Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
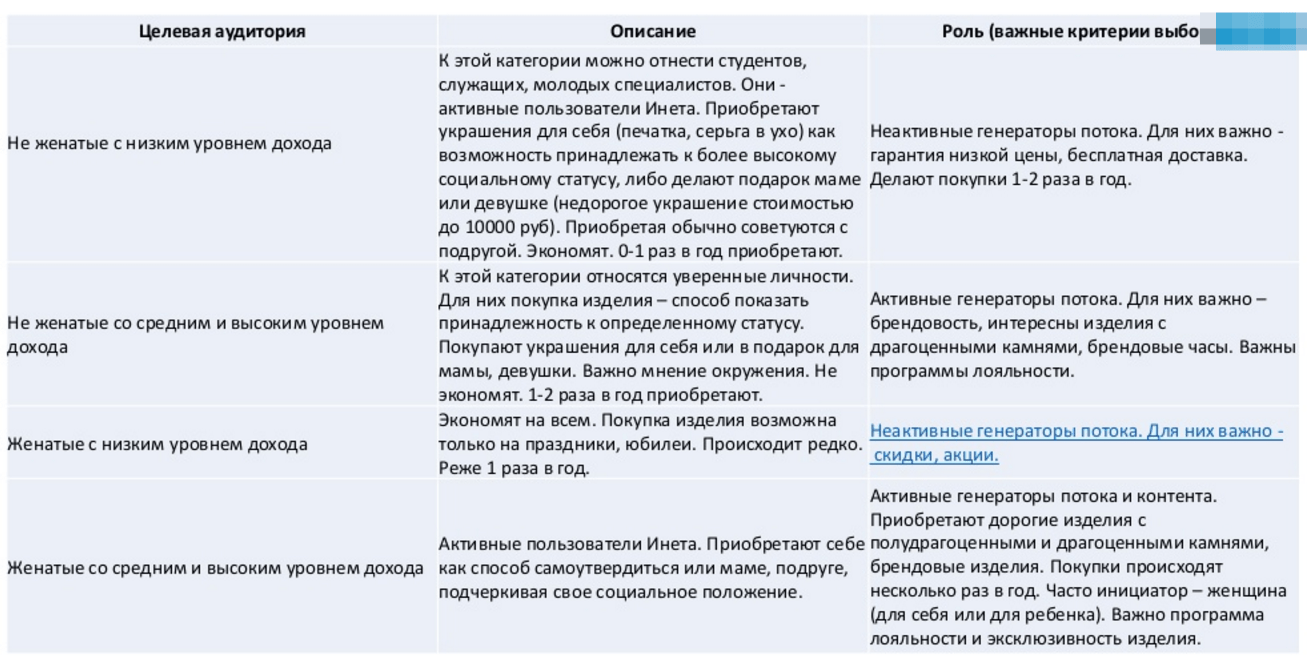
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
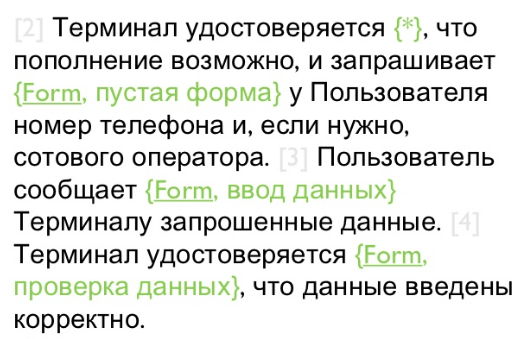
«Общение» пользователя и терминала по приему платежей:
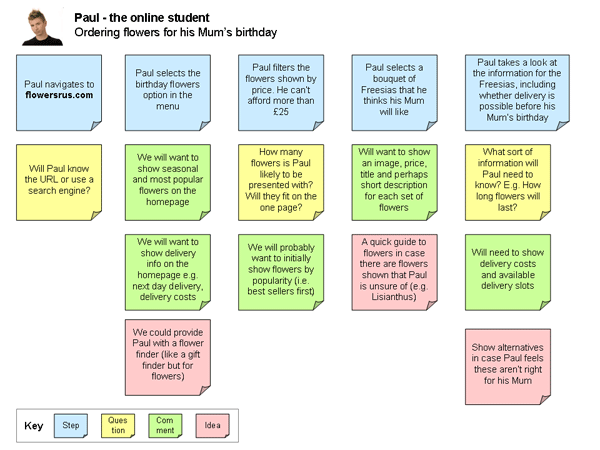
Еще сценарий от uxforthemasses.com:
Как написать пользовательский сценарий?
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
- Цель, которую мы преследуем.
- Основной сценарий.
- Альтернативные сценарии, дополнительные.
- Конечный результат.
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
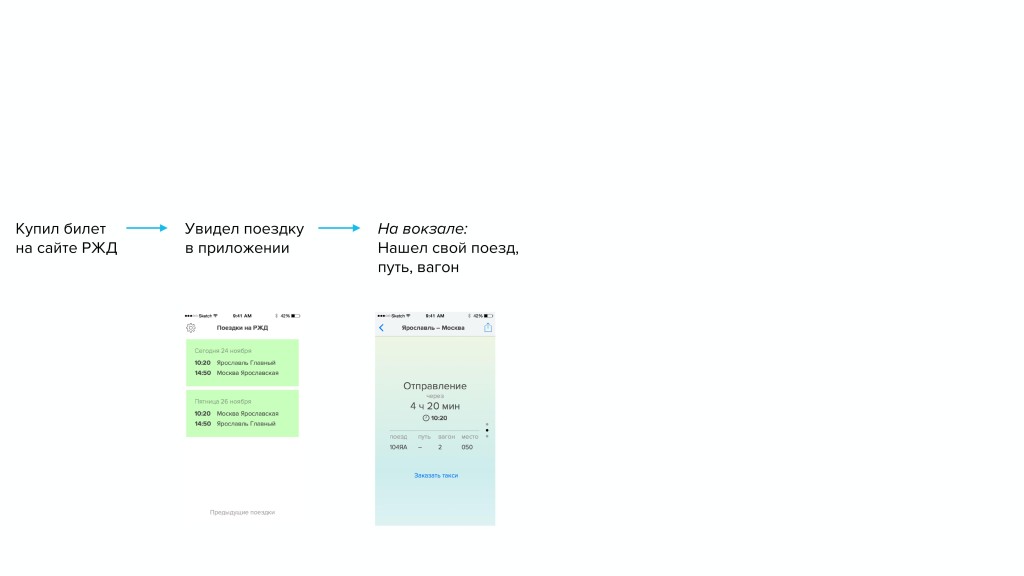
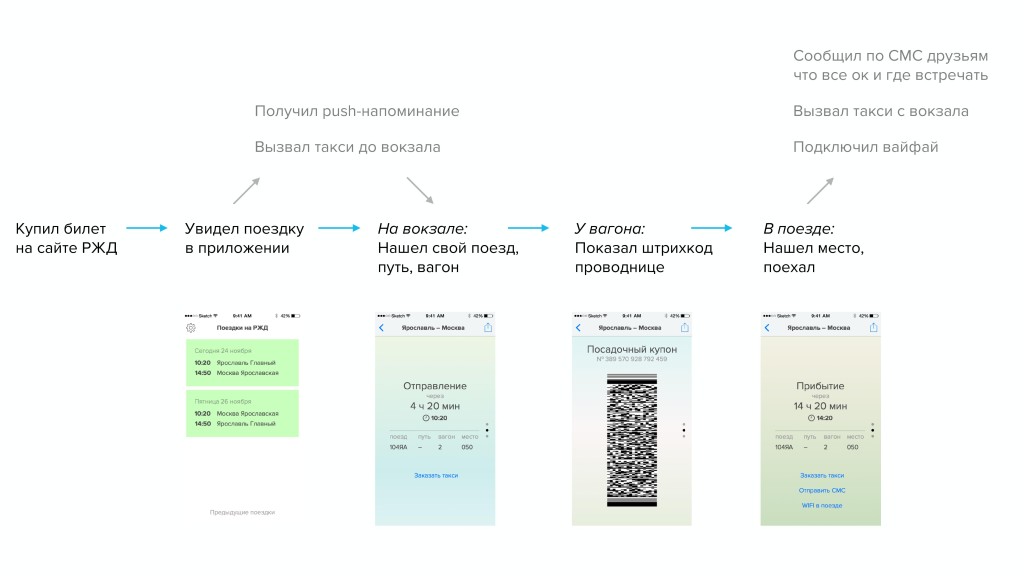
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
Рис.2. Шаг первый
Кстати, рекомендую посмотреть прямо сейчас:
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
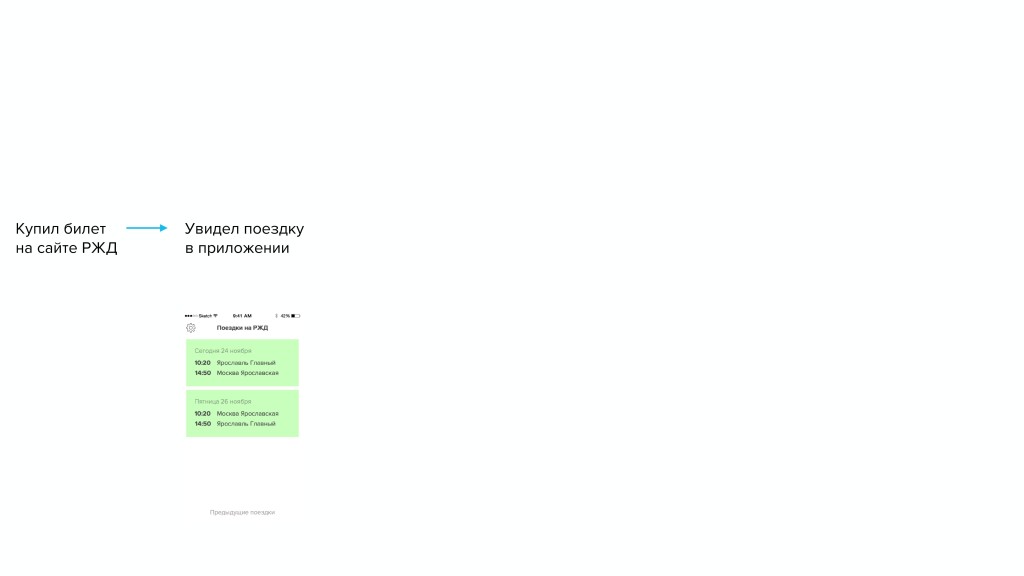
Рис.3 Шаг второй
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
Рис.4. Шаг третий
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
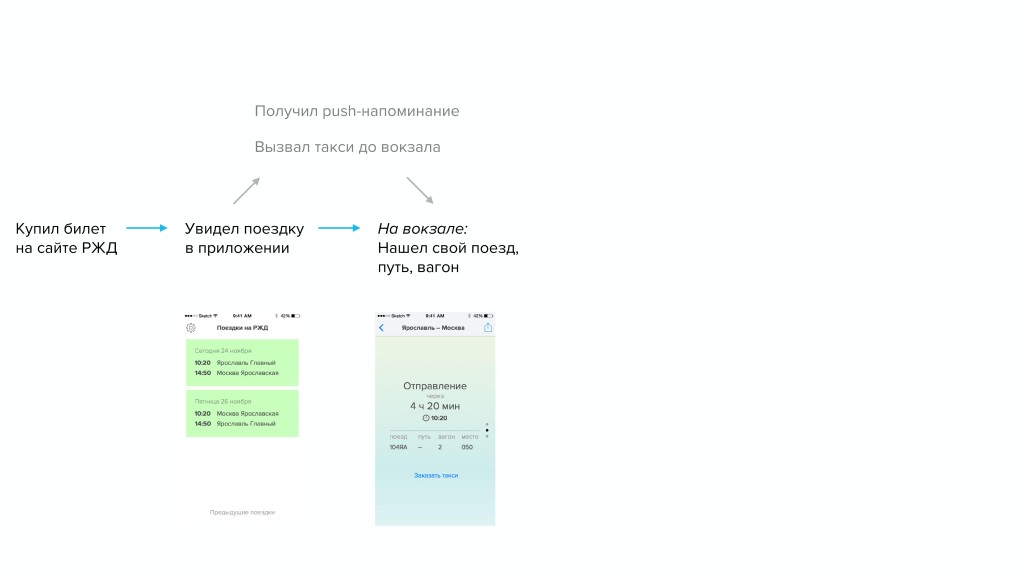
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
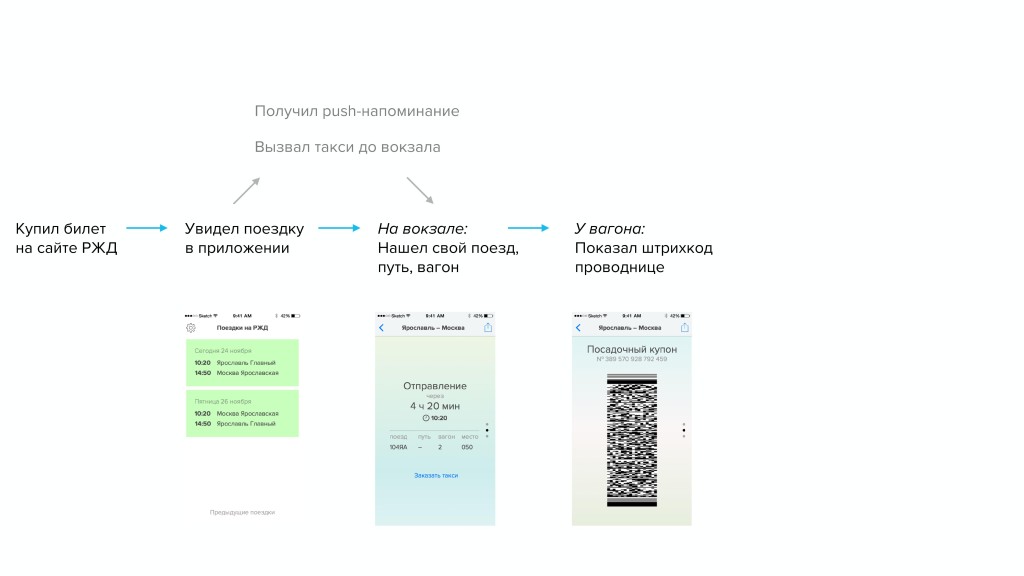
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
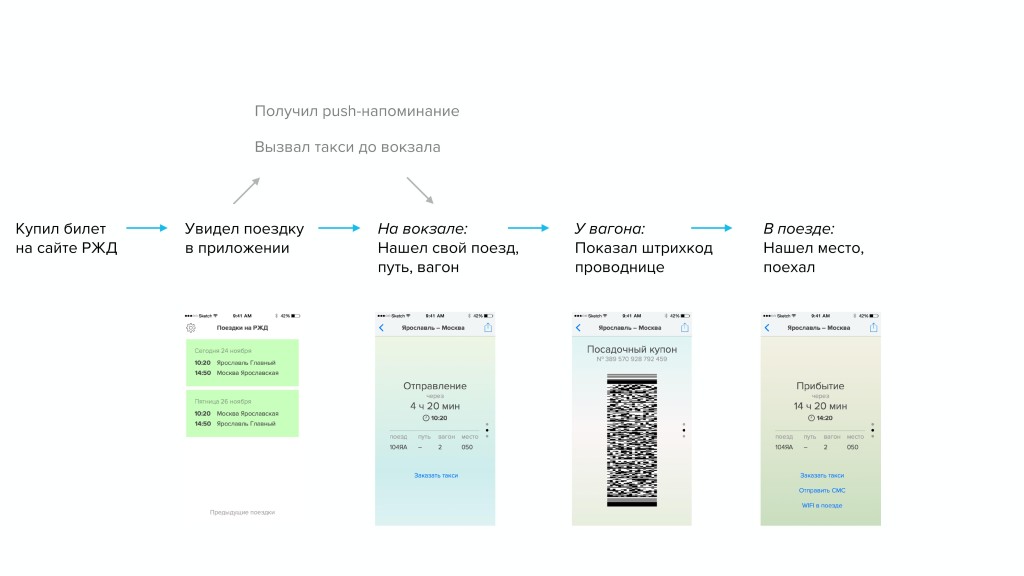
Рис.7 Шаг пятый
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
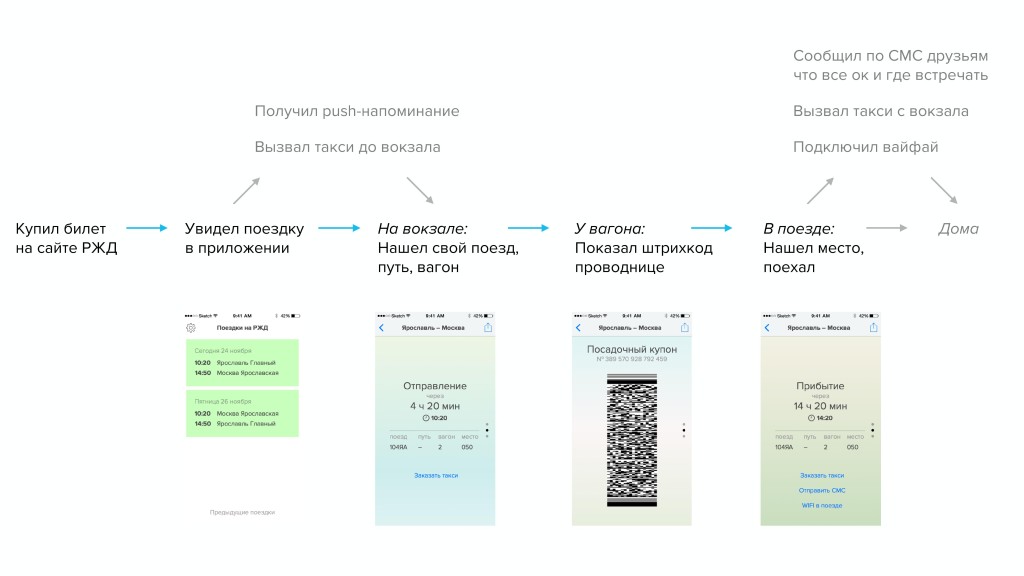
Рис.8 Шаг шестой
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
Рис. 9 Шаг седьмой
Важно развивать лишь те сценарии ,которые позволяют продвигаться вперед и не плутать в излишних деталях.
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.
Пишем пользовательские сценариии для анализа дизайна сайта
Время на прочтение
4 мин
Количество просмотров 23K
При анализе каждого нового проекта, непосредственно перед проектированием его дизайна, функционала и информационной архитектуры, для лучшего понимания главной задачи сайта, да и любой информационной системы, очень полезным является «прогонять» сценарии взаимодействия пользователя с системой. Всегда хорошо понимать для кого конкретно ты делаешь сайт, а не просто держать в голове сокращение «ЦА».
Для того что бы сценарий не получался “картонным”, притянутым за уши и заранее заточенным под пожелания, например, дизайнера важно прорабатывать персонажей гораздо более детально чем деление целевой аудитории по половому признаку или финансовому положению, т. к. например персонаж «работающая мать двоих детей» может быть как врачём скорой помощи так и дизайнером-фрилансером. Для создания более объективного и качественного персонажа нужно ответить на следующие вопросы:
- Как звать? Дайте персонажу имя это заставляет сильнее верить в его реальность
- Кто такой? Опишите основные характеристики: пол; возраст; финансовое положение; семейное положение; место работы
- Зачем пришёл? Опишите основную (если надо, то и дополнительную) цель визита сайта
- С чего начал? Придумайте с какой страницы (для каждого персонажа страница может быть разная) персонаж попал на сайт и как эта страница может помочь ему решить задачу. Рекомендую придумывать страницу входа как можно более «не типичной» т. к. не факт что зайдут через главную
- Какой характер? Придумайте характер персонажу (о характерах подробнее ниже)
В книге «Call to action» посвящённой аналитике проектирования интернет-магазинов предлагается делить характеры персонажей на 4-е категории:
- Методичный — люди с таким складом характера любят достоверные факты, чёткую и логичную структуру каталогов. Им свойственно подсознательно задавать себе вопрос: «Как этот сайт поможет мне решить проблему?»
- Спонтанный — им главное получить желаемое и не методично проходя по страницам каталога, а уже с первых секунд нахождения на сайте. Предпологается, что они предпочтут воспользоваться простым поиском нежели просматривать каталог страницу за страницей или разбираться в расширенном фильтре. Больше внимания уделяют ярким «пятнам» на странице типа большой красной кнопки с надписью «… прямо сейчас!». Им свойственно подсознательно задавать себе вопрос: «Как этот сайт поможет мне решить проблему прямо сейчас?»
- Гуманистический тип характера — эти люди более склонны к вдумчивому прочтению информации (например раздел «Отзывы»), просмотру элементов дизайна и пр. Они хотят знать ответ на вопрос «Кому ещё этот сайт помог решить такую же проблему?»
- Конкурирующий — тут само название говорит за себя. Люди с таким характером более «нацелены на результат» и готовы метолично и последовательно к нему идти. Например, они больше оценят возможность использования расширенного фильтра для поиска товара по параметрам что бы в итоге получить именно то что искали. Хотят знать ответ на вопрос «Что именно даст мне посещение этого сайта?»
Стоит заметить, что в книге предлагается продумывать характер при написании «продающих текстов», но я считаю, что метод справедлив и для проектирования дизайна, т. к. характер штука глобальная и распространяется на всё. Так же надо помнить, что нет 100%-х представителей того или иного типа характера и представленные типы характеров в большой мере рафинированное обобщение, но для понимания того что движет человеком этого достаточно.
В идеале каждая страничка сайта должна давать то что нужно каждому персонажу с любым характером, т. е. быть достаточно универсальной.
Реальный пример персонажа для проработки дизайна сайта обувного магазина составленный нашим дизайнером:
«Общее описание: Ирина, 35 лет, бухгалтер. По долгу службы проводит много времени за компьютером и довольно неплохо с ним справляется. Склонна методично анализировать поступающую информацию. Как и любая женщина, следит за своей внешностью, однако не любит проводить слишком много времени в магазинах.
Устройство: десктопный компьютер (или планшет).
Цель: найти конкретную модель туфель, узнать наличие в других магазинах.
История: Ирина уже была в одном из магазинов Любимая Обувь, где ей понравились очень милые черные осенние туфли. Но, к сожалению, не оказалось подходящего размера. Дома Ирина решила зайти на сайт и узнать, в каком магазине она может эти туфли приобрести. Набрав в яндексе «любимая обувь» она сразу же попала на главную страницу сайта. К сожалению, Ирина не запомнила ни бренд, ни тем более артикул модели. Поэтому она решила искать через каталог товаров. Нажала «Для женщин», затем «Туфли», после чего увидела, что может отфильтровать обувь по цвету, материалу, сезону и т.д. После выбора нужных фильтров осталось всего 3 пары туфель, одними из которых были те самые черные осенние туфли. Посмотрев фотографии модели с разных ракурсов и убедившись, что это именно та модель, Ирина нажала ссылку «Узнать где купить», увидела список магазинов Любимая Обувь и позвонила в ближайший из них. Менеджер узнала, что пара нужного размера есть в наличии в данном магазине и отложила её для Ирины.
Выводы для сайта: дать ясно понять, что узнать о наличии товара, его цене и т.д., а так же зарезервировать товар можно позвонив в любой розничный магазин Любимой Обуви.»
Для сокращения времени на придумывание сценариев можно заготовить персонажей с фотографиями реальных людей и своим описанием их характеристик чтобы в нужный момент просто доставать нужный шаблон и класть себе на стол для большей визуализации. Пока именно такой практики у нас нет, но думаю мы к ней придём когда накопится достаточное количество разноплановых персонажей.
Используемая литература: «Call to action» (авторы.: Брайан Айзенберг, Джефри Айзегнберг. Издат. «Манн, Иванов и Фербер»)
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
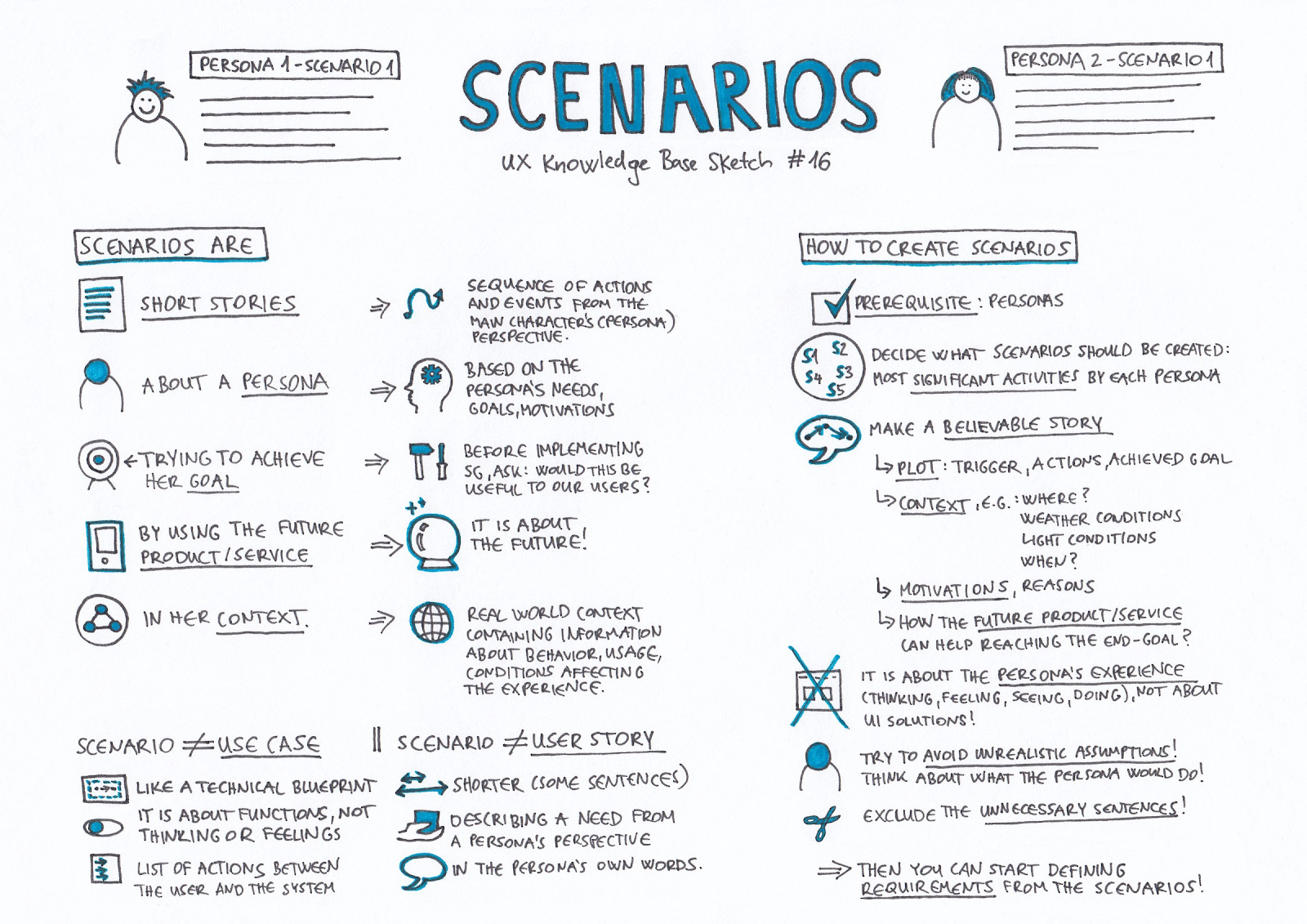
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org
Без технической душноты исследуем сценарии «пользователь <—> система». Для продактов, дизайнеров и аналитиков — оставили готовый шаблон
Всем привет! Я Ната, UX/UI дизайнер в Red Collar. В этой статье я расскажу о методологии, которая улучшит коммуникацию внутри команды, а значит и работу над продуктом — Use Case или «юзкейсе», а также поделюсь шаблоном для тех, кто сталкивается с ней впервые.
В идеальном мире юзкейсы составляет системный аналитик на основе правил, сформулированных бизнес-аналитиком после общения с заказчиком. В реальном мире таких позиций в команде может не быть из-за ограничений по времени и бюджету, но проблема передачи знаний внутри команды на проекте остается. В таких случаях писать юзкейс может дизайнер, тестировщик, продакт и другие люди.
Польза юзкейсов — единое представление о продукте
Если в команде более 5 человек, а проект длится более 3 месяцев, то может возникнуть дискоммуникация. Например:
-
разработчики неправильно поняли сценарий взаимодействия и реализовали фичу не так, как планировалось;
-
в ходе долгих обсуждений внутри команды вы сильно отклонились от первоначальной идеи и точно воспроизвести её не можете;
-
дизайнеры спроектировали функциональность, которая изначально не планировалась;
-
один и тот же кейс в разных местах реализован по-разному, что увеличивает время разработки и усложняет UX;
-
при тестировании пропускаются значительные ошибки;
- сменился состав команды: к проекту подключились новые участники, а ведущие члены команды ушли.
Сценарии юзкейсов — как игра в теннис между пользователем и системой
Use Case — это описание взаимодействия с системой в виде последовательности действий для достижения конкретного результата. По сути, это метамодель, которая иллюстрирует не саму систему, а набор функциональных требований к ней.
Методология была разработана в 80-х Иваром Якобсоном. Для всех желающих погрузиться в тему глубже есть бесплатная книга Use-Case 2.0, также другие ссылки по теме оставлю внизу статьи.
Для наглядности юзкейс можно сравнить с игрой в теннис, где один игрок это пользователь, другой — система. Удар ракеткой это действие, которое совершает пользователь, после чего мяч переходит системе, и далее система ему отвечает. Разница только в том, что в юзкейсе пользователь или система могут подряд совершить несколько действий.
Юзкейсы существуют в двух равнозначных видах: UML-диаграмма или текстовый документ. По желанию их можно совмещать
«Основной юзкейс» — сценарий успеха: участники + действия + результат + доп. условия
Единого формата для написания юзкейсов не существует. Каждая компания сама определяет для себя формат и уровень детализации. Опишу основной принцип написания.
Основные элементы юзкейса:
1. Понятный заголовок, желательно, чтобы он содержал результат юзкейса. Пример, «Создание заявки».
2. Действующие лица или участники. Можно выделить такие варианты:
- «Пользователь и система». Например, при авторизации.
-
«Несколько пользователей и система». Например, если мы описываем общение в чате.
- «Система и система». Например, если мы описываем внутренние процессы внутри системы.
- «Несколько систем и система».
3. Описание последовательности действий в виде сценария.
4. Результат, то есть то, к чему должны прийти пользователь или система.
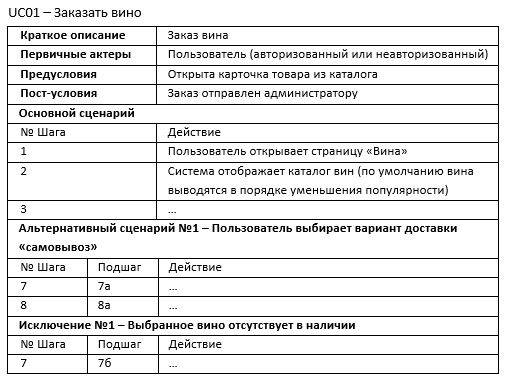
Ниже показан простой вариант юзкейса на примере регистрации. В нем есть все основные элементы. Также добавлена нумерация шагов, чтобы проще было ссылаться на конкретный шаг в коммуникации.
Пример простого юзкейса
Выглядит понятно, но в реальности кейсы могут оказаться сложнее, поэтому к юзкейсу добавляют дополнительную уточняющую информацию:
- контекст использования;
- откуда происходит переход к юзкейсу;
- дополнительные условия;
- триггер;
- цель;
- изменения в технологии.
В описание юзкейса могут добавлять перечисление инпутов (полей ввода), если это необходимо для понимания сценария.
«Альтернативный юзкейс» — сценарий ошибки
Рассмотрели вид основных сценариев юзкейсов, а что если возникла ошибка или пользователь столкнулся со сложностями? Для этого создается альтернативный юзкейс: когда результат основного не был достигнут. Например, пользователь не смог зарегистрироваться, так как имя уже занято или с указанной почты уже создана учетная запись.
Альтернативные юзкейсы прописывают отдельно, в нашем случае будет создана отдельная таблица, но если сценарий короткий, то мы описываем его в рамках основного юзкейса. Пример ниже.
Пример юзкейса с альтернативными сценариями внутри основного
Чеклист для написания юзкейсов
Разобрались, что юзкейс нам нужен в первую очередь для улучшения коммуникации внутри команды при разработке продукта. Теперь вы можете легко его написать, но важно, чтобы его также было легко читать. Ниже найдете критерии, которые помогут вам написать легкий для восприятия юзкейс.
Вначале сделайте единый шаблон и заведите словарь
В идеале юзкейсы пишутся на этапе проектирования, при планировании фичей или продукта в целом, но бывает так, что необходимость в юзкейсах обнаруживается позже, когда дизайн готов, а часть продукта уже вышла в прод.
Если вы на начальной стадии проекта, рекомендую начать с составления пути пользователя, а позже переходить к юзкейсам.
Если у вас уже готов дизайн, то перед написанием юзкейсов внимательно изучите все материалы, составьте список разделов и взаимодействий с ними в связке с продактом, дизайнером и другими лицами, участвовавшими в планировании и проектировании продукта.
Советы, которые ускорят написание юзкейсов:
- Создайте один шаблон для всех юзкейсов на проекте. Не страшно, если он будет видоизменяться со временем. Главное, чтобы не приходилось для каждого юзкейса придумывать уникальный формат, так как их будет сложно писать и еще сложнее читать.
- Создайте словарь терминов. Если внутри вашей команды активно используется определенная терминология или вы работаете над узкоспециализированным продуктом, создайте словарь с расшифровкой терминов и ссылайтесь на него при написании юзкейса.
Так нужен ли вам юзкейс?
Важно понимать, что юзкейс — это инструмент, а цель любого инструмента — упростить и улучшить работу. Если после внедрения юзкейсов в проект вы не видите изменений, а ресурсы расходуются все больше на ведение документации, то, вероятно, вам стоит пересмотреть процесс ведения документации и протестировать другие инструменты, например, User Story.
Всем крутых продуктов!
Ната Нефедьева
Шаблон юзкейса + дополнительные материалы
Подготовила для вас шаблон юзкейса, открыт всем в гуглдоке.
1. Статьи и бесплатные книги о юзкейсах от создателя методологии Ивара Якобсона — даст более полное представление об инструменте «из первых рук» (en)
2. Короткое видео с простым объяснением инструмента от бизнес-аналитика + ссылка в описании к видео на их шаблон юзкейсов (en)
3. Короткое видео о юзкейсах для новичков от UX/UI дизайнер в Siemens (ru)
4. Статья от Usability.gov с краткой информации о юзкейсах и примером их заполнения (en)
5. Статья от системного аналитика, где подробно рассказывается о методологии и опыте ее применения в QIWI (ru)
Анна Вичугова | Анна Гасраталиева
Алгоритм описания функциональных требований к системе в формате Use Case
Существуют разные формы представления функциональных требований: пользовательская история (user story), каноническая форма с привязкой к CRUDL-операциям и модели данных (классический формат описания требований), а также описание сценариев использования (Use Case).
Use Case до сих пор является одной из самых популярных форм представления функциональных требований как среди российских компаний, так и за рубежом. Поэтому именно о них и пойдет речь в нашей статье.
В официальной литературе на русский язык Use Case принято переводить как вариант использования (сокращённо ВИ), хотя в разговорной речи и проектных документах достаточно часто употребляется ещё и транслитерация термина Use Case, то есть говорят и пишут юскейс.
В связке с понятием варианта использования идёт термин Use case scenario, который переводится как сценарий варианта использования или пользовательский сценарий.
Технически, разница есть, то есть Use case это не тоже самое, что Use case scenario. Например, «Купить Товар» — Use case, и у него есть Use case scenario (пошаговое описание того, как именно купить товар: 1. Выбрать товар, 2. Добавить в корзину, 3. Оплатить).
Однако в литературе и документации вы достаточно часто будете сталкиваться с тем, что и пошаговый сценарий тоже называют юскейсом. Так происходит потому, что сам по себе, без описания сценария, юскейс, как правило, мало кого интересует.
В этой статье мы будем придерживаться термина UC, иногда заменяя его на другие, чтобы упростить восприятие статьи читателем.
Итак, Use case (UC) — это популярная форма представления функциональных требований к ПО в виде пошагового сценария взаимодействия актора (пользователя или внешнего сервиса) с проектируемой системой, включая описание метаданных этого взаимодействия: области применения, предусловия, триггеры, постусловия, релевантные бизнес-правила и пр.
Давайте рассмотрим на примере, как описать UC и избежать ошибок в работе с этим методом.
Воркшоп «Use Case: основы»
Воркшоп будет полезен начинающим системным аналитикам, которые хотят:
- научиться писать Use Cases,
- строить диаграмму сценариев использования,
- формировать пакеты и реестр Use Cases,
- не допускать типичных ошибок.
Алгоритм описания функциональных требований к системе
Типовую последовательность разработки функциональных требований в форме UC можно представить следующим образом:
- Определить Акторов — тех, кто взаимодействует с системой
- Выявить и составить список UC — задач, которые стейкхолдеры смогут решить с помощью системы
- Для каждого юскейса определить приоритет — важность UC по отношению к другим вариантам использования
- Для каждого важного юскейса определить контекст применения, конечную цель и результат
- Описать основной поток каждого UC с высоким приоритетом в виде последовательности шагов, которая приведёт к достижению его цели — пользовательского сценария (use case scenario)
- Дополнить основной поток расширениями, исключениями и циклами
- Собрать воедино результаты шагов 4−6, детально описав каждый юскейс с высоким приоритетом как алгоритм взаимодействия пользователя с системой
Теперь давайте рассмотрим каждый шаг поподробнее.
1. Определить акторов, которые взаимодействуют с системой
Актором может быть несколько разных пользовательских ролей и/или внешние сервисы, которые будут интегрироваться с проектируемой системой, то есть получать из неё данные или вносить их в неё.
Например, если рассматривать мобильный телефон как систему, то актором будет человек — пользователь мобильного телефона. Результат этого шага можно оформить в виде таблицы или диаграммы ролей.
2. Для каждого актора составить список задач, которые он сможет решить с помощью системы
Мы советуем делать это в виде реестра юскейсов — единой таблицы, показывающей распределение юскейсов по акторам.
Рекомендуем называть UC в формате «Инфинитив + Объект», где «Инфинитив» — это инфинитив глагол в совершенного вида с большой буквы, а «Объект» — это существительное, обозначающее объект управления с большой буквы.
Из названия вариант использования должно быть сразу понятно, какую именно задачу пользователя он решает. Например, «Подписать Документ», «Оформить Заказ», «Оплатить Товар», «Сделать Звонок» и так далее.
Для повышения наглядности можно сделать это в табличном виде или UML-диаграммы вариантов использования (она же Use case diagram, диаграмма прецедентов).
Обычно для продуктов и проектов в сфере B2C исходные данные для этого извлекаются из изучения интересов, потребностей и пользовательского опыта людей (клиентов, экспертов предметной области) и конкурентного анализа, а также CJM-карты.
Для B2B-продуктов и проектов исходными данными для юскейсов, как правило, являются отраслевые и корпоративные регламенты, описание бизнес-процессов и запросы стейкхолдеров.
Давайте сформируем реестр юскейсов. Например, ранее для пользователя мобильного телефона мы определи функциональные возможности «Сделать звоноки» и «Отправить СМС». Они реализуют единую пользовательскую потребность: «Связаться с другим человеком», поэтому их можно объединить в один юскейс.
Юскейсы «Поиграть в казуальную Игру» и «Посмотреть фотографии» относятся к потребности «Скоротать время».
Таким образом, для данного примера с мобильным телефоном реестр юскейсов может выглядеть следующим образом:
3. Для каждого UC определить его приоритет
Реализация юскейсов в коде — трудоёмкая работа, поэтому надо понимать, с каких лучше начать в первую очередь, а до каких очередь может не дойти никогда.
Реестр юскейсов может использоваться для приоритизации пользовательских функциональных требований с целью их ранжирования по степени важности, которая определяет порядок реализации.
Самым простым методом приоритизации, который часто применяется на практике, считается метод MoSCoW. Он получил своё название не в честь российской столицы, а как сокращение следующих 4 категорий:
- Must — то, что необходимо сделать в любом случае. Считается, что без реализации этих требований решение не будет работать или при отсутствии этих фич продукт не будет нужен потребителям. Чаще всего этот приоритет называется 1-я очередь и обозначается цифрой 1
- Should — требования 2-ой очереди, которые должны быть реализованы после тех, что отнесены к группе Must. Это приоритет номер 2
- Could — желательные требования, которые можно сделать, если останется время и будут ресурсы. Это приоритет номер 3
- Would — требования, которые хотелось бы реализовать, но пока их можно проигнорировать или перенести на следующие итерации без вреда для продукта. Это приоритет номер 4
В нашем примере с мобильным телефоном приоритизировать юскейсы можно так, как показано в таблице 2.
Справедливости ради стоит отметить, что метод MoSCoW в качестве базиса приоритизации выбирает менеджерскую точку зрения, то есть не учитывает технические зависимости между требованиями, которые определяются при трассировке требований, то есть. их связей друг с другом.
Впрочем, тема трассировки и приоритизации требований достаточно обширна и заслуживает отдельной статьи.
4. Для каждого высокоприоритетного (Must или Should) UC определить контекст применения, конечную цель и результат
Это можно оформить в виде списка или таблицы, например в Notion:
5. Раскрыть содержание основного потока каждого юскейса высокого приоритета в виде пользовательского сценария
Напомним, что пользовательский сценарий — это последовательность шагов, которая приведёт к достижению конечной цели юскейса, получению нужного актору результата.
Основную часть пользовательского сценария составляет так называемый happy path (основной поток), который представляет собой пошаговый алгоритм выполнения сценария без логических операторов XOR (исключающее или), используемых для ветвления потока управления в результате проверки каких-либо условий.
Как может выглядеть черновик сценария основного потока юскейса:
1. Пользователь даёт команду совершить звонок
2. Система запрашивает номер телефона вызываемого абонента
3. Пользователь сообщает номер абонента
4. Система убеждается в корректности указанного номера телефона
5. Система вызывает абонента с указанным номером телефона
6. Система убеждается, что звонок начался
7. Система передаёт голос собеседников в ходе разговора
Для наглядности можно нарисовать эту линейную последовательность шагов в виде простого процесса в нотациях EPC, BPMN (рис.1), UML activity или sequence, а также блок-схемы алгоритма по ГОСТ 19.701−90.
Последовательность шагов в виде BPMN-диаграммы
Воркшоп «BPMN для людей:
основы самой популярной нотации
для описания бизнес-процессов»
Воркшоп для ИТ-специалистов, которые хотят научиться описывать логику выполнения бизнес-процессов с помощью формальной нотации — BPMN. Читателями таких диаграмм будут люди, а не сервисы.
На практике подавляющая часть сценариев описывается только текстовым описанием. Пример такого описания мы разберём с вами ниже.
6. Дополнить линейную последовательность основного потока в описании UC расширениями, исключениями и циклами
На этом этапе аналитик усложняет ранее полученный happy path, включая в схему различные ветвления с помощью логического оператора XOR.
Вместо BPMN для отображения логики сценария нашего юскейса можно использовать любую другую нотацию (EPC, UML activity diagram, IDEF3 или даже простого текстового алгоритма).
Расширенная BPMN-диаграмма юскейса с исключениями и альтернативными потоками
7. Собрать воедино результаты выполнения трёх предыдущих шагов, детально описав каждый UC как алгоритм взаимодействия пользователя с системой
На этом этапе у каждого юскейса появляется описание, структура которого всегда примерно такая:
- Имя
- Приоритет
- Область действия
- Контекст
- Актор
- Цель
- Предусловия
- Результат (постусловие)
- Основной поток
- Расширения или альтернативные потоки
- Бизнес-правила
Давайте разберем каждый элемент этой структуры поподробнее.
Эту структуру можно представить в текстовом виде или, для наглядности, в виде таблицы. Давайте завершим описание этого юскейса так, как мы делаем это на реальных проектах, то есть полностью опишем happy path и альтернативные сценарии.
Пример 1. UC «Сделать Звонок»
При описании юскейсов на реальном проекте мы рекомендуем в первую очередь учитывать текущие нужды и предпочтения ваших стейкхолдеров (заказчика, разработчиков, тестировщиков и так далее).
Главная задача любого юскейса состоит в том, чтобы создать общее понимание взаимодействия у пользователя системы, у заказчика и у всей проектной команды. Поэтому зацикливаться на «правильном» формате будет неэффективно, гораздо лучше ориентироваться на нужды потребителей вашей документации, а значит, нужно поговорить с ними, показать наработки и согласовать удобный всем формат.
Как структурировать UC из набора
исходных ФТ
Задача:
Рассмотрим пример информационной системы, которая позволяет клиенту выбрать один или несколько обучающих курсов, заключить договор на участие в них и оплатить сумму через онлайн-оплату.
Если у клиента есть промо-код на скидку по конкретному курсу, сумма в договоре будет снижена на размер скидки.
Таким образом, мы имеем следующий базовый, стартовый набор функциональных требований к информационной системе управления договорами на обучение:
- FRQ1 Система должна предоставить пользователю с ролью «Клиент» возможность заключить договор на участие в одном или нескольких обучающих курсах
- FRQ2 Система должна предоставить пользователю с ролью «Клиент» возможность добавить курсы к договору
- FRQ2 Система должна предоставить пользователю с ролью «Клиент» возможность удалить курсы из договора
- FRQ4 Система должна предоставить пользователю с ролью «Клиент» оплатить сумму по заключенному договору через шлюз онлайн-оплаты
- FRQ5 Система должна предоставить пользователю с ролью «Клиент» снизить сумму по заключенному договору с применением промо-кода на скидку
Формируем описание в формате UC, применяя алгоритм:
Шаг 1. Определяем акторов. Судя по требованиям, с системой взаимодействует клиент и шлюз оплаты.
Шаг 2. Сформируем реестр юскейсов. Для этого мы можем, например, представить имеющийся набор функциональных требований в виде UML-диаграммы вариантов использования (UML Use case diagram).
Исходная UML-диаграмма use case
Чтобы составить реестр юскейсов, давайте выделим из ранее представленных юскейсов именно те, что имеют бизнес-ценность для пользователя без привязки к системе.
Упрощённая UML-диаграмма use case
Давайте также сопоставим получившиеся юскейсы и функциональные требования в таблице ниже.
При формировании реестра юскейсов для пользователя мобильного телефона мы можем выделить такие функциональные возможности как «Сделать Звонок» и «Отправить СМС». Оба этих юскейса отражают непосредственное взаимодействие актора с системой, направленное на достижение определённой бизнес-цели, это системный юскейс.
Функциональные возможности «Сделать звонок» и «Отправить СМС» относятся к одной потребности пользователя «связаться с другим человеком», которая будет состоять из двух системных юскейсов: «Позвонить Человеку» и «Отправить СМС». Показать эту трассировку (связь) можно с помощью реестра вариантов использования.
Реестр вариантов использования:
Шаг 3. Определить приоритеты системных юскейсов
Поскольку юскейсы в рассматриваемой части системы тесно связаны между собой, ранее рассмотренный метод приоритизации MoSCow не совсем подходит для этого случая. Здесь целесообразнее расставить приоритеты с точки зрения технических зависимостей данных юскейсов между собой: сперва должны быть реализованы требования относительно возможности заключить договор, чтобы потом проводить оплату по заключённому договору.
Шаги 4−7. Эти шаги (описать основной поток и расширения для каждого из приоритетных юскейсов) мы представим в виде примера описания одного из юскейсов (UC «Оплатить Договор», см. ниже). По аналогии будет описан и UC «Заключить Договор».
Пример 2. UC «Оплатить Договор»
Для нашего примера вариант использования «Оплатить Договор» может выглядеть так:
У нас получилось представление варианта использования в виде подробного описания взаимодействия актора с проектируемой системой по заданному шаблону, включая последовательность шагов основного потока, приводящего к достижению пользовательской цели в заданном бизнес-контексте, альтернативные поток, пред- и постусловия.
Такой формат хорошо подходит для реализации, если в юскейсе описана конкретная привязка к модели данных, указаны сущности и атрибуты, над которыми выполняются операции.
Рассмотренная табличная форма описания UC является не единственной возможной. Бывают ещё и другие форматы, например, таблица в две колонки, юскейс в стиле RUP и так далее.
Кроме того, у нас получилось слишком много шагов в юскейсе, что является сигналом к его разделению на несколько. В данном случае можно было бы, например, вынести в отдельный юскейс работу с промо-кодами.
Пример 3. UC «Обновить Анкету»
Достоинства и недостатки UC как формы представления требований
Основными преимуществами UC являются следующие:
- Нисходящая и восходящая трассировка (от системного уровня к бизнесу) улучшает понятность требований для Заказчика и команды реализации: UC несёт конечную бизнес-ценность, детально описывает структуры данных и бизнес-логику их обработки, позволяет убедиться в реализации
- Вариант использования можно использовать как единицу поставки при планировании, реализации, тестировании и приёмке работ;
- Набор связанных друг с другом вариантов использования позволяет обеспечить полноту функциональных требований, следующих из потребностей пользователей
- Детальный шаблон представления UC позволяет полностью описать взаимодействие актора с системой, включая контекст, предшествующие, сопутствующие и результирующие события, а также ссылки к бизнес-правилам и нефункциональным требованиям (ограничения и некоторые атрибуты качества)
- UC — отличная база для формирования тестовых сценариев (test cases) для проверки того, работает ли реализованная система как ожидалось
Обратной стороной этих достоинств являются следующие недостатки:
- Плохо подходят для документирования требований, основанных не на взаимодействии с системой, а на выполнении расчётов и преобразованиях уже имеющихся в системе данных. Например, построение графиков и отчётов, вычисления, описание математических алгоритмов
- Субъективность: качество изложения как самого UC, так и их реестра (ширина, глубина детализации уровней абстракции) зависит от навыков аналитика
- На детальную проработку каждого UC уходит много времени. Например, у меня это занимает в среднем от 30 минут; добиться существенного повышения скорости работы можно за счёт повторного использования типовых юскейсов (опытный аналитик или отдел могут создать библиотеку своих юскейсов)
- Проектирование системы только по UC исключает другие потенциально ценные методики документирования и анализа требований, такие как каноническая форма представления функциональных требований с привязкой с CRUD-операциям или популярная в Agile-проектах форма User Story по INVEST с критериям приёмки (Acceptance Criteria)
Откуда взялся такой формат как Use Case
Разумеется, не мы изобрели юскейсы как формат описания требований. Существуют общепризнанные мировые эксперты в этой области, а также книги-первоисточники, к которым стоит обращаться в случае возникновения споров и недопонимания. Скажем о них пару слов, чтобы вы знали, куда обратиться при необходимости.
Исторически функциональные требования, представляющие поведение системы, описывались в виде отдельных функций. Например, так:
- FRQ1 Система должна предоставить пользователю с ролью «Клиент» возможность заключить договор на участие в одном или нескольких обучающих курсах
- FRQ2 Система должна предоставить пользователю с ролью «Клиент» возможность добавить курсы к договору
В 1986 году Ивар Якобсон (шведский учёный, который вместе с Гради Бучем и Джеймсом Рамбо стоял у истоков ООП и UML) предложил альтернативную форму представления функциональных возможностей системы. Вместо описания функциональных требований к системе в виде отдельных функций Якобсон предложил объединить их по контексту, а затем превратить в набор вариантов использования (ВИ), который будет обеспечивать полноту и неизбыточность требований.
Якобсон обнаружил, что отдельные системные ФТ обычно не представляют большой самостоятельной ценности для заказчика, менеджера, пользователя, так как являются слишком мелкими единицами функциональности. Подход Якобсона позволил вместо сотен-тысяч системных функций применять единицы-десятки юскейсов, что гораздо удобнее в целях управления, планирования и сдачи ИТ-продукта/системы. Кроме того, он хорошо стыкуется с задачами тестирования и создания пользовательской документации. Подробнее об этом см в статье.
В 2001 году Алистер Коберн, эксперт в разработке ПО, расширил и уточнил идеи Якобсона, выпустив книгу «Современные методы описания функциональных требований к системам» (Writing Effective Use Cases). Книга получилась достаточно подробной, содержащей множество примеров. Помимо техник описания самих UC, работа Коберна включает также связанные вопросы о контексте, границах и основных компонентах проектируемой системы, то есть так называемый scope системы.
Эти и другие аспекты работы с требованиями были изложены в книге ещё одного автора, широко известного в системном и бизнес-анализе. В 2003 году Карл Вигерс (Karl Wiegers) написал 2-е издание своей книги «Разработка требований к программному обеспечению» (Software Requirements), где рассмотрены не только техники разработки требований, но и вопросы управления ими, включая сбор, документирование, трассировку, работу с изменениями и анализ рисков. Эта книга почти вдвое объёмнее труда Коберна и больше подходит для начинающих аналитиков.
UC рассматривает проектируемое ПО как «чёрный ящик», описывая взаимодействие с системой с точки зрения внешнего наблюдателя: ЧТО система должна сделать, чтобы актор достиг своей цели, а НЕ КАК это должно быть сделано.
Благодаря отсутствию привязки к элементам пользовательского интерфейса, ВИ становятся повторно используемыми требованиями, которые остаются актуальными при изменении платформы или других особенностей реализации.
Несмотря на повсеместное распространение гибких методологий разработки ПО, UC как подход к описанию функциональных требований очень активно применяется на практике. В отличие от пользовательских историй (User Story), другой популярной формы представления требований, UC охотно принимают в реализацию — в основном благодаря структурированному формату и детальной проработке бизнес-логики с привязкой к модели данных.
Полный реестр UC и структурированное описание каждого из них позволяет разработчикам воплотить описанные структуры данных и алгоритмы их обработки. Таким образом, большая трудоемкость при разработке вариантов использования на этапе анализа и спецификации требований окупается сокращением времени на этапе реализации и тестирования. Кроме того, реестр юскейсов можно использовать для оценки трудоёмкости проекта — менеджеры проектов часто приходят к аналитикам и тимлидам с этим вопросом.
В завершение статьи хотелось бы напомнить: если ваш юскейс решает проблемы разработки ПО, то есть создаёт общее понимание требований у заказчика и всей проектной команды, то вы написали хороший юскейс. Следование формату само по себе не самоценно.
Воркшоп «Use Case: основы»
Воркшоп будет полезен начинающим системным аналитикам, которые хотят:
- научиться писать Use Cases,
- строить диаграмму сценариев использования,
- формировать пакеты и реестр Use Cases,
- не допускать типичных ошибок.
Анна Вичугова
- Кандидат технических наук (Системный анализ, управление и обработка информации, 2013)
- Сертифицированный бизнес-аналитик (CBAP 2020, международная сертификация IIBA)
- Сертифицированный специалист Business Studio (2010, 2012, 2013, 2018)
- Сертифицированный специалист и администратор СЭД Directum (2011
Профессиональные интересы: системный анализ, бизнес-анализ, разработка и поддержка СМК, ССП (KPI), анализ и формализация бизнес-процессов (UML, IDEF, BPMN), Data Science, технологии Big Data, разработка технической документации (ТЗ по ГОСТам серии 19.***, 34.***, руководства пользователя и администратора, описание программных продуктов), управление продуктами и проектами.
Анна Гасраталиева
Системный аналитик, выпускающий редактор Systems. Education
Системный аналитик, выпускающий редактор Systems. Education
Профессиональные интересы: телекоммуникации, интеграции, управление задачами, управление людьми, обучения