Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- # Комментарии
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения 
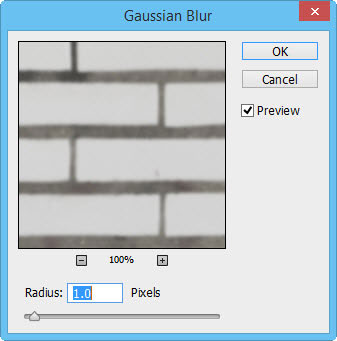
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
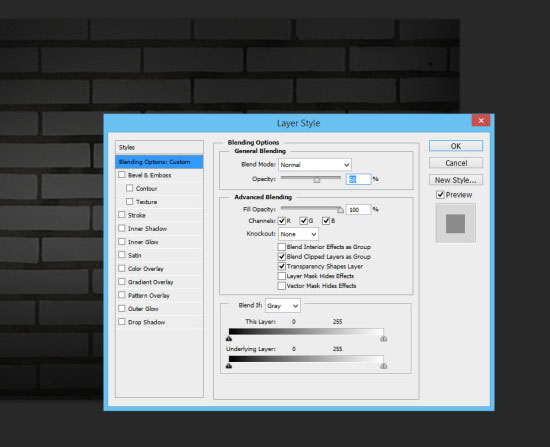
Уменьшите непрозрачность слоя с текстурой до 60%.
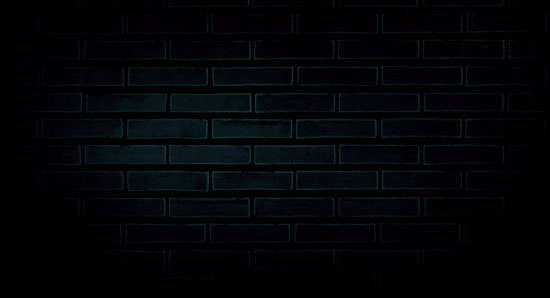
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.
Результат:
Шаг 2
Установите шрифт в Фотошоп и инструментом Текст 
К слою с текстом примените стиль Тиснение (Bevel and Emboss):
Также, добавьте стиль слоя Обводка (Stroke):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):
Добавьте стиль слоя Глянец (Satin):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Внешнее свечение (Outer Glow):
Тень (Drop Shadow):
Результат:
Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):
Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.
Результат:
Шаг 4
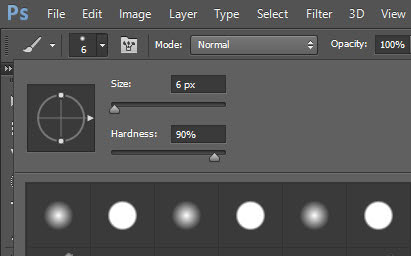
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.
В цветовой палитре выберите голубой цвет (#16f2ff).
Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.
Результат:
Шаг 5
Инструментом Перо 
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо 
К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):
Результат:
Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:
Шаг 6
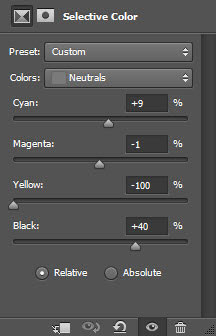
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
Color):
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Финальное изображение:
Автор: psdvault
Источник:
psdvault.com
От автора: неоновый текст может добавить приятный футуристический штрих любому веб-сайту. Мне всегда нравилась магия неоновых надписей, и я хотел воссоздать их с помощью CSS. Я хочу поделиться советами, как это сделать! В этой статье мы рассмотрим, как добавить к тексту эффекты свечения. Мы также рассмотрим различные способы анимации неоновых надписей с использованием CSS и ключевых кадров.
Вот что мы будем делать:
Добавление эффекта свечения к тексту
Во-первых, давайте заставим текст светиться. Это можно сделать в CSS с помощью свойства text-shadow. Что полезно в text-shadow, так это то, что мы можем применить к нему несколько теней, просто разделив их запятыми:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
.neonText { color: #fff; text-shadow: 0 0 7px #fff, 0 0 10px #fff, 0 0 21px #fff, 0 0 42px #0fa, 0 0 82px #0fa, 0 0 92px #0fa, 0 0 102px #0fa, 0 0 151px #0fa; } |
text-shadow требует четырех значений, первые два из которых представляют горизонтальное и вертикальное положение тени соответственно. Третье значение представляет размер радиуса размытия, а последнее значение представляет цвет тени. Чтобы увеличить размер эффекта свечения, мы бы увеличили третье значение, которое представляет радиус размытия. Или, выражаясь по-другому:
|
text-shadow: [x-offset] [y-offset] [blur-radius] [color]; |
Вот что мы получаем с помощью этого небольшого фрагмента CSS:
Следующее, что вам может быть интересно, — что случилось со всеми этими значенями? Как я их получил и почему их так много? Во-первых, мы добавили эффекты белого свечения к внешним краям букв текста с небольшим радиусом размытия.
|
.neonText { color: #fff; text-shadow: /* White glow */ 0 0 7px #fff, 0 0 10px #fff, 0 0 21px #fff, } |
Последние пять значений — это более широкие тени текста с большим радиусом размытия, образующие зеленое свечение.
|
.neonText { color: #fff; text-shadow: /* White glow */ 0 0 7px #fff, 0 0 10px #fff, 0 0 21px #fff, /* Green glow */ 0 0 42px #0fa, 0 0 82px #0fa, 0 0 92px #0fa, 0 0 102px #0fa, 0 0 151px #0fa; } |
Было бы здорово, если бы мы могли достичь этого с менее чем пятью тенями, но нам нужны все эти тени, чтобы их можно было накладывать друг на друга, чтобы добавить больше глубины свечению. Если бы вместо этого мы использовали одиночный text-shadow, эффект не имел бы глубины, необходимой, чтобы он выглядел реалистично.
Продолжайте экспериментировать с различными оттенками и цветами, а также с размерами радиуса размытия! Вы можете создать огромное количество крутых эффектов свечения, поэтому попробуйте разные варианты — вы даже можете смешивать и сочетать цвета, в которых один цвет смешивается с другим.
Эффект «мерцания»
Одна вещь, которую вы можете заметить в неоновых надписях — это то, что некоторые из них, особенно старые, имеют тенденцию мерцать. Свет как то появляется и гаснет. Мы можем делать то же самое с анимацией CSS! Давайте сделаем анимацию @keyframes, которая включает и выключает свет быстрыми, казалось бы, случайными вспышками.
|
@keyframes flicker { 0%, 18%, 22%, 25%, 53%, 57%, 100% { text-shadow: 0 0 4px #fff, 0 0 11px #fff, 0 0 19px #fff, 0 0 40px #0fa, 0 0 80px #0fa, 0 0 90px #0fa, 0 0 100px #0fa, 0 0 150px #0fa; } 20%, 24%, 55% { text-shadow: none; } } |
Это действительно так! Мы взяли те же свойства text-shadow и значения, которые были у нас раньше, обернули их в анимацию @keyframes и выбрали точки на временной шкале для применения теней, а также точки, которые полностью удаляют тени.
Осталось только вызвать анимацию, в которой мы хотим, чтобы свет мерцал. В данном конкретном случае давайте только добавим ее к элементу h1. Мерцание одной части текста кажется более реалистичным, чем если бы мы применили мерцание ко всему тексту.
|
h1 { animation: flicker 1.5s infinite alternate; } |
Обратите внимание: если мы хотим, чтобы весь текст мерцал, мы могли бы удалить значения text-shadow в классе .neonText, добавить к нему анимацию и позволить @keyframes применить тени.
Это довольно крутой эффект, который добавляет реализма нашему неоновому тексту! Конечно, вы можете попробовать и другие эффекты, которые также будут рассмотрены в этой статье. Например, как насчет более пульсирующей анимации или более тонкого мерцания?
Давайте изучим те и другие эффекты!
Пульсирующее свечение
Мы только что взглянули на него. Пульсирующее свечение использует ключевые кадры, как и в предыдущем примере, где мы указываем размер радиуса размытия в начале и в конце анимации.
Мы хотим, чтобы размер радиуса размытия был наименьшим в конце анимации, поэтому мы просто уменьшаем значения радиуса размытия для каждого значения text-shadow до 0% в ключевом кадре. Таким образом, размер размытия постепенно уменьшается и уменьшается, создавая эффект пульсации.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
@keyframes pulsate { 100% { /* Larger blur radius */ text-shadow: 0 0 4px #fff, 0 0 11px #fff, 0 0 19px #fff, 0 0 40px #0fa, 0 0 80px #0fa, 0 0 90px #0fa, 0 0 100px #0fa, 0 0 150px #0fa; } 0% { /* Smaller blur radius */ text-shadow: 0 0 2px #fff, 0 0 4px #fff, 0 0 6px #fff, 0 0 10px #0fa, 0 0 45px #0fa, 0 0 55px #0fa, 0 0 70px #0fa, 0 0 80px #0fa; } } |
Еще раз добавляем анимацию к какому-нибудь элементу. Мы снова добавим к h1:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
h1 { animation: pulsate 2.5s infinite alternate; } |
И все вместе:
Легкое мерцание
Мы можем немного смягчить обстановку и сделать мерцание более легким. Все, что нам нужно сделать, это немного уменьшить размер радиуса размытия 0% в ключевом кадре, но не до такой степени, как в предыдущем примере.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
@keyframes pulsate { 100% { /* Larger blur radius */ text-shadow: 0 0 4px #fff, 0 0 11px #fff, 0 0 19px #fff, 0 0 40px #f09, 0 0 80px #f09, 0 0 90px #f09, 0 0 100px #f09, 0 0 150px #f09; } 0% { /* A slightly smaller blur radius */ text-shadow: 0 0 4px #fff, 0 0 10px #fff, 0 0 18px #fff, 0 0 38px #f09, 0 0 73px #f09, 0 0 80px #f09, 0 0 94px #f09, 0 0 140px #f09; } } |
Поскольку мерцание более легкое, а уменьшение радиуса размытия не такое большое, мы должны увеличить количество раз, которое эта анимация происходит в секунду, чтобы имитировать более частое мерцание. Это можно сделать, уменьшив продолжительность анимации, скажем, до 0.11с:
|
h1 { animation: pulsate 0.11s ease-in-out infinite alternate; } |
Использование фонового изображения
Было бы здорово, если бы наш текст висел на стене, а не на пустом месте. Давайте возьмем для этого фоновое изображение, может быть, какую-то кирпичную текстуру из Unsplash или что-то в этом роде:
|
body { background-image: url(wall.jpg); } |
Добавление границы
Последняя деталь, которую мы можем добавить, — это своего рода круглая или прямоугольная рамка вокруг текста. Это просто хороший способ обрамить текст и сделать его похожим на настоящую подпись. Добавляя тень к границе, мы можем придать ей такой же неоновый эффект, как и тексту!
Какой бы элемент ни был контейнером для текста, нужна граница. Допустим, мы работаем только с элементом h1. Мы вызываем свойство border, чтобы создать сплошную белую рамку вокруг заголовка, плюс небольшой отступ, чтобы дать тексту немного места:
|
h1 { border: 0.2rem solid #fff; padding: 0.4em; } |
Мы можем немного скруглить углы границы, чтобы изображение не было таким резким, применив border-radius к заголовку. Вы можете использовать любое значение, которое лучше всего подходит для вас, чтобы получить желаемую округлость.
|
h1 { border: 0.2rem solid #fff; border-radius: 2rem; padding: 0.4em; } |
Теперь text-shadow не сработает для границы, но это нормально, потому что для этого предназначено свойство box-shadow. Синтаксис очень похож, поэтому мы можем взять то, что у нас есть, и немного изменить значения:
|
h1 { border: 0.2rem solid #fff; border-radius: 2rem; padding: 0.4em; box-shadow: 0 0 .2rem #fff, 0 0 .2rem #fff, 0 0 2rem #bc13fe, 0 0 0.8rem #bc13fe, 0 0 2.8rem #bc13fe, inset 0 0 1.3rem #bc13fe; } |
Обратите внимание на ключевое слово inset? Это то, что невозможно сделать с text-shadow, но добавление inset к границе box-shadow позволяет нам получить свечение по обе стороны границы для более реалистичной глубины.
А как насчет доступности?
Если пользователи предпочитают ограниченное отображение, нам нужно будет учесть это с помощью медиа-запроса prefers-reduced-motion. Это позволяет нам удалить эффекты анимации, чтобы сделать текст более доступным для тех, кто предпочитает ограниченное отображение.
Например, мы могли бы изменить мигающую анимацию, чтобы пользователи, которые включили prefers-reduced-motion, не видели анимацию. Напомним, что мы применили эффект мигания только к элементу h1, поэтому отключим анимацию для этого элемента:
|
@media screen and (prefers-reduced-motion) { h1 { animation: none; } } |
Невероятно важно учитывать предпочтения пользователей, и использование этого медиа-запроса — отличный способ сделать эффект более доступным для тех, кто предпочитает ограниченное отображение.
Заключение
Надеюсь, я показал вам, как создать крутой неоновый текст для вашего проекта! Обязательно поэкспериментируйте с различными шрифтами, размерами радиуса размытия и цветами, а также применяйте разные анимации — есть целый мир возможностей. И добавляйте комментарии, если вы создали красивый эффект тени, которым хотите поделиться. Спасибо за чтение!
Автор: Silvia O’Dwyer
Источник: css-tricks.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть

Эффект неонового текста создается css-свойством text-shadow и animation, которая меняет эту тень, придавая тексту мерцание.
Во всех примерах используется шрифт Roboto
Вариант 1:
Простой вариант с мигающим текстом
- ПРИМЕР
- HTML
- CSS
|
<div class=«sign-wrap-1»> <span class=«sign_word»>Неоновый текст</span> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.sign-wrap-1 { background: #337AB7; text-align: center; padding: 60px 20px; } .sign-wrap-1 .sign_word { font-size: 40px; font-weight: bold; line-height: 50px; color: #FFF; font-family: ‘Roboto’, sans-serif; text-transform: uppercase; animation: neon-1 .1s ease-in-out infinite alternate; } @keyframes neon-1 { from { text-shadow: 0 0 6px rgba(202, 228, 225, 0.92), 0 0 30px rgba(202, 228, 225, 0.34), 0 0 12px rgba(191, 226, 255, 0.52), 0 0 21px rgba(191, 226, 255, 0.92), 0 0 34px rgba(191, 226, 255, 0.78), 0 0 54px rgba(191, 226, 255, 0.92); } to { text-shadow: 0 0 6px rgba(202, 228, 225, 0.98), 0 0 30px rgba(202, 228, 225, 0.42), 0 0 12px rgba(191, 226, 255, 0.58), 0 0 22px rgba(191, 226, 255, 0.84), 0 0 38px rgba(191, 226, 255, 0.88), 0 0 60px #FFF; } } |
Вариант 2:
Вариант, похожий на первый, только с более медленным миганием
- ПРИМЕР
- HTML
- CSS
|
<div class=«sign-wrap-2»> <span class=«sign_word»>Неоновый текст</span> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.sign-wrap-2 { background: #337AB7; text-align: center; padding: 60px 20px; } .sign-wrap-2 .sign_word { font-size: 40px; font-weight: bold; line-height: 50px; color: #FFF; font-family: ‘Roboto’, sans-serif; text-transform: uppercase; animation: 2s neon-2 alternate-reverse infinite; } @keyframes neon-2 { from { text-shadow: 0 0 5px #FFF, 0 0 10px #FFF, 0 0 15px #FFF, 0 0 20px #BFE2FF; } to { text-shadow: 0 0 20px #BFE2FF, 0 0 35px #BFE2FF, 0 0 40px #BFE2FF, 0 0 50px #BFE2FF, 0 0 800px #BFE2FF; } } |
Вариант 3:
Загорающийся и потухающий текст
- ПРИМЕР
- HTML
- CSS
|
<div class=«sign-wrap-3»> <span class=«sign_word»>Неоновый текст</span> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
.sign-wrap-3 { background: #337AB7; text-align: center; padding: 60px 20px; } .sign-wrap-3 .sign_word { font-size: 40px; font-weight: bold; line-height: 50px; color: #FFF; font-family: ‘Roboto’, sans-serif; text-transform: uppercase; animation: neon-3 5s steps(1, start) infinite reverse; } @keyframes neon-3 { 0%{ color: #0b3960; text-shadow: 0 0 7px #0b3960, 0 0 8px #0b3960; } 80%{ color: #fff; text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc; } 81%{ color: #E1F5FE; text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc; } 82%{color: #0b3960; text-shadow: 0 0 7px #0b3960, 0 0 8px #0b3960; } 83%{ color: #E1F5FE; text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc; } 84%{ color: #0b3960; text-shadow: 0 0 7px #0b3960, 0 0 8px #0b3960; } 85%{ color: #E1F5FE; text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc; } 100%{ color: #0b3960; text-shadow: 0 0 7px #0b3960,0 0 8px #0b3960; } } |
Вариант 4:
Вариант, похожий на предыдущий, только загораются и тухнут определенные буквы
- ПРИМЕР
- HTML
- CSS
|
<div class=«sign-wrap-4»> <div class=«sign_word»>Не<span>он</span>овы<span>й</span> тек<span>ст</span></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
.sign-wrap-4 { background: #337AB7; text-align: center; padding: 60px 20px; } .sign-wrap-4 .sign_word { font-size: 40px; font-weight: bold; line-height: 50px; color: #FFF; font-family: ‘Roboto’, sans-serif; text-transform: uppercase; text-shadow: 0 -40px 100px, 0 0 2px, 0 0 1em #BFE2FF, 0 0 0.5em #BFE2FF, 0 0 0.1em #BFE2FF; } .sign-wrap-4 .sign_word span { animation: neon-4 linear infinite 2s; } @keyframes neon-4 { 78% { color: inherit; text-shadow: inherit; } 79%{ color: #0b3960; } 80% { text-shadow: none; } 81% { color: inherit; text-shadow: inherit; } 82% { color: #0b3960; text-shadow: none; } 83% { color: inherit; text-shadow: inherit; } 92% { color: #0b3960; text-shadow: none; } 92.5% { color: inherit; text-shadow: inherit; } } |
- Опубликовано: 20.06.2019
- Рубрики: Тексты, ссылки и кнопки
- Метки: CSS, Сборники
- 21271 просмотр
Смотрите также: