- Типографика
- 4 мин на чтение
- 245283
11 простых правил, которые помогут вам научиться создавать правильные и удобочитаемые списки где бы то ни было: в презентацих, отчетах, документах или на сайтах.
При составлении документов мы часто сталкиваемся со всевозможными перечнями. Бывают простые и многоуровневые списки. Как их оформлять? В каких случаях использовать нумерацию, буквы и тире? Когда в конце каждого элемента списка уместной будет точка, а когда нужна запятая или точка с запятой?
При составлении документов мы часто сталкиваемся со всевозможными перечнями. При этом правил их оформления существует великое множество. Попробуем разобраться в них.
Обозначение элементов списка
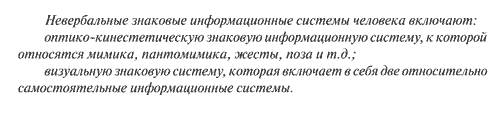
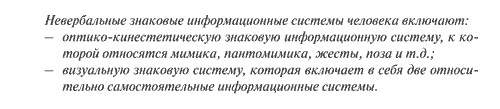
Предваряющее перечень предложение и элементы последующего списка (перечисляются после двоеточия) могут писаться в виде единой строки. Но в длинных и сложных списках гораздо удобнее располагать каждый элемент с новой строки. И тут у вас есть выбор: вы можете ограничиться использованием абзацного отступа (Пример 1) или же заменить его на цифру, букву или тире (Пример 2).
Пример 1
Пример 2
Перечни бывают:
-
простые, т.е. состоящие из одного уровня членения текста (см. Примеры 1 и 2) и
-
составные, включающие 2 и более уровней (см. Пример 3).
От глубины членения зависит выбор символов, которые будут предварять каждый элемент списка. При оформлении простых перечней можно использовать строчные («маленькие») буквы, арабские цифры или тире.
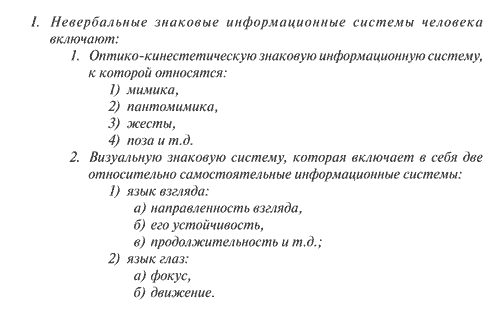
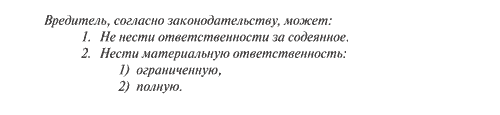
Гораздо сложнее обстоит дело с составными перечнями. Для большей наглядности сочетания различных символов в списках приведем пример оформления 4-уровневого перечня:
Пример 3
Из данного примера видно, что система нумерации рубрик выглядит следующим образом: заголовок первого уровня оформлен при помощи римской цифры, заголовки второго уровня – при помощи арабских цифр без скобок, заголовки третьего уровня – при помощи арабских цифр со скобками и, наконец, заголовки четвертого уровня оформлены с применением строчных букв со скобками. Если бы данный перечень предполагал еще один, пятый уровень, то его мы оформили бы при помощи тире.
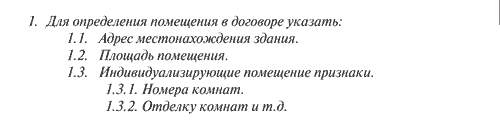
Система нумерации частей составного перечня может состоять только из арабских цифр с точками.Тогда структура построения номера каждого элемента списка отражает его подчиненность по отношению к расположенным выше элементам (происходит наращивание цифровых показателей):
Пример 4
Если в конце списка стоит «и др.», «и т.д.» или «и т.п.», то такой текст не располагают на отдельной строке, а оставляют в конце предыдущего элемента списка (см. Примеры 3 и 4).
Пунктуационное оформление перечней
В Примере 3 хорошо видно, что заголовки первого и второго уровней начинаются с заглавных букв,а заголовки последующих уровней – со строчных. Это происходит потому, что после римских и арабских (без скобок) цифр по правилам русского языка ставится точка, а после точки, как все мы помним с начальной школы, начинается новое предложение, которое пишется с заглавной буквы. После арабских цифр со скобками и строчных букв со скобками точки не ставится, поэтому последующий текст начинается с маленькой буквы. Последнее положение, кстати, относится и к тире, поскольку трудно представить себе сочетание тире с точкой после него.
Обратите внимание на знаки препинания в конце заголовков перечня, а также в конце слов и словосочетаний в его составе.
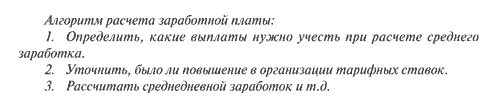
Если заголовок предполагает последующее членение текста, то в конце него ставится двоеточие, если же последующего членения не будет, ставится точка.
Пример 5
Если части перечня состоят из простых словосочетаний или одного слова, они отделяются друг от друга запятыми (см. Пример 5). Если же части перечня усложнены (внутри них есть запятые), их лучше отделять точкой с запятой (см. Пример 6).
Пример 6
Наконец, если части перечня представляют собой отдельные предложения, они друг от друга отделяются точкой:
Пример 7
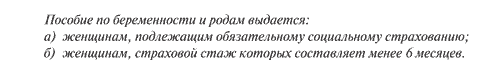
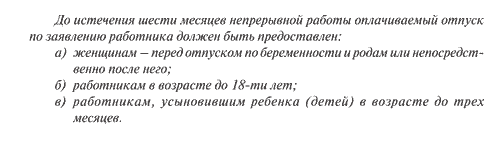
Иногда перечень оформляется таким образом, что его предваряет целое предложение (или несколько предложений). В этом случае в перечне используются лишь так называемые «низшие» уровни членения (строчные буквы со скобкой или тире), а точки в конце каждой части перечня не ставятся, т.к. в данном случае перечень представляет собой единое предложение:
Пример 8
Бывает, что в какие-либо части перечня, представляющие собой словосочетания, включается самостоятельное предложение, начинающееся с заглавной буквы. Независимо от того, что в конце предложения по правилам русского языка должна ставиться точка, каждый элемент списка будет отделяться от следующего точкой с запятой:
Пример 9
Согласованность элементов списка
При составлении перечней следует обязательно обращать внимание на то, чтобы начальные слова каждого элемента списка были согласованы между собой в роде, числе и падеже. В Примере 10 мы привели вариант неправильного оформления: последний элемент списка употреблен в ином падеже по сравнению с остальными. Подобные ошибки обычно встречаются в длинных перечнях с большим количеством элементов.
Пример 10
Также все элементы списка должны быть обязательно согласованы в роде, числе и падеже со словами (или словом) в предваряющем перечень предложении, после которого стоит двоеточие. Давайте вновь рассмотрим пример неправильного составления перечня, чтобы проанализировать ошибки.
Пример 11
Данный перечень может показаться безукоризненным, если бы не одно «но». Слово «соблюдение» требует после себя слов в родительном падеже, которые бы отвечали на вопросы «кого? чего?». Поэтому каждая рубрика должна начинаться так:
Итак, мы привели основные правила построения и оформления перечней, которые помогут сделать ваши документы еще более грамотными.
- 19
Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается.
Маркированный список
Самый простой — перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>.
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список</title>
</head>
<body>
<ul>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ul>
</body>
</html>
По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle) или чёрный квадрат (square).
Нумерованный список
От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно.
Для создания нумерованных списков используются теги <ol> и <li>. Контейнер <ol> определяет начало и конец списка, тег <li> задаёт начало и конец его элемента — всё, как в маркированном списке, только <ul> заменено на <ol>.
<!DOCTYPE html>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<ol>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ol>
</body>
</html>
Так как с нумерованными списками не всегда всё так просто, для тега <ol> создали следующие атрибуты (обратите внимание: ниже как раз приведён нумерованный список):
1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K.
3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке.
Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге <li> атрибут <value>:
<li value=”45”>Сорок пятый элемент после тридцать восьмого</li>
Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
Список определений
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
<dl> — контейнер, содержащий список.
<dt> — тег термина.
<dd> — тег определения
Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение».
Вот пример списка определений:
<!DOCTYPE html>
<html>
<head>
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Дескриптор</dt>
<dd>Основная единица языка разметки, известная всем как "Тег".</dd>
<dt>Атрибут</dt>
<dd>Свойство тега, дающее ему дополнительные возможности оформления текста.</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html>
Многоуровневый список
Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться.
Вот пример многоуровневого списка:
<!DOCTYPE html>
<html>
<head>
<title>Многоуровневый список</title>
</head>
<body>
<strong>Языки программирования делятся на:</strong>
<ul>
<li>Структурные</li>
<ol>
<li>Pascal</li>
<li>Oberon</li>
<li>C</li>
<ol>
<li>Go</li>
<li>Limbo</li>
</ol>
<li>Lua</li>
</ol>
<li>Объектно-ориентированные</li>
<ol>
<li>C++</li>
<li>Java</li>
</ol>
<li>Функциональные</li>
<ol>
<li>Lisp</li>
<li>Python</li>
</ol>
</ul>
</body>
</html>
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
50 идей для ведения списков
Объявление для читателей блога: в связи с политическими обстоятельствами, у меня больше нет нормальной возможности работать на этой платформе. В связи с этим, сообщаю о переезде блога по ЭТОМУ адресу. Прошу прощения за неудобства.
Я люблю составлять списки. Возможно, именно поэтому мой любимый момент в ведении блога — составление контент-плана. Списки делают нашу жизнь более упорядоченной. Иногда подсказывают что-то интересное и вдохновляют. И сегодня я хочу вам представить 50 идей для ведения списков.
- Список книг. Уже прочитанных или тех, которые хочется прочитать.
- Список сериалов.
- Список фильмов.
- Для тех, кто изучает иностранные языки. Какие аспекты в изучении языка вы хотели бы подтянуть и какие упражнения для этого будете делать.
- Список планов на год, месяц, неделю, день или даже на всю жизнь.
- О чем вы мечтаете?
- Основные задачи на день.
- Список идей для публикаций в блог. Если вы блогер.
- Какие приложения для телефона или компьютера вам нужны.
- Список интересных веб-ресурсов.
- Список телефонных номеров.
- Список полезных адресов.
- Список идей для подарков кому-то.
- Треккер чтения.
- Треккер привычек.
- Треккер целей.
- Список мест, куда вы хотели бы сходить.
- Список того, что вы хотите изменить в себе.
- Мой идеальный тип парня/девушки.
- Список аффирмаций. Из интернета или те, которые вы придумали сами. Очень понадобиться для челленджа, который начнется в этом блоге 30 апреля.
- Список паролей.
- Список электронных ящиков.
- Список того, что хотели бы выучить.
- Лучшие YouTube каналы. Например, вот мой топ каналов по саморазвитию (ПЕРЕЙТИ) и топ каналов с интересными жизненными позициями их авторов (ПЕРЕЙТИ).
- Список дней рождения.
- Список кодов к играм.
- Список того, чем можно заняться на свидании.
- Список дел по дому.
- Список рецептов, которые нужно попробовать.
- Список потенциальных рабочих мест.
- Список черт за которые вы любите и цените себя.
- Список черт за которые вы любите и цените свою вторую половинку.
- Список того, что можно написать в блокноте. И вот вам мои 50 идей (ПЕРЕЙТИ).
- Список сроков годности косметики.
- Что вы хотите успеть сделать до конца своей жизни. У меня есть такой список о котором я расскажу немного попозже в отдельной статье. Так что подписывайтесь, чтобы не пропустить.
- Ваша любимая уходовая косметика.
- Ваша любимая декоративная косметика.
- Список покупок.
- Даты выходов новых фильмов и сериалов.
- Список мотивирующих цитат.
- Список интересных блогов, групп ВК, каналов в телеграмме.
- Список идей чем можно заняться в свободное время. А заполнить его можно вот этим — ПЕРЕЙТИ.
- Список TV программ, которые хочется посмотреть.
- Список эфирных масел, которые подошли бы для ухода за вашим типом кожи. Если вы не знаете, то можно обратиться к моим подборкам: эфирные масла по уходу за жирной кожей, сухой кожей, зрелой кожей, проблемной кожей.
- Страны, в которых вы хотели бы побывать и какие достопримечательности там хотите увидеть.
- Список того, чего ты больше всего боишься. Так же будет нужен для челленджа.
- За что ты хочешь поблагодарить этот мир.
- Что ты хочешь купить и список накоплений.
- Список того, за что ты себя любишь.
- Чтобы ты сам(а) хотел(а) получить в качестве подарка. Отличный список, чтобы отвечать на вопрос «А что тебе подарить?».
Списки хороши тем, что их не обязательно вести в блокноте или вообще на бумаге. Можно использовать электронный вариант или закладки браузера. Надеюсь, что смогла вас вдохновить. Скачать бесплатно в формате PNG все эти идеи можно, перейдя по ЭТОЙ ссылке.
Какие
идеи вам понравились больше всего? Или, возможно, вам есть чем
дополнить этот список? Делитесь вашим мнением в комментариях.
Не забывайте подписываться на мой блог. Впереди нас ждет очень много интересных тем и впечатляющих моментов. Вместе с подпиской вы сможете получить бесплатные материалы, чек-листы, рабочие тетради, рецепты, инфографики и многое другое.
Зачем нужны списки в курсовой работе
Список — это перечисление признаков, свойств, характеристик объекта, выполненное с помощью специальных маркеров.
Назначение списков:
- упорядочивание информации, имеющей обобщающие признаки;
- визуальное выделение значимых перечней;
- упрощение текста для восприятия.
Виды списков
В курсовых работах используются списки следующих типов:
- маркированные списки;
- нумерованные списки;
- буквенные списки;
- многоуровневые списки.
Нумерованные списки
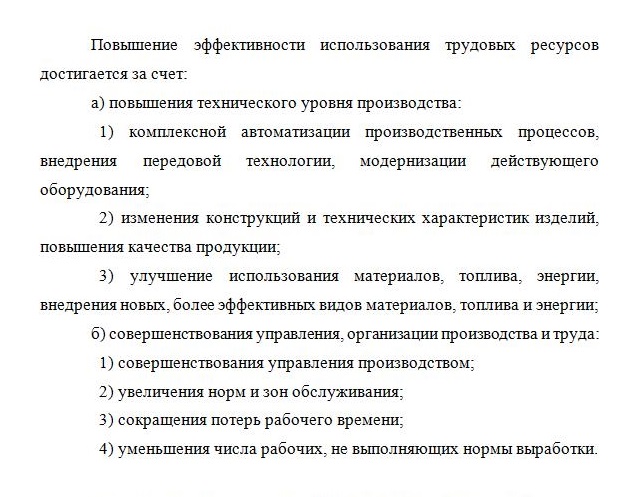
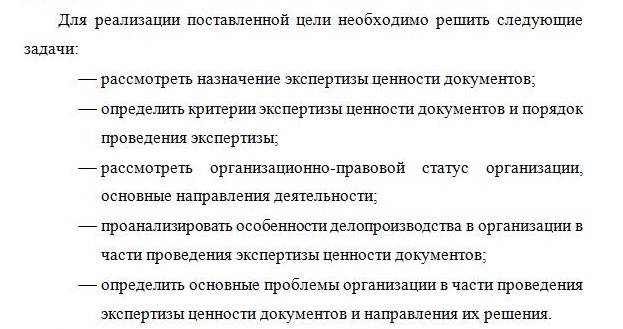
Нумерованные списки используют для оформления алгоритмов, порядков действий. Нумерованные списки с большим объемом данных могут быть представлены пунктами, содержащими несколько предложений. В конце текста каждого пункта перечня, ставится точка.
Короткие пункты перечня начинаются с прописной буквы и заканчиваются точкой с запятой «;».
Рисунок 1. Пример нумерованного списка
Маркированные списки
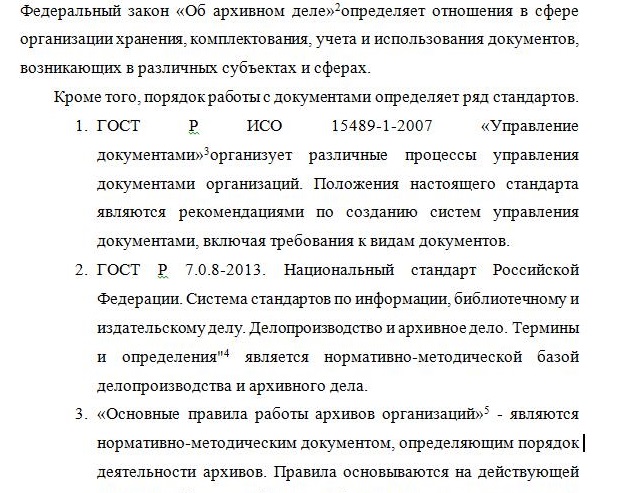
Пункты маркированных списков помечают определенным маркером: кружком, тире, звездочкой и т. п. Маркированные списки используют, если нужно привести перечень элементов, относящихся к одной области. Пункты в маркированных списках состоят из нескольких слов. Все пункты маркированного списка пишутся с маленькой буквы. В конце строки ставится точка с запятой — «;». В конце последнего предложения списка ставится точка.
Если пункты маркированного списка состоят из длинных предложений, допускается их оформление с заглавной буквы. В конце каждого пункта ставят точку. Но лучше в таких случаях применять нумерованные списки.
В курсовой работе лучше использовать какой-то один тип маркеров.
Рисунок 2. Пример маркированного списка
Буквенные списки
Буквенные списки часто заменяют нумерованные. Применять можно как буквы латинского, так и кириллического алфавита. Это зависит от методических рекомендаций конкретного вуза.
Если используются прописные буквы в качестве маркера, в конце ставят точку: “А.”. Прописная буква в качестве идентификатора используется, если в пункты списка включены объемные элементы текста.
Если используют строчные буквы, то после них ставят скобку: “а)”. Такой идентификатор списка применяется, если в одной позиции списка содержится небольшой объем текста.
Рисунок 3. Пример использования буквенного списка
Многоуровневые списки
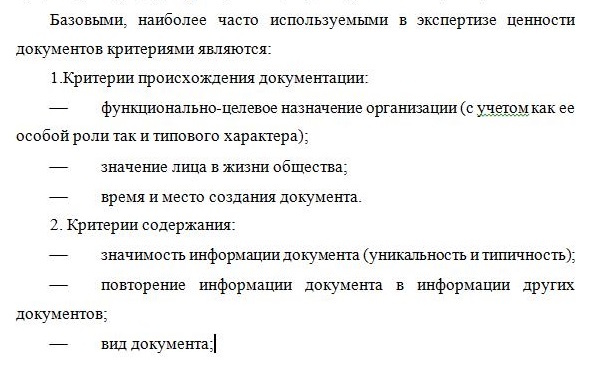
Многоуровневые списки состоят из нескольких видов простых списков. Они позволяют раскрывать несколько подкатегорий в исследуемом объекте.
Оформление многоуровневого списка зависит от тех элементов, которые используются при его составлении.
На рисунке 3 показан пример многоуровневого списка с двумя типами маркеров: буквы и цифры.
Как оформлять перечисления в Ворде
Требования к оформлению списков устанавливаются ГОСТ 2.105 «Общие требования к текстовым документам». Согласно данному стандарту:
- Каждая позиция списка начинается с абзацного отступа.
- Простановка идентификатора пункта списка обязательна. (цифра, тире, буква, точка и другие маркеры).
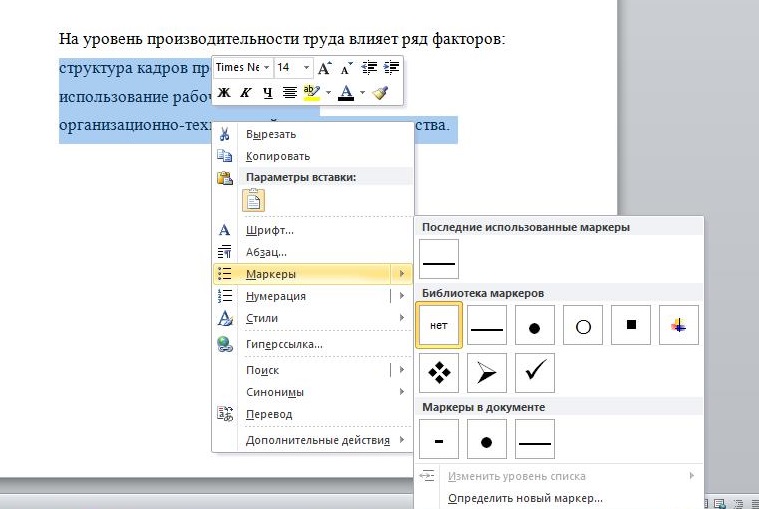
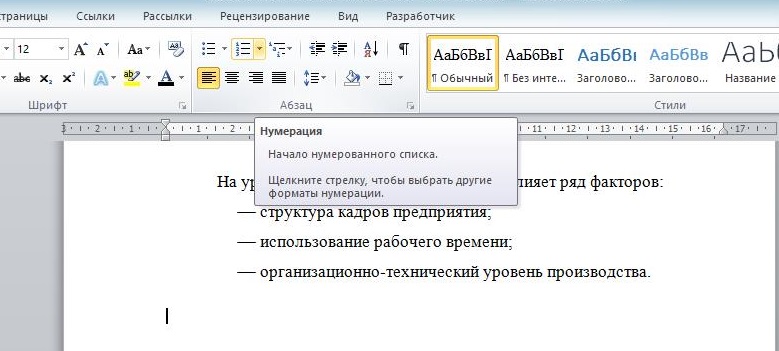
- Ручная простановка маркеров, нумерации запрещается. Для создания списка используется команда «Нумерация» или «»Маркеры» из меню для выделенного текста, открываемого правой кнопкой мыши.
Рисунок 4. Пример ручной простановки маркеров списка
Рисунок 5. Выбор маркеров с помощью команды «Маркеры» для создания списка
Рисунок 6. Результат автоматического создания списка при помощи команды «Маркеры»
Создать список в текстовом документе можно разными способами.
Форматирование списка из уже готового текста
Для форматирования готового текста:
- Выделите нужный отрывок текста.
- Вызовите правой кнопкой мыши контекстное меню.
- Выберите в меню «Маркеры» или «Нумерация», выберите подходящий вариант.
Пример показан на рисунках 6-7.
Добавление форматирования при вводе текста в Word
Чтобы будущий текст при наборе становился списком автоматически, необходимо сразу нажать на кнопку «Нумерованный (или маркированный) список по умолчанию» на вкладке «Главная». Тогда с переходом к каждому следующему элементу перечисления программа сама будет форматировать список.
Рисунок 7. Создание нового списка
Изменение маркировки списка
Для смены типа маркеров или номеров списка достаточно выделить текст и через контекстное меню правой кнопкой мыши изменить тип маркера.
Создание списков с помощью SmartArt
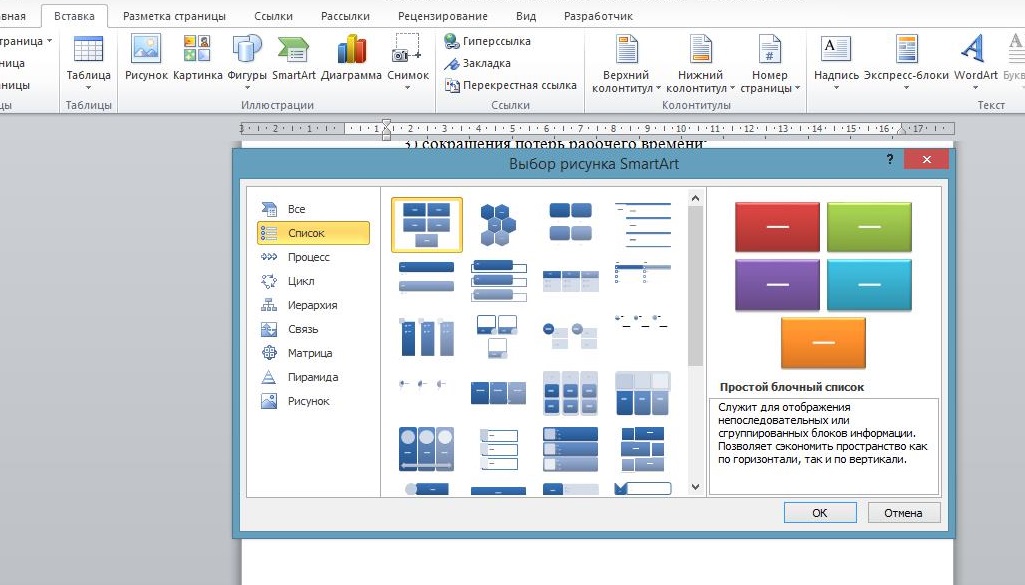
В редакторе Ворд есть встроенный инструмент SmartArt, который позволяет структурировать информацию различными способами, в том числе списками. Меню «Вставка»-команда SmartArt- Список.
Рисунок 8. Создание списков с помощью SmartArt
Рисунок 9. Пример списка, созданного с помощью SmartArt
Пунктуация
При создании списков необходимо уделять внимание применению знаков препинания. Как правило, в списках используется знак «;». Но его применение ограничено объемами текста в пунктах списка. Если он превышает одно предложение, то в конце пункта списка ставится точка.
В конце списка ставится точка.
Примеры списков и перечислений в курсовой работе
Рисунок 10. Пример простого маркированного списка
Рисунок 11. Пример нумерованного списка
Рисунок 12. Пример многоуровневого списка
Ответы на вопросы
Можно ли оформлять списки в курсовой с фигурными маркерами?
В курсовой работе лучше всего придерживаться делового стиля и использовать классические маркеры в виде тире или точки. Выбранный тип маркера лучше всего использовать во всей работе.
Какие знаки препинания нужно использовать в списках?
В списках используется двоеточие (для обозначения начала перечисления), точка с запятой (для отделения элементов списка друг от друга) и точка (в конце перечисления).
Какой интервал должен быть между пунктами списка?
Интервал между пунктами списка должен быть такой же, как и в основном тексте работы.
Несмотря на то, что список используемой литературы — заключительная часть курсовой работы, все преподаватели обращают внимание на его грамотное оформления. Будь там хоть малейшая ошибка или неточность, вряд ли удастся без проблем защитить работу с первого раза.
Чтобы избежать столкновений с научным руководителем, лучше всё с самого начала делать правильно. Мы расскажем, как написать список литературы для курсовой работы, как правильно оформлять источники и сдать работу с первого раза, не попав в чёрный список преподавателей.
Хотите получать полезную и интересную рассылку каждый день? Подпишитесь на наш телеграм-канал. И не забывайте пользоваться акциями и скидками от компании.
Нужна помощь?
Доверь свою работу кандидату наук!
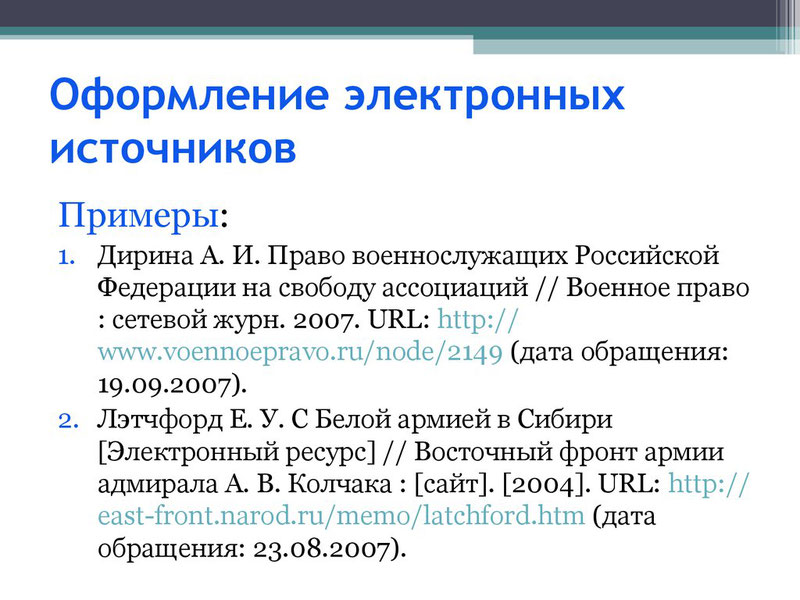
Оформление списка литературы в курсовой работе
Как оформлять список литературы в курсовой? Это не всегда просто. Ну кому придёт в голову, что нужно обязательно упоминать город издания источника, а после упоминания города ещё и поставить точечку, даже если далее следует продолжение текста? Никому. Или вот ещё: вы задумывались ранее, как указывать ГОСТ в списке литературы? Едва ли. А это необходимо при грамотном перечислении источников для курсовой работы.
В чём разница между источником и литературой в курсовой работе? Источники могут быть разными: электронными, научными и, в том числе, литературными. А литература в курсовой работе — это всегда ресурсы, представленные в книжном формате.
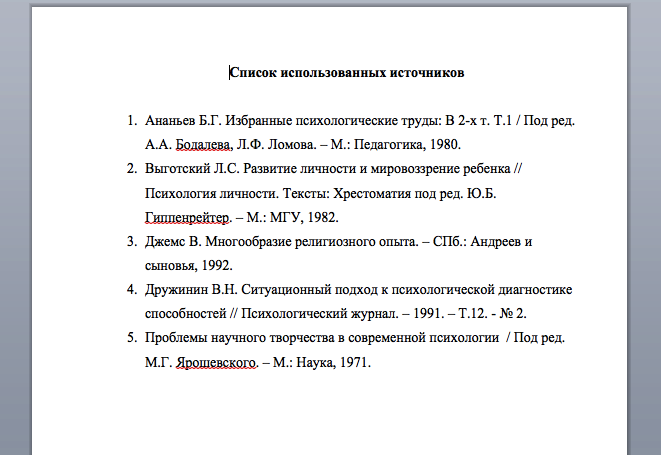
Вот так выглядит пример оформления курсовой по ГОСТ 2023:
Обратите внимание: все использованные источники расположены в алфавитном порядке по фамилии автора. Однако есть и другой подход: источники приводят по мере упоминания в тексте. Но последний способ чаще используют для оформления работ небольшого формата: реферата, контрольной и так далее.
Как писать список литературы: особенности оформления
Существует и ещё одна закономерность, которую нужно знать до того, как составить список литературы для курсовой. А именно: «Как указывать разные типы источников?» Их стоит размещать в алфавитном порядке, но в следующей последовательности:
- законодательные акты;
- литературные источники для курсовой на русском языке;
- источники для курсовой работы иностранного происхождения;
- электронные ресурсы (интернет-источники).
Перед тем как написать список литературы в курсовой работе, обратите также внимание на нумерацию. Для списка используемых источников выбирают арабские цифры, размещая их по возрастанию.
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы.
Как оформлять интернет-источники в курсовой
Как должен выглядеть список литературы в курсовой, мы с вами разобрались. А есть ли особенные требования к оформлениию электронных ссылок на интернет-источники? Да, такие особенности есть, и сейчас мы рассмотрим этот вопрос подробнее.
На картинке выше вы видите хороший пример, как оформлять интернет-источники в списке использованной литературы в курсовой.
Главное требование к электронным ресурсам, которое стоит запомнить — в списке литературы необходимо обязательно указать дату обращения к web-странице. Это важно, так как интернет-источники не всегда доступны. А дата последнего обращения указывает, что на данное число электронный ресурс работал и содержал информацию, на которую ссылается студент в курсовой.
Проверяют ли список литературы в курсовой? Конечно, это один самых важны пунктов проверки наряду с введением и заключением. Количество библиографических источников (не менее 15) и имена авторов многое скажут опытному преподавателю о качестве и глубине подхода к курсовой работе.
Пунктуация в списке литературы курсовой работы
Как оформлять список использованных источников, чтобы у преподавателя не нашлось поводов придраться? Обратить особое внимание на пунктуацию. А это может вызвать у студентов огромные сложности при оформлении списка литературы в курсовой. Ведь, наверное, больше нигде не встречается такое огромное количество точек, двоеточий, запятых, скобок и кавычек, как в этом разделе работы.
Как оформить источники литературы для курсовой и ничего не перепутать? Запомнить важные правила оформления библиографического списка:
- Запятую ставят после фамилии и перед инициалами. Логики здесь никакой — просто примите как данность.
- Далее идёт название источника (книги, научные статьи, публикации) без кавычек!
- Затем идёт косая наклонная черта и информация об авторстве (фамилия и инициалы, указанные в начале источника для написания курсовой работы).
- Если источник написан не одним автором, а целым коллективом авторов, то в начале строки упоминается первый автор, а после косой линии, следующей за названием источника, перечисляют ещё трёх авторов, входящих в соавторство (в алфавитном порядке).
- Затем следует двойная косая линия и обязательно указывают название издательства, а также место издательства и год выпуска издания. Например, Москва, «Наука», 1977.
- Рекомендуют также указывать страницы издания, из которых приводят информацию в курсовой (С. 188-196).
Как делать сокращения городов в списке литературы? Запомните, город Санкт-Петербург можно указать как СПб. А Ростов-на-Дону сокращают до Ростов н/Д.
Все эти знания помогут вам ответить на вопросы: «Как составить список литературы для курсовой?», «Где брать источники литературы для курсовой» и «Как оформляется список использованной литературы».
Посмотри примеры работ и убедись, что мы поможем на совесть!
Надеемся, теперь вам понятно, что оформлять список литературы (источников) в курсовой работе по ГОСТ 2023 сложно, но можно. Но если вы хотите уточнить ещё какие-то детали и написать курсовую на отлично, обращайтесь за помощью и консультацией в студенческий сервис. Наши эксперты оформят работу с учётом требований ГОСТ и справятся точно в срок.
-
Списки в Ворде, какие они бывают и зачем они нужны
-
Как сделать списки в Ворде
-
Как сделать маркированный список в Ворде
-
Как изменить текст в список
-
Как поменять стиль маркированного списка (внешний вид)
-
Как сделать нумерованный список в Ворде
-
Делаем нумерованный список, порядок работы
-
Как изменить номер в списке Ворд
-
Как сделать многоуровневый список в Ворде, варианты
-
Как сделать списки в Ворде по алфавиту
-
Заключение
В статье разберёмся, как сделать списки в Ворде. Будет показано создание маркированных, нумерованных и многоуровневых списков по инструкции. Они будут нужны для перечисления слов в текстовом редакторе Word.
Списки в Ворде, какие они бывают и зачем они нужны

Например, маркированный список создаётся с использованием различных маркеров для списка. Он начинается с маленькой буквы и заканчивается точкой с запятой. Затем, дальше по тексту перечисляется.
Нумерованный список обозначается в виде чисел и начинается с большой буквы. Например, 1,2,3,4, или римскими цифрами. Что касается многоуровневого списка, он распределяет слова на множество разделов и подкатегорий. Например, Глава 1 подзаголовок 2 и так далее.
Далее, разберём ответ на вопрос, как сделать списки в Ворде. Весь процесс создания списков рассмотрим по порядку.
к оглавлению ↑
Как сделать списки в Ворде
Итак, как сделать списки в Ворде? Чтобы их успешно создать, будем придерживаться простой инструкции:
- пишете текст в Ворде;
- далее, наводите курсор компьютерной мыши перед любым словом в тексте;
- нажимаете на раздел «Главная» и выбираете виды списков левой кнопки мыши чуть ниже раздела «Рецензирование». Или через меню правой кнопки мыши;
- после этого появятся нужные Вам списки, которые можно установить.
Эту инструкцию в создании списков, мы будем использовать на практике.
к оглавлению ↑
Как сделать маркированный список в Ворде
В первую очередь создадим маркированный список. Открываете документ Word с текстом. Далее, нажимаете один раз перед текстом левой кнопкой мыши. Например, в начале предложения. И выбираете правой кнопкой мыши «Маркированный список» (Скрин 1).
На панели управления Ворд он отображается первым из других списков. После его нажатия Вы увидите в тексте точки перед словами (Скрин 2).
Это и будет маркированный список.
к оглавлению ↑
Как изменить текст в список
Текст можно изменить в список без использования списков Word. Если у Вас слова написаны в документе сплошным текстом, их можно разделить. Для этого нажимаете один раз мышкой перед словом, которого нужно опустить (Скрин 3).
Далее, жмёте кнопку «Enter» на клавиатуре, чтобы слово опустилось вниз и превратилось в список. Также Вы можете вручную проставить цифры в начале слова или английские буквы.
к оглавлению ↑
Как поменять стиль маркированного списка (внешний вид)
Маркированный список можно изменить на другой вид. Чтобы это сделать, нужно выделить текст с маркированным списком. Далее, нажмите на него вверху панели управления списков и выберите подходящий вид списка (Скрин 4).
Там есть разные виды маркированного списка:
- Список в виде галочки.
- Круг.
- Квадрат.
- Множество квадратов.
- Стрелка.
И другие доступные варианты. Если нажать на кнопку «Определить новый маркированный список», в другом окне можно установить параметры списка и загрузить свою картинку с компьютера. Нажимаете на раздел «Рисунок» и загружаете новый вид списка.
к оглавлению ↑
Как сделать нумерованный список в Ворде
Приступим к созданию нумерованного списка в тексте. Снова выделяете место в тексте, где нужно установить нумерованный список. Далее, нажимаете вверху текстового редактора Word на нумерованный список (Скрин 5).
Как видно на рисунке 5 нумерованный список успешно установился. Также Вы можете воспользоваться меню правой кнопкой мыши, чтобы выбрать вид списка.
к оглавлению ↑
Делаем нумерованный список, порядок работы
Разберём порядок работы с нумерованным списком. Когда Вы его установили, у Вас появится одна цифра в списке. Чтобы проставить все, необходимо нажать поочерёдно перед каждым словом левой кнопкой мыши и нажимать по нумерованному списку. После этого, все слова будут пронумерованы цифрами от 1 до 5 и больше.
После каждой фразы в тексте, можно нажимать кнопку «Enter», чтобы появилась цифра на следующей строке. И после неё написать какое-либо слово, предложение – цифра появится автоматически.
к оглавлению ↑
Как изменить номер в списке Ворд
Изменить номер в списке Ворд довольно просто. Выделяете нумерованный список. Далее, его открываете (Скрин 6).
Затем, выбираете из предложенных вариантов тот номер, который Вам нужен. Форматы номеров в документе разные. Внизу списков можно выбрать другие параметры для изменения номеров:
- Изменить уровень списка.
- Определить новый формат номера.
- Задать начальное значение.
Текстовый редактор Word, предлагает пользователям широкий выбор номеров для нумерованного списка.
к оглавлению ↑
Как сделать многоуровневый список в Ворде, варианты
Выберем несколько вариантов создания многоуровневого списка и как вернуться в исходное состояние.
Выделяем в документе заранее заготовленный текст. Далее, нажимаем на раздел «Многоуровневый список» и устанавливаем необходимый список (Скрин 7).
Создать многоуровневый список можно вручную. Устанавливаем курсор мыши в самом начале предложения и нажимаем клавишу на клавиатуре – «TAB» и стрелку вправо. После их нажатия, слова будут разделены на разные уровни. Вместе с тем, многоуровневый список будет выглядеть по-другому.
Чтобы вернуть текст или список в исходное состояние, выделите текст левой кнопкой мыши. И нажмите несколько раз горячие клавиши – «CTRL+Z». Все изменения со списком исчезнут и Вы можете заново начать с ним работу.
к оглавлению ↑
Как сделать списки в Ворде по алфавиту
В Ворде создаются списки по алфавиту. Они помогут сортировать списки по возрастанию и убыванию. Опять выделяем список в документе. Далее, нажимаем на функцию – «Сортировка» Параметры — «Абзац» и «Текст» оставляем без изменений (Скрин 8).
Затем, выбираете другие значения — «По возрастанию» или «По убыванию». После чего, нажимаем «ОК». Тогда Ваш список будет отсортирован по алфавиту. Если вам удобнее, можете посмотреть видео, где показано, как делать нумерованный и маркированный списки:
к оглавлению ↑
Заключение
Мы рассмотрели вопрос, как сделать списки в Ворде. Разобрали создание маркированных, нумерованных и многоуровневых списков. Делайте всё по инструкции и тогда у Вас получиться сделать любой список в текстовом редакторе Word. Будут вопросы – пишите в комментариях, с удовольствием отвечу. Спасибо за внимание и удачи Вам!
С уважением, Иван Кунпан.
P.S. Есть ещё статьи о текстовом редакторе Ворд:
(Как писать формулы в Ворде, как вставляют видео Ворд, как делать зеркальный текст в Word, создание рукописного шрифта, как вставить таблицу в Ворде).
Просмотров: 33301
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <title>Моя первая html страница</title> </head> <body> <p>Фрукты</p> <ul> <li>Банан</li> <li>Яблоко</li> <li>Персик</li> </ul> </body> </html> |
А вот так выглядит в браузере:
1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle |
|
| Маркеры в виде квадрата | square |
|
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <title>Пример маркированного списка с маркером в виде пустого круга</title> </head> <body> <p>Звезды:</p> <ul type="circle"> <li>Сириус</li> <li>Арктур</li> <li>Поллукс</li> <li>Бетельгейзе</li> <li>Солнце</li> </ul> </body> </html> |
Сразу смотрим как этот код будет выглядеть в браузере:
1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <title>Пример маркированного списка с маркером в виде квадрата</title> </head> <body> <p>Виды птиц:</p> <ul type="square"> <li>Ара зеленокрылый</li> <li>Дрозд рябинник</li> <li>Индейка палевая</li> </ul> </body> </html> |
Обратите внимание на маркер, он стал квадратным:
Важное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («<!DOCTYPE html>»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
Из пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <title>Пример стандартного нумерованного списка</title> </head> <body> <p>От одного до пяти:</p> <ol> <li>Первый</li> <li>Второй</li> <li>Третий</li> <li>Четвертый</li> <li>Пятый</li> </ol> </body> </html> |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start». Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <title>Произвольная нумерация для нумерованного списка</title> </head> <body> <p>Начинаем нумерацию с двенадцати:</p> <ol type="a" start="12"> <li>Двенадцать</li> <li>Тринадцать</li> <li>Четырнадцать</li> <li>Пятнадцать</li> <li>Шестнадцать</li> </ol> </body> </html> |
Вот как это будет отображаться на реальном сайте:
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html> <head> <title>Вложенный маркированный список HTML</title> </head> <body> <ul> <li>Citroen <ul> <li>Berlingo</li> <li>C1</li> <li>C2</li> <li>C3 Picasso</li> <li>C4 Grand Picasso</li> </ul> </li> <li>KIA</li> <li>Toyota</li> <li>Audi</li> <li>Lexus</li> </ul> </body> </html> |
Обратите внимание, как выглядит многоуровневый список в браузере:
Мы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <title>Нумерованные, маркированные и многоуровневые списки в HTML</title> </head> <body> <ul> <li>Первая группа тюльпанов <ol> <li>Первый класс <ul> <li>Простые ранние тюльпаны</li> </ul> </li> <li>Второй класс <ul> <li>Махровые тюльпаны</li> </ul> </li> </ol> </li> </ul> </body> </html> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — «Front-end разработчик с нуля» и онлайн-школу Skillbox и курс «Front-end разработчик«.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.