- Обзор: Начало работы
- Далее
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
| Необходимые знания: | Умение работать с компьютером, наличие необходимого ПО, базовые знания о работе с файлами. |
|---|---|
| Цель: | Познакомиться с языком HTML и научиться описывать некоторые его элементы. |
Что такое HTML?
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определённый вид или срабатывало определённым способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>
Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.
Структура HTML-элементов
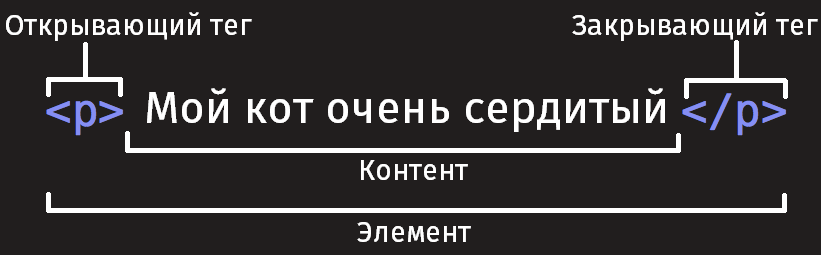
Давайте рассмотрим элемент «параграф» чуть подробнее:

Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок. Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
- Закрывающий тег: выглядит как и открывающий, но содержит слеш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.
- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML-элемента
Отредактируйте строку текста ниже в поле Ввод, обернув её тегами <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
<h2>Результат</h2>
<div class="output" style="min-height: 50px;">
</div>
<h2>Редактируемый код</h2>
<p class="a11y-label">Нажмите Esc, чтобы выйти из области кода (Tab вставляет символ табуляции).</p>
<textarea id="code" class="playable-code" style="min-height: 100px;width: 95%">
Это мой текст.
</textarea>
<div class="controls">
<input id="reset" type="button" value="Сбросить" />
<input id="solution" type="button" value="Показать решение" />
</div>
html {
font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;
}
h2 {
font-size: 16px;
}
.a11y-label {
margin: 0;
text-align: right;
font-size: 0.7rem;
width: 98%;
}
body {
margin: 10px;
background: #f5f9fa;
}
var textarea = document.getElementById('code');
var reset = document.getElementById('reset');
var solution = document.getElementById('solution');
var output = document.querySelector('.output');
var code = textarea.value;
var userEntry = textarea.value;
function updateCode() {
output.innerHTML = textarea.value;
}
reset.addEventListener('click', function() {
textarea.value = code;
userEntry = textarea.value;
solutionEntry = htmlSolution;
solution.value = 'Показать решение';
updateCode();
});
solution.addEventListener('click', function() {
if(solution.value === 'Показать решение') {
textarea.value = solutionEntry;
solution.value = 'Спрятать решение';
} else {
textarea.value = userEntry;
solution.value = 'Показать решение';
}
updateCode();
});
var htmlSolution = '<em>Это мой текст.</em>';
var solutionEntry = htmlSolution;
textarea.addEventListener('input', updateCode);
window.addEventListener('load', updateCode);
// stop tab key tabbing out of textarea and
// make it write a tab at the caret position instead
textarea.onkeydown = function(e){
if (e.keyCode === 9) {
e.preventDefault();
insertAtCaret('t');
}
if (e.keyCode === 27) {
textarea.blur();
}
};
function insertAtCaret(text) {
var scrollPos = textarea.scrollTop;
var caretPos = textarea.selectionStart;
var front = (textarea.value).substring(0, caretPos);
var back = (textarea.value).substring(textarea.selectionEnd, textarea.value.length);
textarea.value = front + text + back;
caretPos = caretPos + text.length;
textarea.selectionStart = caretPos;
textarea.selectionEnd = caretPos;
textarea.focus();
textarea.scrollTop = scrollPos;
}
// Update the saved userCode every time the user updates the text area code
textarea.onkeyup = function(){
// We only want to save the state when the user code is being shown,
// not the solution, so that solution is not saved over the user code
if(solution.value === 'Показать решение') {
userEntry = textarea.value;
} else {
solutionEntry = textarea.value;
}
updateCode();
};
Вложенные элементы
Вы также можете вкладывать элементы внутрь других элементов — это называется вложенностью. Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>
Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый.</p></strong>
Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.
- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента. Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
<a>(ссылка) или акцентирующие элементы вроде<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвёртый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">
Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
Атрибуты
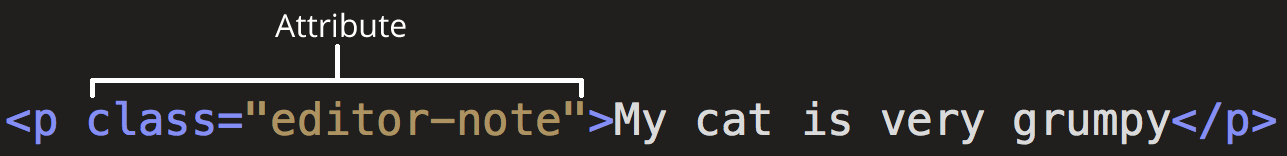
У элементов также могут быть атрибуты, которые выглядят так:

Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).
- Имя атрибута и следующий за ним знак равенства.
- Значение атрибута, заключённое в кавычки.
Активное изучение: Добавление атрибутов в элемент
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href-
В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,
href="https://www.mozilla.org/". title-
Атрибут
titleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведёт. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведёте курсор на ссылку. target-
Атрибут
targetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый веб-сайт. Сначала добавьте элемент <a> затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
<h2>Результат</h2>
<div class="output" style="min-height: 50px;">
</div>
<h2>Редактируемый код</h2>
<p class="a11y-label">Нажмите Esc, чтобы выйти из области кода (Tab вставляет символ табуляции).</p>
<textarea id="code" class="input" style="min-height: 100px;width: 95%">
<p>Ссылка на мой любимый веб-сайт.</p>
</textarea>
<div class="playable-buttons">
<input id="reset" type="button" value="Сбросить">
<input id="solution" type="button" value="Показать решение">
</div>
html {
font-family: sans-serif;
}
h2 {
font-size: 16px;
}
.a11y-label {
margin: 0;
text-align: right;
font-size: 0.7rem;
width: 98%;
}
body {
margin: 10px;
background: #f5f9fa;
}
var textarea = document.getElementById('code');
var reset = document.getElementById('reset');
var solution = document.getElementById('solution');
var output = document.querySelector('.output');
var code = textarea.value;
var userEntry = textarea.value;
function updateCode() {
output.innerHTML = textarea.value;
}
reset.addEventListener('click', function() {
textarea.value = code;
userEntry = textarea.value;
solutionEntry = htmlSolution;
solution.value = 'Показать решение';
updateCode();
});
solution.addEventListener('click', function() {
if(solution.value === 'Показать решение') {
textarea.value = solutionEntry;
solution.value = 'Спрятать решение';
} else {
textarea.value = userEntry;
solution.value = 'Показать решение';
}
updateCode();
});
var htmlSolution = '<p>Ссылка на мой <a href="https://www.mozilla.org/" title="Домашняя страница Mozilla" target="_blank">любимый веб-сайт</a>.</p>';
var solutionEntry = htmlSolution;
textarea.addEventListener('input', updateCode);
window.addEventListener('load', updateCode);
// stop tab key tabbing out of textarea and
// make it write a tab at the caret position instead
textarea.onkeydown = function(e){
if (e.keyCode === 9) {
e.preventDefault();
insertAtCaret('t');
}
if (e.keyCode === 27) {
textarea.blur();
}
};
function insertAtCaret(text) {
var scrollPos = textarea.scrollTop;
var caretPos = textarea.selectionStart;
var front = (textarea.value).substring(0, caretPos);
var back = (textarea.value).substring(textarea.selectionEnd, textarea.value.length);
textarea.value = front + text + back;
caretPos = caretPos + text.length;
textarea.selectionStart = caretPos;
textarea.selectionEnd = caretPos;
textarea.focus();
textarea.scrollTop = scrollPos;
}
// Update the saved userCode every time the user updates the text area code
textarea.onkeyup = function(){
// We only want to save the state when the user code is being shown,
// not the solution, so that solution is not saved over the user code
if(solution.value === 'Показать решение') {
userEntry = textarea.value;
} else {
solutionEntry = textarea.value;
}
updateCode();
};
Булевые атрибуты
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмём атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>
Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>
В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>
Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>
Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>
Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>
Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>
Структура HTML документа
Ниже дан пример оборачивания основных, самостоятельных HTML-элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>
Вот что мы имеем:
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.
<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом<h1>и закрывающим</h1>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
<h2>Результат</h2>
<div class="output" style="min-height: 50px;">
</div>
<h2>Редактируемый код</h2>
<p class="a11y-label">Нажмите Esc, чтобы выйти из области кода (Tab вставляет символ табуляции).</p>
<textarea id="code" class="input" style="min-height: 100px;width: 95%">
<p>Это — моя страница</p>
</textarea>
<div class="playable-buttons">
<input id="reset" type="button" value="Сбросить">
<input id="solution" type="button" value="Показать решение">
</div>
html {
font-family: sans-serif;
}
h2 {
font-size: 16px;
}
.a11y-label {
margin: 0;
text-align: right;
font-size: 0.7rem;
width: 98%;
}
img {
max-width: 100%;
}
body {
margin: 10px;
background: #f5f9fa;
}
var textarea = document.getElementById('code');
var reset = document.getElementById('reset');
var solution = document.getElementById('solution');
var output = document.querySelector('.output');
var code = textarea.value;
var userEntry = textarea.value;
function updateCode() {
output.innerHTML = textarea.value;
}
reset.addEventListener('click', function() {
textarea.value = code;
userEntry = textarea.value;
solutionEntry = htmlSolution;
solution.value = 'Показать решение';
updateCode();
});
solution.addEventListener('click', function() {
if(solution.value === 'Показать решение') {
textarea.value = solutionEntry;
solution.value = 'Спрятать решение';
} else {
textarea.value = userEntry;
solution.value = 'Показать решение';
}
updateCode();
});
var htmlSolution = '<p>Мне очень нравится <strong>играть на барабанах</strong>. Мой любимый барабанщик — Нил Пирт, который играет в группе <a href="https://en.wikipedia.org/wiki/Rush_%28band%29" title="Rush Wikipedia article">"Rush"</a>. Мой любимый альбом Rush — <a href="http://www.deezer.com/album/942295">"Moving Pictures"</a>.</p> <img src="http://www.cygnus-x1.net/links/rush/images/albums/sectors/sector2-movingpictures-cover-s.jpg">';
var solutionEntry = htmlSolution;
textarea.addEventListener('input', updateCode);
window.addEventListener('load', updateCode);
// stop tab key tabbing out of textarea and
// make it write a tab at the caret position instead
textarea.onkeydown = function(e){
if (e.keyCode === 9) {
e.preventDefault();
insertAtCaret('t');
}
if (e.keyCode === 27) {
textarea.blur();
}
};
function insertAtCaret(text) {
var scrollPos = textarea.scrollTop;
var caretPos = textarea.selectionStart;
var front = (textarea.value).substring(0, caretPos);
var back = (textarea.value).substring(textarea.selectionEnd, textarea.value.length);
textarea.value = front + text + back;
caretPos = caretPos + text.length;
textarea.selectionStart = caretPos;
textarea.selectionEnd = caretPos;
textarea.focus();
textarea.scrollTop = scrollPos;
}
// Update the saved userCode every time the user updates the text area code
textarea.onkeyup = function(){
// We only want to save the state when the user code is being shown,
// not the solution, so that solution is not saved over the user code
if(solution.value === 'Показать решение') {
userEntry = textarea.value;
} else {
solutionEntry = textarea.value;
}
updateCode();
};
Пробелы в HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы.</p>
Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
Ссылки на сущности: Включение специальных символов в HTML
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>
В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
HTML комментарии
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
<!-- <p>А теперь есть!</p> -->
Как вы увидите ниже, первый параграф будет отображён на экране, а второй нет.
Подведение итогов
Вы дошли до конца статьи — надеемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймёте, HTML и CSS созданы друг для друга.
Смотрите также
В этом модуле
Время на прочтение
4 мин
Количество просмотров 112K
В наше время при помощи JavaScript и HTML можно сделать практически всё. А благодаря Node-WebKit (недавно переименован в NW.js) можно делать даже десктопные приложения, которые выглядят, как нативные и имеют доступ ко всем частям ОС. Сегодня мы покажем, как создать простое десктопное приложение при помощи Node-WebKit, используя jQuery и несколько модулей для Node.js.
Node-WebKit — комбинация Node.js и встроенного браузера WebKit. Код JavaScript выполняется в особом окружении, из которого есть доступ и к стандартному API браузеров, и к Node.js.
Устанавливаем Node-WebKit
Для разработки нужно скачать исполняемый файл node-webkit и вызывать его из командной строки. Позже всё вместе упакуется в одну программу, которая будет запускаться пользователем.
Скачайте файлы, подходящие для вашей системы, и распакуйте их в подходящее место. Запускать их нужно так:
# если у вас linux/osx
/path/to/node-webkit/nw /your/project/folder
# если у вас windows
C:pathtonode-webkitnw.exe C:yourprojectfolder
# (пути указаны только для примера)
Откроется новое окно node-webkit, в которое будет выведено множество отладочных сообщений.
Первое приложение
Мы подготовили для вас тестовое приложение для примера. Оно скачивает последние статьи с Tutorialzine и делает из них карусельку при помощи jQuery Flipster.
структура каталогов
В архиве содержатся вышеуказанные файлы. Выглядят они как статический сайт, но работать в браузере при запуске index.html не будут – им нужны модули Node.js. Для запуска воспользуйтесь командой
/path/to/node-webkit/nw .
Она и запустит наше превосходное приложение.
Как это сделано
Всё начинается с файла package.json, который node-webkit ищет при запуске. Там описано, что нужно загружать и даны разные настройки окна.
package.json
{
"name": "nw-app",
"version": "1.0.0",
"description": "",
"main": "index.html",
"scripts": {
"test": "echo "Ошибка: тест не задан" && exit 1"
},
"author": "",
"window": {
"toolbar": false,
"width": 800,
"height": 500
},
"license": "ISC",
"dependencies": {
"pretty-bytes": "^1.0.2"
}
}
В свойстве window описана необходимость открыть окно размера 800 х 500 пикселей и спрятать у него тулбар. В него загрузится файл из свойства main. У нас это
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tutorialzine Node-Webkit Experiment</title>
<link rel="stylesheet" href="./css/jquery.flipster.min.css">
<link rel="stylesheet" href="./css/styles.css">
</head>
<body>
<div class="flipster">
<ul>
<!-- Tutorialzine's latest articles will show here -->
</ul>
</div>
<p class="stats"></p>
<script src="./js/jquery.min.js"></script>
<script src="./js/jquery.flipster.min.js"></script>
<script src="./js/script.js"></script>
</body>
</html>
И наконец, наш файлик с JavaScript. Вот где самое интересное.
// Смешать в одном файле код jQuery и Node.js? Да не вопрос!
$(function(){
// Показать данные о компьютере, используя модуль os
var os = require('os');
var prettyBytes = require('pretty-bytes');
$('.stats').append('Number of cpu cores: <span>' + os.cpus().length + '</span>');
$('.stats').append('Free memory: <span>' + prettyBytes(os.freemem())+ '</span>');
// Нативная библиотека Node webkit для UI. Понадобится попозже
var gui = require('nw.gui');
// Загрузить последние посты с Tutorialzine
var ul = $('.flipster ul');
// Ограничений на запрос данных с других доменов нет, поэтому
// мы можем отправить ajax-запрос на другой сайт.
$.get('http://feeds.feedburner.com/Tutorialzine', function(response){
var rss = $(response);
// Найдём статьи в RSS фиде
rss.find('item').each(function(){
var item = $(this);
var content = item.find('encoded').html().split('</a></div>')[0]+'</a></div>';
var urlRegex = /(http|ftp|https)://[w-_]+(.[w-_]+)+([w-.,@?^=%&:/~+#]*[w-@?^=%&/~+#])?/g;
// Загрузим первую картинку из статьи
var imageSource = content.match(urlRegex)[1];
// Создадим li для каждой статьи и добавим в ненумерованный список
var li = $('<li><img /><a target="_blank"></a></li>');
li.find('a')
.attr('href', item.find('link').text())
.text(item.find("title").text());
li.find('img').attr('src', imageSource);
li.appendTo(ul);
});
// Инициализируем плагин flipster
$('.flipster').flipster({
style: 'carousel'
});
// По клику на карусельке откроем страницу в дефолтном браузере.
// Иначе она открылась бы в нашем окне, а нам это не надо.
$('.flipster').on('click', 'a', function (e) {
e.preventDefault();
// откроем URL в дефолтном браузере
gui.Shell.openExternal(e.target.href);
});
});
});
В браузере нельзя получить доступ к информации на другом домене через jQuery. Но node-webkit убирает эти ограничения.
Использованные модули:
- Shell – модуль node webkit для работы с десктопом
- OS – встроенный в Node.js модуль. Умеет возвращать объём свободной системной памяти
- Pretty Bytes – преобразует байты в человеко-читаемые строки 1337 → 1.34 kB.
Также есть jQuery и плагин jQuery-flipster. И всё!
Пакуем и распространяем
Конечно, для удобства пользователя нужно запаковать всё это в отдельную программу, которую можно будет запускать простым двойным кликом.
Вручную это довольно муторно делать, особенно если вы хотите подготовить приложение для разных платформ. Но есть для этого и автоматические библиотеки.
Есть и минус – исполняемые файлы получаются уж очень большими (бывает, что и 40-50 Мб), поскольку в них упихивается и браузер webkit и node.js, и ваш код. Возможно, для создания простых небольших десктопных приложений это не идеальный вариант.
Заключение
Node-webkit – мощная штучка, открывающая новые возможности для веб-разработчиков. С её помощью можно создавать вспомогательные приложения для ваших веб-сервисов и делать десктопные клиенты, у которых будет полный доступ к компьютеру пользователя. Подробнее о node-webkit читайте в их wiki.
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
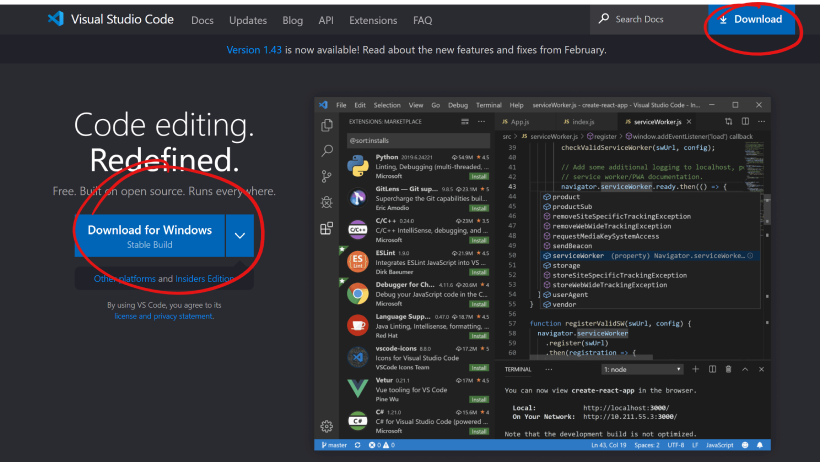
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
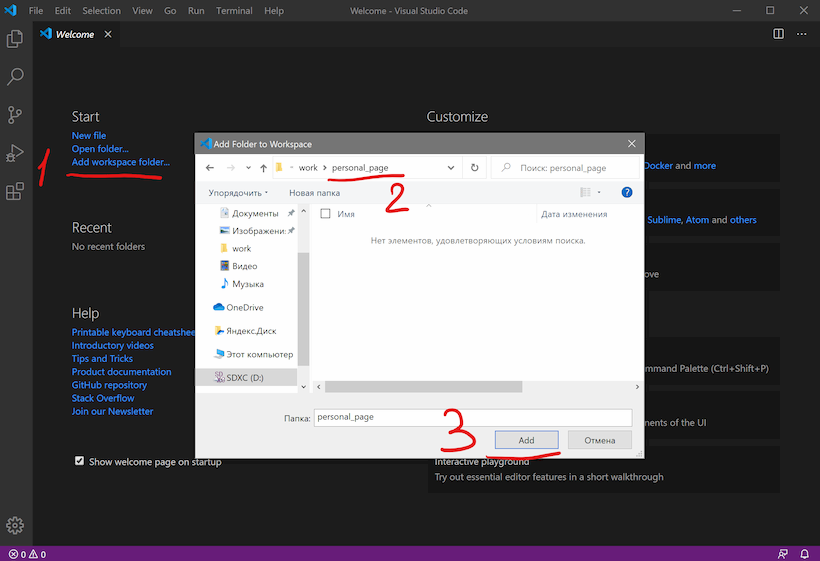
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
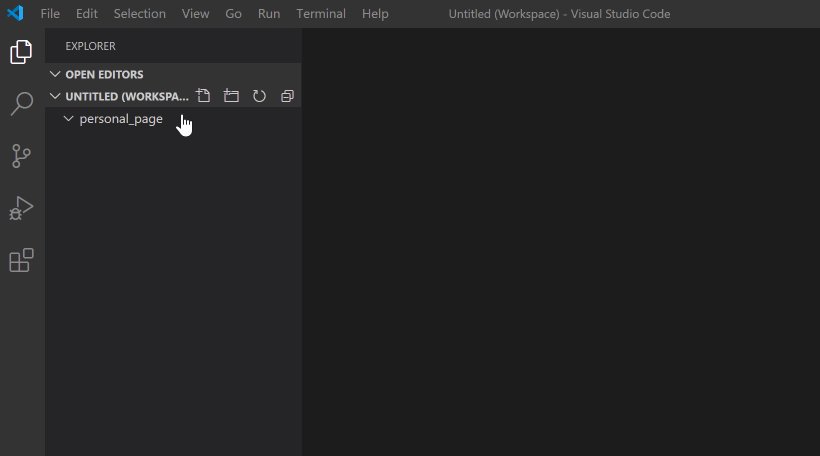
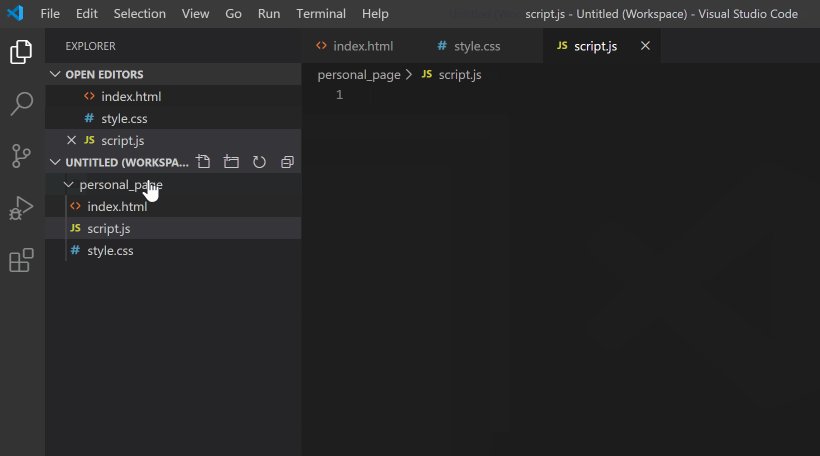
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
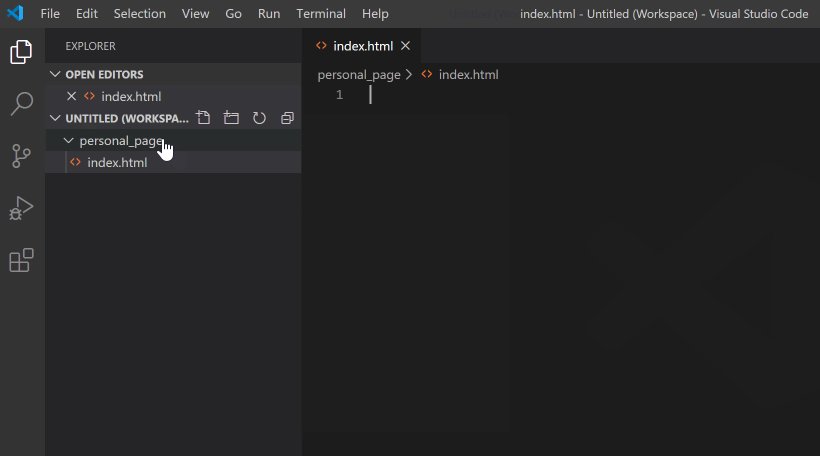
Шаг 3. Добавляем файлы
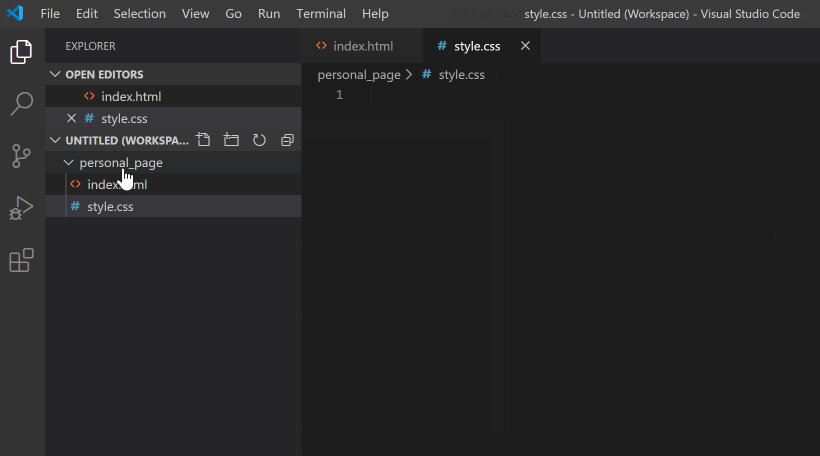
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
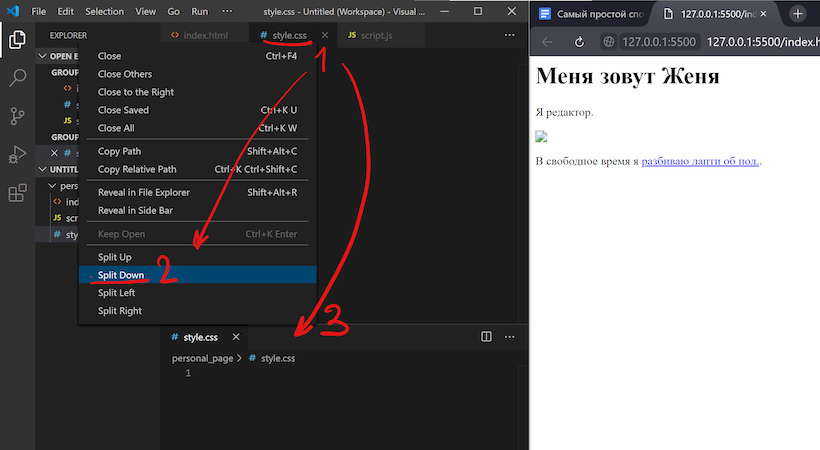
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
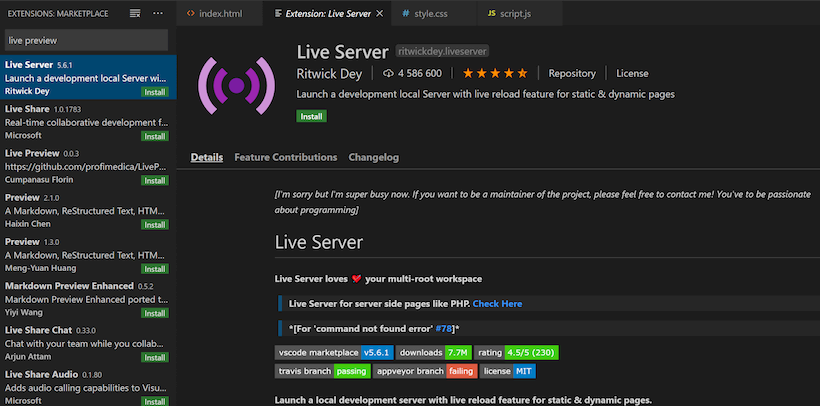
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
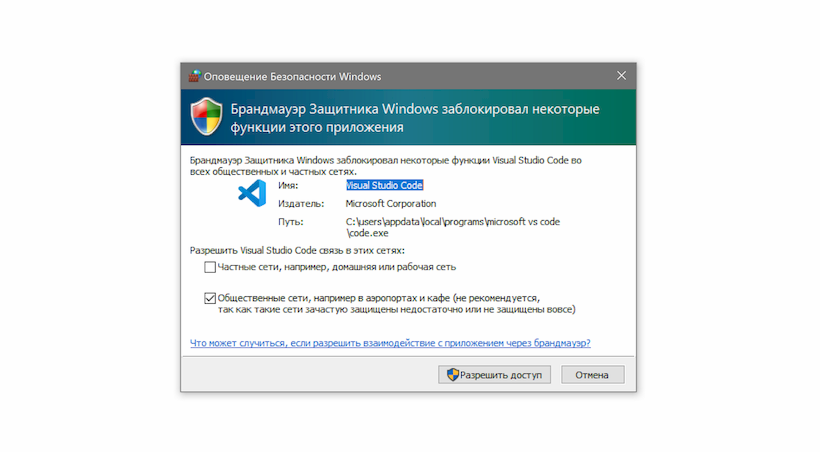
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
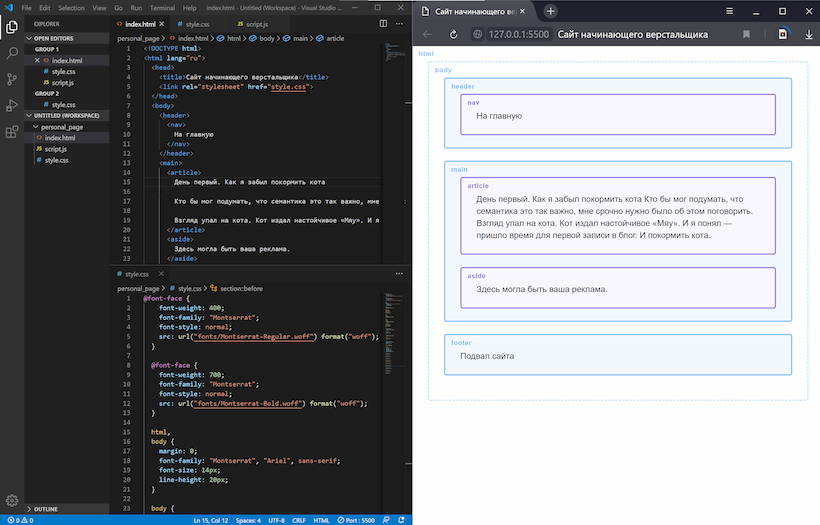
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Как написать простое приложение на HTML и Javascript?
Типично «каникулярная» задача состояла в том, чтобы показать совсем простой, но, по возможности, не слишком кривой «шаблон» для приложений на Javascript с интерфейсом в виде формы HTML 4 или 5.
Кроме того, требовалась совместимость со старыми браузерами, вплоть до Internet Explorer 6, входившего в состав Windows XP и в этом качестве кое-где благополучно дожившего до наших времён.
Показанные ниже листинги должны быть сохранены в файлы с типом .html и в кодировке русской Windows (Windows-1251).
Разумеется, можно использовать и другую кодировку, поменяв мета-теги в заголовках файлов.
Первый листинг демонстрирует, как выполнить код Javascript, если приложение не предполагает ввода пользовательских данных из формы HTML, а результаты работы скрипта выводятся просто в выбранный для этой цели элемент HTML (в нашем случае — раздел <div> с атрибутом id="data").
Заголовки HTML здесь соответствуют стандарту HTML4, а мета-тег DOCTYPE
для простоты не указан.
Более современным путём выглядит прятать весь код в безымянную функцию-замыкание, но она обычно начинающих пугает, как и
объекты. Функция shell, содержащая в себе все определения переменных приложения и вызываемая один раз, вполне заменит такое замыкание в несложных учебных задачах, тем более, что в яваскрипте спокойно можно писать функции внутри функций.
Тег <noscript> также полезно указывать всегда, особенно когда речь о нашей ситуации со старым браузером.
Вот первый листинг полностью:
<HTML>
<head>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
<title>JS</title>
</head>
<body>
<p>Без интерфейса и с заголовками HTML4</p>
<div id="data"></div>
<script type="text/javascript">
function shell () {
var element = document.getElementById('data');
var n = 0;
while (n++ < 100) {
element.innerHTML += '.';
}
}
shell ();
</script>
<noscript>
<div align="center">Извините, для работы приложения нужен включённый Javascript</div>
</noscript>
</body></HTML>
Сам «расчёт» здесь — рисование 100 точек в HTML-элементе, но это ведь непринципиально 
Второй пример предполагает, что пользователь должен передать скрипту некоторые данные, в нашем случае — числовое значение из элемента HTML <input type="text" name="data">.
Функция shell получает аргументом имя поля, откуда берутся данные.
Конечно, можно было не возиться с яваскрипт-функцией eval, а брать скриптом значения прямо из документа
(см. ниже «Более простой вариант второго скрипта»), но это уменьшило бы переносимость кода явным указанием имен формы (dataForm) и поля ввода (data) в коде.
Скрипт проверяет вводимые значения на допустимость (целочисленные от 1 до 999), при необходимости корректирует их и затем выполняет расчёт, зависящий от полученного из формы значения m.
<!DOCTYPE HTML>
<HTML lang="ru">
<head>
<meta charset="windows-1251">
<title>JS</title>
</head>
<body>
<p>С интерфейсом и с заголовками HTML5</p>
<div id="result"></div>
<script type="text/javascript">
function shell (fieldName) {
var data;
eval('data = document.'+fieldName+'.value;');
var m = parseInt (data);
if (isNaN(m) || m<0 || m>999) {
m=10;
}
eval('document.'+fieldName+'.value = m;');
var element = document.getElementById('result');
element.innerHTML = '';
var n = 0;
while (n++ < m) {
element.innerHTML += '.';
}
}
</script>
<noscript>
<div align="center">Извините, для работы приложения нужен включённый Javascript</div>
</noscript>
<form name="dataForm">
<p>
M=
<input type="text" name="data" id="data" maxlength="3" size="4" value="" />
<input type="button" value="OK" onclick="shell('dataForm.data');return false" />
</p>
</form>
</body></HTML>
Более простой вариант второго скрипта (только основная часть без HTML-обрамления):
<div id="result"></div>
<script type="text/javascript">
function shell () {
var m = parseInt (document.dataForm.data.value);
if (isNaN(m) || m<0 || m>999) {
m=10;
}
document.dataForm.data.value = m;
var element = document.getElementById('result');
element.innerHTML = '';
var n = 0;
while (n++ < m) {
element.innerHTML += '.';
}
}
</script>
<noscript>
<div align="center">Извините, для работы приложения нужен включённый Javascript</div>
</noscript>
<form name="dataForm">
<p>
M=
<input type="text" name="data" id="data" maxlength="3" size="4" value="" />
<input type="button" value="OK" onclick="shell();" />
</p>
</form>
В этом коде могут быть не учтены нюансы, связанные с отправкой или не-отправкой браузерами данных формы по нажатию клавиши Enter.
Например, старые версии Internet Explorer для такого тега <form> (не указан метод отправки GET или POST) на нажатие Enter из поля ввода отправили бы данные методом GET, принятым по умолчанию, то есть, скрипт попытался бы перейти на URL-адрес вида
{URL_скрипта}/Имя_файла.html?data=ВВОД_ЮЗЕРА
Конечно, мы могли бы и создавать формы встроенными средствами современных версий Javascript, и величину из поля ввода передавать просто как this.value, но всё это уменьшит совместимость.
А вот делать приложения без кнопки отправки, выполняющие свою работу «на лету» (по мере ввода данных в форму) можно и для старого браузера.
Наше приложение без кнопки, печатающее столько точек, сколько в данный момент указано в поле ввода и «не дающее» ввести туда недопустимое значение, могло бы выглядеть, например, так:
<!DOCTYPE HTML>
<HTML lang="ru">
<head>
<meta charset="windows-1251">
<title>JS</title>
</head>
<body>
<p>С интерфейсом, заголовками HTML5 и без кнопки</p>
<div id="result"></div>
<script type="text/javascript">
function shell (idData, idRes) {
var m = parseInt (document.getElementById(idData).value);
if (isNaN(m)) m = '';
else if (m < 1) m = 1;
else if (m > 999) m = 999;
document.getElementById(idData).value = m;
var element = document.getElementById(idRes);
element.innerHTML = '';
var n = 0;
while (n++ < m) {
element.innerHTML += '.';
}
}
</script>
<noscript>
<div align="center">Извините, для работы приложения нужен включённый Javascript</div>
</noscript>
<form name="dataForm">
<p>
M=
<input type="text" name="data" id="data" maxlength="3" size="4" value=""
onselect="shell(this.id,'result')" onclick="shell(this.id,'result')"
onkeyup="shell(this.id,'result')" />
</p>
</form>
</body></HTML>
28.08.2018, 18:00 [4285 просмотров]
Последнее обновление: 28.10.2008 17:18:03
Данный туториал предназначен прежде всего для новичков в сайто-строительстве. Этот туториал поможет вам быстро войти в курс HTML а также послужит справочным пособием по некоторым элементам языка. Прототипом к данному руководству служила работа Владимира Дригалкина. Но т.к. то руководство уже устарело, я решился написать подобное, но современное. Что из этого вышло судить только вам. Я надеюсь что мой труд не прошел зря, и данное руководство вам поможет. Удачи!
- С чего начинать?
- Текст
- Цвет и фон
- Изображения
- Ссылки
- Стили
- Мета-теги
- Таблицы
- Списки
- Формы
- Список элементов HTML
- Приложение: RGB-цвета
- Приложение: Спецсимволы
- Приложение: Новые окна
- Приложение: Советы Web-мастеру
1. С чего начинать? 
Для начала Вам нужно выбрать редактор. Cyщecтвyeт двa типa peдaктopoв: WYSIWYG — What-You-See-Is What-You-Get (Что-ты-видишь-то-и-получаешь) и peдaктopы, paбoтaющиe нaпpямyю c HTML-кoдoм.
Ecли Вы нe имeeтe ни мaлeйшeгo пpeдcтaвлeния o HTML, тo для начала вaм пoдoйдyт peдaктopы пepвoй гpyппы, нaпpимep:
- Macromedia Home Site — trial.
- NVU или Nvu Portable & KompoZer Portable (можно установить на флешку, и носить всегда с собой) — free.
Все вопросы по использованию этих программ ищите в интернете. Также читайте HELP файлы. Тут я вам помочь не смогу.
Ecли хотите научиться paбoтaть c HTML-кoдoм нaпpямyю, а речь в данном учебнике пойдет как раз об этом, воспользуйтесь:
Лично я выбрал Notepad++, которым заменил стандартный notepad.exe.
Notepad++ умеет подсвечивать: C, C++, Java, C#, XML, HTML, PHP, CSS, Javascript, ASP, VB/VBS, SQL, Perl, Python, Ruby и еще много разных языков программирования. В отличии от остальных конкурентов, Notepad++ имеет такие преимущества:
- Подсветка текста и возможность сворачивания блоков, согласно синтаксису языка программирования
- WYSIWYG (печатаешь и получаешь то, что видишь на экране)
- Настраиваемый пользователем режим подсветки синтаксиса
- Авто-завершение набираемого слова
- Одновременная работа с множеством документов
- Одновременный просмотр нескольких документов
- Поддержка регулярных выражений Поиска/Замены
- Полная поддержка перетягивания фрагментов текста
- Динамическое изменение окон просмотра
- Автоматическое определение состояния файла
- Увеличение и уменьшение
- Поддержка большого количества языков
- Заметки
- Выделение скобок при редактировании текста
- Запись макроса и его выполнение
Всю инфу + мануал читайте здесь: http://notepad-plus.sourceforge.net
Так-же я юзаю HomeSite 4.5.2. Особенно удобно набирать HTML вручную, и смотреть тут-же результат. Еще там удобные кнопки. Т.е. работать можно в полуавтоматическом режиме (не WYSIWYG).
С чего же начинать? Во-первых попробуйте сделать следующее…
1) Создайте папку (к примеру MyFirstHTML). Поместите туда любой графический файл (к примеру файл myPhoto.jpg).
2) Откройте Notepad++ (или Блокнот) и скопируйте в него:
<!-- Это коментарий, он не виден браузеру-->
<!-- На следующей строке вы видите начало HTML документа -->
<!DOCtype html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- на следующей строке вы видите место для заголовка -->
<title>Здесь текст вашего заголовока</title>
<!-- на следующей строке вы видите место где задается кодировка документа -->
<meta http-equiv="Content-type" content="text/html;
charset=windows-1251">
</head>
<body>
<!-- На следующей строке мы вставляем картинку, центруем ее, и вдобавок еще и ставим на нее ссылку (на почту) -->
<div align="center"><a href="mailto:email@email.com"><img src="myPhoto.jpg" alt="Моя
фотография" width="" height="" border="0"/></a></div>
</body>
</html>
Примечание: Мои комментарии даны в таком виде: <!— комментарий —>
Сохраните документ как HTML файл (например, index.html), положите его в папку MyFirstHTML и запустите. Вы создали первую свою страницу. Поздравляю!
Теперь расскажу немного о ТЕГах (знаках, распологающихся в угловых скобках). Большинство тегов имеют открывающийся элемент <> и закрывающийся </>. Между ними и находяться коды, которые распознает Браузер (Inernet Explorer, Mozilla Firefox, Opera, итд). HTML-документ всегда начинаться с указания служебного заголовка:
<!DOCtype html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Далее идет блок парных тегов:
<html></html>
Дальше идет заголовок:
<head></head>
Между этими тегами должен находиться текст заголовка:
<title>Здесь текст вашего заголовока</title>
Между этими тегами должна находиться и информация о кодировке страницы:
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
Также между тегами <head></head> может размещается другая служебная информация, ссылка на CSS файл, ссылка на JS файл, и прочее. Только после того как закрывается </head>, мы переходим к блоку <body></body>. В блоке <body></body> и находится вся информация которая должна быть отображена на HTML странице.
Внутри блока <body> на данный момент находится лишь фотография <img src=»myPhoto.jpg» alt=»Моя
фотография» width=»» height=»» border=»0″/>, которую мы отцентровали <div align=»center»> и повесили на нее ссылку <a href=»mailto:email@email.com»>. У тега img также имеются атрибуты: width=»» и height=»», в которых соответственно задается ширина и высота изображения. Пример: <img src=»myPhoto.jpg» alt=»Моя
фотография» width=»600″ height=»450″ border=»0″/>. Если возможно, то всегда указывайте эти атрибуты. Если изображение будет слишком тяжелым чтобы моментально загрузиться, то пользователь увидит рамку, где будет постепенно загружаться изображение. Т.е. пользователь будет ждать до конца загрузки. Если этих атрибутов не будет, то пользователь может не дождаться загрузки, и покинуть вашу страницу. Атрибут border=»0″ указывает на отсутствие у изображения рамки. Т.к. у нас есть ссылка, в теле которой находится изображение, то без атрибута border=»0″ у нас отобразится некрасивая рамка голубого цвета. Чтобы ее не было, мы ставим border=»0″.
<div align="center"><a href="mailto:email@email.com"><img src="myPhoto.jpg" alt="Моя
фотография" width="" height="" border="0"/></a></div>
Как вы видите, все теги находятся друг в друге. Нужно тщательно следить, чтобы все теги имели правильную вложенность.
Правильный пример: <p><b><img src=»file.jpg»/></b></p>
Неправильный пример: <p><b><img src=»file.jpg»/></p></b>
Подробную информацию о тегах смотрите в разделе Список елементов HTML. <— здесь поставить ссылку на список элементов, когда он будет
2. Текст: 
Большинство HTML документов имеют заголовок. Для его создания используют теги <Hn></Hn>, где n – число от 1 до 6. Заключив текст между этими тегами, вы получите заголовок определенного размера. <h1></h1> — самый крупный заголовок. <h6></h1> — самый мелкий заголовок. В таблице стилей можно явно указать размер заголовков, вплоть до полного отличия от нормы, когда H6 станет крупней чем H1.
Вот как выглядят стандартные заголовки:
<h1>Заголовок H1</h1>
<h2>Заголовок H2</h2>
<h3>Заголовок H3</h3>
<h4>Заголовок H4</h4>
<h5>Заголовок H5</h5>
<h6>Заголовок H6</h6>
Заголовки имеют блочный вид. Т.е. заголовок если используется, то на всей строке сразу. Заголовки могут иметь атрибуты: style=»Это атрибут задания стилей»; align=»Это атрибут выравнивания»; title=»Это атрибут всплывающей подсказки». Используются они соответственно примерно так:
<h1 style="color:#dd0000;font-size:15px;font-face:Tahoma;" align="center" title="Всплывающая подсказка">Некий заголовок</h1>
Этих атрибутов хватит чтобы сделать заголовок любого вида.
Для создания нового абзаца используется тег <p> (Параграф — им можно обрамлять предложения. Строки в предложении можно отделять тегом <br/>. Четкая семантика кода позволит вам явно видеть код, а также позволит поисковику более четче индексировать вашу страничку). Тег <p> парный, что означает обязательное наличие в конце закрывающего тега </p> Для перехода на новую строчку без создания абзаца — тег <br/>. Обратите внимание что у тега <br/> нет напарника. Поэтому мы закрыли его слешом. Тег <br/> чаще всего остается как есть, но иногда он может иметь такой вид: <br clear=»all»/> — что означает «создать разрыв строки, использовать всю строку для разрыва».
Параграф <p></p> — является блочным тегом. Т.е. его атрибуты способны не только влиять на внешний вид, но и на перемещение в пространстве.
Параграф может быть таким:
<p align=»left»>Ориентируем по левому краю</p>
<p align=»center»>Ориентируем по центру</p>
<p align=»right»>Ориентируем по правому краю</p>
<div style=»width:200px;»><p align=»justify»>Текст, находящийся между этими элементами выравнивается по ширине. Текст, находящийся между этими элементами выравнивается по ширине. Текст, находящийся между этими элементами выравнивается по ширине.</p></div>
Для придания тексту определенного начертания — жирный, курсив, подчеркнутый и т.д., поместите его между соответствующими тегами:
<b>Жирный текст</b>
<em>Курсив</em>
<ins>Подчеркнутый</ins>
<s>Перечеркнутый</s>
Обычный текст <sup>Верхний индекс</sup>
Обычный текст <sub>Нижний индекс</sub>
Любой текст может быть выделен определенным размером. Например:
Вот это словосочетание постоянно должно увеличиваться! Вот это слово-сочетание (Код: <span style=»font-size:15px;»>Вот это словосочетание</span>) постоянно должно увеличиваться! Вот это словосочетание (Код: <span style=»font-size:20px;»>Вот это словосочетание</span>) постоянно должно увеличиваться! Вот это словосочетание (Код: <span style=»font-size:25px;»>Вот это словосочетание</span>) постоянно должно увеличиваться! Вот это словосочетание (Код: <span style=»font-size:30px;»>Вот это словосочетание</span>) постоянно должно увеличиваться! Вот это словосочетание (Код: <span style=»font-size:35px;»>Вот это словосочетание</span>) постоянно должно увеличиваться!
Почти для любого тега можно задать цвет. Это можно сделать вставив в атрибут style=»» значение цвета. Например: <span style=»color:#FF0000;»>Красный текст</span>
Аналогично значению color существует и значение background. Значение background задает цвет фона. Закрасить также можно почти все теги. Например: <span style=»background:#C0C0C0;»>Серебристый фон</span>.
3. Цвет и фон: 
Цвет и фон страницы выбираються по желанию дизайнера, но нужно учитывать и тот факт, что от них зависит визуальное восприятие всего сайта. Не стремитесь все затемнить, текст удобно читать, если его хорошо видно. Я считаю что фон должен быть светлым, а текст крупным и хорошо-читабельным. Но все в меру.
Цвета можно задавать как шестнадцатеричными кодами, так и словами. Для определения цветов, я использую программу ColorPic (если не работает ссылка разработчика, то скачать ее можно здесь)
Пример базовых цветов вы видите ниже:
| Black = «#000000» | Green = «#008000» |
||
| Silver = «#C0C0C0» | Lime = «#00FF00» |
||
| Gray = «#808080» | Olive = «#808000» |
||
| White = «#FFFFFF» | Yellow = «#FFFF00» |
||
| Maroon = «#800000» | Navy = «#000080» |
||
| Red = «#FF0000» | Blue = «#0000FF» |
||
| Purple = «#800080» | Teal = «#008080» |
||
| Fuchsia = «#FF00FF» | Aqua = «#00FFFF» |
Фон страницы можно задать как в CSS файле (body {background:#C0C0C0;}) так и непосредственно в теге <body>: <body syle=»background:#C0C0C0;}»>. Устаревший атрибут bgcolor=»#C0C0C0″ я вам использовать НЕ рекомендую!
Фоном помимо цвета может быть и картинка. Установить ее можно так-же в CSS: body {background:#C0C0C0 url(/images/bg.gif);} так и в теге Body: <body syle=»background:#C0C0C0 url(/images/bg.gif);}»>. Здесь мы видим указание цвета, и фоновой картинки. Если по каким-либо причинам фоновая картинка не будет найдена, то установится заданый цвет. Подстраховаться не помешает.
В качестве фоновой картинки можно использовать JPG, GIF и PNG файлы. JPG не поддерживает прозрачность. GIF и PNG прозрачность поддерживают. При строительстве сайта рекомендую в корневой папке сразу создать папку images. В нее кладите все изображения и картинки. Расположение советую вести от корня сайта: /images/bg.gif. Не рекомендую писать так: «http://www.site.ru/images/bg.gif» или так «../../images/bg.gif» (при переделке сайта вы столкнетесь с трудностями которые будет не легко преодолеть).
4. Изображения: 
Для вставки изображений в HTML документ используется следующая конструкция (представлена полная):
<img src="http://www.konyakov.ru/i/pdf.gif" align="left" border="0" width="33" height="39" hspace="0" vspace="0" alt="Описание картинки" title="Всплывающий текст"/>
Результатом выполнения кода из примера, будет появление картинки:
Рассмотрим атрибуты тега <img> более подробно:
- src — Здесь указывается путь от корня сайта к картинке (картинкой может быть файл JPG, GIF или PNG формата). Обязательный параметр
- align — Выравниваение. Выравнять можно по левому краю (left), по правому краю (right), по центру изображения (middle). Если картинка находится в параграфе, и для нее указан атрибут align=»», то текст будет обтекать картинку в зависимости от выравнивания. Если атрибут не указан, то текст будет находится ниже изображения. Не обязательный параметр
- border — Рамка. Если изображение является частью ссылки, то без указания border=»0″ вокруг появится некрасивая синяя рамка. Чтобы ее небыло нужно ставить border=»0″ или заранее в CSS файле указать: img {border:none;} img a{border:none;} Не обязательный но желательный параметр
- width — Ширина изображения в пикселях. Этот атрибут не обязательный, но желательный для использования. Если изображение имеет большой вес, и у него есть атрибуты width и height, то при загрузке пользователь увидит контур изображения, и дождется полной загрузки. Без этого пользователь может не догадаться что это изображение и может покинуть страницу
- height — Высота изображения в пикселях. Этот атрибут не обязательный, но желательный для использования (см. width)
- hspace — Горизонтальный отступ изображения в пикселях. Не обязательный параметр
- vspace — Вертикальный отступ изображения в пикселях. Не обязательный парамет
- alt — Альтернативный текст. Если у пользователя запрещено отображение картинок, то вместо изображения он увидит ваш текст. Этот параметр не обязательный, но желательный. Поисковые системы любят этот параметр
- title — Текст всплывающей подсказки. Можно задать любой текст, дабы пояснить посетителю смысл изображения (атрибут title кстати может использовать почти для всех тегов HTML). Не обязательный параметр
5. Ссылки: 
Создание обычной гипперссылки:
Ссылки в HTML позволяют связать текст или картинку с другими гипертекстовыми документами. Текст, как правило, выделяется цветом или оформляется подчеркиванием. Вот обычная конструкция ссылки:
<a href="http://www.site.ru/" target="_blank" title="Описание ссылки (всплывающая подсказка)">Текст ссылки</a>
Рассмотрим атрибуты тега <a> более подробно:
- href — Адрес сайта или файла в Интернете. Может быть абсолютным: «http://www.site.ru/index.php» или относительным: «/index.php». Обязательный параметр
- target — Определяет в каком окне открыть гиперссылку. Для внутренних ссылок сайта этот параметр можно не использовать, а для внешних рекомендую использовать открытие в новом окне: target=»_blank»
- title — Текст всплывающей подсказки
- name — Атрибут якоря (anchor). Нуже для перемещения внутри документа. Можно задать ссылку вида: <a href=»#bottom»>Вниз</a>, а в конце документа поставить якорь: <a name=»bottom»>Низ</a>. При нажатии на ссылку «Вниз» вы переместитесь в конец документа
- rel — Данный атрибут полезен для поисковика. Если стоит rel=»nofollow», то поисковик Google не будет индексировать данную ссылку. Этот атрибут полезен для ссылок на чужие сайты или страницы. Если этого атрибута нет, то Google проиндексирует ссылку
Создание графический файла в роли ссылки:
Гиперссылкой можно сделать и любой графический файл, поддерживающийся Браузером (будь то JPG, GIF или PNG). Для этого мы сначала печатаем код ссылки, и внутри тега <a> печатаем код картинки. Все, графическая ссылка готова. Не забудте указать параметр border=»0″ в ссылке! Пример:
<a href="http://www.konyakov.ru/" target="_blank" title="Описание ссылки (всплывающая подсказка)"><img src="http://www.konyakov.ru/i/pdf.gif" border="0" width="33" height="39" alt="Описание картинки" title="Всплывающий текст"/></a>
Результатом выполнения кода будет это:
Создание ссылки на E-mail:
Принцип создания ссылки на емейл тот-же что и у обычных ссылок. Но здесь вместо «http://» вы должны указать слово «mailto:». Пример:
<a href="mailto:email@email.ru" target="_blank" title="Описание ссылки (всплывающая подсказка)">email@email.ru</a>
В эру повального спама, я НЕ рекомендую вам указывать свой емейл в открытом виде. Советую шифровать любые емейлы специальной программой. Я лично использую Easy HTML To Any Script Converter (если не работает ссылка разработчика, то скачать ее можно здесь).
В зашифрованом виде мой емейл к примеру будет выглядеть так:
<script type="text/javascript" language="javascript">
var nkr="mai";
var svt="lto:";
var uwt='konyakov'+'%40'+'gmail'+'.'+'com';
var qwk=uwt.replace(/%40/ig, '@');
document.write('<a h'+'ref="'+nkr+svt+uwt+'">'+qwk+'</a>');
</script>
Результатом выполнения кода будет это:
Также в ссылке на емейл, заранее можно указать тему письма, копию, скрытую копию и текст письма. Т.е. щелкнув на такую ссылку, откроется стандартная почтовая программа с уже заполнеными полями. Останется только дописать письмо, и отправить сообщение. Делается это так:
<script type="text/javascript" language="javascript">
var nkr="mai";
var svt="lto:";
var uwt='konyakov'+'%40'+'gmail'+'.'+'com';
var qwk=uwt.replace(/%40/ig, '@');
document.write('<a hre'+'f="'+nkr+svt+uwt+'?subject=Заголовок &Body=Текст сообщения &cc=copy-email@email.ru &bcc=hidden-copy-email@email.ru">'+qwk+'</a>');
</script>
Результатом выполнения кода будет это:
Якоря (Anchors):
Иногда возникает вопрос: как сделать ссылку на определенное место в том же или в другом документе? Чтобы нажав по какой-нибудь ссылке можно было попасть в определенное место данного документа. Вот в этом нам и помогут закладки:
Ссылка на якорь внутри документа имеет следующий вид:
<a href="#anchor-name">Ссылка на якорь внутри документа</a>
А так выглядит ссылка на якорь другого сайта:
<a href="http://www.site.ru/index.php#anchor-name">Ссылка на якорь другого сайта</a>
Сам-же якорь имеет такой вид:
<a name="anchor-name">Якорь</a>
Ссылки и цвет:
При наведении курсора на ссылку, она может менять свой цвет. Это делается для наглядности. Так-же можно задать цвет активной и посещенной ссылки. Все это задается в CSS коде (Раньше это задавалось в теге <body>. Сейчас этот метод устарел, и использовать его НЕ рекомендуется). Пример:
a {color:#0056A3;text-decoration:none;}
a:hover {color:#027EC7;text-decoration:none;}
a:active {color:#DD0000;text-decoration:none;}
a:visited {color:#944B8B;text-decoration:underline;}
Рассмотрим CSS-код тега <a> более подробно:
- a — Здесь имеется ввиду не нажатая ни разу ссылка (цвет и отсутствие нижнего подчеркивания)
- a:hover — Здесь имеется ввиду внешний вид ссылки при наведении на нее курсора (цвет и отсутствие нижнего подчеркивания)
- a:active — Здесь имеется ввиду внешний вид ссылки при щелчке по ней (цвет и отсутствие нижнего подчеркивания)
- a:visited — Здесь имеется ввиду посещенная ссылка (цвет и наличие нижнего подчеркивания)
6. Стили: 
CSS — Cascading Style Sheets (Каскадные таблицы стилей) – это набор правил оформления и форматирования, который может быть применен к различным элементам страницы. CSS-файл позволяет раз и навсегда задать внешний вид странички. Если все сделать правильно, то можно редизайнить-страницу без правки HTML кода, правя лишь CSS. Самая последняя версия это — CSS3. Но т.к. она поддерживается лишь новейшими версиями браузеров, то еще долго стандартом ДЕ-факто останется CSS1 и CSS2.
Директива подключения CSS файла должна находится внутри тега <head></head>
<link rel="stylesheet" href="/style.css" type="text/css"/>
<link rel="alternate" href="/rss.php" type="application/rss+xml" title="RSS"/>
Рассмотрим подробнее директивы подлючения CSS более подробно:
- rel=»stylesheet» — Этой директивой мы подключим CSS файл «/style.css»
- rel=»alternate» — Этой директивой мы сообщаем браузеру то, что у сайта есть RSS лента «/rss.php»
Можно также использовать теги <style></style> для задания стилей, но я считаю что наиболее удобно и правильно включать отдельный файл стилей.
Пример CSS файла (скопируйте и вставьте код в блокнот и сохраните его как «style.css» файл):
body {
background: #fefefe;
color: #262626;
}
a {
color: #3F62AD;
}
a:hover {
color: #95ABD9;
}
p {
font-size: 100%;
font-family: Tahoma;
}
img {
border: none;
}
img.a {
border: none;
}
Первое время советую вам поизучать CSS файлы других сайтов (заходите на сайт, отображаете его в виде HTML, копируете ссылку на CSS файл, вставляете ее в адресную строку браузера, и изучаете). Также советую вам обзавестись полезной программой Free CSS Toolbox (если не работает ссылка разработчика, то скачать ее можно здесь). Данная программа позволяет выявить ошибки CSS-синтаксиса, привести весь код к очень структурированому и красивому виду. С этой программой можно писать валидный код! Именно поэтому я ее использую.
Стили можно задавать для каждого тега отдельно. Если вам нужно добавить какой-то стиль в одном месте на сайте, то не обязательно добавлять отдельную директиву в CSS файл. Можно в тег непосредственно добавить атрибут style=»». Например так:
<h3 align="center" style="font-family:Verdana;font-size:110%;color:#ff0000;">ТЕКСТ</h3>
Результат выполнения:
<h3 align=»center» style=»font-family:Verdana;font-size:110%;color:#ff0000;»>ТЕКСТ</h3>
Таблица свойств CSS:
| Атрибут | Свойство |
| Свойства шрифта | |
|
font-family |
Задает имя шрифта: font-family: «Trebuchet MS», Arial, Helvetica, sans-serif; |
|
font-size |
Задает размер шрифта. Можно использовать %, px, em, pt: font-size: 15%; font-size: 15px; font-size: 1.5em; font-size: 15pt; font-size: larger; font-size: smaller; font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; |
|
font-weight |
Задает толщину: font-weight: normal; font-weight: bolder; font-weight: lighter; font-weight: lighter; |
|
font-style |
Задает наклон текста: font-style: italic; font-style: oblique; |
| Свойства текста | |
|
text-decoration |
Задает подчеркнутость текста: text-decoration: none; text-decoration: underline; text-decoration: overline; text-decoration: line-through; text-decoration: blink; |
|
text-align |
Задает выравнивание: text-align: left; text-align: right; text-align: center; text-align: justify; |
|
float |
Задает привязку по краям: float: left; float: right; |
|
border |
Задает рамку: border:1px solid #333333; border-left:1px solid #333333; border-right:1px dashed #333333; border-top:1px dotted #333333; border-bottom:1px solid #333333; |
|
letter-spacing |
Задает пространство между буквами: letter-spacing: normal; letter-spacing: 2px; |
|
line-height |
Задает высоту линии текста: line-height: normal; line-height: 10px; |
|
text-indent |
Задает «красную линию» (отступ в параграфе): text-indent: 25px; |
|
text-transform |
Трансформация букв (перевод в верхний и нижний регистр соотвественно): text-transform: uppercase; text-transform: lowercase |
|
word-spacing |
Задает расстояние между словами: word-spacing: normal; word-spacing: 100px; |
| Цвет и фон: | |
|
color |
Задает цвет шрифта: color: #262626; |
|
background |
Задает цвет фона: background: #c0c0c0; |
| Границы и оступы: | |
|
margin |
Создает оступы margin: Верх Право Низ Лево; margin: 10px 10px 10px 10px; margin-left: 10px; margin-right: 10px; margin-top: 10px; margin-bottom: 10px; |
Мой вам совет: Поиграйтесь с параметрами и посмотрите какой код что делает!
7. Мета-теги: 
Мета теги используются для описания свойств HTML документа и должны находится в рамках тега HEAD. Если в документе используется тег TITLE, то мета теги рекомендуется вставлять в документ после него. Мета теги имеют очень широкую функциональную направленность, но многое еще не стандартизировано или находится на стадии разработки. Мета теги могут идентифицировать авторство HTML документа, его адрес и как часто он обновляется. Поисковые системы используют мета теги для индексации и формирования заголовков HTML документов. Мета теги могут влиять на режим отображения HTML документов, хотя сами на экран не выводятся. Далее будут описаны мета теги, принятые большинством поставщиков услуг и программ для сети интернет.
Мета теги делятся на две группы: name и HTTP-EQUIV. Мета теги типа name содержат текстовую информацию о документе, его авторе и некоторые рекомендации для поисковых машин. Например: Robots, Description, Keywords, Author, Copyright. Мета теги типа HTTP-EQUIV влияют на формирование заголовка документа и определяют режим его обработки.
Подробнее об мета-тегах можно прочитать здесь (если не работает ссылка, то прочитать статью можно здесь)
Наиболее используемые МЕТА-теги:
| Назначение | Описание |
|
Description |
Мета тег Description — служит для краткого описания странички. |
|
Keywords |
Мета тег Keywords используется поисковыми машинами для оценки релевантности. |
Генератор Мета-тегов:
8. Таблицы: 
Раньше таблицы хранили не только табличные данные, но и выступали полноценным элементом дизайна. Но у таблиц в качестве дизайна есть большой недостаток: таблица не отобразится пока не загрузится полностью. Сайты с табличной версткой мало того что медленней загружаются, но и значительно хуже индексируются, в отличии от сайтов на слоях. В современном сайтостроении иного применения таблиц, нежели табличные данные я не вижу. Все остальное можно сделать на слоях. Слои более гибкие, легкие и читабельные.
Мы же поговорим об таблицах для «табличных» данных:
<!-- Стили добавляются внутрь HEAD тега -->
<style type="text/css">
.str1 {text-align:center;background:#e3e3e3;font-family:Tahoma;font-size:12px;}
.str2 {text-align:center;background:#cccccc;font-family:Tahoma;font-size:12px;}
.str3 {text-align:center;background:#bcbcbc;font-family:Tahoma;font-size:12px;}
</style>
<!-- Таблица должна быть внутри тега BODY -->
<table cellpadding="0" cellspacing="0" border="1" width="500"
height="500">
<tr>
<td class="str1">Колонка
1<br/>Строка 1</td>
<td class="str1">Колонка
1<br/>Строка 2</td>
<td class="str1">Колонка
1<br/>Строка 3</td>
</tr>
<tr>
<td
class="str2">Колонка 2<br/>Строка 1</td>
<td
class="str2">Колонка 2<br/>Строка 2</td>
<td
class="str2">Колонка 2<br/>Строка
3</td>
</tr>
<tr>
<td class="str3">Колонка
3<br/>Строка 1</td>
<td class="str3">Колонка
3<br/>Строка 2</td>
<td class="str3">Колонка
3<br/>Строка
3</td>
</tr>
</table>
Результат выполнения этого кода будет следующим:
| Строка 1 Колонка 1 |
Строка 1 Колонка 2 |
Строка 1 Колонка 3 |
| Строка 2 Колонка 1 |
Строка 2 Колонка 2 |
Строка 2 Колонка 3 |
| Строка 3 Колонка 1 |
Строка 3 Колонка 2 |
Строка 3 Колонка 3 |
Генератор таблиц:
9.Списки: 
Списки довольно таки часто приходится использовать в работе. Посему нужно уметь пользоваться ими. Существуют нумерованые и ненумерованые списки.
Нумерованые списки:
type — вид счетчика:
1 — обычные цифры
A — большие латинские буквы
a — маленькие латинские буквы
I — большие римские цифры
i — маленькие римские цифры
start — устанавливает число, с которого будет начинатся отсчет:
| HTML-код: | Результат: |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ненумерованые списки:
| HTML-код: | Результат: |
|
|
|
|
|
|
|
|
|
Списки определений:
С помощью списка определений можно отлично упорядочить неупорядоченый список.
| HTML-код: | Результат: |
|
|
|
10. Формы:
Форма — это инструмент, с помощью которого HTML-документ может отправить информацию в заранее определенную точку внешнего мира. Формы применяються для опроса посетителей, покупки чего-либо, отправки электронной почты.
Принцип работы форм следующий: посетитель, зашедший к вам на страничку заполняет форму, а после нажатия определенной кнопки форма берет данные из заполненых полей и отправляет их в назначенное место. Хороший материал по формам вы можете прочитать здесь.
Формы размещаются между тегами <form></form>. HTML-документ может содержать в себе несколько форм, но они не должны находиться одна внутри другой. Тег <form> может содержать следующие атрибуты:
| Атрибут | Пояснение |
|
action=»uri» |
Задает агента для обработки формы. Например, значением может быть URI HTTP (для передачи формы в программу) или mailto URI (для отправки формы по электронной почте). |
|
method=»get|post» |
Определяет метод HTTP, используемый для передачи набора данных формы. Возможные значения (с учетом регистра) — «get» (по умолчанию) и «post». Подробнее см. в разделе об отправке формы. |
|
enctype=»content-type» |
Этот атрибут задает тип содержимого, используемый для отправки формы на сервер (если для метода используется значение «post»). По умолчанию для этого атрибута используется значение «application/x-www-form-urlencoded». С элементом input, type=»file» должно использоваться значение «multipart/form-data». |
|
accept-charset=»список наборов символов» |
Этот атрибут задает список кодировок символов для ввода данных, которые должны приниматься обрабатывающим эту форму сервером. Значением является разделенный пробелами и/или запятыми список значений charset. Сервер должен интерпретировать этот список как список исключающих или, то есть он должен принимать любую кодировку для загруженного объекта. По умолчанию значением этого атрибута является зарезервированная строка «UNKNOWN». Агенты пользователей могут интерпретировать это значение как кодировку символов, используемую для передачи документа, содержащего этот элемент FORM. |
|
accept=»content-type-list» |
Этот атрибут определяет разделенным запятыми список типов содержимого, которые должен корректно обрабатывать сервер, обрабатывающий форму. Агенты пользователей могут использовать эту информацию для отфильтровывания отвечающих спецификации файлов при предложении пользователю выбора файлов для отправки на сервере (если в элементе input указано type=»file»). |
HTML-код формы:
<form action="http://somesite.com/prog/adduser" method="post">
<p>
<label for="firstname">Имя: </label> <input type="text" id="firstname"><BR>
<label for="lastname">Фамилия: </label> <input type="text" id="lastname"><BR>
<label for="email">Адрес электронной почты: </label> <input type="text" id="email"><BR>
<input type="radio" name="sex" value="Male"> Мужской<BR>
<input type="radio" name="sex" value="Female"> Женский<BR>
<input type="submit" value="Отправить"> <input type="reset">
</p>
</form>
Результатом выполнения кода будет это:
| Атрибут тега <input/> | Пояснение |
|
type=»text» |
Определяет окно для ввода строки текста. Может содержать дополнительные атрибуты SIZE=число (ширина окна ввода в символах) и MAXLENGTH=число (максимально допустимая длина вводимой строки в символах). Определяет окно шириной 20 символов для ввода текста (размер окошка) + создает ограничение по вводу меньше или равно 10 символов. По умолчанию в окне находится текст «Any text», который пользователь может изменить:
Пример: |
|
type=»password» |
Определяет окно для ввода пароля. Абсолютно аналогичен типу text, только вместо символов вводимого текста показывает на экране звездочки (*).
Пример: |
|
type=»radio» |
Радиокнопка. Может содержать дополнительный атрибут «checked» (показывает, что кнопка отмечена). В группе радиокнопок с одинаковыми именами может быть только одна помеченная радиокнопка:
Пример: Да Определяет группу из трех радиокнопок, подписанных «ДА», «НЕТ» и «ЗАТРУДНЯЮСЬ ОТВЕТИТЬ». Первоначально помечена первая из кнопок. Если пользователь не отметит другую кнопку, обработчику будет передана переменная «question=yes». Если пользователь отметит другую кнопку, обработчику будет передана переменная question со значением No или Possible. |
|
type=»checkbox» |
Определяет квадрат, в котором можно сделать пометку. Может содержать дополнительный атрибут «checked» (показывает, что квадрат помечен). В отличие от радиокнопок, в группе квадратов с одинаковыми именами может быть несколько помеченных квадратов:
Пример: Принтер Определяет группу из четырех квадратов. Первоначально помечены первый и второй квадраты. Если пользователь не произведет изменений, обработчику будут переданы две переменные: «comp=print» и «comp=scan». |
|
type=»hidden» |
Определяет скрытый элемент данных, который не виден пользователю при заполнении формы и передается обработчику без изменений. В век компьютерных преступлений этот элемент полезен тем, что он предотвращает попытки злоумышленников некорректно использовать форму.
|
|
type=»submit» |
Определяет кнопку, при нажатии на которую запускается процесс передачи данных из формы обработчику:
Пример: |
|
type=»reset» |
Определяет кнопку, при нажатии на которую очищаються поля формы. Поскольку при использовании этой кнопки данные обработчику не передаются, кнопка типа reset может и не иметь атрибута name:
Пример: |
Формы могут содержать поля для ввода большого текста <textarea>:
| Тег | Пояснение |
|
<textarea> |
Атрибут «name» определяет имя, под которым содержимое окна будет передано обработчику. Атрибут «rows» устанавливает высоту окна в строках. Атрибут «cols» устанавливает ширину окна в символах. Текст, размещенный между тегами <textarea></textarea>, представляет собой содержимое окна по умолчанию. Пользователь может его отредактировать или просто стереть:
Пример: |
|
<select> |
Кроме всего этого формы могут содержать меню выбора, которое начинается открывающимся тегом <select> (содержит обязательный атрибут «name», определяющий имя меню) и завершается закрывающимся </select>. Между ними находятся теги <option>, определяющие элемент меню. Обязательный атрибут «value» устанавливает значение, которое будет передано обработчику, если выбран этот элемент меню. Тег <option> может включать атрибут «selected», показывающий, что данный элемент выбран/отмечен по умолчанию:
Пример: |
|
<select multiple> |
Тег <select> может также содержать атрибут «multiple», присутствие которого показывает, что из меню можно выбрать несколько элементов. Большинство Обозревателей показывают меню <select multiple> в виде окна, в котором находятся элементы меню. Высоту окна в строках можно задать атрибутом size=число:
Пример: |
11. Список элементов HTML:
Базовые елементы:
| Заголовок | <h#></h#> | Cтандарт определяет 6 уровней |
| Заголовок с выравниванием | <h# align=»left|center|right»></h#> | Выравниваение заголовка |
| Слой | <div></div> | Слой, наиболее гибкий элемент HTML4! |
| Слой с выравниванием | <div ALIGN=»left|center|right»></div> | Выравнивание слоя |
| Цитата | <blockquote></blockquote> | Обычно выделяется отступом |
| Усиление курсивом | <em></em> | Усиление текста курсивом. Полезно для поисковиков |
| Усиление полужирным | <strong></strong> | Усиление текста полужирным. Полезно для поисковиков |
| Цитата | <cite></cite> | Мало используется |
| Код | <code></code> | Для листингов кода |
| Пример вывода | <samp></samp> | Мало используется |
| Ввод с клавиатуры | <kbd></kbd> | Мало используется |
| Переменная | <var></var> | Мало используется |
| Определение | <dfn></dfn> | Мало используется |
| Адрес автора | <address></address> | Мало используется |
| Большой шрифт | <big></big> | Мало используется |
| Маленький шрифт | <small></small> | Мало используется |
Внешний вид:
| Полужирный | <b></b> | Выделение текста полужирным |
| Курсив | <i></i> | Выделение текста курсивом |
| Подчеркнутый | <ins></ins> | Выделение текста подчеркиванием |
| Подчеркнутый | <u></u> | Выделение текста подчеркиванием. Часто не поддерживается |
| Перечеркнутый | <s></s> | |
| Перечеркнутый | <strike></strike> | Выделение текста перечеркиванием. Часто не поддерживается |
| Верхний индекс | <sup></sup> | Верхний индекс в формулах: м2 |
| Нижний индекс | <sub></sub> | Нижний индекс в формулах: H2O |
| Печатная машинка | <tt></tt> | Изображается как шрифт фиксированой ширины |
| Форматированый | <pre></pre> |
Сохранить формат текста как есть |
| Центрировать | <div align=»center»></div> |
Задается как align=»» атрибут тега DIV |
| Задаем размер шрифта | <span style=»font-size:13px;»></span> | Задается как style=»» атрибут |
| Задаем цвет шрифта | <span style=»color:#777777;»></span> | Задается как style=»» атрибут |
| Задаем сам шрифт | <span style=»font-family:verdana;»></span> | Задается как style=»» атрибут |
Ссылки и графика:
| Ссылка | <a href=»url»></a> | Пример: <a href=»http://www.konyakov.ru/»>www.konyakov.ru</a> |
| Ссылка на якорь в ином документе | <a href=»url#***»></a> | Пример: <a href=»http://www.konyakov.ru/index.php#first»>Ссылка на якорь в ином документе</a> |
| Ссылка на якорь в том-же документе | <a href=»#***»></a> | Пример: <a href=»#first»>Ссылка на якорь в том-же документе</a> |
| На другое окно | <a href=»url» target=»***|_blank|_self|_parent|_top»></a> |
Пример: <a href=»http://www.konyakov.ru/» target=»_blank»>Ссылка откроется в новом окне</a> |
| Установить якорь | <a name=»***»></a> | Пример: <a name=»anhor»>Установили якорь «anhor»</a> |
| Отношение | <a rel=»***»></a> | Например параметр rel=»nofollow» исключает индексацию ссылки у поисковика Google |
| Графика | <img src=»url»/> | Пример: <img src=»http://www.konyakov.ru/i/pdf.gif»/> |
| Выравнивание | <img src=»url» align=»top|bottom|middle|left|right> |
|
| Альтернативный текст изображения | <img src=»url» alt=»***»> |
Выводимый текст если картинка не отображается) |
| Размеры | <img src=»url» width=»#» height=»#»> |
В пикселях |
| Рамка | <img src=»url» border=»#»> |
В пикселях |
| Отступы | <img src=»url» hspace=»#» vspace=»#»> |
В пикселях |
| Обновить | <meta http-equiv=»refresh» content=»20; url=http://www.konyakov.ru»> |
Обновить страницу. Можно использовать для редиректа |
| Включить объект | <embed src=»url»> | Вставить объект на страницу |
| Размер объекта | <embed src=»url» width=»#» height=»#»> |
Задаем ширину и высоту объекта |
Разделители:
| Параграф | <p></p> | Этим тегом обрамляется параграф текста. Обазательно использование как открывающего так и закрывающего тега |
| Выравнивание | <p align=»left|center|right»> </p> | Выравнивание параграфа текста по леву, центру и праву |
| Разрыв строки | <br/> | Разрыв строки. Перевод строки на новую строку |
| Разрыв строки (очисть всю строку) | <br clear=»all»/> | Разрыв строки. При использовании создает разрыв во всю строку. Т.е. переносит все на новую строку |
| Горизонтальный разделитель | <hr/> | Создает горизонтальную разделительную линию |
| Выравнивание горизонтального разделителя | <hr align=»left|right|center»> | Выравнивает горизонтальную разделительную линию |
| Ширина горизонтального разделителя | <hr style=»width:300px;» | В пикселях |
| Высота горизонтального разделителя | <hr style=»height:5px;» | В пикселях |
| Ширина горизонтального разделителя | <hr style=»width:33%;» | В процентах |
Списки:
| Неупорядоченный | <ul><li></li></ul> | <li>каждый элемент</li> |
| Тип метки | <ul type=»disc|circle|square»></ul> | (для всего списка) |
| <li type=»disc|circle|square»></li> | (этот и последующие) | |
| Нумерованый | <ol><li></li></ol> | (<li></li> |
| Тип нумерации | <ol type=»A|a|I|i|1″> | (для всего списка) |
| <li type=»A|a|I|i|1″> | этот | |
| Первый номер | <ol start=»#»> | (для всего списка) |
Специальные символы:
| ANSI-код | Символ |
| ! | ! |
| " | « |
| # | # |
| $ | $ |
| % | % |
| & | & |
| ' | ‘ |
| ( | ( |
| ) | ) |
| * | * |
| + | + |
| , | , |
| - | — |
| . | . |
| / | / |
| 0 | 0 |
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| : | : |
| ; | ; |
| < | < |
| = | = |
| > | > |
| ? | ? |
| @ | @ |
| A | A |
| B | B |
| C | C |
| D | D |
| E | E |
| F | F |
| G | G |
| H | H |
| I | I |
| J | J |
| K | K |
| L | L |
| M | M |
| N | N |
| O | O |
| P | P |
| Q | Q |
| R | R |
| S | S |
| T | T |
| U | U |
| V | V |
| W | W |
| X | X |
| Y | Y |
| Z | Z |
| [ | [ |
| \ | |
| ] | ] |
| ^ | ^ |
| _ | _ |
| ` | ` |
| a | a |
| b | b |
| c | c |
| d | d |
| e | e |
| f | f |
| g | g |
| h | h |
| i | i |
| j | j |
| k | k |
| l | l |
| m | m |
| n | n |
| o | o |
| p | p |
| q | q |
| r | r |
| s | s |
| t | t |
| u | u |
| v | v |
| w | w |
| x | x |
| y | y |
| z | z |
| { | { |
| | | | |
| } | } |
| ~ | ~ |
| А | А |
| Б | Б |
| В | В |
| Г | Г |
| Д | Д |
| Е | Е |
| Ж | Ж |
| З | З |
| И | И |
| Й | Й |
| К | К |
| Л | Л |
| М | М |
| Н | Н |
| О | О |
| П | П |
| Р | Р |
| С | С |
| Т | Т |
| У | У |
| Ф | Ф |
| Х | Х |
| Ц | Ц |
| Ч | Ч |
| Ш | Ш |
| Щ | Щ |
| Ъ | Ъ |
| Ы | Ы |
| Ь | Ь |
| Э | Э |
| Ю | Ю |
| Я | Я |
| а | а |
| б | б |
| в | в |
| г | г |
| д | д |
| е | е |
| ж | ж |
| з | з |
| и | и |
| й | й |
| к | к |
| л | л |
| м | м |
| н | н |
| о | о |
| п | п |
| р | р |
| с | с |
| т | т |
| у | у |
| ф | ф |
| х | х |
| ц | ц |
| ч | ч |
| ш | ш |
| щ | щ |
| ъ | ъ |
| ы | ы |
| ь | ь |
| э | э |
| ю | ю |
| я | я |
| ё | ё |
| ← | ← |
| ↑ | ↑ |
| → | → |
| ↓ | ↓ |
| ↔ | ↔ |
| ↕ | ↕ |
PHP скрипт, для печати всех ANSI кодов мира:
<?php
//for для печати кодов ANSI
for ($i = 1; ; $i++) {
if ($i > 99999) {
break;
}
echo ("&#$i;n");
}
?>
Формы:
| Определить форму | <form action=»url» method=»get|post»></form> |
|
| Посылка файла | <form enctype=»multipart/form-data»></form> | |
| Поле ввода | <input type=»text|password|checkbox|radio|image|hidden|submit|reset»> | |
| Имя поля | <input name=»***»> | |
| Значение поля | <input value=»***»> | |
| Отмечен | <input checked> | checkboxes и radio boxes |
| Размер поля | <input size=»#»> | В символах |
| Максимальная длина | <input maxlength=»#»> | В символах |
| Список вариантов | <select></select> | |
| Имя списка | <select name=»***»></select> | |
| Число вариантов | <select size=?></select> | |
| Множественний выбор | <select multiple> | Можно выбрать больше одного |
| Опция | <option> | Элемент который может быть выбран |
| Опция по умолчанию | <option selected> | |
| Ввод текста, размер | <textarea rows=»#» cols=»#»></textarea> | |
| Имя текста | <textarea name=»***»></textarea> |
Таблицы:
| Определить таблицу | <table></table> | |
| Окантовка таблицы | <table border=?></table> | |
| Расстояние между ячейками | <table cellspasing=»#»> | |
| Дополнение ячеек | <table cellpadding=»#»> | |
| Желаемая ширина | <table width=»#»> | В пикселях |
| Ширина в процентах | <table width=»%»> | Проценты от ширины страницы |
| Строка таблицы | <tr></tr> | |
| Выравнивание | <tr align=»left|center|middle|bottom|right»> | |
| Ячейка таблицы | <td></td> | Должна быть внутри строки |
| Выравнивание | <td align=»left|center|middle|bottom|right»> | |
| Без перевода строки | <td nowrap> | |
| Растягивание по колонке | <td colspan=»#»> | |
| Растягивание по строке | <td rowspan=»#»> | |
| Желаемая ширина | <td width=»#»> | В пикселях |
| Ширина в процентах | <td width=»%»> | Проценты от ширины страницы |
| Цвет ячейки | <td style=»background:#$$$$$$»> | |
| Заголовок таблицы | <th></th> | Как данные, но жирный шрифт и центровка |
| Выравнивание | <th align=»left|center|middle|bottom|right»> | |
| Без перевода строки | <th nowrap> | |
| Растягивание по колонке | <th colspan=»#»> | |
| Растягивание по строке | <th rowspan=»#»> | |
| Желаемая ширина | <th width=»#»> | В пикселях |
| Ширина в процентах | <th width=»%»> | Проценты ширины таблицы |
| Цвет ячейки | <th style=»background:#$$$$$$»> | |
| Заглавие таблицы | <caption></caption> | |
| Выравнивание | <caption align=»top|bottom»> | Сверху/снизу таблицы |
Фреймы:
Про фреймы говорить не хочу, т.к. не считаю эту технологию широкоиспользуемой в будующем. Если вам все-же интересно, про фреймы вы можете прочесть здесь если не работает ссылка, то прочитать статью можно здесь.
Язык Javascript:
| Вставка внешнего скрипта в страничку | <script type=»text/javascript» language=»javascript» src=»url»></script> |
Разное:
| Комментарий | <!— Комментарий —> | Игнорируется браузером |
| Пролог HTML 4.0 | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional//EN»> | |
| Метаинформация | <meta> | Должно быть в заголовке |
| Стили | <style type=»text/css»>#css-code{}</style> | Желательно быть в заголовке |
| Скрипт | <script>//js,php,vb-code</script> | Желательно быть в заголовке |
Приложение: RGB-цвета
|
|
Приложение: Спецсимволы
| Вид | Код | Описание |
| Различные знаки | ||
| ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | цент |
| £ | £ | фунт стерлингов |
| ¤ | ¤ | денежная единица |
| ¥ | ¥ | иена или юань |
| ¦ | ¦ | разорванная вертикальная черта |
| § | § | параграф |
| ¨ | ¨ | diaeresis = spacing diaeresis |
| © | © | знак copyright |
| ª | ª | feminine ordinal indicator |
| « | « | левая двойная угловая скобка |
| ¬ | ¬ | знак отрицания |
| | | место возможного переноса |
| ™ | ™ | торговая марка |
| ® | ® | знак зарегистрированной торговой марки |
| ¯ | ¯ | macron = spacing macron = overline = APL overbar |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | верхний индекс «два» — «квадрат» |
| ³ | ³ | верхний индекс «три» — «куб» |
| ´ | ´ | acute accent = spacing acute |
| µ | µ | микро |
| ¶ | ¶ | pilcrow sign = paragraph sign |
| · | · | middle dot = Georgian comma = Greek middle dot |
| ¸ | ¸ | cedilla = spacing cedilla |
| ¹ | ¹ | верхний индекс «один» |
| º | º | masculine ordinal indicator |
| » | » | правая двойная угловая скобка |
| ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | дробь — три четверти |
| ¿ | ¿ | перевернутый вопросительный знак |
| Латинский и греческий алфавит | ||
| À | À | latin capital letter A with grave = latin capital letter A grave |
| Á | Á | latin capital letter A with acute |
| Â | Â | latin capital letter A with circumflex |
| Ã | Ã | latin capital letter A with tilde |
| Ä | Ä | latin capital letter A with diaeresis |
| Å | Å | latin capital letter A with ring above = latin capital letter A ring |
| Æ | Æ | latin capital letter AE = latin capital ligature AE |
| Ç | Ç | latin capital letter C with cedilla |
| È | È | latin capital letter E with grave |
| É | É | latin capital letter E with acute |
| Ê | Ê | latin capital letter E with circumflex |
| Ë | Ë | latin capital letter E with diaeresis |
| Ì | Ì | latin capital letter I with grave |
| Í | Í | latin capital letter I with acute |
| Î | Î | latin capital letter I with circumflex |
| Ï | Ï | latin capital letter I with diaeresis |
| Ð | Ð | latin capital letter ETH |
| Ñ | Ñ | latin capital letter N with tilde |
| Ò | Ò | latin capital letter O with grave |
| Ó | Ó | latin capital letter O with acute |
| Ô | Ô | latin capital letter O with circumflex |
| Õ | Õ | latin capital letter O with tilde |
| Ö | Ö | latin capital letter O with diaeresis |
| × | × | знак умножения |
| Ø | Ø | latin capital letter O with stroke = latin capital letter O slash |
| Ù | Ù | latin capital letter U with grave |
| Ú | Ú | latin capital letter U with acute |
| Û | Û | latin capital letter U with circumflex |
| Ü | Ü | latin capital letter U with diaeresis |
| Ý | Ý | latin capital letter Y with acute |
| Þ | Þ | latin capital letter THORN |
| ß | ß | latin small letter sharp s = ess-zed |
| à | à | latin small letter a with grave = latin small letter a grave |
| á | á | latin small letter a with acute |
| â | â | latin small letter a with circumflex |
| ã | ã | latin small letter a with tilde |
| ä | ä | latin small letter a with diaeresis |
| å | å | latin small letter a with ring above = latin small letter a ring |
| æ | æ | latin small letter ae = latin small ligature ae |
| ç | ç | latin small letter c with cedilla |
| è | è | latin small letter e with grave |
| é | é | latin small letter e with acute |
| ê | ê | latin small letter e with circumflex |
| ë | ë | latin small letter e with diaeresis |
| ì | ì | latin small letter i with grave |
| í | í | latin small letter i with acute |
| î | î | latin small letter i with circumflex |
| ï | ï | latin small letter i with diaeresis |
| ð | ð | latin small letter eth |
| ñ | ñ | latin small letter n with tilde |
| ò | ò | latin small letter o with grave |
| ó | ó | latin small letter o with acute |
| ô | ô | latin small letter o with circumflex |
| õ | õ | latin small letter o with tilde |
| ö | ö | latin small letter o with diaeresis |
| ÷ | ÷ | знак деления |
| ø | ø | latin small letter o with stroke, = latin small letter o slash |
| ù | ù | latin small letter u with grave |
| ú | ú | latin small letter u with acute |
| û | û | latin small letter u with circumflex |
| ü | ü | latin small letter u with diaeresis |
| ý | ý | latin small letter y with acute |
| þ | þ | latin small letter thorn |
| ÿ | ÿ | latin small letter y with diaeresis |
| Α | Α | греческая заглавная буква альфа |
| Β | Β | греческая заглавная буква бета |
| Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | греческая заглавная буква эта |
| Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | греческая заглавная буква омега |
| α | α | греческая строчная буква альфа |
| β | β | греческая строчная буква бета |
| γ | γ | греческая строчная буква гамма |
| δ | δ | греческая строчная буква дельта |
| ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | греческая строчная буква дзета |
| η | η | греческая строчная буква эта |
| θ | θ | греческая строчная буква тета |
| ι | ι | греческая строчная буква иота |
| κ | κ | греческая строчная буква каппа |
| λ | λ | греческая строчная буква лямбда |
| μ | μ | греческая строчная буква мю |
| ν | ν | греческая строчная буква ню |
| ξ | ξ | греческая строчная буква кси |
| ο | ο | греческая строчная буква омикрон |
| π | π | греческая строчная буква пи |
| ρ | ρ | греческая строчная буква ро |
| ς | ς | греческая строчная буква сигма (final) |
| σ | σ | греческая строчная буква сигма |
| τ | τ | греческая строчная буква тау |
| υ | υ | греческая строчная буква ипсилон |
| φ | φ | греческая строчная буква фи |
| χ | χ | греческая строчная буква хи |
| ψ | ψ | греческая строчная буква пси |
| ω | ω | греческая строчная буква омега |
| Знаки пунктуации | ||
| • | • | bullet — маленький черный кружок |
| … | … | многоточие … |
| ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | двойной штрих — секунды и дюймы |
| ‾ | ‾ | надчеркивание |
| ⁄ | ⁄ | косая дробная черта |
| Стрелки | ||
| ← | ← | стрелка влево |
| ↑ | ↑ | стрелка вверх |
| → | → | стрелка вправо |
| ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | стрелка влево-вправо |
| Математические операторы | ||
| ƒ | ƒ | latin small f with hook = знак функции = florin |
| ∂ | ∂ | частный дифференциал |
| ∏ | ∏ | произведение последовательности — знак произведения |
| ∑ | ∑ | сумма последовательности |
| − | − | минус |
| √ | √ | квадратный корень |
| ∞ | ∞ | бесконечность |
| ∩ | ∩ | пересечение — cap |
| ∫ | ∫ | интеграл |
| ≈ | ≈ | почти равно — асимптотически стремится |
| ≠ | ≠ | не равно |
| ≡ | ≡ | тождественно |
| ≤ | ≤ | меньше либо равно |
| ≥ | ≥ | больше либо равно |
| Прочие символы | ||
| ◊ | ◊ | lozenge |
| ♠ | ♠ | черный знак масти «пики» |
| ♣ | ♣ | черный знак масти «трефы» — shamrock |
| ♥ | ♥ | черный знак масти «червы» — valentine |
| « | " | двойная кавычка — APL quote |
| & | & | ampersand |
| < | < | знак «меньше» |
| > | > | знак «больше» |
| Œ | Œ | латинская заглавная лигатура OE |
| œ | œ | латинская строчная лигатура oe |
| Š | Š | latin capital letter S with caron |
| š | š | latin small letter s with caron |
| Ÿ | Ÿ | latin capital letter Y with diaeresis |
| ˆ | ˆ | modifier letter circumflex accent |
| ˜ | ˜ | small tilde |
| | | zero width non-joiner |
| | | zero width joiner |
| – | – | en dash |
| — | — | em dash |
| ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | левая двойная кавычка |
| ” | ” | правая двойная кавычка |
| „ | „ | нижняя двойная кавычка |
| † | † | кинжал (крест) |
| ‡ | ‡ | двойной кинжал (крест) |
| ‰ | ‰ | промилле |
| ‹ | ‹ | левая угловая одиночная кавычка |
| › | › | правая угловая одиночная кавычка |
| € | € | валюта евро |
Приложение: Новые окна
Для того чтобы открывать новые окна с большой картинкой, можно воспользоваться Javascript функцией Start(). Скопируйте этот код на страничку, или вынесите его в отдельный .js файл:
<script type="text/javascript" language="javascript">
timeout = 0;
function Start(URL, WIDTH, HEIGHT) {
windowprops = "width=" + (WIDTH+2) + ",height=" + (HEIGHT+2);
text = "<html><head><title>Photo</title></head><body bgcolor='#dddddd' style='padding: 1px; margin: 0'";
if (timeout != 0) text +=" onLoad="setTimeout('window.close()', " + timeout*1000 + ");"";
text += "><div align=center><a href='javascript:top.window.close();'><img src='" + URL + "' border='0'>";
if (timeout != 0) text +="<br/><span style='Tahoma, helvetica' size='-1'>Preview closes after " + timeout + " seconds.</span>";
text += "</a></div></body></html>";
preview = window.open("", "preview", windowprops);
preview.document.open();
preview.document.write(text);
preview.document.close();
}
//функция открытия нового окна с большой фотографией
//работает в: FF,IE,NN,Opera
//пример: <a href="javascript:Start('big_img.png', 600, 400)";><img src="small_img.png" alt=""/></a>
</script>
Пример использования этой функции:
<a href="javascript:Start('big_img.png', 600, 400)";><img src="small_img.png" alt=""/></a>
Где:
big_img.png — это большая картинка,
small_img.png — это маленькая картинка,
600, 400 это ширина и высота большой картинки.
При нажатии на уменьшенное изображение, вылетит большое изображение, в отдельном окне. При нажатии на изображение оно закроется. При чистом javascript использовании нужно заранее выставить размер большого изображения. Если же генерируется фотогалерея, и все большие изображения имеют разный размер, то советую использовать такой PHP код для вывода правильного HTML кода с уже определенными цифрами большого изображения:
<?php
$size = getimagesize ("/full/putch/to/image/file/big_img.png");
echo "<a href="javascript:Start('/putch-from_site-root-directory/small_img.png', {$size[0]},{$size[1]})";><img
src="/putch-from_site-root-directory/small_img.png" alt="Alternative text" title="Title text" style="border:none;"/></a>n";
?>
Где:
/full/putch/to/image/file/big_img.png — это путь от корня вебсервера до большой картинки,
/putch-from_site-root-directory/small_img.png — это путь от корня сайта до маленькой картинки,
$size[0], $size[1] это определение ширины и высоты большой картинки.
После использования этого php кода, на экран покажется та-же картинка, только вот размеры выставили не вы, а за вас это сделал PHP скрипт. Удобно вобщем.
Приложение: Советы Web-мастеру
Управление кодом сайтов:
Код сайтов должен соответствовать существующим стандартам. Т.е. плавный переход от HTML к строгому xHTML коду. Не должно быть тегов-сирот (тегов, не имеющих закрывающего брата). Все непарные теги должны иметь закрывающий слеш. Например:
- <meta name="keywords" content="Текст"/>
- <img src="image.gif" alt="Описание картинки">
- <input class="input" maxlength="40" name="email" type="text" value="Any text"/>
- <br clear="all"/>
- <br/>
- <hr/>
К каждой картинке необходимо добавлять атрибут alt=»». Пример:
<img src="cartoon.gif" alt="описание картинки"/>
.
Заголовок каждой страницы должен обрамляться заголовком вида <h1>Заголовок</h1>. Все это сильно увеличивает индексируемость страницы и повышает релевантность. Все это нужно для правильного продвижения сайта!
Теги пишутся исключительно в нижнем регистре. Т.е. <h1></h1>; <p></p>; <b></b> и т.д. Все атрибуты обрамляются «двойной кавычкой». Например: <p style=»asdf»></p>; <td width=»100″></td>; <hr width=»500″/>, и т.д.
Категорически не допускается использование конвертированного из WORD кода!
Все атрибуты стилей должны быть вынесены в CSS файл. Использование вымирающих атрибутов вроде <font color=»red»></font> и этом роде (!) категорически нежелательно!!
Правила вложенности тегов должны соблюдаться. Т.е. недопустимы (!) следующие примеры:
- <li>текст<li>текст<li>текст
- <p>текст<p>текст<p>текст
- <p>текст <b>текст</p></b>
Т.е. не допускается хаос в коде. Все HTML теги должны быть в нижнем регистре. Желательно соблюдать отступы у вложенных тегов. Также желателен перевод каретки в HTML коде (нажатие Enter). Все это облегчает и увеличивает скорость работы.
Обязательно нужно поддерживать красоту и изящность кода. Пожалейте себя и других!
Использование новых технологий приветствуется, но необходимо тестировать страницы как минимум в двух браузерах. Это IE и Mozilla Firefox.
Желательно меньше использовать таблиц. Таблицы нужны для табличных данных, и не более. Использовать таблицы для дизайна — не желетально. Для дизайна желательно использование слоев (DIV‘ы). Слои легче индексируются поисковиками и намного гибче таблиц. Также желательно использовать альтернативные атрибуты тегов. Например:
- <script type="text/javascript" language="javascript" src="script.js"> </script>
- <a href="http://www.site.ru" target="_blank" rel="nofollow">Site</a>
Ссылки на внешние ресурсы обязательно должны иметь атрибут target=»_blank». Также все ссылки на внешние сайты должны экранироваться тегом и атрибутом rel=»nofollow». Также все внешние ссылки должны иметь атрибут target=»_blank». Пример:
- <noindex><a href="http://www.any-partner-site.ru" target="_blank" rel="nofollow">www.any-partner-site.ru</a></noindex>
Резюмирую эту часть скажу: Необходимо любить свои сайты. Нужно приучаться делать правильный (валидный) и красивый код — сразу. Если видите неправильный код — переделайте! В дальнейшем будет легче ориентироваться в страницах, коде и работе в целом!
Управление файлами:
При обновлении информации на сайтах, строго советую редактировать сначала локальную версию файла, затем, переименовав файл, лежащий на FTP (добавлением к расширению знака провал (пример: index.php превращается в index.php_)). Следует с особой осторожностью работать с файлами находящимися на FTP сервере. Не рекомендую редактировать файлы непосредственно в интернете.
После обновления необходимо проверить работоспособность обновленной страницы. Если работоспособность нарушена, восстанавливаем копию изначального файла.
Нужно тщательно выбирать имена для создаваемых файлов и папок. Также желательно четко соблюдать структуру дерева папок. Это требуется для быстрого ориентирования в файловой системе, и эффективного управления файлами.
Резюме:
Необходимо «Бережно с любовью» обращаться с файлами, сайтами и остальной работой. HTML-кодинг дело не сложное, но требующее внимательности, усидчивости и аккуратности.
Вопросы, предложения, дополнения к вышесказаному прошу высылать мне на емейл. Благодарю за внимание!
Back in the days when your computers came in options of the cream, the white, the off-white, the ivory or the beige, it was very frustrating that an application you put so much effort into wasn’t usable on other computers.
You had to make a choice, and my choice was Windows. It was just when Microsoft .NET came out and we figured it was a pretty good bet, which it was I reckon.
Then Came the Web…
A year or so later, despite many of our customers still being in dial-up, I moved to the web. Unfortunately, this came with almost more headaches – Internet Explorer 6 was the king of browsers, but we had a few Netscapes and this rogue called Firefox was starting to make waves.
Over the last 10 years, while I moved completely away from desktop applications, the browser wars just got worse – even Internet Explorer couldn’t get versions working nicely together (compatibility mode??? WTF?).
Finally, although Internet Explorer is still not perfect, it is definitely better and more importantly – you can pretty much ignore it and code just for ‘standards compliant’ browsers – Firefox and Chrome predominantly.
And then the iPhone came along.
…then came the iPhone…
Actually, the iPhone web browser is incredible – I’m more confident of my websites running on the iPhone than I am in Internet Explorer. And on top of this, they have to cram your site into a tiny little screen. I’m very impressed.
Of course, the iPhone really comes into itself with its applications (as opposed to websites). Not only do they run beautifully, but the entire App Store infrastructure exposes a developer’s work to millions of ready and willing credit card holders, eager to part with a couple of dollars just for the pleasure of the App Store buying experience.
Unfortunately, the iPhone also forced you to code in yet another language – Objective C – and I’m sorry, but I can barely keep up with .NET, let alone learn another language built on C of all things. I guess I wasn’t the only one to mourn this because there came a slew of WYSIWYGs and cross-platform compilers (Moonlight anybody?). And to the top rose PhoneGap – a platform that essentially ‘wraps’ a web application in Objective C to convert it into a regular iOS application. Not only that, it will also wrap it in the relevant languages to support Android, BlackBerry, Windows Phone, Symbian, etc… Such a simple concept, but just amazing.
…and the desktop comes full circle…
Windows 8 purportedly supports native HTML/JavaScript/CSS applications.
Woah – so suddenly, my old-school web-coding skills can be deployed on the web, major mobile devices and 90% of the world’s desktops? Amazingly, yeah – I think they can.
The HTML/CSS/JavaScript Application
So, sorry for the long pre-amble – I just need noobs to appreciate that this next decade of development shouldn’t be taken for granted.
The point is that now you can build an application in ONE language and deploy to multiple platforms. However, it’s not quite as easy as that – there are many restrictions to what can be built and how. In this article, I’m going to walk you right through from start to finish. I’ve built a few of these applications by now (the most recent is www.stringsof.me), so I’ll point out the pitfalls and hopefully save you a bit of time.
Know the Goal
I should point out that it is FAR easier to build an application with the knowledge of its intended use. If it’s going to be used on iPhone or wrapped in PhoneGap, then you can test it incrementally on these platforms as you go. Far far easier than trying to retro-fit an existing web application. In fact, I recommend to anybody that no matter how big your web application is, you just start from scratch. Copy/paste what you need from the old one, but start with a clean slate – after all, this app will be used for years and years so you better make it a nice one. So, here’s our goal:
The Application
The application consists of three parts – an HTML file, one or more JavaScript files and one or more CSS files.
Below, I’ve created a completely stripped-down application to try to indicate the core functionality, however if you want to see the full-blown thing in action, I suggest you View Source on m.stringsof.me.
Index.html
<html> <script src="jquery.js" type="text/javascript"></script> <script src="phonegap.js" type="text/javascript"></script> <script src="settings.js" type="text/javascript"></script> <script src="app.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> <link href="settings.css" rel="stylesheet" type="text/css" /> <body> <div id="MyContainer" > Hi everybody, welcome to my App. </div> <script> var app = new App(‘MyContainer’); app.Start(); </script> </body> </html>
Nothing particularly flash here, but of note:
- We are using jQuery, but that is just my preference
- The PhoneGap.js file is required for our various AppStore installations, but on the web server, we replace with just a stub file
- The Settings.js and Settings.css files enable us to manage the minor variations between our various platforms. For example, iOS requires you to ask people before sending them push messages, Android doesn’t care, and push messages are irrelevant on a web-based app
Settings.js
The Settings file contains platform-specific variables.
var Settings = function(){ return { SiteRoot:'http://api.stringsof.me/’, ConfirmPushNotificationsOnStartup: false } }();
Data.js
Data provides connectivity to our server. This class could be stored in the main App.js file, but I’ve split it out here because in a bigger application, you’d have lots of JavaScript files and you don’t want circular references if you can help it (not that JavaScript minds, grrrrr).
var Data = function () { var that = this; this.SiteRoot = Settings.SiteRoot; return { CallJSON : function(route, params, callback) { var triggerName = new Date().getTime().toString(); $("body").bind(triggerName, function(e, result) { callback(result); }); params._JsonPCb = 'Data.OnCallJSON‘; params._JsonPContext = "'" + triggerName + "'"; // Make the JSON call $.ajax({ url: that.SiteRoot + route, data: params, type: 'GET‘, dataType:"jsonp" }); }, OnCallJSON : function(result, triggerName) { $("body").trigger(triggerName, result); $("body").unbind(triggerName); } }; } ();
App.js
Encapsulates our main application code. This file will usually get pretty big, but you can split it up later depending on your coding style.
var App = function(containerID){ this.ContainerID = containerID; var that = this; this.Start = function(){ var $con = $(‘#’ + that.ContainerID); Data.CallJSON(‘Person/GetPerson’, {userName: ‘ben’}, function(person){ $con.html(‘Welcome ‘ + person.FirstName); }); } return { Start: that.Start } };
Pretty simple. All it does is get the user by their username (I have hard-coded ‘ben’ in this example). On the callback, you display their name in our main <div/> element.
One flashy thing I’ve done is use my method for calling JSONP with callbacks. You can read up on it here, or take my word for it that it works.
Data Access
Most of us are used to dealing with server-side languages such as ASP.NET or PHP. Despite some efforts (MVC perhaps), these technologies still leave the HTML dependent, and to a certain extent aware, of the code that generated them. For example, ASP.NET is heavily dependent on ViewState. This may be fine for your web application – even your mobile web application – but it is worthless in your iPhone or Android app.
Without a server-side language to create and bind our HTML, we must defer to JavaScript. And to get the data required to bind, we must make some kind of web service call. Because we are using JavaScript, it makes sense to return JSON-formatted objects.
Cross-Domain Data Access Using JSONP
Using JSON would be all you had to do (and in fact frameworks like ASP.NET MVC have excellent JSON support baked in), except that we want to use the same web service (and therefore the same returned objects) in our iPhone/Android application. Consider our mobile web application:
- our web service (written in ASP.NET for example) is at http://m.stringsof.me/service
- our application (HTML/JavaScript/CSS) is stored ‘on the web’ at http://m.stringsof.me
Essentially therefore, our application is getting JSON objects from the same domain (m.stringsof.me) as where it resides. Now consider our iPhone/Android application:
- our web service (written in ASP.NET for example) is at http://m.stringsof.me/service
- our application is stored on the phone – it doesn’t have a concept of ‘domain’
It doesn’t have a domain, which means we are doing something called cross-site scripting. Unfortunately, despite many many modern web applications using it (check out the source of the Google home page), all web browsers consider this a gross security risk and your JavaScript will error if you try to do it. Enter JSONP…
JSONP (JSON with Padding) gets around this issue with a crafty little trick which I’ve covered in another article. You need to know how JSONP works in order to build your mobile application, so I suggest you brush up.
Returning JSONP from an ASP.Net MVC Application
As an aside, if you are an ASP.NET MVC user, you can create your own JsonpResult:ActionResult to return from your Views:
public class JsonPResult : JsonResult { public override void ExecuteResult(ControllerContext context) { var response = context.HttpContext.Response; var request = context.HttpContext.Request; var jsonpCallback = request.Params["_jsonpcb"]; response.Write(jsonpCallback + "("); base.ExecuteResult(context); var extraParams = request.Params["_jsonpcontext"]; if (!string.IsNullOrEmpty(extraParams)) response.Write(extraParams); response.Write(");"); } }
Using this, you can return JSONP directly from your regular MVC Controllers:
public class PersonController : Controller { public ActionResult GetPerson(string username) { var person = new DataService().GetPerson(username); var result = new JsonPResult {Data = person}; return result; } }
Awesome huh?
Rendering Your Data
Because I have returned JSON from the server, the next step is to render it to HTML. Without going into too much detail, I personally use a couple of methods:
- HTML templating. I store HTML in a separate file (or hidden
DIVin the Index.html page) and then bind sections of it using jQuery - use jQuery to create HTML such as
$(‘body’).append($(‘<div></div>’).html(‘Hi there’));
Why Not Just Return HTML from the Server?
Good question, glad I thought of it. Technically, there’s no reason why you shouldn’t. In fact, if you did, you wouldn’t need to jump through all those cross-domain hoops with JSON, etc.
Frameworks like ASP.NET MVC actually encourage you to do this with their ‘View’ system and when I built the www version of stringsof.me (www.stringsof.me), I used these and they worked great.
When I moved to a mobile version of the application however, I found that this was a little short sighted. What if I expose my objects to a third party who wants to use them in, for example, a Facebook plug in? The HTML I return for ‘GetPerson()’ is not likely to suit their purposes so best to return the object and let them format it themselves. Or what if the returned HTML expects JavaScript to scroll it into place, but the requesting device doesn’t support JavaScript?
Although it is easier to specifically write your HTML (and even binding if you are using MVC), I eventually concluded that plain JSON objects are the most versatile mechanism. By using JavaScript as the rendering agent, you can make decisions based on the state of the client (such as width or support for location-based queries) which aren’t necessarily available to a server-rendered page.
Media Queries
Now that you are getting your data, the next step is adjusting the presentation between the various platforms. For example, a full-blown website may have a big background image and the mobile version may remove this to account for low-bandwidth phones visiting it. The fashionable way to do this these days is via CSS Media Queries.
The basic premise is that your CSS reacts according to the type of media that is using the device. For example:
body{ background-image:url(‘bg.jpg’); } @media screen and (max-device-width : 320px){ body{ background-image:none; } }
The code above says:
- for the body of the page, use a background image of bg.jpg
- however, if the screen is smaller than 320px, do not show a background image
The beauty of this is that it is platform independent – you don’t have to detect an iPhone or Android, you just have to know what its screen resolution is. You can also switch out based on orientation (if the device is held upright or on its side):
@media screen and (orientation: portrait){ body{ background-image:url('bg_narrow.jpg'); } } @media screen and (orientation: landscape){ body{ background-image:url('bg_wide.jpg'); } }
Now, if the user turns their iPhone on its side, the background image will switch out to one that better suits its new dimensions. Snazzy huh?
Testing Your Code
Now that you have your HTML, JavaScript and CSS working, you need to test it. I have found that the best mechanism is Firefox using the Firebug plug in. This will get you 99% of the way there, even for your iOS/Android applications later.
You can test your media queries simply by resizing your browser window to the appropriate dimensions – getting a pretty decent idea of how your site will look on an iPhone compared to a full-size desktop browser. Check it out by opening m.stringsof.me in a new browser window now and resizing.
Deploying Your Application as a Regular Website
This is the easy one you’re probably used to – just create the website on IIS/Apache or whatever you are using and copy the HTML/JavaScript/CSS files over. The first time you deploy, remember to create Settings.css and Settings.js files and set them appropriately – they shouldn’t be in the main solution because they differ for other deployments.
Remember you’ll also need to create an empty (or stubbed) PhoneGap.js file, as per the file reference in your Index.html file. If you don’t, your site will still run but your visitors will get an unprofessional ‘404 Page Not Found’ error.
Deploying Your Application as a Mobile Website
If you’ve used your CSS media queries correctly, your main website will double as your mobile website – no changes are required.
Deploying Your Application as an iPhone and/or iPad App
Ah, the part you’ve probably been waiting for all along.
- Download www.phonegap.com and follow their instructions for creating a new project in xCode on your Mac (sorry, you need a Mac computer to build an iPhone app)
- PhoneGap has comprehensive help files, so you are best off following them, but essentially the next step is to copy your HTML/JavaScript/CSS files into the ‘www’ folder that PhoneGap provides. Again, create new Settings.js and Settings.css files accordingly.
- Note that PhoneGap also includes a PhoneGap.*.js file which contains the JavaScript wrapper code to access the device hardware such as the camera. Make sure the file is named exactly the same as that referenced in your Index.html file.
Compiling and building your PhoneGap application is beyond the scope of this article sorry.
Beginner’s Tips
- iOS is case-sensitive, so the
<link/>and<script/>file references in your Index.html file must match the case of the files themselves. If your CSS refers to images or folders, these are also case-sensitive. This took me about two hours to figure out – too much PC for me I guess. - I use DropBox to synchronize changes between my PhoneGap application and my website application. Even though you are using the same HTML/JavaScript/CSS files, they are copies of each other so a change in one must be copied to the other. If you’re a PC user, you may also like to use File Backup Pro to quickly prepare and copy your changes to your server.
Deploying Your Application to Android (and Other Mobile Devices)
This uses PhoneGap again, and is the same as the iPhone installation above. Again, the PhoneGap documentation does a much better job of explaining this than I can.
Limitations
The solution I have presented involves building a website predominantly in JavaScript, and I have a few problems with this:
- There is no compile-time checking. I have colleagues that rave about Script#, but I don’t like the additional learning curve.
- Mainly because of point 1 above, it is hard to enforce architecture or development styles. This makes working in a multi-developer team environment quite a bit tougher.
- Search engines do not execute JavaScript which means all they see on your web page is a little bit of HTML wrapper. This means your website will not rank in Google, Yahoo, etc. You must therefore invest more in other SEO methods such as Site Maps and friendly URLs.
- JSONP can only be executed using
GETrequests, so if you need to upload a huge amount of data, such as an image, you are out of luck. In m.stringsof.me, I had to deal with this when uploading the image that the user draws on the<canvas/>element. I eventually solved it by breaking the base64-encoded representation of the image into 1000kb chunks and sending them to the server one after the other. The server remembers what it gets and joins them together into a proper image at the end. (This is why you see a percentage completion status when saving your work – each increment is a chunk of image). You can View Source on the page to see how it was done, if you like.
Summary
Everybody likes a summary section so they know it’s the end of the article. So, there you go.
This member has not yet provided a Biography. Assume it’s interesting and varied, and probably something to do with programming.
Back in the days when your computers came in options of the cream, the white, the off-white, the ivory or the beige, it was very frustrating that an application you put so much effort into wasn’t usable on other computers.
You had to make a choice, and my choice was Windows. It was just when Microsoft .NET came out and we figured it was a pretty good bet, which it was I reckon.
Then Came the Web…
A year or so later, despite many of our customers still being in dial-up, I moved to the web. Unfortunately, this came with almost more headaches – Internet Explorer 6 was the king of browsers, but we had a few Netscapes and this rogue called Firefox was starting to make waves.
Over the last 10 years, while I moved completely away from desktop applications, the browser wars just got worse – even Internet Explorer couldn’t get versions working nicely together (compatibility mode??? WTF?).
Finally, although Internet Explorer is still not perfect, it is definitely better and more importantly – you can pretty much ignore it and code just for ‘standards compliant’ browsers – Firefox and Chrome predominantly.
And then the iPhone came along.
…then came the iPhone…
Actually, the iPhone web browser is incredible – I’m more confident of my websites running on the iPhone than I am in Internet Explorer. And on top of this, they have to cram your site into a tiny little screen. I’m very impressed.
Of course, the iPhone really comes into itself with its applications (as opposed to websites). Not only do they run beautifully, but the entire App Store infrastructure exposes a developer’s work to millions of ready and willing credit card holders, eager to part with a couple of dollars just for the pleasure of the App Store buying experience.
Unfortunately, the iPhone also forced you to code in yet another language – Objective C – and I’m sorry, but I can barely keep up with .NET, let alone learn another language built on C of all things. I guess I wasn’t the only one to mourn this because there came a slew of WYSIWYGs and cross-platform compilers (Moonlight anybody?). And to the top rose PhoneGap – a platform that essentially ‘wraps’ a web application in Objective C to convert it into a regular iOS application. Not only that, it will also wrap it in the relevant languages to support Android, BlackBerry, Windows Phone, Symbian, etc… Such a simple concept, but just amazing.
…and the desktop comes full circle…
Windows 8 purportedly supports native HTML/JavaScript/CSS applications.
Woah – so suddenly, my old-school web-coding skills can be deployed on the web, major mobile devices and 90% of the world’s desktops? Amazingly, yeah – I think they can.
The HTML/CSS/JavaScript Application
So, sorry for the long pre-amble – I just need noobs to appreciate that this next decade of development shouldn’t be taken for granted.
The point is that now you can build an application in ONE language and deploy to multiple platforms. However, it’s not quite as easy as that – there are many restrictions to what can be built and how. In this article, I’m going to walk you right through from start to finish. I’ve built a few of these applications by now (the most recent is www.stringsof.me), so I’ll point out the pitfalls and hopefully save you a bit of time.
Know the Goal
I should point out that it is FAR easier to build an application with the knowledge of its intended use. If it’s going to be used on iPhone or wrapped in PhoneGap, then you can test it incrementally on these platforms as you go. Far far easier than trying to retro-fit an existing web application. In fact, I recommend to anybody that no matter how big your web application is, you just start from scratch. Copy/paste what you need from the old one, but start with a clean slate – after all, this app will be used for years and years so you better make it a nice one. So, here’s our goal:
The Application
The application consists of three parts – an HTML file, one or more JavaScript files and one or more CSS files.
Below, I’ve created a completely stripped-down application to try to indicate the core functionality, however if you want to see the full-blown thing in action, I suggest you View Source on m.stringsof.me.
Index.html
<html> <script src="jquery.js" type="text/javascript"></script> <script src="phonegap.js" type="text/javascript"></script> <script src="settings.js" type="text/javascript"></script> <script src="app.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> <link href="settings.css" rel="stylesheet" type="text/css" /> <body> <div id="MyContainer" > Hi everybody, welcome to my App. </div> <script> var app = new App(‘MyContainer’); app.Start(); </script> </body> </html>
Nothing particularly flash here, but of note:
- We are using jQuery, but that is just my preference
- The PhoneGap.js file is required for our various AppStore installations, but on the web server, we replace with just a stub file
- The Settings.js and Settings.css files enable us to manage the minor variations between our various platforms. For example, iOS requires you to ask people before sending them push messages, Android doesn’t care, and push messages are irrelevant on a web-based app
Settings.js
The Settings file contains platform-specific variables.
var Settings = function(){ return { SiteRoot:'http://api.stringsof.me/’, ConfirmPushNotificationsOnStartup: false } }();
Data.js
Data provides connectivity to our server. This class could be stored in the main App.js file, but I’ve split it out here because in a bigger application, you’d have lots of JavaScript files and you don’t want circular references if you can help it (not that JavaScript minds, grrrrr).
var Data = function () { var that = this; this.SiteRoot = Settings.SiteRoot; return { CallJSON : function(route, params, callback) { var triggerName = new Date().getTime().toString(); $("body").bind(triggerName, function(e, result) { callback(result); }); params._JsonPCb = 'Data.OnCallJSON‘; params._JsonPContext = "'" + triggerName + "'"; // Make the JSON call $.ajax({ url: that.SiteRoot + route, data: params, type: 'GET‘, dataType:"jsonp" }); }, OnCallJSON : function(result, triggerName) { $("body").trigger(triggerName, result); $("body").unbind(triggerName); } }; } ();
App.js
Encapsulates our main application code. This file will usually get pretty big, but you can split it up later depending on your coding style.
var App = function(containerID){ this.ContainerID = containerID; var that = this; this.Start = function(){ var $con = $(‘#’ + that.ContainerID); Data.CallJSON(‘Person/GetPerson’, {userName: ‘ben’}, function(person){ $con.html(‘Welcome ‘ + person.FirstName); }); } return { Start: that.Start } };
Pretty simple. All it does is get the user by their username (I have hard-coded ‘ben’ in this example). On the callback, you display their name in our main <div/> element.
One flashy thing I’ve done is use my method for calling JSONP with callbacks. You can read up on it here, or take my word for it that it works.
Data Access
Most of us are used to dealing with server-side languages such as ASP.NET or PHP. Despite some efforts (MVC perhaps), these technologies still leave the HTML dependent, and to a certain extent aware, of the code that generated them. For example, ASP.NET is heavily dependent on ViewState. This may be fine for your web application – even your mobile web application – but it is worthless in your iPhone or Android app.
Without a server-side language to create and bind our HTML, we must defer to JavaScript. And to get the data required to bind, we must make some kind of web service call. Because we are using JavaScript, it makes sense to return JSON-formatted objects.
Cross-Domain Data Access Using JSONP
Using JSON would be all you had to do (and in fact frameworks like ASP.NET MVC have excellent JSON support baked in), except that we want to use the same web service (and therefore the same returned objects) in our iPhone/Android application. Consider our mobile web application:
- our web service (written in ASP.NET for example) is at http://m.stringsof.me/service
- our application (HTML/JavaScript/CSS) is stored ‘on the web’ at http://m.stringsof.me
Essentially therefore, our application is getting JSON objects from the same domain (m.stringsof.me) as where it resides. Now consider our iPhone/Android application:
- our web service (written in ASP.NET for example) is at http://m.stringsof.me/service
- our application is stored on the phone – it doesn’t have a concept of ‘domain’
It doesn’t have a domain, which means we are doing something called cross-site scripting. Unfortunately, despite many many modern web applications using it (check out the source of the Google home page), all web browsers consider this a gross security risk and your JavaScript will error if you try to do it. Enter JSONP…
JSONP (JSON with Padding) gets around this issue with a crafty little trick which I’ve covered in another article. You need to know how JSONP works in order to build your mobile application, so I suggest you brush up.
Returning JSONP from an ASP.Net MVC Application
As an aside, if you are an ASP.NET MVC user, you can create your own JsonpResult:ActionResult to return from your Views:
public class JsonPResult : JsonResult { public override void ExecuteResult(ControllerContext context) { var response = context.HttpContext.Response; var request = context.HttpContext.Request; var jsonpCallback = request.Params["_jsonpcb"]; response.Write(jsonpCallback + "("); base.ExecuteResult(context); var extraParams = request.Params["_jsonpcontext"]; if (!string.IsNullOrEmpty(extraParams)) response.Write(extraParams); response.Write(");"); } }
Using this, you can return JSONP directly from your regular MVC Controllers:
public class PersonController : Controller { public ActionResult GetPerson(string username) { var person = new DataService().GetPerson(username); var result = new JsonPResult {Data = person}; return result; } }
Awesome huh?
Rendering Your Data
Because I have returned JSON from the server, the next step is to render it to HTML. Without going into too much detail, I personally use a couple of methods:
- HTML templating. I store HTML in a separate file (or hidden
DIVin the Index.html page) and then bind sections of it using jQuery - use jQuery to create HTML such as
$(‘body’).append($(‘<div></div>’).html(‘Hi there’));
Why Not Just Return HTML from the Server?
Good question, glad I thought of it. Technically, there’s no reason why you shouldn’t. In fact, if you did, you wouldn’t need to jump through all those cross-domain hoops with JSON, etc.
Frameworks like ASP.NET MVC actually encourage you to do this with their ‘View’ system and when I built the www version of stringsof.me (www.stringsof.me), I used these and they worked great.
When I moved to a mobile version of the application however, I found that this was a little short sighted. What if I expose my objects to a third party who wants to use them in, for example, a Facebook plug in? The HTML I return for ‘GetPerson()’ is not likely to suit their purposes so best to return the object and let them format it themselves. Or what if the returned HTML expects JavaScript to scroll it into place, but the requesting device doesn’t support JavaScript?
Although it is easier to specifically write your HTML (and even binding if you are using MVC), I eventually concluded that plain JSON objects are the most versatile mechanism. By using JavaScript as the rendering agent, you can make decisions based on the state of the client (such as width or support for location-based queries) which aren’t necessarily available to a server-rendered page.
Media Queries
Now that you are getting your data, the next step is adjusting the presentation between the various platforms. For example, a full-blown website may have a big background image and the mobile version may remove this to account for low-bandwidth phones visiting it. The fashionable way to do this these days is via CSS Media Queries.
The basic premise is that your CSS reacts according to the type of media that is using the device. For example:
body{ background-image:url(‘bg.jpg’); } @media screen and (max-device-width : 320px){ body{ background-image:none; } }
The code above says:
- for the body of the page, use a background image of bg.jpg
- however, if the screen is smaller than 320px, do not show a background image
The beauty of this is that it is platform independent – you don’t have to detect an iPhone or Android, you just have to know what its screen resolution is. You can also switch out based on orientation (if the device is held upright or on its side):
@media screen and (orientation: portrait){ body{ background-image:url('bg_narrow.jpg'); } } @media screen and (orientation: landscape){ body{ background-image:url('bg_wide.jpg'); } }
Now, if the user turns their iPhone on its side, the background image will switch out to one that better suits its new dimensions. Snazzy huh?
Testing Your Code
Now that you have your HTML, JavaScript and CSS working, you need to test it. I have found that the best mechanism is Firefox using the Firebug plug in. This will get you 99% of the way there, even for your iOS/Android applications later.
You can test your media queries simply by resizing your browser window to the appropriate dimensions – getting a pretty decent idea of how your site will look on an iPhone compared to a full-size desktop browser. Check it out by opening m.stringsof.me in a new browser window now and resizing.
Deploying Your Application as a Regular Website
This is the easy one you’re probably used to – just create the website on IIS/Apache or whatever you are using and copy the HTML/JavaScript/CSS files over. The first time you deploy, remember to create Settings.css and Settings.js files and set them appropriately – they shouldn’t be in the main solution because they differ for other deployments.
Remember you’ll also need to create an empty (or stubbed) PhoneGap.js file, as per the file reference in your Index.html file. If you don’t, your site will still run but your visitors will get an unprofessional ‘404 Page Not Found’ error.
Deploying Your Application as a Mobile Website
If you’ve used your CSS media queries correctly, your main website will double as your mobile website – no changes are required.
Deploying Your Application as an iPhone and/or iPad App
Ah, the part you’ve probably been waiting for all along.
- Download www.phonegap.com and follow their instructions for creating a new project in xCode on your Mac (sorry, you need a Mac computer to build an iPhone app)
- PhoneGap has comprehensive help files, so you are best off following them, but essentially the next step is to copy your HTML/JavaScript/CSS files into the ‘www’ folder that PhoneGap provides. Again, create new Settings.js and Settings.css files accordingly.
- Note that PhoneGap also includes a PhoneGap.*.js file which contains the JavaScript wrapper code to access the device hardware such as the camera. Make sure the file is named exactly the same as that referenced in your Index.html file.
Compiling and building your PhoneGap application is beyond the scope of this article sorry.
Beginner’s Tips
- iOS is case-sensitive, so the
<link/>and<script/>file references in your Index.html file must match the case of the files themselves. If your CSS refers to images or folders, these are also case-sensitive. This took me about two hours to figure out – too much PC for me I guess. - I use DropBox to synchronize changes between my PhoneGap application and my website application. Even though you are using the same HTML/JavaScript/CSS files, they are copies of each other so a change in one must be copied to the other. If you’re a PC user, you may also like to use File Backup Pro to quickly prepare and copy your changes to your server.
Deploying Your Application to Android (and Other Mobile Devices)
This uses PhoneGap again, and is the same as the iPhone installation above. Again, the PhoneGap documentation does a much better job of explaining this than I can.
Limitations
The solution I have presented involves building a website predominantly in JavaScript, and I have a few problems with this:
- There is no compile-time checking. I have colleagues that rave about Script#, but I don’t like the additional learning curve.
- Mainly because of point 1 above, it is hard to enforce architecture or development styles. This makes working in a multi-developer team environment quite a bit tougher.
- Search engines do not execute JavaScript which means all they see on your web page is a little bit of HTML wrapper. This means your website will not rank in Google, Yahoo, etc. You must therefore invest more in other SEO methods such as Site Maps and friendly URLs.
- JSONP can only be executed using
GETrequests, so if you need to upload a huge amount of data, such as an image, you are out of luck. In m.stringsof.me, I had to deal with this when uploading the image that the user draws on the<canvas/>element. I eventually solved it by breaking the base64-encoded representation of the image into 1000kb chunks and sending them to the server one after the other. The server remembers what it gets and joins them together into a proper image at the end. (This is why you see a percentage completion status when saving your work – each increment is a chunk of image). You can View Source on the page to see how it was done, if you like.
Summary
Everybody likes a summary section so they know it’s the end of the article. So, there you go.
This member has not yet provided a Biography. Assume it’s interesting and varied, and probably something to do with programming.