<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#8BC34A"
android:backgroundTint="@android:color/darker_gray"
tools:context=".MainActivity">
<TextView
android:layout_width="194dp"
android:layout_height="43dp"
android:layout_marginStart="114dp"
android:layout_marginLeft="114dp"
android:layout_marginTop="58dp"
android:layout_marginEnd="103dp"
android:layout_marginRight="103dp"
android:layout_marginBottom="502dp"
android:scrollbarSize="30dp"
android:text=" Calculator"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/num1"
android:layout_width="364dp"
android:layout_height="28dp"
android:layout_marginStart="72dp"
android:layout_marginTop="70dp"
android:layout_marginEnd="71dp"
android:layout_marginBottom="416dp"
android:background="@android:color/white"
android:ems="10"
android:onClick="clearTextNum1"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/num2"
android:layout_width="363dp"
android:layout_height="30dp"
android:layout_marginStart="72dp"
android:layout_marginTop="112dp"
android:layout_marginEnd="71dp"
android:layout_marginBottom="374dp"
android:background="@android:color/white"
android:ems="10"
android:onClick="clearTextNum2"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/result"
android:layout_width="356dp"
android:layout_height="71dp"
android:layout_marginStart="41dp"
android:layout_marginTop="151dp"
android:layout_marginEnd="48dp"
android:layout_marginBottom="287dp"
android:background="@android:color/white"
android:text="result"
android:textColorLink="#673AB7"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/sum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="307dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doSum"
android:text="+"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/sub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="210dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="113dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doSub"
android:text="-"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.507" />
<Button
android:id="@+id/div"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="307dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doDiv"
android:text="/"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/mul"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="356dp"
android:layout_marginEnd="307dp"
android:layout_marginBottom="199dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doMul"
android:text="x"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="103dp"
android:layout_height="46dp"
android:layout_marginStart="113dp"
android:layout_marginTop="356dp"
android:layout_marginEnd="206dp"
android:layout_marginBottom="199dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doMod"
android:text="%(mod)"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.515" />
<Button
android:id="@+id/pow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="113dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="210dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doPow"
android:text="n1^n2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.507" />
</androidx.constraintlayout.widget.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#8BC34A"
android:backgroundTint="@android:color/darker_gray"
tools:context=".MainActivity">
<TextView
android:layout_width="194dp"
android:layout_height="43dp"
android:layout_marginStart="114dp"
android:layout_marginLeft="114dp"
android:layout_marginTop="58dp"
android:layout_marginEnd="103dp"
android:layout_marginRight="103dp"
android:layout_marginBottom="502dp"
android:scrollbarSize="30dp"
android:text=" Calculator"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/num1"
android:layout_width="364dp"
android:layout_height="28dp"
android:layout_marginStart="72dp"
android:layout_marginTop="70dp"
android:layout_marginEnd="71dp"
android:layout_marginBottom="416dp"
android:background="@android:color/white"
android:ems="10"
android:onClick="clearTextNum1"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/num2"
android:layout_width="363dp"
android:layout_height="30dp"
android:layout_marginStart="72dp"
android:layout_marginTop="112dp"
android:layout_marginEnd="71dp"
android:layout_marginBottom="374dp"
android:background="@android:color/white"
android:ems="10"
android:onClick="clearTextNum2"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/result"
android:layout_width="356dp"
android:layout_height="71dp"
android:layout_marginStart="41dp"
android:layout_marginTop="151dp"
android:layout_marginEnd="48dp"
android:layout_marginBottom="287dp"
android:background="@android:color/white"
android:text="result"
android:textColorLink="#673AB7"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/sum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="307dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doSum"
android:text="+"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/sub"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="210dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="113dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doSub"
android:text="-"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.507" />
<Button
android:id="@+id/div"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="307dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doDiv"
android:text="/"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/mul"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="356dp"
android:layout_marginEnd="307dp"
android:layout_marginBottom="199dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doMul"
android:text="x"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="103dp"
android:layout_height="46dp"
android:layout_marginStart="113dp"
android:layout_marginTop="356dp"
android:layout_marginEnd="206dp"
android:layout_marginBottom="199dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doMod"
android:text="%(mod)"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.515" />
<Button
android:id="@+id/pow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="113dp"
android:layout_marginTop="292dp"
android:layout_marginEnd="210dp"
android:layout_marginBottom="263dp"
android:backgroundTint="@android:color/holo_red_light"
android:onClick="doPow"
android:text="n1^n2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.507" />
</androidx.constraintlayout.widget.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black_shade_3"
tools:context=".MainActivity">
<TextView
android:id="@+id/idTVSecondary"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="@color/black_shade_3"
android:gravity="bottom"
android:maxLines="1"
android:padding="10dp"
android:paddingTop="30dp"
android:text=""
android:textAlignment="viewEnd"
android:textColor="@color/white"
android:textSize="15sp"
tools:ignore="RtlCompat" />
<TextView
android:id="@+id/idTVprimary"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_below="@id/idTVSecondary"
android:background="@color/black_shade_3"
android:gravity="bottom"
android:maxLines="1"
android:padding="10dp"
android:text=""
android:textAlignment="viewEnd"
android:textColor="#fff"
android:textSize="50sp"
tools:ignore="RtlCompat" />
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/idTVprimary"
android:background="@color/blac_shade_1"
app:cardCornerRadius="4dp"
app:cardElevation="2dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="7"
android:background="@color/blac_shade_1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="7">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="4">
<Button
android:id="@+id/bac"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="AC"
android:textColor="@color/yellow"
android:textSize="15sp"
tools:targetApi="lollipop" />
<Button
android:id="@+id/bc"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="C"
android:textColor="@color/yellow"
android:textSize="15sp" />
<Button
android:id="@+id/bbrac1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="("
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/bbrac2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text=")"
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="5">
<Button
android:id="@+id/bsin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="sin"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/bcos"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="cos"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/btan"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="tan"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/blog"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="log"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/bln"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="ln"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="5">
<Button
android:id="@+id/bfact"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="x!"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/bsquare"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="x²"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/bsqrt"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="√"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/binv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="1/x"
android:textAllCaps="false"
android:textColor="#ffa500"
android:textSize="15sp" />
<Button
android:id="@+id/bdiv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="÷"
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="4">
<Button
android:id="@+id/b7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="7"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="8"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="9"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/bmul"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="×"
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="4">
<Button
android:id="@+id/b4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="4"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="5"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="6"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/bminus"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="-"
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="4">
<Button
android:id="@+id/b1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="1"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="2"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="3"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/bplus"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="+"
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="4">
<Button
android:id="@+id/bpi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="π"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/b0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="0"
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/bdot"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="."
android:textColor="#fff"
android:textSize="15sp" />
<Button
android:id="@+id/bequal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="3dp"
android:layout_weight="1"
android:backgroundTint="@color/black_shade_2"
android:padding="6dp"
android:text="="
android:textColor="#ffa500"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
В этом руководстве мы расскажем, как создать калькулятор на Java для Android. Если вы новичок в программировании и никогда раньше не создавали приложения, ознакомьтесь с нашим предыдущим руководством по написанию первого приложения для Android:
Предполагается, что у вас есть хотя бы минимальный базовый опыт создания Android – приложений.
Полный исходный код калькулятора, описанного ниже, доступен для использования и изменения на github.
- Создание проекта
- Включение привязки данных в проекте
- Разработка макета калькулятора
- Общие принципы создания виджетов макета
- Создание макета калькулятора
- Внутренние компоненты калькулятора
- Обработка нажатий на цифры
- Обработка кликов по кнопкам операторов
- Заключение
Первое, что нужно сделать — это создать в Android Studio новый проект: Start a new Android Studio project или File — New — New Project:
Для этого руководства мы выбрали в панели «Add an Activity to Mobile» опцию «EmptyActivity», для «MainActivity» мы оставили имя по умолчанию – «Activity». На этом этапе структура должна выглядеть, как показано на рисунке ниже. У вас есть MainActivity внутри пакета проекта и файл activity_main.xml в папке layout:
Перед тем, как создать приложение для Андроид с нуля, нужно уяснить, что использование привязки данных помогает напрямую обращаться к виджетам (Buttons, EditText и TextView), а не находить их с помощью методов findViewById(). Чтобы включить привязку данных, добавить следующую строку кода в файл build.gradle.
JAVA
android {
...
dataBinding.enabled = true
...
Для включения привязки данных в файле activity_main.xml требуется еще одно изменение. Оберните сгенерированный корневой тег (RelativeLayout) в layout, таким образом сделав его новым корневым тегом.
XML
<?xml version="1.0" encoding="utf-8"?>
<layout>
<RelativeLayout>
...
</RelativeLayout>
</layout>
Как научиться создавать приложения для Андроид? Читайте наше руководство дальше.
Тег layout — это предупреждает систему построения приложения, что этот файл макета будет использовать привязку данных. Затем система генерирует для этого файла макета класс Binding. Поскольку целевой XML-файл называется activity_main.xml, система построения приложения создаст класс ActivityMainBinding, который можно использовать в приложении, как и любой другой класс Java. Имя класса составляется из имени файла макета, в котором каждое слово через подчеркивание будет начинаться с заглавной буквы, а сами подчеркивания убираются, и к имени добавляется слово «Binding».
Теперь перейдите к файлу MainActivity.java. Создайте закрытый экземпляр ActivityMainBinding внутри вашего класса, а в методе onCreate() удалите строку setContentView () и вместо нее добавьте DataBindingUtil.setContentView(), как показано ниже.
JAVA
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
}
}
В приложении калькулятора есть четыре основных элемента:
RelativeLayout — определяет, как другие элементы будут укладываться или отображаться на экране. RelativeLayout используется для позиционирования дочерних элементов по отношению друг к другу или к самим себе.
TextView — элемент используется для отображения текста. Пользователи не должны взаимодействовать с этим элементом. С помощью TextView отображается результат вычислений.
EditText — похож на элемент TextView, с той лишь разницей, что пользователи могут взаимодействовать с ним и редактировать текст. Но поскольку калькулятор допускает только фиксированный набор вводимых данных, мы устанавливаем для него статус «не редактируемый». Когда пользователь нажимает на цифры, мы выводим их в EditText.
Button — реагирует на клики пользователя. При создании простого приложения для Андроид мы используем кнопки для цифр и операторов действий в калькуляторе.
Код макета калькулятора объемный. Это связано с тем, что мы должны явно определять и тщательно позиционировать каждую из кнопок интерфейса. Ниже представлен фрагмент сокращенной версии файла макета activity_main:
<layout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.sample.foo.samplecalculator.MainActivity">
<TextView
android:id="@+id/infoTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:textSize="30sp" />
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/infoTextView"
android:enabled="false"
android:gravity="bottom"
android:lines="2"
android:maxLines="2"
android:textSize="20sp" />
<Button
android:id="@+id/buttonSeven"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editText"
android:text="7"
android:textSize="20sp" />
<Button
android:id="@+id/buttonEight"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editText"
android:layout_toRightOf="@id/buttonSeven"
android:text="8"
android:textSize="20sp" />
<Button
android:id="@+id/buttonNine"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editText"
android:layout_toRightOf="@id/buttonEight"
android:text="9"
android:textSize="20sp" />
...
...
<Button
android:id="@+id/buttonDot"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/buttonOne"
android:text="."
android:textSize="20sp" />
<Button
android:id="@+id/buttonZero"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/buttonEight"
android:layout_below="@id/buttonTwo"
android:text="0"
android:textSize="20sp" />
<Button
android:id="@+id/buttonEqual"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/buttonNine"
android:layout_below="@id/buttonThree"
android:text="="
android:textSize="20sp" />
<Button
android:id="@+id/buttonDivide"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/buttonNine"
android:layout_toRightOf="@id/buttonNine"
android:text="/"
android:textSize="20sp" />
<Button
android:id="@+id/buttonMultiply"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/buttonSix"
android:layout_toRightOf="@id/buttonSix"
android:text="*"
android:textSize="20sp" />
<Button
android:id="@+id/buttonSubtract"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/buttonThree"
android:layout_toRightOf="@id/buttonThree"
android:text="-"
android:textSize="20sp" />
<Button
android:id="@+id/buttonAdd"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/buttonEqual"
android:layout_toRightOf="@id/buttonEqual"
android:text="+"
android:textSize="20sp" />
<Button
android:id="@+id/buttonClear"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/buttonAdd"
android:layout_below="@id/buttonAdd"
android:layout_marginTop="@dimen/activity_vertical_margin"
android:text="C"
android:textSize="20sp" />
</RelativeLayout>
</layout>
Перед тем, как создать приложение на телефон Android, отметим, что valueOne и valueTwo содержат цифры, которые будут использоваться. Обе переменные имеют тип double, поэтому могут содержать числа с десятичными знаками и без них. Мы устанавливаем для valueOne специальное значение NaN (не число) — подробнее это будет пояснено ниже.
private double valueOne = Double.NaN;
private double valueTwo;
Этот простой калькулятор сможет выполнять только операции сложения, вычитания, умножения и деления. Поэтому мы определяем четыре статических символа для представления этих операций и переменную CURRENT_ACTION, содержащую следующую операцию, которую мы намереваемся выполнить.
private static final char ADDITION = '+';
private static final char SUBTRACTION = '-';
private static final char MULTIPLICATION = '*';
private static final char DIVISION = '/';
private char CURRENT_ACTION;
Затем мы используем класс DecimalFormat для форматирования результата. Конструктор десятичного формата позволяет отображать до десяти знаков после запятой.
decimalFormat = new DecimalFormat("#.##########");
В нашем создаваемом простом приложении для Андроид всякий раз, когда пользователь нажимает на цифру или точку, нам нужно добавить эту цифру в editText. Пример кода ниже иллюстрирует, как это делается для цифры ноль (0).
binding.buttonZero.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
binding.editText.setText(binding.editText.getText() + "0");
}
});
Обработка нажатия кнопок операторов (действий) выполняется по-другому. Сначала нужно выполнить все ожидающие в очереди вычисления. Поэтому мы определяем метод computeCalculation. В computeCalculation, если valueOne является допустимым числом, мы считываем valueTwo из editText и выполняем текущие операции в очереди. Если же valueOne является NaN, для valueOne присваивается цифра в editText.
JAVA
private void computeCalculation() {
if(!Double.isNaN(valueOne)) {
valueTwo = Double.parseDouble(binding.editText.getText().toString());
binding.editText.setText(null);
if(CURRENT_ACTION == ADDITION)
valueOne = this.valueOne + valueTwo;
else if(CURRENT_ACTION == SUBTRACTION)
valueOne = this.valueOne - valueTwo;
else if(CURRENT_ACTION == MULTIPLICATION)
valueOne = this.valueOne * valueTwo;
else if(CURRENT_ACTION == DIVISION)
valueOne = this.valueOne / valueTwo;
}
else {
try {
valueOne = Double.parseDouble(binding.editText.getText().toString());
}
catch (Exception e){}
}
}
Продолжаем создавать копию приложения на Андроид. Для каждого оператора мы сначала вызываем computeCalculation(), а затем устанавливаем для выбранного оператора CURRENT_ACTION. Для оператора равно (=) мы вызываем computeCalculation(), а затем очищаем содержимое valueOne и CURRENT_ACTION.
JAVA
binding.buttonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = ADDITION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "+");
binding.editText.setText(null);
}
});
binding.buttonSubtract.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = SUBTRACTION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "-");
binding.editText.setText(null);
}
});
binding.buttonMultiply.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = MULTIPLICATION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "*");
binding.editText.setText(null);
}
});
binding.buttonDivide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
CURRENT_ACTION = DIVISION;
binding.infoTextView.setText(decimalFormat.format(valueOne) + "/");
binding.editText.setText(null);
}
});
binding.buttonEqual.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
computeCalculation();
binding.infoTextView.setText(binding.infoTextView.getText().toString() +
decimalFormat.format(valueTwo) + " = " + decimalFormat.format(valueOne));
valueOne = Double.NaN;
CURRENT_ACTION = '0';
}
});
Поздравляю! Мы завершили создание простого калькулятора. Теперь вы сможете создать приложение для Андроид сами.
Если вы запустите и протестируете данное приложение, то увидите некоторые моменты, которые можно улучшить: 1) возможность нажимать на кнопку оператора, когда editText очищен (т. е. без необходимости ввода первой цифры), 2) возможность продолжать вычисления после нажатия кнопки «Равно».
Полный код примера доступен на github.
В этом уроке мы:
— пишем приложение — калькулятор
Попробуем написать простейший калькулятор, который берет два числа и проводит с ними операции сложения, вычитания, умножения или деления. Результат отображает в виде полного выражения.
Создадим проект:
Project name: P0191_SimpleCalculator
Build Target: Android 2.3.3
Application name: SimpleCalculator
Package name: ru.startandroid.develop.simplecalculator
Create Activity: MainActivity
Откроем main.xml и нарисуем экран:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout1"
android:layout_marginLeft="10pt"
android:layout_marginRight="10pt"
android:layout_marginTop="3pt">
<EditText
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_marginRight="5pt"
android:id="@+id/etNum1"
android:layout_width="match_parent"
android:inputType="numberDecimal">
</EditText>
<EditText
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginLeft="5pt"
android:id="@+id/etNum2"
android:layout_width="match_parent"
android:inputType="numberDecimal">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout2"
android:layout_marginTop="3pt"
android:layout_marginLeft="5pt"
android:layout_marginRight="5pt">
<Button
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_weight="1"
android:text="+"
android:textSize="8pt"
android:id="@+id/btnAdd">
</Button>
<Button
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_weight="1"
android:text="-"
android:textSize="8pt"
android:id="@+id/btnSub">
</Button>
<Button
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_weight="1"
android:text="*"
android:textSize="8pt"
android:id="@+id/btnMult">
</Button>
<Button
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_weight="1"
android:text="/"
android:textSize="8pt"
android:id="@+id/btnDiv">
</Button>
</LinearLayout>
<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_marginLeft="5pt"
android:layout_marginRight="5pt"
android:textSize="12pt"
android:layout_marginTop="3pt"
android:id="@+id/tvResult"
android:gravity="center_horizontal">
</TextView>
</LinearLayout>
Тут есть два поля ввода, 4 кнопки и текстовое поле для вывода. Обратите внимание на атрибут inputType для EditText. Он задает тип содержимого. Я указал numberDecimal – т.е. в поле получится ввести только цифры и запятую, буквы он не пропустит. Это удобно, не надо самому кодить различные проверки.
Для TextView указан атрибут gravity. Он указывает, как будет расположен текст в TextView. Не путайте с layout_gravity, который отвечает за размещение TextView в ViewGroup.
Теперь нам надо читать содержимое полей, определять какую кнопку нажали и выводить нужный результат. Открываем MainActivity.java и пишем код
public class MainActivity extends Activity implements OnClickListener {
EditText etNum1;
EditText etNum2;
Button btnAdd;
Button btnSub;
Button btnMult;
Button btnDiv;
TextView tvResult;
String oper = "";
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// находим элементы
etNum1 = (EditText) findViewById(R.id.etNum1);
etNum2 = (EditText) findViewById(R.id.etNum2);
btnAdd = (Button) findViewById(R.id.btnAdd);
btnSub = (Button) findViewById(R.id.btnSub);
btnMult = (Button) findViewById(R.id.btnMult);
btnDiv = (Button) findViewById(R.id.btnDiv);
tvResult = (TextView) findViewById(R.id.tvResult);
// прописываем обработчик
btnAdd.setOnClickListener(this);
btnSub.setOnClickListener(this);
btnMult.setOnClickListener(this);
btnDiv.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
float num1 = 0;
float num2 = 0;
float result = 0;
// Проверяем поля на пустоту
if (TextUtils.isEmpty(etNum1.getText().toString())
|| TextUtils.isEmpty(etNum2.getText().toString())) {
return;
}
// читаем EditText и заполняем переменные числами
num1 = Float.parseFloat(etNum1.getText().toString());
num2 = Float.parseFloat(etNum2.getText().toString());
// определяем нажатую кнопку и выполняем соответствующую операцию
// в oper пишем операцию, потом будем использовать в выводе
switch (v.getId()) {
case R.id.btnAdd:
oper = "+";
result = num1 + num2;
break;
case R.id.btnSub:
oper = "-";
result = num1 - num2;
break;
case R.id.btnMult:
oper = "*";
result = num1 * num2;
break;
case R.id.btnDiv:
oper = "/";
result = num1 / num2;
break;
default:
break;
}
// формируем строку вывода
tvResult.setText(num1 + " " + oper + " " + num2 + " = " + result);
}
}
Думаю, все понятно по каментам. Читаем значения, определяем кнопку, выполняем операцию и выводим в текстовое поле. Обработчиком нажатий на кнопки выступает Activity.
Все сохраним и запустим.
Давайте для большего функционала сделаем меню с пунктами очистки полей и выхода из приложения. Пункты будут называться Reset и Quit.
Добавим две константы – это будут ID пунктов меню.
public class MainActivity extends Activity implements OnClickListener {
final int MENU_RESET_ID = 1;
final int MENU_QUIT_ID = 2;
EditText etNum1;
(добавляете только строки 3 и 4)
И напишем код создания и обработки меню:
// создание меню
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, MENU_RESET_ID, 0, "Reset");
menu.add(0, MENU_QUIT_ID, 0, "Quit");
return super.onCreateOptionsMenu(menu);
}
// обработка нажатий на пункты меню
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case MENU_RESET_ID:
// очищаем поля
etNum1.setText("");
etNum2.setText("");
tvResult.setText("");
break;
case MENU_QUIT_ID:
// выход из приложения
finish();
break;
}
return super.onOptionsItemSelected(item);
}
Сохраним все, запустим. Появилось два пункта меню:
Reset – очищает все поля
Quit – закрывает приложение
В качестве самостоятельной работы вы можете реализовать проверку деления на ноль. И выводить какое-нить сообщение с помощью Toast или прямо в поле результата.
На следующем уроке:
— рассмотрим анимацию View-компонентов
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
Приложение Калькулятор
Последнее обновление: 15.10.2021
Зная некоторые основы компоновки и такие элементы как TextView, EditText и Button, уже можно составить более менее полноценное приложение. В данном случае мы сделаем простенький калькулятор.
Для этого создадим новый проект и определим в файле activity_main.xml следующий интерфейс:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp">
<!-- поле результата -->
<TextView
android:id="@+id/resultField"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_weight="1"
android:textSize="18sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/operationField"/>
<!-- поле знака операции -->
<TextView
android:id="@+id/operationField"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_weight="1"
android:textSize="18sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/resultField"
/>
<!-- поле ввода чисел -->
<EditText
android:id="@+id/numberField"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:inputType="phone"
app:layout_constraintTop_toBottomOf="@+id/resultField"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<LinearLayout
android:id="@+id/firstButtonPanel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/numberField"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="7"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="8"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="9"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="/"
android:onClick="onOperationClick"/>
</LinearLayout>
<LinearLayout
android:id="@+id/secondButtonPanel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/firstButtonPanel"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="4"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="5"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="6"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="*"
android:onClick="onOperationClick"/>
</LinearLayout>
<LinearLayout
android:id="@+id/thirdButtonPanel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/secondButtonPanel"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="1"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="2"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="3"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="-"
android:onClick="onOperationClick"/>
</LinearLayout>
<LinearLayout
android:id="@+id/forthButtonPanel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@+id/thirdButtonPanel"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="0"
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text=","
android:onClick="onNumberClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="+"
android:onClick="onOperationClick"/>
<Button
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="="
android:onClick="onOperationClick"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
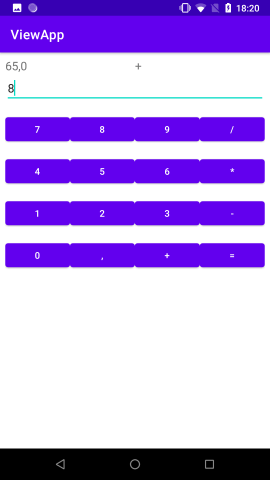
В итоге весь интерфейс будет выглядеть следующим образом:
Корневой контейнер компоновки представляет элемент ConstraintLayout . Сверху в нем определены два текстовых поля TextView: одно для вывода результата вычислений и одно для вывода текущего знака операции.
Затем идет элемент EditText, предназначенный для ввода чисел.
И далее расположены четыре элемента LinearLayout с горизонтальными рядами кнопок. Чтобы все кнопки занимали равное пространство внутри контейнера, для них установлены атрибуты
android:layout_weight="1" и android:layout_width="0dp".
Кроме того, для числовых кнопок в качестве обработчика нажатия установлен метод onNumberClick, а для кнопок со знаками операций атрибут onClick
указывает на метод onOperationClick.
Теперь изменим класс MainActivity:
package com.example.viewapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView resultField; // текстовое поле для вывода результата
EditText numberField; // поле для ввода числа
TextView operationField; // текстовое поле для вывода знака операции
Double operand = null; // операнд операции
String lastOperation = "="; // последняя операция
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// получаем все поля по id из activity_main.xml
resultField = findViewById(R.id.resultField);
numberField = findViewById(R.id.numberField);
operationField = findViewById(R.id.operationField);
}
// сохранение состояния
@Override
protected void onSaveInstanceState(Bundle outState) {
outState.putString("OPERATION", lastOperation);
if(operand!=null)
outState.putDouble("OPERAND", operand);
super.onSaveInstanceState(outState);
}
// получение ранее сохраненного состояния
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
lastOperation = savedInstanceState.getString("OPERATION");
operand= savedInstanceState.getDouble("OPERAND");
resultField.setText(operand.toString());
operationField.setText(lastOperation);
}
// обработка нажатия на числовую кнопку
public void onNumberClick(View view){
Button button = (Button)view;
numberField.append(button.getText());
if(lastOperation.equals("=") && operand!=null){
operand = null;
}
}
// обработка нажатия на кнопку операции
public void onOperationClick(View view){
Button button = (Button)view;
String op = button.getText().toString();
String number = numberField.getText().toString();
// если введенно что-нибудь
if(number.length()>0){
number = number.replace(',', '.');
try{
performOperation(Double.valueOf(number), op);
}catch (NumberFormatException ex){
numberField.setText("");
}
}
lastOperation = op;
operationField.setText(lastOperation);
}
private void performOperation(Double number, String operation){
// если операнд ранее не был установлен (при вводе самой первой операции)
if(operand ==null){
operand = number;
}
else{
if(lastOperation.equals("=")){
lastOperation = operation;
}
switch(lastOperation){
case "=":
operand =number;
break;
case "/":
if(number==0){
operand =0.0;
}
else{
operand /=number;
}
break;
case "*":
operand *=number;
break;
case "+":
operand +=number;
break;
case "-":
operand -=number;
break;
}
}
resultField.setText(operand.toString().replace('.', ','));
numberField.setText("");
}
}
Разберем этот код. Вначале в методе onCreate() получаем все поля из activity_main.xml, текст которых будет изменяться:
resultField = findViewById(R.id.resultField); numberField = findViewById(R.id.numberField); operationField = findViewById(R.id.operationField);
Результат операции будет попадать в переменную operand, которая представляет тип Double, а знак операции — в переменную lastOperation:
Double operand = null; String lastOperation = "=";
Так как при переходе от портретной ориентации к альбомной или наоборот мы можем потерять все введенные данные, то чтобы их не потерять, мы их сохраняем в методе
onSaveInstanceState() и обратно получаем в методе onRestoreInstanceState().
При нажатии на числовую кнопку будет вызываться метод onNumberClick, в котором добавляем введенную цифру или знак запятой к тексту в поле numberField:
Button button = (Button)view;
numberField.append(button.getText());
if(lastOperation.equals("=") && operand!=null){
operand = null;
}
При этом если последняя операция представляла собой получение результата (знак «равно»), то мы сбрасываем переменную operand.
В методе onOperationClick происходит обработка нажатия на кнопку со знаком операции:
Button button = (Button)view;
String op = button.getText().toString();
String number = numberField.getText().toString();
if(number.length()>0){
number = number.replace(',', '.');
try{
performOperation(Double.valueOf(number), op);
}catch (NumberFormatException ex){
numberField.setText("");
}
}
lastOperation = op;
operationField.setText(lastOperation);
Здесь получаем ранее введенное число и введенную операцию и передаем их в метод performOperation(). Так как в метод передается не просто строка, а число
Double, то нам надо преобразовать строку в чсло. И поскольку теоретически могут быть введены нечисловые символы, то для отлова исключения, которое может возникнуть при преобразовании
используется конструкция try…catch.
Кроме того, так как разделителем целой и дробной части в Double в java является точка, то нам надо заменить запятую на точку, так как предполагается, что мы используем в качестве разделителя запятую.
А методе performOperation() выполняем собственно операцию. При вводе первой операции, когда операнд еще не установлен, мы просто устанавливаем операнд:
if(operand ==null){
operand = number;
}
При вводе второй и последующих операций применяем предыдущую операцию, знак которой хранится в переменной lastOperation, к операнду operand и второму числу, которое было введено в числовое поле.
Полученный результат операции сохраняем в переменной operand.
How To create Simple Calculator Android App in Android Studio like Addition subtraction , multiplication and division etc.
In this Section we will be saying that google play store is very good platform to store our App on Play Store .and create a simple calculator app ,We can easily handle our apps and Update our App Time to Time this simple calculator app and Google play store are not take much more time in Update .For More You Can Download and Install My All App on Google Play Store
Visit my Google Play Store Apps Click on this Link
Visit For Browser 5 G App On google Play Store>>>>>>>>>>
This My Creative App Click on DeepCrazyWorld App>>>>>>>>>>>
To Solve Your Math Calculation Math Solve App >>>>>
Spinner Bottle Game App>>>>>>>>>>>>>>>>>>>>>
This News Nation App News7on>>>>>>>>>>>>>>
Shopping App ZampKart >>>>>>>>>>>>>>>>>>>
Math Equation Solving App>>>>>>>>>>>>>>>>>>>
Event Basis Picture LovingCaring143 App>>>>>>>>>
Here This Blogger Site App to Explore Your Knowledge Download all this Apps By Google Play Store My Blogger Site App Download And Install. create simple calculator android app
Click on Link CrazyCoder>>>>>>>>>>
How To create Scientific calculator Android App in Android Studio
MainActivity.java
package com.deep.calc;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Button button0, button1, button2, button3, button4, button5, button6,
button7, button8, button9, buttonAdd, buttonSub, buttonDivision,
buttonMul, button10, buttonC, buttonEqual;
EditText deepEditText;
float mValueOne, mValueTwo;
boolean deepAddition, mSubtract, deepMultiplication, deepDivision;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button0 = (Button) findViewById(R.id.button0);
button1 = (Button) findViewById(R.id.button1);
button2 = (Button) findViewById(R.id.button2);
button3 = (Button) findViewById(R.id.button3);
button4 = (Button) findViewById(R.id.button4);
button5 = (Button) findViewById(R.id.button5);
button6 = (Button) findViewById(R.id.button6);
button7 = (Button) findViewById(R.id.button7);
button8 = (Button) findViewById(R.id.button8);
button9 = (Button) findViewById(R.id.button9);
button10 = (Button) findViewById(R.id.button10);
buttonAdd = (Button) findViewById(R.id.buttonadd);
buttonSub = (Button) findViewById(R.id.buttonsub);
buttonMul = (Button) findViewById(R.id.buttonmul);
buttonDivision = (Button) findViewById(R.id.buttondiv);
buttonC = (Button) findViewById(R.id.buttonC);
buttonEqual = (Button) findViewById(R.id.buttoneql);
deepEditText = (EditText) findViewById(R.id.edt1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "1");
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "2");
}
});
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "3");
}
});
button4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "4");
}
});
button5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "5");
}
});
button6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "6");
}
});
button7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "7");
}
});
button8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "8");
}
});
button9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "9");
}
});
button0.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + "0");
}
});
buttonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (deepEditText == null) {
deepEditText.setText("");
} else {
mValueOne = Float.parseFloat(deepEditText.getText() + "");
deepAddition = true;
deepEditText.setText(null);
}
}
});
buttonSub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mValueOne = Float.parseFloat(deepEditText.getText() + "");
mSubtract = true;
deepEditText.setText(null);
}
});
buttonMul.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mValueOne = Float.parseFloat(deepEditText.getText() + "");
deepMultiplication = true;
deepEditText.setText(null);
}
});
buttonDivision.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mValueOne = Float.parseFloat(deepEditText.getText() + "");
deepDivision = true;
deepEditText.setText(null);
}
});
buttonEqual.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mValueTwo = Float.parseFloat(deepEditText.getText() + "");
if (deepAddition == true) {
deepEditText.setText(mValueOne + mValueTwo + "");
deepAddition = false;
}
if (mSubtract == true) {
deepEditText.setText(mValueOne - mValueTwo + "");
mSubtract = false;
}
if (deepMultiplication == true) {
deepEditText.setText(mValueOne * mValueTwo + "");
deepMultiplication = false;
}
if (deepDivision == true) {
deepEditText.setText(mValueOne / mValueTwo + "");
deepDivision = false;
}
}
});
buttonC.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText("");
}
});
button10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
deepEditText.setText(deepEditText.getText() + ".");
}
});
}
}
step wise xml file calculator app android studio
Again that we are well versed with Activity, Layout, Views etc its time to get our hands dirty, and create our second application. This application will have a science quiz app, and user will have option to answer in True or False. Based on what the user enters, we will show the user, whether they selected the correct option or not by simply showing a message saying Correct or Incorrect.
For Quiz App Open Android Studio and go to File → New → New Project. In the New Project window, enter the Application Name as Quiz and company domain as com.technic.calc and Click on Next.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relative1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/edt1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/edt1"
android:layout_alignEnd="@+id/button4"
android:layout_alignRight="@+id/button4"
android:layout_marginTop="94dp"
android:text="1" />
<Button
android:id="@+id/button2"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/button1"
android:layout_toStartOf="@+id/button3"
android:layout_toLeftOf="@+id/button3"
android:text="2" />
<Button
android:id="@+id/button3"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/button2"
android:layout_centerHorizontal="true"
android:text="3" />
<Button
android:id="@+id/button4"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_toLeftOf="@+id/button2"
android:text="4" />
<Button
android:id="@+id/button5"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/button2"
android:layout_alignLeft="@+id/button2"
android:layout_alignBottom="@+id/button4"
android:text="5" />
<Button
android:id="@+id/button6"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button3"
android:layout_alignStart="@+id/button3"
android:layout_alignLeft="@+id/button3"
android:text="6" />
<Button
android:id="@+id/button7"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button4"
android:layout_toLeftOf="@+id/button2"
android:text="7" />
<Button
android:id="@+id/button8"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button5"
android:layout_alignStart="@+id/button5"
android:layout_alignLeft="@+id/button5"
android:text="8" />
<Button
android:id="@+id/button9"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button6"
android:layout_alignStart="@+id/button6"
android:layout_alignLeft="@+id/button6"
android:text="9" />
<Button
android:id="@+id/buttonadd"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/button3"
android:layout_alignEnd="@+id/edt1"
android:layout_alignRight="@+id/edt1"
android:layout_marginStart="46dp"
android:layout_marginLeft="46dp"
android:layout_toRightOf="@+id/button3"
android:text="+" />
<Button
android:id="@+id/buttonsub"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/buttonadd"
android:layout_alignStart="@+id/buttonadd"
android:layout_alignLeft="@+id/buttonadd"
android:layout_alignEnd="@+id/buttonadd"
android:layout_alignRight="@+id/buttonadd"
android:text="-" />
<Button
android:id="@+id/buttonmul"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/buttonsub"
android:layout_alignStart="@+id/buttonsub"
android:layout_alignLeft="@+id/buttonsub"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="*" />
<Button
android:id="@+id/button10"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button7"
android:layout_toLeftOf="@+id/button2"
android:text="." />
<Button
android:id="@+id/button0"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button8"
android:layout_alignStart="@+id/button8"
android:layout_alignLeft="@+id/button8"
android:text="0" />
<Button
android:id="@+id/buttonC"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button9"
android:layout_alignStart="@+id/button9"
android:layout_alignLeft="@+id/button9"
android:text="C" />
<Button
android:id="@+id/buttondiv"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/buttonmul"
android:layout_alignStart="@+id/buttonmul"
android:layout_alignLeft="@+id/buttonmul"
android:layout_alignEnd="@+id/buttonmul"
android:layout_alignRight="@+id/buttonmul"
android:text="/" />
<Button
android:id="@+id/buttoneql"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button0"
android:layout_alignStart="@+id/button10"
android:layout_alignLeft="@+id/button10"
android:layout_alignEnd="@+id/buttondiv"
android:layout_alignRight="@+id/buttondiv"
android:layout_marginTop="37dp"
android:text="=" />
</RelativeLayout>
Add Ad MOB AD In Android App YouTube Video
Conclusion
We have successfully created a Calculator app in android studio
Cheers!
READ MORE.
Post Views: 879