Время на прочтение
5 мин
Количество просмотров 49K
Я начал погружение в мир IT лишь три недели назад. Серьезно, три недели назад я даже не понимал синтаксиса HTML, а знакомство с языками программирования заканчивалось школьной программой по Pascal 10-летней давности. Однако я решился поехать в IT-лагерь, для детей которого было бы неплохо сделать бота. Я решил, что это вряд ли так сложно.
С этого начался длинный путь, в рамках которого я:
- развернул облачный сервер с Ubuntu,
- зарегистрировался на GitHub,
- выучил базовый синтаксис JavaScript,
- прочитал тонну статей на английском и русском языках,
- сделал, наконец, бота,
- написал эту статью, наконец.
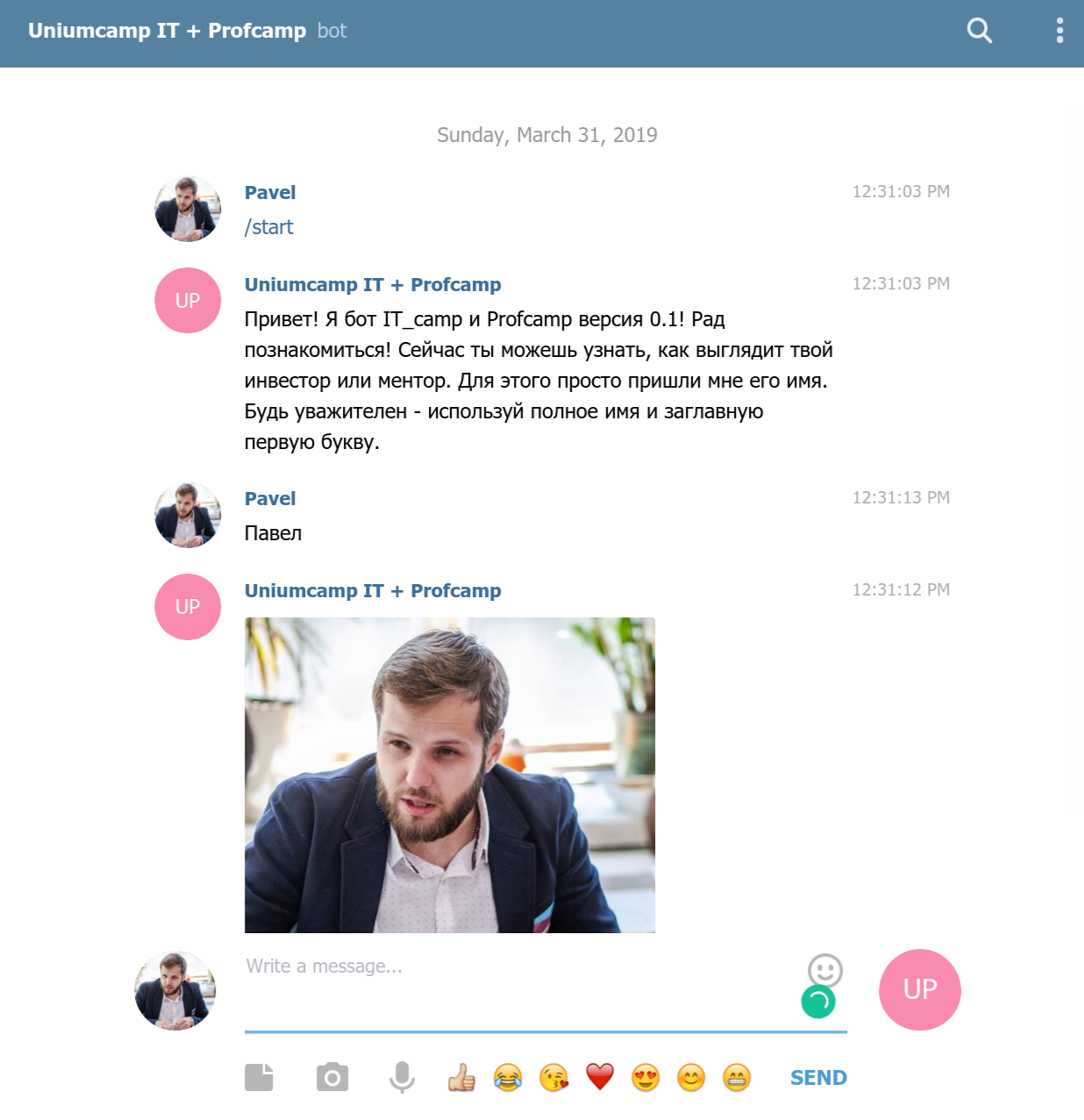
Выглядел итоговый результат примерно так:
Скажу сразу, это статья для начинающих — чтобы просто понять, как делать элементарные вещи с самой нулевой точки.
А еще — для продвинутых программистов — просто чтобы их немного посмешить.
1. Как писать код на JS?
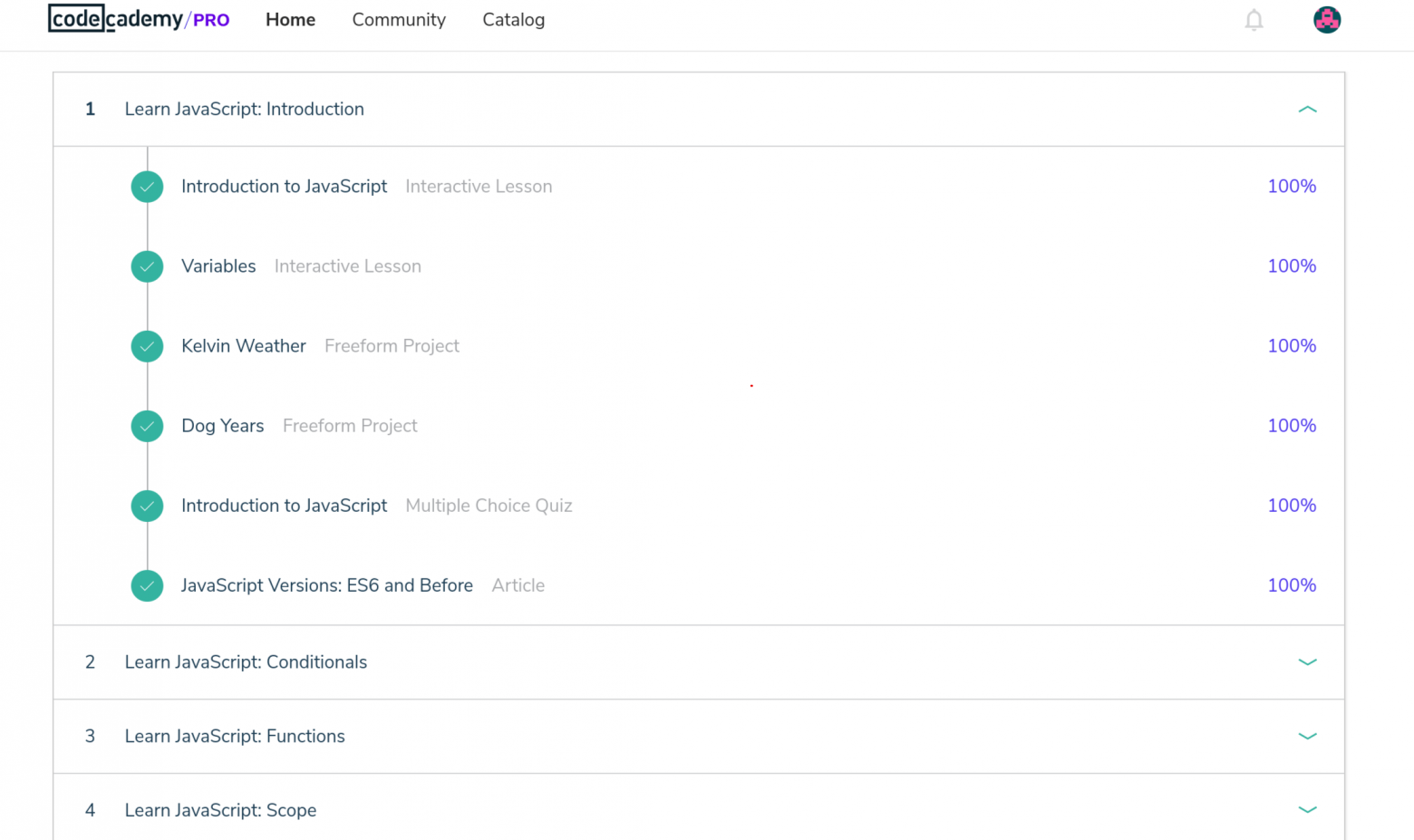
Я понимал, что стоит для начала хотя бы разобраться в синтаксисе языка. Выбор пал на JavaScript, просто потому что следующим шагом для меня было создание приложения на ReactNative. Я начал с курса на Codecademy и остался в большом восторге. Первые 7 дней бесплатно. Реальные проекты. Рекомендую. Прохождение его заняло порядка 25 часов. На самом деле далекоооо не все из него пригодилось. Вот так примерно выглядит структура курса и подробно первый блок.
2. Как зарегистрировать бота?
В начале мне очень помогла вот эта статья из блога некоего Арчакова. Он разжевывает самое начало. Но главное, что там есть — это инструкция по регистрации бота. Лучше я не напишу, и поскольку это самая легкая часть, просто напишу суть. Нужно создать бота и получить его API. Это делается через другого бота — @BotFather. Найдите его в telegram, напишите ему, пройдите простой путь и получите (сохраните!) API-ключ (это набор цифр и букв). Он пригодился мне позже.
3. Как выглядит код бота?
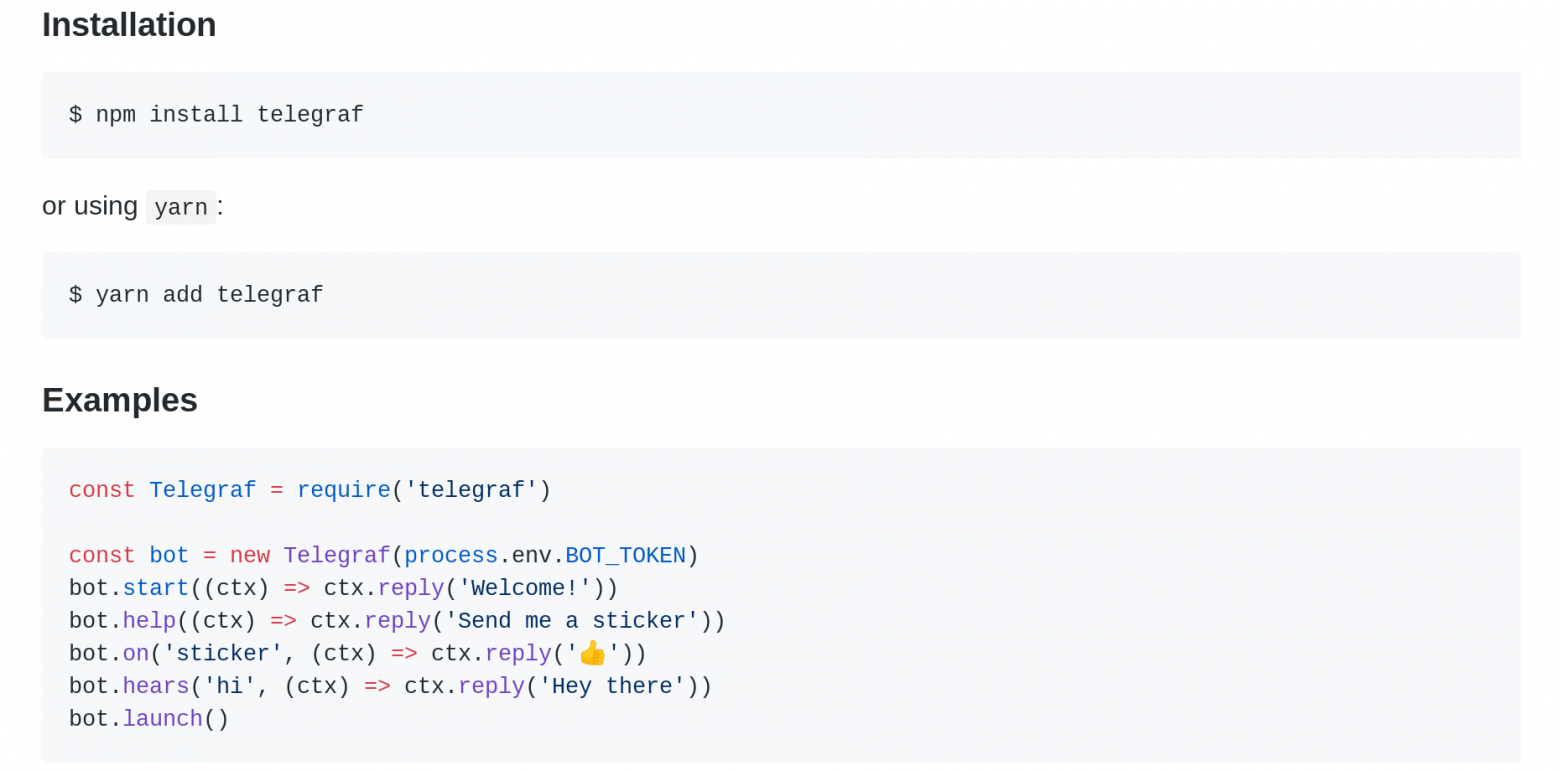
После долгого изучения статей, я понял, что стоит использовать какую-то библиотеку (сторонний код в формате модуля), чтобы не мучаться с изучением API телеграма и созданием с нуля больших кусков кода. Я нашел фреймворк telegraf, который нужно было как-то подключить к чему-то при помощи npm или yarn. Примерно так я понимал тогда, из чего состоит развертывание бота. Смеяться здесь. Я не обижусь. Больше всего при последующем создании бота мне помогли примеры, указанные внизу страницы:
3. Как создать собственный облачный сервер за 100 рублей
После долгих поисков я понял, что команда ‘npm’ из картинки выше относится к командной строке. Командная строка есть везде, но чтобы получилось ее исполнить, нужно поставить NodePackageManager. Проблема была в том, что программировал я на PixelBook с ChromeOS. Я пропущу здесь большой блок про то, как я познавал Linux — для большинства это пустое и ненужное. Если у вас есть Windows или MacBook, у вас уже есть консоль.
Если в двух словах, я поставил Linux через Crostini.
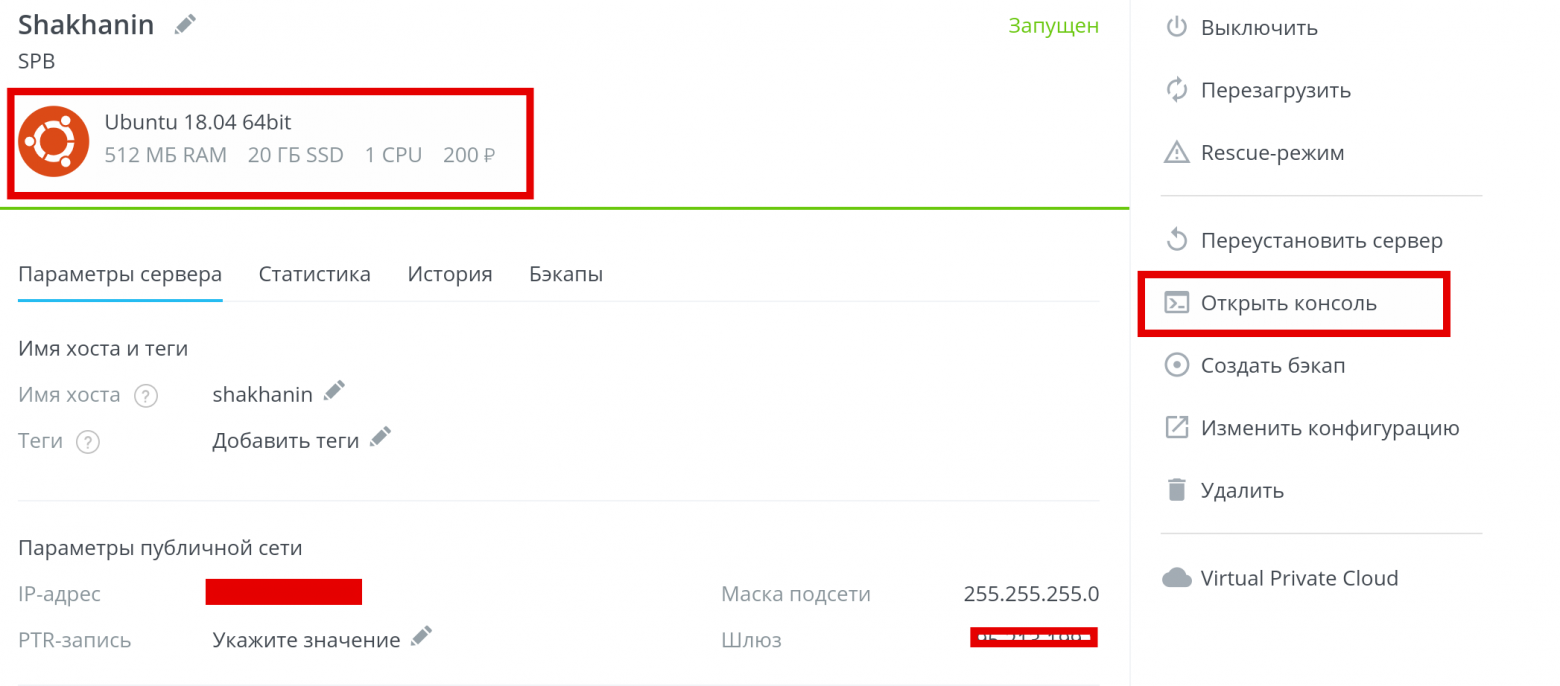
Однако в процессе я понял, что для постоянной работы бота (а не только когда у меня включен компьютер) мне нужен облачный сервер. Я выбрал vscale.io Я закинул 100 рублей, купил самый дешевый сервер Ubuntu (см.картинку).
4. Как подготовить сервер для запуска бота
После этого я понял, что нужно сделать на сервере какую-то папку, в которую я положу файл с текстом кода. Для этого в консоли (запускать прямо на сайте через кнопку «Открыть консоль») я вбил
mkdir botbot — это стало название моей папки. После этого я установил npm и Node.js, что позволит запускать мне потом код из файликов с разрешением *.js
sudo apt update
sudo apt install nodejs
sudo apt install npmОчень рекомендую на этом этапе настроить подключение к серверу через свою консоль. Вот инструкция Это позволит работать с сервером напрямую через консоль своего компьютера.
5. Как написать код первого бота.
А вот теперь просто открытие для меня. Любая программа — это просто строки текста. Их можно вбить куда угодно, сохранить с нужным расширением и все. Ты прекрасен. Я использовал Atom, но реально, можно просто в блокноте стандартном писать. Главное — сохранить потом файл в нужном расширении. Это как написать текст в Word и сохранить.
Я сделал новый файл, в который вставил код из примера на странице telegraf и сохранил в файл index.js (вообще не обязательно называть файл так, но так принято). Важно — вместо BOT_TOKEN вставьте свой API-ключ из второго пункта.
const Telegraf = require('telegraf')
const bot = new Telegraf(process.env.BOT_TOKEN)
bot.start((ctx) => ctx.reply('Welcome!'))
bot.help((ctx) => ctx.reply('Send me a sticker'))
bot.on('sticker', (ctx) => ctx.reply(''))
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
bot.launch()6. Как закинуть код на сервер через github
Теперь мне нужно было закинуть как-то этот код на сервер и запустить его. Для меня это стало челленджем. В итоге, после долгих мытарств я понял, что проще будет создать файл на github, который позовляет обновлять код при помощи команды в консоли. Я зарегал аккаунт на github и сделал новый проект, куда и загрузил файл. После этого мне нужно было понять, как же настроить загрузку файлов с моего аккаунта (открытого!) на сервер в папку bot (если вдруг вы вышли из нее — просто напишите cd bot).
7. Как загрузить файлы на сервер через github ч.2
Мне нужно было поставить на сервер программу, которая будет загружать файлы с git. Я поставил git на сервер, вбив в консоль
apt-get install gitПосле этого мне нужно было настроить загрузку файлов. Для этого я вбил в командную строку
git clone git://github.com/b0tank/bot.git bot
В итоге все из проекта загрузилось на сервер. Ошибкой на данном этапе было, что я, по сути, сделал вторую папку внутри уже существующей папки bot. Адрес до файла выглядел как */bot/bot/index.js
Я решил пренебречь этой проблемой.
И чтобы подгрузить библиотеку telegraf, которую мы запрашиваем в первой строке кода, вбейте в консоль команду.
npm install telegraf8. Как запустить бота
Для этого, находясь в папке с файлом (чтобы переходить из папки в папку через консоль — выполняйте команду формата cd bot Чтобы убедиться, что вы там, где нужно можно вбить команду, которая отобразит в консоли все файлы и папки, которые там лежат ls -a
Для запуска я ввел в консоль
node index.js
Если нет никакой ошибки — все хорошо, бот работает. Ищите его в телеграме. Если ошибка есть — применяйте свои знания из 1 пункта.
9. Как запустить бота в фоновом режиме
Достаточно быстро вы поймете, что бот работает только тогда, когда вы сами сидите в консоли. Чтобы решить эту проблему я использовал команду
screenПосле этого появится экран с каким-то текстом. Это значит, что все хорошо. Вы на виртуальном сервере на облачном сервере. Чтобы понять лучше, как это все работает — вот статья. Просто заходите в свою папку и вбивайте команду по запуску бота
node index.js10. Как работает бот и как расширить его функционал
Что же умеет наш бот из примера? Он умеет
bot.start((ctx) => ctx.reply('Welcome!'))говорить «Welcome!» в момент старта (попробуйте поменять текст)
bot.help((ctx) => ctx.reply('Send me a sticker'))в ответ на стандартную команду /help отправлять сообщение «Send me a sticker»
bot.on('sticker', (ctx) => ctx.reply(''))в ответ на стикер отправлять одобрение
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
отвечать «Hey there», если ему пишут ‘hi’
bot.launch()
Если вы посмотрите код на github, то быстро поймете, что сильно далеко от этого функционала я не ушел. Что активно используется, так это функция ctx.replyWithPhoto Она позволяет отправлять заданное фото или gif в ответ на определенный текст.
Значимая часть кода была написана детьми 11-13 лет, которым я дал доступ к боту. Они ввели свои user-case. Думаю, легко определить, какая часть сделана была ими.
Например, на сообщение «джейк» приходит гифка с известным персонажем из мультика Adventure Time.
Чтобы развивать бота дальше, подключать клавиатуру нужно смотреть примеры, например, отсюда
11. Как обновлять код и перезапускать бота
Не забывайте, что надо обновлять код не только на github, но и на сервере. Делать это просто — стопим бота (нажать ctrl+c),
— вводим в консоль, находясь в целевой папке, git pull
— вновь запускаем бота командой node index.js
END
Многие вещи, описанные в этом файле, будут супер очевидны для продвинутых программистов. Однако когда я сам пытался одним махом перепрыгнуть пропасть до мира ботов, мне очень не хватало подобного гайда. Гайда, в котором не пропускается очевидные и простые для любого IT-специалиста вещи.
В дальнейшем я планирую пост про то, как сделать свое первое приложение на ReactNative в таком же стиле, подписывайтесь!
Сегодня будем делать бота — это отличное (и быстрое) занятие, которое развивает уставший мозг и даёт возможность отправить друзьям ссылочку со словами «Смотри, это моё».
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала.
Как установить Node.js. - Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
Шаг 1. Регистрируем бота
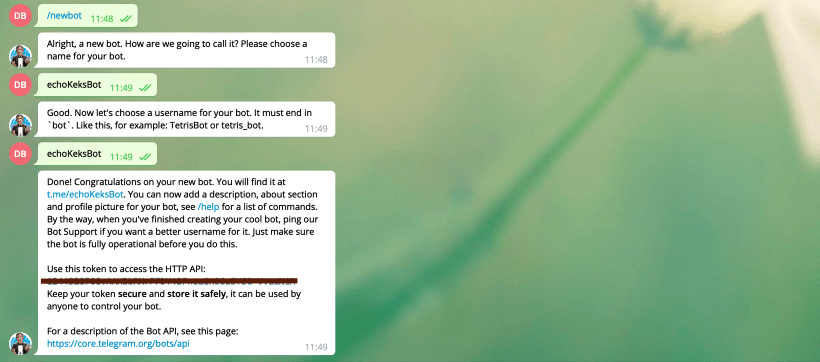
Находим в поиске Телеграма бота @botFather — это главный инструмент для создания ботов. Набираем в нём /newbot.
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot. В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot, но вам придётся придумать другое название, потому что это уже занято. Извините.
Шаг 2. Создаём проект
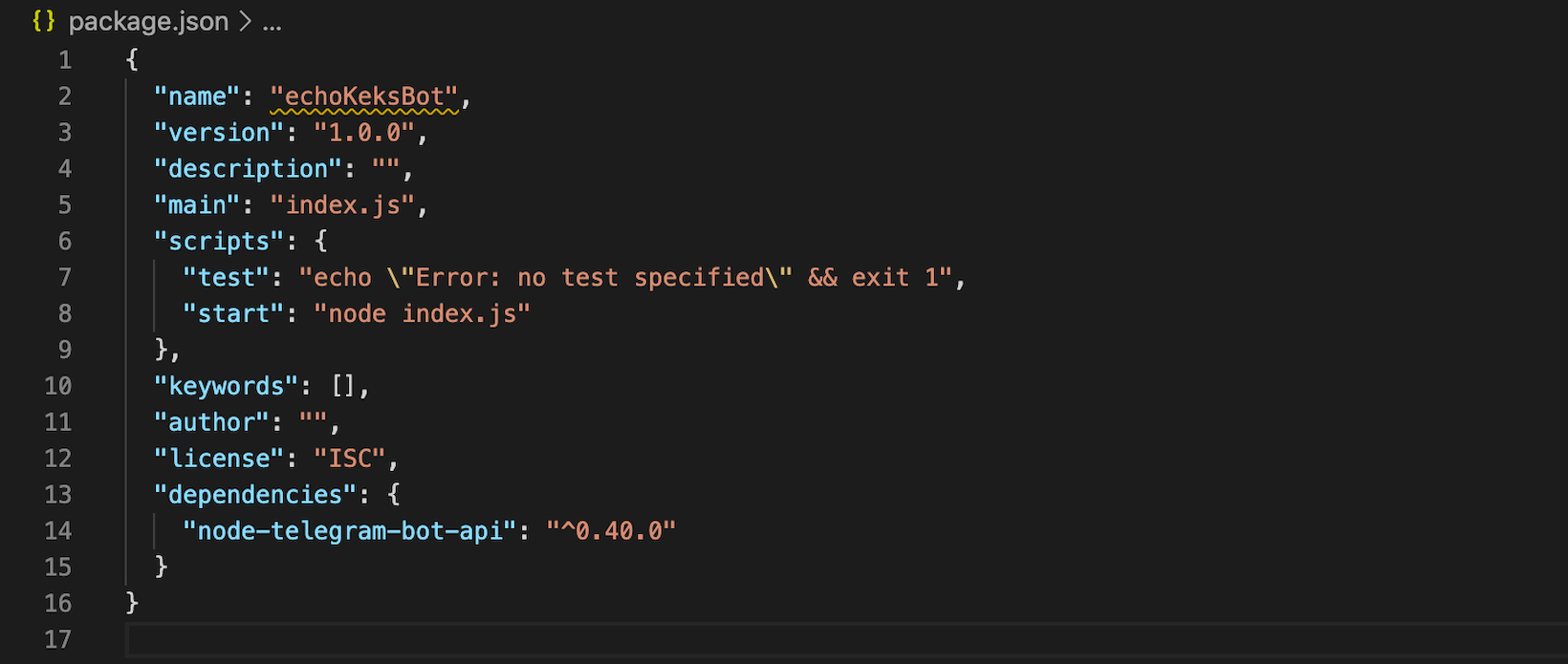
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json, который выглядит примерно так:
Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
npm install --save --save-exact node-telegram-bot-apiСоздадим пустой файл index.js и напишем там самого простого бота, который будет отвечать на любое сообщение:
bot.on('message', (msg) => {
const chatId = msg.chat.id;
bot.sendMessage(chatId, 'Привет, Друг!');
});Шаг 3. Запускаем бота
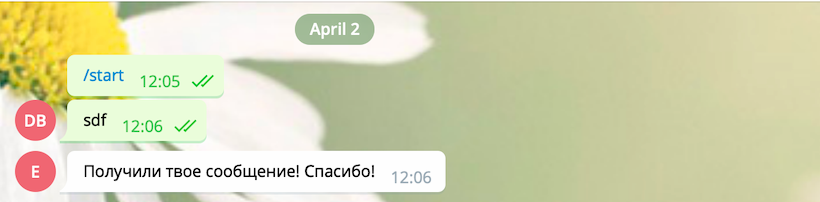
Тут всё просто, в консоли пишем node index.js, заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.
Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
bot.on('message', (msg) => {
const chatId = msg.chat.id;
bot.sendPhoto(chatId, 'keks.png');
});Запускаем бота, проверяем, работает:
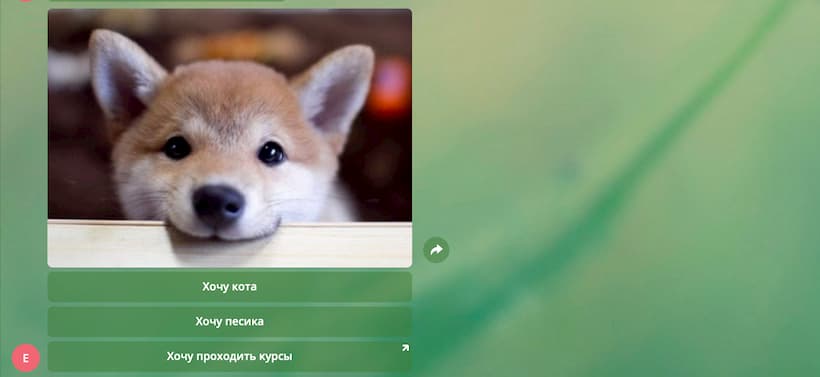
Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».
// Конфиг клавиатуры
const keyboard = [
[
{
text: 'Хочу кота', // текст на кнопке
callback_data: 'moreKeks' // данные для обработчика событий
}
],
[
{
text: 'Хочу песика',
callback_data: 'morePes'
}
],
[
{
text: 'Хочу проходить курсы',
url: 'https://htmlacademy.ru/courses' //внешняя ссылка
}
]
];На нажатия первых двух кнопок мы ответим соответствующим сообщением в Телеграме, а последняя уведёт на внешний ресурс.
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data, где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query, и в зависимости от значения query.data отправим нужную картинку к пользователю.
// Обработчик нажатий на клавиатуру
bot.on('callback_query', (query) => {
const chatId = query.message.chat.id;
let img = '';
if (query.data === 'moreKeks') { // если кот
img = 'keks.png';
}
if (query.data === 'morePes') { // если пёс
img = 'pes.png';
}
if (img) {
bot.sendPhoto(chatId, img, { // прикрутим клаву
reply_markup: {
inline_keyboard: keyboard
}
});
} else {
bot.sendMessage(chatId, 'Непонятно, давай попробуем ещё раз?', {
// прикрутим клаву
reply_markup: {
inline_keyboard: keyboard
}
});
}
});Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
Сегодня будем делать бота — это отличное (и быстрое) занятие, которое развивает уставший мозг и даёт возможность отправить друзьям ссылочку со словами «Смотри, это моё».
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
- VPN. Возможно но не факт, потому что Телеграм работает не везде.
Шаг 1. Регистрируем бота
Находим в поиске Телеграма бота @botFather — это главный инструмент для создания ботов. Набираем в нём /newbot.
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot. В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot, но вам придётся придумать другое название, потому что это уже занято. Извините.
Шаг 2. Создаём проект
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json, который выглядит примерно так:
Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
npm install —save —save-exact node-telegram-bot-api
Создадим пустой файл index.js и напишем там самого простого бота, который будет отвечать на любое сообщение:
bot.on(‘message’, (msg) => {
const chatId = msg.chat.id;
bot.sendMessage(chatId, ‘Привет, Друг!’);
});
Шаг 3. Запускаем бота
Тут всё просто, в консоли пишем node index.js, заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.
Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
bot.on(‘message’, (msg) => {
const chatId = msg.chat.id;
bot.sendPhoto(chatId, ‘keks.png’);
});
Запускаем бота, проверяем, работает:
Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».
// Конфиг клавиатуры
const keyboard = [
[
{
text: ‘Хочу кота’, // текст на кнопке
callback_data: ‘moreKeks’ // данные для обработчика событий
}
],
[
{
text: ‘Хочу песика’,
callback_data: ‘morePes’
}
],
[
{
text: ‘Хочу проходить курсы’,
url: ‘https://htmlacademy.ru/courses’ //внешняя ссылка
}
]
];
На нажатия первых двух кнопок мы ответим соответствующим сообщением в Телеграме, а последняя уведёт на внешний ресурс.
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data, где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query, и в зависимости от значения query.data отправим нужную картинку к пользователю.
// Обработчик нажатий на клавиатуру
bot.on(‘callback_query’, (query) => {
const chatId = query.message.chat.id;
let img = »;
if (query.data === ‘moreKeks’) { // если кот
img = ‘keks.png’;
}
if (query.data === ‘morePes’) { // если пёс
img = ‘pes.png’;
}
if (img) {
bot.sendPhoto(chatId, img, { // прикрутим клаву
reply_markup: {
inline_keyboard: keyboard
}
});
} else {
bot.sendMessage(chatId, ‘Непонятно, давай попробуем ещё раз?’, {
// прикрутим клаву
reply_markup: {
inline_keyboard: keyboard
}
});
}
});
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
Тарас Голомозый, fullstack web-разработчик и преподаватель в школе программирования Elbrus Bootcamp, написал инструкцию по созданию простого бота на JavaScript с возможностью расширения функционала. В базовом варианте его задача — показывать текущую погоду по геолокации пользователя.
Пару слов об уровне знаний, на который рассчитан этот текст. Для создания бота достаточно иметь базовое представления о JavaScript, а также знать, как работает API. Перед началом работы нужно установить библиотеку telegraf.js, которая работает на базе официального API Telegram, и библиотеку для выполнения HTTP-запросов (например, axios).
Шаг первый: базовый функционал
Откроем редактор кода и инициализируем проект через терминал с помощью команды npm -y. После этого в проекте появится файл package.json. Теперь мы можем добавить все необходимые библиотеки командой npm i, после которой через пробел прописываются названия необходимых нам библиотек. Все названия можно посмотреть в документации: в этом примере это будут telegraf и axios.
Стоит отметить, что API погоды отдельно устанавливать не нужно — она работает по архитектуре клиент-сервер, что позволяет просто отправлять запросы и получать ответы.
Пока устанавливаются библиотеки, можно прочитать документацию к ним. У telegraf.js есть несколько примеров готового бота. Можно взять первый пример и посмотреть, как он работает.
Для этого создадим новый файл с именем bot.js и добавим в него следующий код:
const { Telegraf } = require('telegraf');
const bot = new Telegraf(process.env.BOT_TOKEN);
bot.start((ctx) => ctx.reply('Welcome'));
bot.help((ctx) => ctx.reply('Send me a sticker'));
bot.on('sticker', (ctx) => ctx.reply('👍'));
bot.hears('hi', (ctx) => ctx.reply('Hey there'));
bot.launch();
// Enable graceful stop
process.once('SIGINT', () => bot.stop('SIGINT'));
process.once('SIGTERM', () => bot.stop('SIGTERM'));В package.json пропишем стартовый скрипт для этого файла. Для этого в разделе scripts добавим новый пункт со следующим содержанием:
"start": "node bot.js"Если мы запустим проект в терминале командой npm start, то увидим сообщение «Bot token is required». Получить токен можно через Telegram BotFather — официального бота мессенджера, который создает другие боты и управляет ими. В интерфейсе выбираем /start, затем — /newbot, и следом задаем имя и адрес. В этой инструкции это будет elbrusbootcampweatherbot.
После этого BotFather пришлет сообщение с токеном и ссылкой на бот. Копируем токен и вставляем его в третью строчку примера:
const bot = new Telegraf(process.env.BOT_TOKEN);Для проверки находим бота в поиске в Telegram по имени. Теперь бот запускается, но пока не выполняет никаких полезных функций. Чтобы разобраться, что именно нужно добавить, построчно разберем код из примера.
Первая строка отвечает за подключение библиотеки telegraf, которая непосредственно взаимодействует с API Telegram и позволяет нам использовать определенные методы для работы с ботом. В следующей строке создаем нового бота и указываем ключ доступа к нему.
Далее указано, как бот будет реагировать на различные команды: при нажатии /start он отправит сообщение welcome, при отправке стрикера — эмодзи и так далее. Последние две строчки нужны для того, чтобы выполнение ботом команд правильно завершалось в облачных сервисах.
Другие методы кроме /start нам не понадобятся, поэтому их можно смело удалить:
const { Telegraf } = require('telegraf');
const bot = new Telegraf(process.env.BOT_TOKEN);
bot.start((ctx) => ctx.reply('Welcome'));
bot.launch();
// Enable graceful stop
process.once('SIGINT', () => bot.stop('SIGINT'));
process.once('SIGTERM', () => bot.stop('SIGTERM'));Добавим собственные методы: при отправке геолокации бот отвечает актуальном прогнозом погоды для этой территории. Первым делом напишем обработчик, который будет принимать сообщение от пользователя и выводить его в консоль.
bot.on ('message',(ctx) => {
console.log('ctx.message');
} )Теперь при отправке боту геолокации в консоли мы увидим объект location, в котором содержится широта и долгота. Добавим проверку: если в сообщении пользователя содержится объект location, данные из него отправляются на сервер через API агрегатора прогнозов погоды.
bot.on ('message',(ctx) => {
if('ctx.message.location'){
console.log('ctx.message.location');
} )Шаг второй: подключаем API
Как и в предыдущем случае, используем пример из официальной документации OpenWeather. Нам нужно обратиться на специальный адрес и передать туда широту, долготу и API-ключ. В ответ мы получим текущую погоду.
Вставим пример в код, используя результат проверки ctx.message.location с указанием широты и долготы:
bot.on('message', (ctx) => {
if (ctx.message.location) {
const weatherAPIUrl = `https://openweathermap.org/data/2.5/weather?lat=${ctx.message.location.latitude}&lon=${ctx.message.location.longitude}&appid=439d4b8O4bc8187953eb36d2a8c26a02`;
}
});API-ключ можно создать в личном кабинете на сайте OpenWeather. Ключ указывается как параметр appid.
Следующим шагом нужно обратиться по адресу, предоставленному OpenWeather, и получить данные. Для этого используем библиотеку axios. Функция для подключения библиотеки указана в ее официальной документации и выглядит следующим образом:
const axios = require('axios');Поскольку все операции со сторонним сервером выполняются асинхронно, добавим async и await в метод bot.on:
bot.on('message', async (ctx) => {
if (ctx.message.location) {
const weatherAPIUrl = `https://openweathermap.org/data/2.5/weather?lat=${ctx.message.location.latitude}&lon=${ctx.message.location.longitude}&appid=439d4b8O4bc8187953eb36d2a8c26a02`;
const response = await axios.get(weatherAPIUrl);
}
});Теперь при отправке боту геолокации в консоли мы увидим информацию о погоде в текущем месте расположения пользователя. Остается только сформировать сообщение, которое бот отправит пользователю в качестве ответа. В тексте укажем название района и температуру в градусах Цельсия:
ctx.reply(`${response.data.name}: ${response.data.weather[0].main} ${response.data.main.temp} °C`);Заключение
На этом все: итоговый код проекта можно найти в репозитории на GitHub.
При желании можно указать дополнительные параметры, которые бот будет выводить в сообщении. Например, облачно на улице или солнечно, есть осадки или нет и другие. Также к боту можно подключить переводчика и переводить состояние погоды на русский язык.
Пилим бота на JS 🛠
Привет, тут рассказано как сделать quest-like game на JS с помощью чат-бота.
как это скачать?
Можешь склонировать репозиторий
git clone https://github.com/vikegart/dent.git
или просто скачать его себе (кнопка справа вверху). Разархивируй скачанные файлы.
Установка JS
Прежде всего тебе понадобится ноут и на него нужно поставить необходимый софт.
Скачиваем Node JS
И устанавливаем. Перезагрузись после установки!
Чтобы убедиться что всё установилось, открой командную строку и напиши там
Если в ответ ты увидел версию, то всё отлично!
Следующий шаг — это подготовка группы
10 шагов к успеху 
-
Заходим в вк и создаём там сообщество. Имя и картинка и прочие поля нас не интересуют, так что заполняй по желанию.
-
Заходим в настройки => работа с API. Жмём создать ключ
-
Отмечаем там все галочки и жмём создать
-
После, сохраняем созданный ключ куда-нибудь в файлик txt
-
Заходим в раздел Long Poll API и включаем его. Ставь версию 5.80
-
Теперь подписываемся на события — чтобы бот мог получать сообшения.
-
Включаем возможность писать нашему боту. В настройках сообщества заходим в сообщения
-
Спускаемся в подраздел Настройки для бота и включаем там возможности ботов
-
Теперь нужно получить ID сообщества. Его можно взять в главных настройках. Сохрани его тоже в файлик
А теперь пора запустить бота 🔥
Код удобнее писать в Visual Studio Code
-
Открываем папку с этим проектом на компьютере. Открываем этот проект в VS Code
-
Открываем файл index.js И вставляем токен и ID группы в файл бота.
-
Чтобы его запустить — нужно ему скомандовать, а для этого — открыть терминал.
-
Осталось загрузить вспомогательные библиотеки — введи в терминал команду
- Запуск бота вот так
Всё, можешь написать боту в личные сообщения 
В этой статье разберём, как добавить на сайт простой чат-бот SimpleChatbot и создать для него необходимый сценарий диалога.
О чат-боте SimpleChatbot
SimpleChatbot — это простой чат-бот для сайта, сценарий диалога которого определяется JSON-файлом или данными, расположенными непосредственно в скрипте. Состоит он из 2 частей: клиентской и северной. Первая написана на чистом JavaScript, вторая — на PHP.
SimpleChatbot очень прост в настройке и установке на сайт. Он не зависит от сторонних сервисов и библиотек. Для его работы (серверной стороны) нужен веб-сервер Nginx, Apache или любой другой, умеющий выполнять php-скрипты.
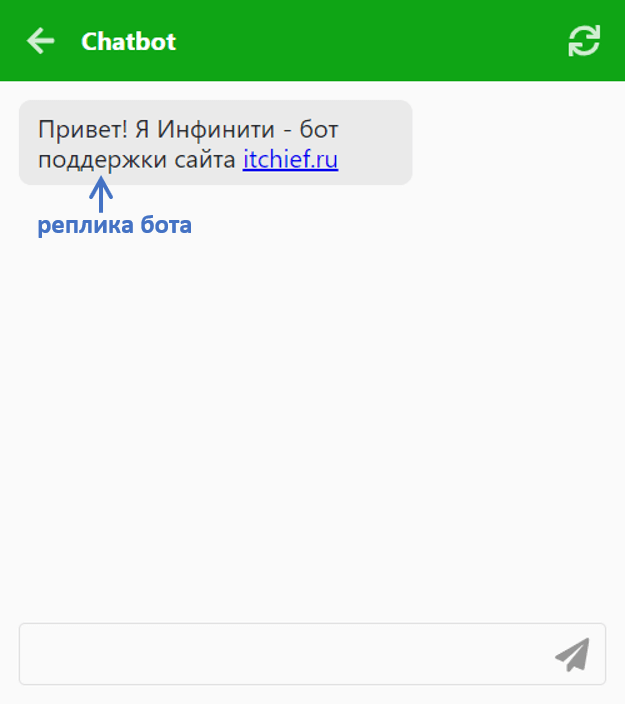
Демо чат-бота
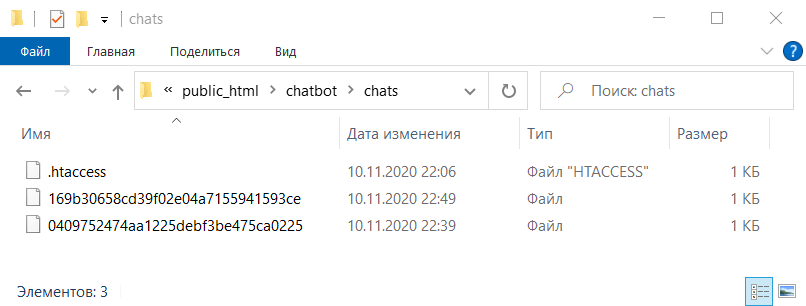
На клиентской стороне кроме самого скрипта чат-бота («chatbot.js») используется ещё FingerPrint JS. Он применяется для создания отпечатка браузера (выполнение анонимной идентификации клиента). Сам чат-бот непосредственно от него не зависит. Его действие заключается в формировании некоторого идентификатора, который затем сохраняется в LocalStorage и используется чат-ботом для передачи его на сервер. А серверу он нужен только для создания файла с соответствующим именем, в который он будет сохранять всю переписку бота с этим пользователем. По умолчанию файлы сохраняются в папку chats.
Пример содержимого каталога chats:
В этом примере имеются 2 файла. Каждый из них – это некий диалог бота с определённым клиентом.
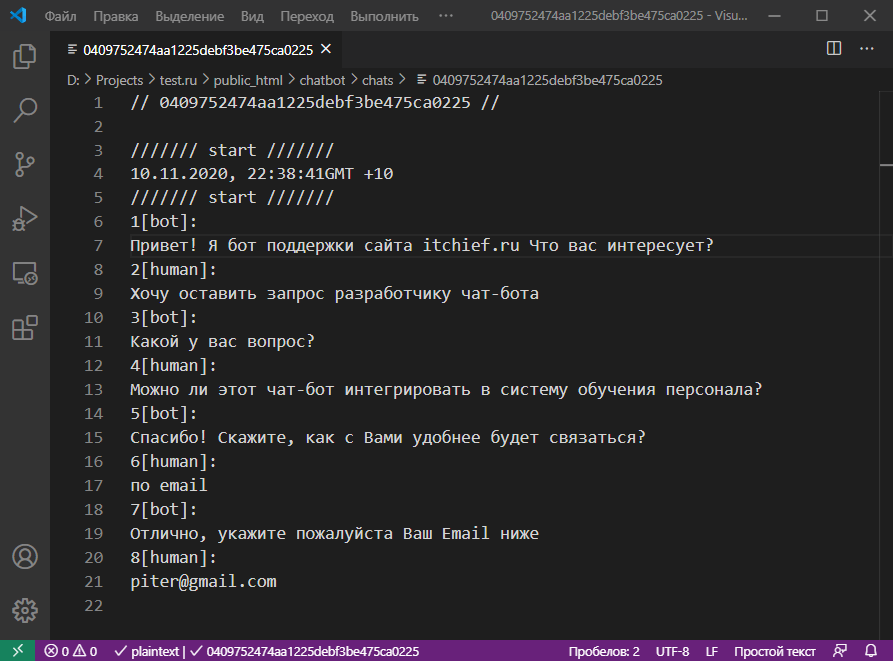
Если его открыть, то мы увидим весь контент «разговора».
Например:
Если обратно вернуться к FingerPrint JS и немного углубиться в эту тему, то увидим, что значение, которое он генерирует сохраняется в LocalStorage. При этом в качестве имени ключа используется значение configChatbot.key. По сути, здесь не важно, что использовать, FingerPrint JS , или какую-то другую библиотеку, или свой код, главное, чтобы он создавал некий идентификатор клиента и помещал его в хранилище.
Исходный код этого чат-бота является открытым и находится на GitHub. Текущая версия 1.3.2. В качестве лицензии, используется MIT. Эта лицензия позволяет данное программное обеспечение использовать как в бесплатных, так и в коммерческих проектах (при условии, что текст лицензии поставляется вместе с этим программным обеспечением).
Установка чат-бота на сайт
Порядок действий:
1. Скачать последний релиз SimpleCatbot (v. 1.3.2) с GitHub и распаковать его.
2. Загрузить папку «chatbot» в корень вашего сайта или любое другое место. Если вы выбрали последнее, то в этом случае необходимо будет ещё в определённых местах изменить отредактировать пути к файлам.
3. Добавить стили (файл «chatbot.css») к странице:
<link rel="stylesheet" href="/chatbot/chatbot.css">
4. Подключить скрипты («fp2.js» и «chatbot.js»):
<!-- FingerPrint JS -->
<script src="/chatbot/fp2.js"></script>
<!-- ChatBot JS -->
<script src="/chatbot/chatbot.js"></script>
Код «chatbot.js» написан на синтаксисе, который поддерживается всеми используемые в данное время браузерами включая IE11.
<!-- FingerPrint JS -->
<script src="/chatbot/fp2.js"></script>
<!-- ChatBot JS -->
<script src="/chatbot/chatbot.js"></script>
5. Поместить в HTML документ кнопку, посредством которой будем вызывать окно чат-бота:
<!-- Кнопка для вызова окна чат-бота -->
<div class="chatbot__btn">
<div class="chatbot__tooltip d-none">Есть вопрос?</div>
</div>
Далее необходимо поместить на страницу скрипт после подключения этих файлов.
1 вариант скрипта – с загрузкой сценария диалога из JSON файла («/data/data-1.json») посредством AJAX.
// конфигурация чат-бота
const configChatbot = {};
// CSS-селектор кнопки, посредством которой будем вызывать окно диалога с чат-ботом
configChatbot.btn = '.chatbot__btn';
// ключ для хранения отпечатка браузера
configChatbot.key = 'fingerprint';
// реплики чат-бота
configChatbot.replicas = '/data/data-1.json';
// корневой элемент
configChatbot.root = SimpleChatbot.createTemplate();
// URL chatbot.php
configChatbot.url = '/chatbot/chatbot.php';
// переменная для хранения экземпляра
let chatbot = null;
// добавление ключа для хранения отпечатка браузера в LocalStorage
let fingerprint = localStorage.getItem(configChatbot.key);
if (!fingerprint) {
Fingerprint2.get(function (components) {
fingerprint = Fingerprint2.x64hash128(components.map(function (pair) {
return pair.value
}).join(), 31)
localStorage.setItem(configChatbot.key, fingerprint)
});
}
// при клике по кнопке configChatbot.btn
document.querySelector(configChatbot.btn).onclick = function (e) {
this.classList.add('d-none');
const $tooltip = this.querySelector('.chatbot__tooltip');
if ($tooltip) {
$tooltip.classList.add('d-none');
}
configChatbot.root.classList.toggle('chatbot_hidden');
if (chatbot) {
return;
}
// получение json-файла, содержащего сценарий диалога для чат-бота через AJAX
const request = new XMLHttpRequest();
request.open('GET', configChatbot.replicas, true);
request.responseType = 'json';
request.onload = function () {
const status = request.status;
if (status === 200) {
const data = request.response;
// для поддержки IE11
if (typeof data === 'string') {
configChatbot.replicas = JSON.parse(data);
} else {
configChatbot.replicas = data;
}
// инициализация SimpleChatbot
chatbot = new SimpleChatbot(configChatbot);
chatbot.init();
} else {
console.log(status, request.response);
}
};
request.send();
};
Настройка чат-бота выполняется посредством установки определённых ключей configChatbot:
configChatbot.btn— селектор кнопки, посредством которой будем вызывать окно диалога с чат-ботом;configChatbot.key— имя ключа LocalStorage, в котором будет храниться отпечаток браузера;configChatbot.replicas— URL json-файла, содержащего сценарий диалога для чат-бота;configChatbot.root— ссылка, на корневой элемент чат-бота;configChatbot.url— путь к файлуchatbot.php.
Инициализация чат-бота в коде выполняется так:
let chatbot = new SimpleChatbot(configChatbot);
chatbot.init();
2 вариант скрипта – с помещением данных для чат-бота непосредственно в сценарий.
// конфигурация чат-бота
const configChatbot = {};
// CSS-селектор кнопки, посредством которой будем вызывать окно диалога с чат-ботом
configChatbot.btn = '.chatbot__btn';
// ключ для хранения отпечатка браузера
configChatbot.key = 'fingerprint';
// реплики чат-бота
configChatbot.replicas = { /*...*/ };
// корневой элемент
configChatbot.root = SimpleChatbot.createTemplate();
// URL chatbot.php
configChatbot.url = '/chatbot/chatbot.php';
// создание SimpleChatbot
let chatbot = new SimpleChatbot(configChatbot);
// при клике по кнопке configChatbot.btn
document.querySelector(configChatbot.btn).onclick = function (e) {
this.classList.add('d-none');
const $tooltip = this.querySelector('.chatbot__tooltip');
if ($tooltip) {
$tooltip.classList.add('d-none');
}
configChatbot.root.classList.toggle('chatbot_hidden');
chatbot.init();
};
// добавление ключа для хранения отпечатка браузера в LocalStorage
let fingerprint = localStorage.getItem(configChatbot.key);
if (!fingerprint) {
Fingerprint2.get(function (components) {
fingerprint = Fingerprint2.x64hash128(components.map(function (pair) {
return pair.value
}).join(), 31)
localStorage.setItem(configChatbot.key, fingerprint)
});
}
Настройка чат-бота в этом варианте практически ничем отличается от способа с JSON за исключением того, что данные здесь уже находятся непосредственно в скрипте (в configChatbot.replicas), и их не нужно дополнительно загружать через AJAX.
Составление диалога для чат-бота
Написание реплик для чат-бота выполняется в формате объекта. При создании объекта необходимо определить 2 ключа. Первый ключ (bot) отвечает за сообщения бота, а второй (human) — пользователя.
configChatbot.replicas = {
bot: { /* ... */ },
human: { /* ... */ }
}
Далее в bot необходимо поместить сами реплики. Описание их также выполняется в формате объекта. В качестве ключа используется число, а в роли значения – объект, состоящий из свойств content и human. В content помещаем сам контент, а в human – массив ответов для пользователя.
configChatbot.replicas = {
bot: {
0: { content: 'Привет! Я Инфинити - бот поддержки сайта <a href="https://itchief.ru" target="_blank">itchief.ru</a>', human: [0, 1, 2] },
/* ... */
},
human: { /* ... */ }
}
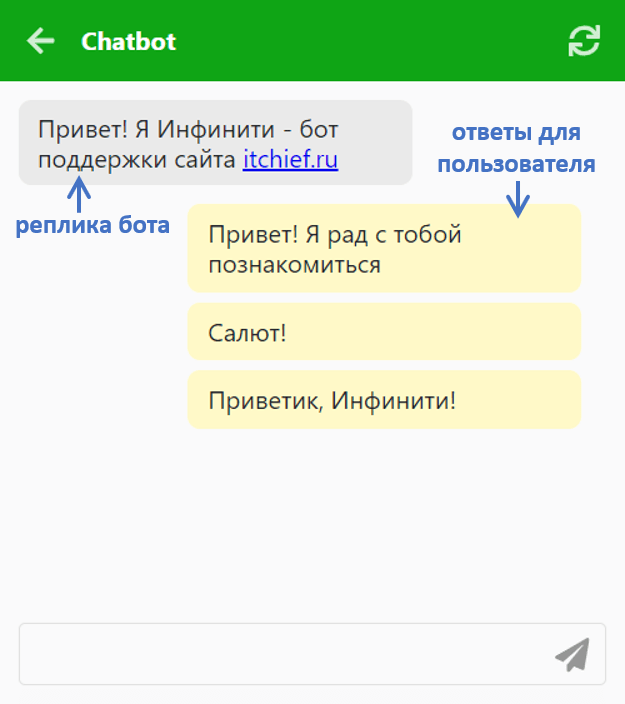
Кстати, работа чат-бота всегда стартует с приветственного сообщения бота, заданного в 0. После показа этой реплики и некоторой паузы будет выведены варианты ответов для пользователя, указанные в human.
Создание ответов для пользователя выполняется аналогичным образом. Т.е. в content помещаем ответ пользователя, который будет выведен в виде кнопки, а в bot – номер следующей реплики бота при выборе этого ответа пользователем.
configChatbot.replicas = {
bot: {
0: { content: 'Привет! Я Инфинити - бот поддержки сайта <a href="https://itchief.ru" target="_blank">itchief.ru</a>', human: [0, 1, 2] },
/* ... */
},
human: {
0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 },
1: { content: 'Салют!', bot: 2 },
2: { content: 'Приветик, Инфинити!', bot: 2 },
/* ... */
}
}
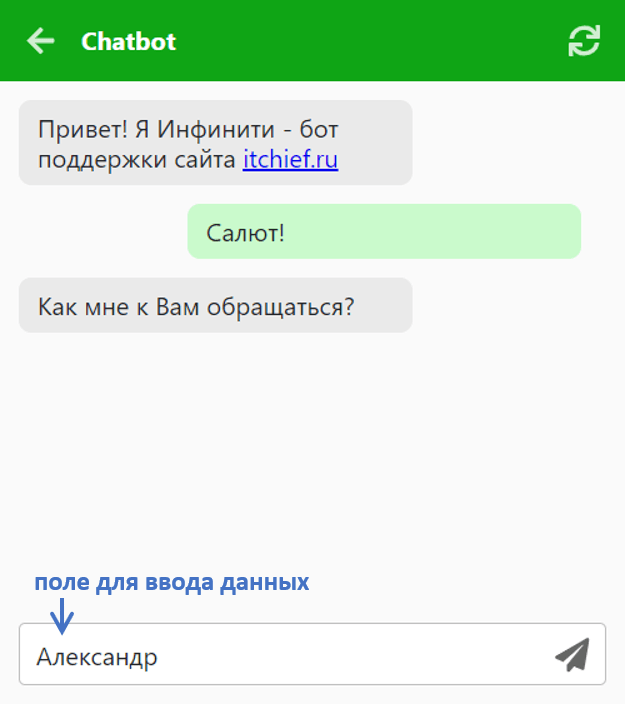
Но если нужно, чтобы пользователь не просто выбрал один из предоставленных ему ответов, а ввёл некоторые данные. То в этом случае в качестве значения content нужно указать пустую строку. В этом сценарии пользователю станет доступно поле для ввода (input) информации и кнопка, с помощью которой её можно будет отправить.
Если данные, которые ввёл пользователь вы хотите использовать в репликах, то им необходимо задать имя. Осуществляется это с помощью свойства name.
configChatbot.replicas = {
bot: {
0: { content: 'Привет! Я Инфинити - бот поддержки сайта <a href="https://itchief.ru" target="_blank">itchief.ru</a>', human: [0, 1, 2] },
1: { content: 'Я тоже рад, как мне к Вам обращаться', human: [3] },
2: { content: 'Как мне к Вам обращаться?', human: [3] },
/* ... */
},
human: {
0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 },
1: { content: 'Салют!', bot: 2 },
2: { content: 'Приветик, Инфинити!', bot: 2 },
3: { content: '', bot: 3, name: 'name' },
/* ... */
}
}
Например, в этом примере, мы установили данным, которые введёт пользователь, имя name. Далее эти данные мы можем использовать в репликах бота используя это имя, заключенное в двойные фигурные скобки (например, {{name}}).
configChatbot.replicas = {
bot: {
0: { content: 'Привет! Я Инфинити - бот поддержки сайта <a href="https://itchief.ru" target="_blank">itchief.ru</a>', human: [0, 1, 2] },
1: { content: 'Я тоже рад, как мне к Вам обращаться', human: [3] },
2: { content: 'Как мне к Вам обращаться?', human: [3] },
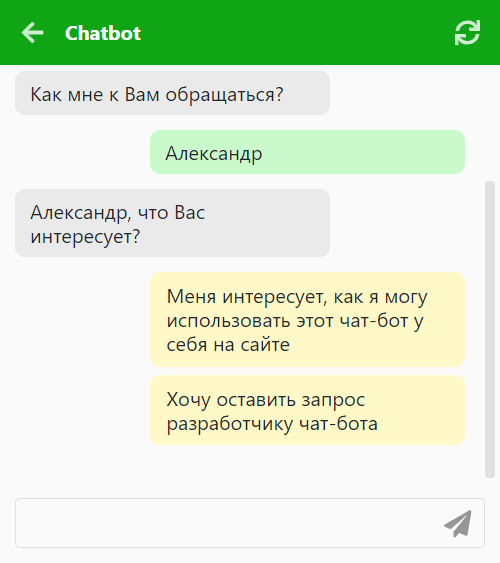
3: { content: '{{name}}, что Вас интересует?', human: [4, 5] },
/* ... */
},
human: {
0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 },
1: { content: 'Салют!', bot: 2 },
2: { content: 'Приветик, Инфинити!', bot: 2 },
3: { content: '', bot: 3, name: 'name' },
4: { content: 'Меня интересует, как я могу использовать этот чат-бот у себя на сайте', bot: 4 },
5: { content: 'Хочу оставить запрос разработчику чат-бота', bot: 5 },
/* ... */
}
}
Далее, придерживаясь этих правил при написании реплик составляем нужный диалоговый сценарий чат-бота для своего сайта.
Пример сценария:
configChatbot.replicas = {
bot: {
0: {
content: 'Привет! Я Инфинити - бот поддержки сайта <a href="https://itchief.ru" target="_blank">itchief.ru</a>', human: [0, 1, 2]
},
1: { content: 'Я тоже рад, как мне к Вам обращаться?', human: [3] },
2: { content: 'Как мне к Вам обращаться?', human: [3] },
3: { content: '{{name}}, что Вас интересует?', human: [4, 5] },
4: { content: '{{name}}, для этого перейдите на <a href="https://itchief.ru/javascript/chatbot-for-website" target="_blank">эту страницу</a>. Она содержит подробную инструкцию по использованию этого чат-бота.', human: [6] },
5: { content: "{{name}}, какой у Вас вопрос?", human: [7] },
6: { content: '{{name}}, мы получили Ваш вопрос! Скажите, как с Вами удобнее будет связаться?', human: [8, 9] },
7: { content: '{{name}}, укажите пожалуйста ваш телефон', human: [10] },
8: { content: '{{name}}, укажите пожалуйста ваш Email ниже', human: [10] },
9: { content: 'Готово! {{name}}, мы свяжемся с вами в ближайшее время по {{contact}}. Всего хорошего!', human: [6] },
},
human: {
0: { content: 'Привет! Я рад с тобой познакомиться', bot: 1 },
1: { content: 'Салют!', bot: 2 },
2: { content: 'Приветик, Инфинити!', bot: 2 },
3: { content: '', bot: 3, name: 'name' },
4: { content: 'Меня интересует, как я могу использовать этот чат-бот у себя на сайте', bot: 4 },
5: { content: 'Хочу оставить запрос разработчику чат-бота', bot: 5 },
6: { content: 'В начало', bot: 3 },
7: { content: '', bot: 6, name: '' },
8: { content: 'по телефону', bot: 7 },
9: { content: 'по email', bot: 8 },
10: { content: '', bot: 9, name: 'contact' },
}
}
Когда сценарий у вас готов, его следует, если вы используете 2 вариант скрипта, поместить вместо этой строчки:
configChatbot.replicas = { /*...*/ };При использовании 1 варианта скрипта, его необходимо перевести в строку JSON. Для этого можно воспользоваться каким-нибудь онлайн сервисом или стандартным JavaScript методом stringify:
configChatbot.replicas = { /* ... */ };
const json = JSON.stringify(configChatbot.replicas);
console.log(json);
Если вы воспользовались последним советом, то после открытия страницы из консоли браузера нужно скопировать полученную строку (без обрамляющих её кавычек). После этого вставить её в файл с расширением json и загрузить его на сервер.
Новые возможности чат-бота
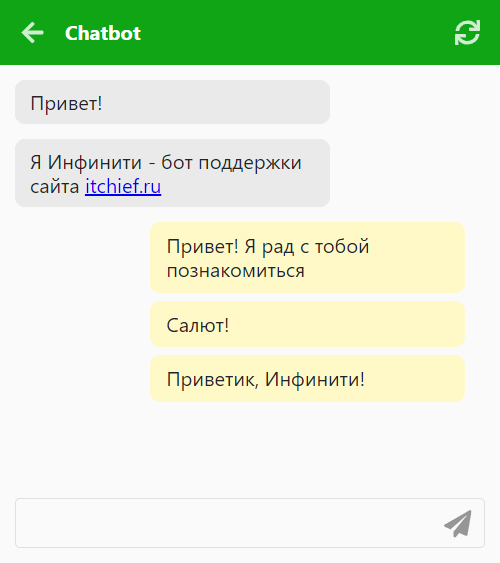
В SimpleChatbot начиная с версии 1.2.0 для бота можно указывать сразу несколько сообщений. Для этого их необходимо передать в формате массива. Такие сообщения будут выведены последовательно друга за другом в виде отдельных реплик.
Например:
bot: {
0: { content: ['Привет!', 'Я Инфинити - бот поддержки сайта <a href="https://itchief.ru" target="_blank">itchief.ru</a>'], human: [0, 1, 2] },
...
В версии 1.3.0 добавлена возможность отправки сообщения клавишей Enter, метод reset для очистки (сброса) чата и кнопка для вызова этого метода.
This tutorial will show you how to use JavaScript and Node.js to build your own Discord bot completely in the cloud.
You do not need to install anything on your computer, and you do not need to pay anything to host your bot.
We are going to use a number of tools, including the Discord API, Node.js libraries, and a cloud computing platform called Repl.it.
If you’d rather code your discord bot using Python instead of JavaScript, read this tutorial instead.
There is also a video version of this written tutorial. The video is embedded below and the written version is after the video.
How to Create a Discord Bot Account
In order to work with the Node.js library and the Discord API, we must first create a Discord Bot account.
Here are the step to creating a Discord Bot account.
1. Make sure you’re logged on to the Discord website.
2. Navigate to the application page.
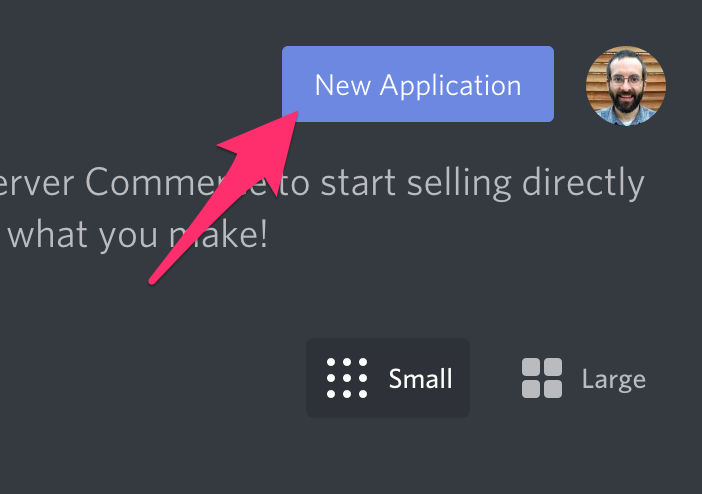
3. Click on the “New Application” button.
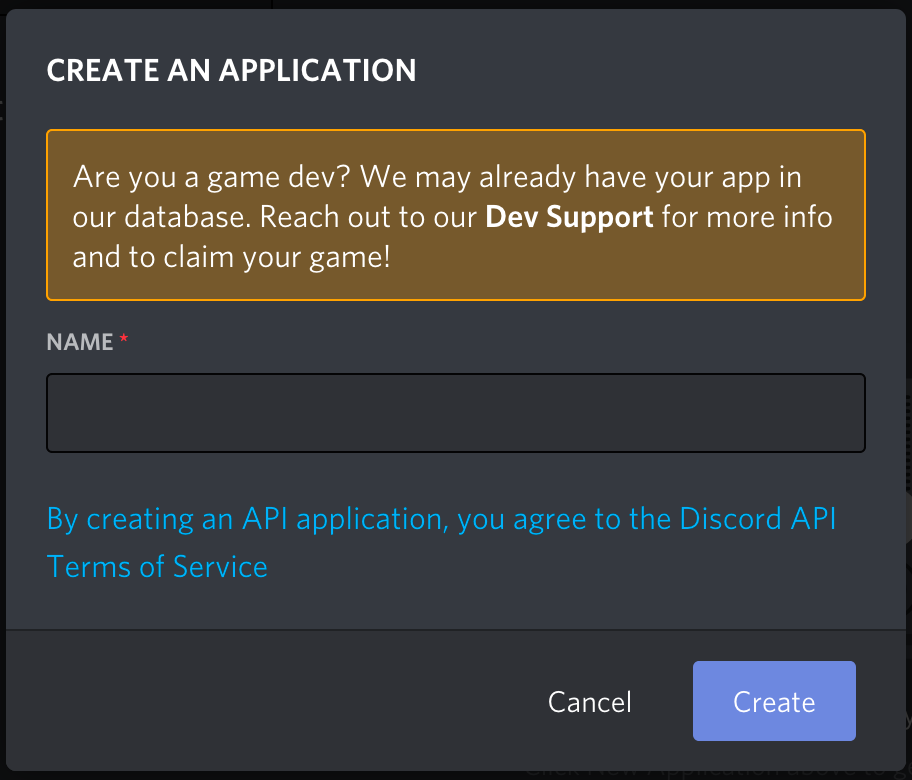
4. Give the application a name and click “Create”.
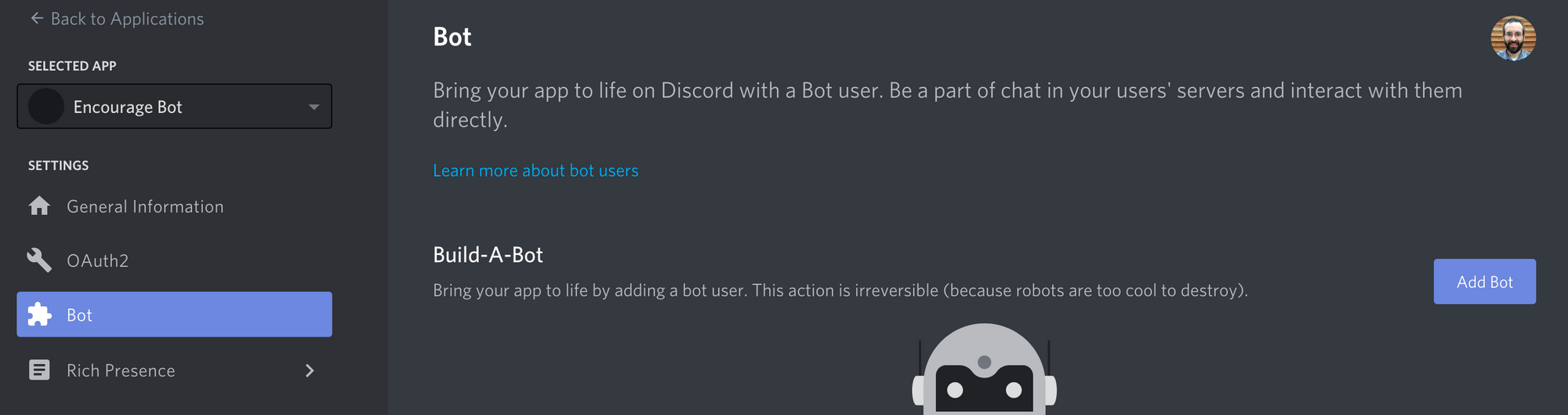
5. Go to the “Bot” tab and then click “Add Bot”. You will have to confirm by clicking «Yes, do it!»
Keep the default settings for Public Bot (checked) and Require OAuth2 Code Grant (unchecked).
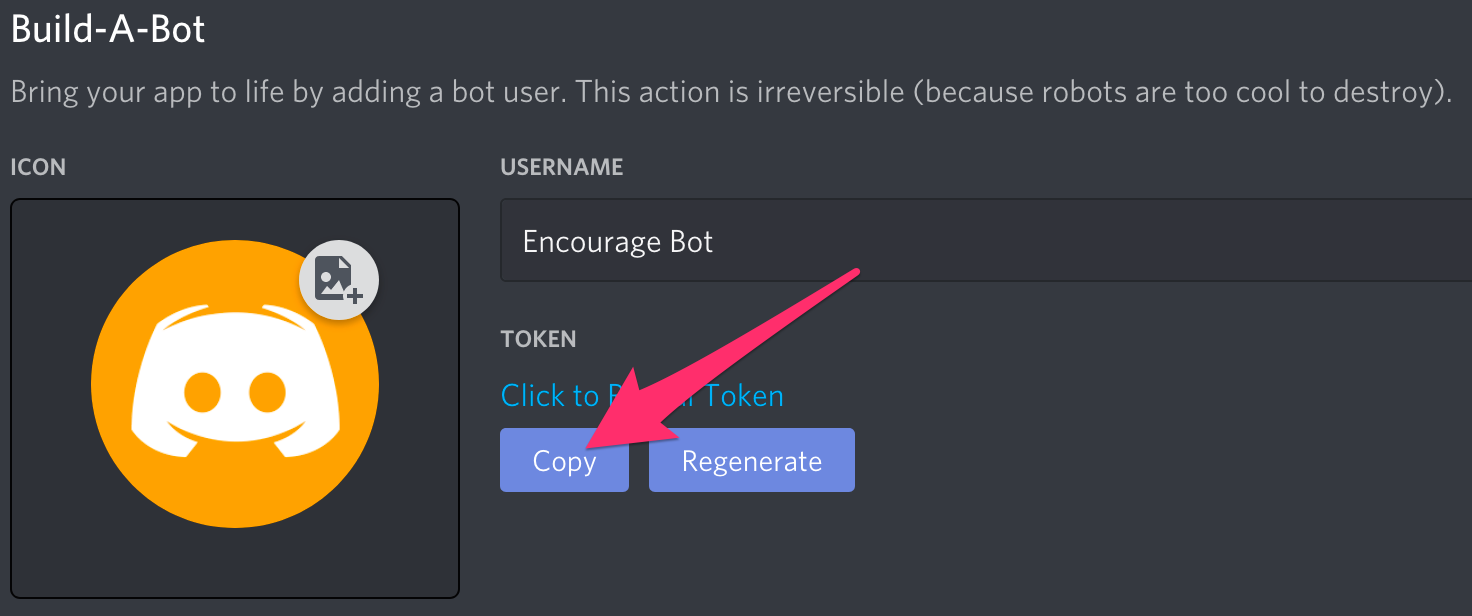
Your bot has been created. The next step is to copy the token.
This token is your bot’s password so don’t share it with anybody. It could allow someone to log in to your bot and do all sorts of bad things.
You can regenerate the token if it accidentally gets shared.
How to Invite Your Bot to Join a Server
Now you have to get your Bot User into a server. To do this, you should create an invite URL for it.
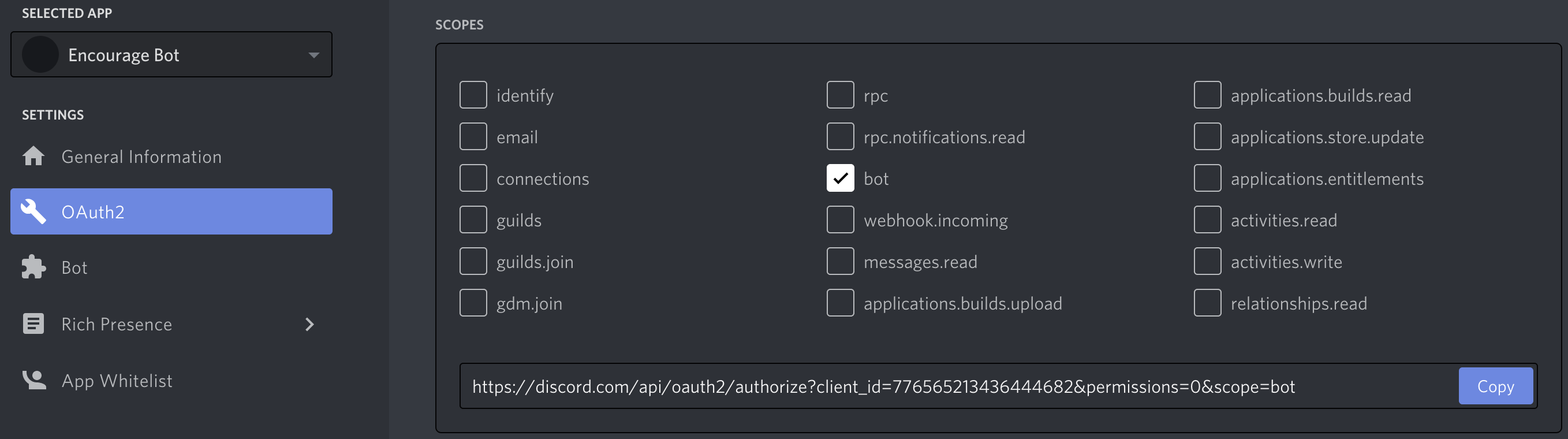
Go to the «OAuth2» tab. Then select «bot» under the «scopes» section.
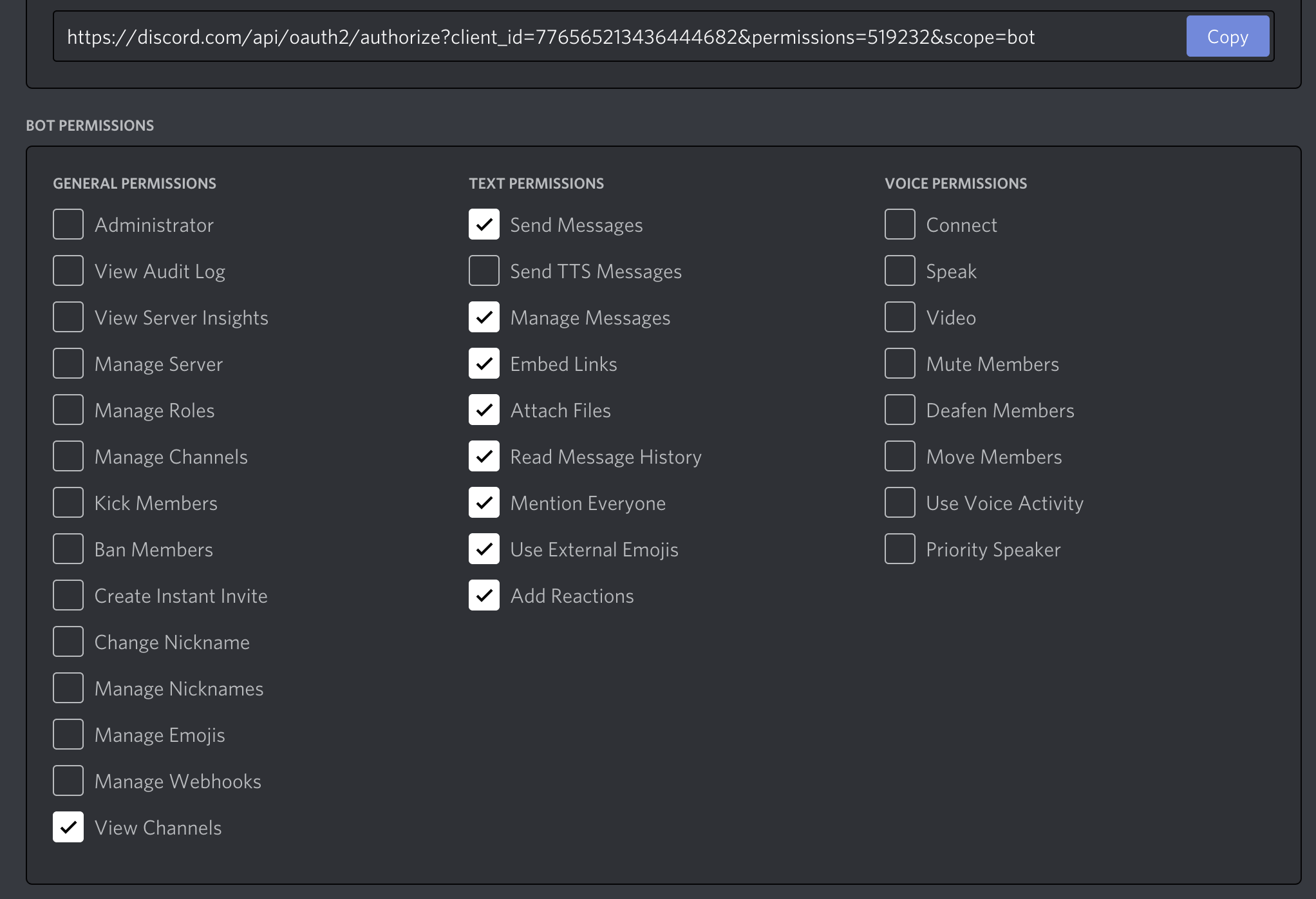
Now choose the permissions you want for the bot. Our bot is going to mainly use text messages so we don’t need a lot of the permissions. You may need more depending on what you want your bot to do. Be careful with the «Administrator» permission.
After selecting the appropriate permissions, click the ‘copy’ button above the permissions. That will copy a URL which can be used to add the bot to a server.
Paste the URL into your browser, choose a server to invite the bot to, and click “Authorize”.
To add the bot, your account needs «Manage Server» permissions.
Now that you’ve created the bot user, we’ll start writing the Python code for the bot.
How to Code a Basic Discord Bot with the discord.js Library
We’ll be using the discord.js Node library to write the code for the bot. discord.js is an API wrapper for Discord that makes it easier to create a Discord bot in Node.js / JavaScript.
How to Create a Repl and Install discord.js
You can develop the bot on your local computer with any code editor. However, in this tutorial, we’ll be using Repl.it because it will make it simpler for anyone to follow along. Repl.it is an online IDE that you can use in your web browser.
Start by going to Repl.it. Create a new Repl and choose «Node.js» as the language. This means the programming language will be JavaScript.
To use the discord.js library, just add const Discord = require("discord.js"); at the top of main.js. Repl.it will automatically install this dependency when you press the «run» button.
How to Set Up Discord Events for Your Bot
discord.js revolves around the concept of events. An event is something you listen to and then respond to. For example, when a message happens, you will receive an event about it that you can respond to.
Let’s make a bot that replies to a specific message. This simple bot code is taken directly from the discord.js documentation. We will be adding more features to the bot later.
Add this code to main.js. I’ll explain what all this code does shortly.
const Discord = require("discord.js")
const client = new Discord.Client()
client.on("ready", () => {
console.log(`Logged in as ${client.user.tag}!`)
})
client.on("message", msg => {
if (msg.content === "ping") {
msg.reply("pong");
}
})
client.login(process.env.TOKEN)When you created your bot user on Discord, you copied a token. Now we are going to create a .env file to store the token.
.env files are used for declaring environment variables. On Repl.it, most files you create are visible to anyone but .env files are only visible to you. Other people viewing a public repl will not be able to see the contents of the .env file.
So if you are developing on Repl.it, only include private information like tokens or keys in a .env file.
Click the «Add file» button and create a file named .env.
Inside the file add the following line, including your actual token you copied previously:
TOKEN=[paste token here]Now let’s go over what each line of code is doing in your Discord bot code.
The first line imports the discord.js library. Next, we create an instance of a Client. This is the connection to Discord.
The client.on() is used to check for events. It accepts an event name, and then a callback function to be called when the event takes place. In this code, the ready event is called when the bot is ready to start being used. Then, when the Discord server has a new message, the message event is called.
The code checks if the msg.content equals 'ping'. If so, then the bot replies with 'pong' to the channel.
Now that the bot is set up, the final line runs the bot with the login token. It gets the token from out .env file.
We have the code for the bot so now we just have to run it.
How to Run the Bot
Now click run button on the top to run your bot in repl.it.
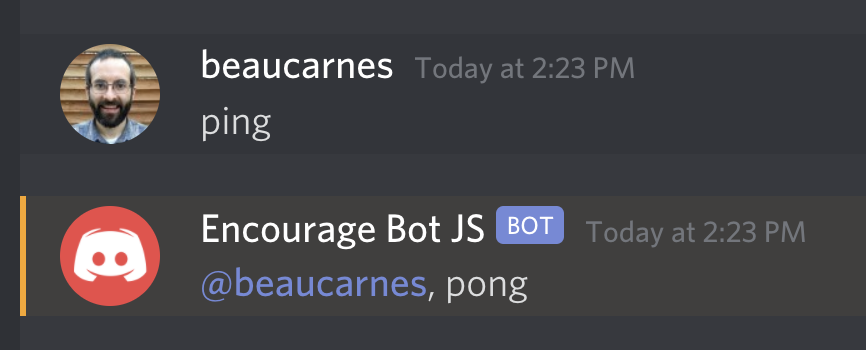
Now go to your Discord room and type «ping». Your bot should return «pong».
How to Improve the Bot
Now that we have a basic bot working, we’ll improve it. It is called «Encourage Bot» for a reason.
This bot will respond with a message of encouragement whenever someone sends a message containing a sad or depressing word.
Anyone will be able to add encouraging messages for the bot to use and the user-submitted messages will be stored in the Repl.it database.
The bot will also return a random inspirational quote from an API when someone types the message «$inspire» into the chat.
We’ll start with adding the «$inspire» feature.
How to Add Inspirational Quotes to the Bot
We will get inspirational quotes from an API called zenquotes.io. We need to import the node-fetch module, add a getQuote() function, and update our bot code to call the function.
Here is the updated code. After the code, I’ll explain the new parts.
const Discord = require("discord.js")
const fetch = require("node-fetch")
const client = new Discord.Client()
function getQuote() {
return fetch("https://zenquotes.io/api/random")
.then(res => {
return res.json()
})
.then(data => {
return data[0]["q"] + " -" + data[0]["a"]
})
}
client.on("ready", () => {
console.log(`Logged in as ${client.user.tag}!`)
})
client.on("message", msg => {
if (msg.author.bot) return
if (msg.content === "$inspire") {
getQuote().then(quote => msg.channel.send(quote))
}
})
client.login(process.env.TOKEN)We now have to import the node-fetch module. This module allows our code to make an HTTP request to get data from the API.
The getQuote() function is pretty straightforward. First, it uses the node-fetch module to request data from the API URL. The API returns a random inspirational quote. This function could easily be rewritten to get quotes from a different API, if the current one stops working.
Then the function converts the response from the API to JSON and creates a string to return. Through trial and error I figured out how to get the quote from the JSON into the string format I wanted. The quote is returned from the function as a string.
The final part updated in the code is toward the end. Previously it looked for the message «ping». Now it looks for «$inspire». Instead of returning «pong», it gets the quote with getQuote() and returns the quote. We use msg.channel.send() to send the message to the channel. Also, the code checks if the message comes from the bot itself and if it does, it leaves the function so it does not do anything.
At this point you can run your code and try it out.
How to Add Encouraging Messages to the Bot
Now we will implement the feature where the bot responds with encouraging messages when a user posts a message with a sad word.
How to Add Sad Words to the Bot
First we need to create an array that contains the sad words that the bot will respond to.
Add the following line after the client variable is created:
sadWords = ["sad", "depressed", "unhappy", "angry", "miserable"]
Feel free to add more words to the list.
How to Add Encouraging Messages to the Bot
Now we’ll add an array of encouraging messages that the bot will respond with.
Add the following array after the sadWords list you created:
encouragements = [
"Cheer up!",
"Hang in there.",
"You are a great person / bot!"
]Like before, feel free to add more phrases of your choice to the array . I’m just using three items for now because later we’ll add the ability for users to add more encouraging phrases for the bot to use.
How to Respond to Messages
Now we need to update our bot to use the two lists we created.
Now we will update the message function to check all messages to see if they contain a word from the sadWords list. If a sad word is found, the bot will send a random message of encouragement.
Here is the updated code:
client.on("message", msg => {
if (msg.content === "$inspire") {
getQuote().then(quote => msg.channel.send(quote))
}
if (sadWords.some(word => msg.content.includes(word))) {
const encouragement = encouragements[Math.floor(Math.random() * encouragements.length)]
msg.reply(encouragement)
}
})This is a good time to test the bot. You know enough now to create your own bot. But next you’ll learn how to implement more advanced features and store data using the Repl.it database.
How to Enable User-submitted Messages
The bot is completely functional, but now let’s make it possible to update the bot right from Discord. A user should be able to add more encouraging messages for the bot to use when it detects a sad word.
We are going to use Repl.it’s built-in database to store user-submitted messages. This database is a key-value store that’s built into every repl.
At the top of the code, under the other import statements, add:
const Database = require("@replit/database")
const db = new Database()This will allow us to use the Repl.it database. When you run the code, Repl.it should install the database module automatically. If for some reason it doesn’t, you may have to go into the Shell tab (not the Console) and type «npm install @replit/database».
After where the encouragements array is created, insert the following code to add the encouragements to the database if needed:
db.get("encouragements").then(encouragements => {
if (!encouragements || encouragements.length < 1) {
db.set("encouragements", starterEncouragements)
}
})Also, rename the encouragements array toward the top to starterEncouragements.
Users will be able to add custom encouraging messages for the bot to use directly from the Discord chat. Before we add new commands for the bot, let’s create two helper functions that will add custom messages to the database and delete them.
Add the following code after the getQuote() function:
function updateEncouragements(encouragingMessage) {
db.get("encouragements").then(encouragements => {
encouragements.push([encouragingMessage])
db.set("encouragements", encouragements)
})
}
function deleteEncouragment(index) {
db.get("encouragements").then(encouragements => {
if (encouragements.length > index) {
encouragements.splice(index, 1)
db.set("encouragements", encouragements)
}
})
}The updateEncouragements() function accepts an encouraging message as an argument.
First it gets the «encouragements» from the database. Then, it adds the new encouragement to the array, and stores the updated array back in the database under the «encouragements» key.
The deleteEncouragement() function accepts an index as an argument.
It gets the list of encouragements from the database stored under the «encouragements» key. If the length is more than the index, then the list item at that index is deleted. Finally, the updated list is stored back in the database under the «encouragements» key.
Here is the updated code for the message function. After the code, I’ll explain the new sections.
client.on("message", msg => {
if (msg.content === "$inspire") {
getQuote().then(quote => msg.channel.send(quote))
}
if (sadWords.some(word => msg.content.includes(word))) {
db.get("encouragements").then(encouragements => {
const encouragement = encouragements[Math.floor(Math.random() * encouragements.length)]
msg.reply(encouragement)
})
}
if (msg.content.startsWith("$new")) {
encouragingMessage = msg.content.split("$new ")[1]
updateEncouragements(encouragingMessage)
msg.channel.send("New encouraging message added.")
}
if (msg.content.startsWith("$del")) {
index = parseInt(msg.content.split("$del ")[1])
deleteEncouragment(index)
msg.channel.send("Encouraging message deleted.")
}
})The sad words section has been updated to use the encouraging messages from the database so user submitted messages can be used.
The next new section of code is used to add a new user-submitted message to the database. If a Discord message starts with «$new», then the text after «$new» will be used as a new encouraging message.
The code msg.content.split('$new ')[1] splits off the message from the «$new» command and stores the message in a variable. In that line of code, take note of the space in '$new '. We want everything after the space.
We call the updateEncouragements helper function with the new message, and then the bot sends a message to the discord chat confirming that the message was added.
The third new section (at the end of the code above) checks if a new Discord message starts with «$del». This is the command to delete an item from the «encouragements» list in the database.
The index is split off from the Discord message starting with «$del». Then, the deleteEncouragement() function is called passing in the index to delete. The updated list of encouragements is loaded into the encouragements variable, and then the bot sends a message to Discord with the current list.
Final Bot Features
The bot should work so this is a good time to test it. We will now add a few final features.
We will add the ability to get a list of user-submitted messages right from Discord and we will add the ability to turn off and on whether the bot responds to sad words.
I will give you the full final code of the program, and then I’ll discuss the updates below the code.
const Discord = require("discord.js")
const fetch = require("node-fetch")
const Database = require("@replit/database")
const db = new Database()
const client = new Discord.Client()
const sadWords = ["sad", "depressed", "unhappy", "angry", "miserable"]
const starterEncouragements = [
"Cheer up!",
"Hang in there.",
"You are a great person / bot!"
]
db.get("encouragements").then(encouragements => {
console.log(encouragements)
if (!encouragements || encouragements.length < 1) {
db.set("encouragements", starterEncouragements)
}
})
db.get("responding").then(value => {
if (value == null) {
db.set("responding", true)
}
})
function getQuote() {
return fetch("https://zenquotes.io/api/random")
.then(res => {
return res.json()
})
.then(data => {
return data[0]["q"] + " -" + data[0]["a"]
})
}
function updateEncouragements(encouragingMessage) {
db.get("encouragements").then(encouragements => {
encouragements.push([encouragingMessage])
db.set("encouragements", encouragements)
})
}
function deleteEncouragment(index) {
db.get("encouragements").then(encouragements => {
if (encouragements.length > index) {
encouragements.splice(index, 1)
db.set("encouragements", encouragements)
}
})
}
client.on("ready", () => {
console.log(`Logged in as ${client.user.tag}!`)
})
client.on("message", msg => {
if (msg.content === "$inspire") {
getQuote().then(quote => msg.channel.send(quote))
}
db.get("responding").then(responding => {
if (responding && sadWords.some(word => msg.content.includes(word))) {
db.get("encouragements").then(encouragements => {
const encouragement = encouragements[Math.floor(Math.random() * encouragements.length)]
msg.reply(encouragement)
})
}
})
if (msg.content.startsWith("$new")) {
encouragingMessage = msg.content.split("$new ")[1]
updateEncouragements(encouragingMessage)
msg.channel.send("New encouraging message added.")
}
if (msg.content.startsWith("$del")) {
index = parseInt(msg.content.split("$del ")[1])
deleteEncouragment(index)
msg.channel.send("Encouraging message deleted.")
}
if (msg.content.startsWith("$list")) {
db.get("encouragements").then(encouragements => {
msg.channel.send(encouragements)
})
}
if (msg.content.startsWith("$responding")) {
value = msg.content.split("$responding ")[1]
if (value.toLowerCase() == "true") {
db.set("responding", true)
msg.channel.send("Responding is on.")
} else {
db.set("responding", false)
msg.channel.send("Responding is off.")
}
}
})
client.login(process.env.TOKEN)The first section added to the code is right under the starterEncouragements list:
db.get("responding").then(value => {
if (value == null) {
db.set("responding", true)
}
})We create a new key in the database called «responding» and set it to «true». We’ll use this to determine if the bot should respond to sad words or not. Since the database is saved even after the program stops running, we only create the new key if it doesn’t already exist.
The next new part of the code is in the section that responds to sad words is now inside this if statement. The bot will only respond to sad words if db.get("responding") = true. The ability to update this value comes after this next section.
Next, after the code to make the bot respond to the «$del» command, there is new code to respond to the «$list» command when sent as a Discord message.
The bot sends the list of encouragements as a Discord message.
The final new section comes next. This code makes the bot respond to the «$responding» command. This command takes an argument of either «true» or «false». Here is a usage example: «$responding true».
The code first pulls off the argument with value = msg.content.split("$responding ")[1] (like before, note the space in "$responding "). Then there is an if/else statement that appropriately sets the «responding» key in the database and sends a notification message back to Discord. If the argument is anything but «true», the code assumes «false».
The code for the bot is complete! You can now run the bot and try it out. But there is one more important step that we will discuss next.
How to Set Up the Bot to Run Continuously
If you run your bot in repl.it and then close the tab it is running in, your bot will stop running.
But there are two ways you can keep your bot running continuously, even after you close your web bowser.
The first way and simplest way is to sign up for paid plan in Repl.it. Their cheapest paid plan is called the Hacker Plan and it includes five always-on Repls.
You can get three months free using this link (limited to first 1000 people): https://repl.it/claim?code=tryalwayson2103
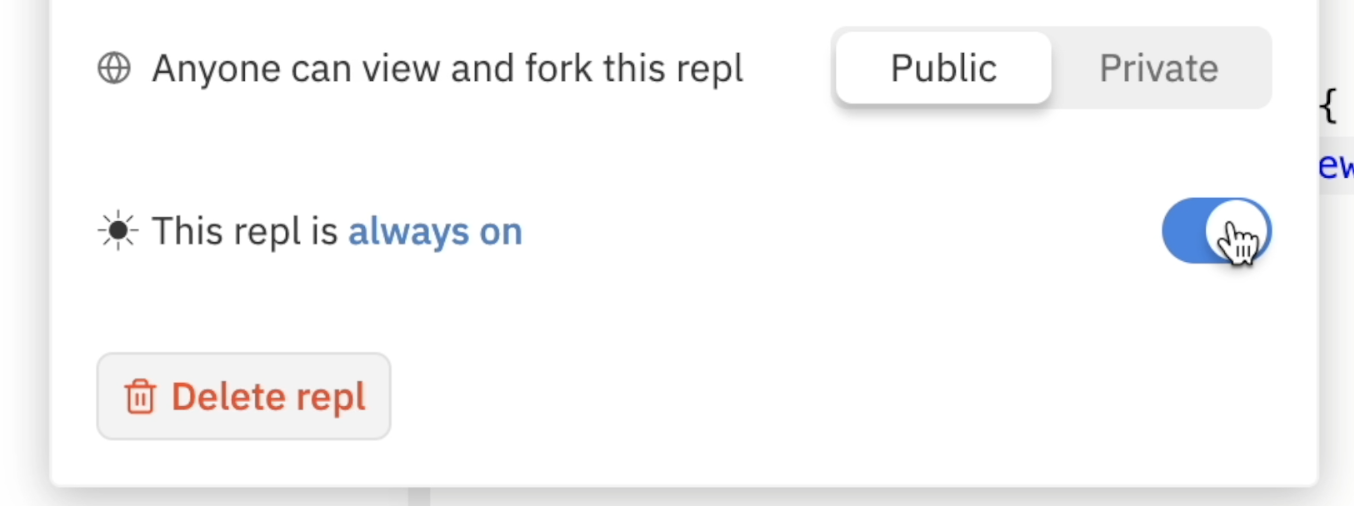
Once you have signed up for that plan, open your Repl and click the name at the top. Then select the «Always On» option.
There is another way to keep your code running even on the free tier but it is a little more complicated. Repl.it will continue running a web server even after the tab is closed. But even a web server will only run for up to an hour without any use.
Here is what the repl.it docs say:
Once deployed, the server will continue to run in the background, even after you close the browser tab. The server will stay awake and active until an hour after its last request, after which it will enter a sleeping stage. Sleeping repls will be woken up as soon as it receives another request; there is no need to re-run the repl. However, if you make changes to your server, you will need to restart the repl in order to see those changes reflected in the live version.
To keep the bot running continuously, we’ll use another free service called Uptime Robot at https://uptimerobot.com/.
Uptime Robot can be set up to ping the bot’s web server on repl.it every 5 minutes. With constant pings, the bot will never enter the sleeping stage and will just keep running.
So we have to do two more things to get our bot to run continuously:
- create a web server in repl.it and
- set up Uptime Robot to continuously ping the web server.
How to Create a Web Server in repl.it
Creating a web server is simpler than you may think.
To do it, create a new file in your project called server.js.
Then add the following code:
const express = require("express")
const server = express()
server.all("/", (req, res) => {
res.send("Bot is running!")
})
function keepAlive() {
server.listen(3000, () => {
console.log("Server is ready.")
})
}
module.exports = keepAliveIn this code, we use express to start a web server. The server returns «Bot is running!» to anyone who visits it. The server will run on a separate thread from our bot. We won’t discuss everything here since the rest is not really relevant to our bot.
Now we just need the bot to run this web server.
Add the following line toward the top of index.js to import the server.
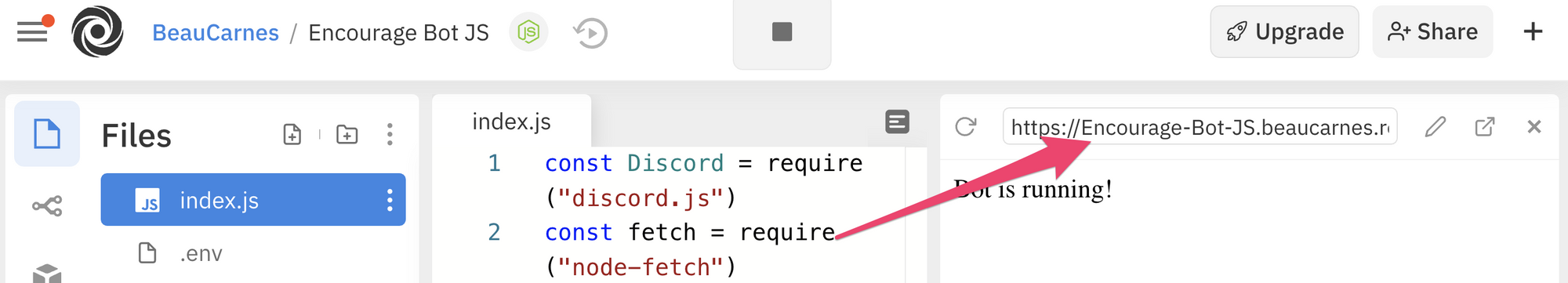
const keepAlive = require("./server")To start the web server when index.js is run, add the following line as the second-to-last line, right before the bot runs.
keepAlive()
When you run the bot on repl.it after adding this code, a new web server window will open up. There is a URL shown for the web server. Copy the URL so you can use it in the next section.
How to Set Up Uptime Robot
Now we need to set up Uptime Robot to ping the web server every five minutes. This will cause the bot to run continuously.
Create a free account on https://uptimerobot.com/.
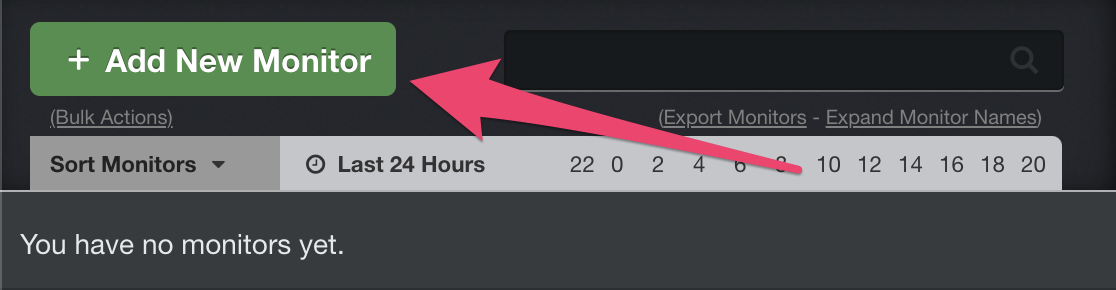
Once you are logged in to your account, click «Add New Monitor».
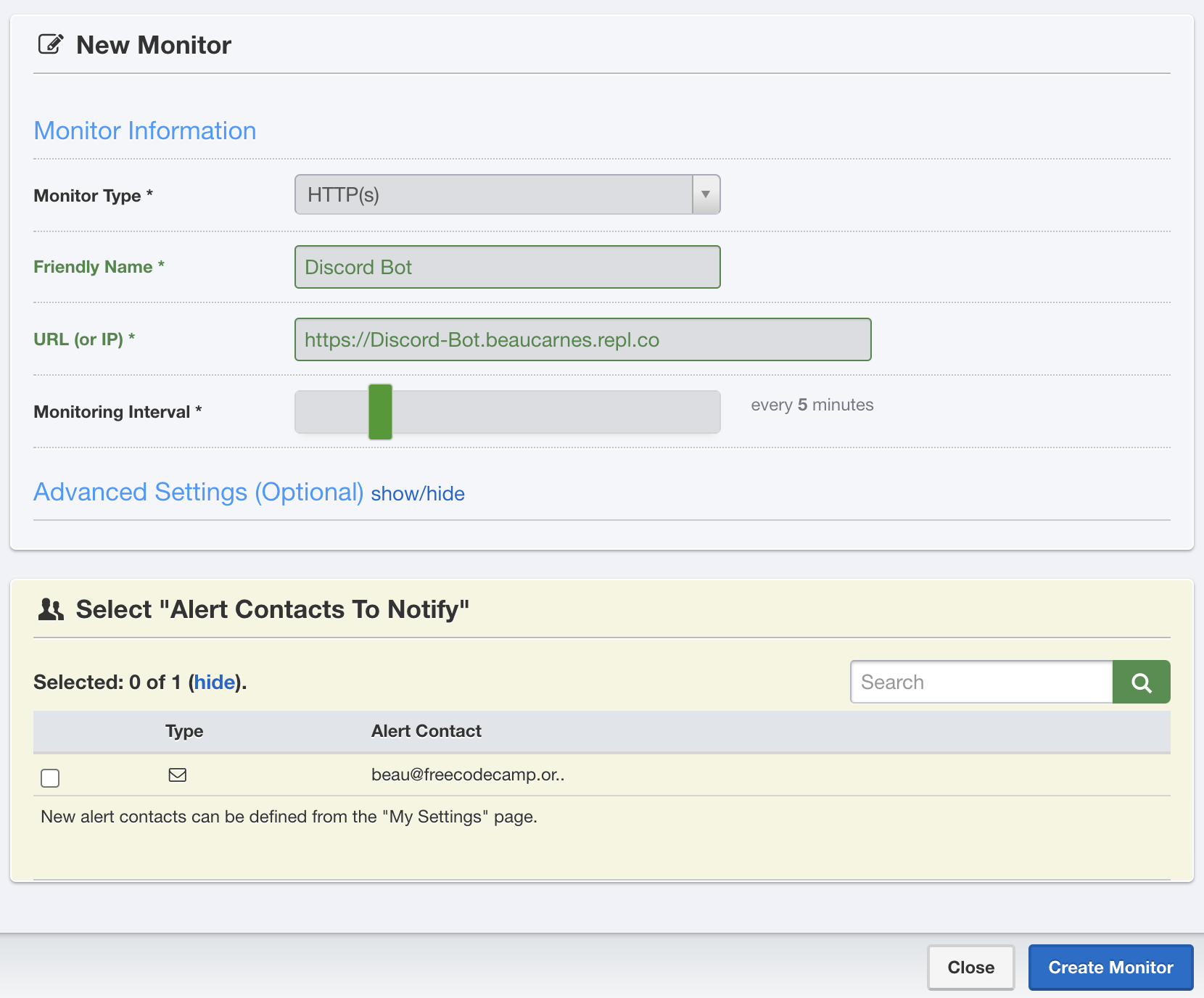
For the new monitor, select «HTTP(s)» as the Monitor Type and name it whatever you like. Then, paste in the URL of your web server from repl.it. Finally, click «Create Monitor».
We’re done! Now the bot will run continuously so people can always interact with it on Repl.it.
Conclusion
You now know how to create a Discord bot with JavaScript, and run it continuously in the cloud.
There are a lot of other things that the discord.js library can do. So if you want to give a Discord bot even more features, your next step is to check out the docs for discord.js.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started