Время на прочтение
7 мин
Количество просмотров 23K
Добро пожаловать в самую запутанную архитектуру проекта. Да я умею писать вступление…
Попробуем сделать небольшую демку minecraft в браузере. Пригодятся знания JS и three.js.
Немного условностей. Я не претендую на звание лучшее приложение столетия. Это всего лишь моя реализация для данной задачи. Также есть видео версия для тех кому лень читать(там тот же смысл, но другими словами).
В конце статьи есть все нужные ссылки. Постараюсь как можно меньше воды в тексте. Объяснять работу каждой строки не буду. Вот теперь можно начать.
Для начала чтобы понимать какой будет итог, то вот демка игры.
Разделим статью на несколько частей:
- Структура проекта
- Игровой цикл
- Настройки игры
- Генерация карты
- Камера и управление
Структура проекта
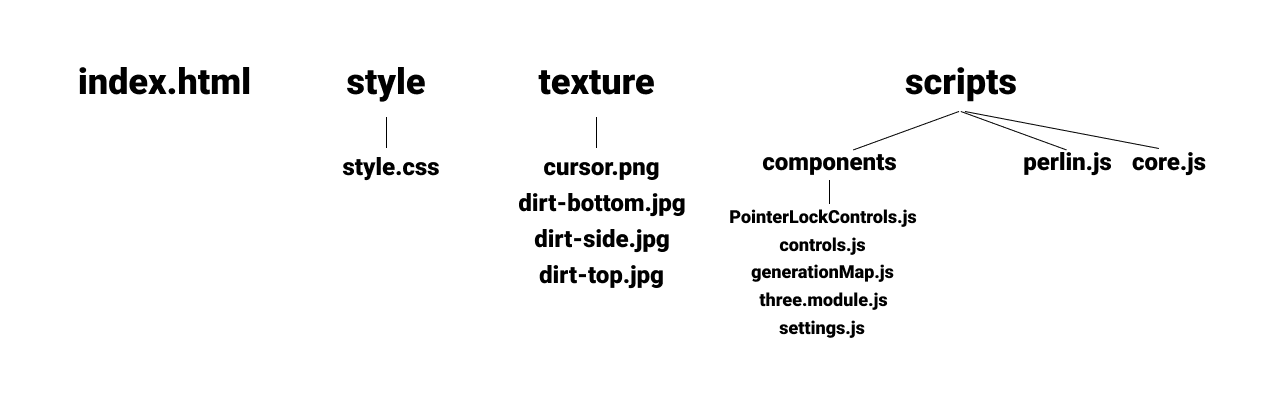
Вот так выглядит структура проекта.
index.html — Расположение канваса, немного интерфейса и подключение стилей, скриптов.
style.css — Стили только для внешнего вида. Самое важное это кастомный курсор для игры который располагается в центре экрана.
texture — Здесь лежат текстуры для курсора и блока земли для игры.
core.js — Основной скрипт где происходит инициализация проекта.
perlin.js — Это библиотека для шума Перлина.
PointerLockControls.js — Камера от three.js.
controls.js — Управление камерой и игроком.
generationMap.js — Генерация мира.
three.module.js — Сам three.js в виде модуля.
settings.js — Настройки проекта.
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<title>Minecraft clone</title>
</head>
<body>
<canvas id="game" tabindex="1"></canvas>
<div class="game-info">
<div>
<span><b>WASD: </b>Передвижение</span>
<span><b>ЛКМ: </b> Поставить блок</span>
<span><b>ПКМ: </b> Удалить блок</span>
</div>
<hr>
<div id="debug">
<span><b></b></span>
</div>
</div>
<div id="cursor"></div>
<script src="scripts/perlin.js"></script>
<script src="scripts/core.js" type="module"></script>
</body>
</html>
style.css
body {
margin: 0px;
width: 100vw;
height: 100vh;
}
#game {
width: 100%;
height: 100%;
display: block;
}
#game:focus {
outline: none;
}
.game-info {
position: absolute;
left: 1em;
top: 1em;
padding: 1em;
background: rgba(0, 0, 0, 0.9);
color: white;
font-family: monospace;
pointer-events: none;
}
.game-info span {
display: block;
}
.game-info span b {
font-size: 18px;
}
#cursor {
width: 16px;
height: 16px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-image: url("../texture/cursor.png");
background-repeat: no-repeat;
background-size: 100%;
filter: brightness(100);
}
Игровой цикл
В core.js нужно провести инициализацию three.js, настроить его и добавить все нужные модули от игры + обработчики событий… ну и игровой цикл запустить. В учет того, что все настройки стандартные, то объяснять их нет смысла. Поговорить можно про map (он принимает сцену игры для добавления блоков) и contorls т.к. он принимает несколько параметров. Первый это камера от three.js, сцену для добавления блоков и карту чтобы можно было взаимодействовать с ней. update отвечает за обновление камеры, GameLoop — игровой цикл, render- стандарт от three.js для обновления кадра, событие resize также стандарт для работы с канвасом (это реализация адаптива).
core.js
import * as THREE from './components/three.module.js';
import { PointerLockControls } from './components/PointerLockControls.js';
import { Map } from "./components/generationMap.js";
import { Controls } from "./components/controls.js";
// стандартные настройки three.js
const canvas = document.querySelector("#game");
const scene = new THREE.Scene();
scene.background = new THREE.Color(0x00ffff);
scene.fog = new THREE.Fog(0x00ffff, 10, 650);
const renderer = new THREE.WebGLRenderer({canvas});
renderer.setSize(window.innerWidth, window.innerHeight);
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(50, 40, 50);
// Создание карты
let mapWorld = new Map();
mapWorld.generation(scene);
let controls = new Controls( new PointerLockControls(camera, document.body), scene, mapWorld );
renderer.domElement.addEventListener( "keydown", (e)=>{ controls.inputKeydown(e); } );
renderer.domElement.addEventListener( "keyup", (e)=>{ controls.inputKeyup(e); } );
document.body.addEventListener( "click", (e) => { controls.onClick(e); }, false );
function update(){
// передвижение/камера
controls.update();
};
GameLoop();
// Игровой цикл
function GameLoop() {
update();
render();
requestAnimationFrame(GameLoop);
}
// Рендер сцены(1 кадра)
function render(){
renderer.render(scene, camera);
}
// обновление размера игры
window.addEventListener("resize", function() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
});
Настройки
В настройки можно было вынести и другие параметры, например, настройки three.js, но я сделал без них и сейчас здесь лишь пара параметров отвечающие за размер блоков.
settings.js
export class Settings {
constructor() {
// площадь блока
this.blockSquare = 5;
// размер и площадь чанка
this.chunkSize = 16;
this.chunkSquare = this.chunkSize * this.chunkSize;
}
}
Генерация карты
В классе Map у нас есть несколько свойство которые отвечают за кеш материалов и параметры для шума Перлина. В методе generation мы загружаем текстуры, создаем геометрию и меш. noise.seed отвечает за стартовое зерно для генерации карты. Можно рандом заменить на статичное значение чтобы карты всегда была одинаковая. В цикле по X и Z координатам начинаем расставлять кубы. Y координата генерируется за счет библиотеки pretlin.js. В конечном итоге мы добавляем куб с нужными координатами на сцену через scene.add( cube );
generationMap.js
import * as THREE from './three.module.js';
import { Settings } from "./settings.js";
export class Map {
constructor(){
this.materialArray;
this.xoff = 0;
this.zoff = 0;
this.inc = 0.05;
this.amplitude = 30 + (Math.random() * 70);
}
generation(scene) {
const settings = new Settings();
const loader = new THREE.TextureLoader();
const materialArray = [
new THREE.MeshBasicMaterial( { map: loader.load("../texture/dirt-side.jpg") } ),
new THREE.MeshBasicMaterial( { map: loader.load('../texture/dirt-side.jpg') } ),
new THREE.MeshBasicMaterial( { map: loader.load('../texture/dirt-top.jpg') } ),
new THREE.MeshBasicMaterial( { map: loader.load('../texture/dirt-bottom.jpg') } ),
new THREE.MeshBasicMaterial( { map: loader.load('../texture/dirt-side.jpg') } ),
new THREE.MeshBasicMaterial( { map: loader.load('../texture/dirt-side.jpg') } )
];
this.materialArray = materialArray;
const geometry = new THREE.BoxGeometry( settings.blockSquare, settings.blockSquare, settings.blockSquare);
noise.seed(Math.random());
for(let x = 0; x < settings.chunkSize; x++) {
for(let z = 0; z < settings.chunkSize; z++) {
let cube = new THREE.Mesh(geometry, materialArray);
this.xoff = this.inc * x;
this.zoff = this.inc * z;
let y = Math.round(noise.perlin2(this.xoff, this.zoff) * this.amplitude / 5) * 5;
cube.position.set(x * settings.blockSquare, y, z * settings.blockSquare);
scene.add( cube );
}
}
}
}
Камера и управление
Я уже говорил, что controls принимает параметры в виде камеры, сцены и карты. Также в конструкторе мы добавляем массив keys для клавиш и movingSpeed для скорости. Для мыши у нас есть 3 метода. onClick определяет какая кнопка нажата, а onRightClick и onLeftClick уже отвечают за действия. Правый клик(удаление блока) происходит через raycast и поиска пересеченных элементов. Если их нет, то прекращаем работу, если есть, то удаляем первый элеент. Левый клик работает по схожей системе. Для начала создаем блок. Запускаем рейкаст и если есть блок который пересек луч, то получаем координаты этого блока. Далее определяем с какой стороны произошел клик. Меняем координаты для созданного куба в соответствии со стороной к которой мы добавляем блок. градация в 5 единиц т.к. это размер блока(да здесь можно было использовать свойство из settings).
Как работает управление камерой?! У нас есть три метода inputKeydown, inputKeyup и update. В inputKeydown мы добавляем кнопку в массив keys. inputKeyup отвечает за очистку кнопок из массива которые отжали. В update идет проверка keys и вызывается moveForward у камеры, параметры которые принимает метод это скорость.
controls.js
import * as THREE from "./three.module.js";
import { Settings } from "./settings.js";
export class Controls {
constructor(controls, scene, mapWorld){
this.controls = controls;
this.keys = [];
this.movingSpeed = 1.5;
this.scene = scene;
this.mapWorld = mapWorld;
}
// клик
onClick(e) {
e.stopPropagation();
e.preventDefault();
this.controls.lock();
if (e.button == 0) {
this.onLeftClick(e);
} else if (e.button == 2) {
this.onRightClick(e);
}
}
onRightClick(e){
// Удаление элемента по клику
const raycaster = new THREE.Raycaster();
raycaster.setFromCamera( new THREE.Vector2(), this.controls.getObject() );
let intersects = raycaster.intersectObjects( this.scene.children );
if (intersects.length < 1)
return;
this.scene.remove( intersects[0].object );
}
onLeftClick(e) {
const raycaster = new THREE.Raycaster();
const settings = new Settings();
// Поставить элемент по клику
const geometry = new THREE.BoxGeometry(settings.blockSquare, settings.blockSquare, settings.blockSquare);
const cube = new THREE.Mesh(geometry, this.mapWorld.materialArray);
raycaster.setFromCamera( new THREE.Vector2(), this.controls.getObject() );
const intersects = raycaster.intersectObjects( this.scene.children );
if (intersects.length < 1)
return;
const psn = intersects[0].object.position;
switch(intersects[0].face.materialIndex) {
case 0:
cube.position.set(psn.x + 5, psn.y, psn.z);
break;
case 1:
cube.position.set(psn.x - 5, psn.y, psn.z);
break;
case 2:
cube.position.set(psn.x, psn.y + 5, psn.z);
break;
case 3:
cube.position.set(psn.x, psn.y - 5, psn.z);
break;
case 4:
cube.position.set(psn.x, psn.y, psn.z + 5);
break;
case 5:
cube.position.set(psn.x, psn.y, psn.z - 5);
break;
}
this.scene.add(cube);
}
// нажали на клавишу
inputKeydown(e) {
this.keys.push(e.key);
}
// отпустили клавишу
inputKeyup(e) {
let newArr = [];
for(let i = 0; i < this.keys.length; i++){
if(this.keys[i] != e.key){
newArr.push(this.keys[i]);
}
}
this.keys = newArr;
}
update() {
// Движение камеры
if ( this.keys.includes("w") || this.keys.includes("ц") ) {
this.controls.moveForward(this.movingSpeed);
}
if ( this.keys.includes("a") || this.keys.includes("ф") ) {
this.controls.moveRight(-1 * this.movingSpeed);
}
if ( this.keys.includes("s") || this.keys.includes("ы") ) {
this.controls.moveForward(-1 * this.movingSpeed);
}
if ( this.keys.includes("d") || this.keys.includes("в") ) {
this.controls.moveRight(this.movingSpeed);
}
}
}
Ссылки
Как и обещал. Весь материал который пригодится.
Если есть желание, то на можете добавить свой функционал к проекту на гитхаб.
perlin.js
three.js
GitHub
Делимся серией пошаговых уроков по освоению Python с помощью любимой игры.
Python-программирование через Майнкрафт, одну из самых популярных инди-игр, имеет свои плюсы. Так ребята быстрее и легче усваивают особенности этого языка программирования, учатся писать скрипты для игровых процессов. Мы собрали подборку бесплатных видеоуроков по программированию в Minecraft для детей и подростков. С их помощью можно самостоятельно освоить азы высокоуровневого языка программирования в доступной и понятной игровой среде.
Устанавливаем игру: уроки программирования в Майнкрафт
В первую очередь нужно установить игру на свой ПК или ноутбук. У нас есть доступные инструкции, как это сделать:
— для системы Windows;
— для MacOS.
1. Настройка Minecraft и Python
Чтобы начать программирование на примере Minecraft, нужно скачать Python, как показано в видео. Далее запускаются нужные модули и сервер. Пусть количество пунктов настройки вас не пугает: все действия подробно расписаны, и через 15-20 минут уже можно приступать к изучению программирования в Minecraft.
2. Понятие координат и цикла в Рython: программируем с Minecraft
Видеоурок познакомит вас с понятием координат в игре Minecraft. Так как игра трехмерная, нужно учитывать глубину, помимо привычных осей x и y. Вы научитесь через сценарий показывать координаты в игре, а также настроите цикл, чтобы они выводились на экране постоянно.
3. Создаем свою первую игру в Minecraft
Пройдя видеоурок, вы сможете создать свою первую мини-игру. Для ее написания понадобятся значения переменных — ячейки данных Python. Этим переменным задаются значения от 10 до 0, которые уменьшаются при условии, что вы находитесь в определенной игровой зоне. Кстати, условие — это также один из ключевых операторов языка Python, и обучение программированию через Майнкрафт познакомит вас с ним.
4. Создание блоков: изучаем программирование Minecraft
В данном уроке программирования по Майнкрафту мы расскажем, как создавать блоки в игре с помощью кода. Блоки могут быть деревянные, шерстяные, стеклянные, из сена и даже с огнем или динамитом. Из них состоит весь игровой мир. В уроке рассказывается, как с помощью цикла и координат задать программу, которая будет возводить объекты нужного размера: стенку 5*5, угол из дерева 10*2 или любые другие строения.
5. Строим улицу из домов в Minecraft при помощи функции Python
Следующий этап после того, как вы научились строить объекты, — возводить целые улицы. Урок познакомит вас с понятием функции, с помощью которой вы создадите улицу с 12 домами на игровой карте.
6. Создаем 2D-фигуры для игр в Minecraft
Создавать 2D-фигуры в Minecraft довольно просто. Для этого можно использовать шаблоны кода — специальные библиотеки Python. В видеоуроке есть подробная инструкция по их установке и использованию в игре.
7. 3D-фигуры в Minecraft
Здесь вам помогут знания о том, как создавать блоки. Ведь именно с их помощью в Майнкрафте создаются простые трехмерные персонажи.
8. Как создать многоугольник в Minecraft: программирование на Python
В игре Minecraft основы программирования изучаются не только на примере простых объектов. При помощи языка программирования Python вы создадите многоугольную пирамиду, игровое поле необычной формы или другой сложный геометрический объект. Посмотрев видео, вы узнаете, как это сделать, используя массив данных и вектор.
9. Изучаем искусственный интеллект в Minecraft
Пусть искусственный интеллект и сложная технология, но понять основы ИИ можно через язык программирования Python в Майнкрафт. В видеоуроке показано, как создать в игре бота, который сам будет определять наше расстояние от него.
10. Изучаем случайные числа и вероятности в Python
Вы научитесь применять случайные числа и теорию вероятностей для программирования на основе Майнкрафта. Посмотрев урок, попробуйте создать программу для ИИ, действия которой будут непредсказуемы.
11. Создаем игру «Лабиринт» на Python в Minecraft
Здесь вы попробуете создать настоящий лабиринт с сокровищами. Для этого нужно будет в сценарии прописать точки для начала и конца игры и координаты для местоположения клада. Сам лабиринт вы легко построите при помощи уже знакомых вам блоков, используя трехмерную систему координат. А если нет, то нестрашно: смотрите видео, делайте по инструкции, и у вас обязательно получится свой лабиринт.
12. Бежим от монстра в доме: пишем код для игры на Python в Minecraft
Создайте с помощью Minecraft программирования онлайн-игру, в которой будете убегать от огненного монстра, спасаясь в доме с источником воды. Ваша задача — собрать 10 литров воды, что завершить игровой раунд победой.
13. Как создать сервер для Minecraft. Загружаем карты на сервер
Такой видеоурок будет полезен, если вы захотите заняться программированием Майнкрафт онлайн вместе с друзьями. Посмотрите, как при помощи платного хостинга можно настроить сервер и наслаждаться совместной игрой.
14. Игра «Железное облако» на Python
С помощью Мinecraft обучение программированию можно сделать увлекательным и интересным. Так, попробуйте дома создать игру под названием «Железное облако», используя основные операторы и команды языка Python. В игре ваша задача будет как можно дольше продержаться на железной платформе, собирая при этом сокровища и обходя преграды.
15. Как сделать POP IT в Minecraft на Python
Пожалуй, уже не осталось ребенка, который бы не слышал про POP-IT, игрушку-антистресс. Попробуйте создать такую же программированием Майнкрафт при помощи текстового кода в Python.
16. Как сделать ловушки в Minecraft
В Майнкрафте можно создавать множество разных игр-ловушек. Посмотрите видео и создайте собственную игру с разными блоками. Например, алмазными, железными и золотыми. При приближении к одному из них игрок сразу будет попадать в капкан.
17. Атакуем зомби в игре на Python в Minecraft
Вспомним сериал «Ходячие мертвецы» и фильм «Война миров Z», где герои противостояли целым армиям зомби. В среде Мinecraft программирование онлайн-игры с армией зомби станет увлекательным занятием. Более того, вы сможете создать текстовый код, который позволит вам в одиночку сражаться с полчищами зомби.
18. Делаем помощника для поиска сокровищ в Minecraft
Те, кто уже знаком с игрой Майнкрафт, знают, как бывает тяжело добыть ценные ресурсы для строительства и других задач. Но при помощи языка программирования Python можно создать своего ассистента, который будет подсказывать, где искать клад. Подробную инструкцию по созданию ищите в видеоуроке.
19. Делаем игру «Раннер» в Minecraft
Раннер — это игровой жанр, где герою нужно безостановочно двигаться, по пути собирая награды и избегая препятствий. Посмотрите видеоурок, чтобы создать такую игру в Minecraft, используя текстовый код. Динамичная игра и приятное время за ней вам обеспечены.
20. Пишем код для симулятора самолета в Minecraft
В этом видеоуроке есть подробная инструкция, как в игре создать симулятор полета. Напишите программу и попробуйте управлять самолетом, не потерпев при этом крушение.
21. Создаем квест-игру с поиском ресурсов в Minecraft
Урок понравится тем, кто любит проходить квесты в компьютерных играх. В среде Minecraft можно создать квест, где вы будете искать алмазные сокровища на карте, попутно получая за это очки опыта. И все это можно запрограммировать самостоятельно.
22. Играем в крестики-нолики на Python
Эту игру знают не только дети, но и все взрослые. Программируя ее в игре при помощи возможностей Python, будем использовать вместо привычных крестиков и ноликов блоки разного цвета. О том, как задавать условия игры, смотрите в видеоуроке.
23. Делаем квадрокоптер-бомбардировщик в Minecraft
Изучите возможности операторов и команд в Python, чтобы создать свой мощный квадрокоптер-бомбардировщик. Он будет двигаться в хаотичном порядке, но управлять им можно будет через игровой чат.
24. Строим армию железных големов в Minecraft на Python
Возвращаемся к армии зомби. Но на этот раз вы будете сражаться не один, а во главе целой армии железных големов, которую создадите сами, посмотрев этот онлайн-урок по программированию в Майнкрафт.
25. Играем в классики на Python в Minecraft
В популярную уличную игру можно играть онлайн. Для этого нужно написать специальный текстовый код и задать условие для игры на языке Python. Задачей игрока будет прыгать на платформе по блокам нужного цвета.
26. Ловим крота в Minecraft на Python
При помощи языка программирования Python вы можете создать интересную игру в Minecraft — «Поймай крота». Вашей задачей будет ловить животное на платформе, при этом не упав в яму.
27. Игра «Сапер» в Майнкрафт на Python
Игра «Сапер» знакома многим. Напомним, что главная задача игрока в ней — это открывать клетки, не попадая при этом на шашки с динамитом. Создайте свой вариант этой игры в трехмерном пространстве, используя код.
28. Паркур в Майнкрафте на небе
Экстремальное и опасное занятие паркуром можно обезопасить: создайте онлайн-версию игры. Программа строится таким образом, чтобы вы поднимались вверх по золотым блокам, которые в случайном порядке появляются перед вами. Чем выше подниметесь, тем лучше. В противном случае будете долго падать в игровые текстуры.
29. Строим подводную лодку в Minecraft на Python
В Майнкрафте можно построить самые невероятные и интересные объекты. Например, подводную лодку. Посмотрите видео и напишите код так, чтобы ваш подводный транспорт не налетел на скалы и не сел на мель.
30. Как сделать маяк в Майнкрафте
Посмотрите видеоурок и создайте при помощи средств программирования языка Python светящийся маяк.
31. Строим ракету и запускаем ее в космос на Python в Minecraft
Научитесь запускать ракету в игре Minecraft, используя бесконечный цикл на Python.
32. Как построить небоскреб в Minecraft на Python
Ломать — не строить. Но и строить может быть легко. Особенно если дело касается Майнкрафта. При помощи сценария на Python создайте настоящий небоскреб из трех частей. При этом материалы его будут более чем настоящие: железный корпус со стеклом и боковые колонны с изумрудами.
33. Создаем красивый дом в игре Minecraft при помощи языка программирования Python
Если вы смогли построить небоскреб и вам в целом нравится создавать монументальные объекты и дома, этот видеоурок для вас. Красивый и изящный дом с цветной крышей легко сделать в Майнкрафте. Достаточно лишь написать правильный код.
34. Как построить башню в Minecraft на Python
Башню в игре можно построить практически любую по высоте, длине и форме. В видеоуроке есть подробная инструкция, как сделать башню со стеклянными окнами и шпилем.
35. Ставим новогоднюю ёлку в Майнкрафт
Создайте себе праздничное настроение не только дома, но и в игре. Используя возможности языка программирования Python, поставьте у себя на виртуальной платформе красивую новогоднюю елку, которая будет украшена гирляндами.
На этом наша подборка подошла к концу. Надеемся, что вам были интересны наши видеоуроки и вы обязательно попробуете их в деле. На канале «Пиксель», школы программирования, которая обучает Майнкрафт и другим средам для кодинга, есть другие бесплатные подборки видеоуроков. А если вы захотите глубже узнать о программировании в Майнкрафт для детей, школа «Пиксель» проводит онлайн-курсы для ребят от 9 лет, присоединяйтесь.
Этот пост написан пользователем Sports.ru, начать писать может каждый болельщик (сделать это можно здесь).
Учимся создавать мини-игры во вселенной игры Minecraft с помощью текстового кода.
Вы когда-нибудь задумывались, что увлечения ребенка геймингом можно направить в полезное русло? Например, научить его разрабатывать игровые программы, но и не запрещать играть! Подобная идея стала реальной опцией хитового Майнкрафта. Ребятам предоставляется возможность проектировать и строить здания, создавать персонажей, конструировать различные объекты, управлять ими, заставлять двигаться, совершать действия по написанному сценарию, программировать события. И все это — с помощью языка программирования Python!
Школа программирования для детей PIXEL подготовила серию видеоуроков, чтобы познакомить детей и подростков с программированием на Python в Minecraft. Ранее мы публиковали вводные видеоуроки по программированию в Minecraft для детей, где знакомили с базовыми определениями и постарались донести до новичков смысл основных принципов программирования. Вы готовы двигаться дальше? Тогда приглашаем в увлекательный гайд по Майнкрафту и Питону. Учитесь вместе с нами, будет интересно!
Практические курсы программирования для детей состоят из 9 занятий, на которых вы научитесь создавать аркады и головоломки. Напоминаем, что для обучения понадобится установить на компьютер сам Майнкрафт и программу Питон.
Занятие 1 – Делаем игру «Лабиринт»
Строим лабиринт с помощью простого текстового редактора и обычных цифр. Внутри него обозначаем старт, откуда начинается игра, и точку финиша, в которую должен добраться персонаж. Размещаем хранилище сокровищ. Переносим созданную локацию в среду разработки Python и задаем, какими блоками будет выстроен лабиринт. Запускаемся – и вы в роли кладоискателя ищете сокровища и выход, скитаясь по запутанным коридорам.
Занятие 2 – Создаем игру «Загадочный дом. Побег от огненного монстра»
На Питоне создаем дом, добавляем в сцену преследующий игрока огонь. Укротите пламя, залив его 10 литрами собранной воды, и вы одержите победу над огненным монстром.
Занятие 3 – Разрабатываем аркаду «Железное облако»
По задумке, игрок появляется на платформе из железа. Постепенно она исчезает. Ваша цель – удержаться на плите как можно дольше и не упасть, попутно собирая алмазы. После 15 секунд геймплея появляются динамиты, и остаться на плите еще труднее. Сколько вы продержитесь?
Занятие 4 – Создаем сервер
Много раз наши ученики задавали вопрос, возможно ли исследовать вселенную Minecraft совместно с друзьями. Ведь так занятия по Minecraft для детей станут еще интереснее. Из этого видеоурока вы узнаете, как выбрать платный хостинг и выполнить настройку сервера.
Занятие 5 – Строим небоскреб
Почувствуйте себя в роли выдающегося градостроителя и возведите небоскреб. Посмотрите, как научиться строить в Майнкрафте высотки или башни за какие-то 10 минут! В строительстве используем блоки трех видов – изумрудные, стеклянные и железные. Первые пойдут на боковые колонны, а стекло с железом возьмем для основы.
Занятие 6 – Конструируем кнопочную игрушку поп-ит
Если вам, как и нам, нравится концепт поп-ита, предлагаем сконструировать виртуальную модель этой антистрессовой игрушки в Майнкрафте. Приступим к моделированию с помощью текстового кода.
Занятие 7 – Делаем дверь с зашифрованным замком
Переходим на более сложное программирование для детей. Разрабатываем головоломку, где игрок должен открыть дверь с паролевым замком. Им послужит алмазный ограненный блок. При нажатии на грани в заданном порядке дверь открывается. Предстоит написать длинный программный код, поэтому поскорее приступим!
Занятие 8 – Создаем ловушку
Сделаем обучение программированию для детей не только увлекательным, но и веселым! Устройте розыгрыш ничего не подозревающим друзьям и заманите их в капканы-ловушки. Их можно сделать из различных блоков – алмазных, железных, золотых. Как только персонаж приблизится к ним, тут же угодит в ловушку. Если попытаться освободиться, неожиданно последует атака нерушимым бедроком.
***
Материал подготовлен школой программирования для детей PIXEL. Мы обучаем детей 5-17 лет программированию и разработке игр, знакомим с Roblox, Unity, Python и JavaScript и др. Приходите к нам изучать программирование на Python внутри вселенной Minecraft!
Учимся программировать внутри вселенной Minecraft — создаем свои проекты. Уроки подойдут детям и подросткам, которые хотят улучшить знания Python.
Вы задумывались над тем, что детские увлечения компьютерными играми могут быть не только бесполезным занятием? Попробуйте научиться программировать прямо в любимой игре. Такая возможность есть в популярном Майнкрафте. Используя его ресурсы и язык программирования Python, дети и подростки могут строить здания и целые города, создавать игровые сцены и персонажей, моделировать двухмерные и трехмерные предметы, задавать алгоритмы действий и многое другое.
Школа программирования для детей «Пиксель» ранее уже публиковала видеоуроки по Minecraft и Python для новичков. В начальных видеоуроках вы узнали о логике языка Python, некоторых командах и изучили основы программирования. Теперь перейдем к практической части и попробуем реализовать несложные проекты и создать свои первые игры. Напоминаем, что для работы понадобится сам Майнкрафт, желательно не ниже версии 1.18, и программа Питон. Где их скачать и как установить, смотрите в отдельных видео по ссылкам ниже:
Задание 1. Сделайте бродилку «Лабиринт»
При помощи набора цифр в простейшем текстовом редакторе моделируйте будущий лабиринт. Задайте в нем пункты старта и финиша и точку, в которой будет спрятан клад. Перенесите все это в Питон и укажите типы блоков для построения локации. Запускаемся — и вот курс программирования для детей принес первые созерцаемые плоды. Мы бродим по собственноручно созданным коридорам в поисках запрятанного сокровища.
Задание 2. Создайте аркаду «Загадочный дом. Побег от огненного монстра»
Создайте игровую сцену и смоделируйте на ней дом, огонь, который по замыслу будет преследовать игрока, и воду для спасения от пламени. Задача игрока — спастись от преследующей огненной стихии, собрав десять литров воды. Запускайте игру и проверьте, хватит ли у вас сноровки и скорости, или пламя беспощадно поглотит!
Задание 3. Сделайте игру «Железное облако»
Этот видеоурок предполагает немного более сложный уровень. Смоделируйте плиту из железа, на которой с началом игры будет появляться персонаж. Сценарий запрограммируйте таким образом, что платформа с игроком постепенно растворяется. Продержитесь как можно дольше, не упав в бездну, и соберите при этом побольше алмазов. Помните, каждые 15 секунд ваша задача становится сложнее, когда на голову начинает сыпаться динамит.
Задание 4. Научитесь создавать сервер для совместной игры с друзьями
Многие, кого интересуют Minecraft курсы, уже спрашивали в комментариях о возможностях многопользовательского режима. Мы сделали видео, посвященное этой теме. Из пятого урока вы узнаете, как изучать вселенную Майнкрафта совместно с другими игроками. Преподаватели расскажут о платных хостингах и настройках серверов.
Задание 5. Постройте небоскреб в Майнкрафте
Продолжайте изучать программирование для детей и на этот раз перевоплотитесь в архитектора и градостроителя. Используя готовые ресурсы Minecraft и возможности языка Питон, постройте высотные здания или любые другие архитектурные объекты всего за 10 минут. Если вы готовы, тогда приступаем! Для основы вашего первого небоскреба возьмите железные и стеклянные блоки, а для колонн по бокам — изумруды. Продолжайте, и все получится.
Задание 6. Сконструируйте поп-ит
Наверняка многие из вас знают и любят антистрессовую игрушку поп-ит. Нам тоже нравится этот концепт, поэтому в наш мини-курс по Minecraft обучению для новичков включено задание по конструированию виртуальной модели. Используйте текстовый код Python и сделайте свою версию!
Задание 7. Сделайте дверь с потайным замком
Создадим еще одну мини-игру. Установим на дверь замок, который открывается с помощью кода. Он срабатывает только в том случае, если игрок касается граней блока алмаза в заданной последовательности. Проект сложный, и придется написать много строк программного кода. Давайте поскорее приступим!
Задание 8. Создайте ловушку
Напоследок мы добавили еще одно веселое задание. Разыграем друзей, с которыми вы вместе повеселитесь на просторах игры. Создайте капканы с приманками из алмазов, золота и железа. Как только игрок приблизится к ним, тут же попадет в ловушку. При попытке освободиться персонажа атакует блок бедрока.
Обучение программированию для детей в Minecraft — отличное занятие для игроманов. Плейлист с видеоуроками по Minecraft регулярно пополняется, смотрите новые уроки на YouTube-канале.
***
Материал подготовлен школой программирования для детей «Пиксель». Мы учим детей 5-17 лет программировать, разрабатывать игры и сайты, моделировать 3D-объекты и др. Приходите к нам учиться программировать на Python в Minecraft.
Мы начинаем серию уроков, ориентированную на то, чтобы научить вас создавать простую Minecraft-подобную игру, а также изучить различные аспекты движка Unity3D. Так как это вводный урок, алгоритмы и структура объектов, представленные в этой серии, не самые эффективные.
Приступаем к разработке
Скачайте последнюю версию Unity3D отсюда.
Скачайте текстуры, которые вам потребуются в процессе разработки проекта, описанного в этом руководстве.
- Текстуры куба:
- 16×16;
- 32×32;
- 64×64;
- 128×128;
- 256×256;
- 512×512;
Вы можете использовать любое из предложенных разрешений. Вы также можете скачать оригинал:
- верхняя часть;
- боковая часть;
- нижняя часть;
- Текстуры skybox: красивый пакет текстур можно скачать отсюда.
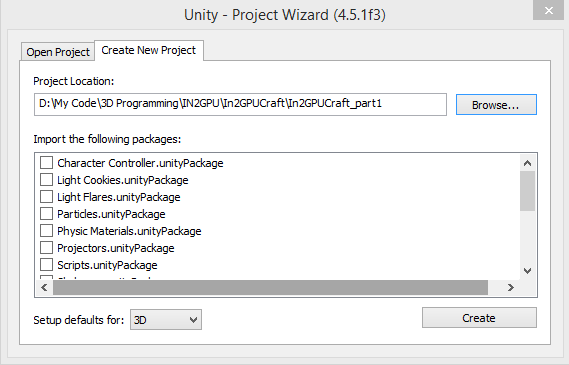
Для начала давайте познакомимся с Unity3D. Когда Вы запустите Unity3D в первый раз, всплывет окно Project Wizard. Вы можете импортировать один из встроенных пакетов Unity. Пакеты — это коллекции различных файлов (кода, моделей, аудио-файлов, текстур и т.д.), которые хранятся в виде иерархической структуры, инкапсулированной в файлы с расширением .unitypackage. Пакеты могут быть экспортированы из любого Unity-проекта. Таким образом можно очень просто переносить различные файлы между проектами, сохраняя их иерархию. Сейчас нам не нужно импортировать какие-либо пакеты.
Окно Unity Project Wizard
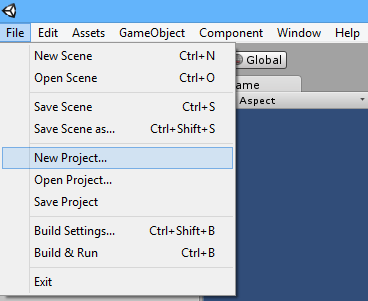
После того, как вы зададите путь для нового проекта, нажмите кнопку Create, чтобы завершить создание проекта. Если Вы открыли Unity и создали проект заблаговременно, вы всегда можете создать новый проект, нажав File → New Project, чтобы вызвать окно Project Wizard.
Создание нового проекта Unity
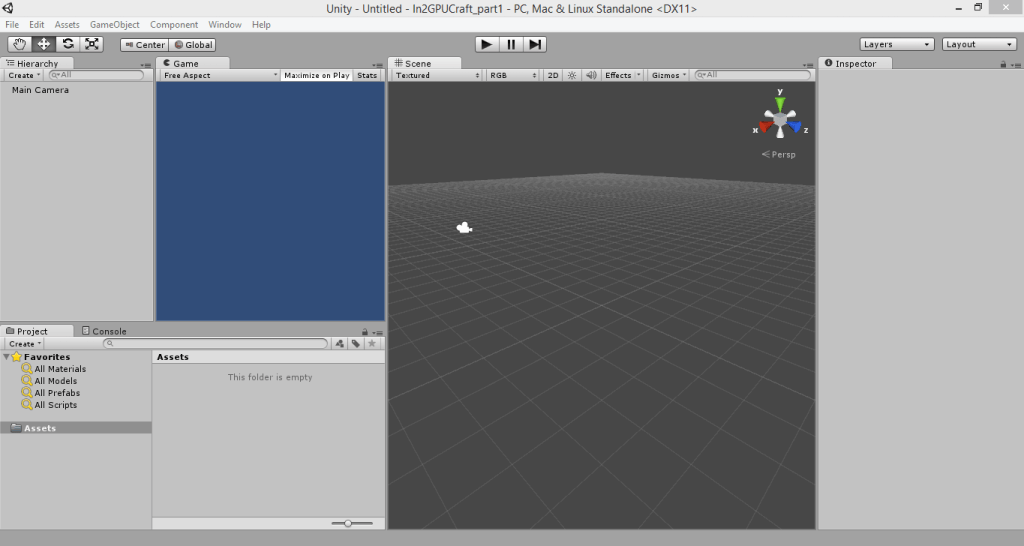
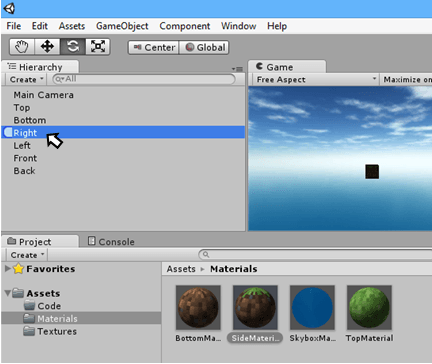
Интерфейс Unity разделен на несколько вкладок:
- Вкладка Project содержит все ресурсы, используемые в игре. Для опрятности рекомендуется, чтобы все файлы проекта находились в папках с соответствующими именами (Materials, Textures, Models, Prefabs и т.д.). Это окно показывает, как файлы хранятся на вашем жестком диске, но очень важно, чтобы любые изменения файлов проекта были сделаны из вкладки Project, а не из Проводника, иначе Вы рискуете необратимо потерять связь между файлами.
- Вкладка Console отображает полезные отладочные сообщения. Если у вас есть минимальный опыт в программировании, вы, вероятно, знаете, почему именно они полезны.
- Вкладка Inspector показывает различные компоненты, содержащиеся в объектах из вкладок Hierarchy или Project. Вы можете модифицировать любые значения редактируемых объектов отсюда.
- Вкладка Hierarchy содержит список названий всех объектов, расположенных на текущей сцене.
- Вкладка Scene показывает игровой мир с произвольной точки (отличной от точки, в которой расположена главная игровая камера). Вы можете изменить позицию этой камеры с помощью клавиш W, S ,A, D и правой кнопки мыши.
- Вкладка Game показывает, что происходит, когда вы начинаете игру, с точки зрения игровой камеры. В отличие от вкладки Game, вкладка Scene отображает сетку.
Вы можете расположить вкладки, как вам удобно, перетащив их мышкой в нужное место.
Интерфейс Unity
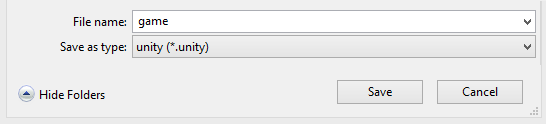
Любой объект или скрипт, добавленный в проект, может быть сохранен в файле сцены с расширением .unity. Сцены идентичны игровым уровням. Unity-разработчик может разместить игровые файлы на отдельную сцену, когда это необходимо, и загрузить их во время выполения кода. Любой проект может содержать несколько сцен. Чтобы сохранить текущую сцену, нажмите File → Save Scene / Save Scene as… и наберите название в окне проводника.
Сохранение сцены
Сохраните ее в папке Assets — корневой папке Unity-проекта.
Именование сцены
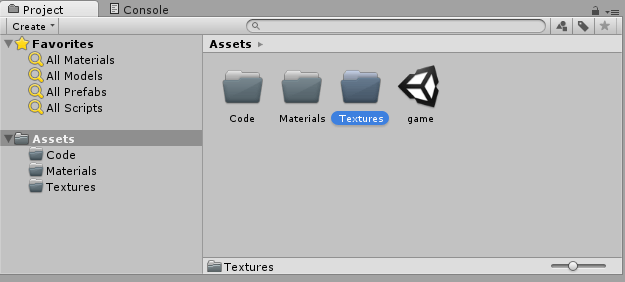
Если вы откроете папку Assets во вкладке Project, вы можете обнаружить там только что созданную сцену. Кликните здесь правой клавишей мыши и создайте три новых папки: Code, Materials и Textures, как показано на картинке:
Создание новой папки
Необходимые папки
Теперь мы готовы начать! Перетащите текстуры куба и скайбокса в папку Textures.
Импортированные в проект текстуры куба и скайбокса
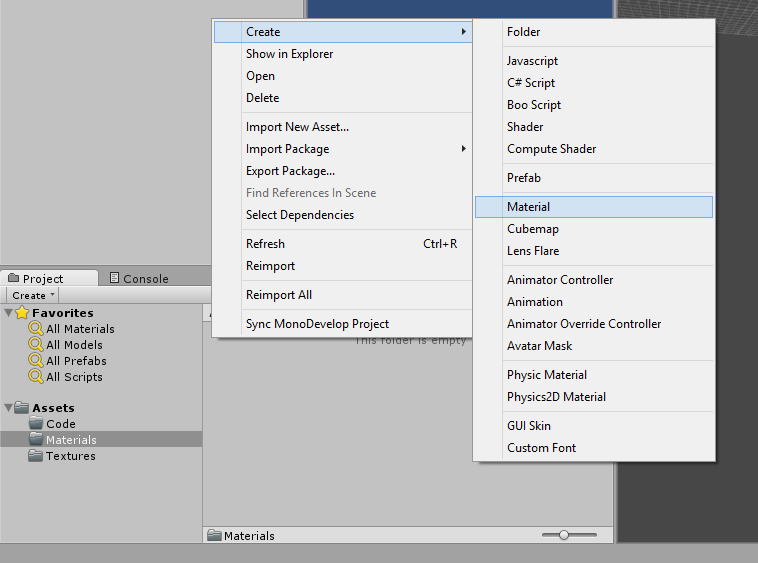
Затем зайдите в папку Materials и создайте четыре материала:
- SkyboxMaterial,
- BottomMaterial,
- SideMaterial,
- TopMaterial.
Материалы добавляют цвета на 3D-объекты с помощью программ, называемых шейдерами и обрабатываемых на GPU. Больше информации о материалах Unity и шейдерах вы можете получить здесь. Три материала, которые мы создали, будут применены к сторонам куба, который мы создадим в следующем разделе.
Создание нового материала
Материалы для скайбокса и сторон куба
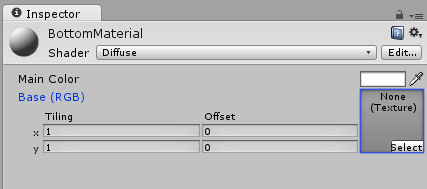
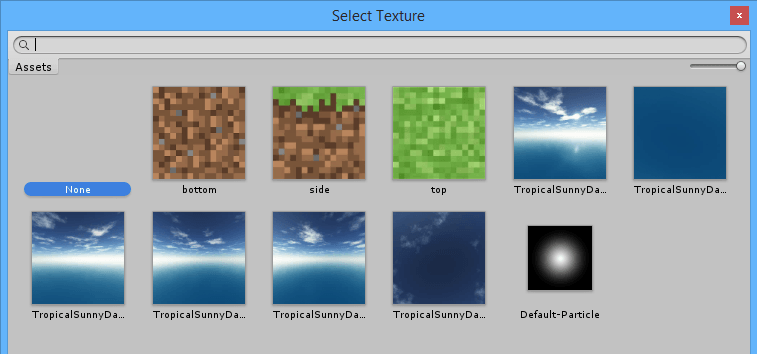
Кликните левой кнопкой мыши на BottomMaterial. Во вкладке Inspector кликните по кнопке Select, расположенной в компоненте Texture материала, а затем, во всплывшем окне, выберите текстуру bottom.
Обззор материала во вкладке Inspector
Выбор компонента текстуры
Затем выберите соответствующие текстуры для SideMaterial и TopMaterial, как показано на картинке ниже.
Материалы куба с загруженными текстурами
Если вы хотите, чтобы на заднем плане отображался красивый пейзаж, вы можете добавить скайбокс. Для этих целей мы создали SkyboxMaterial, на который мы наложим шесть оставшихся текстур из папки Textures.
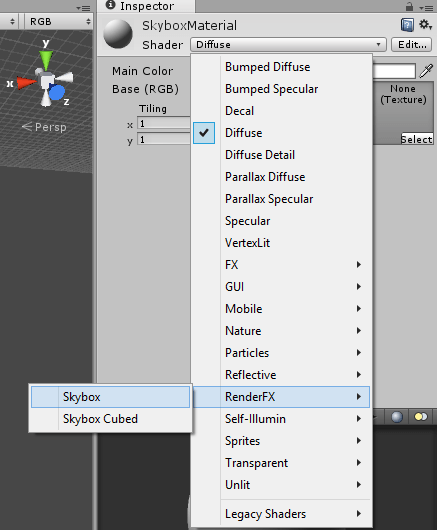
Нажмите левой кнопкой мыши на SkyboxMaterial. Во вкладке Inspector, рядом с меткой Shader, кликните на выпадающий список и выберите RenderFX → Skybox. Это встроенные в Unity шейдеры, которые имплементируют базовые (модель освещения Блинна-Фонга, рельефное текстурирование, отражения, прозрачность и т.д.) и несколько продвинутых шейдеров, таких как параллакс-эффект. Вы также можете писать свои шейдеры и добавлять их в проект.
Выбор шейдера для отрисовки скайбокса
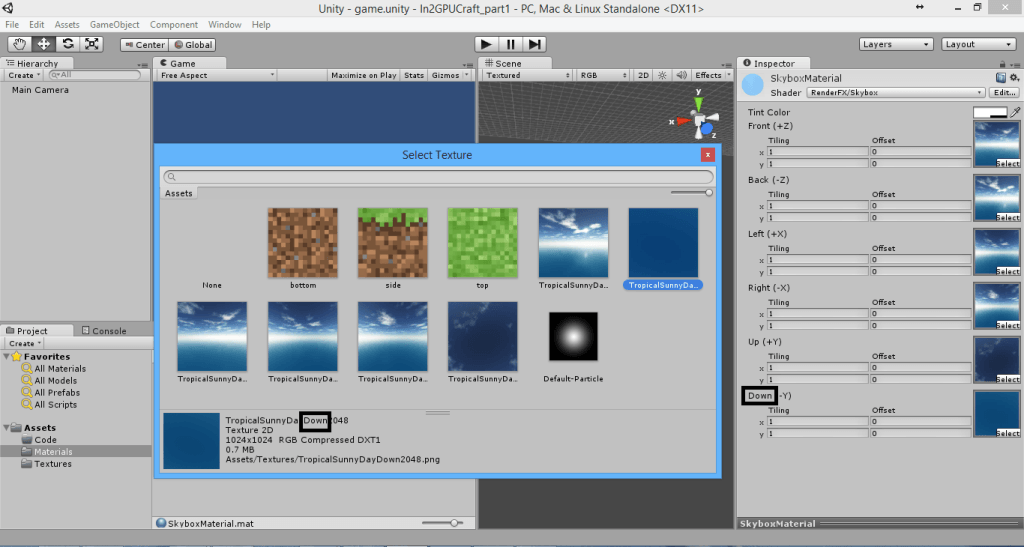
Далее, по аналогии с материалами сторон куба, описанными выше, нам нужно добавить шесть skybox-текстур в соответствующие места.
Выбор подходящих текстур скайбокса
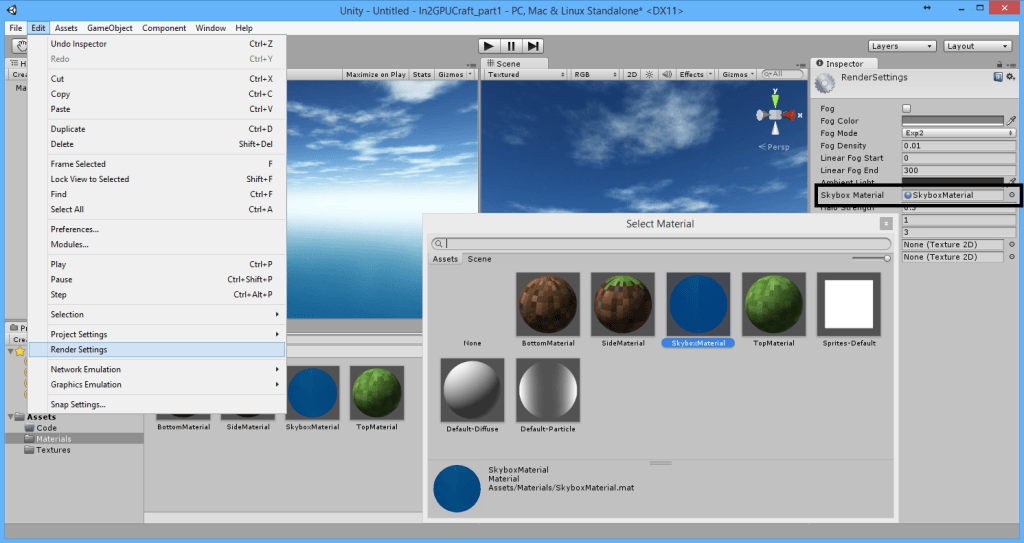
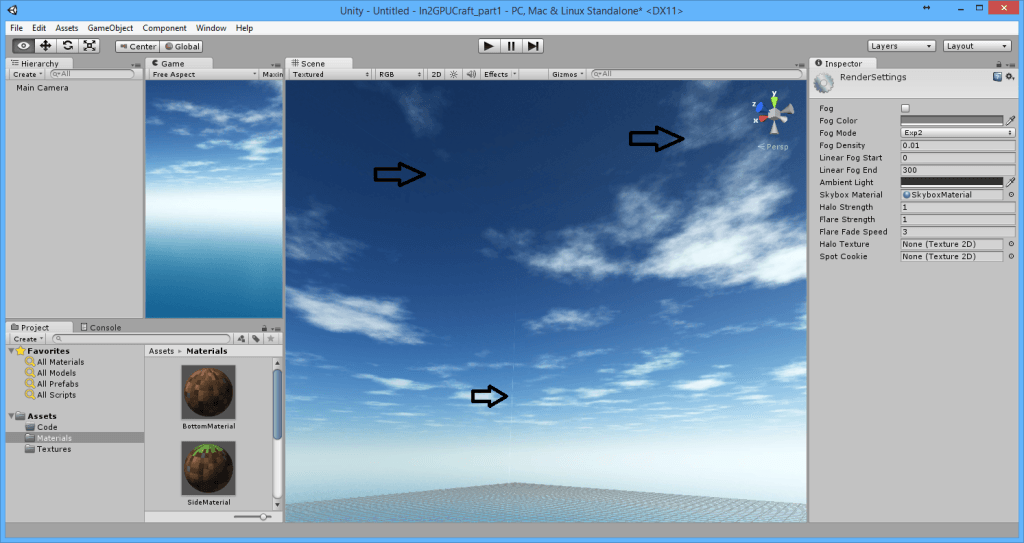
Далее, мы должны добавить скайбокс на нашу сцену. Перейдите в Edit → Render Settings. Во вкладке Inspector, рядом с меткой Skybox Material, нажмите на маленький кружок справа и выберите SkyboxMaterial из материалов проекта.
Выбор материала скайбокса в RenderSettings
Если мы приглядимся, мы можем обнаружить грани skybox-куба. Этого можно избежать с помощью наложения текстур. Когда текстура наложена на другую, пиксели, расположенные на краях текстуры, повторяются, заполняясь цветом краев модели, на которой они расположены. Больше информации о наложении текстур можно получить здесь.
Типичное поведение неналоженных текстур
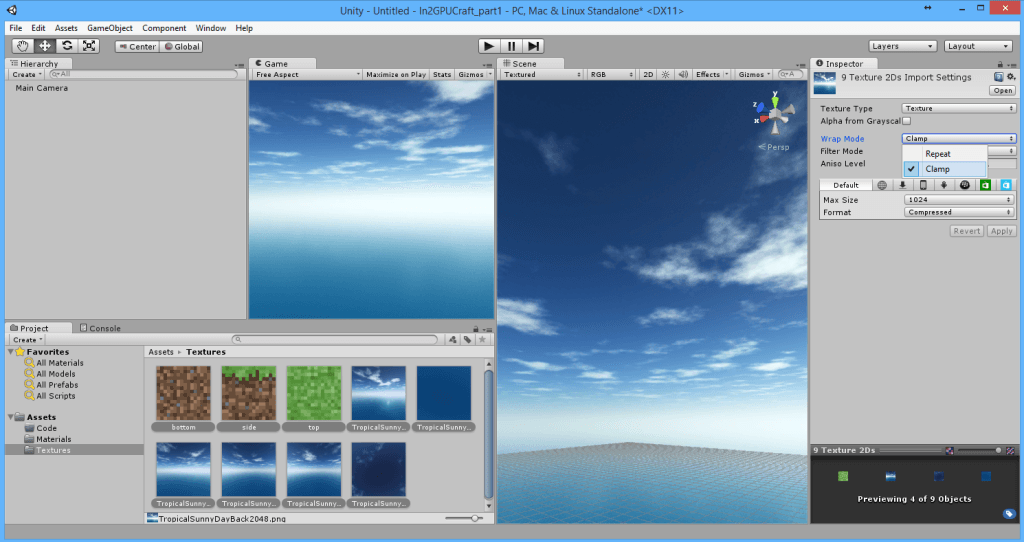
Перейдите в папку Textures во вкладке Project, выберите все изображения, в пункте Wrap Mode выберите Clamp из выпадающего списка и нажмите Apply.
Установка Wrap Mode для всех текстур проекта
Создаем куб
Было бы очень заманчиво использовать встроенный примитив Unity — куб — как основу для кубов Minecraft, и расположить соответствующие текстуры из текстурного атласа на стороны куба, используя UV-преобразования, но в этом руководстве мы будем придерживаться простых методик (с наименьшим количеством внешних ресурсов) и будем использовать отдельные меши для каждой стороны.
В верхнем левом меню кликните на GameObject → Create Other → Quad. Повторите это действие еще пять раз (нам нужно создать шесть сторон куба).
Создание граней куба
Теперь назовите каждую из шести сторон соответствующим именем:
Top, Bottom, Right, Left, Front, Back.
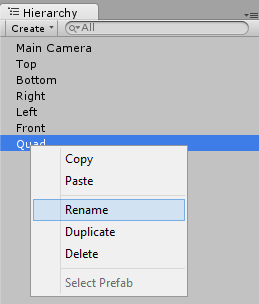
Объекты, расположенные на сцене, называются GameObject. Чтобы переименовать GameObject, кликните правой клавишей мыши на нем во вкладке Hierarchy и нажмите Rename.
Переименование граней куба
Если вы только начинаете знакомиться с Unity, вам крайне рекомендуется ознакомиться с навигацией в окне Scene и позиционированием GameObject, прежде чем идти дальше.
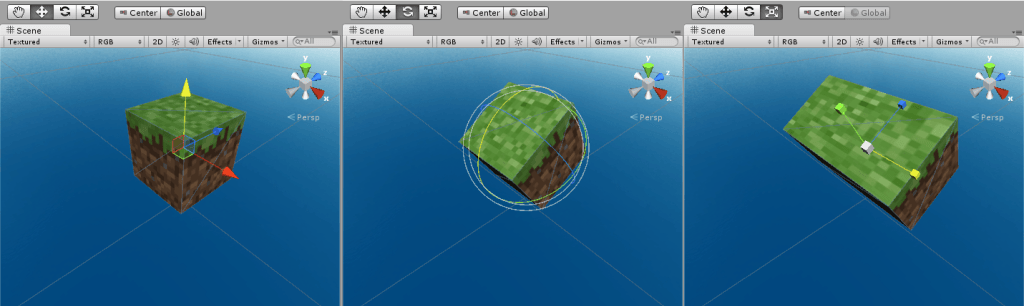
После создания игровые объекты будут размещены на сцене случайным образом (на самом деле, новые GameObject расположены в точке текущего расположения камеры). Мы должны расположить все стороны куба. Чтобы выровнять их, во вкладке Hierarchy кликните на каждую сторону и модифицируйте её позицию и вращение во вкладке Inspector таким образом:
Преобразование значений для каждой грани
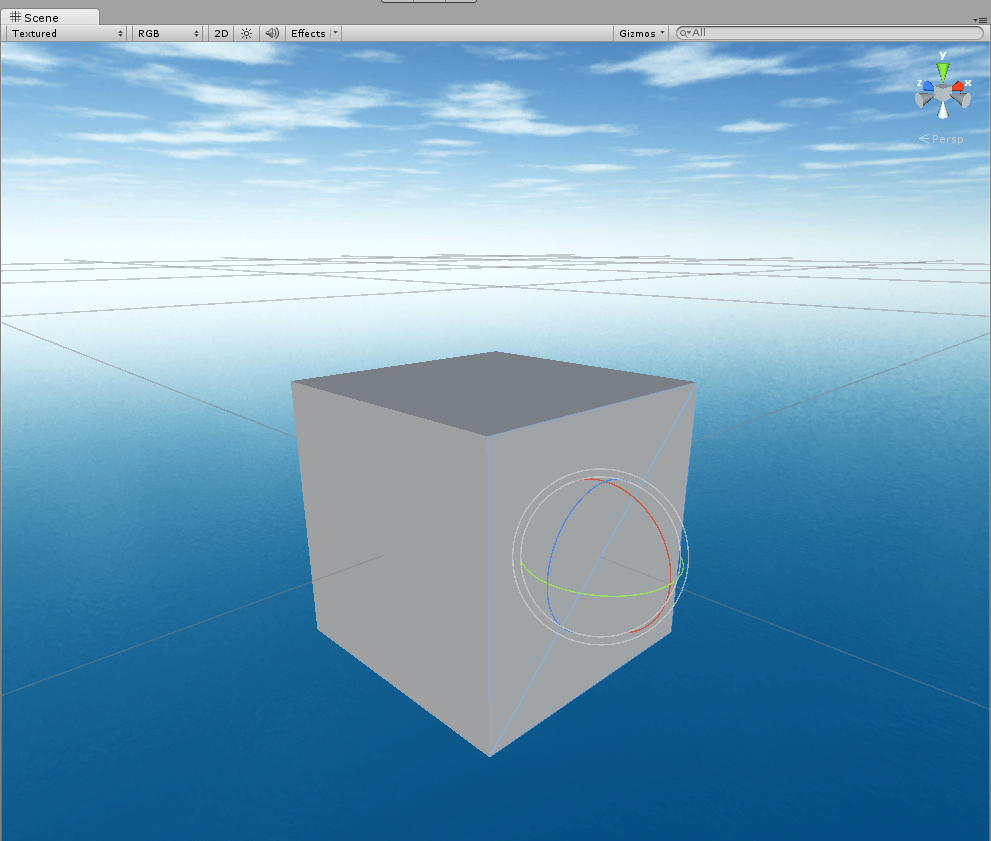
Вуаля! Наш серый куб готов:
Обычный серый куб
Если куб не центрирован в окне Scene, дважды кликните на одной из его сторон во вкладке Hierarchy, чтобы выровнять камеру.
Во вкладке Project зайдите в папку Materials. Чтобы создать красивый пиксельный куб, мы должны переместить следующие материалы:
- TopMaterial на верхнюю сторону,
- BottomMaterial на нижнюю сторону,
- SideMaterial на левую, правую, заднюю и переднюю сторону во вкладке Hierarchy.
Применяем материалы к GameObject’ам на сцене
Вот результат:
Куб с текстурами
Замечательно! Выглядит, как куб из Minecraft, но сейчас у нас есть шесть разделенных частей, а не автономный GameObject, который мы могли бы разместить на нашей сцене. Мы будем использовать простую систему иерархий Unity, чтобы переместить эти части в один GameObject. Она позволяет любому GameObject стать потомком другого GameObject на сцене с помощью простого перетаскивания объекта-потомка на желаемый объект-родитель. Это чрезвычайно удобно, потому что Transform потомка (позиция, вращение и масштаб объекта) станет относительным родительскому объекту.
В левом верхнем меню выберите Game Object → Create Empty. Это действие создаст пустой GameObject, который будет содержать только компонент Transform.
Создание пустого GameObject
Кликните правой кнопкой на объекте и переименуйте его:
Переименование пустого GameObject
Кликните левой кнопкой на объекте и измените его позицию на (0,0,0).
GameObject размещён в центре сцены
Теперь выберите шесть сторон куба и перетащите их в новый пустой GameObject.
Сборка куба
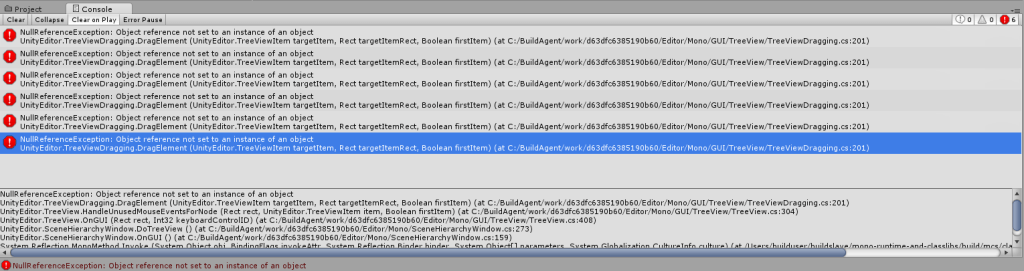
Если вы обнаружили ошибки, как на картинке ниже, учтите, что это обычное явление, когда вы вручную меняете иерархию GameObject. Просто нажмите Clear on Play во вкладке Console, чтобы очистить лог ошибок, когда запускаете игру.
Типичная ошибка
Куб готов! Не забудте сохранить сцену!
В следующей части мы завершим создание нашей игры.
Перевод статьи «Build Minecraft in Unity»
Содержание
- Делаем свой minecraft на JavaScript
- Добро пожаловать в самую запутанную архитектуру проекта. Да я умею писать вступление.
- Структура проекта
- Игровой цикл
- Настройки
- Генерация карты
- Камера и управление
- Ссылки
- Как создать простой сервер Майнкрафт [1.17.1] [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.11.2-1.7.10]
- Как создать и запустить официальный сервер:
- Настройка сервера:
- Работа с сервером:
- [Гайд] Создание собственного проекта серверов
- Как создать сервер Minecraft: 6 способов
- Зачем создавать свой сервер в Майнкрафт
- Как создать внутренний сервер в Realms
- Как создать сервер Minecraft на специализированном хостинге бесплатно
- Как создать домашний сервер для Minecraft
- Как создать сервер Minecraft на Windows без модов
- Как создать сервер Minecraft на Windows с модами
- Как создать сервер в Майнкрафт на Linux
- Мощные игровые серверы для Minecraft от 3 руб./час
- Запускаем Minecraft на VDS или выделенном сервере
- Создание сервера Minecraft на VDS с Ubuntu 18.04
- Заключение
Делаем свой minecraft на JavaScript
Добро пожаловать в самую запутанную архитектуру проекта. Да я умею писать вступление.
Попробуем сделать небольшую демку minecraft в браузере. Пригодятся знания JS и three.js.
Немного условностей. Я не претендую на звание лучшее приложение столетия. Это всего лишь моя реализация для данной задачи. Также есть видео версия для тех кому лень читать(там тот же смысл, но другими словами).
В конце статьи есть все нужные ссылки. Постараюсь как можно меньше воды в тексте. Объяснять работу каждой строки не буду. Вот теперь можно начать.
Для начала чтобы понимать какой будет итог, то вот демка игры.
Разделим статью на несколько частей:
Структура проекта
Вот так выглядит структура проекта.
index.html — Расположение канваса, немного интерфейса и подключение стилей, скриптов.
style.css — Стили только для внешнего вида. Самое важное это кастомный курсор для игры который располагается в центре экрана.
texture — Здесь лежат текстуры для курсора и блока земли для игры.
core.js — Основной скрипт где происходит инициализация проекта.
perlin.js — Это библиотека для шума Перлина.
PointerLockControls.js — Камера от three.js.
controls.js — Управление камерой и игроком.
generationMap.js — Генерация мира.
three.module.js — Сам three.js в виде модуля.
settings.js — Настройки проекта.
Игровой цикл
В core.js нужно провести инициализацию three.js, настроить его и добавить все нужные модули от игры + обработчики событий… ну и игровой цикл запустить. В учет того, что все настройки стандартные, то объяснять их нет смысла. Поговорить можно про map (он принимает сцену игры для добавления блоков) и contorls т.к. он принимает несколько параметров. Первый это камера от three.js, сцену для добавления блоков и карту чтобы можно было взаимодействовать с ней. update отвечает за обновление камеры, GameLoop — игровой цикл, render- стандарт от three.js для обновления кадра, событие resize также стандарт для работы с канвасом (это реализация адаптива).
Настройки
В настройки можно было вынести и другие параметры, например, настройки three.js, но я сделал без них и сейчас здесь лишь пара параметров отвечающие за размер блоков.
Генерация карты
В классе Map у нас есть несколько свойство которые отвечают за кеш материалов и параметры для шума Перлина. В методе generation мы загружаем текстуры, создаем геометрию и меш. noise.seed отвечает за стартовое зерно для генерации карты. Можно рандом заменить на статичное значение чтобы карты всегда была одинаковая. В цикле по X и Z координатам начинаем расставлять кубы. Y координата генерируется за счет библиотеки pretlin.js. В конечном итоге мы добавляем куб с нужными координатами на сцену через scene.add( cube );
Камера и управление
Я уже говорил, что controls принимает параметры в виде камеры, сцены и карты. Также в конструкторе мы добавляем массив keys для клавиш и movingSpeed для скорости. Для мыши у нас есть 3 метода. onClick определяет какая кнопка нажата, а onRightClick и onLeftClick уже отвечают за действия. Правый клик(удаление блока) происходит через raycast и поиска пересеченных элементов. Если их нет, то прекращаем работу, если есть, то удаляем первый элеент. Левый клик работает по схожей системе. Для начала создаем блок. Запускаем рейкаст и если есть блок который пересек луч, то получаем координаты этого блока. Далее определяем с какой стороны произошел клик. Меняем координаты для созданного куба в соответствии со стороной к которой мы добавляем блок. градация в 5 единиц т.к. это размер блока(да здесь можно было использовать свойство из settings).
Как работает управление камерой?! У нас есть три метода inputKeydown, inputKeyup и update. В inputKeydown мы добавляем кнопку в массив keys. inputKeyup отвечает за очистку кнопок из массива которые отжали. В update идет проверка keys и вызывается moveForward у камеры, параметры которые принимает метод это скорость.
Ссылки
Как и обещал. Весь материал который пригодится.
Если есть желание, то на можете добавить свой функционал к проекту на гитхаб.
Источник
Как создать простой сервер Майнкрафт [1.17.1] [1.16.5] [1.15.2] [1.14.4] [1.12.2] [1.11.2-1.7.10]
В этой небольшой статье я расскажу как создать и запустить самый простой сервер майнкрафт без модов, плагинов без всего, просто сервер для игры с друзьями в обычный майнкрафт. Это достаточно просто, но многие игроки не знают как работать с официальным сервером Minecraft, потому давайте разбираться.
Начну с того, что существует довольно много разных серверов майнкрафта, но в этой статье мы будем использовать официальный сервер от Mojang. Мы создадим сервер на версии 1.12.2, но сервера для других версий создаются точно так же.
Как создать и запустить официальный сервер:
Для начала скачайте сам сервер: 1.17.x, 1.16.x, 1.15.x, 1.14.x, 1.13.2, 1.12.2, 1.11.2, 1.10.2, 1.9.4, 1.8.9, 1.7.10.
(официальная страница с последней версией, все доступные версии есть тут)
0) У вас должна быть установлена Java
1) Создаем папку в любом месте вашего пк, помещаем скачанный файл внутрь.
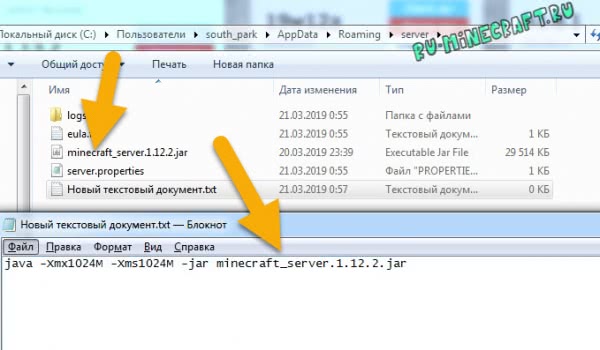
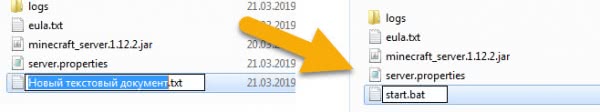
2) Создаем текстовый файл с названием start
Откройте этот файл при помощи блокнота или любого другого текстового редактора, поместите внутрь такую строчку.
Внимание название файла сервера указывается в строке, в данном случае minecraft_server.1.12.2.jar, если вы переименовали, либо у вас другая версия, измените название на корректное.
Итак, если вы просто сохраните и запустите файл start.bat, то старт сервера произойдет на системной версии Java (установленной вами или не вами по умолчанию в системе), возможно это будет 8 версия (например jre1.8.0_301), но если вы хотите указать конкретную версию Java для вашего сервера (например для 1.17+), то содержимое start.bat должно содержать путь до нужной версии java, пример:
Где C:Program FilesJavajdk-16.0.1binjava.exe адрес до исполнительного файла java.exe 16 версии Java.
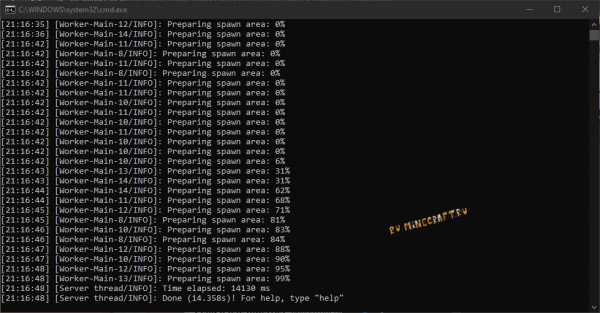
Теперь запустите получившийся файл start.bat, окно сразу закроется, это нормально.
4) Снова запускайте start.bat, если появилось окно сервера или консоль, то все работает, но сервер еще не настроен, закройте его. (хотя он уже работает и даже создал вам мир игры)

5) Внимательно настройте сервер, вам нужно указать правильный IP, а так же Если у вас пиратка, то отключить проверку лицензии игроков, обязательно читайте раздел настройки
Настройка сервера:
Перейдем к базовой настройке, закройте окно сервера если оно открыто.
1) Откройте файл server.properties текстовым редактором в нем есть основные настройки сервера, я затрону только базовые необходимые.
2) Если у вас пиратка, то что бы вас пускало на сервер найдите параметр online-mode=true и измените его на online-mode=false, иначе вход только с лицухой.
3) Укажите IP своего сервера в параметре server-ip=
Вы можете указать IP своего пк в интернете (не забывайте открыть порты), IP в хамачи, локальный адрес пк если ваши игроки находятся в одной сети ( подключены к одному вайфай или проводом)
Инструкция как настроить хамачи.
Инструкция как играть по сети
5) В файле еще много настроек, возможность указать принудительный ресурсрпак, отключить нижний мир, установить режим игры по умолчанию, дальность прорисовки сервера, указать название сервера и прочее. Смотрите параметры, гуглите, переводите переводчиком, просите друзей поумней расшифровать, либо используйте вот эту вики
Работа с сервером:

На самом деле это очень базовая статья о создании простейшего сервера, если вы не можете её осилить, наверное вам не стоит и пробовать создавать сервер, купите какой ни будь готовый хостинг с настроенным сервером, или найдите человека который более компетентен. Все серьезные сервера создаются куда сложнее, там используются специальные плагины и глобальные модификации игрового сервера.
Источник
[Гайд] Создание собственного проекта серверов
Итак, обучение разделено на блоки. Советую проходить их поэтапно.
Выберете тарифный план «Бесплатный». Его возможностей будет более чем достаточно. Однако, в будущем, когда Ваш проект будет посещаемым, целесообразней будет купить тариф «Премиум» или «Бизнес», в которых сняты многие ограничения.
На последнем шаге введите защитный код и согласитесь с правилами использования. Нажмите «Заказать». Подождите, пока сайт создастся. Обычно это занимает всего несколько секунд.
Затем нажмите на домен только что созданного сайта и выберите из выпадающего списка «Управление». Вы попадёте в панель управления Вашим сайтом. Найдите там раздел «Файлы» и выберите «FTP Доступ».
Далее зайдите в любой FTP клиент. Я советую использовать FileZilla. Введите в программу данные, полученные от Hostinger (IP, Порт, Пользователь). Пароль введите тот, который выбирали при создании сайта. Затем нажмите на «Быстрое соединение».
Следующим шагом будет распаковка движка DLE. Перетащите все файлы из папки «Upload» в правое окно программы FileZilla и дождитесь окончания процесса загрузки файлов на сервера Hostinger. При возникновении конфликтов заменяйте файлы.
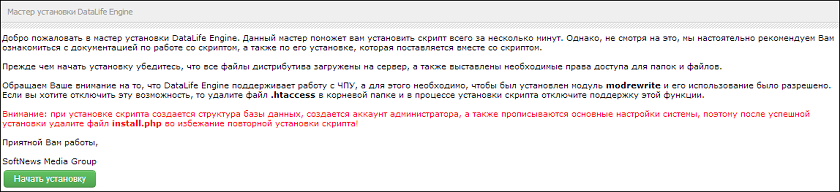
После окончания загрузки файлов зайдите на свой сайт. Перед Вами откроется страница установки. Прочитайте информацию и нажмите на кнопку «Начать установку».
Затем согласитесь с предложенным соглашением и нажмите «Продолжить». Следующие 2 страницы можно просто пропустить нажимая кнопку «Продолжить».
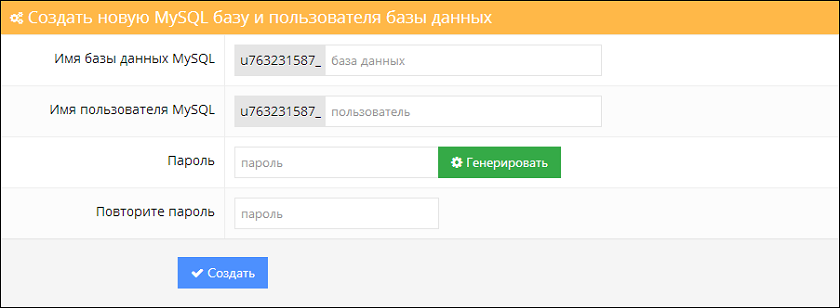
После этого нам потребуется вернуться в панель управления нашим сайтом. Найдите там раздел «Базы Данных» и выберите «Базы Данных MySQL». В открывшемся окне создайте новую базу данных. Желательно заполнять поля и «Имя базы данных MySQL» и «Имя пользователя MySQL» одинаково, для упрощения процедуры дальнейшей установки DataLife Engine.
После окончания процедуры создание базы данных вернитесь во вкладку с установкой движка. Заполните данные блока «Данные для доступа к MySQL серверу» используя только что полученную информацию. В качестве сервера MySQL выберите «mysql.hostinger.ru». После этого заполните данные администратора для входа на сайт. Далее нажмите на кнопку «Продолжить».
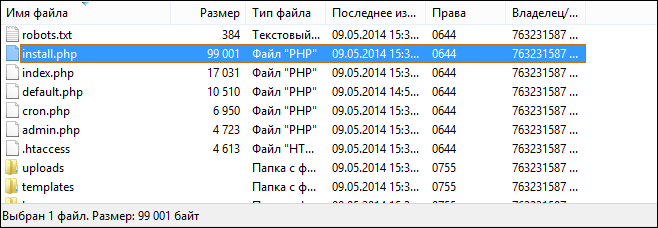
Затем, мастер установки простит нас удалить файл install.php с нашего сайта для его защиты. Давайте так и сделаем. Переходим в FileZilla и удаляем из каталога public_html файл установки DataLife Engine. Для этого выделите его и нажмите клавишу «Del» на клавиатуре.
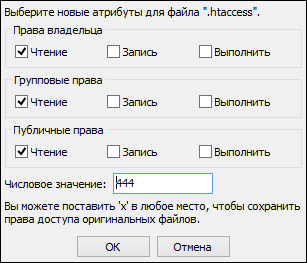
Однако, это далеко не всё. Сейчас нам предстоит исправлять ошибки безопасности, которые Вы можете найти в самом низу панели управления сайтом (Находится по адресу: site.ru/admin.php). Для этого нам потребуется зайти в FileZilla и изменить предложенным сайтом файлам права доступа. Для этого нам потребуется выбрать нужный файл, нажать на него правой кнопкой мыши и выбрать из появившегося списка пункт «Права доступа к файлу. «. В открывшемся окне измените «Числовое значение» на 444.
Теперь настало время установить на наш сайт шаблон оформления. Вы можете сделать его самостоятельно по этой инструкции, либо использовать уже готовое решение.
Предположим, что мы решили установить шаблон «Minecraft». Для этого, нам потребуется перенести папку с ним в директорию «templates» нашего сайта с помощью FileZilla. После окончания процесса загрузки файлов, нам потребуется установить шаблон в системе. Для этого перейдите в раздел настроек системы (site.ru/admin.php?mod=options&action=syscon) и напротив пункта «Шаблон сайта по умолчанию» выберите «Minecraft». Затем сохраните настройки с помощью кнопки «Сохранить».
Теперь настало время установки мониторинга сервера. Если Вы делали шаблон самостоятельно, то не забудьте создать окошко для данных счётчика. Если Вы использовали уже готовое оформление, то скорее всего такое окошко уже есть.
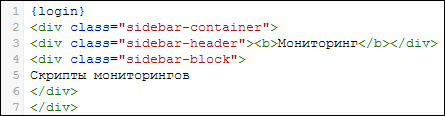
Для начала на потребуется зайти в раздел управления шаблонами (site.ru/admin.php?mod=templates) и в меню справа найти класс, в котором содержатся настройки окна мониторинга. В моём случае это оказался «sidebar». Вместо текста, который как правило стоит в готовых шаблонах, нам потребуется получить сам код мониторинга. Для этого я рекомендую использовать специальный сайт. Там достаточно простой интерфейс, поэтому долго заострять на этом внимание не будем. После замены кода, не забудьте сохранить шаблон, нажав на кнопку «Сохранить» внизу страницы.
Создание собственного лаунчера
Итак, для создания собственного лаунчера с нуля нам потребуется знание PhP. Вероятнее всего, таких знаний у Вас нет, поэтому предлагаю использовать уже готовое решение, оптимизировав его под себя. Исходники можно скачать здесь.
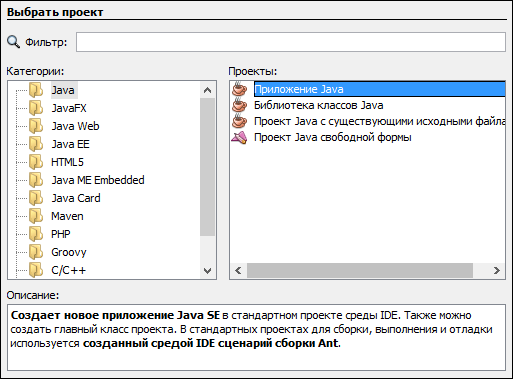
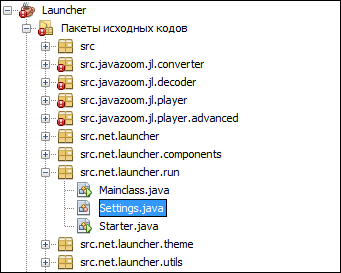
Выберите имя проекта и его путь. Также, не забудьте выключить создание главного класса. После окончания процесса создания нового проекта, нам потребуется переместить папку «src» в наш проект (name_of_project/Пакеты_исходных_кодов). Затем зайдите в класс «src.net.launcher.run» и его подкласс «Settings.java» и нажмите на него 2 раза левой кнопкой мыши.
Настройте значение данного подкласса под себя. Сделать это будет достаточно просто, поскольку каждый параметр прокомментирован. После завершения работы можно скомпилировать проект, нажав на клавишу «Собрать проект». Готовый файл будет сохранён в пути, который Вы указали при создании проекта.
Создание сервера
О том, как создать свой сервер Вы можете узнать из этого урока.
Источник
Как создать сервер Minecraft: 6 способов
Все мультиплеерные онлайн-игры работают на отдельных серверах. Бывает, что предлагаемые параметры пользователя не устраивают. В таких случаях оптимальным вариантом будет установка собственного сервера. Сегодня расскажем о том, какими способами можно создать сервер Minecraft.
Зачем создавать свой сервер в Майнкрафт
Создавая собственный сервер в Minecraft, пользователь получает практически безграничный контроль над игровым процессом. В нем можно создавать собственные правила, устанавливать какие-либо моды или фильтры, приглашать своих друзей в приват и так далее. Это не так сложно и дорого, как может показаться на первый взгляд. Но это не все преимущества, есть еще несколько:
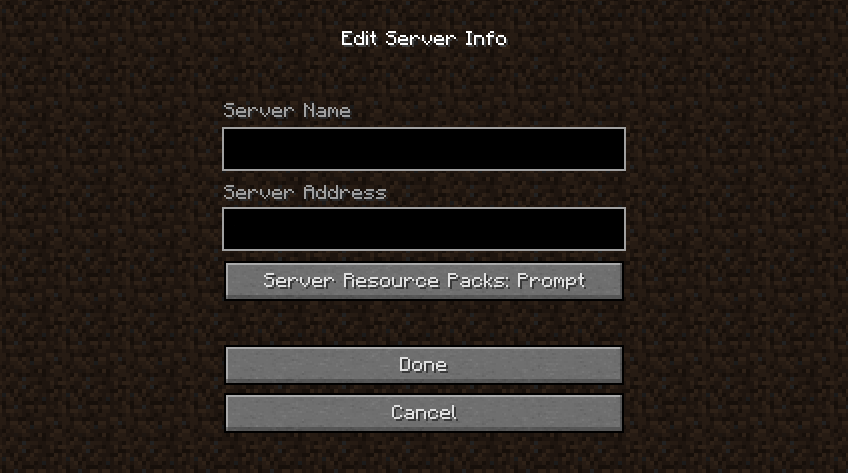
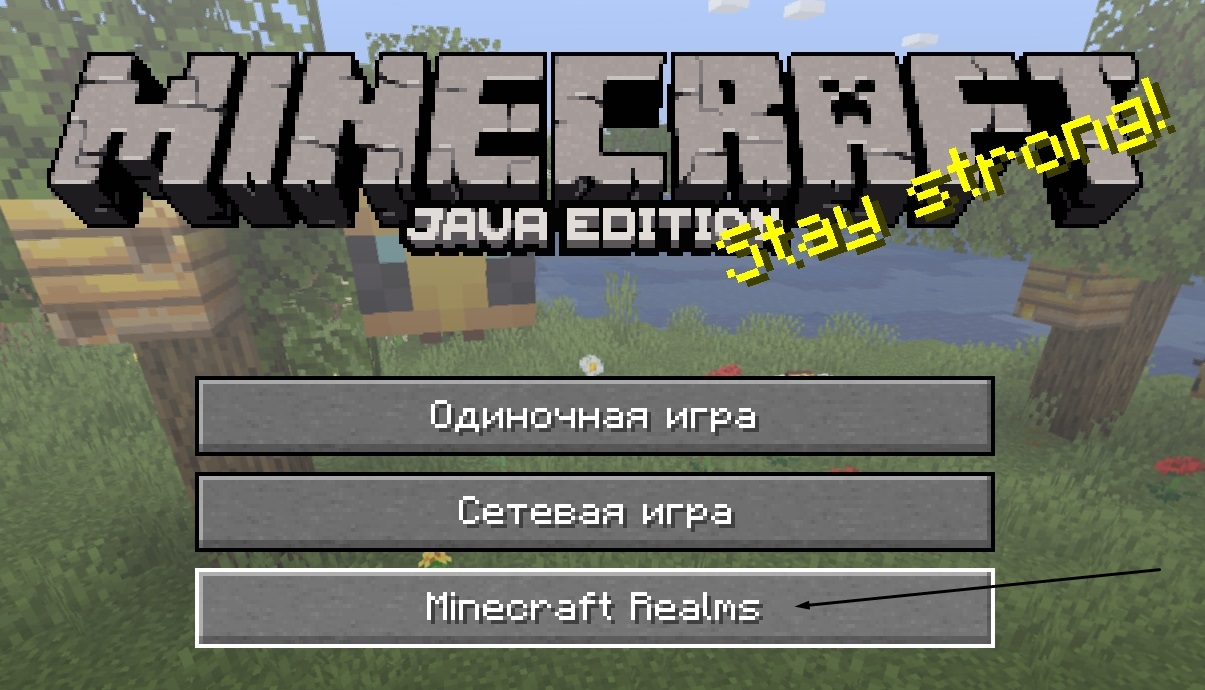
Как создать внутренний сервер в Realms
Майнкрафт – очень крупная игра с огромной базой пользователей. Естественно, что разработчики игры Mojang AB совместно с Microsoft создали готовое решение для создания сервера – Realms. На данный момент оно доступно в виде ежемесячной подписки Realms Plus и стоит 7,99 долларов США. В дополнение еще прилагается куча пакетов текстур, скинов и мэшапов, облачное хранилище, пятьдесят миров Майнкрафт, а еще одновременное подключение к серверу до 10 игроков.
Плюсы : Так как это предложение от официальных разработчиков, пользователю не придется заботиться о защите, постоянно обновлять ПО или создавать резервные копии. Все эти заботы на себя возложили разработчики.
Минусы у подобного сервера тоже имеются. Пользоваться сервером Realms смогут только владельцы лицензионной версии игры. Устанавливать различные плагины и моды на такой сервер невозможно.
Вдобавок, на мобильных устройствах, консолях и Windows 10 предусмотрена своя версия Minecraft. На Mac и Linux придется устанавливать Minecraft: Java Edition с другой версией кода. Эти два варианта несовместимы друг с другом, разрабатываются по отдельности и имеют разный функционал. Не отличается только цена, но, если вы используете обе версии, переплачивать придется вдвойне.
Как создать сервер Minecraft на специализированном хостинге бесплатно
Одно из явных преимуществ в сравнении с предыдущим сервером – добавление модификаций и плагинов на усмотрение пользователя. Есть еще возможность подключения с неофициальных версий игры.
В числе минусов присутствует сложность в настройке подобного сервера. Придется вручную устанавливать разные параметры; моды и плагины подключаются тоже самостоятельно игроком. Компании, бывает, внедряют дополнительные услуги, за которые придется платить. Стабильность в работе таких серверов тоже не так часто встретишь, все же зависит от хостинга.
По поводу компаний с полностью платными услугами – у каждой из них цена и функционал могут отличаться. Среднюю стоимость вычислить практически нереально, выбор остается за игроком. Например, Advens предоставляет серверные услуги по цене от 800 рублей, а игровой хостинг MyArena предоставляет тарифы с оплатой за слоты и ресурсы.
Как создать домашний сервер для Minecraft
Создать сервер Майнкрафт можно и самостоятельно на компьютере, без посредников. Как говорится, дешево и сердито. Единственным требованием в таком случае будет только статический IP-адрес. Для его приобретения необходимо обратиться к провайдеру. После остается только создать собственный одиночный мир и открыть к нему доступ. Друзьям останется только подключиться через установленный IP.
Плюсы – можно устанавливать любые моды и плагины, применять любые конфигурации, проводить детальную настройку мира.
Кроме того, важно иметь стабильное и высокоскоростное подключение к интернету. Рекомендуется иметь свободный пропускной канал для исключения лагов и высоких пингов. Но это все равно не гарантирует стабильную работу, скорость в итоге останется низкой. Подобный сервер полностью зависит от характеристик компьютера, домашнего интернета и электричества.
Как создать сервер Minecraft на Windows без модов
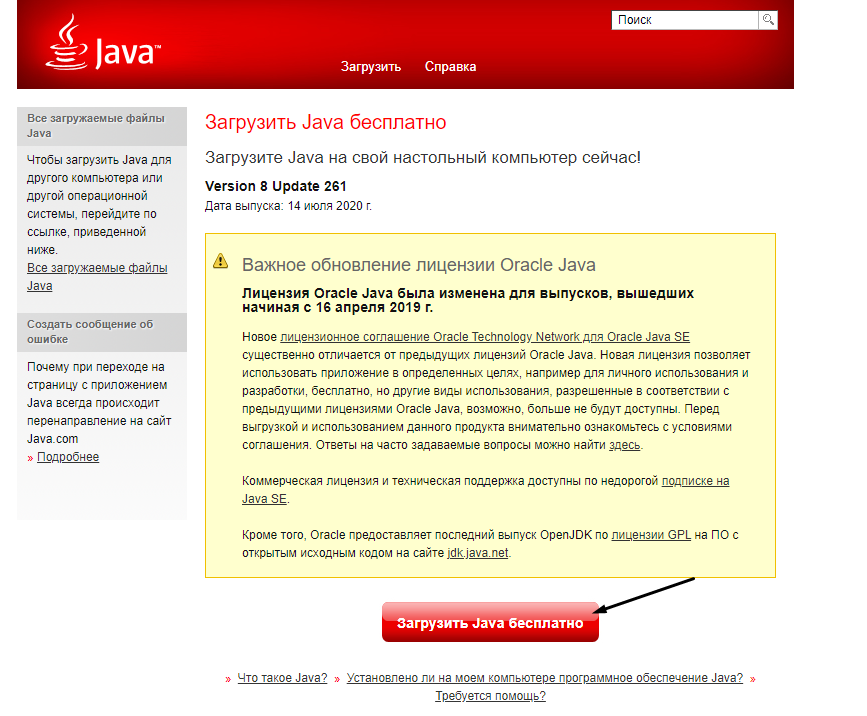
Прежде всего нужно скачать и установить последнюю версию Java на компьютер. Без него сервер не будет работать. Приложение бесплатное.
Далее потребуется купить и скачать Minecraft: Java Edition с официального сайта разработчика. После нужно установить игру и запустить ее.
Пользователь должен войти в свой аккаунт. Если его нет, тогда следует зарегистрироваться. Как только авторизация будет завершена, надо прогрузить мир игры и сразу же закрыть ее.
На момент написания статьи актуальна версия сервера 1.16.2.
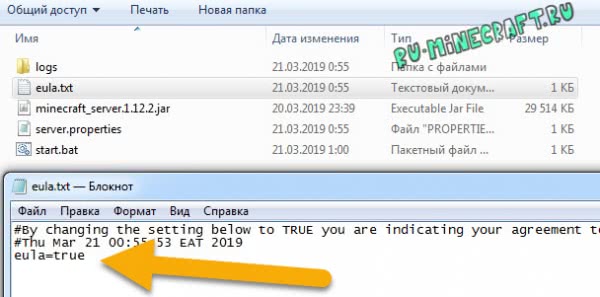
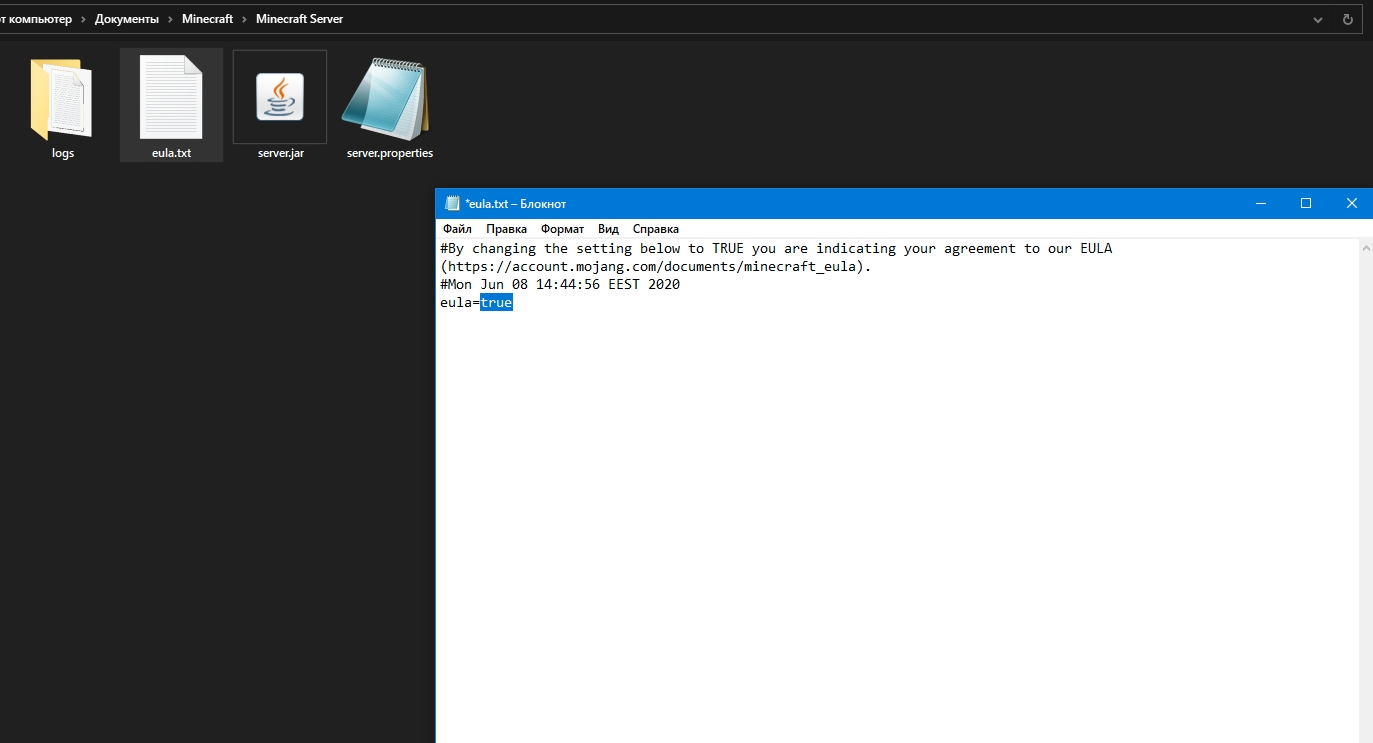
Сразу после этого появятся дополнительные файлы. В их числе будет документ с названием eula.txt. Нужно открыть его в блокноте, найти в списке параметр eula=false, поменять значение на true и закрыть файл, сохранив изменения.
Примерно то же самое надо проделать с документом под названием server.properties. Открыть в блокноте, поменять в параметре online-mode=true значение, оно должно быть отмечено как false. Потом следует сохранение изменений и повторный запуск файла server.jar.
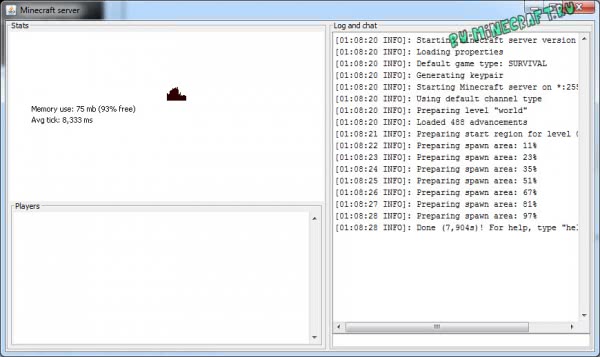
Далее откроется консоль, где будет показано состояние сервера. Пока эта самая консоль активна, сервер будет работать, и другие пользователи смогут без проблем к нему подключаться.
Как создать сервер Minecraft на Windows с модами
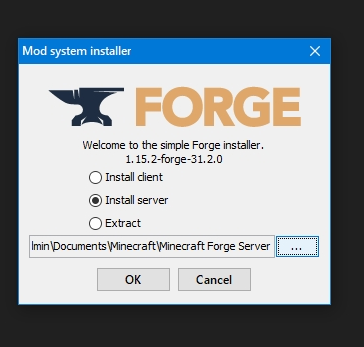
Теперь надо создать на компьютере папку под названием Minecraft Forge Server. Далее запускается Forge (файл формата jar) и устанавливается сервер. В качестве расположения выбирается только что созданная папка.
Потом надо отредактировать через блокнот некоторые значения в файлах. Например, в eula.txt в строке eula=false нужно выставить значение true и сохранить изменения. Примерно то же следует проделать с документом server.properties, только там в параметре online-mode значение true меняется на false.
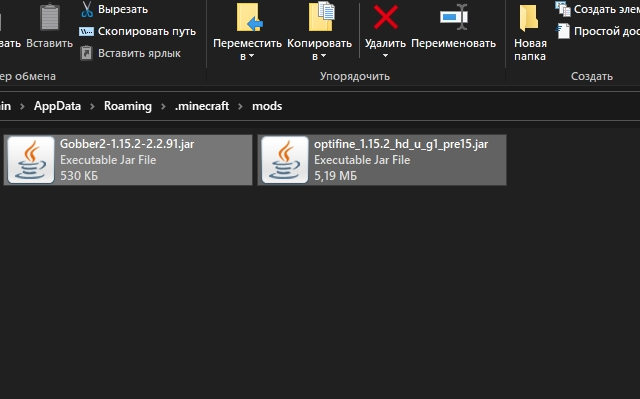
Затем необходимо перейти в mods, расположенную в папке с клиентом Minecraft. Можно воспользоваться окном «Выполнить» нажатием на клавиши Win + R, ввести в поле «Открыть» значение %appdata%.minecraft и нажать на Enter. Все файлы модификаций в указанном файле понадобится отправить другим игрокам, вместе с которыми планируется использовать сервер. И внимание, каждый из них должен переместить моды в ту же папку на своем компьютере.
Последний этап настройки – эти самые файлы из папки mods перемещаются в другую с точно таким же названием, только расположенную в директории Minecraft Forge Server.
Снова запускаем клиент. Откроется консоль, и в ней будет отображаться состояние сервера. Теперь можно смело подключать новых игроков и приступать к игре.
Как создать сервер в Майнкрафт на Linux
Чтобы создать сервер Майнкрафт для игры с друзьями необходимо, чтобы были установлены дистрибутивы Linux с версиями не выше указанных – Ubuntu 18.04 и CentOS 7. Еще для установки сервера требуется наличие свежей версии Java. Проверить ее можно, дав в «Терминале» такую команду:
Если Java на компьютере не установлена, в той же командной строке можно дать запрос на установку. В Ubuntu это будет выглядеть так:
В CentOS команда должна быть введена вот так:
Как только Java будет скачан и инсталлирован, потребуется установить Screen, позволяющий одновременно работать с несколькими окнами в одной сессии. Вот так надо вводить команду на установку на Ubuntu:
А вот для CentOS следует вводить запрос таким образом:
Теперь надо осуществить подключение к серверу по SSH. Для входа можно использовать «Терминал». Для подключения нужно активировать такой запрос, правильно подставив, конечно же, указанные значения:
После активации команды будут запрошены логин и пароль.
Можно приступать к установке сервера Minecraft. Для начала создается отдельная папка, где будут храниться все конфигурационные файлы игры. Это необязательно, конечно, но для лучшей организации работы системы будет нелишним. Создать папку можно по команде:
После успешного завершения процесса понадобится открыть папку, для этого вводим запрос такой формы:
Еще перед скачиванием конфигурационных файлов надо будет установить wget. Вот как выглядит команда для такой операции на Ubuntu:
А вот как должен выглядеть запрос на дистрибутиве CentOS:
После завершения установки инструмент wget будет использован для загрузки файла свойств с сервера Minecraft. Дать при этом надо такой запрос:
Но на этом настройка не завершена. Надо еще подтвердить лицензионное соглашение через файл eula. Открываем лицензионное соглашение в текстовом редакторе, находим строку eula=false, меняем ее на eula=true и сохраняем изменения.
Сразу после этого можно приступать к запуску сервера. Чтобы он работал в фоновом режиме, потребуется активировать Screen вот такой командой:
Пора запускать новый установленный сервер! Активируем вот такой запрос в «Терминале»:
Мощные игровые серверы для Minecraft от 3 руб./час
От 4 Гб ОЗУ, от 80 Гб на скоростном NVMe и стабильные 200 Мбит/сек
Запускаем Minecraft на VDS или выделенном сервере
Сделать сервер Майнкрафт можно через хостинг. Для этого потребуется сервер с достаточно мощным железом. В таком случае нужно будет скачать серверную версию Minecraft и удаленно установить ее на арендованное оборудование.
Из минусов – это не самый простой способ, для его реализации требуются определенные знания и навыки в администрировании. При работе могут возникать какие-либо трудности и нюансы, также вполне допустимо возникновение проблем в процессе запуска и настройки сервера.
Но результат определенно того стоит – пользователь сможет реализовать на таком сервере любые возможности для игры, использовать любые шаблоны, моды и защитное ПО. Такой сервер доступен круглосуточно и не зависит от того, включен ваш компьютер или нет. Такой сервер можно будет использовать для игры с друзьями или продавать.
О том, как создать сервер Minecraft на VDS на базе платформы CentOS 7, ранее было рассказано в другой статье.
Создание сервера Minecraft на VDS с Ubuntu 18.04
Чтобы создать сервер Майнкрафт для игры с другом потребуется заранее установить на сервер дистрибутив Ubuntu 18.04 и включить поддержку SSH. В хостинге Timeweb можно выбрать тариф с оптимальными параметрами и ценами. Если выяснится, что этих характеристик недостаточно, вы сможете выбрать тариф с большей производительностью.
Первым делом после подготовки сервера надо установить Java. Рекомендуется версия 8 OpenJDK для Java, в частности, headless JRE. Это минимальная версия, не имеющая поддержки графического интерфейса в приложении. Именно поэтому она отлично подходит для запуска приложений Java на сервере. Для скачивания и установки надо ввести следующую команду:
Еще нужно будет скачать приложение Screen (о его назначении говорилось выше), для этого дается следующий запрос:
После того как все необходимо ПО установлено, потребуется активировать брандмауэр для разрешения трафика на сервер Minecraft. В игре по умолчанию используется порт 25565. Чтобы внедрить это правило, запускается такая команда:
Как только загрузка завершится, потребуется принять лицензионное соглашение через файл. Надо для этого открыть в текстовом редакторе nano файл eula.txt. Затем следует найти параметр eula=false и поменять значение на true. Теперь можно приступать к запуску файла jar. Открываем приложение screen и даем в нем вот такую команду:
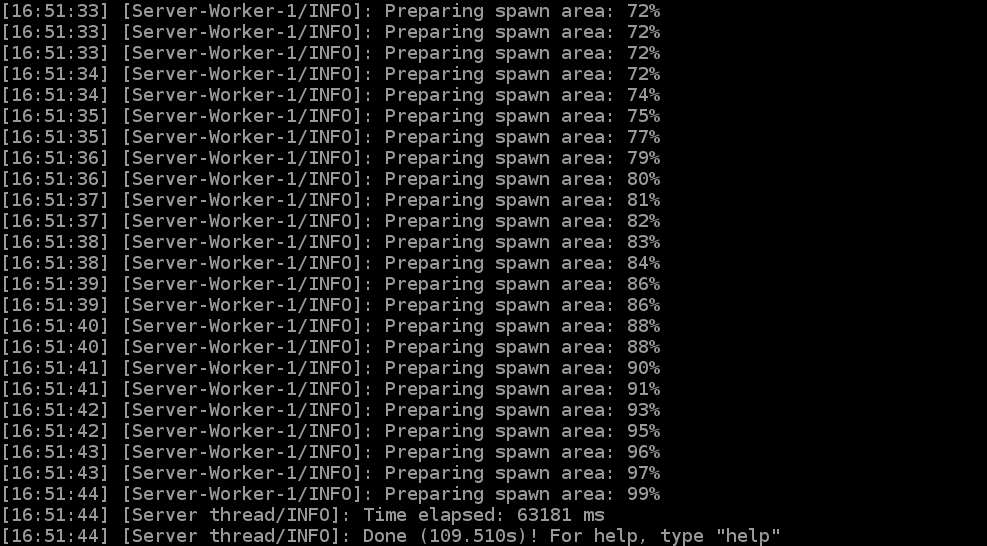
В течение нескольких секунд будет совершена инициализация. Потом выйдут результаты, примерно вот такие:
Это значит, что подключение сервера завершилось.
Заключение
Сделать свой сервер Майнкрафт для игры с другом можно несколькими способами. У каждого из них есть свои плюсы и минусы, различные возможности и ограничения. Выбирать стоит исходя из характеристик установленного железа и собственных потребностей, будь то установка плагинов и модов. Ну и финансовых возможностей, разумеется.
Источник