Что такое вебхуки и как ими пользоваться в Дискорде, настройка и управление
Пользователи, которые только начинают свой путь в ведении Дискорд-сервера, часто сталкиваются с проблемой, когда всех пользователей или конкретного персонажа нужно о чем-то уведомить. Когда начинающий владелец сервера захочет решить эту проблему, он наткнется на Дискорд вебхуки. Сначала такая информация может показаться сложной, но на деле все довольно просто, и, следуя инструкции, разобраться сможет человек с любым уровнем навыков.
Для чего нужны вебхуки и их особенности
Вебхук – один из основных инструментов автоматизации сервера. Он позволяет автоматически оповещать пользователей о любых событиях и обмениваться информацией со сторонними ресурсами. Например, это может быть новое видео на каком-либо канале или информация по поводу сервера, ролей на нем. В вебхук можно поместить информацию какого угодно типа, настроить ее получателей и интеграцию на другие сайты.
Как пользоваться
Чтобы использовать вебхук, сначала нужно создать его и настроить:
- Зайдите на свой Дискорд-сервер.
- Откройте настройки текстового канала, нажав на знак шестеренки возле названия.
- Перейдите в раздел «Интеграция», нажмите «Создать вебхук».
- При необходимости дайте боту имя и выберите текстовый канал, в который он будет отправлять сообщения.
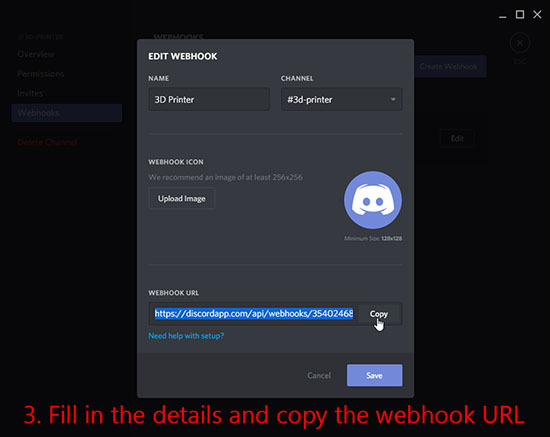
- В том же окне скопируйте URL, нажав на соответствующую кнопку внизу.
- Перейдите на официальный сайт discohook.org, где и происходит настройка, также можно использовать аналог – Discord Webhook Sender.
- Нажмите «Clear all», чтобы очистить уже имеющуюся информацию.
- В первую графу «Webhook URL» вставьте скопированную ранее ссылку.
- В «Message content» напишите текст, который необходимо распространить.
- Нажмите «Send», сообщение будет отправлено на сервер от лица бота.
На этом базовая настройка вебхука завершена, но даже на этой стадии его можно назвать волшебным ботом. Таким способом можно вручную уведомлять о какой-либо информации. Более детальная настройка потребует немного больше времени:
- Для детальной настройки потребуется создать Embed. На том же сайте нажмите кнопку «Add Embed», которая расположена чуть ниже раздела с текстом.
- Здесь для сообщения можно обозначить название – «Title», ссылку в названии – «Title URL», описание – «Description», имя и ссылку на автора и его иконку – «Author Name», «URL» и «Icon», цвет – «Color».
- Чтобы обозначить каждый раздел, нужно в соответствующую графу вставить нужную информацию, например: имя автора, ссылку на него и на его иконку.
Такие возможности можно использовать по-разному. Например, делать красивое оформление для постов. Также с настройкой сервера и автопостингом может помочь Magic Bot.
Интеграция Дискорда с другим сервисом
Для интеграции Дискорда с другим сервисом, например Ютубом или Твитчем, понадобится использовать сайт ifttt.com. Именно он делает использование и управление разными соц. сетями одновременно простым и доступным
- Для начала нужно зарегистрироваться на сайте, что не займет много времени.
- Перейдите на главную страницу, и в графе «Search services» начните вводить название необходимого вам сайта.
- Выберите его из списка, нажав по нему.
- В следующем окне откроются доступные функции взаимодействия, например, уведомление о начавшихся стримах пользователя или о выходе нового видео.
- Выберите нужное действие и настройте его. Например, чтобы настроить уведомление о стримах, понадобится выбрать стримера из списка.
- Нажмите «Create trigger».
- Затем вернитесь на главную страницу и в строке поиска начните вводить «Webhooks», выберите его.
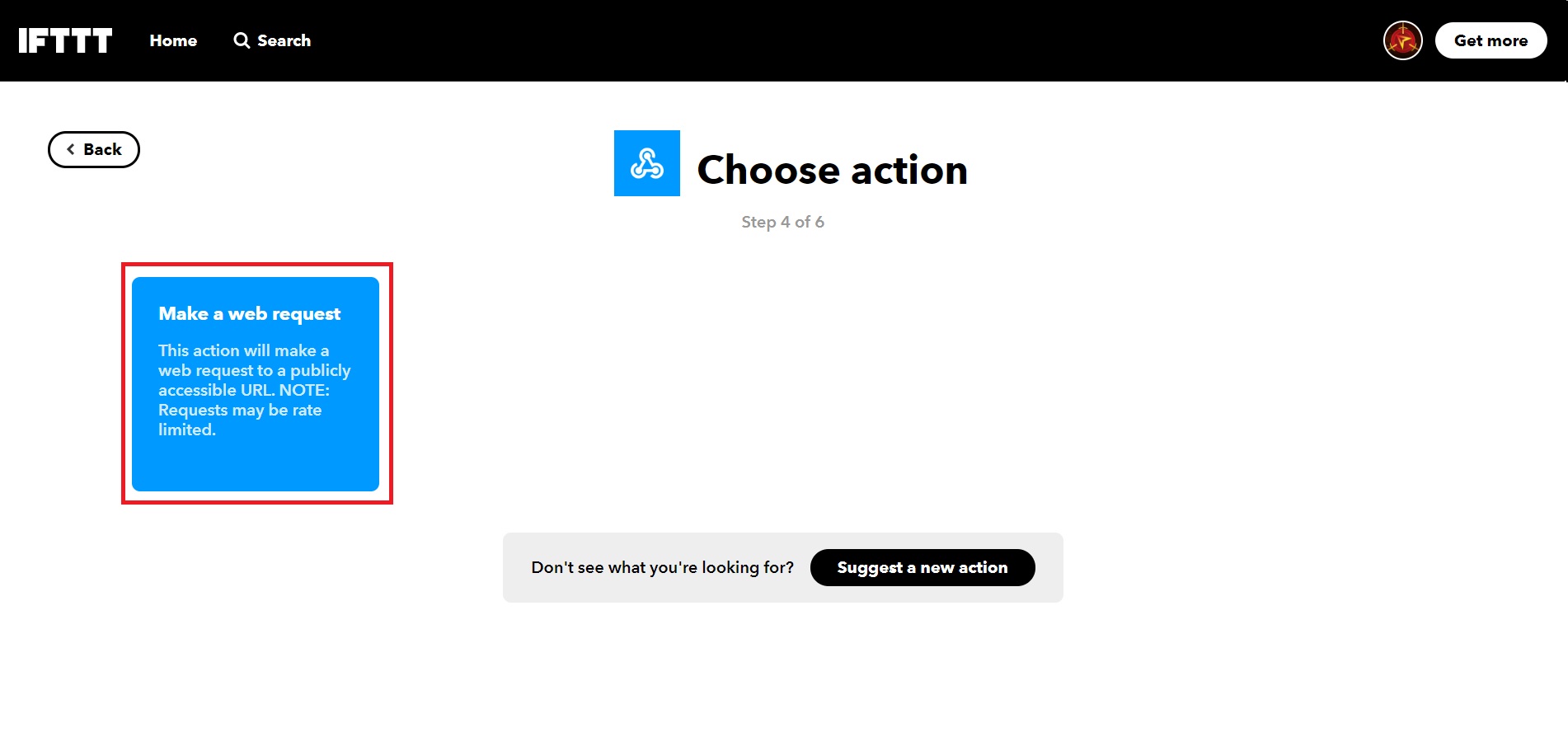
- Нажмите «Make a web request».
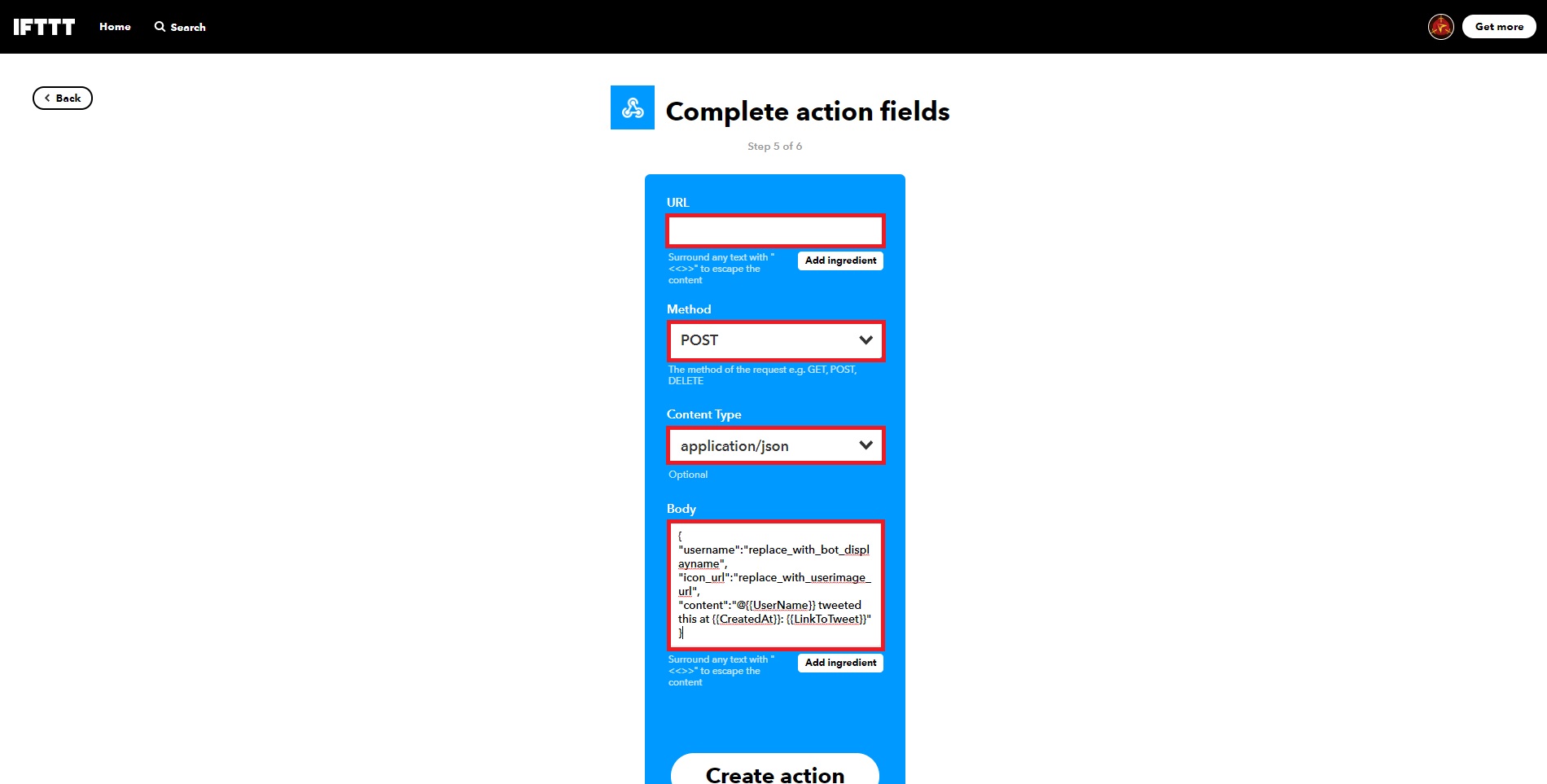
- В строке «URL» вставьте ссылку на вебхук, а в «Method» выберите «POST». В «Content Type» необходимо выбрать «application/json».
- В «Body» написать текст автоматического сообщения, используя конструкцию: {content : «необходимый текст»}, и в него добавить ссылку, используя кнопку «Add ingredient», а из списка выбрать «ChannelURL».
- Нажмите «Create action», а затем «Finish», чтобы создать действие и закончить его.
Так можно создать интеграцию с любым другим сервисом – выбор на сайте очень большой.
Официальный пример
Также хорошим примером может стать совместная работа вебхука и Ютуба:
- Откройте сайт ifttt.com.
- Найдите Ютуб в поиске и выберите его.
- Кликните на необходимую функцию. Это может быть оповещение о выходе ваших новых видео, например.
- Снова перейдите на главную страницу.
- Найдите «Webhooks», откройте, нажмите «Make a web request».
- В первую строку вставьте ссылку на вебхук, далее выберите «POST», а в «Content Type» – «application/json».
- В «Body» используйте необходимый текст. Шаблон: {«content» : «необходимый текст» **{{Title}}**:{{Url}}» }.
- Закончите действие, нажав «Create action» и «Finish».
На этом настройка нового вебхука с уведомлениями закончена.
Как писать от имени вебхука
Управлять вебхуком и писать от его имени также можно через сайт discohook.org, как и говорилось выше. В разделе «Message content» можно вписать любой текст и, с помощью него, например, общаться с другими участниками сервера или просто уведомлять их о каких-либо событиях.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Пользователям программном обеспечения интересно, что скрывается под определением Вебхука и для чего он предназначен в принципе. Discord Webhook – специально разработанная функция, после активации которой зарегистрированные клиенты получают сообщения об актуальных обновлениях данных по интересующему тематическому текстовому каналу в автоматическом режиме. Соблюдая четкую последовательность действий, и понимая особенности, можно при создании исключить вероятность допущения ошибок с вытекающими последствиями.
Что такое и зачем нужны Вебхуки в Дискорде
Discord Webhook – уникальная методика, предоставляющая возможность зарегистрированным пользователям программного обеспечения автоматически увеличить расширенный функционал, путем организации обратного вызова. Обратите внимание, последний тип актуален среди профессиональных разработчиков и клиентов, которые могут быть не связаны с приложением в целом.
Под определением Discord Webhook php подразумевается дополнительная функция, активация которой позволяет в автоматическом режиме получать соответствующие уведомления относительно обновления по тематическому сообществу. Умение грамотно управлять специально разработанной опцией, можно в реальном времени организовать непрерывное получение информации с различных виртуальных платформ. Обратите внимание, во время создания конечного тематического сервера Вебхук в программном обеспечении Дискорд, осуществляется генерирование уникального адреса. Полученную скопированную URL-ссылку, можно делиться ее с участниками и площадками.
Подключение вебхуков и настройка
Использование специализированного программного обеспечения Дискорд Вебхук требует от пользователя качественного интернет-соединения с другой платформой. Однако необходимо обращать внимание на то, что далеко не все порталы способны обеспечить обмен информацией. Поэтому перед подключением функции, пользователям рекомендуется ознакомиться с сайтами, которые поддерживаются:
- CircleCI;
- GitHub;
- DataDog.
При этом следующие порталы не поддерживаются функцией Вебхука:
- Твич;
- Фейсбук;
- YouTube;
- Nelly The Hamster.
Представленные особенности позволяют исключить вероятность возникновения негативных последствий при использовании программного обеспечения с функцией Вебхука с целью обновления сервера. В ином случае последовательность подразумевает следующий алгоритм действий:
- Осуществляется запуск программного обеспечения Дискорд с последующей авторизацией в личном кабинете. При отсутствии учетной записи заполняется регистрационная анкета.
- В левой части панели управления пользователь выбирает из представленного списка определенный тематический сервер путем нажатия на правую кнопку мыши.
- На следующем этапе выполняется переход в раздел внесения настроек.
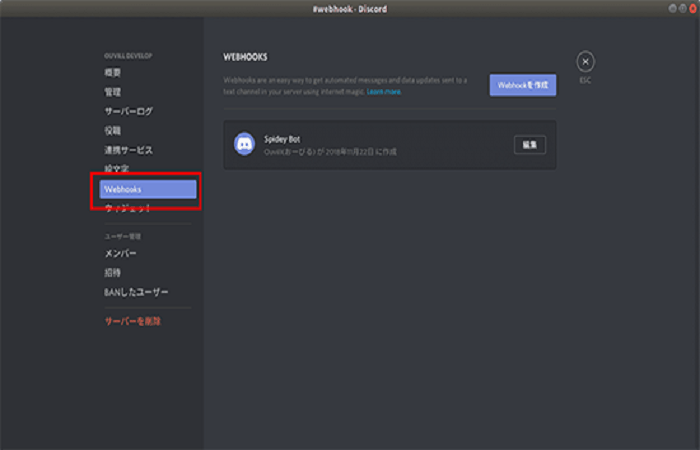
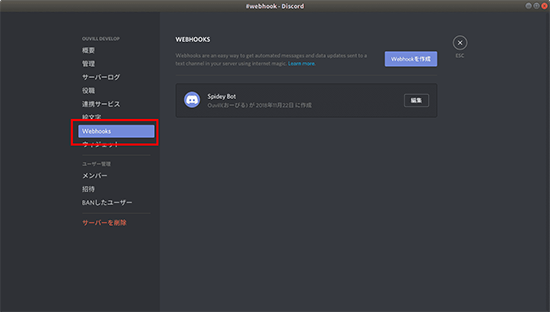
- Во вновь открывшейся форме требуется перейти в подкатегорию Вебхуки.
- Далее указывается уникальное имя серверу.
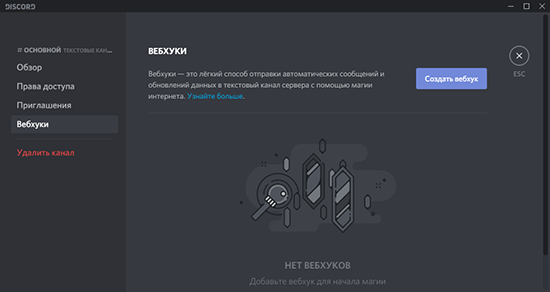
- После этого активируется клавиша создания вебхука.
- На следующем этапе осуществляется загрузка интересующего изображения.
Обратите внимание, рекомендуется пользоваться стандартным размером 256х256.
Нажимается клавиша сохранения полученных результатов.
После внесения правок, программное обеспечение в автоматическом режиме отображает созданный вебхук с уникальным наименованием, а также исчерпывающей информацией об интересующем сервере и датой разработки. При необходимости можно внести изменения путем нажатия на соответствующую клавишу в категорию настроек.
Официальный пример: интеграция Webhook GitHub
Обратите внимание, представленная выше последовательность действий позволяет в максимально сжатые сроки разработать Вебхук в программном обеспечении Дискорд и внести персональные настройки. Однако нужно помнить, что функция не работает в автономном режиме – обязательная настройка взаимодействия с другими виртуальными платформами. В случае правильной установки функциональных параметров, опция применима для моментальной отправки кода либо обновления текстового канала тематического сервера.
Последовательность действий не вызывает сложностей и подразумевает следующую инструкцию:
- Изначально требуется выполнить переход по адресу discordapp.com.
- После авторизации в личном кабинете осуществляется переход в настройки с последующим выбором функции создания.
- Нажатие правой клавишей мыши на интересующий сервер для вызова функции настроек.
- Ввод персонального уникального имени тематическому каналу, загрузка привлекательного изображения – при условии, что ранее пользователь не выполнят рассматриваемых действий.
- На следующем этапе осуществляется копирование уникального URL-адреса.
После этого требуется скопировать полученную ссылку на репозитарный портал, с которого планируется в дальнейшем получать соответствующие обновления на специализированный сервер программного обеспечения Дискорд.
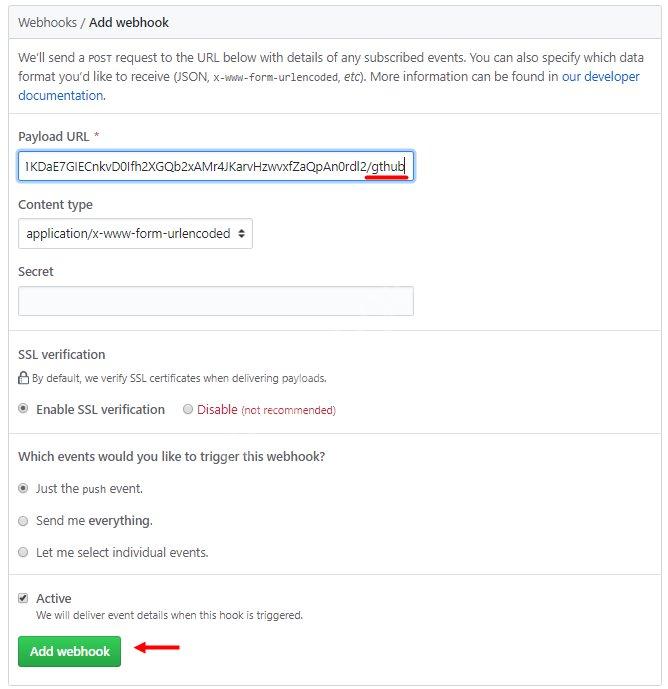
Далее пользователь осуществляет нажатие на клавишу добавления рассматриваемой функции с обязательным вводом полученной ранее уникальной ссылки в специально отведенное поле.
На завершающем этапе пользователю рекомендуется проверить корректность указанной ссылки. Обратите внимание, это ключевой фактор, от которого напрямую зависит бесперебойное функционирование инструмента. Не стоит забывать прикреплять соответствующую надпись в конце github.
Дополнительно рекомендуется в специально разработанной категории Content Type активировать параметр application/json. После этого пользователь осуществляет выбор ивент-тригеров, которые в последующем используются во время обмена информацией в сообщениях.
Последний этап дополнительных настроек предусматривает нажатие клавишей мыши на Add Webhook, которая расположена под формой уведомления. Сохранение результатов для обеспечения бесперебойной работы функции.
Обратите внимание, после соблюдения представленной последовательности действий, любой тип обновления в репозитари, включая корректировки данных в режиме «редми», автоматически отображаются в тематическом текстовом канале программного обеспечения. В конечном итоге будет автоматически сформирована соответствующая ссылка функции discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Как писать от имени вебхука в Дискорд
Чтобы писать от имени вебхука, пользователям рекомендуется перейти в раздел внесения настроек и установить соответствующие параметры. Далее требуется сохранить новые параметры и перезагрузить программное обеспечение.
Дата публикации: 02.09.2022
Время чтения: 6 мин.

Эльвина Амирханова
ЭКСПЕРТ
Редактор портала Otzyvmarketing.ru. Работаю в сфере интернет-маркетинга с 2010 года.
Вы можете общаться с пользователями параллельно в нескольких каналах – в соцсетях, мессенджерах и т.д. Чтобы оповестить подписчиков о чем-нибудь, необязательно вручную делать публикации во всех каналах одновременно – достаточно отправить уведомления. Рассмотрим, как это сделать с помощью вебхуков на примере Discord.
Что такое вебхук в Дискорд
Вебхук (от англ. Webhook) – это метод расширения или изменения поведения сайтов или приложений с помощью обратных вызовов.
Простыми словами, это механизм, с помощью которого можно автоматизировать отправку уведомлений пользователям при наступлении определенных событий – например, отправке кода в репозиторий или публикации комментария в блоге.
Тысячи надёжных каналов для продвижения бизнеса в Telegram
Telega.in — платформа нативных интеграций с блогерами в Telegram. Каждый канал в каталоге проверен вручную, а админы готовы к сотрудничеству — никаких долгих переговоров!
- Выбирайте лучшие каналы в открытом каталоге самостоятельно или с помощью менеджера.
- Планируйте кампании эффективно: интеграции гарантированно будут опубликованы в срок и в том виде, в котором их согласует заказчик.
- Экономьте время: отчёты по каждой кампании предоставляются в удобной таблице со всеми необходимыми данными.
Репозиторий – это место, в котором хранятся и поддерживаются данные.
Как это работает:
- Происходит событие;
- Исходный сайт отравляет НТТР-запрос на URL-сайта, который указан для вебхука;
- Пользователь получает уведомление о событии.
Подробно о настройке вебхук смотрите в этом видео:
Discord – это кроссплатформенный мессенджер, с помощью которого можно организовывать голосовые и видеоконференции, обмениваться текстовыми сообщениями в приватных и публичных чатах и многое другое.
Он имеет веб-клиент, а также десктопные (Windows, MacOS, Linux) и мобильные (Android, iOS) приложения.
Мессенджер пользуется огромной популярностью у геймеров и учащихся. Количество зарегистрированных пользователей превышает 250 миллионов.
Для чего он нужен
Пользователи Discord могут создавать собственные серверы – виртуальные пространства, на которых можно общаться друг с другом. Например, учебные классы, кружки по интересам и т.д.
Если вы хотите оповестить участников сервера о каком-то событии, вам не придется делать это вручную.
С помощью вебхуков можно настроить обмен информацией с другими ресурсами и автоматическое оповещение пользователей. Например, вы можете опубликовать видео на своем канале – и пользователи Discord увидят информацию об этом.
Таким образом, вебхук в Discord – это простой способ публикации сообщений с других сайтов или приложений в свой Discord-сервер.
Как настроить webhook discord
В первую очередь, нужно создать Discord-сервер. Для этого открываем приложение Discord и нажимаем на значок «+» в левом верхнем углу.
Процесс настройки вебхука будем рассматривать на примере десктопного приложения Discord для Windows. Интерфейс в других приложениях может отличаться.
Вы можете использовать готовый шаблон (например, для игры, школьного клуба, учебной группы и т.д.) или создать сервер с нуля. При этом вас попросят персонализировать его – выбрать название и значок. По умолчанию название сервера генерируется по формуле «Сервер + имя пользователя», а в качестве значка используется название сервера.
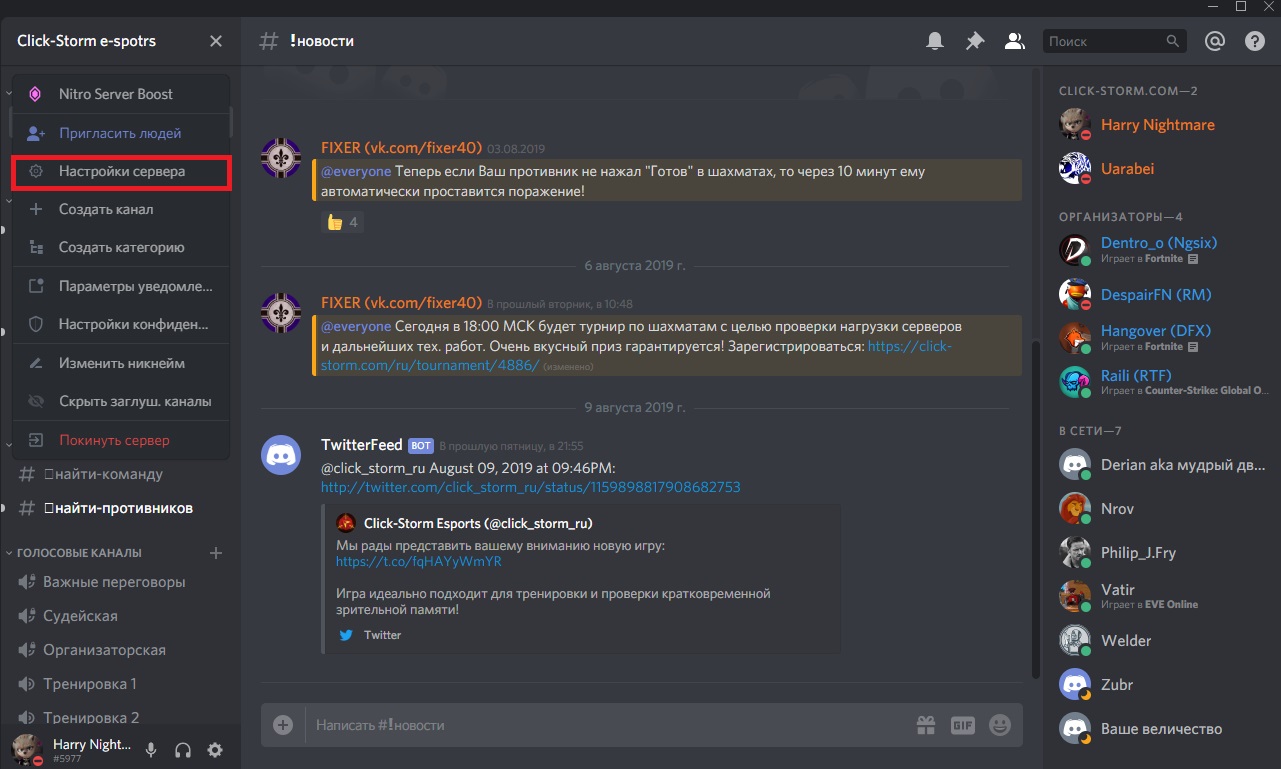
Теперь вам нужно перейти в настройки сервера. Для этого нажмите на его название в правом верхнем углу и в выпадающем меню выберите «Настройки сервера».
На открывшейся странице в левой части экрана выберите раздел «Интеграции» (находится во вкладке «Мой сервер»). Здесь вы сможете персонализировать свой сервер с помощью интеграций – например, управлять вебхуками, отслеживаемыми каналами и ботами, управлять настройками и т.д.
Ранее раздел «Вебхуки» был вынесен в основное меню настроек сервера.
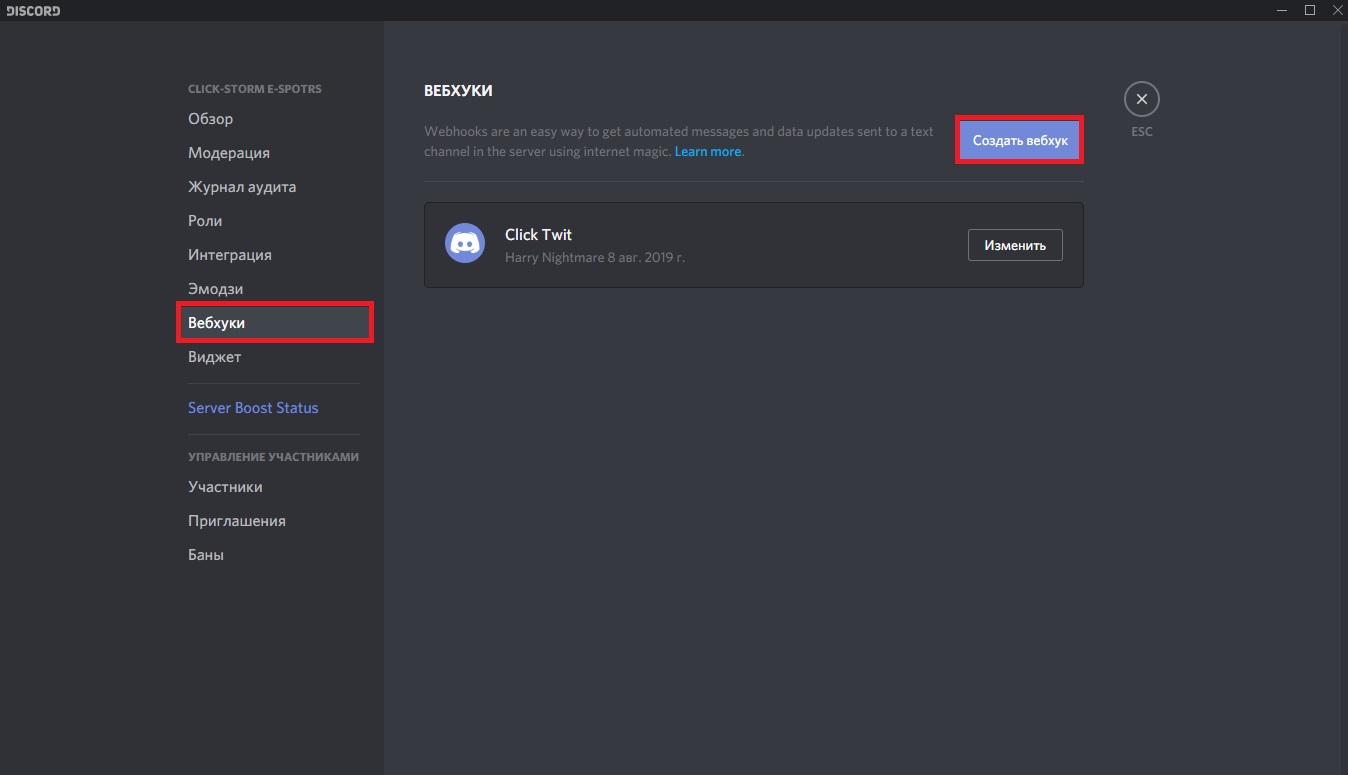
Для создания вебхуков необходимо в поле «Вебхуки» нажать кнопку «Создать вебхук».
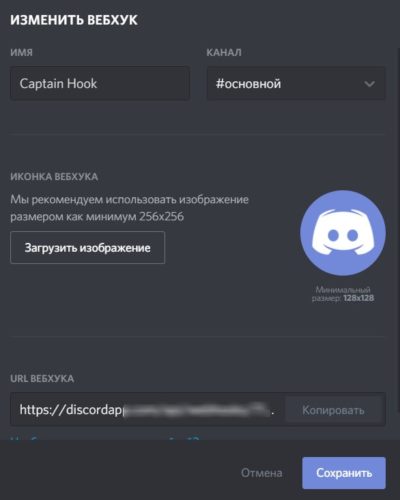
В открывшемся окне можно настроить вебхук:
- Изменить имя
- Выбрать канал, на который будут поступать уведомления (по умолчанию используется #основной)
- Загрузить иконку (размер от 128х128, оптимальный – 256х256)
Если вы измените настройки вебхука, не забудьте нажать кнопку «Сохранить изменения». В противном случае будут выставлены настройки по умолчанию.
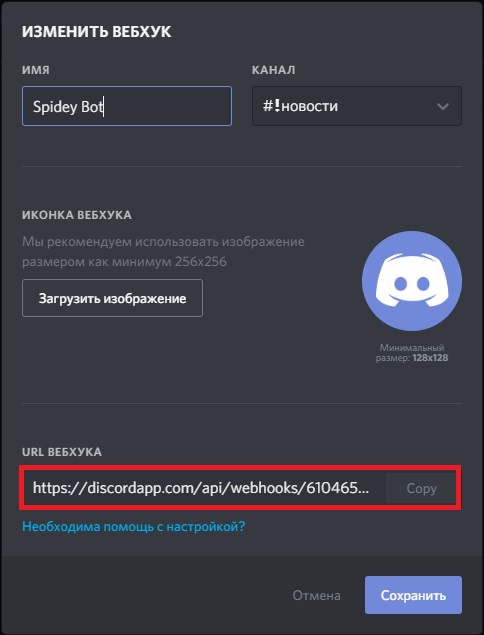
Теперь нужно скопировать адрес вебхука – для этого нажмите кнопку «Копировать URL вебхука».
Как пользоваться вебхуком
Вебхук, который мы создали выше, сам по себе не работает. Ему необходимо взаимодействие с другим сайтом или приложением. Рассмотрим на примере Discohook. С его помощью вы сможете отправлять оповещения пользователям на свой сервер. Приложение выглядит вот так:
В левой части экрана располагаются основные поля «конструктора». С их помощью можно настраивать работу вебхука и внешний вид оповещения. Все изменения отображаются в правой части экрана.
При первом запуске Dischook в левой и правой части экрана вы можете увидеть информацию о работе сервиса. Чтобы очистить все поля, нажмите кнопку «Clear All».
Рассмотрим доступные поля:
1) Webhook URL. В это поле необходимо вставить URL-адрес вебхука, который мы сгенерировали ранее. С его помощью будут отправляться сообщения на сервер.
Если вы хотите отправить оповещение на несколько серверов одновременно, используйте соответствующие вебхуки для каждого из них. Чтобы добавить поля для URL-адресов дополнительных вебхуков, нажмите «Add Webhook».
2) Content. В этом поле нужно опубликовать текст сообщения, которое вы планируете отправить на Discord-сервер. Обратите внимание на ограничение – максимальный размер сообщения 2 000 символов.
3) Profile. Здесь вы можете изменить настройки своего вебхука (если вы не сделали этого при его создании). Например, вы можете изменить его имя, а также добавить аватар.
4) Add Embed. С помощью этой кнопки вы можете вставить дополнительный текст, ссылки, изображения и т.д. Благодаря чему в вашем сообщении появится полноценное вложение.
После заполнения всех полей в правой части экрана вы увидите, как будет выглядеть ваше сообщение в Discord. В нашем случае оно выглядит следующим образом:
Для отправки оповещения на сервер нажмите кнопку «Send» в левой части экрана (рядом с полем, в которое вы вставляли URL-адрес вебхука). После этого в Discord появится ваше сообщение, а все пользователи получат уведомление.
Как его использовать с другим сервисом
С помощью вебхуков можно настроить автоматический обмен информацией между различными сайтами и Discord. В число поддерживаемых ресурсов входят:
- CircleCl
- GitHub
- DataLog
Если же вы хотите настроить отправку уведомлений с Twitch, YouTube и других площадок, вам понадобится специальный сервис – например, IFTTT.
Для работы в IFTTT нужно там зарегистрироваться. Вы можете это сделать традиционным (по email) или быстрым способом (через аккаунт Apple, Google и др.). После регистрации получите бесплатный аккаунт, с помощью которого можно настроить 5 апплетов. Чтобы увеличить их количество, вам понадобится платный аккаунт Pro (20 апплетов) или Pro+ (неограниченное количество апплетов).
Апплеты – это несамостоятельные компоненты каких-либо программ, которые работают в рамках других программ. В нашем случае речь идет о количестве синхронизаций, которые вы можете настроить между двумя разными сервисами.
Чтобы начать работу с сервисом, нажмите «Create». На открывшейся странице вы увидите кнопки для настройки триггера («If this») и соответствующего действия («Then That»).
Для добавления триггера нажмите кнопку «Add». На открывшейся странице необходимо выбрать сервис, действия внутри которого вы планируете отслеживать – например, YouTube, Twitter и т.д. В качестве примера возьмем Reddit.
После выбора сервиса вы увидите список триггеров, срабатывание которых приведет к целевому действию. Например, для Reddit триггером может служить:
- Любая новая публикация
- Новая горячая публикация
- Новая лучшая публикация
- Новая публикация из поиска
- Ваша новая публикация
- Ваш новый комментарий и т.д.
Для примера в качестве триггера выберем «Новая публикация, сохраненная вами».
После этого попросят подключить ваш аккаунт на Reddit к сервису IFTTT. Когда вы это сделаете, нажмите кнопку «Create Trigger».
Теперь вы можете приступить к настройке целевого действия. Так же нажмите кнопку «Add» и выберите сервис. В этом случае вам понадобится выбрать Webhooks, где нужно нажать на «Make a web request».
На открывшейся странице заполните следующие поля:
- URL – здесь укажите URL-адрес сгенерированного вебхука;
- Method – в этом поле нужно выбрать метод запроса (например, GET, POST, DELETE и др.). В нашем случае необходимо выбрать POST;
- Content Type – в этом поле выбираем тип содержимого (например, application/json, text/plain и пр.). В нашем случае – application/json.
Также вы можете добавить заголовок и основной текст. После того, как вы все настроите, нажмите «Create Action».
При желании вы можете добавить в цепочку дополнительные действия (это доступно только на платных тарифах). В противном случае создание апплета закончено. Останется лишь нажать кнопку «Finish» и следить за тем, как он будет работать.
При использовании IFTTT вы можете не создавать вебхуки – в качестве целевого действия достаточно выбрать Discord и публикацию сообщения на сервер. В этом случае оповещения будут приходить от бота IFTTT, а не от бота, созданного через вебхук, как мы это сделали выше.
Заключение
Таким образом, вебхук представляет собой полезный инструмент, с помощью которого можно оповещать пользователей своего Discord-сервера. При этом вы можете отправлять уведомления вручную с помощью бота, а можете пользоваться специальными сервисами для автоматической рассылки оповещений из разных платформ – YouTube, Reddit, Twitter и т.д.
Вам понравилась статья?
4
1
Содержание
- Вебхуки в Дискорде
- Для чего нужны вебхуки и их особенности
- Создаем сервер
- Видео
- Как интегрировать Дискорд с другим сервисом
- Официальный пример: интеграция Webhook GitHub
- Как писать от имени вебхука
- Вебхук Discord для уведомлений о статусе сайта
- Требования
- 1: Создание вебхука Discord
- 2: Создание тестового файла (опционально)
- 3: Создание сценария мониторинга
- 4: Проверка уведомлений Discord
- 5: Автоматизация процесса мониторинга
- Заключение
- Webhook Discord: что это такое?
- Подключение вебхуков для репозитория
- Создаем сервер
- Вместо заключения
- Назначение и особенности
- Как пользоваться
- Как интегрировать Дискорд с другим сервисом
- Итоги
- Вебхук
- Как создать вебхук
- Использование вебхука
- Discohook
Вебхуки в Дискорде
Для чего нужны вебхуки и их особенности
Вебхук – один из основных инструментов автоматизации сервера. Он позволяет автоматически оповещать пользователей о любых событиях и обмениваться информацией со сторонними ресурсами. Например, это может быть новое видео на каком-либо канале или информация по поводу сервера, ролей на нем. В вебхук можно поместить информацию какого угодно типа, настроить ее получателей и интеграцию на другие сайты.
Создаем сервер
Прежде чем заниматься созданием вебхуков в репозитории, для него потребуется выделить отдельный сервер, на который будут приходить уведомления. Отличительной особенностью системы Webhooks является возможность их интеграции в разные приложения либо сервисы – это не только Discord, но и многое другие Telegram, Битрикс24 и многие другие.
Чтобы воспользоваться опцией вебхуков в Discord, как было сказано ранее, необходимо создать отдельный сервер.
Для этого выполняем следующие действия:
В графе URL создаваемого вебхука автоматически появится URL – его необходимо скопировать. Данный URL далее будет выступать в качестве конечной точки при отправке вебхуков. После введения всех требуемых системой данных, сохраняемся.
Видео
Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
В разделе Content Type установите application/json. В следующей секции можно выбрать ивент-тригеры, которые будут использоваться при передаче информации в сообщениях. Здесь можно выбрать один из трех вариантов:
На завершающем этапе жмите на кнопку Add Webhook под опцией настройки извещения. После этого любые обновления в репозитарии, в том числе изменение информации в redmi, отображается в текстовом канале. В результате получается такая ссылка — discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Официальный пример: интеграция Webhook GitHub
Обратите внимание, представленная выше последовательность действий позволяет в максимально сжатые сроки разработать Вебхук в программном обеспечении Дискорд и внести персональные настройки. Однако нужно помнить, что функция не работает в автономном режиме – обязательная настройка взаимодействия с другими виртуальными платформами. В случае правильной установки функциональных параметров, опция применима для моментальной отправки кода либо обновления текстового канала тематического сервера. Последовательность действий не вызывает сложностей и подразумевает следующую инструкцию:
Как писать от имени вебхука
Источник
Вебхук Discord для уведомлений о статусе сайта
Как правило, при работе с веб-сайтами важно вовремя узнавать о возникающих проблемах, – тогда у вас есть шанс исправить их, прежде чем они окажут влияние на опыт пользователей. Один из способов получения уведомлений о состоянии сайта – настроить оповещения через текстовую систему чата.
Discord – это мессенджер, похожий на Slack. Discord позволяет бесплатно настроить систему обмена сообщениями, благодаря которой вы сможете отправлять сообщения, изображения, аудио и видео. Кроме того, Discord предлагает и платные премиум-функции. Но зарегистрироваться можно бесплатно. У Discord есть клиенты для Windows, macOS, Linux, Android и iOS.
В этом руководстве мы поможем вам настроить ваш собственный сервер Discord, создать вебхук Discord, а затем написать сценарий Bash, который будет проверять статус веб-сайтов по списку. Также мы протестируем отправку уведомлений с вашего сервера на канал Discord.
Требования
1: Создание вебхука Discord
Давайте попробуем создать свой приватный сервер Discord.
Прежде всего, вам нужно войти на свой аккаунт через браузер или запустить приложение Discord. После этого нажмите кнопку Create a server.
Далее нужно выбрать имя для своего сервера и нажать кнопку Create a server.
Итак, сервер готов, теперь мы создадим вебхук Discord. Вебхуки в контексте Discord – это уникальные URL-адреса, которые можно использовать для связывания сервисов. Вебхуки позволяют автоматизировать отправку сообщений и обновление данных в каналах Discord.
В этом руководстве мы настроим вебхук, который будет отправлять уведомление, если на вашем сервере вышел из строя определенный сервис, а Discord позаботится о том, чтобы вы получили эти уведомления в своем канале.
Чтобы создать вебхук, нужно сначала кликнуть на свой канал, а затем нажать кнопку Edit Channel – она находится рядом с названием канала.
Затем перейдите во вкладку Webhooks и нажмите кнопку Create Webhook.
Далее вам нужно выбрать имя для своего вебхука. В этом руководстве мы назовем его Alerts, поскольку именно это будет делать наш сценарий Bash – оповещать нас в случае сбоя одного из веб-сайтов.
Скопируйте URL-адрес вебхука и сохраните его для дальнейшей работы. Наконец, нажмите кнопку Save, чтобы сохранить вебхук.
Итак, на данный момент у вас есть учетная запись Discord, сервер и вебхук. Пора перейти к созданию тестового файла, который будет отслеживать ваш скрипт.
2: Создание тестового файла (опционально)
Предположим, у вас нет веб-сайта, работу которого вы хотели бы отслеживать. В таком случае вы можете создать тестовый файл, благодаря которому вы проверите работу вашего скрипта.
Примечание: Этот раздел нужно выполнить на apache-server.
Во-первых, вам нужно создать тестовый файл. Для этого запустите:
После этого в файл нужно добавить некоторый контент, чтобы позже вы смогли убедиться, что все работает. Добавьте в файл следующее:
Сохраните и закройте файл.
А потом перейдите по ссылке http://your_domain/test и убедитесь, что вы видите текст, который поместили в файл test.
На следующем этапе мы напишем сценарий мониторинга.
3: Создание сценария мониторинга
Теперь, когда вы настроили свой вебхук, можно приступить к написанию сценария Bash, который будет проверять код ответа ваших веб-сайтов. В случае если один из сайтов вернет не 200 OK, а что-либо другое, скрипт отправит запрос на вебхук, после чего вы получите уведомление в своем канале Discord.
Примечание: Конечно, для создания подобного сценария можно использовать любой другой язык программирования.
Сначала подключитесь к monitor-server по SSH (напоминаем, что это тот сервер, который вы используете для запуска сценария мониторинга).
Прежде всего нужно создать файл в домашней папке. В этом мануале мы назовем этот файл check_status.sh.
Откройте файл в текстовом редакторе:
Чтобы загрузчик программы распознал этот исполняемый файл как скрипт Bash, поместите в начало файла следующую строку:
#!/bin/bash
Все строки, которые начинаются с символа #, воспринимаются как комментарии. Комментарии в сценариях можно и не использовать, но именно комментарии помогают другим людям понять, что делает ваш скрипт.
Затем укажите свой вебхук Discord в качестве переменной. Добавьте URL-адрес вебхука, который вы скопировали ранее:
Возможно, вы захотите использовать этот скрипт для отслеживания статуса нескольких сайтов. Поэтому создайте переменную sites_list и сохраните в ней доменные имена или IP-адреса веб-сайтов, за которыми вам нужно следить. Если вы используете тестовый файл, который мы создали в предыдущем разделе, обязательно добавьте секцию /test после домена или IP-адреса:
Если же вы отслеживаете сразу несколько сайтов, вы можете добавить в переменную sites_list список доменов или IP-адресов (в качестве разделителя нужно использовать пробел):
Теперь нужно сделать так, чтобы скрипт перебирал ваш список веб-сайтов и проверял их статус. Для этого добавьте в файл цикл for:
Этот цикл будет перебирать все элементы в переменной sites_list и проверять статус сайта с помощью команды curl.
В цикл for добавьте оператор if, чтобы проверить, равен ли код ответа 200. Если код ответа равен 200, значит, сайт работает и Discord не нужно отправлять вам уведомление. Добавьте в файл следующий условный блок:
Если с веб-сайтом возникнут какие-либо проблемы, вы получите другой код ответа, и в этом случае вы должны получить уведомление через вебхук Discord.
Чтобы отправить такое уведомление, вы можете использовать команду curl, которая отправит POST-запрос на URL-адрес вашего вебхука.
Итак, поместите следующий запрос curl в свой оператор if:
Теперь давайте рассмотрим аргументы, которые мы использовали в этом запросе:
В результате скрипт будет иметь такой вид:
Итак, наш сценарий просматривает список веб-сайтов и проверяет статус каждого отдельного сайта. Если ответ сайта не равен 200, вы получите уведомление.
Запустите сценарий с помощью следующей команды, чтобы убедиться, что он работает правильно:
Если после этого вы получите в терминале следующий вывод, значит, ваш веб-сайт работает правильно:
your_domain1 is running!
your_domain2 is running!
Все готово, осталось только протестировать отправку уведомлений Discord.
4: Проверка уведомлений Discord
Наконец, пора проверить, работает ли наш вебхук. Это можно сделать с помощью тестового файла.
Перейдите на apache-server и выполните следующую команду, чтобы закрыть доступ к этому файлу:
sudo chmod 000 /var/www/your_domain/test
Затем вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и проверьте уведомления. Вы получите ошибку 403. Значит, права доступа установлены неправильно, вам запрещено просматривать запрашиваемый файл.
Чтобы получить другую ошибку, вернитесь на сервер apache-server и удалите этот файл:
sudo rm /var/www/your_domain/test
Потом вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и просмотрите свои уведомления. Вы увидите ошибку 404, которая указывает, что искомый файл недоступен.
Если Discord установлен на вашем смартфоне, вы также будете получать уведомления на это устройство.
Итак, у вас есть скрипт, который предупреждает вас о проблемах в работе перечисленных сайтов. Теперь давайте настроим автоматический запуск этого скрипта.
5: Автоматизация процесса мониторинга
Один из способов автоматизировать проверку состояния сайтов – создать задачу cron, которая будет запускаться с нужным вам интервалом (например, каждые 5 минут).
Во-первых, вернитесь на свой monitor-server. Прежде чем вы сможете настроить автоматический запуск скрипта, вам необходимо разобраться с правами доступа к файлам и убедиться, что скрипт является исполняемым, иначе он не запустится. Чтобы сделать файл скрипта исполняемым, введите команду:
Далее выполните следующую, чтобы отредактировать crontab:
Вставьте в этот файл такую строку:
Наконец, сохраните crontab. После этого ваш скрипт будет запускаться каждые 5 минут.
Заключение
Итак, вы настроили вебхук Discord и создали скрипт, который будет уведомлять вас о возникновении ошибок на вашем веб-сайте. Если хотите, вы можете использовать любой другой язык программирования и написать более сложный бот.
Если вы хотите узнать больше о сценариях оболочки, ознакомьтесь с нашим руководством Написание простого скрипта оболочки.
Больше о вебхуках Discord вы можете узнать в официальной документации Discord.
Источник
Webhook Discord: что это такое?
Discord – уникальный по своей функциональности мессенджер, который открывает для своих пользователей широчайшие возможности: начиная от простой переписки и заканчивая совершением видеозвонков, не выходя из любимой компьютерной игры.
Среди всего функционала Discord немало интересных и полезных опций, к одной из которых относится функция Вебхуки в дискорде.
Подключение вебхуков для репозитория
Что же такое Webhooks в Discord?
Вебхуки – уникальная опция в Discord, позволяющая осуществлять настройки репозитория с целью отправки всевозможных запросов и сообщений на удаленный сервер в случае возникновения на репозиторие определенных событий.
Webhooks состоят из таких составляющих:
После того, как вебхук в Discord будет создан для конкретного события, при возникновении триггера на наго, вебхук будет срабатывать и передавать данные на указанный URL. Говоря более понятным языком, вебхуки – это своеобразная система уведомлений.
Создаем сервер
Прежде чем заниматься созданием вебхуков в репозитории, для него потребуется выделить отдельный сервер, на который будут приходить уведомления. Отличительной особенностью системы Webhooks является возможность их интеграции в разные приложения либо сервисы – это не только Discord, но и многое другие Telegram, Битрикс24 и многие другие.
Чтобы воспользоваться опцией вебхуков в Discord, как было сказано ранее, необходимо создать отдельный сервер.
Для этого выполняем следующие действия:
В графе URL создаваемого вебхука автоматически появится URL – его необходимо скопировать. Данный URL далее будет выступать в качестве конечной точки при отправке вебхуков. После введения всех требуемых системой данных, сохраняемся.
Вместо заключения
Как видно, чтобы создать вебхук в Discord, нужно проделать несложную работу.
А вообще, Discord – это многофункциональная программа, которая просто поражает своими уникальными опциями, в значительной степени упрощающие общение на данной платформе.
Источник
Пользователей известного мессенджера часто интересует, что такое Discord Webhook php, и для чего используется эта опция. Простыми словами, после включения функции можно получать сообщения и информацию об обновлении данных по текстовому каналу в автоматическом режиме. Ниже рассмотрим, в чем особенности вебхуков в Дискорде, как их создать и пользоваться. Рассмотрим, с какими серверами может взаимодействовать Discord Webhook php.
Назначение и особенности
Для начала рассмотрим, что такое вебхуки в Дискорде, и для чего они нужны. Если говорить в целом, этом метод увеличения функциональности приложения с помощью обратных вызовов. Последние могут обслуживаться разработчикам или пользователями, которые не обязательно связаны с программой. Сам термин «вебхук» придуман Джеффом Линдсеем в 2007 году.
Discord Webhook php представляет собой дополнительную опцию. С ее помощью участник программы получает автоматические оповещения об обновлении данных по текстовому каналу.
Грамотное управление вебхуками позволяет получать данные с других платформ. При создании конечного сервера Webhook php на Discord пользователь генерирует адрес Webhook, который можно отправить на разные сервисы и связать их с Дискордом.
Как пользоваться
Применение Discord Webhook php требует подключения другого интернет-ресурса. Но нужно учесть, что не все сервисы способны передавать данные по этому каналу. Перед тем как пользоваться вебхуками, важно разобраться, на каком сервисе они поддерживаются.
Webhook PHP работает на таких сайтах:
Выделяется ряд сервисов, которые не могут работать с Webhook:
Эти моменты необходимо учесть, перед тем как использовать Discord Webhook php для обновления сервера.
Если вы решили сделать обновление Дискорд-сервера с помощью поручений или pull-запросов ГитХаб, ДатаДог или других сервисов, сделайте следующие шаги:

Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
В разделе Content Type установите application/json. В следующей секции можно выбрать ивент-тригеры, которые будут использоваться при передаче информации в сообщениях. Здесь можно выбрать один из трех вариантов:
На завершающем этапе жмите на кнопку Add Webhook под опцией настройки извещения. После этого любые обновления в репозитарии, в том числе изменение информации в redmi, отображается в текстовом канале. В результате получается такая ссылка — discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Итоги
Теперь вы знаете, что такое Discord Webhook php, для чего необходима эта опция, и как ей правильно пользоваться. Помните, что инструмент работает не на всех сервисах, поэтому с его настройкой необходимо быть внимательным. Если все сделать правильно, вы получаете свой club со своевременной передачей информации в текстовом канале.
Источник
Вебхук
Вебхук — это один из инструментов автоматизации сервер, с помощью которого можно оповещать пользователей о любых событиях, и обмениваться информацией со сторонними ресурсами. Например, это может быть новое видео на каком-либо канале или информация по поводу сервера, ролей на нем. В вебхук можно поместить информацию какого угодно типа, настроить ее получателей и интеграцию на другие сайты.
Как создать вебхук
«Управлять вебхуками» в правах доступа
Участник с правом «Управлять вебхуками», которое можно выдать как и роли на всём сервере, так и роли или участнику в одном канале, должен зайти в интеграциях в раздел «Вебхуки» и создать новый вебхук.
Использование вебхука
Discohook
Заходим на этот сайт. В настройках нужного вебхука копируем его URL и вставляем в Webhook URL.
В Content вводим текст, который хотим отправить с вебхука.
В Files можно вставить файл, который отправит вебхук.
Если вставить в Message Link ссылку на сообщение вебхука, можно будет отредактировать сообщение.
Источник
Дата публикации: 02.09.2022
Время чтения: 6 мин.

Эльвина Амирханова
ЭКСПЕРТ
Редактор портала Otzyvmarketing.ru. Работаю в сфере интернет-маркетинга с 2010 года.
Вы можете общаться с пользователями параллельно в нескольких каналах – в соцсетях, мессенджерах и т.д. Чтобы оповестить подписчиков о чем-нибудь, необязательно вручную делать публикации во всех каналах одновременно – достаточно отправить уведомления. Рассмотрим, как это сделать с помощью вебхуков на примере Discord.
Что такое вебхук в Дискорд
Вебхук (от англ. Webhook) – это метод расширения или изменения поведения сайтов или приложений с помощью обратных вызовов.
Простыми словами, это механизм, с помощью которого можно автоматизировать отправку уведомлений пользователям при наступлении определенных событий – например, отправке кода в репозиторий или публикации комментария в блоге.
Продвижение в Stories у блогеров: надёжно и эффективно
InstaJet.io — сервис интеграций с блогерами в Stories. Только проверенные блогеры, готовые к сотрудничеству!
- Выбирайте лучших: в открытом каталоге можно подобрать блогеров самостоятельно или с помощью менеджера.
- Контролируйте процесс: интеграции размещаются точно в срок и в том виде, в котором их согласует заказчик.
- Анализируйте результаты: сервис предоставляет готовые отчёты по кампаниям в удобных таблицах.
Платформа работает с юридическими лицами и предоставляет все необходимые документы.
Репозиторий – это место, в котором хранятся и поддерживаются данные.
Как это работает:
- Происходит событие;
- Исходный сайт отравляет НТТР-запрос на URL-сайта, который указан для вебхука;
- Пользователь получает уведомление о событии.
Подробно о настройке вебхук смотрите в этом видео:
Discord – это кроссплатформенный мессенджер, с помощью которого можно организовывать голосовые и видеоконференции, обмениваться текстовыми сообщениями в приватных и публичных чатах и многое другое.
Он имеет веб-клиент, а также десктопные (Windows, MacOS, Linux) и мобильные (Android, iOS) приложения.
Мессенджер пользуется огромной популярностью у геймеров и учащихся. Количество зарегистрированных пользователей превышает 250 миллионов.
Для чего он нужен
Пользователи Discord могут создавать собственные серверы – виртуальные пространства, на которых можно общаться друг с другом. Например, учебные классы, кружки по интересам и т.д.
Если вы хотите оповестить участников сервера о каком-то событии, вам не придется делать это вручную.
С помощью вебхуков можно настроить обмен информацией с другими ресурсами и автоматическое оповещение пользователей. Например, вы можете опубликовать видео на своем канале – и пользователи Discord увидят информацию об этом.
Таким образом, вебхук в Discord – это простой способ публикации сообщений с других сайтов или приложений в свой Discord-сервер.
Как настроить webhook discord
В первую очередь, нужно создать Discord-сервер. Для этого открываем приложение Discord и нажимаем на значок «+» в левом верхнем углу.
Процесс настройки вебхука будем рассматривать на примере десктопного приложения Discord для Windows. Интерфейс в других приложениях может отличаться.
Вы можете использовать готовый шаблон (например, для игры, школьного клуба, учебной группы и т.д.) или создать сервер с нуля. При этом вас попросят персонализировать его – выбрать название и значок. По умолчанию название сервера генерируется по формуле «Сервер + имя пользователя», а в качестве значка используется название сервера.
Теперь вам нужно перейти в настройки сервера. Для этого нажмите на его название в правом верхнем углу и в выпадающем меню выберите «Настройки сервера».
На открывшейся странице в левой части экрана выберите раздел «Интеграции» (находится во вкладке «Мой сервер»). Здесь вы сможете персонализировать свой сервер с помощью интеграций – например, управлять вебхуками, отслеживаемыми каналами и ботами, управлять настройками и т.д.
Ранее раздел «Вебхуки» был вынесен в основное меню настроек сервера.
Для создания вебхуков необходимо в поле «Вебхуки» нажать кнопку «Создать вебхук».
В открывшемся окне можно настроить вебхук:
- Изменить имя
- Выбрать канал, на который будут поступать уведомления (по умолчанию используется #основной)
- Загрузить иконку (размер от 128х128, оптимальный – 256х256)
Если вы измените настройки вебхука, не забудьте нажать кнопку «Сохранить изменения». В противном случае будут выставлены настройки по умолчанию.
Теперь нужно скопировать адрес вебхука – для этого нажмите кнопку «Копировать URL вебхука».
Как пользоваться вебхуком
Вебхук, который мы создали выше, сам по себе не работает. Ему необходимо взаимодействие с другим сайтом или приложением. Рассмотрим на примере Discohook. С его помощью вы сможете отправлять оповещения пользователям на свой сервер. Приложение выглядит вот так:
В левой части экрана располагаются основные поля «конструктора». С их помощью можно настраивать работу вебхука и внешний вид оповещения. Все изменения отображаются в правой части экрана.
При первом запуске Dischook в левой и правой части экрана вы можете увидеть информацию о работе сервиса. Чтобы очистить все поля, нажмите кнопку «Clear All».
Рассмотрим доступные поля:
1) Webhook URL. В это поле необходимо вставить URL-адрес вебхука, который мы сгенерировали ранее. С его помощью будут отправляться сообщения на сервер.
Если вы хотите отправить оповещение на несколько серверов одновременно, используйте соответствующие вебхуки для каждого из них. Чтобы добавить поля для URL-адресов дополнительных вебхуков, нажмите «Add Webhook».
2) Content. В этом поле нужно опубликовать текст сообщения, которое вы планируете отправить на Discord-сервер. Обратите внимание на ограничение – максимальный размер сообщения 2 000 символов.
3) Profile. Здесь вы можете изменить настройки своего вебхука (если вы не сделали этого при его создании). Например, вы можете изменить его имя, а также добавить аватар.
4) Add Embed. С помощью этой кнопки вы можете вставить дополнительный текст, ссылки, изображения и т.д. Благодаря чему в вашем сообщении появится полноценное вложение.
После заполнения всех полей в правой части экрана вы увидите, как будет выглядеть ваше сообщение в Discord. В нашем случае оно выглядит следующим образом:
Для отправки оповещения на сервер нажмите кнопку «Send» в левой части экрана (рядом с полем, в которое вы вставляли URL-адрес вебхука). После этого в Discord появится ваше сообщение, а все пользователи получат уведомление.
Как его использовать с другим сервисом
С помощью вебхуков можно настроить автоматический обмен информацией между различными сайтами и Discord. В число поддерживаемых ресурсов входят:
- CircleCl
- GitHub
- DataLog
Если же вы хотите настроить отправку уведомлений с Twitch, YouTube и других площадок, вам понадобится специальный сервис – например, IFTTT.
Для работы в IFTTT нужно там зарегистрироваться. Вы можете это сделать традиционным (по email) или быстрым способом (через аккаунт Apple, Google и др.). После регистрации получите бесплатный аккаунт, с помощью которого можно настроить 5 апплетов. Чтобы увеличить их количество, вам понадобится платный аккаунт Pro (20 апплетов) или Pro+ (неограниченное количество апплетов).
Апплеты – это несамостоятельные компоненты каких-либо программ, которые работают в рамках других программ. В нашем случае речь идет о количестве синхронизаций, которые вы можете настроить между двумя разными сервисами.
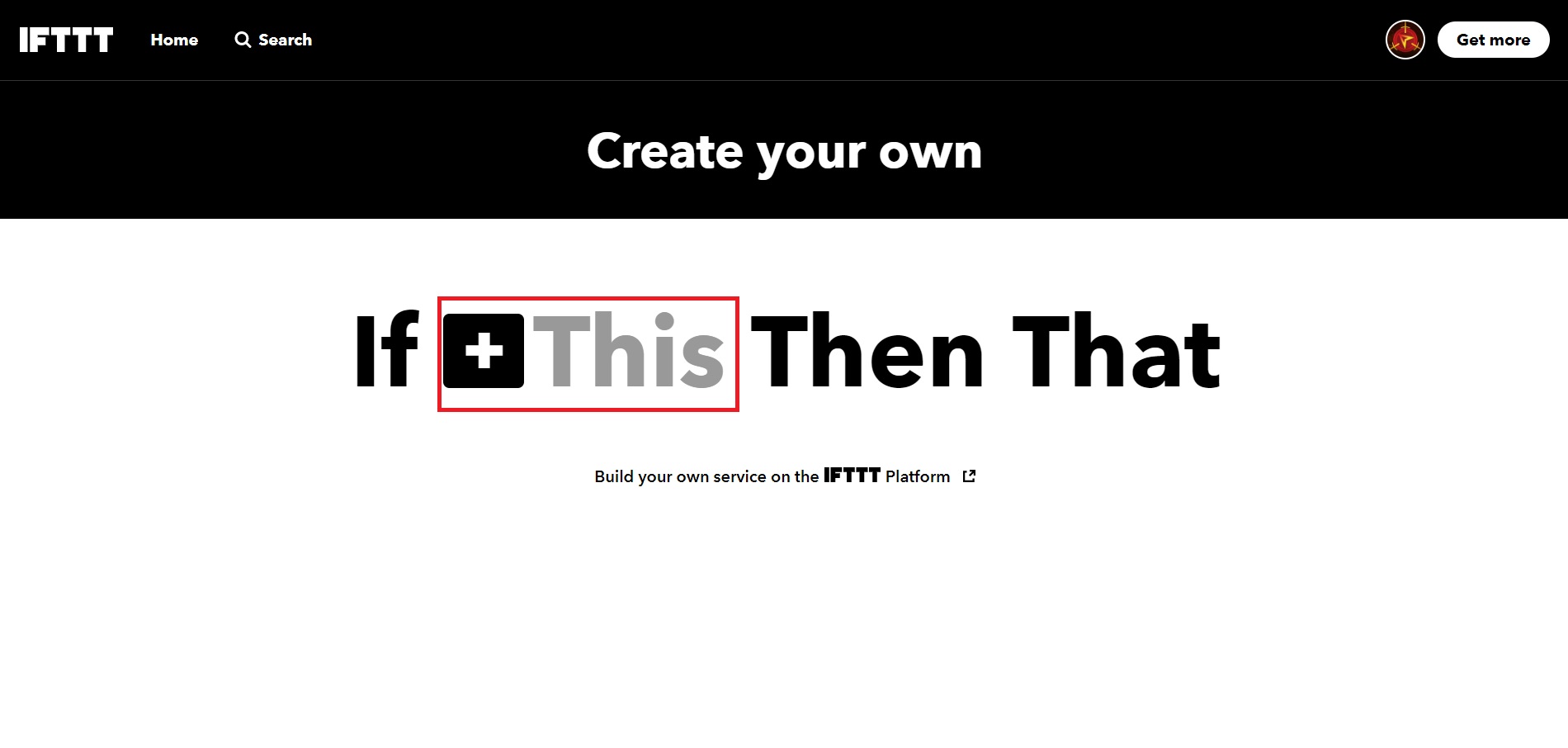
Чтобы начать работу с сервисом, нажмите «Create». На открывшейся странице вы увидите кнопки для настройки триггера («If this») и соответствующего действия («Then That»).
Для добавления триггера нажмите кнопку «Add». На открывшейся странице необходимо выбрать сервис, действия внутри которого вы планируете отслеживать – например, YouTube, Twitter и т.д. В качестве примера возьмем Reddit.
После выбора сервиса вы увидите список триггеров, срабатывание которых приведет к целевому действию. Например, для Reddit триггером может служить:
- Любая новая публикация
- Новая горячая публикация
- Новая лучшая публикация
- Новая публикация из поиска
- Ваша новая публикация
- Ваш новый комментарий и т.д.
Для примера в качестве триггера выберем «Новая публикация, сохраненная вами».
После этого попросят подключить ваш аккаунт на Reddit к сервису IFTTT. Когда вы это сделаете, нажмите кнопку «Create Trigger».
Теперь вы можете приступить к настройке целевого действия. Так же нажмите кнопку «Add» и выберите сервис. В этом случае вам понадобится выбрать Webhooks, где нужно нажать на «Make a web request».
На открывшейся странице заполните следующие поля:
- URL – здесь укажите URL-адрес сгенерированного вебхука;
- Method – в этом поле нужно выбрать метод запроса (например, GET, POST, DELETE и др.). В нашем случае необходимо выбрать POST;
- Content Type – в этом поле выбираем тип содержимого (например, application/json, text/plain и пр.). В нашем случае – application/json.
Также вы можете добавить заголовок и основной текст. После того, как вы все настроите, нажмите «Create Action».
При желании вы можете добавить в цепочку дополнительные действия (это доступно только на платных тарифах). В противном случае создание апплета закончено. Останется лишь нажать кнопку «Finish» и следить за тем, как он будет работать.
При использовании IFTTT вы можете не создавать вебхуки – в качестве целевого действия достаточно выбрать Discord и публикацию сообщения на сервер. В этом случае оповещения будут приходить от бота IFTTT, а не от бота, созданного через вебхук, как мы это сделали выше.
Заключение
Таким образом, вебхук представляет собой полезный инструмент, с помощью которого можно оповещать пользователей своего Discord-сервера. При этом вы можете отправлять уведомления вручную с помощью бота, а можете пользоваться специальными сервисами для автоматической рассылки оповещений из разных платформ – YouTube, Reddit, Twitter и т.д.
Вам понравилась статья?
4
1
Пользователей известного мессенджера часто интересует, что такое Discord Webhook php, и для чего используется эта опция. Простыми словами, после включения функции можно получать сообщения и информацию об обновлении данных по текстовому каналу в автоматическом режиме. Ниже рассмотрим, в чем особенности вебхуков в Дискорде, как их создать и пользоваться. Рассмотрим, с какими серверами может взаимодействовать Discord Webhook php.
Назначение и особенности
Для начала рассмотрим, что такое вебхуки в Дискорде, и для чего они нужны. Если говорить в целом, этом метод увеличения функциональности приложения с помощью обратных вызовов. Последние могут обслуживаться разработчикам или пользователями, которые не обязательно связаны с программой. Сам термин «вебхук» придуман Джеффом Линдсеем в 2007 году.
Discord Webhook php представляет собой дополнительную опцию. С ее помощью участник программы получает автоматические оповещения об обновлении данных по текстовому каналу.
Грамотное управление вебхуками позволяет получать данные с других платформ. При создании конечного сервера Webhook php на Discord пользователь генерирует адрес Webhook, который можно отправить на разные сервисы и связать их с Дискордом.
Как пользоваться
Применение Discord Webhook php требует подключения другого интернет-ресурса. Но нужно учесть, что не все сервисы способны передавать данные по этому каналу. Перед тем как пользоваться вебхуками, важно разобраться, на каком сервисе они поддерживаются.
Webhook PHP работает на таких сайтах:
- CircleCI;
- GitHub;
- DataDog.
Выделяется ряд сервисов, которые не могут работать с Webhook:
- Twitch;
- YouTube;
- Nelly The Hamster.
Эти моменты необходимо учесть, перед тем как использовать Discord Webhook php для обновления сервера.
Если вы решили сделать обновление Дискорд-сервера с помощью поручений или pull-запросов ГитХаб, ДатаДог или других сервисов, сделайте следующие шаги:
-
- Войдите в Дискорд и авторизуйтесь (если ранее вы еще не вошли под своими данными).
- С левой стороны найдите сервер, который вас интересует, и жмите на него правой кнопкой мышки.
- Перейдите на настройки сервера.
- В выпадающем списке найдите раздел Вебхуки (это и есть Discord Webhook php).
-
- Жмите на кнопку Создать Вебхук.
- Установите имя и выберите канал из выпадающего списка.
- Загрузите изображение. Система рекомендует использовать размер 256х256, а минимальный параметр должен быть от 128х128 и выше.
- Жмите на кнопку Сохранить.

Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
- Войдите на сайт discordapp.com.
- Жмите на кнопку Создать Дискорд.
- Кликните правой кнопкой мышки по серверу, перейдите в Настройки.
- Давите на кнопку Создать вебхук.
- Задайте имя и выберите канал. Загрузите изображение. Эти шаги выполняются, если вы их не делали ранее.
- Копируйте URL для Discord Webhook php. Он может иметь следующий вид —discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8.
- Добавьте эту ссылку в репозитарий сайта, с которого вы планируете получать обновления на Дискорд сервер. После выбора репозитария переходите в настройки, а далее в меню Webhooks.
- Жмите на кнопку Add Webhook и введите сгенерированный ранее URL в специальное поле под названием Payload URL.
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
В разделе Content Type установите application/json. В следующей секции можно выбрать ивент-тригеры, которые будут использоваться при передаче информации в сообщениях. Здесь можно выбрать один из трех вариантов:
- только push-события;
- отправляйте мне все;
- информируйте только об индивидуальных событиях.
На завершающем этапе жмите на кнопку Add Webhook под опцией настройки извещения. После этого любые обновления в репозитарии, в том числе изменение информации в redmi, отображается в текстовом канале. В результате получается такая ссылка — discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Итоги
Теперь вы знаете, что такое Discord Webhook php, для чего необходима эта опция, и как ей правильно пользоваться. Помните, что инструмент работает не на всех сервисах, поэтому с его настройкой необходимо быть внимательным. Если все сделать правильно, вы получаете свой club со своевременной передачей информации в текстовом канале.
Что такое вебхуки и как ими пользоваться в Дискорде, настройка и управление
Пользователи, которые только начинают свой путь в ведении Дискорд-сервера, часто сталкиваются с проблемой, когда всех пользователей или конкретного персонажа нужно о чем-то уведомить. Когда начинающий владелец сервера захочет решить эту проблему, он наткнется на Дискорд вебхуки. Сначала такая информация может показаться сложной, но на деле все довольно просто, и, следуя инструкции, разобраться сможет человек с любым уровнем навыков.
Для чего нужны вебхуки и их особенности
Вебхук – один из основных инструментов автоматизации сервера. Он позволяет автоматически оповещать пользователей о любых событиях и обмениваться информацией со сторонними ресурсами. Например, это может быть новое видео на каком-либо канале или информация по поводу сервера, ролей на нем. В вебхук можно поместить информацию какого угодно типа, настроить ее получателей и интеграцию на другие сайты.
Как пользоваться
Чтобы использовать вебхук, сначала нужно создать его и настроить:
- Зайдите на свой Дискорд-сервер.
- Откройте настройки текстового канала, нажав на знак шестеренки возле названия.
- Перейдите в раздел «Интеграция», нажмите «Создать вебхук».
- При необходимости дайте боту имя и выберите текстовый канал, в который он будет отправлять сообщения.
- В том же окне скопируйте URL, нажав на соответствующую кнопку внизу.
- Перейдите на официальный сайт discohook.org, где и происходит настройка, также можно использовать аналог – Discord Webhook Sender.
- Нажмите «Clear all», чтобы очистить уже имеющуюся информацию.
- В первую графу «Webhook URL» вставьте скопированную ранее ссылку.
- В «Message content» напишите текст, который необходимо распространить.
- Нажмите «Send», сообщение будет отправлено на сервер от лица бота.
На этом базовая настройка вебхука завершена, но даже на этой стадии его можно назвать волшебным ботом. Таким способом можно вручную уведомлять о какой-либо информации. Более детальная настройка потребует немного больше времени:
- Для детальной настройки потребуется создать Embed. На том же сайте нажмите кнопку «Add Embed», которая расположена чуть ниже раздела с текстом.
- Здесь для сообщения можно обозначить название – «Title», ссылку в названии – «Title URL», описание – «Description», имя и ссылку на автора и его иконку – «Author Name», «URL» и «Icon», цвет – «Color».
- Чтобы обозначить каждый раздел, нужно в соответствующую графу вставить нужную информацию, например: имя автора, ссылку на него и на его иконку.
Такие возможности можно использовать по-разному. Например, делать красивое оформление для постов. Также с настройкой сервера и автопостингом может помочь Magic Bot.
Интеграция Дискорда с другим сервисом
Для интеграции Дискорда с другим сервисом, например Ютубом или Твитчем, понадобится использовать сайт ifttt.com. Именно он делает использование и управление разными соц. сетями одновременно простым и доступным
- Для начала нужно зарегистрироваться на сайте, что не займет много времени.
- Перейдите на главную страницу, и в графе «Search services» начните вводить название необходимого вам сайта.
- Выберите его из списка, нажав по нему.
- В следующем окне откроются доступные функции взаимодействия, например, уведомление о начавшихся стримах пользователя или о выходе нового видео.
- Выберите нужное действие и настройте его. Например, чтобы настроить уведомление о стримах, понадобится выбрать стримера из списка.
- Нажмите «Create trigger».
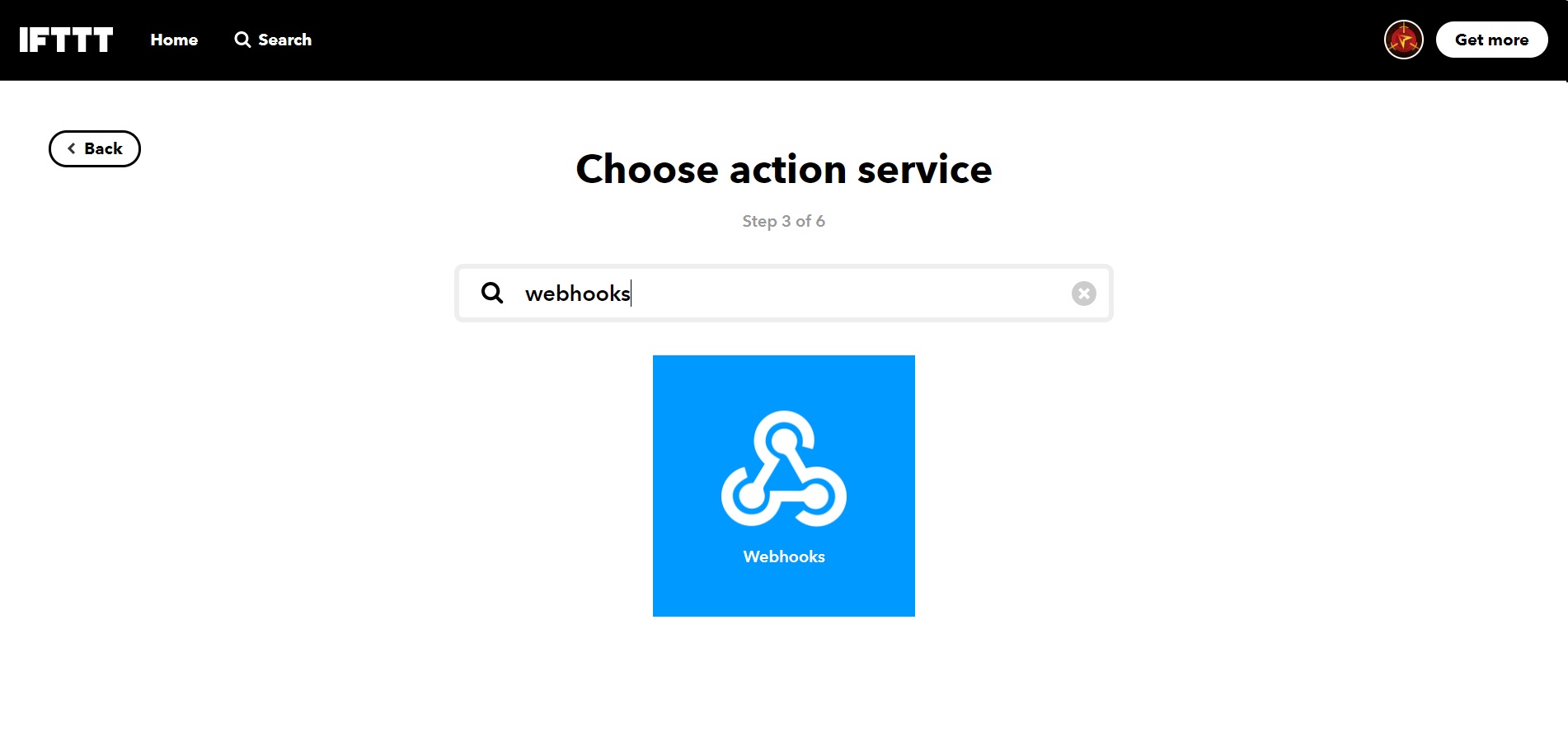
- Затем вернитесь на главную страницу и в строке поиска начните вводить «Webhooks», выберите его.
- Нажмите «Make a web request».
- В строке «URL» вставьте ссылку на вебхук, а в «Method» выберите «POST». В «Content Type» необходимо выбрать «application/json».
- В «Body» написать текст автоматического сообщения, используя конструкцию: {content : «необходимый текст»}, и в него добавить ссылку, используя кнопку «Add ingredient», а из списка выбрать «ChannelURL».
- Нажмите «Create action», а затем «Finish», чтобы создать действие и закончить его.
Так можно создать интеграцию с любым другим сервисом – выбор на сайте очень большой.
Официальный пример
Также хорошим примером может стать совместная работа вебхука и Ютуба:
- Откройте сайт ifttt.com.
- Найдите Ютуб в поиске и выберите его.
- Кликните на необходимую функцию. Это может быть оповещение о выходе ваших новых видео, например.
- Снова перейдите на главную страницу.
- Найдите «Webhooks», откройте, нажмите «Make a web request».
- В первую строку вставьте ссылку на вебхук, далее выберите «POST», а в «Content Type» – «application/json».
- В «Body» используйте необходимый текст. Шаблон: {«content» : «необходимый текст» **{{Title}}**:{{Url}}» }.
- Закончите действие, нажав «Create action» и «Finish».
На этом настройка нового вебхука с уведомлениями закончена.
Как писать от имени вебхука
Управлять вебхуком и писать от его имени также можно через сайт discohook.org, как и говорилось выше. В разделе «Message content» можно вписать любой текст и, с помощью него, например, общаться с другими участниками сервера или просто уведомлять их о каких-либо событиях.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Обновлено: 03.03.2023
В этом руководстве мы поможем вам настроить ваш собственный сервер Discord, создать вебхук Discord, а затем написать сценарий Bash, который будет проверять статус веб-сайтов по списку. Также мы протестируем отправку уведомлений с вашего сервера на канал Discord.
Требования
- Сервер Ubuntu 18.04, который будет взаимодействовать с Discord и на котором будет запущен скрипт мониторинга (назовем его monitor-server). Чтобы настроить этот сервер, следуйте этому мануалу.
- Если на данный момент у вас нет сайта, состояние которого вы хотели бы отслеживать, настройте второй сервер (назовем его apache-server) по этому руководству. Обязательно настройте виртуальный хост по разделу 5.
- Аккаунт Discord. Бесплатно зарегистрироваться можно на этой странице.
1: Создание вебхука Discord
Давайте попробуем создать свой приватный сервер Discord.
Прежде всего, вам нужно войти на свой аккаунт через браузер или запустить приложение Discord. После этого нажмите кнопку Create a server.
Далее нужно выбрать имя для своего сервера и нажать кнопку Create a server.
В этом руководстве мы настроим вебхук, который будет отправлять уведомление, если на вашем сервере вышел из строя определенный сервис, а Discord позаботится о том, чтобы вы получили эти уведомления в своем канале.
Чтобы создать вебхук, нужно сначала кликнуть на свой канал, а затем нажать кнопку Edit Channel – она находится рядом с названием канала.
Затем перейдите во вкладку Webhooks и нажмите кнопку Create Webhook.
Далее вам нужно выбрать имя для своего вебхука. В этом руководстве мы назовем его Alerts, поскольку именно это будет делать наш сценарий Bash – оповещать нас в случае сбоя одного из веб-сайтов.
Скопируйте URL-адрес вебхука и сохраните его для дальнейшей работы. Наконец, нажмите кнопку Save, чтобы сохранить вебхук.
Итак, на данный момент у вас есть учетная запись Discord, сервер и вебхук. Пора перейти к созданию тестового файла, который будет отслеживать ваш скрипт.
2: Создание тестового файла (опционально)
Предположим, у вас нет веб-сайта, работу которого вы хотели бы отслеживать. В таком случае вы можете создать тестовый файл, благодаря которому вы проверите работу вашего скрипта.
Примечание: Этот раздел нужно выполнить на apache-server.
Во-первых, вам нужно создать тестовый файл. Для этого запустите:
После этого в файл нужно добавить некоторый контент, чтобы позже вы смогли убедиться, что все работает. Добавьте в файл следующее:
Сохраните и закройте файл.
На следующем этапе мы напишем сценарий мониторинга.
3: Создание сценария мониторинга
Теперь, когда вы настроили свой вебхук, можно приступить к написанию сценария Bash, который будет проверять код ответа ваших веб-сайтов. В случае если один из сайтов вернет не 200 OK, а что-либо другое, скрипт отправит запрос на вебхук, после чего вы получите уведомление в своем канале Discord.
Примечание: Конечно, для создания подобного сценария можно использовать любой другой язык программирования.
Сначала подключитесь к monitor-server по SSH (напоминаем, что это тот сервер, который вы используете для запуска сценария мониторинга).
Прежде всего нужно создать файл в домашней папке. В этом мануале мы назовем этот файл check_status.sh.
Откройте файл в текстовом редакторе:
Чтобы загрузчик программы распознал этот исполняемый файл как скрипт Bash, поместите в начало файла следующую строку:
Затем укажите свой вебхук Discord в качестве переменной. Добавьте URL-адрес вебхука, который вы скопировали ранее:
Возможно, вы захотите использовать этот скрипт для отслеживания статуса нескольких сайтов. Поэтому создайте переменную sites_list и сохраните в ней доменные имена или IP-адреса веб-сайтов, за которыми вам нужно следить. Если вы используете тестовый файл, который мы создали в предыдущем разделе, обязательно добавьте секцию /test после домена или IP-адреса:
Если же вы отслеживаете сразу несколько сайтов, вы можете добавить в переменную sites_list список доменов или IP-адресов (в качестве разделителя нужно использовать пробел):
. . .
websites_list=»your_domain1/test your_domain2 your_domain3″
. . .
Теперь нужно сделать так, чтобы скрипт перебирал ваш список веб-сайтов и проверял их статус. Для этого добавьте в файл цикл for:
. . .
for website in $ ; do
status_code=$(curl —write-out % —silent —output /dev/null -L $)
echo $status_code
done
. . .
Этот цикл будет перебирать все элементы в переменной sites_list и проверять статус сайта с помощью команды curl.
Оператор echo $status_code выводит статус ответа команды curl. Если веб-сайт работает правильно, команда вернет код 200 OK – значит, этот сайт запущен и все работает хорошо. В противном случае команда получит другой код ответа.
В цикл for добавьте оператор if, чтобы проверить, равен ли код ответа 200. Если код ответа равен 200, значит, сайт работает и Discord не нужно отправлять вам уведомление. Добавьте в файл следующий условный блок:
Если с веб-сайтом возникнут какие-либо проблемы, вы получите другой код ответа, и в этом случае вы должны получить уведомление через вебхук Discord.
Итак, поместите следующий запрос curl в свой оператор if:
Теперь давайте рассмотрим аргументы, которые мы использовали в этом запросе:
В результате скрипт будет иметь такой вид:
Итак, наш сценарий просматривает список веб-сайтов и проверяет статус каждого отдельного сайта. Если ответ сайта не равен 200, вы получите уведомление.
Запустите сценарий с помощью следующей команды, чтобы убедиться, что он работает правильно:
Если после этого вы получите в терминале следующий вывод, значит, ваш веб-сайт работает правильно:
your_domain1 is running!
your_domain2 is running!
Все готово, осталось только протестировать отправку уведомлений Discord.
4: Проверка уведомлений Discord
Наконец, пора проверить, работает ли наш вебхук. Это можно сделать с помощью тестового файла.
Перейдите на apache-server и выполните следующую команду, чтобы закрыть доступ к этому файлу:
sudo chmod 000 /var/www/your_domain/test
Затем вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и проверьте уведомления. Вы получите ошибку 403. Значит, права доступа установлены неправильно, вам запрещено просматривать запрашиваемый файл.
Чтобы получить другую ошибку, вернитесь на сервер apache-server и удалите этот файл:
sudo rm /var/www/your_domain/test
Потом вернитесь на monitor-server и запустите скрипт:
Перейдите в приложение Discord и просмотрите свои уведомления. Вы увидите ошибку 404, которая указывает, что искомый файл недоступен.
Если Discord установлен на вашем смартфоне, вы также будете получать уведомления на это устройство.
Итак, у вас есть скрипт, который предупреждает вас о проблемах в работе перечисленных сайтов. Теперь давайте настроим автоматический запуск этого скрипта.
5: Автоматизация процесса мониторинга
Один из способов автоматизировать проверку состояния сайтов – создать задачу cron, которая будет запускаться с нужным вам интервалом (например, каждые 5 минут).
Во-первых, вернитесь на свой monitor-server. Прежде чем вы сможете настроить автоматический запуск скрипта, вам необходимо разобраться с правами доступа к файлам и убедиться, что скрипт является исполняемым, иначе он не запустится. Чтобы сделать файл скрипта исполняемым, введите команду:
chmod u+x ~/check_status.sh
Далее выполните следующую, чтобы отредактировать crontab:
Вставьте в этот файл такую строку:
Наконец, сохраните crontab. После этого ваш скрипт будет запускаться каждые 5 минут.
Заключение
Итак, вы настроили вебхук Discord и создали скрипт, который будет уведомлять вас о возникновении ошибок на вашем веб-сайте. Если хотите, вы можете использовать любой другой язык программирования и написать более сложный бот.
Если вы хотите узнать больше о сценариях оболочки, ознакомьтесь с нашим руководством Написание простого скрипта оболочки.
Больше о вебхуках Discord вы можете узнать в официальной документации Discord.
Назначение и особенности
Discord Webhook php представляет собой дополнительную опцию. С ее помощью участник программы получает автоматические оповещения об обновлении данных по текстовому каналу.
Как пользоваться
Применение Discord Webhook php требует подключения другого интернет-ресурса. Но нужно учесть, что не все сервисы способны передавать данные по этому каналу. Перед тем как пользоваться вебхуками, важно разобраться, на каком сервисе они поддерживаются.
Webhook PHP работает на таких сайтах:
Выделяется ряд сервисов, которые не могут работать с Webhook:
- Twitch;
- Facebook;
- YouTube;
- Nelly The Hamster.
Эти моменты необходимо учесть, перед тем как использовать Discord Webhook php для обновления сервера.
Если вы решили сделать обновление Дискорд-сервера с помощью поручений или pull-запросов ГитХаб, ДатаДог или других сервисов, сделайте следующие шаги:
-
- Войдите в Дискорд и авторизуйтесь (если ранее вы еще не вошли под своими данными).
- С левой стороны найдите сервер, который вас интересует, и жмите на него правой кнопкой мышки.
- Перейдите на настройки сервера.
- В выпадающем списке найдите раздел Вебхуки (это и есть Discord Webhook php).
- Установите имя и выберите канал из выпадающего списка.
- Загрузите изображение. Система рекомендует использовать размер 256х256, а минимальный параметр должен быть от 128х128 и выше.
- Жмите на кнопку Сохранить.
После этого в списке появляется созданный Discord Webhook php с названием, информацией о сервере и датой создания. С правой стороны доступна кнопка Изменить. При ее нажатии можно внести правки в имя, канал или установленную ранее картинку.
Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
- только push-события;
- отправляйте мне все;
- информируйте только об индивидуальных событиях.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Итоги
Теперь вы знаете, что такое Discord Webhook php, для чего необходима эта опция, и как ей правильно пользоваться. Помните, что инструмент работает не на всех сервисах, поэтому с его настройкой необходимо быть внимательным. Если все сделать правильно, вы получаете свой club со своевременной передачей информации в текстовом канале.
Что такое и зачем нужны Вебхуки в Дискорде
Под определением Discord Webhook php подразумевается дополнительная функция, активация которой позволяет в автоматическом режиме получать соответствующие уведомления относительно обновления по тематическому сообществу. Умение грамотно управлять специально разработанной опцией, можно в реальном времени организовать непрерывное получение информации с различных виртуальных платформ. Обратите внимание, во время создания конечного тематического сервера Вебхук в программном обеспечении Дискорд, осуществляется генерирование уникального адреса. Полученную скопированную URL-ссылку, можно делиться ее с участниками и площадками.
Подключение вебхуков и настройка
Использование специализированного программного обеспечения Дискорд Вебхук требует от пользователя качественного интернет-соединения с другой платформой. Однако необходимо обращать внимание на то, что далеко не все порталы способны обеспечить обмен информацией. Поэтому перед подключением функции, пользователям рекомендуется ознакомиться с сайтами, которые поддерживаются:
При этом следующие порталы не поддерживаются функцией Вебхука:
- Твич;
- Фейсбук;
- YouTube;
- Nelly The Hamster.
Представленные особенности позволяют исключить вероятность возникновения негативных последствий при использовании программного обеспечения с функцией Вебхука с целью обновления сервера. В ином случае последовательность подразумевает следующий алгоритм действий:
- Осуществляется запуск программного обеспечения Дискорд с последующей авторизацией в личном кабинете. При отсутствии учетной записи заполняется регистрационная анкета.
- В левой части панели управления пользователь выбирает из представленного списка определенный тематический сервер путем нажатия на правую кнопку мыши.
- На следующем этапе выполняется переход в раздел внесения настроек.
- Во вновь открывшейся форме требуется перейти в подкатегорию Вебхуки.
- Далее указывается уникальное имя серверу.
- После этого активируется клавиша создания вебхука.
- На следующем этапе осуществляется загрузка интересующего изображения.
Обратите внимание, рекомендуется пользоваться стандартным размером 256х256.
Нажимается клавиша сохранения полученных результатов.
После внесения правок, программное обеспечение в автоматическом режиме отображает созданный вебхук с уникальным наименованием, а также исчерпывающей информацией об интересующем сервере и датой разработки. При необходимости можно внести изменения путем нажатия на соответствующую клавишу в категорию настроек.
Официальный пример: интеграция Webhook GitHub
Обратите внимание, представленная выше последовательность действий позволяет в максимально сжатые сроки разработать Вебхук в программном обеспечении Дискорд и внести персональные настройки. Однако нужно помнить, что функция не работает в автономном режиме – обязательная настройка взаимодействия с другими виртуальными платформами. В случае правильной установки функциональных параметров, опция применима для моментальной отправки кода либо обновления текстового канала тематического сервера.
Последовательность действий не вызывает сложностей и подразумевает следующую инструкцию:После этого требуется скопировать полученную ссылку на репозитарный портал, с которого планируется в дальнейшем получать соответствующие обновления на специализированный сервер программного обеспечения Дискорд.
Далее пользователь осуществляет нажатие на клавишу добавления рассматриваемой функции с обязательным вводом полученной ранее уникальной ссылки в специально отведенное поле.
На завершающем этапе пользователю рекомендуется проверить корректность указанной ссылки. Обратите внимание, это ключевой фактор, от которого напрямую зависит бесперебойное функционирование инструмента. Не стоит забывать прикреплять соответствующую надпись в конце github.
Последний этап дополнительных настроек предусматривает нажатие клавишей мыши на Add Webhook, которая расположена под формой уведомления. Сохранение результатов для обеспечения бесперебойной работы функции.
Как писать от имени вебхука в Дискорд
Чтобы писать от имени вебхука, пользователям рекомендуется перейти в раздел внесения настроек и установить соответствующие параметры. Далее требуется сохранить новые параметры и перезагрузить программное обеспечение.
Некоторые сайты, такие как GitHub, CircleCI или DataDog, в своем интерфейсе уже имеют подобную привязку. И все, что вам нужно сделать — это связать сайты и бота на канале. Подробная инструкция находится на официальном сайте Discord’a. На ней мы задерживаться не будем. Ведь нас интересуют ресурсы, у которых изначально нет такой фишки.
В этом случае на помощь приходят сайты, которые послужат посредником между нашими сервисами. Один из самых простых — IFTTT. С его помощью мы и настроим Webhook для необходимой платформы.
- Перейдите на IFTTT и зарегистрируйстесь/войдите в систему
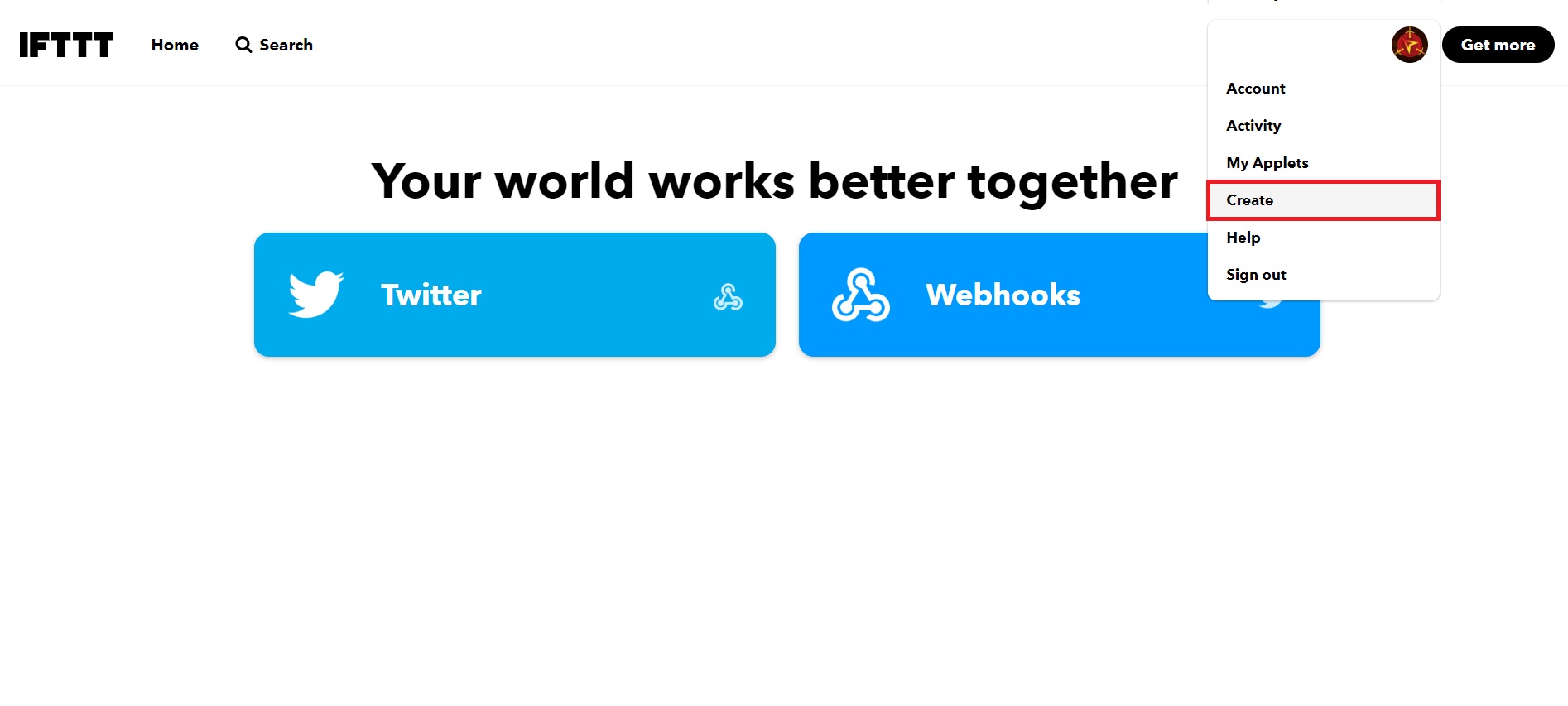
- Кликните на иконку пользователя и нажмите «Create»
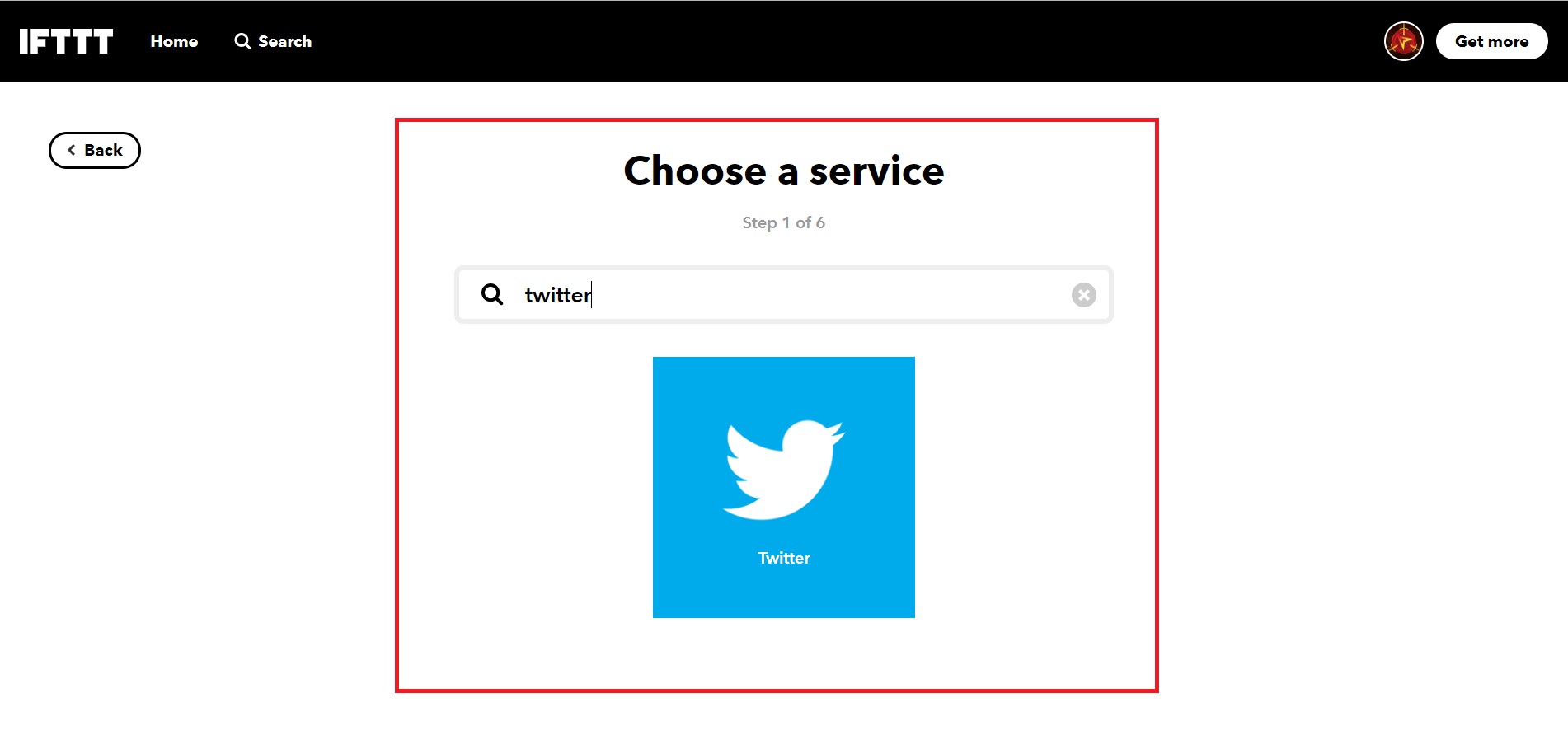
- Выберите из списка социальную сеть. В нашем случае это будет Twitter
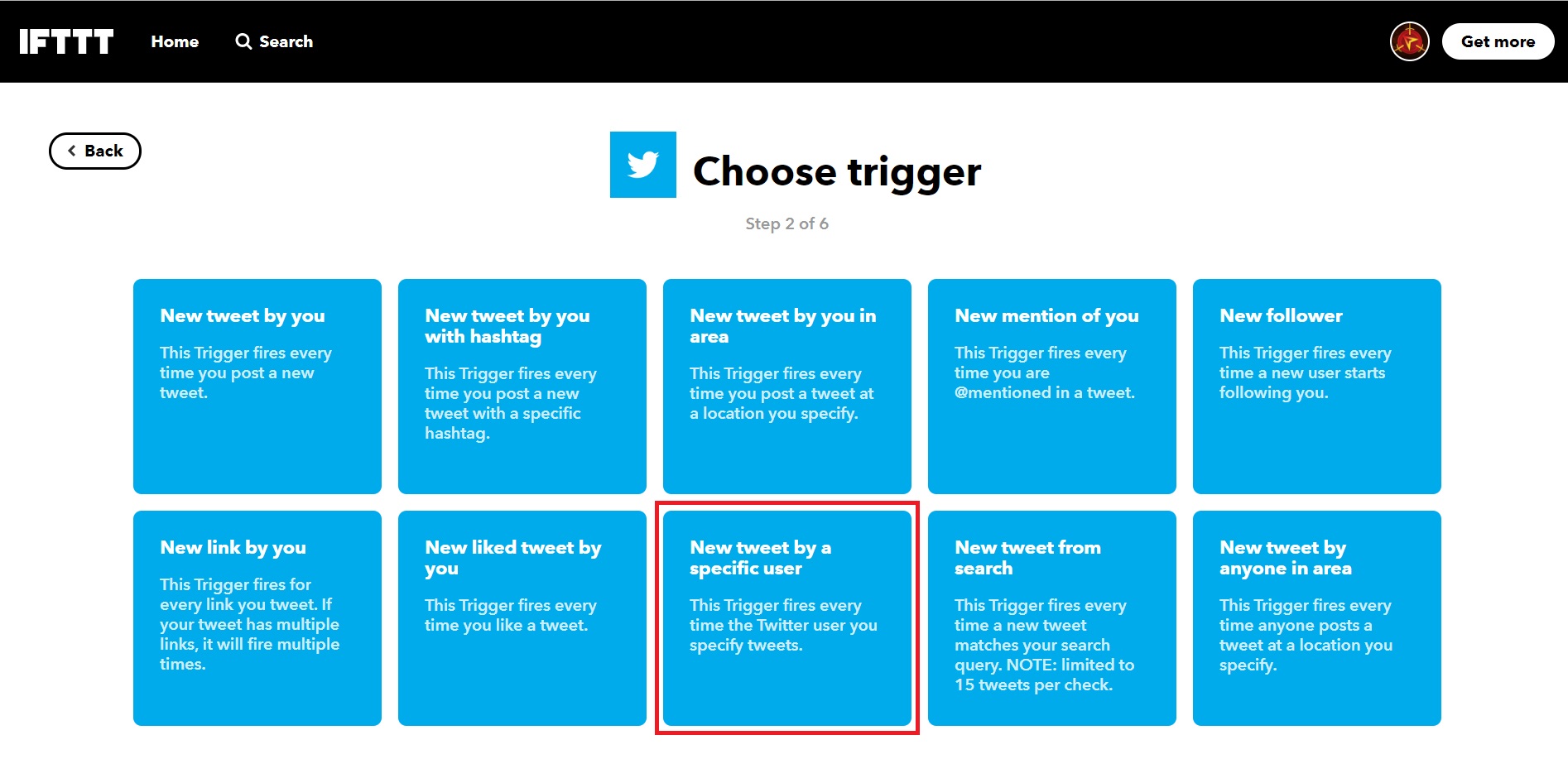
- Выберите «New tweet by a specific user»
- Ввведите Twitter пользователя, за которым вы будете следить, и кликните на «Create trigger»
- Перейдите на сервер Discord и откройте настройки сервера
Перейдите во вкладку Вебхуки и нажмите на Создать вебхук
Поменяйте ему имя и выберите канал, в котором хотите, чтобы он писал (также загрузите аватарку по желанию). После этого скопируйте URL вебхука и вернитесь на IFTTT
- Заполните поля:
- В URL введите ссылку на ваш URL вебхука
- В Method выберите Post
- В Content type выберите application/json
- В Body скопируйте и вставьте следующий текст:
«username»:»replace_with_bot_displayname», «icon_url»:»replace_with_userimage_url»,
«content»:»@> tweeted this at >: >»Вот и все. Теперь на нашем канале будут появляться посты из закрепленного Twitter-аккаунта. По аналогии делается привязка к Twitch-трансляциям и каналу на YouTube.
Читайте также:
- Как написать сообщение психологу первое
- Заповедники тюменской области сообщение 3 класс
- Сообщение жизнь в монастыре киево печерский
- Сообщение о готовящемся преступлении куда обращаться
- Xerox 3220 сбросить сообщение нет тонера
Автор На чтение 14 мин. Просмотров 25 Опубликовано 25.04.2021
Discord – уникальный по своей функциональности мессенджер, который открывает для своих пользователей широчайшие возможности: начиная от простой переписки и заканчивая совершением видеозвонков, не выходя из любимой компьютерной игры.
Среди всего функционала Discord немало интересных и полезных опций, к одной из которых относится функция Вебхуки в дискорде.
Подключение вебхуков для репозитория
Что же такое Webhooks в Discord?
Вебхуки – уникальная опция в Discord, позволяющая осуществлять настройки репозитория с целью отправки всевозможных запросов и сообщений на удаленный сервер в случае возникновения на репозиторие определенных событий.
Webhooks состоят из таких составляющих:
- субъекты – ресурсы, в которых создаются вебхуки – это и есть наш репозиторий;
- события – события, отправляемые вебхуком в случае, когда он срабатывает на триггер – для большинства репозиториев в Discord триггером является присылаемое push сообщение;
- URL – конечная точка, на которую вебхук должен доставить требуемую информацию.
После того, как вебхук в Discord будет создан для конкретного события, при возникновении триггера на наго, вебхук будет срабатывать и передавать данные на указанный URL. Говоря более понятным языком, вебхуки – это своеобразная система уведомлений.
Создаем сервер
Прежде чем заниматься созданием вебхуков в репозитории, для него потребуется выделить отдельный сервер, на который будут приходить уведомления. Отличительной особенностью системы Webhooks является возможность их интеграции в разные приложения либо сервисы – это не только Discord, но и многое другие Telegram, Битрикс24 и многие другие.
Чтобы воспользоваться опцией вебхуков в Discord, как было сказано ранее, необходимо создать отдельный сервер.
Для этого выполняем следующие действия:
- Запускаем приложение.
- Кликаем по большому серому плюсику, который находится под всеми созданными уже серверами в левой части главного экрана, и создаем новый север.
- После этого кликаем по вновь созданному серверу левой кнопкой мыши и в выпадающем окне выбираем пункт Настройки сервера.
- Далее откроются настройки самого сервера и среди всех пунктов нам нужна вкладка Вебхуки. Нажав на этот пункт, в правой части откроется новое окно, где мы нажимаем кнопку Создать вебхук.
- Нажав на кнопку Создать вебхук, система переведет вас в новое диалоговое окно, где необходимо ввести следующие данные: имя создаваемого вебхука, канал, куда будут приходить уведомления – по умолчанию в Discord создается специальный канал #general. Тут же можно поставить иконку для создаваемого сервера, а также указать триггер, на который вебхук будет срабатывать, и присылать уведомление на сервер.
В графе URL создаваемого вебхука автоматически появится URL – его необходимо скопировать. Данный URL далее будет выступать в качестве конечной точки при отправке вебхуков. После введения всех требуемых системой данных, сохраняемся.
Вместо заключения
Как видно, чтобы создать вебхук в Discord, нужно проделать несложную работу.
А вообще, Discord – это многофункциональная программа, которая просто поражает своими уникальными опциями, в значительной степени упрощающие общение на данной платформе.
Дискорд — это приложение, позволяющее пользователям общаться друг с другом бесплатно с компьютера или мобильного устройства. Основной набор функций Discord схож с другими программами подобного рода. Но есть определенные особенности, о которых стоит упомянуть. Одной из них являются вебхуки в Дискорде.
Что такое вебхуки в Дискорде
Webhook — это система автоматического оповещения о различных событиях, произошедших на определенном ресурсе. Алгоритм постоянно подает запрос об обновлении и получении новых данных для сервера, что позволяет транслировать информацию в канал в приложении. Вебхук позволяет выполнять этот процесс в автоматическом режиме без необходимости самостоятельного обновления.
Информация, которая будет передаваться на сервер посредством описываемой опции, достаточно легко настраивается пользователям самостоятельно. Инструкцию по регулировке опции Webhook в Discord можно найти на официальном сайте компании-разработчика. Но со всем можно разобраться самостоятельно, просто зайдите в одноименный пункт параметров.
Если говорить простыми и доступными словами, то Webhook — это своего рода мост между различными интернет-ресурсами, позволяющий им передавать информацию между собой в автоматическом режиме. К сожалению, соединить Дискорд с помощью этой функции можно далеко не со всеми сервисами.
Описание Discord
Относительно большинства программ, обладающего подобного рода возможностями, Дискорд появился относительно недавно. За короткий промежуток времени она обрела достаточно высокий уровень популярности.
Главным достоинством описываемого приложения являются его требования к ПК. Они очень низки. Это неудивительно, так как софт разрабатывался в основном для аудитории геймеров, которым очень важна производительность.
Помимо этого, также стоит отметить следующие достоинства приложения:
- Бесплатное распространение.
- Постоянные обновления.
- Поддержка всех основных операционных систем и мобильных устройств, кроссплатформенность.
- Возможность создания собственной комнаты-сервера для общения.
- Простой интерфейс с удобным расположением элементов.
Пользователей известного мессенджера часто интересует, что такое Discord Webhook php, и для чего используется эта опция. Простыми словами, после включения функции можно получать сообщения и информацию об обновлении данных по текстовому каналу в автоматическом режиме. Ниже рассмотрим, в чем особенности вебхуков в Дискорде, как их создать и пользоваться. Рассмотрим, с какими серверами может взаимодействовать Discord Webhook php.
Назначение и особенности
Для начала рассмотрим, что такое вебхуки в Дискорде, и для чего они нужны. Если говорить в целом, этом метод увеличения функциональности приложения с помощью обратных вызовов. Последние могут обслуживаться разработчикам или пользователями, которые не обязательно связаны с программой. Сам термин «вебхук» придуман Джеффом Линдсеем в 2007 году.
Discord Webhook php представляет собой дополнительную опцию. С ее помощью участник программы получает автоматические оповещения об обновлении данных по текстовому каналу.
Грамотное управление вебхуками позволяет получать данные с других платформ. При создании конечного сервера Webhook php на Discord пользователь генерирует адрес Webhook, который можно отправить на разные сервисы и связать их с Дискордом.
Как пользоваться
Применение Discord Webhook php требует подключения другого интернет-ресурса. Но нужно учесть, что не все сервисы способны передавать данные по этому каналу. Перед тем как пользоваться вебхуками, важно разобраться, на каком сервисе они поддерживаются.
Webhook PHP работает на таких сайтах:
- CircleCI;
- GitHub;
- DataDog.
Выделяется ряд сервисов, которые не могут работать с Webhook:
- Twitch;
- Facebook;
- YouTube;
- Nelly The Hamster.
Эти моменты необходимо учесть, перед тем как использовать Discord Webhook php для обновления сервера.
Если вы решили сделать обновление Дискорд-сервера с помощью поручений или pull-запросов ГитХаб, ДатаДог или других сервисов, сделайте следующие шаги:
-
- Войдите в Дискорд и авторизуйтесь (если ранее вы еще не вошли под своими данными).
- С левой стороны найдите сервер, который вас интересует, и жмите на него правой кнопкой мышки.
- Перейдите на настройки сервера.
- В выпадающем списке найдите раздел Вебхуки (это и есть Discord Webhook php).
-
- Жмите на кнопку Создать Вебхук.
- Установите имя и выберите канал из выпадающего списка.
- Загрузите изображение. Система рекомендует использовать размер 256х256, а минимальный параметр должен быть от 128х128 и выше.
- Жмите на кнопку Сохранить.
После этого в списке появляется созданный Discord Webhook php с названием, информацией о сервере и датой создания. С правой стороны доступна кнопка Изменить. При ее нажатии можно внести правки в имя, канал или установленную ранее картинку.
Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
- Войдите на сайт discordapp.com.
- Жмите на кнопку Создать Дискорд.
- Кликните правой кнопкой мышки по серверу, перейдите в Настройки.
- Давите на кнопку Создать вебхук.
- Задайте имя и выберите канал. Загрузите изображение. Эти шаги выполняются, если вы их не делали ранее.
- Копируйте URL для Discord Webhook php. Он может иметь следующий вид —discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8.
- Добавьте эту ссылку в репозитарий сайта, с которого вы планируете получать обновления на Дискорд сервер. После выбора репозитария переходите в настройки, а далее в меню Webhooks.
- Жмите на кнопку Add Webhook и введите сгенерированный ранее URL в специальное поле под названием Payload URL.
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
В разделе Content Type установите application/json. В следующей секции можно выбрать ивент-тригеры, которые будут использоваться при передаче информации в сообщениях. Здесь можно выбрать один из трех вариантов:
- только push-события;
- отправляйте мне все;
- информируйте только об индивидуальных событиях.
На завершающем этапе жмите на кнопку Add Webhook под опцией настройки извещения. После этого любые обновления в репозитарии, в том числе изменение информации в redmi, отображается в текстовом канале. В результате получается такая ссылка — discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Итоги
Теперь вы знаете, что такое Discord Webhook php, для чего необходима эта опция, и как ей правильно пользоваться. Помните, что инструмент работает не на всех сервисах, поэтому с его настройкой необходимо быть внимательным. Если все сделать правильно, вы получаете свой club со своевременной передачей информации в текстовом канале.
Рекомендуем:
Смайлики для никаКомандыКак стримитьGoogle is currently investigatingUnbelievaboatБуст сервера
Вебхуки (Webhooks) позволяют настроить репозиторий для отправки различных запросов и сообщений на удалённый сервер при возникновении на репозитории определённых событий.
Вебхук состоит из следующих компонентов:
- Субъект — ресурс, в котором создаётся вебхук, то есть собственно репозиторий.
- Одно или несколько событий — события, посылаемые вебхуком при срабатывании триггера (у большинства репозиториев событием по умолчанию является push).
- URL — конечная точка, куда вебхук должен отправить данные.
После создания вебхука для определенного события, каждый раз, когда это событие будет происходить, вебхук будет срабатывать и отправлять информацию на заданный URL. Таким образом, можно рассматривать вебхуки как систему уведомлений.
Перед тем, как создать вебхук в репозитории, нам нужен сервер, который будет принимать данные. Особенность вебхуков заключается в том, что их можно интегрировать в различные приложения или сервисы (Telegram, Битрикс24 и так далее).
Для примера воспользуемся месседжером Discord, который также поддерживает интеграцию вебхуков. Создадим в нём новый сервер, который будет получать данные от репозитория.
Затем на созданном сервере нажмём на его название и в открывшемся меню выберем Настройки сервера.
В открывшемся окне настроек выберем раздел Вебхуки, где будет предложено создать новый вебхук.
В появившемся окне будет предложено задать следующие данные для вебхука:
- Имя вебхука, которое будет отображаться в сообщениях.
- Канал, в который будут приходить сообщения (по умолчанию, в Discord создаётся канал #general, при желании вы можете создать новый канал специально для вебхука и задать его в параметрах).
- Иконка для вебхука.
В поле URL вебхука автоматически сгенерируется URL, который нужно скопировать. Этот URL затем будет использоваться в качестве конечной точки при отправки вебхука.
Введя все нужные данные, сохраняем и завершаем создание вебхука. После этого вебхук будет отображаться в списке вебхуков, где его можно будет отредактировать.
Теперь нужно создать вебхук на стороне репозитория, который будет отправлять данные на сервер. Воспользуемся для этого репозиторием GitHub.
В уже имеющемся проекте откроем вкладку Settings. Зайдём в раздел Webhooks и нажмём Add webhook, чтобы создать новый вебхук.
Здесь, аналогично созданию вебхука на сервере, нужно задать значения следующим полям:
Payload URL — собственно конечная точка, адрес сервера, куда нужно отправлять данные. Сюда нужно скопировать URL, который был сгенерирован в Discord при создании вебхука.Примечание: в официальной документации говорится, что для взаимодействия между Discord и GitHub крайне важно добавить в конец URL ‘/github‘. Например:</ul>
https://discordapp.com/api/webhooks/424423662137901059/45LkPViOlhf7HEtpG_Pm8C-_B7Q_9ykWp9luUxP35XrM3kl8BVxPzKG3-oq-gzGzJksF/github
Content type — вид данных, которые будут отправляться на сервер. Выберем application/json, чтобы получать данные в формате JSON.</li>Which events would you like to trigger this webhook? — здесь следует выбрать, на каких событиях должен срабатывать триггер вебхука. Можно выбрать отправку данных только при push, при любых событиях или выбрать из списка те события, которые нужно отслеживать.</li>
Введя все необходимые данные, сохраним вебхук, нажав Add webhook. Если всё сделано правильно, в списке вебхуков рядом с созданным вебхуком появится галочка, означающая, что соединение с сервером работает.
На этом подключение вебхуков завершено. Теперь, когда мы будем выполнять push в этот репозиторий, в Discord будут приходить соответствующие сообщения.
В Telegram существует большое количество ботов для автоматизации выполнения определённых операций. Одним из таких ботов является Integram, который позволяет интегрировать в Telegram различные сервисы в пару кликов.
Подключив Integram, можно увидеть диалог, предлагающий выбрать, что именно необходимо подключить.
Выберем GitHub, после чего откроется диалог с одноимённым ботом, который предложит ряд команд для работы с ним.
Пропишем команду /connect. Бот сгенерирует ссылку, по которой нужно пройти, чтобы связать бота с аккаунтом на GitHub.
После того, как соединение между ними будет установлено, нужно ввести команду /newintegration для того, чтобы интегрировать вебхук в нужный репозиторий.
Здесь будет предложено выбрать, какой репозиторий необходимо подключить. Далее нужно будет выбрать, куда отправлять данные: в личные сообщения или в группу.
После завершения интеграции можно увидеть сообщение о том, что репозиторий подключен. Если зайти в его настройки на GitHub, то в списке вебхуков будет созданный ботом вебхук.
В результате в Telegram будут приходить уведомления, отправленные этим вебхуком.
Что такое вебхуки в Дискорде и для чего они нужны? Этот вопрос частенько задают даже продвинутые пользователи, так как они никогда не пользовались таким функционалом. Поэтому нам нужно расставить все точки над «i» и всесторонне обсудить этот вопрос.
Детальная информация
Webhook – это инструмент, позволяющий оперативно получать обновления с заданных серверов. Он умеет транслировать все новости в определенный канал. Суть в том, что бот опрашивает сервер на наличие новостей раз в определенный промежуток времени.
К примеру, если на платформе Twitch появились новые трансляции, то правильно настроенный вебхук тут же их считает и отправит в соответствующий канал. Это помогает существенно оживить сообщество в Дискорде.
Однако заниматься настройкой Webhook должен человек, у которого есть соответствующий опыт и права администратора того или иного сообщества. Если ничего этого нет, то сделать практически ничего не получится.
Тем не менее, в данном материале мы опишем процесс создания Webhook пошагово. И тогда можно будет разнообразить общение в Дискорд. Но стоит заметить, что все нужно выполнять в строгом соответствии с инструкцией.
Инструкция
Итак, пора перейти от теории к практике. Сначала нужно усвоить, что далеко не все сайты поддерживают данную опцию. К примеру, тот же YouTube не умеет нормально работать с этой штукой. Facebook тоже не получится привязать.
Так что для начала нужно будет изучить список поддерживаемых сайтов и понять, есть ли там то, что заинтересует вас и ваших товарищей. Если есть, то можно приступать к настройке. Вот инструкция:
- В главном окне кликаем по иконке сервера правой кнопкой мыши.
- В появившемся меню выбираем «Настройки сервера» и далее «Вебхуки».
- Появится страничка с настройками. Теперь необходимо кликнуть по кнопке «Создать…».
- Откроется окно для настройки. Вводим имя, выставляем канал для привязки, загружаем иконку и копируем ту ссылку, которая была создана.
- Нажимаем на кнопку «Сохранить».
Вот и все. Теперь останется только посетить нужный сайт (который поддерживает Webhook) и ввести в соответствующее поле соответствующего раздела тот адрес, который вами был скопирован при настройке вебхука.
Заключение
А теперь подведем итоги, обобщим всю полученную информацию и сделаем соответствующие выводы. В рамках данного материала мы поговорили о том, что такое вебхуки в Дискорде и как их использовать.
Webhook – это опция, позволяющая транслировать новости с различных площадок в канал Дискорда. Настроить эту штуку не так-то сложно. Но придется потратить некоторое количество времени. Однако мы предоставили инструкцию, которая точно вам поможет.
Используемые источники:
- https://discord-ms.ru/instruktsii/vebhuki/
- https://xn--d1aaliume.xn--d1ababe6aj1ada0j.xn--p1acf/faq/webhook-v-discord
- https://discordgid.ru/webhook/
- https://android-tools.ru/zadachi/podklyuchaem-webhooks-dlya-repozitoriya/
- https://sergoot.ru/webhook-in-discord
Пользователям программном обеспечения интересно, что скрывается под определением Вебхука и для чего он предназначен в принципе. Discord Webhook – специально разработанная функция, после активации которой зарегистрированные клиенты получают сообщения об актуальных обновлениях данных по интересующему тематическому текстовому каналу в автоматическом режиме. Соблюдая четкую последовательность действий, и понимая особенности, можно при создании исключить вероятность допущения ошибок с вытекающими последствиями.
Что такое и зачем нужны Вебхуки в Дискорде
Discord Webhook – уникальная методика, предоставляющая возможность зарегистрированным пользователям программного обеспечения автоматически увеличить расширенный функционал, путем организации обратного вызова. Обратите внимание, последний тип актуален среди профессиональных разработчиков и клиентов, которые могут быть не связаны с приложением в целом.
Под определением Discord Webhook php подразумевается дополнительная функция, активация которой позволяет в автоматическом режиме получать соответствующие уведомления относительно обновления по тематическому сообществу. Умение грамотно управлять специально разработанной опцией, можно в реальном времени организовать непрерывное получение информации с различных виртуальных платформ. Обратите внимание, во время создания конечного тематического сервера Вебхук в программном обеспечении Дискорд, осуществляется генерирование уникального адреса. Полученную скопированную URL-ссылку, можно делиться ее с участниками и площадками.
Подключение вебхуков и настройка
Использование специализированного программного обеспечения Дискорд Вебхук требует от пользователя качественного интернет-соединения с другой платформой. Однако необходимо обращать внимание на то, что далеко не все порталы способны обеспечить обмен информацией. Поэтому перед подключением функции, пользователям рекомендуется ознакомиться с сайтами, которые поддерживаются:
- CircleCI;
- GitHub;
- DataDog.
При этом следующие порталы не поддерживаются функцией Вебхука:
- Твич;
- Фейсбук;
- YouTube;
- Nelly The Hamster.
Представленные особенности позволяют исключить вероятность возникновения негативных последствий при использовании программного обеспечения с функцией Вебхука с целью обновления сервера. В ином случае последовательность подразумевает следующий алгоритм действий:
- Осуществляется запуск программного обеспечения Дискорд с последующей авторизацией в личном кабинете. При отсутствии учетной записи заполняется регистрационная анкета.
- В левой части панели управления пользователь выбирает из представленного списка определенный тематический сервер путем нажатия на правую кнопку мыши.
- На следующем этапе выполняется переход в раздел внесения настроек.
- Во вновь открывшейся форме требуется перейти в подкатегорию Вебхуки.
- Далее указывается уникальное имя серверу.
- После этого активируется клавиша создания вебхука.
- На следующем этапе осуществляется загрузка интересующего изображения.
Обратите внимание, рекомендуется пользоваться стандартным размером 256х256.
Нажимается клавиша сохранения полученных результатов.
После внесения правок, программное обеспечение в автоматическом режиме отображает созданный вебхук с уникальным наименованием, а также исчерпывающей информацией об интересующем сервере и датой разработки. При необходимости можно внести изменения путем нажатия на соответствующую клавишу в категорию настроек.
Официальный пример: интеграция Webhook GitHub
Обратите внимание, представленная выше последовательность действий позволяет в максимально сжатые сроки разработать Вебхук в программном обеспечении Дискорд и внести персональные настройки. Однако нужно помнить, что функция не работает в автономном режиме – обязательная настройка взаимодействия с другими виртуальными платформами. В случае правильной установки функциональных параметров, опция применима для моментальной отправки кода либо обновления текстового канала тематического сервера.
Последовательность действий не вызывает сложностей и подразумевает следующую инструкцию:
- Изначально требуется выполнить переход по адресу discordapp.com.
- После авторизации в личном кабинете осуществляется переход в настройки с последующим выбором функции создания.
- Нажатие правой клавишей мыши на интересующий сервер для вызова функции настроек.
- Ввод персонального уникального имени тематическому каналу, загрузка привлекательного изображения – при условии, что ранее пользователь не выполнят рассматриваемых действий.
- На следующем этапе осуществляется копирование уникального URL-адреса.
После этого требуется скопировать полученную ссылку на репозитарный портал, с которого планируется в дальнейшем получать соответствующие обновления на специализированный сервер программного обеспечения Дискорд.
Далее пользователь осуществляет нажатие на клавишу добавления рассматриваемой функции с обязательным вводом полученной ранее уникальной ссылки в специально отведенное поле.
На завершающем этапе пользователю рекомендуется проверить корректность указанной ссылки. Обратите внимание, это ключевой фактор, от которого напрямую зависит бесперебойное функционирование инструмента. Не стоит забывать прикреплять соответствующую надпись в конце github.
Дополнительно рекомендуется в специально разработанной категории Content Type активировать параметр application/json. После этого пользователь осуществляет выбор ивент-тригеров, которые в последующем используются во время обмена информацией в сообщениях.
Последний этап дополнительных настроек предусматривает нажатие клавишей мыши на Add Webhook, которая расположена под формой уведомления. Сохранение результатов для обеспечения бесперебойной работы функции.
Обратите внимание, после соблюдения представленной последовательности действий, любой тип обновления в репозитари, включая корректировки данных в режиме «редми», автоматически отображаются в тематическом текстовом канале программного обеспечения. В конечном итоге будет автоматически сформирована соответствующая ссылка функции discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Как писать от имени вебхука в Дискорд
Чтобы писать от имени вебхука, пользователям рекомендуется перейти в раздел внесения настроек и установить соответствующие параметры. Далее требуется сохранить новые параметры и перезагрузить программное обеспечение.
Пользователей известного мессенджера часто интересует, что такое Discord Webhook php, и для чего используется эта опция. Простыми словами, после включения функции можно получать сообщения и информацию об обновлении данных по текстовому каналу в автоматическом режиме. Ниже рассмотрим, в чем особенности вебхуков в Дискорде, как их создать и пользоваться. Рассмотрим, с какими серверами может взаимодействовать Discord Webhook php.
Назначение и особенности
Для начала рассмотрим, что такое вебхуки в Дискорде, и для чего они нужны. Если говорить в целом, этом метод увеличения функциональности приложения с помощью обратных вызовов. Последние могут обслуживаться разработчикам или пользователями, которые не обязательно связаны с программой. Сам термин «вебхук» придуман Джеффом Линдсеем в 2007 году.
Discord Webhook php представляет собой дополнительную опцию. С ее помощью участник программы получает автоматические оповещения об обновлении данных по текстовому каналу.
Грамотное управление вебхуками позволяет получать данные с других платформ. При создании конечного сервера Webhook php на Discord пользователь генерирует адрес Webhook, который можно отправить на разные сервисы и связать их с Дискордом.
Как пользоваться
Применение Discord Webhook php требует подключения другого интернет-ресурса. Но нужно учесть, что не все сервисы способны передавать данные по этому каналу. Перед тем как пользоваться вебхуками, важно разобраться, на каком сервисе они поддерживаются.
Webhook PHP работает на таких сайтах:
- CircleCI;
- GitHub;
- DataDog.
Выделяется ряд сервисов, которые не могут работать с Webhook:
- Twitch;
- YouTube;
- Nelly The Hamster.
Эти моменты необходимо учесть, перед тем как использовать Discord Webhook php для обновления сервера.
Если вы решили сделать обновление Дискорд-сервера с помощью поручений или pull-запросов ГитХаб, ДатаДог или других сервисов, сделайте следующие шаги:
-
- Войдите в Дискорд и авторизуйтесь (если ранее вы еще не вошли под своими данными).
- С левой стороны найдите сервер, который вас интересует, и жмите на него правой кнопкой мышки.
- Перейдите на настройки сервера.
- В выпадающем списке найдите раздел Вебхуки (это и есть Discord Webhook php).
-
- Жмите на кнопку Создать Вебхук.
- Установите имя и выберите канал из выпадающего списка.
- Загрузите изображение. Система рекомендует использовать размер 256х256, а минимальный параметр должен быть от 128х128 и выше.
- Жмите на кнопку Сохранить.

Как интегрировать Дискорд с другим сервисом
Выше мы рассмотрели, как сделать Discord Webhook php в приложении и внести необходимые параметры. Но нужно понимать, что вебхук не способен работать сам по себе. Ему требуется взаимодействие с другим сайтом. При правильной настройке инструмент можно использовать для отправки любого кода или обновления на текстовый канал сервера.
Алгоритм действий такой:
- Войдите на сайт discordapp.com.
- Жмите на кнопку Создать Дискорд.
- Кликните правой кнопкой мышки по серверу, перейдите в Настройки.
- Давите на кнопку Создать вебхук.
- Задайте имя и выберите канал. Загрузите изображение. Эти шаги выполняются, если вы их не делали ранее.
- Копируйте URL для Discord Webhook php. Он может иметь следующий вид —discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8.
- Добавьте эту ссылку в репозитарий сайта, с которого вы планируете получать обновления на Дискорд сервер. После выбора репозитария переходите в настройки, а далее в меню Webhooks.
- Жмите на кнопку Add Webhook и введите сгенерированный ранее URL в специальное поле под названием Payload URL.
Очень важно, чтобы вебхук показывал ссылку корректно. Это крайне важный параметр, от которого зависит работоспособность инструмента. Обратите внимание, что к концу ссылки URL обязательно прикрепляется надпись github после слеша. Учтите, что ее нет при копировании непосредственно с программы Discord.
В разделе Content Type установите application/json. В следующей секции можно выбрать ивент-тригеры, которые будут использоваться при передаче информации в сообщениях. Здесь можно выбрать один из трех вариантов:
- только push-события;
- отправляйте мне все;
- информируйте только об индивидуальных событиях.
На завершающем этапе жмите на кнопку Add Webhook под опцией настройки извещения. После этого любые обновления в репозитарии, в том числе изменение информации в redmi, отображается в текстовом канале. В результате получается такая ссылка — discordapp.com/api/webhooks/698070180693278780/XG1VRZQ8cGnCEG9wNjbvpSk605AugbK3HQ9Hxk8aJ9bm1MCfsL6gFSqV3U-SZkdxY0a8/github.
Учтите, что выше мы рассмотрели один из вариантов — как настроить вебхуки в Дискорде для Github. При выборе другого сервиса принцип остается неизменным.
Итоги
Теперь вы знаете, что такое Discord Webhook php, для чего необходима эта опция, и как ей правильно пользоваться. Помните, что инструмент работает не на всех сервисах, поэтому с его настройкой необходимо быть внимательным. Если все сделать правильно, вы получаете свой club со своевременной передачей информации в текстовом канале.


















.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)