Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
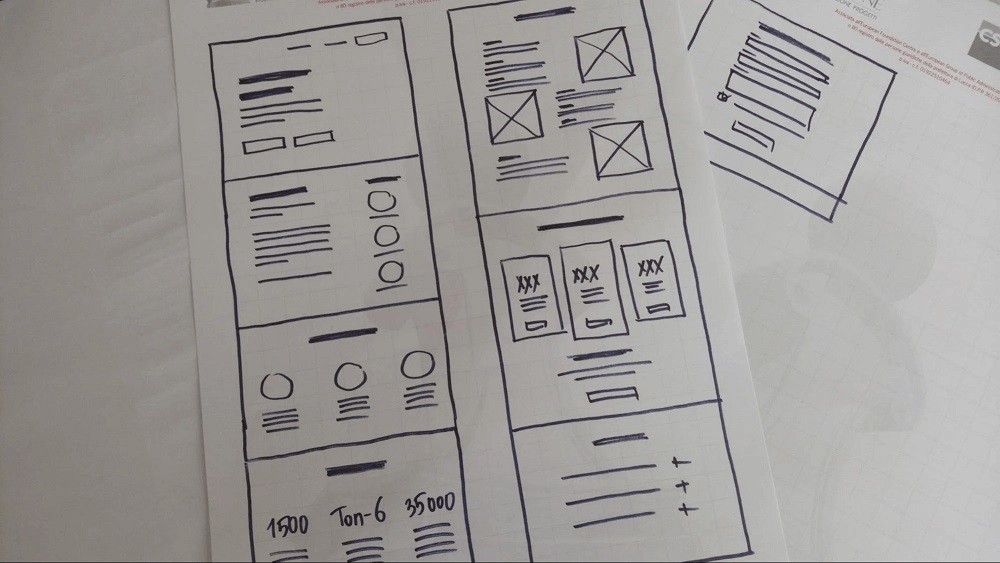
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.
Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
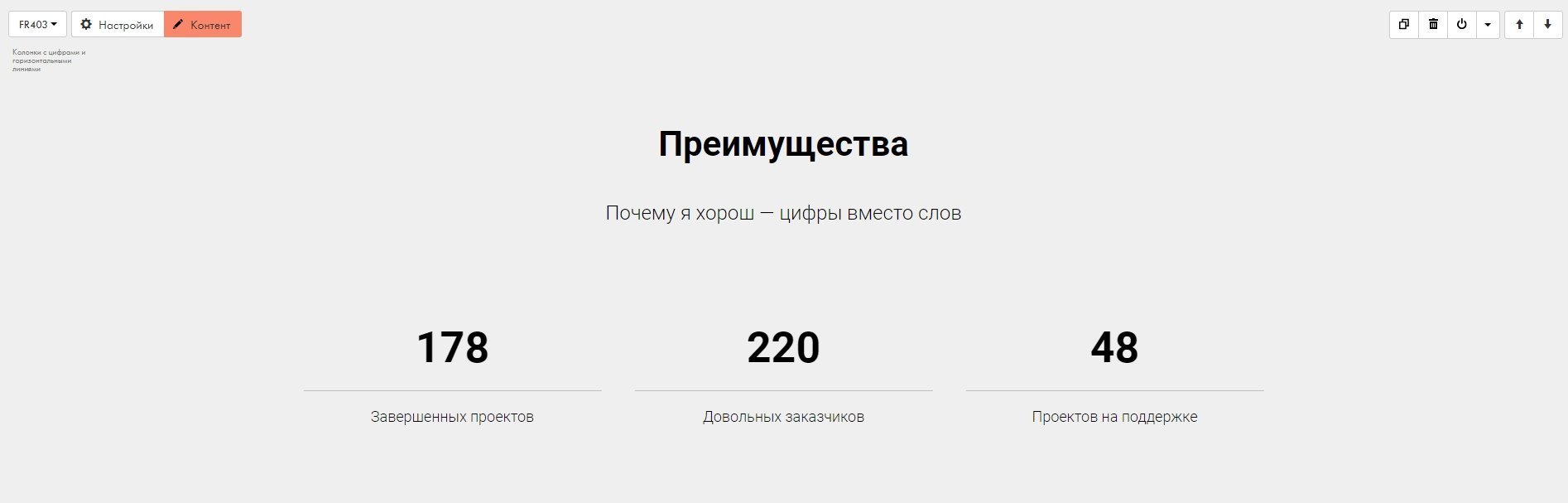
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.
Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.
Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.
Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.
Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.
Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
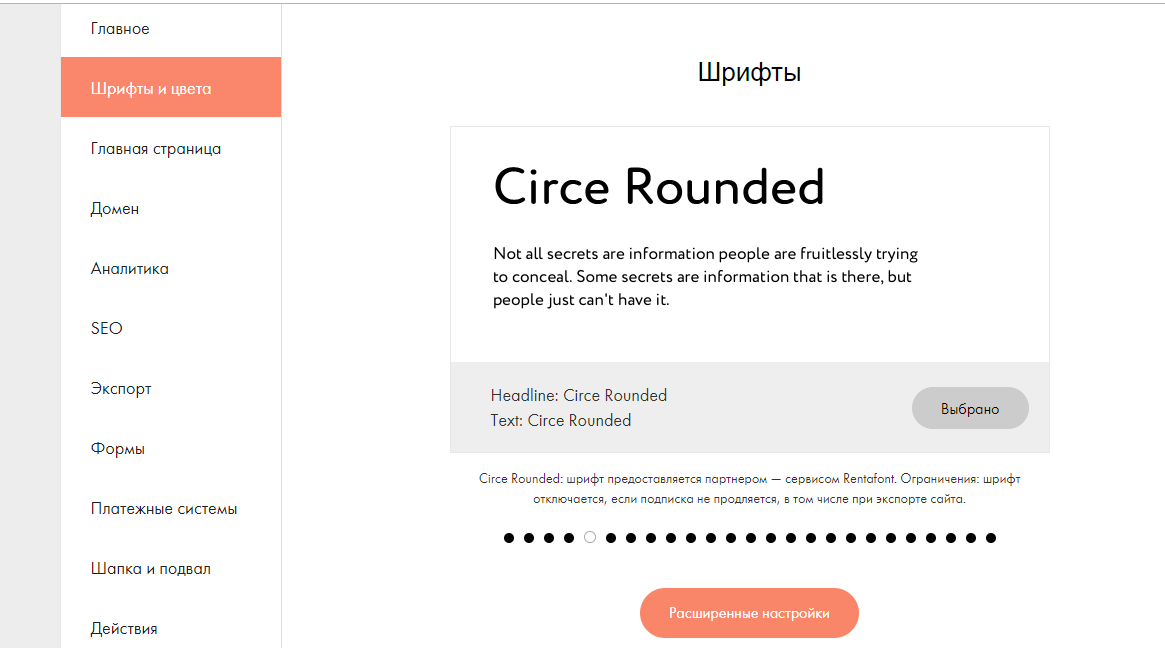
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно
qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.
Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Обновили в 2022 году.
Этот сайт целиком построен на Tilda
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
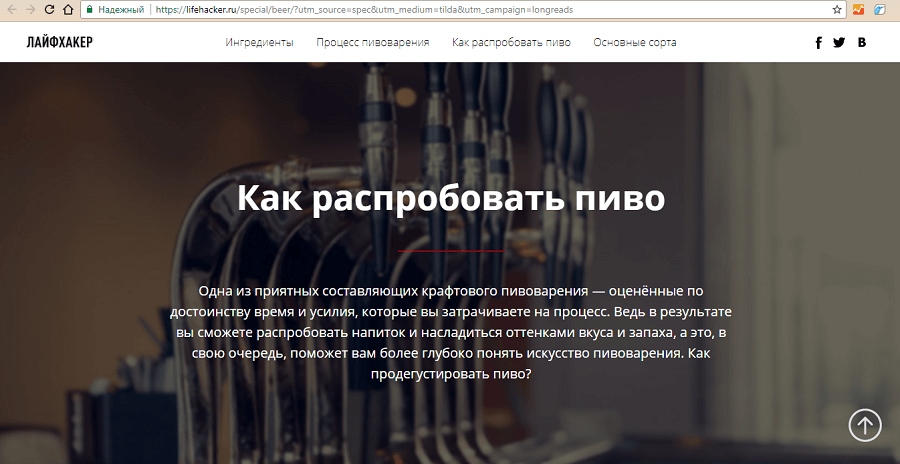
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
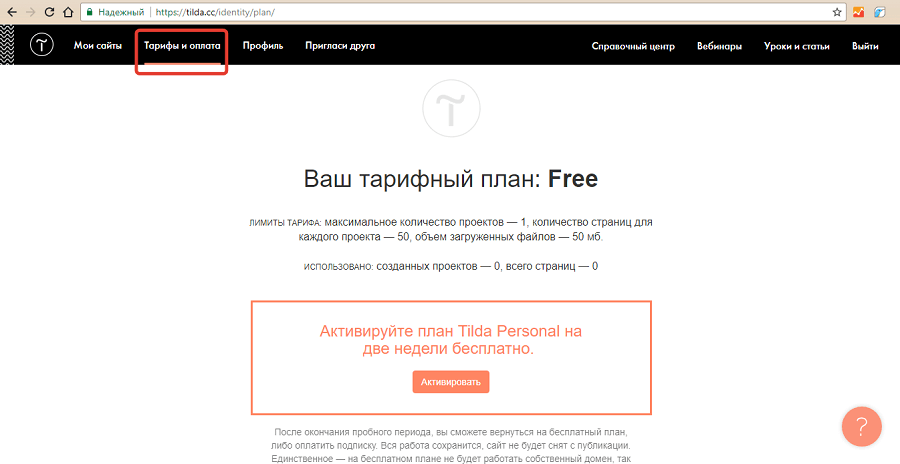
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
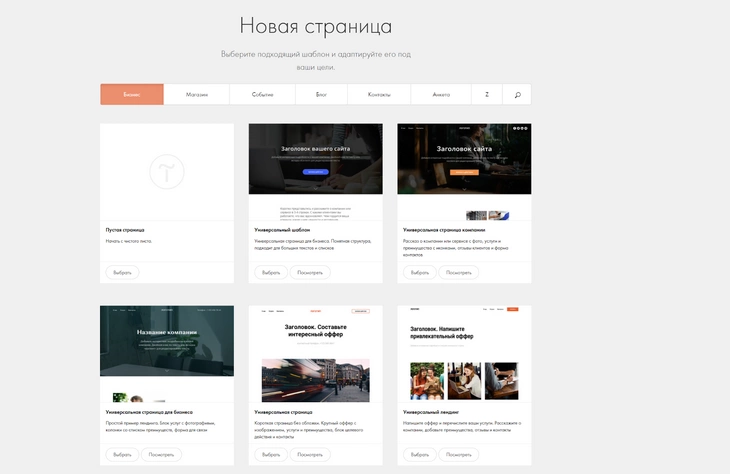
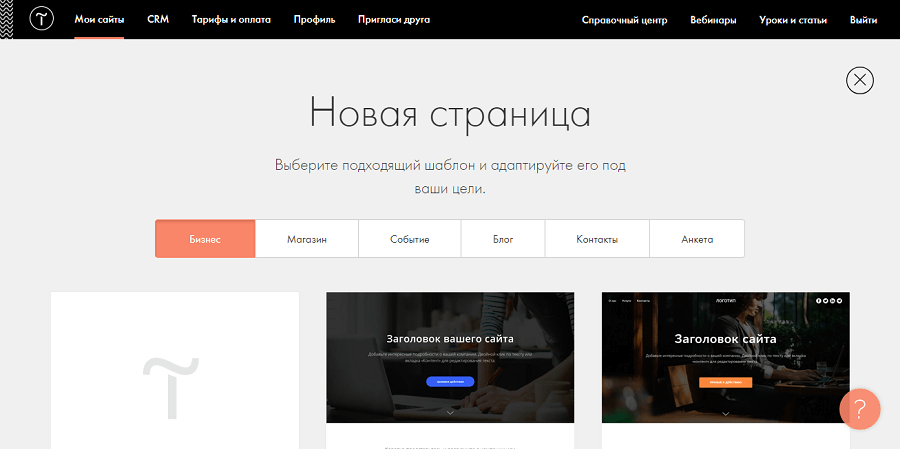
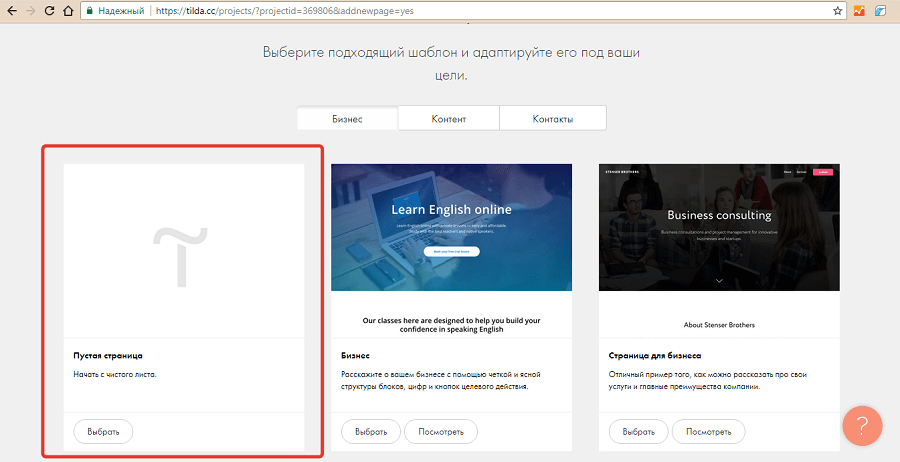
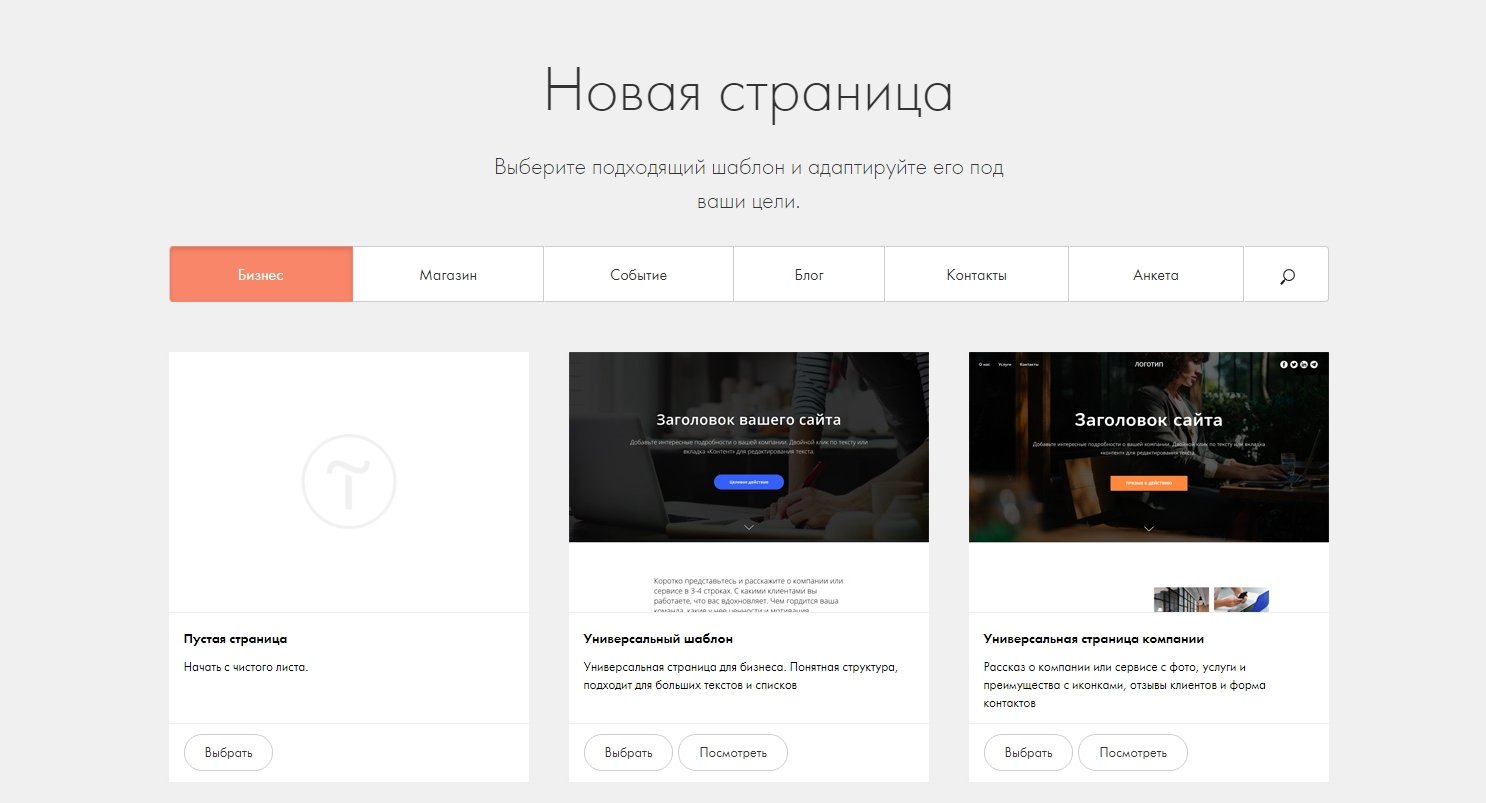
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
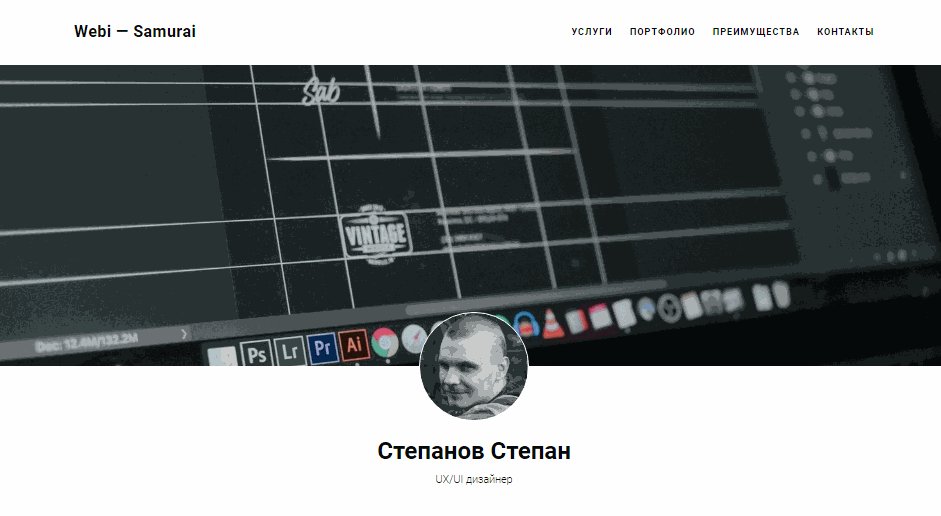
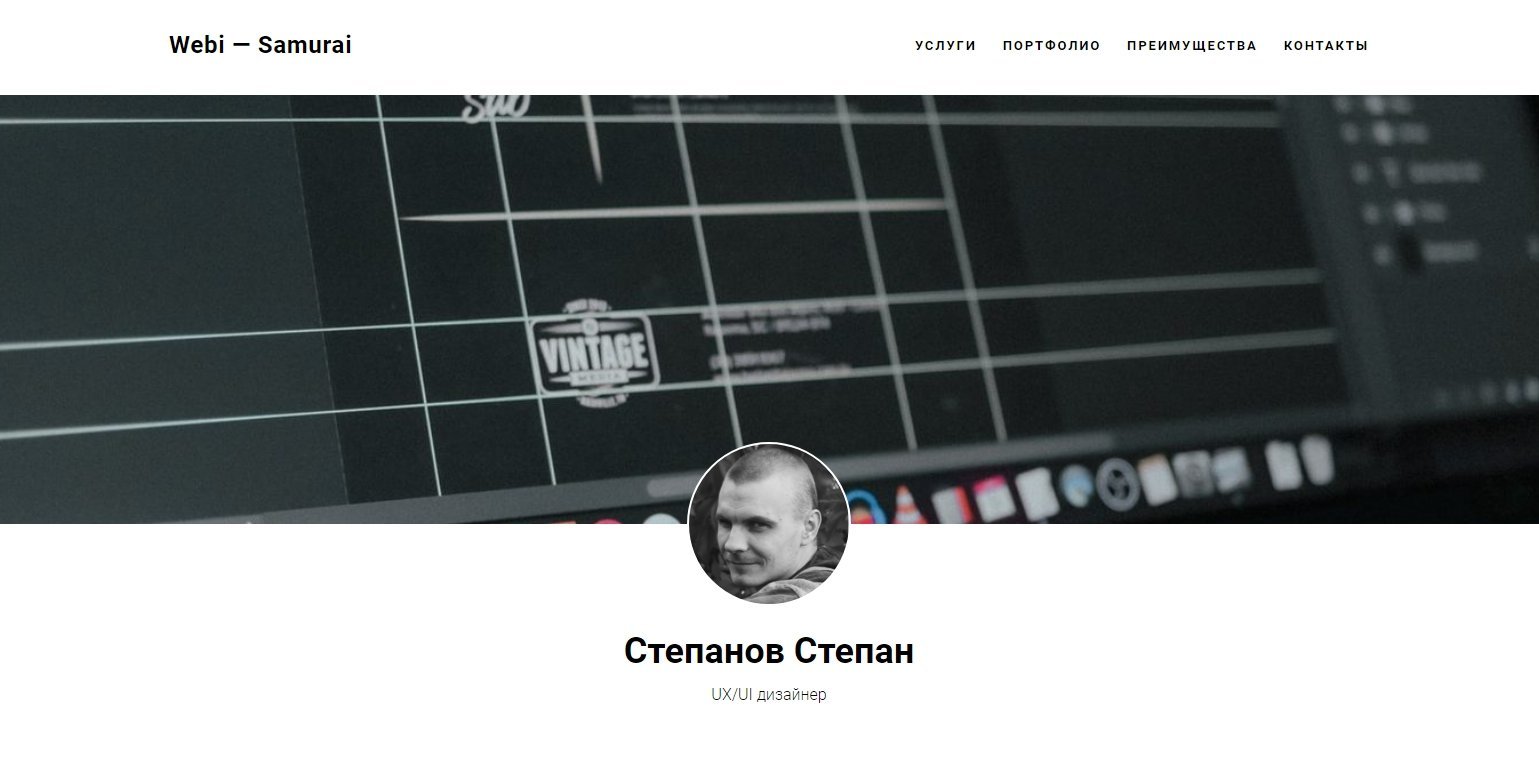
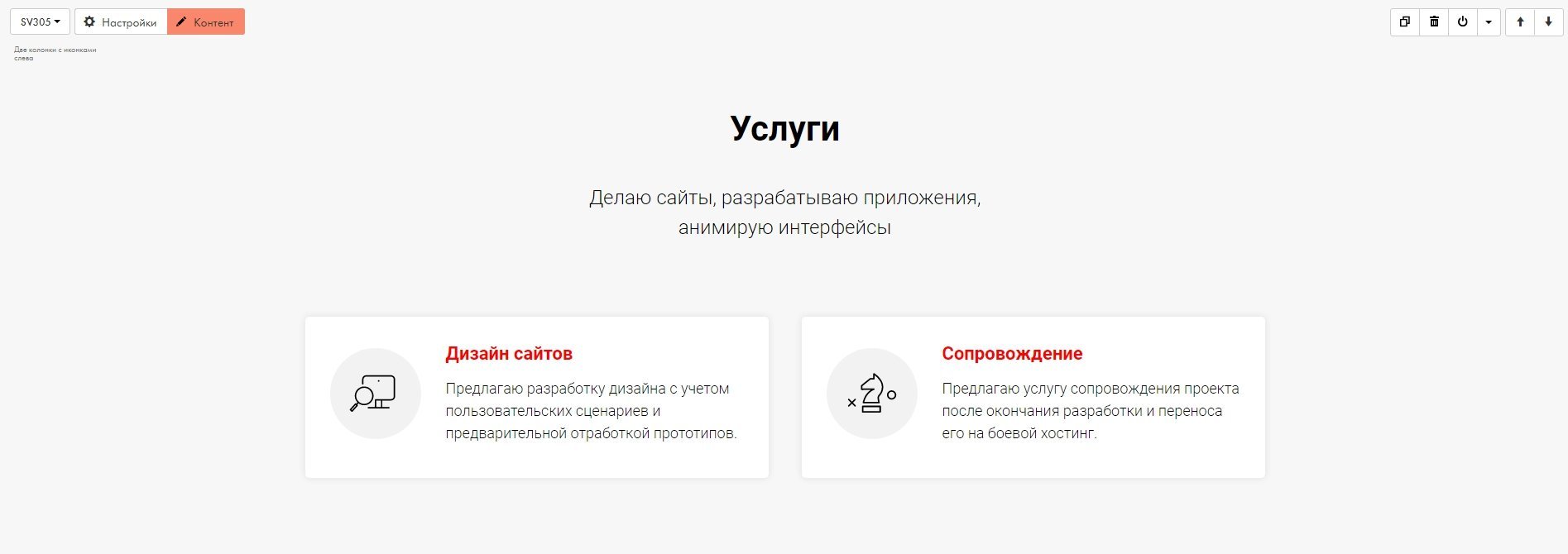
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
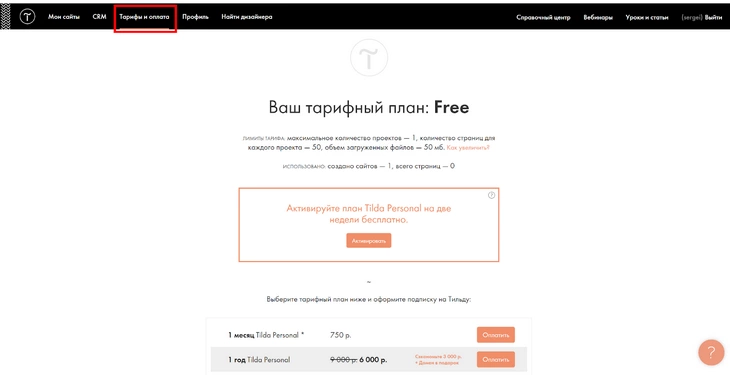
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Нажмите кнопку «Активировать»
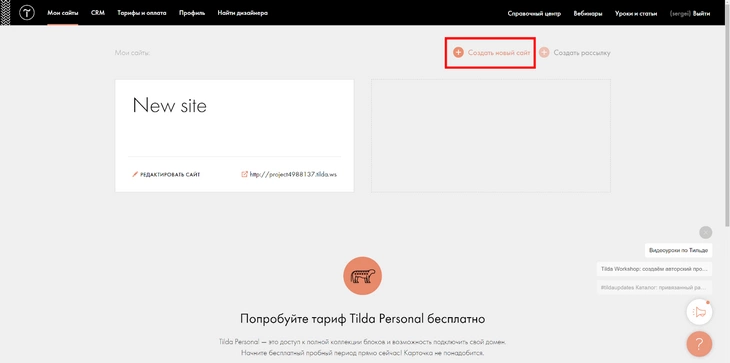
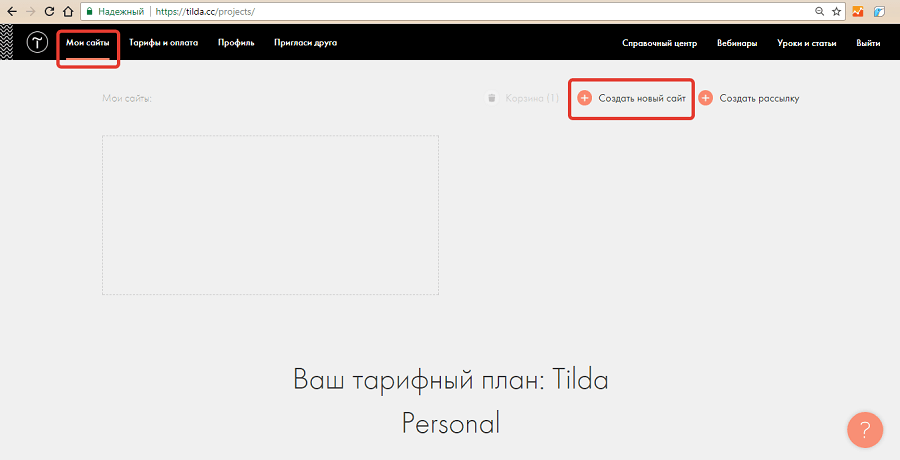
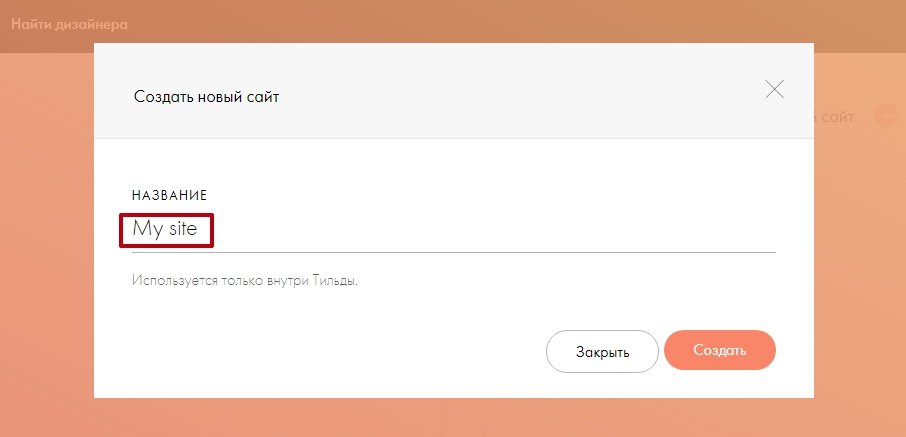
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Нажмите кнопку «Создать новый сайт»
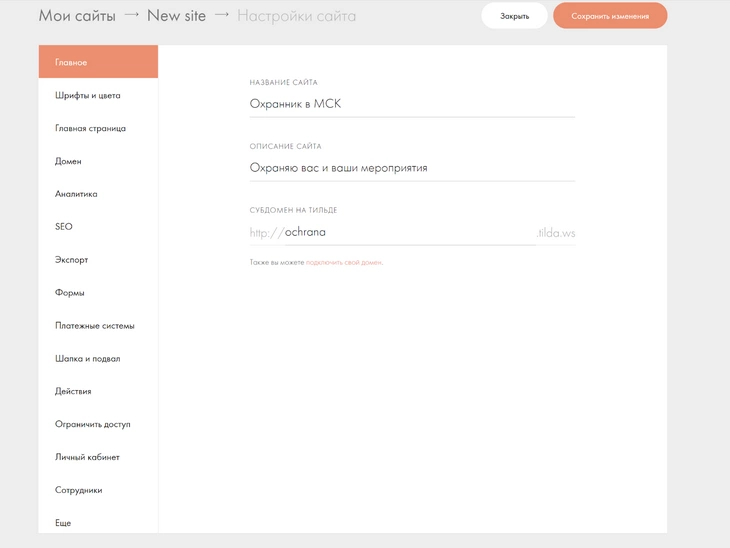
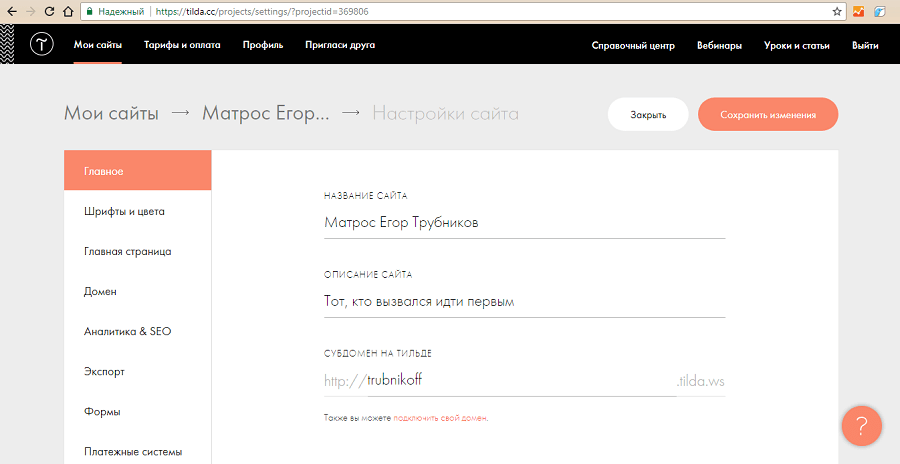
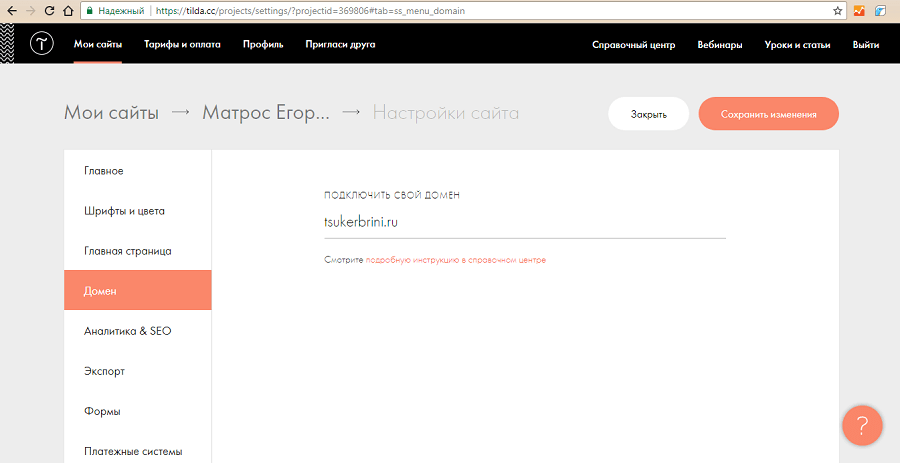
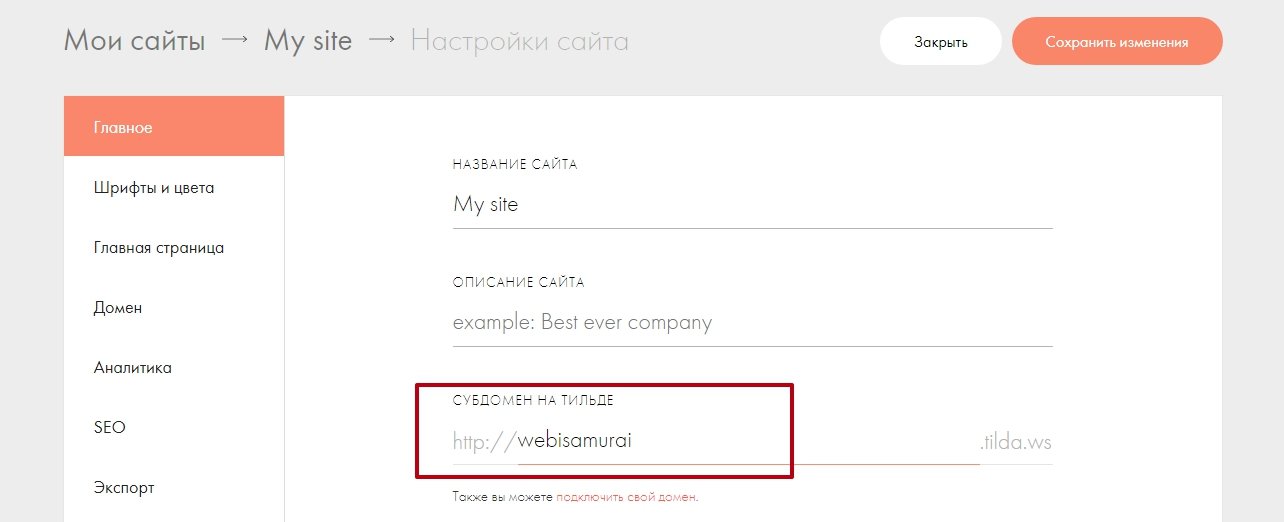
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Заполняем название, описание и выбираем домен
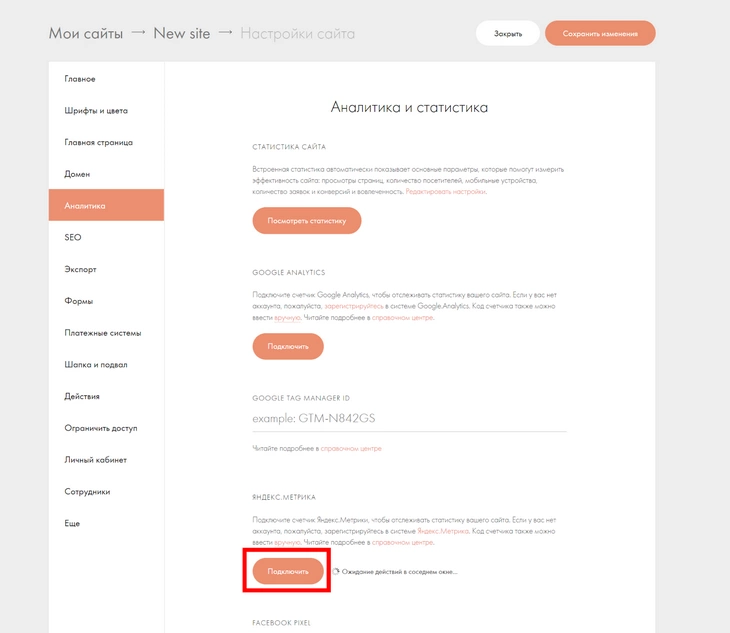
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
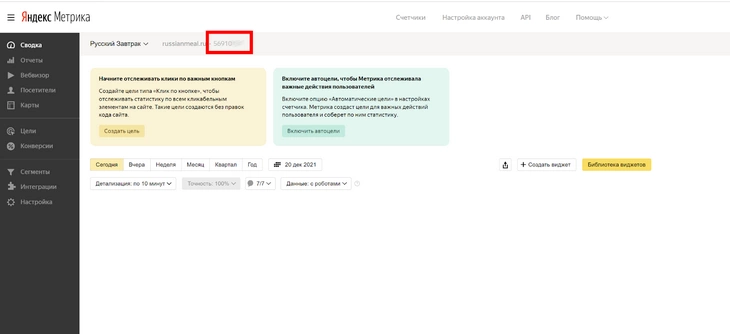
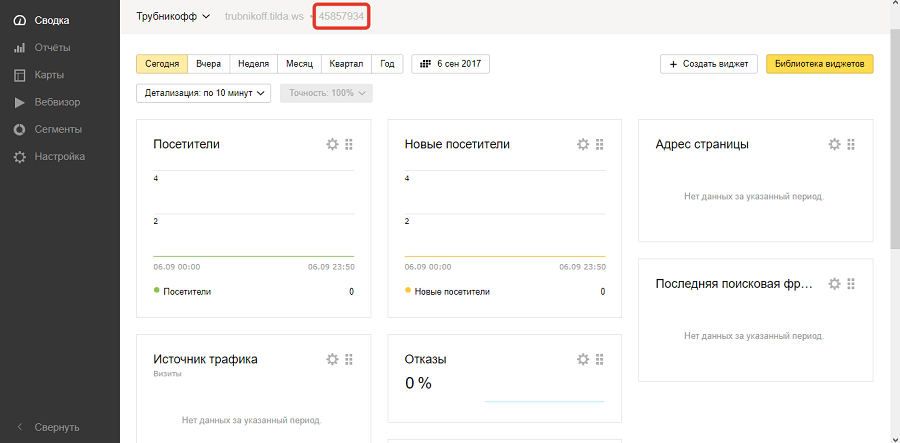
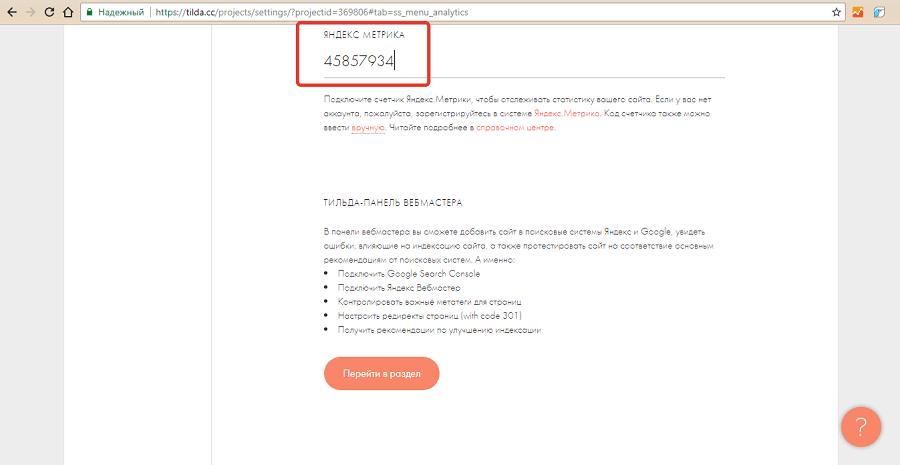
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
Нам нужен номер счетчика
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Подключаем счетчик «Яндекс.Метрики»
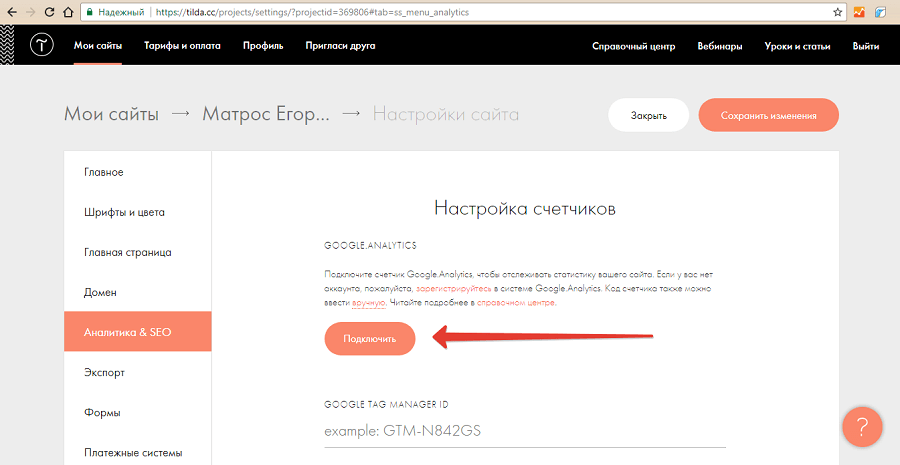
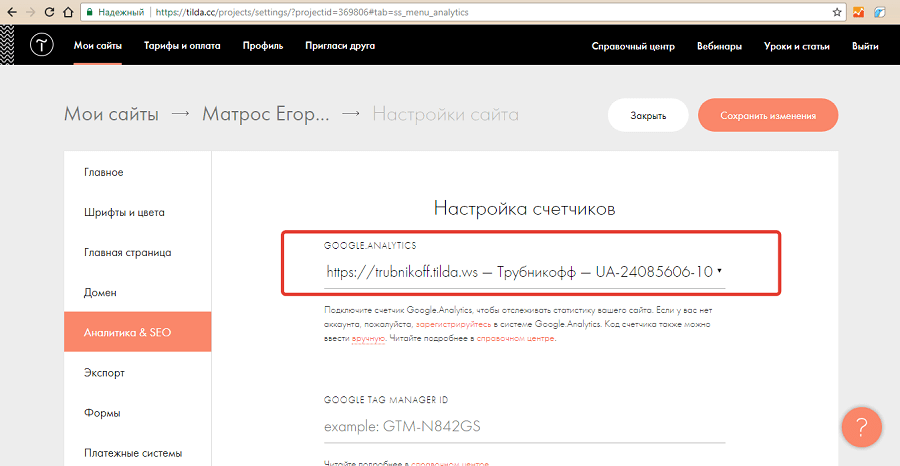
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Подключаем счетчик GA к Tilda
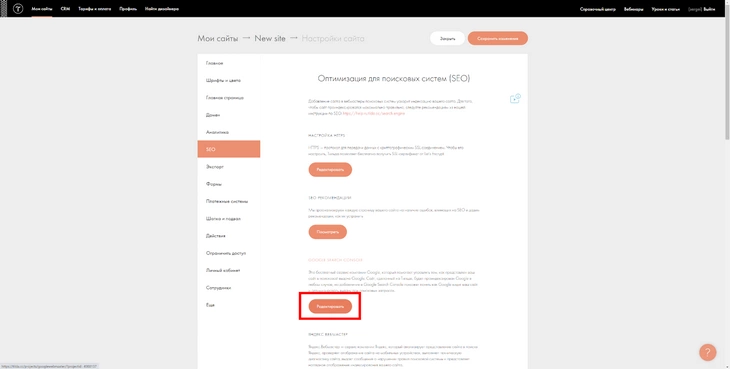
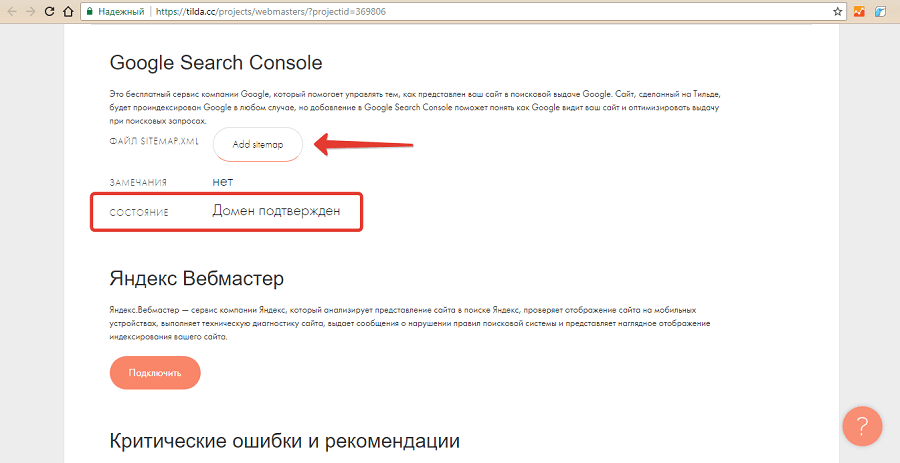
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
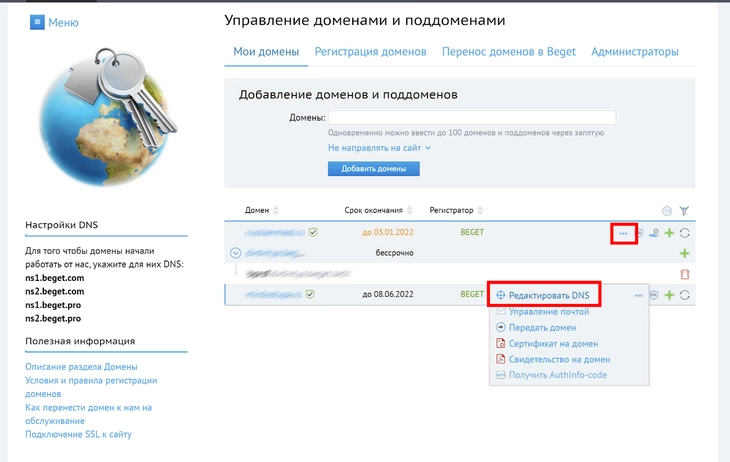
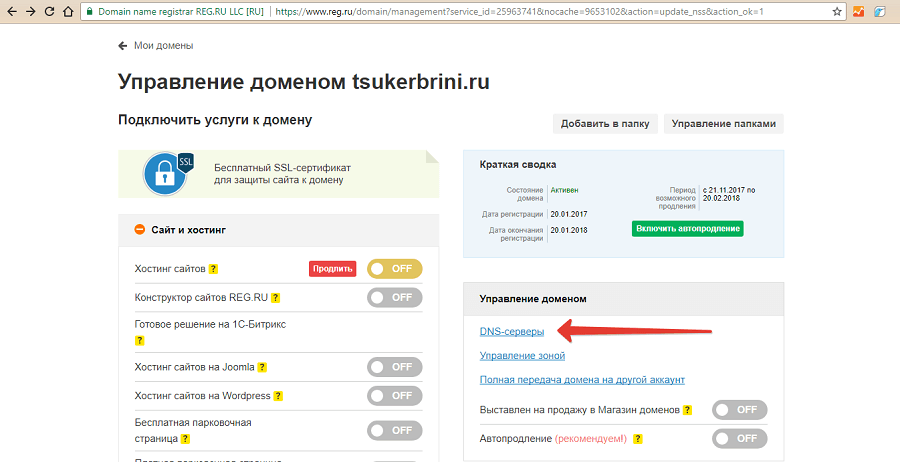
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:
Нажмите кнопку «Редактировать DNS»
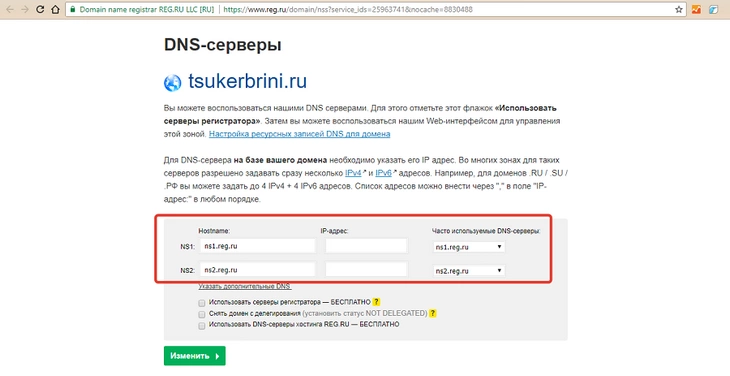
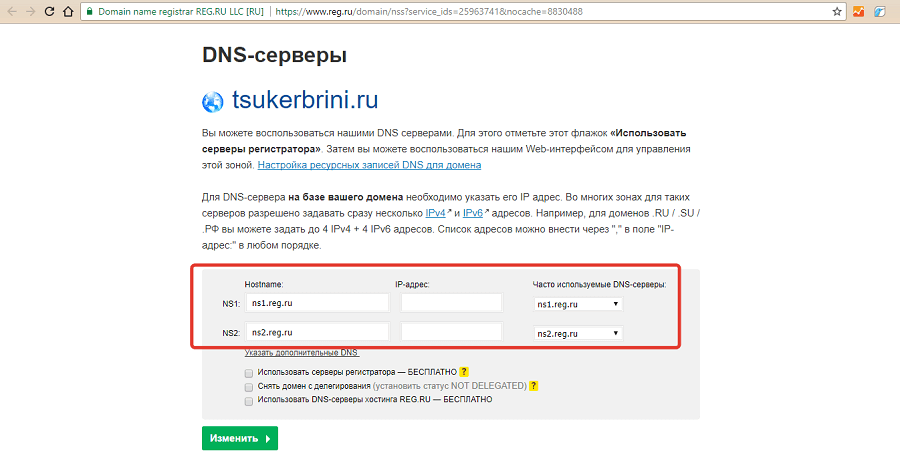
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Задаем адреса
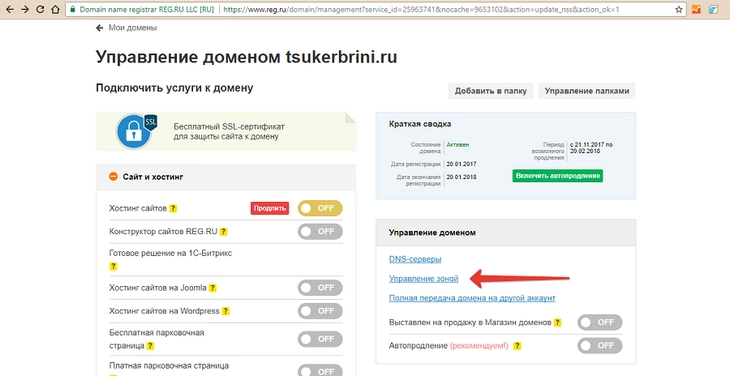
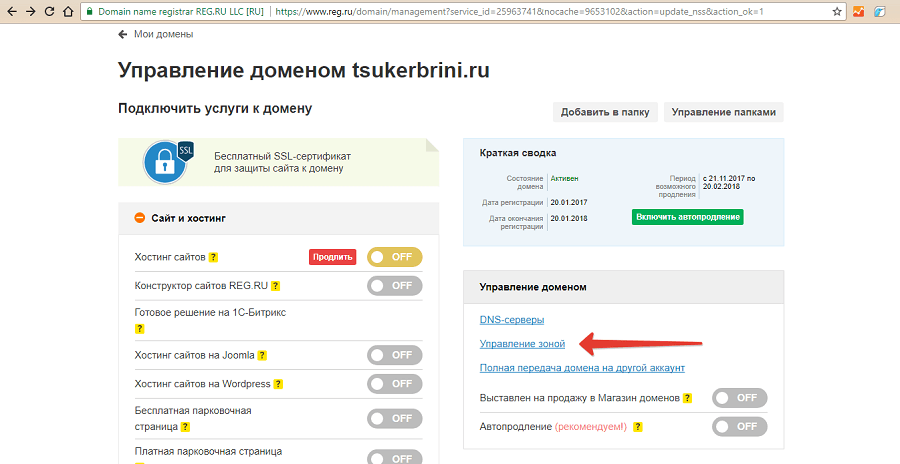
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Нам нужен раздел «Управление доменами»
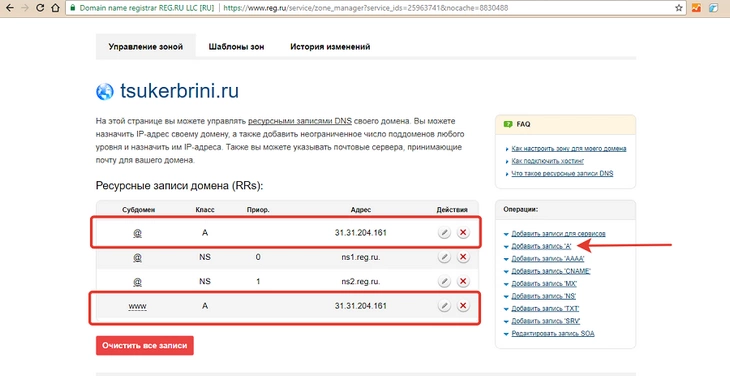
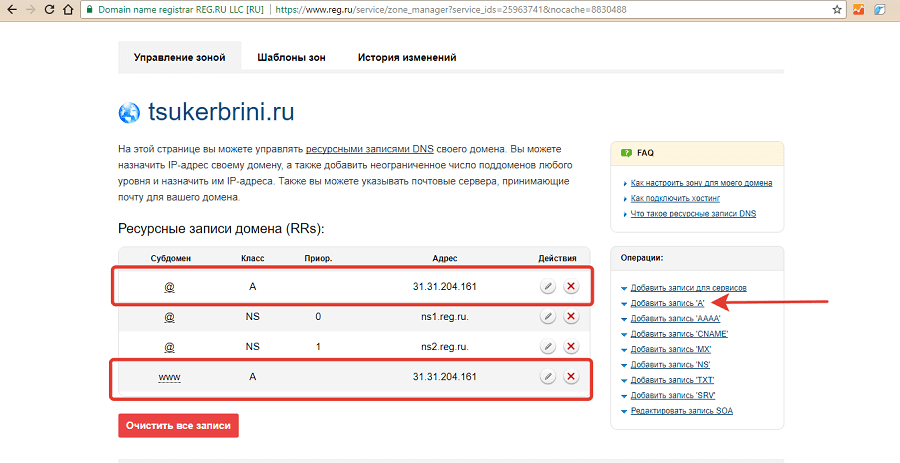
Удалите существующие записи класса A и добавьте вместо них новую запись.
Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
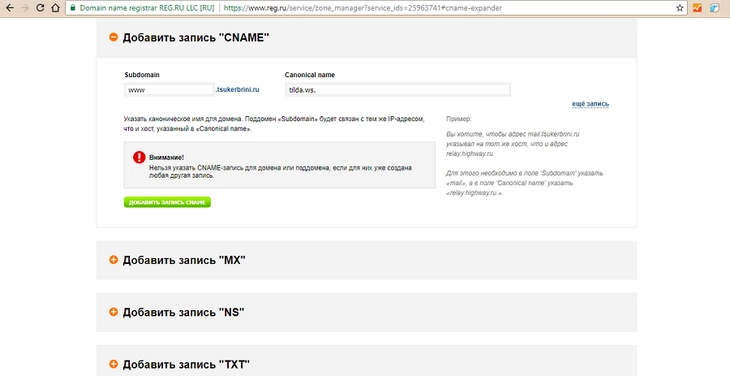
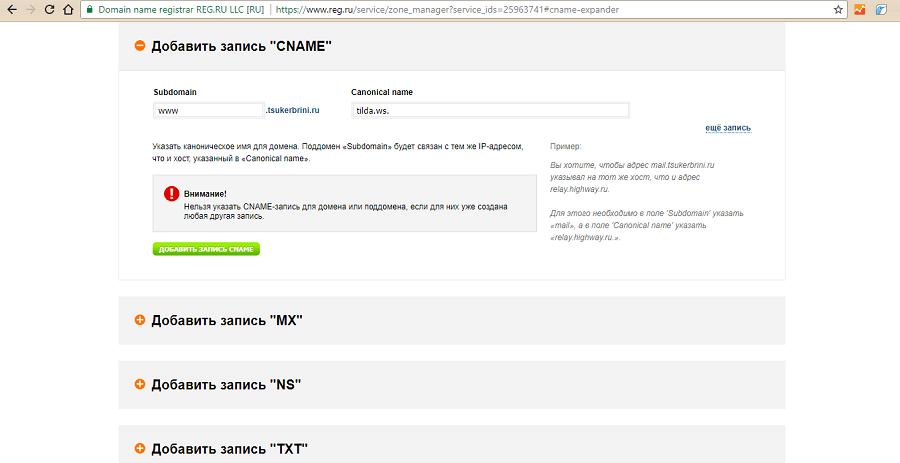
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».
Редактируем CNAME домена/p>
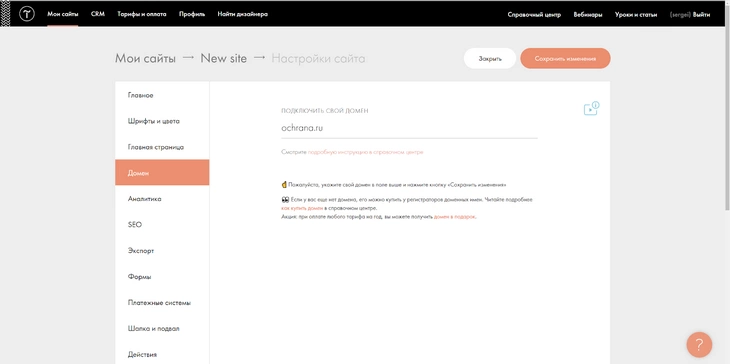
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
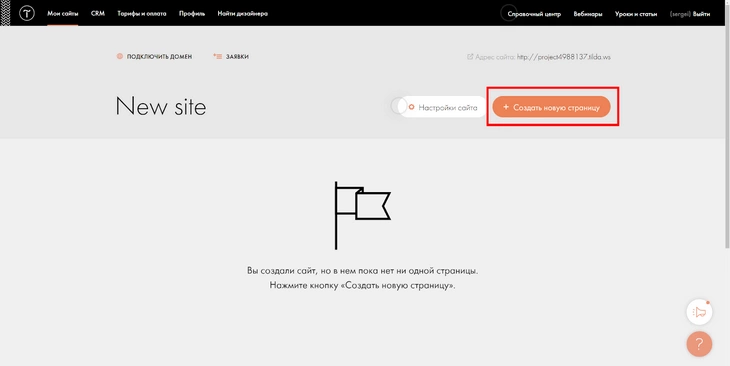
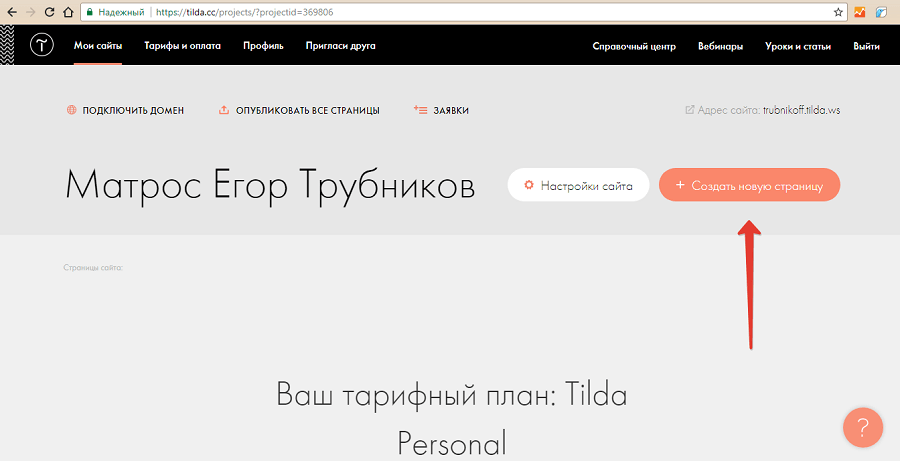
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
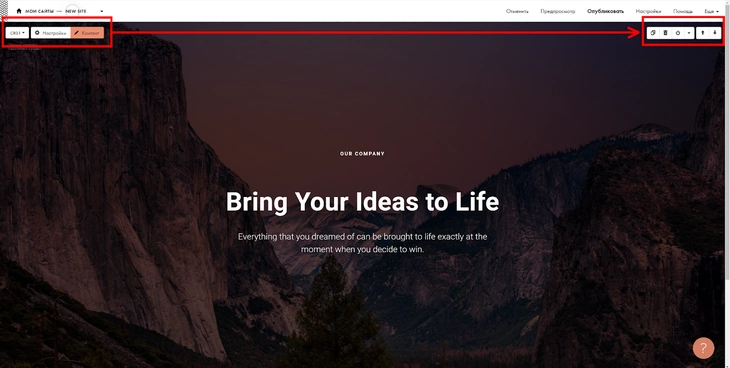
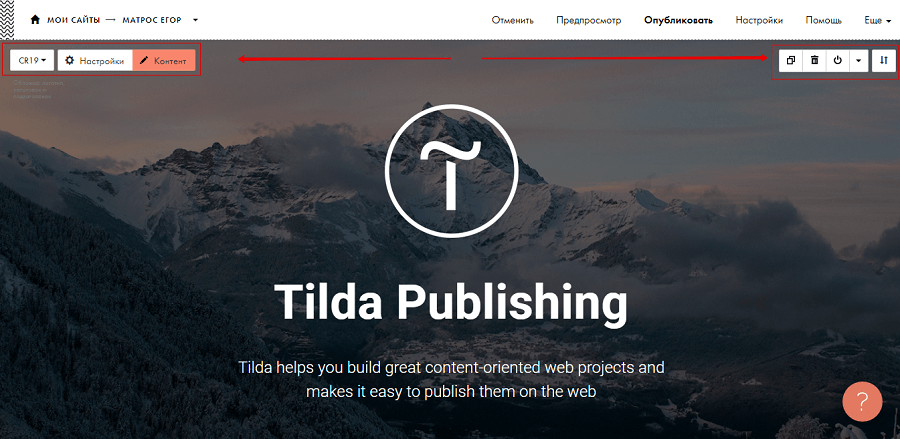
Обратите внимание на кнопки вверху рабочего пространства
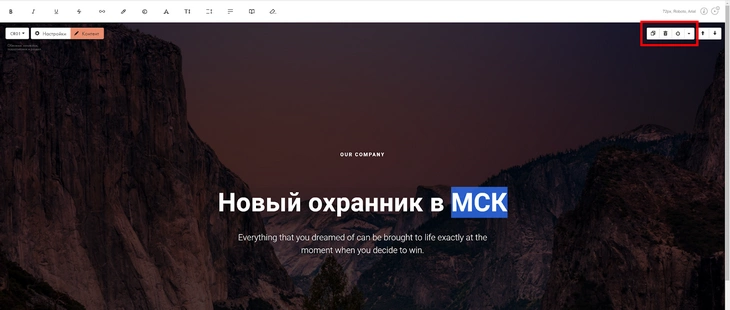
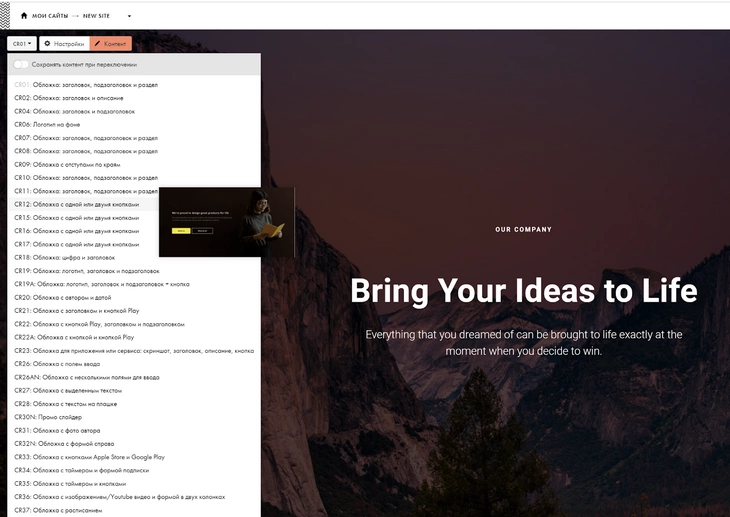
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
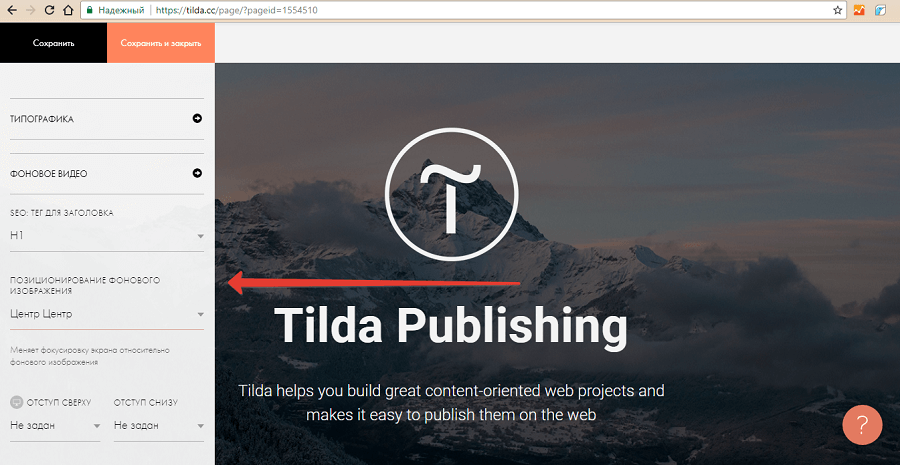
Выбираем вариант обложки
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
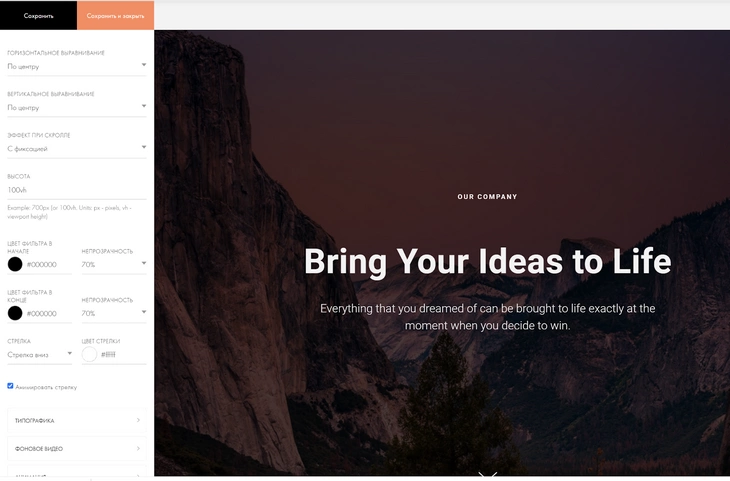
Настраиваем внешнее представление страницы
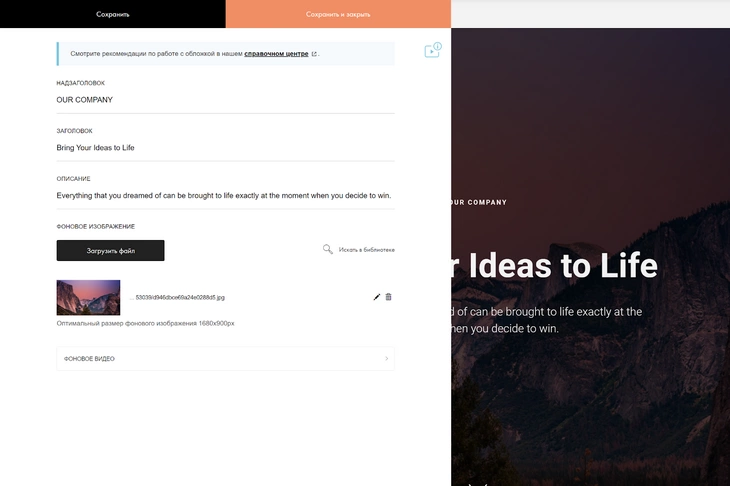
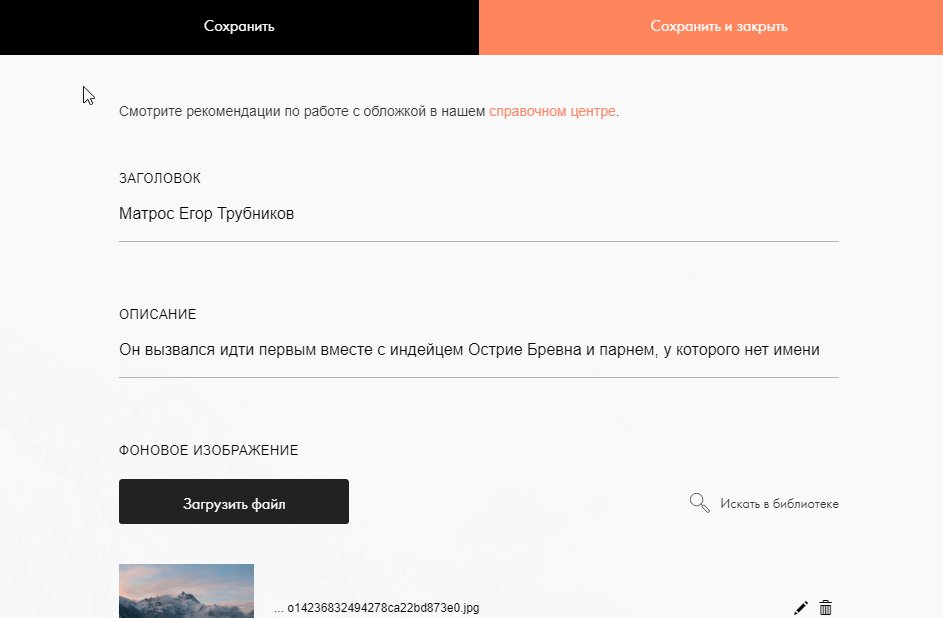
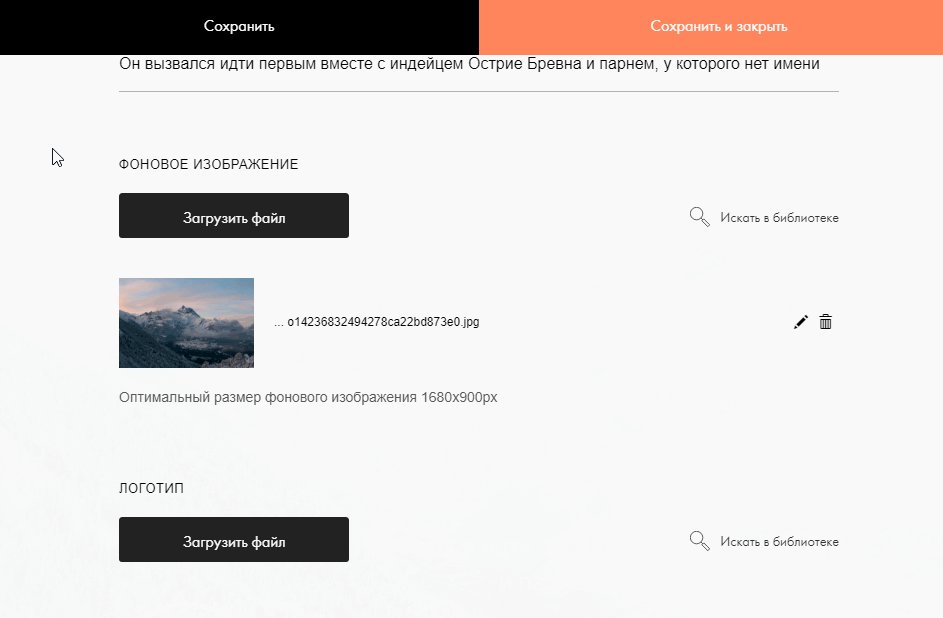
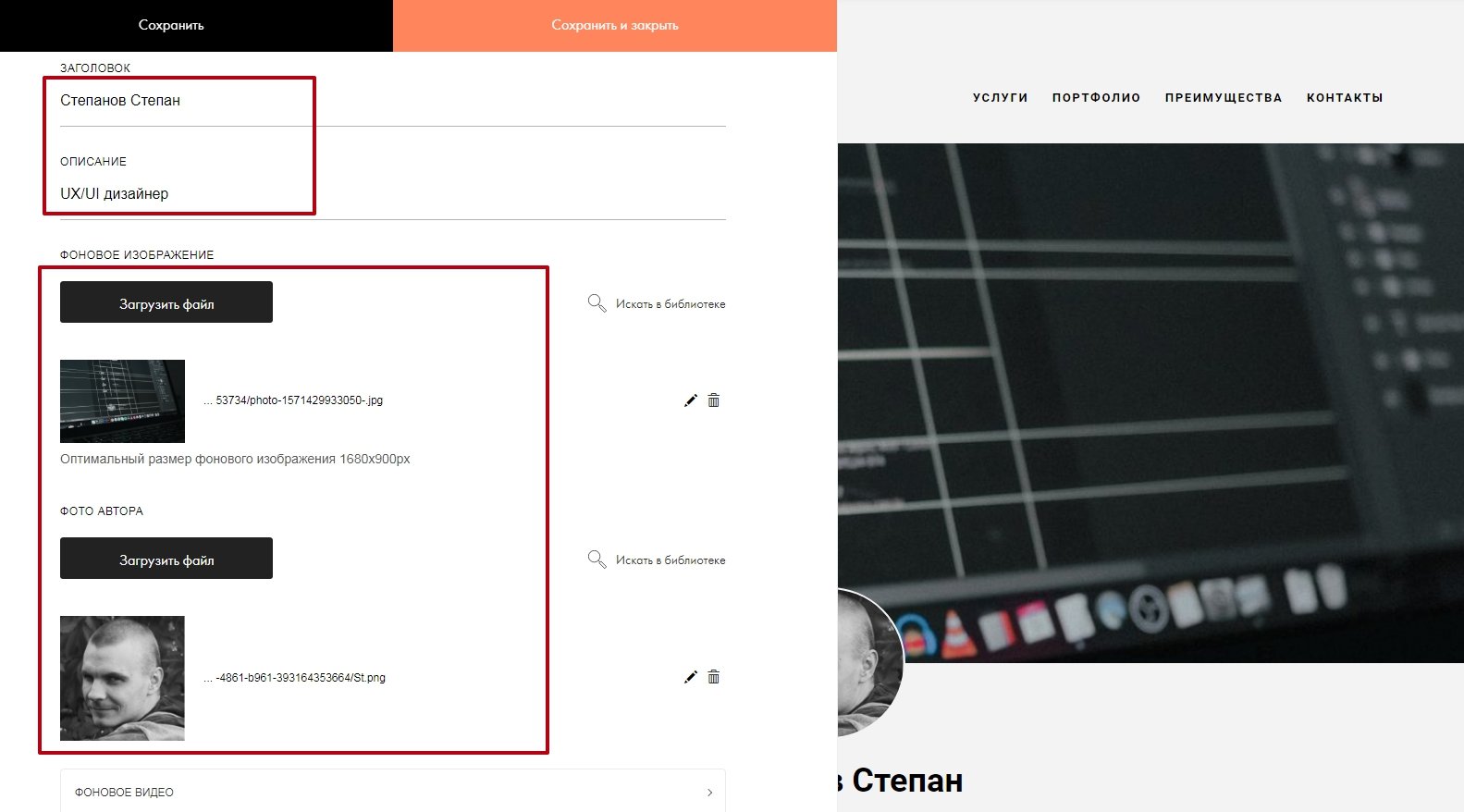
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Указываем подзаголовок, заголовок и описание
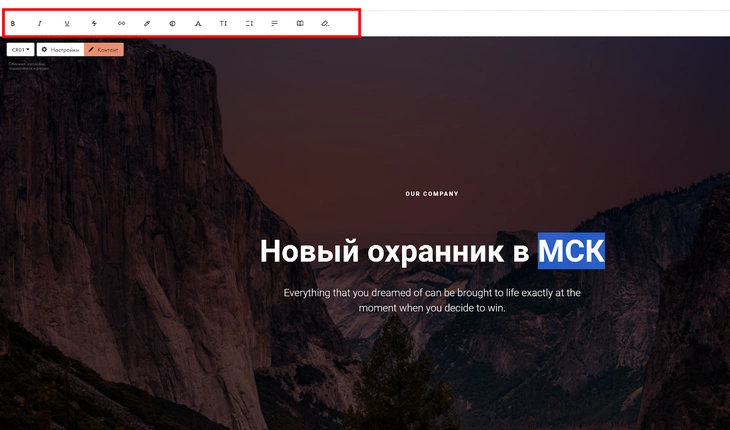
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем текст прямо в окне предпросмотра
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.
Дублируйте, удаляйте, прячьте любые элементы
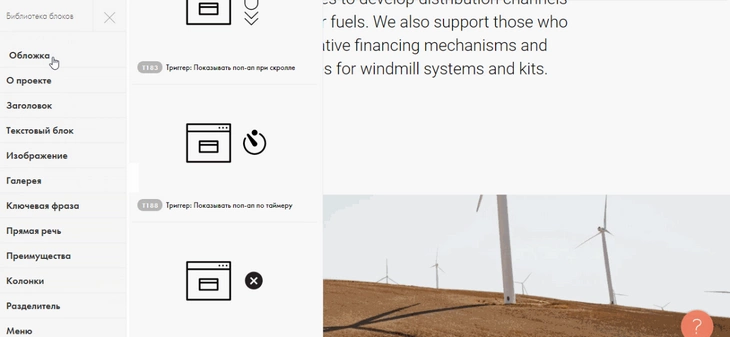
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Работать с модулями очень удобно
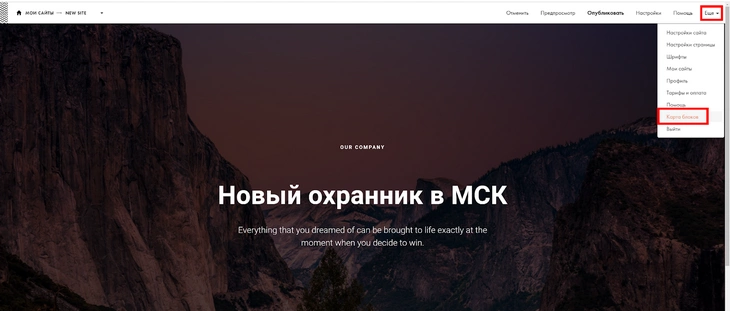
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Открываем карту блоков
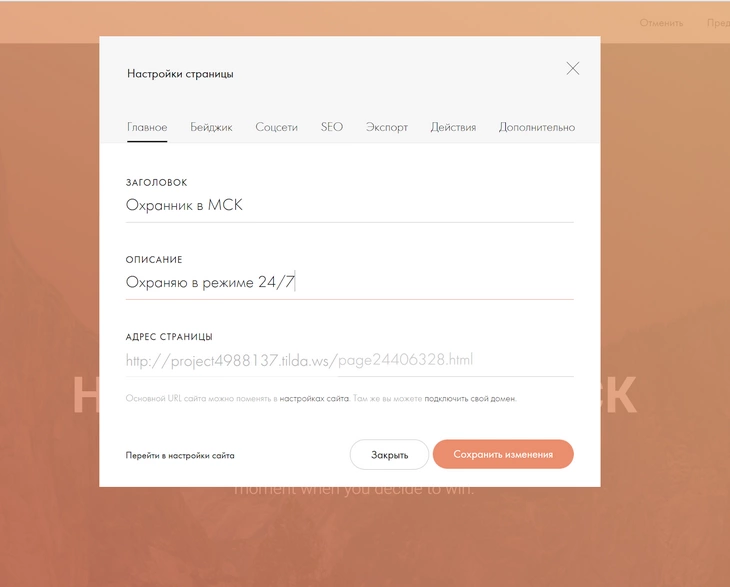
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
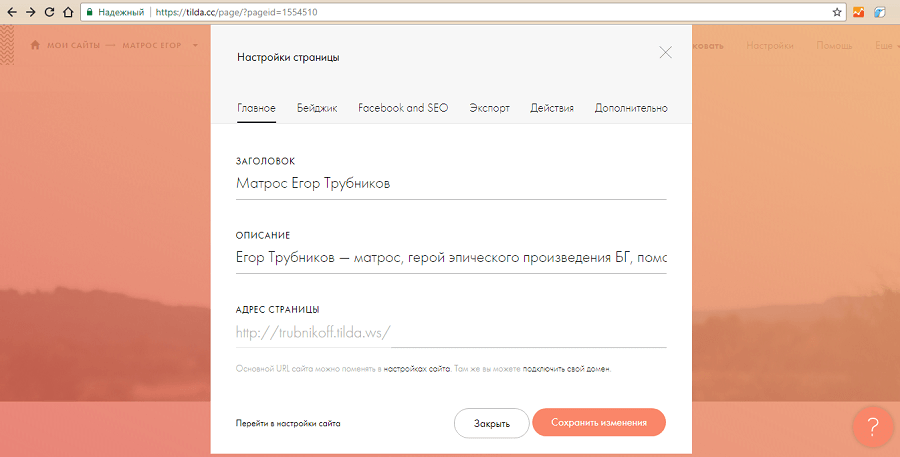
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Заполняем все обязательные поля
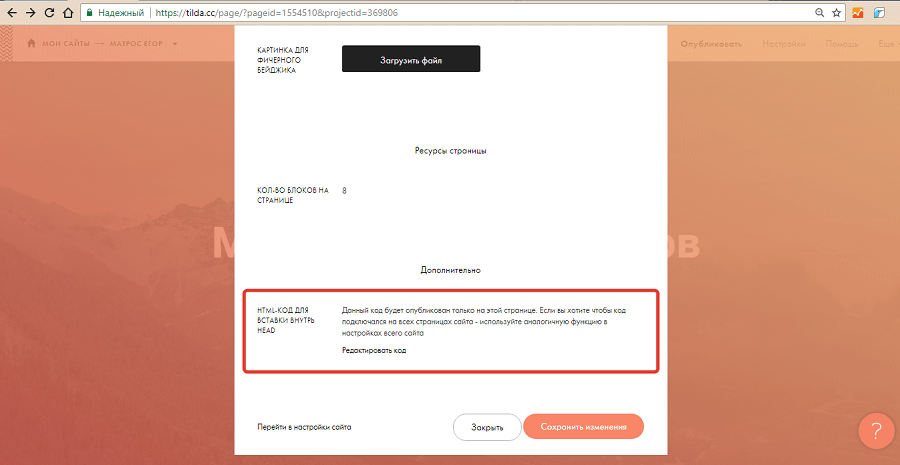
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
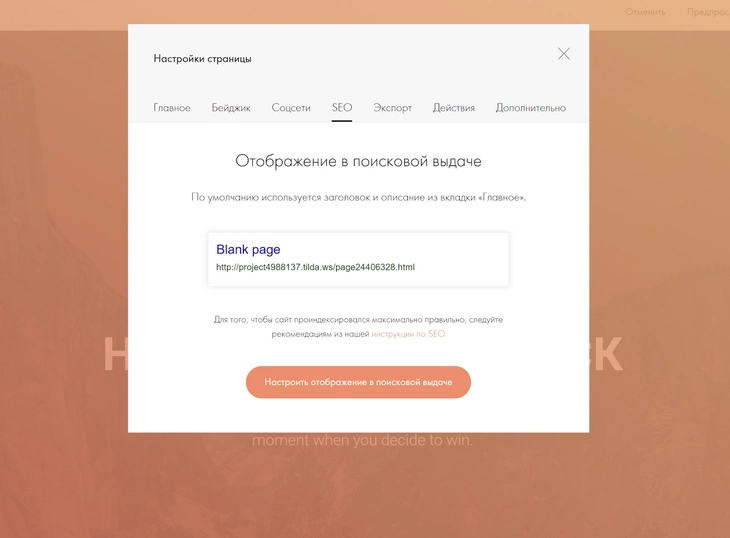
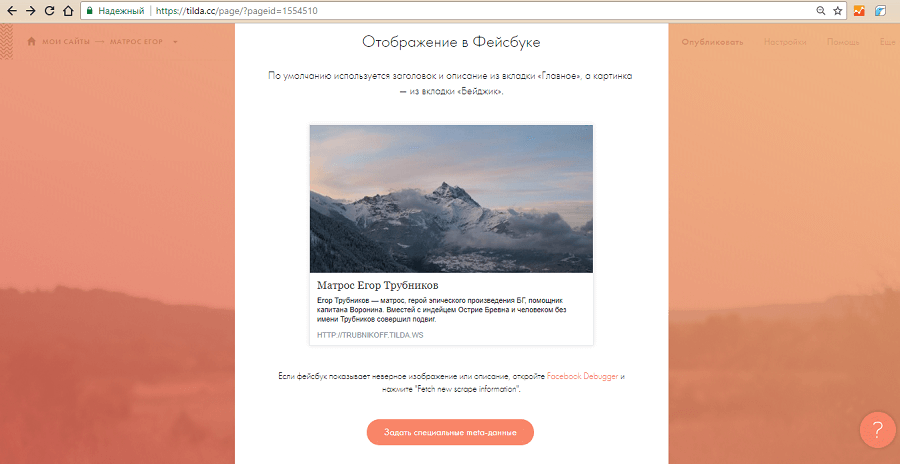
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Первая картинка (по умолчанию) и есть бейдж
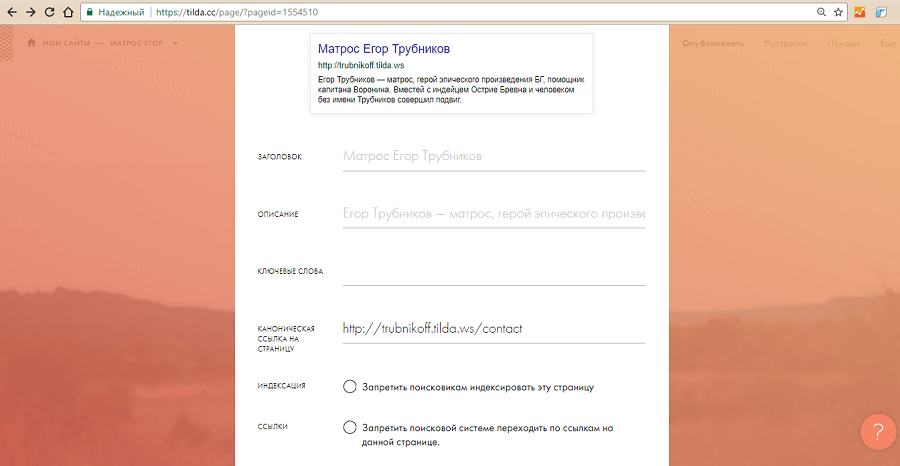
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
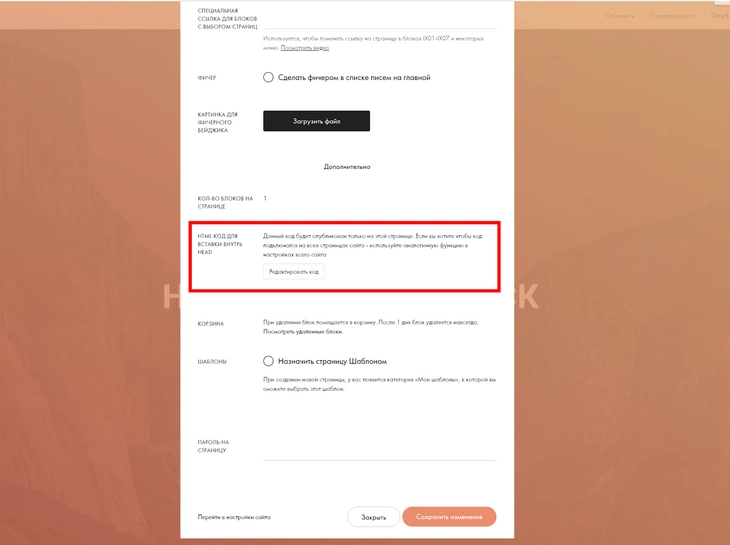
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Благодаря добавлению своего кода, вы сможете кастомизировать страницу
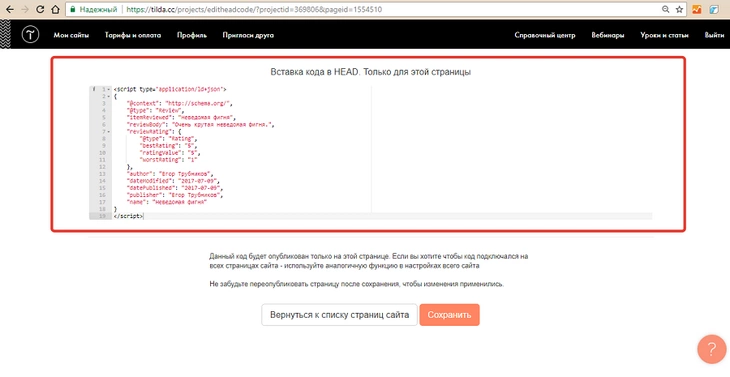
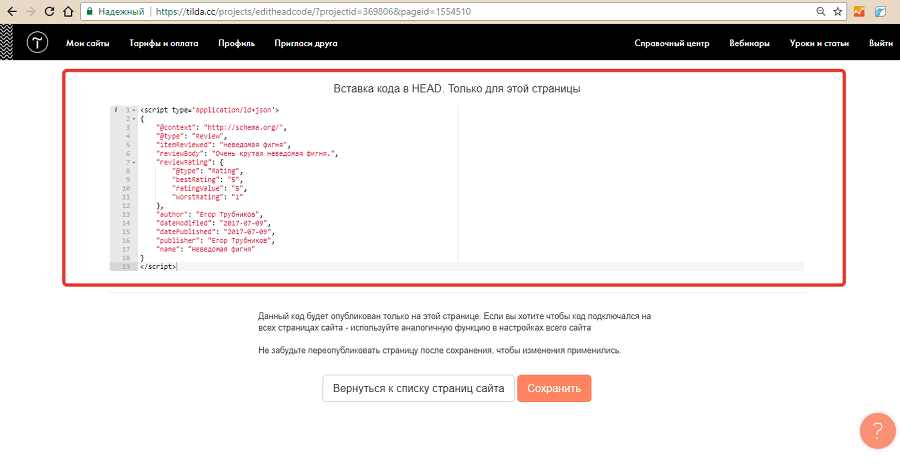
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Размечаем элементы страницы семантическими тегами
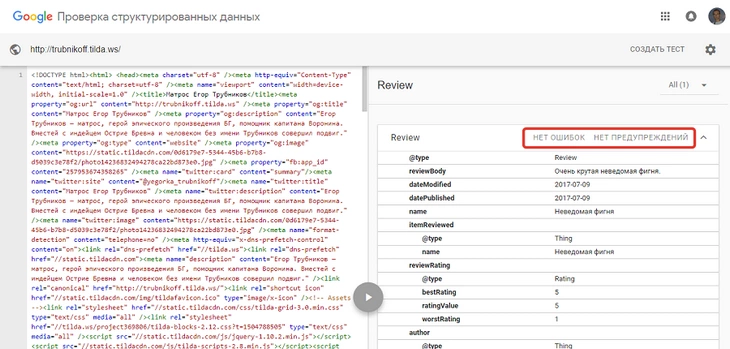
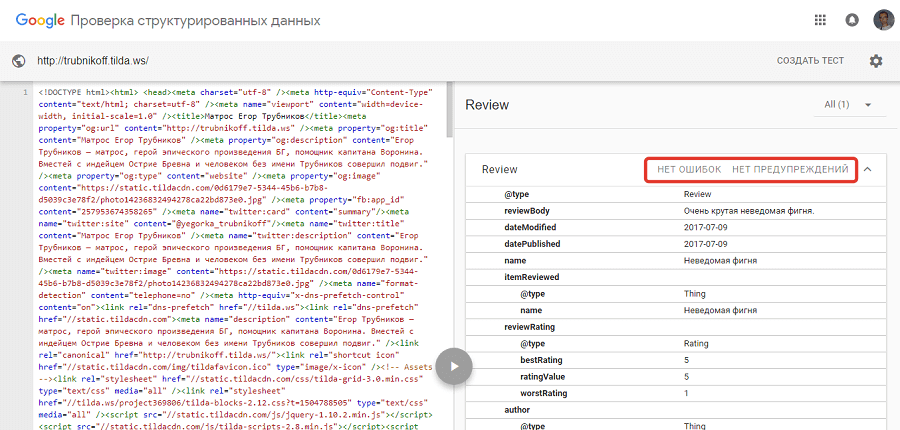
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
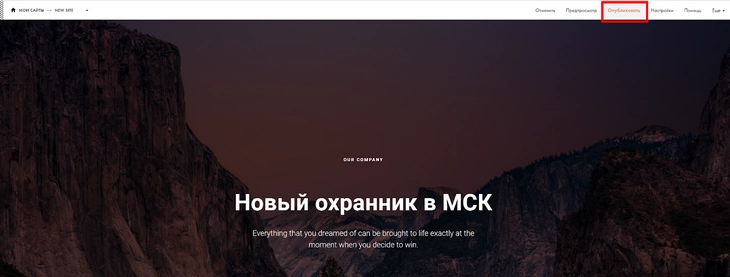
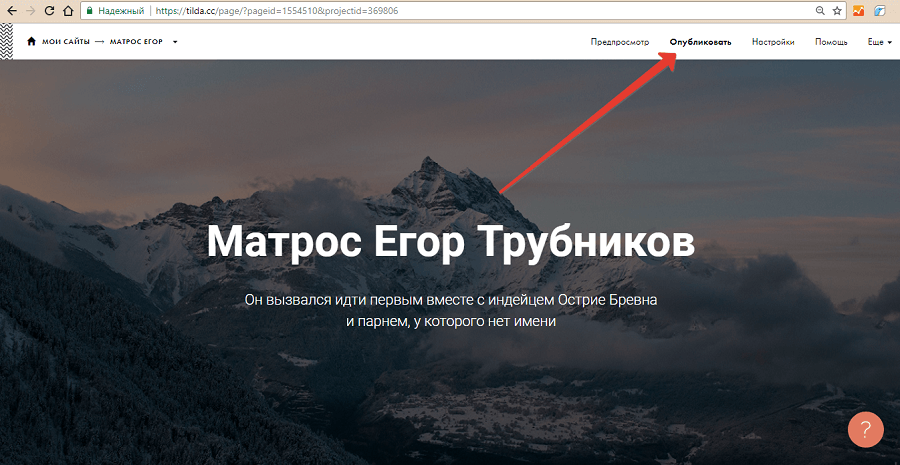
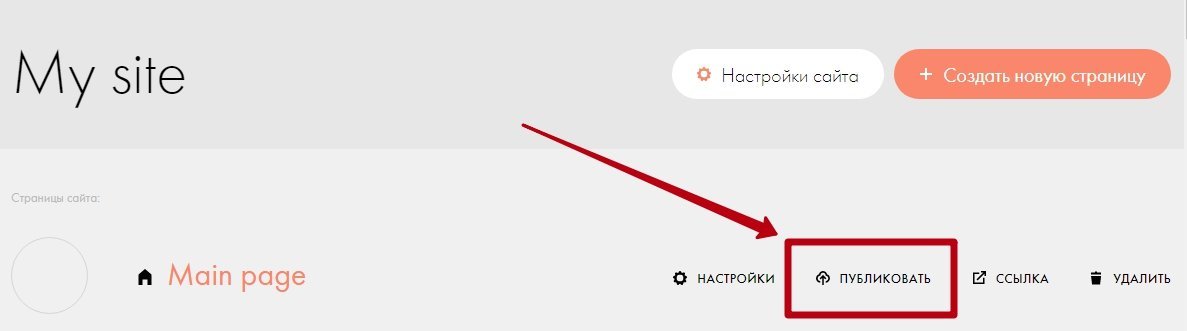
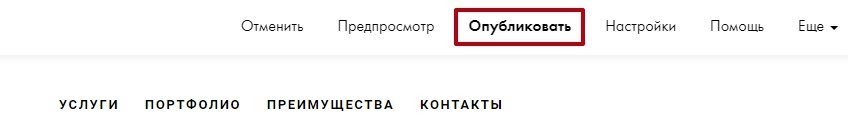
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
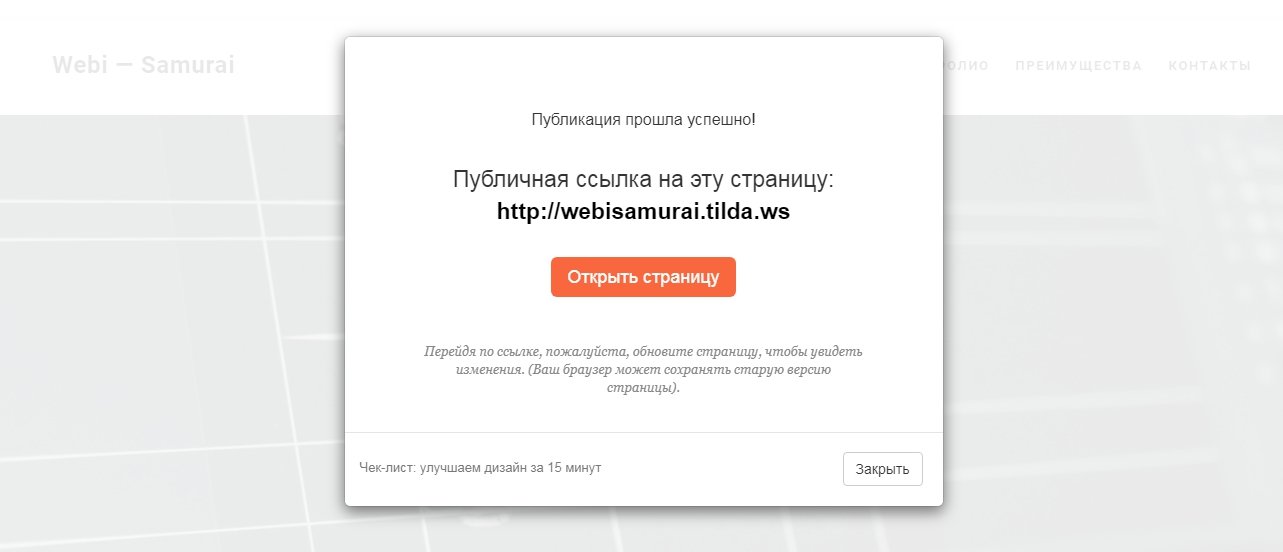
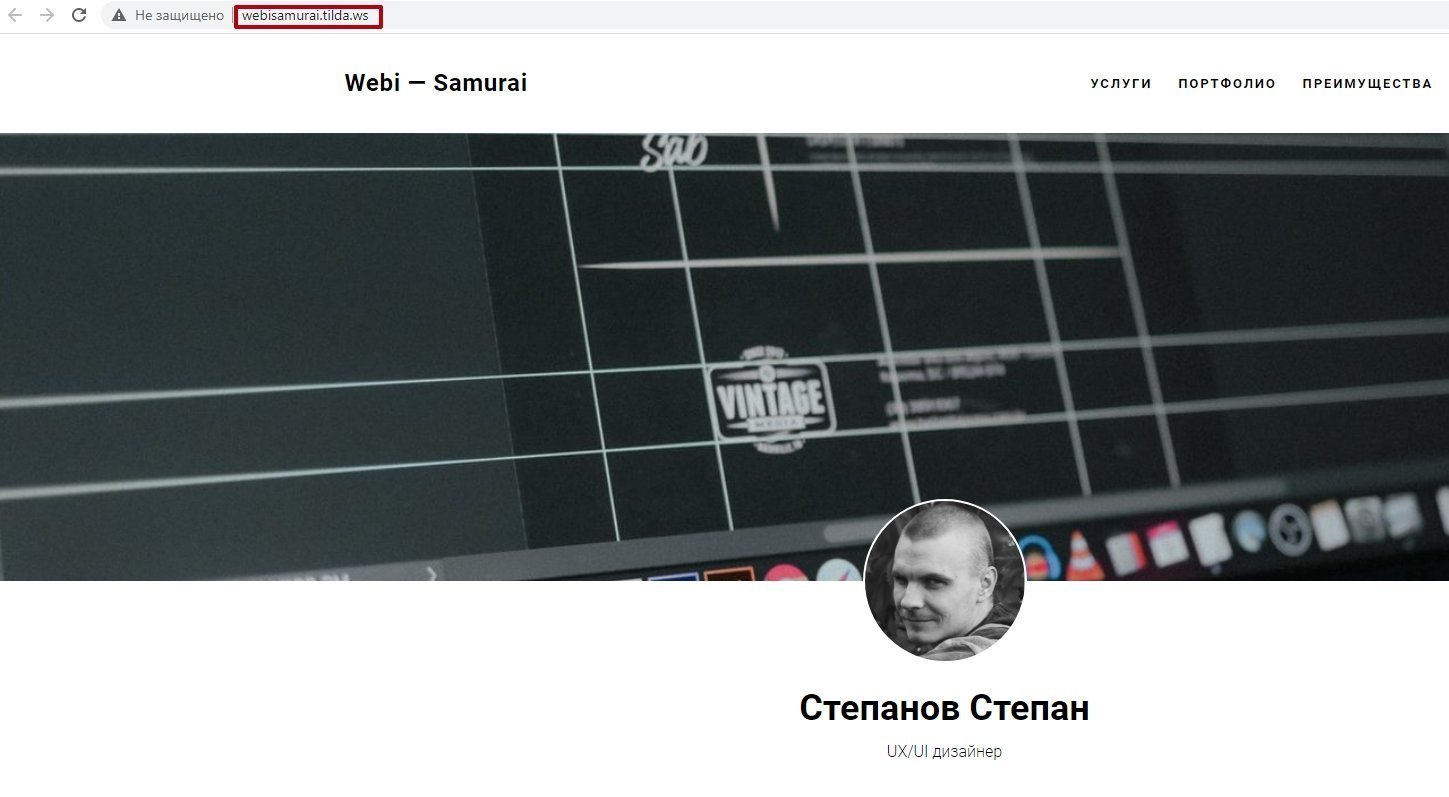
После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
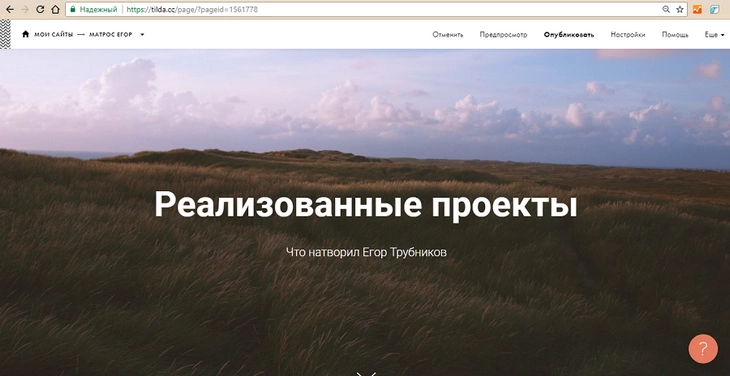
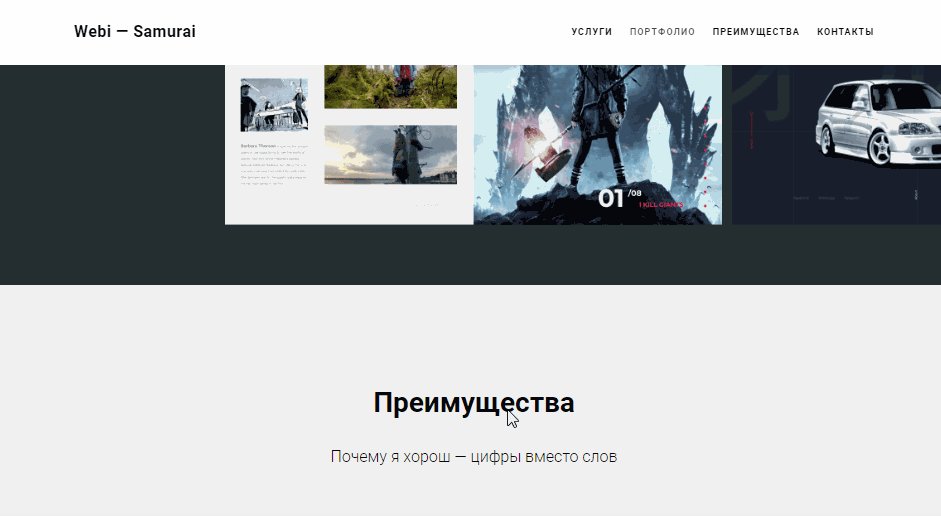
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
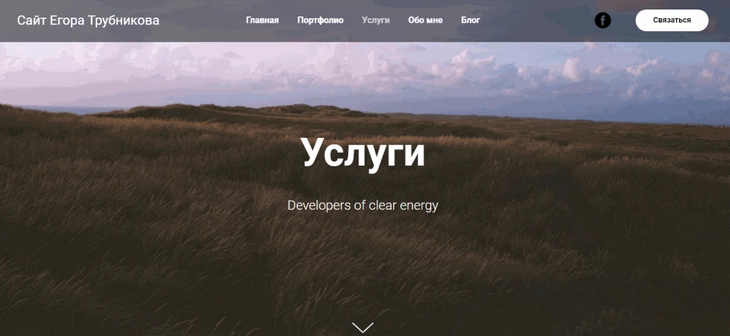
Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
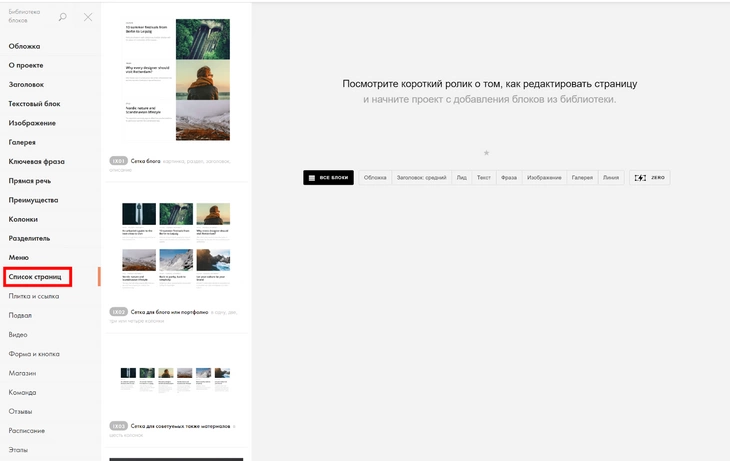
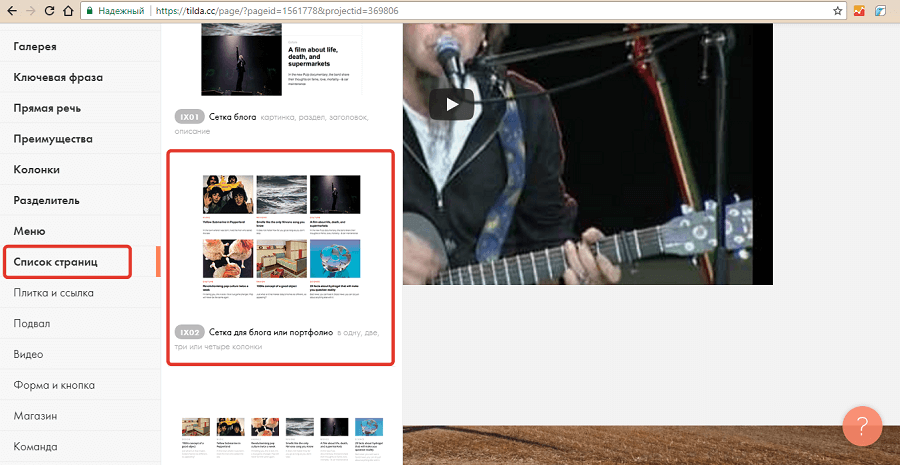
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Нас интересуют настройки списка страниц
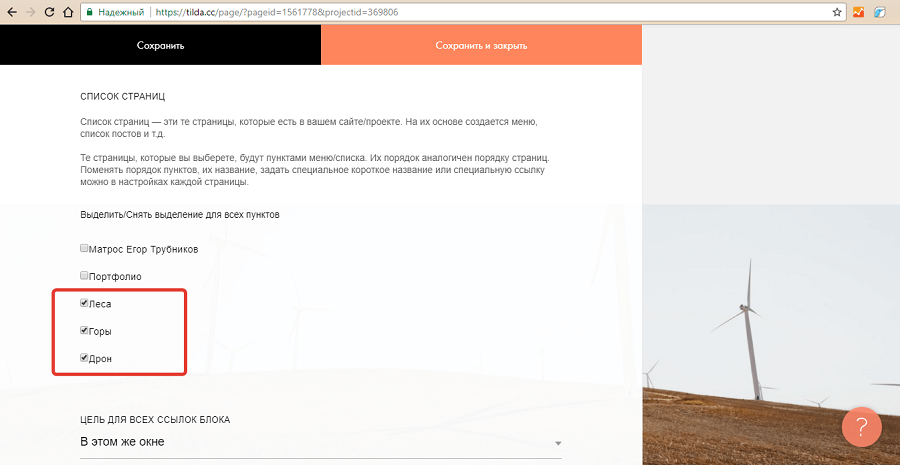
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
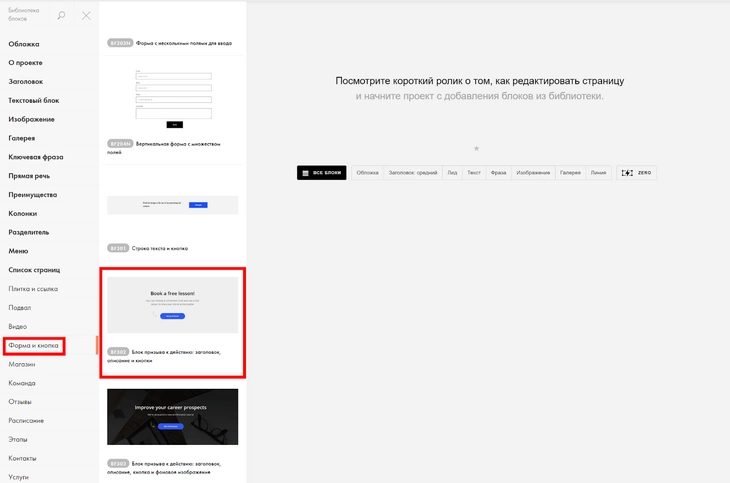
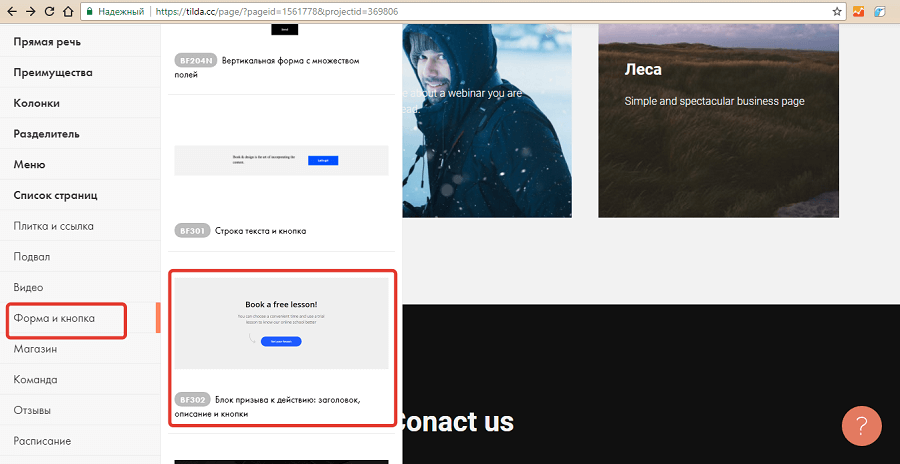
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Выбираем подходящий формат виджета
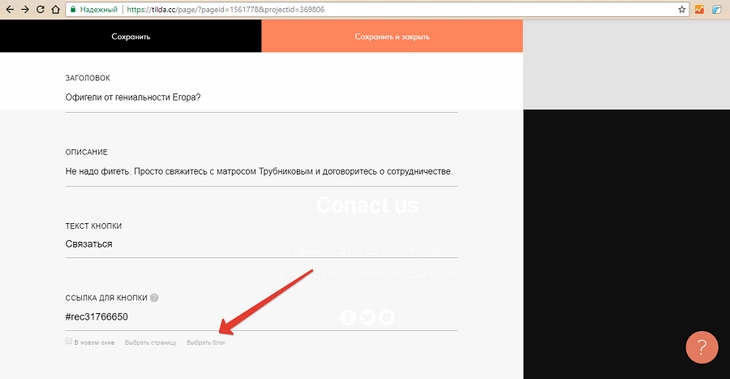
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
Редактируем параметры блока
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Нажмите кнопку выбрать «Выбрать»
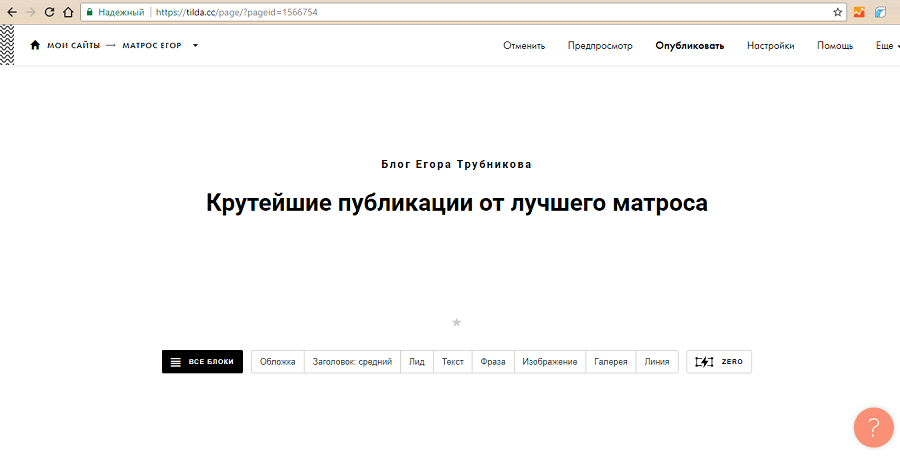
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
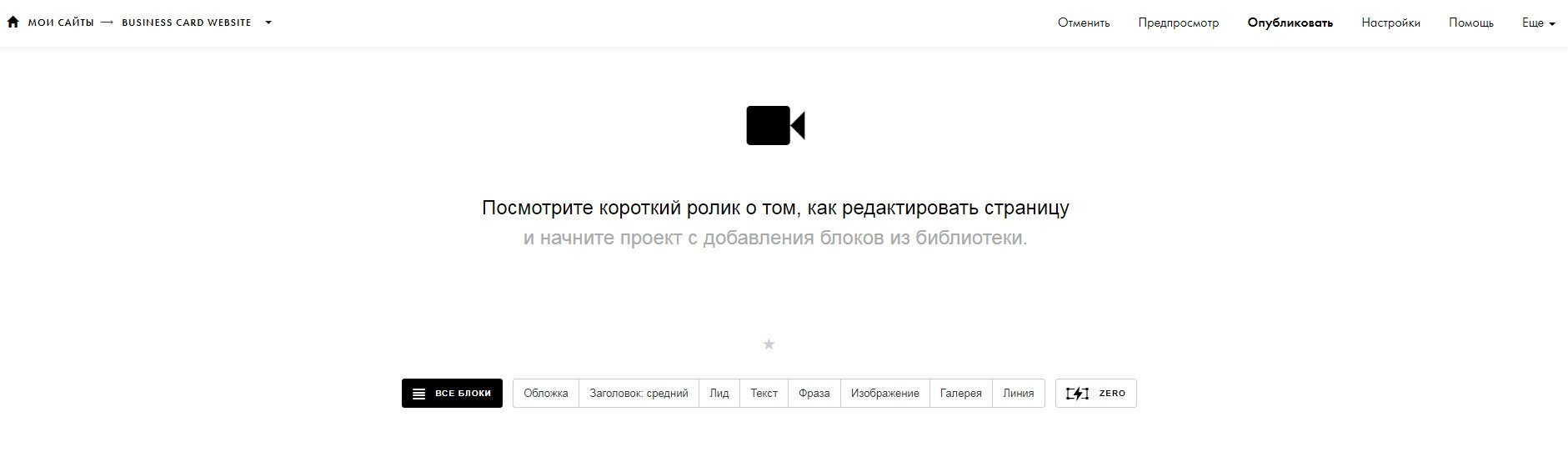
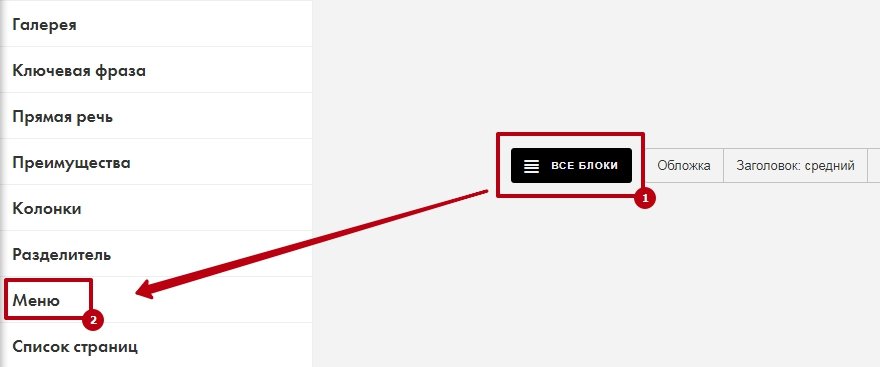
Как сделать меню сайта на «Тильде»
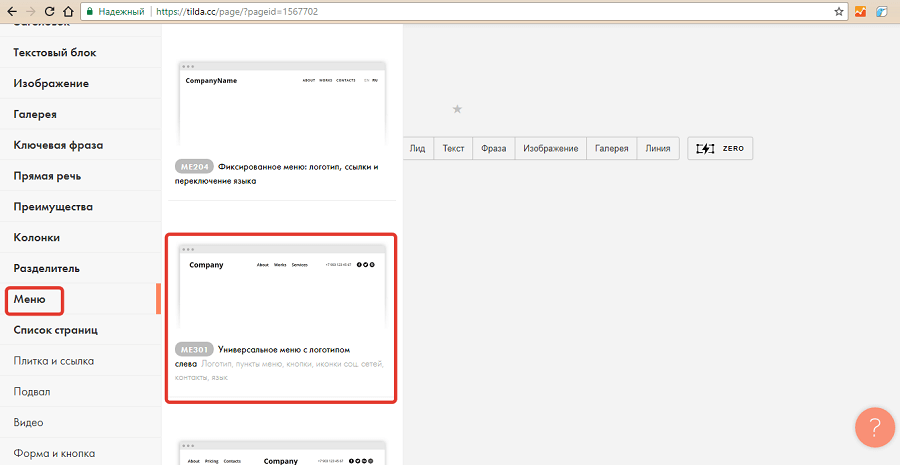
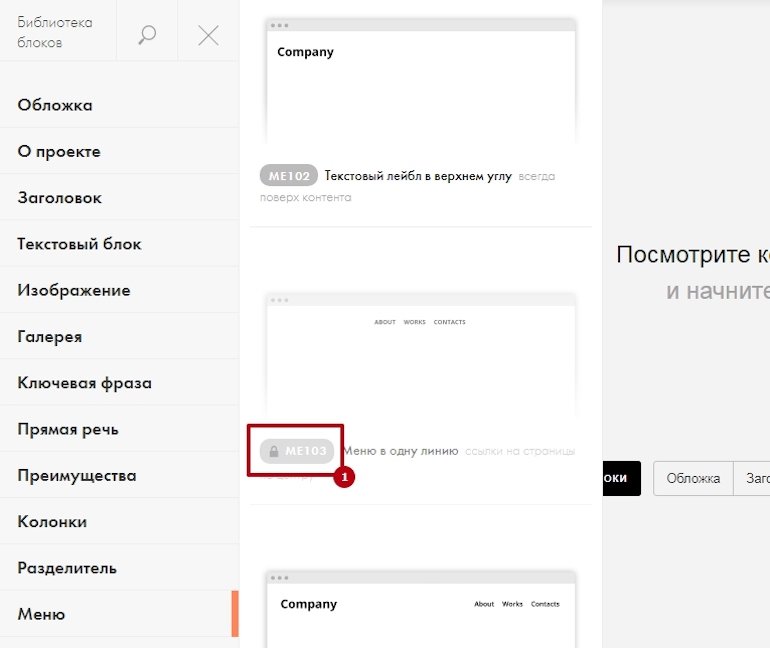
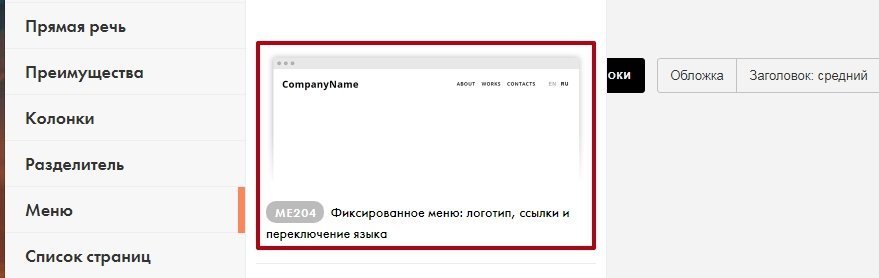
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Настраиваем новое меню
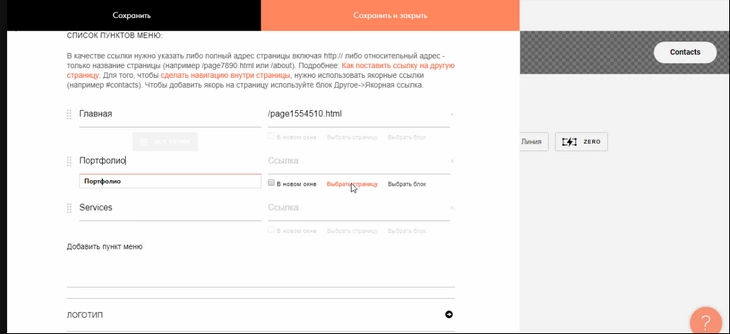
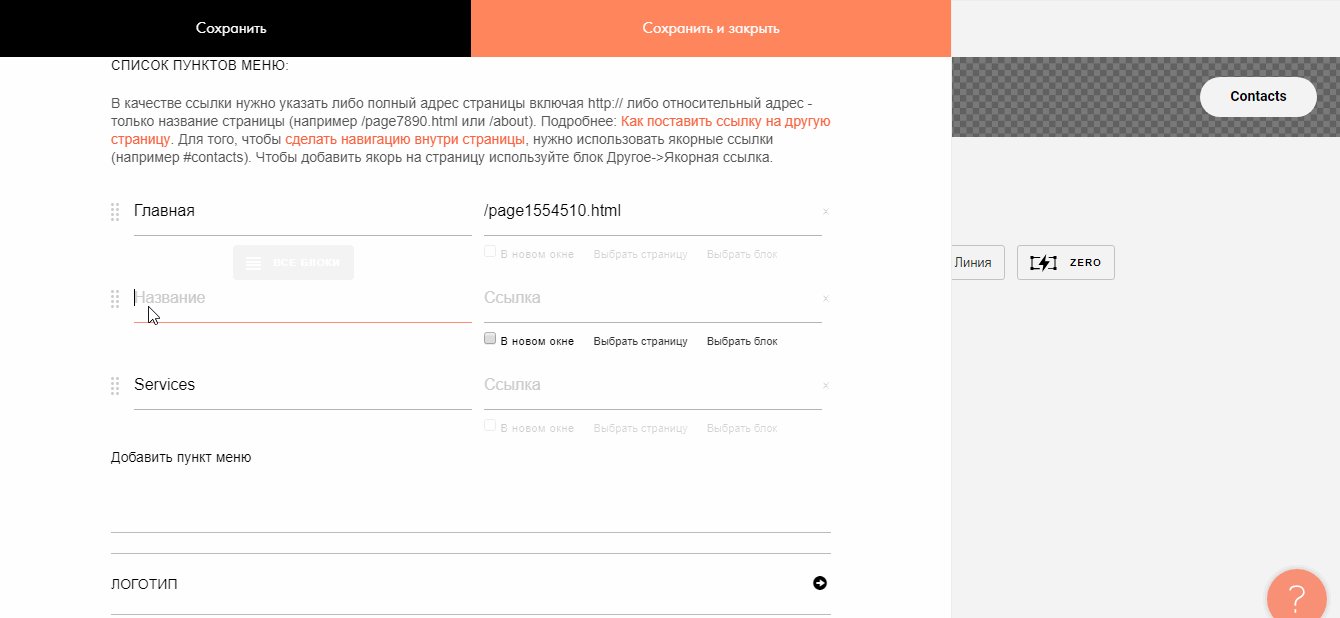
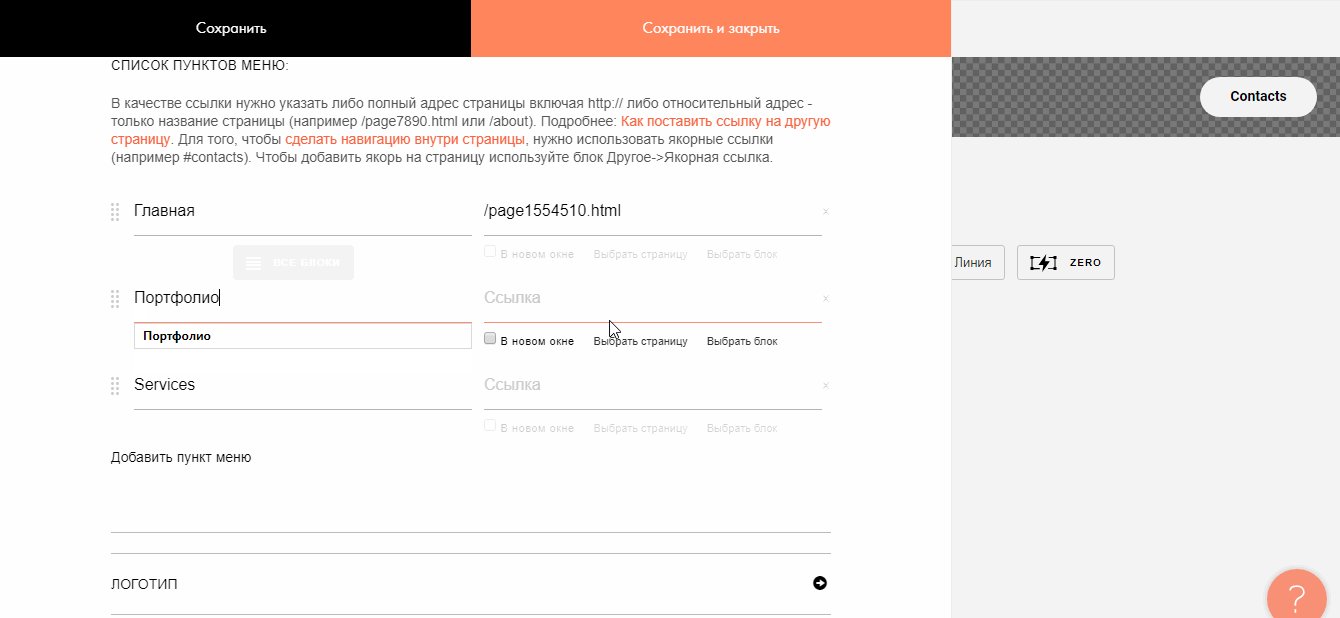
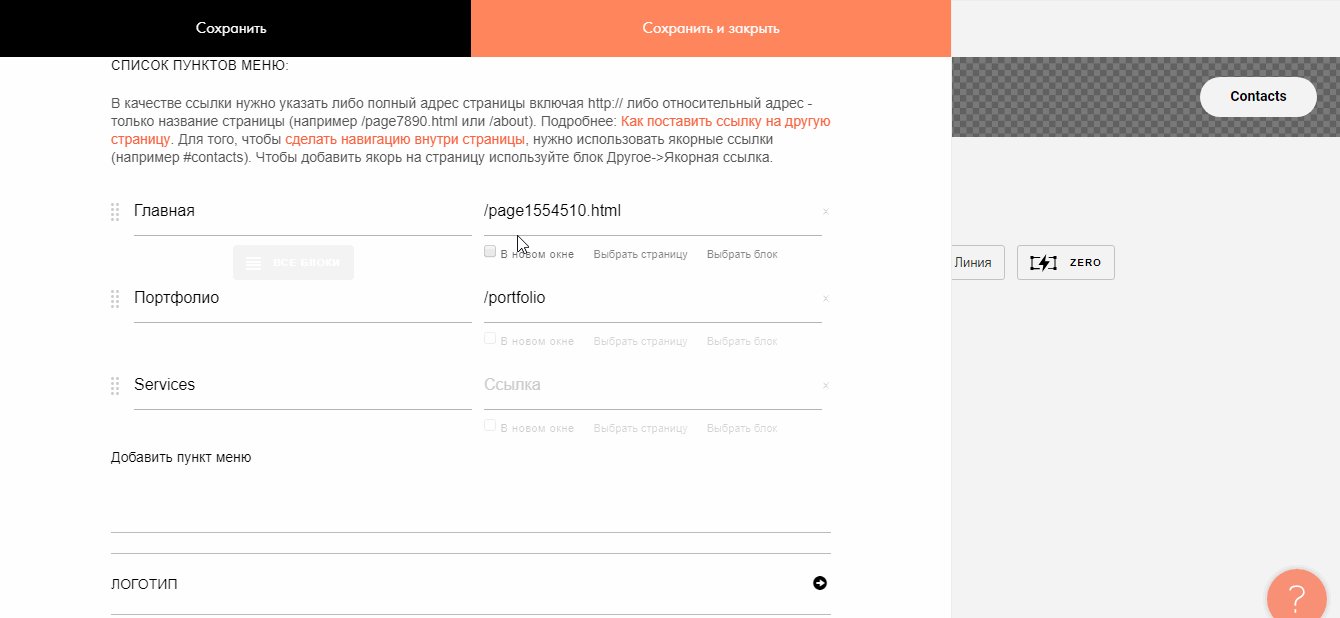
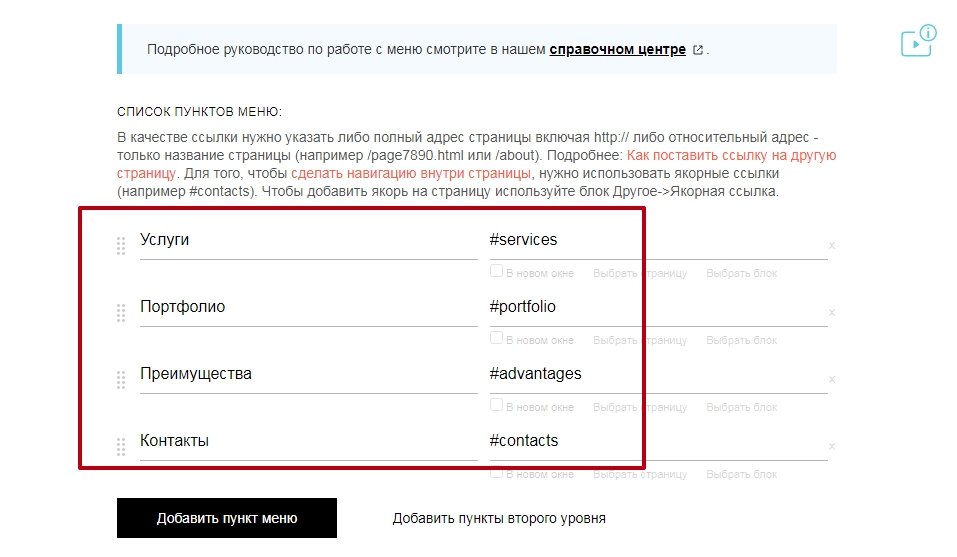
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Кастомизируем внешний вид меню
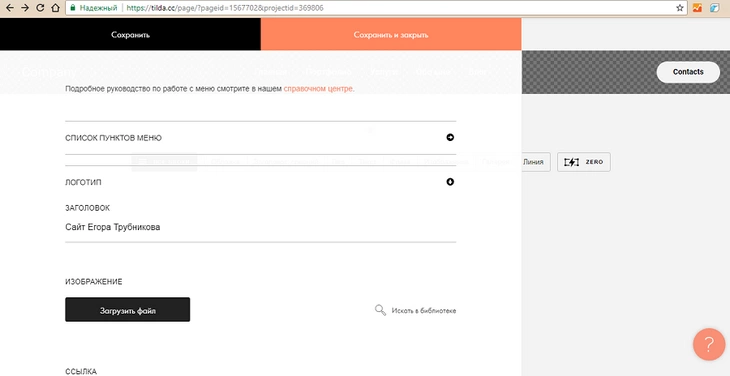
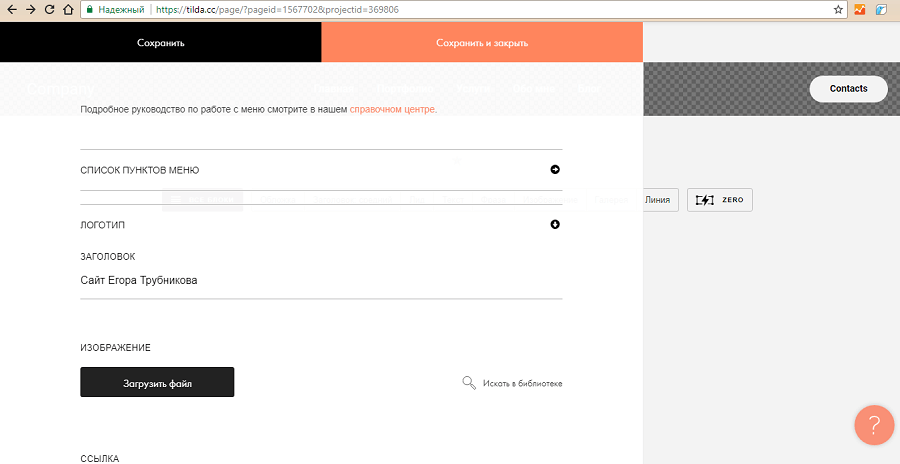
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
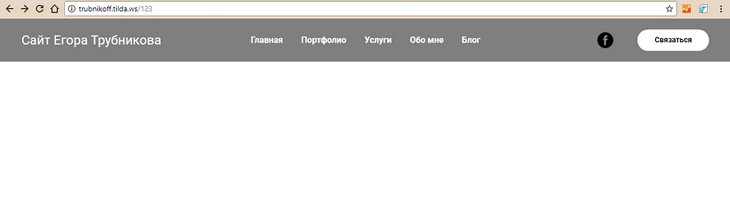
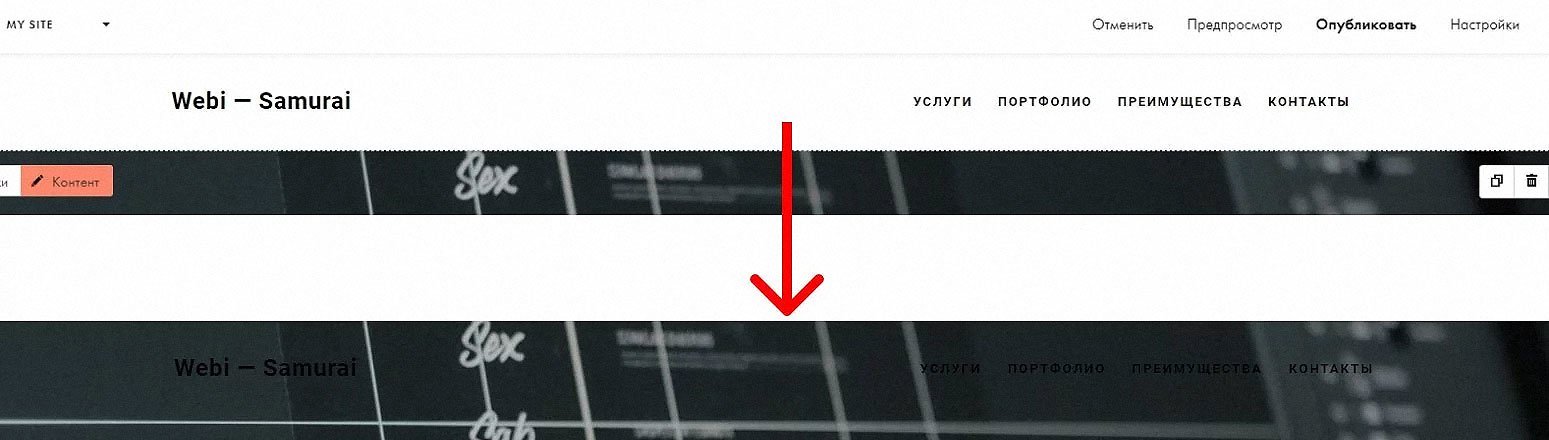
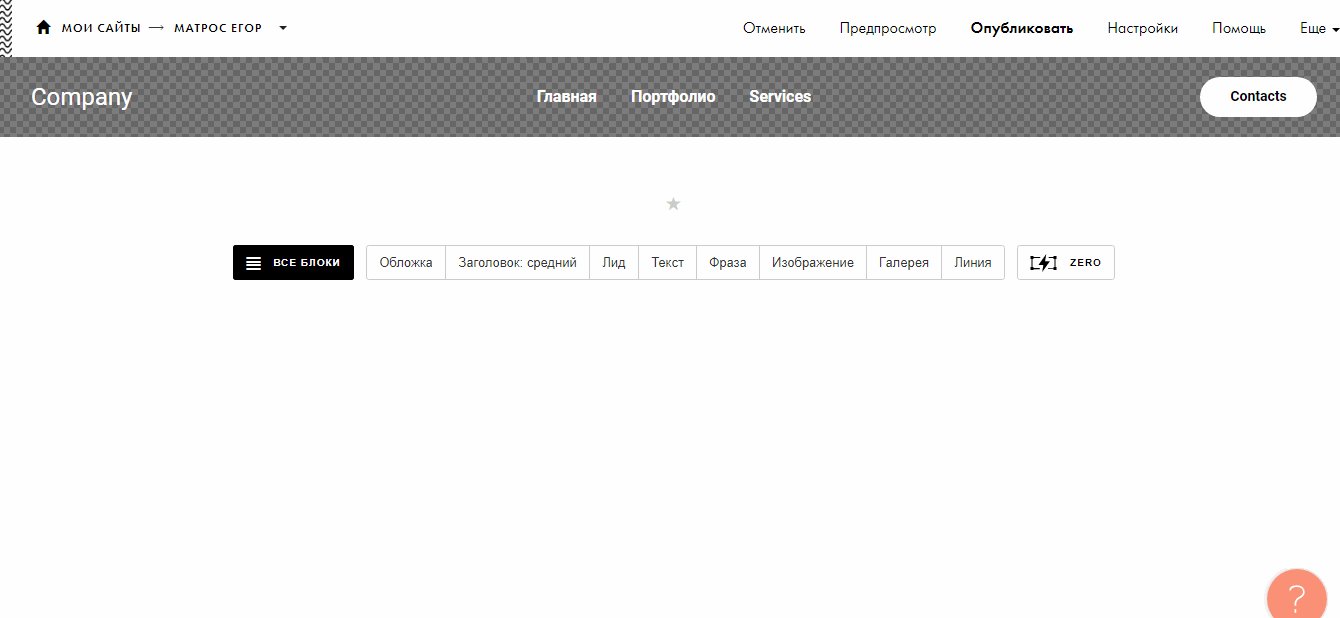
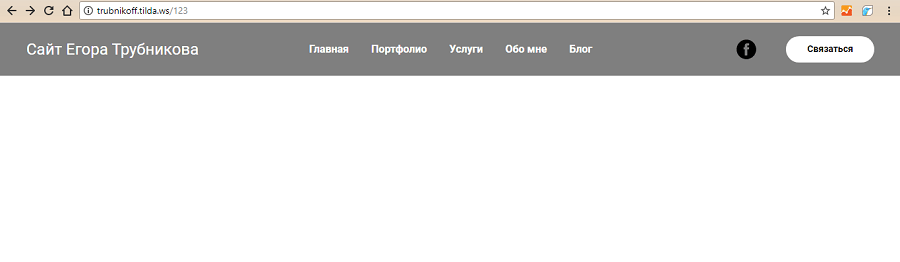
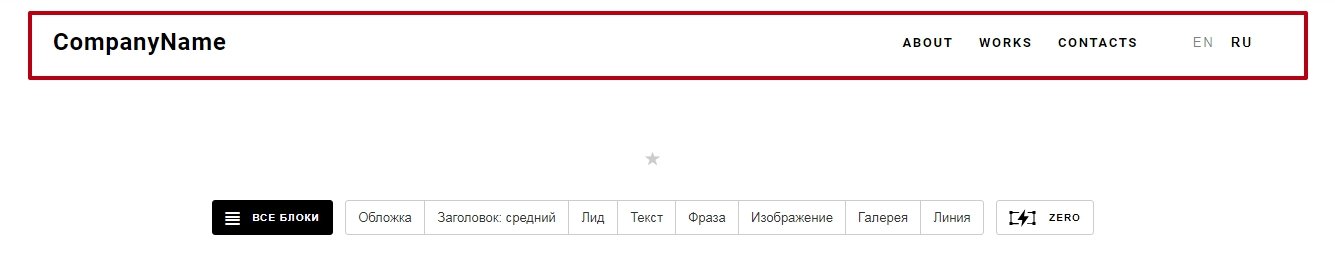
Так выглядит модуль на готовой странице
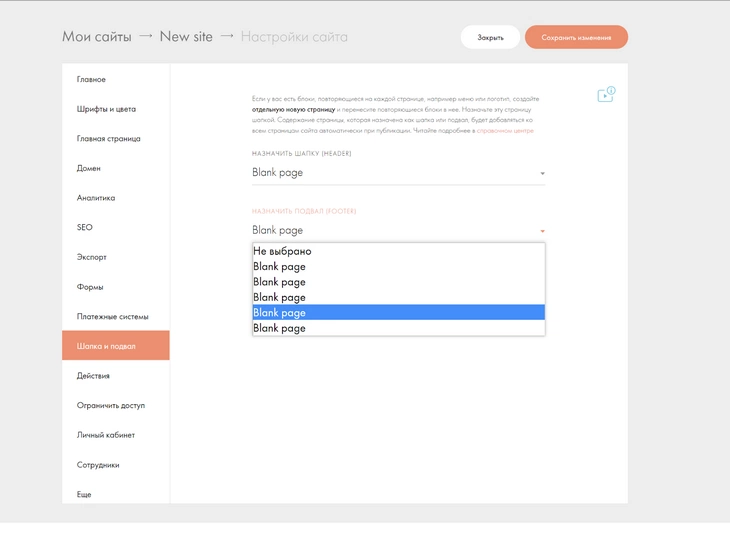
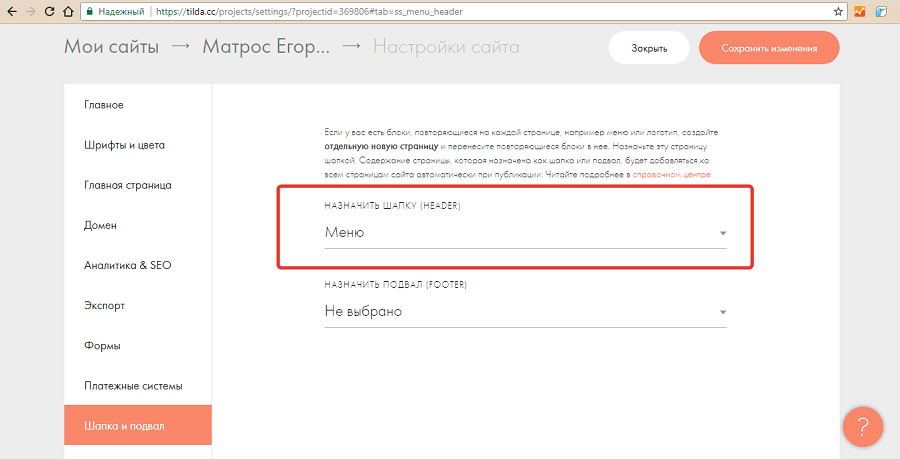
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:
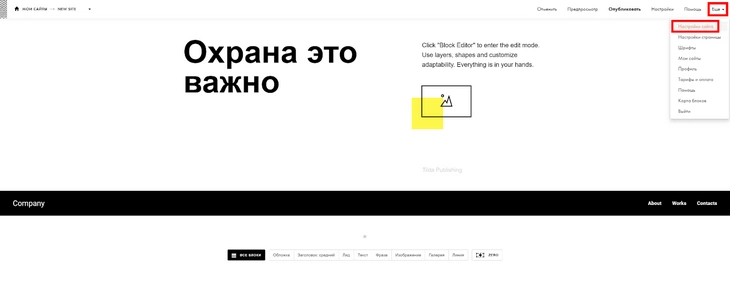
Нажмите кнопку «Настройки сайта»
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.
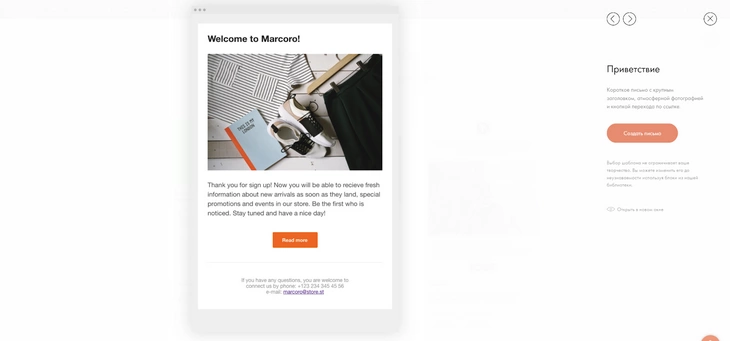
Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
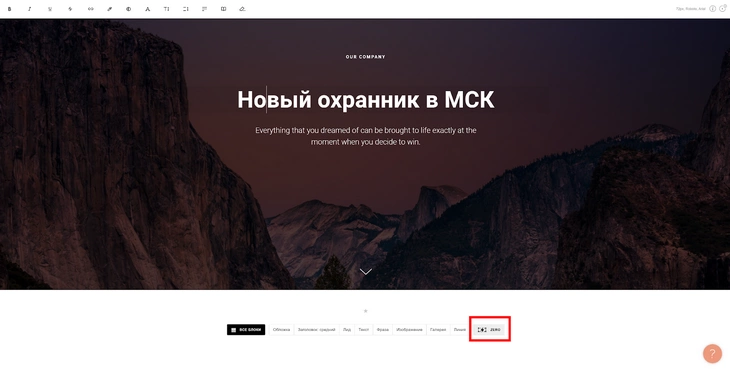
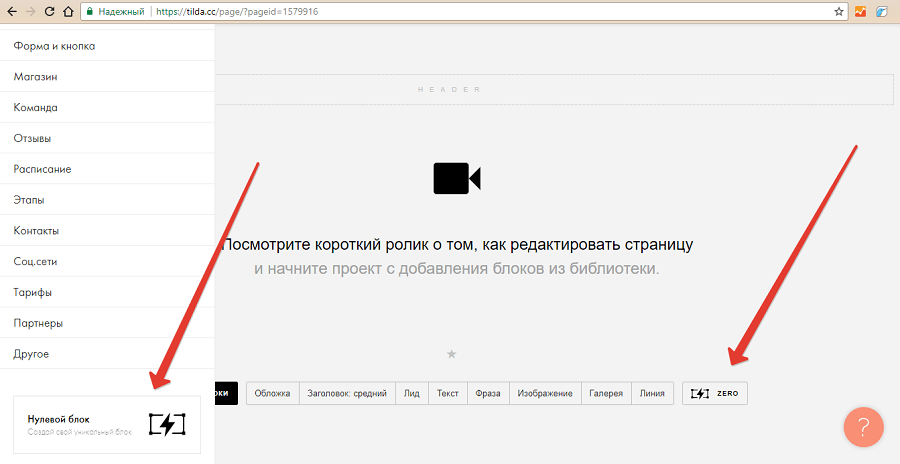
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Кнопка доступна с любой страницы
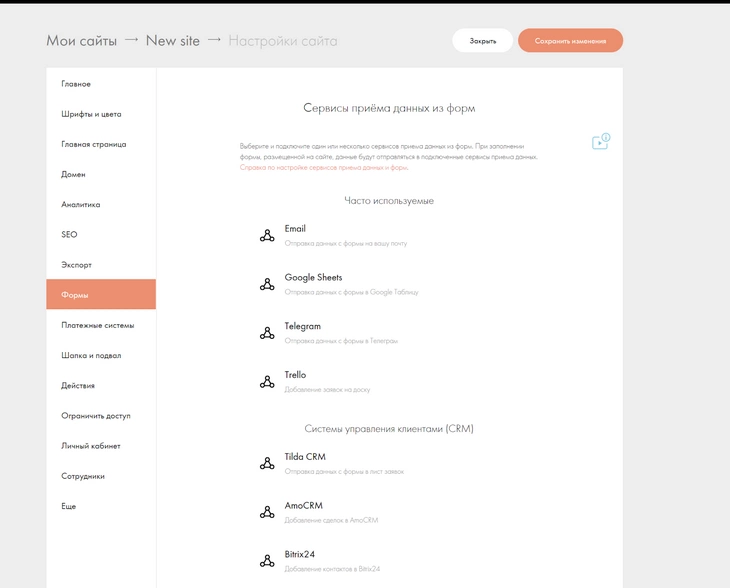
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
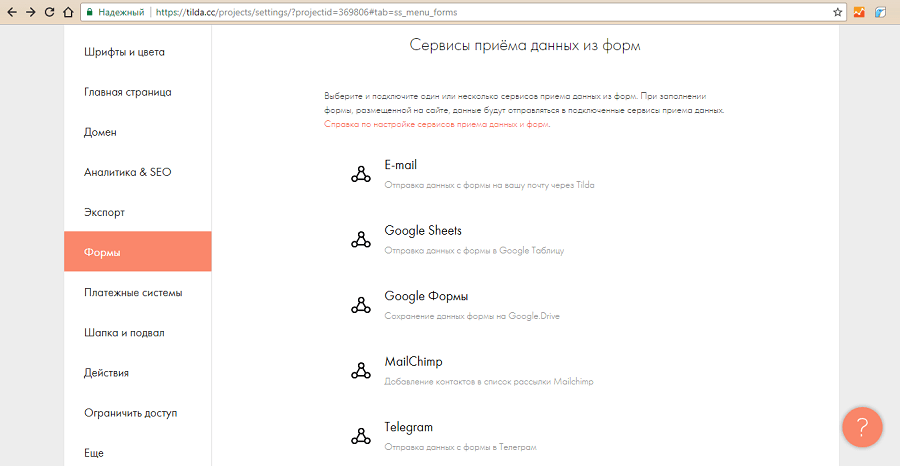
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
У Tilda широкие возможности для интеграций со сторонними сервисами
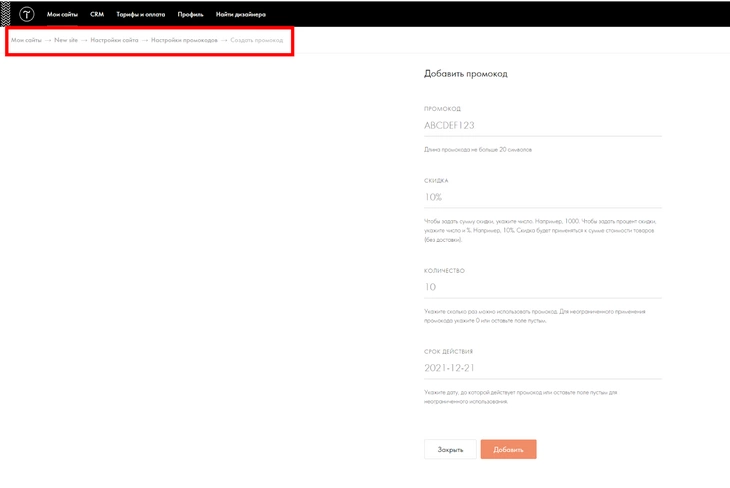
Создание промокодов
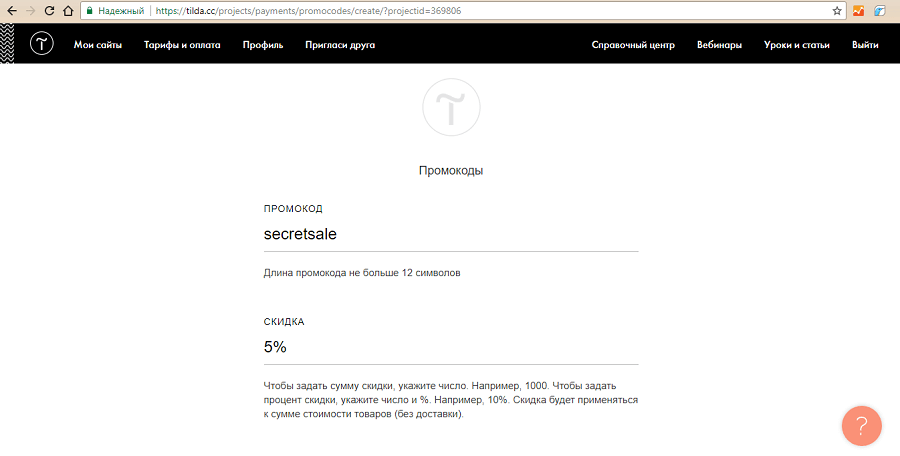
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
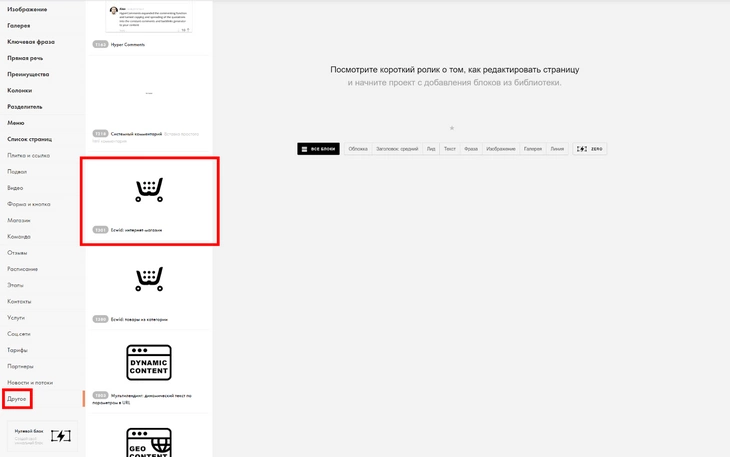
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
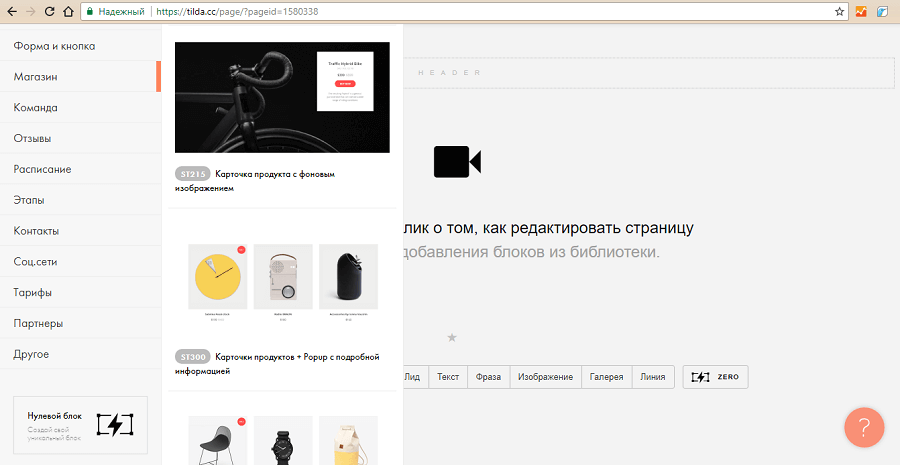
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
В два клика мы можем сделать полноценный интернет-магазин на Tilda
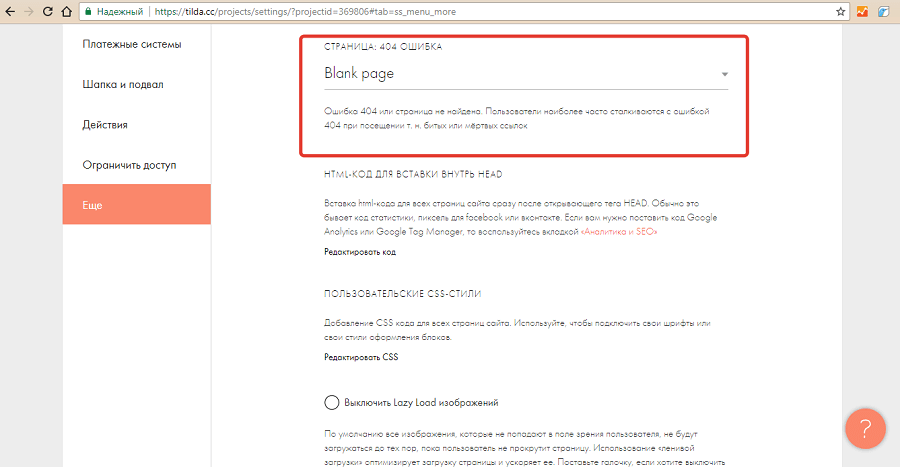
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
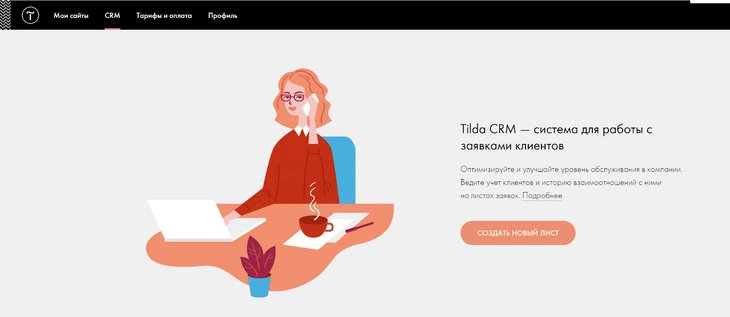
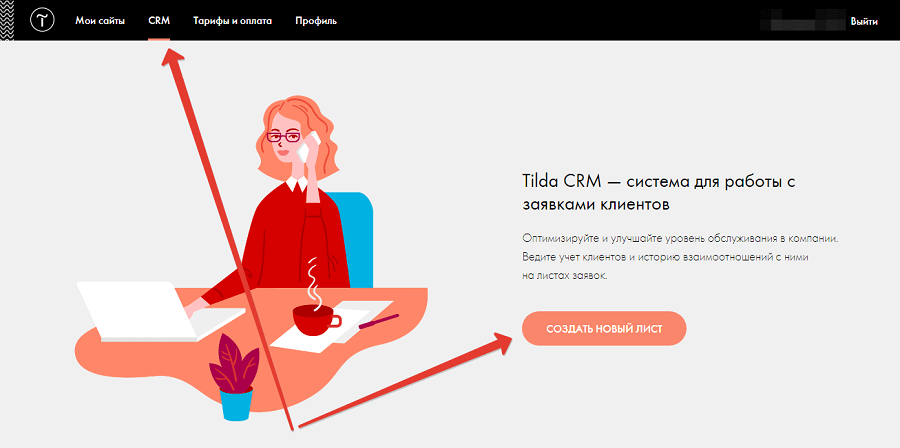
Tilda CRM
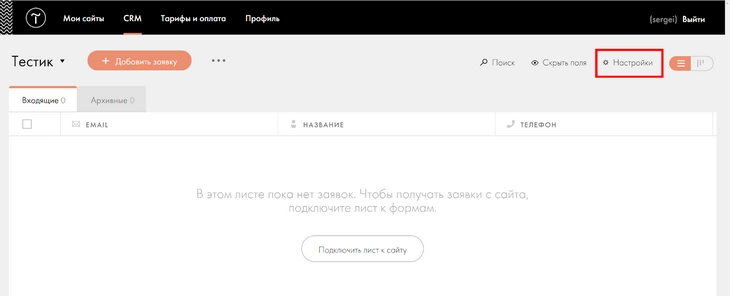
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Откройте раздел CRM
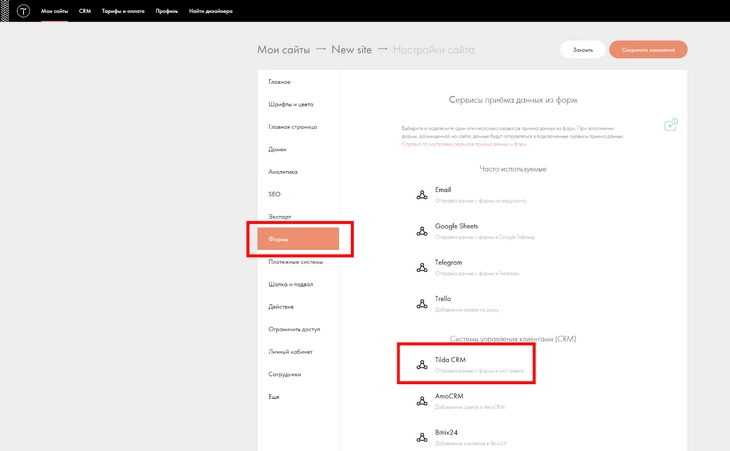
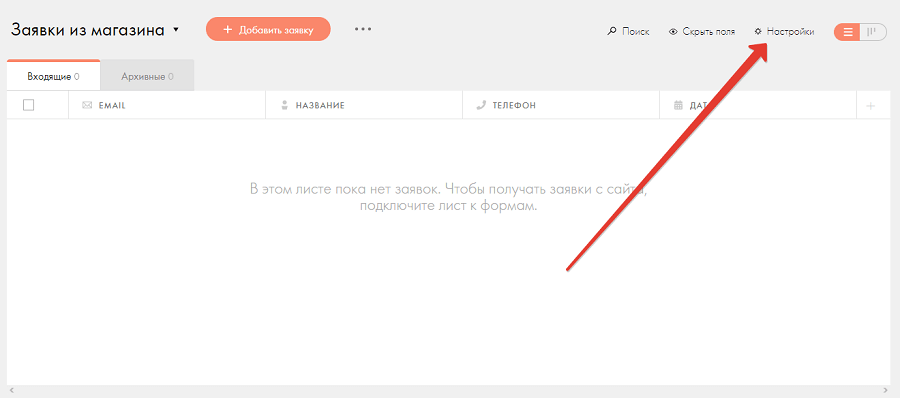
В настройках в разделе «Сайт» подключите к CRM сайт.
Будем настраивать подключение CRM-системы к сайту
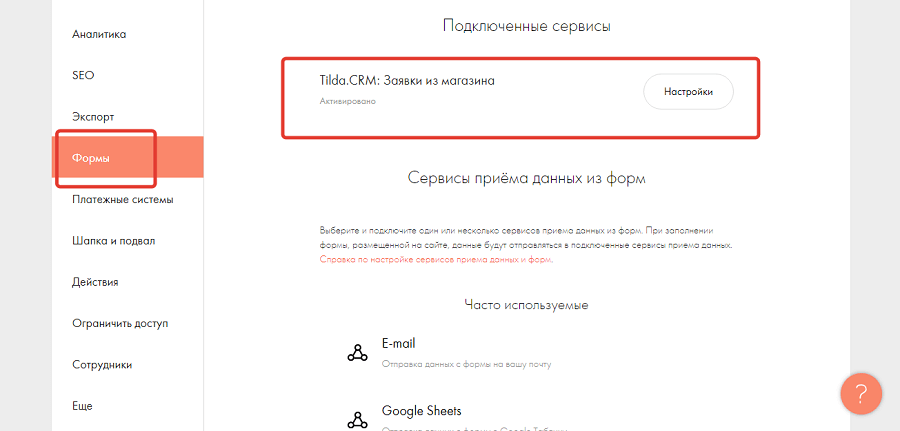
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
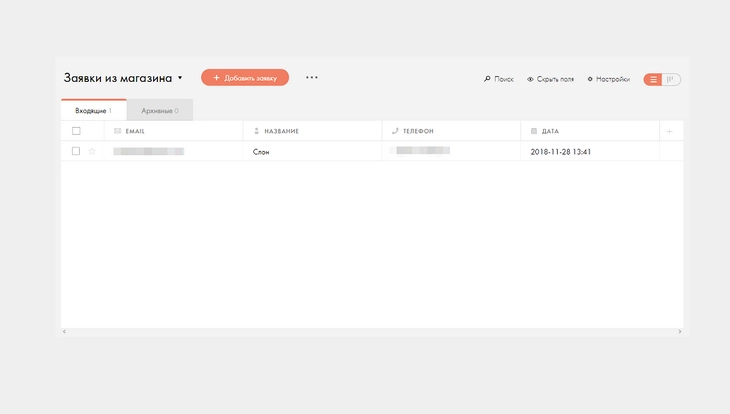
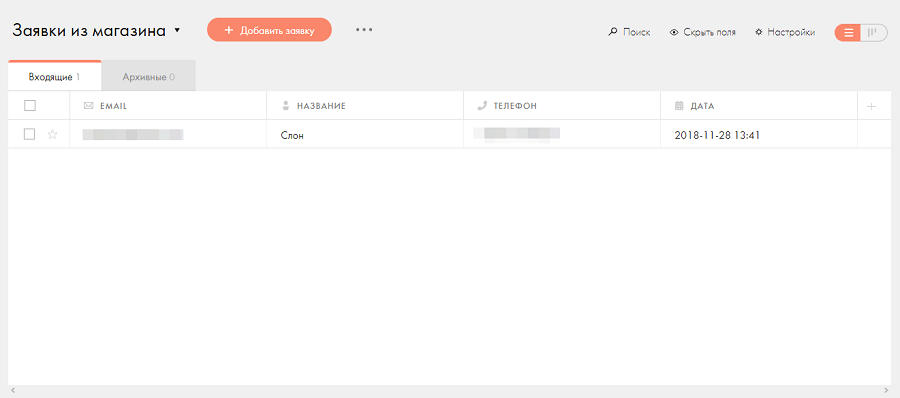
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Есть одна заявка
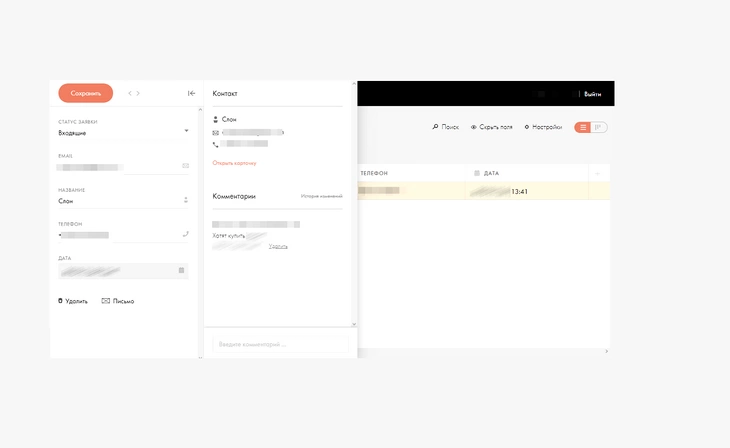
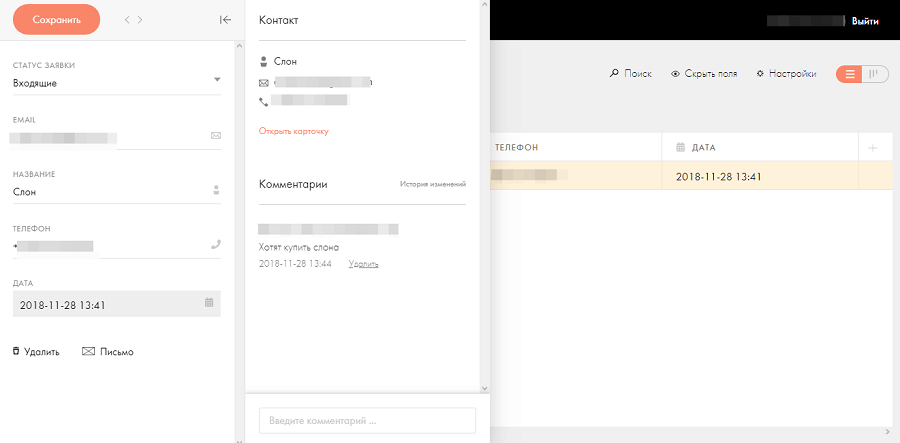
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Оцениваем заявку
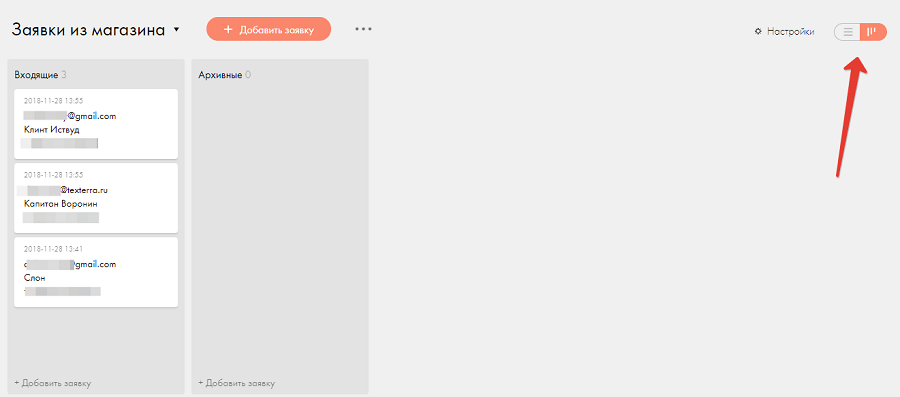
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
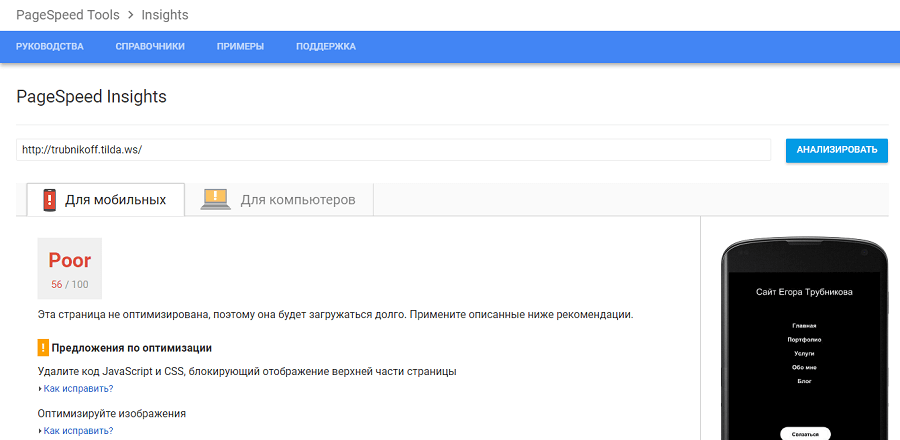
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Создание сайта самому
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
Какие сайты вы можете создать с Tilda Publishing
Промостраницы мероприятий
Небольшой интернет-магазин
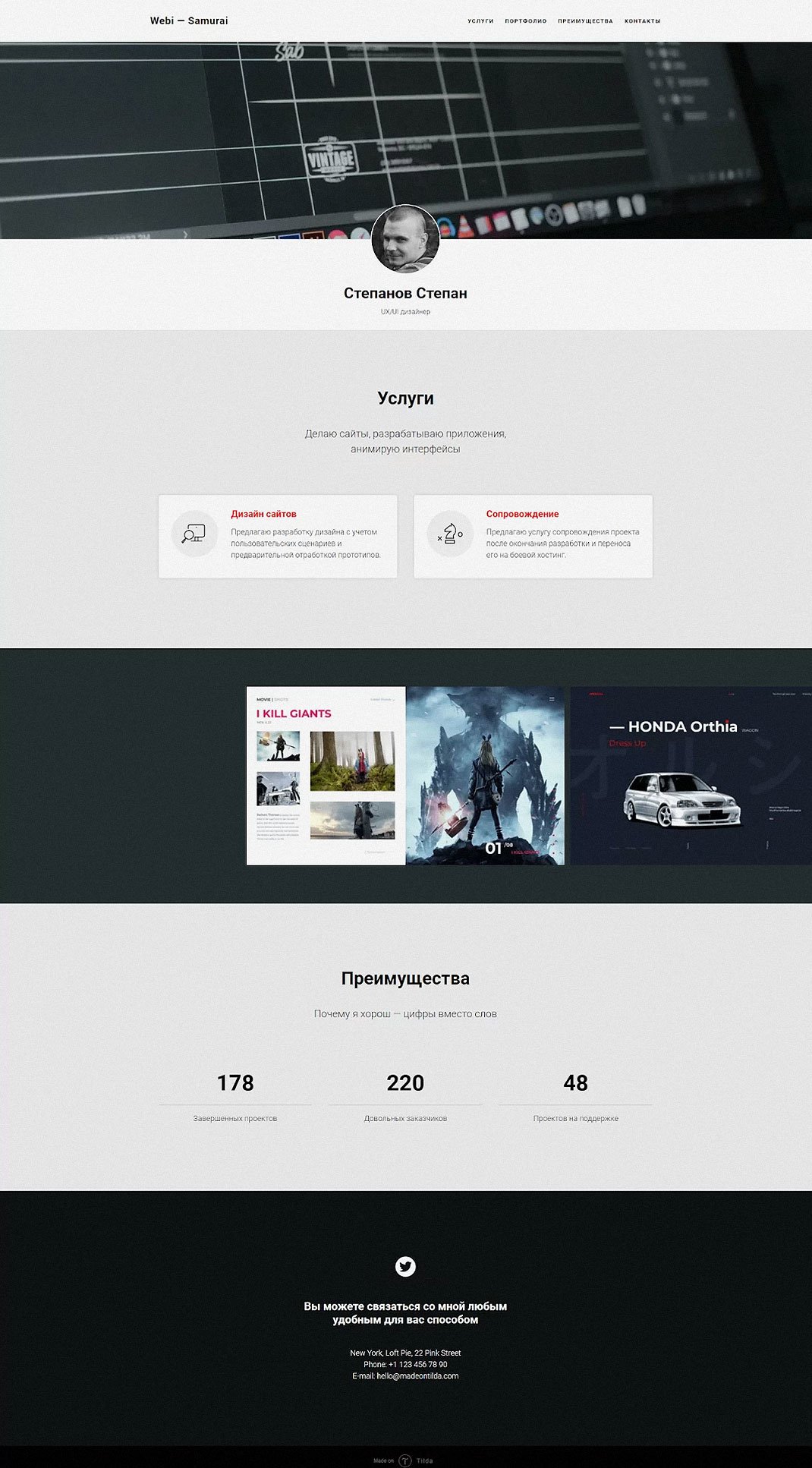
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты







В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли
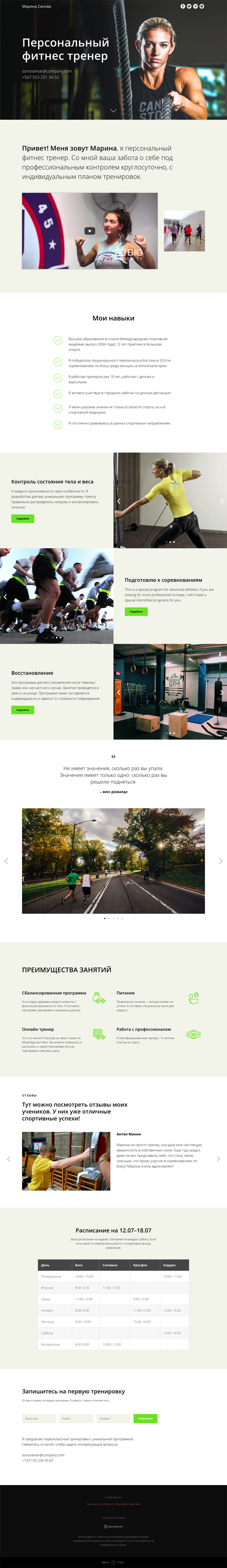
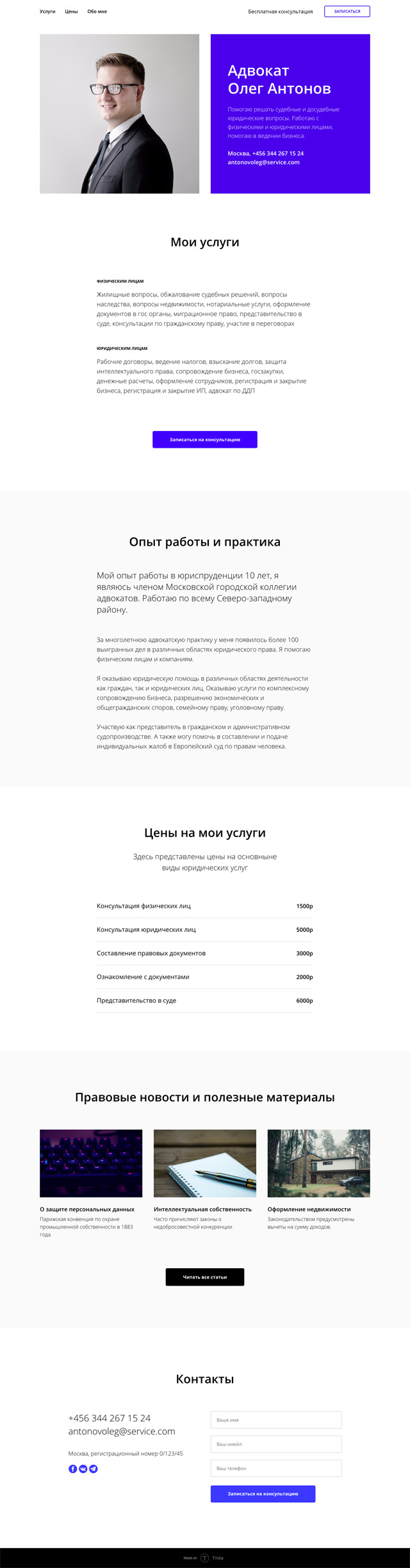
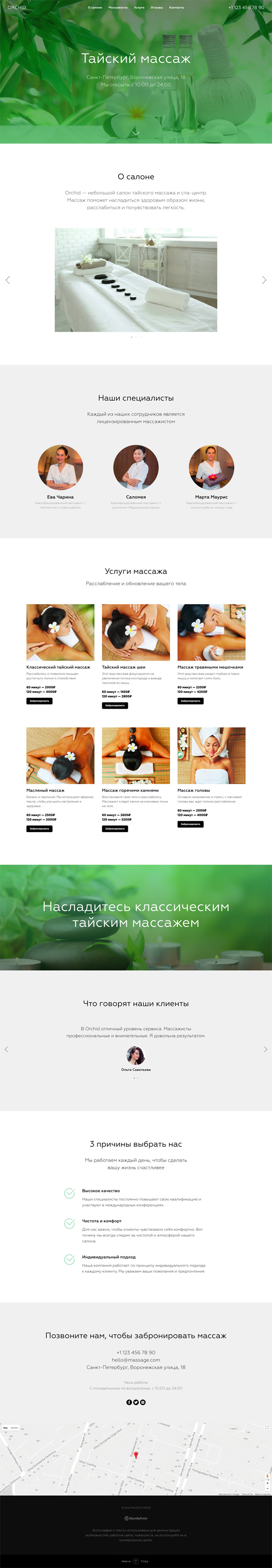
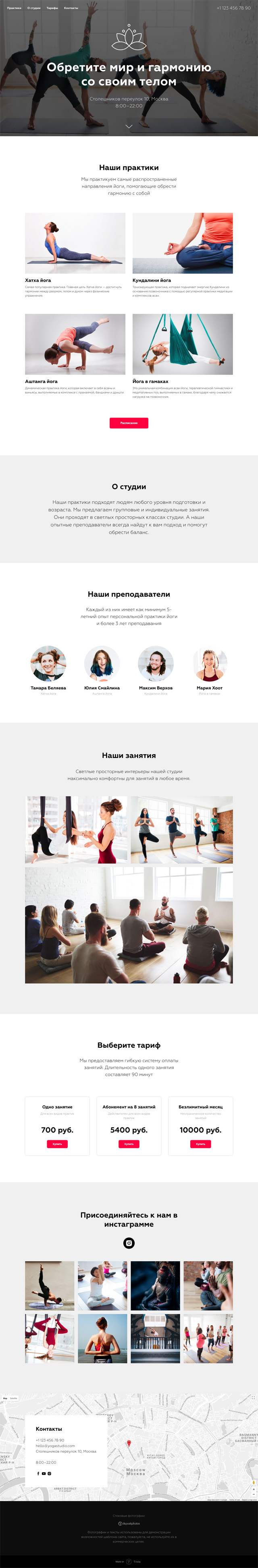
На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
В тарифе Free вы не сможете подключить собственный домен. Вам будет доступно создание 1 сайта до 50 страниц и 50 Мб.
У вас есть возможность сделать 1 сайт самостоятельно, 500 страниц и 1 Гб места на сервере. Вам также будет доступен весь функционал.
Предоставляется возможность собрать самому 5 сайтов до 500 страниц для каждого и 1 Гб места. Вы имеете доступ ко всему функционалу и можете экспортировать исходный код.
Создайте стильный сайт своими руками
Преимущества самостоятельного создания сайта
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.

Подключение своего домена
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно
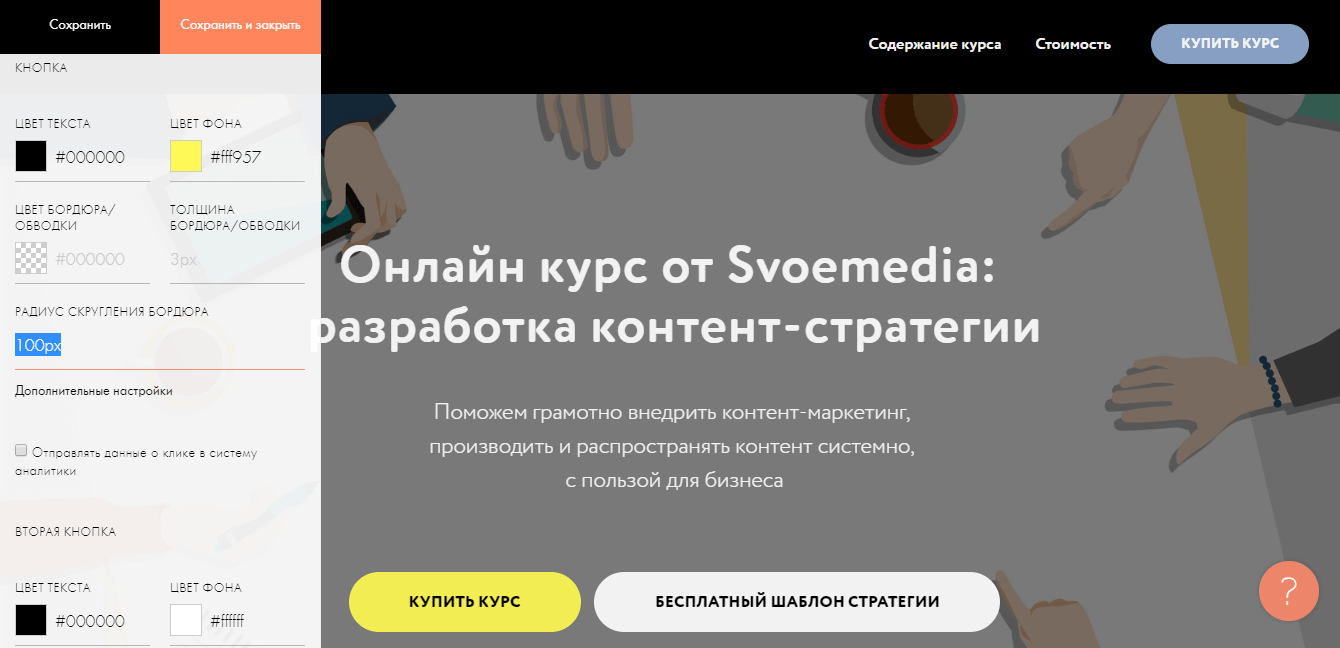
Автор статей и SMM-специалист Svoemedia Ирина Сорогина рассказала о первом опыте создания сайта на Тильде ― о том, с какими сложностями столкнулась и сколько времени на это ушло.
Я занимаюсь контентом, но захотела сделать лендинг онлайн-курса на Тильде. Чтобы сайт получился сильным, я расспросила об этапах создания сайта коллегу Антона Чикова — главного дизайнера оперативной группы Svoemedia. Советы Антона включила в этот материал.
Перед созданием сайта я отвела день на подготовку: продумала структуру сайта, подобрала контент, сделала прототип, выбрала цвета и шрифт.
Структура сайта зависит от задачи и типа сайта. Например, студии дизайна интерьера нужно показать готовые проекты, а организатору онлайн-курса — рассказать о программе.
У многостраничников и интернет-магазинов своя структура, а у лендингов ― традиционная: оффер на первом экране, описание компании или продукта, призыв к действию, преимущества, отзывы и контакты.
Сайты на Тильде состоят из блоков и страниц. Один блок — один экран.
Чтобы продумать структуру лендинга, я использовала шаблон с универсальными блоками и оставила только те, что решают мою задачу: обложка, команда, главные цифры, содержание курса, цены, FAQ, контакты.
Количество блоков на сайте неограниченно, всё зависит от задач. Чем сложнее задача, тем больше блоков нужно: для сайта пейнтбольного клуба хватит 6‒7 блоков, а продавцу буровых установок может не хватить пятнадцати.
Дальше я подготовила текст и фотографии. Вот несколько советов по подготовке текста:
- Текст должен быть простым и понятным. Представьте, что вы рассказываете клиенту о своей компании или продукте. Так всё и запишите, а потом перечитайте вслух.
- Выделите главное и добавьте интересные подробности. Не старайтесь расписать на сайте всё, что возможно.
- Включите зануду: придирайтесь к словам, найдите неясные моменты, ответьте на свои вопросы.
В блоге Тильды есть статья, которая поможет написать полезный текст для сайта.
Я подобрала иллюстрацию для главной страницы, скачала фотографии авторов курса, сделала скриншоты страниц с уроками.
Используйте свои иллюстрации или покупайте на стоках. Мы берём фото с Энвато — недорого и с коммерческой лицензией. Обратите внимание на оптимальный размер фото для Тильды — 1680px по большей стороне.
Если у вас много иллюстраций на сайте, сожмите их. Иначе у пользователя с нестабильным интернетом сайт не загрузится и он уйдёт. Сжимать фото можно на бесплатном сервисе Optimizilla.
Прототип — схема сайта, которая показывает, как будут располагаться кнопки, текст, картинки и другие элементы. Мне как начинающему ребята советовали нарисовать прототип на бумаге или расписать структуру сайта в гуглдоке.
В Svoemedia делают прототипы и согласовывают проекты сайтов в Фигме: в ней удобно работать командой и не приходится менять дизайн в Тильде.
Для начинающих самый простой способ подобрать шрифт и цвет — подсмотреть на других сайтах по схожей тематике. Несколько ресурсов, где можно вдохновиться: One Page Love, Lapa Ninja, Land-Book.
Если у вас уже есть корпоративные цвета и шрифт, используйте их. Шрифт и цвета можно посмотреть с помощью расширения для Google Chrome CSS Pepper.
Лучше не использовать на сайте больше 2‒3 цветов. Один цвет — основной, остальные — акцентные.
Советуем не использовать больше двух разных шрифтов. Лучше пользоваться шрифтовыми парами, уже подобранными дизайнерами Тильды. Забудьте о курсиве и шрифте Roboto — он «состарит» сайт».
Я не стала искать иконки, решила ограничиться стандартными иконками Тильды. Мои коллеги-дизайнеры для поиска иконок пользуются сайтами Flaticon или Thenounproject. На первом сайте иконки бесплатные, их можно скачать в любом цвете и в формате SVG. На втором сайте — хорошие подборки, можно найти несколько разных иконок в едином стиле.
- Научитесь создавать лендинги и отслеживать их эффективность
- Сделаете рабочую посадочную страницу для своего проекта уже во время обучения
- Разберётесь, как управлять вниманием пользователя, чтобы он совершал целевые действия
Вёрстка сайта заняла один день. Чтобы быстро собрать сайт на Тильде, я взяла готовый шаблон. Впоследствии от него осталось только три блока, остальное я добавляла из библиотеки блоков Тильды.
Собирать сайт из блоков было легко, интерфейс Тильды интуитивно понятный. Мне даже не пришлось обращаться к инструкциям на этом этапе. Если вам что-то будет неясно, в справочном центре Тильды — ответы на все вопросы.
Вот несколько блоков моего лендинга:
Все стандартные блоки Тильды хорошо сочетаются между собой. И лучше не вносить много правок.
Проверяйте, чтобы одинаковыми были цвета, формы кнопок, отступы, размер шрифта для заголовков разных уровней и основного текста.
Мысленно проведите две линии слева и справа ― элементы сайта не должны выходить за эти линии.
Отрегулировать ширину блока можно в его настройках. Можно установить ширину 12 колонок.
Чтобы сайт на Тильде не выглядел шаблонным, его можно кастомизировать. Есть несколько простых приёмов, которые помогут сделать сайт непохожим на все остальные:
- Загрузите видео на обложку вместо фото. Это просто сделать, и сайт будет выглядеть эффектно.
- Подключите анимацию к блоку. Когда на сайте всё движется, информацию тяжело воспринимать, поэтому лучше с ней не перебарщивать.
- Разбавьте стандартные блоки zero-блоками. С их помощью картинку или текст располагают в определённом месте, а не там, где они размещены в стандартных блоках. Но потом этот блок придётся отдельно адаптировать для мобильных устройств.
Опытные дизайнеры часто всё делают в zero. Начинающим для кастомизации лучше попробовать сторонние сервисы, которые легко интегрируются с Тильдой. Например, на сайт можно добавить фотогалерею из Instagram, калькуляторы, интерактивные картинки.
Я собрала всё в Тильде, но мне предстоит ещё один важный этап: оптимизация и тестирование. У нас есть чеклист, который дизайнеры Svoemedia каждый день используют в работе. В нем всё, что нужно сделать перед публикацией сайта с нашими лайфхаками. Ещё у Тильды есть инструкции для каждого из этих действий.
Я перечислю только самое важное, без чего сайт не будет функционировать полноценно. Вот что нужно сделать:
- Проверить ссылки — в правильное ли место они ведут.
- Проверить, как сайт выглядит на мобильных устройствах, если вы использовали zero-блоки.
- Настроить и протестировать формы приёма данных.
- Сделать базовое SEO. Прописать заголовки: H1, H2, H3 и так далее. Заголовок H1 должен содержать ключевой запрос, по которому будут искать ваш сайт. Также нужно прописать title и description ― их видно в поисковике и когда отправляете ссылку на свой сайт.
Тильда позволяет прописать разные варианты заголовка и описания для отображения в поисковой выдаче и при шеринге в социальных сетях.
- Добавить документы о защите персональных данных, если собираете информацию о пользователях: имя, e-mail, телефон и другое.
- Добавить фавикон и бейджик для соцсетей.
- Подключить домен.
- Включить индексацию в настройках сайта.
- Проверить оптимизацию для поисковиков через Тильда-панель вебмастера.
Чтобы сделать сайт на Тильде, за который не будет стыдно, нужно продумать структуру, написать текст, подобрать картинки, собрать всё в Тильде, оптимизировать, протестировать и опубликовать.
Чтобы сайт получился достойным, вдохновляйтесь сайтами из вашей ниши. Смотрите, что в них работает и почему, применяйте лучший опыт на своём сайте.
Создание лендинга заняло 2 дня: один на подготовку контента и прототип и день на вёрстку в Тильде, оптимизацию и тестирование.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Почему этот конструктор? Чтобы создать сайт на Tilda, не обязательно хорошо разбираться в языках web-программирования, долго копаться в кодах, выявлять и править ошибки. Это современный удобный конструктор, где весь процесс разработки заключается в работе с готовыми модулями и блоками.
Как создать? Для начала необходимо зарегистрироваться на сайте конструктора. Перед тем как приступить к разработке страниц, тщательно продумайте концепцию, структуру, наполнение сайта и только потом приступайте к технической части.
В статье рассказывается:
- Причины популярности Tilda
- Возможности конструктора Tilda: от блога до магазина
- 6 шагов создания сайта на Tilda
- Добавление новых страниц на сайт, созданный на Tilda
- Настройка счетчиков аналитики на сайте, созданном на Tilda
- Подключение платного домена к сайту на Tilda
- Стоимость создания сайта на Tilda
- Повышение эффективности работы сайта на Tilda
- Преимущества и недостатки создания сайта на Tilda
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Платформа Tilda нарастающими темпами завоевывает популярность среди пользователей интернета. Любой желающий, будь то фрилансер, веб-разработчик или владелец бизнеса успешно использует возможности конструктора для создания своего сайта.
Востребованность Tilda делает этот сервис конкурентоспособным среди прочих систем создания и управления сайтом. Рассмотрим, почему.
Создать сайта на Tilda можно без специальных знаний и профессиональных навыков, благодаря простому и понятному интерфейсу платформы. Для удобства пользователя на каждом этапе действий программа дает соответствующие подсказки. Также имеются шаблоны и модули, с помощью которых можно сформировать уникальную страницу и добавить необходимые функции.
От прочих CMS Tilda выгодно отличает привлекательный внешний вид и простота восприятия сайта. На самом деле, текстовый и визуальный контент идеально гармонируют друг с другом, а само оформление поистине безупречно. Базируясь на этих факторах, платформу Tilda можно смело рекомендовать как инструмент создания сайтов.
Применяя доступные шаблоны и модули, пользователи легко формируют конверсионные лендинги, разрабатывают корпоративные порталы и интернет-магазины, создают сайт-визитку с представленным на нем портфолио.
Перейдя по ссылке на официальный сайт проекта в разделе MadeOnTilda, можно ознакомиться с реальными примерами использования данного конструктора.
Возможности конструктора Tilda: от блога до магазина
Интернет-магазин
Все, что требуется от разработчика – продумать название, логотип и содержимое сайта. А воплотить все замыслы в жизнь поможет функционал Tilda. Возможностями конструктора предусмотрено:
- Интеграция платёжной системы и онлайн-кассы. Допускается подключение стороннего платежного шлюза через API.
- Выбор варианта доставки.
- Собственная CRM и подключение сторонней, также с задействованием API.
- Создание каталога ручным способом либо путем импорта. Также имеется возможность его выгрузки, редактирования карточек товаров. Допускается внесение не более 5 000 позиций, используется формат CSV или YML.
- Формирование разделов каталога (максимальное количество – 200 для одного сайта).
- Регулирование скидок и бонусов.
Несмотря на то, что в каталоге отсутствует иерархия, один и тот же товар разрешено относить к разным категориям. Иначе говоря, структурировать позиции по подкатегориям вы можете вручную. Кроме того, в графическом редакторе предусмотрен блок для так называемых «хлебных крошек», в котором указываются ссылки на ту или иную категорию или подкатегорию товаров.
Тем, кому предложенные возможности Tilda не подходят, могут интегрировать сторонние решения. К примеру, Shopify, готовый модуль для Ecwid или другие.
По большей части, этапы создания интернет-магазина на конструкторе Tilda аналогичны с процессом его организации на других платформах:
- Работа модуля «Каталог товаров». Активация производится через дополнительные настройки, при этом URL-адреса товаров не входят в общий лимит страниц сайта.
- Подключение и настройка платежной системы. Интеграция онлайн-касс и сторонних шлюзов не является обязательным шагом, возможно проведение прямых расчетов.
- Импорт собственного каталога.
- Управление способами доставки и настройка корзины товаров.
- Закрепление товаров на определенных страницах.
- Совершение сделки купли-продажи.
- Использование встроенной или внешней CRM.
Важно отметить, что при существующих ограничениях, к помощи конструктора Tilda целесообразно прибегать при создании небольших интернет-магазинов, с несложной структурой. В частности, речь идет об особенностях каталога, где карточки товаров показываются только во всплывающем окне, размере доступного дискового пространства платформы и лимите на количество страниц.
Блог
Создать сайт на Tilda бесплатно может пользователь, ведущий свой блог. Настройка ленты производится одним из следующих способов:
- Сбор страниц вручную, с выделением главной, на которой, к примеру, можно расположить краткое описание публикуемых материалов. Следует учесть, что на количество страниц распространяется ограничение – не более 500, но при этом каждую из них можно сделать уникальной, подобрать дизайн и расположение блоков.
- Активация модуля «Потоки» снимает ограничение и позволяет создавать до 5000 записей. Но для них применим стандартный комплекс элементов, который используется в большинстве других движков, таких как WordPress. Деление на потоки позволит разнести записи по категориям, например, создать новостной блок, развлекательный и т.п. Кроме этого, внутри каждого потока можно формировать разделы без иерархии.
Скачать файл
Если речь идет о крупном блоге, то предпочтительней применять второй вариант. Но, если приоритет пользователя сосредоточен на оформлении страниц согласно своим предпочтениям, то лучше всего использовать функционал редактора Tilda или Zero Block.
Параметры записей в потоке следующие:
- общее название и SEO-заголовок;
- SEO-описание;
- краткое и развернутое описание;
- время публикации;
- принадлежность разделу;
- сопровождающее запись изображение, видео или слайд-шоу;
- настройки видимости.
Вывести краткое описание потока на другую страницу возможно через специальный блок. Google AMP генерирует страницы в Tilda в автоматическом режиме, а при работе в Яндекс.Вебмастер необходимо копирование ссылки на RSS для получения поддержки турбо-страницы.
С помощью сторонних сервисов, таких как Tolstoy Comments или Disqus, подключается возможность комментирования страниц.
Лендинг
На Tilda можно создавать любые сайты, но шаблоны и модули конструктора разработаны преимущественно для одностраничных, иначе – лендингов. Сюда входят формы и блоки, отвечающие разным целям и тематике создаваемого ресурса.
В блочном редакторе страниц конструктора представлены все необходимые элементы и опции. Но пользователь вправе использовать Zero Block, если внешний вид и функционал предложенных готовых блоков его не устраивает.
Что еще важного и полезного есть в Tilda? Во-первых, возможность интеграции внешних сервисов аналитики, в частности, Google Analytics, Яндекс.Метрика. Во-вторых, инструменты, с помощью которых проводится A/B-тестирование для оценки эффективности страниц (сплит-тестирование). В-третьих, имеется опция динамического текста, часто используемая при создании гео- или мультилендингов.
6 шагов создания сайта на Tilda
Шаг 1: Создание проекта, присвоение доменного имени.
У вашего сайта должно быть название, благодаря чему вы легко найдете нужный проект среди других. Особенно это важно, если ваш аккаунт подключен к бизнес-тарифу, и вы разрабатываете несколько сайтов одновременно.
Название проектов видите только вы. Их список представлен в разделе «Мои сайты» главного меню. Сразу после логотипа вы увидите соответствующий пункт, клик по нему приведет вас на главную страницу, где вы сможете выбрать нужный сайт.
Мы уже говорили, что конструктор Tilda дает пользователям подсказки. Так, если вы новичок, и впервые зашли на платформу, вы заметите, что некоторые кнопки подсвечены. Это: «Справочный центр», «Настройки сайта», «Создать новую страницу».
Рассмотрим предназначение каждой подробнее.
Справочный центр содержит ответы на все вопросы пользователей. Русскоязычная техническая поддержка никогда не оставит без внимания вашу проблему и поможет справиться с ней в короткие сроки.
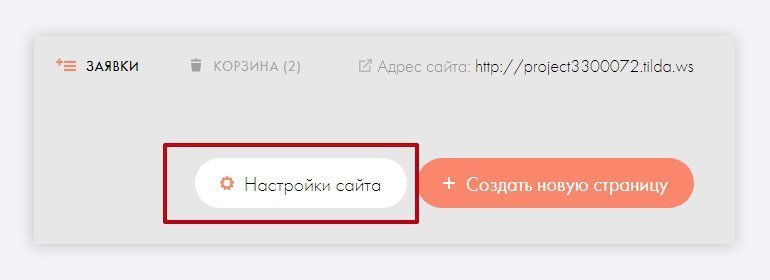
При нажатии кнопки «Настройки сайта» вы увидите несколько вкладок. Выбираем «Главная», она нужна нам в первую очередь, так как остальные действия производятся на следующих этапах или при подключении платного тарифа.
Потребуется ввести название проекта и дать его краткую характеристику в поле «описание сайта». Заметьте, что доменное имя присвоено по умолчанию и выглядит как «projectXXXXXXXXXX.tilda.ws». Если у вас бесплатный тариф, то изменить получится только фрагмент «projectXXXXXXXXXX». Желаете убрать приставку «tilda» из названия? Тогда придется подключать платные опции. Осталось присвоить субдомену имя – то, что будет видно в адресной строке.
После того, как совершите необходимые действия, нажмите последовательно кнопки «Сохранить изменения» и «Закрыть». Вы вернулись в окно настроек сайта.
Шаг 2: Создание новой страницы
Нажимая кнопку «Создать новую страницу», вы начинаете воплощать в жизнь все свои идеи.
Tilda подскажет, как создать красивый сайт, интересно оформить блог или портфолио, наполнить интернет-магазин и прочее.
Для каждого ресурса имеются шаблоны, представленные пользователю на первых шести вкладках. Седьмая – «Внутренние страницы» – появляется после того, как вы опубликуете первую страницу. Восьмая вкладка предназначена для созданных вами лично шаблонов, называется, соответственно, «Мои шаблоны».
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19863
Сейчас вам нужно найти подходящий именно вам. Запомните, что первый лист вкладки «Бизнес» не является шаблоном. Он предназначен для того, чтобы вы могли что-то туда добавить. Просмотрите все шаблоны и элементы, выберите тот, что максимально полно отвечает вашим запросам.
Любой шаблон можно предварительно просмотреть в полноэкранном режиме, нажав на него.
Итак, вы можете совершать такие действия:
- Создать новую страницу, кликнув по соответствующей кнопке.
- Пролистывать шаблоны, используя стрелки, разворачивать их на весь экран.
- Возвращаться в меню выбора.
После того, как вы выбрали нужный шаблон, переходите к следующему шагу.
Шаг 3: Отредактировать настройки страницы
При наведении курсора на название создаваемого сайта, вы увидите три кнопки: «Настройки», «Публиковать», «Удалить». Нажмите первую.
Ваша задача: дать краткую характеристику страницы. Все, что вы укажете в настройках, будет видно другими пользователям. Это очень важный шаг, потому что если содержимое вашего сайта не будет соответствовать данному описанию, вы потеряете трафик.
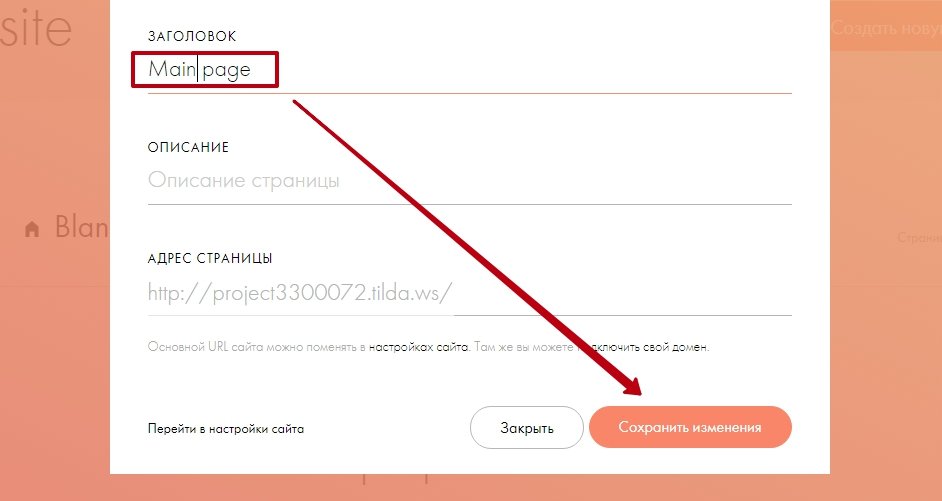
- Заголовок и описание страницы
Во вкладке «Главное» указываем название сайта. Хорошо его продумайте, ведь это первое, что доступно взору пользователя, когда он наводит курсор мыши на значок сайта.
Описание – не менее важная часть, она помогает понять, что именно предлагает ваш ресурс.
Адрес страницы, иначе – ссылка. Для него используются латинские буквы, в отличие от заголовка и описания, выполненные на русском языке.
- Бейджик
Следующая вкладка предлагает нам установить изображение, иллюстрирующее проект.
Оно будет видно пользователям после публикации ссылки на сайт в социальных сетях. По умолчанию Tilda автоматически крепит самую первую картинку страницы, но вы можете изменить ее, поместив любое желаемое изображение, допустим, фотографию или логотип.
По сути, это все основные настройки страницы. Сохраните внесенные данные, нажав соответствующую кнопку, расположенную внизу.
- Другие вкладки
Вы можете не только создать сайт на Tilda, но и управлять им, имея общие знания об остальных вкладках конструктора:
- SЕО. В ней можно изменить заголовок, картинку или подкорректировать описание.
- Экспорт. Инструмент, позволяющий перенести сайт, к примеру, на WordPress. Правда, воспользоваться им вы сможете, если подключите тариф «Бизнес».
- Действия. Обращайтесь к этой вкладке, если необходимо перенести, удалить или скопировать страницу. К слову, в окне редактирования сайта вам также доступна опция удаления.
- Дополнительно. Убираем страницу с публикации, меняем дату ее создания, шифруем паролем. Правда, для совершения последней операции придется воспользоваться платными услугами.
- При создании новой страницы, всегда в первую очередь требуется редактирование ее настроек.
Шаг 4: Спроектировать сайт
Страницы конструктора представлены стандартными блоками: графическими, текстовыми и колонками. Сегодня их около 450 различных штук. Собирая блоки, можно создать красивый сайт на Tilda.
На бесплатном тарифе вам доступна лишь десятая часть функционала конструктора. Большая часть блоков для вас закрыта. Но разработчики предоставили возможность работы в двухнедельном тестовом режиме. За этот период вы поймете, стоят ли возможности Tilda ваших вложений.
Вероятно, среди всех представленных шаблонов найдется тот, что устроит вас в полной мере, и другие станут не нужны. Однако, в том случае, когда вы все же захотите что-то поменять или добавить, вам помогут блоки-конструкторы.
Теперь о том, как их найти.
Вы можете пойти одним из двух путей: навести курсор на любой блок и нажать на появившийся плюсик либо кликнуть по черному прямоугольнику, расположенному в конце страницы. В том и другом случае откроется меню со всеми блоками, сгруппированных по подразделам.
Шаг 5: Редактирование и настройка блоков
Итак, вы выбрали блок, выделив его. Чуть выше него, слева, вы видите меню из трех пунктов.
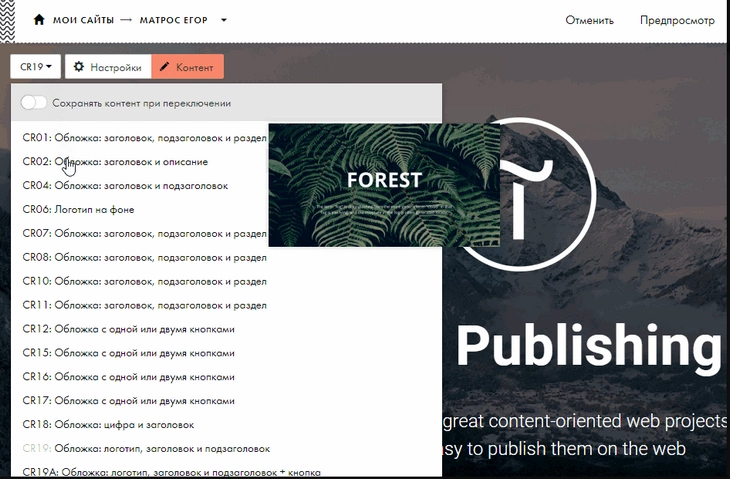
- Настройка внешнего вида
В первом прямоугольнике находится так называемый шифр выбранного блока. Он нужен, чтобы вы легко могли найти его в списке. Представлен буквами, которые указывают на название раздела, и цифрами, обозначающими порядковый номер блока в нем.
Помимо этого, вы можете сравнить разный облик одного и того же блока, а затем заменить его в шаблоне на тот, который сочтете наиболее подходящим.
При смене блока, не забывайте устанавливать флажок «Сохранять контент при переключении», чтобы не тратить время на повторное добавление текста и изображений.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 6 марта
Осталось 17 мест
- Настройка элементов блока
В этом разделе представлены инструменты, с помощью которых вы оформите блок, как вам нравится. Что можно делать: устанавливать цвет фона, менять расположение элементов, расстояние между ними, делать картинки размером больше или меньше и т.п. Также есть возможность преобразования обычного блока в блок-зеро, но новичку, чтобы понять все эти премудрости, нужно еще многому научиться. Потому в нашей статье мы не будем о нем подробно рассказывать.
Следует знать, что функционал раздела зависит от того, какие элементы используются в блоке (картинки, текст, кнопки, колонки). Так что у двух разных блоков опции тоже могут отличаться.
Совет для тех, кто впервые пробует создать сайт на Tilda бесплатно: вносите минимум корректировок. Желательно остановиться на изменении цвета и формы кнопок, оттенка фона. Потому что разработчики конструктора – профессионалы в сфере веб-дизайна. Они тщательно продумали все детали: типографику, междустрочные интервалы, сочетание шрифтов, расстояние между блоками.
И помните, что любое ваше действие может быть отменено. Для этого используйте кнопку «Отмена», расположенную в верхнем меню страницы.
- Настройка контента
Следующий прямоугольник – это раздел, в котором вы можете редактировать текст, заголовки, картинки. Просто меняйте шаблонный контент на свой.
- Загрузка изображений
Используйте кнопку «Загрузить файл». У вас есть две возможности добавить нужную вам картинку в блок.
Первый – выбрать нужный файл из окна, появляющегося после команды.
Второй – перетянуть необходимый файл с компьютера в окно конструктора.
- Создание кнопки
Для этой функции есть отдельный блок «Кнопка», расположенный в подразделе «Кнопки и формы». Но, кроме этого, имеется возможность использовать шаблонный вариант, если это указано в описании блока.
Задаем настройки кнопки.
В первую очередь, прописываем ее название в поле «Текст кнопки». Каким оно будет – зависит от вашей цели. Как правило, это глагольная форма слова, побуждающего пользователей совершить определенные действия. Например, «купить», «узнать больше», «перейти» и т.п.
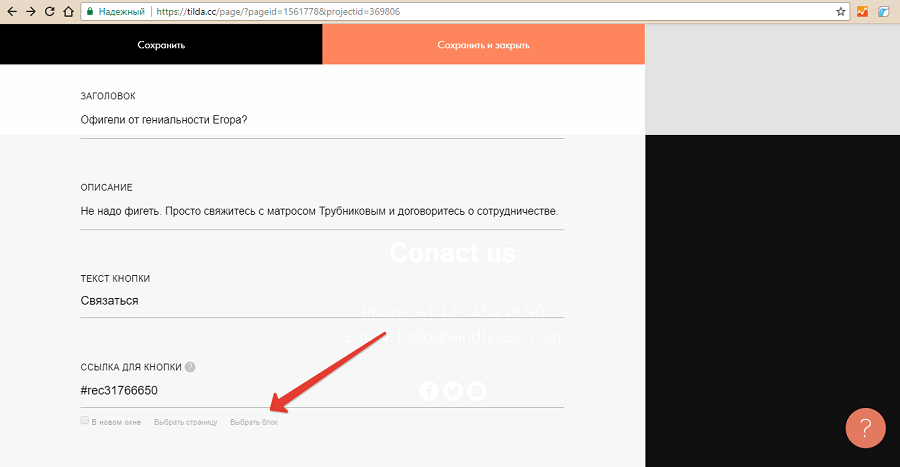
Следующее действие – настройка пути, то есть куда попадет посетитель, нажав на кнопку. В поле «Ссылка кнопки» укажите адрес страницы.
Какие URL можно вставлять:
- Любого сайта в интернете. При этом рекомендуем устанавливать флажок «В новом окне», чтобы ваша страница при переходе пользователя на внешний ресурс оставалась открытой в браузере.
- Других страниц вашего сайта или блоков текущей.

Читайте также
Tilda предложит вашему выбору список всех страниц, которые вы создали, когда вы нажмете кнопку «Выбрать страницу».
А при нажатии «Выбрать блок» вы активируете редактор страницы и сможете указать нужный фрагмент, используя вертикальную прокрутку, при этом не покидая саму страницу. Вы можете быть уверены, что кнопка направит пользователя по заданному маршруту, ведь каждому блоку присвоен уникальный номер.
- Редактирование текста
Редко когда в блоках отсутствует текст. Помимо полностью текстовых, которые находятся в разделе «Текстовый блок», другие также содержат письменные фрагменты – цитаты, надписи, отзывы и пр.
Редактированию подлежит любой текст. Для этого нет необходимости использовать отдельные настройки, достаточно нажать на строку и внести изменения в размер, шрифт и начертание.
Однако некоторые пользователи конструктора считают, что использование редактора контента делает процесс исправления текста удобнее.
Нажмите кнопку «Сохранить и закрыть», когда вы закончите вносить изменения, или «Сохранить», если еще собираетесь работать с блоком. На количество операций редактирования ограничений нет, вы можете править текст столько раз, сколько пожелаете.
Шаг 6: Действия с блоками
В левом верхнем углу блока вы видите шесть кнопок. Каждая из них означает определенное действие.
- 1 — дублировать;
- 2 — удалить;
- 3 — скрыть (блок не будет виден на странице после ее публикации, но останется в редакторе);
- 4 — копировать, вставить, выделить, вырезать (вам будет предложен раскрывающийся список);
- 5, 6 — изменение места расположения блока на странице. Используйте стрелки вверх и вниз для его перемещения.
Добавление новых страниц на сайт, созданный на Tilda
В случае, когда вы создаете лендинг или предпочитаете выбирать для каждой страницы разный набор блоков, вам нет нужды менять нынешние настройки сайта.
И, напротив, желая сделать типовую верхнюю и нижнюю части (так называемые шапку и подвал) для всех страниц, воспользуйтесь настройками, чтобы создать две страницы специального назначения – хедер и футер.
Путь следующий: Мои сайты – «Редактировать…» – «Настройки сайта» – «Шапка и подвал».
Выбираете сайт из списка и создаете новую страницу, нажимая на соответствующую кнопку.
Далее вам откроется окно редактора, где вы найдете шаблон, отвечающий заданной тематике, либо оставите страницу пустой.
Новички, желающие создать сайт на Tilda, легко разберутся в предложенных настройках.
- Чтобы добавить новый блок, нажмите плюсик, расположенный под ним.
- Воспользуйтесь специальным меню, если блоки не нужны или их необходимо разместить в самом низу страницы.
- Дополнительно блоки можно перемещать, копировать, удалять, прятать, вырезать.
- Изменить дизайн и оформление, редактировать текстовые фрагменты, изображения, типографику, настраивать SEO-теги и прочее позволяют настройки самого блока.
- Для изменения содержания текста, воспользуйтесь кнопкой «Контент». Ее вы найдете в левом верхнем углу блока.
В настройках страницы вы можете указать следующие параметры:
- заголовок и описание;
- URL-адрес латинскими буквами
- картинка бейджика. Если вы не установите свое изображение, Tilda автоматически подставит самое первое на странице;
- задать определенные метаданные;
- изменить название для пункта меню;
- отметить папку расположения, если вы создаете категории. Но эта функция доступна только на платном тарифе;
- прописать лейбл и комментарии, которые нужны для внутреннего фильтра конструктора;
- другое.
Все страницы публикуются отдельно, в то время как сайт доступен сразу после создания.
Чтобы ускорить процесс публикации, нажмите кнопку «Опубликовать все страницы», которая находится в меню управления сайтом.
По умолчанию Tilda оставляет главную страницу пустой. Вы можете назначить любую из созданных вами, в противном случае конструктор определит статус первой созданной страницы как главной.
Изменить этот параметр можно, зайдя в настройки сайта и выбрав пункт «Главная страница».
Настройка счетчиков аналитики на сайте, созданном на Tilda
В разделе «SEO и Аналитика» доступно подключение сайта к системам Google Analytics и Яндекс. Метрика. Тут же производится добавление сервиса Google Tag Manager.
Подключив домен, снова перейдите в меню базовых настроек.
Затем подключайте счетчики. Как это сделать? Первый способ – зарегистрировать свой сайт в соответствующей системе. Для этого скопируйте номер идентификатора счетчика и вставьте его в поле «Яндекс.Метрика» в вышеуказанном разделе.
Второй метод регистрации: нажмите кнопку подключить в «SEO и Аналитика», подтвердите входящий запрос от приложения tilde.cc, чтобы получить доступ к аккаунту в Google Analytics. Выбрав счетчик, сохраните все изменения.
Важно! Если сайт уже содержит страницы, их нужно опубликовать снова.
Далее подключаем сайт к Google Search Console и Яндекс.Вебмастер.
Работаем в том же разделе и действуем по аналогии с предыдущим действием. Нажимаем «Подключить» напротив нужного сервиса, принимаем запрос и получаем доступ. После активации кнопки «Зарегистрировать сайт» вы увидите, что статус изменился на «Домен подтвержден». После чего вам поступит системное предложение о добавлении карты сайта в Search Console. Рекомендуем дать на это разрешение.
Таким же путем подключаем сайт к Яндекс.Вебмастер. Нет необходимости менять настройки, чтобы создавать страницы сайта на Tilda. Вы сможете внести правки после того, как закончите работу с основными разделами.
Однако прежде чем приступить к разработке первой страницы, требуется выполнить очень важное действие. Об этом ниже.
Подключение платного домена к сайту на Tilda
При подтверждении домена на сайте регистраторе, в личном кабинете зайдите в раздел управления услугами. В DNS-записи следует прописать IP сервера Tilda – 178.248.234.146.
Подключая домен на Reg.ru, найдите раздел «Управление доменом – DNS-серверы». Впишите последовательно ns1.reg.ru и ns2.reg.ru. Выполнение этого действия требуется для использования имени на внешнем хостинге.
Затем в том же разделе перейдите в подраздел «Управление зоной». Вам нужно удалить имеющиеся записи класса А, добавив вместо них новую.
Укажите IP сервера Tilda и не забудьте сохранить изменения.
После этого зайдите в раздел «Добавить запись CNAME». Требуется открыть доступ к сайту при вводе разного вида адресов, а для этого должен быть указан поддомен. В поле «Subdomain» впишите «www», в «Canonical name» — «tilda.ws.».
В самом конструкторе на панели управления в разделе настроек сайта, укажите имя домена и нажмите «Сохранить».
После того, как настроите домен, можно создавать страницы сайта на Tilda. Только помните, что внесенные вами изменения вступят в силу спустя несколько часов.
Стоимость создания сайта на Tilda
Сегодня сервис предлагает пользователям три тарифа на выбор: Free, Personal, Business.
Бесплатно создать на Tilda вы можете сайты с ограничением в 50 страниц и 50 МБ дискового пространства. Также закрыт доступ к некоторым настройкам функциональности ресурса.
Плюс следует учесть, что на тарифе Free пользователь имеет право регистрировать сайт лишь на поддомене, что на самом деле не критично, так как это не влияет на работу поисковых систем и других сервисов, взаимодействующих с сайтом.
Если вы создаете корпоративный сайт на Tilda или организуете интернет-магазин, советуем подключить тариф Personal. Абонентская ежемесячная плата – 500 рублей. Ограничения: 500 страниц и 1 ГБ дискового пространства. Среди преимуществ – имя домена зоне .ru или .com и полный доступ к шаблонам и модулям.
Таким образом, пользователю придется платить 6 000 рублей в год за выбранный тариф. В то же время такие платформы, как WordPress, Drupal , Joomla! или OpenCart предлагают расценки гораздо ниже.
Кстати, один из наиболее популярных хостинг-провайдеров в рунете на начало 2022 года предлагал своим пользователям услуги за 1545 рублей в год, при этом выдавая цифровой сертификат подлинности сайта и четыре доменных имени в зонах .ru и .рф.
Тариф Business – это расширенные опции Personal. Среди них – возможность экспорта кода и установки конструктора на свой сервер. Стоимость – 1000 рублей в месяц, без учета оплаты услуг хостинг-провайдера.
Пользователь, подключивший тариф Business, может создать до 5 сайтов на Tilda. Пожалуй, это все значимые его преимущества.
То, какой тариф вы выберете, зависит от ваших личных потребностей и целей создаваемого сайта.
| Тариф | Стоимость в год | Особенности | Кто может использовать |
| Free | Бесплатно | Регистрация сайта только на поддомене
50 страниц максимум 50 МБ объема памяти |
Фрилансеры для создания сайта-визитки или портфолио |
| Personal | 6 000 рублей | Платный домен
500 страниц максимум 1 Гб памяти Неограниченный доступ к модулям |
Блогеры
Компании Коммерсанты, осуществляющие продажу своих товаров/услуг через интернет |
| Business | 12 000 рублей | Функционал тарифа Personal
Возможность экспорта кода Создание до 5 сайтов |
Объективно – никто.
Стоимость очень высока. Если установить на сервер CMS с открытым кодом, расходы будут существенно ниже. Следует рассмотреть альтернативные варианты коммерческих CMS. |
Повышение эффективности работы сайта на Tilda
Квизы
Tilda предлагает готовые шаблоны опросов, которые вы можете использовать для привлечения аудитории к дальнейшему взаимодействию с вашим сайтом. Перейдите в раздел с блоками и с помощью «Пошаговой формы» выбирайте нужные вам элементы. Применяйте классические блоки для опроса (номер BF913), форму для тестирования аудитории (BF918), наборы для анкетирования. Если вы не нашли то, что хотите внедрить на страницу, интегрируйте квизы, используя HTML-кода из внешних источников.
Формы, имеющиеся в конструкторе, легко настраиваются. Вам будет предложено на выбор свыше 20 типов полей, включая ползунки, списки, флажки, калькуляторы и прочее. Результаты опроса и данные посетителей импортируются в собственную CRM-систему. Оттуда их можно перенаправить на электронную почту, использовать в уведомлениях или SMS-сообщениях.
Онлайн-калькуляторы
Настроить простой калькулятор в Tilda можно почти в каждом блоке, имеющем многострочные формы. Нужно только добавить необходимые поля (выпадающий список, количество, галочки и т.д.), а затем каждому присвоить переменную. Путем составления математической формулы, настроить подсчет результатов и их дальнейший вывод. Система хорошо умеет производить основные арифметические действия (сложение и умножение, вычитание и деление, скобки), за исключением логических расчетов.
Вы можете применять готовые формы блоков (номера BF502N, BF204N, BF403N, BF311N, BF310N) или, если вашей целью является создание сложного калькулятора, прибегнуть к помощи редактора Zero Block. На JavaScript напишите расчет, а затем вставьте его как HTML-код.
Сплит-тестирование
Проведение A/B-тестов доступно пользователю только через внешние сервисы, к примеру, Google Optimize. Предварительно требуется создать в нем проект и указать тип тестирования с переадресацией. В самом конструкторе формируются две страницы с разными адресами. Вы можете создавать каждую отдельно или скопировать нужную и отредактировать ее параметры.
За каждой страницей, которая будет принимать участие в тестировании, должен быть закреплен код, сгенерированный Google. Возвращаемся в проект Google Optimize и задаем цель сплит-теста. Допустим, нас интересует время, которое проводят посетители на странице, или определенные действия, совершаемые ими. Установив критерий, запускаем процесс тестирования.
Оптимизация изображений
При загрузке больших изображений Tilda автоматически меняет их разрешение на 1680×945 пикселей. Изображения, размещенные на страницах, адаптируются под пользовательский экран. Если перед вами возникла необходимость сжать загружаемые графические файлы без потери их качества, рекомендуем воспользоваться сервисами TinyPNG или Compressor.

Читайте также
Также в настройках сайта желательно активировать опции Lazy Load, адаптивная оптимизация, отложенная активация счётчиков. Они способствует ускорению загрузки страниц. Если все элементы страницы настроены правильно, изображения имеют оптимальный размер, то по тесту PageSpeed Insights сайт, созданный на Tilda, может заработать свыше 90 баллов. Сеть серверов (Content Delivery Network) для всех сайтов, собранных на конструкторе, настроена по умолчанию.
Преимущества и недостатки создания сайта на Tilda
Tilda представляет собой инструмент создания сайтов, который успешно используют и профессионалы, и начинающие. Несомненным достоинством конструктора становится его понятный и простой интерфейс, в котором легко разберется любой. Также преимуществами являются широкие возможности дизайнерского оформления и большое количество готовых шаблонов.
Последнее обстоятельство особенно полезно тем, кто начинает работать на платформе с нуля, без каких-то особых навыков. Используя представленные на сервисе блоки и модули, можно создать красивый сайт на Tilda, и при этом абсолютно бесплатно. Опытные пользователи имеют еще более возможностей, благодаря редактору Zero Block, позволяющему произвести ручную настройку страниц в полном соответствии с пожеланиями заказчика.
Но даже у такого эффективного инструмента можно выделить недостатки. В частности, речь идет об узконаправленной работе Tilda. Если для создания лендинга это практически идеальный конструктор, то для организации полноценного сайта, следует подумать о других CMS.
И, конечно же, стоит повторить о таком минусе, как расценки платных тарифов, которые хоть и имеют свои достоинства, но заставляют пользователей выбирать одну из крайностей. Здесь не предусмотрено «среднего» варианта. Вы можете либо создать бесплатно один сайт на конструкторе Tilda, либо заплатить деньги за пять, к формированию которых, возможно, так и не приступите.
В конце статьи стоит сказать, что эффективность сайта зависит не только от его технических характеристик, но и от того, насколько успешно вы их использовали. Если информация, представленная на страницах, не имеет единой структуры, блоки расположены неудобно, навигация непонятна и т.п., вряд ли количество посетителей сайта станет расти. Создание и управление ресурсом – интересная, но кропотливая работа, в которой нельзя пренебрегать даже самыми маленькими деталями.
#Руководства
- 20 фев 2021
-
17
Научимся бесплатно собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
vlada_maestro / shutterstock
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
«Тильда» — это онлайн-конструктор сайтов. С его помощью можно быстро и просто создать свой сайт-визитку, протестировать и опубликовать в интернете. Чтобы сделать сайт на «Тильде», не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
Почему именно «Тильда»:
- Простой и интуитивно понятный визуальный редактор, который освоит даже новичок.
- Много готовых блоков и шаблонов — легко начать, а результат будет аккуратным и красивым.
- Автоматическая адаптация дизайна сайта под все устройства и экраны.
- Один из самых популярных в рунете конструкторов сайтов.
- Есть бесплатный тариф — подойдёт для экспериментов, обучения и адаптации на платформе. От платного отличается ограничением в некоторых функциях. Например, невозможно подключить свой домен.
Мы сделаем простой симпатичный сайт-визитку для дизайнера с помощью набора готовых блоков, научимся настраивать их под себя, редактировать контент и создавать внутренние (якорные) ссылки. В конце урока у вас получится вот такая красота.
Сайт-визитка рассказывает о вас: кто вы, что умеете, чем можете быть полезны и как с вами связаться. Чтобы создать такой сайт и опубликовать его в интернете, не нужно быть программистом или дизайнером — если работали в MS Word или Google Docs и у вас есть вкус, то всё получится.
Здесь всё просто: заходим на сайт tilda.cc, нажимаем справа вверху кнопку «Регистрация», вводим имя и email, придумываем пароль, переходим в сервис.

Скриншот: Skillbox Media
После регистрации платформа сразу же предлагает создать свой первый сайт. Вводим название сайта — например, My site — и жмём «Создать».

Скриншот: Skillbox Media
«Тильда» автоматически создаёт ссылку, по которой сайт будет доступен в интернете.

Скриншот: Skillbox Media
Если нажать на ссылку сейчас, откроется пустая вкладка с логотипом «Тильды», потому что пока нет созданных и опубликованных страниц.
Нажимаем на кнопку «Создать новую страницу» и переходим к выбору шаблонов.

Скриншот: Skillbox Media
Можно выбрать готовый шаблон или начать с пустой страницы и самостоятельно наполнить её нужными блоками. Мы кликаем на пустой шаблон и переходим к редактированию.
Вот так выглядит рабочее пространство, с которым предстоит работать.

Скриншот: Skillbox Media
Перед тем как выбирать и расставлять симпатичные блоки, нам надо определиться, чего мы хотим от сайта и какая у него будет структура. Без этого нет смысла верстать — получится каша.
Составим список блоков, которые нам понадобятся. Например:
- «Услуги»;
- «Об авторе»;
- «Преимущества»;
- «Портфолио»;
- «Контакты»;
- «Шапка» — меню, логотип;
- «Подвал» — ссылки на соцсети.
Теперь по этим блокам надо подготовить всю информацию: текст, изображения, примерные цвета сайта. Всё остальное сделаем уже в «Тильде».
Рекомендую подумать 5−10 минут, набросать схему своего первого сайта, найти материалы и только после этого двигаться дальше.
Обычно самый первый (верхний) блок сайта — это меню. Нажимаем на кнопку «Все блоки» и слева выбираем пункт «Меню».

Скриншот: Skillbox Media
Откроется блок с множеством шаблонов меню, однако на бесплатном тарифе можно использовать лишь несколько. Неактивные блоки выглядят немного бледнее, и у них есть иконка замка.

Скриншот: Skillbox Media
Если вы не можете сразу найти нужный вам блок, используйте поиск по библиотеке блоков — его иконка вверху.
Чтобы оценить всю мощь «Тильды» и попробовать все функции и блоки, необходимо использовать платный тариф — после регистрации он даётся бесплатно на 14 дней. Чтобы подключить, переходим на главную страницу проекта.

Скриншот: Skillbox Media
А теперь в нижней части страницы нажимаем кнопку «Тарифы и оплата».

Скриншот: Skillbox Media
Подтверждаем активацию тарифа и читаем описание.

Скриншот: Skillbox Media
Если вы всё сделали правильно, появится такое окно.

Скриншот: Skillbox Media
Поздравляю! Теперь вы две недели можете тестировать все функции «Тильды».
По умолчанию название страницы из пустого шаблона — Blank page. Давайте поменяем его на Main page, то есть «Главная страница». Снова в верхнем левом углу выбираем пункт меню «Мои сайты» и переходим на страницу проекта. Нам понадобится раздел «Редактировать сайт».

Скриншот: Skillbox Media
На открывшейся странице выбираем созданный нами шаблон Blank page, переходим в пункт «Настройки». Вместо заголовка Blank page вписываем Main page и сохраняем изменения.

Скриншот: Skillbox Media
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

Скриншот: Skillbox Media
Нажимаем и смотрим, что получилось.

Скриншот: Skillbox Media
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».
Скриншот: Skillbox Media
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Скриншот: Skillbox Media
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Скриншот: Skillbox Media
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Скриншот: Skillbox Media
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.
Скриншот: Skillbox Media

Скриншот: Skillbox Media
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Скриншот: Skillbox Media
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Скриншот: Skillbox Media
Промежуточный результат.

Скриншот: Skillbox Media
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.
Скриншот: Skillbox Media
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Скриншот: Skillbox Media
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».
Скриншот: Skillbox Media
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Скриншот: Skillbox Media
Проверяем результат в режиме предпросмотра.

Скриншот: Skillbox Media
Всё отлично, фон стал белым, меню и логотип видны — двигаемся дальше.
Прежде чем добавить блок «Услуги», вспомним про ссылки в пунктах меню. Чтобы они заработали, перед каждым разделом сайта мы поставим блок «Якорная ссылка». Как обычно, нажимаем плюсик под предыдущим блоком, только на этот раз ищем в разделе «Другое».

Скриншот: Skillbox Media
Через кнопку «Контент» добавляем ссылку «services» (обратите внимание — здесь мы не указываем знак # перед меткой), сохраняем изменения и закрываем окно.

Скриншот: Skillbox Media
Теперь добавляем блок «Услуги» — у «Тильды» есть аккуратные стандартные варианты в одноимённом разделе библиотеки блоков. Выбираем самый первый шаблон — SV101.

Скриншот: Skillbox Media
Вот так выглядит выбранный шаблон «Услуги».

Скриншот: Skillbox Media
Если по каким-то причинам шаблон вам не нравится, его легко можно поменять не удаляя. Для этого наведите на него курсор и кликните по номеру шаблона — слева от кнопки «Настройки».

Скриншот: Skillbox Media
В появившемся списке выбираем нужный шаблон. Если к этому времени вы уже добавили в блок свой контент — текст, фото и тому подобное, — надо включить опцию «Сохранение контента при переключении».
Скриншот: Skillbox Media
Меняем текст, а также меняем цвет заголовков в карточках на красный. Текст и картинки редактируются через кнопку «Контент», а внешний вид заголовков и текста — через «Настройки», пункт «Типографика»:
- Сделаем шрифт заголовков красным с помощью опции «Заголовок: Цвет».
- Сделаем шрифт полужирным с помощью опции «Насыщенность» — Bold.
Вот что получилось.

Скриншот: Skillbox Media
После настройки блока «Услуги» добавим якорную ссылку для следующего блока — «Портфолио». На этот раз не будем обращаться к библиотеке блоков, а продублируем готовый, просто заменив название ссылки.

Скриншот: Skillbox Media
Готово! Мы продублировали блок и поменяли имя ссылки, а теперь стрелочкой «Вниз» в правом углу блока передвинем его на нужное место.

Скриншот: Skillbox Media
Следующий на очереди блок — «Портфолио». Для него возьмём шаблон из категории «Галерея» под номером GL10 — «Слайдер картинок».

Скриншот: Skillbox Media
Для начала поменяем цвет фона на тёмный в разделе «Настройки» — чередование контрастных блоков помогает им не сливаться в одно длинное скучное полотно. Теперь добавляем картинки, а затем в режиме предпросмотра проверяем, всё ли отображается корректно и работают ли якорные ссылки.
Скриншот: Skillbox Media
Выглядит неплохо, якорные ссылки работают.
Добавляем блок под номером FR403 из категории «Преимущества» (не забываем якорную ссылку).

Скриншот: Skillbox Media
Правим текст, вставляем свои цифры, меняем заголовок и описание, настраиваем шрифты.

Скриншот: Skillbox Media
Остался последний блок — «Контакты». Он же по совместительству будет подвалом (футером). Для контактов тоже есть свой раздел в библиотеке блоков под номером CN104. Выбираем его.
Скриншот: Skillbox Media
Добавляем свою информацию, при необходимости настраиваем внешний вид, фон, отступы и так далее.
Всё почти готово. Включаем режим предпросмотра и тестируем свой сайт. Рекомендую проверить, как он отображается на компьютере и на мобильном устройстве, прокликать все ссылки, понажимать на все кнопки.
Скриншот: Skillbox Media
Проект готов, осталось только опубликовать его в сети.
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Скриншот: Skillbox Media
Переходим в настройки сайта.

Скриншот: Skillbox Media
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Скриншот: Skillbox Media
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Скриншот: Skillbox Media
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Скриншот: Skillbox Media
Публикуем. Ждём подтверждения от «Тильды».

Скриншот: Skillbox Media
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает. Обращаем внимание на адресную строку браузера.

Скриншот: Skillbox Media
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Вот так собирается боевой сайт-визитка дизайнера с красивой ссылкой, которую можно прислать заказчику или приложить к резюме.
В этом уроке мы разобрали, как сделать сайт из готовых блоков. Но это только начало. С помощью конструктора «Тильда» можно собрать интернет-магазин, подключить систему оплаты и аналитику, настроить SEO, интегрировать CRM, собирать заявки, верстать и отправлять красивые email-рассылки. Эта платформа освобождает веб-дизайнеров от рутины, давая простые и мощные инструменты для творчества.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Приведенное ниже пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
- Почему стоит выбрать Tilda
- Стоимость Tilda
- Начните с планирования
- Как настроить сайт на Tilda: базовые опции
- Tilda CRM
- Вместо заключения: Tilda или сайт на движке?
- Что вы потеряете, если выберете Tilda вместо WordPress
- Что вы приобретете, если выберете Tilda вместо WordPress
- Что в итоге
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
Портфолио фотографа работает на Tilda
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта.
«Лайфхакер» делает на «Тильде» интересные лонгриды
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это практически не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем. Живым пользователям по большому счету все равно, на каком домене работает сайт. Но все-таки коммерческие сайты принято регистрировать в доменных зонах .ru, .by, .com, .biz и подобных.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal. Он стоит 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart обойдется гораздо дешевле!
Например, один из ведущих хостинг-провайдеров рунета по состоянию на ноябрь 2018 года предлагает услугу виртуального хостинга за 3344 рубля в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат. Хостер предоставляет 17 Гб дискового пространства. У этого же хостинг-провайдера есть и более дешевые тарифные планы.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
| Тариф / Возможности | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6 000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода на сервер, до пяти сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора — не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Начните с планирования
Чтобы создать сайт, нужно понимать, какие задачи он будет решать. Понимание поможет ответить на ключевые вопросы:
- какой будет структура ресурса,
- как он будет выглядеть,
- что будет опубликовано на страницах.
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Чтобы сайт в целом и его отдельные страницы были эффективными, администратору понадобится хороший вкус и несколько примеров классных ресурсов. Будущий админ должен понимать сценарии взаимодействия посетителя с сайтом. Это поможет реализовать запланированную функциональность и эффективно расположить блоки на страницах.
Пользователь Tilda должен хотя бы в общих чертах знать, как люди воспринимают веб-контент.
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице.
Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов. Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».
Страницы можно создавать самостоятельно или использовать готовые шаблоны
Шаблоны можно редактировать: удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают пользователю практически такую же гибкость, как создание сайта с нуля из модулей.
Работа с типовыми страницами имеет важное преимущество. Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, некорректного и вычурного расположения модулей, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. План лучше зафиксировать на бумаге.
Запишите как минимум следующую информацию:
- Цель и задачи работы ресурса.
- Структуру сайта: список и иерархию страниц.
- Функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.
Как настроить сайт на Tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.
Подключаем тариф Personal
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.
Создаем новый проект
В разделе «Настройки сайта» укажите описание и выберите субдомен.
Указываем основные настройки
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
Если вы хотите подключить к сайту платный домен вида vash-site.ru, сразу переходите к третьему шагу инструкции. После подключения домена вернитесь к базовым настройкам.
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.
После регистрации сайта в «Метрике» находим номер идентификатора
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».
Указываем номер счетчика вручную
Второй способ: в разделе «Аналитика» нажмите кнопку «Подключить».
Подключаем сайт к Analytics из панели управления Tilda
Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.
Интегрируем сайт с Google Analytics
Перейдите в раздел «SEO», чтобы подключить сайт к службам Google Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт». После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.
Регистрируем сайт в Search Console и отправляем на индексацию карту сайта
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта имеет смысл вернуться, когда будут готовы основные разделы. Но перед созданием первой страницы следует рассмотреть важный вопрос.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы».
Выбираем раздел DNS-серверы
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.
Указывает DNS-серверы
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».
Выбираем раздел «Управление зоной»
Удалите существующие записи класса A и добавьте вместо них новую запись.
Заменяем записи класса A
Добавьте IP сервера «Тильды» и сохраните изменения.
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vash-site.ru и www.vash-site-ru. В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain добавьте значение «www».
Добавляем запись CNAME
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.
Указываем домен в настройках сайта
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.
Создаем новую страницу
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять новые. Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.
Вызываем меню редактирования модуля страницы
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.
Оцениваем миниатюры и выбираем шаблон блока
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.
Изучайте доступные настройки блоков, которые вы используете на странице. При необходимости вносите нужные изменения.
Фрагмент меню настроек одного из блоков на странице
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.
Возможности редактирования контента модуля обложки
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.
Редактируем контент модуля, не открывая меню
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, спрятать или изменить положения модуля на странице.
Меню управления модулем
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.
Добавляем на страницу новый модуль
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.
Активируем карту блоков
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.
Указываем основные настройки
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдачи. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.
Раздел Facebook and SEO
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио trubnikoff.tilda.ws/page1554510.html укажите ЧПУ trubnikoff.tilda.ws/contact или trubnikoff.tilda.ws/portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.
Настройки отображения в поисковой выдаче
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.
Tilda позволяет добавить пользовательский HTML-код на каждую страницу сайта
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.
Добавляем семантическую разметку на страницу
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.
Микроразметка проходит валидацию
После редактирования внешнего вида и контента и выбора подходящих настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.
Публикуем страницу
Вы создали главную страницу сайта. Таким же способом сделайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
Создайте страницу «Портфолио». Для сохранения однообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.
Редактируем обложку страницы «Портфолио»
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.
Редактируем вводный текстовый блок и добавляем в него презентационное видео
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».
Добавляем сетку страниц для демонстрации портфолио
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
Добавляем ссылки на работы в блок портфолио
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».
Добавляем на страницу конверсионный блок
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.
С помощью меню «Выбрать блок» можно указать ссылку на подходящий блок существующей страницы
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.
Так выглядит и работает созданная страница портфолио
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».
Выбираем чистый лист
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.
Добавляем заголовок страницы публикаций
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.
Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.
Выбираем подходящий модуль меню
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.
Добавляем пункты меню и ссылки на страницы
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.
Указываем название сайта и добавляем логотип
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.
Страница с модулем меню будет выглядеть примерно так
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта. Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.
Назначаем хедер
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
На сайте появилось меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Эта возможность может заинтересовать владельцев ресурсов на WordPress, которые хотят пользоваться функциями Tilda. Например, с помощью конструктора можно быстро создать эффективный лендинг или красиво оформить лонгрид.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы Email-маркетинга.
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются так же, как страницы сайтов на Tilda.
Пример шаблона письма
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.
Запускаем редактор Zero Block
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM.
- Системами приема платежей.
- Формами для получения контактов.
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».
Интегрируем сайт с внешними службами
Создание промокодов
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.
Создаем промокод
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами. В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц. В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно. В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».
Инструменты для создания магазина в библиотеке модулей
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.
Самостоятельно создаем страницу ошибки 404
Инструментов Tilda достаточно, чтобы человек без специальных знаний быстро сделал сайт практически любого типа.
Tilda CRM
Осенью 2018 года Tilda предложила пользователям полезный инструмент: бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».
Начинаем работать с CRM
В настройках в разделе «Сайт» подключите к CRM сайт.
Подключаем к CRM сайт
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».
Подключаем CRM
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».
Смотрим полученные заявки
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».
Смотрим заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.
Переключает CRM в режим канбан
Вместо заключения: Tilda или сайт на движке?
Я скептически отношусь к конструкторам сайтов, так как они не дают пользователю возможностей полноценной CMS. Благодаря «Тильде» градус скепсиса снизился. Инструмент действительно удобный и функциональный. Вместо заключения предлагаю сравнить Tilda с самым популярным движком WordPress.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».
Скорость загрузки сайта на мобильных экранах неудовлетворительная
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у вордпрессоводов есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, а пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт — продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda — удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» — возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.
Вам также могут быть интересны и полезны статьи:
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Реклама сайта: 10 самых эффективных инструментов
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- KPI для интернет-магазина
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как самостоятельно продвигать сайт?
- Как правильно сформировать каталог интернет-магазина?
- Навигация для сайта интернет-магазина
- Как написать оптимизированную статью для интернет-магазина?
- Реклама и размещение товаров интернет-магазина на торговых площадках
- Контент-маркетинг для вашего сайта
- Как составить план продвижения для сайта интернет-магазина?
- Как повысить конверсию в интернет-магазине?
- Как настроить отслеживание целей и конверсий в Яндекс Метрике и Google Analytics
- Как увеличить продажи в интернет-магазине?
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Реклама и продажа товаров и услуг производимых ремесленниками в сети Интернет
- Что такое семантическое ядро и как его составлять
- Регистрация индивидуального предпринимателя в Беларуси — вопросы и ответы
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Как продавать на Shop.by?
- Как найти поставщика для интернет-магазина?
- Как создать продающую карточку товара?
- Стратегии продвижения интернет-магазина
- Ключевые метрики электронной коммерции, которые следует постоянно отслеживать
- Факторы, влияющие на поисковое продвижение интернет-магазина
- Как открыть интернет-магазин по франшизе?
- Как начать продавать через интернет?
- Продвижение, реклама и продажа услуг в интернете
- Как продавать и продвигать товары в b2b-сегменте в интернете?
- SEO чек-лист для интернет-магазинов
- Задачи, функции и KPI интернет-маркетолога
- Как запустить интернет-магазин и не прогореть?
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Как добавить компанию на карты Google и Yandex?
- Как продавать за рубеж через интернет?
- Как сделать эффективную главную страницу для коммерческого сайта?
- Веб-аналитика для коммерческого сайта
- Как выбрать и купить домен и хостинг?
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Как сделать логотип для сайта — советы и рекомендации
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Успешные продажи в интернете в 2021 году
- Как открыть свой бизнес в Беларуси?
- Как посмотреть посещаемость сайта?
- Юзабилити и дизайн продающего сайта или интернет-магазина
- Как стать самозанятым в Беларуси?
По материалам: https://texterra.ru/blog/.