Всего найдено: 3
Добрый день!
Скажите, пожалуйста, как правильно писать «интуитивно понятный«: дефис, пробел, слитно?
Ответ справочной службы русского языка
Корректно раздельное написание.
Как правильно написать интуитивно-понятный или без дефиса?
Ответ справочной службы русского языка
Правильно: интуитивно понятный.
Добрый день. Подскажите, пожалуйста, как следует оформлять списки, элементы которых неоднородны — то есть некоторые из них являются отдельными словами, некоторые — словосочетаниями, а некоторые — предложениями (и все это в составе одного списка). Поясню на примере (совершенно вымышленном):
Ключевые особенности
1. Стабильность
2. Программа способна выполнять сразу несколько функций
3. Гибкость настроек
4. …
5. Интуитивно понятный интерфейс. Освоить программу смогут даже самые неопытные пользователи.Теперь вопросы: 1) В каких случаях после заголовка (в нашем примере — «Ключевые особенности») следует ставить двоеточие? 2) Какие знаки следует ставить в конце элементов подобных списков?
К сожалению, общие рекомендации по оформлению списков не отвечают на эти вопросы. Более того, практика показывает, что в конце элементов списка очень часто не ставят вообще никаких знаков, что обусловлено скорее визуальной привлекательностью такого оформления, нежели формальной грамотностью (иногда лишние запятые и точки с запятой на коробках, макетах и пр. просто раздражают). Что вы думаете на этот счет? Спасибо!
Ответ справочной службы русского языка
После слов _ключевые особенности_ лучше поставить двоеточие, пункты перечны оформляются цифрами с точками, пишутся с большой буквы (как указано в вопросе). В конце пунктов ставятся точки.
интуитивно понятный
- интуитивно понятный
-
General subject: intuitive , user-friendly
Универсальный русско-английский словарь.
.
2011.
Смотреть что такое «интуитивно понятный» в других словарях:
-
интуитивно понятный инструмент визуализации — [Интент] Тематики автоматизированные системы EN intuitive visualization tool … Справочник технического переводчика
-
Человеко-понятный URL — ЧПУ (англ. Friendly URL) аббревиатурой от словосочетания «человекопонятный урл» (где «урл» жаргонное обозначение Содержание 1 Классический подход 2 Концепция ЧПУ 3 Реализация 3.1 … Википедия
-
Человеку Понятный Урл — ЧПУ (англ. Friendly URL) аббревиатурой от словосочетания «человекопонятный урл» (где «урл» жаргонное обозначение Содержание 1 Классический подход 2 Концепция ЧПУ 3 Реализация 3.1 … Википедия
-
Человеку понятный урл — ЧПУ (англ. Friendly URL) аббревиатурой от словосочетания «человекопонятный урл» (где «урл» жаргонное обозначение Содержание 1 Классический подход 2 Концепция ЧПУ 3 Реализация 3.1 … Википедия
-
Saxo Bank — (Саксо банк) Saxo Bank это брокер на финансовых рынках Саксо банк это ивестиционная компания, датский онлайн банк, плохие и не правдоподобно положительные отзывы о Saxo Bank Содержание >>>>>>>>> … Энциклопедия инвестора
-
Smart Web Builder — О программе Smart Web BuilderSmart Web Builder многофункциональный web редактор для эффективного и качественного создания сайтов и web приложений. Сочетая простоту, гибкость и качество разработки и обладая профессиональными средствами контроля… … Википедия
-
TTI Telecom — TTI Team Telecom International Ltd. Год основания 1992, public since 1996 Ключевые фигуры Meir Lipshes, Chairman and Acting Тип Public (TTIL) … Википедия
-
concrete5 — Тип CMS Разработчик Franz Maruna Andr … Википедия
-
Mitel — Тип Публичная компания Листинг на бирже NASDAQ: MITL Год основания … Википедия
-
Телепортация — В этом разделе не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете … Википедия
-
Карты Google — Карты Google … Википедия
Интерфейс – это своеобразное связующее звено между веб-сайтом и пользователем. Благодаря нему посетитель может «рассказать» системе, что он от нее ожидает, и получить ответную реакцию. Но что делать, если этого понимания между пользователем и сайтом не состоялось? Первый просто уйдет на поиски более удобного ресурса. Чтобы этого не случилось, мы решили разобраться в базовых принципах интуитивно понятного интерфейса.
Каким должен быть хороший интерфейс?
1. Кнопки с понятными обозначениями
Не размещайте на своем сайте кнопки с иконками, которые могут иметь двоякое значение и путать пользователей. Да и оригинальничать особо тоже не стоит. Например, изображение вопросительного знака сразу ассоциируется с какой-то подсказкой, руководством к действию, а значок лупы – с поиском на сайте.
Чтобы посетителю было еще понятнее, можно делать подписи к кнопкам. Например, они могут возникать при наведении курсора мыши.
2. Помощь в поиске «верного пути»
Пользователь может «заблудиться», и тогда ему потребуется помощь. Например, если посетитель оказался на странице 404, предложите ему небольшую инструкцию о том, как ему поступить. Допустим, вернуться к предпоследней странице или перейти в главный раздел.
3. Понятный, неперегруженный дизайн
Желание расположить на сайте большое количество разделов, кнопок, навигационных элементов и всего подобного, вы можете сделать только хуже. Излишнее нагромождение затрудняет понимание ресурса пользователем. Размещайте на сайте лишь то, без чего посетителю будет действительно не разобраться и исключайте то, что не несет в себе никакой смысловой нагрузки.
4. Быстрая загрузка
Когда сайт долго открывается, это раздражает и отталкивает посетителя, напрочь отбивая у него желание заходить на него снова. Протестируйте ресурс самостоятельно и попросите друзей, чтобы убедиться в быстрой и комфортной загрузке. Как правило, это зависит от предыдущего пункта. Чем меньше на ресурсе различных загромождающих деталей, тем он быстрее загружается.
5. Коммуникация с пользователем
Здесь имеется в виду то, что посетитель должен видеть, что сейчас происходит в системе, какое действие она обрабатывает. Так, когда пользователь отправляет сообщение, это должно сопровождаться соответствующим обозначением «сообщение отправляется». Когда оно доставлено – «сообщение отправлено» и т.д.
Если произошла какая-то ошибка, неполадки с сервером, об этом тоже нужно оповестить пользователя. Если на сайт необходимо будет загружать файлы больших объемов, не забудьте о прогресс-барах, чтобы пользователь видел, как продвигается процесс.
6. Различие кнопок по типу действия
Каждый дизайн предполагает разное назначение для каждой из имеющихся в нем кнопок. Одна предлагает перейти на другую страницу, следующая – просмотреть товар, еще одна – скачать инструкцию и т.д. Чтобы не вводить посетителей в заблуждение руководствуйтесь двумя простыми правилами:
- Кликабельные и некликабельные («фальшивые») кнопки должны отличаться. Сделать это можно при помощи шрифта, размера букв, цвета и т.д. Посетитель должен с первого взгляда понимать, какие кнопки помогут ему совершить какое-то действие, а какие всего лишь информируют.
- Обязательно отмечайте тот раздел, ту страницу или блок, в котором сейчас пребывает посетитель. Здесь это тоже может быть определенный цветовой или стилевой нюанс.
7. Привлекательный дизайн
Комфорт, простота и лаконичность – это замечательно, но помимо этих характеристик сайт должен быть еще и красивым, приятным для глаз. Согласитесь, ведь каждому пользователю будет в сто раз интереснее находится на ресурсе, который привлекает его визуально.
https://preview-soleprimo.ucraft.site/
Но помните о том, что красота – вещь субъективная. Это значит, что всем не угодишь и привлекательность сайта для каждого заключается в чем-то своем. Например, сайт городской библиотеки по своей стилистике и дизайнерскому решению явно будет отличаться от онлайн-визитки танцора-хореографа. Так что главный совет: опирайтесь на интересы и предпочтения своей целевой аудитории.
8. Возможность персонализации
Здесь мы подразумеваем возможность пользователя настроить некоторые нюанс сайта под себя. Как правило, это характерно для приложений и сервисов, но и на сайтах иногда встречается, что завоевывает любовь и признание аудитории. Например, человек может изменить цвет и размер шрифта, фон, расположение блоков и т.д. Обычно предлагаются варианты на выбор.
9. Пользовательский язык
Каждый текстовый блок должен быть предназначен для целевой аудитории, быть предельно понятным. То есть если вам нужно создать сайт для школьников – там будет простая разговорная лексика, иногда даже со сленговыми словами, а ресурс программиста будет насыщен профессиональными и сложными терминами. Необходимо учитывать все это для того, чтобы аудитория прониклась вашим сайтом.
10. Ненавязчивые подсказки
Внезапно появляющиеся подсказки – это здорово. Они позволяют посетителю точно понять то, в чем он не мог самостоятельно разобраться. Чтобы эти подсказки были ненавязчивыми и работающими, помните эти правила:
- должно быть минимум текста;
- не стоит делать всплывающие строки для каждого элемента сайта (только там, где без них действительно не обойтись);
- добавьте функцию временно или полностью отключить помощь.
11. Краткие формы регистрации
Заставить посетителя пройти регистрацию – едва ли не самая проблематичная задача каждого владельца сайта. Очень часто пользователи не хотят заводить свой аккаунт и оставлять данные там, где им не очень нравится, куда будут редко заходить. Иногда даже сделки в онлайн-магазинах срываются только из-за того, что клиент не хочет регистрироваться.
Чтобы такого негатива к процессу регистрации у посетителей не возникало, нужно сделать его максимально легким и незначительным. Создавайте краткие формы, где нужно оказать только самую необходимую информацию, а не полную биографию.
12. Простота в заполнении полей
Практически на любом сайте посетителю нужно что-то заполнить. Это касается не только форм регистрации, но также необходимо при оформлении заказа, похождении опроса, предоставлении контактной информации для обратной связи и т.д. Чтобы пользователи без сомнения и раздражения заполняли эти формы, придерживайтесь нескольких рекомендаций:
- По возможности избавьте посетителя от заполнения данных вручную. Это можно сделать при помощи выпадающего меню с вариантами ответов. Это уместно при введении даты рождения, города проживания и других подобных данных.
- Если все же пользователю придется вносить всю информацию самостоятельно, сделайте возможным построчную проверку. Так не будет обнуляться информация всех полей, а только там, где была допущена ошибка.
- Располагайте названия полей строго над полем ввода. Это можно объяснить с привычкой чтения, удобством восприятия: нам легче распознавать информацию сверху вниз.
- Снизьте вероятность ошибочного ввода. Мало кому придется по душе, когда нужно будет заполнять форму по сто раз, потому что то «знаки препинания не могут быть использованы», то «количество символов превысило лимит». Обработка таких форм займет больше времени, но зато вы не потеряете клиентов и не настроите их против себя.
Как проверить, прост ли интерфейс?
Для начала давайте разберемся, действительно ли так необходимо тестировать юзабилити интерфейса? На наш взгляд, есть минимум три причины это сделать:
- при создании интерфейса вы могли не заметить элементарных ошибок, которые в дальнейшем негативно повлияют на работу сайта и впечатление пользователей от него;
- вы никогда не можете сразу однозначно сказать, придется интерфейс по душе вашим целевым пользователям или нет;
- Интерфейс может некорректно отображаться на некоторых гаджетах и в некоторых браузерах, что невозможно предугадать.
С этими трудностями поможет справиться предварительная проверка интерфейса. Как ее осуществить? Предлагаем вашему вниманию три оптимальных варианта:
1. Вручную
Для этого метода вам придется запастись изрядным количеством времени и сил, поскольку тестировать вам придется самостоятельно. Ну или при помощи другого человека. И в этом же одно из главных преимуществ способа. Тестировщик этап за этапом будет проверять, как сайт «отвечает» на каждое действие посетителя. Удобнее всего отслеживать результаты по внесенным в таблицу данным.
WebVisor позволяет отслеживать поведение пользователя на уже запущенном сайте и создавать тепловую карту кликов.
2. Автоматический метод
Этот метод возможен благодаря особым программам, данные потом дополнительно перепроверяются ручным тестированием. Способ значительно меньше требует временных и денежных ресурсов.
- UsabitiyHub тестирует юзабилити по скриншотам на живых людях и через систему (есть хорошая бесплатная версия и еще более хорошая расширенная-платная).
- Яндекс.Вебмастер тестирует юзабилити на мобильных устройствах (бесплатно).
Однако здесь возникает существенный нюанс. Автоматизированная проверка юзабилити интерфейса не может гарантировать 100-процентный результат, поскольку в ходе тестирования используются базовые характеристики. Индивидуальные особенности не учитываются, а значит, некоторые нюансы, доступные лишь человеческому глазу, будут упущены из виду. Это относится, например, к цветовому решению сайта.
3. Фокус-группы
Считается, что это наиболее эффективный способ и самый приемлемый в соотношении цена-качество. Принцип действия таков:
- формируется несколько фокус-групп из ваших потенциальных пользователей по определенным характеристикам (демографические особенности, интересы, образование, уровень дохода и т.д.);
- каждой группе предлагается совершить определенный набор действий на ресурсе (при этом важно не ограничивать пользователей, предоставить им свободу выбора – это сделает эксперимент честным и непредвзятым);
- когда фокус-группы закончили, вы можете приступать к анализу: как вели себя пользователи на сайте, какие кнопки наиболее кликабельны, как быстро посетители достигали цели и т.д.
Для работы со своими фокус-группами можно все так же использовать UsabitiyHub.
И напоследок главный совет: позаботьтесь о каждом описанном выше принципе, чтобы в итоге сделать сайт максимально гармоничным и сбалансированным. Ориентируйтесь на интересы и предпочтения своих целевых пользователей, чтобы создать для них действительно дружелюбный интерфейс.
Предложения со словосочетанием «понятный интерфейс»
Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать Карту слов. Я отлично умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: озорно — это что-то нейтральное, положительное или отрицательное?
Ассоциации к слову «понятный»
Ассоциации к слову «интерфейс»
Синонимы к словосочетанию «понятный интерфейс»
Цитаты из русской классики со словосочетанием «понятный интерфейс»
- Стало понятным подлинное существо легенды, которая переходит из уст в уста, от одного к другому.
Сочетаемость слова «понятный»
- понятное дело
по понятным причинам
понятный язык - в переводе на понятный язык
- стало понятно
казаться понятным
могут быть понятны - (полная таблица сочетаемости)
Сочетаемость слова «интерфейс»
- графический интерфейс
игровой интерфейс
дружественный интерфейс - интерфейс программы
интерфейс пользователя
интерфейс управления - элементы интерфейса
настройка интерфейса
в нижней части интерфейса - открыть интерфейс
- (полная таблица сочетаемости)
Значение слова «понятный»
ПОНЯ́ТНЫЙ , —ая, —ое; —тен, —тна, —тно. 1. Доступный пониманию; ясный, вразумительный. Понятное объяснение. Понятный ответ. Понятная речь. (Малый академический словарь, МАС)
Значение слова «интерфейс»
Интерфе́йс (англ. interface) — общая граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия (управления, контроля и т.д.) между элементами системы. (Википедия)
Отправить комментарий
Дополнительно
- Как правильно пишется слово «понятный»
- Как правильно пишется слово «интерфейс»
- Разбор по составу слова «понятный» (морфемный разбор)
- Разбор по составу слова «интерфейс» (морфемный разбор)
Значение слова «понятный»
ПОНЯ́ТНЫЙ , —ая, —ое; —тен, —тна, —тно. 1. Доступный пониманию; ясный, вразумительный. Понятное объяснение. Понятный ответ. Понятная речь.
Значение слова «интерфейс»
Интерфе́йс (англ. interface) — общая граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия (управления, контроля и т.д.) между элементами системы.
Что такое интуитивно понятный интерфейс? Это интерфейс, который практически не нуждается в объяснениях. Да, может возникнуть необходимость изучить несколько новых паттернов, моделей мышления или поведения. Однако этот этап обучения не должен занимать у пользователя слишком много времени.
В этой статье мы расскажем вам о том, как создать понятный интерфейс, следуя четырем простым принципам.
Принцип знакомого
1. Разные, но одинаковые
2. Когда мы заходим слишком далеко
3. Делаем интерфейс «знакомым»
Принцип единообразия
Принцип изучаемости
Принцип невидимости
Заключение
Принцип знакомого
Пожалуй, самый простой способ сделать ваш дизайн интуитивно понятный — это придерживаться принципа знакомого. Если подумать, многие из хорошо продуманных и интуитивно понятных интерфейсов — это лишь метафоры. Это означает, что эти интерфейсы являются почти цифровыми копиями того, что существует в материальном мире.
Посмотрите на экран своего смартфона. Сколько приложений (не игр) похожи на то, что вы знаете? Сколько из них напоминает вам хотя бы немного реальный физический объект? И насколько интуитивно понятны эти приложения?
Возьмем в качестве примера сервис/приложение для прослушивания музыки.
1. Разные, но одинаковые
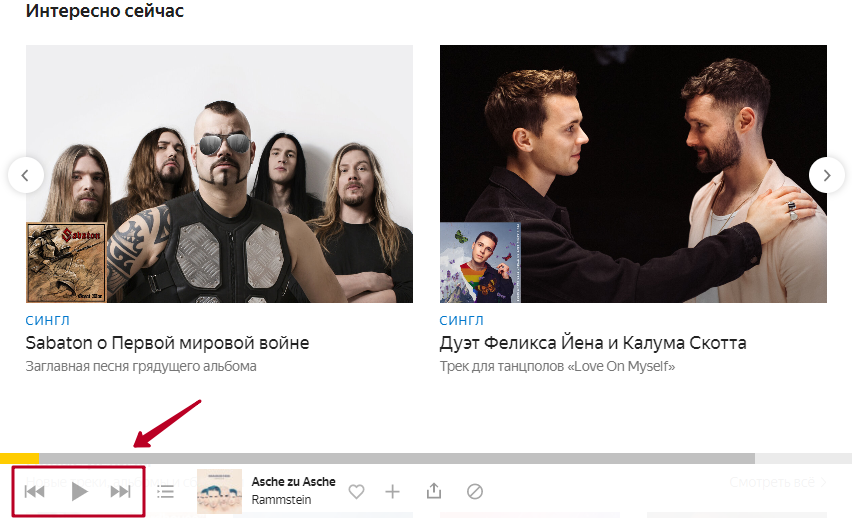
Конечно, у разных приложений будут разные макеты, визуальные элементы, цветовые решения, функции и так далее. Однако у подавляющего большинства из них будет нечто общее. Неважно, насколько инновационным является или старается быть то или иное музыкальное приложение. Есть такие элементы, которые будут в каждом из них. Обратите внимание, к примеру, на иконки. Скорее всего, вы увидите среди них такие знакомые символы, как «воспроизведение» и «перемотка назад»/«перемотка вперед»:
А если вы нажмете на иконку «воспроизведение», то появится иконка «пауза» или «остановка». Там же часто можно увидеть иконку «громкость». Или же она будет спрятана где-то в настройках, что является еще одной довольно знакомой иконкой. С чем это связано? Причина проста. Дизайнеры, разработавшие эти приложения, хотят достичь как минимум двух конкретных целей.
Во-первых, они хотят создать приятный пользовательский интерфейс, который будет выделяться. Им известно, что у них есть всего несколько секунд, чтобы убедить людей, просматривающих магазин приложений, выбрать именно их приложение. Это означает, что пользовательский интерфейс должен быть интересным, визуально приятным, привлекающим и хотя бы немного инновационным. В противном случае, это будет еще одно похожее приложение.
2. Когда мы заходим слишком далеко
Тем не менее, эти дизайнеры также знают, что они не могут зайти слишком далеко. Что произойдет, если они создадут, скажем, «слишком» инновационный интерфейс? Две вещи. Во-первых, приложение может оказаться слишком сложным для использования. Это не будет проблемой, если пользовательский интерфейс приложения интуитивно понятен и людям будет легко научиться пользоваться им.
Если это так, человек будет готов преодолеть первоначальные препятствия и начнет использовать приложение, то есть станет пользователем. Если же это не так, то произойдет ситуация номер два. Интерфейс будет выглядеть слишком чужим, странным, что вызовет страх перед неизвестным. В результате человек даже не попробует использовать приложение.
Это все может показаться вам слишком надуманным, но поразмышляйте об этом. У вашего сервиса есть всего несколько секунд, чтобы произвести хорошее первое впечатление. В течение этих нескольких драгоценных секунд примитивная область нашего мозга, как правило, принимает решения, руководствуясь базовыми инстинктами. Эта древняя область мозга не заботится о причинах и логике — вам нужно убедить ее другими способами.
3. Делаем интерфейс «знакомым»
Чтобы избежать этого второго сценария, дизайнеры по всему миру используют уже знакомые пользователям иконки. Они знают, что это поможет им сделать приложение как бы заранее понятным. С их помощью даже инновационный интерфейс не будет выглядеть слишком странным или чужим.
Как же именно мы можем сделать это? Стоит начать с базовых элементов. Например, с иконок. Когда пользователь видит их, то с большой долей вероятности он знает, что именно означает каждая иконка, какая ее функция.
Знакомые пользователям иконки музыкальных приложений
Приступая к работе над новым интерфейсом, необходимо найти какие-то базовые элементы и использовать их, чтобы преодолеть разрыв между известным и новым.
Не стоит видоизменять абсолютно все лишь потому, что вы хотите создать инновационный пользовательский интерфейс. Внедрив привычные для людей иконки, вы можете сделать интерфейс более доступным.
Еще один способ сделать интерфейс более знакомым пользователю — задействовать в его макете и структуре универсальные паттерны. Вы можете распространять элементы и контент так, как этого ожидают люди, используя аналогичный продукт. Почему в музыкальных приложениях есть плейлисты, в приложениях и на сайтах недвижимости — списки объектов, а в приложениях каршеринга — карты? Необходимость? Не обязательно. Это просто-напросто облегчает людям жизнь, когда они только начинают использовать новое приложение. Инновационный пользовательский интерфейс не должен быть совершенно иным.
Наконец, вы можете использовать универсальные паттерны в пользовательских путях (use flows). Люди привыкли делать вещи определенным образом. Используйте это знание и при разработке вашего UI. Любой интерфейс помогает достичь определенной цели. Выясните, какая это цель? Как похожие продукты помогают людям достигать этой цели? Не нужно изобретать велосипед.
Ищите вдохновение повсюду. Изучайте аналогичные сервисы. Исследуйте физические объекты, работающие аналогичным образом. Найдите базовые паттерны и затем реализуйте их в той или иной форме в вашем пользовательском интерфейсе.
Пользовательские сценарии в UX-дизайне
Принцип единообразия
Второй принцип также прост. Интуитивно-понятный пользовательский интерфейс поддерживает единообразие. Каждый интерфейс должен иметь одно руководство по стилю (style guide) и постоянно следовать ему. Если вы где-то используете элемент с какими-то определенными визуальными (и функциональными) атрибутами, то вы должны и в дальнейшем использовать этот элемент с теми же самыми атрибутами. Не следует менять его стиль или функцию.
Это не означает, что нельзя использовать разные варианты кнопок или шрифтов. Вовсе нет. Эти элементы должны иметь несколько вариантов, по одному для каждого сценария использования (успех, ошибка, разные размеры и т. д.). И все они должны быть указаны в руководстве по стилю. Это также относится к типам экранов, страниц и так далее.
Если вы хотите создать интуитивно-понятный интерфейс, то вы не можете допустить ситуации, когда люди будут вынуждены гадать о назначении того или иного элемента — все должно быть понятно сразу. Конечно, при первом запуске некоторое замешательство возможно. Тем не менее, пользователь должен легко уловить, как работает этот элемент в любом другом месте интерфейса. Единообразие имеет значение.
Принцип изучаемости
Каждый хотя бы немного новаторский интерфейс обычно имеет информационный пробел. Другими словами, людям приходится учиться пользоваться интерфейсом. Иногда этого не избежать. И здесь у вас две задачи. Первая — сделать этап обучения максимально коротким и легким. Вы должны создать простой onboarding-процесс, чтобы помочь людям начать пользоваться интерфейсом.
Также должно быть специальное место, где пользователи смогут найти инструкции и обратиться за помощью: справка, FAQ или обучающее видео. Никогда не стоит полагаться на память пользователей и на то, что они всегда легко отыщут нужный «раздел». Путь к нему должен быть очевидным и легко доступным.
Вторая задача — создать интерфейс таким образом, чтобы люди легко могли научиться им пользоваться. При наилучшем сценарии пользователь не должен догадаться, что сам интерфейс помогает ему усвоить необходимые знания. Все будет казаться естественным. Как этого добиться?
Начните с простого, быстрого и интуитивно понятного onboarding-процесса. Интерфейс должен аккуратно направлять пользователя, чтобы тот мог исследовать его и взаимодействовать с ним. С помощью интерактивных подсказок покажите пользователю базовые вещи, которые помогут ему сделать первые шаги. И обеспечьте место, где пользователь сможет найти любую нужную ему информацию. Таким образом вы сделаете информацию доступной для пользователя в тот момент, когда он больше всего в ней будет нуждаться.Конечно, можно было бы просто дать ссылку на нужную документацию. Однако это увеличит объем работы, которую должен будет проделать пользователь. Этого следует избегать.
Интерактивные подсказки: как вывести онбординг на новый уровень
Принцип невидимости
И наконец, последний, четвертый, принцип. Пользовательский интерфейс должен быть «невидимым». Люди используют определенные продукты и сервисы, потому что у них есть какая-то цель или задача, которую им нужно выполнить. Ваш интерфейс должен быть невидимым в том смысле, что он помогает пользователю достичь своей цели или завершить работу как можно быстрее и без проблем.
Интерфейс невидим в том случае, когда, как мы уже говорили выше, он предоставляет пользователю все, что ему нужно для достижения цели, заранее отвечая на все его потенциальные вопросы. В случае музыкального приложения, целью может быть прослушивание, поиск или хранение музыки. В случае бухгалтерского ПО, это может быть формирование счетов-фактур или ведение бухгалтерского учета.
Важно помнить, что речь идет о целях пользователя, а не о ваших целях или целях самого интерфейса. Необходимо удостовериться, что вы знаете цели пользователя и какие задачи нужно выполнить. Затем вы должны спроектировать интерфейс таким образом, который приведет пользователей к выполнению этих целей.
Это означает, что вы должны точно знать, кто ваш пользователь. Другими словами, процесс проектирования должен начинаться с пользователя. Вы не можете разработать интуитивно-понятный интерфейс без знания пользователя.
Заключение
Надеемся, что перечисленные выше четыре принципа помогут вам начать создавать интуитивно-понятные пользовательские интерфейсы. Несмотря на то что они кажутся весьма простыми, далеко не все дизайнеры знают их и следуют им.
Очень часто мы игнорируем эти простые вещи и ищем нечто более сложное.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: blog.alexdevero.com Изображение: freepik.com
Время от времени я натыкаюсь на дизайн-документ, в котором упоминается словосочетание «интуитивно понятный». Это может быть краткое изложение проекта или документ с требованиями, в котором говорится, что «опыт должен быть интуитивно понятным и лучшим в своем классе для наших пользователей». Его можно найти в сборнике принципов дизайна компании, где-то рядом со словом «восхитительный» и оно оставляет много места для интерпретации.
Проблема словосочетания «интуитивно понятный» заключается в том, что каждый человек понимает его по-своему: продукт, который интуитивно понятен для меня, может быть не понятен для моего отца.
Никто не использует это словосочетание по своей наивности или, как альтернативу слову «хороший». Они используют его, как напоминание, что важно, чтобы на протяжении всего процесса проектирования простота опыта была приоритетом над менее важными вещами.
Конечно, до тех пор, пока не наступит дедлайн и ключевые показатели эффективности бизнеса не станут более агрессивными.
Интуитивность не должна быть целью дизайна
Вы видели хоть один документ с требованиями к продукту, в котором было четко указано, что определенный продукт не должен быть интуитивно понятным?
Для клиента или заинтересованной стороны, простота использования – это первое, что они ждут от продукта. Все, что не является интуитивно понятным в использовании, может повлиять на коэффициент конверсии, уровень вовлеченности и любой другой показатель, который делает продукт логически жизнеспособным.
Для дизайнера, простота использования должна быть показателем качества его работы, а не функцией, которую вы добавляете или убираете, в своих проектах.
Разбор значения определения «интуитивно понятный»
Проблема определения «интуитивно понятный» заключается в том, что каждый человек понимает его по-своему: продукт, который интуитивно понятен для меня, может быть не понятен для моего отца.
Определение интуитивно понятный зависит от слишком многих факторов, чтобы дизайнеры могли стандартизировать значение этого термина: возраст пользователя, пол, культурные особенности, техническая подкованность, предыдущий опыт работы с подобными продуктами – и этот список можно продолжать.
В общем, интуитивно понятный означает простой в использовании.
Но если вы посмотрите глубже, что на самом деле имеют в виду люди, когда начинают приводить примеры опыта, который «кажется интуитивно понятным», вы в конечном итоге получите фундаментальный набор принципов дизайна, которые должны быть вам знакомы, если вы UX или UI дизайнер:
- Заметность: видны ли важные элементы на экране? Чем заметнее элемент, тем больше вероятность того, что пользователи узнают о нем и о том, как его использовать.
- Обратная связь: когда пользователь предпринимает какие-либо действия, ясно ли ему, какое действие было предпринято и что было достигнуто этим действием?
- Ограничения: ограничивает ли интерфейс набор действий, которые может предпринять пользователь? Бесконечные возможности часто оставляют пользователя в замешательстве.
- Аффордансы: помогает ли дизайн людям понять, как взаимодействовать с определенными элементами? Суть заключается в том, чтобы дать пользователям «подсказки» о том, как работает каждый компонент.
- Очевидность: можно ли выяснить, как использовать объект, взаимодействуя с ним?
- Ориентация: знает ли пользователь, где он находится в структуре продукта в данный момент времени? Он знает, как двигаться вперед и назад?
- Ожидание: соответствует ли результат действия ожиданиям пользователей до выполнения этого действия?
- Эффективность: эффективен ли продукт, помогая пользователям выполнить задачу? Есть ли место для повышения эффективности, сокращения сценариев или ускорения результатов?
Для дальнейшего чтения по теме, прочтите книгу Дональда Нормана «Дизайн привычных вещей». Каждый цифровой дизайнер должен ее прочесть.
Надеемся, что в следующий раз, когда в разговоре всплывет словосочетание «интуитивно понятный», вы поймете, что на самом деле имел в виду собеседник.
Перевод статьи Fabricio Teixeira
Если вы видите двух дизайнеров пользовательского интерфейса, разговаривающих друг с другом, тема обсуждения, скорее всего, будет вращаться вокруг «интуитивно понятного пользовательского интерфейса». Для любого дизайн-проекта в наши дни главным критерием является то, как сделать его интуитивно понятным. По факту, интуитивный стал наиболее распространенным прилагательным пользовательского интерфейса.
Учитывая это, разумно спросить, что значит для пользовательского интерфейса быть интуитивно понятным. Хотя любой другой дизайнер использует этот термин, трудно найти конкретное и содержательное объяснение, которое правильно определяет интуитивно понятный пользовательский интерфейс.
В этом посте я попытаюсь пролить свет на скрытые грани интуитивно понятного пользовательского интерфейса.
Подробнее: Почему дизайн опыта является следующей большой вещью
Что такое интуитивно понятный интерфейс?
Пользовательский интерфейс можно назвать интуитивно понятным, когда пользователи понимают его поведение и следствия без использования разума, экспериментов, помощи или специального обучения.

Однако, если мы сталкиваемся с пользовательским интерфейсом, который не только сложен для навигации, но также содержит триггеры, которые нам незнакомы, то этот пользовательский интерфейс, возможно, не интуитивен.
Представьте, что вы ищете автомобиль класса люкс. Вы направляетесь в выставочный зал. Продавец ведет вас к машине, и вы делаете шаг вперед, чтобы сесть в нее, любуясь ее красотой. Точно так же, как вы пытаетесь открыть дверную ручку, вы понимаете, что дверной ручки нет, и вместо того, чтобы любоваться автомобилем, теперь ваша главная задача — выяснить, как сесть в машину.
Неинтуитивный дизайн похож на этот сценарий в том, что он мешает фокусировать внимание пользователя на незнакомой ситуации без очевидного решения. Когда дело доходит до дизайна сайта, дизайн интуитивно понятен, пока пользователь может выполнить задачу без каких-либо перерывов. С другой стороны, не интуитивно понятный дизайн смещает внимание пользователей к элементам, которые не связаны с их задачей.
Теперь, когда мы немного понимаем, что на самом деле означает интуитивное, давайте пройдемся по различным аспектам создания знакомого и интуитивного пользовательского интерфейса.
Создание знакомого и интуитивно понятного интерфейса
Это известный факт, что люди в виртуальном мире всегда соотносят вещи с физическим миром. Когда дело доходит до веб-интерфейса, они всегда ищут шаблоны, чтобы понять, как работают определенные вещи.
Это то, что дизайнеры UX могли бы использовать — человеческая тенденция искать шаблоны.
1. Не переизобретайте шаблоны
Обычно нам не нравятся изменения в общих моделях. Например, пользователю Windows может показаться неловким, после перехода на OS X, что Минимизировать, Максимизация а также близко кнопки на левой стороне окна. То же самое верно и наоборот.
Мы привыкли к определенным шаблонам, и отойти от этих шаблонов просто не удобно.
2. Будьте последовательны
Нельзя достаточно сосредоточиться на аспекте согласованности, когда речь идет о создании интуитивного дизайна. При разработке веб-сайта необходимо обеспечить согласованность между страницами.
Существует ожидание того, как все работает на веб-сайте, и если эти вещи меняются с одной страницы на другую, это не только создает путаницу, но и разочарование.
Переключение между использованием верхней панели навигации для одной страницы и использованием боковой панели со ссылками навигации на другой странице — это пример того, как вызвать ненужные отвлечения и разочарование, которые в конечном итоге оттолкнут ваших посетителей.
Даже небольшое решение, например отсутствие дисциплины, чтобы соответствовать положению навигационных панелей, имеет решающее значение для интуитивного дизайна вашего сайта.
3. Убедитесь, что для выполнения задачи требуются минимальные шаги
Никто не хочет тратить целую минуту, чтобы создать учетную запись. Вот почему вам нужно упростить процесс регистрации и обеспечить минимальные шаги. Упрощение и сокращение лишних шагов являются ключом к удержанию и преобразованию посетителей.
Читайте больше: 5 советов, чтобы упростить ваш веб-дизайн
- Используйте всплывающие подсказки и встроенные справочные сообщения.
Это один из наиболее важных аспектов интуитивного пользовательского интерфейса. Факт остается фактом, что трудно создать универсальный пользовательский интерфейс. В то время как для некоторых пользователей ваш пользовательский интерфейс может быть интуитивно понятным, другие могут не согласиться.
Чтобы противостоять последним, вы можете включить всплывающие подсказки или встроенные справочные сообщения, которые бы помогли пользователям понять, как работает веб-сайт.
Это удобный способ предложить помощь, когда кто-то фактически использует ваш сайт. Это не только экономит их время, но и делает весь пользовательский опыт более приятным, менее запутанным и более эффективным.
Подробнее: Как создать анимированную подсказку с помощью Hint.css
- Убедитесь, что сайт загружается быстро
Поговорка гласит: если вы дадите клиенту время подумать, скорее всего, он не купит. То же самое относится и к дизайну сайтов. Если загрузка страницы занимает «слишком много времени», существует большая вероятность того, что пользователь не будет ждать ее и просто перейдет на другой веб-сайт.
Вот почему, когда речь идет о тяжелых веб-страницах, всегда рекомендуется отображать часть содержимого или панель загрузки, чтобы держать пользователей на странице.
Вывод
В конце концов, факт остается фактом: веб-сайт, который трудно понять или который отвлекает внимание, никогда не станет интуитивным. Помимо отслеживания обычных проблем дизайна, таких как выбор правильной цветовой схемы или идеальная структура контента, вы также должны убедиться, что ваш дизайн интуитивно понятен.
Пользовательский опыт часто ошибочно принимается за визуальную привлекательность; на самом деле это только одна часть. Другим важным фактором является то, насколько хорошо ваш продукт воспринимается пользователями. Если вы не можете эффективно предложить интуитивно понятный пользовательский интерфейс, который прост для понимания и может помочь в выполнении запланированных задач, то ваши посетители, вероятно, перейдут к конкурирующему продукту, который это делает.
Примечание редактора: Этот пост написан Маниш Бхалла для Hongkiat.com. Маниш является основателем и генеральным директором FATbit Technologies, веб-агентство, которое создает передовые решения для электронной коммерции для стартапов. Маниш консультирует бизнес по технологиям, тактике онлайн-маркетинга и помогает стартапам сформулировать правильную стратегию для своих индивидуальных потребностей.