Создание гиперссылок
- Назад
- Обзор: Introduction to HTML
- Далее
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
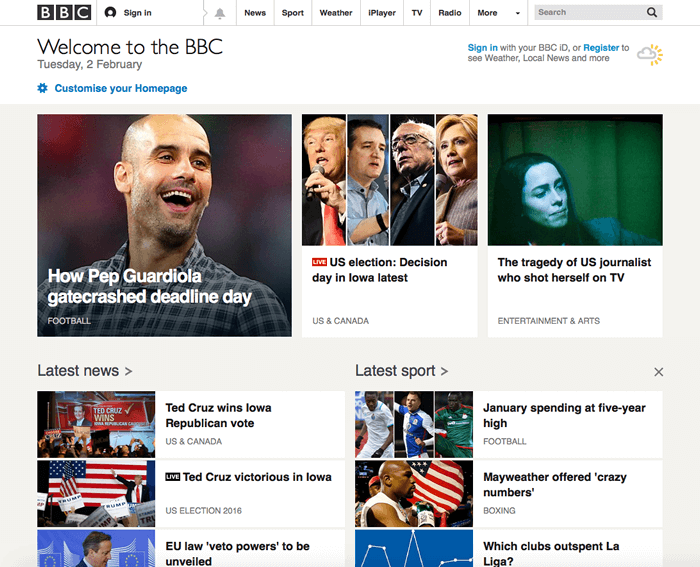
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
- Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p> - Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p> - Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например:
../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h2 id="Почтовый_адрес">Почтовый адрес</h2>
Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес компании</a>
можно найти в нижней части этой страницы.
</p>
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
-
Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
-
Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>
Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Примечание: Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:nowhere@mozilla.org">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
- Назад
- Обзор: Introduction to HTML
- Далее
В этом модуле
Шаги
-
1
Создайте новый документ в простом текстовом редакторе. Например, в Блокноте или Notepad++ (Windows), или в TextEdit (macOS). В этих программах в HTML-код можно добавить ссылку.
-
2
Сформируйте каркас HTML-кода с соответствующими HTML-тегами до точки, где будет вставлена ссылка. Не забудьте, что ссылка должна быть хорошо видна на странице, чтобы ею можно было пользоваться, поэтому ссылку нужно вставить после тега <body> и перед тегом </body>.
- Вводите следующие теги с новой строки. Так вы создадите каркас HTML-кода, который характерен для любой веб-страницы.
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
- Вводите следующие теги с новой строки. Так вы создадите каркас HTML-кода, который характерен для любой веб-страницы.
-
3
Введите тег ссылки там, где он будет заметен читателю страницы. Введите открывающий тег ссылки <a href=» «>, а затем закрывающий тег ссылки </a> (это так называемый якорный тег).
-
4
Введите URL-адрес ссылки между кавычками. Используйте адрес, который указан в адресной строке браузера.
-
5
Введите текст ссылки. По нему пользователи будут щелкать, чтобы перейти на соответствующую страницу. Текст нужно ввести между закрывающей треугольной скобкой открывающего якорного тега и открывающей треугольной скобкой закрывающего якорного тега.
- Если хотите, вместо текста вставьте картинку. Только в этом случае также введите тег <img>, а якорный тег <a href=» «> и </a> оставьте для создания ссылки на страницу.
-
6
Сохраните файл в формате HTML, а затем откройте его в веб-браузере, чтобы просмотреть.
- Когда-то существовала программа Microsoft Office FrontPage, с помощью которой HTML-файл можно было просмотреть в браузере без необходимости сохранять файл. Такой программы больше нет, поэтому HTML-файл нужно сначала сохранить, а потом открыть в браузере (не совсем удобно, но нужно сделать всего пару дополнительных действий).
-
7
Просмотрите свою веб-страницу (сайт). Если не проверить, правильно ли написан код, можно оконфузиться, когда пользователи найдут ошибку. Код должен выглядеть следующим образом: <a href=»http://www.example.com»>Тестовая ссылка</a>
Реклама
Советы
- Убедитесь, что сохранили файл в формате HTML.
- Раньше можно было сделать такую ссылку, чтобы читатель попал в определенный раздел страницы. Сегодня такие ссылки используются крайне редко, потому что сайты содержат больше картинок и меньше текста.
- Чтобы улучшить внешний вид своей гиперссылки, отформатируйте ее с помощью языка CSS.
Реклама
Об этой статье
Эту страницу просматривали 38 783 раза.
Была ли эта статья полезной?
Главной отличительной особенностью HTML-документов является создание специальных активных ссылок на другие документы, которые именуются гиперссылками.
При наведении мыши на них курсор принимает форму руки, а при клике в окне браузера открывается другая веб-страница или определённый документ. Гиперссылки могут представлять собой как текст, так и изображение.
Как сделать гиперссылку в HTML? Гиперссылка задаётся при помощи парного тега <a> (от английского слова Anchor — якорь). Параметр href тега <a> содержит адрес документа.
В HTML теги гиперссылки представлены в виде <a> и </a>, а ссылкой считается вся информация, которую <a> и </a> содержат:
<a href=”адрес гиперссылки в html ”>текст ссылки</a>
Перед тем, как создать гиперссылку в HTML, следует знать, что её адрес может быть относительным и абсолютным. Относительный указывает расположение документа относительно текущей страницы.
Сработает он в том случае, если конечный документ располагается в той же директории, что и текущий. Также, вы можете указать путь к файлу относительно корневой директории веб-сайта с помощью символа «/».
Например:
<a href=”/example.html”>имя страницы</a>
Абсолютный адрес представляет собой ссылку в полном виде на документ, расположенный в сети интернет.
Например:
<a href=”http://sitename.com/sitepage.html”>имя страницы</a>
Создание гиперссылок в HTML — процесс несложный. По умолчанию они подчёркиваются и выделяются синим цветом, а посещённые — фиолетовым.
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>:
- link – цвет ссылок веб-страницы;
- vlink – цвет посещённых гиперссылок веб-страницы;
- alink – цвет активных ссылок веб-страницы.
Например:
<body link=”black” vlink=” #8AA080” alink=”grey”>
Указанные атрибуты определяют цвета ссылок всего HTML-документа. Если вставить такой код в тег <body>, каждый раз задавать цвет шрифту не придётся.
Перед тем, как делать гиперссылки в HTML, имейте в виду, что их цвета должны гармонично вписываться в общий дизайн и оформление вашего веб-сайта и в то же время важно сделать их заметными для пользователя.
Основные атрибуты гиперссылок
В рамках HTML гиперссылки могут иметь следующие параметры:
1. title – позволяет создать текст подсказки, которая всплывает при наведении курсора мыши на гиперссылку.
Например:
<a href=”http://sitename.com/” title=”Текст_всплывающей_подсказки”>Имя ссылки</a>
2. target – указывает браузеру в каком окне следует открыть ссылку.
Он может принимать следующие значения:
- _blank – ссылку необходимо открыть в новой вкладке;
- _self – гиперссылка в HTML должна быть открыта в текущей вкладке. Значение по умолчанию;
- _parent – браузер должен загрузить ссылку в родительском окне;
- _top – гиперссылка загружается по всему пространству окна браузера (разбиение на фреймы в данном случае исчезает).
Например:
<a href=http://sitename.com/ target=”_blank”>Имя ссылки</a>
Таким образом, ответ на часто задаваемый начинающими веб-мастерами вопрос «как вставить гиперссылку в HTML» получен.
Желаем успехов в изучении веб-программирования!
Download Article
An easy-to-follow guide to creating hyperlinks in HTML
Download Article
It can be hard to create a hyperlink in HTML, but with this tutorial it will show you how to make a hyperlink in HTML. You’ll be able to do it in no time.
Steps
-
1
Open a new document in a simple text editor. Whether it’s Notepad or Notepad++ on a Windows PC or TextEdit on a Macintosh, these types of programs can help you add the link to your HTML document.
-
2
Form your HTML document with the proper HTML tags up to the point where the link needs to be added, keeping in mind that links must be seen to be able to be used effectively — so add them to the document somewhere underneath the <body> and before the </body> tags.
- Build each item on it’s own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
Advertisement
- Build each item on it’s own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
-
3
Form the link tag at the place where the tag will need to stand out to the reader. Begin your tag by typing both the starting and end tags. Type out <a href=» «> and followed by </a> to form the link tag which is more properly called an anchor tag, hence the «a» in the HTML tag’s name.
-
4
Locate the place in between the two quotation marks and place your exact link URL there. Utilize the site’s address as it is listed in the address bar of your browser.
-
5
Title your link on what people should use to click on. Type this text directly after the end triangular bracket of your anchor start tag and before the beginning portion of your anchor end tag’s triangular bracket.
- If you want to, you can insert your own images into this location instead. Follow Insert Images with HTML for this method, keeping in mind that you are just looking to add the <img> tag to the HTML page, leaving the <a href=»»> and </a> tags in place to create the link to the other page’s trigger.
-
6
Save your file with a .html extension and open it in a web browser to view your results. To preview in most cases, you’ll have to save the file and open the file later.
- Although there used to be a Microsoft program called Microsoft Office FrontPage that used to have a preview function before the HTML file was saved that could display a preview of the page in different browsers, this can no longer be done and files must be saved to be previewed (to be checked later). Inconvenient? Well, you be the sole decider. It’s only a few extra keystrokes, if done correctly.
-
7
Preview your site. If you don’t double check your code, you could be in for a rude awakening if things were written correctly and the reader sees errors, though this script shouldn’t produce any. It should look like: <a href=»http://www.example.com»>Test link</a>
Advertisement
Add New Question
-
Question
How would I link multiple webpages?
Create the different links following the process above. Recognize the names of each file you create, and type them into the appropriate document, ensuring you don’t link the same page to the page where it’s been called into action (a file called page1.html can’t be linked to page1.html, but page1.html can be linked to page2.html) and still be a worthy link.
-
Question
How do I create a hyperlink on a given text using a notepad to go to the top of the page?
Put the hyperlink on a text or image and then in the command put this code: < a href=»The name of the current page » >. When the person clicks on it, the page reloads and opens the current page again, and the page is opened at the top.
-
Question
How do I specify that a link will be opened in a new tab or window?
You can right click the link.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Make sure that you save your file with a .html extension.
-
There used to be a way to section off pages and with the links, you can direct them to the different sections on the page. However, few sites do this type of linking anymore, now that pages are more interactive and graphical and less text-heavy.
-
You can add formatting to make the hyperlink look better on your site using CSS.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 317,832 times.
Is this article up to date?
Download Article
An easy-to-follow guide to creating hyperlinks in HTML
Download Article
It can be hard to create a hyperlink in HTML, but with this tutorial it will show you how to make a hyperlink in HTML. You’ll be able to do it in no time.
Steps
-
1
Open a new document in a simple text editor. Whether it’s Notepad or Notepad++ on a Windows PC or TextEdit on a Macintosh, these types of programs can help you add the link to your HTML document.
-
2
Form your HTML document with the proper HTML tags up to the point where the link needs to be added, keeping in mind that links must be seen to be able to be used effectively — so add them to the document somewhere underneath the <body> and before the </body> tags.
- Build each item on it’s own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
Advertisement
- Build each item on it’s own separate line, as listed below.This is the basic structure of an HTML document and is required for all web pages.
-
3
Form the link tag at the place where the tag will need to stand out to the reader. Begin your tag by typing both the starting and end tags. Type out <a href=» «> and followed by </a> to form the link tag which is more properly called an anchor tag, hence the «a» in the HTML tag’s name.
-
4
Locate the place in between the two quotation marks and place your exact link URL there. Utilize the site’s address as it is listed in the address bar of your browser.
-
5
Title your link on what people should use to click on. Type this text directly after the end triangular bracket of your anchor start tag and before the beginning portion of your anchor end tag’s triangular bracket.
- If you want to, you can insert your own images into this location instead. Follow Insert Images with HTML for this method, keeping in mind that you are just looking to add the <img> tag to the HTML page, leaving the <a href=»»> and </a> tags in place to create the link to the other page’s trigger.
-
6
Save your file with a .html extension and open it in a web browser to view your results. To preview in most cases, you’ll have to save the file and open the file later.
- Although there used to be a Microsoft program called Microsoft Office FrontPage that used to have a preview function before the HTML file was saved that could display a preview of the page in different browsers, this can no longer be done and files must be saved to be previewed (to be checked later). Inconvenient? Well, you be the sole decider. It’s only a few extra keystrokes, if done correctly.
-
7
Preview your site. If you don’t double check your code, you could be in for a rude awakening if things were written correctly and the reader sees errors, though this script shouldn’t produce any. It should look like: <a href=»http://www.example.com»>Test link</a>
Advertisement
Add New Question
-
Question
How would I link multiple webpages?
Create the different links following the process above. Recognize the names of each file you create, and type them into the appropriate document, ensuring you don’t link the same page to the page where it’s been called into action (a file called page1.html can’t be linked to page1.html, but page1.html can be linked to page2.html) and still be a worthy link.
-
Question
How do I create a hyperlink on a given text using a notepad to go to the top of the page?
Put the hyperlink on a text or image and then in the command put this code: < a href=»The name of the current page » >. When the person clicks on it, the page reloads and opens the current page again, and the page is opened at the top.
-
Question
How do I specify that a link will be opened in a new tab or window?
You can right click the link.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Make sure that you save your file with a .html extension.
-
There used to be a way to section off pages and with the links, you can direct them to the different sections on the page. However, few sites do this type of linking anymore, now that pages are more interactive and graphical and less text-heavy.
-
You can add formatting to make the hyperlink look better on your site using CSS.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 317,832 times.
Is this article up to date?
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>
12 Links
Contents
- Introduction to links and anchors
- Visiting a linked resource
- Other link relationships
- Specifying anchors and links
- Link titles
- Internationalization and links
- The A
element- Syntax of anchor names
- Nested links are illegal
- Anchors with the id
attribute - Unavailable and unidentifiable
resources
- Document relationships: the LINK element
- Forward and reverse links
- Links and external style
sheets - Links and search engines
- Path information: the BASE element
- Resolving relative
URIs
- Resolving relative
12.1 Introduction to links and anchors
HTML offers many of the conventional publishing idioms for rich text and
structured documents, but what separates it from most other markup languages is
its features for hypertext and interactive documents. This section introduces
the link (or hyperlink, or Web link), the basic hypertext construct. A
link is a connection from one Web resource to another. Although a simple
concept, the link has been one of the primary forces driving the success of the
Web.
A
link has two ends — called anchors — and a
direction. The link starts at the «source» anchor and points to the
«destination» anchor, which may be any Web resource (e.g., an image, a video
clip, a sound bite, a program, an HTML document, an element within an HTML
document, etc.).
12.1.1 Visiting a linked resource
The default behavior associated with a link is the retrieval of
another Web resource. This behavior is commonly and implicitly
obtained by selecting the link (e.g., by clicking, through keyboard input,
etc.).
The following HTML excerpt contains two links, one
whose destination anchor is an HTML document named «chapter2.html» and the
other whose destination anchor is a GIF image in the file «forest.gif»:
<BODY> ...some text... <P>You'll find a lot more in <A href="chapter2.html">chapter two</A>. See also this <A href="../images/forest.gif">map of the enchanted forest.</A> </BODY>
By activating these links (by clicking with the mouse, through keyboard
input, voice commands, etc.), users may visit these resources. Note that the href
attribute in each source anchor specifies the address of the destination anchor
with a URI.
The destination anchor of a link may be an element within an HTML document.
The destination anchor must be given an anchor name and any URI addressing this
anchor must include the name as its fragment identifier.
Destination anchors in HTML documents may be specified either by the A
element (naming it with the
name attribute), or by any other element
(naming with the id attribute).
Thus, for example, an author might create a table of contents whose entries
link to header elements H2, H3, etc., in the same document. Using the A element to
create destination anchors, we would write:
<H1>Table of Contents</H1> <P><A href="#section1">Introduction</A><BR> <A href="#section2">Some background</A><BR> <A href="#section2.1">On a more personal note</A><BR> ...the rest of the table of contents... ...the document body... <H2><A name="section1">Introduction</A></H2> ...section 1... <H2><A name="section2">Some background</A></H2> ...section 2... <H3><A name="section2.1">On a more personal note</A></H3> ...section 2.1...
We may achieve the same effect by making the header elements themselves the
anchors:
<H1>Table of Contents</H1> <P><A href="#section1">Introduction</A><BR> <A href="#section2">Some background</A><BR> <A href="#section2.1">On a more personal note</A><BR> ...the rest of the table of contents... ...the document body... <H2 id="section1">Introduction</H2> ...section 1... <H2 id="section2">Some background</H2> ...section 2... <H3 id="section2.1">On a more personal note</H3> ...section 2.1...
12.1.2 Other link
relationships
By far the most common use of a link is to retrieve another Web
resource, as illustrated in the previous examples. However, authors may insert
links in their documents that express other relationships between resources
than simply «activate this link to visit that related resource». Links that
express other types of relationships have one or more link types specified in their source anchor.
The roles of a link defined by A or LINK are specified via the rel
and
rev attributes.
For instance, links defined by the LINK element may describe the position
of a document within a series of documents. In the following excerpt, links
within the document entitled «Chapter 5» point to the previous and next
chapters:
<HEAD> ...other head information... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
The link type of the first link is «prev» and that of the second is «next»
(two of several recognized link types).
Links specified by LINK are not rendered with the document’s
contents, although user agents may render them in other ways (e.g., as
navigation tools).
Even if they are not used for navigation, these links may be interpreted in
interesting ways. For example, a user agent that prints a series of HTML
documents as a single document may use this link information as the basis of
forming a coherent linear document. Further information is given below on using
links for the benefit of search engines.
12.1.3 Specifying anchors and links
Although several HTML elements and attributes create links to other
resources (e.g., the IMG element, the
FORM element, etc.), this chapter discusses links and anchors
created by the LINK and A elements. The LINK element may only appear in the
head of a document. The A element may only appear in the body.
When the
A element’s href attribute is set, the element defines a source
anchor for a link that may be activated by the user to retrieve a Web resource.
The source anchor is the location of the A instance and the destination anchor
is the Web resource.
The retrieved resource may be handled by the user agent in several ways: by
opening a new HTML document in the same user agent window, opening a new HTML
document in a different window, starting a new program to handle the resource,
etc. Since the
A element has content (text, images, etc.), user agents may render
this content in such a way as to indicate the presence of a link (e.g., by
underlining the content).
When the name or id attributes of the A element are set, the element
defines an anchor that may be the destination of other links.
Authors may set the name and href attributes simultaneously in the
same
A instance.
The
LINK element defines a relationship between the current document and
another resource. Although LINK has no content, the relationships it defines may
be rendered by some user agents.
12.1.4 Link titles
The
title attribute may be set for both A and LINK to
add information about the nature of a link. This information may be spoken by a
user agent, rendered as a tool tip, cause a change in cursor image, etc.
Thus, we may augment a previous example by
supplying a title for each link:
<BODY>
...some text...
<P>You'll find a lot more in <A href="chapter2.html"
title="Go to chapter two">chapter two</A>.
<A href="./chapter2.html"
title="Get chapter two.">chapter two</A>.
See also this <A href="../images/forest.gif"
title="GIF image of enchanted forest">map of
the enchanted forest.</A>
</BODY>
12.1.5
Internationalization and links
Since links may point to documents encoded with different character encodings, the A and LINK
elements support the charset attribute. This attribute allows authors to
advise user agents about the encoding of data at the other end of the link.
The hreflang attribute provides user agents with
information about the language of a resource at the end of a link, just as the
lang attribute provides information about the language of an
element’s content or attribute values.
Armed with this additional knowledge, user agents should be able to avoid
presenting «garbage» to the user. Instead, they may either locate resources
necessary for the correct presentation of the document or, if they cannot
locate the resources, they should at least warn the user that the document will
be unreadable and explain the cause.
12.2 The
A element
Start tag: required, End tag:
required
Attribute definitions
- name = cdata [CS]
- This attribute names the current anchor so that it may be the destination
of another link. The value of this attribute must be a unique anchor name. The
scope of this name is the current document. Note that this attribute shares the
same name space as the id attribute. - href = uri [CT]
- This attribute specifies the location of a Web resource, thus defining a
link between the current element (the source anchor) and the destination anchor
defined by this attribute. - hreflang = langcode [CI]
- This attribute specifies the base language of the resource designated by href
and may only be used when href is specified. - type = content-type [CI]
- This attribute gives an advisory hint as to the content type of the content
available at the link target address. It allows user agents to opt to use a
fallback mechanism rather than fetch the content if they are advised that they
will get content in a content type they do not support. - Authors who use this attribute take responsibility to manage the risk that
it may become inconsistent with the content available at the link target
address. - For the current list of registered content types, please consult
[MIMETYPES]. - rel = link-types [CI]
- This attribute describes the relationship from the current document to the
anchor specified by the href attribute. The value of this attribute is a
space-separated list of link types. - rev = link-types [CI]
- This attribute is used to describe a reverse link
from the anchor specified by the
href attribute to the current document. The
value of this attribute is a space-separated list of link types. - charset = charset [CI]
- This attribute specifies the character encoding of the resource designated
by the link. Please consult the section on character
encodings for more details.
Attributes defined elsewhere
id, class (document-wide identifiers)
lang (language
information), dir (text
direction)
title (element title)- style (inline
style information )
shape and coords (image
maps)- onfocus, onblur,
onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (intrinsic events ) - target (target
frame information) - tabindex (tabbing navigation)
- accesskey (access keys)
Each
A element defines an anchor
- The
A element’s content defines the position of the anchor. - The
name attribute names the anchor so that it may be the destination of
zero or more links (see also anchors with
id). - The
href attribute makes this anchor the source anchor of exactly one
link.
Authors may also create an A element that specifies no anchors, i.e., that
doesn’t specify href,
name, or id. Values for these attributes may be
set at a later time through scripts.
In the example that follows, the
A element defines a link. The source anchor is
the text «W3C Web site» and the destination anchor is «http://www.w3.org/»:
For more information about W3C, please consult the <A href="http://www.w3.org/">W3C Web site</A>.
This link designates the home page of the World Wide Web Consortium. When a
user activates this link in a user agent, the user agent will retrieve the
resource, in this case, an HTML document.
User agents generally render links in such a way as to make them
obvious to users (underlining, reverse video, etc.). The exact rendering
depends on the user agent. Rendering may vary according to whether the user has
already visited the link or not. A possible visual rendering of the previous
link might be:
For more information about W3C, please consult the W3C Web site.
~~~~~~~~~~~~
To tell user agents explicitly what the character encoding of the
destination page is, set the
charset attribute:
For more information about W3C, please consult the <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web site</A>
Suppose we define an anchor named «anchor-one» in the file «one.html».
...text before the anchor... <A name="anchor-one">This is the location of anchor one.</A> ...text after the anchor...
This creates an anchor around the text «This is the location of anchor
one.». Usually, the contents of
A are not rendered in any special way when A
defines an anchor only.
Having defined the anchor, we may link to it from the same or another
document. URIs that designate anchors contain a «#» character followed by the
anchor name (the fragment
identifier). Here are some examples of such URIs:
- An absolute URI: http://www.mycompany.com/one.html#anchor-one
- A relative URI: ./one.html#anchor-one or
one.html#anchor-one - When the link is defined in the same document: #anchor-one
Thus, a link defined in the file «two.html» in the same directory as
«one.html» would refer to the anchor as follows:
...text before the link... For more information, please consult <A href="./one.html#anchor-one"> anchor one</A>. ...text after the link...
The
A element in the following example specifies a link (with href)
and creates a named anchor (with name) simultaneously:
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
This example contains a link to a different type of Web resource (a PNG
image). Activating the link should cause the image resource to be retrieved
from the Web (and possibly displayed if the system has been configured to do
so).
Note. User agents should be able to find anchors
created by empty A elements, but some fail to do so. For example, some user
agents may not find the «empty-anchor» in the following HTML fragment:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
12.2.1 Syntax of anchor
names
An anchor name is the value of either the name or id
attribute when used in the context of anchors. Anchor names must observe the
following rules:
- Uniqueness: Anchor names must be
unique within a document. Anchor names that differ only in case may not appear
in the same document.
String matching: Comparisons
between fragment identifiers and
anchor names must be done by exact (case-sensitive) match.
Thus, the following example is correct with respect to string matching and
must be considered a match by user agents:
<P><A href="#xxx">...</A> ...more document... <P><A name="xxx">...</A>
ILLEGAL EXAMPLE:
The following example is illegal with respect to uniqueness since the two names
are the same except for case:
<P><A name="xxx">...</A> <P><A name="XXX">...</A>
Although the following excerpt is legal HTML, the behavior of the user agent
is not defined; some user agents may (incorrectly) consider this a match and
others may not.
<P><A href="#xxx">...</A> ...more document... <P><A name="XXX">...</A>
Anchor names should be restricted to ASCII
characters. Please consult the appendix for more information about
non-ASCII characters in URI
attribute values.
12.2.2 Nested links are illegal
Links and anchors defined by the
A element must not be nested; an A element
must not contain any other A elements.
Since the DTD defines the
LINK element to be empty, LINK
elements may not be nested either.
12.2.3 Anchors with the
id attribute
The
id attribute may be used to create an anchor at the start tag of any
element (including the A element).
This example illustrates the use of the id attribute to position an anchor in
an
H2 element. The anchor is linked to via the A
element.
You may read more about this in <A href="#section2">Section Two</A>. ...later in the document <H2 id="section2">Section Two</H2> ...later in the document <P>Please refer to <A href="#section2">Section Two</A> above for more details.
The following example names a destination anchor with the id
attribute:
I just returned from vacation! Here's a <A id="anchor-two">photo of my family at the lake.</A>.
The
id and name attributes share the same
name space. This means that they cannot both
define an anchor with the same name in the same document. It is permissible to
use both attributes to specify an element’s unique identifier for the following
elements:
A, APPLET, FORM,
FRAME,
IFRAME, IMG, and MAP. When
both attributes are used on a single element, their values must be
identical.
ILLEGAL EXAMPLE:
The following excerpt is illegal HTML since these attributes declare the same
name twice in the same document.
<A href="#a1">...</A> ... <H1 id="a1"> ...pages and pages... <A name="a1"></A>
The following example illustrates that id and name
must be the same when both appear in an element’s start tag:
<P><A name="a1" id="a1" href="#a1">...</A>
Because of its specification in the HTML DTD, the name
attribute may contain
character references. Thus, the value Dürst is a
valid
name attribute value, as is Dürst . The id
attribute, on the other hand, may not contain character references.
Use id or name? Authors should consider the following
issues when deciding whether to use id or
name for an anchor name:
- The
id attribute can act as more than just an anchor name (e.g., style
sheet selector, processing identifier, etc.). - Some older user agents don’t support anchors created with the id
attribute. - The name attribute allows richer anchor names (with entities).
12.2.4 Unavailable and
unidentifiable resources
A reference to an unavailable or unidentifiable resource is an error.
Although user agents may vary in how they handle such an error, we recommend
the following behavior:
- If a user agent cannot locate a linked resource, it should alert the
user. - If a user agent cannot identify the type of a linked resource, it should
still attempt to process it. It should alert the user and may allow the user to
intervene and identify the document type.
12.3 Document relationships: the
LINK element
Start tag: required, End tag:
forbidden
Attributes defined elsewhere
id, class (document-wide identifiers)
lang (language
information), dir (text
direction)
title (element title)- style (inline
style information ) - onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (intrinsic events )
href, hreflang,
type, rel, rev (links and
anchors)- target (target
frame information) - media (header
style information)
charset(character
encodings)
This element defines a link. Unlike A, it may only appear in the HEAD
section of a document, although it may appear any number of times. Although LINK
has no content, it conveys relationship information that may be rendered by
user agents in a variety of ways (e.g., a tool-bar with a drop-down menu of
links).
This example illustrates how several LINK definitions may appear in the HEAD
section of a document. The current document is «Chapter2.html». The rel
attribute specifies the relationship of the linked document with the current
document. The values «Index», «Next», and «Prev» are explained in the section
on link types.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.html"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...the rest of the document...
12.3.1 Forward and reverse links
The
rel and rev attributes play complementary roles — the rel
attribute specifies a forward link and the rev attribute specifies a reverse
link.
Consider two documents A and B.
Document A: <LINK href="docB" rel="foo">
Has exactly the same meaning as:
Document B: <LINK href="docA" rev="foo">
Both attributes may be specified simultaneously.
12.3.2 Links and external style sheets
When the
LINK element links an external style sheet to a document, the
type attribute specifies the style sheet language and the
media attribute specifies the intended rendering medium or media.
User agents may save time by retrieving from the network only those style
sheets that apply to the current device.
Media types are further
discussed in the section on style sheets.
12.3.3 Links and search engines
Authors may use the LINK element to provide a variety of information to
search engines, including:
- Links to alternate versions of a document, written in another human
language. - Links to alternate versions of a document, designed for different media,
for instance a version especially suited for printing. - Links to the starting page of a collection of documents.
The examples below illustrate how language information, media types, and
link types may be combined to improve document handling by search engines.
In the following example, we use the hreflang attribute to tell search
engines where to find Dutch, Portuguese, and Arabic versions of a document.
Note the use of the charset attribute for the Arabic manual. Note also the
use of the
lang attribute to indicate that the value of the title
attribute for the LINK element designating the French manual is in French.
<HEAD>
<TITLE>The manual in English</TITLE>
<LINK title="The manual in Dutch"
type="text/html"
rel="alternate"
hreflang="nl"
href="http://someplace.com/manual/dutch.html">
<LINK title="The manual in Portuguese"
type="text/html"
rel="alternate"
hreflang="pt"
href="http://someplace.com/manual/portuguese.html">
<LINK title="The manual in Arabic"
type="text/html"
rel="alternate"
charset="ISO-8859-6"
hreflang="ar"
href="http://someplace.com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
In the following example, we tell search engines where to find the printed
version of a manual.
<HEAD>
<TITLE>Reference manual</TITLE>
<LINK media="print" title="The manual in postscript"
type="application/postscript"
rel="alternate"
href="http://someplace.com/manual/postscript.ps">
</HEAD>
In the following example, we tell search engines where to find the front
page of a collection of documents.
<HEAD>
<TITLE>Reference manual -- Page 5</TITLE>
<LINK rel="Start" title="The first page of the manual"
type="text/html"
href="http://someplace.com/manual/start.html">
</HEAD>
Further information is given in the notes in the appendix on helping search engines index your Web
site.
12.4 Path information: the BASE element
<!ELEMENT BASE - O EMPTY -- document base URI --> <!ATTLIST BASE href %URI; #REQUIRED -- URI that acts as base URI -- >
Start tag: required, End tag:
forbidden
Attribute definitions
- href = uri [CT]
- This attribute specifies an absolute URI that acts as the base URI for
resolving relative URIs.
In HTML, links and references to external images, applets, form-processing
programs, style sheets, etc. are always specified by a URI. Relative URIs are
resolved according to a base URI, which
may come from a variety of sources. The BASE element allows authors to specify a document’s base URI explicitly.
When present, the BASE element must appear in the HEAD
section of an HTML document, before any element that refers to an external
source. The path information specified by the BASE element only affects URIs in
the document where the element appears.
For example, given the following BASE declaration and A
declaration:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Our Products</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD> <BODY> <P>Have you seen our <A href="../cages/birds.gif">Bird Cages</A>? </BODY> </HTML>
the relative URI «../cages/birds.gif» would resolve to:
http://www.aviary.com/cages/birds.gif
12.4.1 Resolving relative URIs
User agents must calculate the base URI for resolving relative URIs
according to [RFC1808], section 3. The following describes how
[RFC1808] applies specifically to HTML.
User agents must calculate the base URI according to the following
precedences (highest priority to lowest):
- The base URI is set by the
BASE element. - The base URI is given by meta data discovered during a protocol
interaction, such as an HTTP header (see [RFC2616]). - By default, the base URI is that of the current document. Not all HTML
documents have a base URI (e.g., a valid HTML document may appear in an email
and may not be designated by a URI). Such HTML documents are considered
erroneous if they contain relative URIs and rely on a default base URI.
Additionally, the OBJECT and APPLET elements define attributes that
take precedence over the value set by the BASE element. Please consult the
definitions of these elements for more information about URI issues specific to
them.
Note. For versions of HTTP that define a Link header,
user agents should handle these headers exactly as LINK
elements in the document. HTTP 1.1 as defined by [RFC2616] does not
include a Link header field (refer to section 19.6.3).

















