Последнее обновление: 14.10.2021
Теперь создадим первое приложение в среде Android Studio для операционной системы Android. Откроем Android Studio и на начальном экране выберем пункт
New Project:
При создании проекта Android Studio вначале предложит нам выбрать шаблон проекта:
Android Studio предоставляет ряд шаблонов для различных ситуаций. Выберем в этом списке шаблон Empty Activity,
который предосавляет самый простейший фукционал, необходимый для начала, и нажмем на кнопку Next.
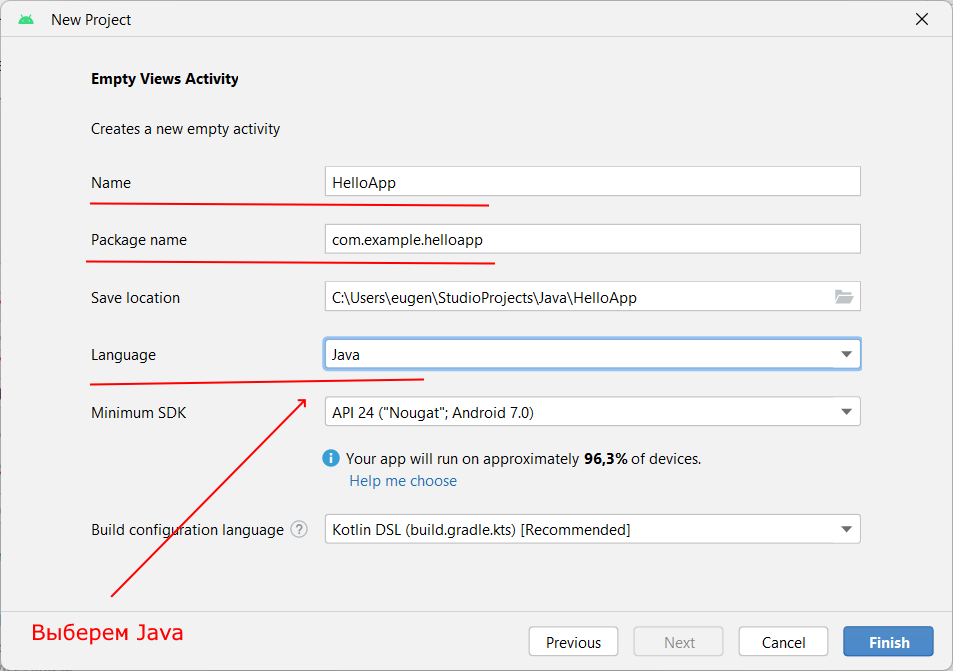
После этого отобразится окно настроек нового проекта:
В окне создания нового проекта мы можем установить его начальные настройки:
-
В поле Name вводится название приложения. Укажем в качестве имени название HelloApp
-
В поле Package Name указывается имя пакета, где будет размещаться главный класс
приложения. В данном случае для тестовых проектов это значение не играет ольшого значения, поэтому установим com.example.helloapp. -
В поле Save Location установливается расположение файлов проекта на жестком диске. Можно оставить значение по умолчанию.
-
В поле Language в качестве языка программирования укажем Java (будьт внимательны, так как по умолчанию в этом поле стоит Kotlin)
-
В поле Minimum SDK указывается самая минимальная поддерживаемая версия SDK. Оставим значение по умолчанию — API 21: Android 5.0
(Lollipop), которая означает, что наше приложение можно будет запустить начиная с Android 5.0, а это 94% устройств. На более старых устройствах запустить будет нельзя.Стоит учитывать, что чем выше версия SDK, тем меньше диапазон поддерживаемых устройств.
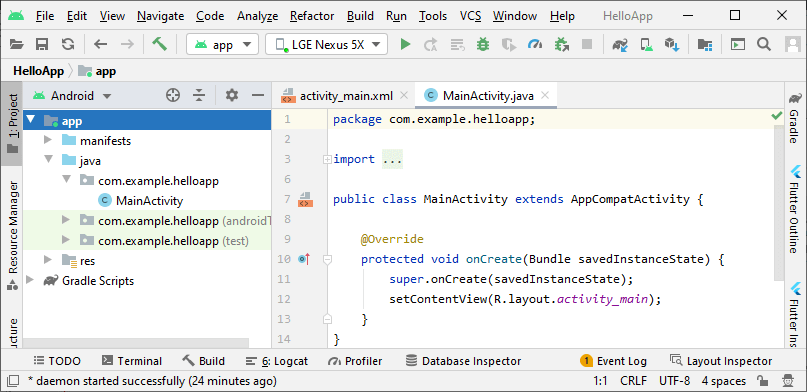
Далее нажмем на кнопку Finish, и Android Studio создаст новый проект:
Вначале вкратце рассмотрим структуру проекта, что он уже имеет по умолчанию
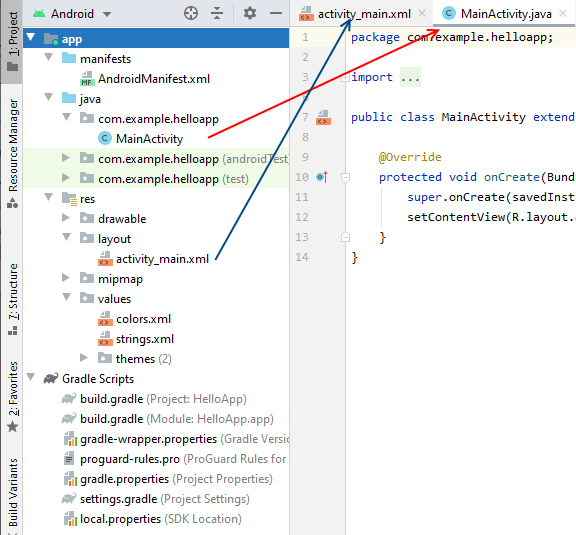
Проект Android может состоять из различных модулей. По умолчанию, когда мы создаем проект, создается один модуль — app. Модуль имеет три подпапки:
-
manifests: хранит файл манифеста AndroidManifest.xml, который описывает конфигурацию приложения
и определяет каждый из компонентов данного приложения. -
java: хранит файлы кода на языке java, которые структурированы по отдельным пакетам. Так, в папке
com.example.helloapp(название
которого было указано на этапе создания проекта) имеется по умолчанию файл MainActivity.java с кодом на языке Java, который представляет класс
MainActivity, запускаемый по умолчанию при старте приложения -
res: содержит используемые в приложении ресурсы. Все ресурсы разбиты на подпапки.
-
папка drawable предназначена для хранения изображений, используемых в приложении
-
папка layout предназначена для хранения файлов, определяющих графический интерфейс.
По умолчанию здесь есть файл activity_main.xml, который определяет интерфейс для класса MainActivity в виде xml -
папки mipmap содержат файлы изображений, которые предназначены для создания иконки приложения при различных разрешениях экрана.
-
папка values хранит различные xml-файлы, содержащие коллекции ресурсов — различных данных, которые применяются в приложении. По умолчанию здесь есть два файла и одна папка:
-
файл colors.xml хранит описание цветов, используемых в приложении
-
файл strings.xml содержит строковые ресурсы, используемые в приложении
-
папки themes хранит две темы приложения — для светлую (дневную) и темную (ночную)
-
-
Отдельный элемент Gradle Scripts содержит ряд скриптов, которые используются при построении приложения.
Во всей этой структуре следует выделить файл MainActivity.java, который открыт в Android Studio и который содержит логику приложения и собственно с него начинается выполнение
приложения. И также выделим файл activity_main.xml, который определяет графический интерфейс — по сути то, что увидит пользователь
на своем смартфоне после загрузки приложения.
Возможные проблемы
Для создания приложения используется Java. А для построения приложения применяется инфраструктура Gradle. Однако текущая используемая версия
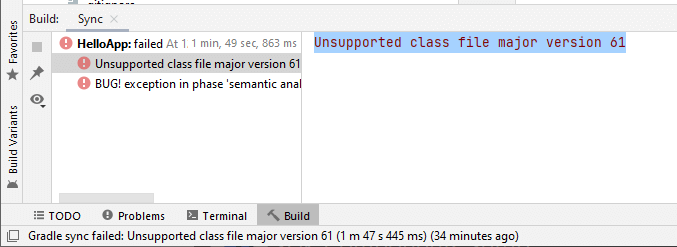
Gradle может быть несовместима с выбранной по умолчанию версией JDK. И в этом случае Android Studio может отображать ошибки, например, ошибку
Unsupported class file major version 61:
Эта ошибка говорит о том, что версия JDK 17 несовместима с текущей версией Gradle. И надо использовать меньшую версию.
Для решения этой проблемы перейдем в студии к меню File ->Settings (на MacOS это пункт Android Studio -> Preferences)
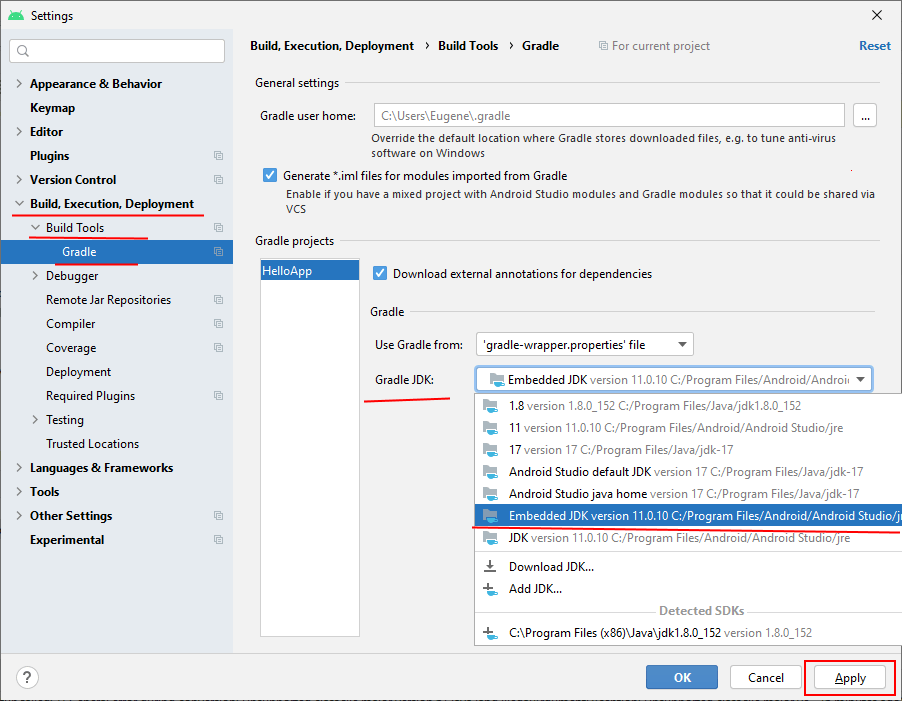
Затем в открывшемся окне настроек перейдем к пункту меню Build, Execution, Deployment -> Build Tools -> Gradle
и далее найдем поле Gradle JDK, где изменим версию JDK. Она должна иметь версию 11 и выше.
Как правило, вместе с Android Studio устанавливается и поддерживаемая версия JDK — на данный момент это JDK 11. И ее можно выбрать в списке JDK:
Наиболее оптимальный пункт для выбора версий JDK, которая идет вместе с Android Studio, называется Embedded JDK version….
Как видно на скриншоте, это версия 11, но при последующих обновлениях Android Studio эта версия может измениться.
После сделанных изменений сначала нажмем на кнопку Apply, а затем на кнопку OK. И повторим запуск проекта.
Запуск проекта
Созданный выше проект уже содержит некоторый примитивный функционал. Правда, этот функционал почти ничего не делает, только выводит на
экран строку «Hello world!». Тем не менее это уже фактически приложение, которое мы можем запустить.
Для запуска и тестирования приложения мы можем использовать эмуляторы или реальные устройства. Но в идеале лучше тестировать на реальных устройствах. К тому же эмуляторы требуют
больших аппаратных ресурсов, и не каждый компьютер может потянуть требования эмуляторов. А для использования мобильного устройства для тестирования может потребоваться разве что установить необходимый драйвер.
Режим разработчика на телефоне
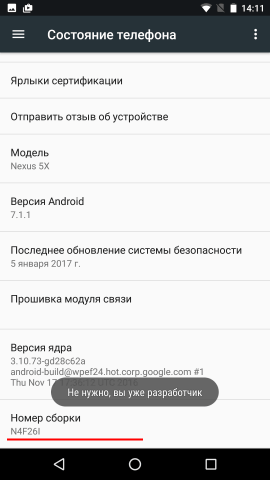
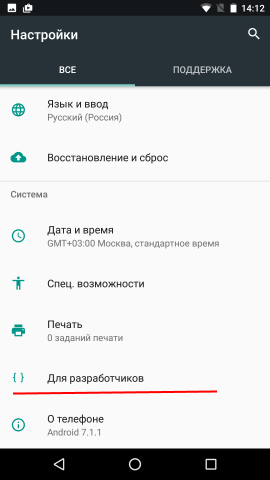
По умолчанию опции разработчика на смартфонах скрыты. Чтобы сделать их доступными, надо зайти в Settings > About phone (Настройки > О телефоне)
(в Android 8 это в Settings > System > About phone (Настройки > Система > О телефоне)) и семь
раз нажать Build Number (Номер сборки).
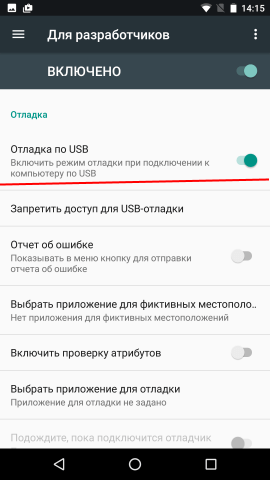
Теперь необходимо включить отладку по USB. Для этого перейдем в
Settings > System > Advanced > Developer options или
Настройки > Система > Дополнительно > Для разработчиков
(в Android 8 это в Settings > System > Developer options или Настройки > Система > Для разработчиков ).
И включим возможность отладки по USB:
Запуск приложения
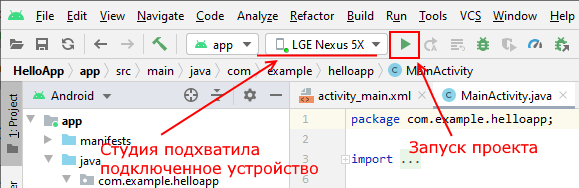
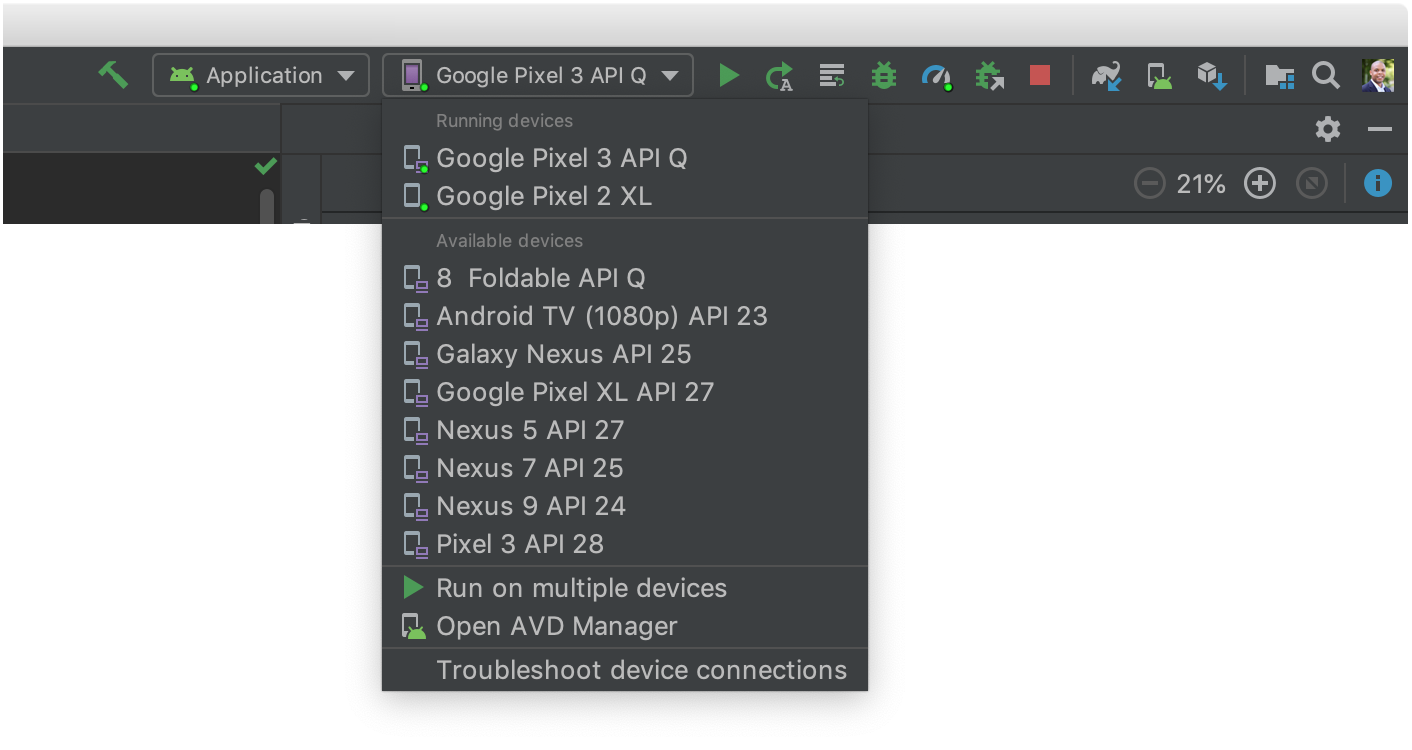
Подключим устройство с ОС Android (если мы тестируем на реальном устройстве) и запустим проект, нажав на зеленую стрелочку на панели инструментов.
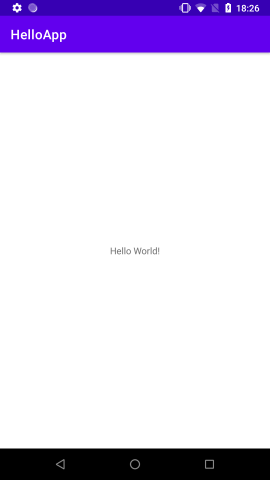
Выберем устройство и нажмем на кнопку OK. И после запуска мы увидим наше приложение на экране устройства:
Hello Kitty: Пример для Java
Здороваемся с вашим котом (Kotlin)
Здороваемся с вашим котом (Java)
После установки Android Studio (далее Студия) можно приступать к созданию своей первой программы.
Учтите, что студия постоянно обновляется, поэтому внешний вид окон и другие детали могут отличаться от данного примера. Иногда изменения носят косметический характер и новичкам достаточно просто разобраться и вникнуть в изучаемый материал. А иногда изменения слишком значительны и могут сбить с толку. Скриншоты у многих уроков сделаны со старых версий студии от 2.3 до 4.2. Если что-то сильно изменилось, то напишите мне, я постараюсь заменить картинки.
В качестве языка программирования для Android используется Java или Kotlin. Для создания пользовательского интерфейса используется XML.
Здесь следует сделать небольшое отступление. В Android Studio 3.0 добавлена полноценная поддержка нового языка Kotlin, разработанная котанами. Google объявила в 2017 году новый «кошачий» язык основным. Но вы должны понимать, что за предыдущие годы было написано огромное количество примеров на Java. Если вы новичок в программировании, то лучше в первый период обучения полностью сосредоточиться на Java, вам будет проще находить ответы на вопросы. Kotlin от вас никуда не денется, перейти потом на него будет проще, а вот обратный процесс будет проходить тяжелее. Когда немного освоитесь в Java, то можете параллельно изучать примеры на Kotlin. Google сейчас активно переписывает документацию под Kotlin, но до полного перехода ещё далеко, даже меньше 50%. Новые уроки я пишу в основном под Kotlin, но на сайте полно примеров под Java.
Статья в очередной раз переписана. На этот раз основной упор сделан на Kotlin. Возможно, где-то в статье остались хвосты от Java-варианта. Хвосты — это нормально.
По традиции, заложенной в прошлом веке, каждый программист должен был написать «Hello World!» (Здравствуй, Мир!) в качестве первой программы. Времена меняются, и программа «Hello World!» уже встроена в среду разработки под Android в целях совместимости, а современные программисты должны писать программу Hello Kitty! (Привет, киска!). Согласитесь, что здороваться с котёнком имеет больше здравого смысла, чем с каким-то миром.
Разобьём задачу на две части. Сначала запустим готовую программу Hello World! без написания кода, чтобы убедиться, что весь инструментарий корректно установился, и мы можем создавать и отлаживать программы. А потом уже напишем свою первую программу.
Создание нового проекта
Запускаем Студию и выбираем File | New | New Project…. Появится диалоговое окно мастера.
Окно имеет несколько разделов. В основном, мы будем использовать раздел Phone and Tablet.
Здесь следует выбрать внешний вид экрана приложения. Предложенные шаблоны позволяют сэкономить время на написание стандартного кода для типичных ситуаций. Опытный разработчик может вручную написать любой из предложенных вариантов, используя вариант No Activity, где никаких заготовок не будет.
Несколько лет назад был только один шаблон. Список шаблонов постоянно меняется (добавляют и удаляют). В 3.1 было 13, в Android Studio 3.2 добавили 14-й шаблон Fragment+ViewModel. А в 3.3 число сократилось до 12 (причём один из них относится к экзотическому C++). В версии 4.0 шаблонов стало 15.
В версии Dolphin 2020.3.1 шаблонов стало 21.
- No Activity
- Basic Activity
- Basic Activity (Material 3)
- Bottom Navigation Activity
- Empty Compose Activity
- Empty Compose Activity (Material 3)
- Empty Activity
- Fullscreen Activity
- Google AdMob Ads Activity
- Google Maps Activity
- Google Pay Activity
- Login Activity
- Primary/Detail Flow
- Navigation Drawer Activity
- Responsive Activity
- Settings Activity
- Scrolling Activity
- Tabbed Activity
- Fragment + ViewModel
- Game Activity(C++) (NEW!)
- Native C++
В версию Dolphin добавили новый шаблон Game Activity(C++) (стало 21).
В версию Chipmunk добавили три новых шаблона (стало 20).
Шаблон Empty Activity предназначен для обычных телефонов. На картинке над названием шаблона вы видите приблизительный вид приложения с использованием данной заготовки. Для учебных программ в 99% подойдёт этот вариант. Практически все примеры на сайте написаны с помощью данного шаблона.
Шаблон Primary/Detail Flow (раньше было Master/Detail Flow, BLM и всё такое) предназначен для планшетов с реализацией двухпанельного режима. Шаблон Fullscreen Activity можно использовать для игр, когда требуется дополнительное пространство без лишних деталей. Другие шаблоны нужны для создания приложений с гуглокартами или сервисами Google Play.
В следующем окне настраиваются параметры проекта.
Поле Name — понятное имя для приложения, которое будет отображаться в заголовке приложения. По умолчанию у вас уже может быть My Application. Заменим на Hello World. В принципе вы могли написать здесь и Здравствуй, мир!, но у Android есть замечательная возможность выводить нужные строки на телефонах с разными языками. Скажем, у американца на телефоне появится надпись на английском, а у русского — на русском. Поэтому в первоначальных настройках всегда используются английские варианты, а локализованные строки подготовите позже. Необходимо сразу вырабатывать привычку к правильному коду.
Поле Package name формирует специальный Java-пакет. В Java используется перевёрнутый вариант для наименования пакетов, поэтому сначала идёт ru, а потом уже название сайта. Пакет служит для уникальной идентификации вашего приложения, когда вы будете его распространять. Если сто человек напишет сто приложений с названием «Cat», то будет непонятно, где приложение, написанное разработчиком Василием Котовым. А приложение с именем пакета ru.vaskakotov.cat проще найти. Обратите внимание, что Гугл в своей документации использует пакет com.example в демонстрационных целях. Если вы будете просто копировать примеры из документации и в таком виде попытаетесь выложить в Google Play, то у вас ничего не выйдет — это название зарезервировано и запрещено к использованию в магазине приложений.
Третье поле Save location позволяет выбрать место на диске для создаваемого проекта. Вы можете создать на своём диске отдельную папку для своих проектов и хранить свои программы в ней. Студия запоминает последнюю папку и будет автоматически предлагать сохранение в ней. В случае необходимости вы можете задать другое местоположение для отдельного проекта через кнопку с значком папки.
В поле Language можно выбрать язык: Kotlin или Java.
В блоке Minimum API level выбираем минимальную версию системы, под которую будет работать приложение. Выберите свой вариант. На данный момент Гугл поддерживает версии, начиная с API 9, выпуская специальные библиотеки совместимости для старых устройств. Но вы можете выбрать более современный вариант. У меня в наличии телефон с минимальной версией Android 5.0, поэтому я выставляю этот вариант.
Если щёлкнуть по ссылке Help me choose, то откроется окно с графиком. Если вам интересно, можете посмотреть, но котиков там нет.
Если по каким-то причинам нужно поддерживать старые библиотеки, то ставьте флажок Use legacy android.support libraries. К вам это вряд ли относится, игнорируем флажок.
Сразу покажу приём, который вам пригодится в дальнейшем при обновлении библиотек. Откройте файл build.gradle, который относится к модулю.
Там будут подсвечены несколько строк у библиотек, у которых доступны обновления.
При подведении мыши появится подсказка, что библиотека устарела. Выбираем пункт для обновления Change to …. Повторяйте эти шаги для других библиотек при необходимости.
Затем нажмите ссылку синхронизации Sync Now в верхнем правом углу студии.
Данным способом вы потом будете неоднократно пользоваться в своих проектах, когда библиотеки будут устаревать. Студия сама определит, что пора обновиться (это относится не ко всем библиотекам, некоторые нужно проверять вручную).
Мы закончили с первоначальной настройкой. Нажимаем кнопку Finish и смотрим, что дальше будет.
А дальше студия формирует проект и создаёт необходимую структуру из различных файлов и папок. Поначалу глаза разбегаются. Давайте разбираться.
Боковая левая часть студии имеет несколько боковых вкладок. Скорее всего у вас будет активна первая вкладка 1:Project. Вкладки Structure и ResourceManager и другие используются гораздо реже.
В левой части среды разработки на вкладке Android появится иерархический список из папок, которые относятся к проекту. В некоторых случаях желательно переключиться на режим Project, который показывает истинное расположение файлов. Но на первых порах удобнее использовать именно вид Android, который прячет служебные файлы, чтобы не путать новичков.
Содержание проекта
Вкладка Android содержит две основные папки: app и Gradle Scripts. Первая папка app является отдельным модулем для приложения и содержит все необходимые файлы приложения — код, ресурсы картинок и т.п. Вторая папка служит для различных настроек, управления проектом и многих других вещей.
Сейчас нас должна интересовать папка app. Раскройте её. В ней находятся папки: manifest, java, res.
manifests
Папка manifests (раньше была в единственном числе) содержит единственный файл манифеста AndroidManifest.xml. В этом файле должны быть объявлены все активности, службы, приёмники и контент-провайдеры приложения. Также он должен содержать требуемые приложению разрешения. Например, если приложению требуется доступ к сети, это должно быть определено здесь. «AndroidManifest.xml» можно рассматривать, как описание для развёртывания Android-приложения.
Более подробно о структуре манифеста читайте в дополнительной статье Файл AndroidManifest.xml
java
Папка java содержит три подпапки — одну рабочую и два для тестов. Рабочая папка имеет название вашего пакета и содержит файлы классов. Сейчас там один класс MainActivity. Папки для тестов можете не трогать. Если вы знаете, как работают пакеты в Java, то можете создавать новые папки и подпапки.
res
Папка res содержит файлы ресурсов, разбитых на отдельные подпапки. В режиме Android выводятся виртуальные папки, если вы посмотрите на реальное содержимое на диске компьютера, то структура будет немного иной. Чтобы увидеть реальную структуру, не обязательно открывать Проводник (Windows) и искать там свой проект, можно просто переключиться в режим Project.
- drawable — в этих папках хранят графические ресурсы — картинки и xml-файлы, описывающие цвет и фигуры. В реальности на диске находятся папки drawable, drawable-anydpi, drawable-hdpi, drawable-mdpi, drawable-v24, drawable-xhdpi, drawable-xxhdpi. Состав папок менялся в каждой версии студии, сейчас там вообще две папки drawable и drawable-v24
- layout — в данной папке содержатся xml-файлы, описывающие внешний вид форм и различных элементов форм. После создания проекта там уже имеется файл activity_main.xml, который отвечает за внешний вид главного окна приложения.
- mipmap — здесь хранят значки приложения под разные разрешения экрана. В реальности это папки mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi
- values — тут размещаются строковые ресурсы, ресурсы цветов, тем, стилей и измерений, которые мы можем использовать в нашем проекте. Здесь вы можете видеть файлы colors.xml, strings.xml, styles.xml. В старых проектах был ещё файл dimens.xml, сейчас от него отказались
В студии версии 4.1 убрали файл styles.xml, а вместо неё добавили файл themes.xml в папке values, и файл themes.xml в новой папке values-night. Файлы предназначены для обычной и ночной темы.
Со временем вы будет свободно ориентироваться в этих папках, пока не забивайте себе голову.
Работа с проектом — Здравствуй, Мир!
Как уже говорилось, программа Hello, World! уже встроена в любой новый проект, поэтому вам даже не нужно ничего писать. Просто нужно запустить проект и получить готовую программу!
Для изучения вам нужно открыть два файла — MainActivity.kt (скорее всего он уже открыт) и activity_main.xml (res/layout) в центральной части Студии. Если файлы не открыты, то откройте их самостоятельно двойным щелчком для редактирования (или просмотра). Таким способом вы можете открыть любой нужный вам файл.
Не будем пока изучать код, а просто нажмём на зелёный треугольник Run (Shift+F10) на панели инструментов в верхней части студии для запуска приложения.
Если вы не настроили эмулятор, значит вы не читали предыдущий урок. Настройте сначала эмулятор и запускайте проект снова. Либо подключайте реальное устройство.
Если всё сделали правильно, то в эмуляторе или на устройстве загрузится ваша программа. Поздравляю!
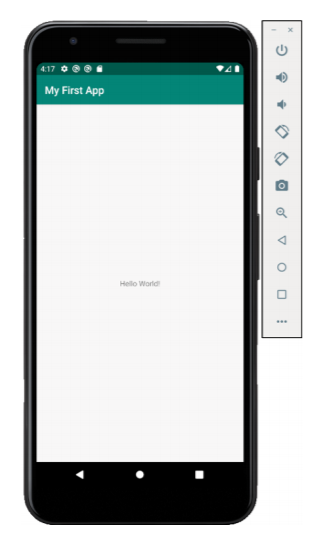
Итак, если программа запустилась, то увидите окно приложения с надписью Hello World!. Заголовок у программы будет также Hello World (берётся название проекта). Все эти строки можно найти в файле res/values/strings.xml и отредактировать при желании.
Теперь посмотрим на код. Сначала изучим activity_main.xml.
Смотреть его можно в разных режимах — Code, Split, Design (до версии 3.6 — Design и Text).
Откройте в режиме Code. Подробнее о режимах чуть ниже.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Сейчас в студии используется новый код шаблона на основе ConstraintLayout, который появился в Android Studio 2.3 в марте 2017 года. Раньше использовался другой код с RelativeLayout (а ещё раньше и другой код с LinearLayout). Если вам будут попадаться старые примеры, то в студии есть контекстное меню, которое поможет сконвертировать старый код в новый.
Немного о XML-коде. Имеется специальный контейнер ConstraintLayout, в котором размещён компонент TextView, предназначенный для вывода текста.
Теперь посмотрим на Kotlin-код (MainActivity.kt)
package ru.alexanderklimov.helloworld
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
В первой строке идёт название пакета — его мы задавали при создании проекта (Package Name). Далее идут строки импорта необходимых классов для проекта. Для экономии места они свёрнуты в одну группу. Разверните её. Если однажды вы увидите, что имена классов выводятся серым цветом, значит они не используются в проекте (подсказка Unused import statement) и можете спокойно удалить лишние строки. Также они могут удаляться автоматически (настраивается).
Далее идёт объявление самого класса, который наследуется (двоеточие :) от абстрактного класса Activity. Это базовый класс для всех экранов приложения. У вас будет AppCompatActivity. В старых версиях не было плюшек, которые появились после Android 4, поэтому для них была создана специальная библиотека совместимости, которая позволяет использовать новинки от новых версий Android в старых программах. Класс AppCompatActivity как раз и относится к библиотеке совместимости. Считайте её родственником базовой Activity. У неё есть все нужные методы и вспомогательные классы, но названия могут немного различаться.
На разных этапах использовались разные названия класса активности, которые могут вам встретиться в старых проектах. Например, сначала использовался FragmenActivity, затем ActionBarActivity, а 22 апреля 2015 года вышла новая версия библиотеки совместимости и на данный момент используется новый класс AppCompatActivity.
В самом классе мы видим метод onCreate() – он вызывается, когда приложение создаёт и отображает разметку активности. Метод помечен ключевым словом override (переопределён из базового класса). Ключевое слово может пригодиться вам. Если вы сделаете опечатку в имени метода, то компилятор сможет предупредить вас, сообщив об отсутствии такого метода у родительского класса Activity.
Разберём код метода.
Строка super.onCreate(savedInstanceState) – это конструктор родительского класса, выполняющий необходимые операции для работы активности. Эту строчку вам не придётся трогать, оставляйте без изменений.
Вторая строчка setContentView(R.layout.activity_main) представляет больший интерес. Метод setContentView(int) подключает содержимое из файла разметки. В качестве аргумента мы указываем имя файла без расширения из папки res/layout. По умолчанию проект создаёт в нём файл activity_main.xml. Вы можете переименовать файл или создать свой файл с именем cat.xml и подключить его к своей активности. Тогда код будет выглядеть так:
setContentView(R.layout.cat)
Чтобы ваш код был аккуратным, старайтесь придерживаться стандартов. Если вы создаёте разметку для активности, то используйте префикс activity_ для имени файла. Например, разметка для второй активности может иметь имя activity_second.xml.
Hello Kitty!
Вы создали новую программу, но это ещё не повод считать себя программистом, так как вы не написали не единой строчки кода. Настало время набраться смелости и создать программу «Hello Kitty!».
Создаём новый проект. Снова выбираем шаблон Empty Activity и устанавливаем нужные настройки.
На данный момент наша программа слишком проста. Представьте себе, что у вас на экране должны располагаться несколько кнопок, текстовых полей, картинок. Каждому объекту нужно задать размеры, координаты, цвет, текст и так далее. Android поддерживает способ, основанный на XML-разметке, который будет напоминать разметку веб-страницы. Начинающие программисты могут использовать визуальный способ перетаскивания объектов с помощью мыши. Более продвинутые могут писать код вручную. Чаще используется комбинированный подход.
Файлы XML-разметки находятся в папке res/layout вашего проекта. Слово «res» является сокращением от слова «resources» (ресурсы). Папка содержит ресурсы, не связанные с кодом. Кроме разметки, там же содержатся изображения, звуки, строки для локализации и т.д.
Раскройте слева в структуре проектов папки res/layout и дважды щёлкните на файле activity_main.xml, если он у вас закрыт. Обратите внимание, что XML-файлы можно просматривать в разных режимах: текстовом, визуальном и смешанном. Для этого предназначены три вкладки в верхней части окна редактора: Code, Split, Design (если вы не кот и не пользуетесь мышкой, а предпочитаете клавиатуру, то используйте комбинацию Alt + Shift + Left/Right Arrow (Windows) для циклического переключения между режимами).
Переключитесь в режим Code (текстовый режим).
Структура XML-файла достаточна проста — стандартное дерево XML-элементов, где каждый узел является именем класса View (TextView — один из элементов View). Вы можете создать интерфейс программы, используя структуру и синтаксис XML. Подобный подход позволяет разделить код программы и визуальное представление.
Когда разметка открыта в графическом представлении, то слева от основной части редактора кода можно увидеть панель инструментов, в которой сгруппированы различные элементы по группам Widgets, Text, Layouts и так далее. В группе Buttons найдите элемент ImageButton, перетащите её на форму и отпустите. Точное расположение нас не интересует, поэтому не заморачивайтесь по этому поводу, постарайтесь разместить компонент в центре экрана активности. У вас появится диалоговое окно с просьбой выбрать изображение для кнопки. Пока выбирайте любую, например, первую. Потом заменим.
Теперь научимся менять фон для экрана приложения. Сейчас у нас экран белого цвета. Возвращаемся в файл разметки activity_main.xml. Справа найдите вкладку Attributes, в которой отображаются свойства для выбранного элемента. А слева есть вкладка Component Tree, который отображает структуру компонентов на экране. Вам нужно нужно выделить какой-нибудь компонент, что на вкладке свойств увидеть все доступные свойства компонента. Новички часто путаются на первых порах и начинают менять свойства не у тех элементов, которые им были нужны. Сейчас у вас есть окно активности, графическая кнопка ImageButton и текстовая метка TextView с надписью Hello World!. Пощёлкайте по этим элементами, чтобы увидеть, как меняется содержание свойств в панели свойств. Так как мы собираемся работать с фоном экрана приложения, то щёлкните на ConstraintLayout. В панели свойств отобразятся самые употребительные свойства выбранного компонента. К ним относятся идентификатор, ширина и высота.
Прокручиваем список атрибутов в All attributes и находим свойство background. Щёлкните рядом с этим словом во второй колонке, где нужно прописывать значения. Появится текстовое поле, в которое можно ввести значение вручную. Рядом есть маленькая кнопка, которая запустит диалоговое окно для создания ресурса.
Переходим на вкладку Color и выбираем цвет. Вы можете выбрать цвет, определённый в приложении (секция app) или в системе (секция android).
Давайте выберем цвет colorAccent и нажмём кнопку OK.
Экран окрасится в розовый цвет. Получилось глаМУРненько (в предыдущих версиях в качестве colorAccent использовался другой цвет, поэтому здесь расхождение между описанием и реальным цветом. Можете самостоятельно попытаться установить розовый цвет.
Если переключиться в текстовый режим, то увидим, что у элемента ConstraintLayout добавилась строчка:
android:background="@color/colorAccent"
Мы связали фон экран с именем цветового ресурса. Существует неправильный подход, когда можно сразу напрямую указать значение цвета.
android:background="#ffffc0cb"
Старайтесь так не делать, всегда используйте ресурсы.
Далее поменяем картинку для графической кнопки. Находим подходящее изображение и копируем его в папку res/drawable. Картинку можете взять у меня.
Простое перетаскивание из проводника в папку студии не сработает. Поэтому лучше скопировать картинку в буфер, затем щёлкнуть правой кнопкой мыши на папке drawable в студии, выбрать команду «Вставить». Сначала появится первое диалоговое окно для выбора папки, выбираем папку drawable.
Возможно первое окно у вас не появится, тогда в следующем диалоговом окне подтверждаем операцию копирования файла.
Когда вы поместите графический файл в указанную папку, то студия автоматически создаёт ресурс типа Drawable с именем файла без расширения, к которому можно обращаться программно.
Выделяем элемент ImageButton на форме и в панели свойств выбираем свойство srcCompat, щёлкаем на кнопку и выбираем в диалоговом окне ресурс в категории Drawable — вы там должны увидеть ресурс pinkhellokitty (имя добавленного ранее файла).
Запомните, что имена ресурсов должны начинаться с буквы и могут содержать буквы и цифры, а также знак нижнего подчёркивания. Другие символы типа тире, решётки и т.д. использовать нельзя.
Мы закончили работу с графическим интерфейсом приложения. Напоследок, выделите элемент TextView с надписью Hello, World и в окне свойств посмотрите на его идентификатор (ID). Если там пусто, то удалите его, он не оправдал наших надежд. В разделе Text найдите компонент TextView (самый первый) и перетащите его на форму приложения. Постарайтесь разместить его под графической кнопкой с котёнком.
У этого компонента точно будет что-то написано в свойстве id. Скорее всего, это будет textView. Запомните его. Впрочем, мы могли не удалять первый компонент, а прописать идентификатор вручную. Но мне пришлось бы объяснять лишние детали, а так сразу получили результат. Вот я не удалял его и у меня экран выглядит так. А у вас будет текст TextView. Ничего страшного.
Если текст вам кажется мелковатым, то у свойства textAppearance установите значение AppCompat.Display2.
У меня получилось следующее.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffc0cb"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Display2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageButton"
tools:text="Имя кота" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/pinkhellokitty" />
</androidx.constraintlayout.widget.ConstraintLayout>
Здесь очень много кода, который генерирует ConstraintLayout при размещении и выравнивании компонентов. Это новый контейнер, к которому нужно привыкать. Сейчас нет смысла объяснять принцип его работы, на сайте есть отдельная статья по нему. Пока советую при ручном размещении нажимать значок Infer Constraints (изображение волшебной палочки) в режиме дизайна — студия попытается предугадать нужные настройки самостоятельно.
Различия c Java начинаются с имени файла класса MainActivity.kt. У него расширение kt вместо java, но располагается в аналогичном пакете как у Java. Скорее всего он у вас уже открыт в редакторе. Если нет, то двойным щелчком запустите его из левой части студии.
Синтаксис кода немного отличается от Java. Первое, что бросается в глаза — не нужно ставить точку с запятой в конце оператора.
Так как мы собираемся менять текст в текстовой метке, необходимо прописать данный элемент в коде. До метода onCreate() наберите строчку:
private lateinit var mHelloTextView: TextView
Мы объявили переменную типа TextView под именем mHelloTextView.
Если вы набирали вручную и при подсказках использовали клавишу Enter, то класс TextView автоматически импортируется и запись появится в секции import. Если вы просто копируете текст с сайта, то студия подчеркнёт название класса TextView и предложит импортировать его вручную.
Далее внутри метода onCreate() после вызова метода setContentView() добавьте строку:
mHelloTextView = findViewById(R.id.textView) // помните, я просил запомнить идентификатор?
Избегайте соблазна скопировать строку с сайта и вставить в код, пишите самостоятельно и активно используйте автозавершение (Ctrl+Пробел) при наборе слов. Студия часто сама активно помогает подсказками. Теперь система знает о существовании элемента TextView, и мы можем к нему обращаться для изменения различных свойств, например, поменять текст.
Далее объявляем компонент ImageButton и пишем код для обработчика щелчка — обращаемся к элементу mHelloTextView и через его метод setText() программно меняем текст на нужные слова.
Общий код класса получится следующим. Я намерено оставил вещи, которые можно было упростить.
package ru.alexanderklimov.hellokot
import android.os.Bundle
import android.widget.ImageButton
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var mHelloTextView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mHelloTextView = findViewById(R.id.textView)
var imageButton: ImageButton = findViewById(R.id.imageButton)
// альтернативный вариант
// val imageButton = findViewById<ImageButton>(R.id.imageButton)
// или val imageButton = findViewById(R.id.imageButton) as ImageButton
imageButton.setOnClickListener {
mHelloTextView.setText("Hello Kitty")
}
}
}
Запускаем программу и нажимаем на кнопку с изображением котёнка. Если всё сделали правильно, то отобразится замечательная фраза. С этого момента можете считать себя настоящим программистом — вы научились создавать цветовые и графические ресурсы, менять фон у приложения через XML-разметку, обрабатывать нажатия кнопки и выводить текстовые сообщения.
В данном случае я написал код в Java-стиле, не используя особенностей Kotlin. Студия подчеркнёт волнистой чертой метод setText() и предложить заменить его на свойство.
Kotlin позволяет заменить пары Java-методов вида getXX/setXX свойствами без приставок. Были методы getText()/setText(), остались рожки да ножки свойство text. Если вы что-то присваиваете свойству, значит вы хотите использовать setText(), а если хотите прочитать значение свойства — значит вы хотите вызвать getText(). Вот так изящно работает Kotlin.
Второй момент связан с рефакторингом кода. Раньше в эпоху Java было принято присваивать глобальным переменным имена с приставкой m (member). Сейчас в этом нет необходимости, студия выделяет подобные переменные другим цветом. Чтобы вручную не изменять в проекте все упоминания переменной, используют так называемый рефакторинг (изменение кода без потери его функциональности). Сделать это проще всего через комбинацию клавиш SHIFT+F6. Выделяем нужное слово, нажимаем указанную комбинацию клавиш и выбираем один из предложенных вариантов или печатаем свой вариант. В нашем случае подойдёт вариант helloTextView.
Можно заменить строчку кода.
imageButton.setOnClickListener {
helloTextView.text = "Hello Kitty!"
}
В папке appbuildoutputsapk проекта можно найти готовый APK-файл, который вы можете выложить у себя на сайте и дать скачать своим знакомым (в телефоне должно быть разрешение на установку неподписанных приложений), вы станете невероятно круты в их глазах.
Забегая вперёд, скажу одну вещь. Каждому приложению выделяется определённый объем памяти под картинки. В новых устройствах чуть больше, в старых поменьше. Но в любом случае не нужно пытаться загрузить в этом примере фотографию своего любимого кота объёмом в несколько десятков мегабайт, иначе можете получить ошибку в приложении. Позже вы узнаете, как лучше использовать большие картинки.
Пример для Java
Примечание: Для примера на Java — Там же в окне свойств у ImageButton находим свойство onClick и вручную прописываем onClick — это будет именем метода для обработки нажатия на кнопку. Вы можете придумать и другое имя, например, onButtonPressed. Для Kotlin можно не использовать эту конструкцию.
В текстовом режиме установите курсор мыши внутри текста «onClick» у кнопки и нажмите комбинацию Alt+Enter
В всплывающем окне выберите вариант Create ‘onClick(View)’ in ‘MainActivity’.
В коде класса MainActivity появится заготовка для обработки щелчка кнопки.
Раз уж у нас теперь открыт файл MainActivity.java, то продолжим теперь работу в нём. Так как мы собираемся менять текст в текстовой метке, необходимо прописать данный элемент в коде. До метода onCreate() наберите строчку:
private TextView mHelloTextView;
Мы объявили переменную типа TextView под именем mHelloTextView.
Если вы набирали вручную и при подсказках использовали клавишу Enter, то класс TextView автоматически импортируется и запись появится в секции import. Если вы просто копируете текст с сайта, то студия подчеркнёт название класса TextView и предложит импортировать его вручную.
Далее внутри метода onCreate() после вызова метода setContentView() добавьте строку:
mHelloTextView = findViewById(R.id.textView); // помните, я просил запомнить идентификатор?
Избегайте соблазна скопировать строку с сайта и вставить в код, пишите самостоятельно и активно используйте автозавершение (Ctrl+Пробел) при наборе слов. Студия часто сама активно помогает подсказками. Теперь система знает о существовании элемента TextView, и мы можем к нему обращаться для изменения различных свойств, например, поменять текст.
В старых примерах вам может встретиться вариант со скобками.
mHelloTextView = (TextView) findViewById(R.id.textView);
Если вы используете компилятор compileSdkVersion 26 и выше, то скобки с названием компонента можно опустить, так как изменилась сигнатура метода.
// было
public View findViewById(int id);
// стало
public <T extends View> T findViewById(int id);
Эта возможность появилась совсем недавно, поэтому во всех старых примерах будет попадаться старый код. Можете сразу привыкать к новому способу, студия будет подсказывать о новой возможности.
Переходим к заготовке для щелчка кнопки.
public void onClick(View view) {
}
В следующих занятиях мы подробнее разберём работу с данным методом, пока просто пишем код между фигурными скобками:
mHelloTextView.setText("Hello Kitty!");
Мы обращаемся к элементу mHelloTextView и через его метод setText() программно меняем текст на нужные слова.
Исходный код для ленивых
Ткните лапкой, чтобы развернуть текст
// Если этот код работает, его написал Александр Климов,
// а если нет, то не знаю, кто его писал.
package ru.alexanderklimov.hellokitty;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView mHelloTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mHelloTextView = findViewById(R.id.textView);
}
public void onClick(View view) {
mHelloTextView.setText("Hello Kitty!");
}
}
Здороваемся с вашим котом (Kotlin)
Программа получилась замечательная, но у неё есть недостаток. Она показывает одну и ту же фразу «Hello Kitty!». Вряд ли ваш кот знает английский, да и здороваться лучше по имени. Не пытайтесь с котом мяукать, иначе разговор выглядит следующим образом.
Поздороваемся с котом по человечески. Найдите в разделе Text компонент Plain Text и перетащите его на экран активности, разместив где-то над картинкой. Оставляем все свойства без изменений, разве только в свойстве hint можно добавить строчку-подсказку, которая будет исчезать при вводе текста.
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="29dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Отредактируем код для щелчка кнопки.
private lateinit var editText: EditText // до метода onCreate()
imageButton.setOnClickListener {
if (editText.text.isEmpty()) {
helloTextView.text = "Hello Kitty!";
} else {
helloTextView.text = "Привет, " + editText.text
}
}
Мы внесли небольшую проверку. Если в текстовом поле пустой текст, мы по-прежнему выводим надпись «Hello Kitty!». Если пользователь введёт имя своего кота, то приложение поздоровается с ним. Какая умная и вежливая программа у нас получилась.
Здороваемся с вашим котом (Java)
Переходим в класс MainActivity и добавляем новую переменную рядом с переменной mHelloTextView:
private EditText mNameEditText;
Свяжем созданную переменную с компонентом в методе onCreate():
mNameEditText = findViewById(R.id.editText);
Поменяем код для щелчка кнопки.
public void onClick(View view) {
if (mNameEditText.getText().length() == 0) {
mHelloTextView.setText("Hello Kitty!");
} else {
mHelloTextView.setText("Привет, " + mNameEditText.getText());
}
}
Мы внесли небольшую проверку. Если в текстовом поле пустой текст, то длина текста составляет ноль символов, и мы по-прежнему выводим надпись «Hello Kitty!». Если пользователь введёт имя своего кота, то приложение поздоровается с ним.
Дополнительное чтение
Обсуждение статьи на форуме.
Исходник на Гитхабе (Java)
Реклама
В этой
серии туториалов вы познакомитесь с
Java, языком программирования, используемым для разработки приложений для
Android. Наша
цель — подготовить тех, кто уже знаком с одним языком программирования, таким
как PHP или Objective-C, которые помогут в работе с Java и окунут вас в разработку приложений для
Android. В этом
уроке вы получите краткое введение в основы Java, включая
объектно-ориентированное программирование, наследование и многое другое. Если
вы новичок в Java или просто хотите разобраться в деталях, то этот курс для
вас!
Давайте начнем
Что
касается предпосылок, мы предположим, что вы понимаете, как программировать
(возможно, на PHP, или Visual Basic или C ++), но вы не знакомы со спецификой
программирования на языке Java. Мы не
собираемся учить вас программировать; мы собираемся предоставить вам четкие
примеры обычно используемых конструкций и принципов языка Java, указав на
некоторые советы и трюки касательно
Android.
Что вам понадобится
Технически вам не нужны какие-либо инструменты для
завершения этого урока, но вам наверняка понадобится для разработки приложение на
Android.
Для
разработки приложений для Android (или любых приложений Java, если на то пошло)
вам нужна среда разработки для написания и сборки приложений. Eclipse
— очень популярная среда разработки (IDE) для Java и предпочтительная среда
разработки для Android. Она доступна для операционных систем Windows, Mac
и Linux.
Полные инструкции по установке Eclipse (включая
поддерживаемые версии) и Android SDK см. На веб-сайте разработчика Android.
Что такое Java?
Приложения
для Android разрабатываются с использованием языка Java. На
данный момент это действительно ваш единственный вариант для нативных
приложений. Java —
очень популярный язык программирования, разработанный Sun Microsystems (теперь
принадлежащий Oracle). Разработанные
намного позже после C и C ++, Java включает в себя многие из мощных функций
этих мощных языков программирования и устраняет некоторые из их недостатков. Тем не
менее, языки программирования настолько же сильны, как и их библиотеки. Эти
библиотеки существуют, чтобы помочь разработчикам создавать приложения.
Некоторые из основных основных функций Java:
- Его
легко изучить и понять - Он разработан, чтобы быть независимым от платформы и
безопасным, так как использует
виртуальные машины. - Он
является объектно-ориентированным
Android
сильно зависит от этих основополагающих принципов Java. Android
SDK включает в себя множество стандартных Java-библиотек (библиотеки структуры
данных, математические библиотеки, графические библиотеки, сетевые библиотеки и
все остальное, что вам может понадобиться), а также специальные библиотеки
Android, которые помогут вам разработать потрясающие приложения для Android.
Почему Java легко изучить?
Java
легко изучить по целому ряду причин. Конечно,
нет недостатка в ресурсах Java, которые помогут вам изучить язык, включая
веб-сайты, учебные пособия, книги и классы. Java
является одним из наиболее широко обсуждаемых, преподаваемых и используемых
языков программирования на планете. Он
используется для различных проектов программирования, независимо от их
масштаба, от веб-приложений и настольных приложений до мобильных приложений.
Если
вы исходите из традиционного программирования, такого как C или C ++, вы
найдете синтаксис Java очень похожим. Если
вы этого не сделаете, то успокойтесь, зная, что вы выбрали один из самых
простых языков для изучения. Вы
скоро начнете работать.
Наконец,
Java является одним из самых читаемых человеком языков, под которым мы
подразумеваем, что человек, который ничего не знает о программировании, может
часто смотреть на некоторый Java-код и по крайней мере подозревать, что он
делает. Рассмотрим следующий пример:
char character = 'a';
if(character=='a')
{
doSomething();
} else {
doSomethingElse();
}
Если
вы просто прочитаете код вслух, вы можете в значительной степени сказать, что
этот фрагмент кода работает. Существует
одна переменная, называемая символом. Если переменная символа равна букве a, мы сделаем что-то (вызовем
метод doSomething (), или в другом случае (вызывая метод doSomethingElse ().
Почему важна независимость платформы?
Со
многими языками программирования вам нужно использовать компилятор, чтобы
уменьшить код на машинный язык, который может понять устройство. Хотя
это хорошо, разные устройства используют разные машинные языки. Это
означает, что вам нужно скомпилировать ваши приложения для каждого другого
устройства или машинного языка, другими словами, ваш код не очень портативен. Это не
относится к Java. Компиляторы Java преобразуют ваш код из человеческих
читаемых исходных файлов Java в так называемый «байт-код» в мире Java. Они интерпретируются виртуальной машиной Java, которая
работает так же, как физический процессор взаимодействует с машинным кодом,
чтобы выполнить скомпилированный код. Хотя
может показаться, что это неэффективно, было сделано много усилий, чтобы этот
процесс был очень быстрым и эффективный. Эти
усилия окупились в том, что производительность Java, как правило, уступает
только C/C++ в общих сравнениях производительности языка.
Приложения
Android запускаются на специальной виртуальной машине под названием Dalvik VM. Хотя
сведения об этой виртуальной машине не важны для среднего разработчика, может
быть полезно подумать о VM Dalvik как о пузыре, в котором работает ваше
приложение для Android, позволяя вам не беспокоиться о том, является ли
устройство Motorola Droid, HTC Evo, или новейший тостер под управлением
Android. Вам
все равно, пока устройство Dalvik VM дружелюбное, и это задача производителя
устройства, а не ваша.
Почему Java безопасен?
Давайте
рассмотрим эту мысль немного глубже. Поскольку
приложения Java работают в оболочке, которая является виртуальной машиной, они
изолированы от базового устройства. Таким
образом, виртуальная машина может инкапсулировать, содержать и управлять
выполнением кода безопасным образом по сравнению с языками, которые работают
непосредственно с машинным кодом. Платформа Android делает шаг вперед. Каждое
приложение для Android работает в операционной системе (на базе Linux),
используя другую учетную запись пользователя и в своем собственном экземпляре
Dalvik VM. Приложения
Android тщательно контролируются операционной системой и закрываются, если они не
работают правильно (например, используют слишком большую вычислительную
мощность, становятся невосприимчивыми, ресурсы отходов и т. д.). Поэтому
важно разрабатывать приложения, которые являются стабильными и отзывчивыми. Приложения
могут общаться друг с другом с использованием четко определенных протоколов.
Компиляция кода
Как и многие языки, Java по-прежнему является скомпилированным языком, хотя он не компилирует весь путь до машинного кода. Это
означает, что вы, разработчик, должны скомпилировать ваши проекты Android и
упаковать их для развертывания на устройства. Среда
разработки Eclipse (используемая с плагином для разработки Android) делает это
довольно безболезненным процессом. В
Eclipse автоматическая компиляция часто включается по умолчанию. Это
означает, что каждый раз, когда вы сохраняете файл проекта, Eclipse
перекомпилирует изменения для вашего пакета приложений. Вы
сразу видите ошибки компиляции. Eclipse также интерпретирует Java по мере ввода, обеспечивая удобную окраску и
форматирование кода, а также показывающие многие типы ошибок, когда вы идете. Часто
вы можете щелкнуть по ошибке, и Eclipse автоматически исправит опечатку или
добавит оператор импорта или предоставит вам заглушку для метода, сохраняя
множество ввода.
Вы
можете вручную скомпилировать свой код, если хотите. В
Eclipse вы найдете настройки сборки в меню проекта. Если
вы включили «Build Automatically», вы все равно можете выбрать опцию «Clean
…», которая позволит вам полностью перестроить все файлы. Если
«Build Automatically» отключено, включены опции «Build All» и «Build Project». «Build
All» означает создание всех проектов в рабочей области. У вас может быть много проектов в рабочем пространстве Eclipse.
Процесс сборки для обычных проектов Java приводит к созданию файла с расширением JAR — Java ARchive. Приложения Android берут файлы JAR и упаковывают их для развертывания на устройствах как файлы Android PacKage с расширением .apk. Эти
форматы включают не только ваш скомпилированный Java-код, но и любые другие
ресурсы, такие как строки, изображения или звуковые файлы, которые требуется
выполнить вашему приложению, а также файл манифеста приложения,
AndroidManifest.xml. Файл
манифеста Android является файлом, требуемым всеми приложениями Android,
которые вы используете для определения сведений о конфигурации вашего
приложения.
Что такое объектно-ориентированный язык программирования?
Отлично. Время для очень короткого и 20 000-футового просмотра объектно-ориентированного
программирования (ООП). ООП —
это стиль или техника программирования, которые основаны на определении
структур данных, называемых объектами. Для
тех, кто новичок в ООП, объект можно воспринимать так же, как пользовательский
тип данных. Например,
у вас может быть объект Dog, который представляет собой чертёж общей собаки, с именем,
породой и полом. Затем
вы можете создавать разные экземпляры объекта Dog для представления конкретных
собак. Каждый объект Dog должен быть создан путем вызова его конструктора (метода, который имеет то же имя, что и сам объект, и может иметь или не иметь параметров для установки начальных значений). Например,
следующие объекты Dog используют конструктор с тремя параметрами (имя, порода,
пол):
Dog dog1 = new Dog("Lassie", collie, female);
Dog dog2 = new Dog("Fifi", poodle, female);
Dog dog3 = new Dog("Asta", foxterrier, male);
Итак,
где этот объект Dog определен? Ну,
здесь нам нужно начать определение некоторых фундаментальных строительных
блоков языка программирования Java. Класс предоставляет определение для объекта. Таким
образом, есть класс Dog где-нибудь, определенный вами или в какой-то библиотеке
где-нибудь. Вообще
говоря, класс будет определен в собственном файле с именем файла,
соответствующим имени класса (например, Dog.java). Существуют исключения из этого правила, такие как классы, определенные в других классах (когда класс объявляется внутри класса, он обычно определяется для использования в родительском классе только как вспомогательный класс и
называется внутренним классом).
Если вы хотите ссылаться на объект из другого класса, вам нужно включить оператор импорта в начало вашего файла класса, так же, как вы бы использовали оператор #include на компилированном языке, таком как C.
Класс
обычно описывает данные и поведение объекта. Поведение определяется с помощью методов класса. Метод является общим термином для подпрограммы на языке ООП. Многие
общие классы объектов определены в библиотеках общих классов, таких как
комплекты разработки программного обеспечения (SDK), тогда как другие
определяются вами, разработчиком, в ваших собственных целях. Затем программное обеспечение создается с использованием и
манипулированием экземплярами объектов по-разному.
Пожалуйста,
поймите, что это очень обобщенное определение ООП. На эту тему написаны целые
книги. На эту
тему написаны целые книги. Википедия
имеет хороший обзор ООП
- Википедия имеет хороший обзор ООП
- Sun
Java Tutorials на Java - Учебники
Java в Oracle
Примечание.
В этом уроке мы используем много разных терминов. Существует
несколько способов ссылаться на данную концепцию (например, суперкласс по
сравнению с родительским классом), что сбивает с толку тех, кто новичок в
объектно-ориентированном программировании. Различные
разработчики используют разные термины, и поэтому мы старались упоминать
синонимы там, где это необходимо. Решение
о том, какие условия вы будете использовать, является личным выбором.
Понимание
наследования
Вот еще одна важная концепция Java, с которой вы столкнетесь: наследование. Проще говоря, наследование означает, что классы Java (и, следовательно, объекты) могут быть организованы в иерархии с более низкими, более конкретными классами в иерархии, наследующие поведение и черты из более высоких, более общих классов.
Эта
концепция лучше всего иллюстрируется примером. Давайте
притворимся, что мы разрабатываем Java-приложение для имитации аквариума. В этом
аквариуме есть рыба. Поэтому
мы могли бы определить класс для представления рыбы. Этот класс, называемый Fish, может включать в себя некоторые
поля данных (также называемые атрибутами или переменными-членами класса) для
описания объекта рыбы: вида, цвета и размера; а также некоторые его поведение в
виде методов (также называемых подпрограммами или функциями в процедурных
языках), таких как eat (), sleep () и makeBabyFish ().
Для создания и инициализации объекта используется специальный тип метода, называемый конструктором; конструкторы называются такими же, как и их класс, имогут включать в себя параметры. Следующий класс Fish имеет два конструктора: один для создания общего объекта Fish, а другой для конструирования определенного объекта Fish с некоторыми исходными данными. Вы
также увидите, что у класса Fish есть два метода eat (): один для приема
чего-то случайного, а другой — для еды другой рыбы, который будет представлен
другим экземпляром класса Fish:
public class Fish {
private String mSpecies;
private String mColor;
private int mSize;
Fish() {
// generic fish
mSpecies = "unknown";
mColor = "unknown";
mSize = 0;
}
Fish(String species, String color, int size) {
mSpecies = species;
mColor = color;
mSize = size;
}
public void eat() {
// eat some algae
};
public void eat(Fish fishToEat) {
// eat another fish!
};
public void sleep() {
// sleep
};
public void makeBabyFish(Fish fishSpouse, int numBabies) {
// Make numBabies worth of baby fish with Fish spouse
};
}
Классы могут быть организованы в иерархии, где производный класс (или подкласс) включает все функции его родительского класса (orsuperclass), но уточняет и добавляет к ним, чтобы определить более конкретный объект, используя ключевое слово extends. Это называется наследованием.
Например,
класс Fish может иметь два подкласса: FreshwaterFish и SaltwaterFish. Эти
подклассы будут иметь все функции класса Fish, но могут дополнительно настроить
объекты с помощью новых атрибутов и поведения или модифицированного поведения
из родительского класса Fish. Например,
класс FreshwaterFish может включать информацию о типе пресноводной среды, в
которой они жили (например, река, озеро, пруд или лужа). Аналогично,
класс SaltwaterFish может настроить метод makeBabyFish() таким образом, чтобы
рыба ест своего партнера после размножения (как определено в суперклассе),
используя механизм переопределения, например:
public class SaltwaterFish extends Fish
{
@Override
public void makeBabyFish(Fish fishSpouse, int numBabies) {
// call parent method
super.makeBabyFish(fishSpouse, numBabies);
// eat mate
eat(fishSpouse);
}
}
Организация поведения объекта с интерфейсами
В Java
вы можете организовать поведение объектов в так называемых интерфейсах. Хотя
класс определяет объект, интерфейс определяет некоторое поведение, которое
может быть применено к объекту. Например,
мы можем определить интерфейс Swimmer, который предоставляет набор методов,
которые являются общими для всех объектов, которые могут плавать, будь то рыба,
выдры или погружные андроиды. Интерфейс
Swimmer может указывать четыре метода: startSwimming(), stopSwimming(), dive() и surface().
public interface Swimmer
{
void startSwimming();
void stopSwimming();
void dive();
void surface();
}
Затем класс, подобный Fish, может реализовать интерфейс
Swimmer (с использованием ключевого слова реализует) и обеспечить реализацию
поведения плавания:
public class Fish implements Swimmer {
// Provide implementations of the four methods within the Swimmer interface
}
Организация классов и интерфейсов с пакетами
Затем иерархии классов, такие как наши классы рыбы, могут быть организованы в пакеты. Пакет — это просто набор классов и интерфейсов, объединенных вместе. Разработчики
используют пространства имен для уникального имени пакетов. Например,
мы могли бы использовать com.mamlambo.aquarium или om.ourclient.project.subproject
в качестве нашего имени пакета, чтобы отслеживать наши классы, связанные с
рыбой.
Заключение
Вау!
Вы только что начали курс по сбору данных в Java для разработки Android. Мы
рассмотрели здесь довольно много материала, поэтому давайте немного
поразмыслим, прежде чем переходить к следующему уроку этой серии уроков. В
уроке 2 мы переключим внимание на подробные детали синтаксиса Java.
Вы
только поцарапали поверхность Java-разработки для разработки Android. Ознакомьтесь
со всеми другими замечательными учебниками на Mobiletuts +, чтобы погрузиться
глубже в разработку Java и Android. Удачи!
Об авторах
Разработчики мобильных устройств Лорен Дарси и Шейн Кондер совместно со своими коллегами разработали несколько книг по разработке Android: углубленную книгу по программированию под названием Android Wireless Application Development и разработку приложений для Android от Sams TeachYourself за 24 часа. Когда
они не пишут книги, они тратят свое время на разработку мобильного программного
обеспечения в своей компании и предоставление консультационных услуг. Их можно найти по электронной почте: androidwirelessdev+mt@gmail.com, через свойблог androidbook.blogspot.com и на Twitter @androidwireless.
Нужна
дополнительная помощь? Написание приложений для Android? Ознакомьтесь с нашими новейшими книгами и ресурсами!


Связанные учебные пособия:
- Изучите
Java для разработки Android: синтаксис Java - Введение
в разработку Android SDK - Начало Android: Начало работы с FortuneCrunch
- Общие
конфигурации виртуальных устройств Android - Запуск
приложения «Карты в приложении» - Разрешение пользователям отправлять электронную почту в
приложении - Использование
предупреждений, тостов и уведомлений - Создание
простых пользовательских форм
За последний год 53% интернет-трафика пришло с мобильных устройств, а приложения для Android используются значительно чаще прочих – до 71% смартфонов и планшетов работают под управлением самой популярной ОС в мире.
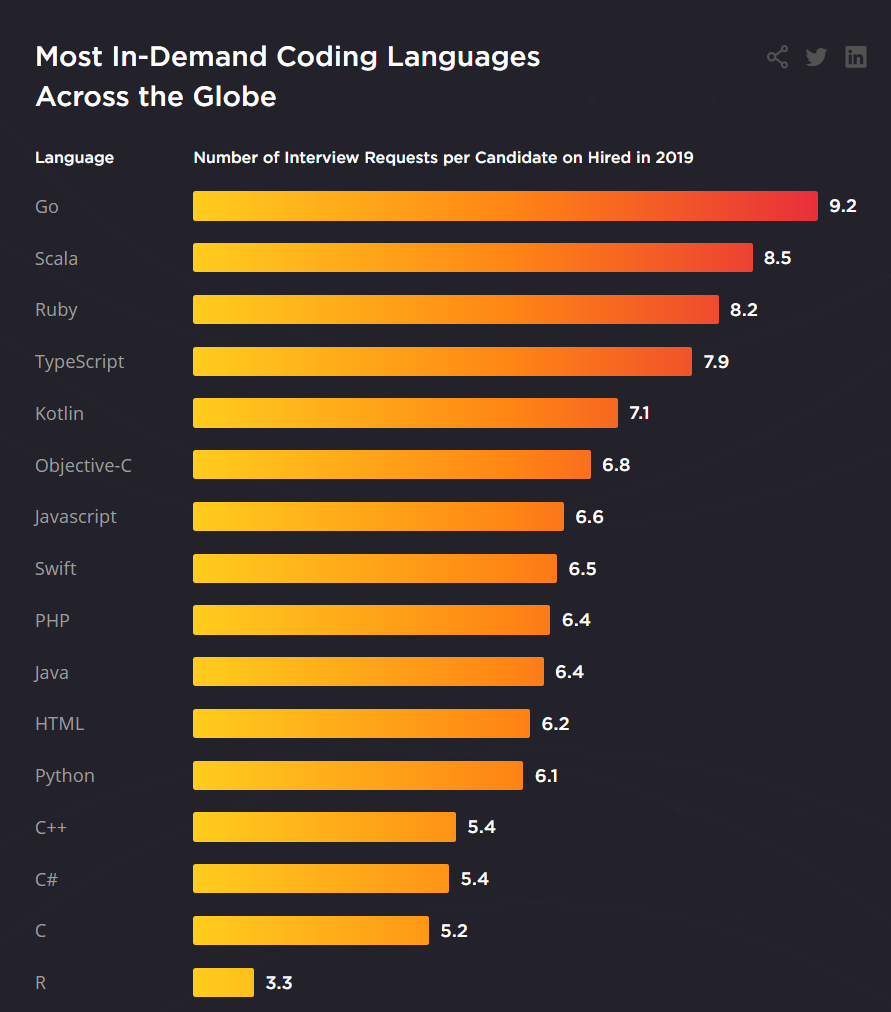
Знание Kotlin очень востребовано у работодателей. Диаграмма показывает соотношение вызовов на интервью владеющих разными языками программирования специалистов:
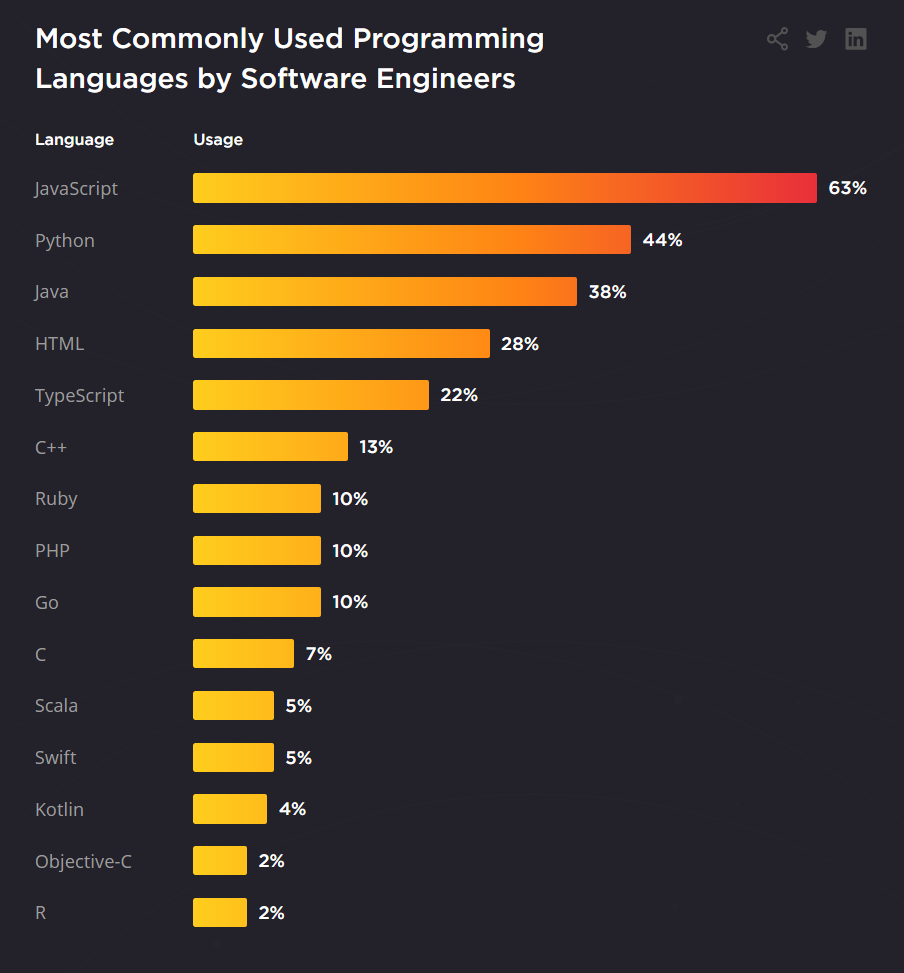
В то же время Kotlin – не самый популярный язык среди программистов, следовательно конкуренция среди владеющих им специалистов значительно меньше:
С какого языка программирования начать
Несмотря на более высокую востребованность Kotlin, если вы совсем новичок в программировании, начинать стоит с изучения Java. Тому есть несколько причин:
- У Java огромное комьюнити, и вам будет проще получить от экспертов ответы на возникшие вопросы. По Java больше туториалов, курсов и других бесплатных материалов.
- Для вас откроется большее количество вакансий. В случае, если вы передумаете заниматься мобильной разработкой, перейти на другое направление будет проще.
- Kotlin стал официальным языком для приложений на Android только в 2017 году. Все более ранние разработки написаны на Java, а с ними так или иначе придется взаимодействовать. Не говоря уже об огромном количестве библиотек и инструментов для Java, который существует с 1999 года.
- Высокотехнологичные программы (машинное обучение и вот это все) лучше писать на Java.
- Kotlin очень легко выучить, если вы знаете Java.
Тем не менее, в 2019 году Google объявил Kotlin как предпочтительный язык для разработки мобильных приложений на Android.
Вывод:
С Java хорошо начинать, но Kotlin тоже придется освоить. Он был создан, чтобы усовершенствовать множество особенностей Java. Это типобезопасный, более выразительный и менее шаблонный язык. Если в Java для решения некоторых задач нужно написать 50 строчек кода, в Kotlin может потребоваться всего одна – это сокращает рабочее время. К тому же Kotlin способен взаимодействовать с любыми фреймворками, а также с кусочками кода на Java и даже на JavaScript.
Приложение для Андроида состоит из четырех основных блоков, каждый из которых живет своей жизнью (имеет независимый жизненный цикл) – это означает, что создается и удаляется каждый компонент по-разному.
Компонентов одного вида может быть несколько, и они тоже работают независимо друг от друга.
1. Активности (activities) – это части приложения, которые видит (есть интерфейс) и с которыми взаимодействует пользователь. Например, в мессенджере отображаются непрочитанные сообщения, и пользователь что-то с ними делает.
2. Службы (services) – этот блок осуществляет свои действия на фоне работы с активностями или с другими приложениями. Можно выделить два типа: начатые, которые работают пока не завершат определенное действие (музыкальный проигрыватель, синхронизация), а также обязанные сервисы (bound services) – они запускаются по указанию системы или другого приложения.
3. Широковещательные приемники (Broadcast receivers) – это компоненты, которые постоянно сканируют указанную область (систему, другие приложение, ваше приложение) и доставляют в приложение сообщения об отслеживаемых изменениях.
Эти блоки могут запускаться системой (уведомление о низком заряде батареи), а также другими приложениями. Они, например, уведомляют другие приложения, что определенный файл был скачан и теперь доступен для использования.
4. Контент-провайдеры управляют данными приложения. Другие приложения могут запрашивать или изменять какие-то данные в хранилищах контент-провайдеров с их разрешения. Например, контент-провайдер системы Android по запросам от других приложений предоставляет им информацию о списке контактов пользователя.
Этот компонент также может использоваться для чтения и записи приватных данных, которые не предназначены для передачи другому приложению.
В системе каждое приложение работает в отдельном процессе, поэтому чтобы активировать какой-то из компонентов, используются такие объекты как намерения (intents). Они активируют сервисы, активности и широковещательные приемники.
Ресурсы – некодовые компоненты, вроде картинок, звуков, макетов и т.д. Они хранятся в отдельных файлах.
Базовые инструменты для начала
1. Android Studio – интегрированная среда разработки (IDE) для создания андроид-приложений. В ней вы найдете все необходимое: редактор кода, быстрый и многофункциональный эмулятор, образцы кода, интеграцию с GitHub, фреймворки и инструменты для тестирования, встроенную поддержку для облачной платформы Google и т.д.
Чтобы IDE работала быстро, рекомендуется запускать ее на: Windows 7, 8, или 10 (32-bit или 64-bit), Mac OS X от 10.10 (Yosemite) до 10.14 (Mojave), Linux (Ubuntu 14.04 LTS), Chrome OS.
2. Java Development Kit – это набор инструментов, которые помогают писать и запускать код на Java. Туда входят, например, компилятор и дебаггер.
3. Android-устройство – не обязательно телефон. Это может быть планшет, смарт-часы, телевизор, холодильник или какие-то другие умные вещи.
Если под рукой нет нужного устройства, для запуска приложений можно использовать виртуальный эмулятор. Он представляет собой программу, которая запускается на компьютере, но выглядит и ведет себя как физическое устройство.
Есть разные программы, представляющие собой виртуальный девайс. Как вариант, можно использовать эмулятор из Android Studio или Genymotion. Второй – быстрее и с большим количеством опций, но бесплатная версия доступна только для личного использования (Как загрузить Google-приложение в Genymotion).
Создаем приложение в Android Studio
Инсталлируем среду разработки в Windows
1. Для более быстрой установки и работы рекомендуется иметь систему с 8 GB RAM, 4 GB свободной памяти на жестком диске и минимальным разрешением экрана 1280 x 800.
2. Скачиваем Android Studio.
3. Когда студия запускается, просто нажимаем несколько раз «next», там все нужное уже отмечено.
4. Когда у вас появляется окошко «Import Android Studio Settings», выбираем «do not import settings».
5. В «Install type» выбираем «Standard».
6. Выбираем светлую или темную тему.
7. Нажимаем «Finish».
8. Когда появилось окошко для начала нового проекта, нажимаем «Configure», а потом «Settings».
9. В открывшемся окне слева выбираем «System settings», а потом «Andoid SDK». Тут рекомендуется выбрать среды для всех версий Android, так как они пригодятся, когда вы будете создавать приложения под разные устройства. Если у вас не хватает памяти, можно не скачивать – для первого раза они не понадобятся.
Структура проекта в Android Studio
Каждый проект делится на модули, которые имеют отдельные файлы, настройки, функциональность. В проекте может быть один модуль или множество. Они по отдельности разрабатываются, тестируются и очищаются от неполадок.
Когда вы впервые создаете приложение, в новом проекте сразу появятся модули: «Android app module» и «Gradle».
«Android app module» состоит из следующих элементов:
- Манифесты – содержит файлы AndroidManifest.xml.
- Java – содержит файлы с кодом.
- Ресурсы (res) – (о них мы говорили выше) содержит все некодовые файлы.
«Gradle» – это система сборки приложения. Она настраивается отдельно для каждого приложения.
Можно добавить следующие модули:
- «Feature module» – позволяет настроить, какие функции появляются вследствии наступления определенного условия или скачиваются пользователем в ваше приложение.
- «Library module» – состоит из тех же элементов, что и «Android app module». Представляет собой что-то вроде архива для повторно используемого кода.
- «Google Cloud module» – контейнер для бэкенд-кода в Google cloud.
Как добавить новые модули: File —> New —> New Module.
Как запустить простое приложение с «Hello world»
1. Открываем Android Studio.
2. В первом же окне вам нужно нажать «Start a new Android Studio project».
3. Далее необходимо выбрать тип устройства (телефон, часы, телевизор, автомобиль, интернет вещей). В каждом есть различные шаблоны. Для начала выбираем «Empty Activity» и нажимаем «next».
4. Теперь появляется окошко, где выбирается название проекта, язык и место на диске, куда сохранится проект.
Остальное пока менять не нужно, но уже в реальном приложении в «package name» вы сможете вписать свое доменное имя вместо «com.example».
Что касается «minimum API level», то приложения разработанные на более старой версии будут доступны для большего количества устройств, а на более новых легче работать.
5. Терпеливо ждем, пока подгрузятся все файлы нового проекта. Следующие будут открываться быстрее.
Запускаем на эмуляторе
Без виртуального устройства приложение не запустится. Поэтому создаем его в Android Studio:
- находим на верхней панели «AVD Manager», нажимаем.
- в открывшемся окне нажимаем «Create virtual device» и выбираем вид устройства и модель.
- далее потребуется скачать любую версию Android. Когда все скачалось, нажимаем «finish».
- теперь вы можете запустить первый проект, нажав «Run».
- приготовьтесь ждать.
Запускаем на реальном устройстве
1. В настройках устройства нужно найти «Параметры разработчика —> Отладка USB».
2. Убедитесь, что на на вашем компьютере установлен «USB Driver».
3. Подключите андроид-устройство через порт USB.
4. В Android Studio в панели инструментов выберите ваше устройство.
5. Нажмите «Run». Приложение загрузится и запустится.
***
Хочу освоить алгоритмы и структуры данных, но сложно разобраться самостоятельно. Что делать?
Алгоритмы и структуры данных действительно непростая тема для самостоятельного изучения: не у кого спросить и что-то уточнить. Поэтому мы запустили курс «Алгоритмы и структуры данных», на котором в формате еженедельных вебинаров вы:
- изучите сленг, на котором говорят все разработчики независимо от языка программирования: язык алгоритмов и структур данных;
- научитесь применять алгоритмы и структуры данных при разработке программ;
- подготовитесь к техническому собеседованию и продвинутой разработке.
Курс подходит как junior, так и middle-разработчикам.
In this tutorial, we will create a simple yet fully-functional Android application that counts how many times you tap a droid image. After that, we will run it on an Android virtual device.
This tutorial covers a simple scenario to help you get started with Android development in IntelliJ IDEA. For comprehensive how-to guides and reference documentation, visit the Android Studio user guide.
Create a new Android project
Create a project
-
Launch IntelliJ IDEA. On the Welcome screen, click New Project. If you already have a project open, from the main menu select File | New | Project.
-
In the New Project wizard, select Android on the left.
If you don’t have the Android SDK configured, IntelliJ IDEA will detect this and prompt you to download it:
-
Select the components you want to install. If you haven’t installed the Android SDK tools before, all the required components will be preselected.
Optionally, modify the location for the Android SDK, and click Next:
-
Review the installation settings and click Finish to start the download:
-
When all components have been downloaded and installed, click Finish:
-
Select Empty Activity as the project template:
-
On the last step, type
HelloDroidas the project name and select Java as the language:
Configure project JDK
Now that we have created our first project, let’s make sure it uses the correct JDK.
-
From the main menu, choose and go to . Select the Android SDK and make sure that the correct Java version is selected in the Java SDK field.
We recommend that you use Java SE 11 or Java SE 8 for Android development in IntelliJ IDEA. If you don’t have the correct JDK installed, in the Project Structure dialog, click the Add New SDK button
on the toolbar and select Download JDK:
-
In the Settings dialog (Ctrl+Alt+S), go to and select the correct Java version (8.x or 11.x).
Explore the project structure
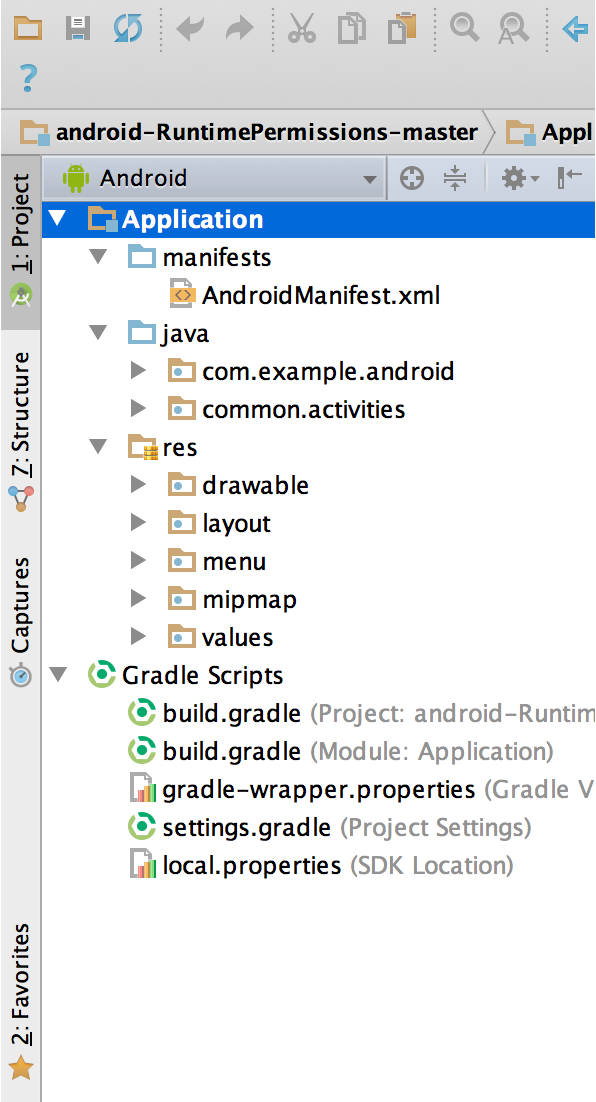
For Android projects, there’s a dedicated view in the IntelliJ IDEA Project tool window: click Project in the top-left corner and select Android.
This view doesn’t reflect the actual hierarchy of files on your disk — it is organized by modules and file types to ease navigation between source files of your project. Note that it hides project files and directories that you don’t commonly use (to see them, choose the Project view):
The app folder consists of the following subfolders:
-
manifests: contains the file, which holds general information about the application processed by the Android operating system. Among other things, it declares the package name that serves as a unique identifier for your application and the minimum version of the Android SDK required for the device where the application will run. It also declares the entry points of the application, along with permissions the application requires. For details, see App Manifest Overview.
-
java: contains the Java source code files grouped by packages, including JUnit tests.
-
res: contains all non-code resources, such as XML layout files, UI strings, images, and so on.
The Gradle Scripts folder contains all the project’s build-related configuration files.
Edit the UI layout
At this stage, the user interface of our sample HelloDroid application is based on a very simple layout defined in the activity_main.xml file located in the res/layout folder.
Let us modify the auto-generated user interface and see how the application layout is rendered without running it on any physical or virtual device.
Open the UI designer
-
In the Android project view, go to the
app/res/layoutand double-click theactivity_main.xmlfile to open it. Note that since IntelliJ IDEA downloads the components required to render layout files, opening it may take a few seconds.By default, IntelliJ IDEA provides a graphical view of the layout file, but you can also switch to the source code view, or view the text and the graphical representation side by side — use the icons in the top-right corner of the UI Designer pane:
This pane shows a rectangular canvas that is synchronized with the layout definition and with the Component Tree, so any changes to the canvas are reflected there accordingly.
Normally, layout files have a layout manager as their root element (for example,
LinearLayout,FrameLayout,ConstraintLayout, and so on). In our example, the root element in isConstraintLayoutthat is responsible for positioning the elements of the application interface. For the purpose of this tutorial, we are not going to modify it, but you can learn more about designing interfaces from Build a Responsive UI with ConstraintLayout. -
To eliminate distraction and only see how your layout is represented, click the Select Design Surface icon in the top-left corner and choose Design:
-
Now let’s delete the existing text element. To do this, right-click the text label and choose Delete from the context menu.
Now the UI layout looks like the following, and we are ready to start designing the layout of our application:

Add image to the UI layout
Now let’s add a droid image to our layout.
-
In the Android project view, expand the
app/resfolder and drag the image you want to use into thedrawablefolder. For this tutorial, we’ve downloaded a Hello Droid image from the Internet and saved it with the dimensions 50×50 px. -
Return to the
activity_main.xmlfile opened in the Designer pane, from the Palette choose the ImageView element, and drag it to the canvas to the position where you want the image to appear. -
In the Pick a Resource dialog that opens, choose the resource file you’ve added and click OK:
-
Next, we need to modify the default id of the
imageViewelement to be able to reference it later.Select it in the Component Tree and in the Attributes pane on the right, enter the new identifier in the id field:
droidImage. Press Enter; in the dialog that opens, confirm that you want to update all references to the image element id:
Add text to the UI layout
Now let’s add some text to our layout.
-
In the Palette pane, pick the TextView element and drag it to the canvas below the image.
The widget displays some default text:
TextView. To change it and link it to a string, we need to create a new text resource. -
Select the textView element in the Component Tree on the left. In the Attributes pane on the right, click the Pick a Resource icon
next to the text attribute:
-
In the dialog that opens, click the Add resource to the module icon
in the top left corner and choose String Value.
-
In the New String Value dialog, enter the resource name (
welcome_text) and the resource value (Hello! I'm a droid.): -
Click OK to save the value and then click OK in the Pick a Resource dialog.
-
Now let’s modify the
textViewelement id the same way we did withimageView.Select
textViewin the Component Tree on the left, and in the Attributes pane set the id to a new value:clickCounter.
Add style to text
Now let’s add some style to the text to make it look more appealing.
-
Pad the text a bit: locate the padding attribute, and set all values to
10dp: -
Change the font color: locate the textColor attribute, and click the Pick a Resource icon
next to it.
In the dialog that opens, click the Add resource to the module icon
in the top left corner and choose Color Value.
Enter the resource name (
text_color) and the value (#9C27B0): -
Change the font size: locate the TextSize property and click the Pick a Resource icon
next to it.
In the dialog that opens, click the Add resource to the module icon
in the top left corner and choose Dimension Value.
Enter the resource name (
text_size) and the value (24sp):
As a result, your user interface now looks like the following:
To check what your application UI looks like in landscape orientation, click the Orientation for Preview icon on the Designer toolbar and choose Landscape:
To preview what your layout looks like on different devices, select another device from the device list:
Make the application interactive
Although our sample application is fully functional at this point, it does not support any form of interaction yet. Let’s modify it to support tap events.
-
In the Android project view, locate the MainActivity file under appjavacom.example.hellodroid and double-click to open it.
-
MainActivity is not a very meaningful class name, so let’s rename it.
Right-click this file in the Android project view and choose from the context menu or press Shift+F6. In the dialog that opens, change the class name
HelloDroidActivityand click Refactor:All references to this class will be updated automatically, and your application’s source code will look as follows:
-
Replace the code in HelloDroid.java with the following:
package com.example.hellodroid;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;public class HelloDroidActivity extends AppCompatActivity {
private TextView message;
private int counter = 0;@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);message = findViewById(R.id.clickCounter);
ImageView droid = findViewById(R.id.droidImage);//Define and attach click listener
droid.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tapDroid();
}
});
}private void tapDroid() {
counter++;
String countAsText;
/*
* In real applications you should not write switch like the one below.
* Use resource of type «Quantity strings (plurals)» instead.
* See https://developer.android.com/guide/topics/resources/string-resource#Plurals
*/
switch (counter) {
case 1:
countAsText = «once»;
break;
case 2:
countAsText = «twice»;
break;
default:
countAsText = String.format(«%d times», counter);
}
message.setText(String.format(«You touched the droid %s», countAsText));
}
}Note that the identifiers we’ve used in the source code correspond to those we’ve set in our layout definition file, otherwise our code would not work.
Build and run the application
Now let’s build our application and run it on a virtual device.
Configure Android virtual device
First of all, to be able to run our application, we need to configure a virtual device.
-
In the main IntelliJ IDEA toolbar, click the devices list and choose AVD Manager:
-
On the first step of the wizard, click Create Virtual Device:
-
On the next step, we need to select the hardware that our virtual device will emulate.
Let’s select Phone on the left, and choose Pixel 2 as the target device:
-
Choose the system image you want to mimic on the virtual device, that is the OS version, the Android API level, the application binary interface (ABI), and the target SDK version:
-
Click the Download link next to the system image you want to mimic on the virtual device. For this tutorial, we’ve chosen to download the R system image.
In the License Agreement dialog that opens, read the license agreement and accept it, then click Next and wait for the download to finish. When the system image has been downloaded, select it and click Next in the System Image step of the wizard.
-
On the last step, you can modify your virtual device name and select the startup size and orientation of the screen. Choose the portrait layout and click Finish:
-
The newly configured device appears in the Android Virtual Device Manager.
Run the application
-
On the main IntelliJ IDEA toolbar, make sure the automatically created Run configuration and the virtual device we’ve just configured are selected and click
:
The Android emulator will launch after the build has successfully finished, with our application started:
-
Click the droid image and see how the application processes the tap events, counts them and returns the corresponding message:
Last modified: 11 January 2023
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
Запуск приложения на эмуляторе
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!


















































 on the toolbar and select
on the toolbar and select 






















 :
:
