Итак, вы вдохновились ретро-электроникой и мечтаете написать трек в стиле синтвейв. Из этого материала вы узнаете, что такое синтвейв, как звучат инструменты в жанре, какие подходы к аранжировке используются и какие плагины применяются для написания треков.
Ностальгия по 1980-м не проходит уже несколько лет: кинематографисты возвращаются к стилистике эпохи со стабильной регулярностью, музыканты вдохновляются творчеством того времени. Во главе музыкальной ностальгии уже более 20 лет стоит синтвейв — музыкальный жанр, появившийся как дань уважения поп-музыке 1980-х, но со временем сформировавшийся в самостоятельное направление с собственными характерными чертами.
Этот гайд — попытка собрать воедино всю имеющуюся полезную информацию для тех, кто хочет писать синтвейв. Если вы знаете какие-либо важные информационные ресурсы, или вам есть, чем дополнить этот материал, напишите об этом в комментариях. Вместе мы сделаем этот материал лучше.
Что такое синтвейв
Синтвейв (или ретровейв, англ. synthwave, retrowave) — жанр электронной музыки, вдохновлённый музыкой 1980-х годов — стилем нью вейв, а также саундтреками к фильмам, играм и телешоу того времени. Иногда синтвейв также называют фьючасинт (англ. Futuresynth) или аутран (англ. Outrun, по названию видеоигры).
Музыка в стиле синтвейв преимущественно инструментальная, основанная на звучании аналоговых синтезаторов. Задача продюсера — воссоздать атмосферу популярной культуры 1980-х, а также достичь схожего с саундтреками фильмов и игр в жанре научной фантастики звучания.
Для достижения нужного звука используются характерные для того времени инструменты и методики обработки: активное использование арпеджиаторов, драм-машин, реверберации, применение гейта на ударных. Несмотря на это жанр также полагается и на особенности современной электроники: так, например, на передний план выводятся инструменты ритм-секции (ударных и баса), задающие общий тон композиции.
Источники вдохновения и заметные представители жанра
Вдохновением для жанра послужило творчество Джона Карпентера (режиссер, снявший «Нечто», «Побег из Лос-Анджелеса» и «Хэллоуин», еще и неплохой композитор), Вангелиса, Джорджо Мородера и группы Tangerine Dream. Пионерами синтвейва считаются французские электронные музыканты Давид Грелье (College), Венсан Пьер Клод Белорже (Kavinsky), электронный дуэт Justice, которые одними из первых стали писать музыку, вдохновленную работой композиторов 1980-х годов.
Изначально жанр ассоциировался с французской электронной сценой — синтвейв относили к разновидности французского хауса. Ситуация изменилась в 2011 году после выхода фильма «Драйв» с Райаном Гослингом, активно использующим ретро-стилистику в музыкальном оформлении. Написанный Kavinsky саундтрек сделал синтвейв по-настоящему популярным, что привело к быстрому развитию жанра, появлению новых исполнителей и росту числа поклонников.
Среди самых заметных представителей сцены можно выделить Perturbator, Carpenter Brut, Droid Bishop, Scandroid, дуэты Electric Youth, Power Glove, Dance With The Dead, FutureCop! и Timecop1983, а также такие группы как The Midnight и Gunship. Помимо этого элементы синтвейва встречаются в творчестве Daft Punk и ряда других исполнителей.
Несмотря на большое количество имён, каждый исполнитель по-своему интерпретирует ретро-звучание 1980-х годов. Для синтвейв-музыкантов характерно смешение «старой» музыки с элементами современности. Так, например, Dance With The Dead совмещает синтвейв с элементами рока и метала:
Carpenter Brut соединяют ретро с элементами дабстепа, драм-н-бейса и хард-рока:
В свою очередь коллективы The Midnight и Gunship исполняют смесь синтвейва и синти-попа, которая на выходе напоминает о лёгкой поп-музыке 1980-х:
Характерные элементы жанра
При первом знакомстве жанр кажется сложным — обилие различных синтезаторов, масса обработок, большое количество эффектов. Написание первой синтвейв-композиции может затянуться на долгое время, которое уйдет на поиски полезной информации в Интернете. Тем не менее не всё так страшно: синтвейв легче, чем кажется, но сложнее, чем слышится.
Общая структура и звучание
Синтвейв использует простую структуру треков и зачастую следует распространенному сценарию: вступление, куплет, припев, куплет, припев, проигрыш, припев, концовка (см. Анатомия аранжировки: типовая структура песни в популярной и электронной музыке). Темп композиций средний, чаще всего в районе 90-110 ударов в минуту.
Характерная черта партий инструментов — простота. Синтвейв полагается на ровные ритмические рисунки без каких-либо излишеств. Основные длительности нот — 1/4, 1/8, 1/16. Особенно это касается баса, задающего динамику всей композиции.
В музыкальной индустрии 1980-х активно применялся процессор Aural Exciter, который добавлял трекам эффекта присутствия и насыщал их высокими частотами. Его применение связано с распространением компакт-дисков, позволявших выпускать музыку в более высоком качестве.
Музыкальные лейблы активно осваивали новый формат и перегоняли записанное на пленку на CD-диски. Из-за не идеального исходного звучания пленки в оцифрованном сигнале наблюдался переизбыток высоких частот и замыленность середины. У инструментов также избирательно появлялся легкий налет дисторшна и прочих искажений.
Вся эта ситуация наложила отпечаток на восприятие музыки того времени. Звучание синтвейва отличается плотными низкими частотами, лёгкой размытостью и мягкостью середины, блеском и яркостью в верху. Низкие частоты держат основу треков, средние — создают несколько мутный и насыщенный аккомпанемент, верхние — как бы сияют над остальным миксом.
Для миксов характерен узкий динамический диапазон из-за большого количества эффектов (той же компрессии на мастер-канале). Итоговое звучание зачастую расширяется посредством дополнительных плагинов и обработок (например, iZotope).
Реверберация
Отличительная черта синтвейва — активное использование реверберации. Пространственный эффект используется повсеместно, через него пропускается практически любой звук и инструмент.
В 1980-х годах самыми популярными ревербераторами были Lexicon 224s и AMS. Сегодня достичь схожего эффекта реверберации довольно сложно, поэтому музыканты и продюсеры полагаются на комбинации обработок с различающимися настройками для каждого инструмента или группы инструментов.
Предпочтение лучше отдавать длительным реверберациям с активными откликами. Если реверберация не подходит инструменту, лучше использовать сатурированный дилэй или связку или эхо, дилэя и сатурации, применяемую последовательно.
Ударные
Партии ударных прямолинейны: ровные бочка и рабочий на 4/4 с хай-хэтом на слабую долю такта (4 удара в такте) или на каждую долю (8-16 ударов в такте). Звучание нарочито электронное. Смена ритма — исключение, а не правило. Такой подход к ударным имитирует работу драм-машины.
Разнообразие партиям придают сбивки по томам в конце квадратов. Иногда партия хай-хэта разбавляется более комплексными рисунками шейкера, хлопков в ладоши (также электронных, с изрядной долей дилэя), тарелок, колокольчиков и чаймсов (чаще) или колотушки (реже).
Ударные обильно обрабатываются реверберацией. Каждый секция элементов драм-машины полагается на отдельный ревербератор с собственными настройками. Часто вместе с обработкой отдельных элементов реверберацией дополнительно обрабатывается весь трек ударных.
Общая картина звучания ритма характеризуется объёмными пространственными эффектами типа «Hall». Обилие реверберации предполагает строгий контроль за её поведением в миксе: ничем не сдержанный эффект с лёгкостью превращает звучание драм-машины в кашу. Хвосты звуков обрабатываются гейтом, который вовремя пресекает их распространение, сажает барабаны обратно в микс и разделяет звуки между собой.
Во избежание проблем реверберацию активно подавляют гейтом. Ограничитель настраивают таким образом, чтобы он отсекал эффект спустя несколько миллисекунд после удара драм-машины. Время и порог срабатывания напрямую зависит от темпа композиции: чем быстрее песня, тем более активный гейт нужен ударным.
Бочка (кик)
Бочка играет практически постоянно, на каждую долю такта (четвертыми длительностями). Большой популярностью пользуются сэмплы драм-машин Roland TR-707 и LinnDrum.
Посредством компрессии и эквализации бочке придают упругое и плотное звучание. Часто продюсеры отрезают или понижают частоты ниже 60 Гц, чтобы сделать звук чище, устранить в нем гул и глухость.
Рабочий барабан (снейр)
Снейр держит ровный ритм, играя на вторую и четвертую доли такта.
В звучании барабана, если речь идет о сэмплах, должно быть много тела в районе среднего низа. При работе с живыми ударными лучше использовать два микрофона: один над снейром (топ), второй — под ним (боттом). Звучание нижнего микрофона должно преобладать в миксе.
Обработка снейра подразумевает подрезку эквалайзером средних частот и компрессию для большей плотности звука. К барабану применяют короткую реверберацию (Small Room) с ранними отражениями. Иногда сигнал снейра отправляют на ещё один реверебератор с более длинным эффектом (Big Room) и гейтом.
Гитары
Гитары в синтвейве отличаются простотой прогрессий и следуют за басом. Фразы часто строятся на ровной игре восьмыми длительностями, тянучими соло/лид-отрезками (в духе мелодики глэм-рока) и рисунками на основе арпеджио.
Звучание гитар плоское, хрупкое и тонкое, с малым количеством низа, активной компрессией и применением дилэя и хоруса. Чтобы добиться подобного звука, стоит отрезать у гитар эквалайзером всё, что находится ниже 120 Гц или даже 300-400 Гц, в зависимости от смысловой нагрузки партии.
Лид и соло-партии отличаются плотным дисторшном/овердрайвом, с большим количеством компрессии и реверберации.
Синтезаторы
Ритмические партии синтезаторов — простые. В большинстве случаев используются повторяющиеся через всю песню арпеджио с небольшими изменениями нот (см. Пишем Synthwave: создание арпеджио). Чаще всего синтезаторы обыгрывают ноты басовой линии, при этом длительность нот редко превышает 1/8.
Лид-партии — тянучие. Главное правило: меньше нот, больше длительность.
Для написания партий чаще всего применяют реальные синтезаторы Moog Minimoog, Roland Jupiter-8, Roland Juno-60, KORG Polysix и Yamaha DX7 наравне с их эмуляциями. Звук должен быть подчеркнуто электронным, несколько странным, с активным использованием детюнинга нот. При этом звучание инструментов должно быть несколько пространственным, воздушным и кремовым.
Среди других характерных элементов — игра с настройками модуляции низкочастотных осцилляторов (LFO), использование хоруса и реверберации.
Пэды
Пэды, пэды, пэды. Кремовые и сладко звучащие подложки присутствовали в электронной музыке 1980-х повсеместно. Для создания подложек применяли синтезаторы Oberheim.
Пэды следуют за басом и арпедижио. Если бас играет Ля, а синтезаторы обыгрывают аккорд Ля-минор, то пэды также держат тот же Ля-минор.
Звук пэдов дополнительно обрабатывается хорусом или стереохорусом для достижения большего объема. Иногда музыканты заменяют хорус на очень короткий дилэй, но такие ситуации редкость.
Бас
Плотный и простой бас — второй по важности составляющий элемент композиций в синтвейве. В музыке 1980-х годов за бас отвечали сэмплеры и синтезаторы — Yamaha DX, Roland D50, EMU, Fairlight CMI, Moog Minimoog, Moog Taurus. Ближе к концу десятилетия роль баса взяли на себя различные FM-синтезаторы.
Для написания басовых линий музыканты полагались на арпеджиаторы, настроенные на повторение одной ноты. Из-за этого басовые линии отличаются простотой и прямолинейностью, отсутствием сложных переходов.
Для общего разнообразия арпеджиатор настраивался таким образом, чтобы чередовать одну и ту же ноту в разных октавах (например, Ля первой октавы иЛя второй октавы).
Для эмуляции аналогового звучания баса можно воспользоваться виртуальными синтезаторами с несколькими синтезаторами. Один осциллятор должен генерировать пульсообразную форму звуковой волны. Посредством ADSR-огибающей осциллятор нужно обработать фильтром с моментальной атакой и очень коротким (быстрым) временем спада. Такое решение сделает звучание нот отрывистым.
Звук первого осциллятора нужно дополнительно модулировать вторым осциллятором с другой формой звуковой волны. К примеру, подойдёт квадратная форма волны, которая придаст общему звуку большей плотности и тяжести.
Вокал
Первоначально вокал в синтвейве был скорее исключением, чем правилом. Тем не менее в последнее время различные исполнители всё чаще дополняют аранжировки вокальной партией.
Вокальные партии — простые, тянучие, без излишеств, большого количества слов и резких забегов к высоким нотам. Хорошими примерами подхода к вокалу служит творчество уже упомянутых Gunship, а также Scandroid.
Голос в песнях звучит аккуратно, несколько интимно. Мелодии — приставучие, часто следующие за основной мелодической темой композиции или одной из партий синтезаторов.
Что касается эффектов, то здесь также не обходится без реверберации, создающей воздушное ощущение от голоса. На концах фраз иногда накладывается дилэй. Не редко применение вокодера, дисторшена и прочих эффектов искажения.
Плагины и инструменты для написания синтвейва
Из-за высокой стоимости оригинальных аналоговых синтезаторов для написания синтвейва музыканты и продюсеры полагаются на плагины. Недостатка в плагинах нет — на рынке без лишнего труда можно найти как бесплатные, так и платные качественные разработки.
Для написания синтвейва потребуются эмуляции аналоговых инструментов или цифровых синтезаторов, имитирующих звучание классических устройств.
Бесплатные плагины для синтвейва
Ichiro Toda Synth1. Качественная цифровая копия синтезатора Clavia Nord Lead 2 Red Synth. Несмотря на бесплатность, Synth1 отличается отличным саундом и богатством возможностей для генерации звука.
Siegfried Kullmann SQ8L. Эмуляция аналогового синтезатора Ensoniq SQ-80. Пресеты этого плагина просто-таки кричат о своем ретро-прошлом. Тем, кому встроенных пресетов окажется недостаточно, стоит скачать дополнительный архив из нескольких тысяч заготовок в винтажном стиле.
Baby Audio Magic Switch. Бесплатный плагин хоруса, имитирующий эффект прямиком из 1980-х. Незаменим, когда звуку нужно придать лёгкое несовершенство музыки той эпохи.
Martin Lüder PG8X. Качественный синтезатор, эмулирующий звучание Roland JX-8P. Существует в виде VST-плагина для PC и Mac. Разработка AU-версии синтезатора, к сожалению, прекращена.
TAL U-No-62. Бесплатный полифонический виртуальный аналоговый синтезатор с осцилляторами и фильтрами, копирующими работу Roland Juno-60, а также рядом других возможностей. Инструмент существует в виде VST/AU-плагина для PC и Mac, но пользователи Logic Pro X могут проходить мимо — AU-плагин поддерживает только 32-битные хосты и не видится Лоджиком.
TAL BassLine. Нетребовательный к ресурсам компьютера виртуальный аналоговый басовый синтезатор, созданный с оглядкой на Roland TB-303. Звучание не самое универсальное, но на первое время его точно может хватить. Из минусов — инструмент больше не поддерживается разработчиком, обновления не выходят. При этом сам плагин работает в Windows с 64-битными хостами, а в macOS X — только с 32-битными.
Digital Suburban Dexed. Мультиплатформенный синтезатор, очень точно воспроизводящий звучание Yamaha DX7. Плагин может считывать пресеты от реального DX7 или создавать заготовки для него.
SampleScience Single Cycle Audio Single Drum Elements. VST/AU-эмуляция классической драм-машины Yamaha RX5, которая также часто использовалась в музыке 1980-х.
u-he TyrellN6. Компактный синтезатор, взявший за основу звучание и особенности различных моделей синтезаторов 1980-х годов. Подойдет для создания лид-партий, басовых линий.
Платные плагины и инструменты для синтвейва
Синтезаторы в составе Arturia V Collection. В составе пакета плагинов есть качественные виртуальные эмуляции легендарных ретро-синтезаторов Roland Jupiter-8, Moog Minimoog, Sequential Circuits Prophet-5, Fairlight CMI, Yamaha DX7. Самое интересное в этих инструментах то, что они повторяют все особенности генерации звукового сигнала оригинальных устройств, а не полагаются на сэмплы. Стоимость всего набора V Collection — 499 €, стоимость инструментов по отдельности — 149 €. Есть версия как для PC, так и для Mac.
u-he Diva. Виртуальный аналоговый синтезатор с очень выраженным винтажным звучанием. За качественный звук придется заплатить прожорливостью Дивы, которая очень требовательна к ресурсам процессора компьютера (об этом предупреждают сами разработчики). Стоимость синтезатора — 179 €, существует в версиях для PC и Mac.
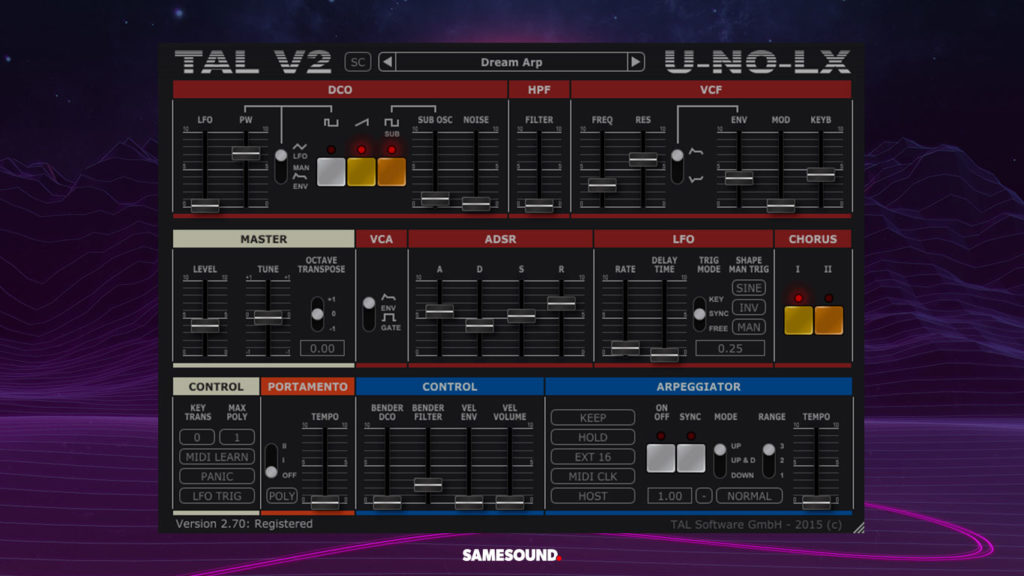
TAL U-No-LX V2. Один из основных инструментов любого синтвейв-продюсера. U-No-LX V2 — это очень точная эмуляция синтезатора Roland Juno-60, более продвинутая версия бесплатного TAL U-No-62. Множество фильтров от оригинального Juno-60, арпеджиатор с несколькими режимами работы, генераторы огибающих и другие возможности позволяют писать синтвейв только с помощью этого плагина. Существует в VST/AU-версиях для PC и Mac, стоимость — $70.
Arturia Spark VDM. Драм-машина от Arturia с большим количеством качественных пресетов, эмулирующих звучание множества популярных драм-машин. Основана на реальной драм-машине Arturia Spark. Есть сэмплы Roland TR-606 и TR-808, уже не раз упомянутой LinnDrum. Стоимость — 99 €, есть версии для PC и Mac.
Aly James Lab VProm 2.0. Эмуляция драм-машины LinnDrum для PC и Mac, точно повторяющая звучание оригинального инструмента, использовавшегося в 1980-х повсеместно. Стоимость — 40 €.
Baby Audio SuperVHS. Очень крутая обработка для создания винтажных эффектов, описать которую можно как «весь звук 1980-х в одном плагине». Умеет генерировать шумы, неточности и тепло плёнки, создавать неидеальную реверберацию, расширять и состаривать сигнал в духе 8-битных сэмплеров. В общем, придать звуку старомодный вайб с ним очень легко. Существует в виде VST/AU-плагина, стоит $49.
Native Instruments Analog Dreams. Библиотека сэмплов винтажных инструментов и синтезаторов. Более 100 пресетов, жирные аналоговые басы и сочные лиды, яркие клавишные и густые пэды. По своим возможностям разработка Native Instruments проще многих других виртуальных инструментов, однако суть библиотеки в другом — предоставить музыкантам срез саунда 1980 годов. Работает с NI Kontakt 6 и выше, стоимость — $49.
sonicprojects OP-X Pro II. VST/AU-клон синтезатора Oberheim OB-X с 2500 пресетов для любого вида электронной музыки. Разработчики в точности воссоздали все схемы оригинального синтезатора, поэтому звучание плагина идентично настоящему OB-X. Стоимость — $179, но на сайте часто появляются скидки, с помощью которых плагин можно купить за полцены.
KORG Legacy Collection. Переиздание классических инструментов KORG в виде VST/AU-плагинов для PC и Mac. Среди самых полезных инструментов для синтвейв-продюсеров окажутся эмуляции KORG Polysix, активно применявшегося в басовых линиях музыки 1980-х, а также эмуляция синтезатора KORG M1. Качество инструментов выше всяких похвал. Набор из всех плагинов обойдется в $249, KORG Polysix и KORG M1 — $49,99.
Reveal Sound Spire. Программный полифонический синтезатор с мощным нетребовательным к ресурсам движком и простым интерфейсом, сочетающий лучшие черты аналоговых и цифровых синтезаторов. С помощью синтезатора можно генерировать качественные кремовые пэды, плотные басовые линии, яркие лиды. Распространяется в виде VST/AU-инструмента, стоимость — $189.
LennarDigital Sylenth1. Производительный виртуальный аналоговый синтезатор для PC и Mac. Качественное звучание, множество настроек, большая коллекция пресетов для разных стилей. Стоимость — €139 за неограниченную лицензию или €9,95/мес. До третьей версии синтезатор распространялся только в виде 32-битного инструмента и имел ряд проблем с современными хостами (тем же Logic Pro X), но начиная с версии Sylenth1 v3 синтезатор распространяется в виде 64-битного плагина и работает с любыми DAW.
Xfer Serum. Универсальный таблично-волновой синтезатор, который подойдет для создания электронной музыки в любом стиле, в том числе и в стиле синтвейв. Гибкие настройки, возможность подгрузки собственных сэмплов и создания своих таблиц, а также большая коллекция встроенных пресетов. В Интернете можно найти огромное количество пресетов от сторонних разработчиков для написания синтвейва. Стоимость — $189, есть версия для PC и Mac.
Сэмплы и звуковые эффекты для синтвейва
По мере популяризации жанра различные компании стали выпускать сэмпл-паки, наборы пресетов и звуковых эффектов для написания синтвейва. Подборки звуков для любителей 1980-х найдутся в каталогах Sample Magic, Big Fish Audio, Loopmasters, LANDR Samples, а также в портфолио отдельных студий — Apex Audio, Elemental Sound, Carma Studio и других (к слову, чекните нашу подборку самых сочных и интересных сэмпл-паков в стиле синтвейв).
В архивах с пресетами и сэмплами иногда включают полезный дополнительный контент. Так, например, в некоторых паках можно найти проекты для FL Studio или Ableton Live, заготовки для сэмплеров Logic Sampler, Logic EXS24, Native Instruments Kontakt и другие бонусы.
В поиске жанровых сэмпл-паков также стоит посетить британский магазин The Patch Bay, специализирующийся только на пресетах и сэмплах в стиле синтвейв. В каталоге представлено большое количество паков от известных синтвейв-музыкантов и продюсеров для всех популярных синтезаторов, которые мы перечисляли выше.
Что и кого посмотреть, чтобы понять, как делать синтвейв
- Хорошие ролики о создании синтвейва выкладывает Найджел Силва на своем канале The Encounter. Отдельный плейлист «How To Make Outrun in FL Studio» Найджел посвятил производству ретро-электроники в FL Studio.
- Для начинающих адептов синтвейва также полезным окажется серия роликов «The Fundamentals of Synthesizer Programming» от Moog, рассказывающая о принципах программирования и работы синтезаторов.
- Не лишним окажется трехчасовой фильм «Intro To Synthesis» от канала matrixsynth, повествующий о субтрактивном синтезе, создании пресетов и собственных звуков.
- Cинтвейв-продюсер Стэ Ингхэм, выступающий под псевдонимом Retro Thunder, ведет на YouTube канал, посвященный всем аспектам создания синтвейва. В роликах Ингхэм рассказывает о методиках работы, принципах написания партий, а также разбирает особенности звучания других синтвейв-исполнителей.
На Disgusting Men новый музыкальный live-проект: мы разбираемся в устройстве жанра ретровейв, попутно сочиняя собственный смэш-хит.
На нашем Twitch-канале идут трансляции, посвященные заранее определенному этапу работы. В ходе стримов мы закрываем некую часть задач, отвечаем на вопросы зрителей о теории, практике и железе, обсуждаем артистов разных жанров и читаем критику.
На этой странице будут опубликованы результаты нашей работы с комментариями о том, что и зачем мы использовали.
PreyCover
Об участниках:
Илья Оранж — композитор и саунд-продюсер в студии Pixonic, соавтор проекта Naukograd;
Петр Сальников — ведущий подкаста «Отвратительные мужики», вокалист в Solar Deity.
Руслан Эльдорадович — гитарист в Solar Deity.
Часть 1. Собрана фонограмма
<span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
В ходе дебютного эфира мы представили зрителям суть происходящего, описали перспективы и соорудили основную аранжировку, на которую в дальнейшем будет нанизываться все остальное. Рассказываем об истоках жанра ретровейв, ключевых артистах, приемах, которые используются в этой музыке, на ходу иллюстрируя все это живой работой.
Что мы использовали:
Оборудование:
- Macbook Pro Mid 2016;
- Миди-клавиатура M-Audio Oxygen49;
- FM-синтезатор Korg Volca FM;
- Звуковая карта Tascam US-2×2.
Софт:
- DAW Ableton Live + plugins;
- Wavetable-синтезатор Serum;
- Жирный синтезатор для EDM Spire;
- Эмуляторы синтезаторов из 80-х Roland Cloud D-50 — и Roland Cloud Juno-106;
- Старый VA-синтезатор Albino.
Часть 2. Записан черновой вокал, готово рабочее сведение
На втором стриме мы слушаем черновой вокал, раскидываем партии по дорожкам и панораме. Накладываем базовые эффекты, чтобы приблизить фактуру голоса к электронной фактуре фонограммы. Экспериментируем с дополнительными элементами аранжировки, рассказываем о работе, проделанной за кадром.
Что мы использовали:
Оборудование:
- Macbook Pro Mid 2014;
- Звуковая карта Presonus Audiobox 44VSL;
- Микрофон AKG P5 Perception Live;
- Macbook Pro Mid 2016;
- Миди-клавиатура M-Audio Axiom Air32.
Софт — тот же, что и в прошлый раз, а также Garageband для записи вокала.
Часть 3. Запись гитар
В ходе третьего эфира мы подвели итоги конкурса гитарных соло, а также записали свою версию партии электрогитары в наш ретровейв-шлягер. Было непросто: мы, как подобает, совершенно не готовились, сочиняли все на ходу и искали решения, которых еще не было среди тех работ, которые прислали нам зрители.
Для записи гитары мы использовали:
• Macbook Pro Mid 2016;
• Звуковая карта Tascam US-2×2;
• Гитару Gibson Classic Goldtop;
• Предусилитель AMT SS-11;
• Овердрайв Fulltone Plim Soul;
• Октавер T-Rex Octavius;
• Дилей TC Electronic Flashback X4.
После того, как мы закончим со всем этим, трек выйдет в iTunes, Google Play, Spotify и других сервисах. Больше хитов от Disgusting Men — в Soundcloud.
Время на прочтение
10 мин
Количество просмотров 5.6K
Web Audio API существует уже давно, и про него есть немало статей. Поэтому про сам API много говорить не будем. Расскажем, что Web Audio и Angular могут стать лучшими друзьями, если их правильно познакомить. Давайте сделаем это!
Работа с Web Audio API заключается в создании графа аудионод, через которые будет проходить звук, чтобы в конечном итоге оказаться на колонках. В звук можно вносить задержку, менять громкость, накладывать искажения. Для этого в браузерах есть специализированные ноды с набором параметров. Изначально ноды создавались с помощью методов-фабрик аудиоконтекста:
const context = new AudioContext();
const gainNode = context.createGain();Но с некоторых пор они стали полноценными классами с конструктором, а значит, от них можно наследоваться. Это позволит нам красиво и декларативно использовать Web Audio API в Angular.
Директивы
В Angular директивы — это классы, и они могут наследоваться в том числе и от нативных классов. Типичная цепочка обратной связи, которая добавит к нашему сигналу эхо, выглядит так:
const context = new AudioContext();
const gainNode = new GainNode(context);
const delayNode = new DelayNode(context);
const audioSource = new MediaElementAudioSourceNode(context, {
mediaElement: audioElement.nativeElement,
});
gainNode.gain.value = 0.5;
delayNode.delayTime.value = 0.2;
audioSource.connect(gainNode);
audioSource.connect(context.destination);
gainNode.connect(delayNode);
delayNode.connect(gainNode);
delayNode.connect(context.destination);Как видим, нативный код — сугубо императивный. Мы создаем объекты, задаем параметры, руками собираем граф через метод connect. В примере выше используется HTML audio тэг и, когда пользователь нажмет плей, он услышит свой аудиофайл с эффектом эха. Мы реализуем этот пример через директивы. AudioContext будет браться из Dependency Injection.
GainNode и DelayNode имеют всего один параметр — уровень громкости и время задержки соответственно. Это не просто числовой инпут, а некий AudioParam. Подробнее про него поговорим позже.
@Directive({
selector: '[waGainNode]',
inputs: [
'channelCount',
'channelCountMode',
'channelInterpretation'
],
})
export class WebAudioGain extends GainNode {
@Input('gain')
set gainSetter(value: number) {
this.gain.value = value;
}
constructor(@Inject(AUDIO_CONTEXT) context: AudioContext) {
super(context);
}
}Заметим, что у всех нод есть три параметра: channelCount, channelCountMode и channelInterpretation. Благодаря inputs из декоратора @Directive мы можем просто перечислить их — и оно будет работать без единой строчки кода. DelayNode будет выглядеть точно так же. Для декларативной связи нодов добавим новый токен AUDIO_NODE, который будет предоставлять каждая наша директива:
@Directive({
selector: '[waGainNode]',
inputs: [
'channelCount',
'channelCountMode',
'channelInterpretation'
],
exportAs: 'AudioNode',
providers: [{
provide: AUDIO_NODE,
useExisting: forwardRef(() => WebAudioGain),
}],
})
export class WebAudioGain extends GainNode implements OnDestroy {
@Input('gain')
set gainSetter(value: number) {
this.gain.value = value;
}
constructor(
@Inject(AUDIO_CONTEXT) context: BaseAudioContext,
@SkipSelf() @Inject(AUDIO_NODE) node: AudioNode | null,
) {
super(context);
if (node) {
node.connect(this);
}
}
ngOnDestroy() {
this.disconnect();
}
}Директивы берут из DI вышестоящий нод и соединяются с ним. Обратите внимание на появление в декораторе exportAs — так ноды будут доступны через template reference variables. Теперь мы можем строить граф в шаблоне:
<ng-container waGainNode>
<ng-container waDelayNode></ng-container>
</ng-container>Для вывода звука в конце цепочки создадим директиву waAudioDestination:
@Directive({
selector: '[waAudioDestinationNode]',
exportAs: 'AudioNode',
})
export class WebAudioDestination extends GainNode
implements OnDestroy {
constructor(
@Inject(AUDIO_CONTEXT) context: AudioContext,
@Inject(AUDIO_NODE) node: AudioNode | null,
) {
super(context);
this.connect(context.destination);
if (node) {
node.connect(this);
}
}
ngOnDestroy() {
this.disconnect();
}
}Для создания петель, как в примере с обратной связью, недостаточно подключения через Dependency Injection. Мы сделаем специальную директиву. Она позволит нам передать нод как инпут, чтобы подключиться к нему:
@Directive({
selector: '[waOutput]',
})
export class WebAudioOutput extends GainNode implements OnDestroy {
@Input()
set waOutput(destination: AudioNode | undefined) {
this.disconnect();
if (destination) {
this.connect(destination);
}
}
constructor(
@Inject(AUDIO_CONTEXT) context: AudioContext,
@Inject(AUDIO_NODE) node: AudioNode | null,
) {
super(context);
if (node) {
node.connect(this);
}
}
ngOnDestroy() {
this.disconnect();
}
}Обе эти директивы наследуются от GainNode, что создает дополнительное звено в цепи. Это облегчает разъединение в ngOnDestroy. Нам не нужно помнить, с чем связан текущий нод, достаточно просто отрезать this от всего разом.
Источники
Последняя нужная нам директива отличается от остальных. Это нод-источник, он всегда находится на вершине дерева. Мы будем вешать директиву на audio тэги, и она будет превращать их для нас в MediaElementAudioSourceNode:
@Directive({
selector: 'audio[waMediaElementAudioSourceNode]',
exportAs: 'AudioNode',
providers: [
{
provide: AUDIO_NODE,
useExisting: forwardRef(() => WebAudioMediaSource),
},
],
})
export class WebAudioMediaSource extends MediaElementAudioSourceNode
implements OnDestroy {
constructor(
@Inject(AUDIO_CONTEXT) context: AudioContext,
@Inject(ElementRef) {nativeElement}: ElementRef<HTMLMediaElement>,
) {
super(context, {mediaElement: nativeElement});
}
ngOnDestroy() {
this.disconnect();
}
}Воссоздадим пример с эффектом эха через директивы:
<audio src="/demo.wav" waMediaElementAudioSourceNode>
<ng-container #node="AudioNode" waDelayNode [delayTime]="0.2">
<ng-container waGainNode [gain]="0.5">
<ng-container [waOutput]="node"></ng-container>
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
</ng-container>
<ng-container waAudioDestinationNode></ng-container>
</audio>В Web Audio API много различных нодов, но все их можно реализовать похожим образом. Из нодов-источников важными являются также осциллятор и аудиобуфер. Зачастую мы не хотим ничего добавлять в HTML и нам нет нужды давать пользователю контроль над запуском звука. В этом случае хорошо подойдет AudioBufferSourceNode. Единственное неудобство — он не может сам использовать файл по ссылке, ему требуется готовый `AudioBuffer. Мы поможем ему с этим и создадим сервис для превращения аудиофайлов в AudioBuffer:
@Injectable({
providedIn: 'root',
})
export class AudioBufferService {
private readonly cache = new Map<string, AudioBuffer>();
constructor(
@Inject(AUDIO_CONTEXT) private readonly context: AudioContext
) {}
fetch(url: string): Promise<AudioBuffer> {
return new Promise<AudioBuffer>((resolve, reject) => {
if (this.cache.has(url)) {
resolve(this.cache.get(url));
return;
}
const request = new XMLHttpRequest();
request.open('GET', url, true);
request.responseType = 'arraybuffer';
request.onerror = reject;
request.onabort = reject;
request.onload = () => {
this.context.decodeAudioData(
request.response,
buffer => {
this.cache.set(url, buffer);
resolve(buffer);
},
reject,
);
};
request.send();
});
}
}Теперь мы создадим директиву для AudioBufferSourceNode, которая принимает на вход и AudioBuffer, и ссылку на аудиофайл:
export class WebAudioBufferSource extends AudioBufferSourceNode
implements OnDestroy {
@Input('buffer')
set bufferSetter(source: AudioBuffer | null | string) {
this.buffer$.next(source);
}
readonly buffer$ = new Subject<AudioBuffer | null | string>();
constructor(
@Inject(AudioBufferService) service: AudioBufferService,
@Inject(AUDIO_CONTEXT) context: AudioContext,
@Attribute('autoplay') autoplay: string | null,
) {
super(context);
this.buffer$
.pipe(
switchMap(source =>
typeof source === 'string'
? service.fetch(source)
: of(source),
),
)
.subscribe(buffer => {
this.buffer = buffer;
});
if (autoplay !== null) {
this.start();
}
}
ngOnDestroy() {
this.buffer$.complete();
try {
this.stop();
} catch (_) {}
this.disconnect();
}
}Отметим, что тут мы добавили поддержку атрибута autoplay по аналогии с тэгом audio, чтобы запускать звук сразу после создания директивы.
AudioParam
У нодов есть особый тип параметров — AudioParam. У GainNode таковым является громкость. Именно поэтому мы задавали его через сеттер. Значения такого параметра можно автоматизировать. Он может плавно меняться — линейно, по экспоненте или даже по массиву чисел за заданное время. Нам нужен обработчик для инпута, который позволил бы управлять поведением всех AudioParam параметров наших директив. Для этого создадим специальный декоратор:
@Input('gain')
@audioParam('gain')
gainParam?: AudioParamInput;Декоратор будет передавать обработку в специальную функцию:
export type AudioParamDecorator<K extends string> = (
target: AudioNodeWithParams<K>,
propertyKey: string,
) => void;
export function audioParam<K extends string>(
param: K,
): AudioParamDecorator<K> {
return (target, propertyKey) => {
Object.defineProperty(target, propertyKey, {
set(
this: AudioNode & Record<K, AudioParam>,
value: AudioParamInput,
) {
processAudioParam(
this[param],
value,
this.context.currentTime,
);
},
});
};
}Строгая типизация не позволит нам случайно повесить декоратор на несуществующий параметр. Что же представляет собой новый тип AudioParamInput? Кроме числа в него входит еще объект вида:
export type AudioParamAutomation = Readonly<{
value: number;
duration: number;
mode: 'instant' | 'linear' | 'exponential';
}>;Функция processAudioParam транслирует эти значения в команды нативного API. Ее содержимое скучное, так что я опишу только принцип работы. Если значение параметра 0 и мы хотим, чтобы оно линейно изменилось до 1 за секунду, — передадим такой объект: {value: 1, duration: 1, mode: ‘linear’}. Для сложных автоматизаций понадобится еще возможность передать массив таких объектов.
Мы будем передавать не число, а подобный объект с коротким duration, чтобы задать параметр. Это позволит избежать слышимых скачков при моментальном изменении. Однако создавать его каждый раз самим неудобно. Напишем пайп, который будет принимать на вход значение и длительность, и опционально режим:
@Pipe({
name: 'waAudioParam',
})
export class WebAudioParamPipe implements PipeTransform {
transform(
value: number,
duration: number,
mode: AudioParamAutomationMode = 'exponential',
): AudioParamAutomation {
return {
value,
duration,
mode,
};
}
}Кроме всего этого AudioParam можно автоматизировать подключением к нему осциллятора. Обычно используют частоты меньше 1, это называется LFO — Low Frequency Oscillator. Он создает плавающие эффекты в звуке. В примере ниже это придает протяжным аккордам движение — благодаря модуляции частоты срезающего фильтра. Для связи осциллятора и параметра годится все та же директива waOutput, которую мы уже создали. Нод возьмем благодаря exportAs директивы:
<ng-container waOscillatorNode frequency="0.2" autoplay>
<ng-container waGainNode gain="3000">
<ng-container [waOutput]="filter.frequency"></ng-container>
</ng-container>
</ng-container>
<ng-container waOscillatorNode autoplay [frequency]="note">
<ng-container
#filter="AudioNode"
waBiquadFilterNode
type="bandpass"
frequency="4000"
>
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
</ng-container>Время ретровейва
Web Audio API подходит для самых разных целей: от обработки голоса в реальном времени для подкаста до проведения всевозможных вычислений, преобразований Фурье и прочего. С нашими директивами мы создадим небольшой музыкальный фрагмент:
Начнем с простого — ровная ритм-секция. Для отсчета тактов создадим стрим и добавим его в DI:
export const TICK = new InjectionToken<Observable<number>>('Ticks', {
factory: () => interval(250, animationFrameScheduler)
.pipe(share()),
});В такте у нас будет 4 доли. Затем создадим компонент beat и преобразуем этот стрим:
kick$ = this.tick$.pipe(map(tick => tick % 4 < 2));Он будет выдавать true на каждый такт и false на каждую середину такта. Этот поток мы используем для запуска звуковых фрагментов:
<ng-container
*ngIf="kick$ | async; else snare"
waAudioBufferSourceNode
autoplay
buffer="kick.wav"
>
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
<ng-template #snare>
<ng-container
waAudioBufferSourceNode
autoplay
buffer="snare.wav"
>
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
</ng-template>Теперь добавим мелодию. Мы запишем ноты в виде числового представления, где 69 — средняя нота ля. Функцию перевода ноты в частоту для осцилляторов можно найти хоть в Википедии. Выглядят ноты так:
const LEAD = [
70, 70, 70, 70, 70, 70, 70, 68,
68, 68, 68, 68, 75, 79, 80, 87,
87, 87, 87, 87, 87, 87, 87, 87,
87, 87, 87, 87, 84, 80, 79, 75,
80, 80, 80, 80, 80, 80, 80, 80,
80, 80, 80, 80, 79, 75, 72, 70,
70, 70, 70, 70, 70, 70, 70, 68,
72, 75, 79, 80, 80, 79, 79, 75,
];Компонент будет выдавать нужную частоту для ноты на каждой доле такта:
notes$ = this.tick$.pipe(map(note => toFrequency(LEAD[note % 64])));А вот в шаблоне развернется настоящий синтезатор. Но прежде напишем еще один пайп — для автоматизации громкости в виде ADSR-огибающей. ADSR означает attack, decay, sustain, release, и график громкости выглядит следующим образом:
Нам нужно, чтобы звук начинался и потом быстро угасал. Пайп будет довольно незамысловатым:
@Pipe({
name: 'adsr',
})
export class AdsrPipe implements PipeTransform {
transform(
value: number,
attack: number,
decay: number,
sustain: number,
release: number,
): AudioParamInput {
return [
{
value: 0,
duration: 0,
mode: 'instant',
},
{
value,
duration: attack,
mode: 'linear',
},
{
value: sustain,
duration: decay,
mode: 'linear',
},
{
value: 0,
duration: release,
mode: 'linear',
},
];
}
}Теперь применим этот пайп для создания мелодии на синтезаторе:
<ng-container *ngIf="notes$ | async as note">
<ng-container
waOscillatorNode
detune="5"
autoplay
[frequency]="note"
>
<ng-container
waGainNode
[gain]="0.1 | adsr : 0 : 0.1 : 0.02 : 0.5"
>
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
</ng-container>
<ng-container
waOscillatorNode
type="sawtooth"
autoplay
[frequency]="note"
>
<ng-container
waGainNode
[gain]="0.1 | adsr : 0 : 0.1 : 0.02 : 0.5"
>
<ng-container
#feedback="AudioNode"
waGainNode
gain="0.7"
>
<ng-container waDelayNode delayTime="0.3">
<ng-container [waOutput]="feedback"></ng-container>
</ng-container>
<ng-container waConvolverNode buffer="response.m4a">
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
</ng-container>
<ng-container waAudioDestinationNode></ng-container>
</ng-container>
</ng-container>
</ng-container>Что же здесь происходит? У нас есть два осциллятора. Первый — синусоида с ADSR-пайпом. Во втором же случае мы видим уже знакомый цикл для создания эха, только звук еще проходит через ConvolverNode. Это создает эффект акустики помещения на основе импульсной характеристики. О ConvolverNode и принципе его работы можно много и интересно говорить, но это тема для отдельной статьи. Остальные дорожки в примере работают аналогичным образом. Ноды соединяются друг с другом, изменения параметров автоматизируются через LFO или меняются плавно с использованием пайпа waAudioParam.
Заключение
Я рассказал лишь малую часть, упростив некоторые моменты. Мы выпустили полный перевод Web Audio API под декларативный подход Angular — со всеми нодами и возможностями в виде open-source-библиотеки @ng-web-apis/audio.
Если сравнивать чистый Web Audio API с canvas и созданием графики с помощью императивных команд, то данная библиотека — это SVG.
Это часть проекта Web APIs for Angular, цель которого — создание идиоматических легковесных оберток нативного API для удобного использования в Angular. Если вас интересует, например, Payment Request API или вы хотите поиграть в браузере на вашей MIDI-клавиатуре — приглашаем вас посмотреть все наши релизы.
19:59
302.7 тыс.
19.7 тыс.
787
23:14
Сизор11 месяцев назад
47.1 тыс.
4.1 тыс.
165
11:03
67.1 тыс.
5.9 тыс.
236
06:21
35.6 тыс.
1.7 тыс.
67
15:50
156.0 тыс.
13.0 тыс.
522
06:52
87.2 тыс.
5.3 тыс.
212
10:21
4.0 тыс.
263
11
06:14
37.5 тыс.
2.1 тыс.
85
10:04
89.1 тыс.
6.4 тыс.
257
07:16
3.2 тыс.
159
6
00:36
34.6 тыс.
1.9 тыс.
77
07:58
182.7 тыс.
11.1 тыс.
443
02:28:16
18.3 тыс.
775
31
19:35
10.6 тыс.
481
19
05:45
4.2 тыс.
200
8
06:16
7.9 тыс.
426
17
Как написать синтвейв ретровейв/How to make synthwave retrowave in FL Studio 20Подробнее
Как написать синтвейв ретровейв в FL Studio 20/How to make synthwave retrowaveПодробнее
Как написать Retrowawe с нуля в Fl studio mobile, часть 2 | Retrowawe с нуля в Fl studio mobile.Подробнее
НАПИСАЛ ТРЕК в стиле RETROWAWE С НУЛЯ в FL STUDIO MOBILE?! | Retrowawe в fl studio mobile.Подробнее
Как написать трек в стиле #synthwave #flstudio #producer #beatmakerПодробнее
Как написать RATRO WAWE в FL STUDIO MOBILE | ratro wawe в fl studio mobile.Подробнее
ПИШЕМ RETROWAVE SYNTHWAVE НА ОДНОМ ПЛАГИНЕ, КАК СДЕЛАТЬ ТРЕК ableton live трек за 5 минутПодробнее
КАК НАПИСАТЬ СИНТВЕЙВ на СТАНДАРТНОМ СИНТЕ FLEX в FL STUDIOПодробнее
КИБЕР ГОРОД РЕТРОВЕЙВ [ A Synthwave/ Chillwave/ Retrowave ]Подробнее
КАК НАПИСАТЬ СИНТВЕЙВ (Ableton Live)Подробнее
КАК НАПИСАТЬ RETROWAVE В АБЛЕТОНЕ#1/LecorПодробнее
СИНТВЕЙВ НА СТАНДАРТНЫХ ПЛАГИНАХ В ФЛ СТУДИО|КАК НАПИСАТЬ СИНТВЕЙВ В ФЛ СТУДИО #synthwave #retrowaveПодробнее
Синтвейв в FL Studio|Как написать Ретровейв в FL Studio!Подробнее
✨РЕТРОВЕЙВ ДЛЯ ЧАЙНИКОВ В ФЛ СТУДИО✨ | ТРЕК В СТИЛЕ СИНТВЕЙВ В ФЛ СТУДИО | RETROWAVE IN FL STUDIOПодробнее
КАК НАПИСАТЬ ТРЕК В СТИЛЕ КИБЕРПАНК | CYBERPUNK 2077 В FL STUDIO | ЗЛОЙ РЕТРОВЕЙВ | СИНТВЕЙВПодробнее
КАК НАПИСАТЬ РЕТРОВЕЙВ ЗА 5 МИНУТ (Трек в стиле 80х)Подробнее
RETROWAVE ДЛЯ ЧАЙНИКОВ НА СТАНДАРТНЫХ ПЛАГИНАХ В FL STUDIO (SYNTHWAVE)Подробнее














![Как Написать Синтвейв [Fl Studio]](https://i.ytimg.com/vi/sOgL-DZObUQ/mqdefault.jpg)




















![КИБЕР ГОРОД РЕТРОВЕЙВ [ A Synthwave/ Chillwave/ Retrowave ]](https://img.youtube.com/vi/ps2qDU_iTXo/0.jpg)







