- Назад
- Обзор: Building blocks
- Далее
В CSS-селекторы используются для стилизации HTML элементов на веб-странице. Существует широкий выбор CSS-селекторов, позволяющий максимально точно отбирать элементы для стилизации. В этой статье и её подстатьях мы в мельчайших подробностях рассмотрим разные их типы и увидим, как они работают.
| Необходимые знания: | Базовая компьютерная грамотность, основное программное обеспечение, понимание работы с файлами, базовые знания HTML (смотрите Введение в HTML), и представление о том, как работает CSS (смотрите Введение в CSS). |
|---|---|
| Цель: | Узнать, как работают CSS-селекторы. |
Что такое селекторы?
Вы уже встречались с селекторами. Это выражения, которые говорят браузеру, к какому элементу HTML нужно применить те или иные свойства CSS, определённые внутри блока объявления стиля.

Ранее вы встречали несколько разных селекторов и узнали, что существуют селекторы, которые по-разному относятся к документу, — например используя элемент h1 или класс .special.
В CSS селекторы определяются в спецификации CSS-селекторов; как и другие части CSS, нужно поддерживать их работу в браузерах. Большинство селекторов, которые вы встретите, определены в Спецификации селекторов 3 уровня, где вы сможете найти всю информацию о поддержке селекторов в браузерах.
Несколько селекторов
Несколько селекторов, использующих одни и те же таблицы стилей, можно объединить в лист селекторов: правило будет добавлено к каждому селектору. К примеру, у меня есть одинаковые правила для заголовка h1 и класса .special; я могу написать их так:
h1 {
color: blue;
}
.special {
color: blue;
}
А могу написать короче — просто отделив селекторы запятыми:
h1, .special {
color: blue;
}
Пробел можно вставлять до или после запятой. Ещё удобнее писать каждый селектор с новой строки:
h1,
.special {
color: blue;
}
В упражнении ниже объедините два селектора в одном правиле. Результат должен остаться таким же.
При объединении селекторов таким образом, при условии если хоть один селектор будет недействительным, всё правило будет пропущено.
В примере ниже правило для селектора класса не будет работать, в то время как h1 будет стилизован.
h1 {
color: blue;
}
..special {
color: blue;
}
Но если мы объединим селекторы, правило не применится ни к h1, ни к классу: оно считается недействительным.
h1, ..special {
color: blue;
}
Типы селекторов
Понимание того, какой именно селектор вам нужен, очень помогает подобрать подходящий элемент. Сейчас мы разберём разные виды селекторов.
Селекторы тегов, классов и идентификаторов
К этой группе относятся селекторы HTML-элементов, таких как <h1>.
К группе относятся и селекторы классов:
или селекторы идентификаторов (ID):
Селекторы атрибутов
Эта группа селекторов позволяет выбирать селекторы, основываясь на наличии у них конкретного атрибута элемента:
или основываясь на значении атрибута:
a[href="https://example.com"] { }
Псевдоклассы, псевдоэлементы
К этой группе относятся псевдоклассы, которые стилизуют определённое состояние элемента. Псевдокласс :hover, например, применяет правило, только если на элемент наведён курсор мыши
К группе ещё относятся псевдоэлементы, которые выбирают определённую часть элемента (вместо целого элемента). Например, ::first-line всегда выбирает первую строку внутри элемента (абзаца <p> в нашем случае), действуя, как если бы тег <span> оборачивал первую строку, а затем был стилизован.
Комбинаторы
И последняя группа селекторов: она позволяет объединять селекторы, чтобы было легче находить конкретные элементы внутри документа. В следующем примере мы отыскали дочерний элемент <article> с помощью комбинатора дочерних элементов (>):
Продолжение
Ниже можно просмотреть таблицу различных видов селекторов с соответствующими ссылками, или вы можете двинуться дальше: нас ждут селекторы тегов, классов и идентификаторов.
- Назад
- Обзор: Building blocks
- Далее
Справка о селекторах
В этом модуле
Что такое CSS-селектор?
Селекторы CSS — это шаблоны, используемые для выделения элемента(ов), с которыми вы хотите взаимодействовать.
Они могут быть использованы в ваших CSS-файлах, в вашем JavaScript-коде или в ваших автоматических тестах.
Аналогия ресторана
Использование CSS-селектора для выбора элемента — это все равно, что рассказать кому-то, как добраться до вашего любимого ресторана.
Если ваш любимый ресторан имеет уникальное название, это действительно легко.
Но если его нет, необходимо предоставить более подробную информацию.
Вы можете предоставить инструкции о том, как добраться туда, или другие детали о ресторане.
Указание направлений обычно работает, если только этот ресторан не является грузовиком с едой, который передвигается.
Легкий путь
Вы можете получить CSS Селектор для элемента непосредственно из Chrome Developer Tools:
Но этот CSS Selector может быть недостаточно хорош для ваших конкретных потребностей.
И иногда вам будет просто необходимо написать свой собственный CSS Selector. Потому что знания CSS-селекторов сейчас не сводится к багажу знаний для верстальщика. Их нужно знать и бекенд разработчику (при написании парсеров, интеграции вёрстки, работы с JavaScript, например). Так же, они являются важным оружием СЕО-шников, которые настраивают аналитику, работу с событиями и целями, действиями пользователей с DOM-деревом страницы. Потому, когда меня спрашивают, кому нужно знать CSS-селекторы? Я отвечаю — всем и каждому, без исключения :).
1. Пишем CSS селектор, используя идентификатор ID.
Это самый простой пример селектора CSS.
Допустим, у вас есть элемент div с ID boss:
<div id="boss">I'm the boss.</div>Ваш селектор CSS будет выглядеть так:
#bossВы можете использовать эту опцию, только если идентификатор этого элемента не является динамическим.
2. Пишем CSS-селектор, используя имя класса.
Что, если у вашего элемента класс называется boss?
<div class="boss">I'm the boss.</div>Ваш селектор CSS будет выглядеть так:
.bossСтоит знать, что названия классов обычно используется несколькими элементами.
Общая ошибка заключается в том, что можно увидеть несколько имен классов и подумать, что это всего лишь одно имя класса с пробелами.
Имена классов не могут иметь пробелов.
Если вы видите пробел в значении атрибута класса, это просто означает, что у вас более одного имени класса.
<div class="boss champion expert">I'm the boss.</div>Ваш CSS селектор будет выглядеть так:
.bossИли вот так:
.championИли вот так:
.expert3. Пишем CSS селектор, используя атрибут Name.
Современные фреймворки, такие как React и Ember.js, имеют тенденцию делать идентификаторы динамическими, что делает их ненадежными при использовании в CSS Selector.
В таких случаях можно обратиться к элементу по атрибуту Name.
<div name="boss">I'm the boss.</div>И CSS селектор будет выглядеть так:
div[name="boss"]В основном, атрибут name приписывается для полей формы. Потому, больше частый случай обращений по нему, именно в контексте форм и её полей.
4. Напишем CSS-селектор, используя любой атрибут.
Вы можете использовать шаблон из предыдущего примера для написания CSS Селектора, используя любой атрибут, а не только Name.
tag_name[attribute="attribute_value"]Вы даже можете пропустить имя тега:
[attribute="attribute_value"]Или просто используйте звездочку вместо имени тега:
*[attribute="attribute_value"]Допустим, у нас есть файловый инпут с динамическим идентификатором:
<input type="file" id ="upload3388">Так как мы не можем использовать ID, мы можем просто написать CSS селектор, который выполнит поиск по атрибуту type:
input[type="file"]5. Напишем CSS-селектор, используя несколько атрибутов.
<input type="text" placeholder="Full Name">
<input type="text" placeholder="Email">
<input type="text" placeholder="Telephone">Нам просто нужно прописать эти атрибуты:
tag_name[attribute1="attribute1_value"][attribute2="attribute_2_value"]Или, если мы хотим конкретизировать, выбрав первый элемент, CSS селектор инпута будет выглядеть:
input[type="text"][placeholder="Full Name"]6. Напишем CSS селектор, используя часть атрибута.
Вы можете столкнуться с ситуацией, когда все ваши атрибуты являются динамическими, как в таком случае прописать CSS-селектор?
<div id="boss5693">I'm the boss.</div>
<div id="champ4435">I'm the champ.</div>
<div id="expert9811">I'm the expert.</div>.Наш CSS Selector может описать следующим шаблоном:
tag_name[attribute^="part_of_attribute_value"]Итак, CSS-селектор для первого элемента div будет выглядеть так:
div[id^="boss"]7. Напишем CSS-селектор, используя родителей элемента.
Давайте рассмотрим этот пример:
<html>
<body>
<div class="login-form">
<input id="mat-input-6" type="text" placeholder="Email">
<input id="mat-input-9" type="password" placeholder="Password">
</div>
</body>
</html>
Мы легко можем заметить, что идентификаторы динамические, поэтому мы должны избегать их.
Мы можем написать CSS селектор для поля ввода Email, используя его родителей:
body > div > input[type=text]:nth-child(1)Очевидно, было бы проще написать это с помощью атрибута, однако вариант выше вам тоже однажды понадобится:
input[placeholder="Email"]8. Напишем CSS-селектор, используя текст внутри элемента.
<html>
<body>
<ul class="items">
<li class="item">Apple</li>
<li class="item">Orange</li>
<li class="item">Banana</li>
</ul>
</body>
</html>
Попробуем написать CSS Selector для элемента списка Orange.
Однако, к сожалению, мы не можем.
У CSS Selector-а нет возможности поиска элемента по тексту, но у XPaths есть.
XPath для элемента Orange будет:
//li[contains(text(),'Orange')]Резюме
В этой статье я привёл различные виды селекторов css с примерами. Были рассмотрены как примеры селектора поиска по атрибуту, вложенные селекторы, или xpath. После прочтения этой статьы вы точно поймёте, как написать css selector, скопировать готовый, используя браузер, или написать неточный поиск css * селектора.
Время на прочтение
6 мин
Количество просмотров 83K
Всем добра!
Данную тему мы уже раскрывали на вебинаре, который проводил наш преподаватель, но решили дополнить чуть текстом (да и многим, как оказалось, так удобнее). В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
Поехали.
Каждый курс или статья для начинающих автоматизаторов рассказывает об удобном и универсальном средстве поиска элементов Web-страницы, как XPath. Данный вид локаторов на элемент был создан в 1999 году для указания на элементы в XML файлах. С помощью встроенных функций XPath стал очень популярным инструментом поиска элементов на Web-странице. Если HTML код вашего приложения выглядит как-то так:
…
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”>Нажми меня</button>
</div>
</div>
</div>
</form>
…и вы не можете найти достойный XPath для кнопки “Нажми меня”, не стоит сразу бежать в сторону разработчика с просьбой о помощи. Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
.button_submitДобро пожаловать в мир CSS.
Принято считать, что в CSS селекторах все завязано на классы. Это не совсем так, но если Web приложение использует “оптимизатор” или “обфускатор” HTML кода, и выглядит вот так:
<form class=“afhfsdh__”>
<div>
<div class=“hfgeyq fjjs qurlzn”>
<div class=“fjdfmzn fjafjd”>
<button type=“submit” class=“ajffalf wjf_fjaap”></button>
</div>
</div>
</div>
</form>
…(все названия css классов уменьшены с помощью оптимизатора)
, то получить короткий CSS селектор не удастся — как правило, после каждого нового билда css классы меняются на новые. Но все равно, CSS селектор может оказаться проще и в этом случае: css: form button[type=‘submit’], вместо XPath: //form//button[@type=‘submit’]
Допустим, что оптимизаторы HTML у нас не установлены и разработчики не планируют его использовать на проекте (проверьте этот факт!).
Как вы могли уже догадаться, символ. используется вместо слова class и будет искать вхождение данного класса в любом элементе, в независимости от количества классов у этого элемента.
Смотрите:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css для элемента button: .button_submit, при этом класс .wrapper_button указывать необязательно, но если он нужен для указания на наш класс, мы можем его добавить сразу после указания первого css класса: css: .button_submit.wrapper_button. Порядок классов роли не играет, поэтому их можно поменять местами:
.wrapper_button.button_submit .Следующим незаменимым помощником в поиске HTML элементов являются Теги. Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
css: button.И ничего больше указывать вам не требуется, если ваша цель — это привязка к тегу. Совмещая теги и классы получаем::
button.button_submitи это также является css селектором к нашему элементу.
Помимо тегов, атрибуты также помогают уникально идентифицировать элемент на странице. Часто разработчики создают дополнительные атрибуты вместо добавления новых “айдишников”, например, могут создавать дополнительные атрибуты data-id или auto-id у каждого элемента, с которым планируется дальнейшее действие. К примеру, разработчики могут добавить атрибут data-id к нашей кнопке button. Тогда к атрибутам с помощью css селектора можно обратиться через фигурные скобки: [data-id=‘submit’]. Дополнительно, вы можете не указывать значение атрибута после знака равно [data-id]. Такой селектор найдет вам все элементы, у которого существует атрибут data-id с любым значением внутри. Вы также можете указать атрибут class для поиска нашей кнопки: [class=‘button_submit’], но в CSS, как вы уже знаете, можно полениться и написать так: .button_submit. Соединять все вместе также достаточно просто:
button[type=‘submit’].button_submit
тег атрибут классНо это большая удача, если нам удается находить элемент, используя селектор с указанием только одного элемента, как, например, использовать атрибут [data-id] который однозначно находит один элемент на странице. Очень часто нам приходится использовать предков элемента, чтобы найти потомка. И это в CSS тоже возможно сделать достаточно просто:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css:form > div > div > div > button.button_submit
и знак > позволяет найти элемент исключительно у предка внутри. Но писать все элементы ненужно, так как в CSS есть возможность поиска во всех потомках, этот символ — пробел “ “. Используя данный указатель мы можем быстро найти элемент внутри формы:
Было: css: form > div > div > div > button.button_submit
Стало: css: form button,button_submit
Удобно также находить следующего “родственника” через предыдущего. Дополним наш пример еще одним span:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<div class=“content”></div>
<span data-id=“link”>Ссылка</span> <!-- элемент с атрибутом data-id -->
<button type=“submit” class=“button_submit wrapper_button”> <!-- искомая кнопка --></button>
</div>
</div>
</div>
</form>
[data-id=‘link’] + button найдет button, у которого выше на один уровень есть родственник с атрибутом data-id=”link”. Этим указателем можно пользоваться, когда у предыдущего элемента есть id или уникальный атрибут, а у элемента, который находится следующим после нужного, таких идентификаторов нет. Итак, с помощью символа + css селектор найдет следующего родственника.
NOTE:
div + span[data-id=‘link’] + buttonДополнительно вы можете собирать “паровозик” из следующих элементов с использованием указателя +, но не советую это делать из-за возможного изменения местонахождения элементов.
Не стоит упускать вариант поиска по части атрибута. Делается это просто: button[class*=‘submit’] — из длинного названия класса button_submit мы берем только правую часть submit и добавляем к знаку = символ *. Также можно найти по слову cell из значения класса: div[class*=‘cell’].
Есть еще одна особенность css селекторов, которая позволит найти вам все ссылки или расширения файлов, это ^= и $= , но такая задача стоит не так часто, как поиск по вхождению значения у атрибута.
a[href^=“https:”] — найдет все ссылки, которые начинаются с https,
a[href$=“.pdf”] — найдет все ссылки, которые заканчиваются на .pdf.
Немного о том, как найти потомков с одним и тем же тегом у предка. Начнем, как всегда, с примера:
<div class=“tiles”>
<div class=“tile”>…</div>
<div class=“tile”>…</div>
</div>
Как найти второй div class=“tile” у div class=“tiles”? Варианта два:
div > div:nth-of-type(2) div > div:nth-child(2)Но в чем различие между этими двумя селекторами? Дополним пример:
<div class=“tiles”>
<a class=“link”>…</a> <!—1—>
<div class=“tile”>…</div><!—2—>
<div class=“tile”>…</div><!—3—>
</div>
css 1 вариант: div > div:nth-of-type(2)
css 2 вариант: div > div:nth-child(2)
Теперь эти селекторы ведут на два разных элемента. Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Разгадка:
первый селектор будет указывать на строчку номер 2, тогда как второй селектор будет указывать на строчку номер 3. nth-child ищет второй div, который является потомком родителя . Второй
<div>
у элемента
<div class=“tiles”>
это третья строка. В свою очередь nth-of-type ищет второй элемент у родителя
<div class=“tiles”>
, который должен являться тегом
div
, это строка номер два.
Есть правило, которое позволяет упростить работу с селекторами в ситуации, когда вам нужно найти конкретный элемент: использовать nth-of-type везде, где это возможно. Если вы разобрались с примером выше, рекомендую вам всегда обращать внимание на количество одинаковых элементов у предка, используя nth-child, и тогда вам будет неважно, куда поместят ссылку
<a>
: наверху, между
<div>
или внизу блока, всегда селектор div:nth-child(2) будет все равно указывать на нужный элемент – второй элемент div внутри блока.
Была опущена еще одна функция поиска элемента по id. Вы уже знаете, что поиск по любому из атрибутов осуществляется с использованием указания квадратных скобок [attribute=“value”] и для нашего случая мы можем найти элемент так [id=“value”]. А что если есть существует более быстрый способ поиска по id элемента?
#value. “#” - указатель, что поиск осуществляется по id.Используя все приобретенные навыки попробуйте написать селектор для кнопки
<button>
Отправить
…
<div>
<div class=“tile_wrapper tile content”>
<div class=“row row_content”>
<div class=“outline description__on”></div>
<div class=“outline description__off button_send hover_mouse”>
<button class=“outline button_send”>Отправить</button>
</div>
</div>
</div>
</div>
Будем рады увидеть ваши комментарии и варианты в комментариях тут или обсудить это на очередном открытом уроке, который пройдёт у нас 13-го марта.
Спасибо!
На этом уроке мы изучим основные виды селекторов, и научимся их использовать на практике.
селектор {
свойство: значение;
свойство: значение;
...
}
Селекторы — это один из фундаментальных механизмов CSS. Именно они определяют то, к каким элементам будут применены стили, указанные в фигурных скобках.
Пример CSS правила:
p {
text-align: center;
font-size: 20px;
}
В этом CSS правиле, p — это селектор, в данном случае — это селектор элемента. Это CSS правило устанавливает стили (CSS свойства, описанные в нём) для всех элементов p на странице.
В CSS очень много различных типов селекторов. Используя один из них или комбинацию из нескольких можно очень точно применить стили к нужным элементам.
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов p на странице:
/* селектор p выберет все элементы p на странице */ p { padding-bottom: 15px; }
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута class).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс center:
/* селектор .center выберет все элементы, имеющие класс center */ .center { text-align: center; }
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута id).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута id значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */ #footer { height: 50px; margin-top: 20px; }
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
[attr]– по имени атрибута;[attr=value]– по имени и значению атрибута;[attr^=value]– по имени и значению, с которого оно должно начинаться;[attr|=value]– по имени атрибута и его значению, которое равноvalueили начинается соvalue-;[attr$=value]– по имени атрибута и значению, на которое оно должно заканчиваться;[attr*=value]– по указанному атрибуту и значению, которое должно содержатьvalue;[attr~=value]– по имени атрибута и значению, которое содержитvalueотделённое от других с помощью пробела.
[attr]
Пример задания правила для всех элементов на странице, имеющих атрибут target:
/* селектор [target] выберет все элементы на странице, имеющих атрибут target */ [target] { background-color: red; }
[attr=value]
Пример задания правила для всех элементов на странице, имеющих атрибут rel со значением nofollow:
/* селектор [rel="nofollow"] выберет все элементы на странице, имеющих атрибут rel со значением nofollow */ [rel="nofollow"] { background-color: green; }
[attr^=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого начинается с col:
/* селектор [class^="col"] выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */ [class^="col"] { background-color: yellow; }
[attr|=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого равно test или начинается с test- (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор [class|="test"] выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */ [class|="test"] { background-color: orange; }
[attr$=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого заканчивается на color:
/* селектор [class$="color"] выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */ [class$="color"] { background-color: yellow; }
[attr*=value]
Пример задания правила для всех элементов на странице, имеющих атрибут href, значение которого содержит подстроку youtu.be (например будет выбран элемент, если атрибут href у него равен https://youtu.be/TEOSuiNfUMA):
/* селектор [href*="youtu.be"] выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */ [href*="youtu.be"] { background-color: green; }
[attr~=value]
Пример задания правила для всех элементов на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут data-content равен hot-news news news-football):
/* селектор [data-content~="news"] выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */ [data-content~="news"] { background-color: brown; }
Псевдоклассы
Псевдоклассы предназначены для более точного выбора элементов в зависимости от их динамического состояния или расположения. С помощью них можно, например, установить стили элементу при поднесении к нему курсора или стилизовать элемент в зависимости от того какой он имеет порядковый номер.
Псевдоклассы — это дополнение к основному селектору, которое позволяет выбрать элемент в зависимости от его особого состояния. Добавляется он к селектору c помощью символа :, т.е. так селектор:псевдокласс.
Псевдоклассы для выбора элементов в зависимости от их состояния
К этой группе псевдоклассов можно отнести псевдоклассы: :link, :visited, :hover, :active и :focus.
Псевдоклассы :link и :visited предназначены исключительно для ссылок (элементов a с атрибутом href).
Псевдоклассы :hover, :active и :focus могут применяться не только к ссылкам, но и к другим элементам.
Псевдокласс :link
Псевдокласс :link предназначен для выбора не посещённых ссылок.
Пример задания правила для всех элементов a с классом external, которые пользователь ещё не посетил:
/* селектор a.external:link выберет все элементы a с классом external пользователь по которым ещё не переходил */
a.external:link {
color: red;
}
Псевдокласс :visited
Псевдокласс :visited предназначен для выбора посещённых ссылок.
Пример задания правила для всех элементов a, расположенных в .aside, пользователь которые уже посетил:
/* селектор .side a:visited выберет все элементы a, находящиеся в .aside, пользователь которые уже посетил */
.aside a:visited {
color: #000;
}
Псевдокласс :active
Псевдокласс :active предназначен для выбора элементов в момент когда они активируются пользователем. Например, когда пользователь нажал левой кнопкой мышкой на ссылку, но её ещё не отпустил. В основном данный класс применяется для ссылок (a) и кнопок (button), но может также использоваться и для других элементов.
Пример задания CSS правила для всех элементов a когда они активируются пользователем:
/* селектор a:active выберет все элементы a, находящиеся в активном состоянии */
a:active {
background-color: yellow;
}
Псевдокласс :hover
Псевдокласс :hover предназначен для выбора элементов при поднесении к ним курсора (при наведении на них).
Пример задания CSS правила для всех элементов .btn-warning при поднесении к ним курсора:
/* селектор .btn-warning:hover выберет все элементы .btn-warning при поднесении к ним курсора */
.btn-warning:hover {
color: #fff;
background-color: #ff8f00;
}
При задании CSS-правил для ссылок с использованием псведоклассов :link, :visited, :hover и :active, их следует распологать в следеующем порядке:
a:link { ... }
a:visited { ... }
a:hover { ... }
a:active { ... }
Если CSS-правила расположить в другом порядке, то часть из них могут не работать.
Псевдокласс :focus
Предназначен для выбора элемента, который в данный момент находится в фокусе. Например, данное состояние может активироваться когда мы кликаем мышью в текстовое поле или переходим в него с помощью клавиши tab на клавиатуре.
Пример задания CSS правила для элемента input[type="text"] при нахождении его в фокусе:
/* селектор input[type="text"] найдет элемент input с атрибутом type="text" при нахождении его в фокусе */
input[type="text"]:focus {
background-color: #ffe082;
}
По расположению среди соседей
При выборе элементов можно дополнительно с помощью псевдоклассов задать условие (фильтр) по их расположению (порядковому номеру) в родителе.
Псевдоклассы, предназначенные для этого: :first-child, :last-child, :only-child, :nth-child(выражение), :nth-last-child(выражение).
Псевдокласс :first-child
Псевдокласс :first-child применяется для выбора элементов, которые являются первыми дочерними элементами своего родителя.
Пример задания CSS правила для элементов li являющимися первыми дочерними элементами своего родителя:
/* селектор li:first-child выберет элементы li, которые являются первыми элементами своего родителя */
li:first-child {
font-weight: bold;
}
Псевдокласс :last-child
Псевдокласс :last-child применяется для выбора элементов, которые являются последними дочерними элементами своего родителя.
Пример задания CSS правила для элементов .alert-warning, которые являются последними дочерними элементами своего родителя:
/* селектор .alert-warning:last-child выберет элементы .alert-warning которые являются последними элементами своего родителя */
.alert-warning:last-child {
font-weight: bold;
}
Псевдокласс :only-child
Псевдокласс :only-child используется для выбора элементов, если они являются единственными дочерними элементами внутри родительского контейнера.
Например:
h2:only-child {
...
}
Селектор h2:only-child выберет все элементы h2, если они являются единственными дочерними элементами своего родителя.
Действие аналогичное :only-child можно выполнить с помощью псевдоклассов :first-child и :last-child. Например селектор h2:only-child можно ещё реализовать так: h2:last-child:first-child.
Псевдокласс :nth-child(выражение)
Псевдокласс :nth-child() применяется для выбора элементов по их порядковому номеру в родителе. В качестве выражения можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
/* селектор .li:nth-child(2) выберет элементы li, которые явлются вторыми элементами своего родителя */ .li:nth-child(2) { ... } /* селектор .li:nth-child(odd) выберет элементы li, которые явлются нечётными элементами (1, 3, 5, ...) своего родителя */ .li:nth-child(odd) { ... } /* селектор .li:nth-child(even) выберет элементы li, которые явлются чётными элементами (2, 4, 6, ...) своего родителя */ .li:nth-child(even) { ... } /* селектор .li:nth-child(2n+1) выберет элементы li, которые имеют порядковые номера 1, 3, 5, 7, ... внутри своего родителя */ .li:nth-child(2n+1) { ... }
Формула имеет следующую запись: An + B. A и B — это числа, а n — счетчик, принимающий целые значения, начиная с 0 (т.е. 0, 1, 2, 3 …).
Например, формула вида 3n + 2 будет определять элементы с порядковыми номерами (2, 5, 8, …). Т.е. 3 * 0 + 2, 3 * 1 + 2, 3 * 2 + 2, …
А например, формула вида 5n будет определять элементы с порядковыми номерами (0, 5, 10, …). Т.е. 5 * 0, 5 * 1, 5 * 2, …
Псевдокласс :nth-last-child(выражение)
Псевдокласс :nth-last-child() выполняет те же действия что и :nth-child() за исключением того, что отсчет элементов в родителе вёдется не с начала, а с конца. В псведоклассе :nth-last-child(выражение) в качестве выражения можно использовать те же вещи, т.е. число, формулу, или ключевые слова odd или even
По расположению среди соседей с учётом типа элемента
В CSS имеются псевдоклассы аналогичные :first-child, :last-child и т.д. Они отличаются от них только тем, что выполняют это с учётом типа элемента.
Список псевдоклассов, предназначенных для этого: :first-of-type, :last-of-type, :only-of-type, :nth-of-type(выражение), :nth-last-of-type(выражение).
Псевдокласс :first-of-type
Данный псевдокласс очень похож на :first-child, но в отличие от него он выбирает не просто первый элемент, а первый элемент своего родителя с учётом его типа.
Например, выберем все элементы p, которые являются первыми элементами указанного типа у своего родителя:
p:first-of-type {
...
}
HTML:
<section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section> <section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section>
При использовании селектора p:first-child, ни один элемент p не был выбран, т.к. ни один из них не является первым дочерним элементом своего родителя.
Псевдокласс :last-of-type
Данный псевдокласс предназначен для выбора элементов, которые являются последними дочерними элементами данного типа своего родителя.
Пример записи:
li:last-of-type {
...
}
Псевдокласс :only-of-type
Псевдокласс :only-of-type применяется для выбора элементов, если каждый из них являются единственным дочерним элементом данного типа внутри своего родителя. В отличие от :only-child псведокласс :only-of-type работает аналогично, но с учётом типом элемента.
Пример:
p:only-of-type {
...
}
В этом примере стили будут применены к элементам p, которые являются единственным элементом p внутри своего родителя.
Псевдокласс :nth-of-type(выражение)
Данный псевдокласс предназначен для выбора элементов по их порядковому номеру в родителе с учетом их типа.
Псевдокласс :nth-of-type(выражение) похож на :nth-child(выражение) с разницей лишь а том, что он учитывает тип элемента. В качестве выражения также можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
<section> <h2>...</h2> <p>...</p> <!-- Селектор p:nth-child(2) выберет этот элемент --> <p>...</p> <!-- Селектор p:nth-of-type(2) выберет этот элемент --> </section>
Селектор p:nth-child(2) выберет второй по счёту элемент, если он является p, а селектор p:nth-of-type(2) веберет второй дочерний элемент p среди дочерних p.
Псевдокласс :nth-last-of-type(выражение)
Псевдокласс :nth-last-of-type(выражение) аналогичен классу :nth-of-type(выражение) с разницей в том, что отсчёт дочерних элементов ведётся с конца.
Псевдоклассы для элементов форм
К этой группе можно отнести псевдоклассы :enabled, :disabled и :checked.
Псевдоклассы этой группы, а также :hover, :active и :focus ещё называют событийными селекторами, т.к. они позволяют применить стили при наступлении определённых событий.
Псевдокласс :checked
Псевдокласс :checked предназначен для выбора элементов radio, checkbox и option внутри select, которые находятся во включенном состоянии.
Пример:
<div class="form-group"> <input type="checkbox" id="answer-1"> <label for="answer-1">Я знаю что такое :checked</label> </div>
CSS:
input:checked + label {
background-color: yellow;
}
В этом примере фон элемента label при отмеченном checkbox выделяется цветом. Выбор включенного чекбокса выполняется с помощью псевдокласса :checked.
Псевдокласс :enabled
Псевдокласс :enabled предназначен для выбора включенных элементов формы, с которыми пользователь может взаимодействовать, например, нажать на него или внести текст.
Пример, в котором установим для всех включенных элементов input фон:
input:enabled {
background-color: yellow;
}
Псевдокласс :disabled
Элементы формы могут кроме включенного состояния находиться ещё в отключенном.
Псевдокласс :disabled предназначен для выбора отключенных элементов формы, т.е. элементов с которыми пользователь в данный момент не может взаимодействовать.
Например, выберем все отключенные элементы input:
input:disabled {
...
}
Остальные псевдоклассы
Псевдокласс :not(селектор)
Псевдокласс :not() предназначен для выбора элементов, которые не содержат указанный селектор.
Например:
/* Селектор .aside > div:not(:first-child) выберет все элементы div кроме первого непосредственно расположенные в .aside */
.aside > div:not(:first-child) { ... }
В качестве селектора можно указывать селекторы по тегам, классам, атрибутам, использовать псевдоклассы, т.е. всё кроме псведокласса :not(), несколько сгруппированных селекторов, псевдоэлементы, дочерние и вложенные селекторы:
/* такие конструкция работать не будет */
:not(:not(...)) { ... }
div:not(.alert.alert-warning) { ... }
.item:not(::before) { ... }
.slider .slider__item:not(.active img) { ... }
td:not(.row + td) { ... }
При необходимости можно использовать несколько псевдоклассов :not().
Например:
/* применим стили ко всем элементам div, расположенных непосредственно в .message, за исключением .alert-warning и .alert-danger */
.message > div:not(.alert-warning):not(.alert-danger) { ... }
Пример CSS селектора для выбора элементов, которые не содержат некоторый класс:
// этот селектор выберет все элементы p, которые не содержат класс alert
p:not(.alert) {
...
}
Псевдокласс :empty
Псевдокласс :empty предназначен для выбора пустых элементов (т.е. элементов, у которых нет дочерних узлов, в том числе текстовых).
Пример:
div:empty {
...
}
Селектор div:empty выберет все пустые элементы div на странице.
Псевдокласс :root
Псевдокласс :root предназначен для выбора корневого элемента документа. В HTML документе данным элементом является <html>. В отличие от селектора по тегу html данный псевдокласс имеет более высокий приоритет.
Применять :root можно например для объявления CSS переменных:
:root {
--text-info: hotpink;
--text-warning: hotpink;
--aside-padding: 10px 15px;
}
Псевдокласс :target
Псевдокласс :target предназначен для выбора элемента, идентификатор которого соответствует хэшу в URL-адресе.
Например:
<h2 id="header-1">...</h2> <h2 id="header-2">...</h2>
CSS-правило:
:target {
color: red;
}
В этом примере стили будут применены к элементу с id="header-1", если хэш URL страницы будет равен #header-1. Если же хэш будет равен #header-2, то псевдокласс :target соответственно выберет элемент с id="header-2" и стили уже будут применены к нему.
Группировка селекторов
Для задания правил нескольким селекторам одновременно их необходимо перечислить через запятую.
Синтаксис: селектор1, селектор2, …
Пример задания правила для всех элементов h3 и h4 на странице:
/* селектор h3, h4 выберет все элементы на странице, имеющих тег h3 и h4 */
h3, h4 {
font-size: 20px;
margin-top: 15px;
margin-bottom: 10px;
}
Комбинирование селекторов
В CSS селекторы можно комбинировать. Осуществляется это очень просто, посредством последовательного их записывания, без использования пробела.
Пример селектора для выбора элементов, которые имеют одновременно два класса:
.modal.open {
...
}
Пример селектора для выбора элементов, которые имеют указанный класс, атрибут, и является первым дочерним элементом в своём родителе:
.btn[data-toggle="collapse"]:first-child { ... }
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
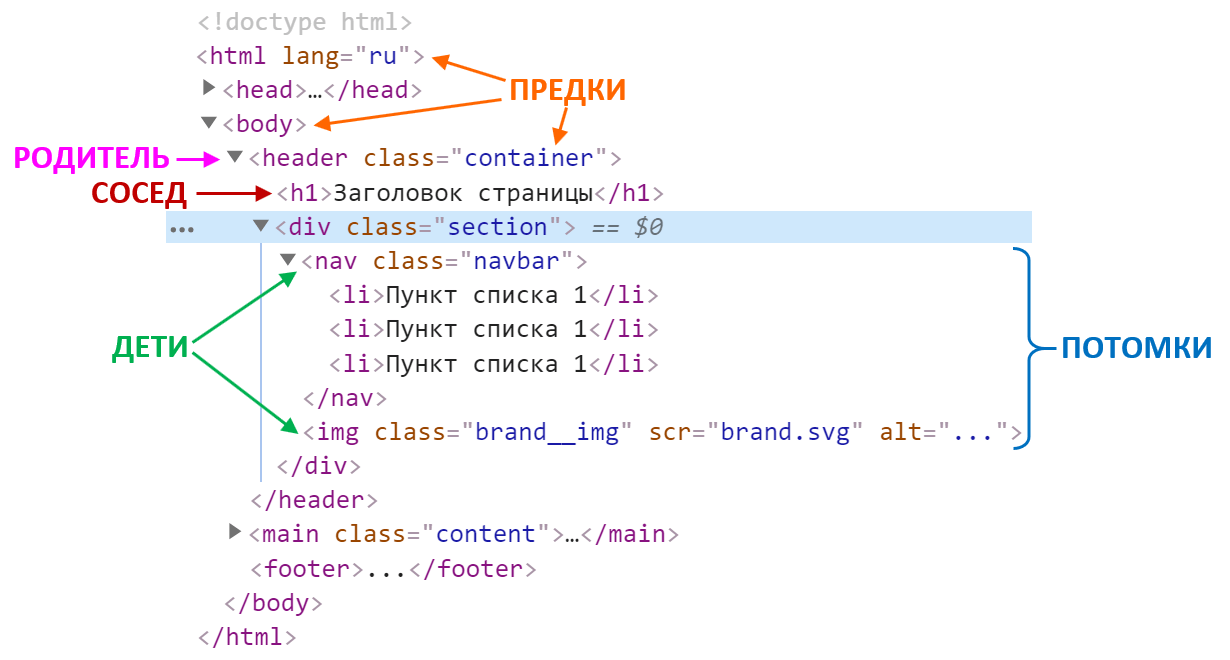
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.
В CSS имеется 4 вида селекторов отношений.
Первые два из них X Y и X > Y относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два X + Y и X ~ Y являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак > (больше), знак + и ~ (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор X Y (предок потомки) предназначен для выбора элементов Y, находящихся в X.
Другими словами, селектор X Y предназначен для выбора элементов Y, являющихся потомками элементов определяемым селектором X.
Селекторы X Y называют контекстными или вложенными.
Например, селектор дочерних элементов div p выберет все элементы p, расположенные в div.
Селектор X > Y
Селектор X > Y (родитель > дети) предназначен для выбора элементов, определяемым селектором Y непосредственно расположенных в элементе, определяемым селектором X.
По другому можно сказать, что селектор X > Y предназначен для выбора Y, у которых родителем является элемент, определяемым X.
Например, комбинация селекторов li > ul выберет все элементы ul, которые непосредственно расположены в li.
Селектор X + Y
Селектор X + Y предназначен для выбора элементов Y, каждый из которых расположен сразу же после X. Элементы определяемым селектором X и Y должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов input + label выберет все элементы label, которые расположены сразу же за элементом input, и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор X ~ Y предназначен для выбора элементов Y, которые расположены после X. При этом элементы, определяемые селектором X и Y, должны являться по отношению друг к другу соседями (сиблингами).
Например, p ~ span выберет все элементы span, расположенные после элемента p на том же уровне вложенности.
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: 0,0,0,0.
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) –
0,0,0,0; - селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре –
0,0,0,1; - селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре –
0,0,1,0; - селектор по идентификатору добавляют единичку ко второй цифре –
0,1,0,0;
Стили, расположенные в атрибуте style элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – 1,0,0,0.
Например:
*–0,0,0,0;li–0,0,0,1;li::before–0,0,0,2;ul > li–0,0,0,2;div input+label–0,0,0,3;h1 + div[data-target]–0,0,1,2;.btn.show–0,0,2,0;ul li a.item–0,0,1,3;#aside div.show–0,1,1,1;style="..."–1,0,0,0;
Повысить важность определённого CSS свойства можно с помощью ключевого слова !important. В этом случае будет использоваться именно данное CSS-свойство.
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово !important. !important перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если !important добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c !important у которого больше вес селектора.
К примеру, если добавить !important к CSS-свойству расположенному в style, то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу #message будет применено CSS-свойство font-size со значением 20px, т.к. хоть у каждого из них имеется состояние !importants, но специфичность style (1,0,0,0) больше чем у селектора p#message (0,1,0,1).
Каких селекторов нет в CSS
В CSS нет селектора для получения родительского элемента. Этот селектор может появиться в новой спецификации CSS, но в CSS3 так выбрать элемент нельзя.
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Основные селекторы
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все <p> на странице:
<body>
<p>Текст</p>
<p>Другой текст</p>
</body>p {
font-size: 16px;
}Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight.
<body>
<p class="highlight">Текст</p>
<p>Другой текст</p>
</body>.highlight {
background-color: yellow;
}Селекторы идентификатора выбирают элемент по его уникальному идентификатору. Например, #welcome соответствует элементу с id="welcome">:
<div class="welcome">
<p>Добро пожаловать!</p>
</div>#welcome {
background-color: blue;
}Селекторы наличия и значения атрибута находят все элементы, которые имеют определённый атрибут или значение атрибута. Например, здесь мы выбираем все ссылки, которые начинаются на http://, но не имеют example.com.
a[href^="http://"]:not([href*="[example.com](http://example.com/)"]) {
color: #000;
text-decoration: none;
}Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки *. В примере ниже мы используем универсальный селектор с псевдоэлементами, чтобы изменить расчёт общего размера элемента.
*,
*::before,
*::after {
box-sizing: border-box;
}Селекторы-комбинаторы
Комбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Пример DOM-дерева. Здесь html — родитель для head и body. В свою очередь head — родитель для meta и title, а body — для header и main
Соседний родственный комбинатор
Записывается как селектор1 + селектор2. Выбирает элемент, подходящий под селектор2, перед которым расположен элемент, подходящий под селектор1.
<div>
<p class="first">Сегодня я стал великим фронтендером.</p>
<p class="second">Я написал стили для текста.</p>
<div>.first + .second {
color: white;
}Селектор .first + .second применит стили к абзацу с классом .second, потому что перед ним есть элемент с классом .first. Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2. Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1.
<div class="decoration">
<p>Я выучил CSS</p>
<div>
<p>Ну селекторы точно знаю.</p>
</div>
</div>.decoration > p {
color: red;
}Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 **~** селектор2. Добавляет стили для элемента, который соответствует селектор2, если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.
<div>
<p>Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.</p>
<p>Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.</p>
</div>p ~ p {
margin-top: 1em;
}Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1
и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2. Находит все потомки элемента, который подходит под селектор1, и применяет к ним стили.
<p>Оказалось, что селекторы — это
<span>не так страшно,</span>
как я думал. Нужно только немного попрактиковаться,
<span>и всё сразу станет ясно.</span>
</p>p span {
color: blue;
}Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
a:active {
color: red;
}В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Как убрать подчёркивание ссылки
<a href="#">Нажми на меня</a>a:hover {
text-decoration: none;
}:active
Псевдокласс :active соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
button:active {
border-radius: 30px;
}:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
a:visited {
color: grey;
}:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
<input type="text">input:focus {
border: 2px solid green;
}:first-child, :last-child и :nth-child (n)
Эти псевдоклассы выбирают элемент по его порядковому номеру. :first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n-й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>/* выберет первый элемент — HTML*/
li:first-child {
font-weight: 700;
}
/* выберет последний элемент — JavaScript*/
li:last-child {
text-decoration: underline;
}
/* выберет второй элемент — CSS*/
li:nth-child(2) {
font-weight: 700;
}:first-of-type, :last-of-type и :nth-of-type (n)
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
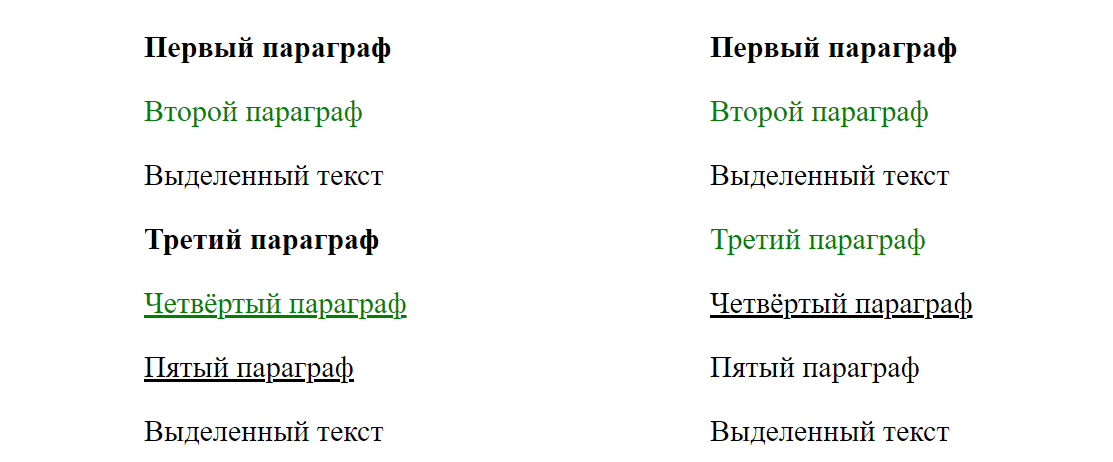
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
<div>
<span>Выделенный текст</span>
<p>Третий параграф</p>
<p>Четвёртый параграф</p>
</div>
<p>Пятый параграф</p>
<span>Выделенный текст</span>
</div>/*Текст в первом теге <p> будет жирным*/
p:first-of-type {
font-weight: 700;
}
/*Текст во втором теге <p> будет подчёркнут*/
p:nth-of-type(2) {
color: green;
}
/*Текст в последнем теге <p> будет подчёркнут*/
p:last-of-type {
text-decoration: underline;
}«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child, nth-child(2) и last-child, то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между <p> есть другие элементы — <span>.
Слева стилизуем текст с помощью селекторов *-of-type, справа — *-child.
:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
<input type="text">input:empty {
border: 1px solid red;
}}В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программировании».
Ещё статьи про CSS
- Как посчитать специфичность селекторов
- Как работает каскад в CSS
- Флексы для начинающих
- Как создавать адаптивные сетки
#статьи
- 23 янв 2023
-
0
Большой гайд для тех, кто хочет правильно находить и выбирать элементы при вёрстке.
Иллюстрация: Оля Ежак для Skillbox Media
Пишет об истории IT, разработке и советской кибернетике. Знает Python, JavaScript и немного C++, но предпочитает писать на русском.
Удачный выбор селектора не только позволяет избежать ошибок в коде, но и упрощает вёрстку, поэтому желательно знать разновидности селекторов и хорошо в них ориентироваться. Эта статья будет полезна как новичкам, так и опытным фронтенд-разработчикам и верстальщикам, которые хотят освежить знания.
Содержание
- Что такое CSS-селекторы
- Основные виды селекторов
- Селекторы отношений
- Селекторы по атрибуту
- Немного о псевдоклассах
- Как определить приоритет селектора
Селектор (от англ. select — выбирать) — это шаблон, который позволяет обратиться к элементу или группе элементов веб-страницы, чтобы применить к ним стили CSS. Его указывают перед блоком со свойствами:
a { text-decoration: none; }
В примере выше селектор указывает на тег <a> (гиперссылка). Так мы говорим браузеру отключить подчёркивание у всех ссылок на странице, устанавливая для свойства text-decoration значение none.
Подключим CSS-стили к следующему HTML-файлу:
<p>Содержание статьи:</p> <ul> <li><a href="#">Emmet на практике: пишем HTML</a></li> <li><a href="#">Создаём шапку документа</a></li> <li><a href="#">Подключаем стили и скрипты</a></li> <li><a href="#">Добавляем ссылки</a></li> <li><a href="#">Вводим теги</a></li> </ul>
Вот как она выглядит в браузере:
Скриншот: Skillbox Media
Есть ненумерованный список со ссылками, которые браузер по умолчанию выделяет синим цветом и подчёркивает. Если подключить стили, которые мы написали выше, то подчёркивание исчезнет:
Скриншот: Skillbox Media
CSS-селектор работает! Но это, конечно, далеко не единственный способ обращения к элементам.
О том, как подключить CSS к HTML, читайте в другой нашей статье.
Структура реальных проектов гораздо сложнее. Веб-страницы интернет-магазинов, корпоративных сайтов и блогов наполнены множеством вложенных и однотипных элементов — всем нужно задать уникальный дизайн. Если бы мы могли обращаться к ним только по названию, то даже с CSS веб оставался бы хранилищем скучного гипертекста.
К счастью, есть около 20 способов выбрать нужный элемент. Рассмотрим основные.
Он применяет стили ко всем элементам страницы и обозначается символом * (звёздочка). С его помощью удобно сбрасывать отступы и задавать значение box‑sizing для всех блочных элементов:
* {
margin: 0;
box-sizing: border-box;
}
Этот селектор CSS применяет стили ко всем элементам с одинаковым тегом. Например, для всех <div>, <h2>, <p> и так далее.
Мы уже познакомились с ним, когда убирали подчёркивание у ссылок:
a { text-decoration: none; }
Селектор по идентификатору обозначается символом # (решётка) и применяет стили к элементу, для которого задан атрибут id с соответствующим значением. При этом у элемента может быть только один id, и этот id должен быть уникальным в пределах веб-страницы.
<p id="intro">Сегодня мы расскажем вам об Emmet.</p>
<p id="article_content">В этой статье вы узнаете:</p>
CSS-код:
#intro{ color: red; font-weight: bold; } #article_content{ font-family: sans-serif; font-weight: bold; }
Текст в блоке p с идентификатором intro окрасится в красный, а текст с идентификатором article_content выделится жирным и получит шрифт без засечек:
CSS-селектор по классу выбирает элементы, для которых назначен атрибут class с соответствующим значением. При этом один элемент может принадлежать нескольким классам — в таком случае их перечисляют через пробел:
<p class="plain_text article">Сегодня мы расскажем вам про Emmet.</p>
Абзац входит в классы plain_text и article. Значит, к нему применяются стили обоих классов:
.plain_text{ font-size: 20px; } .article{ font-family: "Montserrat"; }
CSS-селекторы можно сгруппировать, чтобы применить стили к нескольким группам и/или классам элементов. Для этого достаточно перечислить их через запятую:
.plain_text, p, h1, figure, div { margin-top: 0; margin-left: 0; }
re>
Есть группа селекторов, которые позволяют выбрать элемент по его отношению к другим элементами (родитель — потомок) и по расположению в DOM (Document Object Model).
Чтобы обратиться ко всем потомкам В элемента A, независимо от уровня их вложенности, используют конструкцию A B (селекторы разделяют пробелом):
figure img { margin-bottom: 20px; }
В примере выше мы устанавливаем всем изображениям внутри элемента figure значение нижних отступов 20 пикселей.
Если нужно применить CSS-стили к потомкам B элемента A только на первом уровне вложенности, то вместо пробела пишут символ >:
.container > img { margin-bottom: 40px; }
Здесь мы задали изображениям внутри контейнера с классом .container значение нижних отступов 40 пикселей.
Селектор A ~ B выбирает все элементы B, которые идут после A. Обратите внимание: «идут после», а не вложены в него. Например, так мы задали цвет фона #f2f3f5 всем карточкам, которые идут после блока из класса .about_us:
.about_us > .card { background-color: #f2f3f5; }
Селектор A + B выбирает только первый элемент B, который следует за A:
.about_us + .card { background-color: #f2f3f5; }
В этом примере цвет фона #f2f3f5 установится только для той карточки, которая идёт сразу после .about_us.
Ещё один полезный инструмент — селекторы по атрибуту. Они позволяют выбрать элемент по имени атрибута, его значению или части значения. Кратко расскажем обо всех.
Применяет стили к элементам, для которых задан этот атрибут:
[title] { font-weight: bold; }
Работает по имени и значению атрибута:
[title="what_is"] { font-weight: normal; }
Находит элементы с заданным атрибутом, значение которого начинается с value:
[class^="form"] { background-color: #7aacba; }
Ищет по названию атрибута и значению, которое равно или начинается с value:
[class|="form"] { border: 5px outset black; }
Применяет CSS-стили к элементам, у которых значение заданного атрибута оканчивается на value:
[class$="primary"] { font-weight: bold; }
Селектор по названию атрибута и значению, которое должно содержать value:
[class$="control"] { padding: 15px; }
Этот шаблон выбирает элементы с атрибутом attr, значение которого состоит из нескольких слов, разделённых пробелом, одно из которых — value:
[class$="control"] { padding: 15px; }
Псевдокласс выбирает элементы, находящиеся в определённом состоянии или положении в иерархии DOM.
Вот несколько примеров таких состояний:
- на кнопку наведён курсор мыши;
- пользователь перешёл или не перешёл по ссылке;
- курсор установлен на поле ввода.
Например, так с помощью CSS можно увеличить размер ссылок, на которые пользователь навёл курсор:
a:hover { font-size: 20px; }
Вот как это выглядит в браузере:
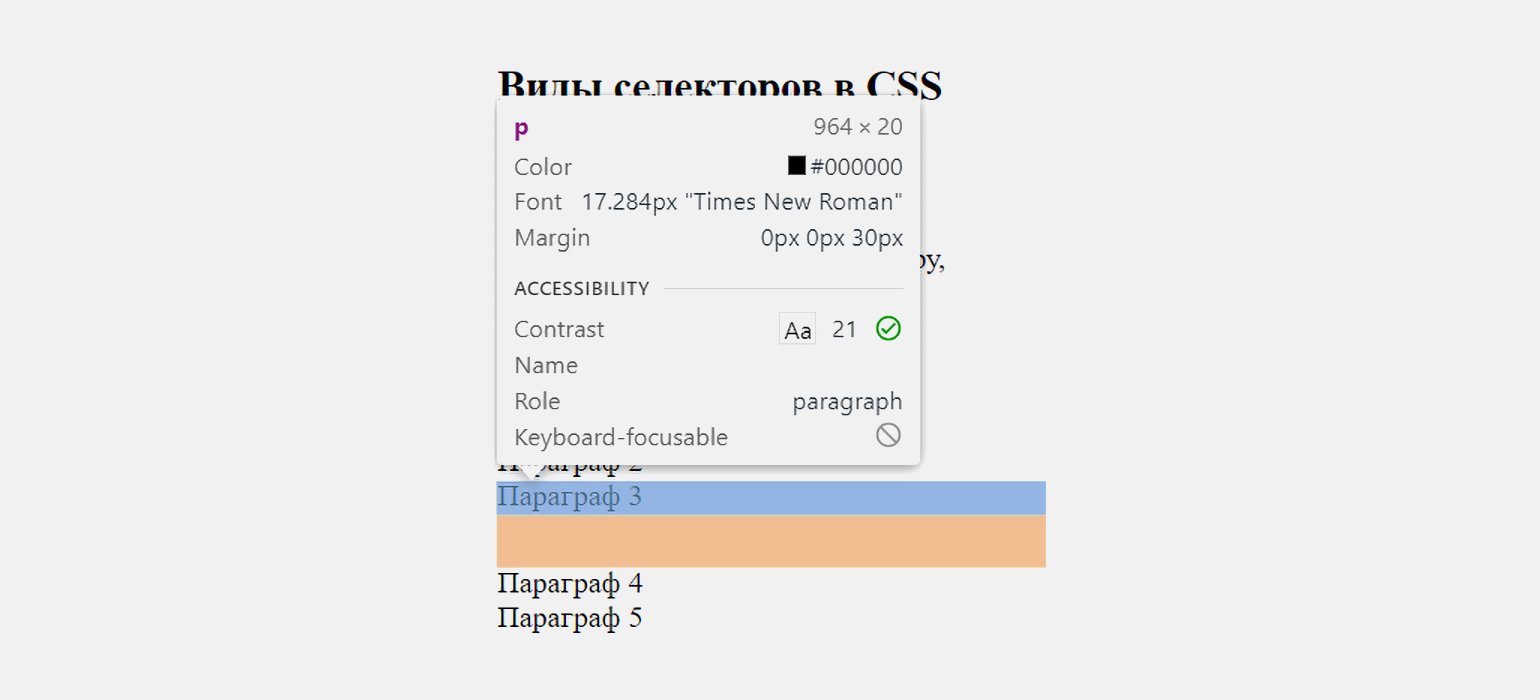
А в следующем примере мы добавляем нижний отступ последнему параграфу-потомку контейнера («Параграф 3»).
<div class="container">
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
</div>
<p>Параграф 4</p>
<p>Параграф 5</p>
CSS-код:
.container p:last-child { margin-bottom: 30px; }
Если зайти в DevTools, то можно увидеть, что под третьим элементом p появилось поле margin (подсвечивается бежевым цветом):
Вот список основных псевдоклассов:
| Название | Состояние элемента |
|---|---|
| :hover | Наведён курсор |
| :focus | Элемент находится в фокусе (например, по нему кликнули мышью или его выбрали клавишей Tab) |
| :visited | Ссылка, которая была посещена |
| :active | Активный элемент (в промежутке времени между нажатием и отпусканием кнопки мыши) |
| :checked | Элементы radio, checkbox или option, которые были выбраны |
| :first-child | Первый потомок элемента |
| :last-child | Последний потомок элемента |
| :nth-child() | Каждый n-й потомок — число n передаётся в качестве аргумента |
| :last-nth-child() | Последние n потомков — число n передаётся в качестве аргумента |
| :read-write | Элементы, доступные для редактирования |
Посмотреть другие псевдоклассы можно на сайте Mozilla.
Для одного и того же элемента веб-страницы можно прописать сколько угодно стилей. Если в разных местах CSS-файла какому-то его свойству заданы разные значения, то браузер должен выбрать одно из них.
Обычно подключается правило, которое определено последним, но так происходит не всегда. Дело в том, что одни селекторы обладают более высокой специфичностью, чем другие.
Специфичность — это показатель, по которому браузер определяет, какие стили применить к элементу. Её можно представить в виде четырёх чисел 0.0.0.0, где каждый разряд — это вес, определяемый специальными правилами.
Вот эти правила:
- Наивысший приоритет — у стилей, прописанных в атрибуте style (1.0.0.0).
- На втором месте — селекторы по идентификатору (0.1.0.0).
- Затем идут три равноправные группы: селекторы по классу, атрибуту и псевдоклассы (0.0.1.0).
- На четвёртом месте — селекторы по тегу и псевдоэлементы (0.0.0.1).
- Комбинаторы ~, >, + и универсальный селектор * веса не добавляют.
- Вес псевдоклассов :is(), :has() и :not() равен весу самого специфичного селектора внутри скобок.
Чтобы определить самый «тяжёлый» селектор, браузер сначала взвешивает каждый, а затем сравнивает их поразрядно.
Попробуем порассуждать как браузер. Допустим, на странице есть элемент, на который указывают два CSS-селектора:
.container div ul {/**/} #our_team div.developers {/**/}
Рассчитаем их вес:
- Класс .container добавляет 1 в третий разряд, а div и ul — по единице в четвёртый. Результат: 0.0.1.2.
- Идентификатор our_team добавляет 1 во второй разряд, тег div — 1 в четвёртый разряд, а класс .developers — 1 в третий. Получаем 0.1.1.1.
Браузер применит стили селектора #our_team div.developers, потому что он указывает на идентификатор (см. правило №2 в списке).
А если бы исследуемый элемент обладал атрибутом style, то и считать ничего бы не пришлось. Ведь, как мы уже знаем, style обладает наивысшим приоритетом:
<a style="color: red;" class="article media code" id="definition">Программист — это...</p>
А теперь секретный приём. Вы можете перебить любое правило, если добавите к нему ключевое слово !important. В таком случае стили намертво приклеятся к элементу:
a { font-weight: bold !important; }
После этого изменить начертание текста в ссылках можно будет, только если использовать !important в более специфическом селекторе. Например, таком:
#stronger a { font-weight: normal !important; }
Опытные разработчики не рекомендуют использовать !important, потому что это усложняет поддержку кода и ломает каскад. Поэтому просто помните о его существовании во время дебаггинга: возможно, это словечко спряталось где-то в документе styles.css.
CSS предоставляет большое количество селекторов для удобной стилизации веб-страниц. Запомните их и используйте всё разнообразие, чтобы писать понятный и легко поддерживаемый код. А закрепить знания можно в замечательной браузерной игре CSS Dinner.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Frontend-разработчик
Узнать больше
When you first learn CSS you learn a few different types of selectors like class and id selectors, but there are hundreds of other selector combinations in CSS that you need to know in order to truly master CSS. In this article I will be covering every single type of selector and all of the most important selectors of those types that you need to know. Also, I have a complete CSS selector cheat sheet that covers all the selectors from this article plus more with visual examples that you can download for free.
If you prefer to learn visually, check out the video version of this article.
Basic Selectors
To start we need to cover the most basic form of selectors and also talk about what a CSS selector is. A CSS selector is simply the code you write that determines which HTML elements your CSS styles will refer to. In the below example .class-name is the CSS selector since it is the part that comes before the curly braces.
When it comes to basic selectors there are really only 4 types that all other selectors are built on and those are the universal, type, class, and id selector.
Universal Selector
The universal selector, which is just a *, does like it’s name says and selects everything. The below code would set the margin to 0 on all elements on the page.
This selector is perfect for when you want to make large changes across your entire page such as setting box-sizing or removing margins, but is generally not used for much else.
Type Selector
The type selector is a selector that you will use relatively rarely as it is just too general to be useful. The type selector allows you to select all elements of a particular type, such as all div or img elements. To use this selector just put the name of the element you want to select. The below example selects all div elements.
I recommend never using this type of selector since it is too easy to accidentally add styles to elements you don’t actually want to add styles too. The only time I would ever use the type selector is if I wanted to set some default styles that apply to my entire site such as setting font-size for heading tags, or selecting the body tag to remove margins.
Class Selector
This is by far the most common type of selector that you will see. Classes are attributes that you can add to any HTML element that serve no purpose other than to be used with CSS or JavaScript. These class selectors are amazing in CSS since they allow you to specify which elements you want to style in the HTML and you can also share styles between multiple elements by giving them the same class.
In the above example you can see we gave both our buttons the btn class so they can both share the styles associated with that class in our CSS. We also gave them each their own btn-primary or btn-danger class to add extra styles for those specific buttons. To use a class selector in CSS you simply put the name of the class you want to select after a period.
On a side note I mentioned how you can use classes in JavaScript, but I generally consider doing so a bad practice. If you want to know why then you should read this article on why I don’t use classes in JavaScript.
Id Selector
The final basic selector is id selectors. They are very similar to class selectors in that you can define ids on HTML elements and then reference them in CSS, but there are a few differences.
The first main difference is that id selectors cannot be shared between elements on the same page since in HTML an id is unique so no two elements on the page can have the same id.
Id selectors are also more specific which makes them override a lot of other CSS styles which you do not want. If you are unsure of how specificity works in CSS you should check out my complete CSS specificity article which covers specificity in depth with interactive examples.
The final difference is that id selectors start with a # symbol instead of a period.
Combination Selectors
The real power of CSS selectors comes in your ability to combine selectors together. There are 6 main combination selectors you need to know which will allow you to select the exact element you want every time.
Descendant Selector
The first type of combination selector is the descendant selector. This selector allows you to select any element that matches a specific selector which is a descendant of an element that matches a different selector. Let’s take a look at a quick example.
The above CSS selector selects all span elements that are descendants of a div element. You will notice that this means the first span is selected since it is a direct child of the div. The second span is also selected since while it is not a direct child of a div it is a descendant of a div. The final span is not selected, though, since it is not inside a div.
Now in order to use a descendant selector all you need to do is separate two selectors by a space. The first selector will be the parent selector and the second selector will be the selector for the descendants.
Direct Child Selector
Similar to the descendant selector, the direct child selector is for selecting child elements, but the main difference is the direct child selector will only select an element that is the direct child of the first parent selector.
As you can see above the span inside the a tag is not selected since it is not a direct child of the div and instead is a direct child of an a tag. The first span is selected, though, since it is the direct child of a div.
In order to use a direct child selector just put a greater than symbol between the first selector and the second selector.
General Sibling Selector
This next selector is all about selecting siblings, but can be a bit confusing. Let’s take a look at an example and I will explain what I mean.
You would think since this selector is called the general sibling selector that it would select all elements that are siblings of the first element, but it actually only selects the siblings that come after the first selector. This is because CSS can only read in one direction so has no way to modify elements that come before other elements.
As for the actual selector itself all you need to do is put a ~ between the selectors. The first selector will be for the sibling to check after and the second selector is for the actual siblings you are checking for.
Adjacent Sibling Selector
Similar to the general sibling selector the adjacent sibling selector is for selecting siblings, but this selector can only select the element that comes direct after the first element.
As you can see above the only a tag that is selected is the one directly after the div. It is also important to note that if the sibling directly after the div was something other than an a tag then the selector we have written would do nothing since it can only select the element that is the first element after the div.
To use this selector just put a + between the first and second selector.
Or Selector
Now we are coming to my two favorite combination selectors, the or and and selectors. First we will talk about the or selector which is a way to write a CSS selector that will select elements that match at least one of the selectors.
The above selector selects all elements that are either a div or a span. This is great if you want to have multiple selectors do the same thing. To use the or selector just separate your selectors by a comma. Generally, if the selectors are long I will separate them onto different lines to make them easier to read.
And Selector
The final combination selector is the and selector and it is probably the most used combination selector. This selector allows you to write CSS selectors that force elements to match all the selectors specified.
As you can see only the div with the class of red is selected in the above example. Using the and combination selector is also incredibly easy since all you have to do is write all the selectors right next to each other with no spacing between them.
The only important thing to know about this selector is that if you are using a universal selector or a type selector then you must put the type/universal selector first.
Combination Selector Important Notes
The important thing to know about these combination selectors is that you can utilize any of the selectors we talk about in combination with each other even other combination selectors.
For example, in the above selector we combined together multiple type and class selectors using direct child combinations with and combinations. This ability to combine together infinitely many selector combinations is what makes CSS so flexible.
Pseudo Element Selectors
Now that we have covered the most common types of selectors we need to talk about a few other selectors that you will still use all the time, but are a bit more niche. The first type we are talking about are pseudo element selectors which there are only 2 that you need to know and they are both almost identical. If you want to go more in depth on pseudo elements check out my pseudo element ultimate guide article.
If you prefer to learn visually I have a full video on pseudo elements you can watch.
Before Pseudo Element
The before pseudo element is an element you can create which will be placed as the very first child of the element you are creating it for.
In the above code we are using the before pseudo selector to select the before element for our div. This will create a new element in our HTML that has the text «Child 0» inside of it. You will notice in our HTML, though, there is no element corresponding to the ::before element and that is because the pseudo element is created entirely in CSS and when we write our HTML we don’t reference it.
Now to create a pseudo element just prefix it :: and then put the type of pseudo element you are selecting. In our case we are creating a before pseudo element inside every div on our page.
After Pseudo Element
The after pseudo element is exactly the same as the before pseudo element except that it is added as the last child of the element instead of the first.
Pseudo Element Selector Important Notes
You must include a content property for your pseudo elements or they will not exist on the page. It can simply be an empty string, though, if you don’t want it to have any content.
Pseudo elements also can be defined using a single colon, but this is not recommended and is only implemented for backwards compatibility.
You also cannot add pseudo elements to elements that replace their content with something else such as an img element.
Lastly, pseudo elements will show up in your browser dev tools which can make debugging them much easier.
Pseudo Class Selectors
Now this is really where CSS starts to become a vast world of selectors. There are hundreds of pseudo classes which are all used to represent special states of elements that you can use as selectors in CSS, but there are really only a handful that are truly important for you to understand.
I will try to cover as many as I can here, but if you want a complete list of all the pseudo selectors that are important to know you should download my free selector cheat sheet.
To define a pseudo class it is nearly identical to pseudo elements, but you use one colon instead of two.
Hover Pseudo Class
Probably the most useful CSS pseudo class is hover. The hover pseudo class allows you to style an element differently when it is hovered. For example, you can change the background color of a button so users know it is clickable.
Focus Pseudo Class
The focus pseudo class is another really important selector since it allows you to style an element based on if it has focus or not. For example you can change the border color of an input field when it is focused.
Checked Pseudo Class
The checked pseudo class allows you to style an element based on if it is checked or not. For example you can change the opacity of a checkbox when it is checked.
Disabled Pseudo Class
The disabled pseudo class allows you to style an element based on if it is disabled or not. For example you can change the background color of an input when it is disabled.
First Child Pseudo Class
The first child pseudo class selects the first child inside a parent.
The important thing to note about this selector is it selects the first child and not the first child element that matches the CSS selector. That is why the a tag in the second div is not selected.
You can also use the only-child, last-child, nth-child, and nth-last-child selectors which do nearly the same things, but are for selecting other specific children.
First Of Type Pseudo Class
The first of type pseudo class selects the first child inside a parent that matches the specific element type.
The important thing to note about this selector is it doesn’t care if the element is the first child or not. It only cares that it is the first of a specific type.
You can also use the only-of-type, last-of-type, nth-of-type, and nth-last-of-type selectors which do nearly the same things, but are for selecting other specific children.
Not Pseudo Class
The final pseudo class I want to cover is the not pseudo class which allows you to select elements that do not match a specific selector.
The not pseudo class works by putting another selector inside parenthesis inside the :not selector. This selector in the parenthesis is the not selector so in our example we are selecting all a tags that do not have the class green.
Attribute Selectors
The final type of selector I want to talk about is the attribute selector. This selector allows you to select any element based on the attributes that it has. This is really useful when used in combination with custom data attributes.
An important note about attribute selectors is that they all are defined within square brackets.
If you want to go in depth with data attributes you should check out my complete CSS data attribute guide as well as my JavaScript data attribute guide.
Has Attribute Selector
The most basic form of attribute selector is the has attribute selector. This selector just checks to see if an element has the specified attribute.
The has attribute selector doesn’t care what the value of the attribute is or even if there is a value for the attribute. It only cares that there is an attribute on the HTML element that matches the specified attribute in CSS.
Exact Attribute Selector
If you want to check for a specific value instead you need to use the exact attribute selector.
The exact attribute selector will only match elements that have the specified attribute with the exact specified value. The equal sign between the attribute name and the value is what defines this as an exact attribute selector.
Begins With Attribute Selector
If you want to check for an attribute that starts with a specific value then you need the begins with attribute selector.
The caret symbol followed by an equal sign between the attribute name and the value is what defines this as a begins with attribute selector.
Ends With Attribute Selector
This is identical to the begins with attribute selector but for checking the end of the value instead.
The dollar sign followed by an equal sign between the attribute name and the value is what defines this as an ends with attribute selector.
Substring Attribute Selector
This is similar to the last two selectors, but it checks that the string passed to it appears anywhere in the attribute value.
The asterisk sign followed by an equal sign between the attribute name and the value is what defines this as a substring attribute selector.
Conclusion
CSS selectors are incredibly powerful and vast in their uses, but you really only need to know the small handful of selectors listed above to write impressive CSS. Also, if you want a quick cheat sheet that you can reference as needed I highly recommend downloading my free CSS selector cheat sheet.