Проще всего создать динамические страницы на Python при помощи CGI-скриптов. CGI-скрипты — это исполняемые файлы, которые выполняются веб-сервером, когда в URL запрашивается соответствующий скрипт.
Сегодня я расскажу про то, как написать Hello world, как CGI-скрипт.
Настройка локального сервера
В Python уже есть встроенный CGI сервер, поэтому его настройка элементарна.
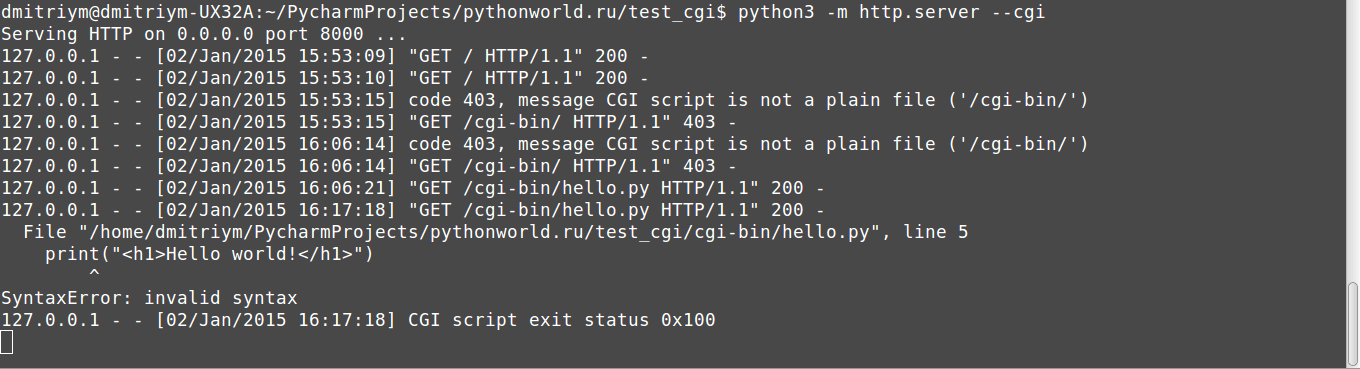
Для запуска из консоли (для любителей linux-систем). Запускать нужно из той папки, где мы хотим работать:
python3 -m http.server --cgi
Для сидящих на Windows чуть проще будет запуск Python файла (заметьте, что он должен находиться в той же папке, в которой мы планируем работать!):
from http.server import HTTPServer, CGIHTTPRequestHandler server_address = ("", 8000) httpd = HTTPServer(server_address, CGIHTTPRequestHandler) httpd.serve_forever()
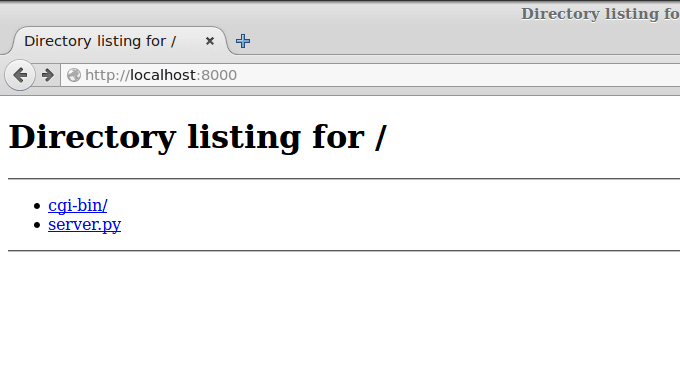
Теперь откройте браузер и в адресной строке наберите localhost:8000
Если у вас примерно такая же картина, значит, у вас все заработало!
Теперь в той папке, где мы запустили сервер, создаём папку cgi-bin (у меня она уже создана).
В этой папке создаём скрипт hello.py со следующим содержимым:
#!/usr/bin/env python3 print("Content-type: text/html") print() print("<h1>Hello world!</h1>")
Первая строка говорит о том, что это Python скрипт (CGI-скрипты можно не только на Python писать).
Вторая строка печатает заголовок. Он обозначает, что это будет html файл (бывает ещё css, javascript, pdf и куча других, и браузер различает их по заголовкам).
Третья строка (просто символ новой строки) отделяет заголовки от тела ответа.
Четвёртая печатает Hello world.
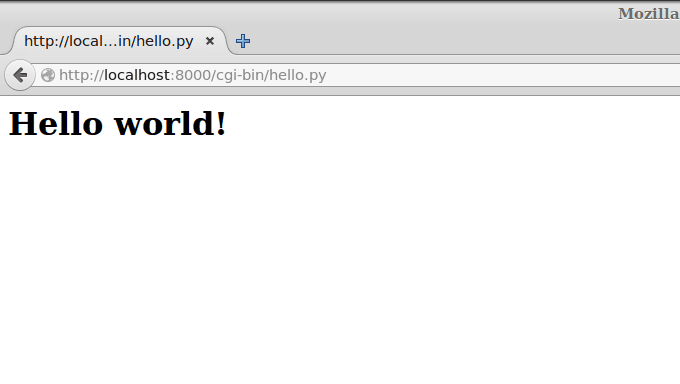
Теперь переходим на localhost:8000/cgi-bin/hello.py
И радуемся!
Если у вас не работает, проверьте, установлены ли права на выполнение.
Также в консоли запущенного сервера появляются сообщения об ошибках. Например, убрал скобочку и обновил страницу:
В следующей части мы рассмотрим обработку данных форм и cookies.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code class=»python3″>Ваш код</code></pre>
Python – популярный язык программирования общего назначения. Он позволяет создавать контент разного направления. Используется и для веб-разработки. Активно применяется при написании собственных веб-страничек.
В данной статье будет рассказано о том, как написать элементарный сайт на Python. Это небольшой туториал, помогающий новичкам освоиться в выбранном направлении. Также предстоит узнать, какие популярные проекты уже были написаны на Питоне. Соответствующие данные помогут понять, насколько на самом деле язык программирования является востребованным и перспективным в 21 веке.
Питон и веб
В Google полно информации о том, как можно сделать собственный сайт. И не только на Питоне, а совершенно на любом языке. Соответствующие сведения позволяют с нуля писать как элементарные, так и весьма сложные странички.
При использовании Python в web development, нужно учитывать следующие особенности:
- инструменты применяются преимущественно для бэкенда и маршрутизации;
- в качестве конкурентов Питона выделяют Ruby и PHP;
- для того, чтобы сделать сайт или веб-утилиту на выбранном ЯП, предстоит выучить CSS и HTML.
Функциональную часть фронтенда можно создать, согласно данным из Google, на JavaScript. Но можно через специальные средства заняться фулл-стек разработкой на Python.
Full Stack Development на Питоне
Для того, чтобы полноценно использовать Питон при написании собственной веб-странички, придется изучить некоторые фреймворки. Они носят название Full Stack Frameworks. Самым распространенным вариантом является Django. С ним всего за 5 минут удастся создать элементарный сайт.
Джанго выделяется:
- простотой изучения;
- наличием шаблонов для специальных HTML-документов;
- возможностью вставки получившегося кода в Python для взаимодействия с информацией из backend.
Фулл-стек позволяет работать с HTTP-запросами, хранилищами БД, а также готовыми шаблонами веб-страниц, запросами маршрутизации. На помощь иногда приходят микрофреймворки, но они применяются более опытными разработчиками. Обладают меньшей гибкостью, из-за чего программный код в конечном итоге усложняется.
Ключевые фреймворки
Если делает website, нужно тщательно составлять запросы для Google. С их помощью удастся найти ответ на любой вопрос, связанный с разработкой программного обеспечения. Но в Google и других поисковых системах легко запутаться. Они редко выдают на первых страницах поэтапные уроки для новичков. Поэтому инструкции, приведенные ниже, подойдут «чайникам» и еще не слишком уверенным в себе пользователям.
Создание новой страницы в интернете на Python лучше проводить при помощи фреймворков. В Google наиболее распространенными «библиотеками» для рассматриваемого направления выступают следующие варианты:
- Django. Самый распространенный фреймворк для веб-разработки. Google указывает на то, что он предусматривает множество встроенных модулей, которые прекрасно совмещаются друг с другом. Сначала нужно вникнуть в алгоритмы создания веб-софта и внутренние структуры Джанго. После этого сделать собственный контент «для интернета» не составит никакого труда. Django отлично масштабируется. Google указывает на то, что поддержка ПО, написанного с этим фреймворком, не отнимет много времени и сил.
- Flask. Второй framework, который поможет при написании веб-страничек. Это, если верить Google, противоположность Django. Понятен новичкам. При разработке предоставляет лишь «базовый функционал». Крупные и оригинальные проекты на Flask сделать никак не получится.
- Pyramid. Что-то среднее между предыдущими двумя фреймворками. Он не такой функциональный, как Джанго, но и не «упрям», как Flask. Google ссылается на то, что Pyramid можно задействовать для большинства веб-софта.
Окончательный выбор фреймворка зависит от того, какой результат хотим получить на выходе. Далее создаем страничку на Python при помощи Django. Это – самое быстрое и рациональное решение.
Написание веб-страницы
Теперь создаем страницу на Python при помощи Django. Такое решение подойдет тем, кто уже знаком в общих чертах с выбранным языком программирования. Он не потребует особых навыков и знаний.
Для того, чтобы сделать веб-проект, предстоит использовать виртуальную машину и Убунту Сервер 18.04. А еще нужно обеспечить на устройстве веб-сервер под названием Apache.
Инициализация компонентов
Делаем всю процедуру поэтапно. Сначала нужно установить необходимые компоненты:
- Инициализировать пакетный менеджер под названием pip.
- Подключить пакет виртуального окружения.
- Перейти в домашнюю директорию. Там делаем виртуальное окружение. Оно будет находиться в ~/venv/.
- Установить Apache. Этот шаг пропускается, если соответствующее ПО уже стоит на задействованном устройстве.
- Активировать виртуальное окружение при помощи source ~/venv/bin/activate.
- Установить на устройство Джанго. Сделать это нужно в Virtual Environment.
Далее предстоит создать проект с сайтом. Для этого лучше сделать отдельную папку. Перейдя туда, остается обеспечить наличие Джанго-проекта. Сделать это помогает команда Django-admin startproject MySite.
Работа в проекте
Теперь создаем основной функционал. Для этого потребуется:
- Перейти в полученный проект.
- Добавить приложение, которое будет называться app. Оно предусматривает основную логику сайта.
- Разрешить все адреса для хостов.
- Запустить получившийся проект. В папке с ним должен появиться управляющий файл manage.py.
- Запустить команду отладочного сервера: python3 manage.py runserver. Сервер заработает. Сайт – тоже. Он обнаружен по адресу 127.0.0.1 на порте 8000.
- В файле models нужно указать классы моделей, которые будут сущностями в базе данных. В Views – прописать концепции MVC в Джанго.
- Создать каталог, в котором хранятся html-странички. В папке проекта нужно сделать папку templates.
- Сделать в каталоге с шаблонами файл index.html.
- Отредактировать файл контроллера. Приведенный пример передает данные на сайт Python. Пусть созданная функция отображает на страничке «Hello, World!».
- Задать адресацию. Для этого нужно перейти в urls и написать желаемый маршрут, по которому отображается страничка.
- Скопировать файл urls в директорию с получившимся приложением.
Google говорит о том, что теперь остается запустить сайт через сервер Apache. Здесь можно посмотреть итоговый исходный код. А тут без помощи Google удастся обнаружить краткий видео обзор относительно программирования страничек на Python.
На чтение 10 мин Просмотров 17.5к. Опубликовано 18.11.2021
Flask — это фреймворк для веб-разработки. В Python есть два модуля, которые можно использовать для веб-разработки: Django и Flask. Однако Flask более легкий и легкий в освоении. В этом руководстве мы создадим очень простой веб-сайт, используя модуль Python Flask.
Для начала устанавливаем колбу:
Содержание
- Шаг 1: минимальное веб-приложение
- Шаг 2: Добавление HTML
- Шаг 3: Добавление CSS
- Шаг 4: добавление изображения
- Шаг № 5: Добавление JavaScript
Шаг 1: минимальное веб-приложение
Минимальное приложение можно найти по адресу https://flask.palletsprojects.com/en/2.0.x/quickstart/#a-minimal-application. Это веб-страница, на которой отображается «Hello World». Первым делом мы создали экземпляр Flask () с аргументом «__name__». Декоратор маршрута используется для того, чтобы сообщить Flask URL-адрес, который активирует написанную нами функцию.
from flask import Flask
app = Flask(__name__)
@app.route(‘/’)
def index():
return «Hello World»if «__name__» == «__main__»:
app.run(debug=True)
Затем в терминале PyCharm введите следующее (где имя моего файла Python — main.py; в вашем случае замените main.py именем вашего файла Python):
set FLASK_APP=main.py
$env:FLASK_APP = «main.py»
flask run
Как только вы запустите «flask run», терминал выдаст URL-адрес с портом. Этот URL: ПОРТ — это место, где загружается веб-страница. Вы всегда можете нажать Control + c, чтобы выйти. В моем случае написано: «Запуск на http://127.0.0.1:5000/ (нажмите CTRL + C, чтобы выйти)». Итак, откройте свой веб-браузер, скопируйте и вставьте указанный URL. В моем случае я скопировал и вставил «http://127.0.0.1:5000/». Также обратите внимание, что предыдущие строки должны запускаться каждый раз, когда вы перезапускаете PyCharm, чтобы он работал:
Шаг 2: Добавление HTML
Первое, что вам нужно сделать, это открыть папку, в которой находится скрипт Python, и создать папку под названием «шаблоны». Когда я впервые запустил это, я попытался указать имя «шаблон» в качестве имени папки, и вся программа вылетела и не работала. Поэтому обязательно назовите папку « Шаблоны ». В этой папке «шаблонов» создайте файл index.html с вашим HTML-кодом. Затем используйте render_template () и передайте index.html в качестве аргумента. Теперь, если вы запустите «flask run» в терминале, ваш HTML-код должен отобразиться:
Мой html-код (index.html) на данный момент выглядит следующим образом:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
</head>
<body>
<h1>
Kalyani’s Resume
This page will contain my resume
</h1>
</body>
</html>
И мой код файла Python (main.py) выглядит следующим образом:
from flask import Flask, render_template
app = Flask(__name__)
@app.route(‘/’)
def index():
return render_template(«index.html»)if «__name__» == «__main__»:
app.run(debug=True)
Последний будет отображать простую HTML-страницу.
Шаг 3: Добавление CSS
Теперь я хочу добавить CSS в свой HTML. Для этого создайте папку с именем «static» и создайте файл с именем «main.css». Здесь имя фактического файла CSS может быть любым. Я решил назвать свой «main.css». Однако имя папки должно быть «статическим»! Фактически, в «статической» папке можно разместить все, что является статическим, например CSS, JavaScript и изображения. Итак, если вы собираетесь размещать изображения, JavaScript и CSS, вы можете создать подпапки.
Сначала напишем нужный мне CSS (main.css):
body {
margin:0;
color: #333
font-family: verdana;
font-size: 20px;
background-color: rgb(201, 76, 76);
}
.styled {
background-color: #92a8d1;
font-family: verdana;
font-size: 20px;
}
Здесь, в index.html, нам нужно написать & lt; link rel = «stylesheet» type = «text / css» href = «{{url_for (‘static’, filename = ‘main.css’)}}» > в заголовке HTML-файла. Здесь имя файла — это имя файла CSS (у меня main.css). Если, например, «main.css» находится с подпапкой «css», вы должны написать следующее:
<link rel=«stylesheet» type=«text/css» href=«{{ url_for(‘static’, filename=’css/main.css’)}}»>.
После этого вы можете использовать созданный вами CSS. Например, я создал один под названием «стилизованный» и использовал его в классе h1.
Мой файл index.html будет следующим:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
<link rel=»stylesheet» type=»text/css» href=»{{ url_for(‘static‘, filename=’main.css‘)}}»>
</head>
<body><h1 class=»styled»>
Kalyani’s Resume
This page will contain my resume
</h1>
</body>
</html>
Главный файл Python — main.py — остается прежним.
from flask import Flask, render_template
app = Flask(__name__)
@app.route(‘/’)
def index():
return render_template(«index.html»)if «__name__» == «__main__»:
app.run(debug=True)
Шаг 4: добавление изображения
Теперь давайте добавим изображение на созданную HTML-страницу! Для этого мы используем созданную нами «статическую» папку. Внутри «статической» папки я создал другую папку под названием «изображения». В папке изображений я поместил изображение. Теперь давайте добавим изображение в HTML-код следующим образом: <img src = ”/ static / images / kalyani.jpg” height = ”200 ″ />. В этом случае я установил высоту изображения на 200, но вы можете изменить ее на все, что захотите, и добавить CSS, если хотите.
HTML-код будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
<link rel=»stylesheet» type=»text/css» href=»{{ url_for(‘static‘, filename=’main.css‘)}}»>
</head>
<body>
<img src=»/static/images/kalyani.jpg» height=»200″ />
<h1 class=»styled»>
Kalyani’s Resume
</h1>
This page will contain my resume
</body>
</html>
В качестве альтернативы можно также использовать следующее:
<img src=«{{ url_for(‘static’, filename=’images/kalyani.jpg’)}}» height=«200» />.
В этом случае HTML-код будет выглядеть так:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
<link rel=»stylesheet» type=»text/css» href=»{{ url_for(‘static‘, filename=’main.css‘)}}»>
</head>
<body>
<img src=»{{ url_for(‘static‘, filename=’images/kalyani.jpg‘)}}» height=»200″ />
<h1 class=»styled»>
Kalyani’s Resume
</h1>
This page will contain my resume
</body>
</html>
Шаг № 5: Добавление JavaScript
Есть два способа добавить JavaScript. В этой первой демонстрации я создам кнопку. Когда кнопка нажата, она активирует функцию myFunction (), которая будет JavaScript (находится в теге <script>). Для этого настройте кнопку. Затем установите тег скрипта в заголовке HTML-кода и определите в нем функцию. В моем случае я определил функцию, которая будет добавлять «все резюме» к элементу ap при нажатии кнопки.
Вы можете добавить его в файл index.html следующим образом:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
<link rel=»stylesheet» type=»text/css» href=»{{ url_for(‘static‘, filename=’main.css‘)}}»>function myFunction() {
document.getElementById(«para»).innerHTML = «WHOLE RESUME»;
}
</script>
</head>
<body>
<img src=»/static/images/kalyani.jpg» height=»200″ />
<h1 class=»styled»>
Kalyani’s Resume
</h1>
This page will contain my resume
<br>
<br>
<p id=«para»> </p>
<<button id=«button» type=«button» onclick=«myFunction()»> Click to see Resume </button>
</body>
</html>
Однако в большинстве случаев файлы JavaScript, как правило, сами по себе являются документами, а не однострочниками. В таких случаях у нас будет файл.js, который нужно связать. В моем случае я бы написал: <script src = ”/ static / javascript / javascript.js”> </script>. Итак, как и в случае с файлом изображения, мы связываем файл js следующим образом:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
<link rel=»stylesheet» type=»text/css» href=»{{ url_for(‘static‘, filename=’main.css‘)}}»>
<script src=»/static/javascript/javascript.js»>
</script>
</head>
<body>
<img src=»/static/images/kalyani.jpg» height=»200″ />
<h1 class=»styled»>
Kalyani’s Resume
</h1>
This page will contain my resume
<br>
<br>
<p id=«para»> </p>
<button id=«button» type=«button» onclick=«myFunction()»> Click to see Resume </button>
</body>
</html>
В качестве альтернативы вы также можете использовать это: <script src = ”{{url_for (‘static’, filename = ‘javascript / javascript.js’)}}”> </script>. Последний сгенерирует этот HTML-код:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<title>Kalyani‘s Resume</title>
<link rel=»stylesheet» type=»text/css» href=»{{ url_for(‘static‘, filename=’main.css‘)}}»><script src=»{{ url_for(‘static‘, filename=’javascript/javascript.js‘)}}»>
</script>
</head>
<body>
<img src=»{{ url_for(‘static‘, filename=’images/kalyani.jpg‘)}}» height=»200″ /><h1 class=»styled»>
Kalyani’s Resume
</h1>
This page will contain my resume
<br>
<br>
<p id=«para»> </p>
<button id=«button» type=«button» onclick=«myFunction()»> Click to see Resume </button>
</body>
</html>
Заключение
Flask — это микро-фреймворк, который удобен в использовании и отлично подходит для начинающих. В частности, сама документация великолепна, и ее можно найти по адресу https://flask.palletsprojects.com/en/2.0.x/quickstart/#static-files. В этом руководстве мы узнали, как создать простой веб-сайт, добавить CSS, добавить изображения и добавить JavaScript на веб-сайт с помощью модуля Python Flask. Мы надеемся, что эта статья оказалась для вас полезной, и, пожалуйста, ознакомьтесь с Linux Hint для получения более информативных статей.
Статические (а точнее – пререндеренные) сайты переживают второе рождение, и неудивительно: они мгновенно загружаются, выдерживают любой трафик, им не нужен дорогой хостинг, они не используют базы данных и потому их практически невозможно взломать. С помощью генератора можно быстро сделать сайт-визитку, резюме или портфолио на основе любого готового HTML/CSS/JS-шаблона.
Самые популярные генераторы статических сайтов (SSG) написаны на Ruby (Jekyll) и Go (Hugo), но есть и несколько интересных решений на Python: Pelican, Lektor, Nikola и Hyde. Pelican – наиболее простой и в то же время мощный Python-генератор: с его помощью можно создать собственный сайт или блог в считаные минуты.
Pelican работает по тому же принципу, что и другие генераторы:
- Пользователь создает контент в виде ReST или Markdown файлов. Каждый файл состоит из невидимого блока YAML (метаданных) и видимого на странице текста. Файлы сохраняются в папке content, при этом посты блога располагаются в поддиректории articles, а страницы – в pages. Картинки для постов и страниц хранятся в общей папке images.
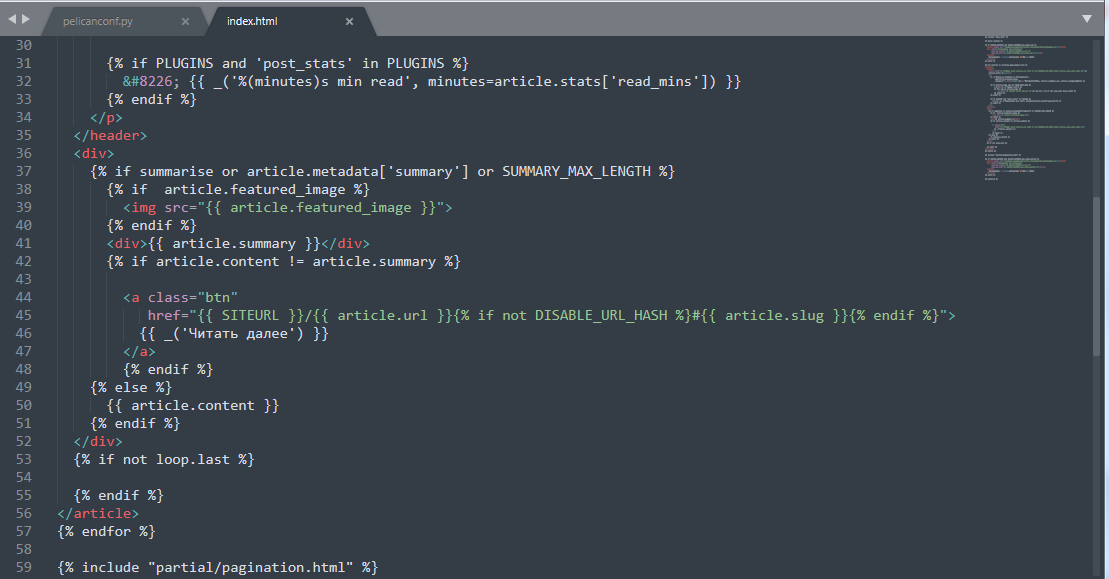
- Движок обрабатывает файлы в соответствии с выбранным шаблоном. Шаблон устанавливается в конфигурационном файле проекта pelicanconf. Как и другие веб-фреймворки на основе Python, Pelican использует шаблонизатор Jinja2. Язык Jinja2 прост, понятен, и очень похож на Python (на котором и написан сам шаблонизатор).
Преимущества и недостатки Pelican
Пеликан разделяет все плюсы и минусы других SSG. Среди плюсов:
- Простота редактирования и обновления контента.
- Мгновенная загрузка готовых страниц и безопасность сайта.
- Молниеносная смена дизайна.
- Простота создания новых тем – если вы знакомы с Jinja2, то легко сможете адаптировать готовый HTML/CSS/JS-шаблон для работы с Pelican.
- Возможность использовать бесплатный хостинг – сайт можно разместить на GitHub Pages и даже в Dropbox.
- Предельно простая процедура переноса сайта с одного хостинга на другой.
- Открытый исходный код.
- Неплохой набор готовых плагинов (по сравнению с другими SGG на Python).
Есть и минусы:
- Pelican работает медленнее Hugo. Например, генерация блога, состоящего из сотни страниц, займет не менее 10 секунд.
- Нет панели администрирования – все команды вводятся в CMD.
- Выбор тем и плагинов, по сравнению с популярными динамическими CMS (WordPress), ограничен.
- Нет WYSIWYG-редактора – для создания постов придется освоить Markdown, а для адаптации готовых шаблонов под работу с Пеликаном нужно понимание языка Jinja2 и базовые познания в HTML и CSS.
- Для подключения комментариев, форм и поиска нужны дополнительные манипуляции. Ниже мы рассмотрим, как подключить к Pelican-сайту поиск, комментарии и контактную форму.
Установка, настройка и запуск Pelican
У большинства генераторов статических сайтов, за исключением Lektor, нет админ-панели: управлять контентом приходится через CLI. Pelican тоже управляется из командной строки, но, в отличие от других генераторов, его команды максимально просты. Для запуска Пеликана необходимо наличие в системе Python 3.6+.
Как и любой более-менее серьезный Python-проект, Pelican целесообразно устанавливать в виртуальное окружение. Сначала создадим директорию для нового проекта, а затем воспользуемся менеджером зависимостей pipenv:
mkdir e:myblog
cd e:myblog
mkdir .venv
pipenv install pelican[Markdown]
Процесс установки займет около минуты. После завершения установки активируем виртуальное окружение:
pipenv shell
Пока виртуальное окружение активно, перед именем директории проекта отображается (.venv). Запустим команду для создания файла конфигурации Пеликана, pelicanconf.py:
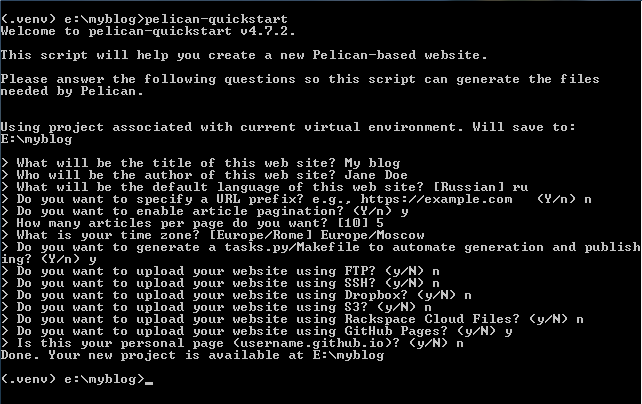
pelican-quickstart
На экране один за другим будут появляться вопросы о базовых настройках сайта. Отвечать на них можно как угодно – потом настройки можно будет поправить вручную в pelicanconf.py.
После того как мастер настройки Pelican получит ответы на все вопросы, можно приступать к созданию содержимого сайта. Пеликан автоматически создает две папки – content и output. В первой папке пользователь сохраняет посты, страницы и изображения, во вторую генератор выгружает готовые html-страницы. Посты нужно сохранять в поддиректории articles, страницы – в pages, изображения – в images. Поддиректории придется создать вручную.
Для генерации сайта нужно положить в папку contentarticles хотя бы один Markdown файл. Например, такой:
Title: Это мой новый блог на Пеликане
Date: 2022-03-15 10:20
Category: Новости
Slug: first-post
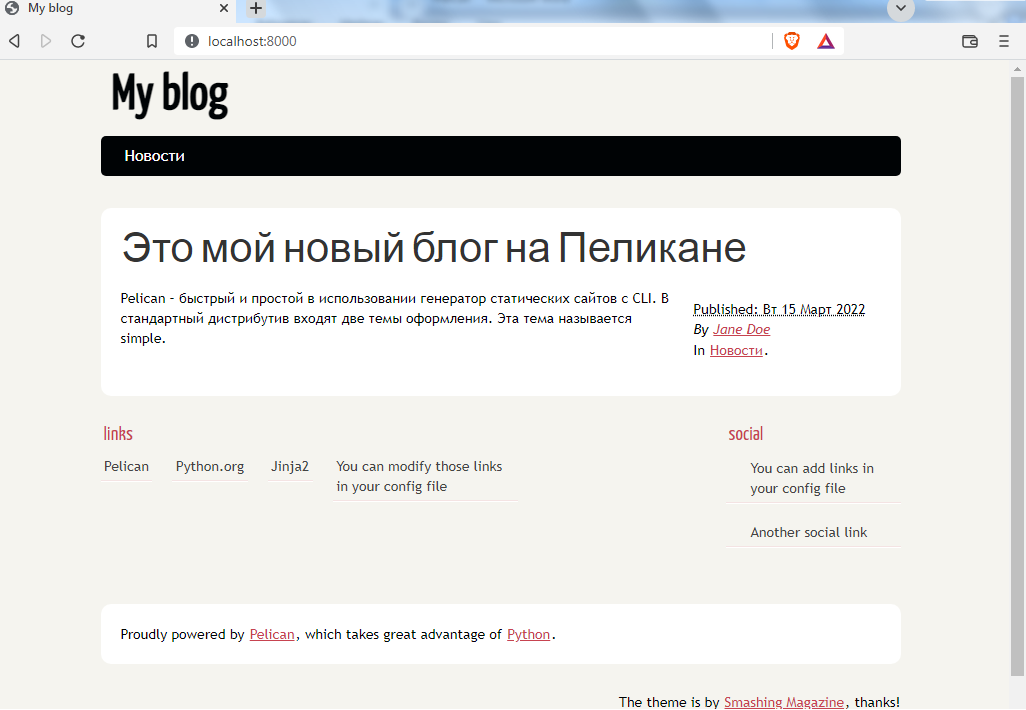
Pelican – быстрый и простой в использовании генератор статических сайтов с CLI. В стандартный дистрибутив входят две темы оформления. Эта тема называется simple.
После создания первого поста можно запускать генератор:
pelican content
Запустить сервер можно тремя способами:
pelican --listen– стандартный;pelican -l– сокращенный;pelican -r -l– с автоматической регенерацией контента (используется в режиме разработки – для кастомизации темы, тестирования плагинов и так далее). Команду запуска можно комбинировать с командой генерации контента:pelican content -l.
Сайт будет доступен в браузере по адресу http://localhost:8000/.
Остановить сервер можно комбинацией Ctrl + C, а выйти из виртуального окружения – командой exit.
Темы оформления для Pelican
Хотя по количеству тем Пеликан пока что уступает Hugo, у пользователей все-таки есть неплохой выбор: подходящую тему можно подыскать на сайте Pelican Themes или в репозитории на Гитхабе. Изменить оформление сайта очень просто: архив нужно распаковать в поддиректорию .venvLibsite-packagespelicanthemes, а в конфигурационном файле указать название темы:
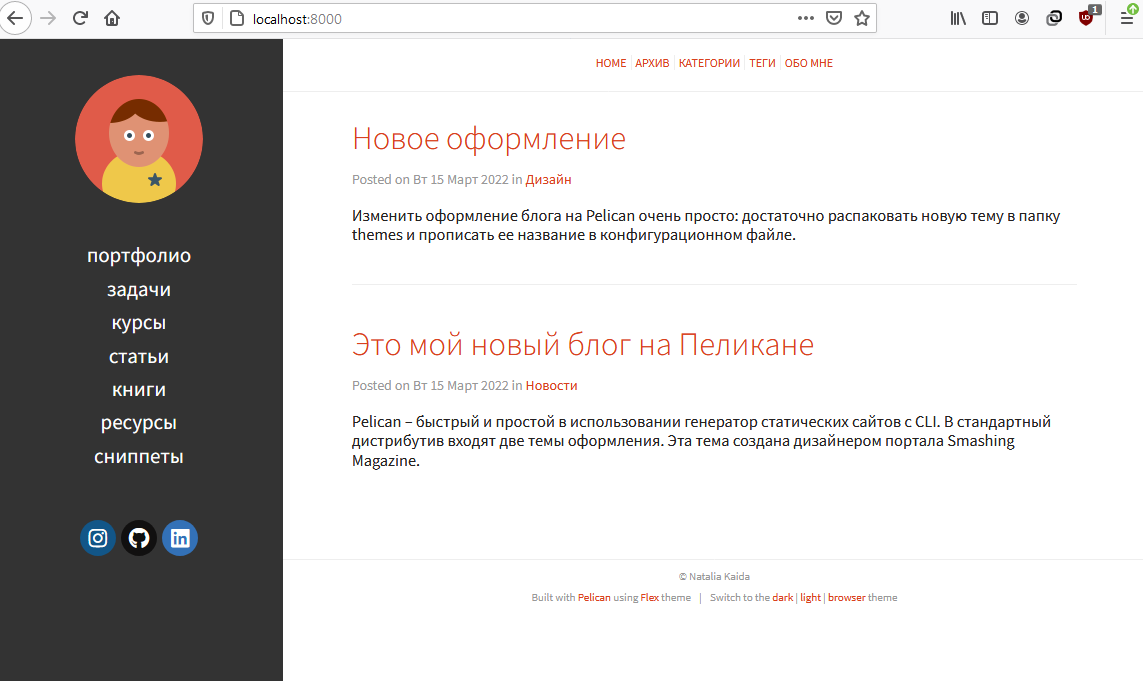
THEME = 'flex'
После этого нужно сгенерировать сайт в соответствии с новой темой – pelican content -r -l, и можно любоваться новым дизайном.
По сути, изменить оформление Pelican-сайта так же просто, как сменить тему динамической CMS наподобие WordPress.
Если в каталоге готовых тем не нашлось шаблона по вкусу, его несложно сделать самостоятельно. В этом блоге есть подробный урок по созданию темы для Pelican-сайта на основе готового бесплатного HTML/CSS-шаблона.
Поиск, комментарии и формы
Главный недостаток статических сайтов в сравнении с динамическими CMS – отсутствие встроенного поиска, комментариев и форм для общения с посетителями. Возможность компенсировать эти недостатки существует.
Поиск
Решить проблему с поиском на Pelican-сайте можно двумя способами:
- Установить плагин pelican-search – он создает индексный файл, в котором хранится все текстовое содержимое сайта. Недостатков у этого способа два – чем больше на сайте статей, тем быстрее будет увеличиваться размер файла. Кроме того, плагин пока что адекватно работает только с английским языком.
- Подключить пользовательский поиск от Яндекс или Google. Как показывает практика, Яндекс со статическими сайтами работает адекватнее – перенаправляет на нужный пост, в то время как Гугл упорно открывает главную страницу сайта, на которой впервые зафиксировал искомую фразу (несмотря на то, что пост уже давно перекочевал на одну из предыдущих страниц).
Формы для опросов и обратной связи
Для опроса посетителей можно подключить Google-формы. Для обработки формы обратной связи удобнее использовать сервисы:
- Formspree
- 99Inbound
- KwesForms
Подобных платформ много, набор услуг у них примерно одинаков:
- можно подключить код к собственной форме или использовать форму, созданную в конструкторе сервиса;
- почти везде есть спам-фильтр;
- предусмотрена переадресация после отправки данных.
На бесплатных тарифах, как правило, количество обработок ограничено, но в большинстве случаев для частного блога этого лимита будет вполне достаточно.
Комментарии
Самый простой способ подключить комментарии к статическому блогу – использовать Disqus. Этот способ также можно назвать самым нежелательным: сервис загружает массу трекеров и использует личные данные пользователей.
Другие решения:
- Discourse – поддерживает и комментарии, и целые форумы. Можно использовать бесплатно, если разместить на своем хостинге.
- StaticMan – хранит комментарии в GitHub-репозитории владельца сайта.
- Utterances – использует систему комментариев GitHub Issues.
- Giscus – система комментирования на основе GitHub Discussions. Документация русифицирована.
Заключение
Долгое время пользователям приходилось выбирать динамические CMS с базами данных только потому, что перспектива редактирования нескольких десятков страниц статического сайта приводила их в ужас. Добавился или изменился один пункт в меню, которое отображается на всех страницах? Надо редактировать все страницы. А уж если нужно изменить дизайн…
Генератор статических сайтов снимает проблемы редактирования и смены дизайна: эти операции Pelican выполняет так же быстро, как динамическая CMS. Гибкость и простота Pelican позволяют использовать его с любыми шаблонами. Нашли свежую Bootstrap-тему с трендовыми анимационными эффектами? Pelican наполнит броский шаблон контентом и превратит его в быстрый, функциональный, масштабируемый сайт, которому подойдет самый простой хостинг.
***
Материалы по теме
- 🐍 Регулярные выражения в Python за 5 минут: теория и практика для новичков и не только
- 🐍 Конкурентность и параллелизм в Python: в чем разница?
- 🐍📈 Как «оживлять» графики и впечатлять всех красивыми анимациями с помощью Python
Я решила создать собственный сайт, который позволял бы вести блог, отображать информационные панели и запускать блокноты Jupyter.

Разобралась, как создать само приложение Dash. Однако мне не удалось найти способ, который описывал бы все 3 нужные функциональности. И в данной статье мы займемся его разработкой.
С кодом шаблона, лежащего в основе сайта, можно ознакомиться по ссылке.
Введение
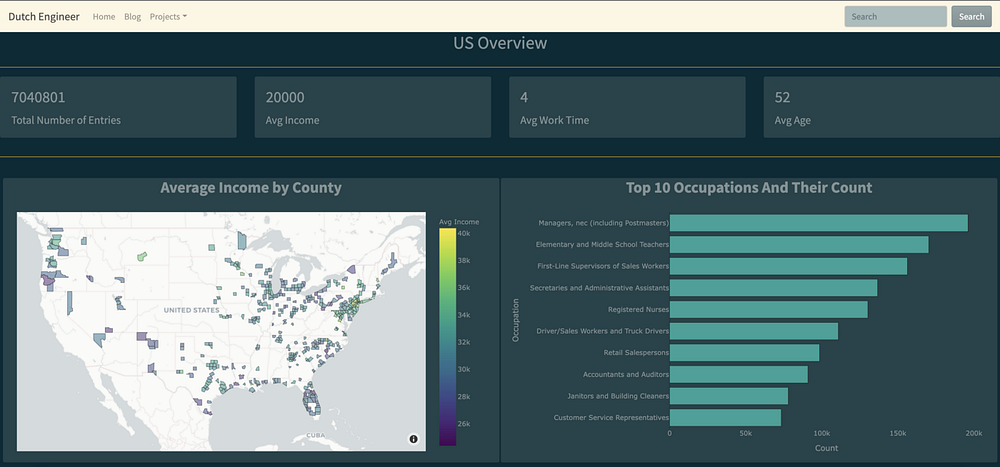
Изначально сайт был разработан в Dash. Он представлял собой информационную панель, как показано ниже:
Информационные панели создавались с помощью Dash и Plotly.
Но тут выяснилось, что я не могу отображать посты блога в разметке Markdown. Вот почему мне пришлось искать другой способ создания сайта.
Я начала изучать информацию в интернете. Мне нужно было найти подход для разработки такого сайта, который бы отображал разметку Markdown и использовал преимущества Dash для создания информационных панелей. Однако поиски не увенчались успехом.
Зато я натолкнулась на описание практического опыта разработки Джеймса Хардинга. Он состоял в создании простого статического блога на основе Markdown с помощью Flask. Я воспользовалась им для настройки основного сайта и с помощью пары приемов согласовала его работу с информационной панелью.
Структура каталога
Основная структура выглядит следующим образом:
.
|-- virtualenv/
|-- main/
| |-- content
| | |-- posts
| | | `-- about_website.md
| |-- dash
| |-- data
| |-- static
| |-- templates
| |-- __init__.py
|-- app.py
|-- Dockerfile
|-- .pylintrc
`-- requirements.txt
В __init__.py происходит настройка сервера Flask, а также регистрация Flatpages и компонентов Dash.
Сайт разделен на статические файлы и файлы HTML. Выводимые на сайте изображения или файлы CSS и JavaScript располагаются в папке static, а файлы HTML — в папке templates.
Регистрация приложения Flask
Приложение вызывается из файла app.py. Сам он вызывает функцию create_app(), находящуюся в файле __init__.py.
def create_app():
app = Flask(__name__, static_url_path='/static')
app.config.from_object(__name__)
app.config['FLATPAGES_HTML_RENDERER'] = my_renderer
register_dashapps(app)
register_routes(app)
return app
Эта функция включает настройки сервера и указание места, в котором статические файлы наделяют сайт уникальными характеристиками.

Примечание. Если не добавить static_url_path в качестве параметра, сервер Flask не сможет определить, где искать файлы CSS и JavaScript. Столкнувшись с ошибкой 404 при вызове данных файлов, знайте, что проблема может быть именно в этом.
После регистрации сервера Flask добавляем компоненты Dash и страницы разметки Markdown Flatpages.
Добавление информационной панели
Файл __init__.py включает функцию register_dashapps, которая представлена ниже:
def register_dashapps(app):
from .main.layout import html_layout
# Метатеги для отзывчивости viewport
meta_viewport = {"name": "viewport",
"content": "width=device-width, initial-scale=1, shrink-to-fit=no"}dash_app = dash.Dash(
server=app,
routes_pathname_prefix="/projects/dashapp/",
external_stylesheets=[
"https://fonts.googleapis.com/css?family=Lato",
],
)with app.app_context():
dash_app.index_string = html_layout
dash_app.layout = init_dashboard()
Главное отличие между обычным Dash и данной функцией заключается в дополнительном контексте Flask. Теперь информационная панель запускается через app_context() Flask.
Добавление блогов
Большинство блогов придерживаются общепринятого подхода и хранят контент в реляционной базе данных.
Простые и “плоские” посты моего блога взяты из файлов в исходном коде. Flatpages отлично подходит для данного случая использования и быстро добавляет программу визуализации в конфигурацию приложения Flask, которая преобразует или переводит Markdown в HTML.
FLATPAGES_EXTENSION = '.md'
FLATPAGES_ROOT = 'content'
POST_DIR = 'posts'def my_renderer(text):
body = render_template_string(markdown2.markdown(
text, extras=['fenced-code-blocks']))
return pygmented_markdown(body)def create_app():
app = Flask(__name__, static_url_path='/static')
app.config.from_object(__name__)
app.config['FLATPAGES_HTML_RENDERER'] = my_renderer
return app
Кроме того, нам нужно зарегистрировать маршруты сайта, указывающие на посты.
def register_routes(app):
pages = FlatPages(app)
freezer = Freezer(app)
Добавление блокнотов Jupyter
Заключительный этап предусматривает добавление блокнотов Jupyter.
Прежде чем добавить переадресацию в файл __init__.py, убедимся в наличии доступа к блокноту Jupyter с сайта. Я задействовала инструмент nbviewer, позволяющий бесплатно разместить этот блокнот. Затем данный URL можно использовать в переадресации (<URL>), как показано ниже:
@app.route('/<title_for_redirect>')
def project_jupyter_notebook():
return redirect('https://mybinder.org/<your_binder_url>')
Теперь вы знаете, как объединить вместе Flask, Dash и Jupyter Notebook и создать прекрасный сайт.
Читайте также:
- Бэкенд-разработчик: какие знания нужны для трудоустройства
- Управляем интернетом с помощью Python
- Овладей Python, создавая реальные приложения. Часть 6
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Sarah Floris: Create an Analytical Website From Scratch Using Python
Статья будет полезна тем, кто хотя-бы минимально разбирается в Python. Наверняка каждый пользователь интернета знает, что такое браузерные MMO(RPG) игры. В наше время они встречаются очень часто. Причем они бывают самыми разными – как простейшими текстовыми играми, так и агрегатами на HTML5 или Flash. К тому же, вы можете использовать в своей игре несколько разных технологий одновременно.
В рамках данной статьи мы разберем cоздание сайта на языке программирования Python. Естественно, есть масса конструкторов, позволяющих всего за несколько минут создавать подобные проекты, но собственная разработка наверняка будет полезным опытом для каждого.
Установка
Предполагается, что у вас уже есть установленный Python. В противном случае, его можно загрузить с официального сайта и инсталлировать на ваш сервер или компьютер.
В этом примере мы будем пользоваться Web.Python 0.37, но, если хотите вы можете воспользоваться и последней версией.
Необходимо распаковать и скопировать папку web в директорию, где находится ваше приложение, либо просто выполнить следующую команду:
python setup.py installВ некоторых UNIX-подобных системах эту команду нужно выполнить с правами администратора:
sudo python setup.py installЕсть и другой способ установки – через EasyInstall, выполнив команду:
sudo easy_install web.pyОсновные моменты
Теперь нужно создать текстовый файл под названием code.py. Открываем его и пишем в нем такой код:
import webЭто нужно для загрузки модуля Web.Py, для которого мы и делали все описанные выше операции.
Далее нужно объяснить серверу, какая у нас URL-структура. Ниже пишем:
urls = (
'/', 'index'
)Теперь, если войти в корень нашего сайта, загрузится страничка index. Но, пока у нас еще ничего не готово, это только начало.
Страницы сайта, запросы GETPOST
Большинство из вас уже прекрасно понимают, чем отличаются запросы GET и POST. GET передается в адресную строку, POST – в тело скрипта.
Надежный сервис doctorsmm.com готов предложить Вам выгодные цены на покупку подписчиков в Инстаграме. Здесь, при заказе, Вы сможете выбрать любое качество добавляемых аккаунтов, а также скорость их поступления на профиль. К тому же на сайте действует таргетинг аудитории по географическим критериям. Торопитесь, пока предложение еще актуально!
Отметим еще один момент – передавать вручную POST-запросы без скриптов и форм – это тоже, что тягать кота за хвост, чтобы согнать его с дивана, вместо того, чтобы просто взять и переместить его куда надо.
На данном этапе необходимо создать класс index, который будет предусматривать главную страницу нашего сайта, или игры, смотря какой проект вы реализуете.
class index:
def GET(self):
return "Hello, world!"Теперь, если зайти на сайт, отобразится текст Hello, world! Все как обычно.
Далее нужно сделать так, чтобы наше приложение выводило нам HTML-код сайта. Чтобы это сделать дописываем следующий код:
if __name__ == "__main__":
app = web.application(urls, globals())
app.run()В результате у нас получается такой вот код:
import web
urls = (
'/', 'index'
)
class index:
def GET(self):
return "Hello, world!"
if __name__ == "__main__":
app = web.application(urls, globals())
app.run()Это скриптовая часть простейшего сайта, она уже готова, остался лишь запуск.
Запускаем сервер
Нужно войти в командную строку вашего сервера (либо SSH-терминала), где выполнить команду:
$ python code.py
http://0.0.0.0:8080/http://0.0.0.0:8080/ — адрес с портом нашего сайта. Его можно заменить на домен, если вы его уже прикрепили, локальный или внешний IP-адрес. Оттуда, собственно, мы и будем заходить на сайт. На этом первый этап создания сайта можно считать законченным. Далее нужно будет работать с шаблонизатором, базой данный и формами, но это уже темы для других статей.