- Назад
- Обзор: Getting started with the web
- Далее
JavaScript – это язык программирования, который добавляет интерактивность на ваш веб-сайт (например: игры, отклик при нажатии кнопок или при вводе данных в формы, динамические стили, анимация). Эта статья поможет вам начать работать с этим захватывающим языком и даст вам представление о том, на что он способен.
Что такое JavaScript на самом деле?
JavaScript («JS» для краткости) — это полноценный динамический язык программирования, который применяется к HTML документу, и может обеспечить динамическую интерактивность на веб-сайтах. Его разработал Brendan Eich, сооснователь проекта Mozilla, Mozilla Foundation и Mozilla Corporation.
JavaScript невероятно универсален и дружелюбен к новичкам. Обладая большим опытом, вы сможете создавать игры, анимированную 2D и 3D графику, полномасштабные приложения с базами данных и многое другое!
JavaScript сам по себе довольно компактный, но очень гибкий. Разработчиками написано большое количество инструментов поверх основного языка JavaScript, которые разблокируют огромное количество дополнительных функций с очень небольшим усилием. К ним относятся:
- Программные интерфейсы приложения (API), встроенные в браузеры, обеспечивающие различные функциональные возможности, такие как динамическое создание HTML и установку CSS стилей, захват и манипуляция видеопотоком, работа с веб-камерой пользователя или генерация 3D графики и аудио сэмплов.
- Сторонние API позволяют разработчикам внедрять функциональность в свои сайты от других разработчиков, таких как Twitter или Facebook.
- Также вы можете применить к вашему HTML сторонние фреймворки и библиотеки, что позволит вам ускорить создание сайтов и приложений.
Поскольку эта статья должна быть только лёгким введением в JavaScript, мы не собираемся путать вас на этом этапе, подробно рассказывая о том, какая разница между основным языком JavaScript и различными инструментами, перечисленными выше. Вы можете подробно изучить все это позже, в нашей учебной области JavaScript и в остальной части MDN.
Ниже мы познакомим вас с некоторыми аспектами основного языка, и вы также будете играть с несколькими функциями API браузера. Веселитесь!
Пример «hello world»
Предыдущий раздел звучит очень многообещающе, и это на самом деле так — JavaScript является одной из самых перспективных веб-технологий, и когда вы освоитесь и начнёте использовать его, ваши веб-сайты перейдут в новое измерение мощи и креативности.
Тем не менее, с JavaScript немного более сложно освоиться, чем с HTML и CSS. Вам придётся начать с малого, продолжая изучение небольшими шагами. Для начала мы покажем вам, как добавить некоторые основы JavaScript на вашу страницу, чтобы создать «hello world!» пример (стандарт в начальных примерах программирования).
Предупреждение: Важно: Если вы не следили за остальным нашим курсом, скачайте этот пример кода и используйте его в качестве стартовой точки.
- Для начала перейдите на ваш тестовый сайт и создайте папку с именем ‘scripts’ (без кавычек). Затем, в новой папке скриптов, которую вы только что создали, создайте новый файл с именем
main.js. Сохраните его в вашей папкеscripts. - Далее перейдите в ваш
index.htmlфайл и введите следующий элемент на новой строке прямо перед закрывающим тегом</body>:<script src="scripts/main.js"></script> - В основном этот код выполняет ту же работу, что и элемент
<link>для CSS — добавляет JavaScript на страницу, позволяя ему взаимодействовать с HTML (и CSS, и чем-нибудь ещё на странице). - Теперь добавьте следующий код в файл
main.js:var myHeading = document.querySelector('h1'); myHeading.textContent = 'Hello world!'; - Теперь убедитесь, что HTML и JavaScript файлы сохранены, и загрузите
index.htmlв браузере. Вы должны увидеть что-то вроде этого:
Примечание: Причиной, по которой мы поставили элемент <script> в нижней части HTML файла, является то, что HTML-элементы загружаются браузером в том порядке, в котором они расположены в файле. Поэтому, если JavaScript загружается первым и ему нужно взаимодействовать с HTML ниже его, он не сможет работать, так как JavaScript будет загружен раньше, чем HTML, с которым нужно работать. Поэтому, располагать JavaScript в нижней части HTML страницы считается лучшей стратегией.
Что произошло?
Итак, ваш заголовок текста был изменён на «Hello world!» с помощью JavaScript. Мы сделали это с помощью вызова функции querySelector(), захватив ссылку на наш заголовок и сохранив её в переменной, названной myHeading. Это очень похоже на то, что мы делали в CSS с помощью селекторов. Если вы хотите что-то сделать с элементом, то для начала вам нужно его выбрать.
После этого, вы устанавливаете значение переменной myHeading в textContent свойство (которое представляет собой контент заголовка) «Hello world!».
Ускоренный курс по основам языка
Давайте познакомимся с некоторыми основными возможностями языка JavaScript, чтобы дать вам больше понимания, как это всё работает. Более того, эти возможности являются общими для всех языков программирования. Если вы сможете понять эти основы, вы будете в состоянии начать программировать, как ни в чём не бывало!
Предупреждение: Важно: В этой статье попробуйте вводить примеры строк кода в вашей JavaScript консоли, чтобы увидеть, что происходит. Для более подробной информации о JavaScript консоли смотрите статью Откройте для себя браузерные инструменты разработчика.
Переменные
Переменные — это контейнеры, внутри которых вы можете хранить значения. Вы начинаете с того, что объявляете переменную с помощью ключевого слова var (не рекомендуется, продолжайте читать, чтобы получить объяснения) или let, за которым следует любое имя, которым вы захотите её назвать:
Примечание: Точка с запятой в конце строки указывает, где заканчивается оператор. Точку с запятой нужно обязательно использовать для разеделения операторов, располагающихся на одной строке. Однако некоторые люди считают, что хорошая практика — указывать её в конце каждого оператора. Существуют и другие правила, когда нужно ставить точку с запятой, а когда нет. Смотрите более подробно в статье ваше руководство по точкам с запятой в JavaScript.
Примечание: JavaScript чувствителен к регистру — myVariable отличается от переменной myvariable. Если у вас возникают проблемы в вашем коде, проверьте регистр!
**Примечание:**Для получения более подробной информации о разнице между var и let, смотрите: Разница между var и let.
После объявления переменной вы можете присвоить ей значение:
Вы можете сделать обе эти операции на одной и той же строке, если вы захотите:
Вы можете получить значение, просто вызвав переменную по имени:
После установки значения переменной вы можете изменить его позже:
var myVariable = 'Bob'; myVariable = 'Steve';
Обратите внимание, что переменные имеют разные типы данных:
| Переменная | Пояснение | Пример |
|---|---|---|
| String | Последовательность текста, называемая строкой. Чтобы указать, что это значение является строкой, вы должны заключить его в кавычки. | var myVariable = 'Bob'; |
| Number | Числа. Числа не имеют кавычек вокруг них. | var myVariable = 10; |
| Boolean | Значение True(Правда)/False(Ложь). Слова true и false специальные ключевые слова в JS, и не нуждаются в кавычках. |
var myVariable = true; |
| Array | Массив, который позволяет хранить несколько значений в одной ссылке. | var myVariable = [1,'Bob','Steve',10]; Обратиться к каждому элементу массива можно так: myVariable[0], myVariable[1], и т.д. |
| Object | В принципе, что угодно. Все в JavaScript является объектом, и может храниться в переменной. Имейте это в виду, пока вы учитесь. | var myVariable = document.querySelector('h1'); Все это из вышеприведённых примеров. |
Так для чего нам нужны переменные? Что ж, переменные должны были сделать что-нибудь интересное в программировании. Если значения не могли бы изменяться, то вы не могли бы ничего сделать динамическим, например, персонализировать приветственное сообщение или сменить изображение, отображаемое в галерее изображений.
Комментарии
Комментарии — это, по сути, короткие фрагменты текста, которые могут быть добавлены в код, и которые игнорируются браузером. Вы можете поместить комментарии в JavaScript-код, так же как вы делали это в CSS:
/*
Всё, что находится тут - комментарий.
*/
Если ваш комментарий не содержит переноса строк, то зачастую легче поставить две косые черты, как тут:
Операторы
operator (en-US) — это математический символ, который производит результат, основанный на двух значениях (или переменных). В приведённой ниже таблице вы можете увидеть некоторые из наиболее простых операторов, наряду с некоторыми примерами, которые опробуете в JavaScript консоли.
| Оператор | Пояснение | Символ(ы) | Пример |
|---|---|---|---|
| Сложение (Конкатенация) | Используется для сложения двух чисел или склеивания двух строк вместе. | + |
6 + 9; "Hello " + "world!"; |
| Вычитание, Умножение, Деление | Они делают то, чего вы от них ожидаете в математике. | -, *, / |
9 - 3; 8 * 2; // умножение в JS это звёздочка 9 / 3; |
| Присваивание | Вы уже это видели: он присваивает значение переменной. | = |
var myVariable = 'Bob'; |
| Равенство (Тождество) | Делает проверку, если увидит, что два значения равны друг другу, то возвращает результат true/false (Boolean). |
=== |
var myVariable = 3; myVariable === 4; |
| Отрицание (Неравенство) | Возвращает логически противоположное значение, которое ему предшествует; превращает true в false, и т.д. Когда используется вместе с оператором равенства, оператор отрицания проверяет, являются ли два значения не равными. |
!, !== |
Основное выражение true, но сравнение возвращает false, потому что мы отрицаем его: var myVariable = 3; !(myVariable === 3);Здесь мы проверяем «myVariable НЕ равно 3″. Это возвращает false, потому что myVariable равно 3. var myVariable = 3; myVariable !== 3; |
Существует намного больше операторов для изучения, но этих пока хватит. Смотрите их полный список в разделе выражения и операторы.
Примечание: Смешивание типов данных может привести к некоторым неожиданным результатам при выполнении вычислений, поэтому будьте осторожны, правильно ссылайтесь на ваши переменные, чтобы получать ожидаемые результаты. Например, введите "35" + "25" в вашу консоль. Почему вы не получили результат, который вы ожидали? Потому, что кавычки превратили числа в строки, так что у вас в итоге получилась конкатенация строк, а не сложение чисел. Если вы введёте, 35 + 25, то получите правильный результат.
Условия
Условия — это конструкции в коде, которые позволяют проверить истинность или ложность выражения и выполнить другой код в зависимости от полученного результата. Самая распространённая форма условия — инструкция if ... else. Например:
var iceCream = 'chocolate';
if (iceCream === 'chocolate') {
alert('Yay, I love chocolate ice cream!');
} else {
alert('Awwww, but chocolate is my favorite...');
}
Выражение внутри if ( ... ) — это проверка, которая использует тождественный оператор (как описано выше), чтобы сравнить переменную iceCream со строкой chocolate и увидеть равны ли они. Если это сравнение возвращает true, выполнится первый блок кода. Если нет, этот код пропустится и выполнится второй блок кода, после инструкции else.
Функции
Функции — способ упаковки функциональности, которую вы хотите использовать повторно. Всякий раз, когда вам нужна определённая процедура, вы можете просто вызвать функцию по её имени, а не переписывать весь код каждый раз. Вы уже видели некоторые функции, описанные выше, например:
var myVariable = document.querySelector('h1');
Эти функции, document.querySelector и alert, встроены в браузер для того, чтобы вы использовали их всякий раз, когда вам это необходимо.
Если вы видите что-то, что выглядит как имя переменной, но имеет после него скобки — (), скорее всего, это функция. Функции часто принимают аргументы — биты данных, которые им необходимы для выполнения своей работы. Они находятся в скобках, и разделяются запятыми, если присутствует более одного аргумента.
Например, функция alert() вызывает всплывающий блок, появляющийся в окне браузера, но мы должны дать ему строку в качестве аргумента, чтобы сказать функции, что писать во всплывающем блоке.
Хорошая новость заключается в том, что вы можете определить свои собственные функции — в следующем примере мы напишем простую функцию, которая принимает два числа в качестве аргументов и умножает их:
function multiply(num1,num2) {
var result = num1 * num2;
return result;
}
Попробуйте запустить вышеупомянутую функцию в консоли, затем попробуйте изменить аргументы, например:
multiply(4,7);
multiply(20,20);
multiply(0.5,3);
Примечание: Инструкция return сообщает браузеру, что нужно вернуть переменную result из функции, которую можно будет использовать. Это необходимо потому, что переменные, определённые внутри функций, доступны только внутри этих функций. Это называется областью видимости (en-US) переменной. (Читайте больше об области видимости переменных.)
События
Для создания действительной интерактивности на веб-сайте вам необходимы события. События — это структура, которая следит за тем, что происходит в браузере, а затем позволяет вам запускать код в ответ на это. Наиболее очевидным является событие клика (en-US), которое вызывается браузером, когда мы щёлкаем по чему-то мышью. Для демонстрации этого события введите следующую команду в вашу консоль, а затем щёлкните по текущей веб-странице:
document.querySelector('html').onclick = function() {
alert('Ouch! Stop poking me!');
}
Существуют множество способов прикрепить событие к элементу. Здесь мы выбираем <html> элемент и устанавливаем ему обработчик свойства onclick (en-US) анонимной функцией (т.е. безымянной) которая содержит код, который мы хотим запустить для события клика.
Обратите внимание, что
document.querySelector('html').onclick = function() {};
эквивалентно
var myHTML = document.querySelector('html');
myHTML.onclick = function() {};
Просто так короче.
Прокачаем пример нашего веб-сайта
Теперь, когда мы прошли некоторые основы JavaScript, давайте добавим несколько крутых несложных функций в пример нашего сайта, чтобы дать вам некоторое представление о принципах работы.
Добавление смены изображения
В этом разделе мы добавим ещё одно изображение на наш сайт и добавим некоторый простой JavaScript для переключения между двумя изображениями, когда по ним щёлкнули.
- В первую очередь найдите другое изображение, которые вы хотели бы показать на вашем сайте. Убедитесь что оно такого же размера, как ваше первое изображение или максимально близкое к нему.
- Сохраните изображение в вашу папку
images. - Переименуйте это изображение в ‘firefox2.png’ (без кавычек).
- Перейдите в ваш файл
main.jsи введите следующий JavaScript. (Если ваш «hello world» JavaScript по-прежнему существует, удалите его.)var myImage = document.querySelector('img'); myImage.onclick = function() { var mySrc = myImage.getAttribute('src'); if(mySrc === 'images/firefox-icon.png') { myImage.setAttribute ('src','images/firefox2.png'); } else { myImage.setAttribute ('src','images/firefox-icon.png'); } } - Сохраните все файлы и загрузите
index.htmlв браузере. Теперь, когда вы щёлкните по изображению, оно должно измениться на другое!
Итак, мы сохраняем ссылку на наш элемент <img> в переменной myImage. Далее, мы создаём этой переменной обработчик события onclick с анонимной функцией. Теперь, каждый раз, когда на этот элемент изображения щёлкнут:
- Мы получаем значение из атрибута
srcизображения. - Мы используем условие для проверки значения
src,равен ли путь к исходному изображению:- Если это так, мы меняем значение
srcна путь ко 2-му изображению, заставляя другое изображение загружаться внутри элемента<image>. - Если это не так (значит, оно должно было уже измениться), мы меняем значение
src, возвращаясь к первоначальному пути изображения, каким он был изначально.
- Если это так, мы меняем значение
Добавление персонального приветственного сообщения
Далее мы добавим немного другого кода, чтобы изменить заголовок страницы на персонализированное приветственное сообщение, когда пользователь впервые зайдёт на сайт. Это приветственное сообщение будет сохраняться, когда пользователь покинет сайт, а позже вернётся — мы сохраним его с помощью Web Storage API. Мы также включим возможность изменить пользователя и, следовательно, приветственное сообщение, в любое время, когда это будет необходимо.
- В
index.html, добавьте следующую строку перед элементом<script>:<button>Change user</button> - В
main.js, добавьте следующий код в конец файла, точно так, как написано — он захватит ссылки на новую кнопку и заголовок, и сохранит их в переменные:var myButton = document.querySelector('button'); var myHeading = document.querySelector('h1'); - Теперь добавьте следующую функцию для установки персонализированного приветствия — она ничего не будет делать, но мы будем использовать её позже:
function setUserName() { var myName = prompt('Please enter your name.'); localStorage.setItem('name', myName); myHeading.textContent = 'Mozilla is cool, ' + myName; }Эта функция содержит функцию
prompt()(en-US), которая вызывает диалоговое окно, немного похожее наalert()кроме того, чтоprompt()просит пользователя ввести некоторые данные, и сохраняет эти данные в переменной, после того как пользователь нажимает OK. В данном случае, мы просим пользователя ввести его имя. Далее, мы вызываем API под названиемlocalStorage, который позволяет нам хранить данные в браузере и извлекать их позднее. Мы используем функциюsetItem()из localStorage для создания и хранения данных в свойстве под названием'name', и устанавливаем это значение в переменнуюmyName, которая содержит имя введённое пользователем. В конце мы устанавливаемtextContentзаголовку в виде строки и имени пользователя. - Затем добавьте блок
if ... else— мы могли бы назвать это кодом инициализации, поскольку он структурирует приложение при его первой загрузке:if(!localStorage.getItem('name')) { setUserName(); } else { var storedName = localStorage.getItem('name'); myHeading.textContent = 'Mozilla is cool, ' + storedName; }Этот блок сначала использует оператор отрицания (логическое НЕ, представленное в виде !) чтобы проверить, существуют ли данные в пункте
name. Если нет, то функцияsetUserName()запускается для их создания. Если данные существуют (то есть, пользователь установил его во время предыдущего посещения), мы извлекаем сохранённое имя, с помощьюgetItem()и устанавливаемtextContentзаголовку в виде строки плюс имя пользователя, так же, как мы делали внутриsetUserName(). - Наконец, установите обработчик события
onclickна кнопку. При нажатии кнопки запускается функцияsetUserName(). Это позволяет пользователю установить новое имя, всякий раз, когда он захочет, нажатием кнопки:myButton.onclick = function() { setUserName(); }
Теперь, когда вы впервые заходите на сайт, он попросит вас указать имя пользователя, а затем предоставит вам персональное сообщение. Вы можете изменить имя в любое время, нажав на кнопку. В качестве дополнительного бонуса, поскольку имя хранится внутри localStorage, оно сохраняется после закрытия сайта, сохраняя при этом персонализированное сообщение при следующем открытии сайта!
Заключение
Если вы следовали всем инструкциям в этой статье, в конечном итоге вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):

Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность JavaScript. Если вам понравился этот язык и вы хотите изучить его поглубже, перейдите к нашему разделу изучение JavaScript.
- Назад
- Обзор: Getting started with the web
- Далее
В этом модуле
Создать полноценный VEB-сайт полностью на языке JavaScript невозможно,да и ничего хорошего в этом нет.Надо создать HTML страницу а уже потом включать в него коды JavaScript.
Спецификация HTML 4 поддерживает атрибут type: <script type=»text/javascript»>
В HTML 4 если вы собираетесь использовать в файле только JavaScript можно прописать в мете-тегах указание на его использование:
<meta http-equiv=»Content-Script-Type» content=»text/javascript»>
При этом атрибуты language или type указывать не надо.
Javascript подключается к HTML-странице и работает без компиляции. Чтобы подключить Javascript надо в странице указать:
<script language=»JavaScript»>
Здесь пишется содержимое JS
</script>
Можно подключить и так:
<script language=»JavaScript»> </script>
Запишем пример включения Javascript в страницу:
<html>
<head>
<title>JavaScript</title>
<script type=»text/javascript» language=»javascript»>
</script>
</head>
<body>
<script type=»text/javascript» language=»javascript»>
Здесь пишется содержимое JS </script>
</body>
<html>
Размещайте JavaScript в самом конце страницы перед <body>
В качестве примера возьмем создание простейшего сайта на главной странице.
Это код данного сайта.
<html>
<head>
<title>Создание сайта </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> </head>
<body>
Создание собственного сайта.
<img src=»images/com (8).gif» width=213 height=170 border=0>
</body>
</html>
Теперь включим JavaScript в страницу
<html>
<head>
<title>Создание сайта </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> </head>
<body>
Создание собственного сайта.
<img src=»images/com (8).gif» width=213 height=170 border=0>
<script language=»JavaScript»> document.write(«Это включение JavaScript») </script>
</body>
</html>
В малом окне вы можете посмотреть результат включения JavaScript в HTML.
Создание собственного сайта.
В JavaScript 1.1 тег <script> поддерживает атрибут src. Если вы разместили скрипт в другом файле то надо указать путь к URL файлу, в котором содержится код:
<script src=»../javascript/name.js»></script>
JavaScript используется повсеместно, так что минимальные знания пригодятся почти любому разработчику. Сегодня я приведу рядовые шаблоны, которые вам обязательно пригодятся.

Александр Ватолин
Геймдизайнер и преподаватель в Школе программистов МШП
Мы разберем, как создавать рядовые части ваших сайтов:
- Разделы, работающие без каких либо фреймворков. Постараемся обойтись без каких либо фреймворков, чтобы решения были универсальными. Вкладки используются почти во всех сайтах, поскольку они сильно экономят место на странице, упрощая интерфейс для пользователя.
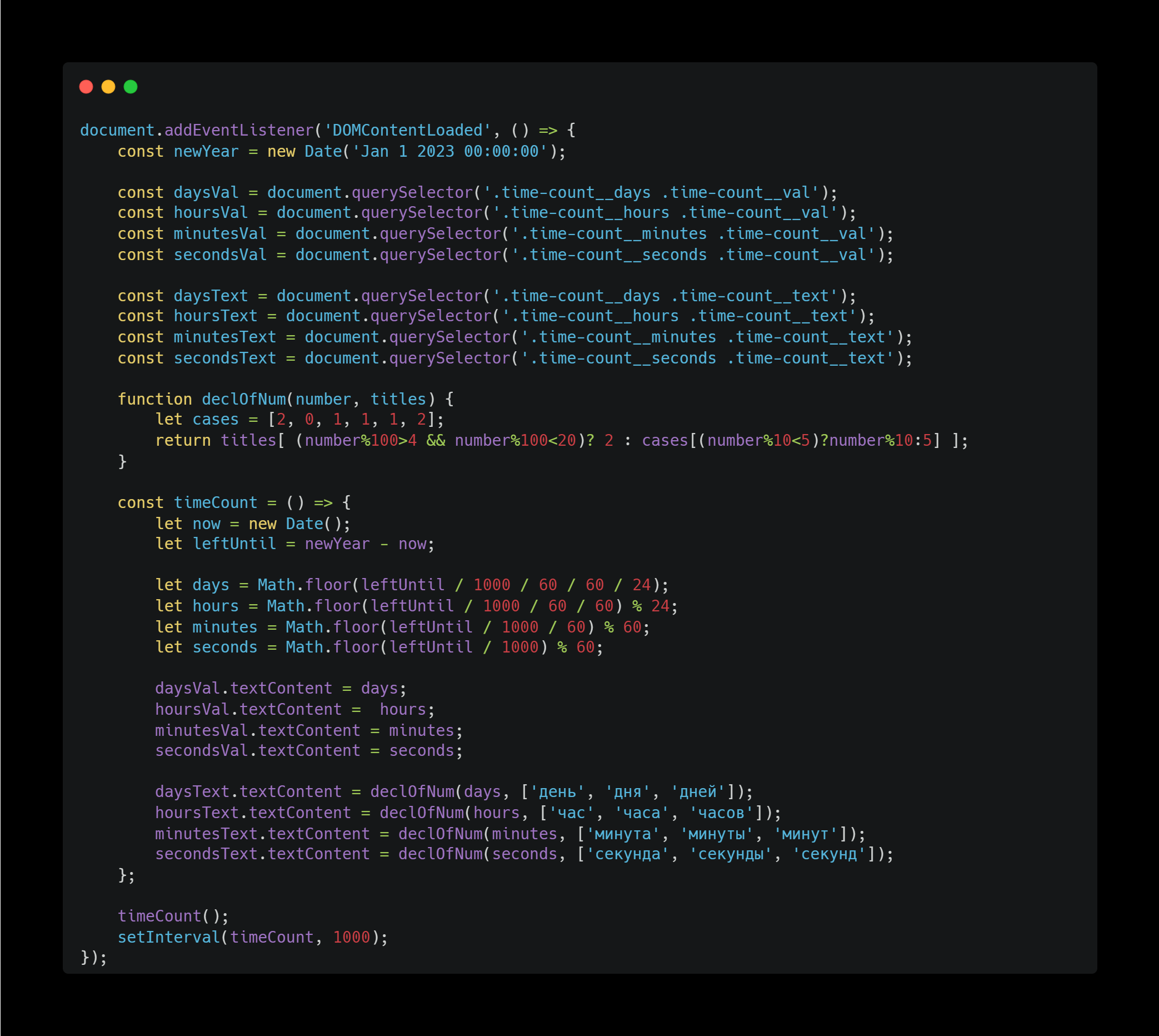
- Таймеры. Да- да. Они частенько пригодятся при разработке, но шаблонов вечно не хватает под рукой. Так что, можете считать это полезным семплом.
- Выпадающие меню. Их заготовок достаточно во фреймворках, но иногда вы бываете ограничены в ресурсах и приходится собирать что-то вручную.
- Различные динамические детали для выведения статистики.
Ну, и под конец разберем, какие есть популярные и полезные фреймворки для отрисовки интерфейсов.
Что ж, пора начинать. В конце статьи вас ждут исходники.
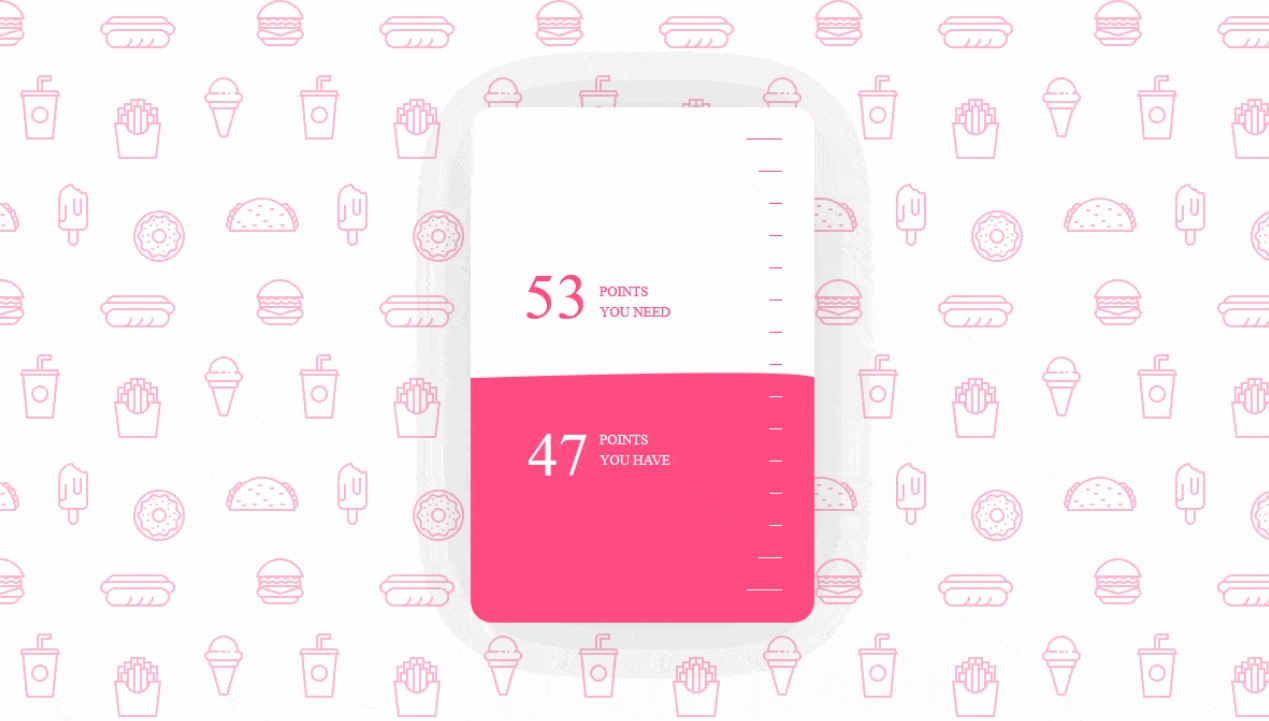
Начнем с таймера. Сразу заспойлерю вам полученный результат. Выглядеть это будет примерно так.
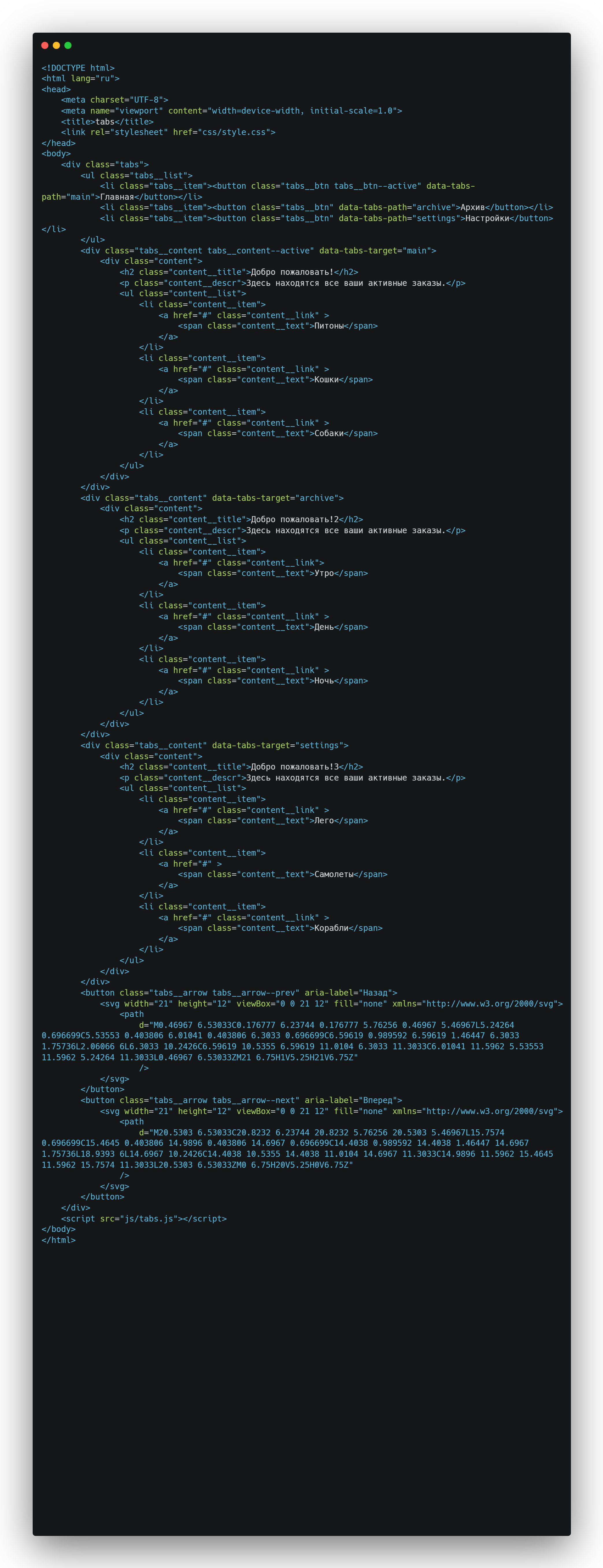
Начнем с разметки, а потом более подробно разберем и скрипт. На разметке не будем долго останавливаться, она достаточно простая, а стили подробнее можно рассмотреть в исходниках. Итак, вот так выглядит разметка:
Перейдем к скрипту. По факту он достаточно простой: вызывается каждую секунду и обновляет значение. Основывается он на куче селекторов, которые используются для подстановки всех счетчиков ( а их у нас много). Выглядит это примерно так:
Хотя этот пример и был достаточно очевидным, но он способен сэкономить вам время, если подобный скрипт будет под рукой.
Далее на очереди выпадающие окна. Этот скрипт лично мне помогал не раз, когда было нужно построить подобную логику.
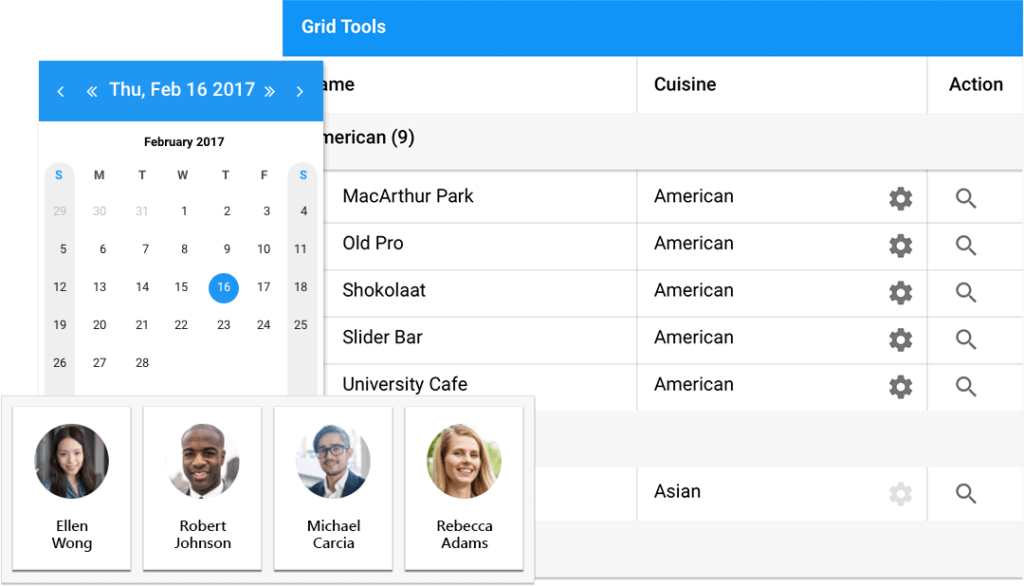
Чего вам стоит ожидать от этого решения ? На самом деле самых обычных кнопок с выпадающем меню. Без каких либо фейерверков, 3D-эффектов и прочего. В целом, подобные меню и бывают нужнее всего при разработке, поскольку выглядят строго и просто. При желании никто не запретит их поменять.
Теперь пойдемте к разметке данной страницы. Тут аналогично с прошлым. Стили можно изучить в исходниках, а вот разметку покажу здесь.
Все минималистично и просто, чисто одно меню:
Теперь предстоит разобраться со скриптом. Логика работы достаточно простая. По факту, мы создаем селекторы на объекты меню, а далее по клику переводим все объекты из неактивного состояния в активное. Работает это при помощи подобных строк в CSS. Ну а дальше немного магии скриптов.
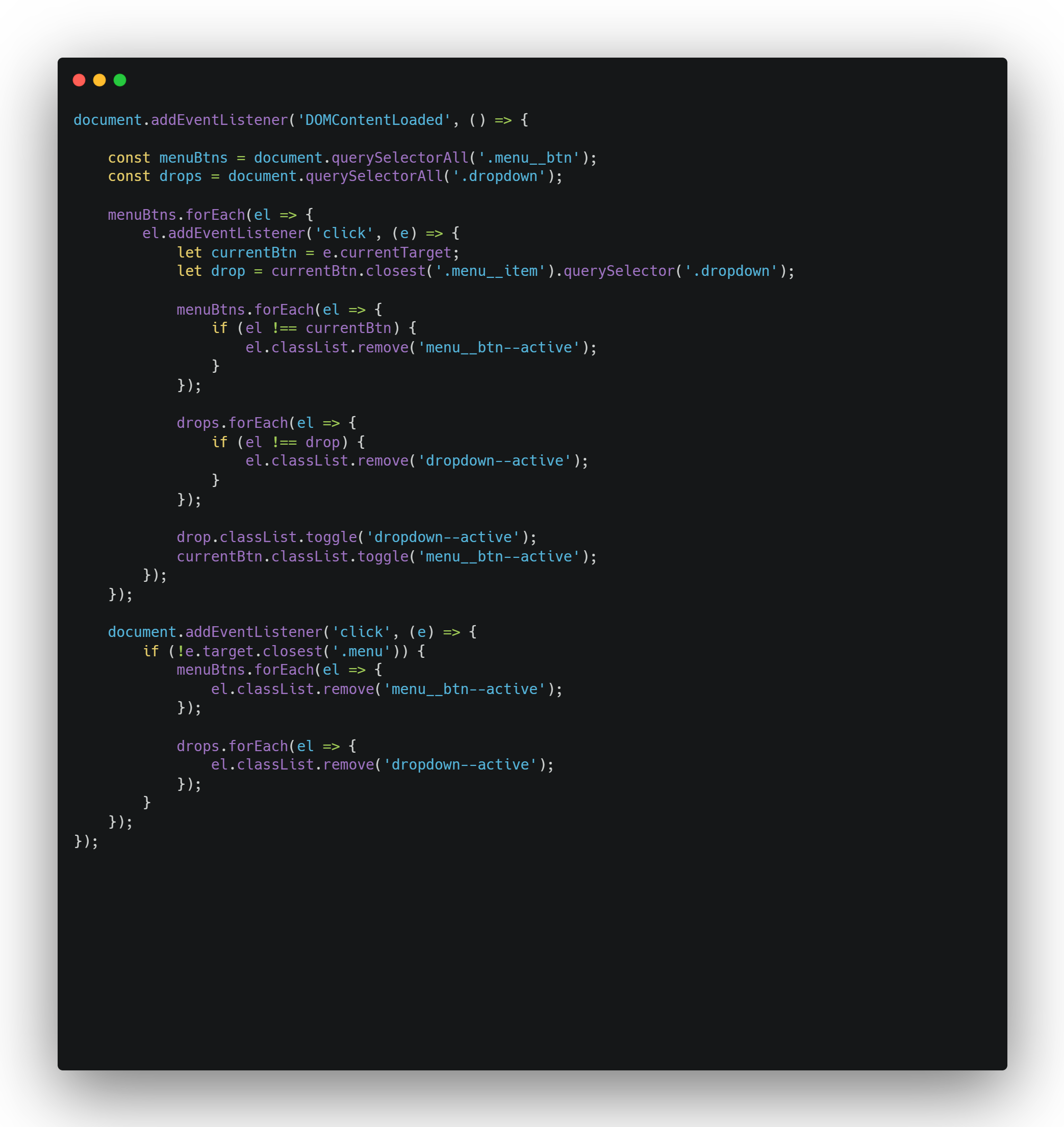
Ну и сам скрипт, собственно.
Думаю, теперь стало куда меньше вопросов, как сделать интерактивными подобные меню.
К слову, табы, о которых пойдет речь далее, работают почти так же, хотя скрипт для них будет куда больше. Но общая суть аналогична с данным скриптом, можете сравнить.
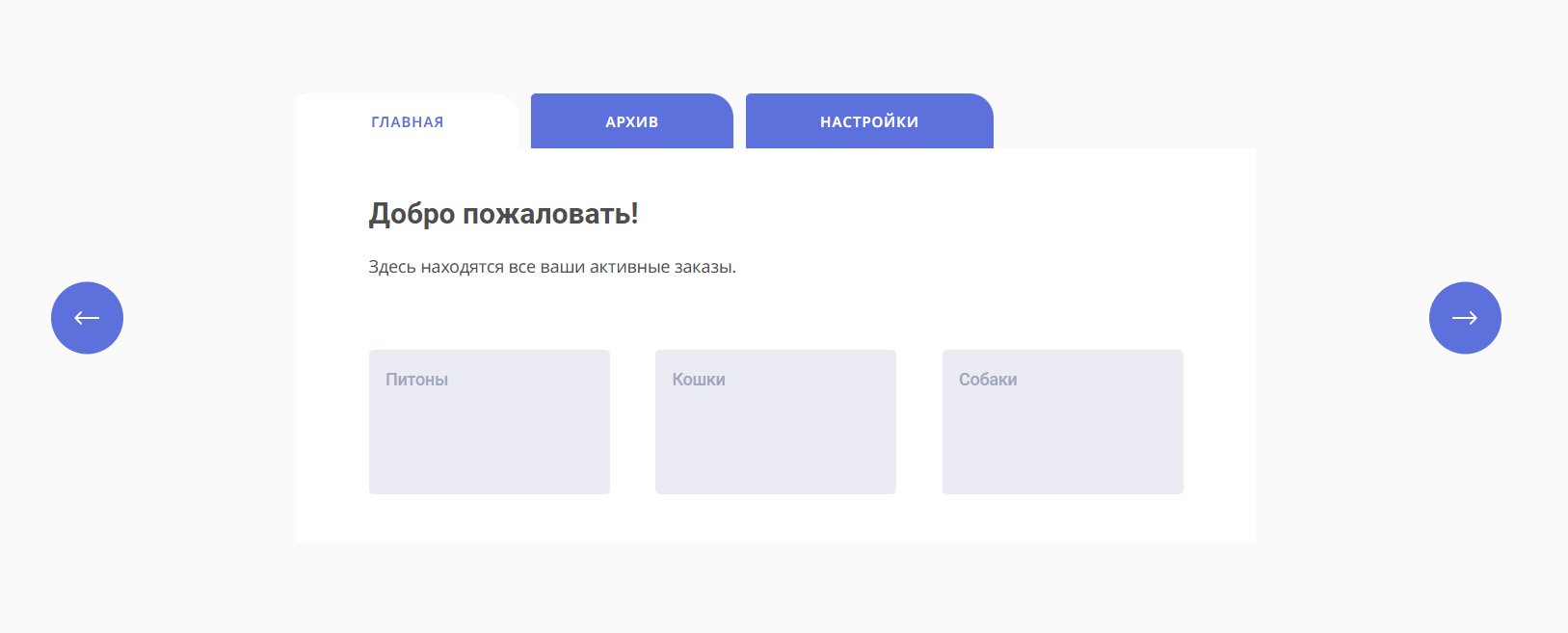
Начнем с результатов вкладок. Вот, как они могут выглядеть:
Суть работы такова, что в разметке вы делаете сразу три вкладки и скриптом поочередно их отключаете. Начнем с разметки, чтобы понять, как это выглядит изнутри.
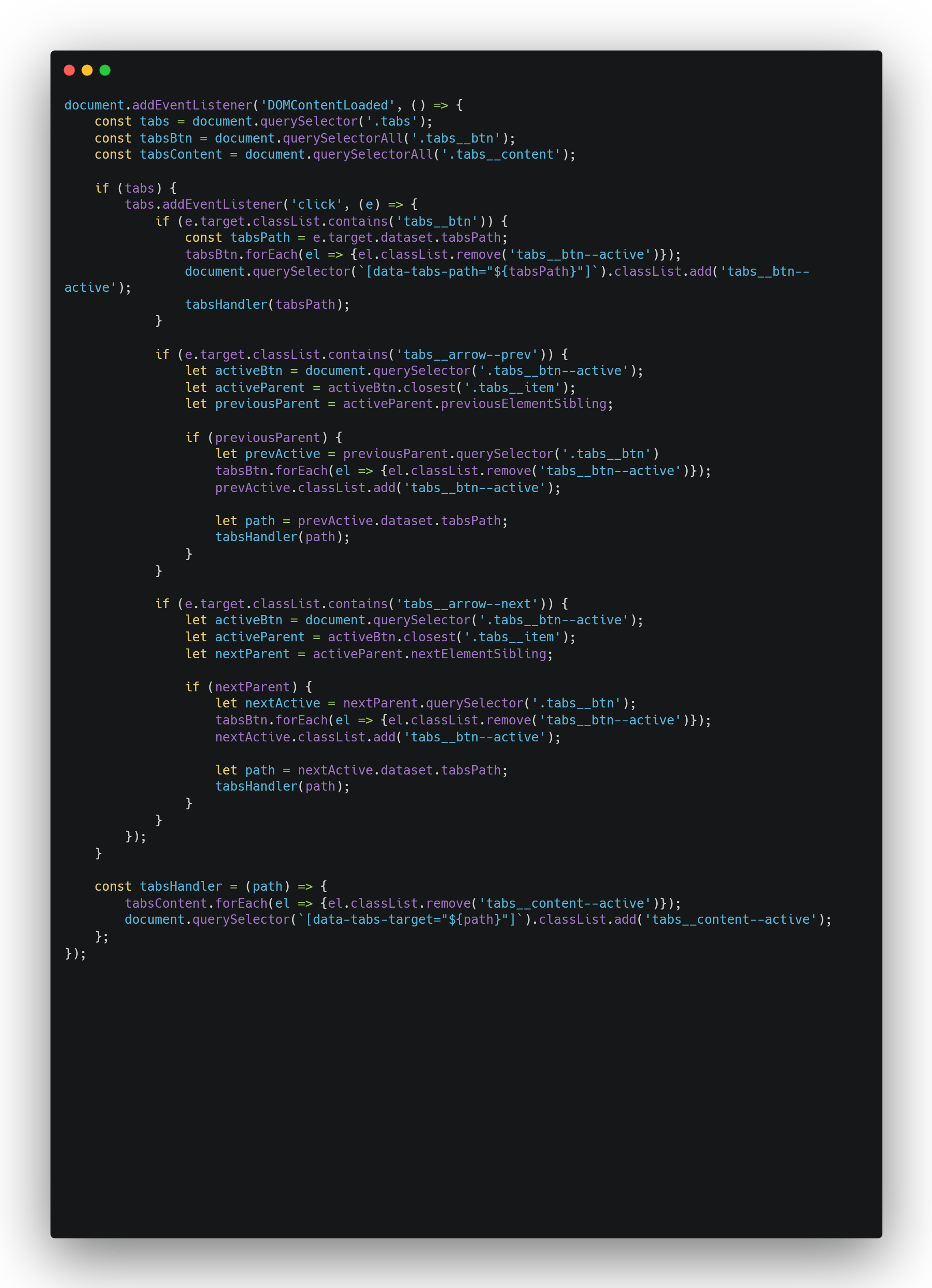
Хорошо, у нас есть три вкладки, которые нужно научиться переключать. В этом нам поможет подобный скрипт, решающий любые вопросы.
Как не сложно заметить, тут используются повторные функции на кнопки и на сами вкладки. Если вы захотите использовать подобное меню без кнопок, просто удалите их из скрипта и разметки. А так, сама логика работы аналогична с прошлым скриптом.
Также бонусом для самообучения докину вам два подобных элемента, которые могут пригодится при повседневном создании сайтов.
Подобные билдеры помогут при создании прикольных анимаций на сайте или для отображения статистики на сайте. Все, что вам понадобится — настроить скрипт и управлять объектом не при помощи ручного меню, а при помощи скрипта.
Однако, случается, что писать все вручную тоже не вариант, и нужна библиотека или фреймворк, которые построят единый стиль сайта без особых проблем. Поделюсь несколькими такими решениями, возможно, один из них станет основой вашей работы:
Sencha js. Отличный инструмент для быстрой разработки с огромным количеством предустановленных элементов интерфейса. Все было бы идеально, если бы не ценник за полную версию.
Semantic UI. В моем понимании это отличный и доступный инструмент для построения интерфейсов на сайте. Этот инструмент рассматривает классы и слова как взаимозаменяемые понятия и использует простые фразы. Если еще не пользовались им, советую попробовать и упростить свою разработку в разы.
Anime js. Если нужны анимации на сайте, вам сюда. Здесь буквально можно сделать что угодно. Хоть у данного инструмента высокий входной порог, его возможности бесконечны.
Уверен, часть вещей вас могла зацепить. Наверняка, что-то захотелось изучить подробнее. Поэтому прикладываю все исходники, использованные в этой статье. Пользуйтесь с удовольствием.
До встречи в будущих статьях!


.gif)