- Руководство пользователя After Effects
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии After Effects
- Функции бета-версии
- Панель «Свойства» (Бета-версия)
- Импорт 3D-моделей (бета-версия)
- Начало работы
- Начало работы с After Effects
- Новые возможности After Effects
- Сведения о выпуске | After Effects
- Системные требования для After Effects
- Сочетания клавиш в After Effects
- Поддерживаемые форматы файлов | After Effects
- Рекомендации по аппаратному обеспечению
- After Effects для компьютеров с процессорами Apple
- Планирование и настройка
- Рабочие среды
- Общие элементы пользовательского интерфейса
- Знакомство с интерфейсом After Effects
- Рабочие процессы
- Рабочие среды, панели управления, программы просмотра
- Проекты и композиции
- Проекты
- Основы создания композиции
- Предварительная композиция, вложение и предварительный рендеринг
- Просмотр подробных сведений о производительности с помощью инструмента «Профайлер композиций»
- Модуль рендеринга композиций CINEMA 4D
- Импорт видеоряда
- Подготовка и импорт неподвижных изображений
- Импорт из After Effects и Adobe Premiere Pro
- Импорт и интерпретация видео и аудио
- Подготовка и импорт файлов 3D-изображений
- Импорт и интерпретация элементов видеоряда
- Работа с элементами видеоряда
- Определение точек редактирования с помощью функции «Определение изменения сцен»
- Метаданные XMP
- Текст и графические элементы
- Текст
- Форматирование символов и панель символов
- Эффекты текста
- Создание и редактирование текстовых слоев
- Форматирование абзацев и панель «Абзац»
- Экструзия слоев текста и слоев-фигур
- Анимация текста
- Примеры и ресурсы для текстовой анимации
- Шаблоны динамического текста
- Анимационный дизайн
- Работа с шаблонами анимационного дизайна в After Effects
- Использование выражений для создания раскрывающихся списков в шаблонах анимационного дизайна
- Работа с основными свойствами для создания шаблонов анимационного дизайна
- Замена изображений и видео в шаблонах анимационного дизайна и основных свойствах
- Текст
- Рисование, заливка цветом и контуры
- Обзор слоев-фигур, контуров и векторных изображений
- Инструменты рисования: «Кисть», «Штамп» и «Ластик»
- Сглаживание обводки фигуры
- Атрибуты фигур, операции заливки цветом и операции с контурами для слоев-фигур
- Использование эффекта фигуры «Cмещение контура» для изменения фигур
- Создание фигур
- Создание масок
- Удаление объектов из видеоматериалов с помощью панели «Заливка с учетом содержимого»
- Инструменты «Кисть для ротоскопии» и «Уточнить подложку»
- Слои, маркеры и камера
- Выделение и упорядочивание слоев
- Режимы наложения и стили слоев
- 3D-слои
- Свойства слоя
- Создание слоев
- Управление слоями
- Маркеры слоя и маркеры композиции
- Камеры, освещение и точки обзора
- Анимация, ключевые кадры, отслеживание движения и прозрачное наложение
- Анимация
- Основы анимации
- Анимация с помощью инструментов «Марионетка»
- Управление и анимация контуров фигур и масок
- Анимация фигур Sketch и Capture с помощью After Effects
- Инструменты анимации
- Работа с анимацией на основе данных
- Ключевой кадр
- Интерполяция ключевого кадра
- Установка, выбор и удаление ключевых кадров
- Редактирование, перемещение и копирование ключевых кадров
- Отслеживание движения
- Отслеживание и стабилизация движения
- Отслеживание лиц
- Отслеживание маски
- Ссылка на маску
- Скорость
- Растягивание по времени и перераспределение времени
- Тайм-код и единицы отображения времени
- Прозрачное наложение
- Прозрачное наложение
- Эффекты прозрачного наложения
- Анимация
- Прозрачность и композиция
- Обзор композиции и прозрачности и соответствующие ресурсы
- Альфа-каналы и маски
- Подложки дорожек и перемещающиеся подложки
- Корректирование цвета
- Основы работы с цветом
- Управление цветом
- Эффекты цветокоррекции
- Управление цветом OpenColorIO и ACES
- Эффекты и стили анимации
- Обзор эффектов и стилей анимации
- Список эффектов
- Эффекты имитации
- Эффекты стилизации
- Аудиоэффекты
- Эффекты искажения
- Эффекты перспективы
- Эффекты канала
- Эффекты создания
- Эффекты перехода
- Эффект «Устранение эффекта плавающего затвора»
- Эффекты «Размытие» и «Резкость»
- Эффекты 3D-канала
- Программные эффекты
- Эффекты подложки
- Эффекты «Шум» и «Зернистость»
- Эффект «Увеличение с сохранением уровня детализации»
- Устаревшие эффекты
- Выражения и автоматизация
- Выражение
- Основы работы с выражениями
- Понимание языка выражений
- Использование элементов управления выражениями
- Различия в синтаксисе между движками выражений JavaScript и Legacy ExtendScript
- Управление выражениями
- Ошибки выражения
- Использование редактора выражений
- Использование выражений для изменения свойств текста и доступа к ним
- Справочник языка выражений
- Примеры выражений
- Автоматизация
- Автоматизация
- Сценарии
- Выражение
- Видео с погружением, VR и 3D
- Создание сред VR в After Effects
- Применение видеоэффектов с эффектом погружения
- Инструменты составления композиций для видеоизображений VR/360
- Отслеживание движений камеры в трехмерном пространстве
- Пространство для работы с трехмерными объектами
- Инструменты 3D-преобразования
- Дополнительные возможности 3D-анимации
- Предварительный просмотр изменений в 3D-дизайнах в режиме реального времени с помощью модуля Mercury 3D
- Добавление гибкого дизайна в графику
- Виды и предварительный просмотр
- Предпросмотр
- Предпросмотр видео с помощью Mercury Transmit
- Изменение и использование представлений
- Рендеринг и экспорт
- Основы рендеринга и экспорта
- Кодирование H.264 в After Effects
- Экспорт проекта After Effects как проекта Adobe Premiere Pro
- Преобразование фильмов
- Многокадровый рендеринг
- Автоматический рендеринг и рендеринг по сети
- Рендеринг и экспорт неподвижных изображений и наборов неподвижных изображений
- Использование кодека GoPro CineForm в After Effects
- Работа с другими приложениями
- Dynamic Link и After Effects
- Работа с After Effects и другими приложениями
- Синхронизация настроек в After Effects
- Библиотеки Creative Cloud Libraries в After Effects
- Подключаемые модули
- Cinema 4D и Cineware
- Совместная работа: Frame.io и Team Projects
- Совместная работа в Premiere Pro и After Effects
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Часто задаваемые вопросы
- Team Projects
- Начало работы с Team Projects
- Создание Team Project
- Совместная работа с помощью Team Projects
- Память, хранилище, производительность
- Память и хранилище
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
- Повышение производительности
- Установки
- Требования к графическому процессору и драйверу графического процессора для After Effects
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- After Effects и macOS Ventura
- Как After Effects справляется с проблемами нехватки памяти при предварительном просмотре
Сведения о текстовых слоях
В композицию можно добавлять текст, используя текстовые слои. Текстовые слои удобны для многих целей, включая создание анимированных заголовков, бегущей строки, титров в нижней трети экрана и динамической печати.
Можно анимировать свойства целых текстовых слоев или свойства отдельных символов, например цвет, размер и положение. Анимация текста осуществляется с помощью свойств текстовой анимации и инструментов выбора. 3D-текстовые слои также могут содержать 3D-подслои, по одному для каждого символа. (См. разделы Анимация текста с помощью текстовых аниматоров и Посимвольные 3D-свойства текста.)
Текстовые слои являются синтетическими слоями, т. е. текстовый слой не использует элемент видеоряда в качестве источника, хотя текстовую информацию из некоторых типов видеоряда можно преобразовать в текстовые слои. Текстовые слои также являются векторными слоями. Подобно слоям-фигурам и другим векторным слоям, текстовые слои всегда непрерывно растрируются, поэтому при масштабировании слоя или изменении размера текста он сохраняет четкие, независимые от разрешения края. Невозможно открыть текстовый слой на его собственной отдельной панели «Слой», но можно работать с текстовыми слоями на панели «Композиция».
After Effects использует два типа текста: строчный текст и текст абзаца. Строчный текст полезен для ввода одного слова или строки символов; текст абзаца полезен для ввода и форматирования текста как одного или нескольких абзацев.
Можно копировать текст из других приложений, например Adobe Photoshop, Adobe Illustrator или Adobe InDesign, или из любого текстового редактора и вставить его в текстовый слой After Effects. Поскольку After Effects поддерживает кодировку Unicode, символы в этой кодировке можно копировать между After Effects и любым другим приложением с поддержкой Unicode (включая все приложения Adobe).
Форматирование текста включается в свойства исходного текста. Свойства «Исходный текст» можно использовать для анимации форматирования и изменения символов (например, изменения буквы b на c).
After Effects автоматически синхронизирует отсутствующие шрифты с использованием имеющихся шрифтов. Диалоговое окно «Разрешить шрифты» отображается при открытии проекта, в котором используются неустановленные шрифты. Если шрифты доступны в Adobe, можете выбрать их автоматическую синхронизацию с учетной записью Creative Cloud и установку. After Effects заменяет шрифты, которые недоступны в сети, шрифтом по умолчанию.
Начиная с версии After Effects CC, выпущенной в апреле 2017 года, при установке After Effects набор шрифтов не устанавливается. Шрифты, установленные вместе с предыдущими версиями After Effects, например Adobe Myriad Pro, остаются доступными в рамках подписки Creative Cloud через Adobe Fonts.
Рекомендации по созданию текста и векторной графики для видео
Текст, который хорошо выглядит на экране компьютера в процессе создания, иногда может выглядеть плохо при просмотре в конечном фильме. Эти различия могут возникать из-за устройства, используемого для просмотра фильма, или из-за схемы сжатия, используемой для кодирования фильма.
Это же относится и к другим элементам векторной графики, например фигурам в слоях фигур. В действительности эти проблемы могут возникнуть и в растровых изображениях, но чаще всего к таким искажениям приводят мелкие и резкие детали векторной графики.
При создании и анимировании текста и векторной графики для видео следует помнить о нижеприведенном.
-
Необходимо всегда предварительно просматривать фильм, используя видеоустройства, на которых предполагается его демонстрация в дальнейшем, например на видеомониторе NTSC. (См. раздел Предварительный просмотр на внешнем видеомониторе.)
-
Следует избегать резких цветовых переходов, особенно от высоко насыщенного цвета к его дополнительному цвету. Многие схемы сжатия, например MPEG и JPEG, с трудом кодируют резкие цветовые переходы. Эти схемы сжатия могут привести к появлению визуального шума в местах резких переходов. В аналоговом телевидении такие же резкие переходы могут вызвать импульсные всплески за пределами допустимого диапазона сигнала, что также приводит к появлению шума.
-
Если текст должен размещаться поверх движущегося изображения, он должен иметь контрастные края (такой эффект достигается с помощью свечения или обводки), в таком случае он останется различимым при появлении фона такого же цвета.
-
Следует избегать использования тонких горизонтальных элементов, так как они могут исчезать из кадра при нахождении на четной линии сканирования при нечетном поле или наоборот. Например, толщина горизонтальной планки в прописной букве H должна быть не менее трех пикселей. Можно увеличить толщину горизонтальных элементов с помощью увеличения размера шрифта, полужирного (или псевдополужирного) стиля или обводки. (См. раздел Форматирование символов с помощью панели символов.)
-
При перемещении текста по вертикали (например, при прокрутке титров), обеспечьте скорость прокрутки в пикселах в секунду, которая является четным кратным от скорости смены полей в формате видео с чересстрочной разверткой. Выбор такой скорости перемещения позволяет предотвратить искажения в результате расфазировки перемещения текста со строками развертки. Для NTSC оптимальными будут значения 0, 119,88 и 239,76 пикселов в секунду; для PAL — 0, 100 и 200 пикселов в секунду.
С помощью стиля анимации «Автопрокрутка — по вертикали» в категории «Поведение» можно быстро создать эффект вертикальной прокрутки текста (например, титров фильма).
- Для предотвращения дрожания, связанного с вертикальной прокруткой и наличием узких графических элементов и полей, смонтируйте титры как последовательность текстовых блоков с переходами между ними, например через затемнение.
К счастью, многие проблемы с текстом в видео и сжатых видеоформатах можно решить одним простым методом — применением размытия к текстовому слою. Легкое размытие сглаживает переходы между цветами и увеличивает видимую толщину горизонтальных элементов. Эффект «Уменьшить мерцание в чересстрочной развертке» лучше всего подходит для уменьшения дрожания. Благодаря этому эффекту применяется вертикальное направленное размытие, при этом в горизонтальном направлении размытие не происходит. Это позволяет лучше сохранить качество изображения, чем при использовании других видов размытия.
Полезные советы Филипа Ходжеттса (Philip Hodgetts) относительно получения хороших результатов при создании текста или векторной графики для видео можно найти на веб-сайте Creative COW.
Сценарии и выражения для работы с текстом
В этом разделе перечислены методы разработки сценариев для работы с текстом и приведены ссылки на популярные сценарии и учебные пособия.
Создание одного или нескольких текстовых слоев на основе содержимого текстового файла
Кристофер Грин предлагает на своем веб-сайте сценарий (crg_Text_from_File.jsx), который позволяет создавать один текстовый слой из всего текста. Также можно создать по одному слою для каждой строки в текстовом файле. Сценарий также содержит параметры для междустрочных и других пробелов.
Доступ к базовым линиям текста при разработке сценариев
Можно считывать местоположения базовой линии (x,y) для текстового слоя, разрабатывая сценарии с помощью обновления After Effects CC 2015 (13.6). Новый атрибут sourceText.value.baselineLocs для объектов TextDocument возвращает массив значений с плавающей запятой, указывающих начальное местоположение (значения x и y) базовой линии каждой строки текста.
Строка с переносами в рамках текстового поля рассматривается как несколько различных строк.
Массив возвращает значения с плавающей запятой в таком виде:
line0.start_x, line0.start_y, line0.end_x, line0.end_y, line1.start_x, line1.start_y, line1.end_x, line1.end_y … lineN-1.start_x, lineN-1.start_y, lineN-1.end_x, lineN-1.end_y
Если строка не содержит символов, то координаты (x,y) начала и конца соответствуют максимальному значению с плавающей запятой (3,402823466e+38F).
Улучшения разработки сценариев для текстовых слоев
Благодаря разработке сценариев теперь можно прочитать дополнительную информацию о шрифте и стиле, используемых для текстового слоя, включая местоположение файла шрифта на диске.
Ниже приводятся атрибуты объекта textDocument, доступные только для чтения.
- fontLocation: возврат строки с путем к файлу шрифта, которая указывает его расположение на диске (нет гарантии, что будут возвращены все типы шрифтов; возвращаемое значение может быть пустой строкой для некоторых типов шрифтов)
- fontStyle: возврат строки со сведениями о стиле, например полужирное начертание или курсив
- fontFamily: возврат строки с именем семейства шрифтов
Возвращается значение для первого символа в текстовом слое в заданный момент времени.
Изменение исходного текста текстовых слоев
Этот сценарий выводит на экран палитру для изменения текста текстовых слоев в форме без стиля. Если в текстовом слое используется сложная анимация (а также если доступ к нему осложнен или в настоящее время этот слой скрыт), рекомендуется изменять текст при отключении анимации или стиля.
Загрузите сценарий с сайта Джеффа Алмасола: Redifinery.
Сопоставление текстового файла с маркерами
Этот сценарий сопоставляет строки из текстового файла как ключевые кадры исходного текста на выделенном текстовом слое с последовательными маркерами на слое. Можно управлять нужной строкой текста, указывая номер строки в комментарии маркера.
Загрузите сценарий с сайта Джеффа Алмасола: Redifinery.
Интеллектуальные функции
Этот сценарий показывает панель с элементами управления для превращения пунктуации «обычного текста» в «интеллектуальные» типографские представления (например, (c) преобразуется в символ авторского права ©).
Загрузите сценарий с сайта Джеффа Алмасола: Redifinery.
Другие сценарии для работы с текстом
Тодд Коприва (Todd Kopriva) предоставляет на веб-сайте Adobe пример сценария, который демонстрирует функции форматирования текста, доступные в интерфейсе разработки сценариев.
На веб-сайте со сценариями After Effects Салахуддин Таха (Salahuddin Taha) предлагает сценарий для ввода арабского текста (направление письма справа налево).
На веб-сайте со сценариями After Effects представлен сценарий Михаэля Кардейро (Michael Cardeiro), создающий несколько версий композиции с использованием информации из электронной таблицы или базы данных. Сценарий просматривает электронную таблицу строка за строкой и создает новые версии композиции с текстовыми слоями, при этом текст считывается из электронной таблицы автоматически.
На веб-сайте со сценариями After Effects можно найти много других сценариев для работы с текстом. Пол Терсли (Paul Tuersley) предлагает на веб-сайте со сценариями After Effects сценарий для поиска и изменения текстовых слоев в проекте After Effects, создания собственных текстовых стилей и применения их к нескольким слоям.
На форуме AE Enhancers Пол Терсли разместил сценарий для импорта файлов караоке SubStation Alpha (SSA) и автоматического создания на их основе текстовых слоев.
Примеры выражений для свойства «Исходный текст» можно найти в разделах Написание выражений для исходного текста и Атрибуты MarkerKey (справочник выражений).
Ввод строчного текста
При вводе строчного текста каждая строка является независимой, т. е. при изменении увеличивается или уменьшается длина строки, но переноса на другую строку не происходит.
Небольшая черта через указатель инструмента «Текст» указывает на положение базовой линии текста. Для горизонтального текста базовая линия отмечает линию, на которой лежит текст; для вертикального текста базовая линия проходит через центральную ось символов.
Строчный текст создается с использованием свойств, установленных на панели символов. Эти свойства можно впоследствии изменить, выделив текст и изменив параметры на панели символов.
-
Для создания текстового слоя выполните одно из предложенных ниже действий.
- Выберите «Слой» > «Создать» > «Текст». Создается новый текстовый слой и точка вставки для инструмента «Горизонтальный текст» помещается в центре панели «Композиция».
- Дважды щелкните инструмент «Текст». Создается новый текстовый слой и точка вставки для соответствующего инструмента «Текст» помещается в центре панели «Композиция».
Указатель для инструмента «Текст» изменяется в зависимости от того, находится ли он на текстовом слое на панели «Композиция». Если указатель не находится прямо над текстовым слоем, он отображается как указатель нового текста
, при этом щелчок кнопкой мыши создает новый текстовый слой. Щелчок при нажатой клавише SHIFT всегда создает новый текстовый слой.
-
Введите текстовые символы с помощью клавиатуры. Нажмите клавишу ВВОД на основной клавиатуре (Windows) или RETURN (Mac OS) для начала новой строки.
Можно также выбрать «Изменить» > «Вставить» для вставки текста, скопированного из любого приложения, в котором используются символы Юникода. Текст форматируется в соответствии с первым символом текстового слоя, в который он вставляется.
-
Чтобы завершить режим изменения текста, нажмите клавишу ВВОД на цифровой клавиатуре и выберите другой инструмент или щелкните CTRL + ВВОД (Windows) или COMMAND + RETURN (Mac OS).
Ввод текста абзаца
При вводе текста абзаца происходит автоматический переход на новую строку в соответствии с размерами ограничительной рамки. Можно ввести несколько абзацев и затем применить форматирование для абзацев.
В любое время можно изменить размеры ограничительной рамки, что приведет к изменению размера текста в пределах настроенной прямоугольной рамки.
При вводе текста абзаца он приобретает свойства, установленные на панелях «Символ» и «Абзац». Эти свойства можно впоследствии изменить, выделив текст и изменив параметры на панелях «Символ» и «Абзац».
-
Выберите инструмент «Горизонтальный текст»
или «Вертикальный текст»
.
-
Для создания текстового слоя выполните одно из предложенных ниже действий на панели «Композиция».
- Перетащите указатель мыши, чтобы задать ограничительную рамку от угла.
- Удерживая нажатой клавишу ALT (Windows) или OPTION (Mac OS), перетащите указатель мыши, чтобы задать ограничительную рамку вокруг центральной точки.
Указатель для инструмента «Текст» изменяется в зависимости от того, находится ли он на текстовом слое на панели «Композиция». Если указатель не находится прямо над текстовым слоем, он отображается как указатель нового текста
; перетаскивание при этом создает новый текстовый слой. Перетаскивание с нажатой клавишей SHIFT всегда создает новый текстовый слой.
-
Введите текст с помощью клавиатуры. Нажмите клавишу ВВОД на главной клавиатуре (Windows) или RETURN (Mac OS) для начала нового абзаца. Нажмите клавиши SHIFT + ВВОД на основной клавиатуре (Windows) или SHIFT + RETURN (Mac OS) для ввода символа мягкого возврата каретки, который начинает новую строку без начала нового абзаца. Если введенный текст не может уместиться в ограничительной рамке, в ней появится значок переполнения
.
Можно также выбрать «Изменить» > «Вставить» для вставки текста, скопированного из любого приложения, в котором используются символы Юникода. Текст форматируется в соответствии с первым символом текстового слоя, в который он вставляется.
-
Чтобы завершить режим изменения текста, нажмите клавишу ВВОД на цифровой клавиатуре и выберите другой инструмент или щелкните CTRL + ВВОД (Windows) или COMMAND + RETURN (Mac OS).
Выделение и изменение текста в текстовых слоях
Текст в текстовых слоях можно изменить в любое время.
Можно пустить текст по определенному контуру, сделать его 3D-слоем, преобразовать или анимировать его, при этом все равно сохраняется возможность его изменения.
Перед изменением текста необходимо его выделить.
Чтобы отключить группу свойств «Параметры пути» для текстового слоя, щелкните переключатель «Видимость» (в виде глаза) для группы свойств «Параметры пути». Временное отключение группы свойств «Параметры пути» позволяет облегчить изменение и форматирование текста.
Указатель для инструмента «Текст» изменяется в зависимости от того, находится ли он на текстовом слое на панели «Композиция». Когда указатель для инструмента «Текст» находится непосредственно над текстовым слоем, он отображается как указатель изменения текста ; щелкните кнопкой мыши для помещения курсора вставки в существующий текст.
-
Для выделения текста с помощью инструмента «Текст» выполните одно из предложенных ниже действий.
- Чтобы выделить диапазон текста, перетащите курсор мыши над ним.
- Чтобы выделить диапазон текста, нажмите кнопку мыши, перетащите курсор и щелкните кнопкой мыши, удерживая нажатой клавишу SHIFT.
- Чтобы выделить слово, дважды щелкните его. Чтобы выделить строку, трижды щелкните ее. Чтобы выделить абзац, щелкните его четыре раза. Чтобы выделить весь текст в слое, щелкните любое место текста пять раз.
- Чтобы использовать клавиши со стрелками для выделения текста, удерживая нажатой клавишу SHIFT, нажмите клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО. Чтобы выделить слово при помощи клавиш со стрелками, удерживая нажатыми клавиши SHIFT + CTRL (Windows) или SHIFT + COMMAND (Mac OS), нажмите клавишу СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО.
Для выделения всего текста в текстовом слое и активации последнего примененного инструмента дважды щелкните текстовый слой на панели «Временная шкала».
Ресурсы в Интернете, посвященные выделению и изменению текста в текстовых слоях
Джефф Алмасол предлагает на своем веб-сайте redefinery сценарий для изменения исходного текста в текстовых слоях.
На своем веб-сайте redefinery Джефф Алмасол предлагает сценарий, конвертирующий различные знаки пунктуации в их типографский вид (например, (c) преобразуется в типографский символ авторского права ©).
На своем веб-сайте redefinery Джефф Алмасол предлагает сценарий, устанавливающий ключевые кадры для свойства «Исходный текст» текстового слоя и устанавливает значения для текста из текстового файла; ключевые кадры размещаются в моменты времени, определяемые маркерами слоя на текстовом слое.
Изменение размеров ограничительной рамки текста
-
При активном инструменте «Текст» выделите текстовый слой на панели «Композиция» для отображения границ ограничительной рамки.
-
Наведите курсор на метку (курсор примет форму двойной стрелки
) и выполните одно из предложенных ниже действий.
- Перетащите курсор для изменения размера в одном направлении.
- Перетащите курсор, удерживая нажатой клавишу SHIFT для сохранения пропорций ограничительной рамки.
- Перетащите курсор с нажатой клавишей CTRL (Windows) или COMMAND (Mac OS) для масштабирования от центра.
Перемещение текстового слоя
Для перемещения текстового слоя можно перетащить указатель перемещения на панели «Композиция». Для активации указателя перемещения без выхода из режима изменения текста переместите инструмент «Текст» за пределы текста на панели «Композиция», а когда появится указатель перемещения
, перетащите его для перемещения текста. Быстро активировать указатель перемещения можно нажатием и удерживанием клавиши CTRL (Windows) или COMMAND (Mac OS).
Преобразование строчного текста или текста абзаца
При преобразовании текста абзаца в строчный текст все символы за пределами ограничительной рамки удаляются. Для предотвращения потери части текста перед преобразованием измените размеры ограничительной рамки, чтобы весь текст стал видимым.
-
С помощью инструмента «Выделение»
выделите текстовый слой.
Нельзя преобразовать текстовый слой, если он находится в режиме изменения текста.
-
С помощью инструмента «Текст» щелкните любое место на панели «Композиция» правой кнопкой мыши (Windows) или левой кнопкой мыши, удерживая нажатой клавишу CONTROL (Mac OS), и выберите команду «Преобразовать в текст абзаца» или «Преобразовать в строчный текст».
При преобразовании из текста абзаца в строчный текст в конце каждой строки, кроме последней, добавляется символ возврата каретки.
Для отображения ограничительной рамки текста абзаца и автоматического выбора инструмента «Текст» дважды щелкните текстовый слой на панели «Временная шкала».
Расширенная поддержка текста — модуль «Универсальный текст»
Модуль «Универсальный текст» упрощает работу с несколькими сценариями одновременно. Пользователи могут вводить, изменять и анимировать текст на языках с направлением письма справа налево, таких как иврит и арабский, а также с индийским стилем письма, например хинди. Для графики с текстовыми элементами на языках Ближнего Востока и Южной Азии параметры «Слева направо» или «Справа налево» можно применить непосредственно на панели «Основные графические элементы».
Пользователь может начать печатать на новом языке не открывая настройки для смены сценария. Также можно сочетать различные сценарии в одном графическом элементе.
Модуль «Универсальный текст» предлагает перечисленные ниже преимущества.
- Текстовые слои взаимозаменяемы, что упрощает и ускоряет работу с текстовыми слоями и графическими элементами при изменении многоязычного текста.
- Нет необходимости искать обходные решения для правильного анимирования текста с направлением письма справа налево. After Effects определяет символы и анимирует их на основе их направления.Это быстро, просто и экономит время.
- Теперь обеспечивается органичное сочетание цифр или английских символов с языками с направлением письма справа налево. After Effects идентифицирует эти символы и автоматически анимирует их в правильном порядке.Благодаря этому их не нужно анимировать отдельно.
- Эффект «Смещение символов» теперь распознает правильный диапазон Юникода для корейского языка и иврита. Это гарантирует отображение эффектом только символов, которые используются в этих языках.
Изменение направления текста
Горизонтальный текст имеет направление слева направо; несколько строк горизонтального текста располагаются в последовательности сверху вниз. Вертикальный текст имеет направление сверху вниз; несколько строк текста располагаются справа налево.
A. Горизонтальный строчный текст B. Горизонтальный строчный текст, преобразованный в вертикальный C. Горизонтальный текст абзаца D. Горизонтальный текст абзаца, преобразованный в вертикальный
-
С помощью инструмента «Выделение»
выделите текстовый слой.
Текст нельзя преобразовывать в режиме изменения.
-
С помощью инструмента «Текст» щелкните любое место на панели «Композиция» правой кнопкой мыши (Windows) или левой кнопкой мыши, удерживая нажатой клавишу CONTROL (Mac OS), и выберите параметр «По горизонтали» или «По вертикали».
Направление текста (слева направо и справа налево) можно переключать. Чтобы изменить направление, нажмите кнопки направления текста на панели Абзац.
Лигатуры шрифта
Лигатуры — это типографские символы замены для определенных пар букв, если они доступны в указанном шрифте Open Type. Лигатуры шрифта можно использовать, включив настройку Лигатуры на панели Символ. В After Effects есть лигатуры во многих шрифтах для комбинаций символов на разных языках. Эту возможность также можно включить с помощью флажка Лигатура шрифта в нижней части панели символов.
Индийские цифры
Индийские цифры можно использовать, включив настройку Индийские цифры на панели Символ. Эту возможность также можно включить с помощью флажка Цифры хинди в нижней части панели символов.
Преобразование текста из Photoshop в изменяемый текст
Текстовые слои из Photoshop сохраняют свои стили и остаются изменяемыми элементами и в After Effects.
Если документ Photoshop был импортирован в виде совмещенных слоев, необходимо сначала выделить слой и выбрать «Слой» > «Преобразовать в композицию слоев» для разделения импортированного документа Photoshop на слои.
-
Добавьте текстовый слой Photoshop к композиции и выделите его.
-
Выберите «Слой» > «Преобразовать в изменяемый текст».
Слой при этом становится текстовым слоем After Effects и больше не использует текстовый слой Photoshop в качестве исходного видеоряда.
Если слой содержит стили слоя, они преобразуются в изменяемые стили слоя в случае применения команды «Слой» > «Стили слоя» > «Преобразовать в изменяемые стили» к слою перед преобразованием текста в изменяемый текст.
Расширяйте возможности с After Effects
Создавайте потрясающую анимированную графику, текстовую анимацию и визуальные эффекты в Adobe After Effects. Создавайте дизайн для фильмов, телевизионных программ и сетевого видео.
Ну вот и настало время для пятого урока мини курса по основам After Effects. Из этого урока вы узнаете, как добавить текст в After Effects, а также познакомитесь с некоторыми свойствами текста.
В программе After Effects вы можете добавить текст различными путями, и делается это при помощи добавления нового слоя. О том, как работать со слоями, вы можете узнать из урока про слои в After Effects.
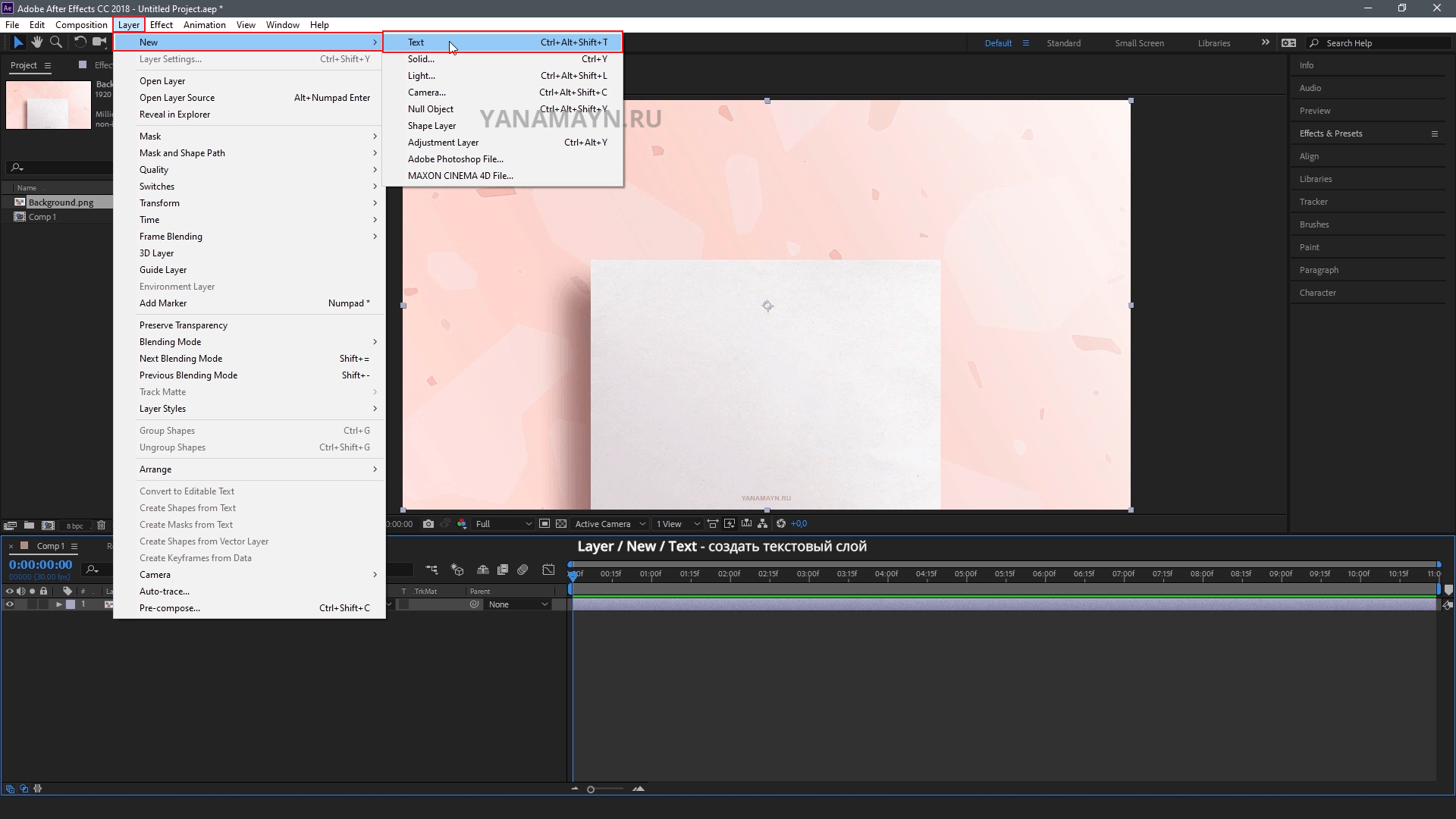
Самый простой способ, это зайти в меню Layer, выбрать пункт New, и затем Text, или, еще проще, нажмите Ctrl+T.
Далее, в окне предпросмотра, выберите, куда именно вы хотите вставить текст. После этого вы сможете набрать нужный вам текст. Вот собственно и все.
Но я сомневаюсь, что это всё, что вы хотели знать, а потому, давайте пройдемся дальше.
Как изменить свойства текста в After Effects
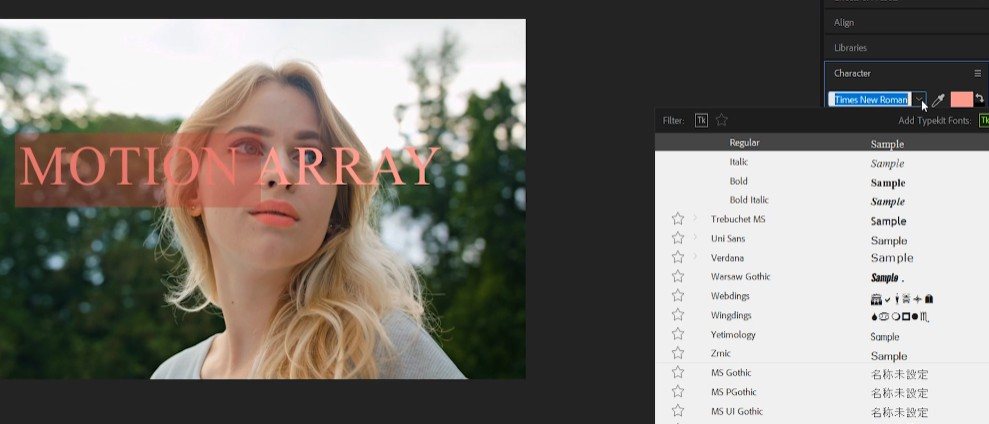
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
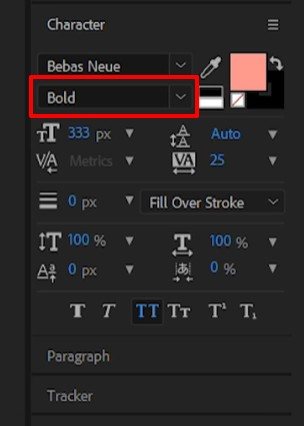
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.
Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
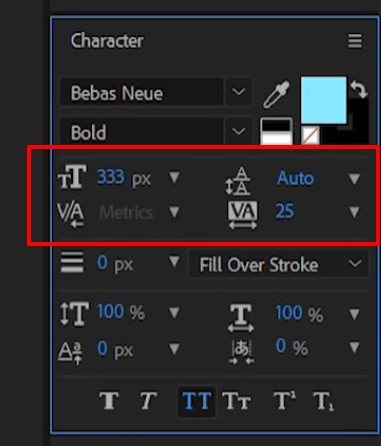
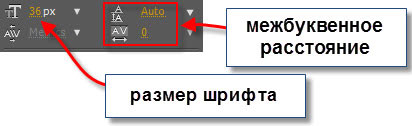
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.
Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.

Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Добавление анимации к тексту в After Effects
Поскольку мы все таки имеем дело с программой для создания эффектов в видео, то мы можем добавить и некоторые эффекты. Для этого выберите кнопку Animate в свойствах текста, и выберите соответствующий эффект
Тут довольно много различных эффектов, попробуйте различные из них, в том числе, используя ключевые кадры для создания анимации. Есть много действительно простых и мощных эффектов, которые вы можете придать своему тексту только из этого меню.
Добавление фона к тексту.
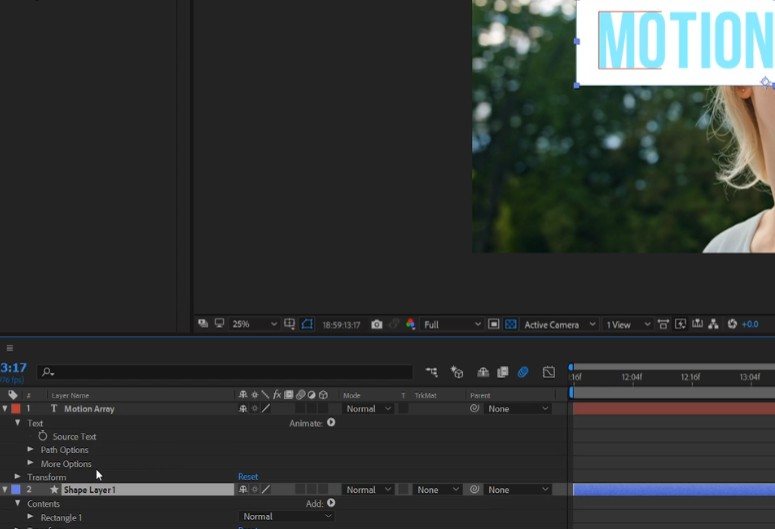
Теперь давайте попробуем добавить свой фон к тексту. Для этого, нажмите клавишу Q, и мышкой проведите за текстом. Вы должны получить что-то вроде этого. Это так называемый Shape Layer.
Переместите его на слой ниже слоя с текстом.
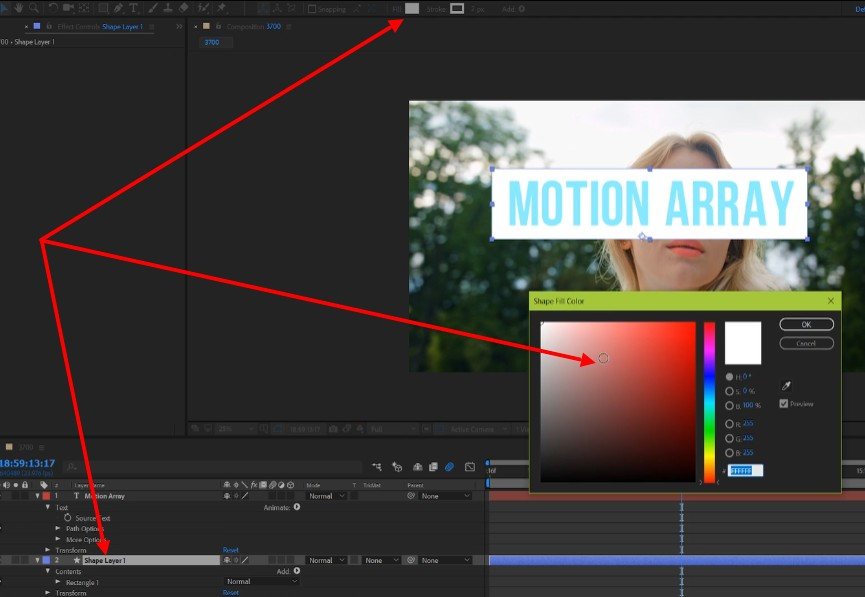
Измените цвет фона.
И теперь, объедините текстовый слой и его фон в один слой. Для этого выделите оба слоя, вызовите контекстное меню, и выберите пункт – Pre-compose.
Великолепно! Вот вы и смогли добавить свой текст в ваш проект в программе After Effects. А также вы теперь знаете, как придать ему некоторые свойства, и как сделать анимацию.
Источник: motionarray.com
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
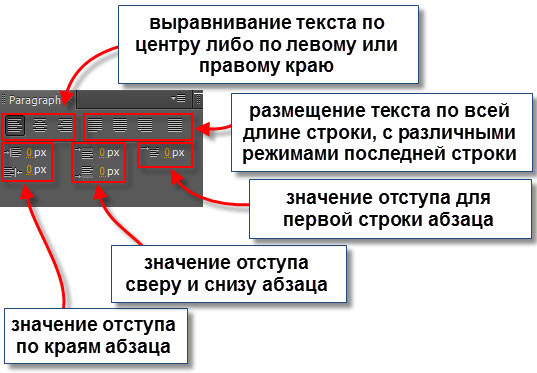
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
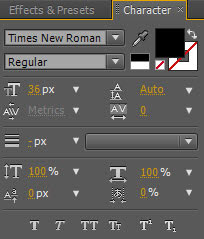
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
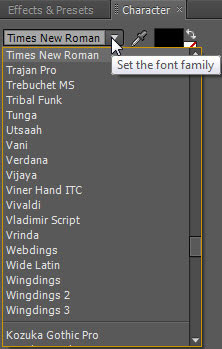
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
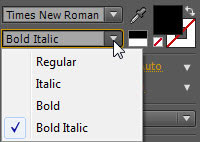
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
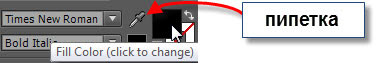
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
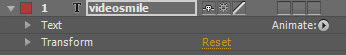
Давайте взглянем на свойства слоя.
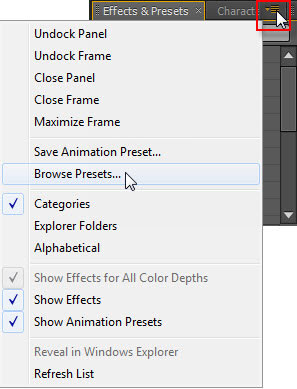
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
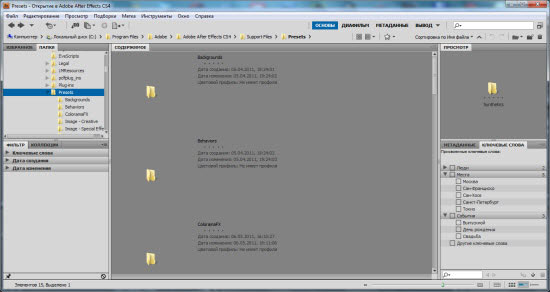
Запустилась программа Adobe Bridge.
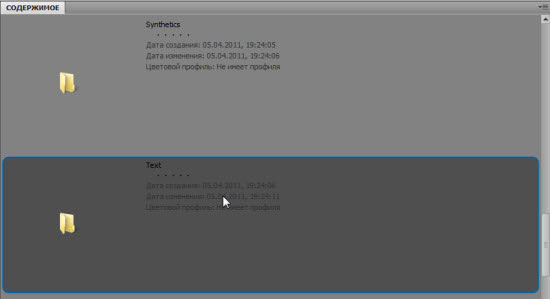
В окне «Содержимое» откройте папку Text.
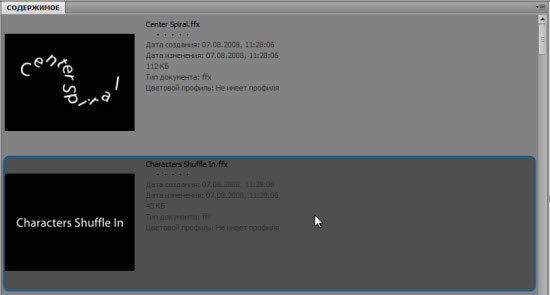
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
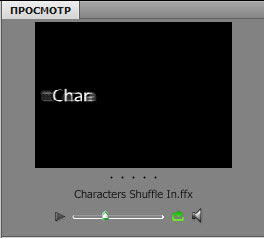
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
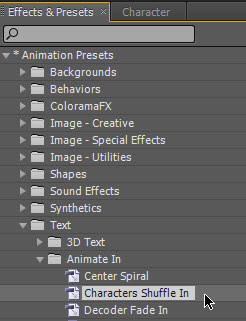
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Привет друзья!
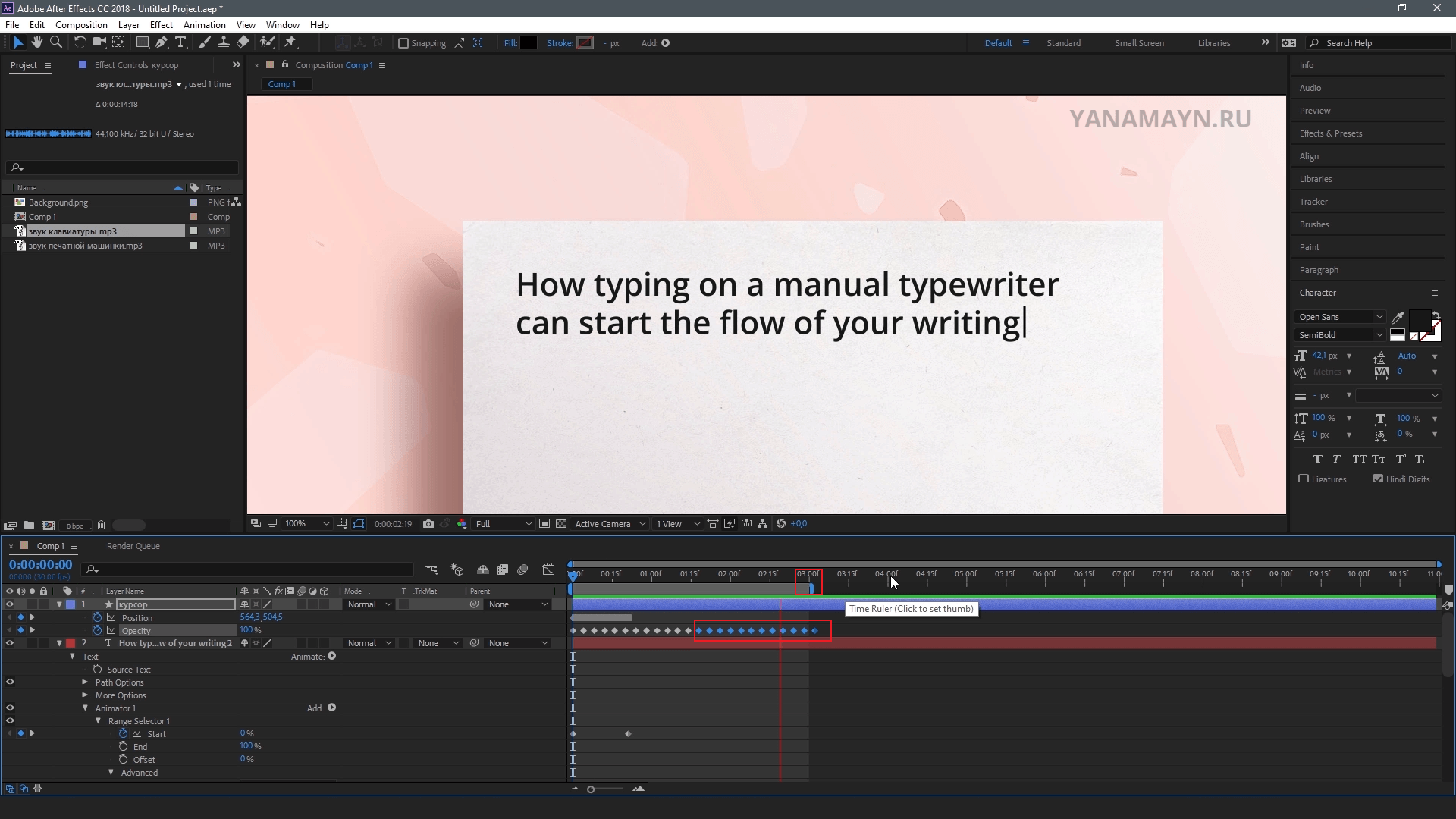
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность – “T” (Opacity)
▸Открыть анимацию позиции – “P” (Position)
▸Дублирование слоя “Ctrl + D”
▸Отрезать слой “Ctrl + Shift + D”
▸Переименовать слой Enter
Примечания:
▸Timeline – рабочая область видеоролика (макета).
▸Анимация – эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)


Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.

Шаг 1

Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:

Шаг 2 Как создать текстовый слой?

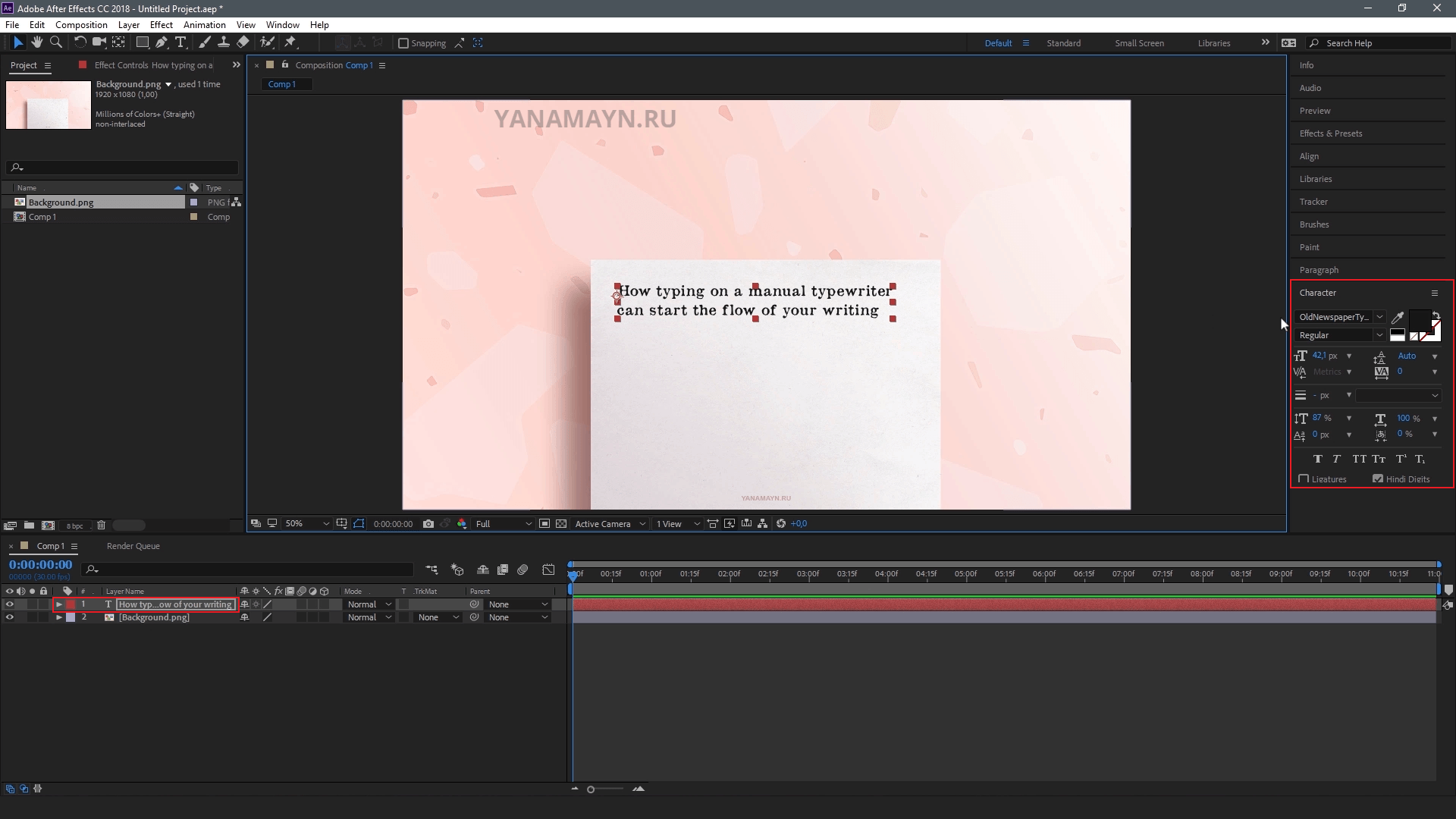
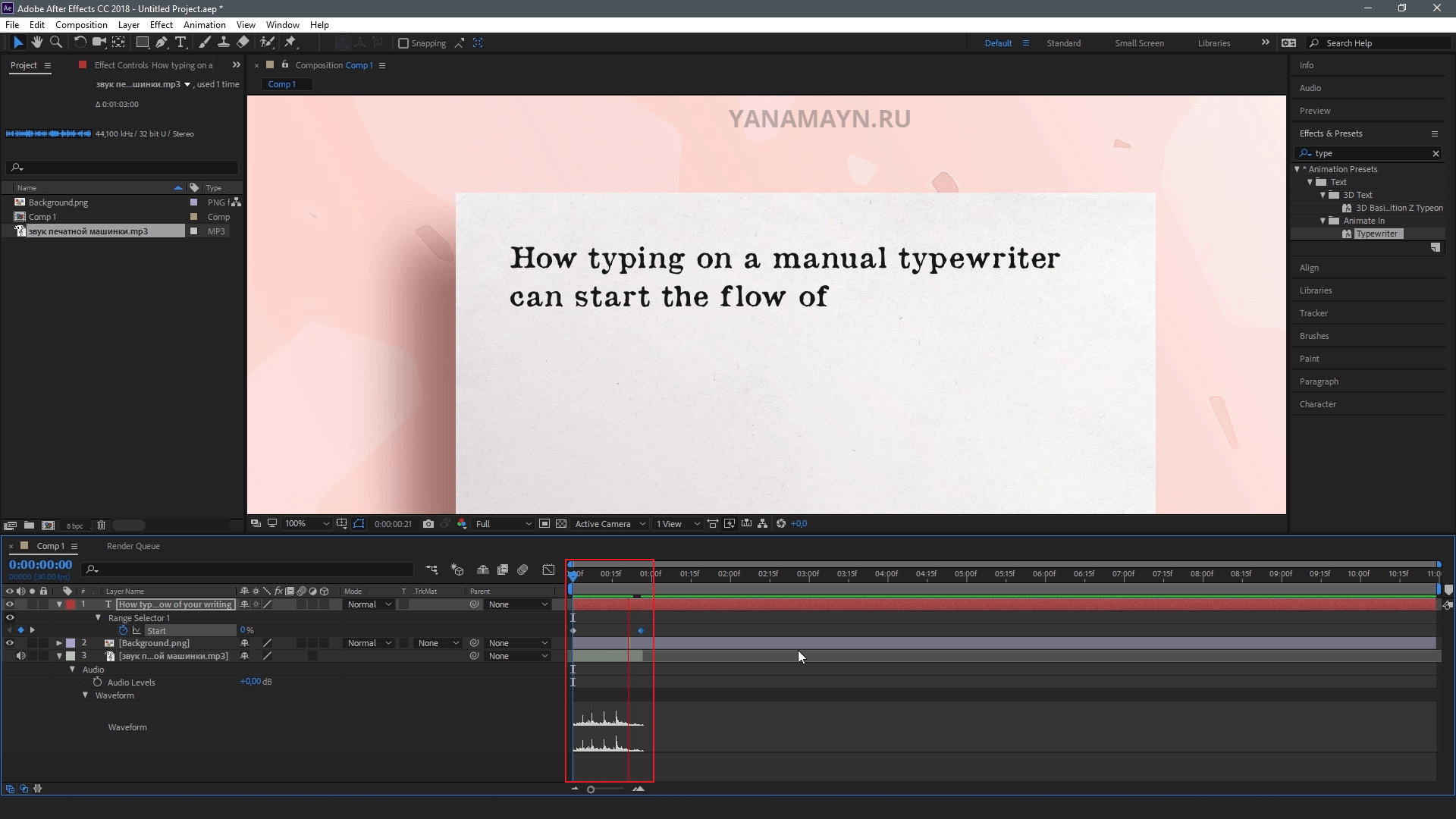
В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”

Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
Шаг 3 Как сделать эффект печатной машинки?

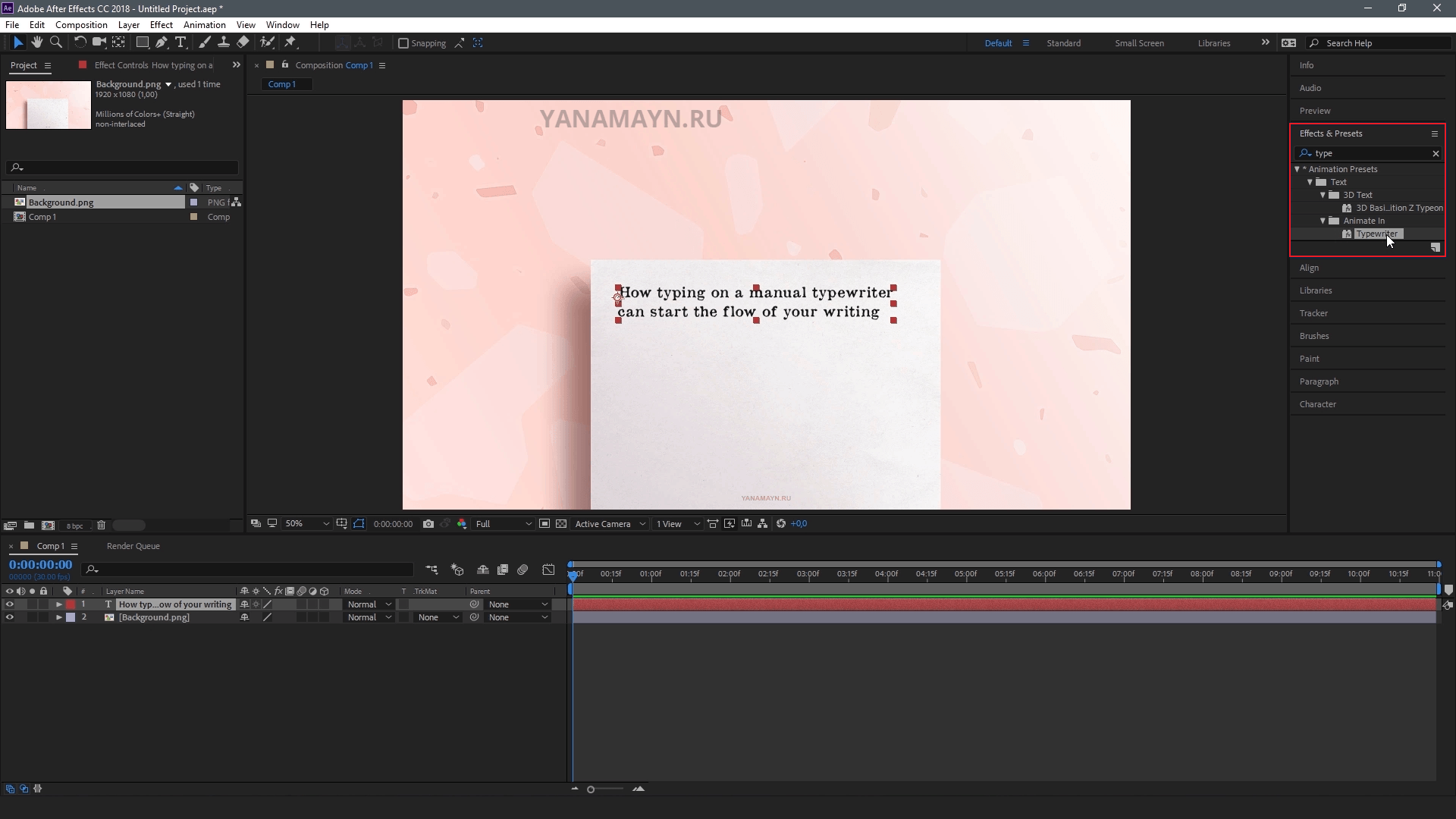
Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter. Находим эффект Typewriter и переносим его на слой с текстом.

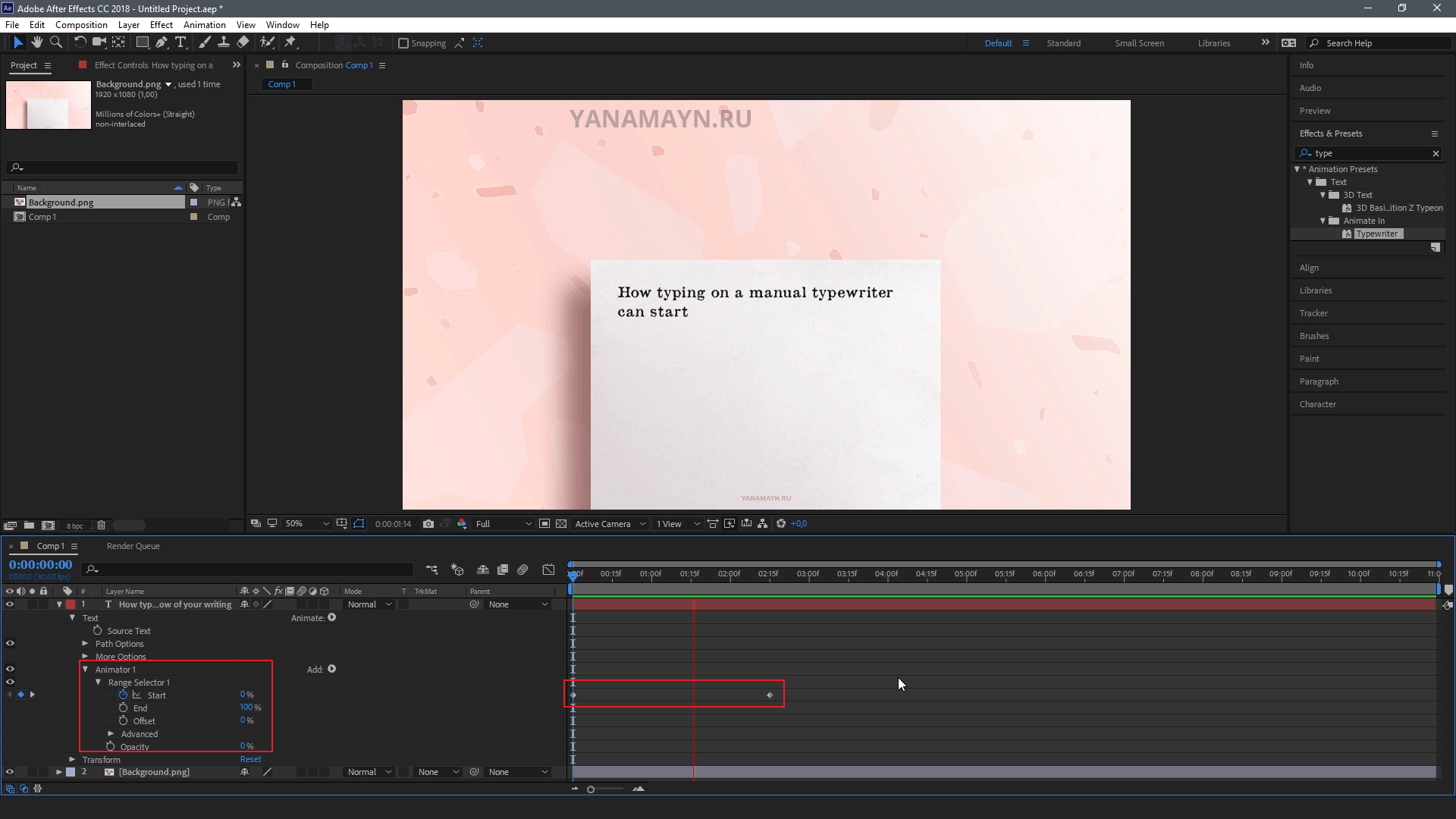
Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 – нет текста, 100 – полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
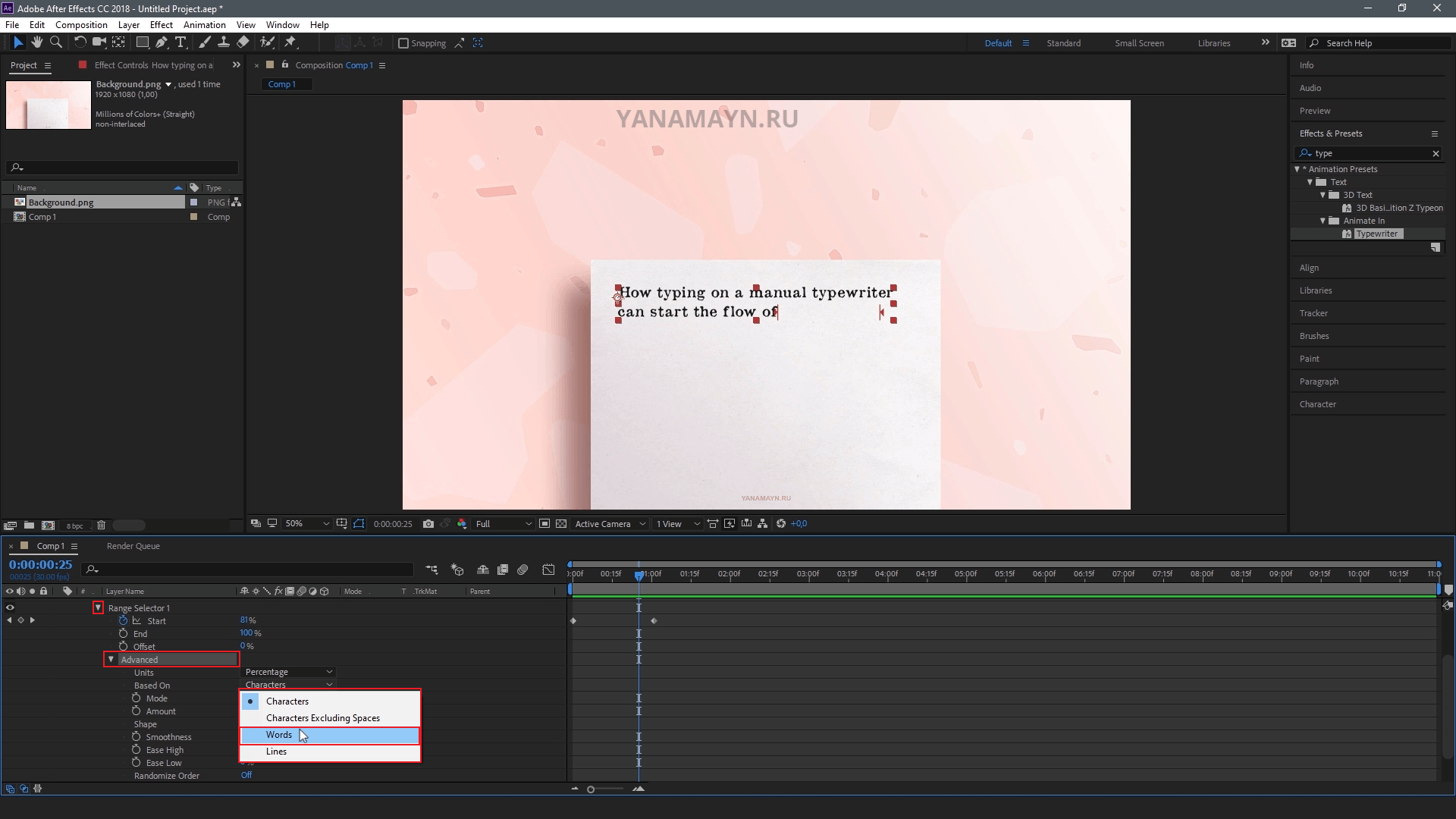
Шаг 4 Как сделать появление текста по словам?

В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Как скачать?


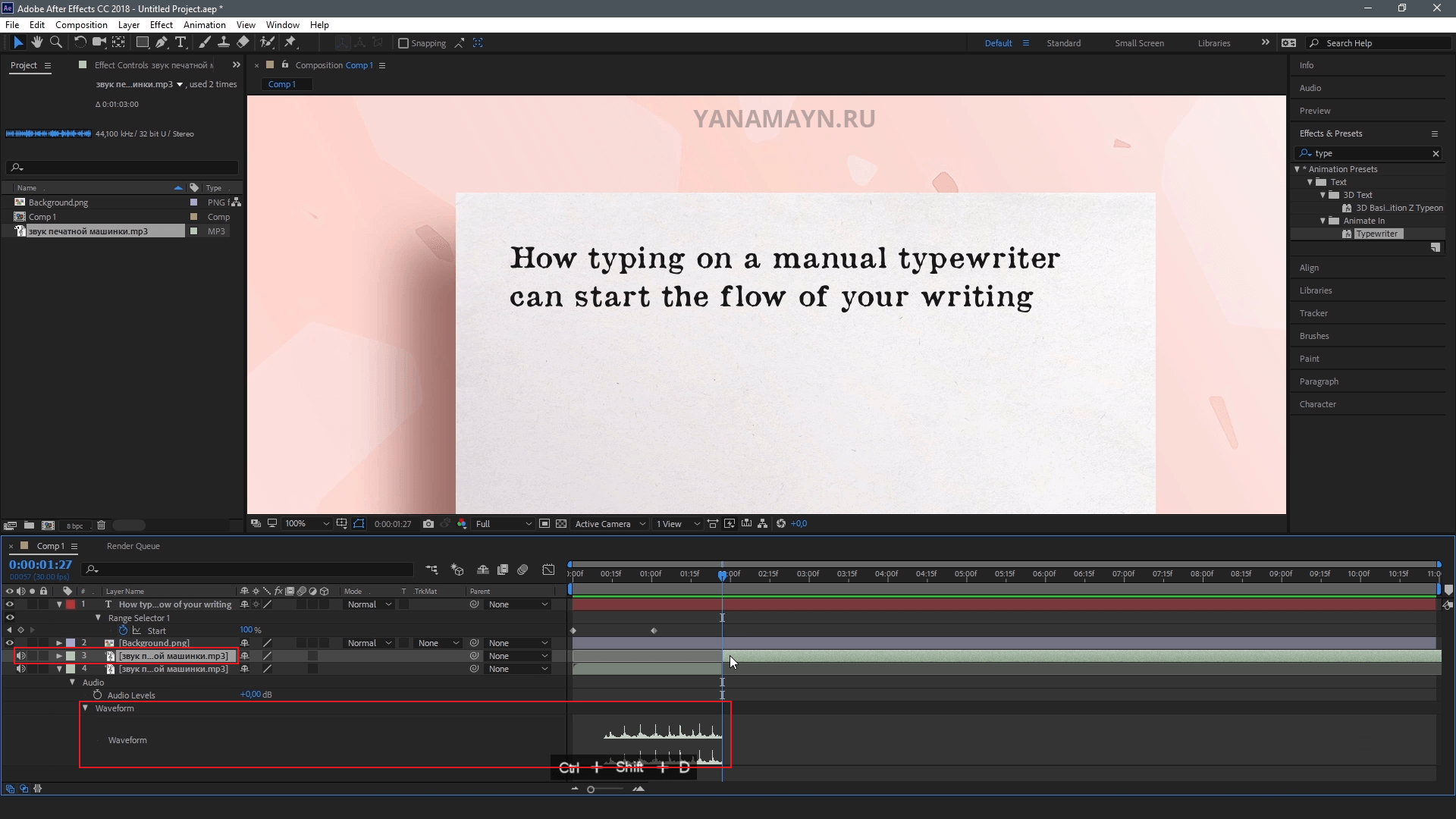
Шаг 5 Как добавить звук печатной машинки?

Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.

Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?

Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
Как сделать ввод текста с мигающим курсором?

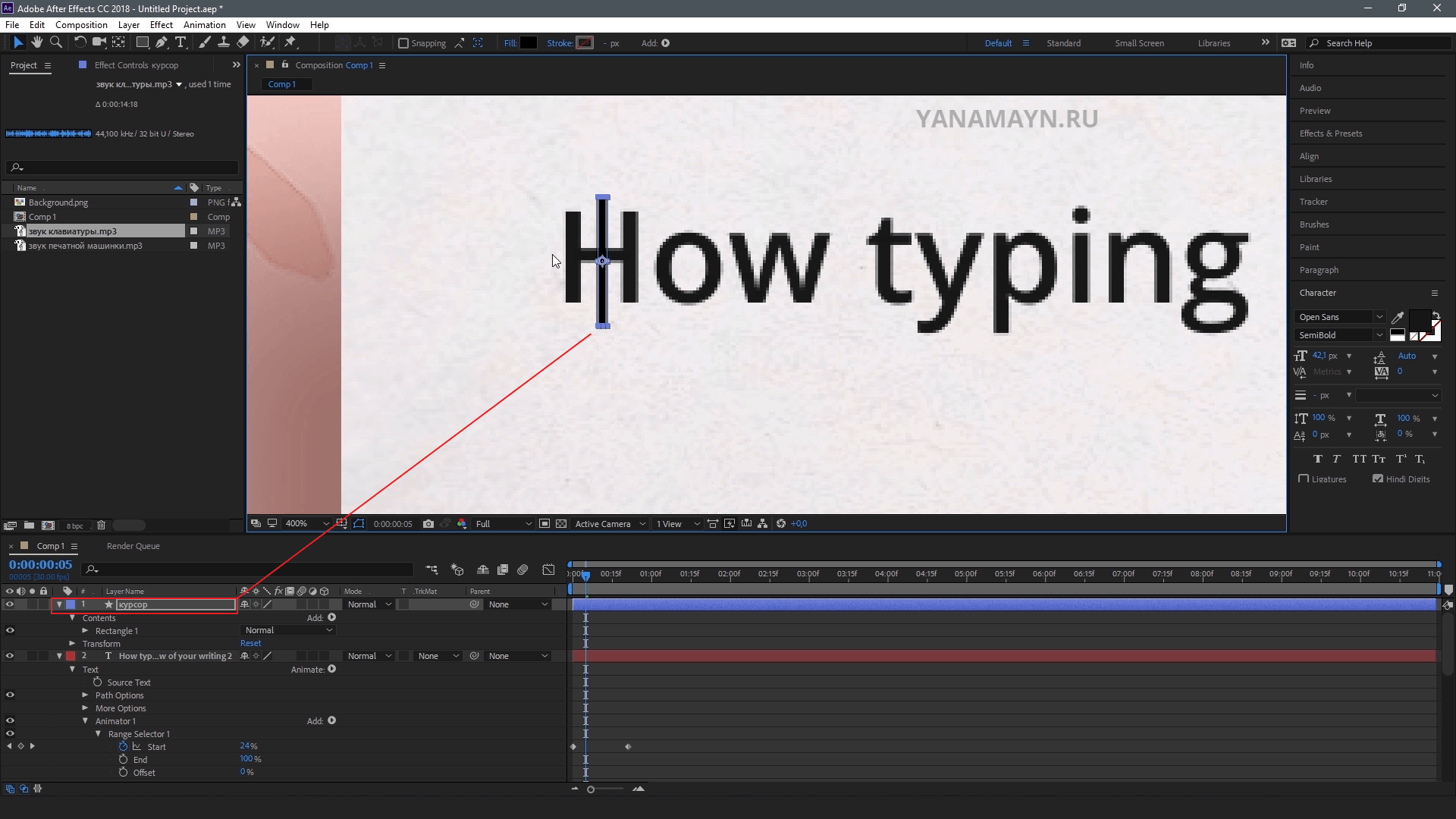
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?

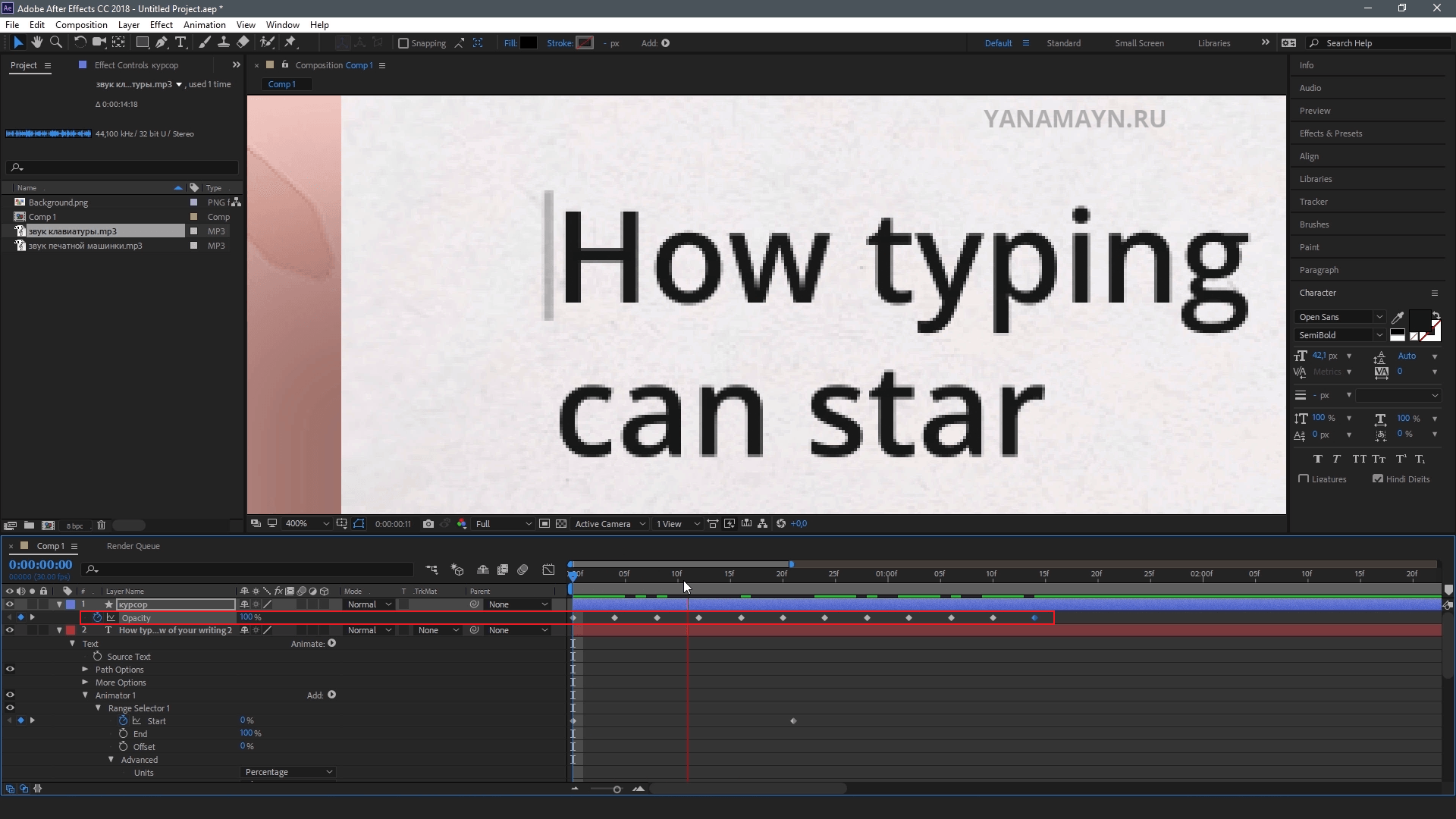
Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 – 0 – 100 – 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.

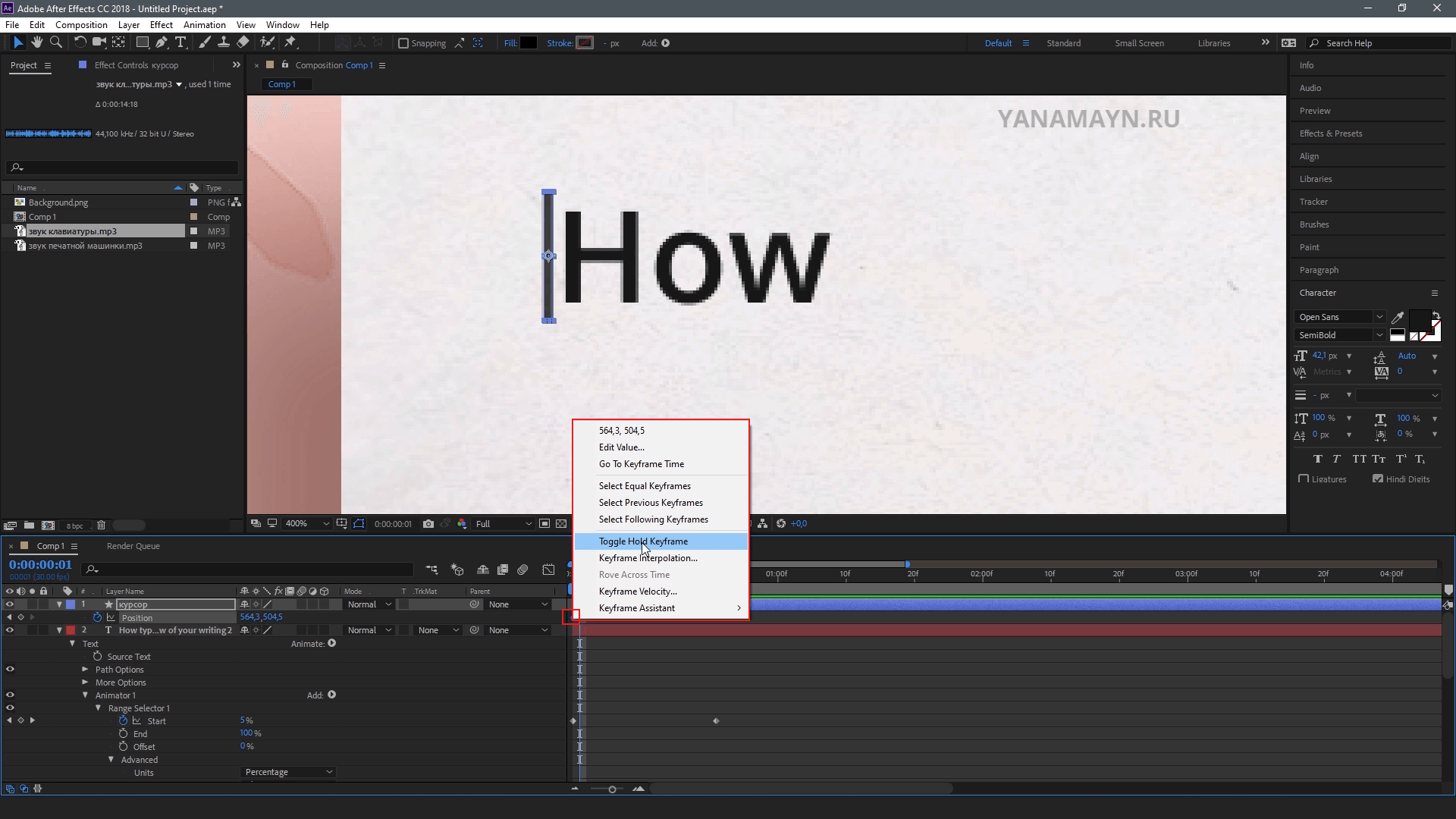
Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.


Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.


Спасибо за просмотр!
Больше уроков по рисунку и анимации вы можете найти на странице мастер-классы.

Ivan
Автор курсов по анимации
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.



СОХРАНИ, ЧТОБЫ НЕ ПОТЕРЯТЬ
Чтобы сохранить Пин :
- Наведите курсор на изображение
- Нажмите кнопку на кнопку Save / Сохранить
- Добавьте или измените описание Пина
- Выберите доску для Пина
На чтение 2 мин Просмотров 719 Опубликовано 25.06.2020
Обновлено 25.06.2020
Всем привет, дорогие ученики и просто читатели. Сегодня мы расскажем вам, как сделать красивый текст в After Effects. Собственно, сегодня мы вам это и покажем. Для примера мы выберем неоновый текст, а в прочем, вы все увидите сами.
Итак, прежде всего вам понадобится хороший плагин. Называется он Saber, а найти его можно бесплатно, в свободном доступе. Скачиваем, устанавливаем. После этого заходим в программу, загружаем туда наш ролик (ну или картинку), после чего, на верхней панели меню находите значок текста (буква Т). Кликаете по ней и выделяете область, на рабочем экране, где вы хотите этот текст поместить.
После этого, на панели справа, в эффектах, вы ищите только что скачанный плагин. Как вы помните, называется он Saber.
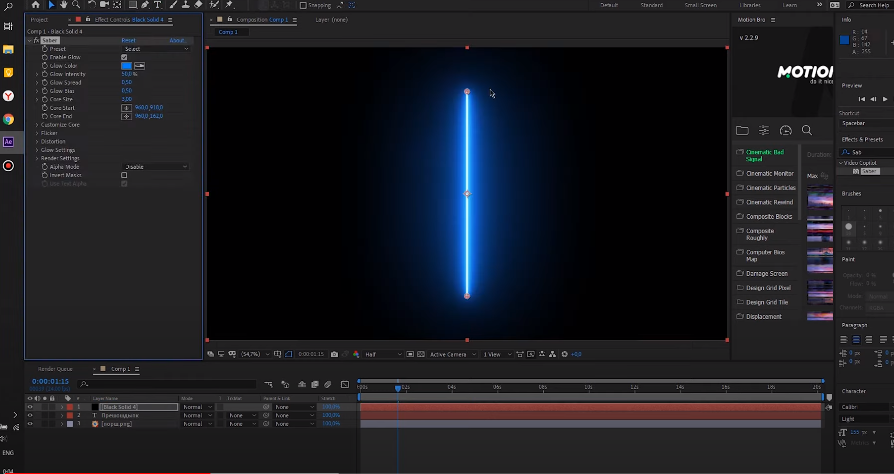
После этого нужно создать новый слой. Для этого кликаем по нашему видео правой кнопкой мышки, выбираем «New», а после «Solid». Слой этот нужен полностью черным. Для этого мы выбираем его цвет, в открывшейся табличке.
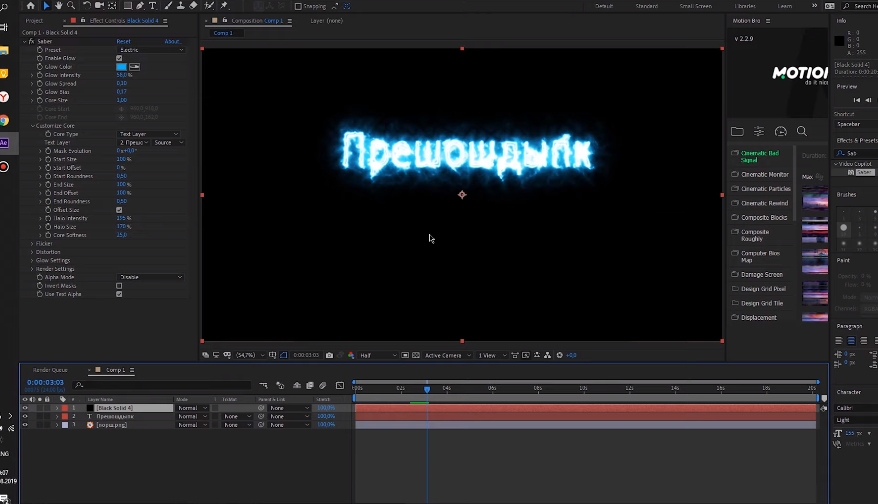
Теперь нам нужно наложить эффект Saber на этот слой. Получается примерно вор такая картина. Теперь нужно превратить ее в текст. Для этого выбираем в настройках эффекта пункт «Customize Core». Там находим пункт Core Type, и возле него выбираем Text Layer, а ниже – выбираем наш текст, который мы вписали ранее.
Изначально яркость неона будет слишком высокой и текст не будет читаться. Для этого, в левой части экрана, в верхней части настроек эффекта, немного манипулируем с цифрами, чтобы слегка погасить яркость текста. Получается примерно вот так:
Там же вы можете выбрать тип освещения, его текст и т.д.
Остается только перенести наш текст на видеоролик или картинку. Для этого объединяем все наши слои, кликаем по ним правой кнопкой мышки и выбираем Pre-compose. У вас откроется маленькая табличка. Поставьте точку и галочку так, как показано на скрине ниже, после чего у вас получится крутая неоновая анимационная надпись, на изначальной картинке или видео.
На этом наш урок подходит к концу, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Данная статья представляет собой урок по использованию текстовых слоёв в Adobe After Effects 6.5 и ориентирована на начальный уровень пользователя. Будет рассмотрен эффект написания текста, когда буквы появляются, словно их пишут маркером, а так же использование новой возможности для анимации текста After Effects 6.5 – Text Presets Gallery. По мере создания проекта будут даны некоторые советы и пояснения, относящиеся к работе в АЕ в целом и направленные на повышение эффективности работы данной программе. Предполагается, что пользователь, читающий данный урок, свободно ориентируется в интерфейсе пакета АЕ 6.5 и владеет необходимой терминологией.
Готовый файл проекта, который будет создан в процессе урока, доступен здесь.
Вместе с версией 6.5 поставляются библиотеки предустановок для анимации текста. Существующую теперь возможность использования готовых анимаций сложно переоценить, поскольку раньше текст приходилось анимировать «вручную» и на повторение отдельных пресетов, содержащихся в библиотеке уходило очень много времени, а исполнение некоторых было вовсе невозможно без знания алгоритмических выражений. Рассмотрим на практике, как можно использовать предустановки анимаций текста. Создайте проект и, нажав Ctrl+N, новую композицию со следующими настройками:
Следует обращать внимание на название композиций и не оставлять их по умолчанию Comp1, Comp2… В конкретном проекте это, может быть, и не важно, но число композиций проекта зачастую насчитывает несколько десятков и разобраться в просто пронумерованных композициях очень сложно.
Выбрав инструмент Text панели Tools (Ctrl+T), щёлкните им в окне Monitor. На Timeline автоматически появится текстовый слой. Введите произвольное словосочетание.
В главном меню выполните команду Help>Text Presets Gallery.
Далее следует выбрать любой из представленных разделов. Вашему вниманию будет предоставлена таблица из AnimatedGIF изображений с названиями каждого пресета, где можно визуально ознакомиться с той или иной анимацией текста.
Просмотрите все разделы, чтобы составить общее представление о возможностях анимации текста с помощью готовых библиотек.
Для того чтобы применить любой из пресетов следует запомнить его название, а также название раздела, в котором этот пресет находится. Далее, при выделенном текстовом слое, выполните команду главного меню Animation>Apply Animation Preset. Откроется директория Text из каталога установленной программы АЕ, где нужно будет выбрать тот пресет, который вы запомнили при просмотре библиотеки. Названия директорий в открывшейся папке Text соответствует названиям разделов Text presets gallery. Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.
Нажмите num0 для просмотра анимированного текста в окне Monitor. Не сложно вообразить возможности применения такого объёма готовых анимаций текста.
Теперь отмените применение последней анимации или удалите слой и создайте новый. Примените к нему пресет Current Time Format из директории Expressions. Обратите внимание, что в этом случае не важно, какой именно текст содержался в слое. Этот пресет построен на основе алгоритмического выражения (Expression), формирующего текстовые символы (цифры) в зависимости от положения линия редактирования и визуализирует, так сказать, текущее положение последней. В палитре Characters поставьте размер текста, равный 30 и поместите сам текст в левый нижний угол изображения.
В качестве Background используется композиция, созданная в рамках этого же проекта и к непосредственной теме урока не относящаяся.
Далее создаётся ещё один текстовый слой, который будет имитировать текст, написанный маркером. Можно использовать любой шрифт, напоминающий подобную надпись. В данном случае использовался шрифт Freeport с размером 170. Набор текстовых символов вполне соответствует теме статьи.
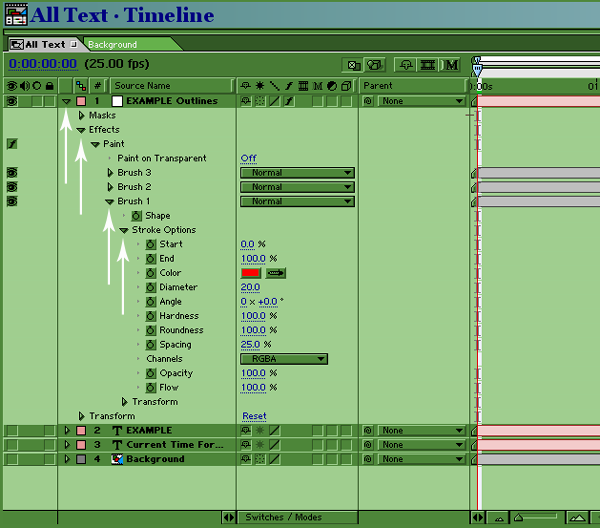
Теперь задача состоит в том, чтобы заставить этот текст появляться постепенно, как при реальном написании. Существует несколько способов достичь подобного результата, здесь будут использованы возможности инструмента Brush, появившегося в АЕ версий 6.х.
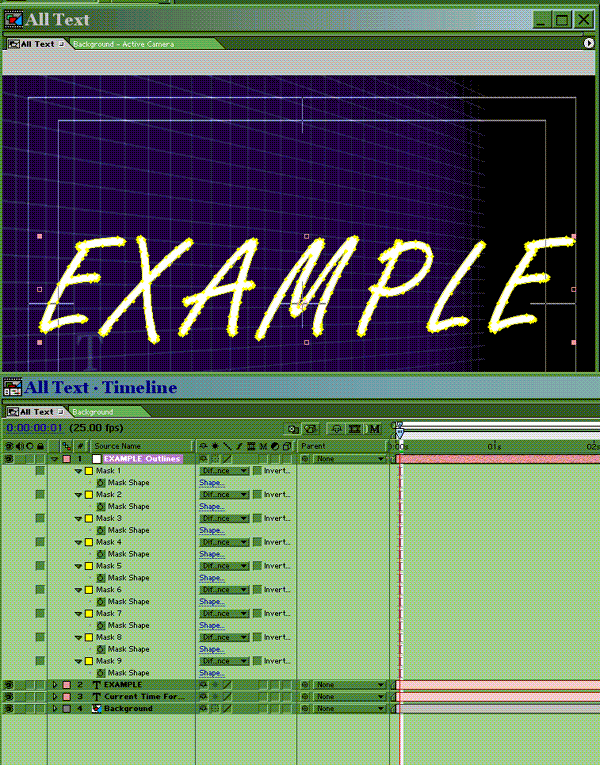
Данным инструментом нельзя воспользоваться непосредственно в окне композиции, — он действует только в окне слоя. Поэтому создаётся дополнительный слой, на котором будет производиться рисование. Для этих целей выделите на Timeline текстовый слой «EXAMPLE» и выполните команду главного меню Layer>Create Outlines. Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.
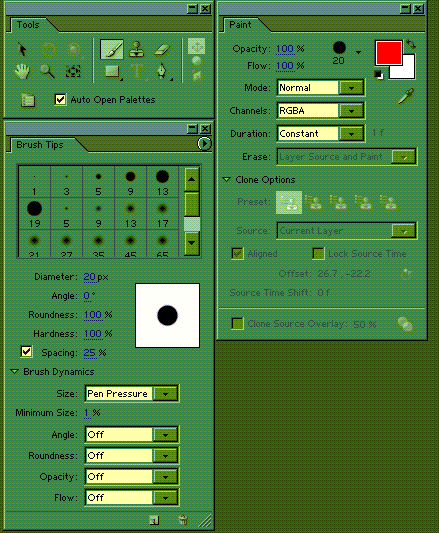
Теперь дважды щёлкните на слое EXAMPLE Outlines на линейке Timeline, чтобы переключиться в окне Monitor с композиции All Text на окно слоя. Можно приступать к рисованию. На панели Tools выберите инструмент Brush (Ctrl+B) и установите для него следующие настройки:
Для более комфортного достижения результата следует увеличить масштаб изображения в окне Monitor до 200% однократным нажатием на клавишу «>».
Задача состоит в том, чтобы последовательно «закрасить» весь текст «EXAMPLE», а затем анимировать штрихи кисти. Причём делать это нужно в той последовательности и направлениях, как если бы вы писали этот текст маркером. То есть буква «Е», например, должна состоять из трех штрихов.
Первый штрих – сверху и направо, по вертикальному и нижнему сегменту буквы «Е», затем по среднему и по верхнему коротким сегментам. Просто вообразите, как бы вы писали эти буквы маркером и в той же последовательности закрашивайте их инструментом Brush. Имейте в виду, что в какой последовательности и в каких направлениях вы будете наносить штрихи, по такому же принципу потом будут «писаться» буквы. При использовании инструмента Brush внутри того слоя, на котором производится рисование, образуются так называемые вложенные слои, причём их число равно количеству штрихов. Пока у нас только три штриха (закрашенная буква «Е»).
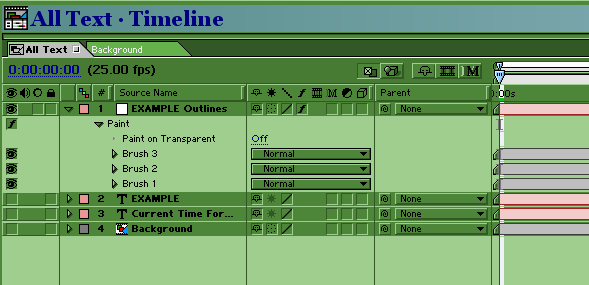
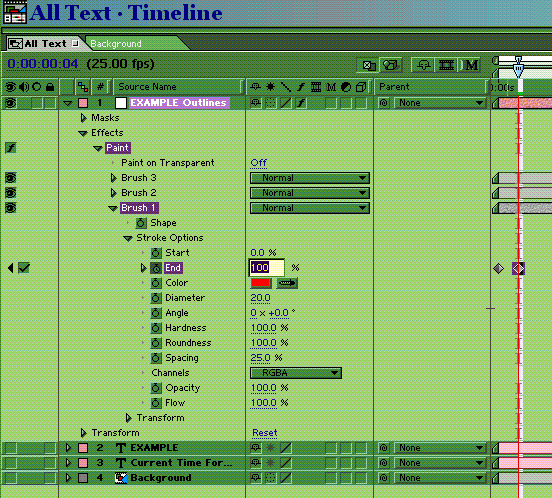
В дальнейшем число штрихов и, соответственно, вложенных слоёв Brush1, 2, 3… в данной композиции достигнет 14, и чтобы совершенно в них не запутаться, можно анимировать их по мере закрашивания каждой буквы. Итак, чтобы добиться «прорисовки» штрихов нужно анимировать параметр «End» в группе Stroke Options на Timeline. Для этого щёлкните последовательно на соответствующих треугольниках на Timeline.
Теперь измените «End» со 100% до 0 и поставьте первый ключевой кадр принудительно, нажав на изображение часов в строке «End». Обратите внимание, что линия редактирования должна находиться на нулевом кадре Timeline.
Логично, что сам штрих, параметр «End» для которого равен 0, исчез в окне Monitor. Теперь переместитесь по шкале времени на 4 кадра вперёд, четырежды нажав Page Down, и введите значение равное 100% для параметра «End». Ключевой кадр сформируется автоматически, обеспечивая плавное изменение параметра «End» между 0-вым и 4-тым кадром от 0 до 100%. Что и обеспечит прорисовку 1-го штриха.
Теперь нужно повторить операции по анимированию для 2-го и 3-го штрихов. Только начинать следует не с 0-го кадра, как в первом случае, а с того момента, когда завершена прорисовка предыдущего штриха. То есть для Brush 2 это будет четвертый кадр. Обратите внимание, что штрихи 2 и 3 короче первого, следовательно, и время их прорисовки должно быть меньше, — не 4, а 2 кадра.
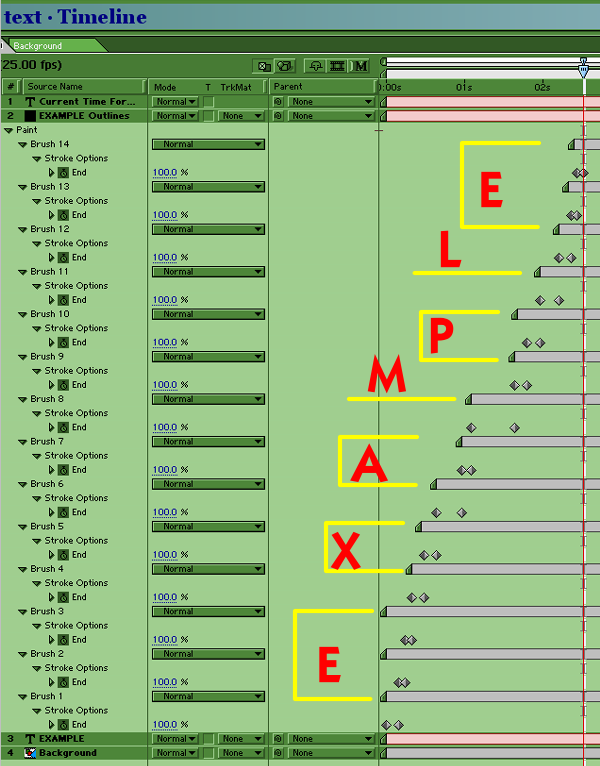
Таким образом, в промежутке между 0-ым и 8-ым кадром прорисуются все три штриха буквы «Е», обеспечивая в дальнейшем «написание» самой буквы. Далее следует повторить рисование и анимирование штрихов для всех букв слова Example. Должна получиться такая картина.
Обратите внимание, что на закрашивание букв «М» и «L» понадобилось по одному штриху, поскольку при реальном написании этих букв так же не пришлось бы отрывать маркер от бумаги. Подготовка закончена. Можно удалить все маски со слоя Example outlines. Для этого нажмите М при выделенном слое и, выделив все маски, нажмите Delete. Не снимая выделения со слоя, нажмите Shift+Ctrl+T, чтобы получить доступ к палитре Effect Control слоя Example outlines. Поставьте галку Paint on Transperent, чтобы сделать прозрачным слой Example outlines. Переключите закладку окна Monitor c Example outlines на All Text. На нулевом кадре вы должны наблюдать такую картину:
Теперь нужно использовать слой со штрихами в качестве Track Matte (движущейся маски) для текстового слоя Example.
Нажмите num0, чтобы увидеть, как будет прорисовываться текст:
Урок закончен. Подобным образом можно анимировать не только текстовые слои, созданные в АЕ, но и любой текст или рисунок на Альфа канале. Например, для поздравления с юбилеем можно использовать размашистые буквы шрифта Calligrath из «золотого» материала, подготовленные в 3D пакете. А для фильма о ребёнке прекрасно подойдёт анимированный рисунок мелком или маркером, которые в бесчисленном множестве содержатся в клипартах к программам векторной графики. Хотелось бы обратить внимание на использование горячих клавиш в АЕ. В тексте статьи они приведены вместо аналогичных команд меню не случайно. Как начинающие, так и опытные пользователи зачастую недооценивают эффективность работы с клавиатуры. Привыкайте к этому с самого начала, — со временем вы поймёте, насколько это удобней и эффективней. Кроме того, существуют команды, которые вообще не дублируются и выполняются только с клавиатуры. Успехов!