Верстка сайта — это очень просто!
Если Вы не знаете, что такое верстка, то прочтите простую и быструю статью «Что такое верстка сайта — просто и понятно».
Итак, Вы скачали и установили за 1 минуту редактор Sublime Text.
Создайте на компьютере папку «My Site». Создайте в ней файл index.html. Если не знаете как создать файл, щелкните правой кнопкой мыши и выберите «Создать» → «Текстовый документ». Созданный документ полностью переименуйте в index.html.
Откройте index.html в Sublime Text (щелкните правой кнопкой мыши по файлу и выберите «Открыть с помощью» → «Sublime Text»). Примечание: так как Вы используете Sublime Text бесплатно, то у Вас иногда будет всплывать маленькое окошко, предлагающее оплатить. Оплачивать или нет, это Ваше личное право.
Итак, Вы открыли index.html в Sublime. Теперь наберите в нем <html ( вместе с угловой скобкой < ) и нажмите на клавиатуре Enter. До обновления Sublime Text автоматически загружал основу для html-верстки. Если у Вас ничего не произошло, то скопируйте и вставьте в index.html этот код:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Все, что находится между скобками <> называется html-тегами (html, head, title, body). Все теги, которые есть в этом примере требуют закрывающие теги. Например, тег <head> — отрывающий, а тег </head> его закрывает. То же самое с <body></body> и <title></title>.
Названия многих тегов в HTML — это просто английские слова (head, title, body), и поэтому они быстро запоминаются. Если Вы вообще не знаете английский язык, просто переводите каждый новый тег, и Вы их быстро запомните.
Тег title в HTML
Напишите между тегами <title></title> слово Заголовок:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок</title>
</head>
<body>
</body>
</html>
Сохраните index.html. Чтобы сохранить можно просто нажать на клавиатуре сочетание клавиш Ctrl+S. Теперь откройте файл в Вашем браузере. Видите просто белую страницу? Поднимите взгляд в верх браузера на вкладку. На ней написано «Заголовок»:
Если Вы снова очистите тег title, то заголовок на вкладке изменится на index.html.
Теперь Вы знаете, что такое title в HTML. Это заголовок страницы сайта.
Обратите внимание на бесплатный хороший курс HTML.
Тег body в HTML
В теге body находится вся видимая часть сайта. Посмотрим сразу на примере.
Напишите между тегами body «Hello World!»:
<!DOCTYPE html> <html> <head> <title>Заголовок</title> </head> <body> "Hello World!" </body> </html>
Сохраните index.html (Ctrl+S) и обновите страницу в браузере. Теперь Вы увидите на странице текст «Hello World!»:
Теги div и p в HTML
Вся страница сайта состоит из блоков <div></div> (division — раздел).
Абзац текста принято помещать в теги <p></p>(paragraph — абзац). Поэтому можно сразу поместить «Hello World!» между тегами p — <p>»Hello World!»</p>. С учетом div и p структура Вашего документа станет следующей:
<!DOCTYPE html> <html> <head> <title>Заголовок</title> </head> <body> <div> <p>"Hello World!"</p> </div> </body> </html>
При обновлении браузера сейчас ничего не изменится. Но уже сейчас нужно привыкать правильно структурировать страницы сайта. При разработке сайта это будет важно.
Это только начало, давайте продолжать!
Теперь мы попробуем приветствовать мир.
Прежде чем мы действительно начнём изучение следующей главы нам надо решить один вопрос. Терминология:
- Сайт, вебсайт
- Страница, вебстраница
- Одностраничник, многостраничник
- Вебпроект, вебприложение
- Лэндинг, Landing page
- Сайт визитка
- Корпоротивный сайт
- Вебмагазин
- Онлайн СМИ
- Вебпортал
- Вебресурс
Это всё возможные синонимы, которые можно употребить к тому или иному веб-проекту.
К множеству подстраниц на одном ресурсе я буду стараться применять сайт, ресурс. К одной единственной странице на сайте
я буду обращаться как страница, документ или страница сайта.
Привет-мир
#
- Создаём рабочую папку
- В папке создаём файл “first-page.html”
- Если у вас проблемы с созданием файла с расширением html, то попробуйте создать этот файл с помощью запроса в
google “как создать html файл”. - Рекомендую параллельно к этому пособию вообще нагугливать термины и объяснения из альтернативных источников. А
вдруг я не прав, а вдруг всё уже поменялось?
- Если у вас проблемы с созданием файла с расширением html, то попробуйте создать этот файл с помощью запроса в
- Открываем в редакторе вашего выбора наш файл.
- И пишем в нём ручками код.
helloworld
code in Visual Studio Code”. На первом месте (скорее всего) у вас будет сайт stackoverflow.com. Этот сайт помог не
одному программисту в тяжёлой ситуации. Не стесняйтесь им пользоваться. Просто иногда задавайтесь вопросом: “Кто вы
без этого сайта и сможете ли вы без него повторить то, что узнали?”
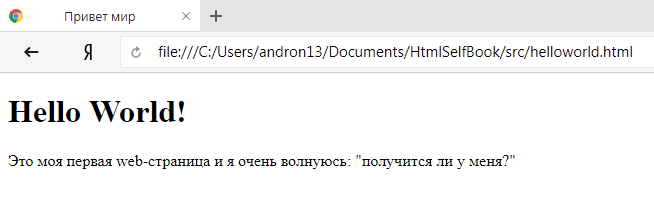
Сохраняем наш файл и открываем с помощью браузера. Если всё пошло так, то мы в Chromo-подобном браузере мы увидим:
helloworld в хромиуме
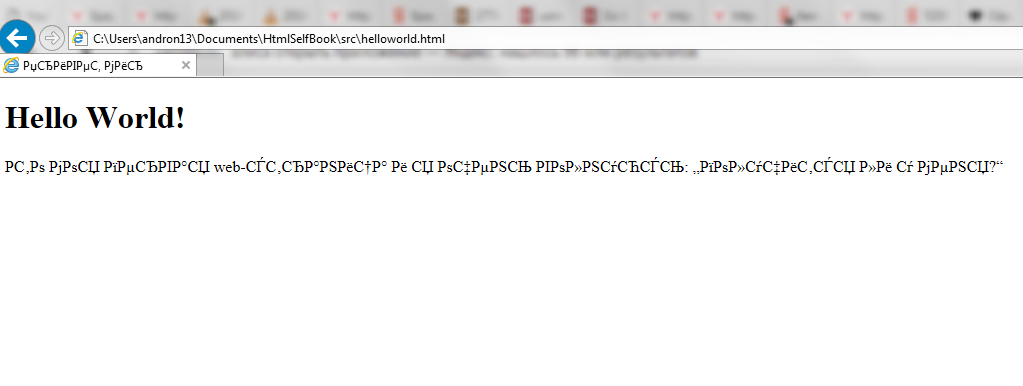
А в интернет эксплорере скорее всего:
helloworld в IE
И мы сразу же можем начинать ругать IE потому что он неправильно отображает страницы. Ну или дядю Андрея, потому что он
специально не дал ещё одну строчку.
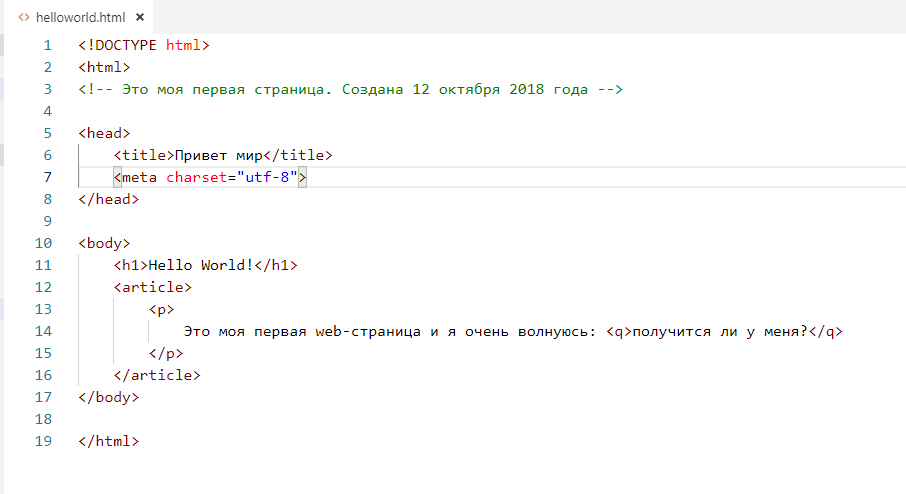
Мы добавляем её так, что бы она оказалась седьмой. Вот так:
helloworld с UTF
Сохраняемся и проверяем в Интернет Эксплорере наш файл заново:
Проверка страницы в IE
Так что же мы написали
#
Давайте начнём с конца. <meta charset="utf-8"> это то, что должно стоять в вашем HTML коде всегда. Это указание
браузеру, что на странице используется не только английская кодировка. Существует множество разных кодировок кроме
utf-8. Пока можете не углублять свои познания и просто пишите это строчку всегда.
То что IE-7 в итоге отобразил нашу страшненькую страницу, не значит, что мы его простили. Я держу его только для того,
что бы посмотреть время от времени какой oн ужасный. Раз мы уже коснулись браузеров — вам придётся поставить маленький
зоопарк: Chrome, Firefox, Safari, Opera. Хотя с большего и хром, и опера, и фаерфокс это один и тот же браузер. Ну
почти. Движок у них общий — chromium. этот зоопарк нужен для проверки работоспособности ваших приложений(web-apps) в
различных ситуациях.
<meta charset="utf-8"> — это на самом деле 3 указания. Во-первых, мета обозначает, что сейчас пойдёт указание для
браузера, которое не видно пользователю. Чисто техническая информация. Во-вторых, идёт указание о роде технической
информации — charset. И, в-третьих, уже значение чарсета utf-8.
Но вернёмся к написанному.
DTD — Document Type Definition
#
<!DOCTYPE html> — говорит браузеру, что сейчас начнётся документ написанный в HTML5. Браузер не обладает интеллектом и
ему надо говорить, что он должен делать. И именно доктайп говорит, что сейчас надо отображать документ формата HTML,
HTML5. Да именно в версии 5. Существуют различные доктайпы. Вот так мог выглядеть доктайп для четвёртого
хтмл <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN".
<!DOCTYPE html> — всегда будет для вас (мастеров HTML5) одинаков, неизменяем и всегда пишется в первой строке.
<html> один раз открывает код страницы и </html> один раз закрывает. Между открывающим и закрывающим тегом html мы и
пишем весь код нашей страницы.
Сам html разбит на две части head и body — голова и тело.
Мы будем возвращаться к голове и телу ещё не один раз. Ну, во-первых, без них нельзя сделать ни одну страницу. А
во-вторых некоторые последующие теги привязаны только к “голове” или только “телу”.
Закрытие и открытие этих тегов проходит, как и у тега html. И мы можем учить новое слово Структурные элементы
страницы. Их много больше, одни можно вкладывать в другие, так же как подъезд дома вложен в сам дом, а этаж в подъезд,
а квартира вложена в этаж. Комната в квартиру, стол в комнате, а компьютер на столе, при этом стол не может быть в
проходе, либо в рабочий кабинет, либо в коридоре, нельзя его оставить в дверях.
Абсолютно точно так же как и эта аллегория работает структура веб страницы эдакая матрёшка. Один элемент вложен в
другой.
Должен признать. Я вас обманул. Всё это не так просто. Но вот до этой строчки был порог вхождения. Если вы всё поняли,
представили и разобрались до этого момента, то дальше точно будет легко и просто. Обещаю!
Купились? Не будет. Нет ничего лёгкого даже в этом языке разметки. Мир меняется каждый день, все новые приборы,
безбарьерный интернет, новые технологии — всё это накладывает отпечаток на наши веб страницы. Этих элементов и правда не
много — сотня. Ещё с какое-то количество атрибутов к ним, ну как charset и их значений. Но с каждым из них реально
надо разобраться, посмотреть примеры, применить в практике и запомнить. Не слушайте тех, кто скажет, что редакторам или
блогерам HTML не нужен — это миф. Это как фехтовальщику не нужна техника владения мечом — просто руби сверху вниз.
Каждый кто связан по работе с веб страницами — обязан хотя бы один раз ознакомится с возможностями этого самого HTML.
Но мы отвлеклись — едем дальше!
Head
#
Голова, то есть head в него мы вложили ещё title. У тайтла тоже есть открывающий и закрывающий тег. И внутри него мы
разместили текст.
- Этот текст отображается в самом тайтле браузера или в закладке браузера, где открыта наша страница. Если закладок
много, то текста пользователь скорее всего не увидит. - Но это тот же текст, который по дефoлту(default — стандартно) подставляется при внесении страницы в закладки.
Попробуйте. - Это тот текст, который может быть виден пользователю в результатах поиска в Google.
Отсюда мораль — тайтл должен быть продуманным, если это рецепт борща, то я бы рекомендовал написать там “Рецепт борща —
12 шагов”. Если это первая страничка на уроке HTML — то наверное есть смысл написать там “My first HTML-page —
HelloWorld
!”. Или то что считаете нужным, например “qwerty” вы же теперь вебмастер знающий основы HTML — вам и решать.
Title
#
Title размещается только внутри тега head. Title поддерживает “Global Attributes” — глобальные атрибуты (мне надо было
похвалиться своим прекрасным знанием английского языка). Ссылку на список этих атрибутов я приведу внизу статьи, но
самостоятельно вы его можете нагуглить уже сейчас, например этой магической фразой “global attributes w3c”. W3C —
это консорциум всемирной паутины, проще говоря боги этого вашего интернета. Про них можно нагуглить в Википедии. Я вас
всё время куда-то посылаю не потому что мне лень об этом написать. Просто если я буду писать про все детали — я никогда
не закончу. Моя задача научить вас HTML-грамоте. Дополнительные, интересные и полезные материалы часто будут как ссылка
в гугл.
Но давайте сконцентрируемся и перейдём к тому, что мы написали в body, мы открываем и закрываем теги 4 раза: H1, _
article_, p и q.
HTML-тег H1
#
H1 — это заголовок всей страницы видимой пользователю. Очень часто H1 это название самого сайта или название статьи
на нём (рецепта, видео, заметки). Вы заметили, что я написал H1 с большой? Мы ведь договорились писать всё с маленькой.
Не забываем быть последовательными. h1 — браузеру всё равно, а вот читающему код человеку не всегда.
HTML-тег article
#
article — вся статья помещается внутри этого тега. Если на странице две статьи, то article будет или должен быть
использован дважды. Как вы понимаете, желаемое и действительное не всегда одно и то же.
HTML-тег p(paragraph)
#
p — отмечает начало и конец абзаца. Зачем? Ну например, что бы текст начинался с красной строки или каждый нечётный
абзац помечался бы другим оттенком, или… или… Вариантов использования для чего множество. Например транслировать на
сайте в блоке “Интересные мысли” случайные абзацы редакторов сайта.
HTML-тег q (HTML Quote Element)
#
q — короткая цитата или прямая речь. Очень удобно красиво выделять мысли в тексте. И кстати именно это пример
малоизвестного тега, который входит в список “ай зачем их всех учить”. Забегая вперёд скажу, что если есть короткая
цитата, то будет и длинная :).
Что мы должны были заметить кроме этого, что вложенный тег должен сначала закрыться сам, прежде чем можно закрывать тег
родитель.
<p>Щас скажу <q>прямую речь</p> только абзац новый начну</q> — так не правильно.
Сначала мы должны закончить прямую речь и закрыть тег q и только потом закрыть родительский тег. Смотрим как мы это
сделали в примере.
<p>Щас скажу <q>прямую речь</q> только абзац новый начну</p>
Принципиально, азы HTML мы только что прошли. На самом деле теперь вы можете всем говорить, что вы знаете и понимаете
структуру HTML. Вот тот пример мы теперь всё время и будем изменять. Добавлять все новые теги в него и смотреть как он
изменяется. Каждый тег мы сейчас будем проходить как маленькую главу и рассматривать примеры применения. Но сначала я
вам расскажу про CSS.
CSS
#
Сначала будем делать руками, потом я попробую объяснить, что мы сделали.
-
Создаём в той же папке, где у нас лежит наш хтмл исходник, новый файл с названием style.css
-
Редактируем наш html файл и добавляем туда строчку
<link rel="stylesheet" href="style.css">. Строчка должна быть
вложена в head страницы, так как это информация не для человека, а для браузера. Этим самым мы говорим, где
считывать стили страницы. -
В сам css файл вносим:
body { background-color: #2D2D2D; } h1 { color: saddlebrown; font-size: 30px; font-family: Menlo, Monaco, fixed-width, serif; } p { color: white; font-family: "Source Code Pro", Menlo, Monaco, fixed-width, serif; } q { color: yellow; } -
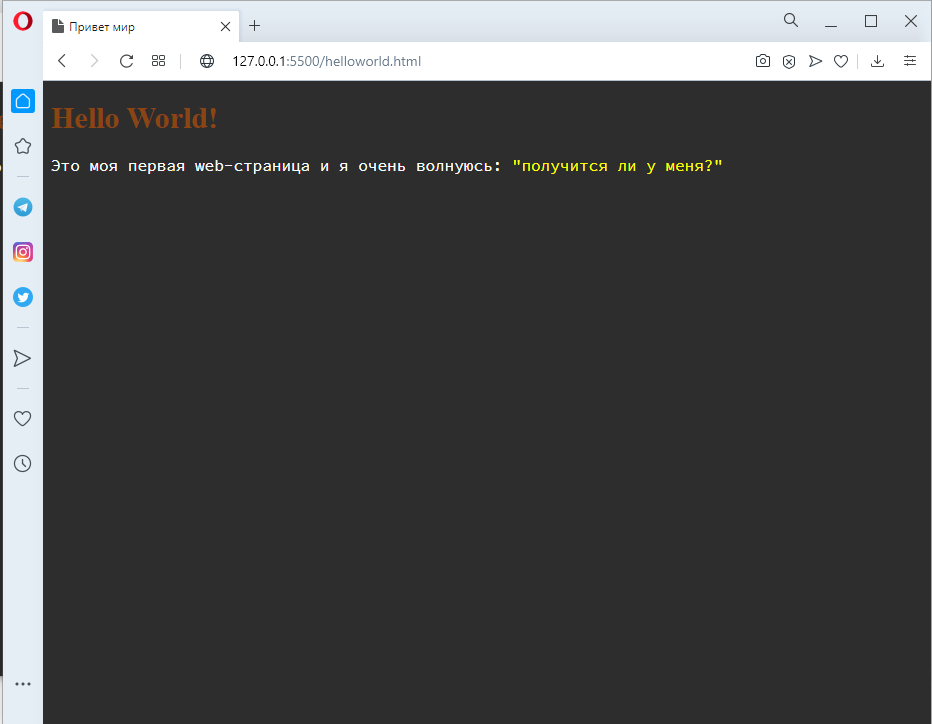
Сохраняемся и проверяем наш результат в браузере. У нас должно было получится примерно следующее:
опера css
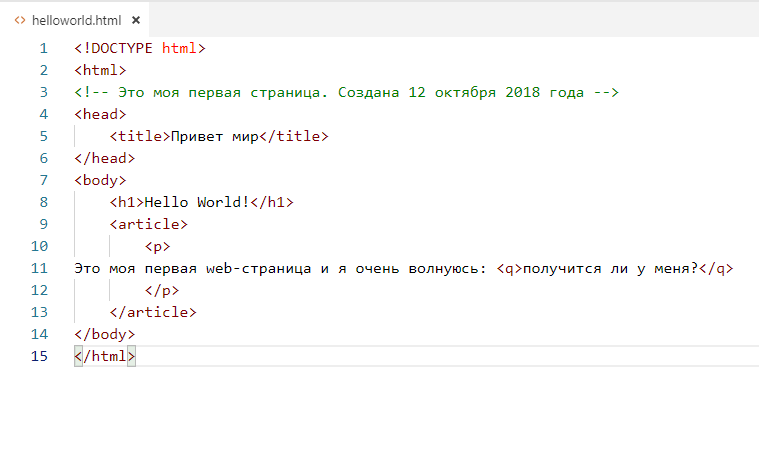
Ещё раз код и текст, который лежит в нашей html странице
<!DOCTYPE html>
<html>
<!-- Это моя первая страница. Создана 12 октября 2018 года -->
<head>
<title>Привет мир</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello World!</h1>
<article>
<p>
Это моя первая web-страница и я очень волнуюсь: <q>получится ли у меня?</q>
</p>
</article>
</body>
</html>
Что мы написали в стилях
#
Мы указали каждый тег в стилях и сказали как его отображать.
Для всего body в фигурных { } скобках мы указали цвет бэкграунда. Цвет мы указали в общепринятой 16-ричной системе
исчисления. Эту систему обозначают буквами HEX — hexadecimal или система исчисления с базисом 16. Если вы не знаете,
что это такое, то коротко скажу, что мы используем систему с базисом 10 и считаем до десяти, вебдизайнеры считают до 16.
Подробнее про неё можно (но не обязательно) загуглить в Яндексе — “Шестнадцатеричная система счисления”.
Для заголовка(h1) мы указали цвет букв, размер букв и тип и свойства шрифта.
Для абзаца(p) мы провели такую же операцию только с другими значениями, как и для тайтла. И обратите внимание, и там и
там мы указали цвет “английскими словами”, а не значениями HEX. Существует табличками с заданными названиями для пары
сотен HEX значений. Её точно наизусть учить не надо, но эти значения удобно использовать например в протоколировании
страницы.
И наконец для короткой цитаты (q) мы просто поменяли цвет.
Принципиально всё. Вы только что изучили введение в CSS. Дальше мы будем тоже просто изменять и пробовать улучшить наши
страницы и изучать, что можно сделать с помощью HTML и CSS, а что нет.
Пока можете стереть некоторые значения или даже добавить свои. Внести article в css со своими значениями и попробовать
сделать конфликт, например указав разные цвет, размер для шрифтов артикля и абзаца, и посмотреть кто победит.
Про CSS мы должны знать только, что это стили. Стили пишутся в отдельном файле. Все теги можно описать по отдельности, могут быть не описаны. Для него фронтендера это примерно минимальный базовый уровень.
А мы продолжаем дальше.
Домашнее задание
#
- Создайте страницу index.html.
- Открыть файл index.html текстовым редактором и написать в нем шаблон страницы. (DOCTYPE, head, body, p и так далее)
- Напишите маленькую статью в нескольких абзацах с заголовком
Дополнительные ссылки
#
- Глобальные атрибуты в HTML — mozilla
- Global Attributes — w3.org
Перейти к содержимому

В этом примере мы научимся создавать простую html страницу с текстом и изучим самые начальные азы html кода.
HTML (HyperText Markup Language, язык разметки гипертекста) — это система верстки, которая определяет, как и какие элементы должны располагаться на веб-странице. Информация на сайте, способ ее представления и оформления зависят исключительно от разработчика и тех целей, которые он перед собой ставит.
содержание
- Как создать HTML страницу:
- 1. Текстовый редактор
- 2. html код
- 3. Сохраните его
- 4. Демо
- 5. Разъяснения по коду
Давайте создадим обычную страницу с текстом «Hello world«.
1. Текстовый редактор
Открываем Ваш любимый текстовый редактор, например блокнот и создаем пустой текстовый файл.
2. html код
Скопируйте в него код приведенный ниже
<html>
<head>
<title>Это текст заголовка</title>
</head>
<body>
Привет Мир
</body>
</html>
3. Сохраните его
Нажмите Файл => Сохранить как… и созраните его с расширением HTML документа, например: somename.html
4. Демо
Двойной клик на сохраненном файле откроет его в браузере.
5. Разъяснения по коду
- <html></html> Теги является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. Открывающий и закрывающий теги <html> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, тег <html> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>. Закрывающий тег <html> должен всегда стоять в документе последним.
- Текст между тегами <header></header> задает «шапку» сайта или раздела, в которой обычно располагается заголовок <title></title>.
- Текст между тегами <title></title> определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера. Допускается использовать только один тег <title> на документ и размещать его в контейнере <head>.
- Текст между тегами <body></body> будет отображаться как контент в браузере.
Для более глубокого изучения html рекомендую http://htmlbook.ru/
Example
Introduction
HTML (Hypertext Markup Language) uses a markup system composed of elements which represent specific content. Markup means that with HTML you declare what is presented to a viewer, not how it is presented. Visual representations are defined by Cascading Style Sheets (CSS) and realized by browsers. Still existing elements that allow for such, like e.g. font, «are entirely obsolete, and must not be used by authors»[1].
HTML is sometimes called a programming language but it has no logic, so is a markup language. HTML tags provide semantic meaning and machine-readability to the content in the page.
An element usually consists of an opening tag (<element_name>), a closing tag (</element_name>), which contain the element’s name surrounded by angle brackets, and the content in between: <element_name>...content...</element_name>
There are some HTML elements that don’t have a closing tag or any contents. These are called void elements. Void elements include <img>, <meta>, <link> and <input>.
Element names can be thought of as descriptive keywords for the content they contain, such as video, audio, table, footer.
A HTML page may consist of potentially hundreds of elements which are then read by a web browser, interpreted and rendered into human readable or audible content on the screen.
For this document it is important to note the difference between elements and tags:
Elements: video, audio, table, footer
Tags: <video>, <audio>, <table>, <footer>, </html>, </body>
Element insight
Let’s break down a tag…
The <p> tag represents a common paragraph.
Elements commonly have an opening tag and a closing tag. The opening tag contains the element’s name in angle brackets (<p>). The closing tag is identical to the opening tag with the addition of a forward slash (/) between the opening bracket and the element’s name (</p>).
Content can then go between these two tags: <p>This is a simple paragraph.</p>.
Creating a simple page
The following HTML example creates a simple «Hello World» web page.
HTML files can be created using any text editor. The files must be saved with a .html or .htm[2] extension in order to be recognized as HTML files.
Once created, this file can be opened in any web browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello!</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is a simple paragraph.</p>
</body>
</html>
Simple page break down
These are the tags used in the example:
| Tag | Meaning |
|---|---|
<!DOCTYPE> |
Defines the HTML version used in the document. In this case it is HTML5. See the doctypes topic for more information. |
<html> |
Opens the page. No markup should come after the closing tag (</html>). The lang attribute declares the primary language of the page using the ISO language codes (en for English).See the Content Language topic for more information. |
<head> |
Opens the head section, which does not appear in the main browser window but mainly contains information about the HTML document, called metadata. It can also contain imports from external stylesheets and scripts. The closing tag is </head>. |
<meta> |
Gives the browser some metadata about the document. The charset attribute declares the character encoding. Modern HTML documents should always use UTF-8, even though it is not a requirement. In HTML, the <meta> tag does not require a closing tag.See the Meta topic for more information. |
<title> |
The title of the page. Text written between this opening and the closing tag (</title>) will be displayed on the tab of the page or in the title bar of the browser. |
<body> |
Opens the part of the document displayed to users, i.e. all the visible or audible content of a page. No content should be added after the closing tag </body>. |
<h1> |
A level 1 heading for the page. See headings for more information. |
<p> |
Represents a common paragraph of text. |
1. ↑ HTML5, 11.2 Non-conforming features
2. ↑ .htm is inherited from the legacy DOS three character file extension limit.
Improve Article
Save Article
Improve Article
Save Article
Course Navigation
So far, we already have learned about the structure of an HTML document, tags etc. Let us use this knowledge to create our first web page which will print the text “Hello World!” on the screen.
Open your text editor, and type the below code in it and save it with the name “index.html”.
Note: HTML files are saved with the file extension .html
Code: index.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>
First Web Page
</title>
</head>
<body>
Hello World!
</body>
</html>
Output: On opening the file in a web browser, you will see the below output.
Yes, it’s that easy to print anything on the Web Page. You don’t need to compile your HTML code to run it in an Web Page. As HTML is a scripting language, you can simply change your code and hit the refresh button and the changes will be reflected to your Web page immediately.
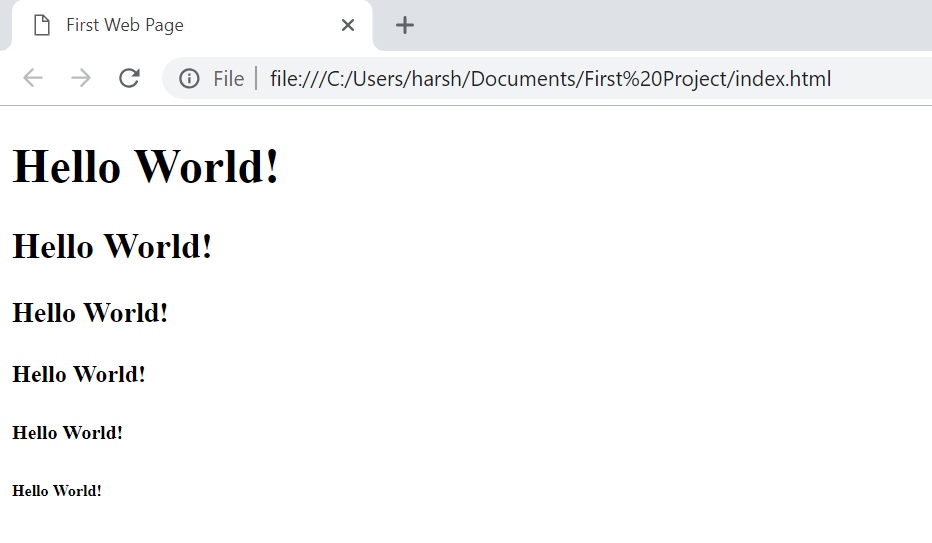
Make “Hello World!” Bigger: The text “Hello World!” seems to appear small. Let us make it look a bit bigger.
We have seen usage of <h1/> tags in our previous articles. This is a heading tag in HTML which is used to represent headings in a Web Page.
Heading Tags: There are six levels of headings defined by HTML. These six heading elements are h1, h2, h3, h4, h5, and h6; with h1 being the highest level and h6 the least.
Let us use these six different Heading tags separately to print “Hello World!” and see the difference. Modify your code in index.html with the below code:
Code: index.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>
First Web Page
</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>Hello World!</h2>
<h3>Hello World!</h3>
<h4>Hello World!</h4>
<h5>Hello World!</h5>
<h6>Hello World!</h6>
</body>
</html>
Output: On refreshing the web page you will see the output will change to this
Supported Browser:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
To learn more about Heading Tags, Please refer: HTML | Heading.
В этом уроке вы узнаете, как просто создать HTML-документ или веб-страницу. Чтобы начать писать HTML-код, вам понадобятся только две вещи: простой текстовый редактор и веб-браузер.
Что ж, давайте начнем с создания вашей первой HTML-страницы.
Давайте пройдемся по следующим шагам. В конце этого урока вы создадите HTML-файл, который отображает сообщение «Hello world» в вашем веб-браузере.
Шаг 1: Создание файла HTML
Откройте текстовый редактор вашего компьютера и создайте новый файл.
Мы предлагаем вам использовать Блокнот (в Windows), TextEdit (в Mac) или другой простой текстовый редактор для этого; не используйте Word или WordPad! Как только вы поймете основные принципы, вы можете переключиться на более продвинутые инструменты, которые мы рассматривали в статье Как выбрать текстовый редактор.
Шаг 2. Введите код HTML
Начните с пустого окна и введите следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<title>A simple HTML document</title>
</head>
<body>
<p>Hello World!<p>
</body>
</html>Шаг 3: Сохранение файла
Теперь сохраните файл на рабочем столе как myfirstpage.html.
Важно, чтобы было указано расширение .html — некоторые текстовые редакторы, такие как блокнот автоматически сохранят его с расширением .txt.
Чтобы открыть файл в браузере, перейдите к этому файлу, затем дважды щелкните по нему. Он откроется в вашем веб-браузере по умолчанию. Если это не так, откройте браузер и перетащите файл в него.
Разберем подробнее код, который мы написали выше.
- В первой строке
<!DOCTYPE html>— это объявление типа документа. Строка сообщает веб-браузеру, что этот документ является документом HTML5. - Элемент
<head>является контейнером для тегов, который предоставляет информацию о документе, например, тег<title>определяет заголовок документа. - Элемент
<body>содержит фактическое содержимое документа (абзацы, ссылки, изображения, таблицы и т. д.), которое отображается в веб-браузере и отображается для пользователя.
Подробнее о различных HTML-элементах вы узнаете в следующих разделах. А пока просто сосредоточимся на базовой структуре HTML-документа.
Объявление DOCTYPE появляется вверху веб-страницы перед всеми другими элементами; однако само объявление doctype не является HTML-тегом. Каждый HTML-документ требует декларации типа документа, чтобы гарантировать, что ваши страницы отобразятся правильно.
Теги <html>, <head>, и <body> составляют основной каркас каждой веб-страницы. Содержимое внутри <head> и </head> невидимо для пользователей, за одним исключением: текст между тегами <title> и </title>, который отображается в виде заголовка на вкладке браузера.
HTML-теги и элементы
HTML-документ может и должен содержать HTML-элементы, которые называют теги или разметка. Эти теги разметки являются фундаментальной характеристикой HTML. Каждый тег разметки состоит из ключевого слова, заключенного в угловые скобки, например <html>, <head>, <body>, <title>, <p> и т.д.
Обычно HTML-теги идут парами, такими как <html> и </html>. Первый тег в паре часто называют открывающим тегом (или начальным тегом), а второй тег называется закрывающим тегом (или конечным тегом).
Открывающий тег и закрывающий тег идентичны, за исключением косой черты или обратного слеша (/) после открывающей угловой скобки закрывающего тега, чтобы сообщить браузеру, что команда выполнена.
Между начальным и конечным тегами вы можете разместить соответствующее содержимое. Например, абзац, который представлен элементом p, будет записан как:
<p>Это абзац.</p>
<!-- Абзац с вложенным элементом -->
<p>
Это <b>другой</b> абзац.
</p>Вы узнаете о различных HTML-элементах в следующем разделе.
Похожие посты
- 18 декабря, 2019
- 963
HTML-элемент — это отдельный компонент документа HTML. Он представляет собой семантику или некоторое значение. Например, элемент <title> представляет заголовок документа. Большинство элементов HTML пишутся с начальным тегом (или открывающим) и конечным тегом (или закрывающим) с содержимым между ними. Элементы могут также содержать атрибуты, которые определяют его дополнительные свойства. Например, абзац, который представлен элементом <p>, будет…
- 26 ноября, 2019
- 67
Заголовки помогают определить иерархию и структуру содержимого веб-страницы. В HTML есть шесть уровней заголовков, от <h1> до <h6>; чем выше уровень заголовка, тем больше его важность — поэтому тег <h1> определяет самый важный заголовок, а тег <h6> определяет наименее важный заголовок в документе. По умолчанию браузеры отображают заголовки более крупным и жирным шрифтом, чем обычный…
- 6 ноября, 2019
- 77
Теги <meta> обычно используются для предоставления структурированных метаданных, таких как ключевые слова (keywords), описание (description), имя автора (author name), кодировка символов (character encoding) и т.д. В теге <head> может быть размещено любое количество метатегов <meta>. Метаданные не будут отображаться на веб-странице, но будут обрабатываться поисковиками, браузерами и другими веб-сервисами. Теперь рассмотрим использование мета-тегов. Объявление кодировки…
В этом уроке вы узнаете, как создать простую привет-мировую страницу с HTML. Во-первых, давайте объясним некоторые основы HTML.
-
HTML означаетHyperTextMarkupLanguage
-
HTML — это текстовый файл, который состоит из набора тегов разметки, например ( ).
-
Почти все теги разметки имеют начальный тег и закрывающий тег . Закрывающий тег начинается с «/».
-
Теги разметки подобны команде, которая сообщает веб-браузеру (Firefox или Internet Explorer), что следует делать.
-
Файл HTML должен иметь расширение htm или html.
-
HTML-файл не чувствителен к регистру. , или являются одним и тем же тегом.
-
HTML-файл можно редактировать с помощью любого текстового редактора, такого как блокнот или WordPad в Windows, VI или Emacs в Unix или Linux.
Шаги по созданию HTML-страницы
Давайте начнем создавать классический HTML-файл «Hello world».
1. Текстовый редактор
Откройте ваш любимый текстовый редактор, например Блокнот. Создайте пустой текстовый файл.
2. HTMP код
Скопируйте и вставьте следующий HTML-код в ваш новый открытый текстовый файл.
This is title Hello world
3. Сохрани это
Нажмите Файл, сохраните его с расширением файла HTML, например, «anynameyoulike.ru».
4. Demo
Дважды щелкните, чтобы просмотреть его. (Или откройте недавно сохраненный HTML-файл в своем браузере).
Объяснение кода
-
tag is tell internet browser this file is a start and end of the HTML file document.
-
Текст между тегом
предназначен для информации заголовка HTML, которая не отображается в интернет-браузере.
-
Текст между </ title> будет отображаться в левом верхнем углу интернет-браузера, это заголовок веб-страницы. </p>
</li>
<li>
<p>Текст между <body> </ body> будет отображаться как контент в интернет-браузере. </p>
</li>
</ol>
</div>
</div>
</div>
</div></body></html></div>
<div class=»row pl-3 mb-3″>
<!— AddToAny BEGIN —>
<div class=»a2a_kit a2a_kit_size_32 a2a_default_style»>
<a class=»a2a_button_facebook»></a>
<a class=»a2a_button_tumblr»></a>
<a class=»a2a_button_pinterest»></a>
<a class=»a2a_button_pocket»></a>
<a class=»a2a_button_evernote»></a>
<a class=»a2a_button_twitter»></a>
<a class=»a2a_button_line»></a>
<a class=»a2a_button_email»></a>
<a class=»a2a_button_reddit»></a>
<a class=»a2a_button_digg»></a>
<a class=»a2a_button_vk»></a>
<a class=»a2a_dd» href=»https://www.addtoany.com/share»></a>
</div>
<script>
var a2a_config = a2a_config || {};
a2a_config.onclick = 1;
</script>
<script async src=»https://static.addtoany.com/menu/page.js»></script>
<!— AddToAny END —>
</div>
</article>
<script async src=»https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js»></script>
<ins class=»adsbygoogle»
style=»display:block»
data-ad-format=»autorelaxed»
data-ad-client=»ca-pub-7450216517803275″
data-ad-slot=»2842159643″></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
<div class=»col-12 col-lg-3″>
<div class=»card my-4 ad-sidebar»>
<script async src=»https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js»></script>
<ins class=»adsbygoogle»
style=»display:block»
data-ad-client=»ca-pub-7450216517803275″
data-ad-slot=»8195814284″
data-ad-format=»auto»
data-full-width-responsive=»true»></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class=»card my-4 ad-sidebar»>
<script async src=»https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js»></script>
<ins class=»adsbygoogle»
style=»display:block»
data-ad-client=»ca-pub-7450216517803275″
data-ad-slot=»8195814284″
data-ad-format=»auto»
data-full-width-responsive=»true»></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class=»card my-4 sticky-top»>
<h5 class=»card-header»>Related</h5>
<div class=»card-body p-2″>
<ul class=»list-group list-group-flush»><li class=»list-group-item p-2″>
<a href=/ru/article/spring-mvc__gradle-spring-mvc-web-project-example>
Gradle — Spring 4 MVC Пример Hello World
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/java__jaxb-hello-world-example>
Пример JAXB Привет мир
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/mongodb__spring-data-mongodb-hello-world-example>
Spring Data MongoDB привет мир пример
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/swt__swt-hello-world-example>
Пример SWT Hello World
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/google-app-engine__gae-python-hello-world-on-mac-os-x>
GAE + Python привет, мир в Mac OS X
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/elasticsearch__elasticsearch-hello-world-example>
Пример ElasticSearch Hello World
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/spring__quick-start-maven-spring-example>
пример Maven + Spring hello world
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/spring-boot__spring-boot-hello-world-example-jsp>
Пример Spring Boot Hello World — JSP
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/jquery__jquery-hello-world>
jQuery Hello World
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/google-maps__google-maps-api-hello-world-example>
Пример Google Maps API hello world
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/html__html-color-tutorial>
HTML Color Tutorial
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/html__html-font-tutorial>
Учебник по шрифту HTML
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/html__html-elements>
Элементы HTML
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/regular-expressions__how-to-validate-html-tag-with-regular-expression>
Как проверить HTML-тег с помощью регулярного выражения
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/regular-expressions__how-to-extract-html-links-with-regular-expression>
Как извлечь HTML-ссылки с регулярным выражением
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/web-development__remember-declared-the-doctype-in-your-web-page>
Помните, объявил DOCTYPE на вашей веб-странице
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/javascript__how-to-get-element-by-name-in-html-getelementsbyname>
Как получить элемент по имени в HTML — getElementsByName
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/java__how-to-convert-java-source-code-to-html-page>
Как конвертировать исходный код Java в HTML-страницу
</a>
</li><li class=»list-group-item p-2″>
<a href=/ru/article/java__how-to-convert-html-to-javascript-js-in-java>
Как конвертировать HTML в Javascript (.js) в Java
</a>
</li></ul>
</div>
</div>
</div>
</div></div>
<link rel=»stylesheet» href=»//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.9/styles/androidstudio.min.css»>
<script src=»//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.9/highlight.min.js»>
</script>
<script>hljs.initHighlightingOnLoad();</script><script src=»https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.4.2/tocbot.min.js»></script>
<link rel=»stylesheet» type=»text/css» href=»/static/toc.css»>
<script>
tocbot.init({
// Where to render the table of contents.
tocSelector: ‘.content-toc’,
// Where to grab the headings to build the table of contents.
contentSelector: ‘.content’,
// Which headings to grab inside of the contentSelector element.// For headings inside relative or absolute positioned containers within content.
hasInnerContainers: true,
});
</script><footer class=»py-5 bg-dark»>
<div class=»container text-white»>
<p > DMCA: dmca#codeflow.stie </p>
Copyright ©<span> 2023</span>
</div>
</footer>
</body>
</html>