В начальной стадии изучения языков HTML, CSS и пр. появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
На самом деле выполнить написания текста поверх картинки не столь трудно. Практически делается за счет свойства position и его атрибутов, а дальше идет оформление самого текста. Можно попробовать сделать по-другому, к примеру, задать блоку div фон при этом использовать ту картинку, на которой должен быть расположен текст.
Но такой способ ограничивает возможности и само применение текста поверх картинки. Поэтому лучшим вариантом будет воспользоваться свойством position. Данный элемент дает большие преимущества и полную свободу движения в указанной области, эта область обозначается свойством position: relative;. А иначе позиционирование будет происходить по отношению к браузеру.
Рассмотрим на первом примере.
HTML
<div class='imgblock'> <img src='egipet.jpg' title='Семь чудес света'> <span>Пирамиды Египта</span> </div>
CSS
.imgblock {
position: relative;
display: inline-block;
}
.imgblock img {
height: 160px;
width: 250px;
}
.imgblock span {
/*background: rgba(0,0,0,0.7); (полупрозрачность)*/
background: #222;
color: #fff;
border-radius: 2px;
position: absolute;
right: 0;
bottom: 10px;
font-size: 18px;
padding: 3px 5px;
}
Результат.
Пояснение. Основному блоку приписывается значение position: relative; этим мы обозначаем область для свободного позиционирования последующих элементов в этом классе.
Далее, форматируем div в линейно–блочный элемент display: inline-block;
И последнее на что стоит обратить внимание — это position: absolute;, задан элементу <span>.
Остальные стили идут как оформление текста.
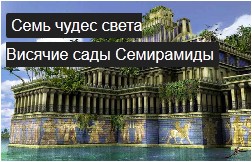
Во втором примере используем более длинную надпись на картинке и стилизуем ее должным образом.
HTML
<div class='imgblock2'> <img src='sad.jpg' title='Семь чудес света'> <h2><span>Семь чудес света <br /> Висячие сады Семирамиды</span></h2> </div>
CSS
.imgblock2 {
position: relative;
display: inline-block;
}
.imgblock2 img {
height: 160px;
width: 250px;
}
.imgblock2 h2 {
left: 0;
position: absolute;
top: 10px;
width: 100%;
left: 5px;
}
.imgblock2 h2 span {
background: #222;
border-radius: 2px;
color: #fff;
font: 16px arial;
line-height: 29px;
padding: 3px 5px;
}
Результат.
Ну вот незадача, мы использовали тег <br /> — перенос строки и в итоги получили разрыв между пробелами. Это видно в примере где текст плотно прилегает краям и на вид получается не очень красиво.
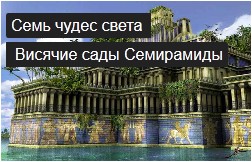
Исправить эту ошибку можно по-разному. Применить, к примеру, неразрывный пробел  , что позволит нарастить промежуток.
Пример.
HTML
<div class='imgblock2'> <img src='sad.jpg' title='Семь чудес света'> <h2><span>Семь чудес света  <br />  Висячие сады Семирамиды</span></h2> </div>
CSS
.imgblock2 {
position: relative;
display: inline-block;
margin: 100px;
}
.imgblock2 img {
height: 160px;
width: 250px;
}
.imgblock2 h2 {
left: 0;
position: absolute;
top: 10px;
width: 100%;
left: 5px;
}
.imgblock2 h2 span {
background: none repeat scroll 0 0 #222;
border-radius: 2px;
color: #fff;
font: 16px arial;
line-height: 29px;
padding: 3px 5px;
}
Результат.
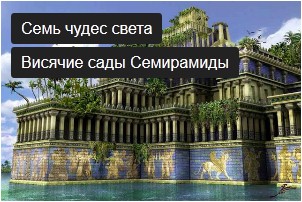
Во втором способе применим тег <b>…</b> он как <strong> только жирность поменьше, но мы ее совсем уберем.
Пример.
HTML
<div class="imgblock3"> <img src='sad.jpg' title='Семь чудес света'> <span> <b>Семь чудес света</b> <b>Висячие сады Семирамиды</b> </span> </div>
CSS
.imgblock3 {
position: relative;
display: inline-block;
}
.imgblock3 img {
height: 200px;
width: 300px;
}
.imgblock3 span {
left: 10px;
position: absolute;
top: 10px;
width: 100%;
}
.imgblock3 span b {
background: #222;
color: #fff;
font: 16px/34px arial;
padding: 6px 10px;
white-space: nowrap;
border-radius: 3px;
}
Результат.
В стилях добавили новое свойство white-space: nowrap; чтобы текст находился на одной строке. На этом все, сложного думаю ничего нет.
Автор, он же Андрей, он же Admin, он же WordSmall
Лентяй-любитель, окончил высшую школу безделья с многочисленными знаками отличия. Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Подписаться на новые статьи
Время на прочтение
7 мин
Количество просмотров 16K

Вы можете встретить компонент пользовательского интерфейса, у которого есть текст над изображением. В некоторых случаях в зависимости от используемого изображения текст будет трудно прочитать. У этой проблемы есть несколько различных решений, таких как добавление градиента или затемнение изображения, наложение тени на текст и другие. Этот прием будет полезен не только frontend и веб-разработчикам, но и ui/ux-дизайнерам. Написать эту статью меня вдохновил твит от Эдди Османи, работающего над Google Chrome.
Здесь я рассмотрю различные подходы и решения этой проблемы, а также то, как передать пользовательский интерфейс фронтенд разработчику таким образом, чтобы гарантировать, что UI реализован в соответствии с макетом дизайна, поскольку некоторые детали в CSS можно легко упустить.
Вступление
Давайте посмотрим на нашу задачу. При разработке компонента с текстом над изображением мы должны позаботиться о том, чтобы текст было легко прочитать.
Обратите внимание, что версия без наложения градиента читается плохо. Для пользователя это нехорошо. Чтобы решить эту проблему, нам нужно добавить слой под текстом так, чтобы текст читался легко. Добавление этого слоя может быть сложной задачей, и я видел многих, кто внедряет это решение, не принимая во внимание доступность.
Обзор возможных решений
Давайте посмотрим на возможные решения.
Есть решения, требующие большего внимания, — это градиентные решения. Почему? Потому что добавить слой градиента — это очень просто, но текст не будет удобным.
Решения
Наложение градиента
Вообще говоря, наложение градиента — это наиболее распространённое решение, позволяющее сделать текст на изображении более чётким. Учитывая это, я остановлюсь на нём немного подробнее.
При реализации наложения градиента у нас есть два варианта:
-
Использовать отдельный элемент для градиента (псевдоэлемент или пустой
<div>) -
Применить градиент как фоновое изображение.
У каждого из вышеперечисленных есть свои плюсы и минусы, давайте рассмотрим их.
Элемент содержимого позиционируется абсолютно, его фоновым изображением служит градиент. Это означает, что размер градиента равен высоте элемента.
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}На первый взгляд может показаться, что градиент хорошо работает. Это не так. Я протестировал тот же градиент с большим количеством изображений, и вот результат.
Обратите внимание, что контраст между белым текстом и изображениями не всегда чёткий. Некоторые люди прочитают текст, но использовать такой градиент — огромная ошибка.
Причина в том, что градиент должен покрывать больше пространства по вертикали, поэтому должен быть выше. Если градиент равен размеру контента, он будет работать не во всех случаях. Чтобы решить эту проблему, мы можем использовать min-height, как показано ниже:
min-height к элементу .card__content.
Flexbox для перемещения содержимого вниз.
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}Другое решение — большой padding-top, с ним не нужны min-height и flexbox.
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}Обратите внимание на разницу между левой и правой карточками. Градиент больше по высоте.
Выглядит хорошо. Можем ли мы сделать лучше? Определённо да!
Смягчение градиента
Присмотревшись, вы заметите, где заканчивается градиент, то есть у него резкая граница.
Чтобы сделать лучше, мы можем применить смягчение градиента. Таким образом градиент будет выглядеть естественнее, и вы не заметите резких краёв в его конце.
Чтобы достичь плавности, в CSS нам нужно несколько границ перехода градиента, но на момент написания этой статьи в CSS нет нативного способа сделать несколько границ. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации нативного смягчения градиентов на CSS, но остаётся неясным, когда эту возможность внедрят.
К счастью, г-н Андреас Ларсен создал удобные плагины PostCSS и Sketch, которые помогают преобразовывать резкий градиент в более мягкий.
Вот градиент CSS для примера выше:
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}Сравните карточки со смягчением градиента и без него.
Горизонтальные градиенты
Работа с текстом поверх изображения не может касаться только вертикального градиента, можно работать и с горизонтальным.
Вот CSS градиента для раздела выше. Чтобы добиться смягчения градиента, я использовал упомянутый ранее инструмент.
background: linear-gradient(
to right,
hsl(0, 0%, 0%) 0%,
hsla(0, 0%, 0%, 0.964) 7.4%,
hsla(0, 0%, 0%, 0.918) 15.3%,
hsla(0, 0%, 0%, 0.862) 23.4%,
hsla(0, 0%, 0%, 0.799) 31.6%,
hsla(0, 0%, 0%, 0.73) 39.9%,
hsla(0, 0%, 0%, 0.655) 48.2%,
hsla(0, 0%, 0%, 0.577) 56.2%,
hsla(0, 0%, 0%, 0.497) 64%,
hsla(0, 0%, 0%, 0.417) 71.3%,
hsla(0, 0%, 0%, 0.337) 78.1%,
hsla(0, 0%, 0%, 0.259) 84.2%,
hsla(0, 0%, 0%, 0.186) 89.6%,
hsla(0, 0%, 0%, 0.117) 94.1%,
hsla(0, 0%, 0%, 0.054) 97.6%,
hsla(0, 0%, 0%, 0) 100%
);Смешивание сплошного цвета и градиента
Я узнал об этом приёме на сайте Netflix. На домашней странице для незарегистрированного пользователя есть заголовок с большим фоновым изображением.
Мне это нравится, но он скрывает многие детали изображения. Используйте этот приём только в том случае, если изображение должно быть декоративным (не приносит реальных преимуществ конечному пользователю).
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
}Вот наглядное объяснение того, как работает этот паттерн.
Наложение градиента и тень текста
Есть небольшая полезная деталь, которая может сделать текст поверх изображений ещё лучше. Всё дело в добавлении к тексту лёгкой тени. Даже когда заметить её нелегко, она может быть очень полезной, если изображение не загружается. Посмотрим на такой пример.
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}Наложение градиента, тень текста и непрозрачность
Это закономерность, которую я заметил в проигрывателе видео на Facebook. Мне понравилось, что они использовали несколько техник, чтобы сделать текст и другие элементы пользовательского интерфейса чёткими. При работе с проигрывателем очень важно гарантировать, что элементы поверх него заметны.
.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}Что в этом нового? Значки и проигрыватель имеют непрозрачность в 90 %. Это помогает им смешаться с фоном под ними. Создаётся ощущение, что элементы управления вмешаны в изображение.
Кроме того, белая тень у белого текста — эффективный способ сделать текст чётче. Вы хотите доказательства того, что всё вышесказанное будет работать, даже если фон полностью белый? Ну, вот.
Youtube делает то же самое со своими видео.
Вот что мне понравилось в подходе Youtube:
-
Тёмная рамка для каждого значка, чтобы он лучше выделялся.
-
Чёрная тень вместо белой для времени видео.
Радиальный градиент
Интересное решение, о котором я узнал от Netflix, — радиальный градиент. Вот как он работает:
-
Установите основной цвет заднего фона.
-
Поместите изображение в верхний правый угол с шириной 75 %.
-
Наложение соответствует размеру и положению изображения.
.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}Тем не менее команда Netflix в качестве оверлея использовала изображение .png. Конкретной причины этого я не знаю. Может быть, дело в проблеме с кросс-браузерностью или что-то в этом роде: я не тестировал решение с радиальным градиентом.
Выбор удобного пользователю цвета наложения
Я покажу отличный инструмент, который помогает выбрать правильную непрозрачность наложения в зависимости от изображения. Посмотрите его на Codepen. Интересная задача — сделать градиент удобным.
В общем, если вы гарантируете, что наложение градиента правильно заполняет текст и имеет подходящий цветовой контраст, всё готово.
Тестирование
Решение нельзя считать хорошим, пока оно не протестировано, верно? Один из способов, который я использую для проверки наложения градиента, — добавление белого фона ниже градиента. Если текст после этого читаемый, то градиент будет работать с любым изображением, а если нет, вам нужно настроить и улучшить его.
В приведённом выше примере я выбрал сплошной цвет под заголовком, а коэффициент контрастности составляет 4,74, такой коэффициент считается хорошим.
Работа с Firefox DevTools
Спасибо Гийсу Вейфейкену: он рассказал мне, что Firefox может тестировать цветовой контраст на градиентах. Это отличная функция.
Если хотите прокачать себя в веб-разработке, освоить специальность frontend-разработчика или стать настоящим Fullstack-универсалом — приходите учиться, а наши опытные менторы и внимательные кураторы помогут вам дойти до финала.
Узнайте, как прокачаться в других специальностях или освоить их с нуля:
-
Профессия Data Scientist
-
Профессия Data Analyst
-
Курс по Data Engineering
Другие профессии и курсы
Как сделать текст поверх картинки в html. Будем писать поверх картинки текст шрифтом в html. рассмотрим несколько примеров, и сделаем появление текста при наведении мышки.
Текст сверху картинки по центру.
Как поставить картинку по центру картинки!? Как вообще написать текст на картинке html?
Нам понадобится блок div с id «id=»tekst_sverhu_kartinki»»
Позиция будет «position: relative;»
Во внутрь поместим картинку и новый блок div с class-ом «class=»tekst_sverhu_kartinki»»
И далее нужно позиционировать данный блок с текстом по центру во вертикали и по горизонтали.
Html:
<div id=»tekst_sverhu_kartinki»>
<img src=»https://dwweb.ru/__img/__img_rotate/more.png » alt=»Текст сверху картинки»>
<div class=»tekst_sverhu_kartinki»>Текст сверху картинки</div>
</div>
Css:
<style>
div#tekst_sverhu_kartinki {
position: relative;
}.tekst_sverhu_kartinki {
position: absolute;
top: 50%;
left: 65px;
text-transform: uppercase;
color: white;
width: 350px;
background: #00000094;
padding: 10px;
text-align: center;
font: bold 24px/34px Helvetica, Sans-Serif;
}
</style>
Результат «как написать текст поверх картинки в html«:
Текст сверху картинки
Текст сверху картинки в левом углу
Для того, чтобы поставить текст сверху картинки в html. Нам понадобится каркас div внутри картинка img + span
Html:
<div id=»tekst_sverhu_kartinki»>
<img src=»https://dwweb.ru/__img/__img_rotate/more.png » alt=»Текст сверху картинки»>
<div class=»tekst_sverhu_kartinki_1″>
<span>Наш отдых</span><br>
<span>Лучшие моменты</span>
</div>
</div>
Позиционируем текст поверх картинки с помощью css:
css:
div#tekst_sverhu_kartinki {
position: relative;
}
.tekst_sverhu_kartinki_1 {
position: absolute;
bottom: 10%;
text-transform: uppercase;
color: #c9c9c9;
width: 300px;
}
.tekst_sverhu_kartinki_1 span {
font: bold 24px/44px Helvetica, Sans-Serif;
background: #00000094;
padding: 8px;
}
Пример : Текст сверху картинки в левом углу
Наш отдых
Лучшие моменты
При наведении на картинку появляется текст html
Смотри еще : появление надписи
Ну и следующий вариант → «При наведении на картинку появляется текст html» :
Не стал делать отдельным пунктом — текст справа. Этот вариант можно немного модифицировать(убрать hover и у текста убрать opacity: 0) и будет у вас тест справа на картинке.
Html:
<div id=»tekst_sverhu_kartinki_sprava_1″>
<img src=»https://dwweb.ru/__img/__img_rotate/more.png » alt=»Текст сверху картинки»>
<div class=»tekst_sverhu_kartinki_sprava_1 «>
<span>Наш отдых</span><br>
<span>Лучшие моменты</span>
</div>
</div>
css:
div#tekst_sverhu_kartinki_sprava_1{
position: relative;
width: 500px;
}
#tekst_sverhu_kartinki_sprava_1:hover .tekst_sverhu_kartinki_sprava_1 {
transition: 2s;
opacity: 1;
cursor: pointer;
}
.tekst_sverhu_kartinki_sprava_1 {
position: absolute;
bottom: 10%;
text-transform: uppercase;
color: #c9c9c9;
width: 300px;
right: 0px;
text-align: right;
opacity: 0; transition: 2s;
}
.tekst_sverhu_kartinki_sprava_1 span {
font: bold 24px/44px Helvetica, Sans-Serif;
background: #00000094;
padding: 8px;
}
Пример появления текст на картинке html
Наш отдых
Лучшие моменты
Пишем текст поверх изображения
Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно.
Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста. Например, как на этом изображении:
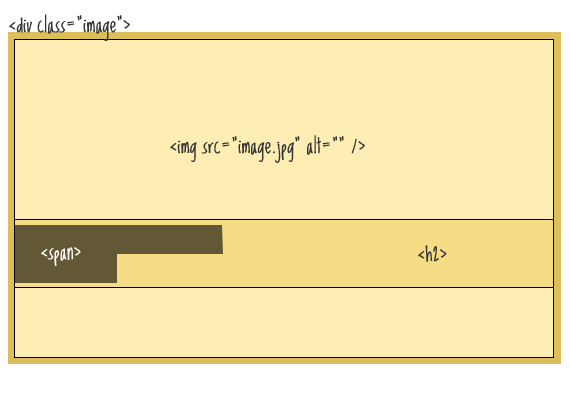
Схема документа
HTML-разметка
<div class="image">
<img src="image1.jpg" alt="" />
<h2>A Movie in the Park:<br />Kung Fu Panda</h2>
</div>Конечно, было бы легче использовать div-элемент для вывода изображения в качестве фонового рисунка, но в данном случае я предполагаю, что изображение — это контент документа, и, следовательно, оно принадлежит HTML. Элемент div будем использовать в качестве контейнера для абсолютного позиционирования текста в нём.
.image {
position : relative;
width : 100%; /* for IE 6 */
}
h2 {
position : absolute;
top : 200px;
left : 0;
width : 100%;
}Таким образом, мы разместили текст непосредственно поверх изображения. Следующая наша задача сделать фон для текста. Поскольку элемент <h2> является блочным элементом, то его мы использовать для этих целей не можем. Воспользуемся inline-элементом <span>. Обернём в него текст внутри заголовка.
<h2><span>A Movie in the Park:<br />Kung Fu Panda</span></h2>Будем использовать этот span для оформления текста и фона:
h2 span {
color : white;
font : bold 24px/45px Helvetica, Sans-Serif;
letter-spacing : -1px;
background : rgb(0, 0, 0); /* на случай, если следующая строка не сработает */
background : rgba(0, 0, 0, 0.7);
padding : 10px;
}Проблемы
Как видно из рисунка, в конце строки блок текста заканчивается непосредственно после последнего символа в строке, и начинается сразу же по левому краю на следующей строке. Свойство padding для span-а, в данном случае, нам не поможет.
Чтобы решить проблему, необходимо использовать дополнительные span-ы по обе стороны от тега <br />, в этом случае мы уже сможем воспользоваться padding-ом.
<h2>
<span>A Movie in the Park:
<span class="spacer"></span>
<br />
<span class="spacer"></span>
Kung Fu Panda
</span>
</h2>Этим новым span-ам мы зададим свойство padding:
h2 span.spacer {
padding : 0 5px;
}Что на счёт семантики?
На данном этапе дизайн завершен, но при этом осталась одна проблема. А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
<h2>
A Movie in the Park:<br />Kung Fu Panda
</h2>$(function() {
$("h2").wrapInner("<span>");
$("h2 br").before("<span class='spacer'>")
.after("<span class='spacer'>");
});
Пример
<!DOCTYPE html>
<html>
<title>
Наука.ру - главная
</title>
<body>
<style>
h1{text-align:center;}
h3{text-align:center;}
</style>
<img src = "https://d626yq9e83zk1.cloudfront.net/files/2017/12/26-770x425.jpg">
<h1>Космоинфо</h1>
<h3>Погрузись в космос вместе с нами!</h3>
<h2><pre><a href = "http://www.astronews.ru">Новости</a> <a href = "https://www.gismeteo.ru">Вопросы</a> <a href = "file:///home/danila/program.html">Основная</a></pre></h2>
</body>
</html>надо, чтобы и отображались прямо на картинке, а не под ней.
задан 14 фев 2018 в 4:15
Данил БерезовскийДанил Березовский
1712 золотых знака3 серебряных знака10 бронзовых знаков
1
<!DOCTYPE html>
<html>
<title>
Наука.ру - главная
</title>
<body>
<style>
h1{text-align:center;color:white;}
h3{text-align:center;color:white;}
body{background-image:url("https://d626yq9e83zk1.cloudfront.net/files/2017/12/26-770x425.jpg");}
</style>
<h1>Космоинфо</h1>
<h3>Погрузись в космос вместе с нами!</h3>
<h2><pre><a href = "http://www.astronews.ru">Новости</a> <a href = "https://www.gismeteo.ru">Вопросы</a> <a href = "file:///home/danila/program.html">Основная</a></pre></h2>
</body>
</html>ответ дан 14 фев 2018 в 4:22
Попробуй задать как фоновое изображение через CSS/SASS.
В .sass:
.image{
background: url('image/image1.png');
width: 320px;
height: 280px; //размер условный
}
В HTML-документе:
<div class="image">
<p>Текст Текст Текст</p>
</div>
eanmos
6,6216 золотых знаков30 серебряных знаков50 бронзовых знаков
ответ дан 28 июл 2019 в 17:05
Вариант 1, с использованием position: absolute
.container {
position: relative;
}
.container img {
position: absolute;
}
.container p{
color: #fff;
position: relative;
}<div class="container">
<img src="https://d626yq9e83zk1.cloudfront.net/files/2017/12/26-770x425.jpg" alt="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Itaque, nulla? </p>
</div>Вариант 2, с использованием background-image (нужно знать размеры блока)
.bg {
background: url('https://d626yq9e83zk1.cloudfront.net/files/2017/12/26-770x425.jpg') center center no-repeat;
width: 300px;
height: 300px;
}
.bg span {
color: #fff;
}<div class="bg">
<span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda, rerum.</span>
</div>ответ дан 14 фев 2018 в 4:31
DiDexDiDex
2,2981 золотой знак8 серебряных знаков12 бронзовых знаков
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper {
display: grid;
gap: 10px;
grid-template-columns: 1fr;
}
.container {
display: grid;
place-items: end center;
}
.container img {
width: 100%;
object-fit: cover;
}
.container p {
position: absolute;
font-size: 20px;
color: #fff;
margin: 10px 10px 20px;
}
<div class="wrapper">
<div class="container">
<img alt=""
src="https://phonoteka.org/uploads/posts/2022-04/1651167780_8-phonoteka-org-p-oboi-krasivoe-nebo-krasivo-9.jpg">
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit. Accusamus, fugiat. A, ipsum architecto sit nihil minus tenetur
mollitia sequi est nostrum laudantium praesentium doloremque
blanditiis recusandae, dolorum assumenda sed qui perspiciatis
dolores? Quidem, itaque suscipit rerum, cupiditate delectus
nesciunt dignissimos vel, odio corporis exercitationem facere
nihil modi ducimus quas fugit.</p>
</div>
</div>
ответ дан 6 фев в 16:42
SV-ICESV-ICE
12 бронзовых знака
1
Как сделать — Текст на изображении
Узнать, как разместить текст поверх изображения.
Текст на изображении
Внизу слева
Вверху слева
Вверху справа
Внизу справа
По центру
Редактор кода »
Создать текст на изображении
Шаг 1) Добавить HTML:
Пример
<div class=»container»>
<img src=»img_snow_wide.jpg» alt=»Снег» style=»width:100%;»>
<div class=»bottom-left»>Внизу слева</div>
<div class=»top-left»>Вверху слева</div>
<div class=»top-right»>Вверху справа</div>
<div class=»bottom-right»>Внизу справа</div>
<div class=»centered»>Centered</div>
</div>
Шаг 2) Добавить CSS:
Пример
/* Контейнер, содержащий изображение и текст */
.container {
position: relative;
text-align: center;
color: white;
}
/* Нижний левый текст */
.bottom-left {
position: absolute;
bottom: 8px;
left: 16px;
}
/* Верхний левый текст */
.top-left {
position: absolute;
top: 8px;
left: 16px;
}
/* Верхний правый текст */
.top-right {
position: absolute;
top: 8px;
right: 16px;
}
/* Нижний правый текст */
.bottom-right {
position: absolute;
bottom: 8px;
right: 16px;
}
/* Центрированный текст */
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Редактор кода »
Чтобы узнать больше о том, как стилизовать изображения, прочитайте наш учебник CSS Изображения.
Чтобы узнать больше о позиционировании CSS, прочитайте наш учебник CSS Позиция.
Improve Article
Save Article
Improve Article
Save Article
CSS position property is used to set the position of text over an image. This can be done by enclosing the image and text in an HTML “div”. Then make the position of div “relative” and that of text “absolute”. The absolute elements are positioned relative to their parent (div). The top, right, bottom, and left properties of these elements specify their location from the parent.
Example 1:
<!DOCTYPE html>
<html>
<head>
<style>
.gfg {
margin: 3%;
position: relative;
}
.first-txt {
position: absolute;
top: 17px;
left: 50px;
}
.second-txt {
position: absolute;
bottom: 20px;
left: 10px;
}
</style>
</head>
<body>
<div class="gfg">
<img src="gfg.png">
<h3 class="first-txt">
GeeksforGeeks
</h3>
<h3 class="second-txt">
A computer science portal
</h3>
</div>
</body>
</html>
Output:
Example 2:
<!DOCTYPE html>
<html>
<head>
<style>
.gfg {
margin: 3%;
position: relative;
}
.first-txt {
position: absolute;
top: 17px;
left: 20px;
}
.second-txt {
position: absolute;
top: 17px;
left: 150px;
}
</style>
</head>
<body>
<div class="gfg">
<img src="gfg.png">
<h3 class="first-txt">Left</h3>
<h3 class="second-txt">Right</h3>
</div>
</body>
</html>
Output:
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps.You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.