Одним из способов, как можно отправить запрос по протоколу HTTP к серверу, является запрос методом GET. Этот метод является самым распространенным и запросы к серверу чаще всего происходят с его использованием.
Самый простой способ, как можно создать запрос методом GET- это набрать URL-адрес в адресную строку браузера.
Если у вас есть желание погрузиться в тему серверного программирования глубже, все мои уроки здесь.
Браузер передаст серверу примерно следующую информацию:
GET / HTTP/1.1 Host: site.ru User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Cookie: wp-settings Connection: keep-alive
Запрос состоит из двух частей:
1. строка запроса (Request Line)
2. заголовки (Message Headers)
Обратите внимание, что GET запрос не имеет тела сообщения. Но, это не означает, что с его помощью мы не можем передать серверу никакую информацию. Это можно делать с помощью специальных GET параметров.
Чтобы добавить GET параметры к запросу, нужно в конце URL-адреса поставить знак «?» и после него начинать задавать их по следующему правилу:
имя_параметра1=значение_параметра1& имя_параметра2=значение_параметра2&…Разделителем между параметрами служит знак «&».
К примеру, если мы хотим передать серверу два значения, имя пользователя и его возраст, то это можно сделать следующей строкой:
http://site.ru/page.php?name=dima&age=27
Когда выполнен данный запрос, данные попадают в так называемую переменную окружения QUERY_STRING, из которой их можно получить на сервере с помощью серверного языка веб-программирования.
Вот пример, как это можно сделать на языке PHP.
<?php echo "Ваше имя: " . $_GET["name"] . "<br />"; echo "Ваш возраст: " . $_GET["age"] . "<br />"; ?>
Конструкция $_GET[«имя_параметра»] позволяет выводить значение переданного параметра.
В результате выполнения этого кода в браузере выведется:
Ваше имя: dima Ваш возраст: 27
Кстати, переходя по какой-либо ссылке, которая оформлена в HTML вот так:
<a href="link.php?name=dima">Ссылка</a>
мы тоже выполняем запрос к серверу методом GET.
Все мои уроки по серверному программированию здесь.
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
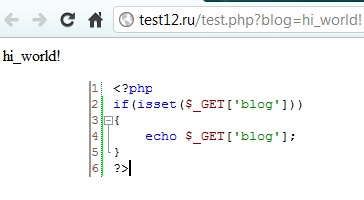
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
<?php
if(isset($_GET['blog'])) {
echo $_GET['blog'];
}
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Думаю понятно 
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак 
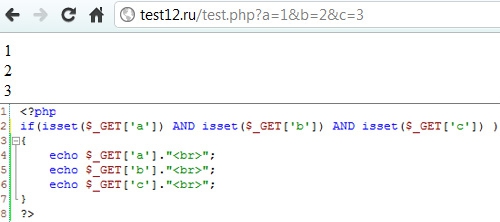
http://rio-shaman.ru/index.php?a=1&b=2&c=3
Вот код вывода:
<?php
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) {
echo $_GET['a']."<br>";
echo $_GET['b']."<br>";
echo $_GET['c']."<br>";
}
?>
Условие звучит так:
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран, вот результат:
Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку…
Форма это тег:
<form>
элементы формы
</form>
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
Давайте создадим форму:
<form action="test.php" method="post" name="form">
элементы формы
</form>
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
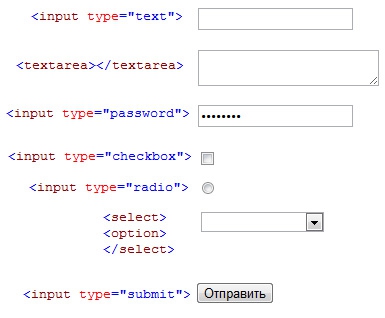
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом <input> отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
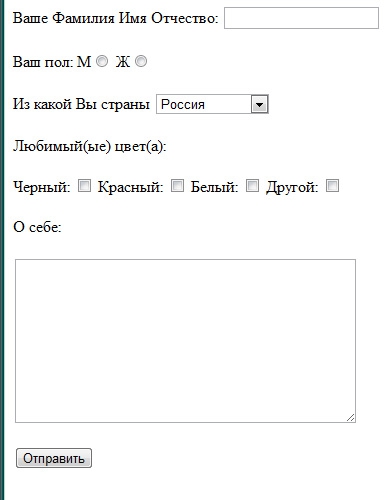
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
<form action="test.php" method="post" name="form">Ваше Фамилия Имя Отчество: <input name="fio" type="text" value=""><br><br>
Ваш пол:
М<input name="sex" type="radio" value="Мужской">
Ж<input name="sex" type="radio" value="Женский"><br><br>Из какой Вы страны
<select name="city">
<option value="Россия"> Россия
<option value="Другая страна"> Другая страна
</select><br><br>Любимый(ые) цвет(а): <br><br>
Черный: <input type="checkbox" name="color_1" value="Черный">
Красный: <input type="checkbox" name="color_2" value="Красный">
Белый: <input type="checkbox" name="color_3" value="Белый">
Другой: <input type="checkbox" name="color_4" value="Другой"><br><br>О себе:<br><br>
<textarea cols="40" rows="10" name="about"></textarea><br><br><input type="submit" name="submit">
</form>
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже
- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же… Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же (<option>) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
<?php
if(isset($_POST['submit'])) {
echo "ФИО: ".$_POST['fio']."<br>";
echo "Пол: ".$_POST['sex']."<br>";
echo "Страна проживания: ".$_POST['city']."<br>";echo "Любимый(ые) цвет(а): <br>";
echo $_POST['color_1']."<br>";
echo $_POST['color_2']."<br>";
echo $_POST['color_3']."<br>";
echo $_POST['color_4']."<br>";
echo "О себе: ".$_POST['about']."<br><br><br>";
}
?>
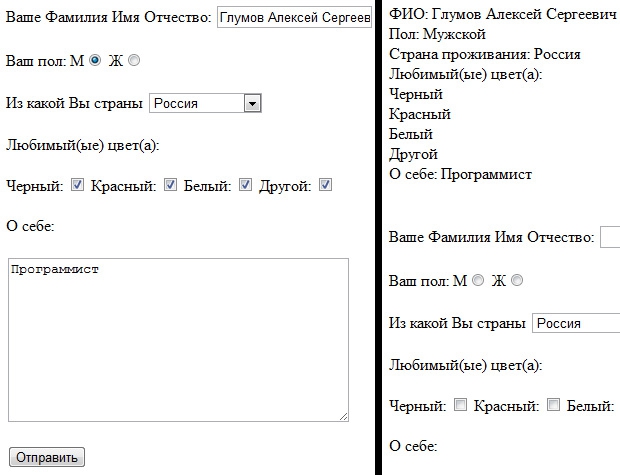
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера… Вот что у нас получилось:
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
Отправка данных формы
- Назад (en-US)
- Обзор: Forms
- Далее (en-US)
В этой статье рассматривается, что происходит, когда пользователь отправляет форму — куда передаются данные и как мы их обрабатываем, когда они туда попадают? Мы также рассмотрим некоторые проблемы безопасности, связанные с отправкой данных формы.
| Предварительные знания: | Базовая компьютерная грамотность, понимание HTML и базовые знания по HTTP и программированию на стороне сервера. |
|---|---|
| Задача: | Понять, что происходит при отправке данных формы, в том числе получить представление о том, как данные обрабатываются на стороне сервера. |
Куда отправляются данные?
Здесь мы обсудим, что происходит с данными при отправке формы.
О клиентской/серверной архитектуре
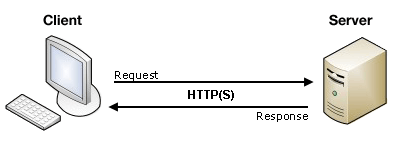
WEB основан на очень простой клиент-серверной архитектуре, которую можно обобщить следующим образом: клиент (обычно веб-браузер) отправляет запрос на сервер (в основном веб-сервер, такой как Apache, Nginx, IIS, Tomcat, и т. д.), используя протокол HTTP. Сервер отвечает на запрос, используя тот же протокол.

На стороне клиента HTML-форма — это не более чем удобный способ настройки HTTP-запроса для отправки данных на сервер. Это позволяет пользователю предоставлять информацию для доставки в HTTP-запросе .
На стороне клиента: определение способа отправки данных
Элемент <form> определяет способ отправки данных. Все его атрибуты предназначены для того, чтобы вы могли настроить запрос на отправку, когда пользователь нажимает кнопку отправки. Двумя наиболее важными атрибутами являются action и method.
Атрибут action
Этот атрибут определяет, куда отправляются данные. Его значение должно быть действительным URL. Если этот атрибут не указан, данные будут отправлены на URL-адрес страницы, содержащей форму.
В этом примере данные отправляются на абсолютный URL — http://foo.com:
<form action="http://foo.com">
Здесь мы используем относительный URL — данные отправляются на другой URL на сервере:
<form action="/somewhere_else">
Если атрибуты не указаны, как показано ниже, данные из формы <form> отправляются на ту же страницу, на которой размещается данная форма:
Многие старые страницы используют следующий синтаксис, чтобы указать, что данные должны быть отправлены на ту же страницу, которая содержит форму; это было необходимо, потому что до появления HTML5 атрибут action был обязательным. Это больше не нужно.
Примечание: Можно указать URL, который использует протокол HTTPS (безопасный HTTP). Когда вы делаете это, данные шифруются вместе с остальной частью запроса, даже если сама форма размещается на небезопасной странице, доступ к которой осуществляется через HTTP. С другой стороны, если форма размещается на защищённой странице, но вы указываете небезопасный URL-адрес HTTP с атрибутом action, все браузеры выдают пользователю предупреждение о безопасности при каждой попытке отправки данных, поскольку данные не шифруются.
Атрибут method
Этот атрибут определяет способ отправки данных. Протокол HTTP предоставляет несколько способов выполнить запрос; Данные HTML-формы могут передаваться несколькими различными способами, наиболее распространёнными из которых являются метод GET и метод POST.
Чтобы понять разницу между этими двумя методами, давайте вернёмся назад и рассмотрим, как работает HTTP. Каждый раз, когда вы хотите получить доступ к ресурсу в Интернете, браузер отправляет запрос на URL-адрес. HTTP-запрос состоит из двух частей: заголовка, который содержит набор глобальных метаданных о возможностях браузера, и тела, которое может содержать информацию, необходимую серверу для обработки конкретного запроса.
Метод GET
Метод GET — это метод, используемый браузером, который говорит серверу, что нужно отправить назад данный ресурс: «Эй, сервер, я хочу получить этот ресурс». В этом случае браузер отправляет пустое тело. Поскольку тело пустое, если форма отправляется с использованием данного метода, данные, отправляемые на сервер, добавляются к URL-адресу.
Рассмотрим следующую форму:
<form action="http://foo.com" method="get">
<div>
<label for="say">What greeting do you want to say?</label>
<input name="say" id="say" value="Hi">
</div>
<div>
<label for="to">Who do you want to say it to?</label>
<input name="to" id="to" value="Mom">
</div>
<div>
<button>Send my greetings</button>
</div>
</form>
Поскольку используется метод GET, вы увидите URL www.foo.com/?say=Hi&to=Mom, который появится в адресной строке браузера при отправке формы.

?), за которым следуют пары имя / значение, каждая из которых разделена амперсандом (&). В этом случае мы передаём две части данных на сервер:
say, со значениемHito, со значениемMom
HTTP-запрос имеет следующий вид:
GET /?say=Hi&to=Mom HTTP/2.0 Host: foo.com
Метод POST
Метод POST немного отличается. Браузер использует этот метод для связи с сервером при запросе ответа с учётом данных, представленные в теле HTTP-запроса: «Эй, сервер, взгляни на эти данные и отправь мне соответствующий результат». Если форма отправляется с использованием этого метода, данные добавляются в тело HTTP-запроса.
Давайте рассмотрим пример — это та же самая форма, которую мы рассматривали в разделе GET выше, но с атрибутом method, установленным в post.
<form action="http://foo.com" method="post">
<div>
<label for="say">What greeting do you want to say?</label>
<input name="say" id="say" value="Hi">
</div>
<div>
<label for="to">Who do you want to say it to?</label>
<input name="to" id="to" value="Mom">
</div>
<div>
<button>Send my greetings</button>
</div>
</form>
Когда форма отправляется с использованием метода POST, данные добавляются не к URL-адресу, а включаются в тело запроса. HTTP-запрос имеет следующий вид:
POST / HTTP/2.0 Host: foo.com Content-Type: application/x-www-form-urlencoded Content-Length: 13 say=Hi&to=Mom
Заголовок Content-Length указывает размер тела, а заголовок Content-Type указывает тип данных, отправляемых на сервер. Мы обсудим эти заголовки позже.
Просмотр HTTP-запросов
HTTP-запросы никогда не отображаются пользователю (если вы хотите их видеть, вам нужно использовать такие инструменты, как Firefox Network Monitor или Chrome Developer Tools). Например, данные формы можно увидеть на вкладке Сеть (Network) в Chrome следующим образом (после отправки формы):
- Нажмите F12
- Выберите Network
- Выберите «All»
- Выберите «foo.com» во вкладке «Name»
- Выберите «Headers»
Затем вы можете получить данные формы, как показано на рисунке ниже.

Единственное, что отображается пользователю — вызываемый URL. Как упоминалось раннее, запрос с методом GET позволит пользователю увидеть информацию из запроса в URL, а запрос с методом POST не позволит. Две причины, почему это может быть важно:
- Если необходимо отправить пароль (или любую другую важную информацию), никогда не используйте метод
GET, иначе рискуете отобразить эту информацию в URL-строке, что небезопасно. - Если необходимо отправить большой объем информации,
POST-метод является предпочтительным, так как некоторые браузеры ограничивают длину URL. К тому же, многие сервера так же ограничивают длину обрабатываемых URL.
На стороне сервера: получение данных
Какой бы HTTP вы не выбрали, сервер возвращает строку, которая будет последовательно проанализирована для получения данных в формате листа с парами ключ/значение. Способ получения доступа к этому листу зависит от платформы разработки или особенностей фреймворка, который вы можете использовать. Технологии, которые вы используете, определяют, как обрабатываются скопированные ключи. Часто, приоритетным является последнее полученное значение для данного ключа.
Пример: Чистый PHP
PHP предлагает несколько глобальных объектов для доступа к данным. Например, вы используете POST-метод, в приведённом ниже примере данные просто получаются и показываются пользователю. Разумеется, как использовать данные — решать только вам. Вы можете отобразить эти данные, поместить в базу данных, отправить по почте или передать эти данные куда-либо ещё.
<?php
// The global $_POST variable allows you to access the data sent with the POST method by name
// To access the data sent with the GET method, you can use $_GET
$say = htmlspecialchars($_POST['say']);
$to = htmlspecialchars($_POST['to']);
echo $say, ' ', $to;
?>
Пример показывает страницу с данными, которые мы отправили. Вы можете посмотреть это в действии в нашем файле с примером: php-example.html — который содержит те же данные, которые вы видели раньше: method : post и action из php-example.php. Когда данные переданы на отправку (submit), они переданы в форму php-example.php, которая содержит PHP код из примера выше. Когда код будет выполнен, браузер выведет (output) обработанное сообщение: Hi Mom.

Примечание: Этот пример не будет работать, когда вы загружаете его в браузер локально — браузер не может интерпретировать PHP код, после отправки данных из формы, браузер просто предложит загрузить PHP файл. Чтобы пример заработал, необходимо отправить его на PHP сервер. Для тестирования PHP на локальных серверах можете пробовать MAMP (Mac and Windows) и/или AMPPS (Mac, Windows, Linux).
Пример: Python
Этот пример показывает, как вы можете использовать Python для решения той же задачи — отобразить отправленные данные на странице. В этом примере используется Flask framework для визуализации шаблонов, поддерживающих форму отправки данных (смотри python-example.py).
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def form():
return render_template('form.html')
@app.route('/hello', methods=['GET', 'POST'])
def hello():
return render_template('greeting.html', say=request.form['say'], to=request.form['to'])
if __name__ == "__main__":
app.run()
Два шаблона из коде выше взаимодействуют так:
- form.html: Та же форма, что и выше The POST method , только с использованием
actionк{{ url_for('hello') }}. (Это Jinja2 шаблон, который изначально HTML, но может содержать вызовы Python кода в фигурных скобках, которые запустятся веб-сервером.url_for('hello')буквально говорит: после отправки данных переадресуй их в/hello.) - greeting.html: Этот шаблон просто содержит строку, которая отображает два бита данных, переданных ему при отображении. Это сделано с помощью функции
hello(), указанной выше, которая выполняется, когда запрос направляется в/helloURL.
Примечание: Опять же, этот код не будет работать, если вы просто попробуете загрузить его прямо в браузер. Python работает немного иначе, чем PHP — чтобы запустить этот код, нужно установить Python/PIP, потом установить Flask используя команду: pip3 install flask. После этого, вы сможете запустить файл из примера, используя команду: python3 python-example.py, потом открыть localhost:5000 в своём браузере.
Другие языки и фреймворки
Существует множество других серверных технологий, которые вы можете использовать для работы с формами, включая языки Perl, Java, .Net, Ruby, и прочее. Выбирайте тот, который нравится больше. К тому же, использовать вышеупомянутые технологии непосредственно, без использования фреймворков, может быть сложно. Лучше использовать один из множества высококачественных фреймворков, таких как:
- Django для Python (немного тяжеловеснее, чем Flask, но больше инструментов и опций)
- Express для Node.js
- Laravel для PHP
- Ruby On Rails для Ruby
- Phoenix для Elixir
Стоит отметить, что использование фреймворков и работа с формами — это не всегда легко. Но это намного легче, чем пытаться написать аналогичную функциональность с нуля, и это определённо сэкономит время.
Примечание: Обучению фреймворкам и работе с серверами не входит в рамки этой статьи. Если хотите узнать больше, ссылки ниже помогут в этом.
Особый случай: отправка файлов
Отправка файлов с помощью форм HTML — это особый случай. Файлы — это бинарные данные или рассматриваются как таковые, в то время как все остальные — это текстовые данные. Поскольку HTTP — это текстовый протокол, есть особые требования для работы с бинарными данными.
Атрибут enctype
Этот атрибут позволяет конкретизировать значение в Content-Type HTTP заголовок, включённый в запрос, при генерировании отправки формы. Этот заголовок очень важен, потому что указывает серверу, какой тип данных отправляется. По умолчанию это: application/x-www-form-urlencoded. На человеческом это значит: «Это форма с данными, которые были закодированы в URL параметры.»
Если хотите отправить файл, нужно сделать следующие три шага:
- Указать
methodатрибутPOST, поскольку содержимое файла, как и сам файл, не могут быть отображены в URL параметрах. - Установить в
enctypeзначениеmultipart/form-data, потому что данные будут разбиты на несколько частей: одна часть на файл (две части на два файла), и одна часть на текстовые данные (при условии, если форма содержит поле для получения тестовых данных). - Подключите один или более File picker виджетов, чтобы позволить своим пользователям выбрать, какие и сколько файлов будут загружены.
Пример:
<form method="post" enctype="multipart/form-data">
<div>
<label for="file">Choose a file</label>
<input type="file" id="file" name="myFile">
</div>
<div>
<button>Send the file</button>
</div>
</form>
Примечание: Некоторые браузеры поддерживают multiple атрибут элемента <input> , который позволяет выбрать больше одного файла для загрузки, при использовании одного элемента <input> . То, как сервер работает с этими файлами, напрямую зависит от технологий, используемых на сервере. Как упоминалось ранее, использование фреймворков сделает вашу жизнь намного легче.
Предупреждение: Многие сервера имеют заданные ограничения на размер загружаемых файлов и запросы от пользователей, чтобы защититься от возможных злоупотреблений. Важно проверять эти ограничения у администратора сервера, прежде чем загружать файлы.
Проблемы безопасности
Каждый раз, когда вы отправляете данные на сервер, вы должны учитывать безопасность. HTML-формы являются наиболее распространёнными векторами атак на серверы(места, где могут происходить атаки). Проблемы вытекают не из самих форм HTML, а из-за того, как сервер обрабатывает данные из этих форм.
В зависимости от того, что вы делаете, вы можете столкнуться с некоторыми очень известными проблемами безопасности:
XSS «Межсайтовый скриптинг» и CSRF «Подделка межсайтовых запросов»
Межсайтовый скриптинг (XSS «Cross Site Request Forgery») и подделка межсайтовых запросов (CSRF «Cross-Site Scripting») — это распространённые типы атак, которые происходят при отображении данных после ответа сервера или другого пользователя.
Межсайтовый скриптинг (XSS «Cross Site Request Forgery») позволяет злоумышленникам внедрить клиентский скрипт в веб-страницы, просматриваемые другими пользователями. Подделка межсайтовых запросов (CSRF «Cross-Site Scripting») может использоваться злоумышленниками для обхода средств контроля доступа, таких как одна и та же политика происхождения. Последствие от этих атак может варьироваться от мелких неудобств до значительного риска безопасности.
CSRF-атаки аналогичны XSS-атакам в том, что они начинаются одинаково — с внедрения клиентского скрипта в веб-страницы — но их конечные цели разные. Злоумышленники CSRF пытаются назначить права пользователям с более высоким уровнем прав доступа(например, администратору сайта), чтобы выполнить действие, которое они не должны выполнять (например, отправка данных ненадёжному пользователю). Атаки XSS используют доверие пользователя к веб-сайту, в то время как атаки CSRF используют доверие веб-сайта к пользователю.
Чтобы предотвратить эти атаки, вы всегда должны проверять данные, которые пользователь отправляет на ваш сервер, и (если вам нужно отобразить их) стараться не отображать HTML-контент, предоставленный пользователем. Вместо этого вы должны обработать предоставленные пользователем данные, чтобы не отображать их слово в слово. Сегодня почти все платформы на рынке реализуют минимальный «фильтр», который удаляет элементы HTML <script>, <iframe> (en-US) и <object> (en-US) полученных от любого пользователя. Это помогает снизить риск, но не исключает его полностью.
SQL — вброс
SQL -вброс представляет собой тип атак, при которых осуществляется попытка выполнения действия с базой данных, используемой целевым веб-сайтом. В этих случаях обычно осуществляется отправка SQL-запроса в надежде, что сервер выполнит этот запрос (обычно при попытке сервера приложения сохранить данные, отправляемые пользователем). Данный вид атак является одним из самых направленных атак на веб-сайты.
Последствия могут быть ужасающими, начиная от потери данных и заканчивая утратой контроля над всей инфраструктурой веб-сайта за счёт повышения привилегий. Это очень серьёзная угроза, поэтому никогда не сохраняйте данные, отправляемые пользователем, без выполнения фильтрации данных (например, с помощью mysqli_real_escape_string().
Вброс HTTP-заголовка и email
Эти виды атак могут проявляться, когда ваше приложение создаёт заголовки HTTP или электронные почтовые адреса на основании данных, введённых пользователем в форму. Такие атаки напрямую не повреждают сервер или пользователей, однако создают уязвимость для таких угроз, как перехват сессии, или для фишинговых атак.
Такие атаки являются самыми незаметными, но при этом могут превратить ваш сервер в зомби.
Будьте параноиком: никогда не доверяйте вашим пользователям
Как вы боретесь с такими угрозами? Этот вопрос выходит далеко за рамки данной статьи, но есть несколько общих правил, которые следует всегда соблюдать. Самое важное из них — никогда не доверяйте вашим пользователям, в том числе себе; даже проверенный пользователь может быть атакован.
Все данные, поступающие на ваш сервер, необходимо проверять и санитизировать. Все и всегда. Без исключений.
- Избегайте потенциально опасных символов. Конкретные символы, с которыми следует соблюдать осторожность, зависят от контекста, в котором используются данные, а также от используемой платформы. Однако, все языки на стороне сервера имеют соответствующие функции для обеспечения такой защиты.
- Ограничьте входящий объем данных для поступления только реально необходимых данных.
- Помещайте загруженные файлы в песочницу (храните их на другом сервере и предоставляйте доступ к файлам только через отдельный поддомен или даже через совершенно другое доменное имя).
Соблюдая эти три правила, вы сможете избежать многих/большинства проблем. При этом следует помнить, что периодически необходимо проводить анализ защищённости, желательно квалифицированной сторонней организацией. Не считайте, что вы уже сталкивались со всеми возможными угрозами.
Примечание: В статье Безопасность веб-сайта нашего раздела серверного обучения приведено подробное обсуждение упомянутых угроз и возможных способов их устранения.
Заключение
Как мы увидели, отправлять формы просто, однако защитить приложение может быть довольно трудно. Просто помните, что фронтенд разработчики не должны задавать модель безопасности для приложения. Да, как мы увидим далее, мы можем проверить данные на стороне клиента, однако сервер не может доверять этой проверке, потому что он никогда не может по-настоящему узнать что происходит на стороне клиента.
Смотрите также
В этом модуле
- Как создать в PHP POST-запрос?
- Пояснение кода
- Использование file_get_contents для выполнения POST-запросов
- Использование fread для выполнения POST-запросов
- Как выполнить в PHP GET-запрос
- Использование fread для загрузки или получения файлов через интернет
- Использование file_get_contents для получения URL-адреса сайта
Первый метод, позволяющий выполнить PHP POST запрос, заключается в использовании file_get_contents. Второй метод будет использовать fread в сочетании с парой других функций. Оба варианта применяют функцию stream context create, чтобы заполнить необходимые поля заголовка запроса.
Переменная $sPD содержит данные, которые нужно передать. Она должна иметь формат строки HTTP-запроса, поэтому некоторые специальные символы должны быть закодированы.
И в функции file_get_contents, и в функции fread у нас есть два новых параметра. Первый из них — use_include_path. Так как мы выполняем HTTP- запрос, в обоих примерах он будет иметь значение false. При использовании значения true для считывания локального ресурса функция будет искать файл по адресу include_path.
Второй параметр — context, он заполняется возвращаемым значением stream context create, который принимает значение массива $aHTTP.
Чтобы в PHP отправить POST запрос с помощью file_get_contents, нужно применить stream context create, чтобы вручную заполнить поля заголовка и указать, какая «обертка» будет использоваться — в данном случае HTTP:
$sURL = "http://brugbart.com/Examples/http-post.php"; // URL-адрес POST
$sPD = "name=Jacob&bench=150"; // Данные POST
$aHTTP = array(
'http' => // Обертка, которая будет использоваться
array(
'method' => 'POST', // Метод запроса
// Ниже задаются заголовки запроса
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $sPD
)
);
$context = stream_context_create($aHTTP);
$contents = file_get_contents($sURL, false, $context);
echo $contents;
Для выполнения POST-запросов можно использовать функцию fread. В следующем примере stream context create используется для составления необходимых заголовков HTTP-запроса:
$sURL = "http://brugbart.com/Examples/http-post.php"; // URL-адрес POST
$sPD = "name=Jacob&bench=150"; // Данные POST
$aHTTP = array(
'http' => // Обертка, которая будет использоваться
array(
'method' => 'POST', // Request Method
// Ниже задаются заголовки запроса
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $sPD
)
);
$context = stream_context_create($aHTTP);
$handle = fopen($sURL, 'r', false, $context);
$contents = '';
while (!feof($handle)) {
$contents .= fread($handle, 8192);
}
fclose($handle);
echo $contents;
Теперь мы уделим внимание использованию fread и file_get_contents для загрузки контента из интернета через HTTP и HTTPS. Чтобы использовать методы, описанные в этой статье, необходимо активировать опцию fopen wrappers. Для этого в файле php.ini нужно установить для параметра allow_url_fopen значение On.
Выполнение POST и GET запросов PHP применяется для входа в систему на сайтах, получения содержимого веб-страницы или проверки новых версий приложений. Мы расскажем, как выполнять простые HTTP-запросы.
Помните, что считывание веб-страницы ограничивается доступной частью пакета. Так что нужно использовать функцию stream_get_contents (аналогичную file_get_contents) или цикл while, чтобы считывать содержимое меньшими фрагментами до тех пор, пока не будет достигнут конец файла:
<?php
$handle = fopen("http://brugbart.com/", "rb");
$contents = stream_get_contents($handle);
fclose($handle);
?>
<?php
$handle = fopen("http://brugbart.com/", "rb");
$contents = '';
while (!feof($handle)) {
$contents .= fread($handle, 8192);
}
fclose($handle);
echo $contents;
?>
В данном случае обработки POST запроса PHP последний аргумент функции fread равен размеру фрагмента. Он, как правило, не должен быть больше, чем 8192 (8*1024).
Имейте в виду, что он может быть больше или меньше, а также может быть ограничен настройками системы, на которой запускается PHP.
Еще проще использовать этот метод при считывании файла по HTTP, так как вам не придется заботиться о считывании по фрагментам — все обрабатывается в PHP.
<?php
$homepage = file_get_contents('http://brugbart.com/');
echo $homepage;
?>
Метод GET в php — это один из двух методов, без которых — просто невозможно представить Php и интернет вообще! В чем же полезность метода GET, как работает GET, примеры использования GET, как передать сразу два значения в GET или более- в этих темах попробуем разобрать!
Что такое метод get
Дадим определение, «что такое метод get«:
Метод GET — это способ передачи данных. Методом GET данные передаються через адресную строку URL.
Максимальное количество данных передаваемых методом GET до 1024 символов.
Синтаксис метода GET
https://dwweb.ru/example_metod_get.html
?name
=
Vasya&den
=
sreda
После окончания тела ссылки ставится знак вопроса — ?
Далее идут название переменных name и den
Знак равно, если мы говорим о php(а сейчас мы говорим именно о php, то «=» это оператор присвоения)
Vasya и sreda — это значения переменных
Знак & — амперсант, соединяет переменные.
Что такое массив GET
GET — не только метод, но и одновременно это массив, обозначается «$_GET» :
Пока, вы ничего не отправили методом get, то массив $_GET» — пустой, если мы применим к данному массиву функцию var_dump($_GET);, то получим ноль :
Как вывести результат переменной GET на экран?
Для того, чтобы вывести результат переменной GET на экран нам потребуется инструмент для работы с массивом print_r
print_r($_GET);
Внимание!
Опасно отправлять на сервер пароль или другую важную информацию! Для этого существует другой метод
Пример метода GET в адресной строке:
https://dwweb.ru/example_metod_get.html
?
name=Vasya
&
den=sreda
Чем отличается GET от POST!?
Метод POST используется в скрытой передаче данных, а Get – передаёт данные в адресную строку!
Видео как отправлять, получать данные с помощью метода GET
Видео о получении и отправки данные методом get, к сожалению, видео не очень хорошего качества, сделано на старом оборудовании, вы уж извините! Нового видео о методе гет пока нет… и даже не знаю будет ли… времени катастрофически ни на что не хватает!
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Пример формы(1) с отправкой методом — get(2)
Разберем простой пример.
Если увидели много буков, то можно сразу перейти к результату №1
Для того, чтобы его сделать нам понадобится:
Форма из которой мы будем отправлять данные с помощью get метода.
2).
И вторая часть, с объяснением, как зачем и почему — о методе гет…
1). Форма для отправки данных с помощью get метода.
Тег form
<form> </form>
Внутрь тега form помещаем атрибут action, со значением якоря primer_1, чтобы вернуться прямо к результату. Там же внутри прописываем метод — method=»get»
<form action=»#primer_1″ method=»get»></form>
Внутрь формы поместим два инпутаinput, один с типом type text , второй — кнопка отправки submit — соберем нашу форму:
<form action=»#primer_1_0″ method=»get»>
<input type=»text» name=»name_example» value=»Значение_1″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
2). Обработка данных с помощью get метода.
Как мы можем и что мы можем получить с использованием выше приведенной формы!?
Мы можем получить данные прямо из формы обращаясь к массиву $_GET/
Как получить и отправить данные get запросом?
Форма уже готова! Теперь получим данные из этой формы!
Для получения данных используется условие по значению атрибута «name»(см форму).
if($_GET[name_example])
Далее просто выводим результат гет запроса:
<?
if($_GET[name_example]) { echo $_GET[name_example] ;}
?>
Помните про якорь, который я говорил в одном из пунктов, чтобы нам вернуться прямо к результату!? Если у вас не нужно перемещаться по странице, то использовать якорь не нужно.Размещаем его тоже здесь:
<a name=»primer_1_0″></a>
Соберем форму, код и вывод в одно целое
<a name=»primer_1_0″></a>
<?
if($_GET[name_example]) { echo «отправленные данные: «. strip_tags($_GET[name_example]) ;}
?>
<form action=»#primer_1_0″ method=»get»>
<input type=»text» name=»name_example» value=»Значение_1″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Результат отправки данных из формы методом GET
Можете ввести какие-то данные в поле ввода и нажать отправить, либо не изменяя нажать. После отправки данных, отройте адресную строку и посмотрите что в ней…
Вставим весь тот код, что мы разобрали выше — прямо сюда:
Проверить отправлен ли get запрос!?
Для проверки get нужно написать простую конструкцию — проверяем есть ли get запрос -> if(!$_GET), если нет, то выводим, что get запрос не был отправлен, если же get был отправлен, то выведем через print_r — потому, что это будет не строка, а массив!
if(!$_GET){echo ‘get запрос не был отправлен’;} else{ echo’ $_GET запрос отправлен и равен :<br>’; print_r ($_GET) ; }
Ну и естественно, что выведем прямо здесь
Если
Если вы нажали кнопку отправить в верхнем пункте, либо в любом другом пункте на этой страницу, то здесь проверка на гет запрос сработает! И выведется текст, что гет запрос был отправлен не из этой формы.
Форма:
Форму создадим аналогичную, которую мы рассматривали в пункте 3.
Лишь изменим action, name, value
<form action=»#primer_2″ method=»get»>
<input type=»text» name=»name2″ value=»Primer_2″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Результат:
get запрос не был отправлен!
Проверить отправлен ли get с определенным именем!?
Как мы увидели в предыдущем пункте, что проверять просто наличие get запроса, если есть несколько форм на странице — будет довольно проблематично, в смысле отслеживания — из какой формы данный get был отправлен!
Мы можем написать такое условие, если get запрос не отправлен из атрибута name со значением «name3_1»
if(!$_GET[name3_1])
И выведем соответствующее сообщение:
Определенный гет запрос с именем <red>name3_1</red> еще не был отправлен
Иначе(else) — т.е. если «$_GET[name3_1]» будет существовать, выводим:
переменная была отправлена методом GET и равна…
Код формы с GET
<a name=»primer_3_1″></a>
<?
if(!$_GET[name3_1])
{
$var_3_1 =’Определенный гет запрос с именем <red>name3_1</red> еще не был отправлен’;
}
else
{
$var_3_1 = ‘<red>$_GET[name3_1] </red> переменная была отправлена методом GET и равна :<br><red>’ . strip_tags($_GET[name3_1]) .’ </red>’ ;
}
echo $var_3_1;
?>
<form action=»#primer_3_1″ method=»get»>
<input type=»text» name=»name3_1″ value=»Primer_3_1″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Результат:
Выведем выше приведенный код прямо здесь:
Определенный гет запрос с именем
name3_1
еще не был отправлен
Пример использования GET метода!
Еще, как то мы делали пример, совсем простой, чтобы можно было понять, как работает метод get:
1. Это простая ссылка на страницу, если вы на неё пройдете, то вы ничего не увидите кроме текста и ссылки, уже на самой странице!
https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php
2. А вот уже вторая ссылка имеет get запрос и если вы нажмете здесь, либо на странице по ссылке, то вы увидите результат работы метода get.
https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php?primer=test
Вывод абсолютно аналогичный. что и при выводе get запроса выше..
Если интересен код данной страницы, то вот:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Простой пример использования GET</title>
<style>red{ color: red; } </style>
</head>
<body>
<kod>Ссылка: <a href=»https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php?primer=test» target=»_blank»>https://dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/get.php?primer=test</a> </kod><br>
<?
if($_GET[«primer»])
{
if($_GET[«primer»] == «test»)
{
echo «Вы нажали на ссылку и в условии проверки есть проверка на то, что передано в строке…<br>
<red>Данная переменная primer существует + <br><red>Она равна слову test</red>»;
}
else
{
echo «Переданные данные не верны!»;
}
}
else
{
echo «И обратите внимание на адресную строку, скрипт не сработал, потому, что ни переменной, ни параметра GET в строке нет «;
}
?>
</body>
</html>
Как передать две переменные в get запросе?
Как передать две переменные в get запросе? Почему только две!? Как передать в get запросе две, три, четыре и более переменных!?
Чтобы опять выглядело все наглядно и понятно, как столько переменных будут передаваться, возьмем опять нашу форму и размножим инпут…
<form action=»#primer_3″ method=»get»>
<input type=»text» name=»name4″ value=»Primer_4″>
<input type=»text» name=»name5″ value=»Primer_5″>
<input type=»text» name=»name6″ value=»Primer_6″>
<input type=»submit» value=»ОТПРАВИТЬ»>
</form>
Опять возьмем ту же строку и выведем тут же…
if(!$_GET){echo ‘get запрос не был отправлен’;} else{ echo’ $_GET запрос отправлен и равен :<br>’; print_r ($_GET) ; }
И естественно, что нам понадобится тот же кусок адресной строки:
echo strip_tags($_SERVER[‘REQUEST_URI’]);
Как будет выглядеть адресная строка браузера:
/page/php/function/044_metod_get.html
Вывод echo + print_r:
get запрос не был отправлен
Форма:
Безопасность при использовании метода get
Не забываем о безопасности, когда работаем с любыми формами, когда у вас есть отправка-примем данных!
GET не является исключением! Не буду разводить, что да как… применяем к полученным данным функцию strip_tags
Как это у вас должно выглядеть!?
if($_GET[‘name6’]){ echo strip_tags($_GET[‘name6’]) ); }
Если данные из _GET передаете в переменную, то делаем тоже самое…
if($_GET[‘name6’]){ $переменная = strip_tags($_GET[‘name6’]) ); }
Как отправить get запрос на другую страницу живой пример
Для того чтобы понять, как отправить get запрос на другую страницу, нужно сделать дополнительную страницу, куда собственно и будем отправлять get запрос!
Для того, чтобы посмотреть на то, что выдает данная страница без get запроса посмотрите на неё…
Форма для отправки get запроса на другую страницу
Как и прежде, для отправки данных методом get , нам понадобится какая-то форма, в которой в атрибуте action указываем ту страницу на которую будем отправлять данные с помощью get запроса!
Все остальные данные будут аналогичные фомам сверху!
<form action=»//dwweb.ru/__a-data/__all_for_scripts/__examples/php/get/example.php» method=»get»>
<input type=»text» name=»send_var» value=»Primer_4″>
<input type=»submit» name= «send_2″ value=»ОТПРАВИТЬ»>
</form>
Страница, которая будет принимать данные с другой страницы методом get
Для того, чтобы принять данные, которые будут отправляться этой, либо с любой другой страницы, мы на странице применика должны написать совершенно аналогичные условия приема данный get запроса!
Как видим на страницу есть условие, по которому , если ничего не происходит, то будет выдаваться, что ничего не произошло, а если мы нажмем в форме ниже отправить, то сработает условие if($_GET[‘send_2’]), когда данные переданы с помощью get ! И будет выдавать все данные, которые были переданы!
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»UTF-8″>
<META NAME=»ROBOTS» CONTENT=»NOINDEX,NOFOLLOW»>
<title>Пример страницы для приема get запроса</title>
</head>
<body>
<?
if($_GET[‘send_2’])
{
$vivod = ‘<div class=»kod»><span style=»color: red;»>Вы отправили данные: </span><br>
$send_var = ‘. strip_tags ( $_GET[‘send_var’] ).’ <br>
GET запрос был отправлен <a href=»https://dwweb.ru/page/php/function/044_metod_get.html#paragraph_7″>со страницы</a>’;
echo $vivod ;
}
else
{
echo ‘Вы здесь ничего не увидите, пока не отправить get запрос со страницы <a href=»https://dwweb.ru/page/php/function/044_metod_get.html#paragraph_7″>со страницы</a>’;
}
?>
</body>
</html>
Форма для проверки работы скрипта для передачи данных на другую страницу с помощью get
Нам осталось только и всего-то проверить, как будет работать весь скрипт приема и передачи данных методом get , на другую страницу!
Можете написать какой-то текст и нажать отправить, либо просто нажмите отправить! И вы увидите результат передачи переменных на другую страницу!
Выводы и теория о методе get
Все, что вы отправили методом get, любой человек может это увидеть! Если только это где-то(например) в админке
get запрос в адресной строке обозначается знаком вопроса ?, после вопроса идет переменная(var), далее равно и значение(value)
?var=value
В get запросе можно передавать несколько переменных, чтобы их соединить, используется амперсант &
?var=value
&
var1=value1
&
var2=value2
Обязательное использование, какой-то функции strip_tags, которая умеет чистить от тегов, получаемые значения!
Вроде бы обо всем рассказал…
Получить get из строки
Вроде бы все варианты использования Get мы разобрали…
Но остался один не затронутый!
А что если у нас есть строка, или по другому… в переменной сидит адрес страницы из которого нам требуется получить get массив!
Как вытащить из строки get
Нам понадобится:
В переменную, положим тот урл, из которого требуется добыть get:
$str = ‘//dwweb.ru?example=value&second=value2’;
Несколько раз я использовал parse_url только теперь будем использовать флаг «PHP_URL_QUERY»
$query = parse_url($str, PHP_URL_QUERY);
Разберем, как настоящий гет запрос в массив:
parse_str($query, $params);
Далее выведем с помощью {print_r}
print_r ($params);
Результат получения get из строки
Array
(
[example] => value
[second] => value2
)
Поисковые запросы:
Один из поисковых запросов:
get запрос. если нет такой-то переменной
Уже был освещен этот вопрос в подтеме: Проверить отправлен ли get с определенным именем!?
передача данных на страницу методом get без отображения в строке
Один из поисковых запросов: «передача данных на страницу методом get без отображения в строке«…
Отвечаю:
Это невозможно!
смайлы
Для того, чтобы произошла «передача данных на страницу методом get без отображения в строке» вам нужен post…
Итак, пришло время нам начать взаимодействовать с пользователем.
Как мы говорили ранее, PHP работает на сервере. Отсюда следует вопрос, а как же нам из браузера начать с ним взаимодействовать? Например, заполнить форму логина на сайте и отправить данные на сервер, чтобы наш код с ним что-нибудь сделал.
Именно об этом мы и поговорим в этом уроке.
Итак, давайте удалим все наши файлы в проекте и создадим новый пустой файл с именем index.php. Запишем в него следующий код:
<?php
echo 'Hello world!';Давайте выполним этот скрипт, открыв в браузере адрес:
http://myproject.loc/index.php
Как мы помним из этого урока, мы отправляем запрос веб-серверу, он понимает, что мы запрашиваем PHP-скрипт, выполняет его с помощью интерпретатора и возвращает нам ответ в виде результата выполнения этого скрипта.
Возникает вопрос: «А как можно передать от пользователя внутрь скрипта какие-либо данные?». Ответов на него у нас сразу несколько, и все мы их рассмотрим в этом уроке.
Метод GET
Когда мы вбиваем адрес скрипта и нажимаем Enter, выполняется GET-запрос по протоколу HTTP. В этом типе запроса к основному адресу мы можем прикрепить дополнительные параметры. Для того чтобы передать их, в конце основного адреса ставится знак вопроса, и мы можем перечислять эти параметры — вот так:
параметр1=значение1.
При этом если нам нужно указать несколько параметров, то мы разделяем их с помощью знака амперсанда:
арг1=знач1&арг2=знач2.
Пример:
http://myproject.loc/index.php?arg1=123&arg2=scrrr
Если сейчас перейти по этой ссылке в браузере, то на сервер передадутся 2 параметра:
- arg1 со значением 123;
- arg2 со значением scrrr.
Мы можем очень просто получить к ним доступ из PHP с помощью магической переменной $_GET. Эта переменная является суперглобальной, то есть доступна нам в PHP всегда и в любом месте. Она представляет собой ассоциативный массив, в котором хранятся все переданные в запросе GET-параметры.
Давайте изменим код нашего index.php, чтобы узнать, что именно хранится в этой переменной.
<?php
var_dump($_GET);И откроем этот url: http://myproject.loc/index.php?arg1=123&arg2=scrrr
Мы увидим следующее:
array (size=2)
'arg1' => string '123' (length=3)
'arg2' => string 'scrrr' (length=5)Как мы можем видеть, это действительно наши переданные аргументы, представленные в виде ассоциативного массива.
Учимся обрабатывать параметры
Давайте попробуем передать другие аргументы:
http://myproject.loc/index.php?login=admin&password=12345
Результат:
array (size=2)
'login' => string 'admin' (length=5)
'password' => string '12345' (length=5)Разумеется, мы можем обращаться к этим элементам как к элементам обычного массива. Например, так:
<?php
echo $_GET['login'] Давайте создадим простую страничку, на которой мы будем выводить переданные с помощью GET-запроса логин и пароль.
<?php
$login = !empty($_GET['login']) ? $_GET['login'] : 'логин не передан!';
$password = !empty($_GET['password']) ? $_GET['password'] : 'пароль не передан!';
?>
<html>
<head>
<title>Знакомство с GET-запросами</title>
</head>
<body>
<p>
Переданный логин: <?= $login ?>
<br>
Переданный пароль: <?= $password ?>
</p>
</body>
</html>Обновим нашу страничку в браузере и увидим результат.
Отлично, мы успешно обработали данные, которые нам пришли от пользователя.
Учимся работать с формами
Давайте теперь вспомним уроки про формы из курса по HTML и сделаем простейшую форму для отправки GET-запроса на страничку.
Давайте запишем в наш index.php следующий код:
<html>
<head>
<title>Форма входа</title>
</head>
<body>
<form action="/login.php" method="get">
<label>
Логин <input type="text" name="login">
</label>
<br>
<label>
Пароль <input type="password" name="password">
</label>
<br>
<input type="submit" value="Войти">
</form>
</body>
</html>И давайте теперь откроем его в браузере: http://myproject.loc/index.php
Как мы видим по исходному коду, форма отправит аргументы login и password с введенными значениями на адрес /login.php.
Давайте введем в поля значения admin и Pa$$w0rd соответственно и нажмем на кнопку «Войти».
Нас отправит на страничку http://myproject.loc/login.php?login=admin&password=Pa%24%24w0rd
Где сервер нам скажет о том, что такой странички не найдено.
Отлично! Так давайте же её создадим! Создаём рядом с нашим index.php файл с именем login.php. И пишем в него следующий код:
<?php
$login = !empty($_GET['login']) ? $_GET['login'] : '';
$password = !empty($_GET['password']) ? $_GET['password'] : '';
if ($login === 'admin' && $password === 'Pa$$w0rd') {
$isAuthorized = true;
} else {
$isAuthorized = false;
}
?>
<html>
<head>
<title>Результат авторизации</title>
</head>
<body>
<p>
<?= $isAuthorized ? 'Логин и пароль верные!' : 'Неправильный логин или пароль' ?>
</p>
</body>
</html>Вернёмся на нашу форму и повторно отправим пароль. Теперь мы увидим информацию о том, что мы успешно авторизовались. Это простейший прототип формы авторизации. Разумеется, он сильно упрощён, не всё сразу. А пока – делаем домашнее задание.
Сейчас если переданы неверные логин или пароль, выводится информация о том, что либо одно, либо другое неверно.
Добавьте дополнительное условие, которое будет говорить о том, что пользователь не найден, если переданный логин не ‘admin’. И если пользователь не найден, то нет смысла проверять пароль, и это условие проверяться не будет. Если же логин ‘admin’, но пароль не совпадает, то писать о том, что пароль неверный.
Дополнительно решите вот эту задачу.
HTTP-методы GET и POST — самые распространённые способы отправить или получить данные с сервера. Но в разных случаях оба метода могут быть небезопасными или неудобными в использовании. В этой заметке рассмотрим, какой метод когда использовать.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET.
:authority: htmlacademy.ru
:method: GET
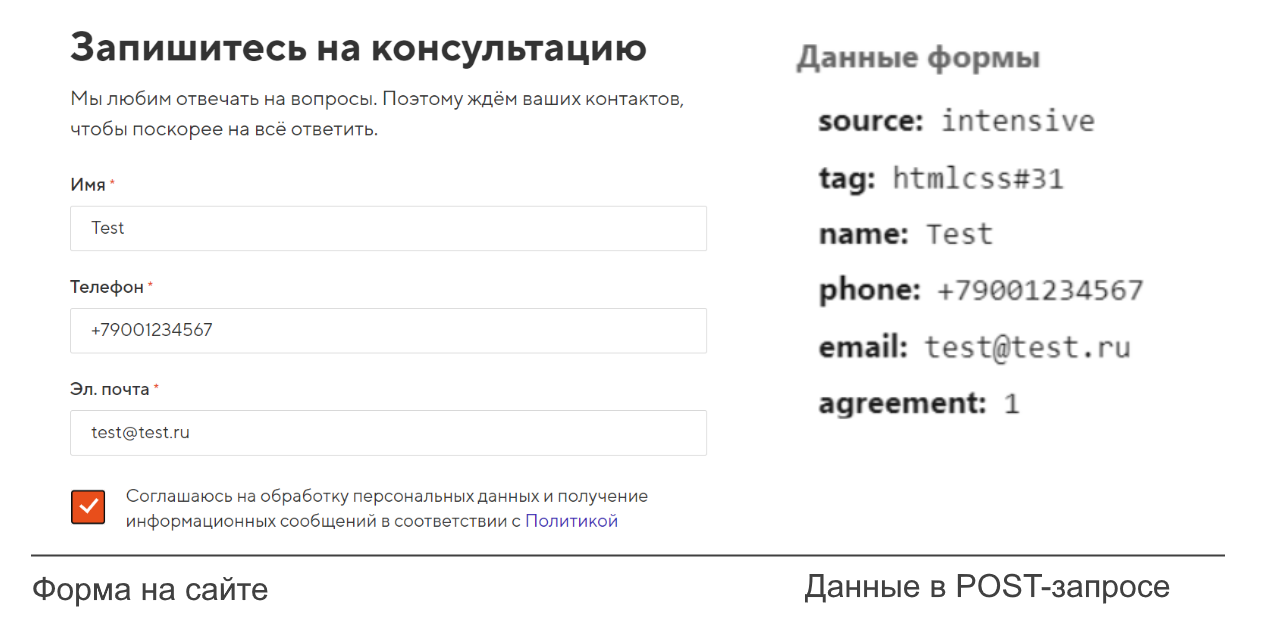
:path: /tutorial/php/http-headerPOST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
URL-адрес запроса: https://htmlacademy.ru/consulting
Метод запроса: POST
Код состояния: 200
Формат запроса
Протокол HTTP очень прост и состоит, по сути, из двух частей — заголовков и тела запроса или ответа.
Тело запроса — это информация, которую передал браузер при запросе страницы. Но тело запроса присутствует только если браузер запросил страницу методом POST. Например, если отправлена форма, то телом запроса будет содержание формы.
Пример GET-запроса. Информация передаётся прямо в заголовке.
GET /blog/?name1=value1&name2=value2 HTTP/1.1
Host: htmlacademy.ruПример POST-запроса. Информация передаётся в теле запроса:
POST /blog/ HTTP/1.1
Host: htmlacademy.ru
name1=value1&name2=value2GET для безопасных действий, POST для опасных
Говоря совсем просто, GET-запросы лучше не использовать с приватной информацией. Вот почему:
- Они кэшируются. Это значит, что логин и пароль, переданные через GET-запрос, могут остаться в интернете навсегда, например, в веб-архиве или кэше Гугла.
- Остаются в истории браузера. Чтобы узнать, какие данные отправлялись, достаточно нажать Ctrl+H.
- Сохраняются в закладках и пересылаются. Можно не обратить внимания и опубликовать в соцсетях или отправить ссылку с приватной информацией в GET-запросе.
- Сохраняются в логах сервера. Например, нельзя отправлять данные банковских карт через GET-запрос, так как это создаёт риски для пользователей.
Таким образом, любые важные данные — логины, пароли, данные карты, персональные данные — лучше передавать с помощью метода POST. Также метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Ещё раз коротко
GET
- Фильтры в интернет-магазинах
- Передача параметров через ссылку
- Другие безопасные запросы
POST
- Любые формы с паролями или банковскими картами
- Формы заявок с персональными данными
- Отправка файлов
Полезные материалы
- Тренажёр по работе с методом GET
- Протокол HTTP
- Где смотреть запросы. Вкладка Network в Chrome DevTools
- Механизм безопасной переадресации после POST-запроса (англ.)