В этой простой даже для непрограммистов инструкции я расскажу как заставить Google Chrome самому нажимать на кнопку на сайте пока вы расслабляетесь с чашечкой напитка в руке.
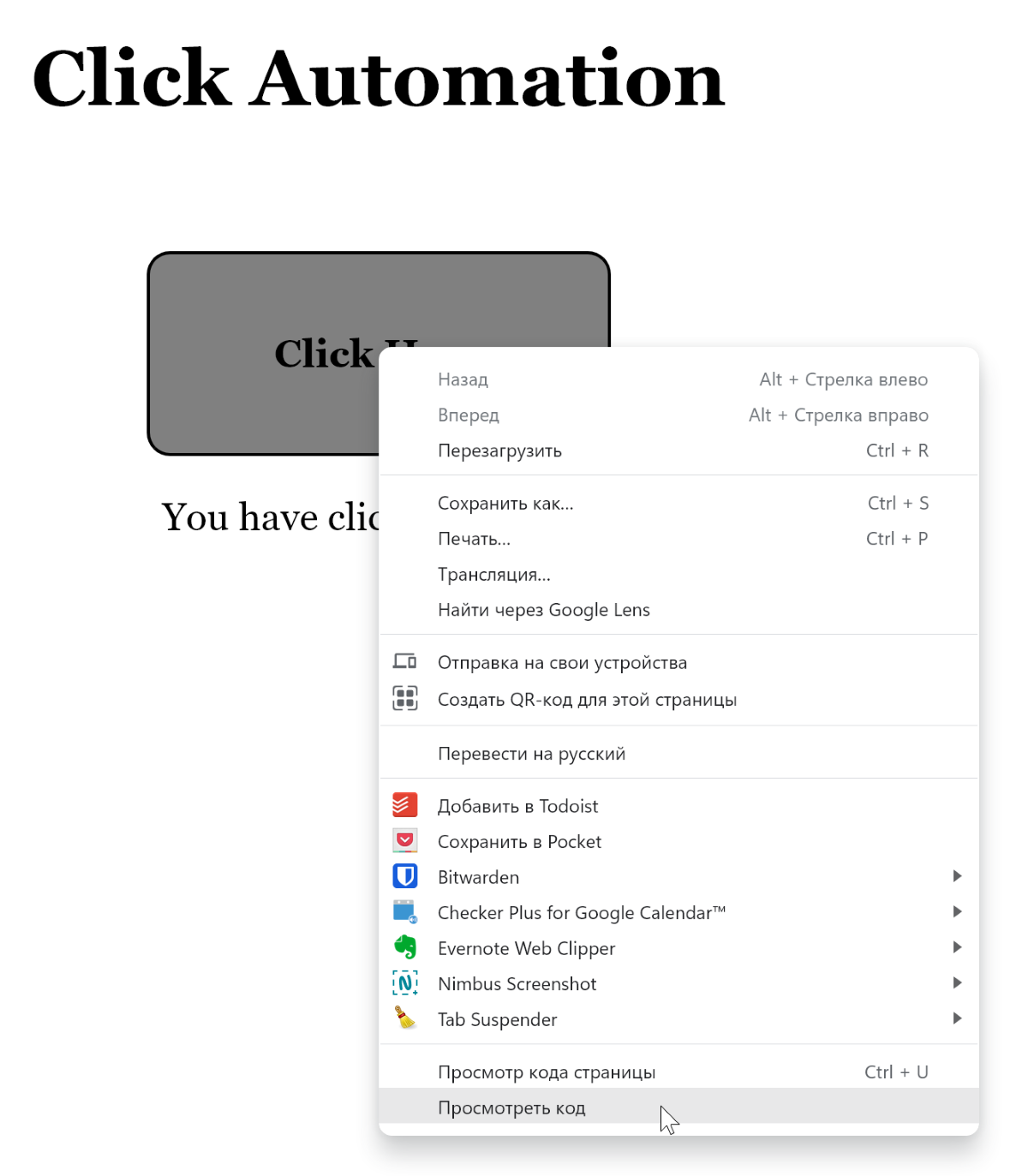
Тренироваться мы будем на этом сайте, ведь на нём всего одна кнопка. Зайдите на него в Google Chrome и нажмите правой кнопкой на кнопке Click Here и выберите в контекстном меню пункт Просмотреть код.
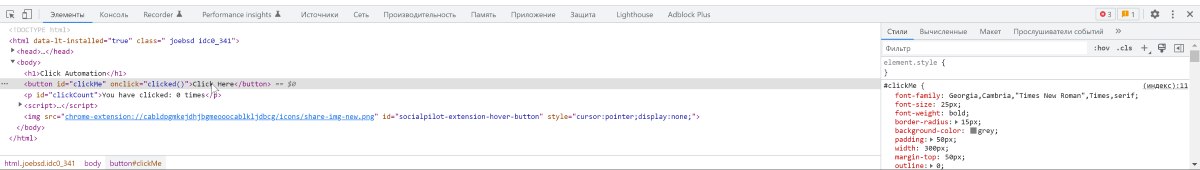
Так вы попадёте в консоль разработчика, где будет выделена строка с кнопкой <button id="clickMe" onclick="clicked()">Click Here</button>
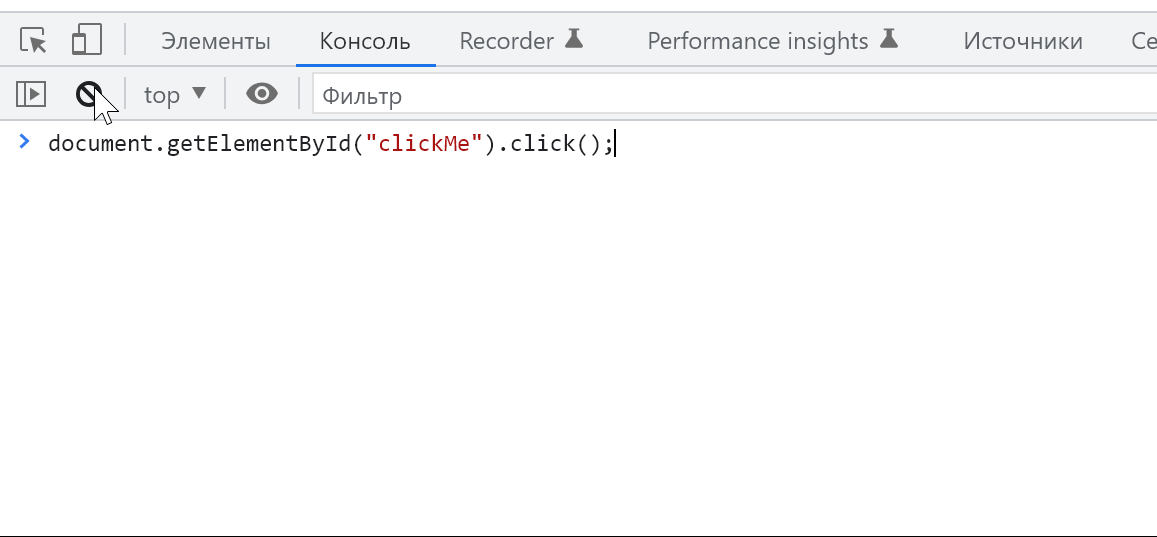
Теперь перейдите на вкладку Консоль.
В этой вкладке введите следующую команду document.getElementById("clickMe").click(); и нажмите Enter.
В будущем при использовании скрипта нужно будет в команде заменить clickMe на ID элемента, который используется на вашем сайте. А пока, если вы все сделали правильно, то кнопка на сайте будет гласить: «You have clicked: 1 times».
Теперь чтобы автоматически нажимать на кнопку бессчётное (на самом деле 1000) количество раз нужно ввести команду
for ( let i = 0; i < 1000; i++ ) {
document.getElementById("clickMe").click();
}
Если всё было сделано правильно, рядом с кнопкой будет написано: «You have clicked: 1001 times». А значит вы только что одной простой командой выполнили тысячу нажатий на кнопку.

Теги:
chrome
Автокликер для браузера с помощью Human Emulator.
Автокликер это программа, которая записывает все действия связанные с управлением мыши и клавиатурой и после этого воспроизводит все эти действия автоматически. Соответвенно, автокликер для барузера это программа, которая повторяет необходимые действия в браузере.
Во всех версиях программы есть все необходимые инструменты для записи и управления клавиатурой и мышь. Для записи используется инструмент Макрос, который записывает ваши действия во встроенном в программу браузере.
Макрос.
Работа с Макросом описана в статье Запись действий пользователя в браузере Human Emulator Studio с помощью Макроса. Эта работа идентична во всех версиях программы. Единственное, что для написания автокликера нужно будет в настройках Макроса указать галочки Полная эмуляция мыши и Полная эмуляция клавиатуры. В этом случае будет использовать реальные клавиатура и мышь.
Эмуляция клавиатуры.
Для управления клавиатурой во все версии программы добавлен объект keyboard. Этот объект обеспечивает полное управление всеми возможностями клавиатуры. Причём в двух режимах: полной эмуляции клавиатуры и передача действий от клавиатуры в браузер.
Полная эмуляция клавиатуры.
В режиме полной эмуляции клавиатуры Human Emulator управляет вводом с реальной клавиатуры, то есть он передаёт события таким образом, как будто это делает реальный человек нажимает на клавиши клавиатуры. В этом случае все действия с клавиатурой будут выполняться в любом активном окне, будь то окно встроенного в программу браузера или это открытое окно программы Блокнот. Функции полной эмуляции.
Пример работы на php в режиме полной эмуляции:
|
// переходим на поисковик $browser->navigate(«http://www.google.com»); // делаем активным поле ввода текста $input->set_focus_by_name(«q»); // вводим текст $keyboard->input(«human emulatorn»,10); |
Пример ввода с клавиатуры в открытое окно блокнота для программ на основе Internet Explorer:
|
$textfile->write_file(«1.txt»,«1»); // открое программу для редактирование $app->shell_execute(«open»,«1.txt»,«»,»,true); // пауза на запуск программы sleep(5); // вводим текст в активное окно $keyboard->input(«human emulatorn»,10); |
В Human Emulator Studio работа с командой input немного отличается, поэтому для того что бы выполнить такое же действие как в примере выше нужно либо использовать буфер обмена:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// создадим файл $textfile->write_file(«1.txt»,«»); // открое программу для редактирование $app->shell_execute(«open»,«1.txt»,«»,»,true); // пауза на запуск программы sleep(5); // сохраняем в буфер обмена $clipboard->put_text(«human emulator»); // зажимаем CTRL $keyboard->set_ctrl_prefix(true); // нажимаем V $keyboard->key(86); // отжимаем CTRL $keyboard->set_ctrl_prefix(false); |
Либо использовать функционал для управления внешними окнами.
Пример на пхп для работы в Studio:
|
// создадим файл $textfile->write_file(«1.txt»,«»); // откроем программу для редактирование файла $app->shell_execute(«open»,«1.txt»,«»,»,true); // пауза на запуск программы sleep(5); // получить окно блокнота $ntp_wnd = $window->get_by_text(«Notepad»); // ввести в него текст с клавиатуры $ntp_wnd->input(«human emulatorn»); |
Передача событий от клавиатуры в браузер.
Второй режим это передача событий. На самом деле когда вы работаете с клавиатурой, то после каждого нажатия на клавишу активное окно программы получается ряд сообщений и на основании этих сообщений выполняется соответствующее действие. При чём, это событие переходит от одного активного окна в следующее. То есть при вводе текста с клавиатуры в текстовое поле в браузере это сообщение получает сначала окно браузера, а потом через цепочку родительских элементов и текстовое поле, а также все его дочерние элементы. В случае с передачей событий исключается вся цепочка выше этого элемента и все события попадают в этот элемент и дальше. Таким образом, можно работать одновременно в нескольких десятках браузеров, в то время как в режиме полной эмуляции можно работать только с одним активным окном браузера, как это происходит при реальном использовании клавиатуры. Все команды передачи событий объекта keyboard имеют приставку send_* .
Пример передачи событий на php:
|
// переходим на поисковик $browser->navigate(«http://www.google.com»); // делаем активным поле ввода текста $input->set_focus_by_name(«q»); // вводим текст $keyboard->send_input(«human emulatorn»,10); |
Помимо команд объекта keyboard у всех объектов для работы с элементами DOM HTML есть функции send_keyboard_input_by_*. Эти функции передают события ввода с клавиатуры в HTML элемент.
Эмуляция мыши.
Для управления мышью во все версии программы добавлен объект mouse. Как и с клавиатурой работать с мышью можно также в двух режимах: полная эмуляция действий мыши и передача событий от мыши элементу браузера. Принцип работы такое же и с клавиатурой полная эмуляция использование реального курсора мыши, а в режиме передачи событий все события от мыши передаются в элемент.
Полная эмуляция мыши.
Работа с реальной мышью. В этом режиме будет задействован реальный курсор мыши ив процессе выполнения действий мыши можно будет наблюдать за тем как курсор на мониторе перемещается по экрану. Для полной эмуляции в объект были добавлены соответствующие команды. С помощью этих команд можно выполнять все действия, которые человек может выполнить с настоящей мышью: выполнять клики разными кнопками, крутить колесо, зажимать и отжимать кнопки, перемещать курсор.
Пример использования полной эмуляции на php:
|
// перейти на сайт $browser->navigate(«http://humanemulator.net»); // переместить курсор мыши в нужную точку $mouse->move(250,150,2); // зажать правую кнопку мыши $mouse->left_button_down(250,150); // переносим курсор мыши по новым координатам $mouse->move(1050,650,3); // отжимаем правую кнопку мыши $mouse->left_button_up(1050,650); |
Пример выше переводит курсор мыши в заданную точку страницы, зажимает левую кнопку мыши и перемещает курсор по новым координатам. После выполнения этого примеры будет выбрана часть текста на странице.
Пример кликов мыши во внешнем окне в Human Emulator на основе IE:
|
$textfile->write_file(«1.txt»,«1»); // открое программу для редактирование $app->shell_execute(«open»,«1.txt»,«»,»,true); // пауза на запуск программы sleep(5); // открыть контекстное меню с помощью клика правой кнопкой мыши $mouse->right_button_click(); |
Пример кликов мыши во внешнем окне в Human Emulator Studio на основе Chromium:
|
// создадим файл $textfile->write_file(«1.txt»,«»); // откроем программу для редактирование файла $app->shell_execute(«open»,«1.txt»,«»,»,true); // пауза на запуск программы sleep(5); // получить окно блокнота $ntp_wnd = $window->get_by_text(«Notepad»); // ввести в него текст с клавиатуры $ntp_wnd->mouse_right_click(10, 10); |
Передача событий мыши.
Для передачи событий непосредственно в браузер используется команды c приставкой send_*. В отличие от команд полной эмуляции эти команды позволяют работать даже при свёрнутом окне программы и подходят для многопоточной работы.
Пример передачи событий от мыши на php:
|
// перейти на сайт $browser->navigate(«http://humanemulator.net»); // переместить курсор мыши в нужную точку $mouse->send_move(250,150,2); // зажать правую кнопку мыши $mouse->send_left_button_down(250,150); // переносим курсор мыши по новым координатам $mouse->send_move(1050,650,3); // отжимаем правую кнопку мыши $mouse->send_left_button_up(1050,650); |
Через функционала объекта windowinterface (интрефейс для управления внешними окнами) можно не только работать в режиме полной эмуляции, но и передавать в эти окна события от мыши. Посмотреть список команд.
|
// создадим файл $textfile->write_file(«1.txt»,«»); // откроем программу для редактирование файла $app->shell_execute(«open»,«1.txt»,«»,»,true); // пауза на запуск программы sleep(5); // получить окно блокнота $ntp_wnd = $window->get_by_text(«Notepad»); // получить окно редактора $ntp_wnd_edt=$ntp_wnd->get_child_by_class(«Edit»); // вызов контекстного меню $ntp_wnd_edt->send_mouse_right_click(10, 10); |
Интерфейс элемента.
Ещё один способ работать мышью и клавиатурой с элементами страниц в браузере это использовать функционал подключения к элементу через интерфейс.
Для получения этого интерфейса используется одна из команд доступных из любого DOM объекта программы.
После того как мы получили ссылку на интерфейс мы используем команды: Полная эмуляция мыши над элементом, Эмуляция мыши на уровне событий над элементом, Полная эмуляция клавиатуры над элементом, Эмуляция клавиатуры на уровне событий над элементом.
В этом случае наш пример для полной эмуляции клавиатуры и мыши для работы с текстовым полем Google будет:
|
// переходим на поисковик $browser->navigate(«http://www.google.com»); // получить интерфейс текстового поля $q_txt= $input->get_by_name(«q»); // эмуляция событий клавиатуры $q_txt->input(«human emulatorn»,«10»); sleep(1); // передача событий от мыши $q_txt->mouse_click(10,10); |
а передача события этому же полю будет выглядеть так:
|
// переходим на поисковик $browser->navigate(«http://www.google.com»); // получить интерфейс текстового поля $q_txt= $input->get_by_name(«q»); // эмуляция событий клавиатуры $q_txt->send_input(«human emulatorn»,«10»); sleep(1); // передача событий от мыши $q_txt->send_mouse_click(10,10); |
Случайные траектории мыши.
При вызове команды перемещения курсора мыши move или send_move курсор мыши переносится по прямой от начальной точке к точке заданной в команде. Но иногда возникает необходимость перемещать мышь по сложным и случайным траекториям, то есть так как это делал бы человек просматривая страницу или читая на ней текст. Для этой цели в программу были добавлены команды move_to и send_move_to . Эти команды перемещают курсор по случайным траекториям в виде линии, кривой, хаотичного перемещения, по круговой траектории и по траектории имитации чтения текста.
Пример на php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// Перейдем на google $browser->navigate(«http://bigfozzy.com»); // пауза sleep(2); // Перейдем к точке 100,100 по линии за 1000 мс $mouse->move_to(100,100,«line»,1000); // пауза sleep(2); // Перейдем к точке по кривой за 1000 мс $mouse->move_to(500,500,«curve»,1000); // пауза sleep(2); // Перейдем к точке 300,300 по хаосу за 500 мс $mouse->move_to(300,300,«chaotic»,1000); // пауза sleep(2); // Перейдем к точке 400,400 по окружности за 1000 мс $mouse->move_to(400,4000,«circle»,1000); |
Автокликер на основе Human Emulator.
Как видно из этой статьи все версии программы Human Emulator имеют достаточно функционала, чтобы с его помощью сделать не только автокликер браузера, но и автокликер для внешних окон.
Видео пример работы с клавиатурой и мышью в Human Emulator.
Обсудить на форуме
So, I have very little coding background and hence have absolutely no idea how to even approach this.
I’m trying to browse Fortune Tech to read news from most of 2016 and there’s a link when you scroll to the end which you need to click in order to view more headlines. It says » See more Tech Headlines». I wanted to somehow automate this process, like I’d scroll down and it’ll automatically load the next set of headlines without me having to click there. How do I do this?
asked Jan 3, 2017 at 21:38
I can help get you started. You will want to download the extension Tampermonkey so you can inject code into a webpage automatically. This is the code you want to have in a custom script.
// ==UserScript==
// @name Fortune Tech Auto Click
// @author Some Random Guy On The Internet
// @include http://fortune.com/tech/
// @include http://someothersite.com/*
// @require https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
// ==/UserScript==
(function() {
'use strict';
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() == $(document).height()) {
if (document.location.href.search('fortune.com/tech') !== -1) { // This will run only on the fortune tech site
$("#section-see-more").trigger("click");
}else if (document.location.href.search('someothersite.com/*') !== -1) { // this will run on the someother.com/* site
// Selector of the button.
$("#other-button-id").trigger("click");
}
}
});
})();
You will probably need to play around with it a little to get it working.
Edited to fit below comment better.
answered Jan 3, 2017 at 21:45
LoafLoaf
2,9402 gold badges16 silver badges25 bronze badges
7
Using JQuery:
$('#section-see-more').click();
$('html, body').animate({
scrollTop: $(document).height()-$(window).height()},
1400,
"easeOutQuint"
);
The website you mentioned does not currently have jQuery on it, so you would have to load it into the page manually.
This is a tedious process unless you make a browser extension for this website and use the code to click the link that loads more information onto the screen.
answered Jan 3, 2017 at 21:43
MooseMoose
1,2612 gold badges19 silver badges32 bronze badges
Перед тем как стать программистом, — полез я во все тяжкие. По заработкам онлайн, — за просмотр рекламы, клики, капчи, и прочей не адекват. 10 рублей за день это было уже круто. И вот во время изучения JavaScript я пришел к теме, — события, эмуляция клика(custom event js click). И естественно первое что я сделал пошел писать автокликер для сайта.
Конечно же тех у кого я пытался заработать тогда уже не было. Пришлось искать новых пациентов.
А вот и первый клиент:
Автокликер для сайта ymmoney.pw
Для того что бы воспользоваться данным кодом «автокликер для сайта» :
- нужно открыть браузер,
- перейти на сайт
ymmoney.pw(авторизоваться) - нажать клавишу F12,
- выбрать вкладку Консоль,
- вставляем код,
- жмем Enter.
/*** Код для ymmoney.pw ***/
function run () {
let cimg1 = document.getElementById("cimg1");
let cimg2 = document.getElementById("cimg2");
let cimg3 = document.getElementById("cimg3");
let cimg4 = document.getElementById("cimg4");
let inp = document.querySelector("input[type=text]");
let btn = document.querySelector("input[value=CONTINUE]");
cimg1 = cimg1.firstElementChild.src.substring(33,34);
cimg2 = cimg2.firstElementChild.src.substring(33,34);
cimg3 = cimg3.firstElementChild.src.substring(33,34);
cimg4 = cimg4.firstElementChild.src.substring(33,34);
console.log(cimg1, cimg2, cimg3, cimg4);
let res = parseInt(cimg1 + cimg2 + cimg3 + cimg4);
inp.value = res;
setTimeout(function(){
emulateClick(btn);
}, 500);
}
function emulateClick(btn) {
let click = new CustomEvent("click");
btn.dispatchEvent(click);
}
setInterval(function(){
run();
}, 2000);Дальше было больше, пошла криптовалюта. И я грешный повелся. И когда сам дошел до программирования, то хотелось хоть как то зарабатывать.
Клиент номер 2.
Автокликер для сайта ethcombo.com
Для того что бы воспользоваться данным кодом, «автокликер для сайта» :
- нужно открыть браузер,
- перейти на сайт
ethcombo.com (авторизоваться) - нажать клавишу F12,
- выбрать вкладку Консоль,
- вставляем код,
- жмем Enter.
/*** Код для ethcombo.com ***/
setInterval(function(){
var x = document.getElementById('playFancy');
var speens = document.getElementById('spins');
x.removeAttribute('disabled');
x.setAttribute('value', 'play');
if(speens.textContent <= 1){
speens.textContent = +speens.textContent + 1;
}
emulateClick(x);
},1500);
function emulateClick(target) {
var click = new CustomEvent('click');
target.dispatchEvent(click);
}Расширение для браузера Google Chrome, написал на javascript. Скачать можно тут, — Яндекс диск https://yadi.sk/d/ydXLjH7dKNsu1Q?w=1
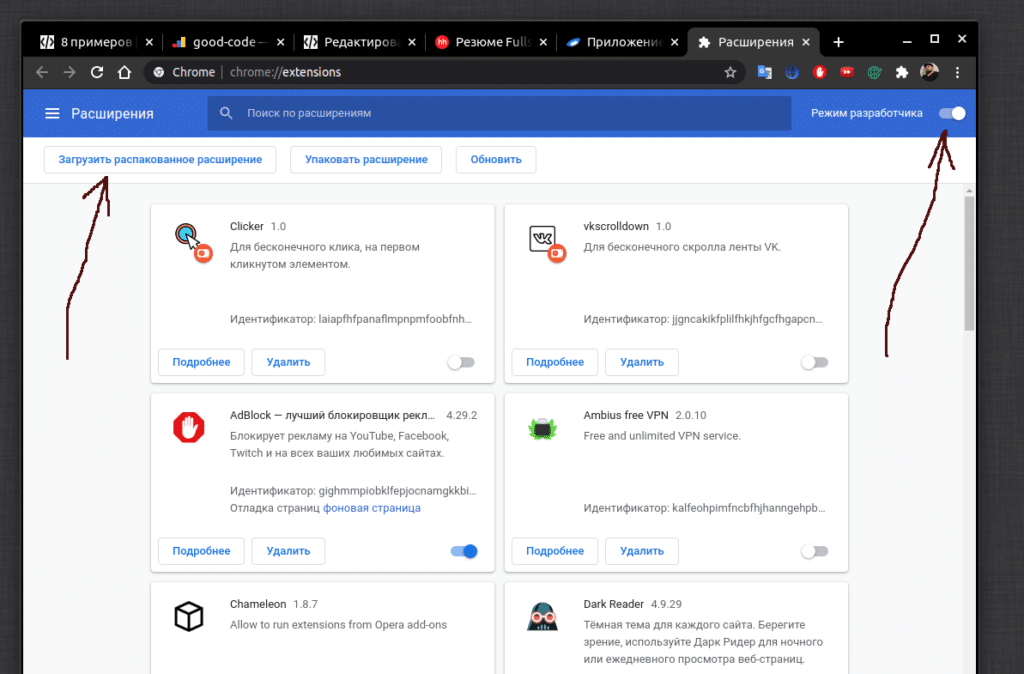
После того как скачали, нужно перейти в свои расширения, по этой ссылке, — chrome://extensions/
Включить режим разработчика
Затем нажать на кнопку, — Загрузить распакованное расширение
Следующим шагом, нужно указать именно на директорию(папку) которая зовётся «expansion»
Потом уже кликаем на любой элемент на странице и этот клик будет повторятся бесконечно, пока не отключите расширение.
Вот такие эксперименты я ставлю время от времени. Учитесь на нормальные профессии, не будьте лохом как я. Всем удачи и чистого кода на продакшене.
Поделиться ссылкой: