Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Все значения слова «гиперссылка»
-
В его основу был положен другой ранее созданный язык – SGML, который предусматривал установку связей между документами с помощью гиперссылок.
-
И на страничке сайта могут быть гиперссылки как на другие сайты, так и на другие странички этого же сайта.
-
При возможности необходимо указать гиперссылки на эти материалы.
- (все предложения)
- подкаст
- видеофрагмент
- мэйнфрейм
- читабельность
- фактограф
- (ещё синонимы…)
- ссылка
- (ещё ассоциации…)
А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Э Ю Я
гиперссы́лка, -и, р. мн. -лок
Рядом по алфавиту:
гиперподви́жность , -и
гиперполяриза́ция , -и
гиперпрессова́ние , -я
гиперреакти́вность , -и
гиперреакти́вный , кр. ф. -вен, -вна
гиперреали́зм , -а
гиперреа́льный , кр. ф. -лен, -льна
гиперсекре́ция , -и
гиперсексуа́льность , -и
гиперсексуа́льный , кр. ф. -лен, -льна
гиперсенсибилиза́ция , -и
гиперсомни́ческий
гиперсо́мни́я , -и
гиперсо́рбер , -а
гиперсо́рбция , -и
гиперссы́лка , -и, р. мн. -лок
гиперсте́н , -а
гиперте́кст , -а
гиперте́кстовый
гипертели́я , -и
гипертензи́вность , -и
гипертензи́вный
гипертензи́н , -а
гипертензи́я , -и
гипертерми́ческий
гипертерми́я , -и
гиперте́ст , -а
гипертирео́з , -а
гиперто́ник , -а
гипертони́ческий
гипертони́чка , -и, р. мн. -чек
Правописание слова “ссылка”. Изучаем правила русского языка.
Как правильно пишется
Правильный вариант написания – со ссылкой.
Как правильно пишется: “ссылка” или “сылка”?
Согласно орфографической норме русского языка правильным является первый вариант:
ссылка
Почему пишем две буквы “с”?
Сделаем морфемный разбор, чтобы разобраться:
- с – приставка
- сыл – корень
- к – суффикс
- а – окончание
Как мы видим, одна “с-” входит в приставку, а вторая – в корень слова.
Почему нам нужна приставка “с”?
Обратимся к этимологии данного существительного, чтобы разобраться.
Слово “ссылка” – это производное от глагола “ссылать”, который образован от глагола “сылать (слать)” с помощью приставки “с”.
Присоединение приставки меняет значение глагола.
Если глагол “слать” означает “отправлять”, то глагол “ссылать” будет уже означать “принудительное отправление”.
Таким образом, наличие приставки в данном случае нам необходимо. Приставка “с” сохраняется и в производном существительном “ссылка”.
Примеры для закрепления:
- Данная ссылка уже давно не работает.
- Эта ссылка в Сибирь ничем хорошим не обернется.
- Ссылка в такую даль омрачила все его существование.
ТОП 10 популярных сервисов-сокращателей
Если вы все еще сожалеете о закрытии популярного сервиса Goo.gl, то обязательно ознакомьтесь с альтернативными вариантами, применимыми для получения коротких урлов. Ниже – только лучшие из них. Список составлен не по рейтингу, так как у каждого пользователя свои критерии выбора сервиса-сокращателя и от этого позиция может меняться.
Bitly.com
Этот сервис по праву можно назвать если не самым лучшим, то одним из самых используемых. На этой платформе можно не просто сокращать ссылки, но и получать статистику переходов по ним. Для использования сервиса, даже когда речь идет о бесплатном пакете, нужна регистрация. Можно залогиниться с помощью своего Google-аккаунта.
bitly авторизация
Процесс создания ссылки простой: достаточно ввести URL, который необходимо сократить, в специальное поле – и тут же будет получена укороченная версия.
bitly создание ссылки
Если установить браузерное расширение этого сервиса, то короткую ссылку можно создавать на любой странице в один клик, без необходимости вводить ее адрес вручную.
Сгенерированную ссылку можно редактировать и отслеживать статистику прямо в личном кабинете:
bitly отслеживание статистики
Сервис дает возможность генерировать кастомные ссылки – такие, в которых используется не рандомно сгенерированный набор символов, а специально для этого сформулированное слово или аббревиатура. Представители Bitly считают, что такие короткие ссылки позволяют получить на 34% больше кликов. Но эта опция доступна в платных пакетах, стоимость которых стартует от 29 USD в месяц.
Goo.su
Для тех, кто любит быстро, бесплатно и без регистрации, подойдет сервис Goo.su.
goo su
Здесь можно создавать кастомные ссылки. Для этого введите ссылку, укороченный вариант которой хотите получить, в специальное поле. Ниже нажмите “Дополнительные опции”. В появившихся полях укажите алиас вашей ссылки – слово или набор символов, который для вас или для вашей аудитории будет нести смысловое значение, выберите тип URL (публичный или личный), пароль (если хотите ограничить доступ по ссылке для посторонних).
goo su короткая ссылка
Затем нажмите “Сохранить” – и ваша кастомизированная укороченная ссылка готова:
goo su готово
Правда, чтобы отслеживать статистику, регистрация все же потребуется.
Из очевидных плюсов этого сокращателя – русскоязычный интерфейс.
is.gd
Этот бесплатный англоязычный сервис для создания коротких гиперссылок также не требует создания личного кабинета и оставления каких-либо личных данных. На главной странице – ничего лишнего, только поле для ввода URL и кнопка Shorten!
Is gd главная
Можно получить кастомизированный линк, указав необходимые параметры в пункте Further options. Здесь доступны такие варианты:
- Standard (стандарт),
- Lower case (нижний регистр),
- Lower case pronounceable (строчные произносимые),
- Log statistics for this link (отслеживать статистику для этой ссылки).
Вот пример получения короткого урла с кастомизированным алиасом:
пример получения короткого урла с кастомизированным алиасом
Ниже – кастомизация еще одной ссылки, готовый вариант:
кастомизация ссылки
Также можно получить свою гиперссылку в виде QR-кода, если нажать Give me this URL as a QR code.
Если поставить галочку на опции Log statistics for this link (что мы и сделали в одном из примеров выше), этот сокращатель позволяет отслеживать статистику кликов в разрезе браузера, страны, даты и т. д. Для просмотра данных перейдите с главной страницы, кликнув на фразу My recently shortened URLs: здесь в виде таблицы собраны все недавно созданные пользователем короткие урлы. Для тех из них, где была включена опция отслеживания статистики, есть возможность ее просмотра:
просмотр статистики
Сutt.us
Часто используемый англоязычный сервис с простым интерфейсом и возможностью самостоятельно задавать алиас ссылки. Из минусов – отсутствие аналитики.
Сutt us создание ссылки
Сокращенная ссылка с персонально заданным окончанием и QR-код выдаются одновременно после нажатия на кнопку ..Cut..
Сutt us создание ссылки 1
Rebrandly.com
Сокращатель с впечатляющими возможностями и широким функционалом. Многими опциями можно пользоваться даже в бесплатной версии. Для клиентов, которым нужен не просто сокращатель, а полноценный менеджер ссылок, предлагается премиум-версия за 499 USD в месяц и вариант тарифа, который рассчитывается индивидуально. Сравнить доступные в каждом пакете опции можно, используя таблицу с тарифами:
Rebrandly
Этот сервис позволяет кастомизировать не только окончание гиперссылки, но и добавить свое доменное имя (таких имен может быть несколько, даже при выборе бесплатного пакета). Впечатляет и доступное для создания количество укороченных урлов – от 500 в бесплатном тарифе до 1 500 000 в пакете Premium.
Wow.link
Сервис с серьезным подходом: пользователи должны быть зарегистрированы, а предоставленный при регистрации электронный адрес верифицирован, даже если при регистрации не ставить галочку на пункте о желании получать новости компании:
email verification
На почту приходит письмо с подтверждением подписки:
подтверждение подписки
И только после прохождения DOI можно перейти к созданию ссылок:
созданиe ссылок
Для созданной в сервисе ссылки можно задать название кампании, добавить теги и описание, установить параметры доступа к аналитике (с паролем или без):
добавление параметров
Можно пользоваться бесплатной версией сервиса или же выбрать один из платных пакетов, где будет безлимит на сокращение и отслеживание и доступно больше продвинутых видов ссылок. Стоимость самого дорогого пакета – 299 usd в месяц.
U.to
Для ценителей простоты и русскоязычных интерфейсов создан этот сервис. Зарегистрировавшиеся пользователи могут получить доступ к аналитике и сохранять историю предыдущих действий в сервисе:
сервис u to
lnnkin.com
Англоязычный сокращатель с большими возможностями – от бесплатного использования и простого создания ссылок до интеграции по API и автоматической генерации ссылок в премиальных пакетах:
lnnkin
To.click
Достойный аналог англоязычных ресурсов. Так что можно не идти на компромисс при выборе сервиса: язык интерфейса и широкие возможности использования коротких урлов и диплинков в частности можно получить здесь. Правда, придется регистрироваться и подтверждать емейл. Пакеты с продвинутыми функциями (подключение домена, API, использование пикселя) – платные, есть бесплатный вариант использования с ограниченным набором опций (только создание коротких ссылок, в том числе с собственными алиасами, и отслеживание статистики кликов):
сервис to click
Clck.ru
Простой русскоязычный сервис, созданный “Яндексом”. Из минусов – отсутствие статистики, а также тот факт, что работает этот сокращатель не со всеми ссылками. Из плюсов – системная функция запоминания ссылки после сокращения и ее QR код.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Например:
https://htmlacademy.ruhttps://htmlacademy.ru/blog/boost/tools/chrome-devtools-2
Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Какое правило применяется
Если произнести по очереди оба выражения, то можно почувствовать, как затруднительно произносить подряд три свистящих звука [с] в сочетании «с ссылкой», гораздо легче для произношения предлог «со» – «со ссылкой». Стремление носителей языка «сокращать и упрощать» нашло отражение и в правилах орфографии: предлог «со» пишется: перед большинством слов, которые начинаются с 2-х и более согласных, среди которых есть буквы «с», «з». Следовательно, сочетание, которое мы рассматриваем, пишется, согласно вышеизложенному правилу, с предлогом «со»: со ссылкой.
Значение слова
У слова «ссылка» есть несколько разных значений. В первую очередь так называли место, куда отправляли заключенных отбывать наказание. Это были отдаленные регионы, куда ссылали людей.
Также ссылкой называют выдержки и цитаты, к которым обращается автор в тексте.
В современном мире есть еще одно понятие «ссылки». Так называют запись в электронном документе, при нажатии на которую осуществляется переход на другой документ или источник.
Примеры предложений
- На электронную почту пришло письмо со ссылкой на незнакомый сайт.
- Последовал арест, суд и заключение со ссылкой в Сибирь.
Проверь себя: «Пазл» или «паззл» как пишется?
Как неправильно писать
Нельзя писать – с ссылкой.
( 1 оценка, среднее 5 из 5 )
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса.
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда.
«гиперссылка» — Фонетический и морфологический разбор слова, деление на слоги, подбор синонимов
Фонетический морфологический и лексический анализ слова «гиперссылка». Объяснение правил грамматики.
Онлайн словарь Soosle.ru поможет: фонетический и морфологический разобрать слово «гиперссылка» по составу, правильно делить на слоги по провилам русского языка, выделить части слова, поставить ударение, укажет значение, синонимы, антонимы и сочетаемость к слову «гиперссылка».
Содержимое:
- 1 Слоги в слове «гиперссылка» деление на слоги
- 2 Как перенести слово «гиперссылка»
- 3 Ударение в слове «гиперссылка»
- 4 Фонетическая транскрипция слова «гиперссылка»
- 5 Фонетический разбор слова «гиперссылка» на буквы и звуки (Звуко-буквенный)
- 6 Как правильно пишется слово «гиперссылка»
Слоги в слове «гиперссылка» деление на слоги
Количество слогов: 4
По слогам: ги-пе-рссы-лка
сдвоенные согласные сс не разбиваются при выделении слогов и парой отходят к следующему слогу
л — непарная звонкая согласная (сонорная), примыкает к текущему слогу
Как перенести слово «гиперссылка»
ги—перссылка
гипе—рссылка
гиперс—сылка
гиперссы—лка
гиперссыл—ка
Ударение в слове «гиперссылка»
ги́перссылка — ударение падает на 1-й слог
Фонетическая транскрипция слова «гиперссылка»
[г’`ип’ирс ылка]
Фонетический разбор слова «гиперссылка» на буквы и звуки (Звуко-буквенный)
| Буква | Звук | Характеристики звука | Цвет |
|---|---|---|---|
| г | [г’] | согласный, звонкий парный, мягкий | г |
| и | [`и] | гласный, ударный | и |
| п | [п’] | согласный, глухой парный, мягкий, шумный | п |
| е | [и] | гласный, безударный | е |
| р | [р] | согласный, звонкий непарный (сонорный), твёрдый | р |
| с | [с] | согласный, глухой парный, твёрдый, долгий | с |
| с | — | не образует звука | с |
| ы | [ы] | гласный, безударный | ы |
| л | [л] | согласный, звонкий непарный (сонорный), твёрдый | л |
| к | [к] | согласный, глухой парный, твёрдый, шумный | к |
| а | [а] | гласный, безударный | а |
Число букв и звуков:
На основе сделанного разбора делаем вывод, что в слове 11 букв и 10 звуков.
Буквы: 4 гласных буквы, 7 согласных букв.
Звуки: 4 гласных звука, 6 согласных звуков.
Как правильно пишется слово «гиперссылка»
Правописание слова «гиперссылка»
Орфография слова «гиперссылка»
Правильно слово пишется:
Нумерация букв в слове
Номера букв в слове «гиперссылка» в прямом и обратном порядке:
Русский[править]
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | гиперссы́лка | гиперссы́лки |
| Р. | гиперссы́лки | гиперссы́лок |
| Д. | гиперссы́лке | гиперссы́лкам |
| В. | гиперссы́лку | гиперссы́лки |
| Тв. | гиперссы́лкой гиперссы́лкою |
гиперссы́лками |
| Пр. | гиперссы́лке | гиперссы́лках |
ги—пер—ссы́л—ка
Существительное, неодушевлённое, женский род, 1-е склонение (тип склонения 3*a по классификации А. А. Зализняка).
Корень: —.
Произношение[править]
- МФА: ед. ч. [ɡʲɪpʲɪrˈsːɨɫkə], мн. ч. [ɡʲɪpʲɪrˈsːɨɫkʲɪ]
Семантические свойства[править]
Значение[править]
- информ. часть гипертекстового документа, ссылающаяся на другой элемент в том же документе либо на другой объект ◆ …используйте гиперссылки внутри текста для отображения всплывающих окон с уточняющей информацией или для перехода на связанную тему… А. О. Кривошеев, П. В. Гусев, «Методологические и технологические основы разработки Интернет-учебника», 2004 г. // «Информационные технологии» [НКРЯ]
Синонимы[править]
- линк (жарг.)
Антонимы[править]
- —
Гиперонимы[править]
- ссылка
Гипонимы[править]
- вики-ссылка, интервики
Родственные слова[править]
| Ближайшее родство | |
|
Этимология[править]
Калька англ. hyperlink.
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
|
Библиография[править]
Создание гиперссылок
- Назад
- Обзор: Introduction to HTML
- Далее
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
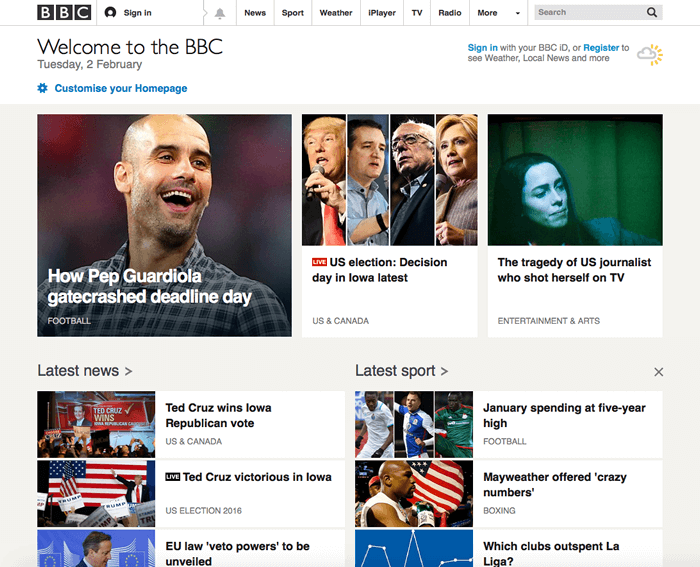
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
- Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p> - Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p> - Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например:
../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h2 id="Почтовый_адрес">Почтовый адрес</h2>
Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес компании</a>
можно найти в нижней части этой страницы.
</p>
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
-
Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
-
Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>
Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
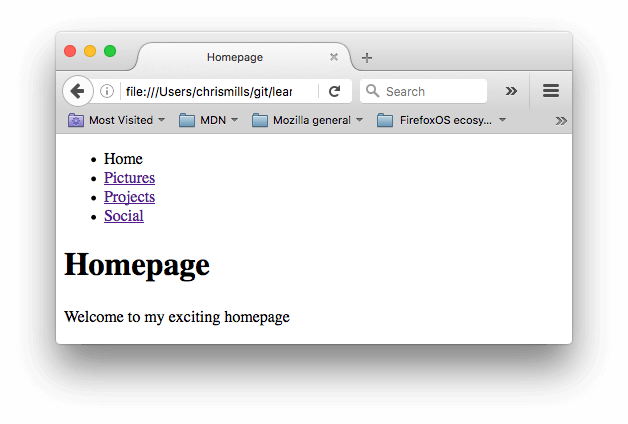
Когда закончите задание, посмотрите, как это должно выглядеть:

Примечание: Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:nowhere@mozilla.org">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
- Назад
- Обзор: Introduction to HTML
- Далее
В этом модуле

Советы
Как правильно оформить гиперссылку. И почему «подробнее» или «узнать больше» — не вариант
Гиперссылка кажется простым элементом, над оформлением которого даже нечего думать. Вот нужно сослаться на какой-то материал — помечаешь несколько слов гиперссылкой. Или добавляешь приписку «Узнать подробнее». Готово.
С точки зрения автора все кажется предельно логичным и понятным. Но не для читателя. Для него гиперссылки вида «Подробнее» непредсказуемы, а после перехода и вовсе могут вызвать неприятные чувства.
Для написания этого материала я использовал англоязычную статью в блоге UX Collective. Я добавил множество своих мыслей из опыта работы редактором и обновил примеры гиперссылок с учетом языка.
Для начала давайте выясним, чем плохи гиперссылки вида «Узнать больше», «Подробнее» и подобные.
Проблема 1
Абстрактные гиперссылки замедляют чтение
По исследованию Nielsen Norman Group, в среднем на веб-странице пользователи успевают прочитать 20-28% слов. Посетители страницы как можно быстрее хотят выполнить свою задачу. Для этого они ищут в тексте маркеры, которые указывают, что ответ содержится в этом предложении или абзаце. Такими маркерами могут быть заголовки, жирный текст, гиперссылки.
И если в гиперссылке написан абстрактный текст «узнать больше», это никак не приближает читателя к решению проблемы. Такие ссылки не помогают управлять вниманием, а захламляют текст бесполезными однотипными объектами.
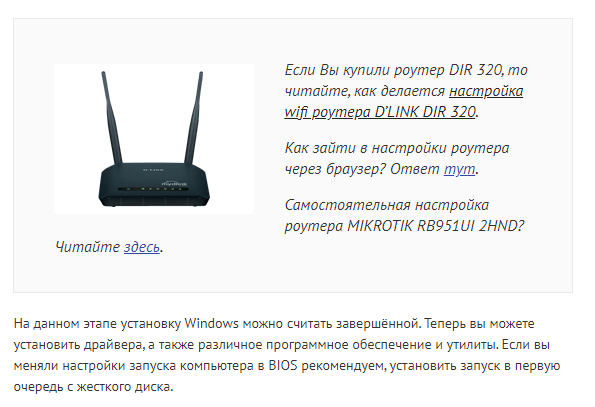
Пример неинформативных гиперссылок: «тут», «здесь». Их можно оформить лаконичнее и понятнее. Забавно, что одна информативная ссылка тоже есть «настройка роутера *модель*»
Кроме того, гиперссылки «кликните здесь» просто удлиняют текст, как вводные конструкции. Пользователи знают принцип работы гиперссылок и для этого не нужно давать очевидный совет «кликнуть сюда». Гиперссылка с названием страницы, на которую пользователь перейдет — гораздо нагляднее и лаконичнее.
Проблема 2
Читатель не знает, что его ждет после клика по абстрактной гиперссылке
Гиперссылки типа «Узнать больше» трудно воспринимать вне контекста. Чтобы понять, куда ведет такая гиперссылка, нужно прочитать предложение целиком, а иногда и целый абзац. Сама ссылка не говорит, что за ней скрывается, а лишь просит по ней перейти. Из-за этого читатель беспокоится — он не знает что его ждет на той странице:
- Сомнительный сайт.
- Бесполезная для читателя информация, на загрузку и закрытие которой он потратит время.
- Скачанный файл.
Авторы обещают ответить на вопросы, но ссылка ведет на статью по другой теме. И ее заголовок даже не намекает на ответы на вопросы
Как написать хороший текст гиперссылки
Делайте гиперссылками содержательными. Так читатель даже вне контекста поймет, на какую страницу он перейдет после клика. А еще бывает, что пользователь после прочтения статьи хочет вернуться к предложению с гиперссылкой, которая его заинтересовала. С описательными гиперссылками нужную отыскать проще.
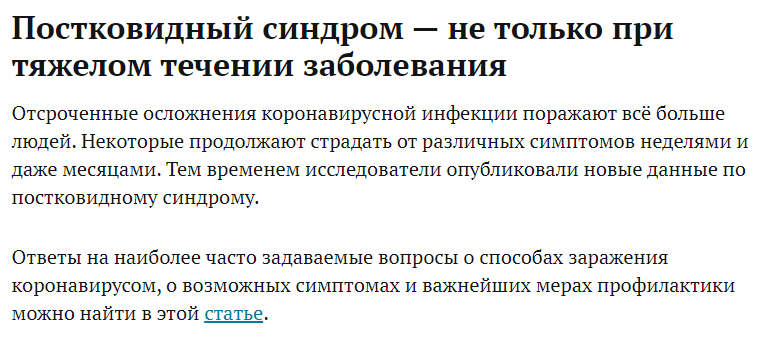
Если бегло просматривать статью и нарваться на эту ссылку, то непонятно, куда она ведет. Чтобы понять, куда ведет ссылка, нужно прочитать весь абзац полностью. Думаю, здесь лучше сократить текст до «Ответы на частые вопросы о заражении коронавирусом» и сделать его гиперссылкой целиком
Делайте гиперссылки короткими. Выше мы выяснили, что в среднем пользователи читают около 25% слов на странице. Конечно, пользователь не выдергивает случайные слова из страницы — он сканирует ее по определенному шаблону. Их бывает несколько, по исследованию Nielsen Norman Group статьи обычно просматривают по F-шаблону.
Он называется F, потому по тепловым картам отслеживания глаз красный след напоминает эту букву.
Тепловая карта на одной из страниц. В красных областях взгляд задерживается дольше всего, в желтых меньше, в синих — мало, в серых не задерживается вообще
Если у человека нет цели прочитать статью целиком, он именно так и рассматривает ее. Читает вступление, а потом начинает скользить по странице в поисках интересного слева направо — взгляд цепляется за заголовки, форматированный текст, гиперссылки. Чем ниже пользователь опускается, тем меньше он задерживается — если первый заголовок он прочитал полностью, то в заголовке из конца материала прочтет только первые слова. Всплывает вывод: чем больше слов в себе содержит акцентирующий объект, тем меньше шансов, что его прочитают полностью.
Та же Nielsen Norman Group рекомендует делать гиперссылки не больше 11 букв — гиперссылки длинее просматривают менее охотно. Их общий вывод: пользователи видят около двух слов в гиперссылке.
Я бы не привязался к цифре в 11 символов или к двум словам, а просто держал в уме, что чем короче ссылка, тем больше шансов что пользователь не поленится ее просмотреть. Я все-таки считаю, что главное, куда ведет гиперссылка.
А еще бывают статьи, когда в один абзац нужно добавить несколько гиперссылок. И вот тут точно нужна краткость, иначе текст превращается в синего павлина, в котором синего текста поровну с черным.
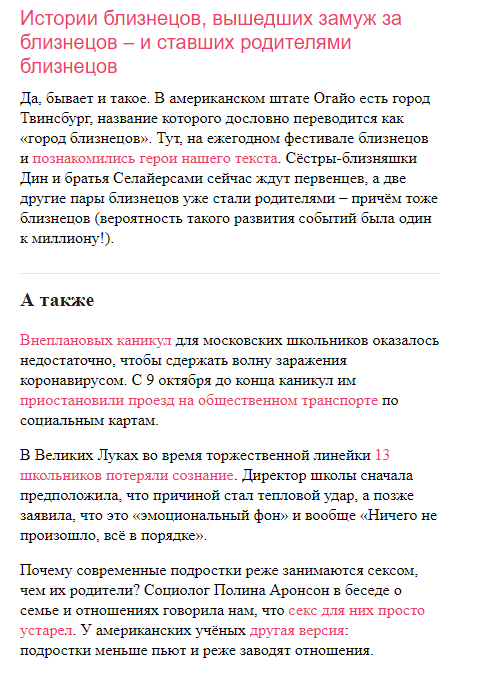
Розовый павлин в письме. Гиперссылок слишком много и они без структуры разбросаны по тексту. Читать такой текст неудобно — акцентов слишком много, как будто запинаешься при чтении. Если важно дать ссылку на все новости, то можно их сделать в формате «гиперссылка + подводка». А как вы считаете, мешает ли столько гиперссылок читать текст? Можете написать в комментариях
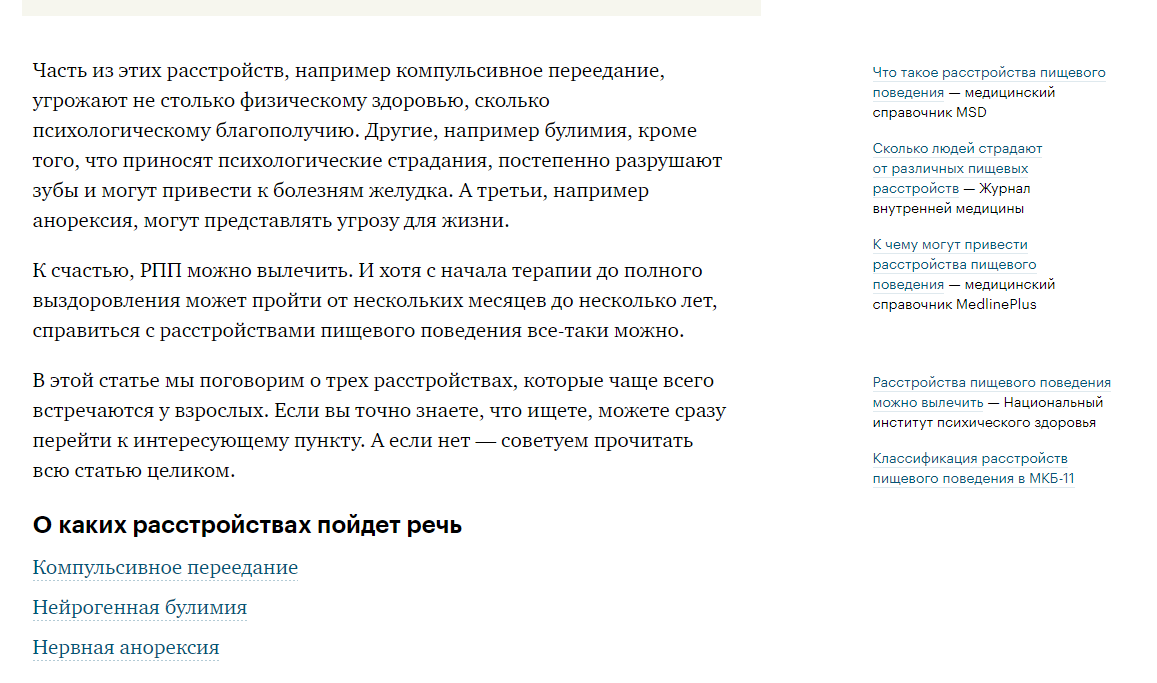
Пример Т—Ж как не не захламлять текст гиперссылками — переносить их в отдельное поле правее от основного текста
Гиперссылки в статьях РБК максимально сдержанны. Как думаете, куда ведет вторая гиперссылка «Berkshire Hathaway»? Оказывается, на профиль этой компании на сайте РБК. Это редполитика издания — указывать ссылку на профиль компании в РБК в любых статьях. Постоянные читатели РБК знают об этом
Пишите в гиперссылке уникальный текст. Иначе она не нужна. Если человек видит повторяющийся текст гиперссылки, ему кажется, что они ведут на одну и ту же страницу.
У повторяющихся ссылок, задуманных для одного действия (например, кликнуть на новость), есть другой недостаток — они захламляют страницу. Чем больше новостей на странице, тем больше гиперссылок «подробнее».
Иногда от таких гиперссылок просто стоит отказаться и даже не заменять их кнопками. При грамотном дизайне пользователь поймет, что карточка новости кликабельна. Это достигается в том числе простой анимацией — карточка подсвечивается, когда на нее наводят мышь.
В разделе с новостями на каждую новость аж две гиперссылки: «подробнее» и название новости гиперссылки. Зачем дублировать — непонятно. Если эти кнопки удалить, пользователь не запутается, а страница станет чище
Удачный пример главной Т—Ж. В карточках статей нет гиперссылок и даже кнопок. Но есть кнопка «Выбрать курс» в большой карточке курсов. Этот элемент одновременно призывает к действию и дает понимание, что человек попадет на каталог курсов, а не куда-то еще. Важно отметить: эта кнопка — единственная на всю ленту. Представьте, насколько хуже смотрелась бы главная Т—Ж, будь на каждой карточке кнопка «Подробнее»
Одинаковые кнопки или гиперссылки допустимы в email-письме. Отдельные блоки при наведении мышкой там не получится подсветить, поэтому иногда приходится дублировать ссылки. Но продуманный дизайн поможет.
В письме PichShop понятно, что если нажать на карточку, то перейдешь на страницу товара
А вот, например, в нашем дайджесте главный редактор Артем вообще иногда ограничивается гиперссылкой и краткой подводкой. Это тоже понятно и нет однотипных элементов
Указывайте формат страницы. Если гиперссылка ведет не на обычную страницу, а на видео или PDF-файл, то укажите это в скобках. Это всего на несколько символов удлиняет гиперссылку, зато заранее подготавливает пользователя к тому, где он окажется.
| Неожиданно 👎 | Предсказуемо и понятно 👍 |
| Шестая партия за звание чемпиона мира по шахматам между Магнусом Карлсеном и Яном Непомнящим длилась 136 ходов — это рекорд по количеству ходов среди матчей за шахматную корону | Шестая партия за звание чемпиона мира по шахматам (видеообзор партии) между Магнусом Карлсеном и Яном Непомнящим длилась 136 ходов — это рекорд по количеству ходов среди матчей за шахматную корону |
В своей статье я однажды допустил ошибку и не указал в гиперссылке, что она ведет на развлекательное видео. По контексту кажется что это ссылка на условную Википедию и поэтому для многих читателей переход был неожиданным
Цвет гиперссылки может быть любым. Стандартное обозначение гиперссылки — синий подчеркнутый текст. Но если у вас необычный дизайн, то гиперссылку можно сделать другого цвета. Например, в нашем дайджесте мы используем сиреневый цвет гиперссылок, в РБК он черный.
Исследований, как показывают себя гиперссылки другого цвета, нет. Но если вы не хотите рисковать и вам важно, чтобы пользователь знал, что это именно гиперссылка, используйте стандартное форматирование.
B Купрум ссылки не красят, а только подчеркивают
Кратко. О чем помнить при добавлении в текст гиперссылок
- «Узнать больше», «Нажмите здесь», «Подробнее» и других синонимы — неинформативные гиперссылки. Вместо них лучше использовать описательные гиперссылки.
- Читатель должен вне контекста понимать, на какую страницу ведет гиперссылка. Для этого не нужно читать предложение целиком.
- Чем короче гиперссылка, тем лучше. Выкиньте из гиперссылки лишние слова или перенесите их в основной текст. Но не всегда нужно гнаться за краткостью — информативная длинная гиперссылка лучше короткой неинформативной.
- Много гиперссылок отвлекают от чтения. Если вам обязательно необходимо сослаться на все, то их можно разместить справа от основного текста или выделить под них отдельный блок.
- Если гиперссылка ведет не на веб-страницу, а на особую страницу, то это лучше указать в скобках. Особыми страницами могут быть: видео, PDF-файл, ссылка на приложение в магазине, веб-игра, юридический документ.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
(англ. hyperlink) — активный элемент (текст, изображение, кнопка и т.п.) одного документа, при нажатии на который происходит переход к другому документу или к его элементу; строка с адресом одной веб-страницы (или элемента этой страницы), размещенная на другой веб-странице. Документы, содержащие гиперссылки, называются гипертекстовыми.
Внешний вид гиперссылки
В гипертекстовых документах и на страницах интернет-сайтов гиперссылки, как правило, выделяются другим цветом (обычно синим) и (или) подчеркиванием. При наведении курсора на гиперссылку ее внешний вид также может меняться (к примеру, появляться подчеркивание, которого ранее не было).
Так выглядит гиперссылка при наведенном на нее курсоре мыши в текстовом документе, созданном в редакторе Microsoft Word:
Уже активированные ранее гиперссылки по цвету отличаются от тех, переход по которым еще не был осуществлен.
Классификация гиперссылок
В основе классификации гиперссылок лежит ряд критериев.
В зависимости от формы представления различают следующие типы гиперссылок:
- Текстовые. В свою очередь, данный тип гиперссылок делится на линки — строки с адресом веб-страницы, и анкоры — название ссылки, которое чаще всего представлено ключевым словом или фразой. Пример линка — http://www.google.com, пример анкора в HTML — Google (анкор Google в представленной структуре является ключевым словом), а выглядеть гипертекстовая ссылка будет следующим образом — Google.
- Графические.
По объектам, на которые ссылаются гиперссылки, выделяют:
- Гиперссылки на веб-страницы.
- Ссылки на элементы внутри определенной веб-страницы.
- Гиперссылки на «якоря» (ссылки, при активации которых осуществляется переход в определенные места внутри одно и того же документа).
- На электронную почту.
- На документы, которые находятся на FTP-сервере.
- На мультимедийный контент.
В зависимости от сайта, на который выполняется переход после активации гиперссылки, классифицируют:
- Локальные (или внутренние) гиперссылки (ссылки в документе на элементы этого же документа).
- Глобальные (или внешние) гиперссылки (ссылки на любые другие объекты, которые находятся вне данного гипертекста).
По состоянию гиперссылок выделяют следующие типы:
- Непосещенные.
- Активные (очень кратковременное состояние гиперссылки в момент ее активации);
- Посещенные.
«Битыми» принято называть гиперссылки, которые ссылаются на отсутствующий документ или его элемент.
См. также
- Контент
- Браузер
- HTML
- Анкор