Время на прочтение
2 мин
Количество просмотров 14K
История создания
Сам я родом из небольшого города. После переезда в Минск, началась адаптация. Если маршрут дом – работа – дом не вызывал проблем, то возможность проезда в незнакомую точку вызывала дискомфорт. Да, я говорю про общественный транспорт. Сейчас для любого большого города есть навигаторы, но что делать, если город маленький? Вряд ли, что кто-то займется написание программ для всех городов, да и есть ли смысл? По сути все, что нам нужно, это:
- найти остановку
- узнать когда будет ближайший транспорт
- проложить оптимальный маршрут
- посмотреть карту
Так сложилось, что специфика моей прошлой работы заставляла путешествовать по городам и каждый раз идея написать универсальную программу лишь только крепла. Сейчас идея превратилась в проект.
Описание
Изначальная задумка программы в том, что бы объединить людей для создания общей информационной базы. Функционал программы:
- Информация по остановкам и маршрутам.
- Поиск остановок и маршрутов
- Составление избранных списков
- Оффлайн карта
- Поиск объектов на карте
- Направление движения транспорта
- Возможность загрузки своего расписания и карт
Работа с программой
Схематично жизненный цикл программы я предоставил на следующем рисунке.
При первом старте программы, в ней отсутствуют какие либо данные. Данные состоят из двух частей:
- карта, которую можно скачать, либо сделать самому;
- текстовый файл расписания формата JSON со своей структурой. Описание структуры тут.
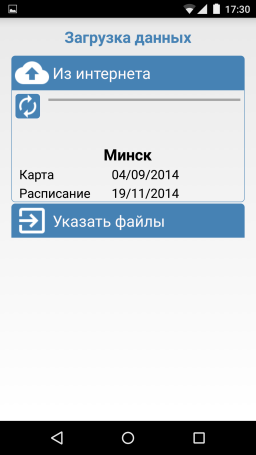
При запуске нам нужно указать, откуда мы хотим взять данные (Этап 1). Далее после того, как данные будут указаны, происходит следующее. Мы преобразуем файл расписания в объект, получаем путь к файлу карты и записываем в базу (Этап 2). В качестве базы используется Realm.
После записи базы, нас выбрасывает в главное окно. Где проверяется, создана ли модель базы данных. Если модель создана, ждем изменений в модели (Этап 4), нет — создаем модель (Этап 3). Модель данных выполнена в виде синглтон’а. При изменении в модели, сохраняем обновления в БД (Этап 5). При последующем запуске мы проверяем, создана ли модель и выбираем этап.
Вот так это выглядит
Этап 1
Этап 3
Главное окно
Карта
P.s. С удовольствием отвечу на все ваши вопросы или помогу с созданием расписания.

Сообщение от: Эрик Делиев
Комментарии: Один комментарий
подобно: 0
Дата публикации: 30.06.2019
На этом уроке мы создадим приложение навигатора «Гид по городу» для андроид. Идеальное приложение которое будет незаменимым инструментом для туристов. Приложение требует наличие GPS. Все данные месторасположений объектов берутся из Google Place. Создайте приложение для туристов вашего города за 20 минут!
Материал урока, приложение «City Guide»:
— City Guide — https://yadi.sk/d/q_gZSJGi34BRpq
На вашем компьютере должны быть установлены и настроены программные обеспечения, ссылки на уроки 1 и 2:
— Урок 1. Программы: Android Studio и Java SDK — https://www.youtube.com/watch?v=7d-smHfv1Q8
— Урок 2. Эмулятор Genymotion — https://www.youtube.com/watch?v=7oK4uUad4x4
Ключ для прогноза погоды: http://openweathermap.org
Консоль разработчика Google для Google Place API — https://code.google.com/apis/console
Ну вот и всё! Возникли вопросы? Пишите в комментариях!
Но самое лучшее подписывайтесь на мой канал и получайте свежие уроки!
Сейчас геолокацию используют повсюду. Почти каждое приложение на телефоне запрашивает доступ к местонахождению пользователя и его устройства. Эта информация помогает доставлять еду и продукты, заказывать такси или находить самый быстрый маршрут. Кроме того, благодаря GPS технологиям, в соцсетях можно добавлять геотеги в посты и истории.
Мы много работаем с геолокацией и помогаем стартапам создавать безопасные сервисы, которые используют местонахождение устройства. На основе нашего опыта, мы составили подробное руководство, которое объясняет основные моменты и этапы разработки приложений. Рассказываем, как разработать мобильное приложение с геолокацией, какие API можно использовать, как выглядит процесс и сколько он стоит. Поехали!
Что такое приложение с геолокацией?
Приложение с геолокацией — это мобильное или веб-приложение, которое отслеживает, где находится устройство. В этом ему помогают GPS, данные мобильного оператора и Wi-Fi. Такая функция помогает крупным компаниям и стартапам создавать более удобные сервисы, с которыми пользователям приятно и легко взаимодействовать.
Например, службы доставки еды, вроде Яндекс.Еды или Delivery Club — это приложения с геолокацией. Когда пользователи хотят заказать еду, сервис автоматически определяет, куда ее доставить. В таком случае не нужно вводить адрес вручную — это экономит время при заказе. Кроме того, благодаря геолокации можно отслеживать, где находится курьер и сколько времени осталось.
Чтобы разработать мобильное приложение с геолокацией, обычно используют сторонние API. Эта аббревиатура расшифровывается как application programming interface — программный интерфейс приложения. Самыми распространенными из них являются Google Maps API и Apple Maps API.
Немного статистики о приложениях с геолокацией
Технологии развиваются с астрономической скоростью, и все больше сервисов используют геолокацию, чтобы предоставлять более удобные услуги. В Америке в 2020 году рынок таких приложений оценилиhttps://www.researchandmarkets.com/reports/4622307/location-based-services-market-growth-trends в 44,47 миллиарда долларов. Исследователи ожидают, что к 2026 году эта цифра вырастет более чем на 23% и общий оборот сферы составить 155,13 миллиарда долларов. Есть и другой, похожий прогнозhttps://www.alliedmarketresearch.com/location-based-services-market, что рынок вырастет на 27% к 2027 году.
Исследования сводятся к одному: спрос на приложения с геолокацией будет расти, и в ближайшие годы все больше стартапов будут интегрировать эти функции в свои решения. Чтобы не остаться в стороне и не отставать от конкурентов, мы рекомендуем интегрировать местонахождение пользователя в ваше приложение.
Зачем использовать геолокацию в приложениях?
Прежде чем решать, как разработать приложение с геолокацией, давайте разберемся, какую пользу эта функция принесет вашему решению. Вот несколько идей, как местонахождение помогает стартапам:
- Определить конкретную область, в которой пользователю удобнее добраться до локации. Например, найти ближайший супермаркет или банкомат, который открыт ночью.
- Ускорить время выполнения заказа. Вместо того, чтобы вручную вводить адрес, пользователи могут поставить точку на карте и сразу перейти к следующему шагу. Это экономит время и делает взаимодействие с интерфейсами более комфортным.
- Отслеживать физическую активность пользователя. Например, считать количество шагов и длину вечерней пробежки.
- Составлять маршрут. Приложения с геолокацией могут помочь пользователям перемещаться из одного места в другое. Самый известный пример — навигаторы и карты.
- Определить часовой пояс и страну, в которой находятся пользователь. Допустим, вы разработали сервис для сникерхэдов, который присылает уведомление, когда кроссовки поступают в продажу. Чтобы убедиться, что пользователи из разных стран получают информацию вовремя, с учетом их часового пояса, вам потребуется их местонахождение.
Каким стартапам нужны приложения с геолокацией
Местонахождение устройства — это маст-хэв для некоторых сервисов. Без геолокации приложением будет неудобным и пользователи могут уйти к конкурентам.
В статье мы собрали примеры приложений, которым нужна геолокация и рассказали, как их можно использовать в приложении:
- Доставка еды
С помощью геолокации пользователи могут искать ближайшие рестораны и видеть скорость доставки. Со стороны пользователя эта функция обычно выглядит как сторонняя карта, например от Google Maps, на которой можно ввести адрес.
Примеры: Яндекс.Еда, Delivery Club, UberEats
- Социальные сети
Все социальные сети — это приложения с геолокацией. Функция помогает пользователям отслеживать, что происходит поблизости, искать интересные события, настраивать таргетированную рекламу и ставить геотеги, чтобы привлекать подписчиков из определенного города.
Некоторые соцсети, например TikTok, используют геофункции, чтобы рекомендовать контент. В зависимости от страны пользователя и языка интерфейса приложение решает, кому показать ролик. Допустим, блогер публикует видео в Испании, но хочет, чтобы его увидели в Америке. В TikTok ему сначала придется пробраться через испанских пользователей и, если контент станет популярным, то его увидят в других странах.
Примеры: TikTok, Facebook, Instagram, Snapchat, Yelp, Foursquare.
- Приложения для знакомств
Чтобы найти пару, нужно определить, в каком городе находится пользователь. Обычно приложения для знакомств сначала просят поделиться своим местоположением, а затем позволяют выбрать радиус, в котором должны находится их потенциальные партнеры.
Примеры: Tinder, Bumble, Hinge, Pure.
Tinder, как и другие приложения, первым делом запрашивает разрешение, чтобы отслеживать локацию
- Маркетплейсы
Как разработать мобильное приложение с геолокацией и превратить его в популярный маркетплейс? Легко! Большинство пользователей хотят знать, сколько займет доставка посылки. Чтобы рассчитать примерную дату, торговые платформы используют API-интерфейсы, отслеживающие местоположение покупателя и продавца.
Примеры: Amazon, eBay.
- Приложения такси
Такси используют локацию пользователя, чтобы подобрать водителя поблизости. А когда машина приедет, на карте можно будет посмотреть, где она припарковалась
Примеры: Uber, Lyft.
- Карты
Главная цель такого типа приложений с геолокацией — определить, где находится пользователь и построить маршрут к новому месту. Вид транспорта не важен — карты помогают пешеходам, водителям, велосипедистам и пассажирам общественного транспорта.
Примеры: Google Maps, Apple Maps, MapsMe, Waze.
Карты Google также являются одним из популярных API для приложений с геолокацией
Сложности в разработке приложений с геолокацией
Будем честны: к приложениям с локацией возникаетhttps://appedus.com/ethical-responsibility-with-privacy-and-location-based-data-apps/ несколько вопросов, которые касаются этики и конфиденциальности. Как и в случае с любыми персональными данными, геолокацию можно использовать и для хороших, и для плохих целей. Чтобы защитить пользователей от утечки данных и слежки, нужно внимательно отнестись к безопасности приложения.
Как разработать приложение с геолокацией, которое будет безопасным? Нужно учесть несколько моментов при разработке:
- Решите, какие именно данные вам нужны от пользователей и как долго вы будете их хранить. Если геолокация устройства нужна вашему сервису только один раз, не сохраняйте ее на сервере дольше. Тоже самое с остальной информацией: номером телефона, именем или способами оплаты.
- Подумайте о том, чтобы добавить логин и пароль в приложение. Эта функция поможет свести к минимуму риск того, что кто-то другой использует их учетную запись. Кроме того, если вы имеете дело с платежной информацией и храните данные карты, добавьте двухфакторную аутентификацию для дополнительной защиты данных.
- Не забывайте про шифрование данных. В момент, когда данные передаются с устройства пользователя на сервер, они особенно уязвимы. Поэтому шифрование имен, телефонных номеров, местоположения и другой контактной информации обязательно для приложений, работающих с персональными данными.
- Проверяйте безопасность после запуска. Регулярно! После выпуска приложения с геолокацией, работа над защитой данных не заканчивается. Каждый год появляются новые вирусы и вредоносные программы, поэтому не забудьте обновлять свой протокол шифрования и время от времени тестировать систему. В этом поможет команда разработчиков, которая изначально работала над решением.
Как разработать мобильное приложение: 6 шагов
После того, как вы изучили подводные камни о том, как разработать мобильное приложение с геолокацией, возникает следующий вопрос: “С чего начать?” С безопасности данных или, может быть, с выбора API? Мы расскажем!
Вот 6 важных моментов, с которых начинается работа над решением:
- Идея. Начните с бизнес-идеи, которая у вас есть. Проведите анализ конкурентов и составьте список плюсов и минусов вашего будущего решения. Чем лучше вы знаете свою идею, тем проще вам будет объяснить ее команде разработчиков.
Секрет мастерства состоит в том, чтобы суметь изложить свою идею стартапа в нескольких предложениях. Такая практика поможет определить основные преимущества приложения с геолокацией и представить их инвесторам.
- Надежный разработчик. Когда работа касается конфиденциальности данных, нужно работать с опытными профессионалами, которые знают, как защитить информацию пользователей.
Когда вы выбираете команду для разработки мобильного приложения, проверьте отзывы от предыдущих клиентов, посмотрите предыдущие кейсы компании и запланируйте короткую встречу, чтобы встретиться лично или онлайн. Сейчас у большинства команд есть собственные блоги, где они публикуют кейсы и делятся советами для стартаперов. Статьи тоже помогут составить впечатление о разработчиках и их ценностях😉
- Основные функции. Чтобы определить, как разработать мобильное приложение с геолокацией и какие шаги предпринять, нужно выбрать маст-хэв функции для интерфейса. Нужна ли вам карта? Хотите ли вы отправлять уведомления, когда местоположение меняется? Собираетесь ли вы отслеживать локацию на протяжении нескольких минут или часов, как это делают фитнес-приложения или такси?
Эти вопросы лучше обсудить с разработчиком перед тем, как они приступят к работе над вашим приложением, и определиться с ключевыми функциями.
- MVP. Этот этап разработки приложения помогает протестировать идею, проверить, как обстоят дела на рынке, и получить обратную связь от целевой аудитории. MVP — это первая версия продукта. Важно отметить, что она не должна быть сырой или недоработанной — это признак плохого приложения, а не этапа MVP. Одна из главных характеристик MVP — минимализм. Он содержит только основные функции, которые помогают приложению с геолокацией работать. Ваша команда разработчиков поможет вам расставить приоритеты по этим элементам и составить краткий список того, что будет частью минимально жизнеспособного продукта.
- Обратная связь. Соберите отзывы на решение от настоящих пользователей и проанализируйте, что они говорят. На этом этапе разработки приложения важно быть открытым и воспринимать критику. Если долго работать над одной идеей, то глаз замыливается и легко пропустить важные детали и недочеты. Именно поэтому на этапе MVP пользователи помогут определить, что нужно изменить в приложении, а что оставить как есть.
- Финальная версия. После того, как вы учли отзывы пользователей и улучшили приложение, настало время для выпуска на рынок 🚀
Это еще не конец! Очень часто приложениям требуются техническая поддержка после запуска, чтобы периодически проверять новые требования от Apple и Google к программному обеспечению, обновлять решение и исправлять ошибки. Обсудите с разработчиком, который собирается разработать мобильное приложение, нужна ли вам такая услуга.
Стоимость и сроки
Несмотря на то, что любое решение требует много времени и усилий, мы знаем, как разработать мобильное приложение с геолокацией с ограниченным бюджетом. Конечно, невозможно привести в пример универсальную оценку приложения с использованием геолокации, так как разброс вариантов очень большой. Поэтому мы решили показать вам примерную оценку приложения того, как как разработать мобильное приложение с геолокацией, которое позволяет пользователю найти место, где можно купить кофе по дороге куда-либо.
Примечание: Оценка предоставлена нашей командой и может отличаться у других компаний. Ниже таблица, которая показывает сколько времени у нас уйдет на разработку мобильного приложения.
| Этап | Что мы делаем | Сколько рабочих часов занимает | Приблизительная стоимость |
| UI/UX дизайн | Планируем пользовательский путь, придумывает концепты и презентуем их заказчику | 111 часов | $4 995,00 |
| Разработка | Работаем над архитектурой и интерфейсом со стороны клиента и сервера | 823 часов | $37 035,00 |
| QA тестирование | Ищем и заранее устраняем любые потенциальные ошибки | 83 часов | $1 245,00 |
| Менеджмент проекта | Управляем разработкой мобильных приложений и решаем административные задачи | 14 часов | $1 800,00 |
В среднем приложение с локацией стоит $45 075,00 долларов и требует 1071 часов работы. Мы оказываем поддержку на всех этапах разработки приложений.
В оценке мы учли все моменты, которые могут потребоваться вашему решению: мы разрабатываем кроссплатформенные мобильные приложения с нуля, обеспечиваем шифрование и защиту данных, а также настраиваем соединение между сервером и пользователем. В работе мы уделяем внимание UI/UX дизайну, создавая надежный и простой в навигации интерфейс, который помогает пользователям взаимодействовать с решением.
Запомнить на будущее
В этой статье мы рассказываем, как разработать мобильное приложение с геолокацией, и что следует учесть. Сейчас у каждого на телефоне есть сразу несколько решений, которое отслеживают местоположение. Среди них — Яндекс, Uber, DoorDash, Instagram, TikTok, Amazon и многие другие. Геофункции помогают предоставлять клиентам персонализированные услуги только в зависимости от того, где они находятся.
Существует ряд стартапов, для которых функция геолокации — это необходимость. Мы собрали список из 6 типов компаний, которые, гарантировано выиграют от использования местонахождения:
- Приложения для доставки еды;
- Социальные сети;
- Приложения для знакомств;
- Маркетплейсы;
- Такси;
- Карты.
Разработка подобных решений — сложный и многоступенчатый процесс. Чтобы в деталях понять, как разработать мобильное приложение с геолокацией, мы собрали основные моменты нашей инструкции:
- Приложения с локацией используют специальные API, GPS и данные Wi-Fi, чтобы отслеживать местонахождение пользователя и предоставлять услуги, основываясь на этой информации.
- Рынок георешений — это быстро развивающаяся сфера, стоимость которой, по прогнозам, вырастет на 23 –– 27% к 2026 — 2027 годам.
- Чтобы выделиться среди конкурентов, геолокация просто необходима новым решениям.
- Разработка приложений, которые определяют местоположение пользователей, связана с вопросами безопасности и конфиденциальности. Чтобы защитить персональные данные и вашу репутацию, эта часть решения нуждается в особом внимании разработчиков.
- Несколько раз проверьте протокол шифрования, который вы используете, и добавьте дополнительную защиту для ваших серверов.
- Приложение с геолокацией будет стоить X долларов и займет X месяцев для разработки.
Purrweb уже несколько лет работает с разработкой приложений для с помощью фреймворка React Native. Наша команда будут рада помочь вам реализовать идею запуска, защитить данные и добавить функции геолокации там, где это необходимо.
Хотите узнать больше о том, как разработать мобильное приложение? Заполните форму сейчас и получите информацию от наших экспертов.
Android GPS Navigator
This is an open-source Android navigator app that provides an alternative to Google Maps.

Features
- find your current position on map
- search and show particular place on map
- build route between two point on map
- choose best route among offered options
- navigate to destination with voice tips during the route
- see traffic jams on the roads
- see terrains of the map
References
- Maps, routes & navigation were build using https://www.mapbox.com
- Place search on the map was build using https://locationiq.com
- Images were build using http://www.freepik.com
Wiki
Documentation Pages
License
Licensed under the Apache License, Version 2.0 (the "License").
You may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
NaviGuild свой собственный навигатор
История создания
Сам я родом из небольшого города. После переезда в Минск, началась адаптация. Если маршрут дом – работа – дом не вызывал проблем, то возможность проезда в незнакомую точку вызывала дискомфорт. Да, я говорю про общественный транспорт. Сейчас для любого большого города есть навигаторы, но что делать, если город маленький? Вряд ли, что кто-то займется написание программ для всех городов, да и есть ли смысл? По сути все, что нам нужно, это:
- найти остановку
- узнать когда будет ближайший транспорт
- проложить оптимальный маршрут
- посмотреть карту
Так сложилось, что специфика моей прошлой работы заставляла путешествовать по городам и каждый раз идея написать универсальную программу лишь только крепла. Сейчас идея превратилась в проект.
Описание
Изначальная задумка программы в том, что бы объединить людей для создания общей информационной базы. Функционал программы:
- Информация по остановкам и маршрутам.
- Поиск остановок и маршрутов
- Составление избранных списков
- Оффлайн карта
- Поиск объектов на карте
- Направление движения транспорта
- Возможность загрузки своего расписания и карт
Работа с программой
Схематично жизненный цикл программы я предоставил на следующем рисунке.
При первом старте программы, в ней отсутствуют какие либо данные. Данные состоят из двух частей:
- карта, которую можно скачать, либо сделать самому;
- текстовый файл расписания формата JSON со своей структурой. Описание структуры тут.
При запуске нам нужно указать, откуда мы хотим взять данные (Этап 1). Далее после того, как данные будут указаны, происходит следующее. Мы преобразуем файл расписания в объект, получаем путь к файлу карты и записываем в базу (Этап 2). В качестве базы используется Realm.
После записи базы, нас выбрасывает в главное окно. Где проверяется, создана ли модель базы данных. Если модель создана, ждем изменений в модели (Этап 4), нет — создаем модель (Этап 3). Модель данных выполнена в виде синглтон’а. При изменении в модели, сохраняем обновления в БД (Этап 5). При последующем запуске мы проверяем, создана ли модель и выбираем этап.
Вот так это выглядит
Этап 1 
Этап 3 
Главное окно 
Карта 
P.s. С удовольствием отвечу на все ваши вопросы или помогу с созданием расписания.
Источник
Урок 12. Навигация в приложении. Начало работы с Navigation Architecture Component
В этом уроке на практике познакомимся с библиотекой Navigation Architecture Component , которая позволяет пользователям перемещаться между различными частями контента в вашем приложении. Компонент навигации входит в набор компонентов Android Jetpack и помогает реализовать навигацию, от простых нажатий кнопок до более сложных шаблонов, таких как панели приложений (appbars) и панель навигации (navigation drawer). Компонент навигации также обеспечивает согласованное и предсказуемое взаимодействие с пользователем, придерживаясь установленного набора принципов, о которых мы говорили на прошлом уроке.
Введение
Navigation Architecture Component упрощает осуществление навигации, а также помогает визуализировать navigation flow вашего приложения. Библиотека предоставляет ряд преимуществ, в том числе:
- Автоматическая обработка транзакций фрагментов
- Корректная обработка кнопок «Вверх» и «Назад» по умолчанию
- Поведение по умолчанию для анимации и переходов
- Deep linking как first class operation
- Реализация шаблонов навигации пользовательского интерфейса (таких как navigation drawer и bottom navigation) с небольшой дополнительной работой
- Безопасность типов при передаче информации во время навигации
- Инструменты Android Studio для визуализации и редактирования navigation flow приложения
В этом уроке нам понадобится среда разработки Android Studio версии 3.3 или выше.
Мы будем использовать готовый проект, в котором уже есть необходимые активити или фрагменты. Нам нужно настроить навигацию в приложении, используя Navigation Architecture Component.
Скачайте стартовый проект по ссылке
Обзор компонента навигации
Компонент навигации состоит из трех ключевых частей:
- Navigation graph: ресурс XML, который содержит всю связанную с навигацией информацию в одном централизованном месте. Это включает в себя все отдельные области содержимого в вашем приложении, называемые destinations (пункты назначения), а также возможные пути, которые пользователь может пройти через ваше приложение.
- NavHost: Пустой контейнер, который отображает пункты назначения из вашего графика навигации. Компонент Navigation содержит реализацию NavHost по умолчанию — NavHostFragment, которая отображает фрагменты — места назначения.
- NavController: Объект, который управляет навигацией приложения в NavHost. NavController управляет перемещениями контента мест назначения в NavHost , в процессе перемещения пользователей по приложению.
Мы используем объект NavController, сообщая ему путь в ресурсе Navigation Graph. Затем объекту NavController будет показан соответствующий пункт назначения в NavHostFragment.
Давайте посмотрим, как это выглядит на практике, начиная с нового ресурса Navigation Graph.
Destinations
Компонент навигации представляет концепцию Destinations — пункта назначения . Пункт назначения — это любое место, в котором вы можете перемещаться в приложении, обычно это фрагмент или активити. Они поддерживаются «из коробки», но вы также можете создавать свои собственные типы назначения, если это необходимо.
Navigation Graph
Navigation Graph представляет собой новый тип ресурса , который определяет все возможные пути, доступные пользователю в приложении. Он показывает визуально все пункты назначения, которые могут быть достигнуты из данного пункта назначения. Редактор навигации Android Studio отображает Navigation Graph наглядно.
Редактор навигации
- Откройтеres/navigation/mobile_navigation.xml
- Перейдите в режим «Дизайн»:
Navigation Graph показывает доступные пункты назначения. Стрелки между пунктами назначения называются actions (действия). Больше мы поговорим о них позже.
- Нажмите на пункт назначения, чтобы увидеть его атрибуты.
- Нажмите на любое действие, представленное стрелкой, чтобы увидеть его атрибуты.
Анатомия навигационного XML-файла
Все изменения, которые вы делаете в графическом редакторе навигации, изменяют базовый XML-файл, подобно тому, как редактор макетов изменяет XML-макет.
Перейдите на вкладку « Текст »:
Источник
Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
Попробуем, пользуясь официальным руководством и примерами кода, построить работающую систему навигации для будущего многоэкранного приложения в соответствии со стандартами Navigation Architecture Component. Статья включает следующие разделы:
Часть 1. Подготовительные работы
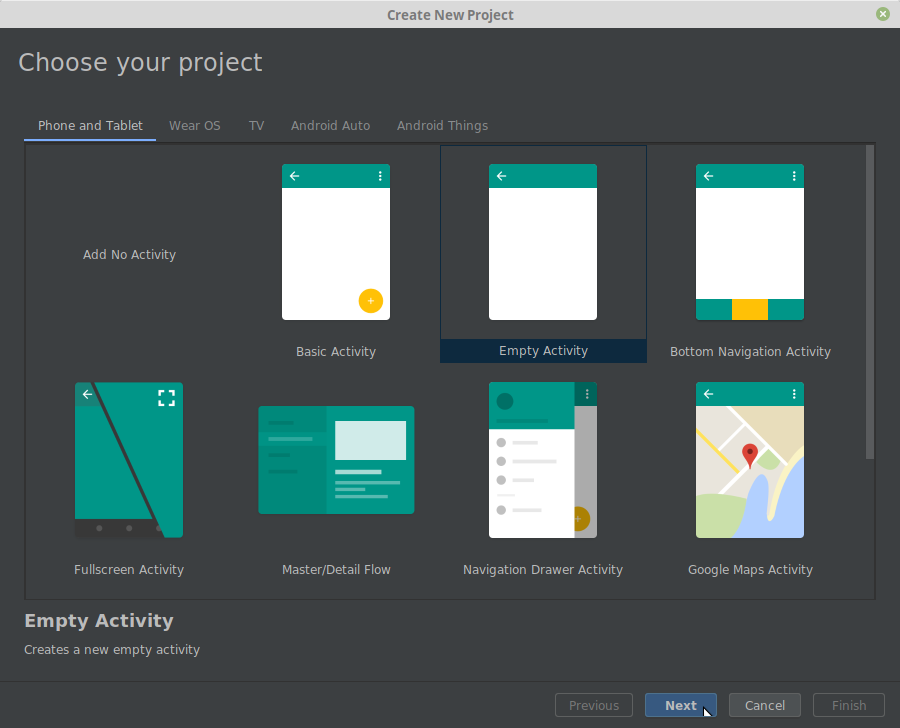
— 1.1. Создание проекта
— 1.2. Зависимости (Dependencies)
— 1.3. Страницы: создание фрагментов
— 1.4. Адреса: файл ресурсов типа «Navigation»
— 1.5. Фрейм: виджет NavHostFragment
Часть 2. Элементы навигации
— 2.1. Навигация с помощью кнопок
— 2.2. Боковое меню (Drawer)
— 2.3. Панель инструментов: Toolbar вместо ActionBar
— 2.4. Нижнее меню (Bottom Navigation)
— 2.5. Всплывающее меню (Overflow Menu)
Краткие выводы и ссылка на github
Часть 1. Подготовительные работы
1.1. Создание проекта
Нам понадобятся базовые знания Котлина, IDE Android Studio версии не ниже 3.3, смартфон или эмулятор с версией API 14 или выше.
Создадим в Android Studio новый проект под названием «Navigation2019».
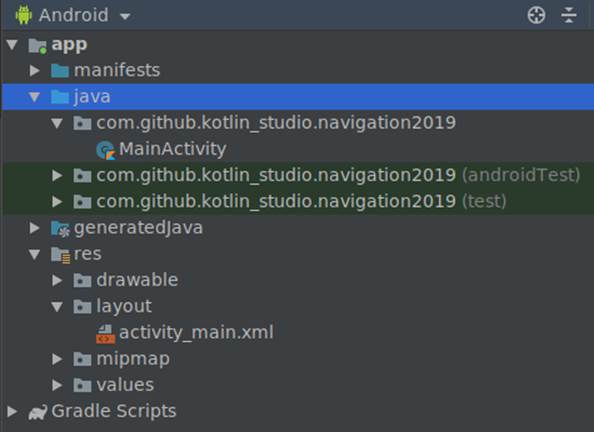
IDE создаст файл главной активности «MainActivity.kt» и его макет (шаблон) «activity_main.xml».
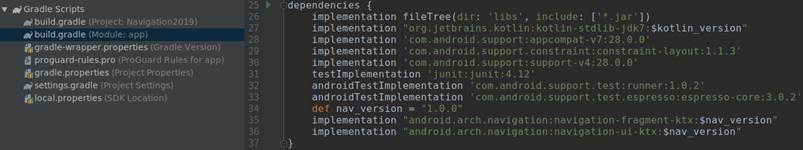
1.2. Зависимости (Dependencies)
Откроем файл «build.gradle» модуля (не проекта, а именно модуля) и в блок «dependencies» добавим необходимые зависимости:
Мы использовали библиотеки версии 1.0.0, но в будущем ситуация может измениться. Проверить, какие версии библиотек являются актуальными, можно здесь.
1.3. Страницы: создание фрагментов
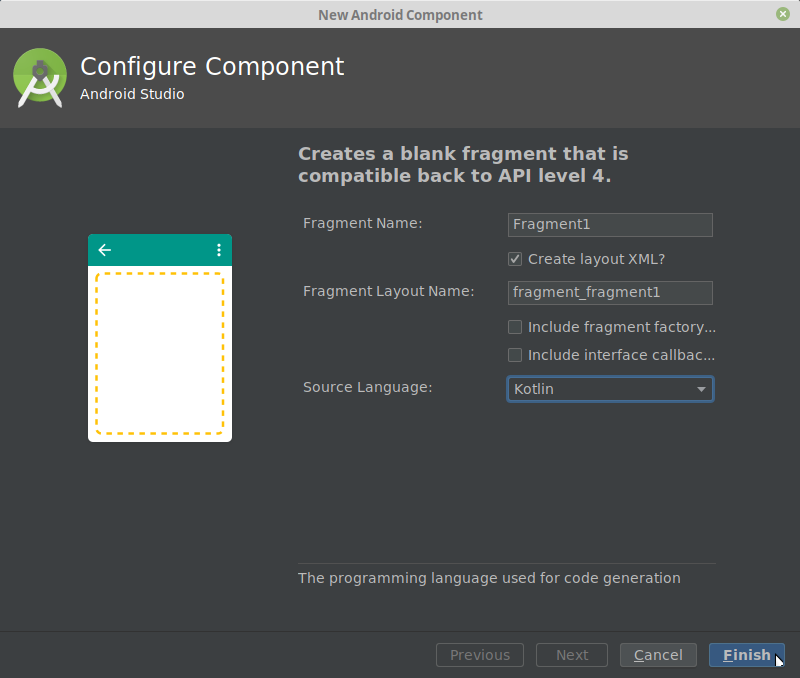
Фрагменты — это «страницы» нашего будущего приложения. Кликнув правой кнопкой на каталоге с файлами классов, командой «New -> Fragment -> Fragment(Blank)» создадим «Fragment1».
IDE создаст kt-файл с классом фрагмента и xml-файл с макетом фрагмента. Таким же образом сгенерируем ещё три фрагмента («Fragment2», «Fragment3», «Fragment4»). Мы будем использовать их для создания четырёх разных типов навигации по приложению.
1.4. Адреса: файл ресурсов типа «Navigation»
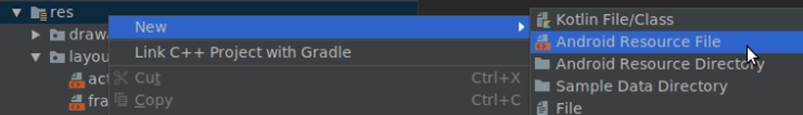
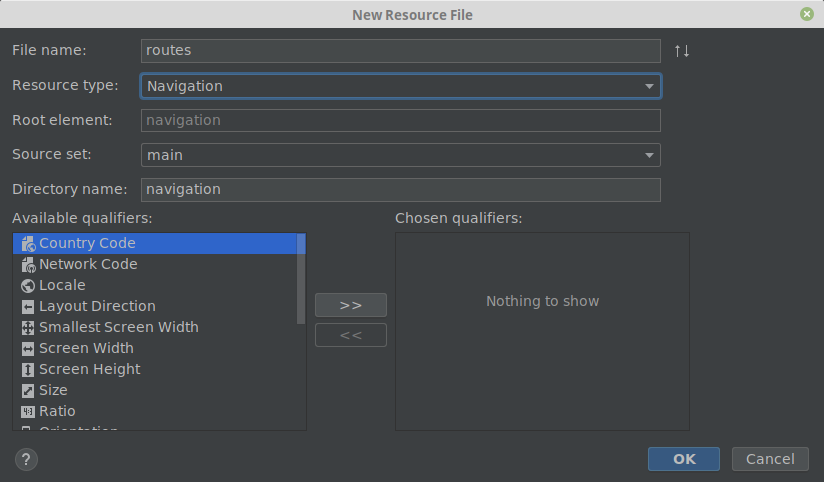
Кликнув правой кнопкой мыши по папке «res», создадим файл ресурсов типа «Navigation» с названием «routes.xml» («маршруты»).
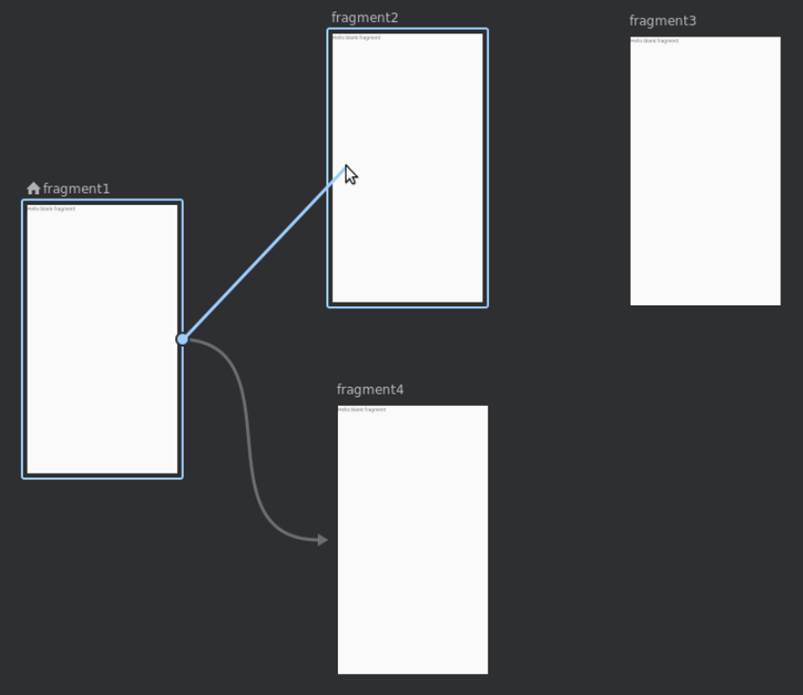
Откроем созданный файл и с помощью кнопки «New Destination» добавим в навигационную схему наши фрагменты.
«Хватаясь» мышкой за точку в середине правой стороны фрагмента, соединим фрагменты друг с другом так, как они должны быть связаны в приложении.
В соответствии с их названиями, наши фрагменты получат идентификаторы (id) «fragment1», «fragment2», «fragment3», «fragment4». Это «адреса», которые будут использоваться при указании пунктов назначения («destinations») в инструкциях навигационному контроллеру.
Кроме «id», каждый тег «fragment» содержит ещё три параметра: «name», «label» и «layout». Параметры «name» и «layout» нас сейчас не интересуют. Единственное, что стоит отредактировать в файле «routes.xml» — это названия («label») фрагментов. Заменим их на «Фрагмент №1», «Фрагмент №2», «Фрагмент №3» и «Фрагмент №4».
1.5. Фрейм: виджет NavHostFragment
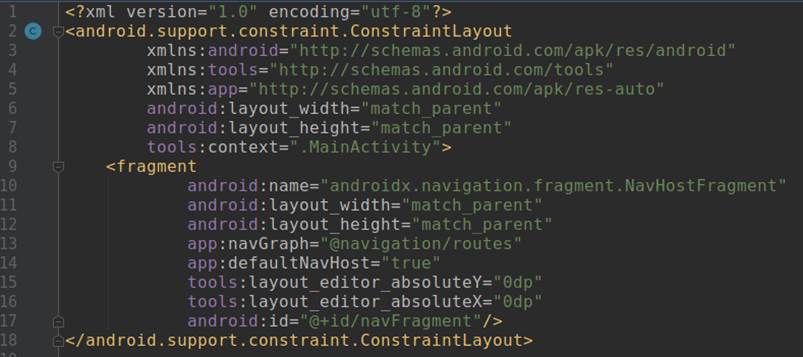
Откроем файл макета «res/layout/activity_main.xml» и удалим текстовый виджет «Hello World!», он нам не понадобится. В палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет NavHostFragment (указав наш файл «routes» в качестве источника информации для него). Он выполнит роль фрейма, в котором будут выводиться различные фрагменты приложения.
Изменим id фрагмента на «navFragment». Код макета главной активности будет выглядеть теперь так:
На этом подготовительные работы завершены, теперь можно приступать непосредственно к созданию элементов навигации.
Часть 2. Элементы навигации
2.1. Навигация с помощью кнопок
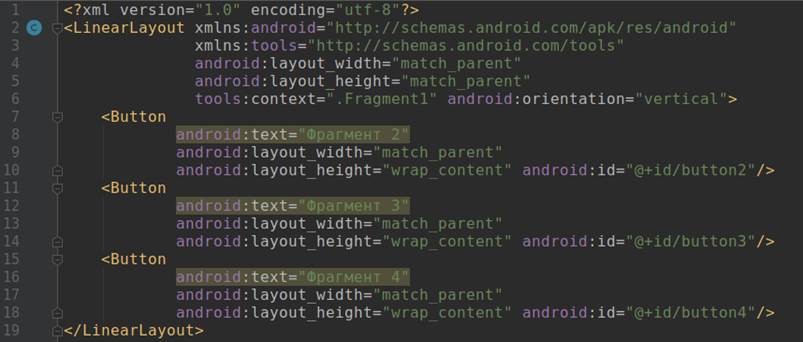
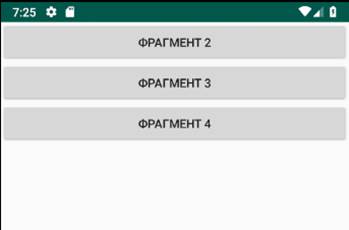
Откроем макет первого фрагмента («fragment_fragment1.xml»). Удалим ненужный текстовый виджет, изменим тип макета с «FrameLayout» на линейный вертикальный и добавим три кнопки с идентификаторами «button2», «button3», «button4» и соответствующими названиями «Фрагмент 2», «Фрагмент 3», «Фрагмент 4».
В методе «onCreateView» фрагмента получим ссылку на навигационный контроллер (объект «NavController») и запрограммируем поведение при нажатии на кнопки: командой «setOnClickListener» для каждой кнопки создадим слушателя кнопки, который при клике по кнопке будет передавать навигационному контроллеру адрес (id) точки назначения вместе с командой переместиться (navigate) на указанный адрес.
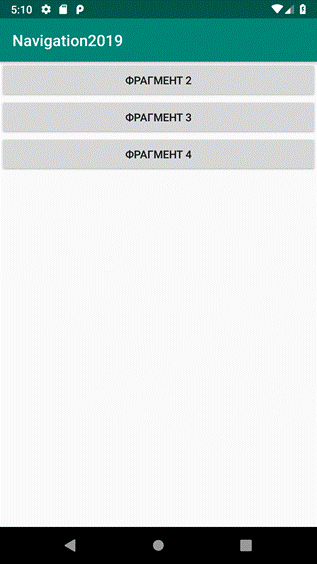
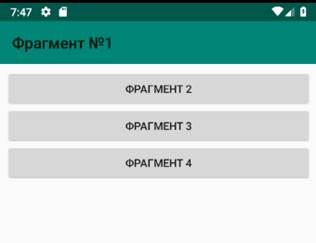
Проверим, как работают наши кнопки.
Одна кнопка — одна строчка кода — и клик по кнопке перемещает нас к указанному фрагменту. Просто, не так ли?
Но без меню не очень удобно, приходится использовать кнопку «Назад» для возвращения на стартовый экран.
2.2. Боковое меню (drawer)
2.2.1. Ресурсный файл меню
В каталоге «res/menu» создадим ресурсный файл меню «drawer_menu.xml». Добавим в него пункты меню, каждый из которых представляет собой тег «item» с параметрами «id» (должен соответствовать таковому в навигационном графе «routes.xml», «title» (заголовок, он может быть другим), «icon» (мы используем одну и ту же картинку для всех пунктов, но, конечно же, они могут быть разными) и др. Наше меню будет выглядеть так:
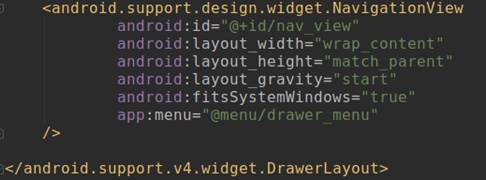
2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
Откроем файл макета активности «activity_main.xml».
После первого тега (xml version…) добавим начало тега «DrawerLayout».
В конец файла добавим виджет «NavigationView» и окончание тега «DrawerLayout».
2.2.3. Подключение бокового меню в классе активности
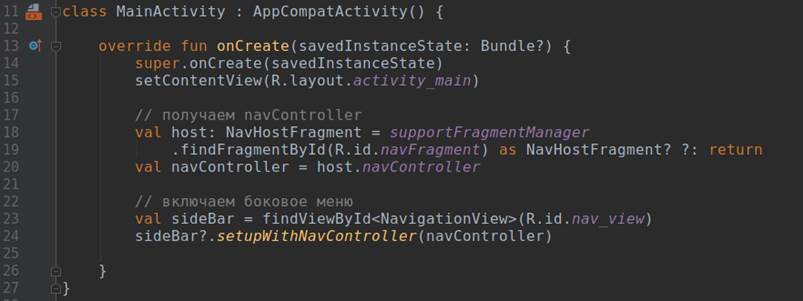
Откроем файл «MainActivity.kt» и в методе «onCreate» получим ссылку на «navController» (в активности это выглядит чуть сложнее, чем было во фрагментах).
Затем включим боковое меню:
Код класса теперь выглядит так:
Теперь меню появляется в ответ на свайп от левого края экрана:
Хорошо было бы добавить и кнопку слева-вверху для вызова бокового меню, верно?
2.3. Кнопка и название фрагмента на панели инструментов
Существующий по умолчанию ActionBar, как рекомендует официальное руководство, заменим на Toolbar.
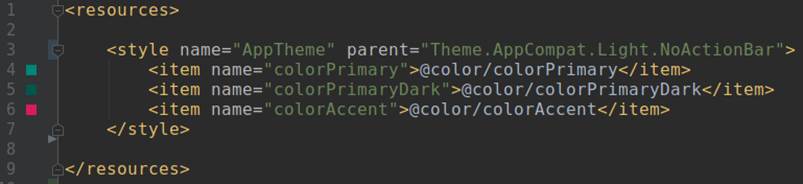
Чтобы отключить существующий ActionBar, в файле «res/values/styles.xml» найдём строку
и заменим «DarkActionBar» на «NoActionBar».
Отлично, ActionBar мы отключили.
Теперь добавим Toolbar. Откроем файл «activity_main.xml», в палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет «Toolbar». Панель инструментов добавлена, но она пока пуста.
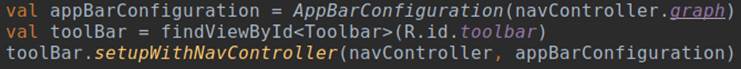
Переходим в файл активности «MainActivity.kt». Чтобы на Toolbar вывести кнопку и название текущего фрагмента, в метод «onCreate()» добавим следующие строки:
Toolbar теперь выводит название фрагмента и кнопку «Вверх» (Up) для вложенных фрагментов.
Кнопка «вверх» в android’е почему-то обозначается стрелкой «влево»:
Чтобы на стартовом экране приложения выводилась кнопка-гамбургер, нам необходимо в конфигурацию панели инструментов добавить параметр «drawerLayout», который содержит id виджета DrawerLayout из файла «activity_main.xml».
Клик по этой кнопке выводит боковое меню.
2.4. Нижнее меню (Bottom Navigation)
Иногда бывает необходимо акцентировать внимание пользователя на определённых действиях, и эффективно сделать это помогает нижнее меню. Добавим его в третий фрагмент.
Сначала создадим ресурсный файл меню «bottom_nav_menu.xml» с парой ссылок. Затем откроем макет фрагмента №3 (файл «fragment_fragment3.xml») и перетащим на него виджет «BottomNavigationView», попутно согласившись с предложением IDE добавить в dependencies библиотеку «com.android.support:design».
Если бы мы создавали нижнее меню не для одного фрагмента, а сразу для всех, то в метод «onCreate» класса активности (файл «MainActivity.kt») нужно было бы включить следующий код:
Конечно, и виджет «BottomNavigationView» в таком случае надо было бы поместить в макет активности, а не фрагмента.
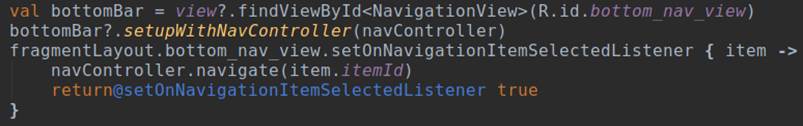
Но поскольку данное меню нам требуется только во фрагменте №3, то и редактировать мы будем класс фрагмента (файл «Fragment3.kt»), а код будет выглядеть чуть сложнее:
В итоге мы получим нижнее меню, которое будет выводиться только в 3-м фрагменте.
То же самое, но с другими ссылками, сделаем и в 4-м фрагменте.
2.5. Всплывающее меню (Overflow Menu)
Ещё один вид меню — всплывающее меню, которое выводится при клике по кнопке (трём вертикально расположенным точкам) в правом верхнем углу экрана.
Создадим ресурсный файл меню «top_right_menu.xml» с необходимыми ссылками.
В файле «MainActivity» в метод «onCreate» перед «toolBar.setupWithNavController. » добавим строку «setSupportActionBar(toolBar)».
И далее в этом же классе переопределим два метода:
Нажатие на верхнюю правую кнопку теперь отображает всплывающее меню:
Краткие выводы и ссылка на github
Очевидно, что Navigation Architecture Component существенно облегчает труд разработчика. Сложные в прошлом задачи теперь решаются несколькими строчками кода.
Поскольку главной целью данной публикации было осветить базовые алгоритмы создания навигации в android-приложении, многие детали реализации были умышленно оставлены за кадром.
Мой график работы обычно не позволяет поддерживать дискуссии, но Ваши комментарии в любом случае будут полезны для посетителей сайта и потому всегда приветствуются.
Источник
|
0 / 0 / 0 Регистрация: 17.11.2010 Сообщений: 7 |
|
|
1 |
|
|
25.06.2012, 00:14. Показов 10205. Ответов 5
возможно ли использовать google api maps для создания нового навигатора?
__________________
0 |
|
0 / 0 / 0 Регистрация: 17.11.2010 Сообщений: 7 |
|
|
25.06.2012, 12:35 [ТС] |
3 |
|
вопрос: как создать маршрут путем двух точек. тоесть как дать 2 точки и получит короткиы маршрут дорог?
0 |
|
эволюционирую потихоньку 468 / 466 / 91 Регистрация: 30.06.2009 Сообщений: 1,401 |
|
|
25.06.2012, 13:52 |
4 |
|
Это чистой воды математика (почитайте про задачу коммивояжёра)
0 |
|
0 / 0 / 0 Регистрация: 17.11.2010 Сообщений: 7 |
|
|
25.06.2012, 14:14 [ТС] |
5 |
|
Eto ya znayu. Prosto v plane Idei — Kak eto delaetsya? kak risovat liniyu na karte? kak uznat 4to eto doroga? kak uznat perekrestok?
0 |
|
Android Programmer 140 / 141 / 10 Регистрация: 08.12.2010 Сообщений: 421 |
|
|
25.06.2012, 16:21 |
6 |
|
прочитали бы для начал офф. документацию про mapview и не возникло бы таких вопросов.!
0 |
В последнее время возможности человека путешествовать неимоверно быстро растут, и мы можем открывать для себя все новые и новые места. Но не всегда в этих местах легко сориентироваться, а порой у зданий такие сложно-архитектурные формы, что можно даже заблудиться в незнакомом месте.
Например, к таким зданиям относится наша Инженерно-технологическая школа №777 г. Санкт-Петербург. Мы столкнулись с такой проблемой, что когда нашу школу посещают гости и родители, то им сложно найти нужный кабинет или другое необходимое место. Каждый находит свой выход из данной ситуации, кто-то бесконечно спрашивает работников здания, а кто-то просто блуждает по бескрайним коридорам. Проанализировав данную проблему, мы решили сделать для таких посетителей навигатор по нашей школе. Но простой навигатор с картой внутри здания не актуален, что не скажешь об одной из новых и быстроразвивающихся технологий дополненной реальности (AR). Наш навигатор разрабатывался с технологией AR, методами компьютерного зрения и машинного обучения. Он поможет сориентироваться и найти точное место, куда необходимо пройти посетителям нашей школы.
Цель
Цель — создание универсального помощника в ориентировании по зданию.
Основные задачи:
- Упростить ориентирование по школе новых учеников, родителей и гостей;
- Сделать приложение универсальным, чтобы в последствии оно поддерживало навигацию не только по нашей школе, но и по любым другим зданиям во всем мире;
- User-friendly интерфейс, понятный каждому;
AR — Дополненная реальность
Сейчас с каждым годом появляются все новые и новые технологии, одна из таких технология дополненной реальности или просто AR. Сначала самое первое его ознакомление, произошло, когда всем известная компания “Google” решила сделать свои очки с дополненной реальностью. Тогда технология AR начала развиваться неимоверно быстро. Когда Google отказались от своего проекта “Google glass”, пришла новая эпоха масок, которые распознавали наше лицо и превращали его в знаменитостей. Затем покемоны захватили обе реальности и люди проходили километры в поисках самого крутого персонажа.
А совсем недавно компании “Google” и “Apple” представили свои движки для AR это ARCore и ARKit соответственно, из этого можно сделать вывод, что технология AR станет еще доступней для развития и создания все новых и новых приложений и игр.
Что же такое AR?
Дополненная реальность — это среда, которая в реальном времени дополняет реальный мир, каким мы его видим с помощью цифровых данных, обрабатываемых с помощью каких-либо электронно-вычислительных устройств и программной части.
Также дополненную реальность (augmented reality, AR) надо уметь отличать от виртуальной (virtual reality, VR) и смешанной (mixed reality, MR).
В чем же их основные отличия?
В AR виртуальные цифровые объекты проецируются на реальное окружение, в отличии от виртуальной реальности.
Виртуальная реальности — это созданный цифровыми техническими средствами мир, передаваемый человеку через органы чувств.
Смешанная реальность является чем-то среднем между VR и AR и объединяет в себе оба подхода.
VR создает свой мир, куда погружается человек, а дополненная реальность работает с реальным физическим миром, внедряя в него виртуальные объекты. Из этого следует, что VR взаимодействует исключительно с пользователями, в то время как AR со внешним миром.
Перспективы развития
Технология AR может занять ту нишу, которая в научной фантастике отдана голограммам. Только голограммы будут еще не скоро, а устройства вроде Hololens (Очки дополненной реальности от Microsoft) технически уже готовы. Перспектива увидеть в школах, виртуальные интерактивные иллюстрации, которые можно рассмотреть со всех сторон, с которыми можно взаимодействовать и тут же видеть результат своих опытов, представляется далеко прекрасным из светлых фантазий о будущем. Обучение любым инженерным специальностям может стать куда более наглядным и легким для понимания, а также интересным.
Если подытожить, то дополнительная реальность это не только игры и крутые маски для социальных сетей. Это гигантское количество возможностей в применение AR в сферах образования, промышленности и медицине.
Рост дополненной реальности поразителен. Ей в отличии от VR не нужно опираться на массивные шлемы и мощное железо, достаточно самого компактного и мобильного устройства современности — смартфона.
Дополненная реальность уже меняет наше настоящее: виртуальные маски, охота за покемонами по городам и болотам, дети, стреляющие друг в друга не из деревяшек, а через экран телефона. Сейчас это уже реальность.
Планирование работы
В нашем навигаторе работает система распознавания номера кабинета, это распознавание работает при помощи методов машинного обучения, а конкретно использовалась технология сверточных нейронных сетей. Давайте погрузимся в архитектуру.
Для данной модели нам пришлось решить 2 основные задачи:
- детектирование букв на изображении;
- распознавание букв.
Если для распознавания букв есть старые — добрые LeNet подобные сети, то для детектирования букв на картинке нам пришлось написать свою архитектуру нейронной сети, составить базу данных и обучить модель. Для того, чтобы составить архитектуру, нам надо было понять какую задачу машинного обучения будет решать наша модель.
После долгих споров мы пришли к единому мнению – детектор текста должен решать задачу регрессии, т.е. модель должна предсказывать, где потенциально расположена буква. Затем мы смоделировали нейронную сеть, состоящую из двух слоев не включая входного и выходного слоя, но тогда мы столкнулись с проблемой: данных на выходу стало очень много, из-за этого у нас появилась проблема – проблема переобучения, и мы пришли к выводу что нам нужна другая архитектура и подход к задаче, после долгой дискуссии мы пришли к выводу что нам нужно детектировать не буквы сразу, а сначала слова, а только потом буквы. И тут мы потратили довольно много времени для изменения базы данных и потом добавили еще одну нейросеть в каскад, из-за этого наш коэффициент (мы выбрали метрику Mean Squared Error) снизился на 40%, но все же действительный результат был далеко от желаемого, поэтому мы решили переписать архитектуры 2 нейронных сетей для этого нам пришлось разобрать “ансамбль” и понять как каждая сеть работает поодиночке и понять зачем нам нужен каждый параметр у каждой сети. Затем мы поняли, что вместо того, чтобы уменьшать количество параметров, можно изменить подход к задаче, и наша команда изменила модель: теперь это одна сверточная нейронная сеть, при этом подходе у нас снизился коэффициент ошибки на 30% и скорость прогона через сеть возросла.
Задача детектирования символов решена, осталось решить задачу распознавания символов, само распознавание символов была для нашей команды не новой задачей, мы натренировали сверточную нейросеть которая по архитектуре была схожа с нейросетью LeNet и получили на тестовом датасете коэффициент ошибки 99%(т.е. нейронная сеть почти не ошибалась). Но на практике это оказалось неприемлемым решением так как на вход этой сети должна поступать картинка фиксированного разрешения, а на практике на вход могут поступать разные картинки с разным разрешением, и тут наша команда задумалась и решила натренировать ту же нейронную сеть но только на картинах с достаточно большим разрешением, настолько большим что можно было точно предполагать что большего разрешения на вход нейросети подано не будет, но тут же мы от этой идеи отказались потому что мы пытаемся изменить разрешение картинки подаваемой на вход в архитектуру которая не подразумевает изменения разрешения изображения, получается теперь нам надо думать еще и над архитектурой распознавания букв, и мы поняли что лучшим решением было – взять за основу архитектуры – потомка нейронной сети LeNet – ResNet от компании Microsoft эта архитектура подразумевает, что в нее будет поступать изображения с разным разрешением.
В итоге после того как мы натренировали нейронную сеть, коэффициент ошибки у нас стал равным 95% — да это немного меньше чем при архитектуре LeNet но это работает, потом мы вспомнили что нам надо распознавать не все буквы, а только цифры и решили добавить перед определением символа еще одну модель которая будет определять является ли определяемый символ цифрой или буквой, так как эта модель решает задачу классификации и классифицирует только 2 класса, то нейросеть было брать за основу бессмысленно и поэтому мы взяли за основу архитектуры логистическую регрессию, после добавления этой модели в “ансамбль” и переобучения нейронной сети (только на цифры) у нас коэффициент ошибки стал +- 97% что очень не плохо, на этой “ноте” мы решили закончить работу над распознаванием символов и, как итог у нас получился такой “ансамбль”:
Исходная картинка -> Сверточная нейронная сеть, которая определяет расположение слов -> Сверточная нейронная сеть, которая определяет расположение букв -> логистическая регрессия, которая определяет буква на картинке или цифра -> ResNet, которая определяет конечную цифру
Но затем у нас стояла еще одна проблема: проблема с отслеживанием геолокации. Сначала мы подумали, что это одна из самых легких задач и оказались неправы. Первым делом мы как настоящие программисты пошли по пути наименьшего сопротивления и просто отслеживали GPS геолокацию у объекта — не сработало, погрешность была настолько большая что это нас ни в коем случае не устраивало, мы решили подумать над другими вариантами определения геолокации и решили подключить сервис от компании Яндекс — Яндекс Локатор, но он оказался не рабочий, т.е. совсем не рабочий сервис в котором нельзя подключить API, нашей следующей мыслью было подключение фреймворка mapbox для движка Unity (именно на нем мы решили разработать наш проект), после того как мы удачно подключили этот фреймворк, изучили его возможности и написали простой GPS трекер — результат был уже лучше, но погрешность была все еще большой, из-за этого мы продолжили поиск решений и после внимательного чтения документации мы нашли, что у полученного значения существует погрешность 15%, нас это не устраивало, тем более у этого подхода был очень большой недостаток — он использовал GPS, а мы делаем навигатор по школе, значит в закрытом помещении, значит GPS сигнал будет либо очень слабым либо не будет вообще + GPS поддерживается не на всех устройствах, именно поэтому мы сменили подход и перешли от глобального распознавания к локальному на основе Visual Positioning System у этого метода тоже есть свои минусы, но они никак не влияли на нашу работу, поэтому система отслеживания геолокации была готова.
Практическая значимость
Наше приложение служит для лучшего ориентирования людей, впервые пришедших или же просто плохо понимающих устройство школы людей по нашему образовательному учреждению. Они будут приходить и встречать на входе стенд с QR-кодом, при считывании которого скачивается приложение.
Функционал
Что же умеет наше приложение:
- распознавать номер кабинета по табличке,
- подробная карта школы,
- вести человека к нужному ему кабинету,
- поиск кабинета по его номеру,
- поиск кабинета в списке и по его типу (все кабинеты распределены в определенные группы в зависимости от того какой предмет преподают в данном помещении).
Реализация приложения
Приложение было написано на одном самых популярных движков под названием “Unity”, с использованием языка программирования C#, а также с использованием Python и библиотеки TensorFlow, по мимо всего выше перечисленного был использован пакетный менеджер Anaconda.
Как пользоваться данным приложением?
Предположим, я родитель и пришел на родительское собрание, мне нужно попасть в 339 кабинет, кабинет информатики. Я зашел в школу и должен отсканировать, как я уже повторюсь QR-код с таблички. Затем после успешной загрузки приложения я попаду в главное меню:
После этого я могу перейти в меню инструкции, чтобы узнать, как пользоваться приложением:
Это инструкция подробно описывает, как найти класс, т.е. для начала в главном меню мы нажимаем “Найти класс”, затем нам высвечивается следующие меню:
Стрелка в правом верхнем углу позволяет нам вернуться назад, в главное меню, если же система распознала номер кабинета, то вокруг таблички появляется рамка, а потом окно подтверждения:
Если модель правильно распознала кабинет, то наш условный “родитель” нажмет “да”, если же номер кабинета распознан неправильно, то следует нажать “нет” и заново сделать снимок. Так приложение поймет, где мы находимся в пространстве школы.
Далее “родителю” надо выбрать пункт назначения и тут у него есть 2 варианта либо вписать номер кабинета, либо же выбрать его тип и найти потом в списке:
После этого “родителю” надо следовать указателям на камере.
Когда же вы придете к месту назначения, навигатор оповестит вас об этом.
Есть другой вариант, более привычный, “родитель” нажимает на главном меню — “План школы” и открывается подробный план, где можно самостоятельно сориентироваться, как пройти к необходимому месту.
План 1 этажа
План 2 этажа
На данный момент это весь функционал, присутствующий в приложении, в дальнейшем планируется доработать приложение и добавить еще больше интересных функций.
Видеоролик вы можете посмотреть по данной ниже ссылке:
Вывод
При слаженной командной работе, достаточном времени и умениях применять soft skills любой проект можно реализовать.
Над приложением работали:
Василенко Илья — программист (backend)
Парфеньев Демид — Дизайнер
Лунев Даниил — Unity разработчик (frontend)
Пуртов Михаил — Data Miner, креативщик
Благодаря нашему проекту каждый член нашей команды узнал для себя много всего нового. Начиная от дизайна, до программирования и компьютерного зрения.
Наша команда PYC верит, что Habr`у понравится наш проект.
С уважением команда PYC.
Инструменты
Unity + C#
Python + пакетный менеджер Anaconda + библиотека для создания нейронных сетей TensorFlow + библиотека для создания моделей машинного обучения scikit-learn
Immersal — Библиотека которая реализует VPS
Список литературы
Сайт, посвященный Tensorflow
Сайт, посвященный Immersal
Сайт, посвященный C#
Сайт, посвященный Python
*Данная публикация не претендует на рекламу нашего приложения, ибо его даже нет в открытых источниках и оно работает лишь в пределах школы