Простые советы, которые помогут вам профессионально оформлять рекламные посты, статьи, макеты и многое другое.
Текст и изображения прекрасно дополняют друг друга, но когда нужно написать что-то прямо поверх картинки, часто возникают трудности: то изображение не видно, то буквы не разобрать. Мы подготовили список приемов, благодаря которым вы сможете делать красивые надписи на любых картинках.
Играйте на контрастах
Первое, и самое главное правило: текст всегда должен быть контрастным по отношению к фону, иначе он не будет читаться. Если у вас темное изображение, используйте светлый текст, и наоборот: на светлой картинке пишите темным. Черный и белый тексты всегда выглядят хорошо, но если вы готовы к экспериментам, можете попробовать и другие оттенки.

Размывайте изображение
Слегка размытые изображения — отличный фон для текста, особенно в дизайне сайтов. Благодаря этому приему можно сделать надпись на любой картинке, она все равно будет хорошо читаться. Достичь эффекта легкого размытия можно в фотошопе с помощью фильтра Gaussian Blur.
Затемняйте изображение
Еще один популярный прием, который часто используют в веб-дизайне: затемнение фонового изображения. Это не только дает возможность сделать на картинке любую надпись, но еще и позволяет использовать картинки низкого разрешения.
Используйте плашки
Разного рода плашки хорошо смотрятся с текстом, и с ними можно экспериментировать до бесконечности. Они акцентируют внимание на тексте и на них можно разместить довольно много текста. Мы выделили три основных вида плашек, которые чаще всего используют в дизайне.
Когда изображение размыто не полностью, а только частично в области плашки, макет приобретает легкость. Создается эффект стеклянной поверхности.
Цветные плашки могут быть как комплиментарными, так и контрастными по отношению к изображению.
Еще один пример цветной плашки, которая сочетается с одеждой модели.
Узоры и другие фигуры, использованные в качестве плашки для текста, создают романтичное настроение в макете.
Расставьте акценты
Жирные, насыщенные буквы привлекают к себе слишком много внимания, а это не всегда то, что нужно. Поэкспериментируйте с облегченными версиями шрифтов для достижения более деликатного результата.
Встройте текст в изображение
Иногда текст делают частью изображения, достигая при этом эффекта, будто изображение было специально создано для этой надписи. Можно изменить перспективу текста, встраивая его в поверхность, или же обрезать часть надписи, позволяя объектам на рисунке слегка «заслонить» ее.
Текст как будто нанесен на беговую дорожку.
Используйте пустое пространство
Когда на картинке достаточно «воздуха» можно смело использовать это пространство для надписей. Особенно интересно получается, когда объект на изображении смотрит или указывает на надпись. На фотобанках даже есть специальный фильтр, которые помогает найти такие фотографии: просто укажите, где должен находиться объект, а какая часть изображения должна быть пустой. Помните, что в крайнем случае картинку можно «отзеркалить» или кадрировать.
Рука модели указывает на надпись.
Все изображения PressFoto: image-7999212 / image-7978247 / image-1315333 / image-5922072 / image-8008807 / image-8005515 / image-8005732 / image-8009797 / image-7587098 / image-6080528 / image-7402238 / image-8004027
Надеемся, эти приемы помогут вам делать яркие и интересные макеты. Подписывайтесь на нас в Facebook или Vkontakte, чтобы получить еще больше полезных советов по работе с изображениями!
Создать открытку или текст на изображении онлайн
Онлайн-сервис для создания изображений с текстом. Просто выберите своё изображение (кнопка «Закачать изображение»), задайте тип, размеры, цвет шрифта, прозрачность и цвет подложки и введите фразу или цитату. После нажания кнопки «Сохранить» готовое изображение с текстом будет сгенерировано в вашем браузере и может быть скачано, либо отправлено на наш сайт для публикации.
Также попробуйте наш онлайн-сервис для создания мотиваторов.
100%
Изменить размер (300 x 300px)
Цвет и прозрачность подложки
Настройки текста
Выбрать
элементы
Загрузить свой элемент
Добавьте текстовый блок для показа текста поверх элемента.
Вы можете менять расположение, размеры и прозрачность каждого элемента.
Меняйте цвет элементов Font Awesome в настройках текста.
ИЛИ
Можно перетащить изображение с рабочего стола или папки
Содержание
- #1. Наложение Цвета
- #2. Стиль слоя Тень (Drop Shadow)
- #3. Линии
- #4. Фигурные Блоки для Текста
- #5. Размытие Заднего фона
- # Комментарии
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
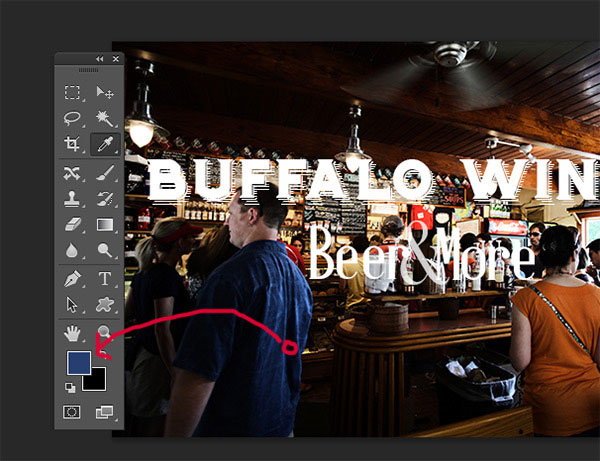
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
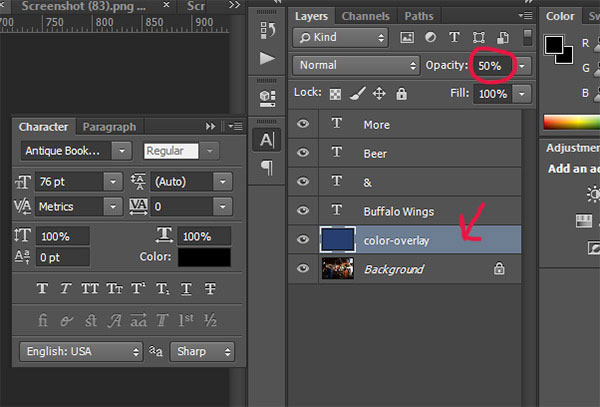
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка 
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
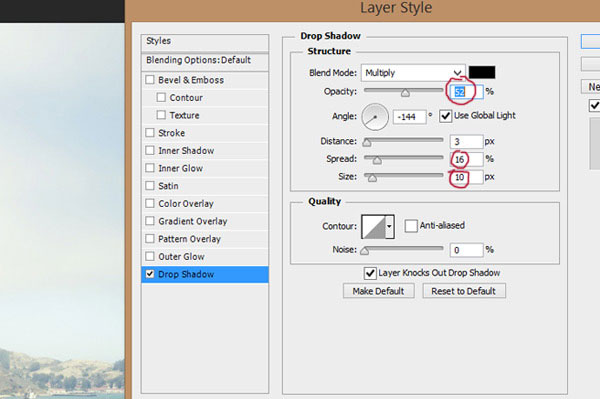
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
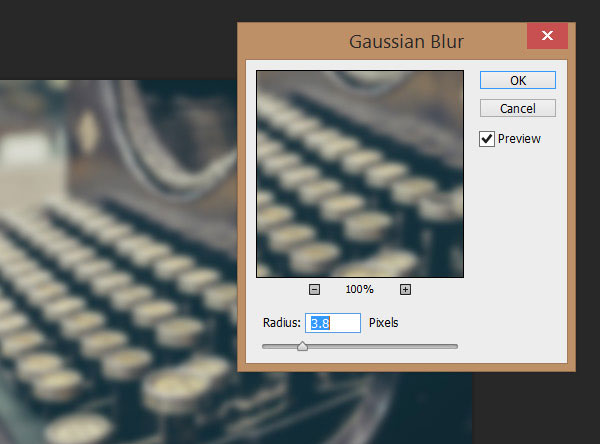
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
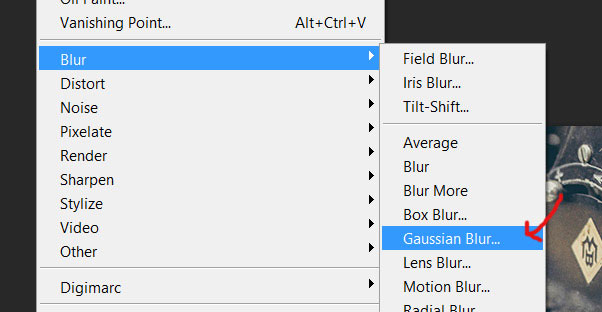
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Источник:
photoshopstar.com
Чтобы создать картинку с текстом онлайн, нужно от 3 до 10 минут. В сети есть масса сервисов, помогающих быстро отредактировать фото или создать изображение с нуля.
Контент с визуалом просматривают на 94% чаще, чем текстовое полотно. Этим просто нельзя не воспользоваться, если вы ведете блог или аккаунт в любой соцсети.
Картинки с текстом используются для создания:
- красиво оформленной цитаты или мысли;
- цепляющего заголовка к статье или посту;
- объявления о конкурсе или акции.
Чтобы нанести надпись, не нужны никакие навыки графического дизайна. Интерфейс онлайн-сервисов интуитивно понятный, даже если он на английском языке. Рассмотрим самые популярные из них.
Уведомление о реферальных ссылках: в этой статье и в целом в блоге могут быть размещены реферальные ссылки. При переходе по таким ссылкам и совершении покупки мы можем получить реферальную комиссию.
Как сделать картинку с надписью: 10 популярных онлайн-сервисов
Canva
Canva – онлайн-сервис, любимый SMM-специалистами. В нем русскоязычный интерфейс, много бесплатных возможностей. Здесь можно создавать записи для ВКонтакте, Facebook, Instagram, баннеры для блога, флаеры, макеты обложек книг, меню и прочее.
Особенности Canva:
- Большая база бесплатных шаблонов (около 8000).
- Автосохранение наработок.
- Готовые файлы скачиваются в формате .PNG, .JPG, .PDF.
- Удобная регистрация через почту или аккаунт Facebook/Google.
- Масса размеров шаблонов, которые к тому же стилизованы для разных сфер бизнеса.
- Созданные ранее баннеры хранятся на сервисе, и их можно продолжить редактировать.
- Можно создать команду до 10 человек.
Как сделать надпись:
1. Выберите подходящий формат графики.
2. Через загрузки добавьте файл с компьютера или подберите шаблон.
3. Выберите формат заголовка в меню слева.
4. Напишите свою фразу.
5. Выберите шрифт, цвет записи в верхнем меню.
6. Скачайте файл в нужном формате.
Стоимость
Платный доступ открывает полноценный функционал ресурса. Тариф Pro стоит около 13$ в месяц. К тому же, за отдельную плату можно скачивать шаблоны и фото. Они могут стоить от 1 до 10$ и выше.
Pablo
В онлайн-сервисе Pablo 6-тысячная библиотека стоковых картинок. Здесь не требуется регистрация.
При первом посещении вам предложат инструкцию-слайдер, как пользоваться сайтом. Интерфейс интуитивно понятный, несмотря на то, что он англоязычный.
Особенности Pablo:
Занимаетесь бизнесом? Подпишитесь на Telegram-канал основателя FireSEO, предпринимателя с 10+ летним опытом, Романа Джунусова. В канале только личный опыт про бизнес, управление и саморазвитие.
- поиск по ключевым словам;
- 9 эффектов (затемнение, размытие и пр.) и 25 шрифтов, однако на кириллице большинство из них работает криво;
- размер фото можно быстро подогнать под нужную соцсеть;
- можно загрузить свою картинку;
- готовую работу можно сразу добавить в Instagram, Facebook, Twitter.
Как написать текст на картинке:
- Выбираете интересное изображение или грузите свое (через кнопку «Upload image»).
- Кликаете дважды на картинку и меняете надпись на свою.
- При желании можно выбрать цвет, расположение записи (по центру, вверху или внизу), размер.
- Само изображение можно также украсить: выбрать нужный оттенок, размыть, поменять контраст.
Pablo нельзя назвать полноценным редактором фотографий. Но если нужно просто написать текст на изображении, при этот не регистрируясь в сервисе, этот сайт вполне подойдет.
Fotor
Онлайн-сервис Fotor позволяет не только делать надписи, но и создавать коллаж или полноценный дизайн. Для работы требуется регистрация, которую можно пройти через Facebook.
Fotor предлагает сразу разные размеры шаблонов для разных соцсетей, обложки для книги, CD-дисков, открытки и прочее.
Особенности Fotor:
- большинство функций и готовых дизайнов – платные;
- широкий функционал для создания графики;
- можно загружать свои фотографии;
- есть русскоязычная версия;
- в бесплатной версии можно добавлять некоторые эффекты и виды рамок.
Если шаблон платный – на нем стоит водяной знак «Fotor».
Как работать в Fotor:
1. Если у вас нет картинки, заходите в «Дизайн» и ищете подходящий файл без водяного знака. Если нужно загрузить исходник с ПК, грузите его через кнопку справа. После нажимайте на «Текст».
2. Затем в левом черном меню выбираете эффекты – те, которые не помечены бриллиантом (это платная версия). Скачать готовый файл можно в формате .jpg или .png.
Цена:
Подписка на Fotor стоит 8.99$ в месяц. Но за эти деньги вы получаете очень хороший сервис с множеством крутых эффектов. Работать в нем намного легче, чем в Фотошоп, а качество изображений выше.
FotoUmp
FotoUmp – русскоязычный бесплатный онлайн-сервис для создания надписей и небольшой коррекции. Редактор позволяет добавить фильтры, изменить форму, обрезать, добавить стикер.
Особенности FotoUmp:
- есть возможность работать без регистрации;
- фото можно загрузить свое или скачать из библиотеки FotoUmp;
- шрифты на кириллице не работают;
- редактор позволяет создавать креативные надписи (неоновые, 3D и др.) на прозрачном фоне.
Как работать в FotoUmp:
1. Для начала загрузите файл.
2. Выберите подходящий шрифт и установите параметры ввода (размер, цвет, положение) и напишите что-нибудь.
3. При желании добавьте эффекты, стикеры и скачайте готовый файл на компьютер.
Easelly
Easelly – англоязычный сервис, где основные возможности доступны в платном аккаунте. Но, чтобы написать текст на изображении, хватит и бесплатной версии.
Чтобы начать работу, нужна регистрация (можно через Facebook). Аккаунт позволит хранить созданные макеты и редактировать их заново. Стоимость платной версии – 3$ в месяц.
Особенности Easelly:
- много шаблонов под разные сферы деятельности, которые разделены по категориям и тематикам;
- картинки можно загрузить с компьютера;
- удобный интерфейс.
Как создать надпись:
1. Нажимаете на «Blank Template».2. Тяните нужную картинку в рабочую область или загружаете через «Upload».
2. Нажимаете на Text в верхнем меню и выбираете тип записи (название, заголовок, обычный текст, список).
3. Создаете свою надпись, после чего можно скачивать фото на компьютер.
Crello
Crello – удобный сервис для создания инфографики. Он позволяет не только наложить текст на изображение, но и добавить анимацию. По интерфейсу напоминает Canva.
Особенности Crello:
- большая галерея стоковых фотографий;
- огромный выбор шаблонов для соцсетей, пригласительных, афиш и пр.;
- большой функционал для редактирования надписей: можно выбирать шрифты, цвет, интервалы, прозрачность;
- есть разные эффекты для изображения;
- русскоязычный интерфейс;
- можно загружать свои шрифты;
- большинство картинок в платной подписке (5$ в месяц);
- бесплатные стоковые фотографии можно искать в отдельной папке: не нужно всматриваться на наличие значка $.
Как добавить текст в Crello:
1. Выберите размер публикации.
2. Перейдите в раздел «Фото» в левом меню — «Загрузки» — «Загрузить изображение».
3. Выберите формат, введите свою надпись и настройте параметры.
4. Если нужен шаблон, заходите в «Дизайн», выбираете тот, что имеет пометку «бесплатно» и редактируете.
Piktochart
Piktochart – еще один англоязычный редактор для создания надписей, инфографики, флаеров и прочего. Есть готовые бесплатные шаблоны и возможность загрузить картинку с ПК.
Особенности Piktochart:
- можно делать инфографику очень длинной, просто добавляя блоки;
- есть форматы для разных соцсетей;
- можно добавлять различные плашки;
- в бесплатной версии скачать готовую картинку можно только в формате .png и в качестве Normal или Medium.
Как работать:
1. Выберите формат и нажмите первый чистый лист (или кликните на подходящий шаблон).
2. Если нужно загрузить картинку, кликните на «Uploads».
3. Затем нажмите на «Текст», укажите тип надписи. В верхнем меню можно задать параметры.
Effectfree
Effectfree – простой бесплатный онлайн-сервис, чтобы добавить текст на фото. Помимо этой функции, есть еще возможность создавать рамки и различные спецэффекты (правда, на «любителя»).
Особенности Effectfree:
- простой интерфейс на русском языке;
- не требует регистрации;
- к буквам можно добавить тень;
- подвинуть надпись в нужное место можно только стрелками;
- 24 варианта шрифтов, которые работают на кириллице.
Как работать:
- Загружаете картинку с компьютера или вставляете ссылку на нее из интернета.
- Затем в белом поле внизу пишете надпись.
- Выбираете шрифты и эффекты.
- Двигаете запись с помощью стрелок в нужную область.
BeFunky
BeFunky – англоязычный ресурс, мало чем отличается от остальных.
Особенности BeFunky:
- Большие возможности для редактирования текста.
- Три вида редактирования: фоторедактор, коллаж, дизайн.
- Много шаблонов и функций, правда, большинство из них в платной версии (5$ в месяц).
- Для редактирования фото не нужна регистрация.
Как добавить надпись на фото:
- Заходите в раздел «Foto Editor» и загружаете картинку с ПК.
- Нажимаете в левом меню «А», затем зеленую кнопку «Edit text» и вводите надпись.
- При желании, картинку можно отредактировать эффектами, которые не помечены золотой звездочкой.
- Фразу можно редактировать через всплывающее окошко «Text Properties» (выбрать цвет, размер, тип шрифта и пр.).
PicMonkey
PicMonkey – сервис для создания коллажей, ретуши, дизайна и редактирования. Можно работать с шаблонами или с собственными фотографиями.
Особенности сервиса PicMonkey:
- Есть бесплатная пробная версия на 7 дней, потом – 8$ в месяц.
- Для текста есть эффекты: разные шрифты, цвета, расстояния между буквами, прозрачность, тень и пр.
- Можно редактировать фото человека: убрать красные глаза, сделать стройнее, отбелить зубы и др.
Как подписать изображение:
1. Добавляете свое фото через плюсик.
2. Затем жмете «Add text» и редактируете.
3. В правом углу выбирайте настройки для записи.
Заключение
Существует масса онлайн-сервисов для добавления текста на фото и создания визуального контента. Возможностей каждого из них хватает, чтобы надпись получилась заметной и привлекательной. Но, чтобы текст хорошо смотрелся, соблюдайте также три нехитрых правила:
- Выбирайте цвет записи, контрастный с фоном, например, на насыщенном красном фоне хорошо будет смотреться белый текст, но не черный.
- Обрамляйте надпись плашками, рамками, если редактор позволяет (Fotor, Canva, Crello).
- Не наносите текст на значимые места (лица, предметы) и выбирайте свободный участок с однородным фоном.
Чтобы сделать картинку с надписью, достаточно и десяти минут. А взамен вы получите внимание пользователей, ведь им нравятся яркий и оригинальный визуальный контент.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Автор:
Контент-менеджер в блоге FireSEO, пишу про интернет-маркетинг и разработку сайтов.
Творчество
Как рисовать буквы? 12 хитростей профессионального леттерера
10 марта 2020
27 598 просмотров
Мы давно влюблены в леттеринг. Если вы тоже неравнодушны к танцующим надписям, причудливым росчеркам и аккуратным засечкам, эта статья для вас. В ней — хитрости рисования букв из книги «Про леттеринг» Джессики Хиш. Она мастер: участвовала в создании книжных обложек, журнальных иллюстраций, логотипов и приглашений на голливудскую вечеринку. Берите карандаши!
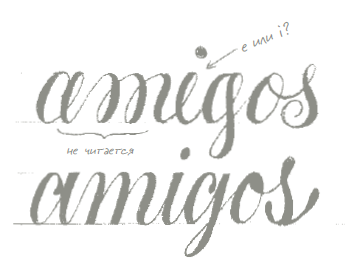
Читабельность
Она интересует клиентов в первую очередь. Есть формы букв (чаще рукописных), которые всегда раздражают людей. Нужно сделать так, чтобы ни одна из них не сливалась с другой, а значит, ограничить число петель.
Про леттеринг
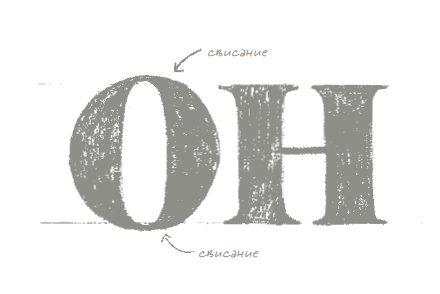
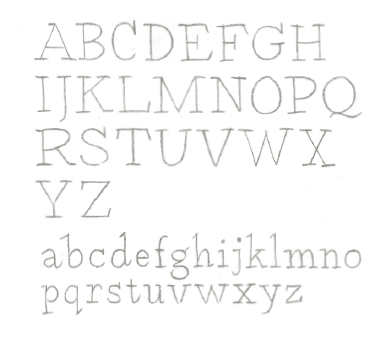
Округлые буквы
Слегка выходят за базовую линию и линию верха знаков (прописных или строчных). Это называется оптической компенсацией, а сами элементы букв, выходящие за пределы строки, иногда называют свисанием. Благодаря этому поверхность контакта с базовой линией и линией верха у буквы О такая же, как у других букв, и высота всех букв с виду одинакова.
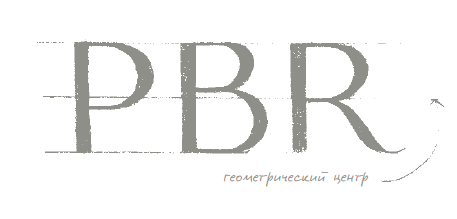
Симметрия
Симметрия в дизайне букв не имеет ничего общего с математической симметрией. Вы корректируете каждый знак, чтобы достичь баланса между ним и негативным пространством вокруг него. B, P и R могут выглядеть очень похоже, но полуовалы у них разные — все зависит от плотности и фона.
Негативное (белое) пространство
Внутри и вокруг буквы в дизайне оно не менее важно, чем сами знаки. Оно влияет на читабельность и подсказывает, как нарисовать фрагменты буквы. Автор книги советует создавать такую надпись, все части которой хорошо сбалансированы и с одинаковой «цветностью» повсюду (если вы прищуритесь, не должно быть больших дыр между буквами или внутри них либо слишком темных частей по сравнению с другими буквами).
Перекладины
Перекладины не обязательно должны быть на одной высоте. Идеальный центр у разных букв, скорее всего, окажется разным. В букве А перекладину стоит расположить ниже (учитывая небольшое негативное пространство во внутрибуквенном просвете), в Е — чуть выше, чем в F (у F много белого пространства внизу по сравнению с E), а в H — чуть выше центральной линии. При расположении точно по центру казалось бы, что она ниже. Это похоже на обрамление картины. Всегда оставляйте запас внизу, иначе работа в раме будет выглядеть низко посаженной. Наши глаза подшучивают над нами: идеально центрированные объекты кажутся слегка утяжеленными внизу.
Начертание/масса буквы
Выбирая толщину линий буквы, отталкивайтесь от композиции или ее части, от того, как она должна «звучать». Если отдельные слова надо акцентировать, делайте букву насыщеннее. Если задача — создать приглушенный и изящный леттеринг, начертание будет светлее.
Контрастность
В контрастном стиле основные линии будут подчеркнуто толстыми, а дополнительные — тонкими. Гарнитуры Didot и Bodoni прочно закрепились в модной индустрии, в результате контрастные шрифты стали казаться стильными и женственными.
В неконтрастных основные и дополнительные штрихи примерно одинаковы по толщине. В леттеринге в моноширинном стиле отсутствует разница между основными и дополнительными штрихами (такая надпись выглядит, как будто ее выложили куском нитки, — у нее равномерная толщина). В дизайне высококонтрастные шрифты используются для вывесок или заголовков, а низкоконтрастные — для набора основного текста.
Логика пера
Если вы помните о логике пера, то легко догадаетесь, как располагаются толстые и тонкие штрихи: тонкие используются для восходящих линий, а толстые — для нисходящих (при работе остроконечным пером понятно, почему движение пера вверх в попытке вывести толстый штрих приводит к разрыву бумаги и разбрызгиванию чернил). При скользящем движении по направлению к себе кончик пера ни за что не цепляется и чернила ложатся свободно. Если буква выглядит странновато, спросите себя: «Соблюдал ли я логику пера, не поменял ли местами контрастность?». Если вы не следуете логике пера, убедите всех, что делаете это намеренно.
Размещение засечек
Многие сомневаются, где лучше разместить засечки. В каллиграфии они располагаются в начале и конце штриха, и сейчас вы узнаете, где должны находиться засечки в буквах латиницы. У строчных букв (b, d, h, k, l) засечки используются только на верхних выносных элементах слева (восходящий штрих). На базовой линии они могут быть двусторонними (как в основании l) или находиться внизу справа (нисходящий штрих). На верхней линии строки они бывают односторонними в начале буквы и иногда двусторонними. Присмотритесь, как шрифтовые дизайнеры размещают засечки в классических (и современных проработанных) шрифтах.
Росчерки
Посмотрите на слово, которое вы нарисовали, и выберите самые подходящие места для росчерков. Обычно это верхние или нижние выносные элементы, слева от заглавной буквы или на последнем нисходящем штрихе слова. В декоративном леттеринге не важна высота расположения декоративных элементов, главное — чтобы они были на своем месте и выглядели естественным продолжением буквы, а не произвольно прилепленным элементом. Убедитесь, что росчерки выглядят так, будто их нарисовали тем же инструментом, что и букву (если, конечно, вы не задумали намеренно изобразить их иначе). Постарайтесь не переборщить.
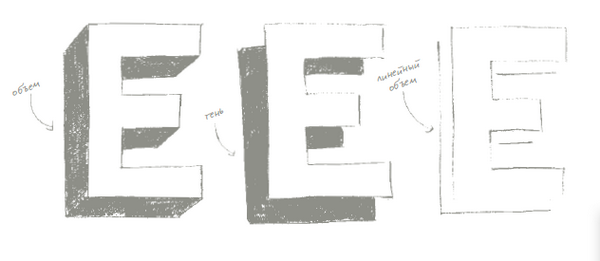
Линейный объем, объем, тень
Эти три варианта позаимствованы из сайнпейнтинга, но они прекрасно оживляют буквы. Приучитесь думать как сайнпейнтер, спрашивайте себя: «Как это сделать наименьшим числом „мазков“?». Так вы определите, на какой стороне разместятся эти элементы (обычно они располагаются слева).
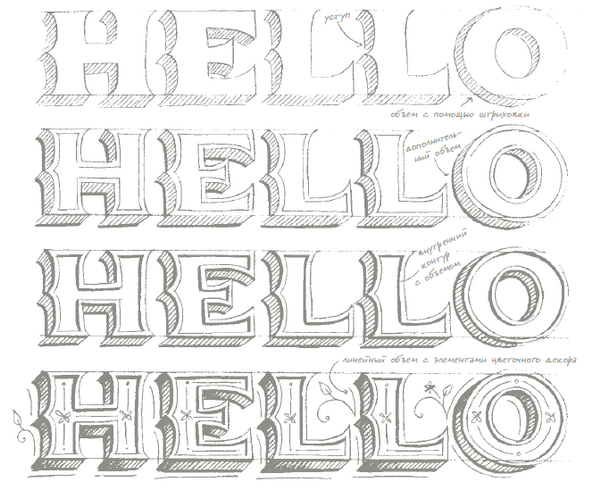
Штриховка и другие украшения
Существует миллион способов украсить букву. Вы можете заштриховать одну или обе стороны, добавить интересные перекладины к A, H, E и F, внутреннюю тень и декоративные элементы, несколько уровней теней — хоть до горизонта.
Изучайте декоративные шрифты и леттеринг викторианской эпохи, старинные карты с причудливой вязью названий городов, любуйтесь прекрасным сайнпейнтингом по всему миру или изучайте наборы деревянных типографских литер. Впитывайте в себя всё.
По материалам книги «Про леттеринг»
Обложка поста — иллюстрация из книги
УРОК 27. Красивая 3D надпись карандашом. Пошаговый урок
- 2020/01/26
Доброго времени суток, посетители блога web-paint.ru!
Сегодня мой любимый урок! Мы научимся рисовать 3D текст.
Вы помните, как здорово начинался первый фильм о Супермене? (Правда фильм вышел в 1978г). На нем очень классная супер гладкая надпись – отличный пример угловой перспективы.

Другой пример: вы помните открывающую сцену Звездных войн, где боевой корабль вплывает в кадр сверх и, кажется, никогда не закончится? Это отличный пример фронтальной перспективы.
Сегодня мы изучим один из стилей написания 3D текста. Для этого мы будем использовать угловую перспективу, потому что это наиболее сложно, наиболее интересно, и лучше всего смотрится. Потом вы можете поэкспериментировать с более длинными словами.
Давайте начнем с короткого слова «Hi».

1. Легко проведите линию горизонта через весь лист бумаги. Поместите по краям точки свода. (Если вам непонятны какие-то термины, то для начала следует пройти урок основ построения угловой перспективы).
2. Проведите в центре вертикальную линию.

3. Легко соедините точки свода с верхним и нижним концом вертикали.

4. Определите лицевую ширину букв. Убедитесь, что ближняя буква шире. Это отличный пример размера. Буква, которая должна быть ближе, автоматически должна быть нарисована больше, следуя направляющим линиям. Это будет еще более важно, когда вы будете рисовать три или больше букв в будущем.

5. Нарисуйте форму буквы “H” строго следуя опорным линиям. Помните как важны вертикальные линии. Теперь присмотритесь к боковым сторонам листа и вертикальной линии в центре, чтобы убедиться, что “Н” правильной формы.

6. Теперь начните выводить букву “I”. Сейчас вы можете ясно видеть, какую роль играет размер в визуальном восприятии 3D изображений.

7. Легко прочертите опорные линии к правой точке свода, чтобы обозначить ширину буквы.

8. Установите толщину буквы “I” двумя точками. Соедините эти две точки вертикальной линией.

9. Завершите букву “I” вертикальной линией ножки. Теперь тщательно прорисуйте все углы буквы “H” справа.

10. Определите позицию света и затените противоположные поверхности. Сотрите все лишние линии.

УРОК 27: ПРАКТИЧЕСКОЕ ЗАДАНИЕ
В этом задании вы потренируете (несколько раз) каждый принцип, который должны запомнить, когда будете рисовать рисунок ниже самостоятельно. Не дайте этому рисунку растоптать вас. Помните – одна линия за раз. Все просто. Создайте точки свода. Нарисуйте блоки, обведите буквы и добавьте толщину. Повеселитесь. Это может занять час вашего времени, так что устраивайтесь поудобнее. Вы можете написать эти слова, а можете выбрать свои. Удачи!


Делитесь своими надписями в группе вконтакте в этом альбоме!
С помощью следующего урока вы перейдете на уровень Леонардо да Винчи, а также сможете нарисовать чей-нибудь портрет.
Были использованы материалы книги Mark Kistler «You can draw in 30 days».
Книга на русском языке Марк Кистлер «Вы сможете рисовать через 30 дней».
Как написать текст на рисунке
Иногда очень хочется дополнить фотографию забавным текстом или отправить другу по электронной почте красивую открытку ко дню рождения. С помощью графического редактора Photoshop можно написать на картинке эффектно выглядящий текст, а если надпись не понравится – изменить ее.

Вам понадобится
- 1. Графический редактор Photoshop любой версии
- 2. Файл с изображением, на котором нужно написать текст
Инструкция
В редакторе Photoshop откройте картинку, на которой нужно написать текст. Выберите меню «File» («Файл»), пункт «Open» («Открыть») Для быстрого открытия можно использовать «горячие клавиши» «Ctrl+O».
На палитре «Tools» («Инструменты»), которая находится в левой части окна программы, выберите инструмент «Horizontal Type Tool» («Горизонтальный текст»). Можете воспользоваться «горячей клавишей» «T» для выбора этого инструмента.
Выберите шрифт. Это можно сделать в панели, которая находится в верхней части окна программы под главным меню.
Выберите размер шрифта. Этот параметр настраивается в той же панели правее названия шрифта. Размер шрифта для надписи на рисунке можно выбрать из меню или ввести с клавиатуры в поле для числовых значений.
Выберите цвет текста, который будет написан на картинке. Сделать это можно в той же панели, где настраивается размер шрифта, щелкнув левой кнопкой мыши по цветному прямоугольнику. Появится палитра, на которой можно выбрать цвет для текста.
Наведите указатель курсора на область рисунка, на которой нам нужно написать текст и щелкните левой кнопкой мыши.
Напишите текст на рисунке. Текст можно ввести с клавиатуры или набрать его в любом текстовом редакторе, а потом скопировать и вставить поверх картинки в Photoshop. В палитре «Layers» («Слои») автоматически создается новый слой с текстом.
Закончите редактирование текста на рисунке, наведя указатель курсора на этот слой в палитре «Слои» и щелкнув левой кнопкой мыши.
Отредактируйте текст на рисунке, если результат показался не очень удачным. Для этого выделите надпись на картинке и поменяйте шрифт, размер шрифта или цвет. Можно поменять сам текст, введя новую надпись с клавиатуры или скопировав ее и вставив из текстового редактора.
Оформите текст. Примените к надписи любой из стилей палитры «Styles» («Стили»), которая находится в правой части окна программы. Для этого наведите указатель курсора на значок стиля и щелкните левой кнопкой мыши.
Попробуйте деформировать текст. Для этого наведите указатель курсора на значок «Create warped text» («Создать деформированный текст»), который находится на верхней панели под главным меню справа от прямоугольника с цветом текущего шрифта. В появившемся меню выберите вид деформации.
Сохраните файл. Делается это через меню «File» («Файл»), пункт «Save» («Сохранить»).
Обратите внимание
Некоторые шрифты, встречающиеся на интернет-ресурсах, могут не поддерживать кириллицу. Если вы выбрали шрифт и печатаете надпись по-русски, а она не появляется на рисунке, поменяйте шрифт.
Полезный совет
Сохраните копию файла в формате PSD, если собираетесь вернуться к редактированию надписи.
Источники:
- Описание различных операций с текстом в «Photoshop»
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.