Содержание
- 1 Что нужно для создания сайта
- 2 Как разместить свой собственный сайт
- 3 Получение доменного имени для вашего сайта
- 4 Как создать сайт на Mac
Создание собственного сайта может показаться сложной задачей, но, в зависимости от типа сайта, который вы хотите создать, это, вероятно, проще, чем вы думаете. Здесь мы покажем вам, как сделать сайт с помощью компьютера Mac.
Эта статья поможет вам начать создание базового веб-сайта с собственной регистрацией домена (например, www.macworld.co.uk), к которой вы можете добавлять статьи. Для чего-то более сложного, мы бы порекомендовали онлайн-курсы Udemy по веб-разработке.
Для чего-то еще более простого, такого как блог, мы рекомендуем посетить статью нашего технического консультанта, как начать блог.
Что нужно для создания сайта
Если вы хотите создать сайт, то есть вещи, о которых вам нужно подумать:
- Получение хостинга для вашего сайта.
- Покупка собственного домена для вашего сайта.
- Разработка и создание вашего сайта.
Конечно, это только начало, и есть гораздо больше возможностей для создания сайта, чем мы можем описать здесь, но вы обнаружите, что это ставит вас на правильный путь и должно дать вам базовый веб-сайт, который вы можете разработать.
Как разместить свой собственный сайт
Веб-сайтам требуется хостинг на сервере, чтобы их можно было показывать людям по всему миру.
Самый простой способ разместить свой сайт — арендовать место на сервере. Это будет стоить вам несколько фунтов в месяц, и многие предлагают дополнительные функции, такие как веб-почта и решения для резервного копирования.
Там нет недостатка в услугах хостинга там, и есть много споров о том, какой из них лучше. Вот несколько популярных имен, которые помогут вам начать:
- 123-reg: Один из крупнейших мировых провайдеров доменных и хостинговых услуг.
- GoDaddy: глобальный бренд, на котором размещены самые разные сайты в Великобритании.
- SiteGround: известная американская хостинговая компания, которая быстро поддерживает клиентов во всем мире.
- TSOHost: популярен среди новичков и имеет хорошую интеграцию с WordPress.
- FatCow: надежный с хорошей поддержкой. Популярный выбор для малого бизнеса.
- 11: Великолепное обслуживание в Великобритании. Предлагает хостинг по очень низкой цене.
Какой вы идете, зависит от вас. Одна из команд Macworld в настоящее время использует SiteGround для размещения своего веб-сайта и обнаружила, что она блестяще справляется со своей работой, но мы недостаточно лично протестировали остальных, чтобы предложить окончательный вердикт о том, что лучше.
Получение доменного имени для вашего сайта
Выбрав хостинг и зарегистрировавшись на нем, вы приобрели небольшую часть сети, которая имеет собственный IP-адрес (Интернет-протокол). IP-адрес — это серия из четырех наборов чисел, разделенных точками остановки (например, 123.123.12.32). Ввод этого IP-адреса в веб-браузер доставляет его на сервер через Интернет и возвращает связанный с ним веб-сайт.
Очевидно, что никто не запоминает эти IP-адреса, поэтому вам нужно получить более удобное для пользователя имя, например «johnswebsite.co.uk», или как вы хотите его называть. Это удобное для пользователя имя называется доменом (хотя оно строго ссылается на бит в конце, бит «.co.uk» или «.net»)
Вы делаете это путем проверки вашего предпочтительного имени и домена на сайте регистрации домена. Если он доступен, вы можете арендовать его на год и привязать к своему IP-адресу. Теперь, когда кто-то выходит в сеть и входит в домен, он берет его на ваш IP-адрес, по которому будет жить ваш веб-сайт.
В Великобритании существует множество служб регистрации доменов, и 123-Reg.co.uk, кажется, является популярным выбором. Но если вы сможете получить регистрацию домена через свою хостинговую компанию, им будет проще связать домен напрямую с вашей услугой хостинга, а также легче вносить изменения в дальнейшем.
Как создать сайт на Mac
После того, как вы настроили хостинг и регистрацию доменного имени, пришло время собрать ваш сайт. Есть много способов сделать это: большинство основных веб-сайтов объединяются с использованием HTML-документов, CSS-документов (для дизайна и верстки) и файлов изображений. HTML и CSS отнюдь не сложны в изучении, и изучение базового HTML — хорошая идея, если вы планируете заняться веб-дизайном.
Мы рекомендуем проверить курсы Udemy по HTML и CSS, если вы решите пойти по этому пути. Однако большинство людей пропускают кодирование сайта вручную и используют либо программу для разработки сайта, либо онлайн-CMS (систему управления контентом), такую как WordPress.
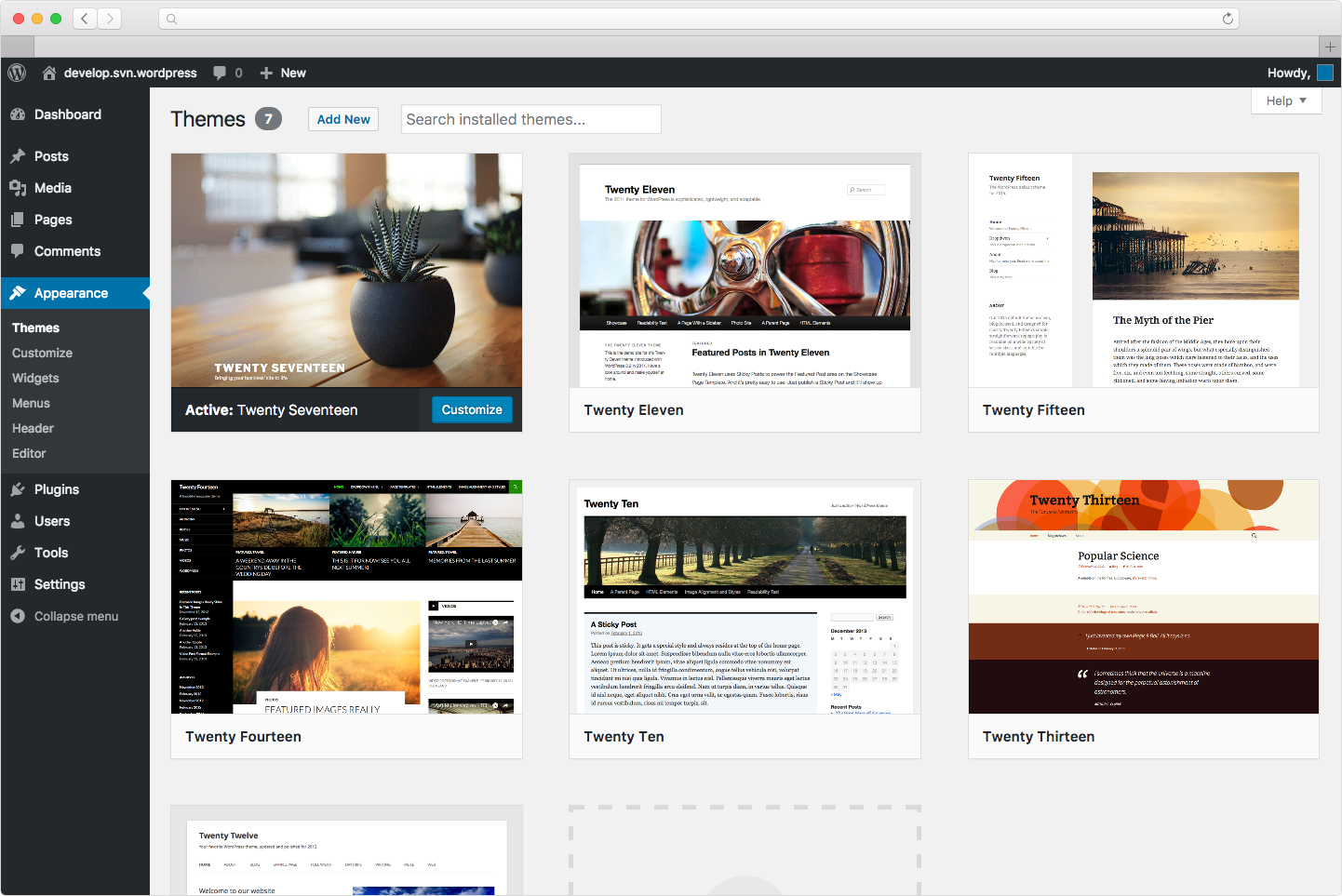
Мы думаем, что создание сайта на WordPress — лучший способ создать сайт, на который можно регулярно добавлять статьи. WordPress загружается с веб-сайта WordPress.org. Это отличается от веб-сайта WordPress.com. WordPress.com используется для создания личных домашних страниц, которые заканчиваются на WordPress.com (например, mysite.wordpress.com), а WordPress.org используется для загрузки полной системы WordPress и ее установки на вашем сайте.
Затем вы можете выбрать из собственных тем WordPress дизайн своего сайта или выполнить поиск по темам WordPress в Google, чтобы найти тысячи доступных для покупки. Процесс разработки страниц и контента для вашего сайта будет отличаться в зависимости от выбранной темы, но большинство из них имеют подробные руководства и поддержку, которые помогут вам сориентироваться.
Если вы решите против WordPress, есть различные альтернативы. Вот некоторые из самых популярных вариантов программного обеспечения для веб-дизайна для Mac:
- Realmac RapidWeaver
- Карелия Sandvox
- Blocs
Чтобы получить дополнительные предложения, взгляните на нашу сводку лучших программ для веб-дизайна для Mac.
Хороший текстовый редактор необходим всем, кто хочет создавать сайты или заниматься кодированием. Если вы пользователь Mac, у вас есть огромный выбор вариантов в этой области.
В этом руководстве мы рассмотрим лучшие бесплатные текстовые редакторы HTML для Mac, а также лучшие варианты для тех, кто предпочитает вместо этого платное приложение.
Ниже приведен список полностью бесплатных текстовых редакторов для Mac без платных обновлений и дополнительных покупок. Вы можете подумать, что бесплатное означает «отсутствие функций», но это не так.
Атом
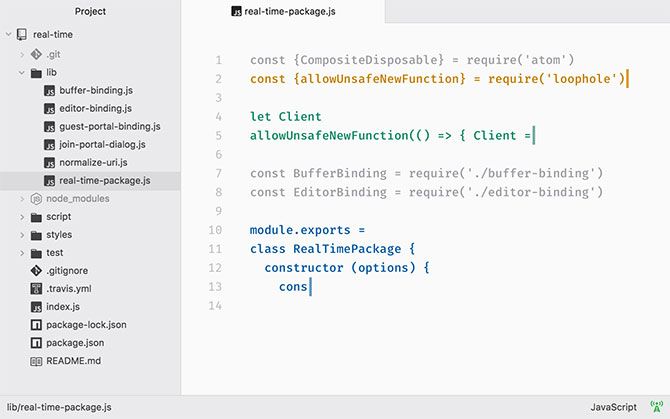
Atom заявляет о себе как лучший бесплатный текстовый редактор для Mac. Это проект с открытым исходным кодом от хостинга и контроля версий маэстро GitHub. Не позволяйте отсутствию ценника оттолкнуть вас; Атом имеет серьезный потенциал под капотом.
Описывая себя как «взломанного редактора 21-го века», Atom — отличная отправная точка для начинающих. Это стандартный текстовый редактор с дополнительными пакетами, которые добавляют более сложные функции.
Есть поддержка Git и GitHub, без необходимости в дополнительных пакетах. Если вы хотите добавить функции и языковую поддержку, вам поможет менеджер пакетов. Вы также можете настроить интерфейс по своему вкусу.
Одним из выдающихся пакетов является Teletype для Atom, функция совместной работы в режиме реального времени, которая позволяет вам работать над проектами с другими. Atom также кроссплатформенный, поэтому вы можете переключать операционные системы, сохраняя при этом знакомство с вашим любимым редактором.
Скачать: Атом (Свободно)
Visual Studio Code
Как и Atom, Visual Studio Code — это комплексное приложение, которое превосходит HTML-редактор. VS Code — это легкий текстовый редактор и редактор сценариев, созданный на основе концепции расширения поддержки с помощью плагинов.
В Code есть плагины для написания и запуска сценариев оболочки, для написания документов Markdown и даже для написания AppleScript. Это верно; Вы можете использовать текстовый редактор Microsoft для создания сценариев, которые будут работать только на компьютерах Apple.
Visual Studio Кодовая площадка превращает приложение в швейцарский армейский нож для редактирования кода, текста и сценариев. Опора на плагины означает, что приложение легкое и отзывчивое с самого начала, так как вы не будете использовать функции и возможности, которые никогда не собираетесь использовать.
Какие плагины стоит получить? Наши обзоры лучших плагинов Visual Studio Code помогут вам в этом. Также ознакомьтесь с нашими лучшими советами по повышению производительности в коде Visual Studio, чтобы узнать больше.
Скачать: Visual Studio Code (Свободно)
TextWrangler
TextWrangler — один из самых удобных примеров бесплатного редактора HTML для Mac. Размещенный в Mac App Store, TextWrangler предлагает ощущение старой школы и отличную производительность.
Это еще одна отличная отправная точка для любого, кто учится кодировать или использовать текстовые редакторы в целом, независимо от того, пишете ли вы простые проекты AppleScript, редактируете CSS или создаете веб-сайт в HTML. Это также хорошая альтернатива встроенному редактору MacOS TextEdit.
Приложение не просто урезанная халява. Он предлагает множество мощных инструментов, таких как сопоставление с шаблоном grep, многофайловый поиск и замена, различные темы и опции окраски синтаксиса. Вы также можете работать с файлами удаленно через FTP и SFTP.
В нем отсутствуют некоторые из более интересных функций, присутствующих в пакетах премиум-класса, в частности панель предварительного просмотра для просмотра изменений в режиме реального времени. Он выглядит и ведет себя как родное приложение macOS, что делает его особенно удобным для пользователя по сравнению с некоторыми другими вариантами выбора.
Скачать: TextWrangler (Свободно)
напор
Следующее — это нечто совершенно другое. Vim — это текстовый редактор на основе командной строки, который поставляется с macOS. Просто открыть Терминал, тип напори ударил Войти, Сейчас вы используете один из самых уважаемых текстовых редакторов всех времен, но у него крутая кривая обучения.
К счастью, Vim поставляется с пакетом документации, которая поможет вам научиться его использовать. Это включает в себя краткие справочные и справочные документы, а также 30-минутное учебное пособие для начала работы. Имейте в виду: даже выяснение того, как получить доступ к учебникам, является уроком для тех, кто не знаком с командной строкой.
Вы можете добавлять новые функции в Vim
и многое сделать с ним, если вы знаете, как правильно его использовать. Эти знания не появятся в одночасье, но через несколько лет вы, вероятно, сможете добиться большего, чем в сопоставимом приложении на основе графического интерфейса.
Несмотря на то, что Vim встроен в ОС, вас также может заинтересовать MacVim. Это немного более удобный для пользователя порт с полными кнопками меню для управления функциями и более современной версией Vim, чем поддерживаемая Apple. Это немного менее пугающе для новичков.
Скачать: MacVim (Свободно)
GNU Emacs
GNU Emacs — это еще одна отличная бесплатная опция с кривой обучения, которая представляет собой бесплатную версию текстового редактора Emacs. Впервые выпущенный в 1976 году, Emacs — один из самых длительных проектов с открытым исходным кодом, и он до сих пор получает обновления сегодня.
Emacs известен своими уникальными методами выполнения работы. Он опирается на язык программирования, известный как Emacs-Lisp, форк языка Lisp, который был изначально указан в 1958 году. Вам нужно будет использовать Emacs-Lisp даже для самых основных функций редактирования, но он также используется для расширения редактор за его скромные текстовые корни.
Эти расширения включают в себя почтовый клиент, программу чтения новостей, файловый менеджер и такие игры, как Snake и Tetris. Тем не менее, это все еще простой текстовый редактор с такими функциями, как контекстно-зависимое редактирование и поддержка окраски синтаксиса. Существует полная поддержка Unicode и система упаковки для добавления новых функций.
Как и Vim, Emacs требует научиться использовать его задолго до того, как вы поймете, почему так много людей клянутся им.
Скачать: GNU Emacs (Свободно)
Лучшие текстовые редакторы HTML для Mac
Если вы ищете текстовый редактор для использования на работе или находитесь на этапе, когда ваши инструменты могут серьезно повлиять на вашу производительность и зарплату, вам следует рассмотреть один из них. Все они идут с приличным бесплатным периодом оценки, так что вы можете попробовать, прежде чем купить.
Возвышенный текст
Sublime Text позиционирует себя как редактор кода, разметки и прозы. Это дорого, хотя бесконечный пробный период позволяет вам убедиться, что он подходит именно вам, прежде чем покупать.
Для тех, кому нужен мощный инструмент, Sublime Text предоставляет множество функций и функций. Некоторые из них являются отличительными чертами приложения, как Goto Anything, который позволяет открыть файл и быстро перейти к соответствующей строке в скорости записи.
Приложение создает индекс проекта для всех классов, используемых для ссылок, плюс оно поддерживает множественный выбор, поэтому вы можете изменять более одного элемента за раз. Чтобы сократить время, затрачиваемое на меню, разработчики разработали командную палитру для редко используемых функций и быстрого переключения проектов без запросов на сохранение.
У вас под рукой огромное количество настроек. Многие предпочитают приложение за его плавную работу под нагрузкой и привлекательный интерфейс. Он также кроссплатформенный, и вам нужна только одна лицензия для использования приложения на всех ваших машинах и платформах.
Скачать: Возвышенный текст (80 $)
TextMate
Мощный, простой и легкий TextMate — предпочтительный выбор многих профессионалов Mac, и нетрудно понять почему. Этот редактор поддерживает различные языки и синтаксис, вкладки и языковой подход, который может сэкономить ваше время и усилия.
TextMate включает в себя функции сниппетов, макросов и областей видимости, которые значительно ускоряют рабочий процесс, не переходя на полную территорию IDE. Разработчик стремился привнести «подход Apple к операционным системам в мир текстовых редакторов», и это довольно хорошее обобщение того, почему многие любят TextMate.
Несмотря на то, что время от времени разработка останавливается, TextMate поддерживает постоянную аудиторию профессиональных пользователей. Это уступило обширной базе данных Документация TextMate и скринкасты для TextMate, что должно помочь новым пользователям набрать скорость.
Это простой инструмент для начала, с чистым пользовательским интерфейсом и разумной ценой. TextMate на самом деле с открытым исходным кодом и бесплатное использование, хотя вы должны купить лицензию, если вы хотите использовать ее в течение длительного времени.
Скачать: TextMate (56 $)
BBEdit
BBEdit не получил бы место в этом списке, если бы не большая база пользователей, которая защищает его до смерти. И это прекрасно, поскольку BBEdit — это зрелый и мощный текстовый редактор, который ставит во главу угла производительность и надежность.
Это типичный текстовый редактор Mac, созданный теми же разработчиками, что и TextWrangler. Несмотря на недостаток свежести Atom или четкого пользовательского интерфейса в Sublime Text, BBEdit создан с нуля для macOS, оптимизирован для платформы и использует подход Mac для редактирования текста.
Это означает сочетания клавиш, которые имеют смысл для среднего пользователя Mac, а также подход к редактированию текста, который следует многим из чувствительности дизайна Apple. Он также поддерживает технологии Mac, такие как Bonjour. Это устраняет некоторые барьеры для входа, видимые в других приложениях, но приводит к несколько более громоздкому пользовательскому интерфейсу, чем его конкуренты.
BBEdit идеально подходит для редактирования HTML и текста, с поддержкой удаленного редактирования через FTP / SFTP. Приложение обладает широкими возможностями настройки — от окрашивания синтаксиса до параметров меню, пользовательских функций, сочетаний клавиш и поддержки терминала MacOS прямо в приложении.
Скачать: BBEdit (49,99 $)
Эспрессо
Не каждый использует свой текстовый редактор для создания веб-сайтов, но многие, кто склоняется к эспрессо. Это редактор, предназначенный исключительно для веб-разработчиков, и он обладает мощными функциями, позволяющими сделать создание сайтов более продуктивным.
Самый большой из них — это браузер предварительного просмотра, так что вы можете видеть свои изменения в режиме реального времени. Приложение включает в себя инструменты макета Xray, а также визуальные стили CSSEdit для цветов, градиентов, теней и многого другого. Он поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML из коробки. Больше языков доступно через плагины.
Существует список функций прачечной, который заставляет людей возвращаться. К ним относятся настраиваемые фрагменты и пользовательский интерфейс, чистый современный дизайн, настраиваемый интервал и отступы для поддержания чистоты кода, поддержка вкладок, шаблонов и пользовательских шаблонов, мощный поиск и замена и многострочное редактирование для внесения изменений в нескольких местах одновременно.
Это не дешево на 99 долларов, но вы можете скачать пробную версию и посмотреть, как она работает, прежде чем совершить. Это отличный инструмент для веб-разработчиков, но ему не хватает других областей, таких как скриптинг и кодирование.
Скачать: Эспрессо (99 $)
Больше текстовых редакторов Mac для рассмотрения
Доступно так много текстовых редакторов, что мы не могли бы включить их все, но мы подумали, что стоит упомянуть, если вы все еще на охоте:
- Скобки (Бесплатно): бесплатный текстовый редактор Adobe стоит посмотреть, если ни Atom, ни VS Code не подойдут для вас.
- Sandvox ($ 80): WYSIWYG HTML-редактор для Mac, который одновременно доступен и более доступен, чем профессиональные инструменты, такие как Dreamweaver.
- RapidWeaver ($ 80): еще один инструмент WYSIWYG, который позволяет быстро создавать красивые веб-сайты.
- Smultron (10 долларов): текстовый редактор лучше, чем бесплатный, с аккуратным интерфейсом, который не сломит банк.
Какой лучший текстовый редактор HTML? Это не обязательно тот, у кого больше возможностей; это тот, который лучше всего подходит для вашей работы. Мы рекомендуем протестировать несколько, прежде чем принять решение.
После того, как вы выбрали приложение, вы можете начать освежать свой HTML. Посмотрите наше руководство по образцам HTML-кода, которые вы можете быстро освоить
, а затем бесплатно загрузите нашу необходимую таблицу CSS, чтобы ваши сайты выглядели лучше, чем когда-либо.
Creating website on a MacOS is a challenging task. But by trying few website builders for Mac, I am sure you will be at ease.
MacOS поддерживает базовое создание веб-сайтов, однако, когда мы говорим о крупных веб-сайтах корпоративного уровня, это потребует чего-то дополнительного.
MacOS со всем его пользовательским интерфейсом, высококачественным дизайном и безопасностью — далеко не идеальная платформа для создания веб-сайтов.
Yes, I am speaking about разработчики сайтов. Website builders help you seamlessly create visually appealing websites with least efforts.
However, did you know there are specifically dedicated website builders for Mac as well?
With such website builders for Mac, you can relax and create a great website.
With a lot of research made, I have found top 11 website builders for Mac. Over here I will showcase each of these options with details.
1. SITE123 (Мое любимое)
With SITE123, you may have a polished, beautiful site with just a few easy steps.
Domains with trademarks or country codes are included here. So SITE123 has you covered no matter the domain level you’re looking for. (.com,.net,.org, etc.).
Your website will be mobile-friendly, optimized for search results, and top-performing.
Find tons of suggested template categories – Business, Event, Blog, Restaurant, Online Store, and more. If you decide to upgrade, the paid plans are a great deal to get.
Особенности:
All of SITE123’s 150+ шаблонов сайтов are free. Its simplified editor is intuitive and lets you quickly adjust your site within its template.
It will function on Apple devices with a range of screen sizes.
SITE123 prioritizes speed over total creative control.
Add extensions like Advanced Analytics, Live Assistance Chat, Promotional Tools, and Webmaster Tools.
You can add an iFrame embedding option and other custom code pages to your site.
Its e-commerce platform gives you a wide range of options. So you get Non-Taxable Products, 80 different currencies, a unique SKU (Stock Keeping Unit), a customizable order form, and more.
SITE123 doesn’t charge a profit share. But the only cost you’ll have to deal with is the transaction expense from the payment gateway you choose.
It is how all eCommerce sites work; transaction fees are typically around 3%.
Whether you have a subdomain or a unique domain, SITE123 gives you a free SSL certificate. With such encryption technology, all web pages are secured with complete privacy.
Thus, SITE123’s features are agile enough to be used by many business and personal users.
Планы и цены:
SITE123’s prices are pretty flexible, so you need to pay for what you need. They also have бесплатный план чтобы вы начали.
Building a site with free – contact forms, galleries, blog pages, and scheduling appointments is possible. The dashboard makes it possible to purchase an unlimited number of domain names.
When you upgrade, you get more space and bandwidth, a custom domain, email accounts, and access to add-ons.
You also get additional e-commerce features. But do know that SITE123 doesn’t support Apple Pay. Moreover, your monthly fee will decrease when you subscribe for an extended period.
Pros of SITE123:
- If you wish to provide discounts on items often purchased together, “Bought Together” is the right tool. For instance, if many people buy a shirt with a specific pair of pants, you could use this to tell customers that these items are often ordered together.
- Use its cookie agreement plugin to alert site visitors that you are gathering data. In several countries, using cookies on sites is legally required. So the plugin performs this automatically.
- The help desk has FAQs, video guides, and constant chat support tailored for macOS. Each page of the website has a box for the chat session. The help is quick, which is a nice thing. There are times when chat support is also accessible in 16 other languages.
- You could also download online chat transcripts if you need to look up the answers again later. SITE123 is the best fit for beginners.
- Once you build a new website in SITE123, you’ll receive a quick “journey” of the customization. Each pop-up has simple instructions.
Cons of SITE123:
- Mobile app? No – SITE123 doesn’t have apps on Mac App Store and Play Store.
- With a Premium membership, you’ll have access to the online shop.
2. Webflow
Webflow это мощный конструктор сайтов. Если вы являетесь пользователем MacOS и ищете создание сложного веб-сайта, то Webflow действительно дает вам хороший список возможностей.
Webflow также предлагает бесплатный план, Бесплатный план предоставляет основные функции. Webflow предоставляет промежуточную среду, в которой вы можете сначала проверить свои изменения, прежде чем начать работу.
Особенности:
Webflow является многофункциональным и, конечно, не простым перетаскивателем сайтов. Над вашей MacOS, используя Webflow конструктор сайтов, вы можете создавать пользовательские интерфейсы и визуально привлекательные сайты.
В то время как Webflow имеет полностью адаптивный дизайн, а также обеспечивает гибкость, позволяющую редактировать код или писать семантический код.
Webflow предоставляет такие функции, как эффекты прокрутки, анимации и надежный редактор, который может настраивать каждый компонент веб-сайта.
Если вы планируете построить интернет-магазин, то Webflow действительно включает в себя функции интернет-магазина.
Планы и цены:
Работы С Нами Webflow Вы можете воспользоваться их бесплатным планом, если вы ищете базовые возможности разработки веб-сайтов.
Платный план начинается с $ 16 / месяц и дает множество функций.
Платные планы идеально подходят для развития электронной коммерции. Webflow поддерживает более 100 адаптивных шаблонов и предоставляет шрифты Google, ваши собственные пользовательские шрифты, многократно используемые символы и множество других функций для разработки веб-сайтов.
Плюсы Webflow:
- Многофункциональный дизайн сайта MacOS
- Хорошая поддержка клиентов
- Хорошая поддержка электронной коммерции
- Поддерживает базовые настройки уровня кода
Минусы Webflow:
- Для начинающих, Webflow имеет крутой кривой обучения
3. Website Builders: Jimdo
Jimdo — это конструктор сайтов, который одинаково хорошо работает на macOS. Его мощные настройки и гибкость — путь.
Jimdo’s subtle features with nothing too complex making it a perfect to try website builder for Mac.
Конструктор сайтов Jimdo — один из лучших в своем классе и не перегружает пользователя слишком большой сложностью.
Особенности:
Jimdo более популярен благодаря разделенным темам и шаблонам. У него есть базовый план, который предоставляется бесплатно.
Используя это, вы можете создавать сайты быстро и чрезвычайно просто в использовании. Редактор оптимизирован и структурирован, что помогает вам создавать лучшие сайты.
SEO, интеграция с социальными сетями, поддержка электронной коммерции, адаптивный дизайн для мобильных устройств, безопасность HTTPS — вот некоторые из доступных функций.
Планы и цены:
С Jimdo вы можете создать базовый сайт бесплатно. Однако для более продвинутых функций и развития электронной коммерции вам необходимо воспользоваться одним из платных планов.
С любого платного плана вы получаете бесплатный домен на первый год. Хостинг включен в план, что является дополнительным преимуществом.
Плюсы Джимдо:
- Простота в использовании и начало работы
- Поддерживает простой редактор с перетаскиванием, а также редактор для кодирования
- Встроенный LogoMaker для разработки логотипов брендов
- Business Listing & Legal Text Generator for better indexing & GDPR compliance
- Хорошая база знаний / FAQ
Минусы Джимдо:
- Ограниченные возможности электронной коммерции
- Гибкость шаблонов ограничена при использовании редактора перетаскивания.
- Нет поддержки живого чата
4. GoCentral
GoCentral это популярный сайт-конструктор GoDaddy. With a huge customer base, there are no second thoughts on why this has been added in this list of website builders for Mac.
GoCentral is compatible with various platforms and there is no way GoDaddy would have missed MacOS. The simplicity of website building with GoCentral is a great relief for MacOS users.
Особенности:
GoCentral предоставляет 14-дневный бесплатная пробная версия, так что вы можете попробовать его функции для MacOS. Шаблоны полностью адаптированы для мобильных устройств и будут работать на разных разрешениях устройств Apple.
GoCentral прост в использовании и одинаково хорош как для веб-сайтов, так и для интернет-магазинов.
Выбор шаблона, темы, цветовой схемы — все дело в перетаскивании. Вы можете настроить свой сайт в несколько кликов.
В зависимости от вашего плана вы также можете воспользоваться другими преимуществами GoCentral, такими как SEO, интеграция с социальными сетями, маркетинг по электронной почте.
Если вы ищете функции интернет-магазина, то GoCentral предлагает гибкие платежи, простое управление веб-сайтом, настраиваемую доставку, скидки, управление запасами.
В целом, он предоставляет все основные функции, которые могут быстро помочь вам в разработке вашего сайта в случае использования MacOS.
Планы и цены:
Хотя GoCentral выглядит привлекательно, насколько хороши цены для веб-сайтов? Для начала, у GoCentral есть 4 плана.
Самые основные планы начинаются с $ 5.99 / месяц и включают хостинг веб-сайтов и SSL. У вас есть более высокие планы, которые предоставляют расширенные возможности.
Если вы хотите создать интернет-магазин, вы можете выбрать план интернет-магазина, стоимость которого начинается с 29.99 долл. США в месяц.
Плюсы GoCentral:
- Поддерживает около 300 тем и шаблонов
- Предоставляет бесплатную пробную версию
- Хорошая поддержка клиентов со встроенной базой знаний
- Простота в использовании для проектирования и создания сайтов
Минусы GoCentral:
- Слишком основные функции в конструкторе сайтов
- План строительства интернет-магазина стоит дорого
5. Mobirise
Mobirise Website Builder — это бесплатное решение, разработанное Mobirise. Это простой в использовании перетаскиватель.
Mobirise поддерживает Windows, Android, а также MacOS. С нулевым усилием кодирования, Mobirise очень просто. Для добавления функций вы можете приобрести расширения.
Особенности:
Это автономный инструмент для создания веб-сайта и идеальный инструмент для пользователей без технических знаний. Mobirise полностью бесплатен для коммерческого использования.
Mobirise предлагает комбинацию из более чем 1800 шаблонов и блоков веб-сайтов. Это простой в использовании интерфейс и включает в себя новейшие методы для создания веб-сайтов.
Каждый блок может быть настроен и не требует усилий по кодированию. Добавление ползунков изображений, карт Google, видео-фона, форм контактов, изменение цветовых тем одинаково просто.
Mobirise предоставляет мобильные меню, более 800 шрифтов Google, иконки для Retina, кнопки обмена, обширную галерею изображений. Mobirise полностью отзывчив и может помочь вам повысить свой рейтинг.
Планы и цены:
Удивительно, что Mobirise предоставляет множество интуитивно понятных функций, не требуя усилий по написанию кода. Так стоит ли Mobirise дорого, чтобы обеспечить так много функций?
Что ж, хорошая новость в том, что вы можете воспользоваться большей частью этого бесплатно. В случае, если вам нужны лучшие темы, вы можете получить премию и выбрать комплект для сборки сайта за 149 долларов.
Однако, если вам кажется, что вам не нужны все эти шаблоны, но вы ищете конкретную нишу, вы также можете выбрать один из их индивидуальных планов.
Вы можете выбрать одну из их AMP (ускоренных мобильных страниц) по цене 39 долларов. Благодаря доступной цене это хороший выбор для MacOS.
Плюсы Mobirise:
- Это автономный инструмент и является бесплатным
- Простой в использовании без требования кодирования
- Богатый выбор для шаблонов и блоков
- Хорошая поддержка расширений и настроек
Минусы Mobirise:
- Хостинг вашего сайта и доменное имя не обрабатываются Mobirise
- Низкая поддержка клиентов
- Не подходит для сайтов электронной коммерции
6. uCraft
uCraft is yet another free website builder for Mac. It also provides a 14-day бесплатная пробная версия для других премиальных планов.
uCraft is a simple to use website builder and provides several intuitive features. This is one of the key reasons it is a suitable website builder for Mac.
Особенности:
uCraft позволяет бесплатно подключиться к существующему домену. С бесплатным планом вы можете воспользоваться основными функциями конструктора сайта.
Здесь вы можете настроить основные элементы, внести изменения в цветовую схему, SEO поддержку и аналитику Google.
uCraft имеет хорошую коллекцию шаблонов, которые могут быть включены в MacOS и не требуют усилий по написанию кода. Это одинаково хорошо для создания электронной коммерции.
uCraft предоставляет мобильные адаптивные шаблоны и помогает вам лучше ранжироваться, чем Search. Кроме того, uCraft имеет мощную интеграционную поддержку для дизайна, аналитики, маркетинга и аналогичных функций.
Планы и цены:
uCraft is one of the affordable website builders for Mac owing to its бесплатный план, Бесплатный план обслуживает основные возможности создания сайта.
Если вы выбираете какие-либо платные планы, то план начинается с 10 долларов в месяц. Планы отдельно доступны для построения интернет-магазина.
С платными планами бесплатный пользовательский домен включен.
Плюсы uCraft:
- Предоставляет базовый бесплатный план
- Встроенные функции безопасности доступны
- Простота в использовании и начало работы
- Предоставляет дополнительные инструменты для SEO, маркетинга
Минусы uCraft:
- Меньшие шаблоны, но постепенно увеличивается
- Не подходит для очень сложного дизайна сайта
7. Реалмак
Realmac Rapid Weaver 8 is dedicated website builder for Mac. It is a powerful and easy to use tool for website creation.
With its perfect blend of features, Realmac is a good website builder with a good mix of UI designing.
Особенности:
Realmac предоставляет абсолютно мобильные адаптивные дизайны сайтов. Используя MacOS, вы можете создать практически все, что угодно, без программирования.
Realmac предоставляет хорошую коллекцию тем, а также сторонние темы, которые также доступны. Realmac включает в себя такие функции, как совместимость браузера, SEO, внедрение кода, автоматическая навигация и множество других полезных функций.
Одним из преимуществ Realmac является то, что вы можете работать в автономном режиме. Realmac — это идеальное решение для создания статического сайта и сайтов на основе PHP.
Это полностью совместимо с Mojave последней версией Apple. Rapid Weaver предлагает более 1500 дополнений.
Планы и цены:
Realmac предоставляет несколько интуитивно понятных функций и предназначен исключительно для устройств MacOS. Так значит ли это, что Realmac стоит дорого?
Ну, это немного дорого, если вы используете только одно устройство.
Вы можете скачать их бесплатная пробная версия, Есть отдельные планы, которые доступны здесь. Однако вам необходимо оплатить лицензию, доступную для Rapid Weaver.
Лицензия может быть использована на 5 устройствах Mac. Это стоит около 99 долларов.
Плюсы Realmac:
- A good tool for website building in Mac
- Хорошая коллекция тем и шаблонов
- Поддерживает несколько надстроек
- Может работать в автономном режиме
Минусы Realmac:
- Лицензия дорогая

В то время как Sparkle хорош для проектирования, также легко начать использовать Sparkle. Это можно скачать и использовать. Еще раз, автономный инструмент.
Особенности:
Sparkle облегчает создание сайтов даже для начинающих. Он хорошо работает с приложением Mac и предоставляет встроенные функции SEO.
Сайт, разработанный с использованием Sparkle, быстро загружается и оптимизирован для поисковых систем. Он имеет функции, позволяющие делиться социальным обменом и сторонними интеграциями для разработки веб-сайтов электронной коммерции.
Sparkle больше ориентируется на устройства Mac и отлично работает с последней версией MacOS. Он поддерживает новейшие программные и аппаратные функции, такие как темный режим, сенсорная панель.
Планы и цены:
Вы можете скачать Sparkle бесплатно и начать использовать его основные функции. Для более продвинутых функций вы можете выбрать один из своих планов.
Бесплатная версия Sparkle поддерживает 3 страницы и обеспечивает брендинг Sparkle.
Если вам нужно больше лицензий, вы можете получить их, обратившись в их службу поддержки.
Плюсы Sparkle:
- Designed specifically for Mac
- Интуитивно понятные шаблоны
- Предоставляет основные возможности создания веб-сайтов
Минусы Sparkle:
- Низкая поддержка клиентов
- Поддерживает базовое создание сайта
9. Website Builders: Сосновый рост
Pinegrow is a desktop website builder that enables extensive code edits. While this supports Windows, Linux, Pinegrow also supports Mac.
Pinegrow — это инструмент, который позволяет создавать оптимизированные веб-сайты и позволяет использовать несколько интеллектуальных компонентов для проектирования и создания веб-сайтов.
Особенности:
Pinegrow — это умный конструктор сайтов, который поддерживает создание сайтов методом перетаскивания. Вы можете редактировать отдельные элементы.
С Pinegrow вы также можете редактировать код. Pinegrow может быть легко интегрирован с другими инструментами разработки веб-сайтов.
Бесплатная пробная версия предоставляет все функциональные возможности. Вы можете легко редактировать компоненты CSS, SASS, LESS, используя Pinegrow.
Планы и цены:
Pinegrow предоставляет бесплатную пробную версию, в которой вы можете проверить большинство его функций. Кроме того, он также имеет 30-дневную гарантию возврата денег.
У Pinegrow есть 3 плана, базовый план начинается с 49 долларов за лицензию.
В течение 1 года вы будете получать бесплатные обновления. После первого года вы можете продолжить использовать текущую версию или обновить ее, чтобы получать обновления.
Плюсы Pinegrow:
- Поддерживает несколько интерфейсных сред, таких как Bootstrap, Foundation и WordPress
- Хорошее редактирование и технические характеристики
- Существенные функции редактирования для создания визуально впечатляющего веб-сайта
- Предварительный просмотр в реальном времени поддерживается
Минусы Pinegrow:
- Комплекс для начинающих
- Не подходит для электронной коммерции
10. Website Builders: Blocsapp
Blocs is an all exclusive website builder for Mac. This allows you to create visually appealing and responsive websites for your Mac device.
Вы можете попробовать это бесплатно. Блоки не требуют никакого кодирования. Он дает вам заранее определенные разделы, облегчая создание веб-сайтов.
Особенности:
Блоки позволяют легко создавать веб-сайты, которые имеют привлекательный внешний вид. Это имеет встроенную поддержку прокрутки, анимации и визуальных функций.
Предварительно сделанный макет позволяет Blocks легко управлять различными разделами. Это работает на платформе Bootstrap 4 для веб-дизайна.
Блоки могут быть легко интегрированы с CMS. Это работает в автономном режиме и использует Sitemap для улучшения SEO. Используя блоки, вы можете создавать неограниченное количество сайтов без ограничений.
Планы и цены:
Вы можете попробовать блоки бесплатно. Одну лицензию Blocs можно использовать на двух устройствах. Блоки 2 можно приобрести за 2 долларов.
В Blocs 3 используется среда Bootstrap 4. Если у вас есть действующая лицензия Blocs 2, вы можете в любое время обновить ее до Blocs 3.
Блоки 3 также можно приобрести за $ 117.99.
Плюсы блоков:
- Гибкий и простой в использовании
- Совместим с платформами CMS
- Хорошая поддержка клиентов
- Адаптивное проектирование
Минусы блоков:
- Дорогое ценообразование
- Ограничительные возможности редактирования
11. Website Builders: EverWeb
EverWeb is yet again a website builder that caters to Mac users. EverWeb has several intuitive features that cater specifically to MacOS.
With a lot of useful website building features, this is one of the popular website builders for Mac.
Особенности:
Если говорить о функциях, то EverWeb предоставляет несколько интуитивно понятных функций, разработанных специально для веб-дизайнеров MacOS.
Вы можете легко создать полностью адаптивный сайт. EverWeb предоставляет встроенную возможность ведения блогов.
Используя конструктор сайтов EverWeb, вы можете создавать неограниченное количество сайтов без ограничений. Это в сочетании с хорошей коллекцией тем, Сток фото, анимационные эффекты, интеграция с социальными сетями, встроенный SEO.
EverWeb имеет одинаково хорошую поддержку клиентов.
Планы и цены:
EverWeb можно использовать в автономном режиме. Его можно скачать бесплатно. Вы также можете приобрести лицензию, чтобы изучить все функциональные возможности EverWeb.
Планы поставляются с 60-дневной гарантией возврата денег. Всего есть 3 плана.
В планах также поддержка хостинга.
Плюсы EverWeb:
- Хорошая коллекция тем и фотографий
- Поддержка клиентов 24 / 7
- Особенности высокой безопасности
- Несколько интуитивно понятных функций, разработанных для MacOS
Минусы EverWeb:
- EverWeb предоставляет несколько функций, однако это дорого
Best Website Builders for Mac
| Имя и фамилия | Служба поддержки | Простота в использовании | Стоимость (Ежемесячно) | |
|---|---|---|---|---|
| Webflow | ★ ★ ★ ★ | ★ ★ ★ ★ | 12 $ — $ 36 |
План посещения |
| GoCentral | ★ ★ ★ ★ ★ | ★ ★ ★ ★ ★ | 5.99 $ — $ 29.99 |
План посещения |
| Mobirise | ★ ★ | ★ ★ ★ ★ | $99 |
План посещения |
| uCraft | ★ ★ ★ ★ | ★ ★ ★ ★ | $ 10 до $ 39 |
План посещения |
| Реалмак | ★ ★ ★ ★ | ★ ★ ★ ★ | $99 |
План посещения |
| Jimdo | ★ ★ ★ | ★ ★ ★ ★ | $ 4 до $ 39 |
План посещения |
| Блеск | ★ ★ ★ | ★ ★ ★ ★ | 29 $ — $ 199 | |
| Сосновый рост | ★ ★ ★ | ★ ★ ★ ★ | 49 $ — $ 149 | |
| Blocsapp | ★ ★ ★ ★ | ★ ★ ★ ★ | $99.99 | |
| EverWeb | ★ ★ ★ ★ | ★ ★ ★ ★ | 79.95 $ — $ 199.75 |
Если вы когда-нибудь задумывались над тем, как создать на MacOS визуально привлекательные веб-сайты, то это миф.
The above-mentioned website builders for Mac certainly proves that it’s least challenging to design websites for MacOS.
Здесь я предоставил подробную информацию о создателях веб-сайтов, специально предназначенных для MacOS, и некоторых, которые работают на других платформах наряду с MacOS.
В целом, если бы мне пришлось выбирать один, то без лишних мыслей я бы выбрал Site123.
Site123 имеет ряд функций и является одной из ключевых причин, по которой это хороший выбор для создания сайтов на MacOS.
На чтение 7 мин Просмотров 4.1к. Опубликовано 01/12/2021
Обновлено 01/12/2021
Так уж сложилось, что я являюсь веб-разработчиком и приобрел себе MacBook Air M1 2020 года. Собственно поэтому я собираюсь поведать о том, как настроить Mac для веб-разработчика. Да и в целом, в будущем планирую писать про различные фишки/настройки для операционной системы macOS Monterey 12.0 и выше. Однако это не значит, что данные настройки не подходят для моделей ноутбука или операционной системы ниже, просто у меня нет возможности это протестировать. Но насколько мне известно, после BigSur система не изменилась кардинально.
Прежде всего, хотелось бы заметить, что данный вид настройки лично мой, это не руководство в стиле «Must have», просто, возможно вы что-то подчеркнете для себя, также буду рад, если поделитесь своими вариантами настройки. У меня уже есть опыт использования macOS BigSur и Monterey, до покупки MacBook я использовал hackintosh (хакинтош).
Содержание
- Как настроить Mac для веб-разработчика
- Настройки клавиатуры
- Настройки Трекпад
- Настройки Finder
- Горячие клавиши macOS
- Установка HomeBrew на Mac
- Редакторы кода WebStorm или VScode
- Удалось ли нам настроить Mac для веб-разработчика?
Как настроить Mac для веб-разработчика
Настройки клавиатуры
Прежде всего я перехожу в настройки клавиатуры Mac и ставлю галочку «Использовать функциональные клавиши F1, F2 и другие как стандартные«. Это полезно, если вы также как и я пользуетесь дебаггером в браузере Google Chrome и другими горячими клавишами, например, в IDE WebStorm.
Данные функции позволяют дебажить как на обычной клавиатуре, переходить к следующей контрольной точке через нажатие F8 или F9. Если вы не включите данную функцию, вам придется постоянно нажимать fn + F8 или F9. Это надоедает. А вот после включения данной функции, если вы теперь захотите увеличить звук или яркость, вам придется использовать fn + соответствующая клавиша. Пользуюсь я этим очень редко.
На новеньких макбуках добавили клавишу «Глобус», которая переключает язык, ее я отключаю (ставлю «не производит никаких действий»). Делаю я это не потому что мне не удобно, а потому что переключает не корректно. В коде часто приходится менять языки, если пишешь что-то с интерфейсом на русском языке. Клавиша выбирает не следующий язык, а часто тот же самый, что и был. Поставил себе переключение на клавишу caps lock.
Настройки Трекпад
Многие пользователи MacBook ставят галочку «Касание для имитации нажатия«, вещь действительно очень крутая, она позволяет вам не слышать щелчков и не применять усилий для нажатия. Однако! Такая настройка совсем не подходит мне, как для веб-разработчика. Я не использую дополнительную клавиатуру и пишу код на родной клавиатуре Mac. Когда данная настройка включена, во время написания кода я случайно дотрагиваюсь до трекпада и курсор в моем коде переставляется в другое место, приходится отвлекаться для того, что б поставить его в нужное место. Но возможно, что вы более аккуратнее чем я, попробуйте!
Настройки Finder
Здесь на самом деле у меня не много настроек, можно было бы обойтись одним скриншотом, но все-таки я объясню некоторые моменты. Я включаю «Показать все расширения имен файлов«, эта привычка осталась со времен использования Windows, где важно знать, какой файл ты запускаешь. На Mac я хочу знать какие файлы имеются в проекте еще до его открытия. «Удалять объекты из корзины по истечению 30 дней» — говорит само за себя. Часто забываю это делать, а раз я не заглядывал в корзину 30 дней, значит мне точно не нужны эти файлы.
Далее все в том же Finder я перехожу в «Вид» и включаю «Показать строку пути«, потому что я хочу знать, где именно и на каком уровне вложенности я сейчас нахожусь.
Горячие клавиши macOS
Я не переназначаю горячие клавиши, а использую стандартные. Очень много действий я произвожу на самом трекпаде. После двух дней использования трекпада, я подключил мышь и попробовал попользоваться своим mac, стало жутко неудобно. Трекпад — очень крутая вещь! Но все-таки и клавиатурой пользуюсь тоже достаточно часто! Вот вам парочка хороших горячих клавиш на Mac.
Поиск по Mac Spotlight: ⌘ (command) + Пробел
Удаление: ⌘(command) + delete или backspace
Закрыть вкладку / свернуть приложение : ⌘(command) + w
Закрыть программу полностью: ⌘(command) + q (для браузера надо удерживать)
Скриншот всего экрана: ⌘(command) + shift + 3
Сделать скриншоты выделенной области: ⌘(command) + shift + 4
Сделать скриншот выбранного окна: ⌘(command) + shit + 4 — нажать и отпустить, затем нажать пробел
Открыть полностью приложение «Снимок экрана»: ⌘(command) + shift + 5
С полным списком горячих клавиш для macOS вы можете ознакомиться на официальном сайте Apple.
Установка HomeBrew на Mac
Ни один веб-разработчик не обходится без менеджера недостающих пакетов HomeBrew. Конечно вы можете заходить на официальные сайты и скачивать приложения, затем запускать «инсталяторы» и устанавливать их ручками, но зачем это надо, когда есть HomeBrew? Тем более что у нас статья называется «Как настроить Mac для веб-разработчика»
Для того чтобы установить Homebrew введите команду в ваш терминал (Может понадобиться пароль администратора) : /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)". По завершению установки необходимо будет ввести эти две команды по очереди. echo 'eval... и eval "$(/opt/.., у вас пути будут отличаться, поэтому не вставляю код сюда.
После установки проверяем корректность командой: brew -v
Если у вас отобразилась версия, то вы все сделали правильно. Далее вам необходимо зайти на сайт https://formulae.brew.sh/ и написать в поиск интересующий вас пакет. Это может быть и node, git, python и т.п. Тут же вы получите команду для ее установки (Install command). Просто скопируйте ее в свой терминал и нажмите Enter (Return).
Не будем долго останавливаться на этом, подробнее с HomeBrew вы можете ознакомиться на их официальном сайте. Вот вам основные команды для установки самых нужных пакетов:
brew install nodebrew install git
Обновлять приложения: brew update название.
Редакторы кода WebStorm или VScode
Вечный спор, что же все-таки лучше. Каждому свое, если честно. У меня даже есть небольшой мануал для VScode, он совсем крошечный. Писал я его, когда сам пытался перейти на vscode. Однако у меня это в итоге не вышло и я остался на WebStorm.
Что же я использую для WebStorm? Да ничего, вот скрин моих плагинов и тем:
Да, для комфортной работы ничего не нужно, все уже есть из коробки. За это я и люблю WebStorm. Я использую тему от JetBrains и Key Promoter X — плагин, который подсказывает горячие клавиши. Я пытаюсь отучить себя пользоваться мышкой/трекпадом. Когда я делаю что-то на трекпаде, плагин говорит мне о том, как я мог сделать это с помощью горячих клавиш.
А также настраиваю запуск WebStorm через терминал (все вы знаете, что если в терминале набрать code . — откроется vscode с текущей папкой). Это можно сделать и для WebStorm. Для этого откройте сам вебшторм и нажмите два раза клавишу shift, напишите Create Command-line Launcher и нажмите Enter.
В появившемся окне просто нажмите «OK», если строчка пустует, то впишите то, что на скриншоте: /usr/local/bin/webstorm. После этого можете закрыть WebStorm, теперь я запуск доступен из терминала, для этого необходимо написать: webstorm .
/usr/local/bin/webstorm
Удалось ли нам настроить Mac для веб-разработчика?
Честно? Я когда садился писать эту статью, думал, что она будет куда объемнее. Но ведь за это мы и любим технику Apple и все что с ней связано. Все работает идеально без каких-либо танцев с бубном. Все необходимое уже установлено и работает идеально.
Если вы используете не MacBook, а хакинтош, эти настройки тоже будут пригодны. Там больше тонкостей в настройке самой установки, нежели системы. Напоминаю, что до покупки Mac я очень долго сидел на hackintosh. Если у вас есть какие-либо вопросы касательно не только Mac, но и хака, с радостью отвечу.
Возможно даже, если будет необходимость, напишу целый манул, как подготовить и настроить конфиг для установки системы macOS не на MacBook. Благо имеется опыт установки систем от Catalina до Monterey.
Вы надумали создать собственную веб-страничку? А может быть у вас есть идея создания серьёзного интернет-проекта с целью сетевого заработка? Но вы ничего не понимаете в веб-дизайне, а термины типа php, html, css и прочие вызывают только недоумение? Благодаря приложению Sparkle для Mac создание сайта станет интересным занятием, доступным каждому.
Для тех, кто не хочет или не может изучать все тонкости веб-дизайна, есть три варианта создания собственного веб-ресурса:
- прибегнуть к помощи квалифицированных (а может быть и не очень) специалистов, заплатив за это кругленькую сумму;
- воспользоваться услугами платных или бесплатных платформ типа WordPress. Недостаток заключается в том, что набор шаблонов довольно ограничен, а чтобы создать что-нибудь действительно интересное и уникальное всё равно придётся погрузиться в дебри веб-программирования;
- использовать специальные приложения, а в этом деле Sparkle явный лидер на платформе OS X, о котором мы и поговорим в данном материале.






Sparkle предоставляет возможность строить и оптимизировать сайт под различные устройства, включая смартфоны и планшеты.
Просмотреть полученный результат можно на любом установленном в OS X браузере, а также на устройствах, подключенных в локальную сеть (к примеру, на iPhone или iPad). Превью обладает не только интерактивностью, но и имеет мгновенное автообновление страниц при их малейшем изменении в редакторе. Кстати, создавать сайт можно полностью в офлайн!

Скачать Sparkle для Mac (Mac App Store).
Смотрите также:
- Alternote — сервис заметок для Mac OS X, интегрированный c Evernote.
- Как создать новую библиотеку в приложении Фото на Mac OS X.
- Infinit — быстрый обмен данными между iOS, Android, Mac и Windows.
- Как вернуть свободное место в Mac OS X после установки Time Machine.
We have evaluated over 20 free HTML editors for Macintosh against over 40 different criteria relevant to professional web designers and developers. The following applications are the best free HTML editors for Macintosh, both WYSIWYG and text editors, rated from best to worst. Each editor listed will have a score, percentage, and a link to more information.
Best Value: Komodo Edit
What We Like
-
Lots of add-ons available.
-
Built-in FTP client.
-
Auto-complete and syntax checking features.
What We Don’t Like
-
Slow to load.
-
Feels cluttered.
-
Difficult to install color schemes.
Komodo Edit is hands down the best free XML editor available. It includes a lot of great features for HTML and CSS development. Plus, if that isn’t enough, you can get extensions for it to add on languages or other helpful features (like special characters).
Komodo Edit is not the best HTML editor out there, but it is great for the price, especially if you build in XML. I use Komodo Edit every day for my work in XML, and I use it a lot for basic HTML editing as well. This is one editor I’d be lost without.
There are two versions of Komodo: Komodo Edit and Komodo IDE.
Download Komodo Edit
Best for JavaScript Developers: Aptana Studio
What We Like
-
Integrated debugger.
-
Build-in Code Assist feature for tags.
-
Built-in terminal emulator.
What We Don’t Like
-
No longer in development.
-
Minimal support for PHP.
-
Some dependencies.
Aptana Studio offers an interesting take on website development. Instead of focusing on HTML, Aptana focuses on the JavaScript and other elements that allow you to create rich internet applications.
One thing I really like is the outline view that makes it really easy to visualize the document object model (DOM). This makes for easier CSS and JavaScript development.
If you are a developer creating web applications, Aptana Studio is a good choice.
Download Aptana Studio
A Full Featured Java IDE: NetBeans
What We Like
-
Version 9.0 released by Apache after acquisition.
-
Supports the Jigsaw Module system.
-
Supports Java Shell, new in JDK 9.
What We Don’t Like
-
Needs high-memory computer to run quickly.
-
Not many plug-ins.
-
Auto-completion is buggy.
NetBeans IDE is a Java IDE that can help you build robust web applications. Like most IDEs, it has a steep learning curve because they don’t often work in the same way that web editors do. But once you get used to it you’ll be hooked.
One nice feature is the version control included in the IDE which is really useful for people working in large development environments. If you write Java and web pages this is a great tool.
Download NetBeans
Best for LAMP Developers: Bluefish
What We Like
-
Auto-completion and auto-tag closing.
-
Powerful search and replace.
-
Quick to start and load files.
What We Don’t Like
-
Not for novice programmers.
-
User interface looks intimidating.
-
Too many tabs and toolbars.
Bluefish is a full-featured web editor for Linux. There are also built-in executables for Windows and Macintosh. There is code-sensitive spell check, autocomplete of many different languages (HTML, PHP, CSS, etc.), snippets, project management, and auto-save.
It is primarily a code editor, not specifically a web editor. This means that it has a lot of flexibility for web developers writing in more than just HTML, but if you’re a designer by nature you might not like it as much.
Download Bluefish
A Powerful Multi-Language IDE: Eclipse
What We Like
-
Robust debugging and profiling profile.
-
Code-completion feature.
-
Fast deployment and implementation.
What We Don’t Like
-
Slow when working with large files.
-
Not recommended for large businesses.
-
Steep learning curve for novice programmers.
Eclipse is a complex, Open Source development environment that is perfect for people who do a lot of coding on a variety of platforms and with different languages.
Eclipse is structured as plug-ins, so if you need to edit something just find the appropriate plug-in and go.
If you are creating complex web applications, Eclipse has a lot of features to help make your application easier to build. There are Java, JavaScript, and PHP plugins, as well as a plugin for mobile developers.
Download Eclipse
A Swiss Army Knife IDE From Mozilla: SeaMonkey
What We Like
-
Tabs for WISIWYG editing, HTML tags, HTML code, and browser views.
-
Suitable for building simple, basic websites.
What We Don’t Like
-
Composer element no longer being maintained.
-
Generates HTML 4.01 Transitional code.
SeaMonkey is the Mozilla project all-in-one internet application suite. It includes a web browser, email and newsgroup client, IRC chat client, and Composer, the web page editor.
One of the nice things about using SeaMonkey is that the browser is built-in, so testing is a breeze. Plus it’s a free WYSIWYG editor with an embedded FTP client to publish your web pages.
Download SeaMonkey
A Basic HTML Writer: Amaya
What We Like
-
Useful for up to HTML 4.01.
-
Supports SVG and MathML.
What We Don’t Like
-
Last updated in 2012.
-
No longer in development.
Amaya is the World Wide Web Consortium (W3C) web editor and web browser. It validates the HTML as you build your page and displays your Web documents in a tree structure, which is useful for learning to understand the DOM.
Amaya has a lot of features that most web designers won’t ever use, but if you want to be certain that your pages follow the W3C standards, this is a great editor to use.
Download Amaya
Straightforward and Stable: BBEdit 12
What We Like
-
Supports HTML5.
-
Opens large files.
-
Great customer support.
-
Rock-solid software.
What We Don’t Like
-
Advanced features require paid version after 30-day free trial.
-
Must search menus for features and options.
BBEdit is a paid program that has a set of free capabilities (the same capabilities that the now-defunct TextWranger had. While Bare Bones Software, the makers of BBEdit do offer a paid version, you may find the free version does everything you need. You can review a feature comparison here.
Download BBEdit
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
We have evaluated over 20 free HTML editors for Macintosh against over 40 different criteria relevant to professional web designers and developers. The following applications are the best free HTML editors for Macintosh, both WYSIWYG and text editors, rated from best to worst. Each editor listed will have a score, percentage, and a link to more information.
Best Value: Komodo Edit
What We Like
-
Lots of add-ons available.
-
Built-in FTP client.
-
Auto-complete and syntax checking features.
What We Don’t Like
-
Slow to load.
-
Feels cluttered.
-
Difficult to install color schemes.
Komodo Edit is hands down the best free XML editor available. It includes a lot of great features for HTML and CSS development. Plus, if that isn’t enough, you can get extensions for it to add on languages or other helpful features (like special characters).
Komodo Edit is not the best HTML editor out there, but it is great for the price, especially if you build in XML. I use Komodo Edit every day for my work in XML, and I use it a lot for basic HTML editing as well. This is one editor I’d be lost without.
There are two versions of Komodo: Komodo Edit and Komodo IDE.
Download Komodo Edit
Best for JavaScript Developers: Aptana Studio
What We Like
-
Integrated debugger.
-
Build-in Code Assist feature for tags.
-
Built-in terminal emulator.
What We Don’t Like
-
No longer in development.
-
Minimal support for PHP.
-
Some dependencies.
Aptana Studio offers an interesting take on website development. Instead of focusing on HTML, Aptana focuses on the JavaScript and other elements that allow you to create rich internet applications.
One thing I really like is the outline view that makes it really easy to visualize the document object model (DOM). This makes for easier CSS and JavaScript development.
If you are a developer creating web applications, Aptana Studio is a good choice.
Download Aptana Studio
A Full Featured Java IDE: NetBeans
What We Like
-
Version 9.0 released by Apache after acquisition.
-
Supports the Jigsaw Module system.
-
Supports Java Shell, new in JDK 9.
What We Don’t Like
-
Needs high-memory computer to run quickly.
-
Not many plug-ins.
-
Auto-completion is buggy.
NetBeans IDE is a Java IDE that can help you build robust web applications. Like most IDEs, it has a steep learning curve because they don’t often work in the same way that web editors do. But once you get used to it you’ll be hooked.
One nice feature is the version control included in the IDE which is really useful for people working in large development environments. If you write Java and web pages this is a great tool.
Download NetBeans
Best for LAMP Developers: Bluefish
What We Like
-
Auto-completion and auto-tag closing.
-
Powerful search and replace.
-
Quick to start and load files.
What We Don’t Like
-
Not for novice programmers.
-
User interface looks intimidating.
-
Too many tabs and toolbars.
Bluefish is a full-featured web editor for Linux. There are also built-in executables for Windows and Macintosh. There is code-sensitive spell check, autocomplete of many different languages (HTML, PHP, CSS, etc.), snippets, project management, and auto-save.
It is primarily a code editor, not specifically a web editor. This means that it has a lot of flexibility for web developers writing in more than just HTML, but if you’re a designer by nature you might not like it as much.
Download Bluefish
A Powerful Multi-Language IDE: Eclipse
What We Like
-
Robust debugging and profiling profile.
-
Code-completion feature.
-
Fast deployment and implementation.
What We Don’t Like
-
Slow when working with large files.
-
Not recommended for large businesses.
-
Steep learning curve for novice programmers.
Eclipse is a complex, Open Source development environment that is perfect for people who do a lot of coding on a variety of platforms and with different languages.
Eclipse is structured as plug-ins, so if you need to edit something just find the appropriate plug-in and go.
If you are creating complex web applications, Eclipse has a lot of features to help make your application easier to build. There are Java, JavaScript, and PHP plugins, as well as a plugin for mobile developers.
Download Eclipse
A Swiss Army Knife IDE From Mozilla: SeaMonkey
What We Like
-
Tabs for WISIWYG editing, HTML tags, HTML code, and browser views.
-
Suitable for building simple, basic websites.
What We Don’t Like
-
Composer element no longer being maintained.
-
Generates HTML 4.01 Transitional code.
SeaMonkey is the Mozilla project all-in-one internet application suite. It includes a web browser, email and newsgroup client, IRC chat client, and Composer, the web page editor.
One of the nice things about using SeaMonkey is that the browser is built-in, so testing is a breeze. Plus it’s a free WYSIWYG editor with an embedded FTP client to publish your web pages.
Download SeaMonkey
A Basic HTML Writer: Amaya
What We Like
-
Useful for up to HTML 4.01.
-
Supports SVG and MathML.
What We Don’t Like
-
Last updated in 2012.
-
No longer in development.
Amaya is the World Wide Web Consortium (W3C) web editor and web browser. It validates the HTML as you build your page and displays your Web documents in a tree structure, which is useful for learning to understand the DOM.
Amaya has a lot of features that most web designers won’t ever use, but if you want to be certain that your pages follow the W3C standards, this is a great editor to use.
Download Amaya
Straightforward and Stable: BBEdit 12
What We Like
-
Supports HTML5.
-
Opens large files.
-
Great customer support.
-
Rock-solid software.
What We Don’t Like
-
Advanced features require paid version after 30-day free trial.
-
Must search menus for features and options.
BBEdit is a paid program that has a set of free capabilities (the same capabilities that the now-defunct TextWranger had. While Bare Bones Software, the makers of BBEdit do offer a paid version, you may find the free version does everything you need. You can review a feature comparison here.
Download BBEdit
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe