Languages:
English •
a Plugin 日本語
Русский •
(Add your language)
Contents
- 1 Введение
- 1.1 Ресурсы
- 2 Создание плагина
- 2.1 Имена, файлы и местоположения
- 2.1.1 Имя плагина
- 2.1.2 Файлы плагина
- 2.1.3 Файл Readme
- 2.1.4 Домашняя страница
- 2.2 Заголовки файла
- 2.2.1 Стандартная информация о плагине
- 2.2.2 Лицензия
- 2.3 Программирование плагина
- 2.3.1 Зацепки (Hook) плагина
- 2.3.2 Теги шаблонов
- 2.3.3 Сохранение данных плагина в базе
- 2.3.4 Механизм настроек WordPress
- 2.3.5 Панели администирования
- 2.4 Интернационализация плагина
- 2.1 Имена, файлы и местоположения
- 3 Советы по разработке плагина
- 4 Внешние ресурсы
Введение
Вплоть до версии WordPress 1.2 возможность изменения его функционала «под свои потребности» или расширение возможностей достигались путем редактирования исходного кода ядра платформы WordPress (грубо говоря, «хакинга» ядра). Но это создавало различные неудобства (например, при обновлении версий), и от такой практики вскоре отказались. Разработчики внедрили достаточно удобную, понятную и легкую в использовании программистами систему расширения функционала с помощью «плагинов». Основная идея использования новой системы расширения возможностей состояла в том, чтобы сохранять ядро целостным и неизменяемым и в то же время дать PHP-программистам возможность изменять его поведение с помощью специальных легко подключаемых (и отключаемых) скриптов-плагинов. Итак, что такое плагин WordPress?
- Плагин WordPress
- Плагин WordPress — это программа или набор функций, написанных на PHP, добавляющих определенный набор возможностей или сервисов к блогу на WordPress, которые легко объединяются с системой управления и функционалом WordPress при помощи Plugin Application Program Interface (API).
Если вы хотите добавить или изменить какую-либо функциональность WordPress, первое, что вам нужно сделать, это поискать уже готовые решения в разнообразных хранилищах плагинов (которые вы найдете в статье «Плагины») — может быть, кто-нибудь уже создал плагин, который удовлетворит ваши потребности. Если же вы ничего не нашли, эта статья поможет вам понять процесс создания собственных плагинов.
Эта статья подразумевает, что вы уже знакомы с основами функциональности WordPress, а также с языком программирования PHP.
Ресурсы
- Plugin Resources — всеобъемлющий список статей и средств для разработчиков плагинов, включающий в себя развернутые статьи по написанию плагинов и статьи на специфические «узкие» темы.
- Другой хороший путь изучить устройство плагинов — смотреть в исходные PHP-коды хорошо написанных плагинов, таких как Hello Dolly (плагин, входящий в базовую поставку WordPress).
- Если вы написали плагин к WordPress, прочитайте Plugin Submission and Promotion, чтобы узнать, как распространить ваш плагин.
Создание плагина
Эта часть статьи даст вам понять, какие шаги вы должны предпринять для создания хорошего плагина.
Имена, файлы и местоположения
Имя плагина
Первая задача при создании плагина — подумать, что плагин будет делать, и придумать для него имя (желательно уникальное). Проверьте «Плагины» и другие хранилища, чтобы убедиться в том, что придуманное вами имя — уникальное; вы можете также погуглить по выбранному вами имени. Большинство разработчиков плагинов выбирают имена, которые отражают функциональность их плагина; например, плагин для отображения погоды может иметь в названии слово «погода». Название может состоять из нескольких слов.
Файлы плагина
Следующий шаг — создание файла PHP с именем, производным от названия плагина. Например, если ваш плагин будет называться Fabulous Functionality, вы можете назвать ваш файл fabfunc.php. Опять же, попробуйте создать уникальное имя. Люди, которые установят ваш плагин, положат этот файл в свою директорию для плагинов, wp-content/plugins/, и никакая пара используемых плагинов не должна иметь одинаковое имя файла.
Другой вариант — разбить ваш плагин на несколько файлов. Ваш плагин должен иметь как минимум один файл PHP; он также может содержать файлы JavaScript, CSS, изображения, языковые файлы и т.п. Если ваш плагин состоит из нескольких файлов, задайте уникальное имя для директории, в которой они лежат, и для главного файла PHP, такие как fabfunc и fabfunc.php в нашем примере, положите ваши файлы в эту директорию и дайте пользователям возможность устанавливать целую директорию в wp-content/plugins/.
В этой статье «PHP-файл плагина» означает главный PHP-файл, который находится в директории wp-content/plugins/ или в ее поддиректории.
Файл Readme
Если вы хотите разместить ваш плагин на http://wordpress.org/extend/plugins/, вам необходимо создать файл readme.txt в стандартном формате и включить его в свой плагин. Смотрите http://wordpress.org/extend/plugins/about/readme.txt для получения разъяснений по формату.
Домашняя страница
Также очень удобно создать веб-страницу, играющую роль «домашней страницы» вашего плагина. Эта страница должна объяснять, как установить плагин, что он делает, с какими версиями WordPress совместим, что менялось от версии к версии вашего плагина, и как его использовать.
Заголовки файла
Самое время внести некоторую информацию в ваш главный файл PHP.
Стандартная информация о плагине
Начало вашего файла должно содержать стандартный информационный заголовок. Этот заголовок позволяет WordPress понять, что ваш плагин существует, добавить его в панель управления плагинами, где он может быть активирован, загрузить его и запустить его функции; без заголовка ваш плагин никогда не будет активирован и запущен. Вот формат заголовка:
<?php /* Plugin Name: Название плагина Plugin URI: http://страница_с_описанием_плагина_и_его_обновлений Description: Краткое описание плагина. Version: Номер версии плагина, например: 1.0 Author: Имя автора плагина Author URI: http://страница_автора_плагина */ ?>
Минимальная информация, которая нужна WordPress, чтобы обнаружить ваш плагин — его название (Plugin Name). Остальная информация (если она есть) используется для создания таблицы плагинов на странице управления плагинами. Порядок строк неважен.
Лицензия
За стандартным заголовком обычно следует информация о лицензии на плагин. Большинство плагинов используют лицензию GPL или лицензию, совместимую с GPL. Для указания лицензии GPL добавьте следующие строки в файл вашего плагина:
<?php
/* Copyright ГОД ИМЯ_АВТОРА_ПЛАГИНА (email: E-MAIL_АВТОРА)
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
*/
?>
Программирование плагина
Теперь пришло время заставить ваш плагин что-то делать. Эта часть статьи содержит несколько основных идей разработки плагинов, и объясняет, как довести до совершенства несколько задач, которые ваш плагин будет делать.
Зацепки (Hook) плагина
Итак, как же взаимодействуют компоненты системы плагин + ядро WordPress? Для того, чтобы плагины имели возможность влиять на работу ядра WordPress или на конечный результат его действий, была придумана система так называемых зацепок (часто их без перевода так и называют «хуками» от англ. hook — крючок, зацепка). Принцип ее действия состоит в том, что каждая более или менее важная элементарная функция в ядре WordPress перед тем как вернуть какой-то результат своей работы или совершить какое-то важное действие (например вывести содержимое записи на странице, или произвести запрос к базе данных) «пытается» исполнить дополнительные инструкции (строки кода), предназначенные именно для нее в файлах плагина. Такую попытку она делает с помощью зацепок, которые прописаны в теле этой функции. Вот пример вызова зацепок плагинов из ядра WordPress:
<?php
function get_the_title( $id = 0 ) {
…
…
return apply_filters( 'the_title', $title, $post->ID ); //Пример зацепки для функции get_the_title();
}
?>
Если в плагине существует код, предназначенный изменить поведение одной из стандартных функций ядра, то он будет исполнен той функцией, для которой назначался. Если нет — функция ядра сработает как обычно.
Например, перед тем как WordPress добавляет заголовок к записи, он сначала проверяет, имеет ли какой-либо плагин зарегистрированные функции для зацепки под названием «the_title».
<?php … add_filter( 'the_title', 'my_own_function_for_title' ); //Так выглядит регистрация в файле плагина новой функции my_own_function_for_title(); с дополнительным инструкциями для зацепки 'the_title'. … ?>
Если имеет, текст заголовка «пропускается» через каждую такую зарегистрированную функцию, и выводится конечный результат.
<?php
…
/* Так в плагине может выглядеть функция, изменяющая заголовки WordPress. В данном случае она заставляет выводить каждое слово заголовка с большой буквы.
*/
my_own_function_for_title( $title ){
$title = ucwords($title);
return $title;
}
…
?>
Таким образом, если ваш плагин должен добавлять некую информацию к заголовку записи или изменять ее, в нем должна быть зарегистрирована зацепка-фильтр для «the_title» и в нем должна быть фукнция, которая делает все нужные изменения с заголовками.
Другой пример — существует зацепка под названием «wp_footer». Перед концом HTML-страницы, которую генерирует WordPress, он проверяет, имеют ли какие-нибудь плагины зарегистрированную функцию для «wp_footer», и запускает ее в случае обнаружения таковой.
Все зацепки в WordPress делятся на две категории — Фильтры и Действия. (filters и actions соответственно). Фильтры (filters) действительно предназначены для «фильтрования» (изменения) любых данных, перед тем как они будут выведены на странице или добавлены для хранения в базу данных. Это фильтрация спама, ошибок или просто ошибочного ввода в формах, откуда, собственно, и произошло английское название. А вторые (действия, actions) предназначены для замены различных действий ядра вашими действиями (например изменения строки запроса к базе данных), в программировании такое изменение действий базового функционала ещё называют перегрузкой.
Вы можете узнать больше о том, как регистрировать функции для Фильтров и Действий, и какие действия ядра можно изменить в WordPress, в Plugin API. Если вы нашли место в коде WordPress, где вы хотели бы иметь Действие или Фильтр, но в WordPress его нет, вы можете предложить новые зацепки (предложения в основном принимаются); как это сделать, вы можете узнать в Reporting Bugs.
Теги шаблонов
Другой путь добавления функциональности с помощью плагина — создание тегов шаблонов. Тот, кто хочет использовать ваш плагин, может добавить эти теги в свою тему, в панель, в секцию содержимого записи, или в другое соответствующее место. Например, плагин, который добавляет географические теги к постам, может определить функцию тега шаблона под названием geotag_list_states() для боковой колонки, который составляет список всех постов, помеченных гео-тегами, со ссылкой на архив страниц плагина.
Чтобы объявить тег шаблона, просто напишите функцию PHP, и задокументируйте ее для пользователей плагина на вашей странице, посвященной плагину и/или в главном файле плагина. Хорошая идея, документируя функцию, приводить пример выполнения, содержащий <?php и ?>, который нужно добавить в тему для получения результата..
Сохранение данных плагина в базе
Большинство плагинов получают некую информацию от владельца блога или от его пользователей для использования ее в фильтрах, действиях, и функциях шаблонов, которую нужно хранить между сессиями. Эта информация требует сохранения в базе WordPress на длительное время между сессиями. Вот два основных метода сохранения данных в базу:
- Используйте механизм настроек WordPress (о нем рассказывается ниже). Этот метод предназначен для хранения относительно небольшого количества именованной статической информации — данных, которые владелец блога вводит при первом запуске плагина, и затем редко изменяет.
- Создайте новую отдельную таблицу в базе данных. Этот метод предназначен для данных, связанных с определенными записями, страницами, приложениями или комментариями — данных, объем которых растет с течением времени, и которые не имеют индивидуальных имен. Смотрите Creating Tables with Plugins для получения информации, как создать таблицу плагина.
Механизм настроек WordPress
Информацию о том, как создать страницу, автоматически сохраняющую ваши настройки, можно получить в статье «Создание страниц настройки».
WordPress имеет механизм для сохранения, обновления и извлечения отдельных именованных данных, хранящихся в базе WordPress. Значения настроек могут быть строками, массивами или объектами PHP (они будут сериализованы или сконвертированы в строку перед записью, и десериализованы перед извлечением). Названия настроек — строки, и они должны быть уникальными, чтобы не конфликтовать с WordPress или другими плагинами.
Вот главные функции, которые ваш плагин может использовать, чтобы получить доступ к настройкам WordPress:
add_option($name, $value, $deprecated, $autoload);
- Создает новую настройку; не делает ничего, если опция уже существует.
- $name
- Обязательный (строка). Имя настройки.
- $value
- Необязательный (строка), по умолчанию — пустая строка. Значение настройки.
- $deprecated
- Необязательный (строка), больше не используется WordPress. Можно передать пустую строку или null, чтобы использовать следующий за ним параметр $autoload.
- $autoload
- Необязательный, по умолчанию — «да» (enum: «да» или «нет»). Если установлено «да», настройки автоматически извлекаются функцией get_alloptions.
get_option($option);
- Извлекает значение настройки из базы.
- $option
- Обязательный (строка). Имя настройки, значение которой нужно получить. Список настроек по умолчанию, созданных при установке WordPress, можно найти в Option Reference.
update_option($option_name, $newvalue);
- Обновляет или создает значение настройки в базе (примечание: можно не вызывать add_option, если вам не нужен параметр $autoload).
- $option_name
- Обязательный (строка). Имя настройки для обновления.
- $newvalue
- Обязательный. Новое значение настройки.
Панели администирования
При условии, что ваш плагин имеет некие опции, хранящиеся в базе WordPress (см. раздел выше), вы, вероятно, захотите иметь административную панель, которая позволит пользователям смотреть и редактировать настройки вашего плагина. Методы создания панелей описаны в статье «Добавление административных меню».
Интернационализация плагина
После того, как вы закончили писать ваш плагин, его необходимо интернационализировать (при условии, что вы планируете распространять ваш плагин). Интернационализация — это процесс настройки программного обеспечения под локализацию; локализация — это процесс перевода на различные языки отображаемого программой текста. WordPress используется по всему миру, и интернационализация и локализация встроены в его структуру, в том числе, и локализация плагинов. Подробности использования GNU gettext для локализации WordPress можно узнать в Translating WordPress.
Настоятельно рекомендуется интернационализировать ваш плагин, чтобы люди из разных стран могли локализовать его. Процесс прост:
- Выберите имя для пространства перевода вашего плагина. Обычно оно такое же, как имя главного файла вашего плагина (только без .php). Имя должно быть уникальным.
- Везде, где ваш плагин использует строки текста, которые будут показаны пользователю (известны как «сообщения»), заключите их в одну из двух gettext-функций WordPress. Заметьте, что в вашем плагине вы должны использовать второй аргумент — имя пространства перевода, которое вы выбрали (в ядре WordPress аргумент $domain остается пустым).
- __($message, $domain)
- Переводит $message, используя текущую локаль для $domain. Оберните строки, которые собираетесь использовать в расчетах, в эту функцию.
- _e($message, $domain)
- Переводит $message, используя текущую локаль для $domain, и выводит на экран. Оберните в эту функцию строки, которые собираетесь показывать пользователю.
- Создайте для вашего плагина файл POT (каталог переводов для всех переводных сообщений) и распространяйте его вместе с плагином. Пользователям необходимо будет положить MO-файл перевода в директорию вашего плагина и назвать его domain-ll_CC.mo, где ll_CC — имя нужной локали. Для получении информации о файлах POT, MO и локалях см. Translating WordPress.
- Загружайте перевод для текущей локали и ваше текстовое пространство с помощью функции load_plugin_textdomain до того, как вызываются функции gettext, но настолько поздно, насколько возможно в сессии (потому что некоторые многоязычные плагины меняют локаль при загрузке). Одна из возможных реализаций — объявление функции инициализации, которая вызывается выше всех функций вашего плагина. Например, ваше пространство текста называется «fabfunc»:
$fabfunc_domain = 'fabfunc';
$fabfunc_is_setup = 0;
function fabfunc_setup()
{
global $fabfunc_domain, $fabfunc_is_setup;
if($fabfunc_is_setup) {
return;
}
load_plugin_textdomain($fabfunc_domain, PLUGINDIR.'/'.dirname(plugin_basename(__FILE__)));
}
Если ваш плагин не находится в собственной поддиректории, второй аргумент функции load_plugin_textdomain можно опустить.
Если вы читаете эту секцию, чтобы интернационализировать тему, можно следовать приведенным выше рекомендациям, с некоторыми исключениями:
- MO-файл нужно скопировать в каталог темы (рядом со style.css).
- MO-файл нужно назвать ll_CC.mo, где ll_CC — имя локали (т.е. имя пространства не должно быть частью имени файла).
- Чтобы загрузить имя пространства перевода, вставьте следующий код (с PHP-заголовком, если необходимо) в файл functions.php вашей темы:
load_theme_textdomain('имя_пространства');
Советы по разработке плагина
Это последняя часть статьи, включающая в себя различные советы по разработке плагина.
- Код плагина должен соответствовать стандартам разработки WordPress. Пожалуйста, примите во внимание также стандарты Inline Documentation.
- Все функции вашего плагина должны иметь уникальные имена, отличные от имен функций ядра WordPress, других плагинов или тем. По этой причине, хорошая идея — использовать уникальный префикс для имен функций вашего плагина. Другая возможность — объявлять ваши функции внутри класса (который тоже должен иметь уникальное имя).
- Не используйте явно префикс базы данных WordPress (обычно «wp_») в вашем плагине. Вместо этого используйте переменную $wpdb->prefix.
- Чтение базы — легкий процесс, а вот запись в базу — сложный. Базы исключительно хороши при сборке данных и их выдаче, эти операции обычно выполняются быстро. Внесение изменений в базу — более комплексный процесс, следовательно более ресурсоемкий. В результате, постарайтесь уменьшить количество записей в базу. Держите все готовым в коде, тогда вы сможете делать только те записи в базу, которые действительно нужны.
- Выбирайте из базы при помощи SELECT только то, что вам нужно. Даже несмотря на то, что базы извлекают данные достаточно быстро, вы можете уменьшить нагрузку на базу, выбирая только те данные, которые вам нужны. Если вам нужно подсчитать количество строк в таблице, не используйте SELECT * FROM, потому что все данные всех строк будут занимать память. Подобно этому, если вам нужны только post_id и post_author в вашем плагине, выбирайте с помощью SELECT только эти конкретные поля, чтобы уменьшить нагрузку. Помните: сотни других процессов могут обращаться к базе одновременно с вами. База и сервер могут только распределять ресурсы между процессами. Изучите, как минимизировать обращения вашего плагина к базе, чтобы гарантировать, что ваш плагин не злоупотребляет ресурсами.
Внешние ресурсы
- Simplified AJAX For WordPress Plugin Developers using Jquery(10APR08)
- «Desenvolvendo Plugins para WordPress» by Rafael Dohms (in Brazilian Portuguese) (10MAR08)
- 12 part «How to Write a WordPress Plugin» at DevLounge.net by Ronald Huereca (PDF)
- How to create WordPress Plugin from a scratch (9AUG07)
- Using AJAX with your WordPress Plugin, also at DevLounce.net (25MAY07)
- How to Write a Simple WordPress Plugin at ATD (22FEB05)
В основе любого плагина лежит PHP код, логика его работы и правильное использование API WordPress. Задачей любого плагина должно быть создание нового функционала с минимально возможной нагрузкой, совместимость с ядром WordPress и грамотная работа кода в условиях постоянно-обновляющейся системы.
Создание плагина
Чтобы создать плагин WordPress нужно:
-
Создать папку плагина. В ней будут лежать файлы нашего плагина. Создается она в папке всех плагинов WordPress. Например, создаем папку
/wp-content/plugins/my-plugin-name. -
Создать главный файл плагина. Рекомендуется чтобы название этого файла совпадало с названием папки плагина. Например,
my-plugin-name.php→/wp-content/plugins/my-plugin-name/my-plugin-name.php. -
Создать описание плагина — заголовки плагина. Они нужны чтобы wordpress распознал плагин как плагин, иначе он просто не будет работать. В самое начало главного файла плагина, нужно добавить php комментарий, где указать имя плагина:
<?php /* * Plugin Name: Мой первый плагин */
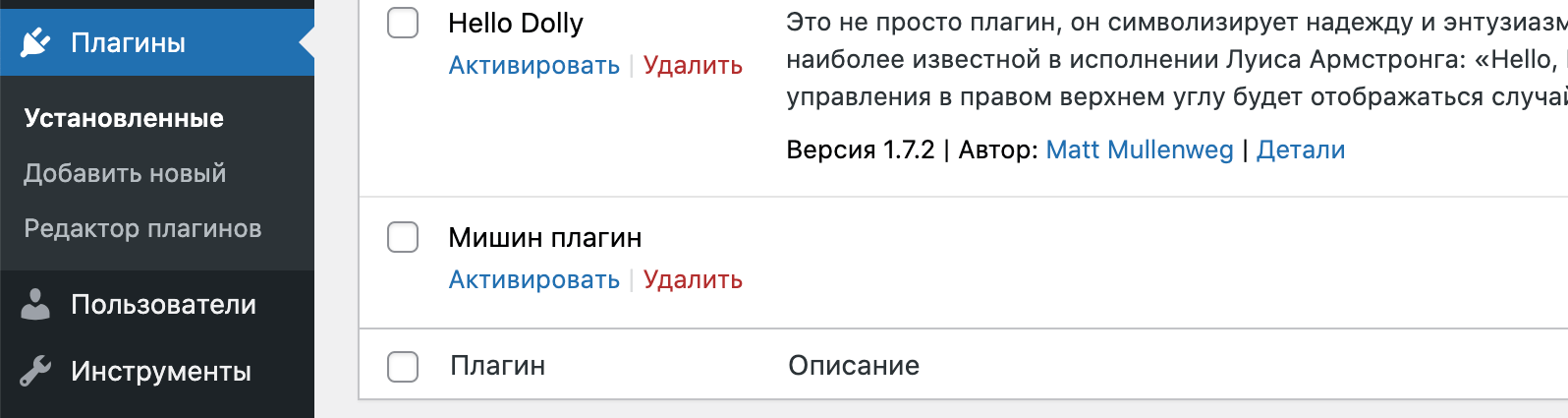
Готово! Теперь наш плагин можно увидеть в разделе Плагины в админ-панели.
Если плагин является всего одним файлом как Hello Dolly, то его можно поместить прямо в папку плагинов — /plugins/hello.php и все будет работать. Однако, рекомендуется соблюдать стандарт: файлы плагина должны находиться в своей собственной папке, а главный файл плагина должен иметь название папки плагина.
Дополнительные данные в заголовке
Чтобы плагин начал работать достаточно указать только Plugin Name (название плагина). Но можно также указать другие параметры плагина — это улучшит отображение плагина в консоли WordPress.
Build In Post
<?php /** * Plugin Name: Название плагина * Description: Описание плагина желательно не очень длинное (140 символов) * Plugin URI: Ссылка на страницу плагина * Author URI: Ссылка на автора * Author: Имя автора * Version: Версия плагина, например 1.0 * * Text Domain: ID перевода, указывается в load_plugin_textdomain() * Domain Path: Путь до файла перевода. * Requires at least: 2.5 * Requires PHP: 5.4 * * License: GPL2 * License URI: https://www.gnu.org/licenses/gpl-2.0.html * * Network: Укажите "true" для возможности активировать плагин для сети Multisite. * Update URI: https://example.com/link_to_update */ // код плагина
- Plugin Name:(обязательный)
- Название плагина, которое отображается в списке плагинов в админке.
- Description:
- Краткое описание плагина, которое отображается в разделе Плагины в в админке. Рекомендуется не превышать 140 символов.
- Version:
-
Номер текущей версии плагина, например, 1.0 или 1.0.3.
При установке версии имейте ввиду, что WP для сравнения версий использует функцию version_compare(). Поэтому при изменении версии убедитесь что новая версия будет выше. Например, 1.02 больше чем 1.1
- Plugin URI:
- Домашняя страница плагина, которая может быть на WordPress.org или на вашем собственном сайте.
- Author:
- Имя автора плагина. В списке может быть более одного автора.
- Author URI:
- Сайт автора или профиль на другом веб-сайте, например, WordPress.org.
- Requires at least:
- Самая низкая версия WordPress, на которой будет работать плагин. Например: 2.5.
- Requires PHP:
- Минимальная требуемая версия PHP. Например: 5.4.
- License:
- Короткое имя лицензии плагина, например GPL2. Более подробную информацию о лицензировании можно найти на WordPress.org.
- License URI:
- Ссылка на лицензию, например, https://www.gnu.org/licenses/gpl-2.0.html .
- Text Domain:
- Идентификатор перевода (домен локализации) используется в функциях локализации и в названии файла перевод mo. Подобрее смотрите цитату здесь.
- Domain Path:
- Нужен если файл перевода находится не в той же папке, в которой находится текущий файл. Например, .mo файл находится в папке
/myplugin/languages, а файл плагина в/myplugin/myplugin.php, тогда тут указываем/languages. - Network:
- Укажите «true» чтобы плагин обязательно активировался по всей сети сайтов в MU сборке WordPress. Это сделает невозможным активировать плагин для одного сайта, если активирована мультисеть.
- Update URI:
- URL для обновления сайта. Используется в функции wp_update_plugins(). Из домена будет создан хук update_plugins_(hostname).
Чтобы не создавать файлы и структуру с нуля, можно использовать шаблон для создания плагина:
- WordPress Plugin Boilerplate — генератор шаблона, где указывается название плагина, которое будет использовано в названиях папок, классов и функций — WordPress Plugin Boilerplate Generator.
Шаблон представляет собой стандартную и организованную объектно-ориентированную основу.
Шаблон придерживаются стандартов PHP кода для WordPress.
Используя такой подход, можно быть уверенным в более четкой и понятной структуре плагина. Так можно сгенерировать основу и затем просто удалить все ненужные файлы, оставив структуру папок — структура важна!
Хуки в плагине
По всему ядру WordPress расположено множество хуков. Хуки позволяют подключиться в определенных местах к коду ядра WordPress, чтобы изменить его поведение, при этом не затрагивая файлы ядра.
Существует два типа хуков в WordPress:
- События (actions) — позволяют добавлять или изменять функционал WordPress.
- Фильтры (filters) — позволяют изменять данные.
Хуки нужны не только для разработчиков плагинов, но и тем кто будет использовать ваш плагин. Хуки используются везде: в самом ядре WordPress, в плагинах и темах. Именно хуки делают WordPress таким гибким.
Непосредственно к плагинам относятся три функции:
-
register_activation_hook() — регистрирует функцию, которая будет срабатывать во время активации плагина.
Используется для добавления настроек плагина и т.п. -
register_deactivation_hook() — регистрирует функцию, которая должна запускаться после деактивации плагина.
Используется для удаления временных данных плагина. - register_uninstall_hook() — регистрирует функцию, которая вызывается при удалении плагина.
Используется при удалении плагин для удаления всех данных плагина: в настройках, в файлах, в базе данных и т.д.
Можно создавать свои собственные хуки в исходном коде плагина с помощью do_action() или apply_filters(). Они позволят пользователям вашего плагина расширить его возможности, точно также как WordPress позволяет вам расширять свои возможности.
Представьте, что вы создали плагин и его использует другой разработчик, но при этом вы продолжаете улучшать плагин и выпускаете новые версии. При обновлении все предыдущие файлы плагина затираются новыми. Так, если другой разработчик вносил правки прямо в файлы вашего плагина, то его изменения будут утеряны. Чтобы этого не случилось, нужны хуки, подключаясь к которым другой разработчик сможет расширить ваш плагин, не изменяя кода самого плагина.
PHP Функции и WordPress API
WordPress предоставляет ряд API. API могут значительно упростить написание кода. Т.е. не нужно изобретать колесо, когда оно уже есть.
Некоторые API WordPress:
- API настроек — упрощает создание и управление опциями плагина, которые сохраняются в базу данных.
- plugin_dir_url() — Получает URL папки (директории, каталога), где находится указанный файл плагина (со слэшем на конце).
- register_activation_hook() — Регистрирует функцию, которая будет срабатывать во время активации плагина.
- register_deactivation_hook() — Регистрирует функцию, которая будет запускаться после деактивации плагина.
- register_uninstall_hook() — Регистрирует функцию, которая вызывается при удалении плагина, чтобы почистить все следы прибывания плагина в системе.
- HTTP API — упрощает создание HTTP запросов в PHP. Отличная замена велосипедов на cURL.
Как WordPress загружает плагины
При активации плагина WordPress, записывает путь на его главный файл в опцию active_plugins. Далее при загрузке любой страницы (админки и фронта) WordPress просто подключает все файлы из опции active_plugins (пути на них там хранятся в виде массива). Смотрите как это выглядит:
$active_plugins = get_option( 'active_plugins' ); /* Получим в $active_plugins Array ( [0] => hello-dolly/hello-dolly.php [1] => backupwordpress/backupwordpress.php [2] => democracy-poll/democracy.php [3] => disable-emojis/disable-emojis.php ) */
Из всего этого следует: просто своим присутствием плагины не влияют на скорость работы сайта (за исключением подключения файла плагина, а это супер быстрая операция). Неактивные плагины не влияют вообще никак. Подробнее читайте здесь.
Репозиторий плагинов WordPress
Плагин может быть личный (создается только для одного сайта), а может быть публичный (выкладывается в репозиторий плагинов WordPress).
Требования к личному плагину, обычно минимальны, а вот с публичным все сложнее, нужна лицензия, поддержка, совместимость, локализация и прочее. Поэтому публичные плагины создавать в разы сложнее.
Если планируете отправлять плагин на WordPress.org, нужно следовать требованиям к заголовку плагина WordPress.
Лицензия сообщает пользователям, как они могут использовать код плагина в своих целях. Для поддержания совместимости с ядром WordPress рекомендуется выбрать лицензию, работающую с GNU General Public License (GPLv2+).
Однажды Вы решили создать свой сайт или блог, а для системы управления Вы выбрали WordPress…Прошло время ваш сайт становится все более и более читаемым и тут, вы поняли, что для ещё большей популярности необходимо добавить немного функционала к сайту или же просто автоматизировать какое-то действие.
Вы идете на «склад» плагинов для wordpress и обнаруживаете, что необходимого плагина для Вас нету. Что же делать? Как быть ? Если вы хотя бы немного знакомы с азами программирования на php, верстке, то Вам не составит труда Самому написать плагин для WordPress.
А теперь отправимся на «кухню» для приготовления нашего плагина.
p.s. Если знаний в php и верстке нету… не расстраивайтесь, попросите кого-либо написать Вам нужный функционал 🙂
UPD: Новая статья Как написать виджет для wordpress и опубликовать в репозитории
Прежде чем начать писать плагин необходимо обратится в документацию WordPress где описаны основные принципы написания плагинов и некоторые примеры кода.
Я не буду дублировать эту информацию, а сразу перейду непосредственно к написанию кода.
Напишем простенький плагин, который позволит сохранять и выводить отзывы о Вашем сайте. Конечно, такие плагины уже есть, но для примера сойдет как раз.
Первое, что мы сделаем, это придумаем уникальное название нашему плагину — «AdvUserReviews«.
Далее создадим в директории Вашего сайта «/wp-content/plugins/» новую директорию «advuserreviews». И в ней создадим файл «advuserreviews.php». Это будет основной файл, который будет отвечать за общею инициализацию. (Желательно используйте кодировку для файлов UTF-8).
В самом начале файла необходимо указать основную информацию о плагине
<?php /* Plugin Name: Advanced User Reviews Description: Отзывы о сайте Version: 1.0 Author: Волков Вячеслав (VeXell) Author URI: http://vexell.ru/ */
Теперь, если перейти в панель управления, то можно увидеть, что система нашла новый плагин и предлагает его активировать. Но пока что это делать рано.
Наш новый плагин мы будем писать в стиле ООП и вся обработка данных будет находится в одном файле. Создадим основной каркас файла.
// Stop direct call
if(preg_match('#' . basename(__FILE__) . '#', $_SERVER['PHP_SELF'])) { die('You are not allowed to call this page directly.'); }
if (!class_exists('AdvUserReviews')) {
class AdvUserReviews {
// Хранение внутренних данных
public $data = array();
// Конструктор объекта
// Инициализация основных переменных
function AdvUserReviews()
{
}
}
}
global $rprice;
$rprice = new AdvUserReviews();
Теперь конструктор объекта дополним следующим кодом:
function AdvUserReviews()
{
global $wpdb;
// Объявляем константу инициализации нашего плагина
DEFINE('AdvUserReviews', true);
// Название файла нашего плагина
$this->plugin_name = plugin_basename(__FILE__);
// URL адрес для нашего плагина
$this->plugin_url = trailingslashit(WP_PLUGIN_URL.'/'.dirname(plugin_basename(__FILE__)));
// Таблица для хранения наших отзывов
// обязательно должна быть глобально объявлена перменная $wpdb
$this->tbl_adv_reviews = $wpdb->prefix . 'adv_reviews';
// Функция которая исполняется при активации плагина
register_activation_hook( $this->plugin_name, array(&$this, 'activate') );
// Функция которая исполняется при деактивации плагина
register_deactivation_hook( $this->plugin_name, array(&$this, 'deactivate') );
// Функция которая исполняется удалении плагина
register_uninstall_hook( $this->plugin_name, array(&$this, 'uninstall') );
}
В конструкторе объекта мы используем 3 «хука» или «зацепки» (что это ?): register_activation_hook, register_deactivation_hook и register_uninstall_hook — это функции, которые выполняются при активации, деактивации плагина и его удаления соответственно.
Теперь непосредственно реализуем эти функции.
/**
* Активация плагина
*/
function activate()
{
global $wpdb;
require_once(ABSPATH . 'wp-admin/upgrade-functions.php');
$table = $this->tbl_adv_reviews;
// Определение версии mysql
if ( version_compare(mysql_get_server_info(), '4.1.0', '>=') ) {
if ( ! empty($wpdb->charset) )
$charset_collate = "DEFAULT CHARACTER SET $wpdb->charset";
if ( ! empty($wpdb->collate) )
$charset_collate .= " COLLATE $wpdb->collate";
}
// Структура нашей таблицы для отзывов
$sql_table_adv_reviews = "
CREATE TABLE `".$wpdb->prefix."adv_reviews` (
`ID` INT(10) UNSIGNED NULL AUTO_INCREMENT,
`review_title` VARCHAR(255) NOT NULL DEFAULT '0',
`review_text` TEXT NOT NULL,
`review_date` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP,
`review_user_name` VARCHAR(200) NULL,
`review_user_email` VARCHAR(200) NULL,
PRIMARY KEY (`ID`)
)".$charset_collate.";";
// Проверка на существование таблицы
if ( $wpdb->get_var("show tables like '".$table."'") != $table ) {
dbDelta($sql_table_adv_reviews);
}
}
/**
* Деактивация плагина
*/
function deactivate()
{
return true;
}
/**
* Удаление плагина
*/
function uninstall()
{
global $wpdb;
$wpdb->query("DROP TABLE IF EXISTS {$wpdb->prefix}adv_reviews");
}
Переменная $wpdb отвечает за запросы к базе Данных. Функция dbDelta анализирует текущую структуру таблицы, сравнивает ee с желаемой структурой таблицы, и либо добавляет или изменяет таблицу по мере необходимости.
Соответственно, при активации плагина создается структура таблицы для хранения отзывов. При деактивации плагина не происходит никаких действий, а вот при удалении мы удаляем нашу таблицу. Более подробно действия можно понять по исходному коду.
Основная структура нового плагина готова. Теперь необходимо приступить к написанию функциональной части. Для этого в конструктор класса нам необходимо добавить следующие строчки кода:
// Если мы в адм. интерфейсе
if ( is_admin() ) {
// Добавляем стили и скрипты
add_action('wp_print_scripts', array(&$this, 'admin_load_scripts'));
add_action('wp_print_styles', array(&$this, 'admin_load_styles'));
// Добавляем меню для плагина
add_action( 'admin_menu', array(&$this, 'admin_generate_menu') );
} else {
// Добавляем стили и скрипты
add_action('wp_print_scripts', array(&$this, 'site_load_scripts'));
add_action('wp_print_styles', array(&$this, 'site_load_styles'));
add_shortcode('show_reviews', array (&$this, 'site_show_reviews'));
}
Разберем подробнее данный участок кода. Начнем с панели администрирования.
Функция «is_admin» проверяет в каком режиме сейчас мы работаем — на сайте или в панель управления.
Далее используется несколько хуков, для функций:
- wp_print_scripts — Добавляем необходимые javascript файлы
- wp_print_styles — Добавляем необходимые стили
- admin_menu — Добавляем новое меню в панели управления
Каждому хуку соответствует реализованный метод в нашем классе. В котором выполняются необходимые операции.
Рассмотрим код для подключения стилей и скриптов
/**
* Загрузка необходимых скриптов для страницы управления
* в панели администрирования
*/
function admin_load_scripts()
{
// Регистрируем скрипты
wp_register_script('advReviewsAdminJs', $this->plugin_url . 'js/admin-scripts.js' );
wp_register_script('jquery', $this->plugin_url . 'js/jquery-1.4.2.min.js' );
// Добавляем скрипты на страницу
wp_enqueue_script('advReviewsAdminJs');
wp_enqueue_script('jquery');
}
/**
* Загрузка необходимых стилей для страницы управления
* в панели администрирования
*/
function admin_load_styles()
{
// Регистрируем стили
wp_register_style('advReviewsAdminCss', $this->plugin_url . 'css/admin-style.css' );
// Добавляем стили
wp_enqueue_style('advReviewsAdminCss');
}
Здесь используются следующие функции.
wp_register_script — Функция служит для регистрации необходимых скриптов и последующего их подключения. Принимает несколько параметров, но основные из их них два: первый параметр — уникальный идентификатор скрипта, второй — путь к файлу скрипта. Третий параметр — зависимости данного скрипта, четвертый — версия скрипта, пятый — где размещать файл скрипта в <head> страницы или же внизу тега <body>.
wp_enqueue_script — Безопасный путь добавления JavaScript в страницу сгенерированную WordPress. Здесь стоит обратить внимание уже на зарезервированных и включенных идентификаторов скриптов в wordpress . Данная функция может принимать как один параметр — зарегистрированное название скрипта или же она может автоматически регистрировать и загружать необходимые скрипты.
Следующие две функции очень похожи на описанные выше, только служат для регистрации стилей и их добавления.
wp_register_style — Регистрация нового стиля.
wp_enqueue_style — Добавление нового стиля.
Далее перейдем к следующему хуку — создание меню в панели администрирования.
/**
* Генерируем меню
*/
function admin_generate_menu()
{
// Добавляем основной раздел меню
add_menu_page('Добро пожаловать в модуль управления отзывами', 'Отзывы', 'manage_options', 'edit-reviews', array(&$this, 'admin_edit_reviews'));
// Добавляем дополнительный раздел
add_submenu_page( 'edit-reviews', 'Управление содержимом', 'О плагине', 'manage_options', 'plugin_info', array(&$this,'admin_plugin_info'));
}
Рассмотрим функции для добавления элементов меню.
add_menu_page — Добавляем основной раздел меню. Функция принимиает несколько параметров, а именно:
1 — Название новой страницы
2 — Название раздела в боковом меню
3 — Права доступа
4 — Уникальный идентификатор раздела (slug). Если же следующий параметр — функция — не будет указан, то данный параметр используется, как название вызываемого файла.
5 — Функция для отображения контента выбранной страницы.
6 — Путь к иконке
7 — Расположение в меню
add_submenu_page— Добавление дочернего элемента меню к основному. Функция по параметрам идентична предыдущей, только первым параметром передается уникальный идентификатор или slug родительской страницы.
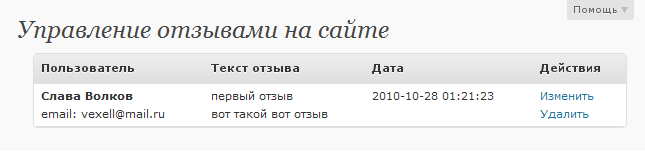
Теперь, если зайти в панель управления, то мы увидим наше созданное меню.
Далее нам необходимо написать функции для отображения контента созданных страниц. Одна из них будет выводить просто статическую страницу (информация о плагине), другая будет показывать список отзывов и возможность их редактирования и удаления.
/**
* Выводим список отзывов для редактирования
*/
public function admin_edit_reviews()
{
global $wpdb;
$action = isset($_GET['action']) ? $_GET['action'] : null ;
switch ($action) {
case 'edit':
// Получаем данные из БД
$this->data['review'] = $wpdb->get_row("SELECT * FROM `" . $this->tbl_adv_reviews . "` WHERE `ID`= ". (int)$_GET['id'], ARRAY_A);
// Подключаем страницу для отображения результатов
include_once('edit_review.php');
break;
case 'submit':
$inputData = array(
'review_title' => strip_tags($_POST['review_title']),
'review_text' => strip_tags($_POST['review_text']),
'review_user_name' => strip_tags($_POST['review_user_name']),
'review_user_email' => strip_tags($_POST['review_user_email']),
);
$editId=intval($_POST['id']);
if ($editId == 0) return false;
// Обновляем существующую запись
$wpdb->update( $this->tbl_adv_reviews, $inputData, array( 'ID' => $editId ));
// Показываем список отзывов
$this->admin_show_reviews();
break;
case 'delete':
// Удаляем существующую запись
$wpdb->query("DELETE FROM `".$this->tbl_adv_reviews."` WHERE `ID` = '". (int)$_GET['id'] ."'");
// Показываем список отзывов
$this->admin_show_reviews();
break;
default:
$this->admin_show_reviews();
}
}
/**
* Функция для отображения списка отзывов в адм. панели
*/
private function admin_show_reviews()
{
global $wpdb;
// Получаем данные из БД
$this->data['reviews'] = $wpdb->get_results("SELECT * FROM `" . $this->tbl_adv_reviews . "`", ARRAY_A);
// Подключаем страницу для отображения результатов
include_once('view_reviews.php');
}
/**
* Показываем статическую страницу
*/
public function admin_plugin_info()
{
include_once('plugin_info.php');
}
Данный код — это основной функционал для управления отзывами на сайте. Особый интерес здесь представляют собой выполнение SQL запросов для получения, обновления и удаления данных.
Например метод $wpdb->get_row — получает одну запись, а метод $wpdb->get_results — группу записей. По умолчанию всегда возвращается объект, но передавая параметр ARRAY_A будет возвращаться массив данных. Более подробно о всех видах SQL запросов в WordPress можно прочитать тут.
Каждое действие зависит от переданного параметра «action», соответственно «edit» -редактирование отзыва, «submit» — сохранение отредактированного отзыва и «delete» — удаление отзыва.
Обмен данными со страницами отображения происходит через свойство объекта «data». Исходный код этих страниц будет выложен в архиве с данным модулем в конце статьи. Тут я их не буду вставлять, так как топик уже оказался достаточно большим.
На этом с панелью администрирования заканчиваем и переходит к отображению и добавлению отзывов со стороны пользователей.
Что бы указать wordpress, когда вызывать наш плагин, необходимо зарегистрировать «shortcode», что и было сделано в конструкторе нашего класса. Подробнее об этом написано здесь.
add_shortcode('show_reviews', array (&$this, 'site_show_reviews'));
Теперь на любой странице сайта можно разместить вот такой код [show_reviews] и это заставит выполнить указанную нами функцию (передается вторым параметром). Ниже представлен исходный код данной функции.
/**
* Список отзывов на сайте
*/
public function site_show_reviews($atts, $content=null)
{
global $wpdb;
if (isset($_POST['action']) && $_POST['action'] == 'add-review') {
$this->add_user_review();
}
// Выбираем все отзывы из Базы Данных
$this->data['reviews'] = $wpdb->get_results("SELECT * FROM `" . $this->tbl_adv_reviews . "`", ARRAY_A);
## Включаем буферизацию вывода
ob_start ();
include_once('site_reviews.php');
## Получаем данные
$output = ob_get_contents ();
## Отключаем буферизацию
ob_end_clean ();
return $output;
}
private function add_user_review()
{
global $wpdb;
$inputData = array(
'review_title' => strip_tags($_POST['review_title']),
'review_text' => strip_tags($_POST['review_text']),
'review_user_name' => strip_tags($_POST['review_user_name']),
'review_user_email' => strip_tags($_POST['review_user_email']),
);
// Добавляем новый отзыв на сайт
$wpdb->insert( $this->tbl_adv_reviews, $inputData );
}
В принципе тут ничего сложного нету — делается SQL запрос на выборку данных, если же передан параметр «action», то сначала добавляется новый отзыв. Но стоит обратить внимание на буферизацию вывода. Она необходима для того, что бы получить данные вставляемой страницы.
Вот собственно и все. Теперь можно посмотреть, что у нас получилось. А скачать плагин и исходные коды можно вот тут.
Само собой это только пример создания плагина, но и сойдет как простая гостевушка, если ее немного доработать, например, добавить защиту от ботов и постраничный вывод. Удачного кодинга:)
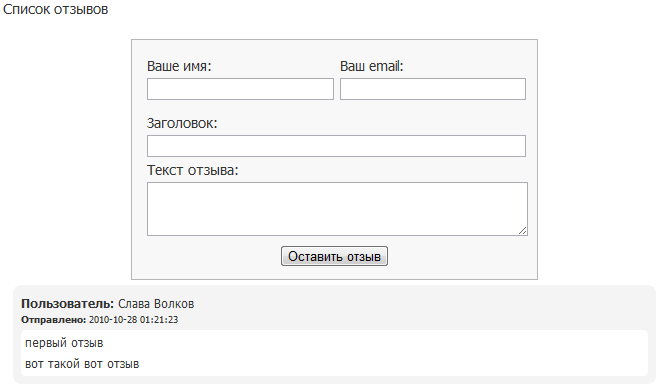
Форма на сайте:


В этом уроке – основы создания плагина для WordPress. Конечно, на разработку некоторых плагинов могут уйти недели, но уже в конце этого урока вы сможете создать свой собственный плагин.
Если вам требуется разработка плагина на заказ для WordPress или для WooCommerce, то я и моя команда будем рады вам помочь, для этого напишите нам.
Нельзя просто взять и написать плагин для WordPress?
Сначала может показаться, что создание плагина для WordPress — это что-то невероятно сложное и это нужно долго изучать, но на самом деле всё зависит от задач, которые выполняет плагин, понятно, что если вы разрабатываете «свой WooCommerce», то возможно вам будет мало и года разработки, но если ваш плагин просто добавляет несколько строчек CSS в админку, то это займёт от силы 5 минут.

Например однажды один мой приятель решил создать плагин, связанный с SEO и фильтрацией товаров, так его компания выделила ему 80к бюджета и дала два месяца на разработку.
Весь наш процесс мы разделим на шаги для удобства понимания.
Определиться с тем, какие задачи будет выполнять плагин
Скажу так, код, который находится в плагине, очень схож с тем кодом, который размещают в functions.php. То есть вы можете потренироваться с готовыми хуками.
Ну раз уже я заговорил о произвольном CSS коде, то эту цель и будет выполнять мой плагин. Например я просто покрашу верхнюю панель в админке в другой цвет. CSS я вставлю прямо через тег, используя хук admin_head.
add_action( 'admin_head', 'true_colored_admin_bar_72aee6' ); function true_colored_admin_bar_72aee6(){ echo '<style>#wpadminbar{background-color: #72aee6;}</style>'; // выводим стили }
По сути это готовый код и если вы отправите его в functions.php, то всё будет отлично работать.
Но мы же пишем плагин, поэтому этот код держим рядом и переходим ко второму шагу.
Создание плагина
Есть два варианта:
- это когда вы просто создаёте PHP-файл с уникальным названием и отправляете его в папку
wp-content/plugins, - либо, если вы считаете, что ваш плагин будет состоять из нескольких файлов, да ещё и содержать какие-то ресурсы, типо CSS, JS и изображений, то тогда мы этот файл еще и помещаем в папку с таким же названием.
В общем либо /wp-content/plugins/misha.php, либо /wp-content/plugins/misha/misha.php (рекомендуется).
Однако после того, как вы всего лишь создадите эти файлы, ничего не произойдёт, поэтому добавьте в главный файл плагина (ну он сейчас один) эти строчки:
<?php
/* Plugin name: Мишин плагин */
Иииии:
Поимимо «Plugin name» у плагинов есть и другие метаданные, давайте их разберём подробнее.
Метаданные плагина
В свой главный файл плагина теперь отправляем что-то в этом духе:
<?php
/*
* Plugin Name: Мишин плагин
* Plugin URI: https://misha.agency/wordpress/sozdai-svoi-plugin.html
* Description: Описание супер-плагина
* Version: 1.1.1
* Author: Миша Рудрастых
* Author URI: https://misha.agency
* License: GPLv2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
*
* Text Domain: truemisha
* Domain Path: /languages
*
* Network: true
*/
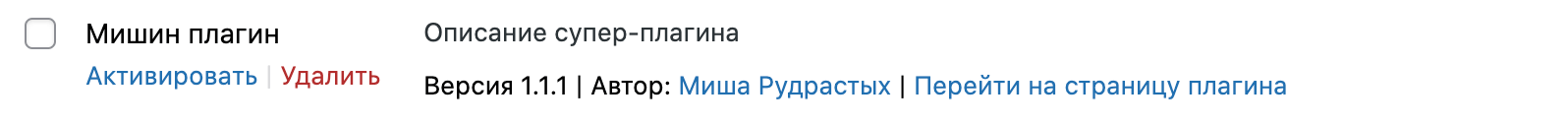
После вставки всех этих параметров то, как плагин выглядит в админке, изменится:
Вот описание всех мета-параметров:
- Plugin Name
- (единственный обязательный параметр!) Название плагина, как видите можно писать на русском.
- Plugin URI
- Если у вашего плагина в интернете есть страница с описанием или документацией, то неплохо бы тут указать её URL.
- Description
- Ну как бы описание.
- Version
- Версия плагина. Да, туториал совсем для новичков, поэтому добавлю, что например вы запустили свой плагин с версией 1.0 и люди пользуются, а потом поменяли какой-то код внутри своего плагина, а значит и его версия изменилась, например на 1.1
- Author
- Вы.
- Author URI
- Ссылка на ваш сайт или на профиль в соц сети.
- License
- Сам WordPress выпускается под лицензией GPL, возможно вы знаете, но также подразумевается, что все плагины и темы под WordPress тоже должны использовать эту лицензию.
- License URI
- Ссылка на лицензию.
- Text Domain
- Идентификатор перевода, который будет использовать в функции load_plugin_textdomain() при переводе плагина на другие языке, читайте руководство по локализации плагинов и тем WordPress.
- Domain Path
- Если файлы перевода вашего плагина находятся в папке languages внутри папки плагина, то значение Domain Path будет
/languages. Если ваш плагин находится в официальном репозитории WordPress, то этот параметр можно не использовать. - Network
- Если ваш плагин предназначен для сети сайтов WordPress Мультисайт и должен активироваться сразу для всей сети, то укажите этот параметр в значение true.
Хуки в плагине
На самом деле я уже упоминал выше, что по сути вы можете использовать ваш плагин, для того, чтобы сделать изменения на сайте при помощи экшенов или фильтров.
И также выше мы рассмотрели пример, в котором это и сделали, изменив цвет админ бара в админке. Тем не менее есть пара хуков, которые относятся непосредственно к плагинам и давайте уделим им немного внимания.
register_activation_hook()
Функция register_activation_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
Сразу давайте рассмотрим пример – например деактивируем плагин «Hello Dolly» функцией deactivate_plugins() при активации вашего плагина.
register_activation_hook( __FILE__, 'truemisha_activate' ); function truemisha_activate(){ // функция, срабатывающая один раз при активации плагина deactivate_plugins( 'hello.php' ); }
В реальности этот хук чаще всего используется при создании кастомных таблиц в базе данных.
register_deactivation_hook()
Функция register_deactivation_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
register_activation_hook( __FILE__, 'true_deactivate' ); function true_deactivate(){ // функция, срабатывающая один раз при деактивации плагина // делаем что-либо }
register_uninstall_hook()
Функция register_uninstall_hook() позволяет привязать какую-то произвольную функцию к событию активации плагина.
Предположим после удаления вашего плагина, вполне логично очищать базу данных от его настроек, тогда код будет выглядеть так:
register_uninstall_hook( __FILE__, 'true_uninstall' ); function true_uninstall(){ delete_option( 'true_plugin_settings' ); }
Также в ситуации с удалением плагина вы можете рассмотреть вариант с использованием файла uninstall.php.
Окей, с созданием плагинов разобрались, а как насчёт создания темы для WordPress? Вот это уже посложнее, а разобраться вам поможет мой видеокурс!
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Содержание
- Введение
- Четыре простых шагов для создания WordPress плагина
- Шаг 1. Подберите имя для вашего плагина
- Шаг 2. Создайте папку с плагином и PHP файл
- Шаг 3. Создайте заголовок файла
- Шаг 4: Добавьте функционал созданному плагину
- Практические советы по созданию своих плагинов для WordPress
- Основные советы
- Структура и архитектура плагина
- Готовый шаблон WordPress плагина
🤖 Шаблон WordPress плагина (генератор)
Стандартизированная, организованная, объектно-ориентированная основа для создания высококачественных WordPress плагинов.
Сгенерировать свой плагин
Раз уж вы попали на эту страницу значит у вас есть сайт на WordPress и вам наверняка знакомы возможности различных плагинов. Однако использование плагинов на сайте и создание собственного плагина – это две разные вещи. Давайте разбираться как создать плагин для WordPress!
Введение
К счастью, создавать собственные плагины для WordPress проще, чем вы могли бы подумать. Первый ключевой шаг – получить четкое представление о том, как работают плагины и как они создаются. После того, как вы определились с основными концепциями, создание и установка собственных плагинов станет довольно простой задачей.
В этом посте мы объясним основы разработки плагинов для WordPress, включая необходимые элементы и то, как они работают вместе.
Давайте начнем!
Важно отметить, что перед активацией нового плагина на своём сайте или редактированием каких-либо файлов вам нужно сначала настроить постановочную среду или, на худой конец, создать резервную копию. Это позволяет вам безопасно экспериментировать, не рискуя сломать ваш действующий сайт.
Шаг 1. Подберите имя для вашего плагина
Первый шаг в разработке плагина для WordPress – придумать официальное название для вашего плагина.
Рекомендуется проверить официальный репозиторий WordPress, чтобы убедиться, что нет других плагинов с тем именем, которое вы собираетесь использовать. Имейте в виду, что именем плагина будет то, что вы используете для папки плагина и файла PHP.
Называя плагин, убедитесь, что он уникален, конкретен и легко сокращается. #WordPress
Вы также можете использовать сокращенную версию названия в качестве префикса, чтобы избежать конфликтов имен (которые мы обсудим позже).
Шаг 2. Создайте папку с плагином и PHP файл
Прежде всего, вашему плагину нужно где-то жить. Поэтому после того, как вы выберете имя для своего плагина, следующим шагом будет создание для него папки.
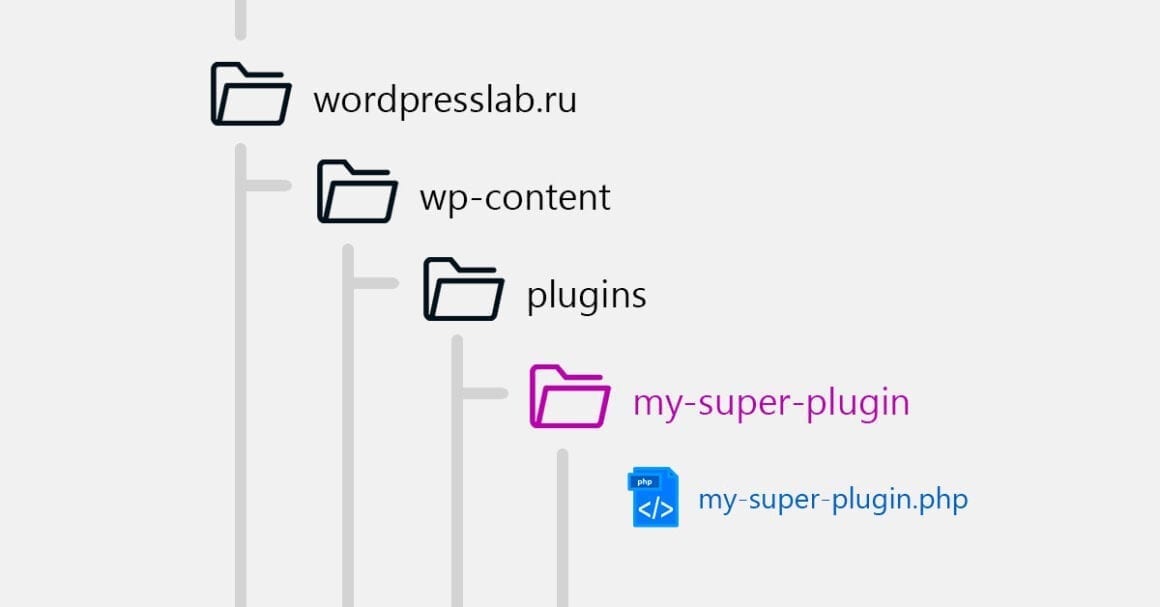
Для начала перейдите в папку wp-content/plugins в каталоге где установлен WordPress. Создайте новую папку и назовите ее, используя имя плагина, используя дефисы для разделения слов. Например, my-super-plugin.
После того, как вы создали папку с плагинами, следующим шагом будет создание внутри нее файла PHP.
В зависимости от того, насколько сложным будет ваш плагин, он может в конечном итоге содержать один файл PHP или несколько файлов.
Шаг 3. Создайте заголовок файла
После того как вы создадите основной файл плагина, пора добавить заголовок файла. По сути, это комментарий блока PHP, который включает метаданные о вашем плагине.
Внутри файла добавьте следующий код:
/** * Plugin Name: Мой супер плагин * Plugin URI: https://wordpresslab.ru/plugins/kak-sozdat-plagin-dlya-wordpress/ * Description: Этот плагин делает мир лучше! * Version: 1.0.0 * Author: WordPress лаборатория * Author URI: https://wordpresslab.ru/ * License: GPL2 */
Не забудьте заменить приведенную выше информацию на сведения, относящиеся именно к вашему плагину. Кроме того, если в вашем каталоге плагинов есть несколько файлов PHP, убедитесь, что вы добили этот заголовок только к одному из них.
Как минимум, заголовок должен содержать название вашего плагина. Однако вы также можете использовать это пространство для включения сведений об авторе, лицензии и т.д.
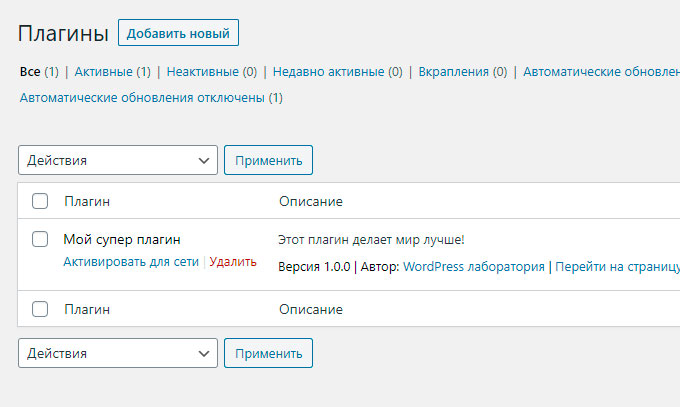
Когда вы закончите, сохраните изменения и ваш плагин будет добавлен на сайт. Чтобы убедиться, перейдите на панель администратора WordPress и перейдите в раздел «Плагины»:
Вы должны увидеть свой новый плагин в списке на этом экране. Конечно, впереди еще много работы.
Шаг 4: Добавьте функционал созданному плагину
Большинство плагинов работают с помощью хуков (hook), которые позволяют одному фрагменту кода взаимодействовать с другим. В WordPress есть два типа хуков: действия (actions) и фильтры (filters). Мы обсудим их более подробно в рамках отдельной статьи, пока лишь основы…
Actions (действия)
Actions в WordPress относится к определенному действию, которое должно произойти в определенное время. С помощью действий вы можете добавить или изменить функциональность вашего плагина. Функции, которые связаны с действием, будут выполнены после его запуска.
Пример действия в WordPress – save_post. Действия определяются функцией do_action. Для них требуется параметр $tag (имя действия) и в некоторых случаях $args (дополнительные аргументы, расширяющие то, что делает действие).
Ядро WordPress уже содержит десятками предопределенных действий. Однако вы также можете создать свои собственные. В любом случае, при создании плагина для WordPress вы будете использовать do_action для установки значений к подключенной функции. Затем функция add_action будет использоваться для подключения этой функции к определенному действию.
Подробнее про экшен-хуки читайте тут.
Filters (фильтры)
Фильтры WordPress – это хуки, которые принимают одну переменную или серию переменных, а затем отправляют их обратно после того, как они были изменены. Вкратце, фильтры позволяют вам изменять контент, отображаемый для пользователей.
Фильтры в WordPress создаются с помощью функции apply_filters и определяются внутри функции. Для них требуются аргументы $tag (имя фильтра) и $value (отфильтрованное значение или переменная) с возможностью использования $var для дополнительных значений функции.
Вы можете создать свой собственный фильтр с помощью хука apply_filters. Затем для его выполнения вы можете использовать функцию add_filter. Это позволит вам подключить к фильтру определенную функцию, чтобы вы могли манипулировать переменной и возвращать ее.
Подробнее про фильтр-хуки читайте тут.
Практические советы по созданию своих плагинов для WordPress
Важно понимать, что вы не первый, кто создает свой собственный WordPress плагин. До вас были десятки тысяч и столько же будет после вас. В связи с этим стоит обратить внимание на передовые методики. Это поможет обеспечить плавный процесс разработки и повысить эффективность вашего плагина.
Основные советы
- Избегайте конфликтов имен.
- Все переменные, функции и классы должны иметь префикс с уникальным идентификатором.
- PHP предоставляет ряд функций для проверки существования переменных, функций, классов и констант. Используйте эту возможность!
- Самый простой способ решить проблему коллизии имен – использовать классы для кода вашего плагина. Метод объектно-ориентированного программирования.
- Корневой уровень каталога вашего плагина должен содержать ваш файл название-плагина.php и при желании, файл uninstall.php. Все остальные файлы по возможности должны находится во вложенных папках.
Структура и архитектура плагина
Четкая структура плагина облегчит жизнь вам, и всем тем кто в будущем будет работать с вашим кодом.
Архитектура или организация кода должна зависеть от размера вашего плагина.
Для небольших плагинов которые имеют ограниченное взаимодействие с ядром WordPress, темами или другими подключаемыми модулями, создание сложных классов не принесет особой пользы.
Для больших плагинов с большим количеством кода создание классов является стандартом. Это поможет в организации кода и долгосрочном обслуживании плагина.
Готовый шаблон WordPress плагина
Вместо того, чтобы начинать с нуля для каждого нового плагина, вы можете начать с шаблона.
Одно из преимуществ использования шаблона – согласованность ваших собственных плагинов. Плагины, созданные по шаблонам, также облегчают жизнь другим людям!
🤖 Шаблон WordPress плагина (генератор)
Стандартизированная, организованная, объектно-ориентированная основа для создания высококачественных WordPress плагинов.
Сгенерировать свой плагин
Надеемся эта статья помогла вам чуть больше погрузиться в мир WordPress и вы разобрались как создать плагин для WordPress 😊
Если у вас есть вопросы – спрашивайте в комментариях.
Спасибо.
Это пошаговое руководство по разработке плагинов для WordPress. В нем описываются действия, которые я выполнял при разработке реального плагина.
- Описание необходимого функционала плагина
- Плагин для одного сайта
- Пошаговое руководство по разработке плагина для WordPress
- Начало
- Примечания к шагу 1
- Запрос последних записей всех типов
- Примечания к шагу 2
- Как запросить все записи, опубликованные в этом месяце
- Объединение запроса даты с основным запросом
- Примечания к шагу 4
- Отладка
- Примечания к шагу 5
- Повторяем попытку
- Примечания к шагу 6
- Это не сработало — отладка
- Примечания к шагу 7
- Пользовательский интерфейс и шорткод
- Примечания к шагу 8
- THE_DATE() работает довольно странно?
- Примечания к шагу 9
- Начало
- Общие мысли о разработке плагинов WordPress
Мы создадим плагин, который будет сообщать о том, какие посты (любого типа) были опубликованы в этом календарном месяце, и кто их авторы.
Я создавал этот плагин как индивидуальное решение для одного сайта. Поэтому нет необходимости делать плагин расширяемым с помощью хуков и тщательно продумывать такие моменты, как пространство имен и перевод.
Последовательность моих шагов:
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_action( 'init', 'wpshout_do_thing' );
function wpshout_do_thing() {
if( ! isset( $_GET['wpsdt'] ) ) :
return;
endif;
var_dump("Here");
die;
}
Этот шаг позволяет убедиться, что WordPress видит мой плагин. А также что с его помощью можно осуществлять вывод данных на экране.
Обратите внимание на строку if( ! isset( $_GET[‘wpsdt’] ) ). В ней вызывается суперглобальная переменная PHP $_GET для запуска плагина. Она задействуется тогда, когда в URL-адресе есть строка запроса wpsdt. Этот прием позволяет запускать плагин путем изменения параметров URL-адресов.
Я также подключаю событие WordPress init, чтобы плагин запускался раньше остальных. По этой же причине я назвал перехваченную функцию wpshout_do_thing(). Благодаря чему она не вызовет конфликта пространства имен.
Код var_dump(); die позволяет убедиться, что плагин выводит данные и прекращает другие процессы PHP.
Результат работы кода, приведенного выше:
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_action( 'init', 'wpshout_do_thing' );
function wpshout_do_thing() {
if( ! isset( $_GET['wpsdt'] ) ) :
return;
endif;
$args = array(
'posts_per_page' => 5,
'post_type' => 'any',
'post_status' => 'publish',
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query( $args );
var_dump( $query );
die;
}
На этом шаге мы создаем пользовательский запрос WP_Query и выполняем var_dump(), чтобы убедиться, что запрос работает. Он запрашивает последние пять опубликованных записей любого типа.
В результате мы получаем объект WP_Query posts, который представляет собой массив из пяти записей.
Первоначально я не знал, как это реализовать. Но затем мне удалось найти пример, в котором показывается, как передать элемент date_query массива WP_Query:
'date_query' => array( 'after' => array( 'year' => 2012, 'month' => 3, 'day' => 1, ), ),
Но как в PHP указать, что нам нужен текущий месяц? Поиск привел меня к следующему примеру:
'date_query' => array( 'after' => array( 'year' => date( 'Y' ), 'month' => date( 'M' ), 'day' => 1, ), ),
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_action( 'init', 'wpshout_do_thing' );
function wpshout_do_thing() {
if( ! isset( $_GET['wpsdt'] ) ) :
return;
endif;
$args = array(
'posts_per_page' => -1,
'post_type' => 'any',
'post_status' => 'publish',
'date_query' => array(
'after' => array(
'year' => date( 'Y' ),
'month' => date( 'M' ),
),
'day' => 1,
),
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query( $args );
var_dump( $query );
die;
}
На этом шаге мы добавляем параметр date_query в существующий WP_Query. А также изменяем значение posts_per_page на -1, чтобы получить все интересующие записи.
Результат выполнения приведенного выше кода:
Но этот код работает неправильно. Запрос возвращает не те записи, которые нам нужны.
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_action( 'init', 'wpshout_do_thing' );
function wpshout_do_thing() {
if( ! isset( $_GET['wpsdt'] ) ) :
return;
endif;
// $args = array(
// 'posts_per_page' => -1,
// 'post_type' => 'any',
// 'post_status' => 'publish',
// 'date_query' => array(
// 'after' => array(
// 'year' => date( 'Y' ),
// 'month' => date( 'M' ),
// ),
// 'day' => 1,
// ),
// 'orderby' => 'date',
// 'order' => 'DESC',
// );
// $query = new WP_Query( $args );
$after = array(
'year' => date( 'Y' ),
'month' => date( 'M' ),
);
var_dump($after );
die;
}
На этом этапе мы выполняем следующие действия:
- Комментируем код, который ведет себя странно.
- Изучаем этот код.
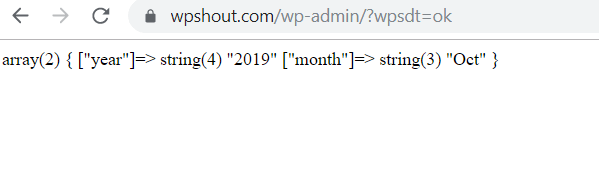
Вся проблема в элементе after, который является частью массива date_query. Чтобы понять, что пошло не так, выведем информацию об этом элементе с помощью функции var_dump().
Оказывается, месяц является строкой, «Oct». А date_query может принимать только числовое значение.
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_action( 'init', 'wpshout_do_thing' );
function wpshout_do_thing() {
if( ! isset( $_GET['wpsdt'] ) ) :
return;
endif;
$args = array(
'posts_per_page' => -1,
'post_type' => 'any',
'post_status' => 'publish',
'date_query' => array(
'after' => array(
'year' => date( 'Y' ),
'month' => date( 'm' ),
),
'day' => 1,
),
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query( $args );
// $after = array(
// 'year' => date( 'Y' ),
// 'month' => date( 'M' ),
// );
var_dump( $query );
die;
}
Замени значение ‘M’ на ‘m’ в date_query. Потому что ‘m’ дает нам числовое обозначение месяца, когда он передается в date().
Запуск этого кода дает следующее:
Но это тоже не сработало. Запрос WP_Query возвратил пустой массив posts.
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_action( 'init', 'wpshout_do_thing' );
function wpshout_do_thing() {
if( ! isset( $_GET['wpsdt'] ) ) :
return;
endif;
$args = array(
'posts_per_page' => -1,
'post_type' => 'any',
'post_status' => 'publish',
'date_query' => array(
'after' => array(
'year' => date( 'Y' ),
'month' => date( 'm' ),
'day' => 1,
),
),
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query( $args );
// $after = array(
// 'year' => date( 'Y' ),
// 'month' => date( 'M' ),
// );
var_dump( $query );
die;
}
Ошибка заключалась в том, что я использовал day как отдельный элемент массива date_query. А нужно поместить day внутрь элемента after из date_query. Исправление и повторный запуск кода дает следующее:
В результате мы получили десять записей текущего месяца!
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_shortcode( 'wpshout_show_this_months_posts_by_author', 'wpshout_show_this_months_posts_by_author' );
function wpshout_show_this_months_posts_by_author() {
if( ! current_user_can( 'administrator' ) ) :
return;
endif;
$args = array(
'posts_per_page' => -1,
'post_type' => 'any',
'post_status' => 'publish',
'date_query' => array(
'after' => array(
'year' => date( 'Y' ),
'month' => date( 'm' ),
'day' => 1,
),
),
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query( $args );
ob_start();
while( $query->have_posts() ) :
$query->the_post(); ?>
<h2><?php the_title(); ?></h2>
By <?php the_author(); ?> on <?php the_date(); ?>
<?php endwhile;
wp_reset_postdata();
return ob_get_clean();
}
Мы будем использовать шорткоды. Для этого меняем add_action() на add_shortcode() и называем функцию шорткода wpshout_show_this_months_posts_by_author(). С помощью буферизации вывода мы сможем контролировать то, какую разметку будет возвращать шорткод. Внутри цикла while() используются теги шаблонов the_author() и the_date().
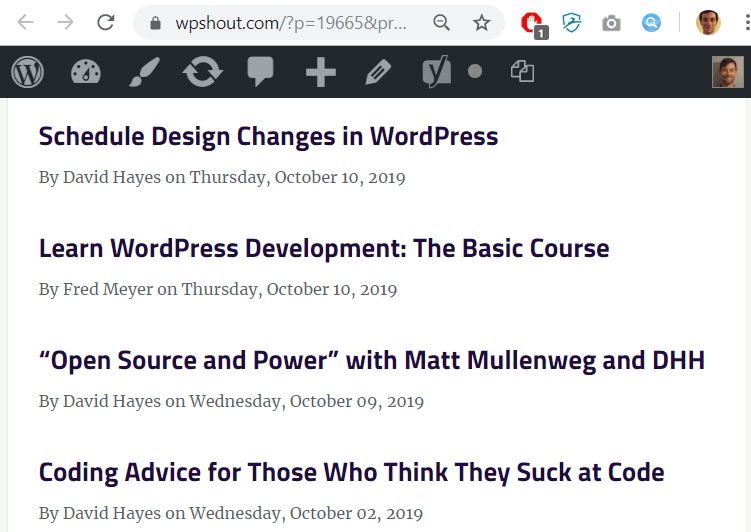
Запустив плагин с помощью шорткода wpshout_show_this_months_posts_by_author, мы получаем следующее:
Но почему в одном из выведенных постов отсутствует дата?
<?php
/**
* Plugin Name: WPShout Show Authorship this Month
* Description: Show who's written what this month on WPShout
* Version: 1.0
* Author: WPShout
* Author URI: https://wpshout.com
*/
add_shortcode( 'wpshout_show_this_months_posts_by_author', 'wpshout_show_this_months_posts_by_author' );
function wpshout_show_this_months_posts_by_author() {
if( ! current_user_can( 'administrator' ) ) :
return;
endif;
$args = array(
'posts_per_page' => -1,
'post_type' => 'any',
'post_status' => 'publish',
'date_query' => array(
'after' => array(
'year' => date( 'Y' ),
'month' => date( 'm' ),
'day' => 1,
),
),
'orderby' => 'date',
'order' => 'DESC',
);
$query = new WP_Query( $args );
ob_start();
while( $query->have_posts() ) :
$query->the_post(); ?>
<h2><?php the_title(); ?></h2>
By <?php the_author(); ?> on <?php echo get_the_date( 'l, F d, Y' ); ?>
<?php endwhile;
wp_reset_postdata();
return ob_get_clean();
}
Оказалось, что функция the_date() выводит только один пост за одну дату. Если существуют две записи с одинаковой датой публикации, она перестает работать.
Также мне удалось выяснить, что у get_the_date() этой проблемы нет. Поэтому используем данную функцию. Результат запуск обновленного кода:
И это именно то, что нужно.
Разработка плагина для WordPress – это обучение, эксперименты, исследования с помощью метода проб и ошибок. Но главное использовать имеющиеся знания для выполнения простых задач и получать новые для выполнения более сложных.
Прямо сейчас мы создадим свой собственный плагин для WordPress за 5 простых шагов. На все про все у нас уйдет не больше пяти минут. Если Вы готовы к таким бешеным скоростям, пристегивайтесь и поехали.
Шаг первый: получаем доступ к файлам
Нам необходимо получить доступ к файлам нашего сайта. Обычно это делается через файловый менеджер хостинга или FTP-клиент.
Шаг второй: находим папку с плагинами
После того как мы получили доступ к нашим файлам, нужно найти папку plugins. Там-то и лежат все WordPress плагины. Папка plugins находится внутри wp-content, а wp-content лежит прямо в корне сайта (там где .htaccess, robots.txt и wp-config.php).
Шаг третий: создаем плагин
В нашем случае (учебном варианте) плагин будет добавлять какой-то произвольный JavaScript код на сайт. Поэтому в папке plugins создадим папку add_my_js, а в ней add_my_js.php. Если смотреть от корня сайта, путь до нашего плагина будет такой:
/wp-content/plugins/add_my_js/add_my_js.php
Шаг четвертый: указываем информацию о плагине
Внутри нашего файла add_my_js.php необходимо заполнить некоторую информацию в виде закомментированного участка кода, дабы WordPress смог увидеть наш плагин и вывести его на странице с другими плагинами.
Для этого помещаем следующее содержимое в наш плагин:
<?php
/*
* Plugin name: Добавление моего JS кода
*/
?>
Сохраняем файл и идем на страницу с плагинами. Обновляем страницу и видим наш плагин:
Правда пока этот плагин ничего не делает, давайте добавим функционала.
Дополнение к четвертому шагу
Кроме Plugin name (в комментариях) в самом начале можно указать еще несколько атрибутов.
И тогда у плагина появится дополнительное описание на странице с другими плагинами:
Обязательный параметр лишь Plugin name, остальные вариативные. С полным списком метаданных плагина можно ознакомиться на сайте в документации WordPress.
Шаг 5: добавляем функционал
Наш плагин будет добавлять какой-то JavaScript код в административной панели нашего сайта. Для этого давайте поместим в наш файл add_my_js.php следующее содержимое:
Давайте объясним что мы тут сделали. Внутри нашего плагина мы объявили обычную функцию и привязали ее к хуку admin_head. Поэтому, плагин будет работать только в административной панели. Сама функция вызывает JavaScript-код, который выводит текстовое сообщение в консоль.
Как видите, мы пишем тут самый обычный PHP-код, с которым постоянно сталкиваемся в functions.php в самых разных темах. Поэтому создание плагина ничем не отличается от написания кода в functions.php. Вы тут так же сможете объявлять разные хуки с помощью которых можно творить самые разные вещи, например, создавать страницы и выводить их в административной панели.
Теперь давайте зайдем в административную панель, откроем консоль и проверим наш плагин (не забудьте активировать плагин и страницу перезагрузить):
Как видите, все прекрасно работает! Спасибо за внимание.