В первую очередь вам нужен веб-сервер. Он будет обрабатывать запросы — маршрутизировать их. Веб-сервер связывает сайт (клиента) с внешним миром. Когда мы наберем в адресной строке index.php, сервер получит запрос и поймет, куда обращаться.
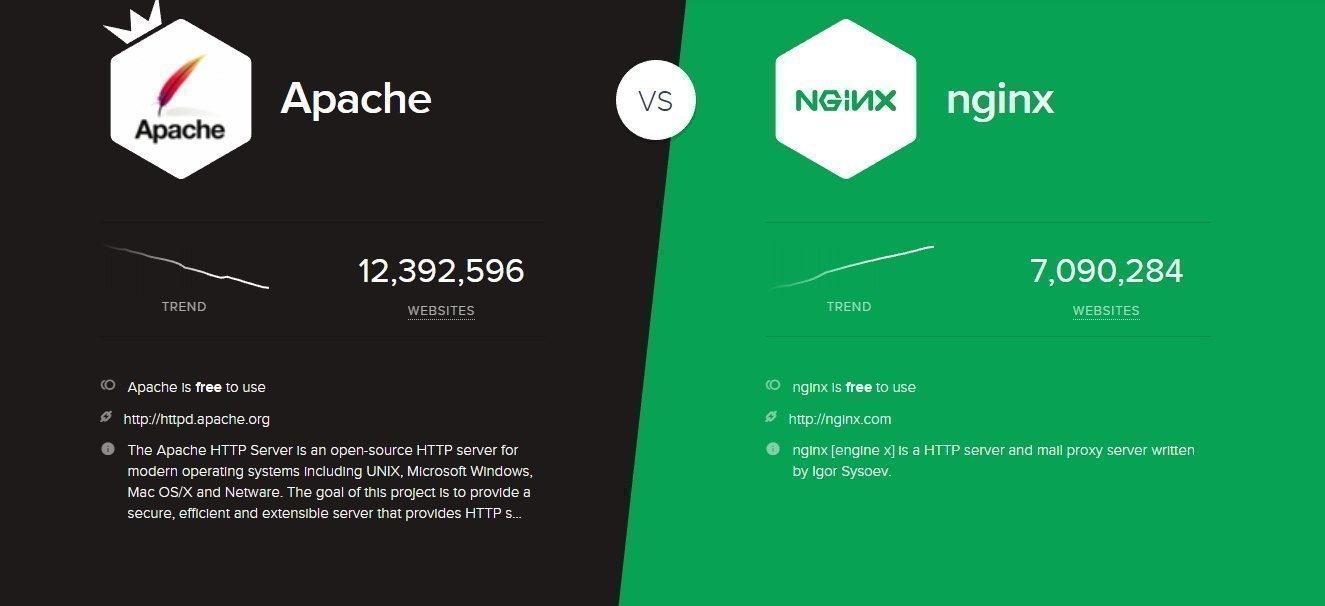
В пятерку популярных сегодня входят Nginx, Apache, Microsoft IIS, CERN httpd, Cherokee HTTP Server. Первые два борются за звание лучшего и самого востребованного. Apache лидирует, но, пока вы читаете эту статью, все может измениться.

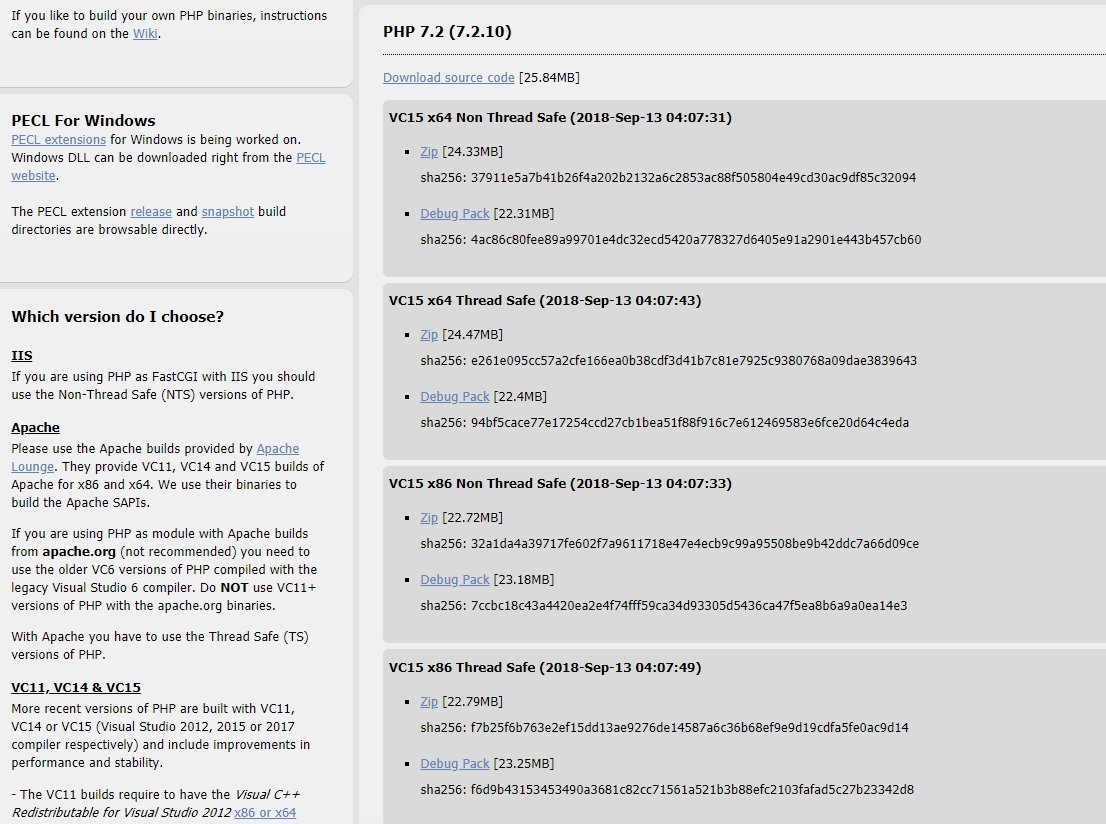
Затем вам нужен PHP на сервере. Язык программирования бесплатный, разрабатывается на open source-платформе и выложен в свободном доступе. Скачиваете сам PHP и его интерпретатор с официального сайта и переходите к третьему шагу.

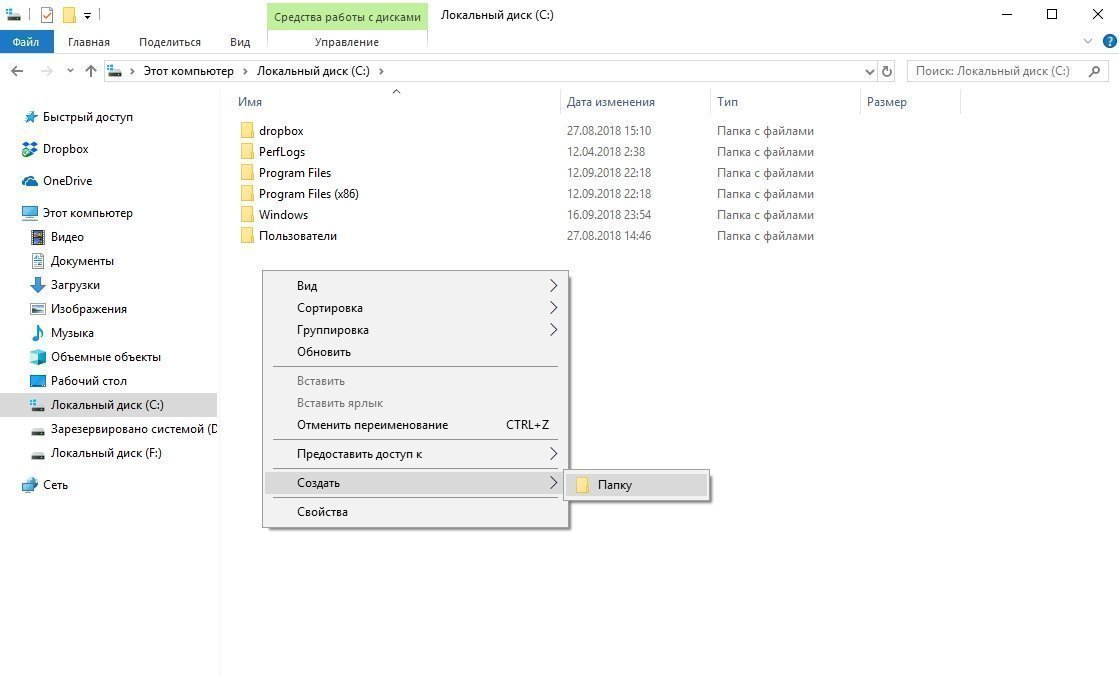
Теперь создайте на диске компьютера директорию. Название не принципиально, главное — латинскими символами.

Прописываем в настройках выбранного вами сервера, куда смотреть при обращении к нему. Рекомендуем Apache или Nginx как лучшие в своем сегменте. Но выбор зависит от целей, с которыми создается сайт.

Чтобы настроить сервер, создайте папку на диске С: с названием Server. В ней еще две — bin и data. В последней создайте подпапки DB (для баз данных) и htdocs (для сайтов). Содержимое архива с Apache распакуйте в C:Serverbin.
Откройте папку С:ServerbinApache24conf, а затем в ней файл httpd.conf с помощью любого редактора. Измените в нем следующие настройки:
1
Define SRVROOT "c:/Apache24"
на
Define SRVROOT "c:/Server/bin/Apache24"
2
#ServerName www.example.com:80
на
3
DocumentRoot "${SRVROOT}/htdocs"
меняем на
DocumentRoot "c:/Server/data/htdocs/"
4
<Directory "${SRVROOT}/htdocs">
на
<Directory "c:/Server/data/htdocs/">
5
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
6
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride None
на
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All
7
#LoadModule rewrite_module modules/mod_rewrite.so
на
LoadModule rewrite_module modules/mod_rewrite.so
Теперь сервер нужно запустить. Включаете его на компьютере, он начинает работать, принимать запросы. Если набрать в адресной строке http://localhost/, вы увидите:

Если вы хотите обратиться к серверу по index.php, нужно создать в прикорневой папке файл с таким названием. Дальше написать открывающий PHP-тег. Это будет выглядеть так:
<?php
// Первый сайт
echo '<h1> Hello world </h1>';
?>
На самом деле сегодня мало кто использует «чистые» Apache и PHP. Существуют удобные готовые решения со всеми компонентами. Вы скачиваете установочный файл, и он сам распаковывает PHP, Apache, MySQL и другие дистрибутивы. Создает нужную папку на диске, автоматически прописывает все настройки. Готовые сборки позволяют сразу размещать сайты в папке и работать с ними. Все автоматически настроится за вас.
Самые известные среди готовых пакетов для создания сайта:
- XAMPP;
- Denwer;
- VertigoServ;
- Zend Server Community Edition;
- Wampserver.
Мы разобрались, как сделать сайт на PHP новичку — с нуля самостоятельно или с помощью готовых надежных инструментов.
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
- page_id — идентификатор страницы (SMALLINT, primary key, auto_increment);
- page_alias — псевдоним страницы для строки адреса ЧПУ (VARCHAR, 255);
- page_title — название страницы в окне браузера (VARCHAR, 255);
- page_meta_d — мета описание страницы для тега meta description (VARCHAR, 255);
- page_meta_k — мета ключевые слова для тега meta keywords (VARCHAR, 255);
- page_h1 — заголовок страницы (VARCHAR, 255);
- page_s_desc — краткое описание материала, например если материалы сайта будут в виде блога (TEXT);
- page_content — основной текст страницы, который будет выводиться в центральную колонку сайта (TEXT);
- page_publish — содержит «Y» — если страница опубликована, или «N» — если она скрыта (CHAR, по умолчанию «Y»).
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
В корневой папке сайта, которая должна быть пуста на данном этапе, создаём папочку «cfg», в ней с помощью .htaccess закрываем доступ директивой «deny from all». Создаём файл core.php следующего содержания:
<?php defined('INDEX') OR die('Прямой доступ к странице запрещён!');
// MYSQL
class MyDB
{
var $dblogin = "root"; // ВАШ ЛОГИН К БАЗЕ ДАННЫХ
var $dbpass = ""; // ВАШ ПАРОЛЬ К БАЗЕ ДАННЫХ
var $db = "mysite"; // НАЗВАНИЕ БАЗЫ ДЛЯ САЙТА
var $dbhost="localhost";
var $link;
var $query;
var $err;
var $result;
var $data;
var $fetch;
function connect() {
$this->link = mysql_connect($this->dbhost, $this->dblogin, $this->dbpass);
mysql_select_db($this->db);
mysql_query('SET NAMES utf8');
}
function close() {
mysql_close($this->link);
}
function run($query) {
$this->query = $query;
$this->result = mysql_query($this->query, $this->link);
$this->err = mysql_error();
}
function row() {
$this->data = mysql_fetch_assoc($this->result);
}
function fetch() {
while ($this->data = mysql_fetch_assoc($this->result)) {
$this->fetch = $this->data;
return $this->fetch;
}
}
function stop() {
unset($this->data);
unset($this->result);
unset($this->fetch);
unset($this->err);
unset($this->query);
}
}
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
<?php session_start();
define("INDEX", ""); // УСТАНОВКА КОНСТАНТЫ ГЛАВНОГО КОНТРОЛЛЕРА
require_once($_SERVER[DOCUMENT_ROOT]."/cfg/core.php"); // ПОДКЛЮЧЕНИЕ ЯДРА
// ПОДКЛЮЧЕНИЕ К БД
$db = new MyDB();
$db->connect();
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) {
case "page":
include($_SERVER[DOCUMENT_ROOT]."/com/page.php");
break;
default:
include($_SERVER[DOCUMENT_ROOT]."/com/home.php");
break;
}
include ($_SERVER[DOCUMENT_ROOT]."/template.php");
$db->close();
Переменная $_GET[option] будет указывать главному контроллеру какой компонент сайта загружать при запросе. Сейчас в нашем сайте предусмотрено только два компонента: «страница» и «главная страница» (в принципе можно обойтись и одним компонентом вывода обычной страницы, но часто вид главной страницы сайта отличается от обычных страниц пунктов меню). Логика работы главного контроллера такова: из URL строки извлекается название нужного компонента (значение переменной $option), в зависимости от его значения подключается файл самого компонента (содержится в папке /com). Файл компонента выполняет все необходимые работы, извлекает из базы данные и записывает их в переменные, для передачи в шаблон дизайна. В самом конце подключается файл дизайна сайта, в который и передаются все переменные и данные, извлечённые в компонентах. Это звучит намного сложнее, чем работает.
4. Создаём компонент вывода обычной страницы
В корне сайта создаём папочку «com» — в ней будут храниться файлы компонентов. Компонент сайта, в моём понимании — это файл, в котором происходит обработка данных для разных разделов сайта. Например компонент обычной страницы извлекает из базы данных название, описание и текст материала, и записывает их в переменные $title, $meta_d, $meta_k, $content и др. Эти данные потом передаются в шаблон дизайна (под каждый компонент можно создавать свой шаблон дизайна) и выводятся пользователю в виде HTML-страницы. Например, компонент каталога, который можно создать в будущем, выполнял бы почти то же самое, но с данными про товары — а там своя специфика, другие поля в таблице, итд. По-этому для каждого функционального раздела сайта стоит создавать отдельный компонент. В схеме MVC (Model-View-Controller) компонент выполняет роль модели.
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
<?php defined('INDEX') OR die('Прямой доступ к странице запрещён!');
/* КОМПОНЕНТ СТРАНИЦЫ */
$alias = $_GET[alias];
$query = "SELECT * FROM pages WHERE page_alias='".$alias."' AND page_publish='Y' LIMIT 1";
$db->run($query);
$db->row();
// ПЕРЕМЕННЫЕ КОМПОНЕНТА
$id = $db->data[page_id];
$alias = $db->data[page_alias];
$title = $db->data[page_title];
$h1 = $db->data[page_h1];
$meta_d = $db->data[page_meta_d];
$meta_k = $db->data[page_meta_k];
$s_desc = $db->data[page_s_desc];
$component = $db->data[page_content];
// ЕСЛИ СТРАНИЦЫ НЕ СУЩЕСТВУЕТ
if (!$id) {
header("HTTP/1.1 404 Not Found");
$component = "ОШИБКА 404! Данной страницы не существует";
}
$db->stop();
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = "SELECT * FROM wx_pages WHERE page_alias='home' LIMIT 1";
6. Создаём шаблон дизайна всего сайта
В корне сайта создаём файл template.php. По сути это обычный макет web-дизайна в формате HTML+CSS, только с PHP переменными в нужных местах. Между тегами title вставочка <?=$title?>, в центральной колонке сайта вставочка <?=$component?> и так по всему шаблону расставляем нужные переменные, которые объявлены в компонентах.
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
7. Чистые ссылки и файл .htaccess
Для создания чистых ссылок я использую mod_rewrite с прямыми указаниями правил для каждого компонента отдельно, так как разбор адресной строки средствами самого контроллера считаю излишним функционалом. Содержимое .htaccess на данном этапе такое:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
# ЗАПРЕЩЁННЫЕ ФАЙЛЫ
RewriteRule .htaccess - [F]
RewriteRule template.php - [F]
# ПРАВИЛА mod_rewrite
RewriteRule page/([a-z0-9_-]+)([/]{0,1}).htm$ index.php?option=page&alias=$1 [L]
В будущем мы будем дописывать правила для компонентов поиска, каталога, блога статей и т.д. Смысл один: преобразовать ссылки вида «mysite.com/index.php?option=pages&alias=about» в ссылку вида «mysite.com/pages/about.htm» — смотрится довольно красиво. Старайтесь в разработке избегать массива $_GET в целях безопасности и не надеяться на него. Целесообразно хранить в нём только параметры для главного контроллера (переменная $option) и для компонента (переменная $alias).
Также в каждой папке сайта «на всякий случай» создайте пустой файл index.html — это нужно для того, чтобы при обращении к каталогу через адресную строку ничего не отображалось.
Перед тем, как сделать сайт на php, нужно предпринять меры предосторожности. Потому что ресурс может получиться крайне динамичным. Того и гляди, укусит!
- PHP и HTML
- Динамический сайт
- Как пишется сайт на PHP
- Путь в обход
Сейчас эти две дисциплины связаны почти воедино. Их тандем является основой, на которой построена «жизнь» большей части интернета. Конечно, в связке с html применяются и другие серверные языки (Perl, ASP.NET). Но их распространенность во всемирной паутине по сравнению с PHP, носит чисто эпизодический характер.
Согласно статистике, архитектура большинства ресурсов в интернете построена на основе php и html.
Для многих начинающих взаимосвязь между этими технологиями выглядит непонятной. С одной стороны статический html, который интерпретируется браузерами на стороне клиента. А с другой — программный язык, обрабатывающийся на сервере. Поэтому, перед написанием сайта на php с нуля, приведем простой пример взаимодействия этих двух технологий:
- Создадим новый файл с расширением php;
- Поместим туда следующий код:
<html>
<head>
<title>Untitled web-page</title>
</head>
<body>
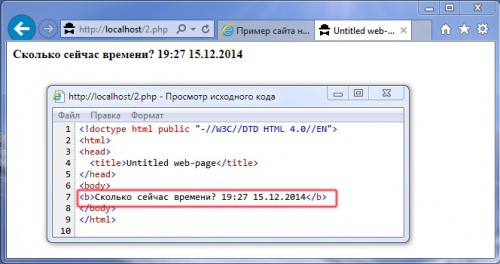
<b>Сколько сейчас времени? <?php echo date("H:i d.m.Y");?></b>
</body>
</html>
- Сохраним файл на локальном сервере и откроем его в браузере. Затем нажмем на правую клавишу мыши и в контекстном меню выберем пункт «Просмотр html страницы».
Как видно на скриншоте, строка <?php echo date(«H:i d.m.Y»);?> не отображается в html коде страницы. И в браузере, и в коде видны лишь возвращенные дата и время. А это значит, что скрипт был обработан на серверной стороне. Поэтому создание сайта на php кардинально отличается от написания простых html страниц.
Современные сайты бывают двух основных типов:
- Статические – созданные лишь на основе html. Такие сайты не меняют свое содержимое в ответ на действия пользователей. Конечно, статический ресурс может реагировать на события и пользовательские действия. Но реализация динамичности страниц на стороне клиента имеет узкий диапазон применения, ограниченный возможностями Java Script.
Код Java Script выполняется в браузере на стороне клиента.
- Динамические – способны изменять свое состояние и содержимое — html страницы динамических сайтов формируются налету в момент выполнения кода в ответ на запрос пользователя, посланный им из браузера на сервер. Чаще всего генерация страниц на стороне сервера происходит с помощью кода, написанного на php.
Динамический сайт на php состоит из следующих файлов:
- index.php – является основным файлом проекта;
- Шаблоны – включают в себя структуру той или иной части страницы (шапки, подвала, основной части);
- Файлы CSS – хранят в себе все стилевые описания ресурса.
Кроме этого проект сайта может состоять из файлов, хранящих в себе код функций и методов php. А также включать в себя базу данных.
В большинстве CMS источником контента для наполнения страниц, динамически сгенерированных на стороне сервера, служит база данных. Чаще всего применяется СУБД MySQL.
Чтобы разобраться, как создается сайт на php, рассмотрим практический пример. Конечно, многое в нем упрощено, но весь механизм работы и этапы создания сохранены.
Имеется html сайт со следующей структурой и дизайном:
Его код:
<title>Пример сайта на php</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <div class="header"> <h2>Шапка</h2> </div> <div class="pages"> <div class="content"> <h2>Контент</h2> </div> <div class="sidebar"> <ul> <li> <a href="file1.php">Раздел 1</a></li> <li><a href="file2.php">Раздел 2</a></li> <li><a href="file3.php">Раздел 3</a></li> <li><a href="file4.php">Раздел 4</a></li> <li><a href="file5.php">Раздел 5</a></li> </ul> </div> <div class="foot"> </div> </div> <div class="footer"> <h2>Подвал</h2> </div> </body> </html>
Код файла style.css:
.header {
margin-left:auto;
margin-right:auto;
margin-bottom:10px;
width:1000px;
height:100px;
border:1px solid #000000;
background: #009966;
background-image: url(img/1.gif);
}
.pages {
margin-left:auto;
margin-right:auto;
width:1000px;
}
.content {
margin-right:10px;
width:806px;
height:450px;
border:1px solid #000000;
background: #999999;
float:left;
}
.sidebar {
width:180px;
height:450px;
border:1px solid #000000;
background: #FF9900;
float:left;
}
.foot {
clear:both;
}
.footer {
margin-top:10px;
margin-left:auto;
margin-right:auto;
width:1000px;
height:50px;
border:1px solid #000000;
background: #333399;
}
Перед тем, как написать сайт на php до конца, весь html код нужно раскинуть по нескольким файлам:
- В header.php войдет весь код с начала и до конца слоя «header»;
- В footer.php – слой «foot» и «footer»;
- В content.php – весь код, оставшийся посредине.
Теперь создаем основную страницу index.php, в которой будут размещены вызовы файлов, содержащие в себе код нужных элементов дизайна. Итого в основном файле оказалось всего 3 строчки скрипта:
<?php
include("header.php");
include("content.php");
include("footer.php");
?>
А если просмотреть в браузере html код страницы, то вы увидите код первоначального исходника:
Конечно, этот вариант подходит лишь для генерации основной страницы сайта. Но если код боковушки убрать в отдельный файл, тогда шаблон можно использовать и для генерации внутренних страниц сайта.
Но такая разработка сайта требует затраты сил, наличия специализированного программного обеспечения и знаний. Поэтому хотелось бы найти более легкий вариант. Тогда следует воспользоваться конструктором php сайтов.
Они представляют собой определенный набор шаблонов с расширенным диапазоном настроек. Из-за чего они сильно схожи с обычными CMS. Конечно, высокой уникальности дизайна будущего сайта никто не гарантирует, и в дальнейшем могут возникнуть проблемы с переносом и адаптацией ресурса на другой хостинговой площадке или платформе. Вот несколько проверенных вариантов таких онлайн-сервисов:
- wix.com – дополнительно к конструктору предлагается бесплатный хостинг, подключение домена и оптимизация созданного сайта для работы на мобильных устройствах.
С более подробным обзором популярных онлайн-конструкторов сайтов можно ознакомиться здесь. В интернете встречаются и десктопные версии конструкторов сайтов, но большая их часть платная.
Альтернативой таких онлайн-генераторов сайтов является использование CMS. По своей сути они тоже являются конструкторами сайтов.
Но генерация страниц ресурса происходит в них динамически. Наиболее популярные CMS:
- WordPress;
- Joomla.
Создание сайта с нуля на php подходит не для всех. А применение специализированных конструкторов не всегда дает ожидаемый результат. Поэтому оптимальным вариантом будет развертывание нового сайта на основе популярной CMS.
Создайте файл с именем hello.php в корневом каталоге веб-сервера
(DOCUMENT_ROOT) и запишите в него следующее:
Пример #1 Первый скрипт на PHP: hello.php
<html>
<head>
<title>Тестируем PHP</title>
</head>
<body>
<?php echo '<p>Привет, мир!</p>'; ?>
</body>
</html>
Откройте данный файл в браузере, набрав имя вашего веб-сервера и
/hello.php. При локальной разработке эта ссылка
может быть чем-то вроде http://localhost/hello.php
или http://127.0.0.1/hello.php, но это зависит от
настроек вашего сервера. Если всё настроено правильно, этот файл
будет обработан PHP и браузер выведет следующий текст:
<html> <head> <title>PHP Test</title> </head> <body> <p>Hello World</p> </body> </html>
Эта программа чрезвычайно проста, и для создания настолько простой
странички даже необязательно использовать PHP. Все, что она делает,
это вывод Hello World, используя инструкцию
PHP echo. Заметьте, что файл не обязан быть
выполняемым или ещё как-то отличаться от других файлов.
Сервер знает, что этот файл должен быть обработан PHP, так как файл обладает
расширением «.php», о котором в настройках сервера сказано, что подобные
файлы должны передаваться PHP. Рассматривайте его как обычный HTML-файл,
которому посчастливилось заполучить набор специальных тегов (доступных также и вам),
способных на кучу интересных вещей.
Если у вас этот пример не отображает ничего или выводит окно загрузки,
или если вы видите весь этот файл в текстовом виде, то, скорее всего,
ваш веб-сервер не имеет поддержки PHP или был сконфигурирован неправильно.
Попросите вашего администратора сервера включить такую поддержку.
Предложите ему инструкцию по установке: раздел Установка
данной документации. Если же вы разрабатываете скрипты на PHP дома (локально),
то также прочтите эту главу, чтобы убедиться, что вы все настроили верно.
Убедитесь также, что вы запрашиваете файл у сервера через протокол http.
Если вы просто откроете файл из вашей файловой системы, он не будет
обработан PHP. Если проблемы всё же остались, не стесняйтесь попросить
помощи одним из » множества доступных способов
получения поддержки по PHP.
Цель примера — показать формат специальных тегов PHP. В этом примере
мы использовали <?php в качестве открывающего
тега, затем шли команды PHP, завершающиеся закрывающим тегом
?>. Таким образом можно где угодно «запрыгивать»
и «выпрыгивать» из режима PHP в HTML файле. Подробнее об этом можно прочесть
в разделе руководства
Основной синтаксис.
Замечание:
Замечание о переводах строк
Переводы строк немногое означают в HTML, однако считается хорошей идеей
поддерживать HTML в удобочитаемом виде, перенося его на новую строку.
PHP автоматически удаляет перевод строки, идущий сразу после закрывающего
тега?>. Это может быть чрезвычайно полезно,
если вы используете множество блоков PHP-кода или подключаете PHP-файлы,
которые не должны ничего выводить. В то же время, это может приводить в
недоумение. Можно поставить пробел после закрывающего тега
?>и тогда пробел будет выведен вместе с переводом строки,
или же вы можете специально добавить перевод строки в последний вызов
echo/print из блока PHP-кода.
Замечание:
Пара слов о текстовых редакторах
Существует множество текстовых редакторов и интегрированных сред
разработки (IDE), в которых вы можете создавать и редактировать файлы
PHP. Список некоторых редакторов содержится в разделе
» Список редакторов PHP.
Если вы хотите порекомендовать какой-либо редактор, посетите данную
страницу и попросите добавить редактор в список. Использование редактора
с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Замечание:
Пара слов о текстовых процессорах
Текстовые процессоры (StarOffice Writer, Microsoft Word, Abiword и др.) в большинстве
случаев не подходят для редактирования файлов PHP. Если вы всё же хотите использовать
какой-либо из них для тестового скрипта, убедитесь, что сохраняете файл как
простой текст (plain text), иначе PHP будет не в состоянии
прочесть и запустить ваш скрипт.
Теперь, когда вы успешно создали работающий PHP-скрипт, самое время создать самый
знаменитый PHP-скрипт! Вызовите функцию phpinfo() и вы увидите
множество полезной информации о вашей системе и настройке, такой как доступные
предопределённые переменные,
загруженные PHP-модули и параметры настройки.
Уделите некоторое время изучению этой важной информации.
Пример #2 Получение информации о системе из PHP
There are no user contributed notes for this page.
1) Чтобы сделать хороший сайт — надо хорошо знать такие темы как HTML+CSS и PHP+MySQL, но даже без них Вы можете сделать простенький сайт выполним инструкцию далее
2) Веб-сервер, способный обрабатывать запросы. Для профессиональной работы необходимо заказывать у хостинг-провайдеров, но делая для себя можно установить OpenServer Basic на Windows. Установка достаточно простая, после установки его включить и активировать (появится зеленый флаг), и далее поместить в папку domains/localhost файл index.php следующего содержания (можно даже блокнотом отредактировать):
<?php echo 'Hello World'; ?>И ввести в адресной строке: http://localhost/ . Если у Вас вывелась надпись Hello World, то Вы всё сделали правильно и у Вас появилась надпись на экране Hello World, то мы можем приступать к созданию простенького сайта далее. Если же у Вас возникли трудности с установкой, то советую посмотреть видео-урок посвященный установке:
3) Третьим шаг выбор IDE — программы для редактирования кода. Обычный блокнот в Windows может помочь, но всё же лучше воспользоваться профессиональным редактором PHPStorm.
4) И вот теперь Вы готовы писать код. Предлагаю создать 3 файла: index.php , main.php , contacts.php следующего содержания.
index.php:
<?php
error_reporting(-1);
ini_set('display_errors',1);
header('Content-Type: text/html; charset=utf-8');
$page = (isset($_GET['page']) ? $_GET['page'] : 'main');
?>
<html>
<head>
<title>Наш первый сайт</title>
</head>
<body>
<header>
<nav>
<a href="index.php?page=main">Главная страница сайта</a> |
<a href="index.php?page=contacts">Контакты</a>
</nav>
</header>
<?php include basename($page).'.php'; ?>
<footer>
Сайт сделан сегодня и все права принадлежат его создателю :)
</footer>
</body>
</html>main.php:
<div>
Главная страница сайта.
Приветствую посетителей
</div>contacts.php:
<div>
Мой адрес не дом и не улица
Мой адрес сегодня такой
www.school-php.com
</div>5) Наслаждаемся готовым сайтом по адресу: http://localhost/ . У нас есть навигацию, которая переключает страницы между main.php и contacts.php и сами страницы!
Немного описания того как мы создали сайт на PHP
В index.php первые 5 строчек — это были настройки сервера. Мы как бы создали общие правила, чтобы сайт одинаково работал на любом сервере, где бы он не был установлен. Далее мы написали навигацию в теге nav (сокращенно от навигация), и после подключили через специальную конструкцию языка PHP страницу, которую мы открыли. В начале у нас открывается main.php, но если нажать на контакты, то откроется файл contacts.php уже и загрузится в этот участок кода.
На самом деле программирование и вправду простой процесс, как Вы только что смогли в этом убедиться. Не надо быть гением, чтобы начать программировать, вхождение в язык программирования PHP и создание сайтов на PHP — процесс достаточно простой. Всё упирается лишь в объем Ваших знаний, который позволяет создавать более сложные и интересные задачи такие как чат, видео-ролики, интернет-магазины и многое другое. Ах да, так же упирается в Вашу усидчивость, ведь чтобы стать хорошим программистом надо много учиться. Много — это минимум 3 месяца (рекордсмены), а в среднем — 6 месяцев при должных занятиях и старании.
Что делать дальше после того, как создали первый сайт на PHP?
А дальше всё ещё проще, чем было раньше. Начинайте мой курс с первого уровня и первого урока и проходите шаг за шагом, пока не станете магистром программистом! И знаете что, я могу Вас выучить на программиста, с Вас только старание и усидчивость, усидчивость и старания, остальное дело техники. Удачи в учёбе.
Для разработки динамических сайтов обычно используется один из самых популярных и востребованных на сегодня языков программирования – PHP. Одним из ключевых его преимуществ выступает сравнительная простота практического применения. Рассмотрим внимательно, как сделать сайт с помощью PHP с нуля, что станет хорошим способом попрактиковаться в веб-программировании.
Взаимодействие PHP и HTML
Особенности и составные элементы динамического сайта
Компоненты динамического сайта на PHP
Создание сайта на PHP шаг за шагом с нуля
Готовые решения для создания сайта
Взаимодействие PHP и HTML
Первым делом необходимо изучение базовых основ языка программирования PHP и его взаимосвязи с HTML. Именно эта связка выступает основной для большей части функционирующих сегодня в интернете сайтов. Причем каждая составляющая отвечает за собственный участок работы.
Зона ответственности PHP – так называемый backend или функционирование скрытой от пользователя внутренней части интернета. Она представлена программно-аппаратным обеспечением работы серверов, включая хранение, обработку и управление базами данных. PHP заслуженно считается самым популярным инструментом для программирования динамических сайтов.
HTML, напротив, относится к frontend-разработке, то есть отвечает за пользовательскую часть интерфейса. Этот язык программирования носит статический характер и предназначен для разметки документов, представляющих собой страницу в браузере пользователя.
Языки эффективно и очень эффектно дополняют друг друга. А их комбинация позволяет получить отменно работающий сайт, удобный для пользователя, быстрый и производительный.
Особенности и составные элементы динамического сайта
Как было отмечено ранее, с некоторой долей условности сайты делятся на два типа – статические и динамические. Для большей наглядности преимущества языка программирования PHP целесообразно рассмотреть разницу между ними более детально.
Основа статического сайта – программный код, созданный с помощью HTML. Контент ресурса принципиально не меняется вне зависимости от действий пользователя. Спектр возможных реакций ограничен очень лимитированным функционалом второго используемого при разработке сайта языка программирования — JavaScript.
Содержание динамического сайта предусматривает сочетание возможностей HTML и PHP. Вместо второго могут использовать и другие схожие языки, но данный вариант используется особенно часто. Результатом такой комбинации выступает оперативная генерация контента, учитывающая действия, предпринимаемые пользователем. Последний постоянно получает новые данные, передаваемые — после обработки запросов — с сервера.
Компоненты динамического сайта на PHP
Можно выделить четыре ключевых категории файлов, выступающих компонентами динамического сайта. В их числе:
- Базовый элемент проекта – файл index.php. Содержит наиболее значимые характеристики ресурса.
- Шаблоны, которые описывают отдельные части интернет-страницы, например, шапку или подвал. Их количество определяется структурой и объемом контента, размещенного на сайте.
- Набор файлов CSS, содержащих подробное описание визуальных составляющих ресурса – стилей оформления, шрифтов и других подобных элементов.
- Базы данных с кодами функций и другими исходными программными кодами PHP. Обычно управляются СУБД MySQL, так как такая комбинация, как и в случае PHP с HTML, обеспечивает максимальное полное использование возможностей каждого элемента из парной связки.
Сегодня в распоряжении программистов находится немало разнообразных инструментов для создания сайтов.
В том числе – с использованием языка программирования PHP. Поэтому приведенная выше классификация компонентов динамического сайта носит несколько условный характер, так как на практике возможны различные вариации и модификации типовой структуры сайта.
Создание сайта на PHP шаг за шагом с нуля
Проще и удобнее всего представить процедуру разработки сайта в виде пошаговой инструкции. Такой формат изложения позволяет визуализировать работу программиста, разбив ее на несколько наиболее значимых этапов. Каждый имеет смысл описать более подробно.
Шаг №1. Выбор веб-сервера
Веб-сервером называют сервер, который принимает запросы пользователей и предоставляет им необходимые данные. Как было отмечено:
- функционирование сервера происходит посредством программного кода на PHP;
- ответы представляют собой HTML-страницы в браузере пользователя;
- а обмен информацией происходит с помощью специального HTTP-протокола.
К числу наиболее популярных на сегодняшний день веб-серверов относятся такие:
- Apache;
- Nginx;
- Cherokee HTTP Server;
- CERN httpd;
- Microsoft IIS.
Первые две позиции списка возглавляют большую часть актуальных рейтингов. Поэтому имеет смысл остановиться на одной из них.
Шаг №2. Установка PHP
Назначение этого бесплатного языка программирования – создание на выбранном веб-сервере собственного сервера и обеспечение беспроблемного обмена данными между ним и разрабатываемым сайтом. Скачивание продукта осуществляется с официального сайта компании-разработчика. При выборе подходящей версии программы целесообразно указать Thread Safe в сочетании с разрядностью Windows.
Шаг №3. Создание директории
Следующий этап предусматривает создание папки на жестком диске персонального компьютера. К названию директории предъявляется единственное требование – использование латинских букв. В остальном фантазию программиста ничто не ограничивает.
Шаг №4. Настройка
Предусматривает задание желательных программисту опций разрабатываемого сайта. Их выбор определяется функциональным назначением интернет-ресурса. Настройка сервера предусматривает выполнение следующих действий:
- Создание на жестком диске С папки Server.
- Создание в ней еще двух папок с названиями bin и data.
- Распаковка архива, скачанного с Apache или другого веб-сервера, выбранного для работы, в папку bin.
- Создание в папке data еще двух подпапок для хранения баз данных (название – DB) и сайтов (htdocs).
- Открытие с помощью любого текстового редактора файла httpd.conf, расположенного по адресу C:ServerbinApache24conf.
- Установка требуемых разработчику опций.
Последняя из операций требует хотя бы базовых знаний в части программирования на PHP. В качестве наглядного примера можно привести такую последовательность действий.
|
Исходная настройка/программный код |
Итоговая настройка/программный код |
|
Define SRVROOT «c:/Apache24» |
Define SRVROOT «c:/Server/bin/Apache24» |
|
#ServerName www.example.com:80 |
ServerName localhost |
|
DocumentRoot «${SRVROOT}/htdocs» |
DocumentRoot «c:/Server/data/htdocs/» |
|
<Directory «${SRVROOT}/htdocs»> |
<Directory «c:/Server/data/htdocs/»> |
|
DirectoryIndex index.html |
DirectoryIndex index.php index.html index.htm |
|
# AllowOverride controls what directives may be placed in .htaccess files. # It can be «All», «None», or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride None |
# AllowOverride controls what directives may be placed in .htaccess files. # It can be «All», «None», or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride All |
|
#LoadModule rewrite_module modules/mod_rewrite.so |
LoadModule rewrite_module modules/mod_rewrite.so |
Шаг №5. Запуск
Выполнение пяти предыдущих шагов позволяет создать собственный сервер. Завершающей частью инструкции становится его запуск, который происходит после указания http://localhost/ в адресной строке. После этого сервер становится способен принимать и обрабатывать запросы веб-разработчика.
Существует альтернативный вариант обращения к созданному серверу. Он предусматривает задействование файла index.php. Последний должен быть предварительно создан в прикорневой папке. После этого необходимо написать PHP-тэг для запуска сервера. Строки его программного кода имеют следующий вид:
<?php
// Первый сайт
echo '<h1> Hello world </h1>';
?>Готовые решения для создания сайта
На практике приведенная выше схема разработки сервера и не описанное дальнейшее наполнение его контентом для создания сайта используется редко. Дело в том, что она достаточно трудоемка и требует некоторых навыков работы с языком PHP.
Поэтому намного чаще даже опытные программисты предпочитают пользоваться готовыми решениями, которые включают все необходимые компоненты.
Для успешного решения задачи требуется выполнение двух простых операций: скачивание установочного файла и его последующий запуск. Дальнейшие действия программа выполняет в автоматическом режиме и полностью самостоятельно:
- скачивает необходимые дистрибутивы – архивный пакет Apache (или другого веб-сервера), PHP, MySQL и т.д.;
- создает папки на твердом диске персонального компьютера;
- устанавливает нужные настройки;
- размещает данные о сайтах в файлах внутри созданных папок.
Другими словами, программист получает все, что требуется для дальнейшей работы по созданию сайта и наполнению его контентом. Самыми популярными готовыми сборками на сегодняшний день выступают такие:
- Wapmserver;
- XAMPP;
- VertigoServ WAMP;
- Denwer.
Каждый из перечисленных программных продуктов обладает собственным набором особенностей и преимуществ.
Поэтому выбор лучшего из них зависит от предпочтений конкретного разработчика сайта на PHP.
Что почитать по теме
- Робин Никсон «Создаем динамические веб-сайты с помощью PHP».
- Дэвид Скляр «Изучаем PHP 7».
- И. Симдянов и Д. Котеров «PHP 7».
- Лора Томсон и Люк Веллинг «Разработка веб-приложений с помощью PHP и MySQL».
- Адам Трахтенберг и Дэвид Скляр «PHP. Рецепты программирования».
- Видеоролик на YouTube «Создание сайта с нуля (php)».
- Видеоролик на YouTube «Создать сайт на PHP».
- Лучшие курсы PHP для начинающих от Digital Academy.
- Курсы PHP от Специалист.ru (УЦ при МГТУ им. Н.Э. Баумана).
- Учебный курс «Веб-разработчик с нуля» от Нетологии.
- Учебный курс «Профессия PHP-разработчик с нуля до PRO» от Skillbox.
FAQ
В чем особенности языка программирования PHP?
Он используется для backend-разработки, то есть создания внутренней структуры интернет-ресурсов, недоступной для обычного пользователя. Она отвечает за функционирование серверов, хранение, обработку и отправку данных на пользовательский интерфейс.
Каковы основные преимущества динамических сайтов?
Выделяют два главных плюса динамического сайта. Первый состоит в предоставлении в распоряжение пользователя намного большего объема данных. Второй заключается в широком спектре возможностей для размещения контента, прежде всего – с точки зрения визуальной привлекательности.
Какие инструменты используются для создания динамического сайта, помимо PHP?
По состоянию на сегодняшний день оптимальными выступают две комбинации с участием PHP Первая касается HTML, который определяет структуру сайта со стороны пользовательского интерфейса и отвечает за статическую составляющую интернет-ресурса. Вторая связана с СУБД MySQL, предназначенной для управления базами данных непосредственно на сервере.
Какова последовательность действия для разработки сайта на PHP?
Стандартная инструкция для программирования с помощью PHP предусматривает типовой набор действий: выбор веб-сервера, установку PHP, создание каталога файлов, задание нескольких видов опций интернет-ресурса, размещение контента. Внешне процедура разработки сайта на PHP мало отличается от аналогичных для других схожих по функционалу языков программирования.
За счет чего можно упростить и ускорить создание сайтов с применением языка программирования PHP?
Сегодня широко используются так называемые готовые пакеты для разработки сайтов на PHP. Например, Denwer или Wampserver. Их грамотное применение позволяет автоматизировать большую часть описанных в предыдущем вопросе процессов, в результате чего программист получает готовый для наполнения контентом сайта быстрее и проще.
Подведем итоги
- PHP представляет собой удобный инструмент для создания динамических сайтов.
- Наилучшим образом его преимущества и широкий спектр возможностей проявляются в сочетании с HTML и СУБД MySQL.
- Стандартная процедура создания сайта предусматривает последовательное выполнение нескольких типовых операций – от выбора веб-сервера до установки многочисленных опций будущего сайта.
- Упростить работу PHP-программиста способны готовые пакеты для разработки сайтов. Они автоматизируют значительную часть процесса программирования, позволяя получить конечный продукт быстрее и с меньшим напряжением.
Уроки PHP и MySQL
Скачать материалы к учебному курсу:
Скачать Notepad++ Portable
Скачать Denwer3 (версия p5.3.13_m5.5.25_pma3.5.1)
Скачать папку CD_php для изучения курса «Уроки PHP и MySQL» (692 Кб)
Создание сайта на PHP — урок, посвященный созданию шаблона простого сайта с использованием функций require() и include(), которые позволяют не дублировать одинаковые для всех страниц блоки, а создать их только один раз, а затем редактировать и изменения будут происходить на всех страницах сайта, где использованы эти блоки.
Функция require() при ошибке в сценарии останавливает выполнение сценария, а функция include() сообщает об ошибке и продолжает выполнение сценария. В этом разница между ними.
Упражнение 1. Создание простого шаблона сайта
На рис. 1 приведен шаблон сайта. В основе шаблона лежит макетная таблица, в ячейках с цветным фоном расположены одинаковые элементы сайта, на разных страницах сайта меняется содержимое только центральной ячейки.
Для создания единых элементов можно использовать функцию require, действие которой аналогично функции readfile.
Рис. 1
1. Создайте папку site_inc.ru в папке home на виртуальном сервере.
2. Внутри папки site_inc.ru создайте папку www.
3. Перезапустите Денвер. Все файлы простого шаблона сохраняйте в папку www.
4. Осуществите код из рис. 2, и сохраните файл под именем index.php в папке www.
Рис. 2
5. Создайте файл verh.inc (рис. 3) и сохраните в папку www.
Рис. 3
6. Создайте файл left.inc (рис. 4) и сохраните в папку www.
Рис. 4
7. Создайте файл right.inc (рис. 5) и сохраните в папку www.
Рис. 5
8. Создайте файл niz.inc (рис. 6) и сохраните в папку www.
Рис. 6
9. Просмотрите результат, набрав в адресной строке www.site_inc.ru и нажав Enter (рис. 7).
Рис. 7
10. Копированием файла index.php создайте файлы: kompany.php, product.php, uslugi.php, kontakt.php. В каждом файле измените содержимое центральной ячейки. Проверьте работоспособность гиперссылок. Результат на рис. 8.
11. Измените содержимое файла verh.inc. Убедитесь, что изменения произошли на всех страницах сайта.
Рис. 8
Упражнение 2. Создание сайта на PHP с разворачивающейся панелью навигации
Будем создавать сайт газеты «Из первых рук» (рис. 9).
Рис. 9. Сайт газеты «Из первых рук»
В данном уроке создание сайта на PHP начинается с главной страницы.
Задание 1
1. В директории home на виртуальном сервере создайте папку с именем gazeta.local, внутри нее папку www. Запустите/перезапустите Денвер.
2. В папке www создайте главную страницу сайта index.php и впишите в нее код из листинга на рис. 10:
3. Создайте папку image в корне сайта (папка www). Скопируйте в нее изображения logo.gif и fon.jpg из папки CD_php/ php-3.
4. Создайте внутри папки www папку flash и скопируйте в нее файл banner.swf из папки CD_php/php-3.
Рисунок 10
Для просмотра в браузере в адресной строке введите gazeta.local/ Должно получиться так, как на рисунке 11.
Рис. 11
Задание 2
Как видно из рис. 10, наша страница берет все стили из файла style.css, который находится в папке CSS. Отсюда следующее задание.
1. Создайте папку CSS.
2. В ней создайте файл style.css, и впишите в него код, как на рис. 12.
Риунок 12
Создание сайта на PHP требует достаочно частой проверки внесенных изменений. Для проверки в адресной строке браузера введите gazeta.local/ Если все задания выполнены правильно, то в окне браузера отобразится сайт газеты «Из первых рук» (рис.13).
Рис. 13. Результат выполнения заданий 1 и 2
РАЗВОРАЧИВАЮЩАЯСЯ ПАНЕЛЬ НАВИГАЦИИ
Сначала создадим несколько страниц. Страницу с новостями назовем – news.php; статьи – stats.php; рубрики – rubrics.php; партнеры – partners.php; главная уже создана – index.php.
Также добавим подпункты в меню новости и статьи. В новостях добавим: «горячие» новости – hotnews.php; последние новости – lastnews.php. В статьях: заказать статью – zakaz.php; TOP 10 – TOP10.php.
Имея теперь название страниц, займемся созданием панели навигации.
Задание 3
1. Создайте в корне сайта файл menu.php.
2. Наберите в нем код из листинга на рис. 14.
Рисунок 14. Файл menu.php
Подробней разберем код из листинга на рис. 14.
$t1= $_GET[‘t1’]; // эта строка задает переменную t1, значение которой передается GET методом.
$but1=’<a href=”index.php?t1=1”>Главная</a>’; // здесь определяем переменную but1, которая несет в себе часть панели навигации. Также из значения атрибута href видно, что при переходе на страницу index.php, передается значение переменной t1, равное единице.
Так как остальные переменные but выполняют подобную функцию, мы сразу рассмотрим строку 18:
if ($t1==’1’) {echo $but1.$but2.$but3.$but4.$but5;}; // здесь выполняется условие, при соблюдении которого, скрипт выводит на странице значение определенных переменных.
При переходе на каждый пункт или подпункт меню, передается значение переменной t1. Это значение выполняет одно из условий, и скрипт, буквально, «собирает» панель навигации заново.
Пришло время использовать функцию include(). Чтобы не путаться в переменных $but и в операторах if, вынесем часть кода, которая содержит значения переменных $but в отдельный файл.
Задание 4
1. Создайте в корне сайта config.php.
2. Перенесите в него весь код из файла menu.php, который содержит определение переменных $but. Не забудьте, код надо вставить между тэгами <? и ?>.
3. Вместо вырезанного кода, в файле menu.php впишите include (‘config.php’);.
В результате выполнения задания 4, коды файлов menu.php и config.php должны соответствовать листингам на рис. 15 и 16.
Рисунок 15. Файл menu.php
Рисунок 16. Файл config.php
ШАБЛОН СТРАНИЦЫ
Мы создали главную страницу сайта, сотдельный файл со всеми стилями, и разворачивающуюся панель навигации. Но проверить панель в действии, пока не можем, так как не существует страниц, на которые она ссылается. Значит, пора браться за создание шаблона страниц. Но сначала разберем логику, по которой будет создан наш шаблон.
Рассмотрим наш сайт. Основная часть страницы, текст в центре, окружена панелью навигации слева, дублером навигации и шапкой страницы сверху, и баннером справа. Только текст в центре несет в себе индивидуальное наполнение страницы, все остальное копируется на каждой странице. Внеся изменения, например, в заголовке title, нам придется вносить изменения во все файлы сайта, что довольно долго и не интересно.
Теперь посмотрим на сайт, точнее на его главную страничку, изнутри. Весь код идет сверху вниз, а 10% индивидуальной информации расположены где то посередине. Что наводит на простую мысль, которую мы реализуем, выполнив задание 5.
Задание 5
1. Скопируйте код, который предоставлен на рис. 17, из файла index.php.
2. Создайте файл top.php и вставьте код в него.
3. Повторите шаг 1 и 2, используя листинг на рис. 18 и создав файл endmenu.php.
4. Повторите шаг 1 и 2, используя листинг на рис. 19 и создав файл down.php.
В результате у вас должны появиться три новых файла, код которых должен соответствовать рис. 17, 18 и 19.
Рисунок 17. Файл top.php
Рисунок 18. Файл endmenu.php
Рисунок 19. Файл down.php
Теперь изменим главную страницу, сделав ее шаблонной.
Задание 6
Замените весь код страницы index.php на пять строчек из листинга на рис. 20.
Рисунок 20
Посмотрите сайт в браузере (рис. 21).
Рисунок 21
Создадим остальные страницы сайта.
Задание 7
1. Создайте файл news.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>Разделы новостей</font><br>
2. Создайте файл hotnews.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>»Горячие» новости</font><br>
<font class=»Mtext»>Буквально сегодня произошло…</font>
3. Создайте файл lastnews.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>Последние новости</font><br>
<font class=»Mtext»>За последнюю неделю…</font>
4. Создайте файл stats.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>Список статей за месяц…</font>
5. Создайте файл zakaz.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>Заказ статьи</font><br>
<font class=»Mtext»>…</font>
6. Создайте файл TOP10.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>10 лучших</font><br>
<font class=»Mtext»>1…<br>2…<br>3…</font>
7. Создайте файл rubriks.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>Список рубрик</font><br>
<font class=»Mtext»>1…<br>2…<br>3…</font>
8. Создайте файл partners.php, вписав в него код из рис. 20, заменив строку 4 на:
<font class=»Btext»>Информация партерам</font><br>
<font class=»Mtext»>текст…</font>
Сейчас надо добавить гиперссылки для дублера навигации.
Задание 8
Замените в файле top.php часть кода, которая указана на рис. 22, на код из рис. 23.
Рисунок 22
Рисунок 23
Проверьте работу всех ссылок (рис. 24)
Рисунок 24
Контрольные вопросы
1. Что делает функция include()?
2. Чем отличается функция include() от require()?