Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Содержание
- Делаем текст по кругу
- Метод №1: через деформацию
- Метод №2: через контур
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
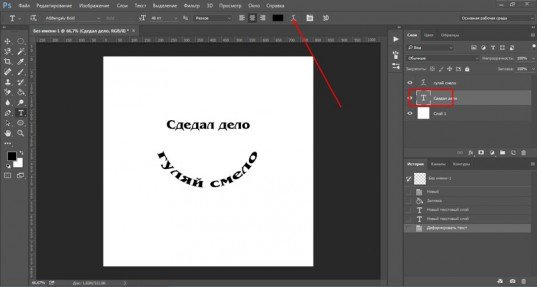
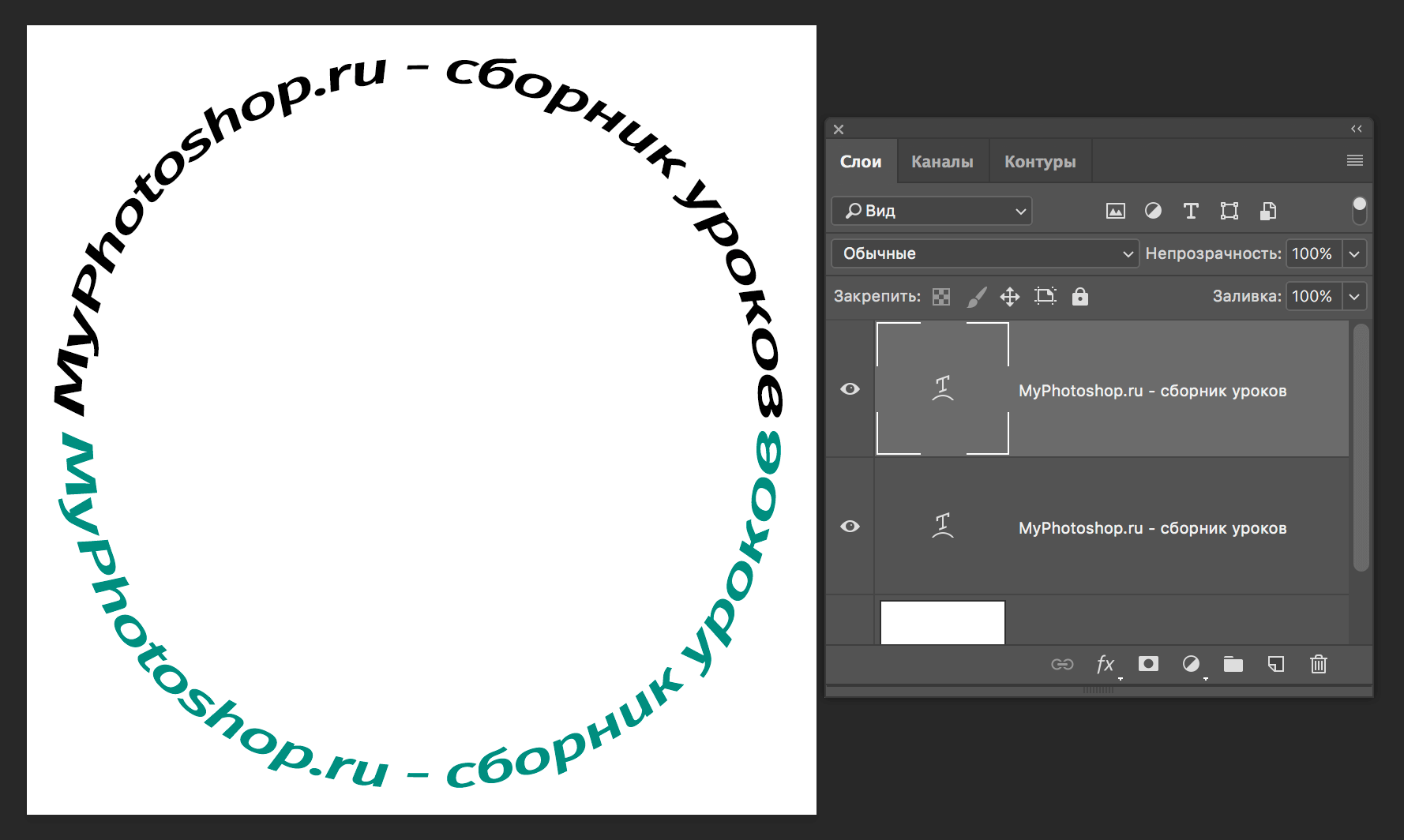
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
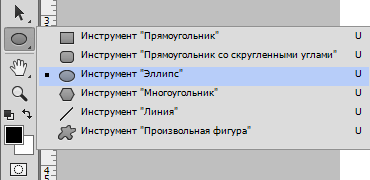
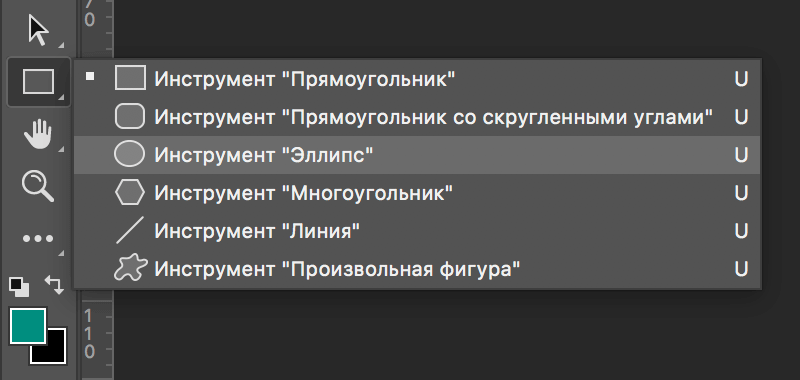
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
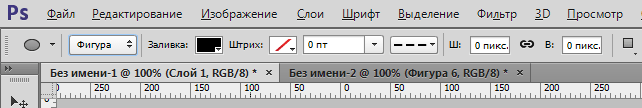
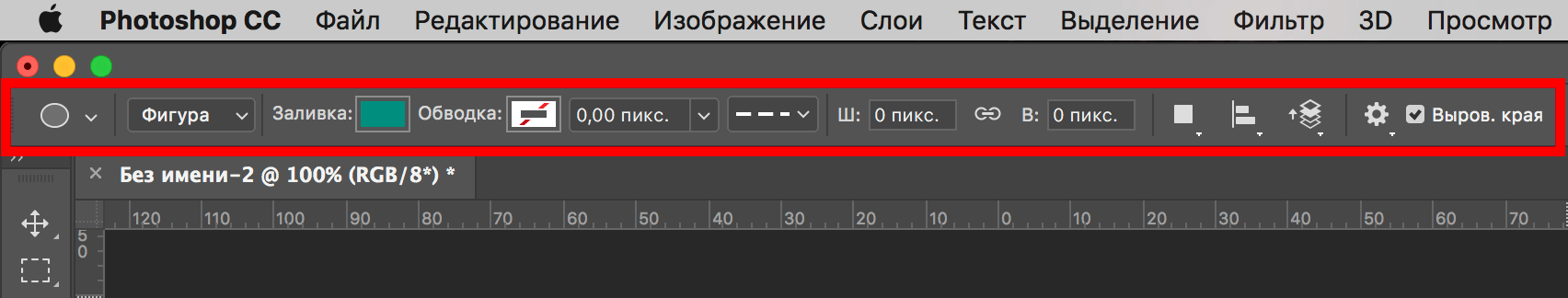
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
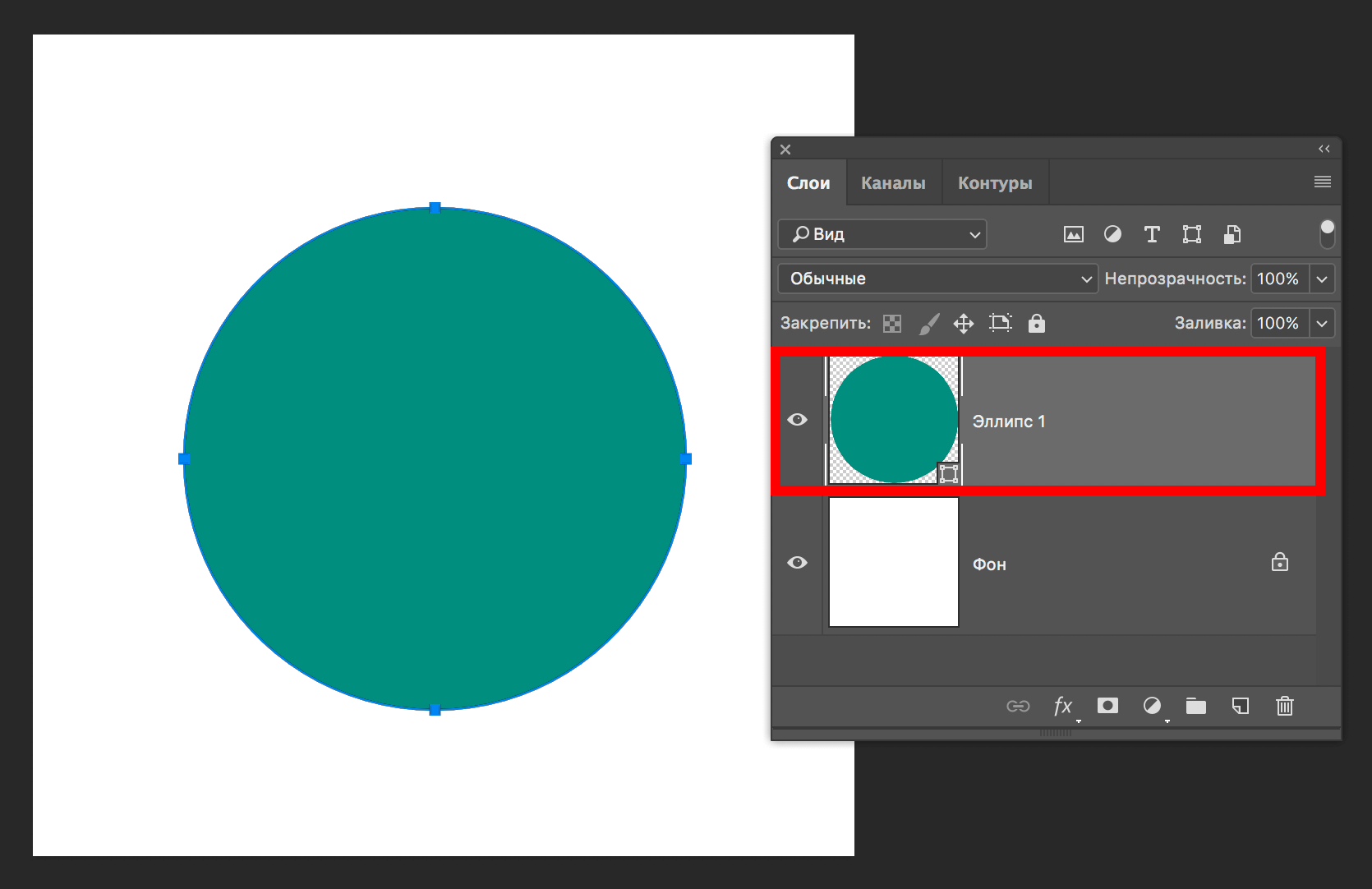
- Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
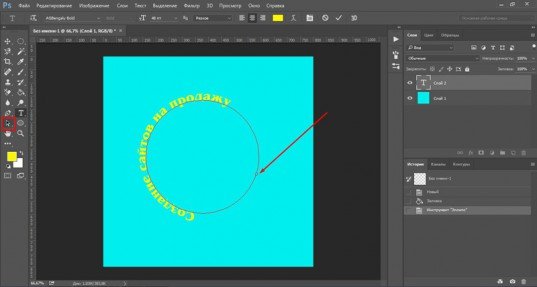
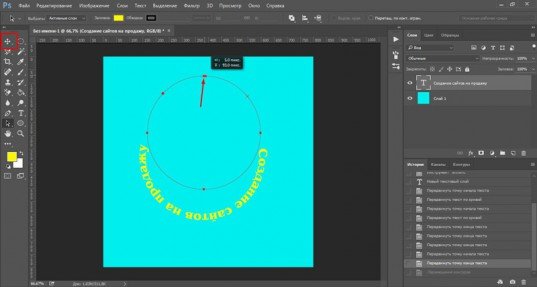
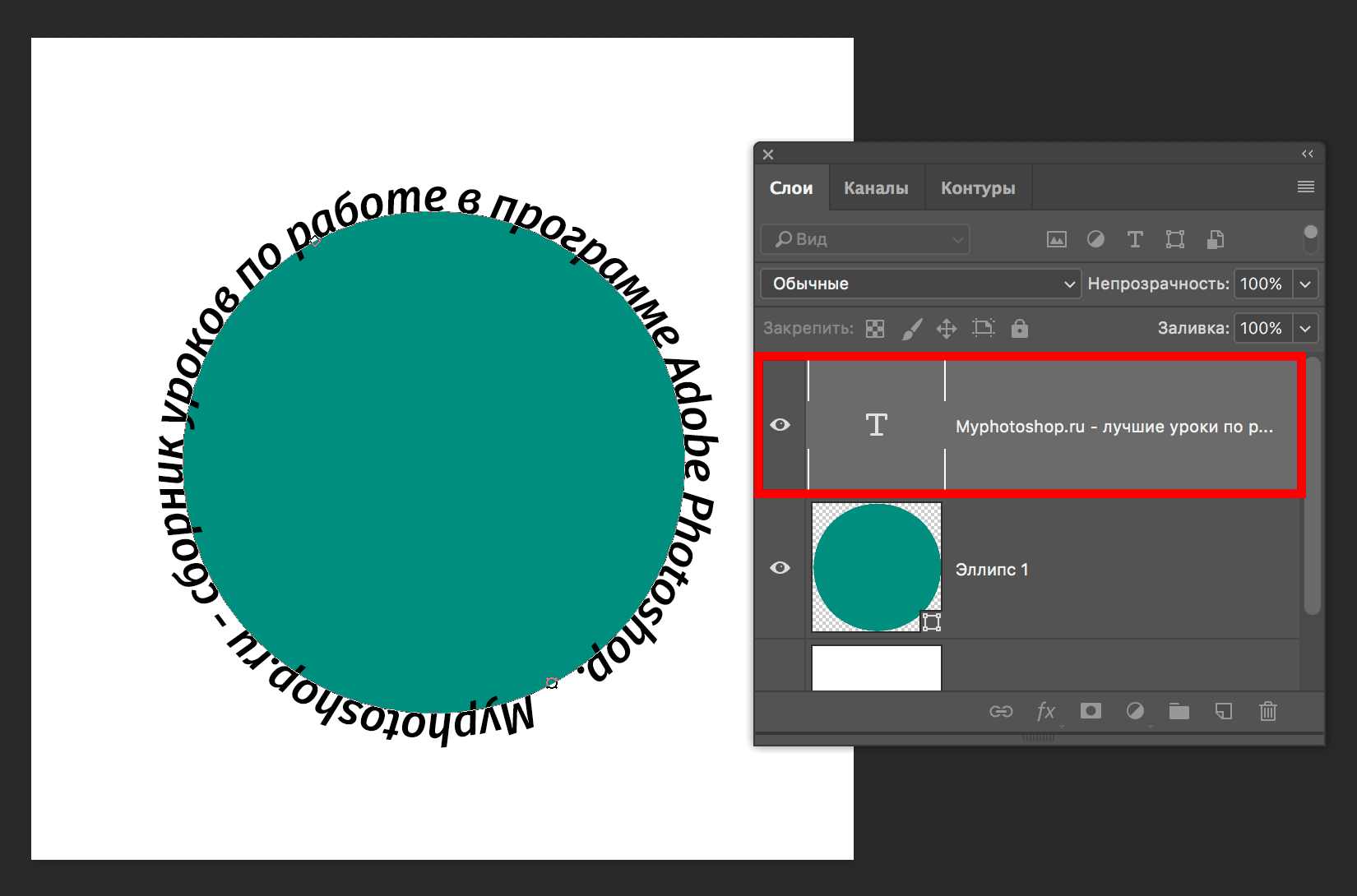
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
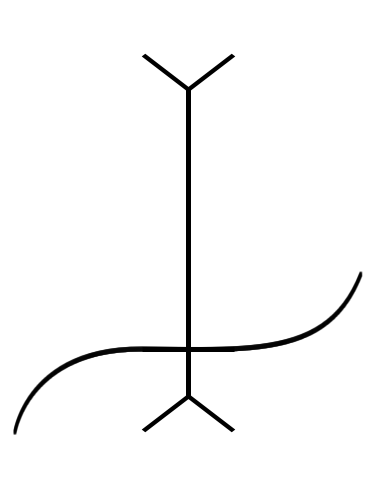
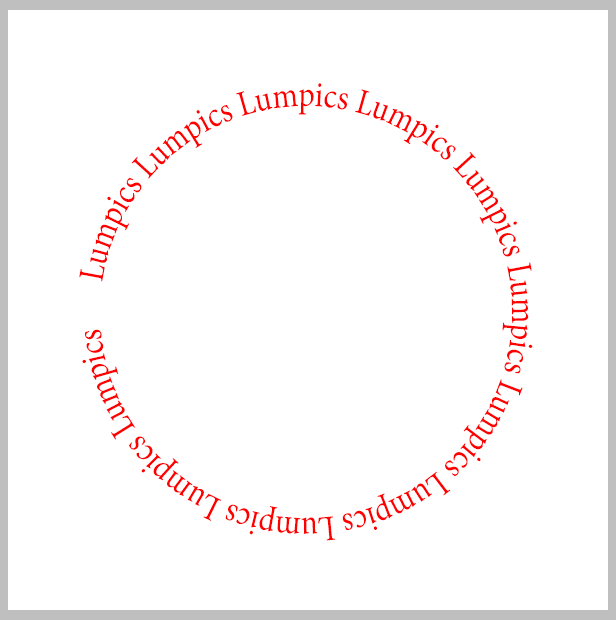
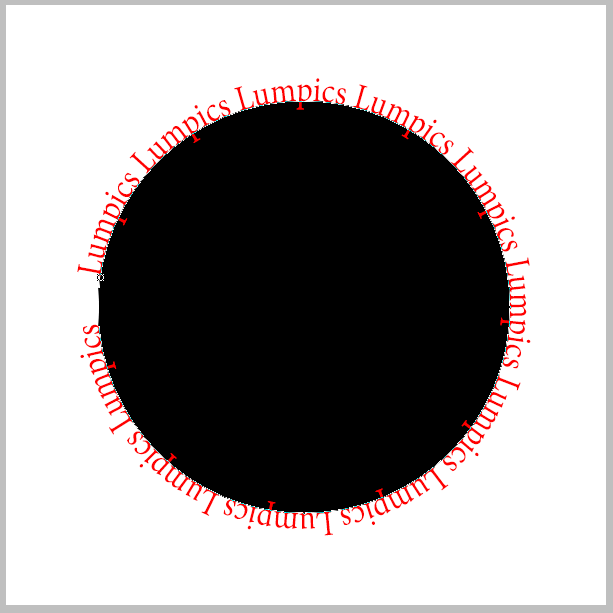
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
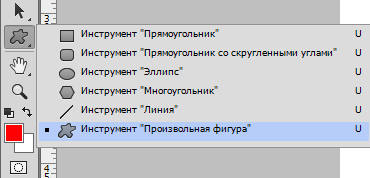
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
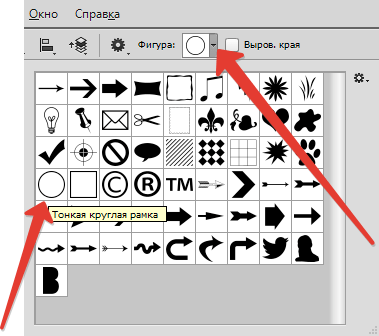
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
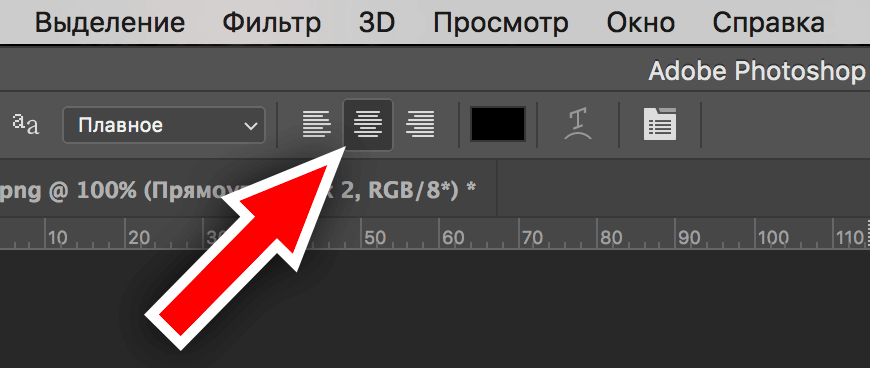
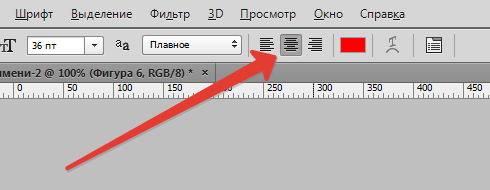
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
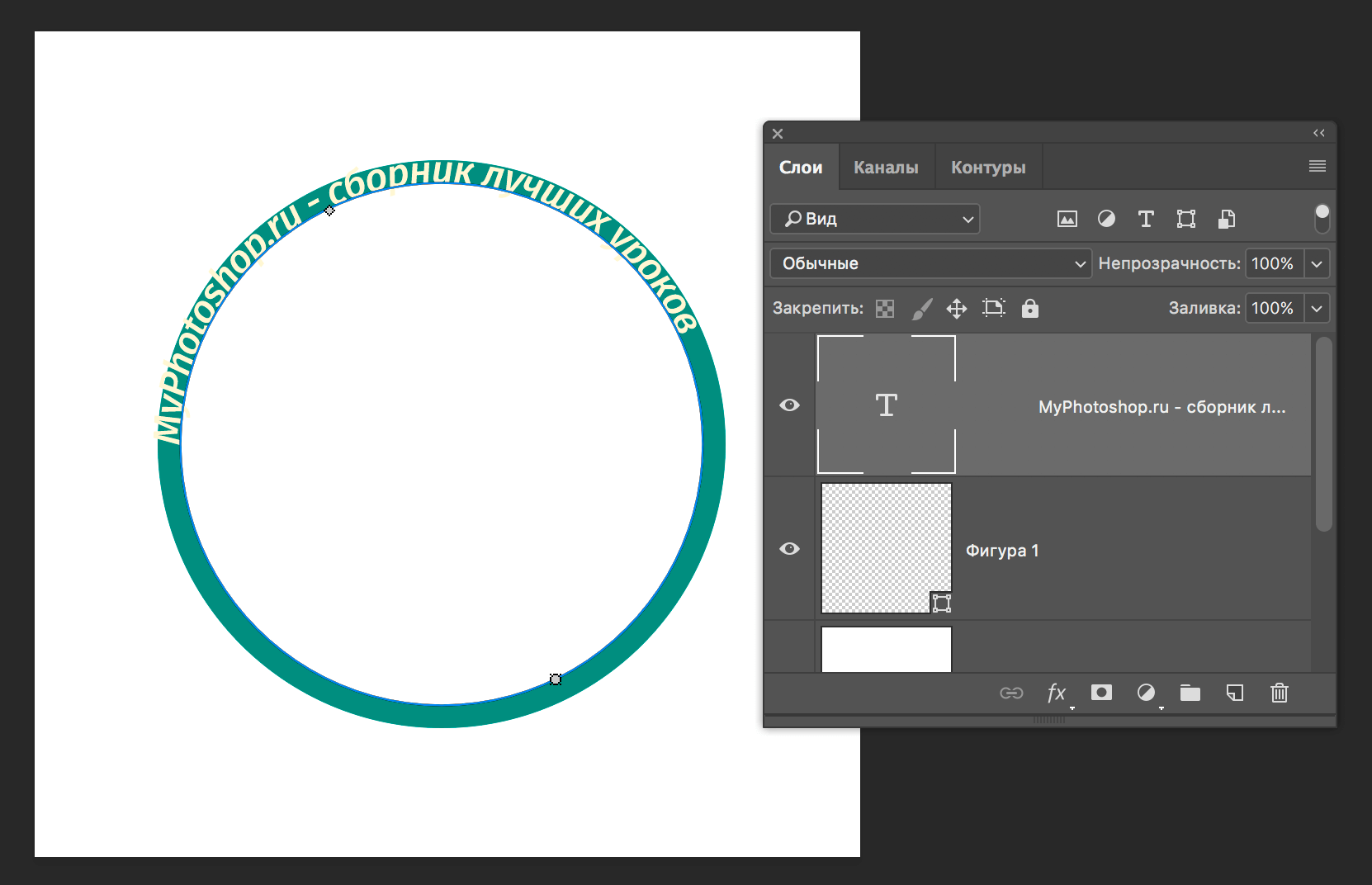
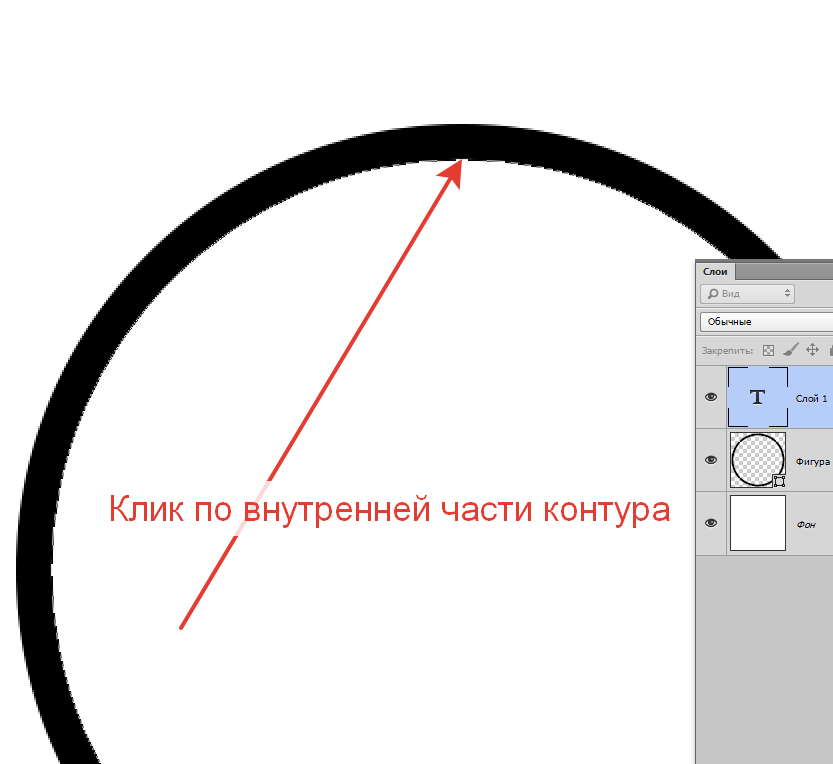
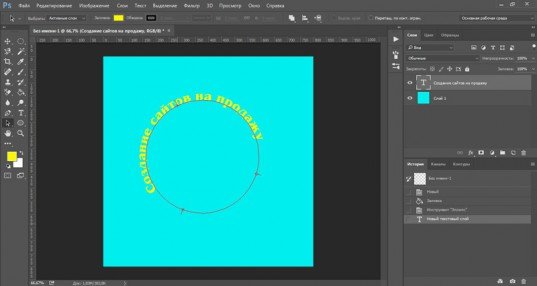
- Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
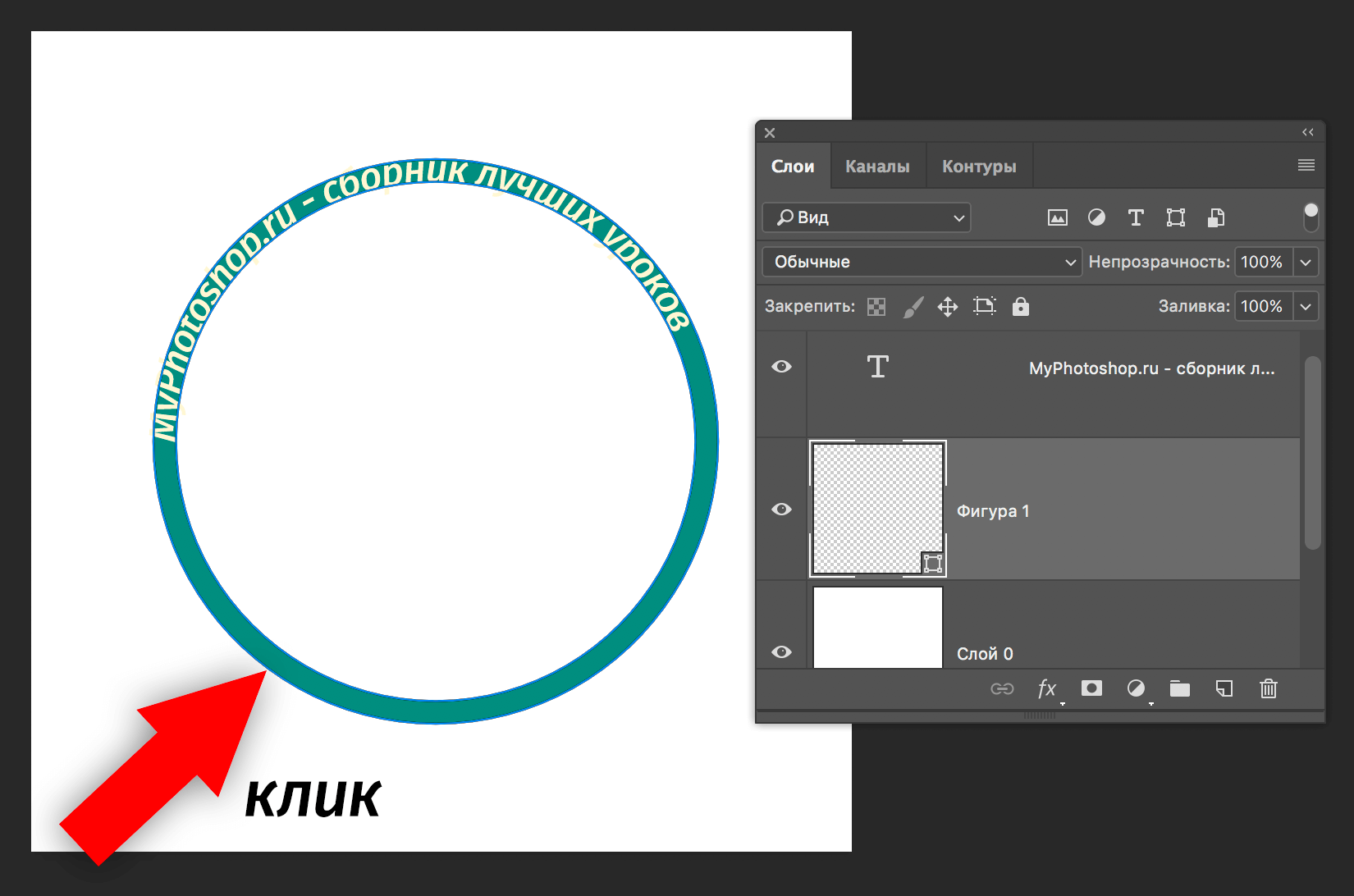
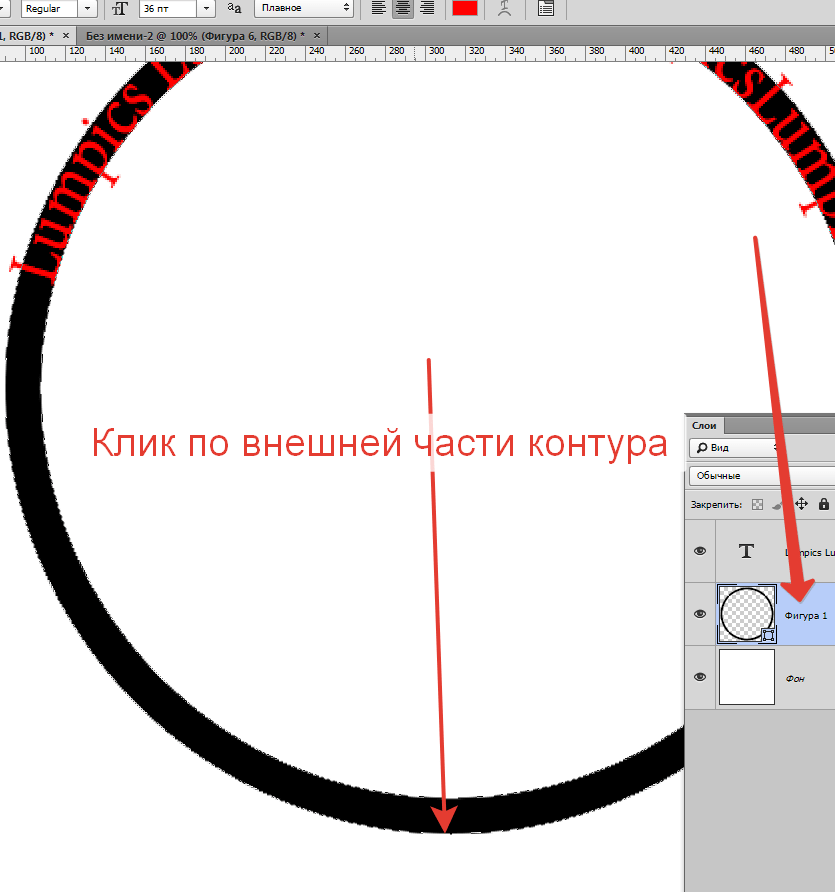
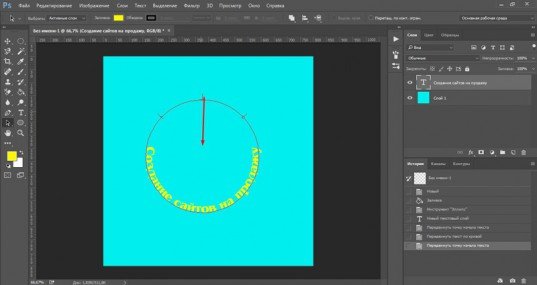
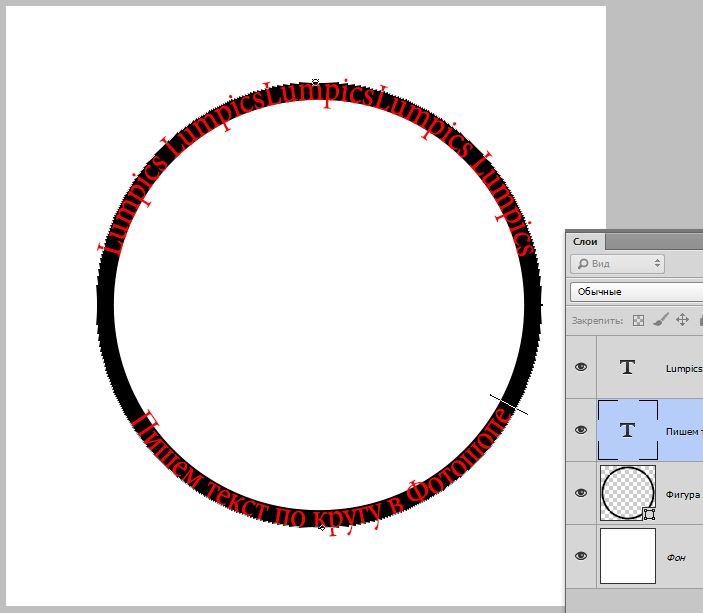
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
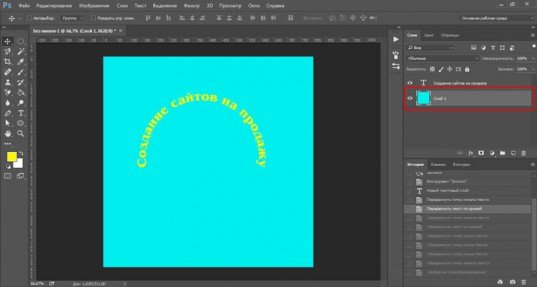
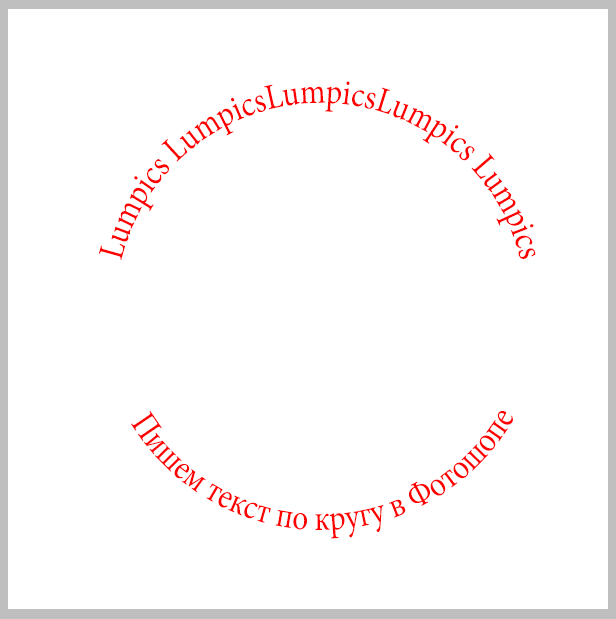
- После, вводим необходимый текст и получаем такой результат:
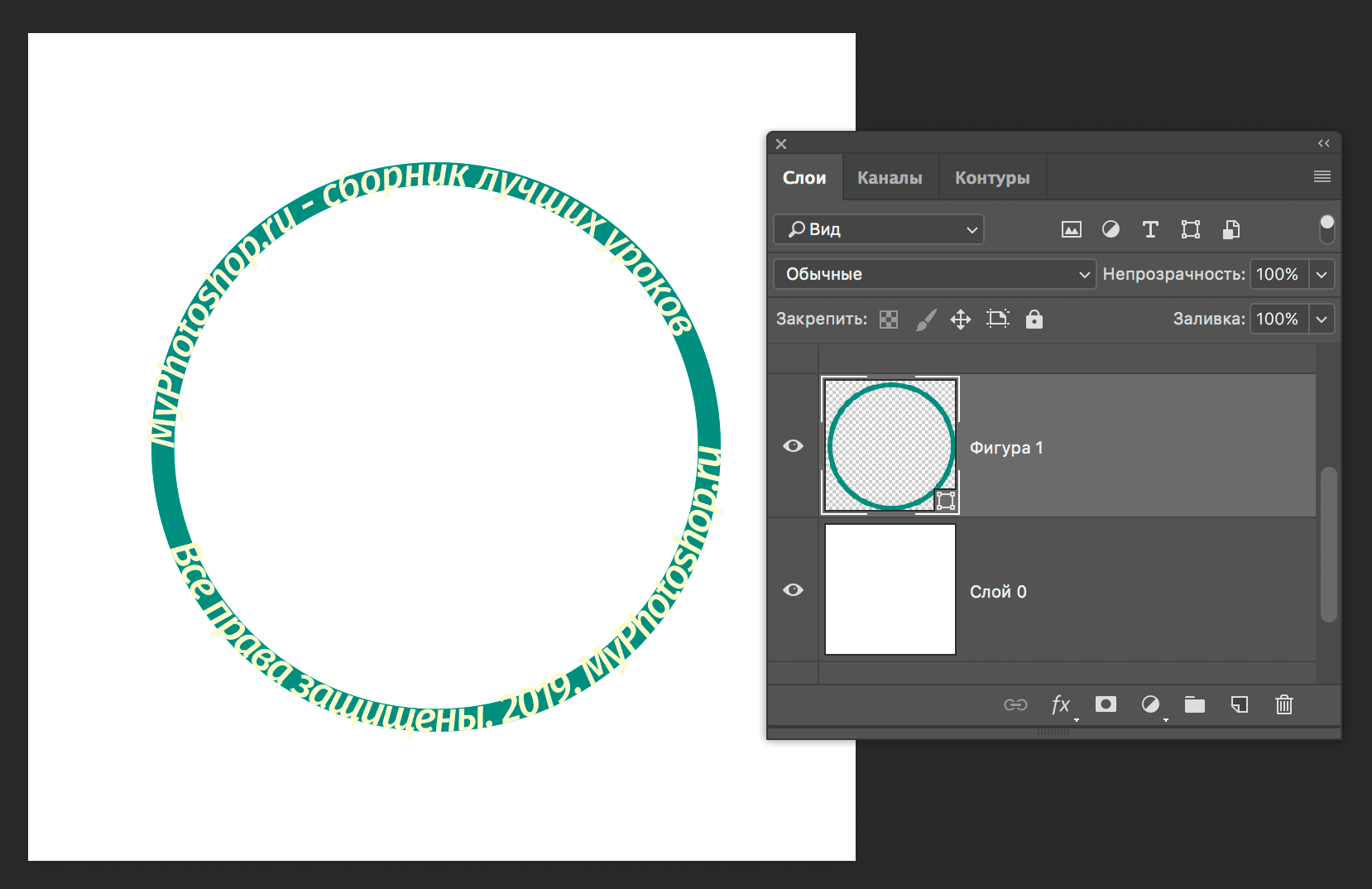
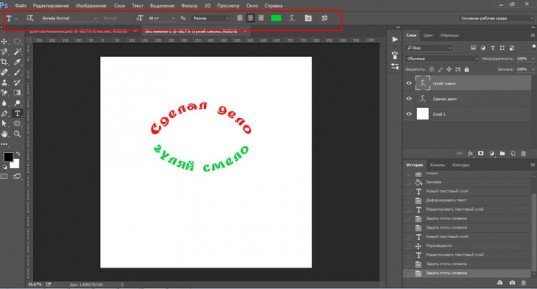
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Содержание
- Круговой текст
- Способ 1: Деформация
- Способ 2: Контур
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Значительно более простым и быстрым в своей реализации решением задачи написания текста по кругу будет не использование программы Adobe Photoshop, а обращение к онлайн-платформе Canva. Встроенный в сервис графический редактор позволяет работать с надписями и фигурами, менять их внешний вид, стиль, расположение, а также обрабатывать фото и видео.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
- Пишем:
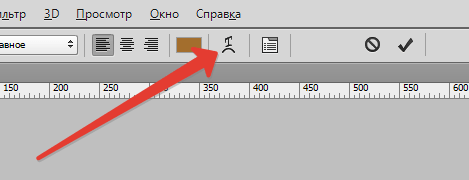
- На верхней панели находим кнопку функции деформации текста.
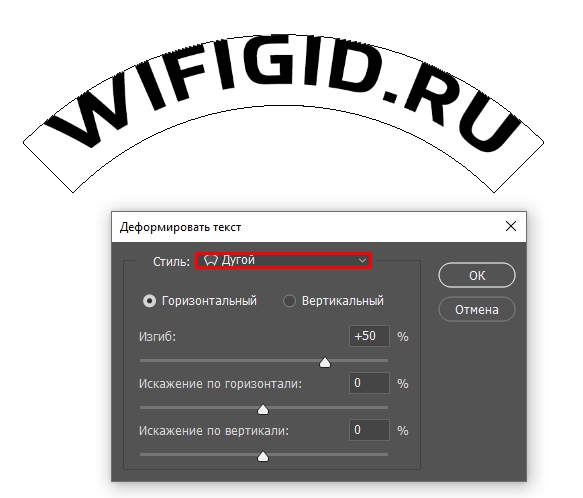
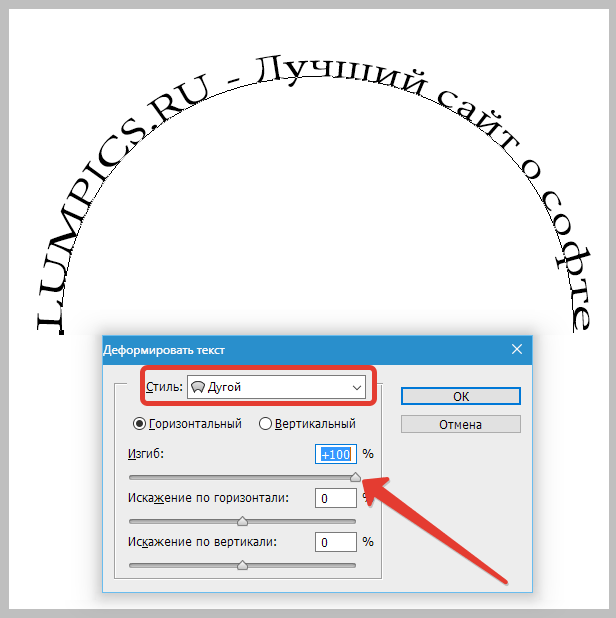
- В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
- Далее зажимаем клавишу SHIFT и рисуем круг.
- Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.

Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
- В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
- Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
- Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
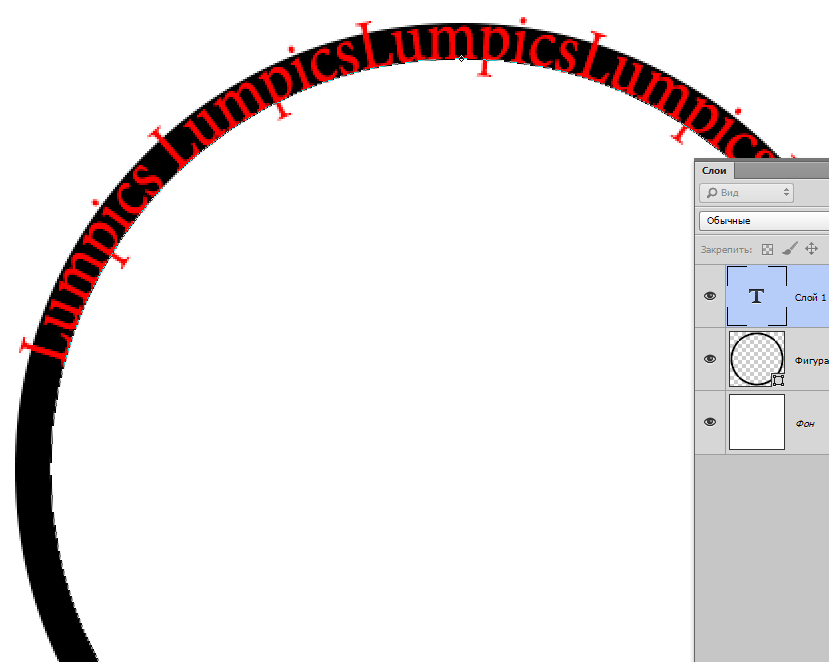
Пишем…
- Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Снова пишем…
Готово. Фигура больше не нужна.

Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Еще статьи по данной теме:
Помогла ли Вам статья?
Загрузить PDF
Загрузить PDF
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
-
1
Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с буквами «Ps», в строке меню в верхней части экрана нажмите «Файл», а затем:
- нажмите «Открыть», чтобы открыть существующий документ;
- нажмите «Создать», чтобы создать новый документ.
-
2
Щелкните по инструменту «Перо». Этот значок в виде наконечника перьевой ручки находится в нижней части панели инструментов в левой части окна.
- Или просто нажмите P, чтобы взять инструмент «Перо».
-
3
Нажмите Контур. Эта опция находится в выпадающем меню справа от значка в виде наконечника перьевой ручки в верхнем левом углу окна.
-
4
Создайте начальную точку кривой. Для этого щелкните по любому месту текущего слоя.
-
5
Создайте конечную точку кривой. Для этого щелкните по другому месту текущего слоя.
- Между двумя точками будет создана прямая линия.
-
6
Создайте узловую точку. Для этого щелкните по середине прямой линии.
-
7
Преобразуйте прямую линию в кривую. Зажмите Ctrl (Windows) или ⌘ (Mac OS X), а затем перетащите узловую точку так, чтобы получилась нужная кривая линия (дуга).
-
8
Щелкните по инструменту «Текст». Этот значок в виде буквы «T» находится рядом с инструментом «Перо» на панели инструментов в левой части окна.
- Или просто нажмите T, чтобы взять инструмент «Текст».
-
9
Щелкните по дуге там, где должен начинаться текст.
- Используйте выпадающие меню слева и в центре верхней панели, чтобы выбрать шрифт, его стиль и размер.
-
10
Введите текст. По мере ввода текста он расположится вдоль созданной дуги.
Реклама
-
1
Щелкните по инструменту «Текст». Этот значок в виде буквы «T» находится рядом с инструментом «Перо» на панели инструментов в левой части окна. Откроется выпадающее меню.
-
2
Нажмите на Инструмент Горизонтальный Текст. Эта опция находится в верхней части выпадающего меню.
-
3
Дважды щелкните по окну. Сделайте это там, где будет текст.
-
4
Введите текст, который нужно изогнуть.
- Используйте выпадающие меню слева и в центре верхней панели, чтобы выбрать шрифт, его стиль и размер.
-
5
Нажмите ☑️. Этот значок находится в верхней части окна справа.
-
6
Щелкните по инструменту «Деформированный текст». Этот значок находится в верхней части окна и выглядит как буква «T» с изогнутой линией.
-
7
Выберите эффект. Для этого щелкните по нужной опции в выпадающем меню «Стиль».
- Когда будете выбирать стиль, текст будет меняться, чтобы вы могли видеть вносимые изменения.
- Используйте опции «Горизонтальный» и «Вертикальный», чтобы выбрать вертикальный или горизонтальный изгиб.
- Чтобы задать степень изгиба текста, передвиньте ползунок «Изгиб» влево или вправо.
- Чтобы увеличить или уменьшить деформацию текста, воспользуйтесь ползунками «Искажение по горизонтали» и «Искажение по вертикали».
-
8
Нажмите OK, когда закончите.
Реклама
Об этой статье
Эту страницу просматривали 159 638 раз.
Была ли эта статья полезной?
Сделать надпись на фото по кругу онлайн
Источник https://www.youtube.com/watch?v=qCYhpH9FLWc
Гуру (3539) поищи онлайн программы. Распечатай фото напиши фламастером и сфоткай по новой. Смотрите ссылка заблокирована по решению администрации проекта. Если у вас не получится, то можете попросить кого-нибудь здесь сделать. Вот такую надпись сделать никак не получается( нашла разные варианты надписей, но вот именно чтоб она так снизу начиналась и там же закруглялась как круг не могу сделать(ларикя не так сильна в фотошопе. Поворот и отражение надписи, фигуры, объекта wordart или.
Надпись из многослойной бумаги и ленты в adibe illustrator. Изогнутый текст вокруг круга или другой фигуры — служба. Быстрый и лёгкий способ сделать надпись на выпуклых. Текст по кругу в ms word как в ворде сделать надпись по кругу. Смотреть как в ворде сделать надпись по кругу скачать mp4 360p, mp4 720p.
Популярные запросы
- Сделать надпись на фото по кругу онлайн
- Сделать надпись на фото по кругу онлайн бесплатно
- Сделать надпись на фото по кругу онлайн-
- Сделать надпись на фото по кругу онлайне
- Сделать надпись на фото по кругу онлайну
Fotor’s circle text generator offers various fonts, curved text templates, and different text effects to choose from. Drag and drop your image to the canvas, add text to photo, and you can easily turn your text into your desired curved shape in a few clicks. Fotor also supports uploading your fonts, you can easily insert arched fancy fonts to match your photos. It is enjoyable!
Make Curved Text Now
Curved text is perfect for circular logo designs. Do not hesitate to make your own curved text logo with Fotor’s online text editor. Upload your image and insert text to the photo, customize the degree and direction of the text curving with just a few clicks, and put the image inside curved text. Then, play around with curved words to produce a variety of unexpected and amazing effects by changing the directions, angles, colors, and styles. You’ll find that personalizing your font and making a circular text logo has never been easier!
Make Curved Text Now
Curved text is sure to make your design stand out. Whether you want to add a curved watermark to a photo or add curved text to highlight your photo subject, Fotor’s free arched text generator has you covered! Just enter the text and set the curvature, you will get a perfectly bent text. You can also combine the bent text with creative elements. Add different stickers to your photos to turn your ordinary images to be more interesting. Share your creative images on Instagram and get more likes. Try it out now!
Make Curved Text Now
In addition to being able to freely alter the text’s curvature, you can easily adjust the arc text’s size, color, and even transparency to transform it into a functional watermark. With personalized arched font you can further enrich your text designs!
Make Curved Text Now
- Click the button «Make Curved Text Now» to get started.
- Locate the «Text» tool on the left of the canvas, and click «Add heading» to add text to your photo.
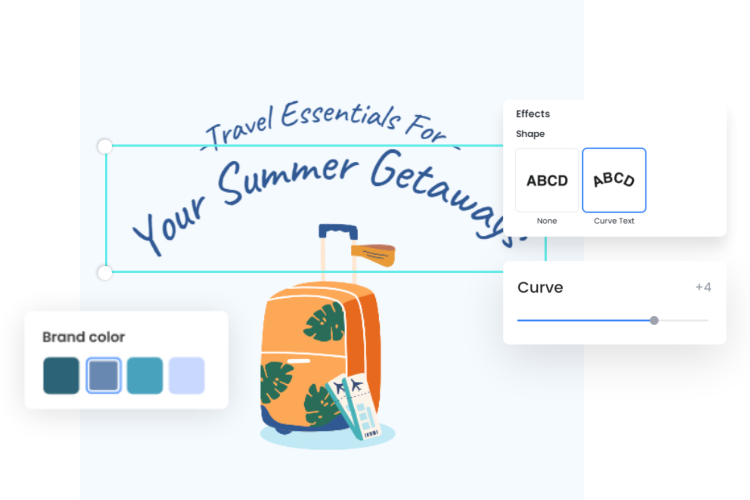
- Select the text, click the «effects» button in the toolbar above the canvas, find «curved text» in «shape» and apply it. Adjust the text curvature and direction.
- Save your amazing design in JPG, PNG, or PDF format.
Make Curved Text Now
How to Change the Text Color?
You can always adjust text colors to better suit your design:
- Select the text, find the «Text color» option in the toolbar above the canvas
- Click the preset color block to apply the color you like. If you don’t see the color you want, please click «new color» to customize your text color.
Is It Possible to Make the Text Transparent?
Yes! Fotor supports making your text transparent: Select the text, apply «Transparency» in the toolbar above the canvas, and adjust the transparency of the text. Transparent text is perfect for adding to images as a watermark, try it now!
Discover More Text Features
Text Related Blogs
Всех приветствую на портале WiFiGiD.RU. В нашем сегодняшнем уроке мы посмотрим, как можно сделать текст по кругу в программе Фотошоп. Есть два способа. Первый – достаточно сложный, но текст в таком случае у вас получится максимально правильным и красивым. Второй – более простой и подходят для расположения букв по небольшой дуге. Я же советую подробно ознакомиться с обоими вариантами, чтобы вы всегда могли применять их в разных условиях и задачах. Если у вас в процессе чтения возникнут какие-то вопросы – пишите в комментариях.
Содержание
- Способ 1: С помощью кругового контура
- Способ 2: С помощью деформации текста
- Видео
- Задать вопрос автору статьи
Способ 1: С помощью кругового контура
Итак, как же нам в Фотошопе сделать текст или любую надпись по ровному кругу (или полукругу). На самом деле все не так просто, поэтому постарайтесь внимательно читать, то что я буду писать и смотрите на скриншоты. Я постараюсь описывать все действия максимально подробно, чтобы вы не запутались.
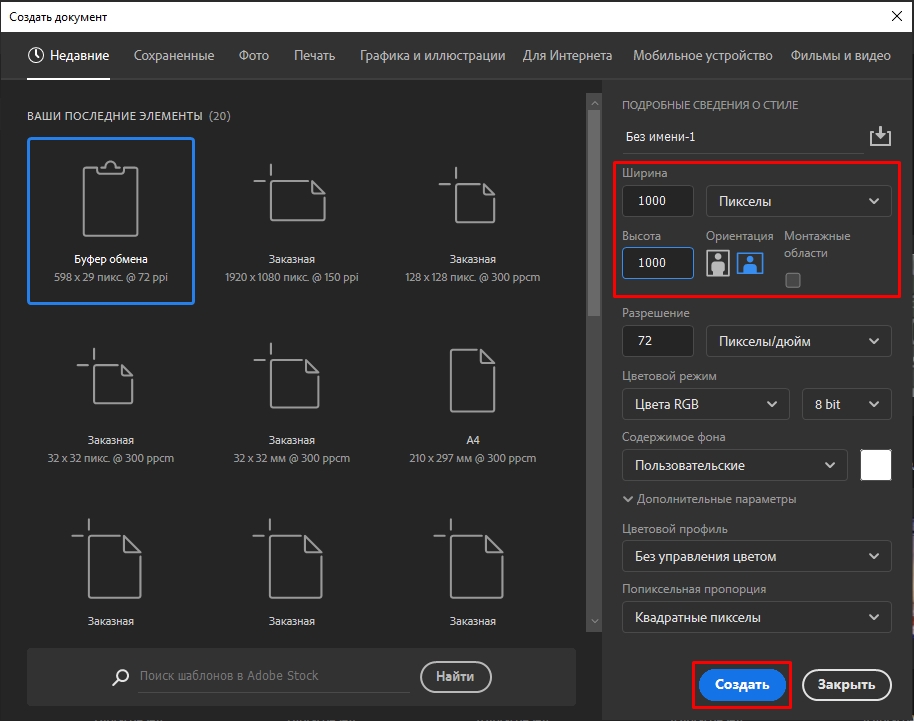
- Давайте создадим новый документ. В верхней панели выбираем «Файл» – «Создать». Или используем клавиши:
Ctrl + N
- Задайте нужный размер по ширине и высоте в правом блоке. Значение лучше задать в пикселях. Еще один момент – если вы будете распечатывать эту картинку на бумаге, то можно выбрать сверху «Печать», и далее нажать по любому международному формату A4, A5 и т.д. Жмем «Создать».
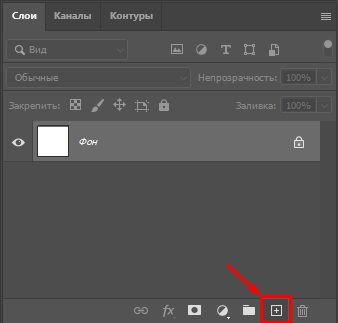
- Для примера я создам два круга, посередине которых и будет нужная нам фраза или текст. Нам понадобится один новый слой. Чтобы его создать на вкладке «Слой» в отдельном окне нажмите по кнопке квадратика с плюсом. Или используйте клавиши:
Ctrl + Shift + N
- Проверьте, чтобы был выделен новый слой, который мы только что создали. Именно с ним мы и будем работать.
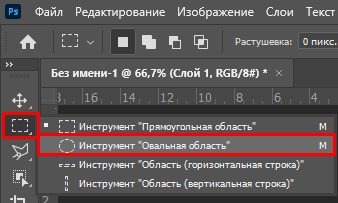
- На панели инструментов кликните правой кнопкой по инструменту область выделения и далее выберите «Овальную область».
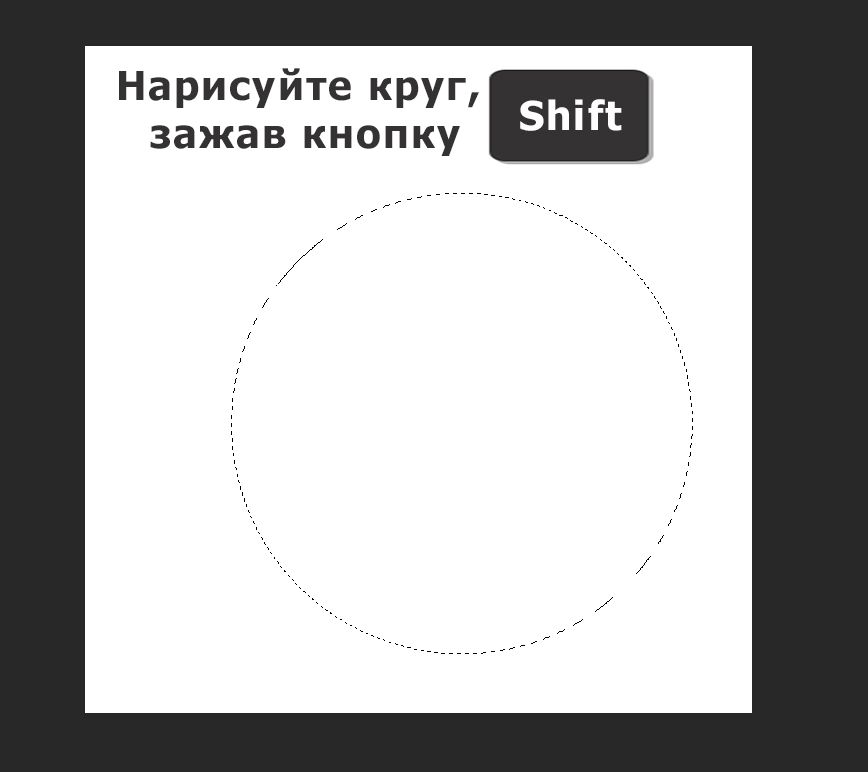
- На клавиатуре зажмите клавишу «Shift», и, не отпуская, её нарисуйте круг нужного вам размера.
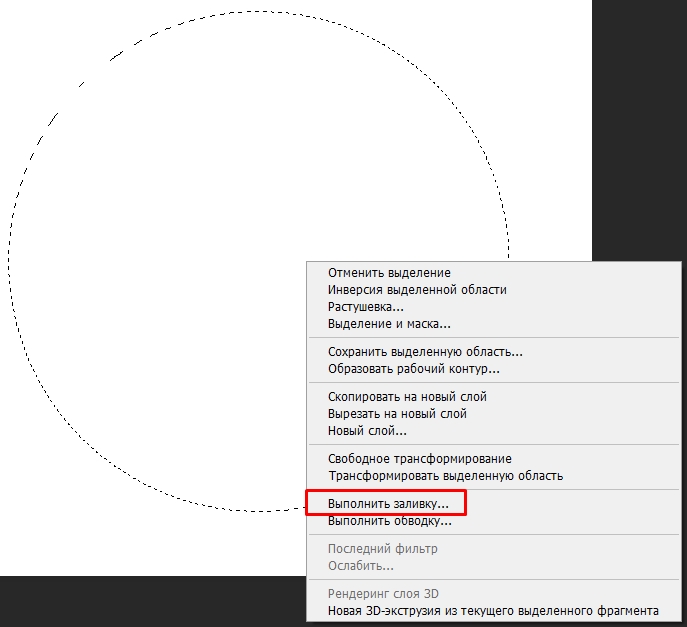
- Чтобы создать хоть какой-то объект из выделения, нам нужно залить эту область. Для этого кликаем правой кнопкой (ПКМ) по ней и из выпадающего меню выбираем команду «Выполнить заливку».
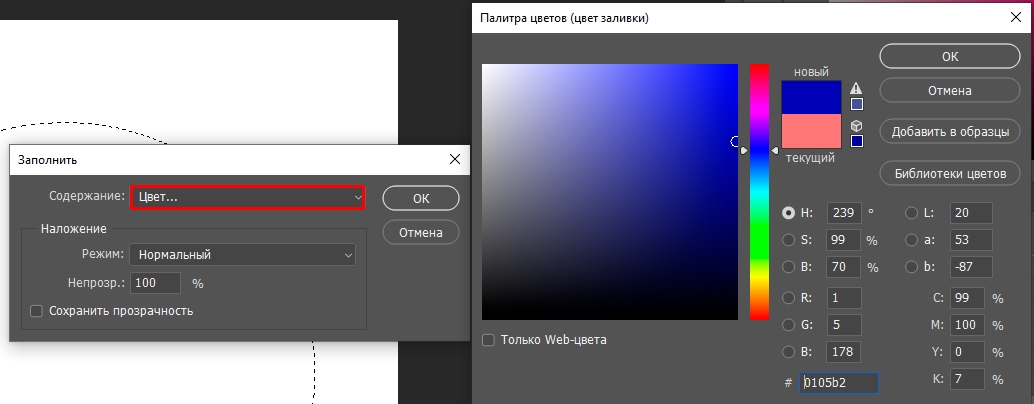
- В «Содержании» кликаем по «Цвету» – выбираем любой и жмем два раза по кнопке «ОК». Вы также можете использовать инструмент «Заливка» на панели слева.
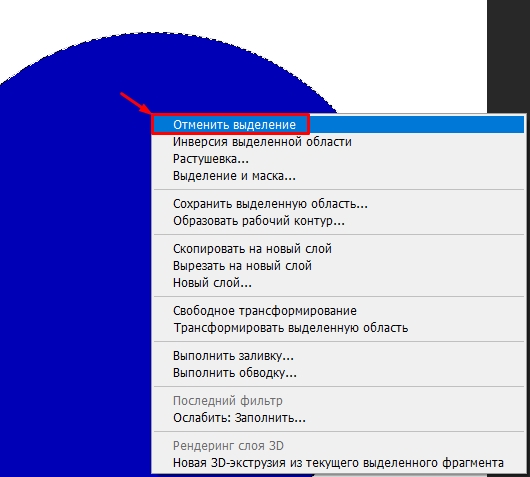
- Теперь отменяем выделение, нажав ПКМ и выбрав соответствующий пункт в выпадающем меню. Или используем быстрые клавиши:
Ctrl + D
- Кликните двойным щелчком левой кнопкой мыши (ЛКМ) по нашему слою.
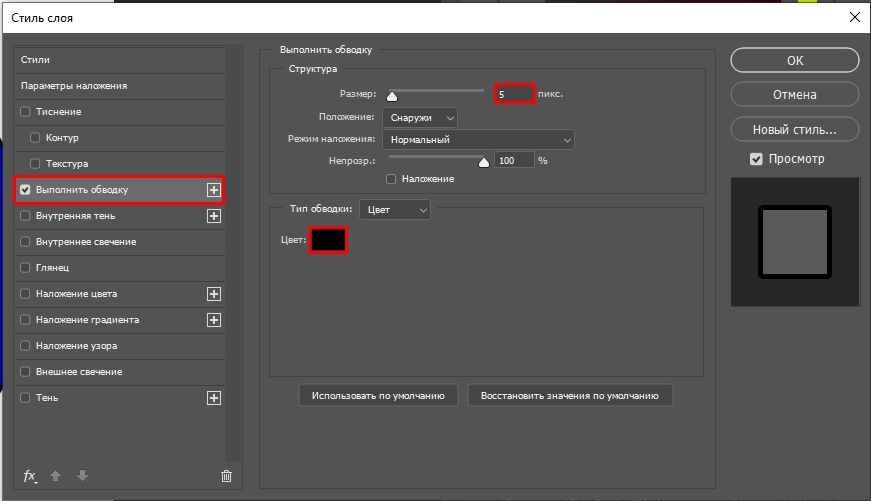
- Установите галочку напротив фильтра «Выполнить обводку» и зайдите туда. Установите нужные «Размер» в пикселях, так чтобы обводку было видно. Ставим цвет «Черный». Вы можете не переживать, эти параметры можно в любой момент поменять.
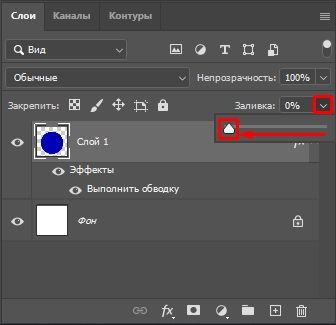
- Теперь там же в окне «Слои» убираем заливку до 0%, чтобы осталась только обводка.
- У вас должна получиться вот такая картинка. Если вы считаете, что обводка слишком тонкая или толстая – опять зайдите в «Стиль слоя» и измените параметры обводки.
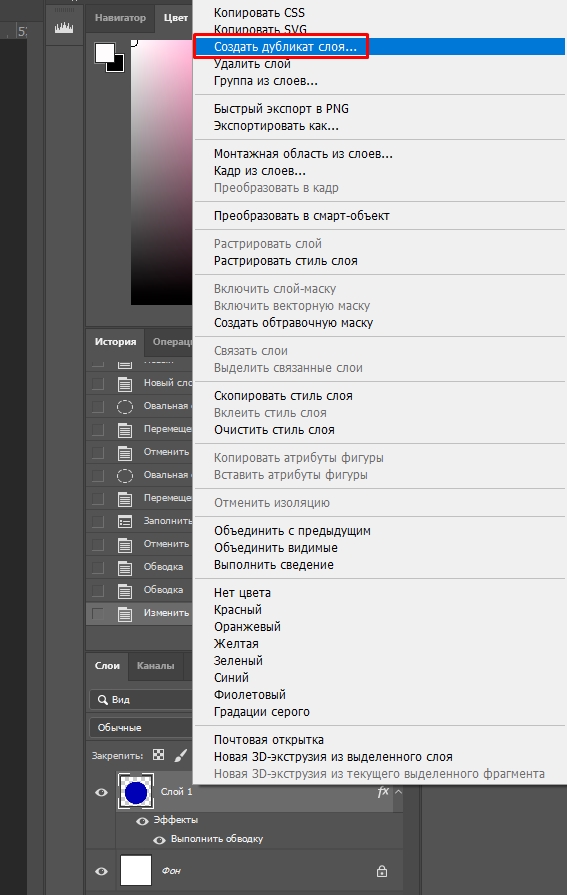
- Так как в примере нам нужно нарисовать два круга – давайте продублируем этот слой. Кликаем ПКМ по слою и выбираем команду «Создать дубликат слоя».
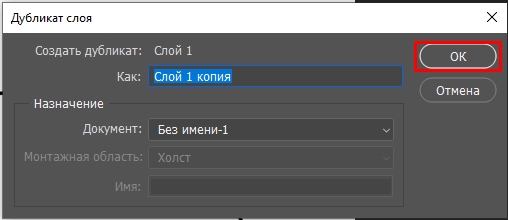
- Ничего менять не нужно – «ОК».
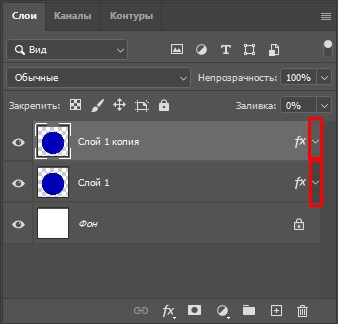
- Вы можете скрыть стили слоя, нажав по стрелочке рядом с буквами «fx», чтобы они не занимали много места.
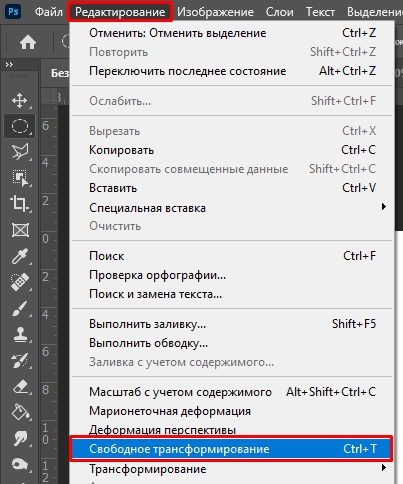
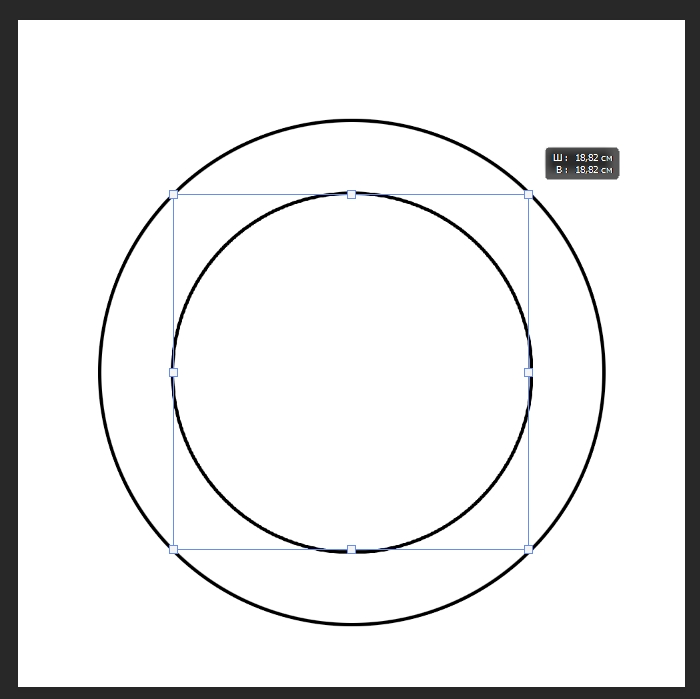
- Теперь на верхней панели переходим во вкладку «Редактирование» и кликаем по инструменту «Свободное трансформирование». Горячие клавиши:
Ctrl + T
- Зажимаем клавишу Alt и начинаем тянуть круг к центру, чтобы уменьшить его, сохраняя пропорции. В некоторых старых версиях нужно дополнительно зажать вторую кнопку – Shift. Чтобы применить изменения, кликните ЛКМ по центру круга.
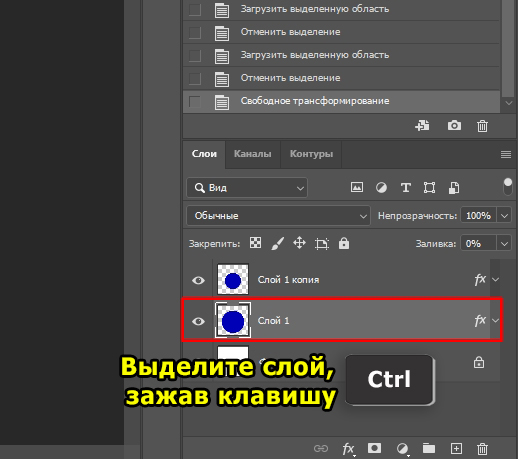
- Выделите слой с большим кругом – для этого зажимаем Ctrl и кликаем ЛКМ по этому слою.
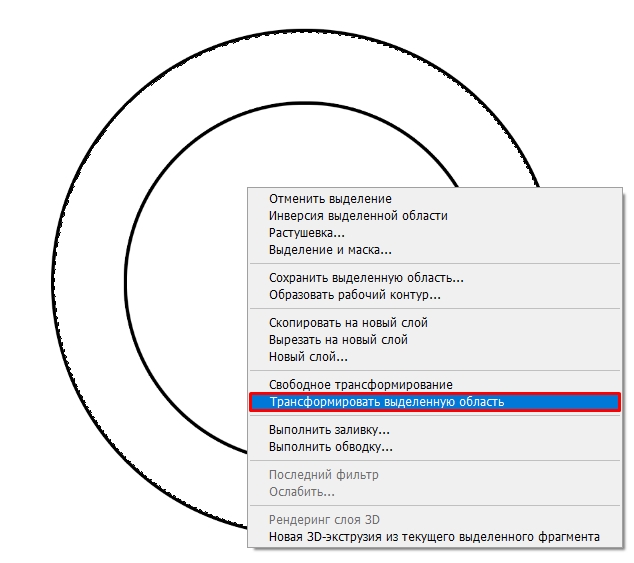
- Вы увидите окантовку выделения, кликаем ПКМ – «Трансформировать выделенную область».
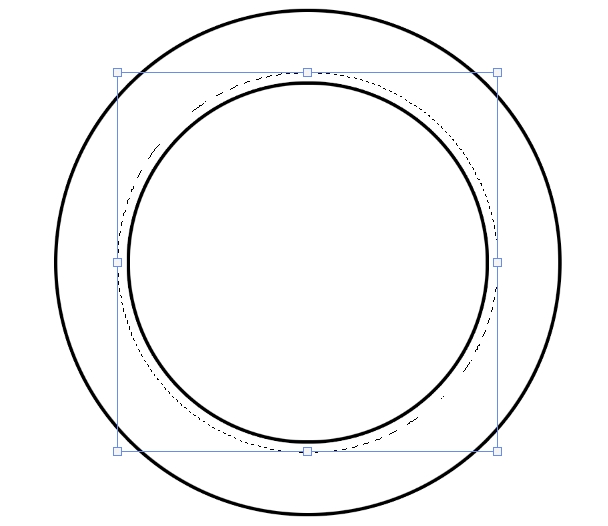
- Нам нужно изменить выделение и уменьшить его – именно от этого места и будут идти буквы нашей надписи. Зажимаем клавишу Alt (или Alt + Shift) и уменьшаем выделение. Оставьте небольшое расстояние до малого круга, чтобы смотрелось лучше.
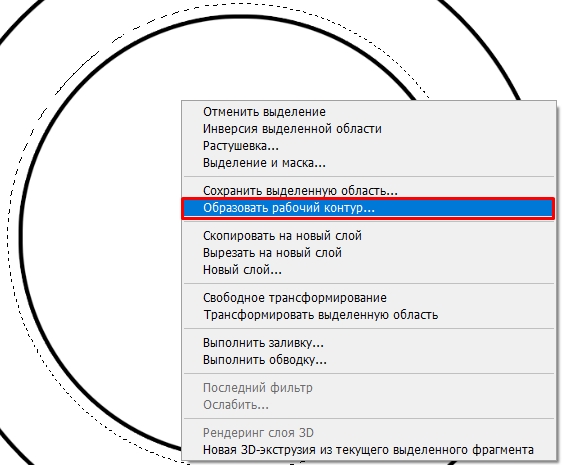
- Кликаем ПКМ и выбираем «Образовать рабочий контур».
- Жмем «ОК».
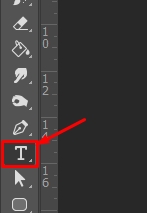
- Теперь жмем по инструменту «Текст» (T).
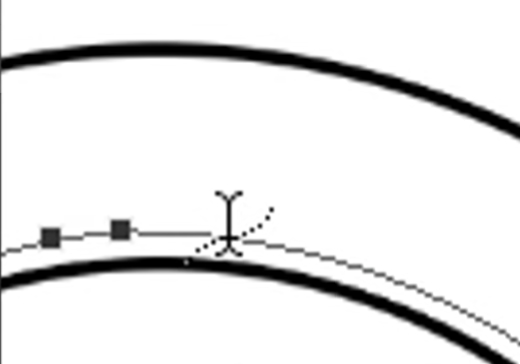
- Наведите на этот контур. Вы увидите, как курсор преобразуется в такой вот значок. Кликните по нему ЛКМ.
- Напишите свою фразу. Вы можете столкнуться с проблемой – фраза будет слишком маленького размера или не того цвета. Выделите её, нажав клавиши Ctrl + A.
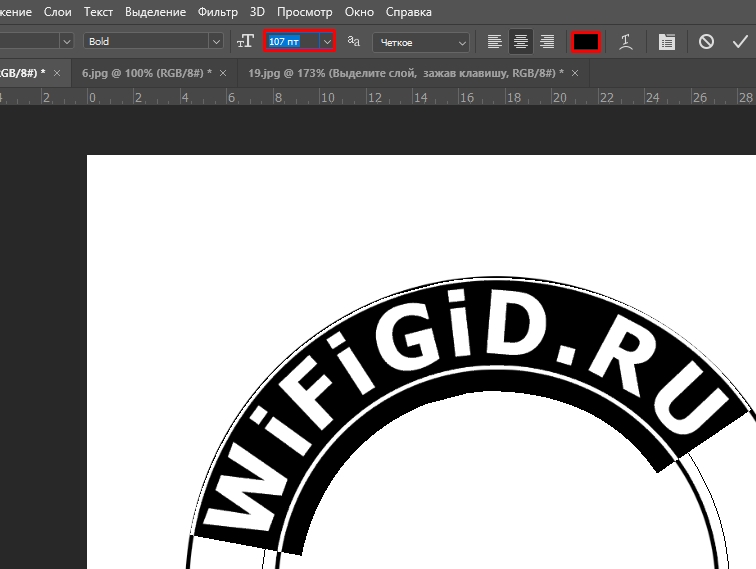
- Теперь в верхней панели изменяем размер и цвет.
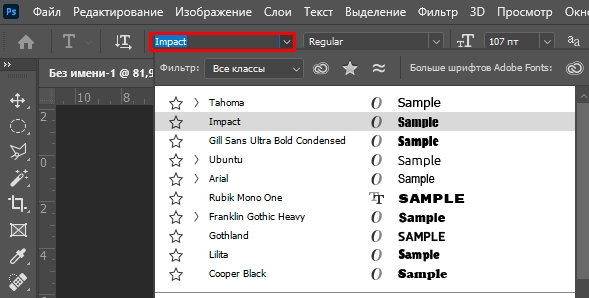
- Вы также можете поменять и шрифт написания.
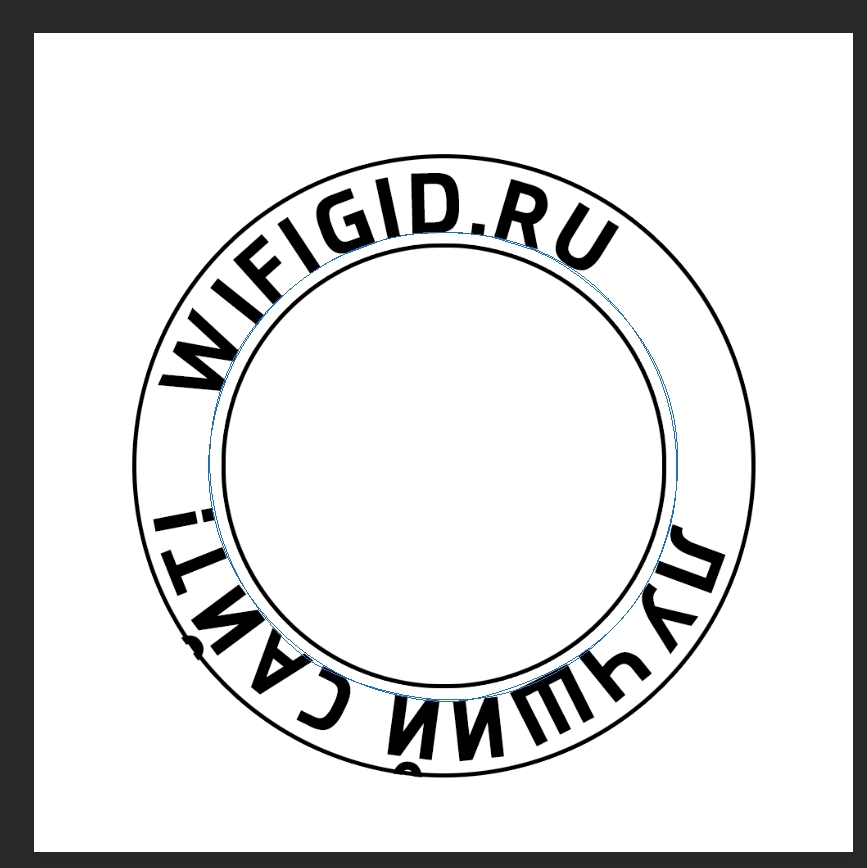
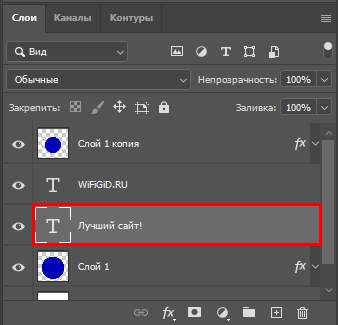
- А теперь для вас задание, сделайте вторую надпись, но только снизу круга. Делается все по аналогии, начинаем с 19 шага, где нам нужно выделить круг, зажав клавишу Ctrl.
- У вас должно получиться две фразы, которые существуют отдельно на разных контурах – это важно. И опять же вы можете столкнуться с еще одной проблемой – когда надписи будут находиться не по центру или неровно.
- Выделите слой с текстом, который вы хотите прокрутить по кругу, для того чтобы изменить и поставить его в нормальное положение.
- Выбираем инструмент «Перо» (P).
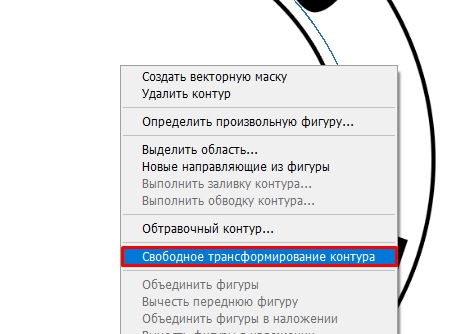
- Жмем ПКМ по контуру – «Свободное трансформирование контура».
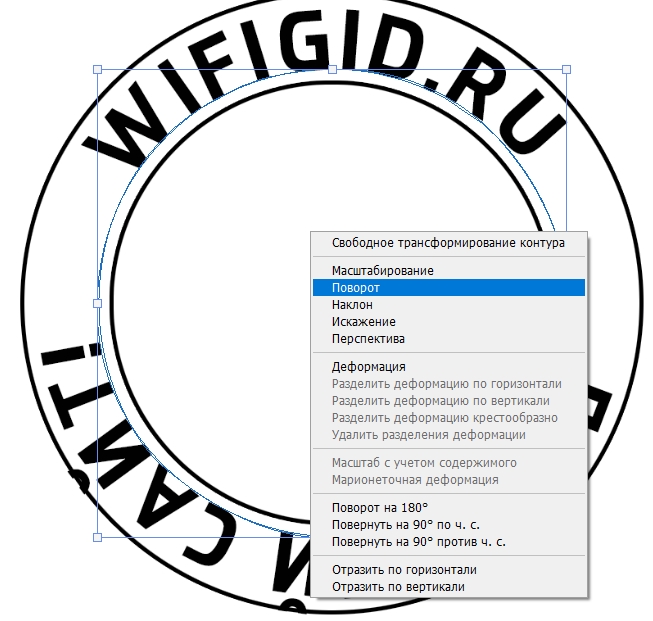
- Жмем ПКМ и выбираем «Поворот».
- Наводим курсор на правый верхний угол и начинаем крутить контур. Надпись при этом будет оставаться на месте – она изменит свое положение, только после применения изменения, поэтому будьте аккуратны и ориентируйтесь на глаз. Кликаем два раза ЛКМ, чтобы применить изменение. Точно также делаем и со второй фразой.
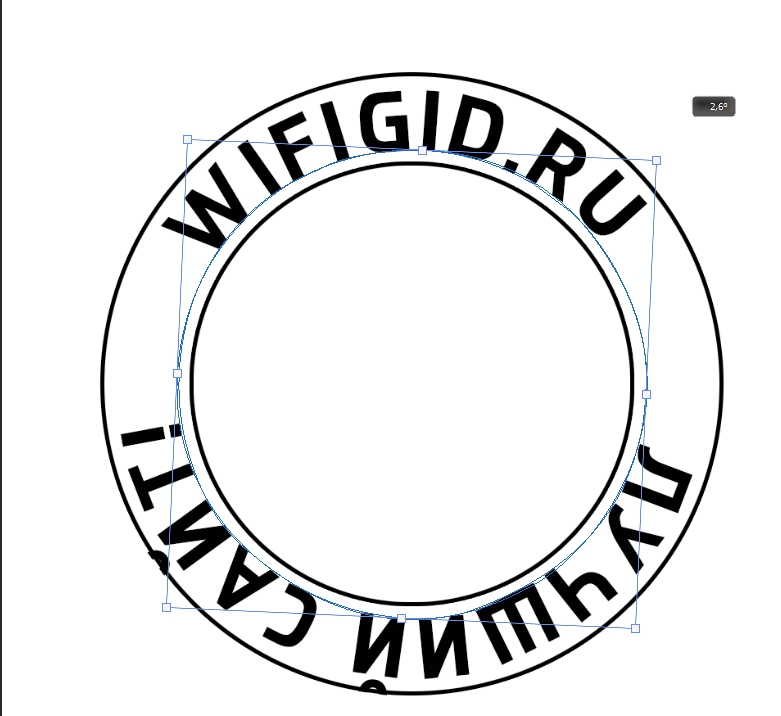
- А что, если нам нужно нижнюю надпись перевернуть, чтобы она была сверху над контуром. Для этого на вкладке «Контуры» выделите тот контур, к которому привязана эта надпись.
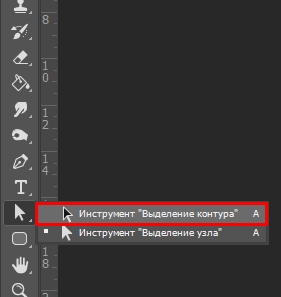
- Найдите на панели инструментов «Выделение контура», нажав ПКМ по стрелочке.
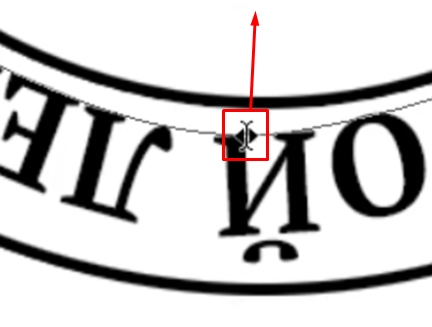
- А теперь очень внимательно – наводим курсор на контур, так чтобы он превратился в фигуру как скриншоте ниже. Далее зажимаем ЛКМ, и, не отпуская, ведем мышь к центру круга до тех пор, пока надпись не перевернется.
СОВЕТ! Помните, как мы раньше крутили надпись с помощью трансформации, на самом деле её можно крутить по кругу и с помощью этого инструмента, зажав ЛКМ. Можете попробовать.
- Итак, надпись мы перевернули, но вот выглядит она не очень красиво, так как буквы слишком близко находятся друг к другу.
- Жмем:
Ctrl + T
- Зажав клавишу Alt, изменяем размер контура, увеличив его.
- Применяем изменение.
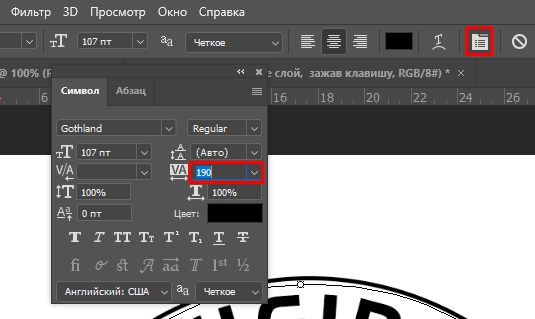
- Если у вас буквы останутся так же близко стоять, как и раньше, то расстояние можно увеличить. Выбираем инструмент «Текст» (T), выделяем его и находим на верхней панели конфигурацию настроек – далее изменяем расстояние между буквами.
- У вас должно получиться что-то вроде такого.
Как видите, написать текст по кругу в Фотошопе не так просто как кажется. Поэтому если вы что-то забудете, то вы всегда можете обратиться к этой статье как в шпаргалке. Очень много нюансов, о которых нужно помнить. Кстати, если вам не нужны эти два круга, то вы можете их убрать, стереть или даже просто скрыть, нажав по значку глаза на вкладке нужного слоя. Еще один момент – не все шрифты красиво смотрятся при написании по кругу, поэтому можете повыбирать самые лучшие варианты на ваш взгляд.
Способ 2: С помощью деформации текста
Закруглить текст в Фотошопе можно с помощью деформации текста. У этого способа есть один плюс – он очень прост в исполнении по сравнению с прошлым способом. Но есть и один существенный минус – о нем мы узнаем чуть позже, как только попробуем этот вариант.
- Выбираем «Текст» (T).
- Пишем любую фразу.
- В верхней панели жмем по значку деформации.
- В «Стиле» выбираем «Дугу» и пробуем увеличить изгиб.
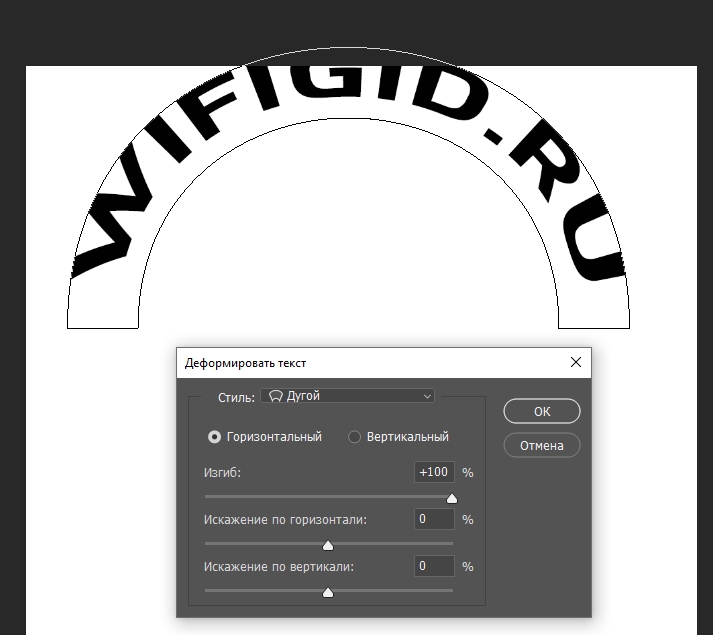
- Попробуйте ради интереса установить значение в 100% – то есть полукруг.
Как видите, в Фотошопе можно таким образом сделать текст небольшой дугой, но вот полукругом – не получится, так как буквы будут сильно деформированы. Поэтому если вы хотите сделать все красиво, то лучше использовать первый способ.
Видео
Как написать текст по кругу в Фотошопе
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.

Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.

Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.

Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Источник статьи: http://lumpics.ru/how-to-write-text-in-a-circle-in-photoshop/
Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
 На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
- Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
Источник статьи: http://myphotoshop.ru/tekst-po-krugu/
3 отличных способа как написать в Photoshop красивый текст по кругу
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
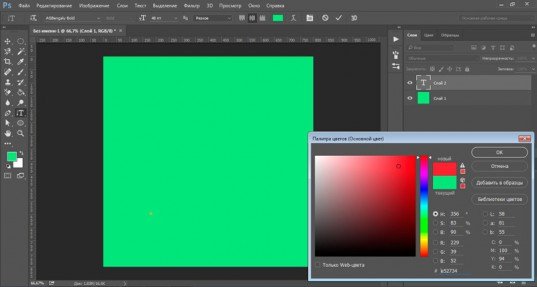
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
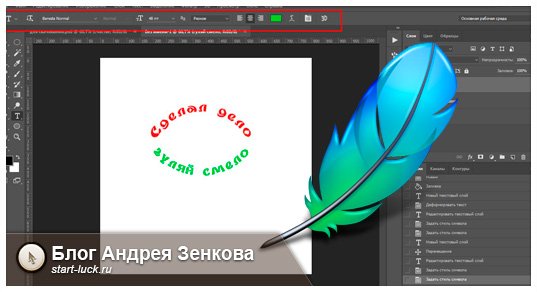
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
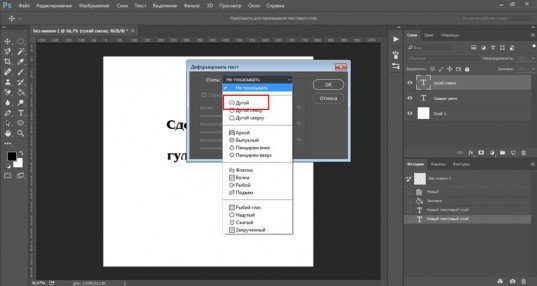
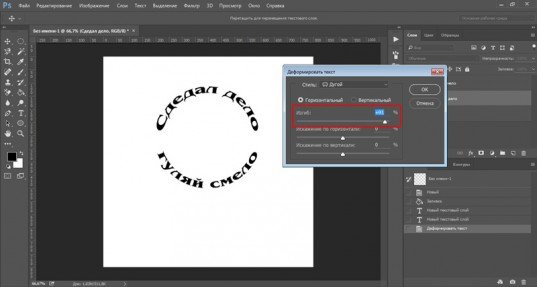
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
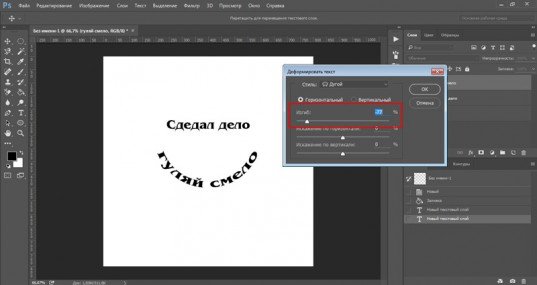
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
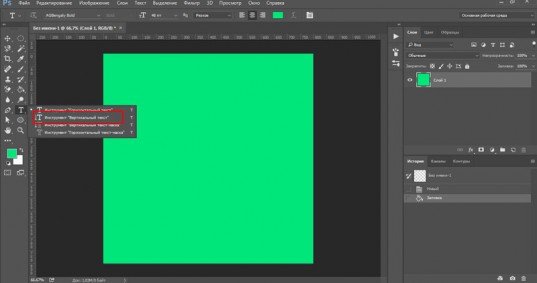
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
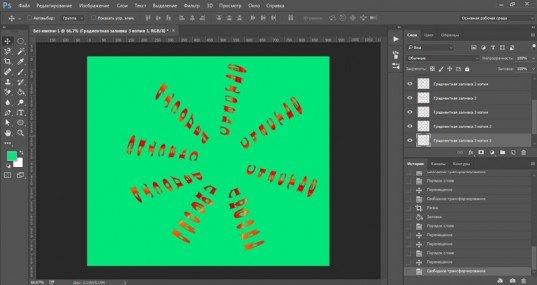
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
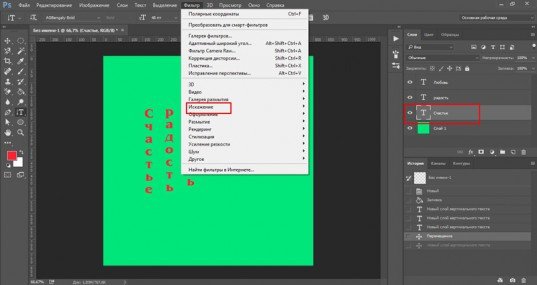
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
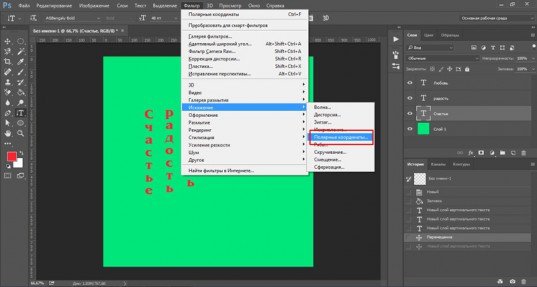
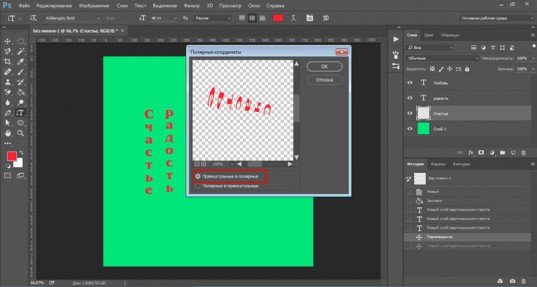
Здесь вам понадобятся «Полярные координаты».
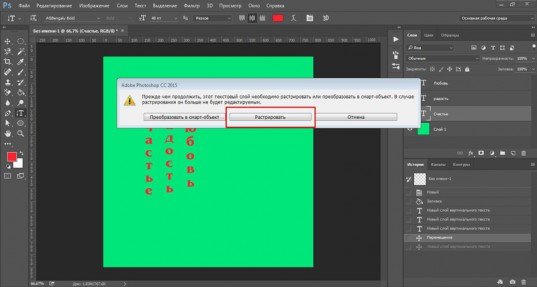
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
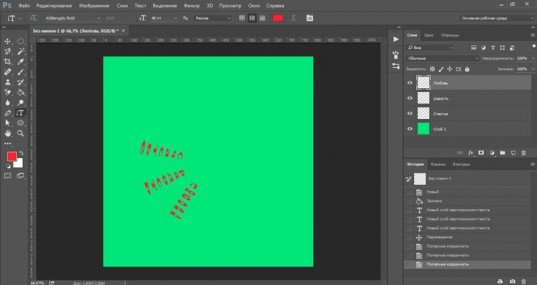
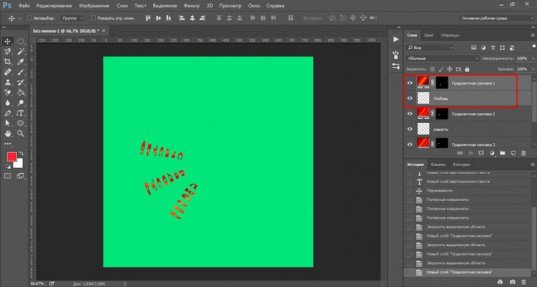
Так проделываем со всеми текстовыми слоями.
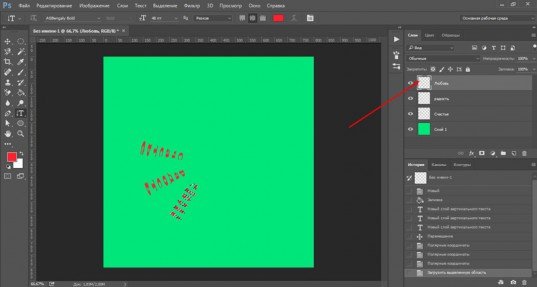
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
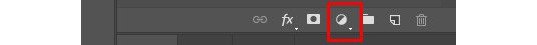
Справа, на панели слоев, находим эту кнопку.
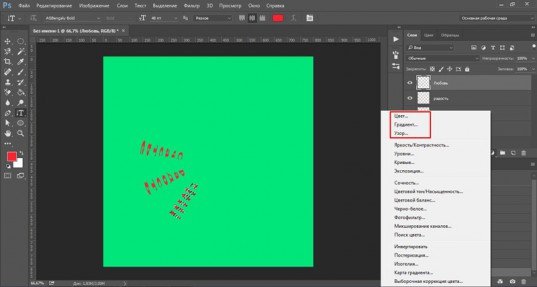
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
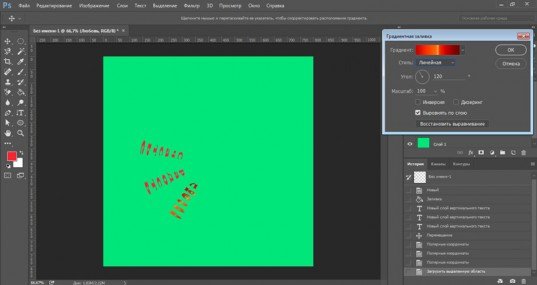
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
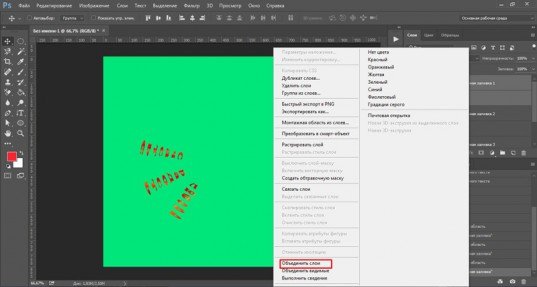
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
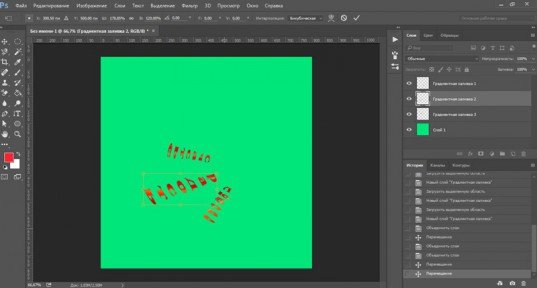
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Источник статьи: http://start-luck.ru/photoshop/text-po-krugu-photoshop.html







 После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру;