9 февраля, 2021 12:02 пп
10 815 views
| Комментариев нет
Development
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все инструкции по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В последнем мануале этой серии по CSS мы поговорим о том, как создать статический футер и зафиксировать его (он будет оставаться в нижней части области просмотра, когда посетитель прокручивает страницу вниз).
Методы, которые использованы здесь, можно применить к любым другим проектам, разработанным на CSS и HTML.
Требования
Чтобы выполнить эти инструкции, вам следует подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
В качестве контента для футера мы используем несколько значков социальных сетей. Если вы тоже хотите использовать эти значки, загрузите их и сохраните в папке images как:
- twitter.jpeg
- github.jpeg
- email.jpeg
Примечание: Чтобы загрузить изображение, перейдите по нужной вам ссылке, нажмите Ctrl и кликните левой кнопкой (на Mac) или правой кнопкой мыши (в Windows) по изображению, выберите «Сохранить изображение как» и сохраните его в своей папке images. Сохраните изображения с указанными именами.
После этого вы можете приступать к работе.
Создание класса для оформления футера
Сначала мы определим класс footer, добавив следующий фрагмент кода в конец файла styles.css:
. . .
/* Footer */
.footer {
position:fixed;
bottom:0;
left:0;
width:100%;
height: 90px;
background-color: #D0DAEE;
}
Сохраните файл styles.css. Как всегда, новый раздел кода начинается с комментария (/* Footer */). Затем мы определяем класс footer и объявляем несколько правил стиля. Первое правило объявляет параметр position со значением fixed, что означает, что элемент не будет перемещаться из указанного вами расположения, когда пользователь будет прокручивать страницу вниз. Это расположение задается следующими двумя объявлениями: bottom:0 и left:0 – 0 пикселей слева и 0 пикселей снизу области просмотра браузера.
Откорректировав эти значения, вы можете изменить расположение элемента на странице. Однако помните: любое значение, кроме нуля, должно включать суффикс px после числа. В наборе правил также указаны ширина, высота и цвет фона класса footer.
Добавление футера на страницу
Чтобы добавить контент для футера, мы создадим новый контейнер <div> и присвоим ему только что созданный класс footer. Вернитесь в файл index.html и вставьте следующий фрагмент кода после последнего закрывающего тега </div>:
. . .
<!--Section 7: Footer-->
<div class="footer">
</div>
Сохраните файл index.html и загрузите его в браузере.
Если вы не знаете, как открыть оффлайн-файл, обратитесь к нашему руководству Основы работы с html-элементами (раздел Просмотр оффлайн HTML-файла в браузере).
На экране будет пустой контейнер для футера, который остается на месте при прокрутке страницы вверх и вниз.
Теперь можно добавить контент – сделаем это в следующем разделе руководства.
Добавление и оформление контента футера
Следующим шагом будет добавление и стилизация элементов меню в левой части футера. Эти пункты меню можно использовать для ссылки на другие страницы вашего сайта. В настоящее время на нашем сайте есть только одна страница, поэтому вы можете использовать условные ссылки. Если позже вы создадите новые страницы для вашего сайта, вы сможете добавить в футер новые пункты меню и прикрепить правильные ссылки.
Читайте также: Добавление страниц сайта и ссылка на них с помощью HTML
Вернитесь к styles.css и добавьте следующий фрагмент кода в конец файла:
. . .
.footer-text-left {
font-size:25px;
padding-left:40px;
float:left;
word-spacing:20px;
}
a.menu:hover {
background-color:yellow;
font-size:20px;
}
Давайте подробно рассмотрим каждый из созданных нами наборов правил:
- Первый набор определяет класс footer-text-left, который будет использоваться для стилизации текста меню. Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).
- Второй набор правил использует псевдокласс hover, чтобы сделать желтым цвет фона того текста, на который пользователь наводит курсор.
Теперь давайте пропишем в файле index.html пункты меню. Вставьте следующий выделенный фрагмент кода в контейнер footer, который вы создали ранее:
. . .
<div class="footer">
<p class="footer-text-left">
<a href="index.html" class="menu">home</a>
<a href="https://css.sammy-codes.com/about.html" class="menu">about</a>
<a href="https://css.sammy-codes.com/credits.html" class="menu">credits</a>
</p>
</div>
Этот фрагмент кода добавляет два элемента меню (about и credits), связывает эти элементы и стилизует текст с помощью только что созданных классов footer-text-left и a.menu.
Сохраните оба файла и перезагрузите веб-страницу в браузере. В левой части закрепленного футера появится три пункта меню: home, about и credits. При наведении на них фон будет менять свой цвет на желтый.
Добавление значков социальных сетей
Давайте добавим в наш футер значки социальных сетей, которые можно использовать для ссылки на свои учетные записи. Если вы хотите использовать значки для других соцсетей, вы можете найти их бесплатные логотипы в Интернете и загрузить их в папку images, а затем добавить на свою страницу. Откройте styles.css и вставьте следующие три набора правил в конец файла:
. . .
.footer-content-right {
padding-right:40px;
margin-top:20px;
float:right;
}
.icon-style {
height:40px;
margin-left:20px;
margin-top:5px;
}
.icon-style:hover {
background-color:yellow;
padding:5px;
}
Остановимся на этих правилах подробнее:
- Первый набор правил определяет класс footer-content-right и присваивает определенные значения его внутренним полям, внешним отступам и выравниванию (padding, margin и float соответственно). Этот набор правил нужен для стилизации элемента <div>, который будет содержать значки социальных сетей.
- Второй набор создает класс icon-style, который задает высоту и внешние поля для значков социальных сетей, учитывая их размер и расположение.
- Третий набор правил использует псевдокласс hover, что изменит цвет фона значка на желтый при наведении курсора.
Сохраните файл styles.css. Теперь давайте добавим значки в футер. Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
...
<div class="footer-content-right">
<a href="https://www.8host.com/blog/"><img src="images/github.jpeg" class="icon-style" alt="Github icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/twitter.jpeg" class="icon-style" alt="Twitter icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/email.jpeg" class="icon-style" alt="Emailicon"></a>
</div>
Примечание: Не забудьте заменить нашу ссылку в коде ссылками на свои соцсети. При необходимости откорректируйте пути к файлам.
Этот фрагмент кода создает контейнер <div>, которому присваивается класс footer-content-right. Внутри этого контейнера div находятся три значка социальных сетей, вставленные с помощью HTML-тега <img>; с помощью тега HTML <a> каждое изображение поддерживает ссылку на соответствующую соцсеть.
Также мы добавили атрибут alt – это альтернативный текст, описывающий каждый значок. При создании веб-сайтов альтернативный текст следует добавлять ко всем изображениям, чтобы обеспечить доступность сайта для людей, использующих скринридеры. Чтобы узнать больше об использовании альтернативного текста с HTML, читайте мануал Добавление изображения на веб-страницу с помощью HTML.
Сохраните файл index.html и перезагрузите его в браузере. Теперь на вашей странице должен быть зафиксированный футер, содержащий в правой части ссылки на ваши социальные сети. Ссылки должны менять цвет фона при наведении на них курсора.
Заключение
Мы добавили статический футер, который всегда отображается в нижней части области просмотра, когда посетитель прокручивает страницу вниз. Вы можете продолжить изучение возможностей CSS, изменив значения в созданных нами классах или добавив в файл index.html новый контент.
Поздравляем, работа над тестовым сайтом завершена! Теперь вы знаете, как стилизовать HTML-элементы с помощью определения классов и псевдоклассов CSS. Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
CSS можно изучать бесконечно, но описанные в этой серии методы обеспечат вам прочную основу для развития ваших навыков работы с CSS и подготовят вас к изучению других инструментов (таких как JavaScript) и фреймворков (как, к примеру, Tailwind). Также у вас теперь есть все файлы и папки, необходимые для развертывания готового веб-сайта в облаке.
Для практики попробуйте изменить что-нибудь на веб-сайте, который у вас получился. Вот пара идей, которые могут вас заинтересовать:
- Персонализируйте текстовый и графический контент на вашем сайте. Если вам нужно освежить в памяти, как работать с изображениями, читайте туториалы Добавление изображения на веб-страницу с помощью HTML или Стилизация изображений CSS.
- Создайте новые веб-страницы и ссылки. Сделать это вам поможет наше руководство Добавление страниц сайта с помощью HTML
- Добавьте фавикон с помощью этого мануала.
- Изучите блоковую модель CSS и научитесь работать с ее компонентами по статьям Блоковая модель CSS: настройка контента, внутренних полей, рамок и внешних отступов HTML-элементов и Создание плиточного макета с помощью CSS.
- Измените порядок разделов вашего тестового веб-сайта, отредактируйте классы для оформления этих разделов.
- Измените фоновое изображение <body>.
- Измените цвет фона, используемый в различных элементах <div>, поработайте над цветовой палитрой сайта.
Tags: CSS, CSS-practice, HTML
Пояснения к статье:
- Копирайт — информация об авторе размещенного текста.
- Футер — подвал сайта, используется для размещения контактов.
- <Background>, <font-style> — свойства стилизации.
- <Footer> — HTML тег, используется для размещения футера на странице.
Здравствуйте, это финальный урок из серии обучающих материалов по созданию одностраничника.
Прочитав эту статью вы узнаете о том, как создать футер для страницы, а также получите полное представление о создании веб-страницы, ведь футер является окончательной частью.
В футере, как правило, располагается информация о копирайте, контактные данные, ссылки на социальные сети.
В нашем футере будет только копирайт и контактная информация — номер телефона и электронная почта.
План действий:
- Размещение футера.
- Стилизация блока — создание фона и общих размеров.
- Стилизация отдельных элементов — текст с информацией о копирайте и контактная информация(цвет, шрифт и размещение).
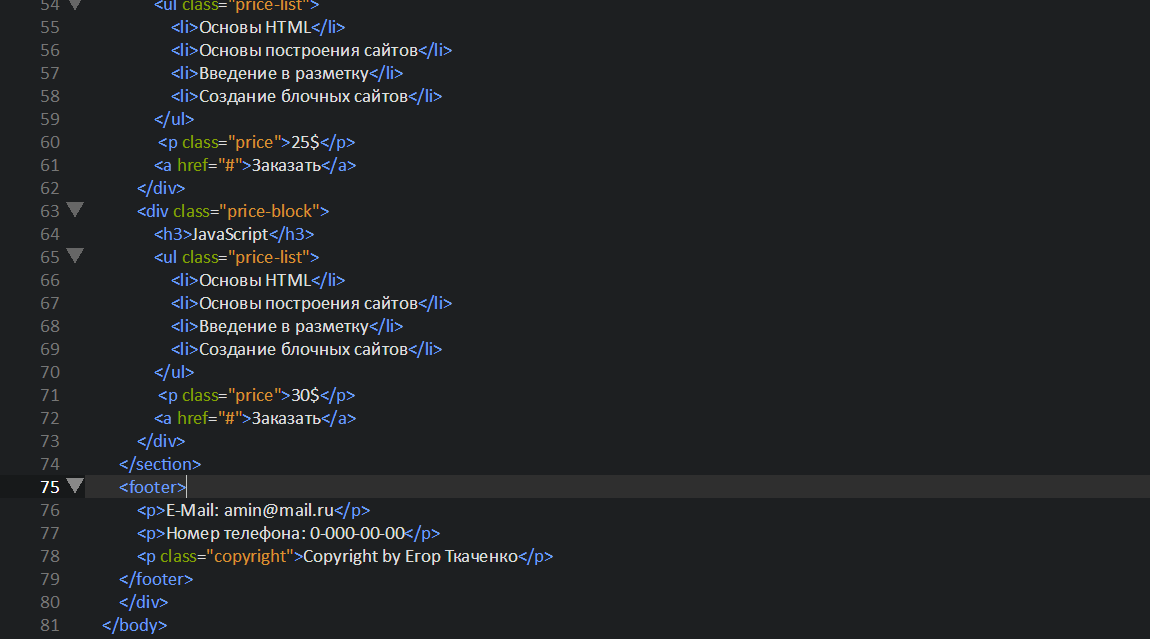
HTML разметка футера
Открываем наш HTML документ и перемещаемся в самый низ, то тега <footer>. В нем и будет располагаться весь контент футера.
Создаем 3 блока p. В первом будет указан E-Mail администрации. Во втором будет расположен номер телефона, а в третьем информация о копирайте.
Для каждого из них нужно задать селекторы, в нашем случае селекторы классов. Для номера и почты задаем класс <contacts>, а для копирайта — <copyright>.
После этого можно открывать CSS документ и записывать туда все необходимые стили.
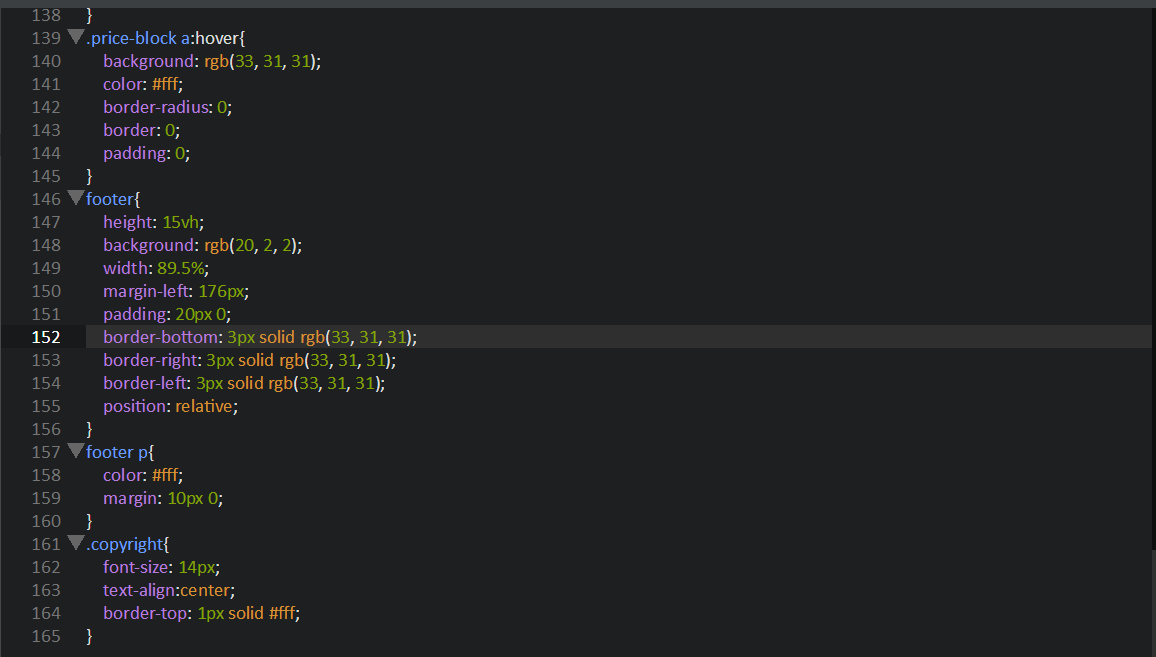
Стилизация блока
Используемые селекторы:
- — Footer — основной тег-контейнер.
- — .contacts — класс параграфов с контактной информацией.
- — .copyright — класс параграфа с текстом о копирайте.
Для начала нужно задать фон и разметку самого футера. Ширину задавать не требуется, так как она равна ширине общего блока body, однако необходимо указать высоту.
Цвет фона должен отличаться от фона других блоков. Это необходимо для привлечения внимания клиентов.
Используемые свойства:
- <Background> — используется для создания фона.
- <Height> — используется для определения высоты.
Стилизация внутренних элементов
После того как мы задали цвет фона, нам необходимо расположить элементы. Контактная информация будет располагаться с правой стороны, поэтому свойство text-align не потребуется.
Всё что нам потребуется — изменение шрифта и цвета текста.
Информация о копирайте будет располагаться в нижней части футера. Он будет отделен особой тонкой рамкой.
Для его стилизации потребуются свойства изменения цвета, стиля шрифта и размера шрифта.
Используемые свойства:
- <Color> — изменение цвета текста.
- <Font-style> — изменение стиля шрифта.
- <Border-top> — создание рамки по верхней границе.
- <Padding> — Внутренние отступы.
- <Margin> — внешние отступы.
Для изменения размера шрифта будет использоваться всеми любимая система шрифтов:
- — .f16px: контактная информация.
- — .f14px: информация о копирайте.
.price-list{
list-style: none;
margin-top: 75px;
padding: 0;
line-height: 25px;
font-size: 17px;
font-weight: 600;
}
.price{
font-size: 20px;
text-align: center;
}
.price-block a{
position: absolute;
color: rgb(33, 31, 31);
font-size: 19px;
top: 270px;
left: 50px;
}
.price-block a:hover{
background: rgb(33, 31, 31);
color: #fff;
border-radius: 0;
border: 0;
padding: 0;
}
footer{
height: 15vh;
background: rgb(20, 2, 2);
width: 89.5%;
margin-left: 176px;
padding: 20px 0;
border-bottom: 3px solid rgb(33, 31, 31);
border-right: 3px solid rgb(33, 31, 31);
border-left: 3px solid rgb(33, 31, 31);
position: relative;
}
footer p{
color: #fff;
margin: 10px 0;
}
.copyright{
font-size: 14px;
text-align:center;
border-top: 1px solid #fff;
}
Заключение
Вот и все, мы создали финальный элемент нашего одностраничника. Серия уроков закончена, у нас имеется отличная веб-страница, которую вы сможете использовать в качестве примера в начальных веб-разработках.
Можете видоизменить её, добавить немного блоков. Вы уже знаете основы CSS стилизации и HTML разметки. Главное пробуйте и учитесь, у вас обязательно получится! Удачи в разработках.
Теги:
Подвал, или «футер» — это важная часть сайта, где обычно дублируются ссылки на разделы сайта, пишутся копирайты и контактная информация.
<li><a href= «#»>Рейтинги</a></li>
<li><a href= «#»>Статьи</a></li>
<li><a href= «#»>Аналитика</a></li>
<li><a href= «#» >Электронные услуги</a></li>
</ul>
Запишем после текстовых блоков следующий код:
<div ></div>
<div id= «footer» >
<p>Главная | <a href= «#»> Рейтинги </a> | <a href= «#»> Статьи </a> | <a href= «#»>Аналитика</a> | <a href= «#» >Электронные услуги</a> | </p>
<p>Copyright © 2012. Сайт об электронном правительстве </p>
</div>
Верстка страницы закончена, проверьте только, чтобы в конце кода у вас было два </div>
Определим правила для футера:
#footer {
background: #665;
color: #fff;
font-size: 70%;
padding: 5px; clear : both;
}
Мы задали фон серо-зелёного цвета, цвет текста — белый.
#footer a {
color: #ff0;
}
#footer a:hover {
color: #f00;
}
Ссылки в футере ярко-жёлтые, а в активном состоянии — красные. Для текста мы выбрали размер мельче всех на странице — 70%, для того, чтобы он не бросался в глаза.
#footer p {
padding: 2px;
text-align: center;
}
.clearfloat {
clear: both;
}
Правило clear:both; означает, что с обоих сторон подвала не должно быть ничего. То есть он у нас занимает всю ширину нижней части контейнера.
Сохраняемся, смотрим результат.
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
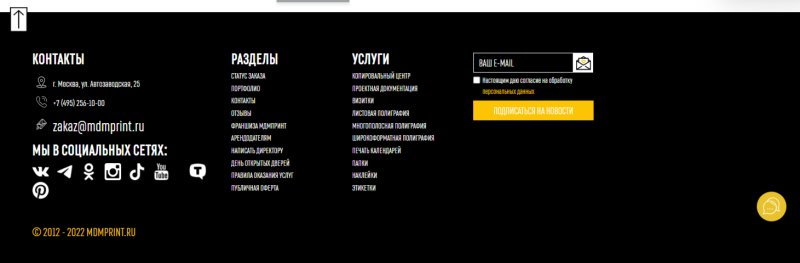
Например, вот так выглядит футер Топвизора:
Совместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта. Это основной и самый популярный вариант.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Есть сайты, где для разных страниц подбираются разные подвалы в зависимости от содержания и цели.
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.
Авторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т. д.) защищена авторским правом. Текст обычно включает символ © и имя владельца авторских прав.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.
Условия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.
Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.
Призыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
-
Подписка на email‑рассылку или соцсети. Разместите в подвале кнопку «Подписаться на новости», так вы превратите часть посетителей сайта в подписчиков и не потеряете контакт.
-
Сбор заявок. Это может быть кнопка «Оставить заявку» или «Записаться», при клике на которую появляется форма заявки.
-
Авторизация на сайте. Когда пользователь уже ознакомился с сайтом, можно предложить ему войти в личный кабинет или зарегистрироваться:
Включение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Добавление значков соцсетей в подвал сайта поможет увеличить количество подписчиков в ваших аккаунтах и получить «теплых» клиентов. Некоторые пользователи, которые всё ещё сомневаются в покупке, могут подписаться на соцсети, чтобы понаблюдать за компанией, найти промокоды, поймать скидки, получить больше информации о продукте, посмотреть, как команда коммуницирует с пользователем.
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.
Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:
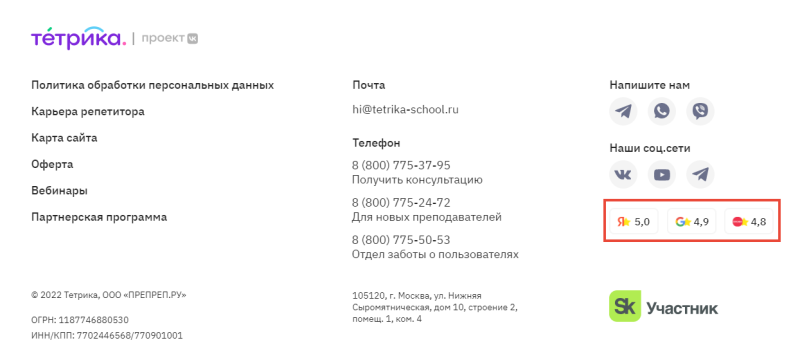
Также преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:
Перелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.
Если посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.
Антон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:
Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.
Также в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.
Антон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.
Карта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.
Кнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.
Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
Антон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».
Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
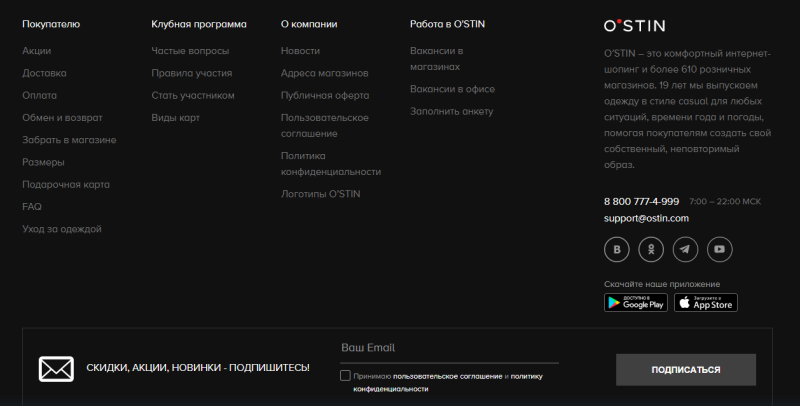
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.
А здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:
Теги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:
Как оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
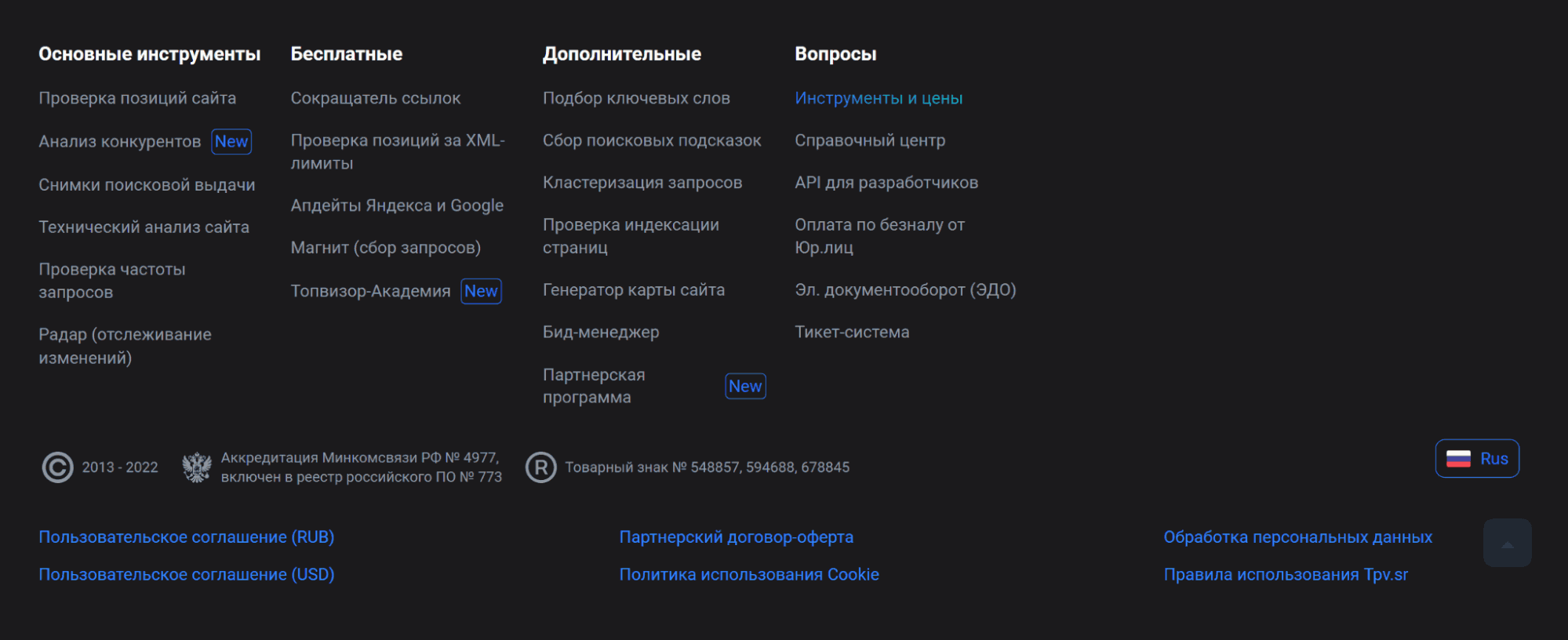
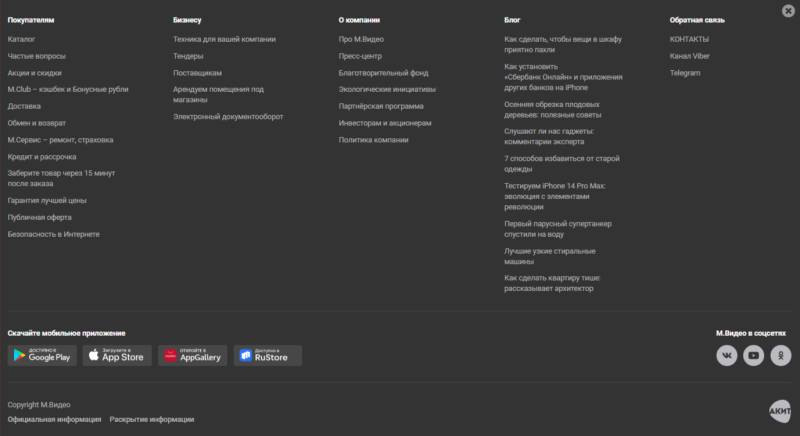
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:
Смоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:
Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:
Визуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:
Антон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
название компании;
адреса и телефоны;
альтернативные способы связи с владельцем сайта или менеджерами;
призыв к действию;
удобное навигационное меню, ведущее на основные разделы сайта.
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:
Не пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:
Скрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
Примеры футеров
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:
Вкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
-
Главная
-
Инструкции
-
CSS и HTML
-
Как создать фиксированный footer с помощью CSS
При помощи HTML и CSS можно создать много разных эффектов для сайта. Один из самых простых примеров — это фиксация элемента в любой части страницы при скроллинге. В этой статье мы расскажем, что собой представляет футер и как его зафиксировать без JavaScript. Также рассмотрим footer HTML примеры.
Футер — это объект, который находится внизу сайта. Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com. При скроллинге он всегда остается на месте:
Далее рассмотрим несколько наглядных примеров, как зафиксировать HTML footer на странице.
Пример 1
Создадим простой футер сайта в виде цветного блока с одним словом.
Шаг 1. Напишем HTML-код с большим количеством абзацев, чтобы при прокрутке показать зафиксированный элемент:
<html>
<head>
<style>
</style>
</head>
<body><h1>Простой пример зафиксированного подвала</h1>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<div class="footer">
<p>Footer</p>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
<style>
body {
font-family: PT Astra Sans;
background-color: #e9e9f0;
}
.footer {
background-color: #2e34e5;
position: fixed;
right: 0;
bottom: 0;
text-align: center;
width: 99%;
font-size: 19px;
font-weight: bold;
color: #fafaff;
}
</style>В итоге получится синий футер на сайте, который при прокрутке страницы всегда остается внизу. Такой объект с текстом растянут по всей ширине окна.
Пример 2
Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1. Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML:
<html>
<head> <style> </style>
</head>
<body>
<h2>Пример зафиксированного подвала со ссылками на изображения</h2>
<div class="wrapper">
<div class="footer">
<p class="text">
<a href="https://images.unsplash.com/photo-1483728642387-6c3bdd6c93e5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=876&q=80" class="menu">Фото1</a>
<a href="https://images.unsplash.com/photo-1570092178365-4cd46034bb19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1032&q=80" class="menu">Фото2</a>
<a href="https://images.unsplash.com/photo-1604231751678-3f2b03928c10?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80" class="menu">Фото3</a>
</p>
</div>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
.wrapper {
height: 1111px;
}
.footer {
background-color: #aac5fa;
position:fixed;
right:0;
bottom:0;
width:99%;
height: 101px; }
.text {
float:none;
font-size:29px;
word-spacing:40px;
padding-left:29px;
}
</style>
Шаг 3. Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
<style>a:active {
text-decoration: none;
}
a:link {
text-decoration: none;
}
a.menu:hover {
font-size:29px;
background-color:#8eff8c;
}
</style>
В итоге получится такой footer HTML CSS:
Пример 3
Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1. Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
<html>
<head>
<style></style>
</head>
<body>
<div id="wrapper">
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.
</div>
<div id="footer">
<div class="all-symbols">
<a href="https://vk.com/feed"><img src="https://cdn-icons-png.flaticon.com/512/25/25684.png" class="symbol" alt="VK icon"></a>
<a href="https://ok.ru/"><img src="https://cdn-icons-png.flaticon.com/512/48/48971.png" class="symbol" alt="OK icon"></a>
</div>
</div>
</body>
</html>Шаг 2. С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
<style>
#wrapper {
margin: 344 auto 433px;
width: 399px;
}body {
background-color: e2e1eb;
}
#footer {
background-color: #301fed;
position: fixed;
left: 0;
bottom: 0;
height: 70px;
padding-left: 29px;
color: #f3f2ff;
width: 99%;
}
.all-symbols {
float:left;
margin-top:19px;
padding-left:199px;
}
.symbol {
color: #fffcfc;
margin-top:6px;
margin-left:29px;
height:29px;
}
</style>
Шаг 3. Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
<style>.symbol:hover {
padding:2px;
background-color:#fffcfc;
}
</style>
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
Пример 4
Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом. Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром.
Шаг 1. В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
<style> </style> <h1>Чтобы найти footer, наведите курсор на красный квадрат</h1>
<h2><p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p></p></h2>
<div class="wrapper">
<div class="footer">
<div id="knopka"></div>
<div id="block">
<div id="text">
<div class="footer1">
<h1>Спрятанный футер</h1>
</div>
</div>
</div>
</div>
Шаг 2. Теперь добавим следующий CSS-код, в котором определим параметры фона, футера на сайте и не только. Шрифт выберем PT Astra Sans, а фон будет голубым.
<style>
.wrapper {
height: 1111px;
}body{
background-color:#8f85ff;
font-family: PT Astra Sans;
text-align:center;
color:#e8e6fc;
}
.footer #block{
position:relative;
margin-top:2px;
width:99,99%;
height:99%;
background: #120f2b;
}
.footer #text{
Position: relative;
right:201px;
width:123px;
margin:14 auto;
top:-51px;
}
.footer1{
float:left;
width:499px;
}
.footer h1{
color: #ffc9c9;
font-family: PT Astra Sans;
margin-top:69px;
margin-left:39px;
}
</style>
Шаг 3. Теперь создадим красный квадрат, который будет показывать спрятанный блок. При помощи значения dashed сделаем такой объект пунктирным, чтобы он выделить его еще больше.
<style>
…
.footer #knopka{
width:50px;
height:50px;
border: #d41542 8px dashed;
margin:-3 auto;
position:center;}
.footer #knopka:hover{
width:50px;
height:50px;
border: #d41542 8px dashed;
}
.footer {
position: fixed;
right:0;
bottom:0;
width: 99%;
height: 2em;
overflow:hidden;
transition: all 2s ease;
}
.footer:hover {
transition: all 2s ease;
height: 9em;
}
…
</style>
В итоге выйдет страница, на которой спрятанный footer CSS будет плавно появляться и исчезать в любом моменте прокрутки. Такой эффект доступен на любой части страницы. Футер появляется только тогда, когда курсор наведен вниз окна.
Итоги
Мы рассмотрели 4 способа, как зафиксировать подвал сайта HTML. В основном нам помогли следующие CSS-свойства со значениями:
- Position: fixed;
- Right: 0;
- Bottom: 0.
Вместо текста и ссылок в футере можно указать форму для поиска по сайту или запрос клиентам оставить свои контактные данные. Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
Тег <footer> выделяет нижний колонтитул (“подвал”) веб-сайта или раздела. Как правило, в нем размещается информация об авторских правах, контактные данные, ссылки для навигации и т.д.
В пределах одной страницы можно разместить несколько тегов <footer>. К примеру, можно разместить нижний колонтитул внутри тега <article> для хранения относящейся к статье информации (ссылки, сноски, и т.д.).
В нем могут содержаться другие HTML элементы, кроме тегов <footer> и <header>.
Тег <footer> недавно вошел в спецификацию HTML 5, он поддерживается всеми браузерами.
Если в нижнем колонтитуле содержится контактная информация, то ее необходимо размещать в теге <address>.
Содержимое тега пишется между открывающим (<footer>) и закрывающим (</footer>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div class="header">Заголовок / Меню</div>
<div class="main-content">
<h1>Основной контент</h1>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html>Результат
Тег <footer> поддерживает глобальные атрибуты и атрибуты событий.
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
- Применение только H1 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из картинки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
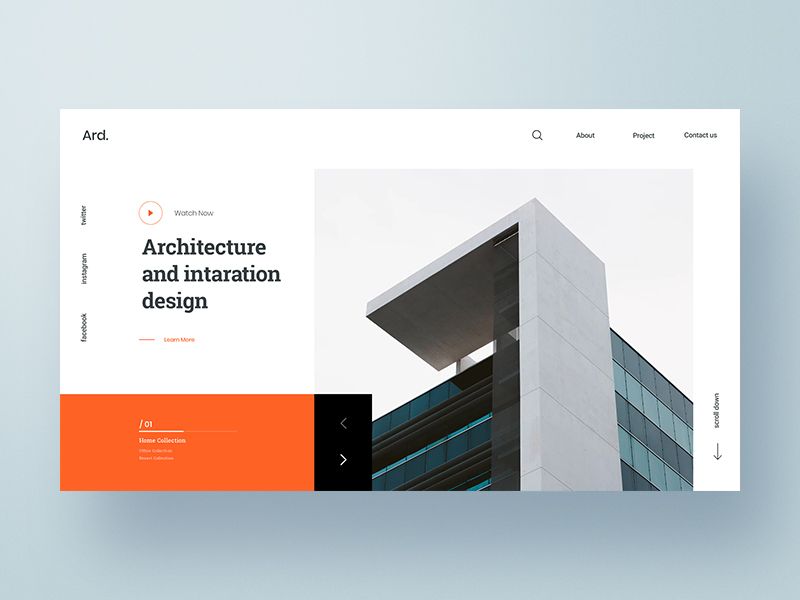
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
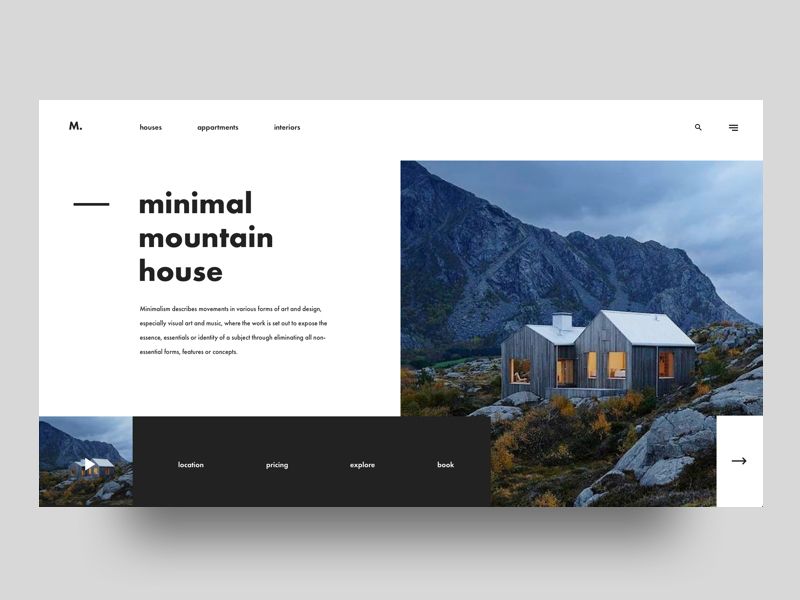
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты: