Всем привет! В данном коротком видео мы рассмотрим процесс создания первой HТML-страницы. Поговорим о редакторах кода для разных операционных систем, установим Notepad++ на Windows, создадим первый HТML-файл и сможем открыть его в браузере.
Зачем же нужен непонятный редактор кода, если на компе есть замечательные программы типа Microsoft Word или блокнота? Увы, но Word и прочие не подходят: эти программы коверкают код, а блокнот не обладает подсветкой синтаксиса, которая нам сейчас и нужно. Поэтому нужно установить один из редакторов кода (для Windows можно взять Notepad++ либо SublimeText, для Мас и Linux SublimeText тоже подходит, но на Windows лучше начать с Notepad++).
Установка Notepad++
Сейчас рассмотрим установку Notepad++. Заходим в Яндекс, пишем «Notepad++», открываем страничку, нажимаем «download», скачиваем -> появляется NotepadInstaller. [Чтобы создать первую HTML-страничку, нужно владеть компом настолько, чтобы установить себе Notepad++ (нажать 2 раза на installer Предупреждений не пугайтесь, программа проверенная, надежная. Язык выбирайте, какой вам удобно, просто нажимайте все время далее, и в итоге установите себе Notepad, который радостно появится у вас в меню «Пуск».
Теперь переходим к нашему первому HTML-документу. Создайте где-нибудь папку, которая будет являться воображаемым корнем нашего сайта, именно там сохраним документы. У кого на компьютере включено расширение для незарегистрированных типов, можно просто создать файл правой кнопкой. Мы же пойдем более топорным способом: просто-напросто откроем Notepad, нажмем «файл» -> «сохранить как» -> выбираем папку (к примеру, папка «сайт» на рабочем столе), а дальше нужно вставить расширение Hyper Text Markup Language. Предупреждение: если вы работаете в SublimeText, то там нет выбора типа файла, но решение просто – введите название этого файла, после него поставьте точку и напишите расширение html.
Таким образом, когда вы пишете «имя файла_точка_html», вы его сохраните хоть из Notepad, хоть из SublimeText, хоть из блокнота. Сохраняем, заходим в папку с файлом. Если у вас не было каких-либо перенастроек ассоциаций файлов в системе, то этот файлик должен отображаться значком браузера. Как проверить, что все прошло хорошо? Просто два раза кликнуть на этот файлик – если он у вас откроется в браузере, то значит на 99% все так, как нужно.
Первый HTML-код. Ура!
Возвращаемся в Notepad++, и пишем какой-нибудь кусочек HTML-кода. Например, тег Н1 – заголовок 1-го уровня – и какую-нибудь радостную фразу, типа «Ура, я сделал первый файл!». Заметьте, в Notepad++ есть дискета, которая никогда не должна быть красной. То есть, когда вы меняете код, сразу же нажимайте «сохранить» (кто не знает горячих клавиш («Ctrl+S»), то просто «файл» –> «сохранить»). После этого зайдите в браузер и обновите страницу. В итоге увидите там что-нибудь радостное и великолепное. Например, на экране может выйти какая-то абсолютная белиберда 
Это так называемая проблема с кодировками. Чтобы ее не было, вы должны либо подобрать кодировку в Notepad (она, кстати, подобрана правильно, современная), либо сразу прописать тег для HTML. Если у вас возникла проблема с кодировками, то нужно прописать metacharset, название кодировки – и после этого все работает хорошо. Какую писать кодировку – зависит от кодировки, установленной в Notepad. Лучше писать UTF-8, и в Notepad ставить UTF-8. SublimeText тоже по умолчанию должен UTF-8 проставлять.
Для тех, кто более продвинутый и зачем-то смотрит это видео, возмущаясь, что в HTML-документе нет никакой структуры – она здесь и не нужна. Это видео для самых новичков – для тех, кто хочет сделать первый HTML-файл и увидеть какой-то начальный результат.
Итак, подведем итоги. Сделать нужно всего 3 действия: открыть Notepad, написать код, сохранить файл – все, после этого можно его просматривать. Теперь вы умеете делать HTML-файлы, поэтому приятного дальнейшего изучения HTML CSS!
В этом учебнике для создания HTML файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Рассмотрим, как вы будете создавать свой первый HTML файл с использованием программы Notepad++.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
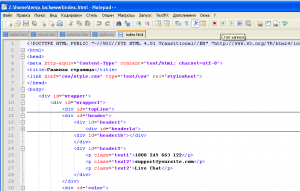
Перед Вами откроется основное окно программы:
Шаг 2: Напишите несколько HTML тегов
Запишите в редактор следующий HTML код:
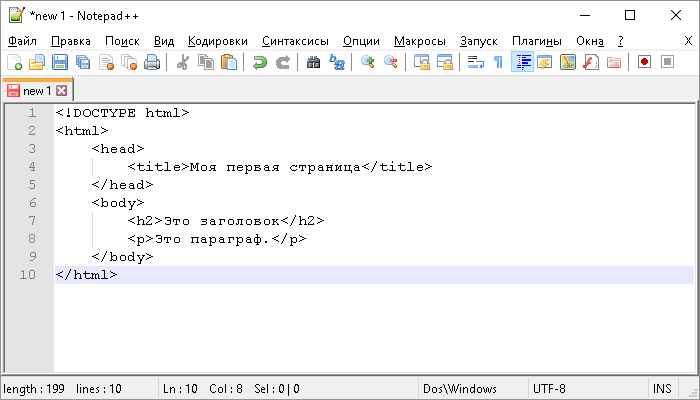
<!DOCTYPE html> <!-- декларация сообщает, что в этом документе используется пятая версия HTML --> <html> <!-- корневой элемент HTML документа (все остальные элементы должны быть его потомками) --> <head> <title>Моя первая страница</title> <!-- обеспечивает название для документа --> </head> <body> <!-- описывает видимое содержимое страницы --> <h2> Это заголовок </h2> <!-- описывает заголовок второго уровня --> <p>Это параграф.</p> <!-- определяет параграф (абзац) --> </body> </html> <!--закрывающий элемент (после него не должно быть каких-либо элементов) -->
Давайте разберем по частям, что мы сделали в этом примере:
- Объявили декларацию <!DOCTYPE html>, которая определяет тип документа и сообщает браузеру, что необходимо интерпретировать код на языке HTML 5.
- Добавили элементы <html> и </html>, которые определяют границы нашего HTML кода. Обращаю Ваше внимание, что после закрывающего тега </html> не должно быть никаких элементов.
- В заголовочной части (от слова голова) нашего документа (между тегами <head> и </head>) мы разместили элементы <title> и </title>, которые определяют наименование нашей страницы — «Моя первая страница». Наименование страницы, которое вы указали отображается на вкладке любого браузера.
- В теле нашей страницы, элементы <body> и </body> мы разместили заголовок второго уровня (<h2>) и абзац (<p>). Еще раз обращаю Ваше внимание, что видимое содержимое страницы помещается между тегами <body> и </body>.
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. Подробно использование комментариев мы рассмотрим далее в учебнике в статье «Комментарии и якоря».
Код HTML нашего примера в редакторе Notepad++:
Шаг 3: Сохраните HTML страницу
Чтобы сохранить файл на вашем компьютере как HTML документ выберите в редакторе Файл > Сохранить как (либо сочетание Ctrl-Alt-S).
Вы можете не искать в списке тип файла, а сразу указать название файла с разрешением html. Назовите файл «index.html» и файл автоматически сохранится как HTML документ в кодировке UTF-8.
Допускается выбрать любое понравившееся вам имя документа, на данном этапе обучения это не имеет значения. Справочно: заглавные страницы сайтов, как правило, называют index.*. Это связано с тем, что отсутствует необходимость изменять конфигурацию файла веб-сервера, установленную по умолчанию.
После того как Вы сохранили ваш текстовый документ как HTML файл, редактор начинает выделять весь HTML код цветом (визуализация кода) — это одно из основных достоиноств текстовых редакторов
Окно сохранения в редакторе Notepad++:
Шаг 4: Просмотр HTML страницы в браузере
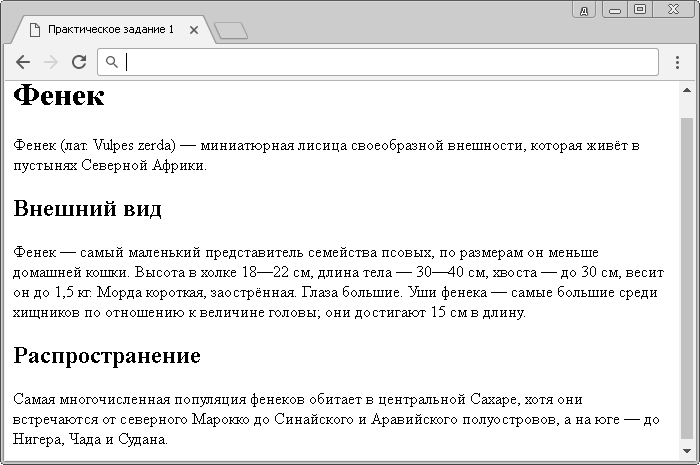
Откройте Ваш сохраненный файл в браузере, результат должен выглядеть следующим образом:
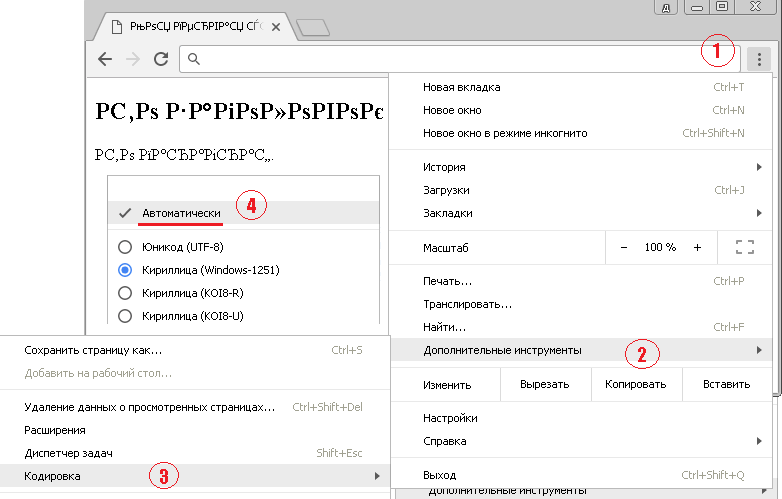
Если у вас некорректно отображается содержимое страницы, попробуйте изменить настройки кодировки Вашего браузера, необходимо указать, чтобы браузер проводил автоматически определение кодировки.
При создании собственного сайта в заголовочной части страницы необходимо обязательно указывать кодировку символов для текущего документа (подробнее об этом вы узнаете в конце учебника в статье «Метаданные в HTML»).
Изменение настройки кодировки в браузере Chrome:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 1.
Подсказка: используйте для первого заголовка на странице, тег заголовка первого уровня.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне,
но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя
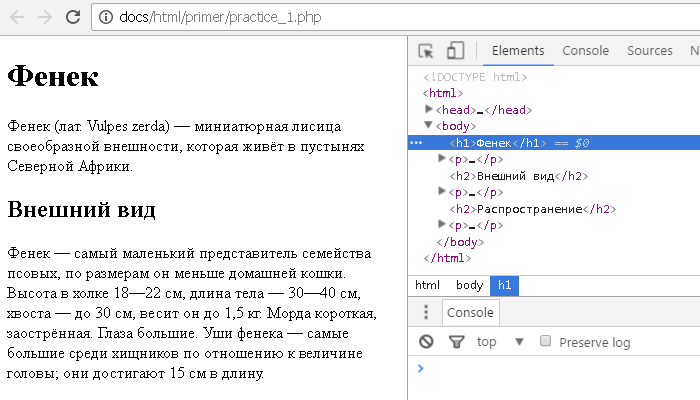
инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента:
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:siteindex.html
- Файл c:sitestyle.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:siteimages. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:

В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
{module 110}
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
</div>
</body>
</html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта -->
<div id="head-site">
<a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
</div>
</body>
</html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Этот код:
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
</div>
</body>
</html>
А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div id="menu-top"> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
</div>
</body>
</html>
И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div class="left"> ... </div>
Вставляем:
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li class="none-bg"><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="/kofe-ayrish.html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li class="none-bg"><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!

Существует много прекрасных web-редакторов, программ для создания и редактирования web-страниц. Платные и бесплатные, обладающие разными функциями и возможностями, каждая из таких программ имеет свои достоинства и недостатки. В этой и последующей статьях я хочу описать те программы, с которыми я работаю и которые считаю наиболее удобными.
Все web-редакторы можно разделить на две группы:
Текстовые редакторы. В них редактируется непосредственно код, написанный на каком-либо языке. При создании сайтов это языки HTML, CSS, PHP и некоторые другие. Для работы в таких программах необходимо знание соответствующего языка и умение представить результат работы кода. С другой стороны, использование этих редакторов новичками позволит им глубоко разобраться во всех тонкостях сайтостроения. Поэтому я рекомендую при изучении сайтостроения начинать с использования простых текстовых редакторов, таких как Блокнот, Notepad++, а только потом, после изучения языков HTML, CSS осваивать сложные многофункциональные программы как, например, Adobe Dreamweaver.
WYSIWYG редакторы. (What You See Is What You Get — что видишь, то и получаешь). Эти программы представляют на экране результат работы кода в графическом виде. То есть, если вы разрабатываете сайт, вы видите его в окне редактора так, как он будет отображаться в браузере. Для работы в таких редакторах не обязательно знать языки HTML, CSS и т. д. Вы работаете с визуальными объектами, а программа сама создает код. Конечно, такие редакторы удобнее для пользователя, но и у них есть определенные недостатки.
Notepad++ – первая программа, которую следует освоить начинающему создателю сайтов после Блокнота. Ее часто рассматривают как замену стандартному Блокноту. На самом деле, это текстовый редактор с очень большим количеством полезных функций. Обратим внимание только на те, которые полезны для верстки web-страниц.
Первое, на что обращаешь внимание, это нумерация строк, которой нет в Блокноте. При работе с большими, многострочными документами это облегчает перемещение по ним и поиск нужного участка кода.
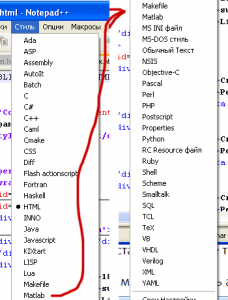
Важнейшей функцией редактора является подсветка синтаксиса. Отдельные элементы кода, такие как тэги, их атрибуты, значения атрибутов и т. д. выделяются различным цветом. Это помогает быстро обнаруживать ошибки. Кстати, подсветку можно настроить по усмотрению пользователя.
Данная программа создана для программистов и поэтому поддерживает множество языков. Кстати, при открытии файла язык определяется автоматически.
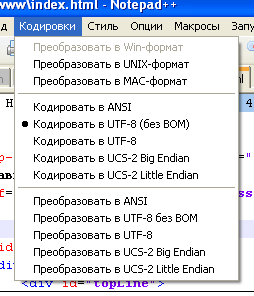
Важным для веб-разработчиков можно считать поддержку различных систем кодирования и возможность конвертации из одной кодировки в другую.
В отличие от Блокнота, Notepad++ имеет возможность работы с несколькими документами, которые открываются в отдельных вкладках. Например, при разработке сайта приходится работать одновременно с HTML-файлами и файлами CSS-стилей.
С помощью знаков + и – можно сворачивать и разворачивать отдельные блоки кода, что позволяет оставить на экране только те участки, с которыми идет работа.
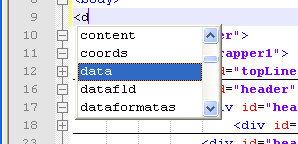
В редакторе можно настроить автоматическое завершение набираемого слова. Это ускоряет работу и уменьшает вероятность появления ошибок.
При работе с большим количеством файлов весьма удобна функция поиска и замены в группе файлов.
С помощью Notepad++ можно сравнить два варианта файлов.
При нажатой клавише «Ctrl» вращением колесика мыши изменяется масштаб открытых документов.
Программа позволяет записывать и выполнять макросы.
Кроме этих и многих других функций, Notepad++ имеет и систему плагинов, которые увеличивают возможности редактора. Таким образом, Notepad++ не просто замена Блокнота, а программа гораздо более высокого уровня. Поэтому веб-разработчики широко используют ее в качестве веб-редактора. Конечно, есть у нее и недостатки, например, отсутствие визуального отображения создаваемой веб-страницы, но Notepad++ редактор кода, и для этой цели он подходит очень хорошо. В следующей статье мы рассмотрим еще один веб-редактор, удобный для создания сайтов – phpDesigner. а пока посмотрите еще несколько зимних фотографий.





Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Загрузка…
Download Article
Easily create a web page with the software already installed on your computer
Download Article
- Creating a Document
- Adding Structural Code
- Inserting Page Elements
- Testing Your Page
- Sample HTML Documents
- Q&A
- Tips
|
|
|
|
|
|
Do you want to learn web design? You don’t need fancy editing software to get started creating a web pages. You can create web pages using Notepad, which comes pre-installed on your Windows computer. The language used to create web pages is called «HTML,» which stands for Hypertext Markup Language. You can write HTML using Notepad or any other text editing program. Then all you need to do is save the file as an HTML document. HTML is easy to learn, even if you have no programming skills. This wikiHow article teaches you how to create a simple webpage using Notepad.
Things You Should Know
- HTML is the primary language used in web design.
- You can easily write HTML using Notepad or any other text editing program.
- Don’t forget to save the file as an HTML (.html) document.
-
1
Open Start
. Click the Windows logo in the bottom-left corner of the screen. The Start menu will pop up.
-
2
Search for Notepad. Type in notepad to do so. You should see a list of matching results appear near the top of the Start menu.
Advertisement
-
3
Click Notepad. It’s a blue notepad icon at the top of the list of search results. Click this app to open a blank page in Notepad.
-
4
Click File. This is in the top-left corner of the Notepad window. Clicking it prompts a drop-down menu.
-
5
Click Save As…. It’s in the drop-down menu. The Save As window will open.
-
6
Click the «Save as type» drop-down box. This option is near the bottom of the window and should have «Text documents (*.txt)» written on it. Clicking it prompts a drop-down menu to appear.
-
7
Click All Files. It’s in the drop-down menu. This will allow you to save your file as an HTML document.
-
8
Select a save location. Click the name of the folder in which you want to save your document on the left side of the window.
- For example, to save your document on the desktop, you would scroll up and click Desktop in the left-hand sidebar.
-
9
Enter a name and the «html» file extension. Click the «File name» text box. Then type in whatever you want to name your file, followed by .html, which is the file extension for an HTML document.
- For example, to name your webpage’s file «hello», you would type in hello.html.
-
10
Click Save. Doing so turns your current Notepad document into an HTML document. At this point, you can proceed with setting up your web page’s initial structure.
- If Notepad inadvertently closes or you have to come back to your document later, you can right-click the HTML file and then click Edit in the resulting drop-down menu.
Advertisement
-
1
Add your webpage’s language tag. The first tag you’ll need to add is the language tag. This tells the web browser that this is an HTML document and that the language being used is HTML. Type the following into Notepad at the top of the page:
-
2
Add the «head» tags. The «head» section of an HTML document contains the metadata for the web page. This information is not displayed in your web browser. It can contain information such as the page title, style sheets (CSS), scripts, and more. For now, just type <head> below the «<html>» tag, press Enter twice to leave a space. Then type in </head>.
- Each HTML element has an opening and closing tag. When we add a new element, such as the «<head>» tag to open the head, we need to add a closing tag as well. For the head, this is the «</head>» tag.
-
3
Add page title to your website. The title goes within the «head» section of your HTML document, so you will need to enter this in between the opening «<head>» tag, and closing «</head>» tag. To add a title, type the opening title tag, which is <title>". Then type your title text. Add the closing title tag immediately after, which is </title>. For example, if you wanted to title your web page, «My Website,» you’d enter the following:
<title>My Website</title>
-
4
Add the «body» tags. Everything displayed in your web browser will go in the «body» section of your HTML document. The opening and closing body tags go below the closing «</head>» tag. Add the opening and closing body tags, as shown below:
-
5
Close the HTML language tag. The last tag to go in your document will be a closing HTML tag to signify the end of the page. Type </html> at the bottom of the page below the closing «</body>» tag.
-
6
Review your HTML document so far. At this point, your document should look something like the following:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> </body> </html>
-
7
Save your document. To do so, click File in the menu bar at the top, followed by Save. Alternatively, you can press Ctrl + S to save your document. Be sure to save often.
Advertisement
-
1
Know that all of your webpage elements go between the «body» tags. Any element—be it a heading or a paragraph—needs to be written after the «<body>» tag and before the «</body>» tag.
-
2
Add your website’s main heading. Type <h1></h1> in between the «body» tags, then type whatever you want your webpage’s main heading to be in between the «<h1></h1>» tags. For example, to create a page with the heading «Welcome», you would add the following:
- You can use tags «<h2></h2>» through «<h6></h6>» to create smaller heading text. «<h1>» is the largest heading text, and «<h6>» is the smallest heading text.
-
3
Add paragraph text to the page. Type in the paragraph tags, which are «<p></p>», and then enter whatever you want to use as your paragraph text in between the tags. Your end result should look something like this:
<p>This is my website. Vote for me for class president!</p>
-
4
Force a paragraph break. If you want to add extra spaces between paragraphs or heading, type <br> after the line’s closing tag. For example, to create a line break after a paragraph, you should end up with something like this:
<p>This is my website. Vote for me for class president!</p><br> <p>I also like potatoes.</p>
- You can add an additional «<br>» tag after the first one to create additional line spaces in between your paragraphs..
- You do not need to add a closing tag for line breaks.
-
5
Add formatting to your text. You can apply bolding, italics, and underlining (as well as superscript and subscript) formatting to any word, sentence, or block of text as long as the text is between paragraph tags. The formatting tags you can use are as follows:
<b>Bold Text</b> <i>Italic Text</i> <u>Underlined Text</u> <sup>Superscript Text</sup> <sub>Subscript Text</sub>
-
6
Add an image to your web page. To add an image to your web page, the image must be uploaded to a web server on the internet. You need to know the web address for the image. Once you have that, type <img src= followed by the web address for the image in quotation marks. Then add the closing > bracket at the end. The following is an example of what this should look like:
<img src="https://www.mywebsite.me/images/me.jpg">
- If the image is not online, but is saved to your computer, you can use the location it is saved to instead of the web address. For example, <img src="C:UsersusernamePicturesme.jpg">
-
7
Add a link to your web page. Links are a crucial aspect of web development. They allow users to navigate from one web page to another. To add a link, you need to have the web address for the web page you want to link to. Type <a href= followed by the web address to the page you want to link to in quotations. Then add the closing > bracket at the end. Then immediately after, type the text you want the link to say followed by the closing tag, which is </a>. The following is an example of how to add a link to your web page:
<a href="https://www.mywebsite.me/ipage2">Next Page</a>
- You can also add a link to an email address, or use an image as a link, instead of text.
-
8
Review your web page’s appearance. While the web page’s elements may vary, your document should look something like the following:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> <h1>Welcome!</h1> <a href="https://www.mywebsite.me/ipage2">Next Page</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>This is my website. I hope you like it here!</p> <p><b>Here is some bold text for emphasis.</b></p> <p><i>Italics can be creepy.</i></p> </body> </html>
Advertisement
-
1
Save your document. To do so, click File in the menu bar at the top, followed by Save. This will ensure that the HTML document shows the most recent version of your web page when you open it.
-
2
Right-click your HTML document. Navigate to where you saved your HTML document, and right-click it. A drop-down menu will appear.
-
3
Select Open with. It’s in the drop-down menu. Doing so opens a pop-out menu with a list of apps you can open the file with.
-
4
Select your preferred web browser. All web browsers can open HTML documents, so click any web browser you want to use in the pop-out menu. Your HTML document will open in your selected web browser.
-
5
Advertisement
Sample HTML Documents
Add New Question
-
Question
Do I have to use notepad to create web pages?
No. There are many other apps that can edit HTML documents. There are even some made for the purpose of creating HTML.
-
Question
What is the age limit for hosting a website?
There isn’t an age limit for hosting a website. As long as you know how to create one, it will be fine.
-
Question
What do you mean when you say «open the .html file…»?
Open the HTML file=open the file with the extension .html in Notepad for the code or in a browser for the output.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Did you know wikiHow offers a variety of coupons and promo codes for a wide variety of computer equipment? Check out our coupon site for tons of money-saving deals.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 1,431,443 times.
Is this article up to date?
Download Article
Easily create a web page with the software already installed on your computer
Download Article
- Creating a Document
- Adding Structural Code
- Inserting Page Elements
- Testing Your Page
- Sample HTML Documents
- Q&A
- Tips
|
|
|
|
|
|
Do you want to learn web design? You don’t need fancy editing software to get started creating a web pages. You can create web pages using Notepad, which comes pre-installed on your Windows computer. The language used to create web pages is called «HTML,» which stands for Hypertext Markup Language. You can write HTML using Notepad or any other text editing program. Then all you need to do is save the file as an HTML document. HTML is easy to learn, even if you have no programming skills. This wikiHow article teaches you how to create a simple webpage using Notepad.
Things You Should Know
- HTML is the primary language used in web design.
- You can easily write HTML using Notepad or any other text editing program.
- Don’t forget to save the file as an HTML (.html) document.
-
1
Open Start
. Click the Windows logo in the bottom-left corner of the screen. The Start menu will pop up.
-
2
Search for Notepad. Type in notepad to do so. You should see a list of matching results appear near the top of the Start menu.
Advertisement
-
3
Click Notepad. It’s a blue notepad icon at the top of the list of search results. Click this app to open a blank page in Notepad.
-
4
Click File. This is in the top-left corner of the Notepad window. Clicking it prompts a drop-down menu.
-
5
Click Save As…. It’s in the drop-down menu. The Save As window will open.
-
6
Click the «Save as type» drop-down box. This option is near the bottom of the window and should have «Text documents (*.txt)» written on it. Clicking it prompts a drop-down menu to appear.
-
7
Click All Files. It’s in the drop-down menu. This will allow you to save your file as an HTML document.
-
8
Select a save location. Click the name of the folder in which you want to save your document on the left side of the window.
- For example, to save your document on the desktop, you would scroll up and click Desktop in the left-hand sidebar.
-
9
Enter a name and the «html» file extension. Click the «File name» text box. Then type in whatever you want to name your file, followed by .html, which is the file extension for an HTML document.
- For example, to name your webpage’s file «hello», you would type in hello.html.
-
10
Click Save. Doing so turns your current Notepad document into an HTML document. At this point, you can proceed with setting up your web page’s initial structure.
- If Notepad inadvertently closes or you have to come back to your document later, you can right-click the HTML file and then click Edit in the resulting drop-down menu.
Advertisement
-
1
Add your webpage’s language tag. The first tag you’ll need to add is the language tag. This tells the web browser that this is an HTML document and that the language being used is HTML. Type the following into Notepad at the top of the page:
-
2
Add the «head» tags. The «head» section of an HTML document contains the metadata for the web page. This information is not displayed in your web browser. It can contain information such as the page title, style sheets (CSS), scripts, and more. For now, just type <head> below the «<html>» tag, press Enter twice to leave a space. Then type in </head>.
- Each HTML element has an opening and closing tag. When we add a new element, such as the «<head>» tag to open the head, we need to add a closing tag as well. For the head, this is the «</head>» tag.
-
3
Add page title to your website. The title goes within the «head» section of your HTML document, so you will need to enter this in between the opening «<head>» tag, and closing «</head>» tag. To add a title, type the opening title tag, which is <title>". Then type your title text. Add the closing title tag immediately after, which is </title>. For example, if you wanted to title your web page, «My Website,» you’d enter the following:
<title>My Website</title>
-
4
Add the «body» tags. Everything displayed in your web browser will go in the «body» section of your HTML document. The opening and closing body tags go below the closing «</head>» tag. Add the opening and closing body tags, as shown below:
-
5
Close the HTML language tag. The last tag to go in your document will be a closing HTML tag to signify the end of the page. Type </html> at the bottom of the page below the closing «</body>» tag.
-
6
Review your HTML document so far. At this point, your document should look something like the following:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> </body> </html>
-
7
Save your document. To do so, click File in the menu bar at the top, followed by Save. Alternatively, you can press Ctrl + S to save your document. Be sure to save often.
Advertisement
-
1
Know that all of your webpage elements go between the «body» tags. Any element—be it a heading or a paragraph—needs to be written after the «<body>» tag and before the «</body>» tag.
-
2
Add your website’s main heading. Type <h1></h1> in between the «body» tags, then type whatever you want your webpage’s main heading to be in between the «<h1></h1>» tags. For example, to create a page with the heading «Welcome», you would add the following:
- You can use tags «<h2></h2>» through «<h6></h6>» to create smaller heading text. «<h1>» is the largest heading text, and «<h6>» is the smallest heading text.
-
3
Add paragraph text to the page. Type in the paragraph tags, which are «<p></p>», and then enter whatever you want to use as your paragraph text in between the tags. Your end result should look something like this:
<p>This is my website. Vote for me for class president!</p>
-
4
Force a paragraph break. If you want to add extra spaces between paragraphs or heading, type <br> after the line’s closing tag. For example, to create a line break after a paragraph, you should end up with something like this:
<p>This is my website. Vote for me for class president!</p><br> <p>I also like potatoes.</p>
- You can add an additional «<br>» tag after the first one to create additional line spaces in between your paragraphs..
- You do not need to add a closing tag for line breaks.
-
5
Add formatting to your text. You can apply bolding, italics, and underlining (as well as superscript and subscript) formatting to any word, sentence, or block of text as long as the text is between paragraph tags. The formatting tags you can use are as follows:
<b>Bold Text</b> <i>Italic Text</i> <u>Underlined Text</u> <sup>Superscript Text</sup> <sub>Subscript Text</sub>
-
6
Add an image to your web page. To add an image to your web page, the image must be uploaded to a web server on the internet. You need to know the web address for the image. Once you have that, type <img src= followed by the web address for the image in quotation marks. Then add the closing > bracket at the end. The following is an example of what this should look like:
<img src="https://www.mywebsite.me/images/me.jpg">
- If the image is not online, but is saved to your computer, you can use the location it is saved to instead of the web address. For example, <img src="C:UsersusernamePicturesme.jpg">
-
7
Add a link to your web page. Links are a crucial aspect of web development. They allow users to navigate from one web page to another. To add a link, you need to have the web address for the web page you want to link to. Type <a href= followed by the web address to the page you want to link to in quotations. Then add the closing > bracket at the end. Then immediately after, type the text you want the link to say followed by the closing tag, which is </a>. The following is an example of how to add a link to your web page:
<a href="https://www.mywebsite.me/ipage2">Next Page</a>
- You can also add a link to an email address, or use an image as a link, instead of text.
-
8
Review your web page’s appearance. While the web page’s elements may vary, your document should look something like the following:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> <h1>Welcome!</h1> <a href="https://www.mywebsite.me/ipage2">Next Page</a> <img src="https://www.mywebsite.me/images/me.jpg"> <p>This is my website. I hope you like it here!</p> <p><b>Here is some bold text for emphasis.</b></p> <p><i>Italics can be creepy.</i></p> </body> </html>
Advertisement
-
1
Save your document. To do so, click File in the menu bar at the top, followed by Save. This will ensure that the HTML document shows the most recent version of your web page when you open it.
-
2
Right-click your HTML document. Navigate to where you saved your HTML document, and right-click it. A drop-down menu will appear.
-
3
Select Open with. It’s in the drop-down menu. Doing so opens a pop-out menu with a list of apps you can open the file with.
-
4
Select your preferred web browser. All web browsers can open HTML documents, so click any web browser you want to use in the pop-out menu. Your HTML document will open in your selected web browser.
-
5
Advertisement
Sample HTML Documents
Add New Question
-
Question
Do I have to use notepad to create web pages?
No. There are many other apps that can edit HTML documents. There are even some made for the purpose of creating HTML.
-
Question
What is the age limit for hosting a website?
There isn’t an age limit for hosting a website. As long as you know how to create one, it will be fine.
-
Question
What do you mean when you say «open the .html file…»?
Open the HTML file=open the file with the extension .html in Notepad for the code or in a browser for the output.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Did you know wikiHow offers a variety of coupons and promo codes for a wide variety of computer equipment? Check out our coupon site for tons of money-saving deals.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 1,431,443 times.