Время на прочтение
8 мин
Количество просмотров 528K
В любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Установка необходимых программ и утилит
Перечислю необходимые инструменты. Их 3:
- JDK — набор для разработки на языке Java;
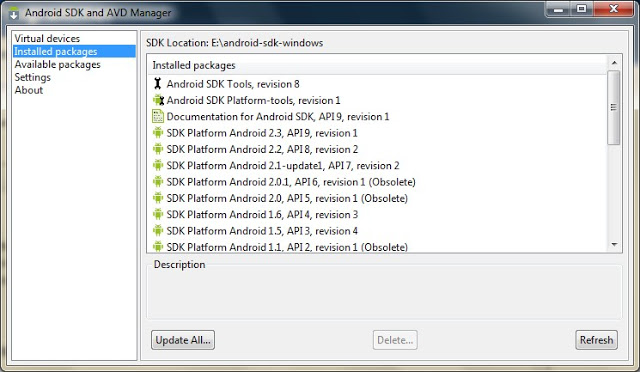
- Android SDK and AVD Manager — набор утилит для разработки + эмулятор;
- IDE c поддержкой разработки для Android:
- Eclipse + ADT plugin;
- IntelliJ IDEA Community Edition;
- Netbeans + nbandroid plugin;
Утилиты устанавливаются в определенном выше порядке. Ставить все перечисленные IDE смысла нет (разве только если Вы испытываете затруднения с выбором подходящей). Я использую IntelliJ IDEA Community Edition, одну из самых развитых на данный момент IDE для Java.
Запуск виртуального устройства
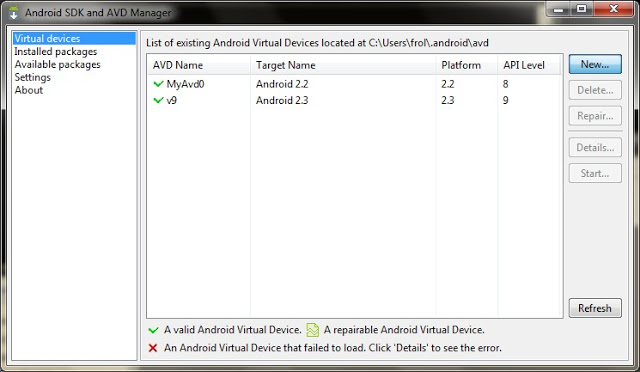
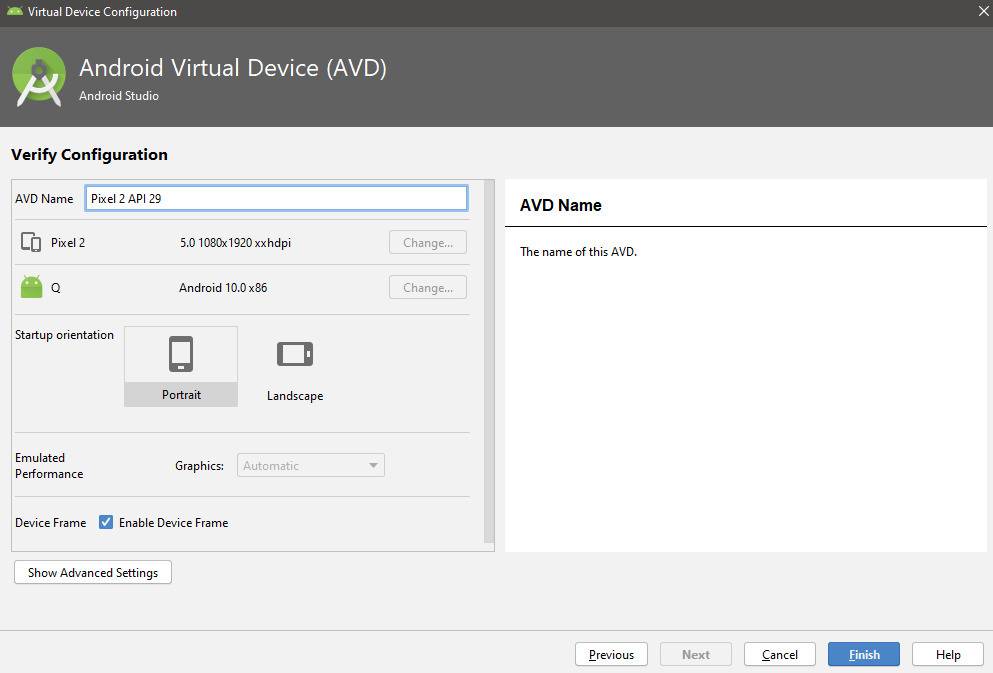
Запустив AVD Manager и установив дополнительные пакеты (SDK различных версий), можно приступить к созданию виртуального устройства с необходимыми параметрами. Разобраться в интерфейсе не должно составить труда.
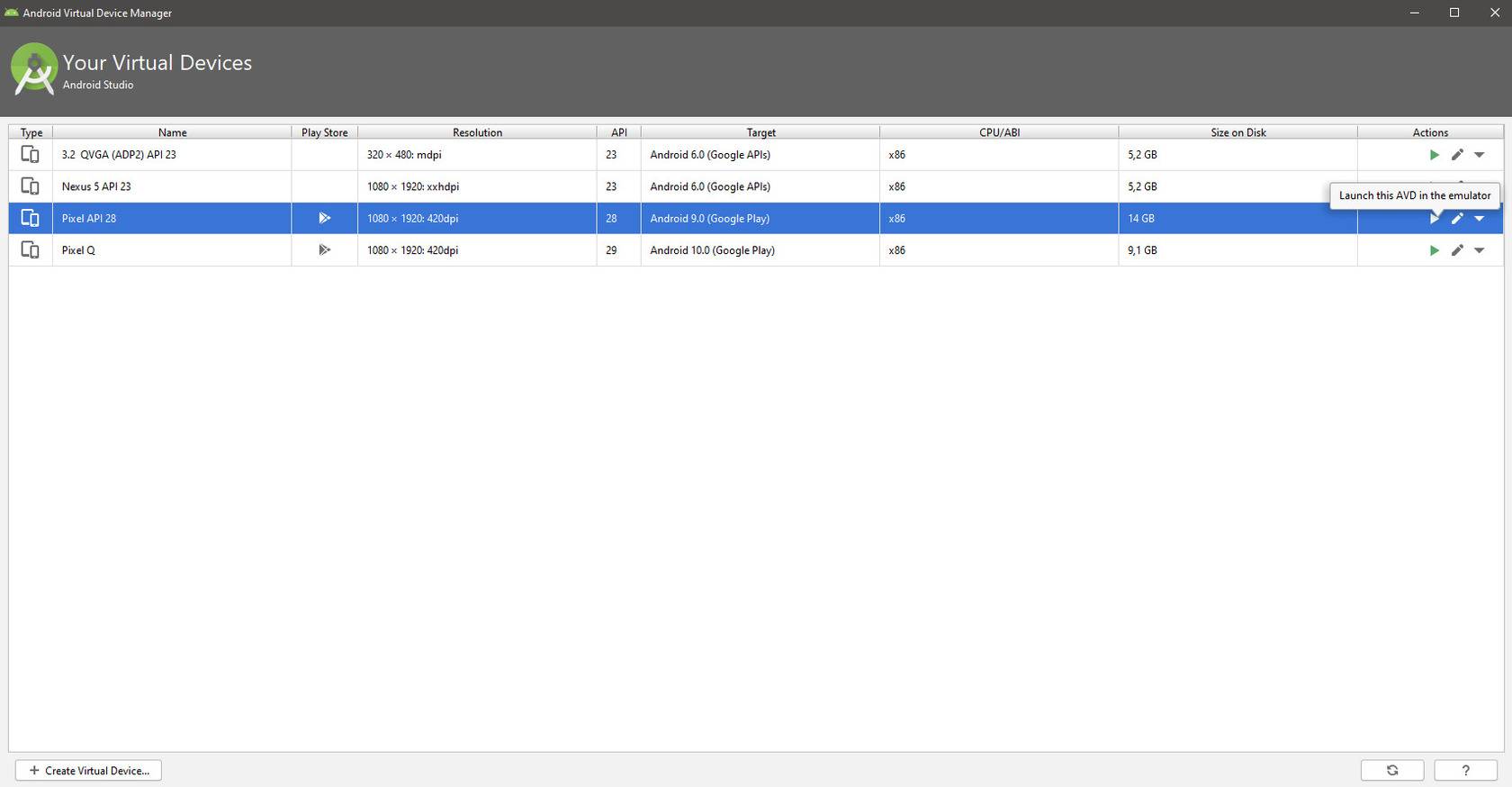
Список устройств
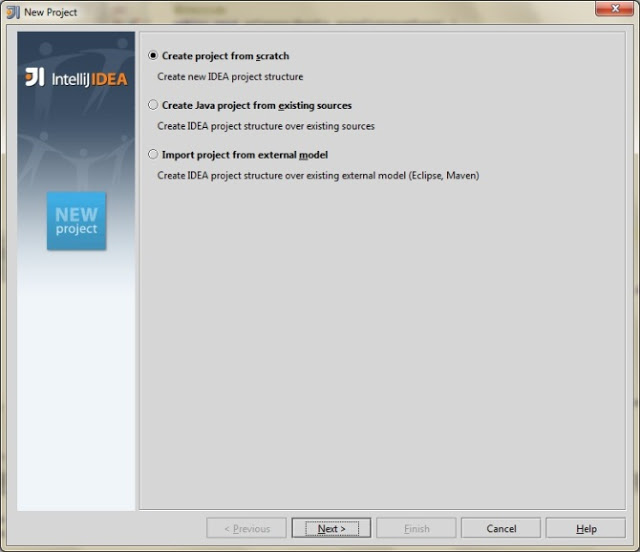
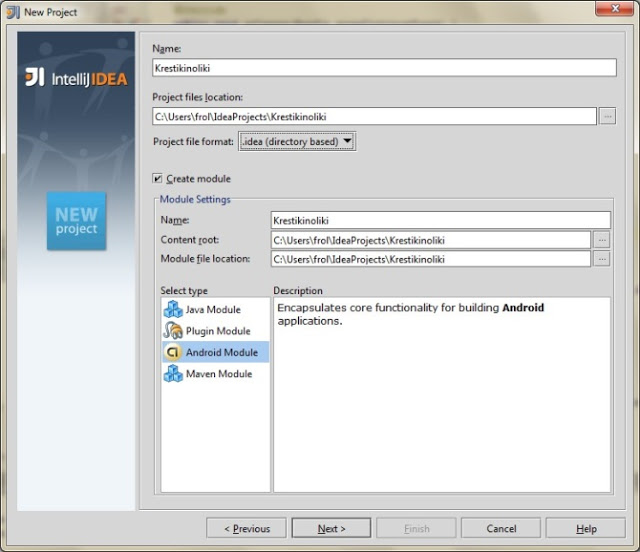
Создание проекта
Мне всегда не терпится приступить к работе, минимизируя подготовительные мероприятия, к которым относится создание проекта в IDE, особенно, когда проект учебный и на продакшн не претендует.
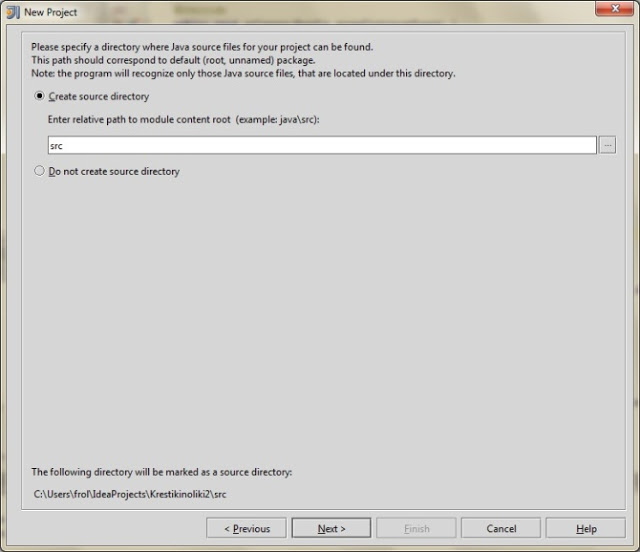
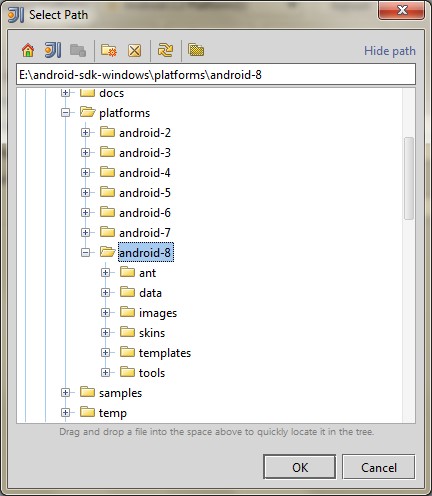
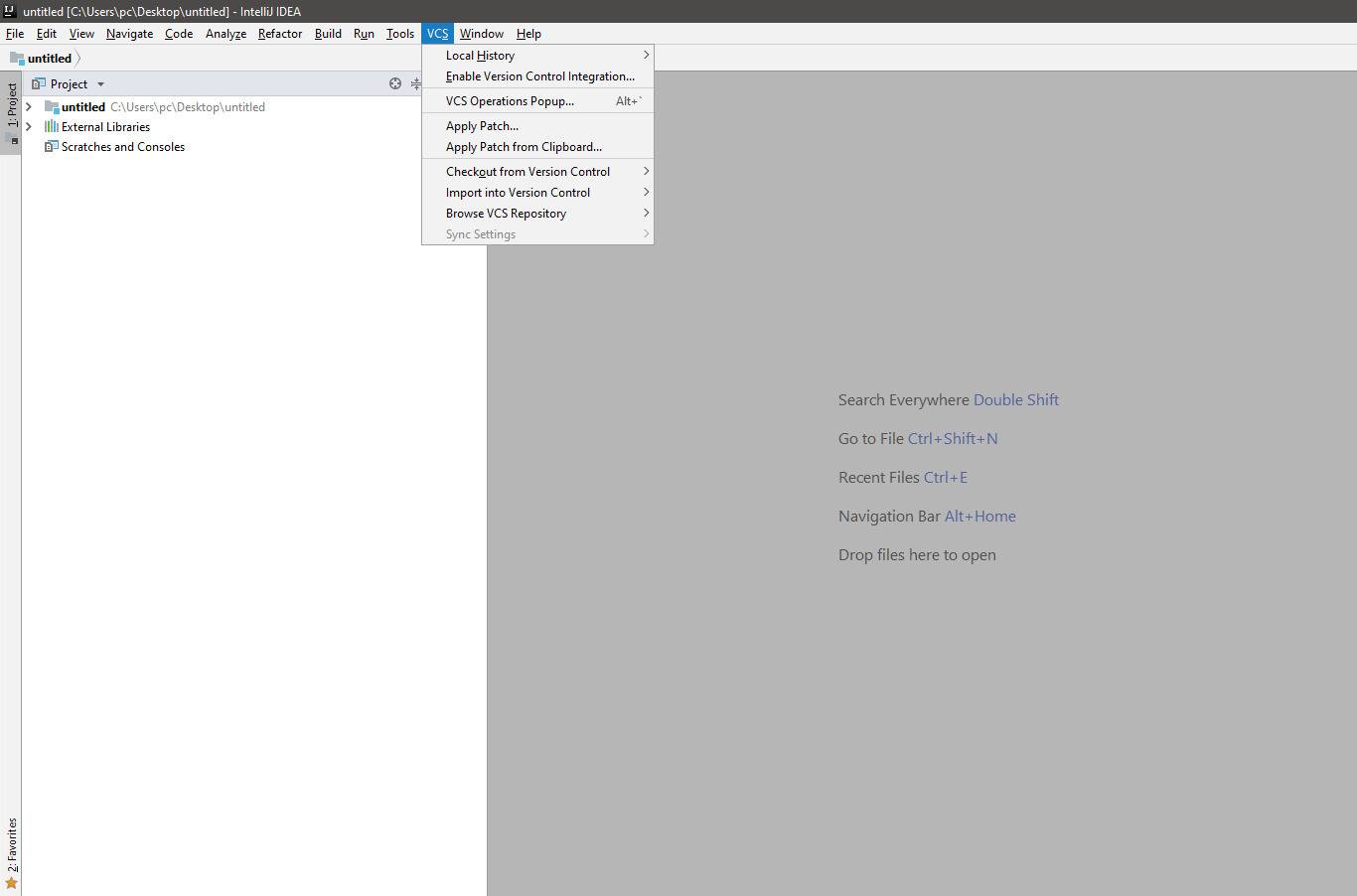
Итак, File->New Project:
По нажатию кнопки F6 проект соберется, откомпилируется и запустится на виртуальном девайсе.
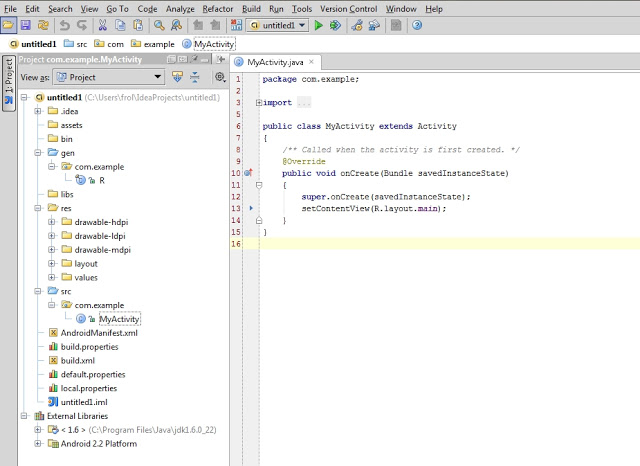
Структура проекта
На предыдущем скриншоте видна структура проекта. Так как в этой статье мы преследуем сугубо практические цели, заострим внимание лишь на тех папках, которые будем использовать в процессе работы. Это следующие каталоги: gen, res и src.
В папке gen находятся файлы, которые генерируются автоматически при сборке проекта. Вручную их менять нельзя.
Папка res предназначена для хранения ресурсов, таких как картинки, тексты (в том числе переводы), значения по-умолчанию, макеты (layouts).
src — это папка в которой будет происходить основная часть работы, ибо тут хранятся файлы с исходными текстами нашей программы.
Первые строки
Как только создается Activity (экран приложения), вызывается метод onCreate(). IDE заполнила его 2 строчками:
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Метод setContentView (равносильно this.setContentView) устанавливает xml-макет для текущего экрана. Далее xml-макеты будем называть «layout», а экраны — «Activity». Layout в приложении будет следующий:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_l"
android:gravity="center"
>
</TableLayout>
Для этого приложения идеально подойдет TableLayout. Id можно присвоить любому ресурсу. В данном случае, TableLayout присвоен id = main_l. При помощи метода findViewById() можно получить доступ к виду:
private TableLayout layout; // это свойство класса KrestikinolikiActivity
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
layout = (TableLayout) findViewById(R.id.main_l);
buildGameField();
}
Теперь необходимо реализовать метод buildGameField(). Для этого требуется сгенерировать поле в виде матрицы. Этим будет заниматься класс Game. Сначала нужно создать класс Square для ячеек и класс Player, объекты которого будут заполнять эти ячейки.
Square.java
package com.example;
public class Square {
private Player player = null;
public void fill(Player player) {
this.player = player;
}
public boolean isFilled() {
if (player != null) {
return true;
}
return false;
}
public Player getPlayer() {
return player;
}
}
Player.java
package com.example;
public class Player {
private String name;
public Player(String name) {
this.name = name;
}
public CharSequence getName() {
return (CharSequence) name;
}
}
Все классы нашего приложения находятся в папке src.
Game.java
package com.example;
public class Game {
/**
* поле
*/
private Square[][] field;
/**
* Конструктор
*
*/
public Game() {
field = new Square[3][3];
squareCount = 0;
// заполнение поля
for (int i = 0, l = field.length; i < l; i++) {
for (int j = 0, l2 = field[i].length; j < l2; j++) {
field[i][j] = new Square();
squareCount++;
}
}
}
public Square[][] getField() {
return field;
}
}
Инициализация Game в конструкторе KrestikinolikiActivity.
public KrestikinolikiActivity() {
game = new Game();
game.start(); // будет реализован позже
}
Метод buildGameField() класса KrestikinolikiActivity. Он динамически добавляет строки и колонки в таблицу (игровое поле):
private Button[][] buttons = new Button[3][3];
//(....)
private void buildGameField() {
Square[][] field = game.getField();
for (int i = 0, lenI = field.length; i < lenI; i++ ) {
TableRow row = new TableRow(this); // создание строки таблицы
for (int j = 0, lenJ = field[i].length; j < lenJ; j++) {
Button button = new Button(this);
buttons[i][j] = button;
button.setOnClickListener(new Listener(i, j)); // установка слушателя, реагирующего на клик по кнопке
row.addView(button, new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT,
TableRow.LayoutParams.WRAP_CONTENT)); // добавление кнопки в строку таблицы
button.setWidth(107);
button.setHeight(107);
}
layout.addView(row, new TableLayout.LayoutParams(TableLayout.LayoutParams.WRAP_CONTENT,
TableLayout.LayoutParams.WRAP_CONTENT)); // добавление строки в таблицу
}
}
В строке 8 создается объект, реализующий интерфейс View.OnClickListener. Создадим вложенный класс Listener. Он будет виден только из KrestikinolikiActivity.
public class Listener implements View.OnClickListener {
private int x = 0;
private int y = 0;
public Listener(int x, int y) {
this.x = x;
this.y = y;
}
public void onClick(View view) {
Button button = (Button) view;
}
}
Осталось реализовать логику игры.
public class Game {
/**
* игроки
*/
private Player[] players;
/**
* поле
*/
private Square[][] field;
/**
* начата ли игра?
*/
private boolean started;
/**
* текущий игрок
*/
private Player activePlayer;
/**
* Считает колличество заполненных ячеек
*/
private int filled;
/**
* Всего ячеек
*/
private int squareCount;
/**
* Конструктор
*
*/
public Game() {
field = new Square[3][3];
squareCount = 0;
// заполнение поля
for (int i = 0, l = field.length; i < l; i++) {
for (int j = 0, l2 = field[i].length; j < l2; j++) {
field[i][j] = new Square();
squareCount++;
}
}
players = new Player[2];
started = false;
activePlayer = null;
filled = 0;
}
public void start() {
resetPlayers();
started = true;
}
private void resetPlayers() {
players[0] = new Player("X");
players[1] = new Player("O");
setCurrentActivePlayer(players[0]);
}
public Square[][] getField() {
return field;
}
private void setCurrentActivePlayer(Player player) {
activePlayer = player;
}
public boolean makeTurn(int x, int y) {
if (field[x][y].isFilled()) {
return false;
}
field[x][y].fill(getCurrentActivePlayer());
filled++;
switchPlayers();
return true;
}
private void switchPlayers() {
activePlayer = (activePlayer == players[0]) ? players[1] : players[0];
}
public Player getCurrentActivePlayer() {
return activePlayer;
}
public boolean isFieldFilled() {
return squareCount == filled;
}
public void reset() {
resetField();
resetPlayers();
}
private void resetField() {
for (int i = 0, l = field.length; i < l; i++) {
for (int j = 0, l2 = field[i].length; j < l2; j++) {
field[i][j].fill(null);
}
}
filled = 0;
}
}
Определение победителя
К. О. подсказывает, что в крестики-нолики выирывает тот, кто выстроет X или O в линию длиной, равной длине поля по-вертикали, или по-горизонтали, или по-диагонали. Первая мысль, которая приходит в голову — это написать методы для каждого случая. Думаю, в этом случае хорошо подойдет паттерн Chain of Responsobility. Определим интерфейс
package com.example;
public interface WinnerCheckerInterface {
public Player checkWinner();
}
Так как Game наделен обязанностью выявлять победителя, он реализует этот интерфейс. Настало время создать виртуальных «лайнсменов», каждый из которых будет проверять свою сторону. Все они реализует интерфейс WinnerCheckerInterface.
WinnerCheckerHorizontal.java
package com.example;
public class WinnerCheckerHorizontal implements WinnerCheckerInterface {
private Game game;
public WinnerCheckerHorizontal(Game game) {
this.game = game;
}
public Player checkWinner() {
Square[][] field = game.getField();
Player currPlayer;
Player lastPlayer = null;
for (int i = 0, len = field.length; i < len; i++) {
lastPlayer = null;
int successCounter = 1;
for (int j = 0, len2 = field[i].length; j < len2; j++) {
currPlayer = field[i][j].getPlayer();
if (currPlayer == lastPlayer && (currPlayer != null && lastPlayer !=null)) {
successCounter++;
if (successCounter == len2) {
return currPlayer;
}
}
lastPlayer = currPlayer;
}
}
return null;
}
}
WinnerCheckerVertical.java
package com.example;
public class WinnerCheckerVertical implements WinnerCheckerInterface {
private Game game;
public WinnerCheckerVertical (Game game) {
this.game = game;
}
public Player checkWinner() {
Square[][] field = game.getField();
Player currPlayer;
Player lastPlayer = null;
for (int i = 0, len = field.length; i < len; i++) {
lastPlayer = null;
int successCounter = 1;
for (int j = 0, len2 = field[i].length; j < len2; j++) {
currPlayer = field[j][i].getPlayer();
if (currPlayer == lastPlayer && (currPlayer != null && lastPlayer !=null)) {
successCounter++;
if (successCounter == len2) {
return currPlayer;
}
}
lastPlayer = currPlayer;
}
}
return null;
}
}
WinnerCheckerDiagonalLeft.java
package com.example;
public class WinnerCheckerDiagonalLeft implements WinnerCheckerInterface {
private Game game;
public WinnerCheckerDiagonalLeft(Game game) {
this.game = game;
}
public Player checkWinner() {
Square[][] field = game.getField();
Player currPlayer;
Player lastPlayer = null;
int successCounter = 1;
for (int i = 0, len = field.length; i < len; i++) {
currPlayer = field[i][i].getPlayer();
if (currPlayer != null) {
if (lastPlayer == currPlayer) {
successCounter++;
if (successCounter == len) {
return currPlayer;
}
}
}
lastPlayer = currPlayer;
}
return null;
}
}
WinnerCheckerDiagonalRight.java
package com.example;
public class WinnerCheckerDiagonalRight implements WinnerCheckerInterface {
private Game game;
public WinnerCheckerDiagonalRight(Game game) {
this.game = game;
}
public Player checkWinner() {
Square[][] field = game.getField();
Player currPlayer;
Player lastPlayer = null;
int successCounter = 1;
for (int i = 0, len = field.length; i < len; i++) {
currPlayer = field[i][len - (i + 1)].getPlayer();
if (currPlayer != null) {
if (lastPlayer == currPlayer) {
successCounter++;
if (successCounter == len) {
return currPlayer;
}
}
}
lastPlayer = currPlayer;
}
return null;
}
}
Проинициализируем их в конструкторе Game:
//(....)
/**
* "Судьи" =). После каждого хода они будут проверять,
* нет ли победителя
*/
private WinnerCheckerInterface[] winnerCheckers;
//(....)
public Game() {
//(....)
winnerCheckers = new WinnerCheckerInterface[4];
winnerCheckers[0] = new WinnerCheckerHorizontal(this);
winnerCheckers[1] = new WinnerCheckerVertical(this);
winnerCheckers[2] = new WinnerCheckerDiagonalLeft(this);
winnerCheckers[3] = new WinnerCheckerDiagonalRight(this);
//(....)
}
Реализация checkWinner():
public Player checkWinner() {
for (WinnerCheckerInterface winChecker : winnerCheckers) {
Player winner = winChecker.checkWinner();
if (winner != null) {
return winner;
}
}
return null;
}
Победителя проверяем после каждого хода. Добавим кода в метод onClick() класса Listener
public void onClick(View view) {
Button button = (Button) view;
Game g = game;
Player player = g.getCurrentActivePlayer();
if (makeTurn(x, y)) {
button.setText(player.getName());
}
Player winner = g.checkWinner();
if (winner != null) {
gameOver(winner);
}
if (g.isFieldFilled()) { // в случае, если поле заполнено
gameOver();
}
}
Метод gameOver() реализован в 2-х вариантах:
private void gameOver(Player player) {
CharSequence text = "Player "" + player.getName() + "" won!";
Toast.makeText(this, text, Toast.LENGTH_SHORT).show();
game.reset();
refresh();
}
private void gameOver() {
CharSequence text = "Draw";
Toast.makeText(this, text, Toast.LENGTH_SHORT).show();
game.reset();
refresh();
}
Для Java, gameOver(Player player) и gameOver() — разные методы. Воспользовавшись Builder’ом Toast.makeText, можно быстро создать и показать уведомление. refresh() обновляет состояние поля:
private void refresh() {
Square[][] field = game.getField();
for (int i = 0, len = field.length; i < len; i++) {
for (int j = 0, len2 = field[i].length; j < len2; j++) {
if (field[i][j].getPlayer() == null) {
buttons[i][j].setText("");
} else {
buttons[i][j].setText(field[i][j].getPlayer().getName());
}
}
}
}
Готово! Надеюсь, эта статья помогла Вам освоиться в мире разработки под OS Android. Благодарю за внимание!
Видео готового приложения
Исходники .
PS: статья была опубликована по просьбе комментаторов этого поста.
#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
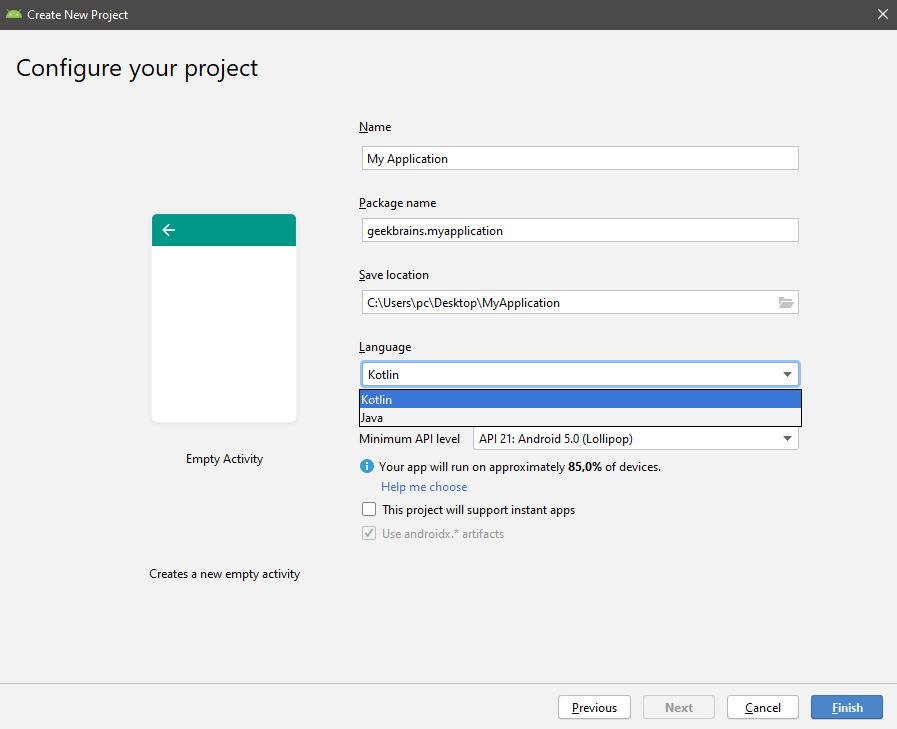
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

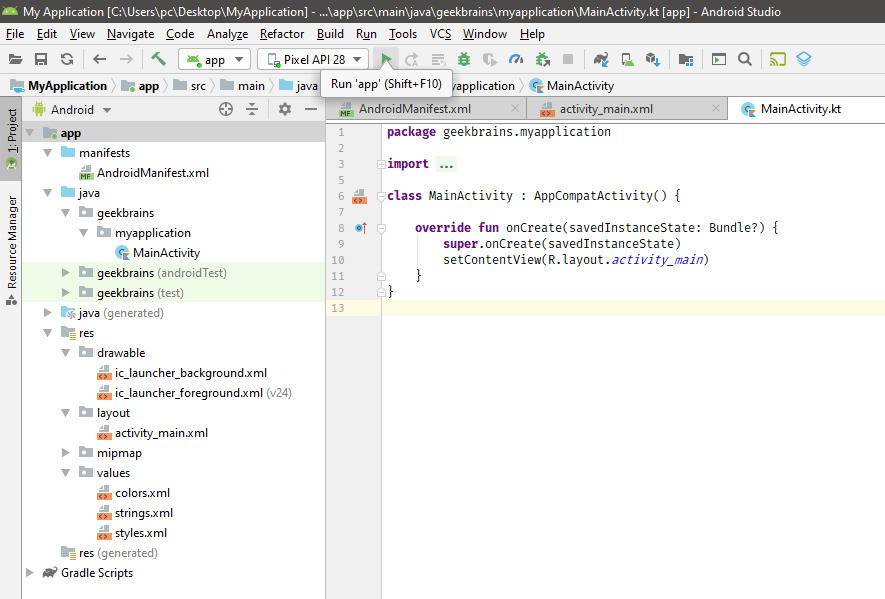
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
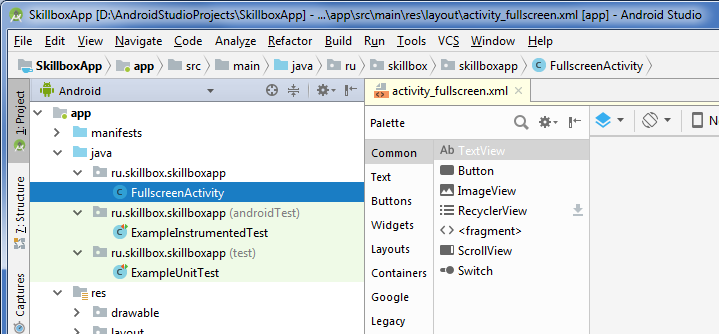
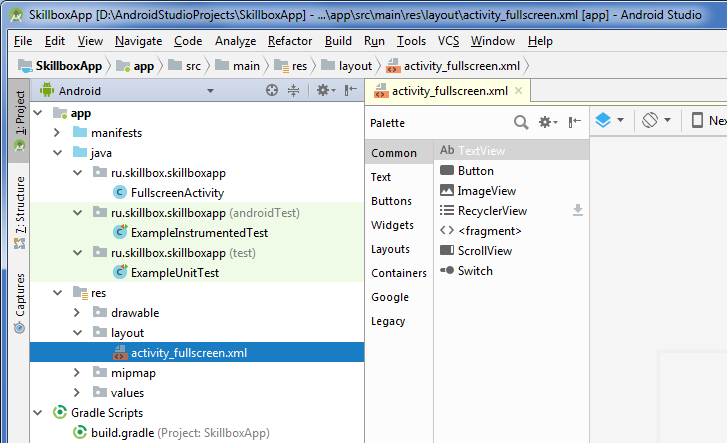
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

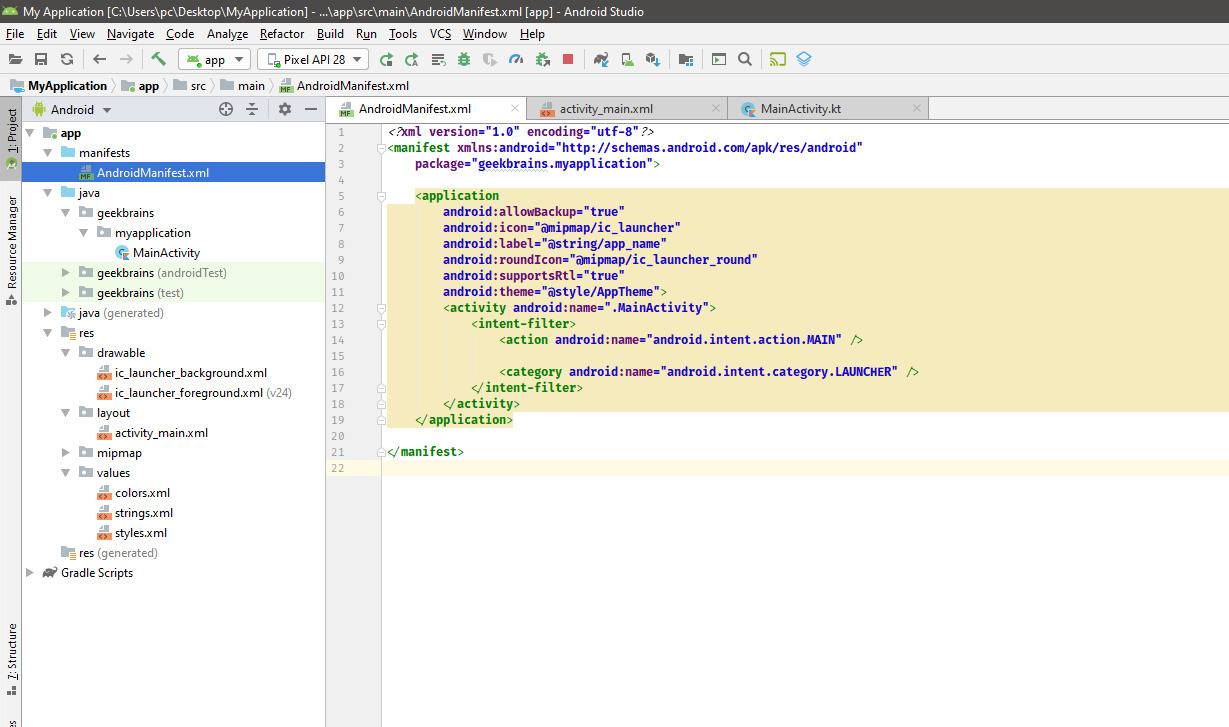
Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
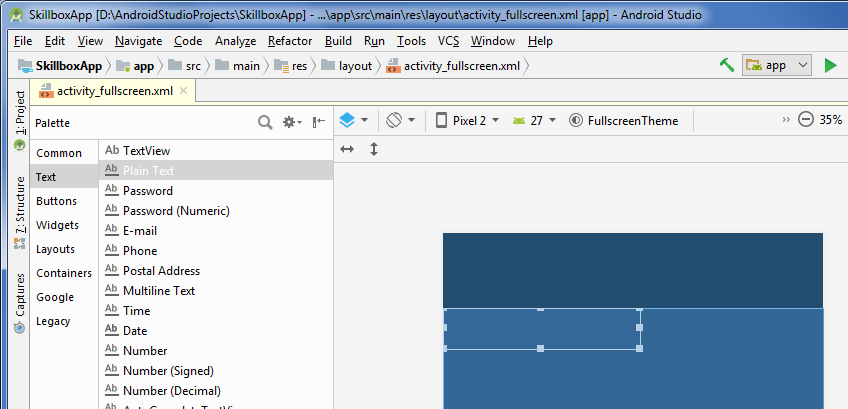
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Мобильный разработчик
Узнать больше
За последний год 53% интернет-трафика пришло с мобильных устройств, а приложения для Android используются значительно чаще прочих – до 71% смартфонов и планшетов работают под управлением самой популярной ОС в мире.
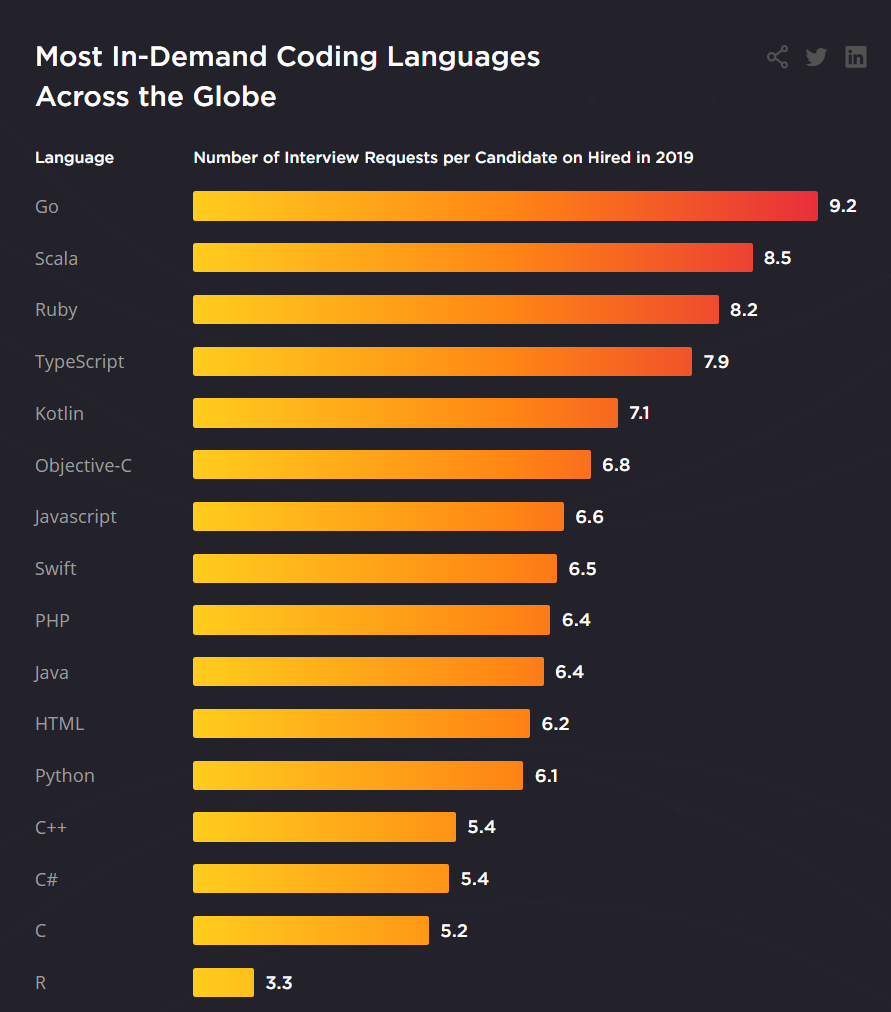
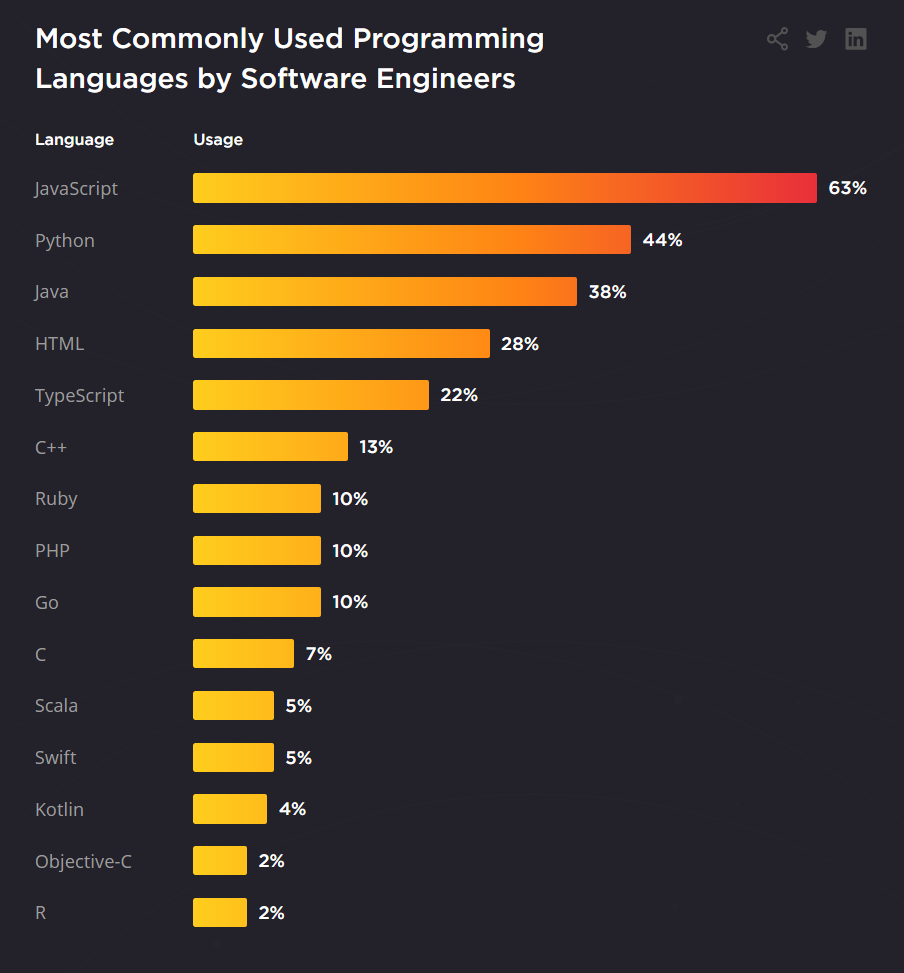
Знание Kotlin очень востребовано у работодателей. Диаграмма показывает соотношение вызовов на интервью владеющих разными языками программирования специалистов:
В то же время Kotlin – не самый популярный язык среди программистов, следовательно конкуренция среди владеющих им специалистов значительно меньше:
С какого языка программирования начать
Несмотря на более высокую востребованность Kotlin, если вы совсем новичок в программировании, начинать стоит с изучения Java. Тому есть несколько причин:
- У Java огромное комьюнити, и вам будет проще получить от экспертов ответы на возникшие вопросы. По Java больше туториалов, курсов и других бесплатных материалов.
- Для вас откроется большее количество вакансий. В случае, если вы передумаете заниматься мобильной разработкой, перейти на другое направление будет проще.
- Kotlin стал официальным языком для приложений на Android только в 2017 году. Все более ранние разработки написаны на Java, а с ними так или иначе придется взаимодействовать. Не говоря уже об огромном количестве библиотек и инструментов для Java, который существует с 1999 года.
- Высокотехнологичные программы (машинное обучение и вот это все) лучше писать на Java.
- Kotlin очень легко выучить, если вы знаете Java.
Тем не менее, в 2019 году Google объявил Kotlin как предпочтительный язык для разработки мобильных приложений на Android.
Вывод:
С Java хорошо начинать, но Kotlin тоже придется освоить. Он был создан, чтобы усовершенствовать множество особенностей Java. Это типобезопасный, более выразительный и менее шаблонный язык. Если в Java для решения некоторых задач нужно написать 50 строчек кода, в Kotlin может потребоваться всего одна – это сокращает рабочее время. К тому же Kotlin способен взаимодействовать с любыми фреймворками, а также с кусочками кода на Java и даже на JavaScript.
Приложение для Андроида состоит из четырех основных блоков, каждый из которых живет своей жизнью (имеет независимый жизненный цикл) – это означает, что создается и удаляется каждый компонент по-разному.
Компонентов одного вида может быть несколько, и они тоже работают независимо друг от друга.
1. Активности (activities) – это части приложения, которые видит (есть интерфейс) и с которыми взаимодействует пользователь. Например, в мессенджере отображаются непрочитанные сообщения, и пользователь что-то с ними делает.
2. Службы (services) – этот блок осуществляет свои действия на фоне работы с активностями или с другими приложениями. Можно выделить два типа: начатые, которые работают пока не завершат определенное действие (музыкальный проигрыватель, синхронизация), а также обязанные сервисы (bound services) – они запускаются по указанию системы или другого приложения.
3. Широковещательные приемники (Broadcast receivers) – это компоненты, которые постоянно сканируют указанную область (систему, другие приложение, ваше приложение) и доставляют в приложение сообщения об отслеживаемых изменениях.
Эти блоки могут запускаться системой (уведомление о низком заряде батареи), а также другими приложениями. Они, например, уведомляют другие приложения, что определенный файл был скачан и теперь доступен для использования.
4. Контент-провайдеры управляют данными приложения. Другие приложения могут запрашивать или изменять какие-то данные в хранилищах контент-провайдеров с их разрешения. Например, контент-провайдер системы Android по запросам от других приложений предоставляет им информацию о списке контактов пользователя.
Этот компонент также может использоваться для чтения и записи приватных данных, которые не предназначены для передачи другому приложению.
В системе каждое приложение работает в отдельном процессе, поэтому чтобы активировать какой-то из компонентов, используются такие объекты как намерения (intents). Они активируют сервисы, активности и широковещательные приемники.
Ресурсы – некодовые компоненты, вроде картинок, звуков, макетов и т.д. Они хранятся в отдельных файлах.
Базовые инструменты для начала
1. Android Studio – интегрированная среда разработки (IDE) для создания андроид-приложений. В ней вы найдете все необходимое: редактор кода, быстрый и многофункциональный эмулятор, образцы кода, интеграцию с GitHub, фреймворки и инструменты для тестирования, встроенную поддержку для облачной платформы Google и т.д.
Чтобы IDE работала быстро, рекомендуется запускать ее на: Windows 7, 8, или 10 (32-bit или 64-bit), Mac OS X от 10.10 (Yosemite) до 10.14 (Mojave), Linux (Ubuntu 14.04 LTS), Chrome OS.
2. Java Development Kit – это набор инструментов, которые помогают писать и запускать код на Java. Туда входят, например, компилятор и дебаггер.
3. Android-устройство – не обязательно телефон. Это может быть планшет, смарт-часы, телевизор, холодильник или какие-то другие умные вещи.
Если под рукой нет нужного устройства, для запуска приложений можно использовать виртуальный эмулятор. Он представляет собой программу, которая запускается на компьютере, но выглядит и ведет себя как физическое устройство.
Есть разные программы, представляющие собой виртуальный девайс. Как вариант, можно использовать эмулятор из Android Studio или Genymotion. Второй – быстрее и с большим количеством опций, но бесплатная версия доступна только для личного использования (Как загрузить Google-приложение в Genymotion).
Создаем приложение в Android Studio
Инсталлируем среду разработки в Windows
1. Для более быстрой установки и работы рекомендуется иметь систему с 8 GB RAM, 4 GB свободной памяти на жестком диске и минимальным разрешением экрана 1280 x 800.
2. Скачиваем Android Studio.
3. Когда студия запускается, просто нажимаем несколько раз «next», там все нужное уже отмечено.
4. Когда у вас появляется окошко «Import Android Studio Settings», выбираем «do not import settings».
5. В «Install type» выбираем «Standard».
6. Выбираем светлую или темную тему.
7. Нажимаем «Finish».
8. Когда появилось окошко для начала нового проекта, нажимаем «Configure», а потом «Settings».
9. В открывшемся окне слева выбираем «System settings», а потом «Andoid SDK». Тут рекомендуется выбрать среды для всех версий Android, так как они пригодятся, когда вы будете создавать приложения под разные устройства. Если у вас не хватает памяти, можно не скачивать – для первого раза они не понадобятся.
Структура проекта в Android Studio
Каждый проект делится на модули, которые имеют отдельные файлы, настройки, функциональность. В проекте может быть один модуль или множество. Они по отдельности разрабатываются, тестируются и очищаются от неполадок.
Когда вы впервые создаете приложение, в новом проекте сразу появятся модули: «Android app module» и «Gradle».
«Android app module» состоит из следующих элементов:
- Манифесты – содержит файлы AndroidManifest.xml.
- Java – содержит файлы с кодом.
- Ресурсы (res) – (о них мы говорили выше) содержит все некодовые файлы.
«Gradle» – это система сборки приложения. Она настраивается отдельно для каждого приложения.
Можно добавить следующие модули:
- «Feature module» – позволяет настроить, какие функции появляются вследствии наступления определенного условия или скачиваются пользователем в ваше приложение.
- «Library module» – состоит из тех же элементов, что и «Android app module». Представляет собой что-то вроде архива для повторно используемого кода.
- «Google Cloud module» – контейнер для бэкенд-кода в Google cloud.
Как добавить новые модули: File —> New —> New Module.
Как запустить простое приложение с «Hello world»
1. Открываем Android Studio.
2. В первом же окне вам нужно нажать «Start a new Android Studio project».
3. Далее необходимо выбрать тип устройства (телефон, часы, телевизор, автомобиль, интернет вещей). В каждом есть различные шаблоны. Для начала выбираем «Empty Activity» и нажимаем «next».
4. Теперь появляется окошко, где выбирается название проекта, язык и место на диске, куда сохранится проект.
Остальное пока менять не нужно, но уже в реальном приложении в «package name» вы сможете вписать свое доменное имя вместо «com.example».
Что касается «minimum API level», то приложения разработанные на более старой версии будут доступны для большего количества устройств, а на более новых легче работать.
5. Терпеливо ждем, пока подгрузятся все файлы нового проекта. Следующие будут открываться быстрее.
Запускаем на эмуляторе
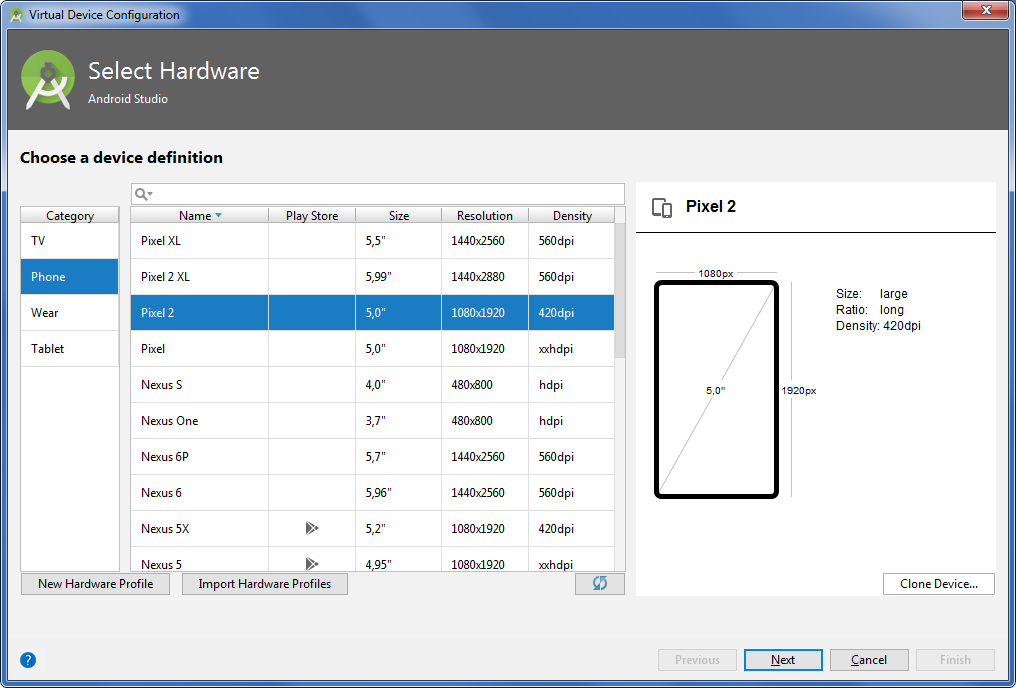
Без виртуального устройства приложение не запустится. Поэтому создаем его в Android Studio:
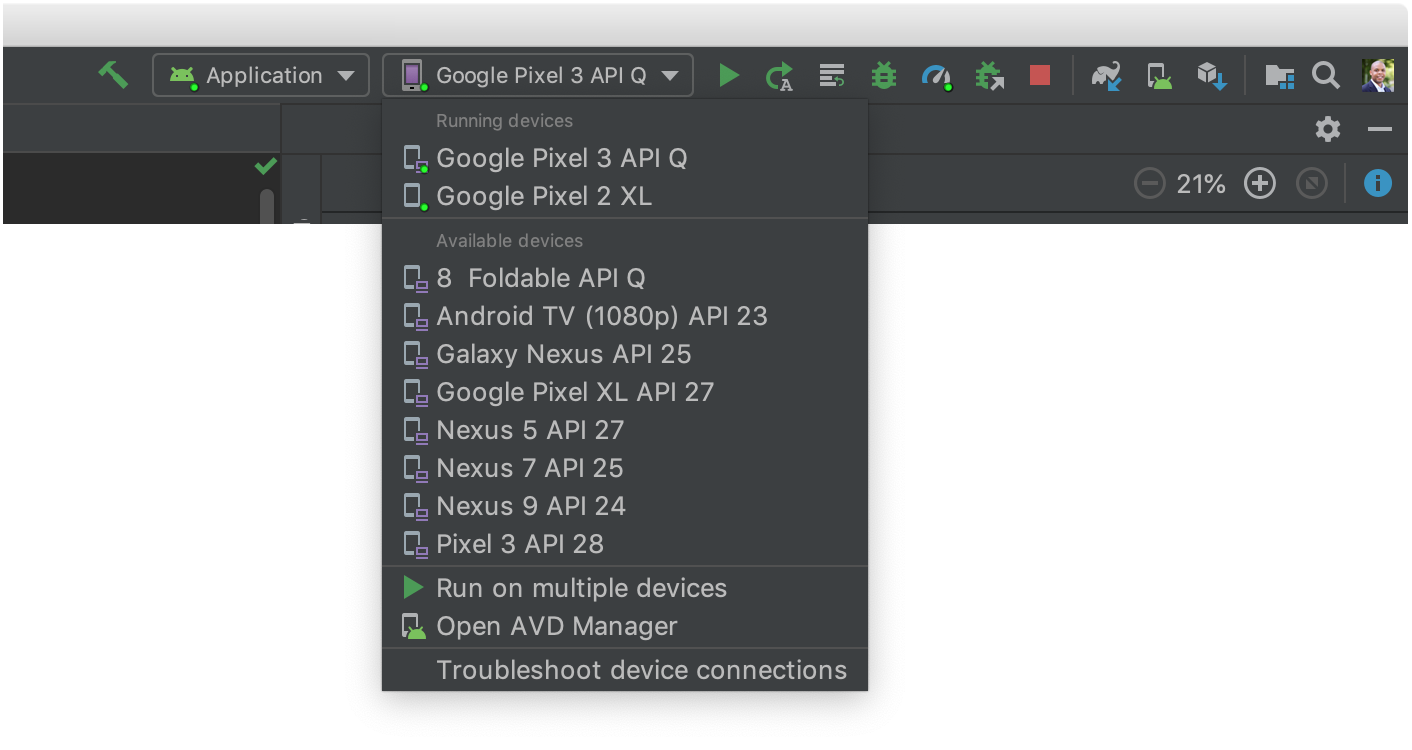
- находим на верхней панели «AVD Manager», нажимаем.
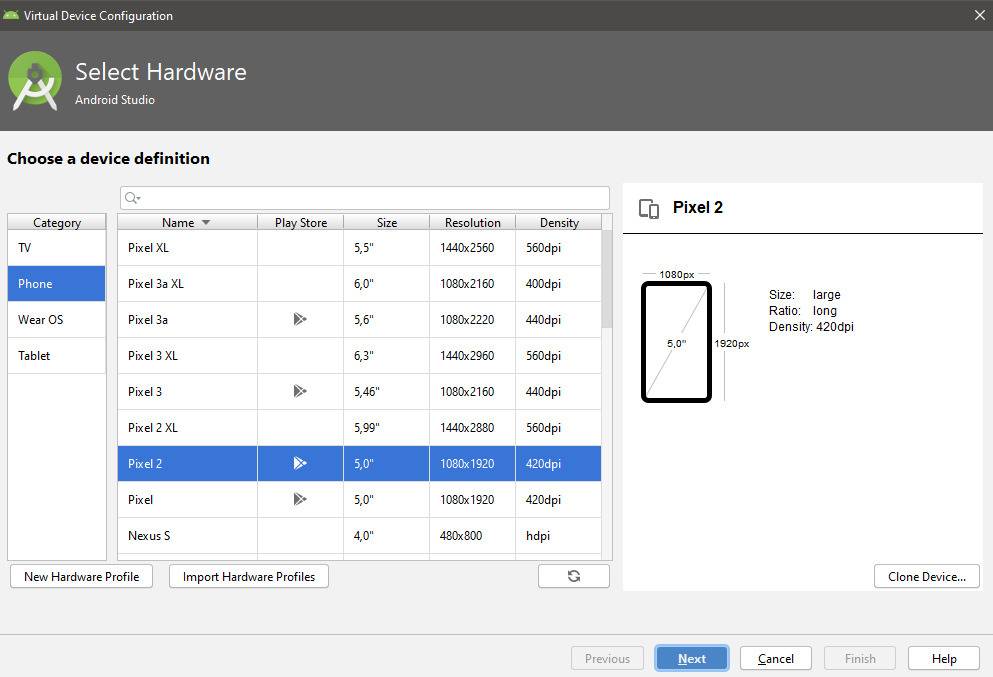
- в открывшемся окне нажимаем «Create virtual device» и выбираем вид устройства и модель.
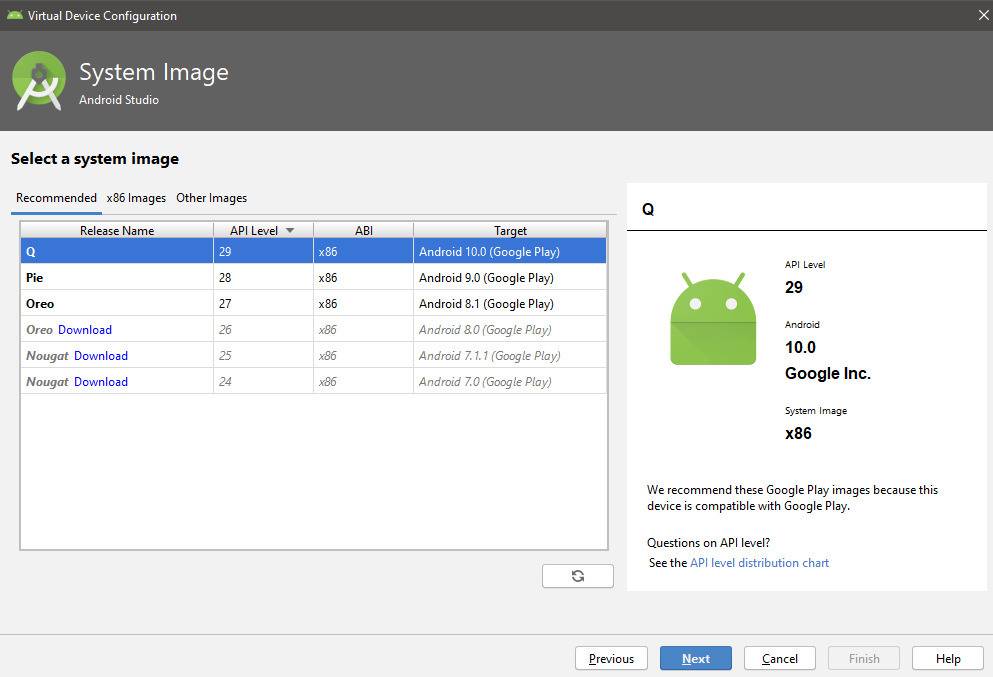
- далее потребуется скачать любую версию Android. Когда все скачалось, нажимаем «finish».
- теперь вы можете запустить первый проект, нажав «Run».
- приготовьтесь ждать.
Запускаем на реальном устройстве
1. В настройках устройства нужно найти «Параметры разработчика —> Отладка USB».
2. Убедитесь, что на на вашем компьютере установлен «USB Driver».
3. Подключите андроид-устройство через порт USB.
4. В Android Studio в панели инструментов выберите ваше устройство.
5. Нажмите «Run». Приложение загрузится и запустится.
***
Хочу освоить алгоритмы и структуры данных, но сложно разобраться самостоятельно. Что делать?
Алгоритмы и структуры данных действительно непростая тема для самостоятельного изучения: не у кого спросить и что-то уточнить. Поэтому мы запустили курс «Алгоритмы и структуры данных», на котором в формате еженедельных вебинаров вы:
- изучите сленг, на котором говорят все разработчики независимо от языка программирования: язык алгоритмов и структур данных;
- научитесь применять алгоритмы и структуры данных при разработке программ;
- подготовитесь к техническому собеседованию и продвинутой разработке.
Курс подходит как junior, так и middle-разработчикам.
Сегодня программирование является наиболее прибыльной сферой деятельности, в которую теоретически может войти любой желающий.
Множество людей, которым не повезло устроиться на работу по основной профессии, изучают IT и занимают достойное место в обществе, зарабатывая тысячи долларов в месяц. Но чтобы состояться в этой отрасли, необходимо изначально удачно выбрать язык программирования и сферу работы.
Их очень много: бэкенд, фронтенд, создание мобильных приложений, программирование «железа» и т. д.
Перспективной является разработка приложений на смартфоны и гаджеты – статистика показывает, что все больше людей пользуются переносными устройствами в качестве основных.
Смартфон сегодня даже потеснил традиционный ПК, так как позволяет развлекаться и потреблять контент даже в более удобных формах. Поэтому отличным решением будет выбор разработки под популярную систему ОС Android, у которой уже сейчас миллиарды пользователей по всему миру.
Корпорация Google, ныне входящая в состав холдинга Alphabet, заранее подумала о том, чтобы предоставить разработчикам все условия для удобного создания приложений на свою платформу Android. Для этого еще в 2013 году была представлена среда разработки Android Studio.
Это мощный инструмент разработки (IDE), в котором собраны все необходимые возможности для быстрого создания приложений на смартфоны с операционной системой «Андроид». Если вы хотите заниматься программированием для смартфона, установка и использование данной среды будет необходимостью.
Как установить Android Studio? Все очень просто – данное средство разработки распространяется бесплатно самой компанией Google, и скачать его можно со страницы https://developer.android.com/studio.
Загрузив пакет установки, надо просто нажать на него два раза левой кнопкой мыши и запустить установку. Далее процесс стандартный – необходимо выбрать место установки рабочих файлов, дождаться окончания процесса, и можно запускать среду разработки, используя появившийся ярлык на рабочем столе.
Рабочая среда в Android Studio
Компания постаралась сделать так, чтобы ее инструмент разработки просто не имел достойных конкурентов. В Android Studio все организовано максимально удобно, аккуратно, любой проект виден во всех своих мельчайших деталях. Здесь собраны все необходимые возможности для разработки:
- гибкая настройка системы дает возможность подстроить работу под себя;
- встроенный эмулятор приложений позволяет запускать создаваемые программы и тестировать прямо на ПК;
- унифицированное рабочее пространство дает возможность легко подгонять проект под любые смартфоны и задавать перечень версий Android, которые должны поддерживаться
приложением; - можно вносить изменения в проект уже с запущенным эмулятором, не перезапуская его заново, что очень удобно и облегчает работу;
- в программу встроена масса полезных функций, таких как поддержка Google Cloud Platform, интеграция с GitHub и другое.
Работа над проектом контролируется прямо в интерфейсе программы, и она здесь реализована максимально удобно. Разрабатываемый проект отображается в левом верхнем углу во всей своей подробной структуре: отдельно выделены базовые файлы, раздел программирования кода java, переменные, меню, разметка страниц приложения, скрипты.
Создаем первые проекты
После того, как вы скачали установочный файл Android Studio, который занимает около 1 Гб, установили его стандартным путем, остается только начать работать. Для новичка все кажется сложным, но первые простые проекты для старта можно смело делать. Рассмотрим наиболее типичный пример – создадим приложение Hello World!
Чтобы начать, запустите программу и создайте свой первый проект, нажав в появившемся окне на строчку «New Project». Далее необходимо задать такие параметры проекта, как название, имя компании-разработчика (пишем что угодно), локализация проекта – путь размещения рабочих файлов.
В следующем окне разработчику предлагается выбрать, для каких версий Android создается его программа, на какие устройства: смартфоны и планшеты, смарт-часы, ТВ и прочее. В следующем окне выбирается шаблон пользовательского интерфейса, который максимально подходит для будущей программы. Для «HelloWorld!» подойдет базовый вариант Empty Activity. Далее после ввода основной информации о проекте касательно его имени и тайтла остается лишь нажать на кнопку «Finish» и начать работать.
Чтобы создать надпись «HelloWorld!» на экране приложения, используем инструмент TextView. Также давайте добавим Button с надписью «Click Me». Если открыть текстовый редактор кода, то приложение должно выглядеть так:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:text="HelloWorld!"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:gravity="center"
android:textSize="25sp"/>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="24dp"
android:text="Click Me"/>
</LinearLayout>Каждая строчка задает параметры элемента на экране: надпись, размеры, величину букв и т. п. Можно поиграться с параметрами, добиваясь желаемого эффекта.
Далее откроем класс MainActivity и добавим для обработки нажатие и после-нажатие изменяем текст. Пример кода:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textView = findViewById<TextView>(R.id.textView)
val button = findViewById<Button>(R.id.button)
button.setOnClickListener {
textView.text = "You clicked button"
}
}Приложение готово! Надо его лишь запустить и протестировать. Для этого необходимо предварительно настроить работу эмулятора Android Studio и нажать на кнопку Run в главном окне интерфейса. В зависимости от мощности компьютера разработчика, с определенной скоростью запустится эмулятор, и в нем отобразится ваше творение – приложение, в котором по центру экрана красуется надпись «HelloWorld» и кнопка. После нажатия кнопки надпись меняется на «You clicked button»
На чем сфокусироваться новичку
Начиная программировать в Android Studio, не стоит сразу браться за сложные проекты.
Необходимо потратить время на примитивные приложения и проекты типа рассмотренного выше и понять базовые вещи: особенности интерфейса среды разработки, структуру проектов и управление ею, обращение с основными элементами интерфейса, редактирование шаблонных элементов.
Все моменты программы осваиваются быстро и относительно просто, но не стоит забывать, что Android Studio – это все же создание приложения, и оно требует от человека знания языка программирования, и лучше всего, чтобы это был Kotlin или Java.
В качестве заключения отметим, что Android Studio – мощная среда разработки, которую стоит использовать каждому человеку, желающему начать писать программы под Android.
Hello Kitty: Пример для Java
Здороваемся с вашим котом (Kotlin)
Здороваемся с вашим котом (Java)
После установки Android Studio (далее Студия) можно приступать к созданию своей первой программы.
Учтите, что студия постоянно обновляется, поэтому внешний вид окон и другие детали могут отличаться от данного примера. Иногда изменения носят косметический характер и новичкам достаточно просто разобраться и вникнуть в изучаемый материал. А иногда изменения слишком значительны и могут сбить с толку. Скриншоты у многих уроков сделаны со старых версий студии от 2.3 до 4.2. Если что-то сильно изменилось, то напишите мне, я постараюсь заменить картинки.
В качестве языка программирования для Android используется Java или Kotlin. Для создания пользовательского интерфейса используется XML.
Здесь следует сделать небольшое отступление. В Android Studio 3.0 добавлена полноценная поддержка нового языка Kotlin, разработанная котанами. Google объявила в 2017 году новый «кошачий» язык основным. Но вы должны понимать, что за предыдущие годы было написано огромное количество примеров на Java. Если вы новичок в программировании, то лучше в первый период обучения полностью сосредоточиться на Java, вам будет проще находить ответы на вопросы. Kotlin от вас никуда не денется, перейти потом на него будет проще, а вот обратный процесс будет проходить тяжелее. Когда немного освоитесь в Java, то можете параллельно изучать примеры на Kotlin. Google сейчас активно переписывает документацию под Kotlin, но до полного перехода ещё далеко, даже меньше 50%. Новые уроки я пишу в основном под Kotlin, но на сайте полно примеров под Java.
Статья в очередной раз переписана. На этот раз основной упор сделан на Kotlin. Возможно, где-то в статье остались хвосты от Java-варианта. Хвосты — это нормально.
По традиции, заложенной в прошлом веке, каждый программист должен был написать «Hello World!» (Здравствуй, Мир!) в качестве первой программы. Времена меняются, и программа «Hello World!» уже встроена в среду разработки под Android в целях совместимости, а современные программисты должны писать программу Hello Kitty! (Привет, киска!). Согласитесь, что здороваться с котёнком имеет больше здравого смысла, чем с каким-то миром.
Разобьём задачу на две части. Сначала запустим готовую программу Hello World! без написания кода, чтобы убедиться, что весь инструментарий корректно установился, и мы можем создавать и отлаживать программы. А потом уже напишем свою первую программу.
Создание нового проекта
Запускаем Студию и выбираем File | New | New Project…. Появится диалоговое окно мастера.
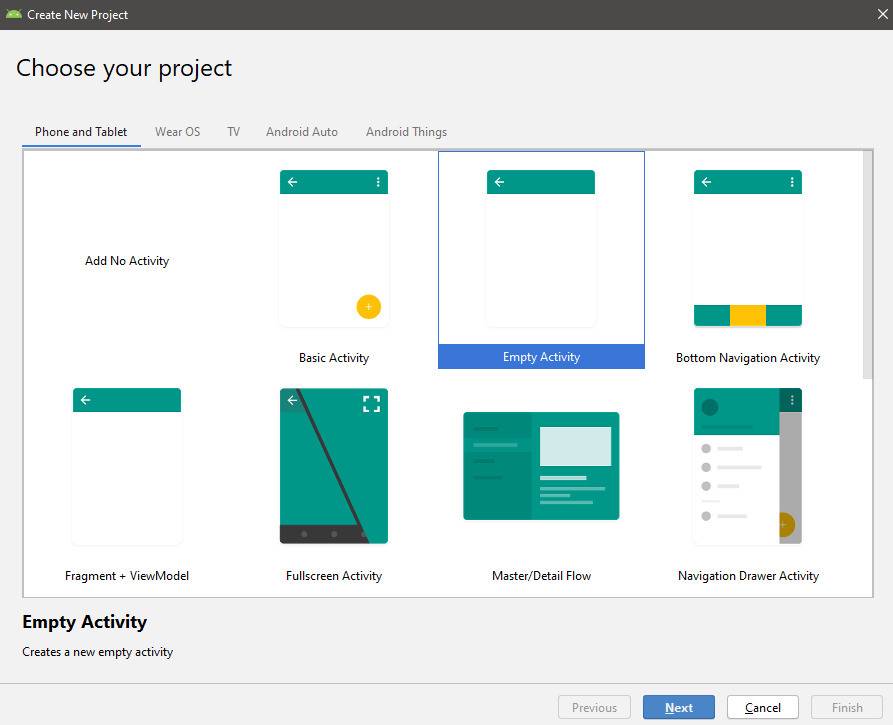
Окно имеет несколько разделов. В основном, мы будем использовать раздел Phone and Tablet.
Здесь следует выбрать внешний вид экрана приложения. Предложенные шаблоны позволяют сэкономить время на написание стандартного кода для типичных ситуаций. Опытный разработчик может вручную написать любой из предложенных вариантов, используя вариант No Activity, где никаких заготовок не будет.
Несколько лет назад был только один шаблон. Список шаблонов постоянно меняется (добавляют и удаляют). В 3.1 было 13, в Android Studio 3.2 добавили 14-й шаблон Fragment+ViewModel. А в 3.3 число сократилось до 12 (причём один из них относится к экзотическому C++). В версии 4.0 шаблонов стало 15.
В версии Dolphin 2020.3.1 шаблонов стало 21.
- No Activity
- Basic Activity
- Basic Activity (Material 3)
- Bottom Navigation Activity
- Empty Compose Activity
- Empty Compose Activity (Material 3)
- Empty Activity
- Fullscreen Activity
- Google AdMob Ads Activity
- Google Maps Activity
- Google Pay Activity
- Login Activity
- Primary/Detail Flow
- Navigation Drawer Activity
- Responsive Activity
- Settings Activity
- Scrolling Activity
- Tabbed Activity
- Fragment + ViewModel
- Game Activity(C++) (NEW!)
- Native C++
В версию Dolphin добавили новый шаблон Game Activity(C++) (стало 21).
В версию Chipmunk добавили три новых шаблона (стало 20).
Шаблон Empty Activity предназначен для обычных телефонов. На картинке над названием шаблона вы видите приблизительный вид приложения с использованием данной заготовки. Для учебных программ в 99% подойдёт этот вариант. Практически все примеры на сайте написаны с помощью данного шаблона.
Шаблон Primary/Detail Flow (раньше было Master/Detail Flow, BLM и всё такое) предназначен для планшетов с реализацией двухпанельного режима. Шаблон Fullscreen Activity можно использовать для игр, когда требуется дополнительное пространство без лишних деталей. Другие шаблоны нужны для создания приложений с гуглокартами или сервисами Google Play.
В следующем окне настраиваются параметры проекта.
Поле Name — понятное имя для приложения, которое будет отображаться в заголовке приложения. По умолчанию у вас уже может быть My Application. Заменим на Hello World. В принципе вы могли написать здесь и Здравствуй, мир!, но у Android есть замечательная возможность выводить нужные строки на телефонах с разными языками. Скажем, у американца на телефоне появится надпись на английском, а у русского — на русском. Поэтому в первоначальных настройках всегда используются английские варианты, а локализованные строки подготовите позже. Необходимо сразу вырабатывать привычку к правильному коду.
Поле Package name формирует специальный Java-пакет. В Java используется перевёрнутый вариант для наименования пакетов, поэтому сначала идёт ru, а потом уже название сайта. Пакет служит для уникальной идентификации вашего приложения, когда вы будете его распространять. Если сто человек напишет сто приложений с названием «Cat», то будет непонятно, где приложение, написанное разработчиком Василием Котовым. А приложение с именем пакета ru.vaskakotov.cat проще найти. Обратите внимание, что Гугл в своей документации использует пакет com.example в демонстрационных целях. Если вы будете просто копировать примеры из документации и в таком виде попытаетесь выложить в Google Play, то у вас ничего не выйдет — это название зарезервировано и запрещено к использованию в магазине приложений.
Третье поле Save location позволяет выбрать место на диске для создаваемого проекта. Вы можете создать на своём диске отдельную папку для своих проектов и хранить свои программы в ней. Студия запоминает последнюю папку и будет автоматически предлагать сохранение в ней. В случае необходимости вы можете задать другое местоположение для отдельного проекта через кнопку с значком папки.
В поле Language можно выбрать язык: Kotlin или Java.
В блоке Minimum API level выбираем минимальную версию системы, под которую будет работать приложение. Выберите свой вариант. На данный момент Гугл поддерживает версии, начиная с API 9, выпуская специальные библиотеки совместимости для старых устройств. Но вы можете выбрать более современный вариант. У меня в наличии телефон с минимальной версией Android 5.0, поэтому я выставляю этот вариант.
Если щёлкнуть по ссылке Help me choose, то откроется окно с графиком. Если вам интересно, можете посмотреть, но котиков там нет.
Если по каким-то причинам нужно поддерживать старые библиотеки, то ставьте флажок Use legacy android.support libraries. К вам это вряд ли относится, игнорируем флажок.
Сразу покажу приём, который вам пригодится в дальнейшем при обновлении библиотек. Откройте файл build.gradle, который относится к модулю.
Там будут подсвечены несколько строк у библиотек, у которых доступны обновления.
При подведении мыши появится подсказка, что библиотека устарела. Выбираем пункт для обновления Change to …. Повторяйте эти шаги для других библиотек при необходимости.
Затем нажмите ссылку синхронизации Sync Now в верхнем правом углу студии.
Данным способом вы потом будете неоднократно пользоваться в своих проектах, когда библиотеки будут устаревать. Студия сама определит, что пора обновиться (это относится не ко всем библиотекам, некоторые нужно проверять вручную).
Мы закончили с первоначальной настройкой. Нажимаем кнопку Finish и смотрим, что дальше будет.
А дальше студия формирует проект и создаёт необходимую структуру из различных файлов и папок. Поначалу глаза разбегаются. Давайте разбираться.
Боковая левая часть студии имеет несколько боковых вкладок. Скорее всего у вас будет активна первая вкладка 1:Project. Вкладки Structure и ResourceManager и другие используются гораздо реже.
В левой части среды разработки на вкладке Android появится иерархический список из папок, которые относятся к проекту. В некоторых случаях желательно переключиться на режим Project, который показывает истинное расположение файлов. Но на первых порах удобнее использовать именно вид Android, который прячет служебные файлы, чтобы не путать новичков.
Содержание проекта
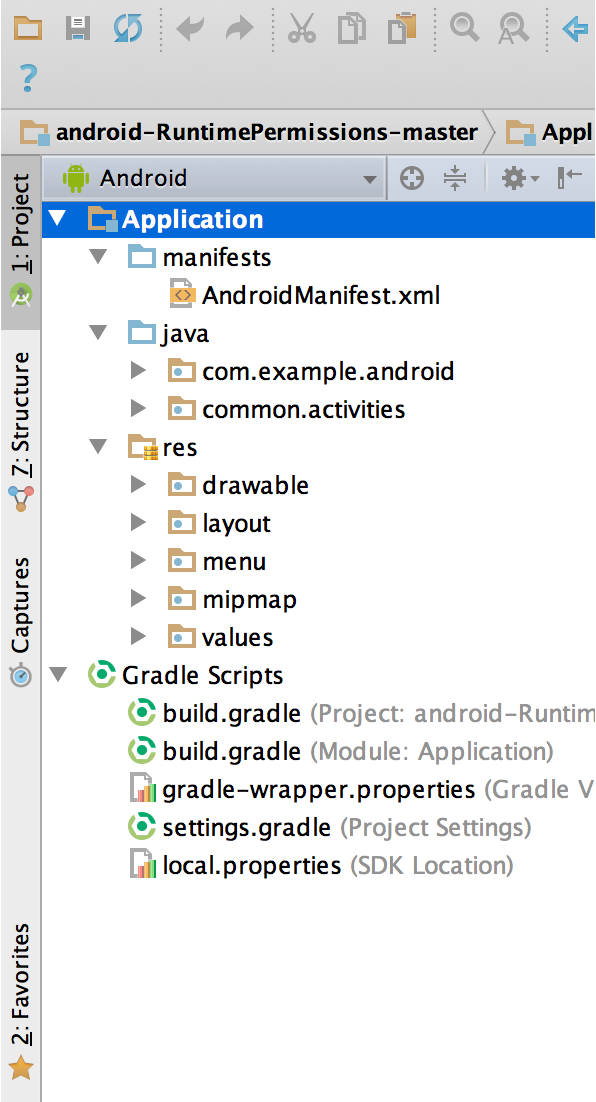
Вкладка Android содержит две основные папки: app и Gradle Scripts. Первая папка app является отдельным модулем для приложения и содержит все необходимые файлы приложения — код, ресурсы картинок и т.п. Вторая папка служит для различных настроек, управления проектом и многих других вещей.
Сейчас нас должна интересовать папка app. Раскройте её. В ней находятся папки: manifest, java, res.
manifests
Папка manifests (раньше была в единственном числе) содержит единственный файл манифеста AndroidManifest.xml. В этом файле должны быть объявлены все активности, службы, приёмники и контент-провайдеры приложения. Также он должен содержать требуемые приложению разрешения. Например, если приложению требуется доступ к сети, это должно быть определено здесь. «AndroidManifest.xml» можно рассматривать, как описание для развёртывания Android-приложения.
Более подробно о структуре манифеста читайте в дополнительной статье Файл AndroidManifest.xml
java
Папка java содержит три подпапки — одну рабочую и два для тестов. Рабочая папка имеет название вашего пакета и содержит файлы классов. Сейчас там один класс MainActivity. Папки для тестов можете не трогать. Если вы знаете, как работают пакеты в Java, то можете создавать новые папки и подпапки.
res
Папка res содержит файлы ресурсов, разбитых на отдельные подпапки. В режиме Android выводятся виртуальные папки, если вы посмотрите на реальное содержимое на диске компьютера, то структура будет немного иной. Чтобы увидеть реальную структуру, не обязательно открывать Проводник (Windows) и искать там свой проект, можно просто переключиться в режим Project.
- drawable — в этих папках хранят графические ресурсы — картинки и xml-файлы, описывающие цвет и фигуры. В реальности на диске находятся папки drawable, drawable-anydpi, drawable-hdpi, drawable-mdpi, drawable-v24, drawable-xhdpi, drawable-xxhdpi. Состав папок менялся в каждой версии студии, сейчас там вообще две папки drawable и drawable-v24
- layout — в данной папке содержатся xml-файлы, описывающие внешний вид форм и различных элементов форм. После создания проекта там уже имеется файл activity_main.xml, который отвечает за внешний вид главного окна приложения.
- mipmap — здесь хранят значки приложения под разные разрешения экрана. В реальности это папки mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi
- values — тут размещаются строковые ресурсы, ресурсы цветов, тем, стилей и измерений, которые мы можем использовать в нашем проекте. Здесь вы можете видеть файлы colors.xml, strings.xml, styles.xml. В старых проектах был ещё файл dimens.xml, сейчас от него отказались
В студии версии 4.1 убрали файл styles.xml, а вместо неё добавили файл themes.xml в папке values, и файл themes.xml в новой папке values-night. Файлы предназначены для обычной и ночной темы.
Со временем вы будет свободно ориентироваться в этих папках, пока не забивайте себе голову.
Работа с проектом — Здравствуй, Мир!
Как уже говорилось, программа Hello, World! уже встроена в любой новый проект, поэтому вам даже не нужно ничего писать. Просто нужно запустить проект и получить готовую программу!
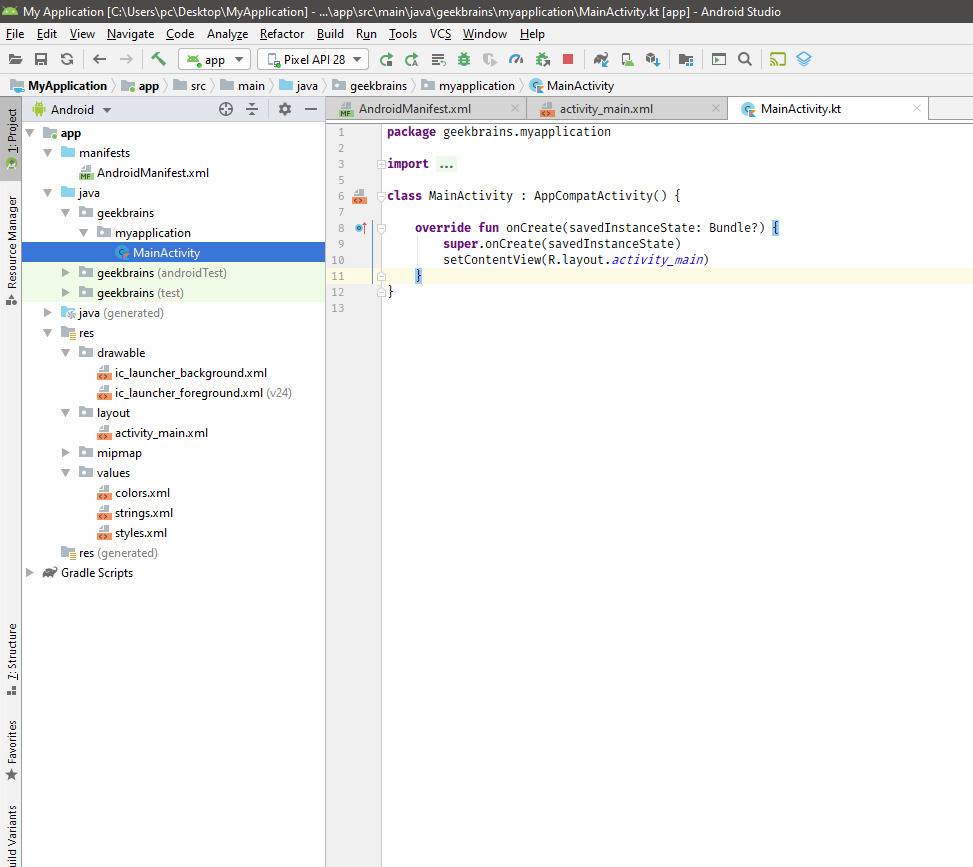
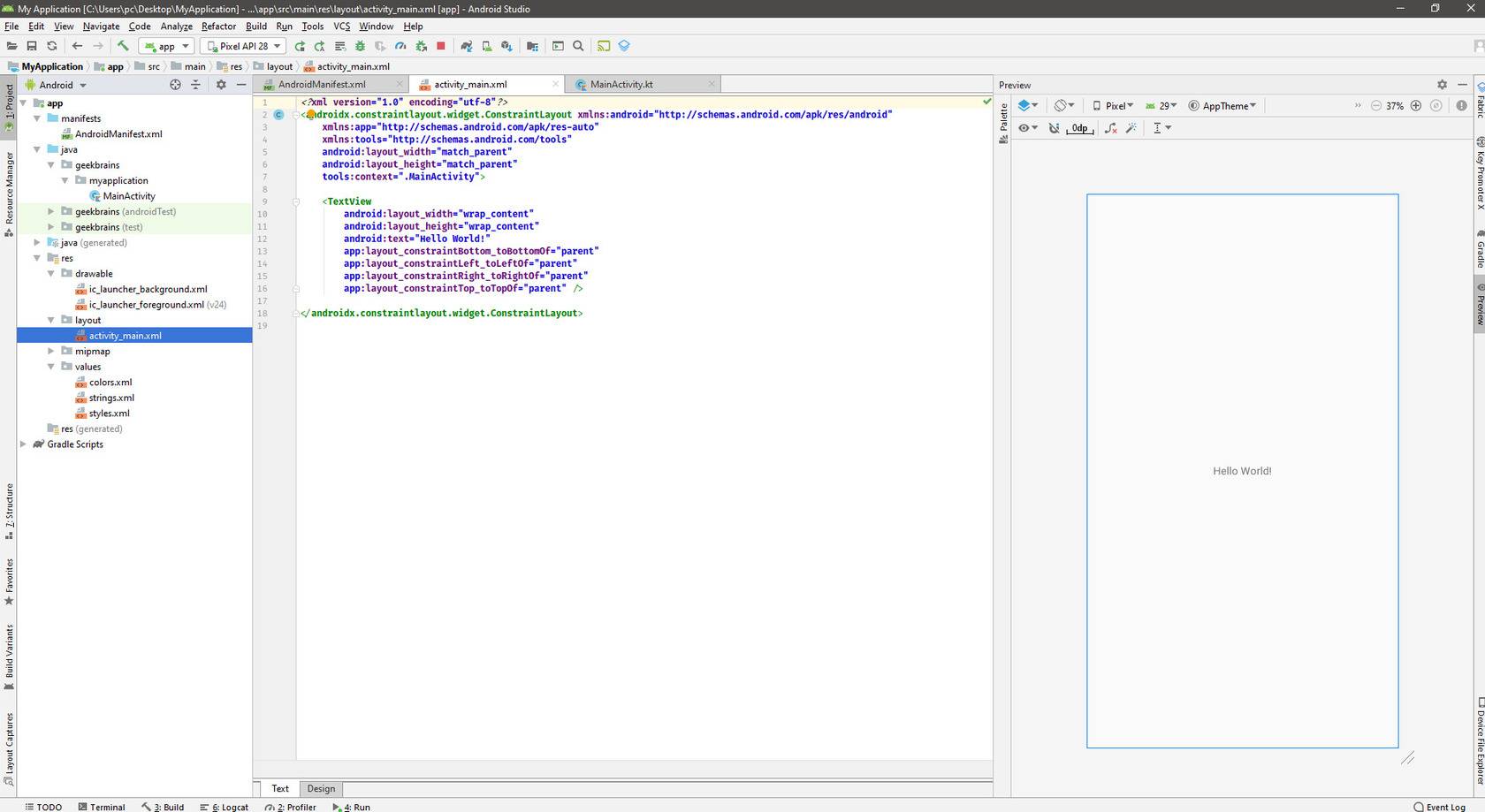
Для изучения вам нужно открыть два файла — MainActivity.kt (скорее всего он уже открыт) и activity_main.xml (res/layout) в центральной части Студии. Если файлы не открыты, то откройте их самостоятельно двойным щелчком для редактирования (или просмотра). Таким способом вы можете открыть любой нужный вам файл.
Не будем пока изучать код, а просто нажмём на зелёный треугольник Run (Shift+F10) на панели инструментов в верхней части студии для запуска приложения.
Если вы не настроили эмулятор, значит вы не читали предыдущий урок. Настройте сначала эмулятор и запускайте проект снова. Либо подключайте реальное устройство.
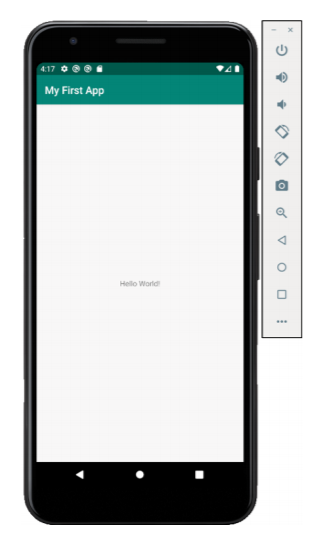
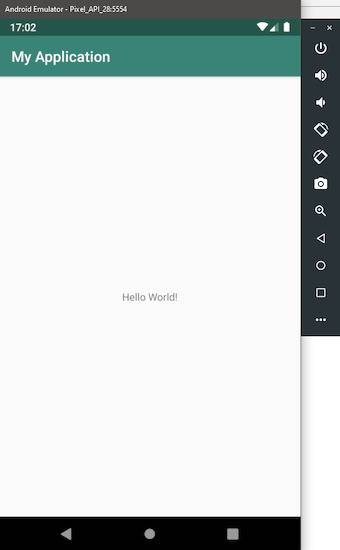
Если всё сделали правильно, то в эмуляторе или на устройстве загрузится ваша программа. Поздравляю!
Итак, если программа запустилась, то увидите окно приложения с надписью Hello World!. Заголовок у программы будет также Hello World (берётся название проекта). Все эти строки можно найти в файле res/values/strings.xml и отредактировать при желании.
Теперь посмотрим на код. Сначала изучим activity_main.xml.
Смотреть его можно в разных режимах — Code, Split, Design (до версии 3.6 — Design и Text).
Откройте в режиме Code. Подробнее о режимах чуть ниже.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Сейчас в студии используется новый код шаблона на основе ConstraintLayout, который появился в Android Studio 2.3 в марте 2017 года. Раньше использовался другой код с RelativeLayout (а ещё раньше и другой код с LinearLayout). Если вам будут попадаться старые примеры, то в студии есть контекстное меню, которое поможет сконвертировать старый код в новый.
Немного о XML-коде. Имеется специальный контейнер ConstraintLayout, в котором размещён компонент TextView, предназначенный для вывода текста.
Теперь посмотрим на Kotlin-код (MainActivity.kt)
package ru.alexanderklimov.helloworld
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
В первой строке идёт название пакета — его мы задавали при создании проекта (Package Name). Далее идут строки импорта необходимых классов для проекта. Для экономии места они свёрнуты в одну группу. Разверните её. Если однажды вы увидите, что имена классов выводятся серым цветом, значит они не используются в проекте (подсказка Unused import statement) и можете спокойно удалить лишние строки. Также они могут удаляться автоматически (настраивается).
Далее идёт объявление самого класса, который наследуется (двоеточие :) от абстрактного класса Activity. Это базовый класс для всех экранов приложения. У вас будет AppCompatActivity. В старых версиях не было плюшек, которые появились после Android 4, поэтому для них была создана специальная библиотека совместимости, которая позволяет использовать новинки от новых версий Android в старых программах. Класс AppCompatActivity как раз и относится к библиотеке совместимости. Считайте её родственником базовой Activity. У неё есть все нужные методы и вспомогательные классы, но названия могут немного различаться.
На разных этапах использовались разные названия класса активности, которые могут вам встретиться в старых проектах. Например, сначала использовался FragmenActivity, затем ActionBarActivity, а 22 апреля 2015 года вышла новая версия библиотеки совместимости и на данный момент используется новый класс AppCompatActivity.
В самом классе мы видим метод onCreate() – он вызывается, когда приложение создаёт и отображает разметку активности. Метод помечен ключевым словом override (переопределён из базового класса). Ключевое слово может пригодиться вам. Если вы сделаете опечатку в имени метода, то компилятор сможет предупредить вас, сообщив об отсутствии такого метода у родительского класса Activity.
Разберём код метода.
Строка super.onCreate(savedInstanceState) – это конструктор родительского класса, выполняющий необходимые операции для работы активности. Эту строчку вам не придётся трогать, оставляйте без изменений.
Вторая строчка setContentView(R.layout.activity_main) представляет больший интерес. Метод setContentView(int) подключает содержимое из файла разметки. В качестве аргумента мы указываем имя файла без расширения из папки res/layout. По умолчанию проект создаёт в нём файл activity_main.xml. Вы можете переименовать файл или создать свой файл с именем cat.xml и подключить его к своей активности. Тогда код будет выглядеть так:
setContentView(R.layout.cat)
Чтобы ваш код был аккуратным, старайтесь придерживаться стандартов. Если вы создаёте разметку для активности, то используйте префикс activity_ для имени файла. Например, разметка для второй активности может иметь имя activity_second.xml.
Hello Kitty!
Вы создали новую программу, но это ещё не повод считать себя программистом, так как вы не написали не единой строчки кода. Настало время набраться смелости и создать программу «Hello Kitty!».
Создаём новый проект. Снова выбираем шаблон Empty Activity и устанавливаем нужные настройки.
На данный момент наша программа слишком проста. Представьте себе, что у вас на экране должны располагаться несколько кнопок, текстовых полей, картинок. Каждому объекту нужно задать размеры, координаты, цвет, текст и так далее. Android поддерживает способ, основанный на XML-разметке, который будет напоминать разметку веб-страницы. Начинающие программисты могут использовать визуальный способ перетаскивания объектов с помощью мыши. Более продвинутые могут писать код вручную. Чаще используется комбинированный подход.
Файлы XML-разметки находятся в папке res/layout вашего проекта. Слово «res» является сокращением от слова «resources» (ресурсы). Папка содержит ресурсы, не связанные с кодом. Кроме разметки, там же содержатся изображения, звуки, строки для локализации и т.д.
Раскройте слева в структуре проектов папки res/layout и дважды щёлкните на файле activity_main.xml, если он у вас закрыт. Обратите внимание, что XML-файлы можно просматривать в разных режимах: текстовом, визуальном и смешанном. Для этого предназначены три вкладки в верхней части окна редактора: Code, Split, Design (если вы не кот и не пользуетесь мышкой, а предпочитаете клавиатуру, то используйте комбинацию Alt + Shift + Left/Right Arrow (Windows) для циклического переключения между режимами).
Переключитесь в режим Code (текстовый режим).
Структура XML-файла достаточна проста — стандартное дерево XML-элементов, где каждый узел является именем класса View (TextView — один из элементов View). Вы можете создать интерфейс программы, используя структуру и синтаксис XML. Подобный подход позволяет разделить код программы и визуальное представление.
Когда разметка открыта в графическом представлении, то слева от основной части редактора кода можно увидеть панель инструментов, в которой сгруппированы различные элементы по группам Widgets, Text, Layouts и так далее. В группе Buttons найдите элемент ImageButton, перетащите её на форму и отпустите. Точное расположение нас не интересует, поэтому не заморачивайтесь по этому поводу, постарайтесь разместить компонент в центре экрана активности. У вас появится диалоговое окно с просьбой выбрать изображение для кнопки. Пока выбирайте любую, например, первую. Потом заменим.
Теперь научимся менять фон для экрана приложения. Сейчас у нас экран белого цвета. Возвращаемся в файл разметки activity_main.xml. Справа найдите вкладку Attributes, в которой отображаются свойства для выбранного элемента. А слева есть вкладка Component Tree, который отображает структуру компонентов на экране. Вам нужно нужно выделить какой-нибудь компонент, что на вкладке свойств увидеть все доступные свойства компонента. Новички часто путаются на первых порах и начинают менять свойства не у тех элементов, которые им были нужны. Сейчас у вас есть окно активности, графическая кнопка ImageButton и текстовая метка TextView с надписью Hello World!. Пощёлкайте по этим элементами, чтобы увидеть, как меняется содержание свойств в панели свойств. Так как мы собираемся работать с фоном экрана приложения, то щёлкните на ConstraintLayout. В панели свойств отобразятся самые употребительные свойства выбранного компонента. К ним относятся идентификатор, ширина и высота.
Прокручиваем список атрибутов в All attributes и находим свойство background. Щёлкните рядом с этим словом во второй колонке, где нужно прописывать значения. Появится текстовое поле, в которое можно ввести значение вручную. Рядом есть маленькая кнопка, которая запустит диалоговое окно для создания ресурса.
Переходим на вкладку Color и выбираем цвет. Вы можете выбрать цвет, определённый в приложении (секция app) или в системе (секция android).
Давайте выберем цвет colorAccent и нажмём кнопку OK.
Экран окрасится в розовый цвет. Получилось глаМУРненько (в предыдущих версиях в качестве colorAccent использовался другой цвет, поэтому здесь расхождение между описанием и реальным цветом. Можете самостоятельно попытаться установить розовый цвет.
Если переключиться в текстовый режим, то увидим, что у элемента ConstraintLayout добавилась строчка:
android:background="@color/colorAccent"
Мы связали фон экран с именем цветового ресурса. Существует неправильный подход, когда можно сразу напрямую указать значение цвета.
android:background="#ffffc0cb"
Старайтесь так не делать, всегда используйте ресурсы.
Далее поменяем картинку для графической кнопки. Находим подходящее изображение и копируем его в папку res/drawable. Картинку можете взять у меня.
Простое перетаскивание из проводника в папку студии не сработает. Поэтому лучше скопировать картинку в буфер, затем щёлкнуть правой кнопкой мыши на папке drawable в студии, выбрать команду «Вставить». Сначала появится первое диалоговое окно для выбора папки, выбираем папку drawable.
Возможно первое окно у вас не появится, тогда в следующем диалоговом окне подтверждаем операцию копирования файла.
Когда вы поместите графический файл в указанную папку, то студия автоматически создаёт ресурс типа Drawable с именем файла без расширения, к которому можно обращаться программно.
Выделяем элемент ImageButton на форме и в панели свойств выбираем свойство srcCompat, щёлкаем на кнопку и выбираем в диалоговом окне ресурс в категории Drawable — вы там должны увидеть ресурс pinkhellokitty (имя добавленного ранее файла).
Запомните, что имена ресурсов должны начинаться с буквы и могут содержать буквы и цифры, а также знак нижнего подчёркивания. Другие символы типа тире, решётки и т.д. использовать нельзя.
Мы закончили работу с графическим интерфейсом приложения. Напоследок, выделите элемент TextView с надписью Hello, World и в окне свойств посмотрите на его идентификатор (ID). Если там пусто, то удалите его, он не оправдал наших надежд. В разделе Text найдите компонент TextView (самый первый) и перетащите его на форму приложения. Постарайтесь разместить его под графической кнопкой с котёнком.
У этого компонента точно будет что-то написано в свойстве id. Скорее всего, это будет textView. Запомните его. Впрочем, мы могли не удалять первый компонент, а прописать идентификатор вручную. Но мне пришлось бы объяснять лишние детали, а так сразу получили результат. Вот я не удалял его и у меня экран выглядит так. А у вас будет текст TextView. Ничего страшного.
Если текст вам кажется мелковатым, то у свойства textAppearance установите значение AppCompat.Display2.
У меня получилось следующее.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffc0cb"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Display2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageButton"
tools:text="Имя кота" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/pinkhellokitty" />
</androidx.constraintlayout.widget.ConstraintLayout>
Здесь очень много кода, который генерирует ConstraintLayout при размещении и выравнивании компонентов. Это новый контейнер, к которому нужно привыкать. Сейчас нет смысла объяснять принцип его работы, на сайте есть отдельная статья по нему. Пока советую при ручном размещении нажимать значок Infer Constraints (изображение волшебной палочки) в режиме дизайна — студия попытается предугадать нужные настройки самостоятельно.
Различия c Java начинаются с имени файла класса MainActivity.kt. У него расширение kt вместо java, но располагается в аналогичном пакете как у Java. Скорее всего он у вас уже открыт в редакторе. Если нет, то двойным щелчком запустите его из левой части студии.
Синтаксис кода немного отличается от Java. Первое, что бросается в глаза — не нужно ставить точку с запятой в конце оператора.
Так как мы собираемся менять текст в текстовой метке, необходимо прописать данный элемент в коде. До метода onCreate() наберите строчку:
private lateinit var mHelloTextView: TextView
Мы объявили переменную типа TextView под именем mHelloTextView.
Если вы набирали вручную и при подсказках использовали клавишу Enter, то класс TextView автоматически импортируется и запись появится в секции import. Если вы просто копируете текст с сайта, то студия подчеркнёт название класса TextView и предложит импортировать его вручную.
Далее внутри метода onCreate() после вызова метода setContentView() добавьте строку:
mHelloTextView = findViewById(R.id.textView) // помните, я просил запомнить идентификатор?
Избегайте соблазна скопировать строку с сайта и вставить в код, пишите самостоятельно и активно используйте автозавершение (Ctrl+Пробел) при наборе слов. Студия часто сама активно помогает подсказками. Теперь система знает о существовании элемента TextView, и мы можем к нему обращаться для изменения различных свойств, например, поменять текст.
Далее объявляем компонент ImageButton и пишем код для обработчика щелчка — обращаемся к элементу mHelloTextView и через его метод setText() программно меняем текст на нужные слова.
Общий код класса получится следующим. Я намерено оставил вещи, которые можно было упростить.
package ru.alexanderklimov.hellokot
import android.os.Bundle
import android.widget.ImageButton
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var mHelloTextView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mHelloTextView = findViewById(R.id.textView)
var imageButton: ImageButton = findViewById(R.id.imageButton)
// альтернативный вариант
// val imageButton = findViewById<ImageButton>(R.id.imageButton)
// или val imageButton = findViewById(R.id.imageButton) as ImageButton
imageButton.setOnClickListener {
mHelloTextView.setText("Hello Kitty")
}
}
}
Запускаем программу и нажимаем на кнопку с изображением котёнка. Если всё сделали правильно, то отобразится замечательная фраза. С этого момента можете считать себя настоящим программистом — вы научились создавать цветовые и графические ресурсы, менять фон у приложения через XML-разметку, обрабатывать нажатия кнопки и выводить текстовые сообщения.
В данном случае я написал код в Java-стиле, не используя особенностей Kotlin. Студия подчеркнёт волнистой чертой метод setText() и предложить заменить его на свойство.
Kotlin позволяет заменить пары Java-методов вида getXX/setXX свойствами без приставок. Были методы getText()/setText(), остались рожки да ножки свойство text. Если вы что-то присваиваете свойству, значит вы хотите использовать setText(), а если хотите прочитать значение свойства — значит вы хотите вызвать getText(). Вот так изящно работает Kotlin.
Второй момент связан с рефакторингом кода. Раньше в эпоху Java было принято присваивать глобальным переменным имена с приставкой m (member). Сейчас в этом нет необходимости, студия выделяет подобные переменные другим цветом. Чтобы вручную не изменять в проекте все упоминания переменной, используют так называемый рефакторинг (изменение кода без потери его функциональности). Сделать это проще всего через комбинацию клавиш SHIFT+F6. Выделяем нужное слово, нажимаем указанную комбинацию клавиш и выбираем один из предложенных вариантов или печатаем свой вариант. В нашем случае подойдёт вариант helloTextView.
Можно заменить строчку кода.
imageButton.setOnClickListener {
helloTextView.text = "Hello Kitty!"
}
В папке appbuildoutputsapk проекта можно найти готовый APK-файл, который вы можете выложить у себя на сайте и дать скачать своим знакомым (в телефоне должно быть разрешение на установку неподписанных приложений), вы станете невероятно круты в их глазах.
Забегая вперёд, скажу одну вещь. Каждому приложению выделяется определённый объем памяти под картинки. В новых устройствах чуть больше, в старых поменьше. Но в любом случае не нужно пытаться загрузить в этом примере фотографию своего любимого кота объёмом в несколько десятков мегабайт, иначе можете получить ошибку в приложении. Позже вы узнаете, как лучше использовать большие картинки.
Пример для Java
Примечание: Для примера на Java — Там же в окне свойств у ImageButton находим свойство onClick и вручную прописываем onClick — это будет именем метода для обработки нажатия на кнопку. Вы можете придумать и другое имя, например, onButtonPressed. Для Kotlin можно не использовать эту конструкцию.
В текстовом режиме установите курсор мыши внутри текста «onClick» у кнопки и нажмите комбинацию Alt+Enter
В всплывающем окне выберите вариант Create ‘onClick(View)’ in ‘MainActivity’.
В коде класса MainActivity появится заготовка для обработки щелчка кнопки.
Раз уж у нас теперь открыт файл MainActivity.java, то продолжим теперь работу в нём. Так как мы собираемся менять текст в текстовой метке, необходимо прописать данный элемент в коде. До метода onCreate() наберите строчку:
private TextView mHelloTextView;
Мы объявили переменную типа TextView под именем mHelloTextView.
Если вы набирали вручную и при подсказках использовали клавишу Enter, то класс TextView автоматически импортируется и запись появится в секции import. Если вы просто копируете текст с сайта, то студия подчеркнёт название класса TextView и предложит импортировать его вручную.
Далее внутри метода onCreate() после вызова метода setContentView() добавьте строку:
mHelloTextView = findViewById(R.id.textView); // помните, я просил запомнить идентификатор?
Избегайте соблазна скопировать строку с сайта и вставить в код, пишите самостоятельно и активно используйте автозавершение (Ctrl+Пробел) при наборе слов. Студия часто сама активно помогает подсказками. Теперь система знает о существовании элемента TextView, и мы можем к нему обращаться для изменения различных свойств, например, поменять текст.
В старых примерах вам может встретиться вариант со скобками.
mHelloTextView = (TextView) findViewById(R.id.textView);
Если вы используете компилятор compileSdkVersion 26 и выше, то скобки с названием компонента можно опустить, так как изменилась сигнатура метода.
// было
public View findViewById(int id);
// стало
public <T extends View> T findViewById(int id);
Эта возможность появилась совсем недавно, поэтому во всех старых примерах будет попадаться старый код. Можете сразу привыкать к новому способу, студия будет подсказывать о новой возможности.
Переходим к заготовке для щелчка кнопки.
public void onClick(View view) {
}
В следующих занятиях мы подробнее разберём работу с данным методом, пока просто пишем код между фигурными скобками:
mHelloTextView.setText("Hello Kitty!");
Мы обращаемся к элементу mHelloTextView и через его метод setText() программно меняем текст на нужные слова.
Исходный код для ленивых
Ткните лапкой, чтобы развернуть текст
// Если этот код работает, его написал Александр Климов,
// а если нет, то не знаю, кто его писал.
package ru.alexanderklimov.hellokitty;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView mHelloTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mHelloTextView = findViewById(R.id.textView);
}
public void onClick(View view) {
mHelloTextView.setText("Hello Kitty!");
}
}
Здороваемся с вашим котом (Kotlin)
Программа получилась замечательная, но у неё есть недостаток. Она показывает одну и ту же фразу «Hello Kitty!». Вряд ли ваш кот знает английский, да и здороваться лучше по имени. Не пытайтесь с котом мяукать, иначе разговор выглядит следующим образом.
Поздороваемся с котом по человечески. Найдите в разделе Text компонент Plain Text и перетащите его на экран активности, разместив где-то над картинкой. Оставляем все свойства без изменений, разве только в свойстве hint можно добавить строчку-подсказку, которая будет исчезать при вводе текста.
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="29dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Отредактируем код для щелчка кнопки.
private lateinit var editText: EditText // до метода onCreate()
imageButton.setOnClickListener {
if (editText.text.isEmpty()) {
helloTextView.text = "Hello Kitty!";
} else {
helloTextView.text = "Привет, " + editText.text
}
}
Мы внесли небольшую проверку. Если в текстовом поле пустой текст, мы по-прежнему выводим надпись «Hello Kitty!». Если пользователь введёт имя своего кота, то приложение поздоровается с ним. Какая умная и вежливая программа у нас получилась.
Здороваемся с вашим котом (Java)
Переходим в класс MainActivity и добавляем новую переменную рядом с переменной mHelloTextView:
private EditText mNameEditText;
Свяжем созданную переменную с компонентом в методе onCreate():
mNameEditText = findViewById(R.id.editText);
Поменяем код для щелчка кнопки.
public void onClick(View view) {
if (mNameEditText.getText().length() == 0) {
mHelloTextView.setText("Hello Kitty!");
} else {
mHelloTextView.setText("Привет, " + mNameEditText.getText());
}
}
Мы внесли небольшую проверку. Если в текстовом поле пустой текст, то длина текста составляет ноль символов, и мы по-прежнему выводим надпись «Hello Kitty!». Если пользователь введёт имя своего кота, то приложение поздоровается с ним.
Дополнительное чтение
Обсуждение статьи на форуме.
Исходник на Гитхабе (Java)
Реклама
На каком языке в какой среде разработки писать, как выложить в Google Play и зарабатывать
https://gbcdn.mrgcdn.ru/uploads/post/2134/og_image/912aecd851b468f3531cf6927743dbca.jpg
Мобильная разработка развивается быстрыми темпами, но несмотря на более чем десятилетний путь, можно с уверенностью говорить, что разработка мобильных приложений и вся индустрия в целом находятся в самом начале своего пути. Далеко не у всех в мире есть смартфоны, далеко не все области применения и использования исследованы и раскрыты. В будущем обязательно появятся новые направления в разработке, отрасль будет расти вместе с востребованностью мобильных разработчиков.
Уже несколько лет на рынке разработки приложений под Андроид спрос превышает предложение, и такое состояние рынка сохранится в ближайшие годы. Если говорить о специфике разработки, то речь здесь идёт не только о смартфонах и планшетах. Каждый сможет найти направление себе по вкусу: носимая электроника, Android TV, Android в автоиндустрии, дополненная и виртуальная реальность, интернет вещей…
Но наиболее актуальной и востребованной сегодня является именно разработка мобильных приложений под Android. В этой статье я расскажу, как создать приложение для Андроид с нуля и какие инструменты вообще для этого понадобятся.
Разработка андроид приложений: минимальный набор знаний
На самом деле требований здесь немного, но глубина познаний в нужных областях должна постоянно расти. Вот чем очень не помешает овладеть:
- Языками программирования Java или Kotlin;
- Платформой Android Studio для разработки на платформе Android;
- Git;
- Основными библиотеками, которые вам сильно облегчат жизнь: Retrofit (для получения данных из интернета), Glide (для загрузки изображений)
- Архитектурными компонентами Андроид (чтобы писать чистый и надёжный код);
- Умением писать приложение в архитектуре MVP или MVVM (для надёжности приложения, его поддержки и развития).
На чём писать приложения для Android
В принципе для разработки нужна только Android Studio, которую можно бесплатно скачать с официального сайта. Это лучшая среда разработки андроид приложений из существующих на рынке. Подойдёт любая операционная система (Mac OS, Windows, Linux). Что касается аппаратной части, желательно иметь процессор не старше пяти лет и 8 гигабайт оперативной памяти (+ 1,5 ГБ свободного места на диске).
Если вы не знаете ничего о программировании и имеете только жгучее желание создавать, для начала нужно выучить хотя бы один язык программирования. На данный момент написать приложение для Android можно на Java или на Kotlin. Предпочтительный язык — Kotlin, но если вы планируете стать профессиональным разработчиком, то Java вам нужно хотя бы уметь «читать» (а лучше и писать на ней). Эти языки очень похожи, работают по одинаковым принципам и имеют очень похожий синтаксис. У нас на факультете Android-разработки мы начинаем изучать Java, а в середине обучения переходим на Kotlin. Так выпускник оказывается полностью подготовлен к профессии андроид-разработчика в плане языков программирования.
Чтобы с удобством изучать Java, установите среду разработки на Джаве — IntelliJ Idea Community Edition. Это бесплатная программа, лучшая на рынке. Инструкцию по установке можно найти в конце этой статьи, в дополнительных материалах.
Устанавливаем Git для хранения кода
Git — это полезный инструмент, который вам как разработчику рано или поздно понадобится. С его помощью можно хранить разные версии вашего приложения на компьютере или в облаке. Скачайте, установите его, а также прочитайте первые несколько глав из руководства. Достаточно первых трёх глав (Введение, Основы, Ветвление), чтобы освоиться с самыми полезными функциями:
После установки Git вы сможете сохранять разные версии кода вашего андроид-приложения на компьютере или в облаке:
Среда разработки андроид-приложений
Если вы уже освоились с Джавой или Котлином, можно переходить непосредственно к разработке андроид-приложений. Для этого нам понадобится Android Studio. Если у вас уже стоит Git, то к нему можно подключиться как показано на скриншоте выше.
Если вам по какой-то причине не нравится Android Studio, то можно установить Eclipse в качестве среды разработки андроид-приложений. Но Эклипс — это скорее исключение из правил. Подавляющее большинство разработчиков работают в Студии.
Также, если у вас процессор от AMD, то рекомендуется поставить в качестве эмулятора смартфона Genymotion. Если у вас процессор от Intel, то встроенного в Android Studio эмулятора будет более чем достаточно.
Разработка приложений под Android: начало
Давайте создадим наш первый проект и посмотрим, из каких компонентов он состоит. Если вы первый раз открыли Студию, то вам будет предложено выбрать какой-нибудь шаблон из набора:
Выберем Empty Activity и нажмём «Далее»:
Здесь по аналогии с IntelliJ Idea вы вводите название вашего проекта, пэкедж, выбираете язык программирования и нажимаете Finish. Перед вами откроется готовый проект, где вы и будете создавать своё приложение на Android.
Создаём эмулятор
Чтобы создать эмулятор, нажмите на AVD Manager:
В появившемся окне нажмите Create Virtual Device:
Выберите подходящий смартфон, который нужно сэмулировать:
Выберите версию операционной системы, для которой мы в первую очередь пишем приложение под Android (скорее всего, вам нужно будет её предварительно скачать, нажав Download):
Нажмите Finish:
В появившемся окне выберите созданный эмулятор и запустите его:
Эмулятор запустится в отдельном окне и появится рядом с кнопкой старта приложения. Нажмите на эту кнопку:
На эмуляторе запустится ваш проект:
Из чего состоит Android-приложение
Теперь давайте разберём, из каких компонентов состоит любое, даже самое простое приложение под Андроид. В папке java находится непосредственно код вашего приложения — тут вы будете создавать экраны и наполнять их содержанием:
В папке res находятся все ресурсы приложения, в том числе макеты ваших экранов и другие элементы дизайна. Тут вы будете заниматься вёрсткой экранов:
Манифест приложения содержит информацию обо всех экранах приложения:
Три основных экрана Android Studio — вот с чего начинается любое приложение под андроид. В том числе и ваше 
Как разместить приложение в Google Play
Основной способ распространения андроид-приложений — это размещение на площадке Google Play. Кроме этого, приложения можно размещать и в Amazon AppStore, и в Yandex Store, в Shop Samsung App. Но следует помнить, что основной площадкой является Google Play. Магазин приложений Google устанавливается практически на все устройства с Android (кроме ряда «китайцев» и «индийцев»), и по умолчанию на всех этих устройствах включена опция установки приложений только с этой площадки.
Основные особенности Google Play:
- огромная база пользователей;
- очень много приложений: практически все существующие Android-приложения присутствуют на этой площадке;
- удобные инструменты для публикации;
- быстрая форма проверки приложений (через пару часов приложение будет уже доступно).
Давайте посмотрим, как выложить своё приложение в Google Play. Перед загрузкой приложения необходимо зарегистрировать аккаунт разработчика в Google Play. Обычно советуют использовать для этого не свой личный аккаунт (если у вас почта на Gmail), а специально создать для этого ещё один аккаунт. Это связано с тем, что если робот Google Play решит заблокировать аккаунт разработчика, то ваш личный аккаунт это не затронет. Откроем страницу регистрации:
И следуем простым шагам:
Важный момент: регистрация разработчика стоит 25 долларов США. Плата берётся единовременно.
Далее, чтобы опубликовать приложение, надо зайти в аккаунт разработчика и нажать «Новое приложение». Вы попадёте в консоль разработчика:
При заполнении различных форм перед публикацией приложения можно выбрать тип и описание вашего приложения (категория, ограничения аудитории по возрасту и т.п.), языки и страны распространения, цену в каждой из стран. Также необходимо выбрать изображения с приложением, экраны этого приложения, создать подписи и сделать ряд других вещей.
После этого необходимо проверить, что все формы заполнены
Кстати, у Google есть и свой список рекомендаций по поводу того, как опубликовать своё приложение.
Для заполнения формы с версиями приложений надо подготовить релизную версию вашего приложения. то уже не debug-версия вашего приложения, которая запускалась у вас до этого момента, в эмуляторе или под отладкой на устройстве, через кнопку Run.
Как подготовить релиз-версию приложения
Вы создали приложение под Android, и теперь, чтобы его выложить, необходимо сделать следующие шаги:
- Подготовить подпись приложения. Приложение подписывается уникальным криптографическим ключом.
- Подготовить пиктограмму приложения.
- Подготовить скриншоты (снимки экрана) приложения. Можно отдельно подготовить скриншоты для планшетов, телевизора и прочих устройств.
- Проверить манифест приложения. Проверяются права, версия приложения. Проверяются версии SDK, под какие готовится приложение. Удаляется логирование приложения. Проверяются ресурсы приложения.
- Собрать релиз-версию проекта и подписать её уникальным ключом.
- Подготовить удалённые сервера, если приложение работает с такими серверами.
- Протестировать релиз-версии подписанного приложения.
- После релиза приложения в магазине желательно скачать и удостовериться, что всё прошло гладко. Помните, пользователи будут очень недовольны и начнут минусовать ваше приложение, если новая версия будет падать или что-то случится при выкладке приложения, и оно станет неработоспособно.
Пройдёмся по важным понятиям на этом этапе.
Уникальный ключ приложения (сертификат)
Чтобы загрузить приложение на площадку и установить на устройство, требуется, чтобы приложение было подписано вашим уникальным криптографическим ключом. По этому ключу всегда можно отличить подлинность приложения и обновлений. Этот ключ находится у разработчика, он называется app singing key. А Keystore — это файл, в котором хранится ключ. У ключа есть имя и пароль, хранится ключ в keystore, от которого тоже должен быть пароль. Так много паролей нужно, чтобы никто не смог украсть ваше приложение.
Когда вы пишете приложение на андроид, то Android SDK автоматически подписывает debug версию, и кладёт цифровой сертификат и keystore в папку $HOME/.android/debug.keystore. Google Play не принимает debug ключи. Необходимо подписывать приложение релиз-сертификатом. Этот сертификат должен быть один на протяжении всей жизни приложения.
Существует два способа хранения ключа. Исходя из того, какой вы выберете, будет определяться схема подписи приложения:
Сервис Google Play
Если вы выбрали использовать Google Play App singing, вы подписываете приложение с ключом для загрузки его в Google Play (upload key), и уже сам Google Play подписывает приложение уникальным ключом, а впоследствии несёт ответственность за его хранение. Тогда при потере upload key (ключа для загрузки приложения) вы сможете верифицироваться с Google, и сгенерировать новый. Таким образом, вы сможете в любом случае загрузить обновления вашего приложения, даже если вы поменяли загрузочный ключ.
Самостоятельное хранение
Если вы сами храните ключ, то вся ответственность в этом случае лежит на вас. При потере ключа Google Play не сможет вам помочь и обновить приложение вы уже не сможете.
Как подписать приложение в Android Studio
Подпись можно сделать вручную или настроить всё так, чтобы приложение подписывалось в процессе сборки. Вот как сгенерировать новый ключ и keystore файл.
Зайдите в Build и выберите Generate Signed APK:
Выберите тип подписи:
В окне New Key Store заполните форму:
После компиляции проекта найдите получившийся файл:
Это уже готовый файл для загрузки его в Play Google.
Кроме того, нужно учесть, что иконка вашего приложения должна соответствовать определённым требованиям. Их можно прочитать на сайте, посвящённом Material Design.
Для публикации приложения после его загрузки обязательно нажмите кнопку «Просмотреть»:
И только после этого можно опубликовать приложение:
Перед публикацией приложения Google проверяет его, его описание, прочую информацию, и только после этого приложение появляется в Маркете.
Где ещё можно опубликовать приложение
Кроме Google Play, существуют и другие площадки для размещения приложений — Amazon Appstore, Shop Samsung App, Yandex Store. Некоторые разработчики также добавляют свои приложения и в эти альтернативные магазины. Вот некоторые причины:
- В альтернативных площадках условия могут оказаться выгоднее, регистрация на некоторых площадках бесплатная. В отличие от Google Play, который, как мы помним, требует единоразовый взнос в 25 долларов. Сторонние магазины могут привлекать пользователей, устраивая акции для покупателей.
- В основной площадке Google Play очень много приложений, и очень жёсткая конкуренция. Старые и популярные приложения часто оказываются выше новых в списках поиска.
- В Google Play существует фильтр, и если приложение не соответствует стандартам и принципам Google, то такое приложение удаляется, а аккаунт пользователя может быть заблокирован. Причём, зачастую, это «заслуга» автоматических сервисов.
Как монетизировать приложение
Если вы не крупная компания, которая распространяет свой продукт бесплатно (например какой-нибудь интернет-магазин, или банк), у вас есть несколько способов заработать на своём приложении:
- продажа самого приложения;
- вставка рекламы в приложения;
- продажа платных функций в приложении;
- продажа подписки на определённый период;
- донаты — добровольные платежи от пользователей.
Вам, как разработчику, нужно определиться со способом монетизации, который лучше всего соответствует вашему приложению. Баланс между количеством пользователей и прибылью — вещь очень хрупкая. Вот несколько рекомендаций от разработчиков Google, как его достичь:
- Изучайте сведения о приложениях из категории, к которой относится ваше. Узнайте, как другие разработчики получают средства за свои приложения и материалы, и определите, следует ли предложить пользователям альтернативные способы оплаты.
- Подумайте о том, как пользователи будут работать с вашим приложением. Это поможет вам определить наиболее подходящие способы монетизации. От частоты использования приложения зависит эффективность монетизации при помощи рекламы или покупок в приложении. Вы также можете предлагать пользователям приобрести версию приложения без рекламы.
- Используйте естественные расширения. Если функциональность можно расширить (например, добавить новые уровни в игре), рекомендуем сделать базовую часть бесплатной, а дополнительные функции продавать через приложение или на основе подписки.
- Продумайте структуру затрат в своём приложении. Если пользователи регулярно расходуют на ваш контент определённую сумму, вы можете внедрить подписки. Чтобы привлекать новых пользователей, предлагайте им бесплатный пробный период.
- Учитывайте особенности аудитории. Для некоторых аудиторий не всегда подходят реклама, подписки и покупки в приложении. Например, в детских играх пользователи охотнее платят за отсутствие рекламы. В таких случаях пользователям лучше предлагать версии приложений без рекламы.
- Назначайте цены с учётом особенностей целевой страны. Формируйте цены на приложения, покупки в них, а также подписки, исходя из уровня жизни, специфики ценообразования, стоимости аналогичных приложений и иных факторов в целевой стране.
После того как вы определитесь со способом монетизации, её можно будет настроить для вашего приложения в консоли разработчика. Вот и все основные шаги, который нужно учесть для создания и публикации приложения!
Полезные материалы для чтения и самоподготовки
Head First. Программирование для Android. Хотя эта книга немного устарела, она объясняет ключевые концепции очень интересным способом. Если вам понравился стиль Head First, вам будет приятно читать эту книгу.
Филлипс Б., Стюарт К., Марсикано К.Android. Программирование для профессионалов. 3-е издание. Действительно неплохая книга, которую можно смело рекомендовать начинающим разработчикам. В ней они смогут найти множество приёмов разработки приложений для Android, самостоятельный путь к которым довольно долог. Книга начинается с «Hello, world» и через теорию, упражнения и написание небольших приложений, обучает основному стеку технологий для создания Android-приложения. Требует среднего знания Java.
Исакова С., Жемеров Д. Kotlin в действии. Книга от создателей языка. Очень хорошо написана, советую.
Нуркевич Т., Кристенсен Б. Реактивное программирование с применением RxJava. Разработка асинхронных событийно-ориентированных приложений. Книга, которая на примере RxJava поможет понять вам, что такое реактивное программирование. Требует неплохого знания Java (по крайней мере, вы должны понимать, что такое обобщённые типы и лямбда-выражения) и предполагает последовательное чтение, так как материал подаётся шаг за шагом. Внимательный читатель получит полное представление об RxJava.
Напоследок — ещё пара статей на английском для тех, кто хочет разработать приложение на Android: «10 вещей, которые узнают новые Android-разработчики» и «12 методов, который должен знать каждый начинающий Android-разработчик».
Если вам было бы интересно почитать о каких-либо конкретных аспектах разработки под андроид — пишите в комментариях.
В этой статье я дал лишь базовые, минимально необходимые сведения, чтобы начать разработку андроид приложений с нуля. Чтобы стать полноценным, квалифицированным Android-разработчиком, эффективней всего будет пройти полноценную учебную программу, например, на факультете Android-разработки GeekUniversity.
Другие полезные статьи для начинающих Android-разработчиков:
- 9 практических советов для начинающего Android-разработчика
- Типичные ошибки начинающего Android-разработчика
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
Запуск приложения на эмуляторе
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!