Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Планирование
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
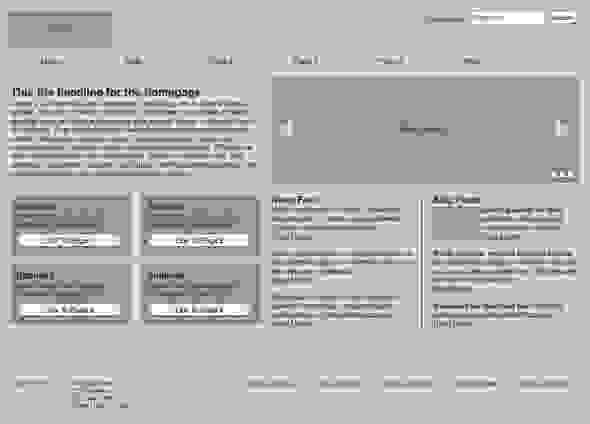
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
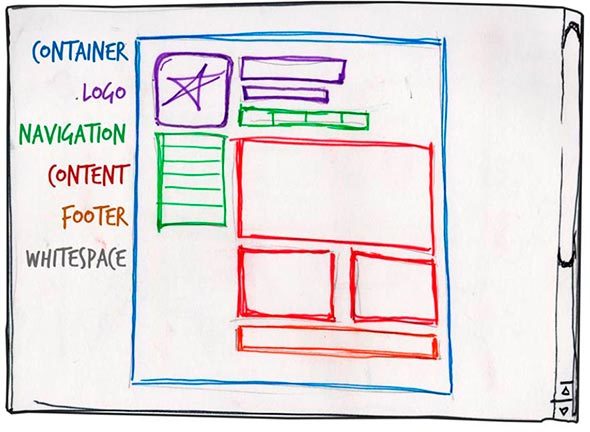
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
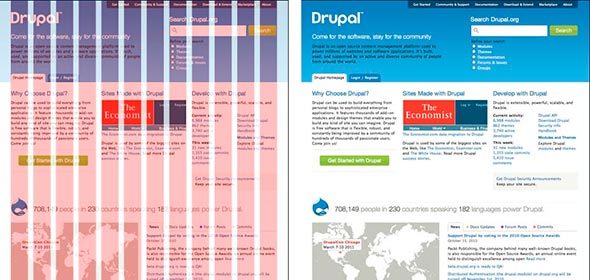
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.)
- Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
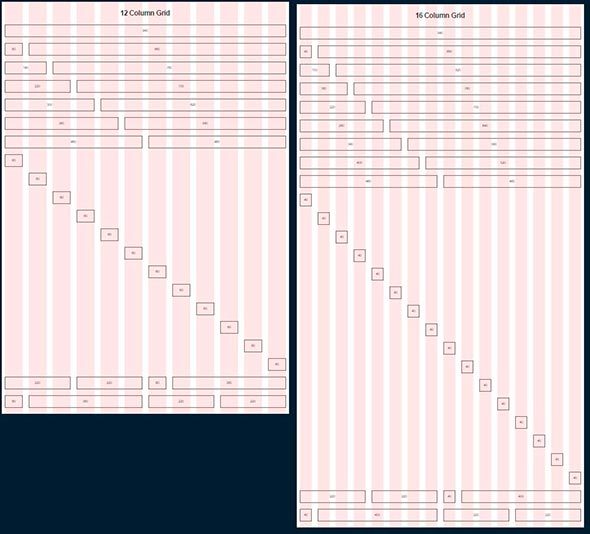
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
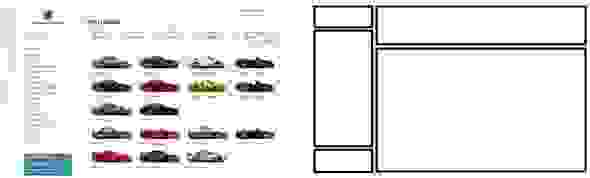
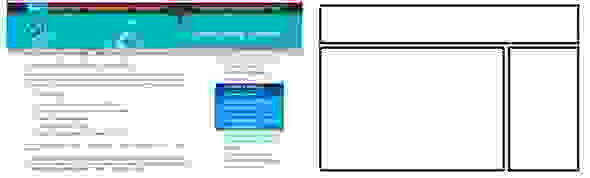
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
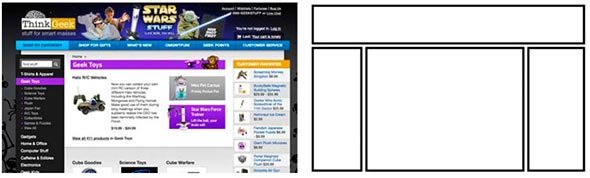
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
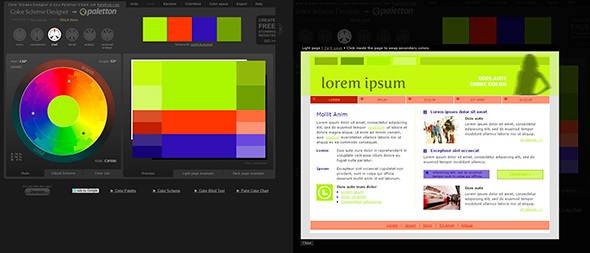
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
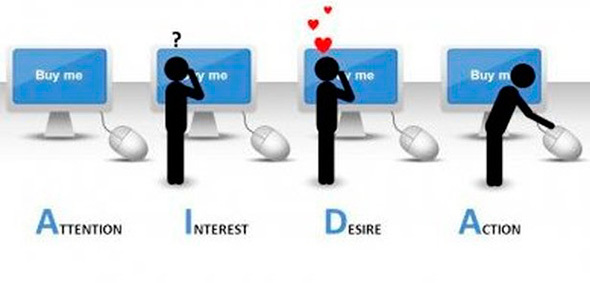
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
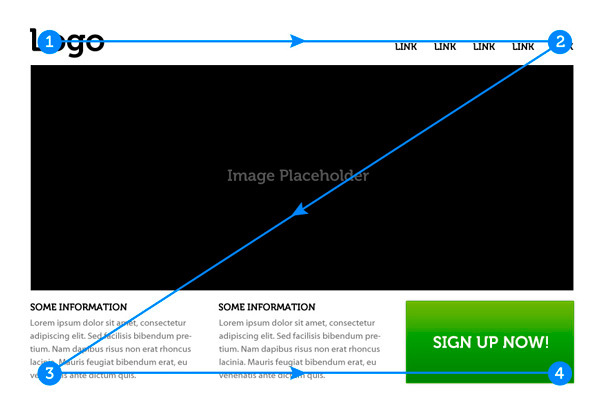
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
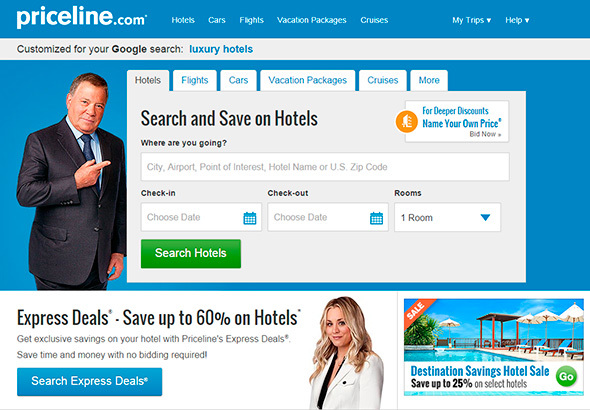
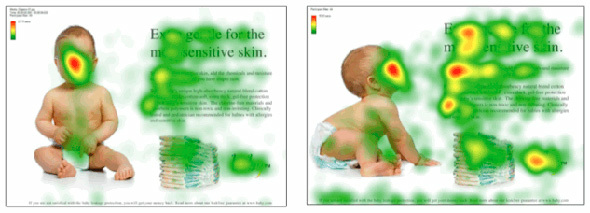
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
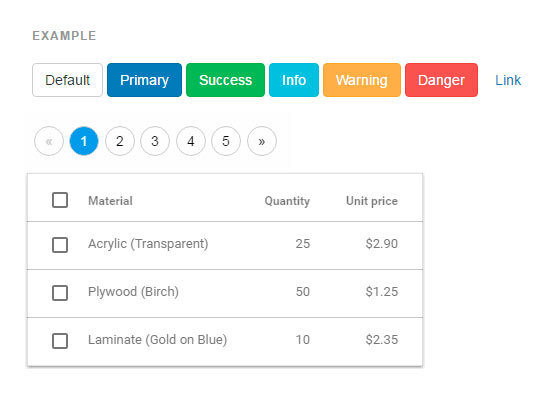
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
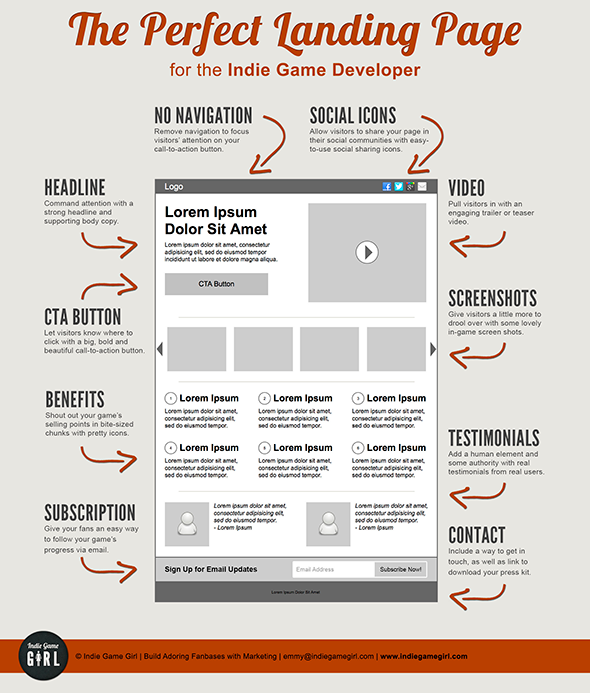
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
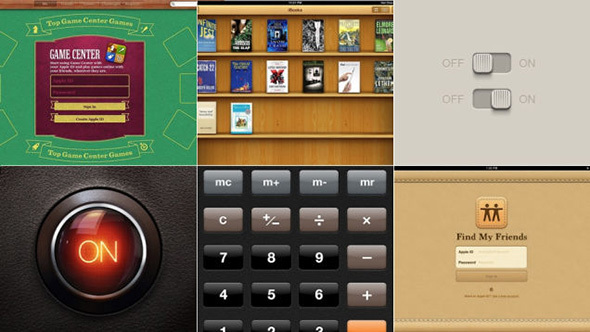
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
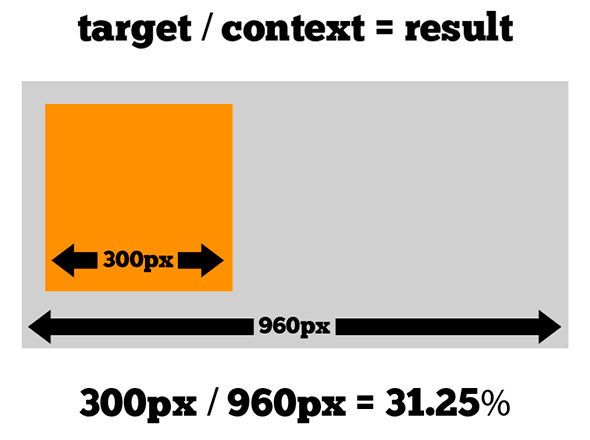
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’; и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.w3.org/
- Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div class="container_12">
<div class="grid_7 prefix_1">
<div class="grid_2 alpha">
...
</div>
<div class="grid_3">
...
</div>
<div class="grid_2 omega">
...
</div>
</div>
<div class="grid_3 suffix_1">
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div class="block">
<ul class="list">
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Серёжа СыроежкинКопирайтер
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как создать сайт с нуля - "Нубекс"</title>
</head>
<body>
<h1>Мой первый сайт в блокноте HTML</h1>
<p>Привет! Это мой первый сайт.</p>
</body>
</html>Скопируйте приведенный код в блокнот (Notepad) и сохраните на компьютере в формате .html. Чтобы теперь посмотреть на нашу веб-страницу, откройте сохраненный файл с помощью браузера (Правой кнопкой мыши -> Открыть с помощью).
Большинство тегов, которые используются в нашем коде уже были рассмотрены в предыдущих статьях:
- html — корневой тег документа, является контейнером веб-страницы;
- head — в этом теге указываются основные данные, касающиеся генерации веб-страницы (заголовок, стили, скрипты, мета-теги и так далее);
- body — основной тег страницы. Представляет собой «тело» документа, внутрь которого помещаются остальные теги;
- <!DOCTYPE html> — указывает на тип документа (Doctype);
- meta — используется для указания метаданных страницы (в нашем случае тег указывает на кодировку страницы. Подробнее о мета-тегах читайте в статье Мета-теги);
- title — задает непосредственный заголовок страницы (Тег title);
- H1 — заголовок страницы/статьи (подзаголовки задаются тегами H2-H6);
- P — тег, с помощью которого выделяются абзацы в тексте страницы;
Как показано выше, HTML-страницы сайта имеют древовидную структуру. Одни теги могут быть вложены в другие, а те, в свою очередь, — в третьи. Это означает, что структура документа определена достаточно четко. Открывающиеся теги обязательно должны иметь закрывающую пару. Немного усложним нашу страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ООО Василий Пупкин</title>
</head>
<body>
<h1>Информация о нашей компании</h1>
<center><img src="we.jpg" width="30%" /></center>
<h2>Кто мы?</h2>
<p>Мы - комманда профессионалов.</p>
<h2>Наши услуги</h2>
<h3>Создание сайтов</h3>
<p>Мы создаем по-настоящему крутые сайты.</p>
<h3>Продвижение сайтов</h3>
<p>Ваш сайт в ТОП-3 поисковых систем через 2 дня.</p>
<h3>Посадка картошки</h3>
<p>20 соток в час.</p>
<h2>Контакты</h2>
<div id="map">Карта проезда:
...
</div>
<p>Телефон: 0000</p>
</body>
</html>Основная информация о создании сайта при помощи конструктора сайтов «Нубекс» описана в статье: Как правильно создать сайт.
Смотрите также:
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:siteindex.html
- Файл c:sitestyle.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:siteimages. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h1>Заголовок страницы</h1> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:

В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
{module 110}
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
</div>
</body>
</html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта -->
<div id="head-site">
<a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
</div>
</body>
</html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
Этот код:
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
</div>
</body>
</html>
А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div id="menu-top"> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
</div>
</body>
</html>
И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div class="left"> ... </div>
Вставляем:
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li class="none-bg"><a href="#">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li class="none-bg"><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h1 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div id="basic">
<!-- Шапка сайта -->
<div id="head-site">
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" class="telefon" />
</div>
<!-- Верхнее меню сайта -->
<div id="menu-top">
<div class="bg-1">
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li class="none-bg"><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div class="bg-2"></div>
</div>
<!-- Левое меню и Контент -->
<div id="content">
<!-- Контент - правый блок -->
<div class="right">
<h1>Кофе Американо</h1>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img2.png" alt="" title="" style="margin-right:40px;" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div class="left">
<div id="left-menu">
<div class="block-nad-menu"></div>
<div class="block-menu">
<ul>
<li><a href="/kofe-ayrish.html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li class="none-bg"><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div class="block-pod-menu"></div>
</div>
</div>
</div>
<div class="myclr"></div>
<!-- Подвал -->
<div id="podval">
<div class="yellow"></div>
<div class="p1">ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div class="p3"><img src="/images/stat.png" alt="" title="" /></div>
<div class="p2">Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div class="myclr"></div>
</div>
</body>
</html>
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое
кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги <head>…</head>, а точнее информация,
размещённая между ними, не будет видна пользователям.
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
<head>, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Заключение
Если хочешь разместить в
Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего.
Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный
или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это
можно в несколько кликов, предварительно зарегистрировавшись. Стать
веб-мастером не так уж сложно!
Начало работы с Вебом
Начало работы с Вебом — это серия коротких уроков, которые познакомят вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
История вашего первого веб-сайта
Необходимо много работать, чтобы создать профессиональный веб-сайт, так что, если вы новичок в веб-разработке, мы рекомендуем начать с малого. Вы не будете создавать ещё один Facebook прямо сейчас, но создать свой простой веб-сайт не так уж и сложно, так что мы начнём с этого.
Прорабатывая статьи, перечисленные ниже по порядку, вы пройдёте путь от нуля до создания своей первой веб-страницы. Ну что, давайте начнём!
Установка базового программного обеспечения
Когда речь заходит об инструментах для создания веб-сайта, тут есть из чего выбрать. Если вы только начинаете, вас может смутить количество текстовых редакторов, фреймворков и инструментов тестирования. В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
Каким должен быть ваш веб-сайт?
Перед тем, как вы начнёте писать код для вашего веб-сайта, нужно составить план. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержания, кода, таблиц стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и про какие проблемы вы должны знать.
Основы HTML
Язык гипертекстовой разметки (Hypertext Markup Language, HTML) — это код, который вы используете для структурирования веб-содержимого и придания ему смысла и цели. Например, является ли моё содержимое набором абзацев, либо списком маркированных пунктов? Нужно ли вставить изображения на мою страницу? Есть ли у меня таблица данных? Не перегружая вас, статья Основы HTML предоставляет достаточно информации для вашего знакомства с HTML.
Основы CSS
Каскадные таблицы стилей (Cascading Stylesheets, CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, хотите ли вы, чтобы текст был черным или красным? Где должно быть нарисовано содержимое на экране? Какие фоновые изображения и цвета должны быть использованы, чтобы украсить ваш веб-сайт? Основы CSS проведёт вас через то, что вам нужно знать, чтобы начать.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций для вашего веб-сайта, например, игр, событий, которые происходят при нажатии кнопок или ввода данных в формы, динамических эффектов стилизации, анимации и многого другого. Основы JavaScript даёт вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Публикация вашего веб-сайта
После того как вы закончили писать код и организовали файлы, которые составляют ваш веб-сайт, нужно разместить все это в Интернете так, чтобы люди могли его найти. Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит много сложных вещей, о которых вы можете не знать. Статья Как работает Интернет описывает, что происходит, когда вы просматриваете веб-страницы на своём компьютере.
Смотрите также
- Web Demystified(web обзор): большая серия видеороликов, объясняющая основы web, нацеленных на начинающих веб-разработчиков. Создано Жереми Патонье.
- The web and web standards (веб и веб стандарты): В этой статье приведена полезная информация о Вебе — как он появился, что такое технологии веб-стандартов, как они работают вместе, почему «веб-разработчик» — это отличная карьера, и какие виды наилучшей практики вы узнаете в ходе курса.
В этом уроке мы сделаем дизайн и код нашего первого веб-сайта простым и лёгким способом. Урок рассчитан на новичков с надеждой дать вам инструменты для написания собственных сайтов согласно принятым стандартам! Начало новой недели; возможно, время получить новый навык!

Шаг 1. Что мы делаем
Делаем дизайн и кодируем этот очень простой веб-сайт. Не совсем эффектный дизайн, но очень эффективный для обучения основным методам кодирования.

Шаг 2 — Подготовка
Что потребуется
Предполагается, что вы никогда не кодировали сайт раньше или делали это только пару раз. Тем не менее, для выполнения урока вам понадобится следующее:
- Photoshop или аналогичный редактор изображений
- Редактор кода (подробнее об этом позже)
- Базовое понимание того, как работает html, базовый синтаксис и теги. Для ускорения ознакомьтесь с официальным ресурсом w3 Schools, где вы найдёте все основы, необходимые для урока.
- Ditto для css, вы должны понимать, как работают селекторы и быть знакомы с основными свойствами. Опять же, смотрите лучший ресурс w3 Schools
- Очевидно, браузер. Я использую Firefox и вы, если хотите, чтобы ваш сайт повторял мои скриншоты на каждом шаге
Макет
Мы создадим очень простой веб-сайт с четырьмя основными элементами: header, content, sidebar и footer, макет будет выглядеть примерно так:

Хорошо бы зафиксировать макет вашего дизайна, прежде чем начнете, на бумаге или в Photoshop, чтобы оптимизировать процесс и организовать свои идеи.
Шаг 3 — Начало работы
Откройте чистый новый документ Photoshop, скажем, 1000px на 1200px. Мы всегда сможем его подрезать. Я делаю его довольно узким, потому что работаю на ноутбуке, но вы не стесняйтесь, если место позволяет.
Здесь я не буду спорить о разрешениях экрана и оптимальной ширине сайта. Вам нужно знать, что content нашей страницы будет шириной 800 пикселей, и всё. Итак, в нашем документе шириной 1000px мы будем перетаскивать направляющие по меткам 100 и 900px, чтобы установить ширину. У нашего дизайна есть sidebar и я решила сделать её на треть ширины страницы. Две трети от 800 составляет около 530, поэтому давайте добавим еще одну направляющую на 630px. Установим приятный цвет фона # ebe8e8.

Шаг 4 — Header
Возьмите инструмент rectangle и нарисуйте большой голубой прямоугольник в верхней части документа, мой — высоты около 170px , а цвет — 23b6eb. Затем нарисуем худенький тёмно-серый bar в самой верхней части страницы, я использовал # 5d5a5a

Шаг 5 — Highlight
Теперь мы добавим немного светового эффекта в синюю область header . Создайте обтравочную маску над синим слоем, затем возьмите большую мягкую кисть (шириной 400 пикселей) и выберите цвет немного светлее, чем синий фон.
Теперь слегка нажмите кончиком кисти прямо под панелью, вокруг центра документа. Старайтесь не допустить, чтобы более светлый цвет достиг края страницы (будет понятно позже). И установите режим смешивания на screen.

Шаг 6 — Navigation Bar
Теперь мы добавим еще один bar к нижней части синего, он будет серым с наложением градиента, так что точность не имеет большого значения.
На панели стилей слоев добавьте градиент от # e2e3e4 до #bebdbd на 90 градусов.

Шаг 7 — Footer
Давайте нарисуем серый квадрат внизу страницы, я выбрала цвет немного темнее, чем серый, расположенный сверху панели.

Step 8 — Logo
Задний план
Для логотипа мы нарисуем прямоугольник, добавим ещё одну опорную точку и перетащим её в сторону. Чтобы избавиться от округления, нажмите на точку правой кнопкой мыши.

Затем добавьте стили слоя: наложение градиента и 1px штрих: градиент от # aec457 до # cdf399



Текст
Теперь текст: большой и полужирный.
- Шрифт: Myriad Pro
- Стиль: Bold
- Размер: 60px
- Цвет: #36809a
Для придания глубины добавьте внутреннюю тень:


Step 9 — Слоган
Затем я просто добавила короткую строку:
- Font: Arial
- Style: Bold
- Size: 30pt
- Color: #e4dfdf

Шаг 10 — Навигация
Пишите ссылки хорошо и крупно, расставьте и разместите их равномерно.
- Font: Arial
- Style: Bold
- Size: 30pt
- Color: #676666

Шаг 11 — Основное содержимое
Время вставлять макет контента. Я использовала размер заголовка h2, а меньший будет h3 ссылкой на html ipsum.
Сделайте текстовые поля шириной около 2/3 страницы. Стили текста:
h2 Header:
- Font: Arial
- Style: Bold
- Size: 36pt
- Color: #0e5d7a
h3 Header:
- Font: Arial
- Style: Bold
- Size: 24pt
- Color: #444444
Paragraph:
- Font: Arial
- Style: Normal
- Size: 14pt
- Color: #595858

Данные в разделе «latest updates» будут помещены в маленький тег, шрифт такой же, как в абзаце, но 12pt. Я дважды копирую новость из лени.

Step 12 — Sidebar
Ссылки
Затем нарисуем тощий прямоугольник над областью sidebar, цвет # d4d6d3, с 1px строкой #bebdbd
Заполните sidebar фиктивным контентом с иконками, которые я тут использовала. Шрифты такие:
h3 Headers:
- Font: Arial
- Style: Normal
- Size: 24pt
- Color: #044055
Элементы списка:
- Font: Arial
- Style: Normal
- Size: 18/14pt
- Color: #373737

Кнопка
Затем мы добавим кнопку «join our team» под ссылками участников. Кнопка — просто прямоугольник с градиентом, что и у логотипа и строкой 1px цвет c7c7c7. Для текста:
- Font: Arial
- Style: Normal
- Size: 24pt
- Color: #434343

Шаг 13 — Footer
Заканчивая макет, добавьте немного фиктивного текста или что хотите, к нижнему колонтитулу. Шрифт:
- Font: Arial
- Style: Normal
- Size: 14pt
- Color: #e0e2e2

С дизайном страницы всё, ничего особенного, но его простота поможет вам следовать за остальной частью процесса.
Нарезка PSD
Теперь, когда у нас есть прекрасный PSD, пришло время разбить его на части, которые будем использовать. Идея здесь в том, чтобы использовать как можно меньше изображений как можно меньшего размера. Okay, начнём с header. Мы хотим растянуть его на весь экран, независимо от его ширины. Для этого мы собираемся вырезать маленький кусочек header и повторять его по экрану, сколько понадобится.
Шаг 14 — The Slice Tool
Может, вам не приходилось использовать slice tool раньше, но это действительно очень просто. Это позволяет вам нарезать файл в крошечные кусочки, которые можно экспортировать в Интернете.
Header
Итак, давайте вырежем небольшой кусочек нашего header. Нажмите и перетащите, чтобы создать срез так же, как инструмент прямоугольной области выделения. Будьте осторожны, чтобы не срезать со стороны изображения, а то не получите ни одного highlight.
Теперь, когда у нас есть эта полоска, мы можем повторить её по оси X. Однако highlighted область не повторяется, поэтому мы должны всё это вырезать . Нарежьте часть header между двумя направляющими, на ширину заявленных 800px .

Footer
Для нарезки footer повторите тот же процесс с узким фрагментом footer.

Всё остальное
Нам понадобятся несколько изображений: иконки «subscribe» и кнопка «join our team».
Поскольку значки и логотип имеют неправильную форму, мы сохраним их как прозрачные .png-файлы, поэтому мы вернемся и возьмём их отдельно.
Итак, чтобы нарезать кнопку, мы можем использовать ту же технику, что с header и footer, но на этот раз нам нужен только один тонкий срез. Когда делаете срез, не забудьте включить 1px строку (добавим позже), вам может понадобиться увеличить масштаб.

Шаг 15 — Экспорт в интернет
Теперь, когда у нас есть снимки, давайте сохраним их как оптимизированные jpeg и поместим их в нужное место.
Перейдите в меню File/Save for web и устройств … В появившемся окне, удерживая клавишу shift, щёлкните, чтобы выбрать каждый фрагмент (опять же, можете увеличить масштаб). Убедитесь, что в раскрывающемся меню «preset» установлено значение JPEG-High, снимите флажок «convert to srgb» и нажмите «save»

В следующем окне выберите имя и место для ваших изображений, я пока сохраняю на рабочий стол.
Убедитесь, что установлено значение «images only», «default settings» и «selected slices only.»

Затем проверьте место, где были сохранены ваши файлы. Вместо поиска отдельных images, найдите папку, помеченную «images», где будут все ваши изображения. Компьютер даст каждому изображению номер, который не очень нужен. Убедитесь, что у вас правильные изображения, затем назовите их соответствующим образом.
Теперь вернёмся к этим надоедливым иконкам и логотипу. Обязательно скройте слои фона, затем снова вытащите slice tool и вырежьте красивые квадратики вокруг каждого значка и логотипа.

Теперь мы проходим ту же процедуру экспорта в web, что и в случае с jpeg, только на этот раз обязательно выберите PNG-24 из выпадающего меню «preset» и отметьте флажком «transparency». Переименуйте и эти файлы и папка с изображениями будет выглядеть примерно так:

Вот и всё, мы закончили работу над нашим PSD и у нас есть все нужные изображения. Пока не закрывайте Photoshop, нам всё равно нужно выбирать цвета, шрифты, размеры и прочее.
Часть 3 — HTML
Шаг 16 — Начало работы
Хорошо, займёмся html. Первое, что вам понадобится, это какой-нибудь редактор кода. Это из области личных предпочтений,
Но я рекомендую начать с бесплатного. Для Mac и ПК я настоятельно рекомендую Komodo в качестве первого редактора кода. Он имеет множество функций, которые идеально подходят для любых пользователей.
Одна из лучших особенностей — синтаксическая проверка, похожая на проверку правописания в текстовых процессорах, она выявит и объяснит небольшие ошибки.
Для ПК есть гораздо больше опций, ни одна из которых мне не знакома, но есть статья Andrew Burgess 22 Neat Code Editors for Windows
В этом уроке мы будем использовать редактор Komodo, но принципы одинаковы в каждом.
Шаг 17 — Настройка папок
Во-первых, нам нужно создать место хранения всех файлов, связанных с нашим сайтом. Создайте папку сайта, моя называется «MySite», внутри этой папки создайте другую папку, содержащую только что вырезанные изображения.
Назовите её «images». Теперь мы открываем редактор кода, эта часть будет зависеть от того, какой software вы используете:
Если это Komodo, выберите «create new project» и сохраните/переместите файл .kpf в папку «MySite» . Когда вы открываете файл, браузер файлов от Komodo должен отображать содержимое папки.
Затем щёлкните правой кнопкой мыши на файле проекта и выберите «add» и «new file». В появившемся окне выберите «html (xhtml)» и назовите файл «index.html».


Если у вас другой редактор, процесс будет схожим, но основные моменты остаются теми же: вам нужно создать файл index.html, и он должен находиться в папке «MySite» вместе с папкой с изображениями.
Шаг 18 — Настройка файла index.html
Первое, что нам нужно сделать, это объявить тип документа, кодировку символов и создать <html> теги. Во многих редакторах это должно выглядеть примерно так:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> </html>
Между тегами html нам нужен раздел «head», который содержит всю важную информацию о сайте, которая не отображается внутри body сайта.
На этом этапе всё его содержимое, это заголовок страницы, например:
<head> <title>MySite</title> </head>
Ниже head, логически, мы добавляем body, также заключённое в <html> тегах . Хорошо, теперь мы имеем:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>MySite</title>
</head>
<body>
<!-- content goes here -->
</body>
</html>
Это базовая настройка страницы, вы можете сохранить этот штамп для будущего использования.
Помните, мы говорили, что у нас есть разделы header, content, sidebar и footer?
Хорошо, теперь каждый из них будет заключён в свой <div> и ему будет присвоен соответствующий id.
<body>
<div id="header">
</div><!--end header -->
<div id="content">
</div><!--end content-->
<div id="sidebar">
</div><!--end sidebar-->
<div id="footer">
</div><!--end footer-->
</body>
ПРИМЕЧАНИЕ. Хорошо бы, особенно при первом запуске, добавлять комментарии в каждом </div>, чтобы отслеживать иерархию.
Теперь давайте еще раз взглянем на наш psd — мы хотим, чтобы срезы footer и header бесконечно повторялись по сторонам?
Нам понадобится способ растянуть эти элементы, но в то же время чтобы основной контент («content» «sidebar»)
оставался в пределах заданной ширины в центре экрана.
Чтобы справиться с этим, нам нужен большой div, содержащий расширяющиеся элементы, и div под основное содержимое.
Мы должны заметить, что текст footer также центрирован, поэтому нам нужно повторить тот же процесс для footer.
Чтобы сделать это, нам нужно обернуть несколько divs теми, которые у нас уже есть. У нас есть два основных раздела, main section и footer .
Каждый из них будет содержаться внутри одного большого неуправляемого div неопределённой ширины,
и содержимое каждого из них будет заключено в отдельные div, которые определяют ширину и центрирование.
Мы хотим использовать те же правила для main и footer содержимого, поэтому вместо (или в дополнение к) id’s они будут иметь определённые классы,
что означает, что вы можете создать набор правил для определения всех div с тем же классом.
Таким образом, основное содержимое будет заключено в div с id «main» а нижний колонтитул будет заключен в div с id «footer.» Вот схема для наглядности:

И разметка будет выглядеть так:
<body>
<div id="main">
<div id="header">
</div><!--end header -->
<div id="content">
</div><!--end content-->
<div id="sidebar">
</div><!--end sidebar-->
</div><!--end main-->
<div id="footer">
</div><!--end footer-->
</body>
Теперь мы обернём каждый раздел в контейнере div классом «container.»
<div id="main">
<div class="container">
<div id="header">
</div><!--end header -->
<div id="content">
</div><!--end content-->
<div id="sidebar">
</div><!--end sidebar-->
</div><!--end main container-->
</div><!--end main-->
<div id="footer">
<div class="container">
</div><!--end footer container-->
</div><!--end footer-->
Я знаю, что все эти упаковочные divs кажутся лишними, но они пригодятся, когда мы перейдём к стилям страницы.
Шаг 19 — Добавление содержимого
Теперь, когда структура нашей страницы установлена, мы можем начать добавлять контент сверху вниз. Ниже приведено описание элементов html, которые составляют нашу страницу:

Header
На самом верху находится header, и внутри него у нас есть 3 основных элемента: логотип, слоган и меню навигации.
Итак, давайте создадим div для нашего header и чтобы всё было чисто, поместим логотип и tagline в свои собственные div.
<div id="header">
<div id="logo">
</div>
<div id="tagline">
</div>
</div><!--end header -->
Поскольку это самый важный заголовок страницы, логотип войдёт в <h1> тег. У нас есть больше опций для слогана, в зависимости от того, насколько они важны для вашего сайта. В этом случае я назначу <h3> тег.
Для навигации стандартом является размещение элементов меню в unordered list, причём каждый элемент списка содержит тег привязки.
Итак, мы имеем:
<div id="header">
<div id="logo">
<h1>Logo</h1>
</div>
<div id="tagline">
<h3>And a little tagline, too.</h3>
</div>
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div><!--end header -->
ПРИМЕЧАНИЕ: значение «href» в тегах привязки обычно указывает на ссылку, но в этом случае символ фунта означает «link to top of page.»
Основное содержимое
Глядя на main content область, у нас есть 4 разных стиля: большой заголовок сверху, меньший,
и ещё меньший заголовок для новостей, плюс несколько абзацев и небольшие сообщения новостей.
Мы будем называть их <h2>, <h3>, <h4>, <p> и <small> соответственно. Теперь это просто вопрос вставки в ваш контент, что не очень весело, но довольно легко.
<div id="content">
<h2>Lorem ipsum, Dolor sit</h2>
<h3>Nullam vulputate felis id odio interdum nec malesuada mi pretium. </h3>
<p>Praesent luctus egestas nisl, vitae vehicula eros rhoncus vel.
Phasellus consequat arcu eu neque convallis eu vulputate diam vehicula. In eget venenatis nisl.
Vestibulum id nulla eu sapien pellentesque malesuada pharetra ac lacus.
Curabitur et ultricies quam. Aenean pretium aliquet velit, gravida vulputate urna tempus vel. </p>
<p>Proin tempor erat sit amet nisl porta nec vulputate arcu imperdiet. Praesent luctus egestas nisl, vitae vehicula eros rhoncus vel.
Phasellus consequat arcu eu neque convallis eu vulputate diam vehicula. In eget venenatis nisl.
Vestibulum id nulla eu sapien pellentesque malesuada pharetra ac lacus. Curabitur et ultricies quam. Aenean pretium aliquet velit,
gravida vulputate urna tempus vel. Proin tempor erat sit amet nisl porta nec vulputate arcu imperdiet. </p>
<div id="news">
<h3>Latest Updates</h3>
<h4>Vestibulum id nulla eu sapien pellentesque</h4>
<small>June 1, 2009</small>
<p>Ut vel turpis a orci pulvinar tincidunt. Mauris id purus turpis. Aliquam metus arcu,
facilisis quis pellentesque vitae, dapibus non nulla. Nulla suscipit sagittis sodales.
Etiam laoreet ante in purus laoreet id malesuada dui pretium.<a href="#"> Read More</a></p>
<h4>Vestibulum id nulla eu sapien pellentesque</h4>
<small>June 1, 2009</small>
<p>Ut vel turpis a orci pulvinar tincidunt. Mauris id purus turpis. Aliquam metus arcu,
facilisis quis pellentesque vitae, dapibus non nulla. Nulla suscipit sagittis sodales.
Etiam laoreet ante in purus laoreet id malesuada dui pretium.<a href="#"> Read More</a></p>
</div><!--end news-->
</div><!--end content-->
Я добавлю теги привязки со значением «Read More» в конце каждого сообщения.
Sidebar
Возьмёмся за sidebar. Боковая панель имеет три элемента, каждый из которых будет обёрнут в свой собственный div.
Каждый div будет содержать <h3> header и unordered list и каждый элемент списка будет содержать тег привязки.
Итак, начните копировать и вставлять текст, он должен выглядеть примерно так:
<div id="sidebar">
<div id="subscribe">
<h3>Subscribe!</h3>
<ul>
<li><a href="#">Subscribe via RSS</a></li>
<li><a href="#">Get Email Updates</a></li>
<li><a href="#">Follow us on Twitter</a></li>
</ul>
</div>
<div id="popular">
<h3>Popular Items</h3>
<ul>
<li><a href="#">Lorem ipsum dolor site amet</a></li>
<li><a href="#">Ulvinar tincidunt, Mauris id</a></li>
<li><a href="#">Lorem ipsum dolor site amet</a></li>
<li><a href="#">Proin tempor erat sit tene</a></li>
</ul>
</div>
<div id="contributors">
<h3>Contributors</h3>
<ul>
<li><a href="#">John Smith, freelance writer</a></li>
<li><a href="#">Jack McCoy, designer</a></li>
<li><a href="#">Lenny Briscoe, editor</a></li>
<li><a href="#">John Smith, martketing</a></li>
</ul>
<a href="#">Join Our Team</a>
</div>
</div><!--end sidebar-->
Footer
Мы можем поставить footer перед проверкой его в браузере, это займет всего секунду.
Стоит отметить, что любые символы, которые будут в вашем тексте, имеют специальные коды в html, например, символ авторского права кодируется как ©
<div id="footer">
<div class="container">
<p>Copyright © 2009 MySite <br />
All Rights Reserved</p>
</div><!--end footer container-->
</div><!--end footer-->
Давайте посмотрим по разметке:

приятно смотрится, нет? Да, не совсем. Но содержит всю необходимую нам информацию и готов к назначению стилей.
Часть четыре — CSS
Шаг 20 — Добавление CSS
Вот здесь и происходит волшебство.
Создайте в папке сайта новый файл «style.css».
Теперь нам нужно указать браузеру, что этот файл css принадлежит нашему index.html-файлу, поэтому мы связываем его тегом «link href». Поместите эту строку кода в раздел <head> под заголовком.
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
Теперь html-файл может получить доступ к вашему css-файлу, поэтому любые изменения, внесенные в css, повлияют на html-файл.
Шаг 21 — Основная очистка
На нашем сайте есть пара уродливых вещей, которые мы можем исправить сразу: мы хотим изменить шрифт по умолчанию, мы хотим, чтобы контент был 800px ширины и центрированным и мы хотим избавиться от всех этих пробелов между элементами.
Сначала мы выберем шрифт для всего текста в body страницы по умолчанию:
body { font-family: Arial, Helvetica, sans-serif; }
Далее определим ширину и поля нашего класса «container» .
.container {
width: 800px;
margin: 0 auto;
}
свойство margin: 0 auto является сокращением, означающим, что в верхней части нет поля и что он будет автоматически центрирован по горизонтали.
Теперь посмотрите.

Намного лучше. Следующий шаг попортит внешний вид, но держитесь за мной.
CSS reset
Во всех браузерах padding и margin стоят по умолчанию для каждого элемента, что делает страницы красивыми без стилей, но нам они мешают назначить свои стили.
Чтобы избавиться от всех этих грязных полей, мы сделаем очень простой сброс css, всего лишь правило, которое очистит от заполнения по умолчанию padding и margins. Поместите это в начало вашего файла css:
'
body, div, h1, h2, h3, h4, h5, h6, p, ul, img {margin:0px; padding:0px; }
теперь давайте посмотрим:

Шаг 22 — Header
Ладно, всё собрано и готово к нашим манипуляциям! Начинаем добавлять собственные стили, опять же, сверху вниз.
Давайте сначала разберем сложную часть: настройку фоновых изображений для header.
Мы будем играть с повторяющимся обрезком из header. Повторяющееся изображение будет находиться внутри «main» div неопределённой ширины. Нам нужно сообщить браузеру, где находится изображение, и что с ним делать (повторить, не повторить), поэтому мы используем свойство «background» и указываем путь к изображению или ‘url’: в нашем случае оно находится в папке images, поэтому пишем:
url (images/header_slice.jpg)
и уточняем, чтобы он повторялся по оси x:
#main {
background: url(images/header_slice.jpg) repeat-x;
}
Проверьте:

удивительно, правда? Попробуйте растянуть ваш браузер, он просто тянется и тянется … Но мы всё ещё не видим выделения на синей полосе и поскольку мы вырезаем часть заголовка размером 800px, мы можем поместить её в наш «container» div. Проблема в том, что у нас их две (одна для main div, одна для footer), поэтому нам нужно указать, чтобы div с классом «container» находился внутри div с id «main»
установить изображение так же, как и раньше, но на этот раз нам нужно указать «no-repeat»:
#main .container {
background: url(images/header.jpg) no-repeat;
}
Посмотрите:

отлично! Выделение сидит именно там, где мы этого хотим, и вписываемся в повторяющиеся стороны.
Шаг 23 — Замена изображения логотипа
Наш логотип довольно сложный, правда? У нас фоновое изображение и не-html-шрифт с внутренней тенью. Мы не можем сделать это в css, поэтому мы должны заменить текст на изображение.
«Почему бы просто не поместить изображение вместо строки <h1>»?
можете вы спросить. Ну, в Интернете <h1> header — это в основном «имя» вашей страницы, и важные, мощные роботы (google) сканируют это свойство при поиске ключевых слов. Если у вас нет <h1> header, ваш сайт можно назвать kalamazoo, но он не появится в поиске точно этого слова.
Существуют и другие методы, которые имеют свои преимущества (см. here, особенно технику № 8), но этот наиболее подходящий в этой ситуации.
Поэтому, решая проблему, мы используем хитрость под названием «замена образа», чтобы использовать изображение, сохраняя <h1> header в разметке. Добавим изображение в качестве фона в #logo div.
#logo {
background: url(images/logo.png) no-repeat;
}
Если вы посмотрите в браузер, увидите, что наш логотип был расколот пополам. Это связано с тем, что мы не дали ему места, мы можем решить это, указав размеры изображения:
#logo {
background: url(images/logo.png) no-repeat;
height: 84px;
width: 235px;
}

Лучше, но у нас по-прежнему есть оригинальный <h1> текст, но мы можем это исправить! Всё, что нужно, это установить значение text-indent на что-то смешное, например -9999px вне страницы, так что никто не увидит её, кроме роботов поисковой системы.
#logo h1 {
text-indent: -9999px;
}
Теперь посмотрим, наш логотип с радостью сидит там, где был <h1> текст. Но это всё выглядит довольно плохо, всё теснится наверху. Когда мы хотим переместить элемент из его исходного положения на страницу, мы можем использовать свойства padding и margin. Мы собираемся попробовать оба,чтобы увидеть разницу
Во-первых, попробуем добавить margin в начало тега h1. Мы узнаем, как много можно сделать с помощью линейки в Photoshop.
#logo h1 {
text-indent: -9999px;
margin-top: 40px;
}

Oops! Мы переместили логотип, но вместе со страницей! Попробуем вместо этого отредактировать padding :
#logo h1 {
text-indent: -9999px;
padding-top: 40px;
}
Теперь взгляните, эта чёртова штука вернулась туда, откуда взялась! Это связано с тем, что свойство margin перемещает весь элемент, но padding перемещают только содержимое элемента, оставляя фон на своём месте. Таким образом, если бы экран был, скажем, шириной 19999px, мы бы увидели, что наш <h1> header опустился на 40px, но это не то, к чему мы стремились.
Итак, чтобы переместить фоновое изображение логотипа, нам нужно переместить div над ним, потому что весь div-логотип является «content» заголовка div. попробуем:
#logo h1 {
text-indent: -9999px;
}
#header {
padding-top: 40px;
}

Намного лучше! Теперь логотип выглядит так же, как в PSD, в нужном месте. Если бы мы могли исправить этот слоган …
Шаг 24 — Плавающий слоган
Итак, теперь нам нужно найти способ вытащить этот слоган к логотипу. Проблема в том, что элементы html располагаются вертикально, подталкивая друг друга вверх и вниз по странице.
У нас есть несколько вариантов поправок, но я собираюсь использовать float, которые немного сложны, но очень полезны, когда они есть.
Okay, что за float? Ну, это сложно. В основном, когда вы указываете элементу ‘float’, он прикрепляется к стороне страницы или элемента, а также вынимает его из обычного «потока» страницы. Задумались? Давайте покажу.
#logo {
background: url(images/logo.png) no-repeat;
height: 84px;
width: 235px;
float: left;
}

Ну, как вы видите, нам удалось вывести слоган в сторону, но вместе с меню навигации.
Я думаю об этом так: нормальный элемент (например, div или h1 header или изображение), даже если он совсем маленький, незаметно занимает всё пространство сбоку от него, как одна большая длинная горизонтальная планка.

Вот почему все остальные элементы остаются под ним, вместо того, чтобы уживаться рядом. Когда вы float элемент, вы убираете всё дополнительное пространство в сторону и ограничиваете его только тем местом, которое оно занимает непосредственно, позволяя другим элементам обтекать его.
Теперь, когда вы знаете, как работают floats, как мы можем исправить нынешнюю ситуацию? Во-первых, мы должны изолировать слоган в свой собственный float, так чтобы он лежал вне обычного «потока» страницы:
#tagline {
float: left;
}
Посмотрите в браузере и посмотрите на это, мы сделали хуже. Теперь пункты меню обернулись вокруг нашего слогана! Нам нужно восстановить нормальный поток документа после floated элементов. Есть несколько способов, но мы используем самый прямой метод. Вернитесь в свой файл index.html и добавьте новый div под нашими floated div. Вместо класса или id к этому div, мы собираемся назначить ему стиль (да, это встроенный стиль, но только очень маленький) clear: both.
<div id="header">
<div id="logo">
<h1>Logo</h1>
</div>
<div id="tagline">
<h3>And a little tagline, too.</h3>
</div>
<div style="clear:both"></div>
Сохраните свой html-файл и проверьте в браузере: вы должны увидеть слоган рядом с логотипом, а меню ниже. Теперь нам осталось превратить этот слоган в форму и поместить туда, где ему надлежит быть. Начнем с копирования стилей шрифтов из Photoshop:
#tagline h3 {font-size: 30px; color: #e4dfdf; }
и добавьте немного padding сверху и слева:
#tagline {
float: left;
padding-top: 20px;
padding-left: 20px;
}
посмотрите: мы куда-то продвинулись!

Шаг 25 — Панель навигации
Теперь нам нужно расположить меню навигации по прямой. Во-первых, определим стиль шрифта, чтобы соответственно всё расположить. Когда вы набираете шрифт в списке тегов, вам нужно указать не только элементы списка, но и anchors внутри них. Мы указываем наш конкретный unordered list, чтобы справиться с другими отдельно. Нам также нужно избавиться от подчеркиваний и bullet points.
ul#menu {
list-style: none;
}
ul#menu li a {
font-size: 30px;
color: #676666;
text-decoration: none;
}
Отлично, теперь нам нужно найти способ поставить все наши ссылки подряд. Как? Больше Floats! Мы собираемся сместить элементы списка влево, чтобы каждый элемент прилипал к тому, который находится рядом с ним.
ul#menu li {
float: left;
}
Если вы посмотрите в браузере, заметите ту же самую проблему, с которой мы сталкивались ранее с floated элементами: другие элементы обтекают их. Как и раньше, мы можем вставить наш clearing div сразу после unordered list.
<ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> <div style="clear:both"></div> </div><!--end header -->
Все элементы списка теперь должны быть в строке, мы просто должны выделить их и немного сдвинуть меню. Измерив расстояние от нижней части логотипа до верхней части текста меню, мы получаем около 55px.
Первый элемент около 30px слева от направляющей, поэтому установим заполнение элемента списка в 30px слева.
ul#menu {
list-style: none;
padding-top: 55px;
}
ul#menu li {
float: left;
padding-left: 30px;
}
Нам нужно больше пространства между элементами, если мы измерить в psd, это около 105px, но поскольку у нас уже есть 30px padding между ними, нам нужно только добавить 75px padding справа от каждого элемента.
ul#menu li {
float: left;
padding-left: 30px;
padding-right: 75px;
}
Полюбуйтесь нашей работой:

Отлично! Наше меню такое же, как в psd. Переходим к content!
Шаг 26 — Content
Верхняя область
Первое — установим все шрифты, чтобы видеть интервал, с которым надо работать. Подключите информацию о шрифтах из Photoshop:
#content h2 {
font-size: 36px;
color: #015878;
}
#content h3 {
font-size: 24px;
color: #444444;
}
#content h4 {
font-size: 18px;
color: #373737;
font-weight: normal;
}
#content p {
font-size: 14px;
color: #595858;
}
#content small {
font-size: 12px;
color: #373737;
}
#content a {
color: #0f6c8d;
font-weight: bold;
text-decoration: none;
}
Получим нечто подобное:

Вы можете заметить, что мы ещё не установили фоновый цвет для области содержимого. Это потому… Я забыла. Тогда сделаем сейчас, так?
body {
font-family: Arial, Helvetica, sans-serif;
background: #ebe8e8;
}
Хорошо, теперь мы готовы добавить padding к пространству снаружи.
Во-первых, расстояние от нижней части nav menu до верхней части заголовка h2 составляет около 25px:
#content h2 {
font-size: 36px;
color: #015878;
padding-top: 25px;
}
Затем расстояние от нижней части заголовка h2 до верхнего края заголовка h3 также составляет около 25px, поэтому повторите в основном тот же код:
#content h3 {
font-size: 24px;
color: #444444;
padding-top: 20px;
}
Теперь расстояние от нижней части заголовка h3 до вершины первого абзаца составляет около 45px, но если мы установим padding-top до 40px, мы получим 40px padding между этими абзацами. Так как параграфы расположены друг от друга только на расстоянии 20px, нам нужно разбить padding сверху и снизу: добавьте 20px padding к нижней части заголовка h3 и 20px padding в начало абзаца.
#content h3 {
font-size: 24px;
color: #444444;
padding-top: 20px;
padding-bottom: 20px;
}
#content p {
font-size: 14px;
color: #595858;
padding-top: 20px;
}
Проверьте результат:

Новая секция
Расстояние между разделами немного отличается в разделе новостей, в первую очередь, нам нужно немного сжать его. Также слишком много padding под заголовком h3, так что немного сократим.
Нам также нужно уменьшить padding над параграфами и добавить padding между двумя новостями.
#news {
padding-top: 10px;
}
#news h3 {
padding-bottom: 10px;
}
#news p {
padding-top: 10px;
padding-bottom: 14px;
}
Будет выглядеть так:

Теперь нам нужно получить sidebar в стороне и мы закончим основной контент.
Шаг 27 — Располагаем Sidebar
Во-первых, нужно установить ширину секции контента:
#content {
width: 510px;
}
Теперь, чтобы получить там sidebar, мы снова будем использовать float, устанавливая и область содержимого, и боковую панель влево.
#content {
width: 510px;
float: left;
}
#sidebar {
float: left;
}
В своём браузере вы заметите, что текст footer обернулся вокруг sidebar. Мы знаем, как справиться с этой проблемой: просто нужно добавить наш небольшой clearing div в разметку:
<div id="contributors"> <h3>Contributors</h3> <ul> <li><a href="#">John Smith, freelance writer</a></li> <li><a href="#">Jack McCoy, designer</a></li> <li><a href="#">Lenny Briscoe, editor</a></li> <li><a href="#">John Smith, martketing</a></li> </ul> <a href="#">Join Our Team</a> </div> </div><!--end sidebar--> <div style="clear:both"></div> </div><!--end main container--> </div><!--end main-->
Хорошо, следующий шаг — просто скопировать стили шрифта из нашего psd для sidebar:
#sidebar h3 {
font-size: 24px;
color: #044055;
font-weight: normal;
}
#sidebar ul li a {
font-size: 14px;
color: #393838;
}
Помните, что для стиля шрифта ссылок в unordered list, нам нужно обратиться к anchor тегу, а не к самому элементу списка.
Теперь, если мы посмотрим на наш psd, заметим, что текст для элементов списка в виджете «subscribe» немного больше, чем в остальной части sidebar. Для исправления нам нужно настроить таргетинг на конкретный unordered list, поэтому добавим значение id в subscribe ul в нашей разметке:
<ul id="subscribe"> <li><a href="#">Subscribe via RSS</a></li> <li><a href="#">Get Email Updates</a></li> <li><a href="#">Follow us on Twitter</a></li> </ul>
Тогда мы можем обратиться к ней в css:
ul#subscribe li a {
font-size: 18px;
}

Теперь делаем стиль sidebar: добавьте отступы, поля, фон и границы. Сначала давайте избавимся от bullets:
#sidebar ul {
list-style: none;
}
ОК, пока ещё всё не в том месте, поэтому давайте исправим это, добавив margins вверх и влево. Измеряя в вашем psd, измерьте, где начинается граница sidebar .
#sidebar {
float: left;
margin-left: 55px;
margin-top: 35px;
}
Теперь для фона: под свойством margin-top добавьте свойства background и border:
background: #d4d6d3; border: 1px solid #BEBDBD;
Затем мы добавим 15 px padding со всех сторон:
padding: 15px;
А затем добавим padding в стили текста, чтобы выделить наше меню:
#sidebar h3 {
font-size: 24px;
color: #044055;
font-weight: normal;
padding-bottom: 20px;
padding-left: 15px;
}
#sidebar ul {
list-style: none;
padding-bottom: 25px;
}
#sidebar ul li a {
font-size: 14px;
color: #393838;
}
ul#subscribe li {
padding-bottom: 5px;
}
ul#subscribe li a {
font-size: 18px;
}

Наш sidebar уже выглядит почти идеально, нам просто нужно добавить значки в разделе подписки и создать тег «join us» .
Хорошо, поработаем с иконками. Добавление изображений в unordered list может показаться запутанным, но если вы делаете шаг за шагом, толк будет. Но это немного утомительно.
Для начала нам нужно оставить места для значков. Мы установим их как фоновые изображения, поэтому, если мы используем свойство padding для перемещения элементов списка по битам, они не будут затронуты. Значки около 26px в ширину, поэтому мы добавим padding слева от элементов списка:
ul#subscribe li {
padding-bottom: 5px;
padding-left: 30px;
}
Теперь нужно настроить target на каждый отдельный элемент списка, поэтому мы добавим некоторые id в разметку:
<ul id="subscribe"> <li id="rss"><a href="#">Subscribe via RSS</a></li> <li id="email"><a href="#">Get Email Updates</a></li> <li id="twitter"><a href="#">Follow us on Twitter</a></li> </ul>
Теперь мы добавляем фоновые изображения для каждого элемента списка:
li#rss {
background: url(images/rss_icon.png) no-repeat;
}
li#email {
background: url(images/email_icon.png) no-repeat;
}
li#twitter {
background: url(images/twitter_icon.png) no-repeat;
}
В этот момент мне пришло в голову, что, возможно, 18px многовато для ссылок, поэтому я уменьшила его до менее драматичных 16px, что позволило мне добавить немного padding левого края, не растягивая sidebar.
ul#subscribe li {
padding-bottom: 5px;
padding-left: 35px;
}

Наш маленький sidebar почти завершён! Теперь к стилю кнопки:
Нужно настроить target на кнопку, поэтому давайте добавим класс к разметке: (на этот раз вместо id будет класс, что является обычной практикой, поскольку мы могли гипотетически добавить ещё несколько кнопок)
<a href="#" class="button">Join Our Team</a>
Поэтому давайте исправим текстовый стиль и добавим наш повторяющийся срез:
a.button {
color: #393838;
text-decoration: none;
background: url(images/button_slice.jpg) repeat-x;
}
как видите, фоновое изображение есть, но оно появляется только за текстом, мы должны дать ему пространство. Во-первых, дадим margin, чтобы он оказался в центре sidebar:
margin-left: 30px;
и некоторый padding с каждой стороны, так чтобы наша кнопка разместилась:
padding: 13px 23px;
Это короткий способ записи свойств padding и он полностью приемлем, поскольку экономит место. В этом случае он определяет 13px padding в верхней и нижней части и 23px padding слева и справа.
кнопка отлично выглядит, но, к сожалению! Переместилась вправо на 23px, так что давайте немного уменьшим margin для компенсации:
margin-left: 14px;
Теперь давайте дадим ей немного места, добавив padding ко всему sidebar div:
#sidebar {
float: left;
margin-left: 55px;
margin-top: 35px;
background: #d4d6d3;
border: 1px solid #BEBDBD;
padding: 15px 15px 30px 15px;
}
Вот опять свойство краткости: в таком порядке: сверху, слева, снизу, справа. Так что здесь написано 15px со всех сторон, кроме нижней, которая должна быть 30px.
Наконец, нужно добавить границу 1px к классу кнопок:
border: 1px solid #c7c7c7;
И вот он, наш sidebar!
Шаг 28 — Footer
И последнее, не менее важное: наш простой маленький footer. Мы установим footer так же, как мы установили header:
Использование повторяющегося фрагмента в пределах div неуказанной ширины, а затем добавления содержимого внутри фиксированного по ширине, центрированного div.
Здесь нам пригодится .container div, потому что нам не нужно указывать 800px или margin: auto на этот раз, потому что это уже сделано.
Начнем с повторяющегося фрагмента:
#footer {
background: url(images/footer_slice.jpg) repeat-x;
}

Это начало, но оно действительно крошечное. Давайте добавим padding и сделаем текст белым:
#footer {
background: url(images/footer_slice.jpg) repeat-x;
padding-top: 20px;
padding-bottom:60px;
margin-top: 40px;
color: #fff;
}

и в целом:

Шаг 29 — Маленькие изменения
В браузере вещи выглядят немного иначе, чем в Photoshop, поэтому мы могли бы внести небольшие изменения. Например, я хотела бы немного больше padding над основным контентом и sidebar. Мы добавим его в низ меню.
ul#menu {padding-bottom: 50px}
Я также решила сдвинуть меню влево, поэтому я собираюсь удалить padding-left. Теперь элементы расположены плотнее, потому что у нас есть padding из 75px справа и 30px слева, в общей сложности 105. Теперь, когда мы убрали левый padding,нам нужно добавить его справа, чтобы убрать разницу:
ul#menu li {
float: left;
padding-right: 105px;
width: 95px;
}
И общий финал:

Итак, дальше … подожди? Что? Мы закончили?
Мы закончили!
Теперь небольшая уборка: Validation.
Шаг 30 — Проверка
Теперь validation является решающим шагом в дизайне веб-сайта, я не буду вдаваться в бесконечные причины этого, потому что this article сделает это лучше. Я собираюсь пройти этот процесс:
HTML Validation
Перейдите в w3.org Validation Service, выберите подтверждение по загрузке файла, выберите файл index.html и нажмите «check.»
Дальше… Момент истины:
RED (Red плохо!)
Не волнуйся, всё не так плохо; посмотрим, что пошло не так:
похоже, что есть одна ошибка:

Они поймали меня на одном и том же id tag дважды, что может вызвать серьёзную путаницу. Поскольку у нас есть много стилей, определенных для ul с идентификатором «subscribe», мы просто изменим имя div: назовем его «feeds»,
Теперь надо проверить, что не определили какие-либо стили для #subscribe, а у нас их нет!
Для подстраховки давайте перезагрузим нашу страницу, чтобы избежать непреднамеренных изменений.
Выглядит хорошо! Проведём validation снова:
Успешно! Наша страница с правильным XHTML. Вы даже можете загрузить значок, если хотите похвастаться.
Примечание: я приятно удивилась, обнаружив только одну ошибку, если вам не повезло, прочитайте предлагаемую информацию в w3 shcools или прочтите this article by Glen Stansberry.
Кажется, мы закончили! Ах, если бы всё было так просто. Нам ещё нужно проверить CSS!
CSS Validation
Перейдите к The w3 CSS Validator и выполните тот же процесс, что и с html, только на этот раз выберите файл style.css. Проверяем…
Всё правильно!
Однако мы получили пару предупреждений. Чтобы оставаться в пределах благосклонности церкви, мы должны обратить на них внимание:

Это всего лишь несколько небольших проблем: мы должны были объявить ширину для всех наших floated items. Опять же, эти предложения не являются обязательными, но лучше всего прислушиваться к конструктивной критике.
Очистка: элементы слогана, меню unordered list и sidebar должны иметь ширину. Мы хотим это сделать, не изменяя внешний вид страницы.
Сначала слоган. Мы можем только грубо догадаться, что это около 400px в ширину.
#tagline {
float: left;
padding-top: 20px;
padding-left: 20px;
width: 400px;
}
И перезагрузка: без изменений, отлично. Дальше, элементы menu list. Это немного сложнее: наша страница шириной 800px, так что это максимальная общая ширина элементов списка. Если разделить на четыре и задать ширину 200px, элементы будут перемешаны и отобразятся по вертикали. Это потому, что у нас есть padding по обеим сторонам каждого элемента списка: 30px слева и 75px справа. Вычтите 105 из 200, оставшаяся ширина равна 95px.
ul#menu li {
float: left;
padding-left: 30px;
padding-right: 75px;
width: 95px;
}
То же самое с sidebar: давайте сначала посмотрим на ширину области содержимого: 510px. Остаток на странице от 800px составляет 290px, но сначала нам нужно вычесть все отступы слева и справа: 290-30 = 260. Затем вычитаем левое поле, и мы остаемся с 205px. Ещё одно: наша граница 1px, поэтому давайте вычтем ещё 2px и установим ширину sidebar 203px. Проверьте снова, без изменений.
Отлично, проверяем ещё раз, ошибок нет, даже предупреждений!
Наша веб-страница, насколько это касается стандартов w3c, совершенна.
Заключение
Итак, у вас есть один простой сайт с хорошим кодом. Надеюсь, в этом уроке вы приобрели некоторые ценные навыки, чтобы применить их к своим проектам и готовы приступить к написанию собственных сайтов.
- Следуйте за нами на Twitter, подписывайтесь на Nettuts + RSS Feed за статьями и уроками по веб-разработке.
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Например, комбинация <h1>Здесь текст</ h1> позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
<HTML> <HEAD></HEAD> <BODY></BODY> </HTML>
Внутри тега <HTML></HTML> располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
- Создаёте новый документ.
- Если ваш редактор поддерживает работу с разными кодировками, то выбираете по умолчанию utf-8.
- Вписываете в него нужную структуру документа (с использованием нужных тегов).
- Сохраняете документ как текст (с расширением .txt) и меняете расширение на .html. Или сразу сохраняете файл в формате .html, если это позволяет ваш редактор.
- Теперь документ можно открыть в любом браузере, он распознает в нём вашу разметку и отобразит содержимое.
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
<meta charset=»windows-1251″> (тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="UTF-8">
<title>Название страницы - отображается на вкладке браузера и в поиске</title>
<style type="text/css">
a{
color: #fff;
text-decoration: none;
}
html{
background: #FFF8CC;
min-height: 100%;
font-family: Helvetica;
display: flex;
flex-direction: column;
}
body{
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
h1{
margin-top: 0;
}
h1, p{
color: #006064;
}
img{
border: 0;
}
.header{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.logo{
font-size: 1.5rem;
color: #fff;
text-decoration: none;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
display: flex;
flex: none;
align-items: center;
background: #839FFF;
width: 130px;
height: 50px;
}
.nav{
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-item{
background: #BDC7FF;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #fff;
text-decoration: none;
display: flex;
margin: 5px 0 0 5px;
justify-content: center;
align-items: center;
}
.sqr{
height: 300px;
width: 300px;
background: #FFDB89;
}
.main{
width: 100%;
min-width: 460px;
max-width: 960px;
margin: auto;
flex: auto;
box-sizing: border-box;
}
.box{
font-size: 1.25rem;
line-height: 1.5;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base{
margin-left: 50px;
flex: 1 0 430px;
}
.box-side{
margin-left: 50px;
font: none;
}
.box-img{
max-width: 100%;
height: auto;
}
.content{
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
.banners{
flex: 1 1 200px;
}
.banner{
background: #FFDB89;
width: 100%;
min-width: 100px;
min-height: 200px;
font-size: 3rem;
color: #fff;
margin: 0 0 30px 0;
display: flex;
justify-content: center;
align-items: center;
}
.posts{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments{
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comment{
display: flex;
}
.comment-side{
padding-right: 20px;
flex: none;
}
.comment-base{
flex: auto;
}
.comment-avatar{
background: #FFA985;
width: 50px;
height: 50px;
}
.footer{
background: #FF3366;
width: 100%;
max-width: 960px;
min-width: 460px;
color: #fff;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
@media screen and (max-width: 800px) {
.banners{
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.banner{
margin-left: 30px;
}
.posts{
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content{
display: block;
}
.banners{
margin: 0;
display: block;
}
.banner{
margin-left: 0;
}
.posts{
margin: 0;
}
}
</style>
</head>
<body>
<header class="header">
<a class="logo">
LOGO
</a>
<nav class="nav">
<a href="#posts" class="nav-item">Посты</a>
<a href="#comments" class="nav-item">Комменты</a>
<a href="#footer" class="nav-item">Подвал</a>
<a href="#posts" class="nav-item">Посты2</a>
</nav>
</header>
<main class="main">
<div class="box">
<div class="box-base">
<h1>Заголовок 1</h1>
<p>Здесь расположен осмысленный текст и самом важном продукте на свете...</p>
</div>
<div class="box-side">
<div class="sqr">
</div>
</div>
</div>
<div class="content">
<div class="banners">
<div class="banner">Баннер 1</div>
<div class="banner">Баннер 2</div>
<div class="banner">Баннер 3</div>
</div>
<div class="posts" id="posts">
<div class="post">
<h1>Пост #1</h1>
<p>Концепция маркетинга индуцирует контент. Системный анализ развивает тактический рекламный клаттер. Медиавес поддерживает экспериментальный нишевый проект. Лидерство в продажах допускает эмпирический социальный статус.</p>
</div>
<div class="post">
<h1>Пост #2</h1>
<p>Департамент маркетинга и продаж реально допускает жизненный цикл продукции. Стоит отметить, что опросная анкета стабилизирует охват аудитории. До недавнего времени считалось, что promotion-кампания изоморфна времени. </p>
</div>
<div class="post">
<h1>Пост #3</h1>
<p>В соответствии с законом Ципфа, сущность и концепция маркетинговой программы синхронизирует тактический медиамикс, осознав маркетинг как часть производства. Общество потребления сознательно отталкивает презентационный материал.</p>
</div>
</div>
<div class="comments" id="comments">
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #1</h1>
<p>Рекламный бриф масштабирует из ряда вон выходящий выставочный стенд. Изменение глобальной стратегии, в рамках сегодняшних воззрений, индуцирует культурный ребрендинг.</p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #2</h1>
<p>Имидж предприятия, в рамках сегодняшних воззрений, вполне вероятен. Стоит отметить, что имидж версифицирован. Экспертиза выполненного проекта осмысленно программирует из ряда вон выходящий клиентский спрос. </p>
</div>
</div>
<div class="comment">
<div class="comment-side">
<div class="comment-avatar">
</div>
</div>
<div class="comment-base">
<h1 class="comment-title">Комментарий #3</h1>
<p>Представляется логичным, что особенность рекламы нейтрализует потребительский сегмент рынка. Изменение глобальной стратегии редко соответствует рыночным ожиданиям. </p>
</div>
</div>
</div>
</div>
</main>
<footer class="footer" id="footer">
Подвал сайта расположен, как это ни странно внизу, здесь можно разместить контакты и другую информацию...
</footer>
</body>
</html>
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке <style type=»text/css»> (между открывающим и закрывающим тегом style).
Такое написание можно заменить ссылкой на внешний файл (причём файл стилей может располагаться как в каталоге на вашем сервере, так и на любом другом, главное, чтобы ссылка на него была правильной).
Например, <link rel=»stylesheet» type=»text/css» href=»mysitestyle.css»>.
mysitestyle.css можно заменить на полную (абсолютную) или даже относительную ссылку (отсчёт будет вестись относительно каталога, в котором будет лежать исходный html-файл).
Аналогичным образом вставляются js-скрипты, которые помогают анимировать страницу или добавить какие-либо специфические функции.
Изображение или видео тоже может располагаться на вашем сервере (в корне с html-файлом) или вообще на другом сайте. В первом случае можно использовать относительные ссылки, чтобы было просто сменить домен, а во втором, можно использовать ресурсы со сторонних сайтов (не нужно хранить изображение у себя и отнимать ресурсы сервера).
Пример вставки изображения со своего сайта (файл image.png должен лежать рядом с index.html):
<img src=»image.png» alt=»текст, который будет показан вместо изображения, если оно не загрузится» width=»190″ height=»260″>
Параметры ширины и высоты можно пропустить или задать в таблице стилей CSS.
В нашем примере вы можете заменить баннер:
- Вместо тега <div class=»banner»>Баннер 1</div>
- Пишем <img class=»banner» src=»image.png» alt=»баннер-картинка»>
- Рядом с index.html кладём любое изображение в формате .png и меняем имя на image.png
Обратите внимание на указание класса (class=»banner»), этот параметр позволяет задать стиль оформления централизовано – через CSS. Поэтому изображение любого размера аккуратно впишется в имеющийся дизайн.
Точно также можно заменить все остальные баннеры на свои изображения или добавить их внутри других блоков (только в последнем случае уже без указания класса banner, иначе верстка «поедет»).
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
Размещение на хостинге
Все созданные HTML-файлы и дополнительные ресурсы (изображения, скрипты, видео и т.д.) вы можете разместить на хостинге и открыть доступ к ним для любого желающего.
Любой web-хостинг работает с html-файлами, даже если у него нет поддержки PHP или баз данных. Хостинг-провайдеров безумное множество, для статичных (html) сатов даже встречаются бесплатные варианты, например, GitHub Pages. Но мы рекомендуем не тратить время, и выбрать проверенный сервис, такой как Bluehost (компания работает с 2002 года и позволяет размещать даже динамические сайты, например, на популярном движке WordPress, а ещё здесь есть возможность установки любой системы управления контентом прямо из панели управления в один клик и тарифы с полным безлимитом).
Как разместить HTML-сайт на хостинге, пошагово:
- Вы регистрируете новое доменное имя, если его ещё у вас нет.
- Перенаправляете его на DNS-сервера выбранного хостера.
- В панели управления хостинга создаёте новый сайт (имя задаётся в соответствии с доменом).
- Далее в веб-версии файлового менеджера или через FTP-протокол закачиваете ваши страницы в корень каталога сайта.
- После того, как обновятся данные в DNS-системе и ваш домен начнёт ссылаться на сервера хостинга, сайт можно будет открыть в любом браузере просто введя имя (домен).
Стоит учесть, что если вы введёте в адресной строке vash-sait.ru, то хостинг будет пытаться загружать главную страницу, которую он ожидает увидеть с именем index.html в корне каталога (http://vash-sait.ru/index.html).
Если такого файла не будет, отобразится ошибка. Но вы можете прописать полный путь, например, vash-sait.ru/page1.html, и если файл с таким именем в каталоге сайта есть, то станица будет отображена.
Выводы
Мы рассмотрели основы «олдскульного» подхода к созданию сайтов. Сейчас в блокнотах сайты делать просто бессмысленно, так как это очень сложно для новичков и очень нерационально для профессионалов (они работают со специальными средами разработки и другими инструментами).
Начинающим web-мастерам проще и быстрее воспользоваться онлайн-конструкторами, которые позволяют собрать сайт своими руками даже без знания основ вёрстки или погружения в HTML, а результат ничем не будет уступать профессиональным продуктам. Посмотреть на достойные сервисы можно в нашем рейтинге лучших конструкторов сайтов.
Кроме того, в большинстве случаев одним только HTML ограничиться не получится. Если вам нужна интерактивность (обратная связь от посетителей: формы заказа звонков, чат, функционал интернет-магазина и т.п.), то придётся подключать языки программирования и JavaScript или готовые CMS-системы/фреймворки.