In this article, we will see how to create an auto-clicker using Python. The code will take input from the keyboard when the user clicks on the start key and terminates auto clicker when the user clicks on exit key, the auto clicker starts clicking wherever the pointer is placed on the screen. We are going to use the pynput module here.
What is Auto Clicker?
Auto-Clicker is a script where you can auto control mouse and keyboard as many numbers of times as you want. It is controlled using user-defined keys. It works on various platforms like Windows, Mac and Linux. Auto clicker is present in pywin32 module.
Approach:
In this project, we will use a cross-platform module pynput to control the mouse and monitor the keyboard at the same time to create simple auto-clicker. To check for mouse events we will install pynput module (used to control the mouse) for this execute, pip install pynput in cmd.
Note: If you’re stuck on how to set up python-pip package on your system then click here
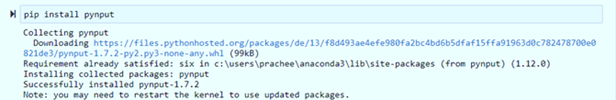
Installation of pynput module
Verify whether the pynput module has been successfully installed into your working environment for this, open IDLE on the system that is cmd or Python Shell. Execute the command import pynput, after executing this the output should give zero errors which means your module is successfully installed.
Verifying module installation
Implementation:
Let’s now proceed with the code that is required to build an Auto-clicker using Python. Follow the below steps to create an auto-clicker:
Step 1: Import time and threading then import Button and Controller from pynput.mouse module. Import Listener and KeyCode from pynput.keyboard.
Python3
import time
import threading
from pynput.mouse import Button, Controller
from pynput.keyboard import Listener, KeyCode
Step 2: Create four variables as mentioned below,
- delay: Delay between each click (in seconds)
- button: Button is used to click in whatever direction you want to. Button.left | Button.middle | Button.right
- start_stop_key: The key used for start and stop of the click while you run the program for executing the auto clicker. It should be from a key class or set using KeyCode.
- exit_key: The key used to terminate the auto clicker that is being executed. This should be from the key class or set using KeyCode.
Python3
delay = 0.001
button = Button.right
start_stop_key = KeyCode(char='a')
stop_key = KeyCode(char='b')
Step 3: Create a class extending threading.Thread. Pass delay and button to the class that have two flags to check if the program is executed or not.
Python3
class ClickMouse(threading.Thread):
def __init__(self, delay, button):
super(ClickMouse, self).__init__()
self.delay = delay
self.button = button
self.running = False
self.program_running = True
Step 4: Add methods to control the threads externally.
Python3
def start_clicking(self):
self.running = True
def stop_clicking(self):
self.running = False
def exit(self):
self.stop_clicking()
self.program_running = False
Step 5: A method is created when the thread starts, the program_running runs on loop until the value comes out to be true and also create another loop inside the existing loop where it checks if running is set to true or not. In case, we are inside both loops, it will click on the set button and sleep for the set delay.
Python3
def run(self):
while self.program_running:
while self.running:
mouse.click(self.button)
time.sleep(self.delay)
time.sleep(0.1)
Step 6: Creating an instance for the mouse controller, then create ClickMouse thread. Start the instance to move into the loop inside the run method.
Python3
mouse = Controller()
click_thread = ClickMouse(delay, button)
click_thread.start()
Step 7: Create a method on_press which takes a key as an argument and sets up a keyboard listener. The start_stop_key matches with a start key (a) when it is executed. Then the click is to be terminated when running flag is set to True in the thread. Exit method is called in the method if the exit key (b) is executed and stop the listener.
Python3
def on_press(key):
if key == start_stop_key:
if click_thread.running:
click_thread.stop_clicking()
else:
click_thread.start_clicking()
elif key == stop_key:
click_thread.exit()
listener.stop()
with Listener(on_press=on_press) as listener:
listener.join()
After the code is run we can see in the output as shown below, it shows the number of clicks the auto-clicker has made after the code is implemented. It is compatible with Windows, Mac and Linux. Auto-Clicker is helpful software for the systems as it let’s save a reasonable amount of time that is spent on repeated amount of clicks.
Below is the complete program:
Python3
import time
import threading
from pynput.mouse import Button, Controller
from pynput.keyboard import Listener, KeyCode
delay = 0.001
button = Button.right
start_stop_key = KeyCode(char='a')
stop_key = KeyCode(char='b')
class ClickMouse(threading.Thread):
def __init__(self, delay, button):
super(ClickMouse, self).__init__()
self.delay = delay
self.button = button
self.running = False
self.program_running = True
def start_clicking(self):
self.running = True
def stop_clicking(self):
self.running = False
def exit(self):
self.stop_clicking()
self.program_running = False
def run(self):
while self.program_running:
while self.running:
mouse.click(self.button)
time.sleep(self.delay)
time.sleep(0.1)
mouse = Controller()
click_thread = ClickMouse(delay, button)
click_thread.start()
def on_press(key):
if key == start_stop_key:
if click_thread.running:
click_thread.stop_clicking()
else:
click_thread.start_clicking()
elif key == stop_key:
click_thread.exit()
listener.stop()
with Listener(on_press=on_press) as listener:
listener.join()
Now let’s execute the python program we’ve written and then press the start (a) and stop (a) keys in order to initiate the auto clicker.
Output:
In this article, we will see how to create an auto-clicker using Python. The code will take input from the keyboard when the user clicks on the start key and terminates auto clicker when the user clicks on exit key, the auto clicker starts clicking wherever the pointer is placed on the screen. We are going to use the pynput module here.
What is Auto Clicker?
Auto-Clicker is a script where you can auto control mouse and keyboard as many numbers of times as you want. It is controlled using user-defined keys. It works on various platforms like Windows, Mac and Linux. Auto clicker is present in pywin32 module.
Approach:
In this project, we will use a cross-platform module pynput to control the mouse and monitor the keyboard at the same time to create simple auto-clicker. To check for mouse events we will install pynput module (used to control the mouse) for this execute, pip install pynput in cmd.
Note: If you’re stuck on how to set up python-pip package on your system then click here
Installation of pynput module
Verify whether the pynput module has been successfully installed into your working environment for this, open IDLE on the system that is cmd or Python Shell. Execute the command import pynput, after executing this the output should give zero errors which means your module is successfully installed.
Verifying module installation
Implementation:
Let’s now proceed with the code that is required to build an Auto-clicker using Python. Follow the below steps to create an auto-clicker:
Step 1: Import time and threading then import Button and Controller from pynput.mouse module. Import Listener and KeyCode from pynput.keyboard.
Python3
import time
import threading
from pynput.mouse import Button, Controller
from pynput.keyboard import Listener, KeyCode
Step 2: Create four variables as mentioned below,
- delay: Delay between each click (in seconds)
- button: Button is used to click in whatever direction you want to. Button.left | Button.middle | Button.right
- start_stop_key: The key used for start and stop of the click while you run the program for executing the auto clicker. It should be from a key class or set using KeyCode.
- exit_key: The key used to terminate the auto clicker that is being executed. This should be from the key class or set using KeyCode.
Python3
delay = 0.001
button = Button.right
start_stop_key = KeyCode(char='a')
stop_key = KeyCode(char='b')
Step 3: Create a class extending threading.Thread. Pass delay and button to the class that have two flags to check if the program is executed or not.
Python3
class ClickMouse(threading.Thread):
def __init__(self, delay, button):
super(ClickMouse, self).__init__()
self.delay = delay
self.button = button
self.running = False
self.program_running = True
Step 4: Add methods to control the threads externally.
Python3
def start_clicking(self):
self.running = True
def stop_clicking(self):
self.running = False
def exit(self):
self.stop_clicking()
self.program_running = False
Step 5: A method is created when the thread starts, the program_running runs on loop until the value comes out to be true and also create another loop inside the existing loop where it checks if running is set to true or not. In case, we are inside both loops, it will click on the set button and sleep for the set delay.
Python3
def run(self):
while self.program_running:
while self.running:
mouse.click(self.button)
time.sleep(self.delay)
time.sleep(0.1)
Step 6: Creating an instance for the mouse controller, then create ClickMouse thread. Start the instance to move into the loop inside the run method.
Python3
mouse = Controller()
click_thread = ClickMouse(delay, button)
click_thread.start()
Step 7: Create a method on_press which takes a key as an argument and sets up a keyboard listener. The start_stop_key matches with a start key (a) when it is executed. Then the click is to be terminated when running flag is set to True in the thread. Exit method is called in the method if the exit key (b) is executed and stop the listener.
Python3
def on_press(key):
if key == start_stop_key:
if click_thread.running:
click_thread.stop_clicking()
else:
click_thread.start_clicking()
elif key == stop_key:
click_thread.exit()
listener.stop()
with Listener(on_press=on_press) as listener:
listener.join()
After the code is run we can see in the output as shown below, it shows the number of clicks the auto-clicker has made after the code is implemented. It is compatible with Windows, Mac and Linux. Auto-Clicker is helpful software for the systems as it let’s save a reasonable amount of time that is spent on repeated amount of clicks.
Below is the complete program:
Python3
import time
import threading
from pynput.mouse import Button, Controller
from pynput.keyboard import Listener, KeyCode
delay = 0.001
button = Button.right
start_stop_key = KeyCode(char='a')
stop_key = KeyCode(char='b')
class ClickMouse(threading.Thread):
def __init__(self, delay, button):
super(ClickMouse, self).__init__()
self.delay = delay
self.button = button
self.running = False
self.program_running = True
def start_clicking(self):
self.running = True
def stop_clicking(self):
self.running = False
def exit(self):
self.stop_clicking()
self.program_running = False
def run(self):
while self.program_running:
while self.running:
mouse.click(self.button)
time.sleep(self.delay)
time.sleep(0.1)
mouse = Controller()
click_thread = ClickMouse(delay, button)
click_thread.start()
def on_press(key):
if key == start_stop_key:
if click_thread.running:
click_thread.stop_clicking()
else:
click_thread.start_clicking()
elif key == stop_key:
click_thread.exit()
listener.stop()
with Listener(on_press=on_press) as listener:
listener.join()
Now let’s execute the python program we’ve written and then press the start (a) and stop (a) keys in order to initiate the auto clicker.
Output:
Большинство тех, кто начинает изучать программирование, начали это из-за желания сделать свою игру. Нууу… я не исключение, но судьба меня занесла в веб разработку.
Ладно, давай ближе к делу. Создать кликер при помощи pixi.js.
Задача тривиальная, но т.к. в разработке игр я мало разбираюсь, то пришлось изучить чуть лучше эту тему.
Почему Js? Почему pixi.js? Почему вообще кликер?!
— Я решил показать лишь свою реализацию задачи. Не хочу учить кого-то какими технологиями пользоваться, как писать код. Просто мое решение задачи.
Перед началом написания кода:
Во-первых
Это видео с процессом создания игр. Если вам лень читать, то можно посмотреть и послушать
Во-вторых весь код я вставлю картинкой, но в конце статьи будет ссылка на github с исходниками проекта, чтобы вы могли сами потыкать.
В коде я оставил поясняющие комментарии для вас, надеюсь понятно будет.
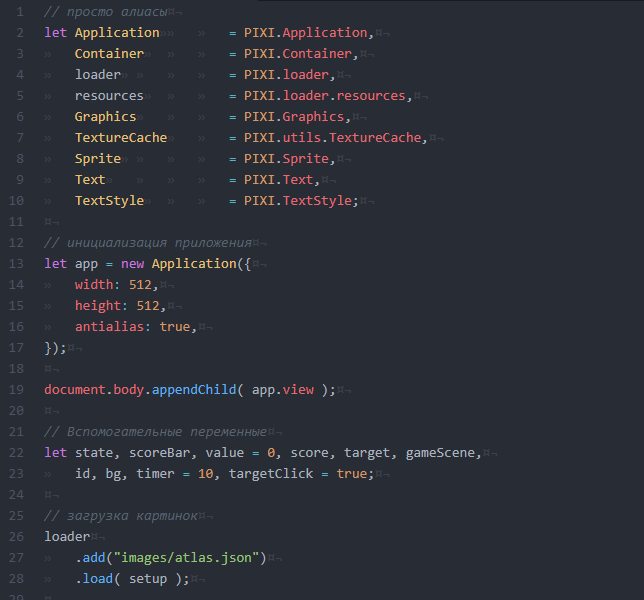
Для начала мы объявляем алиасы и инициализируем само приложение.
Создаем нужные переменные под все элементы игры и загружаем картинки.
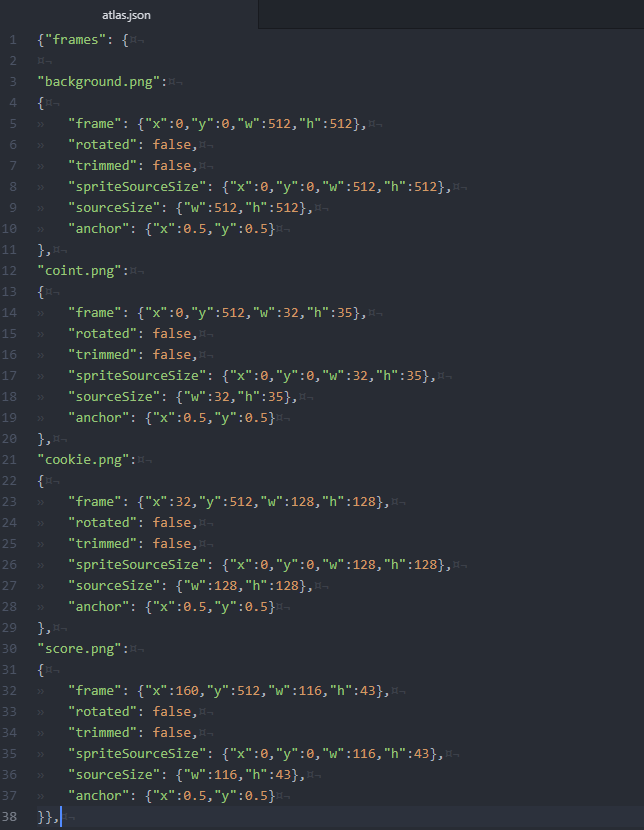
Для картинок я выбрал формат атласа.
Если не знаком с атласом, то это json формат для загрузки большого количества картинок за один раз.
Вот так это выглядит в коде
Я создавал это с помощью TexturePacker. Делать такое вручную, на мой взгляд, не целесообразно.
С помощью функции setup я разбираю атлас, задаю расположение элементов, стили для текста, добавляю начальное значение очков.
Это стандартные действия для всего(расположение). Самое интересное это три свойства у target. interactive, buttonMode и on(«pointerdown», handlerClick). Первые два нужны для взаимодействия клика и элемента target. on — это обычный обработчик событий.
Теперь нам нужно написать все необходимые функции для работы игры.
Игровой цикл — gameLoop
Состояние игры — play
Обработка клика — handlerClick
gameLoop просто вызывает функцию state.
В play я проверяю значение timer(он равен 10) и разрешаю клик по кнопке, так же обновляю размеры target.
handlerClick идет проверка на возможность клика и производится клик.
Из недостатка, который я вижу, это изменение размеров у target элемента. Он изменяется с 0.9 до 1. Сразу. Без анимации. Но когда ты играешь это не заметить, оставил как есть.
Как и обещал, ниже ссылка на github проект.
Если вы не сталкивались с pixi, но хотите развернуть игру у себя, то вам потребуется сервер. Я использовал openserver. Это нужно для ajax запросов.
Как и обещал ссылка на код.
pixi.js
github
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Полезно?
Проголосовали 59 пользователей.
Воздержались 38 пользователей.
Я являюсь преподавателем в школе программирования ЯЮниор и не так давно мы опубликовали пост с разбором жанра кликеров и пообещали, что если пост наберет 100 плюсов, то жаба разрешит мне выпустить статью по разработке кликера! Мы видим, что тема вам интересна, и не можем просто так оставить это без внимания.
Разработка кликера
Сегодня мы с вами пошагово разработаем кликер, суть которого заключается в создании тортиков. Это будет не просто счетчик кликов, а полноценный кликер с выпеканием тортов, магазином и всеми вытекающими.
Спрайты для урока:
Создаем торт
Начнем мы с вами с главного, с торта. Торт у нас будет собираться послойно, у каждого слоя будет цена — сколько кликов нужно сделать, чтобы собрать определенный слой.
Торты у нас будут заранее созданы и храниться в префабах. Чтобы сделать первый торт — создайте на сцене пустой объект и назовите его Cake. После этого создайте папку Prefabs в окне Asset, а в ней Cakes. Перетащите с окна Hierarchy созданный пустой объект торта в папку Cakes.
2 раза кликаем по получившемуся префабу, и переходим в режим редактирования префаба. Сразу проверьте, чтобы координаты родительского объекта были нулевыми.
Размещаем слой торта, и устанавливаем размер по Y 1.5
После этого дочерним к слою располагаем крем и выставляем ему Scale 1 по всем осям. После установки, раскрашиваем слой и крем.
Первый уровень торта готов, но хотелось бы сделать его минимум из 3 уровней. Выделяем слой, и нажимаем ctrl+d, мы получили дубликат слоя, сдвигаем его повыше, и видим следующую картину:
Тут проблема в слоях. Вам нужно вручную проставить Order in layer для каждого спрайта в торте. Получается, что у нашего 1 уровня будет слой 0, а у крема 1. Далее всё зависит от того, сколько вам нужно будет уровней для торта, но каждый последующий слой будет больше.
В итоге у нас получится вот такой торт. Хотел бы обратить внимание на пару вещей.
Как вы можете заметить, у некоторых слоев торта крем идет отраженный по x оси, это сделано для того, чтобы торт смотрелся более живым. Это делается при помощи установки чекбокса тут:
Также для упрощения понимания, приведу структуру полученного торта и какие слои у каждого элемента.
Как вы видите, у нас есть 3 коржа. У каждого коржа есть крем, а у последнего ещё и конфети. Распределение слоев идет следующим образом:
- корж 1 — слой 0;
- крем 1 — слой 1;
- корж 2 — слой 2;
- крем 2 — слой 3;
- корж 3 — слой 4;
- крем 3 — слой 5;
- все конфети — слой 6.
Теперь наш торт окончательно готов, и т.к. пустой GameObject торта находился на сцене, то сейчас там появится целый торт.
Добавляем фон
Фон мы с вами расположим на Canvas, для этого нажимаем правой кнопкой мыши по окну иерархии и создаем Canvas.
Canvas нужен для отрисовки графического интерфейса, но также на нем можно расположить и фон. Перед работой нам нужно его настроить.
Первым делом переключаем Render Mode в Camera и указываем камеру, к которой будет привязан канвас, т.к. у нас она одна, то её и указываем.
После этого нам нужно указать настройки для адаптивности нашего интерфейса, для этого в Scale Mode выбираем Scale With Screen Size. Этот режим означает, что мы разработаем весь интерфейс для определенного эталонного разрешения, а дальше unity будет его растягивать отталкиваясь от этого. Указываем Reference Resolution 1080 на 1920 и Match 0.5, mathc — это то, как будет тянуться интерфейс, по ширине или по высота, в случае с 0.5, это по ширине и высоте одновременно.
Канвас настроен, теперь нажимаем пкм по канвасу в окне иерархии, и создаем объект Panel, он будет являться нашим фоном, указываем в Source Image картинку нашего заднего фона. Теперь фон указан, но он какой-то темный, чтобы убрать это затемнение, вам следует нажать лкм на color и параметр A(alpha) установить в 255. Теперь ваш фон смотрится адекватно.
После этого настройте положение и размер торта так, чтобы он ровно вставал на подставку, у вас должна получиться следующая картина:
Создаем место для торта
Наши торты не будут изначально стоять на платформе, да и много разных их будет, по этому нам нужно с вами настроить место для спавна тортов.
Создаем пустой объект, и называем его CakePlace. Размещаем его на платформе так, чтобы он обозначал нижнюю точку торта.
Как вы можете заметить по скрину выше, пивот нашего торта находится не у его основания, а это значит, что когда мы будем создавать торт из скрипта, то он будет выглядеть именно так, как на скрине, а это не ровно. Чтобы исправить это, нам нужно поднять все слои чуть вверх, для этого переходим в редактирование префаба, выделяем все слои, и чуть приподнимаем вверх.
Как вы можете заметить, пивот стал ниже, а это значит, что при спауне торт встанет хорошо.
Теперь, наконец-то, перейдем к скриптам)
Создаем папку для скриптов, и в неё уже создаем скрипт CakePlace.
Пока наш скрипт будет выглядеть так, мы будем постепенно его дописывать. Давайте разберем, что он делает сейчас. У нас есть поле торт, в котором будет храниться тот торт, который мы хотим заспаунить. В старте мы вызываем метод SetCake, который просто создает торт дочерним к нам. Также уже готов метод RemoveCake, который будет удалять торт.
Этот компонент мы добавляем к объекту CakePlace. Удаляем со сцены сам торт и в поле Cake указываем префаб нашего торта.
Теперь при запуске игры вы увидите, что торт создался внутри CakePlace. На этом этапе торт уже должен стоять ровно, если это не так, то снова перейдите в редактирование префаба и приподнимите или опустите слои.
Скрипты торта
В папке скрипты создаем папку Cake, а в ней 2 скрипта: Cake и CakeLayer.
CakeLayer
У нас есть следующие поля:
- _clicksBeforeCooking — сколько кликов нужно, чтобы слой был готов;
- _spriteRenderer — хранит компонент отрисовки этого слоя;
- _layerColor — цвет нашего слоя поле выпекания;
- CookingProgress — свойство, которое обозначает прогресс, сколько кликов уже сделано.
Зачем нам хранить цвет слоя? Дело в том, что нам надо как-то помечать то, что слой не выпечен, и пользователь видел, что он сейчас выпекает. Для этого мы каждый слой в старте превращаем в призрачный — белый слой с небольшой прозрачностью.
Как торт выпекается?
Каждый раз при клике, прогресс будет увеличиваться. Когда прогресс достигнет нужного количества кликов для выпекания, тогда цвет заменится на нормальный, а метод вернет true.
Этот компонент нам нужно добавить на каждый элемент торта.
Cake
Начнем разбор с полей:
- _profit — прибыль которую мы получим за выпекание торта;
- _layers — все наши слои;
- _createdLayers — сколько слоев уже создано;
- Done — свойство, которое возвращает результат сравнения выпеченных слоев и общего количества.
На старте мы получаем с наших детей все компоненты CakeLayer, чтобы мы могли контролировать послойное выпекание.
OnClick будет вызываться каждый раз при кликах по экрану.
Если торт не готов, то мы вызываем метод TryBakeLayer, который пытается испечь слой. В нем мы получаем текущий слой и вызываем у него увеличение прогресса, после чего пытаемся его завершить (этот if можно было заменить на return cakeLayer.TryCookLayer();).
После чего снова происходит проверка на то, готов ли торт.
Также после 42 строки добавьте следующую строку:
_createdLayers++;
Это нужно, чтобы мы перешли к приготовлению следующего слоя
Настройка торта
Теперь нужно закинуть эти компоненты на торт.
На основной объект помещаем компонент Cake, а на все слои помещаем компонент CakeLayer
Покликовое создание торта
Основной частью кликера является считывание кликов. Считывать клики мы с вами будем по панельке канваса.
Нажимаем пкм по канвасу и создаем Panel. Он сразу будет серым, нажимаем Color и A уводим в 0.
Также сейчас наша зона кликов находится под фоном, а значит клики до неё не дойдут, тут вам следует убрать галочку Raycast Target с фона
Скрипт Clicker Zone
Мы наследуем наш компонент от интерфейса IPointerClickHandler, который позволяет нам определять клики по нашей панели. Также у нас есть событие клик, которое мы пробуждаем во время клика по нашей панели.
Получается такая схема: клик по панели -> пробуждение события -> все, кто подписаны, выполняют определенное действие.
Этот компонент мы добавляем на наш пустой объект ClickerZone.
Модифицируем скрипт CakePlace
Мы добавили поле ClickerZone, чтобы иметь возможность подписать наш торт на событие о клике, а также добавили подписку торта на клики при создании, и отписку при удалении.
Мы добавили поле, не забудьте указать в него ClickerZone.
Теперь мы можем покликово собирать тор!
Сбор тортов и зачисление очков на баланс
Создаем в папке скриптов папку Player, а в ней скрипты Player и PlayerWallet
Тут в целом все просто, у нас методы на пополнение и списание, а также приватное поле и свойство которое его раскрывает
А игрок просто содержит кошель.
Эти компоненты можно разместить на камере или создать пустой объект Player на сцене.
Теперь нужно собрать панельку, на которую будет кликать игрок для сбора торта. Для этого кликаем пкм по канвасу и создаем панель. Эту панель сужаем до небольшого окна, добавляем на неё текст и кнопку, чтобы итоговый результат выглядел следующим образом:
Также чтобы мы могли скрывать и показывать сразу всю группу элементов(панель, текст и кнопку) на родительский объект CakeCollector следует добавить CanvasGroup, он позволяет контролировать сразу всех детей.
Эту панельку теперь надо вызвать тогда, когда будет готов торт. Для этого нам нужно обновить пару скриптов.
Обновляем скрипт Cake
Тут мы просто добавляем событие, которое пробуждаем в момент когда торт готов.
Обновляем скрипт CakePlace
Подписываем на событие о том, что торт готов и также создаем событие о том, что торт готов к сбору. Заметьте, что событие готовности к сборке также передает с собой что это за торт, чтобы мы знали его цену.
Cкрипт CakeCollector
Теперь создаем папку UI в скриптах и добавляем скрипт CakeCollector.
Получаем торт по событию и сразу открываем панель, после чего ожидаем сбора, а потом закрываем.
Дополняем скрипт Player
Просто подписываемся на событие о сборе и добавляем столько денег, сколько приносит торт.
Теперь у нас готов сбор тортиков
Отображение баланса
Первым делом создаем панель на канвасе, указываем показанное выше изображение и добавляем текст.
Далее мы создаем скрипт WalletDisplay и добавляем событие в PlayerWallet.
Обновляем PlayerWallet
Просто добавляем событие о том, что деньги обновились
WalletDisplay
Тут мы подписываемся на обновление кошелька и обновляем данные при добавлении денег.
Теперь за торт с ценой 5 мы получили 5 валюты.
Диспенсер тортов
Сейчас торт просто появляется на сцене и после его приготовления никуда не девается. Нам пора написать раздатчик тортов, чтобы мы могли ему закинуть список возможных тортов, а он бы постоянно нам выдавал новые.
У нашего компонента есть поля:
- _cakeCollector — нужен нам для того, чтобы знать, что старый торт собран;
- _cakePlace — нужен, чтобы выдавать ему торты;
- _cakeTemplates — все доступные варианты тортов.
Мы получаем от сборщика информацию о том, что торт собран, удаляем этот торт с поля, а потом берем рандомное число от 0 до количества шаблонов и выдаем его на установку в CakePlace.
Теперь каждый раз после нажатия нам будет выдаваться новый торт.
Создание внутриигрового магазина
Первым делом создаем кнопку для магазина и размещаем в правом верхнем углу. Далее создаем скрипт ShopButton и Shop.
По нажатию на кнопку открытия (которую разместили в правом верхнем углу), мы включаем объект магазина, а при нажатии на кнопку закрытия (разместим внутри магазина) — выключаем объект.
Далее собираем магазин, создайте панель и разместите как на скрине ниже, а также добавьте кнопку закрытия.
После этого добавляем ScrollView, он нужен для расположения множества элементов.
Далее растягиваем его и создаем шаблон для товара.
Добавляем в Content шаблон Item, дублируем пару раз и добавляем компонент Horizontal Layout Group на content, это позволит ровно расположить множество элементов.
Мы разработали с вами шаблон для магазина, осталось создать товары.
Все варианты товаров мы будем хранить как SO.
Внутри SO хранятся все данные для магазина, чтобы мы могли не хранить ненужную информацию по типу самой цены или иконки внутри торта.
После этого создаем сам объект торта, который уже в свою очередь ссылается на определенный SO
Товары готовы, осталось написать только магазин, но перед этим давайте добавим в игрока метод проверки платежеспособности, чтобы знать, что у него хватает денег.
А также событие о том, что куплен новый торт, оно будет оповещать раздатчик о том, что появился новый шаблон.
Теперь приступаем к магазину
В старте мы добавляем все SO товары в магазин и подписываемся на нажатие кнопки их покупки. При покупке мы проверяем, хватает ли игроку денег и после этого передаем ему торт, отписываемся от события этого торта и помечаем его как проданный.
Шкала прогресса выпекания
Шкала прогресса слоя будет создана из простого слайдера. Нажимаем пкм по иерархии и создаем слайдер, после чего удаляем ручку из него и растягиваем части, которые не полностью заполняют его (чтобы полностью заполнить слайдер, выделите объект и слайдер value перетяните в правый край).
Также нам понадобится интересный скрипт
При обновлении прогресса, мы устанавливаем новый targetProgress и targetColor. Как вы можете заметить, Lerp применяется не для плавного перехода, а для получения промежуточного цвета.
В Update же мы просто стремимся к target значениям.
Этот прогресс осталось как-то передать, чем мы с вами и займемся.
В Cake мы создадим событие, которое будет сообщать нам о том, каков прогресс у нашего торта.
Мы добавляем ссылку на прогресс бар в CakePlace, и добавляем подписку и отписку на торт для нашего слайдера.
В целом теперь мы завершили наш кликер. Также сюда не помешает добавить эффектов, это мы как раз сделали в видеокурсе по созданию кликера, он доступен для просмотра на нашей платформе абсолютно бесплатно
Надеюсь вам понравилась эта статья, пишите в комментариях, что ещё стоит разобрать!
Как отмечалось на странице загрузки, кликкерманн имеет два способа записи сценария: производить запись действий с экрана или написать программу самому. Встроенный язык программирования создан максимально для новичков, поэтому большинство людей смогут его освоить.
Содержание
- Запись сценария
- Программируем сценарий
- Видео уроки
Запись сценария
Чтобы записать сценарий, нажмите на красный квадрат — программа начнет записывать ваши действия.
После того как необходимо запись остановить, нажмите на синий квадрат.
Если вы перейдет в редактор программы то там будут тысячи строк с функцией move. Это записываются движения мыши. В настройках снимите галочку «записывать движения мыши». Теперь код будет намного компактнее.
Программируем сценарий
В примере будет показан скрипт для очистки корзины.
Перед написанием программы необходимо продумать ее алгоритм. Необходимо кликнуть по корзине правой кнопкой и из контекстного меню выбрать пункт «очистить корзину», затем подтвердить удаление. Теперь, когда знаем последовательнось действий, запрограммируем этот пример.
- Запускаете программу Clickermann. В разделе скрипт перейдите в «Редактор».
Переход в редактор - Очистим редактор нажатием на кнопку с белым листком.
Очистка редактора - Запрограммируем действия клика правой кнопкой мыши по корзине. Перейдите в Команды => Мышь => RCLICK. Все команды Clickermann можно узнать на нашем сайте, в программе или документации.
Программирование правого клика мыши - В редакторе появилась команда RCLICK(10,10). Где параметры команды содежрат координаты курсора мыши. Чтобы узнать координаты курсора мыши, обратите внимание на нижнее окно слева в разделе X,Y, наведите свой курсор на корзину и запишите параметры в команду RCLICK. В моем случае получилась команда с координатами RCLICK(1857,940).
Как узнать координаты мыши в Clickermann - После каждого действия необходимо ставить задержку, поставлю задержку на 1 секунду командой WAIT(1).
- Теперь нужно нажать левой кнопкой по пункту «очистить корзину». По аналогии вызываю команду LCLICK и записываю координаты. Также ставлю задержку в 1 секунду.
Поиск координат для левой кнопки - Последний пункт, необходимо подтвердить удаление. И в самом конце программы необходимо указать команду «Стоп» ключевым словом HALT. Получился такой код:
RCLICK(1857,940) WAIT(1) LCLICK(1700,830) WAIT(1) LCLICK(1040,540) HALT
Сохраните программу, чтобы скрипт могли воспроизводить в будущем. Чтобы запустить программу нажмите зеленую кнопку PLAY.
Видео уроки





Автокликер, авто-нажатие на клавиши, скрипт, имитирующий клавиатуру
(Всего: 119 259, сегодня: 42 )

За пару минут вы запустите свой кликер по клавишам. Когда понадобилось автоматом нажимать на кнопки клавиатуры, нормального решения в сети именно для клавиш я так и не нашел и случайно нашел ролик на Ютубе вот с этим.
Мы будем писать циклический скрипт, который будет обрабатывать программа AutoHotKey (AHK). Скрипт будет выполнять цикл и запускаться бесконечное количество раз. Итак, поехали.
В моем случае я использую всего две клавиши – пробел (space) и эскейп (esc). Коды всех остальных клавиш и других возможностей программы можно найти в документации AutoHotKey
Скрипт цикла нажатия на клавиши
Home::
Loop
{
send, {Esc}
sleep, 2000
send, {Space}
sleep, 2000
}
Return
End::
ExitApp
ReturnОписание к коду выше
Home:: - а-ля "Паскалевское" начало программы - ключевое слово, которое изменять нельзя
Loop - слово, указывающее на начало цикла
{ - открытие цикла
send, {Esc) - дословно - нажимаить на
sleep, 2000 - ждать 2 тыс. миллисекунд (2 секунды)
} - закрытие цикла
Return - обязательное слово, для зацикливания кода
End::
ExitApp
Return - - обязательное слово, для зацикливания всего кода в целомСохраняем файл в формате *.ahk и скачиваем и устанавливаем программу AutoHotKey
Теперь ваш скрипт понятен для ОС Windows. Для удобства его можно скомпилировать в *.exe нажав правой кнопкой мыши и выбрав соответствующий пункт контекстного меню.
Файл запускается сразу в трей, активируется кнопкой HOME, деактивируется (удаляется из трея) – End.
Hello coders!! In this article, we will understand the concept of auto clicker in python. We will first understand its meaning and its implementation in python. So without wasting any time, let’s get straight into the topic.
What is an auto clicker?
Auto clicker is a script available in python that facilitates the user to repeatedly clicking their mouse within small delay intervals. It is controlled by user-defined keys and works on every environment – Windows, Mac, and Linux. To achieve this, we will use a module called PyAutoGUI in Python. This will allow us to control the mouse and monitor the keyboard at the same time.
Ways to Create an Auto Clicker in Python:
- Using PyAutoGui
- Using Pynput
PyAutoGUI Installation:
To install pyautogui, type the following command:
pip install pyautogui
Key features of PyAutoGUI:
- Sends Keystrokes to applications
- Moves the mouse and clicks in the windows of other applications
- Locate an application’s window
- Display of message boxes for user interaction
Keyboard and Mouse Controls using PyAutoGUI:
PyAutoGUI uses the (x,y) coordinate with the origin (0,0) at the screen’s top-left corner. The x coordinates increase as we go to the right, whereas the ‘y’ coordinates increase as we go down. Currently, PyAutoGUI works only on the primary monitor. It isn’t reliable for the screen of a second monitor. All the presses on the keyboard done by PyAutoGUI are delivered to the window that currently has focus.
Making auto clicker in Python using PyAutoGUI:
import pyautogui
import time
def click():
time.sleep(0.1)
pyautogui.click()
def main():
for i in range(20):
click()
main()
Making Auto Clicker in Python using Pynput:
Pynput is a module available in python used to control mouse movements. It can be used to make an auto clicker in python.
Installation of Pynput:
To install pynput, type the following command:
pip install pynput
import time
import threading
from pynput.mouse import Button, Controller
from pynput.keyboard import Listener, KeyCode
delay = 0.001
button = Button.left
start_stop_key = KeyCode(char='s')
exit_key = KeyCode(char='e')
class ClickMouse(threading.Thread):
def __init__(self, delay, button):
super(ClickMouse, self).__init__()
self.delay = delay
self.button = button
self.running = False
self.program_run = True
def start_clicking(self):
self.running = True
def stop_clicking(self):
self.running = False
def exit(self):
self.stop_clicking()
self.program_run = False
def run(self):
while self.program_run:
while self.running:
mouse.click(self.button)
time.sleep(self.delay)
time.sleep(0.1)
mouse = Controller()
thread = ClickMouse(delay, button)
thread.start()
def on_press(key):
if key == start_stop_key:
if thread.running:
thread.stop_clicking()
else:
thread.start_clicking()
elif key == exit_key:
thread.exit()
listener.stop()
with Listener(on_press=on_press) as listener:
listener.join()
Explanation:
Importing required modules:
- Button and controller: to control the mouse.
- Listener and KeyCode: to watch for keyboard events to start and stop the python auto clicker.
Declaring important variables:
- button: a button that will be clicked.
- begin_end: the key that we will use to start and stop the auto clicker.
- exit_key: to close and reset the program and reset everything.
Creating a class to extend threading:
The thread created will allow us to control the mouse clicks. There are two parameters – delay and button. There are also two flags about whether the program is running or not.
Creating methods to handle the thread externally:
- begin(): starts the thread
- end(): stops the thread
- exit(): exits the program and resets
Creating a method that will run when the thread starts:
This method will run once the thread starts. We will keep iterating through the loop till the value of run_prgm is True. The loop inside the first loop is iterated till the value of a run is True. Once we are inside both the loops, we click the set button.
Creating an instance for mouse controller:
The Mouse_click thread that we created will start when the user gets into the loop in the run method.
Creating a method to setup keyboard listener:
If the key pressed is the begin_end, it will stop clicking given that the flag is set to true. Otherwise, it will start it. If the key pressed is the exit_key, the exit method is called in the thread and stop the listener.
More >> Interesting Python Frameworks You Should Know
Conclusion: Python Auto Clicker
These are two different ways in which one can create an auto clicker in python. It can be further modified as per one’s requirement.
However, if you have any doubts or questions, do let me know in the comment section below. I will try to help you as soon as possible.
Happy Pythoning!