Создаем JavaScript календарь
Предлагаю вашему вниманию простой календарь Javascript, с автоматическим обновлением текущего месяца, и выделением текущей даты. Скрипт нужно помещать между тэгами <script type=»text/javascript»>…</script> в элемент body HTML-документа.
Создаем функцию и переменные для обработки дат:
function calendar() {
var d = new Date(); // определяем текущую дату
var year = d.getFullYear(); // вычисляем текущий год
var month = d.getUTCMonth(); // вычисляем текущий месяц
var today = d.getDate(); // вычисляем текущее число
var first_day = new Date(year,month,1); // устанавливаем дату первого числа текущего месяца
var first_wday = first_day.getDay(); // из нее вычисляем день недели первого числа текущего месяца
var oneHour = 1000 * 60 * 60; // вычисляем количество миллисекунд в 1 часе
var oneDay = oneHour * 24; // вычисляем количество миллисекунд в одних сутках
var nextMonth = new Date(year, month + 1, 1); // устанавливаем дату первого числа следующего месяца
var last_date = Math.ceil((nextMonth.getTime() - first_day.getTime() - oneHour)/oneDay);// вычисляем крайний день текущего месяца
var n = new Array ("Январь","Февраль", "Март", "Апрель", "Май", "Июнь", "Июль", "Август", "Сентябрь", "Октябрь", "Ноябрь", "Декабрь");
Создаем переменные для работы с «телом» календаря:
В данном случае под «телом» подразумевается таблица, для отображения календаря. Чтобы ее создать в HTML-документе находим
элемент тэга body, создаем в нем новый элемент table и добавляем его в HTML-документ.
var body = document.getElementsByTagName("body")[0];
var day_table = document.createElement("table");
day_table.id = "Calendar";
body.appendChild(day_table);
Оформляем внешний вид таблицы:
day_table.style.borderStyle = "dotted"; // Стиль внешней рамки таблицы
day_table.style.fontFamily = "sans-serif"; // стиль основного кода таблицы
day_table.bgColor = "antiquewhite"; // фоновый цвет таблицы
К созданной таблице day_table добавляем ячейки и столбцы:
day_table.innerHTML = "<tr><td colspan=7 rowspan=1 id='month'>"+n[month]+"</td></tr>"+
"<tr id='weekday'><td>пн</td><td>вт</td><td>ср</td><td>чт</td><td>пт</td><td>сб</td><td>вс</td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>";
Заполняем таблицу:
Находим заголовок таблицы (первую ячейку) и заносим туда название текущего месяца:
for (i=1;i<last_date;i++) {
var td_d = document.getElementsByTagName("td");
if (i == first_wday) {
td_d[0].innerHTML = n[month];
td_d[0].bgColor = "ffcccc"; // цвет фона ячейки
td_d[0].align = "center"; // расположение текста в ячейке
td_d[0].style.fontFamily="arial black"; // используемый шрифт в ячейке
td_d[7+i].innerHTML = 1;
Заполняем оставшиеся ячейки таблицы и выделяем цветом сегодняшний день:
for (j=0;j<last_date;j++)
td_d[7+i+j].innerHTML=1+j;
for (c=8;c<43;c++)
if (td_d[c].innerHTML==0) {
td_d[c].visibility="hidden"; // не показывать ячейку, если она пустая
} else td_d[c].bgColor="white"; // непустые ячейки окрасить белым цветом
for (z=0;z<last_date;z++)
if (td_d[z].innerHTML==today) {
td_d[z].bgColor="salmon";// сегодняшнюю дату выделить красным цветом
}
}
}
}
calendar();
Внешний вид таблицы можно менять в скрипте, или с помощью CSS используя уникальный ID таблицы («Calendar»). Но смена цвета непустых ячеек происходит только в скрипте, по мере их заполнения. Следовательно, смену цвета ячеек делаем только в скрипте.
Весь скрипт целиком:
function calendar() {
var d = new Date();
var year = d.getFullYear();
var month = d.getUTCMonth();
var today = d.getDate();
var first_day = new Date(year,month,1);
var first_wday = first_day.getDay();
var oneHour = 1000 * 60 * 60; // милисекунды * минуты * часы
var oneDay = oneHour * 24; // сутки
var nextMonth = new Date(year, month + 1, 1);
var last_date = Math.ceil((nextMonth.getTime() - first_day.getTime() - oneHour)/oneDay);
var n = new Array ("Январь","Февраль", "Март", "Апрель", "Май", "Июнь", "Июль", "Август", "Сентябрь", "Октябрь", "Ноябрь", "Декабрь");
var body = document.getElementsByTagName("body")[0];
var day_table = document.createElement("table");
day_table.id = "Calendar";
day_table.style.borderStyle = "dotted";
day_table.style.fontFamily = "sans-serif";
day_table.bgColor = "antiquewhite";
body.appendChild(day_table);
day_table.innerHTML = "<tr><td colspan=7 rowspan=1 id='month'>"+n[month]+"</td></tr>"+
"<tr id='weekday'><td>пн</td><td>вт</td><td>ср</td><td>чт</td><td>пт</td><td>сб</td><td>вс</td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>";
for (i=1;i < last_date;i++) {
var td_d = document.getElementsByTagName("td");
if (i == first_wday) {
td_d[0].innerHTML = n[month];
td_d[0].bgColor = "ffcccc";
td_d[0].align = "center";
td_d[0].style.fontFamily = "arial black";
td_d[7+i].innerHTML=1;
for (j=0;j<last_date;j++)
td_d[7+i+j].innerHTML = 1+j;
for (c=8;c<43;c++)
if (td_d[c].innerHTML==0) {
td_d[c].visibility = "hidden";
} else td_d[c].bgColor = "white";
for (z=0;z<last_date;z++)
if (td_d[z].innerHTML == today) {
td_d[z].bgColor = "salmon";
}
}
}
}
calendar();
Картинки
Читать комментарии (9)
17 марта 2012,
36029
Комментировать
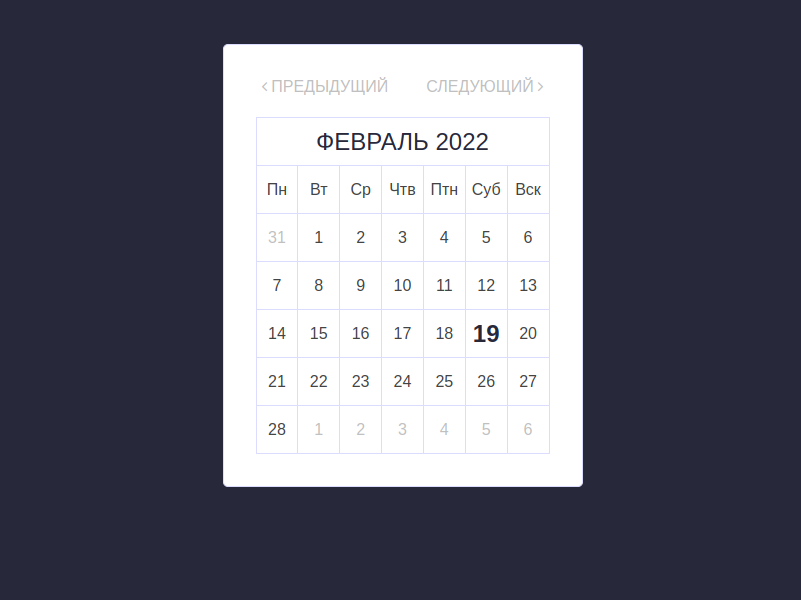
Определимся с целями
Для вебмастера хорошей практикой является составление ТЗ для любой задачи. Даже если виджет планируется разместить на собственном сайте, pet-проекте или просто лабе, стоит определиться какие цели для пользователя будет выполнять этот виджет. В зависимости от целей мы будем писать функционал и оформление виджета. Календарь помогает пользователям просматривать расписание или информацию о событиях на определенный день или дату. Помимо этого, календарь может использоваться для выбора даты в планировщике событий или в других проектах.
Итак, наш будущий календарь будет:
- показывать месячную сетку для текущего месяца;
- отображать текущую дату;
- показать название выбранного месяца;
- переходить к предыдущему и следующему месяцу;
Функционал довольно простой, но достаточный для демонстрации создания виджетов на JavaScript для веб-страниц. При желании его можно расширить дополнительными функциями в коде JS.
Этот виджет календаря не требует внешних библиотек, поскольку он написан исключительно на JavaScript, CSS и HTML. Из внешних источников используется только Font Awesome CSS для клавиш навигации, но при желании их тоже можно заменить на собственные.
В HTML загрузите Reset CSS, чтобы очистить форматирование HTML-элементов в браузере по умолчанию. Аналогичным образом загрузите Font Awesome CSS для значков, добавив следующие ссылки CDN в тег заголовка вашей веб-страницы.
<!-- Reset CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<!-- Font Awesome CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet" />
<!-- Calendar Style CSS -->
<link rel="stylesheet" href="scr/styles.css">
Нам нужен элемент div, в котором календарь будет отображаться динамически. Создайте элемент div с именем класса calendar-wrapper, разместите кнопки смены месяца «следующий/предыдущий» и элемент div с идентификатором divCal.
<div class="calendar-wrapper">
<button id="btnPrev" type="button">Предыдущий</button>
<button id="btnNext" type="button">Следующий</button>
<div id="divCal"></div>
</div>
Не забудьте добавить ссылку на будущий файл .js, где будет основной функционал.
<script src="js/index.js"></script>
Вы можете разместить приведенную выше HTML-структуру в любом месте вашей веб-страницы/приложения, где вы хотите создать виджет календаря.
Создание стилей CSS
После создания оболочки в HTML пришло время настроить макет календаря. Выберите класс calendar-wrapper и определите его ширину, поля, отступы и свойства границы следующим образом. Вы можете установить собственный цвет фона по вашему выбору.
.calendar-wrapper {
width: 360px;
margin: 3em auto;
padding: 2em;
border: 1px solid #dcdcff;
border-radius: 5px;
background: #fff;
}
Функция календаря генерирует даты, расположенные в виде таблицы. Таким образом, вы можете легко настроить макет календаря, выбрав элемент таблицы. Ниже приведены стили по умолчанию, вы можете изменить их в соответствии с вашими потребностями.
table {
clear: both;
width: 100%;
border: 1px solid #dcdcff;
border-radius: 3px;
border-collapse: collapse;
color: #444;
}
td {
height: 48px;
text-align: center;
vertical-align: middle;
border-right: 1px solid #dcdcff;
border-top: 1px solid #dcdcff;
width: 14.28571429%;
}
thead td {
border: none;
color: #28283b;
text-transform: uppercase;
font-size: 1.5em;
}
Класс not-current для элемента td указывает отключенные даты в календаре. Если вы хотите скрыть эти даты, вы можете использовать свойство видимости CSS со «скрытым» значением.
td.not-current {
color: #c0c0c0;
}
Если вы хотите настроить текущую дату, вы можете выбрать today класс и определить для него стили CSS.
td.today {
font-weight: 700;
color: #28283b;
font-size: 1.5em;
}
В календаре используется значок Font Awesome внутри кнопок. Эти кнопки навигации по календарю можно настроить, выбрав их по идентификатору. Вы можете установить собственный цвет фона, размер шрифта и значок для этих кнопок в соответствии с вашими потребностями.
#btnPrev {
float: left;
margin-bottom: 20px;
}
#btnPrev:before {
content: 'f104';
font-family: FontAwesome;
padding-right: 4px;
}
#btnNext {
float: right;
margin-bottom: 20px;
}
#btnNext:after {
content: 'f105';
font-family: FontAwesome;
padding-left: 4px;
}
#btnPrev,
#btnNext {
background: transparent;
border: none;
outline: none;
font-size: 1em;
color: #c0c0c0;
cursor: pointer;
font-family: sans-serif;
text-transform: uppercase;
transition: all 0.3s ease;
}
Также вы можете определить стиль наведения для кнопок «следующая/предыдущая».
#btnPrev:hover,
#btnNext:hover {
color: #28283b;
font-weight: bold;
}
Добавляем JavaScript
На этом этапе мы можем перейти к главному и добавить функцию JavaScript календаря в свой проект перед закрытием тега body.
var Cal = function(divId) {
//Сохраняем идентификатор div
this.divId = divId;
// Дни недели с понедельника
this.DaysOfWeek = [
'Пн',
'Вт',
'Ср',
'Чтв',
'Птн',
'Суб',
'Вск'
];
// Месяцы начиная с января
this.Months =['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'];
//Устанавливаем текущий месяц, год
var d = new Date();
this.currMonth = d.getMonth();
this.currYear = d.getFullYear();
this.currDay = d.getDate();
};
// Переход к следующему месяцу
Cal.prototype.nextMonth = function() {
if ( this.currMonth == 11 ) {
this.currMonth = 0;
this.currYear = this.currYear + 1;
}
else {
this.currMonth = this.currMonth + 1;
}
this.showcurr();
};
// Переход к предыдущему месяцу
Cal.prototype.previousMonth = function() {
if ( this.currMonth == 0 ) {
this.currMonth = 11;
this.currYear = this.currYear - 1;
}
else {
this.currMonth = this.currMonth - 1;
}
this.showcurr();
};
// Показать текущий месяц
Cal.prototype.showcurr = function() {
this.showMonth(this.currYear, this.currMonth);
};
// Показать месяц (год, месяц)
Cal.prototype.showMonth = function(y, m) {
var d = new Date()
// Первый день недели в выбранном месяце
, firstDayOfMonth = new Date(y, m, 7).getDay()
// Последний день выбранного месяца
, lastDateOfMonth = new Date(y, m+1, 0).getDate()
// Последний день предыдущего месяца
, lastDayOfLastMonth = m == 0 ? new Date(y-1, 11, 0).getDate() : new Date(y, m, 0).getDate();
var html = '<table>';
// Запись выбранного месяца и года
html += '<thead><tr>';
html += '<td colspan="7">' + this.Months[m] + ' ' + y + '</td>';
html += '</tr></thead>';
// заголовок дней недели
html += '<tr class="days">';
for(var i=0; i < this.DaysOfWeek.length;i++) {
html += '<td>' + this.DaysOfWeek[i] + '</td>';
}
html += '</tr>';
// Записываем дни
var i=1;
do {
var dow = new Date(y, m, i).getDay();
// Начать новую строку в понедельник
if ( dow == 1 ) {
html += '<tr>';
}
// Если первый день недели не понедельник показать последние дни предыдущего месяца
else if ( i == 1 ) {
html += '<tr>';
var k = lastDayOfLastMonth - firstDayOfMonth+1;
for(var j=0; j < firstDayOfMonth; j++) {
html += '<td class="not-current">' + k + '</td>';
k++;
}
}
// Записываем текущий день в цикл
var chk = new Date();
var chkY = chk.getFullYear();
var chkM = chk.getMonth();
if (chkY == this.currYear && chkM == this.currMonth && i == this.currDay) {
html += '<td class="today">' + i + '</td>';
} else {
html += '<td class="normal">' + i + '</td>';
}
// закрыть строку в воскресенье
if ( dow == 0 ) {
html += '</tr>';
}
// Если последний день месяца не воскресенье, показать первые дни следующего месяца
else if ( i == lastDateOfMonth ) {
var k=1;
for(dow; dow < 7; dow++) {
html += '<td class="not-current">' + k + '</td>';
k++;
}
}
i++;
}while(i <= lastDateOfMonth);
// Конец таблицы
html += '</table>';
// Записываем HTML в div
document.getElementById(this.divId).innerHTML = html;
};
// При загрузке окна
window.onload = function() {
// Начать календарь
var c = new Cal("divCal");
c.showcurr();
// Привязываем кнопки «Следующий» и «Предыдущий»
getId('btnNext').onclick = function() {
c.nextMonth();
};
getId('btnPrev').onclick = function() {
c.previousMonth();
};
}
// Получить элемент по id
function getId(id) {
return document.getElementById(id);
}
Если вам нужно добавить больше функциональности, вы можете соответствующим образом изменить код. Назначение каждой переменной, объекта и функции прокомментировано, поэтому вы можете легко понять, что делает функция календаря.
Заключение
Ну вот мы наконец и перевернули наш календарь. Это довольно простой, но в то же время гибкий пример использования JS в веб-разработке. Виджет написан на чистом JS. При желании вы даже можете исключить из него Font Awesome CSS, чтобы убрать весь внешний код. Это никак не повлияет на функционал. Оформление можно сделать любым на усмотрение, а функционал календаря расширить, добавив собственные функции на ваше усмотрение.
Источники:
- https://codeconvey.com/how-to-create-a-calendar-in-html-and-css/
- https://stackoverflow.com/questions/51014363/how-to-change-calendars-start-date-layout-from-sunday-to-monday
Материалы по теме
- 🗓️ 5 популярных JavaScript календарей и планировщиков в 2022 году
- 😻 7 проектов на GitHub, которые необходимы каждому JavaScript-разработчику
- ☕ Твой JavaScript должен быть проще: 10 приемов современного разработчика
При создании различных веб-сервисов работа с датами и временем практически всегда занимает весомое место. Создание календаря — достаточно простая задача, которая, тем не менее, часто вызывает затруднения в реализации у начинающих разработчиков.
Сегодня мы создадим виджет простого месячного календаря, отвечающий следующим условиям:
- по умолчанию загружается текущий месяц,
- текущая дата выделяется,
- возможно смещение по календарю на месяц вперед или назад.
Содержание
HTML
Создадим контейнер обертку month-calendar, в котором разместим три блока:
- month: содержит наименования месяца и года, а также элементы навигации,
- weekdays: наименования дней недели,
- days: собственно, сам календарь (табличная часть, содержит дни месяца).
Так выглядит html-разметка основных блоков календаря:
<div id="month-calendar">
<ul class="month"></ul>
<ul class="weekdays"></ul>
<ul class="days"></ul>
</div>
Обратите внимание: несмотря на визуальную реализацию виджета в виде таблицы, для каждого из вышеперечисленных дочерних элементов контейнера month-calendar мы используем немаркированный список ul. Соответственно, в дальнейшем мы будем манипулировать элементами списков li.
А вот и финальная верстка:
<div id="month-calendar">
<!-- Блок с заголовками (наименования месяца и года) и навигацией (на месяц вперед и назад) -->
<ul class="month">
<li class="prev"><i class="fas fa-angle-double-left"></i></li>
<li class="next"><i class="fas fa-angle-double-right"></i></li>
<li class="month-name"></li>
<li class="year-name"></li>
</ul>
<!-- Блок с наименования дней недели, начинается с понедельника (Пн) -->
<ul class="weekdays">
<li>Пн</li>
<li>Вт</li>
<li>Ср</li>
<li>Чт</li>
<li>Пт</li>
<li>Сб</li>
<li>Вс</li>
</ul>
<!-- табличная часть, дни месяца -->
<ul class="days">
<li>1</li>
<li>2</li>
<li>...</li>
<li>31</li>
</ul>
</div>
В данном случае для элементов навигации нужно подключить библиотеку Font Awesome (Web Font или SVG версию).
CSS
В основе позиционирования элементов календаря находится модель flexbox.
CSS-код:
*{
box-sizing: border-box;
}
body{
font-family: sans-serif;
}
/* месяцы и годы */
#month-calendar{
width: 100%;
}
.month{
margin: 0;
padding: 3rem 2rem 2rem;
background: #555555;
text-align: center;
width: 100%;
color: #ffffff;
list-style: none;
}
.month li{
padding: 0;
margin: 0;
font-size: 1.5rem;
line-height: 1.4;
letter-spacing: 0.1rem;
text-transform: uppercase;
font-weight: 700;
}
.month li.prev,
.month li.next{
cursor: pointer;
}
.month li.prev{
float: left;
}
.month li.next{
float: right;
}
.month li.year-name{
font-size: 1.2rem;
font-weight: 400;
}
/* дни недели */
.weekdays{
margin: 0;
padding: 1rem 0;
background-color: #dddddd;
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: left;
}
.weekdays li{
display: inline-block;
flex: 0 0 calc(100% / 7);
text-align: center;
}
/* дни */
.days{
margin: 0;
padding: 1rem 0;
background-color: #eeeeee;
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: left;
align-content: flex-start;
height: 14rem;
}
.days li{
padding: 0.5rem;
list-style: none;
display: inline-block;
flex: 0 0 calc(100% / 7);
text-align: center;
color: #999;
font-size: 0.9rem;
line-height: 1rem;
}
.days li.date-now{
color: #000;
font-weight: 700;
}
На что обратить внимание:
- ширина контейнера month-calendar равна 100%:
width: 100%, - для элементов навигации prev и next используются свойства
float: leftиfloat-right, - блок days имеет фиксированную высоту
height: 14rem, что позволяет избежать смещения или наложения элементов при динамической смене данных виджета, - для табличной части календаря элементы
liрасполагаются слева направо и сверху вниз: горизонтальное выравнивание —justify-content: left, вертикальное —align-content: flex-start, - в одном ряду табличной части находится семь элементов, это достигается за счет использования выражения calc:
flex: 0 0 calc(100% / 7), - для исключения влияния размеров отсутпов на расчетные значения для всех элементов установлено свойство
box-sizing: border-box.
JS
Основу работы виджета составляют свойства и методы встроенного объекта Date.
Экземпляр объекта Date
создать новый экземпляр объекта Date можно только через конструктор:
let nowDate = new Date(); // создаем экземпляра объекта с текущей датой
let curDate = new Date(year,month,day); // создаем экземпляр объекта для определенной календарной даты;
Вызов Date() как функции (без new) вернет не экземпляр объекта, а строку.
Как получить год, месяц, дату?
Чтобы получить год, месяц, дату экземпляра объетка Date, обратимся к встроенным методам:
nowDate.getFullYear(); // возвращает год в четырехзначном формате
nowDate.getMonth(); // возвращает номер месяца (значение от 0 до 11. Январь равен 0)
nowDate.getDate(); // возвращает текущую дату
Как получить название месяца?
Чтобы получить назавние месяца воспользуемся массивом:
let arrMonthName = ['январь','февраль','март','апрель','май','июнь','июль','август','сентябрь','октябрь','ноябрь','декабрь'];
let monthName = arrMonthName[NowDate.getMonth()]; // получаем название месяца
Как получить текущий день недели?
Для определения текущего дня недели тоже существует встроенная функция:
nowDate.getDay() // возвращает номер дня недели
Обратие внимание: отсчет дней недели идет с воскресенья, которое равно 0.
Как получить количество дней в месяце?
Существует небольшая хитрость, основанная на способности методов объекта Date автоматически пересчитывать параметры, приводя их к корректному значению. Так, если мы установим дату экземпляра объекта равной 0, метод getDate() вернет дату последнего дня предыдущего месяца, то есть полученное значение будет равнятся количеству дней в предыдущем месяце:
monthDays = new Date(year, month + 1, 0).getDate(); // возвращает количество дней в выбранном месяце
Как получить количество дней недели до начала текущего месяца.
Если неделя стартует с воскресенья, для определения количества дней недели до начала текущего месяца достаточно получить номер первого дня текущего месяца:
new Date(year,month,1).getDay() // возвращает номер дня недели
В случае, когда неделя начинается с понедельника, нужно получит номер последнего дня недели предыдущего месяца:
new Date(year,month,0).getDay() // возвращает номер дня недели
Как корректно сместить дату на месяц назад или вперед?
Мы опять обращаемся к способности методов объекта Date автоматически корректировать дату:
curDate.setMonth(curDate.getMonth() + 1); // смещает дату на месяц вперед
curDate.setMonth(curDate.getMonth() - 1); // смещает дату на месяц назад
Итоговый JS-файл
Опираясь на данные, полученные выше создадим итоговый код JavaScript:
let nowDate = new Date(),
nowDateNumber = nowDate.getDate(),
nowMonth = nowDate.getMonth(),
nowYear = nowDate.getFullYear(),
container = document.getElementById('month-calendar'),
monthContainer = container.getElementsByClassName('month-name')[0],
yearContainer = container.getElementsByClassName('year-name')[0],
daysContainer = container.getElementsByClassName('days')[0],
prev = container.getElementsByClassName('prev')[0],
next = container.getElementsByClassName('next')[0],
monthName = ['январь','февраль','март','апрель','май','июнь','июль','август','сентябрь','октябрь','ноябрь','декабрь'];
let curDate = nowDate.setMonth(nowDate.getMonth() - 1);
console.log(nowDate.getFullYear());
function setMonthCalendar(year,month) {
let monthDays = new Date(year, month + 1, 0).getDate(),
monthPrefix = new Date(year, month, 0).getDay(),
monthDaysText = '';
monthContainer.textContent = monthName[month];
yearContainer.textContent = year;
daysContainer.innerHTML = '';
if (monthPrefix > 0){
for (let i = 1 ; i <= monthPrefix; i++){
monthDaysText += '<li></li>';
}
}
for (let i = 1; i <= monthDays; i++){
monthDaysText += '<li>' + i + '</li>';
}
daysContainer.innerHTML = monthDaysText;
if (month == nowMonth && year == nowYear){
days = daysContainer.getElementsByTagName('li');
days[monthPrefix + nowDateNumber - 1].classList.add('date-now');
}
}
setMonthCalendar(nowYear,nowMonth);
prev.onclick = function () {
let curDate = new Date(yearContainer.textContent,monthName.indexOf(monthContainer.textContent));
curDate.setMonth(curDate.getMonth() - 1);
let curYear = curDate.getFullYear(),
curMonth = curDate.getMonth();
setMonthCalendar(curYear,curMonth);
}
next.onclick = function () {
let curDate = new Date(yearContainer.textContent,monthName.indexOf(monthContainer.textContent));
curDate.setMonth(curDate.getMonth() + 1);
let curYear = curDate.getFullYear(),
curMonth = curDate.getMonth();
setMonthCalendar(curYear,curMonth);
}
Результат
А вот и пример на codepen:
Спасибо за внимание.
В этой статье вы прочитаете как сделать календарь на чистом JavaScript, тут будет совсем не большая программа, и только основное.
Также можете прочитать статью: «Круглые часы на Canvas».
Делаем календарь на JavaScript:
Суть программы будет в том, что мы сделаем функцию которая смотрит какая сейчас дата и строит календарь месяца который сейчас идёт.
HTML:
В HTML просто нужно добавить блок для рендеринга.
|
<div id=«calendar»></div> |
То есть тут просто создали блок div, с идентификатором calendar.
CSS:
В CSS всё также очень просто, надо сделать так, чтобы вид был более менее.
|
table { border-collapse: collapse; } td, th { border: 1px solid black; padding: 3px; text-align: center; } th { font-weight: bold; background-color: #E6E6E6; } |
Если вы хорошо знаете CSS, то для вас всё понятно, иначе, посмотрите наш учебник на эту тему.
JavaScript:
Теперь перейдём к самому главному, это коду на JavaScript, у нас будет две функции, первая главная, для создания календаря, вторая, берёт номер недели.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
function createCalendar(elem, year, month) { let mon = month — 1; // месяцы в JS идут от 0 до 11, а не от 1 до 12 let d = new Date(year, mon); let table = ‘<table><tr><th>пн</th><th>вт</th><th>ср</th><th>чт</th><th>пт</th><th>сб</th><th>вс</th></tr><tr>’; // пробелы для первого ряда // с понедельника до первого дня месяца // * * * 1 2 3 4 for (let i = 0; i < getDay(d); i++) { table += ‘<td></td>’; } // <td> ячейки календаря с датами while (d.getMonth() == mon) { table += ‘<td>’ + d.getDate() + ‘</td>’; if (getDay(d) % 7 == 6) { // вс, последний день — перевод строки table += ‘</tr><tr>’; } d.setDate(d.getDate() + 1); } // добить таблицу пустыми ячейками, если нужно // 29 30 31 * * * * if (getDay(d) != 0) { for (let i = getDay(d); i < 7; i++) { table += ‘<td></td>’; } } // закрыть таблицу table += ‘</tr></table>’; elem.innerHTML = table; } |
Давайте не много разберём этот код, в начале мы получаем сегодняшней день, и перебразуем номер месяца в понятный для JS формат.
Все остальные действия дальше нужны только для рендеринга картинки, их особо нет смысла рассматривать, вы сами сможете это понять.
|
function getDay(date) { // получить номер дня недели, от 0 (пн) до 6 (вс) let day = date.getDay(); if (day == 0) day = 7; // сделать воскресенье (0) последним днем return day — 1; } |
В этой функции берём день в неделе, можете заметить, что если нам попадается ноль, то мы присваиваем семь, это нужно для того, что бы менять строку в таблице.
Потом запускаем функцию createCalendar(), и вот что у нас получается.
На этом закончим теперь мы сделали календарь на HTML и JS, как вы видите, это очень простой код и показывает только один месяц, который проходит сейчас, но если его не много модернизировать, то может получится очень функциональное приложение.
Вывод:
В этой вы прочитали как сделать календарь на чистом JavaScript, думаю вам было просто, единственное стоит сказать, что этот код был взят с этой ссылки.
Подписываетесь на соц-сети:
Оценка:
Загрузка…
Также рекомендую:
Introduction
When we hear about Javascript, we often hear about libraries and frameworks. There are about five gazillion choices today on how to use Javascript. Yet, we often forget that we can still use good old classic Javascript, without frameworks or libraries. In this article, we’ll build a plugin using nothing but vanilla Javascript. This plugin, quite simple, will allow us to include a calendar in an HTML page.
Setting up
We need three files, one HTML file, one CSS file and one Javascript file. Let’s start with our Javascript file, because this will be where we have the most work to do.
Plugin Skeleton
(function (root, factory) {
root.myCalendar = factory(root);
})(this, (root) => {
let privateVar = "No, No, No...";
let init = () => {
console.log("Init the calendar");
};
return {
init,
};
});
The first thing we need to do is to make our plugin available for our environment. We do this by using an IIFE (Immediately Invoked Function Expression). As you can see, we wrap our first function into parentheses, turning it into an expression that we call right away.
IIFE are useful to encapsulate code. My plugin’s code won’t be accessible from outside the plugin. But we’ll see that later.
Let’s break the code above a little bit:
In the main body of our function we do:
root.myCalendar = factory(root);
What is root? This is the first parameter of our IIFE, this. So, in a browser, this is the window object. We set window.myCalendar to factory(root). factory, the second parameter of our IIFE, is a function. This is, in fact, our plugin content.
The beauty of this approach is that window.myCalendar will only contain whatever my function returns. So, I’ll be able to call window.myCalendar.init(), but window.myCalendar.privateVar will be undefined, because it’s not returned by our IIFE.
Importing in our index.html
We already have a plugin! It doesn’t do much, but it works. Let’s create a HTML file and test it out.
<html>
<head>
<script src="simple-calendar.js"></script>
<script>
window.onload = function () {
myCalendar.init();
console.log(myCalendar.privateVar);
};
</script>
</head>
<body></body>
</html>
We load our Javascript file. I called it simple-calendar.js but name it whatever you wish. Then, after the window is done loading, inside the onload event listener, I’m called myCalendar.init() and console.log the myCalendar.privateVar variable.
Note: window.myCalendar and myCalendar is the same here 
So, here’s what I see in my console:
Great! The init function prints what we expected and privateVar is indeed undefined because it is not returned from our IIFE, so our plugin doesn’t know what you are talking about!
The CSS
Let’s get that out of the way, because this is not the point of the article. Create a CSS file and put the following styles inside it:
#calendar {
background: #fff;
border-radius: 4px;
color: #222629;
overflow: hidden;
margin-top: 20px;
max-width: 400px;
}
#calendar.hidden {
display: none;
}
button {
border: none;
}
#calendar .header {
background: #ddd;
height: 40px;
line-height: 40px;
text-align: center;
}
#calendar .header + div {
border: 1px solid black;
}
#calendar .month {
display: inline-block;
font-weight: bold;
}
#calendar button {
background: none;
color: inherit;
cursor: pointer;
font-size: 23px;
font-weight: bold;
height: 100%;
padding: 0 15px;
}
#calendar button:first-child {
float: left;
}
#calendar button:last-child {
float: right;
}
#calendar .cell {
background: #fff;
color: #5d5d5d;
box-sizing: border-box;
display: inline-block;
padding: 10px 0;
text-align: center;
width: calc(100% / 7);
cursor: pointer;
}
#calendar .cell:hover {
color: white;
background-color: blue;
}
#calendar .day {
font-size: 0.8rem;
padding: 8px 0;
}
#calendar .cell.today {
background-color: blue;
color: white;
}
#calendar .day {
color: black;
}
Don’t forget to import it in our HTML file. In the <head> of our page, add the following line:
<link rel="stylesheet" href="calendar.css" />
Of course, replace the calendar.css with the name of your file.
Adding functionality
Ok, it’s very cute, but my plugin still doesn’t do anything here… Let’s begin.
Months, Days and Today
I’ll first need to get the months list, days list and today’s date. I want my calendar to focus on today’s date by default. So, in our plugin, above the private variable, let’s add those:
// Beginning of the file cut for brevity
let monthList = new Array(
"january",
"february",
"march",
"april",
"may",
"june",
"july",
"august",
"september",
"october",
"november",
"december"
);
let dayList = new Array(
"sunday",
"monday",
"tuesday",
"wednesday",
"thursday",
"friday",
"saturday"
);
let today = new Date();
today.setHours(0, 0, 0, 0);
let privateVar = "No, No, No...";
let init = () => {
console.log("Init the calendar");
};
return {
init,
};
});
Good, everything is setup. Now, we can start to modify the DOM to implement our calendar. Obviously, this step needs to be done inside the init function. We want the calendar to appear when we initialize our plugin.
There are a few things we need to do:
-
Create a header with the name of the current month and the current year. This header will also have next and previous buttons to navigate between months.
-
Below the header, we will have the list of days, from Sunday to Monday.
-
Finally, we will have the days in the current month.
The header
// Our variables are up there
let init = () => {
let element = document.getElementById("calendar");
let currentMonth = new Date(today.getFullYear(), today.getMonth(), 1);
// Creating the div for our calendar's header
let header = document.createElement("div");
header.classList.add("header");
element.appendChild(header);
// Our "previous" button
let previousButton = document.createElement("button");
previousButton.setAttribute("data-action", "-1");
previousButton.textContent = "u003c";
header.appendChild(previousButton);
// Creating the div that will contain the actual month/year
let monthDiv = document.createElement("div");
monthDiv.classList.add("month");
header.appendChild(monthDiv);
// Our "next" button
let nextButton = document.createElement("button");
nextButton.setAttribute("data-action", "1");
nextButton.textContent = "u003e";
header.appendChild(nextButton);
};
We have here just a few elements added with Javascript. We don’t use anything fancy, just the classic Javascript API with createElement, appendChild and setAttribute. We created our div element for our header, that will contain the current’s month name. We also created our previous and next buttons.
Notice this line:
let element = document.getElementById("calendar");
This element is what will contain our calendar. We put it inside an element with the id calendar. This is a choice I made, but we’ll make it customizable later. But that means we need to add an element with the proper id in our HTML:
<!-- The <head> tag is up there-->
<body>
<div id="calendar"></div>
</body>
That’s it for the HTML. And sure enough, we can see the header in our page.
Let’s keep going!
Add the list of days and the month’s cells
Now, let’s add the cells that will contain the days of our current month. One thing we’ll need to be careful about: the «empty» days at the beginning of a month. Our week starts on Sunday, but if our month begins on a Wednesday, we’ll need to fill some empty cells.
For clarity, I’ll put this logic inside its own method.
// This is inside the init function, right before the end of the function
// Creating the div that will contain the days of our calendar
let content = document.createElement("div");
element.appendChild(content);
// Load current month
// monthDiv is the element in the header that will contain the month's name
// content is the element that will contain our days' cells
// We created those variables earlier in the function
loadMonth(currentMonth, content, monthDiv);
} // <- this is the end of the init function
let loadMonth = (date, content, monthDiv) => {
// Empty the calendar
content.textContent = "";
// Adding the month/year displayed
monthDiv.textContent =
monthList[date.getMonth()].toUpperCase() + " " + date.getFullYear();
// Creating the cells containing the days of the week
// I've created a separate method for this
createDaysNamesCells(content);
// Creating empty cells if necessary
createEmptyCellsIfNecessary(content, date);
// Number of days in the current month
let monthLength = new Date(
date.getFullYear(),
date.getMonth() + 1,
0
).getDate();
// Creating the cells containing current's month's days
for (let i = 1; i <= monthLength; i++) {
let cell = document.createElement("span");
cell.classList.add("cell");
cell.textContent = `${i}`;
content.appendChild(cell);
// Cell's timestamp
let timestamp = new Date(
date.getFullYear(),
date.getMonth(),
i
).getTime();
cell.addEventListener("click", () => {
console.log(timestamp);
console.log(new Date(timestamp))
});
// Add a special class for today
if (timestamp === today.getTime()) {
cell.classList.add("today");
}
}
}
let createDaysNamesCells = (content) => {
for (let i = 0; i < dayList.length; i++) {
let cell = document.createElement("span");
cell.classList.add("cell");
cell.classList.add("day");
cell.textContent = dayList[i].substring(0, 3).toUpperCase();
content.appendChild(cell);
}
};
let createEmptyCellsIfNecessary = content => {
for (let i = 0; i < date.getDay(); i++) {
let cell = document.createElement("span");
cell.classList.add("cell");
cell.classList.add("empty");
content.appendChild(cell);
}
}
// The rest of the plugin down here, cut for brevity
A lot is going on here!
-
We first call loadMonth. This function is responsible to display the name of the current month and the current year in the header.
-
We then call createDaysNamesCells, to display our Sunday to Saturday list of days.
-
We call createEmptyCellsIfNecessary to display the empty cells if necessary. We give that function the date variable, which is the first day of the current month. By calling getDay() on this variable, we get the index of the day. Because it starts on a Sunday, like our week in our calendar, we can do a simple loop to render the number of empty cells we need.
-
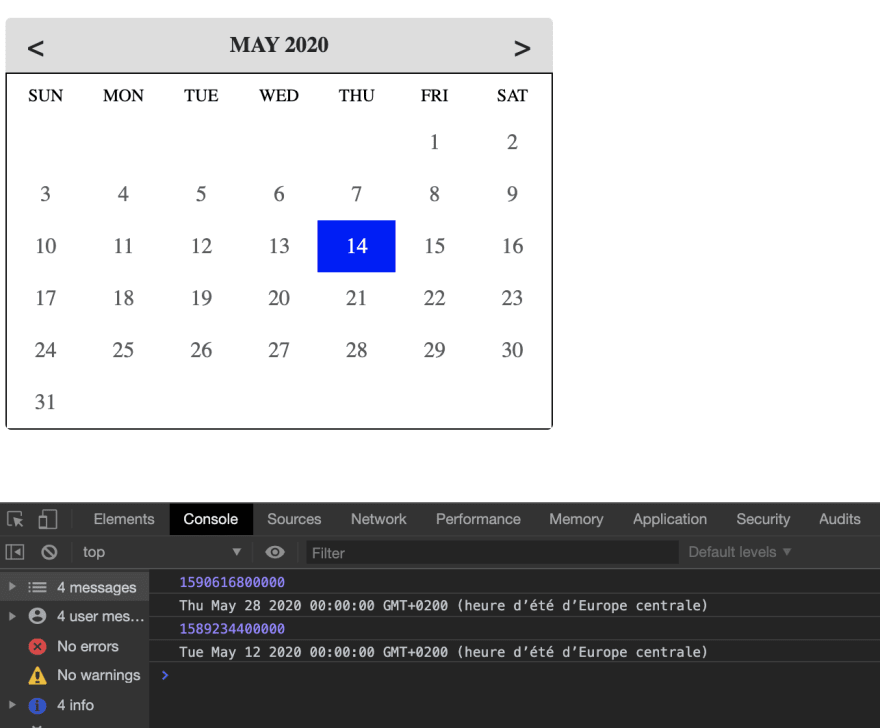
Finally, we get the number of days in that month and render each cell with the correct day displayed. We’ve added a event listener on each cell to print in the console the timestamp and the date of the chosen day. We also added a class for the current day that will styled with CSS.
And this is the result so far!
The calendar is properly rendered, and when we click on a date, we see the timestamp and the date of the cell we clicked in the console.
Adding interactivity
We need to add three things:
- When I click on a date, it becomes the selected day.
- When I click on the previous button, we go to the previous month.
- When I click on the next button, we go to the next month.
For the first item, we need to add the class today to the correct cell. We also need to remove the today class to the previously selected cell. today is the class name I chose, but you can call it whatever you want. You just need to update your code appropriately. Navigate to where we print to the console the timestamp and the date and change the code to this:
cell.addEventListener("click", () => {
console.log(timestamp);
console.log(new Date(timestamp));
document.querySelector(".cell.today")?.classList.remove("today");
cell.classList.add("today");
});
This will properly style the cell you selected.
Finally, we’ll add the next/previous month feature:
//Inside the init function
// Next/previous button functionality
element.querySelectorAll("button").forEach((element) => {
element.addEventListener("click", () => {
currentMonth.setMonth(
currentMonth.getMonth() * 1 +
parseInt(element.getAttribute("data-action")) * 1
);
loadMonth(currentMonth, content, monthDiv);
});
});
We add a event listener for each button. We will use the data-action attribute we created to know if we clicked the next or the previous button. data-action is either equal to 1 or -1. We modify the currentMonth variable and call loadMonth again because we need to update the calendar’s content.
And it works!
Congratulations, you just created a Javascript plugin!
Here the full Javascript code:
(function (root, factory) {
root.myCalendar = factory(root);
})(this, (root) => {
let monthList = new Array(
"january",
"february",
"march",
"april",
"may",
"june",
"july",
"august",
"september",
"october",
"november",
"december"
);
let dayList = new Array(
"sunday",
"monday",
"tuesday",
"wednesday",
"thursday",
"friday",
"saturday"
);
let today = new Date();
today.setHours(0, 0, 0, 0);
let privateVar = "No, No, No...";
let init = () => {
let element = document.getElementById("calendar");
let currentMonth = new Date(today.getFullYear(), today.getMonth(), 1);
// Creating the div for our calendar's header
let header = document.createElement("div");
header.classList.add("header");
element.appendChild(header);
// Creating the div that will contain the days of our calendar
let content = document.createElement("div");
element.appendChild(content);
// Our "previous" button
let previousButton = document.createElement("button");
previousButton.setAttribute("data-action", "-1");
previousButton.textContent = "u003c";
header.appendChild(previousButton);
// Creating the div that will contain the actual month/year
let monthDiv = document.createElement("div");
monthDiv.classList.add("month");
header.appendChild(monthDiv);
// Our "next" button
let nextButton = document.createElement("button");
nextButton.setAttribute("data-action", "1");
nextButton.textContent = "u003e";
header.appendChild(nextButton);
// Next/previous button functionality
element.querySelectorAll("button").forEach((element) => {
element.addEventListener("click", () => {
console.log(element.getAttribute("data-action"));
currentMonth.setMonth(
currentMonth.getMonth() * 1 +
parseInt(element.getAttribute("data-action")) * 1
);
loadMonth(currentMonth, content, monthDiv);
});
});
// Load current month
loadMonth(currentMonth, content, monthDiv);
};
let createDaysNamesCells = (content) => {
for (let i = 0; i < dayList.length; i++) {
let cell = document.createElement("span");
cell.classList.add("cell");
cell.classList.add("day");
cell.textContent = dayList[i].substring(0, 3).toUpperCase();
content.appendChild(cell);
}
};
let createEmptyCellsIfNecessary = (content, date) => {
for (let i = 0; i < date.getDay(); i++) {
let cell = document.createElement("span");
cell.classList.add("cell");
cell.classList.add("empty");
content.appendChild(cell);
}
};
let loadMonth = (date, content, monthDiv) => {
// Empty the calendar
content.textContent = "";
// Adding the month/year displayed
monthDiv.textContent =
monthList[date.getMonth()].toUpperCase() + " " + date.getFullYear();
// Creating the cells containing the days of the week
createDaysNamesCells(content);
// Creating empty cells if necessary
createEmptyCellsIfNecessary(content, date);
// Number of days in the current month
let monthLength = new Date(
date.getFullYear(),
date.getMonth() + 1,
0
).getDate();
// Creating the cells containing current's month's days
for (let i = 1; i <= monthLength; i++) {
let cell = document.createElement("span");
cell.classList.add("cell");
cell.textContent = `${i}`;
content.appendChild(cell);
// Cell's timestamp
let timestamp = new Date(
date.getFullYear(),
date.getMonth(),
i
).getTime();
cell.addEventListener("click", () => {
console.log(timestamp);
console.log(new Date(timestamp));
document.querySelector(".cell.today")?.classList.remove("today");
cell.classList.add("today");
});
// Add a special class for today
if (timestamp === today.getTime()) {
cell.classList.add("today");
}
}
};
return {
init,
};
});
Have fun ❤️
- Мини-календарь в один месяц
- Появляющийся при заполнении поля input календарь
- Полный календарь с установленными мной датами
- Дата статьи в виде календаря на CSS
- Как узнать дату, на которую приходится, например, последняя пятница марта | JavaScript
| Вид виджета | Описание | Код | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Скрипт простого календаря HTML | ||||||||||||
|
Это основа. В коде даны подробные комментарии. | открыть | ||||||||||
| Как создать календарь со стрелками-переключателями | ||||||||||||
|
На большинстве сайтах календарём пользуются для просмотра ближайших дней плюс-минус месяц, например, чтобы определиться с днём недели числа. В листании годов нет необходимости. | открыть | ||||||||||
| Календарь для сайта | ||||||||||||
|
Можно сделать календарь, в котором нажатие на год/месяц приводит к появлению списка месяцев, ещё один клик — к выбору годов, ещё — к выбору списка периодов годов. Но на практике это не удобно и не понятно: нужно совершить много кликов, разобраться во всей структуре, а человек хочет поменьше думать. В код добавлен список официальных праздников. | открыть | ||||||||||
| Как сделать календарь с неделями | ||||||||||||
|
Полезен на странице сайта института, где учебный процесс завязан на недельных циклах. Для того, чтобы узнать номер недели используется этот скрипт. | открыть |
<table id="calendar1">
<thead>
<tr><td colspan="4"><td colspan="3">
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<script>
var D1 = new Date(),
D1last = new Date(D1.getFullYear(),D1.getMonth()+1,0).getDate(),
D1Nlast = new Date(D1.getFullYear(),D1.getMonth(),D1last).getDay(),
D1Nfirst = new Date(D1.getFullYear(),D1.getMonth(),1).getDay(),
calendar1 = '<tr>',
month=["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"];
if (D1Nfirst != 0) {
for(var i = 1; i < D1Nfirst; i++) calendar1 += '<td>';
}else{
for(var i = 0; i < 6; i++) calendar1 += '<td>';
}
for(var i = 1; i <= D1last; i++) {
if (i != D1.getDate()) {
calendar1 += '<td>' + i;
}else{
calendar1 += '<td id="today">' + i;
}
if (new Date(D1.getFullYear(),D1.getMonth(),i).getDay() == 0) {
calendar1 += '<tr>';
}
}
if (D1Nlast != 0) {
for(var i = D1Nlast; i < 7; i++) calendar1 += '<td>';
}
document.querySelector('#calendar1 tbody').innerHTML = calendar1;
document.querySelector('#calendar1 thead td:last-child').innerHTML = D1.getFullYear();
document.querySelector('#calendar1 thead td:first-child').innerHTML = month[D1.getMonth()];
</script>
<style>
#calendar2 {
width: 100%;
font: monospace;
line-height: 1.2em;
font-size: 15px;
text-align: center;
}
#calendar2 thead tr:last-child {
font-size: small;
color: rgb(85, 85, 85);
}
#calendar2 thead tr:nth-child(1) td:nth-child(2) {
color: rgb(50, 50, 50);
}
#calendar2 thead tr:nth-child(1) td:nth-child(1):hover, #calendar2 thead tr:nth-child(1) td:nth-child(3):hover {
cursor: pointer;
}
#calendar2 tbody td {
color: rgb(44, 86, 122);
}
#calendar2 tbody td:nth-child(n+6), #calendar2 .holiday {
color: rgb(231, 140, 92);
}
#calendar2 tbody td.today {
background: rgb(220, 0, 0);
color: #fff;
}
</style>
<table id="calendar2">
<thead>
<tr><td>‹<td colspan="5"><td>›
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<script>
function Calendar2(id, year, month) {
var Dlast = new Date(year,month+1,0).getDate(),
D = new Date(year,month,Dlast),
DNlast = new Date(D.getFullYear(),D.getMonth(),Dlast).getDay(),
DNfirst = new Date(D.getFullYear(),D.getMonth(),1).getDay(),
calendar = '<tr>',
month=["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"];
if (DNfirst != 0) {
for(var i = 1; i < DNfirst; i++) calendar += '<td>';
}else{
for(var i = 0; i < 6; i++) calendar += '<td>';
}
for(var i = 1; i <= Dlast; i++) {
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) {
calendar += '<td class="today">' + i;
}else{
calendar += '<td>' + i;
}
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) {
calendar += '<tr>';
}
}
for(var i = DNlast; i < 7; i++) calendar += '<td> ';
document.querySelector('#'+id+' tbody').innerHTML = calendar;
document.querySelector('#'+id+' thead td:nth-child(2)').innerHTML = month[D.getMonth()] +' '+ D.getFullYear();
document.querySelector('#'+id+' thead td:nth-child(2)').dataset.month = D.getMonth();
document.querySelector('#'+id+' thead td:nth-child(2)').dataset.year = D.getFullYear();
if (document.querySelectorAll('#'+id+' tbody tr').length < 6) {
document.querySelector('#'+id+' tbody').innerHTML += '<tr><td> <td> <td> <td> <td> <td> <td> ';
}
}
Calendar2("calendar2", new Date().getFullYear(), new Date().getMonth());
document.querySelector('#calendar2 thead tr:nth-child(1) td:nth-child(1)').onclick = function() {
Calendar2("calendar2", document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year, parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month)-1);
}
document.querySelector('#calendar2 thead tr:nth-child(1) td:nth-child(3)').onclick = function() {
Calendar2("calendar2", document.querySelector('#calendar2 thead td:nth-child(2)').dataset.year, parseFloat(document.querySelector('#calendar2 thead td:nth-child(2)').dataset.month)+1);
}
</script>
<style>
#calendar3 {
width: 100%;
font: monospace;
line-height: 1.2em;
font-size: 15px;
text-align: center;
}
#calendar3 thead tr:last-child {
font-size: small;
color: rgb(85, 85, 85);
}
#calendar3 tbody td {
color: rgb(44, 86, 122);
}
#calendar3 tbody td:nth-child(n+6), #calendar3 .holiday {
color: rgb(231, 140, 92);
}
#calendar3 tbody td.today {
outline: 3px solid red;
}
</style>
<table id="calendar3">
<thead>
<tr><td colspan="4"><select>
<option value="0">Январь</option>
<option value="1">Февраль</option>
<option value="2">Март</option>
<option value="3">Апрель</option>
<option value="4">Май</option>
<option value="5">Июнь</option>
<option value="6">Июль</option>
<option value="7">Август</option>
<option value="8">Сентябрь</option>
<option value="9">Октябрь</option>
<option value="10">Ноябрь</option>
<option value="11">Декабрь</option>
</select><td colspan="3"><input type="number" value="" min="0" max="9999" size="4">
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<script>
function Calendar3(id, year, month) {
var Dlast = new Date(year,month+1,0).getDate(),
D = new Date(year,month,Dlast),
DNlast = D.getDay(),
DNfirst = new Date(D.getFullYear(),D.getMonth(),1).getDay(),
calendar = '<tr>',
m = document.querySelector('#'+id+' option[value="' + D.getMonth() + '"]'),
g = document.querySelector('#'+id+' input');
if (DNfirst != 0) {
for(var i = 1; i < DNfirst; i++) calendar += '<td>';
}else{
for(var i = 0; i < 6; i++) calendar += '<td>';
}
for(var i = 1; i <= Dlast; i++) {
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) {
calendar += '<td class="today">' + i;
}else{
if (
(i == 1 && D.getMonth() == 0 && ((D.getFullYear() > 1897 && D.getFullYear() < 1930) || D.getFullYear() > 1947)) ||
(i == 2 && D.getMonth() == 0 && D.getFullYear() > 1992) ||
((i == 3 || i == 4 || i == 5 || i == 6 || i == 8) && D.getMonth() == 0 && D.getFullYear() > 2004) ||
(i == 7 && D.getMonth() == 0 && D.getFullYear() > 1990) ||
(i == 23 && D.getMonth() == 1 && D.getFullYear() > 2001) ||
(i == 8 && D.getMonth() == 2 && D.getFullYear() > 1965) ||
(i == 1 && D.getMonth() == 4 && D.getFullYear() > 1917) ||
(i == 9 && D.getMonth() == 4 && D.getFullYear() > 1964) ||
(i == 12 && D.getMonth() == 5 && D.getFullYear() > 1990) ||
(i == 7 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 2005)) ||
(i == 8 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 1992)) ||
(i == 4 && D.getMonth() == 10 && D.getFullYear() > 2004)
) {
calendar += '<td class="holiday">' + i;
}else{
calendar += '<td>' + i;
}
}
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) {
calendar += '<tr>';
}
}
for(var i = DNlast; i < 7; i++) calendar += '<td> ';
document.querySelector('#'+id+' tbody').innerHTML = calendar;
g.value = D.getFullYear();
m.selected = true;
if (document.querySelectorAll('#'+id+' tbody tr').length < 6) {
document.querySelector('#'+id+' tbody').innerHTML += '<tr><td> <td> <td> <td> <td> <td> <td> ';
}
document.querySelector('#'+id+' option[value="' + new Date().getMonth() + '"]').style.color = 'rgb(220, 0, 0)';
}
Calendar3("calendar3",new Date().getFullYear(),new Date().getMonth());
document.querySelector('#calendar3').onchange = function Kalendar3() {
Calendar3("calendar3",document.querySelector('#calendar3 input').value,parseFloat(document.querySelector('#calendar3 select').options[document.querySelector('#calendar3 select').selectedIndex].value));
}
</script>
<style>
#calendar4 {
width: 100%;
font: monospace;
line-height: 1.2em;
font-size: 15px;
text-align: center;
}
#calendar4 thead tr:last-child {
font-size: small;
font-weight: 700;
color: rgb(103, 103, 103);
}
#calendar4 tbody td {
color: rgb(44, 86, 122);
}
#calendar4 tbody td:nth-child(1) {
font-size: small;
color: rgba(103, 103, 103, .7);
}
#calendar4 tbody td:nth-child(n+7), #calendar4 .holiday {
color: rgb(231, 140, 92);
}
#calendar4 tbody td.today {
outline: 3px solid red;
}
</style>
<table id="calendar4">
<thead>
<tr><td><td colspan="4"><select>
<option value="0">Январь</option>
<option value="1">Февраль</option>
<option value="2">Март</option>
<option value="3">Апрель</option>
<option value="4">Май</option>
<option value="5">Июнь</option>
<option value="6">Июль</option>
<option value="7">Август</option>
<option value="8">Сентябрь</option>
<option value="9">Октябрь</option>
<option value="10">Ноябрь</option>
<option value="11">Декабрь</option>
</select><td colspan="3"><input type="number" value="" min="0" max="9999" size="4">
<tr><td><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<script>
function Calendar4(id, year, month) {
Date.prototype.getWeek = function () {
var target = new Date(this.valueOf());
var dayNr = (this.getDay() + 6) % 7;
target.setDate(target.getDate() - dayNr + 3);
var firstThursday = target.valueOf();
target.setMonth(0, 1);
if (target.getDay() != 4) {
target.setMonth(0, 1 + ((4 - target.getDay()) + 7) % 7);
}
return 1 + Math.ceil((firstThursday - target) / 604800000);
}
var Dlast = new Date(year,parseFloat(month)+1,0).getDate(),
D = new Date(year,month,Dlast),
DNlast = D.getDay(),
DNfirst = new Date(D.getFullYear(),D.getMonth(),1).getDay(),
m = document.querySelector('#'+id+' option[value="' + D.getMonth() + '"]'),
g = document.querySelector('#'+id+' input');
if (new Date(D.getFullYear(),D.getMonth(),1).getWeek() < 10) {
calendar = '<tr><td>0' + new Date(D.getFullYear(),D.getMonth(),1).getWeek();
}else{
calendar = '<tr><td>' + new Date(D.getFullYear(),D.getMonth(),1).getWeek();
}
if (DNfirst != 0) {
for(var i = 1; i < DNfirst; i++) calendar += '<td>';
}else{
for(var i = 0; i < 6; i++) calendar += '<td>';
}
for(var i = 1; i <= Dlast; i++) {
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) {
calendar += '<td class="today">' + i;
}else{
if (
(i == 1 && D.getMonth() == 0 && ((D.getFullYear() > 1897 && D.getFullYear() < 1930) || D.getFullYear() > 1947)) ||
(i == 2 && D.getMonth() == 0 && D.getFullYear() > 1992) ||
((i == 3 || i == 4 || i == 5 || i == 6 || i == 8) && D.getMonth() == 0 && D.getFullYear() > 2004) ||
(i == 7 && D.getMonth() == 0 && D.getFullYear() > 1990) ||
(i == 23 && D.getMonth() == 1 && D.getFullYear() > 2001) ||
(i == 8 && D.getMonth() == 2 && D.getFullYear() > 1965) ||
(i == 1 && D.getMonth() == 4 && D.getFullYear() > 1917) ||
(i == 9 && D.getMonth() == 4 && D.getFullYear() > 1964) ||
(i == 12 && D.getMonth() == 5 && D.getFullYear() > 1990) ||
(i == 7 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 2005)) ||
(i == 8 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 1992)) ||
(i == 4 && D.getMonth() == 10 && D.getFullYear() > 2004)
) {
calendar += '<td class="holiday">' + i;
}else{
calendar += '<td>' + i;
}
}
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0 && i != Dlast) {
if (new Date(D.getFullYear(),D.getMonth(),i).getWeek() < 9) {
calendar += '<tr><td>0' + new Date(D.getFullYear(),D.getMonth(),i+1).getWeek();
}else{
calendar += '<tr><td>' + new Date(D.getFullYear(),D.getMonth(),i+1).getWeek();
}
}
}
if (DNlast != 0) {
for(var i = DNlast; i < 7; i++) calendar += '<td>';
}
document.querySelector('#'+id+' tbody').innerHTML = calendar;
g.value = D.getFullYear();
m.selected = true;
if (document.querySelectorAll('#'+id+' tbody tr').length < 6) {
document.querySelector('#'+id+' tbody').innerHTML += '<tr><td> <td><td><td><td><td><td><td>';
}
document.querySelector('#'+id+' option[value="' + new Date().getMonth() + '"]').style.color = 'rgb(220, 0, 0)';
}
Calendar4("calendar4",new Date().getFullYear(),new Date().getMonth());
document.querySelector('#calendar4').onchange = function Kalendar4() {
Calendar4("calendar4",document.querySelector('#calendar4 input').value,document.querySelector('#calendar4 select').options[document.querySelector('#calendar4 select').selectedIndex].value);
}
</script>
Выпадающий календарь в input
Типы input описаны здесь. Среди них есть несколько для дат
| вид | код | формат | описание |
|---|---|---|---|
| <input type=»date» value=»2012-04-10″/> | yyyy-mm-dd | дата | |
| <input type=»datetime» value=»2012-04-10T20:37:40″/> | yyyy-mm-ddTHH:MM:SS | дата и время с часовым поясом, нет поддержки, работает как type=»text» | |
| <input type=»datetime-local» value=»2012-04-10T20:37:40″/> | yyyy-mm-ddTHH:MM:SS | дата и время | |
| <input type=»month» value=»2012-04″/> | yyyy-mm | год и месяц | |
| <input type=»week» value=»2012-W46″/> | yyyy-W | год и порядковый номер недели | |
| <input type=»time» value=»20-37″/> | HH:MM:SS (секунды не обязательны) | время |
Можно указывать максимальное и минимальное значение
<input type="date" max="2012-04-20" min="2012-04-10" value="2012-04-15"/>
value с сегодняшней датой и текущим временем в input type=»date» на JavaScript
| вид | код |
|---|---|
| <input type=»date» id=»davaToday»> <script> document.getElementById(‘davaToday’).valueAsDate = new Date(); </script> |
|
| <input type=»datetime-local» id=»datetimeLocalToday»> <script> document.getElementById(‘datetimeLocalToday’).value = new Date().toJSON().slice(0,19); </script> |
|
| <input type=»month» id=»monthToday»> <script> document.getElementById(‘monthToday’).valueAsDate = new Date(); </script> |
|
| <input type=»week» id=»weekToday»> <script> document.getElementById(‘weekToday’).valueAsDate = new Date(); </script> |
|
| <input type=»time» id=»timeToday»> <script> document.getElementById(‘timeToday’).value = new Date().toJSON().slice(11,16); </script> |
Большой календарь со всеми 12 месяцами на HTML
|
|
|
||||||||||||||||||||||||
|
|
|
||||||||||||||||||||||||
|
|
|
||||||||||||||||||||||||
|
|
|
<style>
#calendarBig {
width: 100%;
max-width: 700px;
margin: 0 auto;
border-spacing: 0 1.5em;
}
#calendarBig td {
vertical-align: top;
}
#calendarBig > thead td:not(:nth-child(2)) {
text-decoration: underline;
color: rgb(0, 119, 204);
cursor: pointer;
}
#calendarBig > thead td:not(:nth-child(2)):hover {
color: #ff3200;
}
#calendarBig > thead td:nth-child(2) {
font-size: 150%;
font-weight: 700;
color: rgb(140, 61, 2);
}
#calendarBig, #calendarBig table {
font: monospace;
line-height: 1.2em;
font-size: 15px;
text-align: center;
}
#calendarBig table {
display: inline-table;
}
#calendarBig table thead tr:nth-child(1) {
font-size: 110%;
font-weight: 700;
}
#calendarBig table thead tr:last-child {
font-size: small;
font-weight: 700;
color: rgb(103, 103, 103);
}
#calendarBig table tbody td {
color: rgb(44, 86, 122);
}
#calendarBig table tbody td:nth-child(n+6), #calendarBig .holiday {
color: rgb(231, 140, 92);
}
#calendarBig table tbody td.today {
outline: 3px solid red;
}
#calendarBig table tbody td[title] {
outline: 3px solid green;
background: yellow;
cursor: help;
}
#calendarBig table tbody td[title] a {
display: block;
text-decoration: none;
}
#calendarBig table tbody td[title] a:hover {
background: #fde910;
color: red;
}
</style>
<table id="calendarBig">
<thead>
<tr><td><td><td>
<tbody>
<tr>
<td>
<table data-m="0">
<thead>
<tr><td colspan="7">Январь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="1">
<thead>
<tr><td colspan="7">Февраль
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="2">
<thead>
<tr><td colspan="7">Март
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<tr>
<td>
<table data-m="3">
<thead>
<tr><td colspan="7">Апрель
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="4">
<thead>
<tr><td colspan="7">Май
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="5">
<thead>
<tr><td colspan="7">Июнь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<tr>
<td>
<table data-m="6">
<thead>
<tr><td colspan="7">Июль
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="7">
<thead>
<tr><td colspan="7">Август
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="8">
<thead>
<tr><td colspan="7">Сентябрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<tr>
<td>
<table data-m="9">
<thead>
<tr><td colspan="7">Октябрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="10">
<thead>
<tr><td colspan="7">Ноябрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
<td>
<table data-m="11">
<thead>
<tr><td colspan="7">Декабрь
<tr><td>Пн<td>Вт<td>Ср<td>Чт<td>Пт<td>Сб<td>Вс
<tbody>
</table>
</table>
<div id="calendarTable">
<div data-dd="18" data-mm="8" data-text="День рождения"></div>
<div data-dd="5" data-mm="1" data-yyyy="2013" data-text="регулярные выражения
JavaScript примеры" data-link="http://shpargalkablog.ru/2013/07/replace.html"></div>
<div data-dd="28" data-mm="11" data-yyyy="2013" data-text="✈ встреча у бабушки
☏ поздравить Ивана Ивановича с именинами
☄ комета ISON"></div>
</div>
<script>
function calendarBig(year) {
for (var m = 0; m <= 11; m++) {
var D = new Date(year,[m],1),
Dlast = new Date(D.getFullYear(),D.getMonth()+1,0).getDate(),
DNlast = new Date(D.getFullYear(),D.getMonth(),Dlast).getDay(),
DNfirst = new Date(D.getFullYear(),D.getMonth(),1).getDay(),
calendar = '<tr>';
if (DNfirst != 0) {
for(var i = 1; i < DNfirst; i++) calendar += '<td>';
}else{
for(var i = 0; i < 6; i++) calendar += '<td>';
}
for(var i = 1; i <= Dlast; i++) {
if (i == new Date().getDate() && D.getFullYear() == new Date().getFullYear() && D.getMonth() == new Date().getMonth()) {
calendar += '<td class="today">' + i;
}else{
if (
(i == 1 && D.getMonth() == 0 && ((D.getFullYear() > 1897 && D.getFullYear() < 1930) || D.getFullYear() > 1947)) ||
(i == 2 && D.getMonth() == 0 && D.getFullYear() > 1992) ||
((i == 3 || i == 4 || i == 5 || i == 6 || i == 8) && D.getMonth() == 0 && D.getFullYear() > 2004) ||
(i == 7 && D.getMonth() == 0 && D.getFullYear() > 1990) ||
(i == 23 && D.getMonth() == 1 && D.getFullYear() > 2001) ||
(i == 8 && D.getMonth() == 2 && D.getFullYear() > 1965) ||
(i == 1 && D.getMonth() == 4 && D.getFullYear() > 1917) ||
(i == 9 && D.getMonth() == 4 && D.getFullYear() > 1964) ||
(i == 12 && D.getMonth() == 5 && D.getFullYear() > 1990) ||
(i == 7 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 2005)) ||
(i == 8 && D.getMonth() == 10 && (D.getFullYear() > 1926 && D.getFullYear() < 1992)) ||
(i == 4 && D.getMonth() == 10 && D.getFullYear() > 2004)
) {
calendar += '<td class="holiday">' + i;
}else{
calendar += '<td>' + i;
}
}
if (new Date(D.getFullYear(),D.getMonth(),i).getDay() == 0) {
calendar += '<tr>';
}
}
if (DNlast != 0) {
for(var i = DNlast; i < 7; i++) calendar += '<td>';
}
document.querySelector('#calendarBig table[data-m="' + [m] + '"] tbody').innerHTML = calendar;
document.querySelector('#calendarBig > thead td:nth-child(2)').innerHTML = 'Календарь на ' + year + ' год';
document.querySelector('#calendarBig > thead td:nth-child(1)').innerHTML = 'Календарь на ' + parseFloat(parseFloat(year)-1) + ' год';
document.querySelector('#calendarBig > thead td:nth-child(3)').innerHTML = 'Календарь на ' + parseFloat(parseFloat(year)+1) + ' год';
for (var k = 1; k <= document.querySelectorAll('#calendarTable div').length; k++) {
var myD = document.querySelectorAll('#calendarBig table td'),
my = document.querySelector('#calendarTable div:nth-child(' + [k] + ')');
for (var i = 0; i < myD.length; i++) {
if (my.dataset.yyyy) {
if (myD[i].innerHTML == my.dataset.dd && myD[i].parentNode.parentNode.parentNode.dataset.m == (my.dataset.mm - 1) && year == my.dataset.yyyy) {
myD[i].title = my.dataset.text;
if (my.dataset.link) {
myD[i].innerHTML = '<a href="' + my.dataset.link + '" target="_blank">' + myD[i].innerHTML + '</a>';
}
}
}else{
if (myD[i].innerHTML == my.dataset.dd && myD[i].parentNode.parentNode.parentNode.dataset.m == (my.dataset.mm - 1)) {
myD[i].title = my.dataset.text;
if (my.dataset.link) {
myD[i].innerHTML = '<a href="' + my.dataset.link + '" target="_blank">' + myD[i].innerHTML + '</a>';
}
}
}
}
}
}}
calendarBig(new Date().getFullYear());
document.querySelector('#calendarBig > thead td:nth-child(1)').onclick = calendarBigG;
document.querySelector('#calendarBig > thead td:nth-child(3)').onclick = calendarBigG;
function calendarBigG() {calendarBig(this.innerHTML.replace(/[^d]/gi, ''));}
</script>
Можно сделать большие подсказки (как сделать). Но это базовый образец и усложнять его не хочется.
Полный календарь, где даты идут вслед
В коде выше в JS строку
if (DNfirst != 0) {
for(var i = 1; i < DNfirst; i++) calendar += '';
}else{
for(var i = 0; i < 6; i++) calendar += '';
}
заменить на
if (DNfirst != 0) {
for(var i = 1; i < DNfirst; i++) calendar += ''+[new Date(new Date(year,[m-1],1).getFullYear(),new Date(year,[m-1],1).getMonth()+1,0).getDate() - DNfirst + i + 1];
}else{
for(var i = 0; i < 6; i++) calendar += ''+[new Date(new Date(year,[m-1],1).getFullYear(),new Date(year,[m-1],1).getMonth()+1,0).getDate() + i - 5];
}
Строку
if (DNlast != 0) {
for(var i = DNlast; i < 7; i++) calendar += '';
}
заменить на
if (DNlast != 0) {
for(var i = DNlast; i < 7; i++) calendar += '' + [i +1-DNlast];
}
Добавить CSS перед закрывающимся тегом </style>:
#calendarBig table tbody td.next { /* выделенные даты-ссылки под курсором */
color: #ccc;
}

Описание: Достаточно простой календарь на JavaScript, однако, сама реализация календаря не является достаточно простой, поэтому код получился достаточно большим. А вообще, вещь достаточно полезная на сайте, поэтому копировать код и размещать его на своём сайте.
Результат:
Код javascript (вставлять между тегами <head> и </head>):
<script language = "javascript">
function montharr(m0, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11) {
this[0] = m0;
this[1] = m1;
this[2] = m2;
this[3] = m3;
this[4] = m4;
this[5] = m5;
this[6] = m6;
this[7] = m7;
this[8] = m8;
this[9] = m9;
this[10] = m10;
this[11] = m11;
}
function calendar() {
var monthNames = " ЯнвФевMaрАпрMaйИюнИюлАвгСенОктНояДек";
var today = new Date();
var thisDay;
var monthDays = new montharr(31, 28, 31, 30, 31, 30, 31, 31, 30,31, 30, 31);
year = today.getYear();
if (year < 2000)
year = year + 1900;
thisDay = today.getDate();
if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0))
monthDays[1] = 29;
nDays = monthDays[today.getMonth()];
firstDay = today;
firstDay.setDate(1);
testMe = firstDay.getDate();
if (testMe == 2)
firstDay.setDate(0);
startDay = firstDay.getDay();
document.writeln("<div align = 'center'>");
document.write("<table border = '1'>");
document.write("<tr><th colspan='7'>");
document.write(monthNames.substring(today.getMonth() * 3 + 3, (today.getMonth() + 1) * 3 + 3));
document.write(". ");
document.write(year);
document.write("<tr><th>Вск <th>Пон <th>Вт <th>Ср <th>Чт <th>Пт <th>Сб" );
document.write("<tr>");
column = 0;
for (i = 0; i < startDay; i++) {
document.write("<td width='30'>");
column++;
}
for (i = 1; i <= nDays; i++) {
document.write("<td width=30>");
if (i == thisDay)
document.write("<span style = 'color: red;'>")
document.write(i);
if (i == thisDay)
document.write("</span>")
column++;
if (column == 7) {
document.write("<tr>");
column = 0;
}
}
document.write("</table>");
document.writeln("</div>");
}
</script>
Код HTML (вставлять между тегами <body> и </body>):
<script language = 'javascript'>
calendar();
</script>
-
Создано 04.12.2010 16:16:39
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):