HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- <ol> – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- <ul> – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- <dl> – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
<ol type="A|a|I|i|1">
Здесь: type – символы списка:
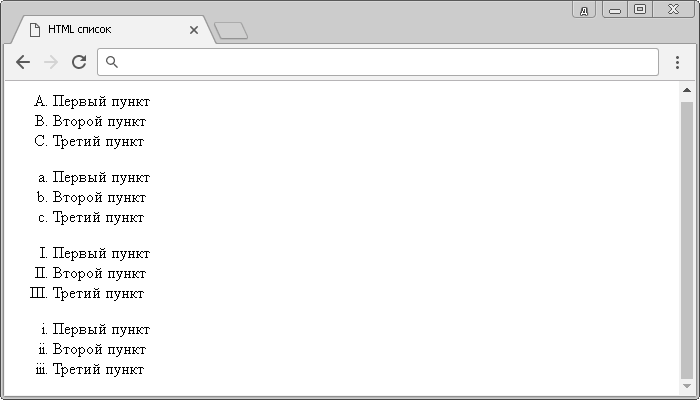
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
<li value="7">
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Форматирование нумерованных списков с помощью CSS
Для изменения номеров списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ol style="list-style-type:lower-roman">
| Пример | Значение | Описание |
|---|---|---|
| а, Ь, с | lower-alpha | Строчные буквы |
| А, В, С | upper-alpha | Прописные буквы |
| i, ii, iii | lower-roman | Римские цифры, набранные строчными буквами |
| I, II, III | upper-roman | Римские цифры, набранные прописными буквами |
На примере представленном далее НТМL-кода показано, как использовать стили для получения списка, пункты которого пронумерованы римскими цифрами, набранными буквами нижнеrо реrистра:
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
<ul>
<li>Первый пункт </li>
<li>Второй пункт </li>
<li>Третий пункт </li>
</ul>В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Вложенные списки
Любой список может быть вложен в другой. Внутри элемента <li> допустимо создание вложенного списка, или списка второго уровня. Для вложения списка опишите новый список внутри элемента <li> уже имеющегося списка. При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня.
Любой список может быть вложен в другой. Следующий пример демонстрирует структуру маркированного списка, вложенного во второй пункт нумерованного.
Пример: Вложенные списки
- Результат
- HTML-код
- Попробуй сам »
- Понедельник
- Отправить почту
- Визит к редактору
- Выбор темы
- Дкаративное оформление
- Заключительный отчет
- Вечерний просмотр сообщений
- Вторник
- Пересмотреть график
- Отправить изображения
- Среда
…
| При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня. При этом, при вложении нумерованных списков стиль нумерации не меняется по умолчанию. |
Форматирование маркированных списков
Для изменения внешнего вида маркера списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ul style="list-style-type:square">
| Значение | Описание |
|---|---|
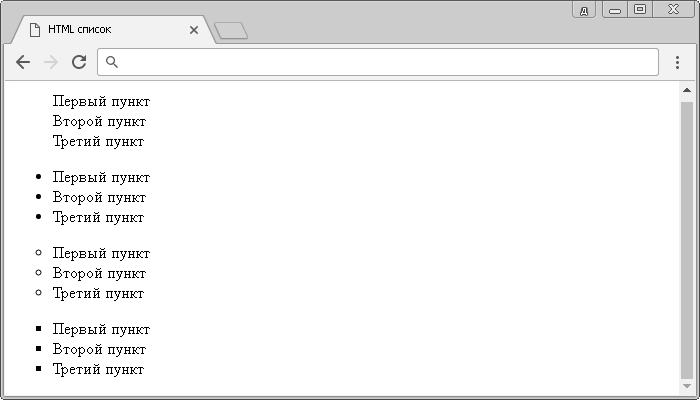
| disc | маркер в форме кружков с заливкой |
| circle | маркер в форме кружков без заливки |
| square | маркер в форме квадрата с заливкой |
| none | пункты списка без маркера |
В следующем примере рассмотрены различные стили оформления маркированных списков:
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
<ul style="list-style-image: url(images/Star.png);">Пример: Графические маркеры
| Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей. |
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
<dl>
<dt>Первый термин</dt>
<dd>Описание первого термина</dd>
<dt>Второй термин</dt>
<dd>Описание второго термина</dd>
</dl>В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
Задачи
-
Список определений
Добавьте произвольные определения (описания) терминов в приведенном списке определений.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Список определений</title> </head>
<body> <dl> <dt>HTML (HyperText Markup Language)</dt> <dt>CSS (Cascading Style Sheets)</dt> <dt>JavaScript</dt> </dl> </body>
</html>
-
Стили маркированного списка
Используйте свойство CSS, чтобы изменить маркеры в виде закрашенного круга на маркеры в виде квадрата.
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
-
Стили нумерованных списков
Используйте стили CSS для получения списка, пункты которого пронумерованы прописными буквами вместо арабских цифр, установленных по умолчанию.
Задача HTML:
Реши сам »
- 1.Венера
- 2.Земля
- 3.Юпитер
- 4.Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили нумерованных списков</title> </head>
<body> <ol> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ol> </body>
</html>
-
Выбор начальноrо значения списка
Внесите изменения в код, чтобы третий элемент списка начинался с семи, как показано на рис.1.
Задача HTML:
Реши сам »
- 1.Первый
- 2.Второй
- 7.Седьмой
- 8.Восьмой
Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Выбор начальноrо значения</title> </head>
<body> <ol> <li>Первый</li> <li>Второй</li> <li>Седьмой</li> <li>Восьмой</li> </ol> </body>
</html>
-
Графические маркеры
Замените обычный маркер на графический, используя следующий URL–адрес картинки-маркера: «url(../images/Star.png)».
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
В HTML для создания списков используются теги группы lists. К ним относятся:
- <ul> — тег маркированного списка;
- <ol> — тег нумерованного списка;
- <li> — тег элемента списка;
- <dl> — тег списка определений;
- <dt> — тег термина в списке определений;
- <dd> — тег описания термина в списке определений.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете, нажав по названию тега.
Далее будет показана практика создания HTML списков с примером исходного кода и описанием на русском языке.
В HTML есть три типа списков: маркированный, нумерованный и список определений (терминов).
Маркированный список
Для создания маркированного списка используются теги <ul> и <li>. Тег ul — это контейнер маркированного списка. Тег li — элемент списка.
Пример простого маркированного списка HTML
- Яблоки
- Абрикосы
- Бананы
- Сливы
Исходный код простого маркированного списка:
<ul>
<li>Яблоки</li>
<li>Абрикосы</li>
<li>Бананы</li>
<li>Сливы</li>
</ul>Типы маркеров
Для маркированного списка доступны 3 типа маркеров по умолчанию: disc, square и circle. Задать тип маркера можно при помощи CSS свойства list-style-type. Тип маркера может быть задан, как для списка в целом (свойство применяется к <ul>), так и для конкретного элемента (свойство применяется к <li>).
Список с разными типами маркеров:
- Disc — закрашенный круг, точка.
- Circle — окружность, пустая внутри.
- Square — квадрат.
Исходный код списка с разными типами маркеров:
<ul>
<li style="list-style-type: disc;">Disc - закрашенный круг, точка.</li>
<li style="list-style-type: circle;">Circle - окружность, пустая внутри.</li>
<li style="list-style-type: square;">Square - квадрат.</li>
</ul>Положение маркера в списке
HTML поддерживает 2 типа положений маркеров списка: внутри или снаружи. Положение маркера регулируется CSS свойством list-style-position. Положение может быть задано, как для списка в целом, так и для отдельного элемента.
Пример списка с разным положением маркеров:
Текст страницы.
- Маркер внутри (inside)
- Маркер снаружи (outside)
Текст страницы.
Исходный код списка с разным положением маркеров:
<ul>
<li style="list-style-position: inside;">Маркер внутри (inside)</li>
<li style="list-style-position: outside;">Маркер снаружи (outside)</li>
</ul>Свой маркер в HTML списке
Использовать в качестве маркера HTML списка можно и свою картинку. Для этого используйте CSS свойство list-style-image.
Пример списка со своей картинкой в роли маркера:
- Дизайн
- Верстка
- Интеграция
Исходный код списка со своим маркером — картинкой:
<ol style="list-style-image: url('/images/image.png');">
<li>Дизайн</li>
<li>Верстка</li>
<li>Интеграция</li>
</ol>Нумерованный список
Чтобы создать нумерованный список используйте теги <ol> и <li>. Тег ol — это контейнер нумерованного списка. Тег li — элемент списка.
Пример нумерованного списка HTML
- Выучить HTML
- Добавить CSS
- Освоить JavaScript
Исходный код нумерованного списка
<ol>
<li>Выучить HTML</li>
<li>Добавить CSS</li>
<li>Освоить JavaScript</li>
</ol>Типы нумерации в HTML списке
В HTML доступны 5 типов нумерации в списках. Чтобы изменить тип нумерации используйте атрибут type. Тип нумерации можно задавать как для списка в целом, так и для конкретных его элементов.
Разные типы нумерации в списках:
|
type=»I»
|
type=»i»
|
type=»1″
|
type=»A»
|
type=»a»
|
Другие варианты нумерации, включая греческую, еврейскую, японскую, с ведущими нулями и т.д. можно получить используя CSS свойство list-style-type.
Многоуровневый список HTML (список в списке)
HTML не имеет отдельного элемента для создания многоуровневых списков. Вместо этого в HTML используются вложенные списки — список в списке.
Чтобы создать новый уровень списка, нужно поместить внутрь элемента списка <li> вложенный список. Вложенными могут быть маркированные, нумерованные, списки определений или другие многоуровневые списки.
Ограничений по количеству уровней вложенности списков нет.
Пример многоуровневого списка
- Tesla
- Model 3
- Model S
- 75
- 75D
- 100D
- P100D
- Model X
- BMW
- Nissan
Исходный код многоуровневого списка
<ul>
<li>Tesla
<ol>
<li>Model 3</li>
<li>Model S
<ol type="I">
<li>75</li>
<li>75D</li>
<li>100D</li>
<li>P100D</li>
</ol>
</li>
<li>Model X</li>
</ol>
</li>
<li>BMW</li>
<li>Nissan</li>
</ul>Список определений
Для создания списка определений используются теги <dl>, <dt> и <dd>. Тег dl — это контейнер списка определений, dt — термин, dd — описание термина.
Пример простого списка определений:
- Спектр
- Распределение значений физической величины, например, массы, частоты или энергии.
- Люминесценция
- Эффект нетеплового свечение вещества, происходящий после поглощения им энергии.
Исходный код списка определений:
<dl>
<dt>Спектр</dt>
<dd>Распределение значений физической величины, например, массы, частоты или энергии.</dd>
<dt>Люминесценция</dt>
<dd>Эффект нетеплового свечение вещества, происходящий после поглощения им энергии.</dd>
</dl>Списки являются частью повседневной жизни. Список дел определяет что сделано. Навигационные маршруты предлагают пошаговый список направлений. Для рецептов требуется список ингредиентов и список инструкций. Списки встречаются практически везде, так что легко понять, почему они также популярны в Интернете.
Когда мы хотим использовать список на сайте, HTML предлагает три разных типа на выбор: маркированный, нумерованный и список описаний. Какой тип списка выбрать для использования и применять ли список вообще — зависит от содержимого и семантически наиболее подходящего варианта для его отображения.
В дополнение к трём разным типам списков доступных в HTML есть несколько путей для стилизации этих списков через CSS. Например, мы можем выбрать, какой тип маркера указать для списка. Маркер может быть квадратным, круглым, числом, буквой или, возможно, отсутствовать. Кроме того, мы можем решить, как должен отображаться список — по вертикали или горизонтали. Все эти варианты играют важную роль при стилизации наших веб-страниц.
Маркированные списки
Маркированный или неупорядоченный список — это просто список связанных элементов, для которых порядок не имеет значения. Создание маркированного списка в HTML осуществляется с помощью блочного элемента списка <ul>. Каждый отдельный пункт в списке размечается с помощью элемента <li>.
По умолчанию, большинство браузеров добавляет вертикальный margin и левый padding к элементу <ul>, а перед каждым элементом <li> ставит однотонную точку. Эта точка называется маркером списка и может быть изменена с помощью CSS.
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>Демонстрация маркированного списка
Нумерованные списки
Нумерованный или упорядоченный список элементов <ol> очень похож на маркированный список, отдельные пункты списка создаются таким же образом. Основным различием между списками является то, что для упорядоченного списка важен порядок представления пунктов.
Поскольку порядок имеет значение, вместо точки в качестве маркера по умолчанию в нумерованном списке применяются номера.
<ol>
<li>Пройдите по Абрикосовой улице</li>
<li>Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация нумерованного списка
У нумерованных списков также есть доступные для них уникальные атрибуты, включая start и reversed.
Атрибут start
Атрибут start определяет номер, с которого должен начинаться нумерованный список. По умолчанию списки начинаются с 1, однако могут возникнуть ситуации, когда список должен начинаться с 30 или с другого числа. Когда мы используем атрибут start для элемента <ol>, то можем точно определить, с какого номера должен начинаться отсчёт нумерованного списка.
Атрибут start принимает только целые значения, хотя в нумерованных списках могут применяться разные системы нумерации, например, римские числа.
<ol start="30">
<li>Пройдите по Абрикосовой улице</li>
<li>Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация атрибута start
Атрибут reversed
Атрибут reversed при добавлении к элементу <ol> позволяет списку отображаться в обратном порядке. Список из пяти пунктов пронумерованных от 1 до 5 может быть задан обратно и нумероваться от 5 до 1.
Атрибут reversed является логическим атрибутом и как таковой он не принимает никакого значения. Он может быть истиной, либо ложью. Ложь является значением по умолчанию, значение становится истинным, когда атрибут reversed появляется у элемента <ol>.
<ol reversed>
<li>Пройдите по Абрикосовой улице</li>
<li>Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация атрибута reversed
Атрибут value
Атрибут value может применяться к отдельным элементам <li> в нумерованном списке, чтобы изменить его значение в списке. Номер любого пункта списка, который появляется ниже пункта списка с атрибутом value, будет пересчитан соответственно.
В качестве примера, если у второго пункта списка атрибут value задан как 9, номер этого пункта списка будет выводиться, как если бы он был девятым. Все последующие пункты списка будут пронумерованы от 9.
<ol>
<li>Пройдите по Абрикосовой улице</li>
<li value="9">Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация атрибута value
Списки описания
Другой тип списка который вы видели в Интернете (но не так часто, как маркированные или нумерованные списки) — это список описаний. Такие списки применяются для обозначения нескольких терминов и их описаний, как в глоссарии, к примеру.
Создание списка описания в HTML происходит с помощью блочного элемента <dl>. Вместо использования элемента <li> для разметки пунктов списка, список описания требует два блочных элемента: <dt> для термина и <dd> для описания.
Список описания может содержать множество терминов и описаний, один за другим. Кроме того, такой список может содержать несколько терминов на одно описание, а также несколько описаний на термин. Один термин может иметь несколько значений и допускать несколько описаний. И наоборот, одно описание может подходить к нескольким терминам.
При добавлении списка описания элемент <dt> должен идти до элемента <dd>. Термин и описание, которое следует непосредственно за ним, связаны друг с другом. Таким образом, порядок этих элементов имеет важное значение.
По умолчанию, элемент <dl> включает вертикальные отступы, подобно элементам <ul> и <ol>. Кроме того, элемент <dd> включает в себя по умолчанию левый margin.
<dl>
<dt>учёба</dt>
<dd>Посвящение времени и внимания для получения знаний по преподаваемому предмету, особенно с помощью книг.</dd>
<dt>проект</dt>
<dd>Представленный план или чертёж, который показывает, как будет выглядеть и функционировать здание, одежда или другой предмет, прежде чем он будет построен или сделан.</dd>
<dd>Существующие цели, планы или намерения до их воплощения или реализации в материальном объекте.</dd>
<dt>бизнес</dt>
<dt>работа</dt>
<dd>Регулярные занятия человека, профессия или ремесло.</dd>
</dl>Демонстрация списка описания
Вложенные списки
Особенность, которая делает списки очень мощными — это возможность вложения. Каждый список может быть помещён в другой список и они могут быть вложены неоднократно. Но возможность вкладывать списки бесконечно не даёт свободу делать это. Списки должны быть зарезервированы специально там, где они сохраняют наиболее семантическое значение.
Трюк с вложением списков заключается в том, что следует знать, где начинается и заканчивается каждый список и пункт списка. Говоря конкретно о маркированных и нумерованных списках, единственным элементом, который может находиться непосредственно внутри <ul> и <ol> является элемент <li>. Повторим — единственным элементом, который мы можем поставить как прямой потомок элементов <ul> и <ol>, является <li>.
Тем не менее, внутри элемента <li> может быть добавлен стандартный набор элементов, включая любые элементы <ul> или <ol>.
Чтобы вложить список — перед закрытием пункта списка начните новый список. После того, как вложенный список завершён и закрыт, закройте обрамляющий пункт списка и продолжите с первоначального списка.
<ol>
<li>Погулять с собакой</li>
<li>Сложить бельё</li>
<li>
Сходить в магазин и купить:
<ul>
<li>Молоко</li>
<li>Хлеб</li>
<li>Сыр</li>
</ul>
</li>
<li>Подстричь газон</li>
<li>Приготовить ужин</li>
</ol>Демонстрация вложенных списков
Поскольку вложенные списки могут немного запутать и отобразить нежелательные стили, если они сделаны неправильно — давайте быстро их просмотрим. Элементы <ul> и <ol> могут содержать только элементы <li>. Элемент <li> может содержать любой обычный элемент, какой пожелаете. Однако элемент <li> должен быть прямым потомком либо элемента <ul>, либо <ol>.
Стоит также отметить, что когда списки вложены внутрь других списков, их маркеры будут меняться в зависимости от глубины вложения. В предыдущем примере маркированный список, вложенный в нумерованный, использует в качестве маркеров кружок вместо точки. Это изменение происходит потому, что маркированный список вложен на один уровень в нумерованном списке.
К счастью, мы можем управлять, как маркеры пунктов списка выглядят на любом уровне, что мы и рассмотрим дальше.
Стилизация пунктов списка
Маркированные и нумерованные списки используют маркеры пунктов списка по умолчанию. Для маркированных списков это, как правило, однотонные точки, в то время как для нумерованных списков, как правило, применяются числа. С помощью CSS стиль и положение этих маркеров можно настраивать.
Свойство list-style-type
Свойство list-style-type используется для установки содержимого маркера пунктов списка. Доступные значения находятся в диапазоне от квадратиков и десятичных чисел до армянской нумерации и стиль в CSS может быть добавлен к элементам <ul>, <ol> или <li>.
Любое значение свойства list-style-type может быть добавлено к маркированному или нумерованному списку. Имея это в виду, можно использовать нумерацию в маркированном списке и не числовые маркеры в нумерованном списке.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
ul {
list-style-type: square;
}Демонстрация свойства list-style-type
Значения list-style-type
Как упоминалось ранее, свойство list-style-type содержит горстку разных значений. В следующей таблице представлены эти значения, а также соответствующее им содержимое.
| Значение list-style-type | Содержимое |
|---|---|
| none | Нет пунктов списка |
| disc | Однотонный кружок |
| circle | Пустая окружность |
| square | Однотонный квадрат |
| decimal | Десятичные числа |
| decimal-leading-zero | Десятичные числа начинающиеся с нуля |
| lower-roman | Строчные римские числа |
| upper-roman | Заглавные римские числа |
| lower-greek | Строчные греческие числа |
| lower-alpha / lower-latin | Строчные латинские буквы |
| upper-alpha / upper-latin | Заглавные латинские буквы |
| armenian | Традиционная армянская нумерация |
| georgian | Традиционная грузинская нумерация |
Использование изображения в качестве маркера списка
Может наступить время, когда значений по умолчанию для свойства list-style-type не хватит и мы пожелаем задать свой собственный маркер списка. Чаще всего это делается путём размещения фонового изображения для каждого элемента <li>.
Процесс включает в себя удаление любого значения свойства list-style-type по умолчанию и добавление фонового изображения и полей для элемента <li>.
Подробнее — значение none свойства list-style-type удалит существующие маркеры списка. Свойство background задаст фоновое изображение вместе с его положением и повтором, если необходимо. А свойство padding обеспечит пространство слева от текста для фоновой картинки.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
li {
background: url("arrow.png") 0 50% no-repeat;
list-style-type: none;
padding-left: 12px;
}Демонстрация изображения в качестве маркера
Свойство list-style-position
По умолчанию маркеры списка располагаются слева от содержимого в элементе <li>. Такой стиль позиционирования описывается как outside, это означает, что всё содержимое будет отображаться непосредственно справа, за пределами маркера списка. С помощью свойства list-style-position мы можем изменить значение по умолчанию outside на inside или inherit.
Значение outside размещает маркер списка слева от элемента <li> и не позволяют любому содержимому обтекать ниже этот маркер. Значение inside (которое редко используется и можно увидеть) размещает маркер списка в первой строке элемента <li> и позволяет содержимому обтекать маркер при необходимости.
HTML
<ul>
<li>Капкейки...</li>
<li>Обсыпка...</li>
</ul>CSS
ul {
list-style-position: inside;
}Демонстрация свойства list-style-position
Универсальное свойство list-style
Свойства списка, которые мы недавно обсудили, list-style-type и list-style-position, могут быть объединены в одно универсальное свойство list-style. В этом свойстве мы можем использовать одно или все значения свойств списка одновременно. Порядок этих значений должен быть: list-style-type, затем идёт list-style-position.
ul {
list-style: circle inside;
}
ol {
list-style: lower-roman;
}Горизонтальное отображение списка
Иногда мы хотим отобразить списки горизонтально, а не вертикально. Возможно, мы желаем разделить список на несколько колонок, чтобы построить список навигации или разместить несколько пунктов списка в один ряд. В зависимости от содержания и желаемого внешнего вида есть несколько способов для отображения списков в виде одной строки, например, путём принятия значения свойства display для элементов <li> как inline или inline-block или через свойство float.
Отображение списка
Самый быстрый способ отобразить список на одной строке — это задать элементам <li> свойство display со значением inline или inline-block. Это поставит все элементы <li> в одну строку с одинаковым промежутком между каждым пунктом списка.
Если промежутки между элементами <li> доставляют проблемы, то они могут быть удалены с помощью тех же методов, что мы обсуждали в уроке 5, «Позиционирование содержимого».
Намного чаще мы будем использовать значение inline-block вместо значения inline. Значение inline-block позволяет легко добавлять вертикальные отступы и другое пространство к элементам <li>, в то время как значение inline нет.
При изменении значения свойства display на inline или inline-block, маркер списка, будь то точка, число или другое, удаляется.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
li {
display: inline-block;
margin: 0 10px;
}Демонстрация списка с inline-block
Списки с float
Изменение значение свойства display на inline или inline-block быстро, однако это удаляет маркеры списка. Если они необходимы, то добавление float к каждому элементу <li> является лучшим вариантом, чем изменение свойства display.
Установка для всех элементов <li> свойства float как left выровняет горизонтально все элементы <li> непосредственно рядом друг с другом без каких-либо промежутков между ними. Когда мы используем float для <li>, маркер списка отображается по умолчанию и будет располагаться поверх элемента <li> рядом с ним. Чтобы предотвратить отображение маркера списка поверх других элементов <li>, должны быть добавлены горизонтальный margin или padding.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
li {
float: left;
margin: 0 20px;
}Демонстрация списка с float
Как и с любыми обтекаемыми элементами это нарушает поток страницы. Мы не должны забывать очищать float и возвращать страницу в обычный поток — наиболее распространённым методом через clearfix.
Пример навигационного списка
Мы часто разрабатываем и находим навигационные меню, в которых применяются неупорядоченные списки. Эти списки, как правило, располагаются горизонтально с помощью одного из двух методов, упомянутых ранее. Вот, к примеру, горизонтальное навигационное меню, размеченное с помощью неупорядоченного списка, в котором элементы <li> отображаются как inline-block.
HTML
<nav class="navigation">
<ul>
<li><a href="#">Профиль</a></li><!--
--><li><a href="#">Настройки</a></li><!--
--><li><a href="#">Уведомления</a></li><!--
--><li><a href="#">Выход</a></li>
</ul>
</nav>CSS
.navigation ul {
font: bold 11px "Helvetica Neue", Helvetica, Arial, sans-serif;
margin: 0;
padding: 0;
text-transform: uppercase;
}
.navigation li {
display: inline-block;
}
.navigation a {
background: #395870;
background: linear-gradient(#49708f, #293f50);
border-right: 1px solid rgba(0, 0, 0, .3);
color: #fff;
padding: 12px 20px;
text-decoration: none;
}
.navigation a:hover {
background: #314b60;
box-shadow: inset 0 0 10px 1px rgba(0, 0, 0, .3);
}
.navigation li:first-child a {
border-radius: 4px 0 0 4px;
}
.navigation li:last-child a {
border-right: 0;
border-radius: 0 4px 4px 0;
}Демонстрация навигационного списка
На практике
Теперь, когда мы знаем, как создавать списки в HTML и CSS, давайте оглянемся на наш сайт Styles Conference и посмотрим, где мы могли бы использовать списки.
-
Сейчас навигационные меню в элементах <header> и <footer> на наших страницах состоят из нескольких ссылок. Эти элементы могут быть лучше организованы в виде неупорядоченного списка.
Использование неупорядоченного списка (через элемент <ul>) и пунктов списка (через элемент <li>) задаст структуру наших навигационных меню. Эти новые элементы, однако, будут отображать наши навигационные меню вертикально.
Мы собираемся изменить значение display для наших элементов <li> на inline-block, чтобы все они выравнивались в строке по горизонтали. Когда мы это сделаем, то также должны учесть пустое пространство слева между каждым элементом <li>. Вспоминая урок 5, «Позиционирование содержимого», мы знаем что открытие комментария HTML в конце элемента <li> и закрытие комментария в начале элемента <li> удалит это пространство.
Помня об этом, разметка для навигационного меню внутри нашего элемента <header> будет выглядеть так:
<nav class="nav primary-nav"> <ul> <li><a href="index.html">Главная</a></li><!-- --><li><a href="speakers.html">Спикеры</a></li><!-- --><li><a href="schedule.html">Расписание</a></li><!-- --><li><a href="venue.html">Место проведения</a></li><!-- --><li><a href="register.html">Регистрация</a></li> </ul> </nav>В том же духе, разметка для навигационного меню внутри нашего элемента <footer> будет выглядеть так:
<nav class="nav"> <ul> <li><a href="index.html">Главная</a></li><!-- --><li><a href="speakers.html">Спикеры</a></li><!-- --><li><a href="schedule.html">Расписание</a></li><!-- --><li><a href="venue.html">Место проведения</a></li><!-- --><li><a href="register.html">Регистрация</a></li> </ul> </nav>Не забывайте внести эти изменения во все наши HTML-файлы.
-
С нашим маркированным списком давайте удостоверимся, что пункты списка выровнены по горизонтали и слегка очистим их стили. Мы будем использовать существующий класс nav для указания наших новых стилей.
Начнём с того, чтобы все элементы <li> внутри какого-либо элемента со значением nav атрибута class отображались как inline-block, чтобы включить горизонтальные margin и чтобы можно было выравнивать элементы по вертикали.
Кроме того, мы воспользуемся псевдоклассом :last-child чтобы определить последний элемент <li> и сбросить его правый margin в 0. Это гарантирует, что любое горизонтальное пространство между элементами <li> и краем его родителя исчезнет.
В наш файл main.css, ниже стилей навигации добавим следующий CSS:
.nav li { display: inline-block; margin: 0 10px; vertical-align: top; } .nav li:last-child { margin-right: 0; }Вы наверное удивлены, почему наш список не включает каких-либо маркеров списка или стилей по умолчанию. Эти стили были удалены сбросом вверху нашего стиля. Если мы посмотрим на сброс, то увидим что элементы <ol>, <ul> и <li> включают в себя нулевые margin и padding, а для <ol> и <ul> значение list-style задано как none.
-
Меню навигации не единственное место, где мы будем использовать списки. Также применим их на некоторых наших внутренних страницах, включая страницу Спикеры. Давайте добавим несколько спикеров в нашу конференцию.
В файле speakers.html, чуть ниже раздела со вступлением, создадим новый раздел, где мы представим всех наших спикеров. Повторно задействуя некоторые существующие стили мы воспользуемся элементом <section> с классом row, чтобы обернуть всех наших спикеров и применить белый фон и поля за ними. Внутри элемента <section> мы добавим элемент <div> с классом grid чтобы выровнять по центру страницы наших спикеров и это позволит нам также включить несколько колонок.
Пока наш HTML ниже раздела со вступлением выглядит следующим образом:
<section class="row"> <div class="grid"> </div> </section> -
Внутри grid каждый спикер будет размечен с собственным элементом <section>, который включает две колонки. Первая колонка отмеряет две трети элемента <section> и будет размечена с помощью элемент <div>. Вторая колонка отмеряет оставшуюся треть элемента <section> и будет размечена с помощью элемента <aside>, а его содержимое вторично по отношению к спикеру и его речи.
Используя наши существующие классы col-2-3 и col-1-3, схема для раздела со спикерами будет выглядеть так:
<section id="shay-howe"> <div class="col-2-3"> ... </div><!-- --><aside class="col-1-3"> ... </aside> </section>Здесь есть несколько пунктов, на которые стоит обратить внимание. Первое, каждый элемент <section> для каждого спикера включает в себя атрибут id с именем спикера в качестве значения. Позже, когда мы создадим расписание для нашей конференции, эти атрибуты id послужат якорями, которые позволят нам связать расписание с профилем спикера.
Кроме того, закрывающий тег элемента <div> сопровождается открытием комментария в HTML и открывающим тегом элемента <aside>, которому предшествует закрытие комментария. Поскольку классы для колонок будут отображать эти элементы как строчно-блочные, мы удаляем пустое пространство, которое появится между ними.
-
Внутри колонки 2/3 размеченный элементом <div> мы будем использовать несколько заголовков и абзацев, чтобы показать имя спикера, краткую биографию, название доклада и его анонс.
Учитывая это содержимое, раздел спикера будет выглядеть следующим образом:
<section id="shay-howe"> <div class="col-2-3"> <h2>Шэй Хоу</h2> <h5>Лучше меньше, да лучше: как ограничения культивируют рост</h5> <p>Установив ограничения, мы заставляем себя...</p> <h5>О спикере</h5> <p>Как дизайнер и фронтенд-разработчик, Шэй...</p> </div><!-- --><aside class="col-1-3"> ... </aside> </section> -
В колонку 1/3 размеченной элементом <aside> мы собираемся добавить элемент <div> с классом speaker-info. Мы будем использовать элемент <div>, потому что добавим стили к этому элементу в ближайшее время.
Прежде чем перейти к каким-либо стилям, давайте добавим неупорядоченный список в элемент <div>, который включает в себя пункты списка, имеющие отношение к спикеру.
Теперь наш HTML для спикера будет выглядеть следующим образом:
<section id="shay-howe"> <div class="col-2-3"> <h2>Шэй Хоу</h2> <h5>Лучше меньше, да лучше: как ограничения культивируют рост</h5> <p>Установив ограничения, мы заставляем себя...</p> <h5>О спикере</h5> <p>Как дизайнер и фронтенд-разработчик, Шэй...</p> </div><!-- --><aside class="col-1-3"> <div class="speaker-info"> <ul> <li><a href="https://twitter.com/shayhowe">@shayhowe</a></li> <li><a href="http://learn.shayhowe.com/">learn.shayhowe.com</a></li> </ul> </div> </aside> </section> -
Когда элемент <div> с классом speaker-info готов, мы можем добавить к нему некоторые стили.
Начнём с добавления нового раздела в наш файл main.css для стилей страницы Спикеры. В нём добавим однопиксельную сплошную рамку с радиусом 5 пикселей вокруг любого элемента с классом speaker-info.
Далее добавим верхний margin 88 пикселей, чтобы поместить элемент на той же вертикальной строке, что и первый абзац докладчика, а также добавим 22 пикселя по вертикали для padding, чтобы обеспечить место для вложенного маркированного списка.
Наконец, выровняем по центру весь текст внутри элемента.
В целом, наш CSS для класса speaker-info выглядит следующим образом:
/* ======================================== Спикеры ======================================== */ .speaker-info { border: 1px solid #dfe2e5; border-radius: 5px; margin-top: 88px; padding: 22px 0; text-align: center; }Остановимся на минутку и разберём, почему мы используем здесь элемент <div> и соответствующие стили.
Мы размещаем элемент <div> внутри элемента <aside> со значением col-1-3 у атрибута class, потому что хотим чтобы padding, унаследованный от класса col-1-3, был за пределами border у элемента <div>. Вскоре мы включим изображение внутрь элемента <div> наряду со списком, поэтому мы создали элемент <div>, а не применили эти стили непосредственно к элементу <ul>.
По мере добавления больше и больше спикеров на страницу мы хотим убедиться, что они остаются на равном расстоянии друг от друга по вертикали. Чтобы сделать это, мы создадим набор правил для класса speaker, который включает в себя нижний margin 44 пикселя, таким образом:
.speaker { margin-bottom: 44px; }Мы можем применить данный класс к <section> для каждого спикера, при условии, что это не последний спикер. Мы опускаем этот класс для последнего спикера, так как не хотим создать ненужные отступы перед нашим элементом <footer>. С более чем одним спикером наша разметка будет выглядеть так:
<section class="row"> <div class="grid"> <section class="speaker" id="chris-mills"> <div class="col-2-3"> ... </div><!-- --><aside class="col-1-3"> ... </aside> </section> <section id="shay-howe"> <div class="col-2-3"> ... </div><!-- --><aside class="col-1-3"> ... </aside> </section> </div> </section>Обратите внимание на первый элемент <section> со спикером Крис Миллс. Раздел включает в себя атрибут class со значением speaker, который вертикально отделяет его от моего раздела, Шэя Хоу. Последний элемент <section> снова мой и он не включает в себя класс speaker чтобы сохранить его на нужном расстоянии от элемента <footer>.
Наше меню навигации в настоящее время завершено и страница Спикеры начала принимать свою форму.
Рис. 8.01. Наша страница Спикеры после обновления навигационных меню и добавления колонки
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Резюме
Списки довольно часто применяются в HTML, нередко в местах, которые не явны или очевидны. Главное, насколько это возможно, использовать их семантически и там, где они подходят лучше всего.
Подводя итоги, в этом уроке мы рассмотрели следующее:
- как создать маркированный, нумерованный список и список описаний;
- как правильно вкладывать одни списки внутрь других;
- как изменить стиль маркера списка и его положение;
- как использовать фоновое изображение вместо маркера списка;
- как горизонтально отобразить список через display и float.
Теперь, когда мы знаем, как добавить списки на наши страницы, давайте также включим медиа-контент. В следующей главе мы погрузимся во встраивание медиа, таких как изображения, аудио и видео.
Ресурсы и ссылки
- Styling HTML Lists with CSS via Smashing Magazine
- List Style Type via Mozilla Developer Network
- CSS Design: Taming Lists via A List Apart
См. также
Последнее изменение: 11.08.2018
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Списки бывают следующих видов:
- Маркированный. Перед элементом списка идет маркер.
- Нумерованный. Перед элементом списка идет номер.
- Список определений. Перед определением идет термин.
- Вложенный список.
- Многоуровневый. Список состоит из нескольких уровней. может быть маркированным. нумерованным и комбинированным.
Так же в этом материале я расскажу, как сделать выпадающий список.
Рассмотрим каждый вид подробнее.
Маркированный список
Маркированный список создается с помощью тега <ul> — unordered list (неупорядоченный список). Стандартный маркер — точка.
Стиль по умолчанию:
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Элемент любого списка создает тег <li> — list item (элемент списка).
Пример.
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>
Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Маркер задается с помощью свойства list-style-type, для маркированного списка это свойство может иметь следующие значения:
- Disc — точка.
- Crcle — круг.
- Square — квадрат.
- None — убирает маркер.
В статье основы HTML я рассказывал о теге <style>. Давайте с его помощью изменим маркер в примере на квадрат.
<style>
ul {list-style-type: square;}
</style>
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>
Получим следующий результат:
Нумерованный список
Нумерованный список создается при помощи тега <ol> — order list (упорядоченный список). Стандартно список нумеруется арабскими (традиционными) числами.
Стиль по умолчанию:
display: block;
list-style-type: decimal;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Пример.
<ol>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ol>
Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Тип номера так же, как и в маркированном списке, задается с помощью свойства list-style-type. Возможные значения:
- Armenian — армянская нумерация.
- Decimal — арабская нумерация.
- Decimal-leading-zero — арабская нумерация с нулем впереди чисел меньше десяти, то есть 01, 02, 03 и так далее.
- Georgian — грузинская нумерация.
- Lower-alpha (lower-latin) — строчные латинские буквы.
- Lower-greek — строчные греческие буквы.
- Lower-roman — римские числа в нижнем регистре, например i, ii.
- Upper-alpha (upper-latin) — заглавные латинские буквы.
- Upper-roman — римские числа в верхнем регистре, например I, II.
- None — без нумерации.
Тег <ol> в отличии элемента <ul> имеет атрибуты.
Атрибуты тега <ol>
| Атрибут | Описание | Возможные значения |
| reversed | Указывает, что элементы списка расположены в обратном порядке. | Нет. |
| start | Задает первый порядковый номер списка. | Число. |
| type | Задает тип номера для использования в списке. | 1: Десятичный: 1, 2, 3 и так далее. (По умолчанию) a: строчные буквы латинского алфавита: a, b, c и так далее. A: прописные буквы латинского алфавита: A, B, C и так далее. i: римские цифры в нижнем регистре: i, ii, iii и так далее. I: римские цифры в верхнем регистре: I, II, III и так далее. |
Примеры.
<p>Пример 1</p>
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 2</p>
<ol reversed>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 3</p>
<ol start="2">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 4</p>
<ol type="a">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
Результаты.
Пример 1
- Первый элемент
- Второй элемент
- Третий элемент
Пример 2
- Первый элемент
- Второй элемент
- Третий элемент
Пример 3
- Первый элемент
- Второй элемент
- Третий элемент
Пример 4
- Первый элемент
- Второй элемент
- Третий элемент
Список определений
Список определений создается с помощью тега <dl> — description list (список определений). Список определений состоит из пары термин — определение. Термин создается с помощью тега <dt>, а описание с помощью тега <dd>.
Стиль по умолчанию (тега <dl>):
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
Пример.
<dl>
<dt>Собака</dt>
<dd>Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.</dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl>
Результат.
- Собака
- Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.
- HTML
- Язык гипертекстовой разметки.
- Язык, используемый для форматирования веб-документов.
Вложенный список
Чтобы создать вложенный список в HTML нужно использовать все те же элементы. Суть проста, в элемент <li> ... </li> вкладывается новый маркированный или нумерованный список, начиная с элемента <ul> или <ol>.
Пример.
<ol>
<li>Языки веб-программирования
<ul>
<li>HTML</li>
<li>PHP</li>
<li>JavaScript</li>
</ul>
</li>
<li>Языки программирования .NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
Результат.
- Языки веб-программирования
- HTML
- PHP
- JavaScript
- Языки программирования .NET
- С++
- С#
- Остальные языки программирования
Аналогично можно вкладывать списки уже во вложенные элементы.
Многоуровневый список
Многоуровневым считают нумерованный список. Его отличие от вложенного списка в том, что бы нумерация шла по порядку.
Для этого придется использовать элемент <style>.
Пример.
<style>
ol {counter-reset: li; list-style: none;}
li::before { counter-increment:li; content: counters(li,".") " ";}
</style>
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>
</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>
Результат.
Выпадающий список
Как сделать выпадающий список в HTML? Довольно просто, с помощью тега <select>, который позволяет оформить элементы в виде выпадающего списка. Элементы выпадающего списка берутся в тег <option>.
Пример.
<select> <option selected>Выбрать породу</option> <option>Лабрадор-ретривер</option> <option>Золотистый ретривер</option> <option>Померанский шпиц</option> <option>Бигль</option> <option>Боксер</option> </select>
Результат.
Элемент с атрибутом selected будет выбранным, то есть стоять в начале выпадающего списка. Его можно оставить пустым.
Расшифровка и перевод используемых тегов
Перевод и расшифровку большей части элементов я уже приводил, собираю все в одну таблицу и добавлю недостающее элементы.
| Тег | Значение | Перевод |
| <ul> | Unordered list | Неупорядоченный список |
| <li> | List item | Элемент списка |
| <ol> | Order list | Упорядоченный список |
| <dl> | Description list | Список описаний (определений) |
| <dt> | Description list term | Термин (списка описаний) |
| <dd> | Description list description | Описание термина (списка описаний) |
| <select> | Select | Выбор |
| <option> | Option | Вариант. |
На этом изучение списков HTML заканчивается.

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи
«A complete guide about lists in HTML and CSS».

Что такое списки
Список это способ представления набора
данных или информации. Таким образом
этот набор данных становится более
понятным, чем при любой другой форме
изложения. Например, список покупок
выглядит куда понятнее, если имеет вид
именно списка, а не простого абзаца, где
наименования идут просто через запятую.
Списки в HTML
Если вы хотите представлять на своих
веб-страницах какие-то данные, являющиеся
наборами чего-либо, список является
прекрасным вариантом оформления.
Благодаря спискам пользователи легче
воспринимают информацию.
Виды списков
В HTML списки бывают трех видов:
- Упорядоченные списки.
- Неупорядоченные списки.
- Списки определений.
Что такое упорядоченный
список?
Упорядоченный список это набор
элементов, представленных в определенном
порядке. Форма упорядоченного списка
лучше всего подходит для представления
наборов данных, где порядок элементов
имеет значение.
Примерами могут послужить кулинарные
рецепты, где действия следует выполнять
в определенном порядке, или списки
инструкций простой программы.
Подобные списки делают упорядоченными,
потому что без нужной последовательности
изложения эта информация теряет свой
смысл. Упорядоченные списки также
называют нумерованными.
Для создания упорядоченных списков
используется тег <ol> (ordered
list – «упорядоченный список»), а для
каждого из его элементов – тег <li>
(list – «список»).
HTML-код:
[html]<ol>
<li>Налейте воду в кастрюлю.</li>
<li>Добавьте сахар, чайные листья и специи.</li>
<li>Доведите до кипения и подержите на медленном огне около минуты.</li>
<li>Добавьте молоко.</li>
<li>Доведите до кипения и подержите на медленном огне 3-5 минут.</li>
<li>Процедите чай и перелейте его в чайник.</li>
</ol>
[/html]
Результат:
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
Значения по умолчанию:
По умолчанию пункты списка обозначаются
арабскими цифрами.
Это можно изменить, используя разные
значения CSS-свойства list-style-type.
list-style-type: upper-alpha
See the Pen
ordered-list-upper-alpha by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: upper-roman
See the Pen
ordered-list-upper-roman by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: lower-alpha
See the Pen
ordered-list-lower-alpha by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: lower-roman
See the Pen
ordered-list-lower-roman by Amrish Kushwaha (@isamrish)
on CodePen.
Это самые часто
используемые значения свойства
list-style-type. Но есть множество других
значений, которые мы рассмотрим дальше.
Что такое неупорядоченный
список?
Неупорядоченный список
это список с элементами, которые могут
быть представлены в произвольном
порядке. Такие списки также называют
маркированными.
Примеры таких списков
– списки покупок, списки запланированных
дел.
Для создания упорядоченных
списков используется тег <ul>
(unordered list), а для каждого из его
элементов – тег <li> (как и в
упорядоченном списке).
HTML-код:
[html]<ul>
<li>одежда</li>
<li>книги</li>
<li>ручки</li>
<li>ноутбук</li>
<li>сумка</li>
</ul>
[/html]
Результат:
- одежда
- книги
- ручки
- ноутбук
- сумка
Значения по умолчанию:
По умолчанию маркеры
элементов представлены в виде кружочков.
Это можно изменить, используя все то же
CSS-свойство list-style-type.
list-style-type: circle
See the Pen
unordered-list-circle by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: square
See the Pen
unordered-list-square by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: disc
See the Pen
unordered-list-disc by Amrish Kushwaha (@isamrish)
on CodePen.
Дальше мы разберем и
другие варианты стилей.
Что такое список определений?
Список определений
отличается тем, что каждый его пункт
состоит из двух элементов. Первый из
них – термин, а второй – его определение.
Вы можете создать
список определений при помощи тега <dl>
(definition list – «список определений»).
В пунктах списка термины (term) создаются
при помощи тега <dt>, а описание
(description) – при помощи тега <dd>.
Например:
See the Pen
definition-list by Amrish Kushwaha (@isamrish)
on CodePen.
Что такое вложенные списки?
Иногда бывают ситуации,
когда вам нужно представить информацию
в виде списка, причем его пункты сами
могут быть отдельными списками. Такая
структура называется вложенным списком.
Например:
See the Pen
nested-list by Amrish Kushwaha (@isamrish)
on CodePen.
Стиль списка
Для придания стилей
списку используются три CSS-свойства.
list-style-type
Как вы уже знаете, это
свойство используется для стилизации
маркеров списка (как упорядоченного,
так и неупорядоченного).
Это свойство может
принимать несколько значений:
- disc (круг)
- square (квадрат)
- circle (окружность)
- decimal (арабские цифры)
- lower-alpha (строчные
латинские буквы, =lower-latin) - lower-roman (римские цифры
в нижнем регистре) - lower-latin (строчные
латинские буквы, =lower-alpha) - lower-greek (строчные
греческие буквы) - upper-alpha (заглавные
латинские буквы, =upper-latin) - upper-roman (римские цифры
в верхнем регистре) - upper-latin (заглавные
латинские буквы, =upper-alpha)
С полным списком
возможных значений свойства list-style-type
можно ознакомиться здесь.
list-style-image
Это свойство используется,
чтобы в качестве маркера списка установить
изображение. Свойство может принимать
два значения: url изображения или
none.
Например:
See the Pen
list-style-image by Amrish Kushwaha (@isamrish)
on CodePen.
Поскольку значение
этого свойства наследуется, для
возвращения значения по умолчанию
используется значение none.
list-style-position
Это свойство служит
для определения положения маркера
относительно элементов списка. Свойство
list-style-position может принимать два
значения: inside (внутри) и outside
(снаружи).
Пример применения
значения inside
See the Pen
list-style-position-inside by Amrish Kushwaha (@isamrish)
on CodePen.
Пример применения
значения outside
See the Pen
list-style-position-outside by Amrish Kushwaha (@isamrish)
on CodePen.
А теперь давайте поиграем с
цветами списка
Расцвеченный маркированный список
Вариант 1: элементы списка и маркеры
имеют один цвет.
See the Pen
same-color-unordered-list by Amrish Kushwaha (@isamrish)
on CodePen.
Вариант 2: элементы списка и маркеры
имеют разные цвета.
See the Pen
different-color-unordered-list by Amrish Kushwaha (@isamrish)
on CodePen.
Расцвеченный нумерованный список
Вариант 1: элементы списка и их номера
имеют один цвет.
See the Pen
colored-numbered-list by Amrish Kushwaha (@isamrish)
on CodePen.
Вариант 2: элементы списка и их номера
имеют разные цвета.
See the Pen
different-color-numbered-list by Amrish Kushwaha (@isamrish)
on CodePen.
Надеемся, статья вам понравилась. Если знаете о списках еще что-то интересное, добавляйте в комментарии!

Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки
HTML позволяет составлять списки по следующим правилам:
- Нумерованный (упорядоченный) список.
- Маркированный (неупорядоченный) список.
- Список описаний.
- Список контекстных меню.
Нумерованный список
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:
<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Маркированный список.
Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <ul></title> </head> <body> <ul> <li>Светлое</li> <li>Тёмное</li> <li>Пятница</li> </ul> </body> </html>
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style.
Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера.
Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html> <html> <head> <title>Пример изменения типа маркера маркированного списка</title> </head> <body> <ul style = "list-style-type:none"> <!-- маркер отсутствует --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:disc"> <!-- маленький черный круг --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:circle"> <!-- круг пустой внутри --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:square"> <!-- маркер в форме квадрата --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> </body> </html>
Результат нашего примера:
Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка <li>) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
- Первый пункт
- Первый пункт
- Первый пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг <dl> (HTML Description List Element) определяет список, тэг <dt> (HTML Definition Term Element) определяет его имя, а тег <dd> (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
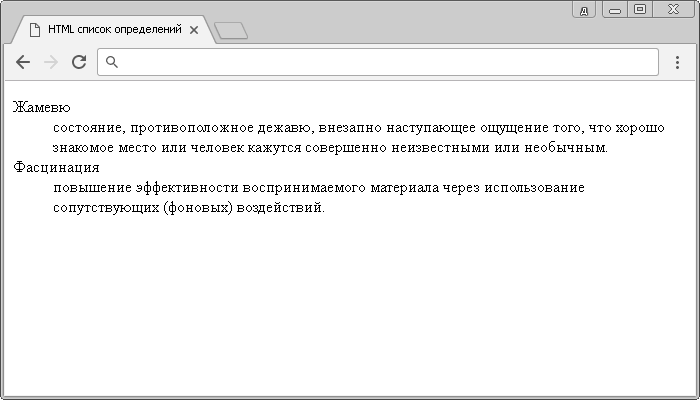
<!DOCTYPE html> <html> <head> <title>Пример использования списка описаний</title> </head> <body> <dl> <dt>Жамевю</dt> <dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место или человек кажутся совершенно неизвестными или необычным.</dd> <dt>Фасцинация</dt> <dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd> </dl> </body> </html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:
Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка <dd>).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem>
В настоящее время теги <menu> и <menuitem>
Рассмотрим пример для расширения кругозора:
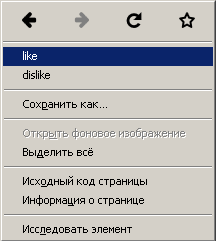
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:
Использование глобального атрибута contextmenu

Элемент <div>, который был использован в этом примере будет подробно рассмотрен в статье учебника «Теги разметки страницы».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
- Используя полученные знания составьте следующие HTML списки:
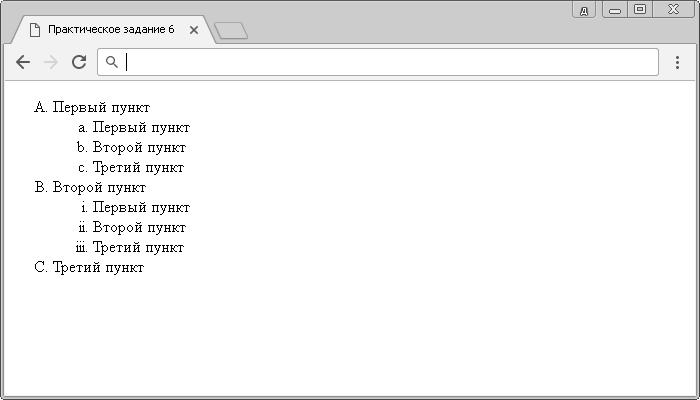
Практическое задание № 6.
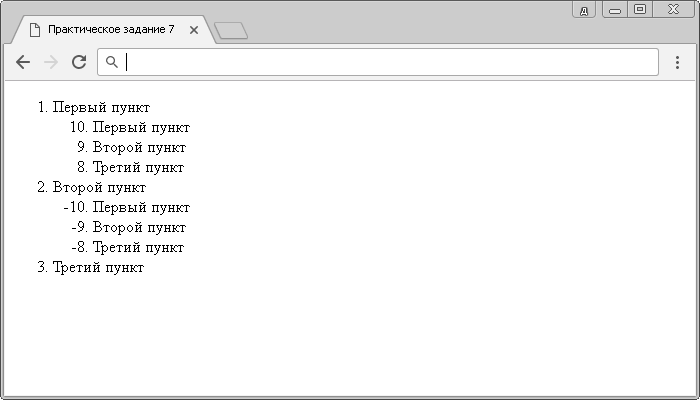
Практическое задание № 7.
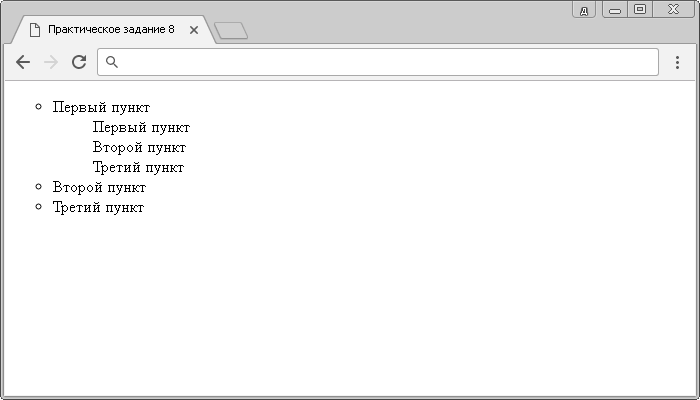
Практическое задание № 8.
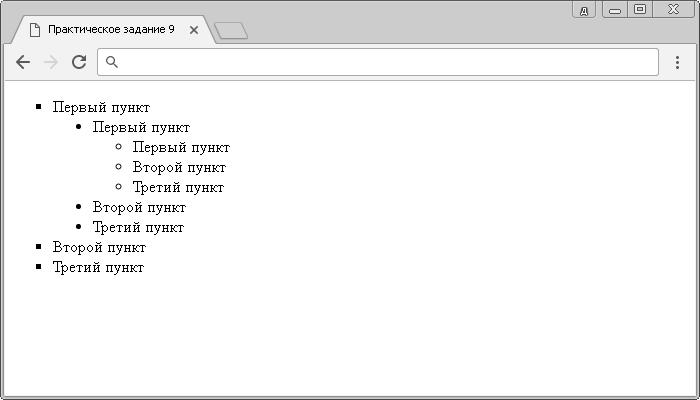
Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Язык гипертекстовой разметки поддерживает три типа списков, для каждого из которых используются свои теги.
Маркированный список содержит ненумерованные списки элементов без определенной последовательности. Для создания маркированного списка используется блочный элемент <ul>.
Каждый элемент списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Маркером для всех пунктов по умолчанию является маленький черный кружок.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h1>Маркированный список</h1>
<ul>
<li>Первый пункт списка</li>
<li>Другой пункт списка</li>
<li>Еще один пункт списка</li>
</ul>
</body>
</html>Результат
Элементы в маркированных списках по умолчанию отмечены марками (маленькие черные круги). Тем не менее, вы можете изменить стиль маркера по умолчанию для элементов списка, используя атрибут type attribute.
Вы можете использовать атрибут type, чтобы изменить стиль маркера по умолчанию для элементов списка.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<ul type="circle">
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
<ul type="square">
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</body>
</html>Результат
Вы также можете использовать свойство CSS list-style-type или list-style-image для определения типа элемента в списке.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Маркированный список:</h2>
<ul style="list-style-type: square;">
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul style="list-style-type: disc;">
<li>Кока-кола</li>
<li>Fanta</li>
<li>Чай со льдом</li>
</ul>
<ul style="list-style-type: circle;">
<li>Кока-кола</li>
<li>Fanta</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>Результат
Нумерованный список содержит элементы в определенной последовательности. Список помещается в блочный элемент <ol>.
Каждый элемент нумерованного списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Пункты списка автоматически нумеруются.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h1>Нумерованный список</h1>
<ol>
<li>Первый пункт нумерованного списка</li>
<li>Второй пункт нумерованного списка</li>
<li>Третий пункт нумерованного списка</li>
</ol>
</body>
</html>Результат
Если вы хотите создать нумерованный список с римскими цифрами или же список, где последовательность указана буквами, то просто добавьте к элементу <ol> type=»a» или type=»I» соответственно.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Нумерованный список:</h3>
<ol>
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h3>Список с буквенной нумерацией</h3>
<ol type="A">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h3>Список со строчными буквами</h3>
<ol type="a">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h3>Нумерованный римскими цифрами список:</h3>
<ol type="I">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h3>Нумерованный строчными римскими цифрами список</h3>
<ol type="i">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
</body>
</html>Результат
В списке определений указываются термины/названия и их определения. Такого рода списки используются для создания словарей, справочников и т.д.
Для создания списка определений используется парный элемент <dl>, в котором термины/названия мы записываем в теге <dt>, а их определения в теге <dd>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h1>Список определений:</h1>
<dl>
<dt>Чай</dt>
<dd>- горячий напиток</dd>
<dt>Сок</dt>
<dd>- прохладительный напиток</dd>
</dl>
</body>
</html>