Improve Article
Save Article
Improve Article
Save Article
In this article, we will learn to color the text in the web page using HTML & CSS. Basically, we can either use <font> color attribute in HTML or linear-gradient to multi-color the text using CSS. We will explore both methods & understand their usage with the help of examples.
Methods :
- <font> color attribute: It is used to specify the text color inside the <font> element. It can be used for every character that you want to apply color or an entire word.
- linear-gradient() function: It is used for text-styling in which the text is filled with linear-gradient color codes.
Method 1: Using <font> color attribute.
Syntax :
<font color="color_name|hex_number|rgb_number">Text content</font>
Attribute Values:
- hex_number: It sets the text color by using color hex code. For example “#0000ff”.
- rgb_number: It sets the text color by using RGB code. For example: “rgb(0, 153, 0)”.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
h1 {
color: green;
font-size: 60px;
}
</style>
</head>
<body>
<center>
<h1>
Welcome To
<font color="#FF2626">G</font>
<font color="#252A34">e</font>
<font color="#753422">e</font>
<font color="#FFD523">k</font>
<font color="#71EFA3">s</font>
<font color="#0F52BA">for</font>
<font color="#66CC66">G</font>
<font color="#FF9966">e</font>
<font color="#FFCCCC">e</font>
<font color="#00C1D4">k</font>
<font color="#EFE3D0">s</font>
</h1>
</center>
</body>
</html>
Output:
Method 2: Using linear-gradient attribute.
Syntax:
background: linear-gradient(to left, color names); -webkit-background-clip: text; color: transparent;
Steps to add multicolor into text:
- Add a simple text inside the <div> tag with the required selector.
- Apply the linear gradient property with any colors of your choice.
- Apply webkit properties that will fill the text with the gradient background and declare the color property with transparent background.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.multicolor-text {
text-align: center;
font-size: 50px;
background: linear-gradient(to left,
violet,
indigo,
blue,
green,
yellow,
orange,
red);
-webkit-background-clip: text;
color: transparent;
}
</style>
</head>
<body>
<div class="multicolor-text">
Welcome To GeeksforGeeks!
</div>
</body>
</html>
Output:
Improve Article
Save Article
Improve Article
Save Article
In this article, we will learn to color the text in the web page using HTML & CSS. Basically, we can either use <font> color attribute in HTML or linear-gradient to multi-color the text using CSS. We will explore both methods & understand their usage with the help of examples.
Methods :
- <font> color attribute: It is used to specify the text color inside the <font> element. It can be used for every character that you want to apply color or an entire word.
- linear-gradient() function: It is used for text-styling in which the text is filled with linear-gradient color codes.
Method 1: Using <font> color attribute.
Syntax :
<font color="color_name|hex_number|rgb_number">Text content</font>
Attribute Values:
- hex_number: It sets the text color by using color hex code. For example “#0000ff”.
- rgb_number: It sets the text color by using RGB code. For example: “rgb(0, 153, 0)”.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
h1 {
color: green;
font-size: 60px;
}
</style>
</head>
<body>
<center>
<h1>
Welcome To
<font color="#FF2626">G</font>
<font color="#252A34">e</font>
<font color="#753422">e</font>
<font color="#FFD523">k</font>
<font color="#71EFA3">s</font>
<font color="#0F52BA">for</font>
<font color="#66CC66">G</font>
<font color="#FF9966">e</font>
<font color="#FFCCCC">e</font>
<font color="#00C1D4">k</font>
<font color="#EFE3D0">s</font>
</h1>
</center>
</body>
</html>
Output:
Method 2: Using linear-gradient attribute.
Syntax:
background: linear-gradient(to left, color names); -webkit-background-clip: text; color: transparent;
Steps to add multicolor into text:
- Add a simple text inside the <div> tag with the required selector.
- Apply the linear gradient property with any colors of your choice.
- Apply webkit properties that will fill the text with the gradient background and declare the color property with transparent background.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.multicolor-text {
text-align: center;
font-size: 50px;
background: linear-gradient(to left,
violet,
indigo,
blue,
green,
yellow,
orange,
red);
-webkit-background-clip: text;
color: transparent;
}
</style>
</head>
<body>
<div class="multicolor-text">
Welcome To GeeksforGeeks!
</div>
</body>
</html>
Output:
Доброго времени суток, дорогие мои верные читатели и гости блога. В нескольких предыдущих статьях я затрагивал темы выделения в тексте ключевых моментов и определение фона страницы, однако не упоминал, как сделать в html текст цветным. Это очень простая тема, которую, я надеюсь, вы быстро освоите и будете использовать для оформления страниц своих сайтов.
В данной публикации я опишу основные элементы управления цветовой палитрой текста, каким способом видоизменять фон предложений, покажу, как выглядит таблица кодов html-цветов, а также, как обычно, приведу пример кода.
После прочтения статьи вы с легкостью сможете оперировать полученными знаниями и преображать дизайн текстовой информации на ваших веб-ресурсах! Итак, приступим к делу.
Раскрасим буквы разными цветами
В первую очередь изменить цвет как отдельных букв, так и целого предложения можно при помощи тега html <font>. Хоть это и слегка устаревший элемент, его иногда используют разработчики и поддерживают все браузеры. При помощи <font> можно определить стиль шрифта, его цвет и размер. Так, при запуске этой строки изменится внешний вид заглавной буквы:
<h2><font size=»7″ color=»blue» face=»Calibri»>П</font>ервая буква текущего предложения станет большой и синей</h2>
Более известным и распространенным среди верстальщиков приемом для видоизменения текста является css. Для установки определенного цвета шрифта в основном используют свойство color. Его описывают для конкретного тега в спецификациях стиля оформления.
Ниже приведен пример форматирования внешнего вида заголовка страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Видоизменение цветовой палитры при помощи css</title>
<style>
h2 {
color: orange;
text-align: center;
}
p {
text-align: center;
}
</style>
</head>
<body>
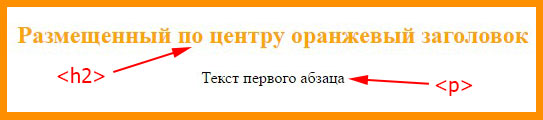
<h2>Размещенный по центру оранжевый заголовок</h2>
<p>Текст первого абзаца</p>
</body>
</html>
|
Запустите данный код в браузере, и вы заметите, каким образом поменялось оформление названия первого абзаца.
Отмечу, что свойство text- align отвечает за горизонтальное выравнивание текста в пределах единицы языка html, в которой он задан.
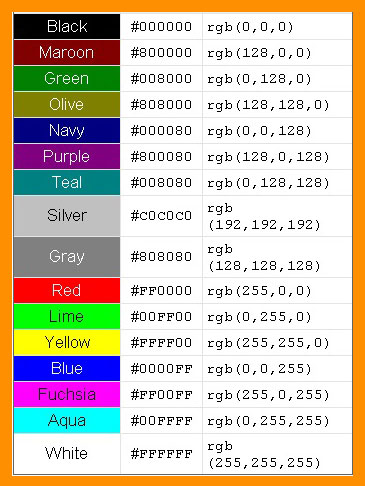
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.
В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
| Название | RGB | Код для html |
| PeachPuff | 255 218 185 | #FFDAB9 |
| LemonChiffon | 255 250 205 | #FFFACD |
| Azure | 240 255 255 | #F0FFFF |
| VioletRed | 208 32 144 | #D02090 |
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
RGB – это одна из разновидностей цветовых моделей, с помощью которой графическим элементам задаются оттенки.
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.
Теперь дополним предыдущий пример полученными знаниями:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
body {
background:#F0FFFF;
}
h2 {
color: orange;
text-align: center;
}
p {
text-align: center;
background: #FFDAB9;
}
</style>
</head>
<body>
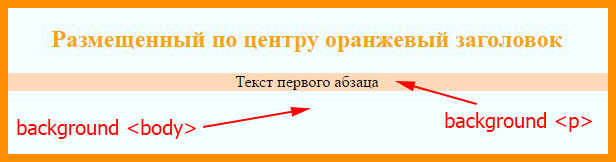
<h2>Размещенный по центру оранжевый заголовок</h2>
<p>Текст первого абзаца</p>
</body>
</html>
|
Пускай пример и примитивен, однако он наглядно показывает, насколько преображается в лучшую сторону страница за счет простых изменений. К тому же в такой способ важная информация никогда не скроется от посетителей веб-сайта.
Надеюсь вам была полезна данная публикация. Не забывайте радовать меня, подписываясь на обновления блога. И конечно же делитесь ссылкой с друзьями. Пока-пока!
С уважением, Роман Чуешов
Загрузить PDF
Загрузить PDF
В HTML цвет текста меняется с помощью тега <font>, но этот метод больше не поддерживается в HTML5. Вместо указанного тега нужно пользоваться CSS, чтобы задать цвет текста различных элементов страницы. Использование CSS гарантирует, что веб-страница будет совместима с любым браузером.
-
1
Откройте файл HTML. Лучший способ изменить цвет текста — это воспользоваться CSS. Старый тег <font> больше не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
- Этот метод также применим к внешним таблицам стилей (отдельным файлам CSS). Приведенные ниже примеры предназначены для файла HTML с внутренней таблицей стилей.
-
2
Размеcтите курсор внутри тега <head>. Стили определяются внутри этого тега, если используется внутренняя таблица стилей.
-
3
Введите <style>, чтобы создать внутреннюю таблицу стилей. Когда тег <style> находится внутри тега <head>, таблица стилей, которая находится внутри тега <style>, будет применена к любым элементам страницы. Таким образом, начало HTML-файла должно выглядеть следующим образом:[1]
<!DOCTYPE html> <html> <head> <style> </style> </head>
-
4
Введите элемент, цвет текста которого нужно изменить. Используйте раздел <style>, чтобы определить внешний вид элементов страницы. Например, чтобы изменить стиль всего текста на странице, введите следующее:
<!DOCTYPE html> <html> <head> <style> body { } </style> </head>
-
5
В селекторе элемента введите атрибут color:. Этот атрибут определяет цвет текста выбранного элемента. В нашем примере этот атрибут изменит цвет основного текста, который является элементом, включающим весь текст на странице:
<!DOCTYPE html> <html> <head> <style> body { color: } </style> </head>
-
6
Введите цвет текста. Это можно сделать тремя способами: ввести имя, ввести шестнадцатеричное значение или ввести значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF.
<!DOCTYPE html> <html> <head> <style> body { color: red; } </style> </head>
-
7
Добавьте другие селекторы, чтобы изменить цвет различных элементов. Можно использовать различные селекторы, чтобы менять цвет текста разных элементов страницы:
<!DOCTYPE html> <html> <head> <style> body { color: red; } h1 { color: #00FF00; } p { color: rgb(0,0,255) } </style> </head> <body> <h1>Этот заголовок будет зеленым.</h1> <p>Этот параграф будет синим.</p> Этот основной текст будет красным. </body> </html>
-
8
Укажите стилевой класс CSS вместо того, чтобы менять элемент. Можно указать стилевой класс, а затем применить его к любому элементу страницы, чтобы изменить стиль элемента. Например, класс .redtext окрасит текст элемента, к которому применен этот класс, в красный цвет:
<!DOCTYPE html> <html> <head> <style> .redtext { color: red; } </style> </head> <body> <h1 class="redtext"> Этот заголовок будет красным</h1> <p>Этот параграф будет стандартным.</p> <p class="redtext">Этот параграф будет красным</p> </body> </html>
Реклама
-
1
Откройте файл HTML. Можно воспользоваться атрибутами встроенного стиля, чтобы изменить стиль одного элемента страницы. Это может быть полезно, если нужно внести одно-два изменения в стиль, но не рекомендуется для широкомасштабного применения. Чтобы полностью изменить стиль, используйте предыдущий метод.[2]
-
2
Найдите элемент, который нужно изменить.
С помощью атрибутов встроенного стиля можно изменить цвет текста любого элемента страницы. Например, чтобы изменить цвет текста определенного заголовка, найдите его в файле:<!DOCTYPE html> <html> <body> <h1>Этот заголовок нужно изменить</h1> </body> </html>
-
3
К элементу добавьте атрибут стиля. Внутри открывающего тега изменяемого элемента введите style="":
<!DOCTYPE html> <html> <body> <h1 style="">Этот заголовок нужно изменить</h1> </body> </html>
-
4
Внутри "" введите color:. Например:
<!DOCTYPE html> <html> <body> <h1 style="color:">Этот заголовок нужно изменить </h1> </body> </html>
-
5
Введите цвет текста. Это можно сделать тремя способами: ввести имя, ввести шестнадцатеричное значение или ввести значение RGB. Например, чтобы сделать текст желтым, введите yellow;, rgb(255,255,0); или #FFFF00;:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">Этот заголовок стал желтым</h1> </body> </html>
Реклама
Советы
- Список поддерживаемых цветов и их шестнадцатеричные значения можно найти на сайте http://www.w3schools.com/colors/colors_names.asp
Реклама
Об этой статье
Эту страницу просматривали 244 765 раз.
Была ли эта статья полезной?
Text plays a significant role on our web pages. This is because it helps users learn what the web page is all about and what they can do there.
When you add text to your web pages, this text defaults to a black color. But sometimes you will want to change the text color to be more personalized.
For example, suppose you have a darker color as the background of your website. In that case, you’ll want to make the text color a lighter, brighter color to improve your website’s readability and accessibility.
In this article, you will learn how to change the color of your text in HTML. We’ll look at various methods, and we’ll discuss which method is best.
How to Change Text Color Before HTML5
Before the introduction of HTML5, you’d use <font> to add text to websites. This tag takes the color attribute, which accepts the color as a name or hex code value:
<font color="#9900FF"> Welcome to freeCodeCamp. </font>
// Or
<font color="green"> Welcome to freeCodeCamp. </font>
This tag got depreciated when HTML5 was introduced. This makes sense because HTML is a markup language, not a styling language. When dealing with any type of styling, it is best to use CSS, which has the primary function of styling.
This means for you to add color to your web pages, you need to make use of CSS.
In case you are in a rush to see how you can change the color of your text, then here it is:
// Using inline CSS
<h1 style="color: value;"> Welcome to freeCodeCamp! </h1>
// Using internal/external CSS
selector {
color: value;
}
Suppose you are not in a rush. Let’s briefly dive right in.
You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
For example, if you want to change the text color to sky blue, you can make use of the name skyblue, the hex code #87CEEB, the RGB decimal code rgb(135,206,235), or the HSL value hsl(197, 71%, 73%).
There are three ways you can change the color of your text with CSS. These are using inline, internal, or external styling.
How to Change Text Color in HTML With Inline CSS
Inline CSS allows you to apply styles directly to your HTML elements. This means you are putting CSS into an HTML tag directly.
You can use the style attribute, which holds all the styles you wish to apply to this tag.
<p style="...">Welcome to freeCodeCamp!</p>
You will use the CSS color property alongside your preferred color value:
// Color Name Value
<p style="color: skyblue">Welcome to freeCodeCamp!</p>
// Hex Value
<p style="color: #87CEEB">Welcome to freeCodeCamp!</p>
// RGB Value
<p style="color: rgb(135,206,235)">Welcome to freeCodeCamp!</p>
// HSL Value
<p style="color: hsl(197, 71%, 73%)">Welcome to freeCodeCamp!</p>
But inline styling isn’t the greatest option if your apps get bigger and more complex. So let’s look at what you can do instead.
How to Change Text Color in HTML With Internal or External CSS
Another preferred way to change the color of your text is to use either internal or external styling. These two are quite similar since both use a selector.
For internal styling, you do it within your HTML file’s <head> tag. In the <head> tag, you will add the <style> tag and place all your CSS stylings there as seen below:
<!DOCTYPE html>
<html>
<head>
<style>
selector {
color: value;
}
</style>
</head>
// ...
</html>
While for external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
selector {
color: value;
}
The selector can either be your HTML tag or maybe a class or an ID. For example:
// HTML
<p> Welcome to freeCodeCamp! </p>
// CSS
p {
color: skyblue;
}
Or you could use a class:
// HTML
<p class="my-paragraph" > Welcome to freeCodeCamp! </p>
// CSS
.my-paragraph {
color: skyblue;
}
Or you could use an id:
// HTML
<p id="my-paragraph" > Welcome to freeCodeCamp! </p>
// CSS
#my-paragraph {
color: skyblue;
}
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with internal or external styling.
Wrapping Up
In this article, you have learned how to change an HTML element’s font/text color using CSS. You also learned how developers did it before the introduction of HTML5 with the <font> tag and color attributes.
Also, keep in mind that styling your HTML elements with internal or external styling is always preferable to inline styling. This is because it provides more flexibility.
For example, instead of adding similar inline styles to all your <p> tag elements, you can use a single CSS class for all of them.
Inline styles are not considered best practices because they result in a lot of repetition — you cannot reuse the styles elsewhere. To learn more, you can read my article on Inline Style in HTML. You can also learn how to change text size in this article and background color in this article.
I hope this tutorial gives you the knowledge to change the color of your HTML text to make it look better.
Have fun coding!
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
К счастью, присвоить цвет к HTML-элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS-свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
Что может иметь цвет
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML-элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)-
Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color-
Цвет фона текста.
text-shadow-
Добавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-color(en-US)-
По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color. text-emphasis-color(en-US)-
Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)-
Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и<textarea>(en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders-
См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color-
Цвет фона блока.
column-rule-color-
Цвет линий, которые разделяют колонки текста.
outline-color(en-US)-
Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу (en-US), т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS (en-US), чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style (en-US)): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)-
Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)-
Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)-
С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)-
Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
-
Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
-
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение. - WebGL
-
Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Как задать цвет
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"-
Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"-
Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"-
Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"-
Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue-
Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha-
Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.

Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS-свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
table {
border: 1px solid black;
font: 16px "Open Sans", Helvetica, Arial, sans-serif;
border-spacing: 0;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding:4px 6px;
text-align: left;
}
th {
background-color: hsl(0, 0%, 75%);
}
<table>
<thead>
<tr>
<th scope="col">Color in HSL notation</th>
<th scope="col">Example</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>hsl(90deg, 100%, 50%)</code></td>
<td style="background-color: hsl(90deg, 100%, 50%);"> </td>
</tr>
<tr>
<td><code>hsl(90, 100%, 50%)</code></td>
<td style="background-color: hsl(90, 100%, 50%);"> </td>
</tr>
<tr>
<td><code>hsl(0.15turn, 50%, 75%)</code></td>
<td style="background-color: hsl(0.15turn, 50%, 75%);"> </td>
</tr>
<tr>
<td><code>hsl(0.15turn, 90%, 75%)</code></td>
<td style="background-color: hsl(0.15turn, 90%, 75%);"> </td>
</tr>
<tr>
<td><code>hsl(0.15turn, 90%, 50%)</code></td>
<td style="background-color: hsl(0.15turn, 90%, 50%);"> </td>
</tr>
<tr>
<td><code>hsl(270deg, 90%, 50%)</code></td>
<td style="background-color: hsl(270deg, 90%, 50%);"> </td>
</tr>
</tbody>
</table>
Примечание: Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Использование цвета
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div class="wrapper">
<div class="box boxLeft">
<p>
This is the first box.
</p>
</div>
<div class="box boxRight">
<p>
This is the second box.
</p>
</div>
</div>
Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
.box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
Предоставляем возможность пользователю выбрать цвет
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
Примечание: On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div id="box">
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff" id="colorPicker">
<p id="output"></p>
</div>
CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}
JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker.value + ".";
}, false);
The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Using color wisely
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about. If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
- Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
Примечание: The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
- MDN’s color picker tool
- Paletton
- Adobe Color CC online color wheel
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Примечание: Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
-
An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
Примечание: The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
- Medline Plus: Color Blindness (United States National Institute of Health)
- American Academy of Ophthamology: What Is Color Blindness?
- Color Blindness & Web Design (Usability.gov: United States Department of Health and Human Services)
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:

Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:

We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.

If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:

That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:

Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
See also
Цвет текста HTML меняется с помощью тега font, но в HTML5 этот метод не поддерживается, Чтобы задать цвет фона HTML для различных элементов страницы, вместо указанного тега нужно использовать CSS. Использование CSS гарантирует, что веб-страница будет совместима с любым браузером.
Метод 1: как изменить цвет текста HTML с помощью CSS
- Откройте HTML-файл. Лучший способ изменить цвет текста – это воспользоваться CSS. Тег <font> не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
- Этот метод также работает с внешними таблицами стилей (отдельными файлами CSS). Приведенные ниже примеры предназначены для HTML-файла с внутренней таблицей стилей:
- Поместите курсор внутри тега <head>. Стили определяются внутри этого тега, если используется внутренняя таблица стилей:
- Введите <style>, чтобы создать внутреннюю таблицу стилей. Когда тег <style> находится внутри <head>, таблица стилей будет применена к любым элементам страницы. Перед тем, как сделать цвет фона в HTML, начало его разметки должно выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <style> </style> </head>
- Введите элемент, цвет текста которого нужно изменить. Используйте раздел <style>, чтобы определить внешний вид элементов страницы. Например, чтобы изменить стиль всего текста на странице, введите следующее:
<!DOCTYPE html>
<html>
<head>
<style>
body {
}
</style>
</head>
- В селекторе элемента введите атрибут color:. Это свойство определяет цвет текста выбранного элемента. За HTML цвет фона текста отвечает свойство background-color. В нашем примере этот атрибут изменит цвет основного текста, который является элементом, включающим весь текст на странице:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:
}
</style>
</head>
- Введите цвет текста. Это можно сделать тремя способами: ввести название, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
</style>
</head>
- Добавьте другие селекторы, чтобы изменить цвет различных элементов. Чтобы поменять цвет текста у разных элементов страницы или HTML цвет фона текста, можно использовать различные селекторы:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
h1 {
color: #00FF00;
}
p {
color: rgb(0,0,255)
}
</style>
</head>
<body>
<h1>Этот заголовок будет зеленым.</h1>
<p>Этот параграф будет синим.</p>
Этот основной текст будет красным.
</body>
</html>
- Укажите стилевой класс CSS вместо того, чтобы менять элемент. Перед тем, как сделать цвет фона в HTML или изменить стиль элемента, можно указать стилевой класс, а затем применить его к любому элементу страницы. Например, класс .redtext окрасит текст элемента в красный цвет:
<!DOCTYPE html>
<html>
<head>
<style>
.redtext {
color: red;
}
</style>
</head>
<body>
<h1 class="redtext">Этот заголовок будет красным</h1>
<p>Этот параграф будет стандартным.</p>
<p class="redtext">Этот параграф будет красным</p>
</body>
</html>
Метод 2: Меняем цвет текста HTML с помощью атрибутов встроенного стиля
- Откройте HTML-файл. Чтобы изменить стиль одного элемента страницы или цвет фона HTML, можно воспользоваться атрибутами встроенного стиля. Это может быть полезно, если нужно внести одно-два изменения, но не рекомендуется для масштабного применения. Чтобы полностью изменить стиль, воспользуйтесь предыдущим методом:
- Найдите элемент, который нужно изменить. С помощью атрибутов встроенного стиля можно изменить цвет текста любого элемента страницы. Например, чтобы изменить цвет текста определенного заголовка, найдите его в файле:
<!DOCTYPE html> <html> <body> <h1>Этот заголовок нужно заменить</h1> </body> </html>
- Добавьте к элементу атрибут стиля. Внутри открывающегося тега изменяемого элемента введите style=»»:
<!DOCTYPE html> <html> <body> <h1 style=""> Этот заголовок нужно заменить </h1> </body> </html>
- Внутри «» введите color: или цвет фона HTML. Например:
<!DOCTYPE html> <html> <body> <h1 style="color:"> Этот заголовок нужно заменить </h1> </body> </html>
- Введите цвет текста. Это можно сделать тремя способами: ввести имя, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст желтым, введите yellow;, rgb(255,255,0); или #FFFF00:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">Этот заголовок стал желтым</h1> </body> </html>