Пример грамотного резюме для устройства на работу веб-дизайнером
Специалист, работающий на должности Web-дизайнера, занимается созданием страниц для сайтов. Профессия появилась несколько десятков лет назад. Занимаются этим видом деятельности люди, имеющие специальное образование и навыки работы с программированием.
Посетители нашего сайта смогут за несколько минут создать собственное резюме веб-дизайнера пример которого предоставлен для бесплатного пользования. Соискателю остается заполнить блоки анкеты данными, взятыми из дипломов, трудовой книжки.
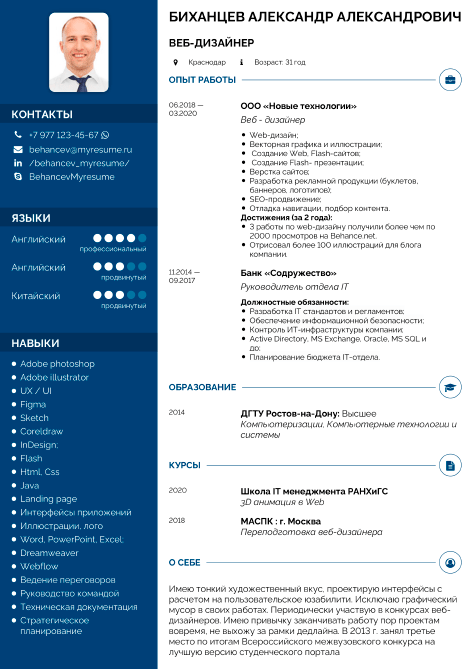
Пример резюме web-дизайнера
Оцените резюме:
в среднем 4,25 (32 голосов)
Загрузка…
Примеры резюме других специальностей:
- Дизайнер мебели
- Дизайнер
- Художник
- Фрилансер
- CMM-специалист
- Веб-разработчик
- Программист
Поиск новой работы начинается с просмотра актуальных вакансий, составления и рассылки анкеты. Умения и навыки, приобретенные в период обучения и труда на предыдущих рабочих местах, являются товаром, который необходимо правильно подать нанимателю.
Общие рекомендации
Используя шаблон, размещенный на сайте, можно составить несколько резюме. Для каждого предприятия создают отдельную анкету. Требования нанимателей могут различаться по одному либо нескольким пунктам. Свои пожелания работодатель описывает в опубликованной вакансии.
Претендент на должность вписывает информацию, соответствующую производственным запросам определенной организации. В анкету вносят только правдивые сведения. Приписывая достоинства и навыки, соискатель создает себе проблемы. Информацию для заполнения резюме веб дизайнера берут из следующих документов:
- Трудовой книжки;
- Сертификатов о прохождении курсов;
- Диплома.
Для работы веб-дизайнером подходят лица, имеющие диплом о получении специального образования. Человек может работать удаленно либо трудиться в офисе компании.
Фотография в анкете нужна. Снимок поможет запомниться НR-менеджеру.
Важно. Для большинства работодателей внешний вид работника и уровень коммуникабельности не самое главное. Упор в анкете IT-специалист делает на уровень профессионализма. Программисты, веб-дизайнеры, SEO-оптимизаторы редко напрямую общаются с посетителями, поэтому нанимателя интересует только профессиональный уровень специалиста.
Даже название вашего email говорит о многом, придерживайтесь строго и консервативного стиля:
Опыт работы в резюме веб-дизайнера
Информацию об обязанностях, которые специалист выполнял на прежнем рабочем месте, наниматель просматривает с особым интересом. Сведения из трудовой книжки вносят в обратной последовательности, начиная с последней должности.
В образце на нашем сайте приведен примерный вариант заполнения документа. Используя его, соискатель сможет правильно заполнить личную анкету.
В шапке раздела указывают полное наименование предприятия, на котором человек работал прежде. Обязательно вписывают должность, после чего перечисляют трудовые обязанности. Перечень компетенций для заполнения блока «Опыт работы» можно выписать из:
- должностной инструкции;
- списка обязанностей, указанных в опубликованной вакансии.
В свое резюме вносят умения, которыми специалист владеет. Можно дополнить навыками, которые в случае необходимости веб-дизайнер способен усвоить в сжатые сроки.
Пример одного из опытов работы
Раздел, посвященный опыту работы, разбит на отдельные блоки. Каждый из них отведен под отдельный трудовой период человека. Подразделы содержат несколько ячеек, в них вносят:
- Наименование должности, компании;
- Время работы на предыдущем рабочем месте;
- Трудовые обязанности;
- Личные достижения.
Пример одного из опытов работы в резюме web дизайнера может выглядеть так:
ОПЫТ РАБОТЫ:
-
Период:
06.2018 — н. в.
-
Организация:
ООО «Новые технологии»
-
Должность:
Веб-дизайнер
-
Обязанности:
— Web-дизайн;
— Векторная графика и иллюстрации;
— Создание Web, Flash-сайтов;
— Создание Flash- презентации;
— Верстка сайтов;
— Разработка рекламной продукции (буклетов, баннеров, логотипов);
— SEO-продвижение;
— Отладка навигации, подбор контента. -
Достижения (за 2 года):
— 3 работы по web-дизайну получили более чем по 2000 просмотров на Behance.net.
— Отрисовал более 100 иллюстраций для блога компании.
В списке приведены стандартные компетенции, которые возложены на специалиста. В свое резюме соискатель должен вписать те навыки, которые работодатель указал в описании вакансии.
В подразделе «личные достижения» разработчики интернет порталов, виртуальных торговых площадок указывают успешность проекта. Данные указывают в цифрах.
Что делать, если нет опыта работы
Новичку в IT-технологиях следует указывать в своей анкете навыки и умения, которые пользуются спросом у работодателей. Еще в ВУЗе студенту следует уделять внимание своему профессиональному росту. Нужно участвовать в различных научных мероприятиях. Чтобы к окончанию учебного заведения у выпускника было приличное портфолио, можно создать несколько небольших сайтов для друзей за символическую плату.
Образование в резюме веб-дизайнера
Занять должность дизайнера в IT сфере сможет человек, имеющий специальное образование.
Профессия веб-дизайнера относится к востребованным. Дипломированных специалистов с большим опытом работы не хватает. Часто должность занимают лица, окончившие только курсы.
У выпускников высших учебных заведений есть большие шансы, чтобы сделать карьеру. Если у соискателя есть диплом об окончании профильного ВУЗа, его нужно указывать обязательно.
ОБРАЗОВАНИЕ:
-
Высшее:
ДГТУ г. Ростов-на-Дону;
-
Факультет:
Компьютеризации
-
Специальность:
Компьютерные технологии и системы
-
Год окончания:
2016
Чтобы делать дизайн интерфесов веб-платформ, молодым людям необходимо постоянно заниматься самообразованием. Пройденные специализированные курсы повысят ценность специалиста в глазах нанимателя.
КУРСЫ:
-
Год окончания:
2020
-
Название:
3D анимация в Web
-
Проводившая организация:
Школа IT менеджмента РАНХиГС
-
Год окончания:
2018
-
Название:
Переподготовка веб-дизайнера
-
Проводившая организация:
МАСПК: г. Москва
В документ вносят востребованные на предприятии работодателя навыки и умения, которыми владеет соискатель. Если владелец предприятия ищет специалиста, знающего Photoshop, и соискатель свободно владеет этой программой, ее указывают первой в списке навыков.
| Adobe photoshop | Adobe illustrator |
| UX / UI | Figma |
| Sketch | Coreldraw |
| InDesign | Flash |
| Html, Css | Java |
| Landing page | Интерфейсы приложений |
| Иллюстрации, лого | Word, PowerPoint, Excel |
| Dreamweaver | Webflow |
| Ведение переговоров | Руководство командой |
| Техническая документация | Стратегическое планирование |
Не путайте профессиональные навыки с личностными характеристиками, которые вносятся в раздел «О себе».
Что писать о себе в резюме веб-дизайнера
Блок «О себе» заполняют информацией, которая подчеркивает профессионализм соискателя. Здесь можно описать основные направления вашей работы, а также рассказать о профессиональных достижениях, которые могут повлиять на решение работодателя. Здесь же можно рассказать о наличии смежной специальности.
О СЕБЕ:
- Имею тонкий художественный вкус, проектирую интерфейсы с расчетом на пользовательское юзабилити. Исключаю графический мусор в своих работах. Периодически участвую в конкурсах веб-дизайнеров. Имею привычку заканчивать работу пор проектам вовремя, не выхожу за рамки дедлайна. В 2013 г. занял третье место по итогам Всероссийского межвузовского конкурса на лучшую версию студенческого портала
Как заполнить контакты в резюме веб-дизайнера
Человек, претендующий на должность веб-дизайнера, должен указать в личной анкете свой электронный адрес, номер телефона и аккаунты в социальных сетях. Контактные данные вписывают для обратной связи.
КОНТАКТЫ:
-
Телефон:
+7 977 000-00-01
-
Email:
behancev@myresume.ru
-
Behance:
/behancev_myresume/
-
Skype:
BarmenMyResume
Заключение
Используя резюме веб дизайнера пример которого опубликован на нашем сайте, любой пользователь быстро и легко создаст собственную анкету. Для того чтобы документ получился конкурентоспособным, обязательно учтите все требования нанимателя, прописанные в тексте вакансии. Перед отправкой проверьте анкету на наличие орфографических ошибок.
Через несколько минут вы напишете лучшее резюме веб-дизайнера, так что…
Добро пожаловать в ваш новый офис.
В нем пять мониторов, массивный планшет, кресло Aeron и светящийся постер с изображением Арагона высотой шесть футов.
На эту вакансию подали заявки более 300 соискателей. Ты понял. Как?
Ваше резюме веб-дизайнера выбило из колеи менеджера по найму.
В области веб-дизайна существует острая конкуренция. Ваше резюме должно выделяться на мозаичном фоне.
Это руководство покажет вам:
- Пример резюме веб-дизайнера лучше, чем 9 из 10 других.
- Как написать резюме веб-дизайнера, чтобы получить больше интервью.
- Советы и примеры того, как указать навыки и достижения в резюме веб-дизайнера.
- Как описать свой опыт в резюме веб-дизайнеру, чтобы получить любую работу, которую вы хотите.
Вот образец резюме веб-дизайнера, составленный с помощью нашего конструктора резюме:
1
Какой лучший формат для резюме веб-дизайнера?
Поздоровайтесь с Эрин, менеджером по найму компании-разработчика.
В ее венах течет HTML5, а в ее ДНК — DevOps.
У нее также есть файл резюме дизайна веб-сайта, достаточно толстый, чтобы задушить специалиста по данным.
Ваш профессиональный формат резюме веб-дизайнера должен быстро продать ей ваши таланты.
Используйте шаблон в обратном хронологическом порядке. Это дает ей ваши самые последние победы вперед.
Это важно в сфере, где старые достижения могут выглядеть как домашняя страница, полная 8-битных GIF-файлов.
Держите дизайн функциональным, но не декоративным.
Используйте сочетание пробелов, четких, разборчивых шрифтов и стратегических заголовков, чтобы помочь Эрин найти вашу информацию.
Наконец, сохраните свое резюме графического и веб-дизайнера в формате PDF. Резюме веб-дизайна в формате Word могут некрасиво испортиться после того, как вы их отправите.
Совет для профессионалов: лучше всего подходят PDF-файлы, но убедитесь, что описание работы не противоречит им. Некоторые предложения о работе не принимают резюме веб-дизайнера в формате PDF.
2
Как написать резюме резюме или цель резюме
«Давайте возьмем интервью у этого».
Ваше резюме веб-дизайнера должно заставить менеджера по найму сказать слова выше.
Можно, но только если она это прочитает.
Резюме или цель для резюме веб-дизайнера может заставить ее сделать именно это.
Но какой из них вы должны написать? И что в него нужно положить?
Используйте сводку резюме, если вы веб-дизайнер с достаточным опытом, чтобы заполнить бесконечную прокрутку.
Используйте цель резюме, если вы являетесь младшим кандидатом в веб-дизайнеры или ищете новую нишу.
Эти два примера резюме старшего веб-дизайнера рисуют картину.
Примеры резюме дизайнера веб-сайтов [Резюме резюме]
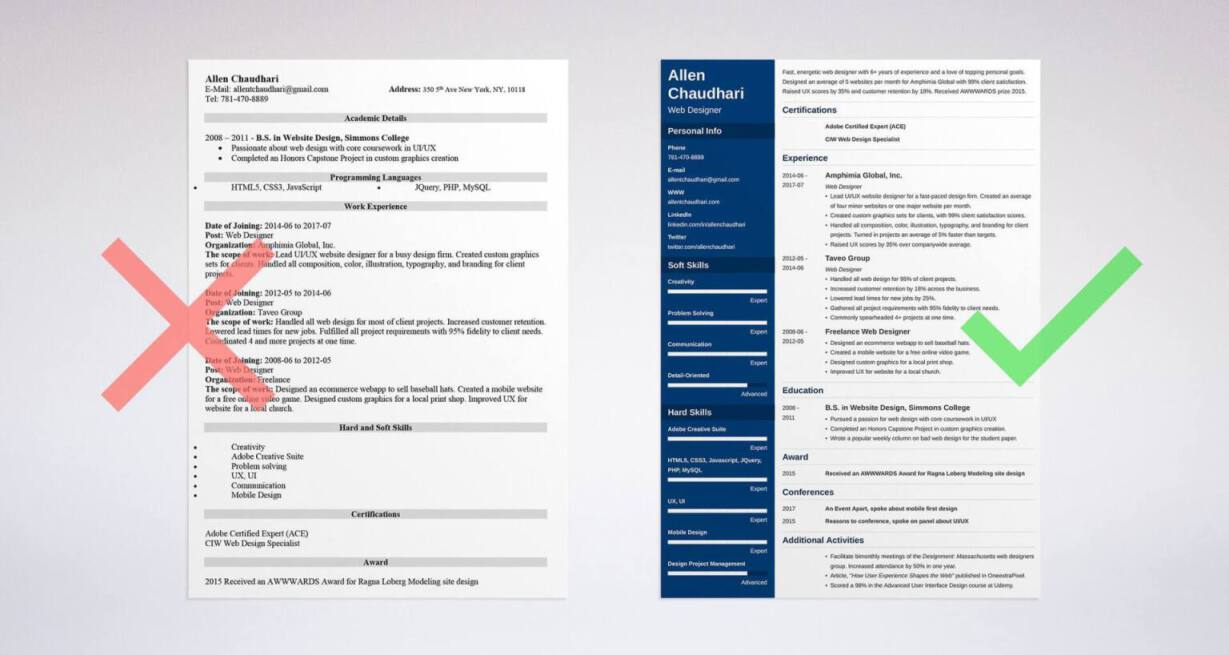
Посмотрите, сможете ли вы определить проблему с первым из наших образцов резюме веб-дизайнера:
| НЕПРАВИЛЬНЫЙ |
| Увлеченный веб-дизайнер с 6-летним опытом. Отвечает за все обязанности по веб-дизайну в Amphimia Global, Inc., включая дизайн нескольких веб-сайтов, создание UX и UI. Владение Adobe Creative Suite. |
Это неплохо на уровне горизонтальной прокрутки, но и не подпрыгивает и не говорит: «У нас есть победитель».
Чтобы получить больше интервью, подражайте нашему следующему примеру резюме дизайнера адаптивного веб-сайта:
| ПРАВИЛЬНО |
| Энергичный веб-дизайнер Adobe Certified Expert (ACE) с более чем 6-летним опытом работы. Стремление повысить качество дизайна в Dujo International. Разрабатывал 5 адаптивных веб-сайтов в месяц для Amphimia Global с 99% удовлетворенностью клиентов. Повысил показатели UX на 35% и удержание клиентов на 18%. Получил приз AWWWARDS 2015. |
Пуф. Теперь вы находитесь в зоне Криса Койера. Измеримые достижения продают его.
Две цели резюме веб-дизайнера начального уровня
Если вашему опыту веб-дизайнера не хватает пропускной способности, попробуйте цель резюме программирования.
В древние времена это означало проявление страсти, как в приведенном ниже образце цели резюме по дизайну веб-сайта:
| НЕПРАВИЛЬНЫЙ |
| Чрезвычайно увлеченный веб-дизайнер, владеющий Adobe Creative Suite, HTML и CSS. Умеет создавать бесшовные UX и UI с креативным дизайном, который ориентирован на функциональность и отходит от чрезмерно художественного. Стремление учиться на работе. |
Ура страсть, правда? Но ты не можешь это есть, и это не даст тебе работу, которая тебе действительно понравится.
Итак, добавьте некоторые измеримые достижения. Посмотрите на следующий из наших примеров резюме веб-дизайнера для начинающих:
| ПРАВИЛЬНО |
| Увлеченный веб-дизайнер, владеющий Adobe Creative Suite, HTML, CSS. Создает цельный UX и UI с креативным, но функциональным дизайном. Разработано более 10 веб-сайтов, в том числе сайт по продаже бейсбольных кепок. Сайт бесплатной онлайн-видеоигры был номинирован на премию CSS Design Award. |
Это гарантированно заставит менеджера по найму перестать видеть текст Lorem Ipsum.
Но что делать, если у вас нет никакого опыта?
Конечно, да, или вы можете получить его через несколько дней.
Я покажу вам, как, дальше.
Совет профессионала: трудно написать резюме веб-дизайнера или цель резюме без резюме. Пишите в последнюю очередь, чтобы у вас было из чего выбирать.
3
Как описать свой опыт веб-дизайнера
Вернемся к нашему менеджеру по найму, Эрин.
У нее есть две проблемы, когда дело доходит до опыта веб-дизайна в резюме.
Во-первых, это резюме, в которых перечислено достаточно деталей, чтобы засорить Google.
Второй — кандидаты без достаточного опыта, чтобы заполнить дисплей Apple Watch.
Я покажу вам, как решить обе проблемы здесь.
Во-первых, если у вас больше опыта, чем у Сары Парментер, сначала укажите свое последнее место работы.
Добавьте только 3-5 пунктов с измеримыми достижениями. См. приведенный ниже пример резюме профессионального веб-дизайнера.
Примеры резюме веб-дизайнера [Опыт]
Сравните эти два примера разделов резюме веб-дизайнера:
| ПРАВИЛЬНО |
| Амфимия Глобал, Инк.
Веб-дизайнер 2014 — 2017
|
У менеджера по найму должен быть плохой шлюз в голове, чтобы пропустить вас. Ваше высококлассное резюме дизайнера веб-сайта только что доказало, что вы можете справиться с этой работой.
Но уберите эти достижения, и:
| НЕПРАВИЛЬНЫЙ |
| Амфимия Глобал, Инк.
Веб-дизайнер 2014 — 2017
|
Это резюме веб-дизайна, эквивалентное мозаичному фону из расфокусированных облаков.
Но что, если у вас нет большого опыта веб-дизайна?
Взгляните на следующие два примера резюме веб-дизайна начального уровня, чтобы получить подсказку.
Как написать резюме веб-дизайнеру без опыта
Не встречаясь с вами, я уверен в двух вещах:
- У вас есть опыт веб-дизайна или
- Набрать достаточно для резюме можно за несколько дней.
В любом случае, его добавление сделает ваше резюме младшего специалиста по веб-дизайну таким же, как если бы оно было сделано Джеффри Зельдманом.
Посмотрите на следующие два примера резюме веб-дизайнера начального уровня, чтобы узнать, как это сделать.
Два образца резюме веб-дизайна начального уровня [без опыта]
Вы видите разницу в этих двух более свежих примерах резюме веб-дизайнера?
| НЕПРАВИЛЬНЫЙ |
| Опыт веб-дизайнера: я еще не работал веб-дизайнером в реальной жизни, но очень хочу учиться.
Другой опыт:
|
Вау, верно? Менеджер представляет, как вы смешиваете желтый, черный, голубой и оранжевый цвета на главной странице.
Но теперь давайте добавим некоторые детали к этому примеру резюме внештатного веб-дизайнера:
| ПРАВИЛЬНО |
| Внештатный веб-дизайнер
2016 — 2017
|
Теперь вы материал прото-Крамера-Красселта.
Но откуда взялся этот опыт?
Вы только что перечислили проект, которым бесплатно занимались в школе. Вы добавили проект, который вы сделали дешево для местной компании.
Наконец, вы быстро нашли пару внештатных веб-дизайнеров в Интернете.
Совет для профессионалов: Хотите знать, как получить опыт веб-дизайна на фрилансе? Сначала не бойтесь работать бесплатно. Как только вы получите 2-3 достижения в своем резюме веб-дизайнера, начните повышать свои ставки.
4
Ваш раздел образования непривлекателен? Может быть
Для веб-дизайнера образование не так важно, как опыт.
Тем не менее, вы должны перечислить это правильно. Если вы этого не сделаете, это все равно, что иметь подписку на Adobe Suite, а затем просто использовать ее для фигурок.
Что я имею в виду?
Вы можете использовать образовательный раздел резюме веб-дизайнера, чтобы продать свои сильные стороны.
Вы должны использовать пространство в любом случае. Почему бы не сделать это таким образом, чтобы менеджер сидел прямо?
Начните с:
- Название школы и местонахождение.
- Годы в школе.
- Степень.
Но: добавьте соответствующие курсы и достижения, которые соответствуют описанию работы.
Следующие два примера резюме онлайн-дизайнера веб-сайтов показывают, как:
Примеры резюме веб-дизайнера [Образование]
Оба этих примера резюме веб-дизайнера нацелены на работу, которая ценит пользовательский интерфейс, UX и создание пользовательской графики.
| ПРАВИЛЬНО |
| Бакалавр в области веб-дизайна, Simmons College
2008 — 2011 гг.
|
Это не очередной претендент на работу веб-дизайнера с серым лицом. Это Дэн Седерхольм или Рэйчел Эндрю в грубой форме.
Но посмотрите, что происходит, когда мы переходим к общему:
| НЕПРАВИЛЬНЫЙ |
| Бакалавр в области веб-дизайна, Simmons College
2008 — 2011 гг.
|
Это как пустое пространство без текста или изображений. С таким же успехом можно просто написать «Школа».
Совет для профессионалов: стоит ли указывать средний балл в резюме профессионального дизайнера веб-сайтов? Если это очень недавнее или впечатляющее, да. В противном случае используйте место, чтобы перечислить большое достижение.
5
Как указать навыки в резюме для веб-дизайнера
Навыки решают все. Если бы вы могли убедить менеджера по найму, что они у вас есть, вы бы получили работу за считанные секунды.
Так почему же они так низко расположены в нашем шаблоне резюме веб-дизайнера?
Потому что все говорят: «Я опытный».
Если хочешь, чтобы тебе поверили, ты должен это доказать.
Во-первых, прочитайте описание вакансии. Выделите все навыки и обязанности веб-дизайнера, которые вы видите. Это ваши самые важные ключевые слова в резюме.
Затем сделайте так, чтобы ваши маркеры соответствовали им, как адаптивный веб-сайт для мобильного дисплея.
Не забудьте перечислить как ваши soft skills, так и hard skills. Нужна разбивка на разницу двух? Смотрите наше руководство: Hard Skills vs Soft Skills
Вот еще два примера резюме профессионального веб-дизайнера, чтобы показать, что я имею в виду.
Примеры резюме веб-дизайнера [Навыки]
Допустим, Эрин перечислила эти навыки в описании работы:
Навыки веб-дизайнера: быстрая работа, сбор требований к проекту, Adobe Creative Suite.
Не говорите просто, что у вас есть эти навыки.
То есть, скажите это, но также напишите свои пункты списка следующим образом:
Навыки для резюме веб-дизайнера
- Использовал Adobe Creative Suite для обработки всего веб-дизайна для 95% клиентских проектов.
- Сокращено время выполнения заказов для новых рабочих мест на 25%.
- Собраны все требования проекта с точностью до 95% к потребностям клиента.
- Работали быстро, ведя одновременно 4+ проекта.
Сделайте это, и вы получите так много интервью, что вам понадобятся электронные таблицы, чтобы отслеживать их.
Используйте навыки веб-дизайна для резюме ниже.
Список навыков, которые нужно включить в резюме веб-дизайнера
Нужны навыки резюме веб-дизайнера для начала?
Используйте этот список. Добавьте к этому реальные описания работы веб-дизайнера в Интернете.
Навыки резюме веб-дизайнера
| Навыки дизайна веб-сайтов | |
| Мягкие навыки | Хорошие навыки |
| Креативное мышление | Визуальный дизайн |
| Коммуникация | UX |
| Сотрудничество | интерфейс |
| Лидерство | SEO |
| Решение проблем | HTML, CSS |
| Внимание к деталям | Adobe Creative Suite |
| Соблюдение сроков | Брендинг |
| Взаимодействие с клиентами | Джаваскрипт, Аякс |
| Принятие решения | Мобильный дизайн |
| Прослушивание | Управление проектом |
Правильные навыки превращают хорошее резюме веб-дизайнера в идеальное.
Чувствуете, что можете быть немного более опытным, чем просто веб-дизайнер? Пишите полное резюме разработчика стека? Ознакомьтесь с нашим образцом резюме веб-разработчика и руководством .
Совет профессионала: Adobe Photoshop и Illustrator являются важными навыками веб-дизайна. Покажите их на видном месте и хорошо докажите.
6
Добавьте эти вещи и поместите свое резюме выше стека
Давайте еще раз посмотрим на Эрин, менеджера по найму.
Вы хоть представляете, сколько раз она видит опыт и образование в резюме веб-дизайнера?
На самом деле она хочет знать: «Сможете ли вы выполнить эту работу?»
Вы можете доказать, что со специальными «другими» разделами большинство кандидатов провалятся.
Посмотрите, как это работает, в двух примерах разделов резюме разработчика интерфейса.
Примеры резюме веб-дизайнера [Другие разделы]
Вот пример того, как не добавлять дополнительную информацию в резюме для веб-дизайна:
| НЕПРАВИЛЬНЫЙ |
|
Я не ставлю под сомнение вашу любовь к хамфату. Но показывает ли это вас как великого веб-дизайнера?
Сравните это с этим (образцовым) примером резюме веб-дизайна и разработки:
| ПРАВИЛЬНО |
Сертификаты
Награда
Конференции
Дополнительные действия
|
Не смотрите сейчас, но ваше резюме профессионального веб-дизайнера только что заставило других соискателей не отвечать.
Но держу пари, в прошлом у тебя было много таких дополнений. Просто уделите этому разделу достаточно времени, чтобы почесать голову.
Если вы кандидат начального уровня, вы даже можете процитировать все уроки Lynda, которые вы смотрели.
Совет для профессионалов: сертификаты CIW и ACE отлично смотрятся в резюме веб-дизайнера. Вам это нужно? Нет. Но если он у вас есть, покажите его на видном месте.
7
Сопроводительное письмо для дизайнеров веб-сайтов
Вам действительно нужно отправить сопроводительное письмо к резюме веб-дизайнера?
Ага. Только не тот, о котором ты думаешь.
Вы никогда не должны отправлять сопроводительное письмо веб-дизайнера типа «Кому это может быть важно, вот мое резюме».
Это просто мусорные корзины для менеджера по найму.
Выделитесь из толпы, как Виталий Фридман на митинге грузовиков-монстров с сопроводительным письмом, которое доставляет.
Как?
Сделайте это лично. Используйте имя менеджера по найму. Затем удовлетворите ее конкретные потребности (указанные в описании работы).
Наконец, покажите, как вы будете удовлетворять эти потребности.
Этот короткий пример сопроводительного письма веб-дизайнера делает это правильно.
Пример сопроводительного письма веб-дизайнера
Как давний поклонник и ученик дизайнерского портфолио Dujo International, я очень рад возможности присоединиться к команде. Я знаю, что Dujo стремится постоянно улучшать UX и UI. Я считаю, что мое личное стремление оставаться в курсе передовых технологий UX и UI делает меня идеально подходящим. В Leadbetter—SperoCo я повысил показатели UX на 35 % на…
Завершите его призывом к действию, например: «Я был бы рад обсудить увеличение ваших показателей UX на 25% в течение следующего года».
Совет для профессионалов: не забудьте следить за дизайном сопроводительного письма вашего веб-сайта. Если вы это сделаете, менеджер по найму может забыть вас тоже. Подождите несколько дней после отправки резюме.
8
Не добавляйте контактную информацию в свое резюме без этого
Вот одна большая ошибка новичка, которую допускают многие веб-дизайнеры в резюме.
Они умеют добавлять:
- ФИО
- Обновленный номер телефона
- Профессиональный адрес электронной почты
Вот так:
Аллен Чаудхари, сертифицированный веб-дизайнер ACE, [email protected], 781-470-8889
Многие даже знают, что «профессиональный адрес электронной почты» означает не [email protected]
Так чего же не хватает многим соискателям? Добавление сайта-портфолио в резюме веб-дизайнера.
Ваш сайт-портфолио может стать вашим самым важным активом в поиске работы. Ваше резюме может стать для него прекрасной визитной карточкой.
В нем вы можете продемонстрировать всю отличную работу, которую вы проделали, чтобы менеджеры могли действительно понять, кто вы есть.
Вставить:
- Веб-сайты, которые вы разработали
- Внештатная работа, которую вы сделали
- Наборы значков, которые вы создали или изменили
- UX мобильного продукта, который вы улучшили
- Темы WP созданы
- Информационные бюллетени разработаны или переработаны
Конечно, добавьте адрес LinkedIn в свое резюме.
Совет для профессионалов: ваш профиль в LinkedIn так же важен, как и работающий сервер. Убедитесь, что это обеспечивает отличный пользовательский интерфейс с нашим руководством по мастерству профиля LinkedIn.
Заключение
Теперь вы знаете, как написать резюме веб-дизайнера, которое выйдет далеко за пределы сгиба. Запомните эти ключевые советы, чтобы получить больше интервью:
- Суммируйте свои лучшие хиты вверху. Это показывает занятому менеджеру, что ей нужно внимательно прочитать ваше резюме по веб-дизайну.
- Внимательно прочитайте описание вакансии. Сопоставьте свои пункты с ним, как дизайн Metro с Windows 10.
- Добавьте другие разделы, которые доказывают ваши способности веб-дизайнера. Включите сертификаты, конференции и профессиональные ассоциации.
- Сделайте креативное резюме веб-дизайнера, но не переусердствуйте. Продемонстрируйте свое творчество в своем портфолио.
Представлюсь. Ольга, руководитель малого бизнеса, региональное брендинговое агентство «Ан2». Сама занимаюсь отбором и собеседованием дизайнеров. Команда агентства — дюжина человек. Мы в постоянном поиске дизайнеров, отбираем по портфолио, приглашаем на собеседование.
12-летний опыт найма позволяет мне вынести вердикт уже на основании первого письма соискателя. С 99-процентной точностью я знаю, стоит ли брать человека на работу. Критерий один — думает ли дизайнер о пользе работодателя. Если нет, то вряд ли дизайнер будет думать о выгоде клиента. Критерий второй — эстетика в оформлении портфолио. Критерий третий — понимание себя и своих компетенций в резюме.
Портфолио
Пишите на общую почту или почту HR-отдела. Не пишите руководителю в личку. Даже если нашли руководителя в соцсетях. Если не ответят, позвоните секретарю.
Хорошему портфолио и внятному резюме рады, даже если нет вакансии. Если не отвечают, значит, вакансии нет, портфолио не впечатлило, некогда или письмо попало в спам.
Подготовьте портфолио в удобном формате. Идеально залить на на behance, fl, Dribble или на другие подобные сайты.
Другой вариант — соберите презентацию в нетяжелый PDF-файл или в онлайн-презентацию, которую можно отправить ссылкой. Один файл скачать легко или можно посмотреть сразу через браузер.
Дайте информативное название с фамилией и именем и словом портфолио: «Андреева Ольга портфолио графического дизайнера.pdf».
Презентация не должна весить 500 метров. Не для офсетной печати файл готовите, а для просмотра на экране. Достаточно разрешения 100-150 dpi.
Страшный сон — архив в 700 метров с кучей папок и джипегов с названием «портфолио.rar». Архив нужно качать, потом ходить по папкам и смотреть отсортированные джипеги. Это прошлый век, но до сих пор получаю такую красоту. Шлют не только возрастные дизайнеры с завода, но и молодёжь.
Портфолио показывает подход к работе. Небрежная вёрстка, отсутствие структуры, воздуха, красоты вызывают один вопрос — вы точно хотите быть дизайнером? Дизайнер — это удобно, читаемо и красиво.
Оформите портфолио со вкусом. У всех он разный. Помните — чем меньше визуального мусора, тем лучше будут смотреться кейсы.
Мусор — это фоны, узорчики, цветочки и листочки, яркие плашки, которые отвлекают от работ. Мусором являются кучерявые шрифты, которые невозможно прочитать. Вся ненужная информация — мусор.
Покажите умение верстать и ёмко доносить смысл. Не умеете — учитесь. Благо, несложно найти, у кого учиться и где посмотреть образцы оформления кейсов.
Если не умеете хулиганить в вёрстке, сверстайте аккуратно. Советы по вёрстке текста есть на сайте Ан2.
Сделайте краткие аннотации проектов. Особенно тех, где работа шла в команде с фотографом, иллюстратором или вы перевёрстывали чужой дизайн. Уважайте авторское право.
А что делать, если портфолио отсутствует? Вы — студент, дизайнер-любитель и т. д. Соберите ученические работы. Сделайте проекты в стол или бесплатно для друзей.
Резюме
Резюме тоже назовите информативно «Андреева Ольга. Резюме графического дизайнера.doc».
Пишите, пожалуйста, правду: что умеете, а что нет. Начинающий — так и пишите. Все мы когда-то начинали. Пишите, чем владеете, что изучаете. Я бы честно написала в резюме, что интересно, а что будете делать только с сильной голодухи, но лучше к танку этому вас не подпускать.
Пишу про себя: «Люблю решать сложные творческие задачи с элементами организации и управления, а рутинную работу я не могу долго делать. Только на морально волевых качествах».
Может, вы как раз дополните команду умением аккуратно верстать и делать техдизайн.
Штампов «дружелюбие» и «стрессоустойчивость» лучше избегать. Это разбивается ситуационными вопросами. Когда спрашиваешь: «Что будете делать, если руководитель подходит и орёт на вас матом?» По ответу понятна степень стрессоустойчивости.
Круто выделить навыки, которые прокачаны, которые развиты на троечку с плюсом, которые хотите развить. Круто рассказать про слабости — виды работ, не доставляющие удовольствия, которые никогда не прокачаешь хорошо.
Это легко написать, когда себя понимаешь. Если такой раздел внести в резюме, то вы сэкономите время на ненужных собеседованиях.
Я выделила для себя такие навыки:
-
Креатив, концепции;
-
Маркетинговое мышление;
- Скетчинг, визуализация идей;
- Айдентика;
- Вёрстка;
- Технический дизайн;
- Анимация;
- Умение понятно делать чертежи, схемы;
- Инфографика;
- Понимание особенностей производства и умение работать с полиграфией, вебом, соцсетями, наружкой, сувенирами, выставками и т.д.;
- Типографика, леттеринг;
- Другое…
Что ждет на собеседовании
К собеседованию надо готовиться. Почитайте статьи о самых распространённых вопросах на собеседовании. Выделите трудные вопросы. И спокойно подумайте, что ответить.
Собеседование надо превратить в диалог, а не в допрос — поэтому подготовьте вопросы с вашей стороны.
Перед собеседованием лучше настроиться, найти в себе спокойное состояние, в котором адекватно оцениваешь, что происходит. Чтобы ответить на вопросы, которые для вас внезапны, к которым не готовы, попросите время подумать. Это нормально.
Но к базовым вопросам лучше подготовиться заранее. Не надо впустую тратить время. Удивляет, когда человек не понимает себя и свои потребности.
Распространенные вопросы
1. Что важно получить на новом рабочем месте
Думаете, какой распространённый ответ? Развития. И для многих за этим словом нет ничего твёрдого.
На уточняющий вопрос: «А какого развития хочется?», большинство затрудняется ответить.
Хотите, чтобы работодатель решил, куда вас развивать? Мечтаете попасть в среду, где развитие неизбежно, так как сидя дома лучше сериал посмотреть, чем обучающий ролик? Подумайте заранее, пожалуйста. Это важно — честно себе ответить.
Может, лучше тихо отсидеть 6-8 часов и уйти домой: к борщу, дивану и кино.Это нормально, если за эти 6-8 часов сделать что-то, окупающее зарплату. Решить часть задач компании.
Отсидеть, ничего не сделать и зарплату получить — это не в малый бизнес. В Ан2, например, у дизайнеров сделка, и по зарплате будет видна степень вовлечённости в проекты.
2. Спросят про профессиональные умения
Лучше не врать, так как это очень легко проверить.
Например: «Я отлично знаю фотошоп». Я: «Если нужно выделить зелёный укроп, лежащий на цветной клетчатой скатерти, каким способом сделаете?» И большинство дизайнеров отвечают: «Путями». Поздравляю, есть чему учиться.
3. Личностные качества
Сильные и слабые. Лучше избегать воды — сказать кратко и конкретно. А для краткости нужна подготовка. Знаете, как удивляет ответ соискателя: «Каждый раз затрудняюсь ответить на этот вопрос».
Расскажите о себе, как о человеке, личности. Работать предстоит с людьми, а не с роботами.
Круто, если рассказ о себе будет показывать то самое развитие. Чем увлекаетесь, что любите слушать, читать, смотреть. Какие курсы проходите. Как любите работать: в тишине, нужен коллектив, любите движуху или чтобы почти не трогали.
4. Опишите, что любите делать, а что нет
Невозможно всё делать хорошо. Это удобно — понимать ресурсы дизайнера. Это поможет найти работу, где будет интересно и комфортно.
Понятно, что вы не будете 100% делать то, что нравится. Но если будет хотя бы 60% — это уже удача.
5. Любимые вопросы рекрутёров — цели и планы на будущее
Кем себя видите через 5-10-15 лет. Да, вы не обязаны делиться планами на будущее. Нанимателю хотелось бы года 2-3 идти в одном направлении.
Пример: соискатель планирует через полгода переехать в Москву, мотивация при поиске работы — прокачать опыт, наработать портфолио. Наставники будут вкладываться в вас полгода, а вы потом: «Пока, я в Москву». Имеете право, но лучше честно предупредить и дать выбор работодателю. Мораль. Будьте честны с собой и работодателем. Лучше не получить оффер там, где не справишься, и не тратить своё время и время коллег.
Соискатель уровня бог
Понимает задачи бизнеса. Предварительно посмотрел сайт работодателя, уточнил специализацию. Рассказывает, чем может быть полезен компании. Это проактивная позиция.
Когда сотрудник думает категориями пользы бизнеса и своего вклада в эту пользу. Таких мало. Очень. Большинство ждёт, что только когда придёт — получит то самое долгожданное развитие.
Сорри, если жёстко получилось, зато честно. С теми, кто приходит работу работать, творить и делать крутые проекты, мы живём долго и счастливо. И начинающие ребята через год-два двигают крутые проекты.
В статье рассказывается:
- Общая структура резюме дизайнера
- Важные hard skills в резюме дизайнера
- Правильная подача soft skills в резюме дизайнера
- Нюансы оформления в резюме опыта работы и образования дизайнера
- Подача достижений дизайнера в резюме
- Оформление резюме дизайнера
- Правила составления сопроводительного письма к резюме дизайнера
- Лайфхак для составления резюме дизайнера
- 5 ошибок при составлении резюме дизайнера
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Резюме дизайнера по своим задачам не отличается от аналогичного документа для любой другой профессии и призвано показать все навыки и достижения специалиста в своей сфере. Однако необходимо знать наиболее эффективные способы это сделать так, чтобы работодатель выбрал именно вас среди десятков или даже сотен кандидатов.
Далеко не каждый дизайнер понимает, какая доля креатива уместна в резюме и какие разделы оказывают наиболее сильное влияние на решение рекрутера. В нашей статье мы расскажем, что писать дизайнерам в своем резюме, какие необычные приемы можно использовать, а также разберем наиболее распространенные ошибки.
Общая структура резюме дизайнера
- Общие сведения и контактные данные.
Напишите общую информацию о себе: ФИО, должность, дата рождения. Также укажите контактные данные: номер телефона, электронная почта, предпочтительный способ связи (звонок/мессенджер).
- Уровень образования.
Укажите сведения о полученном образовании с точными датами обучения. Сюда входит школа, средне-специальные учебные учреждения и высшие. Помимо основного образования не забудьте указать информацию о прохождении курсов по повышению квалификации, семинаров. Если таковых очень много, выделите самые важные.
- Опыт работы.
Следует отметить только те места работы и тот опыт, которые важны для желаемой должности. Например, если вы выбрали специальность дизайнер интерьера, то выделите из профессионального пути, что ближе всего соприкасается с данной сферой, а также то, что будет хорошим дополнительным навыком.
- Обязанности с прошлого места работы.
Перечислите то, чем вы занимались на прошлой работе. Выберите основные функции, которые более полно составят представление о вашей предыдущей деятельности. Если прежний опыт работы далек от требуемого, то не акцентируйте на нем внимание. Укажите общую информацию без деталей.
Скачать файл
- Личные качества.
Хорошо продумайте и запишите не более 7 личных качеств, которые важны в профессиональном плане.
- Приоритетные направления.
Укажите, в каких направлениях вы больше всего хотите развиваться, что у вас получается лучше всего, например, веб-дизайн или промышленный дизайн. Для каждого направления можете предоставить ссылку на свои работы.
- Профессиональные навыки и знание программ.
Перечислите все программы, которыми владеете и уровень их освоения. Это важный пункт в резюме дизайнера. Полезно знать и уметь многое, но не перегружайте свою анкету малозначительными нюансами. Пишите без лишней воды, выделяя самое главное. Грамотно построенное резюме, написанное профессиональным языком, будет вашей визитной карточкой.
Важные hard skills в резюме дизайнера
Углубимся в полезные для каждого профессионального дизайнера умения, которые помогут освоить работу в любом направлении.
- Маркетинг
Хорошо написанное резюме уже показатель ваших маркетинговых навыков. Но все же стоить сделать упор на это и показать потенциальному работодателю, что вы можете продвигать как проекты компании, так и собственные.
Изучите эту тему. Не стоит углубляться сильно, становясь экспертом, но минимальные сведения в области SEO, рекламы и продвижения товаров и услуг все же стоить изучить. Умея применять все это на практике, вы дополните свое резюме важным пунктом – «навыки маркетолога».
- Дизайн печатной продукции
Крупные компании до сих пор делают упор на дизайн печатной продукции. Поэтому для них важно найти целую группу людей, которая сможет решить любые вопросы в этом направлении.
Несмотря на то, что дизайн все больше уходит в цифровое пространство, дизайнерам необходимо понимать, как работать в области дизайна для физических носителей, таких как баннеры, плакаты, визитки, этикетки, флаеры и так далее.
- Цифровой дизайн
И обратно от предыдущего пункта. Несмотря на увлеченность полиграфией, дизайнеру следует разбираться в современных требованиях, а именно понимать принцип работы веб-дизайна. Освойте навыки создания сайтов и включите их в свое резюме.
Сюда также подойдут умение работать с системами управления контентом, с конструкторами сайтов, знание одного или нескольких языков программирования. Подробно опишите свой опыт.
При составлении резюме каждый навык кажется незначительным и очень распространенным. Но это не так. Возможно, то, что вы упомянули в своем резюме, даст вам преимущество. Очень часто работодатели ищут работников по ключевым словам. Поэтому тщательно описывайте все, что умеете.
- Знание HTML
Не многим дизайнерам в работе пригодится знание HTML. Но иметь представление об этом языке разметки все же стоит. При составлении резюме дайте честную оценку уровню своих знаний, который в большинстве случаев варьируется от выбранной сферы дизайна. Но всегда выделяется работодателями.
Владение базовыми навыками HTML даст вам фору на конкурентном поле. Если вы сможете при необходимости прочесть код сайта или внести изменения в CSS, то без колебаний пишите об этом в резюме.
- Программное обеспечение
Умение работать с любым программным обеспечением – первоочередной навык любого дизайнера, который часто не берется в расчет при составлении резюме. Выделите это в своем резюме.
Перечислите программы, которыми свободно владеете. Это пункт один из самых важных для резюме дизайнера. Укажите уровень имеющихся скиллов, освоения программного обеспечения, полученные сертификаты и особый опыт.
Хорошей базой для каждого дизайнера станет знание программ из пакета Adobe Creative Suite. Эту информацию прописывайте в самом начале. Далее переходите к программам, которыми пользуетесь в своей практике больше всего. Не забывайте применять при этом ключевые слова, которые помогут продвинуть ваше резюме в поиске.
- Социальные сети
В современном мире большой упор делается на социальные сети. Цифровое пространство окружает каждую часть нашей жизни и поэтому работодателям важно знать, что в этом направлении у вас не будет никаких проблем.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19862
Все чаще работодатели просматривают страницы социальных сетей своих потенциальных работников. Это помогает оценить, насколько человек знаком с той или иной платформой и как активно взаимодействует с ней. Для дизайнеров умение работать с контентом и визуальной частью различных социальных сетей – немаловажный навык, который стоит включить в резюме.
- Знание типографики
Как и любой рекламный постер, резюме должно быть читабельным. Здесь важно уделить внимание шрифту и оформлению в целом. Этот фактор будет говорить о вас с профессиональной точки зрения, показывать ваши знания в типографике. Этот пункт тоже стоит прописать в резюме.
Укажите, какими умениями в типографике вы обладаете. Это может быть умение создавать собственные шрифты или правильный и умелый подбор шрифтовых пар. Так или иначе оформление собственного резюме дополнит ваше описание иллюстрацией. Поэтому подойдите к этому вопросу очень ответственно.
Правильная подача soft skills в резюме дизайнера
Все вышеперечисленные навыки составляют основу хорошего резюме дизайнера. Однако, это только общая картина, которая складывается из минимальных требований на рынке труда.
Намного чаще работодатели стали обращать внимание на навыки, которые показывают соискателя больше с личностной стороны, нежели профессиональной. Такие навыки называются soft skills.
Отключитесь от специализированных знаний, забудьте, что умете пользоваться Figma или Illustrator. Попробуйте представить, что есть в вас такого, что поможет компании развиваться или позволит вам решать задачи и принимать решения, что сделает вас незаменимым даже без технических навыков.
В зависимости от направления дизайна, у каждого человека будет свои набор «мягких» навыков. Их можно комбинировать по-разному, прокачивать каждый из них, выбирая для себя только нужное, что поможет вам в работе.
- Коммуникативные навыки
Умение общаться – самое главное, возможно, во всех сферах деятельности. Это может показаться очевидным, но суть этого навыка не в том, чтобы заводить знакомства на обедах или в перерывах.
Заводить полезные знакомства, конечно, стоит. Но уровень владения коммуникативными навыками измеряется не количеством знающих вас людей и не безостановочным общением со всеми вокруг. То, чего вы сумели достичь благодаря коммуникации, будет являться показателем успеха. Например, добиться утверждения макета в ходе переговоров со стейкхолдерами или назначить личную встречу клиенту, написав в мессенджере.
Будь то общение в чате или очная конференция, всегда применяйте продуктовый подход. Внимательно изучите целевую аудиторию (с кем будете общаться), определите, какие выгоды могут получить они и что им действительно нужно. Выстроите воронку коммуникации и планомерно закрывайте каждую потребность своей аудитории.
- Эмпатия
Эмоциональный интеллект — навык, набирающий популярность во всех специальностях. Проще говоря, это эмпатия, умение чувствовать не только свои эмоции, но и других людей. Эмпатические способности делают человека более отзывчивым и внимательным к окружающим, а также позволяет рефлексировать, ставить себя на место других и понимать причины и мотивы чужих поступков. Такое умение помогает лучше коммуницировать с людьми.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 6 марта
Осталось 17 мест
Эмоциональный интеллект помогает выстраивать доверительные отношения с коллегами, прогнозировать рабочие ситуации и влиять на них, предотвращать конфликты. Также вы сможете понимать своих клиентов и покупателей, распознавать, что они хотят и тем самым улучшать свои проекты и продвигать вперед.

Читайте также
- Уверенность в себе
Очень часто дизайнером приходится выступать перед большой аудиторией. Это определенный стресс, во время которого специалист сталкивается с критикой и сомнениями со стороны коллег или руководства. В такие момент многих охватывает паника, и уверенность в себе сдает позиции. Неуверенность сбивает столку и делает человека уязвимым.
Стоить развить решительность и твердость характера. Научитесь воспринимать критику спокойно и черпать из нее важные моменты. Помните, что оценивают в первую очередь ваш проект и идеи, а не вас, как личность. Цените свой труд, каждый шаг на пути к намеченной цели, который вы проделали самостоятельно. Ваша стойкость будет вызывать доверие и поможет в карьерном и профессиональном росте.
- Helicopter View
Многие дизайнеры в начале своей карьеры в силу неопытности и неуверенности не могут смотреть шире поставленных задач. Поэтому для них следует четко формулировать цели, детально описывая их, даже если со стороны кажется, что все очевидно.
Не бойтесь задавать вопросы, если что-то непонятно. Это расширит ваши знания и сделает ваш обзор шире. Но если смотреть на опытных дизайнеров, то они не останавливаются лишь на представленных задачах. Они начинают вглядываться глубже, находят смежные проблемы и решают их, усваивая попутно новую информацию.
- Непрерывное развитие
Чтобы научиться рисовать, недостаточно просто прочитать книги об искусстве или сходить на выставку. В этом деле необходим наставник и постоянная практика. Специализированная литература, вебинары и курсы дадут вам базовые навыки, необходимые для развития в области дизайна. Но дальше следует искать свой стиль с ментором и тренироваться на маленьких проектах. Все это можно найти внутри компании или внутри комьюнити.
При составлении резюме обращайте внимание на soft skills. Постарайтесь не просто перечислить их по списку, а предоставить кейсы, в которых видно, как ваши навыки помогли вам решении той или иной задачи. Используйте сопроводительное письмо или комментарии к резюме в качестве дополнения к основной анкете.
Пример из резюме дизайнера с указанием soft skills:
- Выстроил коммуникацию между смежными подразделениями дизайнеров с помощью информативного общения, брейнштормов и синхронизационных встреч.
- В результате работы дизайнеров над проектом число активных пользователей выросло в 5 раз. Продукт вышел на новые рынки, дизайн-команда выросла вдвое.
- Привлек инвестиции в разработки дизайна и проведение UX-исследований с помощью обратной связи реальных пользователей.
- Коммуницировал с внешними агентствами для первичного ознакомления с продуктом. Благодаря тому, что агентства заранее понимали функционал товаров и их прямое назначение, сократилось время на правки в макетах.
Нюансы оформления в резюме опыта работы и образования дизайнера
Опыт работы стоить указывать от последнего места к самому первому, прописывая даты приема и увольнения, общий стаж и полное название организаций.
Пример опыта работы в резюме дизайнера:
Период:
2015 — 2017.
Организация:
ООО «Умный дом»
Должность:
Дизайнер интерьера
Обязанности:
—Разработка новых линеек мебельной продукции;
—3D моделирование корпусной и мягкой мебели;
—3D визуализация интерьеров.
—Документальное оформление проектов.
Достижения (за 2 года):
— Реализовала более 40-а успешных проектов.
— Сформировала базу экономически выгодных поставщиков и строительных организаций.
Составьте портфолио из своих самых удачных работ. Намного чаще о вас и ваших профессиональных навыках больше говорит наглядный пример, нежели резюме. Практически все работодатели запрашивают его при приеме на работу.
Даже если вы только начали карьеру в дизайне, не бойтесь откликаться на вакансии в престижных и крупных компаниях.
Главное – это желание расти и развиваться. Не бойтесь участвовать в конкурсах, проявляйте инициативу, выполняйте тестовые задания. Так вы наберетесь опыта. В этом также может помочь работа помощником уверенного специалиста с многолетним стажем.
В профессии дизайнера не столь важно наличие высшего образования. Если вы хорошо работаете, но при этом окончили только онлайн-курсы и большинству научились самостоятельно, то вас непременно возьмут на работу.
Подача достижений дизайнера в резюме
Наилучший эффект производит возможность наглядно убедиться в навыках дизайнера, то есть посмотреть портфолио. Даже если вы смогли заинтересовать работодателя своим резюме, то первым вопросом при личной встрече будет обязательно наличие примеров работ. Монотонные перечисления и подсчет ваших достижений не произведут должного успеха. Поэтому следует составить электронный вариант портфолио в виде альбома на специальных сервисах или в социальных сетях.
Неважно сколько проектов вы создали, сколько клиентов у вас было и для каких компаний вы создавали продукты, если не продемонстрируете результат. Он покажет есть ли у вас чувство стиля и мастерство. Но несмотря на это, в резюме профессиональные достижения все же стоит упомянуть.
Примеры достижений в резюме дизайнера:
- Опыт участия во всероссийских отраслевых выставках и за рубежом.
- Опыт основания собственной мастерской и создания собственной команды.
- Разработка дизайна макетов лендинга для крупного международного архитектурного портала ArchWeekly.
- Публикация статей по пространственному моделированию в профильных журналах «Креативный дизайн» (Россия) и Design Power (Великобритания).
- Разработка элементов корпоративного стиля для 25 крупнейших компаний области.
- Получение звания «Лучший дизайнер компании» по мнению руководства.
- Создание дизайна инновационной трансформирующейся мебели со встроенной техникой, получивший престижную отраслевую международную премию Design Awards Stockholm 2019 в номинации Aesthetics & Ergonomics.
Оформление резюме дизайнера
Самые популярные примеры резюме дизайнера, которые выделят вас среди конкурентов:
- Простое. Лаконичное и сдержанное резюме не будет отвлекать и перегружать внимание работодателя. Для расстановки акцентов используйте немного цвета.
- Минималистическое. Будет хорошим резюме UX/UI дизайнера. Здесь можно задействовать немного инфографики – простые иконки. Хорошо проработайте структуру резюме и подберите хорошо читаемый шрифт. Можете добавить свое фото. Добавление графических элементов разбавит большой объем текста и сделает резюме читабельным.
Читайте также
- Креативное. Если компания обращает внимание на индивидуальный подход к выполнению задач, то следует выбрать именно этот вариант. Такое резюме обычно пестрит яркими цветами, оригинальным оформлением и запоминающейся инфографикой. Сюда, помимо стандартного набора, могут быть включены ваши хобби и увлечения. Здесь нет ограничений по стилю, шрифту, размеру и формату резюме. Необычная подача подчеркнет вашу креативность!
- Инфографическое. В этом случае слова отходят на второй план, а не передний выходит инфографика. Это в полной мере покажет, насколько вы умело замещаете текст графическим контентом, как много можете передать одной картинкой! Информация может быть представлена в виде диаграммы, иллюстрации, значков, схем или чем-то другим. Если вы по натуре художник, то можете создать резюме, используя только бумагу и карандаш.
- Объёмное. Если у вас и впрямь много достижений, опыта и талантов, что информация о них не умещается на один лист, то придумайте оригинальную подачу объемного материала. Например, можете оформить резюме в виде табеля успеваемости или книгу с иллюстрациями, одновременно показав и свой фирменный стиль, и примеры работ.
Резюме в виде оригинального рисунка подойдет дизайнерам-иллюстраторам. В любом случае резюме дизайнера должно содержать графическое наполнение и отличаться безукоризненной вёрсткой. Если вы специализируетесь в сфере интерьера, мебели, костюма, то ваше резюме должно быть объемным и рассказывать не только о вашем образовании, но и рекламировать вас.
Чтобы выбрать тот тип резюме, который подходит именно вам, нужно сопоставить внешний вид резюме с той должностью, которую хотите получить. Чем креативнее должность, тем более уникальным должно быть оформление. Отталкивайтесь от этого и выбирайте, каким будет ваше резюме – простым, минималистическим или креативным.
Правила составления сопроводительного письма к резюме дизайнера
Большинство людей не понимают значимость сопроводительного письма, думая, что резюме и портфолио полно расскажут о них и их профессиональных навыках. Но не стоит забывать о большой конкуренции. На желаемое вами место претендуют еще сотни людей, которые так же, как и вы на первый взгляд полностью соответствуют ожиданиям работодателя.
Чтобы выделиться на фоне остальных, напишите сопроводительное письмо. В нем укажите, что вас мотивирует и почему именно эта вакансия и эта компания вас так заинтересовала. Если есть подготовленные вопросы от компании, то ответьте на них.
Придерживайтесь живого стиля изложения, но не переходите грань. Это поможет рекрутеру понять вас как личность. Возможно, главными качествами в работнике для них является чувство юмора, или это может быть сосредоточенность и трудолюбие. Хорошо написанное сопроводительное письмо поможет рекрутеру сделать выбор в вашу пользу.
Приведем пример сопроводительного письма для резюме веб-дизайнера:
Добрый день, (напишите имя работодателя если известно)!
Меня зовут (Имя и Фамилия).
Увидела, что в вашу компанию требуется веб-дизайнер. Я хотела бы принять участие в конкурсе, потому что уверено владею необходимыми навыки для четкого выполнения задач и работы на результат.
Мой опыт работы – 2 года веб-дизайна на фрилансе. Занималась оформлением интернет-магазинов, лендингов, сайтов компаний, а также мобильных приложений, создавала логотипы, баннеры, иконки. Работала с зарубежными компаниями. Прикрепляю ссылку на мои работы (укажите ссылку на портфолио).
Имею профильное образование. Проходила курсы по веб-дизайну.
Активно веду переговоры с заказчиками, принимаю в расчет их пожелания и замечания. Спокойно воспринимаю критику и учитываю ее при дальнейшей работе.
Уровень владения английский языком – (укажите уровень).
Много слышала о вашей компании и знаю, что вы не раз являлись победителями в номинации на «Лучший дизайн веб-сайтов». Готова упорно работать, чтобы соответствовать вашему уровню и продвигать его выше.
С нетерпением буду ждать обратной связи от вас.
Пожалуйста, свяжитесь со мной по контактам:
Имя Фамилия
Телефон
Ссылка на профиль в соц.сетях (по желанию)
Лайфхак для составления резюме дизайнера
Если вам сложно самостоятельно составить резюме, смотрите то, что написано в требованиях вакансии и трансформируйте их согласно вашему опыту в свое резюме, например:
Требования:
- Опыт работы web-дизайнером от 3-х лет.
- Использование стилей и компонентов в Figma.
- Уверенный пользователь Adobe Photoshop, Illustrator.
- Понимание адаптивности верстки и особенности разных типов экранов.
- Знание современных тенденций дизайна пользовательского интерфейса.
- Умение вносить правки в дизайн.
- Знание Google Material Design и iOS гайдлайнов.
- Опыт создания дизайн-систем.
- Опыт самостоятельного создания сервисов.
Вы пишите:
- Опыт работы WEB-дизайнером от 3-х лет.
- Опыт работы со стилями и компонентами в Figma
- Навыки работы в Adobe Photoshop, Illustrator.
- Понимание адаптивности верстки и особенности разных типов экранов.
- Знание современных тенденций дизайна пользовательского интерфейса.
- Использование готовых и создания новых дизайн-систем.
- Понимание Google Material Design и iOS гайдлайнов.
- Навыки самостоятельного создания сервисов.
Все эти примеры являются одними из многих возможных вариантов написания резюме. Каким будет ваше зависит от компаний, руководителей, бизнес-процессов и самих людей. Представьте себя на месте рекрутеров компании и подумайте, что может подтолкнуть их выбрать именно вас.
5 ошибок при составлении резюме дизайнера
- Неуместный юмор
Легкий нрав и чувство юмора – хорошие качества для креативных профессий. Но при составлении резюме и сопроводительного письма лучше выбрать официально-деловой стиль. Если в каждом пункте у вас будет вставлена неуместная шутка, то эйчары могут решить, что вы несерьезно относитесь к делу и отправили письмо для развлечения. Блеснуть своей харизмой и чувством юмора лучше при личной встрече на собеседовании. Но и там не перегибайте палку.
- Преувеличение достижений
Не стоит присваивать командные заслуги себе. Тем более если ваш вклад был минимальным. Несмотря на безобразность поступка, такое встречается довольно часто. Самым ужасным бывает открытое воровство чужих работ и плагиат.
Правда всегда становится явной. Мир дизайнеров так же тесен, как и другие коммьюнити. Поэтому найти настоящего автора работ, тем более профессиональных и интересных, и оценить ваш реальный вклад в проект будет довольно просто.
- Мало доказательности
Предоставить портфолио, конечно, хорошо. Но этого мало.
Важно показать работодателю не только красивые картинки и складное описание, но и эффективность каждого проекта и вашу в том числе. Если вы не смогли донести доходчиво все это в резюме, то объясните лично на собеседовании.
- Некорректный способ отправки портфолио
Подумайте, как отправить ваши работы так, чтобы рекрутеру не пришлось сидеть часами за распаковкой архивов с тяжеловесными файлами и видео.
Разместите свои работы на онлайн-сервисах и платформах, с которых проще всего просматривать файлы, например Behance, dribble и другие. Также популярным становится способ создания ленгдингов с примерами работ и краткой информацией о себе.

Читайте также
- Массовая рассылка
Чтобы не утруждать себя, соискастели идут на хитрость и делают рассылку на электронную почту сразу нескольким эйчарам разных агентств. Каждому уходит одинаковое письмо, в котором видны другие получатели. «Успех» такого письма подкрепляется его содержанием, вроде:
«Добрый день!
Меня зовут Иван. Надеюсь, хоть кто-то из вас мне ответит. Я претендую на должность веб-дизайнера…»
Такое отношение к делу сразу показывает наплевательское отношение к выбору должности, компании и условий работы. Стоит ли говорить, что ни один уважающий себя работодатель не возьмет в свою команду такого игрока?
За день рекрутеры просматривают сотни анкет. Поэтому перед отправкой просмотрите свое резюме еще раз и убедитесь, что в нем расставлены акценты и выделены цепляющие слова. Так вы точно сможете заинтересовать.
Отправляйте свое резюме в разные компании. Возможно, что оттолкнуло одного работодателя, то привлечет другого и вы добьетесь успеха в поиске идеальной должности и места работы.
In a few minutes you will have written the best web designer resume out there, so…
Welcome to your new office.
It’s got five monitors, a massive tablet, Aeron chair, and a light-up poster of Aragon six feet high.
300+ applicants applied to this position. You got it. How?
Your web designer resume blew the hiring manager out of her Outlier jacket.
The web design field is intensely competitive. Your resume has to stand out from the tiled background.
This guide will show you:
- A web designer resume example better than 9 out of 10 others.
- How to write a web designer resume that gets more interviews.
- Tips and examples of how to put skills and achievements on a web design resume.
- How to describe your experience on a resume for a web designer to get any job you want.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
Create your resume now
Sample resume made with our builder—See more resume examples here.
1
What’s the Best Format for a Web Designer Resume?
Say hello to Erin, the development firm’s hiring manager.
She’s got HTML5 running through her veins and DevOps in her DNA.
She’s also got a file of website design resumes thick enough to choke a data scientist.
Your professional web design resume format needs to sell her on your talents fast.
Use the reverse-chronological template. It gives her your most recent wins up front.
That’s important in a field where old accomplishments can look like a homepage full of 8-bit GIFs.
Keep the design functional but not ornate.
Use a mix of white space, clear, legible fonts, and strategic headings to help Erin find your info.
Last, save your graphic and web designer resume as a PDF. Web design resumes in word format can degrade ungracefully once you send them.
Pro Tip: PDFs are best, but make sure the job description doesn’t diss them. Some job offers don’t accept web design resume PDFs.
Need other ideas for full-time or freelance web design resume format? See our guide: 3 Resume Formats: How to Choose the Best One [Examples]
2
How to Write a Resume Summary or Resume Objective
«Let’s interview this one.»
Your web design resume should make the hiring manager say the words above.
It can, but only if she reads it.
A summary or objective for a web designer resume can get her to do just that.
But which one should you write? And what should you put in it?
Use a resume summary if you’re a web designer with enough experience to fill an infinite scroll.
Use a resume objective if you’re an junior web design candidate, or seeking a new niche.
These two senior web designer resume examples paint the picture.
Website Designer Resume Examples [Resume Summaries]
See if you can spot the problem with the first of our senior web design resume samples:
| wrong |
|---|
|
Enthusiastic web designer with 6 years of experience. Responsible for all web design duties at Amphimia Global, Inc. including design of multiple websites, creating UX and UI. Skilled in Adobe Creative Suite. |
That’s not horizontal-scrolling-level bad, but it doesn’t jump up and say «We have a winner,» either.
To land more interviews, emulate our next responsive website designer resume example:
| right |
|---|
|
Energetic Adobe Certified Expert (ACE) web designer with 6+ years of experience. Seeking to enhance design excellence at Dujo International. Designed 5 responsive websites per month for Amphimia Global with 99% client satisfaction. Raised UX scores by 35% and customer retention by 18%. Received AWWWARDS prize 2015. |
Poof. Now you’re in the Chris Coyier zone. The measurable achievements sell it.
When making a resume in our builder, drag & drop bullet points, skills, and auto-fill the boring stuff. Spell check? Check. Start building a professional resume template here for free.
When you’re done, Zety’s resume builder will score your resume and tell you exactly how to make it better.
Don’t have experience like that? Check out our next two junior web design resume examples.
Two Entry-Level Web Designer Resume Objectives
If your web designer experience lacks bandwidth, try a programming resume objective.
In ancient times, that meant showing passion, like in the sample website design resume objective below:
| wrong |
|---|
|
Extremely passionate web designer, skilled in Adobe Creative Suite, HTML, and CSS. Adept at creating seamless UX and UI with creative designs that lean toward the functional and away from the overly artistic. Eager to learn on the job. |
Hooray passion, right? But you can’t eat it, and it won’t get you a job you’ll actually enjoy.
So, add some measurable accomplishments. Look at the next of our junior web design resume examples:
| right |
|---|
|
Passionate web designer, skilled in Adobe Creative Suite, HTML, CSS. Creates seamless UX and UI with creative but functional designs. Designed 10+ websites, including an ecommerce baseball hat sales site. Site for free online video game was shortlisted for a CSS Design Award. |
That’s guaranteed to make the hiring manager stop seeing Lorem Ipsum text.
But what if you don’t have any experience?
Of course you do, or you can get it in a few days.
I’ll show you how, up next.
Pro Tip: It’s hard to write a web design resume summary or resume objective without a resume in hand. Write it last, so you’ve got plenty of material to choose from.
Want to make sure you get a lot more interviews? Use the sample web designer resume up top. Also, see our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples — Use Them on Your Resume (Tips)
3
How to Describe Your Web Designer Experience
Let’s get back to our hiring manager, Erin.
She’s got two peeves when it comes to web design experience on resumes.
The first is resumes that list enough details to clog up Google.
The second is candidates without enough experience to fill an Apple Watch display.
I’ll show you how to fix both problems here.
First, if you’ve got more experience than Sarah Parmenter, list your most recent job first.
Add only 3-5 bullet points with measurable achievements. See the professional web design resume example below for help.
Web Designer Resume Examples [Experience]
Compare these two sample web design resume experience sections:
| right |
|---|
|
Amphimia Global, Inc. Web Designer 2014 — 2017
|
The hiring manager would have to have a bad gateway in her head to pass you up. Your high-end website design resume just proved you can do the job.
But take out those accomplishments, and:
| wrong |
|---|
|
Amphimia Global, Inc. Web Designer 2014 — 2017
|
That’s the web design resume equivalent of a tiled background of out-of-focus clouds.
But what if you don’t have much web design experience?
Check out these next two entry-level website design resume examples for a clue.
How to Write a Resume for Web Designer with no Experience
Without meeting you, I’m certain of two things:
- You have web design experience or
- You can get enough for a resume in a few days.
Either way, adding it will make your junior resume for web design stand out like it was made by Jeffrey Zeldman.
Look at the next two entry-level web design resume samples to see how.
Two Entry-Level Website Design Resume Samples [No Experience]
Can you see the difference in these two fresher web designer resume examples?
| wrong |
|---|
|
Web Designer Experience: I haven’t yet held a real-world job as a web designer, but I’m eager to learn. Other Experience:
|
Wow, right? The manager is picturing you mixing yellow, black, cyan, and orange on a homepage.
But now let’s add some details for this freelance web designer resume example:
| right |
|---|
|
Freelance Web Designer 2016 — 2017
|
Now you’re proto-Cramer-Krasselt material.
But where did that experience come from?
You just listed a project you did for free during school. You added a project you did cheap for a local company.
Last, you picked up a couple quick freelance web design jobs online.
Pro Tip: Wondering how to get freelance web design experience? Don’t be afraid to work for free at first. Once you’ve got 2-3 achievements for your web design resume, start notching up your rates.
Don’t make your webdesigner resume a snooze-fest. Use action words and show you get things done. See our guide: +80 Examples of Resume Action Words for Every Profession
4
Is Your Education Section Unappealing? It Might Be
For a website designer, education doesn’t matter like experience.
That said, you need to list it right. If you don’t, it’s like having a subscription to Adobe Suite and then just using it for stick figures.
What do I mean?
You can use the education section of a web design resume to sell your strengths.
You need to use the space anyway. Why not do it in a way that makes the manager sit upright?
Start with:
- School Name and Location.
- Years in School.
- Degree.
But: add relevant coursework and achievements that fit the job description.
The next two online website designer resume examples show how:
Web Designer Resume Examples [Education]
Both these web design resume samples aim for a job that values UI, UX, and custom graphics creation.
| right |
|---|
|
BS in Website Design, Simmons College 2008 — 2011
|
That’s not another grey-faced web designer job applicant. It’s Dan Cederholm or Rachel Andrew in the rough.
But look what happens when we go generic:
| wrong |
|---|
|
BS in Website Design, Simmons College 2008 — 2011
|
That’s like white space without the text or images. You might as well just write «School.»
Pro Tip: Should you list GPA in your pro website design resume? If it’s very recent or impressive, yes. Otherwise, use the space to list a great accomplishment.
Make your web design resume education section jump out like a 22Squared original. See our guide: How to Put Your Education on a Resume [Tips & Examples]
5
How to Put Skills on a Resume for a Web Designer
Skills are everything. If you could convince the hiring manager you’ve got them, you’d have the job in seconds.
So why are they so low down in our web designer resume template?
Because everybody says, «I’m skilled.»
If you want to be believed, you’ve got to prove it.
First, read the job description. Highlight all the web designer skills and responsibilities you see. These are your most important resume keywords.
Next, make your bullet points fit them like a responsive website to a mobile display.
Don’t forget to list both your soft skills and hard skills. Need a breakdown on the difference of the two? See our guide: Hard Skills vs Soft Skills
Here are two more professional web design resume examples to show what I mean.
Web Designer Resume Examples [Skills]
Let’s say Erin listed these skills in the job description:
Web Designer Skills: Fast worker, gathering project requirements, Adobe Creative Suite.
Don’t just say you’ve got those skills.
That is, do say it, but also write your bullet points like this:
Skills for Web Designer Resume
- Used Adobe Creative Suite to handle all web design for 95% of client projects.
- Lowered lead times for new jobs by 25%.
- Gathered all project requirements with 95% fidelity to client needs.
- Worked fast, spearheading 4+ projects simultaneously.
Do that, and you’ll get so many interviews you’ll need spreadsheets to keep track of them.
Use the web design skills for resumes below.
List of Skills to Put on a Web Designer Resume
Need some web designer resume skills to start with?
Use this list. Add to it from real web design job descriptions online.
Web Designer Resume Skills
|
Soft Skills |
Hard Skills |
|
Creative Thinking |
Visual Design |
|
Communication |
UX |
|
Collaboration |
UI |
|
Leadership |
SEO |
|
Problem solving |
HTML, CSS |
|
Detail-Oriented |
Adobe Creative Suite |
|
Meeting Deadlines |
Branding |
|
Client Interaction |
Javascript, Ajax |
|
Decision Making |
Mobile Design |
|
Listening |
Project Management |
The right skills turn a good web designer resume into a perfect one.
Feel you might be a little more skilled than just a web designer? Writing a full stack developer resume? Check out our web developer resume sample and guide too.
Pro Tip: Adobe Photoshop and Illustrator are crucial website design skills. Show them prominently, and prove them well.
Validate your web design resume skills section. See our guide: +30 Best Examples of What Skills to Put on a Resume (Proven Tips)
6
Add these Things and Put Your Resume Above the Stack
Let’s look in on Erin again, the hiring manager.
Have you any idea how many times she sees experience and education on a web designer resume?
What she really wants to know is, «Can you do the job?»
You can prove that with special «other» sections most candidates will botch.
Watch how it works in two sample front end developer resume sections.
Web Designer Resume Examples [Other Sections]
Here’s an example of how not to add more info to a resume for web design:
| wrong |
|---|
|
I’m not calling your love of hamfat into question. But does it show you as a great web designer?
Contrast that to this (exemplary) web design and development resume example:
| right |
|---|
|
Certifications
Award
Conferences
Additional Activities
|
Don’t look now, but your pro web design resume just made the other applicants unresponsive.
But I’ll bet you’ve got a ton of extras like that in your past. Just give this section the head-scratching time it warrants.
If you’re an entry level candidate, you can even cite all the Lynda tutorials you’ve watched.
Pro Tip: CIW and ACE certifications look great on a resume for a web designer. Do you need one? No. But if you’ve got it, show it in a prominent position.
Some experts say hobbies look worse than MS Word 95 clipart on a resume. They don’t have to. Tech companies are proud of their work culture. A hobbies and interest section can prove your values align. See our guide: +20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)
7
Cover Letter for Website Designers
Do you really need to send a cover letter with your web designer resume?
Yep. Just not the one you think.
You should never send a «To whom it may concern, here is my resume» type web designer cover letter.
Those are just recycle-bin-liners for the hiring manager.
Stand out from the crowd like Vitaly Friedman at a monster truck rally with a cover letter that delivers.
How?
Make it personal. Use the hiring manager’s name. Then, address her specific needs (found in the job description).
Finally, show how you’ll meet those needs.
This short example web designer cover letter does it right.
Web Designer Cover Letter Example
As a longtime fan and student of Dujo International’s site design portfolio, I’m excited at the chance to join the team. I know Dujo strives to continually boost UX and UI. I believe my personal quest to stay up to date with UX and UI cutting edge techniques makes me an excellent fit. At Leadbetter-SperoCo, I raised UX scores 35% by…
Close it with a call to action like, «I’d welcome the chance to discuss increasing your UX scores 25% over the coming year.»
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here’s what it may look like:
See more cover letter templates and start writing.
Pro Tip: Don’t forget to follow up on your website design cover letter. If you do, the hiring manager might forget you too. Give it a few days after you send your resume.
Want to make your web designer cover letter pop out like a vivid color scheme? See our guide: How To Write A Cover Letter in 8 Simple Steps (+12 Examples)
8
Don’t Add Contact Info to Your Resume Without This
Here’s one big rookie mistake a lot of web designers make on resumes.
They know to add:
- Full Name
- Updated Phone Number
- Professional Email Address
Like so:
Allen Chaudhari, ACE Certified Web Designer, allentchaudhari@gmail.com, 781-470-8889
Most even know «professional email address» means no AwesomeTrogdorDude20938490@yahoo.com.
So what do many applicants miss? Adding a portfolio site to a web designer resume.
Your portfolio site can be your most important job search asset. Your resume can almost be an awesome business card for it.
In it, you can showcase all the great work you’ve done, so managers can really get a sense of who you are.
Put in:
- Websites you’ve designed
- Freelance work you’ve done
- Icon sets you’ve made or modified
- Mobile product UX you’ve improved on
- WP themes created
- Newsletters designed or redesigned
Of course, add a LinkedIn address to your resume too.
Pro Tip: Your LinkedIn profile is as important as a working server. Make sure it provides a great user experience with our guide to LinkedIn profile mastery.
Need more tips to make the best resume for website design you can? Want to triple your interview rate? See our guide: How to Make a Resume: A Step-by-Step Guide (+30 Examples)
Key Takeaway
Now you know how to write a web designer resume that’s far above the fold. Remember these key tips to get more interviews:
- Summarize your greatest hits up top. That shows the busy manager she’ll need to give your resume for web design a careful read.
- Read the job description closely. Match your bullet points to it like Metro design to Windows 10.
- Add other sections that prove your web designer powers. Include certifications, conferences, and professional associations.
- Make a creative web designer resume, but don’t overdo it. Demonstrate your creativity in your portfolio.
Do you have questions on how to write a great resume for a web designer? Not sure how to describe your skills or achievements? Give us a shout in the comments! Let’s get the conversation rolling.
In a few minutes you will have written the best web designer resume out there, so…
Welcome to your new office.
It’s got five monitors, a massive tablet, Aeron chair, and a light-up poster of Aragon six feet high.
300+ applicants applied to this position. You got it. How?
Your web designer resume blew the hiring manager out of her Outlier jacket.
The web design field is intensely competitive. Your resume has to stand out from the tiled background.
This guide will show you:
- A web designer resume example better than 9 out of 10 others.
- How to write a web designer resume that gets more interviews.
- Tips and examples of how to put skills and achievements on a web design resume.
- How to describe your experience on a resume for a web designer to get any job you want.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
Create your resume now
Sample resume made with our builder—See more resume examples here.
1
What’s the Best Format for a Web Designer Resume?
Say hello to Erin, the development firm’s hiring manager.
She’s got HTML5 running through her veins and DevOps in her DNA.
She’s also got a file of website design resumes thick enough to choke a data scientist.
Your professional web design resume format needs to sell her on your talents fast.
Use the reverse-chronological template. It gives her your most recent wins up front.
That’s important in a field where old accomplishments can look like a homepage full of 8-bit GIFs.
Keep the design functional but not ornate.
Use a mix of white space, clear, legible fonts, and strategic headings to help Erin find your info.
Last, save your graphic and web designer resume as a PDF. Web design resumes in word format can degrade ungracefully once you send them.
Pro Tip: PDFs are best, but make sure the job description doesn’t diss them. Some job offers don’t accept web design resume PDFs.
Need other ideas for full-time or freelance web design resume format? See our guide: 3 Resume Formats: How to Choose the Best One [Examples]
2
How to Write a Resume Summary or Resume Objective
«Let’s interview this one.»
Your web design resume should make the hiring manager say the words above.
It can, but only if she reads it.
A summary or objective for a web designer resume can get her to do just that.
But which one should you write? And what should you put in it?
Use a resume summary if you’re a web designer with enough experience to fill an infinite scroll.
Use a resume objective if you’re an junior web design candidate, or seeking a new niche.
These two senior web designer resume examples paint the picture.
Website Designer Resume Examples [Resume Summaries]
See if you can spot the problem with the first of our senior web design resume samples:
| wrong |
|---|
|
Enthusiastic web designer with 6 years of experience. Responsible for all web design duties at Amphimia Global, Inc. including design of multiple websites, creating UX and UI. Skilled in Adobe Creative Suite. |
That’s not horizontal-scrolling-level bad, but it doesn’t jump up and say «We have a winner,» either.
To land more interviews, emulate our next responsive website designer resume example:
| right |
|---|
|
Energetic Adobe Certified Expert (ACE) web designer with 6+ years of experience. Seeking to enhance design excellence at Dujo International. Designed 5 responsive websites per month for Amphimia Global with 99% client satisfaction. Raised UX scores by 35% and customer retention by 18%. Received AWWWARDS prize 2015. |
Poof. Now you’re in the Chris Coyier zone. The measurable achievements sell it.
When making a resume in our builder, drag & drop bullet points, skills, and auto-fill the boring stuff. Spell check? Check. Start building a professional resume template here for free.
When you’re done, Zety’s resume builder will score your resume and tell you exactly how to make it better.
Don’t have experience like that? Check out our next two junior web design resume examples.
Two Entry-Level Web Designer Resume Objectives
If your web designer experience lacks bandwidth, try a programming resume objective.
In ancient times, that meant showing passion, like in the sample website design resume objective below:
| wrong |
|---|
|
Extremely passionate web designer, skilled in Adobe Creative Suite, HTML, and CSS. Adept at creating seamless UX and UI with creative designs that lean toward the functional and away from the overly artistic. Eager to learn on the job. |
Hooray passion, right? But you can’t eat it, and it won’t get you a job you’ll actually enjoy.
So, add some measurable accomplishments. Look at the next of our junior web design resume examples:
| right |
|---|
|
Passionate web designer, skilled in Adobe Creative Suite, HTML, CSS. Creates seamless UX and UI with creative but functional designs. Designed 10+ websites, including an ecommerce baseball hat sales site. Site for free online video game was shortlisted for a CSS Design Award. |
That’s guaranteed to make the hiring manager stop seeing Lorem Ipsum text.
But what if you don’t have any experience?
Of course you do, or you can get it in a few days.
I’ll show you how, up next.
Pro Tip: It’s hard to write a web design resume summary or resume objective without a resume in hand. Write it last, so you’ve got plenty of material to choose from.
Want to make sure you get a lot more interviews? Use the sample web designer resume up top. Also, see our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples — Use Them on Your Resume (Tips)
3
How to Describe Your Web Designer Experience
Let’s get back to our hiring manager, Erin.
She’s got two peeves when it comes to web design experience on resumes.
The first is resumes that list enough details to clog up Google.
The second is candidates without enough experience to fill an Apple Watch display.
I’ll show you how to fix both problems here.
First, if you’ve got more experience than Sarah Parmenter, list your most recent job first.
Add only 3-5 bullet points with measurable achievements. See the professional web design resume example below for help.
Web Designer Resume Examples [Experience]
Compare these two sample web design resume experience sections:
| right |
|---|
|
Amphimia Global, Inc. Web Designer 2014 — 2017
|
The hiring manager would have to have a bad gateway in her head to pass you up. Your high-end website design resume just proved you can do the job.
But take out those accomplishments, and:
| wrong |
|---|
|
Amphimia Global, Inc. Web Designer 2014 — 2017
|
That’s the web design resume equivalent of a tiled background of out-of-focus clouds.
But what if you don’t have much web design experience?
Check out these next two entry-level website design resume examples for a clue.
How to Write a Resume for Web Designer with no Experience
Without meeting you, I’m certain of two things:
- You have web design experience or
- You can get enough for a resume in a few days.
Either way, adding it will make your junior resume for web design stand out like it was made by Jeffrey Zeldman.
Look at the next two entry-level web design resume samples to see how.
Two Entry-Level Website Design Resume Samples [No Experience]
Can you see the difference in these two fresher web designer resume examples?
| wrong |
|---|
|
Web Designer Experience: I haven’t yet held a real-world job as a web designer, but I’m eager to learn. Other Experience:
|
Wow, right? The manager is picturing you mixing yellow, black, cyan, and orange on a homepage.
But now let’s add some details for this freelance web designer resume example:
| right |
|---|
|
Freelance Web Designer 2016 — 2017
|
Now you’re proto-Cramer-Krasselt material.
But where did that experience come from?
You just listed a project you did for free during school. You added a project you did cheap for a local company.
Last, you picked up a couple quick freelance web design jobs online.
Pro Tip: Wondering how to get freelance web design experience? Don’t be afraid to work for free at first. Once you’ve got 2-3 achievements for your web design resume, start notching up your rates.
Don’t make your webdesigner resume a snooze-fest. Use action words and show you get things done. See our guide: +80 Examples of Resume Action Words for Every Profession
4
Is Your Education Section Unappealing? It Might Be
For a website designer, education doesn’t matter like experience.
That said, you need to list it right. If you don’t, it’s like having a subscription to Adobe Suite and then just using it for stick figures.
What do I mean?
You can use the education section of a web design resume to sell your strengths.
You need to use the space anyway. Why not do it in a way that makes the manager sit upright?
Start with:
- School Name and Location.
- Years in School.
- Degree.
But: add relevant coursework and achievements that fit the job description.
The next two online website designer resume examples show how:
Web Designer Resume Examples [Education]
Both these web design resume samples aim for a job that values UI, UX, and custom graphics creation.
| right |
|---|
|
BS in Website Design, Simmons College 2008 — 2011
|
That’s not another grey-faced web designer job applicant. It’s Dan Cederholm or Rachel Andrew in the rough.
But look what happens when we go generic:
| wrong |
|---|
|
BS in Website Design, Simmons College 2008 — 2011
|
That’s like white space without the text or images. You might as well just write «School.»
Pro Tip: Should you list GPA in your pro website design resume? If it’s very recent or impressive, yes. Otherwise, use the space to list a great accomplishment.
Make your web design resume education section jump out like a 22Squared original. See our guide: How to Put Your Education on a Resume [Tips & Examples]
5
How to Put Skills on a Resume for a Web Designer
Skills are everything. If you could convince the hiring manager you’ve got them, you’d have the job in seconds.
So why are they so low down in our web designer resume template?
Because everybody says, «I’m skilled.»
If you want to be believed, you’ve got to prove it.
First, read the job description. Highlight all the web designer skills and responsibilities you see. These are your most important resume keywords.
Next, make your bullet points fit them like a responsive website to a mobile display.
Don’t forget to list both your soft skills and hard skills. Need a breakdown on the difference of the two? See our guide: Hard Skills vs Soft Skills
Here are two more professional web design resume examples to show what I mean.
Web Designer Resume Examples [Skills]
Let’s say Erin listed these skills in the job description:
Web Designer Skills: Fast worker, gathering project requirements, Adobe Creative Suite.
Don’t just say you’ve got those skills.
That is, do say it, but also write your bullet points like this:
Skills for Web Designer Resume
- Used Adobe Creative Suite to handle all web design for 95% of client projects.
- Lowered lead times for new jobs by 25%.
- Gathered all project requirements with 95% fidelity to client needs.
- Worked fast, spearheading 4+ projects simultaneously.
Do that, and you’ll get so many interviews you’ll need spreadsheets to keep track of them.
Use the web design skills for resumes below.
List of Skills to Put on a Web Designer Resume
Need some web designer resume skills to start with?
Use this list. Add to it from real web design job descriptions online.
Web Designer Resume Skills
|
Soft Skills |
Hard Skills |
|
Creative Thinking |
Visual Design |
|
Communication |
UX |
|
Collaboration |
UI |
|
Leadership |
SEO |
|
Problem solving |
HTML, CSS |
|
Detail-Oriented |
Adobe Creative Suite |
|
Meeting Deadlines |
Branding |
|
Client Interaction |
Javascript, Ajax |
|
Decision Making |
Mobile Design |
|
Listening |
Project Management |
The right skills turn a good web designer resume into a perfect one.
Feel you might be a little more skilled than just a web designer? Writing a full stack developer resume? Check out our web developer resume sample and guide too.
Pro Tip: Adobe Photoshop and Illustrator are crucial website design skills. Show them prominently, and prove them well.
Validate your web design resume skills section. See our guide: +30 Best Examples of What Skills to Put on a Resume (Proven Tips)
6
Add these Things and Put Your Resume Above the Stack
Let’s look in on Erin again, the hiring manager.
Have you any idea how many times she sees experience and education on a web designer resume?
What she really wants to know is, «Can you do the job?»
You can prove that with special «other» sections most candidates will botch.
Watch how it works in two sample front end developer resume sections.
Web Designer Resume Examples [Other Sections]
Here’s an example of how not to add more info to a resume for web design:
| wrong |
|---|
|
I’m not calling your love of hamfat into question. But does it show you as a great web designer?
Contrast that to this (exemplary) web design and development resume example:
| right |
|---|
|
Certifications
Award
Conferences
Additional Activities
|
Don’t look now, but your pro web design resume just made the other applicants unresponsive.
But I’ll bet you’ve got a ton of extras like that in your past. Just give this section the head-scratching time it warrants.
If you’re an entry level candidate, you can even cite all the Lynda tutorials you’ve watched.
Pro Tip: CIW and ACE certifications look great on a resume for a web designer. Do you need one? No. But if you’ve got it, show it in a prominent position.
Some experts say hobbies look worse than MS Word 95 clipart on a resume. They don’t have to. Tech companies are proud of their work culture. A hobbies and interest section can prove your values align. See our guide: +20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)
7
Cover Letter for Website Designers
Do you really need to send a cover letter with your web designer resume?
Yep. Just not the one you think.
You should never send a «To whom it may concern, here is my resume» type web designer cover letter.
Those are just recycle-bin-liners for the hiring manager.
Stand out from the crowd like Vitaly Friedman at a monster truck rally with a cover letter that delivers.
How?
Make it personal. Use the hiring manager’s name. Then, address her specific needs (found in the job description).
Finally, show how you’ll meet those needs.
This short example web designer cover letter does it right.
Web Designer Cover Letter Example
As a longtime fan and student of Dujo International’s site design portfolio, I’m excited at the chance to join the team. I know Dujo strives to continually boost UX and UI. I believe my personal quest to stay up to date with UX and UI cutting edge techniques makes me an excellent fit. At Leadbetter-SperoCo, I raised UX scores 35% by…
Close it with a call to action like, «I’d welcome the chance to discuss increasing your UX scores 25% over the coming year.»
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here’s what it may look like:
See more cover letter templates and start writing.
Pro Tip: Don’t forget to follow up on your website design cover letter. If you do, the hiring manager might forget you too. Give it a few days after you send your resume.
Want to make your web designer cover letter pop out like a vivid color scheme? See our guide: How To Write A Cover Letter in 8 Simple Steps (+12 Examples)
8
Don’t Add Contact Info to Your Resume Without This
Here’s one big rookie mistake a lot of web designers make on resumes.
They know to add:
- Full Name
- Updated Phone Number
- Professional Email Address
Like so:
Allen Chaudhari, ACE Certified Web Designer, allentchaudhari@gmail.com, 781-470-8889
Most even know «professional email address» means no AwesomeTrogdorDude20938490@yahoo.com.
So what do many applicants miss? Adding a portfolio site to a web designer resume.
Your portfolio site can be your most important job search asset. Your resume can almost be an awesome business card for it.
In it, you can showcase all the great work you’ve done, so managers can really get a sense of who you are.
Put in:
- Websites you’ve designed
- Freelance work you’ve done
- Icon sets you’ve made or modified
- Mobile product UX you’ve improved on
- WP themes created
- Newsletters designed or redesigned
Of course, add a LinkedIn address to your resume too.
Pro Tip: Your LinkedIn profile is as important as a working server. Make sure it provides a great user experience with our guide to LinkedIn profile mastery.
Need more tips to make the best resume for website design you can? Want to triple your interview rate? See our guide: How to Make a Resume: A Step-by-Step Guide (+30 Examples)
Key Takeaway
Now you know how to write a web designer resume that’s far above the fold. Remember these key tips to get more interviews:
- Summarize your greatest hits up top. That shows the busy manager she’ll need to give your resume for web design a careful read.
- Read the job description closely. Match your bullet points to it like Metro design to Windows 10.
- Add other sections that prove your web designer powers. Include certifications, conferences, and professional associations.
- Make a creative web designer resume, but don’t overdo it. Demonstrate your creativity in your portfolio.
Do you have questions on how to write a great resume for a web designer? Not sure how to describe your skills or achievements? Give us a shout in the comments! Let’s get the conversation rolling.
Пример резюме веб-дизайнера
Пример резюме веб-дизайнера вы можете скачать в Word документе, в формате doc. Используйте готовый образец структурированного шаблона резюме для устройства на работу. Ознакомьтесь с наполнением всех блоков в бланке веб-дизайнера, чтобы не допустить ошибки.
Орлова Амина Алиевна
Веб-дизайнер
Занятость: Полная
График работы: Полный день
Желаемая зарплата: от 45 000 руб.
Контактная информация
Телефон: +7 (ХХХ) ХХХ-ХХ-ХХ
Электронная почта: email@gmail.com
Личная информация
Гражданство: Российская Федерация
Место проживания: г. Новосибирск
Переезд: Невозможен
Образование: Высшее
Дата рождения: 7 апреля 1994 (28 лет)
Семейное положение: Не замужем (детей нет)
Опыт работы
Период работы: 2016 — настоящее время (6 лет)
Должность: Веб-дизайнер
Организация: ООО «Графикс», г. Новосибирск
Обязанности:
- Разработка уникального дизайна сайтов, графических элементов, отдельных страниц.
- Отрисовка макетов и отдельных его страниц.
- Создание иконок, иллюстраций, баннеров.
- Оформление дизайна сообществ, групп, публичных страниц, профилей — в социальных сетях (Вконтакте, Инстаграм, Facebook, Youtube, Одноклассники).
Образование
Учебное заведение: Сибирский государственный университет телекоммуникаций и информатики, г. Новосибирск
Год окончания: 2016 (6 лет назад)
Факультет: Информационные технологии в медиаиндустрии
Специальность: Веб-дизайнер
Форма обучения: Очная
О себе
Личные качества
Ответственность, внимательность, исполнительность, пунктуальность, целеустремленность, аккуратность, грамотность.
Профессиональные качества
Я разрабатываю индивидуальный, удобный, стильный и современный дизайн сайтов. Обладаю знаниями типографики, композиции, умею подбирать цветовые сочетания. К каждому проекту подхожу ответственно, грамотно распределяю приоритеты в работе, выполняю работу в обозначенные сроки. Обладаю терпением и стрессоустойчивостью, уделяю внимание мелочам (в особенности таким, как пиксели). Работаю с программами Figma, Tilda, Canva, Affinity Designer, Photopea, Xmind, Adobe PhotoShop, Adobe XD, Adobe After Effects.
Курсы и тренинги
В Школе Дизайна окончила курс «Графический дизайн рекламной продукции» в 2018 году, г. Новосибирск.
Дополнительная информация о себе
В свободное время изучаю программу Adobe After Effects.
Материал опубликован 14-02-2022, 13:50