Итак, вы уже готовы (идейно и технически) к созданию игры с использованием 2D-графики и идей объектно-ориентированного программирования в среде Visual Studio C#. Начнем с создания достаточно простого шутера «Вторжение НЛО» («UFO Invasion»), в котором придется отражать нашествие на Землю армады НЛО. Дальнейшее ее развитие вы сможете выполнить самостоятельно.
Проектирование шутера начинается с разработки сценария, после чего определяются классы (поля и методы), проектируется визуальный интерфейс игры, программируются методы этих классов.
Возможный сценарий игры
Действующие персонажи: 1) противник (враги — Enemies); 2) НЛО (один из видов противника — Bugs-«жучки»), ограничимся пока одним видом врагов; 3) защитник Земли (игрок — Player).
Место действия. Сражение происходит в космическом пространстве в окрестностях Земли.
Противник. НЛО имеют традиционную форму тарелок, каждая из них отличается размерами и окраской. Над Землей они появляются сериями и планируют сверху вниз на Землю с различной скоростью, при этом возможно и их горизонтальное смещение. Интервал времени между появлениями серий может уменьшаться. Количество НЛО в небе одновременно не превышает некоторого максимального числа — количество НЛО в космическом флоте противника.
Игрок. Игрок, находясь в своем корабле, использует свое оружие с лазерным прицелом (blaster) и перемещается в околоземном пространстве, старается сбить НЛО противника. Для управления перемещением игрока используется мышь, стрельба — нажатием левой кнопки мыши.
Взаимодействие. При попадании в НЛО следует обозначить его подрыв и удалить его останки из околоземного пространства. В первом приближении будем считать, что физическое касание НЛО и корабля не приводит к потере корабля игрока (это будет следующая задача).
Цель игры — уничтожить максимальное количество НЛО противника (максимальный результат — 100%).
Проектирование классов
Обозначив в сценарии сущности, мы определим три класса:
1) Enemies — противник;
2) Bugs — НЛО;
3) Player – игрок.
Автоматически создается класс
4) Form1 – форма.
Нам еще пригодится вспомогательный класс
5) BrushColor – кисти/цвета.
Класс Player
Поля класса:
public Point point; // положение игрока в 2D-пространстве
public Size size; // размеры игрока
public Region reg; // занимаемая им область в пространстве
public Pen laser_pen; // свойство оружия
Методы класса:
public void New_player() // задать свойства (параметры) игрока
public void Show_player() // показать его на поле битвы
Содержание методов этого и последующих классов рассмотрим позднее.
Класс Bugs
Поля:
public Point point; // положение НЛО в 2D-пространстве
public Size size; // размеры НЛО
int veloX; // скорость смещения по X
int veloY; // скорость_падения по Y
public HatchBrush br; // кисть для покраски НЛО
public Region reg = new Region(); // занимаемая им область в пространстве
public Boolean life = true; // НЛО жив (true) или мертв (false)
Методы:
public void New_bug() // задать свойства (параметры) НЛО
public void Form_bug() // задать форму НЛО, например, тарелку
public void Move_bug() // задать новое местоположение НЛО
Класс Enemies
Поля:
а) для генерации серий
public int Delta_N; // количество НЛО в серии
public int N_generation; // число генераций — серий
public int k_generation; // номер серии
public int N; // актуальное количество НЛО на экране
б) массив НЛО-объектов
public Bugs[] bugs = new Bugs[Form1.N_max];
Примечание. Поле N_max задается константой в классе Form1 (см. ниже), а последнее поле bugs задает массив ссылок на объекты-НЛО.
Методы:
public void New_Enemies() // инициализация объектов НЛО
public void Show_bugs() // сдвинуть и показать «живые» НЛО
public void Enemy() // генерация одной серии НЛО
public void Killed_bugs() // определение сбитых НЛО
public int Select_bugs() // удаление сбитых НЛО
Вспомогательный класс BrushColor
Поля класса:
public Color FonColor; // цвет фона
public Color LaserColor; // цвет лазера
public Color DashBug; // цвет штриховки НЛО
public Color KilledBug; // цвет сбитого НЛО
Методы класса:
public BrushColor() // конструктор (настройка цветов)
public HatchBrush New_br(int rch) // кисть для задания цвета НЛО
public Color RandomColor(int rch) // генератор случайного цвета
Класс Form1
Поля:
public const int N_max = 200; // Максимальное количество НЛО на экране
public Player player = new Player(); // Игрок, который сбивает НЛО (объект)
public Boolean laser = false; // Его оружие — бластер
public Bitmap imageP; // Изображения игрока
public int Result = 0; // Количество сбитых НЛО (счет игры)
public Graphics g; // холст для битвы
public BrushColor bc= new BrushColor(); // набор кистей и цветов
public Enemies nlo = new Enemies(); // Все НЛО
Как мы видим, задана всего одна константа (необходима для определения размерности массива ссылок, см. класс Enemies); три объекта классов Player, Enemies и BrushColor; поле laser (включен/выключен); поле imageP для хранения изображения игрока; поле Result для ведения счета подбитых НЛО; поле g — холст (графический контекст) для рисования.
Управление игрой. Выберем на панели элементов 4 визуальных объекта: три кнопки — button1 («Старт»), button2 («Лазер: включить/выключить»), button3 («Стоп») и textBox1 для отображения счета игры (Result) и перенесем их на форму. Также добавим 3 невизуальных объекта: timer1, timer2 и imageList1. Объект imageList1 будем использовать для хранения изображений игрока (player). Таймер timer1 будет задавать частоту изменений (минимальный временной такт). Таймер timer2 будем использовать для генерации серий НЛО. Активность игрока свяжем, как указано в сценарии, с нажатием левой кнопки мыши и перемещением ее по экрану — событие MouseClick.
Методы класса Form1 (реакции на события):
а) конструктор формы
public Form1()
б) при загрузке формы
private void Form1_Load(object sender, EventArgs e)
в) старт игры
private void button1_Click(object sender, EventArgs e)
г) включение/отключение лазера
private void button2_Click(object sender, EventArgs e)
д) стоп игры, результат
private void button3_Click(object sender, EventArgs e)
е) один временной такт игры
private void timer1_Tick(object sender, EventArgs e)
ж) генерация серий
private void timer2_Tick(object sender, EventArgs e)
3) попадание НЛО под вертикальный обстрел лазером
private void Form1_MouseClick(object sender, MouseEventArgs e)
Настройка объектов
Для использования полного экрана зададим свойство Form1.WindowState=Maximized.
Подготовим в графическом редакторе изображения игрока размером 100х100 пикселей с именами player.bmp и player1.bmp, например так:

Зададим button3.Enabled=false.
Изображения НЛО будет генерировать метод public void Form_bug().
Настройки таймеров:
timer1.Enable=false (выключен);
timer2.Enable=false (выключен);
timer1.Interval=400 (0,4c);
timer2.interval=5000 (5c).
Исходный вид формы (в том числе с не визуальными компонентами) представлен ниже:
Вместо кнопок можно задать меню из трех позиций: Старт, Лазер, Стоп. Соответственно сменятся и названия методов, связанных с выбором пунктов меню.
Реализация методов класса Player:
а) Новый игрок
public void New_player(Form1 F)
{
size = F.imageP.Size;
point.X = 0;
point.Y = 0;
Rectangle rec = new Rectangle(point, size);
reg = new Region(rec);
laser_pen = new Pen(new HatchBrush(HatchStyle.DashedUpwardDiagonal,
F.bc.LaserColor, F.bc.LaserColor), 3);
}
Комментарии: Размер изображения определяется через размер рисунка (см. далее метод Form1_Load() ). Левый верхний угол объекта имеет координаты (0,0). Область, занимаемая игроком, прямоугольная. Цвет луча лазера определяется свойством F.bc.LaserColor. Для доступа к объекту bc, расположенному на форме, параметр метода задаем как Form1 F.
б) показать игрока
public void Show_player(Form1 F, int x, int y)
{
F.g.ResetClip();
F.g.FillRegion(new SolidBrush(F.BackColor), reg);
point.X = x - size.Width / 2;
point.Y = y;
Rectangle rec = new Rectangle(point, size);
reg = new Region(rec);
F.g.DrawImage(F.imageP, point);
F.g.ExcludeClip(reg);
}
Комментарии: Метод имеет параметры: Form1 F (для доступа к объекту g и свойству BackColor – цвету фона), int x, int y — новые координаты игрока (x – ось симметрии). Первый оператор снимает защиту с предыдущей области расположения игрока. Также определяется новая область reg. Метод DrawImage(F.imageP, point) обеспечивает рисование игрока, метод ExcludeClip(reg) обеспечивает защиту заданной области до следующего вызова метода. Совет: Уберите первый и последний операторы и посмотрите на изменения в отображении игрока.
Реализация методов класса Bugs
а) генерация одного НЛО
public void New_bug(Form1 F, int rch)
{
Random rv = new Random(rch);
point.X = rv.Next(10, Form1.ActiveForm.Width - 40);
point.Y = rv.Next(10, Form1.ActiveForm.Height / 5);
size.Width = rv.Next(20,50);
size.Height = size.Width * 2 / 3;
veloX = rv.Next(7) - 3;
veloY = rv.Next(3, 10);
br = F.bc.New_br(rch);
reg = Form_bug();
}
Комментарии: Метод формирует начальные координаты НЛО, его размеры, скорости смещения за 1 такт срабатывания таймера timer1, выбирает цвет кисти для его покраски. Везде используется генератор случайных чисел класса Random. Для задания области reg вызывается следующий метод.
б) задание формы НЛО
public Region Form_bug()
{
Point pt = new Point();
Size st = new Size();
pt.X = point.X;
pt.Y = point.Y+size.Height/4;
st.Width = size.Width;
st.Height=size.Height/2;
Rectangle rec = new Rectangle(pt, st);
GraphicsPath path1 = new GraphicsPath();
path1.AddEllipse(rec);
Region reg= new Region(path1);
rec.X = point.X + size.Width / 4;
rec.Y = point.Y;
rec.Width = size.Width / 2;
rec.Height = size.Height;
path1.AddEllipse(rec);
reg.Union(path1);
return reg;
}
Комментарий: Отметим использование объекта класса GraphicsPath и метода reg.Union(path1) — объединение двух эллипсов.
в) вертикальное падение НЛО с горизонтальными смещениями
public void Move_bug()
{
point.X += veloX;
point.Y += veloY;
reg = Form_bug();
}
Комментарий: новая область размещения НЛО заполняется на каждом такте срабатывания таймера 1 после изменения координат через метод Form_bug().
Реализация методов класса Enemies
а) настройка серий и создание ссылок на объекты НЛО
public void New_Enemies(Form1 F)
{
N_generation = 10;
Delta_N = Form1.N_max / N_generation;
k_generation = 0;
N = 0;
for (int j = 0; j < Form1.N_max; j++)
bugs[j] = new Bugs();
}
Комментарии: В методе задается жестко число серий — 10. Вычисляется число НЛО в каждой серии. Обнуляется счетчик числа генераций (серий) и числа активных НЛО. Создаются ссылки на максимально возможное число объектов.
б) удаление сбитых НЛО
public int Select_bugs()
{
int k = 0;
for (int j = 0; j < N; j++)
{
if (!bugs[j].life)
k++;
}
for (int i = 0; i < k; i++)
{
for (int j = 0; j < N; j++)
{
if (!bugs[j].life)
{
for (int j1 = j; j1 < (N - 1); j1++)
bugs[j1] = bugs[j1 + 1];
break;
}
}
N--;
}
return k; // счетчик подбитых НЛО
}
Комментарии: Если в результате попадания НЛО под луч лазера его свойство life=false, то такой объект удаляется из массива bugs. Сначала определяется общее количество подбитых НЛО, затем в цикле они по очереди удаляются путем сдвига. Количество активных НЛО N также уменьшается. Метод возвращает k — число сбитых НЛО на данном такте.
в) смещение и отображение НЛО
public void Show_bugs(Form1 F)
{
for (int j = 0; j < N; j++)
{
bugs[j].Move_bug();
F.g.FillRegion(bugs[j].br, bugs[j].reg);
}
}
Комментарий: Метод в цикле для активных НЛО обеспечивает их смещение и отображение на экране.
г) одна серия НЛО
public void Enemy(Form1 F)
{
int N0 = N;
N = N + Delta_N;
int rch;
Random rnd = new Random();
for (int j = N0; j < N; j++)
{
bugs[j] = new Bugs();
rch = rnd.Next();
bugs[j].New_bug(F,rch);
F.g.FillRegion(bugs[j].br, bugs[j].reg);
}
}
Комментарий: Метод добавляет новую серию НЛО, каждый из которых имеет свой цвет, размеры и начальное местоположение.
д) подбитые НЛО, выделены F.bc.KilledBug цветом
public void Killed_bugs(Form1 F, int x, int y)
{
for (int j = 0; j < N; j++)
{
Rectangle r = new Rectangle(x - bugs[j].size.Width / 2, 0, bugs[j].size.Width, y);
if (bugs[j].reg.IsVisible(r, F.g) & F.laser)
{
bugs[j].br = new HatchBrush(HatchStyle.DarkHorizontal, F.bc.KilledBug, F.bc.KilledBug);
F.g.FillRegion(bugs[j].br, bugs[j].reg);
bugs[j].life = false;
}
}
}
Комментарий: проверяет попадание объектов под лазерный прицел, отмечает их в свойстве life как false, обеспечивает вспышку НЛО при подрыве.
Реализация методов класса BrushColor
а) кисть для задания цвета НЛО
public HatchBrush New_br(int rch)
{
return new HatchBrush (HatchStyle.DashedUpwardDiagonal, DashBug, RandomColor(rch));
}
Комментарий: Метод возвращает кисть класса HatchBrush (шаблон штриховки) из библиотеки System.Drawing.Drawing2D, состоит из одного оператора.
б) случайный цвет
public Color RandomColor(int rch) // rch - случайное число
{
int r, g, b;
byte[] bytes1 = new byte[3]; // массив 3 цветов
Random rnd1 = new Random(rch);
rnd1.NextBytes(bytes1); // генерация в массив
r = Convert.ToInt16(bytes1[0]);
g = Convert.ToInt16(bytes1[1]);
b = Convert.ToInt16(bytes1[2]);
return Color.FromArgb(r, g, b); // возврат цвета
}
Комментарий: этот метод мы уже использовали ранее в других примерах.
Реализация методов класса Form1
а) конструктор формы
public Form1()
{
InitializeComponent();
}
Комментарий: без изменений.
б) при загрузке формы
private void Form1_Load(object sender, EventArgs e)
{
g = this.CreateGraphics(); // инициализация холста
BackColor = bc.FonColor; // цвет фона
imageP = new Bitmap(imageList1.Images[0], 100, 100);
player.New_player(this); // инициализация игрока
nlo = new Enemies(); // инициализация противника
nlo.New_Enemies(this); // инициализация НЛО как объектов
}
Комментарии: При загрузке формы задается холст, цвет фона, изображение игрока (прямоугольная область — первое изображение из коллекции imageList1.Images[ ]), инициализируются объекты imageP, player, nlo (все НЛО).
в) Старт игры
private void button1_Click(object sender, EventArgs e)
{
nlo.k_generation = 0;
nlo.Enemy(this);
timer1.Start();
timer2.Start();
button3.Enabled = true;
button1.Enabled = false;
}
Комментарии: Номер первой серии = 0. Генерация первой серии НЛО — nlo.Enemy(this). Запуск таймеров. Открыть доступ к кнопке «Стоп», закрыть доступ к кнопке «Старт».
г) Включение/отключение лазера игроком
private void button2_Click(object sender, EventArgs e)
{
if (laser)
{
laser = false;
button2.Text = "Включить Лазер";
}
else
{
laser = true;
button2.Text = "Отключить Лазер";
}
}
Комментарий: включение/отключение лазера игроком
д) Стоп. Результат
private void button3_Click(object sender, EventArgs e)
{
timer1.Stop();
timer2.Stop();
imageP = new Bitmap(imageList1.Images[1], 100, 100);
int procent = Result * 100 / (nlo.Delta_N * nlo.N_generation);
string msg = "Подбито " + Result.ToString() + " НЛО, " + procent.ToString() + "% результат";
MessageBox.Show(msg, "Ваш результат", MessageBoxButtons.OK);
player.Show_player(this, 50, 50);
nlo.N = 0;
button1.Enabled = true;
Result = 0;
textBox1.Text = Result.ToString();
}
Комментарии: Остановка таймеров (игры). Помещение игрока в «гараж» (на красном фоне, вывод второго изображения из коллекции imageList1.Images[]), расчет результата игры в процентах, его вывод в окне MessageBox, обнуление числа активных объектов НЛО, открытие доступа к кнопке «Старт», обнуление результата. Игра снова может быть запущена без перезапуска приложения.
е) один временной такт
private void timer1_Tick(object sender, EventArgs e)
{
g.Clear(BackColor);
Result = Result + nlo.Select_bugs();
nlo.Show_bugs(this);
textBox1.Text = Result.ToString();
}
Комментарии: При срабатывании 1-го таймера производится очистка фона кроме защищенной области под игроком (см. выше метод Show_player(Form1 F, int x, int y)), что позволяет избежать исчезновения игрока. К результату добавляется число сбитых на предыдущем такте НЛО. Отображаются активные (ещё «живые») НЛО и текущий счет игры.
ж) генерация серий
private void timer2_Tick(object sender, EventArgs e)
{
nlo.k_generation++;
timer2.Interval -= 100;
if (nlo.k_generation < nlo.N_generation)
nlo.Enemy(this);
else
timer2.Stop();
}
Комментарии: Увеличение номера серии на 1, сокращение на 100 мс интервала выпуска следующей серии, если реализованы все nlo.N_generation, то остановка генерации ( timer2.Stop();) , иначе генерация очередной серии.
з) попадание НЛО под вертикальный обстрел лазером
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
player.Show_player(this, e.X, e.Y);
if (laser)
g.DrawLine(player.laser_pen, player.point.X + player.size.Width / 2, player.point.Y, player.point.X + player.size.Width / 2, 0);
nlo.Killed_bugs(this,e.X, e.Y);
}
Комментарии: И, наконец, последний самый главный метод, вызываемый при клике на форме, обеспечивает показ игрока в заданном мышью положении, выстрел из оружия, отметка подбитых НЛО, вспышки при их подрыве.
Интересно, что событие MouseClick демонстрирует взаимодействие объектов трех классов: Form1, Player и Enemies, а опосредовано и всех пяти (+ Bugs и BrushColor).
На видео показан фрагмент игры «Вторжение НЛО».
Развитие игры
Опираясь на пример игры, постарайтесь ее развить.
Например, чтобы столкновение игрока с НЛО приводило к уменьшению счета игры вплоть до ее остановки при ранениях, несовместимых с жизнью игрока.
Другое направление — изменение способов задания объектов, используя базы данных и/или файлы.
Третье направление — изменение траекторий движения, как игрока, так и противников.
Четвертое направление — добавление нового вида (класса) противников, отличающихся от безобидных пока НЛО, после чего создайте для них общий класс, от которого они будут наследоваться (принцип наследования).
Не забывайте и про принцип полиморфизма, пусть методы родственных классов называются одинаково, а действуют по-разному.
NEW: Наш Чат, в котором вы можете обсудить любые вопросы, идеи, поделиться опытом или связаться с администраторами.
Помощь проекту:
На данном уроке мы разработаем простую мини игру «Угадай число» на языке C#. Суть игры простой: компьютер загадывает число от 0 до 100, выдаст подсказку — больше ли это число 50 или нет, затем сравнит введенное пользователем число с загаданным. Загадывание числа будет реализовано с помощью генератора случайных чисел:
Random rand = new Random(); int i = rand.Next(100);
Число «100» можно поменять. Если задать число «50», тогда компьютер будет загадывать от 0 до 50. Чтобы создать игру зайдите в Visual Studio, создайте проект «Консольное приложение (.NET Framework)» на языке C# и перепишите код:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Ugaday_chislo
{
class Program
{
static void Main(string[] args)
{
Console.OutputEncoding = Encoding.GetEncoding(866);
Console.InputEncoding = Encoding.GetEncoding(866);
char again = 'y';
Random rand = new Random();
while (again == 'y')
{
int i = rand.Next(100);
Console.WriteLine("Компьютер загадал число от 0 до 100");
if (i < 50) Console.WriteLine("Число меньше 50");
else Console.WriteLine("Число больше или равно 50");
int x = Convert.ToInt32(Console.ReadLine());
if (i == x) Console.WriteLine("Поздравляем! Вы победили свой компьютер!");
else Console.WriteLine("Вы проиграли! Компьютер загадал число {0}", i);
Console.WriteLine("Попробовать еще? (y = Да, n = Нет)");
again = Convert.ToChar(Console.ReadLine());
}
}
}
}
Результат программы:
Внимательно изучите код и попробуйте усовершенствовать его. Свои примеры пишите в комментариях, а я с удовольствием их посмотрю.
-
Виктор Черемных -
20 сентября, 2018 -
6 Comments
6 ответов к “Создание мини игры на C#. Угадай число.”
В тексте ошибка. нужно в блоке » else Console.WriteLine(«Число больше или меньше 50″);» написать «Число больше или РАВНО» …
Когда в первый раз запустил, не сразу понял, как это больше или меньше.
Но в целом спасибо
Большое спасибо за сообщение!)) Исправил))
Спасибо за идею. Вот изучаю C#
Переделал Ваш вариант (не без помощи Яндекса). Теперь можно самому выбрать число до скольки отгадывать. А также программа считает количество попыток
Console.OutputEncoding = Encoding.GetEncoding(866);
Console.InputEncoding = Encoding.GetEncoding(866);
char again = ‘y’;
Random rand = new Random();
while (again == ‘y’)
{
Console.Clear();
Console.WriteLine(«Введите целое положительное число»);
int num = Convert.ToInt32(Console.ReadLine());
int i = rand.Next(num + 1);
int x = -1;
Console.WriteLine(«Компьютер загадал число от 0 до {0}», num);
if (i < (num / 2)) Console.WriteLine(«Число меньше {0}», num / 2);
else Console.WriteLine(«Число больше или равно {0}», num / 2);
int count = 1;
while (x!=i)
{
x = Convert.ToInt32(Console.ReadLine());
if (i == x)
{
Console.WriteLine(«Поздравляем! Вы победили свой компьютер! Вам потребовалось {0} попыток»,count);
break;
}
else if(i<x) Console.WriteLine(«Компьютер загадал меньше»);
else Console.WriteLine(«Компьютер загадал больше»);
count++;
}
Console.WriteLine(«Попробовать еще? (y = Да, n = Нет)»);
again = Convert.ToChar(Console.ReadLine());
}
Отлично)) Хорошая доработка)) Надеюсь и дальше будете изучать!)
А такой вариант?
static void Main(string[] args)
{
Random rnd = new Random();
int t = rnd.Next(0, 100);
// Console.WriteLine(t);
Console.WriteLine(«ПК загадал число від 0 до 100. Угадайте это число!»);
int w;
int sprob = 0;
start: Console.WriteLine(«Введите это число»);
w = Int32.Parse(Console.ReadLine());
if (w!=t)
{
if (w<t)
{
Console.WriteLine(«Ви НЕ угадали.Число должно быть больше!»);
}
else
{
Console.WriteLine(«Ви НЕ угадали.Число должно быть меньше!»);
}
Console.WriteLine(«Спробуйте ще раз»); sprob++; goto start;
}
else
{
Console.WriteLine(«Ви угадали. Молодец! Поздравляю»);
Console.WriteLine(«Количество проб:» + sprob);
}
Console.ReadKey();
}
Отлично! Такой вариант тоже хороший))
Добавить комментарий
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
Entity Framework
ADO.NET Entity Framework (EF) — объектно-ориентированная технология доступа к данным, является object-relational mapping (ORM) решением для .NET Framework от Microsoft. Предоставляет возможность взаимодействия с объектами
Работа с базой данных в C#
В данной статье мы подробно поговорим о разработке небольшого приложения с помощью Visual Studio базы данных и языка C#. Советуем поэтапно выполнять все инструкции из
Создание сканера портов
В прошлой статье «Сокеты в C#» мы познакомились с сокетами и подробно рассмотрели классы для работы с ними. В этой статье мы разработаем простое приложение
Сокеты в С#
Сокет — это один конец двухстороннего канала связи между двумя программами, работающими в сети. Используя два сокета, можно передавать данные между разными процессами (локальными или
Сегодня мы будем создавать кое-что простое, но в то же время интересное — это игра на C# под названием «Угадай число». Смысл игры заключается в том, что компьютер рандомно загадывает число от 0 до 9, а пользователь должен угадать это число, имея 3 попытки.
Итак, приступаем. Создаём консольное приложение («Файл»->»Создать»->»Проект»->»Консольное приложение») и для начала задаём функцию Random вот так:
|
Random rand = new Random(); int i =rand.Next(10); |
Иными словами, мы создаём некий генератор случайных чисел rand, который каждый раз при запуске программы будет генерировать псевдослучайные числа, значение которых каждый раз будут заноситься в целочисленную переменную i. Число 10 в скобках означает, что всегда будет производиться генерация только лишь 10 первых чисел (0, 1, 2, 3, 4, 5, 6, 7, 8, 9). Если в скобках поставить 100, то рандом будет выбирать числа из диапазона от 0 до 99 и т.д.
Также мы инициализируем переменную count:
Она нам понадобится для счёта шагов (или попыток пользователя). Мы присваиваем переменной значение 1, так как не будем считать первую попытку пользователя.
|
Console.WriteLine(«Компьютер загадал число от 0 до 9. Попробуйте отгодать его за три попытки.»); Console.WriteLine(«Введите первое число:»); |
Теперь мы пишем код, который будет выводить пользователю сообщения, которые мы написали в кавычках. Будет это выглядеть вот так:
Так как пользователь после такого предложения начнёт вводить какое-то число, то нам обязательно надо считать его, что мы делаем следующей строкой:
|
int k = Convert.ToInt32(Console.ReadLine()); |
Теперь в переменную k запишется число, введенное пользователем.
Вводная часть позади. Теперь строим сам алгоритм, он довольно прост:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
while (count <=3) { if (i == k) { Console.WriteLine(«Да! Компьютер загадал число «+k+«!»); break; } else { count++; if (count == 4) { Console.WriteLine(«Увы, вы не отгодали загаданное число. Это было число « + i + «!»); break; } Console.WriteLine(«Нет, это не число « + k + «! Попытка № «+ count+«:»); k = Convert.ToInt32(Console.ReadLine()); } } Console.ReadLine(); |
Итак, мы создаем главный цикл while, в котором и будет всё считаться. Так как мы решили, что у пользователя будет 3 попытки (а первую попытку он исчерпал выше, введя число), то мы создали такое условие (count<=3). Когда счетчик count станет больше 3, значит три попытки были исчерпаны.
Затем мы создаём условие if, где говорим о том, что если сгенерированное рандомом число будет равно числу, введенному пользователем, то мы поздравляем пользователя и указываем, что значение k — правильное число. Затем срабатывает оператор break, который выведет программу из цикла while, так как больше нам в цикле делать нечего.
Если же пользователь не угадал число, что сработает код под оператором else. Счётчик увеличивается на 1 (минус одна попытка у пользователя). Далее следует ещё один оператор условия if. В нём мы «оговариваем» случай, если пользователь так и не сможет угадать число за все три попытки. В таком случае счётчик count станет равен четырём.Мы пишем пользователю сообщение, что он, увы, не смог победить и заодно покажем ему, что же за число, скрывающееся под переменной i, он не сумел отгадать.
После этого мы, опять же, ставим оператор break, так как нам опять нет смысла оставаться в главном цикле while.
Однако, если счётчик ещё не переполнен, и у пользователя есть ещё попытки, то мы напишем ему об этом с предложением ввести новое число, при этом укажем, какое неправильное число k он изначально выбрал и какая у него попытка (count) по счёту.
После того, как пользователь введёт новое число, переменная k перезапишется, и цикл while опять начнёт работу с самого начала.
Также не стоит забывать, что чтобы консоль не закрывалась раньше того, как мы хоть что-то в нём рассмотрим, в конце тела кода надо написать Console.ReadLine();
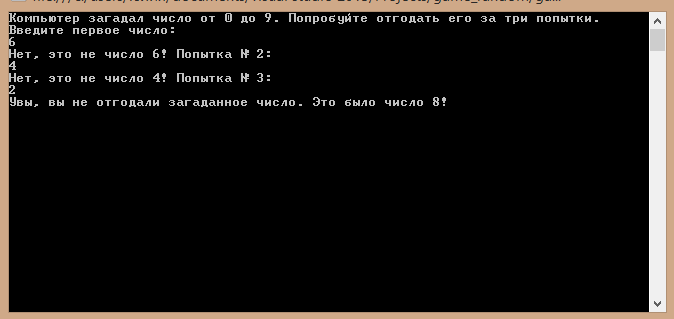
Игра на C# «Угадай число» готова! Скачать исходник, чтобы поиграть или покопаться в коде игры можно, нажав на кнопку ниже:
Скачать исходник
-
Subject:
C# Tutorials - Learning Time: 3 hours
In this tutorial we will create a simple platform game in visual studio using C# (sharp) programming language. This game will have points to collect, blocks to jump on to and a door to end the level. This is a basic level programming for a platform game and you should be trying to create another level once this is completed. There will be moving platforms that moves left to right and up and download in the game. We will get the player to travel with those platforms and make it into a nice and interactive little game using only windows forms and c# programming. Please note – this program was done as a prototype or proof of concept in windows form. This is why we didn’t use any pictures in it. All of the elements in the program are picture boxes so you can technically use your own images for the player, coins, door and platforms. So have fun with it and make it even better as your own game.
Lesson Objective –
- Create a platform game using picture boxes
- Allow the player to land on top of the picture boxes
- Run loops to search where the play has landed and take appropriate action
- Use foreach loop to search individual components in visual studio controls
- Assign TAG’s to platforms and interact with them
- Assign TAG’s to coins and interact with them
- Include a game completion format
Full Video Tutorial –
note- There will be some flickering when the character moves and jumps onto the platform, this is caused because of Visual Studio debugging not because of the code, the game will still be working as usual.
Download Platform Game Project on GitHub
Full Source Code For this game –
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// Created by MOOICT.COM
// For educational Purposes Only
namespace Platform_Game_Tutorial_MOO_ICT
{
public partial class Form1 : Form
{
bool goLeft, goRight, jumping, isGameOver;
int jumpSpeed;
int force;
int score = 0;
int playerSpeed = 7;
int horizontalSpeed = 5;
int verticalSpeed = 3;
int enemyOneSpeed = 5;
int enemyTwoSpeed = 3;
public Form1()
{
InitializeComponent();
}
private void MainGameTimerEvent(object sender, EventArgs e)
{
txtScore.Text = "Score: " + score;
player.Top += jumpSpeed;
if (goLeft == true)
{
player.Left -= playerSpeed;
}
if (goRight == true)
{
player.Left += playerSpeed;
}
if (jumping == true && force < 0)
{
jumping = false;
}
if (jumping == true)
{
jumpSpeed = -8;
force -= 1;
}
else
{
jumpSpeed = 10;
}
foreach(Control x in this.Controls)
{
if (x is PictureBox)
{
if ((string)x.Tag == "platform")
{
if (player.Bounds.IntersectsWith(x.Bounds))
{
force = 8;
player.Top = x.Top - player.Height;
if ((string)x.Name == "horizontalPlatform" && goLeft == false || (string)x.Name == "horizontalPlatform" && goRight == false)
{
player.Left -= horizontalSpeed;
}
}
x.BringToFront();
}
if ((string)x.Tag == "coin")
{
if (player.Bounds.IntersectsWith(x.Bounds) && x.Visible == true)
{
x.Visible = false;
score++;
}
}
if ((string)x.Tag == "enemy")
{
if (player.Bounds.IntersectsWith(x.Bounds))
{
gameTimer.Stop();
isGameOver = true;
txtScore.Text = "Score: " + score + Environment.NewLine + "You were killed in your journey!!";
}
}
}
}
horizontalPlatform.Left -= horizontalSpeed;
if (horizontalPlatform.Left < 0 || horizontalPlatform.Left + horizontalPlatform.Width > this.ClientSize.Width)
{
horizontalSpeed = -horizontalSpeed;
}
verticalPlatform.Top += verticalSpeed;
if (verticalPlatform.Top < 195 || verticalPlatform.Top > 581)
{
verticalSpeed = -verticalSpeed;
}
enemyOne.Left -= enemyOneSpeed;
if (enemyOne.Left < pictureBox5.Left || enemyOne.Left + enemyOne.Width > pictureBox5.Left + pictureBox5.Width)
{
enemyOneSpeed = -enemyOneSpeed;
}
enemyTwo.Left += enemyTwoSpeed;
if (enemyTwo.Left < pictureBox2.Left || enemyTwo.Left + enemyTwo.Width > pictureBox2.Left + pictureBox2.Width)
{
enemyTwoSpeed = -enemyTwoSpeed;
}
if (player.Top + player.Height > this.ClientSize.Height + 50)
{
gameTimer.Stop();
isGameOver = true;
txtScore.Text = "Score: " + score + Environment.NewLine + "You fell to your death!";
}
if (player.Bounds.IntersectsWith(door.Bounds) && score == 26)
{
gameTimer.Stop();
isGameOver = true;
txtScore.Text = "Score: " + score + Environment.NewLine + "Your quest is complete!";
}
else
{
txtScore.Text = "Score: " + score + Environment.NewLine + "Collect all the coins";
}
}
private void KeyIsDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Left)
{
goLeft = true;
}
if (e.KeyCode == Keys.Right)
{
goRight = true;
}
if (e.KeyCode == Keys.Space && jumping == false)
{
jumping = true;
}
}
private void KeyIsUp(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Left)
{
goLeft = false;
}
if (e.KeyCode == Keys.Right)
{
goRight = false;
}
if (jumping == true)
{
jumping = false;
}
if (e.KeyCode == Keys.Enter && isGameOver == true)
{
RestartGame();
}
}
private void RestartGame()
{
jumping = false;
goLeft = false;
goRight = false;
isGameOver = false;
score = 0;
txtScore.Text = "Score: " + score;
foreach (Control x in this.Controls)
{
if (x is PictureBox && x.Visible == false)
{
x.Visible = true;
}
}
// reset the position of player, platform and enemies
player.Left = 72;
player.Top = 656;
enemyOne.Left = 471;
enemyTwo.Left = 360;
horizontalPlatform.Left = 275;
verticalPlatform.Top = 581;
gameTimer.Start();
}
}
}
Introduction: Make a Game Using Visual Studio
Hey Guys, its true. You can create your own game with basic knowledge of Visual Studio and C#. Before getting started I want to say that if you like this instructable then please VOTE ME for CODED-Creations Contest, by just clicking the VOTE option on the top right side of this instructable.
SOFTWARE Requirements :
1. Windows Vista/7/8/8.1
2. Visual Studio
SKILL Requirements :
1. Basic Knowledge of C/C++ and C#.
Here is a video if you want you can watch it.
WATCH HERE: [ PLAY VIDEO ]
Please Follow the steps carefully.
Step 1: Getting Started
1. Click FILE -> New Project.
2. Give project a name like «Tic Tac Toe » or of your choice.
3. You would see a basic dialog open with the title «Form 1».
4. In «Properties» dialog , there is a property called «Show Icon» .If you want you can remove the icon by toggling it from ‘TRUE’ to ‘FALSE’.
And if you want to change the form name click on ‘TEXT’ option and change the form name as desired.
5. In ‘ToolBox’ dialog there is a tool named as «MenuStrip». Just drag it to the form.
6. For basics create two menus as ‘Files’ and ‘Help’. Just type in the empty box that says «Type here». (Note :: we just named it and the menus are not functional, we need to proceed further for it ).
Click on ‘File'(in the form) and add sub menus as «New game» and «Exit». And in Help add a sub-menu named » About»
Step 2: Adding a Game Area
1. In ‘ToolBox’ dialog, there is a tool named «Button» just drag it to the form. Since its «Tic Tac Toe» it will have nine buttons. Drag it nine times and re-size it and adjust it accordingly.
2. After completely adjusting the work-space. Click on anyone of the button(tool) . And in ‘Property’ dialog adjust the Font , Big enough such that ‘X’ and ‘O’ s will be clearly visible. Make sure each button have same font.
3. Renameeach button in Matrix form(like : Button1 will become A1, Button2 = A2 ,Button3 = A3, Button4 = B1, Button5 = B2,Button6 = B3,Button7 = C1 , Button8 = C2 and Button9 =C3 where A,B,C are rows and 1,2,3 are Columns. )
This renaming will help us a lot in further process.
Step 3: Giving Tasks to the Menus
1. Click -> ‘Help'(in the form) and double click -> ‘About’.
2. Now a basic C# program will appear.
3. In ‘private void aboutToolStripMenu……. ‘ type
MessageBox.Show("By //Your name//" , " Tic Tac Toe About ");
When you type MessageBox.Show( It will show a set of «21» string options. Make sure select the 3rd.(See the above image for more clarity) .
4. Similarly we would add a task for the //Exit// menu.
In ‘private void exitToolStripMenu…… ‘ type
Application.Exit();
( see the images for more clarity)
5. Now similarly like «About» and «Exit» double click «New Game». In » private newGameTool………. » Tyep this code:
turn = ture;<br> turn_count = 0;<br> try<br> {<br> foreach(Control c in Controls)<br> {<br> Button b = (Button)c;<br> b.Enabled = true;<br> b.Text = "";<br> }<br> }<br> catch { }<br>
Step 4: Working on the
1. Go to the program and under » public partial class » Type ==>>
bool turn = true ;<br>int turn_count = 0;
(click on the image for ore clarity.)
2. In the form click on anyone of the button. In the «Properties» there is a «Thunder Bolt» Icon, click on it.
Under the «Click» property type this :: » button_click «.
Do this to all the 9 buttons. (Click on the second image for more clarity).
3. Write this code under » public partial class » …Type this===>>
private void button_click(object sender , EventArgs e)<br>{<br> Button b = (Button)sender;<br> if(turn)<br> b.Text = "X";<br> else<br> b.Text = "O";<br> turn = !turn;<br> b.Enabled = false;<br> turn_count++;<br> check();<br>}
(Click on the images for more clarity).
Step 5: Checking the Winner
Our
main aim in this step is to check the winner. So we need to create a new class here. So basically the renaming of the button will be useful here.
1. Under » public partial class » type this===>>
private void check()
{ bool winner = false; //Horizontal checking if((A1.Text==A2.Text)&&(A2.Text==A3.Text)&&(!A1.Enabled)) winner = true; else if((B1.Text==B2.Text)&&(B2.Text==B3.Text)&&(!B1.Enabled)) winner = true; else if((C1.Text==C2.Text)&&(C2.Text==C3.Text)&&(!C1.Enabled)) winner = true; //Vertical Checking else if((A1.Text==B1.Text)&&(B1.Text==C1.Text)&&(!A1.Enabled)) winner = true; else if((A2.Text==B2.Text)&&(B2.Text==C2.Text)&&(!A2.Enabled)) winner = true; else if((A3.Text==B3.Text)&&(B3.Text==C3.Text)&&(!A3.Enabled)) winner = true; //Oblique Checking else if((A1.Text==B2.Text)&&(B2.Text==C3.Text)&&(!A1.Enabled)) winner = true; else if((A3.Text==B2.Text)&&(B2.Text==C1.Text)&&(!A3.Enabled)) winner = true;if(winner) { disableButtons(); String win = ""; if(turn) win = "O"; else win = "X"; MessageBox.Show(win + " Wins ! " , "Yay"); // Click Image for more clarity(string operation 2/21) } else { if(turn_count == 9) MessageBox.Show("Draw !","Bummer"); } }//End of class
2. Now we have to disable the buttons as soon as
someone wins
create a new class under » public partial class » Type this==>>
private void disableButtons()
{try
{
foreach(Control c in Controls)
{
Button b = (Button)c;
b.Enabled = false;
}
}
catch { }
}
Step 6: Step 6 : Enjoy the Game
CONGRATULATIONS !
You have completed creating your own «Tic Tac Toe» game . Enjoy playing your game.
If you liked this instructable please do VOTE me for the Contest.
And there are some videos to do add-on s if want you can watch them.
THANK YOU VIEWING THIS INSTRUCTABLE
Be the First to Share
Recommendations
Introduction: Make a Game Using Visual Studio
Hey Guys, its true. You can create your own game with basic knowledge of Visual Studio and C#. Before getting started I want to say that if you like this instructable then please VOTE ME for CODED-Creations Contest, by just clicking the VOTE option on the top right side of this instructable.
SOFTWARE Requirements :
1. Windows Vista/7/8/8.1
2. Visual Studio
SKILL Requirements :
1. Basic Knowledge of C/C++ and C#.
Here is a video if you want you can watch it.
WATCH HERE: [ PLAY VIDEO ]
Please Follow the steps carefully.
Step 1: Getting Started
1. Click FILE -> New Project.
2. Give project a name like «Tic Tac Toe » or of your choice.
3. You would see a basic dialog open with the title «Form 1».
4. In «Properties» dialog , there is a property called «Show Icon» .If you want you can remove the icon by toggling it from ‘TRUE’ to ‘FALSE’.
And if you want to change the form name click on ‘TEXT’ option and change the form name as desired.
5. In ‘ToolBox’ dialog there is a tool named as «MenuStrip». Just drag it to the form.
6. For basics create two menus as ‘Files’ and ‘Help’. Just type in the empty box that says «Type here». (Note :: we just named it and the menus are not functional, we need to proceed further for it ).
Click on ‘File'(in the form) and add sub menus as «New game» and «Exit». And in Help add a sub-menu named » About»
Step 2: Adding a Game Area
1. In ‘ToolBox’ dialog, there is a tool named «Button» just drag it to the form. Since its «Tic Tac Toe» it will have nine buttons. Drag it nine times and re-size it and adjust it accordingly.
2. After completely adjusting the work-space. Click on anyone of the button(tool) . And in ‘Property’ dialog adjust the Font , Big enough such that ‘X’ and ‘O’ s will be clearly visible. Make sure each button have same font.
3. Renameeach button in Matrix form(like : Button1 will become A1, Button2 = A2 ,Button3 = A3, Button4 = B1, Button5 = B2,Button6 = B3,Button7 = C1 , Button8 = C2 and Button9 =C3 where A,B,C are rows and 1,2,3 are Columns. )
This renaming will help us a lot in further process.
Step 3: Giving Tasks to the Menus
1. Click -> ‘Help'(in the form) and double click -> ‘About’.
2. Now a basic C# program will appear.
3. In ‘private void aboutToolStripMenu……. ‘ type
MessageBox.Show("By //Your name//" , " Tic Tac Toe About ");
When you type MessageBox.Show( It will show a set of «21» string options. Make sure select the 3rd.(See the above image for more clarity) .
4. Similarly we would add a task for the //Exit// menu.
In ‘private void exitToolStripMenu…… ‘ type
Application.Exit();
( see the images for more clarity)
5. Now similarly like «About» and «Exit» double click «New Game». In » private newGameTool………. » Tyep this code:
turn = ture;<br> turn_count = 0;<br> try<br> {<br> foreach(Control c in Controls)<br> {<br> Button b = (Button)c;<br> b.Enabled = true;<br> b.Text = "";<br> }<br> }<br> catch { }<br>
Step 4: Working on the
1. Go to the program and under » public partial class » Type ==>>
bool turn = true ;<br>int turn_count = 0;
(click on the image for ore clarity.)
2. In the form click on anyone of the button. In the «Properties» there is a «Thunder Bolt» Icon, click on it.
Under the «Click» property type this :: » button_click «.
Do this to all the 9 buttons. (Click on the second image for more clarity).
3. Write this code under » public partial class » …Type this===>>
private void button_click(object sender , EventArgs e)<br>{<br> Button b = (Button)sender;<br> if(turn)<br> b.Text = "X";<br> else<br> b.Text = "O";<br> turn = !turn;<br> b.Enabled = false;<br> turn_count++;<br> check();<br>}
(Click on the images for more clarity).
Step 5: Checking the Winner
Our
main aim in this step is to check the winner. So we need to create a new class here. So basically the renaming of the button will be useful here.
1. Under » public partial class » type this===>>
private void check()
{ bool winner = false; //Horizontal checking if((A1.Text==A2.Text)&&(A2.Text==A3.Text)&&(!A1.Enabled)) winner = true; else if((B1.Text==B2.Text)&&(B2.Text==B3.Text)&&(!B1.Enabled)) winner = true; else if((C1.Text==C2.Text)&&(C2.Text==C3.Text)&&(!C1.Enabled)) winner = true; //Vertical Checking else if((A1.Text==B1.Text)&&(B1.Text==C1.Text)&&(!A1.Enabled)) winner = true; else if((A2.Text==B2.Text)&&(B2.Text==C2.Text)&&(!A2.Enabled)) winner = true; else if((A3.Text==B3.Text)&&(B3.Text==C3.Text)&&(!A3.Enabled)) winner = true; //Oblique Checking else if((A1.Text==B2.Text)&&(B2.Text==C3.Text)&&(!A1.Enabled)) winner = true; else if((A3.Text==B2.Text)&&(B2.Text==C1.Text)&&(!A3.Enabled)) winner = true;if(winner) { disableButtons(); String win = ""; if(turn) win = "O"; else win = "X"; MessageBox.Show(win + " Wins ! " , "Yay"); // Click Image for more clarity(string operation 2/21) } else { if(turn_count == 9) MessageBox.Show("Draw !","Bummer"); } }//End of class
2. Now we have to disable the buttons as soon as
someone wins
create a new class under » public partial class » Type this==>>
private void disableButtons()
{try
{
foreach(Control c in Controls)
{
Button b = (Button)c;
b.Enabled = false;
}
}
catch { }
}
Step 6: Step 6 : Enjoy the Game
CONGRATULATIONS !
You have completed creating your own «Tic Tac Toe» game . Enjoy playing your game.
If you liked this instructable please do VOTE me for the Contest.
And there are some videos to do add-on s if want you can watch them.
THANK YOU VIEWING THIS INSTRUCTABLE
Be the First to Share
Recommendations
Unity (Юнити) — это одна из лучших платформ разработки 2D и 3D компьютерных игр. Unity позволяет создавать приложения, которые работают на более чем 25 платформах. С её помощью можно создавать программы и игры для компьютеров, консолей, мобильных и других устройств.
На этой платформе разработано огромное количество игр и приложений, которые стали настоящими хитами в своей отрасли, например, Pokémon Go, Kerbal Space Program и др. Для программирования на Unity используется язык C# (Си Шарп). Он не вызывает особых трудностей даже у неопытных пользователей, поэтому работать в Юнити может практически каждый.
Мы подготовили серию видеоуроков по программированию на C# в Unity. Они разработаны специально для детей и подростков в возрасте от 10 лет и подходят тем, кто делает первые шаги в данной сфере. С помощью этого видеокурса вы познакомитесь библиотеками Си Шарп и научитесь писать скрипты для своих игр.
Прежде мы уже публиковали видеоуроки по Unity для начинающих. Они будут полезны, если вы совсем не знакомы с программой, хотите изучить интерфейс и создавать простейшие игры. А в этом плейлисте мы сосредоточимся на скриптах.
- Видеоурок 1. Структура C#
- Видеоурок 2. Добавление кнопок в Юнити. Выведение текста на C#
- Видеоурок 3. Массивы в Юнити. List на C#
- Видеоурок 4. Оператор if в C#
- Видеоурок 5. Компоненты
- Видеоурок 6. Циклы в Юнити. Цикл for в C#
- Видеоурок 7. Coroutine в Unity
- Видеоурок 8. Как добавлять музыку в Unity
- Видеоурок 9. Перемещение мышью 3D-объекта
- Видеоурок 10. Методы Rigidbody
Видеоурок 1. Структура C#
В первом видеоуроке рассказываем, где скачать и как правильно установить Visual Studio. Это программа, которая позволяет писать код на языке C#. Также в видеоуроке мы познакомимся со структурой и визуалом Си Шарп. Все эти моменты подробно разбираются, поэтому у вас не возникнет никаких проблем.
Видеоурок 2. Добавление кнопок в Юнити. Выведение текста на C#
Во втором видеоуроке мы начнём изучать программирование UI в Юнити. Данная платформа имеет ряд объектов UI, которые упрощают работу в программе. В конце видеоурока мы закрепим пройденный материал: добавим кнопки и пропишем скрипт, который позволит вывести текст на монитор.
Видеоурок 3. Массивы в Юнити. List на C#
На третьем уроке мы будем изучать массив Си Шарп, а также рассмотрим, чем он отличается от переменной и от List. Также мы рассмотрим, как правильно объявлять массив и List на C#.
Видеоурок 4. Оператор if в C#
На четвёртом уроке мы познакомим вас с операторами в C#. Особое внимание будет уделено оператору if, который применяется, если необходимо выполнить действие в определённом случае. Во время урока мы разберём данный оператор, а также напишем ряд скриптов с ним.
Видеоурок 5. Компоненты
На пятом уроке мы начнём изучать компоненты Unity и рассмотрим, как их правильно добавлять на объект. Для закрепления материала мы запишем несколько скриптов.
Видеоурок 6. Циклы в Юнити. Цикл for в C#
В шестом видеоуроке мы рассмотрим и изучим циклы в Unity. Особое внимание мы уделим циклу for. Для закрепления материала мы напишем несколько программ.
Видеоурок 7. Coroutine в Unity
Во время седьмого урока мы расскажем, что такое Корутина и для чего она нужна. Также мы научимся писать программы, которые будут запускать и останавливать Coroutine.
На восьмом уроке мы детально изучим компонент Audio Source в Unity, который позволяет добавлять музыку. Для закрепления материала мы добавим кнопки и для каждой из них напишем скрипт, чтобы при нажатии воспроизводилась музыка.
Видеоурок 9. Перемещение мышью 3D-объекта
Мы настроим сцену и движение объекта, а затем рассмотрим два метода перемещения трехмерных объектов с помощью мыши.
Видеоурок 10. Методы Rigidbody
В десятом видео мы изучим три метода Rigidbody: AddForce, MovePosition и MoveRotation. Напишем скрипты и научимся применять их в наших играх.
Благодаря этим видеоурокам обучение программированию детей станет еще увлекательнее. Учитесь писать скрипты, создавайте новые игры и делитесь ими с другими пользователями. Unity станет отличным напарником на вашем пути разработчика игр.