Создание ПО для продукции от компании Apple – перспективное направление в современной разработке. Такие программисты пишут программы, работающие на MacOS и iOS. Но подобная работа требует определенных навыков и знаний. Новичкам создать приложение «с нуля» весьма проблематично.
Далее будет рассказано о том, что должен знать каждый разработчик о программировании для iOS. Также представлен план действий для непосредственной разработки. Он поможет не сбиться с пути.
Перспективы
Вопрос перспективности деятельности всегда остается актуальным. Создание приложений для операционной системы iOS – популярное, но не во всех случаях оправданное действие. Каждый разработчик должен помнить, что:
- всего 3-5% от всех пользователей мобильных платформ готовы донатить в программах;
- для разработки требуется немалый багаж знаний и навыков;
- конкуренция в выбранном направлении достаточно высокая – лишь малое количество утилит становится действительно популярным.
Если грамотно сделать сложный и уникальный проект, к нему обязательно проявят интерес.
Способы разработки
Разработка приложений и игр может осуществляться различными способами:
- С нуля. Это – самый сложный и долгий путь. Программерам предстоит полностью продумывать идею, прописывать при необходимости физику и механику, функционал. Код на все 100% пишется собственными силами. Для него нередко привлекают целую команду.
- Через шаблоны. Можно воспользоваться готовыми шаблонами для получения на выходе приложения под iOS. Часто данный прием применяется при разработке игрового софта. В нем у шаблонов заменяются некоторые компоненты на собственные для получения уникального контента.
- При помощи движков. Самый простой и популярный прием. Движок – это пакет готовых утилит и библиотек, которые пригодятся при разработке. Они включают в себя части программного кода будущего приложения.
Именно последнему походу отдается предпочтение, если планируется разработка приложений. Освоить метод удастся с помощью разнообразных туториалов и видео-уроков.
Языки
При разработке под iOS программер должен не только обладать определенными навыками и умениями, но и хорошо разбираться в коддинге. Для создания уникального приложения необходимо выбрать язык программирования. Он во многом зависит от предназначения итогового продукта.
Кроссплатформенность всегда в цене
Каждый программист сможет выбрать кроссплатформенный язык. Такой подход к созданию утилит удобен, если хочется манипулировать небольшим софтом. Часто применяется для поддержки корпоративных приложений.
Кроссплатформенность предусматривает ряд особенностей:
- получающийся контент переносится на любой вид ОС, включая консоли;
- совместимость с Windows;
- дешевизна создания приложений;
- скорость выполнения работ.
Но при кроссплатформенном варианте для продукции Apple составить утилиту, ориентированную под iOS, которая с первого раза будет функционировать исправно (без ошибок) проблематично.
К кроссплатформенным языкам относят:
- Си-семейство;
- Java;
- Python.
Такой подход оправдан, когда на выходе нужно получить приложение для корпоративных целей в крупных фирмах.
Нативная ориентировка
iOS – уникальная операционная система. В поисках идеального решения по вопросам создания приложений для нее, стоит обратить внимание на нативный прием. Он предусматривает использование языков программирования, ориентированных на Apple-продукцию.
Objective-C
Первый язык, который применялся для программирования приложений под iOS. Его основателем стал некий Брэд Кокс в 1980-х годах. Objective-C – это компилируемый язык.
У него есть следующие особенности:
- объектно-ориентированные функции;
- база на основе языка C;
- решение повторяемости кода при помощи имеющихся объектов;
- интерпретация вызова методов в качестве сообщений (это – главное отличие от Си-семейства, в котором соответствующая операция производится в виде функции);
- поддержка протоколов;
- дополнительная возможность работы с метаданными.
В AppStore почти все приложения созданы через Objective-C. Создать с его помощью уникальную утилиту не всегда просто, зато такой софт будет отличаться ориентированностью только на продукцию Apple.
Swift
Нативная разработка, как и кроссплатформенная, постоянно развивается. Начиная с 2010-х годов, в мире началась новая ветка в продвижении приложений под iOS. Все это – благодаря Крису Латтнеру, который предложит новый язык программирования. Он носит название Swift.
Это – основной конкурент Objective-C для нативного создания приложений под Apple-продукцию. В Сети можно найти актуальную версию оного – 4.2.
У Swift имеются следующие преимущества:
- ориентированность на iphone, ipad, MacOS;
- высокий уровень производительности;
- повышенная функциональность по сравнению с Objective-C;
- наличие API, при помощи которого можно производить обработку ошибок;
- проверка доступности функций для целевых ОС.
Кодификация по своему синтаксису напоминает языки Си-семейства. Swift сейчас изучается в некоторых университетах мира, где обучают программированию для iOS.
На чем же остановиться
Создавать программу для любой операционной системы необходимо с умом. Поэтому у многих разработчиков возникает вопрос относительно того, на каком методе реализации софта остановиться.
Создать По для iOS на кроссплатформенном языке стоит, если:
- сильно ограничен бюджет;
- необходимо действовать быстро – времени на реализацию крайне мало;
- планируется поддержка уже готовых утилит;
- проект относительно небольшой и есть перспективы его переноса на другие платформы.
Процесс программирования совершенно новых утилит для iOS – это путь нативного метода создания кодификаций. Новичкам рекомендуется освоить сначала Objective-C, только после него приступать к рассмотрению Swift. Это поможет при необходимости оперативно фиксить баги, а также дополнять функционал итогового контента.
Платформы и среды – где создавать код
Процесс программирования под IOS – очень сложная задача для новичков. Рекомендуется осваивать соответствующую деятельность при помощи движков. Прописываются коды в специальных средах. Далее будут рассмотрены несколько вариантов, которые чаще всего применяются на практике разработчиками.
Классика жанра – Xcode
XCode – это стандартный текстовый редактор для устройств, базирующихся на MacOS и iOS. Ранее работал только с Objective-C. Нынешняя версия переписана с учетом поддержки Swift.
XCode имеет следующие особенности:
- подсветка синтаксиса и блоков кодификаций;
- наличие новой системы сборки софта;
- поддержка GitHub и MarkDown;
- рефакторинг;
- возможность параллельного запуска теста на разных устройствах и симуляторах;
- беспроводная отладка сразу на нескольких девайсах.
Данная среда подходит для нативного создания программного обеспечения под iOS.
Lonic
Программер, который говорит «хочу делать универсальные утилиты», может обратить внимание на Lonic. Это – кроссплатформенный фреймворк. Он позволяет создавать софт под iOS в хорошем качестве с возможностью переноса на другие операционные системы.
Lonic – это:
- редактор, в основе которого заложен Apache Cordova;
- использование камеры, геолокации и иных интересных функций;
- возможность применения веб-технологий при написании кода (HTML, JS);
- собственная обширная экосистема, позволяющая с легкостью изучать фреймворк;
- богатый ассортимент инструментов, необходимых для управления, а также развертки и масштабирования контента.
У Lonic среди преимуществ можно выделить ясность интерфейса. Это – визуальный текстовый редактор, освоить который способен даже новичок.
React Native
Всем кроссплатформенным разработчикам доступен редактор React Native. В его основе заложен React. Применяется, когда будущий софт для iOS планируется переносить на другие операционные системы и платформы.
React Native выделяется:
- возможностью написания JS-утилит на встроенном iOS-движке;
- нативными виджетами «яблочных» операционных систем;
- наличием нативных UI-компонентов;
- простым и понятным на интуитивном уровне синтаксисом (можно сравнить его с СИ-семейством);
- библиотекой собственных UI-элементов;
- функциями, позволяющими задействовать во время create soft языки Objective-Cи Swift.
За счет большого количества туториалов, гайдов и документации, React Native легко осваивается даже новичками.
PhoneGap
PhoneGap – еще одна среда разработки для мобильных приложений. Создана корпорацией Nitobi. Кроссплатформенный редактор, который базируется на Cordova. Он:
- напоминает Lonic;
- используется для контента, который будет переноситься на разные платформы;
- подходит для коддинга, если нужны веб-элементы в продукте;
- не имеет привязки к определенному JS-фреймворку.
У PhoneGap имеется десктопное и мобильное приложения. Также он оснащен утилитой PhoneGap Build, при помощи которой разработчики смогут делиться получающимся на выходе через среду софтом друг с другом.
Этапы разработки
Для того, чтобы сделать любую программу, потребуется составить некий план. Он поможет не запутаться и действовать слажено:
- Разработка идеи. Здесь рекомендуется хорошенько продумать, какие темы будут освещаться в софте для iOS.
- Определение языка и инструментов.
- Написание кода и работа с графикой. Последняя особо важна для игрового контента. При программировании «с нуля» предстоит также продумать полностью механику, баланс и физику. В случае с движками все это уже входит в состав задействованного «пакета утилит».
- Тестинг. Используемый в будущем софт должен работать исправно. Для проверки ПО требуется провести тестинг. Его выполняют либо тестировщики, либо сами разрабы. Иногда для крупных проектов привлекаются потенциальные пользователи. Бета-тестирование помогает быстро удостовериться в том, что приложение работает «как надо». А при необходимости – исправить ошибки.
- Выпуск. Для iOS выпустить софт труднее, чем для других операционных систем. Связано это с тем, что App Store требует наличия платного аккаунта разработчика для размещения получившихся продуктов. Он обойдется примерно в 100 долларов в год. Также необходимо правильно выбрать раздел приложения (категорию) и удостовериться в том, что ПО соответствует иным требованиям площадки. Модераторы могут отклонить загруженный софт с комментариями.
Данный алгоритм можно считать универсальным. Он подойдет для создания утилит не только под iOS, но и для иных операционных систем.
Немного о себе
Эта статья написана по моему личному опыту. Сейчас я заканчиваю факультет программирования Берлинского университета им. Гумбольдта и работаю в Daimler AG/Mercedes Benz. Первое приложение разработала в университете. Это децентрализованное Android-приложение, позволяющее группе людей общаться без доступа к сети. Штука полезная, особенно когда вы где-то в горах или в джунглях 🐵
Однако сам процесс разработки под Android меня не впечатлил, я решила, что разработка приложений – не моё. К счастью, потом я приняла участие в менторском проекте между моим университетом и медицинским университетом Шарите. Так я открыла для себя разработку мобильных приложений для iOS.
Конечно, вам будет гораздо легче, если вы умеете программировать, но создавать простые iOS-приложения можно даже без навыков программирования. Сейчас активно развиваются NoCode-технологии, и программы для iOS можно делать в PaintCode.
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.
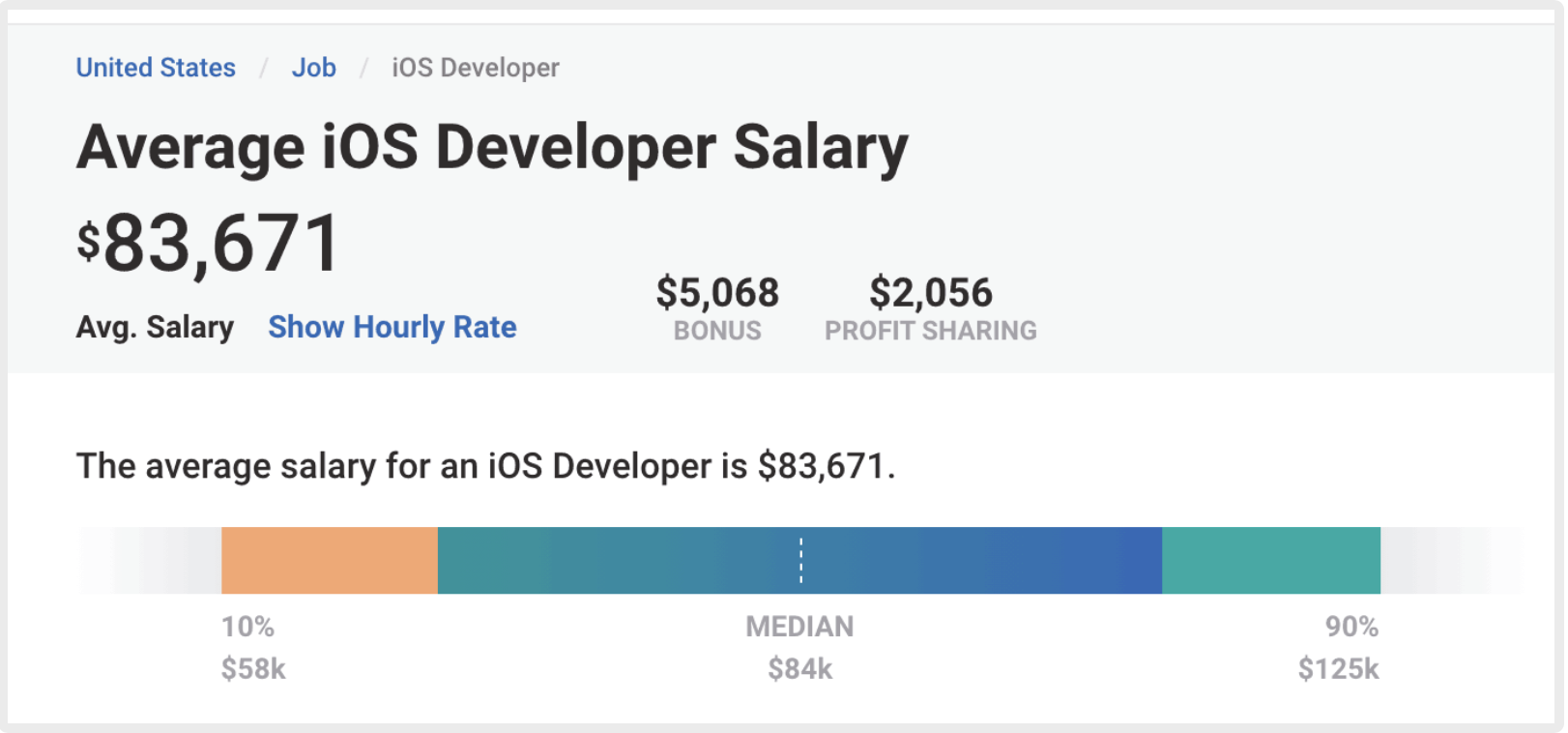
Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.
C тех пор, как Apple запустил App Store в 2008 г., было разработано 2 млн приложений. Согласно Appinventiv к 2021 году количество загрузок достигнет 353 млрд. Что насчёт России? По данным портала SuperJob в России разработчики iOS-приложений получают от 64 до 120 тыс. рублей.
Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Самая широко используемая IDE для iOS-разработки – это Xcode. Можно за день изучить, что где находится и для чего используется. Стоит потратить время и на продвинутые фичи и горячие клавиши, это облегчит и ускорит процесс разработки.
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.
Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
Разработчику iOS-приложений обязательно нужно уметь создавать пользовательские интерфейсы. Подвох в том, что это можно сделать несколькими способами. Например, используя Interface Builder и Storyboards из туториалов Apple. Или с помощью кода, для чего есть тоже множество разных решений. А можно взять SwiftUI – фреймворк для декларативного программирования пользовательских интерфейсов. Он относительно новый, но уже успел завоевать симпатии разработчиков.
Что касается дизайнов и прототипов, их я создаю в Sketch или Figma. Еще пользуюсь Canva. Практически всегда от клиентов поступают готовые ассеты. Поэтому, даже если вы не очень разбираетесь в дизайне, нужно уметь пользоваться соответствующими инструментами.
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
В интернете можно найти тонны простых приложений с открытым исходным кодом на Swift, которые можно модифицировать на свой вкус. Ещё это очень хорошо развивает способность разбираться в чужом коде.
Мой первый Swift dev курс я прошла на Udemy (iOS разработка на Swift 5 от Angela Yu). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Еще много полезностей можно найти на сайте Hacking With Swift. Там всё понятно и бесплатно. Сайт одобрил сам Крис Латтнер, создатель Swift. У проекта есть канал в Slack, где можно законнектиться с iOS-разработчиками со всего мира. Создатель сайта Пол Хадсон активно общается с пользователями в Slack и Twitter (@twostraws).
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу 😂).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. 💃
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
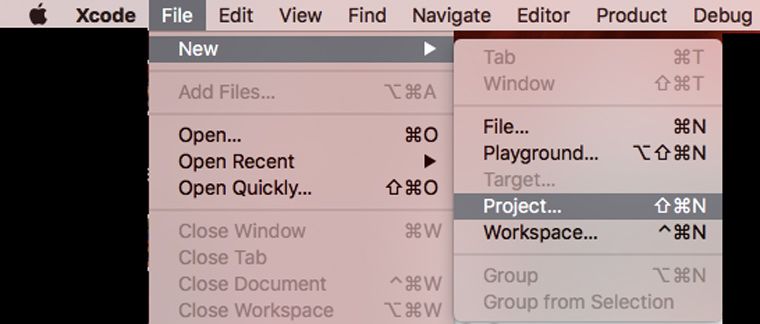
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
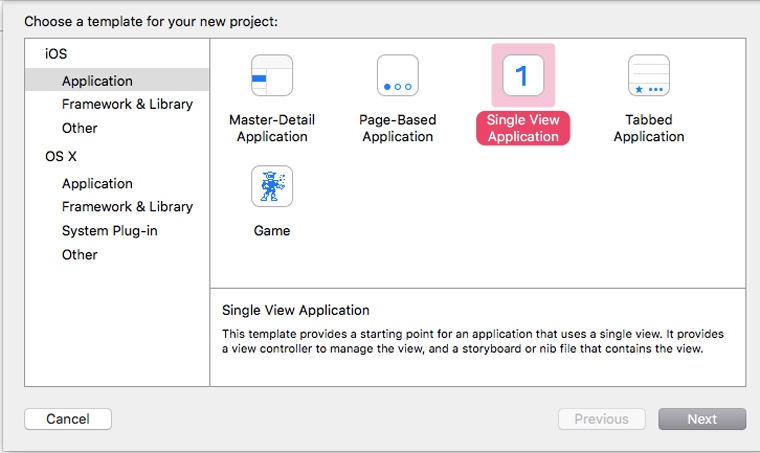
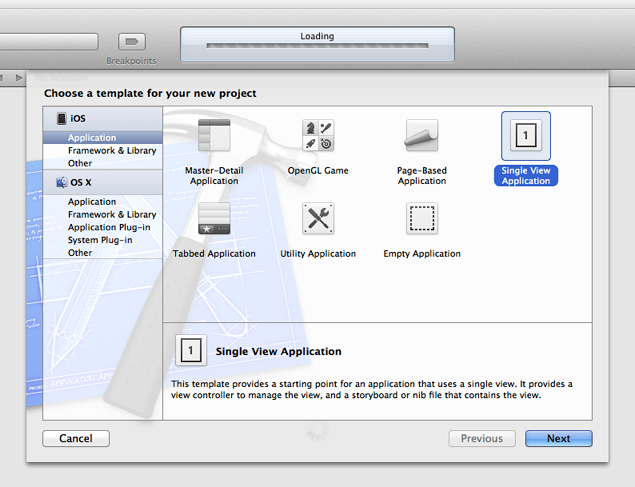
3. Выбираем платформу и тип приложения:
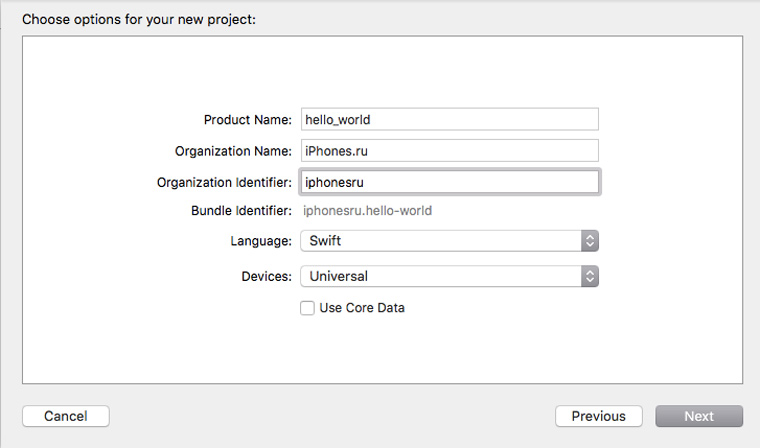
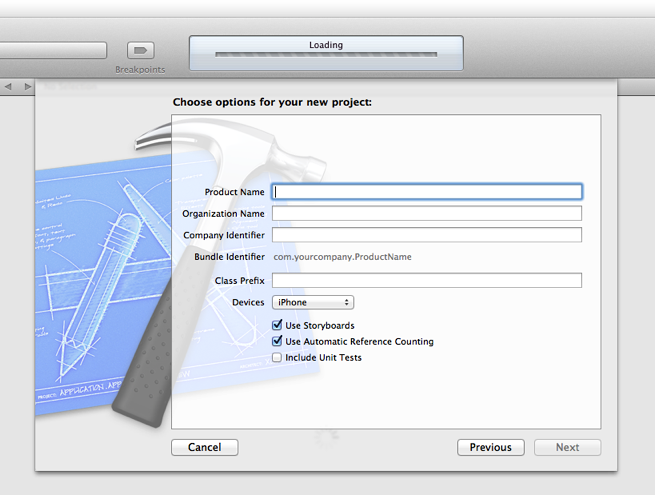
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
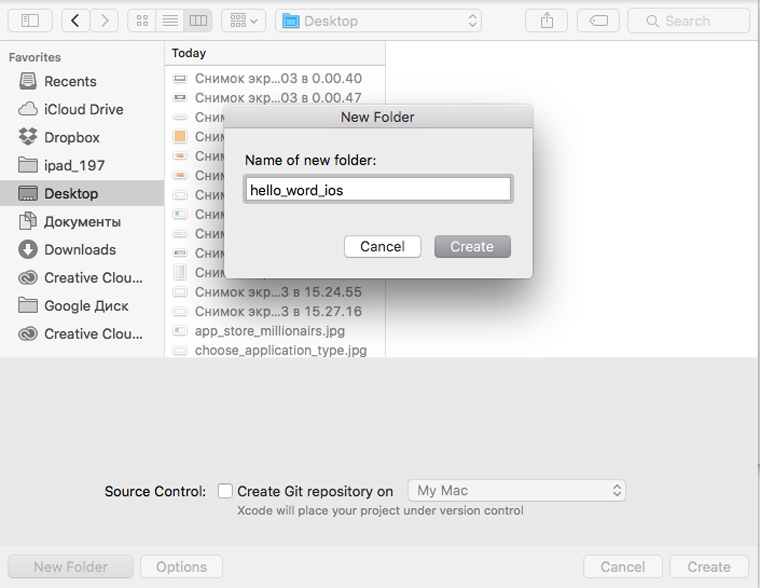
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
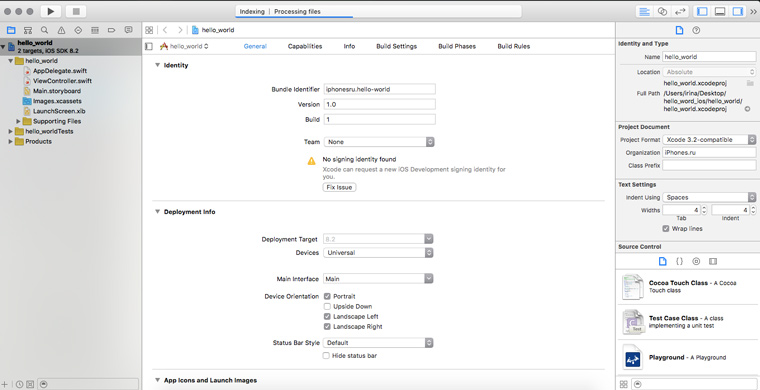
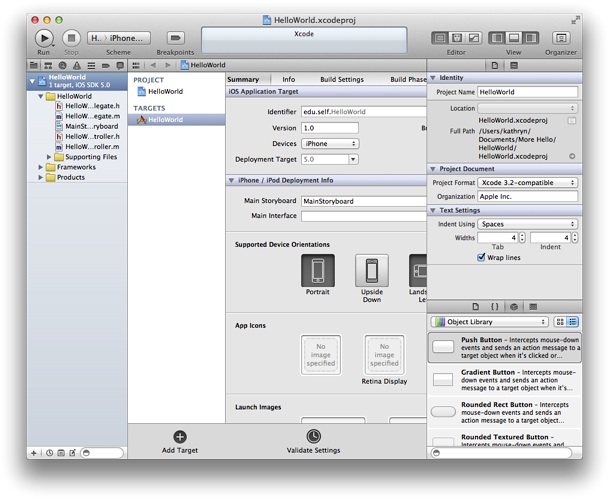
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create. В результате вы должны попасть на стартовый экран работы над приложением:
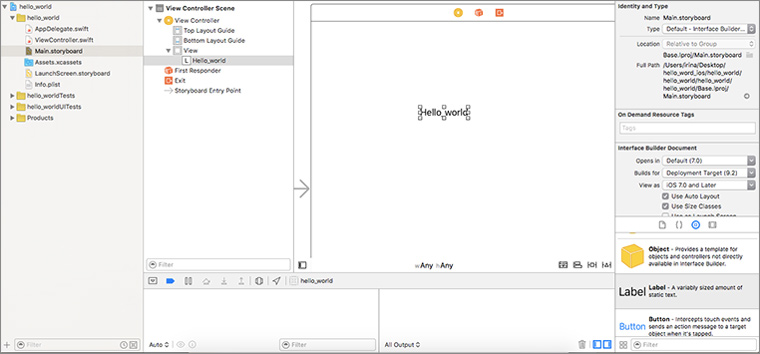
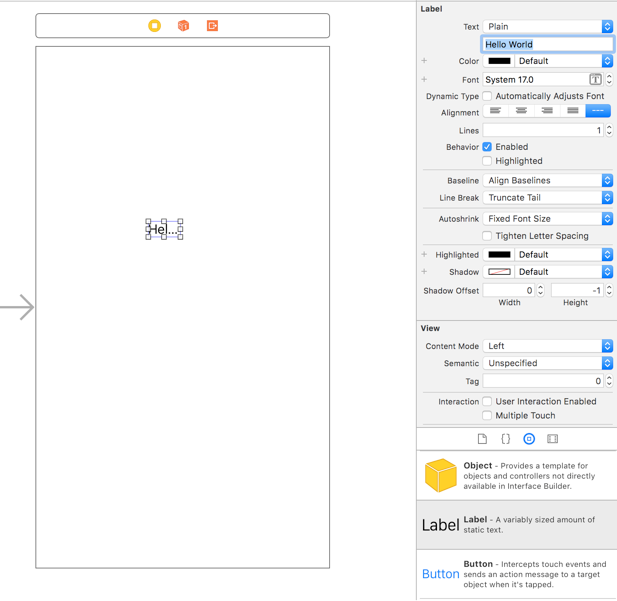
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
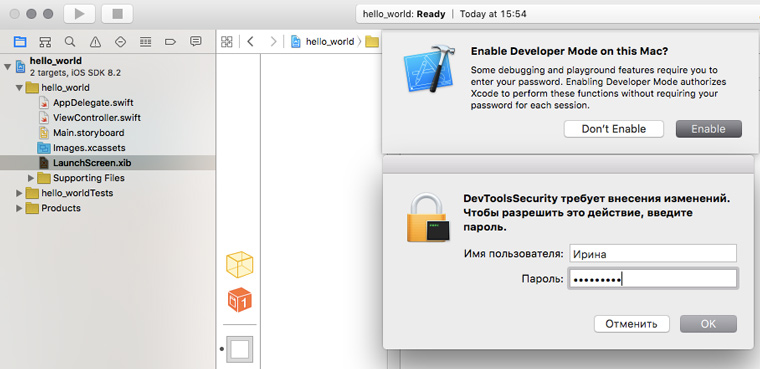
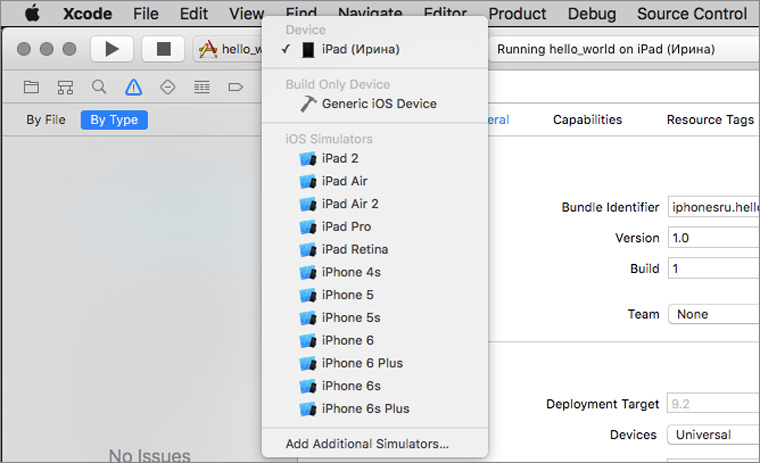
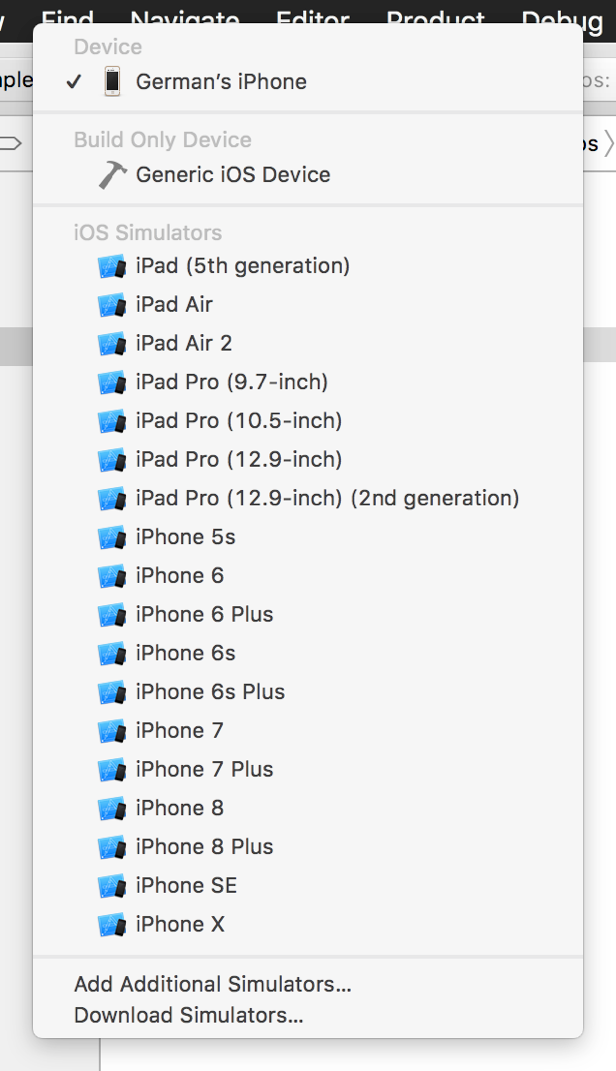
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
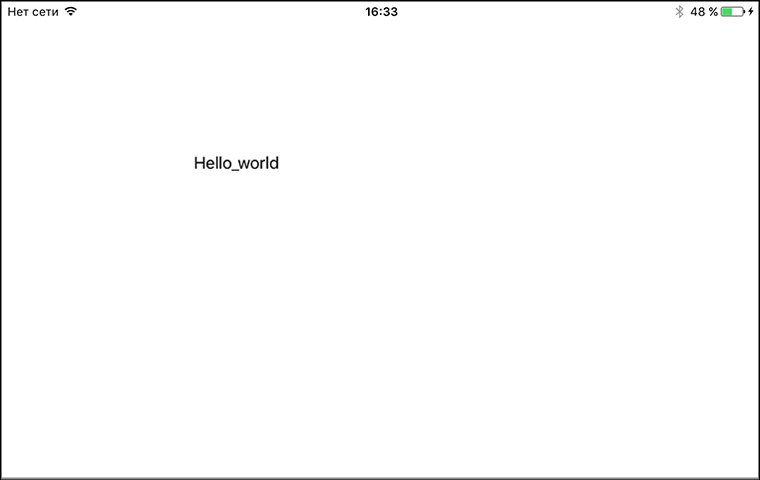
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
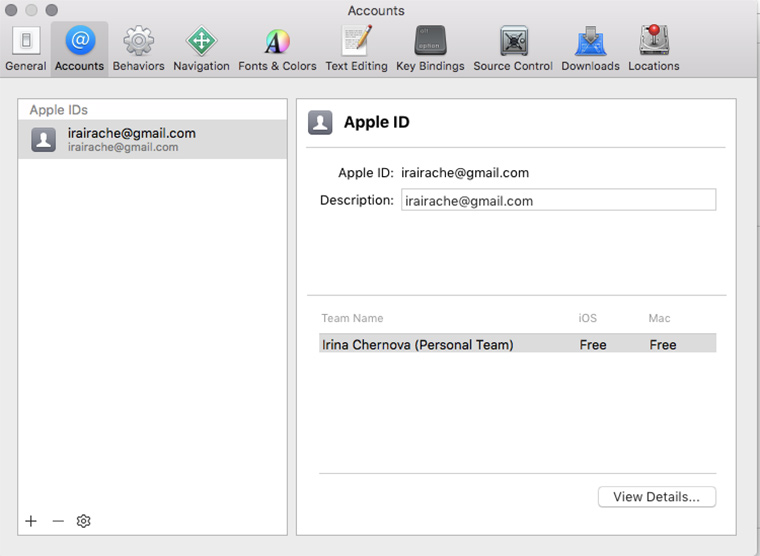
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:
2. Подсоединяем iOS-устройство к компьютеру:
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
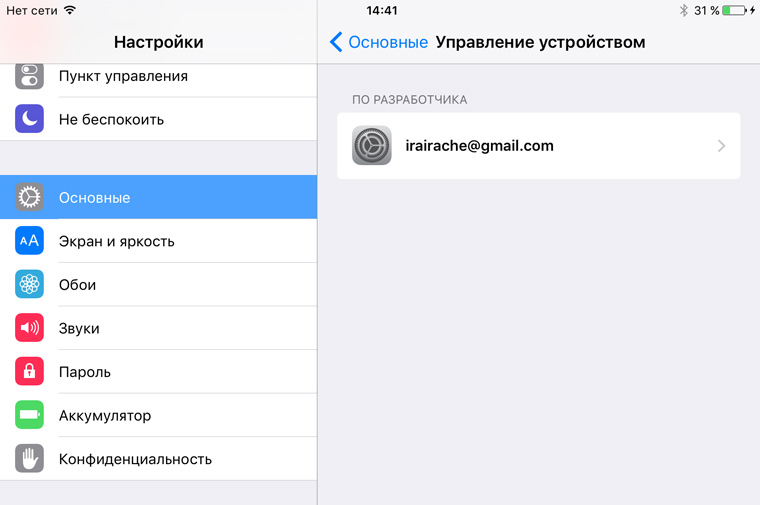
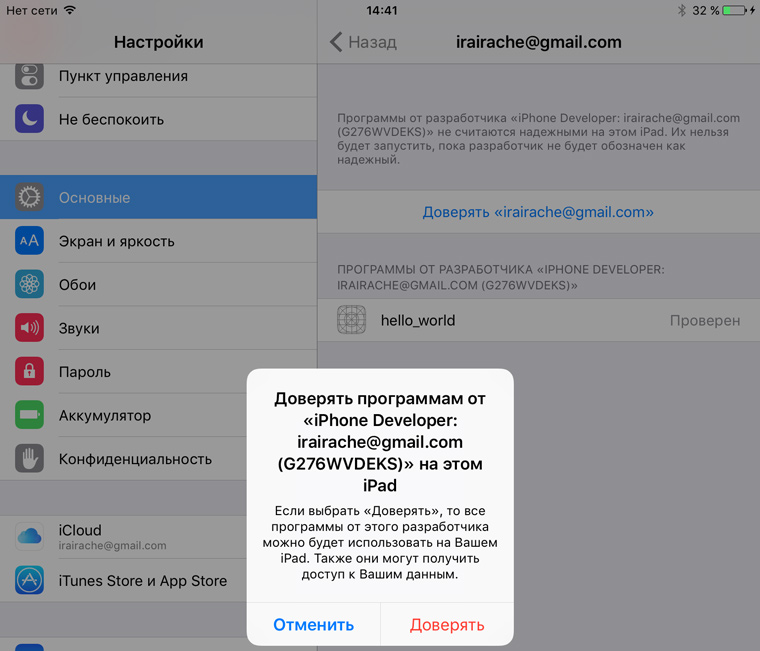
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:
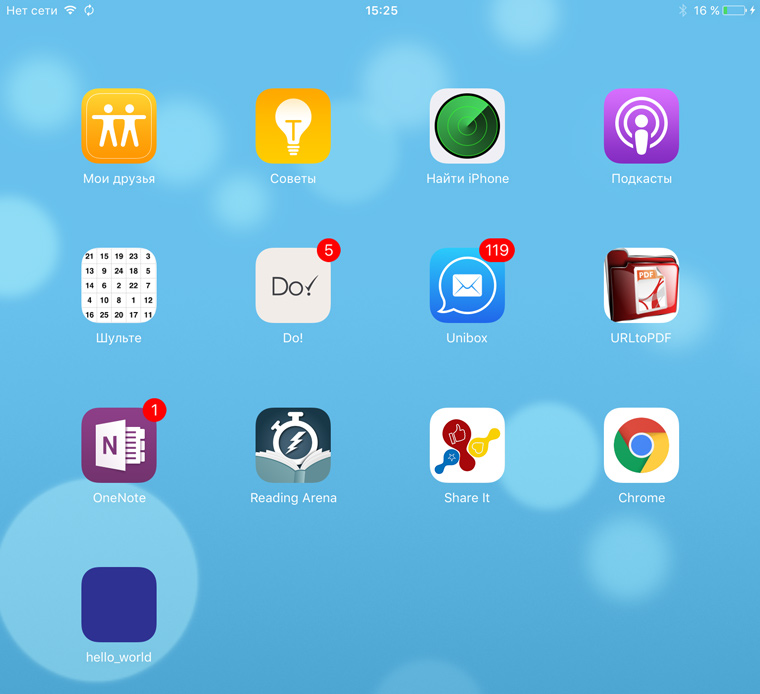
5. Идем на рабочий стол и находим иконку нового приложения:
6. Запускаем:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь…
- Apple,
- GeekBrains,
- программирование
To create the iOS app in this tutorial, you need Xcode 4.3 or later. Xcode is Apple’s integrated development environment (or IDE) for both iOS and Mac OS X development. When you install Xcode on your Mac, you also get the iOS SDK, which includes the programming interfaces of the iOS platform.
Create and Test a New Project
To get started developing your app, you create a new Xcode project.
To create a new project
-
Open Xcode (by default it’s in
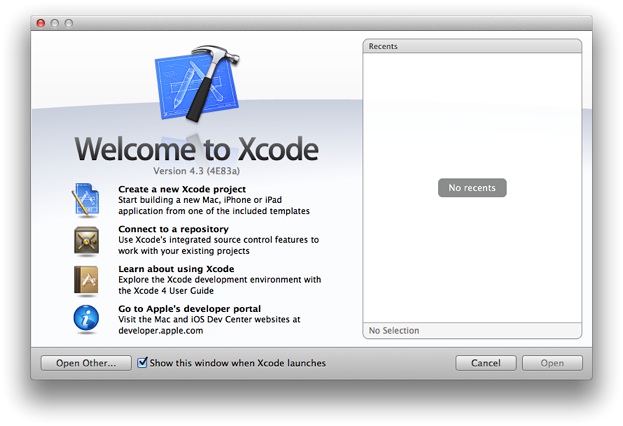
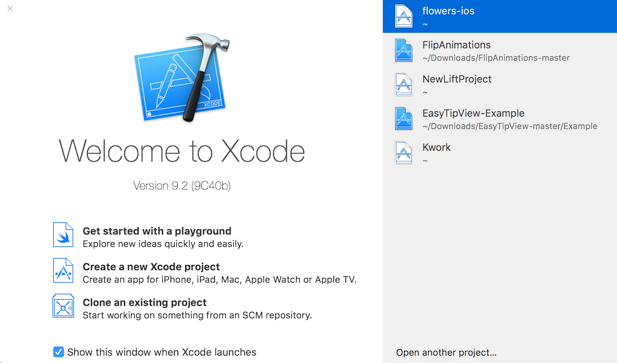
/Applications).If you’ve never created or opened a project in Xcode before, you should see a Welcome to Xcode window similar to this:
If you’ve created or opened a project in Xcode before, you might see a project window instead of the Welcome to Xcode window.
-
In the Welcome to Xcode window, click “Create a new Xcode project” (or choose File > New > New project).
Xcode opens a new window and displays a dialog in which you can choose a template. Xcode includes several built-in app templates that you can use to develop common styles of iOS apps. For example, the Tabbed template creates an app that is similar to iTunes and the Master-Detail template creates an app that is similar to Mail.
-
In the iOS section at the left side of the dialog, select Application.
-
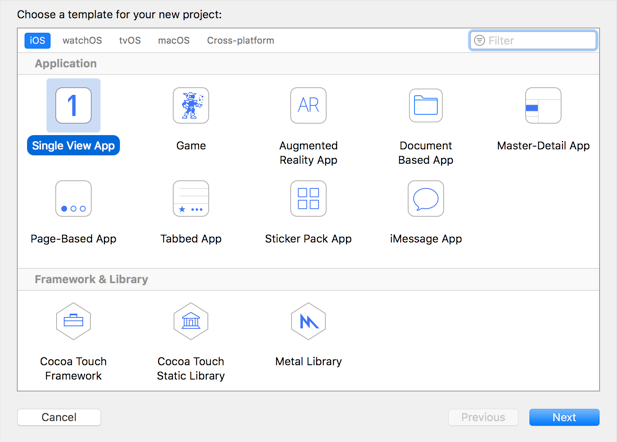
In the main area of the dialog, select Single View Application and then click Next.
A new dialog appears that prompts you to name your app and choose additional options for your project.
-
Fill in the Product Name, Company Identifier, and Class Prefix fields.
You can use the following values:
-
Product Name:
HelloWorld -
Company Identifier: Your company identifier, if you have one. If you don’t have a company identifier, you can use
edu.self. -
Class Prefix:
HelloWorld
-
-
In the Device Family pop-up menu, make sure that iPhone is chosen.
-
Make sure that the Use Storyboard and Use Automatic Reference Counting options are selected and that the Include Unit Tests option is unselected.
-
Click Next.
Another dialog appears that allows you to specify where to save your project.
-
Specify a location for your project (leave the Source Control option unselected) and then click Create.
Xcode opens your new project in a window (called the workspace window), which should look similar to this:
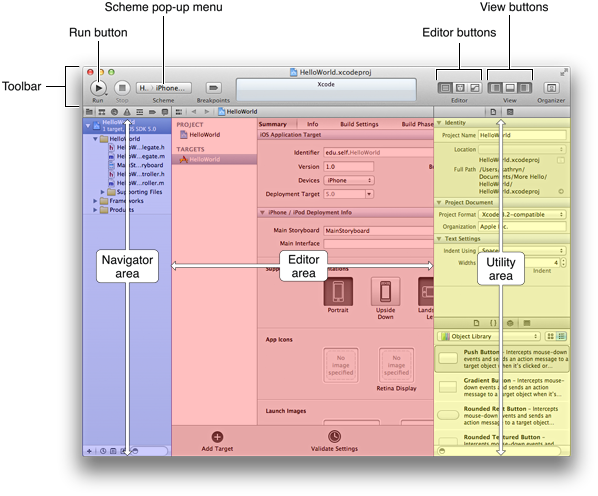
Take a few moments to familiarize yourself with the workspace window that Xcode opens for you. You’ll use the buttons and areas identified in the window below throughout the rest of this tutorial.
If the utilities area in your workspace window is already open (as it is in the window shown above), you can close it for now because you won’t need it until later in the tutorial. The rightmost View button controls the utilities area. When the utilities area is visible, the button looks like this:
If necessary, click the rightmost View button to close the utilities area.
Even though you haven’t yet written any code, you can build your app and run it in the Simulator app that is included in Xcode. As its name implies, Simulator allows you to get an idea of how your app would look and behave if it were running on an iOS-based device.
To run your app in Simulator
-
Make sure that the Scheme pop-up menu in the Xcode toolbar has HelloWorld > iPhone 6.0 Simulator chosen.
If the pop-up menu does not display that choice, open it and choose iPhone 6.0 Simulator from the menu.
-
Click the Run button in the Xcode toolbar (or choose Product > Run).
Xcode updates you on the build process.
After Xcode finishes building your project, Simulator should start automatically. Because you specified an iPhone product (rather than an iPad product), Simulator displays a window that looks like an iPhone. On the simulated iPhone screen, Simulator opens your app, which should look like this:
Right now, your app is not very interesting: it simply displays a blank white screen. To understand where the white screen comes from, you need to learn about the objects in your code and how they work together to start the app. For now, quit Simulator (choose iOS Simulator > Quit iOS Simulator; make sure that you don’t quit Xcode).
Find Out How an App Starts Up
Because you based your project on an Xcode template, much of the basic app environment is automatically set up when you run the app. For example, Xcode creates an application object which, among a few other things, establishes the run loop (a run loop registers input sources and enables the delivery of input events to your app). Most of this work is done by the UIApplicationMain function, which is supplied for you by the UIKit framework and is automatically called in your project’s main.m source file.
To look at the main.m source file
-
Make sure the project navigator is open in the navigator area.
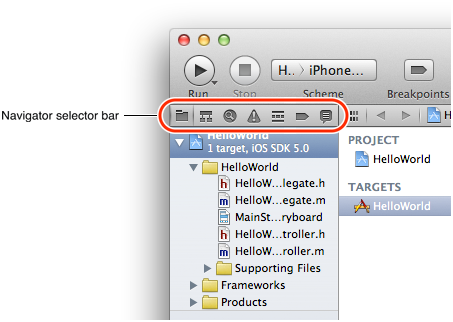
The project navigator displays all the files in your project. If the project navigator is not open, click the leftmost button in the navigator selector bar:
-
Open the Supporting Files folder in the project navigator by clicking the disclosure triangle next to it.
-
Select
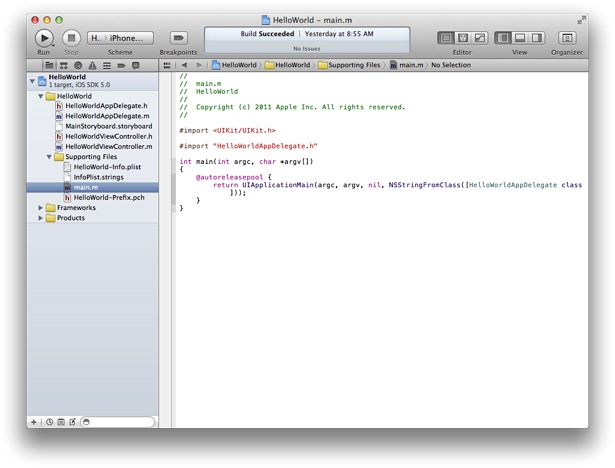
main.m.Xcode opens the source file in the main editor area of the window, which should look similar to this:
The main function in main.m calls the UIApplicationMain function within an autorelease pool:
@autoreleasepool {
|
return UIApplicationMain(argc, argv, nil, NSStringFromClass([HelloWorldAppDelegate class])); |
} |
The @autoreleasepool statement supports the Automatic Reference Counting (ARC) system. ARC provides automatic object-lifetime management for your app, ensuring that objects remain in existence for as long as they’re needed and no longer.
The call to UIApplicationMain creates an instance of the UIApplication class and an instance of the app delegate (in this tutorial, the app delegate is HelloWorldAppDelegate, which is provided for you by the Single View template). The main job of the app delegate is to provide the window into which your app’s content is drawn. The app delegate can also perform some app configuration tasks before the app is displayed. (Delegation is a design pattern in which one object acts on behalf of, or in coordination with, another object.)
In an iOS app, a window object provides a container for the app’s visible content, helps deliver events to app objects, and helps the app respond to changes in the device’s orientation. The window itself is invisible.
The call to UIApplicationMain also scans the app’s Info.plist file. The Info.plist file is an information property list—that is, a structured list of key-value pairs that contains information about the app such as its name and icon.
To look at the property list file
-
In the Supporting Files folder in the project navigator, select
HelloWorld-Info.plist.Xcode opens the
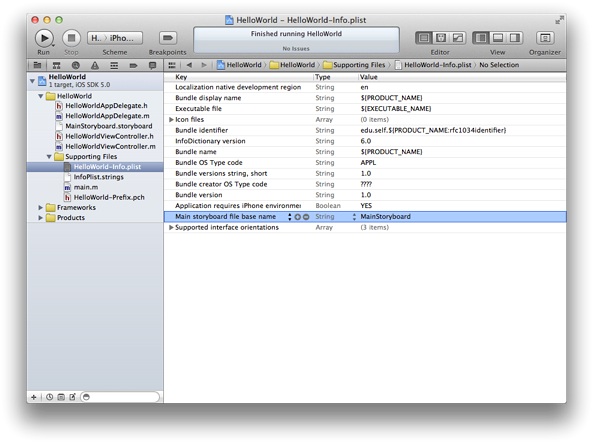
Info.plistfile in the editor area of the window, which should look similar to this:In this tutorial, you won’t need to look at any other files in the Supporting Files folder, so you can minimize distractions by closing the folder in the project navigator. Again click the disclosure triangle next to the folder icon to close the Supporting Files folder.
Because you chose to use a storyboard in this project, the Info.plist file also contains the name of the storyboard file that the application object should load. A storyboard contains an archive of the objects, transitions, and connections that define an app’s user interface.
In the HelloWorld app, the storyboard file is named MainStoryboard.storyboard (note that the Info.plist file shows only the first part of this name). When the app starts, MainStoryboard.storyboard is loaded and the initial view controller is instantiated from it. A view controller is an object that manages an area of content; the initial view controller is simply the first view controller that gets loaded when an app starts.
The HelloWorld app contains only one view controller (specifically, HelloWorldViewController). Right now, HelloWorldViewController manages an area of content that is provided by a single view. A view is an object that draws content in a rectangular area of the screen and handles events caused by the user’s touches. A view can also contain other views, which are called subviews. When you add a subview to a view, the containing view is called the parent view and its subview is called a child view. The parent view, its child views (and their child views, if any) form a view hierarchy. A view controller manages a single view hierarchy.
In a later step, you’ll create a view hierarchy by adding three subviews to the view that’s managed by HelloWorldViewController; these three subviews represent the text field, the label, and the button.
You can see visual representations of the view controller and its view in the storyboard.
To look at the storyboard
-
Select
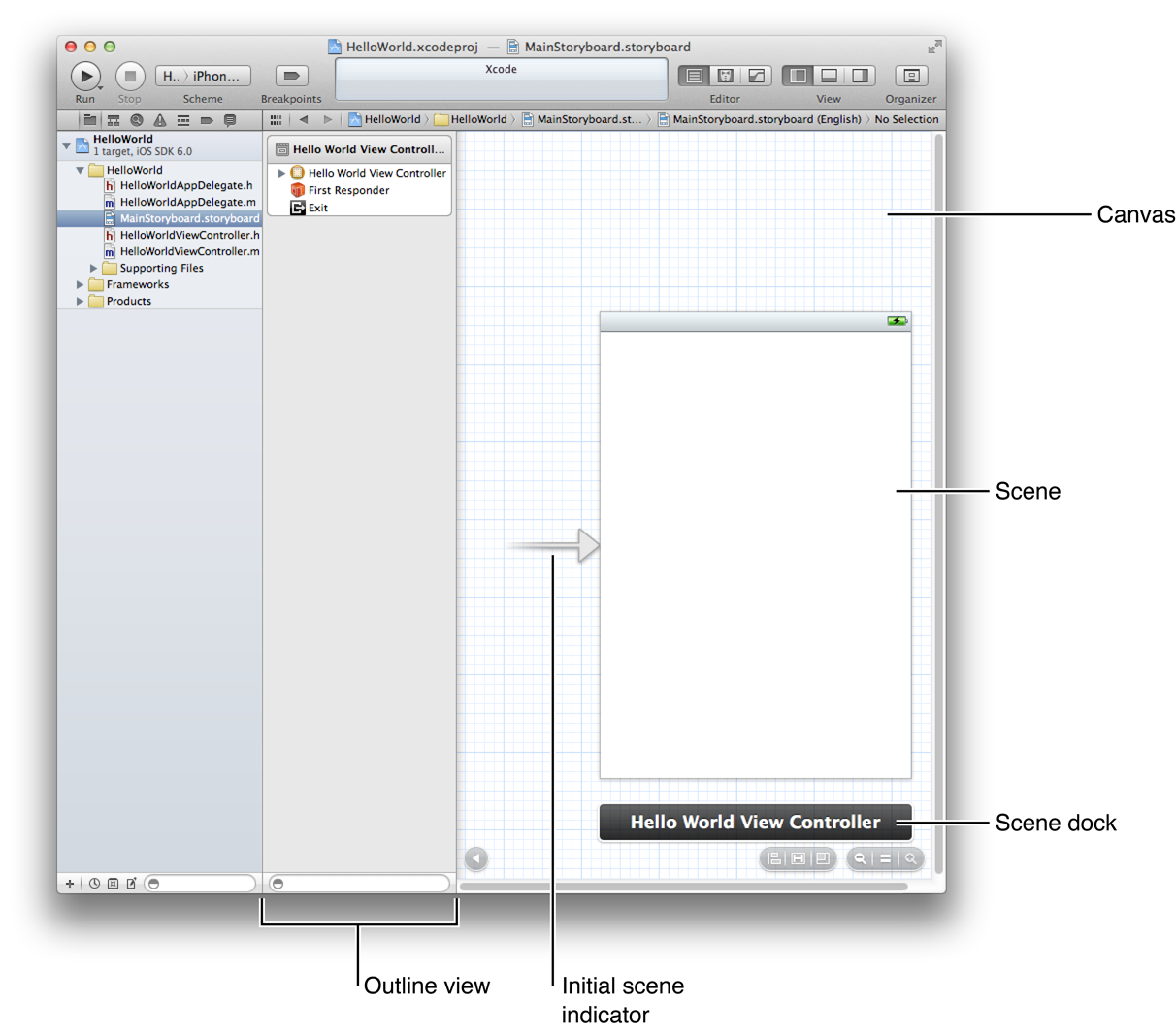
MainStoryboard.storyboardin the project navigator.Xcode opens the storyboard in the editor area. (The area behind the storyboard objects—that is, the area that looks like graph paper—is called the canvas.)
When you open the default storyboard, your workspace window should look similar to this:
A storyboard contains scenes and segues. A scene represents a view controller, and a segue represents a transition between two scenes.
Because the Single View template provides one view controller, the storyboard in your app contains one scene and no segues. The arrow that points to the left side of the scene on the canvas is the initial scene indicator, which identifies the scene that should be loaded first when the app starts (typically, the initial scene is the same as the initial view controller).
The scene that you see on the canvas is named Hello World View Controller because it is managed by the HelloWorldViewController object. The Hello World View Controller scene consists of a few items that are displayed in the Xcode outline view (which is the pane that appears between the canvas and the project navigator). Right now, the view controller consists of the following items:
-
A first responder placeholder object (represented by an orange cube).
The first responder is a dynamic placeholder that represents the object that should be the first to receive various events while the app is running. These events include editing-focus events (such as tapping a text field to bring up the keyboard), motion events (such as shaking the device), and action messages (such as the message a button sends when the user taps it), among others. You won’t be doing anything with the first responder in this tutorial.
-
A placeholder object named Exit for unwinding seques.
By default, when a user dismisses a child scene, the view controller for that scene unwinds (or returns) to the parent scene—that is the scene that originally transitioned to the child scene. However, the Exit object enables a view controller to unwind to an arbitrary scene.
-
The
HelloWorldViewControllerobject (represented by a pale rectangle inside a yellow sphere).When a storyboard loads a scene, it creates an instance of the view controller class that manages the scene.
-
A view, which is listed below the view controller (to reveal this view in the outline view, you might have to open the disclosure triangle next to Hello World View Controller).
The white background of this view is what you saw when you ran the app in Simulator.
The area below the scene on the canvas is called the scene dock. Right now, the scene dock displays the view controller’s name (that is, Hello World View Controller). At other times, the scene dock can contain the icons that represent the first responder, the Exit placeholder object, and the view controller object.
Recap
In this chapter you used Xcode to create a new project based on the Single View template and you built and ran the default app that the template defines. Then you looked at some of the basic pieces of the project, such as the main.m source file, the Info.plist file, and the storyboard file, and learned how an app starts up. You also learned how the Model-View-Controller design pattern defines roles for the objects in your app.
In the next chapter, you’ll learn more about the view controller and its view.
© 2013 Apple Inc. All Rights Reserved. (Last updated: 2013-04-23)
To create the iOS app in this tutorial, you need Xcode 4.3 or later. Xcode is Apple’s integrated development environment (or IDE) for both iOS and Mac OS X development. When you install Xcode on your Mac, you also get the iOS SDK, which includes the programming interfaces of the iOS platform.
Create and Test a New Project
To get started developing your app, you create a new Xcode project.
To create a new project
-
Open Xcode (by default it’s in
/Applications).If you’ve never created or opened a project in Xcode before, you should see a Welcome to Xcode window similar to this:
If you’ve created or opened a project in Xcode before, you might see a project window instead of the Welcome to Xcode window.
-
In the Welcome to Xcode window, click “Create a new Xcode project” (or choose File > New > New project).
Xcode opens a new window and displays a dialog in which you can choose a template. Xcode includes several built-in app templates that you can use to develop common styles of iOS apps. For example, the Tabbed template creates an app that is similar to iTunes and the Master-Detail template creates an app that is similar to Mail.
-
In the iOS section at the left side of the dialog, select Application.
-
In the main area of the dialog, select Single View Application and then click Next.
A new dialog appears that prompts you to name your app and choose additional options for your project.
-
Fill in the Product Name, Company Identifier, and Class Prefix fields.
You can use the following values:
-
Product Name:
HelloWorld -
Company Identifier: Your company identifier, if you have one. If you don’t have a company identifier, you can use
edu.self. -
Class Prefix:
HelloWorld
-
-
In the Device Family pop-up menu, make sure that iPhone is chosen.
-
Make sure that the Use Storyboard and Use Automatic Reference Counting options are selected and that the Include Unit Tests option is unselected.
-
Click Next.
Another dialog appears that allows you to specify where to save your project.
-
Specify a location for your project (leave the Source Control option unselected) and then click Create.
Xcode opens your new project in a window (called the workspace window), which should look similar to this:
Take a few moments to familiarize yourself with the workspace window that Xcode opens for you. You’ll use the buttons and areas identified in the window below throughout the rest of this tutorial.
If the utilities area in your workspace window is already open (as it is in the window shown above), you can close it for now because you won’t need it until later in the tutorial. The rightmost View button controls the utilities area. When the utilities area is visible, the button looks like this:
If necessary, click the rightmost View button to close the utilities area.
Even though you haven’t yet written any code, you can build your app and run it in the Simulator app that is included in Xcode. As its name implies, Simulator allows you to get an idea of how your app would look and behave if it were running on an iOS-based device.
To run your app in Simulator
-
Make sure that the Scheme pop-up menu in the Xcode toolbar has HelloWorld > iPhone 6.0 Simulator chosen.
If the pop-up menu does not display that choice, open it and choose iPhone 6.0 Simulator from the menu.
-
Click the Run button in the Xcode toolbar (or choose Product > Run).
Xcode updates you on the build process.
After Xcode finishes building your project, Simulator should start automatically. Because you specified an iPhone product (rather than an iPad product), Simulator displays a window that looks like an iPhone. On the simulated iPhone screen, Simulator opens your app, which should look like this:
Right now, your app is not very interesting: it simply displays a blank white screen. To understand where the white screen comes from, you need to learn about the objects in your code and how they work together to start the app. For now, quit Simulator (choose iOS Simulator > Quit iOS Simulator; make sure that you don’t quit Xcode).
Find Out How an App Starts Up
Because you based your project on an Xcode template, much of the basic app environment is automatically set up when you run the app. For example, Xcode creates an application object which, among a few other things, establishes the run loop (a run loop registers input sources and enables the delivery of input events to your app). Most of this work is done by the UIApplicationMain function, which is supplied for you by the UIKit framework and is automatically called in your project’s main.m source file.
To look at the main.m source file
-
Make sure the project navigator is open in the navigator area.
The project navigator displays all the files in your project. If the project navigator is not open, click the leftmost button in the navigator selector bar:
-
Open the Supporting Files folder in the project navigator by clicking the disclosure triangle next to it.
-
Select
main.m.Xcode opens the source file in the main editor area of the window, which should look similar to this:
The main function in main.m calls the UIApplicationMain function within an autorelease pool:
@autoreleasepool {
|
return UIApplicationMain(argc, argv, nil, NSStringFromClass([HelloWorldAppDelegate class])); |
} |
The @autoreleasepool statement supports the Automatic Reference Counting (ARC) system. ARC provides automatic object-lifetime management for your app, ensuring that objects remain in existence for as long as they’re needed and no longer.
The call to UIApplicationMain creates an instance of the UIApplication class and an instance of the app delegate (in this tutorial, the app delegate is HelloWorldAppDelegate, which is provided for you by the Single View template). The main job of the app delegate is to provide the window into which your app’s content is drawn. The app delegate can also perform some app configuration tasks before the app is displayed. (Delegation is a design pattern in which one object acts on behalf of, or in coordination with, another object.)
In an iOS app, a window object provides a container for the app’s visible content, helps deliver events to app objects, and helps the app respond to changes in the device’s orientation. The window itself is invisible.
The call to UIApplicationMain also scans the app’s Info.plist file. The Info.plist file is an information property list—that is, a structured list of key-value pairs that contains information about the app such as its name and icon.
To look at the property list file
-
In the Supporting Files folder in the project navigator, select
HelloWorld-Info.plist.Xcode opens the
Info.plistfile in the editor area of the window, which should look similar to this:In this tutorial, you won’t need to look at any other files in the Supporting Files folder, so you can minimize distractions by closing the folder in the project navigator. Again click the disclosure triangle next to the folder icon to close the Supporting Files folder.
Because you chose to use a storyboard in this project, the Info.plist file also contains the name of the storyboard file that the application object should load. A storyboard contains an archive of the objects, transitions, and connections that define an app’s user interface.
In the HelloWorld app, the storyboard file is named MainStoryboard.storyboard (note that the Info.plist file shows only the first part of this name). When the app starts, MainStoryboard.storyboard is loaded and the initial view controller is instantiated from it. A view controller is an object that manages an area of content; the initial view controller is simply the first view controller that gets loaded when an app starts.
The HelloWorld app contains only one view controller (specifically, HelloWorldViewController). Right now, HelloWorldViewController manages an area of content that is provided by a single view. A view is an object that draws content in a rectangular area of the screen and handles events caused by the user’s touches. A view can also contain other views, which are called subviews. When you add a subview to a view, the containing view is called the parent view and its subview is called a child view. The parent view, its child views (and their child views, if any) form a view hierarchy. A view controller manages a single view hierarchy.
In a later step, you’ll create a view hierarchy by adding three subviews to the view that’s managed by HelloWorldViewController; these three subviews represent the text field, the label, and the button.
You can see visual representations of the view controller and its view in the storyboard.
To look at the storyboard
-
Select
MainStoryboard.storyboardin the project navigator.Xcode opens the storyboard in the editor area. (The area behind the storyboard objects—that is, the area that looks like graph paper—is called the canvas.)
When you open the default storyboard, your workspace window should look similar to this:
A storyboard contains scenes and segues. A scene represents a view controller, and a segue represents a transition between two scenes.
Because the Single View template provides one view controller, the storyboard in your app contains one scene and no segues. The arrow that points to the left side of the scene on the canvas is the initial scene indicator, which identifies the scene that should be loaded first when the app starts (typically, the initial scene is the same as the initial view controller).
The scene that you see on the canvas is named Hello World View Controller because it is managed by the HelloWorldViewController object. The Hello World View Controller scene consists of a few items that are displayed in the Xcode outline view (which is the pane that appears between the canvas and the project navigator). Right now, the view controller consists of the following items:
-
A first responder placeholder object (represented by an orange cube).
The first responder is a dynamic placeholder that represents the object that should be the first to receive various events while the app is running. These events include editing-focus events (such as tapping a text field to bring up the keyboard), motion events (such as shaking the device), and action messages (such as the message a button sends when the user taps it), among others. You won’t be doing anything with the first responder in this tutorial.
-
A placeholder object named Exit for unwinding seques.
By default, when a user dismisses a child scene, the view controller for that scene unwinds (or returns) to the parent scene—that is the scene that originally transitioned to the child scene. However, the Exit object enables a view controller to unwind to an arbitrary scene.
-
The
HelloWorldViewControllerobject (represented by a pale rectangle inside a yellow sphere).When a storyboard loads a scene, it creates an instance of the view controller class that manages the scene.
-
A view, which is listed below the view controller (to reveal this view in the outline view, you might have to open the disclosure triangle next to Hello World View Controller).
The white background of this view is what you saw when you ran the app in Simulator.
The area below the scene on the canvas is called the scene dock. Right now, the scene dock displays the view controller’s name (that is, Hello World View Controller). At other times, the scene dock can contain the icons that represent the first responder, the Exit placeholder object, and the view controller object.
Recap
In this chapter you used Xcode to create a new project based on the Single View template and you built and ran the default app that the template defines. Then you looked at some of the basic pieces of the project, such as the main.m source file, the Info.plist file, and the storyboard file, and learned how an app starts up. You also learned how the Model-View-Controller design pattern defines roles for the objects in your app.
In the next chapter, you’ll learn more about the view controller and its view.
© 2013 Apple Inc. All Rights Reserved. (Last updated: 2013-04-23)
Насколько сложна разработка приложения для iOS? Чтоб для этого понадобится? Сколько займет времени процесс создания приложения? Как долго этому нужно учиться? И какие перспективы открывает это направление программирования? В этой статье мы постараемся ответить на все вопросы. Итак, начнем!
СОДЕРЖАНИЕ:
- Создание проекта
- Среда разработки Xcode
- Создание iOS приложения с нуля
- Сборка и запуск
- Вопросы и ответы
- Выводы
РАЗРАБОТКА ПРИЛОЖЕНИЙ ДЛЯ IOS или КАК ПОЛЮБИТЬ APPLE ЕЩЕ СИЛЬНЕЕ
Приложение и его обновления, перед публикацией в App Store, должны проходить через строгую модерацию.
Опубликованные в магазине мобильные приложения для iOS обновляются с периодичностью 1 раз в месяц.
Каждый уважающий себя разработчик iOS чувствует необходимость в создании максимально качественного приложения с красивым дизайном, хорошо проработанным пользовательским интерфейсом и максимальной производительностью.
Согласно статистике, цена на услуги iOS разработчиков варьируется от 60 000 до 250 000 рублей. Актуальность рынка разработки приложений под мобильную операционную систему iOS неоспорима.
В рамках этой статьи мы поставим цель создать iOS приложение, которое выведет сообщение “Hello World” на главный экран и при этом не напишем даже строчки кода. Это позволит познакомиться с основами iOS разработки, предшествующей написанию кода.
Давайте разберемся, что нам потребуется, для создания приложения самого примитивного образца:
- Устройство с Mac OS X
- Скачанный Xcode.
- Руки.
Голова нам, как видите, не потребуется. Да, компания Apple приложила максимум усилий, чтобы упростить работу, исключить элементарные возможные проблемы и сократить процесс разработки мобильных приложений под их платформы, такие как: iOS, iPadOS, tvOS, macOS, watchOS. Также Apple представила в 2014 году язык программирования Swift, который очень прост для новичков и функционален для профессионалов с опытом в мобильной разработке iOS. Если вы сможете создать программу для одной платформы, к примеру для iOS, то вам не потребуется изучать дополнительные навыки программирования, чтоб создать мобильное приложение под другие технологии от Apple. Все унифицировано до такой степени, что вы можете использовать чуть ли не один и тот же код, запуская его на разных типах устройств Apple.
Подробней о языке Swift.
Поехали!
СОЗДАНИЕ ПРОЕКТА
Итак, как говорилось ранее, нам потребуется компьютер Apple (или Hakintosh — устройство под Windows, но с установленной MacOS или виртуальная машина с MacOS), и IDE Xcode, которое есть в магазине App Store в свободном доступе (бесплатно).
Давайте разберемся, что такое Xcode и зачем он нам нужен.
Программная среда разработки Xcode — это сервис, который включает в себя: редактор кода, редактор графических интерфейсов, систему контроля версий и инструменты для отладки и выкладки, написанных нами программ. Если коротко, это программа, которая позволяет решить 90% всех задач в разработке приложений под семейство операционных систем от Apple.
Скачать Xcode можно по ссылке — developer.apple.com/xcode.
Итак, запустив Xcode мы видим приветственное окно, где есть возможность для открытия, создания или клонирования проекта. Нам нужно создать новый, нажав на “Create a new Xcode project”. Да, весь интерфейс Xcode доступен только на английском языке, поэтому советую запастись англо-русским словарем.
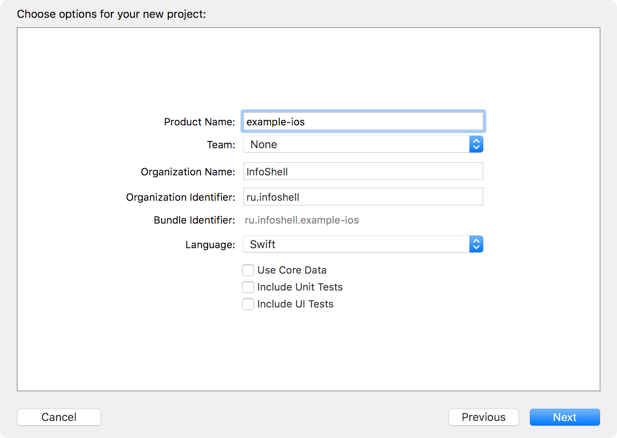
Следующим шагом нам требуется ввести название проекта, организацию, в которой мы хотим сделать приложение iOS, выбрать язык и включить/отключить дополнительные функции.

ДАВАЙТЕ ПО-ПОРЯДКУ:
- Product Name — имя приложения;
- Team — команда разработки. Установим None. Это поле нам потребуется на этапе выкладки и тестирования, чтобы сертифицировать программу аккаунтом разработчика iOS;
- Organization Name — название организации которой принадлежат права на исходный код приложения. Имя организации и некоторые другие параметры будут выделены заголовком в каждом файле;
- Organization Identifier — идентификатор организации. Как правило, это обратный домен официального сайта. Если компания называется example и адрес в интернете у нее example.ru, то ее идентификатор будет равен ru.example;
- Bundle Identifier — идентификатор пакета. Уникальный ID, который будет использоваться при выкладке продукта в App Store и будет фигурировать при подписи программы;
- Language — язык программирования. У нас есть две опции: Objective-C и язык Swift. Первый, считается немного устаревшим, на нем, как правило, новые проекты уже не пишут, но поддерживают старые, а так как мы создаем новый — выбираем язык Swift. Отмечу, что для наших задач не потребуется писать код;
- Use Core Data — параметр, который добавит в наш проект базу данных. Она обычно используется для больших объемов данных. В рамках нашей сегодняшней работы мы не подразумеваем, что будем вообще хранить какие-либо данные, поэтому отключаем этот параметр;
- Include Unit Tests (юнит-тесты) — автоматизированное тестирование кода. Его выполнение помогает увидеть ошибки, которые могут возникнуть во время изменений в последней версии готового digital-продукта. Но так как кода у нас в принципе не будет — необходимо отключить этот параметр;
- Include UI Tests — автоматизированное тестирование пользовательского интерфейса. Отключаем этот параметр, так как у нас будет всего один элемент интерфейса для пользователя, и его невозможно протестировать;
- Навигация по файлам и папкам
- Система контроля версий
- Иерархия классов в проекте
- Поиск по проекту
- Уведомления о предупреждениях и ошибках при сборке
- Автоматизированные тесты
- Отладка
- Точки останова
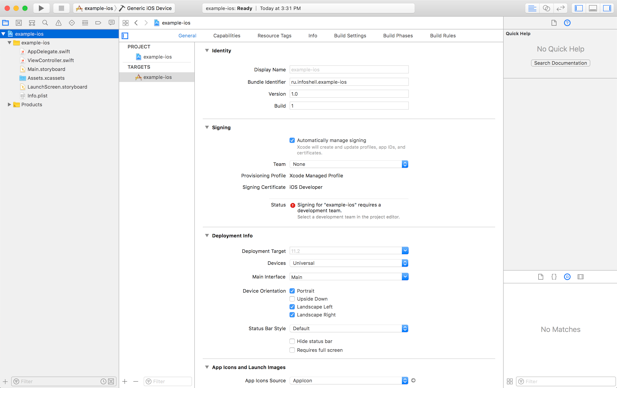
- Логи сборок
- Identity
- Display Name — Имя программы, которое будет выводиться на домашнем экране мобильного устройства
- Bundle ID — Уникальный идентификатор, который будет использоваться в App Store
- Version — Текущая версия проекта, которая ведется, используя семантическое версионирование
- Build — Номер сборки, который стоит увеличивать на единицу с каждой установкой приложения на устройство
- Signing
- Automatically manage signing — автоматическое управление подписью приложения
- Team — наименование вашей команды iOS разработчиков
- Provisioning profile — профиль, для подписи
- Signing Certificate — сертификат, который позволяет подписывать приложение в Apple
- Deployment Info
- Deployment Target — минимальная версия iOS, на которую может быть установлен разрабатываемый продукт
- Devices — Типы устройств
- iPhone
- iPad
- Универсальное
- Main Interface — Storyboard файл, с которого будет начинаться приложение после
- Device Orientation — Возможные ориентации устройства
- Портретное
- Вверх ногами
- Альбомный против часовой
- Альбомный по часовой
- Status Bar Style — Цвет статус бара (верхняя панель информации со временем, оператором и батареей)
- Светлый
- Темный
- Скрыть
- App Icons and Launch Images
- App Icons Source — иконка приложения
- Launch Screen File — экран, который показывается при запуске
Заполнив информацию, нажимаем Next, и выбираем место проекта на нашем компьютере, жмем Create.
ОБЗОР СРЕДЫ РАЗРАБОТКИ
У нас открывается наше основное рабочее пространство и давайте разберемся, что у нас тут есть. Т.к. интерфейс довольно сложный мы разделим его на несколько частей: вверху, слева, справа, внизу и посередине.
Также мы видим строку состояния, в которой можно наблюдать текущую задачу, выполняемую в среде разработки iOS. Правее мы можем увидеть настройки вида редактора: стандартный редактор, редактор с ассистентом и просмотр изменений в системе контроля версий, а также есть кнопки, чтобы показать/скрыть части среды, которые мы будем рассматривать далее: снизу (отладочная информация), справа (навигация) и слева (утилиты).
Слева мы видим несколько кнопок, которые будут переключать функционал левой панели, а именно:
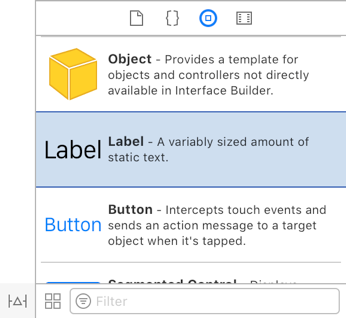
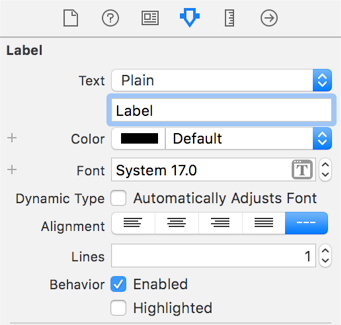
Справа у нас есть две части: верхняя и нижняя. Вся правая панель — утилиты. В верхней части мы увидим настройки выбранного файла и/или элемента пользовательского интерфейса. В нижней части утилит, мы видим элементы интерфейса, которые мы можем использовать.
В нижней части программной среды разработки мы можем увидеть отладочную информацию, логи приложения и другие полезные данные, необходимые для проверки правильной работы мобильного приложения iOS. Открыть нижнюю часть, можно с помощью предпоследней кнопки в верхней части приложения, а также при запуске данная панель открывается автоматически.
И в основной (центральной) части среды мы можем наблюдать редактор, в котором пишется код и ведется работа над пользовательским интерфейсом программы.
Остальные пункты нам пока не потребуются.
Теперь, когда мы разобрались с тем, из чего состоит наша среда разработки, можно приступить к созданию нашего “Hello World” мобильной программы для iOS.
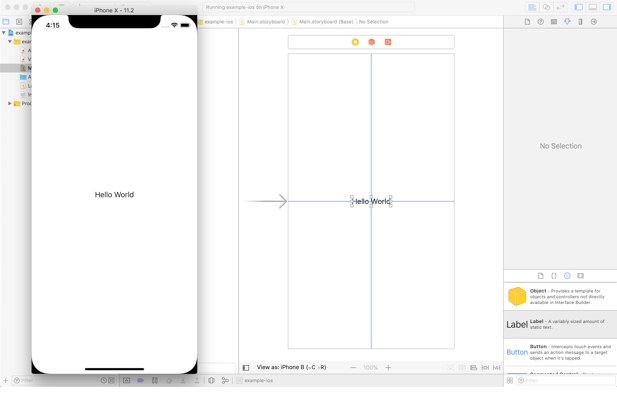
СОЗДАНИЕ iOS ПРИЛОЖЕНИЯ
Открыв файл, мы видим экран мобильного приложения. Теперь нам нужно перетащить элемент под названием Label на этот экран. Этот элемент находится слева внизу.





СБОРКА И ЗАПУСК



Вопросы и ответы
Какие отличия приложений для Android и iOS следует учитывать при выборе пути разработчика?
Магазины приложений iOS, Android предлагают примерно одинаковые типы мобильных программ, но в случае с техникой Apple и их ОС, усиливается контроль качества, что исключает возможность создания клонов вашего приложения, как в случае с Android.
Что еще нужно принять во внимание перед созданием приложения?
— 80% всех гаджетов мира работают на системе Android.
+ держатели iOS-смартфонов являются более платёжеспособными и делают покупки в 3 раза чаще.
— Для iOS-разработки нужно устройство с MacOS, которое требует значительных вложений. А также требуется ежегодная оплата в AppStore, которая составляет 99$ (Аккаунт разработчика приложений в Google Play Market оплачивается один раз и навсегда, цена — 25$).
+ востребованность iOS разработчиков выше, т.к. их меньше.
И это только некоторые моменты, которые следует учитывать при выборе направления мобильной разработки. Для сравнения можете попробовать разработку Android приложения (уровень — новичок).
Как разместить мобильное приложение в AppStore и продвинуть готовый digital-продукт?
Одним из основных требований клиента при разработке поставленной бизнес-идеи являются последующее размещение и развитие (ASO-продвижение) приложения. Это довольно объёмный материал, который мы расписали в отдельных статьях.
Вывод
Вы сделали первый небольшой шаг на пути разработчика iOS. Это непростой, но очень интересный путь разработки, а в случае технологий Apple еще и очень прибыльный.
Желаем вам упорства и пусть ваш энтузиазм не угасает!
Если же вы понимаете, что самостоятельно справится будет сложно — команда Infoshell предлагает доступные цены на разработку iOS приложений под ключ. Свяжитесь с нашим специалистом для уточнения деталей!