Загрузить PDF
Загрузить PDF
Математические вычисления можно выполнить на компьютере с помощью калькулятора, но интереснее создать калькулятор посредством простейшего HTML-кода. Для этого необходимо разобраться в основах HTML, скопировать код в текстовый редактор и сохранить его с расширением HTML. Чтобы воспользоваться калькулятором, нужно открыть HTML-страницу в браузере. Описанные действия позволят не только выполнять вычисления в браузере, но и узнать некоторые основы программирования.
-
1
Изучите основные функции HTML. Описываемый код, посредством которого можно создать калькулятор, включает множество элементов синтаксиса, которые определяют различные параметры страницы. Прочитайте статью о том, как выучить HTML, или читайте дальше, чтобы узнать, для чего предназначена каждая строка представленного здесь кода.
-
html: этот элемент синтаксиса свидетельствует о языке, на котором написана программа. При написании кода могут использоваться несколько языков программирования, поэтому тег <html> указывает на язык HTML.[1]
-
head: внутри этого тега задаются параметры других данных, то есть указываются так называемые метаданные. Как правило, команда <head> используется для определения параметров стилистических элементов, таких как заголовки, подзаголовки и так далее. Этот тег представляет собой своеобразный зонтик, под которым находится основная часть программы.[2]
- title: этот тег определяет название страницы, которое отобразится в веб-браузере, когда вы ее откроете.
- body bgcolor= «#»: этот атрибут задает цвет фона страницы. Число, которое вводится внутри кавычек после символа #, соответствует определенному цвету.
- text= «»: слово, которое вводится внутри кавычек, определяет цвет текста страницы.
-
form name=»»: этот атрибут определяет имя формы, которая используется для создания структуры на основе того, что Javascript известно значение имени формы. В нашем примере в качестве имени формы будет использовано значение «calculator» (калькулятор), что приведет к созданию специальной структуры страницы.[3]
-
input type=»»: это, пожалуй, основной атрибут, который определяет, каким элементам страницы соответствуют значения, введенные внутри кавычек. Например, такими элементами могут быть тексты, пароли, кнопки (как в нашем случае с калькулятором) и так далее.[4]
-
value=»»: эта команда определяет символы, которые отобразятся на элементах, заданных атрибутом «input type=». В случае калькулятора такими символами являются цифры (1-9) и математические операции (+, -, *, /, =).[5]
-
onClick=»»: этот синтаксис описывает событие, которое должно произойти при нажатии на кнопку. В случае калькулятора нужно сделать так, чтобы символ, отображенный на кнопке, понимался системой в буквальном смысле. Например, если на кнопке отображена цифра 6, в кавычках нужно ввести следующее значение: document.calculator.ans.value+=’6′.[6]
-
br: этот тег инициирует разрыв строки на странице, поэтому все, что расположено после этого тега, будет отображено на следующей строке.[7]
-
/form, /body, and /html: это закрывающие теги, которые завершают процессы, запущенные соответствующими открывающими тегами.[8]
Реклама
-
html: этот элемент синтаксиса свидетельствует о языке, на котором написана программа. При написании кода могут использоваться несколько языков программирования, поэтому тег <html> указывает на язык HTML.[1]
-
1
Скопируйте код, приведенный ниже. Чтобы выделить код, переместите курсор в верхний левый угол окна, зажмите левую кнопку мыши и перетащите курсор в правый нижний угол окна; код будет выделен синим цветом. Затем нажмите «Command+C» (в Mac OS) или «Ctrl+C» (в Windows), чтобы скопировать код в буфер обмена.
<html> <head> <title>HTML Calculator</title> </head> <body bgcolor= "#000000" text= "gold"> <form name="calculator" > <input type="button" value="1" onClick="document.calculator.ans.value+='1'"> <input type="button" value="2" onClick="document.calculator.ans.value+='2'"> <input type="button" value="3" onClick="document.calculator.ans.value+='3'"><br> <input type="button" value="4" onClick="document.calculator.ans.value+='4'"> <input type="button" value="5" onClick="document.calculator.ans.value+='5'"> <input type="button" value="6" onClick="document.calculator.ans.value+='6'"> <input type="button" value="7" onClick="document.calculator.ans.value+='7'"><br> <input type="button" value="8" onClick="document.calculator.ans.value+='8'"> <input type="button" value="9" onClick="document.calculator.ans.value+='9'"> <input type="button" value="-" onClick="document.calculator.ans.value+='-'"> <input type="button" value="+" onClick="document.calculator.ans.value+='+'"><br> <input type="button" value="*" onClick="document.calculator.ans.value+='*'"> <input type="button" value="/" onClick="document.calculator.ans.value+='/'"> <input type="button" value="0" onClick="document.calculator.ans.value+='0'"> <input type="reset" value="Reset"> <input type="button" value="=" onClick="document.calculator.ans.value=eval(document.calculator.ans.value)"> <br>Solution is <input type="textfield" name="ans" value=""> </form> </body> </html>
-
1
На компьютере откройте текстовый редактор. Существует множество подобных программ, но мы рекомендуем использовать TextEdit или Блокнот.[9]
[10]
- В Mac OS щелкните по значку в виде лупы (в верхнем правом углу экрана), чтобы открыть Spotlight. Введите «textedit» и щелкните по программе TextEdit, которая будет выделена синим цветом.
- В Windows откройте меню Пуск (в левом нижнем углу экрана). В строке поиска введите «блокнот» и щелкните по программе Блокнот, которая отобразится в строке результатов поиска (справа).
-
2
В текстовый документ вставьте скопированный HTML-код.
- В Mac OS щелкните по документу и нажмите «Command+V». Затем нажмите «Формат» (в верхней части экрана) – «Создать текстовый документ».[11]
- В Windows щелкните по документу и нажмите «Ctrl + V».
- В Mac OS щелкните по документу и нажмите «Command+V». Затем нажмите «Формат» (в верхней части экрана) – «Создать текстовый документ».[11]
-
3
Сохраните файл. Для этого нажмите «Файл» (в верхнем левом углу окна), а затем нажмите «Сохранить как» (в Windows) или «Сохранить» (в Mac OS).
-
4
К имени файла добавьте расширение .html. В окне «Сохранить как» введите имя файла с расширением .html, а затем нажмите «Сохранить». Например, если вы хотите назвать файл «МойПервыйКалькулятор», сохраните его как МойПервыйКалькулятор.html.
Реклама
-
1
Найдите созданный файл. Для этого введите имя файла в Spotlight или в строке поиска меню «Пуск» (как описано в предыдущей части). Расширение .html вводить не нужно.
-
2
Щелкните по файлу, чтобы открыть его. Файл будет открыт на новой странице веб-браузера.
-
3
Щелкните по кнопкам калькулятора, чтобы воспользоваться им. Решение будет отображено в строке «Ответ».
Реклама
Советы
- Такой калькулятор можно добавить на веб-страницу (если нужно).
- Можно воспользоваться HTML-стилями, чтобы изменить внешний вид калькулятора.
Реклама
Об этой статье
Эту страницу просматривали 130 952 раза.
Была ли эта статья полезной?
Сегодня сделаем простейший калькулятор на JavaScript, но не просто так, а с умыслом. Позднее мы представим, что мы тестировщики, и попробуем протестировать этот калькулятор. Вернее, не протестировать, а дико сломать.
Что делаем
На старте у нас будет самый простой калькулятор, который сможет только складывать, вычитать, умножать и делить два числа. Этого уже будет достаточно, чтобы потренироваться и в коде, и в дальнейшем тестировании.
Логика работы
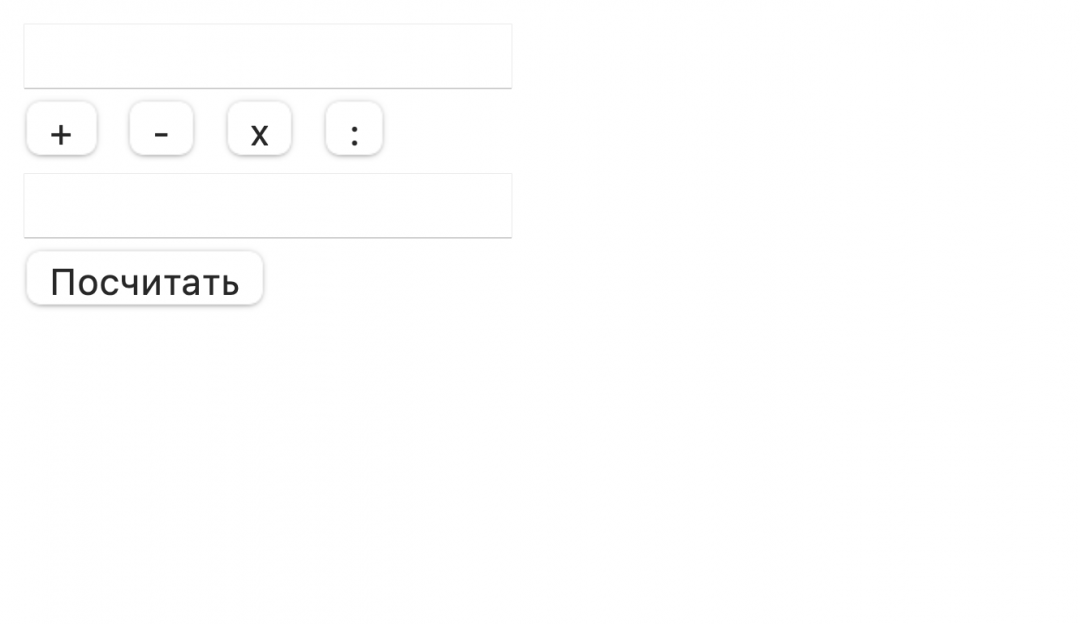
Так как это простой калькулятор, то поступим так:
- Сделаем поле ввода для первого числа.
- Под ним разместим 4 кнопки с математическими действиями.
- Потом сделаем поле ввода для второго числа.
- И внизу будет кнопка «Посчитать».
Размещаем кнопки и поля ввода на странице
Разместим кнопки с полями на странице, а потом будем писать скрипт.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Калькулятор</title>
</head>
<body>
<!-- поле ввода первого числа -->
<input id="num1" />
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" >+</button>
<button id="minus" >-</button>
<button id="times" >x</button>
<button id="divide" >:</button>
</div>
<!-- поле ввода второго числа -->
<input id="num2" />
<br>
<!-- кнопка для рассчётов -->
<button >Посчитать</button>
</body>
</html>

Обрабатываем нажатия на кнопки математических действий
Сейчас у нас есть 4 кнопки, но нажимать их бесполезно — всё равно ничего не произойдёт, потому что нет обработчиков нажатий. Но что нам прописывать в обработчике?
Первый вариант — привязать к каждой кнопке свою функцию, а потом для каждой операции выполнять свои действия внутри этого обработчика. Но раз у нас есть кнопка «Посчитать», то нам придётся при нажатии на неё из этих четырёх функций вытаскивать действие и нужные команды, запоминать выбранное и как-то использовать в вычислениях. Сложно и громоздко.
Второй вариант — просто записывать в какую-то переменную, какая кнопка была нажата. А потом, при нажатии «Посчитать», просто смотреть в эту переменную и выполнять соответствующее действие. Так и поступим.
👉 Воспользуемся хитростью, про которые многие забывают: в обработчике onclick необязательно писать только функцию — туда можно отправить любую JS-команду. Главное, не забыть потом в скрипте предусмотреть эту переменную, которую мы используем.
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" onclick="op='+'">+</button>
<button id="minus" onclick="op='-'">-</button>
<button id="times" onclick="op='*'">x</button>
<button id="divide" onclick="op='/'">:</button>
</div>Пишем скрипт
Сам скрипт тоже будет простой:
- Берём два числа.
- Смотрим, какое значение в переменной для выбранного действия.
- В зависимости от этого вычисляем результат.
<script>
// переменная, в которой хранится выбранное математическое действие
var op;
// функция расчёта
function func() {
// переменная для результата
var result;
// получаем первое и второе число
var num1 = Number(document.getElementById("num1").value);
var num2 = Number(document.getElementById("num2").value);
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
}
}
</script>
Сразу привяжем функцию func() к нажатию на кнопку «Посчитать»:
<button onclick="func()">Посчитать</button>Выводим результат
Сейчас в скрипте есть проблема: он всё считает, но ничего не выводит. А всё потому, что мы не предусмотрели на странице место для вывода. Исправим это и добавим строчку в скрипт.
Это — добавим на страницу после кнопки с расчётом:
<p id="result"></p>А это — в функцию func(), чтобы она сразу отправляла результат на страницу:
document.getElementById("result").innerHTML = result;
Собираем всё вместе и смотрим результат
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Калькулятор</title>
</head>
<body>
<!-- поле ввода первого числа -->
<input id="num1" />
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" onclick="op='+'">+</button>
<button id="minus" onclick="op='-'">-</button>
<button id="times" onclick="op='*'">x</button>
<button id="divide" onclick="op='/'">:</button>
</div>
<!-- поле ввода второго числа -->
<input id="num2" />
<br>
<!-- кнопка для расчётов -->
<button onclick="func()">Посчитать</button>
<!-- здесь будет результат -->
<p id="result"></p>
<!-- наш скрипт -->
<script>
// переменная, в которой хранится выбранное математическое действие
var op;
// функция расчёта
function func() {
// переменная для результата
var result;
// получаем первое и второе число
var num1 = Number(document.getElementById("num1").value);
var num2 = Number(document.getElementById("num2").value);
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
}
// отправляем результат на страницу
document.getElementById("result").innerHTML = result;
}
</script>
</body>
</html>
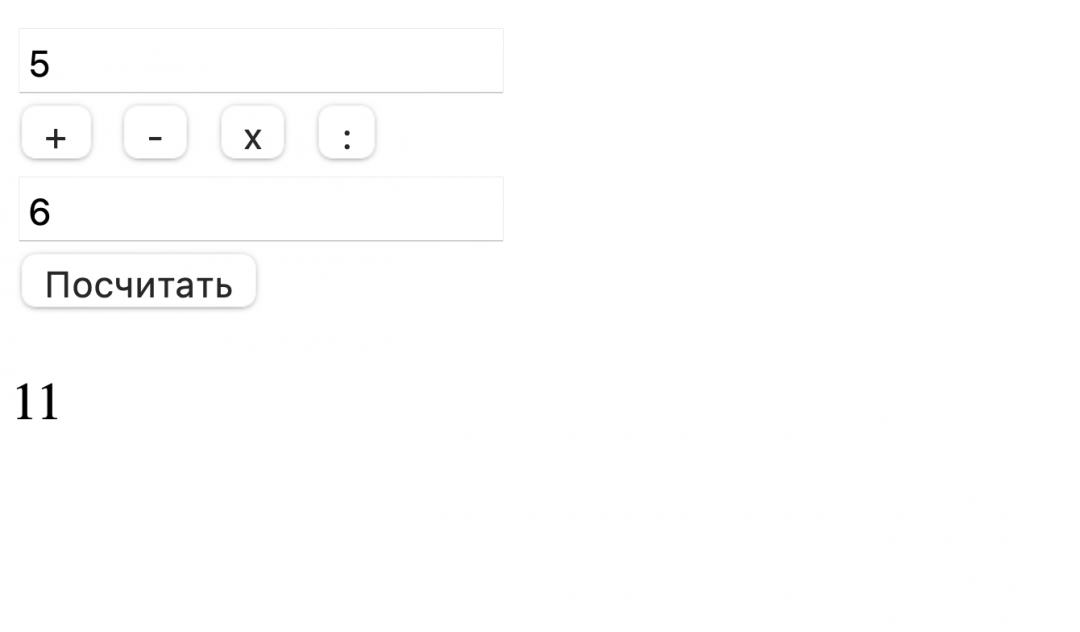
Отлично, калькулятор работает и складывает всё как нужно! Мы выполнили свою задачу — быстро запилили калькулятор на JavaScript, можно закрывать задачу в таск-трекере и браться за новую.
Посмотреть калькулятор на странице проекта.
Что дальше
Дальше мы этот код отправим тестировщикам — вряд ли они в нём найдут что-то критичное или вообще какие-то ошибки, но правила есть правила. А если тестировщики тут что-то найдут, мы обязательно расскажем об этом в новой статье.
Попробуйте сами побыть тестировщиком и протестировать эту программу, а результатами тестирования поделитесь в комментариях.
Вёрстка:
Кирилл Климентьев
Обзор посвящен созданию JavaScript-калькулятора. Домашнее задание для каждого начинающего JavaScript-ниндзя! ) В коде используется не чистый JavaScript, а JavaScript + jQuery.
Пример и материал не является оригинальным, основан на зарубежном источнике. Указывать источник не буду, потому что это не имеет смысла — таких кратких видеоуроков просто огромное количество — выбирай любой, какой понравится. )
HTML разметка
HTML-разметка для будущего калькулятора основана на HTML-элементах
,
1 |
input |
,
1 |
button |
. Ничего сверхестественного в ней нет.
Единственный момент — вопрос компоновки кнопок, куда правильно “засунуть” кнопки с арифметическими операциями:
<!-- CALCULATOR -->
<div class="calculator">
<!-- CALCULATOR FORM -->
<form class="calculator__form">
<!-- CALCULATOR ROW -->
<div class="calculator__row">
<input class="calculator__display" id="display" type="text" disabled />
</div>
<!-- CALCULATOR ROW -->
<div class="calculator__row">
<button type="button" value="c" class="calculator__key calculator__clear"></button>
<button type="button" value="<--" class="calculator__key calculator__backspace"></button>
<button type="button" value="^3" class="calculator__key calculator__power"></button>
<button type="button" value="+" class="calculator__key calculator__button"></button>
</div>
<!-- CALCULATOR ROW -->
<div class="calculator__row">
<button type="button" value="9" class="calculator__key calculator__button"></button>
<button type="button" value="8" class="calculator__key calculator__button"></button>
<button type="button" value="7" class="calculator__key calculator__button"></button>
<button type="button" value="-" class="calculator__key calculator__button"></button>
</div>
<!-- CALCULATOR ROW -->
<div class="calculator__row">
<button type="button" value="6" class="calculator__key calculator__button"></button>
<button type="button" value="5" class="calculator__key calculator__button"></button>
<button type="button" value="4" class="calculator__key calculator__button"></button>
<button type="button" value="*" class="calculator__key calculator__button"></button>
</div>
<!-- CALCULATOR ROW -->
<div class="calculator__row">
<button type="button" value="3" class="calculator__key calculator__button"></button>
<button type="button" value="2" class="calculator__key calculator__button"></button>
<button type="button" value="1" class="calculator__key calculator__button"></button>
<button type="button" value="/" class="calculator__key calculator__button"></button>
</div>
<!-- CALCULATOR ROW -->
<div class="calculator__row">
<button type="button" value="0" class="calculator__key calculator__button"></button>
<button type="button" value="." class="calculator__key calculator__button"></button>
<button type="button" value="=" class="calculator__key calculator__key--equal"></button>
</div>
</form>
</div>CSS стили
Со стилизацией будущего калькулятора тоже проблем не должно возникнуть. Я использовал flexbox для выравнивания кнопок:
.calculator {
width: 250px;
height: 350px;
border: 2px solid black;
margin: 100px auto 0;
text-align: center;
background-color: yellowgreen;
box-shadow: 0 0 30px grey;
border-radius: 4px;
}
.calculator__form {
height: 100%;
padding: 20px;
}
.calculator__row {
margin: 10px 0;
display: flex;
justify-content: space-between;
}
.calculator__display {
margin: 0 0 20px;
width: 100%;
border: 1px solid darkslateblue;
padding: 4px 2px;
text-align: right;
font: 700 16px/1 Arial, sans-serif;
color: darkslateblue;
background-color: whitesmoke;
}
.calculator__key {
width: 41px;
height: 35px;
cursor: pointer;
border: none;
transition: all .2s;
text-transform: uppercase;
}
.calculator__key--equal {
width: 98px;
}
.calculator__key:hover {
background-color: yellow;
font-weight: 700;
}
.calculator__key::-moz-focus-inner {
border: none
}Переходим к самому интересному — созданию JavaScript-кода для калькулятора. В своем примере я использовал JavaScript + jQuery.
Последний применил только из-за удобства манипуляции с DOM. Недавно узнал о существовании библиотеки Underscore.js как альтернативы jQuery, но меньшего размера. Надо опробовать Underscore.js обязательно! )
Первым делом инициализируем кнопки калькулятора. Для этого забираем значения из атрибута
кнопок
1 |
button |
и динамически вставляем в HTML-разметку:
// INIT CALC KEYS
calcKeys.each(function () {
var current = $(this).attr('value');
$(this).text(current);
});Исходный вид калькулятора подготовили — он теперь выглядит как настоящий калькулятор! Если не принимать во внимание кошмарных цветов и их сочетания ) Ну мы не дизайнеры, нам простительно )
Теперь стоит задача — при нажатии на кнопку калькулятора чтобы ее значение появлялось в окошке последнего. Тоже ничего сложного, если подумать.
Просто нужно забрать у активной кнопки значение ее атрибута
и передать как значение элемента
1 |
input |
.
Небольшая тонкость здесь — нужно конкатенировать текущее значение элемента
с текущим значением элемента
1 |
input |
; иначе будет происходить простое замещение предыдущего значения элемента
1 |
input |
текущим значением элемента
1 |
button |
:
// ADD NUMBERS TO INPUT
calcButton.on('click', function () {
calcDisplay.val( calcDisplay.val() + $(this).attr('value') );
});Полная очистка экрана калькулятора элементарно проста — достаточно при нажатии на соответствующую кнопку передать в элемент
пустое значение:
// CLEAR INPUT
calcClear.on('click', function () {
calcDisplay.val('');
});Дальше уже немного интереснее — будем оживлять кнопку
. То есть — ввели в окошко калькулятора, к примеру,
1 |
2 + 3 |
. По нажатии на кнопку
1 |
= |
в окошке должен появиться результат этой арифметической операции.
На помощь приходит функция JavaScript под названием
. На javascript.ru эта функция подробно расписана.
В результате код для “оживления” кнопки
будет выглядеть “скромно”:
// SHOW RESULT
calcEqual.on('click', function () {
calcDisplay.val( eval( calcDisplay.val() ) );
});Наш калькулятор почти готов. Осталось добавить жизни к двум последним кнопкам — возведения в степень и посимвольной очистки экрана калькулятора.
Для возведения в степень воспользуемся стандартной JavaScript-библиотекой
и ее методом
1 |
pow() |
.
Заберем у элемента
его текущее значение и передадим в качестве одного из аргументов в метод
1 |
pow() |
. Второй аргумент в нашем случае — это константа 3:
// POWER BUTTON
calcPower.on('click', function () {
calcDisplay.val( Math.pow( calcDisplay.val(), 3 ) );
});Последний шаг к успеху создания калькулятора — это “оживление” кнопки посимвольной очистки экрана калькулятора.
В этом случае воспользуемся стандартным методом JavaScript —
. Это метод JavaScript(), который извлекает из строки подстроку и возвращает ее в виде новой строки — почитать с примерами.
В качестве аргументов принимает два параметра — начальную и конечную позицию, которые выступают как начальный и конечный индекс массива. Массивом в данном случае является строка.
Функция (на кнопке посимвольной очистки) в нашем случае будет работать так — забираем у элемента
его текущее значение. Значение возвращается в виде строки, конечно.
Поэтому находим ее длину (
) и укорачиваем на один (последний) символ —
1 |
length - 1 |
. Таким образом мы динамически укорачиваем текущее значение в окне калькулятора на один символ.
Затем нам нужно заменить текущее значение окна калькулятора укороченным на один символ значением. Для этого берем метод
и с помощью него “обрезаем” текущую строку; этот метод возвращает “обрезанный” вариант. Нам осталось только вставить его в окно калькулятора.
Результат будет выглядеть таким образом:
// BACKSPACE BUTTON
calcSpace.on('click', function () {
calcDisplay.val( calcDisplay.val().substring(0, calcDisplay.val().length-1) );
});Вот наш калькулятор и готов — ниже полный JavaScript-код:
$(document).ready(function () {
// VARIABLES
var calc = $('.calculator');
var calcDisplay = calc.find('.calculator__display');
var calcKeys = calc.find('.calculator__key');
var calcButton = calc.find('.calculator__button');
var calcClear = calc.find('.calculator__clear');
var calcEqual = calc.find('.calculator__key--equal');
var calcPower = calc.find('.calculator__power');
var calcSpace = calc.find('.calculator__backspace');
// INIT CALC KEYS
calcKeys.each(function () {
var current = $(this).attr('value');
$(this).text(current);
});
// ADD NUMBERS TO INPUT
calcButton.on('click', function () {
calcDisplay.val( calcDisplay.val() + $(this).attr('value') );
});
// CLEAR INPUT
calcClear.on('click', function () {
calcDisplay.val('');
});
// SHOW RESULT
calcEqual.on('click', function () {
calcDisplay.val( eval( calcDisplay.val() ) );
});
// POWER BUTTON
calcPower.on('click', function () {
calcDisplay.val( Math.pow( calcDisplay.val(), 3 ) );
});
// BACKSPACE BUTTON
calcSpace.on('click', function () { // http://www.w3schools.com/jsref/jsref_substring.asp
calcDisplay.val( calcDisplay.val().substring(0, calcDisplay.val().length-1) );
});
});Конечно, примеры кода из этой статьи хоть и не являются укороченными, но не дают полного представления о разрабатываемом нами калькуляторе.
Поэтому привожу ссылку на готовый вариант калькулятора, который создавался в этой статье. На CodePen можно его посмотреть и разобрать детально (при желании).
Как вариант для сравнения, можно взглянуть на более сложный пример создания калькулятора, на чистом JavaScript. Пример был найден мною на просторах CodePen.
Заключение
Рассмотренный в статье пример лично для меня оказался на удивление прост — я ожидал большей (и более запутанной) кучи кода.
На этом все. В дальнейшем буду продолжать флудить на тему JavaScript, ибо для себя с удивлением обнаружил, что мне в последнее вермя доставляет удовольствие разбирать и рассматривать готовые примеры на JavaScript.
Единственное, что меня огорчает — тот факт, что они чужие )
В этом практическом уроке я хочу показать вам реализацию калькулятора на чистом JavaScript. Также в ходе работы мы будем использовать Grid CSS и немного поговорим о безопасности нашего скрипта.
В качестве основы я буду использовать базовый HTML-каркас к которому подключен один CSS-файл style.css. Откроем его и напишем базовые стили для нашего проекта. На глобальном уровне изменим алгоритм блочной модели на значение border-box. А также сбросим внешние отступы
у элемента body.
* {
box-sizing: border-box;
}
body {
margin: 0;
}
Разметка калькулятора
Теперь давайте перейдем к разметке. Сам калькулятор я обозначу через тег <article>, поскольку это самодостаточный автономный компонент. И задам ему соответствующий класс calc:
<article class="calc">
</article>
Результат вычислений калькулятора мы будем выводить в элемент <output>, который и был для этого создан. Дадим ему класс cacl__result, а также идентификатор result для более простого обращения:
<article class="calc">
<!-- Результат вычислений -->
<output class="calc__result" id="result"></output>
</article>
Далее нам нужно определить кнопки нашего калькулятора. Для этого мы будем использовать элементы <button> с типом button и классом calc__btn. Всего нам понадобится 18 кнопок. Для быстрого их создания воспользуемся Emmet:
button[type=button].calc__btn*18
В результате мы получим следующую структуру:
<article class="calc">
<!-- Результат вычислений -->
<output class="calc__result" id="result"></output>
<!-- Клавиши калькулятора -->
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button">/</button>
<button class="calc__btn" type="button"></button>
<button class="calc__btn" type="button"></button>
</article>
Для удобства работы визуально мы разбили все кнопки в группы по 4 элемента. Именно столько кнопок будет содержать калькулятор в каждом ряду. Теперь давайте заполним их значениями.
В первом ряду у нас будут находится цифры 7, 8, 9 и оператор плюс +. Во втором — 4, 5, 6 и оператор минус -. В третьем — 1, 2, 3 и оператор умножения *. И в четвертом мы разместим 0, десятичную точку, кнопку с двумя нулями и оператор деления /.
Последний ряд у нас содержит всего 2 элемента. Первый из них будет кнопкой сброса, обозначим ее через заглавную C. А второй — оператором равно =:
<article class="calc">
<!-- Результат вычислений -->
<output class="calc__result" id="result"></output>
<!-- Клавиши калькулятора -->
<button class="calc__btn" type="button">7</button>
<button class="calc__btn" type="button">8</button>
<button class="calc__btn" type="button">9</button>
<button class="calc__btn" type="button">+</button>
<button class="calc__btn" type="button">4</button>
<button class="calc__btn" type="button">5</button>
<button class="calc__btn" type="button">6</button>
<button class="calc__btn" type="button">-</button>
<button class="calc__btn" type="button">1</button>
<button class="calc__btn" type="button">2</button>
<button class="calc__btn" type="button">3</button>
<button class="calc__btn" type="button">*</button>
<button class="calc__btn" type="button">0</button>
<button class="calc__btn" type="button">.</button>
<button class="calc__btn" type="button">00</button>
<button class="calc__btn" type="button">/</button>
<button class="calc__btn" type="button">C</button>
<button class="calc__btn" type="button">=</button>
</article>
На этом с разметкой мы закончили и можем переходить к ее оформлению.
Стилизация калькулятора
Начнем мы с класса .calc:
- установим ему ширину в
600px - зададим видимую границу
- небольшой радиус в
10px - фоновую заливку
- и внутренние поля в
20px
.calc {
width: 600px;
border: solid 2px #555;
border-radius: 10px;
background-color: #888;
padding: 20px;
}
Расположение кнопок
Теперь давайте займемся расположением кнопок. Поскольку мы имеем дело с двунаправленным макетом, идеальным кандидатом для него будет Grid CSS. В первую очередь, поменяем тип отображения нашего блока на grid и установим шаблон для колонок. В данном случае мне нужно получить 4 колонки одинаковой ширины. Укажу это при помощи функции repeat:
.calc {
width: 600px;
border: solid 2px #555;
border-radius: 10px;
background-color: #888;
padding: 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
}
Теперь я использую свойство grid-auto-rows, чтобы задать размер для всех рядов по умолчанию. Пусть он будет равным 80px. И последнее, что я хочу сделать, это задать отступы между нашими элементами. Для этого я использую свойство gap в значении 20px.
.calc {
width: 600px;
border: solid 2px #555;
border-radius: 10px;
background-color: #888;
padding: 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 80px;
gap: 20px;
}
Выравнивание по центру экрана
Наш калькулятор уже начинает обретать форму.Но давайте выравняем его по центру экрана. Для этого я обращусь к элементу body и задам ему минимальную высоту, равную высоте области просмотра. Далее сделаю его флекс-контейнером и выравняю его элементы по центру главной
и поперечной оси.
body {
margin: 0;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
Блок с выводом результатов
Так уже гораздо лучше. Давайте перейдем к следующему блоку. А именно к блоку с выводом результата. В первую очередь, нам нужно растянуть его на всю ширину контейнера. И поскольку он является элементом сетки, мы легко можем это сделать.
Используем свойство grid-column и зададим его расположение от первой до последней линии:
.calc__result {
grid-column: 1 / -1;
}
Как мы видим, наш блок удачно растянулся и сместил остальные элементы на новый ряд.
Давайте доработаем этот блок:
- зададим ему фоновую заливку
- поменяем цвет текста
- установим размер шрифта
- и внутренние поля
.calc__result {
grid-column: 1 / -1;
background-color: #333;
color: #fff;
font-size: 56px;
padding: 10px;
}
На этом наш блок результатов готов.
Оформление кнопок
Клавиши калькулятора мы представили элементом button, у которого уже есть некоторые стили по умолчанию. Давайте их сбросим и назначим свои.
- в первую очередь, уберем с кнопок обводку
- добавим небольшой радиус
- изменим цвет заливки
- а также поменяем тип курсора
После чего, увеличим размер шрифта и установим небольшую тень, чтобы создать эффект выпуклых кнопок:
.calc__btn {
border: none;
border-radius: 5px;
background-color: #eee;
cursor: pointer;
font-size: 30px;
box-shadow: 2px 3px 2px rgb(0 0 0 / 50%);
}
Не забудем определить и их поведение при наведении мыши. Например, пусть это будет небольшая прозрачность:
.calc__btn:hover {
opacity: 0.9;
}
При нажатии мы также уменьшим нашу тень, чтобы создать видимость вдавленной кнопки:
.calc__btn:active {
box-shadow: 1px 1px 2px rgb(0 0 0 / 50%);
}
Операторы
И последнее, что я хочу сделать — это как-то выделить наши кнопки с операторами. Примиксуем к ним модификаторы .calc__btn_operator. Кнопкам сброса и вычисления также добавим свои модификаторы:
-
.calc__btn_reset(рисэт) - и
.calc__btn_equal(иквэл)
<article class="calc">
<!-- Результат вычислений -->
<output class="calc__result" id="result"></output>
<!-- Клавиши калькулятора -->
<button class="calc__btn" type="button">7</button>
<button class="calc__btn" type="button">8</button>
<button class="calc__btn" type="button">9</button>
<button class="calc__btn calc__btn_operator" type="button">+</button>
<button class="calc__btn" type="button">4</button>
<button class="calc__btn" type="button">5</button>
<button class="calc__btn" type="button">6</button>
<button class="calc__btn calc__btn_operator" type="button">-</button>
<button class="calc__btn" type="button">1</button>
<button class="calc__btn" type="button">2</button>
<button class="calc__btn" type="button">3</button>
<button class="calc__btn calc__btn_operator" type="button">*</button>
<button class="calc__btn" type="button">0</button>
<button class="calc__btn" type="button">.</button>
<button class="calc__btn" type="button">00</button>
<button class="calc__btn calc__btn_operator" type="button">/</button>
<button class="calc__btn calc__btn_reset" type="button">C</button>
<button class="calc__btn calc__btn_equal" type="button">=</button>
</article>
Теперь перейдем к их оформлению. Пусть у операторов будет бледно-оранжевый фон:
.calc__btn_operator {
background-color: #ffe2ae;
}
Для кнопки сброса мы установим красный фон и поменяем цвет текста на белый:
.calc__btn_reset {
background-color: #ff5050;
color: #fff;
}
Кнопку вычисления мы сделаем синей, а цвет текста также поменяем на белый. Последнее, что нам осталось сделать, это растянуть кнопку «равно» до края сетки. Используем уже знакомое нам свойство grid-column и задаем расположение от второй до последней линии:
.calc__btn_equal {
background-color: #5b50ff;
color: #fff;
grid-column: 2 / -1;
}
Интерфейс нашего калькулятора готов, пора сделать его рабочим.
Логика калькулятора на JavaScript
Для этого я создам файл calc.js и подключу его в самом низу тела документа. Так мы будем точно уверены, что на момент исполнения сценария нам доступен весь DOM документа.
Делегирование
Для работы калькулятора мы должны отслеживать нажатие его кнопок. Первое что приходит на ум — обратиться ко всем элементам button, и повесить на них событие click. Однако, такая операция очень избыточна и не эффективна.
Вместо этого мы можем делегировать событие клика на сам элемент калькулятора:
- находим его по классу
calc - и вешаем нужное нам событие
click
const calc = document.querySelector('.calc');
calc.addEventListener('click', function(event) {
});
Кто вызвал событие
Чтобы определить, какой именно элемент вызвал событие, мы можем использовать объект событий event, а конкретно его свойство target.
Для демонстрации давайте выведем его в консоль:
const calc = document.querySelector('.calc');
calc.addEventListener('click', function(event) {
console.log(event.target);
});
Нажимая на кнопки, мы видим, что наше событие срабатывает успешно и в консоли выводятся правильные элементы.
Ограничение цели
Однако сейчас событие сработает и при нажатии на строку результатов. Чтобы ее исключить, мы будем проверять таргет события на наличие у него класса .calc__btn. Если такого класса нет, то мы просто выходим из функции:
const calc = document.querySelector('.calc');
calc.addEventListener('click', function(event) {
if(!e.target.classList.contains('calc__btn')) return;
console.log(event.target);
});
Теперь мы можем работать только с кнопками, исключая лишние элементы.
Значение кнопки
Поскольку значения кнопок хранятся в качестве их содержимого, мы будем получать их через свойство innerText. Для дальнейшего использования запишем это значение в переменную value:
const calc = document.querySelector('.calc');
calc.addEventListener('click', function(event) {
if(!e.target.classList.contains('calc__btn')) return;
let value = event.target.innerText;
});
Вывод значений в строку результатов
Теперь мы можем обратиться к блоку result, и выводить в него полученные значения. Для этого мы также используем свойство innerText:
const calc = document.querySelector('.calc');
const result = document.querySelector('#result');
calc.addEventListener('click', function(event) {
if(!e.target.classList.contains('calc__btn')) return;
let value = event.target.innerText;
result.innerText += value;
});
Сброс и вычисление
Последнее, что нам осталось сделать это реализовать логику сброса и вычисления, потому что сейчас эти кнопки просто выводят свои значения как и другие. Для этого я буду использовать условную конструкцию switch по переменной value.
При значении C мы будем записывать в блок результата пустую строку. А по знаку равенства производить вычисления. Для этого я использую функцию eval(), которая выполняет переданный ей JavaScript-код в виде строки. В нашем случае это содержимое строки result. Также я использую метод toFixed() со значением два, чтобы оставлять только 2 знака после десятичной точки.
Ну а поведение остальных клавиш мы сделаем операцией по умолчанию:
const calc = document.querySelector('.calc');
const result = document.querySelector('#result');
calc.addEventListener('click', function(event) {
if(!e.target.classList.contains('calc__btn')) return;
let value = event.target.innerText;
switch(value) {
case 'C':
result.innerText = '';
break;
case '=':
result.innerText = eval(result.innerText).toFixed(2);
break;
default:
result.innerText += value;
}
});
Вот такой не сложный скрипт у нас получился. В случае необходимости вы можете легко добавить новые операторы и реализовать их поведение,
если оно отличается от обычного.
Вопрос безопасности
Теперь давайте немного поговорим о безопасности нашего скрипта. Для вычисления выражения мы используем функцию eval(), которая считается крайне не безопасной, поскольку позволяет выполнить произвольный JavaScript.
Потенциально злоумышленник может передать в него какой-то вредоносный код. Например, давайте откроем консоль, и заменим содержимое клавиши, на команду calc.remove(). Теперь, если мы нажмем на кнопку равно, наш калькулятор будет удален. Однако, это произойдет только в браузере у самого злоумышленника. Другие пользователи никак от этого не пострадают. Тоже самое, мы могли бы сделать и просто, выполнив эту команду в консоли.
Поскольку наш калькулятор не использует никаких пользовательских данных, функция eval() здесь не представляет опасности. Тем не менее,
мы можем добавить еще один слой защиты, просто проверяя выражение на допустимые символы.
Для этого я буду использовать метод search, который выводит позицию первого совпадения с регулярным выражением. В регулярном выражении, мы просто будем искать все кроме цифр и наших операторов. Если совпадений не будет, то метод search() вернет нам значение -1. В противном случае мы просто выходим из функции:
const calc = document.querySelector('.calc');
const result = document.querySelector('#result');
calc.addEventListener('click', function(event) {
if(!e.target.classList.contains('calc__btn')) return;
let value = event.target.innerText;
switch(value) {
case 'C':
result.innerText = '';
break;
case '=':
// Проверка выражения
if(result.innerText.search(/[^0-9*/+-]/mi) != -1) return;
// Исполнение выражения
result.innerText = eval(result.innerText).toFixed(2);
break;
default:
result.innerText += value;
}
});
Проверим, что наш калькулятор до сих пор работает. Но теперь, если мы передадим в выражение произвольный код, который содержит буквы и другие символы, то выполнен он не будет.









