Обновил Егор Вяхирев
Можно сделать тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии, или создать приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Стоит ли делать свое мобильное приложение
Стоит. Вот несколько аргументов:
- По данным Flurry Analytics и comScore, владельцы смартфонов и планшетов пользуются браузером только 14 % от общего времени работы с девайсом. А 86 % времени они тратят на приложения.
- Установленное приложение — ваш прямой канал связи с потребителем. Только подумайте: вам не нужно тратить деньги на рекламу или ждать, когда человек найдет вас с помощью «Яндекса». Остается поддерживать нужную пользователю функциональность и предоставлять ему релевантный контент.
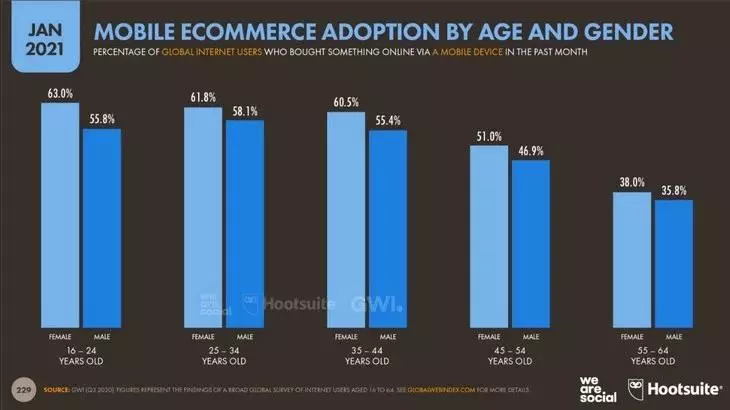
- Число покупок, сделанных с помощью планшетов и смартфонов, растет как в интернете в целом, так и в Рунете. По данным GWI и Hootsuite, каждый второй пользователь делает покупку через мобильное устройство хотя бы раз в месяц.
Процент женщин и мужчин в каждой возрастной группе, которые совершали покупку с мобильного в течение последнего месяца
По данным 2022 года, 79% обладателей смартфонов делали через него покупки, так что тренд на мобильность продолжает укрепляться с развитием устройств и доступа в интернет.
По сути, приложение — это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент — лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Что нужно посетителям сайтов? Они хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое — они ищут информацию или совершают какие-либо транзакции.
Когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Речь вот о чем: вы можете открыть интернет-магазин, классный портал или корпоративный сайт на «1С-Битрикс» или на «самописном движке». Эту же задачу можно решить с помощью Drupal, Joomla! или OpenCart. С приложениями также: можно заплатить большие деньги топовым разработчикам, а можно удовлетворить потребности аудитории с помощью онлайн-конструкторов.
Попробуйте сделать приложение самостоятельно, если:
- Вы делаете первые шаги в бизнесе и придерживаетесь принципов бутстрэппинга. Аудитория простит несущественные недоработки начинающему предпринимателю. Но заклюет из-за них крупное предприятие, поэтому не делайте приложение самостоятельно, если владеете бизнесом масштабов «Евросети». Таким игрокам лучше все же обратиться за разработкой приложения для Android и iOS к специалистам, которые сделают это на нужном вашему бизнесу уровне.
- Вашим клиентам необходима программа для смартфонов и планшетов с очень простой функциональностью. Например, можно обойтись без разработчиков, если вы хотите конвертировать сайт в приложение.
- Вас и вашу аудиторию устраивает шаблонный дизайн приложения. Этот пункт можно сформулировать так: если контент и функциональность программы на высоте, мало кто будет обращать внимание на дизайн.
- Успешный или неудачный запуск приложения не окажет немедленного и существенного влияния на бизнес. Например, если большую часть клиентов вы привлекаете и обслуживаете в офлайне, а приложение разрабатываете на перспективу, пространство для экспериментов есть.
- Вам «уже вчера» необходимо приложение. Здесь придется выбрать один из двух вариантов: заплатить разработчикам за уже готовый типовой код или воспользоваться конструктором.
- Вы не хотите зависеть от разработчиков. Если вы опасаетесь, что студия будет брать с вас слишком много за поддержку и обновления программы, используйте готовые решения. Только помните, что их тоже нужно поддерживать в актуальном состоянии.
Решили делать программу самостоятельно? Двигайтесь дальше.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Создаем приложение своими руками: что нужно знать
Начать придется с теории. Вам нужно на базовом уровне понять анатомию мобильных приложений, а также запланировать базовую функциональность программы.
Что такое мобильное приложение
Мобильное приложение — это программа, работающая на планшетных ПК и смартфонах. С помощью программ владелец девайса решает практические задачи:
- соединяется с интернетом,
- публикует фотографии в соцсетях,
- редактирует текст или изображения,
- уничтожает виртуальных орков,
- слушает музыку.
Приложение состоит из front- и back-end’а.
Front-end — это компоненты программы, с которой взаимодействует клиент. Back-end, или серверная часть — это компоненты, с которыми взаимодействует разработчик.
Условно говоря, front-end находится на устройстве пользователя, а back-end — на личном или арендованном сервере владельца программы.
Пользователи смартфонов и планшетов загружают приложения с сайтов разработчиков или из магазинов. Аудитория считает приложения из магазинов безопасными, так как модераторы проверяют программы перед публикацией. Самые известные магазины — Google Play и App Store. Однако после ввода санкций и ухода с рынков в их использовании стали маячить проблемы. В частности, платные приложения из России в Google Play теперь загружать нельзя. Есть некоторая вероятность шанс, что сервисы могут заблокированы вовсе.
В 2022 году начали появляться отечественные аналоги, в частности — Nashtore и Rustore. В них можно загружать и платные приложения, однако если мы говорим о приложении как подспорье для бизнеса, оно вряд ли будет платным, и пока еще может быть загружено на иностранные магазины.
Как конвертировать теоретические знания об анатомии мобильных приложений в практические действия?
При выборе конструктора обратите внимание на две позиции.
Первая: сервис должен обеспечивать хостинг приложения.
Вторая: выбранный ресурс должен обеспечить возможность управления приложением и его публикацию в Google Play, App Store и других популярных магазинах.
Для российских магазинов условия нужно рассматривать отдельно — чаще всего они предоставляют свои собственные площадки для разработки.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Как определить необходимую функциональность приложения
На этом этапе необходимо сформулировать цель и задачи, которые решает приложение. Иначе говоря, нужно понять, зачем вы создаете программу для мобильных устройств. Обратите внимание, этот вопрос нужно рассматривать не с точки зрения бизнеса. Все знают, что за формулировками типа «повысить качество обслуживания» и «обеспечить комфорт владельцам смартфонов» прячется конкретная бизнес-цель — стимулировать продажи. Но она не поможет спланировать функциональность программы.
- Рассмотрите цель и задачи приложения с позиции клиента.
Определите, с какой целью представитель аудитории будет устанавливать и использовать приложение. Найдите задачи, которые обеспечивают достижение этой цели.
Например, если у вас интернет-магазин, цель мобильного приложения можно сформулировать так — обеспечить клиентам возможность выбирать и покупать товары со смартфона или планшета.
Достижение цели должны обеспечить следующие задачи:
- В приложении должна быть удобная навигация. Клиент должен иметь возможность искать продукты по категориям, заданным параметрам, производителям.
- Программа должна иметь удобный блок оформления покупок: корзину, систему оплаты, отслеживание статуса заказа.
- В приложении нужен личный кабинет. В нем будут разделы «История покупок», «Желания», «Избранное».
- С помощью push-уведомлений клиент будет получать сообщения о новых поступлениях товаров и акциях.
- В разделе «Информация» пользователь сможет прочитать новости и обзоры.
Вы уже догадались, что формулирование цели и задач определяет функциональность будущего приложения? Кстати, не тратьте время на измеримость и достижимость цели. В данный момент вы планируете функции программы, а не занимаетесь SMART-анализом.
Также не тратьте время на планирование дизайна, внешнего вида иконок и кнопок, макетирование экранов — вы будете использовать шаблонные решения. Конструкторы приложений позволяют выбрать один из готовых макетов и наполнить его контентом.
Самостоятельно потренируйтесь формулировать цель и задачи создания приложений разных типов. Например, запишите формулировки для программ, созданных для контент-проектов, форумов, сервисов.

Зачем бизнесу мобильное приложение: 9 возможных сценариев
Обзор сервисов и приложений для создания мобильных приложений для Android и iOS
С помощью мобильных конструкторов можно разработать приложения с разной функциональностью. Вы можете выбрать универсальный сервис или конструктор, заточенный для создания приложений определенного типа.
Такие сервисы имеют обозначение low-code или no-code, что говорит о возможности создавать продукт по шаблону с минимальным использованием программирования или вовсе без оного (из готовых блоков). Если ваш бизнес не предполагает собственного отдела разработки, то можно попробовать решения без кода. Для получения максимума от функциональности, стоит все-таки немного изучить языки и платформы разработки.
Сегодня, когда иностранные платформы если не закрываются для России, то теряют возможность оплаты своих услуг, стоит обратить внимание на российские сервисы для создания мобильных приложений. Одним из таких является Appsfera.
1. Appsfera
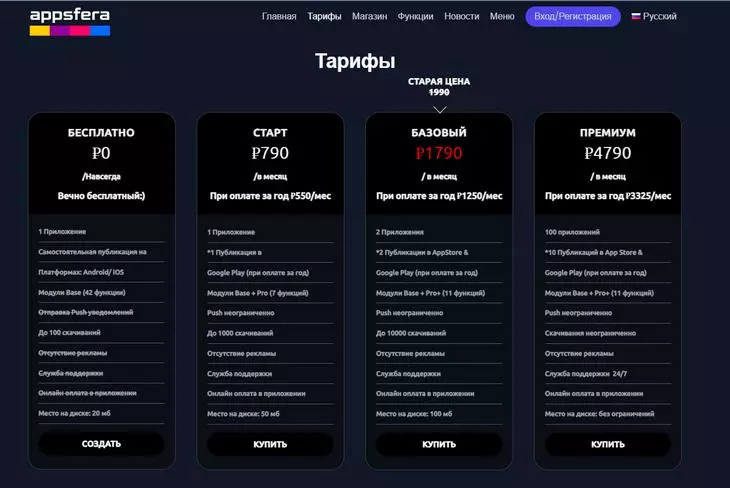
С Appsfera можно создать приложение бесплатно, но с некоторыми ограничениями — на количество скачиваний (до 100), место на диске и возможность публикации силами площадки. Минимальная стоимость платного тарифа — 790 рублей в месяц (550 при оплате за год).
Тарифные планы Appsfera
Все действия по созданию приложения выполняются в удобном визуальном редакторе — уметь кодить не нужно.
Что может:
Сервис поддерживает все необходимые возможности: тонкую настройку дизайна, добавление видео и аудио. Можно редактировать исходный код создаваемого приложения, встраивать WEB, добавлять пуши, подключать аналитику, интеграции с сервисами оплаты, чаты и многое другое.

Зачем бизнесу мобильное приложение: 9 возможных сценариев
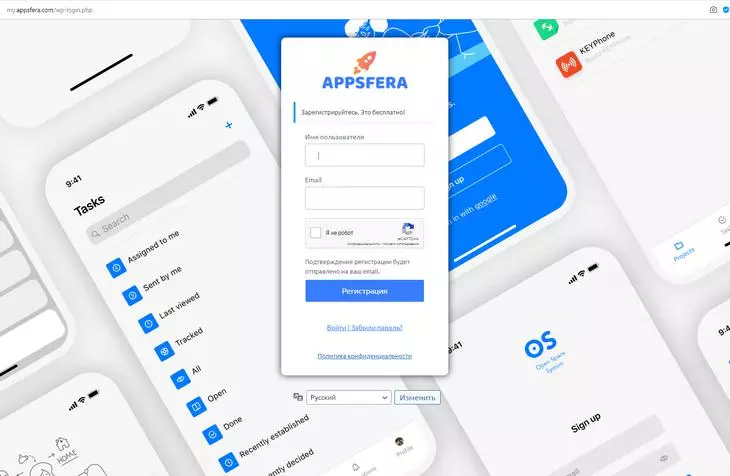
Регистрация в сервисе Appsfera
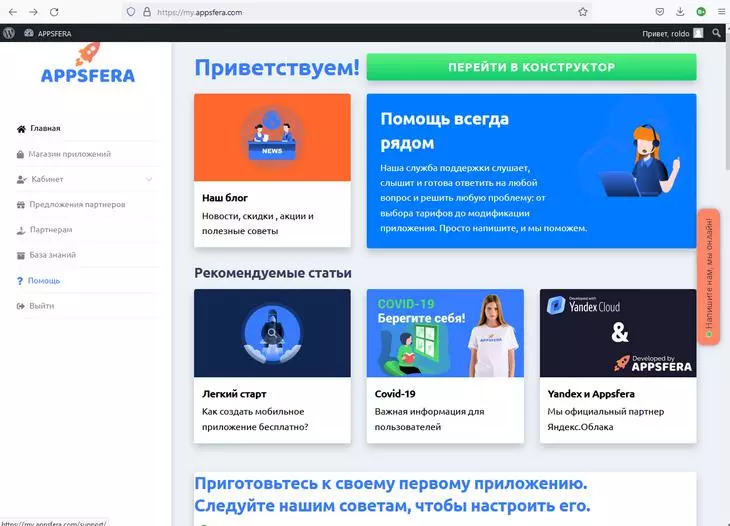
- Попадаем в личный кабинет пользователя, где нужно нажать на «Перейти в конструктор»:
Личный кабинет Appsfera
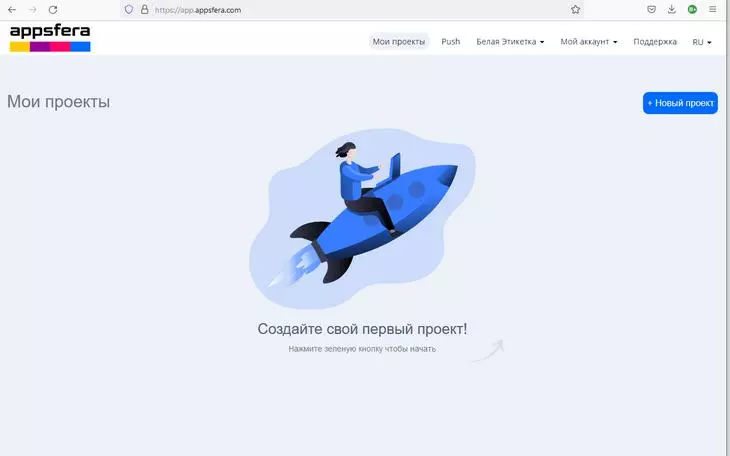
- Стартуем новый проект, нажав на соответствующую кнопку:
Создаем новый проект
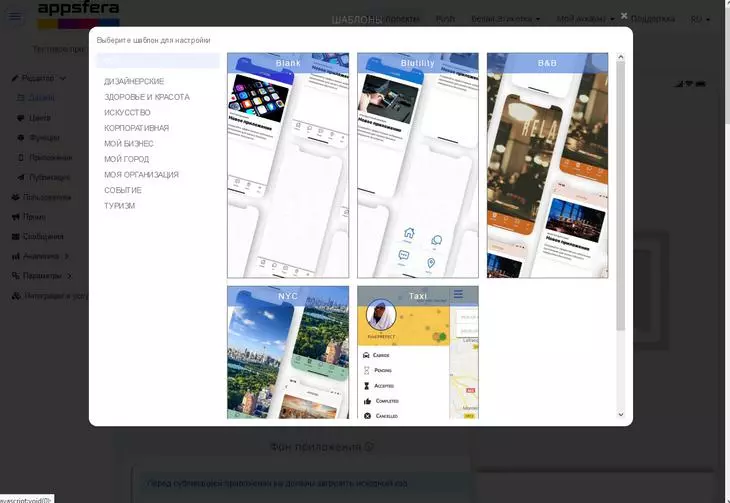
- Выбираем шаблон. Бесплатно доступно 5 шаблонов приложения.
Для примера выберем шаблон B&B. Этот шаблон сделан с упором на заведения (можно добавить каталог напитков / музыки / событий).
Можно выбрать шаблон
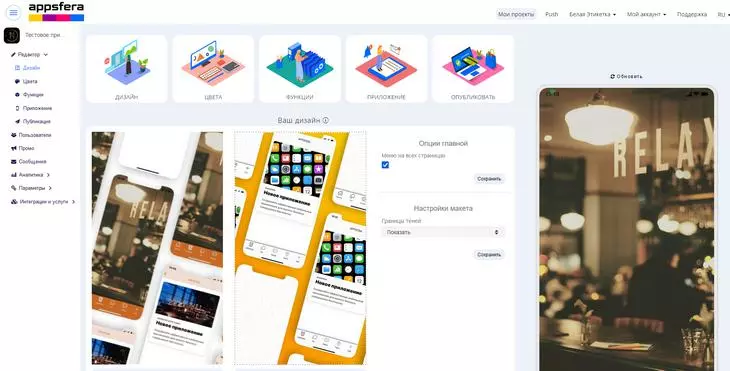
- Переходим в основное меню настройки приложения, где слева вы видите инструменты и параметры для его редактирования, сверху – основные действия с приложением, по центру — конкретные настройки, а справа доступен модуль визуализации готового продукта, который обновляется после каждого вашего действия.
- Изначально справа нет изображения, чтобы его получить, установите первые опции в центральном блоке: меню, дизайн, настройки макета, затем обновите визуализацию.
Главное окно конструктора мобильных приложений Appsfera
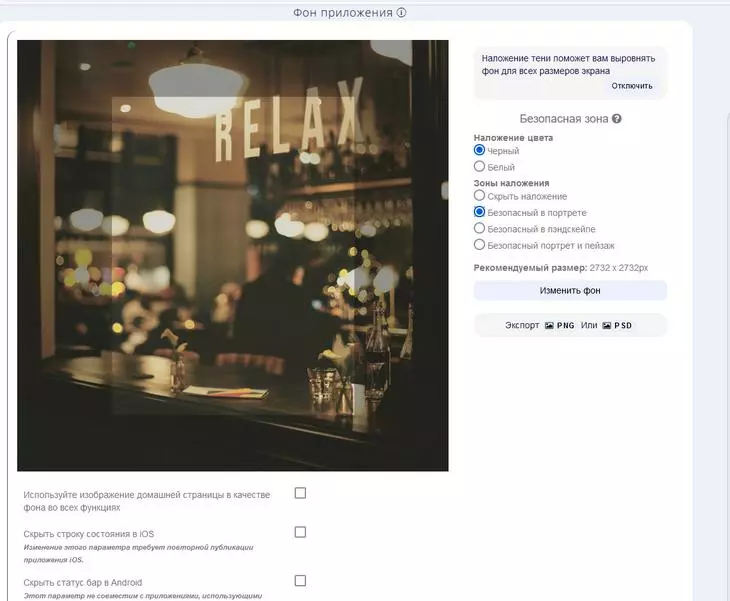
- Прокрутим экран вниз — здесь располагаются другие основные настройки приложения. Можно задать параметры фона. Безопасная зона — это часть экрана, которая не будет обрезана при любых разрешениях и любых экранах смартфонов.
Основные настройки приложения
Вы можете загрузить свой фон, сделать его постоянным для всех страниц, настроить параметры безопасной зоны. Далее можно выбрать шрифт для текстов в приложении.
Отдельно настраиваются цвета для почти каждого элемента страницы мобильного приложения — от базовых рамок до конкретных иконок.
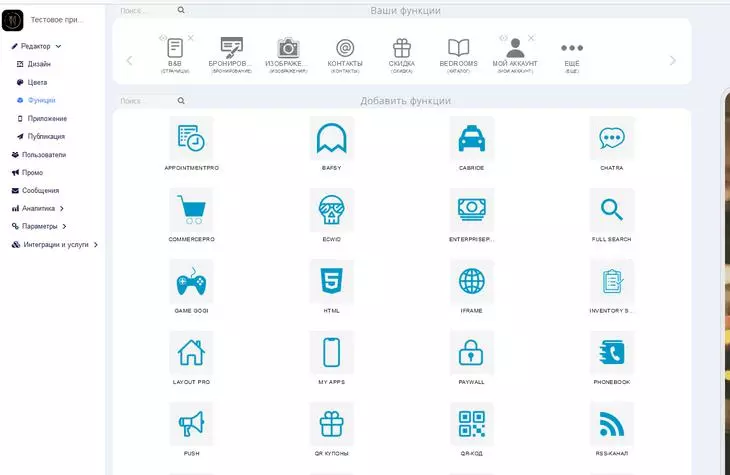
- Далее можно ознакомиться с разделом «Функции», который наполняет приложение интерактивным контентом:
Разделом «Функции»
В разделе «Ваши функции» доступен список функций, уже добавленных в шаблон приложения. Их можно увидеть в нижней части (меню ) на визуализаторе.
Чуть ниже — возможность добавить новые функции в приложение. Их довольно много, уделять внимание каждому не будем. Расскажем только, что после добавления каждую функцию можно настроить, визуализировать, добавить в нее контент (если требуется) и создать под нее ярлык, ссылку или процедуру вызова.
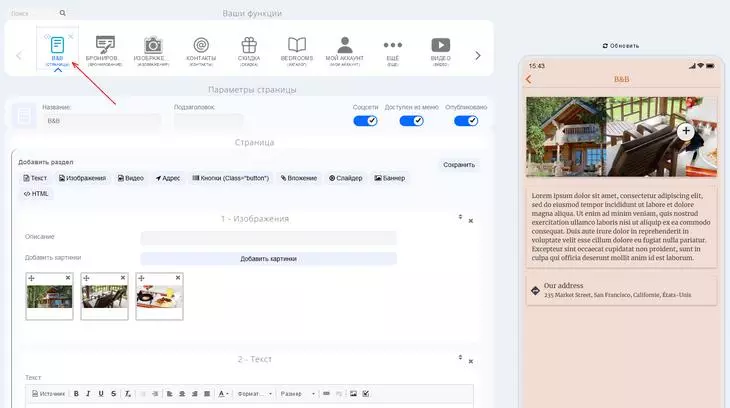
Например, базовая функция «Страницы» позволяет добавлять классические страницы с картинками, текстом и другим контентом, который вы добавляете сами, а пользователь наблюдает в приложении. Так можно добавить информацию о нашем заведении.
Выбрали и настраиваем функцию «Страницы» для мобильного приложения
Кроме текста и изображений можно добавить видео, геолокацию, кнопки, файлы вложения, слайдеры, баннеры и собственный код HTML. Все изменения видны справа в визуализации, и достаточно понятны любому, кто хоть раз имел дело с конструкторами страниц.
- После изменения страницы необходимо сохранить сделанное, чтобы обновление загрузилось в приложение.
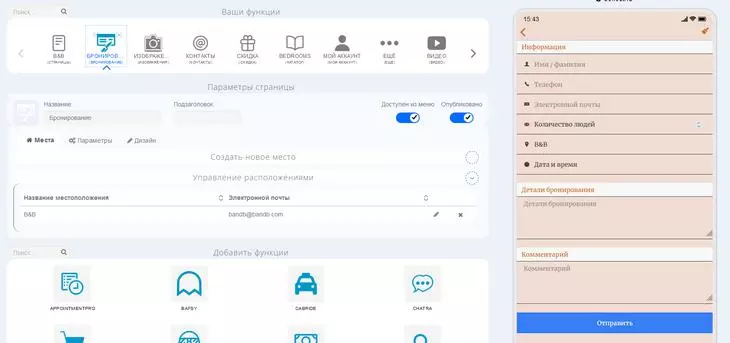
- Модуль бронирования несколько сложнее обычной страницы. Эта функция позволяет с помощью готового шаблонного кода создать возможность для отправки заказов на бронирование нашего заведения. Параметры также доступны для настройки:
Параметры для модуля бронирования в Appsfera
Можно задать поля для отображения, настройки сбора и отправки заказов ответственным менеджерам, и т.п.
Таких модулей достаточно много, есть из чего выбрать в том случае, если вам необходимы базовые возможности.
Если вы планируете переносить возможности своего собственного модуля из WEB, то делать это придется самостоятельно путем добавления кода.
Небольшой список доступных в Appsfera функций:
- Формы для заполнения и отправки;
- Онлайн-чат;
- Погода;
- Сообщения администрации;
- Радио;
- Скидки;
- Новости;
- Маршруты и карты;
- Заказ такси;
- Интернет-магазин;
- Программа лояльности;
- Каталог товаров или услуг;
- Фото и видео;
- База недвижимости;
- QR-купоны;
- Поиск;
- Связь с телефонной книгой;
- Push-уведомления;
- Yclients (один из самых популярных и удобных модулей для записи к специалистам).
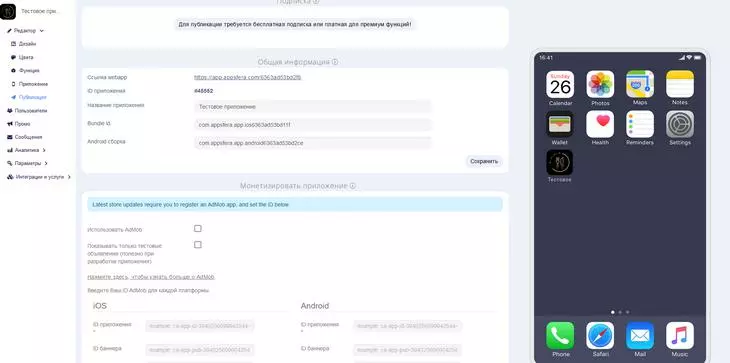
- Как только вы настроите и протестируете все нужное, можно приступать к публикации приложения. Для этого потребуется хотя бы бесплатная подписка или переход на платный тариф.
Публикация мобильного приложения в Appsfera
Подписка оформляется в меню «Мои подписки» в личном кабинете сервиса. Подписка также нужна для скачивания APK-файла приложения.
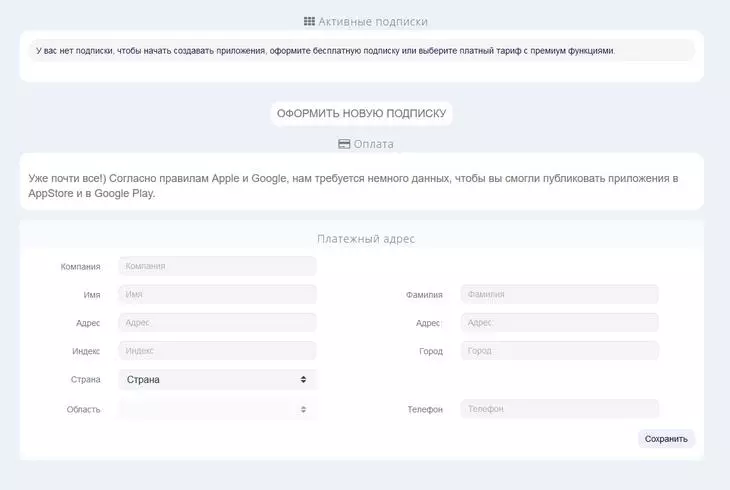
- Учтите, что для публикации в магазинах вам необходимо будет заполнить данные вашей компании:
Заполните учетные данные
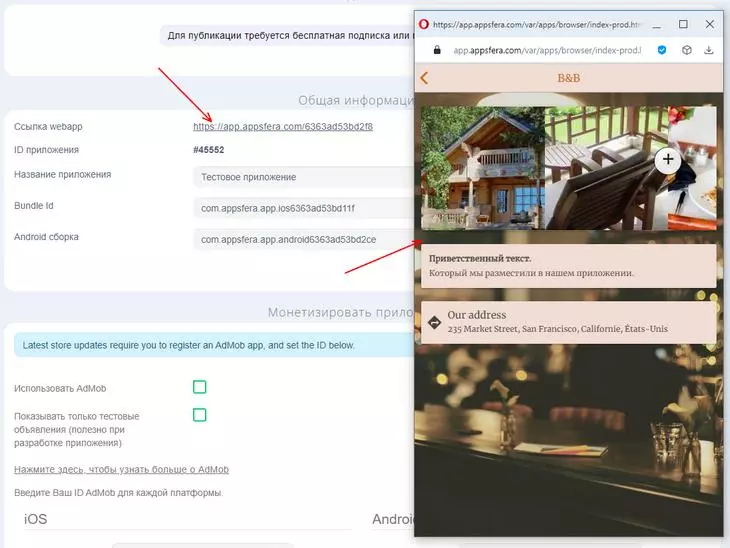
- Можно протестировать приложение, нажав на ссылку в меню публикации:
Тестируем приложение через WEB
- Ссылки на сборки располагаются здесь же, можно попробовать работу приложения лично или передать разработчикам. Также из меню публикации доступны настройки продвижения вашего приложения, если вы планируете делать это силами Appsfera.
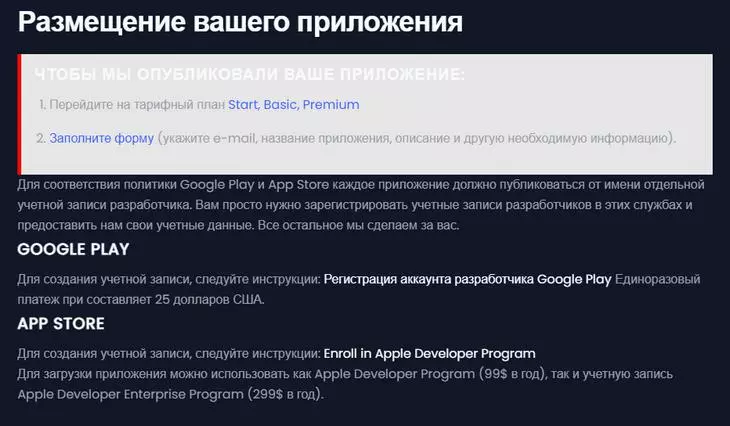
Обратите внимание, что публикация мобильного приложения в иностранных магазинах в 2022 году может быть затруднительной из-за необходимости валютной оплаты.
Условия публикации приложения через Appsfera
Но с другой стороны никто не мешает отправлять приложения для установки через файл, если вашим клиентам действительно оно требуется.
Вывод: Как мы понимаем из этого небольшого теста, «разработка» через Appsfera позволяет создать лишь простое приложение с базовым дизайном и функциями. MVP вы создадите вряд ли. С другой стороны, подписка и платные тарифы конструктора — это все-таки не 200-300 тысяч на разработку, с которых обычно начинается создание приложения по вашему заказу.

Сколько стоит мобильное приложение: какие факторы влияют и как сэкономить
7 конструкторов, аналогичных Appsfera
В данном списке мы привели иностранные сервисы, так что придется подумать о возможностях их оплаты, прежде чем начинать использование:
- AppsGlobal (Россия). Новый конструктор с очень похожим на Appsfera, но более дружественным интерфейсом, и понятными тарифами, доступными за рубли.
- Mobincube (Испания). Достаточно мощный универсальный сервис разработки мобильных приложений. Имеет русскоязычный интерфейс и поддержку, но оплачивать предстоит в валюте, и хорошо работает сейчас только через VPN.
- Appy Pie (США). Конструктор создает приложения, совместимые с платформами PrestaShop, WooCommerce, Shopify и другими. Инструмент платный (от 999 рублей в месяц). Есть бесплатный тарифный план с ограниченными возможностями, работающий 15 дней.
- iBuildApp (США, но есть реселлер из России и российская же цена подписки). Огромный плюс этого конструктора — русскоязычный интерфейс кабинета. Стоимость использования составляет от 3700 рублей в месяц.
- GoodBarber (Франция). Преимуществами этого конструктора называют крайнее удобство макетов и самого интерфейса разработки, что дает возможность легко и быстро освоить работу с инструментами.
- Mo-Apps (Россия). Простейший конструктор для создания минимальных приложений с такой же простой системой оплаты — 50 USD за публикацию и поддержку в месяц.
- BiznessApps (США). Конструктор для создания приложений разных типов для Android и iOS. Стоимость от 300 $ в месяц (для реселлеров) и 99 $ в месяц (для одного бизнеса). В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад.
С помощью конструкторов можно создавать приложения разного типа с разной функциональностью. Например, если у вас есть тематический информационный ресурс, попробуйте воспользоваться приложением Moxly.

Какую CMS выбрать: руководство по выбору «движка» для сайта
2. Приложение и конструктор Moxly
Зачем создавать приложение для информационного ресурса, если вы используете адаптивную верстку или мобильную версию сайта? Вот несколько причин:
- Если пользователь один раз посетил ваш мобильный или адаптивный сайт, это не значит, что он сделает это еще раз. Если пользователь установил приложение, он знает и ценит публикуемую вами информацию. Клиент собирается регулярно получать ее с помощью специальной программы.
- Приложение — это дополнительный канал продвижения проекта.
- Программа для смартфонов и планшетов может стать дополнительным инструментом монетизации информационного проекта.
Этого достаточно? Тогда создайте приложение для Android в Moxly.
Moxly (ранее NWICode) позволяет создать Android-приложение для сайта без программирования. Есть бесплатная версия, в ней доступны все функции, но приложение будет содержать максимум 37 экранов с доступом только одного сотрудника, и не будет работать под IOS. Платный тариф доступен по цене от 30 $ в месяц и предлагает 77 экранов, 2 приложения на аккаунте, создание под iOS, 240 МБ пространства и полную поддержку.
Компания зарегистрирована в США, поэтому с оплатой с российских карт могут возникнуть проблемы, тем не менее она разрабатывалась и поддерживается выходцами из России, что дает повод думать о лояльности к нашей стране.
Что может:
Moxly обещает готовое комплексное приложение с множеством функций и быстрым доступом к веб-сайту. Есть поддержка apk, включая вкладки социальных сетей, push-уведомления, монетизацию, поддержку любых URL-адресов. Можно предоставить пользователям приложения мгновенный доступ как во всему сайту, так и только к избранным страницам.
Плюс у сервиса есть два варианта исполнения:
- Классический онлайн-конструктор;
- Платформа для самостоятельной разработки. Решение устанавливается на компьютер пользователя, лицензия стоит от 90 000 р. Далее вы разрабатываете столько приложений, сколько вам нужно. Российская валюта также станет подспорьем для выбора этого варианта.
Как делать:
Мы рассмотрим именно конструктор.
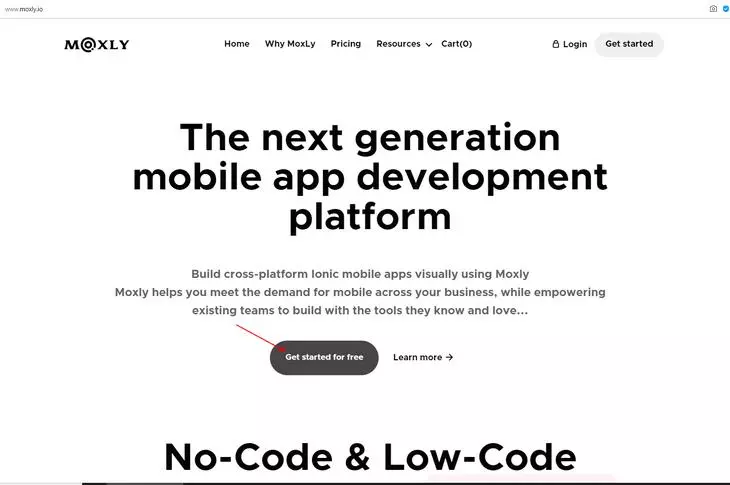
- Чтобы начать работать, нажмите кнопку Get started for free на главной странице:
- Система предложит вам войти или зарегистрироваться. Выбираем второй вариант:
Регистрация в Moxly
- После регистрации вам станет доступен личный кабинет Moxley, где необходимо будет создать новое приложение. В нашем кабинете уже есть одно, второе можно создать только на платном тарифе:
Личный кабинет Moxly с уже созданным мобильным приложением
- Приступаем к созданию, выбираем иконку, название и описание приложения:
Стартуем создание мобильного приложения на Moxly
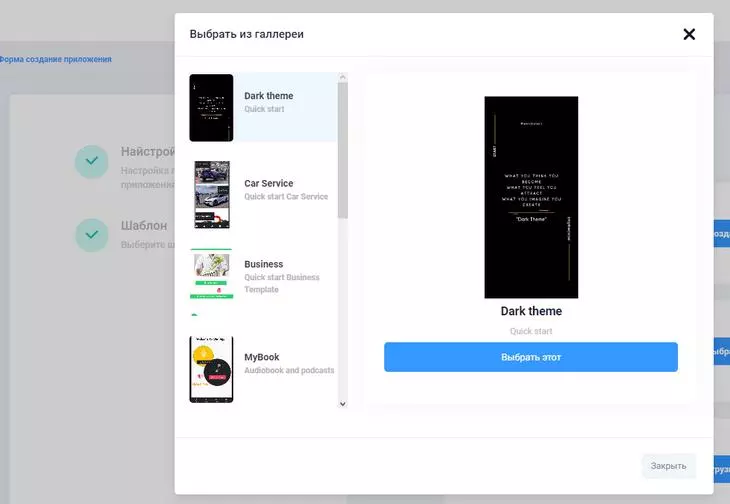
- Система предложит выбрать шаблон или создать приложение с чистого листа. Также вы можете загрузить свой архив с созданным здесь приложением, чтобы продолжить разработку. Мы выберем шаблон:
Выбор шаблона
При наведении курсора на иконку вы получите увеличенный вид выбранного шаблона.
В Moxly на бесплатном тарифе доступно 8 различных шаблонов.
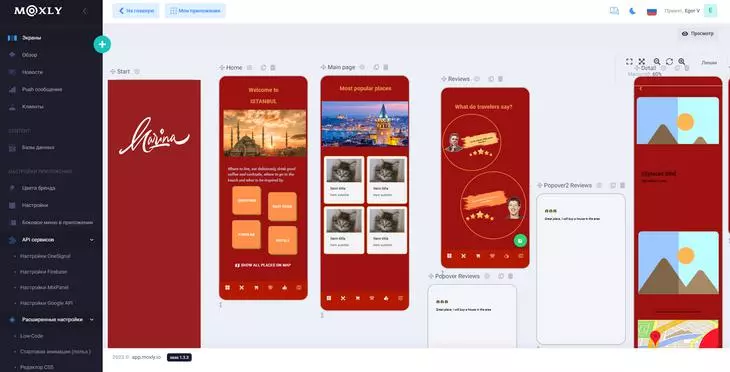
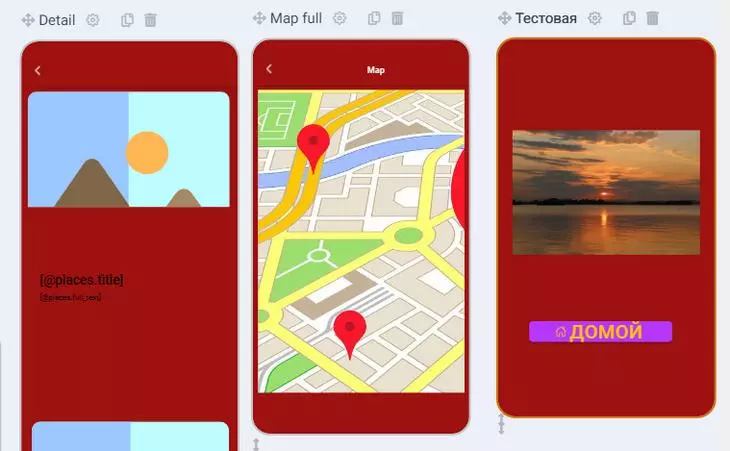
Для примера выберем шаблон Place, представляющий какое-либо место, локацию. Нам откроется студия разработки, раскладывающая шаблонное приложение по его экранам:
По сравнению с Appsfera, интерфейс Moxly предлагает более подробную раскладку приложения по экранам
Вы видите экраны приложения, начиная со стартового (он доступен при запуске приложения со смартфона) и заканчивая шаблонами функций (Popover reviews на скриншоте выше).
Эта раскладка позволяет вам познакомиться с тем, как представляет Moxly ваше мобильное приложение.

Бизнес в смартфоне: подборка мобильных приложений для предпринимателей
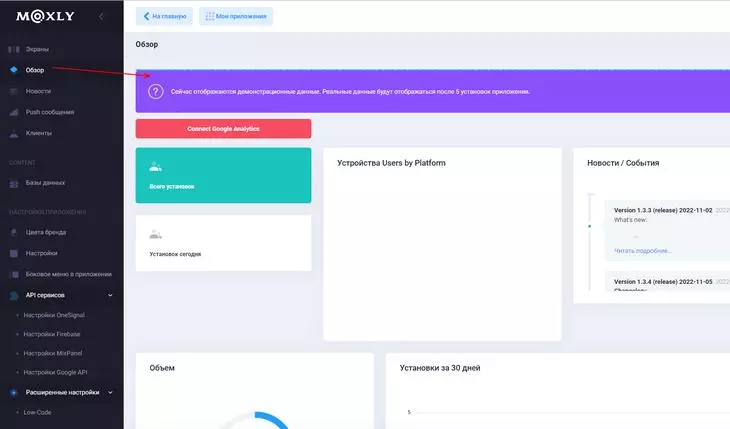
Ну а мы рассмотрим подробнее главное меню слева.
- Базы данных. Здесь хранится контент (фото, видео, документы и файлы), которое подгружается вашим приложением на вывод;
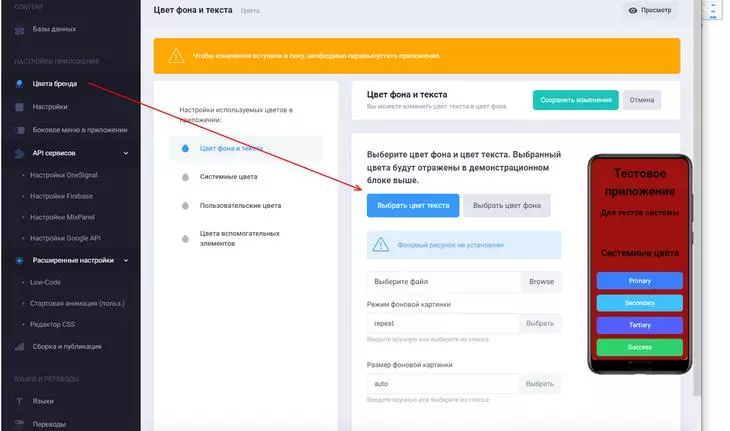
- Цвета бренда. Удобная настройка цветовой схемы для дизайна вашего приложения. Если у вас есть бренд-бук переносимого в мобайл сайта или общее руководство по дизайну бренда, то им сразу можно воспользоваться для настройки цветов в приложении.
Настройка цветов приложения в Moxly
- Настройки. Здесь можно выставить базовые параметры приложения – название, описание, иконку, сплеш-экран (заставка при загрузке) и другое;
- Боковое меню приложения. Добавляет к приложению меню слева или справа, с нужными вам пунктами. Они могут выполнять базовые действия (перенаправлять, отправлять на главную) или вызывать запуск функций или кода;
- API сервисов. Добавляет в ваше приложение полезные сторонние API: OneSignal, Firebase, MixPanel, Google API;
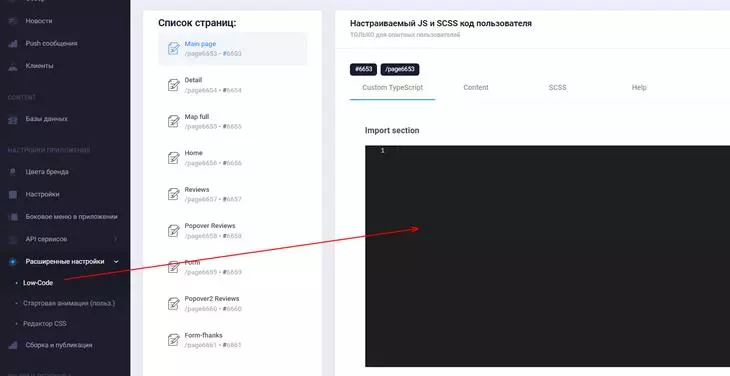
- Расширенные настройки: Low-code. Позволяет добавлять к каждой странице ваш собственный пользовательский код. Если вы умеете писать скрипты, то здесь можно добавить их к стандартным функциям приложения.
Добавление собственных кодов в приложение на Moxly
- Расширенные настройки: CSS. Редактирует CSS-стили приложения вручную.
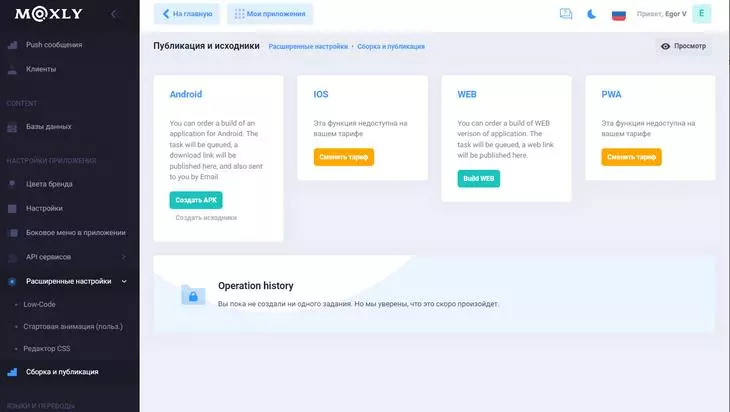
- Сборка и публикация. Публикует и собирает ваше приложение в виде APK, WEB-версии, iOS или PWA (последние два — только на платом тарифе).
- Не забывайте публиковать приложение после внесенных в него изменений:
Публикация приложения
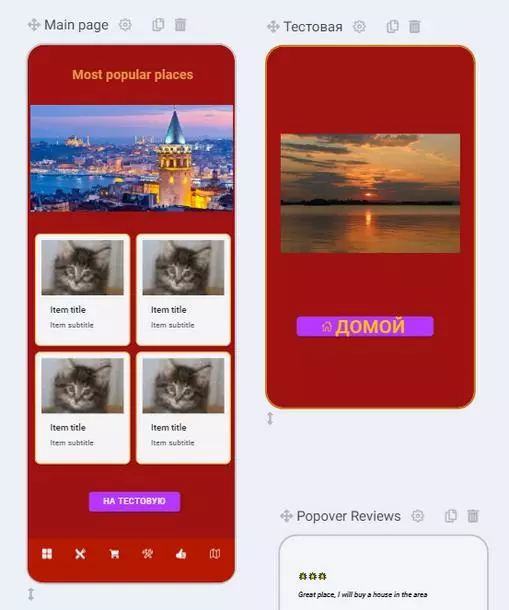
- Чтобы вернуться к раскладке экранов приложения, найдите в меню «Экраны» или откройте «Мои приложения» и выберите нужное для редактирования.
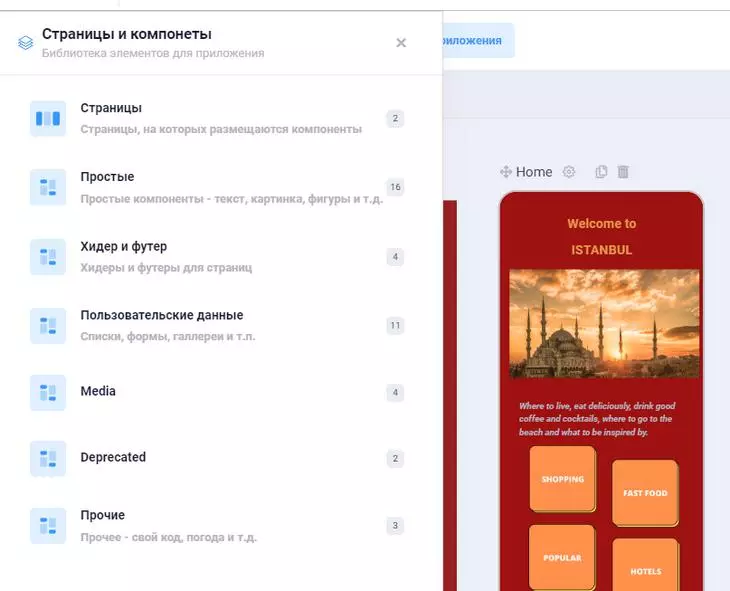
- Создадим новый элемент приложения, нажав на сине-зеленую иконку «плюса»:
Добавляем новый блок в приложение
Appsfera предлагала нам добавить сразу готовые мощные функции, здесь же нужный блок можно создать самому на основании более простых элементов. Они находятся в меню «простые», здесь есть формы, поля, кнопки и т.п. блоки, которые можно логикой увязать между собой.
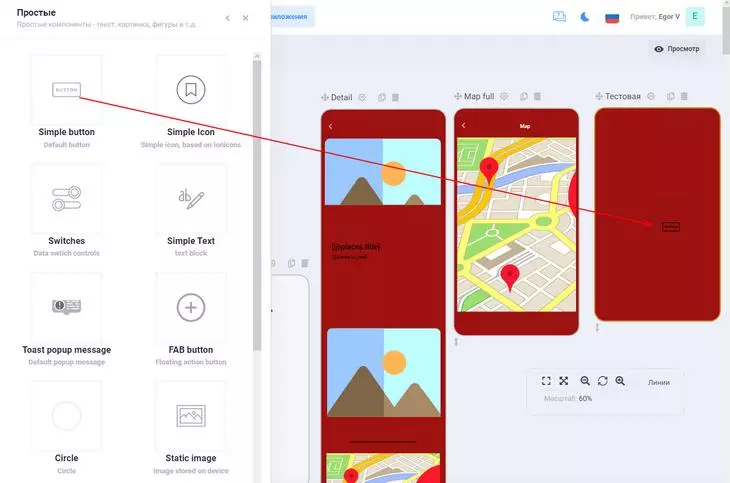
- Например, создадим сначала пустую страницу в меню «Страницы» (она появится справа от прочих экранов), а затем добавим на нее кнопку путем перетаскивания элемента слева:
Перетаскиваем элемент «кнопка» на созданную нами страницу
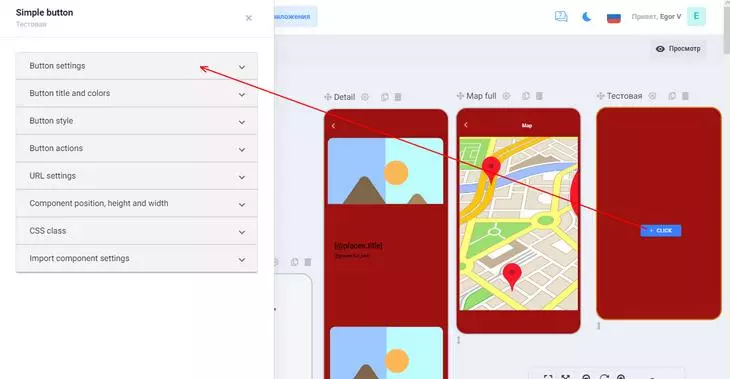
- Регулируем положение кнопки на странице мышью, а при клике на нее слева откроется меню настройки элемента:
Настройка нового элемента
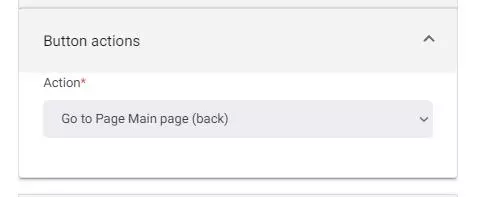
- Здесь можно отрегулировать размер шрифта, поменять текст и цвета кнопки, иконку на ней, местоположение (фиксированное, плавающее), размеры, URL. Можно добавить действие, которое будет выполнено после нажатия на кнопку. Например, изменим внешний вид и текст кнопки и добавим сверху простое изображение:
Изменим внешний вид и текст кнопки и добавим сверху простое изображение:
- Настроек даже для простого элемента довольно много, проблемой является необходимость нажимать кнопку «Применить» после каждого изменения, чтобы увидеть результат. Также видно, что переведены не все тексты.
Добавим действие по нажатию на кнопку:
При нажатии произойдет возврат на главную страницу.
- Теперь, если мы найдем главную страницу и добавим на нее кнопку перехода на тестовую (в настройках Action появится такое действие), то в приложении получим связку двух страниц, каждая из которых сможет направлять на другую:
Какие еще элементы и функции доступны в Moxly:
- Всплывающие окна;
- Просмотр PDF;
- QR-коды;
- Таймер;
- Переход на WEB-версию;
- Формы логина и регистрации;
- Личный кабинет пользователя;
- Загрузка изображений и целых галерей из интернета (экономит место);
- Каталоги и картотеки;
- Карты;
- Радио;
- Видео, в т.ч. с Youtube;
- Сторонние модули и код.
Вы можете загружать функции и интегрировать их в приложение, чтобы работать сразу с готовыми блоками, а не создавать свои. Здесь вам придется сложнее чем с той же Appsfera, но и возможностей для настройки и кастомизации не в пример больше.
Также придется быть аккуратным с настройкой расположения элементов. Здесь каждый блок на странице имеет собственные параметры отображения, и во избежание наложения элементов друг на друга, пропадания их за экран и других проблем визуализации, вам придется многократно тестировать приложение.
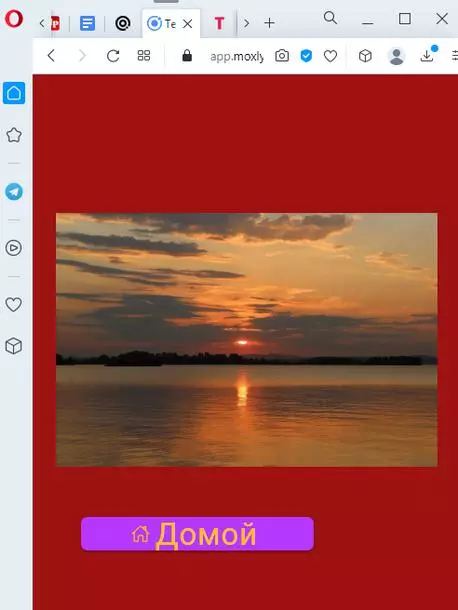
Для этого можно нажать на «Build App» в меню публикации, после чего выбрать «Open WEB» и выставить в браузере мобильную верстку (воспользуйтесь консолью разработчика или просто сузьте страницу до минимума).
Сформировали тестовую страницу в WEB и видим, что ее внешний вид далек от совершенства.
Таким образом, вам предстоит потратить на разработку приложения достаточно много времени, но когда вы освоите редактор, то сможете создавать действительно мощные, относительно бесплатные образцы.
После публикации приложения в Moxly вам будет доступна аналитика его работы и количества Push-уведомлений из него:
Обзор работы приложения в Moxly
Также доступны данные по клиентам, базу данных которых можно вести в приложении.
Можно настроить монетизацию через AdMob (продвижение приложений от Google), однако для России эта возможность пока закрыта. А вот насчет продвижения силами самого Moxly информации пока не видно. Возможно, такой бонус появится в сервисе в будущем. По некоторым данным, сейчас площадка активно стремится стать дружелюбнее к российскому пользователю из-за отсутствия активной конкуренции на рынке.
Блокировка новых приложений в сторах
Обратите внимание: большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.
Чтобы решить эту проблему, опубликуйте приложение в App Store, Google Play или в других популярных магазинах.
Чтобы опубликовать приложение в Google Play, воспользуйтесь техподдержкой на платном тарифе Moxly. Также вам может помочь инструкция для разработчиков от Google.
5 конструкторов, аналогичных Moxly
Если универсальный конструктор вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore. С помощью сервиса можно создавать приложения разных типов: от программ для e-commerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный, но цены узнать можно только по запросу.
- Appsbar. Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
- Buildfire. Условно-бесплатный сервис, с помощью которого можно создать приложения разного типа. Для использования конструктора оплата не требуется. А вот если вы захотите опубликовать приложение в магазинах, придется подписаться на платный тариф. Цена от 159 $ в месяц.
- AppYet. Бесплатный конструктор Android-приложений. Вы можете публиковать созданные программы в Google Play и монетизировать их с помощью рекламы.
- Appery. Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным. Прежде чем платить, можно попробовать бесплатный 30-дневный период.
Большая часть предложенных сервисов имеет англоязычный интерфейс и 100% — иностранное происхождение. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом, а также уточняйте возможность интеграции в России.
Если же у вас есть собственная разработка мобильных приложений, то советуем обратить внимание на систему Directual от российских разработчиков. Она позволяет в режиме no-code настраивать сложную логику взаимодействия не только приложений, но и баз данных, API, серверов. Вы можете отдельно друг от друга настраивать бэк- и фронтсайд приложений, создавать сценарии работы, в общем — программировать «внутрянку» продукта без программирования. Стоит это удовольствие от 29$ в месяц, но есть и бесплатный ознакомительный тариф.
Пока что на рынке не так много российских аналогов мобильных конструкторов, так что в будущем ожидаем расширение рынка.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Сделанные в конструкторе приложения можно опубликовать в Google Play, App Store и российских магазинах, редактировать, монетизировать с помощью рекламы или платных установок.
Но и переоценивать предложенные сервисы не стоит. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами. Только учтите, что даже самое крутое мобильное приложение не может быть единственным инструментом продвижения. Максимальный результат по трафику и продажам все же дает только комплексный интернет-маркетинг.

Мобильное приложение для бизнеса: зачем нужно и сколько стоит
Работающий стартап, это тот, который построенный на принципах стратегии MVP (Minimum Viable Product). Такой подход позволяет вам проверить ваш продукт перед запуском его в широкие массы.
После запуска MVP изучаете реакцию вашей аудитории и рынка на него, меряете покупательских спрос. Как результат, вы получаете первые плоды от продаж, первый пользовательский опыт, первый отзыв о продукте / сервисе. У вас вырисовывается полное представление о проекте, и о том, что с ним дальше делать: в каком направлении развиваться и развиваться ли вообще.
Ниже мы детально рассмотрим как механизм MVP может помочь в сборе информации и превращении ее в ценностное предложение. И помните, что как стратегический предприниматель, лучше выбирать такой способ разработки продукта, который покажет результаты в первые дни работы. Пссс… правильный ответ — веб-приложение;)
Взывая к принципам “Бережливого стартапа” (Lean startup)
Запуская технический продукт, который не имеет никакой взаимосвязи с камерой или микрофоном смартфона, подумайте о том, чтобы начать все-таки с веб-приложения. Функционально браузеры быстрее развиваются чем мобильные приложения, и соответственно количество пользователей у них больше. При создании приложения лучше задействовать принципы MVP. Также не забывайте, что оно должно запускаться в Chrome или Safari.
Приложения подобные Uber или Instagram напрямую зависят от функциональности девайса (геолокация), но есть много других продуктов, которые не нуждаются в взаимодействии с API устройства. А благодаря адаптивному веб-дизайну такие приложения получают межплатформенную доступность и корректно отображаются на экранах разного разрешения.
Существует десятки технических методов разработки мобильных приложений. Различия между ними сводятся к скорости написания приложения, стоимости, и к качеству конечного продукта. Понимание различий между ними, пожалуй, сложная задача.
Итак, давайте рассмотрим четыре популярные технологии создания мобильных приложений, а также их основные различия. Это поможет определить практичный способ верификации бизнес-идеи и облегчит конструирование будущего продукта. Возможно, веб-приложение (а не нативное мобильное приложение) поможет сократить расстояние между MVP и запуском полноценного проекта.
Прогрессивное веб-приложение (Progressive Web Apps)
Эта относительно новая технология, разработанная Google. Она позволяет мобильным устройствам добавлять веб-сайт или веб-приложение на домашний экран смартфона и дальше использовать его в оффлайн-режиме.
Для превращения веб-приложения в прогрессивное веб-приложение, вам нужно добавить в него значок для главного экрана, манифест веб-приложения и рабочие службы — все это позволит сайту загружаться быстрее, работать в оффлайн-режиме и отправлять push-уведомления. Обратите внимание, что при загрузке прогрессивного веб-приложения в браузере телефона устройству предлагается добавить сайт на главный экран.Прогрессивные веб-приложения не полностью поддерживаются на устройствах iOS, но, надеюсь, это изменится в ближайшем будущем.
Плюсы:
- Позволяет получать push-уведомления;
- Приложения могут работать в оффлайн-режиме;
- Базовые сайты получают лучшее ранжирование в поисковых системах.
Минусы:
- Эта технология — это просто оболочка браузера, а не полнофункциональное приложение, поэтому технически это все еще веб-сайт;
- Пользователи не получат опыт работы с нативным приложением (анимация, производительность), поскольку пользовательский интерфейс — это просто полноэкранное окно браузера без строки URL, которая может работать в автономном режиме;
- Плохая совместимость (по-прежнему недоступна на iPhone и iPad).
Washington Post одна из первых медиакомпаний, использующих прогрессивное веб-приложение для увеличения охвата веб-сайта.
Прогрессивные веб-приложения — отличный способ дополнить веб-сайт или веб-приложение, расширяя его охват. Они могут улучшить глобальный пользовательский опыт с устройствами, которые их поддерживают; однако, поскольку эта технология не распространена, ее следует рассматривать как дополнительное средство увеличение охвата веб-сайта, а не как способ трансформации веб-сайта в мобильное приложение.
Гибридное мобильное приложение (Hybrid Mobile Apps)
Apache Cordova
Apache Cordova — это платформа для создания мобильных приложений с использованием HTML, CSS и Javascript.
Приложения, созданные с использованием Apache Cordova, работают во встроенной среде браузера (WebView) на мобильных платформах Android, iOS и загружаются из App Store или Google Play Store. Приложение запускается с помощью ярлыка, который расположен на главном экране, и взаимодействует с API-интерфейсами смартфонов, функциями девайса (геолокация, камера и т. д.).
Пользовательский интерфейс приложения, созданного с помощью этой инфраструктуры, не будет таким гладким, как в родном (native) приложении. Внешний вид интерфейса аналогичен интерфейсу веб-сайта (задержка нажатия на 300 мс, фантомные клики при прокрутке и так далее). Конечно, есть модули и фреймворки, которые предлагают компоненты пользовательского интерфейса. Модули разработанные так, чтобы быть похожими на собственные приложения, но они все еще не дотягивают до опыта взаимодействия с родным приложением.
Это приложение было создано с использованием Ionic framework и предлагает следующие возможности:
- Поиск / исследование конкретных объектов в музее;
- Видео дополненной реальности;
- Обмен через социальные сети;
Недавним примером гибридного приложения, которое мы создали в Ezetech для Tickfinity — TicketNetwork POS для мобильных устройств (видео).
Плюсы:
- Высокая скорость разработки;
- Написаны с помощью HTML, CSS, Javascript, что обеспечивают кросс-совместимое iOS, Android и веб-программное обеспечение (требуется только один веб-разработчик);
- Доступны фреймворки, которые эмулируют пользовательские элементы UI (например, кнопки, меню и так далее);
- UX близок к нативному опыту с использованием элементов UI, которые имитируют поведение обычного приложения;
- Доступ к API-интерфейсу смартфона ( камера, push-уведомления, геолокация и другие).
Минусы:
- UX не так хорош, как в родных приложениях (задержки на клики 300 мс, фантомные клики при прокрутке);
- Чем сложнее приложение, тем медленнее оно работает из-за использования различных оболочек и библиотек;
- Не работает в офлайн режиме;
- Анимации трудно реализовать в UI.
Этот вариант подходит для MVP простых веб или мобильных приложений. Если у вас уже есть веб-приложение, построенное с помощью Javascript, вы можете использовать существующий код. Проще говоря Apache Cordova хорош для быстрого создания недорогих мобильных приложений со стандартными функциями.
React Native
React — отличный выбор, если ваше веб-приложение построено с помощью React.js. Это относительно новая технология в мире гибридных приложений, и миграция из существующего веб-приложения в мобильное может пройти довольно быстро. В результате вы получаете мобильное приложение, которое использует собственные компоненты ОС вашего смартфона (кнопки, входы и другие функции устройства). Производительность хорошая, потому что исходный код конвертируется в собственное мобильное приложение, а не работает во встроенном окне браузера.
Некоторые примеры приложений, использующих React Native:
— Instagram;
— Facebook;
— Skype;
— Airbnb;
— Bloomberg.
Плюсы:
- Высокая скорость разработки для веб-приложений на основе React;
- Веб-приложение, созданное с помощью React.js, может быть легко преобразовано в мобильное приложение React Native, а некоторые исходные коды можно повторно использовать;
- Собственный пользовательский опыт;
- Приложение выглядит и воспринимается как родное мобильное приложение для конкретной платформы;
- Низкие затраты на разработку;
- Эксперты в React Native обычно могут создавать приложения для Android и iOS.
Минусы:
- Относительно новая технология (ограниченные решения с открытым исходным кодом);
- Ограничено в отношении визуального дизайна;
- Не подходит для сложных проектов, таких как мобильные игры или приложения, требующие высокой нагрузки (значительные вычисления).
React Native — самая популярная технология для разработки гибридных мобильных приложений. Она используется крупнейшими цифровыми корпорациями и имеет много преимуществ. Это хороший вариант, если вашему приложению не требуется поддерживать несколько соединений с сервером в реальном времени или выполнять сложные вычисления. Технология по прежнему новая, и не так много библиотек и модулей с открытым исходным кодом, как для собственных технологий разработки мобильных приложений, но она быстро развивается.
Разработка нативного приложения (Native app development)
Создание родных (native) приложений для каждой платформы — лучший выбор с точки зрения производительности и качества продукции, но это также и самый дорогой подход. Если у вас уже есть веб-приложение, вам нужно будет только создать мобильные клиенты для мобильного приложения Android и iOS, которые будут подключены к тому же бэкенду, что и ваш веб-клиент. Незначительные изменения могут быть все еще необходимы на бэкенде, но это не займет много времени.
Обычно вам нужно как минимум 2 разработчика — разработчик iOS, который работает над iPhone-приложением с использованием Objective-C или Swift, и разработчика Android, который будет использовать Java или Kotlin. Поэтому стоимость разработки будет выше, чем в любом из вышеперечисленных подходов.
В то же время гибкость такого подхода заключается в том, что вы сначала можете разработать начальную версию только для одной платформы, и позже добавить другую. Первую платформу, можно определить исследуя целевую аудиторию с помощью Mapbox.
Несколько примеров нативных мобильных приложений:
Coinbase: одно из самых популярных приложений для торговли криптовалютами.
Uber: самое популярное приложение для транспортировки.
Плюсы:
- Многие модули и библиотеки доступны для решения общих задач разработки;
- Хорошая производительность и отличный пользовательский интерфейс на всех мобильных платформах;
- Позволяет приложению получать доступ ко всем устройствам разрешенным производителем;
- Может работать в офлайн режиме и хранить данные на устройстве.
Минусы:
- Более высокие затраты по сравнению с разработкой гибридных приложений;
- Различные стеки технологий для разных платформ (требуется больше разработчиков).
- Обратите внимание, что лучше всего создавать нативное приложение c нуля, только если у вас есть на это ресурсы. Технологии для создания таких приложений уже давно существуют, что дает множество модульных решений, а также сообществ с открытым исходным кодом, доступных разработчикам для эффективного решения проблем.
Заключение
Есть два основных варианта, которые хорошо подойдут для перехода из веб-приложения в мобильное — разработка гибридного приложения и запуск с нуля (разработка нативного приложения).Если функциональность вашего продукта не слишком сложна, и вы просто хотите предложить мобильным пользователям лучший опыт, вы должны использовать React Native (если сайт на реакте) или Apache Cordova для разработки вашего гибридного приложения. Это оптимальный вариант, если у вас ограничен бюджет и вам нужна поддержка на Android и iOS.
Для сложных приложений, которые должны выполнять сложные вычисления, поддерживать соединение в реальном времени с сервером и предлагать пользователям уникальные функции, которые требуют постоянного взаимодействия с другими приложениями, лучше использовать нативную разработку. В этом случае вы сможете создать приложение с наиболее важным функционалом и улучшать его по мере роста вашего бизнеса.
Что касается разработки прогрессивного веб-приложения, то это достаточно новая технологическая парадигма. Такое приложение хорошо подойдет для расширения охвата вашего ресурса, но до полноценного мобильного приложения ему еще далеко.
#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
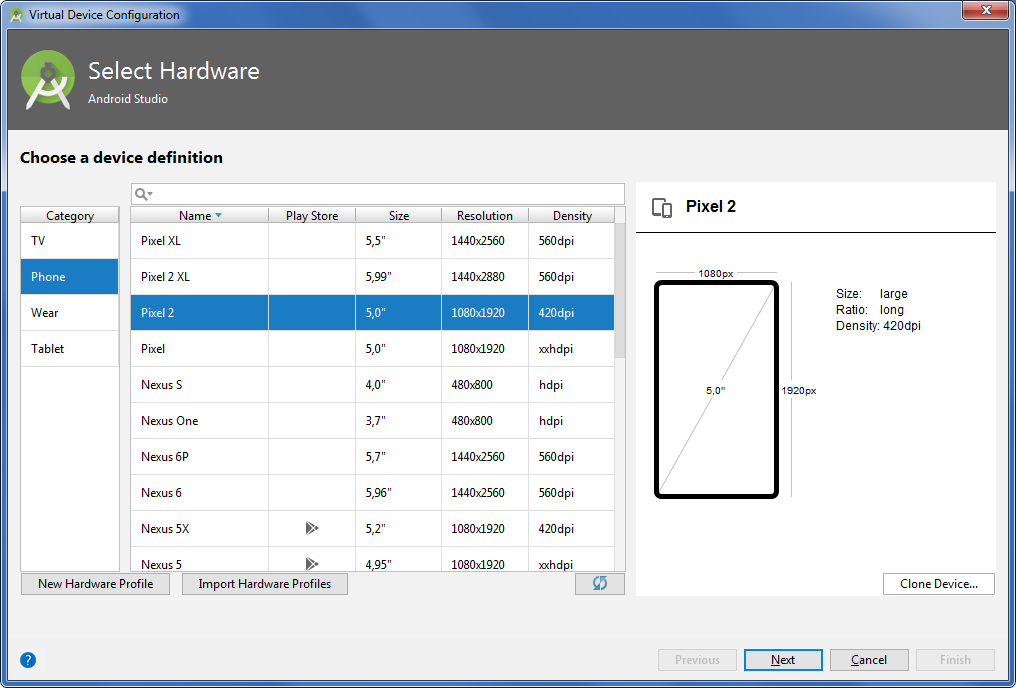
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

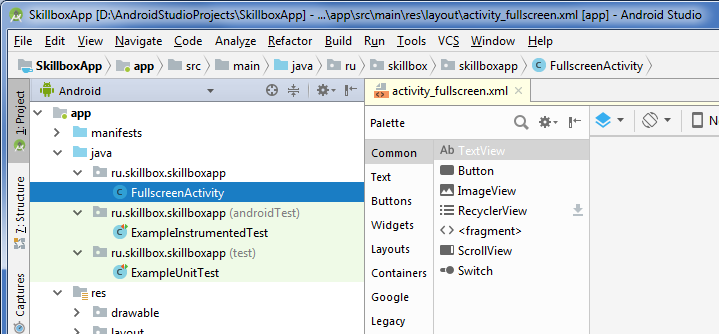
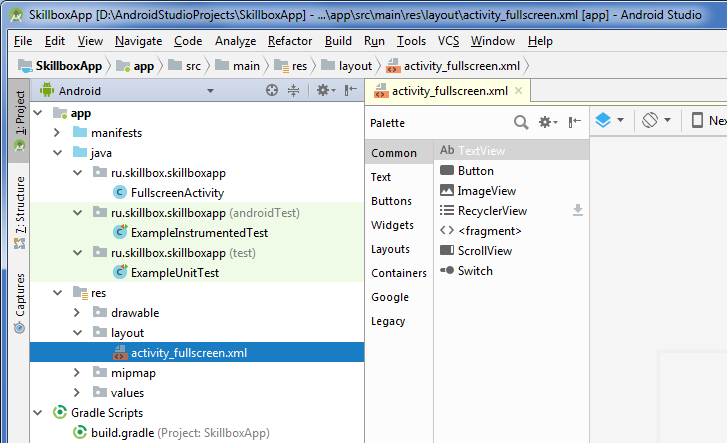
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
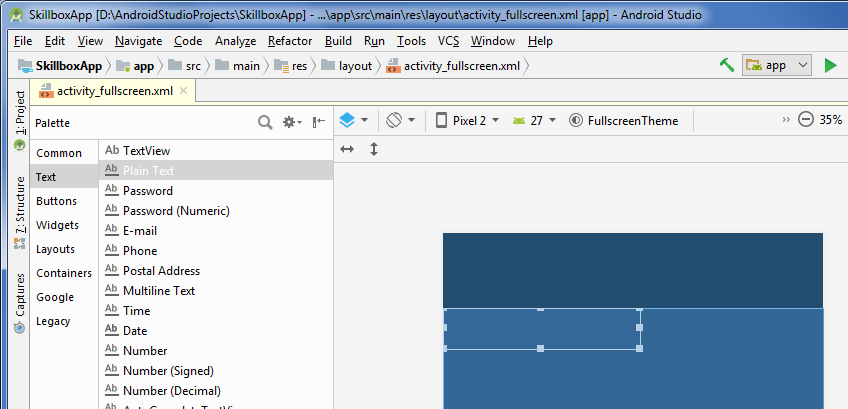
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Мобильный разработчик
Узнать больше
Создать мобильное приложение легко, если понимать процесс. Можно сверстать самостоятельно, можно нанять команду, а можно найти другой способ, описанный в статье. Сегодня расскажем, какие ресурсы понадобятся для создания мобильного приложения и что нужно знать перед началом разработки, обязательно ли быть программистом и сколько стоит успешный релиз.
Мобильное приложение: зачем оно нужно
Мобильное приложение служит разным целям. Оно может быть основным продуктом бизнеса или дополнительным каналом привлечения клиентов. Например, мессенджер Telegram — это самостоятельное приложение-сервис, которое закрывает потребность пользователей в общении. А у супермаркета «Перекрёсток» другая ситуация: их приложение доставки второстепенно, потому что основной продукт — это розничные офлайн магазины. Однако при любой стратегии мобильное приложение приносит пользу: помогает развивать бизнес и увеличивать продажи.
Прежний способ продаж через сайт уже не отрабатывает на все сто. Во-первых, 56% всего мирового интернет-трафика забирают на себя пользователи мобильных телефонов. Во-вторых, многие предпочитают приложения классическим сайтам в браузере. То есть часть целевой аудитории не станет переходить на сайт за покупками, потому что не использует браузер. Получается, что, если у бизнеса есть мобильное приложение, он может охватить больше потенциальных клиентов.
Для некоторых стартапов создание мобильных приложений неизбежно, потому что идею можно реализовать только на смартфоне. Например, навигатор или шагомер. Такие бизнесы могут протестировать свои гипотезы и проверить спрос только с MVP приложения, о котором расскажем позже.
Как сделать мобильное приложение
Есть два основных способа создания мобильных приложений — кастомная разработка и при помощи конструкторов. Оба варианта имеют свои плюсы и минусы и достойны изучения.
Важно отметить, что стартапу нерационально сразу создавать полноценное приложение, так как идея ещё не протестирована. Есть риск потратить время и деньги там, где нет спроса. Поэтому сначала готовят MVP приложения — минимально жизнеспособный продукт. Оно закрывает потребности пользователей и приносит доход создателю, но MVP включает только основные функции. MVP призван быстро и недорого проверить идею стартапа и спрос. Если все прошло успешно, то MVP улучшают и добавляют дополнительные функции. Более подробно про MVP можно почитать здесь.
Сборка на конструкторе
Это сервисы для создания мобильных приложений без разработки. Конструктор представляет собой библиотеку шаблонов, откуда можно выбрать готовые блоки и частично видоизменить их. Например, есть элемент «Меню», вы добавляете его в свое приложение, меняя названия самих пунктов и цвет шрифта. Алгоритм понятен, результат видно сразу, и никакого взаимодействия с кодом. Такие конструкторы называются no code.
Но есть еще версия со звездочкой, low code, где к готовым блокам можно добавить код. Такой вариант подходит, когда нужно сделать что-то нестандартное. В примере с меню кодом можно задать необычное расположение пунктов или добавить уникальный дизайн.
Сравнение low-code и no-code разработки
Главное преимущество конструкторов — скорость. Можно сделать приложение за 3-4 часа, если у него простая функциональность. Другой плюс — простота использования: в конструкторе есть готовые блоки, остается их выбрать и поменять доступные параметры.
Стоимость no code разработки — это палка о двух концах. С одной стороны, дешево, а с другой, вовсе нет. Создать мобильное приложение на конструкторе — это верхушка айсберга. Вскоре туда нужно будет вносить дополнительные элементы, а значит, привлекать разработчика и платить ему. Поэтому видимая дешевизна в начале пути обманчива. Это как с ремонтом в новостройке: можно сразу сделать качественный и дорогой, чтобы хватило на 10 лет, а можно дешево и на скорую руку, а через 2 года переделать. И не факт, что во втором случае получится сэкономить.
Создать приложение самостоятельно через конструктор недорого. Обычно конструкторы работают по системе подписки (в среднем 1000 рублей в месяц), а также предоставляют бесплатные ограниченные функции. Чаще всего это маленький набор шаблонов, при помощи которого почти невозможно сделать даже очень простое приложение. Или это бесплатный доступ ко всем шаблонам, но нельзя разместить приложение в магазине и управлять им.
Примеры сервисов для создания мобильных приложений
Обычно стартап выбирает сервис, отталкиваясь от необходимых функций, технических требований — под iOS или Android — и бюджета. Мы подобрали 3 конструктора для разных целей.
Логотип и дашборд из приложения Apps Global
Apps Global. Российский сервис для создания мобильных приложений для малого и среднего бизнеса.
💰: 650-2 500₽https://apps-global.ru/в месяц.
📱: iOS и Android.
Функции: удобный модуль управления приложениями и сбора аналитики, можно подключить платежные системы Сбербанк, Яндекс, QIWI.
Категории мобильных приложений, которые можно создать в конструкторе Appypie и логотип компании
Appy Pie. Американский универсальный конструктор no-code для приложений, сайтов и чат-ботов.
💰: 999-2 999₽https://www.appypie.com/app-builder/pricing-planв месяц.
📱: iOS и Android.
Функции: широкий выбор блоков, обучающие видео по созданию разных приложений, возможность подключить программу лояльности, форум с единомышленниками.
Логотип и экраны конструктора приложений iBuild App
iBuildApp. Американский сервис для создания мобильных приложений, один из первооткрывателей рынка конструкторов.
💰: $23-$59https://russia.ibuildapp.com/pricing.php (~1 400-3 600₽) в месяц.
📱: iOS и Android.
Функции: удобная разбивка виджетов по категориям, имитация экрана телефона и встроенная опция тестирования приложения в процессе разработки.
Кастомная разработка
Такой вид разработки позволит создать приложение уникальным и непохожим на другие. Можно придумать какие угодно элементы, связки и дизайн, а команда воплотит их в реальность. Идеальный вариант, чтобы создать мобильное приложение со сложной структурой или не имеющее аналогов.
Конструктор 🥊 кастомная разработка
Кастомная разработка похожа на VIP тариф: особый подход к приложению и полное соблюдение требований заказчика. Можно воплотить все идеи, не заботясь, есть ли под них шаблоны или нет. Нестандартные фичи и корпоративный дизайн — это все отличительные черты кастомной разработки. К ней обращаются все те, кто планируют развивать и совершенствовать свое приложение. В отличие от конструктора, кастомная разработка позволяет масштабироваться и превращать MVP в полноценный продукт.
К минусам индивидуальной разработки относят длительность. Создать мобильное приложение с нуля — дело не одного дня и не одной недели. На MVP в среднем закладывают 4 месяца, и даже этот срок примерный. Длительность связана со сложностью процесса: приложение на каждом этапе прорабатывается до мелочей, по ходу реализации у заказчика могут меняться требования к проекту, да и про тестирование не стоит забывать.
Но кастомная разработка мобильных приложений — это тот случай, когда конечный результат оправдывает все затраченные ресурсы. Чуть ниже рассказываем детально, как мы в Purrweb подходим к этому процессу и сколько это стоит.
Какие функции можно сделать с кастомной разработкой
Кастомная разработка дает волю фантазии и позволяет создавать нестандартные фичи. Вот пример трех таких функций, которые мы в Purrweb разработали для заказчиков:
- Омниканальный чат для Grecha.pro. Приложение для общения рестораторов с поставщиками. Мы разработали нестандартный чат и настроили интеграцию с Телеграм. В чат можно сразу подключить представителя от ресторана и поставщика, а также приемщика и управляющего. Поставщик пишет в Телеграм, а сотрудники ресторана видят сообщения и отвечают в приложении Grecha.
- Соединение со станцией пауэрбанков для Energo. Приложение для аренды зарядных устройств. Настраивали связь между приложением и зарядной станцией с пауэрбанками, которую нам прислали для работы.
- Иерархия ролей пользователей для iZюматор. Образовательная платформа. Разграничивали набор функций для 5 пересекающихся ролей пользователей — студент, наставник, ассистент, админ, супервайзер.
Сравнение способов создания приложений
Все еще сложно решить, где и как делать мобильное приложение? Для удобства мы проанализировали способы создания приложений и собрали основные тезисы в таблицу.
| Кастомная разработка MVP | В конструкторе | |
| Функциональность | Любая, можно реализовать самые новаторские идеи | Ограниченная, можно использовать только готовые блоки |
| Дизайн | Индивидуальный, с элементами корпоративного стиля | Собственный, но в рамках изменяемых характеристик |
| Команда | Разработчики, тестировщик, дизайнеры, проджект-менеджер | Только фаундер |
| Время | 3-5 месяцев | 3-5 часов |
| Стоимость | 1 800 000₽ | Бесплатно с минимальным набором функций или подписка на сервис (~1 500₽ в месяц) |
Кастомная разработка или конструктор? На вкус и цвет фломастеры разные. С одной стороны, конструктор кажется идеальным вариантом, потому что он простой и относительно дешевый. Однако при масштабировании или малейшем желании добавить уникальность потребуются дополнительные затраты. Собственная функция, дополнительный элемент и многое другое выходит за рамки возможностей конструктора. Поэтому, если приложение не самое примитивное, то обратиться к разработчикам все равно придется. Так почему бы не сделать это с самого начала? Ведь строить с нуля гораздо легче, чем исправлять готовое.
Инструкция по кастомной разработке мобильного приложения
Сделать приложение на конструкторе — интуитивно понятный процесс. А кастомная разработка мобильных приложений состоит из нескольких этапов и поэтому кажется более сложной. Она задействует больше специалистов и создает больше коммуникаций, но результат того стоит.
Создание мобильных приложений делят на 9 шагов, от подготовительного этапа до техподдержки приложения после релиза. Далее рассмотрим их более детально.
Шаг 1. Структурирование идеи
В IT тоже работает правило «семь раз отмерь и один раз отрежь». Перед поиском команды разработчиков распишите идею максимально подробно. Никто не сможет реализовать то, чего не знает сам фаундер. Зачем нужно мобильное приложение? Какие задачи будут решать пользователи при помощи приложения? Основные и второстепенные функции, способы монетизации, бюджет, партнеры, каналы распространения и другие параметры должны быть четко сформулированы.
Хороший инструмент, который помогает стартаперам оценить жизнеспособность проекта на ранних стадиях, — Business Model Canvas. Это таблица, в которой собраны основные вопросы бизнеса, на которые надо дать конкретные ответы. При составлении канвы предстоит и сегментировать клиентов, и структурировать расходы, и конкретизировать имеющиеся ресурсов. Полезный инструмент, который рассеет часть неопределенности и позже будет выступать опорой при разработке.
Схема Business Model Canvas
Шаг 2. Выбор способа создания приложения
Перед поиском разработчиков определитесь, где будет работать мобильное приложение: на iOS, Android или на обеих платформах.
Можно пойти к фрилансерам, можно взять программиста в штат, а можно обратиться сразу к команде, внутри которой уже отлажены процессы. Мы в Purrweb разрабатываем кроссплатформенные приложения на фреймворке React Native. Если вы решите обратиться к нам, над вашим проектом будут работать разработчики, UI/UX-дизайнеры, тестировщик и проджект-менеджер. Менеджер будет координировать команду, следить за процессами и общаться с заказчиком.
Шаг 3. Составление плана работы
До начала работ пропишите план действий с дедлайнами. Согласуйте его со всеми участниками, чтобы сроки были адекватными и выполнимыми.
Назначьте промежуточные точки контроля. Не лишним будет также договориться о результатах на каждом этапе. Где-то это будет презентация, где-то макеты, где-то готовый код.
Договоритесь с исполнителями и зафиксируйте бюджет.
Расписание проекта в Asana
Шаг 4. Дизайн
Дизайн мобильного приложения состоит из двух этапов — UX и UI. UX (user experience) отвечает за логику действий пользователя. UI (user interface) — за внешний облик приложения: корпоративный стиль, цвета, шрифты.
Цель UX — создать интуитивно понятную навигацию. Пользователь должен не задумываясь приходить к цели. На этом этапе мы составляем майндмэп в Miro, чтобы подробно расписать логику действий пользователя в приложении.
Создавая UI, дизайнер опирается на примеры других приложений, которые понравились заказчику. Определяется основная цветовая гамма, отрисовываются кнопки, значки и иконки.
Сравнение UX и UI дизайна
Результат дизайна — готовые экраны, которые разработчикам легко верстать, и UI-кит, на который можно опираться при масштабировании приложения.
Пример UI-кита мобильного приложения
Шаг 5. Разработка
У разработчиков есть экраны, подготовленные дизайнерами, которые они начинают превращать в код. Идут от общего к частному, от основных функций к второстепенным. Код изначально должен быть «чистым», то есть впоследствии легко изменяемым без потерь.
Мы делим разработку на спринты — двухнедельные отрезки. После каждого спринта показываем заказчику результаты и смотрим, как приложение работает на реальных устройствах.
Шаг 6. Тестирование
Тестирование идет неотрывно от разработки. Элемент верстается, затем тестируется, вносятся правки, и только потом верстается новый элемент. В коде один элемент цепляется за другой, который связан с третьим, и так далее. Поэтому нельзя сначала создать приложение, а потом начать его тестировать; это может быть чревато долгой работой над ошибками.
Помимо технического тестирования можно еще привлечь фокус-группу — незнакомых с проектом людей, которые подходят под описание ЦА. Взгляд со стороны поможет выявить ошибки и неточности, которые команда не заметила.
Тестирование — это важно
Шаг 7. Продвижение
Продвижение мобильного приложения может проходить и до, и после релиза. До публикации поработайте над оптимизацией описания в магазине приложений, чтобы приложение верно отображалось в поиске. На этом этапе также продумывается дальнейший маркетинг: выбор каналов привлечения новых клиентов и способов удержания старых.
Шаг 8. Релиз
Когда разработка окончена, приложение публикуют в магазинах приложений. Самые популярные — App Store и Google Play.
За размещение мобильного приложения на маркетах нужно платить. App Store просит 99$ ежегодно, а Google Play — 25$ единоразово. Эти расходы также стоит учесть на этапе планирования бюджета. А также траты на случай, если не получится с первого раза опубликовать приложение. Везде есть свои нюансы. Мы хорошо их знаем, потому что всегда доводим проекты до релиза и размещения на маркетах.
После релиза работа не останавливается. Наконец-то можно узнать, что пользователи думают о приложении. Стартап собирает обратную связь, она становится причиной изменений. Дальше мобильное приложение постоянно совершенствуется и обновляется.
Шаг 9. Техподдержка
Баги в мобильном приложении могут появляться из-за новых функций или обновлений самих iOS и Android. Техническая поддержка отвечает за исправление возникающих ошибок.
Как оценить стоимость индивидуальной разработки
Написать нам, а мы посчитаем 🙂
Стоимость разработки приложений зависит от нескольких факторов: функции, дизайн, команда. Чем больше функций и сложнее дизайн, тем дороже. Такая же история с разработчиками и дизайнерам: чем выше их квалификация и больше опыт, тем дороже стоят их услуги.
Подробнее о стоимости мобильного приложения.
Саммари
Мобильное приложение — мастхэв в настоящее время. На них приходится половина всего интернет-трафика.
Мобильное приложение можно сделать в конструкторе или разработать индивидуально с командой.
Конструктор — это сервис с набором готовых блоков, при помощи которых можно легко делать шаблонные приложения. Быстро и недорого, но с минимальными возможностями.
Кастомная разработка — это создание мобильных приложений под индивидуальные требования с нуля. Длительный процесс с командой из разработчиков, дизайнеров, тестировщика и проджект-менеджера, но с возможностью реализовать любую уникальную идею.
Процесс кастомной разработки мобильного приложения:
Алгоритм создания мобильного приложения
Purrweb — это команда профессионалов, которая 8 лет занимается созданием мобильных приложений. Посмотреть наше портфолио можно здесь. Оставьте контакты в форме ниже, и наш менеджер рассчитает стоимость вашего проекта.
В Практикуме открылись курсы по мобильной разработке для iOS и Android, а мы рассказываем, что это такое и как всё там устроено. Вот что уже было:
- Какую платформу выбрать — iOS или Android.
- Кроссплатформенная разработка.
- Пробный кроссплатформенный проект.
- Настройка среды для разработки собственного приложения.
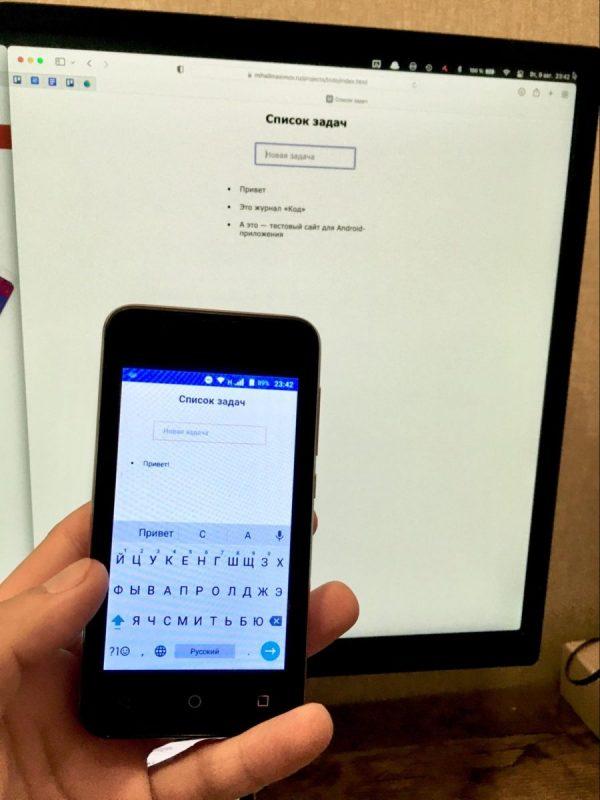
Теперь сделаем следующий простой шаг — сделаем мобильное приложение для Android на основе веб-страницы. Вот что нам для этого нужно знать:
- Есть нативные приложения, которые делаются для конкретной операционной системы, а есть приложения на основе WebView.
- WebView — это когда мы внутри приложения выводим готовую веб-страницу, локальную из интернета.
- Если мобильная версия страницы свёрстана хорошо, то для пользователя она будет выглядеть как полноценное приложение, хотя на самом деле это просто страница.
- По этой причине часто мобильные версии интернет-магазинов выглядят точно так же, как их официальные приложения — внутри просто стоит WebView и показывает ту же самую страницу.
Получается, что для самого простого мобильного приложения нам достаточно обернуть уже готовый сайт в WebView и превратить это в файл для установки на телефон. Этим сегодня и займёмся.
Используем конструктор веб-приложений
Все конструкторы веб-приложений работают плюс-минус одинаково: спрашивают адрес сайта, который надо превратить в приложение и уточняют разные опции. После этого они выдают ссылку на готовый .apk-файл — его можно загрузить себе на телефон или поделиться с кем угодно. Собирается всё за пару минут без программирования.
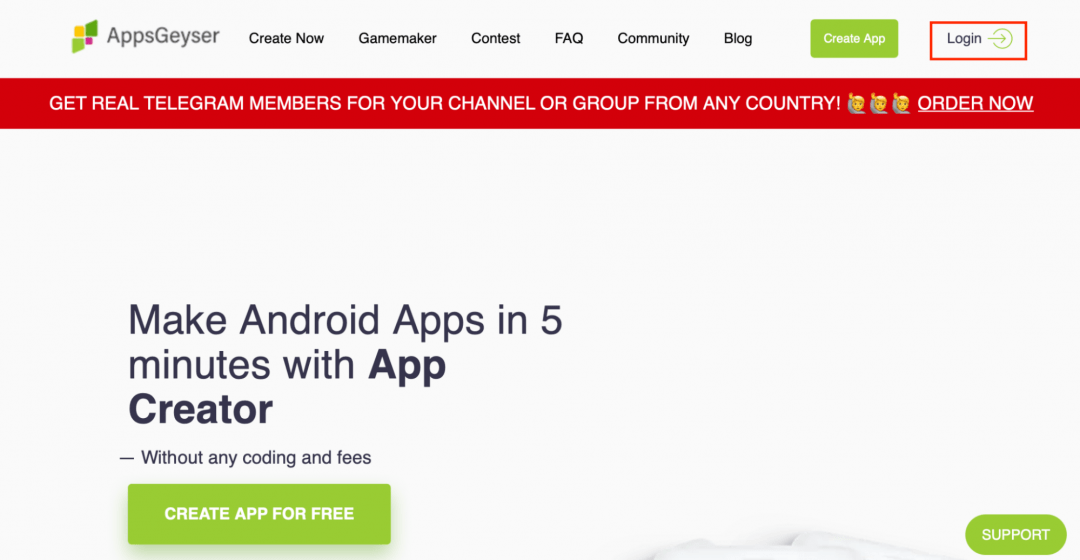
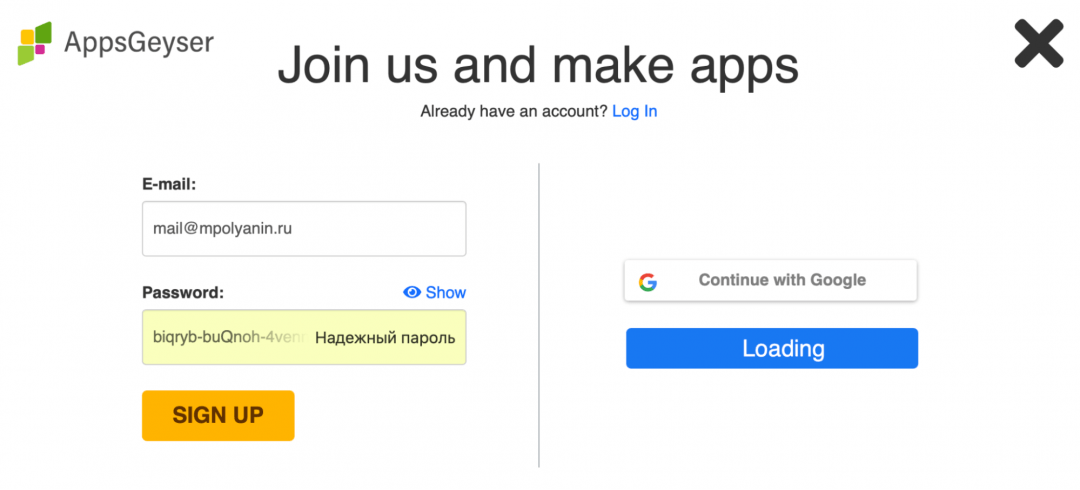
Мы будем пользоваться бесплатным конструктором AppGeyser — у него устаревший интерфейс, но он работает и делает всё, что нам нужно. У бесплатной версии есть два больших минуса: приложение иногда будет показывать какую-то свою рекламу и его нельзя будет опубликовать в Google Play. Если мы хотим просто попробовать — это не критично, а если будет нужно, то всегда можно купить полную версию.Заходим на главную страницу сервиса и нажимаем Login для регистрации — без этого сервис не отдаст нам готовый файл. Дальше всё стандартно: вводим свою почту, придумываем пароль и нажимаем кнопку Sign up:


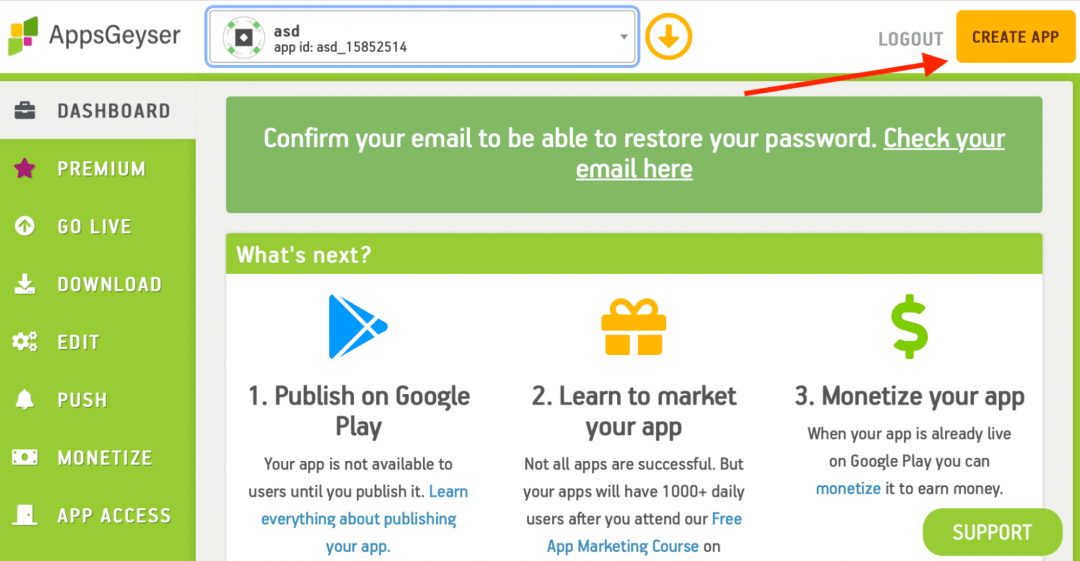
Теперь можно создавать своё приложение — для этого нажимаем кнопку Create app в правом верхнем углу экрана:

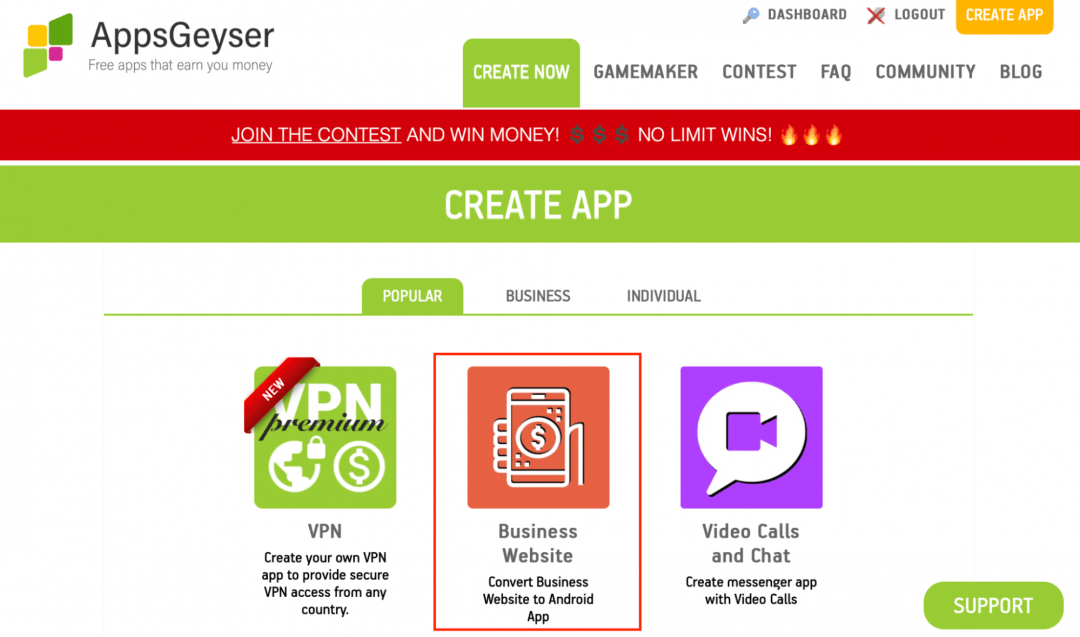
Нам сразу предлагают популярные категории приложений, из которых нам нужно выбрать Business Website — это как раз про перевод страницы в приложение:

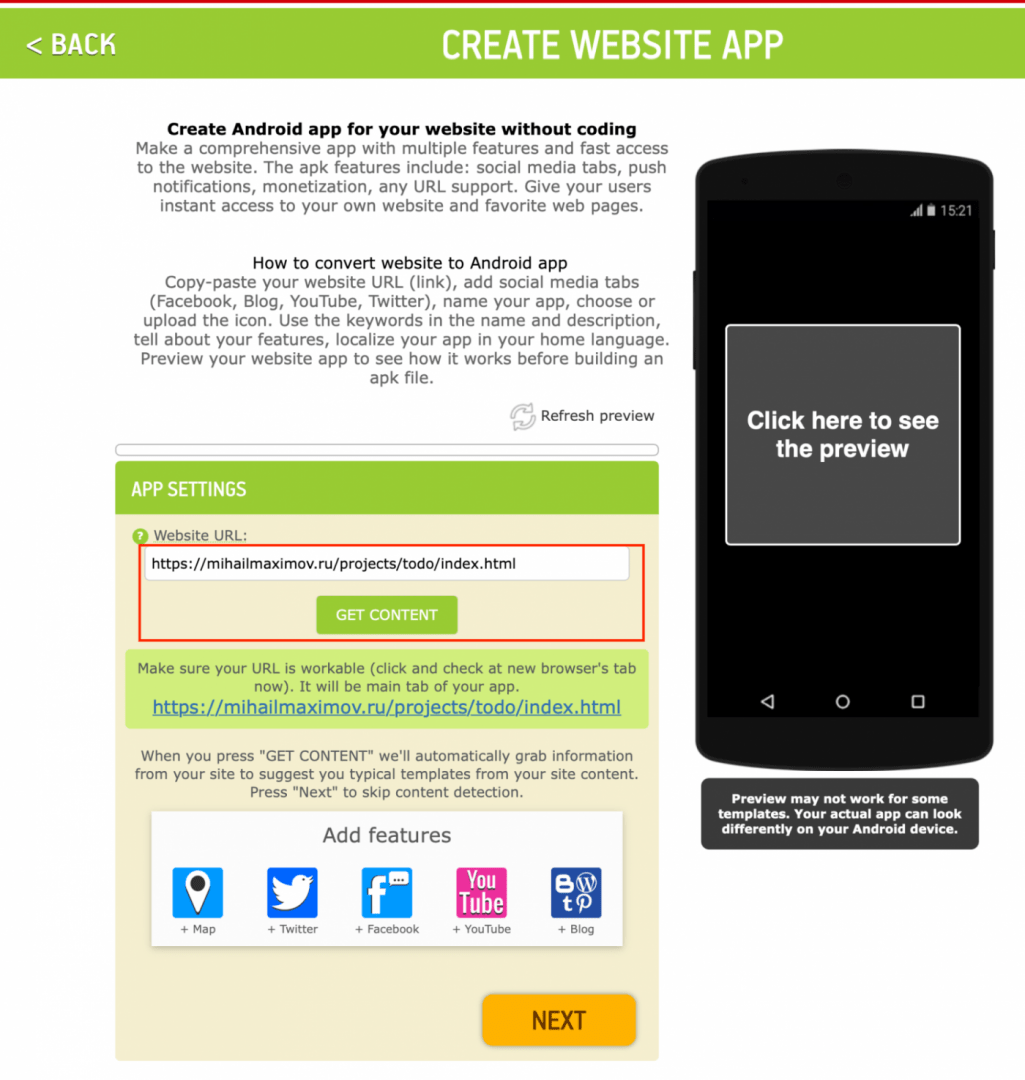
Выбор и загрузка сайта
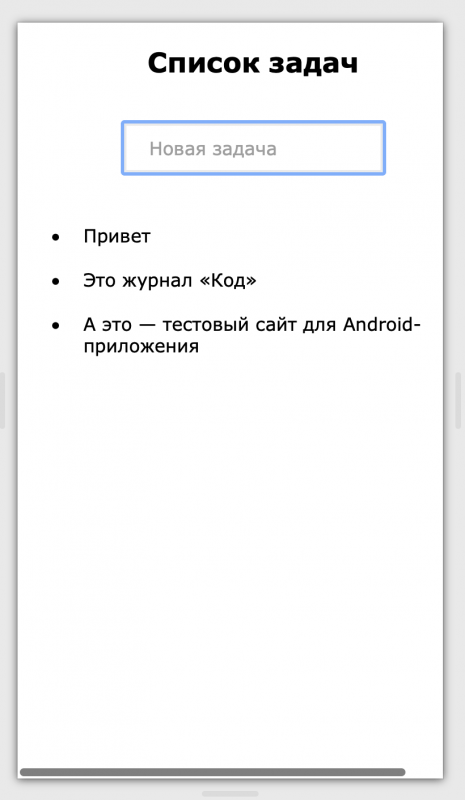
На этом этапе нам нужно выбрать сайт, который превратится в приложение. При этом важно, чтобы сайт на мобильных тоже выглядел хорошо и мог делать что-то полезное. Под оба критерия подходит наш проект со списком задач на JavaScript, но его ещё нет в интернете — на момент написания статьи у нас не было учебного сайта и хостинга.
Если у вас уже есть сайт в интернете, который вы хотите превратить в приложение — этот раздел можно пролистать и сразу перейти к добавлению сайта.
Перенесём код из нашего проекта в интернет — создадим отдельную страницу и зальём её на хостинг. Если вы не знаете, как это сделать, — вот статья, как опубликовать свой сайт в интернете.
Мы опубликуем страницу на учебном хостинге и дадим ей такой адрес:
https://mihailmaximov.ru/projects/todo/index.html

Теперь этот адрес нам нужно вставить в конструктор и нажать Get Content:

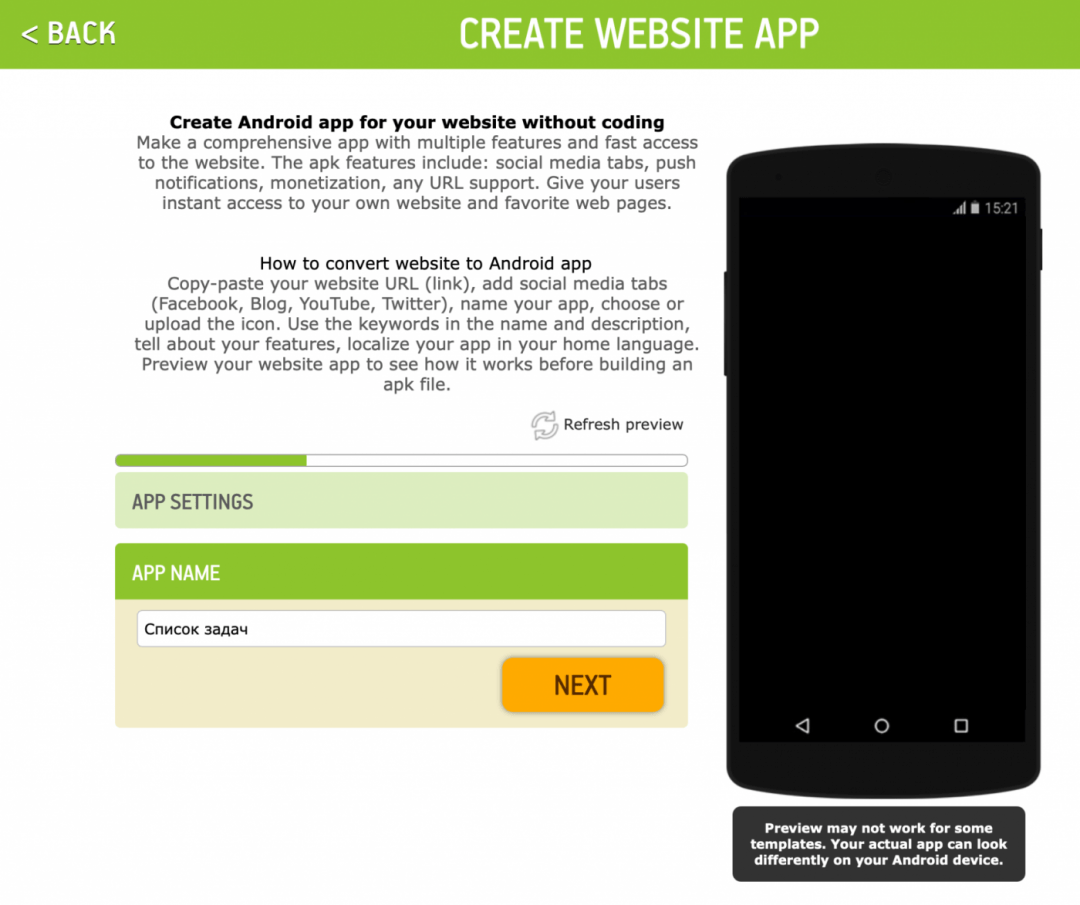
Настройка приложения
Конструктор нам предложить добавить разные опции — карту, видео с Ютуба и остальные примочки. Нам это не нужно, поэтому просто нажимаем Next. Ещё можно нажать на превью справа — тогда конструктор попробует подгрузить наш сайт и показать, как он будет выглядеть в приложении. Превью в половине случаев сработает не так, как нужно, но в приложении всё будет выглядеть хорошо.
Дальше конструктор спросит, как будет называться наше приложение. По умолчанию он добавляет туда то, что вписано в название страницы, — это и оставим:

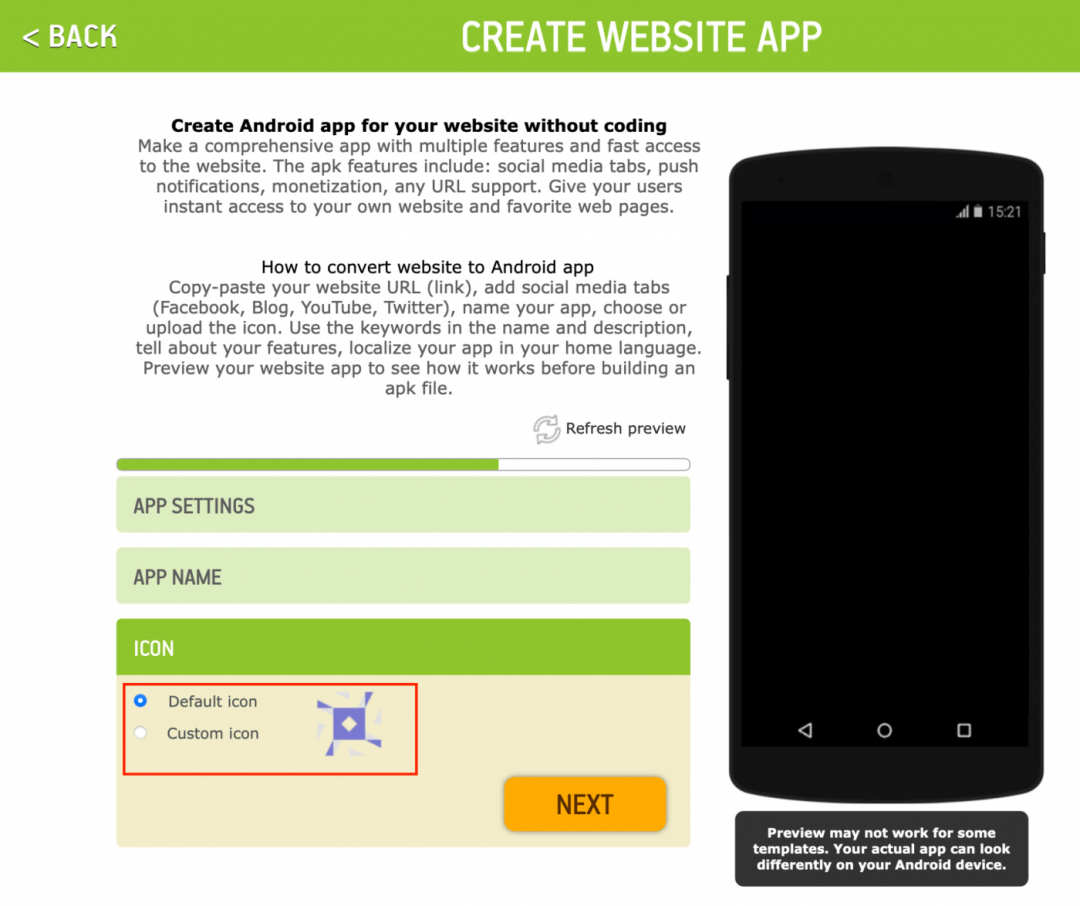
Наконец, конструктор предложит выбрать иконку: использовать стандартную или загрузить свою. На работу приложения это никак не влияет, поэтому оставляем стандартную:

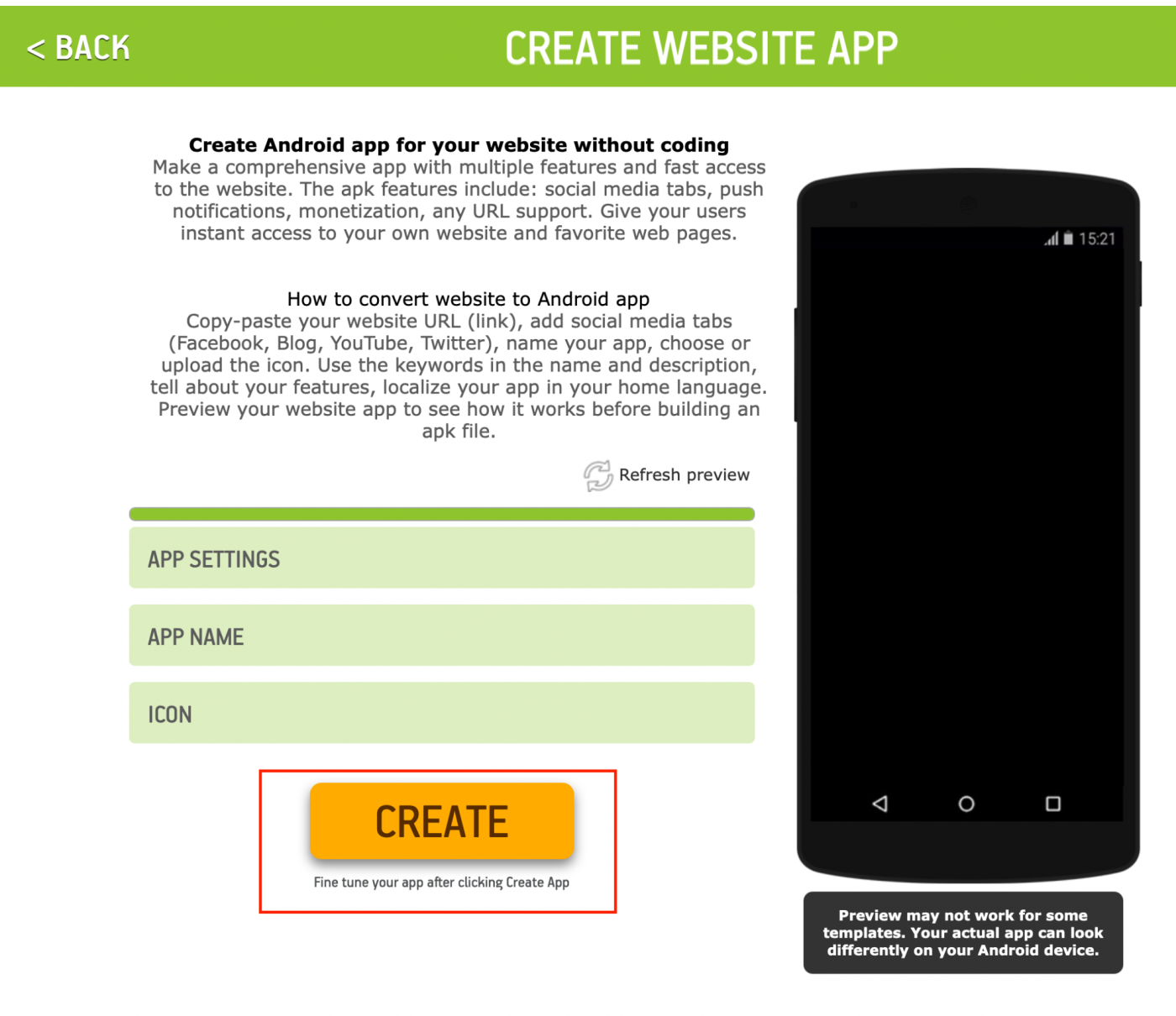
После этого нам остаётся нажать кнопку Create и дождаться страницы с вариантами загрузки:

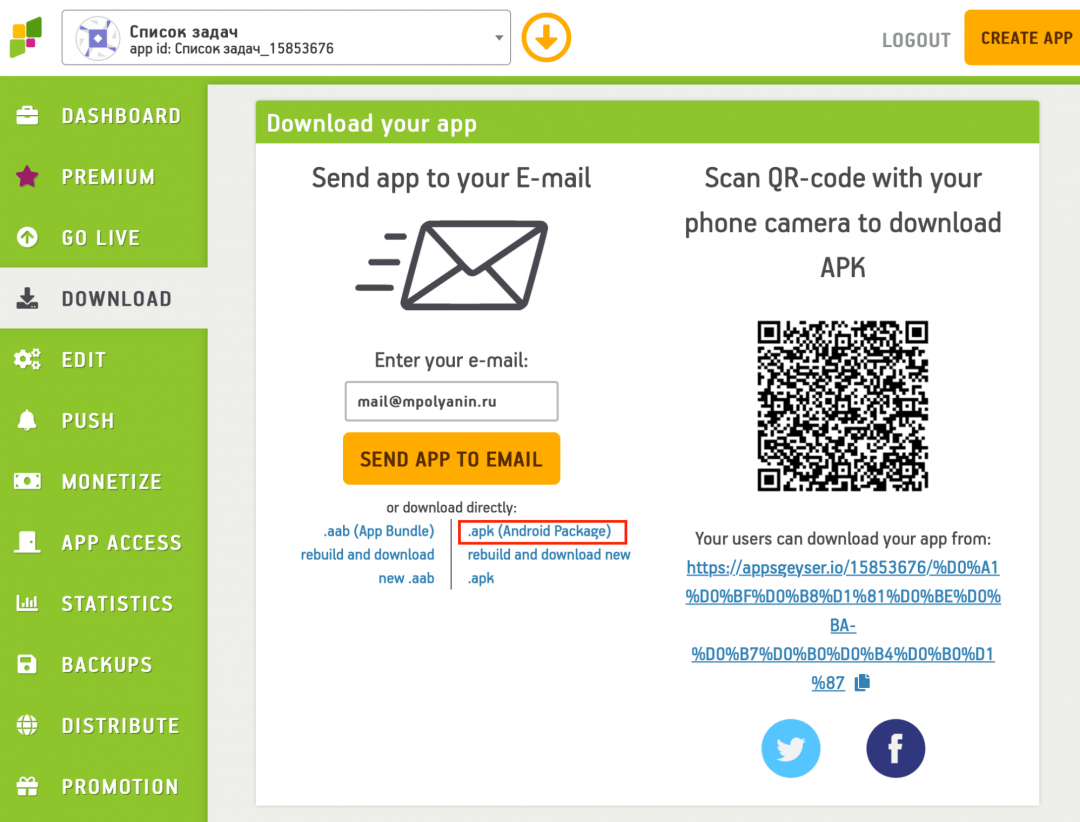
Загрузка приложения

Вот какие варианты загрузки предлагает конструктор:
- скачать файл apk;
- скачать файл aab (то же самое, что apk, но внутри больше всякого разного для установки);
- скачать по QR-коду;
- скачать по ссылке в браузере.
Этим файлом уже можно делиться с кем угодно, и можно ставить его на своё устройство, но опубликовать в Google Play не получится — нужно оформлять платный аккаунт в конструкторе. Ещё в приложении иногда будет появляться реклама — это тоже издержки бесплатного сервиса.
Приходите в Практикум на курсы по мобильной разработке для iOS и Android. Выберите какую-то одну платформу, попробуйте себя в бесплатной части и, если зайдёт, становитесь разработчиком мобильных приложений.
Что дальше
Это был простой способ сделать мобильное приложение из сайта. Скоро сделаем сложное, но с полным контролем над каждым этапом и написанием кода — как настоящие мобильные разработчики.
Вёрстка:
Кирилл Климентьев
Предупреждаю сразу — эта статья не про SPA и PWA приложения. И даже не про PhoneGap или TitaniumApp. Это обзор небольшого такого сервиса, который помогает в несколько кликов сделать нативное приложение под платформы.
Есть такой сайт appmaker.xyz, который предлагает из сайтов сделать мобильные приложения для iOS и Android. Для сайтов на WordPress и WooCommerce это делается за деньги. Сколько — не знаю, потому что там нужно подавать заявку на демо-версию, созваниваться с менеджерами и что-то обсуждать.
Поэтому что там как работает за деньги и выглядит по итогу — не могу сказать. Однако, есть две вещи, которые можно попробовать забесплатно, чем мы и займёмся.
Мобильное приложение
Первое, чем нас встречает сайт — это предлагает 3 варианта создания приложений: WooCommerce, WordPress и Web App. Про первые два я уже говорил, что платно и нужно общаться с менеджерами по записи, поэтому мы сразу переходим к третьему, к веб-приложению.
Хотя на карточке указано, что можно сделать для iOS и Android, но по факту у нас есть возможность сделать приложение только для гуглофонов. Регистрируемся и начинаем создавать.
Рабочее пространство ну прямо совсем простое и очевидное, поэтому я не буду описывать очевидные моменты. Единственный момент: пункт «Splash Icon» на самом деле является Splash Screen’ом, т.е. экраном, отображаемом при загрузке приложения.
Над примером решил не заморачиваться и сделать свой блог как приложение.
На следующей странице — вкладке «Style» — нам дано выбрать только показывать или не показывать панель инструментов он же тулбар. И если мы его показываем, то нам дано выбрать цвет фона и цвет текста.
Забегая вперед хочу сказать, что этот тулбар будет просто строчкой с названием приложения и никаких инструментов (меню или строка поиска, например) там нет. Возможно, в платной версии будет доступно больше.
Об этом я не знал и поначалу оставил как есть, только поменял цвет. И когда обнаружилось, что тулбар — это просто строка с заголовком, то я вернулся на сайт и скорректировал отображение (т.е. выключил), после чего перекомпилировал. Поэтому у приложения номер версии — 2.
На главной странице есть скриншот, где вкладка Style имеет большее количество настроек, да и самих вкладок чуть больше, чем в бесплатной версии.
Последняя вкладка для нас (в рамках данного обзора) будет малоинтересной по причине того, что два параметра — добавление рекламного блока и push-извещений — включаются за дополнительную оплату, по $5 за опцию. Кроме того, нужно ещё настраивать Firebase, что тоже уходит за рамки обзора. И я этого не делал, поэтому писать про это не буду.
Последний этап — компиляция программы. Процесс занимает где-то 3-5 минут, после чего мы можем скачать готовое приложение. Или загрузить прямо в Google Play, правда для этого понадобится аккаунт разработчика — он платный и стоит $25 (на момент написания статьи).
Итоговый вариант вы можете посмотреть самостоятельно, скачав устаночный файл web-islands.apk (2,8 мб). Я проверил на своём Xaomi — работает нормально.
Приложение для ПК
Мы разобрались с созданием приложения для мобильника, однако это не все возможности, которые предоставляет данный сервис. В подвале сайта, в меню, есть малоприметная и малопонятная ссылка Web2Desk, которая нас ведёт на подсервис по генерации приложений для десктопов.
Здесь всё ещё проще — указываем адрес сайта, название будущего приложения и указываем иконку для него (хотя можно использовать ту, что есть по-умолчанию).
По итогу работы нам будут доступны для скачивания 3 варианта программы — для Windows, Mac и Linux. По факту, они представляют собой оболочку, внутри которой открывается сайт.
Итог
Возникает закономерный и простой вопрос — для чего это нужно? Вопрос хороший. Потому что все мы понимаем, что приложение, написанное руками будет в любом случае лучше и функциональнее.
Сделать полноценный клиент для онлайн-магазина или социальной сети этот сервис не позволит (во всяком случае в бесплатной версии).
Ссылки на внешние сайты — если они есть — открываются в самом приложении, поэтому по сути мы создаем простой браузер, который открывает по умолчанию один единственный сайт.
Конечно, можно придумать варианты использования. Например, когда у вас есть какое-нибудь внутреннее офисное веб-приложение (CRM, ERM и прочее), заведенное на сервере типа srvintranet.company.com. И вместо того, чтобы открывать эту систему через браузер, можно просто дать ссылку на скачивание программы и логин/пароль.
Надеюсь, мой небольшой обзор был для вас полезен.