В последние годы цифровой мир всё больше использует облачные системы. Сервисы вроде timeweb.cloud доказали своё удобство и надёжность, мгновенно обрабатывая гигантские объёмы информации. Но сегодня мы вспомним основы современных технологий и расскажем вам, как написать программу-калькулятор своими руками.
Кстати, в официальном канале Timeweb Cloud собрали комьюнити из специалистов, которые говорят про IT-тренды, делятся полезными инструкциями и даже приглашают к себе работать.
В начале работы над калькулятором вспомним, из чего он состоит и как он работает. Мы будем писать аналог простого настольного калькулятора, который есть у каждого школьника. Прочитав эту статью и выполнив все задания, вы получите готовый код на питоне простейшего калькулятора.
У настольного калькулятора есть:
- Кнопки с цифрами
- Кнопки с математическими операциями
- Дисплей
- Микросхемки внутри
В функции настольного калькулятора входит:
- Сложение
- Вычитание
- Деление
- Умножение
- Сброс операции
- Сохранение результата
- Вычисление процента
- Взятие корня числа
Для понимания принципа написания калькулятора возьмем из этого списка минимальный набор функций:
- Ввод чисел
- Вывод результата
- Сложение
- Вычитание
- Деление
- Умножение
Код можно писать прямо в онлайн-редакторе.
Например:
- https://www.online-python.com/
- https://replit.com/languages/python3
Примеры кода математических операций
Математические операции, которые будем использовать:
2+2
4 10-5
5
3*3
9
12/4
3.0
Вывод значения
Чтобы видеть результат, его нужно вывести на экран. Для этого существует функция print(), которая выводит аргументы в скобках в консоль.
print(4 * 4)
16Эта функция будет аналогом дисплея нашего калькулятора.
Сохранение результата в переменную
Чтобы не производить вычисления внутри функции print(), будем хранить их в переменной.
result = 16 / 8Далее мы сможем вывести в консоль значение переменной.
print(result)
2.0Чтение строк
С дисплеем разобрались, теперь используем Python 3 для создания ввода с клавиатуры. У нас есть кнопки с цифрами на клавиатуре, чтобы передать их программе, существует функция input(). При вызове она считывает любые символы с клавиатуры до тех пор, пока не будет нажата клавиша Enter. После этого она возвращает результат в виде строки из введённых символов. Давайте посмотрим, как это работает:
text = input() # Hi
HiВыведем результат на экран.
print(text)
HiЕсли передать внутрь функции input() текст, то он выводится на экран перед тем, как начнётся считывание строки.
username = input('Enter your name: ') # Иван
print(username)
Enter your name: Иван
ИванОбъединение и форматирование строк
Чтобы вывод данных стал более дружелюбным, мы можем добавить пояснения к ним. Для этого используем объединение (конкатенацию) строк.
print('Hello, ' + username + '!')
Hello, Иван!Ещё один способ объединения текста с данными — использование форматированных строк. Для этого перед кавычками необходимо поставить символ f, а данные записывать прямо внутри строки в фигурных скобках. Такой функционал появился с версии Python 3.6.0.
print(f'Hello, {username}!')
Hello, Иван!Перевод строк в число
Теперь, когда мы умеем производить математические операции, считывать данные с клавиатуры и красиво выводить результат в консоль, давайте наконец-то напишем первую версию калькулятора! Для простоты пусть он пока будет только складывать числа, но это уже будет готовый пример кода программы на Питон.
# Считываем данныеa = input('Введите первое число: ')
b = input('Введите второе число: ') # Производим вычисления
result = a + b
# Выводим результат в консоль
print(f'Сумма чисел {a} и {b} равняется: {result}')
Введите первое число: 12
Введите второе число: 55
Сумма чисел 12 и 55 равняется: 1255
Что-то пошло не так. Числа не сложились, а объединились как текст. Дело в том, что input() в Python возвращает ввод строки с клавиатуры, даже если вы вводили только числа. Такое поведение более явное, что соответствует философии Python: «Явное лучше, чем неявное». Для того чтобы исправить возникшую ошибку, используем функцию перевода строки в число: int(). Посмотрим на примере, как работает num int input:
num = int(input())
print(num + 10)
32
42Отредактируем нашу программу.
# Считываем данныеa = int(input('Введите первое число: '))
b = int(input('Введите второе число: ')) # Производим вычисления
result = a + b
# Выводим результат в консоль
print(f'Сумма чисел {a} и {b} равняется: {result}')
Введите первое число: 12
Введите второе число: 55
Сумма чисел 12 и 55 равняется: 67
Обработка некорректных данных
Но что если пользователь введёт не числа, а буквы или другие символы? При попытке перевести такую строку в число Python выдаст ошибку и остановит выполнение программы.
int(input('Введите первое число: '))
Введите первое число: abc
------------------------------------------------------------------------ ValueError Traceback (most recent call last)
C:Tempipykernel_5404317567321.py in <module>
----> 1 int(input('Введите первое число: '))
ValueError: invalid literal for int() with base 10: 'abc'
Такие ошибки можно оперативно определять и менять стандартное поведение при их возникновении, например предлагать пользователю ввести число заново. Но это отдельная тема для разговора, поэтому в контексте этой статьи условимся, что пользователь всегда вводит корректные данные.
Создание функций
Итак, у нас есть практически все компоненты для того, чтобы написать полноценный калькулятор. Давайте расширим функционал текущей версии до выполнения всех математических операций, которые мы запланировали:
- Сложение
- Вычитание
- Деление
- Умножение
Чтобы улучшить читаемость кода, разделим эти операции на отдельные функции. Смотрите, как это делается на примере суммы.
# Сложение
def sum(a, b):
result = a + b
return resultОпределяем функцию с помощью ключевого слова def, пишем её название и в скобках указываем, какие параметры она принимает. Далее в теле функции пишем то, что она должна выполнять и возвращаем результат с помощью ключевого слова return .
Обратите внимание, что тело функции записывается с отступами строки — таковы правила создания функции. В противном случае будет ошибка.
def test():
print(123)
File "C:Tempipykernel_5404353670293.py", line 2
print(123)
^
IndentationError: expected an indented blockРезультат работы функции можно также сохранить в переменную для дальнейшего использования.
x = sum(10, 15)
print(x)
25Аналогичным образом создадим остальные функции вычисления.
# Вычитаниеdef subtract(a, b):
result = a - b
return result # Умножение
def multiply(a, b):
result = a * b
return result
# Деление
def divide(a, b):
result = a / b
return result
Условные операторы
Функции операций готовы. Осталось написать простой код на питоне, который предоставит пользователю возможность выбора этих операций. Будем использовать уже знакомый нам ввод с клавиатуры и условные операторы. Условные операторы работают очень просто. Их название говорит само за себя.
Если условие истинно, например 2 == 2,
то выполняем один блок кода ,
иначе
выполняем другой блок кодаНа месте двоек могут быть переменные, функции, возвращающие значения, строки и даже математические операции. Посмотрим, как это выглядит в коде на примере проверки пароля. Предположим, что верный пароль: qwerty.
# спрашиваем у пользователя пароль
password = input('Введите пароль: ')
# Проверяем, соответствует ли он задуманному нами
if password == 'qwerty':
print('Верно!')
else:
print('Неправильный пароль')
Введите пароль: йцукен
Неправильный пароль # спрашиваем у пользователя пароль
password = input('Введите пароль: ')
# Проверяем, соответствует ли он задуманному нами
if password == 'qwerty':
print('Верно!')
else:
print('Неправильный пароль')
Введите пароль: qwerty
Верно!
Обратите внимание, что блоки кода также пишутся с отступами, как и в функциях. Двоеточие также обязательно.
Сразу же применим полученные знания к нашему калькулятору. Будем спрашивать у пользователя, какую операцию он хочет совершить, и, в зависимости от ввода, вызывать соответствующую функцию вычисления. Для начала просто выведем текст выбранной операции или сообщение, что такой операции не существует. Следующим шагом заменим текст на вызов операции и объединим его с уже существующей логикой калькулятора.
# Подготовим сообщение для пользователя о доступных математических операциях.
# В тройных кавычках можно хранить многострочный текст.
message = '''
Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter: + : Сложение
- : Вычитание
/ : Деление
* : Умножение
Ваш выбор:
'''
# Запрашиваем у пользователя желаемое действие
operation = input(message)
# Выводим сообщение о выбранной операции или что она отсутствует
if operation == '+':
print('Сложение')
elif operation == '-':
print('Вычитание')
elif operation == '/':
print('Деление')
elif operation == '*':
print('Умножение')
else:
print('Неизвестная операция')
Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter:
+ : Сложение
- : Вычитание
/ : Деление
* : Умножение
Ваш выбор:
+
Сложение
Собираем всё в единое целое
Поместим всю логику вычислений внутрь функции, чтобы мы могли удобно обращаться к ней в коде скрипта.
def calculate(a, b, operation):
result = None if operation == '+':
result = sum(a, b)
elif operation == '-':
result = subtract(a, b)
elif operation == '/':
result = divide(a, b)
elif operation == '*':
result = multiply(a, b)
else:
print('Неизвестная операция')
return result
Также добавим функцию для запроса операции.
def ask_operation():
message = '''
Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter: + : Сложение
- : Вычитание
/ : Деление
* : Умножение
Ваш выбор:
'''
# Запрашиваем у пользователя желаемое действие
operation = input(message)
return operation
Теперь оборачиваем все этапы взаимодействия с калькулятором в условный корпус функции calculate.
def run_calculator():
# Запрашиваем данные
a = int(input('Введите первое число: '))
b = int(input('Введите второе число: ')) # Запрашиваем тип операции
operation = ask_operation()
# Производим вычисления
result = calculate(a, b, operation)
# Выводим результат в консоль
print(f'Результат вычислений: {result}')
Проверяем!
run_calculator()
Введите первое число: 15
Введите второе число: 15 Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter:
+ : Сложение
- : Вычитание
/ : Деление
* : Умножение
Ваш выбор:
*
Результат вычислений: 225
Работает! Поздравляем, только что вы написали свой калькулятор.
Расширение функционала и улучшение кода
Добавление операций
Благодаря тому, что функции вычисления вынесены в отдельные модули calculate python, мы можем с лёгкостью расширять функционал калькулятора.
Давайте добавим операцию возведения в степень.
def pow(a, b):
result = a ** b
return resultДобавляем операцию в функцию вычисления.
def calculate(a, b, operation):
result = None if operation == '+':
result = sum(a, b)
elif operation == '-':
result = subtract(a, b)
elif operation == '/':
result = divide(a, b)
elif operation == '*':
result = multiply(a, b)
# Возведение в степень
elif operation == '^' or operation == '**':
result = pow(a, b)
else:
print('Неизвестная операция')
return result
Также добавим пояснения в функцию запроса действия.
def ask_operation():
message = '''
Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter:
+ : Сложение
- : Вычитание
/ : Деление
* : Умножение
^ или ** : Возведение в степень
Ваш выбор: ''' # Запрашиваем у пользователя желаемое действие
operation = input(message)
return operation
Проверяем, запустив функцию run_calculator().
run_calculator()
Введите первое число: 2
Введите второе число: 8 Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter:
+ : Сложение
- : Вычитание
/ : Деление
* : Умножение
^ или ** : Возведение в степень
Ваш выбор: **
Результат вычислений: 256
Тестирование и обработка ошибок
Сейчас, если мы введём неизвестную операцию, калькулятор выдаст сообщение, что такой операции нет, и оставит всё, как есть. Более того, он выведет сообщения о полученном результате, которого по определению быть не должно. Давайте посмотрим:
run_calculator()
Введите первое число: 3
Введите второе число: 5 Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter:
+ : Сложение
- : Вычитание
/ : Деление
* : Умножение
^ или ** : Возведение в степень
Ваш выбор: &
Неизвестная операция
Результат вычислений: None
Ничего страшного не случилось, но и пользы никакой. Такой процесс, когда мы пробуем ввести в программу некорректные данные и наблюдать, как она реагирует, называется тестированием. Это отдельная профессия, но, так или иначе, элементарные тесты должен уметь делать любой программист-профессионал.
Циклы
Давайте изменим поведение программы и позволим пользователю повторно выбрать требуемую операцию.
Для этого поместим код с запросом операции в цикл while. Принцип его во многом схож с условными операторами. Он проверяет условие на истинность и, если оно истинно, выполняет блок кода. После выполнения цикл повторяется — проверка условия и выполнение тела цикла. Таким образом, чтобы цикл завершился, нам нужно изменить проверяемое условие на ложное. Выход из цикла — это очень важный момент. Если не продумать логику выхода из цикла, он может продолжаться бесконечно, что не всегда желательно.
Простой пример. Будем выводить в консоль всё, что введёт пользователь, до тех пор, пока не будет введена пустая строка.
text = None while text != '':
text = input('Напишите что-нибудь или оставьте строку пустой, чтобы закончить:n')
print(f'Вы ввели: {text}n')
print('Завершение программы')
Напишите что-нибудь или оставьте строку пустой, чтобы закончить:
123
Вы ввели: 123
Напишите что-нибудь или оставьте строку пустой, чтобы закончить:
test
Вы ввели: test
Напишите что-нибудь или оставьте строку пустой, чтобы закончить:
Вы ввели:
Завершение программы
Теперь применим это к калькулятору.
Для этого изменим функцию запроса операции ask_operation
def ask_operation():
message = '''
Пожалуйста, введите символ операции, которую вы хотите совершить и нажмите Enter:
+ : Сложение
- : Вычитание
/ : Деление
* : Умножение
^ или ** : Возведение в степень Ваш выбор: '''
# Создадим список с возможными операциями
correct_operations = ['+', '-', '/', '*', '^', '**']
# Первый раз запрашиваем у пользователя желаемое действие
operation = input(message)
# Запускаем цикл, если операции нет в списке
while operation not in correct_operations:
print('Такая операция недоступна. Повторите попытку.')
operation = input(message)
return operation
Вычисления не производятся до тех пор, пока не будет введена корректная операция. Тест пройден.
Заключение
Сегодня легко найти калькулятор на любой вкус: встроенные в различные приложения, сайты с калькуляторами, обычные физические калькуляторы, разнообразные инженерные модификации, включая такие интересные калькуляторы, как python ipcalc, позволяющий выполнять расчёты IP-подсети. Но что может быть лучше, чем вещь, сделанная и модернизированная своими руками?
Начало
Здравствуйте, в предыдущей статье я показывал как сделать игру на python, а сейчас мы посмотри как сделать простой калькулятор на python tkinter.
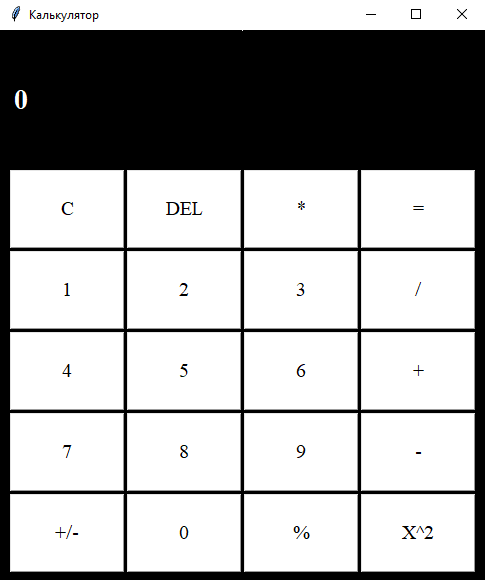
Создаём окно 485 на 550. Размеры не важны, мне понравились такие. Так же указываем, что окно не будет изменяться.
from tkinter import *
class Main(Frame):
def __init__(self, root):
super(Main, self).__init__(root)
self.build()
def build(self):
pass
def logicalc(self, operation):
pass
def update():
pass
if __name__ == '__main__':
root = Tk()
root["bg"] = "#000"
root.geometry("485x550+200+200")
root.title("Калькулятор")
root.resizable(False, False)
app = Main(root)
app.pack()
root.mainloop()
Отлично, идём дальше.
Делаем кнопочки
В методе build создаём такой список:
btns = [
"C", "DEL", "*", "=",
"1", "2", "3", "/",
"4", "5", "6", "+",
"7", "8", "9", "-",
"+/-", "0", "%", "X^2"
]
Он отвечает за все кнопки, отображающиеся у нас в окне.
Мы создали список, теперь проходимся циклом и отображаем эти кнопки. Для этого в том же методе пишем следующее:
x = 10
y = 140
for bt in btns:
com = lambda x=bt: self.logicalc(x)
Button(text=bt, bg="#FFF",
font=("Times New Roman", 15),
command=com).place(x=x, y=y,
width=115,
height=79)
x += 117
if x > 400:
x = 10
y += 81
Замечательно, у нас есть кнопочки. Добавляем надпись с выводом результата. Я хочу что бы текст был слева, следовательно, аттрибутов выравнивания текста писать не нужно.
self.formula = "0"
self.lbl = Label(text=self.formula, font=("Times New Roman", 21, "bold"),
bg="#000", foreground="#FFF")
self.lbl.place(x=11, y=50)
Пишем логику
def logicalc(self, operation):
if operation == "C":
self.formula = ""
elif operation == "DEL":
self.formula = self.formula[0:-1]
elif operation == "X^2":
self.formula = str((eval(self.formula))**2)
elif operation == "=":
self.formula = str(eval(self.formula))
else:
if self.formula == "0":
self.formula = ""
self.formula += operation
self.update()
def update(self):
if self.formula == "":
self.formula = "0"
self.lbl.configure(text=self.formula)
Так, как у нас нет ввода с клавиатуры, мы можем позволить себе сделать так, просто проверить на спец. кнопки (C, DEL, =) и в остальных случаях просто добавить это к формуле.
У этого калькулятора множество недочетов, но мы и не стремились сделать его идеальным.
Прошу прощения за ошибки в статье. Пишите, я исправлюсь.
Полный код моей версии калькулятора:
from tkinter import *
class Main(Frame):
def __init__(self, root):
super(Main, self).__init__(root)
self.build()
def build(self):
self.formula = "0"
self.lbl = Label(text=self.formula, font=("Times New Roman", 21, "bold"), bg="#000", foreground="#FFF")
self.lbl.place(x=11, y=50)
btns = [
"C", "DEL", "*", "=",
"1", "2", "3", "/",
"4", "5", "6", "+",
"7", "8", "9", "-",
"(", "0", ")", "X^2"
]
x = 10
y = 140
for bt in btns:
com = lambda x=bt: self.logicalc(x)
Button(text=bt, bg="#FFF",
font=("Times New Roman", 15),
command=com).place(x=x, y=y,
width=115,
height=79)
x += 117
if x > 400:
x = 10
y += 81
def logicalc(self, operation):
if operation == "C":
self.formula = ""
elif operation == "DEL":
self.formula = self.formula[0:-1]
elif operation == "X^2":
self.formula = str((eval(self.formula))**2)
elif operation == "=":
self.formula = str(eval(self.formula))
else:
if self.formula == "0":
self.formula = ""
self.formula += operation
self.update()
def update(self):
if self.formula == "":
self.formula = "0"
self.lbl.configure(text=self.formula)
if __name__ == '__main__':
root = Tk()
root["bg"] = "#000"
root.geometry("485x550+200+200")
root.title("Калькулятор")
root.resizable(False, False)
app = Main(root)
app.pack()
root.mainloop()
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как бы вы оценили грамотность написания данной статьи?
Проголосовали 167 пользователей.
Воздержались 79 пользователей.
20 декабря, 2016 12:13 пп
106 222 views
| 10 комментариев
Python
Язык программирования Python является отличным инструментом для обработки чисел и математических выражений. На основе этого качества можно создавать полезные программы.
В данном руководстве вам предлагается полезное упражнение: попробуйте написать простую программу командной строки для выполнения вычислений. Итак, в данном руководстве вы научитесь создавать простейший калькулятор в Python 3.
В руководстве используются математические операторы, переменные, условные выражения, функции.
Требования
Для выполнения руководства нужно установить Python 3 на локальную машину и развернуть среду разработки. Все необходимые инструкции можно найти здесь:
- Настройка локальной среды разработки для Python 3 в CentOS 7
- Настройка локальной среды разработки для Python 3 в Windows 10
- Настройка локальной среды разработки для Python 3 в Mac OS X
- Настройка локальной среды разработки для Python 3 в Ubuntu 16.04
1: Строка ввода
Для начала нужно написать строку ввода, с помощью которой пользователи смогут вводить данные для вычислений в калькуляторе.
Для этого используйте встроенную функцию input(), которая принимает сгенерированный пользователем ввод с клавиатуры. В круглых скобках функции input() можно передать строку. Пользовательскому вводу нужно присвоить переменную.
В данной программе пользователь сможет вводить два числа. Запрашивая ввод, нужно добавить пробел в конце строки, чтобы отделить ввод пользователя от строки программы.
number_1 = input('Enter your first number: ')
number_2 = input('Enter your second number: ')
Прежде чем запустить программу, сохраните файл. К примеру, назовём программу calculator.py. теперь можно запустить программу в окне терминала в среде разработки с помощью команды:
python calculator.py
Программа предложит вам ввести два числа:
Enter your first number: 5
Enter your second number: 7
На данный момент калькулятор принимает любые входные данные, не ограничиваясь числами: слова, символы, пробелы, даже enter. Это происходит потому, что функция input() принимает данные как строки и не знает, что в данном случае нужны только числа.
Чтобы программа могла выполнять математические вычисления, она не должна принимать никаких данных, кроме чисел.
В зависимости от предназначения калькулятора, программа может преобразовывать строки функции input() в целые числа или в числа с плавающей точкой. В данном случае целые числа подходят больше. Функцию input() нужно передать внутри функции int(), чтобы преобразовать ввод в целое число.
Читайте также:
Типы данных в Python 3
Преобразование типов данных в Python 3
number_1 = int(input('Enter your first number: '))
number_2 = int(input('Enter your second number: '))
Теперь попробуйте ввести два целых числа:
Enter your first number: 23
Enter your second number: 674
Все работает без ошибок. Однако если вы введёте символы, пробелы или буквы, программа вернёт ошибку:
Enter your first number: hello
Traceback (most recent call last):
File "testing.py", line 1, in <module>
number_1 = int(input('Enter your first number: '))
ValueError: invalid literal for int() with base 10: 'hello'
Итак, вы написали строку для ввода данных в программу.
Примечание: Попробуйте самостоятельно преобразовать входные данные в числа с плавающей точкой.
2: Добавление операторов
Теперь нужно добавить четыре базовых оператора: + (сложение), – (вычитание), * (умножение) и / (деление).
Программу лучше разрабатывать постепенно, чтобы иметь возможность протестировать её на каждом этапе.
Сначала добавьте оператор сложения. Поместите два числа в print, чтобы калькулятор отображал результат.
number_1 = int(input('Enter your first number: '))
number_2 = int(input('Enter your second number: '))
print(number_1 + number_2)
Запустите программу и попробуйте сложить два числа:
Enter your first number: 8
Enter your second number: 3
11
Теперь можно немного усложнить программу. Пусть кроме результата калькулятор также отображает числа, введенные пользователем.
Читайте также: Форматирование строк в Python 3
number_1 = int(input('Enter your first number: '))
number_2 = int(input('Enter your second number: '))
print('{} + {} = '.format(number_1, number_2))
print(number_1 + number_2)
Снова запустите программу и попробуйте ввести какие-нибудь числа:
Enter your first number: 90
Enter your second number: 717
90 + 717 =
807
Теперь пользователь сможет убедиться, что ввел правильные числа.
На данном этапе можно добавить остальные операторы, используя такой же формат:
number_1 = int(input('Enter your first number: '))
number_2 = int(input('Enter your second number: '))
# Addition
print('{} + {} = '.format(number_1, number_2))
print(number_1 + number_2)
# Subtraction
print('{} - {} = '.format(number_1, number_2))
print(number_1 - number_2)
# Multiplication
print('{} * {} = '.format(number_1, number_2))
print(number_1 * number_2)
# Division
print('{} / {} = '.format(number_1, number_2))
print(number_1 / number_2)
Теперь калькулятор может выполнять математические вычисления при помощи операторов +, -, * и /. Далее нужно ограничить количество операций, которые программа может выполнить за один раз.
3: Добавление условного оператора
Читайте также: Условные операторы в Python 3
Добавьте в начало программы calculator.py небольшое описание с перечнем доступных операций. Выбрав один из операторов, пользователь сообщит программе, что именно ей нужно будет делать.
'''
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
'''
Примечание: На самом деле здесь можно использовать любые символы (например, 1 для сложения, b для вычитания и так далее).
Передайте строку внутри функции input() и присвойте переменную значению ввода (к примеру, это будет переменная operation).
operation = input('''
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
''')
number_1 = int(input('Enter your first number: '))
number_2 = int(input('Enter your second number: '))
print('{} + {} = '.format(number_1, number_2))
print(number_1 + number_2)
print('{} - {} = '.format(number_1, number_2))
print(number_1 - number_2)
print('{} * {} = '.format(number_1, number_2))
print(number_1 * number_2)
print('{} / {} = '.format(number_1, number_2))
print(number_1 / number_2)
В эту строку пользователь может ввести любой из предложенных символов, но ничего не произойдёт. Чтобы программа работала, нужно добавить условный оператор. Оператор if будет отвечать за сложение, три оператора elif – за остальные операции; оператор else будет возвращать ошибку, если вместо предложенных операторов пользователь ввёл другой символ.
operation = input('''
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
''')
number_1 = int(input('Enter your first number: '))
number_2 = int(input('Enter your second number: '))
if operation == '+':
print('{} + {} = '.format(number_1, number_2))
print(number_1 + number_2)
elif operation == '-':
print('{} - {} = '.format(number_1, number_2))
print(number_1 - number_2)
elif operation == '*':
print('{} * {} = '.format(number_1, number_2))
print(number_1 * number_2)
elif operation == '/':
print('{} / {} = '.format(number_1, number_2))
print(number_1 / number_2)
else:
print('You have not typed a valid operator, please run the program again.')
Итак, сначала программа предлагает пользователю ввести символ операции. Затем она запрашивает два числа. После этого она отображает пользовательский ввод и результат вычислений. Например, пользователь вводит *, затем 58 и 40.
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
*
Please enter the first number: 58
Please enter the second number: 40
58 * 40 =
2320
Если же на первый запрос программы пользователь введёт символ %, он получит ошибку.
На данный момент программа выполняет все необходимые вычисления. Однако чтобы выполнить другую операцию, программу придётся перезапустить.
4: Определение функций
Чтобы программу не пришлось перезапускать после каждого обработанного примера, нужно определить несколько функций. Для начала поместим весь существующий код в функцию calculate() и добавим в программу ещё один слой. Чтобы программа запускалась, нужно добавить функцию в конец файла.
# Определение функции
def calculate():
operation = input('''
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
''')
number_1 = int(input('Please enter the first number: '))
number_2 = int(input('Please enter the second number: '))
if operation == '+':
print('{} + {} = '.format(number_1, number_2))
print(number_1 + number_2)
elif operation == '-':
print('{} - {} = '.format(number_1, number_2))
print(number_1 - number_2)
elif operation == '*':
print('{} * {} = '.format(number_1, number_2))
print(number_1 * number_2)
elif operation == '/':
print('{} / {} = '.format(number_1, number_2))
print(number_1 / number_2)
else:
print('You have not typed a valid operator, please run the program again.')
# Вызов функции calculate() вне функции
calculate()
Создайте ещё одну функцию, состоящую из условных операторов. Этот блок кода позволит пользователю выбрать: продолжить работу с программой или завершить её. В данном случае операторов будет три: один if, один elif и один else для обработки ошибок.
Пусть функция называется again(). Добавьте её в конец блока def calculate():
...
# Определение функции again()
def again():
# Ввод пользователя
calc_again = input('''
Do you want to calculate again?
Please type Y for YES or N for NO.
''')
# Если пользователь вводит Y, программа запускает функцию calculate()
if calc_again == 'Y':
calculate()
# Если пользователь вводит N, программа попрощается и завершит работу
elif calc_again == 'N':
print('See you later.')
# Если пользователь вводит другой символ, программа снова запускает функцию again()
else:
again()
# Вызов calculate()
calculate()
Также можно устранить чувствительность к регистру: буквы y и n должны восприниматься так же, как Y и N. Для этого добавьте функцию строки str.upper():
...
def again():
calc_again = input('''
Do you want to calculate again?
Please type Y for YES or N for NO.
''')
# Accept 'y' or 'Y' by adding str.upper()
if calc_again.upper() == 'Y':
calculate()
# Accept 'n' or 'N' by adding str.upper()
elif calc_again.upper() == 'N':
print('See you later.')
else:
again()
...
Читайте также: Методы строк в Python 3
Теперь нужно добавить функцию again() в конец функции calculate(), чтобы программа запускала код, который спрашивает пользователя, хочет ли он продолжить работу.
def calculate():
operation = input('''
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
''')
number_1 = int(input('Please enter the first number: '))
number_2 = int(input('Please enter the second number: '))
if operation == '+':
print('{} + {} = '.format(number_1, number_2))
print(number_1 + number_2)
elif operation == '-':
print('{} - {} = '.format(number_1, number_2))
print(number_1 - number_2)
elif operation == '*':
print('{} * {} = '.format(number_1, number_2))
print(number_1 * number_2)
elif operation == '/':
print('{} / {} = '.format(number_1, number_2))
print(number_1 / number_2)
else:
print('You have not typed a valid operator, please run the program again.')
# Добавление функции again() в calculate()
again()
def again():
calc_again = input('''
Do you want to calculate again?
Please type Y for YES or N for NO.
''')
if calc_again.upper() == 'Y':
calculate()
elif calc_again.upper() == 'N':
print('See you later.')
else:
again()
calculate()
Запустите программу в терминале с помощью команды:
python calculator.py
Теперь программу не нужно перезапускать.
5: Дополнительные действия
Написанная вами программа полностью готова к работе. Однако есть ещё много дополнений, которые при желании можно внести в код. Например, вы можете написать приветственное сообщение и добавить его в начало кода:
def welcome():
print('''
Welcome to Calculator
''')
...
# Затем нужно вызвать функции
welcome()
calculate()
Также можно добавить в программу больше функций для обработки ошибок. К примеру, программа должна продолжать работу даже если пользователь вводит слово вместо числа. На данный момент это не так: программа выдаст пользователю ошибку и прекратит работу.
Кроме того, если при выборе оператора деления (/) пользователь выбирает знаменатель 0, он должен получить ошибку:
ZeroDivisionError: division by zero
Для этого нужно написать исключение с помощью оператора try … except.
Программа ограничена 4 операторами, но вы можете расширить этот список:
...
operation = input('''
Please type in the math operation you would like to complete:
+ for addition
- for subtraction
* for multiplication
/ for division
** for power
% for modulo
''')
...
# Для возведения в степень и обработки модуля нужно добавить в код условные операторы.
Также в программу можно добавить операторы цикла.
Существует много способов для настройки обработки ошибок и улучшения каждого проекта. При этом всегда важно помнить, что не существует единственно правильного способа решить ту или иную проблему.
Заключение
Теперь вы знаете, как написать простейший калькулятор. После выполнения руководства вы можете самостоятельно добавить новые функции программы.
Tags: Python, Python 3
В этой статье мы разберём самый простой калькулятор на языке программирования Python, тут стоит сказать, что эта статья подойдёт совсем новичкам, так как сделаем обычный консольный калькулятор, профессиональным или просто опытным она не нужна.
Ещё можете посмотреть статью «Парсер страниц на Python», тоже очень полезна новичкам.
Консольный калькулятор на Python:
Как говорилось выше, мы сделаем легкий калькулятор на Python, и для этого нам нужно создать только один Python файл, я его назову «main.py».
Внутри него создадим функцию которая будет за всё отвечать, вот примерно так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
# Создание функции def main(): # Выводим сообщение print(«Это простой калькулятор на Python») # Запускаем бесконечный цикл while True: # Выводим сообщение какие действия есть print(«Выберите действие которое хотите сделать:n» «Сложить: +n» «Вычесть: -n» «Умножить: *n» «Поделить: /n» «Выйти: qn») # Переменная для хранения действия action = input(«Действие: «) # Если action равен q то if action == «q»: # Выводим сообщение print(«Выход из программы») # Выходим из цикла break # Если action равен +, -, *, /, то if action in (‘+’, ‘-‘, ‘*’, ‘/’): # Присваиваем значение переменной x x = float(input(«x = «)) # Присваиваем значение переменной y y = float(input(«y = «)) # Если action равен + то if action == ‘+’: # Выводим сумму x и y print(‘%.2f + %.2f = %.2f’ % (x, y, x+y)) # Если action равен — то elif action == ‘-‘: # Выводим разность x и y print(‘%.2f — %.2f = %.2f’ % (x, y, x—y)) # Если action равен * то elif action == ‘*’: # Выводим результат умножения x на y print(‘%.2f * %.2f = %.2f’ % (x, y, x*y)) # Если action равен / то elif action == ‘/’: # Если y не равен нулю то if y != 0: # Выводим результат деления x на y print(‘%.2f / %.2f = %.2f’ % (x, y, x/y)) else: # Иначе # Выводим сообщение, что на ноль делить нельзя print(«Деление на ноль!») |
То есть мы создаём функцию где происходит вся логика, внутри неё первым делом выводим сообщение, что мы открыли калькулятор.
Потом запускаем бесконечный цикл и в нём даём выбрать действие, тут как обычно, то есть, если выбираем знак плюса, то будем складывать и т.д..
После идёт проверка команд, если выбрать кнопку «q», то выходим из программы, если же это арифметический знак, то вводим два числа, кладём их в переменные в формате числа с плавающей точкой.
Потом проверяем конкретный знак, зависимо от него и делаем действии, выводим на экран, самое интересное это с делением, мы делаем проверку, если делитель, то есть «y», равен нулю то тогда не будем делить.
Последние что осталось это объявить переменную, вот:
|
if __name__ == ‘__main__’: main() |
Теперь запускаем файл, для этого переходим в папку и используем эту команду:
Должно быть что-то типа этого:
Как видите наш консольный калькулятор на Python готов, в целом всё очень просто.
Вывод:
В этой статье вы прочитали как сделать самый простой калькулятор на Python, но как вы заметили, статья для новичков, думаю вам понравилась.
Ещё вы можете скачать калькулятор который здесь мы сделали, и сами его разобрать и дополнить.
Подписываетесь на соц-сети:
Оценка:
Загрузка…
Также рекомендую:
Для создания нашего калькулятора на Python мы будем использовать математические операторы, условные операторы, функции и обработку пользовательского ввода.
В системе должен быть установлен Python 3 на локальном компьютере и на нем должна быть настроена среда программирования.
Ввод от пользователя
Мы будем принимать ввод от пользователя. Для этой цели мы будем использовать функцию Python input(). В этой программе мы позволим пользователю вводить два числа, поэтому давайте запустим программу для запроса двух чисел.
num_1 = input('Enter your first number: ')
num_2 = input('Enter your second number: ')
Вывод:
Enter your first number: 10 Enter your second number: 5
Мы должны сохранить программу перед ее запуском. Вы должны иметь возможность вводить текст в окне терминала в ответ на каждое приглашение.
Определение и использование операторов
Теперь давайте добавим в нашу программу калькулятора такие операторы, как сложение, умножение, деление и вычитание.
num_1 = int(input('Enter your first number: '))
num_2 = int(input('Enter your second number: '))
# Addition
print('{} + {} = '.format(num_1, num_2))
print(num_1 + num_2)
# Subtraction
print('{} - {} = '.format(num_1, num_2))
print(num_1 - num_2)
# Multiplication
print('{} * {} = '.format(num_1, num_2))
print(num_1 * num_2)
# Division
print('{} / {} = '.format(num_1, num_2))
print(num_1 / num_2)
# The format() will help out output look descent and formatted.
Вывод:
Enter your first number: 15 Enter your second number: 10 15 + 10 = 25 15 - 10 = 05 15 * 10 = 150 15 / 10 = 1.5
Если вы посмотрите на вышеприведенный вывод, мы можем заметить, что как только пользователь вводит num_1 как 15 и num_2 как 10 , все операции калькулятора выполняются.
Если мы хотим ограничить программу выполнением только одной операции за раз, нам придется использовать условные операторы и сделать всю программу операций на основе выбора пользователя.
Итак, мы начнем с добавления некоторой информации в верхней части программы вместе с выбором, который нужно сделать, чтобы пользователь понял, что он должен выбрать.
choice = input('''
Please select the type of operation you want to perform:
+ for addition
- for subtraction
* for multiplication
/ for division
''')
num_1 = int(input('Enter your first number: '))
num_2 = int(input('Enter your second number: '))
if choice == '+':
print('{} + {} = '.format(num_1, num_2))
print(num_1 + num_2)
elif choice == '-':
print('{} - {} = '.format(num_1, num_2))
print(num_1 - num_2)
elif choice == '*':
print('{} * {} = '.format(num_1, num_2))
print(num_1 * num_2)
elif choice == '/':
print('{} / {} = '.format(num_1, num_2))
print(num_1 / num_2)
else:
print('Enter a valid operator, please run the program again.')
Вывод:
Please select the type of operation you want to perform: + for addition - for subtraction * for multiplication / for division * Please enter the first number: 10 Please enter the second number: 40 10 * 40 = 400
import tkinter as tk
import tkinter.messagebox
from tkinter.constants import SUNKEN
window = tk.Tk()
window.title('Calculator-GeeksForGeeks')
frame = tk.Frame(master=window, bg="skyblue", padx=10)
frame.pack()
entry = tk.Entry(master=frame, relief=SUNKEN, borderwidth=3, width=30)
entry.grid(row=0, column=0, columnspan=3, ipady=2, pady=2)
def myclick(number):
entry.insert(tk.END, number)
def equal():
try:
y = str(eval(entry.get()))
entry.delete(0, tk.END)
entry.insert(0, y)
except:
tkinter.messagebox.showinfo("Error", "Syntax Error")
def clear():
entry.delete(0, tk.END)
button_1 = tk.Button(master=frame, text='1', padx=15,
pady=5, width=3, command=lambda: myclick(1))
button_1.grid(row=1, column=0, pady=2)
button_2 = tk.Button(master=frame, text='2', padx=15,
pady=5, width=3, command=lambda: myclick(2))
button_2.grid(row=1, column=1, pady=2)
button_3 = tk.Button(master=frame, text='3', padx=15,
pady=5, width=3, command=lambda: myclick(3))
button_3.grid(row=1, column=2, pady=2)
button_4 = tk.Button(master=frame, text='4', padx=15,
pady=5, width=3, command=lambda: myclick(4))
button_4.grid(row=2, column=0, pady=2)
button_5 = tk.Button(master=frame, text='5', padx=15,
pady=5, width=3, command=lambda: myclick(5))
button_5.grid(row=2, column=1, pady=2)
button_6 = tk.Button(master=frame, text='6', padx=15,
pady=5, width=3, command=lambda: myclick(6))
button_6.grid(row=2, column=2, pady=2)
button_7 = tk.Button(master=frame, text='7', padx=15,
pady=5, width=3, command=lambda: myclick(7))
button_7.grid(row=3, column=0, pady=2)
button_8 = tk.Button(master=frame, text='8', padx=15,
pady=5, width=3, command=lambda: myclick(8))
button_8.grid(row=3, column=1, pady=2)
button_9 = tk.Button(master=frame, text='9', padx=15,
pady=5, width=3, command=lambda: myclick(9))
button_9.grid(row=3, column=2, pady=2)
button_0 = tk.Button(master=frame, text='0', padx=15,
pady=5, width=3, command=lambda: myclick(0))
button_0.grid(row=4, column=1, pady=2)
button_add = tk.Button(master=frame, text="+", padx=15,
pady=5, width=3, command=lambda: myclick('+'))
button_add.grid(row=5, column=0, pady=2)
button_subtract = tk.Button(
master=frame, text="-", padx=15, pady=5, width=3, command=lambda: myclick('-'))
button_subtract.grid(row=5, column=1, pady=2)
button_multiply = tk.Button(
master=frame, text="*", padx=15, pady=5, width=3, command=lambda: myclick('*'))
button_multiply.grid(row=5, column=2, pady=2)
button_div = tk.Button(master=frame, text="/", padx=15,
pady=5, width=3, command=lambda: myclick('/'))
button_div.grid(row=6, column=0, pady=2)
button_clear = tk.Button(master=frame, text="clear",
padx=15, pady=5, width=12, command=clear)
button_clear.grid(row=6, column=1, columnspan=2, pady=2)
button_equal = tk.Button(master=frame, text="=", padx=15,
pady=5, width=9, command=equal)
button_equal.grid(row=7, column=0, columnspan=3, pady=2)
window.mainloop()
Even though web and mobile applications appear to have taken over the software development market, there’s still demand for traditional graphical user interface (GUI) desktop applications. If you’re interested in building these kinds of applications in Python, then you’ll find a wide variety of libraries to choose from. They include Tkinter, wxPython, PyQt, PySide, and a few others.
In this tutorial, you’ll learn the basics of building GUI desktop applications with Python and PyQt.
In this tutorial, you’ll learn how to:
- Create graphical user interfaces with Python and PyQt
- Connect the user’s events on the app’s GUI with the app’s logic
- Organize a PyQt app using a proper project layout
- Create a fully functional GUI application with PyQt
For this tutorial, you’ll create a calculator app with Python and PyQt. This short project will help you grasp the fundamentals and get you up and running with this GUI library.
You can download the source code for the project and all examples in this tutorial by clicking on the link below:
Getting to Know PyQt
PyQt is a Python binding for Qt, which is a set of C++ libraries and development tools providing platform-independent abstractions for graphical user interfaces (GUIs). Qt also provides tools for networking, threads, regular expressions, SQL databases, SVG, OpenGL, XML, and many other powerful features.
Developed by RiverBank Computing Ltd, PyQt’s latest editions are:
- PyQt5: An edition that’s built against Qt 5.x only
- PyQt6: An edition that’s built against Qt 6.x only
In this tutorial, you’ll use PyQt6, as this version is the future of the library. From now on, be sure to consider any mention of PyQt as a reference to PyQt6.
PyQt6 is based on Qt v6. Therefore, it provides classes and tools for GUI creation, XML handling, network communication, regular expressions, threads, SQL databases, web browsing, and other technologies available in Qt. PyQt6 implements binding for many Qt classes in a set of Python modules, which are organized in a top-level Python package called PyQt6. For PyQt6 to work, you need Python 3.6.1 or later.
PyQt6 is compatible with Windows, Unix, Linux, macOS, iOS, and Android. This is an attractive feature if you’re looking for a GUI framework to develop multiplatform applications that have a native look and feel on each platform.
PyQt6 is available under two licenses:
- The Riverbank Commercial License
- The General Public License (GPL), version 3
Your PyQt6 license must be compatible with your Qt license. If you use the GPL license, then your code must also use a GPL-compatible license. If you want to use PyQt6 to create commercial applications, then you need a commercial license for your installation.
If you need more information about PyQt6 licensing, then check out the license FAQs page on the project’s official documentation.
Installing PyQt
You have several options for installing PyQt on your system or development environment. The recommended option is to use to use binary wheels. Wheels are the standard way to install Python packages from the Python package index, PyPI.
In any case, you need to consider that wheels for PyQt6 are only available for Python 3.6.1 and later. There are wheels for Linux, macOS, and Windows (64-bit).
All of these wheels include copies of the corresponding Qt libraries, so you won’t need to install them separately.
Another installation option is to build PyQt from source. This can be a bit complicated, so you might want to avoid it if possible. If you really need to build from source, then check out what the library’s documentation recommends in those cases.
Alternatively, you have the option of using package managers, such as APT on Linux or Homebrew on macOS, to install PyQt6. In the next few sections, you’ll go through some of the options for installing PyQt6 from different sources and on different platforms.
Virtual Environment Installation With pip
Most of the time, you should create a Python virtual environment to install PyQt6 in an isolated way. To create a virtual environment and install PyQt6 in it, run the following on your command line:
- Windows
- Linux + macOS
PS> python -m venv venv
PS> venvScriptsactivate
(venv) PS> python -m pip install pyqt6
$ python -m venv venv
$ source venv/bin/activate
(venv) $ python -m pip install pyqt6
Here, you first create a virtual environment using the venv module from the standard library. Then you activate it, and finally you install PyQt6 in it using pip. Note that you must have Python 3.6.1 or later for the install command to work correctly.
System-Wide Installation With pip
You’ll rarely need to install PyQt directly on your system Python environment. If you ever need to do this kind of installation, then run the following command on your command line or in your terminal window without activating any virtual environment:
$ python -m pip install pyqt6
With this command, you’ll install PyQt6 in your system Python environment directly. You can start using the library immediately after the installation finishes. Depending on your operating system, you may need root or administrator privileges for this installation to work.
Even though this is a fast way to install PyQt6 and start using it right away, it’s not the recommended approach. The recommended approach is to use a Python virtual environment, as you learned in the previous section.
Platform-Specific Installation
Several Linux distributions include binary packages for PyQt6 in their repositories. If this your case, then you can install the library using the distribution’s package manager. On Ubuntu, for example, you can use the following command:
$ sudo apt install python3-pyqt6
With this command, you’ll install PyQt6 and all of its dependencies in your base system, so you can use the library in any of your GUI projects. Note that root privileges are needed, which you invoke here with the sudo command.
If you’re a macOS user, then you can install PyQt6 using the Homebrew package manager. To do this, open a terminal and run the following command:
After running this command, you’ll have PyQt6 installed on your Homebrew Python environment, and it’ll be ready for you to use.
If you use a package manager on Linux or macOS, then there’s a chance you won’t get the latest version of PyQt6. A pip installation will be better if you want to ensure that you have the latest release.
Creating Your First PyQt Application
Now that you have a working PyQt installation, you’re ready to create your first GUI app. You’ll create a Hello, World! application with Python and PyQt. Here are the steps that you’ll follow:
- Import
QApplicationand all the required widgets fromPyQt6.QtWidgets. - Create an instance of
QApplication. - Create your application’s GUI.
- Show your application’s GUI.
- Run your application’s event loop, or main loop.
You can download the source code for the examples that you’ll code in this section by clicking the link below:
To kick things off, start by creating a new file called hello.py in your current working directory:
# hello.py
"""Simple Hello, World example with PyQt6."""
import sys
# 1. Import QApplication and all the required widgets
from PyQt6.QtWidgets import QApplication, QLabel, QWidget
First, you import sys, which will allow you to handle the application’s termination and exit status through the exit() function. Then you import QApplication, QLabel, and QWidget from QtWidgets, which is part of the PyQt6 package. With these imports, you’re done with step one.
To complete step two, you just need to create an instance of QApplication. Do this as you would create an instance of any Python class:
# hello.py
# ...
# 2. Create an instance of QApplication
app = QApplication([])
In this line of code, you create the instance of QApplication. You should create your app instance before you create any GUI object in PyQt.
Internally, the QApplication class deals with command-line arguments. That’s why you need to pass in a list of command-line arguments to the class constructor. In this example, you use an empty list because your app won’t be handling any command-line arguments.
Step three involves creating the application’s GUI. In this example, your GUI will be based on the QWidget class, which is the base class of all user interface objects in PyQt.
Here’s how you can create the app’s GUI:
# hello.py
# ...
# 3. Create your application's GUI
window = QWidget()
window.setWindowTitle("PyQt App")
window.setGeometry(100, 100, 280, 80)
helloMsg = QLabel("<h1>Hello, World!</h1>", parent=window)
helloMsg.move(60, 15)
In this code, window is an instance of QWidget, which provides all the features that you’ll need to create the application’s window, or form. As its names suggests, .setWindowTitle() sets the window’s title in your application. In this example, the app’s window will show PyQt App as its title.
You can use .setGeometry() to define the window’s size and screen position. The first two arguments are the x and y screen coordinates where the window will be placed. The third and fourth arguments are the window’s width and height.
Every GUI application needs widgets, or graphical components that make the app’s GUI. In this example, you use a QLabel widget, helloMsg, to show the message Hello, World! on your application’s window.
QLabel objects can display HTML-formatted text, so you can use the HTML element "<h1>Hello, World!</h1>" to provide the desired text as an h1 header. Finally, you use .move() to place helloMsg at the coordinates (60, 15) on the application’s window.
You’re done with step three, so you can continue with the final two steps and get your PyQt GUI application ready to run:
# hello.py
# ...
# 4. Show your application's GUI
window.show()
# 5. Run your application's event loop
sys.exit(app.exec())
In this code snippet, you call .show() on window. The call to .show() schedules a paint event, which is a request to paint the widgets that compose a GUI. This event is then added to the application’s event queue. You’ll learn more about PyQt’s event loop in a later section.
Finally, you start the application’s event loop by calling .exec(). The call to .exec() is wrapped in a call to sys.exit(), which allows you to cleanly exit Python and release memory resources when the application terminates.
You can run your first PyQt app with the following command:
When you run this script, you’ll see a window that’ll look something like this:
Your application shows a window based on QWidget. The window displays the Hello, World! message. To show the message, it uses a QLabel widget. And with that, you’ve written your first GUI desktop application using PyQt and Python! Isn’t that cool?
Considering Code Styles
If you check the code of your sample GUI application from the previous section, then you’ll notice that PyQt’s API doesn’t follow PEP 8 coding style and naming conventions. PyQt is built around Qt, which is written in C++ and uses the camel case naming style for functions, methods, and variables. That said, when you start writing a PyQt project, you need to decide which naming style you’ll use.
In this regard, PEP 8 states that:
New modules and packages (including third party frameworks) should be written to these standards, but where an existing library has a different style, internal consistency is preferred. (Source)
In addition, the Zen of Python says:
…practicality beats purity. (Source)
If you want to write consistent PyQt-related code, then you should stick to the framework’s coding style. In this tutorial, you’ll follow the PyQt coding style for consistency. You’ll use camel case instead of the usual Python snake case.
Learning the Basics of PyQt
You’ll need to master the basic components of PyQt if you want to proficiently use this library to develop your GUI applications. Some of these components include:
- Widgets
- Layout managers
- Dialogs
- Main windows
- Applications
- Event loops
- Signals and slots
These elements are the building blocks of any PyQt GUI application. Most of them are represented as Python classes that live in the PyQt6.QtWidgets module. These elements are extremely important. You’ll learn more about them in the following few sections.
Widgets
Widgets are rectangular graphical components that you can place on your application’s windows to build the GUI. Widgets have several attributes and methods that allow you to tweak their appearance and behavior. They can also paint a representation of themselves on the screen.
Widgets also detect mouse clicks, keypresses, and other events from the user, the window system, and other sources. Each time a widget catches an event, it emits a signal to announce its state change. PyQt has a rich and modern collection of widgets. Each of those widgets serves a different purpose.
Some of the most common and useful PyQt widgets are:
- Buttons
- Labels
- Line edits
- Combo boxes
- Radio buttons
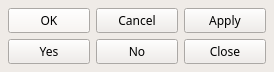
First up is the button. You can create a button by instantiating QPushButton, a class that provides a classic command button. Typical buttons are Ok, Cancel, Apply, Yes, No, and Close. Here’s how they look on a Linux system:
Buttons like these are perhaps the most commonly used widgets in any GUI. When someone clicks them, your app commands the computer to perform actions. This is how you can execute computations when a user clicks a button.
Up next are labels, which you can create with QLabel. Labels let you display useful information as text or images:
You’ll use labels like these to explain how to use your app’s GUI. You can tweak a label’s appearance in several ways. A label can even accept HTML-formatted text, as you saw earlier. You can also use labels to specify a keyboard shortcut to move the cursor focus to a given widget on your GUI.
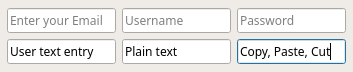
Another common widget is the line edit, also known as the input box. This widget allows you to enter a single line of text. You can create line edits with the QLineEdit class. Line edits are useful when you need to get the user’s input as plain text.
Here’s how line edits look on a Linux system:
Line edits like these automatically provide basic editing operations like copy, paste, undo, redo, drag, drop, and so on. In the above figure, you can also see that the objects on the first row show placeholder text to inform the user what kind of input is required.
Combo boxes are another fundamental type of widget in GUI applications. You can create them by instantiating QComboBox. A combo box will present your user with a dropdown list of options in a way that takes up minimal screen space.
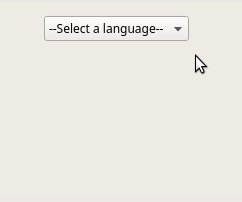
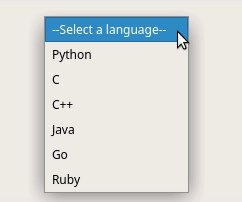
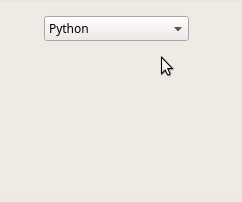
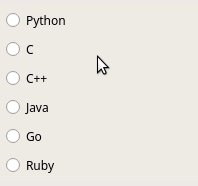
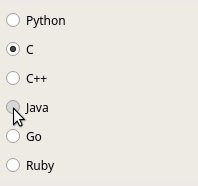
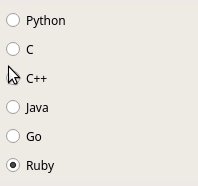
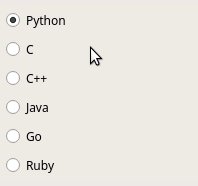
Here’s an example of a combo box that provides a dropdown list of popular programming languages:
This combo box is read-only, which means that users can select one of several options but can’t add their own options. Combo boxes can also be editable, allowing users to add new options on the fly. Combo boxes can also contain pixmaps, strings, or both.
The last widget that you’ll learn about is the radio button, which you can create with QRadioButton. A QRadioButton object is an option button that you can click to switch on. Radio buttons are useful when you need the user to select one of many options. All options in a radio button are visible on the screen at the same time:
In this radio buttons group, only one button can be checked at a given time. If the user selects another radio button, then the previously selected button will switch off automatically.
PyQt has a large collection of widgets. At the time of this writing, there are over forty available for you to use to create your application’s GUI. Here, you’ve studied only a small sample. However, that’s enough to show you the power and flexibility of PyQt. In the next section, you’ll learn how to lay out different widgets to build modern and fully functional GUIs for your applications.
Layout Managers
Now that you know about widgets and how they’re used to build GUIs, you need to know how to arrange a set of widgets so that your GUI is both coherent and functional. In PyQt, you’ll find a few techniques for laying out the widgets on a form or window. For instance, you can use the .resize() and .move() methods to give widgets absolute sizes and positions.
However, this technique can have some drawbacks. You’ll have to:
- Do many manual calculations to determine the correct size and position of every widget
- Do extra calculations to respond to window resize events
- Redo most of your calculations when the window’s layout changes in any way
Another technique involves using .resizeEvent() to calculate the widget’s size and position dynamically. In this case, you’ll have similar headaches as with the previous technique.
The most effective and recommended technique is to use PyQt’s layout managers. They’ll increase your productivity, mitigate the risk of errors, and improve your code’s maintainability.
Layout managers are classes that allow you to size and position your widgets on the application’s window or form. They automatically adapt to resize events and GUI changes, controlling the size and position of all their child widgets.
PyQt provides four basic layout manager classes:
QHBoxLayoutQVBoxLayoutQGridLayoutQFormLayout
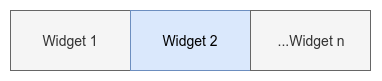
The first layout manager class, QHBoxLayout, arranges widgets horizontally from left to right, like with the hypothetical widgets in the following figure:
In the horizontal layout, the widgets will appear one next to the other, starting from the left. The code example below shows how to use QHBoxLayout to arrange three buttons horizontally:
1# h_layout.py
2
3"""Horizontal layout example."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QHBoxLayout,
10 QPushButton,
11 QWidget,
12)
13
14app = QApplication([])
15window = QWidget()
16window.setWindowTitle("QHBoxLayout")
17
18layout = QHBoxLayout()
19layout.addWidget(QPushButton("Left"))
20layout.addWidget(QPushButton("Center"))
21layout.addWidget(QPushButton("Right"))
22window.setLayout(layout)
23
24window.show()
25sys.exit(app.exec())
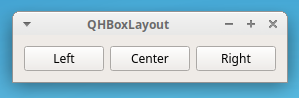
Here’s how this example creates a horizontal layout of buttons:
- Line 18 creates a
QHBoxLayoutobject calledlayout. - Lines 19 to 21 add three buttons to
layoutby calling the.addWidget()method. - Line 22 sets
layoutas your window’s layout with.setLayout().
When you run python h_layout.py from your command line, you’ll get the following output:
The above figure shows three buttons in a horizontal arrangement. The buttons are shown from left to right in the same order as you added them in your code.
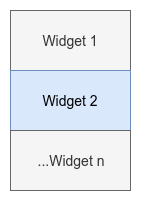
The next layout manager class is QVBoxLayout, which arranges widgets vertically from top to bottom, like in the following figure:
Each new widget will appear beneath the previous one. This layout allows you to to construct vertical layouts and organize your widgets from top to bottom on your GUI.
Here’s how you can create a QVBoxLayout object containing three buttons:
1# v_layout.py
2
3"""Vertical layout example."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QPushButton,
10 QVBoxLayout,
11 QWidget,
12)
13
14app = QApplication([])
15window = QWidget()
16window.setWindowTitle("QVBoxLayout")
17
18layout = QVBoxLayout()
19layout.addWidget(QPushButton("Top"))
20layout.addWidget(QPushButton("Center"))
21layout.addWidget(QPushButton("Bottom"))
22window.setLayout(layout)
23
24window.show()
25sys.exit(app.exec())
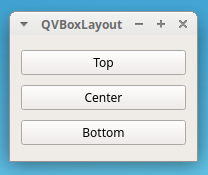
On line 18, you create an instance of QVBoxLayout called layout. In the next three lines, you add three buttons to layout. Finally, you use the layout object to arrange the widget in a vertical layout through the .setLayout() method on line 22.
When you run this sample application, you’ll get a window that looks something like this:
This figure shows three buttons in a vertical arrangement, one below the other. The buttons appear in the same order as you added them to your code, from top to bottom.
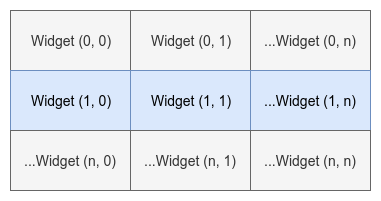
The third layout manager in your list is QGridLayout. This class arranges widgets in a grid of rows and columns. Every widget will have a relative position on the grid. You can define a widget’s position with a pair of coordinates like (row, column). Each coordinate must be an integer number. These pairs of coordinates define which cell on the grid a given widget will occupy.
The grid layout will look something like this:
QGridLayout takes the available space, divides it up into rows and columns, and puts each child widget into its own cell.
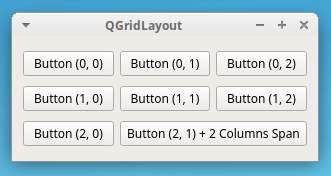
Here’s how to create a grid layout arrangement in your GUI:
1# g_layout.py
2
3"""Grid layout example."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QGridLayout,
10 QPushButton,
11 QWidget,
12)
13
14app = QApplication([])
15window = QWidget()
16window.setWindowTitle("QGridLayout")
17
18layout = QGridLayout()
19layout.addWidget(QPushButton("Button (0, 0)"), 0, 0)
20layout.addWidget(QPushButton("Button (0, 1)"), 0, 1)
21layout.addWidget(QPushButton("Button (0, 2)"), 0, 2)
22layout.addWidget(QPushButton("Button (1, 0)"), 1, 0)
23layout.addWidget(QPushButton("Button (1, 1)"), 1, 1)
24layout.addWidget(QPushButton("Button (1, 2)"), 1, 2)
25layout.addWidget(QPushButton("Button (2, 0)"), 2, 0)
26layout.addWidget(
27 QPushButton("Button (2, 1) + 2 Columns Span"), 2, 1, 1, 2
28)
29window.setLayout(layout)
30
31window.show()
32sys.exit(app.exec())
In this example, you create an application that uses a QGridLayout object to organize its widgets on the screen. Note that, in this case, the second and third arguments that you pass to .addWidget() are integer numbers defining each widget’s position on the grid.
On lines 26 to 28, you pass two more arguments to .addWidget(). These arguments are rowSpan and columnSpan, and they’re the fourth and fifth arguments passed to the function. You can use them to make a widget occupy more than one row or column, like you did in the example.
If you run this code from your command line, then you’ll get a window that looks something like this:
In this figure, you can see your widgets arranged in a grid of rows and columns. The last widget occupies two columns, as you specified on lines 26 to 28.
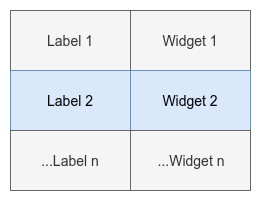
The last layout manager that you’ll learn about is QFormLayout. This class arranges widgets in a two-column layout. The first column usually displays messages in labels. The second column generally contains widgets like QLineEdit, QComboBox, QSpinBox, and so on. These allow the user to enter or edit data regarding the information in the first column.
The following diagram shows how form layouts work in practice:
The left column consists of labels, while the right column consists of input widgets. If you’re developing a database application, then this kind of layout can be a useful tool that’ll increase your productivity when creating input forms.
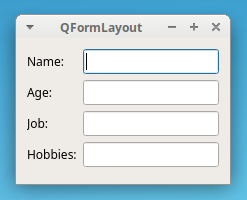
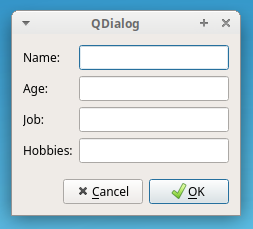
The following example shows how to create an application that uses a QFormLayout object to arrange its widgets:
1# f_layout.py
2
3"""Form layout example."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QFormLayout,
10 QLineEdit,
11 QWidget,
12)
13
14app = QApplication([])
15window = QWidget()
16window.setWindowTitle("QFormLayout")
17
18layout = QFormLayout()
19layout.addRow("Name:", QLineEdit())
20layout.addRow("Age:", QLineEdit())
21layout.addRow("Job:", QLineEdit())
22layout.addRow("Hobbies:", QLineEdit())
23window.setLayout(layout)
24
25window.show()
26sys.exit(app.exec())
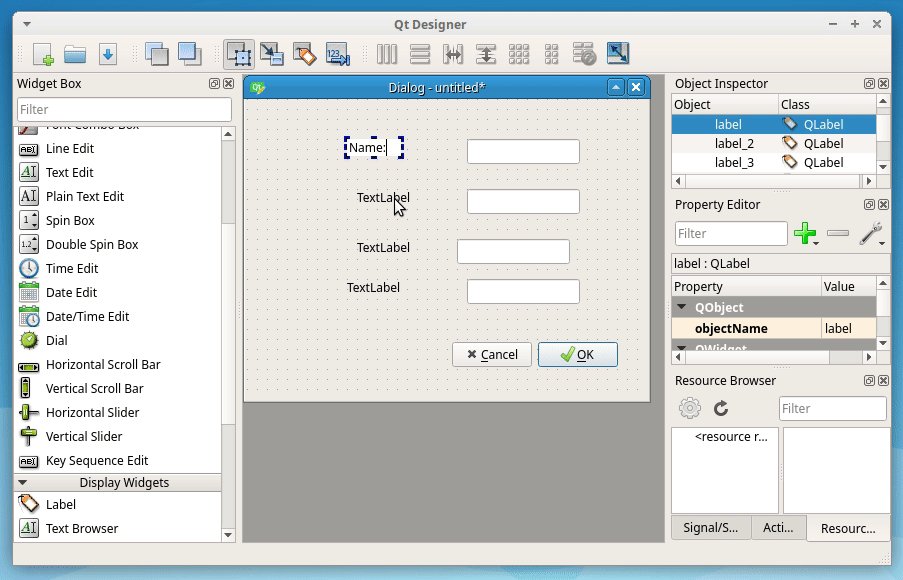
Lines 18 to 23 do the hard work in this example. QFormLayout has a convenient method called .addRow(). You can use this method to add a two-widget row to the layout. The first argument to .addRow() should be a label or a string. Then, the second argument can be any widget that allows the user to enter or edit data. In this specific example, you’ve used line edits.
If you run this code, then you’ll get a window that looks something like this:
The above figure shows a window that uses a form layout. The first column contains labels to ask the user for some information. The second column shows widgets that allow the user to enter or edit the required information.
Dialogs
With PyQt, you can develop two types of GUI desktop applications. Depending on the class that you use to create the main form or window, you’ll have one of the following:
- A main window–style application: The application’s main window inherits from
QMainWindow. - A dialog-style application: The application’s main window inherits from
QDialog.
You’ll start with dialog-style applications first. In the next section, you’ll learn about main window–style applications.
To develop a dialog-style application, you need to create a GUI class that inherits from QDialog, which is the base class of all dialog windows. A dialog window is a stand-alone window that you can use as the main window for your application.
A dialog is always an independent window. If a dialog has a parent, then it’ll display centered on top of the parent widget. Dialogs with a parent will share the parent’s task bar entry. If you don’t set parent for a given dialog, then the dialog will get its own entry in the system’s task bar.
Here’s an example of how you’d use QDialog to develop a dialog-style application:
1# dialog.py
2
3"""Dialog-style application."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QDialog,
10 QDialogButtonBox,
11 QFormLayout,
12 QLineEdit,
13 QVBoxLayout,
14)
15
16class Window(QDialog):
17 def __init__(self):
18 super().__init__(parent=None)
19 self.setWindowTitle("QDialog")
20 dialogLayout = QVBoxLayout()
21 formLayout = QFormLayout()
22 formLayout.addRow("Name:", QLineEdit())
23 formLayout.addRow("Age:", QLineEdit())
24 formLayout.addRow("Job:", QLineEdit())
25 formLayout.addRow("Hobbies:", QLineEdit())
26 dialogLayout.addLayout(formLayout)
27 buttons = QDialogButtonBox()
28 buttons.setStandardButtons(
29 QDialogButtonBox.StandardButton.Cancel
30 | QDialogButtonBox.StandardButton.Ok
31 )
32 dialogLayout.addWidget(buttons)
33 self.setLayout(dialogLayout)
34
35if __name__ == "__main__":
36 app = QApplication([])
37 window = Window()
38 window.show()
39 sys.exit(app.exec())
This application is a bit more elaborate. Here’s what this code does:
- Line 16 defines a
Windowclass for the app’s GUI by inheriting fromQDialog. - Line 18 calls the parent class’s
.__init__()method usingsuper(). This call allows you to properly initialize instances of this class. In this example, theparentargument is set toNonebecause this dialog will be your main window. - Line 19 sets the window’s title.
- Line 20 assigns a
QVBoxLayoutobject todialogLayout. - Line 21 assigns a
QFormLayoutobject toformLayout. - Lines 22 to 25 add widgets to
formLayout. - Line 26 calls
.addLayout()ondialogLayout. This call embeds the form layout into the global dialog layout. - Line 27 defines a button box, which provides a convenient space to display the dialog’s buttons.
- Lines 28 to 31 add two standard buttons,
OkandCancel, to the dialog. - Line 32 adds the button box to the dialog by calling
.addWidget().
The if __name__ == "__main__": construct wraps up the app’s main code. This kind of conditional statement is common in Python apps. It ensures that the indented code will only run if the containing file is executed as a program rather than imported as a module. For more about this construct, check out What Does if name == “main” Do in Python?.
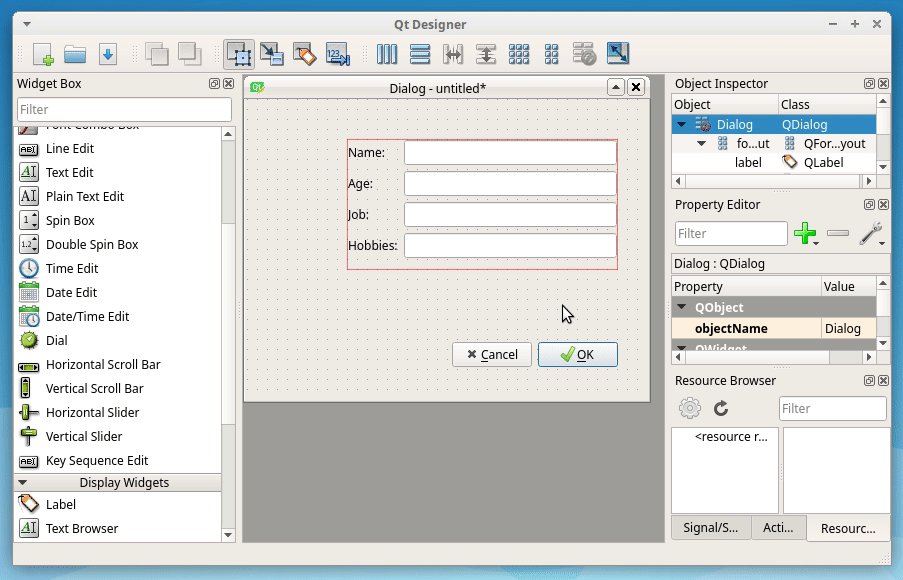
The above code example will show a window that looks something like this:
This figure shows the GUI that you’ve created using a QFormLayout object to arrange the widgets and a QVBoxLayout layout for the application’s global layout.
Main Windows
Most of the time, your GUI applications will be main window–style apps. This means that they’ll have a menu bar, some toolbars, a status bar, and a central widget that’ll be the GUI’s main element. It’s also common for your apps to have several dialogs to accomplish secondary actions that depend on a user’s input.
You’ll inherit from QMainWindow to develop main window–style applications. An instance of a class that derives from QMainWindow is considered the app’s main window and should be unique.
QMainWindow provides a framework for building your application’s GUI quickly. This class has its own built-in layout, which accepts the following graphical components:
| Component | Position on Window | Description |
|---|---|---|
| One menu bar | Top | Holds the application’s main menu |
| One or more toolbars | Sides | Hold tool buttons and other widgets, such as QComboBox, QSpinBox, and more |
| One central widget | Center | Holds the window’s central widget, which can be of any type, including a composite widget |
| One or more dock widgets | Around the central widget | Are small, movable, and hidable windows |
| One status bar | Bottom | Holds the app’s status bar, which shows status information |
You can’t create a main window without a central widget. You need a central widget even if it’s just a placeholder. When this is the case, you can use a QWidget object as your central widget.
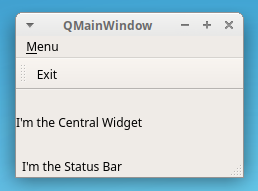
You can set the window’s central widget with the .setCentralWidget() method. The main window’s layout will allow you to have only one central widget, but it can be a single or a composite widget. The following code example shows you how to use QMainWindow to create a main window–style application:
1# main_window.py
2
3"""Main window-style application."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QLabel,
10 QMainWindow,
11 QStatusBar,
12 QToolBar,
13)
14
15class Window(QMainWindow):
16 def __init__(self):
17 super().__init__(parent=None)
18 self.setWindowTitle("QMainWindow")
19 self.setCentralWidget(QLabel("I'm the Central Widget"))
20 self._createMenu()
21 self._createToolBar()
22 self._createStatusBar()
23
24 def _createMenu(self):
25 menu = self.menuBar().addMenu("&Menu")
26 menu.addAction("&Exit", self.close)
27
28 def _createToolBar(self):
29 tools = QToolBar()
30 tools.addAction("Exit", self.close)
31 self.addToolBar(tools)
32
33 def _createStatusBar(self):
34 status = QStatusBar()
35 status.showMessage("I'm the Status Bar")
36 self.setStatusBar(status)
37
38if __name__ == "__main__":
39 app = QApplication([])
40 window = Window()
41 window.show()
42 sys.exit(app.exec())
Here’s how this code works:
- Line 15 creates a class,
Window, that inherits fromQMainWindow. - Line 16 defines the class initializer.
- Line 17 calls the base class’s initializer. Again, the
parentargument is set toNonebecause this is your app’s main window, so it must not have a parent. - Line 18 sets the window’s title.
- Line 19 sets a
QLabelas the window’s central widget. - Lines 20 to 22 call non-public methods to create different GUI elements:
- Lines 24 to 26 create the main menubar with a drop-down menu called Menu. This menu will have a menu option to exit the app.
- Lines 28 to 31 create the toolbar, which will have a toolbar button to exit the app.
- Lines 33 to 36 create the app’s status bar.
When you implement GUI components using their own methods, like you did with the menu bar, toolbar, and status bar in this example, you’re making your code more readable and more maintainable.
When you run the above sample application, you’ll get a window like the following:
As you can confirm, your main window–style application has the following components:
- One main menu generically called Menu
- One toolbar with an Exit tool button
- One central widget consisting of a
QLabelobject with a text message - One status bar at the window’s bottom
That’s it! You’ve learned how to build a main window–style application with Python and PyQt. Up to this point, you’ve learned about some of the more important graphical components in PyQt’s set of widgets. In the next few sections, you’ll study other important concepts related to building GUI applications with PyQt.
Applications
QApplication is the most foundational class that you’ll use when developing PyQt GUI applications. This class is the core component of any PyQt application. It manages the application’s control flow as well as its main settings.
In PyQt, any instance of QApplication is an application. Every PyQt GUI application must have one QApplication instance. Some of the responsibilities of this class include:
- Handling the app’s initialization and finalization
- Providing the event loop and event handling
- Handling most system-wide and application-wide settings
- Providing access to global information, such as the application’s directory, screen size, and so on
- Parsing common command-line arguments
- Defining the application’s look and feel
- Providing localization capabilities
These are just some of the core responsibilities of QApplication. So, this is a fundamental class when it comes to developing PyQt GUI applications.
One of the most important responsibilities of QApplication is to provide the event loop and the entire event handling mechanism. In the following section, you’ll take a closer look at what the event loop is and how it works.
Event Loops
GUI applications are event-driven. This means that functions and methods are called in response to user actions, like clicking on a button, selecting an item from a combo box, entering or updating the text in a text edit, pressing a key on the keyboard, and so on. These user actions are commonly known as events.
Events are handled by an event loop, also known as a main loop. An event loop is an infinite loop in which all events from the user, the window system, and any other sources are processed and dispatched. The event loop waits for an event to occur and then dispatches it to perform some task. The event loop continues to work until the application is terminated.
All GUI applications have an event loop. When an event happens, then the loop checks if it’s a terminate event. In that case, the loop finishes, and the application exits. Otherwise, the event is sent to the application’s event queue for further processing, and the loop iterates again. In PyQt6, you can run the app’s event loop by calling .exec() on the QApplication object.
For an event to trigger an action, you need to connect the event with the action that you want to execute. In PyQt, you can establish that connection with the signals and slots mechanism, which you’ll explore in the next section.
Signals and Slots
PyQt widgets act as event-catchers. This means that every widget can catch specific events, like mouse clicks, keypresses, and so on. In response to these events, a widget emits a signal, which is a kind of message that announces a change in its state.
The signal on its own doesn’t perform any action. If you want a signal to trigger an action, then you need to connect it to a slot. This is the function or method that’ll perform an action whenever its associated signal is emitted. You can use any Python callable as a slot.
If a signal is connected to a slot, then the slot is called whenever the signal is emitted. If a signal isn’t connected to any slot, then nothing happens and the signal is ignored. Some of the most relevant features of signals and slots include the following:
- A signal can be connected to one or many slots.
- A signal may also be connected to another signal.
- A slot may be connected to one or many signals.
You can use the following syntax to connect a signal and a slot:
widget.signal.connect(slot_function)
This will connect slot_function to widget.signal. From now on, whenever .signal is emitted, slot_function() will be called.
The code below shows how to use the signals and slots mechanism in a PyQt application:
1# signals_slots.py
2
3"""Signals and slots example."""
4
5import sys
6
7from PyQt6.QtWidgets import (
8 QApplication,
9 QLabel,
10 QPushButton,
11 QVBoxLayout,
12 QWidget,
13)
14
15def greet():
16 if msgLabel.text():
17 msgLabel.setText("")
18 else:
19 msgLabel.setText("Hello, World!")
20
21app = QApplication([])
22window = QWidget()
23window.setWindowTitle("Signals and slots")
24layout = QVBoxLayout()
25
26button = QPushButton("Greet")
27button.clicked.connect(greet)
28
29layout.addWidget(button)
30msgLabel = QLabel("")
31layout.addWidget(msgLabel)
32window.setLayout(layout)
33window.show()
34sys.exit(app.exec())
On line 15, you create greet(), which you’ll use as a slot. Then in line 27, you connect the button’s .clicked signal to greet(). This way, whenever the user clicks the Greet button, the greet() slot is called and the label object’s text alternates between Hello, World! and an empty string:
When you click the Greet button, the Hello, World! message appears and disappears on your application’s main window.
If your slot function needs to receive extra arguments, then you can pass them using functools.partial(). For example, you can modify greet() to take an argument, like in the following code:
# signals_slots.py
# ...
def greet(name):
if msg.text():
msg.setText("")
else:
msg.setText(f"Hello, {name}")
# ...
Now greet() needs to receive an argument called name. If you want to connect this new version of greet() to the .clicked signal, then you can do something like this:
# signals_slots.py
"""Signals and slots example."""
import sys
from functools import partial
# ...
button = QPushButton("Greet")
button.clicked.connect(partial(greet, "World!"))
# ...
For this code to work, you need to import partial() from functools first. The call to partial() returns a function object that behaves similarly to greet() when called with name="World!". Now, when the user clicks on the button, the message Hello, World! will appear in the label just like before.
The signals and slots mechanism is what you’ll use to give life to your PyQt GUI applications. This mechanism will allow you to turn user events into concrete actions. You can dive deeper into signals and slots by checking out the PyQt6 documentation on the topic.
Now you know the basics of several important concepts of PyQt. With this knowledge and the library’s documentation at hand, you’re ready to start developing your own GUI applications. In the next section, you’ll build your first fully functional GUI application.
Creating a Calculator App With Python and PyQt
In this section, you’ll develop a calculator GUI app using the Model-View-Controller (MVC) design pattern. This pattern has three layers of code, with each one having different roles:
-
The model takes care of your app’s business logic. It contains the core functionality and data. In your calculator app, the model will handle the input values and the calculations.
-
The view implements your app’s GUI. It hosts all the widgets that the end user would need to interact with the application. The view also receives a user’s actions and events. For your example, the view will be the calculator window on your screen.
-
The controller connects the model and the view to make the application work. Users’ events, or requests, are sent to the controller, which puts the model to work. When the model delivers the requested result, or data, in the right format, the controller forwards it to the view. In your calculator app, the controller will receive the target math expressions from the GUI, ask the model to perform calculations, and update the GUI with the result.
Here’s a step-by-step description of how your GUI calculator app will work:
- The user performs an action or request (event) on the view (GUI).
- The view notifies the controller about the user’s action.
- The controller gets the user’s request and queries the model for a response.
- The model processes the controller’s query, performs the required computations, and returns the result.
- The controller receives the model’s response and updates the view accordingly.
- The user finally sees the requested result on the view.
You’ll use this MVC design to build your calculator app with Python and PyQt.
Creating the Skeleton for Your PyQt Calculator App
To kick things off, you’ll start by implementing a minimal skeleton for your application in a file called pycalc.py. You can get this file and the rest of the source code for your calculator app by clicking the link below:
If you’d prefer to code the project on your own, then go ahead and create pycalc.py in your current working directory. Open the file in your favorite code editor or IDE and type the following code:
1# pycalc.py
2
3"""PyCalc is a simple calculator built with Python and PyQt."""
4
5import sys
6
7from PyQt6.QtWidgets import QApplication, QMainWindow, QWidget
8
9WINDOW_SIZE = 235
10
11class PyCalcWindow(QMainWindow):
12 """PyCalc's main window (GUI or view)."""
13
14 def __init__(self):
15 super().__init__()
16 self.setWindowTitle("PyCalc")
17 self.setFixedSize(WINDOW_SIZE, WINDOW_SIZE)
18 centralWidget = QWidget(self)
19 self.setCentralWidget(centralWidget)
20
21def main():
22 """PyCalc's main function."""
23 pycalcApp = QApplication([])
24 pycalcWindow = PyCalcWindow()
25 pycalcWindow.show()
26 sys.exit(pycalcApp.exec())
27
28if __name__ == "__main__":
29 main()
This script implements all the boilerplate code that you’ll need to run a basic GUI application. You’ll use this skeleton to build your calculator app.
Here’s how this code works:
-
Line 5 imports
sys. This module provides theexit()function, which you’ll use to cleanly terminate the app. -
Line 7 imports the required classes from
PyQt6.QtWidgets. -
Line 9 creates a Python constant to hold a fixed window size in pixels for your calculator app.
-
Line 11 creates the
PyCalcWindowclass to provide the app’s GUI. Note that this class inherits fromQMainWindow. -
Line 14 defines the class initializer.
-
Line 15 calls
.__init__()on the super class for initialization purposes. -
Line 16 sets the window’s title to
"PyCalc". -
Line 17 uses
.setFixedSize()to give the window a fixed size. This ensures that the user won’t be able to resize the window during the app’s execution. -
Lines 18 and 19 create a
QWidgetobject and set it as the window’s central widget. This object will be the parent of all the required GUI components in your calculator app. -
Line 21 defines your calculator’s main function. Having a
main()function like this is a best practice in Python. This function provides the application’s entry point. Insidemain(), your program does the following:- Line 23 creates a
QApplicationobject namedpycalcApp. - Line 24 creates an instance of the app’s window,
pycalcWindow. - Line 25 shows the GUI by calling
.show()on the window object. - Line 26 runs the application’s event loop with
.exec().
- Line 23 creates a
Finally, line 29 calls main() to execute your calculator app. When you run the above script, the following window appears on your screen:
That’s it! You’ve successfully built a fully functional app skeleton for your GUI calculator app. Now you’re ready to continue building the project.
Completing the App’s View
The GUI that you have at this point doesn’t really look like a calculator. You need to finish this GUI by adding a display to show the target math operation and a keyboard of buttons representing numbers and basic math operators. You’ll also add buttons representing other required symbols and actions, like clearing the display.
First, you need to update your imports like in the code below:
# pycalc.py
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import (
QApplication,
QGridLayout,
QLineEdit,
QMainWindow,
QPushButton,
QVBoxLayout,
QWidget,
)
# ...
You’ll use a QVBoxLayout layout manager for the calculator’s global layout. To arrange the buttons, you’ll use a QGridLayout object. The QLineEdit class will work as the calculator’s display and QPushButton will provide the required buttons.
Now you can update the initializer for PyCalcWindow:
# pycalc.py
# ...
class PyCalcWindow(QMainWindow):
"""PyCalc's main window (GUI or view)."""
def __init__(self):
super().__init__()
self.setWindowTitle("PyCalc")
self.setFixedSize(WINDOW_SIZE, WINDOW_SIZE)
self.generalLayout = QVBoxLayout()
centralWidget = QWidget(self)
centralWidget.setLayout(self.generalLayout)
self.setCentralWidget(centralWidget)
self._createDisplay()
self._createButtons()
# ...
You’ve added the highlighted lines of code. You’ll use .generalLayout as the app’s general layout. In this layout, you’ll place the display at the top and the keyboard buttons in a grid layout at the bottom.
The calls to ._createDisplay() and ._createButtons() won’t work at this point, because you haven’t implemented those methods yet. To fix this issue, you’ll start by coding ._createDisplay().
Get back to your code editor and update pycalc.py like in the following code:
# pycalc.py
# ...
WINDOW_SIZE = 235
DISPLAY_HEIGHT = 35
class PyCalcWindow(QMainWindow):
# ...
def _createDisplay(self):
self.display = QLineEdit()
self.display.setFixedHeight(DISPLAY_HEIGHT)
self.display.setAlignment(Qt.AlignmentFlag.AlignRight)
self.display.setReadOnly(True)
self.generalLayout.addWidget(self.display)
# ...
In this code snippet, you first define a new constant to hold the display height in pixels. Then you define ._createDisplay() inside PyCalcWindow.
To create the calculator’s display, you use a QLineEdit widget. Then you set a fixed height of thirty-five pixels for your display using the DISPLAY_HEIGHT constant. The display will have its text left-aligned. Finally, the display will be read-only to prevent direct editing by the user. The last line of code adds the display to the calculator’s general layout.
Next up, you’ll implement the ._createButtons() method to create the required buttons for your calculator’s keyboard. These buttons will live in a grid layout, so you need a way to represent their coordinates on the grid. Each coordinate pair will consist of a row and a column. To represent a coordinate pair, you’ll use a list of lists. Each nested list will represent a row.
Now go ahead and update the pycalc.py file with the following code:
# pycalc.py
# ...
WINDOW_SIZE = 235
DISPLAY_HEIGHT = 35
BUTTON_SIZE = 40
# ...
In this piece of code, you define a new constant called BUTTON_SIZE. You’ll use this constant to provide the size of your calculator’s buttons. In this specific example, all the buttons will have a square shape with forty pixels per side.
With this initial setup, you can code the ._createButtons() method. You’ll use a list of lists to hold the keys or buttons and their position on the calculator keyboard. A QGridLayout will allow you to arrange the buttons on the calculator’s window:
# pycalc.py
# ...
class PyCalcWindow(QMainWindow):
# ...
def _createButtons(self):
self.buttonMap = {}
buttonsLayout = QGridLayout()
keyBoard = [
["7", "8", "9", "/", "C"],
["4", "5", "6", "*", "("],
["1", "2", "3", "-", ")"],
["0", "00", ".", "+", "="],
]
for row, keys in enumerate(keyBoard):
for col, key in enumerate(keys):
self.buttonMap[key] = QPushButton(key)
self.buttonMap[key].setFixedSize(BUTTON_SIZE, BUTTON_SIZE)
buttonsLayout.addWidget(self.buttonMap[key], row, col)
self.generalLayout.addLayout(buttonsLayout)
# ...
You first create the empty dictionary self.buttonMap to hold the calculator buttons. Then, you create a list of lists to store the key labels. Each row or nested list will represent a row in the grid layout, while the index of each key label will represent the corresponding column on the layout.
Then you define two for loops. The outer loop iterates over the rows and the inner loop iterates over the columns. Inside the inner loop, you create the buttons and add them to both self.buttonMap and buttonsLayout. Every button will have a fixed size of 40x40 pixels, which you set with .setFixedSize() and the BUTTON_SIZE constant.
Finally, you embed the grid layout into the calculator’s general layout by calling .addLayout() on the .generalLayout object.
Now your calculator’s GUI will show the display and the buttons gracefully. However, you have no way to update the information shown on the display. You’ll fix this by adding a few extra methods to PyCalcWindow:
| Method | Description |
|---|---|
.setDisplayText() |
Sets and updates the display’s text |
.displayText() |
Gets the current display’s text |
.clearDisplay() |
Clears the display’s text |
These methods will provides the GUI’s public interface and complete the view class for your Python calculator app.
Here’s a possible implementation:
# pycalc.py
# ...
class PyCalcWindow(QMainWindow):
# ...
def setDisplayText(self, text):
"""Set the display's text."""
self.display.setText(text)
self.display.setFocus()
def displayText(self):
"""Get the display's text."""
return self.display.text()
def clearDisplay(self):
"""Clear the display."""
self.setDisplayText("")
# ...
Here’s a breakdown of what each method does:
-
.setDisplayText()uses.setText()to set and update the display’s text. It also uses.setFocus()to set the cursor’s focus on the display. -
.displayText()is a getter method that returns the display’s current text. When the user clicks the equal sign (=) on the calculator’s keyboard, the app will use the return value of.displayText()as the math expression to be evaluated. -
.clearDisplay()sets the display’s text to an empty string ("") so that the user can introduce a new math expression. This method will be triggered every time the user presses the C button on the calculator’s board.
Now your calculator’s GUI is ready for use! When you run the application, you’ll get a window like the following:
You’ve completed the calculator’s GUI, which looks pretty sleek! However, if you try to do some calculations, then the calculator won’t respond as expected. That’s because you haven’t implemented the model and the controller components. In the next section, you’ll write the calculator’s model.
Implementing the Calculator’s Model
In the MVC pattern, the model is the layer of code that takes care of the business logic. In your calculator app, the business logic is all about basic math calculations. So, your model will evaluate the math expressions that your users introduced in the calculator’s GUI.
The calculator’s model also needs to handle errors. To this end, you’ll define the following global constant:
# pycalc.py
# ...
ERROR_MSG = "ERROR"
WINDOW_SIZE = 235
# ...
This ERROR_MSG constant is the message that the user will see on the calculator’s display if they introduce an invalid math expression.
With the above change, you’re ready to code your app’s model, which will be a single function in this example:
# pycalc.py
# ...
class PyCalcWindow(QMainWindow):
# ...
def evaluateExpression(expression):
"""Evaluate an expression (Model)."""
try:
result = str(eval(expression, {}, {}))
except Exception:
result = ERROR_MSG
return result
# ...
In evaluateExpression(), you use eval() to evaluate a math expression that comes as a string. If the evaluation is successful, then you return result. Otherwise, you return the predefined error message. Note that this function isn’t perfect. It has a couple of important issues:
- The
try…exceptblock doesn’t catch a specific exception, so it’s using a practice that’s discouraged in Python. - The function uses
eval(), which can lead to some serious security issues.
You’re free to rework the function to make it more reliable and secure. In this tutorial, you’ll use the function as is to keep the focus on implementing the GUI.
Creating the Controller Class for Your Calculator
In this section, you’re going to code the calculator’s controller class. This class will connect the view to the model that you just coded. You’ll use the controller class to make the calculator perform actions in response to user events.
Your controller class needs to perform three main tasks:
- Access the GUI’s public interface.
- Handle the creation of math expressions.
- Connect all the buttons’
.clickedsignals with the appropriate slots.
To perform all these actions, you’ll code a new PyCalc class in a moment. Go ahead and update pycalc.py with the following code:
# pytcalc.py
import sys
from functools import partial
# ...
def evaluateExpression(expression):
# ...
class PyCalc:
"""PyCalc's controller class."""
def __init__(self, model, view):
self._evaluate = model
self._view = view
self._connectSignalsAndSlots()
def _calculateResult(self):
result = self._evaluate(expression=self._view.displayText())
self._view.setDisplayText(result)
def _buildExpression(self, subExpression):
if self._view.displayText() == ERROR_MSG:
self._view.clearDisplay()
expression = self._view.displayText() + subExpression
self._view.setDisplayText(expression)
def _connectSignalsAndSlots(self):
for keySymbol, button in self._view.buttonMap.items():
if keySymbol not in {"=", "C"}:
button.clicked.connect(
partial(self._buildExpression, keySymbol)
)
self._view.buttonMap["="].clicked.connect(self._calculateResult)
self._view.display.returnPressed.connect(self._calculateResult)
self._view.buttonMap["C"].clicked.connect(self._view.clearDisplay)
# ...
At the top of pycalc.py, you import partial() from functools. You’ll use this function to connect signals with methods that need to take extra arguments.
Inside PyCalc, you define the class initializer, which takes two arguments: the app’s model and its view. Then you store these arguments in appropriate instance attributes. Finally, you call ._connectSignalsAndSlots() to make all the required connections of signals and slots.
In ._calculateResult(), you use ._evaluate() to evaluate the math expression that the user has just typed into the calculator’s display. Then you call .setDisplayText() on the calculator’s view to update the display text with the computation result.
As its name suggests, the ._buildExpression() method takes care of building the target math expression. To do this, the method concatenates the initial display value with every new value that the user enters on the calculator’s keyboard.
Finally, the ._connectSignalsAndSlots() method connects all the buttons’ .clicked signals with the appropriate slots method in the controller class.
That’s it! Your controller class is ready. However, for all this code to work as a real calculator, you need to update the app’s main() function like in the code below:
# pytcalc.py
# ...
def main():
"""PyCalc's main function."""
pycalcApp = QApplication([])
pycalcWindow = PyCalcWindow()
pycalcWindow.show()
PyCalc(model=evaluateExpression, view=pycalcWindow)
sys.exit(pycalcApp.exec())
This piece of code creates a new instance of PyCalc. The model argument to the PyCalc class constructor holds a reference to the evaluateExpression() function, while the view argument holds a reference to the pycalcWindow object, which provides the app’s GUI. Now your PyQt calculator application is ready to run.
Running the Calculator
Now that you’ve finished writing your calculator app with Python and PyQt, it’s time for a live test! If you run the application from your command line, then you’ll get something like this:
To use PyCalc, enter a valid math expression with your mouse. Then, press Enter or click the equal sign (=) button to compute and show the expression result on the calculator’s display. That’s it! You’ve developed your first fully functional GUI desktop application with Python and PyQt!
Additional Tools
PyQt6 offers a useful set of additional tools that can help you build solid, modern, and full-featured GUI applications. Some of the most remarkable tools related to PyQt include Qt Designer and the internationalization kit.
Qt Designer allows you to design and build graphical user interfaces using a drag-and-drop interface. You can use this tool to design widgets, dialogs, and main windows by using on-screen forms and a drag-and-drop mechanism. The following animation shows some of Qt Designer’s features:
Qt Designer uses XML .ui files to store your GUI designs. PyQt includes a module called uic to help with .ui files. You can also convert the .ui file content into Python code with a command-line tool called pyuic6.
PyQt6 also provides a comprehensive set of tools for the internationalization of apps into local languages. The pylupdate6 command-line tool creates and updates translation (.ts) files, which can contain translations of interface strings. If you prefer GUI tools, then you can use Qt Linguist to create and update .ts files with translations of interface strings.
Conclusion
Graphical user interface (GUI) applications still hold a substantial share of the software development market. Python offers a handful of frameworks and libraries that can help you develop modern and robust GUI applications.
In this tutorial, you learned how to use PyQt, which is one of the most popular and solid libraries for GUI application development in Python. Now you know how to effectively use PyQt to build modern GUI applications.
In this tutorial, you’ve learned how to:
- Build graphical user interfaces with Python and PyQt
- Connect the user’s events with the app’s logic
- Organize a PyQt application using a proper project layout
- Create a real-world GUI application with PyQt
Now you can use your Python and PyQt knowledge to give life to your own desktop GUI applications. Isn’t that cool?
You can get the source code of your calculator app project and all its associated resources by clicking the link below:
Further Reading
To dive deeper into PyQt and its ecosystem, check out some of the following resources:
- PyQt6’s documentation
- PyQt5’s documentation
- PyQt4’s documentation
- Qt v6’s documentation
- The PyQt wiki
- The Rapid GUI Programming with Python and Qt book
- The Qt Designer manual
- Qt for Python’s documentation
Although the PyQt6 Documentation is the first resource listed here, some important parts of it are still missing or incomplete. Fortunately, you can use the Qt documentation to fill in the blanks.