- Введение
- Основные мета теги страниц и где они должны размещаться
- Как добавить мета-теги на сайте
- Как проверить, есть ли мета-теги на сайте
- Мета тег title (тайтл, заголовок страницы)
- Понятие и синтаксис
- 12 основных правил составления заголовков Title
- Мета тег description (дескрипшен, описание страницы)
- Понятие и синтаксис
- 7 основных правил составления описания страниц Description
- Лирика про keywords (ключевые слова, кейворды)
- 4 правила, которые учитывались в Keywords
- И на закуску: мета-тег Robots
- Кратко про другие мета-теги
- Типичные ошибки при составлении метатегов
- Заключение
Введение
Правильное заполнение мета тегов на сайте очень важно для сео продвижения любого сайта. При разработке сайта мета теги нужно учитывать сразу: чтобы они выводились на каждой странице в код, были везде заполнены, а так же чтобы имелась возможность правки мета-тегов на каждой странице в любой момент. Правильное заполнение метатегов особенно способствует продвижению НЧ запросов. Одним из основных правил заполнения сео тегов — это их уникальность на сайте: не должно быть дублирования значений мета тегов ни на одной странице сайта. Отсутствие основных мета тегов на странице негативно отражается на продвижении.
Важно!
Эти теги не являются обязательными элементами при создании кода страниц сайта и не отражаются на его работоспособности. Наличие мета-тегов на странице — это важный критерий seo продвижения сайта.
Основные мета теги страниц и где они должны размещаться
Метатеги, которые существуют (хотя их чуть больше) и о которых мы будем рассказывать в этой статье:
- title (тайтл, титл) – заголовок страницы (который отдается в браузер);
- description (дескрипшн)— описание страницы;
- keywords (кейвордс) — ключевые слова;
- robots (роботс) — правила индексирования страницы для роботов.
Где обычно эти теги размещаются в коде страницы? Внутри контейнера <head> в самом начале кода страницы. Их может быть несколько разных по своим назначениям. Метатеги должны размещаться на всех страницах сайта и должны быть правильно и корректно заполнены.
Мета-теги в коде страницы сайта
Как добавить мета-теги на сайте
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А вот прописывать значения мета должны уже сео-специалисты. Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
Проверить, есть ли на странице мета теги, можно открыв код страницы. Сделать это можно несколькими способами:
И уже здесь вы можете найти все имеющиеся мета теги в разделе head.
Понятие и синтаксис
Тег title является одним из самых важных при оптимизации. Титл — это заголовок страницы, ее название. Поэтому он должен присутствовать на всех страницах сайта. Страницы без тайтлов на сайте выглядят в сниппете так:
Т.е в заголовок отдается сам урл страницы (урл — это адрес страницы).
Сниппет — это небольшой текстовый блок, который описывает страницу сайта в поисковой выдаче. Благодаря сниппету пользователь может получить представление о сайте, не заходя на него.
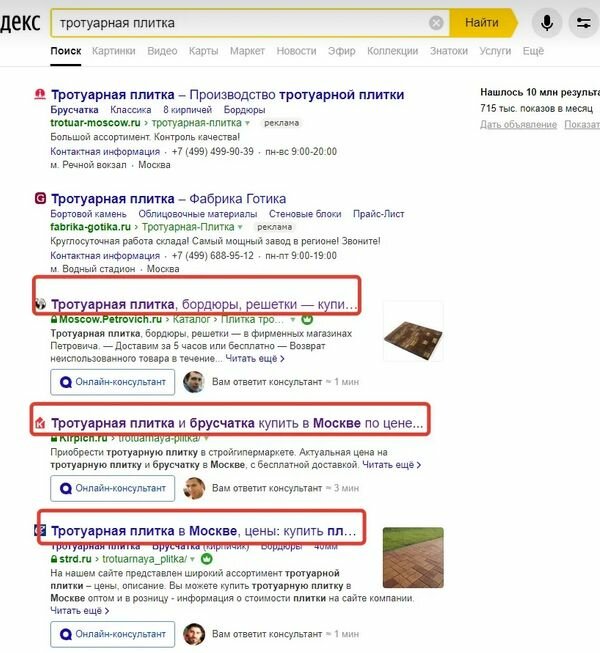
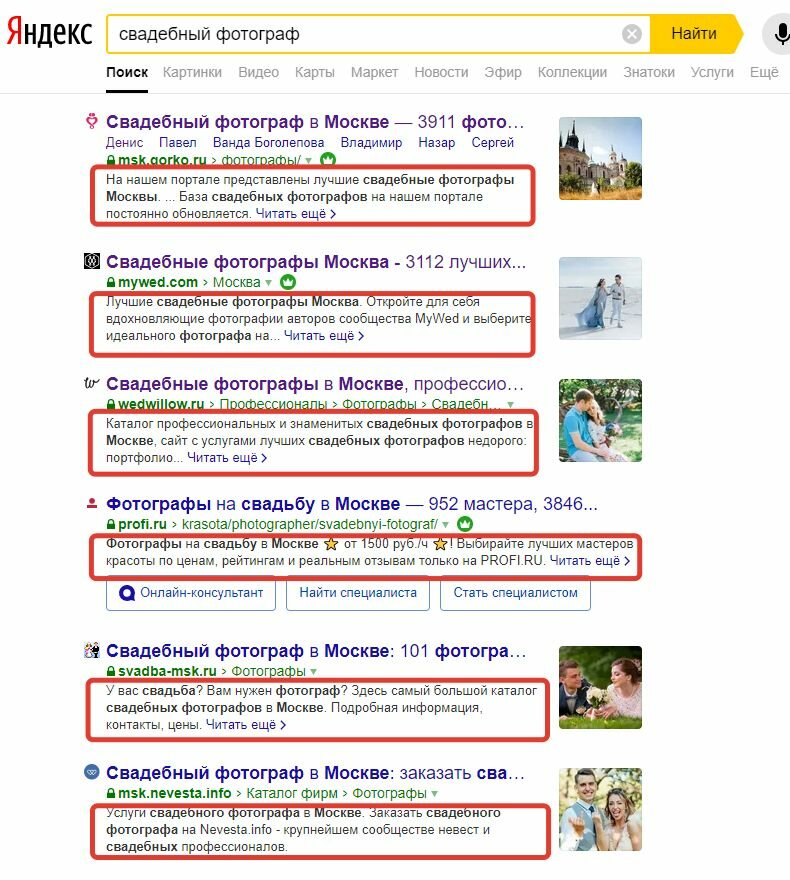
Так выглядят снипепеты в выдаче Яндекса
Соответственно, title должен присутствовать на всех страницах сайта. Он способствует улучшению оптимизации по запросам в поисковой выдачи.
Титл располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<title>Заголовок страницы</title>
…
</head>
</html>
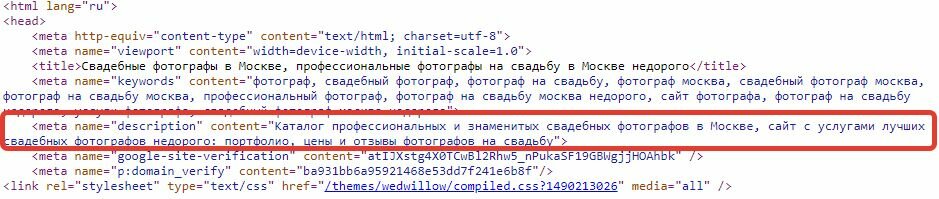
Так выглядит title в коде
Существуют общепринятые правила для заполнения title. Но назвать эти правила «правилами» можно только условно. Рассмотрим основные моменты, на что в первую очередь стоит обращать внимание при составлении мета title:
- длина тайтла;
- содержание title;
- использование в титле ключевых запросов;
- использование в title стоп слов;
- использование знаков препинания.
12 основных правил составления заголовков Title
В поисковой выдаче title мы видим тут:
Часто именно по этому заголовку пользователи решают, перейти на сайт или нет. Вот почему содержание тайтла страниц очень важно: оно должно быть по теме, содержательным и информативным, чтобы привлекать внимание.
Как правильно заполнять title:
- Составляйте тайтлы исходя из семантического ядра, т.е. вы должны понимать, какие запросы существуют, какие из них частотные, какие нет. Ориентируйтесь на запросы с большой частотой (внутри группы запросов) и именно их используйте при написании заголовка страницы.
- По длине тайтл считается правильным, если у него 40-70 символов с пробелами (такое количество символов показывается в поисковой выдаче). Но, конечно, он может быть длиннее. Заголовок при этом обрежется в сниппете, но будет содержать в себе то, что вы захотите в него добавить (и поисковики его будут видеть полностью).
- Желательно начинать заголовок с основного запроса для вашей страницы, лучше в точном вхождении.
- Если сайт (страница) региональный, нужно использовать в title название региона (города). Это важно как и для поисковика, так как он будет учитывать региональность, так и для пользователей — они также будут видеть регион в заголовке страницы. Но если у вас несколько регионов, перечислять их все в title не желательно.
- Не заспамливать мета title ключевыми словами: лучше выбрать один запрос, максимум два-три. Много запросов на одну страницу будут «распылять» вес.
- Заголовки должны быть уникальными по сайту, т. е. на каждой странице свой тайтл — дублирование недопустимо.
- Старайтесь избегать стоп слов. Стоп-слова — это слова, которые не несут смысловой нагрузки. Это могут быть предлоги, союзы, частицы. Использовать их можно, если без них теряется смысл.
- Отдельно нужно сказать про специальные символы: (“”= ()/ | + _ ) и знаки препинания (– . ! ?). Рекомендуется их если не избегать, то минимизировать.
- Не нужно делать заголовки совсем короткими, типа «Контакты», «О компании». Пусть они будут более емкими, всегда можно придумать что-то интересное для таких страниц.
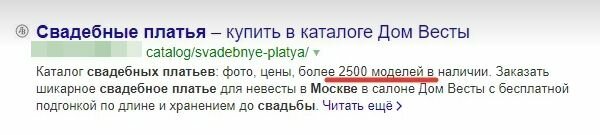
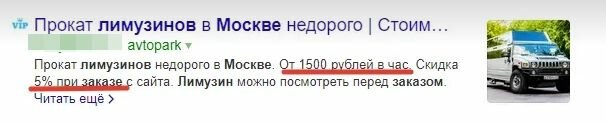
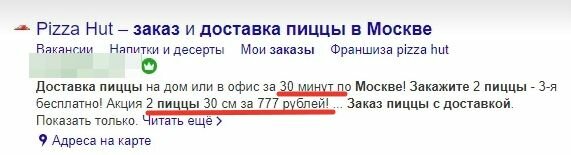
- Неплохо вставлять в тайтлы элементы, которые могут периодически меняться. Это может быть количество товаров, отзывов, цены. Это сделает ваш title динамическим, что поощряется поисковыми алгоритмами.
Значение цены в title Значение количества видов товаров в title - Цифры в тайтлах — тоже хорошо. Здесь мы делаем ставку на привлекательность титлов за счет интересных заголовков. Это могут быть конструкции вида: 10 лучших советов «про что-то», 7 примеров «того-то», 12 плюсов «чего-то» и подобные.
- И главное правило: делать заголовок по правилам русского языка — писать по-русски правильно.
Нужно понимать, что всегда есть исключения из правил: иногда в топ попадают страницы, где присутствую элементы, про которые мы говорим «нельзя», «воздержитесь», например:
Мета тег description (дескрипшен, описание страницы)
Понятие и синтаксис
Description также является важным параметром при продвижении сайтов. Диспришн — это логическое продолжение тайтла страницы. Если в title мы кратко говорим, о чем страница, то в дескрипшине мы делаем это более подробно. Но не нужно делать дескрипшн очень похожим на заголовок, не включайте в него фразы из тайтла. Это должен быть самостоятельный текст, который не столь ориентирован на ключевые запросы, сколько обязан быть привлекательным для пользователя, так как часто дескрипшн может отдаваться в сниппет в поисковой выдачи сюда:
При формировании сниппета поисковики учитывают description как текстовый блок в равной степени с другими текстовыми фрагментами страницы.
Description располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<meta name=»description» content=»Здесь мы пишем описание страницы» />
…
</head>
</html>
Пример дескрипшена в коде
7 основных правил составления описания страниц Description
На что смотрим в первую очередь в дескрипшине:
- длина дескрипшина,
- уникальность описания,
- содержание.
Есть свои условные сео правила для правильного составления description:
- Длина от 70 до 200 символов с пробелами.
- Дескрипшн должен быть уникальным внутри сайта (т.е. не встречаться на других страницах сайта).
- Необходимо использовать ключевые запросы, но применять так, чтобы это выглядело естественным образом, т.е не нужно делать чистые вхождения: запросы можно склонять, разбавлять другими словами, переставлять местами.
- Важные слова и информация должна идти в начале мета тега description.
- Желательно описывать преимущества (товара, услуги, компании).
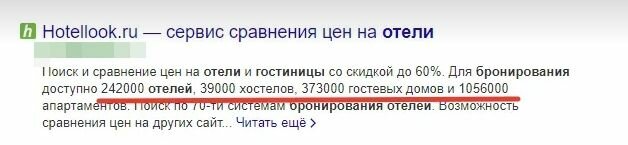
- Не забываем про динамические элементы в дескрипшене: количество товаров, отзывов, скидки и цены (все эти данные могут на сайте постоянно меняться):
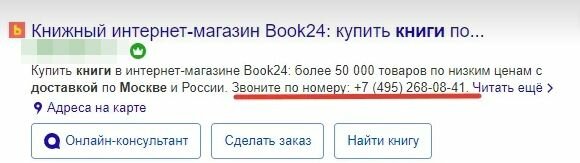
- Еще одной рекомендацией является использования призыва к действию:
Небольшие хитрости: в последнее время популярным стало использовать в дескрипшинах специальные символы и эмодзи (эмодзи — это «смайлы», «графические элементы»). Аналогично эмодзи можно применять и в тайтлах. Такое использование предположительно влияет на кликабельность в поиске, делая сниппет сайта более привлекательным (но доказательств нет). Но не нужно «борщить» с таким использованием, т.е. не должны вставляться эмодзи через каждые два слова. Как это может выглядеть:
Но это всего лишь наше субъективное мнение.
Совет! Эмодзи нельзя ставить самым первым и/или самым последним элементом тайтлов и дескрипшинов, так как поисковые системы игнорируют их и не отдают в сниппет.
Рекомендация!
Если на вашем сайте дескрипшенов нет нигде, или они есть частично, но не на всех страницах, или есть дублирующиеся дескрипшины — очень советуем эту ситуацию исправить в кратчайшие сроки. Description должны присутствовать на всех страницах сайта и быть уникальным по сайту.
Лирика про keywords (ключевые слова, кейворды)
Отдельно скажем про кейвордс, но немного: сегодня этот мета тег не несет никакой пользы для сайта.
Немного истории: что же это такое? Этот тег содержал в себе когда-то список основных запросов (ключевых слов), которые соответствовали содержанию страницы. Перечислять их можно было через запятую, либо без знаков препинания через пробелы. Раньше поисковые системы учитывали эти слова при индексации.
Мета тег кейвордс размещался аналогично внутри тега <head>. В упрощенном виде выглядело это так:
<html>
<head>
…
<meta name=»keywords» content=»ключевые слова, ключевик, ключевое слово, ключ, keywords» />
…
</head>
</html>
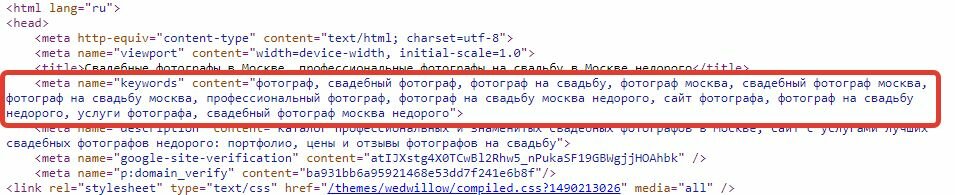
Пример keywords в коде
4 правила, которые учитывались в Keywords
- Использовать не более 20 слов. Размещение слишком большого количества слов могло негативно сказываться при восприятии поисковиками.
- Не больше 3-х повторов одного ключевика: тут принцип аналогичный — не нужно вызывать негатив со стороны поисковых систем за счет переспама.
- Вставлять слова с опечатками: опечатки — это нормально для пользователя. Иногда слова с опечатками могли быть популярнее основного запроса.
- Использование англоязычных запросов: если тематика сайта (страницы) это позволяет.
Всегда вставал вопрос, как писать ключевые слова правильно: через пробел или через запятую? Утверждалось, что оба варианта верны. Запросы через запятую был более популярным вариантом использования. Как это могло выглядеть: <meta name=»keywords» content=»тротуарная плитка, купить тротуарную плитку, цены на тротуарную плитку, тротуарная плитка цена от производителя» />
Пример кейвордов без запятых. Тут опять же два варианта:
- Список запросов, аналогичный с запятыми, но без них: <meta name=»keywords» content=»тротуарная плитка купить тротуарную плитку цены на тротуарную плитку тротуарная плитка цена от производителя» />
- Либо использование слов только по одному разу без запятых: <meta name=»keywords» content=»тротуарная плитка купить цены производитель изготовление производство продажа» />
Если метатег кейвордс был заполнен хорошо — это положительно влияло на релевантность страницы, что помогало в продвижении.
Но еще раз отметим: сегодня этот тег вовсе перестал учитываться, либо его значение сведено к минимуму.
Вот вся информации, что должно быть достаточно для понимания, что такое мета кейвордс и как их использовали.
И на закуску: мета-тег Robots
Тег robots также находится внутри контейнера <head>…</head> в любом месте. Краткий синтаксис:
<html>
<head>
…
<meta name=»robots» content=»xxxxxxxx» />
…
</head>
</html>
Пример robots в коде
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Кратко про другие мета-теги
Content-type — показывает данные о типе документа и его кодировке. Может влиять на корректность отображение в браузерах. Пример <meta http-equiv=»Content-type» content=»text/html;charset=windows-1251″>.
Content-language — дает информацию о используемом языке контента (содержимого). <meta http-equiv=»Content-Language» content=»ru»>.
Refresh — этот тег позволяет задать время обновления страницы при загрузке или при переадресации пользователя в другой раздел. Полезно использовать в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел: <meta http-equiv=»refresh» content=»N; url=URL»>.
Meta Author и Copyright — указывает авторство графического и текстового содержимого страницы: <meta name=»Author» content=»Пупкин Василий Петрович»> (автор страницы), <meta name=»Copyright» content=»Зимина Татьяна Юрьевна»> (принадлежность авторских прав), <meta name=»Address» content=»г. Москва, Дмитровское шоссе 97″> (адрес автора/собственника).
Типичные ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.
- Несколько одних и тех же тегов на одной странице (например, два title).
Заключение
Вот основная информация по мета тегам сайта, которая может пригодиться вам в продвижении. Соблюдайте некоторые или все правила, и продвижение в поиске будет более успешным. Удачи!
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
Мета-тег Title
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).
Синтаксис
<title>Содержимое мета-тега Title</title>
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- <title>Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру</title>
- <title>Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого</title>
- <title>Мета-теги для сайта, Title и Description в примерах — SEOgio</title>
- <title>Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF</title>
- <title>Новости — Компания Ромашка</title>
Ошибки и неудачные примеры мета-тегов
- <title>Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск</title> (простое перечисление ключевых слов)
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Ремонт</title> (слишком короткий Title)
- <title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title> (название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт)
- <title>Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка</title> (использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать)
Мета-тег Description
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
Пример:
Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
Пример, когда description в мета и в сниппете отличаются:
Синтаксис
<meta name="description" content="Содержимое мета-тега Description" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
- <meta name=»description» content=»Мебель для спальни: огромный выбор моделей по ценам производителя. Заказывайте мебель в интернет-магазине ЛайфМебель с доставкой по России и Москве!» />
- <meta name=»description» content=»Тег meta description используется для формирования мета-описания страницы сайта в сниппетах Яндекса и Google. Разберем как правильно писать мета description.» />
- <meta name=»description» content=»Купить микроволновую печь GORENJE MO20MW в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием.» />
Ошибки и неудачные примеры мета-тегов
- <meta name=»description» content=»Смоленский завод железо-бетонных изделий №2 (ЖБИ-2)» /> (короткий, мало ключевых слов)
- <meta name=»description» content=»Матрасы в Смоленске. ОРТОПЕДИЧЕСКИЕ МАТРАСЫ. Матрас — это единственный предмет в обстановке спальни, который непосредственно связан со здоровьем. Некачественный или просто старый износившийся матрас может привести к очень серьезным проблемам, в то же время благодаря тщательно подобранному матрасу значительно улучшаются …» /> (сгенерирован автоматически, просто вырезано начало контента на странице)
- <meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/> (перечисление ключевых слов через запятую, неестественное мета-описание)
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
<h1>Содержимое мета-тега H1</h1>
Тег должен находиться внутри контейнера <body>…</body> в любом месте.
Требования SEO
- Тег должен использоваться РОВНО один раз на странице.
- Отсутствие тега <H1> является ошибкой.
- В теге <H1> должно быть использовано главное ключевое слово на странице
- Рекомендуемая длина тега не более 70 символов (однако это не значит, что использовать длинные теги запрещено).
- Теги <H1> рекомендуется делать уникальными.
- Для товаров желательно указать в теге <H1> самые главные характеристики товара (длина, ширина, цвет, модель).
Примеры правильного заполнения тегов
- <H1>Автополив газонов</H1>
- <H1>Пусковой комплект микроорошения XCZ-075 PRF, 3/4″</H1>
- <H1>Новости</H1>
Ошибки и неудачные примеры мета-тегов
- <H1>Автополив газонов в Москве купить</H1>
- <H1>Автополив газонов, авто полив газонов, купить, цены</H1>
- Автополив газонов<H1></H1>
- <H1>Автополив газонов<H1>
Мета-теги H2, H3, H4, H5, H6
Синтаксис
<h2>Содержимое мета-тега H2</h2>
Теги должен находиться внутри контейнера <body>…</body>.
ВАЖНО! Должна соблюдаться иерархия тегов (цифры — это уровни, как показано ниже). Теги Hx используются именно как заголовки в содержательной части страницы. Если они используются как элементы оформления на сайте, необходимо заменить их на теги <DIV> с аналогичными классами оформления (визуально все сохранится так же, а логика размещения информации на странице будет соблюдена).
Пример:
- H1 — заголовок страницы (один!)
- H2 — заголовок второго уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
Теги H4 — H6 редко используются. Их использование может быть обосновано только в лонгридах — если действительно есть необходимость в заголовках такого уровня вложенности. На личной практике ни разу не приходилось использовать заголовки H4 — H6.
В тегах Hx хорошо использовать продвигаемые ключевые слова (однако это следует делать так, чтобы это выглядело естественно!). Причем тег Hx может быть выведен в поисковой выдаче в заголовке сниппета вместо Title.
Пример:
Требования SEO
- Нежелательно использовать другие теги внутри Hx, например, совместное использование заголовков Hx с HTML-тегами: <STRONG> (полужирный), <B> (полужирный), <EM> (курсив), <I> (курсив), <A> (ссылка).
- Неверная логика использования тегов. Например, тег <H2> перед тегом <H1>.
Примеры правильного заполнения тегов
- <H2>Где купить систему автополива для газона</H2>
- <H1>Автополив для газонов</H1>
<H2>Где купить систему автополива для газона</H2>
Текст.
Ошибки и неудачные примеры мета-тегов
- <H2><STRONG>Где купить систему автополива для газона</STRONG></H2>
- <H2>Где купить систему автополива для газона</H2>
Текст.
<H1>Автополив для газонов</H1> - <H2>Где купить систему автополива для газона<H2>
- <H2></H2>Где купить систему автополива для газона
Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
Синтаксис
<meta name="robots" content="index, nofollow" /> <meta name="yandex" content="noyaca" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Для Яндекса значение атрибута name можно заменить на «yandex», в этом случае правила будут учитываться только роботами Яндекса. Для Google — «google» или «googlebot», для Yahoo! — «slurp», для Bing — «bingbot».
Какие значения могут быть у атрибута content:
- all — разрешено индексировать текст и ссылки на странице;
- index, follow — то же, что all;
- noindex — запрещено индексировать текст страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- none — запрещено индексировать текст и переходить по ссылкам на странице;
- noindex, nofollow — то же, что none;
- noarchive — не отображать на странице результатов поиска ссылку на сохраненную копию;
- noyaca — не использовать описание из Яндекс.Каталога для сниппета в результатах поиска;
- noodp — не использовать описание из dMoz для сниппета в результатах поиска;
- noydir — не использовать описание из Yahoo! Directory для сниппета в результатах поиска.
Мета-теги Index и Noindex выполняют те же функции, что и директивы Allow и Disallow в файле robots.txt — разрешают и запрещают индексировать данную страницу. Подробнее, как правильно настроить файл роботс здесь:
Robots.txt
Файл robots.txt является одним из самых важных при оптимизации любого сайта. Его отсутствие может привести к высокой нагрузке на сайт со стороны поисковых роботов и медленной индексации и переиндексации… Подробнее
Robots.txt для WordPress
В интернете можно найти много публикаций на тему, как составить лучший (или даже самый лучший) файл robots.txt для WordPress. При этом в ряде таких популярных статей многие правила не объясняются и, как мне кажется, вряд ли понимаются самими авторами… Подробнее
Мета-теги Canonical, Next, Previous
Синтаксис
<link rel="canonical" href="http://site.ru/nazvanie-stranitsy" />
<link rel="prev" href="http://site.ru/page/2/" /> <link rel="next" href="http://site.ru/page/4/" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
В качестве значения атрибута href тега canonical указывает URL страницы, которая признается «канонической». Пример, один и тот же товар представлен в двух разных категориях по разным URL: site.ru/category-3/tovar-528/ и site.ru/category-16/tovar-528/. Чтобы поисковая система не считала такие страницы дублями, один из них признается каноническим (например, первый) и на обоих страницах прописывается код <link rel=»canonical» href=»http://site.ru/category-3/tovar-528/» />.
Теги Prev и Next (предыдущий, следующий) используются на страницах с пагинацией (например, страница категории, на которой товары размещаются на нескольких страницах). Думаю, здесь пояснять ничего не нужно, пример выше говорит сам за себя.
Устаревшие мета-теги
Мета-тег Keywords
Синтаксис
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ..." />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Данный мета-тег уже долгое время не учитывается системой Google, Яндекс официально сообщает о том, что данный тег может использоваться при определении соответствия страницы поисковым запросам. Однако подтверждений тому, что мета-тег kewords помогает в ранжировании сайта в Яндексе нет. Тем не менее, приведем ниже требования SEO к правильному заполнению мета-тега, которые были актуальны порядка 10 лет назад.
Требования SEO
- Использовать не больше 5-6 слов,
- использовать не более 3-х повторов,
- не стоит использовать союзы, предлоги, междометия.
Примеры правильного заполнения тегов
- автополив газонов, авто полив, системы, купить, цены, москва
Ошибки и неудачные примеры мета-тегов
- автополив газонов, автополив газонов купить, автополив газонов цены, автополив газонов москва, система автополива газонов, авто полив газонов, авто полив газонов купить, авто полив газонов цены, авто полив газонов москва, система авто полива газонов
- автополив газонов, секс, порно, девки, [дальше сплошная цензура]
Мета-тег NoODP
Синтаксис
<meta name="robots" content="noodp" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег использовался в следующих случаях. Если сайт был добавлен в каталог dMoz, то некоторые поисковые системы могли выводить описание сайта, взятое из dMoz. Если это было не нужно, то добавлялся этот тег. С 17 марта 2017 года dMoz больше не работает, поэтому данный мета-тег теперь является устаревшим.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO.
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение width=device-width адаптирует ширину окна просмотра к экрану устройства. Значение initial-scale=1 обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
Те из вас, кто предпочитает пользоваться поиском Google, не раз встречали в результатах выдачи сниппеты с фотографиями авторов статей. Поисковик предоставляет такую возможность в рамках сервиса «Поддержка авторов». Такие сниппеты привлекают большее внимание и имеют больший CTR… Подробнее
Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Занимаясь продвижением сайта, все больше внимания оптимизаторы уделяют тому, как выглядит сниппет. Технология расширенных сниппетов не нова. Яндекс и Google позволяют использовать дополнительные возможности для того, чтобы ссылка на ваш сайт была более информативной… Подробнее
Как проверить мета-теги в коде веб-страницы
- Откройте исходный код страницы.
- Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
- Обратите внимание:
- верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
- в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера <head>, логично ли размещены теги Hx и т.п.),
- не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
- корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Шаблоны мета-тегов
То, что будет описано ниже, будет относиться к тегам Title, Description и Keywords.
На сайте для каждой страницы должны быть прописаны уникальные мета-теги — т.е. они должны отличаться хотя бы одним символом друг от друга, а также от мета-тегов на страницах других сайтов.
Как быть, если на нашем сайте тысячи или десятки тысяч страниц (например, это новостной портал или интернет-магазин с большим количеством товаров). SEO-специалист может потратить не один месяц на рутинную работу по заполнению мета-тегов и будет вынужден продолжать это делать по мере появления новых статей/товаров.
В этом случае красивым решением является настройка специальных шаблонов, по которым эти мета-теги будут заполняться.
Например, у нас интернет-магазин мебели «МегаМебель» (не проверял, есть ли на самом деле такой магазин). Вы можете написать такое короткое техническое задание:
- если для карточки товаров прописаны seo-теги — подставляются эти мета-теги;
- если нет, то автоматически генерируются мета-теги по шаблону:
- Title: [Заголовок H1] — купить в Москве по цене [Цена] руб — МегаМебель
- Description: Вы можете купить [Заголовок H1] в интернет-магазине МегаМебель в Москве по выгодным ценам. Бесплатная доставка в пределах МКАД!
- Keywrods (напомню, можно не указывать): [Заголовок H1], [Название категории], купить, недорого, цена, москва
Таким образом, на всех карточках товаров на данном сайте будут прописаны адекватные мета-теги. И если вы заметите, что какие-то из важных товаров ищутся недостаточно хорошо и для них можно улучшить мета-теги — вы сможете написать для этих страниц индивидуальные мета-теги.
Что известно поисковым системам о страницах вашего сайта? «Конечно, их тексты» – скажете вы, и будете совершенно правы.
Однако, помимо текстов, вы можете передать поисковым системам дополнительную информацию о страницах своего сайта, а именно: заголовок и описание страницы. Эта информация подскажет поисковым системам, что является самым важным на странице. Заголовок и описание указываются в специальных мета-тегах title и description.
Мета-теги title и description находятся в самом начале кода HTML-страницы (между тегами <head> и </head>). Во многих системах управления сайтом мета-теги можно указать в настройках для каждой страницы сайта.
Когда вы просматриваете страницу, то в заголовке браузера в самом верху отображается текст – это и есть тег title (заголовок открытой страницы):
В поисковых системах title показывается как ссылка для перехода на сайт. Именно по тексту title большинство людей решает, переходить или нет:
Заголовок должен обязательно содержать 1-3 ключевых слова, под которые оптимизирована страница, а также – отражать ее содержимое. Важные ключевые слова следует расположить ближе к началу. Желательно уложиться в 70 символов.
Пример №1
Сайт publichall.ru
Код на сайте:
<title>Подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title>
Ошибка:
В заголовке использованы только ключевые слова.
Исправленный код:
<title>Подарки и сувениры, футболки с логотипом от Паблик Холл. Тел. (495) 769-97-83</title>
Пример №2
Сайт amk-1.ru
Код на сайте:
<title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title>
Ошибка:
Информация, которую будут искать пользователи (автомойка, шиномонтаж), находится не в начале заголовка.
Исправленный код:
<title>Автомойка в Воронеже, шиномонтаж и балансировка. Тел. (473) 24-42-777</title>
Пример №3
Сайт www.dextella.ru
Код на сайте:
<title>Новости</title>
Ошибка:
Слишком кратко и неинформативно.
Исправленный код:
<title>Юридические услуги в Санкт-Петербурге, ведение дел в арбитражных судах – компания Декстелла</title>
Мета-тег description должен содержать в себе краткое описание страницы. Неправильно указывать в этом теге просто набор ключевых слов. Также текст должен быть читаемым и предназначенным для людей, а не роботов.
Содержимое тега description может показываться некоторыми поисковыми системами как описание страницы в результатах поиска.
Длина description должна быть не более 150 символов.
Пример №1
Сайт salonleal.ru
Код на сайте:
<meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/>
Ошибка:
Простое перечисление ключевых слов.
Исправленный код:
<meta name=»description» content=»Салон красоты Леаль предлагает Вам парикмахерские услуги, японский маникюр, разглаживание волос, ленточное наращивание волос. Новинка – ши лак! Ждем Вас!»/>
Пример №2
Сайт anapa132.ru
Код на сайте:
<meta name=»description» content=»Туризм, отдых, курорт, путешествия, размещение, Анапа, без посредников, дешево, недорого, частная, минигостиница, `Семейный отдых`, отдых, курорт Анапа, семейный отдых, отдых с детьми, семьей, детский, отдых в Анапе, на берегу, Черное море, без выезда за рубеж, солнечный, курорт, России, фото Анапы, фотоальбом, фото, фотографии, песчаный, туризм, турпоездка, тур, поездка на Черное море, автотурист, автотуризм, автопутешествие, путешествие, автостоп, автокемпинг, галечный, пляж, черноморское, побережье, анапа, частный сектор, санаторий, гостиница, лечение, оздоровление, грязи, лечебные, ингаляции, кино, мини-гостиница, семейный, центр, песчаный, галечный, Анапа, Витязево, Джемете, Сукко, Утриш, гостинницы, базы отдыха, квартиры, курортной, черноморской, зоны, пансионат, дайвинг, кайтинг, серфинг, курорт Анапа, аквапарк, дельфинарий, водные, лыжи, аттракционы, горки, водный стадион, воднолыжный, море, летний, лето, отпуск, детский» />
Ошибка:
Слишком длинное описание, опять же перечисление ключевых слов.
Исправленный код:
<meta name=»description» content=»Предлагаем недорогой семейный отдых с детьми в Анапе. К вашим услугам размещение в мини-гостинице на берегу Черного моря. Мы всегда рады гостям!» />
Пример №3
Сайт taxconsult.kz
Код на сайте:
<meta name=»description» content=»Бухгалтерские услуги в Алматы» />
Ошибка:
Слишком короткое описание.
Исправленный код:
<meta name=»description» content=»Компания TaxConsult предлагает бухгалтерские услуги в Алматы. Для Вас: консультирование в области налогообложения, постановка и ведение бухгалтерского учета, регистрация ИП и многое другое.» />
Как видите, все довольно просто. Главное, чтобы содержимое мета-тегов совпадало с содержимым страницы – тогда мета-теги будут давать полезную информацию и поисковым системам, и посетителям вашего сайта. А значит, помогать продвигать сайт!
Данная статья пригодится владельцу сайта, кто привык самостоятельно его настраивать, но не знает, как влияют мета-теги на продвижение в поисковых системах. И игнорирует необходимость заполнения, чем снижает эффективность раскрутки. В статье разберемся, какие задачи выполняют различные атрибуты. Какие критерии влияют на SEO и как самостоятельно написать либо исправить некорректные Title и Description.
Содержание
- Что такое мета-теги
- Мета-теги для продвижения сайта в Google и Яндексе
- Мета-тег Title
- Мета-тег Description
- Заголовок H1
- Заголовки H2-H6
- Мета-тег Keywords
- Как писать мета-теги: примеры и шаблоны тегов
- Мета-теги для внутренней оптимизации
- Robots
- Canonical, Next, Previous
- Content-Type
- Content-Language
- Author, Copyright
- Как посмотреть мета-теги страницы
- Как добавить мета-теги в разные CMS
- WordPress
- Битрикс
- OpenCart
- Joomla
- Tilda
- Wix
- Заключение
Мета-теги – это участок HTML-кода, в который вносят структурированные данные о веб-странице. Информация вносится между тегами <HEAD> … </HEAD> и служит для автоматических служб поисковых систем, других программ. Посетителям контент не отображается, при необходимости вычитывается специализированными программами. Например, для контроля, внесения поправок.
Meta-теги принято разделять на группы:
- информация для поисковых роботов – заголовки, краткое описание, ключевые фразы;
- инструкция для браузера – кодировка, язык текста, время автоматического обновления или редиректа;
- сведения о документе – авторство, источники статей.
Большинство мета-тегов считается необязательным атрибутом. Технически они никак не влияют на работоспособность сайта. Это и является причиной проблемы, почему многие запускаются без них. Визуально сложно понять, внесено ли описание, указана ли кодировка. Разбираться начинают только тогда, когда возникают вопросы: почему нет трафика, из-за чего ссылка не открывается в Chrome или как занять конкурентные позиции в органической выдаче.
Обычно метаданные сайта делят на 2 группы: для продвижения и технические, которые необходимы поисковым роботам. Давайте рассмотрим каждый из них детально.
При оценке ситуации важно понимать, что отсутствие главных мета-тегов негативно сказывается на ранжировании в Яндексе и Гугл. Поисковые системы «не знают», что представляет собой сайт, по каким ключевым фразам показываться. Отчасти это компенсируется алгоритмами поисковика, но игнорировать негласные правила все равно нельзя.
При заполнении мета-тегов следует учитывать:
- где именно и в каком виде вносить их в HTML-код страницы;
- каковы правила поисковиков по оформлению «для людей»;
- как повлиять на продвижение.
Работа оптимизатора упрощается встроенными функциями современных CMS. Если раньше всегда приходилось вручную вносить каждый meta-тег в HTML-код, сейчас достаточно найти соответствующий пункт в административной панели. В случае отсутствия нужных функций, систему управления контентом модернизируют с помощью плагинов.
На картинке видим шаблон заполнения карточек товаров, когда не приходится заполнять описание страницы вручную, а прописывается алгоритм, что и куда вставить.
Такой способ снижает трудозатраты, при желании легко автоматизировать создание описаний. Он удобен, когда на сайте тысячи страниц и «вдруг» принимается решение заменить их полностью. Для этого формируется шаблон с учетом различий на отдельных страницах, а после этого процесс активируется нажатием «одной кнопки».
Мета-тег Title
<html>
<head>
<title>Купить цветы оптом в Москве в интернет-магазине</title>
</head>
</html>
Пример тега Title в коде страницы
Мета-тег Title – заголовок страницы, который кратко описывает ее содержание. С точки зрения оптимизации Тайтл считается обязательным элементом. Его вносят сразу после открывающего meta-тега HEAD путем прямого редактирования кода или через функции CMS. Тайтл задает тематику, которую считывают поисковые роботы, видят посетители.
Meta-тег Title отображается в нескольких местах:
- сниппет поисковой выдачи Яндекса, Google (и других поисковиков);
- шапка браузера, целиком отображаемая при наведении курсора;
- подпись при репосте ссылки в социальных сетях.
Полезно научиться писать Тайтл сжато, информативно. При этом в тексте используются ключевые фразы, по которым планируется продвигать конкретную страницу (релевантные содержимому всего сайта). Прописывают заголовок на всех URL, включая пагинацию, если ее открыть для индекса. Тайтл влияет на ранжирование в поисковой выдаче.
Как правильно заполнить мета-тег Title:
- оптимальная длина Title 65-80 символов для Яндекса и до 70 для Google. Если делать более длинный текст, то «вес» равномерно распределится на все слова и вы уступите конкурентам. К тому же пользователь не увидит полное описание из-за ограничений отображения сниппета в выдаче;
- содержание должно мотивировать к переходу;
- начинать Title с высокочастотного запроса и желательно вставлять несколько релевантных фраз, подходящих по смыслу;
- нельзя копировать H1;
- каждая страница должна содержать уникальный Title;
- лучше избегать кавычек, спецсимволов и знаков препинания, в особенности: «!», «.», «?», «:», таким образом ваш текст разделяется, и те слова, которые оказались после знака могут не включиться в продвижение страницы;
- нужно соблюдать правила русского языка.
Чтобы получить более полную информацию, можете почитать Яндекс Справку с рекомендациями по настройке сайта и всех его составляющих.
Времена бесконтрольной SEO-оптимизации прошли. Новые алгоритмы пресекают попытки выйти в ТОП за счет насыщения meta-тегов и контента запросами. Так что рекомендуется писать правильные заголовки в понятном для людей виде, чтобы их было легко понимать. Среди типичных ошибок также встречается и попытки манипулировать прилагательными в сравнительной степени (вроде «самый лучший» или «выгодный»), верхним регистром букв (набором с включенным Caps Lock).
Посмотреть примеры заполнения тега Title
Мета-тег Description
<meta name=”description” content=”Клининговые услуги от компании Пром-Клин в короткие сроки и в рассрочку. Работаем без выходных с 10.00 до 20.00.” />
Код Description
По такой же схеме с атрибутом name в коде страницы прописываются Keywords, Robots, Author и Copyright: <meta name=”название тега” content=”cодержание” />. Подробную информацию по алгоритму написания можно почитать в Википедии.
Meta-тег Description – краткое описание страницы, объясняющее содержимое заголовка. В нем часто публикуют призывы к переходу с объяснением выгоды. При этом подход обычно одинаков и у коммерческих, и у информационных ресурсов. Текст Дескрипшена является частью поискового сниппета, который отображается в органической выдаче под заголовком. Это причина того, почему блок считается обязательным в продвижении. Хотя на работу в целом никак не влияет.
Правила как заполнять описание Description:
- оптимальный объем тега Description 160-200 символов без пробелов;
- ключевые фразы допускается распределять внутри пассажа (одного предложения), писать в разбавленном виде;
- нельзя допускать многократного повтора одной и той же фразы;
- содержание должно соответствовать заголовку и быть релевантным контенту страницы;
- рекомендуется избегать общих фраз, лучше быть конкретным, лаконичным;
- Description нужно писать уникальным по сравнению с другими URL.
В HTML-код Дескрипшн вносят следом за Тайтл, внутри HEAD. Его содержимое дополняет заголовок, предоставляет краткую информацию, что посетитель найдет на странице. Коммерческие сайты обычно коротко описывают преимущества товара, услуги. Главное, уместить текст в рамках ограничений по символам и избегать переспама, орфографических, грамматических ошибок. Тогда Дескрипшен будет положительно влиять на ранжирование в органической выдаче.
Посмотреть примеры, как писать мета-теги Дескрипшен
Заголовок H1
Мета-тег H1 – заголовок, который в отличие от Title или Description работает на посетителя. Его видят на странице первым, по нему решают, стоит ли прокручивать дальше, читать текст. Так что значимость для продвижения столь же высока как у поискового сниппета. Только влияет больше на ПФ (поведенческие факторы). Например, на отказы, время, глубину просмотра.
Правила использования заголовка:
- присутствие тега обязательно на каждой индексируемой странице;
- нельзя допускать более одного использования на одном URL;
- ключевая фраза, характеризующая документ, должна быть обязательно включена;
- текст тега должен быть уникальным по отношению к другим страницам;
- не использовать коммерческие слова: «Купить», «Заказать», «Цена» и т. д.;
- рекомендуется ограничиваться 60 символами без пробелов.
В карточках товаров, на страницах с описанием услуг часто ставятся заголовки из 2-3 слов. На более длинных обычно останавливаются при публикации статей в личном блоге, который используется в продвижения по средне- и низкочастотным запросам (СЧ, НЧ). В любом случае его нужно писать релевантным содержимому, будь краткое описание на 1000 символов или лонгрид «на 20 000».
Примеры H1, как правильно заполнять
Заголовки H2-H6
Meta-теги H2, H3, H4, H5, H6 – подзаголовки, которые используются для логического разделения текста на смысловые блоки. При написании контента нужно обязательно соблюдать иерархию, чтобы H3 встречался только после H2 и т.д. В основном в ходу первые два: большую вложенность материалов удается встретить редко. Обычно ограничиваются подзаголовками H2-H3. В продвижении они «усиливают» релевантность текстового содержимого и упрощают навигацию.
Правила использования H2-H6:
- длина подзаголовков ничем не ограничена, их пишут исходя из содержимого блока;
- ключевые фразы рекомендуется писать в естественной форме, заменять на синонимы;
- в служебных блоках подзаголовки H2-H6 лучше заменить на DIV.
Стоит учитывать, что поисковый робот иногда выводит один из подзаголовков вместо Title, если он оказывается белее релевантен запросу. Плюс «подогреваются» интерес к опубликованному материалу, так что без хорошей проработки этого элемента не обойтись.
Мета-тег Keywords
<meta name=”keywords” content=”угловой диван от производителя, мягкая мебель в интернет-магазине” />
Код Keywords
Тег Keywords – список ключевых фраз, по которым позиционируется конкретная страница. Каждый URL должен иметь уникальный набор запросов, что позволяет максимально охватить тематическую семантику. Плохо, что поисковики заметно уменьшили вес этого критерия в ранжировании сайтов. Появилось слишком много качественных ресурсов, чтобы «лучшие из них» зашли в ТОП-10.
В настоящее время тег Keywords считается необязательным атрибутом. Ряд оптимизаторов отказались от внесения таких данных полностью. (сделать цветной блок)
Из-за этого поисковые алгоритмы стали чаще учитывать содержимое страниц (контент), чем такие технические фишки, как Кейвордс. Параметр, в основном, используется как «дань традициям» или для удобства оптимизатора, который держит «перед глазами» семантические списки по каждому URL.
Если вы решили заполнить Keywords страницы, то посмотрите примеры некорректно заполненных атрибутов, чтобы избежать ошибок.
Давайте рассмотрим примеры плохих и правильных мета-тегов.
| Название тега | С ошибками | Правильные |
|---|---|---|
| Title | Цветы на Сретенке (cлишком короткий и непроработанный мета-тег) | Мягкая мебель в Москве от производителя по низким ценам | Купить мягкую мебель недорого (видим повторение ключевой фразы, в данном примере Яндекс это пропускает и если у ваших конкурентов из ТОПа наблюдается подобная картина, то стоит применить подобную технологию. Для проверки релевантности тайтла рекомендуем использовать сервис Текстовый анализатор от Мегаиндекса) |
| Цветы в Москве, цветочный магазин , свежие, свежесрезанные, цветочные букеты Москва, упаковка подарков, горшечные растения, кофе-шоп, flower shop in Moscow, flowers delivery in Moscow (спамное перечисление ключевых слов) | Спецшины – продажа шин для спецтехники, низкие цены (ключевая фраза стоит в начале) | |
| Повторение заголовка H1 | Доставка цветов по Москве бесплатно ?| Заказать цветы с доставкой недорого (использование эмодзи привлекает внимание) | |
| Отсутствуют либо тестово заполнены из шаблона админки | ||
| Million flowers – цвeты в шляпныx кoрoбкax «Million flowers – цвeты в шляпныx кoрoбкax (в начале использовано название магазина, а должно быть главное ключевое слово) | ||
|
Доставка цветов по Москве недорого. Купить цветы дешево в Цветной.рф. Заказать цветы и букет на дом с бесплатной доставкой по Москве и Московской области. Поставщик цветов. Купить цветы онлайн +7 (495) 0-000-000 (длинные предложения с повторением ключевых (цветы, доставка) и коммерческих слов (купить) |
||
| Доставка цветов по Москве и Моск.обл. (ошибки и сокращения в Title недопустимы) | ||
| Букеты из фруктов купить в Москве. Заказать фруктовый букет с доставкой цена в Москве от 1 200 руб. (используется разделяющий знак препинания) | ||
| ХочуБукет – Служба быстрой доставки цветов для прекрасных дам по всей России (употребление большого количества нецелевых для продвижения слов) | ||
| Полностью скопированы у конкурентов вместе с названием компании | ||
| Keywords |
доставка цветов по Москве недорого и дешево, заказ цветов онлайн и букетов с доставкой по Москве и Московской области, заказать букет с бесплатной доставкой, купить цветы дешево, интернет магазин цветов (заспамленность ключевыми и коммерческими словами) |
|
| Слишком длинный список | ||
| Description | Описание отсутствует либо повторяет Title |
Интернет-магазин «Марьино Мебель» ⭐️ предлагает купить мягкую мебель по низким ценам. Бесплатная доставка ? по Москве и широкий ассортимент (с эмодзи для привлечения внимания) |
| Комнатные растения. Интернет магазин комнатных растений в Москве. Заказать комнатные растения, горшки и кашпо, подставки, грунты и удобрения, инвентарь, растения и товары для сада, цветы для офиса, цветы в квартиру, цветы в подарок с доставкой (собраны в кучу все ключевые фразы, не доносится смысл) | 282 модели детских кроваток в наличии, цены от 2 420 руб. Купите детские кроватки с бесплатной доставкой по Москве в интернет-магазине Дочки-Сыночки. Постоянные скидки, акции и распродажи! (текст с отражением преимуществ компании, разнообразия ассортимента и минимальной стоимости) | |
| МНОГО ЦВЕТОВ цветочная база (не проработан текст Description) | ||
| Мы заботимся о качестве своих букетов и композиций из живых цветов, поэтому, поставки свежих цветов происходят регулярно. Вам доступно круглосуточное оформление заказов через сайт, так же, через любой удобный мессенджер в рабочее время ( с 10:00- 20:00). В бесплатное оформление букетов входит стильная упаковка из крафт- бумаги и атласных лент. Мы готовы предложить множество вариантов оформления букетов… (вставлен слишком большой текст) | ||
| H1 | Отсутствует мета-тег | Шины для фронтальных погрузчиков |
| Неправильно закрыт meta-тег в коде | Продвижение сайтов в Екатеринбурге | |
| стоит купить свадебные букеты (использование коммерческих слов) | Детские кровати от производителя | |
| Цветы поштучно, розы купить, недорогие цветы (перечисление ключевых фраз) | ||
| Раздел 1 (используются нетематические фразы, которые никак не характеризуют вашу тематику) |
Для интернет-магазинов сложно вручную прописать основные мета-теги. В этом случае используют автогенерацию, если позволяет админка сайта либо импорт данных через csv/excel файлы. Вы можете скачать шаблон-генератор метатегов по ссылке.
Во вкладе «Рабочий документ» вы можете забить свои данные, изменить необходимый текст в шаблоне и быстро сгенерировать для всех товаров метаданные. Не забудьте вставить на главную вкладку значения без формул, нажав на правую клавишу мышки и выбрав в параметрах вставки «Значения».
Следующая категория атрибутов предназначена для оптимизации технических настроек ресурса. Их содержимое никогда и нигде не отображается в браузере, зато влияет на индексацию сайта, его отображение на настольных компьютерах, смартфонах, планшетах. Например, позволяют закрыть часть страниц от поискового робота.
Robots
<meta name=”robots” content=”index, follow” />
Код Robots
Первое, что рекомендуется настраивать перед запуском нового ресурса – это файл Robots.txt. В нем указываются целые разделы ресурса, которые нужно спрятать от поисковиков (служебные папки, базы данных).
Но индексация управляется не только этим файлом. Еще в арсенале оптимизатора есть «robots», который также дает информацию поисковых роботам. Настройки осуществляются при помощи изменения атрибута «content».
Его вероятные значения:
- index – разрешает индексировать конкретную ссылку;
- noindex – запрещает поисковику вносить URL в общую базу;
- follow – открывает доступ к ссылкам, размещенным в тексте;
- nofollow – запрещает переходить по внутренним ссылкам;
- noarchive – отключает возможность сохранения контента в кэше.
Допускается вносить более одного значения (разделяются запятыми или точкой с запятой). При оптимизации нужно учитывать, что эти команды, включаемые в HTML-код, дублируют директивы Robots.txt. Так, Allow разрешает индексацию, а Disallow, наоборот, запрещает процедуру. В каких случаях применять тот или иной прием, решает специалист.
Canonical, Next, Previous
<link rel=”canonical” href=”http://site.ru/catalog” />
<link rel=”prev” href=”http://site.ru/holodilniki/?PAGEN_1=5″ />
<link rel=”next” href=”http://site.ru/holodilniki/?PAGEN_1=7″ />
Код Canonical, Next, Previous
Использование CMS имеет некоторые недостатки. Например, автоматически генерируются разделы с идентичным содержимым или в каталогах создаются «разделы» по 10-20-50 товаров, хотя пользователь изначально делал всего один. Либо сохраняются резервные копии, которые по ошибке иногда попадают в индекс поисковиков.
Приведем несколько решений проблемы:
- rel=” canonical” – указывает приоритетную (каноническую) копию контента, которая должна попадать в органическую выдачу, остальные клоны будут игнорироваться;
- rel=”prev” – помогает понять поисковику, что текущий раздел пагинации не первый;
- rel=”next” – то же самое, но указывает, что дальше есть еще контент.
На каноническую страницу перейдет весь ссылочный вес от дублей, что увеличит шансы попасть в ТОП выдачи. К тому же применением Canonical владелец уверен, что в поиск попала именно та копия, которая специально оптимизировалась.
Content-Type
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
Код Content-Type
Назначение поля Content-Type – указать браузеру, какой тип документа публикуется. При неверной настройке этого параметра часть пользователей увидит крякозяблы или ошибку доступа. В коде указывается тип данных (аудио, видео, картинка, текст). Благодаря этому браузер автоматически подбирает способ воспроизведения контента независимо от устройства или версии программного обеспечения.
Здесь же вносится информация о подтипе. Например, что видеоролик закодирован в mp4. Или текст написан в кодировке UTF-8. Если этого не сделать, часть контента оказывается недоступным для просмотра. Напрямую на раскрутку это не влияет, но портит ПФ. На сайтах с проблемами резко увеличивается уровень отказов, снижается время, глубина просмотра. В итоге владелец ресурса просто теряет деньги, потраченные на раскрутку.
Content-Language
<meta http-equiv=”Content-Language” content=”ru”>
Код Content-Language
То же относится к языку, на котором написан текстовый контент. Рассчитывать на автоматику нет смысла, даже чревато. Сервер, где располагается хостинг, может стоять в зарубежном дата-центре. Тогда русские пользователи получать проблемы с отображением, если у браузера не получится «самостоятельно» подобрать нужный язык.
С похожей ситуацией столкнутся те, кто решил почитать новости из закладок во время зарубежной поездки. Браузер, скорее всего, подхватит «местные настройки» и не сможет нормально показать русский текст. Лучше указывать вариант отображения вручную, к тому же иногда делают поддомены на разных языках, из-за чего приходится следить за точным указанием параметров для каждого.
Author, Copyright
<meta name=”Copyright” content=”Издательство Ива”>
<meta name=”Author” content=”Елена Васильева”>
Код Content-Language, Author
Теги Author и Copyright отображает информацию об авторе контента. Теоретически они нацелены на защиту авторских прав, хотя на практике особо не работают. Но все равно принято указывать в «подвале», кто создавал тексты, изображения, видео.
В случае, если ресурс принадлежит организации, логичнее указывать Copyright. Тогда как частные авторы обычно применяют директиву Author. На самом деле, особой разницы нет, они несут сугубо информационный смысл.
Простейший способ узнать, что нужные теги заполнены – вручную посмотреть код. В браузерах для этого предусмотрен режим разработчика, который активируется комбинацией кнопок «Ctrl + U» (работает в Google Chrome). Но для чтения кода придется сначала разобраться в основах HTML.
Новичкам или тем, кто не хочет углубляться в теорию программирования сайтов, больше подойдут другие способы.
Варианты просмотра:
- расширения для браузеров – популярны утилиты RDS Bar, META in 1 CLICK;
- специальные программы – краулеры вроде Screaming Frog, Smart Tools (бесплатные версии парсера с ограниченным функционалом – анализ до 500 и 100 URL-ов соответственно);
- букмарклеты – программы-закладки, дополнительно устанавливаемые в браузер, облегчающие работу SEO-специалиста. Скачать функционал можно на сайте be1.ru;
- онлайн-сервисы – порталы, где есть отдельные разделы для проверки.
Но все перечисленные способы позволяют лишь убедиться в наличии-отсутствии содержимого в обязательных метатегов. Они не отражают ситуацию: как их считали поисковики, как их показывает органическая выдача. С такой задачей справится сервис вебмастера. Они раздельно функционируют у разных поисковиков. К ним подключаются тем же способом, как и к аналитике – путем вставки кода, копированием в корень диска специального файла.
Преимущество проверки с помощью Яндекс.Вебмастера и Google Search Console заключается в дотошном сканировании. Поисковые роботы не пропускают ни одной ссылки. И при обнаружении на них ошибок размещают в личном кабинете соответствующие предупреждения. В идеале исправить все замечания, чтобы быть уверенным в качестве оптимизации.
Заполнением метатегов занимаются разные специалисты, в зависимости от задач, поставленных при организации работы команды. Если речь идет о написании Тайтл и Дескрипшн для статей в блоге, этим проще заниматься копирайтеру или оптимизатору (когда основная работа совмещается с созданием статей).
Когда нужно организовать заполнение большого объема контента, например, в интернет-магазине, задачу преимущественно ставят программистам (разработчикам сайта). Они создают шаблон, набор автоматических правил, по которым CMS «самостоятельно» вносит тексты «где нужно». Иногда сначала приходится дорабатывать систему управления.
WordPress
По умолчанию ВордПресс не имеет функций по внесению данных. После создания сайта обычно сразу инсталлируют профильный плагин. Базовые настройки в них бесплатные, поэтому работают с ними даже те, кто не готов вкладывать бюджеты и создает ресурс самостоятельно.
Плагины, с помощью которых вы сможете добавить мета-теги в WordPress:
- Yoast SEO – внизу добавляются блоки, где владелец вносит необходимое содержимое, при этом часть данных уже заполнена автоматически;
- All in One SEO Pack – модуль, схожий по функционалу, правда, немного отличаются блоки (расположение так же внизу).
В обоих вариантах есть возможность создавать макросы, использовать готовые переменные вроде «Заголовок H1», «Автор». Освоиться новичкам помогает встроенная помощь – при наведении курсора на знак вопроса всплывает ответ по конкретному пункту.
Битрикс
В CMS Битрикс модуль встроен сразу, «из коробки», поэтому дополнительно устанавливать плагины не нужно. При открытии модуля редактирования есть возможность перейти на вкладку СЕО, где имеются нужные поля для внесения Тайтл и Дескрипшен.
Также в Bitrix встроен перечень макросов, которые ускоряют разработку автоматических масок на сайты с большим количеством однотипных товаров или услуг. Чтобы применить настройки сразу ко всем карточкам, достаточно поставить галочку в пункте «Настройки для элементов» и указать нужные параметры.
Необходимые параметры можно выбрать, нажав на кнопку справа «…».
OpenCart
В популярной для интернет-магазинов CMS OpenCart есть встроенные функции, которые легко расширить с помощью дополнительного модуля SeoGen. Он подключается в подпункте «Модули» меню «Дополнительно» (поставляется сразу с остальными компонентами). Во вкладках «Товары», «Статьи», «Производители» настраиваются шаблоны для генерации мета-тегов.
Карточки и категории в OpenCart настраиваются так:
- зайти в панель администратора;
- выбрать пункт меню «Каталог»;
- зайти в «Товары» или «Категории»;
- нажать иконку «Редактировать» (справа);
- вписать в соответствующие поля данные.
Остается нажать кнопку «Сохранить» и проверить результат одним из способов, указанных выше. Например, при помощи расширений браузера или онлайн-сервисов. Если нужно заменить большое количество материала, чаще используют автоматические шаблоны.
Joomla
В Joomla, как и в Bitrix, имеется интегрированный модуль для оптимизации сайтов. Правда, он работает несколько иначе, да и возможностей у него меньше (это одна из причин, почему Joomla непопулярна).
Сначала создают пункт в меню. Затем в окне «Заголовок страницы в браузере» раздела «Параметры страницы» внести содержимое Тайтл. В разделе «Метаданные» указываются Дескрипшен и Кейвордс. Никакой автоматики здесь не предусмотрено, поэтому интернет-магазинов на Joomla практически не встречается.
Tilda
В конструкторе Тильда работают с разделом SEO-рекомендации. Чтобы попасть в него, требуется перейти в настройки сайта, в левой колонке найти раздел «SEO». Затем следует «Оптимизация для поисковых систем», где и нужно кликнуть на пункте «Посмотреть».
Содержимое модуля:
- название сайта – он же Title;
- описание – текст Description;
- ключевые фразы – Keywords;
- каноническая ссылка – содержимое rel=”canonical”;
- индексация – разрешать или нет индексацию;
- ссылки – позволяет пометить внутренние ссылки атрибутом «nofollow».
После внесения изменений следует нажать кнопку «Сохранить», после чего рекомендуется всегда проверять результат. Помимо атрибутов для сниппетов и прочих параметров, примерно по такой же схеме настраивается H1. Так, на нужной странице включается режим редактирования и в блоке, где написан текст, выбирается пункт «Настроить» (верхний левый угол).
Wix
Конструктор Викс предлагает прописывать мета-теги на каждую ссылку отдельно. То же требуется сделать для записей в блоге, разделов, подразделов. При этом есть возможность сразу наблюдать, как будут выглядеть сниппеты в поиске.
Процесс простой:
- перейти в режим редактора;
- выбрать пункт «Pages»;
- указать редактируемый URL;
- нажать шестеренку и перейти в настройки.
Остается на вкладке «SEO и соц. сети» прописать содержимое метатегов, нажать кнопку «Готово» и проверять результат настройки.
Заключение
Выводы из статьи простые – мета-теги являются критически важным элементом для продвижения сайта в поисковых системах. Без них ранжирование будет происходить «случайно», а бюджет расходоваться «на авось». Поэтому требуется не только заполнять теги на 100% контента, а еще и следить за их содержимым: чтобы везде были использованы релевантные ключевые фразы, на подбор которых следует уделить больше времени.
Распространенные системы управления (CMS) поддерживают СЕО-функции, поэтому даже в случае самостоятельного создания ресурсов новичком необходимые настройки сделать легко. Главное, правильно распределить ключи по карте релевантности.
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.
Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег H1 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.
Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге H1, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.
Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные мета-теги
Для SEO-продвижения наибольшее значение имеют мета-теги title (произносится как «тайтл») и description (дескрипшн). Эти теги содержат информацию о сайте, с помощью которой поисковый робот может правильно определить тематику веб-ресурса и корректно ранжировать, то есть сортировать его в выдаче. Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Тег Title
<Title>Заголовок</Title>
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h1.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?), а также специальные символы (“”= ()/ | + _ ). А использование цифр, напротив, добавит заголовку привлекательности.
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
- Serpstat;
- Пиксель Тулс;
- Seo-inf.ru;
- Promopult.ru.
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Что такое мета теги страниц сайта, как их правильно заполнять и куда добавить. Обновленный материал.
В статье:
-
Что такое мета теги
-
Технические мета теги
-
Robots
-
Viewport
-
Charset и Content-type
-
Refresh
-
Author и Copyright
- Мета теги для SEO
-
Title
-
Description
-
Keywords
В статье рассмотрим, для чего нужны мета теги, как влияют на продвижение сайта, каким образом их можно оптимизировать и как быстро проверить правильность заполнения через сервис для автоматического аудита Анализ сайта.
Мета теги — это элементы html-разметки, которые содержат в себе информацию о странице сайта. Они находятся между тегами head в заголовке страницы.
Они не обязательны — сайт может нормально работать и без них, страницы откроются. Но мета теги нужны для продвижения, потому что к ним обращаются поисковые системы, когда обрабатывают запрос: по ним боты понимают, какая информация содержится на странице и удовлетворит ли она пользователей.
Технические мета теги
Есть мета теги, которые служат для технических функций — настройки визуального отображения страницы, подсказок ботам поисковых систем.
Robots
Мета тег robots информирует поисковые системы Яндекс и Google о доступности страницы для поисковых ботов. С помощью этого тега их можно закрывать или открывать страницу для индексации, а также разрешать или запрещать отслеживать гиперссылки.
В общем файле robots.txt указывают, как ботам поступать со страницами и файлами на сайте, а с помощью мета тега robots можно дать подробные рекомендации для конкретной страницы. Указания в robots.txt и robots не должны конфликтовать, иначе бот может не проиндексировать нужную страницу.
Рекомендации ботам в мета теге дают с помощью директив:
- all — директива по умолчанию, нет ограничений на индексирование и показ контента;
- index или noindex — можно или нельзя показывать страницу в индексе;
- follow или nofollow — можно или нельзя переходить по ссылкам на странице;
- none — эквивалент сочетания noindex и nofollow, нельзя показывать страницу и переходить по ссылкам;
- noarchive — в результатах нельзя показывать ссылку на сохраненную в кэше копию;
- nosnippet — нельзя выводить в сниппет часть текста или видео, не распространяется на статистически уменьшенные изображения;
- notranslate — в результатах поиска нельзя предлагать перевод страницы;
- noimageindex — нельзя индексировать изображения на странице.
К примеру, этот мета тег запрещает поисковикам показывать страницу в поиске:
<meta name="robots" content="noindex">Для разных ботов можно указывать несколько мета тегов:
<meta name="googlebot" content="noindex">
<meta name="googlebot-news" content="nosnippet">Есть оговорка для Google — гуглбот воспринимает содержание robots как рекомендации, а не правила, поэтому может не следовать указаниям и посещать даже закрытые страницы.
Почитать по теме:
полное руководство по файлу robots.txt «Как составить robots.txt самостоятельно»
Наличие файла robots, который распознают поисковики, можно быстро проверить в Анализе в разделе Оптимизация:
Viewport
Тег Viewport применяют для корректного отображения адаптивных сайтов на мобильных устройствах.
Есть три варианта отображения сайта на смартфонах, владелец компании выбирает подходящее решение под потребности бизнеса:
- мобильная версия с отдельным адресом m.site.ru;
- адаптивная верстка под мобильные устройства;
- динамическая верстка RESS — Responsive Design + Server Side.
Для мобильного приложения нужно много ресурсов на разработку и администрирование, но для некоторых компаний это оправданное решение. Чаще разработчики выбирают сделать адаптивную версию.
Для адаптивного сайта и ресурса с фиксированной или гибкой разметкой можно настроить отображение страницы на экране с помощью мета тега viewport.
Мета тег viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1">Атрибут «width» отвечаете за ширину сайта на экране. Можно указать конкретное число от от 200 px до 10 000 px либо «device-width», тогда система масштабирует страницу под экран.
Подробно о теге и настройке в статье «Тег viewport: как настроить область просмотра в адаптивном дизайне»
Если мета тег viewport не прописан в коде, браузер будет масштабировать окно как для экрана монитора. Скорее всего такой сайт будет неудобно смотреть со смартфона, потому что контент будет мелким, может появиться горизонтальная прокрутка.ю Так что поведенческие ухудшатся, а поисковой робот в мобильной выдаче отдаст лучшие позиции другим сайтам.
Анализ сайта поможет сделать сайт мобилопригодным: он показывает превью сайта на смартфоне, ищет тег viewport и анализирует, насколько удобно пользоваться сайтом с мобильных устройств. Проверка адаптивности находится в разделе Юзабилити.
Charset и Content-type
Charset — мета тег кодировки, то есть способа отображения кода страницы на экране пользователя. Тип кодировки показывает строка Content-Type и сервер в header запросе.
В HTML5 есть эквивалентные записи:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или
<meta charset="utf-8">Ошибка может возникнуть, если у сервера и страницы указать разные кодировки, или если браузер неправильно определит кодировку страницы. Тогда вместо текста появится инопланетное послание, «кракозябры», как эти символы называют в обиходе.
Проблема решается с помощью meta charset. Чтобы буквы и цифры отображались в любом браузере корректно, во всех местах, где указана кодировка, она должна быть одинаковой. Обычно используют стандартизированную общепринятую кодировку UTF-8.
Для одностраничника пропишите кодировку в head страницы, все должно заработать.
Для других сайтов есть разные варианты настройки, нюансы мы разобрали в подробном руководстве «Как настроить кодировку сайта самостоятельно».
Найти страницы с ошибками в charset поможет анализ внутренних страниц в Анализе сайта: запустите сканер, в результатах поставьте фильтр «Ошибочные charset» и сервис покажет список ссылок на нужные страницы.
Влияет ли meta charset на продвижение страницы
Прямого влияния на позиции страницы нет. Яндекс и Google не рассматривают кодировку как сигнал для индексирования или фактор ранжирования страницы в выдаче.
Тем не менее Charset косвенно влияет на SEO. Если пользователи зайдут на страницу и увидят абракадабру вместо текста, они покинут сайт. Это повлияет на поведенческие сигналы, а значит и на отношение поисковика к странице, и на ее позиции.
Refresh
Мета тег refresh использовали, чтобы задать время обновления страницы и переадресовать пользователя на другую. К примеру, его применяли при переезде сайта, для переадресации на главную после покупки, чтобы повысить поведенческие, для обновления информации. Или для продвижения по-черному — для дорвеев.
Страница перезагрузится через 5 секунд:
<meta http-equiv="refresh" content="5">Страница перезагрузится через 4 секунды и перенаправит пользователя на сайт site2.ru:
<meta http-equiv="refresh" content="4;url=site2.ru">При небольших значениях времени Яндекс посчитает мета тег аналогичным 302/303/307 редиректам.
Google не советует использовать meta-refresh, потому что он может повлиять на индексацию страницы, на которой установлен. Об этом говорил представитель Google Джон Мюллер. Бот воспринимает этот мета тег как редирект, поэтому проиндексирует страницу после перенаправления — то есть исходную скорее всего пропустит. Для переадресации лучше используйте 301 редирект.
Яндекс воспринимает мета тег и разрешает использовать его вместо 302 редиректа при переезде, если другие способы по каким-то причинам не подходят вам.
Мета теги Author и Copyright используют, чтобы указать автора контента и владельца авторских прав.
<meta name="Author" content="Аделаида Ивановна Вяземская">
Автора контента можно указать и в разметке Schema.Org для статей, разметка позволит дать поисковику структурированную подробную информацию о контенте и поможет сформировать подробный сниппет для статьи, рецепта новости.
Руководство по настройке микроразметки «Как настроить разметку Schema.Org для статей и других текстов»
Мета теги для SEO
Перечисленные мета теги нужны, чтобы страница корректно отображалась на экране пользователя и индексировалась поисковыми системами. Но есть и другие мета теги, которые помогают странице нравится и поисковым системам, и пользователям.
Михаил Шакин, специалист по продвижению сайтов в рунете и англоязычном интернете, автор SEO-блога Михаила Шакина:
«Метатеги учитываются, но напрямую не влияют на продвижение. То есть если вы добавите в них ключевые слова, это не означает, что сайт попадет в топ.
Но в связке с кликабельностью и улучшением поведенческих факторов в поисковой выдачи оптимизация метатегов отлично работает. Суть в том, чтобы найти компромисс между SEO оптимизацией метатегов title и description и привлекательностью страницы в выдаче Яндекса и Google.
Исследования показали, что для того, чтобы повысить позицию в выдаче на один пункт, нужно увеличить CTR на 3%.
Поведенческие факторы при правильном подходе работают как в Google, так и в Яндексе. Задача не накрутить их, а улучшить естественным образом, чтобы посетители дольше находились на продвигаемом сайте и просматривали больше страниц, а также взаимодействовали с сайтом — нажимали кнопки заказа, комментировали и так далее».
Title
Title — заголовок страницы, его задача — описать, какая информация ждет пользователя на странице, и мотивировать его перейти по ссылке.
Как оптимизировать Title, чтобы улучшить трафик, CTR и рейтинг страницы
Title важен поисковым роботам — по заголовку они оценивают релевантность страницы запросу, и пользователям — глядя на title в результатах выдачи, потенциальные клиенты решают, кликать по ссылке или нет. Так что мета тег влияет на кликабельность и на видимость страницы в выдаче по ключевым запросам.
Исследование факторов ранжирования Лаборатории поисковой аналитики компании «Ашманов и партнеры» показало, что в Google видна сильная корреляция с попаданием в топ-30 для запроса в точной форме в title — это единственный тег, где важны ключевые слова и их количество.
Еще по теме:
Google переписывает заголовки — что делать? Исследование Title и советы
Как оптимизировать тег title
Грамотно составленный тег title увеличивает шансы сайта попасть в топ, поскольку он покажет, каким запросам релевантна страница. Чем больше тег похож на запрос, который пользователь ввел в поисковую строку, тем больше шансов попасть в самое начало выдачи.
Поэтому составление title немыслимо без сбора семантического ядра. Как ищут пользователи ваш товар или услугу, можно выяснить при помощи Яндекс.Wordstat.
Почитать по теме:
Кейс: добавили одно слово в заголовки — органический трафик вырос на 59%
Как брендовый ключ в Title влияет на CTR | Эксперимент
Title может совпадать с тегом заголовка H1, поисковики не относятся к этому негативно. Но лучше уникализировать Title, используя брендовые и региональные запросы.
Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква»:
«Для наилучшего эффекта рекомендуется уникализировать Title и дополнять нужными ключами в рамках 12 слов — до 70 символов, допускается и более, но рекомендуется уложиться в указанные параметры.
Считаю, что для коммерческого проекта одной из лучших схем являются варианты (абстрактный пример):
Title: Купить стиральную машинку Аристон (Ariston) в магазине БольшаяСтирка
H1: Стиральные машинки Аристон (Ariston)Либо
Title: Стиральные машинки Аристон (Ariston): купить в Москве, магазин БольшаяСтирка
H1: Стиральные машинки Аристон (Ariston)»
Советы по оптимизации заголовка страницы:
- Соответствие содержанию
Тег title должен точно соответствовать содержимому страницы. По нему поисковые боты и пользователи судят о содержании ссылки, и если заголовок и содержание не совпадают, страница вряд ли выйдет в топ. - Длина 60-70 знаков
Длина title должна составлять 60-70 знаков — 60 для Google и 70 для Яндекса. Заголовок длиннее отобразится не полностью, пользователи могут не понять, о чем страница. - Ключ в начале
Поисковой запрос должен быть в начале тега, тогда он будет иметь больший вес для поисковиков. Лучше оставить ключ в неизменном виде, не разбавляя и не склоняя. - Транзакционные ключи, регион и название магазина
Если вы оптимизируете коммерческую страницу, после основного ключа добавляйте транзакционные — «купить», «заказать», «прокат», «забронировать» или другие по смыслу. Если работаете в каком-то регионе, то добавьте его название — «в Москве», «в Санкт-Петербурге». Дальше стоит добавить название вашего магазина, чтобы страница ранжировалась и по брендовым запросам. - Нет спама
Ключевые слова через запятую в заголовке страницы не выведут в топ, поисковикам не нравится переспам. К примеру, благодаря алгоритму «Панда» за избыточность ключей в заголовках, мета-тегах и описаниях можно получить санкции. - Меньше мусора
Длинные союзы, частицы, местоимения, вводные и прочие стоп-слова не несут ценности для поисковика, так что лучше не занимать место и убрать их, если естественность заголовка не пострадает. - Меньше украшений
Дозировано используйте прилагательные из разряда «лучший», «самый», «выгодный» и так далее. Это слова-пустышки, в них нет никакой информации ни для пользователя, ни для поисковой системы. Исключение составляют прилагательные, которые являются частью ключевого слова: «красивые платья», «лучшие фильмы 2019» и другие. - Кликбейт в меру
Кликбейт может сработать, но он не должен быть нарочитым. «Новые техники ссылочного продвижения: как получить результат мгновенно» — хороший вариант для статьи, если вы сможете подтвердить тезис в тексте. - Заголовок для людей
Пишите для людей. Поисковые системы хотят, чтобы весь контент, заголовки и описания были читабельными, информативными и естественными. От высокого места в топе не будет толка, если заголовок будет непривлекательным для пользователей. Старайтесь привлечь внимание пользой и выгодой, чтобы выделится среди конкурентов в поисковой выдаче, и анализируйте, чего хотят ваши клиенты. - Разные заголовки для страниц
Заголовки на вашем сайте не должны быть одинаковыми — поисковые боты этого не оценят. Старайтесь охватить больше семантики.
Андрей Прудко:
«Если для вебмастера сложно создать уникальные Title для всех страниц сайта, то добавляйте брендовый запрос: название компании, сайта, магазина. Причем уникальные в рамках сайта: некоторые путают и стараются сделать уникальные по всей поисковой выдаче».
Description
Description — описание страницы. Этот тег участвует в формировании сниппетов; пользователь видит его содержимое на странице выдачи результатов поиска.
<meta name="Description" content="...">Заполнять тег description не обязательно, поисковик может сам найти фрагмент теста для описания. Исследование компании «Yoast» 2018 года показывает, что Google не важна плотность ключевых слов и длина description. В двух третях случаев поисковик проигнорировал description и взял в описания часть первого абзаца текста.
Но есть шанс, что в описание попадет именно ваш вариант — если у вас есть на это ресурсы, оформите его привлекательнее для пользователей.
Как составить description, чтобы привлечь клиентов
- Вызывайте интерес у пользователя
Если вы пишите описание для страницы интернет-магазина или сайта по продаже услуг, используйте description, чтобы сразу показать выгоды клиента. При этом пишите конкретно, информативно, применяйте цифры и факты, которые могут заинтересовать пользователя. К примеру, не «низкие цены», а «цены от 1000 рублей», не «большой ассортимент», а «больше 500 моделей дверей» и так далее. - Используйте призыв к действию
Считается, что этот прием делает описание более убедительным. Вот два примера: «У нас вы сможете проанализировать свой сайт и узнать его параметры» и «Проанализируйте свой сайт и узнайте его параметры». Второй содержит призыв. Если «проанализировать сайт» — это ключевая фраза, и вам хочется, чтобы она подсвечивалась в выдаче жирным шрифтом, сформулируйте по-другому, не меняя окончания — «Попробуйте проанализировать сайт».
«Узнайте, как с помощью работы со сниппетом повысить позиции своего сайта» — пример описания description для статьи о сниппетах. Здесь используем призыв к действию (узнайте) и выгоду (повысить позиции сайта). - Не бойтесь склонять слова в ключах
Поисковики считают некачественными тексты с несогласованными словами в предложениях. Они понимают словоформы, так что пишите естественно — «купить мужскую куртку», а не «мужская куртка купить». Но важна часть речи: загрузить (глагол) и загрузка (существительное) — разные ключи. - Соблюдайте технические рекомендации
Старайтесь уложиться в 120-200 символов, чтобы описание страницы отображалось полностью. Желательно, чтобы в description было ключевое слово. Хотя это никак не повлияет на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт. В результатах выдачи ключевик будет подсвечиваться жирным шрифтом, как бы подсказывая пользователю, что на этом сайте он найдет искомую информацию.
Description не обязательно прописывать вручную. Если на вашем сайте десятки тысяч товаров, заниматься составлением описаний долго, дорого и ни к чему. Лучше использовать специальные плагины для автоматической генерации сниппетов, к примеру, для WordPress это Yoast SEO.
Почитать по теме:
Кейс «Как увеличить оборот сайта с 600 000 до 1 000 000 за месяц за счет работы со сниппетом»
Проверка Title, Description и текста на главной странице находится в основной сводке Анализа сайта:
Проверка Title, Description и других мета-тегов остальных страниц есть в проверке внутренних страниц Анализа, с помощью фильтров и настройки колонок можно управлять массивом данных:
Keywords
Мета тег keywords — тег для ключевых запросов, по которым поисковые боты понимают, о чем идет речь на странице.
<meta name="Keywords" content="ключ1, ключ2, ключ3">Ключи записывают через запятую, с пробелом между ними.
Еще в 2009 году представители Google заявили, что при ранжировании страницы полностью игнорирует этот мета тег, чтобы разработчикам было неповадно вписывать туда нерелевантные запросы.
В рекомендациях Яндекса написано, что этот мета тег может учитываться при определении соответствия страницы поисковым запросам.
Мета теги косвенно влияют на оптимизацию и позиции сайта, над ними нужно работать, но если сам сайт и его содержимое не понравится пользователям и поисковым системам — вашим работодателям — то на желанный топ можно не рассчитывать.
Подготовила Ольга Мороз, обновила Елена Жмурина

























 Robots.txt
Robots.txt Robots.txt для WordPress
Robots.txt для WordPress 3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Расширенные сниппеты (Rich Snippets) в Google и Яндекс