Время на прочтение
8 мин
Количество просмотров 98K
Когда мы задумываемся о разработке под iOS, чаще всего в голове возникает пятизначная сумма входного порога: как минимум нужно iOS-устройство на последней версии ОС и Mac. Если вы уже пишете под iOS, вам наверняка известны альтернативные варианты, а если нет — посмотрите, вдруг пригодится? Приведенный ниже обзорный пост — как раз на этот случай. Под катом вы найдете довольно простую информацию, так что если хотите хардкорчика, вам не сюда!
Итак, у нас в руках iOS-устройство, в голове — идея приложения, в сердце — желание поскорее овладеть новыми знаниями. Перед нами три пути, прямо как у былинного богатыря:
- Берем Mac (точнее, нам нужна OS X), берем Xcode с iOS SDK, берем Objective-C или Swift, делаем проект, и на выходе получаем самое настоящее, «нативное», iOS-овское приложение, которое даже можно со спокойной душой засабмитить в App Store, и радоваться
показу баннеровтому, что наша небольшая разработка приносит людям радость. - Берем хоть Mac, хоть Windows-машину, выбираем фреймворк, позволяющий писать мобильные приложения на более знакомых многим языках (JavaSctipt, C#). Заботу о том, как наш код выполнится на устройстве, возьмет на себя фреймворк: для обеспечения выполнения с нашим кодом будет слинкован механизм исполнения кода (runtime), в задачи которого, среди прочего, входит трансляция вызовов используемого языка программирования в API мобильной платформы. Плюс подхода состоит в определенной независимости от конкретной мобильной платформы (с которой нас связывает только сам runtime), минус же — в меньшей, чем у «родного» приложения, скорости работы.
- Берем
Блокнотлюбой редактор текстовых файлов, ваяем веб-страницу, должным образом ее обустраиваем, и на выходе получаем веб-приложение, которое, по сути, будет запускаться в полноэкранном окне браузера (как самое настоящее приложение на платформе — без адресной строки браузера), но работать будет, конечно, со скоростью и отзывчивостью обычной веб-страницы. В первую очередь это будет видно при отсутствии нормального интернет-соединения, однако, согласитесь, даже такой вариант иногда удобен. Веб-приложение, кстати, имеет тот плюс, что для доступа пользователей к нему страницу не требуется отправлять в App Store, достаточно дать людям ее URL и предложить добавить себе «на домашний экран».
Путь от Apple
Путь
настоящего джедая
тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени? Польза очевидна: разработка идет самым близким к платформе и к идеологии Apple образом, с использованием всех новинок, предлагаемых Apple в текущем (и будущих) iOS API, так что постоянное изучение нового приносят больше хорошего, чем плохого.
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2017 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Xcode
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
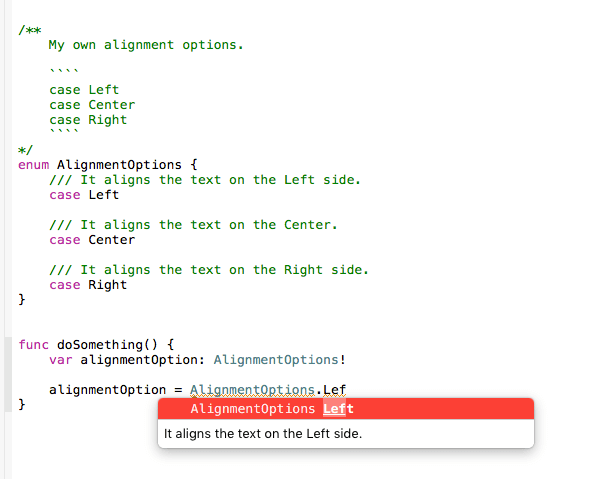
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:
(Источник)
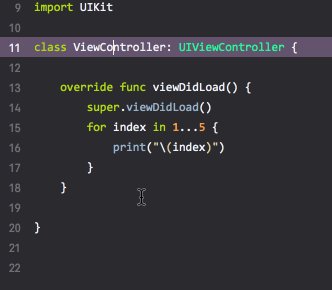
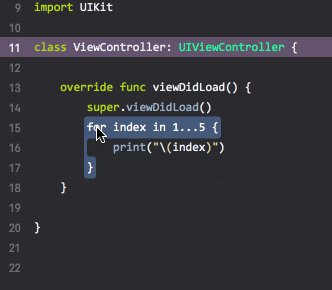
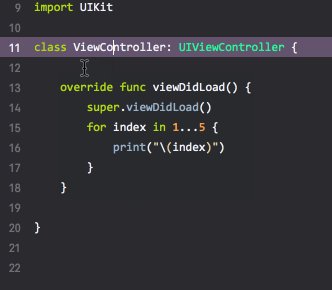
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.
(Источник)
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C++, C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.
(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
- Новую систему сборки (кстати, написанную на Swift);
- Поддержку GitHub;
- UI debugger стал показывать UIViewController;
- Добавили больше проверок (например, main thread API checker и undefined behavior tracking);
- Параллельный запуск тестов на разных устройствах и симуляторах, UI-тесты нескольких приложений;
- «Беспроводную» отладку на нескольких устройствах для проверки приложений под iPad и iPhone.
Swift 4
Это изменение стоит особняком. Все, кто уже пережил чувство «в Swift 2 было, в Swift 3 пропало?!», могут ощутить дежавю, но сейчас ожидаются изменения, скорее, в лучшую сторону (впрочем, замечу вполголоса, когда это было не так, по мысли авторов-то?)
Итак:
- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
«Гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования. Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Ionic
Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic. Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы. Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
PhoneGap / Cordova

PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения. У PhoneGap имеется десктопное приложение, мобильное приложение, и облачный сервис под названием PhoneGap Build, который позволяет собирать и деплоить приложение.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
Xamarin

Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
React Native

Синтаксис React довольно прост, что облегчает изучение фреймворка, а Стандартная библиотека UI-компонентов в поставке React Native содержит много полезных компонентов, однако самым большим отличием React Native от других JavaScript-фреймворков называют возможность использования кода на на Objective-C и Swift (чаще для для улучшения производительности или более тонкого взаимодействия с мобильной платформой). На практике это означает, что разработчики могут использовать существующие собственные библиотеки в своих приложениях React Native.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Разработка приложений для мобильных платформ имеет свой подвох: поначалу думаешь, что дело не стоит усилий и времени, затем твоим приложением начинают пользоваться люди, причем пользоваться, в буквальном смысле нося его с собой, и вот тут ты понимаешь, что дело оказалось глубже, и затянуло тебя больше, чем ты мог бы себе представить.
Если вы любите мобильную разработку так же, как любим ее мы, рекомендую обратить внимание на следующие доклады Mobius 2017 Moscow (да-да, в ноябре Мобиус едет в Москву, если вы еще не знали):
- Как стать GPU-инженером за час
- Жизнь без подключения: от хаоса к консенсусу
- Архитектура сервисного слоя с использованием составных операций
- Как самому запилить новую фичу и при этом не быть убитым своим менеджером
Создание ПО для продукции от компании Apple – перспективное направление в современной разработке. Такие программисты пишут программы, работающие на MacOS и iOS. Но подобная работа требует определенных навыков и знаний. Новичкам создать приложение «с нуля» весьма проблематично.
Далее будет рассказано о том, что должен знать каждый разработчик о программировании для iOS. Также представлен план действий для непосредственной разработки. Он поможет не сбиться с пути.
Перспективы
Вопрос перспективности деятельности всегда остается актуальным. Создание приложений для операционной системы iOS – популярное, но не во всех случаях оправданное действие. Каждый разработчик должен помнить, что:
- всего 3-5% от всех пользователей мобильных платформ готовы донатить в программах;
- для разработки требуется немалый багаж знаний и навыков;
- конкуренция в выбранном направлении достаточно высокая – лишь малое количество утилит становится действительно популярным.
Если грамотно сделать сложный и уникальный проект, к нему обязательно проявят интерес.
Способы разработки
Разработка приложений и игр может осуществляться различными способами:
- С нуля. Это – самый сложный и долгий путь. Программерам предстоит полностью продумывать идею, прописывать при необходимости физику и механику, функционал. Код на все 100% пишется собственными силами. Для него нередко привлекают целую команду.
- Через шаблоны. Можно воспользоваться готовыми шаблонами для получения на выходе приложения под iOS. Часто данный прием применяется при разработке игрового софта. В нем у шаблонов заменяются некоторые компоненты на собственные для получения уникального контента.
- При помощи движков. Самый простой и популярный прием. Движок – это пакет готовых утилит и библиотек, которые пригодятся при разработке. Они включают в себя части программного кода будущего приложения.
Именно последнему походу отдается предпочтение, если планируется разработка приложений. Освоить метод удастся с помощью разнообразных туториалов и видео-уроков.
Языки
При разработке под iOS программер должен не только обладать определенными навыками и умениями, но и хорошо разбираться в коддинге. Для создания уникального приложения необходимо выбрать язык программирования. Он во многом зависит от предназначения итогового продукта.
Кроссплатформенность всегда в цене
Каждый программист сможет выбрать кроссплатформенный язык. Такой подход к созданию утилит удобен, если хочется манипулировать небольшим софтом. Часто применяется для поддержки корпоративных приложений.
Кроссплатформенность предусматривает ряд особенностей:
- получающийся контент переносится на любой вид ОС, включая консоли;
- совместимость с Windows;
- дешевизна создания приложений;
- скорость выполнения работ.
Но при кроссплатформенном варианте для продукции Apple составить утилиту, ориентированную под iOS, которая с первого раза будет функционировать исправно (без ошибок) проблематично.
К кроссплатформенным языкам относят:
- Си-семейство;
- Java;
- Python.
Такой подход оправдан, когда на выходе нужно получить приложение для корпоративных целей в крупных фирмах.
Нативная ориентировка
iOS – уникальная операционная система. В поисках идеального решения по вопросам создания приложений для нее, стоит обратить внимание на нативный прием. Он предусматривает использование языков программирования, ориентированных на Apple-продукцию.
Objective-C
Первый язык, который применялся для программирования приложений под iOS. Его основателем стал некий Брэд Кокс в 1980-х годах. Objective-C – это компилируемый язык.
У него есть следующие особенности:
- объектно-ориентированные функции;
- база на основе языка C;
- решение повторяемости кода при помощи имеющихся объектов;
- интерпретация вызова методов в качестве сообщений (это – главное отличие от Си-семейства, в котором соответствующая операция производится в виде функции);
- поддержка протоколов;
- дополнительная возможность работы с метаданными.
В AppStore почти все приложения созданы через Objective-C. Создать с его помощью уникальную утилиту не всегда просто, зато такой софт будет отличаться ориентированностью только на продукцию Apple.
Swift
Нативная разработка, как и кроссплатформенная, постоянно развивается. Начиная с 2010-х годов, в мире началась новая ветка в продвижении приложений под iOS. Все это – благодаря Крису Латтнеру, который предложит новый язык программирования. Он носит название Swift.
Это – основной конкурент Objective-C для нативного создания приложений под Apple-продукцию. В Сети можно найти актуальную версию оного – 4.2.
У Swift имеются следующие преимущества:
- ориентированность на iphone, ipad, MacOS;
- высокий уровень производительности;
- повышенная функциональность по сравнению с Objective-C;
- наличие API, при помощи которого можно производить обработку ошибок;
- проверка доступности функций для целевых ОС.
Кодификация по своему синтаксису напоминает языки Си-семейства. Swift сейчас изучается в некоторых университетах мира, где обучают программированию для iOS.
На чем же остановиться
Создавать программу для любой операционной системы необходимо с умом. Поэтому у многих разработчиков возникает вопрос относительно того, на каком методе реализации софта остановиться.
Создать По для iOS на кроссплатформенном языке стоит, если:
- сильно ограничен бюджет;
- необходимо действовать быстро – времени на реализацию крайне мало;
- планируется поддержка уже готовых утилит;
- проект относительно небольшой и есть перспективы его переноса на другие платформы.
Процесс программирования совершенно новых утилит для iOS – это путь нативного метода создания кодификаций. Новичкам рекомендуется освоить сначала Objective-C, только после него приступать к рассмотрению Swift. Это поможет при необходимости оперативно фиксить баги, а также дополнять функционал итогового контента.
Платформы и среды – где создавать код
Процесс программирования под IOS – очень сложная задача для новичков. Рекомендуется осваивать соответствующую деятельность при помощи движков. Прописываются коды в специальных средах. Далее будут рассмотрены несколько вариантов, которые чаще всего применяются на практике разработчиками.
Классика жанра – Xcode
XCode – это стандартный текстовый редактор для устройств, базирующихся на MacOS и iOS. Ранее работал только с Objective-C. Нынешняя версия переписана с учетом поддержки Swift.
XCode имеет следующие особенности:
- подсветка синтаксиса и блоков кодификаций;
- наличие новой системы сборки софта;
- поддержка GitHub и MarkDown;
- рефакторинг;
- возможность параллельного запуска теста на разных устройствах и симуляторах;
- беспроводная отладка сразу на нескольких девайсах.
Данная среда подходит для нативного создания программного обеспечения под iOS.
Lonic
Программер, который говорит «хочу делать универсальные утилиты», может обратить внимание на Lonic. Это – кроссплатформенный фреймворк. Он позволяет создавать софт под iOS в хорошем качестве с возможностью переноса на другие операционные системы.
Lonic – это:
- редактор, в основе которого заложен Apache Cordova;
- использование камеры, геолокации и иных интересных функций;
- возможность применения веб-технологий при написании кода (HTML, JS);
- собственная обширная экосистема, позволяющая с легкостью изучать фреймворк;
- богатый ассортимент инструментов, необходимых для управления, а также развертки и масштабирования контента.
У Lonic среди преимуществ можно выделить ясность интерфейса. Это – визуальный текстовый редактор, освоить который способен даже новичок.
React Native
Всем кроссплатформенным разработчикам доступен редактор React Native. В его основе заложен React. Применяется, когда будущий софт для iOS планируется переносить на другие операционные системы и платформы.
React Native выделяется:
- возможностью написания JS-утилит на встроенном iOS-движке;
- нативными виджетами «яблочных» операционных систем;
- наличием нативных UI-компонентов;
- простым и понятным на интуитивном уровне синтаксисом (можно сравнить его с СИ-семейством);
- библиотекой собственных UI-элементов;
- функциями, позволяющими задействовать во время create soft языки Objective-Cи Swift.
За счет большого количества туториалов, гайдов и документации, React Native легко осваивается даже новичками.
PhoneGap
PhoneGap – еще одна среда разработки для мобильных приложений. Создана корпорацией Nitobi. Кроссплатформенный редактор, который базируется на Cordova. Он:
- напоминает Lonic;
- используется для контента, который будет переноситься на разные платформы;
- подходит для коддинга, если нужны веб-элементы в продукте;
- не имеет привязки к определенному JS-фреймворку.
У PhoneGap имеется десктопное и мобильное приложения. Также он оснащен утилитой PhoneGap Build, при помощи которой разработчики смогут делиться получающимся на выходе через среду софтом друг с другом.
Этапы разработки
Для того, чтобы сделать любую программу, потребуется составить некий план. Он поможет не запутаться и действовать слажено:
- Разработка идеи. Здесь рекомендуется хорошенько продумать, какие темы будут освещаться в софте для iOS.
- Определение языка и инструментов.
- Написание кода и работа с графикой. Последняя особо важна для игрового контента. При программировании «с нуля» предстоит также продумать полностью механику, баланс и физику. В случае с движками все это уже входит в состав задействованного «пакета утилит».
- Тестинг. Используемый в будущем софт должен работать исправно. Для проверки ПО требуется провести тестинг. Его выполняют либо тестировщики, либо сами разрабы. Иногда для крупных проектов привлекаются потенциальные пользователи. Бета-тестирование помогает быстро удостовериться в том, что приложение работает «как надо». А при необходимости – исправить ошибки.
- Выпуск. Для iOS выпустить софт труднее, чем для других операционных систем. Связано это с тем, что App Store требует наличия платного аккаунта разработчика для размещения получившихся продуктов. Он обойдется примерно в 100 долларов в год. Также необходимо правильно выбрать раздел приложения (категорию) и удостовериться в том, что ПО соответствует иным требованиям площадки. Модераторы могут отклонить загруженный софт с комментариями.
Данный алгоритм можно считать универсальным. Он подойдет для создания утилит не только под iOS, но и для иных операционных систем.
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
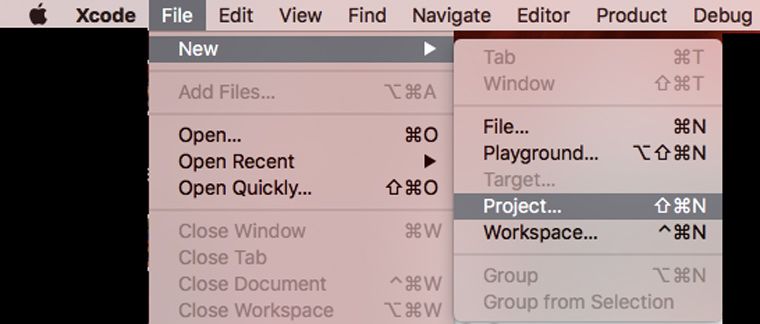
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
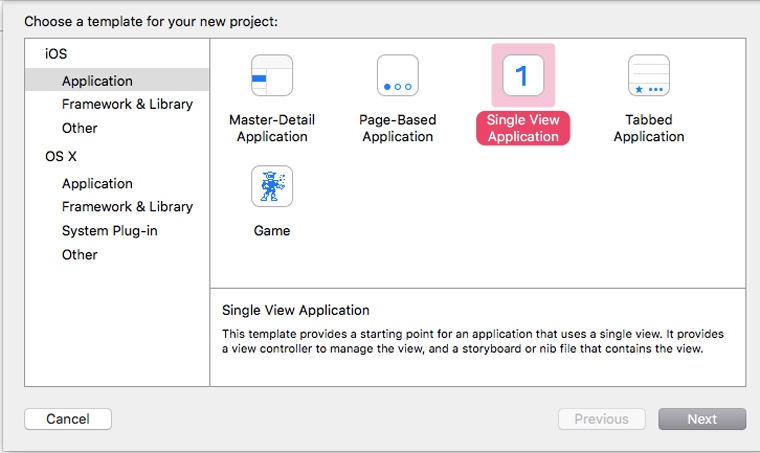
3. Выбираем платформу и тип приложения:
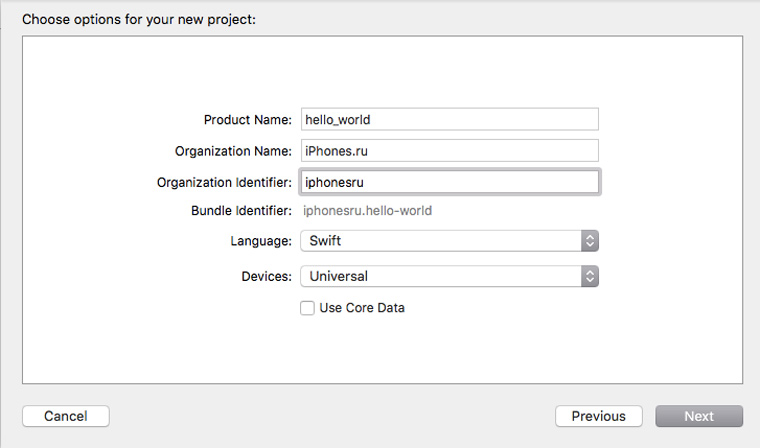
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
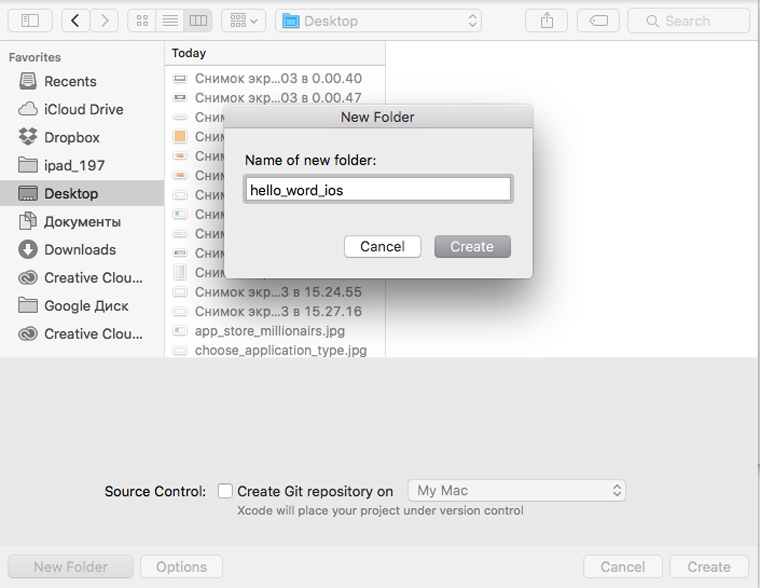
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
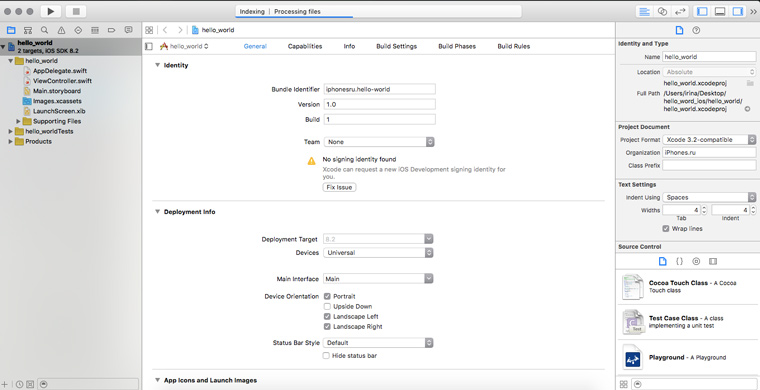
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create. В результате вы должны попасть на стартовый экран работы над приложением:
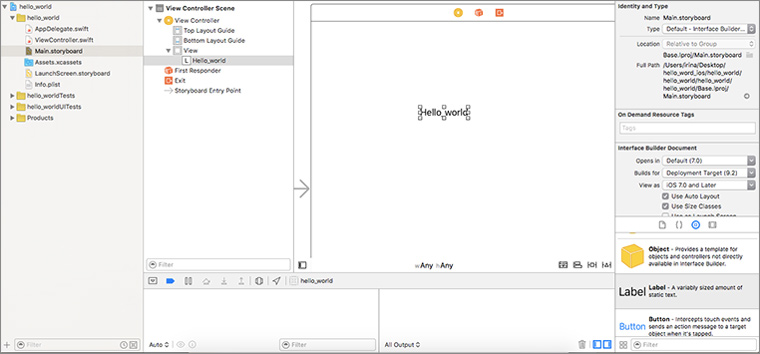
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
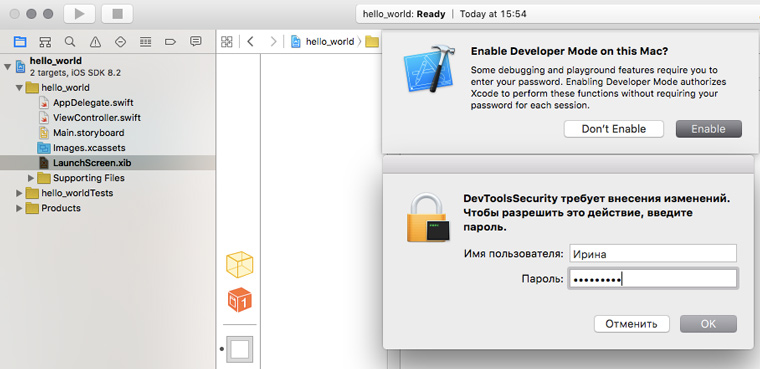
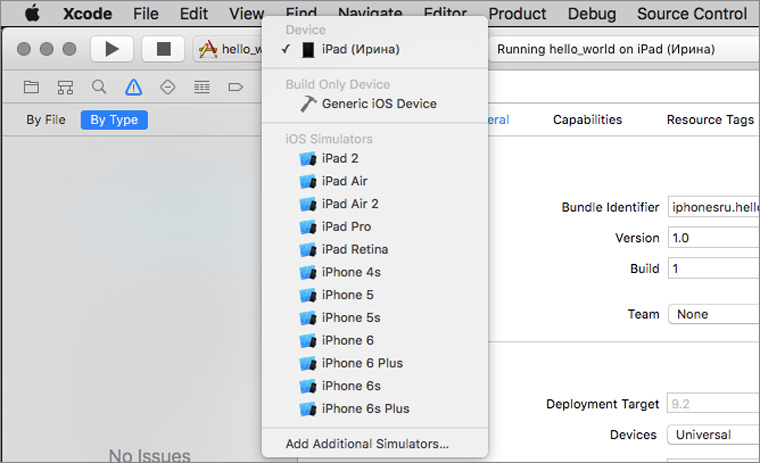
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
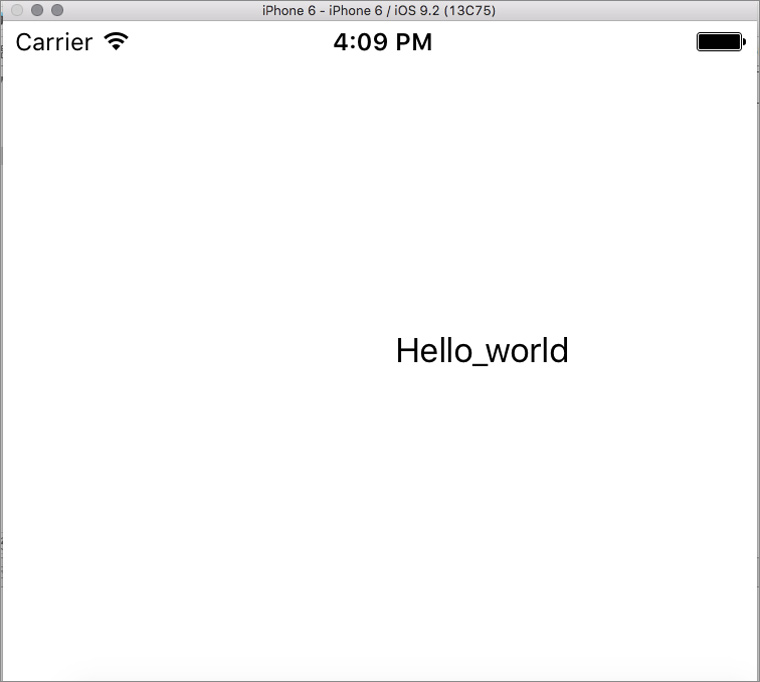
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
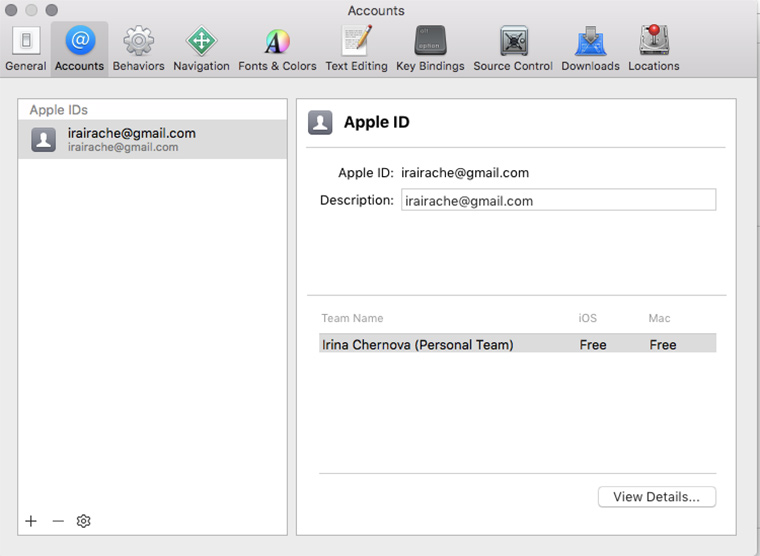
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:
2. Подсоединяем iOS-устройство к компьютеру:
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
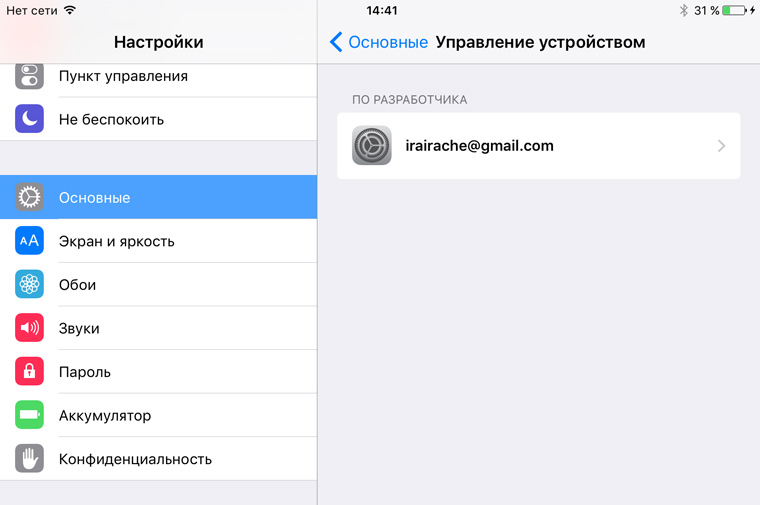
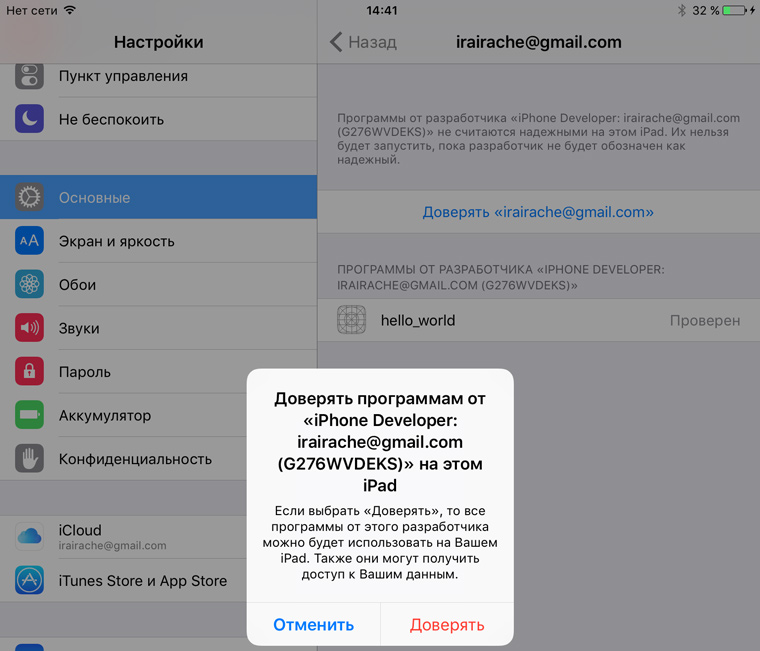
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:
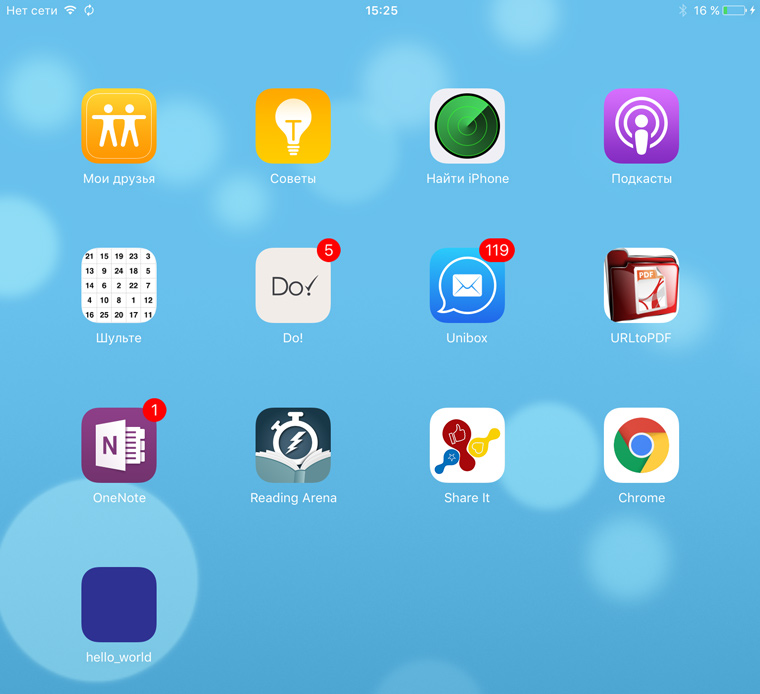
5. Идем на рабочий стол и находим иконку нового приложения:
6. Запускаем:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь…
- Apple,
- GeekBrains,
- программирование
Немного о себе
Эта статья написана по моему личному опыту. Сейчас я заканчиваю факультет программирования Берлинского университета им. Гумбольдта и работаю в Daimler AG/Mercedes Benz. Первое приложение разработала в университете. Это децентрализованное Android-приложение, позволяющее группе людей общаться без доступа к сети. Штука полезная, особенно когда вы где-то в горах или в джунглях 🐵
Однако сам процесс разработки под Android меня не впечатлил, я решила, что разработка приложений – не моё. К счастью, потом я приняла участие в менторском проекте между моим университетом и медицинским университетом Шарите. Так я открыла для себя разработку мобильных приложений для iOS.
Конечно, вам будет гораздо легче, если вы умеете программировать, но создавать простые iOS-приложения можно даже без навыков программирования. Сейчас активно развиваются NoCode-технологии, и программы для iOS можно делать в PaintCode.
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.
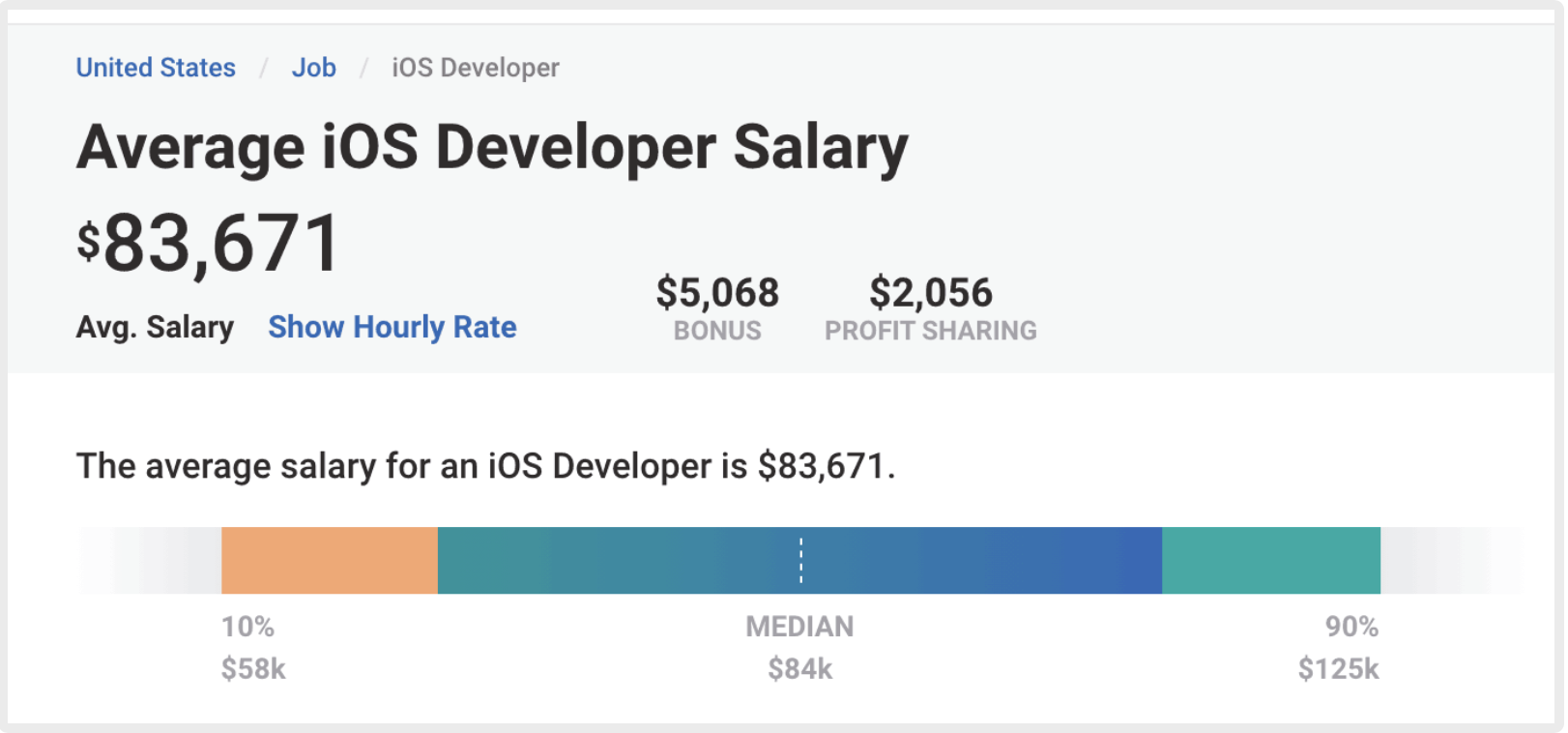
Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.
C тех пор, как Apple запустил App Store в 2008 г., было разработано 2 млн приложений. Согласно Appinventiv к 2021 году количество загрузок достигнет 353 млрд. Что насчёт России? По данным портала SuperJob в России разработчики iOS-приложений получают от 64 до 120 тыс. рублей.
Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Самая широко используемая IDE для iOS-разработки – это Xcode. Можно за день изучить, что где находится и для чего используется. Стоит потратить время и на продвинутые фичи и горячие клавиши, это облегчит и ускорит процесс разработки.
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.
Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
Разработчику iOS-приложений обязательно нужно уметь создавать пользовательские интерфейсы. Подвох в том, что это можно сделать несколькими способами. Например, используя Interface Builder и Storyboards из туториалов Apple. Или с помощью кода, для чего есть тоже множество разных решений. А можно взять SwiftUI – фреймворк для декларативного программирования пользовательских интерфейсов. Он относительно новый, но уже успел завоевать симпатии разработчиков.
Что касается дизайнов и прототипов, их я создаю в Sketch или Figma. Еще пользуюсь Canva. Практически всегда от клиентов поступают готовые ассеты. Поэтому, даже если вы не очень разбираетесь в дизайне, нужно уметь пользоваться соответствующими инструментами.
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
В интернете можно найти тонны простых приложений с открытым исходным кодом на Swift, которые можно модифицировать на свой вкус. Ещё это очень хорошо развивает способность разбираться в чужом коде.
Мой первый Swift dev курс я прошла на Udemy (iOS разработка на Swift 5 от Angela Yu). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Еще много полезностей можно найти на сайте Hacking With Swift. Там всё понятно и бесплатно. Сайт одобрил сам Крис Латтнер, создатель Swift. У проекта есть канал в Slack, где можно законнектиться с iOS-разработчиками со всего мира. Создатель сайта Пол Хадсон активно общается с пользователями в Slack и Twitter (@twostraws).
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу 😂).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. 💃
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.
To create the iOS app in this tutorial, you need Xcode 4.3 or later. Xcode is Apple’s integrated development environment (or IDE) for both iOS and Mac OS X development. When you install Xcode on your Mac, you also get the iOS SDK, which includes the programming interfaces of the iOS platform.
Create and Test a New Project
To get started developing your app, you create a new Xcode project.
To create a new project
-
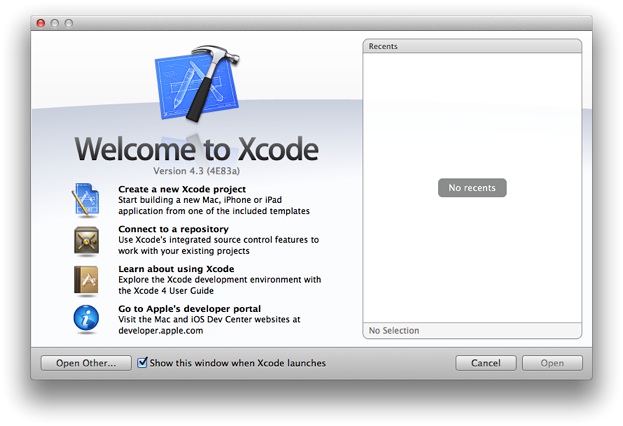
Open Xcode (by default it’s in
/Applications).If you’ve never created or opened a project in Xcode before, you should see a Welcome to Xcode window similar to this:
If you’ve created or opened a project in Xcode before, you might see a project window instead of the Welcome to Xcode window.
-
In the Welcome to Xcode window, click “Create a new Xcode project” (or choose File > New > New project).
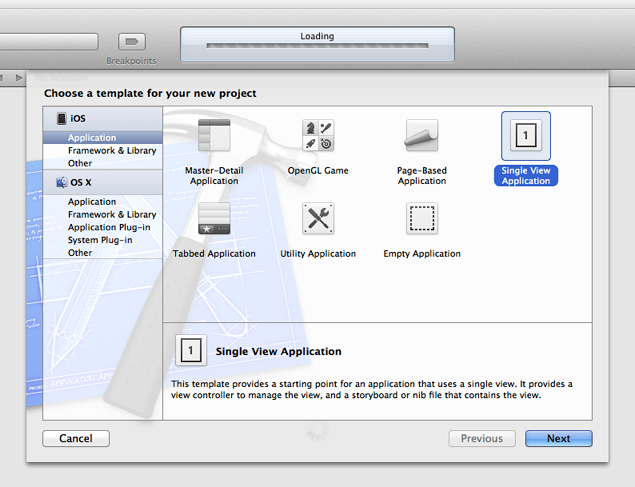
Xcode opens a new window and displays a dialog in which you can choose a template. Xcode includes several built-in app templates that you can use to develop common styles of iOS apps. For example, the Tabbed template creates an app that is similar to iTunes and the Master-Detail template creates an app that is similar to Mail.
-
In the iOS section at the left side of the dialog, select Application.
-
In the main area of the dialog, select Single View Application and then click Next.
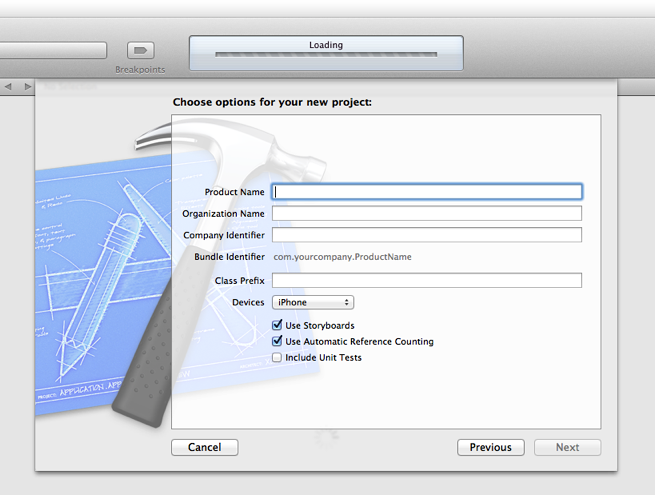
A new dialog appears that prompts you to name your app and choose additional options for your project.
-
Fill in the Product Name, Company Identifier, and Class Prefix fields.
You can use the following values:
-
Product Name:
HelloWorld -
Company Identifier: Your company identifier, if you have one. If you don’t have a company identifier, you can use
edu.self. -
Class Prefix:
HelloWorld
-
-
In the Device Family pop-up menu, make sure that iPhone is chosen.
-
Make sure that the Use Storyboard and Use Automatic Reference Counting options are selected and that the Include Unit Tests option is unselected.
-
Click Next.
Another dialog appears that allows you to specify where to save your project.
-
Specify a location for your project (leave the Source Control option unselected) and then click Create.
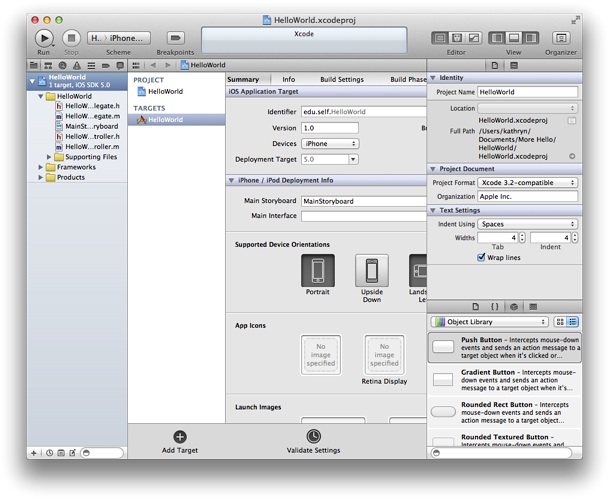
Xcode opens your new project in a window (called the workspace window), which should look similar to this:
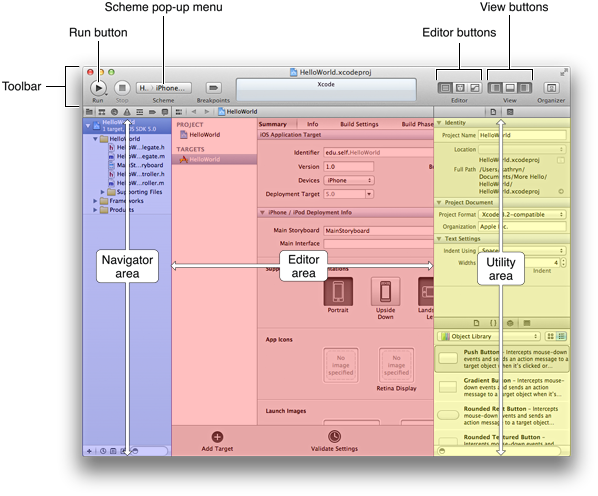
Take a few moments to familiarize yourself with the workspace window that Xcode opens for you. You’ll use the buttons and areas identified in the window below throughout the rest of this tutorial.
If the utilities area in your workspace window is already open (as it is in the window shown above), you can close it for now because you won’t need it until later in the tutorial. The rightmost View button controls the utilities area. When the utilities area is visible, the button looks like this:
If necessary, click the rightmost View button to close the utilities area.
Even though you haven’t yet written any code, you can build your app and run it in the Simulator app that is included in Xcode. As its name implies, Simulator allows you to get an idea of how your app would look and behave if it were running on an iOS-based device.
To run your app in Simulator
-
Make sure that the Scheme pop-up menu in the Xcode toolbar has HelloWorld > iPhone 6.0 Simulator chosen.
If the pop-up menu does not display that choice, open it and choose iPhone 6.0 Simulator from the menu.
-
Click the Run button in the Xcode toolbar (or choose Product > Run).
Xcode updates you on the build process.
After Xcode finishes building your project, Simulator should start automatically. Because you specified an iPhone product (rather than an iPad product), Simulator displays a window that looks like an iPhone. On the simulated iPhone screen, Simulator opens your app, which should look like this:
Right now, your app is not very interesting: it simply displays a blank white screen. To understand where the white screen comes from, you need to learn about the objects in your code and how they work together to start the app. For now, quit Simulator (choose iOS Simulator > Quit iOS Simulator; make sure that you don’t quit Xcode).
Find Out How an App Starts Up
Because you based your project on an Xcode template, much of the basic app environment is automatically set up when you run the app. For example, Xcode creates an application object which, among a few other things, establishes the run loop (a run loop registers input sources and enables the delivery of input events to your app). Most of this work is done by the UIApplicationMain function, which is supplied for you by the UIKit framework and is automatically called in your project’s main.m source file.
To look at the main.m source file
-
Make sure the project navigator is open in the navigator area.
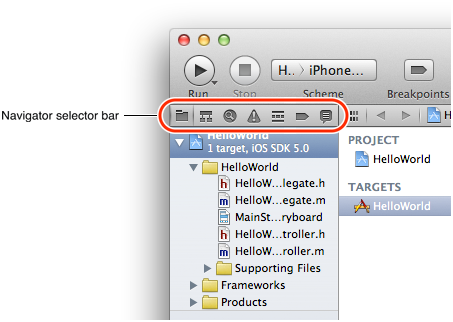
The project navigator displays all the files in your project. If the project navigator is not open, click the leftmost button in the navigator selector bar:
-
Open the Supporting Files folder in the project navigator by clicking the disclosure triangle next to it.
-
Select
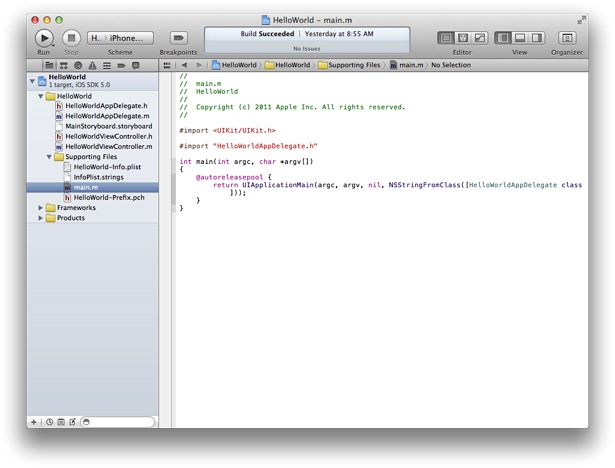
main.m.Xcode opens the source file in the main editor area of the window, which should look similar to this:
The main function in main.m calls the UIApplicationMain function within an autorelease pool:
@autoreleasepool {
|
return UIApplicationMain(argc, argv, nil, NSStringFromClass([HelloWorldAppDelegate class])); |
} |
The @autoreleasepool statement supports the Automatic Reference Counting (ARC) system. ARC provides automatic object-lifetime management for your app, ensuring that objects remain in existence for as long as they’re needed and no longer.
The call to UIApplicationMain creates an instance of the UIApplication class and an instance of the app delegate (in this tutorial, the app delegate is HelloWorldAppDelegate, which is provided for you by the Single View template). The main job of the app delegate is to provide the window into which your app’s content is drawn. The app delegate can also perform some app configuration tasks before the app is displayed. (Delegation is a design pattern in which one object acts on behalf of, or in coordination with, another object.)
In an iOS app, a window object provides a container for the app’s visible content, helps deliver events to app objects, and helps the app respond to changes in the device’s orientation. The window itself is invisible.
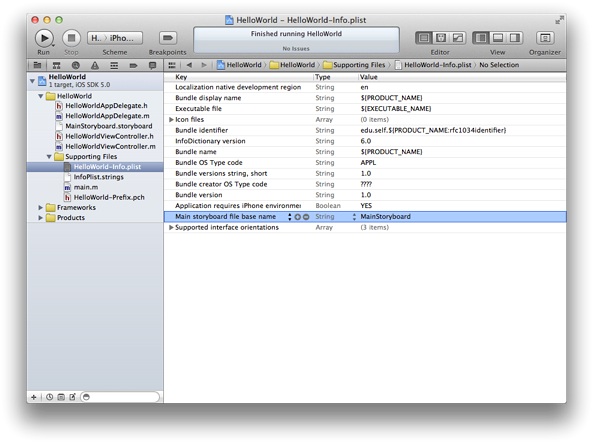
The call to UIApplicationMain also scans the app’s Info.plist file. The Info.plist file is an information property list—that is, a structured list of key-value pairs that contains information about the app such as its name and icon.
To look at the property list file
-
In the Supporting Files folder in the project navigator, select
HelloWorld-Info.plist.Xcode opens the
Info.plistfile in the editor area of the window, which should look similar to this:In this tutorial, you won’t need to look at any other files in the Supporting Files folder, so you can minimize distractions by closing the folder in the project navigator. Again click the disclosure triangle next to the folder icon to close the Supporting Files folder.
Because you chose to use a storyboard in this project, the Info.plist file also contains the name of the storyboard file that the application object should load. A storyboard contains an archive of the objects, transitions, and connections that define an app’s user interface.
In the HelloWorld app, the storyboard file is named MainStoryboard.storyboard (note that the Info.plist file shows only the first part of this name). When the app starts, MainStoryboard.storyboard is loaded and the initial view controller is instantiated from it. A view controller is an object that manages an area of content; the initial view controller is simply the first view controller that gets loaded when an app starts.
The HelloWorld app contains only one view controller (specifically, HelloWorldViewController). Right now, HelloWorldViewController manages an area of content that is provided by a single view. A view is an object that draws content in a rectangular area of the screen and handles events caused by the user’s touches. A view can also contain other views, which are called subviews. When you add a subview to a view, the containing view is called the parent view and its subview is called a child view. The parent view, its child views (and their child views, if any) form a view hierarchy. A view controller manages a single view hierarchy.
In a later step, you’ll create a view hierarchy by adding three subviews to the view that’s managed by HelloWorldViewController; these three subviews represent the text field, the label, and the button.
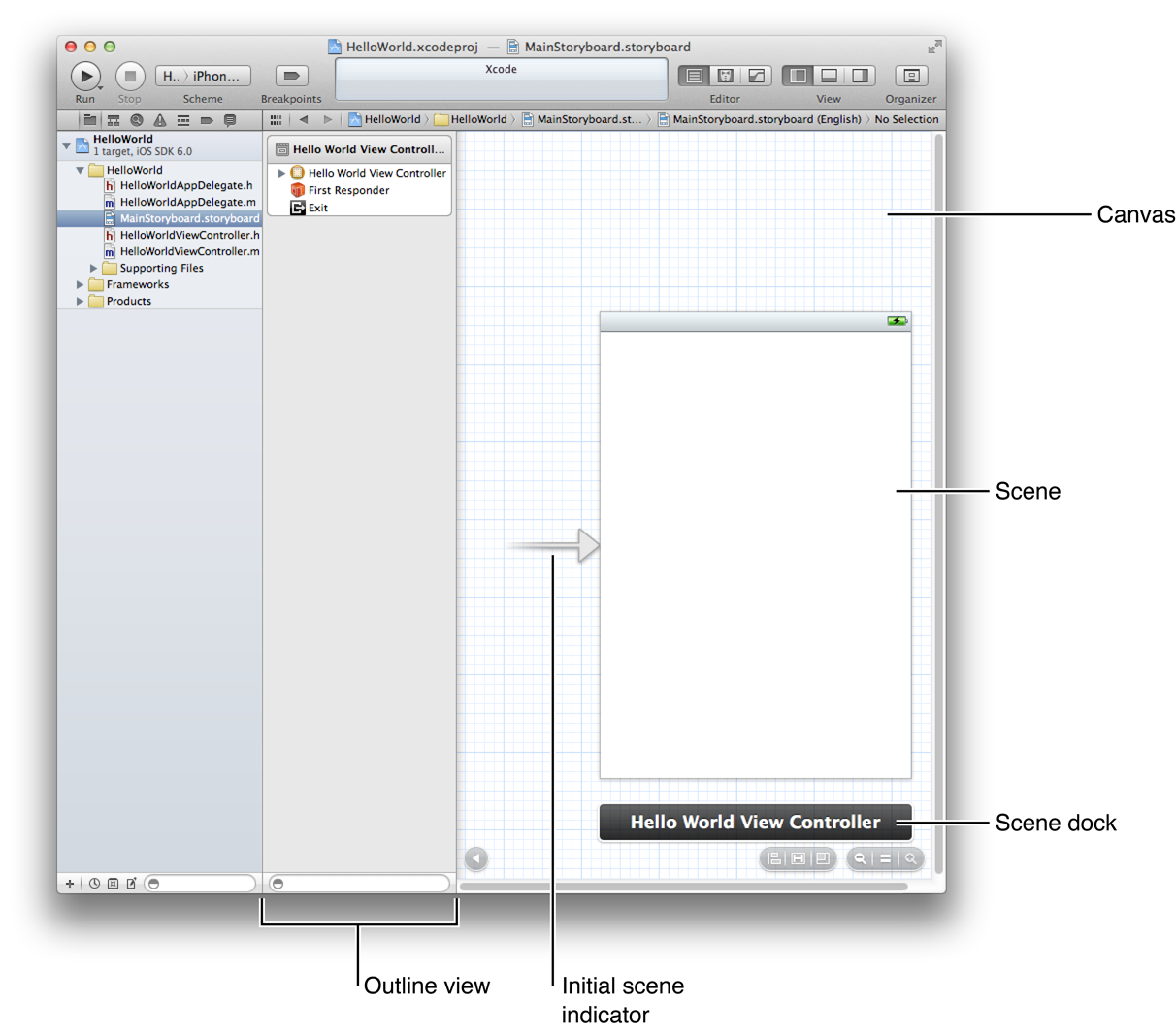
You can see visual representations of the view controller and its view in the storyboard.
To look at the storyboard
-
Select
MainStoryboard.storyboardin the project navigator.Xcode opens the storyboard in the editor area. (The area behind the storyboard objects—that is, the area that looks like graph paper—is called the canvas.)
When you open the default storyboard, your workspace window should look similar to this:
A storyboard contains scenes and segues. A scene represents a view controller, and a segue represents a transition between two scenes.
Because the Single View template provides one view controller, the storyboard in your app contains one scene and no segues. The arrow that points to the left side of the scene on the canvas is the initial scene indicator, which identifies the scene that should be loaded first when the app starts (typically, the initial scene is the same as the initial view controller).
The scene that you see on the canvas is named Hello World View Controller because it is managed by the HelloWorldViewController object. The Hello World View Controller scene consists of a few items that are displayed in the Xcode outline view (which is the pane that appears between the canvas and the project navigator). Right now, the view controller consists of the following items:
-
A first responder placeholder object (represented by an orange cube).
The first responder is a dynamic placeholder that represents the object that should be the first to receive various events while the app is running. These events include editing-focus events (such as tapping a text field to bring up the keyboard), motion events (such as shaking the device), and action messages (such as the message a button sends when the user taps it), among others. You won’t be doing anything with the first responder in this tutorial.
-
A placeholder object named Exit for unwinding seques.
By default, when a user dismisses a child scene, the view controller for that scene unwinds (or returns) to the parent scene—that is the scene that originally transitioned to the child scene. However, the Exit object enables a view controller to unwind to an arbitrary scene.
-
The
HelloWorldViewControllerobject (represented by a pale rectangle inside a yellow sphere).When a storyboard loads a scene, it creates an instance of the view controller class that manages the scene.
-
A view, which is listed below the view controller (to reveal this view in the outline view, you might have to open the disclosure triangle next to Hello World View Controller).
The white background of this view is what you saw when you ran the app in Simulator.
The area below the scene on the canvas is called the scene dock. Right now, the scene dock displays the view controller’s name (that is, Hello World View Controller). At other times, the scene dock can contain the icons that represent the first responder, the Exit placeholder object, and the view controller object.
Recap
In this chapter you used Xcode to create a new project based on the Single View template and you built and ran the default app that the template defines. Then you looked at some of the basic pieces of the project, such as the main.m source file, the Info.plist file, and the storyboard file, and learned how an app starts up. You also learned how the Model-View-Controller design pattern defines roles for the objects in your app.
In the next chapter, you’ll learn more about the view controller and its view.
© 2013 Apple Inc. All Rights Reserved. (Last updated: 2013-04-23)
To create the iOS app in this tutorial, you need Xcode 4.3 or later. Xcode is Apple’s integrated development environment (or IDE) for both iOS and Mac OS X development. When you install Xcode on your Mac, you also get the iOS SDK, which includes the programming interfaces of the iOS platform.
Create and Test a New Project
To get started developing your app, you create a new Xcode project.
To create a new project
-
Open Xcode (by default it’s in
/Applications).If you’ve never created or opened a project in Xcode before, you should see a Welcome to Xcode window similar to this:
If you’ve created or opened a project in Xcode before, you might see a project window instead of the Welcome to Xcode window.
-
In the Welcome to Xcode window, click “Create a new Xcode project” (or choose File > New > New project).
Xcode opens a new window and displays a dialog in which you can choose a template. Xcode includes several built-in app templates that you can use to develop common styles of iOS apps. For example, the Tabbed template creates an app that is similar to iTunes and the Master-Detail template creates an app that is similar to Mail.
-
In the iOS section at the left side of the dialog, select Application.
-
In the main area of the dialog, select Single View Application and then click Next.
A new dialog appears that prompts you to name your app and choose additional options for your project.
-
Fill in the Product Name, Company Identifier, and Class Prefix fields.
You can use the following values:
-
Product Name:
HelloWorld -
Company Identifier: Your company identifier, if you have one. If you don’t have a company identifier, you can use
edu.self. -
Class Prefix:
HelloWorld
-
-
In the Device Family pop-up menu, make sure that iPhone is chosen.
-
Make sure that the Use Storyboard and Use Automatic Reference Counting options are selected and that the Include Unit Tests option is unselected.
-
Click Next.
Another dialog appears that allows you to specify where to save your project.
-
Specify a location for your project (leave the Source Control option unselected) and then click Create.
Xcode opens your new project in a window (called the workspace window), which should look similar to this:
Take a few moments to familiarize yourself with the workspace window that Xcode opens for you. You’ll use the buttons and areas identified in the window below throughout the rest of this tutorial.
If the utilities area in your workspace window is already open (as it is in the window shown above), you can close it for now because you won’t need it until later in the tutorial. The rightmost View button controls the utilities area. When the utilities area is visible, the button looks like this:
If necessary, click the rightmost View button to close the utilities area.
Even though you haven’t yet written any code, you can build your app and run it in the Simulator app that is included in Xcode. As its name implies, Simulator allows you to get an idea of how your app would look and behave if it were running on an iOS-based device.
To run your app in Simulator
-
Make sure that the Scheme pop-up menu in the Xcode toolbar has HelloWorld > iPhone 6.0 Simulator chosen.
If the pop-up menu does not display that choice, open it and choose iPhone 6.0 Simulator from the menu.
-
Click the Run button in the Xcode toolbar (or choose Product > Run).
Xcode updates you on the build process.
After Xcode finishes building your project, Simulator should start automatically. Because you specified an iPhone product (rather than an iPad product), Simulator displays a window that looks like an iPhone. On the simulated iPhone screen, Simulator opens your app, which should look like this:
Right now, your app is not very interesting: it simply displays a blank white screen. To understand where the white screen comes from, you need to learn about the objects in your code and how they work together to start the app. For now, quit Simulator (choose iOS Simulator > Quit iOS Simulator; make sure that you don’t quit Xcode).
Find Out How an App Starts Up
Because you based your project on an Xcode template, much of the basic app environment is automatically set up when you run the app. For example, Xcode creates an application object which, among a few other things, establishes the run loop (a run loop registers input sources and enables the delivery of input events to your app). Most of this work is done by the UIApplicationMain function, which is supplied for you by the UIKit framework and is automatically called in your project’s main.m source file.
To look at the main.m source file
-
Make sure the project navigator is open in the navigator area.
The project navigator displays all the files in your project. If the project navigator is not open, click the leftmost button in the navigator selector bar:
-
Open the Supporting Files folder in the project navigator by clicking the disclosure triangle next to it.
-
Select
main.m.Xcode opens the source file in the main editor area of the window, which should look similar to this:
The main function in main.m calls the UIApplicationMain function within an autorelease pool:
@autoreleasepool {
|
return UIApplicationMain(argc, argv, nil, NSStringFromClass([HelloWorldAppDelegate class])); |
} |
The @autoreleasepool statement supports the Automatic Reference Counting (ARC) system. ARC provides automatic object-lifetime management for your app, ensuring that objects remain in existence for as long as they’re needed and no longer.
The call to UIApplicationMain creates an instance of the UIApplication class and an instance of the app delegate (in this tutorial, the app delegate is HelloWorldAppDelegate, which is provided for you by the Single View template). The main job of the app delegate is to provide the window into which your app’s content is drawn. The app delegate can also perform some app configuration tasks before the app is displayed. (Delegation is a design pattern in which one object acts on behalf of, or in coordination with, another object.)
In an iOS app, a window object provides a container for the app’s visible content, helps deliver events to app objects, and helps the app respond to changes in the device’s orientation. The window itself is invisible.
The call to UIApplicationMain also scans the app’s Info.plist file. The Info.plist file is an information property list—that is, a structured list of key-value pairs that contains information about the app such as its name and icon.
To look at the property list file
-
In the Supporting Files folder in the project navigator, select
HelloWorld-Info.plist.Xcode opens the
Info.plistfile in the editor area of the window, which should look similar to this:In this tutorial, you won’t need to look at any other files in the Supporting Files folder, so you can minimize distractions by closing the folder in the project navigator. Again click the disclosure triangle next to the folder icon to close the Supporting Files folder.
Because you chose to use a storyboard in this project, the Info.plist file also contains the name of the storyboard file that the application object should load. A storyboard contains an archive of the objects, transitions, and connections that define an app’s user interface.
In the HelloWorld app, the storyboard file is named MainStoryboard.storyboard (note that the Info.plist file shows only the first part of this name). When the app starts, MainStoryboard.storyboard is loaded and the initial view controller is instantiated from it. A view controller is an object that manages an area of content; the initial view controller is simply the first view controller that gets loaded when an app starts.
The HelloWorld app contains only one view controller (specifically, HelloWorldViewController). Right now, HelloWorldViewController manages an area of content that is provided by a single view. A view is an object that draws content in a rectangular area of the screen and handles events caused by the user’s touches. A view can also contain other views, which are called subviews. When you add a subview to a view, the containing view is called the parent view and its subview is called a child view. The parent view, its child views (and their child views, if any) form a view hierarchy. A view controller manages a single view hierarchy.
In a later step, you’ll create a view hierarchy by adding three subviews to the view that’s managed by HelloWorldViewController; these three subviews represent the text field, the label, and the button.
You can see visual representations of the view controller and its view in the storyboard.
To look at the storyboard
-
Select
MainStoryboard.storyboardin the project navigator.Xcode opens the storyboard in the editor area. (The area behind the storyboard objects—that is, the area that looks like graph paper—is called the canvas.)
When you open the default storyboard, your workspace window should look similar to this:
A storyboard contains scenes and segues. A scene represents a view controller, and a segue represents a transition between two scenes.
Because the Single View template provides one view controller, the storyboard in your app contains one scene and no segues. The arrow that points to the left side of the scene on the canvas is the initial scene indicator, which identifies the scene that should be loaded first when the app starts (typically, the initial scene is the same as the initial view controller).
The scene that you see on the canvas is named Hello World View Controller because it is managed by the HelloWorldViewController object. The Hello World View Controller scene consists of a few items that are displayed in the Xcode outline view (which is the pane that appears between the canvas and the project navigator). Right now, the view controller consists of the following items:
-
A first responder placeholder object (represented by an orange cube).
The first responder is a dynamic placeholder that represents the object that should be the first to receive various events while the app is running. These events include editing-focus events (such as tapping a text field to bring up the keyboard), motion events (such as shaking the device), and action messages (such as the message a button sends when the user taps it), among others. You won’t be doing anything with the first responder in this tutorial.
-
A placeholder object named Exit for unwinding seques.
By default, when a user dismisses a child scene, the view controller for that scene unwinds (or returns) to the parent scene—that is the scene that originally transitioned to the child scene. However, the Exit object enables a view controller to unwind to an arbitrary scene.
-
The
HelloWorldViewControllerobject (represented by a pale rectangle inside a yellow sphere).When a storyboard loads a scene, it creates an instance of the view controller class that manages the scene.
-
A view, which is listed below the view controller (to reveal this view in the outline view, you might have to open the disclosure triangle next to Hello World View Controller).
The white background of this view is what you saw when you ran the app in Simulator.
The area below the scene on the canvas is called the scene dock. Right now, the scene dock displays the view controller’s name (that is, Hello World View Controller). At other times, the scene dock can contain the icons that represent the first responder, the Exit placeholder object, and the view controller object.
Recap
In this chapter you used Xcode to create a new project based on the Single View template and you built and ran the default app that the template defines. Then you looked at some of the basic pieces of the project, such as the main.m source file, the Info.plist file, and the storyboard file, and learned how an app starts up. You also learned how the Model-View-Controller design pattern defines roles for the objects in your app.
In the next chapter, you’ll learn more about the view controller and its view.
© 2013 Apple Inc. All Rights Reserved. (Last updated: 2013-04-23)
В статье рассказывается:
- Необходимые знания и навыки для разработки iOS-приложений
- Основы разработки приложений под iOS
- Пошаговая инструкция по разработке приложения для iOS-приложения
- Пример разработки iOS-приложений на языке Swift
- Различия в разработке мобильных приложений для iOS и Android
- 5 конструкторов для быстрой разработки приложений для iOS
- Программы для разработки iOS-приложений на Windows
- Цена разработки приложений для iOS
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Разработка iOS-приложений – перспективное направление в сфере IT. Если вы уже программируете какое-то время, то наверняка задумывались над тем, чтобы попробовать себя в создании мобильной программы для iPhone, но, возможно, что-то вас останавливало. А ведь вы уже давно могли бы освоить эту нишу и начать зарабатывать хорошие деньги.
Чтобы не терять времени, начинайте прямо сейчас, а наша подробная инструкция вам поможет. Ниже вас ждет информация: от основ до мелких нюансов, вооружившись которой вы будете знать, какие знания и навыки требуются для создания мобильных приложений под iOS, а также из каких этапов состоит данный процесс. Если у вас есть идея своего продукта, то это уже большой шаг, а всё остальное – дело техники!
Создание любых приложений, в том числе для устройств на iOS, требует достаточно обширных знаний. Математику и логику программисту также нужно знать, даже если на начальном этапе это не понадобится. Развитие современных технологий дало разработчикам возможность не изучать досконально архитектуры ПК, тем не менее понимание основ (системы счисления и способы их преобразования, скорость работы подпрограмм, эффективность различных алгоритмов) в этой области необходимо.
Программисту, специализирующемуся на iOS-приложениях, нужно на профессиональном уровне разбираться в самих операционных системах от Apple (как macOS, так и iOS). Добавим обязательное требование к iOS-разработчику, заключающееся в знании языков программирования, созданных для этой архитектуры (Objective-C, Swift). Навыки владения Delphi, C++, C# или VB.NET здесь особо не нужны.
Безусловно, знать хотя бы основы того же C++ не помешает, тем более что его элементы встречаются и в «яблочных» языках. И все же наибольшей популярностью в разработке для Apple-устройств пользуется Objective-C. Этот язык появился еще в начале 1980-х годов (то есть гораздо раньше C++). Более молодой Swift создатели выпустили в свет в 2014-м. И Objective-C, и Swift активно используются в разработке. Первый нужен для поддержки старого ПО, на втором же пишутся все новые приложения. По этой причине знать желательно оба языка.
Опытным разработчикам будет гораздо легче осваивать программирование iOS-приложений. Но начать развитие в этом направлении можно, даже не имея никаких навыков в разработке компьютерных программ. Для создания приложений под iOS существует среда PaintCode, появившаяся благодаря активному развитию технологий NoCode.
Скачать файл
А вот английский язык необходимо знать, так как вся актуальная документация по разработке на сайте Apple написана именно на нем. Да и в целом в программировании английский играет ключевую роль.
Основы разработки приложений под iOS
Приложения, разработанные для iOS, обладают множеством особенностей, которые в процессе разработки нужно учитывать.
- Создание iOS-приложений требует предварительного тщательного анализа отзывов и пожеланий целевой аудитории.
- Программирование для устройств Apple выполняется в среде Xcode IDE, которая работает только в OS X.
- Для размещения готового приложения в AppStore необходимо строго соблюдать требования этого магазина.
- Выбор языка для начала. Начинать разрабатывать можно как простые, так и кросс-платформенные приложения. В первом случае используется один из двух основных языков для разработки под iOS — Objective-C и Swift. Во втором случае может быть использован код на Java, C++, Python и т. п.
- Выбор типа программирования (нативное, гибридное, «чистый web»). Выбор здесь определяется самой концепцией приложения. Если от будущей программы не требуются постоянная доступность, автономность работы в условиях отсутствия интернета и наличие уведомлений для пользователя, лучшим вариантом будет веб-приложение. Благодаря запуску прямо из браузера такую программу можно использовать на любой платформе. Среди других преимуществ отметим универсальность, автоматические обновления, дешевизну разработки.Гибридную или нативную разработку стоит выбрать при создании полноценного мобильного приложения. В первом случае создаются сразу несколько версий программы соответственно для нескольких операционных систем. Это дешевле программирования исключительно под iOS, но и дает в итоге меньшую производительность и безопасность приложения.Выбор гибридного типа разработки обоснован, если:
- необходимо создать простое приложение;
- предполагается недорогое использование на двух платформах;
При этом, как указывалось ранее, нужно быть готовым к плохой производительности и к постоянной зависимости от интернета, поскольку гибридные программы работают на связке HTML5 + JS.
Нативный подход позволяет обойтись без «костылей». Приложение разрабатывается только на стандартном для iOS языке.
Когда стоит выбрать последний вариант?
- Приложение создается для работы на одной платформе.
- Предполагается использование функций, специфичных для данной платформы.
- Требуется постоянное обновление программы, скоординированное с выходом обновлений ОС или выпуском новых версий устройств Apple.
- Стоимость размещения приложения в AppStore. На проверку магазином заявки на публикацию уходят обычно сутки. Далее после одобрения создатель программы должен подписать соглашение и заплатить 99 долларов в качестве взноса за iOS Developer Program. Причем, платеж не единоразовый — его необходимо проводить ежегодно.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19861
Пошаговая инструкция по разработке приложения для iOS-приложения
- Выбор идеи. Первый этап является ключевым и одновременно самым интересным. Он определит популярность приложения среди аудитории AppStore. Здесь самое сложное для разработчика — определиться, что будет представлять собой программа: логическую игру, агрегатор онлайн-магазинов и т. д. Необходимо решить, какую именно задачу должно решать приложение. Быстрый ответ на этот вопрос будет означать, что разработчик выбрал правильное направление.
- Выбор инструментария. Сформулировав идею, не стоит сразу писать для нее код. В разработке мобильных приложений iOS важное значение имеет дизайн (внешний вид). И для этих целей отлично подойдет векторный редактор Sketch. Причем оценивать варианты наработок можно сразу же на устройстве благодаря плагину Sketch Preview и бесплатному просмотрщику Skala Preview. После создания дизайна и назначения функций кнопкам программист может приступать непосредственно к коду.
- Этап разработки. Приложение для iOS разрабатывается, как правило, на Objective-C, хотя все более популярным среди разработчиков становится Swift. Этот язык примечателен более простым синтаксисом и, как следствие, он проще в освоении. Тем не менее, для самостоятельной разработки приложений под iOS Swift требуется тщательное штудирование специализированных учебников и справочников. За время такого обучения другой разработчик может уже реализовать намеченную идею, создав аналогичное приложение.
Поэтому желательно не обучаться самостоятельно по книжкам, а пройти соответствующий курс, в процессе прохождения которого есть возможность уже создать первое приложение.
- Выбор названия. Любопытный факт: имя определяет большую часть успеха приложения. Именно с названием (не считая иконки) впервые сталкивается пользователь, когда находит приложение, например, через поиск. Поэтому к неймингу нужно отнестись серьезно:
- для игры подойдет огромное множество вариантов, пришедших в голову создателю;
- узкоспециализированное приложение желательно назвать в соответствии с функцией (например, вариант для заметок — «Notes»);
- лучше подбирать англоязычное название, понятное иностранным пользователям (например, приложение из категории «музыка» логично назвать «Music»).
Читайте также
На основе выбранного имени разработчику не составит труда создать пиктограмму приложения. Ничего страшного, если иконка окажется похожей на другой продукт, хотя стремиться к этому точно не стоит.
- Размещение в магазине. Готовое к загрузке и тщательно протестированное приложение можно публиковать в AppStore. Но перед этим необходимо купить подписку разработчика за 99 долларов в год, о чем мы уже упоминали ранее. Далее рекомендуется внимательно изучить гайдлайны магазина.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 6 марта
Осталось 17 мест
На изучение всех пунктов и подпунктов уйдет достаточно много времени. Удостоверившись в удовлетворении всех требований Apple, программист может приступать к загрузке своего приложения в AppStore, а после этого ожидать одобрения модераторов и при необходимости исправлять найденные замечания.
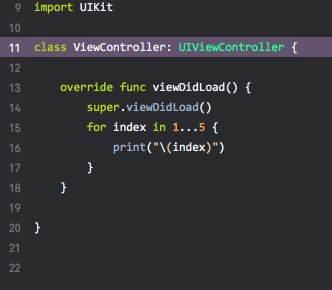
Пример разработки iOS-приложений на языке Swift
В качестве примера возьмем простое приложение, которое рассчитывает индекс массы тела и количество калорий, требуемое для поддержания массы. Расчет будет вестись с использованием стандартной формулы ИМТ и формулы Гарисса Бенедикта.
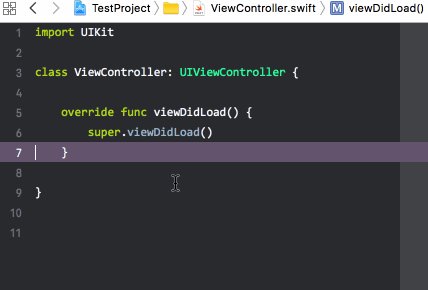
- В первую очередь необходимо создать проект в среде Xcode. Сделайте это, нажав комбинацию клавиш Cmd+Shift+N или выбрав в меню File — New пункт Project.
- Выберите вариант Tabbed Application и нажмите Next.
- Придумайте название приложения в соответствии с приведенными критериями и впишите его в поле Product Name. Нажмите Next и сохраните проект в определенной папке. Параметры Organization Name и Organization Identifier можно оставить как есть. Важно убедиться, что в поле Language выбран Swift.
- После сохранения проекта вы увидите рабочее пространство среды разработки. Слева и справа расположены панели, соответственно, Navigator и Utilites. В них имеется набор вкладок, позволяющих использовать различные функции. К примеру, в первой вкладке панели Navigator отображается перечень файлов проекта, а третья вкладка выполняет поиск по проекту.
- В первой вкладке Навигатора отыщите Main.storyboard и нажмите на него. Данный файл определяет имеющиеся в приложении экраны (контроллеры), в которые можно добавлять элементы. Между экранами также могут задаваться связи. Выбранный контроллер выделяется синей рамкой, а в панели Utilites отображаются его свойства (к примеру, размер). Для изменения размера экрана достаточно выбрать другое значение в поле Size.
- Запустите готовый шаблон приложения и оцените его внешний вид в симуляторе, выбрав вверху слева тип устройства и нажав на Play (либо Cmd + R). Перед вами отобразится приложение из двух экранов, переключаться между которыми можно с помощью таб-бара.
- Указанные табы необходимо переименовать. Сперва кликните по каждому табу либо выберите его из иерархического списка элементов управления. Выбранный элемент должен подсветиться зеленым цветом.
- Далее нужно выбрать функцию Attributes Inspector в панели Utilites. Переименуйте табы, поменяв значение первого таба на «BMR/BMI», а второго таба — на «ккал». На данном этапе первый экран содержит различные надписи. Их нужно удалить, выделяя мышкой и нажимая клавишу Delete.
- Добавьте собственные элементы управления к сцене. Для этого выберите нужные объекты из библиотеки Object Library, расположенной в нижней части панели Utilites. Отыщите объект Label и переместите его на экран «BMR/BMI». Предварительно дважды щелкните по сцене для приведения ее масштаба к стандартному. Панель Utilites среди прочего содержит функции изменения текста, шрифта и т. д.
- Переместите несколько других лейблов, пропишите им текст как на изображении. В последнем лейбле необходимо установить параметру Lines значение 2 для автоматического переноса текста на новую строку.
- Далее добавьте 3 текстовых поля (Text Field), установив их параметры Keyboard type в значение Number Pad. Сам текст оставьте по умолчанию.
- Следующим шагом нужно добавить элементы управления, позволяющие пользователям выбирать пол и количество тренировок в неделю. Это можно сделать путем добавления элемента Segmented Control из библиотеки Object Library на экран. В данном элементе есть возможность изменять количество сегментов и устанавливать текст для каждого сегмента.
- Добавьте кнопку в проект и задайте ей заголовок. Этот элемент называется button. Затем добавьте еще один лейбл со значением параметра Lines, равном 4.
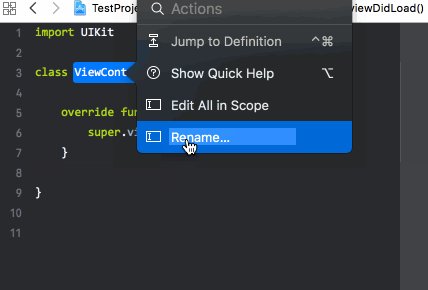
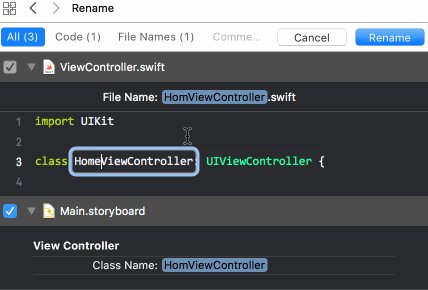
- Откройте Assistant Editor, выбрав контроллер BMI/BMR и щелкнув по двум пересекающимся кольцам вверху справа. Отобразится код выбранного контроллера.
- Добавьте элементы управления. Кликните по первому текстовому полю для ввода возраста, зажмите Ctrl и повторно кликните по этому полю. Удерживая клавишу мыши, перетащите элемент внутрь класса. Должна всплыть подсказка “Insert Outlet, Action, …”. Как только она появилась, отпустите клавишу мыши. Отобразится окно создания связи. Впишите в поле имени значение ageTextField и нажмите Connect.
- Таким образом, вы создали переменную ageTextField. Повторите данную операцию для оставшихся текстовых полей, лейблов и элементов segmented controls, предполагающих текстовое значение результата. Далее переместите кнопку. Тип соединения следует указать Action, а в поле имени вписать calculateTapped.
- Затем в метод calculateTapped нужно скопировать указанный ниже код, предназначенный непосредственно для расчета целевых значений и вывода результата на экран.
- Проведите итоговую проверку работоспособности приложения, запустив его.
Различия в разработке мобильных приложений для iOS и Android
Для создания нативного приложения с идеальным дизайном нужно учитывать принципиальные различия между системами iOS и Android. Данные платформы различаются не только внешним видом приложений, но также и структурой.
Знание приведенных ниже отличительных признаков обеспечит лучший опыт пользователя через создание лучшего дизайна.
- Навигационные паттерны. Пользователи мобильных приложений довольно часто перемещаются между экранами. И шаблоны данного действия, рекомендуемые при разработке приложений, различаются у обеих операционных систем.
Это важно учитывать разработчикам. Допустим, все устройства на базе Android имеют общую панель навигации, расположенную снизу и содержащую кнопку «Назад». Используя эту кнопку, пользователи легко возвращаются на предыдущий экран или этап. Практически все Android-приложения поддерживают эту возможность.
Дизайнерский подход Apple в этом смысле отличается. В мобильных устройствах на базе iOS нет глобальной навигационной панели, а соответственно отсутствует и кнопка «Назад». Поэтому пользователи нативных приложений для этой системы по умолчанию не могут возвращаться на предыдущий экран данным способом.
Это значит, что при создании дизайна в рамках разработки iOS-приложений с нуля необходимо такую возможность предоставлять, создавая отдельную навигационную панель для каждого приложения. Кнопка «Назад» при этом размещается в левом верхнем углу.
Вместо этого для перехода к предыдущему этапу в любом приложении Apple внедряет на своих устройствах свайп слева направо. На устройствах Android же данный жест переключит вкладки. А для возврата на предыдущий экран, как уже было сказано, используется глобальная навигационная панель с кнопкой «Назад».
Это существенное различие между двумя платформами необходимо всегда учитывать для согласованности с другими мобильными приложениями.
- Другие отличительные признаки навигационных паттернов в приложениях для iOS и Android. У системы Android имеется свой свод рекомендаций — так называемые Material Design Guidelines. Там для разработчиков предлагаются на выбор несколько вариантов навигации. Например, в приложениях широко применяется шаблон, комбинирующий навигационную панель с вкладками.Панелью навигации служит меню, появляющееся слева или справа при нажатии на кнопку с тремя горизонтальными чертами (меню «гамбургер»). Вкладки, размещаемые под заголовком экрана, предназначены для организации контента на верхнем уровне, давая пользователю самостоятельно переключать визуальное представление данных или функциональные элементы всего приложения.
Читайте также
В Guidelines также предлагается нижняя навигация, панели которой служат для переключения видов верхнего уровня одним нажатием. Для нативных приложений это достаточно важный компонент. Одновременное использование вкладок и нижней навигации не рекомендовано, так как это может запутать пользователя.В Apple разработаны собственные Human Interface Guidelines, где какой-либо аналог стандартной навигационной панели отсутствует. Вместо этого для глобальной навигации предполагается использование панели вкладок, размещаемой снизу экрана. Через этот элемент пользователи могут быстро переключаться между основными блоками приложения.
Как правило, в панель вкладок добавляется не более 5 пунктов назначения. Аналогом данного элемента в Material Design служит нижняя навигация, однако чаще всего такое решение используется именно в iOS-приложениях.
Подходы двух мобильных платформ имеют и сходства, среди которых — наличие вкладок, сегментированного элемента управления и нижней навигационной панели. Основные различия же между решениями iOS и Android имеются именно в навигации.
Помимо этого, мобильные системы отличаются друг от друга концепцией. Так, в Apple придерживаются принципа, исходя из которого все главные элементы должны располагаться на переднем плане. Меню «гамбургер» хранит лишь второстепенные функции, не выполняемые пользователем регулярно. Для приложений Android же в порядке вещей скрывать первичную навигацию в этом меню.
- Нативные слои «bottom sheets» и «action sheets». Первый вариант используется в продуктах под Android. В свою очередь существует 2 типа нижних листов: модальные и постоянные. Модальные слои могут вмещать в себе либо контент, предполагающий различные действия, либо список приложений, появляющийся после нажатия кнопки «Поделиться». Аналогичную роль в приложениях iOS выполняют, соответственно, элементы «action sheets» и «activity views». Тем не менее, их следует отличать от «bottom sheets» в Android.
- Сенсорные цели и сетки. Apple для своих мобильных ОС рекомендует устанавливать сенсорные цели (touch target) со следующими параметрами: 44px @1x. Для устройств Android рекомендованные значения выглядят так: 48dp / 48px @1x. Кроме того, в соответствии с Material Design Guidelines при разработке приложений элементы интерфейса желательно согласовывать с квадратной базовой сеткой 8dp.
- Типографика. Две платформы отличаются друг от друга и стандартными шрифтами. В iOS это San Francisco, в Android — соответственно, Roboto. Также на Android-устройствах и, в частности, в Google Chrome в качестве стандартного устанавливается шрифт Noto специально для языков, не поддерживаемых Roboto. Программист в процессе создания приложения для той или иной платформы должен учитывать специфичные особенности типографики.
Правильный выбор между iOS и Android:
- Не следует концентрироваться на какой-то определенной системе. Разработчики на протяжении года могут создавать программы для Android, а затем легко переключиться на разработку под iOS. В любом случае все накопленные знания пригодятся. Часть практических навыков, приобретенных на Android, будут применимы и в среде разработки iOS-приложений.
- Прежде всего, программисту нужно знать общую терминологию, облегчающую общение с другими разработчиками мобильных приложений. Так, наименование многих компонентов или архитектур, специфичных для iOS, будут понятны специалистам по Android.
- Не стоит игнорировать специальные курсы по разработке приложений для iOS. Обучение этим навыкам с преподавателями позволит в течение нескольких месяцев изучить актуальные языки программирования, найти единомышленников в сообществах и в целом освоиться в новой профессии. Подобные программы существуют при университетах, а также в рамках курсов дополнительного образования. Как правило, там обучают разработке и для iOS, и для Android.
5 конструкторов для быстрой разработки приложений для iOS
- Appy Pie. Эта платформа сегодня развивается наиболее стремительно и уже успела оставить отчетливый след в сфере разработки iOS-приложений. Для начинающих Appy Pie подойдет в том числе. Благодаря своей гибкости в оплате тарифов данная среда разработки будет полезна также представителям малого и среднего бизнеса. В частности, здесь можно начать разрабатывать приложения на бесплатной основе, а уже в процессе выбрать подписку, наиболее удовлетворяющую бюджету.
- Shoutem. Продукт был выпущен на рынок в 2011 году и с тех пор непрерывно развивается, став одним из лучших на рынке. Платформа предлагает на выбор множество гибко настраиваемых шаблонов, в результате использования которых можно добиться уникальности во внешнем виде и дизайне приложения и высокой функциональности.Shoutem идеально подходит для разработки приложений по управлению мероприятиями. Также здесь имеется функция Social Wall («социальная стена»), благодаря которой можно эффективно взаимодействовать с другими пользователями.
- Swiftic. Продукт появился на свет в 2010 году, поначалу являясь израильским аналогом Como. На сегодняшний день платформа выросла до очень больших масштабов — на ее базе создано более миллиона мобильных приложений. В среде Swiftic имеется большое разнообразие блоков и компонентов, с помощью которых можно создавать планировщики, формировать карты лояльности, собирать целые интернет-магазины.
Платформа отлично подходит также для создания приложений по организации мероприятий и встреч. Здесь же реализована возможность сбора оценок и комментариев от пользователей. Основными владельцами приложений, созданных на Swiftic, являются рестораны, музыкальные группы и организаторы мероприятий.
- GoodBarber. Данная платформа способна приятно удивить практически всем. Продукт, созданный на острове Корсика, включает в себя очень качественные шаблоны и имеет привлекательный внешний вид. Помимо этого, в GoodBarber реализованы соцсети, чаты, iBeacons, геофенсинг и множество других новейших функций.
- BuildFire. Высочайшая надежность этой платформы подтверждена уже более чем 30 тысячами клиентов, реализовавших в BuildFire свои приложения. В основном это предприятия, бренды и инфлюенсеры. Данная среда разработки считается одним из лидеров в области ускоренной разработки мобильных приложений.
Программы для разработки iOS-приложений на Windows
Рассмотрим в данном разделе решения, позволяющие программировать для iOS в системе Windows.
- Genuitec MobiOne. Программа работает на базе HTML/JS и с использованием фреймворка PhoneGap. Таким образом, программисты могут разрабатывать в среде Windows приложения, пользуясь функционалом веб-технологий, и затем запускать их через фреймворк Objective-C, отвечающий на действия UIWebView.
Благодаря последнему предоставляется доступ к стандартным возможностям устройств на iOS. Фреймворки бесплатны, но для тестирования и компиляции понадобится компьютер или ноутбук от Apple.
- Flash CS5.5. Flash CS5.5 в связке с Flash iPhone Packager неплохо решает поставленную задачу. С помощью упаковщика для системы iOS компиляция приложений возможна в среде Windows. Flash iPhone Packager обеспечивает соблюдение новейших стандартов Apple. Тем не менее, в этом случае не стоит рассчитывать на нормальную работу приложений с высокими аппаратными требованиями (Papervision, например).
Компьютер от Apple при разработке приложения данными средствами не понадобится. На вопрос, можно ли создавать приложения на Flash для iOS в отсутствие официальной среды разработки Adobe, ответ безусловно будет положительным. Компиляция при этом осуществляется с помощью Flex. Упакованные приложения должны соответствовать рекомендациям ASME.
- Stonetrip S3D. Это не только среда разработки, но и игровой движок, созданный под Windows. Здесь используется язык LUA. Как для компилирования, так и для тестирования понадобится компьютер от Apple.
- Airplay SDK. Программа дает возможность разрабатывать и выпускать 2D и 3D игры для iOS в системе Windows. Бесплатность решения обеспечивается независимыми разработчиками.
- Unity 3D. В данном редакторе, также включающем в себя игровой движок, используются языки программирования Boo и C#. Это дает возможность работать как под Windows, так и под Mac.
- Appcelerator Titanium. Неплохое решение, которое поддерживается достаточно большим и активным сообществом. Для создания приложений здесь применяются веб-технологии HTML/JS, поэтому высокая производительность от компьютера не требуется. Скомпилированные приложения могут загружаться в AppStore стандартным образом.
- Dragonfire SDK. Этот интересный продукт позволяет разрабатывать приложения с собственными SDK в среде Windows. После этого останется загрузить на сервер платформы исходный код для компиляции и скачать уже готовое iOS-приложение одним файлом. Единственное условие для такой операции: необходима версия Ultimate. В продукте реализована качественная симуляция работы приложения.

Читайте также
К этому списку можно было бы добавить еще несколько любопытных решений, но они либо полностью платные, либо еще находятся в разработке на стадии тестирования. Значительная часть разрабатываемых продуктов по сути являются упрощенными вариантами Dragonfire SDK.
То есть предполагается возможность создания iOS-приложений в системе Windows путем компиляции исходного кода разработчика. Из перечисленных выше решений наиболее богатый функционал отмечен у бесплатной программы Airplay SDK.
Цена разработки приложений для iOS
На конечную стоимость разработки приложения для iOS влияет не только набор функций, но и множество других факторов. Сумма будет зависеть в том числе от оказания помощи при оформлении документации, от сложности дизайна, от необходимости в разработке серверной части и от наличия техподдержки.
И все же попытаемся определить, сколько стоит разработка приложения для iOS хотя бы примерно в зависимости от требуемых характеристик.
- Стандартное оффлайн-приложение с простейшим функционалом (например, визитная карточка): ценовой диапазон — 150-450 тысяч рублей, средний срок выполнения — 1 неделя.
- Приложение, подразумевающее взаимодействие через интернет с серверной частью (модерация сообщений, наполнение сайта контентом и т. п.): ценовой диапазон — 450-950 тысяч рублей, средний срок выполнения — 2-3 недели.
- Чат-бот или интерактивный помощник: ориентировочная стоимость — 1 млн рублей, средний срок выполнения — 1 месяц.
- Приложение, реализующее принцип IoT (например, для связи с другими устройствами посредством Bluetooth или Wi-Fi): ценовой диапазон — 1-1,5 млн рублей, средний срок выполнения — 1,5 месяца.
- Мессенджер: ценовой диапазон — 1,5-2,5 млн рублей, средний срок выполнения — 2 месяца.
- Приложение, реализующее технологии дополненной и виртуальной реальности: ценовой диапазон — 1,8-2,5 млн рублей, средний срок выполнения — 2 месяца.
- Приложения для оказания услуг (доставка продуктов, заказ такси, взаимодействие с курьерами и т. д.): ценовой диапазон — 2-3 млн рублей, средний срок выполнения — 2 месяца.
- Интернет-магазины и каталоги продукции с поиском, скидочной механикой, эквайрингом и личным кабинетом клиента: ориентировочная стоимость — 2 млн рублей, средний срок выполнения — 2 месяца.
- Приложения для соцсетей, различные по функционалу: ценовой диапазон — 2-4 млн рублей, средний срок выполнения — 3 месяца.
- Корпоративные приложения, интегрированные с множеством других сервисов, обладающие высокими требованиями к защите информации и безопасности данных: наиболее дорогой в разработке сегмент мобильного ПО.
В заключение предупредим будущих разработчиков, что создание приложения для мобильных платформ — задача не столь тривиальная, как может показаться. Многие важные детали выявляются уже в процессе активного использования продукта. И работа над приложением будет продолжаться и дальше. К этому нужно быть готовым.