#статьи
- 3 июн 2021
-
17
Как придумать дизайн-концепцию: техники и инструменты для поиска идей
Как работают визуальные метафоры, чем может помочь искусство и какие онлайн-сервисы развивают креативность.
Пишет о дизайне в Skillbox Media, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Даже технически безупречный дизайн вряд ли решит задачи клиента без чёткой и оригинальной концепции. Для творческого процесса нет универсальных инструкций, но есть множество техник и инструментов, которые помогают придумывать крутые идеи. Рассказываем про некоторые из них.
Из статьи вы узнаете:
- как использовать сравнения и метафоры в дизайне;
- как работают отсылки к искусству;
- зачем искать вдохновение в сюжетах массовой культуры;
- чем могут быть полезны ручная работа и компьютерные алгоритмы;
- какие есть методы развития креативности;
- как наладить рабочий процесс в онлайн-сервисах.
Дизайнеры часто «крадут как художники»: вдохновляются чужим творчеством и переосмысливают его, делают отсылки к культурным явлениям, значимым событиям, актуальной социальной повестке.
Сравнение — одно из самых эффектных выразительных средств, и не только в дизайне. Сравнения задают контекст, привлекают внимание, хорошо запоминаются, помогают увидеть неожиданные взаимосвязи и расширить понимание предмета. Метафоры — скрытые сравнения, когда одно понятие наделяют свойствами другого.
Вот несколько способов создать сильный визуальный образ с помощью сравнения:
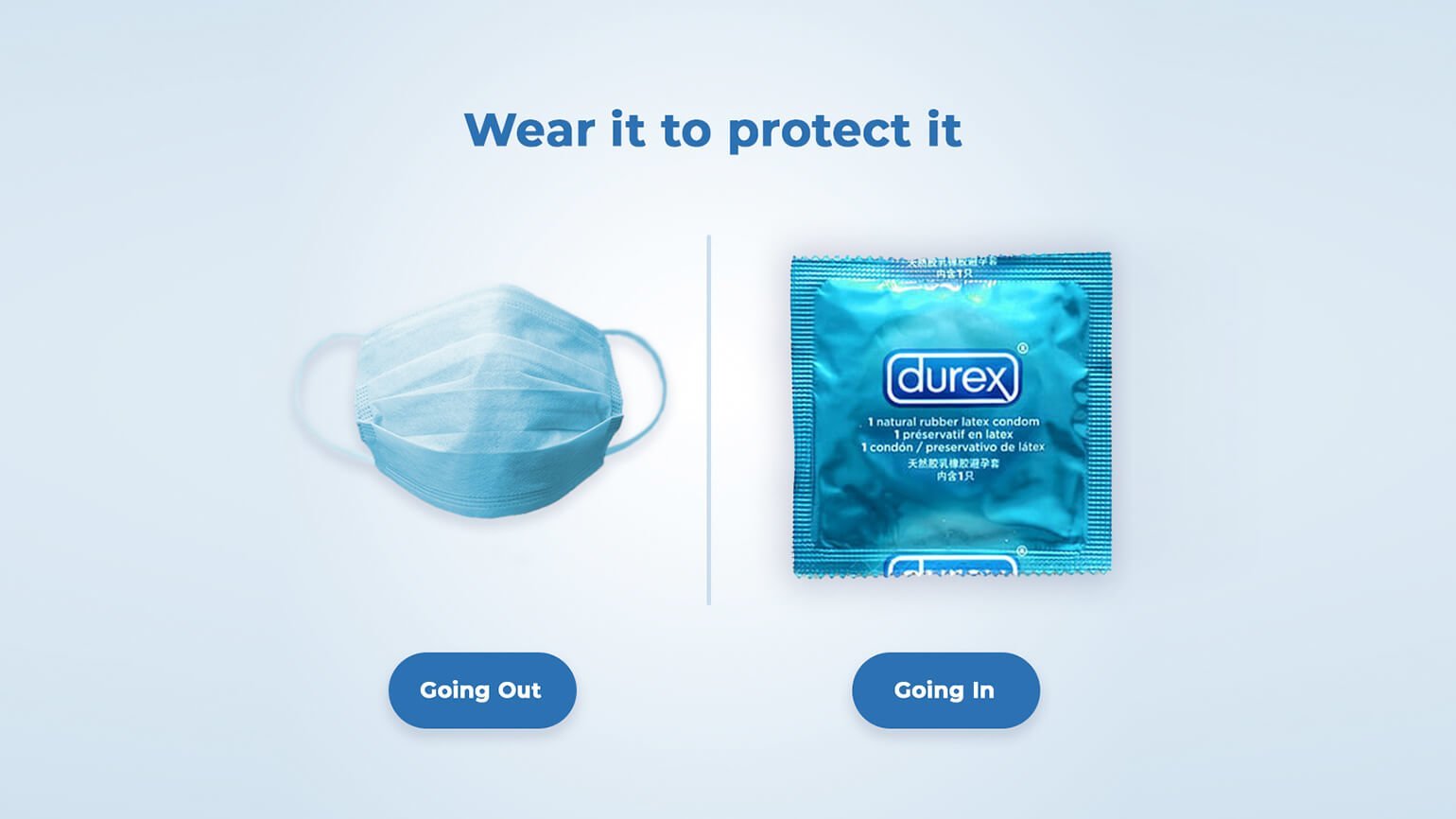
1. Изобразить объекты рядом. Этот способ самый очевидный. Например, так работает сравнение в лаконичной рекламе Durex:

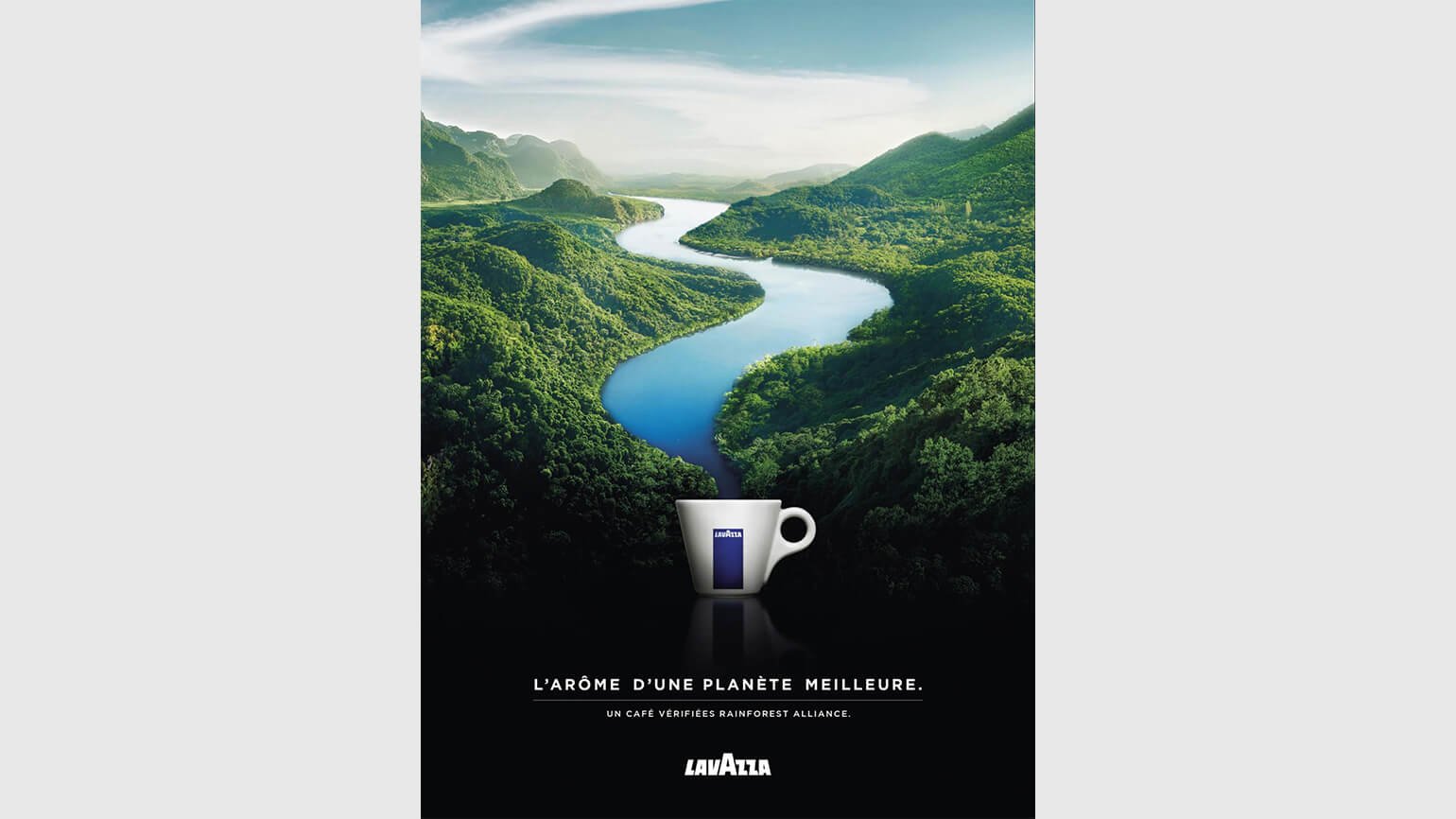
2. Заменить один объект другим. В этой рекламе река — это пар, исходящий от кофе:

3. Соединить объекты — с помощью фотомонтажа или рисованных иллюстраций:

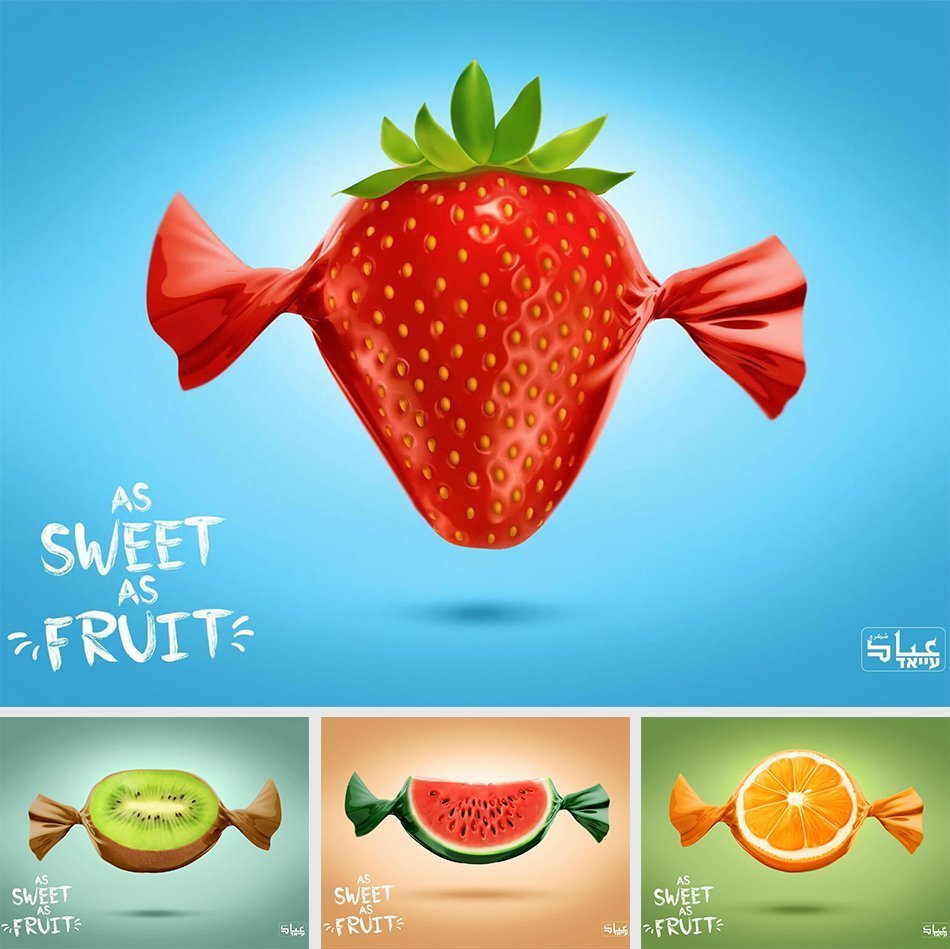
4. Придать одному объекту свойства другого. Это может выражаться в движении, цвете, форме или текстуре. Например, в студии Jones Knowles Ritchie так стилизовали логотип Burger King для рекламной кампании в поддержку экологии. Бренд отказался от пластиковых игрушек в детских наборах и организовал акцию по переплавке ненужных изделий. Фирменному знаку придали вид плавящегося пластика:

Визуальные метафоры могут быть конвенциональными (то есть знакомыми и привычными) и неконвенциональными — незнакомыми. С первыми мы имеем дело каждый день — это иконки на нашем рабочем столе и веб-ресурсах. Личный кабинет обозначается как дом, а хранилище для файлов — как папка, такие обозначения ускоряют работу с интерфейсом. Но в рекламе и логотипах метафоры обычно неконвенциональные, ведь их задача — привлечь и удержать внимание:

В лингвистике отдельно выделяют метафорические сравнения с живыми объектами — олицетворения. В дизайне такой приём делает продукт или бренд более «человечным», дружелюбным, близким аудитории.
Искусство часто становится источником дизайнерских идей: во многих рекламных креативах используют фрагменты известных картин или скульптур.

В картинах можно найти сюжеты на все случаи жизни. Их можно сопоставлять с фотоизображениями, обыгрывать художественные приёмы живописцев или просто сэкономить на съёмке — заменив фотографию картиной. Для заимствования изображений в высоком разрешении даже есть бесплатный фотосток Artvee.
Впрочем, вдохновляться искусством можно, не заимствуя живописные полотна, а делая стилизацию под них. Вот пример рекламы от студии DDB: в её основе иллюстрация, имитирующая стиль ар-деко:

Чтобы сделать узнаваемую отсылку к искусству, не обязательно рисовать. Подтверждение тому — этот фотомонтаж в духе Пикассо от Mazda — машина превратилась в арт-объект:

Новости, исторические факты, литература, фольклор, мифы и мемы — это всё прецедентные тексты: сюжеты, знакомые большинству людей в той или иной социальной группе. Помимо них, людей объединяют и другие знания — например, о медийных личностях или крупных событиях. Все это тоже может послужить вдохновением для дизайна.
Когда на пике популярности были «Игра престолов», «Ход королевы» или другие сериалы, многие компании ссылались на них в своей рекламе.

А вот социальная реклама с изображением Бэтмена от студии Preuss und Preuss:

В айдентике отсылки к известным сюжетам и героям тоже используют — персонажи из мифов и истории часто становятся символами брендов. Один из известных примеров — русалка на логотипе Starbucks. Этот образ был выбран неслучайно: первая кофейня открылась в Сиэтле, а это портовый город. В названии бренда тоже фигурирует морская тематика: Starbuck — это имя моряка из романа «Моби Дик».

Несмотря на множество компьютерных программ, в дизайне часто используют оцифрованную акварельную иллюстрацию, каллиграфию или ручную печать. Случайно потёкшая краска или несовершенство контура может стать фишкой проекта.
Некоторые дизайнеры вдохновляются теми продуктами, с которыми работают. В «Логомашине» одно из слов для айдентики рынка написали морковкой, обмакнув её в тушь.

В поисках оригинальной идеи могут помочь компьютерные алгоритмы. Студия Артемия Лебедева объясняет целесообразность работы своей нейросети именно поиском креативных решений, на которые будет не способен опытный дизайнер, мыслящий в привычных рамках.
И даже без искусственного интеллекта программы могут выдавать уникальную графику. Такие упаковки сделали в Nutella с помощью алгоритма-рандомайзера:
Из всего многообразия идей нужно как-то выбирать подходящие. На помощь придут методики развития креативности. Их существует бесконечное множество — возможно, у вас даже есть собственные. А если ещё нет, предлагаем познакомиться с несколькими популярными способами: с их помощью можно искать идеи для проектов.
Это один из самых распространённых способов генерации идей в команде. Мозговой штурм представляет собой совместное обсуждение проекта с целью выдать как можно больше новых идей на заданную тему: включая нерелевантные и даже абсурдные. После этого этапа идеи оценивают и выбирают лучшие.
Для оценки идей может использоваться NUF-тест. В него входит три критерия: новизна, полезность и жизнеспособность. Идеи заносят в таблицу и оценивают по каждому критерию по десятибалльной шкале. Варианты, которые наберут больше всего голосов, можно рассматривать для дальнейшей работы.
Метод свободного письма (фрирайтинг) — это письмо с ограничением по времени, без раздумий и редактуры. За 10–15 минут нужно изложить на бумаге свой поток сознания. Техника была известна ещё в восьмидесятые годы прошлого века, а в России стала популярна после выхода книги Марка Леви «Гений внутри». Цель метода — избавиться от самоограничений и перфекционизма, чтобы найти нешаблонное решение.
Писать что-то без отправной точки может оказаться очень непросто. Поэтому существует много способов фрирайтинга, которые конкретизируют задачу. Марк Леви приводит 15 таких способов. Например, предлагает написать о нерешённой проблеме, письменно объяснить профессиональные термины в своей сфере или сочинить беседу с несуществующим оппонентом. Во время свободного письменного рассуждения в голову может прийти интересный сюжет, аналогия или концепция, которая пригодится в работе.
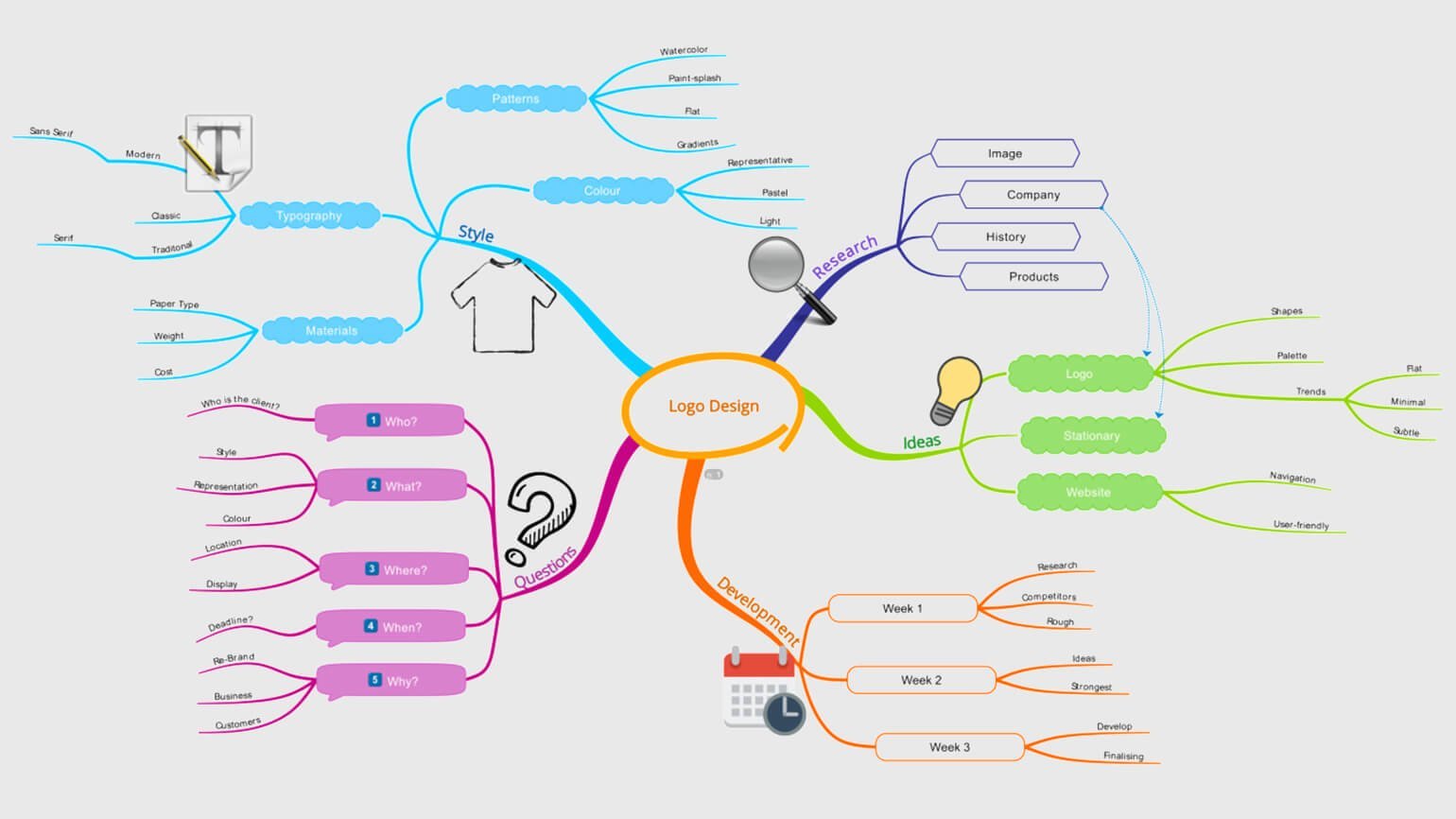
Ментальные карты (они же интеллектуальные карты) — это способ визуализации процесса мышления. Впервые метод появился в шестидесятых годах прошлого века. Основа ментальных карт — построение логических связей.
В центре размещается главная задача, вопрос или ключевое слово. Затем добавляют ветви — основные идеи или категории, связанные с центральным объектом. Наконец, от каждой из ветвей выводят дочерние ветви с ассоциациями или подкатегориями.

Ментальные карты — универсальный инструмент, пригодный для любой мыслительной деятельности. В частности, с их помощью можно подобрать к ключевому слову ассоциации первого и второго порядка, систематизировать ответы на возникший вопрос или выявить важные этапы работы.
Этот способ использовал известный мультипликатор, а психолог Роберт Дилтс доработал его и популяризировал. Метод Диснея ещё называют методом трёх стульев. Он действует как подобие ролевой игры: нужно представить себя сначала мечтателем, потом реалистом, а затем критиком.
Для каждой роли желательно выделить рабочее пространство: поставить три стула в разных углах комнаты. Сидя на стуле мечтателя, следует мыслить позитивно и рассматривать любые, самые абсурдные идеи. Затем нужно пересесть на стул реалиста, проверить все идеи на жизнеспособность и отсеять ненужные. Последний стул — стул критика, на нём нужно обдумать все негативные последствия реализации оставшихся идей — трудности и риски. Те идеи, которые выдержат критику, можно смело воплощать в жизнь.
Насмотренность — важное качество дизайнера. Чтобы придумывать хорошие идеи для проектов, полезно ходить в музеи и на выставки, подписаться на аккаунты дизайнеров, фотографов и художников, чьи работы вдохновляют. Но запомнить всё невозможно, поэтому особенно понравившиеся изображения лучше сохранять и систематизировать.
Удобная коллекция референсов, в которой изображения разложены по папкам, может стать отправной точкой для начала любого проекта — просто откройте папку с нужной тематикой, и, возможно, там уже будет готовая идея.
Организовать работу помогут онлайн-сервисы и приложения:
- FigJam — новый инструмент от Figma для генерации идей и поиска концепции. Это интерактивная доска, которая подходит для индивидуальной или командной работы. На ней можно рисовать ментальные карты, создавать мудборды и проводить удалённые мозговые штурмы.
- MindMeister — программа для создания ментальных карт. Это своеобразный конструктор из блоков — полезный, чтобы не рисовать ничего от руки и не чертить ветви в Illustrator. В программе можно работать совместно, добавлять ссылки, картинки и делать слайд-шоу.
- Milanote — ещё один сервис по созданию ментальных карт, ориентированный на визуальный контент. С ним удобно делать мультимедийные карты. Картинки и видео можно встраивать прямо в схему и удобно их размещать. Также можно перелинковывать карты друг с другом. Как и MindMeister, сервис подходит для командной работы.
- Pinterest — сайт и мобильное приложение для поиска и сохранения картинок на бесконечное количество тем.
- Behance — известный ресурс для размещения портфолио, на котором можно подписываться на интересных дизайнеров, сохранять понравившиеся проекты и использовать их в дальнейшем как референсы.
- Dribbble — ещё один сайт, на который дизайнеры выкладывают свои проекты. Чтобы делиться собственным творчеством, нужен инвайт, но с обычного аккаунта можно подписываться на других пользователей, лайкать работы и сохранять их в коллекции.
- Google Keep — мобильное приложение, напоминающее «Блокнот» с расширенными функциями. Заметки позволяют сохранить фотографию, создать список, наговорить текст в голосовое сообщение, когда неудобно печатать. Можно делиться идеями с коллегами и быстро находить старые записи по ключевым словам.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook* и Instagram* на территории Российской Федерации по основаниям осуществления экстремистской деятельности».

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Графический дизайнер
Узнать больше
Арт-директор Аша Саакян и продюсер Алёна Титова раскрывают подход агентства Nimax к созданию дизайн-концепций сайтов.
Если вы когда-нибудь взаимодействовали с digital-агентствами или веб-дизайнерами, то наверняка слышали об этапе создания концепции. В этой статье мы поэтапно разберем создание дизайн-концепции сайта на основе подхода, который практикуем в Nimax. Материал не является руководством, он предназначен для общего понимания процессов и их важности.
Что такое дизайн-концепция?
Дизайн-концепция сайта формирует общее видение визуальной части проекта с учетом всех источников требований и пожеланий к дизайну:
- брендбука компании;
- бизнес-задач сайта;
- трендов;
- видения рабочей группы заказчика;
- решений дизайн-группы исполнителя.
Если кратко: дизайн-концепция помогает заказчику и исполнителю смотреть в одном направлении. Так дальнейшая работа над дизайном страниц сайта становится предсказуемой и прозрачной.
На примере какой страницы делать концепцию?
При создании дизайн-концепции нужно учесть как можно больше разных типов блоков и элементов, заранее предусматривая их адаптивы: карточки, слайдеры, текстовые блоки, навигационные элементы.
При этом дизайн страниц может быть не финальным, мы формируем общее видение и пути развития. На этапе концепции происходят поиски:
- направления и стилистики;
- идей по анимации;
- элементов айдентики (или идей раскрытия элементов фирменного стиля на сайте);
- лейаутов и композиций блоков;
- цветовой схемы и шрифтов;
- референсов по фотоконтенту, набросков иллюстраций и тд.
Также необходимо выбрать приоритетные страницы.
- Страница с большим количеством контентных блоков разного типа — так можно проверить концепцию на практичность.
- Страница с высокой посещаемостью — так мы поймем, какая информация наиболее приоритетна для пользователя и поработаем над ее подачей.
- Главная страница сайта — ее выбирают чаще всего, так как это визитная карточка компании и в то же время страница с самым разнообразным контентом.
- Страница, на которую заказчик планирует запустить рекламу, — от этой страницы зависят продажи или заявки.
Когда концепция не нужна?
Иногда заказчики обращаются с готовыми дизайн-системами, на которых построены интерфейсы одного или нескольких проектов. В таких случаях в разработке концепции нет необходимости.
Если есть понимание, как улучшить имеющуюся концепцию, то можно составить предложение и отправить его заказчику, уточнив, есть ли у него ресурсы на обновление. В списке предложений желательно отметить, как они повлияют на общее восприятие и решение бизнес-задач проекта.
Процесс
Весь процесс можно разделить на три основных блока: исследование, создание дизайн-концепции и ее презентация.
1. Этапы исследования: предпроектный аудит и информационная архитектура.
2. Этапы создания дизайн-концепции: мудборд и стайлборд, генерация идей, скетчи и выбор идеи и создание макетов.
3. Презентация концепции.
До концепции — исследование
Предпроектный аудит
Чтобы приступить к дизайн-концепции сайта, всей команде необходимо получить понимание по многим пунктам:
-
бизнес-задачи и процессы клиента;
-
особенности целевой аудитории;
-
контент;
-
структура сайта;
- технические ограничения.
Поэтому мы начинаем работу с этапа предпроектного аудита. На самом деле, этот этап начинается с первого обращения заказчика, после которого аккаунт-менеджер (или любое другое контактное лицо) знакомится с бизнесом заказчика, проводит первичный брифинг. Аккаунт передаёт собранную информацию команде, которая углубляется в проект вместе с заказчиком на Т-сессиях.
T-сессия — это групповая стратегическая сессия, где совмещается глубокая экспертиза заказчика в своей отрасли и широкая экспертиза агентства.
В результате предпроектного аудита команда получает ответы на вопросы:
- какие задачи должен решать сайт;
- какова структура будущего проекта;
- какой сегмент ЦА будет основным посетителем сайта;
- в чем ценности и уникальность продукта/услуги и т.д.;
- какие эмоции должен вызывать дизайн проекта;
- какие рекламные кампании планируются у клиента при запуске.
Созданием полной картины проекта и выводами занимается стратег
или маркетолог, ему помогают специалисты разных областей.
Один из эффективных способов погрузить команду в проект — устроить встречу в офисе заказчика, провести по нему экскурсию, показать и дать пощупать продукт, познакомить с услугой.
Алёна Титова, продюсер Nimax
Что делаем?
1. Проводим интервью (одно или несколько) с заказчиком.
В ходе интервью у всей команды формируется представление о специфике бизнеса, о товарах, услугах и УТП компании, ЦА, конкурентах, бизнес-логике и процессах.
2. Проводим аудит.
Даже если у заказчика есть подробно расписанное позиционирование компании, анализ по конкурентам, определена ниша и он готов предоставить все материалы исполнителю, необходимо будет применить всю эту информацию в вебе.
3. Формулируем выводы и задачи.
Понятно сформулированные выводы и поставленные задачи помогут исполнителю находиться в одном инфополе с заказчиком и уверенно перейти в следующий этап.
Что в результате:
-
сформулированы задачи проекта;
-
составлено подробное описание проекта с выводами;
- составлено ТЗ на проект.
Инструменты, которые используем для предпроектного аудита:
- Miro для общей структуры;
- Readymag для презентаций;
- Google Docs для хранения всей информации по проекту;
- ActiveCollab для планирования работ и ведения задач.
Информационная архитектура
Результатом этапа информационной архитектуры будут структурированные прототипы страниц будущего сайта с понятным контентом и пользовательскими сценариями.
Пример: благодаря проработанной информационной архитектуре пользователь сможет быстро найти нужный товар в большом каталоге, а заказчик — обратить внимание покупателей на сезонные позиции.
Что делаем?
- Собираем подробное дерево сайта.
- Структурируем и упорядочиваем контент на страницах.
- Составляем доступную навигацию.
- Создаем ТЗ для контента, если потребуется.
Что в результате:
- составлено подробное дерево будущего сайта;
- составлены прототипы страниц;
- составлено ТЗ на контент, если он не был готов заранее.
Инструменты, которые используем для создания информационной архитектуры:
- Miro для общей структуры;
- Readymag для презентаций;
- Google Docs для хранения всей информации по проекту;
- ActiveCollab для планирования работ и ведения задач.
Этапы создания дизайн-концепции
После этапов аналитики и информационной архитектуры у нас есть достаточное количество вводных по проекту, и мы можем приступать к созданию концепции.
Мудборд и стайлборд
Мудборд — доска, отражающая настроение проекта. Он может содержать текст, фотографии и иллюстрации. Мудборд не должен передавать стилистику проекта.
Мудобрд можно формировать параллельно с этапом исследования продукта или услуги в процессе ознакомления с заказчиком и его бизнесом. С его помощью мы отображаем общее настроение будущего сайта, характер и позиционирование бренда.
Стайлборд — доска, отражающая стилистическое направление проекта.
Дизайнер смотрит референсы, собирает идеи по стилям — формирует стайлборд. Референсы могут быть сгруппированы по направлениям:
-
шрифты;
-
анимация;
-
иллюстрации;
-
цветовые решения;
-
геометрия;
- сетки и композиция.
Для эффективной работы рекомендуем обсудить референсы с клиентом, чтобы синхронизироваться с ним и убедиться, что вы движетесь в правильном направлении.
Что делаем?
- Собираем образы, показывающие настроение проекта.
- Смотрим референсы.
- Предлагаем решения по типографике.
- Составляем цветовые схемы.
- Определяемся с фотостилем.
- Находим подходящие композиционные решения для блоков сайта.
Что в результате:
- составлен мудборд;
- составлен стайлборд;
- составлен список референсов с комментариями от дизайнера.
Инструменты, которые используем при составлении мудборда и стайлборда:
- Figma для создания доски с комментариями;
- Pinterest для создания доски;
- Google Docs для хранения всей информации по проекту;
- ActiveCollab для планирования работ и ведения задач.
Генерация идей, скетчи
Над генерацией идей может работать один дизайнер или вся команда, в зависимости от сложности и масштаба проекта. Создание первых набросков, скетчей и иллюстраций — из этих шагов складывается второй этап подготовки концепции. Важно решить, как на сайте будут раскрываться идентификаторы фирменного стиля и нужно ли создавать новые визуальные образы.
На этом этапе вся команда уже погружена в процессы.
Чем больше информации и выводов, тем больше фильтров, которые приводят нас к правильным решениям для продукта, в том числе визуальным.
Аша Саакян, арт-директор Nimax
При генерации масштабируемых и небанальных идей помогают регулярные просмотры работ топовых дизайнеров и агентств, изучение трендов, площадок с конкурсными работами, тематических дайджестов.
На этапе штурма идей нужно собрать максимальное количество вариантов без детализации и погружения в микрорешения, так как основной задачей создания дизайн-концепции является анализ гипотез. Идеи могут быть в виде текста, скетчей, поверхностных набросков или скринов.
На этом скрине можно увидеть наброски идей в результате внутреннего штурма веб-дизайнеров Nimax.
Из разнообразия вариантов выбираются наиболее подходящие критериям оценки результата.
- Поможет ли идея решить задачи бизнеса?
- Не противоречит ли идея фирменному стилю?
- Идея — гибкая и масштабируемая?
- Подходит ли идея для целевой аудитории проекта?
- Реализуема ли идея в рамках ресурсов, которые есть у клиента и команды исполнителей?
Что делаем?
- Проводим штурм.
- Набрасываем идеи
- Описываем идеи.
Что в результате:
- составлен список идей с описаниями;
- созданы скетчи страниц и наброски иллюстраций к ним или подобраны референсы;
- составлена презентация идей.
Инструменты, которые используем на этапе генерации идей:
- Figma;
- Photoshop/Illustrator;
- Pinterest;
- ActiveCollab для планирования работ и ведения задач.
Выбор идеи и создание макетов
Из большого количества идей в ходе общего штурма выбираются самые удачные, те, которые наиболее точно помогут решить задачи сайта: визуальные и функциональные.
Иногда одна идея дополняет другую и они объединяются в одно продуманное решение.
В некоторых проектах имеет смысл подключить к отбору команду заказчика, так как именно эти люди являются носителями знаний о бизнесе и быстро помогут откинуть неподходящие идеи. Это может быть актуально для разных ситуаций:
- идея критично влияет на стоимость проекта, требует привлечения дополнительных специалистов или больше времени на реализацию
в разработке. - заказчик готов к частым созвонам и оперативной обратной связи.
- в случае спецпроектов, когда визуальная идея или сценарий является ключевым составляющим проекта и влияет на функционал.
На этом этапе нет задачи показать заказчику как можно больше идей. Достаточно иметь весомую аргументацию для одной, но самой подходящей.
Создавая макет на основе идеи и выбранных стилистических решений, нужно помнить о том, что мы задаем ритм для большого количества страниц с разным типом контента. Поэтому важно параллельно примерять решения для других страниц, учесть разные сущности, изучив подробно прототип и будущий контент.
Что делаем?
- Штурмим с командой и подключаем заказчика к отбору идей.
- Выбираем лучшую идею и дополняем ее.
- Примеряем идею на имеющийся прототипы
Что в результате:
- нарисованы макеты;
- анимированы блоки;
- составлена презентация.
Инструменты, которые применяем на этапе выбора идей и создания макетов:
- Figma;
- Photoshop/Illustrator;
- Readymag;
- Principle;
- ActiveCollab для планирования работ и ведения задач.
Презентация концепции и ее дальнейшая жизнь
Финальный шаг — презентация концепции заказчику. Защищать проект может сам дизайнер или менеджер проекта. В любом случае важно присутствие дизайнера во время встречи или созвона. Он сможет с профессиональной точки зрения ответить на вопросы, связанные с дизайном макетов.
Мы всегда начинаем презентацию с формулировки задачи, краткого описания будущего проекта и его аудитории.
Далее раскрываются карты. На слайдах обозначаем весь путь, который прошла команда: от аудита и идей до готового дизайна. Так мы показываем, что макеты получились не случайным образом, а методом исследования и анализа.
Лучшая демонстрация макетов — анимация, так можно заранее ответить на многие вопросы, которые могли бы возникнуть у заказчика.
Если на презентации присутствует не вся команда заказчика, мы зачастую отправляем видеопрезентацию для удобства и корректной трансляции идеи концепции.
Итоги
В результате формируется набор правил и стилистических решений, которые будут распространяться на все остальные страницы проекта. Итогом становится как минимум одна отрисованная страница для демонстрации идеи, на основе которой команда презентует проект заказчику.
Так как команда заказчика понимает, в каком направлении движется дизайн, сокращается время на отрисовку внутренних страниц и упрощается процесс согласования. Остальные страницы сайта будут выглядеть в единой стилистике, а для нового контента не придётся изобретать дизайн с нуля.
Даже если проект будет передан другим дизайнерам, то при грамотном соблюдении разработанных правил, макеты разных страниц будут выглядеть целостно и в единой визуальной системе.
Подписывайтесь на телеграм-канал Школы Nimax — там вы найдете больше полезной информации о веб-дизйне, брендинге, маркетинге, digital PR и управлении трафиком.
Дизайн-концепция — это визуальная концепция будущего дизайн-проекта, которая наглядно представляет стиль и общее настроение будущего сайта, какие ассоциации он будет вызывать у пользователей, какая палитра цветов будет использоваться, какие шрифты, иконки и прочие визуальные паттерны будут взяты в работу. Это важный этап перед стартом дизайна, потому как с его помощью можно задать общий стиль и настроение сайта, который будет устраивать заказчика.
Фундаментальная отсылка. Концепция – это объединение в систему всех идей (взглядов), выработанных для понимания направления развития. Она дает ответ на вопрос — как достичь намеченной цели. По сути, это единый определяющий замысел (стратегия) для решения любой задачи.
Термин дизайн-концепция произошел от объединения двух латинских слов «designare» и «conceptio». «Designare» значит «определять» и «conceptio» – «понимание, система».
Руководство призвано помочь вам сориентироваться в любой дизайн-концепции, независимо от формата, контекста и целей.
Содержание:
- Что такое дизайн-концепция сайта для чего она нужна
- Инструкция по разработке дизайн-концепции сайта
- Этап 1. Сбор данных о деле клиента
- Этап 2. Дизайн-исследование и пространство для концепции
- Этап 3. Дебют стиля: конструктор образа и примерка
- Этап 4. Информационная архитектура и текстовые прототипы
- Этап 5. Стильная дизайн-концепция и тестирование
- Что важно учесть при создании дизайн-концепции сайта
- Что еще почитать для экспериментов с развитием концепций и стиля
- Вывод и рекомендация
Что такое дизайн-концепция сайта и для чего она нужна
Дизайн-концепция — это тщательно подобранная система изображений, текстур, типографики и цветов для передачи определенного внешнего вида веб-сайта. Дизайн-концепция также известны как Stylescapes / Moodboards 2.0.
Дизайн-концепция — это ключевой образ сайта, на который можно опираться при создании визуального облика. Подход к работе здесь следующий: представьте сайт как «персонажа» — с характером, внешностью, своими особенностями, стилем общения и поведением. Этот «персонаж» и будет предлагать клиентам и пользователям продукты или услуги бизнеса. Поэтому важно не забывать про Целевую аудиторию и Конкурентов: какой характер и способ общения лучше «зайдёт» клиентам? Или каким должен быть образ, чтобы отличиться на фоне конкурентов?
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Дизайн-концепцию сайта можно представить в формате Stylescapes — ландшафты стиля. Вот пример такой подачи в трех вариациях для сайта. Первая (спокойный) — открытый, жизнерадостный, находчивый; вторая (средний) — разборчивый, успешный; третий (активный) — уверенный в себе, неповторимый, смелый.
Говоря простыми словами, дизайн-концепция — это метафора или образ, который упрощает восприятие продукта, компании и делает фирстиль узнаваемым не только на сайте, но и во всех digital-каналах.
Использовать дизайн-концепцию следует по следующим причинам:
- Во-первых, дизайн-концепция помогает определить основные идеи и направления развития дизайна и согласовать их с клиентом. Клиенты хотят знать, в каком направлении движется дизайн. И именно благодаря дизайн-концепции вы можете на старте зафиксировать что стоит за фразами: «Мне нравится минималистский стиль» или «Мне нравится такой-то бренд».
- Во-вторых, дизайн-концепция помогает оценить, подходит ли выбранное направление для решения поставленной задачи по созданию уникального образа с характером. Ее можно применять, чтобы получить оценку от потенциальных пользователей.
- В-третьих, помогает наглядно продемонстрировать клиентам и команде идеи по развитию. По-сути, формирует идеологическую базу, единое видение проекта у всех участников.
Дизайн-концепция — помогает сформировать единое пространство, в котором все понимают друг друга и эффективно сотрудничают для достижения целей.
Инструкция по разработке дизайн-концепции сайта
В самом простом варианте построение дизайн-концепции происходит следующим образом:
Этап 1. Сбор данных о деле клиента
Для погружения в дело клиента вам пригодится бриф
Шаг 1. Маркетинг-кит. Есть такая практика, как Маркетинг-кит — это комплект маркетинговых материалов, которые продают не просто товар или услугу, а историю компании/бренда. Что включает маркетинг-кит →
Шаг 2. Маркетинг-кит в кратком формате. Еще бывает полезно сжать всю эту обширную информацию в 1 убедительный лист A4 с ответами на вопросы:
- Что это и как называется? А именно?
- Чем это полезно?
- А чем докажете?
- А что если..?
- А заверните!
Шаг 3. Точка обзора (Point-of-View или POV). В результате изучения маркетинг-кита и ответов на все вопросы у вас уже в сознании будет играть чувственная история о том, как бренд полезен потребителям. Подать ее можно в формате POV. Точка обзора – это инструмент из арсенала техник дизайн-мышления.
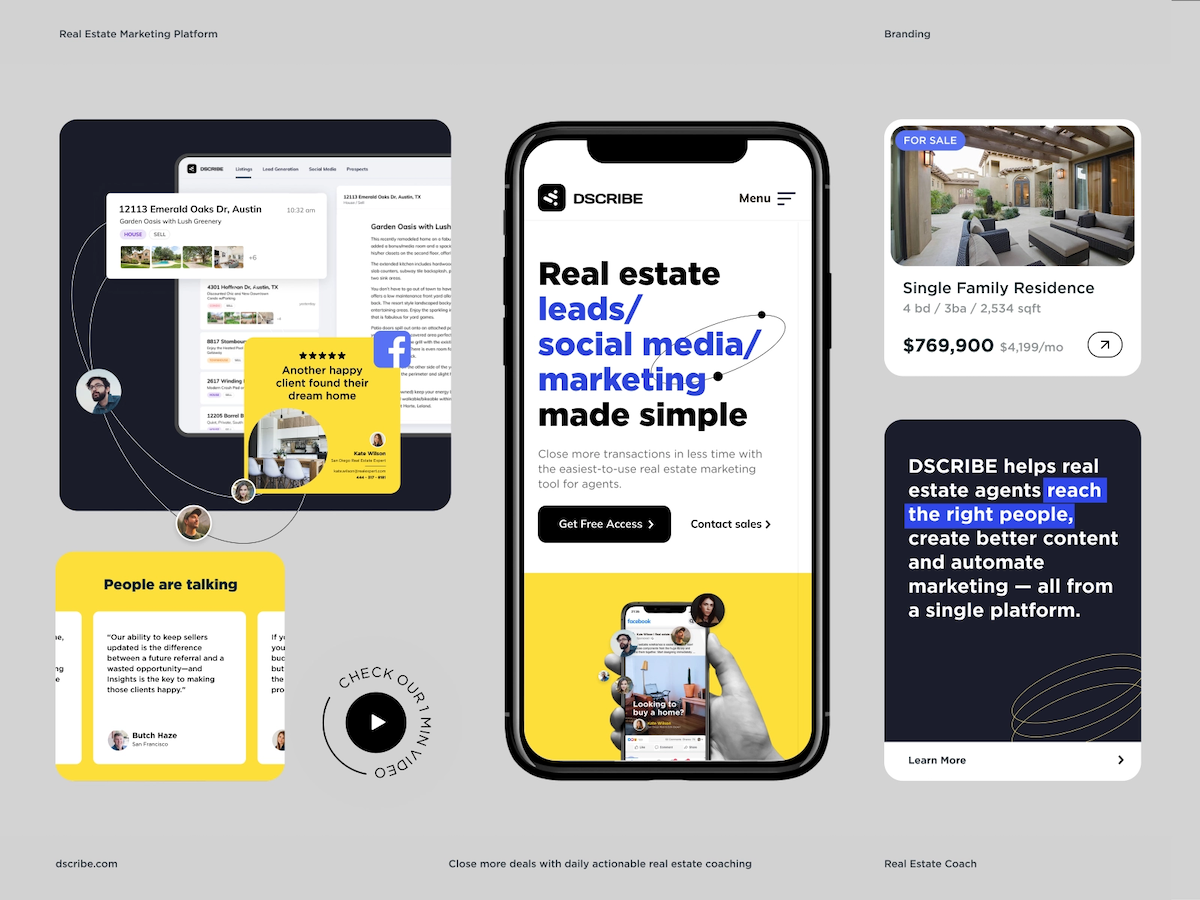
__Пример POV-1__ / Личный маркетолог с креативной жилкой, для SaaS автоматизации маркетинга для риелтеров
«Мы встретили опытных риелторов.»
«Мы были поражены, что они знают, что мир изменился и появились новые возможности для развития бизнеса с помощью digital. Но все равно боятся растратить время на эксперименты с современными технологиями и поэтому упускают возможность кратно увеличить клиентскую базу, известность личного бренда и доход.»
«Мы можем изменить мир, если создадим личного робота-помощника, который 24/7 будет находить потенциальных клиентов и расширять вселенную контактов до бесконечности»
Близкая аудитории культура: карьера, семья, хобби
Этап 2. Дизайн-исследование диджитал-ландшафта и пространство для концепции
Минимальное дизайн-исследование охватывает анализ того, как конкуренты выглядят, что они говорят и делают. Такой подход еще называют анализом коммуникации. Главная задача на этом этапе — найти точки отличий от конкурентов.
Отличаться от конкурентов лучше сразу по двум параметрам: обещания (анализ слов и дел) и образ (анализ цвет и графического нюанса).
Например, отличие по цвету — одно из самых сильных и заложено еще самой природой. А благодаря графическому нюансу бренд будет отличаться от других игроков на рынке.
Также важно нащупать точки отличий в поле дел. Если конкуренты что-то не делают, а ваш клиент делает — это уже может лечь в основу сюжета, графики и текстов.
Нюансы. Сложность анализа на данном этапе может возникнуть пониманием ценностей, которые близки клиенту, его аудитории и другим участникам рынка. Анализ ценностей требует глубокой степени погружения в бизнес клиента, понимание продукта и конкурентную среду, а также жизненного опыта и практики.
Мы видим мир не таким, как он есть на самом деле. Мы смотрим на мир сквозь призму прошлого опыта. Поэтому этот этап требует как вовлеченности самого клиента, так и, в идеале, его потенциальных клиентов.
Здесь я предлагаю поиграть в игру. Каждый бренд – это сгусток ценностей, c особым вкусом. Визуально эти сгустки, кстати, тоже отличаются. Если макнуть в этот самый сгусток кисточку и измазать места, где обитают потенциальные клиенты, то откликнутся те, кому именно этот вкус ближе всего.
Попробуйте в работе. Поглядите на дизайн каждой из компаний в списке. Полистайте странички. Расслабьтесь. Представьте, что вы жуете дизайн 🙂 А теперь подчеркните 3, только три, ценности, которые точнее всего передают вкус от картинки. А затем изучите отличие по цвету, графическому нюансу.
На чем протестировать список:
Студии:
- https://www.metalab.co/
- https://focuslabllc.com/
- https://ueno.co/about
Новости:
- https://tass.ru/
- https://meduza.io/
- https://www.rbc.ru/

Полезные материалы на тему исследования бизнес-ландшафта и культур:
- Придумай. Сделай. Сломай. Повтори →
- Исследование трендов. Практическое руководство →
- Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда →
Этап 3. Дебют стиля
Как только мы изучили ландшафт и увидели расстановку игроков, мы можем взяться за воплощение уникальной стилистики сайта.
В этой работе нам пригодится техника мудборда, а также техника графического сторителлинга.
Графический нюанс в этой технике будет играть роль героя, а рифмы — станут намеками, благодаря которым героя можно будет узнавать и в неявном виде.
Шаг 1. Мудборд. Мудборд — это не только картинки-настроение, но и графика и шоты сайтов, различные образы и знаки — все, в чем есть намеки на наш бренд. Все это помогает зафиксировать направления, в которые будет развиваться концепция.
Шаг 2. Графический нюанс и рифмы с проверкой на тиражируемость в различных точках контакта. Мудборд — это материал для работы по созданию графического нюанса и рифм. Нюанс — это отличительная визуальная черта дизайн-концепции (ключевая нота), а рифма (намеки) — это то, что помогает объединять всю дополнительную графику бренда в один образ. В результате получится конструктор вашего уникального образа бренда. Это значит, что у вас появится ответ на ключевые вопросы:
- Какой цвет выделит бренд в толпе
- Какой графический нюанс поможет узнать бренд среди других
- Какие графические рифмы будут намекать, что перед нами все тот же бренд

Полезное:
- Как выбрать цвета для сайта? →
- Какие шрифты на сайте будут смотреться лучше всего? →
Этап 4: Детализация главной страницы: микс вербальной (история о ценности бренда) и визуальной коммуникации — все с учетом отстройки от конкурентов и стратегии развития бренда
Здесь мы берем «самое ценное, что важно рассказать компании для аудитории», наработки по графике и пробуем собрать шапку сайта, рекламные баннеры и мерч, затем, если требуется, возвращаемся на шаги 1 и 2, чтобы добиться целостности восприятия.

Этап 5. Презентация клиенту
Напомните клиенту о чем была прошлая встреча, проведите клиента через все этапы, чтобы освежить картину совместной работы над проектом. Обсудите с заказчиком результат, соберите обратную связь и обсудите список моментов, которые следует скорректировать.
Что важно учесть при создании дизайн-концепции сайта
1. Не пропускайте фазу погружения в бизнес и культуру
К примеру, если бренду близки достижения, спортивный дух и скорость, то эти моменты вы найдете в делах бренда, так и отразите в графике. Представьте, что вам доверили снимать фильм о компании и вы как сыщик собираете все факты.
2. Изучите существующую графику клиента, возможно в ней есть намеки на фирменный стиль
Загляните в посты соцсетей, сториз, рекламу, мерч, логотип — собирайте все, что есть. Затем проведите разбор с клиентом и узнайте все, что ему близко в этой графике и какую историю он вкладывает в каждый из материалов.
3. Рисуйте графику, так как буд-то пишите историю
Каждый графический объект не случаен — он часть истории о деле клиента. К примеру, извивающаяся линия в этой истории может стать проводником в новый мир, а значит обладать глубоким смыслом. Вся графика на сайте связана общим сюжетом, так же как герои сказки в иллюстрации на развороте книги.
4. Больше мудбордов — больше информации
Пространство из трех мудбордов поможет вам добыть дополнительные сведения о рынке, продукте, конкурентах, стратегии клиента — добыть его взгляд на общий ландшафт. Помните, что клиент обладает большим опытом, поэтому на старте мудборды помогают увидеть дело его глазами. Клиенты часто сомневаются, а в пространстве мудбордов проще делать выбор, особенно на старте проекта.
5. Базовый цвет и графический нюанс формируют основное пятно и вкус бренда
Проверьте свою концепцию на узнаваемость: за счет какого цвета, образа и нюанса она будет узнаваема не только на сайте, но и в рекламном баннере и в листовке? Поставьте свою концепцию среди сайтов конкурентов и проверьте, выделяется ли она среди них уникальным характером и подачей или просто сливается в общей гамме.
6. Не перебивайте графикой фокус продукта
Задача всей уникальной графики в том, чтобы выводить продукт на передний план и подчеркивать его достоинства.
7. Применяйте единый графический алфавит во всех точках контакта с клиентом
Используйте ограниченный ассортимент графических приемов на главной и внутренних страницах сайта, каталоге, социальных сетях — во всех линиях коммуникации.
8. Шрифтовая пара с характером: громкий голос и обычная речь
В дизайне одинаково важны и форма, и содержание, а значит одинаково важно уделить внимание не только тому что вы говорите(содержание), но и как говорите(форма), а точнее, с помощью каких инструментов. Шрифт – это по сути голос бренда, а сам бренд как персонаж. Голос может быть совершенно разным: мягким, шутливым, брутальным и дерзким, утонченным и элегантным — от шрифта зависит, каким голосом бренд говорит с клиентом.
9. Вкладывайте в инфографику общую рифму
Соберите референсы инфографики, подставьте их в мудборд и проверьте, есть ли схожая рифма с остальной графикой. Например, если в основе вашей графики конструктор из простых фигур, то и иконки могут продолжать эту рифму. Если у вас сайт с мягкими handmade иллюстрациями, то и иконки лучше впишутся нестрогие, как будто нарисованные от руки.
Пример инфографики с рифмой:
- https://mailchimp.com/andco/
- https://alto.com/
- https://land-book.com/websites/22768-homebase-the-platform-for-local-first-software
10. Держите заказчика в курсе проекта, не устраивайте сюрпризы в последний день сдачи
Вовлекайте заказчика в проект, на каждом созвоне напоминайте ему про этапы, так он будет в курсе развития проекта и будет ощущать сопричастность и контроль. В итоге такой работы финальная демонстрация будет приятным итогом совместной работы и а не внезапным сюрпризом.
Что еще почитать для экспериментов с развитием концепций и стиля
Книга с высокой плотностью дизайн-концепций и анализом. Здесь сотни концептуальных решений, которые реализовали на визуальном уровне.

Вывод и рекомендация
Дизайн-концепции помогают добиться выразительной айдентики. А еще они добавляют согласованности в работе команды и экономят время и деньги.
Дизайн-концепции направляют принятие решений в дизайне и подсвечивают недочеты еще до того, как начнется фаза детальной работы над визуальной проработкой. И самое главное — они побуждают искать выразительное решение сильнее, чем у конкурентов. Попробуйте их в вашим следующем проекте.
Напомню, что прокачать навыки в создании дизайн-концепций вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов.
Прежде чем приступать к детальной разработке интерьера, нужно как можно точнее продумать дизайн. Концепция дизайна – это его основная мысль, главная идея, которой должны подчиняться все решения и задумки дизайнера. Если отступать от концепции, то создать целостный гармоничный интерьер будет очень сложно. В этой статье мы поговорим о том, как разработать концепцию дизайна.
Для начала, Вы можете ознакомится с чего начать проектирование своего интерьера. Это видео поможет понять некоторые важные моменты, посмотрите!
Момент №1. Определение стиля дизайна
Сейчас существует огромное количество стилей дизайна и их разнообразных направлений. Определение стиля будущего интерьера это первый шаг к грамотному составлению концепции дизайна. Сейчас большой популярностью пользуются несколько направлений:
- классический стиль;
- хай-тэк;
- восточный интерьер;
- японский стиль;
- средиземноморский стиль;
- Йоркский стиль;
- минимализм;
- арт-деко;
- кантри;
- французский стиль прованс;
- современный стиль или эклектика.
Конечно, заказчик может и не знать и половины перечисленных стилей. На этом этапе работа дизайнера заключается в ознакомлении заказчика со всеми перечисленными стилями, чтобы тому было проще определиться с будущим дизайном квартиры. После того, как определен стиль, в котором будет разрабатываться интерьер, можно переходить к следующему шагу.
Момент №2. Пожелания заказчика
Если вы являетесь заказчиком, то, как можно подробнее, опишите дизайнеру, каким бы вы хотели видеть дизайн своей квартиры. Обязательно уточните про назначение помещений, ваши предпочтения в цветовой гамме, какие материалы вы больше всего любите, какой мебелью любите пользоваться. Также не забудьте сказать о своих хобби и увлечениях. Например, если у вас дома очень много книг, то вы просто обязаны сказать об этом дизайнеру. Тогда он сможет грамотно вписать в помещение подходящее местечко для них или даже оформить этот уголок в виде домашней библиотеки. Это только пример, который наглядно показывает, почему следует дать дизайнеру как можно больше информации о себе, своей семье и своем образе жизни.
К концу этого этапа концепцию дизайна интерьера можно считать практически сформированной. Дизайнер уже приблизительно представляет, в каком направлении ему следует работать и начинает искать решения для вашей квартиры.
Момент №3. Выбор вариантов
Далее дизайнер разрабатывает несколько вариантов, каждый из которых несет свою идею. Эти варианты хоть и разработаны в одном стиле, но отличаются цветовой гаммой, планировочными решениями, декором, освещением и прочими дизайнерскими приемами. Когда все варианты будут готовы, дизайнер представит их вам для того чтобы вы выбрали то, который более всего отвечает вашим вкусам и пристрастиям. На этом этапе очень важно определиться. Дизайнер продолжит свою работу только после того, как вы одобрите один из предложенных вам вариантов.
Момент №4. Разработка проекта
Итак, концепция, наконец-то определена. Дизайнер определил единственный вариант, удовлетворяющий всем вашим требованиям, и приступает к более детальной проработке проекта будущего интерьера. Ему предстоит глобальная работа – необходимо продумать все от планировки до мельчайших деталей декора. Очень важно строго придерживаться выбранной концепции. Только тогда интерьер получится целостным и гармоничным. В такой квартире будет приятно отдыхать, веселиться и работать.
Момент №5. 3D визуализация
Никогда не пренебрегайте трехмерной визуализацией. Она помогает избежать многих проблем, таких, как мелкие недочеты, несостыковки, неверная цветовая гамма. Визуализация покажет вам очень реалистичное изображение вашего интерьера. На этом этапе еще не поздно поменять цвет стен, попробовать переставить шкаф или заменить текстуру ткани. Именно поэтому визуализация настолько важна в разработке концепции дизайна проекта.
Это был последний, конечный этап работы над определением концепции интерьера. Далее остается только техническая часть – закупка материалов, ремонтные работы в помещении, которые обязательно должны проходить под надзором автора проекта. Ваше участие в надзоре тоже очень желательно, так как вы вовремя можете заметить какие-то отклонения от плана и указать на них.
Современные концепции интерьера
Напоследок хотелось бы рассказать в качестве примера о некоторых современных концепциях интерьера. Конечно, они малоприменимы в реальной жизни, но возможно натолкнут вас на какие-то мысли.
Например, гамбургское агентство NPIRE отличилось тем, что создало у себя в офисе стену из деталей «Лего». Для этого потребовалось несколько месяцев кропотливой работы и 55 тысяч деталей, но результат очень впечатляет – получилось футуристично и провокационно.
Еще один очень интересный проект, реализованный в обычной кондитерской Мельбурна. Дизайнер выразил такую мысль, что в каждом взрослом навсегда остается часть ребенка и каждый, абсолютно каждый хотел бы побывать в сказочном нарисованном мире. Кстати, эта идея применима в жизни, если речь идет о детской или игровой комнате.
Вот такие современные концепции дизайна предлагают дизайнеры. Главное задумка, а остальное второстепенно и легко поддается выполнению.
Предлагаю разработать для Вас уникальную концепцию дизайна Вашей квартиры. На сайте также представлена информация о создании дизайн-проектов и многих других услугах. Буду рада видеть Вас в числе своих клиентов!
Дизайн-концепция как развернутое дизайнерское исследование
Выработка
творческой концепции в средовом
проектировании выливается
в
особую очень
емкую
фазу предпроектного анализа, далеко
выходящую по содержанию за рамки
аналогичных работ в ортодоксальной
архитектурной методологии.
Качество
концепции можно оценить только по одному
критерию – ее полезности для проекта.
Если в Техническом Задании требования
к дизайну строго описаны, и с Заказчиком
достигнуто полное взаимопонимание и
доверие, то формализованная концепция
будет лишней. Бессмысленно делать
концепцию и в недорогих проектах.
Концепция
дизайна – документ, который содержит
описание того, как Ваш дизайн будет
выглядеть и работать, какие там будут
элементы, как они примерно будут
располагаться, где будет графика, а где
текст, что будет подаваться ярко, а что
фоном, как будут расставлены смысловые
маркеры и при помощи каких инструментов
дизайн будет подталкивать пользователя
к требуемым действиям (заказу, звонку,
запоминанию и т п.)
В
понятие «дизайн
— концепции»
входит визуальное и смысловое единство
предлагаемых услуг, всех составляющих
элементов внутреннего оформления.
Дизайн
— концепция включает в себя стилистическое
и цветовое решение интерьера, выбор
мебели, светильников и отделочных
материалов на этапе эскизного предложения.
Дизайн-концепция неразрывно связана
как с общим планировочным решением, так
и с решением каждой отдельной зоны
жилого помещения в частности.
Можно
сказать что дизайн-концепция — это
эмоционально-пространственная идея,
которая объединяет вокруг себя все
решения в проекте, выраженная средствами
архитектуры.
В
дизайне среды предпроектные исследования
рассчитаны не на появление одного, но
«самого верного» решения, а сравнивают
действенность разных предметных и
пространственных средств для выполнения
сверхзадачи проектирования — формирования
атмосферы среды.
И
это концептуально: эра «простых»
одноплановых подходов к
архитектурно-пространственной организации
средовых объектов и
систем
заканчивается. Мы не можем
себе позволить
ориентироваться только на умелое
использование «естественных»
источников их благоустройства (прямой
или рассеянный солнечный свет,
«натуральная» аэрация, непосредственный
сток ливневых вод или самоуничтожение
отходов и т.д.). На смену этой традиции
идет эпоха «политехнического»
многофакторного
формирования параметров среды,
где
природные данности (которых сегодня
просто не
хватает на
всех) постепенно замещаются или
дополняются
ресурсами
искусственного происхождения. В т.ч.
такими, которые не подчиняются доводам
здравого смысла или интуитивным
регламентациям (как это происходит с
большинством нынешних эстетических
норм и установлений).
Более
того, в некоторых случаях «искусственные
средства» преобладают, особенно при
дефиците ресурсов или в экстремальных
ситуациях (городская теснота, пустыня,
космос), где они проходят всестороннюю
проверку на эффективность и надежность.
Но глобальная тенденция однозначна —
искусственные источники
создания реальности, как бы они
ни казались дороги,
становятся обыденностью, всеобщим
достоянием. Даже там, где полвека назад
они считались непозволительной роскошью:
в массовой застройке.
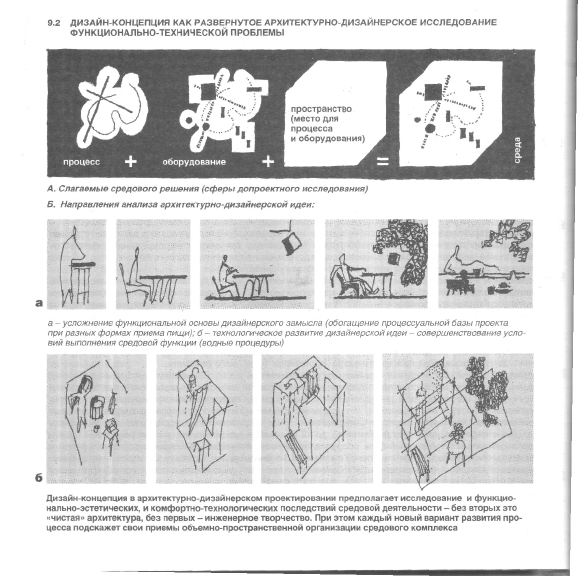
Главный
инструмент проектировщика в этом деле
— разработка дизайн-концепции
будущего решения — идеи совместной
работы
(существования и развития) в пределах
единой
организационно-художественной
системы
(средового
комлекса) трех
внешне
самостоятельных
«самоцельных»
функционально-пространственных структур:
-
средового
процесса
(который
можно представить как физически
необходимую функционально-эргономическую
схему); -
*
4
131
компонентов
оборудования
этого
процесса (материализующих в пространстве
порядок осуществления процессуальных
действий);
-
места
для размещения процесса и его оборудования
(объемно- пространственного «тела»
среды}.
Все
три структуры тесно взаимосвязаны:
переставьте оборудование или измените
форму пространства — изменится процесс,
усовершенствуйте его технологию —
потребуются другое оборудование и
другое пространство. А в результате их
интеграции появляется «допроектное»
предложение, которое обеспечивает
комплексное и «бесконфликтное»
взаимодействие слагаемых среды.
Дизайн-концепция
в средовом проектировании резко
отличается от художественного замысла
в архитектурном творчестве: в последнем
превалируют собственно пространственные
идеи.
Понимание
термина «дизайн — концепция» предполагает
решение задач средоформирования через
синтез предложений и технических, и
организационных» и пространственных
одновременно. Только тогда обеспечиваются
условия для идеального удовлетворения
требований к среде ее отдельных
«заказчиков» при обязательном выполнении
тех запросов, которые предъявляет к ней
заказчик «генеральный» — эстетические
взгляды общества.
Окончательное
оформление предметно-пространственных
характеристик, олицетворяющих эти
условия, выходит за рамки составления
дизайн -концепции и является содержанием
следующей фазы проектных действий —
собственно проектирования
архитектурно-дизайнерских форм. Но
эффективность этих действий подготавливается
предварительными аналитическими
исследованиями. Поэтому
составление дизайн — концепции есть
самая ответственная и креативная фаза
проектного процесса в средовом дизайне
УСЛОВИЯ
СТАНОВЛЕНИЯ ДИЗАЙН-КОНЦЕПЦИЙ В
ПРОЕКТИРОВАНИИ ЖИЛИЩА
зависят от ряда факторов, отражающих
как сложность строения жилой среды, так
и обилие задач, которые ей приходится
выполнять в жизни человека.
1.
Прежде всего разные уровни организации
среды выдвигают свои темы для поиска
таких концепций:
-
дизайн-концепция
отдельных помещений и
их
блоков
нацелена на оптимизацию разместившихся
здесь «частных» функциональных
процессов; поэтому тут особенно сильна
роль специфического (для данной
деятельности) оборудования и предметного
насыщения; -
дизайнерские
идеи ячейки
в
целом больше опираются на «организационные»
принципы пространственного формирования
композиции квартиры; -
общественная
зона здания
снова
обращается к «техническим» формам
решения свойственных ей эксплуатационных
задач; -
для
структуры
жилого корпуса
важнее
веет идеи пространственного взаимодействия
слагаемых его «тела» — внутридомовых
коммуникаций и наборов жилых ячеек;
кроме того, на этом уровне вступают в
силу приемы обеспечения интерьеров
здания природными богатствами (солнцем
и воздухом), принадлежащими внешней
среде района; -
в
планировочных
образованиях
доминирует
роль организационно-пространственных
предложений, но возникновение их
параметров активно инициируется
«техногенными» идеями обустройства
процессуальных сторон жизни открытых
пространств: ориентация пользователя
в среде, размещение ландшафтных
компонентов, устройство функциональных
зон и т. д., из-за чего общая дизайн-концепция
«внешней» среда жилища есть своего
рода интеграция ряда «частных»
концепций
формирования ее отдельных
архитектурно-дизайнерских подсистем.
Пример:
Дизайн-концепция ресторана:
-Требования
к разработке торговой марки ресторана;
-Принципы
организации внешнего оформления;
-Дизайн,
стиль интерьера;
-Мебель;
-Требования к персоналу;
-Униформа
персонала;
-Меню;
-Логистика;
-Работа с поставщиками;
-Принципы
ценообразования
-Организация
рекламно-маркетинговых мероприятий
Создание
концепции позволяет рассматривать
ресторан с точки зрения единой
маркетинговой системы, осуществляющей
продажи, где все системы ресторана
выполнены в соответствии с единой
стратегией, определяемой концепцией.
Причем
каждому уровню отвечают свои средства
формообразования: первая позиция
концентрируется на работе с оборудованием
процесса, вторая занята организацией
пространственных характеристик, третья
сосредоточена на решении проблем
движения в
пространстве, четвертая озабочена
построением объемной структуры, пятая
соединяет в пространстве технологии
реализации отдельных функций городской
среды.
А
все вместе они составляют комплекс
дополняющих друг друга пространственных,
процессуальных и дизайнерских решений,
обнимающих по сути всю палитру возможных
приложений архитектуры и дизайна к
проблемам формирования жилища.
Таблица
1 Приоритеты средств разработки
дизайн-концепции жилой среды
|
Виды |
Уровни |
||||
|
Помещение |
Ячейка |
Общественное |
Корпус |
Квартал |
|
|
Дизайнерское |
* |
* |
+ |
+ |
+ |
|
Организационные |
* |
+ |
* |
* |
|
|
Пространственные |
+ |
+ |
* |
* |
|
|
Экологические |
+ |
* |
*
и + показывают зоны преимущественного
и обязательного использования данного
средства.
2.
Другой комплекс условий формирования
дизайн — концепции связан с учетом
источников ее возникновения. Их — три:
прототипы
(прямые образцы для подражания), аналоги
(явления или объекты, подобные задуманным,
но взятые из других сфер человеческой
деятельности), новации
и
открытия, не использовавшиеся ранее в
проектировании.
Первый
источник — прототипы — самый распространенный
и для массового проектирования весьма
плодотворный. Во-первых, потому что
позволяет решать «типовые» задачи самым
эффективным способом — применяя
многократно проверенные практикой
решения. Во-вторых — поскольку в реальной
работе отношение к проекту всегда
связано с творческой модернизацией
принятого за основу, его приспособлением
к специфике данного заказа. Поэтому
«хорошее» внедрение прототипа обязательно
ведет к накоплению разного рода новых
предложений, совершенствующих и
развивающих первоначально привлеченную
идею.
Но
для художника невзыскательного наиболее
опасный: следуя протоптанными ранее
путями, очень легко скатиться к шаблону,
тривиальному результату.
В
сфере жилищного строительства прототипов
(уже готовых сооружений, изделий, схем
или форм) накопилось великое множество.
И структурно-пространственных
(типологических), например, дом
меридиональный, коридорный, галерейный
и т.д.; и связанных С устойчивыми приемами
организации функции («нормали» лестничного
узла без лифта, с лифтами для домов до
9 этажей, до 12 и выше), и эргономических
(стандартный блок оборудования кухни},
и конструктивных — каркасная, панельная
система. И, конечно, художественных —
демонстрирующих особенности тех или
иных эстетических примеров — от ордерных
построений до излюбленных приемов
известного мастера.
Обычно
примеры, выбранные в качестве прототипов,
являются своего рода эталоном, классикой
целесообразности
решения
какой-либо частной задачи неким
определенным набором средств и годятся
чаще всего только в тех узких пределах,
ради которых появились. Но, как правило,
их практическая ценность столь велика,
а сами он» так привлекательны, что
проектировщики, почти не рассуждая,
многократно расширяют области их
применения, из-за чего эталоны превращаются
в скучноватые, а то и
надоедливые «повторения пройденного.
Сохраняющие лишь часть своих достоинств
— прежде всего конструктивно утилитарных
или низменно бытовых.
Другими
словами, если дизайн
— концепция строится на применении
какого-то прототипа, главная задача
проектировщика
— не нарушая
нужных
ему качеств, предложить такую
деформацию
остальных, чтобы идея приобрела вид
нового, индивидуального решения.
Второй
источник — использование аналогов и
ассоциаций, Это явление более сложное:
автор «прикладывает» к поставленной
ему цели идеи и причины, взятые из других
областей человеческой деятельности,
из мира природы, науки и т.д.
Метод
«синектика»
Наиболее
важным и нужным для средового
формотворчества является третий путь
— поиск еще неизвестных предложений,
адекватных действию или существованию
физических и художественных законов
или явлений, управляющих состоянием
среды.
Средовые
объекты и их компоненты, возникшие а
результате такого поиска — наверное,
самое интересное и перспективное из
того, что создано в наши годы. Световоды
в
облике инженерных сооружений, искусственные
«почвы», питание и полив растений,
«одевающих» фасады зданий, эскалаторы
и консольные панорамные) лифты для
вертикальных коммуникаций и траволаторы
для горизонтальных, трансформирующиеся
конструкции, кондиционеры, строительные
и отделочные материалы, меняющие свои
свойства в зависимости от условий, в
которых они находятся, отражатели.
солнечные батареи, электронные
информационные системы — каждая из этих,
по сути, технических инноваций может и
должна найти свое место при формировании
разных качеств среды., В первую очередь
— ее пространственных характеристик,
которые служат генератором ее собственной
эстетики и обрамлением художественного
смысла привязанных к среде процессов.
Чаще всего — за счет совершенствования
условий для осуществления этих процессов.
Разумеется,
дизайн-концепция, выстроенная таким
образом, далеко не всегда связана с
высшими технологиями или другими
достижениями сегодняшней научной и
технической мысли: многие секреты
«дизайнерской» организации архитектурной
формы давно и успешно реализованы в
произведениях народного зодчества
Предпроектный
анализ состоит из следующих 4-х этапов:
-
Обследование,
знакомство с ситуацией:-
контекст
размещения объекта
-
-
что
мы имеем в качестве объемов (какие
именно площади — квадратные метры,
количество окон, несущие «привязки»,
характерные (и не очень) технические
особенности и прочее) -
идеология
— в чем заключается именно основная
идея (вспомните, почему вы покупали
именно эту квартиру или дом (если это
новая квартира) и для чего вы затеваете
новый переворот в своей жизни и жизни
своих близких — если вы затеяли
дизайнерский ремонт в уже давно
существующем жилье).
перечень
его будущих свойств
-
мы
составляем техническое задание на
проектирование дизайна интерьера.
Учитываем все, что можем вспомнить
сами, что подсказывают домочадцы (в
качестве своих необходимостей,
потребностей, прихотей и проч.), что
когда-то у кого-то подсмотрели и
понравилось, решили, что вам это также
крайне необходимо.
изучение
аналогов
-
для
нас сейчас — это все! Это те самые
идеи, которые должны придти нам в
голову ну просто срочно! Перекапываем
(практически лопатой) Интернет, пачками
листаем журналы, просматриваем передачи
по теме… Впрочем, я думаю, что какое-то
время вы уже этим занимаетесь… Кстати,
очень неплохо приходят идеи в
путешествиях по новым странам (видимо,
именно от смены привычной культуры).
А на стыке культур (если задаться целью
совместить одно с другим) — так вообще
рождаются шедевры!!! А вообще, — красота
— она повсюду, просто обратите внимание
на то, на что раньше его не обращали.
Проблематизация
задания:подходим
к решению задачи (восприятию ситуации)
проектирования дизайна интерьера, как
к решению проблемы столкновения
противоречий:
того, как творческие мысли уже «зароились»
в голове, вы сталкиваетесь с ужасающим
фактом того, что все уже мысленно было
хорошо, а тут, как назло, — начинается!…
Оказывается, королевство маловато, и
разгуляться вообще негде… Вопиющая
несправедливость! Что с этим делать? И
вообще, интересно, — другие люди с этим
живут?… Поднимаете информацию и
понимаете — живут. И что самое удивительное
— большинство. И даже — хорошо!
Хорошо. Значит, — реально… Значит, тоже
надо думать…
Рассмотрев ситуацию
именно с такого ракурса, вы сможете
уловить массу нюансов и подробностей,
важных для вас. Диалектика разрешений
этих противоречий служит содержанием
следующего этапа.
Тематизация
(выбор
тем), арсеналы возможных решений. Как
звучала одна известная фраза в одном
из отечественных фильмов «… Мама! Я
готов разделить ваше горе!… Но по
пунктам… Первое:…»; так и мы давайте
все вопросы и проблемы разберем на 3
«кучки»:
-
процесс
— что именно мы делаем; -
пространство
— где мы делаем; -
предмет
(технология) — как мы это делаем.
И
вот теперь — мы абсолютно готовы к
завершению предпроектного анализа, и
его апогеем будет …
-
Выработка
дизайн-концепции
— мы сравниваем темы, то есть предложения,
распутывающие отдельные узлы вопросов
и проблем; сводим их в различные варианты
решения и, наконец, — выбираем из них
наиболее эффективные, максимально
удовлетворяющие наши потребности и
запросы с учетом всей ситуации в целом
и конкретных вещей в частности. Проще
говоря, мысленно ответив себе на все
вопросы, которые вас мучили и не давали
покоя, вы приходите к единственно
верному и выверенному решению оных.
Помимо
этих 4 основных этапов, существуют также
и промежуточные
этапы.
К ним смело можно соотнести такие, как:
-
Клаузура
— быстрый набросок, не предполагающий
никакой технической точности, но
позволяющий очень быстро зафиксировать
те мысли, что просто роем пронеслись
одномоментною мыслью в голове (очень
часто напоминает детские каракули). -
Фор-эскиз
—
тот самый креатив, который просто рвется
у вас изнутри! (можно без технической
точности). -
Эскиз—
рисуем уже выверенный и отточенный
вариант, если хочется — даже с прорисовкой
наимельчайших деталей (хотя это совсем
не обязательно, так как при действительном
включении их в проект вам потребуется
их прорисовывать именно в нужном
масштабе, — тем не менее, — удовольствие
получите гарантированно!).

Предпроектные
исследования в контексте принципа
средового проектирования
— ориентация
не
на среднестатистического «клиента», а
на
индивидуальные особенности будущих
жильцов
Образ
жизни каждого потребителя фиксируется
в объективных показателях (характер
деятельности, возраст, привычки и
предпочтения, вещи необходимые и
любимые, семейное положение, отношение
к природе, мечты и желания и пр.), которые
в ходе проектирования суммируются в
фундаментальные характеристики
среды габариты пространства и набор
его оборудования
Типология
потребителей среды и характер их
деятельности диктуют особенности ее
эмоционального климата — иррационального
представления о чувственных и эстетических
характеристиках средового пространства,
его оборудования и наполнения.
Эмоциональная ориентация является
предтечей формирования образа (атмосферы)
среды.
|
Портрет |
Эмоциональная |
|
Огородник |
|
|
|
|
|
Художник |
|
|
|
|
|
Бизнесмен |
|
Выбор
архитектурно- дизайнерского решения
средового комплекса предопределяет
изучение факторов средоформирования,
в том числе:
-
персонаж
(тип потребителя); -
эмоциональный
мир персонажа (источник эстетических
установок проектирования); -
процессы
жизнедеятельности; -
формы
оборудования; -
элементы
предметного мира; -
психологические
ориентиры; -
эстетические
предпочтения
Комплексный
анализ условий, обстоятельств и факторов
проектирования:
процессы
базовые и личные;
оборудование
основное и дополнительное;
украшения,
произведения природы и искусства;
связь
с квартирой.
Установки
проектного решения: размер,
конфигурация, цвет, фактура, связь с
природой.
Практическое
задание — провести
предпрпоектное исследование с ориентацией
на индивидуальные особенности
потребителя.
-
Исследовать
типологию потребителей среды и
особенности ее эмоционального климата,
заполнить таблицу:
|
Портрет |
Эмоциональная |
-
Провести
комплексный анализ условий, обстоятельств
и факторов проектирования:
-
процессы
базовые и личные; -
оборудование
основное и дополнительное; -
украшения,
произведения природы и искусства; -
связь
с квартирой.
-
Определить
установки проектного решения: размер,
конфигурация, цвет, фактура, связь с
природой.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
1. Коллекционируйте интересные и оригинальные мудборды, которые могут помочь при решении различных задач. За основу могут быть взяты ваши наработки или удачные примеры коллег.
Если у вас пока нет своих коллекций образов, на помощь придут два ресурса: imgspark.com и pinterest.com
2. Как дизайнер вы должны твердо верить в то, что вы делаете, но не зацикливайтесь на своих удачных приемах — постоянно ищите что-то новое и совершенствуйтесь, чтобы быстро забыть одну идею и перестроиться к новым условиям. Любите каждую свою идею, но не становитесь слишком привязанными к ним.
3. Прежде всего, отразите все свои мысли на бумаге: подумайте о содержании, расположении элементов и функциональности. Не обязательно весь интерфейс пытаться отобразить на бумаге — это могут быть какие-то идеи для промо-блока, навигации, интерактивных элементов.
А чтобы вас не смущал белый лист, начните рисовать окно браузера, это может стать хорошим толчком для начала.
4. Сетка поможет вам структурировать расположение различных элементов относительно друг друга, облегчит работу с разрешением экрана, поможет быть последовательным с точки зрения дистанций, а также во многих других вопросах дизайна. С технической стороны, сетка дает возможность быстрого и простого способа автоматизации верстки. Если у вас имеются веские причины против того, чтобы начинать работу по сетке, обязательно включите ее на какой-нибудь стадии, проверьте и выстройте все элементы по ней.
5. Если посмотреть на оформление современного сайта — это порядка 70–80% текстовой информации, а то и больше. Из этого следует, что дизайнер обязан иметь хорошую подготовку в основной дисциплине — в формировании текстовой информации, другими словами — в типографике. Умейте обосновать выбор того или иного шрифта. Зачастую, выбор шрифтов бывает ограничен фирменным стилем, в иных случаях я бы не рекомендовал использовать более двух различных шрифтов, но в зависимости от характера проекта, их количество можно варьировать. В любом случае, выбирайте базовый шрифт, с которым легко прочитать большие объемы текста, и шрифт более неформальный, который бы призывал к действию (особенно в заголовках). И не бойтесь использовать крупный шрифт.
6. Используйте ограниченный набор цветов и оттенков, чтобы избежать визуальной перегруженности.
7. C эстетической точки зрения есть некоторые моменты, которые следует избегать, чтобы создать чистую и аккуратную работу, например: размытые края в графических элементах, размытые шрифты — некоторые, в зависимости от их кегля, выглядят более четкими, выбирайте наилучшее отображение. Примеров можно приводить бесконечное множество, поэтому анализируйте каждый элемент дизайна в отдельности более тщательно.
8. Прежде всего, нужно понимать, что не все из информации должно быть вывалено на главной странице. Сайты имеют разделы, так что делить информацию — это мудро.
Чем проще структура страницы, тем легче навигация.
Каждый раздел на сайте должен раскрывать какую-то тему. Дизайн должен помогать пользователю обращать внимание на наиболее важные блоки в содержании. В целом, не должно быть слишком много призывов на одной странице. Всё должно сводиться к ответу на вопрос: «Что я тут могу найти для себя».
9. Спросите у себя: этот элемент действительно такой важный? Вы должны задавать себе этот вопрос по поводу каждого элемента дизайна. Посмотрите, какие декоративные элементы в вашем дизайне могут быть удалены. Необязательно убирать абсолютно все декоративные элементы из дизайна, стоит избавиться хотя бы от некоторых из них. Часто это способствует тому, что ваш сайт становится более легким для восприятия и более элегантным. Элементы, которые могут быть удалены или упрощены: например, границы изображений, тени, дополнительные изображения в шапке/в футере.
10. Инновации не всегда приходят в качестве требования к проектам, так что, чаще всего, это вопрос к самим себе, чтобы придумать какое-нибудь интерактивное или дизайнерское решение к той или иной задаче. Поэтому я призываю каждого дизайнера к тому, чтобы бросать вызов самому себе на каждом новом проекте. В качестве примеров это может быть: использование новой сетки для расположения блоков, пересмотр общепринятых элеметов интерфейса или даже незначительные установки типа: избегать режима наложения или использование одного определенного цвета.
11. В зависимости от выбранной концепции проекта, «любовь к деталям» проявляется по-разному. Это может быть небольшая интерактивность, неожиданные анимации или эстетические «фишки», как: легкий градиент на кнопках или тонкий контур вокруг контентной области. Но в общем они должны выглядеть неотъемлемыми элементами одного целого и также естественно вписываться в него. Дизайн — он ведь в мелочах. Поэтому обращайте внимание на детали: на тени, на текстуры, прозрачность/непрозрачность, ховеры и т. д.
Нужно добиваться того, чтобы каждый функциональный элемент дизайна создавался так, чтобы он мог самостоятельно выступать как лучший. Иногда я оставляю некоторые спорные части сайта напоследок и оказываю им немного больше внимания в самом конце.
12. Избегайте того, чтобы тратить слишком много времени на одну концепцию. Принцип Парето общепризнанно является одним из величайших открытий в экономике и социологии. Также известный как «закон 20/80», который утверждает, что 20% усилий дают 80% результата, а соответственно 80% усилий — лишь 20% результата. Цифры, конечно же, условные. В любом случае, советую стараться не тратить много времени на одну концепцию, сделайте несколько вариантов, потратив небольшое количество времени, а потом выберите тот, который имеет наиболее лучший курс, и доведите его до идеальной концепции, учитывая все то, что было сказано до этого.
13. Этот принцип наряду с использованием сетки — один из самых важных в работе непосредственно с редактором. Несмотря на масштабы проекта и число дизайнеров, работающих над ним, вы должны держать ваши исходники «чистыми» и структурированными. Это позволит сделать их удобнее для экспортирования различных блоков, для ускорения процесса проектирования и работы с общими файлами с другими дизайнерами.
14. Дизайн не может считаться законченным без хорошей подачи. Презентуйте свою концепцию, как будто бы перед вами дети.
Это так же важно, как совершить большую работу. Ваша идеальная дизайн-концепция может быть проигнорирована или как минимум не понята, если вы не представите ее должным образом. Всегда имейте в виду: все, что совершенно ясно вам, не значит, что ясно для тех, кто видит эту концепцию впервые.
15. Технологи — безусловно, творческие люди. Они любят свою работу настолько, насколько вы, как дизайнер, делаете ее хорошо. В этом и кроется ваша с ними тайная дружба или вражда. Они не всегда включены в проект с самого начала и зачастую включаются, когда концепция уже утверждена, и их творческая роль не нашла своего применения. Этот процесс является неверным. Некоторые из лучших идей могут исходить от технолога, поэтому убедитесь в том, что вы объединены с ним с самого начала проекта. Общий доступ к концепции приведет к совершенствованию идеи и к лучшему результату.
16. Вопреки общему убеждению, ваша работа над проектом не заканчивается в тот момент, когда вы передаете исходные файлы разработчикам. Если вас действительно заботит судьба сделанного вами дизайна и интерактивных идей, чтобы они были хорошо выполнены, время от времени навещайте своих друзей-разработчиков, объясняя им важность для вас каждого пикселя.
17. Как часть сообщества, все мы любим смотреть не только на конечные результаты, но и на работу в процессе. Иногда лучшая часть проекта не учитывается по нескольким причинам и теряется в архивных папках. Пока проект не завершен, вы можете делиться с сообществом фрагментами каких-то дизайнерских наработок текущего проекта в Dribble, а как только проект будет завершен, сделайте кейс, демонстрирующий процесс, включив в него элементы, не вошедшие в окончательный вариант релиза, и поделитесь им в Revision или Behance. Вы будете только помогать, внося вклад в знания сообщества, а в ответ вы получите ценнейшую обратную связь.
Разработка концепт дизайна
Что такое дизайн-концепция
Дизайн-концепция — это основополагающая идея, комплексное видение того, как будет воплощён бренд во всевозможных графических материалах — в фирменном стиле и упаковке, на сайте и рекламных носителях, в оформлении офисного или торгового пространства и т. д.
Дизайн-концепция рассчитана на долгосрочный период и поэтому всегда выстраивается исходя из утверждённых маркетинговых установок, и прежде всего из позиционирования бренда. То есть разработка дизайн-концепции всегда включает в себя предварительное изучение таких ключевых параметров как: предназначение продукции, её качество и цена, конкурентное окружение, целевая аудитория, география распространения, способ предоставления, а также общее видение дальнейшего развития бренда и т. д.
Кроме того, созданию дизайн-концепции как правило предшествует проектирование вербальной оболочки бренда, хотя довольно часто эти процессы могут идти параллельно. Так или иначе, вербальная оболочка бренда включает следующие основные элементы, которые оказывают прямое влияние на формирование дизайн-концепции:
- Философия, миссия и ценности, характер бренда
- Легенда бренда
- Название (нейминг)
- Фирменный слоган
- Стилистика текстов и сообщений
Тщательно изучив всю эту информацию, дизайнер предлагает своё концептуальное видение того, из чего будет складываться визуальное представление о бренде в целом, а в ряде случаев — как будет выглядеть сам продукт (если говорить о промышленном дизайне).
Зачем нужна дизайн-концепция
Изначально дизайн-концепция может быть представлена в виде схематичного наброска, предварительного проекта будущей визуальной оболочки бренда. Однако, уже на этом этапе в ней как правило присутствуют определяющие элементы и главные характеристики, которые цементируют целостное представление о бренде и задают чёткое направление для развития этого представления. В дальнейшем, по мере того как бренд будет обрастать всё новыми и новыми графическими материалами и носителями, ясная и стройная дизайн-концепция не даст образу бренда расплыться и рассыпаться и позволит ему сохранить единство восприятия в целевой аудитории на многие годы вперёд.
Что входит в дизайн-концепцию
Дизайн-концепция может создаваться не только для всего бренда, но и отдельно для разных частей его визуальной оболочки. Так, на том или ином этапе развития бренда разработка концепт-дизайна может потребоваться только для упаковки или только для сайта, или только для рекламной кампании.
В зависимости от конкретной задачи дизайн-концепция включает в себя все или только некоторые элементы из представленного ниже списка:
- Вид и стилистика графики
- Цветовая палитра
- Шрифтовые решения
- Стилеобразующие и структурные графические элементы
- Сетка вёрстки, расположение элементов в композиции
- Общее настроение, эмоциональный посыл
- Материалы и технологии полиграфического исполнения
После того как дизайн-концепция утверждена, на её основе разрабатываются все необходимые элементы визуальной оболочки бренда:
- Логотип
- Фирменный стиль
- Упаковка
- Сайт и мобильное приложение
- Рекламные коммуникации
- Оформление пространства
- Полиграфическая продукция
и многие другие.
Где сделать дизайн-концепцию
Заказать дизайн-концепцию вы можете в компании DesignDepot (Москва). В своей работе мы применяем собственный метод проведения предварительной аналитики и используем весь свой профессиональный дизайнерский опыт для создания уникальной дизайн-концепции, в которой полностью воплотится живой, яркий и привлекательный образ вашего бренда.











 Хакер
Хакер


 Мать
Мать