В наших проектах мы постоянно работаем с файлами:
- подключаем файлы со стилями в браузерных проектах;
- указываем нужные для бэкапа файлы при написании скриптов для резервного копирования;
- настраиваем служебные файлы на сервере;
- сохраняем в файл полученные через JSON данные;
- и делаем ещё десяток дел, используя файлы для решения своих задач.
Но при этом в одних проектах мы пишем просто имя файла, например 'data.json', а в других — вот так: '/Users/mike/server/data.json'. Или в одном месте подключаем скрипт командой
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
а в другом — командой <script src="script.js"></script>.
Всё дело в том, что в разных ситуациях нам нужно указывать абсолютный путь к файлу (длинная запись), а в других — относительный (короткий). Посмотрим, что это — во имя компьютерной грамотности.
Абсолютный путь к файлу
Абсолютный (он же полный) путь — это когда мы указываем все диски и папки, в которые нужно зайти, чтобы добраться до нужного файла.
В Windows всё начинается с диска — это может быть C:, D: или диск с любой другой буквой. Если на диске C: сделать папку Thecode, внутри неё — папку Media, а в Media положить файл «статья.txt», то абсолютный путь к этому файлу будет такой:
C:ThecodeMediaстатья.txt
Полный путь к файлу в Windows формируется так: Диск → все вложенные папки → имя файла. Обратите внимание — названия дисков, папок и файлов отделяются друг от друга обратной косой чертой.
❌ CThecodeMediaстатья.txt ← пропущено двоеточие после буквы диска.
❌ C: Thecode Media статья.txt ← нет разделителей между названиями папок и файлов.
❌ C:ThecodeMedia ← это путь к папке, но имя файла не указано.
В MacOS у дисков нет отдельной назначенной буквы, поэтому всё начинается с корневой папки /, внутри которой и находятся все остальные папки.
Кстати, в MacOS, Linux и любой UNIX-подобной файловой системе все диски — это тоже папки. Например, когда мы делали скрипт для бэкапа, то флешка с названием WIN10_64 находилась по такому адресу: /Volumes/WIN10_64. А всё потому, что все новые диски по умолчанию подключаются как папки внутри папки /Volumes.
Ещё одно отличие MacOS и Linux в том, что вместо обратной косой черты используется просто косая черта, у которой наклон в другую сторону: /. Всё остальное работает по тому же принципу: в абсолютном пути мы собираем все папки, которые нужно пройти, начиная с корня.
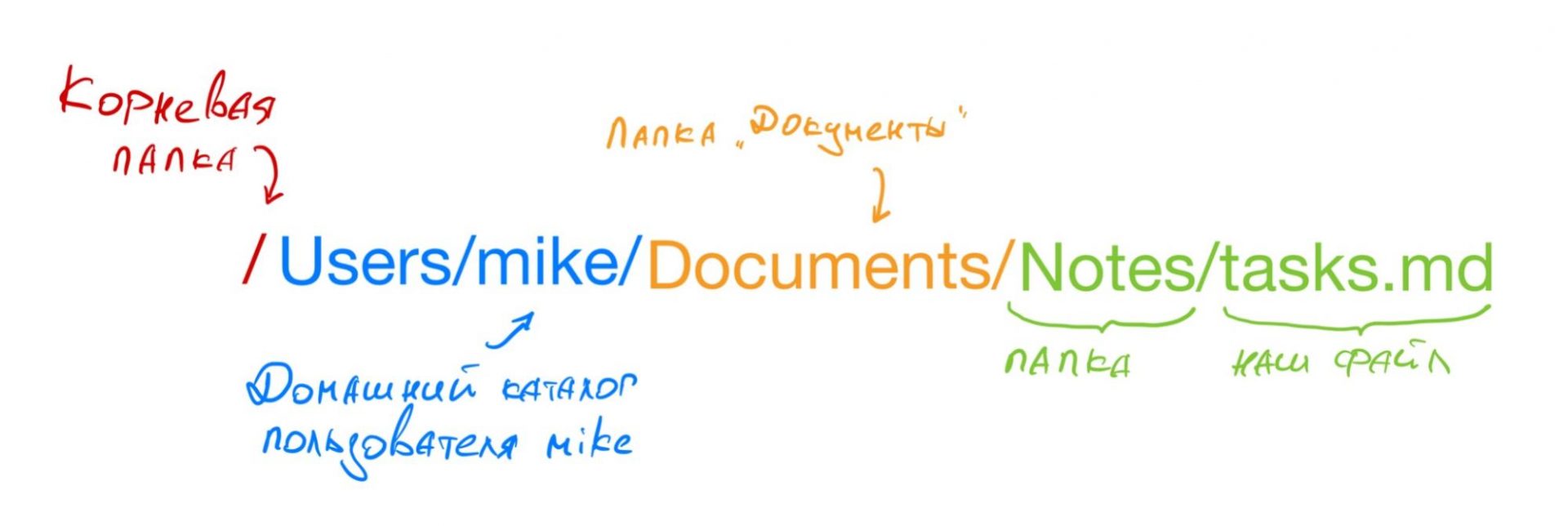
Например, если у нас есть в документах папка Notes, внутри которой лежит markdown-файл с задачами на день tasks.md, то полный путь к нему будет в MacOS выглядеть так:
/Users/mike/Documents/Notes/tasks.md
Когда скрипт или программа встречают абсолютный путь, они точно знают, где взять конкретный файл. Например, почти все ссылки в интернете, которые ведут с сайта на сайт, — абсолютные, чтобы браузер точно знал, где взять нужный файл со страницей.
Но если вы сделали проект на своём компьютере и использовали абсолютные пути, то при запуске на другом компьютере он может выдать ошибку, если файлы не будут лежать в точно таких же папках и дисках. Поэтому в такой ситуации лучше использовать относительный путь.
Относительный путь к файлу
Относительный путь — это путь к файлу относительно текущего каталога. Текущий каталог — это тот, в котором запускается скрипт, программа или открывается страница в браузере.
Например, если мы в папку Notes из примера выше положим файлы нашего калькулятора на JavaScript, то абсолютные пути к каждому файлу будут выглядеть так:
/Users/mike/Documents/Notes/index.html
/Users/mike/Documents/Notes/style.css
/Users/mike/Documents/Notes/script.js
Видно, что путь к файлу отличается только именем, потому что они все лежат в одной папке. В этом случае используют относительный путь к файлу, просто указывая его имя:
index.html
style.css
script.js
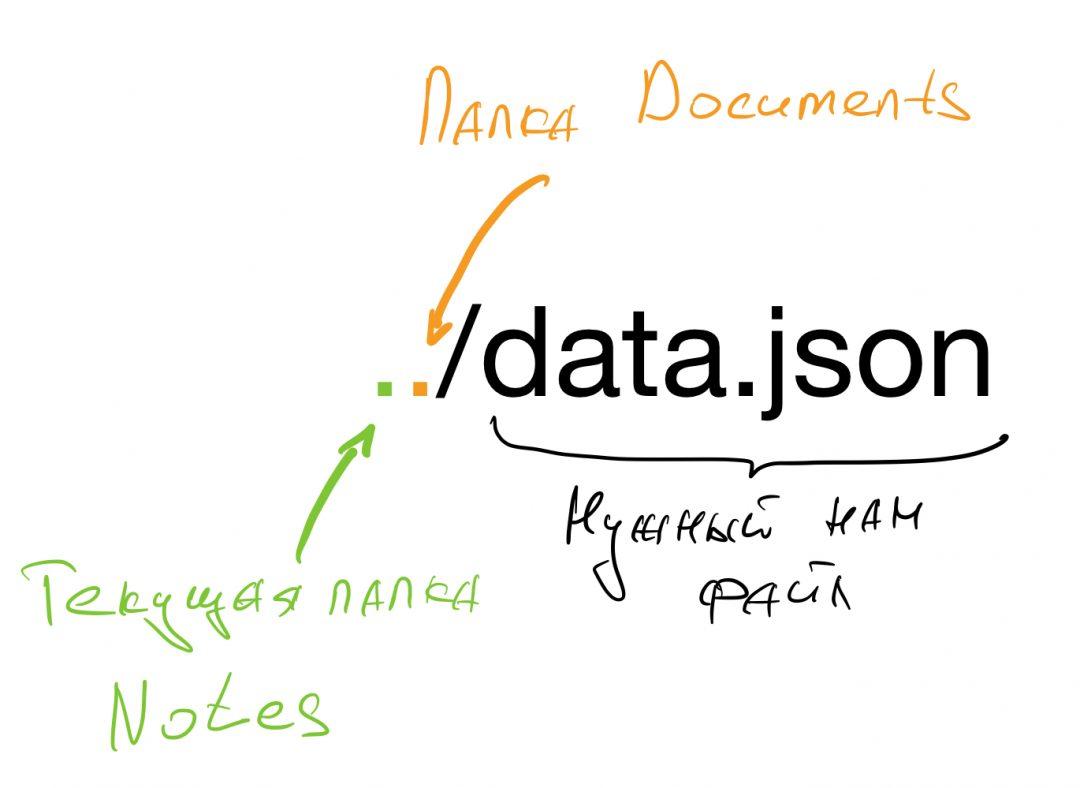
Когда браузер встретит такой путь, он возьмёт путь к каталогу, где лежит страница, и в нём будет искать эти файлы. А если нам понадобится файл data.json из папки Documents, которая лежит уровнем выше, то мы можем обратиться к нему так:
../data.json
Первая точка означает текущий каталог, вторая — на уровень выше, а косая черта — что нам нужно зайти в тот каталог и взять оттуда файл data.json.
Когда что использовать
В наших проектах при подключении файлов скриптов или стилей мы используем относительный путь, потому что они лежат в той же папке, что и веб-страница для браузера. А вот когда мы подключаем скрипты из интернета, то указываем полный путь, потому что они лежат не в нашей папке, а на своём сервере.
Общее правило будет такое: если вы работаете со своими файлами, лучше указывать относительный путь, а если нужен чужой файл из интернета — то абсолютный.
Вёрстка:
Кирилл Климентьев
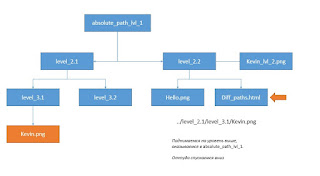
В статье приведены кусочки кода. Полную версию можно взять тут — https://bitbucket.org/okiseleva/html-and-css-learn/src. Папки — «absolute_path_lvl_1» и все вложенные.
Путь может быть абсолютный и относительный.
Абсолютный путь
Абсолютный путь — это путь от корневой папки к файлу.
Путь состоит из всех папок, которые нам надо просмотреть, разделенных через слеш. Посмотрим на примере:
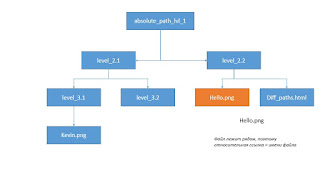
/absolute_path_lvl_1/level_2.1/level_3.1/Kevin.png
Абсолютный путь к файлу
Относительный путь
Относительный путь — это ссылка, указывающая на другие страницы вашего сайта относительно веб-страницы, на которой эта ссылка уже находится.
Если опускаем вниз по папкам, разделяем также через «/». Если надо подняться на уровень выше, пишем «..»
1. Самый простой пример относительного пути — это просто имя файла. если файл лежит рядом, просто указываем его имя
Hello.png
Относительный путь, файл рядом
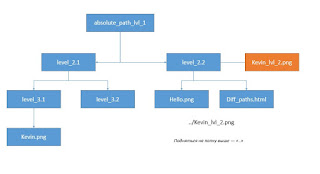
2. Поднимаемся на папку выше
../Kevin_lvl_2.png
Относительный путь 2
3. Пример посложнее, из Diff_paths.html к картинке с Кевином
../level_2.1/level_3.1/Kevin.png
Относительный путь 3
Чем отличаются абсолютный и относительный пути
Это очень просто. Если путь указывается от корня системы, то это путь абсолютный. Это как почтовый адрес в реальной жизни — откуда бы ты не шел, но по точному адресу ты всегда точно найдешь нужное место.
Если в начале пути корень не указать, то этот путь будет относительным, и он достраивается от текущего положения. В реальной жизни это напоминает дорогу к винному магазину — «два квартала налево и там все время прямо». Дойти по такому пути можно только из конкретной точки. Из другой ты попадешь уже в совсем другое место.
Отличия сперты отсюда.
В файле absolute_path_lvl_1 / level_2.2 / Diff_paths.html можно посмотреть пример HTML страницы с разными путями к файлам.
Вот пример абсолютного и относительного пути для одного и того же файла с Кевином.
<!— Абсолютный путь —>
<img src=»D:/hgprojects/html-and-css-learn/absolute_path_lvl_1/level_2.1/level_3.1/Kevin.png»>
D:/hgprojects → сюда у меня выкачан проект «html-and-css-learn». У вас может быть другой путь
<!— Относительный путь к тому же файлу —>
<img src=»../level_2.1/level_3.1/Kevin.png»>
PS — подробнее в книге «Изучаем HTML, XHTML и CSS» Эрика и Элизабет Фримен:
- относительный путь — стр 98
- абсолютных путях — стр 164
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
- Абсолютный путь
- Относительный путь
- Путь относительно документа
- Путь относительно корня сайта
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, https://www.uamedwed.com – это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL – единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
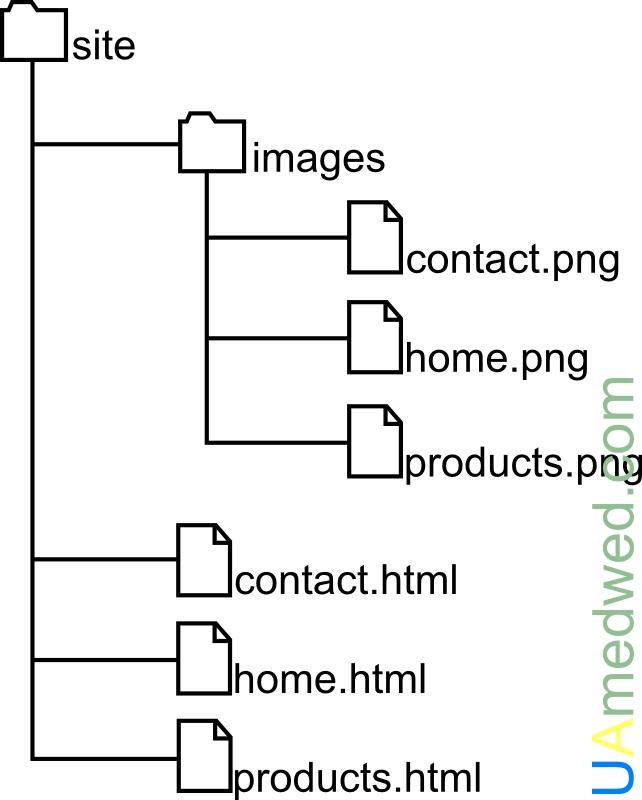
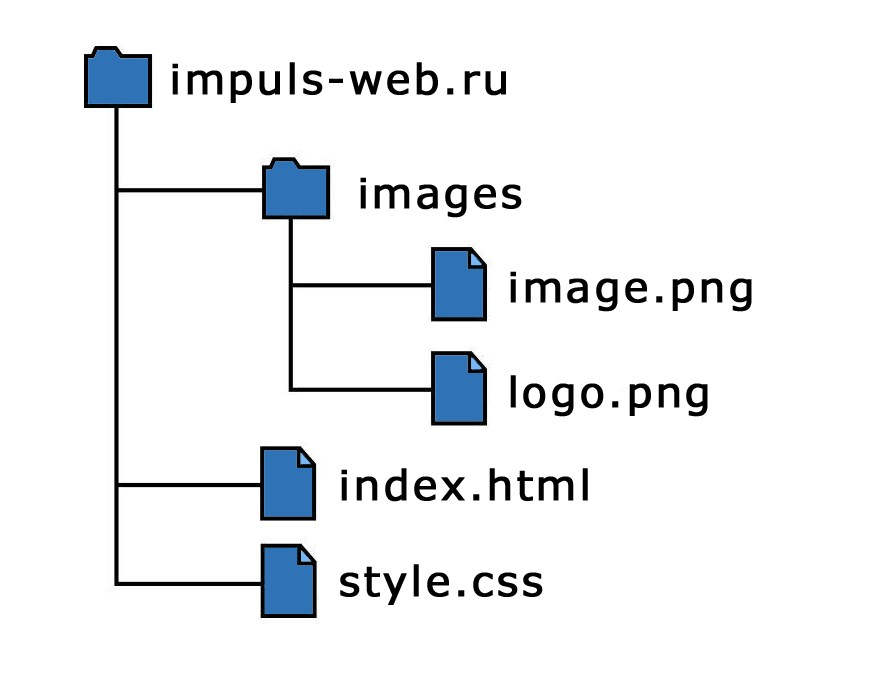
Возьмём к примеру простейшую структуру статического сайта.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home.html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу “home.html”, нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
<img src="images/home.png">
Этот код для вставки изображения на страницу – неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
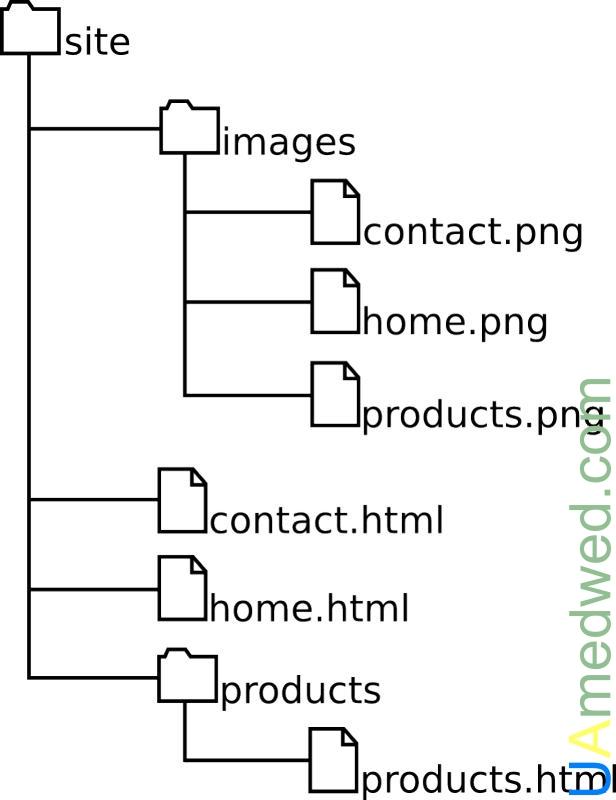
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
<img src="../images/products.png">
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: “Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png“.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
<img src="../../../images/products.png">
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать – XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь – взять абсолютный и отбросить http:// и имя хоста.
Пример
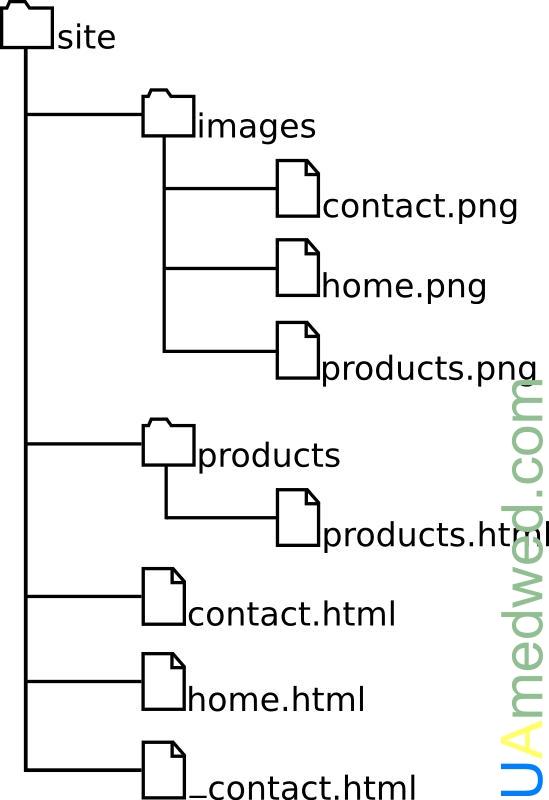
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения “contact.png”.
<img src="images/contact.png">
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: “Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png“.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
<img src="/images/contact.png">
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
(Visited 13,049 times, 6 visits today)
Абсолютный и относительный путь к файлу
На HTML странице часто приходится загружать различные файлы. Это ссылки на другие страницы,
изображения, файлы стилей и другие. Чтобы файлы могли загрузиться, в коде страницы нужно указывать
не только имя файла, но и его адрес. Существуют абсолютный и относительный путь к файлу. Рассмотрим
их подробно.
Абсолютный путь к файлу
Абсолютный путь к файлу — это URL-адрес, например https://yandex.ru. Абсолютный адрес обычно
используется для перехода на другой сайт. Внутри одного сайта тоже можно использовать абсолютный
путь к файлу, но так редко делают, потому что это неудобно. Абсолютный адрес можно указать не только для
главной страницы сайта, но и для любой доступной страницы. Узнать адрес любой страницы очень
просто, он отображается в адресной строке браузера. Если Вам нужно указать адрес страницы, то нужно
открыть страницу в браузере и скопировать её адрес из адресной строки.
Относительный путь к файлу
Относительный путь к файлу это путь относительно текущего файла, то есть относительно страницы,
внутри которой указывается путь к файлу. Относительный адрес зависит от расположения текущей страницы
и ссылаемого файла.
Самый простой вариант — это когда текущий и ссылаемый файлы находятся в одной папке. В этом
случае нужно указывать только имя файла. Например ссылка на страницу page.html выглядит так:
+
|
8 |
<a href="page.html">Ссылка</a> |
Здесь нужно только не забывать о том, что расширение является составной частью имени, и его
всегда нужно указывать. Если не написать расширение, то путь к файлу будет указан неправильно.
Рассмотрим ситуацию сложнее — когда ссылаемый файл находится во вложенной папке относительно текущей
страницы. В этом случае пишется имя папки, затем ставится слеш и имя файла.
Например, текущая страница
находится в какой-то папке. Внутри этой папки есть папка myimages, а в ней
картинка image.jpg. Добавим её страницу.
|
9 |
<img src="myimages/image.jpg" alt="Картинка"> |
Может быть несколько уровней вложенности. В этом случае папки перечисляются через слеш от самой
внешней до самой внутренней, а затем ставится имя файла. Например, в папке myimages находится папка
newimages, а в ней уже находится картинка. Тогда картинка добавляется так:
|
10 |
<img src="myimages/newimages/image.jpg" alt="Картинка"> |
Теперь рассмотрим обратную ситуацию — когда ссылаемый файл находится в более внешней папке
относительно текущей страницы. Для перехода на более внешнюю папку ставятся две точки, затем слэш, затем имя
файла.
Например, есть две папки, внешняя и внутренняя. Во внутренней находится наша страница, а во
внешней находится страница page.html, на которую нужно сделать ссылку.
|
11 |
<a href="../page.html">Ссылка</a> |
Если нужно перейти ещё на один уровень вверх, то ещё раз ставятся две точки и слеш. Ссылка
будет выглядеть так:
|
12 |
<a href="../../page.html">Ссылка</a> |
Есть ещё один способ указания относительного пути к файлу — это путь относительно корня сайта.
То есть, самой внейшней папки сайта.
В этом случае не имеет значения, где находится текущая страница. При
таком способе сначала ставится слеш, а затем путь к файлу.
Такой способ работает только на сервере. Для обычной папки на компьютере
он работать не будет.
Например, если файл page.html находится в корне сайта, то независимо от расположения
текущей страницы, ссылка на него выглядит так:
|
13 |
<p><a href="/page.html">Ссылка</a></p> |
Если в корне сайта есть папка dir, а в ней уже файл, то ссылка на файл выглядит так:
|
14 |
<p><a href="/dir/page.html">Ссылка</a></p> |
Здравствуйте, друзья!
Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.

Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:
|
//impuls-web.ru/images/image.png |

Чтобы проверить правильность написания абсолютного пути вы можете вставить его в адресную строку браузера и нажать Enter на клавиатуре. Если путь правильный, то у вас в браузере откроется этот файл. Если браузер не сможет его прочитать, то он предложит его скачать или открыть другой программой. Если путь не правильный то высветится ошибка.
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
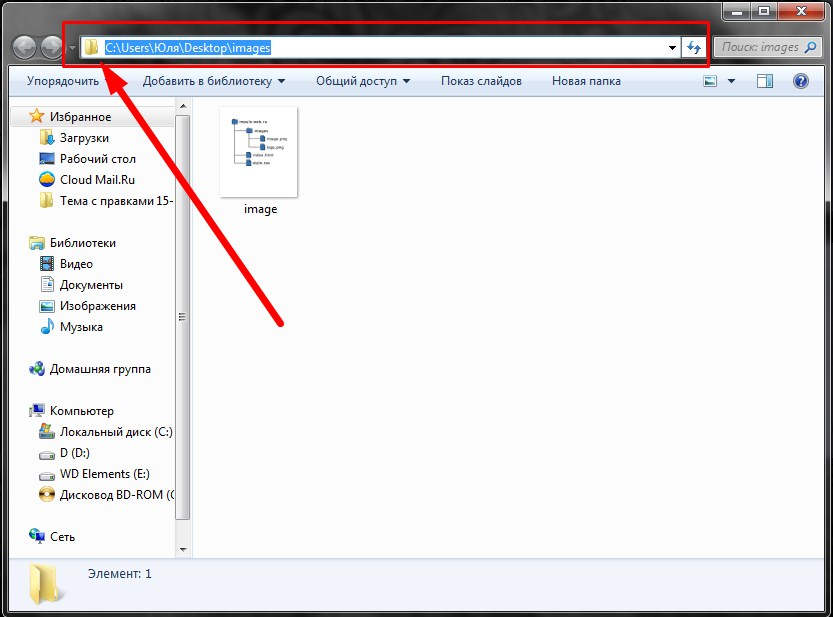
Посмотреть этот путь можно в адресной строке:

Если изначально у вас путь к файлу в этой строке не отображается, то нужно кликнуть на значок папки, показанный на скриншоте выше.
Как определить абсолютный путь к файлу у себя на хостинге?
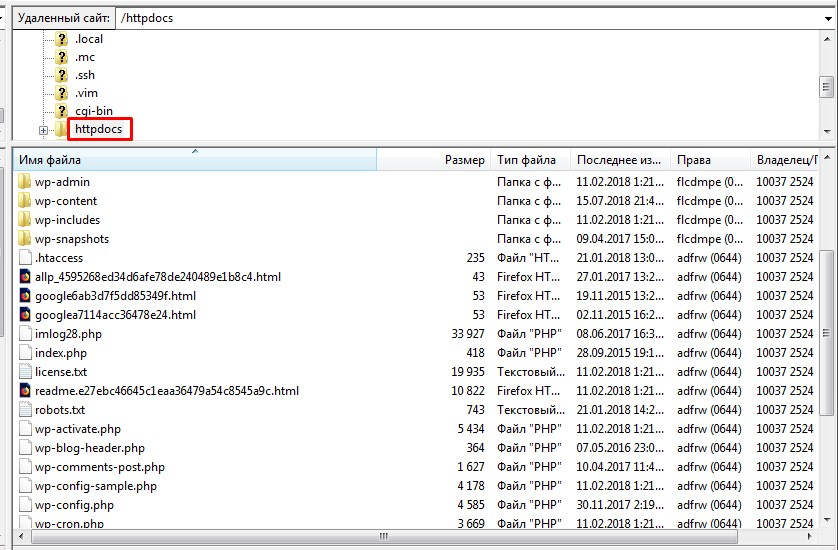
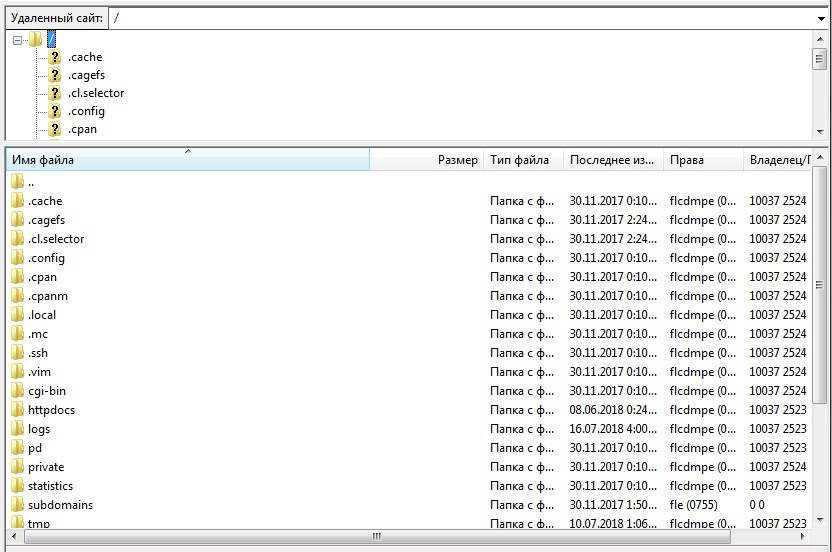
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.

В этом случае нам нужно:
- 1.Найти папку, в которой лежат файлы сайта.
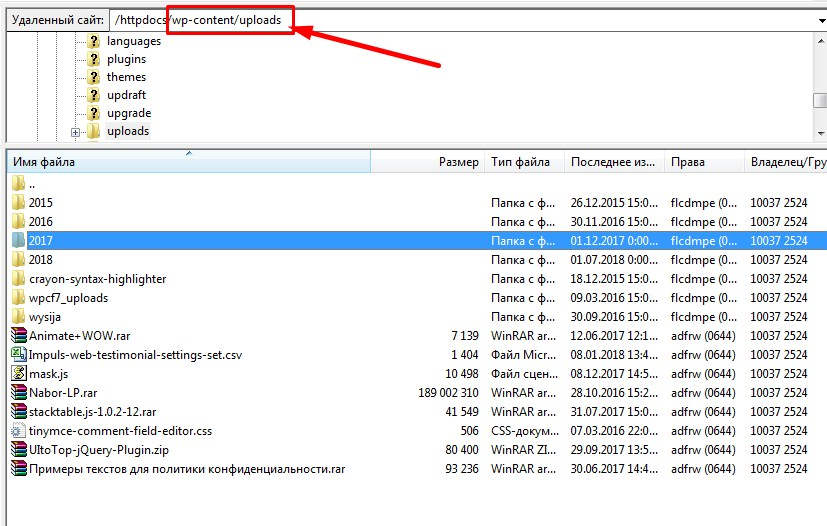
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее. - 2.Открыть папку, в которую нам нужно загрузить файл. Для примера пусть это будет папка «wp-content» => «uploads» и загрузить его.
- 3.Далее копируем адрес папки, в которую загружали файлы, но не весь адрес, а только те названия папок, которые лежат в папке с файлами сайта. В нашем случае это папки «wp-content» и «uploads»:
- 4.Теперь для формирования абсолютного пути пишем сначала адрес сайта и его протокол, например:
Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
|
//impuls-web.ru/wp-content/uploads/image.png |
Особенности абсолютного пути:
- указанный адрес будет работать при его использовании на других сайтах или страницах
- при смене домена основного сайта или при переходе на https адреса в этом пути тоже нужно будет менять.
Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
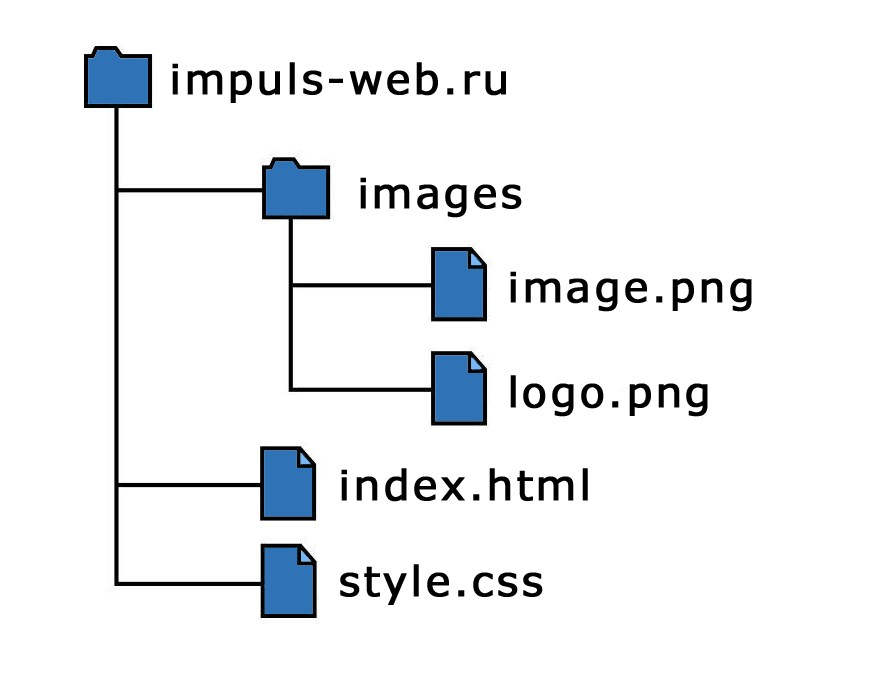
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.

Относительный путь будет выглядеть так:
|
<img src=”/images/image.png”> |
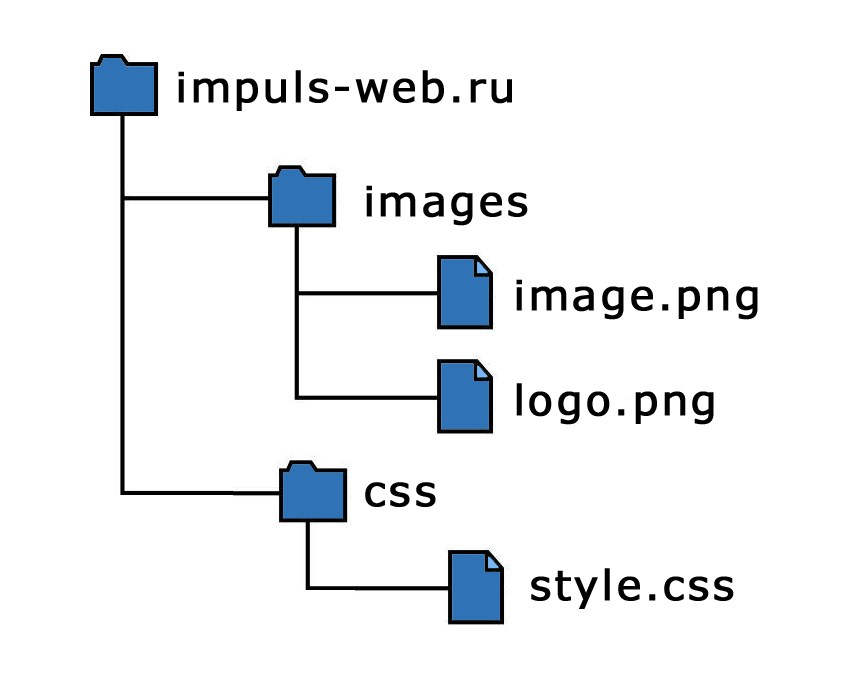
Пример 2.
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.

В этом случае если мы просто напишем /images/image.png, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.png». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.png»
На языке кода команда «выйди из папки» будет выглядеть так: ../
В итоге получим:
|
background: url(../images/image.png); |
Относительный путь указывается относительно того файла в коде которого вы указываете этот путь. То есть вы должны «объяснить» браузеру куда ему нужно идти чтобы найти нужный файл. При этом началом его «маршрута» будет местонахождения того файла, в котором вы пишете код.
Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
- для того чтобы его указать нужно представлять структуру файлов сайта
- указанные адреса будут работать только в пределах вашего сайта
- при переходе на https или смене домена все адреса будут по прежнем работать и их не нужно менять.
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index.php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
|
<?php bloginfo(‘template_url’); ?> |
Пример использования:
|
<img src=«<?php bloginfo(‘template_url’); ?>/image.png»> |

Вместо кода функции подставится абсолютный путь к папке с темой, а затем вы уже указывайте какой файл вам нужен и в какой папке он лежит.
Фуух! Объяснила как могла. Если что будет непонятно – пишите в комментариях. Тема довольно не простая и на пальцах объяснить сложно.
Если статья была для вас полезной – делитесь ею в социальных сетях и оставляйте комментарии! Так вы помогаете мне развивать мой блог.
Успехов вам и процветания!
С уважением Юлия Гусарь
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Например:
https://htmlacademy.ru
https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
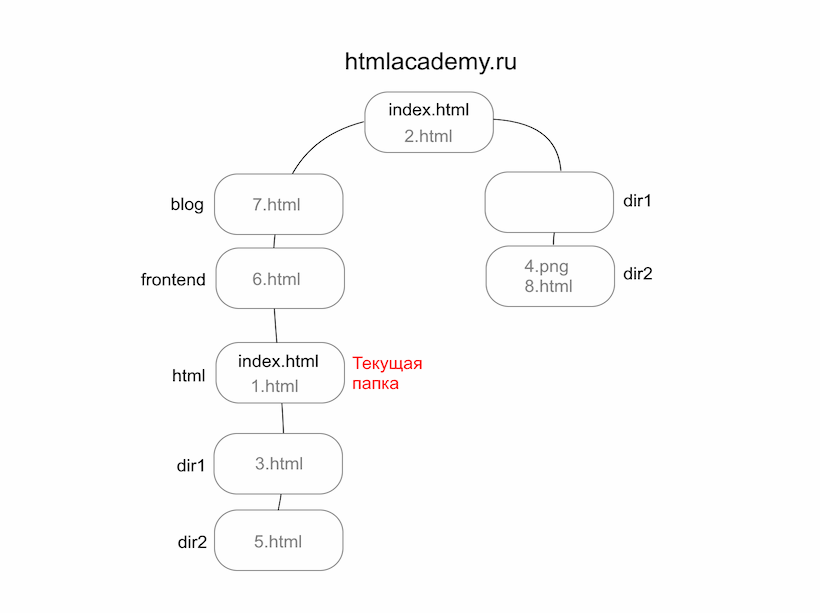
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
https://htmlacademy.ru/blog/frontend/html/index.htmlВо всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html
https://htmlacademy.ru/blog/frontend/html/1.htmlФайл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html
https://htmlacademy.ru/blog/frontend/html/directory/3.htmlФайл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html
https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.htmlСтраница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html
https://htmlacademy.ru/2.htmlФайл расположен в корневой папке сайта. Для ссылки относительно корня используется /. Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png
https://htmlacademy.ru/dir1/dir2/4.pngФайл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html
https://htmlacademy.ru/blog/frontend/6.htmlНа одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис ../.
../../7.html
https://htmlacademy.ru/blog/7.htmlНа две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html
https://htmlacademy.ru/dir1/dir2/8.htmlНа три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2.
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id, а в ссылке через # дописать этот атрибут в конце.
Размечаем заголовок:
<article id="part1">Содержание первой главы</article>Ставим якорную ссылку на той же странице:
<a href="#part1">Глава 1</a>Ставим якорную ссылку на другую страницу:
<a href="/index.html#part1">Глава 1</a>Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
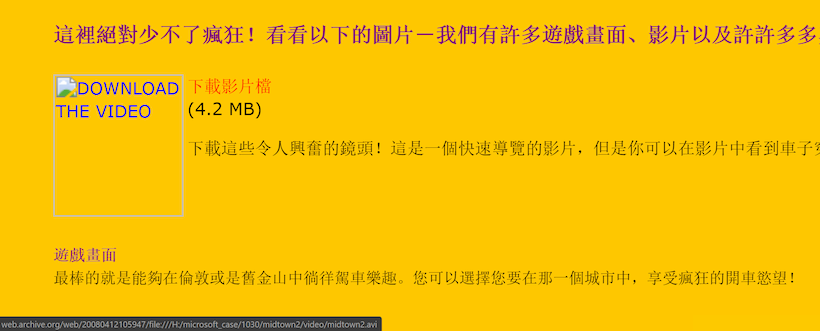
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/.
Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Ссылки—сила:
- Что такое ссылки и как их ставить. Тег a
- Как ставить пустые ссылки
- Что лучше использовать: ссылки или кнопки