Содержание
- #1. Создание узора
- #2. Создание фона, текста и цветового фильтра
- #3. Стилизация текста
- #4. Фильтры
- #5. Сдвиг текста и смена цвета
- # Комментарии
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.
Скачать архив с материалами к уроку
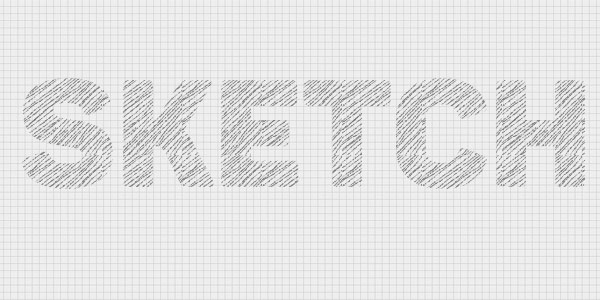
Конечный результат:
1. Создание узора
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 80х80 пикселей. На панели инструментов установите цвет #e0e0e0 и выберите инструмент Кисть 
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 2
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.
Шаг 3
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.
2. Создание фона, текста и цветового фильтра
Шаг 1
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.
Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.
Шаг 3
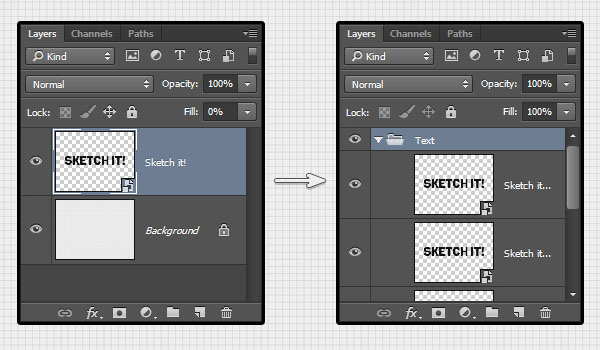
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.
Шаг 4
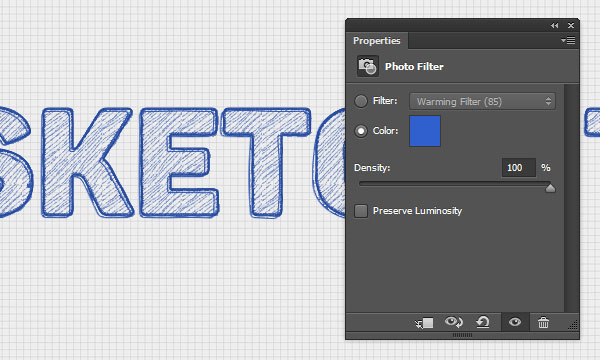
Внутри группы «Text» на самом верху создайте корректирующий слой Фотофильтр (Photo Filter): #3f3f3f.
3. Стилизация текста
Шаг 1
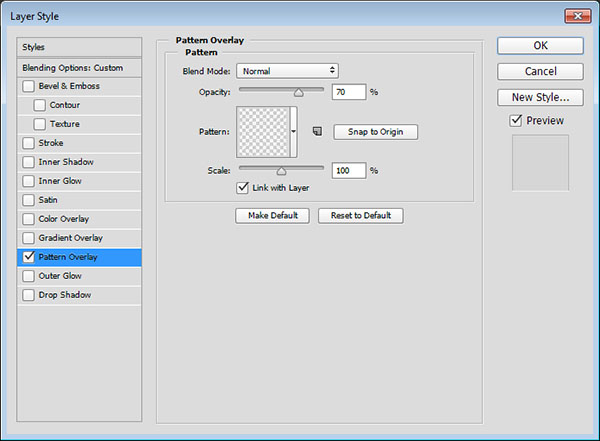
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.
Шаг 2
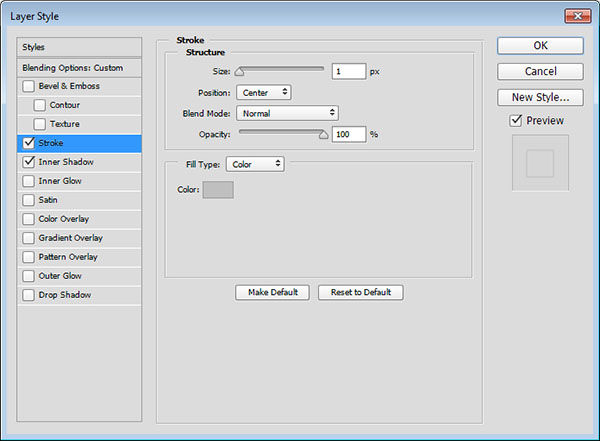
К первой копии текстового слоя примените стиль Обводка (Stroke): Положение – По центру, Режим – Нормальный, Тип обводки – Цвет (#c9c9c9).
Шаг 3
Следующий стиль – Внутренняя тень (Inner Shadow): #bfbfbf.
Шаг 4
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).
Шаг 5
Измените стили второй копии:
Обводка (Stroke): #bfbfbf.
Шаг 6
Внутренняя тень (Inner Shadow): измените размер.
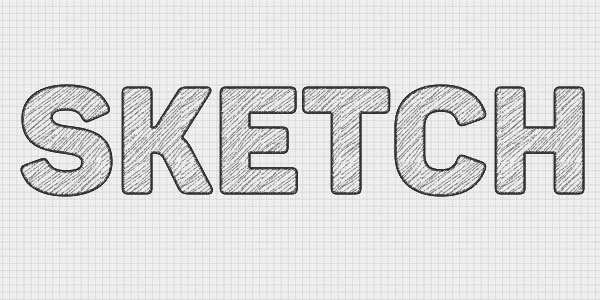
Результат:
Шаг 7
Измените стили третьей копии:
Обводка (Stroke): Положение – Внутри, цвет #d6d4d4.
4. Фильтры
Шаг 1
К первой копии примените фильтр Волны (Фильтр > Искажение > Волны) (Filter > Distort > Ripple).
Шаг 2
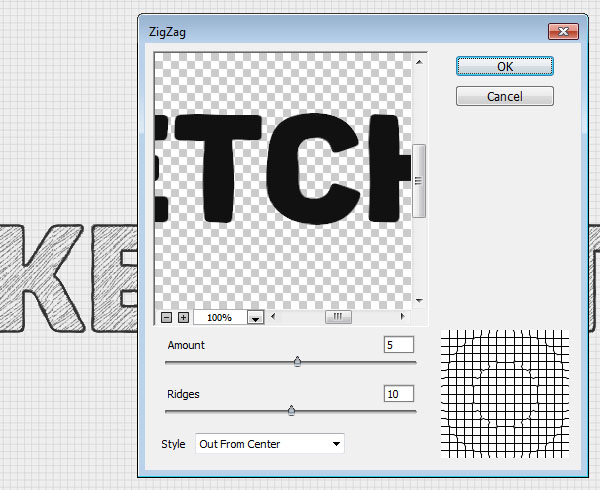
К третьей копии примените фильтр Зигзаг (Фильтр > Искажение > Зигзаг) (Filter > Distort > ZigZag).
Шаг 3
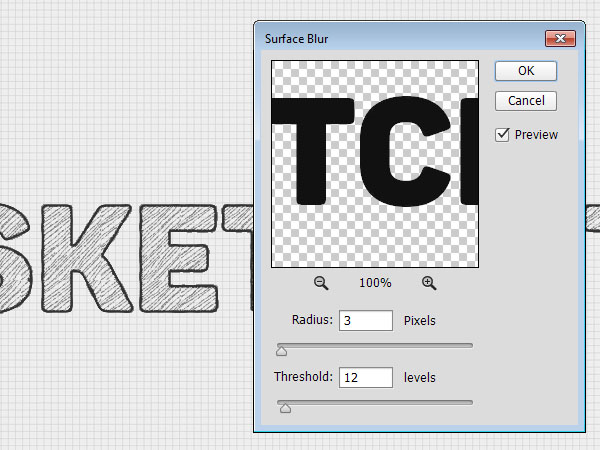
В завершение, примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur).
5. Сдвиг текста и смена цвета
Шаг 1
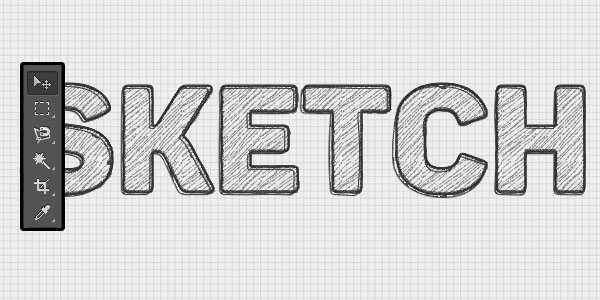
Выберите инструмент Перемещение (Move Tool) (V) и каждую копию сдвиньте немного в сторону.
Шаг 2
Чтобы изменить цвет текста, создайте корректирующий слой Фотофильтр (Photo Filter): #3060ce. Поместите его внутрь группы с текстом. Если Вы смените режим наложения группы на Пропустить (Pass Through), то цвет фона тоже изменится.
Конечный результат:
Скачать архив с материалами к уроку
Автор: Rose
Источник:
design.tutsplus.com

Я придумала серию пошаговых уроков «Photoshop для чайников», в которых показываю вам, как создавать яркий контент для Инстаграм, блогов и сайтов. Сегодня разберем часто задаваемый вопрос «Как перенести мой текст с бумаги на экран?».
В мире графического дизайна рукописные шрифты становятся всё актуальнее, но они не всегда могут передать наш характер и те эмоции, которые мы закладываем в текст. Поэтому многие блогеры, художники и дизайнеры оцифровывают свои подписи, чтобы оживить книгу, любой документ или вебсайт. Оцифровать можно всё, что написано вашей рукой: поэзию, пожелание, цитату, мысль, подпись. И сделать это просто!
Напишите маркером, фломастером или кистью свой текст на листе бумаги. Чтобы сэкономить время редактирования файла, используйте чёрный цвет. У нас под рукой оказался только розовый, и мы покажем, как его обесцветить.
1. Сфотографируйте свой текст и перешлите себе на почту (или используйте карту памяти фотоаппарата), чтобы открыть фотографию в Photoshop. Фото можно сделать даже на смартфон, как в нашем примере:

2. Обесцвечиваем текст (если он написан цветным маркером). Для этого в панели управления жмём Изображение — Коррекция — Черно-белое. Ваш текст станет черно-белым, а цветные «ползунки» в окне редактора помогут настроить нужный оттенок и густоту цвета.

3. Отделяем текст от фона. Сейчас наш текст легко отклеится от скучного листа бумаги! Просто войдите во вкладку «Выделение», затем выберите опцию «Цветовой диапазон». В окне редактора выбирайте «Тени». Ваш текст отобразится в режиме маски и вы увидите, какая область сейчас выделена. Жмите ОК.

4. После того, как мы выделили свой текст, он будет очерчен маской выделения. Это значит, что пришло время копировать его и переносить на любой фон! Просто скопируем выделенную область (Редактирование — Скопировать совмещенные данные). Теперь создаем новый документ с прозрачным фоном (Файл — Создать). Обратите внимание на параметры нового документа, содержание фона должно быть прозрачным!

5. Новый документ создан? Вставляйте скопированный текст (Редактирование — Вставить). Ура! Как видите, мой текст превратился в самостоятельный объект, который теперь можно уменьшать, поворачивать и двигать по всему полю. Используйте во вкладке Редактирования опцию «Трансформирование», чтобы придать своему тексту нужный размер и положение.
Все лишние элементы, которые случайно перенеслись вместе с текстом, можно стереть резиночкой 

6. Пожалуй, это всё. Впереди нас ждет самая творческая и самая интересная часть работы – это выбор фона для текста. Вы можете:
а) залить фон под текстом при помощи инструмента «Ведро с краской» в панели слева. Также в этой панели есть возможность залить фон градиентом или текстурой;
б) использовать собственное фото как фон для текста. Например, ваш flat lay, портрет, пейзаж или снимок интерьера;
в) скачать наши шаблоны для соцсетей, чтобы все тексты были оформлены в едином стиле (серия цитат, анонсов или мотиваторов);
г) найти фон на Pinterest, используя тег background;
д) приобрести наборы модных фонов на Creativemarket.
Когда фон выбран, просто скопируйте и вставьте его в документ с текстом. Этот слой также можно растягивать, уменьшать и увеличивать. Второй способ: открыть файл фона через вкладку Photoshop’a «Файл — Открыть». Тогда фон откроется в новом документе, и его будет достаточно «перетащить» кликом мышки на документ с вашим текстом. Либо наборот, перетянуть текст на файл с фоном!

7. Сохраняйте свой файл и публикуйте!

Вот так 
Самый актуальный вопрос обязательно попадёт в следущий выпуск «Photoshop для чайников»!
Лена Бобрышева,
инстадизайнер, автор шаблонов для Инстаграм,
блога «Прощай, Босс!» и проекта «Дизайн по подписке»
#подсказки #дизайн #Photoshop #советы
Как сделать рукописный текст в программе «Photoshop»?
Во время пандемии все школьники и студенты перешли на дистанционное обучение. Сам процесс перенёсся на образовательные порталы, где есть проверочные работы, учебный материал и так далее. Но не все учителя разбираются в образовательных порталах и том, как с ними взаимодействовать. В таком случае учащиеся должны от руки написать текст, а затем сфотографировать его и отправить учителю. Так как писать длинный текст множеству людей не хочется, многие ищут иные способы.
Почему именно фотошоп?
Я выбрал фотошоп, потому что это самый настраиваемый и оптимальный вариант. Для подтверждения давайте рассмотрим иные.
- Online-сервисы. В online-сервисах можно также сделать рукописный текст, но при множестве нюансов: 1) В них очень узкий выбор фона, а значит, что если хотя бы несколько людей выберет одинаковый фон, педагог может догадаться о нечистоте работы; 2) Эти услуги не бесплатные. Конечно, есть люди, которые готовы платить за такую работу, но многие считают, что автоматическая работа алгоритмов не стоит денег.
- Специальные программы. Помимо вышеописанных сайтов существуют и программы, которые позволяют сделать рукописный текст. Но у них также есть недостатки. Программа может быть либо сложной в управлении, либо на английском языке, либо платная (в большинстве случаев).
Выходит, что графический редактор «Photohop» самый надежный вариант, потому что его можно скачать с разных сайтов, а шрифт найти в интернете. Перейдём к теме.
Поиск шрифта
Что нам нужно для создания текста, «написанного от руки»? Должны быть: правильно подобранный шрифт, функционирующий фотошоп и прямые руки.Первым делом стоит найти шрифт. Его поиск — это, пожалуй, самая тяжелая часть, потому что нужно найти во-первых, прописной почерк, во-вторых, небрежный, и в-третьих, небрежный, похожий на Ваш.Лично я нашел шрифты «Katherine Plus» и «Propisi». Какой из них подойдет Вам, можно, сравнив их со своим. Большинству подойдет Propisi, потому что Katherine более изящный.
Теперь нам нужно установить этот шрифт: просто открываем файл с расширением «.ttf» и жмём кнопку «Установить».
Фотомонтаж
После того, как мы нашли и установили шрифт, нужно сделать фото чистого листа.
- «Какой лист выбрать?», — лучше выбирать в клеточку, ведь так будет легче подстраивать текст.
- «При каком освещении фотографировать?», — желательно дневное освещение, чтобы было четко видно каждую клеточку.
- «На каком расстоянии производить съемку?», — следует держать камеру горизонтально и так, чтобы почти весь экран занимала тетрадь.
Сделайте несколько фотографий, чтобы у вас был выбор, и перенесите самую четкую в заранее открытую программу «Photoshop».
Почти готово. Теперь нужно подстроить текст под клеточки.Для этого мы сначала переключаемся на инструмент «Прямоугольная область» и «растрируем» текст под обычную картинку («ПКМ — Растрировать слой»), после этого нажимаем «ПКМ — Свободное трансформирование», затем «ПКМ — Деформация». Двигаем точками и сеткой до того момента, пока изображение не станет правдоподобным.
P.S. «ПКМ» — правая кнопка мыши.
Этот процесс долгий и требует усилий, так как вероятнее всего, в одном месте будет по клеточкам, а в другом — нет.Для ещё большей правдоподобности можно в некоторых местах затемнить и размазать текст.
Поделиться :
Рисуем Шариковой Ручкой в программе Adobe Photoshop
В этом уроке я покажу вам, как использовать смарт-объекты, стили слоя, а также некоторые фильтры, чтобы создать простой текст, нарисованный шариковой ручкой. Также я поделюсь с вами секретом, как очень легко изменить цвет итогового результата с помощью корректирующего слоя Фото Фильтр. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Узор
Шаг 1
Установите мягкую круглую кисть 1 px, поставьте галочки в окошках для параметров Шум (Noise) и Влажные края (Wet Edges), а также установите остальные настройки, которые указаны на скриншоте ниже.

Динамика формы (Shape Dynamics)

Шаг 2
Создайте новый слой, а затем начните рисовать диагональные линии, чтобы создать узор для заливки нашего текста.

Шаг 3

2. Создаём Новый Документ, Добавляем Текст и Применяем Фото Фильтр
Шаг 1
Создайте новый рабочий документ со следующими размерами 1000 x 750px. Выберите инструмент Заливка (Paint Bucket Tool) в панели управления данного инструмента. установите заливку Узором (Pattern). Залейте задний фон любым узором, который вам понравился из набора узоров Учебная тетрадка.

Шаг 2
Создайте текст, используя шрифт Panton Black Caps, цвет шрифта чёрный, размер шрифта 150 pt.

Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне. выберите опцию Преобразовать в смарт-объект (Convert to Smart Object), а затем уменьшите значение Заливки (Fill) для данного смарт-объекта до 0.
Далее, трижды продублируйте слой со смарт-объектом, таким образом, в итоге у вас получится всего четыре слоя со смарт-объектами.
Сгруппируйте все слои со смарт-объектами в одну группу, назовите новую группу Текст (Text), а затем поменяйте режим наложения для данного слоя с группой на Нормальный (Normal). Смена режима наложения позволит вам позже легко изменить цвет текст.

Шаг 4
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню, выберите опцию Фото Фильтр (Photo Filter). Поместите данный корректирующий слой внутри созданной группы Текст (Text) поверх всех остальных слоёв.
Для параметра Цвет (Color), установите цвет фильтра #3f3f3f и Плотность (Density) 100%, а также уберите галочку в окошке Сохранить свечение (Preserve Luminosity).

3. Стилизуем Текст
Шаг 1
Дважды щёлкните по первому слою со смарт-объектом, чтобы применить следующий стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки:
Итак, мы стилизовали внутреннюю часть текста.

Шаг 2
Дважды щёлкните по первому дубликату слоя со смарт-объектом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Обводка (Stroke) со следующими настройками:
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
Шаг 4
Итак, мы стилизовали первый слой с обводкой. Щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style). Далее, выделите оставшиеся дубликаты слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Вклеить стиль слоя ( Paste Layer Style).

Шаг 5
Дважды щёлкните по второму дубликату слоя со смарт-объектом, чтобы изменить некоторые настройки для следующих стилей слоя:

Шаг 6
Для стиля слоя Внутренняя тень (Inner Shadow), поменяйте Размер (Size) на 2.

Итак, мы стилизовали второй слой с обводкой.

Шаг 7
Дважды щёлкните по третьему дубликату слоя со смарт-объектом, чтобы изменить некоторые настройки для стиля слоя Обводка (Stroke).
Итак, мы стилизовали третий слой с обводкой.

4. Применяем Фильтры
Шаг 1

Шаг 2

Шаг 3

5. Сдвигаем Текст и Меняем Цвет
Шаг 1

Шаг 2
Поместив корректирующий слой Фото Фильтр (Photo Filter) внутри группы для изменения цвета элементов, расположенных внутри этой группы, и изменив режим наложения для слоя с группой с режима Пропустить (Pass Through) на режим Нормальный (Normal), помогло нам изменить цвет.

Поздравляю! Мы завершили урок!
В этом уроке мы создали простой узор с помощью настроенной кисти.
Далее, мы залили задний фон узором разлинованной бумаги, создали текст, преобразовали его в смарт-объект, а затем трижды продублировали его. Затем мы стилизовали каждый дубликат слоя, чтобы создать эффект наброска с помощью нескольких фильтров, которые мы применили после добавления стилей слоя.
В заключение, мы немного сдвинули слои и применили корректирующий слой Фото Фильтр (Photo Filter), чтобы изменить цвет заключительного результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Источник
Стилизуем портрет в рисунок гелевой ручкой
Стилизуем портрет в рисунок гелевой ручкой
Сложность урока: Легкий
Записываем экшн для создания чернильного эскиза в Photoshop и создаем кисти для рисования, чтобы преобразовать любую фотографию в набросок чернилами. Я постараюсь объяснять все настолько подробно, чтобы все, даже те, кто только что открыл Photoshop в первый раз, смогли выполнить этот урок.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
2. Создаем кисть
Шаг 1
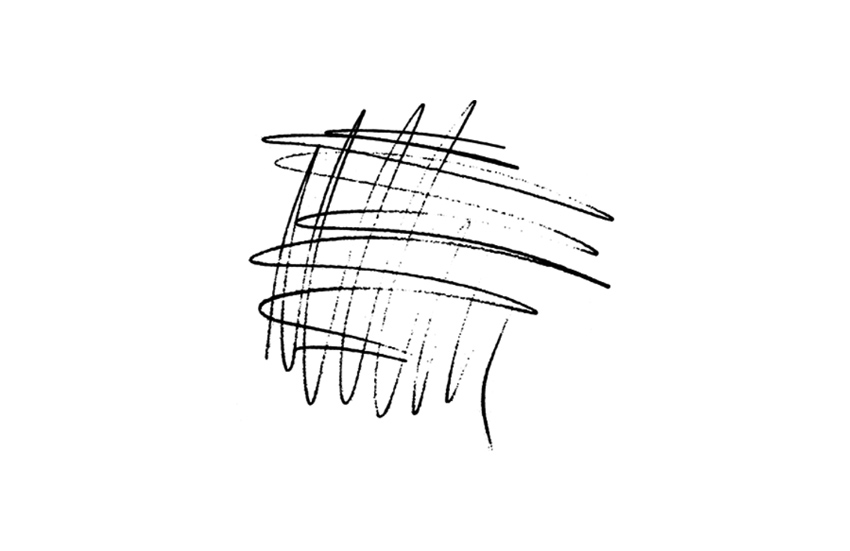
В этом разделе мы создадим кисть из каракулей, которая нам понадобится. Возьмем карандаш и бумагу и нарисуем росчерк. Затем отсканируем каракули. Вот мой результат:
Шаг 2
Идем в меню Edit — Define Brush (Редактирование — Определить кисть), чтобы сохранить этот росчерк как кисть. Назовем его Temp Brush (Временная кисть).
Шаг 3
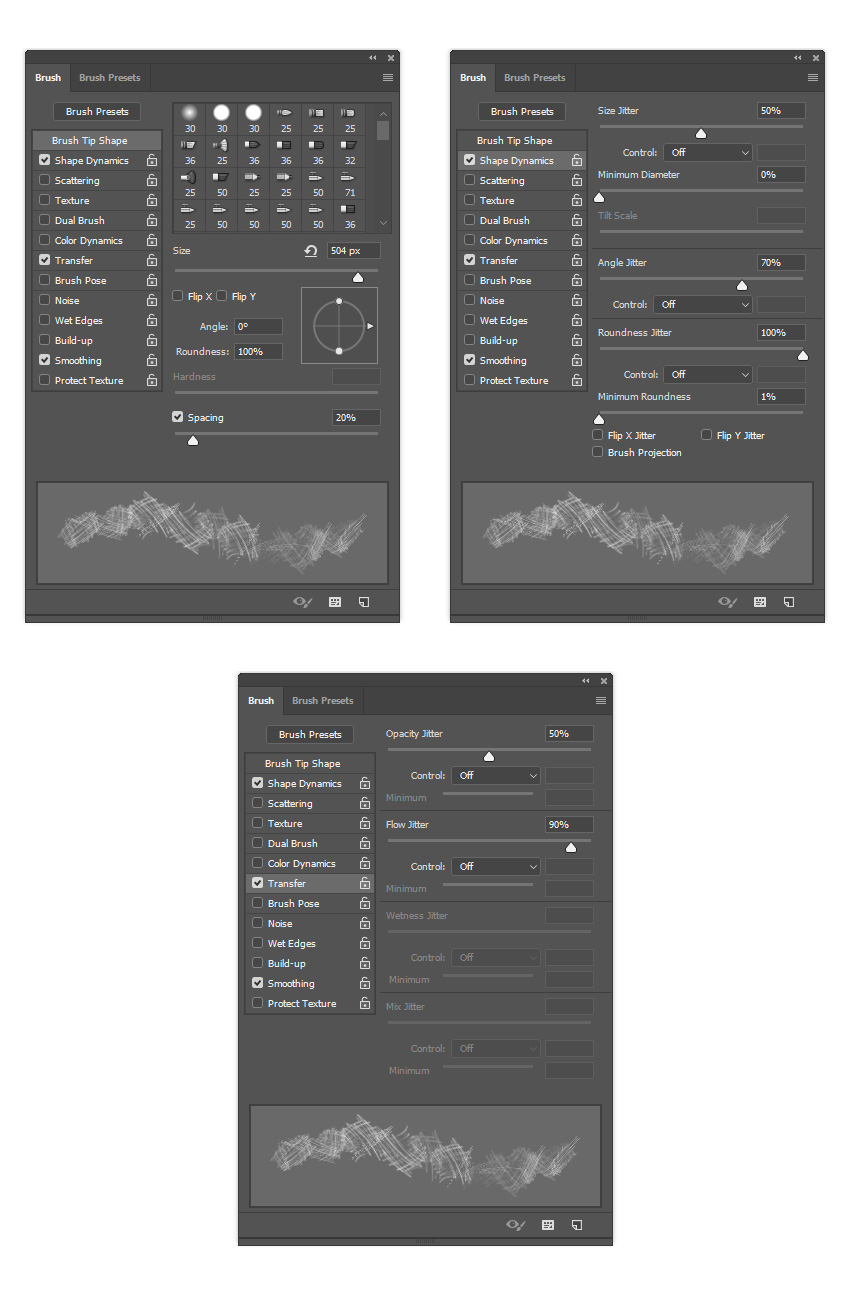
Нажимаем B на клавиатуре, правой кнопкой мыши кликаем по холсту, выбираем Temp Brush (Временная кисть) и нажимаем Enter. В меню Window — Brush (Окно — Кисти) устанавливаем следующие настройки:
Шаг 4
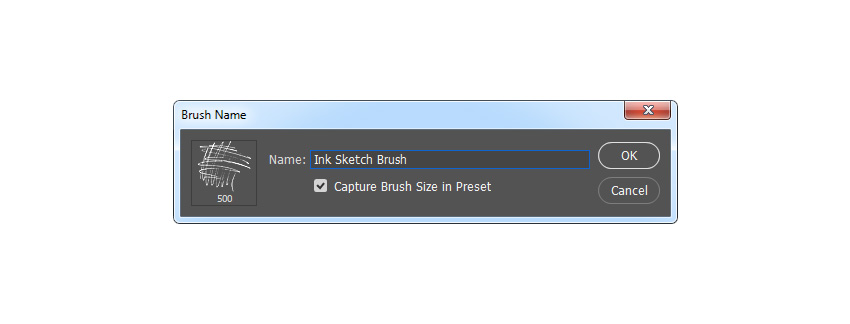
Теперь, чтобы определить эту кисть с новыми настройками как новую кисть, щелкаем по значку в правом нижнем углу панели Brush (Настройки кисти) и назовем ее Ink Sketch Brush (Росчерк).
3. Начинаем записывать экшн
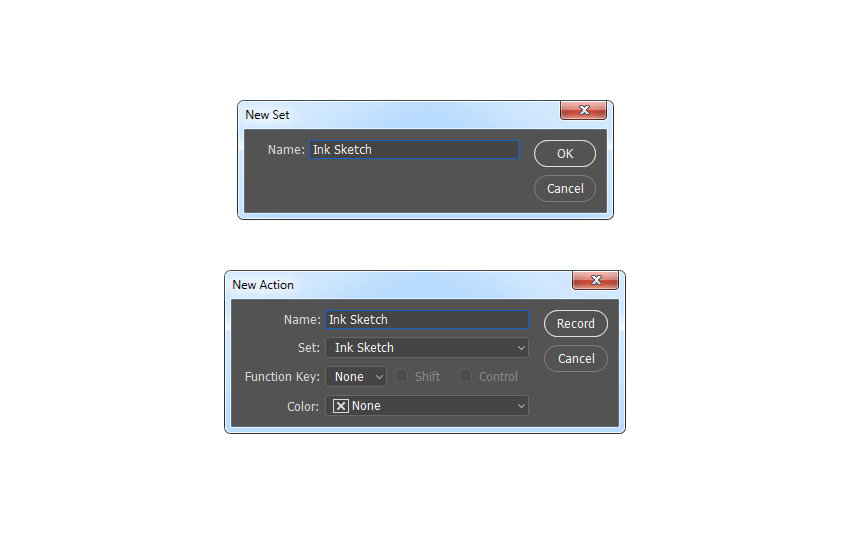
В этом разделе мы начнем запись экшна. Идем в меню Window — Actions (Окно —Операции), на панели Actions (Операции) кликаем по правой верхней иконке меню, выбираем New Set (Новый набор), чтобы записать новый сет, называем Ink Sketch (Чернильный набросок). Затем кликаем по той же иконке меню, выбираем New Action (Новая операция), чтобы создать новый экшн, называем его Ink Sketch (Чернильный набросок).
4. Создаем фон
Шаг 1
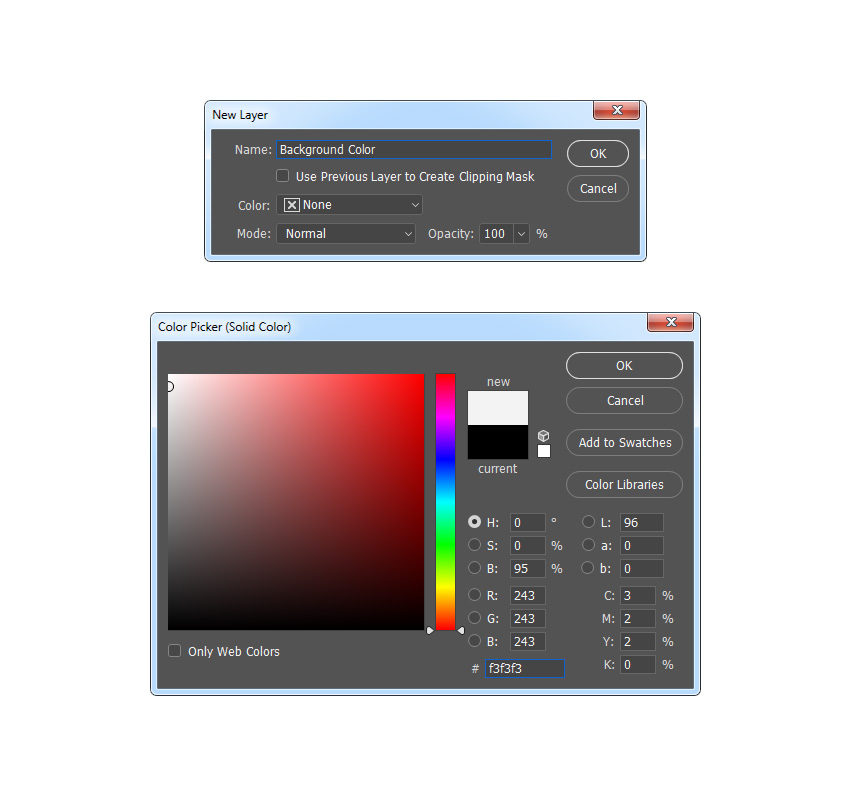
В этом разделе создадим фон. Идем в меню Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой, называем его Background Color (Фоновый цвет), цвет — #f3f3f3.
Шаг 2
Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию слоя. Перетаскиваем слой наверх панели слоев.
Шаг 3
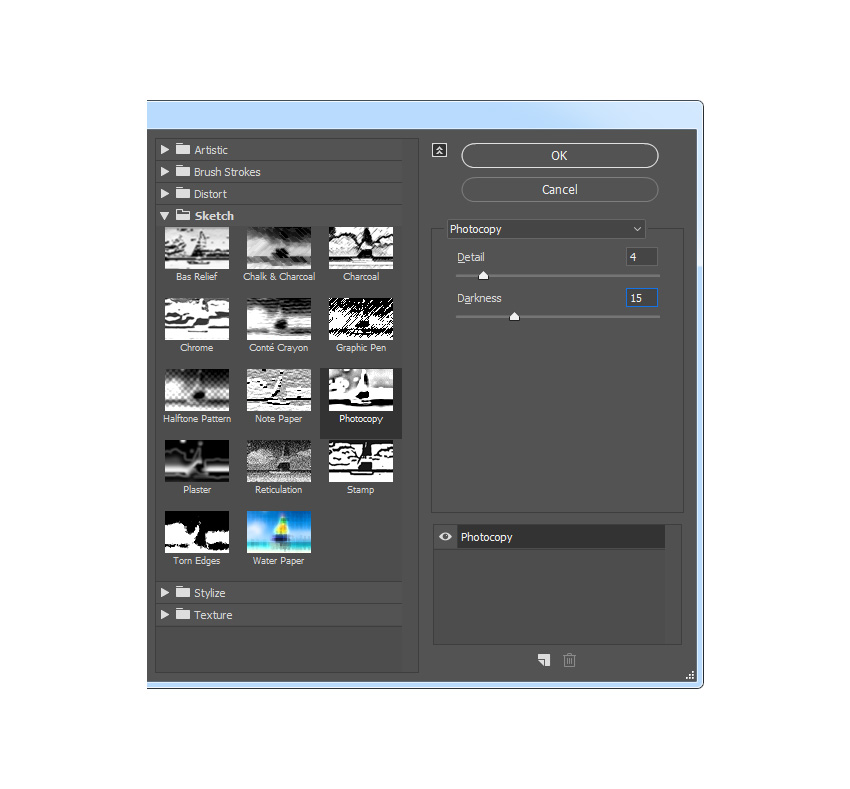
Идем в меню Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз —Ксерокопия), устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) на 5.
Шаг 4
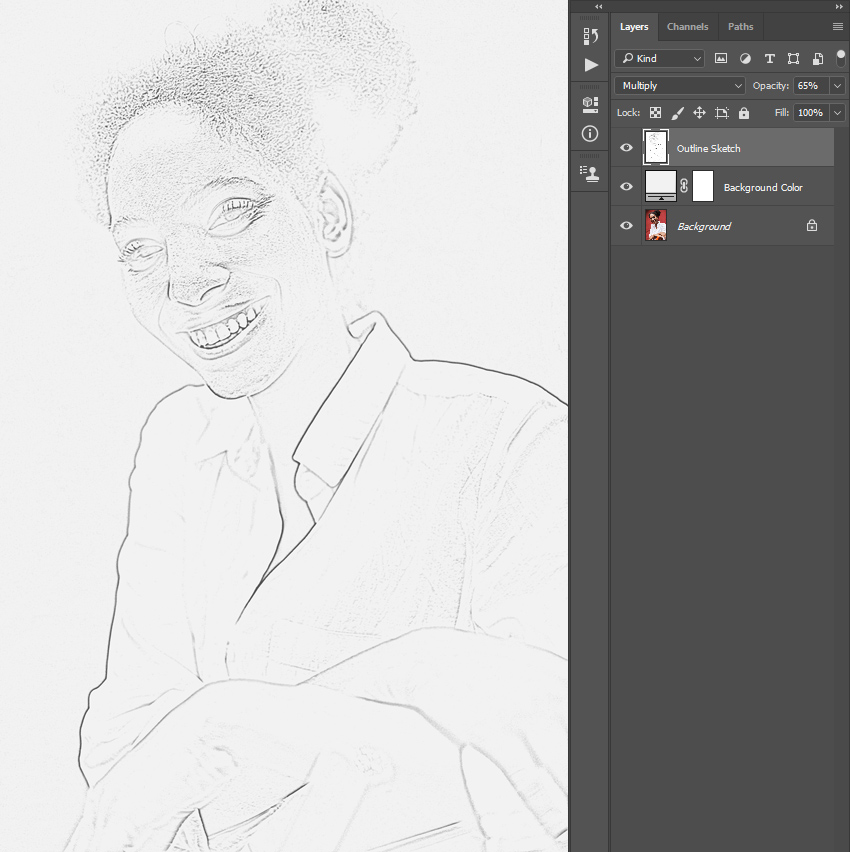
Меняем режим наложения на Multiply (Умножение) непрозрачностью 65 %. Называем слой Outline Sketch (Эскиз).
5. Создаем эффект чернильного наброска
Шаг 1
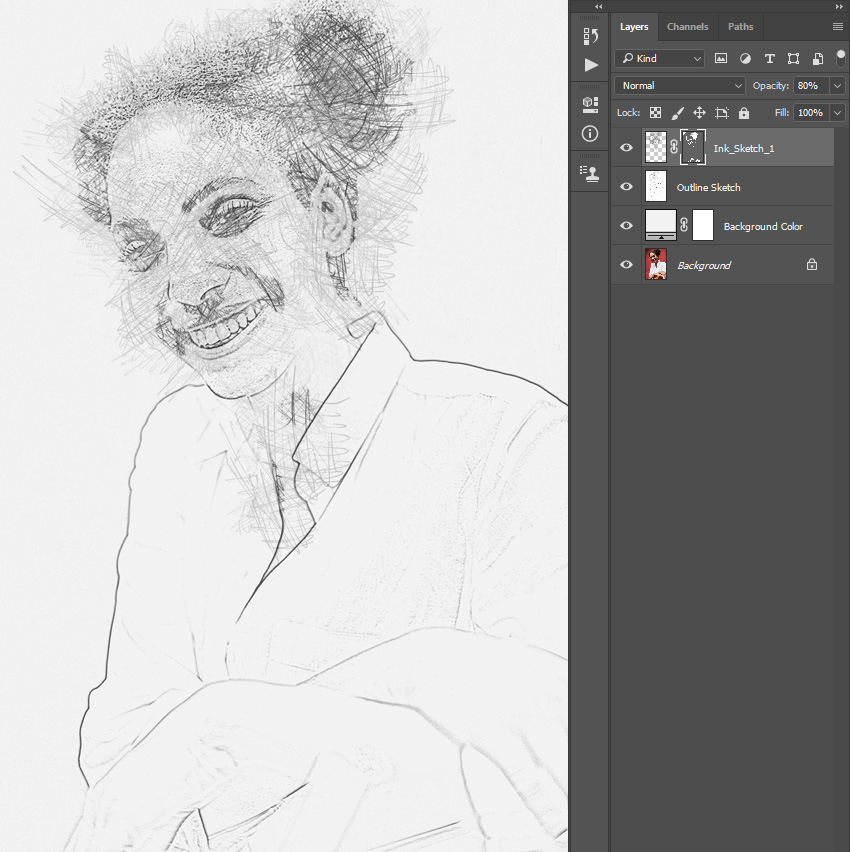
Создаем новый слой Layer — New — Layer (Слои — Новый — Слой), называем его Ink_Sketch_1 (Набросок 1).
Шаг 2
Поскольку мы хотим дать пользователям возможность рисовать, где и как им нравится, нам нужно приостановить запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Insert Stop (Вставить остановку) чтобы добавить остановку.
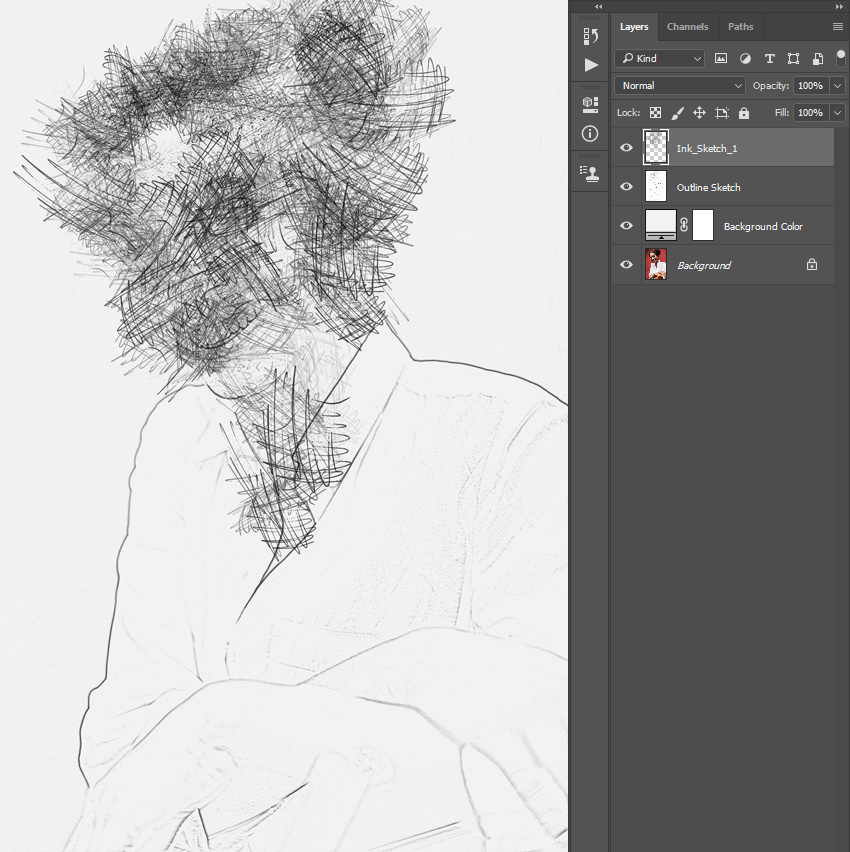
Устанавливаем цвет переднего плана на #000000, выбираем инструмент Brush Tool (B) (Кисть), выбираем кисть Ink Sketch Brush (Росчерк) и рисуем поверх объекта там, где нравится. Вам не нужно закрашивать весь объект — можно ограничиться определенной областью.
Шаг 3
Идем в меню Window — Actions (Окно —Операции), на панели Actions (Операции) кликаем по значку круга в нижней части, чтобы возобновить запись экшна.
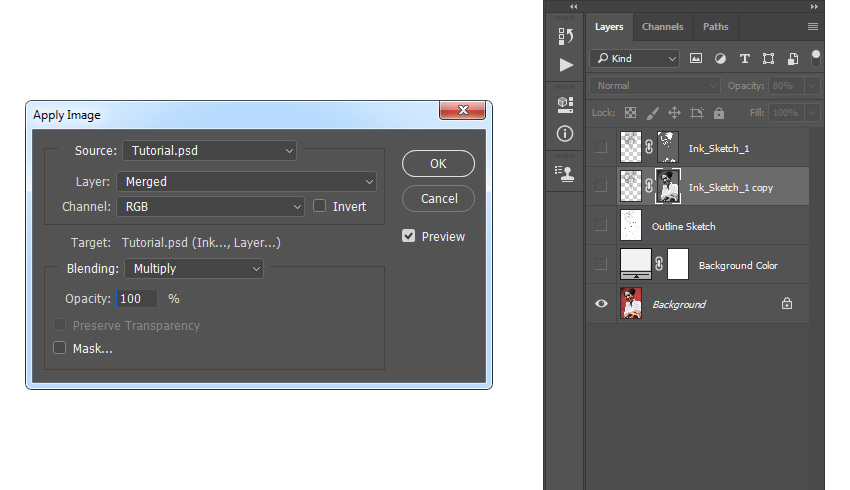
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.
Шаг 4
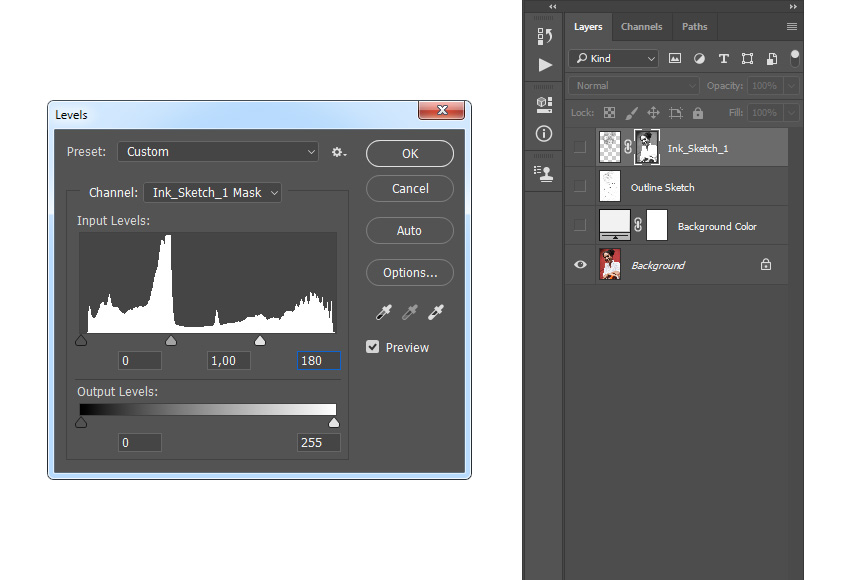
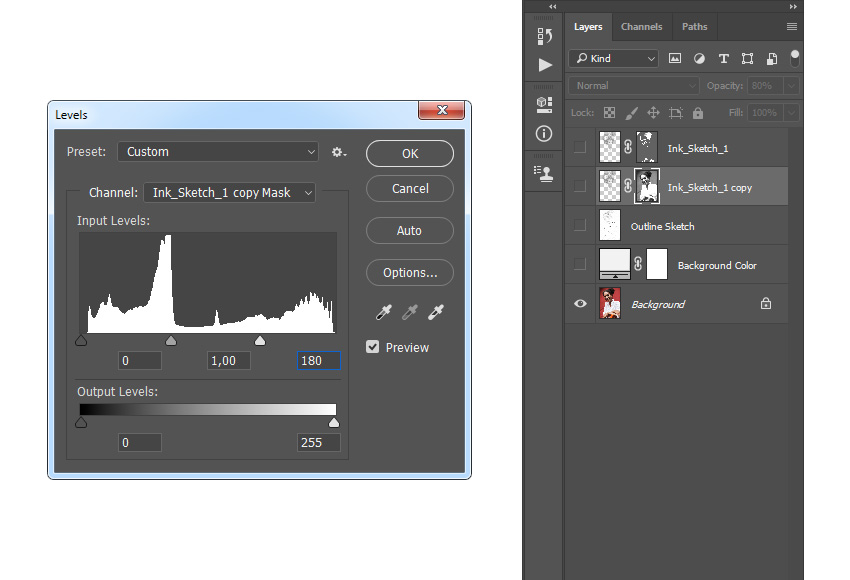
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:
Шаг 5
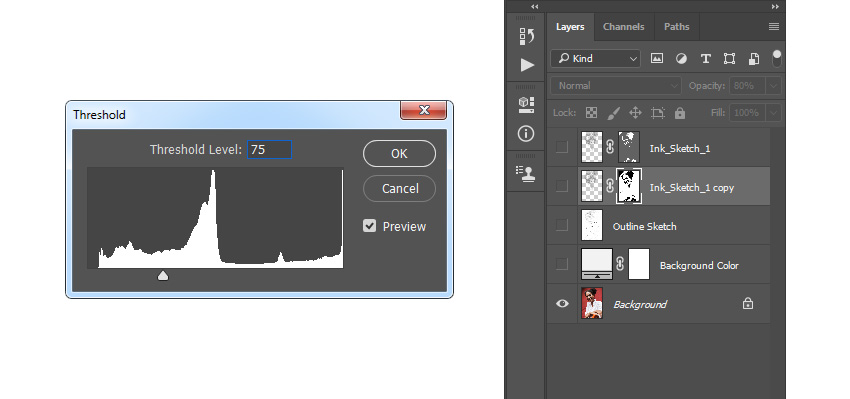
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 50.
Шаг 6
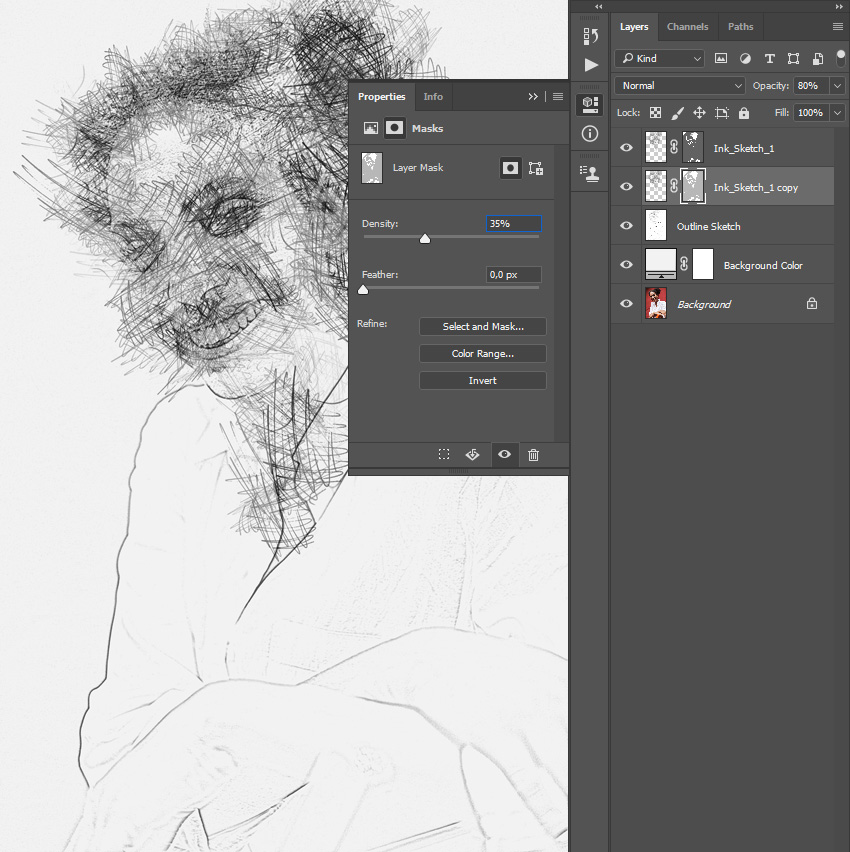
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 70%.
Шаг 7
Устанавливаем непрозрачность слоя на 80%.
Шаг 8
Дублируем слой Ctrl+J. Перетаскиваем копию под слой Ink_Sketch_1 (Набросок 1) на панели слоев. Затем правой кнопкой мыши кликаем по маске слоя и удаляем ее.
Шаг 9
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой−маска — Показать все), чтобы добавить маску слоя, которая показывает весь слой. После этого скрываем слои Ink_Sketch_1 (Набросок 1), копию Ink_Sketch_1 (Набросок 1), Outline Sketch (Эскиз) и Background Color (Фоновый цвет). Идем в меню Image — Apply Image (Изображение — Внешний канал), устанавливаем следующие настройки.
Шаг 10
Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни), устанавливаем следующие настройки:
Шаг 11
Идем в меню Image — Adjustments — Threshold (Изображение — Коррекция — Порог), устанавливаем Threshold Level (Порог) на 75.
Шаг 12
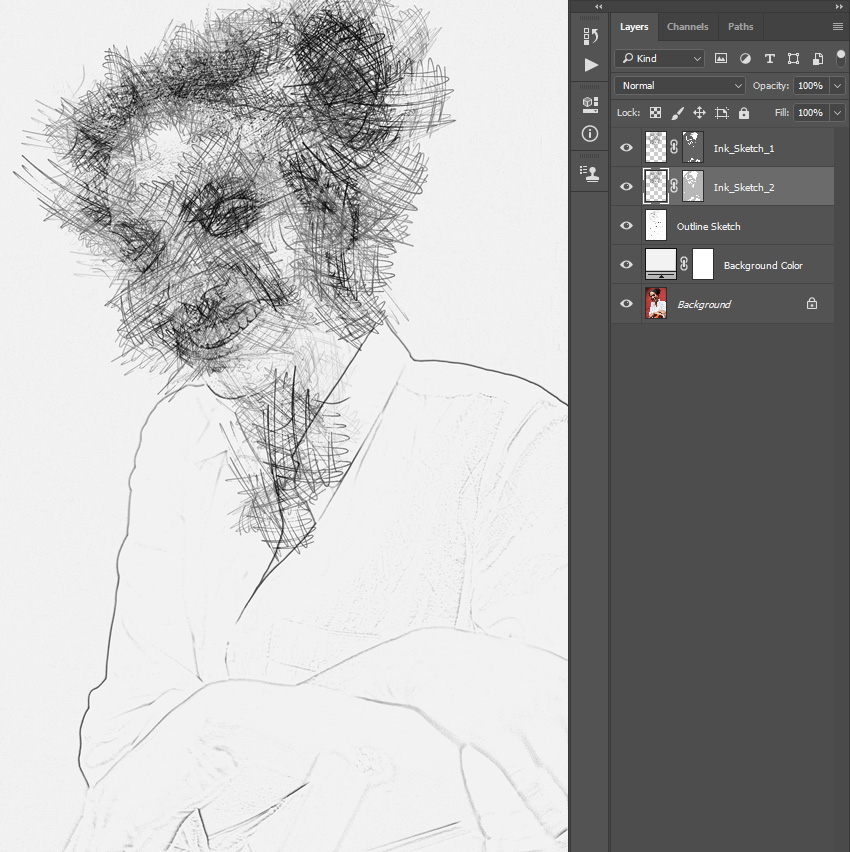
Делаем все слои видимыми. Нажимаем Ctrl+I, чтобы инвертировать маску слоя. Затем на панели Properties (Свойства) устанавливаем Density (Плотность) маски на 35%.
Шаг 13
Устанавливаем непрозрачность слоя на 100% и называем его Ink_Sketch_2 (Набросок 2).
6. Детализируем изображение
Шаг 1
В этом разделе мы детализируем изображение. Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию. Перетаскиваем его на верх панели слоев.
Шаг 2
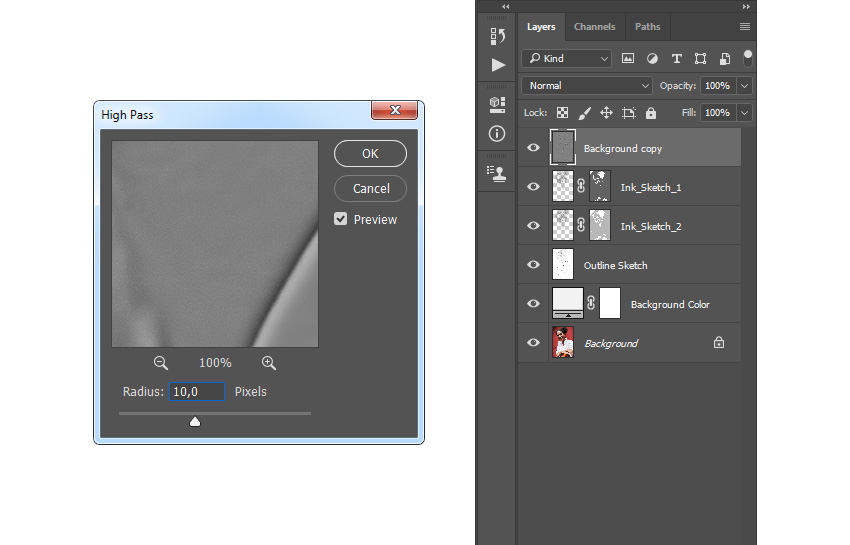
Нажимаем Ctrl+Shift+U, чтобы обесцветить изображение. Идем в меню Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст), устанавливаем радиус на 10 пикселей.
Шаг 3
Меняем режим наложения на Overlay (Перекрытие), называем слой Reveal Details (Детали).
7. Финальная коррекция
Шаг 1
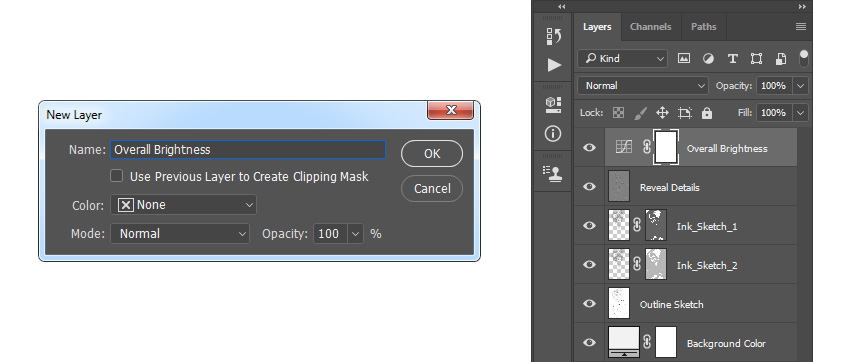
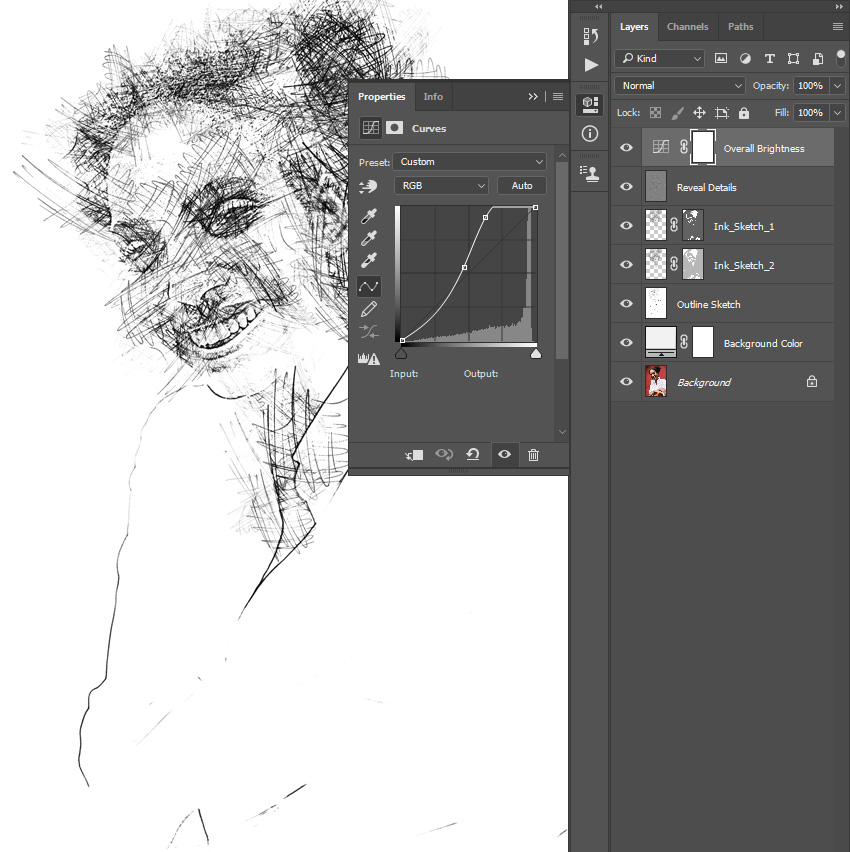
В этом разделе мы внесем финальные корректировки в дизайн. Идем в меню Layer — New Adjustment Layer — Curves (Слои — Новый корректирующий слой — Кривые), создаем новый корректирующий слой и называем его Overall Brightness (Общая яркость).
Шаг 2
Дважды кликаем по миниатюре слоя, на панели Properties (Свойства) устанавливаем следующие настройки:
8. Кадрируем изображение
В этом разделе мы сохраним экшн для использования в будущем и обрежем изображение, чтобы сохранить фокус. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Save Actions (Сохранить операции), чтобы сохранить экшн.
Берем инструмент Crop Tool (C) (Рамка) и кадрируем, как показано ниже:
У вас получилось! Вы узнали, как записать экшн для создания эффекта чернильного рисунка в Photoshop. Используя этот Photoshop экшн, теперь вы можете конвертировать любую фотографию в набросок чернилами и создавать удивительные портреты. Вот наш окончательный результат:
Если вы хотите получить более продвинутый результат всего лишь за пару кликов мышкой, тогда советую попробовать мой экшен Ink Pen Sketch Photoshop Action.
С помощью этого экшена можно преобразовать фото в рисунок чернилами быстро и просто! Достаточно открыть нужное фото и запустить экшен.
Автор: Marko Kožokar
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 11
спасибо) как то так)ну я там добавил немного своего
Спасибо большое, Екатерина! Урок понравился, но кисть без планшета, мне кажется, такого типа создать сложновато, но попробую отсканировать с бумаги, уж наверное нарисую.
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Получи скидку 15%
на планшет HUION
Более 50 моделей для самого требовательного пользователя
© Creativo, 2021 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
1″ > Вы можете выбрать до <> вариантов. Голос будет распределён равномерно между всеми выбранными.
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Источник
Как сделать рукописный текст в фотошопе
Автор: Елена Король. Дата публикации: 17 февраля 2022. Категория: Уроки фотошопа текст.
Как сделать рукописный текст в фотошопе
Дорогие друзья, приветствую вас!
В сегодняшнем уроке «Как сделать рукописный текст в фотошопе» я покажу вам, как сделать оригинальный рукописный текст.
Для начала создаем новый документ. Для этого нажимаем «CTRL+N» и следим, чтобы вводимые данные были такими же, как на картинке внизу.
Далее выбираем инструмент «Овальная область».
Рисуем небольшой круг. Размер его не важен, поскольку он нам нужен всего лишь для создания многоцветной кисти.
Далее выбираем инструмент «Градиент», подбираем любую понравившуюся цветовую растяжку.
Важно, чтобы все настройки инструмента соответствовали тем, что на картинке снизу.
Теперь делаем заливку либо от края до края круга, либо меньше диаметра круга (проводим совсем чуть справа налево). Во втором случае контраст между цветами будет четче.
CTRL+D – Убираем выделение.
Далее активируем инструмент «Микс-кисть». Следим, чтобы вводимые данные были такими же, как на картинках внизу.
Размер диаметра «Микс-кисти» должен быть таким же, как нарисованный круг, либо чуть меньше. Наводим на круг, зажимаем ALT и делаем клик левой кнопкой мышки.
Когда мы создали образец цвета Микс-кисти, давайте настроим её начертание. Нажимаем на ярлык, как на картинке.
В появившемся окне размер делаем поменьше (я сделала 50) и настраиваем Жесткость — 100, Интервалы – 1.
Обратите внимание, что дальше я в панели «История» возвращаюсь в самое начало, так как нам больше не нужны все эти ходы.
Теперь создаем новый слой.
Переходим к инструменту «Перо кривизны».
При помощи кривых рисую контур буквы С.
Наведя мышку на контур, кликаю правой кнопкой. В появившемся окне выбираем строку «Выполнить обводку контура».
В появившемся окне в настройках выбираем строку «Инструмент «Микс-кисть».
И вот, что получаем в результате.
Двойное нажатие на кнопку Backspace помогает избавиться от самого контура.
Теперь снова и снова повторяем следующие действия:
- Создаем новый слой.
- При помощи «Пера кривизны» рисуем следующую букву.
- Выполняем обводку.
Получаем вот такой результат в панели «Слои».
И пот такое слово.
(Не переживайте, если не выходит написать всё слово ровно. Поскольку каждая буква на отдельном слое, то мы можем при помощи инструмента «Перемещение» и угловых маркеров изменять размеры и местоположение букв).
Вышло довольно мило, но я хочу сделать буквы разноцветными. Итак, выбираем слой, с которым будем работать и нажимаем на значок, как на картинке.
Выбираем «Цветовой тон/Насыщенность»
В появившемся окне двигаем бегунок «Цветовой тон», меняя оттенок буквы. Не забываем применять обтравочную маску (т.е. эффект будет обрабатывать только один слой).
Вот, как вышло.
Дальше эту процедуру нужно проделать с каждой буквой. В результате панель слоёв у вас будет выглядеть, как на картинке ниже.
Чтобы не путаться в слоях, давайте соберем все слои в папку.
Вот наш результат.
Очень неплохо! Весело, ярко! Но давайте еще поэкспериментируем. Всю папку с буквами преобразуем в Смарт-объект.
Далее заходим в выпадающее меню «Фильтр» и находим «Галерею фильтров».
В новом окне в папке «Имитация» находим фильтр «Целлофановая упаковка». Справа настройки выберите свои, или повторите те, что установила я. Но все будет зависеть от вашего исходника и желаемого результата.
У меня же вышло вот что.
Мне нравится результат!
Желаю и вам таких же ярких и красочных экспериментов!
Урока «Как сделать рукописный текст в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Содержание
- 1 1. Создание узора
- 2 2. Создание фона, текста и цветового фильтра
- 3 3. Стилизация текста
- Исходные материалы
- 1. Создаём Узор
- Шаг 1
- Шаг 2
- Шаг 3
- 2. Создаём Новый Документ, Добавляем Текст и Применяем Фото Фильтр
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- 3. Стилизуем Текст
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 4. Применяем Фильтры
- Шаг 1
- Шаг 2
- Шаг 3
- 5. Сдвигаем Текст и Меняем Цвет
- Шаг 1
- Шаг 2
- Поздравляю! Мы завершили урок!
- Журнал о ковырянии в бытовой технике, электронике. Поделки, самоделки. Выбор лучшего товара, анбоксинг. Как это работает, опыт эксплуатации, что внутри, ремонт своими руками, сделай сам. Справочники, полезные советы, лайфхаки.
- Подробнее
В этом уроке мы воспользуемся смарт-объектами, стилями и некоторыми фильтрами для создания простого текста, написанного ручкой на бумаге. В конце урока будет показано, как изменить цвет при помощи корректирующего слоя Фотофильтр.
1 1. Создание узора
Создайте новый документ в Фотошопе (Ctrl + N) размером 80х80 пикселей. На панели инструментов установите цвет #e0e0e0 и выберите инструмент Кисть (Brush Tool) (B). Откройте панель кистей (F5). Выберите мягкую кисть размером 1 пиксель и включите Шум (Noise) и Влажные края (Wet Edges). Остальные параметры настройте так:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 2
Создайте новый слой и нарисуйте диагональные линии. Этим узором мы заполним буквы.
Шаг 3
Выключите фоновый слой. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), чтобы сохранить узор.
2 2. Создание фона, текста и цветового фильтра
Шаг 1
Создайте новый документ размером 1000х750 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G) и на верхней панели выберите заливку узором. Залейте фон любым узором из набора, представленного в начале урока.
Шаг 2
Шрифтом «Panton» размером 150pt чёрного цвета напишите что-нибудь.
Шаг 3
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Уменьшите Заливку (Fill) слоя до 0%. Создайте три копии смарт-объекта. Все смарт-объекты объедините в одну группу «Text» (Ctrl + G). Верните группе нормальный режим наложения.
Шаг 4
Внутри группы «Text» на самом верху создайте корректирующий слой Фотофильтр (Photo Filter): #3f3f3f.
3 3. Стилизация текста
Шаг 1
К первому слою текста примените стиль Наложение узора (Pattern Overlay): используйте узор, который мы создали в начале урока.
Шаг 2
К первой копии текстового слоя примените стиль Обводка (Stroke): Положение – По центру, Режим – Нормальный, Тип обводки – Цвет (#c9c9c9).
Шаг 3
Следующий стиль – Внутренняя тень (Inner Shadow): #bfbfbf.
Шаг 4
Кликните правой кнопкой мыши на первой копии и выберите пункт Скопировать стиль слоя (Copy Layer Style). Через то же контекстное меню вставьте на оставшиеся копии скопированные стили: пункт Вклеить стиль слоя (Paste Layer Style).
Шаг 5
Измените стили второй копии:
Обводка (Stroke): #bfbfbf.
Шаг 6
Внутренняя тень (Inner Shadow): измените размер.
В этом уроке я покажу вам, как использовать смарт-объекты, стили слоя, а также некоторые фильтры, чтобы создать простой текст, нарисованный шариковой ручкой. Также я поделюсь с вами секретом, как очень легко изменить цвет итогового результата с помощью корректирующего слоя Фото Фильтр. Давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Узор
Шаг 1
Создайте новый документ со следующими размерами 80 x 80 px, установите цвет переднего плана на #e0e0e0 . Выберите инструмент Кисть (Brush Tool), а затем откройте панель Кисть (Brush), для этого идём Окно — Кисть (Window > Brush).
Установите мягкую круглую кисть 1 px, поставьте галочки в окошках для параметров Шум (Noise) и Влажные края (Wet Edges), а также установите остальные настройки, которые указаны на скриншоте ниже.
Динамика формы (Shape Dynamics)
Шаг 2
Создайте новый слой, а затем начните рисовать диагональные линии, чтобы создать узор для заливки нашего текста.
Шаг 3
Когда вы закончите, отключите видимость слоя с Задним фоном (Background), для этого просто щёлкните по глазку рядом с миниатюрой слоя, а затем идём Редактирование — Определить узор (Edit > Define Pattern), Далее, нажмите кнопку ‘ОК’.
2. Создаём Новый Документ, Добавляем Текст и Применяем Фото Фильтр
Шаг 1
Создайте новый рабочий документ со следующими размерами 1000 x 750px. Выберите инструмент Заливка (Paint Bucket Tool) в панели управления данного инструмента. установите заливку Узором (Pattern). Залейте задний фон любым узором, который вам понравился из набора узоров Учебная тетрадка.
Шаг 2
Создайте текст, используя шрифт Panton Black Caps, цвет шрифта чёрный, размер шрифта 150 pt.
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне. выберите опцию Преобразовать в смарт-объект (Convert to Smart Object), а затем уменьшите значение Заливки (Fill) для данного смарт-объекта до .
Далее, трижды продублируйте слой со смарт-объектом, таким образом, в итоге у вас получится всего четыре слоя со смарт-объектами.
Сгруппируйте все слои со смарт-объектами в одну группу, назовите новую группу Текст (Text), а затем поменяйте режим наложения для данного слоя с группой на Нормальный (Normal). Смена режима наложения позволит вам позже легко изменить цвет текст.
Шаг 4
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню, выберите опцию Фото Фильтр (Photo Filter). Поместите данный корректирующий слой внутри созданной группы Текст (Text) поверх всех остальных слоёв.
Для параметра Цвет (Color), установите цвет фильтра #3f3f3f и Плотность (Density) 100%, а также уберите галочку в окошке Сохранить свечение (Preserve Luminosity).
3. Стилизуем Текст
Шаг 1
Дважды щёлкните по первому слою со смарт-объектом, чтобы применить следующий стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки:
- Непрозрачность (Opacity): 70%
- Узор (Pattern): Используйте узор, который мы создали вначале этого урока.
Итак, мы стилизовали внутреннюю часть текста.
Шаг 2
Дважды щёлкните по первому дубликату слоя со смарт-объектом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Обводка (Stroke) со следующими настройками:
- Размер (Size): 1
- Положение (Position): Из центра (Center)
- Цвет: #c9c9c9
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Цвет: #bfbfbf
- Смещение (Distance): 0
- Размах (Spread): 100
- Размер (Size): 1
Шаг 4
Итак, мы стилизовали первый слой с обводкой. Щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style). Далее, выделите оставшиеся дубликаты слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Вклеить стиль слоя ( Paste Layer Style).
Шаг 5
Дважды щёлкните по второму дубликату слоя со смарт-объектом, чтобы изменить некоторые настройки для следующих стилей слоя:
Для стиля слоя Обводка (Stroke), поменяйте цвет на #bfbfbf .
Шаг 6
Для стиля слоя Внутренняя тень (Inner Shadow), поменяйте Размер (Size) на 2.
Итак, мы стилизовали второй слой с обводкой.
Шаг 7
Дважды щёлкните по третьему дубликату слоя со смарт-объектом, чтобы изменить некоторые настройки для стиля слоя Обводка (Stroke).
- Непрозрачность (Opacity): 90%
- Положение (Position): Внутри (Inside)
- Цвет: #d6d4d4
Итак, мы стилизовали третий слой с обводкой.
4. Применяем Фильтры
Шаг 1
Перейдите на первый дубликат слоя со смарт-объектом, а затем идём Фильтр — Искажение — Рябь (Filter > Distort > Ripple). Установите Количество (Amount) на 20, а Размер (Size) на Средняя (Medium).
Шаг 2
Перейдите на третий дубликат слоя со смарт-объектом, а затем идём Фильтр — Искажение — Зигзаг (Filter > Distort > ZigZag). Установите Количество (Amount) на 5, Складки (Ridges) на 10, а также Стиль (Style) на От центра (Out From Center).
Шаг 3
В заключение идём Фильтр — Размытие — Размытие по поверхности (Filter > Blur > Surface Blur). Установите Радиус (Radius) ан 3, а Изогелию (Threshold) на 12.
5. Сдвигаем Текст и Меняем Цвет
Шаг 1
Что вам нужно сделать далее — это выбрать инструмент Перемещение (Move Tool), а затем выделяя каждый из трёх дубликатов слоёв со смарт-объектами, слегка сместить их. Вы можете сместить любой или все слои в зависимости от того, какой эффект вы хотите получить.
Шаг 2
Если вы хотите поменять цвет текста, всё, что вам нужно сделать- это перейти на корректирующий слой Фото Фильтр (Photo Filter), а затем в окне настроек данного фильтра, щёлкнуть по миниатюре Цвет (Color), чтобы выбрать другой оттенок. Цвет, который использовался в этом уроке: #3060ce .
Поместив корректирующий слой Фото Фильтр (Photo Filter) внутри группы для изменения цвета элементов, расположенных внутри этой группы, и изменив режим наложения для слоя с группой с режима Пропустить (Pass Through) на режим Нормальный (Normal), помогло нам изменить цвет.
Поздравляю! Мы завершили урок!
В этом уроке мы создали простой узор с помощью настроенной кисти.
Далее, мы залили задний фон узором разлинованной бумаги, создали текст, преобразовали его в смарт-объект, а затем трижды продублировали его. Затем мы стилизовали каждый дубликат слоя, чтобы создать эффект наброска с помощью нескольких фильтров, которые мы применили после добавления стилей слоя.
В заключение, мы немного сдвинули слои и применили корректирующий слой Фото Фильтр (Photo Filter), чтобы изменить цвет заключительного результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Журнал о ковырянии в бытовой технике, электронике. Поделки, самоделки. Выбор лучшего товара, анбоксинг. Как это работает, опыт эксплуатации, что внутри, ремонт своими руками, сделай сам. Справочники, полезные советы, лайфхаки.
Как написать формулу в каком-нибудь редакторе картинок (например, в Фотошопе, Adobe Photoshop) или видеоредакторе (например, в Премьере, Adobe Premiere)? — Никак. Там нет редактора формул. Зато он есть в Ворде (MS Word). Вообще, задача такая:
на картинке или на видео написать математическую формулу. Причём нужно, чтобы формула была красивой , как в журнале, векторно-масштабируемой, и на прозрачном фоне .
Делаем так, вкратце: пишем формулу в Ворде ≫ сохраняем документ в .pdf ≫ открываем этот .pdf в Фотошопе ≫ получаем слой с формулой на прозрачном фоне ≫ сохраняем изображение в .png ≫ вставляем эту .png-картинку поверх видео в Премьере.
Подробнее
В Ворде выбираем в меню Вставка→Формула:
Формируем нужную формулу с помощью всех этих шаблонов и символов из меню:
Сохраняем документ в формате PDF:
Открываем полученный .pdf-файл в Фотошопе:
Формула в .pdf-файле в векторном виде, здесь же в окне импорта Фотошоп предлагает нам растрировать документ с указанными значениям размера изображения. Чем больше мы здесь укажем размер ширина✕высота, тем лучше с точки зрения дальнейших возможных преобразований изображения-формулы, таких как изменение размера (в сторону уменьшения), искажения типа «перспектива». Но лучше угадать с размером и потом ничего с формулой не делать — будет максимально резко.
В общем, формула открывается на прозрачном фоне:
Теперь её можно скопировать и наложить на любое наше изображение. А также для пущей красоты применить какие-нибудь эффекты к слою:
Если предполагается «вписать» формулу в контекст картинки, на которой уходящая в перспективу поверхность, то дополнительно применяем Edit→Transform→Perspective.
Для вставки этой картинки с формулой в видео сохраняем её в формате PNG, чтобы сохранилась прозрачность фона, затем в Премьере кидаем полученный .png-файл на Таймлайн поверх нашего видоса.