Время на прочтение
4 мин
Количество просмотров 76K
Всем привет! Вы, наверняка, уже слышали новости про то, что за первые 4 недели Windows 10 установили уже более 75 миллионов человек. В таком контексте мы особенно рады поделиться с вами вводной статьей от Арсения Печенкина из компании DataArt о том, как начать разрабатывать приложения под десятку.
Тем, кто сомневается, ставить или нет на любимую машину Windows 10, предлагаем небольшой обзор материалов о платформе, инструментах разработки и новых возможностях, доступных при разработке приложений.
Думаю, все уже знают откуда и как взять свою копию ОС Windows 10, — не станем задерживаться на этом моменте. Установка производится аналогично установке Windows 8. Если собираетесь обновить систему, настоятельно рекомендую сделать бэкап файлов с системного диска.
Инструменты
Какие инструменты для разработки можно использовать? Вам понадобится новая MS Visual Studio 2015. Сейчас доступны бесплатная редакция Visual Studio 2015 Community Edition и платные редакции Professional и Enterprise.
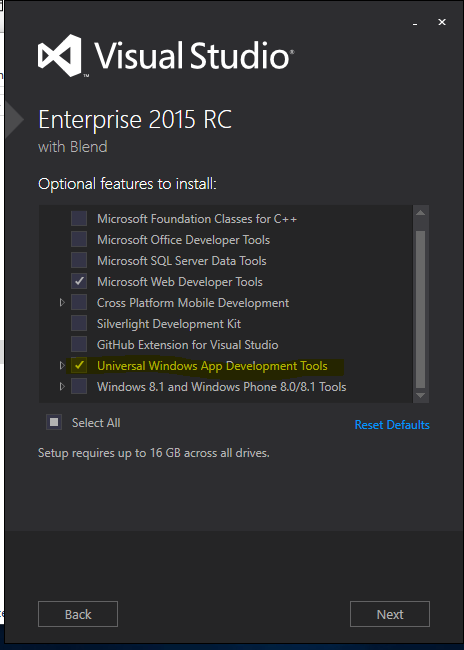
Еще потребуются Windows 10 SDK и эмулятор Windows 10 Mobile. Эти пакеты можно поставить вместе с Visual Studio 2015 (если выбрать custom-установку и выбрать для установки эти пакеты, пока только в RC) или скачать отдельно.
Документация
Кроме инструментов разработки, необходимо иметь документацию по платформе. Основная информация собрана на официальном портале для разработчиков. Тем, кто только знакомится с разработкой под Windows 10, рекомендую обратить внимание на следующие разделы:
- новое в платформе;
- практические руководства;
- справочник по API;
- гайдлайны по дизайну;
- форум для обсуждения проблем.
Какое-то время назад почти все разделы по разработке под Windows 10 вели на разделы про разработку под Windows 8.1, но после релиза документацию постепенно обновляют (с учетом того, что UWP-платформа для Windows 10 является развитием WinRT).
Online-курс в Microsoft Virtual Academy
Для тех, кто предпочитает аудио-визуальный формат знакомства с платформой, есть вводный курс: A Developer’s Guide to Windows 10.
В курсе рассказаны основные особенности платформы, моделей и инструментов, доступных для создания приложений Windows. Рассмотриваются несколько основных сценариев, которые реализуются в приложении: работа при малом объеме памяти, фоновое выполнение задач, коммуникация между устройствами, управление файлами и данными и методы взаимодействия с пользователем.
Лицензия и разблокировка устройства
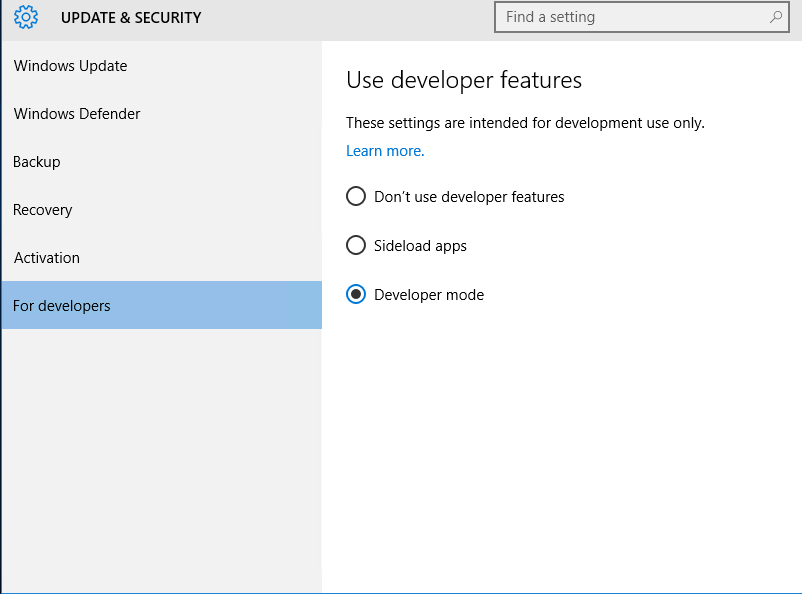
Как и при разработке для Windows 8/8.1, потребуется лицензия разработчика. Она получается аналогично лицензии разработчика Windows 8/8.1 при создании первого проекта прямо в Visual Studio (это не то же самое, что аккаунт для публикации в магазине). Для установки приложений на устройства не забудьте их разблокировать:
Универсальные приложения
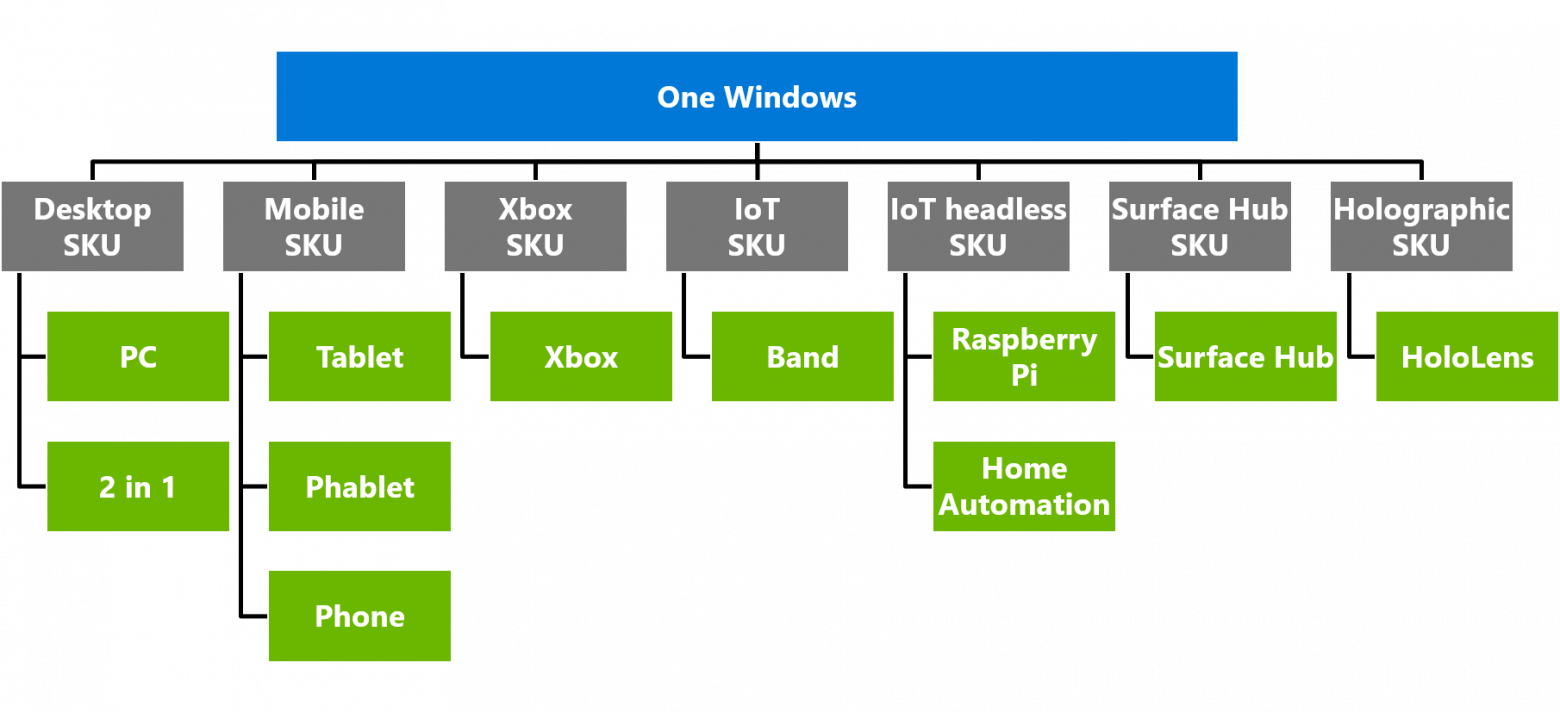
Что нового ждет разработчика? Анонсировано, что универсальное приложение можно запустить на любой платформе Windows 10. Это реализовано через систему различных API. То есть существует слой API, общий для всех платформ (Universal Windows Platform, UWP). Если приложение использует только его возможности, оно будет работать на всех платформах c UWP.
Если требуется использование специфических возможностей платформы (например, работа с аппаратными кнопками на смартфоне), то вы можете исползовать соответствующие API через платформенные расширения. Данная функциональность будет работать только на платформах, где есть эти API, поэтому в коде нужно встраивать проверки доступности соответствующих методов и классов.
Шаблоны
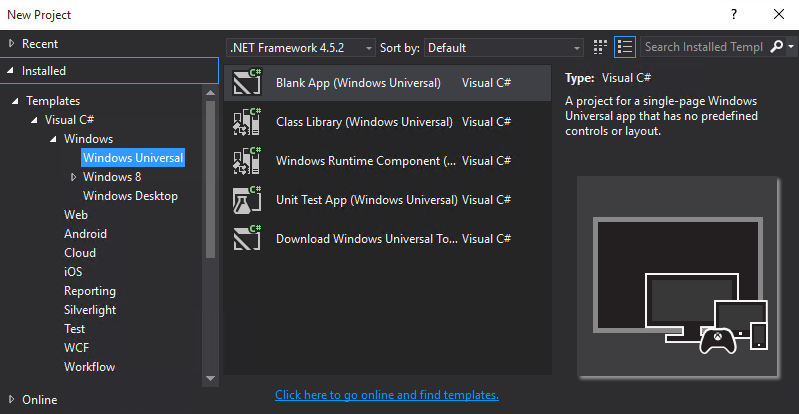
Из коробки в Visual Studio нам доступен только один шаблон проекта Blank App.
Это проект для одностраничного универсального Windows-приложения, в котором нет предопределенных элементов управления и структуры.
Кроме стандартного шаблона, можно найти шаблоны от сообщества разработчиков.
Сейчас в коллекции представлены следующие шаблоны проектов:
- Blank App, основной проект XAML с одной страницей. Подобен стандартному Blank App, включенному в 10 SDK Windows, но без Application Insights телеметрии.
- SplitView App, многостраничный проект приложения с адаптивным SplitView-контролом.
- Composition App, проект, не использующий стандартную библиотекуи компонентов, вместо нее используется Windows.UI.Composition API,
- Composition XAML App, проект с использованием XAML и Windows.UI.Composition API.
Примеры
Для облегчения входа в платформу UWP Microsoft подготовил пополняемую коллекцию примеров:
- Примеры работы с UWP [zip]
- Готовые примеры приложений:
- Traffic app: код [zip]
- Quiz game: код [zip]
- RSS reader: код [zip]
Портирование приложений
Приятный момент для разработчиков — возможность переноса приложений Windows 8.1 на Windows 10 (инструкция, видео). Если у вас было приложение под Windows Phone Silverlight, есть отдельная инструкция по портированию приложения на UWP.
Итоги
Windows 10 уже доступна всем желающим, к услугам разработчиков — SDK и инструменты разработки. При наличии опыта создания приложений под Windows 8, освоение новой платформы будет легким и не потребует много времени.
Об авторе
Арсений Печенкин, .NET-разработчик в компании DataArt. Участник и победитель конкурсов и хакатонов: Hackaphone KASPESRKY lab, Hackaphone Tour Voronezh 2013, хакатон Apps4all и Imagine Cup 2014. Аспирант ВГТУ по специальности «Математическое и программное обеспечение вычислительных машин, комплексов и компьютерных сетей». Участник и докладчик на технологических конференциях (Droidcon Moscow 2014, GDG DevFest Voronezh 2014, Microsoft Developer Tour 2015 Voronezh).
Содержание
- Создаем собственное программное обеспечение для Windows
- Способ 1: Программы для написания программ
- Способ 2: Язык программирования и среда разработки
Ежедневно каждый активный пользователь компьютера сталкивается с работой в разных программах. Они призваны облегчить работу за ПК и выполняют определенный ряд функций. Например, калькулятор подсчитывает заданные примеры, в текстовом редакторе вы создаете документы любой сложности, а через плеер просматриваете любимые фильмы или слушаете музыку. Весь этот софт был создан с помощью языков программирования, начиная от основных элементов управления, и заканчивая графическим интерфейсом. Сегодня мы бы хотели обсудить два метода собственноручного написания простых приложений для операционной системы Windows.
Создаем собственное программное обеспечение для Windows
Сейчас разработать свою программу можно и без знания языков программирования, однако для этого существует совсем мало подходящих средств, позволяющих в полной мере реализовать задуманное. К тому же сейчас на просторах интернета бесплатно доступно множество курсов по ЯП, описывающих примеры написания софта с предоставлением исходного кода. Поэтому поставленная задача вполне реализуема, нужно лишь выбрать метод, что мы и предлагаем сделать далее.
Способ 1: Программы для написания программ
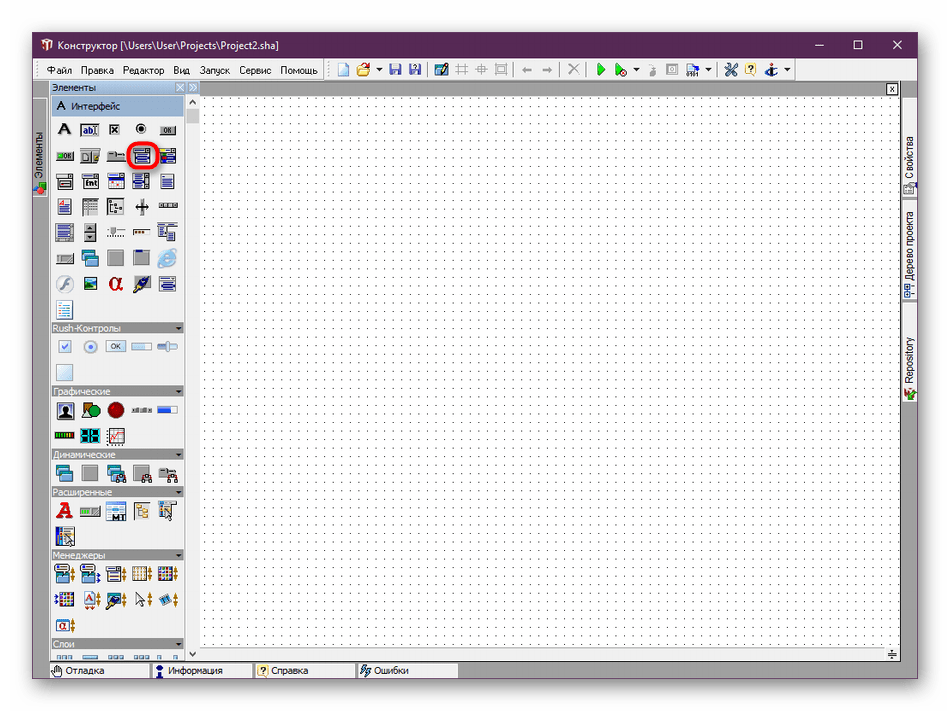
Если вы интересовались созданием игр, то знаете о специальных инструментах, куда уже встроено множество компонентов и записаны основные скрипты. Юзеру остается лишь создать из этого цельную картину, систематизируя имеющиеся данные. Примерно по такому же принципу работает и ПО, позволяющее создавать собственные приложения без знания языков программирования. За пример мы взяли HiAsm, поскольку это единственное оптимальное решение с полной локализацией на русский язык.
Скачать HiAsm Studio с официального сайта
- Сразу приступим к рассмотрению простой инструкции по созданию примитивной программы в HiAsm. Для начала перейдите по указанной выше ссылке, чтобы скачать и установить используемый сегодня инструмент.
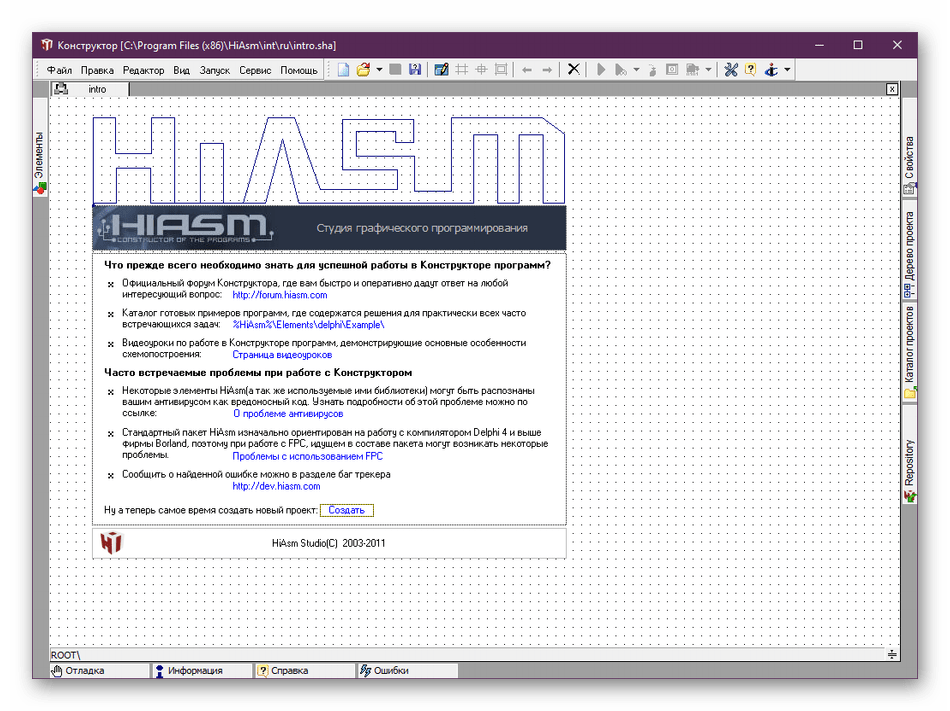
- После запуска ознакомьтесь с представленной информацией по использованию и решению частых проблем. Сразу хотим отметить, что некоторые антивирусы распознают HiAsm как вредоносный код, блокируя запускающиеся файлы. Поэтому при возникновении неполадок рекомендуем добавить инструмент в исключения или на время выключать защиту операционной системы.
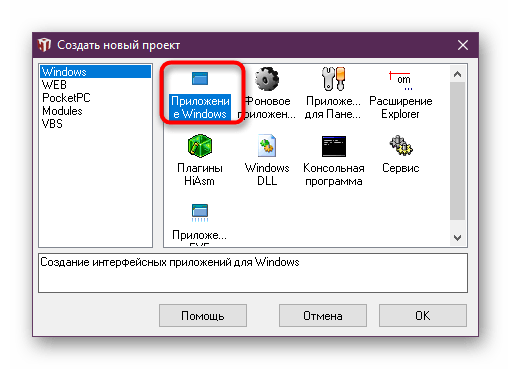
- Через меню «Файл» создайте новый проект.
- Появится новое окно с выбором различных типов приложений. Сегодня мы хотим сконцентрироваться на стандартной программе для Windows с графическим интерфейсом.
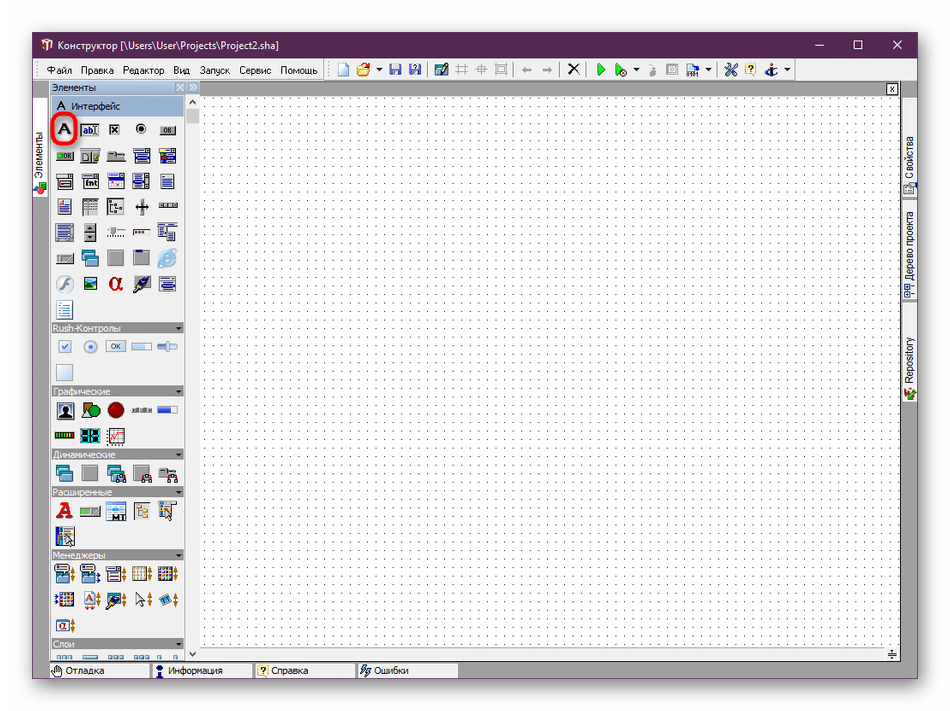
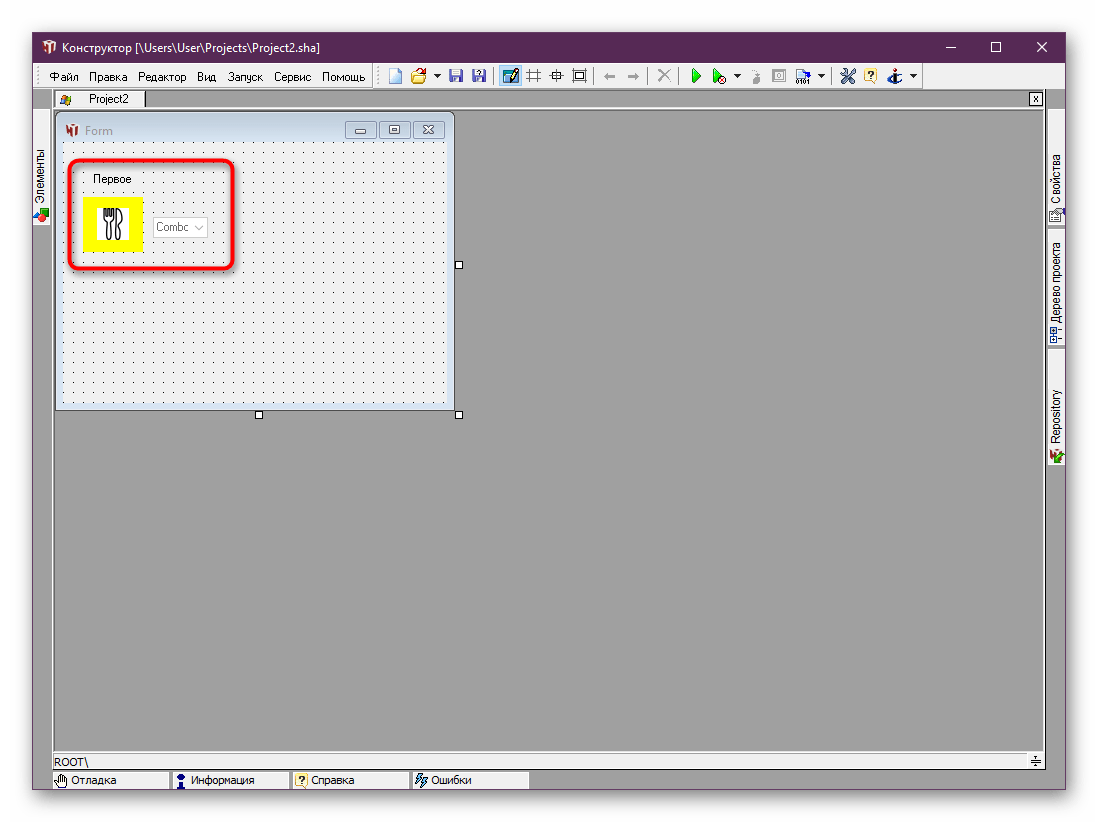
- За пример возьмем простое электронное меню с выбором блюд через всплывающий список, а также с возможностью указания количества необходимых порций. Данный выбор был сделан лишь для того, чтобы продемонстрировать работу основных элементов HiAsm. Сначала перейдем к добавлению нового элемента в главное окно, нажав на соответствующую кнопку.
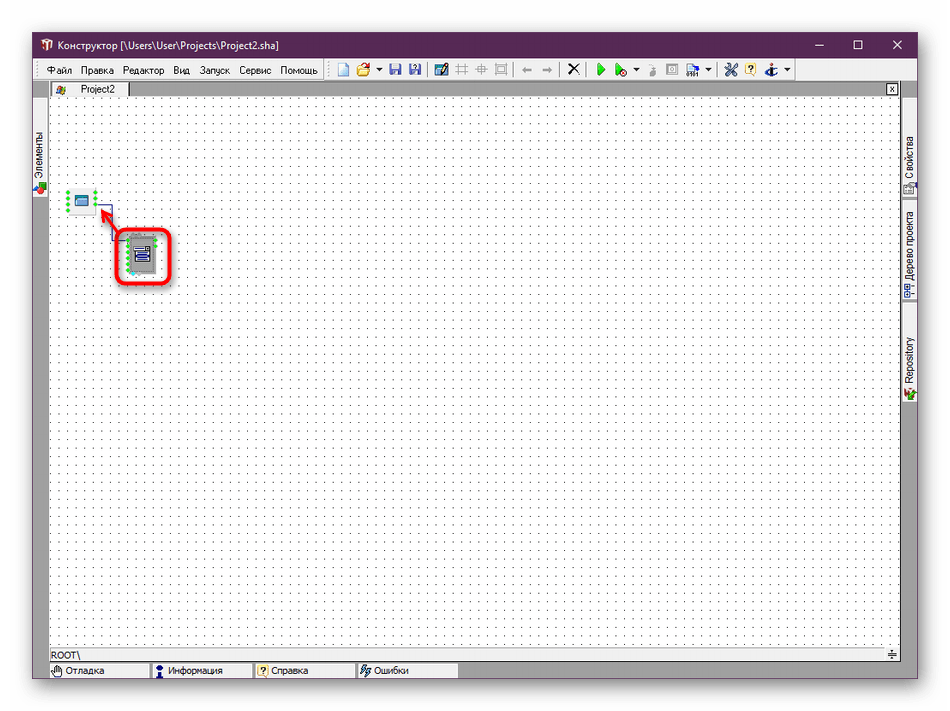
- В открывшемся окне вы увидите, что все объекты распределены по группам, чтобы было удобно выбирать требуемое. Создадим всплывающий список, нажав по нему.
- Переместите элемент на рабочую область, а затем соедините с главным окном.
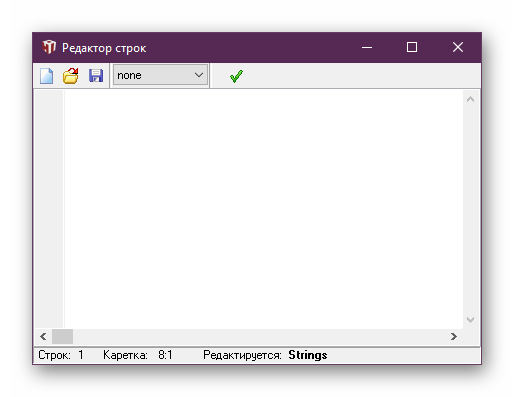
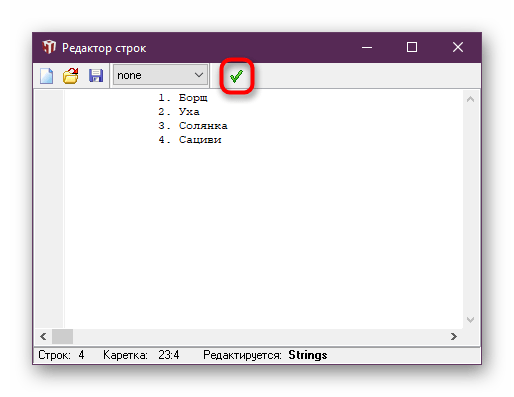
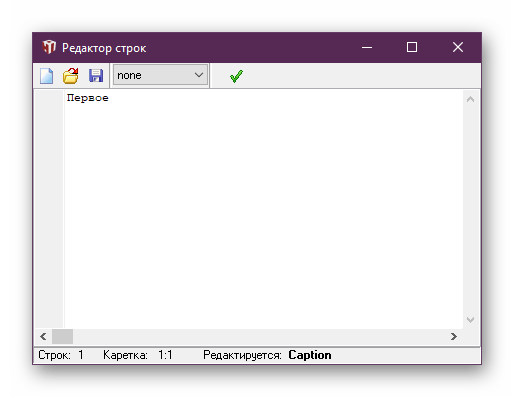
- Дважды щелкните по списку, чтобы заполнить строки. Каждую новую позицию пишите с новой строки.
- Подтвердите изменения, щелкнув на зеленую галочку.
- Теперь давайте добавим обычный текст, который будет свидетельствовать о названии всплывающего меню.
- Откройте объект и заполните его содержимым.
- Обозначим надпись дополнительной картинкой, выбрав соответствующий элемент из списка.
- Все это тоже нужно будет связать с главным окном.
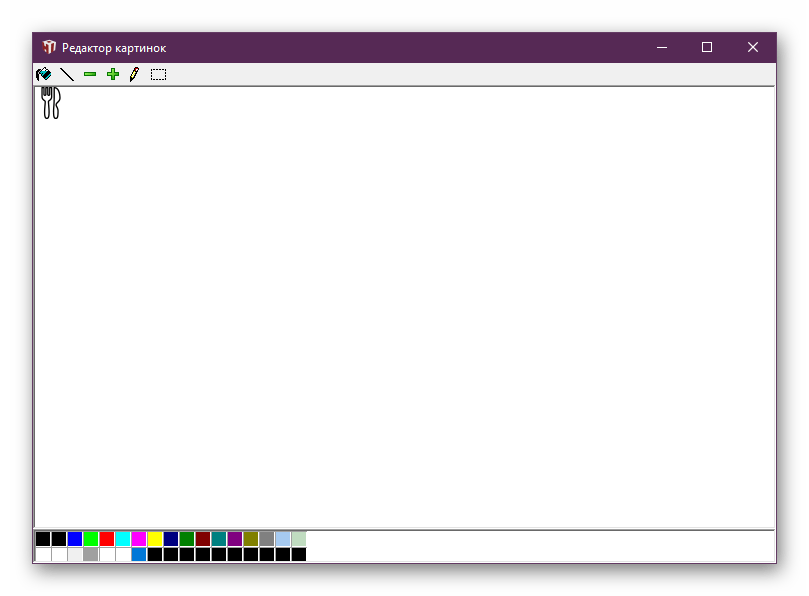
- HiAsm поддерживает изображения разных размеров и форматов, добавляется оно точно так же, как в случае с текстом.
- Дополнительно присутствует встроенный редактор, позволяющий изменить определенные части картинки.
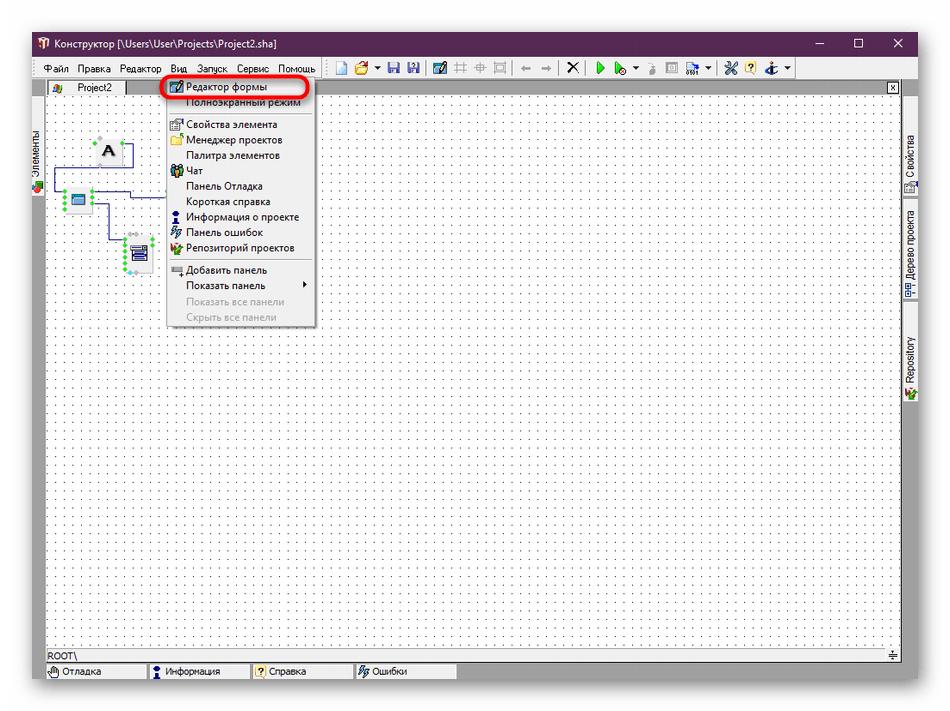
- Далее через «Вид» вы можете запустить «Редактор формы».
- Он позволит расположить все компоненты в необходимом месте на окне путем перемещения и масштабирования.
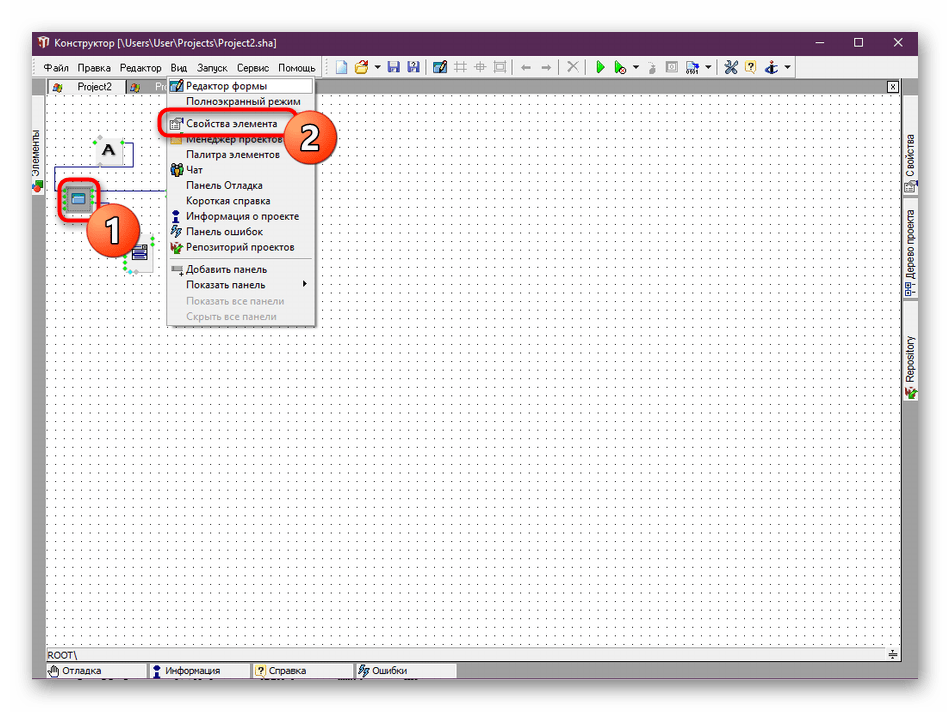
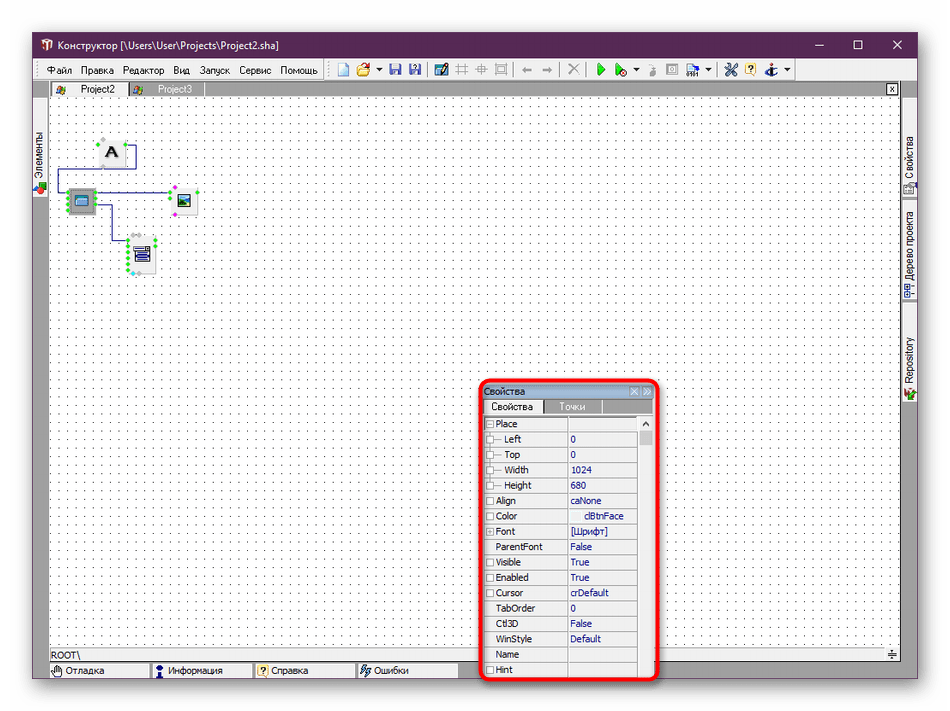
- Каждый объект или меню редактируется через окно «Свойства элемента». Запустите его, чтобы увидеть основные параметры, предварительно выбрав одно из меню или окон.
- Здесь вы можете менять основной фон, устанавливать размеры, расположение курсора, положение относительно основного окна и добавить одну из множества точек.
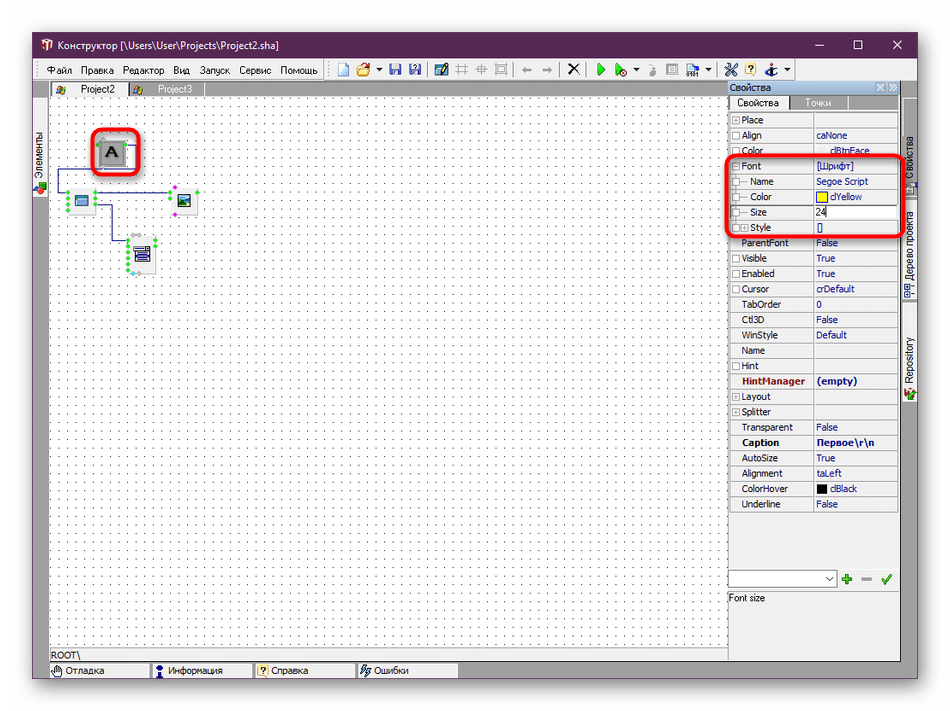
- Окно свойств по умолчанию находится справа. Давайте обратим внимание на редактирование текста. Выберите шрифт, цвет и размер. В разделе «Style» активируется курсив, подчеркивание или выделение жирным.
- Добавим перемещаемый ползунок, чтобы регулировать количество порций.
- В меню «Свойства» потребуется настроить минимальное и максимальное значение отметок, например, от 1 до 6.
- После каждого изменения можете запускать программу, чтобы ознакомиться с результатами и убедиться в отсутствии ошибок.
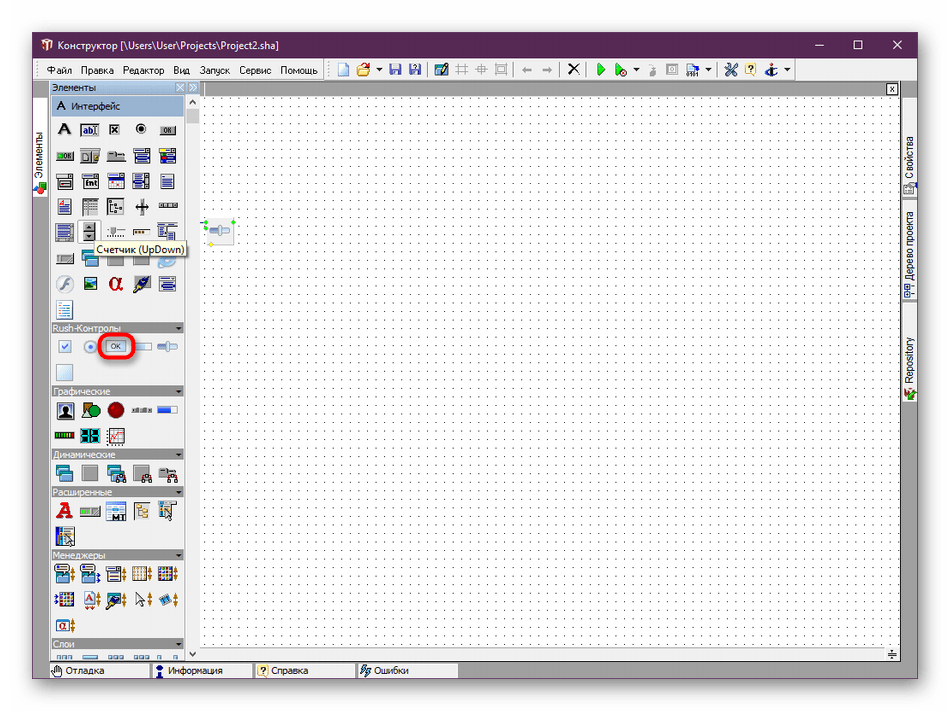
- По завершении мы предлагаем добавить кнопку «ОК», подтверждающую готовность заказа. Она находится в разделе «Rush-Контролы».
- Задайте кнопке название, например «ОК» или «Подтвердить заказ».
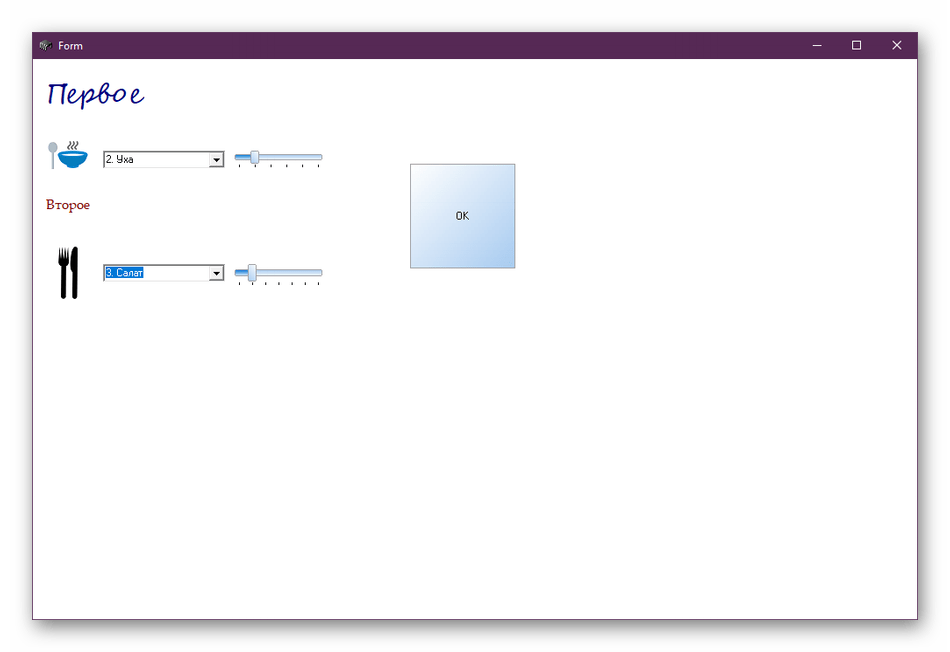
- После завершения добавления двух позиций у нас получилась программа, которую вы видите на скриншоте ниже. Конечно, здесь еще нужно работать с оформлением и другими недостатками функциональности, внешнего вида. Однако этот пример был создан только ради того, чтобы продемонстрировать принцип действия HiAsm.
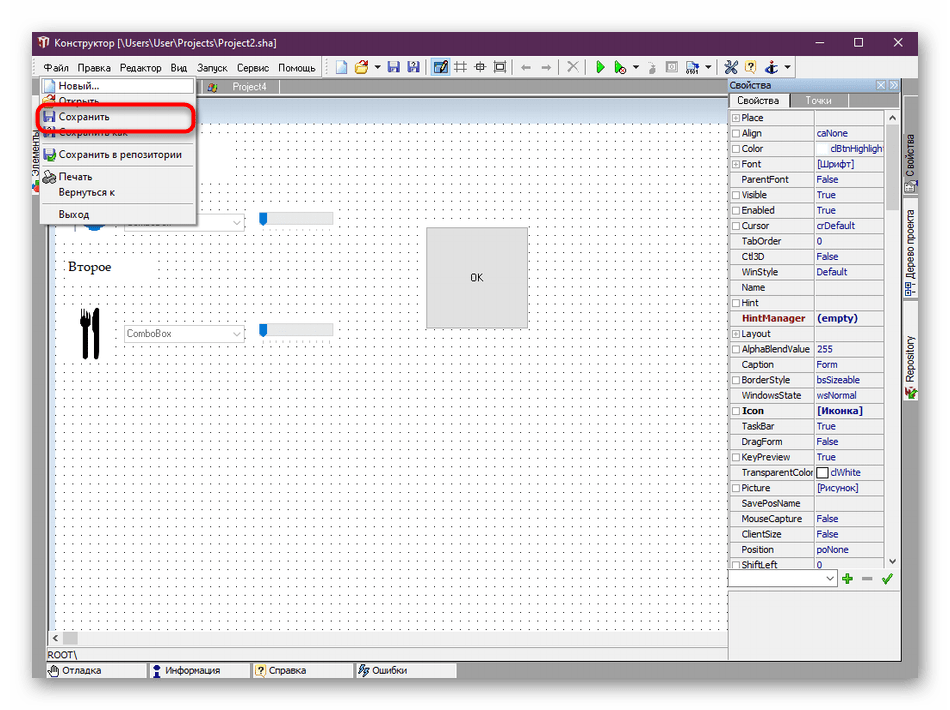
- Если хотите сделать перерыв или сохранить готовый проект для дальнейшего конвертирования в исполняемый файл, нажмите на кнопку «Сохранить» и выберите место на жестком диске.

Возможностей рассмотренного инструмента хватит не только для того, чтобы создать простое графическое приложение. HiAsm вполне справляется и с гораздо сложными работами, например, созданием проигрывателя или загрузчика файлов из интернета. Конечно, здесь придется приложить намного больше усилий и выучить множество схем и встроенных скриптов. Все это намного проще освоить, если использовать официальные ресурсы, например, форум. Там пользователи не только делятся своими работами, но и объясняют начинающим азы конструирования ПО. Тем более при возникновении вопросов ничего не мешает вам создать отдельную тему, подробно описав сложившуюся трудность.
Перейти на официальный форум HiAsm
Способ 2: Язык программирования и среда разработки
Как уже было сказано ранее, абсолютно все программы пишутся на определенном языке программирования. В некоторых сложных проектах бывает задействовано сразу несколько ЯП. Такой способ написания софта самый сложный, но при освоении одного из языков вы получаете практически безграничные возможности в кодировании программного обеспечения, утилит или отдельных скриптов. Главная задача — определиться с языком программирования. На этот вопрос постарались дать ответ специалисты из известного обучающего сервиса GeekBrains. Всю необходимую информацию вы найдете по указанной ниже ссылке.
5 языков программирования, которые надо учить первыми
Теперь же давайте рассмотрим несколько вариантов обеспечения, написанного при помощи упомянутых в статье ЯП. В первую очередь затронем Python, который некоторые программисты считают самым простым языком. Чтобы на экране появилось простое графическое окно размером на весь экран, придется подключить стандартную библиотеку Tkinter и написать код такого формата:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry("1920x1080+300+300")
app = Paint(root)
root.mainloop()
if __name__ == "__main__":
main()
Далее добавляется код, который вы видите на скриншоте ниже. Он реализует примерно такие же функции, как стандартная программа Paint.
После успешной компиляции запускается графическое окно с уже добавленными кнопками. Каждая из них отвечает за размер кисти и цвет.
Как видите, разобраться в приложениях с GUI (графическим интерфейсом) не так уж и сложно, однако сначала лучше начать с консольных скриптов и небольших программ. Освоить Python вам помогут свободные материалы, уроки и литература, которой сейчас вполне достаточно, чтобы самостоятельно изучить необходимый материал.
В приведенной статье на GeekBrains отдельное внимание уделено и C#, который называют универсальным языком программирования для тех, кто еще не определился, в какой области хочет применять свои навыки. Разработка ПО для Windows ведется в официальной среде от Microsoft под названием Visual Studio. Код внешне выглядит так, как вы видите ниже:
namespace MyWinApp
{
using System;
using System.Windows.Forms;
public class MainForm : Form
{
// запускаем приложение
public static int Main(string[] args)
{
Application.Run(new MainForm());
return 0;
}
}
}
Как видите, существуют определенные различия с тем же Python. Если скопировать этот код, вставить его в IDE и скомпилировать, на экране появится простейшее графическое окно, куда уже в дальнейшем и будут прикрепляться кнопки, блоки и другие объекты.
Мы упомянули о Visual Studio как о среде разработки. Она понадобится в любом случае, если вы хотите писать собственный софт на ЯП, поскольку стандартный блокнот или текстовый редактор для этого практически не подходит. Ознакомиться с лучшими IDE, поддерживающими разные языки, мы советуем в отдельной нашей статье от другого автора далее.
Подробнее: Выбираем среду программирования
В рамках этой статьи мы постарались максимально детально ознакомить вас с процессом написания программного обеспечения с помощью двух доступных методов. Как видите, дело это не совсем простое, ведь нужно получать специальные знания и учить многие аспекты, чтобы освоиться в этом деле. Приведенный выше материал был нацелен лишь на предоставление общей информации для ознакомления и не является полноценным уроком, освоив который, можно стать уверенным программистом. Если вас заинтересовал какой-либо ЯП или HiAsm, потребуется уделить много времени на изучение соответствующих обучающих материалов.
Вы ищете руководство по разработке приложений для Windows 10 для начинающих? Существует множество причин, по которым вам может понадобиться разработка настольного приложения. Возможно, вы захотите упорядочить данные для своего бизнеса, чтобы все было легко доступно. Возможно, у вас есть идея создать компьютерную программу, игру, утилиту или приложение для коммерческого релиза. Возможно, вы придумали отличный способ помочь благотворительной организации или местной группе по соседству.
В любом случае, при правильном развертывании, приложения могут быть способом получения дохода или быть полезными для людей, автоматизируя задачи или помогая другими способами. Если вы хотите создавать приложения, которые имеют самый простой уровень или технические знания и оказывают наибольшее влияние, то стоит понимать, что, несмотря на популярность мобильных устройств, таких как телефоны и планшеты, целью номер один для разработчика программного обеспечения является настольный компьютер. Для большинства людей, благодаря успеху Microsoft, этот настольный компьютер, вероятно, работает под управлением Windows 10 или, в меньшей степени, его младшего брата Windows 11 .
Поэтому давайте поделимся с вами некоторыми основами разработки приложений для Windows 10.
Оглавление
Подходит ли вам настольное приложение?
Что касается приложений, у вас есть три основных варианта на выбор: настольные приложения, мобильные приложения или веб-приложения.
В то время как настольные приложения обладают мощностью и надежностью для удовлетворения ваших требований, веб-приложения не следует упускать из виду, но помните, что доставка веб-приложений требует некоторых компромиссов и подходящего — и безопасного — места для их размещения. Если вы храните или обрабатываете личные данные в своем приложении, вам следует изучить лучшие способы сделать это безопасно для веб-приложения. Также обратите внимание, что в разных странах и юрисдикциях могут быть свои собственные правила обработки, хранения и передачи любых личных данных, а также множество запутанных неочевидных правил, касающихся таких вещей, как файлы cookie веб-браузера и соображения доступности для пользователей с ограниченными физическими возможностями.

Стоит ли мне создавать мобильное приложение?
В то же время мобильные приложения также являются опцией в зависимости от требований проекта. Каждый из них имеет свои преимущества и недостатки, которые вы должны взвесить, чтобы ваше приложение было успешным. Но стоит отметить, что хотя мобильная разработка достаточно проста, особенно с помощью подходящего кроссплатформенного инструмента разработки, может быть много препятствий, которые нужно преодолеть. Например, развертывание мобильного приложения на Android может быть таким же простым, как компиляция приложения, а затем копирование его на устройство пользователя в качестве «специального» приложения. Но обычно это не так, большинству разработчиков приходится бороться с магазином приложений поставщика устройства. Для Apple это Apple App Store. Для Android это обычно Google Play Store или более ограниченный рынок для конкретного поставщика, например Samsung Galaxy Store.
Эти магазины могут быть отличным способом воплотить идею вашего приложения в «реальный мир», и очень приятно видеть, как люди действительно загружают и используют ваше мобильное приложение. Тем не менее, все эти магазины имеют обширный и иногда запутанный список правил, которым должно следовать ваше приложение, иначе оно будет либо вообще не разрешено в магазинах приложений, либо будет снято с продажи в будущем. Правила варьируются от простых вещей, таких как правильные значки, текст и изображения для страницы приложения в магазине приложений, и очевидных вещей, таких как правильная поддержка новейших устройств, до менее очевидных вещей, таких как отсутствие отдельной страницы регистрации для любые услуги подписки, если вы также не разрешаете пользователям регистрироваться по ссылке в приложении, которая проходит через способы оплаты владельца магазина приложений (чтобы гарантировать, что они получат свою долю прибыли).
Если вы знаете, что ваше приложение будет частью повседневной жизни пользователя, пользователям нужно будет копировать и вставлять в буфер обмена, будут отправляться уведомления или приложение будет использоваться без доступа к Интернету, выберите настольное приложение. Когда к чему-то нужно получить быстрый и частый доступ на компьютере пользователя, следует отдать предпочтение настольному приложению.
Есть ли у настольных приложений магазин приложений?
Одним словом, да, у Windows есть один, а также у Apple и некоторых типов Linux, хотя большинство разработчиков программного обеспечения, как правило, не используют магазин приложений и просто позволяют пользователям загружать приложение прямо на свой рабочий стол, обычно по ссылке на веб-странице. . Магазин приложений Windows недавно смягчил ряд своих правил, чтобы разработчикам было проще продавать или распространять из него свои приложения. В Windows 11 также есть возможность поддерживать приложения Android, которые могут работать на настольных компьютерах под управлением Windows 11. Microsoft также представила подсистему Windows для Linux или WSL. WSL позволяет пользователям Windows работать, а вам — разрабатывать приложения Linux на компьютере с Windows 10 или 11 . Это работает аналогично запуску приложений Android в Windows.
Вы рассматриваете возможность разработки кроссплатформенных приложений?
Итак, как только вы установили, что настольное приложение лучше всего соответствует вашим требованиям, вы должны решить, на какую настольную платформу ориентироваться. Вы можете выбирать между платформо-зависимым (собственным) и кросс-платформенным программированием. Приложения для конкретных платформ могут работать только на одной платформе, будь то macOS, Windows или Linux. Тем не менее, для самого широкого охвата Windows 10 и 11 по-прежнему являются наиболее широко используемой настольной операционной системой в мире с очень значительным отрывом.
Кроссплатформенная разработка
Кроссплатформенная разработка, которая позволяет вам создавать код приложения, который не привязан к одной конкретной целевой платформе, но может работать, например, на Windows, macOS и Linux с использованием одного и того же кода. Если вам требуется: быстрая разработка, более низкие накладные расходы на разработку и обслуживание, потенциально меньшее количество ошибок из-за меньшего количества кода и возможность одновременного запуска на нескольких платформах и расширения охвата.
RAD Studio и Delphi поддерживают широкий набор платформ разработки. Для RAD Studio доступны две ключевые среды разработки приложений: библиотека визуальных компонентов (VCL) и FireMonkey FMX. Выбор использования VCL означает, что ваше приложение может быть нацелено только на настольные компьютеры Microsoft Windows (Win32/Win64) или планшеты под управлением Windows, такие как MS Surface.
Приложения, написанные с использованием FMX, представляют собой кроссплатформенные приложения, которые могут поддерживать Android, iOS, macOS, Windows и Linux. Разработчики могут создавать и развертывать свои приложения на основе единого кода и пользовательского интерфейса с помощью FireMonkey FMX на всех этих платформах. Любые различия в «форм-факторе» устройств — например, iPad Pro имеет более высокое разрешение экрана и форму, отличную от iPhone SE или более старого телефона Android, — можно устранить с помощью специализированных макетов экрана, которые скомпилированы в приложение от RAD Studio.
Если вы тщательно спроектируете свои экраны, вам могут не понадобиться специально настроенные экраны, но часто они вам понадобятся; к счастью, это очень легко сделать с помощью RAD Studio.

Является ли UWP устаревшим?
Очевидно, что мы сосредоточимся на средах разработки VCL и FMX, но как насчет других технологий, таких как UWP от Microsoft? Универсальная платформа Windows (UWP) была одной из многих вычислительных платформ, выпущенных Microsoft для разработчиков, и впервые была представлена в Windows 10 .операционная система. Microsoft задумывала UWP как универсальную платформу, которая должна была помочь в разработке приложений за пределами операционной системы Windows. Еще в 2015 году предполагалось, что UWP позволит разработчикам ориентироваться не только на рабочий стол Windows, но и на другие устройства, такие как консоль Microsoft XBOX и систему смешанной реальности HoloLens, практически без изменений. UWP имел ряд проблем и технических ограничений, которые вызвали некоторые разногласия с известными организациями, такими как Epic Games. После некоторой капитуляции со стороны Microsoft кажется, что UWP устарела . Microsoft активно продвигает новые направления, включая многоплатформенный пользовательский интерфейс приложения .NET или систему .NET MAUI.
UWP был одним из многих выпущенных решений для разработки, которые можно было использовать для создания клиентских приложений для Windows. Однако за последние несколько лет произошли различные сдвиги в платформе Windows от Microsoft, связанные с поддержкой разработки приложений и платформ. Инновации, представленные для обеспечения работы приложений Android в более новых версиях Windows, и превосходный WSL показывают, насколько далеко Microsoft продвинулась в использовании других операционных систем и устройств, отличных от Windows, даже если эти приложения все еще работают на компьютере с Windows.
Как насчет разработки приложений для Microsoft Windows 10 и WinRT?
К тому времени, когда Microsoft выпустила Windows 10, они уже добавили новую систему, основанную на «бинарном интерфейсе приложений» (ABI), среду выполнения Windows, более известную как WinRT, которая была запущена с Windows 8. WinRT был нацелен на обслуживание «управляемых» языков программирования и обеспечивал поддержку C++, Rust, Python, JavaScript/TypeScript и, конечно же, собственных C# и Visual Basic от Microsoft.
Внедрение WinRT кажется консервативным и, возможно, более медленным, чем хотелось бы Microsoft. Разработчикам необходимо было перепроектировать часть своего кода из-за того, что WinRT был написан с использованием C++ и основан на объектно-ориентированной парадигме и модели асинхронного программирования, что для некоторых существующих кодовых баз могло быть препятствием для внедрения.
К счастью, RAD Studio предлагает сопоставления WinRT API и интерфейсы Object Pascal для поддержки таких служб Windows, как уведомления Win 10 и контракты Win 10. Разработчики могут использовать компоненты, которые мы предоставляем для приложений Windows для уведомлений и контрактов как в VCL, так и в FMX C++ и Object Pascal. Базовый механизм включения приложений Windows не беспокоит разработчиков, использующих RAD Studio, поскольку VCL и FireMonkey FMX позаботятся о деталях за нас. Вы пишете свой код на Delphi или C++ и управляете свойствами визуальных компонентов, таких как поля редактирования, метки, списки, деревья и т. д.; и невизуальные компоненты, такие как диалоги открытия/сохранения и уведомления, и пусть компилятор и библиотеки времени выполнения сделают всю тяжелую работу за вас. Зачем стараться больше?
Являются ли Delphi и VCL лучшим вариантом для разработки приложений для Windows 10?
Конечно, у вас есть возможность программировать, используя тот инструмент, который, по вашему мнению, вам подходит, но мы считаем, что для наибольшей производительности лучше использовать C++ и Delphi. Delphi и библиотека визуальных компонентов(VCL) предлагают превосходные возможности для инкапсуляции возможностей операционной системы Windows. Возможно, наиболее важной причиной выбора RAD Studio и Delphi является непревзойденная простота изучения языка Delphi, поскольку разработчики могут очень быстро создавать полностью готовые к использованию программы. «RAD» в RAD Studio — это аббревиатура от «Быстрая разработка приложений», а экран перетаскивания и дизайн формы означают, что вам не нужны никакие инструменты типа каркаса или даже эскизы, чтобы разработать то, как вы хотите, чтобы экраны вашей программы выглядели. вы создаете их в RAD Studio и точно знаете, как они будут выглядеть во время работы .
VCL зарекомендовал себя среди своих пользователей как одна из лучших возможных оболочек поверх собственных Windows API и библиотек пользовательского интерфейса. Только библиотека VCL предлагает перспективную поддержку вашего исходного кода с заслуженной репутацией стабильности и долговечности. Вы можете взять «устаревшее» приложение, созданное много лет назад, и легко поддерживать и обновлять его для Windows 10 и 11, а также обеспечивать поддержку более ранних версий Windows. Приложения, написанные на Delphi, очень устойчивы к изменениям в операционной системе по мере выпуска различных обновлений и исправлений Windows. Это заметно по сравнению с другими типами технологий, такими как Python, которые могут давать сбои, когда необходимая среда выполнения Python либо отсутствует, либо заменена несовместимой версией. Это также верно для приложений, написанных с помощью . NET, которые могут пострадать при замене или обновлении слишком большого количества движущихся частей поддерживающей среды выполнения .NET. Конечно, есть способы обойти это, ничто не может быть слишком ужасным, но приложения, созданные с помощью RAD Studio, действительно очень надежны из-за отсутствия зависимости от среды выполнения и их автономного характера, что способствует высокой стабильности.
Учебник по разработке приложений для Windows 10 для начинающих
Хорошо, мы достаточно поговорили о достоинствах использования RAD Studio и о том, следует ли вам разрабатывать настольную программу для Windows 10 или мобильное кроссплатформенное приложение. Давайте попробуем создать действительно быстрое и простое приложение, чтобы показать вам, насколько это просто! Здесь, на сайте блога, есть еще много подробных руководств и статей, где мы освещаем все виды тем, от начинающих до продвинутых.
Следующие шаги дадут вам представление о том, как легко создать простое VCL-приложение «Hello world» для Windows за пару минут. Простейшим образом мы попытаемся продемонстрировать основные шаги для создания приложения VCL Forms. Приложение, которое вы создадите с помощью этого руководства, будет включать следующее:
- Мы создадим форму VCL.
- Мы добавим элемент управления в эту форму.
- Мы добавим некоторый код, который срабатывает, когда наш пользователь нажимает кнопку.
- Окончательно. наше приложение «Hello World» будет отображать диалоговое окно, когда пользователь взаимодействует с ним.
Как создать простое приложение «Hello world»
Откройте RAD Studio и щелкните пункт «Приложение Windows VCL — Delphi» (или C++) на странице приветствия.
Как создать первый экран для вашего приложения Windows
Теперь у вас должна быть пустая форма на экране. Итак, давайте добавим в эту форму элемент управления «Кнопка».
- Выберите вкладку «Палитра» — если вы не можете ее найти, выберите « Просмотр»> «Окна инструментов»> «Палитра» или просто нажмите CTRL + ALT + P.

- Палитра показывает все типы элементов управления, которые вы можете просто добавить в свое приложение. В палитре щелкните запись TButton, которая находится в группе Standard.

- Теперь у вас должна быть кнопка на форме. Вы можете щелкнуть его и перетащить туда, где вы хотите, чтобы он отображался.

Как сделать так, чтобы ваше первое приложение отображало строку «Hello world»
- Щелкните один раз кнопку Button1 в форме.
- В Инспекторе объектов дважды щелкните поле действия OnClick на вкладке События . Отобразится редактор кода с курсором в блоке обработчика событий Button1Click .

- Для Delphi переместите курсор перед начальным зарезервированным словом и нажмите ENTER . Это создает новую строку над блоком кода. Для C++ поместите курсор после открывающей фигурной скобки ( { ) и нажмите ENTER .
- Для Delphi вставьте курсор в новую созданную строку и введите следующее объявление переменной:
Для C++ введите следующий код:
- Для Delphi вставьте курсор в блок кода и введите следующий код:
|
s:= ‘Hello world!’; ShowMessage(s); |
Для C++ введите следующий код:
|
s = «Hello world!»; ShowMessage(s); |

Как запустить свое первое приложение «Hello world»
- Выберите « Выполнить» > «Выполнить» , чтобы построить и запустить приложение. Форма отображается с кнопкой с именем Button1 .

- Нажмите кнопку 1 . В диалоговом окне отображается сообщение «Hello World!»
- Закройте форму VCL, чтобы вернуться в IDE.
Готовы приступить к разработке приложений для Windows 10?
Если у вас еще нет копии RAD Studio, почему бы не попробовать RAD Studio с Delphi и не загрузить ее сегодня ? Получите преимущество, которое предоставляет RAD Studio, для максимально эффективной разработки мощных настольных и кроссплатформенных приложений.
Download Article
Download Article
Computer programs are implemented everywhere these days, from our cars to our smartphones, and in almost every job. As the world becomes more and more digital, the need for new programs will always keep increasing. If you have the next big idea, why not make it yourself? See Step 1 below to find out how to get started learning a language, developing your idea into a testable product, and then iterating on it until it’s ready for release.
-
1
Brainstorm ideas. A good program will perform a task that makes life easier for the user. Look at the software that is currently available for the task you want to perform, and see if there are ways that the process could be easier or smoother. A successful program is one that users will find a lot of utility in.
- Examine your daily tasks on your computer. Is there some way that you could automate a portion of those tasks with a program?
- Write down every idea. Even if it seems silly or outlandish at the time, it could change into something useful or even brilliant.
-
2
Examine other programs. What do they do? How could they do it better? What are they missing? Answering these questions can help you come up with ideas for your own take on it.
Advertisement
-
3
Write a design document. This document will outline the features and what you intend to achieve with the project. Referring to the design document during the development process will help keep your project on track and focused. See this guide for details on writing the document. Writing the design document will also help you decide which programming language will work best for your project.
-
4
Start simple. When you are just getting started with computer programming, it will behoove you to start small and grow over time. You will learn a lot more if you set tangible goals that you can reach with a basic program. For example,
Advertisement
-
1
Download a good text editor. Almost all programs are written in text editors and then compiled to run on computers. While you can use programs like Notepad or TextEdit, it is highly recommended that you download a syntax-highlighting editor such as Notepad++ JEdit, or Sublime Text. This will make your code much easier to visually parse.
- Some languages such as Visual Basic include an editor and compiler in one package.
-
2
Learn a programming language.[1]
All programs are created through coding. If you want to create your own programs, you will need to be familiar with at least one programming language. The languages you will need to learn will vary depending on the type of program you want to create. Some of the more useful and important ones include:- C — C is a low-level language that interacts very closely with the computer’s hardware. It is one of the older programming languages that still sees widespread use.
- C++ — The biggest drawback of C is that it is not object-oriented. This is where C++ comes in. C++ is currently the most popular programming language in the world. Programs such as Chrome, Firefox, Photoshop, and many others are all built with C++. It is also a very popular language for creating video games.
- Java — Java is an evolution of the C++ language, and is extremely portable. Most computers, regardless of operating system, can run a Java Virtual Machine, allowing the program to be used nearly universally. It is widely used in video games and business software, and is often recommended as an essential language.
- C# — C# is a Windows-based language and is one of the main languages used when creating Windows programs. It is closely related to Java and C++, and should be easy to learn if you’re already familiar with Java. If you want to make a Windows or Windows Phone program, you’ll want to take a look at this language.
- Objective-C — This is another cousin of the C language that is specifically designed for Apple systems. If you want to make iPhone or iPad apps, this is the language for you.
-
3
Download the compiler or interpreter. For any high-level language such as C++, Java, and many others, you will need a compiler to convert your code into a format that the computer can use. There are a variety of compilers to choose from depending on the language you are using.[2]
- Some languages are interpreted languages, which means they don’t need a compiler. Instead, they only need the language interpreter installed on the computer, and the programs can run instantly. Some examples of interpreted languages include Perl and Python.
-
4
Learn basic programming concepts. No matter which language you pick, you’ll likely need to understand some basic common concepts. Knowing how to handle the syntax of the language will allow you to create much more powerful programs. Common concepts include:
- Declaring variables — Variables are the way your data is temporarily stored in your program. This data can then be stored, modified, manipulated, and called upon later in the program.
- Using conditional statements (if, else, when, etc.) — These are one of the basic functions of programs, and dictate how the logic works. Conditional statements revolve around «true» and «false» statements.
- Using loops (for, goto, do, etc.) — Loops allow you to repeat processes over and over until a command is given to stop.
- Using escape sequences — These commands perform functions such as create new lines, indents, quotes, and more.
- Commenting on code — Comments are essential for remembering what your code does, helping other programmers understand your code, and for temporarily disabling parts of code.
- Understand regular expressions.
-
5
Find some books on the language of your choice.[3]
There are books for every language and for every level of expertise. You can find programming books at your local bookstore or any online retailer. A book can be an invaluable tool as you can keep it close at hand while you’re working.- Beyond books, the internet is an endless treasure-trove of guides and tutorials. Search for guides on the language of your choice on sites such as Codecademy, Code.org, Bento, Udacity, Udemy, Khan Academy, W3Schools, and many more.
-
6
Take some classes. Anyone can teach themselves to make a program if they put their mind to it, but sometimes having a teacher and a classroom environment can be really beneficial. One-on-one time with an expert can greatly decrease the time it takes you to grasp programming fundamentals and concepts. Classes are also a good place to learn advanced math and logic that will be required for more complex programs.
- Classes cost money, so make sure that you are signing up for classes that will help you learn what you want to know.
-
7
Ask questions. The internet is a fantastic way to connect with other developers. If you find yourself stumped on one of your projects, ask for help on sites such as StackOverflow. Make sure that you ask in an intelligent manner and can prove that you have already tried several possible solutions.
Advertisement
-
1
Start writing a basic program with your core functionality. This will be the prototype that shows off the functionality that you’re aiming to achieve. A prototype is a quick program, and should be iterated on until you find a design that works. For example, if you are creating a calendar program, your prototype would be a basic calendar (with correct dates!) and a way to add events to it.
- As you create your prototype, use a top-down approach. Leave out as much detail as you possibly can at first. Then, slowly add finer and finer details. This will speed up the prototyping process and will also keep your code from getting too complex and unmanageable. If your code gets too hard to follow, you could end up having to start all over from the beginning.
- Your prototype will change often during the development cycle as you come up with new ways to tackle problems or think of an idea later that you want to incorporate.
- If you’re making a game, your prototype should be fun! If the prototype isn’t fun, then chances are the full game won’t be fun either.
- If your desired mechanics just aren’t working in the prototype, then it may be time to go back to the drawing board.
-
2
Assemble a team. If you are developing your program on your own, you can use a prototype to help build a team. A team will help you track down bugs faster, iterate features, and design the visual aspects of the program.
- A team is definitely not necessary for small projects, but will cut down development time significantly.
- Running a team is a complex and difficult process, and requires good management skills along with a good structure for the team. See this guide for more details on leading a group.
-
3
Start over from scratch if necessary. Once you’re familiar with your language, you may be able to get prototypes up and running in just a few days. Because of their quick nature, don’t be afraid to scrap your idea and start over from a different angle if you’re not happy with how it’s turning out. It’s much easier to make major changes at this stage than it is later on when the features start falling into place.
-
4
Comment on everything. Use the comment syntax in your programming language to leave notes on all but the most basic lines of code. This will help you remember what you were doing if you have to put the project down for awhile, and will help other developers understand your code. This is especially essential if you are working as part of a programming team.
- You can use comments to temporarily disable parts of your code during testing. Simply enclose the code you want to disable in comment syntax and it won’t be compiled. You can then delete the comment syntax and the code will be restored.
Advertisement
-
1
Gather a testing team. In the alpha stage, the testing team can and should be small. A small group will help you get focused feedback and gives you the ability to interface with testers one on one. Every time you make updates to the prototype, new builds are sent out to the alpha testers. The testers then try all of the included features and also try to break the program, documenting their results.
- If you are developing a commercial product, you will want to make sure that all of your testers sign a Non-Disclosure Agreement (NDA). This will prevent them from telling others about your program, and prevent leaks to press and other users.
- Take some time to come up with a solid testing plan. Make sure that your testers have a way to easily report bugs in the program, as well as easily access new versions of the alpha. GitHub and other code repositories are a great way to easily manage this aspect.
-
2
Test your prototype over and over. Bugs are the bane of every developer. Errors in code and unexpected usage can cause all kinds of problems in a finished product. As you continue to work on your prototype, test it as much as possible. Do everything you can to break it, and then try to keep it from breaking in the future.
- Try inputting odd dates if your program deals with dates. Really old dates or far future dates may cause odd reactions with the program.
- Input the wrong kind of variables. For example, if you have a form that asks for the user’s age, enter in a word instead and see what happens to the program.
- If your program has a graphical interface, click on everything. What happens when you go back to a previous screen, or click buttons in the wrong order?
-
3
Address bugs in order of priority. When revising the program in the alpha, you will be spending a lot of time fixing features that do not work correctly. When organizing your bug reports from your alpha testers, they will need to be sorted based on two metrics: Severity and Priority.
- The Severity of a bug is a measure of how much damage the bug causes. Bugs that crash the program, corrupt data, keep the program from running are referred to as Blockers. Features that don’t work or return incorrect results are labeled Critical, while difficult to use or bad-looking features are labeled Major. There are also Normal, Minor, and Trivial bugs that affect smaller sections or less-crucial features.
- The Priority of a bug determines what order you tackle them when attempting to fix bugs. Fixing bugs in software is a time-consuming process, and takes away from the time you have to add features and polish. As such, you have to take the priority of a bug into account to make sure that you meet deadlines. All Blocker and Critical bugs take the highest priority, sometimes referred to as P1. P2 bugs are usually Major bugs that are scheduled to be fixed, but won’t hold a product back from being shipped. P3 and P4 bugs are usually not scheduled fixes, and fall into the «nice to have» category.
-
4
Add more features. During the alpha phase, you will be adding more features to your program to bring it closer to the program outlined in your design document. The alpha stage is where the prototype evolves into the basic for of the full program. By the end of the alpha stage, your program should have all of its features implemented.
- Don’t stray too far from your original design document. A common problem in software development is «feature-creep», where new ideas keep getting added, causing the original focus to be lost and spreading development time between too many different features. You want your program to be the best at what it does, not a jack of all trades.
-
5
Test each feature as you add it. As you add features to your program during the alpha phase, send out the new build to your testers. The regularity of new builds will be entirely dependent on your team’s size and how much progress you’re making on the features.
-
6
Lock your features when the alpha is finished. Once you’ve implemented all of the features and functionality in your program, you can move out of the alpha phase. At this point, no further features should be added, and the included features should essentially work. Now you can move onto wider testing and polish, known as the beta phase.
Advertisement
-
1
Increase your testing group size. In the beta phase, the program is made available to a much larger group of testers. Some developers make the beta phase public, which is referred to as an open beta. This allows anyone to sign up and participate in testing the product.
- Depending on the needs of your product, you may or may not want to do an open beta.
-
2
Test connectivity. As programs become more and more interconnected, there’s a good chance that your program will rely on connections to other products or connections to servers. Beta testing allows you to ensure that these connections work under a larger load, which will ensure that your program is usable by the public when it releases.
-
3
Polish your software. In the beta phase, no more features are being added, so focus can be turned to improving the program’s aesthetics and usability. In this phase, UI design becomes a priority, ensuring that the users will have no difficulty navigating the program and taking advantage of the features.
- UI design and functionality can be very difficult and complex. People make whole careers out of designing UIs. Just make sure that your personal project is easy to use and easy on the eyes. A professional UI may not be possible without a budget and a team.
- If you have the budget, there are lots of freelance graphics designers who could potentially design a UI on contract for you. If you have a solid project that you’re hoping will become the next big thing, find a good UI designer and make them part of your team.
-
4
Continue bug hunting. Throughout the beta phase, you should still be cataloging and prioritizing bug reports from your user base. Since more testers will have access to the product, chances are new bugs will be discovered. Eliminate bugs based on their priority, keeping your final deadlines in mind.[4]
Advertisement
-
1
Market your program. If you want to get users, you’ll want to make sure that they know your program exists. Just like any product, you’ll need to do a bit of advertising in order to make people aware. The extent and depth of your marketing campaign will be dictated by your program’s function as well as your available budget. Some easy ways to raise awareness of you program include:
- Posting about your program on related message boards. Make sure that you follow the posting rules of whichever forum you choose so that your posts don’t get marked as spam.
- Send out press releases to tech sites. Find some tech blogs and sites that fit your program’s genre. Send the editors a press release detailing your program and what it does. Include a few screenshots.
- Make some YouTube videos. If your program is designed to complete a specific task, make some YouTube videos showing your program in action. Structure them as «How-To» videos.
- Create social media pages. You can create free Facebook and Google+ pages for your program, and can use Twitter for both company and program-specific news.
-
2
Host your program on your website. For small programs, you can most likely host the file on your own website. You may want to include a payment system if you are going to be charging for your software. If your program becomes very popular, you may need to host the file on a server that can handle more downloads.
-
3
Set up a support service. Once your program is released in the wild, you will invariably have users with technical problems or who don’t understand how the program works. Your website should have thorough documentation available, as well as some sort of support service. This can include a technical support forum, a support email, live help, or any combination of those. What you can provide will be dependent on your available budget.
-
4
Keep your product up to date. Almost all programs these days are patched and updated long after their initial release. These patches may fix critical or non-critical bugs, update security protocols, improve stability, or even add functionality or redo the aesthetics. Keeping your program updated will help keep in competitive.
Advertisement
Sample Programs
Add New Question
-
Question
What should I do if my kid wants to make a website?
Go to any reliable coding site. It should take you through on how to make a website, and if your kid already knows how, then just skip the tutorial. If he wants to make one from scratch, use commands to create a blank website or buy a domain. Just be sure to monitor your kid’s website to make sure they aren’t putting up any personal information.
-
Question
Where can I find a video tutorial?
Check YouTube. There are many informative video tutorials on this and other topics.
-
Question
How do I create an app icon?
I suggest you find how-to videos on YouTube on how to paint/develop app icons. Or, if you don’t want to do that you can always hire an artist.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
References
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.computerhope.com/issues/ch000675.htm
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.centercode.com/blog/2011/01/alpha-vs-beta-testing/
About This Article
Article SummaryX
1. Come up with an idea.
2. Learn a programming language.
3. Build a prototype.
4. Assemble a team.
5. Comment on everything.
6. Test the Alpha prototype.
7. Create and test the Beta.
8. Polish and release.
Did this summary help you?
Thanks to all authors for creating a page that has been read 439,654 times.
Reader Success Stories
-
«This article really helped give me a solid idea on how to create my own program for the future. Thanks a lot!»
Is this article up to date?
Download Article
Download Article
Computer programs are implemented everywhere these days, from our cars to our smartphones, and in almost every job. As the world becomes more and more digital, the need for new programs will always keep increasing. If you have the next big idea, why not make it yourself? See Step 1 below to find out how to get started learning a language, developing your idea into a testable product, and then iterating on it until it’s ready for release.
-
1
Brainstorm ideas. A good program will perform a task that makes life easier for the user. Look at the software that is currently available for the task you want to perform, and see if there are ways that the process could be easier or smoother. A successful program is one that users will find a lot of utility in.
- Examine your daily tasks on your computer. Is there some way that you could automate a portion of those tasks with a program?
- Write down every idea. Even if it seems silly or outlandish at the time, it could change into something useful or even brilliant.
-
2
Examine other programs. What do they do? How could they do it better? What are they missing? Answering these questions can help you come up with ideas for your own take on it.
Advertisement
-
3
Write a design document. This document will outline the features and what you intend to achieve with the project. Referring to the design document during the development process will help keep your project on track and focused. See this guide for details on writing the document. Writing the design document will also help you decide which programming language will work best for your project.
-
4
Start simple. When you are just getting started with computer programming, it will behoove you to start small and grow over time. You will learn a lot more if you set tangible goals that you can reach with a basic program. For example,
Advertisement
-
1
Download a good text editor. Almost all programs are written in text editors and then compiled to run on computers. While you can use programs like Notepad or TextEdit, it is highly recommended that you download a syntax-highlighting editor such as Notepad++ JEdit, or Sublime Text. This will make your code much easier to visually parse.
- Some languages such as Visual Basic include an editor and compiler in one package.
-
2
Learn a programming language.[1]
All programs are created through coding. If you want to create your own programs, you will need to be familiar with at least one programming language. The languages you will need to learn will vary depending on the type of program you want to create. Some of the more useful and important ones include:- C — C is a low-level language that interacts very closely with the computer’s hardware. It is one of the older programming languages that still sees widespread use.
- C++ — The biggest drawback of C is that it is not object-oriented. This is where C++ comes in. C++ is currently the most popular programming language in the world. Programs such as Chrome, Firefox, Photoshop, and many others are all built with C++. It is also a very popular language for creating video games.
- Java — Java is an evolution of the C++ language, and is extremely portable. Most computers, regardless of operating system, can run a Java Virtual Machine, allowing the program to be used nearly universally. It is widely used in video games and business software, and is often recommended as an essential language.
- C# — C# is a Windows-based language and is one of the main languages used when creating Windows programs. It is closely related to Java and C++, and should be easy to learn if you’re already familiar with Java. If you want to make a Windows or Windows Phone program, you’ll want to take a look at this language.
- Objective-C — This is another cousin of the C language that is specifically designed for Apple systems. If you want to make iPhone or iPad apps, this is the language for you.
-
3
Download the compiler or interpreter. For any high-level language such as C++, Java, and many others, you will need a compiler to convert your code into a format that the computer can use. There are a variety of compilers to choose from depending on the language you are using.[2]
- Some languages are interpreted languages, which means they don’t need a compiler. Instead, they only need the language interpreter installed on the computer, and the programs can run instantly. Some examples of interpreted languages include Perl and Python.
-
4
Learn basic programming concepts. No matter which language you pick, you’ll likely need to understand some basic common concepts. Knowing how to handle the syntax of the language will allow you to create much more powerful programs. Common concepts include:
- Declaring variables — Variables are the way your data is temporarily stored in your program. This data can then be stored, modified, manipulated, and called upon later in the program.
- Using conditional statements (if, else, when, etc.) — These are one of the basic functions of programs, and dictate how the logic works. Conditional statements revolve around «true» and «false» statements.
- Using loops (for, goto, do, etc.) — Loops allow you to repeat processes over and over until a command is given to stop.
- Using escape sequences — These commands perform functions such as create new lines, indents, quotes, and more.
- Commenting on code — Comments are essential for remembering what your code does, helping other programmers understand your code, and for temporarily disabling parts of code.
- Understand regular expressions.
-
5
Find some books on the language of your choice.[3]
There are books for every language and for every level of expertise. You can find programming books at your local bookstore or any online retailer. A book can be an invaluable tool as you can keep it close at hand while you’re working.- Beyond books, the internet is an endless treasure-trove of guides and tutorials. Search for guides on the language of your choice on sites such as Codecademy, Code.org, Bento, Udacity, Udemy, Khan Academy, W3Schools, and many more.
-
6
Take some classes. Anyone can teach themselves to make a program if they put their mind to it, but sometimes having a teacher and a classroom environment can be really beneficial. One-on-one time with an expert can greatly decrease the time it takes you to grasp programming fundamentals and concepts. Classes are also a good place to learn advanced math and logic that will be required for more complex programs.
- Classes cost money, so make sure that you are signing up for classes that will help you learn what you want to know.
-
7
Ask questions. The internet is a fantastic way to connect with other developers. If you find yourself stumped on one of your projects, ask for help on sites such as StackOverflow. Make sure that you ask in an intelligent manner and can prove that you have already tried several possible solutions.
Advertisement
-
1
Start writing a basic program with your core functionality. This will be the prototype that shows off the functionality that you’re aiming to achieve. A prototype is a quick program, and should be iterated on until you find a design that works. For example, if you are creating a calendar program, your prototype would be a basic calendar (with correct dates!) and a way to add events to it.
- As you create your prototype, use a top-down approach. Leave out as much detail as you possibly can at first. Then, slowly add finer and finer details. This will speed up the prototyping process and will also keep your code from getting too complex and unmanageable. If your code gets too hard to follow, you could end up having to start all over from the beginning.
- Your prototype will change often during the development cycle as you come up with new ways to tackle problems or think of an idea later that you want to incorporate.
- If you’re making a game, your prototype should be fun! If the prototype isn’t fun, then chances are the full game won’t be fun either.
- If your desired mechanics just aren’t working in the prototype, then it may be time to go back to the drawing board.
-
2
Assemble a team. If you are developing your program on your own, you can use a prototype to help build a team. A team will help you track down bugs faster, iterate features, and design the visual aspects of the program.
- A team is definitely not necessary for small projects, but will cut down development time significantly.
- Running a team is a complex and difficult process, and requires good management skills along with a good structure for the team. See this guide for more details on leading a group.
-
3
Start over from scratch if necessary. Once you’re familiar with your language, you may be able to get prototypes up and running in just a few days. Because of their quick nature, don’t be afraid to scrap your idea and start over from a different angle if you’re not happy with how it’s turning out. It’s much easier to make major changes at this stage than it is later on when the features start falling into place.
-
4
Comment on everything. Use the comment syntax in your programming language to leave notes on all but the most basic lines of code. This will help you remember what you were doing if you have to put the project down for awhile, and will help other developers understand your code. This is especially essential if you are working as part of a programming team.
- You can use comments to temporarily disable parts of your code during testing. Simply enclose the code you want to disable in comment syntax and it won’t be compiled. You can then delete the comment syntax and the code will be restored.
Advertisement
-
1
Gather a testing team. In the alpha stage, the testing team can and should be small. A small group will help you get focused feedback and gives you the ability to interface with testers one on one. Every time you make updates to the prototype, new builds are sent out to the alpha testers. The testers then try all of the included features and also try to break the program, documenting their results.
- If you are developing a commercial product, you will want to make sure that all of your testers sign a Non-Disclosure Agreement (NDA). This will prevent them from telling others about your program, and prevent leaks to press and other users.
- Take some time to come up with a solid testing plan. Make sure that your testers have a way to easily report bugs in the program, as well as easily access new versions of the alpha. GitHub and other code repositories are a great way to easily manage this aspect.
-
2
Test your prototype over and over. Bugs are the bane of every developer. Errors in code and unexpected usage can cause all kinds of problems in a finished product. As you continue to work on your prototype, test it as much as possible. Do everything you can to break it, and then try to keep it from breaking in the future.
- Try inputting odd dates if your program deals with dates. Really old dates or far future dates may cause odd reactions with the program.
- Input the wrong kind of variables. For example, if you have a form that asks for the user’s age, enter in a word instead and see what happens to the program.
- If your program has a graphical interface, click on everything. What happens when you go back to a previous screen, or click buttons in the wrong order?
-
3
Address bugs in order of priority. When revising the program in the alpha, you will be spending a lot of time fixing features that do not work correctly. When organizing your bug reports from your alpha testers, they will need to be sorted based on two metrics: Severity and Priority.
- The Severity of a bug is a measure of how much damage the bug causes. Bugs that crash the program, corrupt data, keep the program from running are referred to as Blockers. Features that don’t work or return incorrect results are labeled Critical, while difficult to use or bad-looking features are labeled Major. There are also Normal, Minor, and Trivial bugs that affect smaller sections or less-crucial features.
- The Priority of a bug determines what order you tackle them when attempting to fix bugs. Fixing bugs in software is a time-consuming process, and takes away from the time you have to add features and polish. As such, you have to take the priority of a bug into account to make sure that you meet deadlines. All Blocker and Critical bugs take the highest priority, sometimes referred to as P1. P2 bugs are usually Major bugs that are scheduled to be fixed, but won’t hold a product back from being shipped. P3 and P4 bugs are usually not scheduled fixes, and fall into the «nice to have» category.
-
4
Add more features. During the alpha phase, you will be adding more features to your program to bring it closer to the program outlined in your design document. The alpha stage is where the prototype evolves into the basic for of the full program. By the end of the alpha stage, your program should have all of its features implemented.
- Don’t stray too far from your original design document. A common problem in software development is «feature-creep», where new ideas keep getting added, causing the original focus to be lost and spreading development time between too many different features. You want your program to be the best at what it does, not a jack of all trades.
-
5
Test each feature as you add it. As you add features to your program during the alpha phase, send out the new build to your testers. The regularity of new builds will be entirely dependent on your team’s size and how much progress you’re making on the features.
-
6
Lock your features when the alpha is finished. Once you’ve implemented all of the features and functionality in your program, you can move out of the alpha phase. At this point, no further features should be added, and the included features should essentially work. Now you can move onto wider testing and polish, known as the beta phase.
Advertisement
-
1
Increase your testing group size. In the beta phase, the program is made available to a much larger group of testers. Some developers make the beta phase public, which is referred to as an open beta. This allows anyone to sign up and participate in testing the product.
- Depending on the needs of your product, you may or may not want to do an open beta.
-
2
Test connectivity. As programs become more and more interconnected, there’s a good chance that your program will rely on connections to other products or connections to servers. Beta testing allows you to ensure that these connections work under a larger load, which will ensure that your program is usable by the public when it releases.
-
3
Polish your software. In the beta phase, no more features are being added, so focus can be turned to improving the program’s aesthetics and usability. In this phase, UI design becomes a priority, ensuring that the users will have no difficulty navigating the program and taking advantage of the features.
- UI design and functionality can be very difficult and complex. People make whole careers out of designing UIs. Just make sure that your personal project is easy to use and easy on the eyes. A professional UI may not be possible without a budget and a team.
- If you have the budget, there are lots of freelance graphics designers who could potentially design a UI on contract for you. If you have a solid project that you’re hoping will become the next big thing, find a good UI designer and make them part of your team.
-
4
Continue bug hunting. Throughout the beta phase, you should still be cataloging and prioritizing bug reports from your user base. Since more testers will have access to the product, chances are new bugs will be discovered. Eliminate bugs based on their priority, keeping your final deadlines in mind.[4]
Advertisement
-
1
Market your program. If you want to get users, you’ll want to make sure that they know your program exists. Just like any product, you’ll need to do a bit of advertising in order to make people aware. The extent and depth of your marketing campaign will be dictated by your program’s function as well as your available budget. Some easy ways to raise awareness of you program include:
- Posting about your program on related message boards. Make sure that you follow the posting rules of whichever forum you choose so that your posts don’t get marked as spam.
- Send out press releases to tech sites. Find some tech blogs and sites that fit your program’s genre. Send the editors a press release detailing your program and what it does. Include a few screenshots.
- Make some YouTube videos. If your program is designed to complete a specific task, make some YouTube videos showing your program in action. Structure them as «How-To» videos.
- Create social media pages. You can create free Facebook and Google+ pages for your program, and can use Twitter for both company and program-specific news.
-
2
Host your program on your website. For small programs, you can most likely host the file on your own website. You may want to include a payment system if you are going to be charging for your software. If your program becomes very popular, you may need to host the file on a server that can handle more downloads.
-
3
Set up a support service. Once your program is released in the wild, you will invariably have users with technical problems or who don’t understand how the program works. Your website should have thorough documentation available, as well as some sort of support service. This can include a technical support forum, a support email, live help, or any combination of those. What you can provide will be dependent on your available budget.
-
4
Keep your product up to date. Almost all programs these days are patched and updated long after their initial release. These patches may fix critical or non-critical bugs, update security protocols, improve stability, or even add functionality or redo the aesthetics. Keeping your program updated will help keep in competitive.
Advertisement
Sample Programs
Add New Question
-
Question
What should I do if my kid wants to make a website?
Go to any reliable coding site. It should take you through on how to make a website, and if your kid already knows how, then just skip the tutorial. If he wants to make one from scratch, use commands to create a blank website or buy a domain. Just be sure to monitor your kid’s website to make sure they aren’t putting up any personal information.
-
Question
Where can I find a video tutorial?
Check YouTube. There are many informative video tutorials on this and other topics.
-
Question
How do I create an app icon?
I suggest you find how-to videos on YouTube on how to paint/develop app icons. Or, if you don’t want to do that you can always hire an artist.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
References
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.computerhope.com/issues/ch000675.htm
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.centercode.com/blog/2011/01/alpha-vs-beta-testing/
About This Article
Article SummaryX
1. Come up with an idea.
2. Learn a programming language.
3. Build a prototype.
4. Assemble a team.
5. Comment on everything.
6. Test the Alpha prototype.
7. Create and test the Beta.
8. Polish and release.
Did this summary help you?
Thanks to all authors for creating a page that has been read 439,654 times.
Reader Success Stories
-
«This article really helped give me a solid idea on how to create my own program for the future. Thanks a lot!»
Is this article up to date?
Запрограммировать приложение для Android (где у нас есть Android Studio и множество платформ для создания приложений, не зная, как программировать), как программировать видеоигру (где нам понадобится движок) или создать комплексную программу для Windows , Каждая платформа использует свой собственный язык, который должен быть представлен в определенных программах, которые помогают нам как при программировании, так и при его компиляции и формировании.
Если мы думаем начать программировать и создавать программы для Windows, это все, что нам нужно для достижения нашей цели.
Не существует волшебного языка программирования для создания программ для Windows. Из Microsoft В операционной системе мы можем выполнять практически любой язык программирования, если у нас есть соответствующий компилятор и интерпретатор.
Тем не менее, есть несколько языков программирования, которые преобладают в этой операционной системе, и, как правило, это языки Microsoft. Например, большинство программ графической среды, разработанных для Windows, используют Визуальные языки такие как Visual C ++, Visual C #, Visual J # и Visual Basic .NET.
Если мы собираемся создать более простую программу, которая не нуждается в интерфейсе, C отличный вариант. Четный C ++ если мы хотим использовать любую из графических библиотек, доступных для этого языка. Разница между C и C ++ заключается в том, что первый не является объектно-ориентированным, а также более ограниченным, чем C ++. Сегодня есть отличные проекты, написанные на этом втором языке (Chrome, Firefox, многие игры и т. д.), поэтому, не вдаваясь в визуальные языки, программировать на нем очень удобно.
Если мы хотим создать программу для Windows, но она также работает в других операционных системах, то мы должны использовать другие кроссплатформенные языки программирования. Джава, например, один из самых популярных, поскольку все, что мы делаем на этом языке, может работать без проблем в любой операционной системе. Python, с другой стороны, в последнее время очень популярен подобный язык для создания многоплатформенных программ.
Также легко найти разработки на других языках, таких как Object Pascal, Ruby или Objective-C.
Программное обеспечение, необходимое для создания программы
На самом деле, мы могли программировать без специального программного обеспечения, просто с помощью текстового редактора, такого как Блокнот. Однако в настоящее время существуют очень полные программы (IDE), которые, помимо того, что помогают нам программировать, позволяют нам компилировать код, чтобы превратить наши строки во что-то функциональное.
Код Visual Studio
Код Visual Studio текстовый редактор с множеством функций программирования Эта программа имеет большое количество плагинов, которые позволяют адаптировать ее практически к любому языку программирования, который мы хотим. Благодаря своим функциям IntelliSense эта программа может выделять синтаксис, помогать нам автоматически заполнять код и даже находить ошибки.
Он интегрируется с Git, полностью настраиваемый, а также с открытым исходным кодом. Мы можем загрузить Visual Studio Code для Windows, Linux и macOS из Следующая ссылка .
Microsoft Visual Studio
Visual Studio — это гораздо более продвинутая среда разработки, чем код Visual Studio, разработанный Microsoft. Эта IDE специально разработана для создания программ Windows и совместима с основными языками Visual, такими как ASP.NET, Visual C ++, Visual C #, Visual J # и Visual Basic .NET.
Эта IDE позволяет нам легко создавать серверные приложения и программное обеспечение для настольных компьютеров для всех версий Windows. Обладая необходимыми знаниями, вы даже можете создавать 3D-приложения (и игры) с его помощью.
Мы можем скачать Visual Studio из Следующая ссылка .
Студия шаблонов Windows
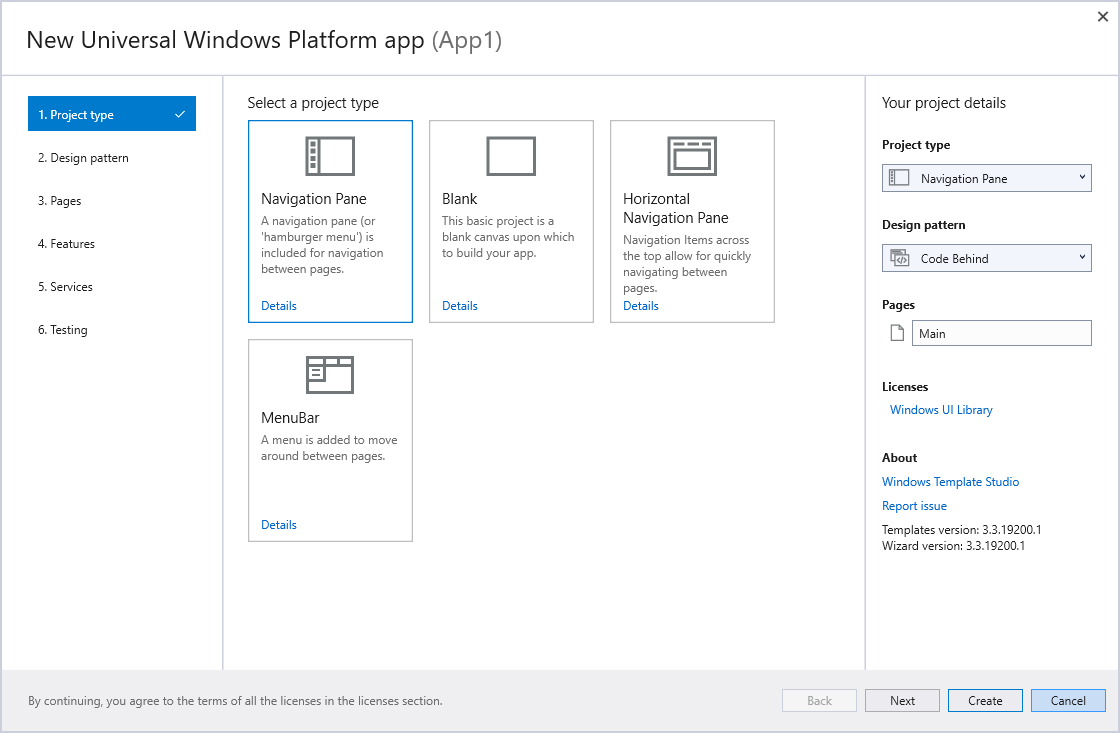
Windows Template Studio — это расширение для Visual Studio, специально разработанное для облегчения создания универсальных приложений (UWP) для Windows 10. Этот плагин интегрирован в Microsoft IDE и с помощью нескольких щелчков мыши позволяет нам формировать нужную программу.
Мы можем скачать бесплатное расширение Windows Template Studio для Visual Studio от Следующая ссылка .
NetBeans
NetBeans — это еще одна программная среда разработки, на этот раз сфокусированная главным образом на разработке программ на Java. Эта IDE имеет открытый исходный код и в основном характеризуется модульностью, поскольку каждый пользователь может адаптировать ее к своим потребностям с помощью «модулей». Нам нужно установить Java SDK, чтобы иметь возможность программировать и компилировать код, написанный на этом языке. Преимущество состоит в том, что все, что мы программируем в нем, будет одинаково работать в других операционных системах.
В дополнение к программированию на Java, с помощью соответствующих модулей мы также можем программировать на JavaScript, HTML5, PHP или C / C ++.
Мы можем скачать NetBeans из Следующая ссылка .
Delphi
Еще одна очень популярная среда программирования среди программистов — Delphi. Эта IDE помогает нам создавать кросс-платформенные приложения с собственной компиляцией (без необходимости прибегать к другим программам или дополнительным компиляторам), чтобы конечный результат был максимально чистым.
Эта IDE может использоваться для программирования на нескольких языках программирования, хотя наиболее распространенным является ее использование для программирования в Object Pascal. Все, что мы пишем и компилируем, будет совместимо с Windows и Linux. Он также широко используется для веб-разработки, позволяя создавать клиент-серверные базы данных и веб-приложения и сервисы, такие как CGI, ISAPI, NSAPI, COM и DCOM.
Мы можем скачать Delphi от следующая ссылка.
Блокнот ++
Наконец, мы не могли забыть о Notepad ++. Этот бесплатный текстовый редактор с открытым исходным кодом является одной из лучших альтернатив Windows Notepad, но в нем также есть плагины, которые позволяют нам превратить его в полноценную среду программирования. Если мы хотим что-то простое в использовании для программирования по-старому (в текстовом режиме, без IDE), это наш редактор.
Мы можем скачать Блокнот ++ из Следующая ссылка .
Настоящее, будущее и краткий гид.
https://gbcdn.mrgcdn.ru/uploads/post/869/og_cover_image/fdb5e1f2cb5bb1e3dba0be5add4b8d63
Предисловие
Телефоны на Windows 10 Mobile появились с существенной задержкой относительно Android и iOS, пообещав за потерянное время лучшие возможности. Обещание оказалось пустым, а ведь это был ключевой момент в развитии Windows, как универсальной системы для всех устройств. Более того, приложения в Windows 10 остаются настолько инородными, что даже спустя столько лет существования Microsoft Store остаётся в разы беднее App Store и Google Play.
Тем не менее, говорить о том, что умение разрабатывать приложения для Windows 10 бесполезно – преждевременно. Во-первых, у Microsoft есть желание в 2017-2018 году запустить серию мобильных телефонов под линейкой Surface, рассчитанную на бизнес-аудиторию, то есть занять нишу, освобождённую после ухода с рынка BlackBerry.
Во-вторых, даже с учётом неизменного падения рынка смартфонов на WM, на компьютерах Windows по-прежнему доминирует, да и HoloLens обещает подогреть интерес. В-третьих, полупустой, но всё же общий магазин приложений предполагает куда большие возможности по привлечению аудитории.
В общем, пускай разработчики приложений для Android и iOS будут сегодня чуть больше востребованы, зато у их коллег, работающих на благо Windows, есть возможность стать настоящим мессией, которая спасёт всю платформу. И вот краткий путеводитель по тому, что как минимум для этого надо изучить.
Знакомство
Первым делом поближе познакомьтесь со универсальной платформой для приложений, которая с этого места будет носить своё официальное название – Universal Windows Platform или просто UWP. Появилась она ещё во времена Windows 8, а сегодня обросла всеми необходимыми удобствами. Концепция хоть и носит лозунг «одно приложение для всех устройств», но для хорошего приложения ориентироваться на отдельный тип всё-таки придётся. В общем, все возможности и ограничения UWP вы узнаете если прочитаете официальный релиз от Microsoft:
Введение в работу с универсальной платформой Windows
Язык
В информационном листе Microsoft вы можете найти следующую фразу: «Вы можете создавать приложения UWP на тех языках программирования, с которыми вы знакомы лучше всего…». Фактически, это не совсем так. Вам на выбор предлагаются 4 из них: C#, Visual Basic, C++ и JavaScript. Безусловно, это лучше, чем строгое ограничение, но универсальностью это назвать затруднительно.
Кстати, справочники по всем четырём языкам можно найти непосредственно на сайте Microsoft или просто нажав на предоставленные ссылки. Также на нашем сайте вы можете пройти бесплатный интенсив по основам языка C#.
Программное обеспечение
Главное детище Microsoft, ориентированное на разработчиков приложений для всевозможных платформ – Visual Studio. Скачать его можно также с официального сайта, выбрав подходящую версию. Как с ним работать, какие в вашем распоряжении могут быть инструменты, а главное куда надо нажимать, вы узнаете из руководства. Обязательным для скачивания будет и пакет SDK. На этой же странице вы найдёте всю интересующую информацию по работе с ним.
Есть и альтернативный вариант создания приложения для Windows 10 для тех, кому окунаться в мир Visual Studio немного рано. Знакомьтесь, Windows App Studio. Фактически, это конструктор приложения с набором шаблонов, который поможет быстро визуализировать вашу идею.
Оформление
Как и положено уважаемой компании, Microsoft выпустил для своих разработчиков достаточно подробное руководство по оформлению приложений UWP. Здесь вы найдёте ответы на все интересующие вопросы: от типовых размеров экрана до описания командных элементов, от стандартных цветов до шаблонов Adobe Photoshop и Illustrator.
Разработка приложения
В руководстве по разработке приложений UWP вы без проблем отыщите информацию о том, как задействовать в вашем приложении встроенные функции Windows и непосредственно используемое «железо», как отладить и протестировать ваше детище. Инструкции подробные и иллюстрированные, поэтому разобраться в них не составит труда, даже если у вас совсем отсутствует опыт разработки приложений.
Публикация
Финальным этапом разработки является публикация приложения в магазине. Для этого сначала придётся завести учётную запись разработчика (хотя завести её вы должны были ещё на стадии скачивания ПО), затем выбрать имя, установить роли и разрешения, задать цену, возможности скачивания, категорию, создать описание, после чего непосредственно загрузить ваши коды в магазин. Чуть более подробно о всей процедуре можно прочитать в соответствующем разделе.
Здесь же вы найдёте информацию относительно того, как повысить популярность и производительность приложения, как выводить деньги, какие условия сотрудничества с Microsoft и так далее.
Литература
В конце перечислим несколько популярных книг и ресурсов, которые помогут создать идеальное приложение для Windows:
Windows 10 Development for Absolute Beginners – как понятно из названия, эта книга посвящена желающим создать своё первое приложение именно на Windows 10;
Building Windows 10 Applications with XAML and C# Unleashed (2nd Edition), Adam Nathan – и вновь название книги красноречиво отражает её содержание;
Real World Windows 10 Development, Edward Moemeka, Elizabeth Moemeka – полноценный гид по разработке приложения для Windows 10, начинающийся с обзора самой ОС, её преимуществ и недостатков, и завершающийся верификацией и выгрузкой созданного вами объекта;
Location Intelligence for Windows Store apps, Ricky Brundritt – подробное руководство по разработке приложений для Windows. Посвящена 8 части ОС, поэтому периодически необходимо сверяться с официальной документацией, что ничуть не снижает ценности данной литературы;
Windows Store Apps Succinctly – в книге довольно обще описается жизненный цикл Windows-приложения и куда подробнее – сторонних функций и инструментов;
Форум разработчиков Windows – задать вопросы и обсудить насущные проблемы разработки;
A Developer’s Guide to Windows 10 – часовой видеоурок, который поможет разобраться во всех тонкостях;