Introduction
I will not go into some time-waster of a story about how I came to build this app. It was a prerequisite in a bigger project I am still tinkering with from time to time.
What are QR Codes?
No doubt you have seen these all over the place in recent years. Originally, QR (Quick Response) codes were used by car manufacturers to label different car parts, but recently, the smarty-pantses (yes, I am inventing words now) in marketing, have utilised these in adverts, coupons, presentations, flyers, on the backs of endangered pandas (just kidding), and many other things!
This effectively enabled users who own smartphones to access content more quickly than ever before. For example: Back in the day, when most of you young’uns were still way too young to even own a phone, if you saw an add in the paper which offered free pizza after 8 o’clock, you would have to tediously type the phone number in, by using your fingers (I know right? Such an inefficient method!), but with the help of modern technology, all I need to do now is to take my iPhone or Android, point it to a QR Code in the paper (by using an app obviously) and presto! It calls the phone number! Without me typing it in the old-fashioned way. OK, so maybe I overdid it with the sarcasm, but you get the idea, right?
So, if you are interested in more about the codes, hit up good ol’ wiki and further your knowledge.
Now then, what was I saying? Oh yes, I will not go into long intros, (oops) hehe…
What I will discuss in this article, is how to build your own QR Code Generator.
The aim here is to get you into prodding at the way different types of data can be portrayed. While this tutorial will not explain what the code behind the ACTUAL qr matrix is, I hope it will get you interested in this sort of thing.
So, without further nonsense, let’s review the requirements:
For this tutorial you will need:
- Visual C# 2010
- QR Toolkit found here (It’s open source)
- Basic — Intermediate C# knowledge
Let’s begin:
Step 1 Adding References
- Create a new windows forms project.
- Download the QR Toolkit DLL and drop it into the bindebug folder of your project.
To begin, switch back to Visual C# and click on »Project», located in the topmost toolbar and select «Add Reference..»
Then, click on the «Browse» tab and navigate to bindebug and select the «MessagingToolkit.QRCode.dll»;
Now it’s time to populate our «using» clause. At the bottom of the «using» clause, add:
using MessagingToolkit.QRCode.Codec;
using MessagingToolkit.QRCode.Codec.Ecc;
using MessagingToolkit.QRCode.Codec.Data;
using MessagingToolkit.QRCode.Codec.Util;
Step 2 Coding the QR Generation Function
Just after the Form initialization clause, paste in the code below:
private Image QRGen(string input, int qrlevel)
{
string toenc = input;
MessagingToolkit.QRCode.Codec.QRCodeEncoder qe = new MessagingToolkit.QRCode.Codec.QRCodeEncoder();
qe.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qe.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.L; // — Using LOW for more storage
qe.QRCodeVersion = qrlevel;
System.Drawing.Bitmap bm = qe.Encode(toenc);
return bm;
}
Code Autopsy:
Line 1 — Declaration of our function. private Image (will return an image after processing), (string input,int qrlevel) — required input, a text that it will encode and the level of encoding.
Line 2 — Creation of a new instance of the QR encoder.
Line 3 — Setting the encode mode to byte.
Line 4 — Setting Error Correction.
Line 5 — Setting version to reflect level entered.
Line 6 — Setting the encoded picture to be placed in a new bitmap instance.
Line 7 — Return the bitmap instance.
Two things you need to REALLY pay attention to:
One: Error correction—Simply put, the higher the error correction level, the lower storage capacity you get. Using a high correction level, you will be able to embed a logo in the middle of the code (with a caveat) and still get a correct read!
Two: QRLevel—This governs how many alphanumeric characters you can enter in a code. The more characters, the bigger the output image. The levels are from 1-40, ranging from 17 to 7,089 alphanumeric characters in length (subject to correction level). Now that this is done, let’s head to step 3.
Step 3 Layout
OK, this will differ due to everyone’s own style of doing things. Effectively, the function I gave you above will do 99% of what the app should do. The other 1% is the additional controls I have put in place for my own spin of the app. So if you are content and confident with leaving us here and going to test it out, please do. Otherwise, read on.
Here is my current LAYOUT;
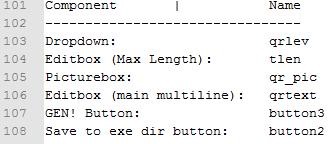
Components to note (for code purposes):
Step 4 The Rest of the App
OK and now the rest of my code (explanations in // comments):
private void button3_Click(object sender, EventArgs e)
{
qr_pic.Image = QRGen(qrtext.Text, Convert.ToInt32(qrlev.Text));
}
//will generate the qr code, based on the contents of qrtext and qrlev text (converted to INTEGER) and put it into the picturebox — qr_pic.
private void button2_Click(object sender, EventArgs e)
{
qr_pic.Image.Save(Application.StartupPath+@»Code_» + DateTime.Now.ToString(«d_MM_yy_HH_mm_ss») + «.png»);
}
//Will save the generated qr code, to the same directory as your qr code app’s exe file, and will name it
// CODE_[datestamp:timestamp].png (useful if you do a few in a row since it will not overwrite the codes unless you generate them
// in intervals of less than a second.
private void qrlev_SelectedIndexChanged(object sender, EventArgs e)
{
int caseSwitch = Convert.ToInt32(qrlev.Text);
switch (caseSwitch)
{
case 1:
qrtext.MaxLength = 17;
break;
case 2:
qrtext.MaxLength = 32;
break;
case 3:
qrtext.MaxLength = 53;
break;
case 4:
qrtext.MaxLength = 78;
break;
case 5:
qrtext.MaxLength = 108;
break;
case 6:
qrtext.MaxLength = 134;
break;
case 7:
qrtext.MaxLength = 154;
break;
case 8:
qrtext.MaxLength = 192;
break;
case 9:
qrtext.MaxLength = 230;
break;
case 10:
qrtext.MaxLength = 271;
break;
case 11:
qrtext.MaxLength = 321;
break;
case 12:
qrtext.MaxLength = 367;
break;
case 13:
qrtext.MaxLength = 425;
break;
case 14:
qrtext.MaxLength = 458;
break;
case 15:
qrtext.MaxLength = 520;
break;
case 16:
qrtext.MaxLength = 586;
break;
case 17:
qrtext.MaxLength = 644;
break;
case 18:
qrtext.MaxLength = 718;
break;
case 19:
qrtext.MaxLength = 792;
break;
case 20:
qrtext.MaxLength = 858;
break;
}
tlen.Text = qrtext.MaxLength.ToString();
}
// This function will, depending on what you select in the dropdown, limit the maximum length
//of the main text box, so your code corresponds to the level you selected.
// This ensures you CANNOT enter, for example, more than 17 characters for level 1 at low error correction (which is the max).
And that is it. You are done.
Your very own QR Code generator! YAY!
But, why the «part one» at the top? Because next time, I will go through superimposing your logo into the QR image on generation so your QRCodes will stand out.
Step 5 Source Code
My Zipped Source (Includes QR Toolkit DLL).
Enjoy! And don’t label your pets!
MR F.
Introduction
I will not go into some time-waster of a story about how I came to build this app. It was a prerequisite in a bigger project I am still tinkering with from time to time.
What are QR Codes?
No doubt you have seen these all over the place in recent years. Originally, QR (Quick Response) codes were used by car manufacturers to label different car parts, but recently, the smarty-pantses (yes, I am inventing words now) in marketing, have utilised these in adverts, coupons, presentations, flyers, on the backs of endangered pandas (just kidding), and many other things!
This effectively enabled users who own smartphones to access content more quickly than ever before. For example: Back in the day, when most of you young’uns were still way too young to even own a phone, if you saw an add in the paper which offered free pizza after 8 o’clock, you would have to tediously type the phone number in, by using your fingers (I know right? Such an inefficient method!), but with the help of modern technology, all I need to do now is to take my iPhone or Android, point it to a QR Code in the paper (by using an app obviously) and presto! It calls the phone number! Without me typing it in the old-fashioned way. OK, so maybe I overdid it with the sarcasm, but you get the idea, right?
So, if you are interested in more about the codes, hit up good ol’ wiki and further your knowledge.
Now then, what was I saying? Oh yes, I will not go into long intros, (oops) hehe…
What I will discuss in this article, is how to build your own QR Code Generator.
The aim here is to get you into prodding at the way different types of data can be portrayed. While this tutorial will not explain what the code behind the ACTUAL qr matrix is, I hope it will get you interested in this sort of thing.
So, without further nonsense, let’s review the requirements:
For this tutorial you will need:
- Visual C# 2010
- QR Toolkit found here (It’s open source)
- Basic — Intermediate C# knowledge
Let’s begin:
Step 1 Adding References
- Create a new windows forms project.
- Download the QR Toolkit DLL and drop it into the bindebug folder of your project.
To begin, switch back to Visual C# and click on »Project», located in the topmost toolbar and select «Add Reference..»
Then, click on the «Browse» tab and navigate to bindebug and select the «MessagingToolkit.QRCode.dll»;
Now it’s time to populate our «using» clause. At the bottom of the «using» clause, add:
using MessagingToolkit.QRCode.Codec;
using MessagingToolkit.QRCode.Codec.Ecc;
using MessagingToolkit.QRCode.Codec.Data;
using MessagingToolkit.QRCode.Codec.Util;
Step 2 Coding the QR Generation Function
Just after the Form initialization clause, paste in the code below:
private Image QRGen(string input, int qrlevel)
{
string toenc = input;
MessagingToolkit.QRCode.Codec.QRCodeEncoder qe = new MessagingToolkit.QRCode.Codec.QRCodeEncoder();
qe.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qe.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.L; // — Using LOW for more storage
qe.QRCodeVersion = qrlevel;
System.Drawing.Bitmap bm = qe.Encode(toenc);
return bm;
}
Code Autopsy:
Line 1 — Declaration of our function. private Image (will return an image after processing), (string input,int qrlevel) — required input, a text that it will encode and the level of encoding.
Line 2 — Creation of a new instance of the QR encoder.
Line 3 — Setting the encode mode to byte.
Line 4 — Setting Error Correction.
Line 5 — Setting version to reflect level entered.
Line 6 — Setting the encoded picture to be placed in a new bitmap instance.
Line 7 — Return the bitmap instance.
Two things you need to REALLY pay attention to:
One: Error correction—Simply put, the higher the error correction level, the lower storage capacity you get. Using a high correction level, you will be able to embed a logo in the middle of the code (with a caveat) and still get a correct read!
Two: QRLevel—This governs how many alphanumeric characters you can enter in a code. The more characters, the bigger the output image. The levels are from 1-40, ranging from 17 to 7,089 alphanumeric characters in length (subject to correction level). Now that this is done, let’s head to step 3.
Step 3 Layout
OK, this will differ due to everyone’s own style of doing things. Effectively, the function I gave you above will do 99% of what the app should do. The other 1% is the additional controls I have put in place for my own spin of the app. So if you are content and confident with leaving us here and going to test it out, please do. Otherwise, read on.
Here is my current LAYOUT;
Components to note (for code purposes):
Step 4 The Rest of the App
OK and now the rest of my code (explanations in // comments):
private void button3_Click(object sender, EventArgs e)
{
qr_pic.Image = QRGen(qrtext.Text, Convert.ToInt32(qrlev.Text));
}
//will generate the qr code, based on the contents of qrtext and qrlev text (converted to INTEGER) and put it into the picturebox — qr_pic.
private void button2_Click(object sender, EventArgs e)
{
qr_pic.Image.Save(Application.StartupPath+@»Code_» + DateTime.Now.ToString(«d_MM_yy_HH_mm_ss») + «.png»);
}
//Will save the generated qr code, to the same directory as your qr code app’s exe file, and will name it
// CODE_[datestamp:timestamp].png (useful if you do a few in a row since it will not overwrite the codes unless you generate them
// in intervals of less than a second.
private void qrlev_SelectedIndexChanged(object sender, EventArgs e)
{
int caseSwitch = Convert.ToInt32(qrlev.Text);
switch (caseSwitch)
{
case 1:
qrtext.MaxLength = 17;
break;
case 2:
qrtext.MaxLength = 32;
break;
case 3:
qrtext.MaxLength = 53;
break;
case 4:
qrtext.MaxLength = 78;
break;
case 5:
qrtext.MaxLength = 108;
break;
case 6:
qrtext.MaxLength = 134;
break;
case 7:
qrtext.MaxLength = 154;
break;
case 8:
qrtext.MaxLength = 192;
break;
case 9:
qrtext.MaxLength = 230;
break;
case 10:
qrtext.MaxLength = 271;
break;
case 11:
qrtext.MaxLength = 321;
break;
case 12:
qrtext.MaxLength = 367;
break;
case 13:
qrtext.MaxLength = 425;
break;
case 14:
qrtext.MaxLength = 458;
break;
case 15:
qrtext.MaxLength = 520;
break;
case 16:
qrtext.MaxLength = 586;
break;
case 17:
qrtext.MaxLength = 644;
break;
case 18:
qrtext.MaxLength = 718;
break;
case 19:
qrtext.MaxLength = 792;
break;
case 20:
qrtext.MaxLength = 858;
break;
}
tlen.Text = qrtext.MaxLength.ToString();
}
// This function will, depending on what you select in the dropdown, limit the maximum length
//of the main text box, so your code corresponds to the level you selected.
// This ensures you CANNOT enter, for example, more than 17 characters for level 1 at low error correction (which is the max).
And that is it. You are done.
Your very own QR Code generator! YAY!
But, why the «part one» at the top? Because next time, I will go through superimposing your logo into the QR image on generation so your QRCodes will stand out.
Step 5 Source Code
My Zipped Source (Includes QR Toolkit DLL).
Enjoy! And don’t label your pets!
MR F.
QR-код — это один из видов матричного штрихкода. Это оптическая метка, которую могут считывать машины и которая содержит информацию о каком-либо предмете. На практике QR-коды часто содержат указатели на сайт или приложение.
В этом руководстве мы расскажем вам, как генерировать QR-коды, используя Python и библиотеку qrcode.
Установим необходимые зависимости:
pip3 install pillow qrcode
Генерация QR-кода
Итак, давайте начнем генерацию QR-кодов.
Библиотека qrcode очень облегчает этот
процесс:
import qrcode # пример данных data = "https://pythonist.ru/" # имя конечного файла filename = "site.png" # генерируем qr-код img = qrcode.make(data) # сохраняем img в файл img.save(filename)
Таким образом мы сгенерируем изображение QR-кода для указанных данных (в нашем случае — сайта). Изображение будет сохранено в новом файле site.png в текущей директории.
Вот и все! Теперь вы можете создать
подобную функцию для генерации QR-кодов
в своих собственных приложениях!
В этой статье мы создаём программу, которая генерирует, сохраняет, загружает и распознаёт QR-код на C# в проекте Windows Forms.
Для начала немного разберём, что такое QR-код. Это такой двумерный штрихкод, который кодирует в себя данные в виде различных символов. Распознаётся он специальными сканерами. Выглядит QR-код как квадратная картинка в чёрными и белыми квадратиками, хаотично расположенными по всему его периметру. Например так:
Скоро мы сможем распознать, что же за информация спрятана за этой абстрактной картинкой.
Перво-наперво нам надо скачать одну библиотеку .dll. Она прикреплена внизу нашей статьи вместе с исходником самой программы. Называется она MessagingToolkit.QRCode.dll, и благодаря ней можно легко распознать или сгенерировать QR-код на С#.
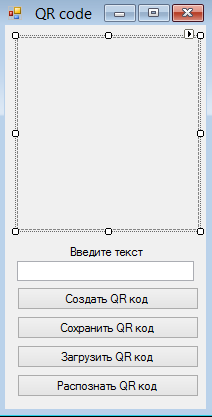
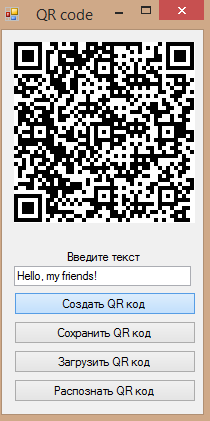
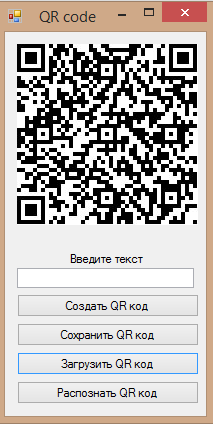
Теперь мы создаём проект, а затем дизайн формы. Выглядит он вот так:
Выводиться сгенерированный QR-код будет в PictureBox’е.
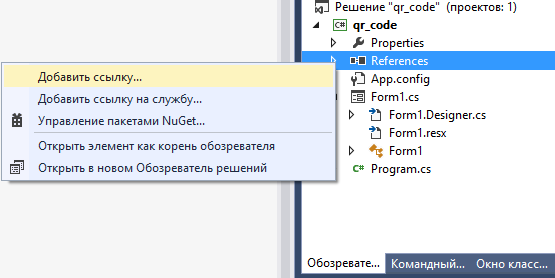
Теперь нам нужно подключить нашу dll-библиотеку. Для этого в обозревателе решений щёлкаем правой кнопкой мыши на References и нажимаем «Добавить ссылку»:
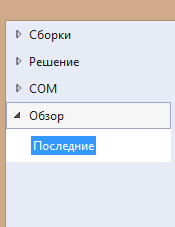
В открывшемся окне в меню слева нажимаем «Обзор»:
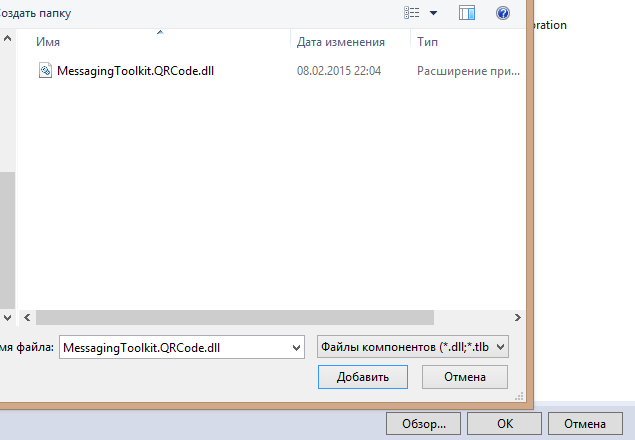
Затем внизу окна нажимаем «Обзор», выбираем нашу библиотеку, и нажимаем «Добавить»:
Библиотека добавлена, но её ещё нужно привязать к нашей программе. Для этого мы в части кода, где находятся все using’и пишем:
|
using MessagingToolkit.QRCode.Codec; using MessagingToolkit.QRCode.Codec.Data; |
Теперь наша библиотека подключена, можно приступать к самой программе.
Дважды кликаем на кнопку «Создать QR код» и пишем следующее:
|
private void button1_Click(object sender, EventArgs e) { string qrtext = textBox1.Text; //считываем текст из TextBox’a QRCodeEncoder encoder = new QRCodeEncoder(); //создаем объект класса QRCodeEncoder Bitmap qrcode = encoder.Encode(qrtext); // кодируем слово, полученное из TextBox’a (qrtext) в переменную qrcode. класса Bitmap(класс, который используется для работы с изображениями) pictureBox1.Image = qrcode as Image; // pictureBox выводит qrcode как изображение. } |
Проверим, всё ли у нас работает. Запускаем программу, пишем в ней любой текст (к сожалению, кириллица у нас в программе не поддерживается, поэтому пишем на латинице), а затем нажимаем на кнопку «Создать QR код»:
Всё работает! QR-код создаётся. Продолжаем.
Теперь мы добавим в нашу программу возможность сохранять изображение QR-кода, который мы получили.
Дважды щёлкаем на кнопку «Сохранить QR код». Пишем внутри следующее:
|
private void button2_Click(object sender, EventArgs e) { SaveFileDialog save = new SaveFileDialog(); // save будет запрашивать у пользователя, место, в которое он захочет сохранить файл. save.Filter = «PNG|*.png|JPEG|*.jpg|GIF|*.gif|BMP|*.bmp»; //создаём фильтр, который определяет, в каких форматах мы сможем сохранить нашу информацию. В данном случае выбираем форматы изображений. Записывается так: «название_формата_в обозревателе|*.расширение_формата») if (save.ShowDialog() == System.Windows.Forms.DialogResult.OK) //если пользователь нажимает в обозревателе кнопку «Сохранить». { pictureBox1.Image.Save(save.FileName); //изображение из pictureBox’a сохраняется под именем, которое введёт пользователь } } |
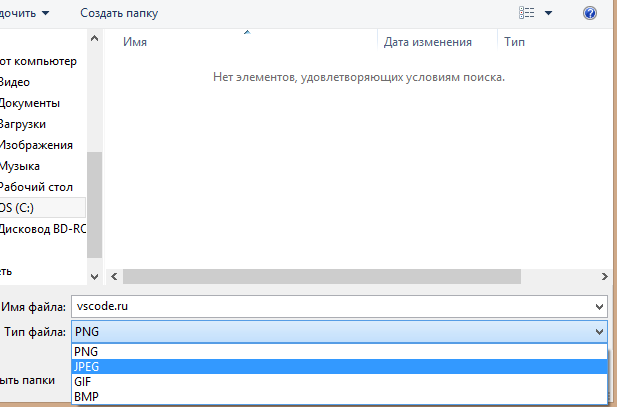
Опять проверяем. Пишем что-нибудь в TextBox’e, генерируем QR-код, затем нажимаем на кнопку «Сохранить QR код». Появляется окно «Сохранение». Выбираем место, куда хотим сохранить наше изображение, задаём ему имя, выбираем формат:
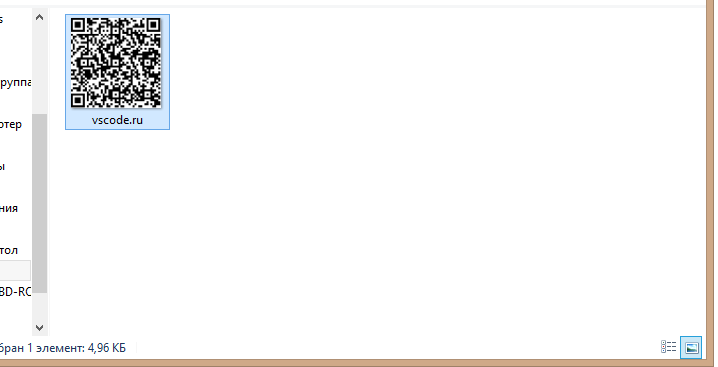
Затем нажимаем «Сохранить» и смотрим, действительно ли изображение сохранилось:
Да, всё работает! Продолжаем, на очереди загрузка изображения с QR-кодом.
Переходим к коду кнопки «Загрузить QR код». Там пишем следующее:
|
private void button3_Click(object sender, EventArgs e) { OpenFileDialog load = new OpenFileDialog(); // load будет запрашивать у пользователя место, из которого он хочет загрузить файл. if (load.ShowDialog() == System.Windows.Forms.DialogResult.OK) // //если пользователь нажимает в обозревателе кнопку «Открыть». { pictureBox1.ImageLocation = load.FileName; // в pictureBox’e открывается файл, который был по пути, запрошенном пользователем. } } |
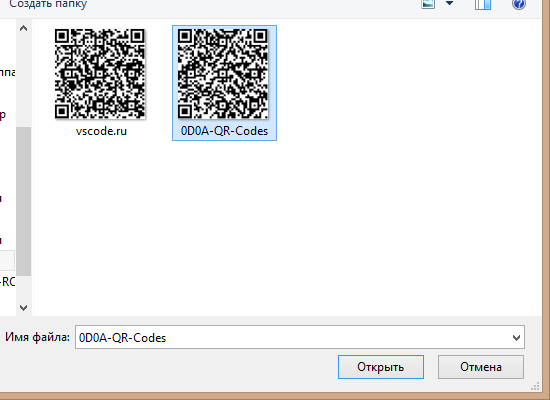
Проверяем и эту функцию. Запускаем программу, нажимаем нашу кнопку, ищем QR-код, который мы сохраняли до этого (или любой другой, но чтобы его изображение было размером 181х181 пиксель):
Готово, картинка появилась у нас в программе:
Мы смогли загрузить изображение, но как же нам прочитать, что в нём закодировано? Сейчас мы напишем код, который поможет нам распознать QR-код с изображения.
Дважды щёлкаем мышью на кнопке «Распознать QR код» в форме и пишем в открывшемся окне:
|
private void button4_Click(object sender, EventArgs e) { QRCodeDecoder decoder = new QRCodeDecoder(); // создаём «раскодирование изображения» MessageBox.Show(decoder.decode(new QRCodeBitmapImage(pictureBox1.Image as Bitmap))); //в MessageBox’e программа запишет раскодированное сообщение с изображения, которое предоврительно будет переведено из pictureBox’a в класс Bitmap, чтобы мы смогли с этим изображением работать. } |
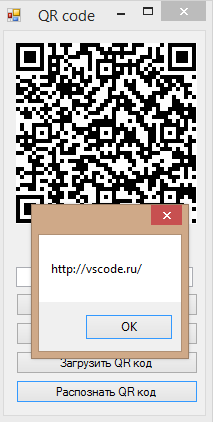
Настало время протестировать нашу последнюю функцию. Открываем какое-нибудь изображение QR-кода, например то, что находится в самом верху статьи. Изображение успешно загрузилось и появилось в нашем PictureBox’e. Затем нажимаем на кнопку «Распознать QR код». И вот, что у нас появляется:
Вот и всё! Наша программа, которая генерирует и распознаёт QR-код на C# готова! Ниже вы можете найти исходник с подробными комментариями и dll-библиотеку работы с QR-кодом.
Скачать MessagingToolkit.QRCode.dll
Скачать исходник
QR-код
QR-код (сокращение от английского Quick Response, что в переводе означает «Быстрый ответ») – оптически считываемый матричный код, который способен хранить в закодированном виде обычный текст, URL-адрес веб-сайта, номер телефона, адрес электронной почты и любые другие буквенно-цифровые данные в объеме до 4296 символов (QR-коды стандартизированы на международном уровне в соответствии с ISO 18004).
Наш QR-генератор STQR.RU умеет генерировать огромное количество статических и динамических QR-кодов в доступных графических форматах (JPG, PNG, SVG, EPS).
Статичные QR-коды
Выше представленный QR-код генератор БЕСПЛАТЕН для тех, кому нужно создать простой QR-код и графическое его изображение. Такие QR-коды можно создавать на нашем интернет-сервисе STQR.RU без регистрации. Такие QR-коды также называют постоянные QR-коды. Их срок действия, по сути, ничем не органичен, так как вся информация закодирована непосредственно в самом коде. Он будет действовать до тех пор, пока актуальна информация, закодированная в таком QR-коде.
В STQR.RU Вы можете создать столько QR-кодов, сколько вам нужно БЕСПЛАТНО и без каких-либо ограничений для личного или коммерческого использования.
Динамические QR-коды
Это QR-код с закодированной интернет-ссылкой на страницу STQR.RU. После создания такого кода создаётся и соответствующая интернет страница с уникальным URL. Данные на этой странице могут быть отредактированы в любой момент времени через личный кабинет STQR.RU без вмешательства в сам QR-код (то есть изображение QR-кода при редактировании не меняется). На мобильной странице QR-кода может быть реализован дополнительный интерактивный функционал — формы обратной связи, форма получения скидочного купона, форма получения пригласительного билета итп.
Создание динамических QR-кодов возможно в STQR.RU только зарегистрированным пользователям.
Как создать статический или динамический QR-код в STQR.RU?
Создание любого типа QR-кода (статичного или динамичного) выполняется в несколько простых шагов:
- Шаг 1 Выберите тип QR-кода, который вам нужен, например, включая Текст, URL-ссылка, Визитная карточка, Географические координаты, Email, или сообщение электронной почты и т.д.. У нас есть более 50 разных типов данных QR-кодов на выбор, разделенных для удобства в несколько групп — Контакты, Платежи и др.
- Шаг 2 Добавьте содержимое QR-кода. В зависимости от выбранного типа данных введите контент для QR-кода, например; URL веб-сайта, страницу Facebook, местоположение карты, данные электронного сообщения и т. д.
- Шаг 3 Определите параметры изображения вашего будущего QR-кода. Измените цвет своего QR-кода, используя наш удобный подборщик цветов, задайте логотип, определите параметр коррекции ошибок и т.п..
- Шаг 4 Определите какой QR-коды Вы хотите создать — Статичный или Динамичный
- Шаг 5 Создайте свой QR-код. Загрузите полученное изображение QR-кода в доступных растровых и векторных форматах.
После создания, не забудьте проверить свой QR-код при помощи сканера QR-кодов.
Создание динамических QR-кодов возможно в STQR.RU только зарегистрированным пользователям. Для создания динамического QR-кодалюбого типа необходимо предварительно зарегистрироваться на нашем сервисе STQR.ru и пройти авторизацию.
Уровень коррекции ошибок QR-кодов
В процессе QR-кодирования наш генератор формирует текстовые данные, которые будут кодироваться непосредственно в сам QR-код. Кроме основных данных, согласно стандарту QR-кодирования, в код добавляется служебная дополнительная информация, необходимая для успешного считывания и декодирования программой считывания QR-кода. Чем больше дополнительной информации добавляется в код (выше уровень коррекции ошибок), тем лучше такой QR-код будет считываться в дальнейшем, даже при потери части изображения кода.
Доступные уровни коррекции ошибок приведены ниже:
- Уровень L (допускается потеря до 7% площади изображения QR-кода)
- Уровень M (допускается потеря до 15% площади изображения QR-кода) — используется по умолчанию
- Уровень Q (допускается потеря до 25% площади изображения QR-кода)
- Уровень H (допускается потеря до 30% площади изображения QR-кода)
Обратите внимание, что:
- при увеличении уровня коррекции ошибок, увеличивается изображение QR-кода
- при использовании логотипа в изображении QR-кода, нужно использовать более высокий уровень коррекции ошибок
Как создавать много однотипных статичных или динамичных QR-кодов?
Обычно наши Пользователи создают много однотипных QR-кодов. Для этого в личном кабинете есть функция копирования (только для динамических QR-кодов) — можно скопировать ранее созданный QR-код и изменить в нем некоторые параметры. Однако, если требуется создать большое число однотипных QR-кодов за раз, то можно:
- создавать QR-коды в пакетном режиме через модуль — Пакетный генератор QR-кодов
- создавать QR-коды через программный интерфейс — STQR API
Пакетный генератор позволяет создавать QR-коды путем загрузки специального пакетного текстового файла в формете CSV, который может быть создан в Excel или любом текстовом редакторе. Модуль доступен только на тарифных планах Профессиональный и Безлимитный.
STQR API позволяет создавать коды в автоматическом режиме из сторонних информационных систем, например, 1С, SAP, ActiveDirectory и др. Модуль доступен только на тарифных планах Безлимитный.
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой GD.
Быстрый старт
Вывод в браузер:
require_once __DIR__ . '/phpqrcode/qrlib.php';
QRcode::png('https://snipp.ru/');PHP
Сохранение в файл:
require_once __DIR__ . '/phpqrcode/qrlib.php';
QRcode::png('https://snipp.ru/', __DIR__ . '/qr.png');PHP
Описание параметров
QRcode::png($text, $outfile, $level, $size, $margin, $saveandprint);PHP
$text – текст, который будет закодирован в изображении.
$outfile – куда сохранить файл, false – вывести в браузер.
$level – уровень коррекции ошибок:
| Значение | Уровень | Процент восстановления |
|---|---|---|
L |
Низкий (по умолчанию) | 7% |
M |
Средний | 15% |
Q |
Четверть | 25% |
H |
Высокий | 30% |
$size – размер «пикселя», по умолчанию 3px.
$margin – отступ от краев, задаётся в единицах, указанных в $size.
$saveandprint – если true, то изображение одновременно сохранится в файле $outfile и выведется в браузер.
1
Данные в QR-коде
Для мобильных устройств, в данных можно использовать «протоколы приложений», тем самым при распознавании QR-кода сразу открыть нужное приложение, например набрать телефонный номер, написать письмо, открыть диалог в WhatsApp или Viber и т.д.
Набрать номер телефона:
$text = 'tel:+7903xxxxxxx';
QRcode::png($text);PHP
Написать SMS:
$text = 'sms:+7903xxxxxxx';
QRcode::png($text);PHP
Добавить контакт:
$name = 'Иван Иванов';
$phone = '+7903xxxxxxx';
$text = 'BEGIN:VCARD' . "n";
$text .= 'FN:' . $name . "n";
$text .= 'TEL;WORK;VOICE:' . $phone . "n";
$text .= 'END:VCARD';
QRcode::png($text);PHP
Email:
$text = 'mailto:mail@example.com?subject=Тема письма';
QRcode::png($text);PHP
Мессенджеры:
Подробнее о протоколах в статье «Ссылки на мессенджеры с сайта».
/* WhatsApp */
$text = 'whatsapp://send?phone=+7903xxxxxxx';
QRcode::png($text);
/* Viber */
$text = 'viber://chat?number=+7903xxxxxxx';
QRcode::png($text);
/* Skype */
$text = 'skype://логин?call';
QRcode::png($text);PHP
2
Прозрачный фон
require_once __DIR__ . '/phpqrcode/qrlib.php';
/* Генерация QR-кода во временный файл */
QRcode::png('QR-код сгенерированный в PHP', __DIR__ . '/tmp.png', 'M', 6, 2);
/* Замена белых пикселей на прозрачный */
$im = imagecreatefrompng(__DIR__ . '/tmp.png');
$width = imagesx($im);
$height = imagesy($im);
$bg_color = imageColorAllocate($im, 0, 0, 0);
imagecolortransparent ($im, $bg_color);
for ($x = 0; $x < $width; $x++) {
for ($y = 0; $y < $height; $y++) {
$color = imagecolorat($im, $x, $y);
if ($color == 0) {
imageSetPixel($im, $x, $y, $bg_color);
}
}
}
/* Вывод в браузер */
header('Content-Type: image/x-png');
imagepng($im);PHP
3
Изменить цвет фона
require_once __DIR__ . '/phpqrcode/qrlib.php';
/* Генерация QR-кода во временный файл */
QRcode::png('QR-код сгенерированный в PHP - Snipp.ru', __DIR__ . '/tmp.png', 'M', 6, 2);
$im = imagecreatefrompng(__DIR__ . '/tmp.png');
$width = imagesx($im);
$height = imagesy($im);
/* Цвет фона в RGB */
$bg_color = imageColorAllocate($im, 255, 145, 43);
for ($x = 0; $x < $width; $x++) {
for ($y = 0; $y < $height; $y++) {
$color = imagecolorat($im, $x, $y);
if ($color == 0) {
imageSetPixel($im, $x, $y, $bg_color);
}
}
}
/* Вывод в браузер */
header('Content-Type: image/x-png');
imagepng($im);PHP
4
Изменить цвет пикселей
require_once __DIR__ . '/phpqrcode/qrlib.php';
/* Генерация QR-кода во временный файл */
QRcode::png('QR-код сгенерированный в PHP - Snipp.ru', __DIR__ . '/tmp.png', 'M', 6, 2);
$im = imagecreatefrompng(__DIR__ . '/tmp.png');
$width = imagesx($im);
$height = imagesy($im);
/* Цвет в RGB */
$fg_color = imageColorAllocate($im, 0, 133, 178);
for ($x = 0; $x < $width; $x++) {
for ($y = 0; $y < $height; $y++) {
$color = imagecolorat($im, $x, $y);
if ($color == 1) {
imageSetPixel($im, $x, $y, $fg_color);
}
}
}
/* Вывод в браузер */
header('Content-Type: image/x-png');
imagepng($im);PHP
5
Инверсия цветов
require_once __DIR__ . '/phpqrcode/qrlib.php';
/* Генерация QR-кода во временный файл */
QRcode::png('QR-код сгенерированный в PHP - Snipp.ru', __DIR__ . '/tmp.png', 'M', 6, 2);
$im = imagecreatefrompng(__DIR__ . '/tmp.png');
imagefilter($im, IMG_FILTER_NEGATE);
/* Вывод в браузер */
header('Content-Type: image/x-png');
imagepng($im);PHP
6
Логотип в центре
Если у QR-кода поднять уровень коррекции ошибок до максимального, то можно спокойно вставить логотип без потери читаемости.
Phpqrcode генерирует изображение в формате PNG-8, поэтому потребуется преобразовать его в PNG-24, чтобы избежать потерю цветов у логотипа.
require_once __DIR__ . '/phpqrcode/qrlib.php';
/* Генерация QR-кода во временный файл */
QRcode::png('QR-код сгенерированный в PHP - Snipp.ru', __DIR__ . '/tmp.png', 'H', 6, 2);
/* Конвертация PNG8 в PNG24 */
$im = imagecreatefrompng(__DIR__ . '/tmp.png');
$width = imagesx($im);
$height = imagesy($im);
$dst = imagecreatetruecolor($width, $height);
imagecopy($dst, $im, 0, 0, 0, 0, $width, $height);
imagedestroy($im);
/* Наложение логотипа */
$logo = imagecreatefrompng(__DIR__ . '/logo.png');
$logo_width = imagesx($logo);
$logo_height = imagesy($logo);
$new_width = $width / 3;
$new_height = $logo_height / ($logo_width / $new_width);
$x = ceil(($width - $new_width) / 2);
$y = ceil(($height - $new_height) / 2);
imagecopyresampled($dst, $logo, $x, $y, 0, 0, $new_width, $new_height, $logo_width, $logo_height);
/* Вывод в браузер */
header('Content-Type: image/x-png');
imagepng($dst);PHP
7
Генератор QR кодов онлайн
Пример работы библиотеки «PHP QR Code»:
8
Альтернативные библиотеки
t0k4rt/phpqrcode
https://github.com/t0k4rt/phpqrcode
Улучшенная версия «PHP QR Code» с возможностью задать цвета пикселей и фона.
$back_color = 0xFFFF00;
$fore_color = 0xFF00FF;
QRcode::png('Example text', false, 'h', 20, 1, false, $back_color, $fore_color);PHP
chillerlan/php-qrcode
https://github.com/chillerlan/php-qrcode
PHP-библиотека на основе реализации, требуется PHP 7.4+ и Composer.
$data = 'Example text';
echo '<img src="'.(new QRCode)->render($data).'" alt="QR Code" />';PHP