Создаем простой калькулятор на php.
Создаем простой калькулятор на php, используя процедурный подход.
Прототип калькулятора
Скачать архив файлов с кодом можно по ссылке: Calculate.zip
Функции:
- Представленный калькулятор на PHP выполняет основные операции: сложение, вычитание, деление, умножение.
- Осуществляется проверка на корректность введенных пользователями данных. Проверяем:
- все ли поля заполнены;
- не оказался ли пользователь шутником и не пытается ли к 5 прибавить слово «котлеты»;
- не пытается ли пользователь нарушить математические законы и поделить на ноль;
- При отсутствии ошибок на экран выводится ответ — результат вычислений.
- Если выявлена ошибка, то выводится сообщение об ошибке.
Процесс приготовления калькулятора:
Ну что — засучим рукава, достанем из своих умных голов необходимые ингредиенты и испечем вкусный калькулятор?!
- Для начала создадим файл calculator.php.
- В файле calculator.php создим html-форму с полями для ввода операндов и выпадающим списком для выбора оператора:
- Форма с кнопкой создана. Но что это за кнопка, после нажатия на которую ничего не происходит? Исправим ситуацию — вдохнем жизнь в кнопку:
- Для начала проверим, были ли нажата кнопка submit и переданы данные формы методом post. Если передача данных осуществлена успешно, то инициализируем переменные: $number1, $number2 и $operation и передадим в качестве значений post-данные первого введенного операнда $_POST[‘number1’], второго введенного операнда $_POST[‘number1’] и оператора $_POST[‘operation’] соответственно.
- Проверяем, все ли поля формы заполнены, если нет, то инициализируем переменную $error_result, в которую передаем сообщение об ошибке:
- Если на этом этапе ошибка не найдена и все поля формы заполнены, проверяем являются ли операнды числами. Если все в порядке, то используя конструкцию switch находим выбранный пользователем оператор и производим соответствующее оператору вычисление — сложение, вычитание, умножение или деление. Здесь все просто. Кстати, в случае, если пользователь решит повеселиться и выберет оператор деления, а в качестве второго операнда введет ноль, то мы предусмотрительно выведем ему напоминание о том, что на ноль делить нельзя. А все почему? Потому что добавим проверку деления на ноль, в том случае, если case: ‘divide’:
- Заключительный этап — вывод результата на экран. Если переменная $error_result инициализирована, то выводим ее на экран, если нет — выводим на экран результат вычислений, записанный в переменной $result:
- Вишенка на на нашем торте не влияет на функциональность калькулятора, но повышает аппетит пользователя. И называется она — css-стили! Чтобы приступить к украшательству калькулятора, создадим файл со стилями «styles.css» и укажем его в header файла calculator.php:
<head> <meta charset = "UTF-8"> <link rel="stylesheet" href="styles.css"> <!-- добавляем ссылку на файл со стилями --> </head>
Осталось только сотворить во вновь созданном файле красоту и прописать стили для элементов. Моя вишенка выглядит так:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset = "UTF-8">
</head>
<body>
<h1>Прототип калькулятора</h1>
<!-- а вот и наша форма -->
<form action="" method="post" class="calculate-form">
<input type="text" name="number1" class="numbers" placeholder="Первое число"> <!-- поле для ввода первого числа -->
<select class="operations" name="operation"> <!-- список с операндами -->
<option value='plus'>+ </option>
<option value='minus'>- </option>
<option value="multiply">* </option>
<option value="divide">/ </option>
</select>
<input type="text" name="number2" class="numbers" placeholder="Второе число"> <!-- поле для ввода второго числа -->
<input class="submit_form" type="submit" name="submit" value="Получить ответ"> <!-- кнопка -->
</form>
</body>
</html>
О небольшом антураже
в виде заголовка и метатегов для
интерпретации нашей формы браузером я
умолчу, так как это не совсем по делу..
Что, уже проболталась? Ну тогда двигаемся
дальше!
При
создании формы используем post метод для
передачи данных. Так как мы используем
процедурный подход и предполагаем
размещать основной скрипт в том же
файле, то оставляем action — атрибут формы
пустым.
<?php
if(isset($_POST['submit'])){
// инициализация
$number1 = $_POST['number1'];
$number2 = $_POST['number2'];
$operation = $_POST['operation'];
// Валидация
if(!$operation || (!$number1 && $number1 != '0') || (!$number2 && $number2 != '0')) {
$error_result = 'Не все поля заполнены';
}
// если все поля формы заполнены, проверяем, являются ли числами введенные пользователем значения
else {
if(!is_numeric($number1) || !is_numeric($number2)) { //если операнды — не являются числами
$error_result = "Операнды должны быть числами"; // инициализируем переменную с ошибкой
}
else // если ошибок не найдено
switch($operation){ // проверяем какой оператор был выбран
case 'plus': // если выбран оператор сложения, то вычисляем сумму
$result = $number1 + $number2;
break;
case 'minus': // если выбран оператор вычитания, то вычисляем разность
$result = $number1 - $number2;
break;
case 'multiply': // если выбран оператор умножения, то вычисляем произведение
$result = $number1 * $number2;
break;
case 'divide': // если выбран оператор сложения
if( $number2 == '0') // проверям не является ли второй делитель нулевым
$error_result = "На ноль делить нельзя!";
else
$result = $number1 / $number2; // если второй делитель не ноль, выполняем деление
break;
}
}
if(isset($error_result)) {
echo "Ошибка: $error_result";
}
else {
echo "Ответ: $result";
}
Пора вынимать наш калькулятор из духовки и потыкать в него спичкой, дабы проверить, хорошо ли он испекся. У меня калькулятор работает исправно, жалуется на глупости, которые предлагает сотворить веселый юзер и отменно вычисляет, когда вводятся корректные данные.
И все было бы отлично, если бы мы не забыли про вишенку на торте!
h1{padding-left:67px; margin-top:60px; font-size:27px; color:#464748; text-transform:uppercase;}
.calculate-form{width:460px; height:100px; padding:0px 60px 40px 60px;}
input.numbers{height:42px; width:120px; float:left; display:inline-block; margin:20px 0px; padding:10px 20px; border:1px solid #2d598066; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; font-weight:300;}
select.operations{width:66px; height:64px; float:left; margin:20px 5px; padding:5px 0 0 10px; background-color:#1ca7a2; border:1px solid #1ca7a2; font-size:36px; color:#fff;}
input.submit_form{height:62px; width:400px; display:inline-block; padding-top:5px; background-color:#f7994f; border:1px solid #f6994f; border-radius:4px; font-size:17px; font-weight:600; text-transform:uppercase; color:#ffffff; box-shadow:1px 5px 10px 5px rgb(247, 136, 48) inset;}
div.answer-text,div.error-text{margin-top:50px; padding-left:65px; font-size:28px;}
div.answer-text{color:#2e2e2f;}
div.error-text{color:red;}
На этом калькулятор можно считать полноценным и завершенным!
Скачать архив файлов с кодом можно по ссылке: Calculate.zip
2019-11-18
Сделать калькулятор на php довольно просто! И мы уже один раз делали совсем простой и примитивный калькулятор с простыми математическими действиями на Php. В таком калькуляторе будет несколько полей для ввода и четыре знака. Совсем не обязательно реализовывать калькулятор на Php именно таким образом,, как сделано на этой странице, можно сделать cм. 3 вариант в абзаце онлайн калькулятор.
Онлайн калькулятор на PHP
О каких калькуляторах пойдет речь на данной странице!? На странице будет рассказано о двух калькуляторах.
Первый калькулятор : ссылка на онлайн калькулятор php, который делает только 4 операции.
Второй онлайн калькулятор на php – тоже… только 4 операции.
И отдельный калькулятор:
Калькулятор – где использовался и javascript, и php.
Добавлен второй калькулятор
Алгоритм калькулятора PHP
Если мы пишем калькулятор на php, то это скрипт, а любого скрипта должен быть алгоритм!
Алгоритм скрипта будет такой:
Всего знаков 4(+,-,*,/) — значит должен быть тег, либо чекбокс , либо радиоточка.
Два поля ввода и кнопка Посчитать.
После заполнения формы будет отправляться яна сервер, и обрабатываться(складывать, вычитать, умножать, делить) в зависимости от выбранного знака!
Все просто!
Будем делать настолько простой калькулятор, чтобы можно было понять, как это работает и использовать у себя если потребуется!
Форма для калькулятора PHP
Якорь для перезагрузки name = rezult.
Внутри тега form =>
метод method = POST, action = #rezult чтобы при перезагрузке страница переходила к этой строке… class — стиль
$rezult — переменная куда будет выводиться результат калькулирования
4 input с типом type=»radio», name будет один operator
2 input с типом type=»number» — поля для ввода цифр для калькулятора.
Тип submit отправляем данные на сервер.
<a name=»rezult»></a>
<form method=»POST» action=»#rezult» class=»POST_CALC_1 «>’.$rezult.’
<input type=»radio» name=»operator» value=»plus»>+<br>
<input type=»radio» name=»operator» value=»minus»>-<br>
<input type=»radio» name=»operator» value=»multi»>*<br>
<input type=»radio» name=»operator» value=»delit»>/<br>
<input type=»number» name=»first» required><br>
<input type=»number» name=»second» required><br>
<input type=»submit» name=»send» value=»Посчитать»>
</form>
Скрипт для обработки запросов из калькулятора php
2,3). Получаем в переменные наши два числа из поля ввода калькулятора первое число переменная: $first, второе число переменная $second. Не забываем про уродов strip_tags
4). строка, условие if($_POST[‘send’]), если кнопка посчитать не нажата, то выводим — Простой калькулятор!
6). строка, такое же условие проверяем был ли выбран знак if(!$_POST[‘operator’]) если нет, то выводим Нужно выбрать знак
12, 13, 14, 15). строка, В зависимости от того, какой пункт радио был выбран, полученное в POST, сравниваем, что было отправлено из value см. выше форму, в условии проверяем, чему равно if($_POST[‘operator’] == ‘знак’) и если $_POST и одно из 4 слов совпадают, то совершаем соответствующее действие калькулятора, плюс, минус, деление, умножение.
<? //1
if($_POST[‘first’]) { $first = strip_tags( $_POST[‘first’] ); }//2
if($_POST[‘second’]) { $second = strip_tags( $_POST[‘second’] ); }//3
if($_POST[‘send’])//4
{
if(!$_POST[‘operator’])//6
{
$rezult = ‘Нужно выбрать знак’;
}
else
{
if($_POST[‘operator’] == ‘plus’) { $rezult = ‘Результат сложения :<br>’. ($first + $second) ;}//12
if($_POST[‘operator’] == ‘minus’){ $rezult = ‘Результат минусования :<br>’.($first — $second) ;}//13
if($_POST[‘operator’] == ‘multi’){ $rezult = ‘Результат умножения :<br>’. $first * $second ;}//14
if($_POST[‘operator’] == ‘delit’){ $rezult = ‘Результат деления:<br>’. $first / $second ;}//15
}
}
else
{
$rezult = ‘Простой калькулятор! ‘;
}
?>
Вопрос на засыпку — почему 12 и 13 строка переменные обернуты круглыми скобками ($first + $second), а 14 и 15 нет!?
Стили для калькулятора php
О стилях мы тоже должны упомянуть, как мимум их здесь вывести:
<Style>
form.POST_CALC_1 {
display: block;
margin: auto;
width: 250px;
border: 1px solid #cccccc;
padding: 28px;
}
form.POST_CALC_1 input[type=»number»] {
padding: 7px;
margin: 4px;
width: 220px;
}
form.POST_CALC_1 input[type=»submit»] {
width: 95%;
margin: 5px;
padding: 10px;
}
form div {text-align:center;
}
</Style>
Пример работы скрипта калькулятора на Php
Соберем весь php код вместе, результат вывода кода формы калькулятора:
Пример калькулятора на php на отдельной странице
Выше приведенный код калькулятор php, выведем на отдельной странице
И второй пример на отдельной странице, тот же калькулятор, только старая версия калькулятора php.
Скопировать код простого калькулятора
<?
if($_POST[‘first’]) { $first = strip_tags( $_POST[‘first’] ); }
if($_POST[‘second’]) { $second = strip_tags( $_POST[‘second’] ); }
if($_POST[‘send’])
{
if(!$_POST[‘operator’])
{
$rezult = ‘Нужно выбрать знак’;
}
else
{
if($_POST[‘operator’] == ‘plus’) { $rezult = ‘Результат сложения :<br>’. ($first + $second) ;}
if($_POST[‘operator’] == ‘minus’){ $rezult = ‘Результат минусования :<br>’.($first — $second) ;}
if($_POST[‘operator’] == ‘multi’){ $rezult = ‘Результат умножения :<br>’. $first * $second ;}
if($_POST[‘operator’] == ‘delit’){ $rezult = ‘Результат деления:<br>’. $first / $second ;}
}
}
else
{
$rezult = ‘Простой калькулятор! ‘;
}
?>
<!DOCTYPE html>
<html lang=»ru»>
<meta charset=»UTF-8″>
<title>простой калькулятор №1</title>
<Style>
form.POST_CALC_1 {
display: block;
margin: auto;
width: 250px;
border: 1px solid #cccccc;
padding: 28px;
}
form.POST_CALC_1 input[type=»number»] {
padding: 7px;
margin: 4px;
width: 220px;
}
form.POST_CALC_1 input[type=»submit»] {
width: 95%;
margin: 5px;
padding: 10px;
}
form div {text-align:center;
}
</Style>
</head>
<body>
<a name=»rezult»></a>
<form method=»POST» action=»#rezult» class=»POST_CALC_1 «>
<div><? echo $rezult; ?></div>
<input type=»radio» name=»operator» value=»plus»>+<br>
<input type=»radio» name=»operator» value=»minus»>-<br>
<input type=»radio» name=»operator» value=»multi»>*<br>
<input type=»radio» name=»operator» value=»delit»>/<br>
<input type=»number» name=»first» required><br>
<input type=»number» name=»second» required><br>
<input type=»submit» name=»send» value=»Отправить»>
</form>
</body>
</html>
Калькулятор php в одну строку
Не будем рассусоливать о калькуляторе в одну строку так, как с первым, у нас есть:
1). Пример калькулятора в одну строку на отдельной странице:
Пример на отдельной странице
2). Пример калькулятора в одну строку прямо здесь:
3). Видео калькулятор php в одну строку
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
4). Алгоритм калькулятора php в одну строку!
Единственное отличие, что здесь присутствует функция explode в зависимости от поведения данной функции зависит результат подсчета в данном калькуляторе!!
Скопировать код скрипта Калькулятор php в одну строку
Весь скрипт калькулятора в одну строку в сборе :
<!DOCTYPE html>
<html lang=»en»>
<head><META NAME=»ROBOTS» CONTENT=»NOINDEX,NOFOLLOW»>
<meta charset=»UTF-8″>
<title>Калькулятор 3</title>
<Style>
form.POST_CALC_3 {
display: block;
margin: auto;
width: 250px;
border: 1px solid #cccccc;
padding: 28px;
}
form.POST_CALC_3 .numbers {
padding: 7px;
margin: 4px;
width: 220px;
}
form.POST_CALC_3 input[type=»submit»] {
width: 95%;
margin: 5px;
padding: 10px;
}
form div {text-align:center;
}
</Style>
</head>
<body>
<?
if($_POST[‘numbers’])
{
$dat = strip_tags($_POST[‘numbers’]);
$dat_p = @explode(‘+’, $dat);
$dat_m = @explode(‘-‘, $dat);
$dat_u = @explode(‘*’, $dat);
$dat_d = @explode(‘/’, $dat);
}
else
{
$rezult_2 = ‘Калькулятор в одну строку’;
}
if($dat_p[1]){ $rezult_2 = ‘Результат сложения :<br>’. ($dat_p[0] + $dat_p[1]); }
if($dat_m[1]){ $rezult_2 = ‘Результат минусования :<br>’.($dat_m[0] — $dat_m[1]); }
if($dat_u[1]){ $rezult_2 = ‘Результат умножения :<br>’.$dat_u[0] * $dat_u[1]; }
if($dat_d[1]){if(trim($dat_d[1]) == ‘0’){$rezult_2 =’Делить на ноль нельзя’;}
else { $rezult_2 = ‘Результат деления:<br>’. $dat_d[0] / $dat_d[1];}}
?>
<a name=»rezult_2″></a>
<form action=»#rezult_2″ method=»post» class=»POST_CALC_3″>
<? echo $rezult_2;?>
<input type=»text» name=»numbers» class=»numbers»>
<input type=»submit» name=»submit» value=»Посчитать»>
</form>
</body>
</html>
Кредитный калькулятор php.
Поскольку, «кредитный калькулятор» — пользуется повышенным спросом, больше, бесплатно раздаваться не будет! Минимальная сумма 1000 рублей. Бесплатных консультаций не даю. Моё время стоит денег! Заказать калькулятор
Чем кредитный калькулятор отличается от обычного!? Только тем, что в нем используются проценты и довольно прямолинейная логика!
Для того, чтобы написать скрипт «кредитный калькулятор на php» — вам понадобится, знание :
Теперь это всё соедините и получится «кредитный калькулятор на php»!
Если мы считаем по дням, то нужно внести ясность в связи с високосным годом, т.к. там 366 дней вместо 365.
Но разница между этими двумя годами составляет 7 рублей на миллион(1 000 000)рублей. Поэтому, один день можно не принимать во внимание!
1 000 000 / 366 = 2732.2404371585
1 000 000 / 365 = 2739.7260273973
Скачать готовый калькулятор php!
В архиве, на момент написания данной строки три калькулятора, примеры которых вы могли видеть на отдельных страницах…
Где скачать готовый калькулятор php!? У нас на сайте есть отдельная страница о скриптах, можно там.
Либо здесь на странице тоже есть кнопка скачать.
Интересные поисковые запросы о калькуляторе php!
О поисковых запросах
calculate php что это
Следующий интересный вопрос :
calculate php что это
Если говорить о слове calculate , то:
вычислять -> глагол
calculate, compute, evaluate
(рассчитать, вычислить, оценивать)
calculation
find, get
(находить, получить)
calculate -> глагол
Ленц отложил секундомер в сторону и начал вычислять.
Lenz laid the stop watch aside and
calculated
.
Он еще и вычислял время суперлуния.
He was
calculating
the exact time of the supermoon.
Что же касается calculate php что это -> так и хочется ответить… НИЧЕГО!
php-движка для калькулятор
Я твоя моя не понимайт!

Калькулятор на php без перезагрузки страницы
Калькулятор на php без перезагрузки страницы возможен только в том случае, если к нему добавить js, а конкретно нужен js post
тогда получиться
как сделать самый простой калькулятор на php
Самый простой калькулятор мы и сделали выше на странице! Показали принцип работы, как должен функционировать самый простой калькулятор на php! Данный простой калькулятор состоит всего из 4 действий!
Калькулятор с кружками на php
А с квадратиками не подойдет!?
Всем привет! Мы с вами изучили 2 типа запросов: GET и POST. Они позволяют нам отправлять данные на сервер, благодаря чему мы можем с ним «общаться». Мы рассмотрели несколько простейших примеров. В этом уроке для закрепления материала мы с вами напишем свой калькулятор!
Прежде чем приступить к его созданию, давайте обговорим то, что он должен уметь. Пусть наш калькулятор будет принимать на вход 2 числа, и операцию, которую над этими числами нужно совершить (сложение, вычитание, умножение, деление). После этого он будет выводить нам получившееся выражение и его результат.
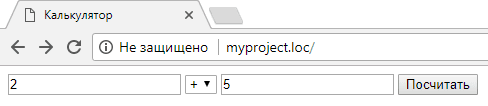
Итак, вот так будет выглядеть форма для ввода исходных данных:
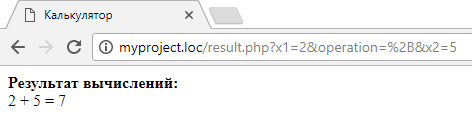
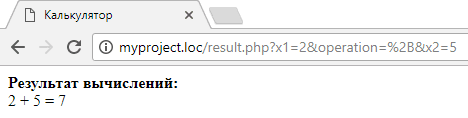
А вот так будет выглядеть страница с результатом:
Давайте теперь спроектируем, где что будет лежать. Я предлагаю сделать такую архитектуру:
- index.php – здесь будет храниться форма, в которой мы будем заполнять исходные данные
- result.php – здесь будет храниться шаблон, который будет выводить результат вычислений
- calc.php – файл, в котором будет храниться непосредственно вся бизнес-логика нашего приложения.
Шаблоны калькулятора
Итак, приступим. Давайте начнём с формы. Она будет содержать в себе:
- 2 input’а, в которые мы будем записывать аргументы;
- select, который позволит нам выбрать одну из доступных операций;
- кнопку, для отправки формы.
Я приведу здесь пример формы, в которой будет только две возможные операции: сложение и вычитание.
<html>
<head>
<title>Калькулятор</title>
</head>
<body>
<form action="/result.php">
<input type="text" name="x1">
<select name="operation">
<option value="+">+</option>
<option value="-">-</option>
</select>
<input type="text" name="x2">
<input type="submit" value="Посчитать">
</form>
</body>
</html>Здесь вам всё должно быть знакомо. Если нет — повторите уроки с формами в курсе HTML.
Мы видим, что данная форма отправляет GET-запрос на адрес /result.php. Как мы уже решили, там будет находиться шаблон для вывода результата вычислений.
Вот пример кода, который получился у меня:
<?php
$result = require __DIR__ . '/calc.php';
?>
<html>
<head>
<title>Калькулятор</title>
</head>
<body>
<b>Результат вычислений:</b>
<br>
<?= $result ?>
</body>
</html>Как видим, здесь всё предельно просто — в переменную $result присваивается значение, возвращаемое из файла calc.php. Затем мы просто-напросто выводим результат из этой переменной.
Бизнес-логика калькулятора
Теперь самое интересное — написать бизнес-логику. Создаём файл calc.php и начинаем думать.
Первое, в чём нам стоит убедиться, есть ли вообще какие-либо данные в GET-запросе. Для этого проверяем массив $_GET на пустоту:
<?php
if (empty($_GET)) {
return 'Ничего не передано!';
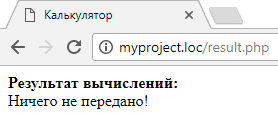
}Сейчас, если перейти по адресу http://myproject.loc/result.php, мы увидим соответствующий результат:
Далее, нам стоит проверить, что из формы переданы x1, x2 и operation.
<?php
if (empty($_GET)) {
return 'Ничего не передано!';
}
if (empty($_GET['operation'])) {
return 'Не передана операция';
}
if (empty($_GET['x1']) || empty($_GET['x2'])) {
return 'Не переданы аргументы';
}Можно теперь вернуться на форму с исходными данными и заполнить её какими-нибудь данными:
Если теперь нажать на кнопку отправки формы, мы увидим, что никаких ошибок в форме результата теперь не возникло:
Вместо этого мы теперь видим число 1. Это результат того, что в файле calc.php мы ничего не вернули, но при этом попытались это «ничего» с помощью функции require присвоить в переменную $result. Единица вернулась нам, потому что файл был успешно подключен, но ничего не вернул. Это значение по умолчанию.
Попробуем теперь убрать один из аргументов в форме:
Если мы отправим запрос сейчас, то увидим соответствующую ошибку:
Ну что, теперь мы знаем, что данные у нас проверяются, можно с ними и поработать.
Давайте для удобства сделаем 2 переменные $x1 и $x2 и положим в них значения из GET-запроса.
//… продолжение файла
$x1 = $_GET['x1'];
$x2 = $_GET['x2'];Давайте теперь составим выражение, которое мы будем вычислять. Его мы просто будем выводить для наглядности.
//… продолжение файла
$x1 = $_GET['x1'];
$x2 = $_GET['x2'];
$expression = $x1 . ' ' . $_GET['operation'] . ' ' . $x2 . ' = ';
return $expression;Теперь вернёмся на форму и снова введём корректные аргументы. После этого отправим её и увидим, что на странице с результатом появилось выражение, результат которого мы будем считать.
Дело осталось за малым — нужно только посчитать результат.
Для того, чтобы определить, какое действие нужно совершить с аргументами, воспользуемся конструкцией switch-case.
В результате получаем такое содержимое calc.php.
<?php
if (empty($_GET)) {
return 'Ничего не передано!';
}
if (empty($_GET['operation'])) {
return 'Не передана операция';
}
if (empty($_GET['x1']) || empty($_GET['x2'])) {
return 'Не переданы аргументы';
}
$x1 = $_GET['x1'];
$x2 = $_GET['x2'];
$expression = $x1 . ' ' . $_GET['operation'] . ' ' . $x2 . ' = ';
switch ($_GET['operation']) {
case '+':
$result = $x1 + $x2;
break;
case '-':
$result = $x1 - $x2;
break;
default:
return 'Операция не поддерживается';
}
return $expression . $result;Давайте теперь снова отправим форму и посмотрим на результат.
Получили простейший калькулятор, который умеет складывать и вычитать. Разумеется, это лишь простейший прототип. Довести его до ума вы сможете сами, а в домашнем задании вас ждут наводящие вопросы, которые помогут найти ошибки, содержащиеся в приведенном коде.
Доброго всем времени суток! В этой статье для себя ничего не сможет найти полезного человек, который хоть когда-нибудь пробовал кодить на php, однако думаю новичкам в данной области может быть полезна для понятия основ.
Итак, наша задача — написать простейший калькулятор, который мог бы не только производить простейшие вычисления, но работал бы со всеми основными системами счисления, что нам самим может пригодиться в будущем. Код в данном случае получается небольшой, однако, в целях безопасности переменные лучше фильтровать. В своём примере я решил прибегнуть к регулярным выражениям, дабы была возможность для увеличения функциональности без внесения существенных изменений в код. Также следует отметить, что в случае с калькулятором обработчик мной было решено оставить в одном файле с разметкой, хотя в остальных случаях зачастую лучше отделять код от html-разметки. Собственно, нам понадобятся следующие html-формы:
— формы для ввода двух чисел с соответствующими атрибутами name=’a’ и name=’b’
— форма для выбора действия. Сразу стоит подумать, а нужно ли нам записывать её значение в переменную и фильтровать. Для себя я решил, что это будет лишним, однако если делать нечего, то можно и сделать.
— формы для задания кодировки. Вообще желательно проверить, соответствует ли число заданной кодировке, однако и это действие я решил опустить. Если пользователь знает, что это такое, вряд ли он получит сообщение об ошибке.
Однако если это Вася из 5а, и он хочет немножко поиграться со скриптом, то в любом случае ничего интересного он не увидит.
А так собственно будет выглядеть наш код:
<?php
//подавливаем вывод замечаний знаком @ перед регулярным выражением. Ображаем внимание на синтаксис регулярного выражения, если не умеемих составлять.
if (@preg_match("|^[-0-9.A-F]{1,12}$|i", $_POST['a']))
{
if (preg_match("|^[-0-9.A-F]{1,12}$|i", $_POST['b']))
{
//Если проверка на корректность ввода чисел пройдена, и левых данных нет, записываем их в переменные
//и сразу же конвертируем в десятичную систему счисления.
$a = base_convert($_POST['a'], $_POST['as'], 10);
$b = base_convert($_POST['b'], $_POST['bs'], 10);
if ($_POST['d'] == 1) $otvet = $a + $b;
elseif ($_POST['d'] == 2) $otvet = $a - $b;
elseif ($_POST['d'] == 3) $otvet = $a * $b;
elseif ($_POST['d'] == 4) $otvet = $a / $b;
elseif ($_POST['d'] == 5) $otvet = pow($a, $b);
elseif ($_POST['d'] == 6) $otvet = pow($a, 1/$b);
echo 'Ответ: ' . base_convert($otvet, 10, $_POST['os']) . '
';
}
}
//если первое число пустое (т.е. страница грузится первый раз), то выводим подсказку - скрытое
//сообщение об ошибке.
else echo "Подсказка:
Должны быть заполнены все поля
";
?>
Посмотреть всё в связке можно в архиве со скриптом, скачать который можно здесь.

Prerequisites: HTML and CSS knowledge is helpful but not mandatory
What is PHP?
PHP stands for Hypertext Preprocessor, you can say it has a recursive initialism 😃 It is a server-side programming language that makes it easy to build dynamic web applications.
If you already know how to build websites with HTML and CSS, that’s pretty damn awesome! But let’s say you need to make your website more dynamic, for example, create a login system, or a social network where users can post something. You’ll need a database management system to store your website’s user details and posts. In order to connect your website to the database, you will need a server-side programming language. There are many different options to pick from, but in this lesson, we will use PHP.
In this lesson, we will not be connecting to the database or performing user authentication. This will be a simple use of the PHP language to implement a calculator.
PHP does not run on the browser, but on the server, that’s why it’s called a ‘server-side’ programming language. In other to use PHP, we will need to set up a server to host our files. Once the server runs our PHP codes, it sends the output in form of HTML, we can then style it our desired styling so our website looks nice. Don’t worry, I’ll link the code to everything used in this lesson so you can check and compare with yours. Also, feel free to say hi to me on Twitter. Ready to build your calculator? let’s go!
Setting up our local environment
To run PHP, you need a server. You can turn our computer into a server to run our PHP code. To accomplish this, you will install a web server solution stack on your computer. There are a number of available option, I’ll list my suggestions below:
Windows / Linux: XAMPP
Mac: MAMP
Once you have the software installed, It should look like this:
Windows / Linux:
Mac:
Next, you’ll need to navigate to the htdocs directory. You can find it on:
Windows: C:xampphtdocs
Linux: /opt/lampp/htdocs/ ~/Desktop/htdocs/
Mac: /Applications/MAMP/htdocs
This is where we will write our PHP code.
If you are able to make it this far congrats! Now let’s write some code.
Writing the HTML
Let’s write some simple HTML code that displays a basic form with two text inputs, one select field with five options, and one button on the page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Calculator</title>
</head>
<body>
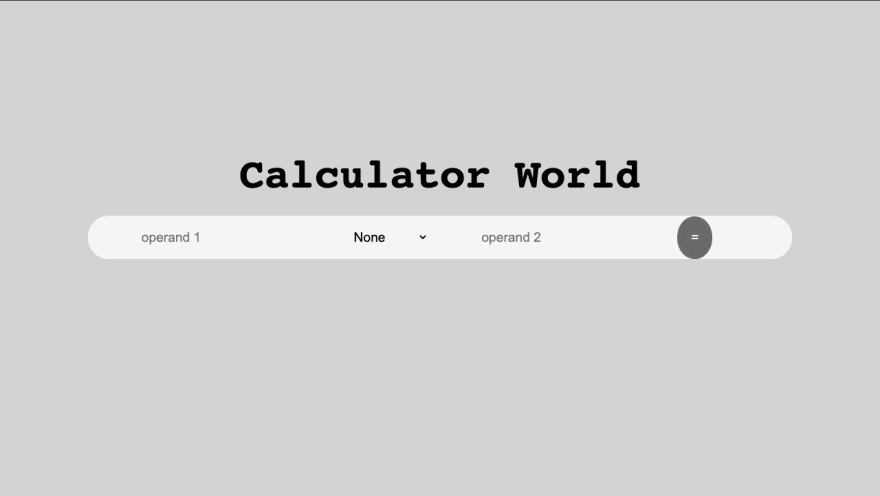
<h1>Calculator World</h1>
<form>
<input type="text" placeholder="operand 1">
<select>
<option selected>None</option>
<option>Add</option>
<option>Subtract</option>
<option>Multiply</option>
<option>Divide</option>
</select>
<input type="text" placeholder="operand 2">
<button>=</button>
<div>
</div>
</form>
</body>
</html>
Enter fullscreen mode
Exit fullscreen mode
Your web page would look like this.
You’re doing awesome, next. we will style our page, so it looks clean to some extent. Feel free to skip this section if don’t care about styling.
Styling with CSS
You can style your calculator however you want, I’ll just give mine some basic styling. See code below.
*{
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
display: flex;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
background: lightgray;
}
h1 {
margin-top: -10%;
margin-bottom: 26px;
font-size: 3.8rem;
font-family: monospace;
}
form {
display: flex;
width: 80%;
justify-content: space-evenly;
align-items: center;
background: whitesmoke;
border-radius: 30px;
}
form input, button, select {
padding: 20px;
font-size: 1.2rem;
border: none;
background: inherit;
}
form input:focus {
outline: 1px solid dimgray;
}
form button {
background: dimgray;
color: whitesmoke;
border-radius: 50%;
}
div {
color: dimgray;
font-weight: 900;
font-size: 1.2rem;
display: flex;
justify-content: center;
align-items: center;
}
@media screen and (max-width: 600px) {
h1 {
font-size: 3rem;
}
form {
width: 95%;
padding: 0 5%;
}
form input, button, select {
width: 100%;
margin: 0 5px;
border-radius: 20px;
}
form button {
/*border-radius: 0;*/
/*padding-left: 20px;*/
/*padding-right: 0;*/
width: 10%;
}
}
Enter fullscreen mode
Exit fullscreen mode
Next, let’s connect our CSS to the HTML by including the link tag. See the example below:
<link rel="stylesheet" href="./style.css">
Enter fullscreen mode
Exit fullscreen mode
Your calculator would look similar to this if you used my style. If you styled yours differently, I’d like to see it 😃 simply tag me on Twitter and I’ll check it out.
Now, Let’s enable the calculator to perform some basic calculations.
Giving it Functionality
PHP makes it easy to mix and match code within our HTML code using these tags <?php ?>. Anything written within those tags is regarded as valid PHP code. Be sure to save your file with the .php file extension.
We want whatever value the user inputted to get displayed after the = button. So within our form, just after the button element, we will write some PHP code to calculate user inputs as requested.
To get user inputs, we will need to give each element inside the form a name as shown below:
<input type="text" placeholder="operand 1" name="one">
<select name="operator">
...
<input type="text" placeholder="operand 2" name="two">
<button name="equals">=</button>
Enter fullscreen mode
Exit fullscreen mode
Then, we’ll give the form a method that specifies what request type we will use in sending the form. For this, we have two options, POST or GET. We will use the latter in our code. Then we need to set an action attribute that tells the browser which file will process the form it’s sending, in this case, it’s going to be the same file. My file is named index.php. If you named your file differently, be sure to check that it matches with the value provided in the action attribute. See the example below.
<form action="index.php" method="GET">
Enter fullscreen mode
Exit fullscreen mode
Next, we will target each element inside the form and write some logic on them. I’ll show the PHP code in its entirety below, then explain what each line means afterward.
<div>
<?php
if(isset($_GET['equals'])){
$operandOne = $_GET['one'];
$operandTwo = $_GET['two'];
switch ($_GET['operator']){
case 'None':
echo 'Select and operator';
break;
case 'Add':
echo $operandOne + $operandTwo;
break;
case 'Subtract':
echo $operandOne - $operandTwo;
break;
case 'Multiply':
echo $operandOne * $operandTwo;
break;
case 'Divide':
echo $operandOne / $operandTwo;
break;
default:
echo 'Nothing was supplied';
break;
}
}else {
echo '0';
}
?>
</div>
Enter fullscreen mode
Exit fullscreen mode
Explaining the above PHP code:
-
<?phpStarts the PHP tag so anything we write within it is regarded as valid PHP code. -
if(isset($_GET['equals'])){Checks if the button, which has the name ‘equals’ has been clicked -
$operandOne = $_GET['one'];This statement declares a variable and initializes its value to whatever got passed in by the user into the first input field with the name ‘one’. -
$operandTwo = $_GET['two'];Creates a variable and initializes its values to what got passed into the second input field with name ‘two’. -
switch ($_GET['operator']){A switch statement on what option got selected by the user on the select element. -
case 'None':This line says if the user selected None, perform the following action. -
echo 'Select and operator';This string gets printed on the page -
break;Ends the switch statement -
case 'Add':If the user selects Add, perform the following action. -
echo $operandOne + $operandTwo;Add both values and print the sum on the page -
break;Ends the switch statement -
case 'Subtract':If the user selects Subtract, perform the following action. -
echo $operandOne - $operandTwo;Subtract the second value from the first and print the result on the page -
break;Ends the switch statement -
case 'Multiply':If the user selects Multiply, perform the following action. -
echo $operandOne * $operandTwo;Multiply both values and print the result on the page -
break;Ends the switch statement -
case 'Divide':If the user selects Divide, perform the following action. -
echo $operandOne / $operandTwo;Divide the second value from the first and print the result on the page -
break;Ends the switch statement -
default:If none of the above happens, do the following -
echo 'Nothing was supplied';Prints the string -
break;End the program -
}Ends Switch block -
}else {Else statement -
echo '0';Prints string to the screen until the if statement evaluates to true -
}Ends the Else statement -
?>Closes the PHP tag
Seeing it work
Thanks for reading this far, I hope you found this article helpful. If you got stuck at any point, please see the complete code on Github
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>Calculator</title> | |
| <meta charset=»utf-8«> | |
| <meta http-equiv=»X-UA-Compatible» content=»IE=edge«> | |
| <meta name=»viewport» content=»width=device-width, initial-scale=1«> | |
| <link href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css» rel=»stylesheet«> | |
| </head> | |
| <body> | |
| <div class=»container» style=»margin-top: 50px«> | |
| <?php | |
| // If the submit button has been pressed | |
| if(isset($_POST[‘submit’])) | |
| { | |
| // Check number values | |
| if(is_numeric($_POST[‘number1’]) && is_numeric($_POST[‘number2’])) | |
| { | |
| // Calculate total | |
| if($_POST[‘operation’] == ‘plus’) | |
| { | |
| $total = $_POST[‘number1’] + $_POST[‘number2’]; | |
| } | |
| if($_POST[‘operation’] == ‘minus’) | |
| { | |
| $total = $_POST[‘number1’] — $_POST[‘number2’]; | |
| } | |
| if($_POST[‘operation’] == ‘times’) | |
| { | |
| $total = $_POST[‘number1’] * $_POST[‘number2’]; | |
| } | |
| if($_POST[‘operation’] == ‘divided by’) | |
| { | |
| $total = $_POST[‘number1’] / $_POST[‘number2’]; | |
| } | |
| // Print total to the browser | |
| echo «<h1>{$_POST[‘number1’]} {$_POST[‘operation’]} {$_POST[‘number2’]} equals {$total}</h1>«; | |
| } else { | |
| // Print error message to the browser | |
| echo ‘Numeric values are required’; | |
| } | |
| } | |
| ?> | |
| <!— Calculator form —> | |
| <form method=»post» action=»calculator.php«> | |
| <input name=»number1» type=»text» class=»form-control» style=»width: 150px; display: inline» /> | |
| <select name=»operation«> | |
| <option value=»plus«>Plus</option> | |
| <option value=»minus«>Minus</option> | |
| <option value=»times«>Times</option> | |
| <option value=»divided by«>Divided By</option> | |
| </select> | |
| <input name=»number2» type=»text» class=»form-control» style=»width: 150px; display: inline» /> | |
| <input name=»submit» type=»submit» value=»Calculate» class=»btn btn-primary» /> | |
| </form> | |
| </div> | |
| </body> | |
| </html> |
This is a simple calculator that can perform the simple arithmetic tasks (+, -, * and /).
Write a simple calculator program in PHP using if-else statement
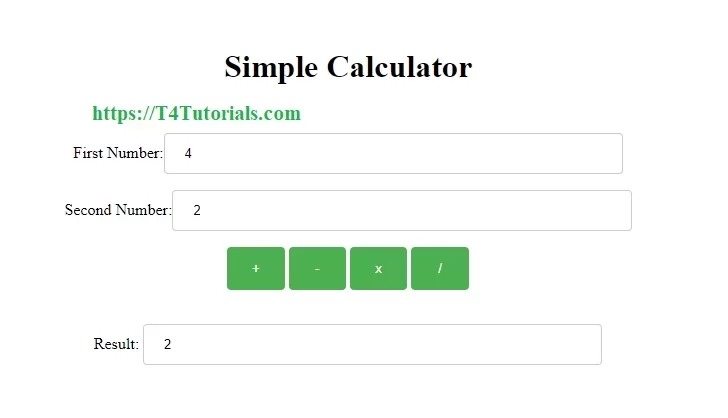
HTML Code for Simple Calculator
|
<h1>Simple Calculator</h1><br> First Number:<input name=«n1» value=«»><br> Second Number:<input name=«n2» value=«»><br> <input type=«submit» name=«sub» value=«+»> <input type=«submit» name=«sub» value=«-«> <input type=«submit» name=«sub» value=«x»> <input type=«submit» name=«sub» value=«/»><br> <br>Result: <input type=‘text’ value=«<?php echo $ans; ?>«><br> </form> |
PHP Code for Simple Calculator
We are using Else-If statement for performing the functions.
|
<?php if(isset($_POST[‘sub’])){ $num1=$_POST[‘n1’]; $num2=$_POST[‘n2’]; $oprnd=$_POST[‘sub’]; if($oprnd==«+») $ans=$num1+$num2; else if($oprnd==«-«) $ans=$num1—$num2; else if($oprnd==«x») $ans=$num1*$num2; else if($oprnd==«/») $ans=$num1/$num2; }?> |
Output:
Download Code – Simplecalculator
Write a simple calculator program in PHP using the switch statement
Operations on calculator
Following operations will perform on the given calculator;
- Multiplication
- Division
- sum
- Subtraction
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <head> <title> Write a simple calculator program in PHP using the switch statement by T4Tutorials.com </title> </head> <?php $FirstNumber = $_POST[‘FirstNumber’]; $SecondNumber = $_POST[‘SecondNumber’]; $operator = $_POST[‘operator’]; $CalculatorResult = »; if (is_numeric($FirstNumber) && is_numeric($SecondNumber)) { switch ($operator) { case «Sum»: $CalculatorResult = $FirstNumber + $SecondNumber; break; case «Subtraction»: $CalculatorResult = $FirstNumber — $SecondNumber; break; case «Multiplication»: $CalculatorResult = $FirstNumber * $SecondNumber; break; case «Division»: $CalculatorResult = $FirstNumber / $SecondNumber; } } ?> <body> <div id=«page-wrap»> <h1>PHP — Simple Calculator Program</h1> <form action=«» method=«post» id=«quiz-form»> <p> <input type=«number» name=«FirstNumber» id=«FirstNumber» required=«required» value=«<?php echo $FirstNumber; ?>« /> <b>First Number</b> </p> <p> <input type=«number» name=«SecondNumber» id=«SecondNumber» required=«required» value=«<?php echo $SecondNumber; ?>« /> <b>Second Number</b> </p> <p> <input readonly=«readonly» name=«CalculatorResult» value=«<?php echo $CalculatorResult; ?>«> <b>CalculatorResult</b> </p> <input type=«submit» name=«operator» value=«Sum» /> <input type=«submit» name=«operator» value=«Subtraction» /> <input type=«submit» name=«operator» value=«Multiplication» /> <input type=«submit» name=«operator» value=«Division» /> </form> </div> </body> </html> |
Calculator in PHP using function
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php $FirstNumber = $_POST[‘FirstNumber’]; $SecondNumber = $_POST[‘SecondNumber’]; $Result = $_POST[‘Result’]; function MyCalculator($Number1,$Number2, $Result) // set $Result as parameter { switch($Result) { case «Addition»: // here you have to use colons not semi-colons $compute = $Number1 + $Number2; break; case «Subtraction»: $compute = $Number1 — $Number2; break; case «Multiplication»: $compute = $Number1 * $Number2; break; case «Division»: $compute = $Number1 / $Number2; break; } return $compute; // returning variable } echo «$Result <br /> <br /> 1st Number: $FirstNumber <br /> 2nd Number: $SecondNumber <br /><br />»; echo «Answer is:» .MyCalculator($FirstNumber,$SecondNumber, $Result); // you need to pass $Result as argument of that function ?> |
PHP calculator using class
Write a PHP program to make a calculator class that will accept two values as a parameter, then perform the operation of addition, multiplication, subtraction, and division.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php class MyCalculator { private $FirstNumber, $SecondNumber; public function __construct( $Value1, $Value2 ) { $this—>FirstNumber = $Value1; $this—>SecondNumber = $Value2; } public function Addition() { return $this—>FirstNumber + $this—>SecondNumber; } public function Subtraction() { return $this—>FirstNumber — $this—>SecondNumber; } public function Multiplication() { return $this—>FirstNumber * $this—>SecondNumber; } public function Division() { return $this—>FirstNumber / $this—>SecondNumber; } } $mycalc = new MyCalculator(6, 3); echo $mycalc—> Addition().«n»; // Displays 9 echo $mycalc—> Multiplication().«n»; // Displays 18 echo $mycalc—> Subtraction().«n»; // Displays 3 echo $mycalc—> Division().«n»; // Displays 2 ?> |
More Examples of Calculators
- PHP Calculator using GET method
- PHP mortgage calculator script
- Age calculator in PHP
- GPA calculator in PHP
- Scientific calculator in PHP with database
- Interest, Saving or Profit Calculator in PHP
- PHP grade calculator code
- PHP Calculator using Switch statement
- PHP Calculator with Class and Objects
- Calculator design in CSS and Javascript
Topic Covered:
Calculator in PHP using the button, PHP calculator code, how to make a calculator in PHP, PHP code for a calculator with buttons, PHP calculator form, calculator in PHP and HTML, PHP calculator script, create a calculator in PHP, PHP calculator source code download.
Prof.Fazal Rehman Shamil (Available for Professional Discussions)
1. Message on Facebook page for discussions,
2. Video lectures on Youtube
3. Email is only for Advertisement/business enquiries.